Полезность данного урока заключается ещё и в том, что такой паттерн можно легко подготовить для продажи на микростоках. В процессе урока мы будем применять только допустимые приёмы и инструменты. Как говорится, всё в рамках дозволенного.
Рисуем элементы узора
Узор паттерна состоит из геометрических орнаментов. И делать их очень просто. Сами сейчас всё и увидите 🙂
Нарисуйте квадрат инструментом Rectangle Tool (M). Держите Shift во время рисования, чтобы получить именно квадрат, а не прямоугольник. Сразу обратите внимание на параметры фигуры. У квадрата должна быть включена только обводка, так как заливка нам не понадобится. Размер квадрата у меня
Рисуем второй квадрат чуть меньше первого и строго посередине. Для этого инструментом Rectangle Tool (M) подведите курсор в центр первого квадрата, если включены умные направляющие Smart Guides (Ctrl+U), то иллюстратор подсветит вам центр. Затем, удерживая одновременно Shift и Alt, рисуйте квадрат. Рисование будет симметричным во все стороны и точно из центра предыдущей фигуры.
Точно таким же образом делаем третий квадрат.
Затем выделите средний квадрат и в настройках обводки в панели
Продолжаем рисовать квадраты.
А вот это уже что-то новенькое. Чтобы сделать ромб нарисуем опять квадрат ещё поменьше. Затем инструментом Selection Tool (V) его можно схватить за угол и повернуть на 90 градусов. Удерживайте Shift во время поворота, так угол будет точным.
Теперь нарисуйте круг инструментом Ellipse Tool (L). Удерживайте Shift+Alt во время рисования, чтобы получить ровный круг из середины предыдущей фигуры.
И ещё один круг поменьше по такому же принципу.
Далее рисуем шестиугольник. Для этого используйте инструмент
Затем нужно выделить этот шестиугольник, сделать правый клик мышкой, и в контекстном меню пройти Transform > Rotate. Потом вводим угол вращения 90 градусов и жмём кнопку Copy, чтобы скопировать шестиугольник.
В результате поворота с копированием получаем следующий результат.
Как видите, рисованием тут особо и не пахнет. Геометрические орнаменты можно собирать из автофигур как из конструктора. Вы можете сделать по такому же принципу второй образец на свой вкус. Вот что получилось у меня.
Для удобной работы с паттерном лучше отэкспандить узоры в простые формы. Для этого выделите всё Ctrl+A и выполните команду Object > Expand Appearance. Иллюстратор разберёт пунктиры. Затем снова Object > Expand, и иллюстратор разберёт обводки в шейпы. После этого составные части орнаментов можно соединить в одну форму с помощью команды Unite в панели PathFinder, или просто сгруппировать Ctrl+G.
Почти готово. Осталось только повернуть квадраты на 90 градусов, чтобы они стали ромбами. А затем обратить их в символы. Для этого перетащите каждый ромб в панель
Собираем бесшовный паттерн
Для создания паттерна удобно использовать скрипт Magic Pattern Pro. Скрипт делает паттерны быстро и легко. Весь процесс наглядно показан в этом видео.
Итак, для создания паттерна выделим любой ромбик-символ на рабочей области, запустим скрипт Magic Pattern Pro и выберем шаблон Pattern 4. Скрипт соберёт такую схему.
Второй ромбик прогоняем через шаблон Additional 4, который является дополнительным, и отлично комбинируется с предыдущим. Скрипт расставит ромбики точно в промежутки, сделав общий бесшовный рисунок с обоими символами.
Можно сказать всё, но между ромбиками остались зазоры. Это легко исправить. Выделите любой ромбик-символ на рабочей области и сделайте по нему двойной клик инструментом Selection Tool (V). Иллюстратор откроет исходник символа в изолированном редактировании.
Внутри символа нужно всё выделить через Ctrl+A и затем инструментом Selection Tool (V) немного увеличить исходник. Удерживайте Shift+Alt, тогда увеличение будет пропорциональным и симметричным. Увеличивать надо до тех пор, пока угол исходника не встанет напротив угла другого ромбика (отмечено красным на скриншоте).
Затем достаточно сделать двойной клик в пустое место, чтобы выйти в обычный режим. И вы сразу увидите, что остальные копии символа тоже увеличились. Углы ромбиков при этом соприкоснутся.
Заходим через двойной клик в другой символ.
Здесь точно также выделяем всё Ctrl+A и увеличиваем исходник с зажатым Shift+Alt до тех пор, пока он не соприкоснётся с соседними ромбиками.
После того, как ромбик встанет ровненько и красиво, выходим из редактирования символа и получаем паттерн, в котором все объекты состыкованы друг с другом. И нет никаких зазоров.
На данном этапе можно сохранить этот файл в формате AIT
Подготовка паттерна для стоков
Первое, что нужно сделать, это избавиться от символов. Сначала лучше их все сгруппировать, чтобы они не разбрелись на отдельные подслои разного цвета после экспанда. Выделяем всё Ctrl+A и группируем через Ctrl+G. После этого идём Object > Expand
Осталось дорисовать фон, кладём обычный квадрат под низ, и подбираем цвета. Выступающие части можно закрыть маской или обрезать с помощью скрипта Super Magic Eraser
Сохраняем векторный файл в формате EPS-10 и делаем JPEG превью. Более подробно про подготовку и оформление бесшовных паттернов для микростоков можно узнать из этой статьи — Урок Adobe Illustrator: Как сохранять бесшовные паттерны для микростоков
Вот и всё. Я надеюсь, что урок оказался для вас полезным. И вы обязательно примените полученные знания на практике.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Те из вас, кто знаком со мной лично, знают, что я люблю сложную геометрию. Бороздя просторы интернета, я нашел некоторые сложные геометрические узоры, и мне стало интересно как они были сделаны, с чего начать? Так, я начал анализировать их, и одно привело к другому … Вы готовы научиться их делать? Да? Тогда продолжайте читать.
Простые шаги
Давайте наглядно посмотрим на шаги создания бриллианта:

