Как наложить текст на фото с помощью Adobe Photoshop?
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Данная публикация является переводом статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL» , подготовленная редакцией проекта.
Как наложить текст на фото с помощью Adobe Photoshop?
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Данная публикация является переводом статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL» , подготовленная редакцией проекта.
Как реалистично наложить текст на ткань в Adobe Photoshop – База знаний Timeweb Community
Вы знаете, как реалистично добавить текст на поверхность ткани в Photoshop? Если нет, то я вам сейчас все покажу.
В данной статье мы рассмотрим работу с фильтром «Смещение», а также иными корректирующими слоями, которые помогут нам добиться реалистичного размещения текста на ткани!
За основу я взял вот эту фотографию с тканью, она нам отлично подойдет:
Создание карты смещения
Для начала нам нужно создать файл .psd, который будет определять смещение нашего текста. Сперва необходимо сделать слой черно-белым. Для этого мы создаем корректирующий слой «Черно-белое».
Теперь нам нужно выделить границы объектов на нашей карте. Иными словами, нужно сделать картинку чуть контрастнее, чтобы подчеркнуть рельефную форму изгибов ткани и сделать смещение более точным. Для этого мы добавляем корректирующий слой «Уровни».
Регулируя ползунки в правом меню, стараемся прибавить контраста. Универсальных значений здесь нет, все необходимо подбирать на глаз. Главное – не переборщить.
Теперь нам нужно слегка размыть нашу ткань. Сделать это можно через «Фильтр ➔ Размытие ➔ Размытие по Гауссу». Мы добавляем размытие для того, чтобы избежать лишних дефектов при смещении.
Мы добавляем размытие для того, чтобы избежать лишних дефектов при смещении.
В открывшемся окне вводим значения размытия. Много вписывать не нужно, работайте в пределах 1-2.
Полученную карту нам нужно сохранить в формате .psd. Название можно ввести любое. Я же ввел disp_map, чтобы не запутаться!
Накладываем смещение на текст
После создания карты смещения можно приступать к применению этого самого смещения на нашем слое с текстом. Далеко ходить не стал, выбрал логотип Timeweb.
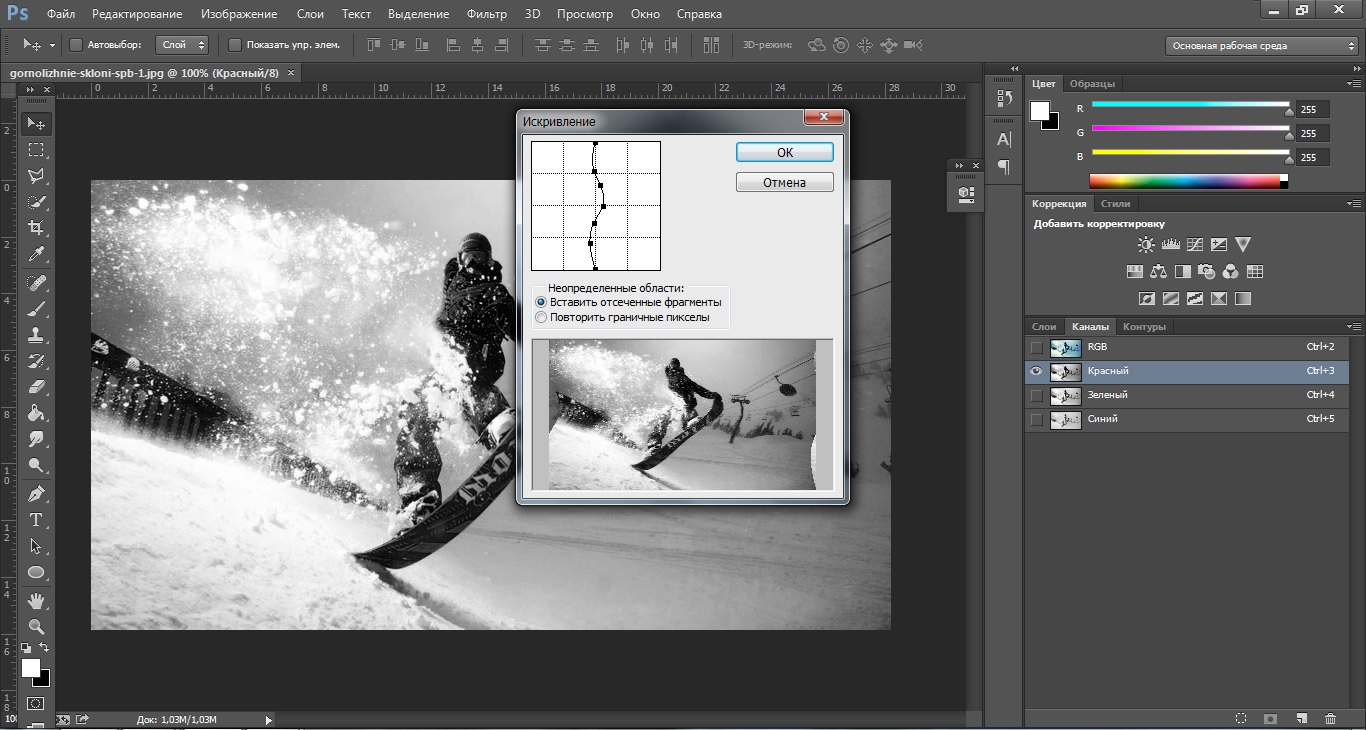
Открываем «Фильтр ➔ Искажение ➔ Смещение».
В открывшемся окне ставим галочки, как показано на картинке, однако как же нам быть со значениями?
Здесь все ситуативно, в моем случае оптимальным значением оказалось 15/15, вы же можете попробовать 5/5, 10/10, 15/15 и 20/20. Жмем ОК.
Затем в открывшемся окне выбираем наш psd-файл с картой смещения.
Как вы можете заметить, эффект уже подействовал, однако выглядит он пока что не очень презентабельно. Сейчас исправим!
Сейчас исправим!
Исправляем дефекты смещения
Для начала находим ползунок у пункта «Заливка» и ставим его на 0%. Не пугайтесь того, что текст перестал быть видимым.
Теперь нужно вновь вернуть цвет нашему тексту. Жмем правой кнопкой мыши по слою с текстом, выбираем «Параметры наложения».
В появившемся окне ставим галочку напротив пункта «Наложение цвета» и ставим значения, которые показаны на скриншоте ниже. Здесь тоже все ситуативно, поэтому для наилучшего результата вам следует вручную найти более подходящий оттенок, я же предложил универсальный вариант.
Если вы хотите сделать эффект некой «вышивки», то можете выставить те параметры, что показаны на скриншоте ниже.
Сегодня мы научились реалистично вписывать текст в ткань. Я надеюсь, что эта статья поможет вам при создании графических работ!
Как вставить текст в paint
Хотя эта статья как в paint (паинт) вставить (написать) текст (надпись), сразу замечу, это не лучшее решение. Почему?
Почему?
В фотошопе несомненно есть намного больше возможностей — только чтобы им пользоваться надо поучится и за лицензию немало заплатить.
Там его можно повернуть, и сделать в трехмерном виде, добавить тень, преобразовать в круг, дугу и добавить много градиентов.
ВАЖНЯ ИНФОРМАЦИЯ
Теперь на виндовс появилась возможность наложить на картинку не простой текст, а обьемный 3D — подробности здесь.Единственное чем паинт привлекает – это простота. Итак, чтобы вставить текст в paint – нажмите «А». Смотрите ниже
Второй шаг выберите цвет, нажав справа на цветовую гаму. Какой будет выбран, такая будет надпись, градиенты (совмещение цветов) паинт не поддерживает. См. рис.
Третьим шагом в процессе работы вставить текст в paint будет выбор вида шрифта и размера.
Такая возможность появиться, когда вы на рисунке или фото (после нажатия «А»), зажав левую клавишу, выделите место где будете вставлять текст. См. рис
Когда будете вставлять текст, надпись в картинку или фото в paint учтите, что нажатие правой клавишей на свободном месте картинки (не в выделенной области), сразу сделает надпись постоянной, без возможности дальнейшего редактирования.
Также запомните, чтобы изменять текст (размер и модификация шрифта) в paint, когда его вставите, его нужно выделить синим фоном, зажав правую мышку.
К стати, кто хочет иметь более продвинутый паинт или даже приближенный к фотошопу, есть две отличные бесплатные альтернативы на русском языке — paint. net и The Gimp. На этом все – думаю, разобрались все кто прочитал. Успехов.
Нанесение текста и изображения на изогнутую поверхность
Для рекламы может подойти метод нанесения рекламного слогана или текста на какой-либо предмет. Возьмем к примеру яблоко (урок по созданию яблока) и нанесем на него текстовые слои несколькими способами.
Типы нанесения текстового слоя на предмет:
- искажение текстового слоя при помощи «Сферизации»;
- превращение текстового слоя в кисть;
- превращение текстового слоя в узор;
- нанесение текстового слоя инструментом «Восстанавливающая кисть»;
- нанесение текстового слоя инструментом Штамп».
Создаем текстовый или текстовые слои. Выделяем их в окне слове: становимся на первый слой и удерживая нажатой клавишу Ctrl нажимаем на второй слой, который нужно выделить.
Дублируем текстовые слои (можно не дублировать, но это действие выполняется для создания резервных копий слоев) и объединяем их. Слои автоматически при объединении растрируются. Если необходимо растрировать текстовый слой, то становимся на него в окне слоев и во вкладке «Слои» нажимаем растрировать слой.
Снимаем видимость со всех слоев, кроме растированного текстового и заранее делаем из него кисть и узор. Для этого заходим во вкладку «Редактирование» и выбираем нужные функции.
Возвращаем видимость слою с яблоком. Делаем копию растрированного текстового слоя и приступаем к его сферизации.
В открывшемся окошке настраиваем нужный объем.
При необходимости слой можно уменьшить, воспользовавшись функцией «Масштабирование» (вкладка «Редактирование»).
Растрированному текстовому слою можно задать градиентную заливку и выполнить обводку: вкладка «Слои» — «Стиль слоя» — «Параметры наложения».
РЕЗУЛЬТАТ
Можно при помощи маски и кисти скрыть части текстового слоя. К текстовому слою добавляем слой-маску и в ней кистью мягкого типа, черного цвета непрозрачностью 50% прокрашиваем участки текста.
РЕЗУЛЬТАТ
Создаем копию слоя с яблоком и применяем к нему узор в виде текста. Для этого прибегнем к «Параметрам наложения» и настроим параметр «Наложение узора». В данных настройках можно снизить непрозрачность наносимого узора, его количество и расположение, режим наложения.
РЕЗУЛЬТАТ
Снова делаем копию слоя с яблоком и применяем к нему кисть из текста. Количество, размер и цвет кисти в виде текста можно применить какой-угодно.
Количество, размер и цвет кисти в виде текста можно применить какой-угодно.
РЕЗУЛЬТАТ
Снова делаем копию слоя с яблоком и применим к ней инструмент «Восстанавливающая кисть». Инструментом «Восстанавливающая кисть» копируем часть текстового слоя (растрированного): удерживая нажатой клавишу Alt нажимаем по текстовому слою. Далее наносим скопированную часть кистью на слой с яблоком.
РЕЗУЛЬТАТ
При помощи инструмента «Штамп» можно нанести часть или целиком текстовый слой. Задаем большой диаметр «Штампа» и нажав клавишу Alt копируем середину текстового слоя (растрированного) и наносим «Штампом» на слой с яблоком.
При нанесении текстового слоя на яблоко при помощи инструмента «Штамп» можно сделать часть текста менее видимой, а можно усилить видимость. Это достигается благодаря месторасположению наносимого штампом текста по отношению к месторасположению исходного текстового слоя, клон которого мы делаем. То есть, если исходный текст расположен посредине яблока, то если штампом наносить текст выше, то нижняя часть текста будет менее видимой.
