Как рисовать пиксельных персонажей. Руководство по созданию пиксельной графики для игр. Что такое Pixel Art
What You»ll Be Creating
Если вы наслаждались в детстве игрой в Лего (или если вы продолжили играть в него, став взрослым), изометрический пиксель арт может заинтересовать вас; она может быть довольно техническим, больше похож на строительство, чем на иллюстрирование, и так как в нем нет перспективы, вы можете передвигать элементы по вашему изометрическому окружению как вам угодно.
Мы будем создавать персонажа, так как это логичная отправная точка для изометрического пиксель арта, потому что это поможет определить пропорции для большинства других элементов, которые мы можем продолжить создавать. Однако мы должны пройти некоторые основы изометрического пиксель арта перед тем, как приступать к персонажу; если вы конечно не хотите просто сделать персонажа и больше не возвращаться к стилю, в этом случае вы можете перепрыгнуть к пункту 3. Давайте добавим какого-нибудь персонажа.
1. Линии пиксель арта
Эти линии- это фундамент самого распространенного (и веселого) изометрического стиля в пиксель арте, стиля, который мы будем использовать:
Они состоят из двух пикселей поперек на каждый один пиксель вниз. Они выглядят довольно гладкими и используются, чтобы создавать квадраты поверхностей:
В основном структурированные линии такого типа будут работать отлично, но чем больше становится каждый шаг, тем более неровными они выглядят:
Вот для контраста несколько нерегулярно структурированных линий:
Очень неровные и не очень красивые. Избегайте их.
2. Объемы.
Наш персонаж не будет следовать строго всем правилам изометрического вида, поэтому давайте создадим простой куб, чтобы начать работать с объемами.
Создайте новый New файл в Adobe Photoshop с разрешением 400 х 400 пикселей .
Я люблю открывать дополнительное окно для одного и того же файла (Window > Arrange > New Window…) , для того, чтобы работать с одним в масштабе примерно 600%, а другое оставляю в масштабе 100% для проверки, как движется работа. Использование пиксельной сетки — ваше дело, но я иногда нахожу это больше мешающим, чем полезным.
Использование пиксельной сетки — ваше дело, но я иногда нахожу это больше мешающим, чем полезным.
Итак, давайте увеличим масштаб и создадим линии 2:1:
Я предпочитаю использовать 5% серого вместо черного, поэтому позже я могу добавить тени (черные и низкой непрозрачности) и все еще иметь возможности выбирать каждый цвет отдельно волшебной палочкой.
Вот несколько способов создать линию:
- Используя инструмент Line (Линия) cо снятыми галочками pixels , antialias и шириной 1 пиксель . Во время рисования всплывающая подсказка информирует нас об угле наклона линии, мы возьмем, скажем, 26,6 градусов . Однако я не нахожу инструмент Line очень надежным, он может создавать грязные линии, если угол выбран не совсем верно.
- Создав прямоугольное выделение 40 х 20 пикселей, затем нарисовав с помощью инструмента Pencil
 Photoshop автоматически создаст линию между двумя точками. При наличии некоторого опыта можно создавать эти линии правильно (или почти правильно, а затем подправлять) без прямоугольного выделения.
Photoshop автоматически создаст линию между двумя точками. При наличии некоторого опыта можно создавать эти линии правильно (или почти правильно, а затем подправлять) без прямоугольного выделения. - Нарисовав два пикселя спина к спине инструментом Pencil , выбрав их, и удерживая Alt , переместить выделенное клавишами стрелок или мышью (далее будем называть это alt-перетягивание), затем переместить пиксели клавишами стрелок или мышью так, чтобы эти две группы пикселей встретились в углах. Затем выделяя эти две группы пикселей и повторяя указанное выше, удлинять линию дальше.
Мы получили свою первую линию. Давайте выделим ее и alt-перетянем , или по другому — скопируем выделение, вставим его и объединим слои обратно в один. Затем перевернем ее по горизонтали (Edit > Transform > Flip Horizontal) . Я так часто использую эту функцию, что настроил сочетание клавиш для нее!
И давайте объединим обе линии:
Затем снова выделим и alt-перетянем их, перевернем горизонтально и соединим вместе, чтобы закончить наш квадрат:
Пришло время добавить «третье измерение».
Подсказка : Если вы нажмете shift и удерживая ее нажатой, нажмете клавишу со стрелкой, она переместит ваше выделение на 10 пикселей в этом направлении вместо одного.
Чтобы получить более аккуратный куб, давайте сгладим углы, удалив самый левый и самый правый пиксели квадратов. Сделав это, добавьте недостающие вертикальные линии для завершения куба:
Теперь удалите задние линии из нижнего квадрата. И, чтобы начать добавлять цвет. возьмите любой цвет,который вам нравится (из более светлых оттенков) и залейте им верхний квадрат.
теперь увеличьте яркость этого цвета на 10% (я рекомендую использовать ползунки HSB на цветовой панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за способа, которым мы слегка обрезали наш куб, эти более светлые линии будут смотреться лучше на один пиксель выше черных линий (вместо того, чтобы заменять черные линии на светлые), вот так:
Теперь мы должны удалить эти черные линии под более светлыми. Трюк с Shift-Pencil для создания черных линий также работает и со стирательной резинкой (которая должна быть настроена на обычный инструмент Eraser , режим pencil и размером в
Трюк с Shift-Pencil для создания черных линий также работает и со стирательной резинкой (которая должна быть настроена на обычный инструмент Eraser , режим pencil и размером в
Выберите цвет из верхнего квадрата с помощью Eyedropper (который вы можете вызвать быстрее, удерживая Alt при выбранном инструменте Pencil или Fill) и используйте его, чтобы покрыть вертикальную линию в середине куба. Затем уменьшите яркость этого цвета на 15% и залейте левую грань куба новым цветом. Уменьшите яркость еще на 10% для правой грани куба:
Наш куб готов. Он должен выглядеть чистым и относительно гладким при 100% увеличении. Мы можем двигаться дальше.
3. Давайте добавим какого-нибудь персонажа .
Выбор стиля персонажа может быть очень личным, не бойтесь менять пропорции элементов по своему усмотрению. Я склонен делать худые тела и немного большие головы. Худые тела определенно помогают сохранять линии простыми/прямыми.
Имеет смысл начать с глаз. Если бы мы строго следовали изометрическим углам, тогда один глаз должен был бы находиться ниже на экране, чем другой, но в маленьком масштабе, который мы здесь используем, нет проблемы с «обманом», для того, чтобы сделать лица наших персонажей более эстетически привлекательными, это также сделает их более четкими, несмотря на их размер.
Мы создаем маленького персонажа, потому что спустя время все может кончиться тем, что мы будем создавать для него автомобиль, дом или целую площадь, или даже городскую сцену. В этом случае, в контексте такой расширенной сцены, персонажи должны быть среди наименьших элементов, принадлежащих иллюстрации. Также нужно стремиться к некоторой графической эффективности, направленной на то, чтобы сделать персонажа настолько красивым, насколько это возможно, с помощью наименьшего количества пикселей (но достаточно большим, чтобы иметь черты лица). И еще, маленькое гораздо проще, чем большое. .Пока фокус того, что вы хотите проиллюстрировать — это не сам персонаж, или его выражения, или его портрет, нам хорошо подойдет маленький размер.
Давайте создадим новый слой. Чтобы создать глаза, мы просто возьмем два пикселя; по одному на каждый глаз, с одним пустым пикселем между ними. И, на расстоянии одного пикселя от одного из глаз, нарисуем вертикальную линию.
Теперь добавим новый слой и нарисуем горизонтальную линию в два пикселя под глазами, это рот. Переместите его вниз клавишами стрелок и когда вы найдете положение, которое вас устроит, объедините слой обратно. Вы можете проделать то же самое с линией подбородка, он должен быть просто более длинной горизонтальной линией.
Повторите то же самое с линией роста волос и с линией макушки головы, затем скруглите углы, и у вас должно получиться что-то вроде этого:
Теперь, рядом с другим глазом, пропустите один пустой пиксель и после него добавьте бакенбард (который также поможет дать персонажу уши) и еще пиксели выше него, так, чтобы он коснулся линии роста волос. Затем еще один пустой пиксель там, где должно находиться ухо, и затем линию которая обозначит край головы.
Добавьте пиксель для верхнего края уха и измените форму головы, если хотите; головы обычно уже возле шеи:
Нарисуйте линию от подбородка вниз, это будет грудь. И шея пойдет от уха, вертикально вниз на несколько пикселей и оттуда еще несколько дополнительных пикселей, но по диагонали, чтобы создать единственное видимое плечо для нашего персонажа.
Теперь, там, где плечо заканчивается, создайте вертикальную линию из 12 пикселей, чтобы нарисовать один край руки и другой край, он должен быть на расстоянии в два пикселя. Соедините линии внизу несколькими пикселями, чтобы сформировать руку/кулак (на самом деле здесь нет детальных рук, но обычно это не проблема) и сразу сверху, где рука заканчивается, создайте линию 2:1, которая будет талией, затем закончите линию груди и вы получите полностью отрисованную верхнюю часть тела. Одна рука осталась невидимой, но это должно выглядеть нормально, как если бы она была просто скрыта от нас грудью.
Должно получиться похоже на это:
Конечно вы можете попробовать другие пропорции, если хотите, мне нравится посмотреть разные варианты со всех сторон, перед тем, как принять решение практически обо всем.
Теперь добавим несколько вертикальных линий для нижней части тела. Я люблю оставлять 12 пикселей между подошвами и линией талии. Ступни достаточно просты, шире ног всего-лишь на одно касание и из-за изометрического вида одна нога на экране ниже другой.
Теперь мы добавим цвет. Красивый тон кожи не всегда легко подобрать, поэтому если вы хотите использовать такой же цвет, как и я, его шестнадцатиричный код #FFCCA5 . Найти цвета для остальных элементов не должно составить труда. После этого вы должны определиться с длиной рукава, положением и стилем ворота рубашки, и добавить более темную линию, чтобы отделить рубашку от кожи. Я люблю делать большинство внутренних линий светлее черного (особенно когда цвета разных деталей практически на одном уровне, такие как переходы от рубашки к коже или к штанам), тогда контраст от всех линий становится не таким заметным и разные объемы становятся боле очевидными.
Вы можете добавить небольшой световой эффект практически на каждую цветовую область. Избегайте слишком густых теней или использования градиентов для затенения; несколько касаний более темной или более светлой (10-25%) тенью достаточно, чтобы заставить элементы выглядеть выпуклыми и перестать быть плоскими. Если вы хотите добавить более яркое место для цвета, который уже имеет 100% яркость, попробуйте уменьшить его насыщенность. А в некоторых случаях (таких как волосы), хорошей идеей будет также изменять оттенок между тенями.
Вы можете попробовать много разных вариантов для волос. Взгляните на некоторые идеи:
Если вы продолжите создавать еще персонажей, небольшие вариации, такие, как стиль рубашки, длина рукава, длина штанин, аксессуары, одежда и цвета кожи помогут создать хорошее разнообразие.
Теперь, все что нам осталось сделать, это объединить оба наших элемента вместе и оценить, как они выглядят в одном окружении:
Если вы хотите экспортировать, идеальный формат — PNG.
Вот и все, вы сделали это!
Я надеюсь, что это руководство не чрезмерно, моей идеей было дать вам столько советов по Photoshop и эстетике стиля, сколько я смогу. Мы продолжим расширять наш мир изометрического пиксель арта; здания, машины, интерьеры, пейзажи. Все это возможно и весело создавать, хотя, пожалуй, и нелегко.
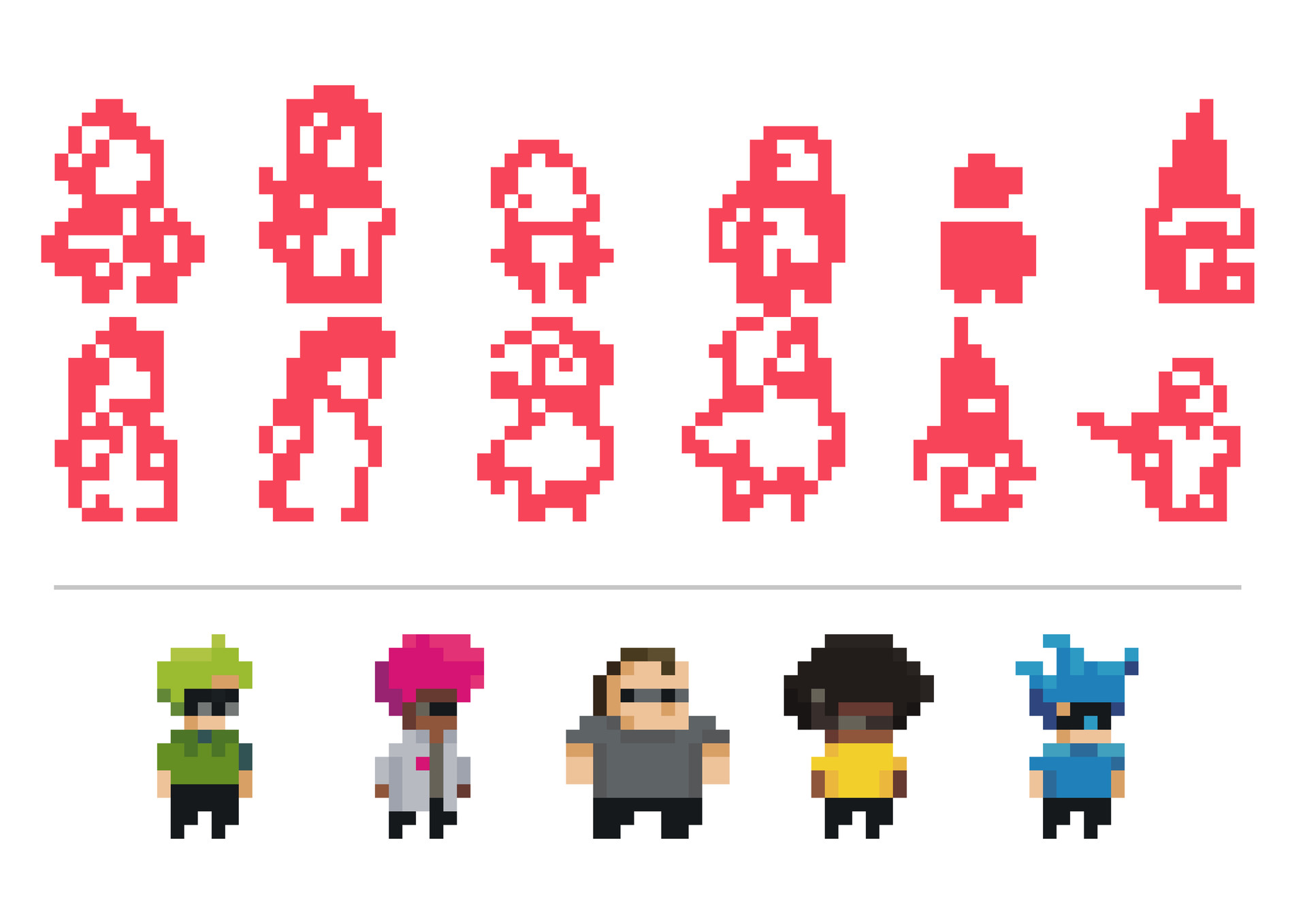
В этом уроке мы научимся технике превращения фотографии человека в пиксельного персонажа аркадных игр начала 90-х.
Джеймс Мэй — он же Smudgethis — разработал этот стиль в 2011 для первого хита дабстеп-рок группы Nero — Me & You . Он создал анимацию, в которой двое участников группы были показаны героями старой аркады. Игра выглядела как 16-битный сайд скроллер в жанре beat-em-up, похожий на Double Dragon , но намного лучшего качества, чем восьмибитная ретро классика, как Super Mario Bros .
Для создания подобного эффекта, персонажи должны быть немного топорными, но более детализированными, чем в самых старых играх.![]() Также, поскольку нам нужно будет ограничить цветовую палитру, не забывайте, что у таких игр было всего 65 536 цветов.
Также, поскольку нам нужно будет ограничить цветовую палитру, не забывайте, что у таких игр было всего 65 536 цветов.
В этом уроке Джеймс покажет, как создать персонажа, основанного на фотографии, используя простою цветовую палитру и инструмент Карандаш (Pencil).
Помимо каркаса анимации нам также понадобится фотография. Джеймс воспользовался снимком панка, который он включил в материалы урока.
Когда всё будет готово, почитайте урок по 16-битной анимации в After Effects , где Джеймс покажет, как перенести персонажа в AE, заставить его двигаться и применить эффекты ретро игр.
Шаг 1
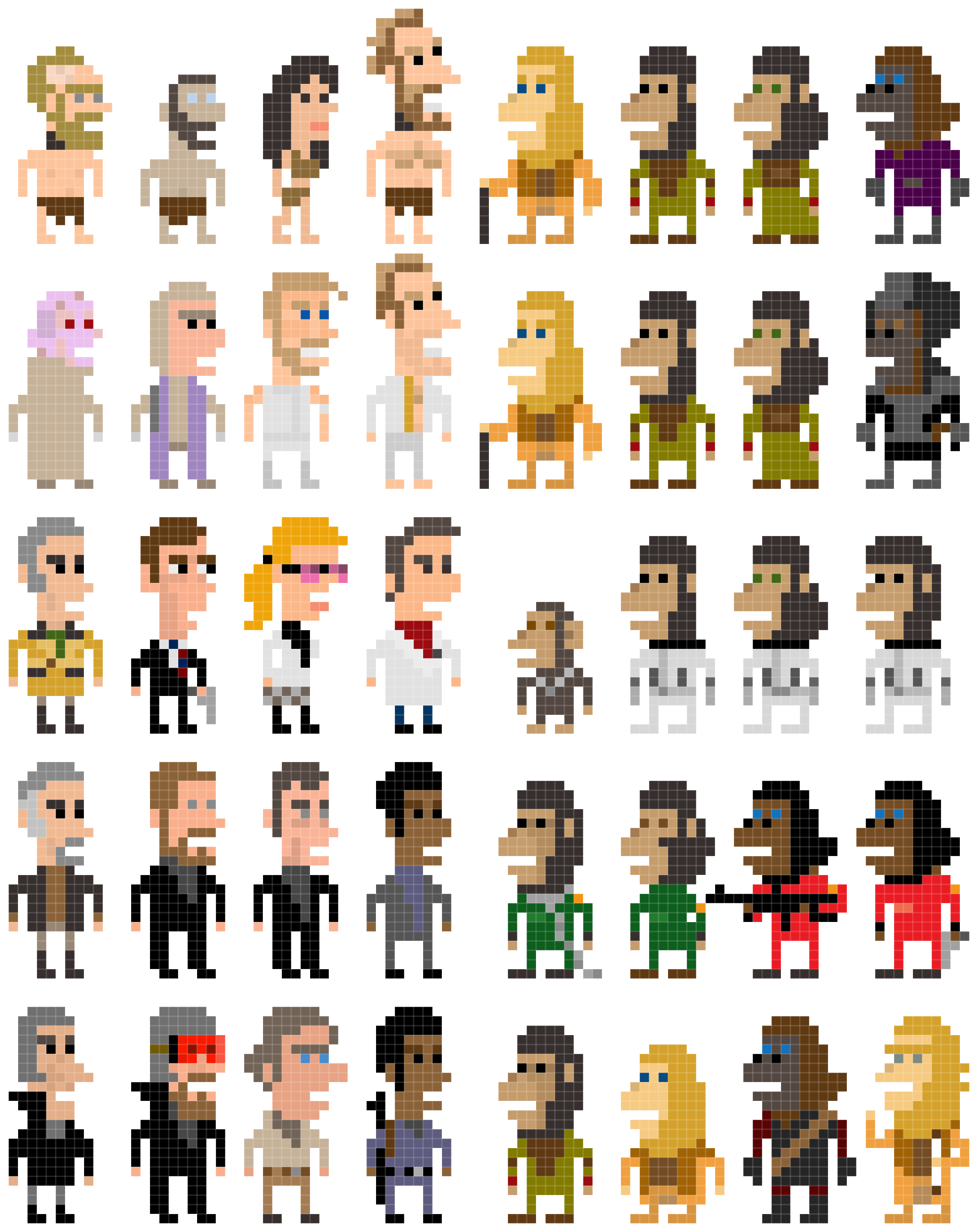
Откройте файлы Animation Guide (16 bit). psd и 18888111. jpg (или выбранный вами снимок), чтобы использовать в качестве основы персонажа. Фотография в профиль в полный рост отлично подойдет, а также поможет получить цветовые палитры и стиль 16-битного рисунка.