Глядя сейчас представленную картинку, вы можете подумать, что здесь все понятно с самого начала, и подобную геометрию можно создать в кратчайшие сроки. Отчасти вы правы, конечно, как только вы проанализируете все шаги, то вся работа по созданию такого узора пройдет очень быстро. Но сам этап анализа я считаю самым трудным, поэтому он и должен быть объясним в обучающем уроке.
Для того, чтобы визуально разделить шаги, я буду использовать разные цвета обводки. Вы можете использовать цвета обводки какие вам нравятся, в противном случае ее можно всегда изменить.
Рисуем восьмиугольник

Начните с рисования вертикальной и горизонтальной направляющих. Кроме того, убедитесь, что включены
Рисуем ромб

Затем, выберите инструмент Pen Tool и нарисуйте ромб, как показано на рисунке выше: щелкните в точке пересечения направляющей и формы многоугольника. Убедитесь, что у вас включен Smart Guides , так вы получите некоторую визуальную помощь для точного нажатия в точках пересечения.
Копирование и поворот бриллианта

Скопируйте фигуру (Cmd / Ctrl + C), и вставьте ее на передний план (Cmd / Ctrl + F). Поверните фигуру ровно на 45°. Для этого, выберите инструмент Rotate Tool , кликните в центральной точке и начните вращать, удерживая клавишу Shift. Как вариант, вы можете удерживая клавишу Option / Alt нажать на центральную точку и в появившемся окне ввести 45°, и нажать кнопку OK.
Копируем и поворачиваем многоугольник

Теперь выберите фигуру многоугольника, и используя инструмент Rotate Tool. Удерживая клавишу Alt / Option снова нажмите в центральной точке. В появившемся окне введите 22,5° и нажмите кнопку Copy.
Масштабируем многоугольник