И наоборот, если наносить штампом текст ниже исходного место расположения текстового слоя, то верхняя часть будет менее видна.
Дополнительным нажатием штампа можно сделать более видимой любую часть наносимого текста.
РЕЗУЛЬТАТ
Рассмотренные способы позволяют нанести текст на предмет и сделать его объемным при помощи «Сферизации». Во всех остальных случаях можно нанести текст без объема, что может быть применимо для необъемных предметов и поверхностей.
Как сделать надпись на фото в программе GIMP
В этом кратком руководстве объясняется, как добавить надпись на фотографию в GIMP. Иногда возникает необходимость нанести текст на изображение в виде даты, названия места события или какого-нибудь пожелания. Научившись добавлять надписи в программе ГИМП, вы сможете создавать, своего рода, открытки с важными мыслями.
Пример фотографии с надписью, сделанной в GIMP:
Добавляем надпись на изображение инструментом Текст
Для примера, мы сделаем надпись на свадебной фотографии с указанием даты события и пожеланием для новобрачных.
Шаг 1
Загрузите в GIMP изображение, на которое желаете нанести свой текст.
Шаг 2
Выберите инструмент Текст в левой панели редактора.
Шаг 3
Сделайте клик на изображении и введите с клавиатуры ваш текст. Мы напишем, с переносом строки, следующее пожелание: «Счастья, мира и добра, навечно!». Затем изменим параметры текстового инструмента на своё усмотрение:
В итоге, первоначальная надпись на изображении будет выглядеть примерно так.
Шаг 4
Чтобы переместить получившуюся надпись в другое место на поверхности фотоснимка, воспользуйтесь инструментом Перемещение. Зацепите курсором одну из букв и передвиньте текст в нужное место. (Чтобы не сместить случайно само изображение на холсте, включите в настройках инструмента пункт Переместить активный слой).
Шаг 5
Если необходимо доработать написанную фразу, снова возьмите инструмент Текст и кликните по надписи на холсте. Теперь вы снова можете регулировать настройки инструмента для изменения текста на изображении. Мы уменьшили Интервал между строками и Интервал между буквами.
Теперь вы снова можете регулировать настройки инструмента для изменения текста на изображении. Мы уменьшили Интервал между строками и Интервал между буквами.
Затем ещё раз передвинули надпись, чтобы установить её в подходящем месте.
Обратите внимание. Вы можете устанавливать текст на картинке в любом удобном для вас месте. Даже, если надпись будет располагаться над изображением людей, это вполне допустимо во многих случаях.
Добавляем тень, чтобы улучшить видимость текста на фотографии
Чтобы акцентировать надпись на общем фоне изображения, лучше стилизовать её лёгкой, отбрасываемой тенью, с контрастирующим цветом. Для этого воспользуемся новым фильтром для создания отбрасываемых теней в GIMP 2.10.
Шаг 1
Выберите в меню Фильтры – Свет и Тень – Отбросить тень.
Шаг 2
В диалоговом окне фильтра изменяйте настройки параметров, наблюдая за применением эффекта отбрасываемой тени в рабочем окне редактора. Подберите для тени подходящий контрастирующий цвет.
Подберите для тени подходящий контрастирующий цвет.
Шаг 3
Добившись нужного результата, нажмите ОК.
Шаг 4
Теперь можно добавить на фотографию дату памятного события (и, по желанию, название места).
Шаг 5
В некоторых случаях будет уместно декорировать снимок белой рамкой, а затем уже экспортировать законченную работу в формате jpg или png.
Готовое изображение с текстом, созданным в GIMP:
Теперь вы знаете, как сделать простую надпись с тенью на фотографии в GIMP, посредством стандартных инструментов графического редактора.
Понравилось? Поделитесь с друзьями!
17 советов по дизайну шрифтом на фотографии
Дизайн • Дизайн веб-сайта
Один из лучших приемов в вашем наборе инструментов — это создание текста на изображениях и вокруг них. Но это также может быть одной из самых сложных концепций для успешной реализации.
Но это также может быть одной из самых сложных концепций для успешной реализации.
У вас должна быть правильная фотография, хорошее видение типографики и знание того, чего вы хотите добиться, чтобы максимально использовать добавление шрифта к изображению.Если вы чувствуете, что готовы принять вызов, вот несколько советов, как заставить его работать.
Как использовать текст поверх изображения
1. Добавить контраст
Для успешного выполнения текст должен быть читабельным. Убедитесь, что текст достаточно различается по цвету, чтобы его можно было увидеть в сочетании с фотографией. Если у вас есть фотография на темном фоне, выберите белый (или светлый) текст. Если у вашей фотографии светлый фон, используйте шрифт темного цвета.
Контрастность также может относиться к размеру текста по отношению к тому, что происходит на изображении. Надпись должна работать с изображением (а не против него). Например, на веб-сайте пакета выше изображение большое и жирное, а шрифт — тонкий и легкий. Элементы работают вместе, но они содержат элемент контраста.
Элементы работают вместе, но они содержат элемент контраста.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты2. Сделайте текст частью изображения
Иногда бывает так, что текст становится — или является — частью изображения, с которым вы работаете. Это может быть сложно достичь и работает только в ограниченных случаях. Вам нужно либо простое изображение и слово для работы, например, обработка McLaren выше, либо изображение, сделанное с текстом в нем.
3. Следуйте визуальному потоку
Работа с визуальным потоком изображения — один из важнейших советов при работе с текстом и фотографиями.Вам нужны слова, чтобы они соответствовали логическим частям изображения. И будьте осторожны, не помещайте текст на важные части изображения, такие как основное действие на фотографии, лица или продукт, который вы пытаетесь продемонстрировать.
С точки зрения визуального потока, ищите места для текста, где бы предметы изображения смотрели. Оба примера приведут вас от языка тела или глаз человека на фотографии к тексту. Поток каждого — точный.
4. Размытие изображения
Один из самых простых инструментов, который вы можете иметь в своем наборе, — это возможность размыть часть изображения.Добавление небольшого размытия к фону изображения с помощью такого программного обеспечения, как Adobe Photoshop, может помочь вашему тексту выделиться. Размытие также может добавить акцента к вашей общей концепции, такой как веб-сайт Wallmob выше. Размытие делает реальный продукт и текст более четкими для пользователей сайта.
5. Поместите текст в поле
Когда фотографии содержат много цветов или различия между светлыми и темными участками, размещение текста внутри другой рамки может действительно выделить их.
Выберите форму — вы можете увидеть прямоугольник и круг выше — которая подходит для вашего выбора слов и изображения. Затем подберите цвет рамки, который обеспечивает достаточный контраст для отображения надписи. Подумайте об использовании рамки с некоторой прозрачностью для более мягкого ощущения, позволяющего просвечивать изображение.
6. Добавьте текст на задний план
Один из лучших «уловок» — поместить текст в фоновую часть изображения, а не на передний план.Обычно фон менее загружен, и с ним легче работать при размещении текста. Фон также часто бывает одного цвета, что делает его местом, где цвет текста легко определить и даже легче прочитать.
Конечный результат — естественное размещение, не требующее особых ухищрений или переделок основной фотографии. Поиграйте с тонкими эффектами затенения, такими как сайт Кейтлин Уикер выше, для размещения текста, которое также добавляет элемент глубины изображению.
7. Развивайся
Если вы не уверены, что работает, подумайте о том, чтобы стать большим.Это относится как к изображению (сделайте его больше, чем жизнь), так и к самому шрифту. Элемент размера привлечет внимание пользователя, а использование одного большого элемента может упростить создание масштаба с текстом и изображением.
Использование больших изображений, таких как кофейные зерна выше, может помочь с затенением и контрастом. Использование большого текста может добавить достаточного веса к надписи, где он будет удобочитаемым почти на любом изображении.
8. Добавьте цвет
Добавление оттенка цвета также может добавить визуального интереса к изображению.Сайты выше используют два очень разных подхода: один использует контрастный цвет, который не виден на изображении, для выделения определенных слов, а другой использует тон, который отражает изображение. Оба метода могут быть одинаково эффективными.
9. Используйте цветовой оттенок
Эффект, который становится все более популярным, — это использование оттенков цвета поверх изображений для размещения текста. Хотя это может быть непросто, но зато может получиться потрясающий дизайн.
Выбирайте цвет, который вызывает большой визуальный интерес. Баланс заключается в том, чтобы сделать цвет наложения достаточно прозрачным, чтобы изображение было видно, но не настолько прозрачным, чтобы текст было трудно читать. Возможно, вам придется поэкспериментировать с несколькими вариантами цвета и фото, прежде чем освоить этот трюк. Не знаете, какой цвет использовать? Начните с наложения, соответствующего цветам вашего бренда.
10. Будьте проще
Проверенный временем совет по дизайну «будь простым» применим также к тексту и изображениям.Вы действительно хотите, чтобы люди видели и фото, и слова. Применение слишком большого количества приемов может иметь противоположный эффект.
11. Сдвинуть изображение в сторону
Когда вы размещаете типографику на фотографии, это не означает, что фотография должна полностью лежать в основе содержимого. Вы можете поиграть с фоном, чтобы сосредоточить внимание на содержании. Для этого вы можете легко немного сместить изображение. Вы можете переместить его либо вниз, либо влево или вправо.
На что следует обратить внимание, это контраст, размер и стиль букв.Дело в том, что в этом конкретном случае текст поверх изображения будет иметь некоторые проблемы с читабельностью, поскольку нет единообразия в фоне.
Следовательно, ваша задача — устранить все возможные проблемы и предоставить пользователям оптимальный контраст. Это означает, что размер букв, а также стиль должны создавать достаточно эстетики, чтобы их можно было легко заметить.
Рассмотрим Ивана Тома. На сайте вы можете увидеть текст на картинке, где последний немного смещен вниз.Благодаря такому расположению верх текста имеет сплошной монохромный фон. В результате он просто светится.
Однако есть небольшой недостаток. Поскольку команда выбрала элегантные, тонкие формы букв, чтобы соответствовать общей роскошной атмосфере интерфейса, вторая строка заголовка слишком сильно сливается с изображением. Это одна из тех ситуаций, когда вам нужно поиграть со стилем и весом, чтобы добиться должного контраста.
12. Мыслите нестандартно
Смещение фоновых изображений в сторону — современный трюк и огромная тенденция.Однако вы можете принять другое решение, добавив типографику к фотографии, чтобы проект выглядел актуальным, а именно мыслить нестандартно буквально и образно.
Концепция подразумевает расширение визуальных границ и вытеснение контента за пределы фона. Вам нужно сделать две основные вещи: во-первых, растянуть заголовок; во-вторых, сузьте изображение на спине, создав тем самым огромные зазоры по периметру.
Таким образом, текст на изображении будет казаться вам намного ближе, чем другие элементы сцены.Кроме того, изображение будет служить декоративным целям, а заголовок — информативным. Этот трюк с голыми слоями также добавляет тонкую глубину.
Рассмотрим историю климата в качестве примера. Здесь вы можете увидеть текст поверх изображения, которое выходит за пределы фона. Хотя тени нет, подпись естественно выходит вперед. Дело в том, что команда умело поработала с семейством шрифтов, которое обеспечивает четкие и четкие формы букв и размер шрифта, который также помогает заголовку выделяться на фоне.
13. Вертикальный ритм
Иногда все, что вы можете сделать, чтобы создать шедевр, поместив текст на изображение, — это отказаться от традиционного пути и выбрать несколько фантастических трюков. Есть много способов сбиться с пути. Тем не менее, одна из самых недооцененных, но которые легко воплотить в жизнь — это использование вертикального ритма.
