Рисование персонажа в фотошопе. Создание персонажа в фотошоп
Популярный художник Aaron Blaise рассказывает, как рисовать в Photoshop динамичных персонажей, используя при этом традиционное мышление.
В этом уроке Aaron Blaise объяснит, как он создает реалистичных персонажей и как использует различные референсы в процессе.
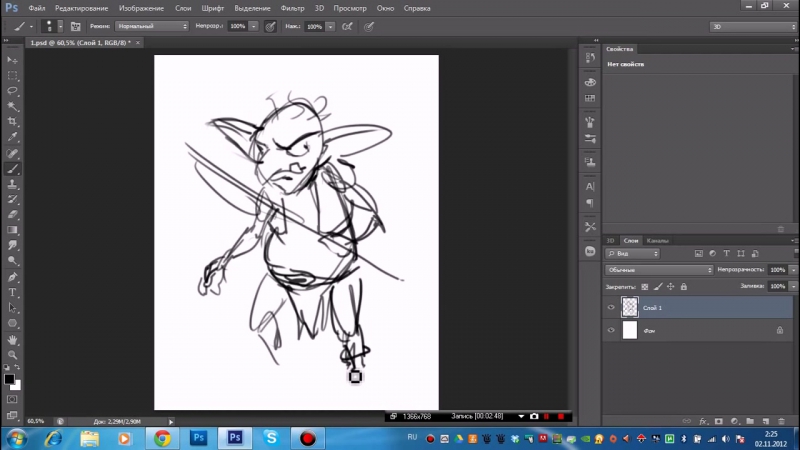
1. Создаем набросок
Заливаем документ серым цветом, что позволит более аккуратно расставить светлые и темные акценты. Создаем новый слой поверх серого фона и называем его Черновой набросок. На данном этапе рисуем свободно, не зацикливаясь на деталях. Обозначаем основные пропорции и черты персонажа.
2. Детализируем набросок
Понижаем уровень Непрозрачности наброска до примерно 30% и создаем новый слой, который называем Улучшенный набросок. Теперь прорисовываем детали – например, морщинки, складки, нос.
Эта стадия очень важна, так как получившийся набросок будет являться образцом (шаблоном) для дальнейшего процесса рисования.
3. Наносим основные цвета
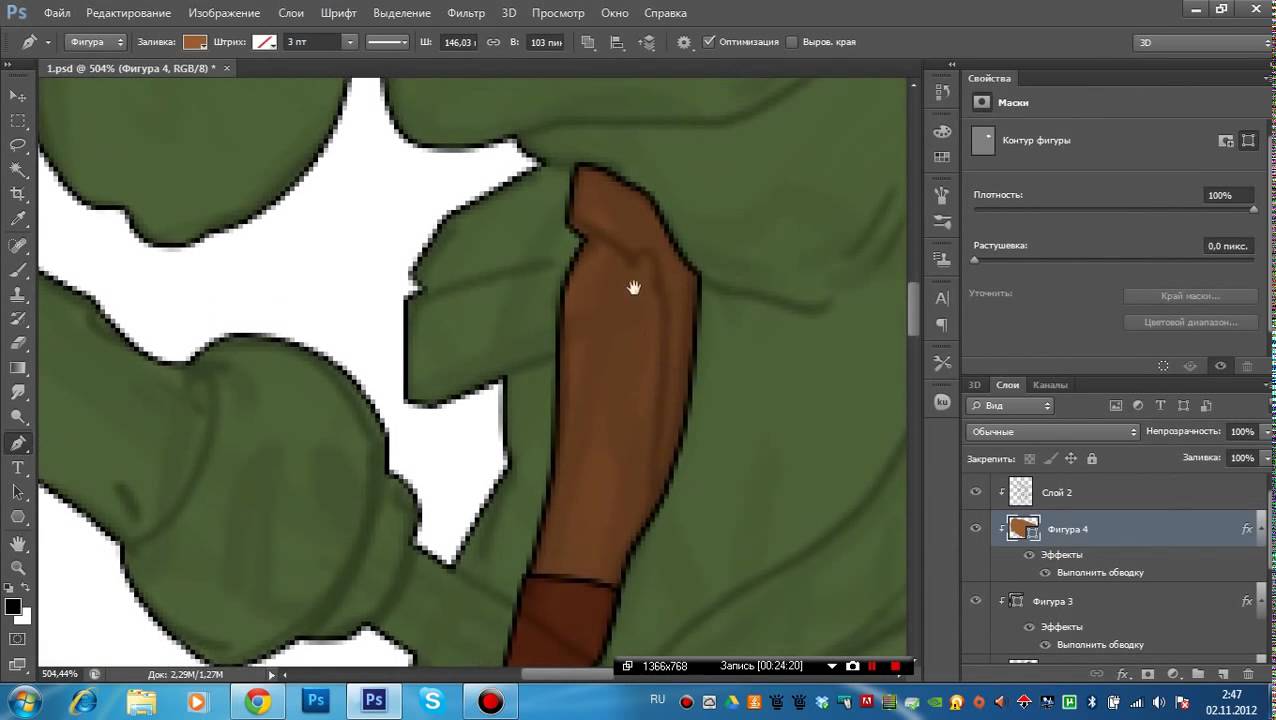
Основной цвет – тот, который имеет наш персонаж изначально, без воздействия на него света или тени. Создаем новый слой под слоями с рисунком и называем его Основной цвет. На этой стадии автор использует кисть крупного размера, напоминающую натуральную кисть. Автор начинает с зеленого цвета, так как он является доминирующим цветом. Небрежно наносим зеленый цвет на персонажа.
Далее, прибавляем и другие цвета для разнообразия. На данном этапе также можно работать быстро, четко и не задумываясь о деталях. Время экспериментировать! Полученный рисунок будет являться основой для дальнейшего раскрашивания.
4. Создаем первый слой с тенями
Создаем новый слой поверх всех остальных, называем его Тени. Устанавливаем режим наложения Умножение. Это позволит основному цвету быть видимым сквозь слой с тенями. Начинаем набрасывать тени выбранным холодным цветом среднего тона.
На этом этапе также можно все делать быстро, однако будьте аккуратными.
5. Рисуем прямое освещение
Далее, создаем новый слой поверх остальных и называем его Прямое Освещение. На этом этапе очень важно помнить температуру цветов. Автор использует холодный нейтральный цвет для изображения теней, однако для световых бликов – более теплые и чистые цвета.
Начинаем рисовать на более светлых участках, куда падает свет на персонажа. Используем при этом теплые зеленые и желтые оттенки. Мы видим, что наш персонаж уже начинает обретать форму!
6. Обозначаем отражаемый свет
Создаем новый слой под слоем Прямого освещения и назовем его Отраженный Свет, затем выберем цвет, который чуть теплее и ярче, чем окружающий его цвет тени.
Ключевой фактор здесь – осторожность и тонкость: рисуем аккуратно.
7. Обозначаем световые блики
Создаем новый слой и называем его Световые блики. Открываем Палитру цветов (Color Picker), выбираем какой-нибудь светлый цвет и значительно повышаем его яркость. Затем рисуем непосредственно световые блики там, где это нужно. Также автор добавляет свечение по краям и более глубокие тени.
Также автор добавляет свечение по краям и более глубокие тени.
8. Создаем осенний задний фон
Далее создаем новый слой под всеми остальными слоями и называем его Задний фон. Используя натуральную кисть, очень быстро начинаем набрасывать задний фон “осенними” цветами, которые выгодно контрастируют с зеленым персонажем.
Задний фон рисуем более темными оттенками, чтобы персонаж лучше выделялся. Затем нажимаем Фильтр – Размытие – Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие на 25 пикселей.
9. Используем фото-референсы
Текстура кожи слона поможет создать классную кожу для нашего персонажа! Выбираем небольшую секцию с помощью инструмента Лассо, перетаскиваем на нашу иллюстрацию и понижаем уровень Непрозрачности до 30%. Затем нажимаем Изображение – Коррекция – Экспозиция (Image> Adjustments>Exposure), увеличиваем значение Гамма и корректируем значение Экспозиция для увеличения контраста. Таким образом, настраиваем эти настройки наряду с уровнем Непрозрачности до тех пор, пока текстура не впишется идеально в наш рисунок.
10. Устанавливаем текстуру нашему персонажу
Далее заходим в Редактирование – Свободное трансформирование (Edit>Free Transform), меняем размер текстуры и затем выбираем Редактирование – Трансформация – Искривление (Edit> Transform>Warp). Теперь можно сформировать текстуру для того, чтобы она подошла по своей форме нашему персонажу.
11. Добавляем световые блики на текстуры
По окончанию данного этапа текстура должна смотреться как часть персонажа, то есть полностью слиться с ним воедино. Создаем новый слой поверх всех остальных и называем его Световые блики на текстурах. Затем выбираем изящную тонкую кисть и начинаем рисовать световые блики поверх текстур, там, куда падает свет.
12. Рисуем пятнышки на коже персонажа
Создаем слой под слоем “Световые блики на текстурах” и называем его “Пятна”. Устанавливаем этот слой на режиме наложения Умножение.
Теперь, используя средние тона зеленых и красных, аккуратно начинаем прорисовывать пятнышки и полоски на коже персонажа. Это сделает его более интересным и, кроме того, поможет обозначит форму тела.
Это сделает его более интересным и, кроме того, поможет обозначит форму тела.
13. Рисуем элементы на переднем плане
Создаем новый слой поверх остальных и начинаем свободно рисовать листья и ветки на переднем плане. И так как все это будет размытым, то нет необходимости старательно прорисовывать все детали. Тем не менее, автор тщательно создает эти элементы, используя несколько слоев.
Когда мы все нарисовали, соединяем все слои и заходим в Фильтр – Размытие – Размытие по Гауссу. Устанавливаем размытие на 35 пикселей. Это придаст изображению приятную глубину.
14. Финальные штрихи
Копируем все слои с персонажем и соединяем их в один слой. Затем делаем невидимыми все изначальные отдельные слои. Выбираем инструмент Размытие (Blur tool) и настройку Кисти-аэрографа (Airbrush setting).Устанавливаем примерно до 300 пикселей и до 50%.
Теперь начинаем размывать те участки на слоях с персонажем, которые мы хотим сделать вне фокуса. Это делается для того, чтобы привлечь зрителя к основной части рисунка – в данном случае, к лицу персонажа. А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
А также это придаст рисунку некий фотографический вид. Наконец, выравниваем изображение и регулируем экспозицию и насыщенность, чтобы рисунок выглядел ярким и красивым.
В этом уроке вы узнаете, как в Photoshop создать забавного 3D-персонажа, используя несложные техники и приемы.
Шаг 1. Создаем новый документ размером 3000 х 2500 пикселей разрешением 300 точек на дюйм. Берем Pen Tool (Перо) (P), выбираем режим Shape Layer (Слой-фигура) и создаем базовую форму персонажа. Называем этот слой «Основа» и меняем цвет на #71d0e8 .
Шаг 2. Перед тем, как продолжить, давайте настроим панель слоев. Кликаем в правом верхнем углу панели, чтобы открыть меню. Выбираем Layers Panel Options (Параметры панели слоев) и в появившемся окне устанавливаем следующие настройки:
Шаг 3. Создаем новый слой, зажимаем CTRL и кликаем по миниатюре слоя «Основа», чтобы загрузить его выделение. Берем мягкую 
Шаг 4. Снова создаем новый слой, устанавливаем цвет переднего плана на #1e8cb4 и начинаем рисовать тень по краю основы.
Шаг 5. Берем мягкую кисть цветом #44b3d7 и рисуем по левому краю персонажа свет. Для того, чтобы быстро выбрать необходимый оттенок, можете воспользоваться пипеткой (I).
Шаг 6. Теперь мы определим основные детали персонажа, для этого берем мягкую кисть цветом
Шаг 7. Берем Pen Tool (Перо) (Р), меняем режим на Shape Layer (Слой-фигура) и создаем базовую форму рта на слое «Рот». Меняем цвет на черный.
Шаг 8. Определившись с расположением рта, нарисуем губы. Для этого, с помощью пера (Р) создаем базовую форму верхней губы цветом #00406c на слое «Верхняя губа». Добавляем тени для большего реализма.
Шаг 9. Таким же образом создаем нижнюю губу цветом #4aabce . Добавляем теней и свет, чтобы добавить глубины.
Добавляем теней и свет, чтобы добавить глубины.
Берем Pen Tool (Перо) (Р), меняем режим на Path (Контур) и создаем складку под нижней губой. Жмем CTRL+ENTER , чтобы создать выделение, берем мягкую кисть цветом #17749 a и рисуем по краю выделения. Добавляем тени и свет. Если все сделано правильно, результат будет таким.
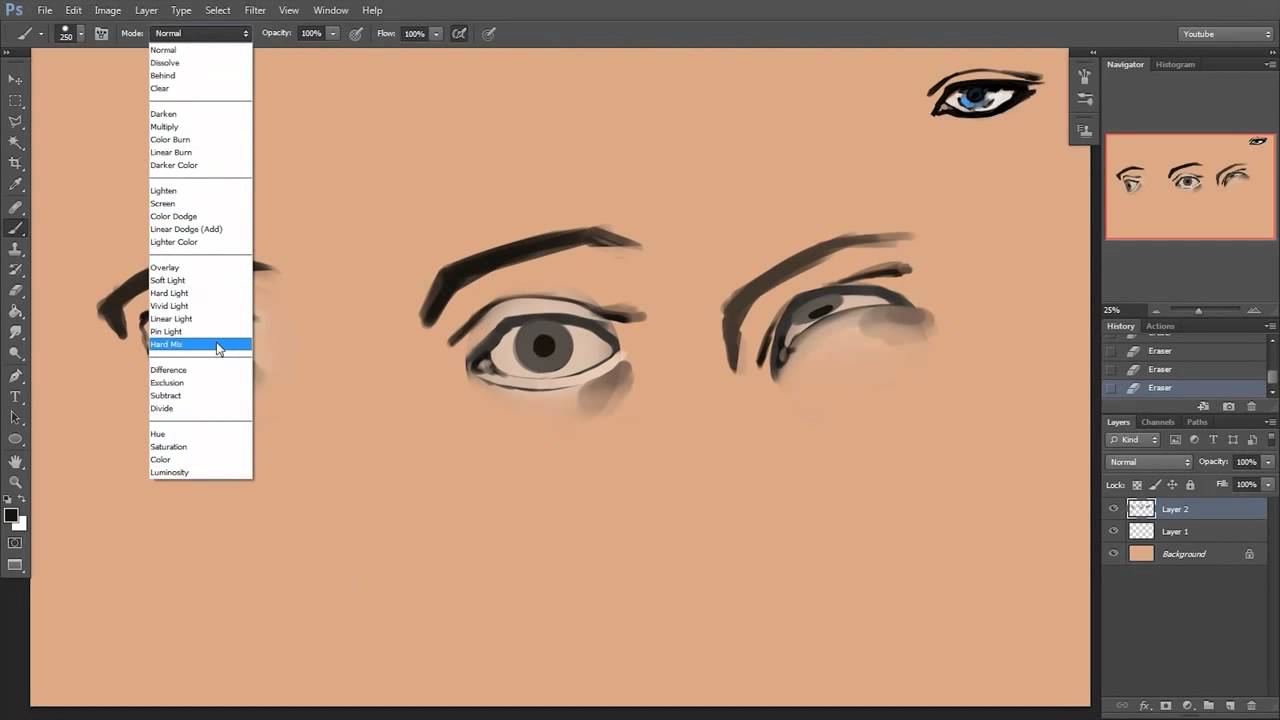
Шаг 11. Теперь мы создадим глаза. Рисуем базовую форму глаза и заливаем ее белым цветом. Называем этот слой «Правый глаз». Удерживая CTRL, кликаем по миниатюре слоя, чтобы загрузить его выделение, берем мягкую кисть (В) цветом #237a9c и рисуем тени вокруг глаза.
Шаг 12. Создаем новый документ для радужки. Берем
Шаг 13. Создаем еще одну маленькую окружность черного цвета, располагаем ее в центре радужки и называем слой «Зрачок». Берем кисть (В), устанавливаем цвет переднего плана на #006082 , затем открываем в Photoshop кисти SS light beams и создаем текстуру радужки. Применяем фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с радиусом 2.5 пикселей, чтобы сделать текстуру сглаженной. Выбираем черную окружность и применяем к ней этот фильтр с радиусом 20 пикселей.
Берем кисть (В), устанавливаем цвет переднего плана на #006082 , затем открываем в Photoshop кисти SS light beams и создаем текстуру радужки. Применяем фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с радиусом 2.5 пикселей, чтобы сделать текстуру сглаженной. Выбираем черную окружность и применяем к ней этот фильтр с радиусом 20 пикселей.
Шаг 14. Группируем все слои и импортируем на основной рабочий документ. Меняем цвет переднего плана на #e6deb5, берем мягкую кисть и рисуем по краю глаза, чтобы добавить немного желтизны. Меняем цвет на #d8cea6 , открываем в Photoshop кисти Veins и рисуем капилляры внутри глаза. Называем этот слой «Капилляры».
Шаг 15. Теперь добавим веко на глаз. Для этого создаем основу цветом #00b7d6 . Дублируем (CTRL+J) слой с веком и меняем цвет копии на #007da1 . Добавляем на копию маску, кликнув внизу панели слоев на кнопку Add layer mask (Добавить слой-маску), берем большую мягкую кисть черного цвета размером 250 пикселей и рисуем ею по центру века, чтобы освободить его светлую часть.
Шаг 16 . Добавляем больше теней внутри и снаружи века мягкой кистью размером 100 пикселей и цветом #0e5a79 . Меняем цвет кисти на #00425d и рисуем контур века. Далее, зажимаем CTRL и кликаем по миниатюре слоя с созданным элементом, чтобы загрузить его выделение и создаем новый слой. Рисуем свет на верхней части созданного контура мягкой кистью размером 100 пикселей и цветом #236e8b .
Шаг 17. Теперь добавим на контур свет. Для этого берем Pen Tool
Шаг 18. Повторяем шаги 16 и 17, чтобы нарисовать нижнее веко, затем объединяем слои в группу и называем ее «Нижнее веко». Берем Pen Tool (Перо) (Р) в режиме Shape Layer (Слой-фигура) и создаем линии цветами
Берем Pen Tool (Перо) (Р) в режиме Shape Layer (Слой-фигура) и создаем линии цветами
Шаг 19. Теперь добавим немного теней вокруг галаз и повторяем шаги 11-17, чтобы создать левый глаз. Добавляем теней на левый глаз, группируем все слои и называем группу «Левый глаз».
Шаг 20 — Создаем складки на щеках
Пришло время поработать над складками, начнем с щек. Создаем фигуру цветом #c2e7f1 и применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 17 пикселей.
Шаг 21. Создаем выделение складки, берем мягкую кисть размером 100 пикселей цветом #004576 и рисуем по краю выделенной складки. Перед тем, как снять выделение, сохраняем его, создаем новую полосу цветом #add8eb и применяем к ней
Шаг 22. Загружаем выделение, которое мы сохранили в предыдущем шаге, жмем CTRL+I, чтобы его инвертировать, и добавляем тени снаружи складки с помощью мягкой кисти цветом #0d5983 . Группируем слои с складкой и называем группу «Левая складка». Таким же образом создаем правую складку.
Группируем слои с складкой и называем группу «Левая складка». Таким же образом создаем правую складку.
Шаг 23 — Создаем складки на теле
Теперь мы должны создать складки в нижней части персонажа. Для этого берем мягкую кисть размером 175 пикселей с hardness (жесткость) 0% и opacity (непрозрачность) 50%. Выбираем цвет #0d6897
Шаг 24. Берем Pen Tool (Перо) (Р) в режиме Path (Контур) и создаем контур основной складки. Сохраняем этот контур и жмем CTRL+ENTER , чтобы конвертировать его в выделение. Берем мягкую кисть размером 200 пикселей и цветом #0e547b , инвертируем выделение и начинаем рисовать тени на складке. При необходимости меняем непрозрачность кисти.
Шаг 25. Добавляем тени в нижней части персонажа с помощью мягкой кисти и цвета #0a6791. Меняем цвет кисти на #0f5b83 и добавляем еще теней.
Шаг 26. Берем Pen Tool (Перо) (Р) и рисуем контур для выделения складки.
Шаг 27 — Создаем маленькие складки
Чтобы создать маленькие складки, берем перо (Р) в режиме Shape Layer (Слой-фигура) и создаем фигуру, затем зажимаем CTRL и кликаем по миниатюре слоя, чтобы загрузить его выделение. Берем мягкую кисть размером 200 пикселей и цветом #0198bd и начинаем рисовать тени на маленьких складках.
Шаг 28. Повторяем шаг 27 и создаем больше маленьких складок. Группируем слои с складками и добавляем к группе маску, чтобы скрыть лишние области.
Шаг 29 — Добавляем блики
Теперь мы добавим блики, чтобы наш персонаж выглядел реалистичнее. Берем Pen Tool (Перо) (Р) и создаем форму для основной большой складки, меняем ее цвет на #ceecf1 и применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 15 пикселей.
Шаг 30. Создаем другую фигуру цветом #ceecf1 и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 25 пикселей. Далее создаем новую узкую полосу тем же цветом и применяем размытие с радиусом 18 пикселей.
Шаг 31. Повторяем шаги 29 и 30, чтобы добавить больше бликов. Добавляем блики на других складках в зависимости от расположения источника света.
Шаг 32 — Добавляем блики на голове
Чтобы добавить блики на голове, берем Pen Tool (Перо) (Р) и создаем фигуру цветом #ceecf1, затем применяем Gaussian Blur (Размытие по Гауссу) с радиусом 40 пикселей. Далее создаем другую узкую полосу вокруг глаз тем же цветом и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 25 пикселей. Если все сделано правильно, то персонаж должен выглядеть вот так.
Шаг 33. Создаем новую фигуру посредине головы цветом #ceecf1 и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 46 пикселей. Результат должен быть вот таким.
Результат должен быть вот таким.
Шаг 34. Повторяем шаги 29 и 30, чтобы добавить бликов на теле персонажа и сделать его более реалистичным.
Шаг 35 — Создаем руку
Создаем основу руки с помощью Pen Tool (Перо) (Р), не забываем переключиться в режим Shape Layer (Слой-фигура). Меняем цвет на #00a4cb , берем мягкую кисть размером 200 пикселей и рисуем тени на руке.
Шаг 36. Теперь мы будем детализировать руку. Начнем с указательного пальца, создаем складку цветом #006384 и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 3.5 пикселей.
Шаг 37. Повторяем шаг 36 и создаем больше складок на обеих пальцах. Чтобы добавить свет, создаем овал цветом #cfebf1 и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 7.5 пикселей.
Шаг 38. Создаем больше бликов на пальце, повторяя шаг 37, затем добавляем свет на руке.
Шаг 39. Теперь с помощью Pen Tool (Перо) (Р) создаем основу большого пальца, меняем его цвет на #029fc4 , затем берем мягкую кисть цветом #017798 и добавляем тени. Повторяем шаг 37 и добавляем блики.
Теперь с помощью Pen Tool (Перо) (Р) создаем основу большого пальца, меняем его цвет на #029fc4 , затем берем мягкую кисть цветом #017798 и добавляем тени. Повторяем шаг 37 и добавляем блики.
Шаг 40. Далее мы должны создать ноготь на большом пальце. Создаем основу и применяем стиль слоя Gradient Overlay (Наложение градиента) с цветами #42a51e и #3dd567 . Добавляем стиль слоя Stroke (Обводка) цветом #008bab и шириной 2 пикселя.
Шаг 41. Ноготь выглядит великолепно, теперь добавим стиль слоя Outer Glow (Внешнее свечение). Создаем новое выделение, заливаем его цветом #d3fdcd и применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 4 пикселя. Если все сделано правильно, то ноготь должен выглядеть вот так.
Шаг 42. Создаем мизинец, повторяя шаги 39-41, добавляем свет и тени в необходимых местах. Группируем все слои с рукой и называем группу «Правая рука». Затем дублируем группу, отражаем с помощью Edit — Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали) и прикрепляем к левой части персонажа. Называем ее «Левая рука».
Затем дублируем группу, отражаем с помощью Edit — Transform — Flip Horizontal (Редактирование — Трансформация — Отразить по горизонтали) и прикрепляем к левой части персонажа. Называем ее «Левая рука».
Шаг 43 — Цветовая коррекция
Пришло время немного подкорректировать цвета. Группируем все слои и называем группу «Монстр». Дублируем ее и объединяем копию в один слои (CTRL+E). Дублируем слой (CTRL+J) и устанавливаем режим смешивания копии на Soft Light (Мягкий свет) и уменьшаем opacity (непрозрачность) до 70%.
Шаг 44. Дублируем слой «Монстр», переходим Filter — Filter Gallery (Фильтр — Галерея фильтров) и применяем фильтр Plastic Wrap (Целофановая упаковка). Называем этот слой «Фильтр».
Шаг 45. Выбираем слой «Фильтр» и меняем его режим смешивания на Overlay (Перекрытие) и уменьшаем opacity (непрозрачность) до 60%. Это придаст интересный эффект персонажу и сделает его реалистичнее.
Шаг 46. Мы подошли к концу урока. Теперь нам необходимо изменить цвет глаз. Для этого добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и меняем параметр Hue (Цветовой тон) на -98. Называем этот слой «Цвет глаз».
Шаг 47. Добавляем векторную маску к корректирующему слою «Цвет глаз», выделяем маску и заливаем ее черным цветом, чтобы полностью скрыть ее действие. Берем мягкую кисть белого цвета и зарисовываем радужку глаз.
Шаг 48. Нам осталось добавить несколько финальных штрихов. Сначала добавим отражение на глазах. Для этого создаем белый овал на радужке глаза, затем добавляем к слою векторную маску и скрываем нижнюю часть белого овала мягкой кистью размером 50 пикселей.
Шаг 49. После применения фильтра Plastic Wrap (Целофановая упаковка) вы могли заметить, что появились лишние блики по краям персонажа, которые мы должны удалить, чтобы придать ему реалистичный вид.
Шаг 50. Удаляем все лишние части персонажа: на руках, пальцах, краях тела.
Шаг 51. Это последний шаг урока. Поэкспериментируйте с кистями, чтобы создать подходящий фон. Поздравляю! Мы закончили. Это все, друзья. Надеюсь, вам понравился этот урок. Вот финальный результат.
(нажмите на изображение, чтобы увеличить)
Как нарисовать дракона;
Урок 1
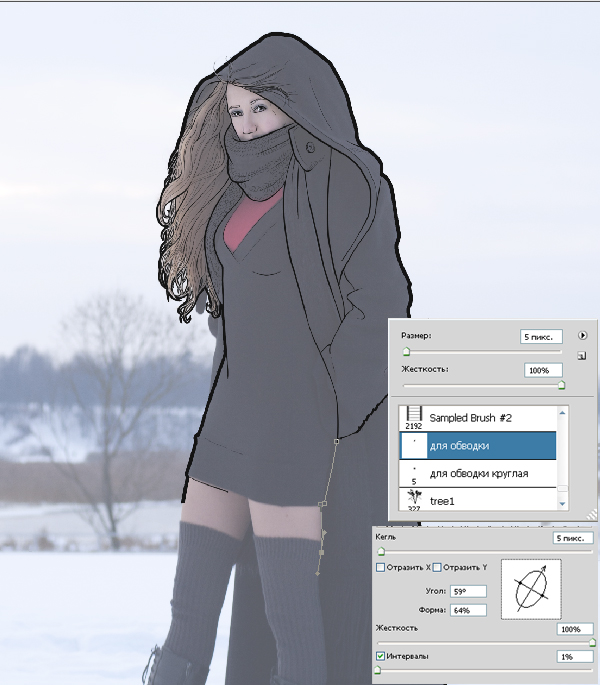
Как нарисовать куклу вуду в PhotoshopПервый урок станет показательным для новичков, а также для тех, кто хочет научиться рисовать на планшете стилусом. Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Для того, чтобы сложилось правильное впечатление о рисунке, необходимо понятие базы, а для этого вы будете начинать обучение с перспективы светотени. При закрашивании куклы вуду рассматривается послойное создание тона. Также автор видео пояснит минусы работы на многослойном рисунке на протяжении всей работы и как сливать все в один слой. Важна универсальность действий и инструментов, чтобы не тратить много времени.