Каркас анимации имеет несколько положений на разных слоях. Выберите тот, который лучше всего подходит позиции на фото — так как на нашем снимке не видно ног, я выбрал стандартную позу на первом слое.
Шаг 2
При помощи инструмента Прямоугольное выделение (Rectangular Marquee tool) выделите голову человека, скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) ее в Animation Guide (16 bit). psd .
Стяните фотографию, чтобы она пропорционально подходила. Вы заметите, что из-за маленьких размеров документа снимок получит пиксельный вид.
Шаг 3
Создайте новый слой и нарисуйте обводку черным Карандашом (Pencil) толщиной в один пиксель, используя каркас как основу.
Этот каркас помогает при рисовании множества персонажей, начиная от крупных «боссов» и заканчивая стройными героинями. Это грубая основа для компоновки и анимации моих пиксельных работ.
Шаг 4
При помощи инструмента Пипетка (Eyedropper tool), выделите самый темный участок кожи и закрасьте полученным цветом маленький участок. Сделайте это еще три раза, получив четырехцветную палитру для оттенков кожи.
Создайте слой под обводкой, затем при помощи кисти радиусом в один пиксель и полученной палитры затонируйте персонажа (снова ориентируйтесь на фотографию).
Лучше всего хранить разные элементы работы на разных слоях, так как это позволяет легко применять их для других персонажей. Это особенно полезно при рисовании «плохих парней», так как многие 16-битные игры использовали похожие лица. Например, один бандит может быть одет в красную футболку и держать нож, а другой будет выглядеть идентично, только в синей футболке и с пистолетом.
Шаг 5
Повторите процесс для остальных частей тела, затеняя кожу и одежду и ориентируясь на исходный снимок. Не забывайте пользоваться Пипеткой (Eyedropper tool), сначала создав цветовую палитру, так как это позволит создать фиксированный набор цветов, которые отлично выглядят и вписываются в 16-битный стиль.
Шаг 6
Добавьте детали, улучшив персонажа дополнительными тенями, татуировками, серьгами или подобными штуками. Поэкспериментируйте на этом этапе и подумайте про то, как персонаж будет вписываться в игровое окружение. Возможно, он будет ходить с топором наперевес или получит механическую руку?
Поэкспериментируйте на этом этапе и подумайте про то, как персонаж будет вписываться в игровое окружение. Возможно, он будет ходить с топором наперевес или получит механическую руку?
Шаг 7
Чтобы анимировать персонажа, повторите предыдущие шаги на остальных пяти слоях анимационного каркаса. Этот процесс может потребовать время для освоения и получения органичных результатов. Однако, можно сэкономить время, заново используя элементы с прошлых этапов. Например, в шестикадровой последовательности голова почти не затрагивается.
Шаг 8
Чтобы проверить, все ли правильно нарисовано, откройте панель Анимация (Animation) в Photoshop и убедитесь, что первый кадр активен. Можно добавить новые кадры, включать или отключать каждый слой, получив свою анимацию, но самый быстрый способ — использовать команду Создать кадры из слоев (Make Frames From Layers) во всплывающем меню панели (верхний правый угол).
Первый слой — это пустой фон, поэтому выберите его и кликните по иконке мусорного бака (внизу), чтобы удалить.
Часть 8: Наконец-то рисуем спрайт
Итак, теперь, когда вы прочитали предыдущие главы, провели собственные наблюдения и сделали выводы о том, как устроены спрайты и всё такое (если же вы не делали ничего из этого списка, тогда наверстайте упущенное, ибо это облегчит вашу жизнь, когда придёт время рисовать собственные спрайты)… В общем-то, это время пришло. Мы разберём несколько стилей и для начала возьмём классический и наиболее широко распространённый в ролевых играх стиль Final Fantasy 2. Даже если вам неинтересно делать маленькие спрайты 16х16 и вы хотите научиться создавать только большие, всё равно вам будет полезно прочесть этот текст до конца… Занимаясь маленькими проектами, можно научиться многим полезным вещам, которые пригодятся и при создании крупноразмерных шедевров. Учитесь в любой ситуации. От вступительных слов перейдём к спрайтам FF2:
Первое, что следует знать о FF2-спрайтах: в них
используется особая разметка… Над текстом вы видите
квадрат 16х16.![]() .. Вдоль левой стороны идут цветные
вспомогательные линии. В спрайте FF2 талии отведено
три пиксела (нижняя оранжевая линия), торс — часть
туловища от шеи и до талии — также занимает три пиксела
(жёлтая линия), голова получает целых 10 пикселов
(верхняя оранжевая линия). В разговорах о спрайтах
знающие люди часто упоминают аббревиатуру «SD»…
Термин SD расшифровывается как «Super Deformed»
(«Сильно Деформированный») и используется в аниме для
описания сцен, в которых персонаж, прежде нормально
нарисованный, уменьшен и похож на куклу, и его голова
такого же размера, как и остальное тело… Этот подход
использовался в FF2 и во многих ранних RPG, потому что
почти все они были созданы в Японии, а SD — это приём
как раз из тамошних аниме, к тому же, подобный стиль
хорош для выражения эмоций персонажа. На Западе мы
склоняемся к «реалистичным» персонажам с маленькими
головами и пропорциональными телами. Однако в прежние
дни правдоподобностью приходилось жертвовать, ведь на
отведенном пространстве 16х16 реалистичная голова
занимала бы два пиксела в ширину и четыре в высоту.
.. Вдоль левой стороны идут цветные
вспомогательные линии. В спрайте FF2 талии отведено
три пиксела (нижняя оранжевая линия), торс — часть
туловища от шеи и до талии — также занимает три пиксела
(жёлтая линия), голова получает целых 10 пикселов
(верхняя оранжевая линия). В разговорах о спрайтах
знающие люди часто упоминают аббревиатуру «SD»…
Термин SD расшифровывается как «Super Deformed»
(«Сильно Деформированный») и используется в аниме для
описания сцен, в которых персонаж, прежде нормально
нарисованный, уменьшен и похож на куклу, и его голова
такого же размера, как и остальное тело… Этот подход
использовался в FF2 и во многих ранних RPG, потому что
почти все они были созданы в Японии, а SD — это приём
как раз из тамошних аниме, к тому же, подобный стиль
хорош для выражения эмоций персонажа. На Западе мы
склоняемся к «реалистичным» персонажам с маленькими
головами и пропорциональными телами. Однако в прежние
дни правдоподобностью приходилось жертвовать, ведь на
отведенном пространстве 16х16 реалистичная голова
занимала бы два пиксела в ширину и четыре в высоту. ..
Может, это и пропорционально, зато смотрится плохо —
получаются безликие персонажи, а лицо в данном случае
очень важно, так как игрок идентифицирует себя скорее
по лицу, чем по другим признакам. Большие головы были
так широко распространены потому, что на них есть место
для изображения чувств… Персонажи с крупными головами
могут кивать, мотать головой из стороны в сторону,
удивленно моргать, расширять глаза от ужаса, зажмуриваться,
зевать, кричать и т.д. Они становятся «живыми», а значит,
более интересными… На маленькькой «реалистичной» голове
вы можете лишь изменять цвета и тени всего у шести пикселов,
и от этого мало толку. Пропорциональными стоит рисовать
персонажей на больших спрайтах (как, например, в игре
Phantasy Star IV). В общем, вы поняли, почему SD-стиль
продержался так долго, хех… Впрочем, это лишь мои
домыслы, я могу и ошибаться.
..
Может, это и пропорционально, зато смотрится плохо —
получаются безликие персонажи, а лицо в данном случае
очень важно, так как игрок идентифицирует себя скорее
по лицу, чем по другим признакам. Большие головы были
так широко распространены потому, что на них есть место
для изображения чувств… Персонажи с крупными головами
могут кивать, мотать головой из стороны в сторону,
удивленно моргать, расширять глаза от ужаса, зажмуриваться,
зевать, кричать и т.д. Они становятся «живыми», а значит,
более интересными… На маленькькой «реалистичной» голове
вы можете лишь изменять цвета и тени всего у шести пикселов,
и от этого мало толку. Пропорциональными стоит рисовать
персонажей на больших спрайтах (как, например, в игре
Phantasy Star IV). В общем, вы поняли, почему SD-стиль
продержался так долго, хех… Впрочем, это лишь мои
домыслы, я могу и ошибаться.
Начнём с базовой головы. Это — пиксел за пикселом —
контур головы FF2-шного спрайта… Многие художники, когда
им нужно много спрайтов в одном стиле, рисуют «модель»
типичного персонажа, которую затем видоизменяют для каждого
героя. Это и впрямь хорошая идея, если придётся делать
кучу персонажей (например, городских NPC)… Только
убедитесь, что в каждом спрайте достаточно индивидуальности,
избегайте простой смены цветов, как в Mortal Combat,
например, хех… Итак, базовая голова: два пиксела между
глазами, они сами в высоту тоже два пиксела, есть
однопиксельный пробел между ними и краями головы, такой
же пробел до челюсти. Вместе выглядит пропорционально.
Причём занято ещё не всё отведённое место… Куча
пространства оставлена под волосы, так как они тоже важны,
хех… Туловища спрайтов 16х16 в высоту занимают всего
шесть пикселов и отличаются друг от друга только цветами
да парой-другой пикселов. Поэтому для лучшего визуального
опознавания персонажи получают сильно разнящиеся причёски.
Волосы могут быть всевозможными — короткими, длинными, с
пробором сбоку или по центру, завязанными в хвостик,
заплетёнными в косички, собранными в пучок, могут вообще
отсутствовать или даже торчать шипами и т.д… Это хороший
способ дифференциации персонажей, поэтому волосы получают
много места на рисунке.
Это и впрямь хорошая идея, если придётся делать
кучу персонажей (например, городских NPC)… Только
убедитесь, что в каждом спрайте достаточно индивидуальности,
избегайте простой смены цветов, как в Mortal Combat,
например, хех… Итак, базовая голова: два пиксела между
глазами, они сами в высоту тоже два пиксела, есть
однопиксельный пробел между ними и краями головы, такой
же пробел до челюсти. Вместе выглядит пропорционально.
Причём занято ещё не всё отведённое место… Куча
пространства оставлена под волосы, так как они тоже важны,
хех… Туловища спрайтов 16х16 в высоту занимают всего
шесть пикселов и отличаются друг от друга только цветами
да парой-другой пикселов. Поэтому для лучшего визуального
опознавания персонажи получают сильно разнящиеся причёски.
Волосы могут быть всевозможными — короткими, длинными, с
пробором сбоку или по центру, завязанными в хвостик,
заплетёнными в косички, собранными в пучок, могут вообще
отсутствовать или даже торчать шипами и т.д… Это хороший
способ дифференциации персонажей, поэтому волосы получают
много места на рисунке. Если закрасить спрайты чёрным цветом,
то есть оставить силуэты персонажей, более-менее достоверно
различать их можно будет только по форме причёски. Двигаемся
дальше — заметили, что челюсть опускается до конца оранжевой
линии?
Если закрасить спрайты чёрным цветом,
то есть оставить силуэты персонажей, более-менее достоверно
различать их можно будет только по форме причёски. Двигаемся
дальше — заметили, что челюсть опускается до конца оранжевой
линии?
Теперь добавим корпус… Я нарисовал один кулак впереди,
а другой сзади. В старых играх спрайты постоянно переключались
с кадра, где левая нога впереди, на кадр, где впереди правая,
и наоборот… Это был способ избавиться от третьего «стоячего»
кадра «ноги вместе, руки по швам». Я взял кадр, в котором
персонаж находится в середине своего шага — хочется отметить
некоторые тонкости текущей позы. Во-первых, я не разделил руку
и корпус. Можно было бы (кстати, получилось бы подобие некой
жилетки), но я не стал так делать… Пускай это будет обычный
персонаж в штанах и футболке. Как вы помните, жёлтая линия
определяет расстояние от низа челюсти до талии, поэтому у вас
будет два пиксела для грудной клетки, ещё пиксел займет линия
талии (кроме случаев с платьем или незаправленной футболкой и
т.
 Очень многие делают ошибку, рисуя персонажей во
фронтальном виде спереди для карт с видом сверху вниз… Если
честно, насчёт видов можно особенно не заморачиваться… Сойдёт
и так… Но в нынешние времена следует уделять больше внимания
таким моментам. В былые дни славы NES разработчики так сильно
извращались с перспективой, что сегодня это выглядит смешно.
В то время это не имело значения из-за общей недоразвитости
графики, людей больше интересовал геймплэй. Будет время,
зацените карту подземелья в игре Zelda для NES-приставки…
Комната сделана с учётом вида прямо сверху, герой Линк
нарисован в виде сверху вниз, а статуи и прочий антураж
исполнены во фронтальном виде, хех…
Очень многие делают ошибку, рисуя персонажей во
фронтальном виде спереди для карт с видом сверху вниз… Если
честно, насчёт видов можно особенно не заморачиваться… Сойдёт
и так… Но в нынешние времена следует уделять больше внимания
таким моментам. В былые дни славы NES разработчики так сильно
извращались с перспективой, что сегодня это выглядит смешно.
В то время это не имело значения из-за общей недоразвитости
графики, людей больше интересовал геймплэй. Будет время,
зацените карту подземелья в игре Zelda для NES-приставки…
Комната сделана с учётом вида прямо сверху, герой Линк
нарисован в виде сверху вниз, а статуи и прочий антураж
исполнены во фронтальном виде, хех…
Теперь появились ноги. Опять же, они как бы в положении
шагания, а не в обычной позиции… Хочу показать пару моментов…
Я не нарисовал чёрную линию вдоль низа ступни, ибо мне нужен
нижний ряд пикселов для изображения ноги, а ваш глаз сам
дорисовывает иллюзорную линию под ногой от левого чёрного
пиксела до правого (вы уже знаете об этом, если читали
предыдущую главу. .. если нет, то прочитайте её). Правая нога
чувачка (та, что впереди) вниз идёт не прямо, а как бы под
углом… Это для анимации. Если бы ноги шли прямо вниз, когда
они впереди тела, и были бы ровно вверху, когда они позади,
то всё вместе выглядело бы так, будто персонаж топает
поочерёдно левой и правой ногой вместо ходьбы. Искривляя
немного ногу, мы придаём ей более естественный вид при
шагании. Нога, оставшаяся позади, — это просто ряд пикселов.
Сейчас она похожа на какой-то обрубок… Мы покажем, что
это нога сзади, когда займёмся цветами. Также заметьте, что
талия — НЕ прямая, она скруглена, и ноги заходят в жёлтый
разделитель, соединяясь с ней. Это тоже из-за вида сверху
вниз. Горизонтальная линия талии является грубой ошибкой…
Из-за этого персонаж становится «жёстким» и как бы картонным
на вид. Небольшое изгибание линии придаёт объём всему контуру,
как будто мы смотрим на цилиндр (представьте трёхмерное
изображение).
.. если нет, то прочитайте её). Правая нога
чувачка (та, что впереди) вниз идёт не прямо, а как бы под
углом… Это для анимации. Если бы ноги шли прямо вниз, когда
они впереди тела, и были бы ровно вверху, когда они позади,
то всё вместе выглядело бы так, будто персонаж топает
поочерёдно левой и правой ногой вместо ходьбы. Искривляя
немного ногу, мы придаём ей более естественный вид при
шагании. Нога, оставшаяся позади, — это просто ряд пикселов.
Сейчас она похожа на какой-то обрубок… Мы покажем, что
это нога сзади, когда займёмся цветами. Также заметьте, что
талия — НЕ прямая, она скруглена, и ноги заходят в жёлтый
разделитель, соединяясь с ней. Это тоже из-за вида сверху
вниз. Горизонтальная линия талии является грубой ошибкой…
Из-за этого персонаж становится «жёстким» и как бы картонным
на вид. Небольшое изгибание линии придаёт объём всему контуру,
как будто мы смотрим на цилиндр (представьте трёхмерное
изображение).
Наконец-то у него появились волосы. На них вы, вероятно,
потратите большую часть времени. .. Один пиксел может
испортить или улучшить причёску, и, пожалуй, вы будете
постоянно жонглировать пикселами, пытаясь получить хорошие
очертания. У нашего человечка волосы зачёсаны набок. Я
добавил недостающий пиксел наверху для изображения пробора,
просто ради примера, хехе… Заметьте, что его волосы не
пересекают лицо сплошной чёрной линией… Будь линия сплошной,
голова и волосы разделялись бы слишком сильно (и смотрелись
бы примерно как корпус и ноги), поэтому стоит использовать
разделением цветом. Я добавил немного чёрного под частями
волос, которые свободно спадают, так как я хотел показать,
что они именно нависают, а не прилизаны гелем или ещё чем.
Основная линия волос проходит так же далеко от глаз, как и
челюсть, имеется один разделительный ряд пикселов между ними.
Это не обязательно, так как у разных персонажей будут различные
причёски, это всего лишь пример, так, для начала. Вам наверняка
придётся поработать над волосами основным цветом и чёрным
одновременно, чтобы выяснить, где для разделения не нужны
чёрные пикселы.
.. Один пиксел может
испортить или улучшить причёску, и, пожалуй, вы будете
постоянно жонглировать пикселами, пытаясь получить хорошие
очертания. У нашего человечка волосы зачёсаны набок. Я
добавил недостающий пиксел наверху для изображения пробора,
просто ради примера, хехе… Заметьте, что его волосы не
пересекают лицо сплошной чёрной линией… Будь линия сплошной,
голова и волосы разделялись бы слишком сильно (и смотрелись
бы примерно как корпус и ноги), поэтому стоит использовать
разделением цветом. Я добавил немного чёрного под частями
волос, которые свободно спадают, так как я хотел показать,
что они именно нависают, а не прилизаны гелем или ещё чем.
Основная линия волос проходит так же далеко от глаз, как и
челюсть, имеется один разделительный ряд пикселов между ними.
Это не обязательно, так как у разных персонажей будут различные
причёски, это всего лишь пример, так, для начала. Вам наверняка
придётся поработать над волосами основным цветом и чёрным
одновременно, чтобы выяснить, где для разделения не нужны
чёрные пикселы. .. Ну а я уже нарисовал свой миллион спрайтов,
у меня получается собирать их мысленно, хехех… У этого
паренька волосы идут прямо до верха спрайта, у остальных
может быть по-другому. Например, у невысоких людей или у детей,
а также у лысых, поскольку сама голова находится на растоянии
один-два пиксела от волос. Конечно, когда рисуются дети или
коротышки, потребуется экспериментировать с пропорциями и,
например, отвести не шесть, а лишь четыре пиксела на тело.
.. Ну а я уже нарисовал свой миллион спрайтов,
у меня получается собирать их мысленно, хехех… У этого
паренька волосы идут прямо до верха спрайта, у остальных
может быть по-другому. Например, у невысоких людей или у детей,
а также у лысых, поскольку сама голова находится на растоянии
один-два пиксела от волос. Конечно, когда рисуются дети или
коротышки, потребуется экспериментировать с пропорциями и,
например, отвести не шесть, а лишь четыре пиксела на тело.
Я заполнил спрайт сплошными цветами (без теней).
Рассмотрите его волосы, футболку и ботинки. Я сделал
причёску красно-коричневой, чтобы выделить лоб справа,
а так как с той стороны под волосами нет чёрного, кажется,
что эти пряди ближе к голове, чем вихор с другой стороны.
Также я оставил пустой пиксел там, где чёрная линия
прерывается из-за пробора… Если бы я поставил там
точку того же цвета, что и волосы, казалось бы, что на
макушке торчит хохолок… Чёрный пиксел в этом месте
делал бы причёску слишком приглаженной, и только пустота
создаёт эффект отдельных прядей. Один пиксел может внести
существенную разницу в восприятие спрайта. Его футболка
похожа на безрукавку… Чтобы сделать из неё жилетку,
можно добавить чёрный контур, а чтобы превратить
её в обычную футболку, нужно поставить белый пиксел на
плече рядом с остальной белой массой. Этот единственный
пиксел образует «рукавчик» на руке. Для длинных рукавов
мне нужно закрасить белым всю руку, кроме последнего
пиксела. Позже я покажу кучу подобных фишек.
Один пиксел может внести
существенную разницу в восприятие спрайта. Его футболка
похожа на безрукавку… Чтобы сделать из неё жилетку,
можно добавить чёрный контур, а чтобы превратить
её в обычную футболку, нужно поставить белый пиксел на
плече рядом с остальной белой массой. Этот единственный
пиксел образует «рукавчик» на руке. Для длинных рукавов
мне нужно закрасить белым всю руку, кроме последнего
пиксела. Позже я покажу кучу подобных фишек.