Вертикальный ритм был довольно популярен в последние несколько лет. Хотя мейнстрим, несомненно, немного охладился, тем не менее, мы все еще тепло приветствуем его.Такое ощущение, что онлайн-аудитория не готова отказаться от этого. Это решение дает нам простор для творчества и, безусловно, придает проектам чудесный оттенок загадочной восточноазиатской культуры.
При вводе в игру вы можете следовать трем основным схемам. Во-первых, вы можете буквально использовать вертикальные буквы, чтобы имитировать эстетику, вдохновленную традиционной японской системой письма. Просто измените направление чтения, сначала сверху вниз, а затем слева направо.
Во-вторых, вы можете повернуть подпись под углом, повернув типографику на фотографии на 90 градусов, как в случае с предложением парка 2020 года. Обратите внимание, что команда разработчиков веб-сайта использовала вертикальный ритм не только для названия, но и для некоторых функциональных элементов, которые позволили им внести истинную гармонию в дизайн.
Наконец, вы можете придерживаться привычного горизонтального потока чтения с текстом поверх изображения, однако разделить его на слова и расположить их в столбце. Таким образом, вы убережете пользователей от неожиданных поворотов во время чтения, но при этом добавите уникальной изюминки.Взгляните на Le Clercq Associes, чтобы увидеть, как они использовали типографику на фотографии. Благодаря организации колонн и вертикальному расположению решение выглядит фантастически.
14. Динамические эффекты
Мы представили дюжину хороших советов о том, как использовать типографский дизайн на фотографии, используя некоторые статические подходы. Однако как насчет того, чтобы немного расширить границы и получить максимальную отдачу от современных методов.
Если вам нужно разместить текст на изображении на вашем веб-сайте, самое время воспользоваться некоторыми изобретательными идеями.Тем более что сфера веб-дизайна побуждает вас к этому, постоянно внедряя что-то экстравагантное в этой области. Давайте рассмотрим несколько невероятных, но уже проверенных временем способов дизайна с текстом поверх изображения с использованием динамических решений.
15. Добавьте остроты с помощью эффекта параллакса
Эффект параллакса — один из тех приемов, которые, несмотря на то, что они используются нами в течение многих лет, по-прежнему легко создают желаемый вау-фактор. Это относительно легко воплотить в жизнь; поэтому были времена, когда им злоупотребляли.Однако эти времена прошли, и в настоящее время эффект параллакса является одним из надежных активов в наборе инструментов разработчика, который может обновить любой дизайн.
Ключевой особенностью эффекта параллакса является то, что он придает дизайну прекрасное ощущение трехмерного измерения, искусно создавая иллюзию глубины.
По сути, эффект параллакса заставляет элементы сцены перемещаться с различной скоростью. Как правило, фон стоит на месте или движется с самой низкой скоростью, тогда как элементы на переднем плане движутся быстрее, но все же каждый из них имеет разную скорость.Таким образом, все аспекты сцены получают свою дозу внимания зрителя.
Рассмотрим Firewatch Кампо Санто. Команда добилась впечатляющего эффекта, используя не один или два, а шесть слоев изображений. В результате вы можете наслаждаться красивым пейзажем с изменяющимися макетами, где текст поверх изображения, естественно, занимает центральное положение.
16. Реализация правил перспективы
Наряду с эффектом параллакса есть еще один простой, но эффективный способ создать иллюзию глубины — то есть использовать правила перспективы.В то время как предыдущий трюк требует прокрутки, чтобы раскрыть его красоту, этот требует обычного движения курсора мыши. И эти движения могут происходить в любом месте экрана.
Таким образом, это намного более продуктивно, поскольку пользователям не нужно предпринимать никаких дополнительных действий, чтобы увидеть эффект. Единственное, что им нужно сделать, это просто перемещать курсор вместе с экраном, и это происходит постоянно.
Эта техника заставляет типографику на фотографии поворачиваться к положению курсора мыши, наклоняя его края и немного поворачивая его плоскость.
Считайте TEDx ToughlaqRd характерным примером успешно принятого подхода. Здесь команда пошла еще дальше с идеей. Дело в том, что название разбито на несколько слоев, чтобы ненавязчиво выделить центральную часть. Обратите внимание на движение всего блока контента: оно настолько плавное и безупречное, что играть с ним — настоящее удовольствие.
17. Добавить эффект наведения
Возможно, добавление эффекта наведения на текст на изображении — один из проверенных временем приемов в современном наборе динамических решений.
Эта идея была с нами целую вечность — мы постоянно видели ее применительно к кнопкам или ссылкам навигации — однако только недавно стало очевидно, что любая деталь сцены может от этого выиграть. И типографика на фото — одна из тех ситуаций, где она может наиболее полно раскрыть свой скрытый потенциал.
При использовании этого подхода следует помнить, что эффект будет очевиден только тогда, когда курсор мыши коснется шрифта. Поэтому не стоит на это слепо полагаться.Текст поверх изображения уже должен быть виден. Он может быть большим; он может быть красочным. Эффект наведения должен усилить состояние по умолчанию. Он может превратить типографику на фотографии в драматическое шоу; однако он по-прежнему не может делать все самостоятельно.
Рассмотрим «Зеленую ленту», где команда прекрасно об этом осведомлена. Хотя на изображении есть несколько ярких цветных пятен, которые пытаются сделать все вокруг себя, однако благодаря необычно вытянутым формам букв, колоссальному размеру шрифта и, конечно же, эффекту наведения, который усиливает внешний вид, текст на изображении имеет очевидное место. каждому.
При работе с изображениями используйте простую типографику и простое изображение для достижения наилучших результатов. Не забудьте, что важные части изображения должны отображаться беспрепятственно, и продолжайте работать над своим дизайном, пока текст не станет четко читаемым.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Как добавить текстовое наложение к фотографиям: краткое руководство и немного вдохновения
Вы когда-нибудь спрашивали себя, как другие создают эти идеально подобранные истории из Instagram? Вы знаете одно: слайды с красивыми шрифтами, минималистичными коллажами и последовательной цветовой схемой.Ответ в том, что они используют внешнее приложение.
Хотя платформы социальных сетей позволяют вам делать небольшое редактирование и выбирать из нескольких шрифтов для текстов, вам нужно использовать больший набор инструментов, чтобы получать эти профессионально выглядящие сообщения.
для социальных сетей могут хорошо подойти для быстрой публикации, но как насчет того, чтобы сделать что-то более сложное? Будь то свадебные фотографии, реклама вашей компании или подборка снимков из отпуска вашей мечты, вы можете сделать специальные публикации еще лучше, добавив идеальный текст.
Добавление текста в сообщение — одно из самых простых, но наиболее эффективных изменений, которые вы можете внести. Прежде чем мы перейдем к практическим рекомендациям, давайте посмотрим на «почему» и «что».
Во-первых, используйте текст, чтобы сделать заявление. Дайте зрителям быструю подпись, которая подсказывает им содержание фотографии.
Затем сделайте так, чтобы текст выглядел хорошо. Используйте шрифты и цвета, которые хорошо контрастируют с вашим фоном, и поиграйте с размером букв, используя большие шрифты для плаката и более мелкие шрифты для подробных описаний.
Независимо от того, какую публикацию вы публикуете, начните с этих шагов. Затем мы познакомимся с некоторыми забавными способами использования текстов в различных типах контента.
Откройте мобильное приложение Picsart и щелкните фиолетовый знак плюса внизу экрана, чтобы начать новый проект. Откроется ваша библиотека фотографий, и вы сможете выбрать фотографию, с которой хотите работать.
2. Выбрав фотографию, прокрутите вправо в меню внизу экрана, пока не найдете значок «Текст» и щелкните по нему.
3. На экране появится курсор, и вы сможете начать вводить текст. Не беспокойтесь о том, что курсор находится посередине фотографии. В следующих шагах вы сможете перемещать и изменять размер текста. Закончив ввод, щелкните значок галочки в правом верхнем углу экрана.
4. Теперь определитесь со шрифтом. Этот параметр будет автоматически выделен, поэтому все, что вам нужно сделать, это прокрутить вправо в меню внизу экрана и попробовать разные варианты.
5. Измените размер текста по мере необходимости, перетаскивая пальцами углы текстового поля.
Полужирный шрифтТеперь пришло время поднять наши творческие способности на новый уровень с помощью некоторых из более совершенных инструментов. Начнем с смелого туристического плаката.
6. Выполнив шаги 1–5, выберите «Цвет» в меню внизу экрана. Вы можете выбирать между телами, градиентами и текстурами. Для этого конкретного образа мы рекомендуем сплошные цвета, которые не будут выглядеть слишком занятыми на фотографическом фоне.
7. Стремитесь к хорошему балансу. Если ваш текст, даже если он большой, плохо заполняет холст, попробуйте изменить интервал между буквами. Выберите параметр «Интервал» на панели инструментов в нижней части экрана и используйте ползунок символов, чтобы добавить немного воздуха между буквами.
8. Когда вы закончите с одним текстом, нажмите «Применить» в правом верхнем углу. После этого вы не сможете редактировать это конкретное текстовое поле, поэтому будьте готовы. Тем не менее, вы всегда можете щелкнуть стрелку отмены в верхней части экрана, чтобы удалить последнее изменение.Вы можете добавить столько текстовых полей, сколько захотите, поэтому, если вам есть что сказать, сделайте это сейчас. Если вы закончили, перейдите к шагу 13, чтобы получить советы по сохранению изображения.
ПродамСделайте публикации своей компании более профессиональными, добавив текст в наше приложение. Распродажа? Открываете новый магазин? Сделайте свое объявление стильно.
9. Выполнив шаги 1-5, выберите «Цвет» в меню внизу экрана. Мы рекомендуем сплошные цвета для более изысканного вида и градиенты, если вы хотите создать более забавную атмосферу.Просто не забывайте поддерживать хороший контраст с фоном. Если вам нужно вдохновение, вы можете попробовать различные текстовые эффекты, щелкнув значок «Стили» и поиграв там с предустановленными параметрами.
10. Используйте инструмент изгиба, чтобы изгибать текст вокруг важных частей изображения. Используйте ползунок, чтобы увеличить или уменьшить кривую букв.
Виртуальный альбомНекоторые картинки просто важнее других.Увековечивая свой важный день в социальных сетях, добавьте свое сообщение идеальным шрифтом и выведите свой пост на новый уровень.
11. Выполнив шаги 1–5, измените оттенок букв с помощью инструмента «цвет». Для сообщений такого типа придерживайтесь нейтральных тонов или цветов, которые можно найти в других местах композиции.
12. Если у вас возникли проблемы с выделением текста на фоне, используйте инструмент «Выделение». Вы можете изменить цвет основы для букв или даже сделать ее текстурой или градиентом.Используйте ползунок непрозрачности, чтобы настроить прозрачность. Уменьшение непрозрачности может помочь подложке для букв слиться с вашей фотографией. Наконец, выберите закругленные или квадратные углы выделения, щелкнув значок с изогнутой линией в правой части панели инструментов.
Поддержка социальных сетей13. Когда ваш проект будет готов, легко экспортируйте его, щелкнув стрелку загрузки в верхней части экрана. Когда вы это сделаете, изображение будет сохранено на вашем телефоне.
14. Вам также будет предоставлено больше возможностей в нижней части экрана, что позволит вам быстро публиковать сообщения в определенных приложениях.
Создавайте со скоростью культурыPicsart — это полная экосистема бесплатного контента, мощных инструментов и идей для авторов. Picsart — это не только крупнейшая в мире платформа для творчества, с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц; мы также самые быстрорастущие.Picsart сотрудничает с такими крупными артистами и брендами, как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч простых и быстрых инструментов редактирования, модных фильтров, забавных наклеек и великолепных фонов. Дайте волю своему творчеству и обновите до Gold , чтобы получить премиальные привилегии!