Чтобы кукла приобрела более реалистичный внешний вид, будет сделан акцент на работе с объемом, эффектами его усиления и необходимостью использования пятен для последующего детализирования куклы в увеличенной перспективе.
Урок учит работать с растяжками и фактурой, использовать фотошоп для копирования иголок, вместо ежеразового создания подобной детали рисунка.
В результате, вы получите реалистичную куклу вуду и научитесь создавать свою коллекцию универсальных кистей.
Урок 2
Как нарисовать пень в Adobe PhotoshopВторой урок нацелен на рисование кистью и резинкой для ознакомления с правилами теоретической базы, обучению жанра отработки практических навыков за короткий промежуток времени.
Навыки станут полезными для продвижения акаунта в Instagram и социальных сетях.
Начиная с наброска эскиза пенька с грибами, в ходе урока вы будете добавлять объекты, чтобы сделать небольшую интересную композицию. Для изображения сложной иллюстрации с пеньком в центре событий, будут создаваться простые рисунки и минимальные росчерки.
Вы научитесь двигаться от общего к частному изображению деталей, узнаете почему тон важнее цвета. На практике автор обучает использованию кнопки Lock transparent pixels, слайдером HBS и параметрам brightness, знакомит с главными правилами рисования.
В ходе урока вы сможете ответить себе на следующие вопросы новичков, желающих пройти курсы обучения фотошопу:
- какой формат планшета выбрать для рисования?
- какие утилиты и инструменты понадобятся для рисования в фотошопе?
- мышка или перо? что удобней?
- что такое проблема чистого листа? как добавлять детали, которые разнообразят рисунок, при этом не перегружая его?
- что такое пространственное воображение и как перенести рисунок из трехмерного пространства на плоскую бумагу?
Урок 3
Как нарисовать супер патронуса в Adobe PhotoshopУрок отходит от технических терминов и понятий уроков по Photoshop рисованию. Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Для патронуса вы создадите линейный рисунок на отдельном слое, после представляя себе перспективу и форму, светотень. После создания линейного скетча, вы превратите рисунок патронуса в цветной скетч, создадите цветной фон и прокачаете навыки пространственного воображения.
Так как патронус будет иметь небольшое количество самих деталей, внимание будет сосредоточено над силуэтом. Отталкиваясь от этого, автор научит вас детализировать рисунок, делать всплески света на крыльях патронуса, добавлять спецэффекты. В итоге, вы превратите одноцветного патронуса в подсвеченного изнутри, работая над светом от центра к периферии.
В завершении урока, вы сбалансируете свет и спецэффекты рисунка, не затрагивая обьем, а затем проработаете мелкие детали и подчистите композицию целиком.
Реклама. Курс
Урок 4
Как нарисовать игровую локацию в Adobe PhotoshopВидео урок посвящен проектированию объекта в фотошопе для игровых проектов, а также теоретической части- для желающих начать рисование с нуля. Начиная урок с наброска эскиза, максимально подробного линейного рисунка, который важен для наработки навыков новичков, вы одновременно будете учиться работать в цвете с самого начала. Автор помогает разобраться в различиях цвета и тона, разнице понятий тон и пятно, а также какие сложности работы на черно белом фоне могут возникнуть.
После линейного создания наброска, слои будут слиты для последующей работы с силуэтом объекта на рисунке. Рисование затрагивает концепцию появления тени, полусвета и света. Будет освещена теория светотени на схеме падения и отражения луча на поверхности. Чтобы создавать картинки для видео, автор урока разъяснит как добавлять акценты для управления взглядом зрителя.
Чтобы создавать картинки для видео, автор урока разъяснит как добавлять акценты для управления взглядом зрителя.
Кроме этого, будут отработаны следующие практические навыки:
- прорисовка деталей, без отдаления от общей цели;
- использование техники фотореализма;
- изменение цвета в инструменте hue saturation;
- увеличения и уменьшения кисти;
В результате, вы станете смелее в создании своих рисунков, научитесь прорисовывать детали так, чтобы они взаимодействовали с окружением основного объекта на рисунке.
Урок 5
Как нарисовать робокота в Adobe PhotoshopРисунок урока будет представлять собой робокота, созданного на примере картинки железного человека. Первыми шагами станут линейные зарисовки силуэта карандашом, а затем форма будет заполнена цветным тоном. Так вы отработаете навыки поэтапного двухслойного закрашивания силуэта, слоем с линиями и слоем заливка. Затем все будет необходимо слить в единственный слой для завершающих штрихов работы над рисунком.
В обучении будут использоваться инструменты карандаша, кисти и резинки. Также вы отработаете практические навыки использования кнопки Lock Transparent Pixels для того, чтобы закрасить основной обьем большими пятнами более мягкой кистью большего размера. На завершающих этапах вы научитесь делать растяжку цвета мягкой кистью для создания более плавного смешанного цвета робокота и переносить необходимые детали из изображения-примера на ваш рисунок.
Из теоретической базы урок будет полезен подачей достоинств рисования в графическом редакторе, а именно возможностью зеркалить рисунок в фотошопе, усложнением формы при помощи графических примитивов. Вы освоите важность применения своей фантазии для создания уникальных вещей и стилистических особенностей ваших рисунков.
Урок 6
Как нарисовать простого персонажа в Adobe PhotoshopНа 6 занятии время будет уделено отработке знаний с предыдущих уроков на практике рисования простого персонажа в фотошоп.
Во время создания эскиза, вы узнаете как, рисуя на планшете, контролировать толщину и длину линии, где необходимо использовать стилус. Базовые знания урока помогут вам научиться рисовать при любых условиях, правильно использовать наклон карандаша, функцию наклон пера для цифровой графики.
В ходе урока вы научитесь создавать правильный контент для инстаграм страницы, чтобы легко читалась каждая картинка в вашей ленте.
Информация о функциональности фотошопа будет подаваться порционно на протяжении всего курса. На 6 уроке будет продемонстрировано как использовать иллюстратор и растр, как делать растяжку теней для обоих. Урок отлично подойдет как для новичков, так и для опытных художников, например в построении симметричных деталей персонажа для демонстрации на уроке. Вы узнаете как выстраивать четкую форму, чтобы рассмотреть симметричные точки.
Важным навыком является осознание когда пора заканчивать рисунок и на каком моменте переходить к детализации. На примере простого персонажа можно научиться улучшать качество работ, при использовании меньшего количества слоев.
Урок 7
Как нарисовать глаз дракона в Adobe PhotoshopРисование в фотошопе,- это набор объективных правил, которые позволяют перенести реальность трехмерного мира в двухмерный. Для этого нужно представить объект и поместить его на лист бумаги или на планшет. Именно на изучение этих базовых основ и направлен урок, без привязки к конкретной программе.
Автор удаляется от определенных опций и кнопок в фотошопе, а больше углубляется в непосредственное рисование, в полезную информацию по рисованию и сам процесс детализации, которые опускались в предыдущих уроках. Именно поэтому темой урока был выбран один глаз дракона, а не весь дракон целиком.
С самого начала создания эскиза будет учитываться мелкая анатомия дракона, чтобы потренироваться прорисовывать мельчайшие детали. Вы узнаете как рисовать с референсом и без него.
Автор обьясняет для чего нужно забивать лист и как соединить все пятна для игры светотеней. Как правильно рассчитать время для создания рисунка, при помощи метода от общего к частному. На моменте придания эффекта объема для глаза, будут использованы правила переноса из трехмерного мира в двухмерный, с объяснения которых и бал начат урок.
На моменте придания эффекта объема для глаза, будут использованы правила переноса из трехмерного мира в двухмерный, с объяснения которых и бал начат урок.
Урок 8
Как рисовать в Adobe Photoshop магический каменьКисть и резинка станут основными инструментами для урока в очередной раз. В качестве образа был выбран амулет, для создания абстрактной композиции и придания ей смысла на самых последних этапах урока. Для рисунка будет создано 2 слоя, которые потом будут слиты в один, так как курс продолжает отрабатывать вашу практику использовать меньшее количестве слоев.
Автор разъясняет как находить помарки и неточности вашей формы рисунка, как правильно это делать с самого начала, чтобы не тратить на это время при отработке деталей. Отдельное внимание будет уделено примитивам, как их использовать для различных видов рисунков: органических, портретов и т.д. Вы узнаете для чего нужно менять размер кистей на протяжении создания всего рисунка и прорисовки фактуры. Познакомитесь с понятием граней, формы и силуэта, как правильно формировать свое пространственное воображение.
Познакомитесь с понятием граней, формы и силуэта, как правильно формировать свое пространственное воображение.
При создании кристаллов для амулета будет на примере представлено как уходить от правил выбора цвета, как запутывать зрителя и выигрышно детализировать рисунок. В итоге будет создан рисунок в фотошоп с использованием основных правил Adobe Photoshop в комбинации с собственным воображением и применением всего этого на практике.
Урок 9
Как рисовать в Adobe Photoshop котенка-акробатаКак происходит процесс рисования в фотошоп будет представлено в уроке 9 на примере рисования котенка-акробата.
При этом создание эскиза будет начато без определенной цели нарисовать кота, а по ходу создания персонажа вы сможете определить его абстрактное предназначение.
В поиске идеальных пропорций и самих деталей в рисунке кота вы будете применять множество вариантов перерисовок. Тоже самое будет касаться и цвета самого животного. Урок научит вас не зацикливаться на одном варианте образа, а быть смелее в экспериментах для наилучшего финального результата, как правильно компоновать ваш рисунок, определить общие пропорции.
Обучение в этом видеоуроке состоит из наименьшего количества теории за весь курс, однако при этом на практике закрепляются приобретенные навыки всех 9 предыдущих уроков по рисованию в фотошоп.
Наиболее полезным применять фантазию, таким образом как предлагает автор в уроке, будет для новичков, а для продвинутых художников урок подарит больше возможностей.
Урок 10
Как рисовать в Adobe Photoshop каменную статуюВсе, что нужно будет для урока,- это кисть, резинка, инструменты выделения и слои. В ходе урока рисунок будет создан при помощи пятен, которые необходимо будет научиться контролировать. То есть при этом будут минимально использоваться функциональности программы фотошоп и максимально сами навыки рисования.
Фактурная стилизация портрета научит работать с навыками реалистичного рисования. Обучение подойдет новичкам, которые даже никогда не держали кисть в руках. При создании эскиза будет разобрана теория карандашного рисования и как правильно ее применять. Если вы хотите научится делать рисунок объемным и правильно симметричным со всех сторон, то этот урок будет полезен не только новичкам, но и опытным художникам, оттачивающим свои навыки.
Если вы хотите научится делать рисунок объемным и правильно симметричным со всех сторон, то этот урок будет полезен не только новичкам, но и опытным художникам, оттачивающим свои навыки.
Как рисовать вертикальные и горизонтальные линии автор рассказывает для того, чтобы на практике показать технику рисования прямых линий. Как рисовать сферу и распределять свет для того, чтобы правильно вписать обьем с применением знаний об анатомии человека для создания портретного рисунка статуи.
В добавок ко всему, много информации в уроке включает необходимость вдумчивого использования опыта, бонусом рассматриваются основные горячие клавиши, которые значительно облегчают и ускоряют процесс рисования в целом.
Урок 11
Как рисовать в Adobe Photoshop божью коровкуНа уроке обучение будет проводиться на примере рисования божьей коровки. Урок посвящен возможностям digital paitning и переноса рисунков из обычного рисования. Стилизация будет начинаться традиционно с создания эскиза и разбора необходимого разрешения для различных целей. Вы научитесь композиционному размещению рисунка на листе.
Вы научитесь композиционному размещению рисунка на листе.
В стадии наброска будет создана форма, массы, и объемы, затем можно будет переходить к работе с фоном и заливкой цвета. Автор покажет на примере как и почему настоящий художник стремится не изучить каждую функцию программы фотошоп, а научиться парой штрихов передать целую картинку. Будет задействована настройка кисти, чтобы изменять прозрачность рисования.
Вы узнаете в чем разница между приближением, детализацией и изменением разрешения, которые используются для финальной проработки и завершения создания рисунка. Использование дополнительных плоскостей для создания более выраженного объема добавит вашему рисунку больше профессиональности и реальности.
На этом уроке дополнятся к списку предыдущих уроков новые полезные сочетания клавиш, которые будут вспомогательными в вашей деятельности художника как для работы в будущем, так и если вы занимаетесь рисованием на планшете в качестве хобби.
Урок 12
Как нарисовать монстрика для начинающихУрок обучает рисованию без референса. Автор разъясняет важность понимания формы и ее переноса на рисунок. Вы продолжаете работать с объемом и использованием объемных объектов для более реалистичного восприятия результата вашего рисунка. Рисунок будет начат с задавания формы и эскизного рисунка, затем будет залит силуэт и при помощи пятен дополнится цветовое раскрашивание.
Автор разъясняет важность понимания формы и ее переноса на рисунок. Вы продолжаете работать с объемом и использованием объемных объектов для более реалистичного восприятия результата вашего рисунка. Рисунок будет начат с задавания формы и эскизного рисунка, затем будет залит силуэт и при помощи пятен дополнится цветовое раскрашивание.
Вы будете проходить тему правильного смешивания цветов и использования необходимых для этого инструментов в фотошопе. Как правильно использовать цвет и тон, а также другие характеристики при разукрашивании вашего эскиза.
Автор покажет на примере, что представляют собой пятна, слой, перспектива и светотень. Вы найдете ответ на вопрос почему правильно рисовать кистью и резинкой,- означает иметь правильный подход к рисованию. Будут представлены новые кнопки из панели инструментов в программе вместе с корректным использованием их функций. Какой необходим размер изображения на начальном этапе для рисования и дальнейшего применения ваших рисунков в качестве рабочих, либо же для портфолио. Вы узнаете, что именно необходимо знать о программе Adobe Photoshop для дальнейшего устройства на работу в крупные компании и игровые студии.
Вы узнаете, что именно необходимо знать о программе Adobe Photoshop для дальнейшего устройства на работу в крупные компании и игровые студии.
Урок 13
Как нарисовать рыбку НемоОбучение на видео уроке будет посвящено рисованию рыбки Немо в фотошоп с референсом фотографии живой рыбки. Однако для того, чтобы начать создание эскиза внимание будет уделено представление непосредственно объемного рисунка, -использованию пространственного воображения, которое было разобрано в предыдущих уроках видео курса по рисованию в фотошоп.
После построения общей конструкции вы приступите к изучению теории и одновременной ее отработке на практике. Вы научитесь применять изометрию и менять ее на перспективу для рисования в программе фотошоп. Как правильно зеркалить рисунок и для чего рисовать в цвете, на каких этапах это необходимо вводить, автор урока продолжит объяснять на примерах уже тематики данного урока, чтобы закрепить пройденный материал предыдущих уроков курса.
Обучение урока будет направлено на то, чтобы в дальнейшем научить рисовать без референса с использованием конкретных базовых знаний рисования. Для новичков будет полезно узнать почему необходимо отойти от фототекстур, шейпов и фотобаш, и как они мешают в становлении универсального профессионального художника. В результате, урок поможет новичкам повысить свой уровень и помочь осознать насколько важно задействовать умственную деятельность в рисовании, нежели просто наращивать скилы рук.
Урок 14
Как нарисовать цифровой рисунок в Adobe Photoshop — мостСоздание моста в фотошопе при помощи рисования на уроке будет сопровождаться разбором и закреплением следующих теоретических основ рисования:
- создание конструкций в перспективе;
- создание заготовок и их перенос на другой слой сообщением правильной основы;
- полезные сочетания клавиш для рисования в фотошоп;
- лайфхаки рисования объектов и ландшафтов;
- создание универсальной коллекции кистей;
- масштабность;
Большой теоретический блок будет подан по тематике создания иллюстраций. В процессе создания моста вы в демонстрации увидите как искать подходящие цветовые схемы и решения. Будут приведены практические задания для рисования прямых линий при помощи клавиши Shift. Вы узнаете как выйти из ситуации, когда теоретические знания превышают ваши практические навыки и почему теория конечна, а на навыки вы можете выделить безграничное количество времени.
В процессе создания моста вы в демонстрации увидите как искать подходящие цветовые схемы и решения. Будут приведены практические задания для рисования прямых линий при помощи клавиши Shift. Вы узнаете как выйти из ситуации, когда теоретические знания превышают ваши практические навыки и почему теория конечна, а на навыки вы можете выделить безграничное количество времени.
Поэтапное создание иллюстрации моста автор покажет как не бояться тратить время на поиск решений для максимально успешного и красивого результата. В ходе урока вы узнаете о дополнительных программах полезных для профессионального развития художника, в том числе для 3d моделирования и скульптурирования.
Урок 15
Как нарисовать цифровой рисунок в Adobe Photoshop — бульдогУрок продолжает изучение техники рисования для начинающих художников. Автор на примере демонстрирует как правильно использовать референсы и как извлекать из них формы, основные линии, ловить движения, характер.
Отталкиваясь от понятия что все, что нас окружает,- это форма, оттачиваются навыки работать с перспективой и светотенью, которые были разобраны на предыдущих этапах обучения рисованию в фотошопе. Вы будете продолжать учиться мыслить проекциями и использовать это как основу для прорисовки собаки-единорога.
Вы узнаете как передать характер персонажа при помощи определенного типа линий и определенных движений руки. При изучении навыка рисования в фотошопе на планшете продолжается тема основных базовых понятий. Урок подробно разбирает, что такое растровая и векторная графика, в чем их сходства и различия. Важность силуэта прямо пропорционально влияет на успешный результат вашего рисунка, как его необходимо контролировать и как создавать то, что понравится восприятию. Урок также полезен для тех, кто хочет связать свою профессиональную деятельность с рисованием, но не знает как правильно сформировать портфолио.
Урок 16
Как нарисовать в Adobe Photoshop лягушкуУрок продолжает знакомство с рисованием в фотошопе для новичков. Тематическим рисунком станет персонаж цветного лягушонка, на примере которого будет создаваться эскиз, изучаться базовые основы техник рисования, а также разбираться самые частые ошибки новичков, которые решили изучить рисование с нуля.
Тематическим рисунком станет персонаж цветного лягушонка, на примере которого будет создаваться эскиз, изучаться базовые основы техник рисования, а также разбираться самые частые ошибки новичков, которые решили изучить рисование с нуля.
Продолжается работа создания рисунков на одном слое, с целью максимально упростить весь процесс работы и для экономии времени. Для новичков подробно просматривается линейный рисунок для придания большей уверенности при создании эскиза без референса. Правильная комбинация цветов и оттенков автором демонстрируется при помощи создания тона с использованием инструментов фотошоп и правильных комбинаций клавиш.
На уроке идет демонстрация важных аспектов правильного выбора общего тона, чтобы гармонизировать внешнее восприятие общей картинки, также объясняется почему метод пятна не подходит для использования новичку. В результате, вы научитесь упрощать свои задачи, при этом не теряя качество рисунка.
Обучение на курсе рассчитано не на форсированное приобретение навыков рисования, а на постепенную и осмысленную работу в качестве художника. Детальное описание каждого действия на уроке поможет максимально точно приблизиться к пониманию каждого движения кистью, а не копирования за автором проекта.
Детальное описание каждого действия на уроке поможет максимально точно приблизиться к пониманию каждого движения кистью, а не копирования за автором проекта.
Урок 17
Как нарисовать локацию в цифровой графике в Adobe PhotoshopРисование концепта игрового объекта для дальнейшего использования для игры будет полезным не только для начинающих художников, но и для профессионалов также. Начало урока посвящено приближению эскиза к трехмерной плоскости.
Школьные навыки черчения переплетаются в уроке с базовыми понятиями в рисовании, с пространственным воображением, а также в цифровой графике. Автор видео учит правильно распределять умственные затраты, чтобы рисунок подчинялся законам трехмерного пространства, совпадали фронтальные и неформальные проекции. Все это разбирается для вашего дальнейшего использования навыка мыслить проекциями.
Перспектива на этом этапе курса рисования в фотошопе разбирается наиболее детально, для того чтобы вы смогли разобраться в понятии визуального искажения объектов. Вы поймете, чем данная теория отличается от базовых основ изометрии. Отдельное внимание в уроке уделяется настройке панели для удобства использования всех необходимых инструментов фотошопа для обучения рисованию с нуля.
Вы поймете, чем данная теория отличается от базовых основ изометрии. Отдельное внимание в уроке уделяется настройке панели для удобства использования всех необходимых инструментов фотошопа для обучения рисованию с нуля.
В результате, если вы научитесь рисовать данные объекты самостоятельно и постигнете весь материал, представленный в уроке, после некоторой отработки, вы сможете самостоятельно создавать целые города, благодаря 17 уроку курса по обучению рисованию в фотошоп.
Урок 18
Как нарисовать панду в Adobe PhotoshopУроки фотошоп на данном занятии продолжают работу с персонажами и изучение базовых основ рисования для дальнейшего использования приобретенных навыков в профессиональной деятельности графического художника. Рисунок будет посвящен стилизованной нереалистичной панде, на примере которой вы будете разбирать теорию и отрабатывать знания на практике.
Разработка общего эскиза сопровождается толкованием и детальной демонстрацией создания рисунка с нуля и до самого конечного результата в детальной прорисовке панды. В результате все елементы рисунка станут не просто набором линий и пятен, а будут взаимодействовать между собой. Автор делает акцент на важности соблюдения чистоты рисования и симметрии точек при создании формы для равномерности детализации. Каждый аспект разъясняется до мельчайших подробней, что и делает курс рисования в фотошопе уникальным и полезным для новичков.
В результате все елементы рисунка станут не просто набором линий и пятен, а будут взаимодействовать между собой. Автор делает акцент на важности соблюдения чистоты рисования и симметрии точек при создании формы для равномерности детализации. Каждый аспект разъясняется до мельчайших подробней, что и делает курс рисования в фотошопе уникальным и полезным для новичков.
Отдельное внимание на уроке будет уделено функционалу фотошопа, важности осмысления функций для улучшений рабочих рисунков. При этом основными инструментами, как и на ранних этапах, останется кисть и резинка. При создании тона ваши знания расширяться новыми понятиями и технологиями, среди которых будет и Matte Painting.
Урок 19
Как нарисовать добрую мумию в Adobe PhotoshopРисование мумии в фотошопе на 19 уроке затронут не только теоретические аспекты рисования, но и акцент будет расставлен на возможных сложностях рисования персонажа.
Вы изучите использование простых цилиндрических форм, которые нужно уметь крутить в пространстве. Чем сложнее вы сможете это сделать, тем сложнее вы сможете сделать ракурс и движения персонажа, в особенности стоячего персонажа в определенной позе. Все эти этапы будут на примере растолкованы в видео уроке и станут полезными в обучении рисования графических персонажей в Adobe Photoshop.
Чем сложнее вы сможете это сделать, тем сложнее вы сможете сделать ракурс и движения персонажа, в особенности стоячего персонажа в определенной позе. Все эти этапы будут на примере растолкованы в видео уроке и станут полезными в обучении рисования графических персонажей в Adobe Photoshop.
Во время демонстрации практического создания рисунка на данном уроке будут разбираться пропорции и правильное их использование, как научиться их создавать, какие для этого необходимо использовать теории и сколько опыта приобрести для автоматизации навыка. Из важных аспектов будут разобраны советы по доведению рисунка до финального результата: детализация всех непроработанных участков.
Из нетеоретического, автор делиться своим опытом и наблюдениями в аспекте правильного развития своих сильных сторон и черпании вдохновения для того, чтобы не уставать от работы художника, и не превратить любимое хобби в непосильный труд.
Урок 20
Как нарисовать весенний пейзаж в Adobe PhotoshopВесенний пейзаж в качестве рисунка будет создан поэтапно, начиная со скетча и проработан с максимальной детализацией и применением ранее усвоенных базовых понятий графического рисования в фотошоп.
Будет рассмотрен вопрос как бороться с проблемой белого листа, которая часто становится камнем преткновения для развития художника, потому как абстрактные пейзажи не всегда легки в реализации из-за отсутствия конкретных референсов и максимального задействования воображения.
Из теории будет уделено внимание композиции и организации пятен на вашем планшете, как из рандомного эскиза создать логическую композицию. Автор рассказывает каким образом при помощи масштаба контролировать картинку, что такое композиционный диссонанс и как использовать перспективу для соблюдения пропорций всех деталей рисунка. Работая с объемом, вам будут максимально детально демонстрировать прорисовку облаков на вашем пейзаже и помогут избегать основных ошибок. Будут интегрированы новые понятия: эскизирование, рендеринг деталей, композиция, воздушная перспектива и т. д. Вы научитесь давать информацию о пространстве.
Из функциональных моментов фотошопа, вы узнаете как работать с кистью, изменять ее формы и функции.
Урок 21
Как нарисовать сову в Adobe PhotoshopРисование будет с референса картинки совы. Новичкам полезно научится правильно работать с референсом, анализировать форму животного, понимать обьем. Вы сможете не копировать картинку, а стилизовать и искать иные от оригинала ракурсы для вашего персонажа. Вы придадите животному желаемые эмоции для того, чтобы в будущем использовать персонажа для . На примере нескольких движений автор учит менять и контролировать основные минимальные эмоций объекта.
Урок направлен на развитие смелости в рисовании для художника, которая очень важна для наработки навыков и применения всех базовых техник рисования в фотошопе. Вы научитесь прокачивать свои навыки конкретно на простых рисунках, для того, чтобы осознано подходить к рисованию. Вы научитесь правильно смешивать цвета и продолжите работать с тоном, разберете новые эффекты для материала.
Желающим понять рисование в фотошопе с нуля урок будет нести массу полезной информации, так как на простом рисунке совы будут разбираться все базовые техники рисования с использованием основных функций программы. В дополнение к теоретическому материалу автор делиться многими полезными советами и для продвинутых художников, работающих программе Adobe Photoshop.
Урок 22
Как нарисовать каменного голема в Adobe PhotoshopОбучение на уроке направлено на применение мозгового штурма для создания тематического рисунка. Вы научитесь делать рисунок без плана, из абстрактного понятия в голове. Теория охватывает поэтапное создание рисунка с правильным силуэтом и образом обращающим на себя внимание.
Ошибкой новичков часто бывает сосредоточенность на применении большого количества фильтров. В видео автор обьясняет как не превратить рисунок в бессмысленный набор фильтров, что нужно для прогресса, почему важно отрабатывать форму, композицию, свет и перспективу на простых рисунках на начальных этапах обучения рисованию в фотошоп с нуля.
Урок продолжит изучение полезных сочетаний клавиш программы. На примерах вы изучите технику башинг, узнаете сколько слоев нужно рисовать для окружения персонажа, чем это мешает и помогает в создании всей композиции.
