Как сделать в Canva круглый или изогнутый текст. Функция Curved Text
Об этой функции пользователи Canva умоляли много лет… Возможность изгибать текст!
С помощью этого приема вы сможете стильно и необычно оформить свой лид-магнит, логотип, баннер. Например как тот, что рядом.
Раньше для этого приходилось либо задействовать Фотошоп, либо собирать изогнутый текст вручную по буквам (страшно вспомнить!).
На русском функция называется «Изогнуть», на английском «Curved». Доступна она как в платной, так и в бесплатной версии Canva.
В этой статье вы найдете пошаговую инструкцию, как пользоваться данной функцией + примеры дизайна, которые, я уверена, вы тут же захотите повторить 🙂
Поехали…
Где может пригодиться такая функция?
1) Логотип
Недавно я переделала логотип своего сайта и в этот раз сделала его полностью в редакторе Canva. Результат мне ОЧЕНЬ нравится!
2) Трекеры
Эту функцию я использовала в шаблонах для создания одностраничных трекеров и чек-листов.
3) Элементы дизайна
С помощью этой функции можно создавать интересные декоративные элементы, которые всегда привлекают внимание. Примеры вы видите ниже.
На обложке Шаблона чек-листа №17 я изогнула надпись «Скачать бесплатно». В итоге обычный текст превратился в уникальный элемент дизайна.
Ещё один пример.
Во всех баннерах для поста «65 красивых русских шрифтов в Canva» из текста «Бесплатные шрифты Canva» я создала круглую печать. Это добавило баннерам и элегантности, и информативности.
Теперь вы понимаете, почему все дизайнеры мира ждали, ну когда уже, когда разработчики Canva добавят эту возможность! )))
Как работает функция «Изогнуть текст». Секреты и тонкости редактирования
Пользоваться этой функцией очень просто.
1) Откройте или создайте шаблон в Canva
2) Добавьте текстовой блок. Если он уже есть, просто кликните на него.
Если он уже есть, просто кликните на него.
3) На панели инструментов выберите вкладку «Эффекты».
4) Найдите команду «Изогнуть» и нажмите на неё.
5) С помощью ползунка отрегулируйте степень изгиба.
Смотрим и повторяем ↓ ↓ ↓
▽ ▽ ▽
Обратите внимание, текст может изгибаться как вверх, так и вниз. Это зависит от того, в какую сторону вы будете тянуть ползунок (влево или вправо).
▽ ▽ ▽
Степень изгиба можно регулировать не только с помощью ползунка, но и с помощью различных манипуляций с текстом. Вы можете:
- изменить шрифт или размер
- написать текст заглавными буквами
- увеличить межбуквенный интервал
- добавить пробелы или другие символы между словами
Всё это отлично продемонстрировано на примере ниже. Получился интересный элемент, похожий на печать.
Смотрим, пробуем, экспериментируем ↓ ↓ ↓
*Примечание. Такие мелкие элементы в Canva я предпочитаю создавать на отдельной странице и в крупном масштабе, а затем уже уменьшать и переносить на готовый баннер.
▽ ▽ ▽
Ещё один лайфхак!
Если вам сложно поймать мышкой желаемый угол изгиба, вы можете вручную ввести нужное значение. Напишите в окошке с параметрами свои цифры и нажмите «Enter».
В примере ниже я задала для верхней части текста значение «55». Для нижней «-55».
Смотрим, что из этого вышло ↓ ↓ ↓
▽ ▽ ▽
Вот такие стильные баннеры для Пинтерест у меня получились в итоге. И они здесь не только для того, чтобы на них любоваться ))) Сохраняйте этот пост у себя, уверена, вы ещё не раз к нему вернётесь.