Как накладывать изображения на текст
Как использовать обтравочные маски
О чем я говорю? Что ж, взгляните на изображение ниже, и, возможно, мой двусмысленный заголовок блога будет иметь немного больше смысла.В этом сообщении блога будет рассмотрено, как мы можем заполнить любой набор текста или графики любым изображением или фотографией.
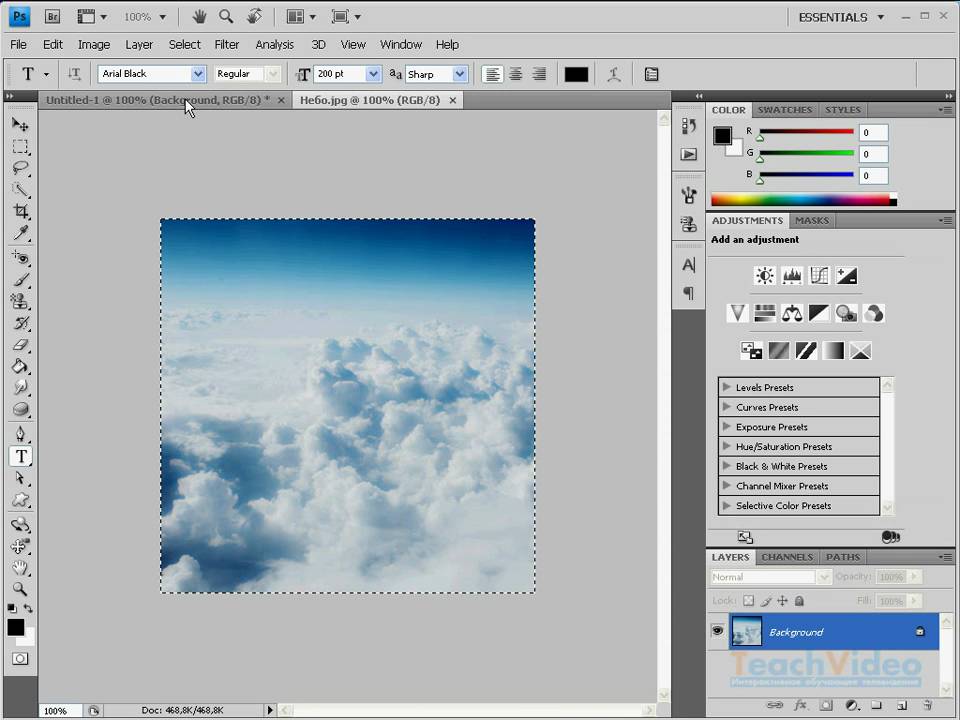
Создание текста с заливкой изображения с использованием обтравочных масокВ приведенном выше примере используется шрифт Twilight, который можно бесплатно загрузить по ссылке прямо здесь, на FreeDesignClub.com. В качестве фона мы использовали простой узор облаков, но вы действительно можете использовать любую понравившуюся графику или фотографию.
Для создания этого эффекта мы используем функцию, называемую обтравочной маской. Это буквально обрезает форму шрифта или текста на любом изображении или фотографии, размещенном под ним.Это невероятно легко сделать всего несколькими щелчками мыши. В этом уроке мы объясним, как создать тот же эффект, используя Adobe Illustrator и Adobe Photoshop. Вы готовы? Хорошо, пойдем.
Как использовать инструмент Обтравочная маска в Adobe Illustrator
- Откройте Illustrator на вашем компьютере
- Создайте новый документ, он может быть любого размера, но помните, что если вы используете не векторную графику / фотографию в качестве фона, вы должны ограничить высоту и ширину документа размером Фото.При увеличении размера изображение начнет размываться или пикселизироваться. В моем примере размер графического фона составлял 1000 x 1000, так что это то, что я сделал и своим документом.
- Сначала вам нужно разместить фотографию или графический фон в Adobe Illustrator. Вы можете сделать это, просто перетащив изображение в рабочее пространство Illustrator или нажав «Файл»> «Поместить», а затем указав изображение и нажав «Поместить».
- Если снова использовать наш пример, ваш документ должен выглядеть примерно так.
5.Затем вы можете выбрать желаемый шрифт, выбрав инструмент «Текст» на панели инструментов. Это значок в верхнем регистре. Щелкните здесь и начните печатать свое слово, используя желаемый шрифт. Важно выбрать такой цвет, чтобы текст был удобен для просмотра. Неважно, какой цвет не будет отображаться на окончательном дизайне.
6. Используя наш шрифт Twilight, мы настроили наш дизайн и готовы закрепить его по форме.
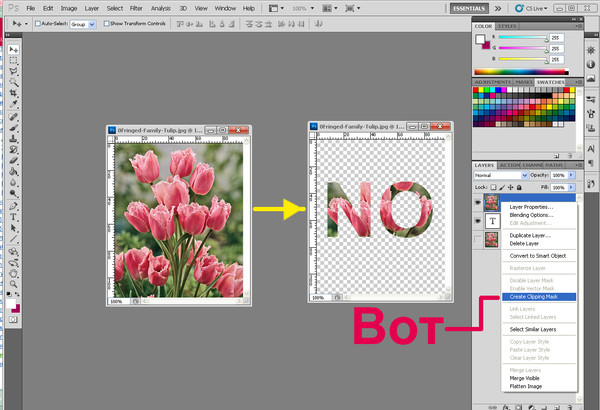
Теперь наш дизайн готов к использованию инструмента Clipping Mask7.Затем просто щелкните фоновое изображение, удерживайте нажатой клавишу Shift и также щелкните текст. Удерживая Shift, вы можете выбрать сразу несколько элементов. Это ключ к этому руководству, поэтому программа знает, что и где закрепить.
Если все сделано правильно, вокруг фона должна появиться рамка с подчеркнутым текстом. Также невероятно важно, чтобы текст был наложен на фон, так как обтравочная маска всегда будет обрезать верхний слой нижнего слоя в этой программе.Так что не получится, если текст будет под фоном.
8. Теперь, когда выбраны оба элемента, щелкните правой кнопкой мыши и выберите «Создать обтравочную маску». В более старых версиях Illustrator этот ярлык может быть недоступен. В этом случае вам нужно будет нажать «Объект» (находится на самой верхней панели), затем «Обтравочная маска» и, наконец, нажать «Создать».
9. Если все сделано правильно, теперь вы должны увидеть, что фоновое изображение идеально подрезано к тексту. Это очень просто, правда?
Есть проблемы? Дайте нам знать в комментариях ниже.
Как использовать инструмент Обтравочная маска в Adobe Photoshop
Помните, что Photoshop основан на растре, а не на векторе, как Illustrator. Таким образом, вы можете создавать эти текстовые рисунки размером с вашу фотографию, прежде чем вы потеряете качество изображения. Единственный способ создать неограниченный размер — использовать векторную программу (например, Illustrator) и использовать векторную графику в качестве фона. Их можно увеличивать до любого размера без потери качества. Фотографии или изображения на основе JPEG будут пикселизированы, когда они растянуты более чем на 100%.
- Откройте свою программу Adobe Photoshop.
- Создайте новое рабочее пространство, но снова не забудьте убедиться, что оно не больше, чем изображение или фотография, которые вы используете, чтобы избежать пикселизации.
- В отличие от Illustrator, вам нужно наложить текст на нижний слой под фоном. Так что продолжайте и выберите свой инструмент набора текста и напечатайте выбранное слово своим предпочтительным шрифтом.
- Затем вам нужно поместить изображение, которое вы хотите наложить поверх текста. Для этого либо перетащите его в рабочее пространство Photoshop, либо нажмите «Файл»> «Поместить» и найдите файл таким образом.
- Измените размер фотографии по своему желанию, чтобы закрыть текст. Это немного сложнее, так как фотография или изображение теперь будут закрывать ваш текст. В целях настройки может быть разумным расположить текстовый слой над фоном, чтобы обеспечить правильное размещение.
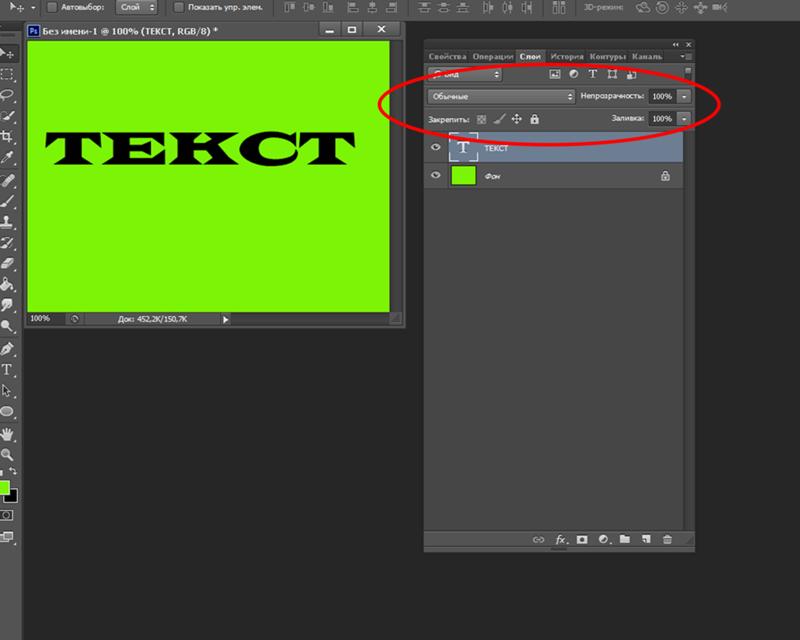
- Для этого перейдите на панель слоев. (Если вы не видите его, убедитесь, что он выбран для отображения. Щелкните «Окно»> «Слои»). Затем перетащите «текстовый слой» над фоновым слоем.
Если все сделано правильно, текст теперь должен отображаться поверх фонового изображения.
После того, как вы настроили текст и изображение так, как вам нравится, просто перетащите текстовый слой обратно под фон.
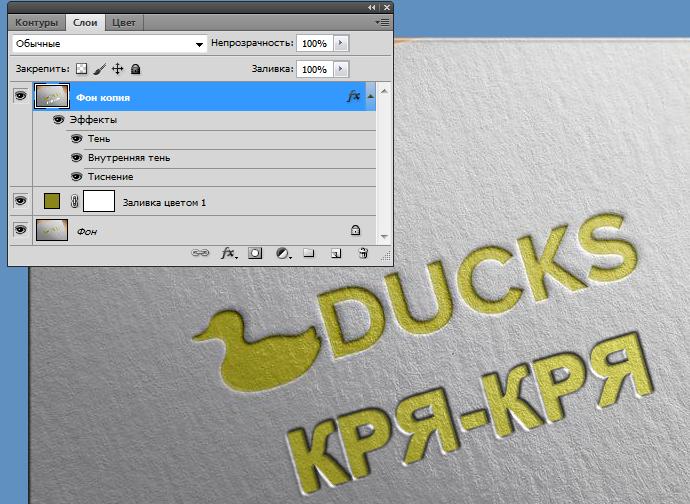
7. Наконец, на панели слоев щелкните правой кнопкой мыши фоновое изображение (которое должно быть вашим верхним слоем) и выберите «Создать обтравочную маску».
Вот и все, у вас должен остаться текст, заполненный фоновым изображением. Довольно круто, да?
Есть вопросы, проблемы или запросы? Напишите нам сообщение в поле для комментариев ниже, и мы сделаем все возможное, чтобы помочь вам.
Как очертить изображение в Photoshop — Креатив Брендана Уильямса
Обводка изображения в Photoshop упрощается с помощью панели стилей слоя и опции обводки. Используя эти два инструмента, вы можете создать контур всего изображения или вокруг определенного выделения всего за несколько щелчков мышью. Здесь вы узнаете, как использовать эти инструменты, чтобы обвести изображение в Photoshop сплошным цветом, градиентом или наложением текстуры! Давайте начнем.
