Лучшие текстовые эффекты для Adobe Photoshop
od Марко
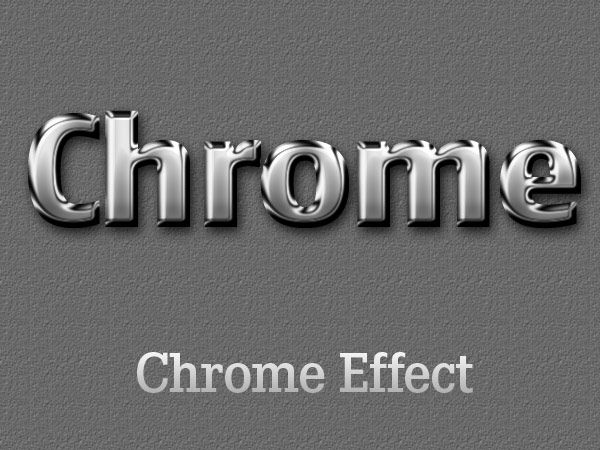
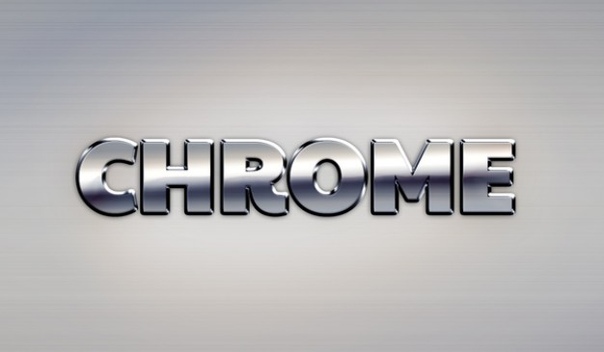
Лучшие текстовые эффекты для Adobe Photoshop Лучшие текстовые эффекты для Adobe Photoshop в полной мере используют встроенные фильтры и световые эффекты, а также возможность использовать программные слои и стили слоев. С помощью Adobe Photoshop вы можете создавать рельефные шрифты и шрифты с отступами, тени и эффекты обрезки. Вы также можете моделировать текстуры. Комбинируйте световые эффекты со стилями слоя Photoshop, и вы даже можете создавать текстовые эффекты, которые выглядят как жидкость, хром, металл, пластик или стекло. Металлический текст Металлические текстовые эффекты, включая хром, являются одними из наиболее распространенных текстовых эффектов, которые вы увидите. Есть несколько шагов, чтобы текст выглядел как хром. Прежде всего, вам нужно выбрать шрифт без тонких засечек, потому что они не дают такого же эффекта, как более толстые шрифты.
Объемный текст
Возможно, самый популярный текстовый эффект делает его менее трехмерным. Вы можете добиться этого текстового эффекта, изменив перспективу текста с помощью инструмента преобразования Photoshop, чтобы буквы выглядели под углом. Используйте стили слоя, чтобы добавить скос и рельеф, чтобы придать тексту глубину. Затем используйте редактор градиентов, чтобы добавить тонкий цвет, чтобы текст не выглядел плоским. Используйте инструменты осветления и захвата, чтобы добавить блики и тени, чтобы текст выглядел еще более объемным. И используйте встроенные фильтры освещения, чтобы добавить эффекты блеска и линз.
Стекло Photoshop — еще один популярный текстовый эффект Photoshop. Используя слои и режимы наложения, вы можете придать тени текста объемный вид. Добавление внешнего свечения, созданного путем выделения и добавления стилей скоса и тиснения, дополняет объемные эффекты. Дайте тексту цветное наложение в конце эффекта. При таком подходе любой фон за текстом просвечивает через буквы и делает их прозрачными. Добавив цветной слой и выбрав режим наложения «умножить», вы можете сделать так, чтобы стеклянные буквы выглядели так, будто они заполнены жидкостью.