Выберите многоугольник и используя инструмент Scale Tool, удерживая клавишу Shift масштабируйте форму, пока он не впишется точно в квадрат. Опять же, убедитесь, что в ваших настройках включены Smart Guides, так как это поможет вам достигнуть более точного результата.
Рисуем звезду

Теперь выберите инструмент Pen Tool и нарисуйте линии, соединенные как показано на рисунке выше. Опять же, Smart Guides поможет вам «поймать» точное совпадение точек.
Копирование и масштаб

Выделите все объекты и используя инструмент Scale Tool, удерживая клавишу Alt / Option снова нажмите в центральной точке. В появившемся окне введите 60%, и нажмите кнопку Copy.
Рисуем 6 линий

Выберите инструмент Pen Tool и нарисуйте 6 отдельных линий, как показано на рисунке выше.
Создание паттерна

Выберите все объекты и измените значение его габаритных размеров на 200px шириной и 200px высотой. Перейти к Object > Pattern > Make. Нажмите кнопку ОК в появившемся сообщении. В панели Patterns, убедитесь, что размеры плитки совпадают с размерностью объекта. Вот и все!
Создание вариантов
Всегда хорошо создавать несколько вариаций паттерна на выбор. Или же в случае, когда результат не на 100% удовлетворяет, то чтобы настроить шаблон в режиме Pattern (просто дважды щелкните образец узора в панели Swatches panel). В верхней части можно выбрать Save a Copy, если вы задумали создать дополнительный вариант. Вы можете нажать Done в случае, если вы закончили модифицировать ваш шаблон и хотите сохранить его.

Удачи и продолжайте экспериментировать!
Автор здесь.

Похожие уроки и статьи
Оценка посетителей
[Всего: 4 Среднее: 5]Всем привет! В этом уроке мы будем рисовать узоры в Adobe Illustrator. Но не простые узоры, а стилизованные под кельтские орнаменты или кельтские узлы. Этот урок довольно простой и рассчитан на начинающих иллюстраторов. Готовьте чаек и погнали!
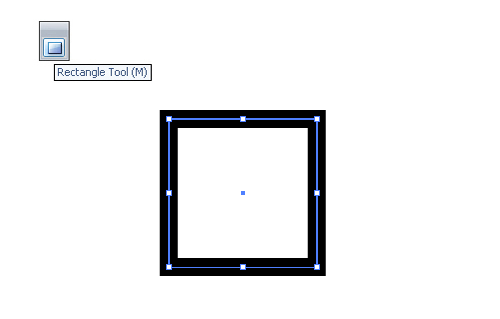
Возьмите инструмент Rectangle Tool (M) и нарисуйте квадрат. Удерживайте Shift во время рисования, чтобы получился именно квадрат, а не прямоугольник. Обводка контура фигуры должна быть потолще, а заливку нужно выключить.

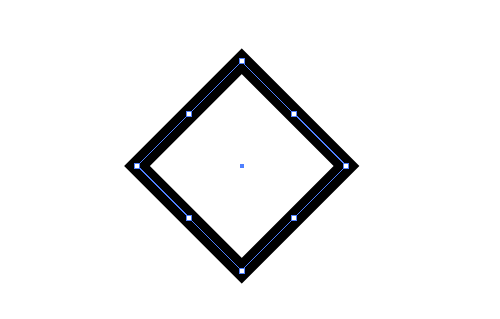
Затем поверните квадрат на 45 градусов. Для этого нужно взять инструмент Selection Tool (V) и потянуть за угол квадрата, удерживая при этом Shift. Теперь это уже не квадрат, а ромб.