Чтобы обвести изображение в Photoshop, дважды щелкните слой, чтобы открыть панель «Стили слоя».Выберите стиль «Обводка» и установите тип обводки «Снаружи». Отсюда просто измените цвет и ширину вашего контура, чтобы он соответствовал вашему желанию!
Видеоурок
Как очертить края изображения
Первый способ обвести изображение в Photoshop — это обрисовать контур всей фотографии . Вместо того, чтобы фокусироваться на определенной части изображения, этот эффект создает рамку вокруг всего изображения.
Этот вариант — один из самых простых способов, так как вам не нужно делать какой-либо выбор.Всего несколько щелчков мышью — и регулировка хода сделает свое дело!
Вот как это сделать:
Дублируйте слой, вокруг которого хотите создать границу. Таким образом, у вас всегда будет резервный слой, если что-то пойдет не так. Используйте сочетание клавиш Command + J (Mac) или Control + J (ПК), чтобы дублировать слой.
Если у вас уже есть большая группа слоев, продублируйте и объедините их, используя Command + Option + Shift + E (Mac) или Control + Alt + Shift + E (ПК).Этот ярлык создаст новый объединенный слой, к которому будет добавлен контур.
Затем дважды щелкните дублированный слой, чтобы открыть панель стилей слоя.
Выберите «Ход».
Установите положение обводки на «внутри» и оставьте непрозрачность на 100%.
Установите тип заливки ‘color’ и выберите цвет, которым вы хотите обвести вашу фотографию.
Когда все настроено, регулируем размер мазка с помощью ползунка размера. Этот вариант полностью зависит от вас, и здесь нет правильного или неправильного.
Результат
Всего несколькими щелчками мыши вы успешно обрисовали контур изображения в Photoshop с помощью опции обводки. Этот инструмент — самый простой способ создать рамку вокруг изображения, поскольку он не создает дополнительных слоев.
Как очертить вырезанное изображение
Возможно, вы не захотите создавать контур вокруг всей фотографии, а вместо этого просто выделите определенный участок. В этом примере я покажу вам, как очертить объект на фотографии, оставив остальную часть изображения нетронутой.
Этот метод требует некоторых базовых знаний об инструментах выделения в Photoshop. Однако я поделюсь самым простым инструментом выделения для этой техники.
Вот как это сделать:
Возьмите инструмент выбора объекта, нажав W , или найдите его на панели инструментов.
Этот инструмент доступен только в Photoshop CC 2020 и новее. Если вы используете более раннюю версию, вы можете использовать вместо нее инструмент быстрого выбора.
При активном инструменте выбора объекта установите режим на «прямоугольник» и отметьте флажком «усилить края» и «вычесть объект».’
Чтобы сделать выбор, щелкните и растяните прямоугольное выделение вокруг объекта. Как только ваш объект поместится в это поле, отпустите, и Photoshop сделает выделение вокруг объекта.
Если ваш объект находится на сплошном фоне, вы можете вместо этого нажать «выбрать объект» , чтобы ускорить этот процесс.
При активном выделении объекта нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать выделение на новый слой.
Дважды щелкните новый слой, чтобы открыть панель стилей слоя.
Выберите «Ход».
Установите положение «снаружи» и оставьте непрозрачность на 100%.
Установите тип заливки ‘color’ и выберите цвет для границы вашего выделения.
Наконец, установите размер обводки с помощью ползунка обводки. Это увеличит размер контура вокруг выреза.
Результат
Отделив объект от фона, вы можете использовать функцию обводки для относительно быстрого создания контура.Хотя в этом методе есть дополнительный шаг по созданию выделения, это все же простой способ добавить контур к изображению в Photoshop.
Как обвести изображение несколькими цветами
Просто выбрать один цвет для окаймления изображения может быть скучно. Почему бы не приправить его и не добавить в смесь дополнительных красок? К счастью, это легко сделать за секунды после того, как ваш первоначальный план будет завершен.
Вот как это сделать:
После того, как вы закончили начальную работу по созданию первого штриха, теперь вы готовы добавить второй цвет.
Чтобы добавить второй цвет к вашему контуру, нажмите значок плюс рядом с опцией Stoke на панели стилей слоя.
Появится второй вариант обводки, который вы можете начать редактировать. Оставьте все настройки без изменений, но измените значения цвета и размера соответственно.
Для получения наилучших результатов убедитесь, что ваш второй ход немного больше первого. Таким образом, вы можете видеть оба цвета одновременно.
Если вы хотите добавить больше цветов, продолжайте эти шаги, пока не будете удовлетворены результатами!
Результат
Просто добавив вторую обводку, вы можете создать больше интереса к вашим обведенным изображениям в Photoshop.Эту технику можно использовать для окаймления всей фотографии или вырезанного объекта.
Как добавить контур градиента к изображению
Чтобы сделать еще один шаг вперед, вы можете добавить градиент к любому контуру изображения, которое вы создаете. Все, что нужно, — это быстро изменить тип заливки на панели стилей слоя!
После создания исходного контура измените тип заливки с «цвет» на «градиент».
Появится несколько разных вариантов, но в первую очередь нужно сосредоточиться на цвете градиента.Просто щелкните поле градиента, чтобы открыть редактор градиентов.
В редакторе градиентов вы можете создать свой собственный градиент или выбрать один из множества предустановленных параметров.
Чтобы создать градиент, щелкните образцы цвета на любом конце предварительного просмотра градиента. Появится палитра цветов, позволяющая изменить цвет.
Чтобы использовать предустановленный градиент, просмотрите готовые папки и выберите нужный вариант. В этом примере я выберу один из градиентов в папке «Апельсины».
Теперь, когда цвет градиента установлен, выберите угол градиента, повернув выравнивание угла. Этот параметр меняет начало и конец градиента.
Затем установите масштаб градиента, чтобы сделать переход мягче или жестче. Большой масштаб создаст плавный переход между каждым цветом, в то время как маленький масштаб будет иметь более резкие линии.
Наконец, выберите, какой тип градиента вы хотите использовать. Если вы не уверены, оставьте для этого параметра значение «Линейное».
Результат
Создание градиентного контура в Photoshop — интересный способ добавить немного изюминки к варианту обводки.Хотя он может не подходить для всех изображений, поэкспериментируйте с ним!
Как обвести изображение текстурой
Последний способ очертить изображение в Photoshop — это создать текстуру или узор для границы. Это еще один простой вариант, который вы можете использовать после того, как создадите начальный контур вокруг фотографии.
Создав начальный контур, измените тип заливки с «цвет» на «узор».
Щелкните поле Pattern, чтобы получить доступ к новым шаблонам.
Есть несколько вариантов по умолчанию, которые вы можете использовать, или вы можете скачать бесплатные выкройки онлайн.
Вы можете узнать, как импортировать узоры в Photoshop здесь.
После того, как вы определились с шаблоном контура изображения, при необходимости отрегулируйте угол. Это изменяет ориентацию рисунка, чтобы он лучше совпадал с контуром.
Наконец, установите масштаб узора, который наилучшим образом соответствует вашему образу.
Результат
Добавление текстуры или узора к контуру изображения в Photoshop — еще один отличный способ добавить художественного чутья.
Заключение
Научиться обводить изображение в Photoshop легко, если использовать панель стилей слоя и параметры обводки. Этот метод упрощает процесс и позволяет легко регулировать размер контура. Лучше всего то, что вы можете добавлять дополнительные эффекты на панели стилей слоя, такие как градиенты, узоры или несколько цветов обводки!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
— Брендан
Наложение автомобиля на другое изображение в Photoshop
Предварительный просмотр
Щелкните изображение, чтобы просмотреть его в полном масштабе.
Учебные ресурсы
- Сток-фото: Дорога впереди (Julia Starr)
- Сток-фото: Cars and Coffee (Charles Williams)
- Сток-фото: Honda S2000 4 (David Resseguie)
- Сток-фото: Bare Tree (Jami Gilstrap)
- Библиотека кистей: Птицы пера (midnightstouch)
- Шрифт: League Gothic (Лига подвижного шрифта)
Шаг 1. Поиск подходящих изображений
Обычно, когда мы начинаем урок, мы просим вас открыть Photoshop или Illustrator, и сразу приступаем к делу.Обычно вы получаете уже отобранные учебные ресурсы, вот и все.
Хотя я дам вам некоторые рекомендуемые учебные ресурсы, которые мы будем использовать для создания окончательного результата, я хочу пройтись по процессу выбора изображений для этого урока. Таким образом, если вы решите использовать свои собственные материалы, вы будете знать, что искать.
Самое сложное в том, чтобы взять два отдельных сложных изображения и собрать их в единую связную композицию, — сделать их как можно более похожими по масштабу и перспективе.Такие вещи, как цвет и освещение, также важны, но ими легче управлять в цифровом виде с помощью Photoshop, поэтому они не являются приоритетом в процессе выбора изображения.
Если у вас есть два изображения с разными перспективами, вам понадобится много фотошопинга, чтобы исправить неловкость взаимосвязи между двумя изображениями.
Самой трудоемкой частью создания сцены в этом уроке был поиск изображений для объединения. Есть много разных мест, где можно найти изображения, от бесплатных вариантов, таких как стоковые.xchng, morgueFile и Flickr (обязательно ознакомьтесь с условиями использования изображений на этих сайтах) на сайты платных стоковых фотографий, такие как Thinkstock или pixmac.
Для композиции, которую мы хотим создать, я знаю, что мне нужна машина и какой-то фон. Я хочу что-то драматичное для фона и красивую спортивную машину для объекта сцены.
После долгих поисков в Интернете я нашел свое фоновое изображение на stock.xchng. Мне пришлось спросить разрешения использовать его в этом руководстве в соответствии с инструкциями автора.
Шаг 2. В поисках хорошего автомобиля Фотография
Теперь, когда у нас есть фоновое изображение, мы можем приступить к поиску изображения автомобиля, чтобы добавить его.
Чтобы проверить, совпадают ли автомобили с фоном, создайте новый документ (Ctrl / Cmd + N) в Photoshop размером 1200×800 пикселей и перенесите в него фоновое изображение. Отрегулируйте размер изображения с помощью Free Transform (Ctrl / Cmd + T), чтобы оно было немного шире холста.
Привезите первую машину, которую мы хотим опробовать. Я получил эту машину от Чарльза Вильямса через Flickr.Убедитесь, что у вас выделен слой с автомобилем, а затем перейдите в меню «Слой»> «Маска слоя»> «Показать все», чтобы добавить маску слоя.
Используя черную кисть, быстро закрасьте задний и передний план изображения, чтобы осталась только машина. Это не обязательно должно быть идеально, потому что мы просто проверяем, соответствует ли угол наклона автомобиля фоновому изображению.
Как видите, эта машина выглядит неплохо, но задние углы немного отклоняются от угла дороги.
Итак, вернемся к истокам спортивного автомобиля. Придется искать дальше! Вы можете использовать ту же технику, описанную выше, только чтобы проверить, будет ли выбранная вами машина работать с фоном.
Пройдя еще немного поисков, я нашел машину, которая очень хорошо подходит под наш угол дороги. Это красивая спортивная машина, которая должна хорошо сочетаться с нашим фоновым изображением.
Шаг 3: Вырезание автомобиля
Возьмите исходное изображение автомобиля и откройте его в Photoshop.Используйте Pen Tool (P) в режиме Paths , чтобы обвести машину.
Щелкните правой кнопкой мыши путь и выберите Сделать выделение . Мы хотим перенести автомобиль в наш основной документ Photoshop, где находится фон, поэтому просто скопируйте и вставьте выделение автомобиля.
Используйте Edit> Transform> Scale, чтобы уменьшить автомобиль примерно до 97% от его исходного размера, потому что мы хотим убедиться, что масштаб автомобиля совпадает с фоном.