© Оксана Колесникова
Добро пожаловать в «Магазин Canva шаблонов»! Здесь вы найдете шаблоны для оформления эл.книг, чек-листов, рабочих тетрадей, Instagram постов. Всё красиво, просто и доступно. Перейти в Магазин»
ПЕРЕЙТИ В МАГАЗИН
Глава 4. Инструменты GIMP 2.10
Бесплатные самоучители, курсы, уроки Windows, GIMP, LibreOffice, материалы об удалённой работе и дополнительном заработке
Текст в GIMP
- Вставляем надпись в изображение
- Создаём тень (отражение) текста с помощью перемещения слоя
- Делаем тень с помощью фильтра
- Обводка по контуру
- Сделаем текст по кругу
Иногда возникает потребность сделать на картинке, какую ни будь надпись. Это может быть адрес на визитке или на рекламном баннере, а может быть на поздравительной открытке, которую вы сами решили создать.
Это может быть адрес на визитке или на рекламном баннере, а может быть на поздравительной открытке, которую вы сами решили создать.
В GIMP есть специальный инструмент «Текст» для этого. Хотя его возможностей, мягко говоря, мало, но с помощью различных ухищрений можно добиться интересных результатов.
Вставляем надпись в изображение
Давайте потренируемся на простом примере:
- Нажмите Файл -> Создать проект или нажмите CTRL+N, в появившемся окне выберите любой шаблон. Для тренировки — всё равно.
- Выберите инструмент Текст (в виде буквы «А» на Панели инструментов).
- Выберите шрифт и его размер в Параметрах инструментов.
В рабочей области щёлкните по холсту и растяните рамку до желаемых размеров. Кстати размер, жирность, наклон, отступы, форму и цвет шрифта можно настроить прямо на панели, которая появляется рядом с рамкой.
Впишите в рамку например, слово «Привет».
Цвет настраивается так же, как и для любого другого инструмента.
Обратите внимание, что в Диалоге слоёв появился новый слой, на котором и размещается текст.
Для каждого новой надписи программа будет создавать новый слой, с которым можно работать, как обычно, — менять прозрачность, применять фильтры и тд., не затрагивая остальное изображение.
Создаём тень (отражение) текста с помощью перемещения слоя
Способ, который сейчас рассмотрим, удобен тем, что тень можно поместить в любое место изображения. Бывают ведь разные ситуации.
- Создайте копию текстового слоя;
- Задайте ему прозрачность;
- Выберите инструмент Перемещение;
- Обратите внимание, чтобы в Параметрах инструментов, тоже было выбрано Перемещение.
При перемещении слоя старайтесь ухватиться за буквы!
Делаем тень букв с помощью фильтра
Вот мы уже и начинаем потихонечку подходить к фильтрам.
Встроенных в программу фильтров достаточно много, чтобы создать любой эффект. В данном примере воспользуемся Фильтр -> Свет и тень -> Отбросить тень. При его активации откроется окно настроек. Выберите нужные параметры и нажмите ОК.
При его активации откроется окно настроек. Выберите нужные параметры и нажмите ОК.
Обводка слова по контуру
Обведём надпись по контуру.
Щёлкнем правой кнопкой мыши по слою с текстом и выберем Альфа-канал в выделение.
Затем установим размер границы выделения — это и будет размер линии обводки.
Выберете Выделение → Размер границы, установите значение в пикселях.
Далее, выберем инструмент Заливка, зададим ему нужный цвет и применим к краю выделения.
Осталось снять выделение и посмотреть результат.
Сделаем текст по кругу
Описанным ниже способом можно вписать буквы в любую фигуру, самое главное создать нужный контур.
Первым делом нужно написать что нибудь. У нас остаётся слово «Привет»с начала главы.
- Для наглядности отключим видимость текстового слоя;
- Выберем инструмент Эллиптическое выделение и выделим область в форме круга;
- Далее в меню выберем Выделение -> В контур.
Программа создаст контур из выделения, но мы этого пока не видим.
В диалоге слоёв щёлкнем правой кнопкой мыши по текстовому слою. Выберем Текст по контуру. (Видимость слоя можно не включать, чтоб не мешался).
На экране отобразиться наш «Привет» в виде контура.
С помощью инструмента Вращение задайте нужное положение слою. Обратите внимание на то, чтобы буквы не выходили за пределы контура, иначе они могут быть обрезаны. Для калибровки положения внутри круга используйте регуляторы положения по оси X и Y.