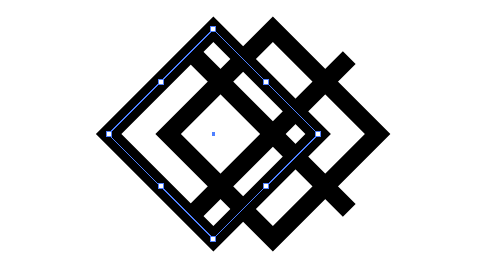
Далее – нужно провести наклонную линию инструментом Line Segment Tool. Подведите инструмент в центр ромба, зажмите Alt на клавиатуре, нажмите левую кнопку мыши и тяните в сторону. Иллюстратор станет рисовать линию в обе стороны из центра. Можно при этом ещё удерживать Shift, тогда наклон линии будет равен 45 градусам. Если в итоге всё равно что-то получится криво, то линию можно выровнять относительно ромба с помощью панели Align (Shift+F7).
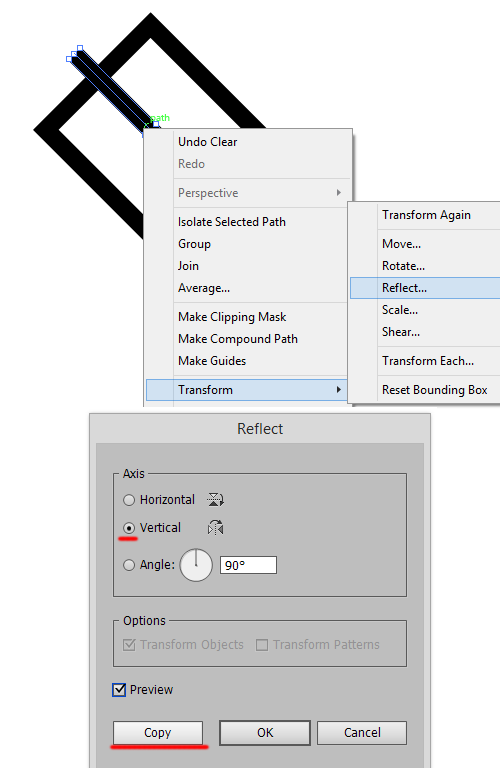
Когда линия готова и стоит на нужном месте – её надо отразить. Выделите линию, сделайте правый клик, в контекстном меню выберите Transform > Reflect. Появится окно с опциями отражения. Нужно выбрать Vertical и нажать кнопочку Copy.

Иллюстратор сделает отражённую копию линии. Получится крест.

Далее нужно сделать копию ромба. Тяните ромб влево инструментом Selection Tool (V). Во время перемещения нужно зажимать Shift, чтобы соблюдать угол, а также зажимать Alt, чтобы скопировать объект. Удерживая Shift+Alt, вы сделаете копию ромба в том месте, куда его перетаскивали.

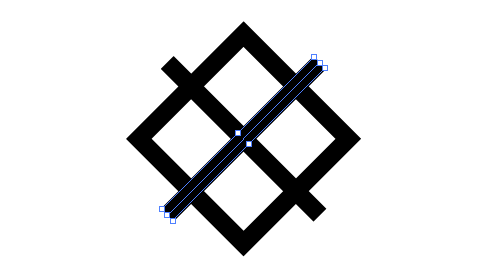
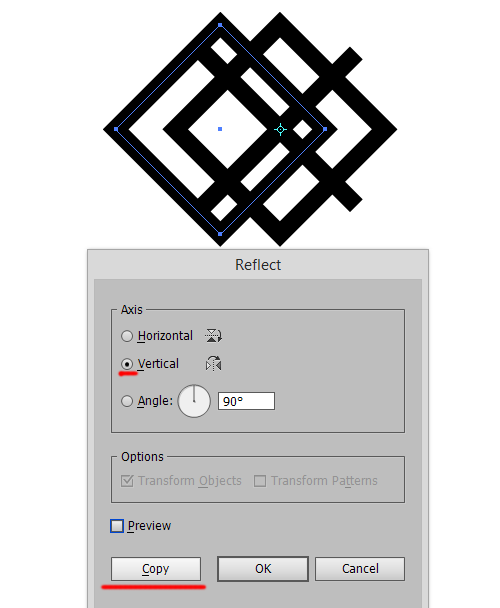
Отражаем копию ромба на другую сторону. Для этого она должна быть выделена. Возьмите инструмент Reflect Tool (O), удерживайте Alt на клавиатуре и сделайте инструментом левый клик в пересечение наклонных линий (голубой крестик на скриншоте). Таким образом вы перенесёте центр отражения в это место. Когда появится окно с опциями отражения, выбираем Vertical и нажимаем Copy.