Теперь добавим оттенки цвета и получим готовый
спрайт. Когда вы наносите тени, старайтесь делать так,
чтобы свет падал из одной точки… Сейчас источник света
находится справа вверху, поэтому тени появились на левой и
нижних частях спрайта. В массах очень популярен такой
ненапряжный способ: левая и правая стороны затеняются,
средняя же часть оставляется светлой… Получается, что
источник света расположен прямо по центру. В принципе,
это сносно, но спрайт становится немного скучноватым,
ибо у него нет «права и лева», есть просто «центр».. .
Трудно объяснить, наверное, дело в том, что симметричные
спрайты менее интересны… С затенением на одной стороне
у спрайта появляются вполне определённые право и лево.
Тем не менее, нет строгого правила, гласящего, насколько
тёмной должна быть тень. Подбирайте, пока не будет смотреться
хорошо. Правда, стоит помнить о некоторых моментах… Если
у вас яркие источники света (например, действие происходит
в середине дня, персонаж стоит у огня и т.п.), тени будут
очень тёмными, сильно контрастирующими с обычными цветами.
Если свет тусклый (внутри дома, в ночное время и т.п),
контраста будет меньше. Я не хочу сказать, что вам
обязательно будет нужно разное освещение на спрайтах в
зависимости от местоположения, просто имейте в виду, какие
эффекты затенения могут быть. Запомните еще приём —
сощурьте глаза и взгляните на спрайт: если невозможно
отличить светлый оттенок от тёмного, возможно, для
них вам нужно больше контраста. Зачем наносить эти тени,
если разница незаметна? Это особенно проявляется при
использовании жёлтого цвета.
.
Трудно объяснить, наверное, дело в том, что симметричные
спрайты менее интересны… С затенением на одной стороне
у спрайта появляются вполне определённые право и лево.
Тем не менее, нет строгого правила, гласящего, насколько
тёмной должна быть тень. Подбирайте, пока не будет смотреться
хорошо. Правда, стоит помнить о некоторых моментах… Если
у вас яркие источники света (например, действие происходит
в середине дня, персонаж стоит у огня и т.п.), тени будут
очень тёмными, сильно контрастирующими с обычными цветами.
Если свет тусклый (внутри дома, в ночное время и т.п),
контраста будет меньше. Я не хочу сказать, что вам
обязательно будет нужно разное освещение на спрайтах в
зависимости от местоположения, просто имейте в виду, какие
эффекты затенения могут быть. Запомните еще приём —
сощурьте глаза и взгляните на спрайт: если невозможно
отличить светлый оттенок от тёмного, возможно, для
них вам нужно больше контраста. Зачем наносить эти тени,
если разница незаметна? Это особенно проявляется при
использовании жёлтого цвета.![]() .. Бывает трудно заметить
разницу, если чуть добавить тусклости в некотором месте.
Лицо, важнейшая часть персонажа, показывает чувства и
обычно не сильно контрастно остальной части спрайта…
Если контрастность велика, спрайт развалится на цветные
куски, что раздражает глаз. Впрочем, при рисовании
подобных вещей нет закономерности. Оставляйте то, что
выглядит хорошо. В некоторых играх лица были одного
цвета, и поэтому детали (глаза, хех) хорошо выделялись.
Я сделал кожу нашего спрайта сильно контрастной, и это
немного смущает. Рассмотрим нижнюю часть. Нога сзади
полностью тёмная, и вы не можете видеть ступню. Нижний
черный контур помогает задвинуть её назад ещё больше…
Эта линия вполне могла быть тёмно-коричневой, тогда
казалось бы, что он поднимает ногу. Ближняя нога ОБЯЗАНА
получить больше света, чтобы она выглядела как нога,
выставленная перед телом. Его ботинок отделен лишь
цветом, также посмотрите на его руки… Дабы его рука
выглядела ближней к нам, был добавлен лишь один пиксел
тени.
.. Бывает трудно заметить
разницу, если чуть добавить тусклости в некотором месте.
Лицо, важнейшая часть персонажа, показывает чувства и
обычно не сильно контрастно остальной части спрайта…
Если контрастность велика, спрайт развалится на цветные
куски, что раздражает глаз. Впрочем, при рисовании
подобных вещей нет закономерности. Оставляйте то, что
выглядит хорошо. В некоторых играх лица были одного
цвета, и поэтому детали (глаза, хех) хорошо выделялись.
Я сделал кожу нашего спрайта сильно контрастной, и это
немного смущает. Рассмотрим нижнюю часть. Нога сзади
полностью тёмная, и вы не можете видеть ступню. Нижний
черный контур помогает задвинуть её назад ещё больше…
Эта линия вполне могла быть тёмно-коричневой, тогда
казалось бы, что он поднимает ногу. Ближняя нога ОБЯЗАНА
получить больше света, чтобы она выглядела как нога,
выставленная перед телом. Его ботинок отделен лишь
цветом, также посмотрите на его руки… Дабы его рука
выглядела ближней к нам, был добавлен лишь один пиксел
тени. .. Чем больше тени на чём-то, тем дальше оно от
нас… Я затенил тёмным цветом всю поверхность другой
руки, чтобы сделать её отдалёной. Тем не менее, на
кулаке лежит меньше тени, поэтому кажется что остальная
рука позади него, и это хорошо. Как я уже говорил, один
пиксел может изменить многое, и сейчас мы в этом
убедимся:
.. Чем больше тени на чём-то, тем дальше оно от
нас… Я затенил тёмным цветом всю поверхность другой
руки, чтобы сделать её отдалёной. Тем не менее, на
кулаке лежит меньше тени, поэтому кажется что остальная
рука позади него, и это хорошо. Как я уже говорил, один
пиксел может изменить многое, и сейчас мы в этом
убедимся:
Вы, наверное, думаете «Что за…?» На первый взгляд,
все эти спрайты похожи между собой… Но у них есть
различия в один пиксел… Посмотрите на передний кулак.
И я покажу, что может сделать одна жалкая точка…
Базовый кулак в первой картинке — это просто круг, без
угловых пикселов. В результате он выглядит эдаким
деликатным кулачком, как у человека с маленькими руками.
Вы не можете хорошо описать эти кулаки, как их ни крути
— не изменятся. Во втором случае имеется угловой
пиксел слева внизу… Теперь кулак как будто прижимается
к ноге. Быть может, парень пробирается бродом, или
карабкается по камням, или ещё что, это всё из-за
направленности кулака вниз.![]() .. В третьем спрайте угловой
пиксел слева вверху. Теперь он указывает на лицо,
кстати, пальцем, а не локтём, ибо нижний правый угол
скруглён. Получается, что он показывает: «Хто, я?»
Четвёртый спрайт имеет пиксел в правом верхнем углу, и
движение руки показывает: «Ну, попробуй достать меня!»…
Локтя не видно, и пальцы немного направлены к голове. Как
бы делает апперкот от себя… или проклинает игрока,
хех. У последнего спрайта пиксел внизу справа, и это
похоже на локоть, ибо это его естественное положение (в
третьем спрайте вы не можете принять тот пиксел за
локоть, ибо было бы очень странно видеть локоть именно
там, поэтому наш мозг принимает его за пальцы)… Теперь
кажется, что он делает апперкот, направленный к себе.
Может быть, это начало движения «удар дракона» или ещё
чего, хехех. А казалось бы, всего лишь ОДИН пиксел.
.. В третьем спрайте угловой
пиксел слева вверху. Теперь он указывает на лицо,
кстати, пальцем, а не локтём, ибо нижний правый угол
скруглён. Получается, что он показывает: «Хто, я?»
Четвёртый спрайт имеет пиксел в правом верхнем углу, и
движение руки показывает: «Ну, попробуй достать меня!»…
Локтя не видно, и пальцы немного направлены к голове. Как
бы делает апперкот от себя… или проклинает игрока,
хех. У последнего спрайта пиксел внизу справа, и это
похоже на локоть, ибо это его естественное положение (в
третьем спрайте вы не можете принять тот пиксел за
локоть, ибо было бы очень странно видеть локоть именно
там, поэтому наш мозг принимает его за пальцы)… Теперь
кажется, что он делает апперкот, направленный к себе.
Может быть, это начало движения «удар дракона» или ещё
чего, хехех. А казалось бы, всего лишь ОДИН пиксел.
Здесь я работал двумя пикселами… В первом случае
получилась плоская сторона, направленная внутрь. Два
пиксела сделали кулак гораздо более плоским, как будто
он кого-то шлёпает им. .. Ну, похоже, будто он сильно сжал
кулак. В первом спрайте кулак прижат внутрь, и выглядит
это вполне нормально. Но представьте себе, что он держит
что-то похожее на вазу — хочет показать всем свою силу.
И поэтому перемещает пикселы вверх… Теперь плоская
сторона наверху, как будто балансирует на ней горшком
или лампой. В третьем случае плоские стороны находятся
по бокам, что выглядит скажем… не очень хорошо. Хых…
единственный способ объяснить такое положение кулака,
это наличие у него на руке чего-то вроде бронированной
квадратной рукавицы, это можно было бы потом показать
цветом… У последнего плоская часть находится внизу,
он мог бы играть в баскетбол этой рукой или бить
кого-то. А самое интересное — что это всего лишь ДВА
пиксела, хехе… Теперь попробуем тремя:
.. Ну, похоже, будто он сильно сжал
кулак. В первом спрайте кулак прижат внутрь, и выглядит
это вполне нормально. Но представьте себе, что он держит
что-то похожее на вазу — хочет показать всем свою силу.
И поэтому перемещает пикселы вверх… Теперь плоская
сторона наверху, как будто балансирует на ней горшком
или лампой. В третьем случае плоские стороны находятся
по бокам, что выглядит скажем… не очень хорошо. Хых…
единственный способ объяснить такое положение кулака,
это наличие у него на руке чего-то вроде бронированной
квадратной рукавицы, это можно было бы потом показать
цветом… У последнего плоская часть находится внизу,
он мог бы играть в баскетбол этой рукой или бить
кого-то. А самое интересное — что это всего лишь ДВА
пиксела, хехе… Теперь попробуем тремя:
Эффект трёх пикселов отличен от эффекта двух. Эта
троица добавляет «веса» кулаку… Один пиксел создает
деликатный кулак, три же делают нечто вроде увесистого
кулачища, как у огра или здоровенного кузнеца. В этих
спрайтах кулаки имеют примерно такой же вид, как и
предыдущие, только теперь это части больших мускулистых
рук, готовых что-нибудь сокрушить. Последний спрайт, у
которого все четыре угла заполнены пикселами, выглядит
так как будто бьёт нас. Теперь быстро взглянем на другую
руку:
В этих
спрайтах кулаки имеют примерно такой же вид, как и
предыдущие, только теперь это части больших мускулистых
рук, готовых что-нибудь сокрушить. Последний спрайт, у
которого все четыре угла заполнены пикселами, выглядит
так как будто бьёт нас. Теперь быстро взглянем на другую
руку:
Давайте изучим руку, отведенную назад. На первом спрайте у
неё нет угловых пикселов, и она похожа на щупальце или
ещё что-то подобное… Будто руку расслабили, как-то так…
Болтается там, как хвост какой-то. На второй картинке кулак
направлен к корпусу, как будто персонаж напряг мускулы
и сделал эдакий полукруг из руки. У третьего спрайта пиксел
поставлен снаружи, из-за чего рука кажется отнесенной чуть
в сторону, в отличие от предыдущего образа, где рука ощущалась
ближе к телу. Мужичок на втором спрайте похож на крутого парня,
фланирующего туда-сюда, а на третьем — на бегуна, у
которого руки находятся в соответствующем положении. У персонажа
на последнем спрайте имеется плоская линия внизу кулака,
будто он опять играет в баскетбол, или у него пистолет
в руке, или это часть брони, или у него просто большой кулак,
и т. д… Взгляните на секунду ещё на два спрайта:
д… Взгляните на секунду ещё на два спрайта:
Парень слева шустр и быстр, и его руки не так
нагружены тяжестью кулаков… Чувак справа более мощен,
так как у него увесистые квадратные кулаки. Теперь
вы должны понимать смысл моего выражения «Один пиксел
может многое изменить»… Вот это и есть самое
интересное для меня при работе с подобного рода
маленькими спрайтами. Жонглируйте пикселами, чтобы
понять, как изменится выражение лица, поза или движение
персонажа лишь из-за одного или двух пикселов. Пара
пикселов может создать фею или — с равным успехом —
огра. Эти несколько точек разницы делают ваши спрайты
интереснее и вдыхают в них жизнь. Поэтому, начав с
базовой «модели», потом вносите в неё поправки, чтобы в
результате получить другое визуальное восприятие
персонажа. Для примера я экспериментировал только с кулаками,
вы же можете работать единичными пикселами и над другими
частями, особенно над выражением лица. Пробуйте,
выбирайте, что будет лучше всего смотреться на спрайте. Практикуйтесь, хех… Практикуйтесь много и как следует,
скоро этот навык станет естественным.
Практикуйтесь, хех… Практикуйтесь много и как следует,
скоро этот навык станет естественным.
Итак, у нас есть базовый спрайт персонажа, и если наш герой не парализован и обладает разумом, то ему хочется двигаться и совершать при этом какие-то действия…. Он может просто шагать по городу куда глаза глядят, повторяя: «Добро пожаловать в (город такой-то)!», хех. Значит, нам нужен второй кадр для шагания… Осуществляется это легко. Слева наш прежний спрайт, а в среднем спрайте я взял кусок до конца желтой линии и перевернул в горизонтальной плоскости. Видите, как просто? Конечно, возникла проблема с перевёрнутым освещением, ибо получилось, что солнце перепрыгнуло с одного края неба на другой. Это, пожалуй, не очень хорошо, и поэтому мы подправим цвета теней, чтобы освещение было такое же, как и в первом кадре. У нас теперь есть два кадра для этого малого, и мы можем увидеть его анимированным:
Это простая анимация ходьбы из двух кадров. Если вы
строгаете маленькие спрайты для маленького же разрешения,
то двух кадров может быть вполне достаточно для достижения
нужного эффекта. В ранних Final Fantasies (на Геймбое)
персонажи постоянно переключались между двумя своими
кадрами, даже когда они стояли. Скажем, вы такого не
хотите… Вы желаете, чтобы, когда игрок не нажимает
клавиш, персонаж прекращал анимацию. Ну, вы можете
останавливать персонажи после прекращения движения
в положении с одной ногой впереди или сзади. Если они
при этом не выглядят напряжёнными — это нормально.
Но вдруг вам потребуются прямостоящие персонажи?
В ранних Final Fantasies (на Геймбое)
персонажи постоянно переключались между двумя своими
кадрами, даже когда они стояли. Скажем, вы такого не
хотите… Вы желаете, чтобы, когда игрок не нажимает
клавиш, персонаж прекращал анимацию. Ну, вы можете
останавливать персонажи после прекращения движения
в положении с одной ногой впереди или сзади. Если они
при этом не выглядят напряжёнными — это нормально.
Но вдруг вам потребуются прямостоящие персонажи?
Чтобы получить этот кадр, я просто переделал один из
шагающих, сведя ноги вместе и прижав руки по швам. Руки
будут выглядеть более расслабленными, если придать им
«выпуклость»… Если бы остались три вертикальных пиксела,
он был бы похож на солдата, стоящего по стойке «смирно» в
строю. При создании стоячего кадра для этих маленьких
спрайтов 16х16 возникает проблема двойного столбца…
Придётся вам выбрать, где пикселы будут разделять ноги. Я
сделал одинаковые тени на ногах (те два горизонтальных
пиксела), чтобы ноги казались находящимися прямо под
корпусом. Если бы на левой ноге не было ни одного светлого
пиксела, казалось бы, что она чуть позади правой. А если
бы их было много, нога опять выдвинулась бы, но уже вперёд.
Теперь у нас есть «стоячий» кадр, можно его использовать,
когда игрок ничего не делает. Есть также другая польза
от этого кадра… Можно добавить его в анимацию ходьбы:
Если бы на левой ноге не было ни одного светлого
пиксела, казалось бы, что она чуть позади правой. А если
бы их было много, нога опять выдвинулась бы, но уже вперёд.
Теперь у нас есть «стоячий» кадр, можно его использовать,
когда игрок ничего не делает. Есть также другая польза
от этого кадра… Можно добавить его в анимацию ходьбы:
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
- Установите задержку времени в 0,15 сек
- Кликните на DuplicatesSelectedFrames, чтобы создать еще 3 копии
- Установите цикл повтора Forever
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
RelatedПиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимоеЗагрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит. Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии. Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше). Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется).
 Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.
Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.

- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок. Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор. Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.

- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.
Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайтОсвежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.
- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт.
 Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
Разукрасьте спрайт. Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тениОпределитесь с источником света.
 В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает. Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см.
 ниже).
ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
Создание изометрического пиксельного персонажа | Photoshop
Что мы будем создавать
Мы будем создавать персонажа-человечка, так как это основа изометрической пиксельной графики. Отталкиваясь от нее, можно задавать пропорции для большинства других элементов, которые вы будете создавать позже. Прежде, чем приступить к созданию персонажа, мы должны рассмотреть некоторые принципы изометрической пиксельной графики.
Эти линии являются основой для наиболее распространенного изометрического стиля в пиксельной графике.![]() Стиля, который и мы будем использовать:
Стиля, который и мы будем использовать:
Этот стиль создается расположением двух пикселей на одном горизонтальном уровне и отступом следующего уровня на один пиксель вниз. Такие линии выглядят относительно плавными и используются для создания ромбов:
Большинство линий с подобной структурой выглядят довольно неплохо. Но чем больше становится наклон, тем более неровными они выглядят:
Для контраста вот примеры линий с непропорциональной структурой:
Они угловатые и не очень красивые. Старайтесь не использовать их.
Наш персонаж не будет соответствовать всем правилам изометрической проекции, поэтому давайте сначала создадим простой куб, чтобы начать работу с объемом.
Создайте в Adobe Photoshop новый файл размером 400 на 400 пикселей. Приступим к работе и создадим одну линию 2:1:
Я предпочитаю использовать цвет 5% серого вместо чистого черного, чтобы потом можно было добавить тени с помощью черного цвета и низкой прозрачности. Также можно изменить любой цвет по отдельности с помощью «Волшебной палочки».
Вот несколько способов, с помощью которых вы можете создать линию:
- С помощью инструмента «Линия», установив режим «Пиксели», толщину в 1 пиксель и убрав флажок с опции «Сглаживание». При рисовании линии следите, чтобы в окне с подсказкой, где указывается текущее значение угла наклона, отображалось 26,6 градусов. Инструмент «Линия» подойдет, если вам нужно создать линии приблизительно, и точность углов наклона при этом не важна;
- Создать прямоугольное выделение размером 40 на 20 пикселей, затем с помощью инструмента «Перо» (размер 1 пиксель) кликнуть один раз в левом нижнем углу, а потом, удерживая клавишу Shift, кликнуть в верхнем правом углу. Photoshop автоматически проведет линию между двумя точками. Попрактиковавшись какое-то время, вы сможете проводить правильные линии и без прямоугольного выделения;
- Нарисовать два пикселя рядом с помощью инструмент «Перо», а затем выделить их и, удерживая клавишу Alt, переместить выделение с помощью клавиш со стрелками или мыши (в дальнейшем — Alt-смещение) таким образом, чтобы два набора пикселей соприкасались углами.
 Затем вы можете выделить уже два набора пикселей и продолжить рисовать линию.
Затем вы можете выделить уже два набора пикселей и продолжить рисовать линию.
Мы получили первую линию. Давайте выделим ее и «Alt-сместим», или скопируем, вставим выделение и сдвинем слой вниз. Затем переверните слой по горизонтали (Редактирование> Трансформирование контура> Отразить по горизонтали).
Давайте объединим две линии:
Затем снова выделите и «Alt-сместите» их, переверните по вертикали и объедините, чтобы завершить наш ромб:
Теперь пришло время добавить «третье измерение«. «Alt-сместите» или скопируйте ромб и разместите его копию на 44 пикселя выше оригинала:
Совет: Если при смещении объекта с помощью стрелки удерживать Shift, то вместо одного пикселя он будет смещен на 10 пикселей.