Чтобы сократить время на детализации на финише, нужно разобраться как изменять пропорции на ранних этапах и какие инструменты необходимо для этого использовать. Обсуждения коснуться динамик кистей и их использования, создания 3d моделей в фотошопе и в других программах, в чем минусы и плюсы каждой из программ.
На финальных этапах вы вспомните зачем зеркалить картинку и примените все эти знания на рисунке голема, поднимите вопросы стажировки и трудоустройства, что тоже является важным аспектом в любом образовательном курсе.
Урок 23
Как нарисовать лису в Adobe PhotoshopПерсонажем урока станет мультяшная лисица, которая будет создаваться на примере референса. Видео учит использовать референте, но избегать четкого копирования. В таком случае автор предлагает анализировать форму персонажа для того, чтобы уметь рисовать объект с разных ракурсов при помощи пространственного воображения. Для этого необходимо научиться мыслить формами, уметь разбивать рисунок на плоскости, что и объясняется на примерах с самых первых минут видео урока.
Вы научитесь работать с новыми инструментами для заливки цвета и выделения. Разберете в чем преимущества фотошопа перед другими растровыми программами.
Изучение теней будет базироваться на основных принципах использования крупных теней, без градуированная. Кроме этого, в течении рисования автор еще раз уделит внимание пройденному теоретическом материалу прошлых уроков, что станет полезным для тех, кто пропустил предыдущие уроки, либо же недостаточно усвоил пройденный материал.
Для желающих связать свою карьеру с рисованием фотошоп в будущем, урок включает ряд советов по поиску работы и установлению необходимых контактов с работодателями для успешной совместной работы.
Урок 24
Как нарисовать цветок в Adobe Photoshop
Многие боятся использовать Adobe Photoshop для рисования, поскольку их пугает то количества кнопок интерфейса, которое предлагает функционал программы. Автор урока развеивает страхи новичков и учит рисованию в фотошоп при помощи кисти и резинки.
Данный урок развивает умение комбинировать референсы и собственное воображение для того, чтобы использовать только особенности и характеристики того предмета, который нужно нарисовать. Тематикой для рисования станет цветок, на котором вы будете учиться анализировать форму, перспективу и светотень. Вы будете учиться создавать композицию и работать с ракурсом предмета на вашем рисунке, познакомитесь с понятием иллюстрация и ее характеристиками.
Вы изучите методы избавления от проблемы чистого листа, которая так часто мешает не только новичкам, но и уже продвинутым художникам, работающим в растровых программах. Также автором будут проведены параллели рисования в программе и на обычном листе бумаги, как использовать основные законы рисования, аспекты человеческого восприятия окружающего мира и законы композиции для работы и развития себя, как цифрового художника. Все новые теоретические понятия урока закрепляются примерами на практике.
Урок 25
Как нарисовать забавного пса в Adobe PhotoshopЧтобы ознакомиться с теорией рисования, вы можете почитать Википедию . однако на практике приобрести и отработать навыки можно только посредством визуального осмысления базовых правил и техник рисования в фотошопе с нуля. Темой урока является рисование персонажа собачки, создание которого будет воспроизводиться с референса при помощи кисти и резинки.
Во время работы над линейным рисунком, вы пройдете тему послойного рисования и технику рисования пятнами. Автор познакомит вас с понятием стилизация и ее функциями. Во время демонстрации будут использоваться разные ракурсы персонажа, основанные на теории перспективы и работе с объемами и формами. После завершения урока вы сможете рисовать любые объекты, при помощи набора простых форм и вертеть их с пространстве, что в будущем станет полезным навыком создания персонажей для игр.
Видео курс также продолжает тему о правильном подборе планшета и о создании собственной коллекции кистей в фотошоп, представленные в и . В результате, вы вспомните пройденный материал предыдущих тем курса, также расширите свои знания по рисованиию в Photoshop.
Урок 26
Как нарисовать бумажный самолет в Adobe Photoshop;
Ориентируясь не только на начинающих художников, но и на опытных любителей рисования в фотошоп, автор предлагает использовать рисунок истребителя для обучающего процесса. Вы научитесь делать заготовку по перспективе, с использованием пространственного воображения.
В ходе обучения вы, отталкиваясь от линейной перспективы начнете работать с объемом. Работа с симметрией и асимметрией научит вас вписывать любой объект в нужные формы и подстраивать под обьем все детали объекта. Автор познакомит вас с новыми функциями и клавишами Adobe Photoshop, которые станут полезными для рисования. Новые горячие клавиши помогут вам научится делать рисунок ровными и чистым, потому как именно с этим и возникают проблемы во время рисования на планшете.
Вы научитесь использовать разные цвета фона для того, чтобы теория светотени работала на вас и ваш рисунок. Также вы разберете перспективы рисования в других растровых программах, например программу SAI , и сравните их с фотошоп. Все приобретенные навыки на уроке, помогут вам применять теорию рисования на практике с правильным использованием различных тонкостей от опытных художников.
Урок 27
Как нарисовать дракона в Adobe Photoshop
Видео урок 27 обучает рисованию дракона, который станет развивающим для тех, кто уже давно в рисовании и понятным даже для абсолютных новичков. Вы научитесь анализировать рисунок и каждый этап его создания.
В рисовании очень важно правильно смотреть на плоскость листа, чтобы мыслить формами, создавать силуэт и правильно распределенный свет. Кроме базовых техник, автор будет делиться своими секретами рисования и возомненными ошибками новичков, которые допускает основная масса начинающих художников, которые работают в растровых программах. Обучение урока идет в программе Adobe Photosop, однако полезным он будет и для тех, кто предпочитает другие программы, так как основными инструментами станут кисть и резинка, как и в предыдущих этапах обучения в этом видео курсе по рисованию в фотошоп с нуля.
Урок учит работать с правилами рисования и применять их на практике осознанно, а не бессмысленно пролистывать книги с теорией по рисованию. Отталкиясь от использования кисти и резинки с качестве основных инструментов, автор познакомит вас с новыми фишками программы Adobe Photoshop для художников, а также научит создавать свою библиотеку образов, познакомит с площадкой Art station .
Урок 28
Видео урок продолжает тему рисования пейзажей, которая была начата в . Вы узнаете в каких интернет сферах сможете быть задействованы как художник. Кто такой концепт художник и в чем заключаются его навыки рисования и работы с формами?
Автор начнет урок с заготовки эскиза на примере создания локации для игровой площадки. Он детально поясняет как выработать навыки заливки цвета и сколько опыта для этого нужно, ознакомив вас с техниками, которые позволят экономить время, при этом упрощая и разбивая присутствующие на рисунке формы. Вы столкнетесь с работой над гранями, в которые будете превращать линии.
Будут представлены законы трехмерной локации и как правильно закрашивать все измерения картинки. И только после всех этих этапов, вы приступите к улучшению и детализированию всей композиции рисунка.
В целом урок разбит на 2 части: использование навыков трехмерного пространства и своего воображения, а также понятие рисования, как свода визуального восприятия теории и перспективы. Все это научит вас не просто рисовать на планшете, но и предугадывать визуальное восприятие зрителем вашей картинки в игре.
Урок 29
Как нарисовать атмосферный дирижабль
Методы работы художников отличаются друг от друга и каждый нарабатывает свой путь развития. Данный курс обучения рисования в Adobe Photoshop станет полезным как для тех, кто хочет стать художником с нуля, так и для опытных художников, желающих расширить свои знания.
Тематическим рисунком занятия станет атмосферный дирижабль. В процессе работы над ним будут разбираться правила подбора цвета с готовой палитры, как подбирать комплиментарные цвета. Вы узнаете как работает цвет на цветных объектах, как сочетать теплые и холодные оттенки.
При создании эскиза вы будете учиться работать как пятнами, так и линиями, связывать композицию с перспективой и развивать навыки пространственного воображения. Вы узнаете почему вам не удается передать форму и обьем в цвете, и как делать черно-белый тон. Возможность экспериментировать с акцентами позволит расширить границы и правильную визуализацию ваших деталей, при это не перегрузив рисунок.
Отдельный блок теории на уроке будет предназначен функциональной перспективе рисования в фотошоп, горячим клавишам для смены цветовой палитры и цветов слоя.
Урок 30
Как нарисовать водопады в Adobe Photoshop
Курс основ рисования в Adobe Photoshop на большинстве уроков был направлен на рисование персонажей. Данный видео урок продолжит тему пейзажей или композиций с ландшафтом.
Линейная перспектива в очередной раз станет стартовой техникой, с которой автор начнет отрабатывать теоретический материал. Главной задачей урока станет построение гармоничной композиции, в которую войдет набор правильно сопоставленных друг с другом пятен.
Практика работы над созданием палитры и правильно подобранных цветов продолжиться еще с урока 29, вместе с базовыми основами изученные на предыдущих уроках по рисованию пейзажей в фотошоп. Правильное построение композиции с точки зрения цвета и тона поможет вам правильно распределить внимание зрителя для восприятия вашего рисунка, если он будет использован в будущем в игре, например.
Таким образом для того, чтобы приблизить вас в хорошему уровню художника на уроке будут повторятся следующие теоретические понятия: перспектива, светотень, композиция, цвет, материалы, рендеринг и т.д. Так как чисто практики без теории не будет достаточно для того, чтобы научиться рисовать в Adobe Photoshop c нуля.
Урок 31
Как нарисовать медвежонка в Photoshop
Курс посвящен рисованию персонажа медвеженка в фотошоп. Информация станет полезной для тех, кто только начинает и осваивает азы рисования. Супер сложных форм в рисунке не будет, однако внимание уделено большому количеству деталей на голове медвежонка.
Обучение направлено на то, как задавать свет, материал и строить логику покраски в фотошопе. Автор показывает как детально прорисовывать и распределять светотень для создания формы деталей медведя и их обьема. Вы узнаете какие особенности нужно учитывать при работе со слоями.
Ознакомление направлено на теорию человеческого восприятия и как человек видит искажения и тени, отраженный свет и т. д. Все это поможет вам создавать больше рисунков приятных для восприятия. Также эти навыки помогут вам избавиться от необходимости использовать фильтры растровых программ, при этом на практике применять основы рисования, которые универсальны как для планшета, так и для простого листа.
Отдельный теоретический блок выделяется для ревизии материала по количеству слоев и их последующего слития в один. В итоге, на уроке рисования простого персонажа будет идти повторение базовых техник рисования из предыдущего материала всего курса бесплатных уроков для Photoshop.
Урок 32
Как нарисовать феникс в Adobe Photoshop
Рисование феникса во время видео урока будет сосредотачивать ваше внимание вокруг построения правильных форм. Это значит, что главное в рисовании,- это научиться находить формы в каждом объекте и именно этому и учит урок: найти форму, обьем и затем уже при помощи референсов создать рисунок с прорисовкой деталей. А между этими двумя этапами вы будете отрабатывать технику разбивать сложные формы на простые, продолжать развивать навыки пространственного воображения.
Во время создания линейного рисунка автор рассказывает как подготовиться к работе, почему нельзя начинать рисунок просто с чистого листа. Вы будете учиться относиться к картинке как к проекту. Большое количество стереотипов будет развеяно о создании чего-то нового на картинке, о том, почему и как нужно ознакамливаться с референсами. После урока вы будете уметь анализировать и синтезировать те образы, которые уже встречали. Потому что, чем больше образов будет сохраняться у вас в памяти, тем новее будут восприниматься композиции на ваших рисунках.
Из функциональных особенностей Adobe Photoshop во время урока вы познакомитесь с новыми сочетаниями горячих клавиш, блокировать слой по пикселям и познакомитесь с альтернативой функции Dodge and burn.
Урок 33
Как нарисовать дракончика в Photoshop
34 урок посвящен рисованию персонажа дракона. Вы научитесь работать с пропорциями, искать индикатор масштаба в своем рисунке.
Как и в прошлых уроках основными инструментами урока останутся перо кисть и резинка.
Отдельный информативный блок будет о перспективе и об источниках информации, которые можно использовать для развития пространственного воображения. На протяжении создания персонажа дракона, автор будет рассказывать как необходимо представлять в голове то, что вы рисуете и как вписать это в пространственное воображение.
Возвращаясь к теме пятен, во время закрашивания вашего персонажа вы еще раз повторите законы светотени и продолжите учиться создавать обьем. В целом обучение по этому видео посвящено больше уже оттачиванию навыков рисования с нуля, нежели изучения теории.
Урок 34
Как дорисовать картинку в Photoshop
На данном этапе курса обучение будет базироваться на дорисовывании уже готового скетча, который с самого старта будет уже разбит на слои. Ваша задача состоит в том, чтобы правильно использовать готовую палитру оттенков в рисунке, а все неаккуратности преобразовать для придания рисунку живописности.
Для основных целей урока необходимо будет применить на практике знания по теории цвета, понять что такое цветовой круг -составление палитры, подбор оттенков. Продолжиться изучение объема и светотени. Во время дорисовывания тематический блок будет включать информацию о том, чем отличается digital painting, растровая графика от векторной и как в каких сферах рисования они применяются.
Для тех, кто пропустил предыдущие уроки 1 и 5, поднимется тема кистей и создания своей собственной коллекции для рисования в фотошопе, о поиске универсальных кистей для экономии собственного времени на рисовании. Также вы узнаете что нужно для того, чтобы превратить хобби в профессию и как создать хорошее портфолио. Автор рассказывает о популярных для digital художников площадках, на которых можно выставлять свои работы, заявляя о себе как о профессиональном художнике.
Урок 35
Как нарисовать меч Adobe Photoshop
Привычный горизонтальный формат для рисования на этом уроке заменит вертикальный и на нем вы будете рисовать меч. Работа с иллюстрацией от начала и до конца сопровождается комментариями и подсказками автора урока, которые помогут вам как узнавать теорию, так и корректировать практические ошибки, которые допускают все новички, желающие начать рисования в фотошопе с нуля.
Создание линейной иллюстрации будет проходить без референса, только с применением пространственного воображения. Для создания симметричного объекта вы будете учиться рисовать одну половину меча и зеркалить ее, при этом не делая рисунок сухим, а затем поиграите с пропорциями и научитесь исправлять неточности линейного рисунка, осознавать отличия линейного рисунка от техники рисования от пятна.
Польза всего курса состоит в том, что из урока в урок вы не просто получаете новые знания, вы постоянно повторяете пройденный материал и теоретическую базу рисования, которая необходима для новичков в сфере рисования. При этом, тренируясь на темах каждого урока, вы уже будете отрабатывать знания на практике многократно на каждом рисунке.
Урок 36
Как нарисовать сказочный дом в Adobe Photoshop
Демонстрация основ рисования на уроке 36 будет проходить на примере рисования сказочного домика. Вы будете разбирать в каком разрешении и размере холста необходимо работать, какие размеры подходят, если в последующем вы захотите распечатывать свои рисунки. Какой монитор и принтер нужны для того, чтобы при печати рисунки не искажали цвета.
На этапе эскиза, будут продемонстрированы разные варианты зарисовки набросков, как и для чего используют болванку в 3D, если вы работаете с референсом. Продолжается тема создания форм и развития чувства пространственного воображения, теория светотени.
Для тех, кто интересуется рисованием с профессиональной точки зрения, а не просто как хобби, во время видео урока автор расскажет о сферах работы digital художников, иллюстраторов. А также когда и через сколько можно ждать результаты, если начать рисование с нуля.
Таким образом на видео курсе рисования в Adobe Photoshop, вы получаете обширную информацию по теории, практике рисования, а также дополнительных сведениях о возможностях применения этих навыков в качестве профессиональных.
Урок 37
Урок 37
Как нарисовать собаку-рыцаря в Adobe Photoshop
Курс по основам рисования в фотошопе на уроке по созданию персонажа собаки-рыцаря будет построен на правильной работе с референсом.
Начинать работу вы будете с анализа особенностей референса, с разбивки образа собаки на формы. После вы перейдете к созданию перспективы и продолжите работу с заливкой цвета и отработкой деталей.
Среди подтем урока можно выделить следующие:
- Самые частые приемы в digital painting, как добиться чистоты рисунка и правильно распределить свет;
- применение правил работы с пятнами;
- необходимость применение функций фотошопа для рисования;
- векторная графика для рисования на планшете и т.д.
Автор дает много советов по созданию скетчей и какие навыки нужны для того, чтобы не просто срисовывать картинки, а генерировать новые формы из головы, чтобы иметь возможность менять ракурсы объектов на рисунках, сохраняя их облик. Для этого, вы также будете работать с осью симметрии и правильным искажением объектов в перспективе.
Большое количество теоретического материала на каждом уроке курса всегда подкрепляется примерами и дает возможность визуализировать поданный материал.
Урок 38
Как нарисовать магические порталы в Adobe Photoshop
Начинается рисунок с главных объектов, которые будут привлекать внимание, а затем композиционно будете достраивать всю картинку с магическими порталами, которые станут одной тематикой рисунка.
На протяжении создания рисунка будет много работы уделяться поиску и экспромту, при этом не опираясь на референс. Что такое чувство масштаба и как это влияет на восприятие рисунка.
Работа с ландшафтом и создание композиций для игр, если вы планируете не просто научится рисовать с фотошопе, но и применять свои навыки для профессиональной деятельности после завершение курса.
Вы познакомитесь с понятием концепт арт и применять его техники для тематической картинки с магическими порталами. Методы техники и трудности рисования для новичков, а также для тех кто долго не может спрогрессировать. Почему вы не можете пользоваться теоретическими знаниями на практике, какие техники использовать для этого.
Основное внимание уделяется правильному построению композиции и выделению центровых объектов в их более подробной детализации, которые будут приковывать взгляд, а также создавать реалистичные эффекты для фокусировки зрителем.
Урок 39
Как нарисовать сказочное дерево в Adobe Photoshop
Урок начнется с поиска идеи и возвращения к решению проблемы чистого листа, которая уже была изучена в уроках и .
Побеждая боязнь листа, вы перейдете к созданию рисунка сказочного дерева, для которого вы будете отрабатывать на практике приобретенные теоретические знания основ рисования в фотошопе для тех, кто изучает эту тему с нуля и для тех, кто желает расширить свой кругозор художника.
При стилизации вы будете много экспериментировать, видоизменять дерево, играя с цветами и тенью, выбирая путь придумывания всего рисунка по ходу, используя brain storming. При этом автор учит ставить перед собой четкие задачи и правильно искать формы при создании скетчей-набросков для максимально успешного результата в итоге. А также, как научиться контролировать линии и различать их для переднего и заднего планов.
Обучение на данном уроке коснется многих моментов и теоретических, и практических, которые уже были изучены во время прохождения всего курса. Таким образом, вы будете закреплять пройденный материал и улучшать на практике свои навыки рисования в фотошопе.
Урок 40
Разбор ДЗ по перспективе Adobe Photoshop
Урок будет значительно отличаться от всех остальных, так как он посвящен не изучению теории и практическому рисованию. На этом уроке вы не будете отрабатывать свои навыки. Автор разбирает домашние задания учеников курса и комментирует самые частые и бросающиеся в глаза ошибки.
Тематика заданий посвящена изучению перспективы и ее изображению на различных примерах работ людей, изучающих рисование в фотошопе с нуля. При этом, автор не просто указывает на ошибки, но и демонстрирует как необходимо их исправить и что при этом измениться в лучшую сторону.
Не зря говорят, что учиться необходимо на чужих ошибках и именно в этом и состоит польза данного урока. Все потому, что он поможет вам сократить время при обучении и избегать наиболее частых ошибок начинающих. Также на уроке, вы сможете почерпнуть большое количество образов для себя, чтобы в будущем использовать их для генерирования идей и форм для собственных рисунков.
Минимальное количество теории позволит вам отдохнуть, но при этом получить действительно полезную для себя информацию.
Урок 41
Как нарисовать кошку в Adobe Photoshop
На данном этапе обучения рисованию в фотошоп урок будет подавать меньше информации о линейном рисунке, однако больше внимания будет уделяться освещению.
После того, как вы создадите линейный рисунок и найдете необходимый силуэт для вашего кота, автор поднимет тему поэтапной работы над рисунком и как правильно распределять время. Будут представлены новые инструменты фотошоп и горячие клавиши, как например smart razor и т.д.
Из общих сведений о рисовании будут проведены параллели между обычной графикой, векторной и живописью. Какие аспекты из какой сферы вам пригодятся для рисования в Adobe Photoshop, что конкретно вам нужно будет изучить в графике и как живопись учит работать с цветом и его тонами.
При работе со светом вы узнаете как правильно выбирать тон и почему нельзя рисовать только в цвете, чтобы не потерять нужные обьемы. Информативный блок о контрасте станет полезным не только для новичков, но и для тех кто давно увлекается digital рисованием, поскольку работа с яркостью и правильное построение цвета,-это бич многих художников, который не дает возможности перейти на следующую ступень профессионального развития.
Урок 42
Как нарисовать мыша-авантюриста в Photoshop
Если вы хотите посвятить себя digital рисованию и только начинаете поиск себя как художника, то это занятие научит вас работать с функционалом Adobe Photoshop: изучать быстрые клавиши, инструменты и другие полезные фишки. Этот урок действительно дает много информации именно по работе в интерфейсом програмы, а также его полезными функциями конкретно для художников.
Во время ознакомления со скетчем мышонка авантюриста, вы познакомитесь с плагином для выравнивания линий, а также с другими, которые действительно влияют на удобство использования программы. Созданию скетча на уроке уделяется минимальное внимание, а после заливки вы начнете рендерить рисунок и более детально ознакомитесь с этим этапом рисования. Вы узнаете что такое environment art, как создаются пейзажи и игровые локации.
Автор видео расскажет о необходимости использовать вариативность в рисунке, как расположить предметы на композиции, чтобы визуальное восприятие всей картинки было правильным, а объекты не были завалены; пройдетесь по ревизии материала о кистях и созданию своей коллекции, в чем преимущество универсальных кистей.
Урок 43
Как нарисовать персонажа в Photoshop
За все время прохождение YouTube обучения по рисованию в фотошоп с нуля, было уделено много внимания рисованию персонажей. Этот урок подведет все итоги и закрепит материал по данной теме.
После того, как у вас накопилась база теоретических знаний, автор будет учить вас владеть рисунком и пояснит как на это влияет большое количество слоев, как не заблокировать свой линейный рисунок в дальнейшем и не потерять его на стадии детализации. Будет изучен инструмент который освобождает от слоя, как отделять слои один от другого, как работать со сканами с бумаги и обращать их в линейный рисунок.
Из других тематических блоков урока можно выделить рендеринг, перспективу, светотень и работу на контрасте. Все это закрепляет знания о рисовании в фотошопе, а также дополняет новыми функциями и инструментами, которыми вы еще не пользовались на предыдущих этапах курса по фотошопу для начинающих пользователей.
По завершении курса вы будете владеть всеми необходимыми навыками, которые не просто можно будет использовать для рисования с точки зрения зомби, но и для полноценной деятельности в качестве художника в разных сферах digital рисования.
Урок 44
Как нарисовать пейзаж в Adobe Photoshop
Рисование пейзажа имеет свои отличия от рисования персонажей. Такая тема была выбрана не случайно для урока, поскольку это напрямую затрагивает технику создания линейного рисунка, его правил и возможностей в фотошопе.
Чтобы расширить теоретические знания, вы познакомитесь с понятием перспективная сетка и научитесь работать в этой технике, а также использовать все ее возможности для рисования. При помощи клавиши shift автор научит вас создавать ровные вертикальные и горизонтальные линии, использовать воображение и знания геометрии в построении центральных зданий иллюстрации.
В создании пейзажа очень сложно бывает работать с композицией и не потерять цельность на этапе детализирования рисунка. Чтобы каждый рисунок был качественным, вы будете практиковаться рисовать от общего к частному, блокировать пиксели и послойно корректировать нужные моменты.
Продолжается тема фокусировки зрителя на определенных предметах и объектах на рисунке, при этом создавая эффект намыливания на других частях.
Урок 45
Как нарисовать пейзаж в Adobe Photoshop
В продолжении темы пейзажей урок станет завершающим в курсе основ рисования в Adobe Photoshop.
На протяжении создания композиции будет происходить повтор всей теоретической базы по рисованию на планшете, пройденной на всех предыдущих этапах обучения.
Будет затронута тема создания рисунка пятнами, использование перспективы, светотени, построение композиции подойдет к логическому завершению на практике.
Автор предоставит много информации о том, как улучшать свои навыки и доводить практические умения до уровня теоретических знаний. Будет освещена информация о важности временных рамок для достижения первых успешных результатов и через какой промежуток времени можно будет ждать первые предложения работы тем, кто хочет использовать навыки рисования для построения карьеры digital художника. Все потому, что художник окружен правилами и рамками, а хочется творить. Как правильно разложить всю теорию по полочкам и перевести в применение этих базовых навыков на автомате.
При этом еще раз на практике автор продемонстрирует как создавать композицию и нарисовать пейзаж, чтобы он выглядел качественно и профессионально, с применением пространственного воображения, правильного воспроизведения форм из головы и использованием пройденных техник из теории светотени.
Когда-либо задавались вопросом, какими средствами был создан Кэрби? И хотя он был сделан с помощью 3D-программы, это урок покажет вам очень простой способ рисования Кэрби в Photoshop. С помощью инструментов, которые предлагает фотошоп мы сможет воплотить мысли в реальность!Этот персонаж может быть известен поклонникам игры, которая уже потрясла умы многих людей, эта игра называется Super Smash Brawl Bros, и если кому стало интересно то вы можете пойти в магазин и купить диск данной игрой, или приобрести её в интернете. Моя задача состоит лишь в том, что бы показать вам на собственном примере как быстро и достаточно просто можно создать одного из персонажей этой игры.
Кэрби это персонаж, который выделяется из всех остальных героев, его внешний облик выглядит забавно и радостно, но при этом в игре он имеет не малую силу. Давайте приступать к уроку:
Создания тела персонажа:
Кэрби реально не имеют тела. Вместо этого у него, скорее всего голова, из которой выходят руки и ноги. Но поскольку данную форму легко создать то, все, что вам нужно это Инструмент «Овальная область» (Circular Marquee-Tool) удерживая SHIFT, создайте форму шара нужного вам размера на холсте. Затем инструментом «Градиент» (Gradient) установите цвет переднего плана на # FEBECF и цвет фона на # B37D8D. Затем создайте новый слой и щелкните и перетащите градиент от нижней части к самому верху.
Создайте новый слой, и опять с помощью это Инструмент «Овальная область» (Circular Marquee-Tool), нарисуйте круг, но на этот раз сделать его немного более овальной формы. Заполните это выделение белым. Перейти к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur)и установите его на 10-20, и убедитесь, что это красиво и размыто. Затем нажмите Ctrl + T и поверните его немного вправо (по часовой стрелке) и поместите его немного в верхнем левом углу. Наконец, уменьшить непрозрачность до 50%
Создание ног:
На новый слой, используйте Инструмент «Овальная область» (Circular Marquee-Tool) для разработки еще более овальной формы, чем последняя. Убедитесь, что он выглядит как яйцо. Заполните этот выбор таким цветом: # E45032.
Нажмите CTRL + J, чтобы дублировать слой и разместите дубликат в месте, где должна быть вторая нога. Затем, используя CTRL + T, Поверните правую ногу немного протеев часовой стрелки. У вас должно получиться что-то похожее на то, что на рисунке
Создайте новый слой, над первым используя инструмент «Перо» (Pen-Tool) для рисования теневые формы и заполните это черным. Для этой маски слоя, нажмите CTRL + SHIFT + G.
Затем добавить очень мягкой помощью фильтра Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите его на 3-8. Затем снижение непрозрачность на 10-20.