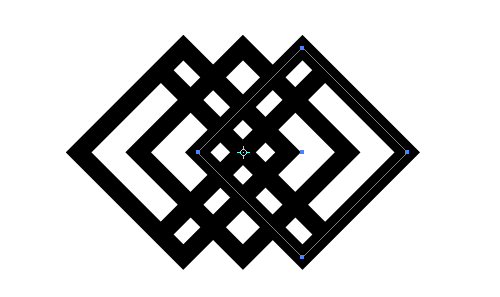
Иллюстратор должен скопировать ромб и перенести на противоположную сторону нашей геометрической конструкции.

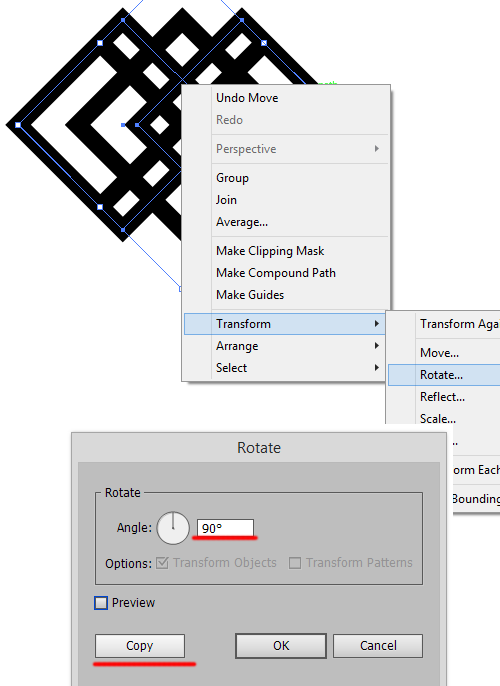
Осталось сделать поворот. Выделите оба ромба, которые стоят по бокам. Сделайте правый клик, в выпадающем меню пройдите Transform > Rotate. Появится окно с опциями вращения. Здесь нужно установить угол 90 градусов и нажать Copy.

Иллюстратор повернёт ромбики, образовав при этом геометрический орнамент. Обратите внимание, что при создании орнамента нужно стараться всё сделать максимально ровно и симметрично. В этом случае могут здорово помочь шаблоны для симметричного рисования в иллюстраторе Live Mirror.
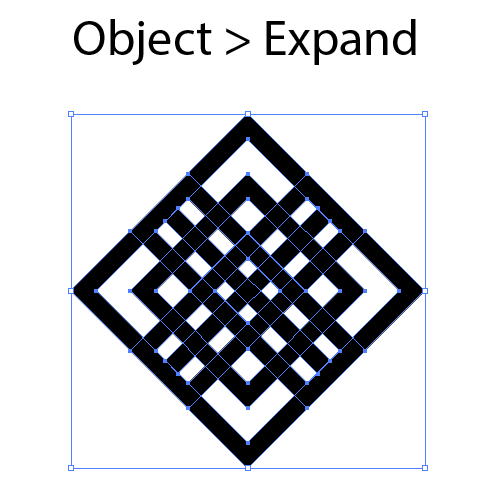
Работа над узором закончена. Осталось ещё немного подготовки – и дело в шляпе. Для начала надо разобрать обводки. Выделяем всё (Ctrl+A) и идём в меню Object > Expand.