Чтобы куб выглядел аккуратнее, давайте сгладим углы, удалив крайние левый и правый пиксели ромбов. После этого добавьте вертикальные стороны куба:
Теперь удалите задние стороны нижнего ромба. И приступайте к добавлению цветов. Выберите любой цвет светлого оттенка и залейте им верхний ромб:
Теперь увеличьте на 10% яркость этого цвета, чтобы нарисовать светлые углы вдоль переднего края цветного ромба. Из-за способа, с помощью которого мы создавали наш куб, эти светлые линии выглядят лучше, если мы разместим их на один пиксель выше черных линий (вместо того, чтобы заменить черные линии светлыми):
Из-за способа, с помощью которого мы создавали наш куб, эти светлые линии выглядят лучше, если мы разместим их на один пиксель выше черных линий (вместо того, чтобы заменить черные линии светлыми):
Теперь мы удалим эти черные линии, расположенные ниже светлых. Сочетание Shift-Перо работает также с инструментом «Ластик». Для него должен быть установлен режим – «Карандаш», размер — 1 пиксель.
С помощью «Пипетки» выберите цвет из верхнего ромба (это можно сделать, удерживая клавишу Alt и кликнув в нужном месте при выбранном инструменте «Перо» или «Заливка»). Используйте этот цвет, чтобы зарисовать вертикальную линию в середине куба. Затем уменьшите яркость этого цвета на 15% и залейте левую грань куба. Уменьшите яркость еще на 10% и правую грань куба:
Наш куб завершен. При масштабе 100% он должен выглядеть четким, с относительно гладкими ребрами.
Я создаю персонажей с тонкими телами и немного большими головами. Это позволяет использовать прямые линии.
Я рекомендую начать с глаз. Если строго следовать правилам изометрии, то один глаз должен быть чуть ниже на экране, чем другой, но при небольших масштабах не страшно, если мы пренебрежем этим «оптическим обманом«, чтобы сделать наших персонажей более приятными на вид и эстетичными.
Если строго следовать правилам изометрии, то один глаз должен быть чуть ниже на экране, чем другой, но при небольших масштабах не страшно, если мы пренебрежем этим «оптическим обманом«, чтобы сделать наших персонажей более приятными на вид и эстетичными.
Мы создаем небольшого человечка, чтобы в будущем можно было добавить на изображение различные предметы обстановки. Кроме этого создавать маленького человечка намного проще, чем большого.
Создадим новый слой. Чтобы сделать глаза, мы просто используем два пикселя, и один пустой пиксель между ними. Отступив один пиксель от одного глаза, проведите вертикальную линию:
Теперь добавьте новый слой и нарисуйте под глазами горизонтальную линию в два пикселя — это будет рот. Переместите его вниз с помощью клавиш со стрелками. Затем объедините два верхних слоя. Аналогично вы можете создать подбородок, это тоже будет горизонтальная линия, только немного длиннее:
Повторите то же самое, чтобы создать волосы и верхнюю часть головы, а затем скруглите углы.![]() У вас должно получиться что-то наподобие этого:
У вас должно получиться что-то наподобие этого:
Теперь оставьте справа от правого глаза один чистый пиксель, а после него добавьте бакенбард (который также будет очерчивать ухо) и еще несколько пикселей, которые очертят линию волос. После этого еще через один пустой пиксель от бакенбарда проведите линию, которая обозначит затылок. И в конце замкните одним пикселем линию головы:
Добавьте один пиксель для верхней части уха и измените форму головы, если вам не нравится эта; голова обычно уже в нижней части:
Проведите линию от подбородка вниз — это будет грудь. Шея будет начинаться там, где заканчивается ухо. Нарисуйте пару пикселей вертикально вниз, а затем еще пару пикселей по диагонали, чтобы было видно сразу плечо человечка:
От того места, где заканчивается плечо, проведите вертикальную линию в 12 пикселей вниз, чтобы создать край руки. Второй край должен располагаться через два пикселя от него. Соедините линии парой пикселей, чтобы создать ладонь, а чуть выше точки, в которой заканчивается рука, проведите линию 2:1, которая будет представлять собой талию.![]()
Затем завершите линию груди, и вы получили всю верхнюю часть тела. У человечка должна быть еще одна рука, которая сейчас не видна. Это должно выглядеть нормально, так как она находится позади груди.
Теперь наш персонаж должен выглядеть вот так:
От нижней части тела мы добавим еще несколько вертикальных линий. Человечек будет смотреться хорошо, если между подошвами и талией будет 12 пикселей. Ноги создаются довольно просто, только одна нога будет расположена чуть ниже, чем другая:
Для кожи я использовал цвет #FFCCA5. Подобрать цвета для остальных элементов должно быть намного проще. После этого вы должны определить длину рукава рубашки, положение шеи и добавления темной линии, которая отделит рубашку от кожи. Смотрится лучше, если большинство внутренних линий светлее, чем черный. Это позволит сделать контраст всех линий не слишком жестким и придаст элементам объем:
Можно добавить световые эффекты почти для всех цветных областей. Избегайте применения для теней слишком большого количества оттенков или градиентов; нескольких пикселей (с разницей в яркости от 10% до 25%) будет достаточно, чтобы сделать элементы более красочными.
Если вы хотите добавить изюминку для цвета, который уже имеет 100% яркости, попробуйте уменьшить его насыщенность. А в некоторых случаях (например, для волос), вы можете изменить оттенок, чтобы задать два разных тона.
Можно использовать много различных вариантов для волос:
Теперь нужно поместить оба элемента вместе и оценить, насколько органично они выглядят:
Если вы хотите экспортировать эту работу, формат .png идеально для этого подойдет.
Сергей Бензенкоавтор-переводчик статьи «Create an Isometric Pixel Art Character in Adobe Photoshop»
Как рисовать пиксель персонажей шаг за шагом для Андроид
Если вы хотите научиться рисовать, вы нашли правильное место. Если вы новичок, который ищет какие-то советы по рисованию или у вас есть некоторый опыт и вы хотите оттачивать свои навыки рисования, у нас есть кое-что, чтобы помочь вам здесь. Вот коллекция того, как рисовать пиксельных персонажей и героев по клеточкам пошагово и легко.Основные функции приложения для рисования
— Огромная коллекция уроков рисования пиксель арт персонажей.
— Простой и понятный интерфейс.
— идеально подходит для любого возраста.
— Десятки предопределенных цветовых шаблонов персонажей с различными цветами пикселями.
— Рисуй персонажей по клеточкам
— Перерисуй своего пиксель персонажа в цветной тетради в клетку.
- Все рисунки и цвета абсолютно бесплатно.
Как рисовать пиксельных персонажей шаг за шагом.
В этом простом учебнике рисования вы найдете простое учебное пособие о том, как рисовать пиксельных персонажей шаг за шагом. Учебные пособия по рисованию персонажей по клеточкам предназначены для всех уровней квалификации, от начинающих до профессиональных техник. Есть также пошаговые руководства по рисованию пиксель персонажа, которые действительно помогут вам справиться с рисованием персонажей.
Научиться рисовать пиксельно персонажей легче, чем вы думаете. Все, что вам нужно, это несколько цветов и тетрадь в клетку, ваше воображение и немного терпения. Наши простые учебные приложения для рисования пиксель арт персонажей помогут вам начать рисовать с этими простыми уроками.
Будет много уроков по рисованию пиксель персонажей, которые вы можете найти здесь, от простого персонажа до сложного героя. Пошаговые учебники рисования персонажей из клеточек собраны из лучшего руководства по рисованию в Интернете, так что вы получите только лучший и легкий учебник рисования, чтобы научиться рисовать персонажей по клеточкам.
Наши учебные приложения для рисования персонажей специально разработаны для тех, кто хочет научиться рисовать, улучшить свои навыки рисования, свой творческий потенциал и свое воображение. Удивительно изменить свой уровень рисунков на высокий уровень с помощью множества простых рисунков героев, которые могут послужить вдохновляющим рисунком для любого возраста с множеством персонажей для рисования от игровых до мультфильмов персонажей.
Все уроки по рисованию пиксель арт персонажей представлены в виде поэтапных инструкций. Шаг за шагом выполняйте инструкции, и вы сами увидите, как легко и просто можно научиться рисовать.
Коллекции учебников по рисованию персонажей:
— Как рисовать героев мультфильмов
— Как рисовать персонажей фильмов
— Как рисовать игровых персонажей
— Как рисовать фиктивных персонажей
— Как рисовать любимых персонажей
— Как рисовать героев видеоигр
Чего же ты ждешь? Загрузите и установите наши учебные пособия по рисованию персонажей, а затем бесплатно научитесь правильно пользоваться обучением прямо на своем смартфоне. Лучшее изображение, которое вы хотите получить, уже ждет вас. Подготовьте бумагу и карандаши и начните шаг за шагом учиться рисовать персонажей по клеточкам.
Лучшее изображение, которое вы хотите получить, уже ждет вас. Подготовьте бумагу и карандаши и начните шаг за шагом учиться рисовать персонажей по клеточкам.
Отказ
Предполагается, что все изображения, найденные в этом приложении для рисования, являются «общественным достоянием». Мы не намерены нарушать какие-либо законные интеллектуальные права, художественные права или авторские права. Все изображения отображаются неизвестного происхождения.
Если вы являетесь законным владельцем этого персонажа / обоев, размещенных здесь, и не хотите, чтобы он отображался, или если вам требуется соответствующий кредит, пожалуйста, свяжитесь с нами, и мы немедленно сделаем все, что нужно для изображение должно быть удалено или предоставить кредит, где это возможно.
Как сделать анимацию в Unity
Создание 3D пиксельных персонажей не занимает много времени и вам не нужно быть состоявшимся художником, чтобы знать, как нарисовать пиксельного персонажа. Этот курс покажет вам, что Unity анимация может быть простой и весёлой! Вам не нужно иметь какого-либо опыта работы с программой Unity Animator или уметь рисовать пиксель арт для успешного завершения курса. Этот курс посвящён правильному объяснению основ анимации для начинающих.
Этот курс покажет вам, что Unity анимация может быть простой и весёлой! Вам не нужно иметь какого-либо опыта работы с программой Unity Animator или уметь рисовать пиксель арт для успешного завершения курса. Этот курс посвящён правильному объяснению основ анимации для начинающих.
От новичка до эксперта
В этом курсе под названием Unity анимация, для начала, вы узнаете, как создать таких популярных супергероев как Человек паук, Железный человек, Чудо-женщину и Супермена в пиксель арт стиле без шаблонов с нуля. Вы придадите им форму, добавите цвет, тени, создадите костюмы, броню и причёски.
Однако супергерои не так уж и сильны, если у них нет суперспособностей, вы согласны? Что же, с помощью данного курса, вы узнаете, как сделать анимацию в Unity. Например, вы сможете создать энергетический выстрел для вашего персонажа Железный человек. Вы сможете увидеть как ваши творения оживают!
После этого, вы узнаете, как ваши пиксельные персонажи смогут попасть в редактор Unity. Это очень важный шаг при создании игры. Так как не имеет значения насколько хороши ваши персонажи, если вы не можете их использовать, то они так и останутся моделями. Однако не беспокойтесь, импортирование ваших работ в Unity не такой уж сложный процесс, особенно, если вам кто-то с этим может помочь (да, это мы).
Это очень важный шаг при создании игры. Так как не имеет значения насколько хороши ваши персонажи, если вы не можете их использовать, то они так и останутся моделями. Однако не беспокойтесь, импортирование ваших работ в Unity не такой уж сложный процесс, особенно, если вам кто-то с этим может помочь (да, это мы).
Освойте Unity animator, MagicaVortex и Mixamo Fundamentals в одном курсе
Вы узнаете не только как использовать Unity animator, но и MagicaVoxel с Mixamo. Эти бесплатные программы имеют множество отличных функций, которые сделают вашу жизнь в качестве разработчика игр, гораздо проще. Все из них имеют бесплатные версии и понятный интерфейс, поэтому это отличный выбор для новичка! Этот курс основывается на практике, а не на теории. Это означает, что вы будете учиться — делая. В таком случае вы можете сразу увидеть результаты работы, что придаёт больше мотивации. Также, гораздо легче запомнить что-либо, когда вы пробуете сделать, а не слушаете и пытаетесь запомнить. Именно такие навыки и нужны работодателям, а не занудные теории. Кроме того, после завершения нашего курса — Unity анимация — у вас будет уже готовый набор артов для вашего будущего проекта.
Именно такие навыки и нужны работодателям, а не занудные теории. Кроме того, после завершения нашего курса — Unity анимация — у вас будет уже готовый набор артов для вашего будущего проекта.
Учитесь у лучших
Ваш преподаватель Йохан Тайеб является опытным разработчиком. Он создал более 100 мобильных приложений и имеет за плечами многолетний опыт преподавания Unity 3D, пиксель арта и Adode Photoshop для разработчиков в колледже. Поэтому не стоит волноваться, эти уроки анимации созданы настоящим профессионалом!
Unity — это один из самых популярных движков для игр на данный момент, и он является самым удобным инструментом для независимых разработчиков. Он позволяет создавать игры для множества различных платформ. Windows, MAC, Linux, а также мобильные приложения для iOS и Android, VR-проекты и многое другое! Помимо этого, сообщество Unity продолжает работать на ним и добавлять всё больше отличных функций.
Unity анимация — является лишь одним из аспектов данного курса. Помимо того как сделать анимацию, вы будете создавать наборы артов для применения ваших навыков анимации на них. Если вы хотите узнать ещё больше о Unity разработке, то можете найти множество полезных курсов на эту тему здесь, на сайте BitDegree!
Помимо того как сделать анимацию, вы будете создавать наборы артов для применения ваших навыков анимации на них. Если вы хотите узнать ещё больше о Unity разработке, то можете найти множество полезных курсов на эту тему здесь, на сайте BitDegree!
Пиксель арт жив!
Пиксельные игры принято считать устаревшими, однако, у них есть большое количество поклонников. Очевидным примером является Minecraft. Minecraft является одной из самых продаваемых игр всех времён с более чем 100 тысячами копий проданных по всему миру. И это пискельная 3D игра в самом настоящем её смысле. Стоит также просто упомянуть Terraria, Hotline Miami и The Last Night, как становится понятно, люди всё еще любят пиксельные игры.
Узнайте, как сделать анимацию для ваших собственных персонажей в стиле пиксель арт. Unity анимация это легко!
Художник Blasphemous о пиксель-арте
Краткий гайд от человека из индустрии – как рисовать пикселями, зачем нужны карандаши с пластилином, секрет создания идеального босса и неожиданное применение пивной бутылки.
Рассказывает художник-аниматор Blasphemous Андрей Гогия.
Интвервью взял: Алексей Луцай
Расшифровал: Николай Кубрак
Как стать пиксель-артистом?
Сначала я случайно попал в мобильные игры. Потом уволился, и навалилось много свободного времени. Начал пробовать всякие штуки, прототипировать игры, применять различные идеи. Показалось, что для скорости удобнее будет делать игры в пиксель-арте. Так я сделал первые пару картинок и анимаций для каких-то прототипов.
Потом захотел мультик сделать в пиксель арте. За время работы над мультиком я освоил многие вещи, которые пригодились в дальнейшем в работе.
Неоконченный мультфильм Андрея про Сусанина
Переход к пиксель-арту не был связан с модой на инди-игры. Мои идеи в то время просто очень подходили именно по пиксельную стилистику. Я тогда перепрошёл первый «Принц Персии» и дико угорел с такого количество нюансов, которые Джордан Мекнер умудрился впихнуть в механики, при том, что технических возможностей у него было немного.![]() Мне стало очень обидно, что вещи, которые он заложил в первые части, не развивали.
Мне стало очень обидно, что вещи, которые он заложил в первые части, не развивали.
Захотелось кое-какие вещи оттуда развить – механики перемещения, боёвку и так далее. Я начал создавать прототип в пиксельной стилистике, и как-то одно за другое зацепилось. Я за модой особо не следил, просто так вышло.
Как выглядел процесс работы над персонажами в Blasphemous?
Всегда по-разному. Когда работаешь над мелкими ребятками, то всё просто – у тебя есть концепт, и ты превращаешь его в некоторое количество пикселей, а дальше делаешь геймплейную анимацию. Тут всё стандартно.
Для больших боссов или крупных NPC концепт-художники рисовали подробную иллюстрацию. Я в основном работал как раз с ними. Сначала получаю концепт и описание – что это за парень, какое у него поведение; разные детали, которые можно потом использовать в анимации. Если есть информация о том, в какой локации он будет в игре, это вообще идеально. После этого я отрисовываю спрайт, как он будет выглядеть в игре. Дальше подгоняю по цвету под локацию и начинаю анимировать.
Дальше подгоняю по цвету под локацию и начинаю анимировать.
Гифка из блога Андрея
Как происходит взаимодействие с директором и заказчиками?
Я в процессе работы периодически скидываю всё Энрике [Энрике Кабеза – креативный директор игры], чтобы он заценил, как обстоят дела и в том ли направлении всё идёт. У нас налажена связь, поэтому обычно нет проблем, и нет никакого жёсткого контроля за процессом работы.
У нас всё достаточно свободно. Есть очень серьёзный отбор художников, но на этапе работы какой-то жёсткой системы нет. Нет какой-то схемы, что вот на этом этапе мы делаем это, а на этом срочно переходим к другому делу. Нет никаких штрафов, если вдруг задержался на полчаса – ничего подобного.
Рисуется-ли анимация вручную?
Это зависит от вида анимации. Если она «экшеновая», то это хороший способ всё продумать. В карандаше в принципе несложно нарисовать драфт анимации – это гораздо быстрее, чем даже в пиксель-арте. Ты рисуешь в карандаше анимацию, выбираешь ключевые кадры, отрисовываешь на их основе лайн-арт, красишь, добавляешь цвета и постепенно вставляешь промежуточные кадры. Это один из удобных способов, но не единственный, конечно.
Это один из удобных способов, но не единственный, конечно.
Промежуточные кадры проще в пиксель-арте сделать — для большей текучести. А выполнить драфт в карандаше – вполне нормальная тема. Но, говоря о карандаше, я имею в виду компьютерные инструменты, а не сканирование рисунков от руки.
Гифка из блога Андрея
Драфтовую анимацию я делаю либо в Photoshop, либо в других программах, где есть этот инструмент. Чаще всего использую мобильные приложения — Animation Desk, Procreate, в которой с недавних пор есть в меру удобный инструмент анимации, или Clip Studio. Эту стадию работы необязательно выполнять дома, поэтому приложения для IPad тут пригождаются чаще, чем Photoshop.
Анимация с ютуб-канала Андрея
Какими инструментами пользуется пиксель-артист?
Из физических – карандаш и бумага для проработки каких-то вещей. А так —мне нравится на iPad’е работать.
Непосредственно для пиксель-арта я использую Pixaki – очень хорошая программа.![]() Я пробовал в Procreate, у него много возможностей, но там многое по-дурацки сделано именно для пиксель-арта. Даже если с бубном поплясать, линия всё равно не очень хорошо работает.
Я пробовал в Procreate, у него много возможностей, но там многое по-дурацки сделано именно для пиксель-арта. Даже если с бубном поплясать, линия всё равно не очень хорошо работает.
Photoshop на iPad в итоге приехал неполноценный и с пиксельной анимацией там работать нельзя. А Pixaki – удобная штука, особенно если работаешь вне дома. Для аутсорсеров это суперполезная вещь, потому что у них есть тенденция засиживаться дома, обнаруживая себя в какой-то момент заросшим.
Ещё я часто использую пластилин. Надо постоянно держать в голове различные детали относительно персонажа, и поэтому я делаю из пластилина модельку – она всегда под рукой, и можно всё посмотреть. Или, когда я делал для меню Blasphemous большую голову главного героя, я взял пивную бутылку, слепил на её основе вытянутую голову, облепил её фольгой, чтобы она бликовала и давала отражения. И провёл с ней недельку, чтобы как-то оживить рисунок.
Как создать правдоподобные движения персонажей?
В первую очередь я бы посоветовал аниматору встать и самому поделать нужные движения или как-то их поимитировать, если движение слишком акробатическое. Однажды снимал дом за городом и напугал соседку, бегая по двору в полнолуние с лопатой наперевес — прикидывал анимации Aclolyte для Blasphemous. В общем, не стоит извлекать движение только из головы.
Однажды снимал дом за городом и напугал соседку, бегая по двору в полнолуние с лопатой наперевес — прикидывал анимации Aclolyte для Blasphemous. В общем, не стоит извлекать движение только из головы.
Гифка с Aclolyte из блога Андрея
Во многом помогает спорт. Просто чтобы понимать, как у тебя работает организм, где какие мышцы крепятся и что напрягается, когда ты сгибаешься. Помогают и боевые единоборства — грубо говоря, самбист и каратист двигаются по-разному, и сама основа, от которой идёт движение, разная. Скажем, в кёкусин (стиль карате — прим. ред.) нельзя бить в голову руками, и это влияет на постановку рук, на положение головы, на «заряженность» ног, которыми предстоит махать большую часть времени. И вот в нюансах, — в том, кто как ходит, как держит корпус, как наклоняет меч наизготовку — много подспудной информации, что-то говорящей о персонаже.