Теперь так же, как последний шаг, но на этот раз мы будем затемнять другую часть, более нижнюю.
Одновременно делаем тень и для второй ноги, но помним, что первая тень – это тень от тела, а вторая тень – это тень от самих ног. Также помните, нужно быть последовательными в затенении. Если свет исходит в определенном направлении, то невозможно иметь тень на тех местах, где свет попадает в область.
Как вы можете видеть ниже, тень на обе ноги направляется в середине и внизу.
Создания рук и тени для них
На новый слой, используя Инструмент «Овальная область» (Circular Marquee-Tool), создайте яйцевидной формы, как на руках. Но прежде чем мы начнём работать над руками и их тенью, мы создадим тень непосредственно от нашего персонажа, так как меня уже раздражает тот факт, что у него нет тень, и он как бы завис в невесомости.
Используя Инструмент «Овальная область» (Circular Marquee-Tool) мы создадим на новом слое овал как на рисунке ниже, а затем переместил этот слой над фоном, что бы создать реалистичный эффект.
Перейти к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и добавить мягкое размытие 3-6. Затем нажмите Ctrl + J, чтобы дублировать слой и использовать CTRL + T, чтобы сделать дубликат немного меньше, и разместить его в центре.
Затем дублировать слой снова используя CTRL + J и разместить его под ногой, тем самым создав эффект тени под ногой.
Вернёмся к рукам, создайте дубликат слоя нарисованной руки, и разместите руки противоположно ногам, так как мы хотим создать эффект восхищения нашего персонажа.
Используя ту же технику затенением как мы использовали для ног, рисовать черную форму в нижней части рук и маску их с рук, используя CTRL + SHIFT + G.
Но здесь мы ещё делаем и световые эффекты, не только тень, но и свечение, с помощью инструментов фотошоп, создаём овальное выделение, заливаем его белым цветом и делаем размытие, так же как и с тенью, а за тем уменьшаем непрозрачность.
Создание лица персонажа
На новый слой, используйте Инструмент «Овальная область» (Circular Marquee-Tool) вновь обратить плоской овальной формы на его стороне. Заполните этот слой с розовым. Перейти к Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и добавить мягкого размытия 2-5 пикселей и растянуть его немного с помощью CTRL + T.
Затем нажмите Ctrl + J, чтобы дублировать слой и затем разместите по обе стороны лица, для того чтобы создать глянец
Затем, используя тот же инструмент, рисуем овальную форму и заполняем её с черным цветом на новом слое. Нажмите CTRL + J, чтобы дублировать слой и нажать CTRL + U. Установите флажок COLORISE и играйте показателями, чтобы получить нежный синий цвет
Затем нажмите Ctrl + T и, удерживая SHIFT + ALT, сделать овал меньше. Это позволит сделать синий овал меньше черного.
Затем с помощью ластика сотрите ненужное как на рисунке ниже. Затем добавьте приятный небольшой овальной формы заполнены Белым цветом овал на новый слой и поместите его в верхней части черный овал.
Добавить очень небольшое внутреннее свечение, перейдите на слой > Стиль слоя> Обводка (выполнить обводку) (Layer>Layer Style>Stroke) и настраиваем внутреннюю обводку в 2px и выбираем приятный голубенький цвет.
Выделить все созданные слои для глаза, и объединить их вместе с помощью Ctrl + E. Затем нажмите Ctrl + J, чтобы дублировать слой глаза, и затем поставьте его немного правее ранее созданного, чтобы создать второй глаз. Теперь выберите оба глаза, и блеск, и объединить их. Нажмите сочетание клавиш CTRL + T и поверните глаза немного стрелки, расположенной слева. Кроме того, их немного уменьшите.
Используя глубокие, почти Марон типа, красный, сделать приятный рот, что на самом деле выглядит как небольшие горы вниз.
Взять розовый цвет и использовать Инструмент «Овальная область» (Circular Marquee-Tool) для рисования приятно округлой формы и заполнить ее с этим розовым цветом. Нажмите сочетание клавиш CTRL + SHIFT + G, чтобы замаскировать его рот и сделать режим наложение как: Перекрытие (OVERLAY) перейдите на Слой> Стиль слоя> Внутреннее свечение (Layer>Layer Style>Inner Glow) чтобы создать внутреннее свечение
Вот и всё, поздравляю вас, вы сделали это! Создание персонажа объявляю закрытым, теперь вы видите на сколько полезным может быть такой инструмент как овальное выделение, мы на протяжении всего уроке использовали его, а также фильтр размытие. Надеюсь вам понравился урок и вы выполнили его. Выкладывайте свои работы. Удачного рисования!
Узнать всё о материалах, которые используют в пломбах для ваших зубов вы сможете тут —
Как нарисовать забавное пушистое существо в Photoshop
Очень часто мы видим совершенно невообразимых, захватывающих наше внимание, очень красивых, симпатичных существ, которые нарисовал талантливый художник. Их шерстка или глаза или другие части тела выглядят очень и очень реалистично, нам кажется, что сделать такое же совсем не возможно. Но ведь мы стараемся, учимся, и в этом уроке давайте с вами попробуем повторить нарисовать очень забавное фантастическое существо с пушистым мехом!
В данном уроке мы будем использовать версию Adobe Photoshop CS6.
Вот что мы должны получить в итоге:
И так, в этом уроке по фотошопу, мы сконцентрируемся, и рассмотрим, как создать симпатичный пушистый персонаж в Photoshop, которые например, бывают в мультфильмах. Давайте начнем!
Для урока нам понадобятся (потребуется регистрация):
- Изображение меха (либо тут без регистрации)
- Изображение гравия (либо тут без регистрации)
Шаг 1
Если вы решили создать причудливое существо то начинайте с эскиза чтобы найти оптимальные формы и пропорции, это всегда является хорошим способом получить что-то интересное и забавное, и также это будет начальной точкой чтобы получить основу для вашего финального творения.
Шаг 2
Как только мы определимся с нашей идеей по воплощению мультяшного пушистого персонажа, так сразу и начнем созидать. Откройте новый документ и залейте его ярко-оранжевым цветом, обычно я начинаю с глаз, для меня они являются центром персонажа, в них вы можете найти отражение его личности. Почему они асимметричны? Ответ на этот вопрос прост – это мои личные предпочтения, я предпочитаю рисовать глаза по такому подобию для своих персонажей. Итак, сначала нарисуйте два круглых выделения при помощи Elliptical Marquee Tool (M), создайте новый слой, назвав его “Eyes Base” и залейте выделение белым цветом, далее, примените св-ва Drop Shadow в Layer Style, как показано на рисунке.
Шаг 3
Теперь давайте создадим радужную оболочку для нашего пушистого существа, чтобы сэкономить время, давайте нарисуем ему один глаз, а затем позже скопируем и вставим его в другой глаз. Нарисуйте круг с помощью Elliptical Marquee Tool (M) в середине белого круга, создайте новый слой “Right Iris” с настройками по умолчанию, и залейте это выделение голубым цветом. Чтобы сделать ее вогнутой, создайте новый слой “Concave Shadow”, установите его режим смешивания на Overlay и прозрачность (Opacity) в 100% и примените градиент от черного к прозрачному, как показано на рисунке.
Шаг 4
Для текстуры радужной оболочки необходимо будет создать специальную кисть, которая впоследствии будет полезна также и для шерсти. Скройте предыдущие слои, которые мы создали до этого, создайте один новый, и с помощью Pen Tool (P) создайте вертикальную линию, затем при помощи Convert Point Tool, согните ее, как на рисунке. Теперь на палитре Brush Presets выберите Flat Point Medium Stiff (плоская точка средней жесткости), затем перейдите на вкладку Path Tab -> Stroke Path, убедитесь, что отмечено Simulate Pressure, поиграйтесь с размерами кисти, чтобы получить тонкие линии с деградированными краями. Теперь идем в меню Edit -> Define Brush Preset и сохраняем форму, как fur brush (меховая кисть) или как вы захотите, без разницы.
Шаг 5
Как только кисть будет нами создана, далее самое время настроить ее параметры. Идем в Brush Settings (F5) и на вкладке Brush Tip Shape регулируем интервал между ползунком, а на вкладке Shape Dynamics настраиваем управление как показано ниже, поиграйте ими походу делая несколько тестов, до получения необходимого поведения чтобы нарисовать радиальную текстуру радужной оболочки. Создайте новый слой “Iris Texture” поместите его ниже слоя “Cavity Shadow”, установите режим смешивания на Soft Light, а непрозрачность на 100%, выберите черный цвет и нарисуйте текстуру, а после, при помощи Smudge Tool сделайте небольшое преобразование, чтобы она получилась немного беспорядочная (неправильная).
Шаг 6
Повторите ту же операцию, как и раньше, но на этот раз выбрав белый цвет, на новом слое “Texture Iris White”. Установите его режим смешивания на Soft Light и непрозрачность на 100%. Это необходимо, чтобы осветлить область противоположной тени, поэтому примените маску слоя, чтобы скрыть верхний правый угол слоя.
Радужная оболочка, как правило, имеет более темную область на краю, поэтому создайте новый слой “Iris Stroke”, установите его режим смешивания на Multiply и непрозрачность на 60%. Используйте Wand Tool (W), чтобы выбрать форму радужной оболочки и перейти в меню Edit -> Stroke, выберите Inside Location и сделайте обводку в 4 пикселя, используя Smudge Tool, немного размажьте его, чтобы интегрировать его лучше на текстуру.
Шаг 7
Радужка все еще выглядит недостаточно вогнутый, поэтому дублируем слой “Iris Shadow” и установливаем режим смешивания на Multiply, а непрозрачность на 90%. Этим мы получим более глубокую отделку.
Теперь пришло время для света. Создайте новый слой “Concave Light 1″, установите его режим смешивания на Luminosity и оставьте непрозрачность в 100%. На нем, нарисуйте белое кольцо, которое должно быть меньше, чем диаметр радужной оболочки. Используйте мягкую круглую кисть, чтобы сделать это с низкой непрозрачностью. Затем создайте еще один слой “Concave Light 2″, установите его режим смешивания на Lighten и Opacity в 57%, добавьте свет на нижнюю часть с некоторыми дополнительными белыми штрихами, и используйте Smudge Tool, чтобы имитировать поверхность радужки.
Шаг 8
Далее, рисуем зрачок. Создайте новый слой “Pupil”, оставьте настройки слоя по умолчанию, и нарисуйте черную точку, поместив ее в центре радужной оболочки. При помощи Smudge Tool немного ухудшите ее края. Теперь мы добавим финишное отражение для глаза. Создайте новый слой “Retina Brightness”, оставьте настройки слоя по умолчанию. Нарисуйте белую точку в правом верхнем углу, и размажьте немного ее края инструментом Smudge Tool. Для имитации отражения, также нарисуем и размажем синий и оранжевый контур в левом нижнем углу, чтобы сделать отражение синего света и оранжевым окружающие волосы.
Шаг 9
Последний эффект будет отражать горизонт на поверхности. Для этого, создайте новый слой “Horizon Reflection”, установите его режим смешивания на Soft Light и Opacity на 20%, черным цветом нарисуйте нерегулярные линии в центре глаза и залейте остальное до низа. Теперь примените маску слоя, чтобы скрыть часть окрашенную снаружи.
Шаг 10
Объединив все видимые слои, которые были использованы для рисования глаз, кроме слоя «Eyes Base”, мы получим в результате слой, который назовем ” Right Eye”, дублируем его и получившийся слой переименуем в “Left Eye”. Перейдите в Edit -> Transform -> Scale для изменения размеров левого глаза. При помощи Move Tool (V) переместите его в нужное место. Объедините все слои с глазами.
Шаг 11
Глаза нашего прикольного забавного существа закончены и теперь пришло время заняться его телом. Создайте новый слой над слоем “Orange Background”, выберите мягкую круглую кисть, выберите черный цвет, и начните рисовать форму тела пушистого персонажа. Не нужно быть очень точными, просто набросайте основные формы. Теперь перейдите в Filter -> Liquify и с помощью Forward Warp Tool (W) подкорректируйте формы такие как руки, ноги, щеки и голова.
Шаг 12
Теперь мы будем добавлять детали по краям, для этого сначала используйте Smudge Tool и жесткую круглую кисть (Hard Round Pressure Size), начните делать пучки волос побольше. Корректируйте размер кисти во время процесса, чтобы получить лучшие результаты. Мех с более разнообразными пучками выглядят реалистичнее. Также меняйте направление и угол обводки.
На следующем этапе, используйте кисть Spatter размером 14px. Эта кисть дает более изменчивый эффект. Снова, изменяйте размер и угол, чтобы достичь лучших результатов. Используйте маленький размер кисти для создания тонких волосков, а затем инструмент Smudge Tool для создания завитков.
Шаг 13
Далее, мы добавим брови. С ними, наш пушистый мультяшный персонаж будет выглядеть еще забавнее. Создайте новый слой “Eyebrows”, расположенный поверх слоев глаз, сделайте прямоугольное выделение над глазами инструментом Rectangular Marquee Tool (M) и залейте его оранжевым цветом. Затем примените Layer Style , Drop Shadow и установите параметры, как показано на рисунке. Используя снова Smudge Tool и кисть Spatter в 14px создайте волосы. Так как слой имеет тень, каждый штрих который мы сделаем, будет проецировать свою собственную тень, что даст нам эффект глубины.
Шаг 14
Используя изображение меха, скаченное по ссылке, мы заложим основу меха нашего персонажа. Начните выделять на картинке области меха инструментом Polygonal Lasso Tool, а затем скопируйте и вставьте их для создания различных слоев меха. Как только вы перенесете выделенный мех на новый слой, переместите или поверните его в соответствии с правильным направлением волос. Стрелки на рисунке показывают, как волосы должны располагаться на теле, голове и верхушках. В некоторых случаях необходимо использовать Warp Tool Transform, чтобы исправить их.
Далее, скроем нежелательные области, отсекая их с помощью маски слоя. Оставьте небольшую часть каждой пряди волос, чтобы захватить соседние пряди, для избегания пустых пространств без текстур.
Шаг 15
Теперь мы “склеем” каждый пучок волос пушистого существа, в первую очередь, установим режим наложения каждого слоя, чтобы все они были Multiply и с Opacity 100%. Для каждый слоя примените маску, и используйте Smudge Tool с кистью Spatter 14px для объединения соседних волосков. Следуйте в направлении роста волос, чтобы избежать больших вырезов. Установка силы нажатия во время процесса позволит получить лучшие результаты. Помните, что мы не живописцы, мы просто делаем так чтобы увидеть слой под слоем, используя прозрачность маски слоя, поэтому, чтобы завершить процесс на некоторых участках необходимо будет рисовать на маске слоя черным или белым цветом, чтобы показать или скрыть часть волос .
Когда мы все перемешаем и подкорректируем в слоях масок, объедините все слои, установите режим смешивания на Multiply, и перейдите в Filter -> Sharpen -> Smart Sharpen применив резкость в размере 50%.
Шаг 16
Наш пушистый забавный персонаж нуждается в корректировке рта. Для полного его выражения, создайте новый слой “Mouth”, установите его режим смешивания на Multiply и Opacity 100%, выберите круглую кисть, установите ее размер около 3 пикселей и нарисуйте линию рта, затем с помощью Smudge Tool нарушать ход немного, чтобы имитировать окружающие волосы. У нас еще осталось тело без объема. Чтобы исправить это, создайте еще два слоя, установите их режим смешивания и непрозрачности, как показано на рисунке. Теперь мы будем рисовать тени, чтобы проявить такие формы, как руки, подбородок, глазные гнезда и так далее, используя черный цвет и играясь с Opacity.
Шаг 17
На следующем шаге мы добавим боковой голубой свет, который обогатит нашу цветовую палитру. Создайте новый слой “Blue Light” и установите режим смешивания на Color. Оставьте непрозрачность 100%, выберите мягкую круглую кисть и нарисуйте контур с левой стороны персонажа. Затем используйте инструмент Smudge и кисть Spatter размером 14px чтобы скорректировать контур, и сопоставить его с текстурой волос.
Шаг 18
Теперь начинается этап, когда мы закончим отделку шерсти нашего пушистика над основой, которую мы создали из реальной картины меха. Выберите кисть, которую мы создали на шаге 4, перейдите в Brush Setting Palette (F5), где мы будем играть с различными элементами управления формы кончика кисти. Во-первых, размер кисти, чтобы получить различные размеры волос, в зависимости от того, какая это часть тела, они будут длиннее или короче. Другая настройка – регулировка угла, нужно будет настроить его в соответствии направлению роста волос, как мы уже делали в шаге 14. И, наконец, настройка Spacing для корректировки волосков, на открытых областях, таких как живот, волосы будут более рассеяны, а на щеках должны быть ближе друг к другу.
Шаг 19
С настройками кисти Shape Dynamics у нас будет больше контроля для контуров волос. Скорректируйте параметр Angle Jitter для создания растрепанных волос, и Roundness Jitter, чтобы получить их большую волнистость. Давайте повеселимся с нашими волосами.
Шаг 20
Шерсть забавного существа будет основана на двух слоях, “Orange Fur”, где мы будем использовать светло-оранжевый цвет, чем основной оранжевый цвет тела, и слой “White Fur”, где мы будем рисовать белые волоски, в нормальном режиме и 100% Opacity. Белый мех должен быть на оранжевом слое шерсти. Как вы можете видеть на изображении ниже, не надо пытаться закрасить все волосы тела, просто добавьте волосы на некоторых областях, которые помогут получить более реалистичную поверхность. Мы добавим дополнительный слой Under Eyebrows Fur, где мы будем рисовать некоторые темные оранжевые контуры волос, чтобы получить больше теней в этой области.
Шаг 21
Для белых пучков шерсти нашего существа, которые идут от подбородка к груди, мы будем использовать кусок меха из нашей реальной картинки. Используя Lasso Tool (L) или Elliptical Marquee Tool (M) сделайте выделение пучка, затем скопируйте и вставьте его на новый слой “White Wisp”, оставьте режим смешивания Normal и установите непрозрачность в 75%. Примените маску слоя и скройте нежелательные волосы. Теперь, чтобы придать ему белый оттенок, перейдите в Image -> Adjust -> Levels и отрегулируйте правый ползунок для осветления.
Шаг 22
Чтобы завить немного больше волос, и сделать некоторые корректировки, используйте Smudge Tool с высоким значением Strength.
Шаг 23
Дойдя до этого момента, давайте немного осветлим фингалы под глазами, для этого, создайте новый слой “Shiners Correction”, оставьте режим смешивания на Normal, и установите непрозрачность до 25%. Сейчас с настроенной нами ранее кистью, нарисуем контуры волос с оранжевым цветом тела вокруг глаз.
Шаг 24
Теперь, давайте разберемся с фоном для нашего забавного существа. Нам нужно спуститься по дереву слоев вниз, чтобы создать новый слой над слоем “Body Shape”. Назовите его “Background Blue Light”, оставьте режим смешивания на Normal и установите непрозрачность до 35%. Затем используя слой Body Shape, сделайте выделение тела инструментом Wand Tool (W), а затем создайте слой-маску, чтобы изолировать тело от фона. Возьмите средний насыщенности синий цвет и примените градиент сверху вниз от синего до прозрачного используя инструмент Gradient Tool (G).
Шаг 25
Далее, создайте новый слой “White Spotlight”, установите режим смешивания на Soft Light и 75% Opacity, скопируйте и вставьте Layer Mask, которую мы создали на предыдущем шаге, чтобы снова изолировать тело персонажа. Выберите Brush Tool (B) и мягкой круглой кистью нарисуйте белую точку достаточно большую, чтобы сделать внимание на персонаже.
Шаг 26
Чтобы создать почву используйте по ссылке изображение гравия, импортируйте его на новый слой “Soil”. Оставьте настройки в Blending Mode – Normal и Opacity в 100% и перейдя в Edit -> Transform -> Perspective скорректируйте его в соответствии с положением нашего пушистого персонажа. Теперь, с помощью Elliptical Marquee Tool (M) сделайте овальное выделение участка почвы, которое мы хотим показать, затем перейдите к Select -> Refine Edge и настройте Feather Edge до 15px. Наконец, применить маску слоя. Чтобы скрыть часть почвы, которая перекрывает ноги, перейдите на слой “Body Shape” и сделайте выделение инструментом Wand Tool (W). Выберите инструмент Paint Bucket Tool (G) и залейте его черным цветом на маске слоя.
Шаг 27
Чтобы сбалансировать окружающий цвет на почве создайте новый слой “Soil Blue Tint”, установите его режим смешивания на Color и непрозрачность до 35%, и заполнить его таким же синим цветом, который мы использовали в предыдущем градиенте.
Шаг 28
Наконец необходимо нарисовать тень забавного пушистого существа над почвой. Создайте новый слой “Character Shadow”, установите его режим смешивания на Multiply и 71% Opacity, выберите Brush Tool (B) с мягкой круглой кистью и черным цветом и нарисуйте тень.
Шаг 29
С нашим забавным мультяшным пушистым персонажем и фоном закончили. Добавьте в конце виньетирование. Перейдите в Filter -> Lens Correction и примените следующие настройки.
Шаг 30
Чтобы сделать наше изображение прикольного пушистого персонажа немного четче, перейдите в Filter -> Sharpen -> Smart Sharpen и примените следующие настройки.
Заключение
Чтобы завершить наш образ забавного существа, склейте все слои. Я предпочитаю сначала их дублировать и оставлять копии оригиналов. На полученном слое сделайте несколько регулировок: Image -> Adjustments -> Levels для повышения контрастности. Надеюсь, что вы смогли пройти этот урок по фотошопу, и у вас получилось создать забавное существо которое мы рассмотрели, а может быть вы создали нечто лучшее!
Создаем анимированного пиксель арт персонажа в Фотошопе
Здорово ребята! В своих уроках я уже показывал вам пример рисования в стиле пиксель арт. Сегодня предлагаю вам сделать анимацию в этом же стиле. Мы с вами по шагам нарисуем кролика и сделаем его зацикленную анимацию ходьбы. Будет интересно, так что готовьте чаек и погнали.
1. Дизайн персонажа
Перед анимацией, мы создадим статичный рисунок, поэтому нам нужно придумать, как будет выглядеть наш персонаж.
Шаг 1
Это не самый важный шаг в этом уроке, но создание наброска является частью моего рабочего процесса. Я нарисовал несколько набросков головы и выбрал наиболее подходящий по стилю.
Шаг 2
Чтобы превратить кролика в пиксельный рисунок, открываем Фотошоп и рисуем глаза. Набросок нам нужен только для того, чтобы определить стиль рисунка.
Если вы никогда не занимались пиксель-артом, то создаем новый файл не очень большого размера, например, 400 на 400 пикселей. Мы много будем работать с увеличением масштаба (до 700%) и использовать инструмент Pencil Tool (P) (Карандаш) для рисования отдельных пикселей.
Я советую вам открыть дополнительное окно с рабочим документом, в котором масштаб будет 100-200%, чтобы вы могли сразу в реальном размере видеть свою работу без необходимости на одном документе туда-сюда переключаться с большого масштаба на маленький. Таким образом, у вас будет открыто два документа: на одном масштаб до 700% (рабочий), а на другом – 100-200%.
Я не ограничиваю себя определенным размером спрайта, но я постараюсь сделать персонажа как можно меньше, при этом сохранив наиболее важные детали. Поэтому глаза – хорошая начальная точка.
Глаза представляют из себя две простые линии, которые находятся рядом. Каждый глаз 3 пикселя в высоту и 1 пиксель в ширину, черного цвета.
Шаг 3
Закончив глаза, мы можем продолжить рисовать нос и другие детали. Ничего страшного, если на данном этапе линии выглядят слишком просто.
Шаг 4
Теперь мы сгладим некоторые линии. Также я добавил большие передние зубы.
Шаг 5
Дорисовываем пару пикселей, чтобы создать улыбку.
Шаг 6
Далее рисуем уши. Сейчас они направлены вверх, можете так и оставить, но мы их немного изменим.
Уши нарисованы максимально узкими с внутренней частью шириной 1 пиксель и таким же контуром.
Шаг 7
Одно ухо рисуем свисающим вниз.
Шаг 8
Рисуем второе ухо.
Шаг 9
Рисуем большие пухлые щеки и заканчиваем голову.
Шаг 10
Теперь мы можем нарисовать тело. У кролика будет человекоподобная фигура. Рисуем туловище в форме капли.
Шаг 11
Ноги кролика будут короткими с большой стопой. Пока рисуем только одну ногу.
Шаг 12
Рисуем вторую ногу, но сдвигаем ее слегка вправо, чтобы она не перекрывалась первой.
Шаг 13
Ноги выглядят слегка смещенными, поэтому я передвинул их на один пиксель левее. Также я объединил ногу с животом, удалив пиксель между ними.
Шаг 14
В положении стоя видна только одна рука. Рука имеет форму капли и немного перекрывает туловище.
Шаг 15
Удаляем лишние линии на руке.
Базовый контур нашего персонажа готов.
2. Цвет
На данном этапе мы превратим персонажа в законченный статичный спрайт.
Шаг 1
Выбираем цвет. Каким цветом вы хотели бы закрасить кролика? Я выбрал желтовато-коричневый цвет и заполнил ним все, кроме носа. Для заливки используем Paint Bucket Tool (G) (Заливка).
Шаг 2
Теперь давайте нарисуем белый живот. Зубы также закрашиваем белым. На носу добавляем один пиксель розового цвета, остальное оставляем белым.
Шаг 3
Теперь нанесем тени: более темным оттенком базового цвета шерсти добавляем тени в тех местах, куда меньше всего попадает свет. Также этим цветом можно добавить текстурности на щеках.
Нога, которая находится на заднем плане, должна быть темнее. Таким образом, заднюю ногу полностью закрашиваем цветом тени, так же делаем с задним ухом, только на кончике оставляем один пиксель базового цвета.
Шаг 4
Затеняем живот. Я добавил светло-серую тень с легкой голубоватой тонировкой.
Шаг 5
Некоторые детали персонажа будут выглядеть лучше с меньшей контрастностью, поэтому я закрасил некоторые области черного контура темно-коричневым (например, шея и мордочка).
Также темно-коричневым цветом я добавил больше деталей на щеках, чтобы акцентировать на них внимание.
Персонаж в положении стоя готов.
3. Рисуем кадры бега
Теперь мы можем добавить кролику немного движения.
Вы можете создать подобную анимацию, используя любое количество кадров, но, так как персонаж маленький, шести кадров будет достаточно.
Шаг 1
Давайте пока уберем конечности.
Голова и туловище не будут сильно меняться во время бега, поэтому на всех кадрах эти элементы будут находиться в одном положении.
Ниже рисуем линию, которая зафиксирует высоту ног и будет показывать поверхность, по которой бежит кролик.
Шаг 2
Берем Rectangular Marquee Tool (M) (Прямоугольное выделение), выделяем голову и верхнюю часть туловища и сдвигаем выделенную область на один пиксель (для этого активируем инструмент Move Tool (V) (Перемещение) и используем клавиши со стрелками).
Затем передвигаем голову на два пикселя правее.
Шаг 3
В предыдущем шаге туловище получилось немного растянутым. Чтобы это исправить, сожмем его по вертикали на 1 пиксель и отредактируем контур и заливку.
Также опускаем туловище на 1 пиксель вниз, потому что большую часть анимации ноги будут в согнутом положении, и, таким образом, они не будут одинаковы по высоте.
Шаг 4
Мы немного упростим себе задачу и будем работать только с ногами на переднем плане, так как для заднего плана они будут идентичны.