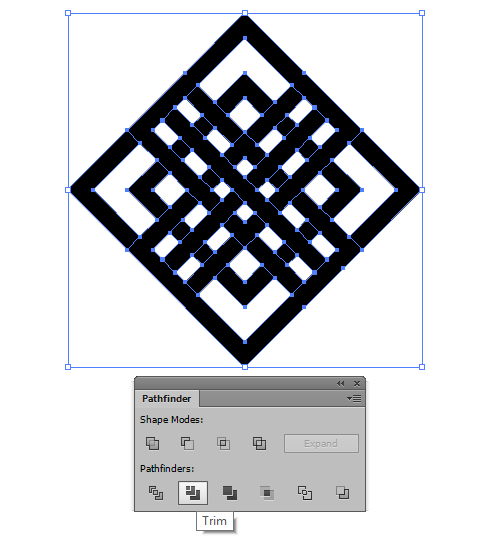
Затем используйте функцию Trim в панели Pathfinder, чтобы верхние объекты срезали нижние. После этой операции может образоваться всякий мусор, поэтому рекомендую сразу всё почистить через меню Object > Path > Clean Up.

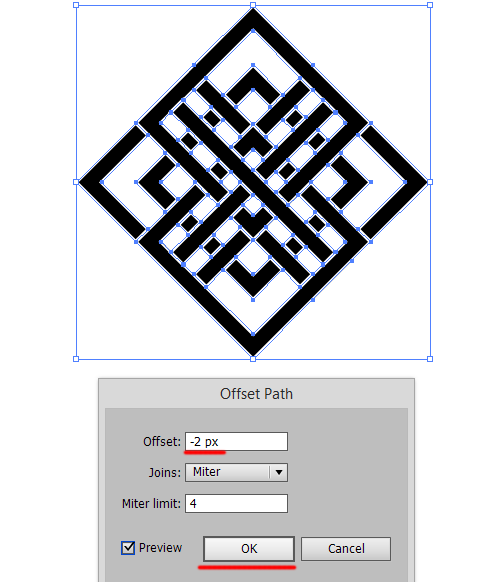
И применяем эффект Effect > Path > Offset Path. Устанавливаем внутренний отступ -2px и нажимаем OK. После применения эффекта его нужно разобрать через меню Object > Expand Appearance.

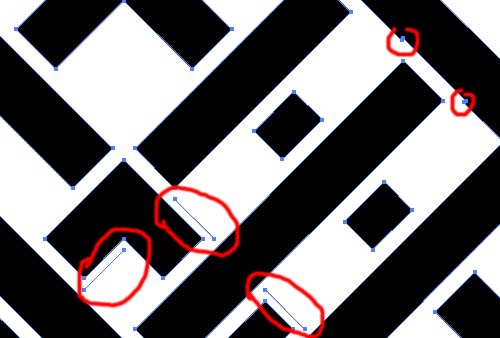
Кельтский узор готов. Но в зависимости от его строения, могут образоваться небольшие погрешности. Я сделал зум, чтобы было лучше видно. В моём случае это небольшие ступеньки и какие-то отдельные полоски. От этого нужно избавиться. Инструментом перо Pen Tool (P) можно удалить лишние точки, чтобы сровнять ступеньки. А тонкие полоски можно удалить через Delete на клавиатуре.

Нам осталось подобрать для кельтского узора подходящий фон. И конечно же добавить текст.