Зальём текст цветом.
Для этого выберете нужный цвет в панели инструментов и нажмите в меню Правка -> Залить контур, или Обвести контур.
Снимаем выделение, нажав в меню Выделение -> Снять выделение
Отключаем видимость контура в диалоге Контуры.
GIMP. Инструменты цвета <<< Содержание >>> Продолжение следует…
Это интерестно:
Реставрируем старое фото
Инструменты выделения GIMP 2.10
Быстрая маска GIMP 2.10
Контуры GIMP 2. 10
10
Инструменты цвета в GIMP
Разделы сайта:Финансы
Компьютерный курс для начинающих
Бесплатный курс. Gimp 2.10
Бесплатный курс. LibreOffice 6
Работа и заработок
Здоровье
2018– © Mostik.info
Как оборачивать текст вокруг круга с помощью GIMP
Автор Logos By Nickin GIMP, Open Source, Tutorials
В сегодняшнем уроке я покажу, как оборачивать текст вокруг круга с помощью GIMP — как внутри, так и снаружи круга.
Ниже приводится краткий обзор предпринятых шагов. Пожалуйста, посмотрите видеоурок ниже для полных пошаговых инструкций с голосовым комментарием:
Обтекание текстом по кругу
Первое, что мы собираемся сделать, это создать новый документ размером 1280 x 1280 пикселей и добавьте вертикальную и горизонтальную направляющие в середине документа.
Затем мы создадим идеально симметричный круг в центре документа и преобразуем его в контур.
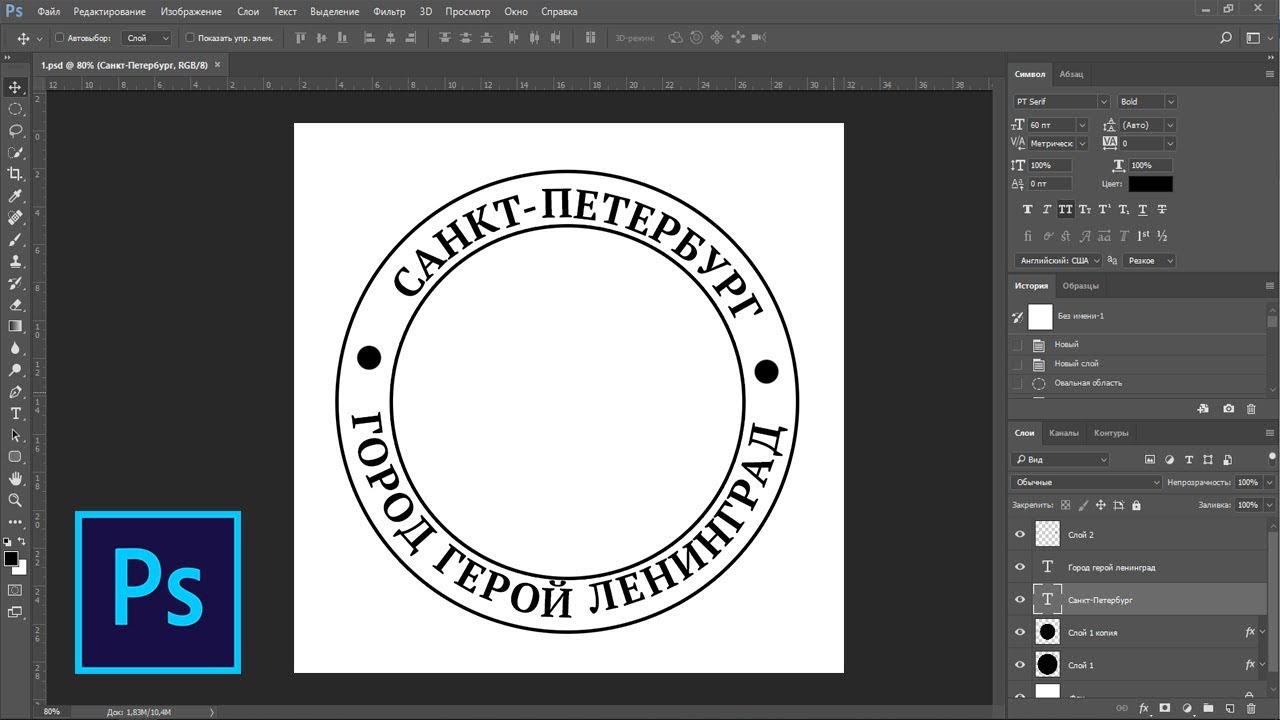
Далее мы создадим две отдельные строки текста — одну для верхней части круга и одну для нижней.