Движение ноги похоже на маятник: большую часть времени нога согнута, за исключением первого кадра, когда персонаж делает шаг вперед.
Таким образом, у анимации движения ног будет 6 кадров (советую вам изучить готовые раскадровки анимации бега). Обратите внимание на положение стопы. Для наглядности я нарисовал ноги синим цветом.
Шаг 5
Далее мы будем работать на всех шести кадрах.
На новом слое рисуем заготовки ног. Обратите внимание, что ноги не привязаны к одной точке на туловище. Когда конечность отходит назад, то ее основание перемещается левее, а когда нога направлена вперед – правее.
Шаг 6
Далее выполняем последовательность действий по рисованию законченного варианта ноги. Для начала синий цвет закрашиваем цветом шерсти (для этого можете воспользоваться инструментом Paint Bucket Tool (G) (Заливка) с выключенным параметром Contiguous (Смежные пиксели)) и, вместо рисования контура вокруг ног, выделяем пустую область за пределами ног с помощью Magic Wand Tool (W) (Волшебная палочка) и сжимаем выделение Select – Modify – Contract (Выделение – Модификация – Сжать) на 1 пиксель. Затем инвертируем выделение Select – Inverse(Выделение – Инвертировать) и далее инструментом Paint Bucket Tool (G) (Заливка) (Contiguous (Смежные пиксели) отключаем) заливаем выделенную область цветом контура.
Шаг 7
Ноги еще не закончены, но давайте добавим на некоторых кадрах положение в прыжке.
Мы добавляем прыжок, потому что во время бега тело персонажа не находится все время на одном уровне. Поэтому поднимаем туловище и голову на 1 пиксель выше на третьем кадре, где нога вытянута назад и отталкивается от земли, и шестом кадре, на котором нога поднимает кролика вверх.
Кадры с прыжком отмечены ниже фиолетовыми линиями. Для других линий уменьшаем непрозрачность (Opacity) до 20%, это будет тень. В играх-платформерах такая тень не всегда нужна, но в нашем случае она сделает анимацию интереснее.
Шаг 8
Чтобы закончить ноги, делаем стопу более пухлой, соединяем ногу с телом и немного затеняем ее.
Оставшиеся две фиолетовые линии закрашиваем черным и также уменьшаем непрозрачность до 20%.
Шаг 9
Закончив с ногами, копируем их и перемещаем копии на несколько пикселей вправо.
Сейчас картинка выглядит странно, потому что обе ноги направлены в одну и ту же сторону, что естественно для кроликов, так как они передвигаются прыжками. Но наш кролик – человекоподобный персонаж и будет двигаться соответствующим образом.
Шаг 10
Чтобы создать анимацию бега, ноги должны двигаться в противоположных направлениях, когда одна нога вытянута вперед, вторая – отведена назад.
Поскольку у нас 6 кадров, движение одной ноги на противоположную сторону будет состоять из трех положений. Переставляем местами копии ног так, чтобы оригинал и копия были направлены в противоположные стороны.
Слои с копиями должны находиться под слоем с туловищем кролика.
Шаг 11
Чтобы закончить ноги на заднем плане, закрашиваем их более темным оттенком базового цвета, как мы делали на статичном рисунке выше.
Так выглядит готовая анимация ног. Пока не думайте о самом процессе анимации. Сперва мы закончим подготовку кадров, а потом займемся сведением их в зацикленный бег.
Шаг 12
Теперь пора добавить руки.
Ниже вы можете посмотреть черновую раскадровку движения рук. Они находятся в изогнутом положении на протяжении всего цикла анимации, только немного распрямляясь на первом кадре. Но вы можете попробовать нарисовать свою собственную анимацию движения руки.
Шаг 13
Размещаем руки на новом слое над телом и заполняем их основным цветом кролика, как мы делали с ногами.
Шаг 14
Добавляем объем.
Шаг 15
И, наконец, затеняем, чтобы добавить больше объема.
Шаг 16
Далее дублируем руки и размещаем копию слоя за туловищем.
Шаг 17
Затеняем копии рук и меняем их местами, чтобы обе руки были направлены в противоположные стороны.
Запомните, что руки двигаются в противоположном направлении относительно ног. Например, когда левая нога идет вперед, левая рука отходит назад.
Вот так выглядит анимация рук.
Шаг 18
Теперь добавим движения голове, так как сейчас она выглядит слишком статично.
Сейчас мы сделаем так, чтобы уши двигались в такт телу. На кадрах, где кролик слегка подпрыгивает, уши направлены вниз, двигаясь по инерции, несмотря на то, что кролик подпрыгивает вверх.
Шаг 19
На следующем после прыжка кадре уши менее изогнуты и направлены вперед.
Шаг 20
Также анимируем щеки. Их движение похоже на движение ушей: во время прыжка они опускаются чуть ниже, затем после прыжка подымаются.
Вот так выглядит готовый вариант.
Шаг 21
Нам осталось доработать туловище. Сперва анимируем белый живот. Во время бега грудь слегка поворачивается, а белое пятно должно реагировать на это движение.
Когда передняя рука направлена назад, будет видна большая часть пятна, когда рука направлена вперед, мы видим лишь небольшую часть живота.
Шаг 22
В статичном положении необязательно рисовать хвост, так как он может быть скрыт за туловищем. Но в анимации бега лучше не игнорировать этот элемент.
Сначала на новом слое рисуем красный квадрат, чтобы обозначить место расположения хвоста. Пока что этот слой может находиться выше всех предыдущих слоев.
Шаг 23
Заполняем хвост цветом, наносим тени и обводку.
Шаг 24
На первом кадре, когда передняя рука отводится назад, кончик хвоста перекрывается.
Шаг 25
Чтобы закончить хвост, перемещаем слой на задний план и при необходимости корректируем тени/детали.
Мы закончили работу с кадрами. Вот так выглядит готовая анимация. Дополнительные детали делают анимацию гораздо интереснее, не правда ли?
Далее мы займемся созданием зацикленной анимации.
4. Создаем анимацию
У нас есть 6 кадров с зацикленной анимацией бега. Теперь нам осталось склеить их вместе.
Шаг 1
Копируем все кадры на новый файл.
Вам нужно копировать по одному кадру в правильной последовательности (слева направо). Чтобы скопировать все слои одновременно, вам нужно перейти в меню Edit – Copy Merged (Редактирование – Скопировать совмещенные данные). Перед копированием убедитесь, что фон прозрачный и не залит цветом.
Размер нового файла должен быть чуть больше кролика.
Вставив кадры, размещаем их в правильном положении. Нижняя линия остается без изменений на всех кадрах, как и нос, кроме двух кадров, где кролик подпрыгивает на 1 пиксель.
В итоге у вас должно получиться всего 6 слоев, по одному слою на каждый кадр, фон прозрачный.
Шаг 2
Чтобы начать создавать анимацию в Фотошоп, нам нужно открыть временную шкалу Window – Timeline (Окно – Шкала времени). На шкале находится кнопка Create FrameAnimation (Создать покадровую анимацию). Вместо нее может быть кнопка Create VideoTimeline (Создать временную шкалу для видео), чтобы переключиться на анимацию, нажмите кнопку в виде стрелки и в появившемся выпадающем меню выберите нужный режим.
Шаг 3
Нажимаем кнопку Create Frame Animation (Создать покадровую анимацию), затем кликаем по кнопке вызова параметров в правом верхнем углу шкалы…
…и выбираем Make Frames From Layers (Сделать кадры из слоев).
Шаг 4
И, наконец, выделяем все кадры и при необходимости меняем задержку (я выбрал 0.1 секунды), устанавливаем режим повторения на Forever (Всегда).
И получаем вот такого забавного кролика с анимацией бега!
Поздравляю, теперь кролик умеет бегать! Он готов к спасению принцессы-крольчихи и другим героическим свершениям.
Всем покеда! До скорого!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Как нарисовать атмосферный портрет в Photoshop
Живопись портрета может быть сложной задачей. Даже если вы освоили Как нарисовать лицо , вы можете легко в конечном итоге потеряться в деталях и украшениях. Итак, прежде чем начать что-либо, иметь базовую грубую идею окончательного изображения.
Здесь я хочу изобразить портрет, вдохновленный венецианскими карнавалами, но без маски, потому что мы хотим прямой зрительный контакт. Мы будем использовать Фотошоп Отказ
Свет представляет собой ключевую роль в любой портретной части. Это то, как персонаж выделяется — он приносит объем, жизнь и интенсивность — так что оно должно быть тщательно сработано. Свет сложна здесь, главным образом из-за количества деталей. Действительно, я не хочу, чтобы детали стали слишком отвлекающими, что вскоре может быть в случае, когда это много.
Помните — если вы не удовлетворены, не стесняйтесь вернуться и изменить элементы, которые вам не нравятся. Иногда я даже перезапускаю всю иллюстрацию. Для меня это просто часть процесса живописи — и это часто для лучшего!
- Скачать ресурсы для этого учебника
01. Соберите некоторые концептуальные эскизы
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЭскиз карандаша является важным шагом. Я всегда делаю несколько из них, прежде чем начать настоящую картину, чтобы помочь мне визуализировать, где я хочу пойти. Я могу быстро добавить детали, как корона, или думать о том, какой костюм я хочу для моего персонажа. Это хорошая база для начала.
02. Создать цветные миниатюры
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЗатем я сканирую карандаш на эскиз в Photoshop и сделать несколько быстрого цвета. Я выбираю гармоничную цветовую схему и начните смешивать эти цвета, чтобы увидеть, хорошо ли они работают вместе.
Задача, когда существует несколько элементов, состоит в том, чтобы развить что-то последовательное; Я нахожу, что делает быстрый цветной эскиз действительно полезным в этом отношении.
03. Сложите цветные блоки
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЯ начинаю лицо в огромных блоках цвета, чтобы быстро получить все правильно. Я пытаюсь разрабатывать много цветных вариаций в этой области, потому что это очаговая точка моей картины, и поэтому она должна быть реалистичной и чувствовать себя живым. Я смешиваю немного красных и розовых для глаз, рота и носа, чтобы помочь достичь этого эффекта.
04. Отрегулируйте композицию
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеНа данный момент я изменяю композицию и отправляюсь на классическое платье вместо воротника рюшачьего шеи. Платье будет покрыто красочными узорами и некоторыми намеками из золотой вышивки. Я всегда использую большую, круглую мягкую кисть, чтобы эскиз шаблонов, потому что мне нужно быстро смешивать цвета на этой ранней стадии.
Я считаю, что полезно обеспечить все детали работы в целом и хорошо интегрированы; Мягкая щетка идеально подходит для достижения этого.
05. Развивайте карнавальную корону
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЭтот портрет — вдохновленный карнавалом, поэтому мой персонаж будет носить туричную корону с перьями. Я начинаю с формы пирамиды состоит из многих маленьких кривых в стиле барокко. Я визуализирую свою идею на другом слое и начните исправлять предыдущую форму на основе этого.
Я хочу, чтобы корона была полностью золотой, поэтому я выбираю красочный желтый / коричневый, чтобы нарисовать основание. Я еще не работаю свет — прежде чем начать то, что мне нужно уточнить всю корону и добавить некоторую текстуру.
06. Определите черты лица
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеТеперь я начинаю добавлять больше деталей на лицо. Я работаю глазами, добавить веки и брови — это важный шаг, потому что теперь я решаю, какое выражение и отношение я хочу для моего персонажа.
Я решил попытаться заставить ее выглядеть таинственным, поэтому ее глаза будут иметь много макияжа. Я использую глубокий темный фиолетовый, чтобы покрасить веки. Я никогда не использую чистые черные для теней или складок, потому что это только сделает другие цвета, выглядят грязными. Всегда окрасите свои тени!
07. Дайте коже ощущение текстуры
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЯ доволен тем, как выглядит лицо, и теперь я могу начать работать на текстуре. Для этого я использую мою технику писания. Я добавляю вариации цвета и громкость по всему лицу с одним пикселем, жестко обоюдооценной кистью.
Я работаю свет и тени, но и по некоторым деталям, таким как веки. Это длительный процесс, но мне нравится последний рендер — как только он сглаживается, он добавляет много крошечной текстуры или зерна. Крапнутая кисть также дает этот эффект.
08. Дизайн костюма
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЯ хочу, чтобы мой персонаж был красочным, поэтому я создаю определенный узор для ее платья с бирюзовым и красным. Я держу дизайн простой, потому что я не хочу, чтобы он слишком отвлекал зрителя слишком много. Я также усовершенствую оборками и корону. Я оставляю перья очень темным и размытым — они не главный декоративный элемент и должны оставаться сдержанным.
09. Пересмотреть композицию
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЯ решаю, я не доволен композицией: он должен быть ярче. Положение персонажа была слишком жесткой, поэтому я слегка двигаю ее в сторону, чтобы развить более естественную позу. Я также меняю корону и свет на верхнюю часть композиции, выбирая, чтобы добавить больше красного вместо желтого, и принести больше света тоже.
10. Обновить элементы костюма
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеТеперь я возьму возможность изменить оборками — я нашел предыдущий дизайн слишком скучно. Я также быстро нарисую еще несколько округлых кривых, чтобы ощутить легкость к платью и характеру.
Я привожу степень прозрачности, которая поможет объекту выглядеть как очень светлой или хрупкой. Я похожую на корону так же, рисовал разбавить, дольше, кривые вроде, чтобы сломать тяжелый стиль предыдущего, чтобы помочь произвести более женственный, нежный вид.
11. Нарисуйте кружевной воротник
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЯ решаю добавить кружевной ткани, чтобы увеличить деликатный вид моего персонажа и добавить какую-нибудь тайну. Кружева сложнее, но это легко сделать: я использую текстурированную кисть для примерно нарисовать некоторые изгибы и цветы — ему не нужно быть точным. На нем добавляю несколько точек света, чтобы создать некоторую громкость, чтобы он не выглядел слишком плоским и нереально.
12. Добавьте больше жизни
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЯ подчеркнул цвет губ и щек персонажа, выбирая глубокий розовый / красный, чтобы сделать это. Красный и розовый — это идеальные цвета, чтобы добавить жизнь в характер, особенно на лице. Затем я выбираю очень маленькую точную щетку и создаю несколько длинных, пышных ресниц, чтобы дать ей глаза более драматичным и таинственным взглядом.
Я всегда размываю конечности, чтобы сделать их более естественными. И, наконец, я добавляю некоторые места красоты здесь, и там на ее лице — эта быстрая дополнительная деталь особенно эффективна, когда вы хотите создать реалистичную кожу.
13. Введите текстуру к короне
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеТеперь мне нужно добавить больше текстуры в корону, особенно на перьях. Я использую базовую круглую крайную кисть (с твердостью на 100% и непрозрачном джиттере, установленную на 100 процентов), а затем покрасьте несколько малых ударов по всему перьям, чтобы создать множество вариантов цвета, которые имитируют текстуру их реального -Подромальные коллеги.
Я делаю то же самое на короне, чтобы подражать появление старого, слегка запятнанного золота. Я не хочу что-то чистое. В том числе недостатки помогают добиться большего реализма в сцене.
14. Сделайте некоторые окончательные корректировки
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеТеперь пришло время добавить дополнительный свет, приходящий сверху. Я предпочитаю использовать розовый цвет, близкий к одному на заднем плане, чтобы сохранить некоторое единство и принести красочное сияние по всей короне и перьям. Я использую большую, круглую, мягкую щетку, чтобы создать этот особый эффект и регулировать непрозрачность слоя, если я захожу слишком далеко с ним.
Я повторяю тот же процесс на лице, на этот раз выбирая бледный синий, чтобы контрастировать с цветным цветом. Наконец, я использую регулировку яркости / контрастности, чтобы немного исправить общее контрастность моей иллюстрации. И мы закончили!
Эта статья первоначально появилась в вопросе ImagineFX 147. Купить сейчас.
Статьи по Теме:
- 95 Top Photoshop Учебники
- Как сделать манги лица с прикосновением реализма
- Стать лучше на рисунке
Как сделать тень от объекта в Photoshop / Фотообработка в Photoshop / Уроки фотографии
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N. Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ], они же Х и Ъ.
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl-. Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S, формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool. Вызываются они нажатием клавиши W. В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool, кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I. Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool, клавиша E, и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option.
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow.
С помощью параметров «Смещение»/Distance, «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity.
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer.
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T. Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp. Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Завершив трансформирование, нажимаем Enter. Непрозрачность слоя с тенью можно убрать до 50%. Для большей реалистичности можно размыть часть тени, уходящую в перспективу. Выбираем ластик клавишей E, на панели управления выбираем тип мазка с растушеванным краем и проходимся ластиком по краю тени.
В итоге получаем реалистичную тень, падающую на пол. Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Анонс курса по Концепт Арту. Концепт-художник — специалист, который… | by XYZ School
1. Научись передавать сюжет и эмоции визуальным языком
Хороший концепт рассказывает историю. Не словами, а с помощью форм, символов и цветов. Это язык, понятный любому человеку на планете, потому что он не привязан к конкретным словам и воспринимается подсознанием.
Представь следующую ситуацию: к тебе приходит лид-артист мобильной игры и даёт задание:
Персонаж — девочка в постапокалиптичном мире. Снайпер из клана кочевников, с лёгкой бронёй, быстрая, лёгкая. Нарисуй концепт этого персонажа.
Нам нужно сделать персонажа запоминающимся и живым, а также передать во внешнем виде его историю, характер, предназначение и характеристики.
Шаг 1. Передаём суть персонажа
Есть так называемый фундаментальный визуальный язык — очень многое можно рассказать лишь посредством геометрии.
Нам нужно, чтобы игрок понял, какой геймплей его ждёт. В нашем случае это герой, который точно не будет танковать, а быстро перемещаться и атаковать издалека.
Также нужно учесть особенности самого проекта:
2. Искажённые пропорции — поэтому у персонажа будет большая голова, толстые фаски и большие элементы.
3. Силуэт должен легко читаться на большом расстоянии, так как у нас мобильная игра.
Делаем первый набросок, где показываем анатомию, силуэт и пропорции:
Первый набросок эскизаЕсли герой “бугай”, то силуэт и пропорции были бы иными. Акценты были бы на мышцы и броню.
Для этого этапа нужно знать основы анатомии и уметь работать с перспективой. Обо всём этом, конечно, расскажут на курсе.
Шаг 2. Анализируем ТЗ, подбираем атрибуты и ищем формы
Теперь нужно проанализировать ТЗ, додумать историю и пережитый опыт, если всё это не прописано в ТЗ. Понять в каких условиях живёт персонаж. Чем больше мы знаем о нём, тем выразительнее будет “визуальный сюжет”.
ТЗ написано словами, а игрок воспринимает персонажа глазами. Нам нужно передать историю персонажа и вещи, которые раскрывают геймплей за него с помощью одежды и атрибутов. Подберём подходящие атрибуты, исходя из ТЗ:
— Кочевники = капюшоны и тюрбаны.
— Постоянные перемещения (кочевники всегда в пути) = самые важные предметы быта для выживания (спальник? фляга?).
— Клан снайперов = предметы, отражающие принадлежность к клану, званию и положению в обществе.
— Снайпер = винтовка (для дальних дистанций)
Немного додумываем историю. Добавим сапоги со шпорами, чтобы показать, что персонаж — наездник, так как кочевники часто перемещаются на лошадях. Не забывай, такие моменты нужно согласовывать с лид-артистом.
Теперь, когда мы определились с характеристиками и атрибутами персонажа, пришло время рисовать Thumbnail (иконку).
Создаём первый thumbnailThumbnail — это мини-версия твоего концепта. Он хорош тем, что создавая его ты не концентрируешься на отрисовке, а стараешься передать суть будущего концепта и ищешь подходящие формы. Для этого этапа нужно уметь рисовать наброски одежды и атрибуты персонажа; работать с референсами, светом и тенью.
Шаг 3. Несколько вариаций одного концепта
Один thumbnail — это плохая практика. Почти всегда их рисуют несколько, а затем выбирают лучший.
Сейчас нужно нарисовать несколько разных версий, не похожих друг на друга, но раскрывающих одну и ту же тему.
Thumbnails, несколько вариаций одного и того же персонажаНа курсе будет серия уроков по тайм-менеджменту, — чтобы научить тебя попадать в дедлайны и рисовать много и быстро, а также уроки, которые помогут тебе легко “выдумывать” новые сюжетные линии.
Шаг 4. Отрисовываем заново
Нам понравились эти два thumbnail’а. Возьмём лучшие элементы из них и начнём заново рисовать уже полноценную версию нашего персонажа.
Шаг 5. Несколько итераций по доработке концепта
Концепт арт — последовательная работа. Никто не начинает сразу с деталей.- сначала ищут подходящий силуэт. Потом набрасывают крупные и средние формы, а уже в конце добавляются детали, блики и затенения.
Детализация концепта состоит из целого ряда итераций:
А в конце нам нужно попробовать несколько цветовых вариаций:
Три цветовых вариацииПервый вариант мне показался самым удачным. Теперь нужно “навести красоту”, и добавить элементы снаряжения. Ещё этот этап называют полировкой (polish).
Финальный концепт персонажа выглядит вот так:
Финальный концепт персонажа, нарисованный специально для этой статьиТеперь ты узнал что такое “визуальный язык” и понял, в чём заключается одна из задач концепт-художника.
На нашем курсе ты научишься мыслить как концепт-художник, который работает в команде и решает задачи по разработке игры, а не просто рисовальщик, бесконечно накидывающий эскизы.
Как нарисовать глаз в фотошопе
Вероятно рисование различных уродцев – одно из моих любимых занятий категории “творчество”. Именно поэтому я начинаю небольшой цикл видео о создании более сложного и, надеюсь, более визуально интересного персонажа. Кто это будет – мне пока не известно, буду импровизировать.
Начну пожалуй с того, как нарисовать глаз в фотошопе. Реалистичный глаз. Хочу напомнить, что решение предложенное здесь, не является догмой. Я не настаиваю, что надо делать именно так, я лишь предлагаю одно из решений.
Итак, сам глаз я поделил на 5 основных элементов, коими являются белок, радужка – основная заливка, рисунок радужки, зрачок и блики. Исходя из этого для рисования глаза сформировались и 5 основных этапов.
Этапы рисования глаза в фотошопе:
Каждый этап делается на новом слое.
Цвета подбираются в соответствии с вашими пожеланиями к цвету глаз
1. Белок
Создаем эллиптическое выделение → заливаем белым → создаем наружную тень →создаем внутреннюю тень.
2. Радужка – основная заливка.
Создаем эллиптическое выделение внутри белка → заливам радиальным градиентом от светлого к темному (цвет в зависимости от желаемого цвета глаз), при этом центр градиента слегка смещен на юго-запад → создаем внутреннюю тень для легкого затемнения краев
3. Рисунок радужки.
- создаем специальную кисть как на рисунке
- ставим цвет заливки темно зеленым цвет фона ярким светло зеленым
- включаем для этой кисти динамику формы примерно на 50%, динамику угла на 100%
- устанавливаем размер этой кисти чуть меньше рисунка радужки
- слегка двигая кисть в центре круга создаем слой темного рисунки радужки
- включаем для кисти динамику цвета заливка/фон примерно 80%
- слегка двигая кисть в центре круга создаем слой светлого рисунки радужки
- накладываем размытие и уменьшаем непрозрачность слоев рисунка радужки по вкусу
4. Зрачек.
Включаем черны цвет для заливки → круглой кистью с размытием примерно 30-50% рисуем зрачек → пальцем слегка размазываем края зрачка
5. Блики.
- Большой блик рисуем круглой кистью с размытем, уменьшив ее непрозрачность примерно на 50%, так чтобы блик не имел резких границ
- Малый блик рисуем на слое под зрачком таким же методом, что и большой
- Круговой блик – делаем круглое выделение по диаметру примерно на 30% меньшее, чем основная заливка → включаем растушевку выделения → делаем обводку по выделению белым цветом (размер растушевки и толщина обводки определяются индивидуально методом тыка) → удаляем примерно половину получившегося круга в северо-восточном направлении, при этом граница удаления размыта
После успешного прохождения этих 5 этапов, вы получите глаз примерно такой как на рисунках в этой публикации. Все подробности, инструменты, методики, которые использовал я для рисования глаза в фотошопе, вы найдете в видеоуроке.
В следующей публикации цикла буду рисовать видимо бошку. Какая она будет и чья, пока без понятия. Увидим. Если вам понравилось видео и вы хотите увидеть дальнейшее создание персонажа – подпишитесь на обновления блога, чтобы не пропустить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
01. Соберите некоторые концептуальные эскизы
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЭскиз карандаша является важным шагом. Я всегда делаю несколько из них, прежде чем начать настоящую картину, чтобы помочь мне визуализировать, где я хочу пойти. Я могу быстро добавить детали, как корона, или думать о том, какой костюм я хочу для моего персонажа. Это хорошая база для начала.
02. Создать цветные миниатюры
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЗатем я сканирую карандаш на эскиз в Photoshop и сделать несколько быстрого цвета. Я выбираю гармоничную цветовую схему и начните смешивать эти цвета, чтобы увидеть, хорошо ли они работают вместе.
Задача, когда существует несколько элементов, состоит в том, чтобы развить что-то последовательное; Я нахожу, что делает быстрый цветной эскиз действительно полезным в этом отношении.
03. Сложите цветные блоки
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЯ начинаю лицо в огромных блоках цвета, чтобы быстро получить все правильно. Я пытаюсь разрабатывать много цветных вариаций в этой области, потому что это очаговая точка моей картины, и поэтому она должна быть реалистичной и чувствовать себя живым. Я смешиваю немного красных и розовых для глаз, рота и носа, чтобы помочь достичь этого эффекта.
04. Отрегулируйте композицию
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеНа данный момент я изменяю композицию и отправляюсь на классическое платье вместо воротника рюшачьего шеи. Платье будет покрыто красочными узорами и некоторыми намеками из золотой вышивки. Я всегда использую большую, круглую мягкую кисть, чтобы эскиз шаблонов, потому что мне нужно быстро смешивать цвета на этой ранней стадии.
Я считаю, что полезно обеспечить все детали работы в целом и хорошо интегрированы; Мягкая щетка идеально подходит для достижения этого.
05. Развивайте карнавальную корону
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЭтот портрет — вдохновленный карнавалом, поэтому мой персонаж будет носить туричную корону с перьями. Я начинаю с формы пирамиды состоит из многих маленьких кривых в стиле барокко. Я визуализирую свою идею на другом слое и начните исправлять предыдущую форму на основе этого.
Я хочу, чтобы корона была полностью золотой, поэтому я выбираю красочный желтый / коричневый, чтобы нарисовать основание. Я еще не работаю свет — прежде чем начать то, что мне нужно уточнить всю корону и добавить некоторую текстуру.
06. Определите черты лица
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеТеперь я начинаю добавлять больше деталей на лицо. Я работаю глазами, добавить веки и брови — это важный шаг, потому что теперь я решаю, какое выражение и отношение я хочу для моего персонажа.
Я решил попытаться заставить ее выглядеть таинственным, поэтому ее глаза будут иметь много макияжа. Я использую глубокий темный фиолетовый, чтобы покрасить веки. Я никогда не использую чистые черные для теней или складок, потому что это только сделает другие цвета, выглядят грязными. Всегда окрасите свои тени!
07. Дайте коже ощущение текстуры
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЯ доволен тем, как выглядит лицо, и теперь я могу начать работать на текстуре. Для этого я использую мою технику писания. Я добавляю вариации цвета и громкость по всему лицу с одним пикселем, жестко обоюдооценной кистью.