Используя слои и режимы наложения, вы можете придать тени текста объемный вид. Добавление внешнего свечения, созданного путем выделения и добавления стилей скоса и тиснения, дополняет объемные эффекты. Дайте тексту цветное наложение в конце эффекта. При таком подходе любой фон за текстом просвечивает через буквы и делает их прозрачными. Добавив цветной слой и выбрав режим наложения «умножить», вы можете сделать так, чтобы стеклянные буквы выглядели так, будто они заполнены жидкостью.
используйте стили слоя Photoshop, чтобы добавить текстуры и цвета к тексту, просто настроив режим наложения. Эффекты могут быть такими же простыми, как выбор типа и добавление шума или использование обтравочного контура для добавления текстуры, такой как нарисованные от руки каракули. Для более амбициозных проектов можно создать карту смещения, представляющую собой отдельный документ Photoshop, и использовать ее для взаимодействия с текстом в основном документе. Используйте карту смещения, чтобы добавить к тексту изображения, такие как сцена или текстура ткани.
Размышления
добавление бликов к вашим текстовым эффектам — верный способ придать им больше объема. Вы можете комбинировать отражения с металлическими эффектами, такими как хром, чтобы усилить их блеск. Добавление бликов, таких как тени, может имитировать блестящую поверхность, или вы можете использовать отражения, чтобы создать видимость воды или других жидкостей.
Kategorije Програмное обеспечениеЛабораторная работа №4 Тема: «Текстовые эффекты»
Цель
работы:
Для создания текста используются четыре инструмента
Horizontal Type (Инструмент «Горизонтальный текст»). Данный инструмент используется для горизонтального написания текста.
Vertical
Type
(Инструмент «Вертикальный текст»).
Инструмент применяется для создания
текста в вертикальном направлении.
Horizontal Type Mask (Инструмент «Горизонтальный текст-маска»). Инструмент используется для написания текста горизонтальным выделением.
Vertical Type Mask (Инструмент «Вертикальный текст-маска»). Инструмент применяется для написания текста вертикальным выделением
Параметры инструмента Текст (рис. 4.1).
Рис. 4.1. Параметры инструмента Текст
Позволяет осуществлять переход от горизонтального написания текста к вертикальному и наоборот.
В раскрывающемся списке выбирается шрифт.
Определяет способ начертания текста.
Задает размер шрифта.
Позволяет устранить неровности шрифтов, в раскрывающемся списке можно выбрать сглаживания текста.
Способы выравнивания текста.
Осуществляет выбор цвета текста.
Средство, применяемое для искривления текста
Позволяет отобразить
две палитры: Character
(Символ) и Paragraph
(Абзац) (рис. 4.2.а, б), представляющие выше
указанные и некоторые дополнительные
возможности форматирования текста.
Рис. 4.2. а) Палитра Символ Рис. 4.2. б) Палитра Абзац
Применяет действия.
Отменяет действия.
Порядок выполнения работы
1. Запустите программу Adobe Photoshop.
2. Создайте файл «Текстовые эффекты.psd», выполнив команду File > New… (Файл > Новый…), размером 550×650 пикселов в цветовом режиме RGB.
3. Для создания текстуры фона и изображения чистого листа необходимо выполнить следующие действия:
Выполните заливку фона: Edit > Fill… (Редактирование > Выполнить заливку…) цветом # EDBF4F.
Создайте прямоугольную область инструментом Rectangular Marquee (Прямоугольное выделение).
Трансформируйте ее (рис. 4.3.), выполнив команду Select > Transform Selection (Выделение > Трансформировать выделенную область).

Рис. 4.3. Трансформировали выделенную область
Скопируйте ее на новый слой: Edit > Copy (Редактирование > Скопировать), Edit > Paste (Редактирование > Вклеить).
Инструментом Magic Wand (Волшебная палочка) щелкните по созданной области, чтобы выделение появилось снова.
Переключитесь на нижний слой. Выполните команду Select > Inverse (Выделение > Инверсия).
Выполните команду Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум…) (рис. 4.4.).
Рис. 4.4. Диалоговое окно фильтра Шум
Рис. 4.5. Настройки фильтра Размытие в движении
Рис.