На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Геометрический лого-узор в Adobe Illustrator
В этом уроке мы будем создавать геометрический лого-узор в Adobe Illustrator. Для начала мы создадим базовый узор, затем поработаем с формой фигур при помощи инструмента Shape Builder/Создание фигур или палитры Pathfinder/Обработка контура. Добавим градиентов. Старайтесь использовать и привыкать к упомянутым в уроке горячим клавишам. С их помощью работать в Illustrator куда быстрее и эффективнее.
01. Рисуем ромб
Возьмите инструмент Rectangle/Прямоугольник и, удерживая клавишу Shift, нарисуйте квадрат. Выделите этот квадрат и возьмите инструмент Rotate/Поворот (или нажмите клавишу R). Удерживая Shift, поверните квадрат на 90 градусов.
02. Дублируем фигуру
Инструментом Selection/Выделение выделите ромб. Зажмите клавиши Shift и Opt/Alt и переместите копию ниже. Не снимая выделения с фигуры, нажмите Cmd/Ctrl+D чтобы повторить действие.
03. Создаем узор
Убедитесь что включена функция умных направляющих (smart guides) в меню Window/Окно, или нажмите Cmd/Ctrl+U. Выделите нижний ромб и потяните его по диагонали, удерживая Opt/Alt. Поместите копию между средним и нижним ромбом. Используйте умные направляющие, чтобы работать было удобнее (View>Guides>Show Guides/Просмотр>Направляющие>Показать направляющие). Повторите процесс необходимое количество раз, чтобы создать узор в форме большого ромба.
04. Новая рабочая область
Создайте новую рабочую область в палитре Artboard/Рабочая область (Window>Artboard/Окно>Рабочая область). Дублируйте наш большой ромб из маленьких ромбов и поместите копию в новую рабочую область. (На этом этапе мы забудем про оригинальный узор, но у нас будет возможность вернуться к нему позже, в случае необходимости).
05. Создаем форму фигур
Нажмите Cmd/Ctrl+G чтобы сгруппировать маленькие ромбы вместе. Удерживая клавиши Opt/Alt+Shift переместите копию группы немного правее. Укажите верхним ромбам белый цвет, чтобы видеть какие новые формы фигур у нас получаются.
06. Вырезаем фигуры в палитре Pathfinder/Обработка контура…
Есть два подходящих способа вырезать фигуры. Первый — палитра Pathfinder/Обработка контура. Откройте эту палитру (Window>Pathfinder/Окно>Обработка контура). Выделите группу белых ромбов и нажмите Cmd/Ctrl+8 чтобы объединить их в один контур. Сделайте то же с группой черных ромбов. Выделите обе группы и в палитре Pathfinder/Обработка контура кликните по иконке minus front/Минус верхний.
07. …или инструментом Shape Builder/Создание фигур
А вот второй способ. Выделите обе группы ромбов, возьмите инструмент Shape Builder/Создание фигур (или нажмите Shift+M). При помощи этого инструмента можно объединять фигуры или вырезать из. Зажмите Opt/Alt и кликайте по тем частям фигур, от которых хотите избавиться.
08. Разбираем узор
Дублируйте узор и разберите его обратно на отдельные объекты. Для этого кликните по нему правой кнопкой и выберите Release Compound Path/Отменить составной контур. Теперь выделите центральную фигуру и поверните ® ее на 90 градусов. Подкорректируйте ее положение, чтобы фигура была по центру узора.
09. Добавляем градиент
Выделите узор и нажмите клавишу G, и выберите в меню Window>Gradient/Окно>Градиент. Выберите два цвета из палитры Swatch/Образцы, из которых создайте градиент. При помощи одноименного инструмента растяните градиент как показано на картинке выше.
Автор урока Will Paterson
Перевод — Дежурка
Смотрите также:
Как создать геометрический узор в Adobe Illustrator
Абстрактные геометрические узоры — одна из моих любимых вещей в Adobe Illustrator. Существует бесконечное количество результатов, которых можно достичь, просто меняя параметры, формы или цвета, используемые каждый раз. В сегодняшнем уроке я покажу вам серию техник, которые вы можете использовать для создания собственного векторного геометрического рисунка. Следуйте пошаговому руководству, чтобы точно воспроизвести мой дизайн, или сделайте ремикс на собственные рисунки, используя эти методы в качестве основы для ваших экспериментов.