Я работаю свет и тени, но и по некоторым деталям, таким как веки. Это длительный процесс, но мне нравится последний рендер — как только он сглаживается, он добавляет много крошечной текстуры или зерна. Крапнутая кисть также дает этот эффект.
08. Дизайн костюма
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЯ хочу, чтобы мой персонаж был красочным, поэтому я создаю определенный узор для ее платья с бирюзовым и красным. Я держу дизайн простой, потому что я не хочу, чтобы он слишком отвлекал зрителя слишком много. Я также усовершенствую оборками и корону. Я оставляю перья очень темным и размытым — они не главный декоративный элемент и должны оставаться сдержанным.
09. Пересмотреть композицию
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЯ решаю, я не доволен композицией: он должен быть ярче. Положение персонажа была слишком жесткой, поэтому я слегка двигаю ее в сторону, чтобы развить более естественную позу. Я также меняю корону и свет на верхнюю часть композиции, выбирая, чтобы добавить больше красного вместо желтого, и принести больше света тоже.
10. Обновить элементы костюма
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеТеперь я возьму возможность изменить оборками — я нашел предыдущий дизайн слишком скучно. Я также быстро нарисую еще несколько округлых кривых, чтобы ощутить легкость к платью и характеру.
Я привожу степень прозрачности, которая поможет объекту выглядеть как очень светлой или хрупкой. Я похожую на корону так же, рисовал разбавить, дольше, кривые вроде, чтобы сломать тяжелый стиль предыдущего, чтобы помочь произвести более женственный, нежный вид.
11. Нарисуйте кружевной воротник
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЯ решаю добавить кружевной ткани, чтобы увеличить деликатный вид моего персонажа и добавить какую-нибудь тайну. Кружева сложнее, но это легко сделать: я использую текстурированную кисть для примерно нарисовать некоторые изгибы и цветы — ему не нужно быть точным. На нем добавляю несколько точек света, чтобы создать некоторую громкость, чтобы он не выглядел слишком плоским и нереально.
12. Добавьте больше жизни
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеЯ подчеркнул цвет губ и щек персонажа, выбирая глубокий розовый / красный, чтобы сделать это. Красный и розовый — это идеальные цвета, чтобы добавить жизнь в характер, особенно на лице. Затем я выбираю очень маленькую точную щетку и создаю несколько длинных, пышных ресниц, чтобы дать ей глаза более драматичным и таинственным взглядом.
Я всегда размываю конечности, чтобы сделать их более естественными. И, наконец, я добавляю некоторые места красоты здесь, и там на ее лице — эта быстрая дополнительная деталь особенно эффективна, когда вы хотите создать реалистичную кожу.
13. Введите текстуру к короне
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеТеперь мне нужно добавить больше текстуры в корону, особенно на перьях. Я использую базовую круглую крайную кисть (с твердостью на 100% и непрозрачном джиттере, установленную на 100 процентов), а затем покрасьте несколько малых ударов по всему перьям, чтобы создать множество вариантов цвета, которые имитируют текстуру их реального -Подромальные коллеги.
Я делаю то же самое на короне, чтобы подражать появление старого, слегка запятнанного золота. Я не хочу что-то чистое. В том числе недостатки помогают добиться большего реализма в сцене.
14. Сделайте некоторые окончательные корректировки
Нажмите на значок в правом верхнем углу, чтобы увеличить изображениеТеперь пришло время добавить дополнительный свет, приходящий сверху. Я предпочитаю использовать розовый цвет, близкий к одному на заднем плане, чтобы сохранить некоторое единство и принести красочное сияние по всей короне и перьям. Я использую большую, круглую, мягкую щетку, чтобы создать этот особый эффект и регулировать непрозрачность слоя, если я захожу слишком далеко с ним.
Я повторяю тот же процесс на лице, на этот раз выбирая бледный синий, чтобы контрастировать с цветным цветом. Наконец, я использую регулировку яркости / контрастности, чтобы немного исправить общее контрастность моей иллюстрации. И мы закончили!
Эта статья первоначально появилась в вопросе ImagineFX 147. Купить сейчас.
Статьи по Теме:
- 95 Top Photoshop Учебники
- Как сделать манги лица с прикосновением реализма
- Стать лучше на рисунке
Как сделать тень от объекта в Photoshop / Фотообработка в Photoshop / Уроки фотографии
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N. Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ], они же Х и Ъ.
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl-. Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S, формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool. Вызываются они нажатием клавиши W. В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool, кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I. Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool, клавиша E, и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option.
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow.
С помощью параметров «Смещение»/Distance, «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity.
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer.
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T. Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp. Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Завершив трансформирование, нажимаем Enter. Непрозрачность слоя с тенью можно убрать до 50%. Для большей реалистичности можно размыть часть тени, уходящую в перспективу. Выбираем ластик клавишей E, на панели управления выбираем тип мазка с растушеванным краем и проходимся ластиком по краю тени.
В итоге получаем реалистичную тень, падающую на пол. Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Анонс курса по Концепт Арту. Концепт-художник — специалист, который… | by XYZ School
1. Научись передавать сюжет и эмоции визуальным языком
Хороший концепт рассказывает историю. Не словами, а с помощью форм, символов и цветов. Это язык, понятный любому человеку на планете, потому что он не привязан к конкретным словам и воспринимается подсознанием.
Представь следующую ситуацию: к тебе приходит лид-артист мобильной игры и даёт задание:
Персонаж — девочка в постапокалиптичном мире. Снайпер из клана кочевников, с лёгкой бронёй, быстрая, лёгкая. Нарисуй концепт этого персонажа.
Нам нужно сделать персонажа запоминающимся и живым, а также передать во внешнем виде его историю, характер, предназначение и характеристики.
Шаг 1. Передаём суть персонажа
Есть так называемый фундаментальный визуальный язык — очень многое можно рассказать лишь посредством геометрии.
Нам нужно, чтобы игрок понял, какой геймплей его ждёт. В нашем случае это герой, который точно не будет танковать, а быстро перемещаться и атаковать издалека.
Также нужно учесть особенности самого проекта:
2. Искажённые пропорции — поэтому у персонажа будет большая голова, толстые фаски и большие элементы.
3. Силуэт должен легко читаться на большом расстоянии, так как у нас мобильная игра.
Делаем первый набросок, где показываем анатомию, силуэт и пропорции:
Первый набросок эскизаЕсли герой “бугай”, то силуэт и пропорции были бы иными. Акценты были бы на мышцы и броню.
Для этого этапа нужно знать основы анатомии и уметь работать с перспективой. Обо всём этом, конечно, расскажут на курсе.
Шаг 2. Анализируем ТЗ, подбираем атрибуты и ищем формы
Теперь нужно проанализировать ТЗ, додумать историю и пережитый опыт, если всё это не прописано в ТЗ. Понять в каких условиях живёт персонаж. Чем больше мы знаем о нём, тем выразительнее будет “визуальный сюжет”.
ТЗ написано словами, а игрок воспринимает персонажа глазами. Нам нужно передать историю персонажа и вещи, которые раскрывают геймплей за него с помощью одежды и атрибутов. Подберём подходящие атрибуты, исходя из ТЗ:
— Кочевники = капюшоны и тюрбаны.
— Постоянные перемещения (кочевники всегда в пути) = самые важные предметы быта для выживания (спальник? фляга?).
— Клан снайперов = предметы, отражающие принадлежность к клану, званию и положению в обществе.
— Снайпер = винтовка (для дальних дистанций)
Немного додумываем историю. Добавим сапоги со шпорами, чтобы показать, что персонаж — наездник, так как кочевники часто перемещаются на лошадях. Не забывай, такие моменты нужно согласовывать с лид-артистом.
Теперь, когда мы определились с характеристиками и атрибутами персонажа, пришло время рисовать Thumbnail (иконку).
Создаём первый thumbnailThumbnail — это мини-версия твоего концепта. Он хорош тем, что создавая его ты не концентрируешься на отрисовке, а стараешься передать суть будущего концепта и ищешь подходящие формы. Для этого этапа нужно уметь рисовать наброски одежды и атрибуты персонажа; работать с референсами, светом и тенью.
Шаг 3. Несколько вариаций одного концепта
Один thumbnail — это плохая практика. Почти всегда их рисуют несколько, а затем выбирают лучший.
Сейчас нужно нарисовать несколько разных версий, не похожих друг на друга, но раскрывающих одну и ту же тему.
Thumbnails, несколько вариаций одного и того же персонажаНа курсе будет серия уроков по тайм-менеджменту, — чтобы научить тебя попадать в дедлайны и рисовать много и быстро, а также уроки, которые помогут тебе легко “выдумывать” новые сюжетные линии.
Шаг 4. Отрисовываем заново
Нам понравились эти два thumbnail’а. Возьмём лучшие элементы из них и начнём заново рисовать уже полноценную версию нашего персонажа.
Шаг 5. Несколько итераций по доработке концепта
Концепт арт — последовательная работа. Никто не начинает сразу с деталей.- сначала ищут подходящий силуэт. Потом набрасывают крупные и средние формы, а уже в конце добавляются детали, блики и затенения.
Детализация концепта состоит из целого ряда итераций:
А в конце нам нужно попробовать несколько цветовых вариаций:
Три цветовых вариацииПервый вариант мне показался самым удачным. Теперь нужно “навести красоту”, и добавить элементы снаряжения. Ещё этот этап называют полировкой (polish).
Финальный концепт персонажа выглядит вот так:
Финальный концепт персонажа, нарисованный специально для этой статьиТеперь ты узнал что такое “визуальный язык” и понял, в чём заключается одна из задач концепт-художника.
На нашем курсе ты научишься мыслить как концепт-художник, который работает в команде и решает задачи по разработке игры, а не просто рисовальщик, бесконечно накидывающий эскизы.
Как нарисовать глаз в фотошопе
Вероятно рисование различных уродцев – одно из моих любимых занятий категории “творчество”. Именно поэтому я начинаю небольшой цикл видео о создании более сложного и, надеюсь, более визуально интересного персонажа. Кто это будет – мне пока не известно, буду импровизировать.
Начну пожалуй с того, как нарисовать глаз в фотошопе. Реалистичный глаз. Хочу напомнить, что решение предложенное здесь, не является догмой. Я не настаиваю, что надо делать именно так, я лишь предлагаю одно из решений.
Итак, сам глаз я поделил на 5 основных элементов, коими являются белок, радужка – основная заливка, рисунок радужки, зрачок и блики. Исходя из этого для рисования глаза сформировались и 5 основных этапов.
Этапы рисования глаза в фотошопе:
Каждый этап делается на новом слое.
Цвета подбираются в соответствии с вашими пожеланиями к цвету глаз
1. Белок
Создаем эллиптическое выделение → заливаем белым → создаем наружную тень →создаем внутреннюю тень.
2. Радужка – основная заливка.
Создаем эллиптическое выделение внутри белка → заливам радиальным градиентом от светлого к темному (цвет в зависимости от желаемого цвета глаз), при этом центр градиента слегка смещен на юго-запад → создаем внутреннюю тень для легкого затемнения краев
3. Рисунок радужки.
- создаем специальную кисть как на рисунке
- ставим цвет заливки темно зеленым цвет фона ярким светло зеленым
- включаем для этой кисти динамику формы примерно на 50%, динамику угла на 100%
- устанавливаем размер этой кисти чуть меньше рисунка радужки
- слегка двигая кисть в центре круга создаем слой темного рисунки радужки
- включаем для кисти динамику цвета заливка/фон примерно 80%
- слегка двигая кисть в центре круга создаем слой светлого рисунки радужки
- накладываем размытие и уменьшаем непрозрачность слоев рисунка радужки по вкусу
4. Зрачек.
Включаем черны цвет для заливки → круглой кистью с размытием примерно 30-50% рисуем зрачек → пальцем слегка размазываем края зрачка
5. Блики.
- Большой блик рисуем круглой кистью с размытем, уменьшив ее непрозрачность примерно на 50%, так чтобы блик не имел резких границ
- Малый блик рисуем на слое под зрачком таким же методом, что и большой
- Круговой блик – делаем круглое выделение по диаметру примерно на 30% меньшее, чем основная заливка → включаем растушевку выделения → делаем обводку по выделению белым цветом (размер растушевки и толщина обводки определяются индивидуально методом тыка) → удаляем примерно половину получившегося круга в северо-восточном направлении, при этом граница удаления размыта
После успешного прохождения этих 5 этапов, вы получите глаз примерно такой как на рисунках в этой публикации. Все подробности, инструменты, методики, которые использовал я для рисования глаза в фотошопе, вы найдете в видеоуроке.
В следующей публикации цикла буду рисовать видимо бошку. Какая она будет и чья, пока без понятия. Увидим. Если вам понравилось видео и вы хотите увидеть дальнейшее создание персонажа – подпишитесь на обновления блога, чтобы не пропустить.
Оставляйте пожалуйста комментарии и вопросы! Жмите пожалуйста на кнопки социальных сетей!
с уважением, Agor
Не в тему
Сегодня вот наткнулся на одно из любимых мной стихотворений, и почему то вспомнил этого парня…
Глухими тропами, среди густой травы,
Уйду бродить я голубыми вечерами;
Коснется ветер непокрытой головы,
И свежесть чувствовать я буду под ногами.
Мне бесконечная любовь наполнит грудь.
Но буду я молчать и все слова забуду.
Я, как цыган, уйду – все дальше, дальше в путь!
И словно с женщиной, с Природой счастлив буду
Непременно поделитесь с друзьями!
Как нарисовать мультипликационного персонажа с помощью Adobe Photoshop CS6: Мультфильм Джокер
Когда-нибудь хотели научиться рисовать мультипликационного персонажа? Честное предупреждение, это довольно сложный процесс. Но если вы полны решимости научиться рисовать мультипликационного персонажа, вы можете это сделать. Все дело в использовании правильных программных инструментов, следовании инструкциям и практике, практике, практике. В этом уроке мы используем Джокера из Suicide Squad в качестве модели, нарисованную нашим собственным dcjoshi75.
На обучение рисованию такого рода мультика уходит около 4 часов.
Щелкните здесь, если хотите научиться рисовать карикатуру. Мы покажем вам, как нарисовать карикатуру на Дональда Трампа.
Ваша первая задача — выбрать предустановку страницы. Это означает изменение настроек страницы на размер и тип страницы, которые вы предпочитаете.
Для этого проекта мы выберем размер страницы 3973 x 4747 пикселей в качестве выбранного шаблона страницы. Мы также будем использовать разрешение 72 пикселя.
Лучший способ создать мультяшного человека или персонажа — использовать базовый набросок в качестве отправной точки.Некоторые люди предпочитают рисовать от руки, но вполне возможно начать с цифрового базового эскиза, чем мы и займемся.
Вот как мы будем делать грубый базовый набросок персонажа на новом слое:
Мы будем использовать кисть 30 с твердостью 95% и шагом 25%.
В качестве цвета переднего плана мы выберем черный.
Помните, что все дело в практике, практике, практике.Продолжайте так, пока ваша рука не сможет плавно течь.
Если вам сложно создать цифровой базовый эскиз, вы можете выбрать маршрут вручную. Просто создайте грубый базовый набросок на бумаге, отсканируйте изображение и импортируйте его в Adobe Photoshop. Неважно, если набросок немного запутан. Конечный продукт не требует грубого эскиза.
Когда ваш базовый набросок готов, следующая задача — нанести какой-нибудь цвет. Для этого вам потребуется разместить слой с эскизом сверху и уменьшить его непрозрачность до 40% -50%.
Как только это будет сделано, создайте новый слой и дайте ему имя той части тела, которую вы хотите сначала раскрасить. Например, если вы хотите сначала покрасить голову, назовите этот слой «голова».
Выберите инструмент «Перо».
Выберите цвет переднего плана, которым вы хотите заполнить область головы.
Теперь очень внимательно выбирайте очертания головы. Когда голова выбрана, щелкните правой кнопкой мыши, и откроется вкладка:
Выберите путь заливки: — [Использование содержимого: цвет переднего плана; Режим наложения: Нормальный; Непрозрачность: 100; Перо рендеринга: 0; Сглаживание: Вкл]
Хит ОК
Цвет будет заливать выбранную область.По завершении щелкните еще раз правой кнопкой мыши и выберите Удалить путь.
Повторите описанные выше шаги для каждой части Джокера и не забудьте выбрать новый слой для волос, сетчатки, глаз, рта, головы, шоков, перчаток, тела, штанов и ступней.
Когда процесс заливки цвета вашего мультяшного персонажа будет завершен, вам нужно будет определить направление вашего источника света. Эта точка определит, где будут падать тени и блики на вашем мультипликационном персонаже.
В этом проекте источник света на нашем мультипликационном персонаже будет слева. Итак, нашим следующим шагом будет нанесение светлых теней на наш мультфильм Джокера.
Начнем с его лица:
Выберите более темный цвет в области переднего плана (для этого мультяшного персонажа мы будем использовать темно-серый или черный цвет).
Создайте новый слой над слоем с головой. Этот новый слой будет использован для добавления теней на лицо Джокера.
Нанесите светлые тени с помощью мягкой кисти 30 [Жесткость: 0%; Интервал: 25%; Непрозрачность: 20%; Расход: 25%].
Используйте инструмент Lasso Tool [0% Feather], чтобы вытравить детали.
Повторите этот процесс с другими частями персонажа.
Чтобы вытравить область груди: выберите область, а затем примените тени внутри выделенной области.
Проделайте то же самое с мышцами, поясницей и другими частями тела персонажа.
СОВЕТ ПРОФЕССИОНАЛА: Не забывайте всегда делать дополнительный слой для каждой части тела. Таким образом, если вы сделаете ошибку, ваша база останется невредимой, и вам не придется все воссоздавать с нуля.
Выполните тот же процесс, который вы использовали для мускулов и мимики, чтобы вытравить штаны и суставы пальцев ног.
Чтобы нарисовать раны на персонаже, выберите область, где вы хотите, чтобы раны были, и раскрасьте ее той же мягкой кистью.
Используйте более темные серые и белые цвета [Жесткость: 0%; Интервал: 25%; Непрозрачность: 25%; Flow: 25%], чтобы придать зубам металлический оттенок.
Затем добавьте суставы к пальцам и перчаткам так же, как мы детализировали пальцы ног.
Мы закончили со светлыми тонами. Итак, этот шаг посвящен добавлению более темных теней нашему мультипликационному персонажу.
СОВЕТ ОТ ПРОФЕССИОНАЛА: Для вас важно знать, как тени и блики ложатся на разные области.Вы можете сделать это, изучая окружающую среду и поведение света и тени в разных условиях.
Если вам нравятся светлые тона теней, которые мы использовали на шагах 2 и 3, объедините их с базовыми слоями мультипликационного персонажа. Вот пример того, как это сделать:
Body Shadow и BODY: Объедините (ctrl + E) оба этих слоя и затем повторите тот же шаг со всеми остальными слоями.
Выберите инструмент затемнения и установите его на средние тона [Экспозиция: 22%; включить защитный тон; Кисть: 30].
Начните применять инструмент затемнения там, где, по вашему мнению, должны быть более темные тени. Эти области могут включать шею, под глазами, подмышки, правую руку, правую сторону штанов, складки штанов, суставы пальцев ног, глубину волос, под носом, впадину ушей, линии щек и лоб. линии и на ранах и шрамах.
Отрегулируйте экспозицию Burn Tool в соответствии с вашими требованиями.
Для нанесения татуировок Джокера:
Сделайте набросок татуировок на новом слое
Выберите контур татуировок с помощью инструмента «Лассо»
Выберите кисть 36 с более темным цветом переднего плана [Непрозрачность: 32%; Расход: 100%]
Нанесите кисть на выделенную область
Повторите весь процесс для каждой области татуировки.
Теперь о логотипе Arkham:
Выделите текст. Мы использовали шрифт IMPACT
.Растрируйте текст и поместите его вертикально возле ножки
Нажмите crtl + T и щелкните правой кнопкой мыши текст
Выберите деформацию и настройте текст на слое ног.
Создайте новый слой и выберите Кисть 36 [Непрозрачность: 32%; Flow: 100%] и раскрасьте выбранную область.
Теперь, когда мы закончили с тенями, перейдем к светлым моментам:
Выберите цвет переднего плана — белый
Выберите кисть 30 [Жесткость: 0%; Интервал: 25%; Непрозрачность: 20%; Расход: 25%]
Нанесите цвет на область, от которой, по вашему мнению, будет отражаться свет, включая линии волос, лоб, щеки, подбородок, уши, грудь, линии пальцев и перчаток, плечи, ступни и края тела.
СОВЕТ ОТ ПРОФЕССИОНАЛА: Всегда создавайте дополнительный источник света на теневой стороне тела, но раскрашивайте только края. Это позволяет придать персонажу мультфильма более реалистичный вид.
Чтобы завершить рисунок Джокера, начните с объединения всех слоев:
Перейти к фильтру> резкость> резкость
Выберите инструмент «Осветление» с настройкой выделения и кисть 30 [Жесткость: 0%; Интервал: 25%; Выдержка: 20%]
Используйте инструмент Dodge (Осветлитель) для области, где падает свет
Примените градиентный фон с помощью инструмента «Градиент». Готово!
Итак, у вас есть отличная идея для персонажа из мультфильма, но у вас просто не получается воплотить ее в жизнь.Тебе просто нужна рука помощи. В Freelancer работают тысячи лучших иллюстраторов со всего мира, поэтому вы обязательно найдете подходящего иллюстратора, который доведет свой проект от идеи до реализации. Просто опубликуйте проект, и вы получите ставки в течение нескольких минут. Начни сегодня!
Создание иллюстрированных персонажей в Photoshop (Raeioul). Онлайн-курс
Создание персонажа предполагает творческий процесс работы, тем более что это персонаж с коммерческой целью.Когда символ представляет продукт, он также представляет ценности бренда и, конечно же, сам продукт с его внутренними свойствами. Иллюстратор, публицист и писатель Рэйул является экспертом в передаче всех свойств и качеств продукта в своих забавных персонажах.
В этом курсе Рэйул научит вас создавать серию иллюстрированных персонажей, вдохновленных целым рядом продуктов, иллюстрировать их в цифровом виде с помощью Adobe Photoshop и находить применение в продукте.
Вы начнете курс, познакомившись с Рэйулем, Раулем со всеми гласными, иллюстратором , фрилансером , редактором и автором. Вы узнаете его историю, почему, хотя он по профессии публицист, он выбрал другой путь; и вы также увидите его влияние.
В рамках курсового проекта вы будете создавать персонажей на основе продукта или ассортимента продуктов. Для этого вы начнете с выбора темы, которая вдохновит ваших персонажей на создание. Вы проведете мозговой штурм с ключевыми словами конкретным способом, которому вас научит Рауль.Оттуда вылезут ваши 3 персонажа.
Затем вы начнете фазу исследования. Вы сохраните эталонные изображения в папке; Это также поможет вам получить продукт, на который вы собираетесь положиться.
Набросать! Вы увидите несколько советов о том, что следует учитывать в первых мини-письмах каждого персонажа, разных позиций и с разными выражениями.
Закончив набросок и определив вашу идею, выражение и позицию, вы передадите его в Adobe Photoshop.Вы импортируете ссылки, которые искали, на свой холст. Вы будете рисовать маленькой детализированной кистью каждую часть на отдельном слое, чтобы легко редактировать эскиз. Затем с помощью более точной и маленькой кисти вы снова проведете линию.
Рауль объяснит, как определить ваши цвета, а также расскажет о технических характеристиках света и цвета или внешних источниках. Вы создадите палитру ad hoc для каждого персонажа, вдохновившись продуктом и референциями.
Вы будете оцифровывать пером.Вы проследите рисунок слоями и сохраните их. Вы увидите, как изменять кисти в Photoshop, чтобы получить определенные эффекты и текстуры. Затем вы придадите объем вашим персонажам, определив, откуда исходит свет. Вы узнаете уловки и основные инструменты, чтобы получить яркость.
Наконец, вы будете работать над упаковкой ваших иллюстраций, чтобы представить свой проект, и вы сможете помочь вам с макетами продуктов. Вы добавите некоторые детали, такие как фон, и немного типографики с названием бренда, et voilà : у вас уже будет ваш продукт!
В этом курсе вы создадите три иллюстрированных персонажа на основе ряда продуктов, сохраняя графические элементы за счет цвета и стиля иллюстрации.
Для студентов, профессионалов или просто для всех, кто хочет научиться создавать персонажей с нуля и кто любит рисовать с большим или меньшим мастерством.
Вам понадобится небольшой блокнот, ручка или ручка, базовые знания Adobe Photoshop, компьютер с установленным Photoshop, и будет очень полезно иметь графический планшет.
Нарисуйте мультяшного персонажа в Photoshop • Учебники по Adobe Photoshop
В этом уроке вы узнаете, как создать забавного трехмерного персонажа в Photoshop, используя простые техники и приемы.
Шаг 1. Создайте новый документ размером 3000 x 2500 пикселей с разрешением 300 dpi. Берем Pen tool (Перо) (p), выбираем режим Shape Layer (Слой-фигура) и создаем базовую форму персонажа. Назовите этот слой «Основа» и измените цвет на # 71d0e8 .
Шаг 2. Прежде чем продолжить, давайте настроим панель слоев. Щелкните в правом верхнем углу панели, чтобы открыть меню. Выбираем Layers Panel Options (Параметры панели слоев) и в появившемся окне устанавливаем следующие настройки:
Шаг 3. Создайте новый слой, удерживая нажатой клавишу CTRL, щелкните миниатюру слоя «Базовый», чтобы загрузить его выделение. Возьмите мягкую кисть (B) цвета # 118ab2 и создайте тень на левой стороне персонажа.
Шаг 4. Создайте новый слой снова, установите цвет переднего плана на # 1e8cb4 и начните рисовать тень по краю основы.
Шаг 5. Возьмите мягкую кисть цвета # 44b3d7 и нарисуйте свет на левом краю персонажа.Для того, чтобы быстро подобрать нужный оттенок, можно использовать пипетку (I).
Шаг 6. Теперь определим основные детали персонажа, для этого берем мягкую кисть цветом # 064168 и начинаем рисовать контур рта.
Шаг 7. Возьмите инструмент Pen tool (Feather) (P), измените режим на Shape Layer (Layer-shape) и создайте базовую форму рта на слое «Mouth».Измените цвет на черный.
Шаг 8. Определив расположение рта, нарисуйте губы. Для этого с помощью пера (P) нарисуйте базовую форму верхней губы цветом # 00406c на слое «Верхняя губа». Добавьте тени для большей реалистичности.
Шаг 9. Таким же образом создайте цвет нижней губы # 4aabce . Добавьте тени и свет, чтобы добавить глубины.
Возьмите инструмент Pen tool (Растушевка) (P), измените режим на Path (Contour) и создайте складку под нижней губой.Нажимаем CTRL + ENTER . Чтобы создать выделение, возьмите мягкую кисть цвета # 17749 a и проведите по краю выделения. Добавьте тени и свет. Если все сделано правильно, результат будет следующим.
Шаг 11. Теперь создадим глаза. Нарисуйте основную форму глаза и залейте ее белым цветом. Назовите этот слой «Правый глаз». Удерживая CTRL, щелкните миниатюру слоя, чтобы загрузить его выделение, возьмите мягкую кисть (B) цвета # 237a9c и нарисуйте тени вокруг глаза.
Шаг 12. Создайте новый документ для диафрагмы. Возьмите инструмент Эллипс (Эллипс) (U) и нарисуйте круг. Измените его цвет на # 4dc9df и примените стиль слоя Inner glow (Внутреннее свечение) с такими параметрами. Назовите слой с кружком «Ирис».