Переключитесь на верхний слой «Слой2». Выделите прямоугольную область с изображением чистого листа инструментом Magic Wand (Волшебная палочка).
Выполните команду Select > Modify > Contract (Выделение > Модификация > Сжать). Установите значение параметра Сжать на 18 пикселов.
Примените команду Select > Feather (Выделение > Растушевка), определив Радиус растушевки 18 пикселов.
Выполните команду : Edit > Fill… (Редактирование > Выполнить заливку…) цветом #FFF7A8.
Примечание. Если использовались другие цвета, то
удобно подобрать цвет чистого листа,
выполнив команду Image > Adjustments > Replace Color (Изображение
> Коррекция > Заменить цвет).
Результат после этого шага показан на рис. 4.7.
Рис. 4.7. Создана текстура фона и изображение чистого листа
Как создать 3D-текстовые эффекты в Photoshop с помощью техники «Снова трансформировать»
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Подпишитесь на канал Spoon Graphics на YouTube
Работа, которую я буду создавать в этом уроке, имеет простую цветовую схему с тонкими градиентами и эффектами затенения. В этом примере для 3D-части используется только один цвет, но вы можете создавать сегменты из нескольких цветов или чередовать их для создания полосатого эффекта. Нет предела возможностям с различными шрифтами, цветами и вариантами стиля слоя.
В этом примере для 3D-части используется только один цвет, но вы можете создавать сегменты из нескольких цветов или чередовать их для создания полосатого эффекта. Нет предела возможностям с различными шрифтами, цветами и вариантами стиля слоя.
Начните с создания нового документа в Adobe Photoshop. Я использую размеры 3000x2000px. Чтобы создать фон для текстового эффекта, залейте фоновый слой цветом #021a41, затем прокрасьте пятно в центре большой мягкой кистью светло-голубого цвета, например, #114570.
Создайте или поместите рисунок на новый слой. Текст отлично работает, но эффект можно применить и к фигурам.
Первым шагом метода Transform Again является установка начального преобразования. Используйте сочетание клавиш CMD (или CTRL в Windows), ALT и T. Сдвиньте дублированный слой влево и вверх с помощью клавиш курсора на клавиатуре, затем нажмите Enter.
Чтобы выполнить команду «Преобразовать снова», используйте сочетание клавиш CMD+ALT+Shift+T. Каждый раз, когда используется ярлык, создается новый слой с содержимым, перемещаемым влево и вверх еще раз. Повторно используйте ярлык для создания 51 слоя.
Каждый раз, когда используется ярлык, создается новый слой с содержимым, перемещаемым влево и вверх еще раз. Повторно используйте ярлык для создания 51 слоя.
Дважды щелкните слой 50, чтобы добавить несколько стилей слоя. Примените эффект Bevel and Emboss. Щелкните Восстановить значения по умолчанию, чтобы использовать стандартные настройки.
Примените наложение цвета, чтобы изменить цвет. Я использую #e33601.
Эти стили слоев применяются только к одному фрагменту стека слоев. Щелкните правой кнопкой мыши и выберите «Копировать стиль слоя».
Shift+щелчок по копии первого слоя, чтобы выбрать каждый слой между ними, затем щелкните правой кнопкой мыши и выберите «Вставить стиль слоя».
Затенение, применяемое стилем слоя Bevel and Emboss, создает реалистичный трехмерный эффект, поскольку каждый слой накладывается на следующий. Дважды щелкните верхний слой, чтобы применить некоторые стили слоя к тексту.
Примените Drop Shadow, но установите Angle на 135, чтобы тень падала по диагонали на 3D-эффект. Настройте режим наложения на Overlay, затем отрегулируйте Distance и Size на 20px и 80px, чтобы тень плавно исчезала.
Настройте режим наложения на Overlay, затем отрегулируйте Distance и Size на 20px и 80px, чтобы тень плавно исчезала.
Добавьте наложение градиента, чтобы применить цвет к поверхности текста. Я использую градиент от #f89b2e до #ffe5b3.