Источник
Ещё подозреваю, что танцы – это суперполезная вещь для аниматора. Если бы я выступал с лекциями, то обязательно бы рекомендовал изучать спорт. Я потихоньку делаю игру, которая завязана на боях с холодным оружием, и как раз планирую на фехтование записаться, чтобы прочувствовать эту моторику.
Если бы я выступал с лекциями, то обязательно бы рекомендовал изучать спорт. Я потихоньку делаю игру, которая завязана на боях с холодным оружием, и как раз планирую на фехтование записаться, чтобы прочувствовать эту моторику.
Если говорить о референсах первого уровня, то есть ещё история. Однажды мы с другом-фотографом пошли в лес и наткнулись там на толпу толкиенистов. Они были с саблями и мечами, я с ними немножко порубился. А потом ещё разок пришёл и мне очень понравилось.
Я многое подцепил из фехтования уже тогда. Например, та же эстетика блока – в жизни и в файтингах с оружием она совсем другая, нежели в кулачных боевых искусствах. Вот эта связка, этот «дзынь» при блокировании – очень острое ощущение, которое может хорошо работать в играх — особенно если на геймплейном уровне ценность этого блока будет высокой. Поэтому мне нравится Samurai Shodown: там механики под это заточены – эстетика боя стилизована под разные виды, она очень выдержана, нет адовых комбинаций. Поэтому каждый блок ты успеваешь прочувствовать. И это создаёт цепочку поощрений на осязаемом уровне и на уровне звука.
Поэтому каждый блок ты успеваешь прочувствовать. И это создаёт цепочку поощрений на осязаемом уровне и на уровне звука.
Гифка из блога Андрея
У атакующего движения противника обычно есть несколько фаз – манифестация движения, само движение, время его возврата. Эта фазы можно регулировать отдельно — грубо говоря, изменить на десятую долю секунды время и получить нужное для геймплея движение. Но аниматор должен это предусматривать — продумывать, в какой момент движения он может оставлять эти окна. Например, если у персонажа во время движения плащ развевается, то замедлив движение в какой-то промежуток времени можно сделать так, чтобы этот плащ бросался в глаза. Нужно учитывать такие мелкие вещи и держать их в голове, когда создаёшь анимацию.
Конечно, некоторые атаки могут проводиться мгновенно, без обозначения замаха, с первого же кадра. Надо учитывать, не мешает ли правдоподобность геймплею.
Гифка из блога Андрея
Как связаны анимация и геймплей?
Когда я работал в офисе, мы делали мобильный раннер. Мои друзья из инди-индустрии, когда про это слышат, всегда опускают глаза и говорят: «Да, у всех есть такой позорный период». Но я не стыжусь такого опыта разработки и даже горжусь им.
Мои друзья из инди-индустрии, когда про это слышат, всегда опускают глаза и говорят: «Да, у всех есть такой позорный период». Но я не стыжусь такого опыта разработки и даже горжусь им.
Андрей работал над мобильным раннером Sheep Happens
Мы там много внимания уделяли именно взаимодействию анимации с геймплеем. Учитывая, что это мобильный раннер, действие там должно происходить мгновенно, — как при том же прыжке, где нет подробных движений. Но ощущение всё равно должно сохраняться, и настройка этого – трудоёмкий процесс. Программист сидит с аниматором, и они покадрово вместе всё это настраивают – здесь можно чуть задержку увеличить, тут спрайт вытянуть и так далее. По возможности всё делается настройкой кадр в кадр.
Ещё вспомнил пример. Недавно вышел ремейк Wonder Boy, и там можно прямо на ходу переключаться между классическим восьмибитным режимом и красивым рескином, выполненным в классической анимации. И игра, и управляемость персонажа ощущаются по-разному. Там, где лёгкая инерция движений пиксельного чубрика кажется естественной, в обновленной версии при тех же геймплейных настройках детальная анимация добавляет ощущение грузности персонажа.
Там, где лёгкая инерция движений пиксельного чубрика кажется естественной, в обновленной версии при тех же геймплейных настройках детальная анимация добавляет ощущение грузности персонажа.
Wonder Boy: The Dragon’s Trap — ремейк Wonder Boy III: The Dragon’s Trap 1989-го
Есть старые игры, где персонаж изначально не очень поворотливый, немного заторможенный. Но, выбирая правильные действия, ты можешь их комбинировать и получать в итоге более ловкого персонажа. Если ты понимаешь, какое действие ускоряет следующее движение или делает его более эффективным, то ты делаешь героя быстрее.
Например, на SEGA был «Аладдин», которого делали британцы в коллаборации с диснеевскими аниматорами. А вот «Аладдин» для Super Nintendo менее красивый, но его делали японцы из Capcom, которые больше сосредоточились на механиках. Там механика передвижения построена таким образом, что комбинируя действия персонажа и понимая, как использовать его возможности, ты пролетаешь уровень мгновенно – прямо как в аналогичных сценах в мультике.
Alladin (1993) на SNES
Это срабатывает, например, в недавнем ремейке Ninja Warriors. Или в том же «Принце»: там была анимация прыжка вперёд — герой, раскинув ноги в прыжке, наклоняет корпус и его коллайдер уменьшается по высоте. Это позволяет проскочить закрывающуюся решётку— а высота бегущего персонажа не позволила бы это сделать.Это достаточно интересная тема – как раз пример того, как анимация напрямую влияет на геймплей. Эти механики интуитивны – видя анимацию, игрок может догадаться, как можно применить те или иные действия.
Prince of Persia (1989)
А из негативных примеров — судьба жанра cinematic platformer. Он начался с успешных попыток всё того же Мекнера подружить реальные движения человека с геймплеем платформера. А вот вдохновленные «Принцем» Flashback или близзардовский Blackthorne не стали развивать механики управления, а скорее стали заложниками красоты собственных анимаций. В результате почти во всех играх жанра, кроме недавних игр от Playdead, персонажи слишком часто неуправляемы во время очередной красивой анимации. Это проблема разрешима, но жанр не двигается в сторону её разрешения.
Это проблема разрешима, но жанр не двигается в сторону её разрешения.
Flashback (1992)
Как сделать харизматичного персонажа?
Точек входа огромное количество – ты можешь подходить к задачам с разных углов. Просто надо за неё браться, осознавая, что тебе какое-то время нужно будет над ней думать, нырять в это с головой, пропускать через себя. И в процессе, если ты придумал какую-то мелкую деталь, то мозг за неё цепляется, и новые детали сами лезут под руку.
Я начал так издалека, потому что никаких универсальных правил нет – можно с десяти разных точек подходить и получить нужный тебе результат. Какой-то единой методики я не знаю. Я даю каждому персонажу какое-то время повариться в голове и пробую разные варианты, и со временем он плавно выкристаллизовывается. Я за разное берусь по-разному, поэтому единого рецепта нет.
Понятно, что ты погружаешься в тему: читаешь литературу, ищешь референсы и так далее. Мне поэтому и нравится работать художником – ты постоянно что-то изучаешь и когда впитываешь новую информацию, мозг воспринимает её в контексте сформировавшихся доминант. То есть ты уже знаешь, как и где применить эту идею, куда добавить. Ты кладёшь это в копилочку, и оно сразу притягивается к зоне твоей памяти, которая за эту тему отвечает. Оно как-то накапливается и, так или иначе, вырастает в персонажа.
То есть ты уже знаешь, как и где применить эту идею, куда добавить. Ты кладёшь это в копилочку, и оно сразу притягивается к зоне твоей памяти, которая за эту тему отвечает. Оно как-то накапливается и, так или иначе, вырастает в персонажа.
Если нужен простой рецепт, то предлагаю такой: покупаете Nintendo Switch, устанавливаете на него все игры Neo-Geo и много-много в них играете. И потом они будут прилипать к памяти. Я не издеваюсь, просто ничего более конкретного придумать не могу.
Пиксель арт глаз. Что такое Pixel Art? Примеры и как этому научиться
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован.Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники».1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список: * Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
Сейчас мы посмотрим настоящее ПО.
2. В конце концов…
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей.» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее).Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с.gif, что не такая уж проблема, поскольку.png в любом случае лучше.
ПО более часто используемое пиксельными художниками, это ProMotion , которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать , и GrafX2 . Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству.![]() В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Продолжение следует…
Заметки переводчика с французского на английский
Это большое руководство по пиксель арту, написано Филом Разорбаком с LesForges.org. Большое спасибо Филу Разорбаку за разрешение OpenGameArt.org перевести эти руководства и поместить их здесь. (От переводчика на русский: я разрешения не спрашивал, если кто имеет желание, можете помочь, не имею достаточного опыта общения на английском и тем более французском).Заметка переводчика с английского на русский
Я программист, а не художник или переводчик, перевожу для своих друзей художников, но что добру пропадать, пусть будет тут.Оригинал на французском где-то здесь www.lesforges.org
Перевод с французского на английский здесь: opengameart.org/content/les-forges-pixel-art-course
Я переводил с английского, потому что французский не знаю.
И да, это моя первая публикация, поэтому рекомендации по оформлению приветствуются.
 Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?Пиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимоеЗагрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Планшеты от Wacom, к слову, самые популярные.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит.
 Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии. Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше). Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется).
 Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.
Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.
- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок. Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор. Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.

Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайтОсвежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.
- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт.
 Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
Разукрасьте спрайт. Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тениОпределитесь с источником света. В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает. Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см.
 ниже).
ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
Часть 6
Используем продвинутые методы рисованияИспользуйте прореживание. Этим приемом можно передать изменение тени. С помощью прореживания вы можете воссоздать эффект градиента с помощью всего нескольких цветов путем изменения положения пикселей, что и создаст эффект перехода. Количество и положение пикселей двух разных цветов обманет глаз, заставив его видеть разные тени.
- Начинающие часто злоупотребляют прореживанием, не уподобляйтесь им.
Не забывайте про анти-алиасинг (устранение контурных неровностей).![]() Да, визитная карточка пиксель-арта — видимая “пиксельность” изображения. Тем не менее, иногда хочется, чтобы линии выглядели чуть менее заметными, чуть более гладкими. Тут на помощь и приходит анти-алиасинг.
Да, визитная карточка пиксель-арта — видимая “пиксельность” изображения. Тем не менее, иногда хочется, чтобы линии выглядели чуть менее заметными, чуть более гладкими. Тут на помощь и приходит анти-алиасинг.
- Добавьте промежуточные цвета на изгибы кривой. Один слой промежуточного цвета нарисуйте вокруг контура кривой, которую вы хотите сгладить. Если та все еще выглядит угловато, добавьте еще один слой, уже посветлее.
- Если вы хотите, чтобы спрайте не сливался с фоном, не используйте анти-алиасинг на внешнем контуре спрайта с наружной стороны.
Научитесь использовать выборочную отрисовку. В чем суть: контур рисуется цветом, похожим на те, что использовались для заливки. Получается менее “мультяшное” изображение, причем именно за счет более реального вида контура. Попробуйте, скажем, выборочно отрисовывать кожу, оставляя при этом классическим черный контур для одежды или предметов.
Pixel Art или пиксельная графика — это цифровая живопись, которая создается в растровых редакторах по пикселям.![]() Пиксель (pixel) — наименьший графический элемент изображения. Иными словами, это точка. И все пиксельные рисунки состоят из бесчисленного скопления точек, получаясь слегка неровными, как будто плохо прорисованными. Но в этом-то и прелесть таких картин.
Пиксель (pixel) — наименьший графический элемент изображения. Иными словами, это точка. И все пиксельные рисунки состоят из бесчисленного скопления точек, получаясь слегка неровными, как будто плохо прорисованными. Но в этом-то и прелесть таких картин.
Немного из истории
В каких программах можно создавать современные пиксельные рисунки
Есть множество бесплатных растровых редакторов. Но чаще других называются Microsoft Paint и Adobe Photoshop. Правда, Paint считается менее удобным инструментом для создания пиксельных рисунков, чем Adobe Photoshop. Почему? В этой программе:
очень сложно добиться ровности и симметричности изображений;
при сохранении их в формате jpg происходит сильное искажение цвета;
трудно рисовать тени и блики.
Поэтому стараются отдавать предпочтение Adobe Photoshop. У данной программы намного больше рабочих возможностей, чем в Paint. Что позволяет рисовать не отдельных персонажей с простым дизайном, а целые картины. Кроме того, сами пиксельные рисунки здесь проще и быстрее редактировать. Да и передавать переходы цвета в Adobe Photoshop можно плавно и натуралистично.
Да и передавать переходы цвета в Adobe Photoshop можно плавно и натуралистично.
Как избежать изломов в Pixel Art
Пиксельные рисунки — это множество пикселей, которые представляют собой квадратные или прямоугольные «точки». Когда из таких «точек» рисуется изображение, то у него появляется угловатость, пропадает плавность в линиях. С одной стороны — это визитная карточка Pixel Art, а с другой — хочется большей сглаженности, которая сделает картинку аккуратной и привлекательной для пользователя. Данная проблема на языке пиксельных художников называется изломы или «jaggies».
Jaggies — это фрагменты, которые придают любым линиям зазубренный вид. От них, как правило, избавляются одним из следующих способов:
увеличивают выбивающийся сегмент линии на 2, 3 и более пикселей в длину;
уменьшают длину самих пикселей на выдающемся участке;
строят из нескольких единичных пикселей новый участок линии;
добавляют единичные пиксели к участку с изломом между более длинными «точками» и т. д.
д.
Для правильного устранения изломов нужно помнить главное правило: длина элементов у изогнутой линии должна уменьшаться или увеличиваться постепенно. Так же нужно помнить, что сдвиг отрезка линии в два и более пикселя по высоте приводит к уничтожению плавности.
Поэтому нужна постоянная практика рисования. И в качестве простейшего и наглядного пособия, помогающего избегать изломов, можно использовать набор наклонных прямых.
Как получить тень в Pixel Art
Другой важный момент в пиксельных рисунках — это их объем. Его, как и в других вариантах графики, добиваются посредством бликов и теней. Для создания тени в pixel art потребуется плавный переход от светлого к темному тону или от одного цвета к другому. Чтобы добиться такого эффекта, часто пользуются технологией смешивания — дизерингом или dithering. Иными словами, на границе двух цветов происходит их перемешивание в шахматном порядке. Такой способ возник на фоне дефицита цветов. С помощью шахматного перемешивания двух красок можно было получить третью, отсутствующую в палитре.
Однако после того как палитра значительно расширилась, технология дизеринга все равно осталась востребованной. Но нужно помнить, что переход одного цвета в другой шириной в один пиксель не выглядит хорошо. Получается просто гребенка. Поэтому
минимальная зона смешивания должна быть не меньше двух пикселей. И чем шире такой переход, тем лучше.
Кроме того, при создании тени:
важно определить под каким углом и с какой стороны на объект будет падать свет. Это позволит сделать рисунок «живым», а также понять, где рисовать тень. Например, если свет падает справа, то теневые участки будут расположены слева и т.д.;
нужно использовать цвета намного темнее, чем базовые. Т.е. тень должна быть изображена с помощью более темных красок, чем сам затененный участок. Например, если предмет красный, то тень у него будет бордовой или темно-коричневой;
не забудьте про полутени. Для этой цели выбирается оттенок, который по палитре находится между базовым цветом и цветом тени. Данный оттенок помещается между слоями этих двух цветов. В итоге создается эффект плавного перехода от темной области к более светлому участку.
В итоге создается эффект плавного перехода от темной области к более светлому участку.
Как получить блик на пиксельных рисунках
Блик, как и тень, придает объем рисуемым предметам. Он всегда находится с той стороны, куда падает свет. Но если предмет по задумке имеет глянцевую поверхность, например, фарфоровая чашка, меч из стали и т.д., то блик понадобится и на затененном участке.
Чтобы создать блик на участке, куда падает свет, нужно взять краску, которая будет намного светлее основной. Только не нужно усердствовать в яркости этого пятна — может получиться не естественно. Очень часто блик изображается белым цветом без переходов. Такого в природе не бывает. Да и предмет будет выглядеть плоским.
Для создания блика со стороны тени потребуется цвет более светлый, чем тот, каким нанесена сама тень. И в этом случае также необходим плавный переход, который можно получить за счет использования сразу нескольких оттенков.
Чтобы все это воплотить, конечно, нужна практика. И начинать лучше всего с простых объектов.
И начинать лучше всего с простых объектов.
4.7 (93.8%) 158 votes
Рисунки по клеточкам или пиксель арт очень популярный вид искусства у школьников и студентов. На нудных лекциях рисунки по клеточкам спасают от скуки.Прототипом рисования по клеткам послужило вышивание крестиком, где на канве, ткани размеченной клеточками, наносили рисунок крестиком. Все мы были когда-то студентами и школьниками и рисовали от скуки разные картинки в клеточках, каково же было мое удивление, когда я узнал, что это практически искусство со своими шедеврами и гениями. Я стал изучать вопрос подробнее и вот что из этого вышло…
На чем рисовать рисунки по клеточкам
Это искусство доступно любому, главное следовать четко по клеточкам. Для нанесения изображения идеально подходят школьные тетради, размер их квадратиков 5х5 мм, а самой тетради 205 мм на 165 мм. На данный момент у художников по клеточкам набирают популярность пружинные тетради-блокноты с листом формата А4, размер этого блокнота 280мм на 205мм.
Профессиональные художники творят свои шедевры на миллиметровках (чертежной бумаге), вот уж где места разгуляться. Единственный минус миллиметровой бумаги её бледно зеленый цвет, который не заметен, когда вы зарисовываете цветными ручками.
Выбрав тетрадь для рисования, обратите внимание на плотность бумаги, от её плотности зависит качество вашего рисунка по клеточкам, будет ли он проступать на изнаночную сторону листа. Идеальная плотность листа не меньше 50г/метр.кв.
Чем рисовать рисунки по клеточкам
Для раскрашивания рисунков по клеточкам не нужны никакие специальные инструменты, подойдут любые карандаши и ручки. Монохромные картины это очень здорово, но так хочется добавить в жизни красок. Для того, чтоб краски стали разнообразными, зайдите в канцелярский магазин и выбирайте все что душе угодно, гелевые ручки, масляные, шариковые.
Шариковые ручки для пиксель арт
Фломастеры для рисунков по клеточкам
Если же вы любите рисовать фломастерами, ваше право, расцветка фломастеров очень богата.![]() Стоит помнить, что фломастеры делятся на две группы: спиртовые и водные, водные безопасней, но они могут размочить бумагу. Спиртовые также могут размачивать бумагу, еще и запах сильно на любителя.
Стоит помнить, что фломастеры делятся на две группы: спиртовые и водные, водные безопасней, но они могут размочить бумагу. Спиртовые также могут размачивать бумагу, еще и запах сильно на любителя.
Карандаши для рисунков по клеточкам
Карандаши, еще один из видов зарисовывающих приспособлений. Карандаши не исключение в разнообразии видов, они бывают пластиковыми, восковыми, деревянными и акварельными. Деревянными мы рисуем с раннего детства, и знаем, что они часто ломают грифель. Пластиковые и восковые ломаются реже, но они более толстые, что будет менее удобно в рисовании. Об акварельных карандашах не может быть и речи, так как после закрашивания карандашом нужно покрывать рисунок увлажненной кисточкой, а это недопустимо для тетрадных листов.
Посмотрите видео о том, как просто рисовать рисунки по клеточкам и как красиво может быть в результате:
Еще несколько схем рисунков, которые мне понравились:
Точечная графика — технология пиксель арт
В том, какие нужны принадлежности, мы разобрались, теперь познакомимся с технологией. Технология пиксель арта очень проста, это точечная графика.
Технология пиксель арта очень проста, это точечная графика.
Перед тем, как приступить к рассмотрению способов пиксель арта, вернемся в детство 80х -90х годов. Конечно, те, кто рос в постсоветское время, помнит 8-ми битные видеоигры, игровая графика, которых, построена на пиксельной графике.
Лучший способ освоить, что-либо это практика, давайте попробуем освоить пиксель арт:
Возьмем черную и красную масляную ручку, и тетрадный лист в клеточку.
Для начала сделаем простенький рисунок. Посчитаем клетки, определим контур и разукрасим согласно цветам.
К примеру, нарисуем сердечко:
- Берем листик в клетку и ручку с черной пастой, ставим 3 точки, как на рисунке, точки помечают, какие клетки будут закрашены черным.
- Рисуем линии, обозначающие контуры рисунка.