Шаг 13. Создайте еще один маленький черный кружок, поместите его в центр радужной оболочки и назовите слой «Зрачок». Возьмите кисть (B), установите цвет переднего плана на # 006082 , затем откройте световые лучи SS в Photoshop и создайте текстуру радужной оболочки.Примените фильтр Фильтр — Размытие — Размытие по Гауссу (Фильтр — Размытие — Размытие по Гауссу) с радиусом 2,5 пикселя, чтобы сделать текстуру сглаженной. Выделите черный круг и примените к нему этот фильтр с радиусом 20 пикселей.
Шаг 14. Сгруппируйте все слои и импортируйте их в основной рабочий документ. Измените цвет переднего плана на # e6deb5, возьмите мягкую кисть и прокрасьте края глаза, чтобы добавить немного желтого. Измените цвет на # d8cea6 , откройте кисть Veins в Photoshop и нарисуйте капилляры внутри глаза.Мы называем этот слой «Капилляры».
Шаг 15. Теперь добавьте веко к глазу. Для этого создайте базовый цвет # 00b7d6 . Дублируйте (CTRL + J) слой века и измените цвет копии на # 007da1 . Добавьте маску к копии, нажав кнопку внизу панели слоев Добавьте маску слоя (Добавить маску слоя), возьмите большую мягкую черную кисть размером 250 пикселей и нарисуйте ее по центру века. чтобы освободить его яркую часть.
Шаг 16 . Добавьте больше теней внутри и снаружи века мягкой кистью на 100 пикселей и цветом # 0e5a79 . Измените цвет кисти на # 00425d и нарисуйте контур века. Далее, удерживая CTRL, щелкаем по миниатюре слоя с созданным элементом, чтобы загрузить его выделение и создать новый слой. Нарисуйте свет в верхней части созданного контура с помощью мягкой кисти размером 100 пикселей и цвета # 236e8b .
Шаг 17. Теперь добавьте света к контуру. Для этого берем Pen tool (Feather) (P) в режиме Path (Contour) и создаем линию, как на скриншоте ниже. Затем активируем кисть (B) и настраиваем: размер 2 пикселя, белый цвет и жесткость (жесткость) 100%. Вернитесь к ручке, щелкните правой кнопкой мыши созданный контур и выберите Stroke path (Outline stroke). В выпадающем меню выберите Brush (Кисть).
Шаг 18. Повторите шаги 16 и 17, чтобы нарисовать нижнее веко, затем объедините слои в группу и назовите ее «Нижнее веко». Возьмите инструмент Pen tool (Feather) (P) в режиме Shape Layer (Layer-shape) и создайте линии с цветами # 0b506a и # 15698b .
Шаг 19. Теперь добавьте тени вокруг глаз и повторите шаги 11-17, чтобы создать левый глаз. Добавьте тени левому глазу, сгруппируйте все слои и назовите группу «Левый глаз».
Шаг 20 — Создайте складки на щеках
Пора поработать над складками, давайте начнем со щек. Создайте фигуру цвета # c2e7f1 и примените фильтр Размытие по Гауссу (Размытие по Гауссу) с радиусом 17 пикселей.
Шаг 21 Создайте складку выделения, возьмите мягкую кисть 100 пикселей цвета # 004576 и нарисуйте край выделенной складки. Перед тем, как удалить выделение, сохраните его, создайте новую полосу цвета # add8eb и примените к ней Размытие по Гауссу (Размытие по Гауссу) с радиусом 15 пикселей.
Шаг 22 Загрузите выделение, которое мы сохранили на предыдущем шаге, нажмите CTRL + I, чтобы инвертировать его, и добавьте тени вне складки мягкой кистью цвета # 0d5983 . Сгруппируйте слои сгибом и назовите группу «Сгиб слева». Таким же образом создайте правую складку.
Шаг 23 — Создание складок тела
Теперь нам нужно создать складки внизу персонажа. Для этого возьмите мягкую кисть размером 175 пикселей с жесткостью (твердостью) 0% и непрозрачностью (непрозрачностью) 50%.Выбираем цвет # 0d6897 и кисточкой прокрашиваем в том месте, где будет складка.
Шаг 24 Возьмите инструмент Pen tool (Растушевка) (P) в режиме Path (Contour) и нарисуйте контур основного сгиба. Сохраните этот путь и нажмите CTRL + ENTER , чтобы преобразовать его в выделение. Возьмите мягкую кисть размером 200 пикселей и цветом 0e547b , инвертируйте выделение и начните рисовать тени на складке. При необходимости измените непрозрачность кисти.
Шаг 25. Мягкой кистью добавьте тени внизу персонажа и цвет # 0a6791. Измените цвет кисти на # 0f5b83 и добавьте больше теней.
Шаг 26. Возьмите инструмент Pen tool (Pen) (P) и нарисуйте контур, чтобы выделить складку. Затем возьмите мягкую кисть цвета # 004e7a и добавьте тени. Создайте выделение с помощью пера (P), чтобы добавить тени, измените цвет переднего плана на # 007299 , инвертируйте выделение и нарисуйте тени снаружи.Таким же образом мы добавляем больше теней внутри выделения, чтобы придать складке больше реализма.
Шаг 27 — Создание небольших складок
Чтобы создать небольшие складки, возьмите ручку (P) в режиме Слой формы (Слой-форма) и создайте форму, затем, удерживая CTRL, нажмите на эскиз слоя, чтобы загрузить его выделение. Берем мягкую кисть 200 пикселей цвета # 0198bd и начинаем прорисовывать тени небольшими складками.
Шаг 28. Повторите шаг 27 и нарисуйте еще небольшие складки. Сгруппируйте слои со складками и добавьте к группе маску, чтобы скрыть лишние области.
Шаг 29 — Добавьте блики
Теперь мы добавим блики, чтобы наш персонаж выглядел более реалистично. Возьмите инструмент Pen tool (Feather) (P) и создайте форму для основной большой складки, измените ее цвет на # ceecf1 и примените фильтр Gaussian Blur (Gaussian Blur) с радиусом 15 пикселей.
Шаг 30. Создайте еще одну фигуру с цветом # ceecf1 и примените Размытие по Гауссу (Размытие по Гауссу) с радиусом 25 пикселей. Затем создайте новую узкую полосу того же цвета и примените размытие с радиусом 18 пикселей.
Шаг 31 Повторите шаги 29 и 30, чтобы добавить больше бликов. Добавьте блики на другие складки в зависимости от расположения источника света.
Шаг 32 — Добавление бликов на голове
Чтобы добавить бликов на голову, возьмите инструмент «Перо» (Перо) (P) и создайте фигуру цветом # ceecf1, затем примените Размытие по Гауссу ( Размытие по Гауссу) радиусом 40 пикселей.Затем создайте еще одну узкую полосу вокруг глаз того же цвета и примените Размытие по Гауссу, (Размытие по Гауссу) с радиусом 25 пикселей. Если все сделано правильно, персонаж должен выглядеть так.
Шаг 33 Создайте новую форму в середине головы цветом # ceecf1 и примените Gaussian Blur (Gaussian Blur) с радиусом 46 пикселей. Результат должен быть таким.
Шаг 34 Повторите шаги 29 и 30, чтобы добавить бликов на тело персонажа и сделать его более реалистичным.
Шаг 35 — Создание руки
Создайте основу руки с помощью инструмента Pen tool (Pen) (P), не забудьте переключиться в режим Shape Layer (Layer-shape). Меняем цвет на # 00a4cb , берем мягкую кисть размером 200 пикселей и рисуем тени на руке.
Шаг 36 Теперь детализируем руку. Начнем с указательного пальца, создадим складку цвета # 006384 и применим Gaussian Blur (Gaussian Blur) с радиусом 3.5 пикселей.
Шаг 37. Повторите шаг 36 и нарисуйте дополнительные складки на обоих пальцах. Чтобы добавить света, создайте овал с цветом # cfebf1 и примените Gaussian Blur (Blur согласно Gauss) с радиусом 7,5 пикселей.
Шаг 38 Создайте больше бликов на пальце, повторяя шаг 37, затем добавьте света на руку.
Шаг 39. Теперь с помощью инструмента Pen tool (Feather) (P) создаем основание большого пальца, меняем его цвет на # 029fc4 , затем берем мягкую кисть цвета # 017798 и добавляем тени.Повторите шаг 37 и добавьте блики.
Шаг 40. Теперь нам нужно создать ноготь на большом пальце. Создайте основу и примените стиль слоя. Наложение градиента (Наложение градиента) с цветами # 42a51e и # 3dd567 . Добавьте слой стиля Stroke (Обводка), цвет # 008bab и шириной 2 пикселя.
Шаг 41 Гвоздь выглядит отлично, теперь добавьте стиль слоя Внешнее свечение (Внешнее свечение).Создайте новое выделение, залейте его цветом # d3fdcd и примените фильтр Размытие по Гауссу (Размытие по Гауссу) с радиусом 4 пикселя. Если все сделано правильно, ноготь должен выглядеть так.
Шаг 42 Создайте мизинец, повторяя шаги 39-41, добавьте свет и тень в необходимых местах. Сгруппируйте все слои рукой и назовите группу «Правая рука». Затем мы дублируем группу, отражаем ее с помощью Edit — Transform — Flip Horizontal (Editing — Transformation — Flip Horizontal) и прикрепляем к левой стороне персонажа.Назовите это «Левая рука».
Шаг 43 — Коррекция цвета
Пришло время немного скорректировать цвета. Сгруппируйте все слои и назовите группу «Монстр». Дублируйте его и объедините копию в один слой (CTRL + E). Дублируйте слой (CTRL + J) и установите режим наложения копии на Мягкий свет (Мягкий свет) и уменьшите непрозрачность (непрозрачность) до 70%.
Шаг 44. Дублируйте слой с монстром, перейдите в Фильтр — Галерея фильтров (Фильтр — Галерея фильтров) и примените фильтр Пластиковая пленка (цельная упаковка).Назовите этот слой «Фильтр».
Шаг 45. Выберите слой «Фильтр» и измените его режим наложения на Overlay (Перекрытие) и уменьшите непрозрачность (непрозрачность) до 60%. Это придаст персонажу интересный эффект и сделает его более реалистичным.
Шаг 46 Мы подошли к концу урока. Теперь нам нужно изменить цвет глаз. Для этого добавьте корректирующий слой Hue / Saturation (Hue / Saturation) и измените параметр Hue (Color tone) на -98.Назовите этот слой «Цвет глаз».
Шаг 47. Добавьте векторную маску к корректирующему слою «Цвет глаз», выберите маску и залейте ее черным, чтобы полностью скрыть ее эффект. Берем мягкую кисть белого цвета и нарисуем радужную оболочку.
Шаг 48 Нам нужно добавить несколько последних штрихов. Сначала добавьте отражение на глазах. Для этого создайте белый овал на радужной оболочке глаза, затем добавьте на слой векторную маску и скройте нижнюю часть белого овала мягкой кистью размером 50 пикселей.
Шаг 49 После применения фильтра Plastic wrap (Color wrapping) вы могли заметить, что по краям персонажа появились дополнительные блики, которые мы должны удалить, чтобы придать ему реалистичный вид.
Шаг 50. Удалите все лишние части персонажа: на руках, пальцах, краях туловища.
Шаг 51 Это последний шаг урока. Поэкспериментируйте с кистями, чтобы создать правильный фон.Поздравляю! Мы сделали. Это все друзья. Надеюсь, вам понравился этот урок. Вот окончательный результат.
(щелкните изображение, чтобы увеличить)
Как рисовать персонажей для вашей группы (или себя), несмотря на очень слабые художественные навыки: DnD
Отредактируйте с самого начала, чтобы уточнить: Это руководство предназначено для личного использования люди, которые хотят создавать свои собственные персонализированные изображения персонажей, но не могут позволить себе платить за комиссию. Этот метод включает в себя изменение работы профессиональных художников для личного использования, и поэтому в идеале результаты такого метода вообще не должны публиковаться на публичном форуме.Если вы планируете размещать в Интернете какие-либо изображения, которые вы создаете с помощью этого метода, пожалуйста, по крайней мере, отдайте должное всем художникам, чьи работы вы использовали при создании финальной части, и в идеале сначала спросите у них разрешения.
За последние шесть месяцев я во многом увлекся DM, и одна из вещей, которые мне больше всего нравились во всем процессе, — это оправдание для возрождения моей творческой стороны. Я вернулся ко многим старым увлечениям и начал новые: записывал сеансы как рассказы, (пытался) создавать замысловатые сюжетные линии, создавал сложных персонажей, улучшал свои акценты и свои импровизационные навыки, делал и раскрашивал мини-игры и попал в цифровая живопись и это лишь некоторые из них.Это последнее занятие, о котором я хочу поговорить сегодня.
Я обнаружил, что наличие определенного представления о том, как выглядит ваш персонаж, может иметь большое значение для того, чтобы помочь новым игрокам (а все они мои) правильно войти в роль. Мне повезло с одним или двумя из них, и они хотели, чтобы их персонажи выглядели точно так же, как некоторые из исходных материалов, которые я нашел для них, поэтому не нужно было вносить никаких изменений, но одному или двум из них нужно было немного больше настраиваемых заданий, и поэтому ( цифровые) кисти должны были быть уничтожены!
Это руководство, если можно так назвать, проведет вас через процесс создания персонажей: от решения с вашим игроком, как выглядит его персонаж, до воплощения его идеи в жизнь.Я буду использовать процесс рисования одного из персонажей моих игроков, Драсиэля, в качестве примера этого процесса.
Примечание: это руководство предназначено для DM, но с тем же успехом может быть использовано игроком, если он хочет сделать это для себя.
Шаг 1: Поиск вдохновения
Требуемые художественные навыки: Нет
Первый и, возможно, самый важный этап этого процесса включает поиск в сети эталонных изображений, которые можно показать игроку, чтобы пробудить его воображение.Вы можете использовать любой веб-сайт, какой захотите, но мне больше всего нравится Pinterest или просто Google Images. Хитрость здесь в том, чтобы использовать ключевые слова расы и класса, а также любые конкретные запросы, которые могут быть у вашего игрока. В моем случае у игрока не было никаких конкретных идей, и игрок хотел создать волшебника Tortle, комбинацию, которая имеет очень мало существующего арта персонажей. Это означало, что я закончил поиском только «Tortle» и сделал широкий спектр изображений с разными цветами и физическими характеристиками, чтобы дать игроку представление о том, какой выбор он может сделать.Затем я собрал все эти изображения в Onenote, но вы могли с таким же успехом использовать MS Paint или Word и т. Д.
Результатом этого усилия была коллекция изображений, которые выглядели так:
Я обычно не использовал бы так много картинки, но в данном случае просьба была настолько общей, что я чувствовал, что должен дать как можно больше источников вдохновения, чтобы не подтолкнуть игрока в каком-либо одном направлении.
Теперь, если вам повезет, на этом этапе ваш игрок может найти изображение, которое идеально соответствует концепции его персонажа, но если звезды не совпадают для вас, то впереди следующий шаг.
Шаг 2: Создание составного
Требуемый художественный навык: нет
В идеале после шага 1 ваш игрок определит ключевые особенности нескольких произведений искусства, которые им нравятся, и следующий шаг включает создание составного изображения, составленного этих функций.
Игроку Драсиэля понравился рюкзак из первого изображения, посох из второго изображения и тело третьего изображения:
Кредит:
Создание композиции из этих трех изображений может показаться сложным, но на самом деле это может быть красиво. просто! Вы можете использовать несколько разных программ, я использую Paint 3D, но если вы не работаете в Microsoft, вы можете использовать Powerpoint или загрузить аналогичное приложение на Mac.После того, как вы откроете нужное приложение, вы захотите открыть новый проект, а затем вставить первое изображение, которое хотите вырезать. После того, как вы вставили изображение, оно все равно должно быть выделено, теперь вы хотите нажать кнопку «Magic Select» (или аналогичную в других приложениях). Это позволяет вам выбрать определенные части изображения для вырезания с помощью инструментов «Добавить» и «Удалить», и большая часть этого будет сделана за вас автоматически.
Просто разрежьте каждое изображение по своему усмотрению, а затем перетащите их вместе, чтобы сформировать составное изображение.После того, как я прошел через этот процесс с Драсиэлем, у меня было это изображение:
Как видите, мне пришлось использовать инструмент рисования, чтобы заполнить некоторые пробелы, где они не совсем совпадали. Если у вас есть эта проблема, рисование можно выполнить с помощью трекпада и большого терпения, или, если у вас есть оборудование, вы можете использовать цифровой планшет для рисования, чтобы сделать вашу жизнь намного проще.
Очевидно, что на этом этапе прорисовка персонажа не завершена и не будет без серьезной работы с трекпадом, но это не всегда так.Я создал таких потрясающе выглядящих персонажей, как этот, просто с помощью Magic Select и небольшого количества Paint:
Если вы, как и я, обнаружите, что ваше составное изображение требует добавления большего количества цвета или заполнения пробелов, вам может потребоваться для перехода к Шагу 3:
Шаг 3: Раскрашивание в
Требуются художественные навыки: минимум и немного терпения
Следующий шаг может быть выполнен на нескольких платформах. Если вы чувствуете себя действительно смелым, вы можете попробовать использовать трекпад (или мышь) на той же платформе, на которой вы создали композит, хотя этот подход потребует гораздо больше терпения, чем другие.Мой главный совет для вас, если вы хотите пойти по этому пути, — очень сильно увеличить масштаб и использовать крошечную ручку по краям, чтобы облегчить себе задачу.
В качестве альтернативы, если у вас есть iPad или аналогичный, вы можете использовать одно из многих приложений для рисования на них для более удобного использования. Хотя есть много бесплатных приложений, которые вы можете использовать, я использовал Procreate на Ipad для создания этих двух символов:
Кредит:
Если вы, как и я, когда начинал, не знаете, как правильно затенять эти вещи, Хорошим трюком может быть уменьшение непрозрачности слоя, над которым вы работаете, пока вы его рисуете, чтобы он стал в основном прозрачным.Это позволяет вам по существу транспонировать цвета, которые вы хотите использовать, на затенение, которое использовал художник, заменяя умение терпением. Просто снова увеличьте непрозрачность, когда закончите, и все готово. Просто убедитесь, что в программе, которую вы используете, есть слои (и измените непрозрачность на слое, а не на ручке), иначе вы не сможете потом снова увеличить непрозрачность!
Наконец, если у вас нет ipad или вы хотите получить немного больше, вы можете перейти к Шагу 4:
Шаг 4: Настройка в соответствии с характеристиками
Требуются художественные навыки: немного больше, но он по-прежнему раскрашен в
Если вы все еще не чувствуете, что уловили суть персонажа, у вас нет iPad, или если вы начали действительно получать удовольствие от возможности создавать изображение для чего угодно в Ваши кампании, как и я, вы можете инвестировать в дешевый планшет для рисования (я использую Huion Q11K), который позволит вам рисовать гораздо больше самостоятельно.Хотя это может показаться большими деньгами (моя стоит около 70 фунтов стерлингов), в долгосрочной перспективе это может стать отличным вложением. В сочетании с бесплатным программным обеспечением, таким как Krita (отличная альтернатива Photoshop), это может позволить вам рисовать что угодно, от карт до предметов и персонажей, единственным ограничением является ваше собственное мастерство! Многие люди, похоже, платят не менее 70 фунтов стерлингов за то, чтобы кто-то другой нарисовал для них своего персонажа, поэтому, если вы планируете рисовать более одной вещи, использовать ее для карт и предметов в кампании или просто хотите иметь больший контроль По сравнению с конечным продуктом, блокнот для рисования может стать отличным вложением средств.Я использовал его в сочетании с техникой композитинга для создания всевозможных предметов и рисунков персонажей, и мне очень понравился процесс медленного обучения искусству с помощью костыля из контуров других людей, чтобы помочь мне.
Для тех из вас, кто продержался достаточно долго, чтобы дойти до конца, вот мой последний рисунок персонажа моего игрока, Драсиэля:
Я сам много рисовал и раскрашивал, что позволило мне добавить множество персонажей в произведение. несмотря на то, что он не нарисовал оригинальные строительные блоки, такие как посох, намотанный заклинаниями на кусочки пергамента вместо книги заклинаний, и фонарь, раскачивающийся из стороны в сторону, чтобы обозначить громоздкие ворота персонажа.
Вот пример одного из предметов, которые я нарисовал с помощью этой техники:
Предмет, который я создал с использованием Андурила в качестве основы
Вам даже не нужно использовать подушечку для своих собственных рисунков, это может быть просто способ сделать раскрашивание линий менее напряженным, чем при попытке сделать это с помощью трекпада.
Конечно, другой (гораздо более дешевой) альтернативой, если вы играете в автономном режиме, может быть просто распечатать композицию и раскрасить ее карандашами!
Если вы хотите начать учить себя цифровому искусству, я могу порекомендовать 2 отличных канала: Jazza (для общих советов по рисованию) и GDQuest (для конкретных руководств по Krita).
Заключительное примечание:
Если вы DM, использующий эту технику для рисования всей вашей группы, вы также можете найти фантастические фоны и использовать Paint 3D, чтобы объединить все свои рисунки в один кусок со всей вашей группой на нем, групповая комиссия бесплатно!
Моя группа, за исключением Дрейсиэля, который пополнил группу.
Как рисовать карикатуры для моушн-дизайна
Вы когда-нибудь чувствовали, что любой другой аниматор просто рисует лучше вас? Что их рисунки выглядят такими гладкими и непринужденными? Чего X-фактора не хватает в вашем арсенале дизайна персонажей? Я хотел бы поделиться с вами процессом, которому я научился в процессе создания лучших иллюстраций для профилей персонажей.
Ни один стиль не подходит всем, но есть несколько простых приемов, которым вы можете научиться, чтобы сделать рисование для анимации намного проще. Я выбрал несколько отличных трюков, когда изучал иллюстрацию к движению, и с тех пор они остались со мной. В этой статье мы рассмотрим:Начиная с хороших справочных фотографий
Определение вашего стиля
Трассировка и игра с формами
Соответствие тона кожи и дополнительных цветов
И многое другое !
Использование фотографии Ссылка
Справочные фотографии, использованные в этом упражнении, можно найти в нижней части статьи.Есть много уникальных черт, которые определяют человека.Итак, чтобы передать их индивидуальность и уникальность, вам нужно использовать справочные материалы.
Поскольку большинство людей не могут получить личную модель, вам понадобится фотография, которая поможет вам. Я бы посоветовал найти как минимум 3 или более фотографий человека, которого вы рисуете.
Я считаю, что одна фотография редко передает сущность человека в один момент. Такие факторы, как угол лица, аксессуары, закрывающие волосы / лицо и освещение, обычно требуют дополнительных сведений.
Ссылка на стиль иллюстрации
Ссылки на всех художников, на которые есть ссылки внизу страницы.Справочные материалы — это только первый шаг в создании карикатур! Затем вы захотите определить стиль, в котором вы будете работать.
Посмотрите на своих любимых художников на dribbble, Pinterest, Instagram, Behance или, осмелюсь сказать, выйдите из дома и зайдите в книжный магазин или библиотека. Соберите 3-5 стилей. Вы можете создать доску настроения или просто включить ее в свой документ Photoshop вместе со ссылками на фотографии.Отслеживание
Отслеживание? Не отслеживает ли читерство? Да ладно, я художник!Давайте проясним: этот шаг не является мошенничеством, и его следует рассматривать скорее как исследования и разработки.
Создайте дополнительный слой в Photoshop / Illustrator и обведите 3 фотографии. Перетащите контуры обведенного слоя с фотографий и держите их рядом. Это поможет вам лучше познакомиться с лицом человека, а также даст вам более общее представление о чертах, которые вы могли не заметить.
Карикатура / придание форм
Наденьте берет! Пора привлечь туристов. Вы собираетесь нарисовать карикатуру. Карикатура — это изображение или имитация человека, в котором преувеличены яркие характеристики.
Во-первых, понимание искусства карикатурирования поможет определить, какие черты лица человека являются для них наиболее важными. Основное искусство состоит в том, чтобы выделить наиболее характерные черты человека и подчеркнуть их. Если у них большой нос, сделайте его больше.Если он маленький, сделайте его меньше.
То же самое и с цветами: Холодный? сделать его более синим; горячий, сделай его краснее.
Одно важное предостережение: карикатуры иногда могут оскорбить объект. Они обнаруживают особенности, которые не хотят обнаруживать. К счастью для вас, у всех нас есть более одной определяемой функции. При правильной навигации конечный продукт также может быть лестным, сохраняя при этом сходство.
Форма лица
Мы бываем всех форм и размеров.
Типы лиц можно сузить до 3-4 простых форм.Круглое лицо (детское или толстое). Квадратное лицо (милитари или сильная челюсть). Желудь лицо (нормальное лицо). Длинное лицо (худое лицо). Конечно, есть вариации, но это хорошая отправная точка.
Если у человека толстое лицо, естественно, вы сделаете его круглее. Но вы также можете сделать уши, глаза и рот меньше, чтобы лицо выглядело больше. Если лицо человека очень худое, вы можете не только сделать его лицо длинным, но и увеличить аксессуары, которые он носит, или нарисовать нос и уши больше.
Большие волосы, крошечное лицо. Не существует установленной формулы. Просто попробуйте, имея в виду эти руководства, и посмотрите, сработает ли это для лица, которое вы рисуете.
Eyes
Моргните, и вы пропустите этот совет!
Самый безопасный вариант для глаз — рисовать простые круги. На них легко надеть маску / маску при анимации моргания. Вы можете добавить дополнительные детали за глазами, например тени от глазниц, или над ними, например ресницы. Добавление крошечных тонких деталей может значительно улучшить или изменить лицо.
Уши
Уши такие уши рисовать! Давайте сделаем их проще.
Ухо сложной формы … но это не обязательно. Ключ в том, чтобы придать ему более простую форму. Вот несколько примеров общих форм
в обратном направлении C с еще одним крошечным C внутри этого
3, где верхняя половина может быть больше
Уши граффити расположены задом C со знаком плюс внутри.
Mat Groening Homer style уши
Квадратные ушки
Уши Spock / elf
…и многие другие
Используйте это как отправную точку. Если вы испытываете затруднения, просто поищите мультяшные ушки на Pinterest. Откройте для себя свое собственное уникальное ухо, и вы сможете создать совершенно новый стиль.
Тон кожи
Дуг, создатель Джим ДжинкинсЦвет кожи имеет значение. Вот как вы можете внести свой вклад.
Это может быть непростой вопрос, поскольку некоторые люди очень чувствительны к цвету своей кожи и не одобряют преувеличения. Существует также печальная история, когда люди использовали карикатуры для очернения цветных людей.У большинства из нас есть естественная предвзятость к своему отражению в зеркале, поэтому важно помнить об этом, когда вы начинаете рисовать.
Убедитесь, что вы выбрали цвета, соответствующие цвету человека, которого вы рисуете, особенно когда вы рисуете набор аватаров. Не ограничивайте цветовую палитру только в соответствии с рекомендациями бренда. Один более светлый тон, один более темный тон и один оливковый тон не подходят всем. Если вы не уверены или беспокоитесь, что ваш выбор может показаться оскорбительным, спросите несколько мнений у людей, которым вы доверяете.Если руководящие принципы бренда не имеют границ для реалистичности, проявите творческий подход к выбору цвета, чтобы обеспечить инклюзивность. Отличный пример — олдскульное шоу Nickelodeon Doug. Его лучший друг Скитер был синего цвета, а другие персонажи — зеленого и лилового.Простые рты
С ртом лучше меньше, да лучше. Держите дизайн рта простым по стилю. Если необходимо показать зубы, держите их в чистоте, не затеняйте и не используйте серые тона. То же самое касается рисования каждого зуба или детали линии между зубами.Конечный продукт выглядит либо слишком зубастым, либо слишком грязным. Мелирование отлично подходит для привлечения внимания к женственным губам. Это могло бы быть отличным, скажем, для рекламы зубной пасты. FIY: Необязательно рисовать полные губы; вы можете просто использовать простые одиночные изогнутые линии. Если вас беспокоит, что персонаж выглядит недостаточно женственно, подчеркните другие черты (большие глаза или ресницы, волосы и / или аксессуары).