Другие интересные эффекты можно получить, комбинируя большее количество стилей слоя. Добавьте Обводку, используя тот же #f89b2e из градиента. Установите сторону на 5 пикселей и положение внутри.
Внутренняя тень может создать тонкий эффект «вставленного лица». Установите угол на 135 градусов, затем установите Расстояние и Размер на низкие значения 10px и 8px. Отрегулируйте непрозрачность, чтобы уменьшить интенсивность тени.
У нас все еще есть запасной слой в нижней части стека, который можно преобразовать в эффект длинной тени, используя ту же технику Transform Again. Чтобы панель «Слои» оставалась аккуратной, сгруппируйте все дубликаты слоев, которые формируют 3D-эффект.
Используйте сочетание клавиш CMD+ALT+T, чтобы настроить преобразование. На этот раз подтолкните вниз и вправо и нажмите Enter.
На этот раз подтолкните вниз и вправо и нажмите Enter.
Несколько раз нажмите сочетание клавиш CMD+ALT+Shift+T для Transform Again, чтобы расширить тень. Создайте 100 новых слоев, доведя количество слоев до 150.
Щелкните, удерживая клавишу Shift, все копии новых слоев от 150 до слоя 100. Объедините их в один с помощью сочетания клавиш CMD+E (или CTRL+E для Windows).
Выберите «Фильтр» > «Размытие» > «Размытие в движении». Настройте угол на 135 градусов и установите расстояние размытия на 100 пикселей.
Сгруппируйте все слои, создающие эффект тени.
В качестве последнего штриха добавьте новый слой вверху стопки слоев. Перейдите в Edit > Fill и выберите 50% Gray.
В разделе «Фильтр» > «Шум» > «Добавить шум» настройте параметры на 5%, по Гауссу и установите флажок «Монохроматический».
Установите режим наложения этого слоя с серым шумом на Мягкий свет, чтобы добавить немного зернистости к рисунку, который помогает устранить любые полосы от градиентов и просто помогает придать рисунку приятный вид!
Конечным результатом является цветной текстовый эффект с искусственным трехмерным видом, дополненный реалистичным затенением. Используя ту же технику Transform Again, можно создавать всевозможные эффекты с использованием различных цветовых схем.
Используя ту же технику Transform Again, можно создавать всевозможные эффекты с использованием различных цветовых схем.
Загрузить с подпиской
Альтернатива Photoshop для текстовых эффектов
Photoshop — это программное обеспечение для редактирования растровой графики для macOS, Windows, iOS и iPadOS, разработанное и опубликованное Adobe Inc. и впервые выпущенное в 1988 году. стал стандартом для широкого спектра цифровых графических проектов, таких как редактирование и ретушь фотографий, дизайн плакатов и настольных издательских систем, создание различных визуальных художественных эффектов и многое другое.
Photoshop более популярен среди профессиональных дизайнеров из-за его широкого применения и множества инструментов, помогающих воплощать в жизнь самые творческие идеи. Самым большим недостатком Photoshop является то, что делает его таким хорошим — набор инструментов и функций. Многие пользователи опасаются его сложности, поэтому используют всего несколько инструментов из сотен, предлагаемых в Photoshop, не говоря уже о множестве плагинов Photoshop.
Одним из основных приложений, которыми славится Photoshop, является его способность создавать самые реалистичные текстовые эффекты и любую типографику, о которой только могут подумать графические дизайнеры. Но какие есть альтернативы, если у вас нет времени изучать все функции Photoshop?
Art Text — это приложение для графического дизайна, которое фокусируется на одной единственной задаче: создании потрясающих текстовых эффектов и графики на основе типографики. Благодаря широкому набору типографских и дизайнерских инструментов, различным пресетам и шаблонам текстовых эффектов для быстрого старта, он обеспечивает очень реалистичные и профессиональные текстовые эффекты. Теперь давайте пробежимся по некоторым из самых популярных и привлекательных текстовых эффектов, создаваемых пользователями, и продемонстрируем, как их можно создать в приложении Art Text.