Шаг 4. Исправление отражений на поверхности
Когда вы берете объект с другого изображения (особенно когда это что-то отражающее, например, машина), мы должны беспокоиться о том, что отражается на его поверхности.Для нашей машины у нас есть облака и дерево на капоте (которого нет на заднем плане). Опасаясь деталей, мы не попадаем на первую страницу Photoshop Disasters.
Поскольку облака и небо в значительной степени соответствуют облакам и небу на фоновом изображении, нам не нужно особо беспокоиться об этом.
Однако мы должны исправить это отражение дерева. Чтобы решить эту проблему, мы можем либо воспользоваться инструментом Clone Tool и начать клонирование дерева, производя выборку из других частей вытяжки — что потребует очень много времени и, вероятно, не даст нам наилучшего результата — либо мы можем пойти дальше. другим способом и добавим дерево к нашему фоновому изображению.
Добавить дерево к изображению будет намного проще, по крайней мере, в этой ситуации. Это также придаст сцене дополнительный характер. Итак, давайте найдем изображение дерева.
Судя по отражению, похоже, что на дереве не так много листьев, поэтому, помня об этом, я нашел это дерево.
Шаг 5: Подготовка дерева для сцены
Откройте фотографию дерева в Photoshop. Мы хотим вырезать небо из дерева, чтобы мы могли легко использовать его в нашей сцене.
Сначала перейдите в Layer> Duplicate, чтобы продублировать слой дерева. С новым дублированным слоем мы перейдем в Image> Adjustments> Hue / Saturation и снизим насыщенность до -100.
Затем перейдите в Image> Adjustment> Curves и затемните изображение — это затемнит наши ветви, что упростит их вычитание из фона.
Перейдите к Select> Color Range. Измените параметр «Нечеткость» на 200 и нажмите «ОК».Это выбирает дерево.
На панели «Слои» щелкните исходный слой дерева и выберите «Слой»> «Создать»> «Слой через копирование», чтобы создать третий слой, состоящий только из дерева.
Затем на новом слое воспользуемся Layer> Matting> Remove White Matte. Это придаст телу более тонкие ветви.
Временно уменьшите непрозрачность слоя с деревом, чтобы мы могли немного видеть его фон, а затем поместите нижнюю часть ствола на траву справа от дороги, где будет его отражение в машине.Измените размер дерева примерно до 42%, чтобы он соответствовал масштабу нашей композиции.
Шаг 6. Ретуширование слоя дерева
Мы хотим избавиться от всего лишнего вокруг дерева, поэтому перейдите в Слой> Добавить маску слоя> Показать все, чтобы добавить маску слоя на слой дерева. Затем с помощью черной кисти начните маскировать части слоя с деревом, которых там не должно быть. Убедитесь, что вы держите ствол дерева, а также траву под ним. Мы также собираемся замаскировать часть нижней части дерева, чтобы смешать ее с травой.
Шаг 7. Создание четких изображений
Фон слишком размыт, поэтому выберите фоновый слой и перейдите в Image> Adjustment> Levels и переместите левый ползунок, чтобы увеличить черную точку слоя.
Проделайте то же самое с настройкой изображения Уровни на слое с автомобилем.
Шаг 8: Добавление теней от автомобилей
Теперь приступим к созданию тени от машины. Убедитесь, что слой с автомобилем является активным, затем выберите «Выделение»> «Загрузить выделение», чтобы выделить автомобиль.Создайте новый слой и залейте выделенную область черным цветом.
На новом слое выберите «Фильтр»> «Размытие»> «Размытие по Гауссу», установите Радиус на 12 пикселей, затем нажмите ОК, чтобы запустить фильтр.
Используйте инструмент «Перемещение» (V), чтобы переместить размытый слой немного вниз и влево, чтобы немного сместить его от машины.
Добавьте маску слоя к размытому слою, выбрав «Слой»> «Добавить маску слоя»> «Показать все». С помощью черной кисти начните маскировать все черные области по внешнему краю, чтобы на этой области не было тени.
Создайте еще одно выделение автомобиля с черной заливкой («Выделение»> «Загрузить выделение» и заполните выделенную область черным цветом). На этот раз мы воспользуемся Filter> Blur> Motion Blur.
Добавьте маску слоя на этот новый размытый слой (Layer> Add Layer Mask> Reveal All) и снова замаскируйте черные области на внешнем краю автомобиля.
Мы хотим продолжить замаскировать некоторые тени перед шинами, потому что источник света доберется до них прежде, чем попадет под машину.
Шаг 9: Затемнение шин
Создайте новый слой над слоем с автомобилем. Используя черную кисть с жесткостью 0%, основным диаметром 20 пикселей и непрозрачностью 20%, начните маскировать более светлые участки шин.
Шаг 10: ретушь лобового стекла
Чтобы заполнить лобовое стекло, сначала возьмем образец синего цвета с внутренней стороны двери автомобиля (расположенной слева от рулевого колеса) с помощью инструмента «Пипетка» (I).
Затем создайте новый слой над слоем с автомобилем и используйте кисть с жесткостью 0%, чтобы начать маскировать область лобового стекла. Уменьшите непрозрачность слоя до 80%. Это, по сути, позволяет просвечивать фон нашей сцены.
Шаг 11: Смешивание цветов композиции
Чтобы цвета автомобиля и фона совпадали, мы собираемся добавить корректирующий слой Gradient Map поверх всех слоев. На панели слоев щелкните самый верхний слой, чтобы убедиться, что новый корректирующий слой добавлен в верхнюю часть стека слоев.Затем перейдите в Layer> New Adjustment Layer> Gradient Map. Используйте предустановку градиента Фиолетовый, Оранжевый .
Затем уменьшите непрозрачность корректирующего слоя до 15%.
Дублируйте корректирующий слой «Карта градиента», выбрав «Слой»> «Дублировать», а затем измените режим наложения дубликата на Overlay . На панели слоев переместите копию корректирующего слоя Gradient Map ниже исходного корректирующего слоя Gradient Map.
Шаг 12: Добавление стиля заката
Мы собираемся придать нашему горизонту оранжевый цвет, напоминающий закат.Для этого мы добавим желто-оранжевый цвет.
Сначала создайте новый слой чуть выше фонового слоя. В качестве цвета переднего плана выберите желто-оранжевый цвет (# FFAE00).
Выберите инструмент «Градиент» (G), установите для него предустановку градиента от переднего плана до прозрачного и выберите параметр Отраженный градиент на панели параметров.
Создайте градиент цвета, начиная с линии горизонта фонового изображения и заканчивая верхом переднего колеса.
Измените режим наложения слоя на Soft Light и уменьшите непрозрачность до 20%.
Поскольку у нас есть оранжевый оттенок фона, мы также хотим добавить его к машине.
Создайте новый слой над слоем с автомобилем и, используя тот же желто-оранжевый цвет переднего плана (# FFAE00), начните закрашивать края и блики автомобиля. После этого уменьшите непрозрачность слоя до 20% и измените режим наложения на Soft Light .
Затем нам нужно избавиться от бликов, которых нет на машине. Сначала щелкните слой с автомобилем на панели слоев, а затем выберите «Выделение»> «Загрузить выделение», чтобы выделить вокруг автомобиля. Щелкните слой с лобовым стеклом и снова перейдите в Select> Load Selection, и на этот раз убедитесь, что вы выбрали Add to Selection . Перейдите в Select> Inverse, нажмите на оранжевый слой выделения и удалите.
Шаг 13: Добавление текста
Теперь мы можем разместить текст на нашем изображении.
Мы начнем с заголовка: «УКРУЖАЙТЕ ДОРОГУ». с использованием League Gothic красного цвета (# CC3333). Кроме того, поместите нижний слоган черным цветом и используйте более мелкий шрифт.
Шаг 14: Создание простого логотипа
Мы собираемся сделать простой круглый логотип.
Сначала используйте инструмент Horizontal Type Tool (T), чтобы создать текст внутри логотипа; Я использовал текст «ИНСТРУКЦИЯ ПО ДИЗАЙНУ ДВИГАТЕЛЯ» с каждым словом в отдельной строке.
Используя инструмент «Эллипс», нарисуйте круг вокруг текста того же красного цвета (# CC3333), который мы использовали в тексте заголовка.
Затем перейдите в Layer> Duplicate Layer, чтобы продублировать круг. Залейте новый круг светло-серым цветом (#CCCCCC).
Затем перейдите в меню «Правка»> «Свободное преобразование», удерживая нажатой клавишу «Alt + Shift», затем перетащите один из угловых элементов управления преобразованием, чтобы серый круг стал немного больше.
Теперь мы собираемся применить стиль слоя к внешнему кругу. Дважды щелкните слой, чтобы открыть диалоговое окно «Стиль слоя». После этого добавьте следующие стили слоя:
Мы собираемся придать внутреннему красному кругу стиль слоя (используйте изображения ниже для справки).
Затем мы собираемся придать тексту внутри логотипа стиль слоя (используйте изображения ниже для справки).
Свяжите два круга вместе, выбрав их оба на панели слоев, щелкнув правой кнопкой мыши один из них и выбрав Связать слои в контекстном меню.
Перейти к свободному преобразованию (Ctrl / Cmd + T). Удерживая нажатой клавишу Alt, нажмите и перетащите вниз верхний центральный элемент управления преобразованием, чтобы круги стали овалом.
На панели слоев выберите два овала и текст, затем щелкните один из них правой кнопкой мыши и выберите Link Layers в контекстном меню. Затем выберите «Слой»> «Объединить связанные», чтобы мы могли настроить размер логотипа, не изменяя стили слоя.
Мы собираемся уменьшить логотип и переместить его в нижний правый угол нашего холста. Я также добавил некоторую контактную информацию в левом нижнем углу, используя тот же шрифт, который мы использовали.
Шаг 15: Добавление птиц в сцену
В качестве дополнительного интереса мы собираемся добавить птиц по всему тексту.Загрузите и установите эту библиотеку кистей с птицами и на новом слое добавьте несколько птиц на нашу сцену. Лучше всего добавить несколько групп птиц, а затем, используя маску слоя, замаскировать птиц, которых вы не хотите.
Шаг 16: Повышение резкости изображения
В качестве последнего шага мы собираемся повысить резкость изображения с помощью фильтра высоких частот. Сначала мы хотим сгладить наше изображение, перейдя в Layer> Flatten Image. Затем перейдите в Layer> Duplicate Layer, чтобы продублировать получившийся слой.
На дублированном слое используйте «Фильтр»> «Другой»> «Высокий проход», установите Радиус примерно на 10 пикселей, а затем нажмите «ОК», чтобы применить фильтр.
Наконец, измените режим наложения слоя на Soft Light .
Краткое содержание руководства
В этом уроке Photoshop мы объединили несколько изображений для создания единой цифровой композиции. Я провел вас через свой процесс выбора правильных изображений для совместного использования и показал вам некоторые приемы гармоничного сочетания различных объектов вместе.
Скачать исходные файлы
7 лучших (бесплатных) инструментов для добавления текста в стоковые фотографии
Маркетинг вашего бизнеса, создание привлекательного веб-сайта или даже оживление вашей ленты в Instagram — каждое из этих начинаний зависит от выбора захватывающих изображений.
Когда вы будете готовы вывести изображение на новый уровень, вы можете добавить несколько собственных слов — ваше сообщение, дату вашего следующего большого концерта или текст вашей последней рекламной кампании. Вы можете добавить к стоковым изображениям все, что угодно (если это не дискредитирует), и использовать настроенное изображение на своем веб-сайте, в печатной рекламе, в социальных сетях и, наконец, что не менее важно, в своем следующем меме.