Волосы
Волосы сегодня, завтра бородка. Если он у вас есть, выставляйте напоказ.
Помимо формы лица, волосы (или их отсутствие), возможно, являются наиболее определяемой чертой лица.Спросите меня, Джоуи Коренмана или Райана Саммерса. Это может быть довольно сложно, когда все лысые мужчины выглядят одинаково *. Поэтому мы должны больше полагаться на поиск других функций и аксессуаров, которые определяют этого человека. Т.е. Борода, очки, вес, форма лица, их хобби или работа и т. Д.
Но для тех, у кого есть волосы, подчеркните определяющий аспект этих волос. Если он колючий, сделайте им волосы более острыми; кудрявый, кудрявый; прямо, прямее; афро, афро-иер …. вы понимаете. Еще раз лучше меньше, да лучше. Попробуйте сжать их в простые формы, которые определяют, а не просто выглядят как на фотографии.Помните, что в конце вам придется это анимировать.
Нос
Не могу лгать, список носов становится все длиннее!
Еще раз, с носом меньше значит больше.
Два круга
треугольник. (Бетти и Вероника из комиксов Арчи)
перевернутый вопросительный знак.
U
L
Или, если это не стиль или нос маленький, у нас вообще может не быть носа.
Вы можете использовать эти простые формы. Если, конечно, нос не является наиболее определяемой чертой, Вы можете пойти раскрасить город и добавить больше деталей.
Аксессуары
Иногда людей можно узнать по аксессуарам, которые они носят на голове, глазах, ушах или по тому, что они жуют / курят во рту.
Elton John’s Shades
Сигара Арнольда Шварценеггера и Клинта Иствуда
Bandana Тупака
Pharell’s Topper
Samuel L.Шляпа Jackson’s Kangol
Бейсболка Криса До «Бог — дизайнер».
Это отличный способ сделать ваших персонажей узнаваемыми по имени или тематике. Еще одна прекрасная причина иметь больше фотографий для справок, если вы скучаете по ним в аксессуарах.
Усовершенствование
Разница между карикатурным искусством и иллюстрацией движения заключается в том, что вам нужно еще больше улучшить и упростить свой рисунок до самых основных компонентов.Вы никогда не узнаете мастерство художника, которому вы передаете работу, или того, к какому сроку он стремится. Будет ли оно целиком анимировано или сфальсифицировано? Если художник просит что-то еще более простое, подумайте о кругах, треугольниках, квадратах и прямоугольниках. Уменьшайте до самых простых форм, не теряя сути.
Работа с цветовой палитрой
Ограничение омолаживает ваши работы.
Искусство создания ограниченной / сокращенной цветовой палитры — это самостоятельный навык.Я бы посоветовал выбрать 2-3 цвета для лица, а затем добавить еще 1-2 цвета, если это снимок всего тела. Ограниченные цветовые палитры действительно сделают вашу работу популярной.
Вот несколько фантастических генераторов / сборщиков цветовой палитры в Интернете:
Для теней и контуров установите для вашего слоя «умножение», установите непрозрачность примерно на 40% -100%. Для бликов установите слой «screen» и установите непрозрачность 40% -60%. Я люблю целые числа 10. Это делает мой мозг счастливее.
Советы по программе
Ярлыки и трюки с Photoshop и Illustrator в изобилии! Пожалуйста!
Вы обнаружите, что дублируете, переворачиваете ресурсы и вам нужно много использовать симметрию.Вот несколько советов Photoshop и Illustrator, которые должны сделать процесс намного более плавным.
Photoshop
Инструмент симметрии Чтобы рисовать симметрично, щелкните значок в виде бабочки. Он отображается в верхней средней части навигации и отображается только при выбранном инструменте «Кисть» (B). Появится синяя линия, определяющая среднюю точку между нарисованной и нарисованной фигурой симметрии.
Создание собственных горячих клавиш для симметрии Если вы в конечном итоге часто используете симметрию, стоит потратить время на создание собственной горячей клавиши.
Нарисуйте фигуру
Откройте панель действий.
Нажмите кнопку + (новое действие) и назовите ее «Отразить по горизонтали»
Установите «функциональную клавишу» на горячую клавишу по вашему выбору. (Я выбрал F3).
Запись щелчка
Перейти к изображению / Поворот изображения / Отразить холст по горизонтали
Остановить щелчок
Теперь вы можете использовать F3 для поворота по горизонтали в любое время.
Дубликат на месте Ctrl + J.Для некоторых конкретных выделений используется инструмент Marquee Tool (M), чтобы выбрать раздел, и Ctrl + Shift + J. Рисование прямых линий Удерживайте Shift и рисуйте. Рисовать линии под любым углом. Коснитесь точки в том месте, где должна начинаться линия, удерживайте Shift и коснитесь второй точки в том месте, где должна заканчиваться точка. Чтобы обводка линии оставалась одной толщины, перейдите к настройкам кисти и установите для размера джиттер / управление размером с «давление пера» на «выкл.»
Illustrator
Есть два способа нарисовать лицо с симметрией:
Первый способ — Следопыт Нарисуйте половину лица, продублируйте ее (shift + ctrl + V).Щелкните фигуру рисования. Щелкните выделение правой кнопкой мыши, выберите преобразование / отражение / вертикальное отображение и нажмите «ОК». Переместите перевернутую фигуру, затем выберите обе стороны лица, откройте панель «Обработка контуров» и щелкните значок «Объединить». Нарисовать идеальные углы иногда бывает непросто. Лучше нарисуйте острые углы и закруглите их, выделив углы с помощью инструмента прямого выделения (A). В каждом углу появится синий кружок. Щелкните и перетащите эти круги вокруг острых углов.
Второй способ — Инструмент ширины Нарисуйте вертикальную линию карандашом (P).Выделите линию и установите толщину обводки, скажем, 200pt. Перейдите на панель обводки и установите заглавные буквы в закругленные заглавные буквы. Выберите инструмент ширины (Shift + W), он выглядит как лук и стрела. Щелкните и перетащите влево или вправо, и вы добавите конус к линии. Вы можете добавить сколько угодно конусов.
Вот и все!
Надеюсь, вам будет удобнее рисовать простые лица для моушн-дизайна. Помните, практика ведет к совершенству. Чем больше вы рисуете, тем больше тренируете эту мышцу.
Иллюстрация к движению
В иллюстрации к движению вы узнаете основы современной иллюстрации от Сары Бет Морган. К концу курса вы будете готовы создавать невероятные иллюстрированные произведения искусства, которые вы можете сразу же использовать в своих анимационных проектах.
Атрибуты:
Ссылка на фото:
Ссылка на стиль иллюстрации
Как рисовать фантастических персонажей от Барбары Брутти
Вступление
Привет! 🐯
Это мой первый урок! Я не смог сдержаться, увидев темы этого месяца… Нужна небольшая помощь в создании фантастических персонажей? С помощью этого урока я могу помочь вам хорошо подумать о персонаже, которого вы хотите создать, и его характеристиках. Кроме того, я могу показать вам использование 3D-инструментов в Clip Studio, чтобы помочь вам в этом процессе!
❤ Читайте дальше, чтобы узнать о Clip Studio, а также о русалках, демонах, кентаврах, фавнах, оборотнях … и о том, как создавать своих собственных оригинальных персонажей! ❤
(Все рисунки в этом уроке — мои собственные, и вы можете увидеть больше в моем Instagram!)
Первый шаг: исследование
Во-первых, самое главное — определиться, какое существо вы хотите сделать.Какие навыки и характеристики вы хотите, чтобы я имел? для этого хорошо ИССЛЕДОВАТЬ, какие характеристики определяют тип выбранного вами существа.
Просмотрите различные примеры, чтобы увидеть, как другие художники, фильмы, сериалы и игры решили создать фантастическое существо, подобное тому, которое вы хотите создать. Определите элементы, которые используются наиболее часто и являются наиболее характерными для этого существа; так что вы можете выбрать, какие из них лучше всего подходят для вашего дизайна.
Не забывайте учитывать «процент человечности» вашего персонажа! Некоторые волшебные существа часто выглядят более человечными, чем другие, например эльфы, ангелы и феи; Другие могут отличаться в зависимости от выбора, стиля и интересов художника, например вампиры и оборотни.
Затем вы должны спросить себя, какими характеристиками вы хотите, чтобы ваши существа обладали.Хорошо сбалансировать характеристики, которые облегчают распознавание вида и способностей персонажа, и те, которые лучше всего соответствуют вашему вкусу, сюжету или художественному стилю.
Полуживотные и получеловеческие персонажи
Я предпочитаю персонажей с некоторыми животными характеристиками, даже если само тело не так сильно отличается от человеческого.Самыми популярными персонажами-дворнягами-животными могут быть русалки, кентавры и фавны. Самое интересное в этих случаях — в сочетании с разными животными! 🧜 ♀ ️
Когда вы думаете о личности вашего персонажа и о том, какие действия он выполняет, вы можете выбрать животное, которое лучше всего передает его поведение.Например, если ваш персонаж — свирепая русалка, вы можете захотеть, чтобы это была наполовину акула … или, может быть, торжественная русалка-медуза … Позвольте мне показать вам несколько примеров, которые я сделал:
Я рекомендую включить элементы животных в человеческую половину персонажа, чтобы усилить связь между двумя половинами, такими как уши, рога, мех и т. Д.🐎
При рисовании персонажа-полуживотного вам может быть сложно совместить пропорции обоих тел.Я предлагаю учитывать пропорции каждой половинки и уравновешивать их так, чтобы это соответствовало вашему стилю и интересам. На изображении выше вы можете увидеть, как я их рисую, но вы можете попробовать разные настройки, чтобы найти свой собственный способ рисования этого типа персонажа. В основном для наземных персонажей я обычно рисую часть животного с такой же высотой, какой была бы, если бы персонаж был полностью человеком.
Смешанные виды и трансформации персонажей.
Другой тип смешанных персонажей, которые мне нравятся, — это те, которые превращаются из людей в зверей или имеют более однородное сочетание характеристик животных на человеческой основе. Самые популярные типы, о которых я могу думать, — это демоны и оборотни. При смешивании видов всегда помните о реальном животном, которого вы извлекаете или копируете навыки и характеристики, чтобы соответствующим образом изменить тело вашего персонажа.Это сделает вашего персонажа более точным и реалистичным, что сделает его более убедительным.
DEMON 😈
В случае с демонами интересно видеть такие разные интерпретации, иногда такие близкие, а другие — столь далекие от человеческой формы. Тем не менее, вы все еще можете учитывать несколько общих черт этих персонажей: рога, красная кожа, красные или желтые глаза, огонь, крылья летучей мыши, хвост, когти, задние лапы козла, черная одежда, черные волосы, колющее оружие.Тела этих существ часто имеют широкий торс с очень сильными руками, но менее внушительные бедра и ноги, чем верхняя часть тела. Если вы хотите, чтобы у него были крылья летучей мыши, вы можете подумать о них как о человеческих руках с очень длинными пальцами с перепонкой между ними. Сравните отличия тела демона от тела человека, длина каждой конечности разная.
В качестве примера я сделал демона летучей мыши:
ВОЛК 🐺
У оборотня обычно широкий торс, мех, волчьи уши, морда, хвост, когти и лапы, порванная одежда, жест гнева или боли.Часто связь с животным укрепляется через позу и движения тела; например, ходьба или бег на четвереньках, что возможно благодаря длинным рукам и длине подъема. Я также сделал для них пример, но вы увидите позже в этом уроке.
Это одни из самых популярных фантастических существ, которые я видел в качестве персонажей, но, как создатель, вы, несомненно, являетесь творцом, и у ВАС есть свобода изменять их по своему усмотрению!
Что, если бы у кентавра были птичьи лапы? если бы вместо ВОЛКА они были наполовину ТИГРЫ? или наполовину HYENA? Что, если бы у русалки была половина любого морского животного, кроме рыбы? Это может помочь вам создать персонажа с уникальными характеристиками, которые позволят ему выделяться и отличаться от других в своем классе.Будьте смелыми и исследуйте возможности!
Гибриды и даже более странные смеси
Я люблю персонажей-зверей! Я считаю их очень универсальными, потому что вы можете буквально комбинировать ЛЮБОЕ животное, чтобы создать уникального персонажа.Вот почему многие из моих персонажей имеют звериные черты. Чтобы эффективно смешивать существ разных видов, исследуйте основную анатомию каждого, чтобы лучше сочетать их.
В случае объединения животного с человеком, хорошо бы немного изучить сравнительную анатомию, особенно в деталях, которые больше всего идентифицируют выбранное животное.Самый простой способ сделать это — подсчитать количество костей или суставов в каждой конечности или части. Например, давайте посмотрим, как совместить человеческие руки с лапами и когтями животных и посмотрим, как количество костей примерно одинаково:
Но зачем останавливаться на достигнутом? Почему бы не смешать ДВУХ животных И одного человека? Кентавры и фавны обычно смешивают нормального человека с лошадью и козой соответственно, но мне кажется более интересным, когда я смешиваю человека с любым другим животным.Даже когда я рисую русалок, мне нравится сочетать человеческую половину с водным животным, а также с наземным.
Также интересно совместить сразу двух животных, без человеческого участия.Даже если они больше похожи на зверей, чем на персонажей, это все равно может добавить к вашему построению фантастического мира.
Идите дальше и создавайте смеси животных по своему вкусу! драконы, демоны, кентавры, русалки … все они могут быть изменены и стать уникальными благодаря своему творчеству.
Как использовать 3D для создания уникальных фантастических персонажей
Clip Studio может помочь вам создать новые формы тела для ваших персонажей с использованием 3D-моделей!
Если вы измените стандартную модель человека в соответствии с формами, которые вы ищете для своего персонажа, у вас может быть прочная и хорошая перспектива для рисования того же персонажа в разных положениях и с разных точек зрения; без потери структуры и пропорций тела.У этого ресурса есть свои ограничения, так как он не может изменить абсолютно все части модели, но он по-прежнему очень полезен, особенно для большинства человеческих персонажей, и может использоваться в качестве руководства для поз и перспективы.
Выполните следующие действия, чтобы добавить 3D-модель на холст:
Давайте посмотрим на самые важные кнопки для изменения положения модели:
1) Вращение камеры вокруг модели
2) Движение камеры: вверх, вниз, влево и вправо.
3) Движение камеры: вперед и назад.
4) Модель движения: вверх, вниз, влево и вправо.
5) Вращение модели во всех направлениях.
6) Модель вращения: влево и вправо
7) Модель вращения на 360 °
8) Движение модели: вперед, назад, влево и вправо, вдоль линии пола.
A) Положите модель обратно на пол.
B) Сохраните позу модели как постоянный материал.
C) Сохраняйте форму тела, измененную и все такое, как прочный материал.
D) Копирование положения тела с изображения (автоматически)
E) Блокировка / разблокировка позы выбранного сустава или части тела.
F) Повернуть модель по горизонтали
G) Восстановить осанку
H) Восстановить масштаб
I) Восстановить поворот
J) Адаптировать форму модели к параметру, который вы установили
Чтобы изменить форму тела, вы должны изменить свои измерения. При нажатии кнопки (J) появляется следующее меню:
1) Восстановить форму тела по умолчанию
2) Сохранить измененное тело как постоянный материал.
Изменения производятся путем выбора всего тела или только одной из частей человеческого силуэта, который появляется в меню, и перемещения белого курсора для изменения длины и ширины выбранной части. Этот курсор работает в пределах декартовой оси, позволяя комбинировать параметры (длинные и широкие руки, короткие и широкие руки, длинные и тонкие руки и т. Д.).). Под этой осью вы можете увидеть числовые координаты модификации, которую вы внесли в ось, на случай, если вам понадобится эта точная информация об этих изменениях.
Далее я покажу вам, как я модифицировал каждую часть тела, чтобы создать основу того, что могло быть феей 🧚 ♀ ️ или инопланетянином 👽 …
Таким образом, вы можете изменить стандартную модель, чтобы создать разные тела для вашего персонажа, более разнообразные и интересные; Вы также можете переместить их в определенные позы и использовать их в качестве руководства для рисования.
Чтобы сохранить измененное тело как постоянный материал, выполните следующие действия:
Посмотрите на модель, которую я сделал для тела феи, рядом с обычной моделью, которая поставляется с Clip Studio, и сравните разницу в пропорциях между двумя телами.Обратите внимание, как другое тело дает персонажу очень интересные силуэты.
После того, как вы изменили тело, измените его положение, перемещая сустав и меняя направление различных частей тела.Вы можете выбрать любой из этих режимов, щелкнув по частям модели:
— Один щелчок покажет соединения. Это позволяет вам перемещать всю конечность при перемещении сустава и изменении его положения. Например, если вы хотите, чтобы ваш персонаж поднял одну руку, если вы поднимете ее, потянув за запястье, вся рука изменит положение, чтобы следовать за этим движением. Соединение, которое вы перемещаете, изменит цвет и станет желтым, когда вы его переместите.
-Два щелчка мыши покажут углы выбранной части.Это позволяет перемещать каждую часть индивидуально, вращая или перемещая их под углом. Например, с помощью этого метода вы можете вытягивать руку и двигать ладонью вверх или вниз. Используйте цветные линии, чтобы изменить положение выбранной части! каждый из них перемещает ту часть тела в разном направлении. При перемещении линия изменит цвет и станет желтым.
Вы можете сохранить положение модели независимо от формы тела.Это позволяет вам в любое время разместить любую другую модель на том же месте.
Для сохранения позы:
Как перенести сохраненную позу на другую модель? Легкий! Сначала перетащите выбранную модель на холст.Затем найдите в меню сохраненную позу, следуя инструкциям на изображении ниже, щелкните этот материал и перетащите его на модель на холсте. Убедитесь, что вы находитесь на слое модели и у вас выбрана модель (у вас должны быть кнопки для перемещения модели видимой, как на изображении)
При необходимости вы также можете изменить источник света, например:
Когда у вас есть идеальная модель, самое время рисовать! Сначала быстро нарисуйте основу рисунка, учитывая анатомию существа, которое вы хотите сделать.На этот раз я нарисую оборотня, поэтому мне нужно немного изменить человеческие формы на волчьи. Я изменил форму головы, добавил хвост, большие ноги и более толстые ноги и туловище.
(Оранжевый) вы можете использовать векторный слой для штриховки, и это даст вам лучший контроль над вашими линиями позже.
Затем я сделал второй набросок на другом слое, уточняя силуэт.Я изменил направление локтей, чтобы лучше соответствовать движениям передних лап волка, а также добавил немного мышц плечам и предплечьям. Я изменил длину и толщину шеи, чтобы сделать ее более волчьей.
Затем я сделал линейный рисунок, еще больше усовершенствовав его и добавив такие детали, как мех, ногти, зубы и т. Д.
Наконец, я использовал векторные слои, чтобы отрегулировать толщину каждого штриха ПОСЛЕ рисования! так что мне не нужно беспокоиться об этом при создании персонажа.Векторный слой преобразует ваш рисунок в векторы, поэтому при необходимости вы можете изменять толщину сегментов между узлами один за другим. Сделав рисунок, выполните следующие действия, чтобы линии стали толще или тоньше. ✏ ️
Вот результат! Даже если вы хотите надеть на своего персонажа одежду, доспехи или что-то подобное, я рекомендую сначала решить все тело, чтобы доспехи не мешали базовой структуре.
И на случай, если вам понадобится еще пара примеров с разными моделями кузова:
Особые советы новичкам.
🐯 При создании персонажа я рекомендую вам делать небольшие наброски, пробуя разные способы создания персонажа того же типа. Эти маленькие миниатюры помогут вам обрести уверенность и разнообразить свой дизайн. Вот вам пример:
Изучив персонажа, вы можете выбрать те особенности, которые вам больше всего нравятся, и создать совершенно новый дизайн.Вот персонаж, который я создал после этого процесса рисования:
🐯 Постарайтесь придать своему персонажу хотя бы одну оригинальную черту, больше, если вы делаете обычный дизайн.Даже такая маленькая деталь, как цвет глаз, может сделать вашего персонажа более запоминающимся!
🐯 Исследуйте существ, изобретенных другими культурами, фильмами, сериалами и играми, это откроет вам новые возможности
🐯 Постарайтесь не бояться неудач … учеба, практика и ошибки — лучшие учителя.
Спасибо, что дочитали до этого момента! Помогите мне быть полезным этому сообществу! прокомментируйте, пожалуйста, это руководство… это было полезно? это было долго? слишком много текста? Я что-то забыл?
Если вам понравилось мое искусство, вы можете подписаться на меня в Instagram как @barbara_brutti_ilustraciones
Нарисуйте фантастических персонажей в Photoshop · 3dtotal · Учимся | Создать
Вступление
В этом уроке я продемонстрирую одну из моих техник и подход к цифровой живописи; от показа фазы эскиза до доработки и рендеринга финальной сцены.Наряду с советами о том, как я использую инструменты и кисти Photoshop, я расскажу о некоторых методах, которые включают в себя некоторые знания в области теории цвета, затенения и освещения, которые необходимы для любой картины, которую вы делаете.
Шаг 01: Изучите и исследуйте идеи
Подумайте о теме и истории, которые вы хотите проиллюстрировать, и начните делать быстрые наброски. Им не нужно выглядеть изысканно, потому что основное внимание уделяется финальной картине, просто убедитесь, что пока запечатлены жесты персонажей.Мне нравится создавать слой поверх первого эскиза и рисовать поверх него другую версию. Для этого уменьшите непрозрачность первого слоя, чтобы вы могли лучше видеть линию на втором слое.
Проведите небольшое исследование и набросайте некоторые приблизительные идеи. Сосредоточьтесь только на жесте, а не на деталях.
Шаг 02: Очистите грубый набросок
Как только вы выберете окончательную композицию эскиза, создайте еще один слой над ним и начните уточнять рисунок.Это отличный способ проверить, хорошо ли работают пропорции и перспектива в сцене, и немного подробнее определить позу, чтобы сделать жест или выражение лица персонажа более четкими.
Уточните черновой эскиз, чтобы определить, какие элементы вы хотите добавить или изменить
Шаг 03: заблокируйте значения
У меня есть разные способы выделения цветов и значений, и я покажу вам пример одного из них. Начните с выбора темно-фиолетового цвета для тени и светло-пурпурного / розового для света.Делайте это просто и не сосредотачивайтесь на деталях, потому что главная цель этого этапа — получить ощущение всей сцены.
Шаг 04: Добавьте местный цвет
Как только блокировка будет завершена, добавьте персонажам локальный цвет. Вы можете использовать обычный слой, умножение, цвет или мягкий свет, чтобы применить цвета. На моей картине Лев и мыши окружены ночной растительностью, поэтому при рисовании сцены убедитесь, что цвета гармонируют с окружающей средой и персонажами.Свет дня и ночи по-разному влияет на цвета сцены.
Шаг 03: Начните с выделения масс с помощью ярких и темных значений цвета, но пока избегайте деталей. Шаг 04: Добавьте локальный цвет в соответствии со средой, в которой находятся ваши персонажи.Шаг 05: уточнение цветов и значений
Теперь, когда кажется, что все на своем месте, вы можете начать добавлять более темные и более яркие оттенки к картине, чтобы повысить контраст.Мне нравится начинать с добавления более темного оттенка между двумя поверхностями, например, под животом льва, под ногами мышей, под книгами и т. Д. Для более светлых оттенков (бликов) это тот же процесс, но только там, где свет соприкасается. Эти детали сделают персонажей более заметными на картине.
Шаг 06: просмотр художественных материалов
Пришло время добавить меховые детали и доработать края. Я рекомендую использовать текстурированную кисть, чтобы придать меху естественное ощущение, а затем начните блокировать его, проведя несколько изогнутых темных линий.Этих деталей должно быть достаточно, чтобы все было плавно, поэтому не добавляйте слишком много, иначе это будет выглядеть слишком отвлекающим. Примером чрезмерного усердия в деталях является рисование большого количества деталей меха на мышах, что не имеет особого значения, потому что они слишком маленькие.
Шаг 05: Выберите более темные и более яркие значения для усиления контраста в картине. Шаг 06: Добавление необходимого количества деталей будет способствовать плавности всей сцены.Шаг 07: больше элементов рассказывания историй
Сейчас картина все еще кажется немного пустой, поэтому я использовал мягкую кисть на обычном слое, выбрал желтый цвет (насыщенность 50%) и добавил несколько светлячков вокруг льва и мышей.Я подумал, что будет интереснее добавить еще одного грызуна, слушающего историю, но издалека. Это должно дать ощущение, что другие мыши только что прибыли в эту область и увлеклись историей, которую читает лев.
Шаг 08: Использование инструмента Wrap
Используйте инструмент обертывания, когда вам нужно переместить вещи и внести некоторые изменения. Не волнуйтесь, если это не соответствует первоначальному плану или идее эскиза, цель состоит в том, чтобы композиция выглядела как можно интереснее.Чтобы использовать инструмент Wrap, помните, что ваши персонажи находятся на разделенных слоях, используйте инструмент выбора и щелкните правой кнопкой мыши над мышью, затем выберите инструмент «Wrap». Что касается композиции этой картины, мышь теперь чувствует себя ближе и более вовлеченной в историю, которую читает лев.
Шаг 07: Избегайте того, чтобы ваша сцена выглядела пустой, и добавьте вокруг нее больше жизни! Step 08: Будьте открыты для внесения небольших и больших изменений в любое время, чтобы внести свой вклад в повествование всей картины. Введите здесь подпись…Шаг 09: дополнительные работы по освещению
Как видите, трава, на которой происходит основная история, все еще требует доработки. Чтобы придать ему больше жизни, вы можете использовать мягкий свет или наложенный слой с выбранным зеленым цветом. В результате режима слоя и зеленого цвета трава превратится в ненасыщенный оранжевый, что даст больший контраст между тенью (пурпурный) и светом (серо-оранжевый) в траве.
Используйте наложение или мягкий свет, чтобы добавить больше света и цвета, чтобы было больше гармонии
Шаг 10: добавьте последние штрихи
Картина очень близка к завершению, но в целом кажется слишком темной.Чтобы немного избавиться от драматизма, я использовал слой Color Dodge с голубым и синим цветом (насыщенность 100%) вокруг львиной гривы. Это помогло привнести в сцену интересные цвета, но при этом недостаточно контрастно. Поэтому нам нужно работать над значениями, используя инструмент уровней. Этот инструмент улучшит значения и сделает их ярче, но будьте осторожны, чтобы не добавить слишком темные или яркие значения.
Чтобы улучшить цвета, используйте осветление цвета с помощью голубого и синего, затем используйте уровни, чтобы сбалансировать значения и добавить больше яркости в целом.
Главный совет: важность социальных сетей
Как художник, я считаю, что очень важно делиться своими работами в социальных сетях и становиться своего рода «знаменитостью». Наличие большого количества подписчиков в моем Instagram и других приложениях предоставило мне много возможностей поработать в индустрии анимации, наконец, стать фрилансером на полную ставку.
.