Теперь мы собираемся щелкнуть правой кнопкой мыши слой, содержащий нижнюю строку текста, и выбрать Применить текст к контуру 9.0014 . Это создаст новый путь с буквами, обернутыми вокруг внутренней части круга.
Все, что нам нужно сделать сейчас, это создать новое выделение из этого пути, и на новом слое залить его вашим цветом переднего плана и повернуть так, чтобы он оказался внизу круга.
Теперь применим те же действия к верхней строке текста. Однако, поскольку мы будем размещать текст в верхней части круга, нам нужно применить текст снаружи круга, а не внутри. Для этого мы должны изменить направление пути, используя Инструмент Flip . Убедитесь, что у вас включен флажок «Пути».
После того, как путь будет обратным, все, что нам нужно сделать, это повторить предыдущие шаги, чтобы обернуть верхнюю строку текста вокруг круга. Он должен относиться к внешней стороне круга, как показано ниже…
Он должен относиться к внешней стороне круга, как показано ниже…
Наш циркуляр готов! Все, что нам нужно сделать, это отключить пути, удалить направляющие с холста, а затем добавить круг с цветом заливки по вашему выбору на фоновый слой.
Если у вас есть какие-либо вопросы, оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Master The Software
Хотите узнать все, что нужно знать о ваших любимых дизайнерских приложениях? Посетите наши интерактивные видеокурсы и частное сообщество, чтобы получить помощь, когда она вам понадобится!
|
| ||||
|
|
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Последние сообщения
ссылка на 3 способа деформации объектов в Inkscape3 способа деформации объектов в Inkscape
В этом уроке мы рассмотрим некоторые способы деформации объектов в Inkscape, используя различные эффекты пути. Это позволит вам вывести свои работы на новый уровень с помощью…
Это позволит вам вывести свои работы на новый уровень с помощью…
Подробнее
ссылка на Как добавить контур к обводке в IllustratorКак добавить контур к обводке в Illustrator
Как вы, возможно, уже знаете, вы можете применять контуры к объектам в Illustrator, добавляя обводку. Но что, если вы хотите обвести объект, который уже является обводкой? Это можно сделать несколькими способами…
Подробнее
Как писать каллиграфией по кругу
По моему опыту, успех написания каллиграфии зависит от процесса планирования. Используйте этот метод для создания руководств по практике написания каллиграфии по кругу. Требуется немного поиграть с размером круга и размером каллиграфии, чтобы все получилось правильно. Начните с нескольких слов или даже случайных букв, чтобы научиться писать круговой текст.
Ознакомьтесь с языком каллиграфии, который я буду использовать в этой статье, с помощью нашего краткого руководства: Советы по руководству и зачем они вам .
Список инструментов и расходных материалов
- Компас
- Линейка
- Копировальная бумага
- Макет Высокосортная бумага или калька
- Карандаш
- Каллиграфические наконечники различных размеров (или позвоните по телефону маркеры для печати)
- Чернила
- Скрепки или клейкая лента
Видеоурок: Как писать каллиграфией по кругу
Вот видео, которое я сделал, показывающее пошаговый процесс, описанный в этом сообщении в блоге!Создание круговых направляющих для вашей каллиграфии
Чтобы писать каллиграфические знаки в круге, вам необходимо создать круговые направляющие. Они работают так же, как и обычные рекомендации по каллиграфии, но они расположены по кругу.