Текст в огне
Огонь обладает магической привлекательностью, он хорошо притягивает и гипнотизирует людей. Это основная причина популярности эффекта «текст в огне». Если вы не хотите продираться через длинные уроки Photoshop, вы можете взять шаблон огненного текста в Art Text, чтобы создать свою собственную типографику «текст в огне».
Это основная причина популярности эффекта «текст в огне». Если вы не хотите продираться через длинные уроки Photoshop, вы можете взять шаблон огненного текста в Art Text, чтобы создать свою собственную типографику «текст в огне».
Вы также можете посмотреть учебное пособие «Эффект огненного текста», чтобы узнать, как создавать подобные пылающие текстовые эффекты с помощью инструментов «Арт-текст».
LEGO Bricks Типография
Типографская графика на тему LEGO популярна в образовательной, творческой и детской сферах. В Photoshop вы можете создать доску LEGO или даже детали LEGO, которые образуют слово. Но как насчет кучи кубиков LEGO, которые образуют букву или текст? Функция «Распылительная заливка» художественного текста позволяет распределять отдельные фотообъекты для составления текста.
Ознакомьтесь с этим учебным пособием LEGO Bricks Text Effect и начните создавать собственную типографскую графику LEGO.
Текст на песке
Лето, наверное, наше любимое время года, так как оно ассоциируется с большим количеством солнца, отпуском, путешествиями и отдыхом на песчаном побережье. Рисование и написание коротких текстов на песке — это то, чем многие из нас занимаются, проводя время на пляже. Представьте, как было бы здорово, если бы вы могли легко создать праздничную открытку, поздравление ко Дню святого Валентина, туристический флаер или рекламу с вашим сообщением, написанным на песке.
Оттеночные материалы и искажения текста, предлагаемые Art Text, помогут создать реалистичный текст, написанный песком. Посмотрите этот урок по эффекту песочного текста, чтобы узнать, как это сделать.
3D-текст
Компьютерная 3D-графика постоянно развивалась с момента появления компьютеров, и 3D-типографика следует ее темпам. Создание реалистичного 3D-текста со всеми необходимыми текстурами и световыми эффектами — нетривиальная задача. Но, благодаря уникальному движку 3D-текста, Art Text сразу создает объект 3D-текста на основе шрифта и текста, который вводит пользователь. Кроме того, применение и работа с 3D-материалами упростились благодаря различным пресетам.
Но, благодаря уникальному движку 3D-текста, Art Text сразу создает объект 3D-текста на основе шрифта и текста, который вводит пользователь. Кроме того, применение и работа с 3D-материалами упростились благодаря различным пресетам.
Руководство по созданию 3D-текста для простоты разделено на три основные части:
- Создание 3D-текста
- 3D-материалы и свет
- Отражающая маска
Текстовый эффект кофе
Текстовый эффект кофе в Art Text легко достигается с помощью функции заливки распылением, которая позволяет пользователям распределять кофейные зерна, листья и другие объекты таким образом, чтобы сформировать текст выбранного шрифта. Пользователи могут свободно использовать коллекцию поставляемых кофейных зерен, листьев и других объектов и настраивать свою собственную заливку распылением, или они могут использовать предустановку распыления кофе на вкладке «Распыление» раздела «Заливка».
В учебном пособии «Распылительная заливка» вы узнаете об основах функции «Распылительная заливка», и вы узнаете, как создать текстовый эффект кофе с помощью Art Text менее чем за 5 минут.
Акварельный текстовый эффект
Акварельная типографика — лучший способ воспроизвести кисть в цифровой графике. Art Text — лучшая альтернатива Photoshop для создания акварельных текстовых эффектов и графики. Приложение предлагает множество шаблонов акварельного текста и наборов текстур для быстрого и простого создания акварельной типографики. Или вы можете просто посмотреть учебник «Акварельный текстовый эффект», чтобы узнать, как создать свою акварельную типографику в Art Text.
Шаблоны текстовых эффектов
Что отличает Art Text от Adobe Photoshop в области текстовых эффектов, так это ряд шаблонов, которые можно использовать для получения профессиональных текстовых эффектов за считанные минуты.