- Отметим по три точки с каждой стороны, смотри рисунок.
- Двумя линиями отметим область рисунка.
- Поставим еще по одной точке с каждой стороны и пролинеем границы под верхними точками.

- По вертикали нарисуем 8 точек и по 4 точки с обеих сторон, так как изображено на рисунке ниже.
- Проведя вертикальные линии, так как показано на рисунке, мы полностью укажем границы рисунка.
- Таким же образом отметим нижнюю часть сердца слева и справа.
- Обводим клетки, так как на нашем изображении.
- Следующее, что мы должны сделать, это закрасить красной ручкой внутреннюю часть сердца, оставив блик света не закрашенным.
- И последнее, черной ручкой заштрихуем клетки, помеченные точками. Теперь вы научились рисовать восьмибитные картинки.
Если вам кажется, что большие и объемные картинки не для вас, стоит попробовать нарисовать фотографию из интернета. Испугались? Не стоит.
Возьмите
- черную ручку,
- карандаши,
- тетрадь в клеточку,
- компьютер,
- фотографию или картинку из интернета
- программу фотошоп.
Для нанесения объемных рисунков нам нужно посчитать количество клеток, которые будут закрашены. Довольно трудно не ошибиться на больших количествах. Еще обязательно подберите оттенки цветов схожие с исходным изображением.
Довольно трудно не ошибиться на больших количествах. Еще обязательно подберите оттенки цветов схожие с исходным изображением.
Итак, действуем:
Дам один совет, который очень мне помогает, если у вас есть цветной принтер, распечатайте рисунок, если нет, не страшно. Прочертите сетку по 10 клеток более жирным контуром. На напечатанном листе с помощью линейки и контрастной ручки, если распечатать негде, то можно открыть изображение в Paint.
Творческих вам успехов.
Учебник Марка о Пиксель Арт: Isometric Pixel Graphics
Давайте начнем!
Для начала предлагаю ознакомиться с содержанием:
Есть пару вещей, которые ты должен рассчитать при работе с пикселями. Я лучше начну с унылого, но не переживайте! На этом все трудности заканчиваются.Трата времени и усилий
Работа с пиксель арт занимает много времени и является тяжелым процессом. Чем больше времени ты тратишь на работу, уделяя внимание на детализацию, тем лучше выглядит твоя работа.Основные художественные навыки
Основные навыки рисования — подборка цвета, текстуры, знание перспективы, форм и анатомии, иметь опыт и утонченно оценивать вещи, а также точно передавать с цифрового носителя на другой. Если вы не можете создать спрайт или у вас не получается вы можете почувствовать недостаток в этой области. Если вы не можете нарисовать лицо на бумаге – или по крайней мере отличить хорошее рисование от плохого вы долго будете бороться с пикселями. Исходя из выше сказанного, относится оно к вам? Если да, то нужно получать основные навыки рисования.Ничего не получается с первого раза
Первые несколько эскизов чаще всего выглядят ужасно. Не унывайте — даже самые грубые ошибки можно исправить и превратить их в что то хорошее. Часто я вижу свои ошибки в процессе доработки. После того как вы исправили, посмотрите предыдущую
версию вашей работы и только после этого исправляйте. Это редактирование обычно
занимает три шага. 1)Что
неправильно в нем? 2)Как это
можно исправить? 3)Редактирование Проверка
болезненной прогрессии: о чем я думал когда начинал рисовать. Я спас этого
персонажа.
После того как вы исправили, посмотрите предыдущую
версию вашей работы и только после этого исправляйте. Это редактирование обычно
занимает три шага. 1)Что
неправильно в нем? 2)Как это
можно исправить? 3)Редактирование Проверка
болезненной прогрессии: о чем я думал когда начинал рисовать. Я спас этого
персонажа.Использование ссылок
Если вы задаетесь вопросом при рисовании, то вы можете использовать фотографии и другие изображения. Они могут быть найдены в различных источниках, а также в поисковых запросах в интернете. Также вы сможете найти новые и интересные цвета для вашей работы и пиксельные работы других людей. Следует помнить что прямой плагиат и редактирование работы других людей отчетливо не рекомендуется.Инструменты которые нужны и не нужны
Я исключительно рекомендую вам один спрайт редактор: Graphics Gale. Это фантастический общедоступный пакет рисования, который ориентирован на пиксель арт. Скачать его вы можете здесь! На первый взгляд это может вас смутить, но он имеет все функции для удобства рисования в пиксель арт.Инструменты которые не нужны
1)Photoshop. В нем присутствуют такие функции как размытие, различные фильтры, всякие эффекты которые могут повредить или испортить вашу работу. 2)Microsoft Paint или Ms Paint. В этом графическом пакете слишком мало функций для более сложной работы. Graphics Gale значительно преимущественнее этой программы.Как нарисовать пиксельную чиби и анимировать ее в цикле! Оуме.К
Здравствуйте, в этом небольшом уроке я покажу вам, как нарисовать чиби в пикселях и анимировать его в цикле с помощью Clip Studio Paint.
Рисуем персонажа Чиби.
Прежде всего откройте новую страницу со следующими настройками.
Кисть, которую я буду использовать, — это программное перо, оно уже настроено для рисования в пикселях.
Затем я разграничиваю кадр размером 130 на 130 пикселей, в котором буду размещать своего персонажа.У меня намеренно есть небольшой запас, чтобы сделать тесты, поставить свои цветовые палитры и т. д. Я бы уменьшил окончательный размер кадра во время экспорта.
Затем на другом слое я раскрашу свой фон, чтобы не оставлять его белым.
В общем, чтобы нарисовать чиби-персонажа нужно, чтобы размер тела был в два раза больше размера головы, но это не строгое правило, каждый может делать как хочет, главное, чтобы персонаж оставался симпатичным.
Со своей стороны мой персонаж будет примерно 2 головы и 2 трети.
На разных слоях я рисую линии головы, тела, толстовки, штанов, волос и обуви. Я хорошо разделяю все части рисунка, чтобы мне было легче в случае изменений.
Я хорошо разделяю все части рисунка, чтобы мне было легче в случае изменений.
Затем на новых отдельных слоях я добавляю свои первые цвета для каждой из частей.
Затем я добавляю глаза на новый слой, рот на слой с головой, затем полоски на новый слой.
Я добавляю немного больше деталей и нюансов к раскрашиванию, затем тень на уровне ног моего персонажа на новом слое.![]()
Персонаж Чиби готов!!
Зациклить иллюстрацию
Поскольку мой персонаж закончен, я собираюсь удалить поля, которые я сделал, изменив размер холста с 200px/200px на 130px/130px. Перейдите в «Редактировать» => «Изменить размер холста».
Перейдите в «Редактировать» => «Изменить размер холста».
Чтобы анимировать персонажа, я начну с объединения линий и цветовых слоев головы, волос и заколок, затем слоев линий и цветов толстовки, брюк, обуви и тела вместе. .
.
Обычно должно быть 4 основных слоя:
-голова
-глаза
-тень на земле
-тело
Затем я создам новую временную шкалу анимации. Просто нажмите на этот значок.
Просто нажмите на этот значок.
Я настроил свою временную шкалу таким образом.
NB: Эти параметры легко поддаются модификации при необходимости, не стоит тратить на них слишком много времени.
Сначала я оживлю глаза персонажа. Я создаю новую папку анимации.
Я создаю новую папку анимации.
Затем я разлагаю таким образом на 5 разных слоев этапы моргания глаз.
Глаза 0 представляют открытые до Глаза 4, где глаза полностью закрыты. Все 5 слоев должны быть в папке с анимацией.
Все 5 слоев должны быть в папке с анимацией.
Затем вы должны связать различные ячейки анимации на временной шкале, используя этот значок.
NB: Когда мы делаем пиксельную анимацию и проигрываем ее анимацию, она получается размытой. Не паникуйте, это нормально, потому что разрешение слишком низкое, чтобы получить четкое изображение. Вам просто нужно изменить разрешение изображения (и в лучшем случае экспортировать анимацию), чтобы получить предварительный просмотр.
Не паникуйте, это нормально, потому что разрешение слишком низкое, чтобы получить четкое изображение. Вам просто нужно изменить разрешение изображения (и в лучшем случае экспортировать анимацию), чтобы получить предварительный просмотр.
Как только анимация глаз будет готова, я поверну голову своего персонажа.Нет ничего проще, просто создайте новую папку с анимацией, скопируйте/вставьте голову один раз…
. .. чтобы добавить его на временную шкалу, здесь, в кадре 24.
.. чтобы добавить его на временную шкалу, здесь, в кадре 24.
Затем я выберу голову № 2 с помощью инструмента прокрутки текста.
Затем переверните его по горизонтали.
Это будет слишком далеко вправо, не проблема, просто переместите его правильно.
Глаза уже не на своих местах! Это нормально! Чтобы правильно их выровнять, нужно сначала продублировать папку с анимацией глаз.
Таким образом, на временной шкале у нас есть одна и та же анимация дважды.
Сдвиньте копию вправо. Вам просто нужно взять рамку и сдвинуть ее.
Вам просто нужно взять рамку и сдвинуть ее.
Затем необходимо убедиться, что две анимации не перекрываются, уменьшив размер кадров анимации.
В папке копии анимации глаз выберите все слои, как на картинке.
Затем выберите глаза, затем отразите горизонтально, как для головы.
Они будут немного смещены вправо, просто переместите их с помощью этого инструмента.
Наконец, я собираюсь анимировать эффект блеска на заколках для волос.Я создаю третий файл анимации.
Я добавляю 11 слоев к общему количеству, постепенно окрашивая полосы в белый цвет, вот так:
Экспорт пиксельной анимации в GIF
Я проверяю свои анимации в последний раз, корректируя их время, чтобы, наконец, выбрать 5-секундный цикл.
Затем в «Редактировать» я нажимаю «Изменить разрешение изображения».
Начальное разрешение:
Я иду к 2000 px в высоту и ширину.
Затем я иду в «Файл» => «Экспорт анимации» => «Анимированный GIF».
Я изменяю ширину и высоту на 1000 пикселей, проверяю, что моя анимация находится в неограниченном цикле, затем нажимаю «ОК».
Анимированный чиби готов!
Дизайн персонажей в пиксельной графикешаг за шагом :: Учебник по пиксельной графике от drububu
В этом примере показан процесс создания смотрителя маяка.
Сначала смотритель маяка отделился от маяка. Когда смотритель маяка был достаточно хорош, он был включен в иллюстрация маяка.
Эта часть включала некоторую маскировку, которая также будет объяснена в этом глава.
Эскиз
Эскиз хранителя маяка Затенение хранителя маяка пиксель-арт персонажа Контуры эскиза прорисованы, так что я могу иметь ссылку ( см. изображение 1 ). пикселей контура изолированы и перекрашены в черный цвет ( см. изображение 2 ).Области цвета быстро заполняются, чтобы получить общее представление о затенении.
Далее я фокусируюсь на голове и очках ( см. изображение 3 ). Контраст шляпы
уменьшается, шляпа получает дополнительные детали, а голова становится меньше
( см. рис. 4 ).
Рука справа получает некоторое внимание и изменяется в лучшую сторону
сочленение ( см. рис. 5 ). Очки прорисованы более детально, а тень
добавлено на лицо ( см. изображение 6 ).
Очки прорисованы более детально, а тень
добавлено на лицо ( см. изображение 6 ).
Рука слева отрегулирована, рука слева удалена; в
позиция выглядела не очень убедительно ( см. изображение 7 ). Контраст вокруг очков
площадь увеличена ( см. изображение 8 ). Изменена заливка шляпы; меньше контраста,
угол руки справа изменен, а контрастность
линии на куртке изменены ( см. изображение 9 ).
Тень добавлена на рукав правой руки. Схема
очки частично сняты с правой верхней стороны ( см. рис. 10 ). Рука на
слева нарисовано более детально, а рука справа получает немного
также дополнительное внимание. Также нарисован контур рации ( см. изображение 11 ).
Рука слева снова нарисована, угол рации
немного изменится по сравнению с предыдущим состоянием ( см.![]() изображение 12 ).
изображение 12 ).
. Рука слева перемещена на один пиксель по направлению к телу, а рука на справа нарисовано точнее ( см. изображение 13 ). Куртка получает более глубокую тень, а антенна рации — со сглаженным ( см. изображение 14 ). То Иллюстрация смотрителя маяка на данный момент закончена. То иллюстрацию нужно сочетать с иллюстрацией маяка, которая был нарисован раньше.
Объединение двух иллюстраций
Нарисовав отдельно маяк и смотрителя маяка, я создал некоторую свободу в
позиционирование.
Рисование смотрителя маяка занимает больше времени, но польза от
позиционирование стоит усилий.
MS Paint не поддерживает слои, поэтому я выбираю Adobe Photoshop для объединения
обе иллюстрации.
Используя слои, обе иллюстрации можно перемещать отдельно друг от друга.
найти лучший вариант.
Иллюстрация маяка должна быть подготовлена, потому что передний план
и фон нарисованы на одной иллюстрации.
Верхние слои должны содержать переднюю часть маяка. Следующий
слой под верхним слоем должен содержать хранителя маяка и
последний слой должен содержать фон позади маяка.
Смотритель маяка и сам маяк объединены в Adobe
Photoshop и скопирован как один слой в MS Paint ( см. изображение 15 ).
Чтобы объединить обе иллюстрации вместе, к маяку добавляется тень.
хранителя, а также внутри маяка ( см. рис. 16 ). Выделять
добавляется к руке слева, а две красные линии добавляются к
указать выделенную область на стекле. Снова тень добавляется к
смотритель маяка ( см. рис. 17 ).
Тень добавлена в интерьер слева внизу и справа вверху
боковая сторона. Волны на заднем плане за маяком, которые видны сквозь
стекло, нарисованы вне красных линий.Область между красными
линии останутся белыми в результате отражения солнечного света ( см. изображение 18 ).
Тень добавлена к левой части интерьера, и добавлен контраст
с правой стороны салона. Красные линии нарисованы серыми, потому что
красный цвет затрудняет оценку правильности общего вида
( см. рис. 19 ). Правая сторона маяка регулируется, чтобы получить более
плавный/более реалистичный переход к выделенной области на стекле.Две тонкие, едва заметные, выделенные области добавляются с обеих сторон
стекло ( см. рис. 20 ).
Интерьер становится светлее посередине, а границы
выделенные участки стекла с правой стороны смягчены ( см. изображение 21 ). То
салон вокруг света доработан. Голова и рука
смотритель маяка получает тень ( см. изображение 22 ).
изображение 22 ).
Свет становится более контрастным ( см. изображение 23 ).Свет точно настроен; предыдущий
горизонтальные линии слегка изогнуты, а вертикальная линия добавлена к
легкая конструкция. Шляпа смотрителя маяка получает некоторую тень
и немного изменена нижняя часть маяка
( см. рис. 24 ).
Вновь добавленная вертикальная линия исчезает в результате
плавный переход по правой стороне блика на стекле. После
добавление и удаление некоторых пикселей , эта часть пиксельной иллюстрации готово ( см. рис. 25 ).
, часть 1: основы и инструменты
[Исходная статья]
Это первая часть серии из трех статей о том, как делать пиксель-арт. Во второй части мы создаем Red из игры Transistor в стиле, вдохновленном Super Time Force Ultra .
В части 3 мы создаем яркую сцену в стиле, вдохновленном Hyper Light Drifter . Часть 2 и Часть 3 в настоящее время находятся в разработке.
Pixel art — это очень весело.Я взял его только на прошлой неделе для Itch.io’s Loading Screen Jam, и оказалось, что это не так уж сложно, как только я освоился. В этом уроке я буду использовать программу обработки изображений GIMP, похожую на Photoshop, но бесплатную и с открытым исходным кодом. Часть 1 этой серии будет посвящена основам и продемонстрирует ключевые инструменты, необходимые для достижения идеального пиксельного искусства.
Почти все современные мониторы имеют соотношение сторон 16:9 (отношение ширины к высоте), что означает, что на каждые 16 пикселей по ширине приходится 9 пикселей по высоте.Текущее стандартное разрешение — 1080p (1080 пикселей по высоте). Чтобы добиться идеального изображения, необходимо разрешение с соотношением сторон 16:9, которое масштабируется до 1080p.
Например, Hyper Light Drifter имеет разрешение 480×270 (270p с соотношением сторон 16:9). 270p в 4 раза меньше 1080p. Вот как это выглядит в игре:
270p в 4 раза меньше 1080p. Вот как это выглядит в игре:
Спрайты символов обрабатываются по-разному и обычно имеют размер 16×16, 24×24, 32×32 и 64×64.Для справки о размере символ выше представляет собой спрайт 32×32.
Как и большинство художественных программ, GIMP работает со слоями, что помогает организовать рисунок на части и позволяет редактировать каждую часть, не затрагивая другие. Хорошей практикой является размещение каждого ассета или очень похожих ассетов на отдельном уровне. Например, если вы рисуете сцену для города, каждое здание и опора будут на своем слое. Спрайт персонажа может иметь один слой для головы, один для одежды и один для оружия.
Карандаш – ваш основной инструмент для рисования, поскольку он окрашивает каждый пиксель без какого-либо сглаживания. С другой стороны, кисть имеет сглаживание и пытается сгладить пиксели, где бы вы ни рисовали. Это приводит к «грязным» пикселям. На следующем GIF показано, как они выглядят (карандаш слева, кисть справа).
Не забудьте установить для параметра «Размер» значение 1 в параметрах инструмента, чтобы рисовать один пиксель. Удерживайте «Shift» на клавиатуре, чтобы нарисовать линию.
Ластик – это инструмент, противоположный инструменту «Карандаш «: он удалит пиксель на текущем слое.Не забудьте поставить галочку напротив опции «Жесткий край:» в разделе «Параметры инструмента»; в противном случае он включит сглаживание. На следующем GIF-файле показано, что происходит, когда у вас нет флажка «Жесткий край:» (слева) и флажка (справа).
Вы также можете удерживать клавишу «Shift» на клавиатуре, чтобы стирать по прямой линии. Установите для параметра «Размер» значение 1 в разделе «Параметры инструмента», чтобы стирать по одному пикселю за раз. В левой части окна панели инструментов есть три варианта: прямоугольное выделение (R), эллиптическое выделение (E) и свободное выделение (F).Справа в меню показана возможность выбора По цвету (Shift + O).
Вы можете выбрать область и ограничить любые изменения, которые вы вносите, только этой областью в текущем слое. Например, здесь я использую Прямоугольное выделение, чтобы раскрасить только основную часть ее рубашки.
Например, здесь я использую Прямоугольное выделение, чтобы раскрасить только основную часть ее рубашки.
Затем я использую опцию «Выбрать по цвету», чтобы осветлить ее цвет волос.
Чтобы отменить выбор, нажмите правой кнопкой мыши на свой выбор, наведите указатель мыши на «Выбрать», а затем нажмите «Нет».
Инструмент «Перемещение» позволяет перемещать слои попиксельно. Это хорошо, когда вы хотите переместить активы, такие как голова персонажа или определенные реквизиты в вашей сцене. Не забудьте выбрать опцию «Слой» в параметрах инструмента.
Пунктирная линия вокруг слоя называется границей слоя, которая, как и инструмент «Выделение», запрещает любые изменения слоя за пределами границы. Когда вы перемещаете слой, граница слоя перемещается вместе с ним. Вы можете настроить границу слоя, щелкнув правой кнопкой мыши слой и выбрав «Размер границы слоя».Или вы можете автоматически настроить границу слоя по размеру холста, щелкнув слой правой кнопкой мыши и выбрав «Слой по размеру изображения».
Инструмент «Перемещение» также может работать в сочетании с инструментами «Вырезать и вставить» и «Выбрать» для перемещения выделенного слоя. В следующем GIF я использую инструмент «Свободное выделение», чтобы вырезать голову, а затем вставить ее обратно в текущий слой. Когда выделение вставлено, оно помещается во временный слой, называемый плавающим выделением, который вы можете перемещать и редактировать.После того, как вы закончите перемещать плавающее выделение в нужное положение, вы должны щелкнуть правой кнопкой мыши на слое плавающего выделения и выбрать «Слой привязки», чтобы поместить его в текущий слой.
Вы также можете поместить Плавающее выделение в отдельный слой, щелкнув правой кнопкой мыши слой Плавающее выделение и выбрав «На новый слой».
Старый добрый инструмент заливки от Microsoft Paint. С помощью инструмента «Карандаш» нарисуйте замкнутую фигуру. Выбрав инструмент Bucket Fill, щелкните в любом месте внутри фигуры, и он автоматически заполнит область основным цветом.