Они работают так же, как и обычные рекомендации по каллиграфии, но они расположены по кругу.
Я начинаю с построения двух пересекающихся перпендикулярных прямых линий с помощью миллиметровой бумаги или угольника (посмотрите наше видео на YouTube Советы по рисованию каллиграфии Руководство , для более подробной информации). Обычно я стараюсь делать линии длиннее предполагаемого диаметра круга, так как позже они станут вертикальными ориентирами.
Я рассматриваю пересечение линий как центр круга. Здесь я помещаю точку компаса для каждого круга. Начиная с прямых линий, я получаю точку отсчета для последующих шагов. Мне проще провести эти линии до того, как я нарисую круг, чем пытаться сопоставить их с точкой компаса.
Базовый уровень
Вероятно, вы уже имеете представление о размере круга, который хотите использовать. С помощью циркуля нарисуйте тестовый круг на копировальной бумаге. Это базовый уровень.
Измерение X-высоты
На черновике или черновом листе бумаги используйте ручку для каллиграфии или маркер, чтобы отметить модуль (размер, высоту) сценария, который вы хотите использовать. Если вы планируете каллиграфический шрифт с широкими краями, вы будете использовать ширину пера. Если вы используете что-то еще, вы можете измерять в любых единицах, к которым вы привыкли.
Линия заголовка
Поместите острие компаса на базовую линию и раскройте компас шире, чтобы вместить модуль. Затем поместите острие компаса обратно в центр круга. и нарисуйте еще один круг. Это строка заголовка . Пространство между этими строками — это x-height , где вы будете писать. Я всегда слегка отмечаю это место крестиком, независимо от того, какие принципы я разрабатываю!
Восходящие и нисходящие линии
Если для вашего каллиграфического сценария требуются направляющие для выносных и верхних элементов, откройте и закройте компас, чтобы разместить их. Нарисуйте их, стараясь каждый раз размещать точку компаса в одном и том же месте для точности.
Нарисуйте их, стараясь каждый раз размещать точку компаса в одном и том же месте для точности.
Создание вертикальных направляющих
Вот самая сложная часть письма по кругу: обработка каллиграфического наклона при написании по кривой . Я обычно придерживаюсь вертикального шрифта для круговой каллиграфии просто для простоты.
Если вы думаете о любой круглой форме, разрезанной на дольки — пицце, пирогах, цветах — края ломтиков (или лепестков) не прямые. Они исходят из центра под углами. Таким образом, вертикальные стержни вашей каллиграфии на самом деле не будут вертикальными, они будут слегка сужаться по мере продвижения к центру круга.
К счастью для нашей круговой каллиграфии, это не слишком заметно. Поскольку мы начали с перпендикулярных прямых линий, у нас уже есть несколько вертикальных направляющих.
Я начинаю с грубого деления каждой существующей четверти пополам. Я делаю небольшую отметку на линии зажима примерно посередине между вертикальной линией и горизонтальной линией рядом с ней. Затем я выравниваю линейку с этой маленькой отметкой и центром круга. Затем я рисую линию, проходящую через оба края круга.
Затем я выравниваю линейку с этой маленькой отметкой и центром круга. Затем я рисую линию, проходящую через оба края круга.
Отсюда продолжайте рисовать вертикальные направляющие, пока не почувствуете, что у вас достаточно для точного написания сценария.
Простой способ повторного использования ваших круговых направляющих
В следующей части вы можете написать свою каллиграфию прямо на сделанных вами круговых направляющих. Но мне нравится канцелярская скрепка или скотч кусок макетной бумаги или кальки по направляющим круга. Это сделано для того, чтобы вам не приходилось рисовать круговую направляющую снова и снова. Это также помогает сложить пару листов обычной бумаги для копирования под направляющими круга, чтобы вам было легче их видеть через макетную бумагу.
3 совета по написанию каллиграфии по кругу
- Прежде чем взяться за ручки и чернила, напишите текст несколько раз карандашом. Таким образом, вы можете получить представление о том, где приземлятся восходящие и нисходящие элементы.