Когда дело доходит до редактирования фотографий, многое изменилось
Несколько лет назад настройка изображения с текстом означала наем графического дизайнера или, по крайней мере, инвестирование своего времени и денег в программное обеспечение для редактирования фотографий.Сегодня вы можете добавлять текст к изображениям за считанные минуты без обновления программного обеспечения, без дорогих специалистов и без головной боли.
По мере активизации обмена в социальных сетях появился широкий спектр онлайн-приложений для редактирования изображений, включая добавление текста, некоторые из них представляют собой очень инновационные инструменты искусственного интеллекта, которые стоит изучить. Мы протестировали семь самых популярных приложений.
ШКОЛА ДИЗАЙНА СОЦИАЛЬНЫХ МЕДИА С ХОЛОДОМ
БЕСПЛАТНО 32 $ / мес.
Отменить в любое время.
Благодаря нашему новому партнерству со Skillshare мы предлагаем вам этот замечательный курс для начинающих и продвинутых, чтобы узнать все об использовании Canva для создания контента в социальных сетях, добавления текста к изображениям и многого другого! Независимо от того, используете ли вы Canva в течение многих лет или просто погружаетесь в воду Canva, этот класс проведет вас через все, что вам нужно знать, чтобы создавать потрясающую графику для социальных сетей с помощью этого инструмента.
Благодаря нашему специальному предложению вы получите полный месяц премиум-членства на Skillshare бесплатно! Получите доступ к этому и другим премиум-классам бесплатно, отмените их в любое время.
Не пропустите!
Что мы искали в приложениях для добавления текста
Мы искали решения с такими качествами:
- Простота использования
- Доступны различные шрифты
- Качественная готовая продукция
- Интернет и Интернет
- Экономичный (включая бесплатные приложения для добавления текста к изображениям!)
Приступим.
Canva проведет вас через серию удобных руководств, которые быстро помогут вам почувствовать себя дизайнером. Когда вы будете готовы сделать что-то отличное с обнаруженными вами изображениями, лучше всего начать с руководств Canva по брендингу, цвету, выбору и сочетанию шрифтов, фотофильтров, фонов и форм. То, что вы узнаете, поможет вам объединить свои фотографии в текст, чтобы жить долго и счастливо.
Вот как мы использовали Canva Free для добавления цитаты к изображению:
Наше мнение: девиз Canva — «дать миру возможность создавать дизайн», и мы думаем, что это именно то, для чего он предназначен. Если вы ищете альтернативу Photoshop, Canva — отличное место для начала.
И помните о нашем эксклюзивном предложении Skillshare, чтобы узнать, как использовать Canva для создания контента в социальных сетях бесплатно!
Shutterstock, титан стоковых фотографий, — это не просто очень большая библиотека стоковых фотографий.Они также предлагают очень интересные инструменты для творчества, такие как Shutterstock Editor, удобный онлайн-редактор изображений, который быстро и красиво выполняет простые правки.
Вы можете запустить его прямо со страниц изображений в их каталоге, а также на его собственной странице на их сайте. И вы можете работать как с фотографиями Shutterstock — вы даже можете начать с предварительного просмотра с водяными знаками и автоматически сохранять все изменения на фотографии в высоком разрешении, как только вы решите лицензировать ее — так и со своими собственными изображениями, используя функцию загрузки.
Добавить текст к фотографиям очень просто, и у вас есть хороший выбор стилей шрифтов (и даже предложений по сочетанию), цветов и размеров, включая предустановленные размеры для заголовка, субтитров и текста. В сочетании с функциями обрезки и изменения размера, фильтрами, эффектами и настраиваемыми элементами вы можете мгновенно создавать уникальные изображения. Не говоря уже о том, что этот инструмент также поставляется с множеством готовых шаблонов!
Вот небольшая вещь, которую мы сделали с помощью Shutterstock Editor, это заняло у нас меньше минуты!
Изображение, созданное с помощью редактора ShutterstockНаше мнение: редактор Shutterstock идеально подходит для создания потрясающей графики в социальных сетях за доли секунды и является лучшим союзником, если у вас есть подписка на Shutterstock!
Стоимость: это совершенно бесплатно (вам нужно заплатить только за изображения без лицензионных отчислений, если вы решите их использовать).
Известное фотоагентство iStock предлагает своим клиентам собственный веб-редактор изображений, позволяющий настраивать фотографии из своей коллекции всего за несколько кликов. У него есть собственная страница, и вы также можете искать изображения из их каталога прямо в редакторе. Имейте в виду, что этот инструмент доступен только для изображений iStock.
Редактор iStock Editor очень прост в использовании, для работы с ним не требуются дизайнерские навыки. Он упрощает добавление текста к изображениям, предоставляя настраиваемые текстовые поля различных форм и стилей, а также широкий выбор шрифтов, цветов и размеров.Набор для редактирования включает стандартные стандартные размеры, нестандартные размеры, кадрирование, фильтры и пользовательские элементы, такие как логотипы и графика.
Наше мнение: любому клиенту iStock будет очень легко добавлять текст к изображениям с помощью этого инструмента, это занимает буквально секунды и легко доступно, что также экономит много времени. Это просто, но прекрасно справляется со своей задачей!
Стоимость: iStock Editor бесплатный, изображения — это то, за что нужно платить.
Настоящее волшебство редактирования изображений, DesignWizard — это очень профессиональный онлайн-редактор изображений, разработанный WaveBreak Media, компанией по производству стоковых видео и фотографий, которая знает все, что нужно знать о манипуляциях с изображениями.Их инструмент предлагает базовые возможности редактирования от обрезки и изменения размера до фильтров, текстовых наложений и фигур. У них даже есть функция редактирования видео! Вы можете регистрироваться, создавать дизайны и сохранять, загружать и делиться ими бесплатно, но они также предлагают премиум-версию с дополнительным хранилищем и эксклюзивным контентом.
Редактор оснащен несколькими шаблонами и предустановленными размерами для социальных сетей, библиотекой с профессиональными фотографиями, множеством шрифтов на выбор, а также набором фильтров и эффектов, которые вы можете применить к своим изображениям.Вы также можете загружать свои собственные элементы, и все они легко настраиваются. Пользовательский интерфейс очень прост, и у них также есть отличные учебные пособия, которые дидактически проведут вас по их функциям.
Здесь очень легко добавить текст к изображениям. Вы либо выбираете шаблон и настраиваете текст, либо используете текстовую кнопку, чтобы перетащить текстовое поле в любое место, где хотите, дополнительно выбирая шрифт, размер шрифта, цвет и другие расширенные настройки. Вот изображение, которое мы создали с помощью DesignWizard менее чем за минуту:
Наше мнение: DesignWizard идеально подходит для быстрого редактирования изображений для использования в социальных сетях, и это еще более идеальный ресурс, если вы хотите сделать это за одну остановку: они предоставляют высококачественные изображения, шаблоны и шрифты (некоторые из них заблокированы для премиум-платных пользователей, но есть много интересных бесплатных элементов), вы можете просто открыть этот инструмент и быстро и без импорта файлов создать новый визуальный элемент с нуля.Нам это просто нравится!
Стоимость: бесплатно до 15 МБ для хранения ваших дизайнов, и вы платите 1 доллар за изображение / шаблон премиум-класса (но у вас есть доступ ко всем функциям редактирования!)
Премиум-уровни составляют 9,99 и 16,95 долларов в месяц соответственно, с предоставлением каждого уровня больше места для хранения и больше контента премиум-класса.
Глупое название для серьезного приложения. PicMonkey предлагает множество способов редактирования вашего изображения, в том числе: основные изменения, такие как обрезка, добавление эффектов (нам нравится эффект Polaroid Film, чтобы придать вашему изображению винтажный вид), рамки для размещения вокруг вашего изображения, текстуры — вот где вы можете добавить Текстура «боке», облака или краска для любого изображения, а также темы для праздников и других особых случаев.
При редактировании с помощью PicMonkey вы можете легко добавлять текст к изображениям и настраивать размер (до размера шрифта 288), цвет (по вашему выбору в цветовом спектре) и шрифт. Шрифты PicMonkey включают любой шрифт, к которому вы можете получить доступ со своего компьютера, а также пользовательские шрифты — наши любимые шрифты — Tall Dark и Handsome, Alter Ego и Laughing Gull. Шрифты вычурные и интересные, а некоторые из них вы больше нигде не найдете.
Мы использовали бесплатную версию PicMonkey, чтобы добавить текст к этому изображению, и процесс прошел без проблем:
В дополнение к редактированию, с помощью PicMonkey вы можете подправить селфи и стандартные «хедшоты» до совершенства для своего онлайн-профиля.На сайте знакомств или в профессиональном сетевом сайте вы можете смягчить крошечные морщинки, добавить немного цвета, отбелить зубы … это все равно, что получить бесплатный макияж, не посещая спа.
Наше мнение: это потрясающее приложение, которое позволяет вам проявить творческий подход к изображениям и добавляемому тексту. Чтобы изучить все, что может предложить приложение, потребуется некоторое время, поэтому дайте себе немного места для проб и ошибок, когда вы узнаете все тонкости этого приложения. И последнее замечание: если вы используете изображения с высоким разрешением, вам может потребоваться изменить их размер, потому что PicMonkey лучше всего работает с 16 мегапикселями или меньше.
Стоимость: вы можете использовать основные функции (включая добавление текста к изображениям) бесплатно. Для доступа ко всем шрифтам вам понадобится учетная запись Royale, которая бесплатна в течение первых 30 дней и 4,99 доллара в месяц или 33 доллара в год после этого.
Разработчики Buffer создали бесплатный редактор изображений Pablo, который упрощает добавление текста к изображениям. С Pablo вы можете загрузить изображение, добавить текст и поделиться через Twitter, Facebook или Pinterest. Пабло настроит размер вашего изображения для каждой из социальных сетей, которые он поддерживает, и вы можете использовать Buffer для планирования своих публикаций — и все это бесплатно.
(Вы также можете сохранить изображение для использования на своем веб-сайте или в рекламных материалах.)
Мы сделали это с помощью изображения с высоким разрешением и Pablo:
Наше мнение: Pablo — прекрасное дополнение к Buffer, позволяющее добавлять текст к изображениям и планировать публикации в социальных сетях. На данный момент шрифты ограничены примерно дюжиной вариантов, а размер шрифта ограничен предустановленными мелкими, средними и большими.
Стоимость: бесплатно.
Это действительно классно — отличные шрифты, множество идей и настолько проста в использовании, что вам захочется добавлять текст к изображениям в течение всего дня.Как и Canva, BeFunky предлагает учебные пособия, которые вдохновят вас на использование не только функций добавления текста, но и инструментов, включая помаду, экспозицию и радугу. BeFunky обслуживает толпу «создателей», предлагая уроки по изготовлению плакатов, идеи декоративно-прикладного искусства и шаблоны поздравительных открыток (вы можете использовать их, чтобы сэкономить много денег на свадебных приглашениях!). Вы найдете широкий ассортимент шрифтов (наши фавориты — VeggieBurger и Let’s Trace), которые вы можете настроить, выбрав цвета, контуры, прозрачность и размер по вашему выбору.
Мы добавили текст к этому изображению менее чем за три минуты:
Наше мнение: забавный интерфейс и очень простой в использовании. Когда дело доходит до добавления к тексту изображений, BeFunky настолько интуитивно понятен, насколько это возможно. Плюс: вкладка «История» выводит «отменить» и «повторить» на совершенно новый уровень, позволяя вам отслеживать, что вы делали со своим изображением, и в любой момент отменить действие.
Стоимость: Основы бесплатны, и есть чем заняться. Если вам нужно больше рамок, эффектов, наклеек и шаблонов, тариф премиум-класса стоит 4 доллара.95 в месяц или 25,95 долларов в год.