Инструмент «Палитра цветов» устанавливает основной цвет в соответствии с цветом пикселя, на который вы нажимаете. Поскольку пиксели довольно заметны, хорошо использовать один и тот же цвет и его тонкие вариации как можно чаще для конкретного актива; в противном случае вы получите «грязную» сетку цветов, которая выглядит некрасиво.
Пиксель-арт требует, чтобы вы увеличивали масштаб, чтобы рисовать каждый пиксель (отключение одного пикселя имеет огромное значение!), но уменьшали масштаб, чтобы увидеть, хорошо ли выглядит ваш рисунок на макроуровне.Это особенно верно, когда вы работаете с большим холстом с большим количеством деталей.
На следующем изображении Рэд из игры Транзистор обратите внимание на то, как неровны ее ноги и руки, когда я увеличиваю масштаб. Мне неясно, хорошо ли выглядит ее поза, но как только я уменьшаю масштаб, я получаю лучше чувствовать общий вид изображения.
Инструмент «Переход» применяет градиент к слою или выделению. GIMP предоставляет хороший список готовых градиентов на выбор в окне «Слои».
GIMP предоставляет хороший список готовых градиентов на выбор в окне «Слои».
Традиционная пиксельная графика использует сглаживание для создания перехода между двумя цветами, но приведенный ниже пример из Hyper Light Drifter показывает, что применение градиента может придать сцене действительно яркий оттенок.
GIMP предлагает возможность добавления шаблонов. Я не использовал его лично, но полагаю, что он может быть весьма полезен для ресурсов, использующих повторяющуюся текстуру, таких как земля в Spelunky .
В следующей части ( скоро будет опубликован! ) я рисую Реда из игры Транзистор , используя большинство описанных здесь инструментов.
Часть 9: Создание спрайта для файтингов Итак, мы работали с крошечным спрайтом 16×16. Но сначала позвольте мне отметить, что это НЕ только для файтингов. Я использую этот термин все время, потому что это то, на чем я основываю позу/стойку обучающего спрайта.Эти методы и концепции могут применяться ко всем видам игр … Earthworm Jim, вероятно, использовал такие же методы. Помните, учитесь на всем, что можете, и адаптируйте это под свои нужды. Теперь ЭТО какой-то пиксельный навык. У каждого персонажа свой уникальный внешний вид… Зангиев — огромная масса мускулов, а Сакура по сравнению с ним практически крошечная фигурка из палочек.Также обратите внимание на разницу в ширине между ними. Это говорит нам о том, что каждый спрайт имеет свой собственный размер без реальной ограничивающей рамки. Сакура 76х87, а Зангиев 116х111. Однако эти измерения основаны только на пикселях. Если бы Зангиев сделал выпад вперед и вытянулся горизонтально, его спрайт стал бы намного длиннее по горизонтали и намного короче по вертикали. В любом случае, ограничивающие рамки сейчас не важны… мы сосредоточимся на том, как СДЕЛАТЬ эти вещи. Но имейте в виду, что общий «стандарт» — это высота около 100 пикселей.Ширина обычно будет меньше, за исключением случаев широкого персонажа, такого как E.Honda, или кого-то, кто носит оружие, которое торчит вбок. Метод, который использует Capcom, остается загадкой. У них нигде нет туториалов или объяснений того, как они делают свои спрайты, что не слишком удивительно, потому что у них есть дела поважнее, чем работать над туториалами, хех. Я, однако, нет… Итак, вот что я выяснил, анализируя спрайты и собирая небольшие кусочки информации отовсюду на протяжении многих лет.Давайте посмотрим на кучу картинок Чун-Ли из Three (Street Fighter 3): (нажмите на изображение, чтобы увидеть реальный размер) Все кадры вытягиваются, сканируются, а затем восстанавливаются попиксельно. У Capcom может быть какая-то программа, которая восстанавливает для них спрайты (оставляя лишь небольшую доработку), но я понятия не имею. Поскольку у нас нет удобной программы, которая могла бы сделать это за нас, мы будем двигаться по пикселям. Возможно, этим занимается Capcom (и просто имеет огромную армию художников, прикованных к своим компьютерам), но это занимает довольно много времени. Основная важная фотография — большая Чун-Ли в правом верхнем углу. Обратите внимание на отсутствие подробностей о ней. Когда вы создаете спрайт, вы можете показать только определенное количество деталей.Если вы рисуете крошечное лицо 8×8, вы НЕ сможете показать линии ноздрей, так зачем тратить время на их рисование? Обратите внимание на изогнутые линии на ее одежде… в форме спрайта это желтые линии толщиной в один пиксель (детали на костюме). Линия будет иметь некоторую толщину, и если бы изображение было каким-то портретом, им была бы дана ширина… но поскольку спрайт будет маленьким, нет смысла рисовать линию с шириной. У нее также есть желтая «окантовка» вокруг свисающей ткани…. но это добавляется, когда вы работаете с пикселями. Итак, первое, что вы хотите сделать, это получить упрощенный стиль, который вы можете использовать. Отвлекаясь на мгновение, я хотел бы объяснить, что существует множество различных способов создания спрайтов. Используемый вами метод зависит от вашего уровня навыков и размера спрайтов, с которыми вы работаете. Слева силуэт (теневая фигура). Одно из основных правил анимации заключается в том, что если бы ваш персонаж был силуэтом, зритель все равно должен был бы понять, что он делает. Теперь это не может быть установленным правилом, когда вы работаете над графикой видеоигры, потому что в анимации, если вы хотите показать, как кто-то возится со своим галстуком, вы можете сделать это под любым углом. С правой стороны человечек (хе-хе, там технический термин). Я использую их иногда, потому что они немного более четкие, чем силуэт, и их немного быстрее сделать. По сути, это просто набросок общей формы спрайта, чтобы вы знали, какие конечности куда идут и все такое. Он служит той же цели, что и силуэт, но позволяет вам получить немного больше деталей, показывая, какая рука находится впереди, и куда идут мышцы, и тому подобное. Не ЛУЧШЕ, чем силуэт, конечно. Для этого урока я буду использовать Photoshop 4.0, но постараюсь не слишком усложнять работу с техникой.Когда я говорю о сглаживании и других вещах, они, как правило, универсальны в программах рисования … В программе, которую вы используете, вам, вероятно, придется искать, чтобы найти те же самые вещи, но они, вероятно, будут будь там. Однако важно отметить, что Photoshop, как правило, НЕ подходит для создания спрайтов. Причина в том, что многие игры используют палитры для всего, а Photoshop в значительной степени кусается за специальное изменение и организацию палитры. Я нарисовал персонажа вручную (используя примерно 1/4 обычного листа 8.Бумага 5×11 дюймов … так как она не будет супердетализированной, и она будет очень маленькой, нет смысла работать с ОГРОМНЫМ изображением), нарисовал ее, затем отсканировал ее в (300 dpi, черно-белое (линейное изображение). ) … перед изменением размера вам придется изменить его на режим RGB или оттенки серого (используйте RGB, потому что вы добавите цвет позже и все равно должны это сделать), поэтому сглаживание будет работать). мне относительно большая картинка, поэтому я просто уменьшил ее, чтобы показать здесь.С ней есть проблемы, например, ее передняя нога странно искривлена, а бедро другой ноги немного тонкое…. но эти вещи можно исправить на этапе пикселя, так что это не имеет большого значения. Обратите внимание, что я пошел и нарисовал двойные контуры для подкладки рубашки и куртки. (нажмите на изображение, чтобы увидеть реальный размер) «Ближайший сосед» НЕ выполняет никакого сглаживания. Это чрезвычайно полезно, когда вы хотите изменить размер своего спрайта после того, как закончите, чтобы сделать версию в 4 раза больше, чтобы показать людям, чтобы им не приходилось прижимать нос к экрану, чтобы увидеть его. «Билинейный» и «Бикубический» делают почти одно и то же… Бикубический, похоже, больше сглаживает. Изображение, с которого я начал, изначально было относительно небольшим, так что это не имеет большого значения для этого спрайта, но если вы уменьшаете изображение высотой около 800 пикселей (сразу после сканирования вы можете сделайте фото такого размера) будет заметнее.Проблема с использованием bicubic заключается в том, что вы можете получить СЛИШКОМ СИЛЬНОЕ сглаживание. Сравните голень на ее правой ноге (та, что на заднем плане). На бикубическом гораздо более размыто, чем на билинейном. То же самое касается линий на руке и деталей лица. Это может раздражать при попытке увидеть, какие линии куда идут для восстановления, поэтому я предпочитаю использовать билинейное, чтобы получить небольшое сглаживание, но не СЛИШКОМ сильное. Самое приятное в использовании Photoshop (и одна из основных причин, по которой я использую его для этой техники) заключается в том, что вы можете создавать слои.Слои чрезвычайно важны, когда вы перерисовываете изображение, потому что вы можете удалить части ваших линий, не возясь с фоновым изображением. Если вы используете программу с палитрой, у них, как правило, не будет слоев, которые вы могли бы использовать для этого, поэтому вы застряли, если вам нужно использовать программу с палитрой для создания цветов. Идея может заключаться в том, чтобы повторить линии в Photoshop, чтобы у вас был просто черно-белый обведенный спрайт, а затем взять ЭТО в свою программу с палитрой, чтобы добавить туда цвета.Это много работы, но вы делаете то, что должны делать. Обратите внимание на низ рубашки девушки на уменьшенной версии изображения. В нарисованной от руки версии там была двойная линия, показывающая белую подкладку, которую я собираюсь поместить. Вот быстрый способ настроить Photoshop для повторной трассировки изображений, так что все относительно просто. С изображением на фоне (конечно, убедитесь, что вы находитесь в режиме RGB), создайте новый слой. Залейте этот слой каким-нибудь цветом (я использую синий). Установите слой на «экран» (в раскрывающемся меню, которое должно сказать «обычный» в палитре слоев), что даст вам спрайт, который у вас был раньше, но с черными линиями, измененными на синие. Преимущество использования фонового рисунка заключается в том, что он уменьшает количество мыслей, которые вам нужно делать, что ускоряет работу. Вы можете просто следовать общему руководству по фоновым линиям и исправить те части, которые выглядят неправильно. Однако всегда помните, что фоновое изображение предназначено только для справки.Если что-то выглядит не так, исправьте это, когда будете восстанавливать. Обычно лица будут выглядеть как случайные пиксели на фоновом изображении, поэтому вам придется придумывать их, когда вы восстанавливаете. Вы можете даже изменить большую часть позы (например, я сделаю это с ногой, которая мне не нравится), потому что она просто не выглядит правильно в форме пикселей. Здесь я закончил перерисовывать линии черным цветом. Есть детали, которые я добавлю, когда буду раскрашивать, и лицо немного сложно разобрать (в частности, глаза), но они будут выглядеть лучше, когда добавится цвет (и вы сможете увидеть белок глаза. Здесь я заполнил плоские цвета… Я работаю с мягким цветным фоном вместо белого, потому что так легче увидеть цвета, которые я использую.Если вы посмотрите на ту, у которой белый фон, цвета кажутся темнее (особенно ее рубашка), потому что белый по сравнению с ней такой яркий. Это обман ваших глаз. Используя более темный цвет фона, вы можете увидеть, как на самом деле выглядят цвета. Итак, давайте перейдем к добавлению затенения: . Мне нравится начинать с затенения кожи… Для этого нет никакой реальной причины, так что начинайте с того, что хотите. Лицо — самая сложная часть создания спрайта, потому что выражение лица должно быть читабельным, а у вас есть всего несколько пикселей для работы.Я использовал немного более темный оттенок цвета кожи (темнее основного темного оттенка) для рта и носа. Использование черного цвета для них делает их слишком торчащими (черный для рта создает впечатление, что рот открыт), а использование обычного темного оттенка делает их слишком светлыми, чтобы их можно было заметить. Теперь она выглядит немного более трехмерной с затенением.Но она еще не закончила… Я хочу добавить некоторые детали, такие как отделка ее рубашки и линии на рукаве, которые, как я уже говорил ранее, я делаю на этапе пикселей, где я могу видеть, сколько места у меня есть для работы. . Итак, здесь я добавляю все детали и получаю это: Изначально я планировал сделать две белые линии вдоль ее рукава, но на этом спрайте просто не хватило места для этого. Было бы слишком много белого, и вместо этого он мог бы выглядеть как черные линии на белом рукаве или просто слишком много цветовых пятен.Белый, чисто белый, яркий, сильно контрастирует с темнотой ее рубашки, поэтому белый как бы светится. Кажется, что белая линия имеет толщину более одного пикселя, но это не так. Это контраст, который обманывает взгляд (как я упоминал ранее, об использовании темного фона вместо белого при добавлении цвета к спрайту). Лично мне не нравятся цветные контуры. Capcom использует их, и когда они их используют, они выглядят великолепно, хех… Я не совсем понял, в чем их хитрость (хотя я почти уверен, что вам просто нужно использовать гораздо более темные цвета для контуров), и я как внешний вид черных линий.С цветными линиями все становится размытым, и не так много определений в том, какие предметы одежды начинаются, где и во всем. Содержимое: Автор этой страницы получил разрешение на размещение этого туториала. Чтобы этот урок был на вашей странице, вы должны получить разрешение от его автора. |
Pixel Art в Python | 101 Компьютеры
Цели обучения
В этом сообщении блога мы собираемся исследовать, как использовать списки и списки списков с Python для создания двухмерной пиксельной графики.
Список?
В Python список используется для сохранения набора значений.
 Например, чтобы сохранить все разные дни недели, мы могли бы объявить переменную с именем «daysOfTheWeek» и назначить список следующим образом:
Например, чтобы сохранить все разные дни недели, мы могли бы объявить переменную с именем «daysOfTheWeek» и назначить список следующим образом:daysOfTheWeek = [«Понедельник», «Вторник», «Среда», «Четверг», «Пятница», «Суббота», «Воскресенье»]
daysOfTheWeek = [«Понедельник», «Вторник», «Среда», «Четверг», «Пятница», «Суббота», «Воскресенье»] |
Основываясь на этом, как вы думаете, что вернет len(daysOfTheWeek) ?
А как насчет daysOfTheWeek[0] ?
или daysOfTheWeek[3] ?
Теперь посмотрите на эту программу, используемую для отображения всех дней недели:
При использовании списков вы можете использовать ряд методов для добавления или удаления значений в списке.Например:
Многомерные списки?
Иногда вам нужно больше, чем размер списка. В Python вы можете добиться этого, создав список списков !
Например, для нашего пиксельного проекта мы хотим хранить каждый пиксель в строке в списке:
например:
строка1=[1,0,1,0,1,0] строка2=[0,1,0,1,0,1] строка3=[1,0,1,0,1,0]
строка1=[1,0,1,0,1,0] строка2=[0,1,0,1,0,1] строка3=[1,0,1,0,1,0 ] |
Затем мы можем сохранить все эти строки в списке. Назовем этот список «сетка»
Назовем этот список «сетка»
сетка=[строка1, строка2, строка3]
сетка=[строка1, строка2, строка3] |
Более быстрый способ сделать это — сделать все в одной строке следующим образом:
сетка = [[1,0,1,0,1,0],[0,1,0,1,0,1],[1,0,1,0,1,0]]
сетка = [[1,0,1,0,1,0],[0,1,0,1,0,1],[1,0,1,0,1,0]] |
Затем мы можем получить доступ к любой ячейке в этой сетке, используя следующую команду:
print grid[2][4] #Это вернет значение 5-й из 3-й строки!
print grid[2][4] #Это вернет значение 5-й из 3-й строки! |
Давайте применим это к нашему пиксельному арт-проекту
.
Задание №1:
Измените этот код, чтобы создать пиксельную графику космического захватчика:
Задача №2:
Настройте этот код, чтобы разрешить использование цветов в пиксельной графике.

Для этого вы сначала создадите новый список с именем colorPalette для хранения коллекции цветов по вашему выбору: например.
colorPalette = [«#FF0000#», «#00FF00», «#0000FF», «#000000», «#FFFFFF»]
colorPalette = [«#FF0000#», «#00FF00», «#0000FF», «#000000», «#FFFFFF»] |
Чтобы воссоздать этот пиксель-арт, потребуются дополнительные изменения:
пиксельная графика 64×64 учебник
Sur le thème pixel art 64×64 tutorial , Soline a publié le 10/2017 des ressources axées sur pixel art 64×64 tutorial pour répondre à vos recherches.
Внешний вид
как я рисую 64×64 пикселей символ 2 …. 5:15. как сделать пиксель арт туториал часть 13: базовый спрайт для анимации …
Внешний вид
как сделать пиксель арт туториал s [13] — отрисовка порядка 32×32 символов… однако это займет некоторое время прежде чем я…
Внешний вид
пиксель арт туториал примечание: этот туториал был создан в 2007 году для моего личного сайта.С тех пор были внесены некоторые небольшие изменения, но ничего особенного.
Внешний вид
, если вы родились в 90-х, я уверен, что вы стали свидетелями славного века искусства пикселей . он существует на игровой платформе старой школы, мобильном телефоне и прочем.
Внешний вид
эти туториалы еще пишутся! я пытаюсь … пиксельный учебник серия от отчаяния: … я люблю программы для создания ролевых игр, потому что я художник-график, и я не могу научиться …
Внешний вид
, промежуточные значения можно легко сделать на этапе пикселей , потому что они просто….должно быть меньше 64×64 пикселей с из-за того, как написан игровой движок), …
Внешний вид
Примечание: я предпочитаю использовать Adobe Imageready для всех моих пикселей артов, используя фотошоп… для этого урока я предполагаю, что вы используете Adobe Imageready. … кратны 8, поэтому размеры 8×8, 16×16, 32×32 и 64×64 являются обычными в пикселях искусства.
Внешний вид
6 янв. 2016 — [новичок] заявляет, что вы новичок в пикселях -арта.[wip] работа в процессе. … Ресурсы. создание пикселей искусства (каждый должен прочитать это; подробное руководство по всем основам.) учебник s thread … имейте в виду, что это 64×64 . постоянная ссылка …
Внешний вид
не ожидайте, что этот учебник научит вас перемещать пиксельные искусства, такие как экшн-игры уличных бойцов и т. Д. Нет, нет, нет. … настроить масштаб по горизонтали и вертикали на 64×64 .
Внешний вид
11 июня 2013 г. — однако для этого урока мы будем использовать 64×64 .причина этого в том, что мы можем создавать более приподнятые плитки и такие, которые вы могли бы увидеть в …
Создание собственного кота, пиксель за пикселем
| С нуля! Мелисса Форд, Сэди Форд и Габриэль Форд В этой статье рассматривается создание собственных спрайтов в Scratch с помощью Art Editor. |
Сэкономьте 37% при покупке Hello Scratch! Просто введите код fccford в поле для кода скидки при оформлении заказа в Manning.ком.
Хотя Scratch поставляется с предварительно загруженными спрайтами в библиотеке спрайтов, эта статья научит вас рисовать собственные спрайты с помощью Art Editor. Чтобы открыть художественный редактор, перейдите в зону спрайтов и щелкните значок кисти в верхней части раздела. Художественный редактор откроется в области сценариев в правой части экрана.
Вы можете увеличить Художественный редактор и рисовать спрайты попиксельно. Давайте сделаем кошку, как на рисунке 1.
Рис. 1 Пиксельный кот обведен точками, а затем залит с помощью инструмента «Заливка».
Вы можете использовать серые и белые прямоугольники в редакторе Sprite Art Editor в качестве ориентира. Вы также можете думать о каждой из этих крошечных коробочек как о строительном блоке и начинать строить свое изображение, по одному крошечному квадрату за раз. Вам нужно только сделать холст немного больше.
Чтобы увеличить холст:
- Перейдите к панели инструментов «Цвет» и выберите более темный оранжевый цвет (во втором столбце квадратов с образцами краски) для контура кошки.
- Обратите внимание на два значка увеличительного стекла под холстом в правой части экрана.Тот, что справа, позволяет увеличить изображение, а тот, что слева, позволяет уменьшить масштаб.
- Увеличьте масштаб, щелкнув увеличительное стекло со знаком «плюс» (см. рис. 2) три раза, чтобы размер холста увеличился на 800 % от его нормального размера.
Рис. 2 Два увеличительных стекла в нижней части редактора изображений — ваши друзья, когда вы готовитесь к созданию пиксельной графики.
- Щелкните инструмент «Кисть» на боковой панели инструментов.
Теперь вы готовы начать собирать свою кошку, пиксель за пикселем.
Ответить на этот вопрос : Стоит ли беспокоиться о размере спрайта?
Вопрос: Имеет ли значение размер вашего спрайта?
Ответ: Нет. Вы всегда можете использовать инструмент «Увеличить» на серой панели инструментов (или, если ваш спрайт слишком велик для вашей игры, инструмент «Уменьшить») после того, как спрайт будет создан. Вы увидите, как ваш спрайт растет в рабочей области по мере добавления каждого пикселя, и сможете судить, приближаетесь ли вы к желаемому размеру.Не начинайте сначала, если в процессе создания кошки вы понимаете, что она слишком большая или слишком маленькая.
Вы будете использовать этот более темный оттенок оранжевого, который мы выбрали, чтобы сделать контур кошки, а затем закрасьте тело и мордочку кошки более светлым оттенком оранжевого.
Начните снова, сделав квадрат для головы:
- Убедитесь, что вы выбрали инструмент «Кисть» на боковой панели инструментов.
- Перейдите к инструменту «Ширина линии» на рис. 3 в левой части панели инструментов «Цвет».
Рис. 3 Инструмент «Ширина линии» на панели инструментов «Цвет» управляет толщиной линии.
- Увеличивайте размер линии до тех пор, пока один щелчок инструмента «Кисть» не оставит точку вместо квадрата. Чтобы проверить размер кисти, сделайте одну точку на холсте. Почему точка вместо квадрата? Это придает кошке шероховатость, почти как кошачий мех. Кроме того, будет легче увидеть, где разместить следующую точку, следуя краям точек на холсте.
- Переместите мышь на холст и начните формировать квадрат из темно-оранжевых точек. Сделайте свой квадрат с 6 точками на каждой стороне.
- Поставьте две точки рядом, прямо над верхними углами квадрата.
- Увенчайте эти две точки еще одной точкой в центре, как показано на рисунке 4. Если вы видите какие-либо пустые пиксели в верхней части треугольника, плавно переместите мышь и щелкните еще раз, чтобы заполнить их.
Рисунок 4 Эта квадратная голова состоит из точек, увенчанных двумя точечными ушками в виде пикселей.
Затем переместитесь ниже квадрата, чтобы нарисовать тело и хвост кошки. Продолжайте использовать тот же оттенок темно-оранжевого.
Нарисовать шею и верхнюю часть туловища:
- Перейдите к двум центральным точкам внизу квадрата.
- Нарисуйте две точки рядом с этими точками.
- Нарисуйте тело, прикрепив линию из четырех точек к шее. Стройте вниз от краев линии по две точки вниз с каждой стороны, как на рисунке 5.
Рисунок 5 Стратегически расположенные точки начинают формировать верхнюю половину тела кошки.
Тело становится все шире по мере того, как вы приближаетесь к нижней части сидящего кота. Вы удлините тело, делая точки в стороны, а затем точки вниз.
Чтобы нарисовать остальную часть тела:
- Нарисуйте точки по обе стороны от нисходящих линий, а затем сделайте новый край на две точки ниже.
- Сделайте это еще раз, нарисовав одну точку сбоку, а затем одну точку вниз.
- Завершите нижнюю часть кота, нарисовав восемь точек поперек, чтобы закрыть многоуровневое тело кота.
- Начните с левой или правой стороны нижнего яруса и нарисуйте несвязанную линию, идущую наружу для хвоста кошки.
Посмотрите на рисунок 6, и вы увидите контур кота.
Рисунок 6 Контур кошки состоит из темно-оранжевых точек.
Теперь вы можете использовать инструмент Paint Bucket, чтобы заполнить тело более светлыми оранжевыми пикселями.
Набить тело кота:
- Выберите оттенок оранжевого немного светлее, чем оттенок, который вы использовали для контура.
- Переключитесь на инструмент Paint Bucket.
- Щелкните внутри пустых мест, чтобы заполнить их более светлым оранжевым цветом. Убедитесь, что значок ведра с краской всегда находится над серо-белым холстом внутри контура, а не на самом контуре.
Ваша кошка теперь полностью оранжевая, с более темным контуром, придающим кошке небольшую глубину, как показано на рисунке 7.
Рисунок 7 Оранжевой пиксельной кошке все еще нужно лицо.
Исправить: Вы случайно изменили цвет контура
Иногда вы будете нажимать на контур, а не на пространство внутри контура.Когда вы это сделаете, контур изменится на тот же цвет, что и внутренние пиксели. Не паникуйте. Используйте стрелку «Отменить» на верхней панели инструментов художественного редактора, и он перемотает проект до того момента, когда последний разлился краской. Проверьте, где находится значок ведра с краской, и попробуйте щелкнуть еще раз, чтобы заполнить пространство.
Наконец, вам нужно сделать лицо, и вы сделаете это, используя размеры ширины в две линии, которые вы установите с помощью инструмента «Ширина линии».
Чтобы сделать глаза, рот и усы:
- Переключитесь на квадрат образца черной краски на панели инструментов цвета.
- Сделайте две точки в центре головы для двух глаз.
- Перейдите вниз к инструменту «Толщина линии» в левой части панели инструментов «Цвет».
- Переместите ползунок влево, чтобы сделать линию тоньше.


 .. Красиво и просто для традиционной консольной RPG. «Но я хочу сделать игру в жанре экшн… что-нибудь с БОЛЬШИМИ спрайтами! Ну, знаете, как боевик Capcom!» Возможно, вы перешли прямо к этому разделу и пропустили возню с изящными маленькими спрайтами, потому что хотите сделать большие классно выглядящие спрайты.Если это так, вернитесь назад и прочитайте об изящных маленьких спрайтах. Несмотря на изменение размера ваших спрайтов, основные принципы остаются в силе (особенно те части, которые касаются того, какую разницу может иметь один пиксель). Хорошо, теперь предположим, что вы сделали это и действительно готовы создать спрайт, который может немного повоевать…
.. Красиво и просто для традиционной консольной RPG. «Но я хочу сделать игру в жанре экшн… что-нибудь с БОЛЬШИМИ спрайтами! Ну, знаете, как боевик Capcom!» Возможно, вы перешли прямо к этому разделу и пропустили возню с изящными маленькими спрайтами, потому что хотите сделать большие классно выглядящие спрайты.Если это так, вернитесь назад и прочитайте об изящных маленьких спрайтах. Несмотря на изменение размера ваших спрайтов, основные принципы остаются в силе (особенно те части, которые касаются того, какую разницу может иметь один пиксель). Хорошо, теперь предположим, что вы сделали это и действительно готовы создать спрайт, который может немного повоевать… Теперь, когда это не так, давайте сначала посмотрим на несколько примеров из Street Fighter Alpha 3, чтобы вникнуть:
Теперь, когда это не так, давайте сначала посмотрим на несколько примеров из Street Fighter Alpha 3, чтобы вникнуть: В любом случае, давайте придерживаться 100 пикселей.
В любом случае, давайте придерживаться 100 пикселей. ..
.. Если вы делаете RPG-персонажа 16×16, нет никакого смысла сначала рисовать его от руки, сканировать его, а затем возвращаться. Просто работайте с пикселями. Если у вас нет навыков рисования от руки, то нет смысла сначала рисовать персонажа от руки, потому что вы можете получить лучшие результаты, просто возясь с пикселями.Два других метода, которые вы, возможно, захотите попробовать, если вы не уверены в своих навыках рисования, или у вас нет доступа к сканеру… или вы просто не хотите мучиться с ручным рисованием каждого кадра. и отсканировать его (что, честно говоря, большая боль в заднице):
Если вы делаете RPG-персонажа 16×16, нет никакого смысла сначала рисовать его от руки, сканировать его, а затем возвращаться. Просто работайте с пикселями. Если у вас нет навыков рисования от руки, то нет смысла сначала рисовать персонажа от руки, потому что вы можете получить лучшие результаты, просто возясь с пикселями.Два других метода, которые вы, возможно, захотите попробовать, если вы не уверены в своих навыках рисования, или у вас нет доступа к сканеру… или вы просто не хотите мучиться с ручным рисованием каждого кадра. и отсканировать его (что, честно говоря, большая боль в заднице): …Но на спрайте в видеоигре у вас есть определенные углы, с которыми нужно работать, и к ним нужно приспосабливаться. Однако следует помнить об общем принципе. Это также основа для планирования вашего спрайта с силуэтом. Когда вы делаете анимацию, вы можете захотеть делать каждый кадр таким образом, чтобы быть уверенным, что персонаж хорошо читается глазами зрителя. Силуэт просто очень грубая, быстрая фигура. Он используется просто для того, чтобы получить общее представление о позе персонажа, его росте, строении тела и т. д.Будет.
…Но на спрайте в видеоигре у вас есть определенные углы, с которыми нужно работать, и к ним нужно приспосабливаться. Однако следует помнить об общем принципе. Это также основа для планирования вашего спрайта с силуэтом. Когда вы делаете анимацию, вы можете захотеть делать каждый кадр таким образом, чтобы быть уверенным, что персонаж хорошо читается глазами зрителя. Силуэт просто очень грубая, быстрая фигура. Он используется просто для того, чтобы получить общее представление о позе персонажа, его росте, строении тела и т. д.Будет. ..Это просто еще один метод, который вы можете попробовать. Недостаток в том, что, поскольку это в основном то, что вы делаете, когда рисуете от руки (сначала планируя позу), вам нужно немного лучше обращаться с мышью, потому что вы рисуете определенные детали. С методом силуэта вы можете начать с капли и смахнуть пиксели или размазать некоторые. В любом случае, попробуйте разные вещи и посмотрите, что вам подходит.
..Это просто еще один метод, который вы можете попробовать. Недостаток в том, что, поскольку это в основном то, что вы делаете, когда рисуете от руки (сначала планируя позу), вам нужно немного лучше обращаться с мышью, потому что вы рисуете определенные детали. С методом силуэта вы можете начать с капли и смахнуть пиксели или размазать некоторые. В любом случае, попробуйте разные вещи и посмотрите, что вам подходит. Это просто потому, что Photoshop на самом деле не создан для этой цели…. в первую очередь он предназначен для редактирования фотографий, создания иллюстраций и тому подобного. Манипуляции с палитрой на самом деле не играют роли, поэтому создавать спрайты довольно неудобно. Если игра, которую вы делаете, не имеет палитры (большинство компьютерных игр похожи на это, тогда как консоли (Game Boy Advance, Game Boy, SuperNES, Genesis, и т. д.) используйте палитры) и вам не нужно беспокоиться о том, сколько цветов вы используете и какие пробелы в палитре вам нужно использовать, тогда Photoshop отлично подходит для создания спрайтов.Мне нравится использовать Photoshop для отработки спрайтов, потому что мне не нужно беспокоиться о настройке каждого цвета в палитре и обо всем, что я бы сделал, если бы использовал программу на основе палитры. В любом случае, спрайт, который я собираюсь сделать для этого урока, будет сделан в Photoshop, потому что он есть у многих людей, и нам не нужно беспокоиться об ограничениях палитры или о чем-то еще, что значительно облегчит объяснение.
Это просто потому, что Photoshop на самом деле не создан для этой цели…. в первую очередь он предназначен для редактирования фотографий, создания иллюстраций и тому подобного. Манипуляции с палитрой на самом деле не играют роли, поэтому создавать спрайты довольно неудобно. Если игра, которую вы делаете, не имеет палитры (большинство компьютерных игр похожи на это, тогда как консоли (Game Boy Advance, Game Boy, SuperNES, Genesis, и т. д.) используйте палитры) и вам не нужно беспокоиться о том, сколько цветов вы используете и какие пробелы в палитре вам нужно использовать, тогда Photoshop отлично подходит для создания спрайтов.Мне нравится использовать Photoshop для отработки спрайтов, потому что мне не нужно беспокоиться о настройке каждого цвета в палитре и обо всем, что я бы сделал, если бы использовал программу на основе палитры. В любом случае, спрайт, который я собираюсь сделать для этого урока, будет сделан в Photoshop, потому что он есть у многих людей, и нам не нужно беспокоиться об ограничениях палитры или о чем-то еще, что значительно облегчит объяснение. Я сделал это случайно и… нет, подождите, я имею в виду, что я сделал это, чтобы показать вам, какие проблемы это вызовет. Да, это так. Итак, мы не можем использовать такое большое изображение, поэтому давайте уменьшим его примерно до 100 пикселей. Поскольку она находится в белой рамке, ее размер будет чуть меньше 100 пикселей, потому что я хочу, чтобы вокруг нее было несколько пикселей буферного пространства, чтобы, если позже я решу, что она слишком короткая или ее волосы должны быть выше, у меня будет достаточно места для этого.О, и при сжатии я использовал билинейную передискретизацию, что означает… ладно, я не знаю, что это значит. Когда вы изменяете размер изображения в Photoshop, посмотрите внизу, где вы можете установить стиль сглаживания. Три типа сглаживания делают разные вещи:
Я сделал это случайно и… нет, подождите, я имею в виду, что я сделал это, чтобы показать вам, какие проблемы это вызовет. Да, это так. Итак, мы не можем использовать такое большое изображение, поэтому давайте уменьшим его примерно до 100 пикселей. Поскольку она находится в белой рамке, ее размер будет чуть меньше 100 пикселей, потому что я хочу, чтобы вокруг нее было несколько пикселей буферного пространства, чтобы, если позже я решу, что она слишком короткая или ее волосы должны быть выше, у меня будет достаточно места для этого.О, и при сжатии я использовал билинейную передискретизацию, что означает… ладно, я не знаю, что это значит. Когда вы изменяете размер изображения в Photoshop, посмотрите внизу, где вы можете установить стиль сглаживания. Три типа сглаживания делают разные вещи: Вы также можете уменьшить его, чтобы увеличить спрайт, чтобы показать его кому-то, получить обратную связь, затем снова уменьшить его и еще раз поиграть с ним, не изменяя пиксели вообще. Я ОЧЕНЬ использую это для создания этого туториала, хех…
Вы также можете уменьшить его, чтобы увеличить спрайт, чтобы показать его кому-то, получить обратную связь, затем снова уменьшить его и еще раз поиграть с ним, не изменяя пиксели вообще. Я ОЧЕНЬ использую это для создания этого туториала, хех… Итак, теперь у нас есть наш спрайт (девушка высотой 95 пикселей):
Итак, теперь у нас есть наш спрайт (девушка высотой 95 пикселей): .. Но если уменьшить ее, она просто превратится в каплю. Рука такая же… вертикальные линии будут тонкими белыми линиями, но они получились в виде пятен, потому что они были слишком близко друг к другу. По сути, мне приходится бегать за этими тонкими линиями сейчас, что делало их рисование пустой тратой времени и просто загромождало изображение для повторного отслеживания.Вот почему детали одежды Чун-Ли были просто тонкими линиями. Детали можно добавлять на этапе пикселей, где легче увидеть, как будет выглядеть конечный результат.
.. Но если уменьшить ее, она просто превратится в каплю. Рука такая же… вертикальные линии будут тонкими белыми линиями, но они получились в виде пятен, потому что они были слишком близко друг к другу. По сути, мне приходится бегать за этими тонкими линиями сейчас, что делало их рисование пустой тратой времени и просто загромождало изображение для повторного отслеживания.Вот почему детали одежды Чун-Ли были просто тонкими линиями. Детали можно добавлять на этапе пикселей, где легче увидеть, как будет выглядеть конечный результат. Это хорошо и быстро, когда вы делаете спрайты.Во всяком случае, это базовая установка. Если вы хотите очистить изображение с синей линией, чтобы вы могли видеть только свой спрайт, просто измените режим нового слоя на «нормальный» вместо «умножить», и белый цвет снова станет непрозрачным. Теперь начинаем трассировку:
Это хорошо и быстро, когда вы делаете спрайты.Во всяком случае, это базовая установка. Если вы хотите очистить изображение с синей линией, чтобы вы могли видеть только свой спрайт, просто измените режим нового слоя на «нормальный» вместо «умножить», и белый цвет снова станет непрозрачным. Теперь начинаем трассировку: Делайте то, что лучше всего выглядит на спрайте. Кроме того, старайтесь избегать клякс пикселей… Как и в ее руке, я просто быстро нарисовал ее, не отпуская кнопку мыши. Обратите внимание на пятна черных пикселей по всем углам и несколько случайных пикселей…ДЕЙСТВИТЕЛЬНО попытайтесь очистить этот материал. Если у вас есть группа из 4 черных пикселей, это делает визуально отвлекающую точку спрайта. Возможно, вам даже придется немного изменить позу, чтобы избавиться от них… например, если у вас есть рука рядом с ногой, а два контура находятся рядом друг с другом, поэтому там, где они соприкасаются, вы получаете линию черных пикселей шириной 2 пикселя, переместите руку или переместите ногу так, чтобы у вас была линия толщиной всего в один пиксель. Иногда вы просто НЕ МОЖЕТЕ избежать блобы, но в большинстве случаев их можно исправить.Двигаемся дальше:
Делайте то, что лучше всего выглядит на спрайте. Кроме того, старайтесь избегать клякс пикселей… Как и в ее руке, я просто быстро нарисовал ее, не отпуская кнопку мыши. Обратите внимание на пятна черных пикселей по всем углам и несколько случайных пикселей…ДЕЙСТВИТЕЛЬНО попытайтесь очистить этот материал. Если у вас есть группа из 4 черных пикселей, это делает визуально отвлекающую точку спрайта. Возможно, вам даже придется немного изменить позу, чтобы избавиться от них… например, если у вас есть рука рядом с ногой, а два контура находятся рядом друг с другом, поэтому там, где они соприкасаются, вы получаете линию черных пикселей шириной 2 пикселя, переместите руку или переместите ногу так, чтобы у вас была линия толщиной всего в один пиксель. Иногда вы просто НЕ МОЖЕТЕ избежать блобы, но в большинстве случаев их можно исправить.Двигаемся дальше: .. .это будет мысленно регистрироваться как «о, хорошо, значит, черный пиксель слева от белого — это глазное яблоко»). Итак, давайте сначала начнем с плоских цветов:
.. .это будет мысленно регистрироваться как «о, хорошо, значит, черный пиксель слева от белого — это глазное яблоко»). Итак, давайте сначала начнем с плоских цветов: Теперь, когда есть белые пиксели для глазных яблок, вы можете видеть, что она смотрит в сторону. Итак, двигаясь дальше, я заштриховываю остальную часть ее:
Теперь, когда есть белые пиксели для глазных яблок, вы можете видеть, что она смотрит в сторону. Итак, двигаясь дальше, я заштриховываю остальную часть ее: Я мог бы немного смягчить его, но он работает так, как есть, так что это не имеет большого значения. Если бы я был твердо настроен на две линии на рукаве, я мог бы просто показать вторую линию, когда она больше повернута боком к камере, так что это похоже на то, что другая линия находится вокруг изгиба ее рукава, где зритель не может видеть. это прямо сейчас.Я добавил подкладку для ее туфель, а также ее куртку и изменил черные линии на ее штанах на темные заштрихованные линии по тем же общим причинам, по которым я сделал рот/нос оттенками вместо черного. Черный цвет слишком сильно выделяется. Последнее, что вы, возможно, захотите сделать, это сделать контуры цветными:
Я мог бы немного смягчить его, но он работает так, как есть, так что это не имеет большого значения. Если бы я был твердо настроен на две линии на рукаве, я мог бы просто показать вторую линию, когда она больше повернута боком к камере, так что это похоже на то, что другая линия находится вокруг изгиба ее рукава, где зритель не может видеть. это прямо сейчас.Я добавил подкладку для ее туфель, а также ее куртку и изменил черные линии на ее штанах на темные заштрихованные линии по тем же общим причинам, по которым я сделал рот/нос оттенками вместо черного. Черный цвет слишком сильно выделяется. Последнее, что вы, возможно, захотите сделать, это сделать контуры цветными: Кроме того, если ваш фон красный, а вся ваша красная одежда обведена красным, это будет выглядеть немного странно. Единственная реальная проблема с черным — это когда ваш спрайт проходит по черной области, и этого легче избежать, чем кучу разных цветов. Но опять же, это всего лишь мои личные предпочтения, и я еще не очень хорошо знаю, как сделать так, чтобы цветные контуры выглядели красиво.Как я уже много раз говорил, делайте то, что лучше всего подходит для спрайта.
Кроме того, если ваш фон красный, а вся ваша красная одежда обведена красным, это будет выглядеть немного странно. Единственная реальная проблема с черным — это когда ваш спрайт проходит по черной области, и этого легче избежать, чем кучу разных цветов. Но опять же, это всего лишь мои личные предпочтения, и я еще не очень хорошо знаю, как сделать так, чтобы цветные контуры выглядели красиво.Как я уже много раз говорил, делайте то, что лучше всего подходит для спрайта.