Теперь ваша очередь добавить текст к изображениям
Чего вы ждете? С такими мощными приложениями нет причин не добавлять текст к изображениям. Мы будем рады видеть ваши творения вне зависимости от того, какой редактор фотографий вы используете. Начните с загрузки 200 изображений всего за 99 долларов в нашем 99club и проявите творческий подход! Оставьте ссылку в разделе комментариев и поделитесь своими шедеврами.
Лучшие 10 приложений Android для добавления текста к фотографиям на смартфонах в 20
Каждый день создается невероятное количество фотографий, потому что все мы любим запечатлеть драгоценные моменты, которые переживаем, и поделиться ими с друзьями.Селфи, групповые фотографии, пейзажи и другие виды изображений рассказывают истории из нашей жизни, но иногда эти фотографии необходимо отредактировать, чтобы полностью раскрыть их потенциал. Независимо от того, насколько великолепны изображения, которые мы создаем с помощью наших смартфонов, приложения для редактирования фотографий, которые позволяют нам добавлять текст к фотографиям, обеспечат успех наших фотографий в социальных сетях.
Если у вас есть смартфон Android и вы пытаетесь выяснить, какое приложение для добавления текста к фотографиям использовать, вы находитесь в нужном месте, потому что в этой статье мы познакомим вас с лучшими приложениями, доступными в настоящее время в магазине Google Play.Давайте посмотрим на некоторые из приложений, которые получат сотни лайков вашим фотографиям в ваших учетных записях в социальных сетях.
- 10 лучших Android-приложений для добавления текста к фотографиям в 2018 году
- Лучшая онлайн-платформа для добавления текста к фото в 2018 году
Набор инструментов для редактирования Wondershare Fotophire
- Позволяет применить к фотографиям более 200 эффектов, чтобы сделать их лучше.
- Обрежьте или обрежьте фотографии до нужного размера.
- Помогите вам удалить любые нежелательные объекты с ваших фотографий.
- Позвольте вам использовать Creative Blur, чтобы перефокусировать ваши фотографии одним щелчком мыши.
10 лучших Android-приложений для добавления текста к фотографиям в 2018 году
Если вы просто хотите добавить комментарий к своей фотографии, создать мем, написать подпись к своей фотографии или создать изображение, содержащее вдохновляющую цитату, приложения из нашего списка 10 позволят вам быстро и эффективно достичь своей цели.
1. Фонто
Цена: Бесплатно
Совместимость: Android 4.0.3 или новее
Если вы ищете красиво оформленное приложение с удобным интерфейсом, то приложение Phonto — правильный выбор. Приложение имеет более 200 встроенных шрифтов, которые сделают ваши фотографии стильными, но оно также позволяет загружать больше шрифтов, если вы хотите расширить и без того впечатляющую коллекцию шрифтов.Вы можете манипулировать текстом, как хотите, настраивать его положение, изменять цвет и непрозрачность или выравнивать текст так, чтобы он идеально вписывался в изображение.
Phonto можно загрузить бесплатно, но бесплатная версия приложения содержит рекламу, и вы должны делать покупки в приложении, чтобы получить доступ ко всем функциям Phonto.
2. PicLab
Цена: Бесплатно
Совместимость: Android 4.0.3 или новее
Фотографы на смартфонах, которым требуется мощное приложение для редактирования фотографий, которое также позволяет им добавлять текст к своим фотографиям, получат массу удовольствия от использования этого приложения. PicLab позволяет вам выбирать из большой коллекции шрифтов, но его пользователи также могут изменять размер или вращать текст, не прилагая особых усилий. В дополнение к превосходному выбору шрифтов PicLab предлагает замечательные изображения, а также фотофильтры и эффекты, которые помогут вам создавать отличные фотографии.Если вы хотите использовать свой собственный почерк, инструмент рисования приложения может многое предложить.
Вложение небольшой суммы денег в покупки в приложении может помочь вам избавиться от рекламы, которая поставляется с бесплатной версией этого приложения.
3. Текстограмма
Цена: Бесплатно
Совместимость: Android 3.0 или новее
Снимать фотографии с помощью телефона Android достаточно просто, но добавление текста или редактирование фотографий может потребовать времени и усилий.Приложение Textgram предназначено для быстрого и простого добавления текста к фотографиям и, как следует из названия, позволяет вам делиться фотографиями, содержащими текст, в Instagram. Приложение предлагает большой выбор фонов, наклеек и фильтров, которые только добавляют визуальной привлекательности изображениям, обработанным с помощью Textgram. Более того, вы также можете выбрать соотношение сторон, чтобы оно идеально подходило к вашей обложке Facebook или любой другой социальной сети, в которой вы, возможно, захотите поделиться ею.
Textgram — не лучший выбор, если вы хотите использовать расширенные функции редактирования фотографий, поскольку он предоставляет только базовые инструменты для работы с фотографиями.
4. Студия шрифтов
Цена: Бесплатно
Совместимость: Android 4.0 или новее
Каждый, кто решит установить Font Studio, может стать художником, поскольку шрифты и все другие функции, предоставляемые приложением, позволяют им создавать стильные изображения, от которых у зрителя захватывает дух. Добавить текст к фотографиям с помощью Font Studio просто, потому что вам нужно всего лишь выбрать один из 120 встроенных шрифтов и ввести нужный текст.Приложение также позволяет добавлять несколько слоев текста, изменять его размер, настраивать цвет, прозрачность или применять фильтры, которые еще больше улучшат ваши фотографии.
Люди, которые скачивают это приложение, могут найти его бесплатную версию немного разочаровывающей, потому что она содержит рекламу.
5. ДИЗАЙН 1: ФОТО РЕДАКТОР
Цена: Бесплатно
Совместимость: Android 4.0 или новее
Если вы ищете приложение с набором функций, которое позволяет быстро добавлять текст к фотографиям, то вам понравится редактор фотографий Designs 1 Photo Editor.Коллекция из более чем 50 шрифтов позволяет вам выбрать шрифт, который лучше всего подходит для вашей фотографии, а 50 фоновых изображений, представленных в этом приложении, позволяют создавать свои собственные изображения. Наклейки, рамки и фильтры также предоставляются приложением Designs 1, а функции форматирования текста позволяют управлять текстом любым удобным для вас способом.
Несмотря на то, что Designs 1 Photo Editor прост и интересен в использовании, более продвинутые создатели изображений могут найти приложение немного разочаровывающим.
6.Поваренная соль
Цена: Бесплатно
Совместимость: Зависит от устройства
Более 500000 установок предполагают, что Salt является одним из самых популярных приложений для текста в фото в 2018 году. Удобный интерфейс прост в навигации, а все, что вам нужно сделать, чтобы добавить текст к фотографии, — это дважды нажать на кнопку автоматически отображаемое текстовое поле. Владельцы бизнеса, которые хотят добавлять логотипы к своим сообщениям в социальных сетях, выиграют от использования Salt, потому что выполнить это действие с помощью этого приложения очень просто.Кроме того, пользователи приложения могут обрезать и изменять размер фотографий или добавлять водяные знаки к своим фотографиям, чтобы защитить их от нарушений авторских прав.
Salt нацелен на владельцев бизнеса, которым нужен мощный инструмент для создания визуального контента, поэтому среднестатистические владельцы Android могут мало использовать некоторые из лучших функций приложения.
7. InstaQuote
Цена: Бесплатно
Совместимость: Android 2.2 или новее
Первое, что приходит в голову после использования этого приложения, — это его функциональный дизайн. Все самые важные функции InstaQuote — это всего лишь одна подсказка. Приложение предлагает отличный выбор шрифтов, которые можно использовать для написания собственных вдохновляющих цитат, а также вы можете использовать цитаты, включенные в бесплатную версию приложения. Функции форматирования текста, такие как межстрочный интервал, размер шрифта или цвет, позволят вам настроить каждое слово, которое вы добавляете к своим фотографиям, а также вы можете использовать встроенные шаблоны, чтобы произвести впечатление на своих друзей в социальных сетях.
InstaQuote прост и удобен в использовании, но в нем отсутствует множество опций, которые сделали бы добавление текста к фотографиям более увлекательным.
8. Назовите это
Цена: Бесплатно
Совместимость : Android 4.1 или новее
Подписи могут показаться не слишком важными, но на самом деле они являются отличным способом добавить контекст к вашим фотографиям. Приложение Caption It предоставляет быстрый и простой способ добавлять подписи к фотографиям, которые вы сделали прямо из приложения, или к тем, которые уже есть в вашей фотопленке.Вы можете перетащить текст и расположить его как хотите, но более продвинутые функции форматирования текста в приложении не предусмотрены. Однако настройка цвета текста, выбор разных шрифтов или поворот изображений — это простой и увлекательный процесс.
Подпись. Это инструмент для добавления подписей к фотографиям, и приложение не предлагает даже самых основных параметров редактирования фотографий.
9. Добавить текст к фото
Цена: Бесплатно
Совместимость: Android 2.3 и позже
Известность этого приложения более чем оправдана, потому что оно снабжает своих пользователей всеми инструментами, необходимыми для создания привлекающих внимание фотографий. Не ожидайте найти в этом приложении кучу функций для редактирования фотографий, потому что это в основном инструмент для добавления текста к фотографиям, как следует из его названия. Однако большое количество различных шрифтов, классные пузыри речи и превосходные функции форматирования текста делают приложение «Добавить текст в фото» единственным в своем роде.
Для обмена фотографиями непосредственно из приложения необходимо просто нажать кнопку «Поделиться», но некоторые пользователи могут найти рекламу, содержащуюся в бесплатной версии приложения, немного разочаровывающей.
10. Текст поверх фото
Цена: Бесплатно
Совместимость: 2.3.3 или новее
Приложение Text Over Photo — идеальный инструмент для добавления текста ко всем видам изображений. Вы можете использовать приложение, чтобы делать свои собственные фотографии или импортировать фотографии из фотопленки, но огромное количество фонов также позволяет вам использовать изображения, предоставленные приложением. Бесплатная версия Text Over Photo включает опцию Text Over Famous People, которая позволяет вставлять текст поверх знаменитостей, таких как Дональд Трамп, Барак Обама или Альберт Эйнштейн.Можно также объединить несколько фотографий в коллажи произвольной формы, а затем добавить текст поверх них, а к фотографиям также можно добавить смайлики и выразить свои эмоции.
Лучшая онлайн-платформа для добавления текста к фото в 2018 годуWondershare PixStudio предоставляет вам возможность редактировать изображения в режиме онлайн без какой-либо установки, а также вы можете бесплатно получить высококачественный вывод и больше функций для написания текста. Эта программа довольно проста в использовании по сравнению с Photoshop, и вы можете потрясающе редактировать свое изображение даже без графических навыков.Wondershare PixCut — лучший онлайн-редактор фотографий в качестве альтернативы Photoshop и программным редакторам. А если вы искали более мощные функции, вы также можете получить на них доступные цены.
Шаг 1 : Перейдите в PixStudio и выберите целевой дизайн. Если бы я собирался опубликовать свою фотографию в Instagram, я мог бы выбрать Instagram Post.
Шаг 2 : Выберите свой модный шаблон.
Шаг 3 : Загрузите изображение, в которое вы хотите добавить текст, а затем можете приступить к созданию своего изображения.
Шаг 4 : Закончив дизайн, вы можете бесплатно скачать и опубликовать его в социальных сетях.
Заключение
Добавлять текст к фотографиям — это весело, но это также может быть полезно для продвижения бизнеса в Интернете. Приложения, которые позволяют легко добавлять текст к фотографиям, сэкономят вам много времени и, возможно, деньги, потому что вам не придется нанимать дизайнера для создания визуального контента, которым вы хотите поделиться в своих учетных записях в социальных сетях.
Приложения, представленные в этой статье, позволят вам поэкспериментировать и найти визуальный стиль, который вам больше всего нравится, и в то же время вы сможете делиться идеями, мыслями и ценностями, которые вы считаете важными, со своими друзьями, последователями и деловыми партнерами.