Иллюстрации, которые мы будем создавать в этом уроке, — это четкие векторные рисунки, выполненные из геометрических фигур, с простой цветовой схемой. Этот шаблон повторяется бесконечно, и, поскольку он сделан из векторной графики, его также можно масштабировать до любого размера. Это делает его чрезвычайно универсальным активом для ваших дизайнерских проектов. Подобные шаблоны могут обеспечить великолепный фон для дизайна или даже стать неотъемлемой частью фирменного стиля.
Откройте Adobe Illustrator и создайте новый документ. Я использую стандартную разметку A4 с пиксельными единицами. Перейдите в меню «Вид» и убедитесь, что Smart Guides включен. Они позволят легко привязывать и выравнивать объекты позже.
Нажмите значок «Нет» на панели инструментов, чтобы удалить белый цвет заливки по умолчанию, оставив только черный штрих в качестве настройки внешнего вида. Выберите инструмент «Линия» и нарисуйте контур через верхний край монтажной области. Используйте подсказки Smart Guide, чтобы найти углы монтажной области, и удерживайте клавишу Shift, чтобы сохранить прямую линию. Нарисуйте еще одну линию вдоль нижнего края, затем выберите их обе и перейдите в Object> Blend> Make.
Вернитесь прямо к Object> Blend> Blend Options, затем измените настройки на Specified Steps и установите значение около 12. Это одна фигура, с которой вы могли бы экспериментировать, чтобы каждый раз получать разные шабл
В последнее время я основательно подсела на рисование вот таких штук:
Рисующие люди спрашивают, как это сделано.
Думаю, это хороший повод попробовать сделать пост-инструкцию)
Сразу извиняюсь, иллюстратор у меня русифицированный, но проблем с поиском инструментов в оригинальной версии возникнуть не должно!
1. Рисуем шедевр:) у меня это одна линия, но если объектов несколько, надо сгруппировать (ctrl+G)
2. Поверх рисуем треугольник с углом 45 градусов (я делаю так: создаю вертикальную линию, копирую её, поворачиваю копию на нужный угол и соединяю их в одну фигуру)
3. Выделяем всё и выполняем обрезку
4. В получившейся группе уголок красим в какой-нибудь отличный от основного цвет, чтобы он не потерялся. Остальные незакрашенные объекты удаляем.
5. Начинаем колдовать! То есть трансформировать:)
6. Сначала зеркалим сегмент.
7. Жмём «ОК», снова заходим в «Трансформирование» — и множим по кругу
8. Очень удобно, что сегмент можно редактировать, и изменяться будут все копии.
9. Потом разбираем оформление и разгруппировываем всё.
10. Удаляем контрастный центр и снова группируем.
И всё)
По такому же принципу делаются узоры с бОльшим количеством сегментов, разница только в углах треугольника (шаг 2) и поворота фигур (шаг 7)
Жду вопросов, замечаний, ласковой критики:)
Эти и другие мои картинки на Шаттерстоке
Как сделать градиент в Иллюстраторе
Автор Дарья На чтение 6 мин. Опубликовано
Как сделать градиент в Иллюстраторе
Чтобы создать градиент, вы должны сначала получить доступ к панели «Градиент» . Она может быть расположена на панели инструментов справа. Вы также можете получить доступ к ней, перейдя в Window > Gradient.

При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (или последний использованный градиент). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Gradient Box или Gradient Bar внутри панели «Градиент» .
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.

Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели «Градиент» .

Редактирование цвета
Чтобы отредактировать цвета градиента, дважды щелкните на один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.

Тоже самое проделайте и с остальными цветовыми ползункам на панели градиента.

После того, как цвета были определены, вы можете настроить местоположение начальной и/или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите ползунок влево или вправо, пока не будете довольны результатом.

Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Это определяет равномерное сочетание начального и конечного цветов. Для этого просто перетащите ромб влево или вправо.

Добавление цветовых точек
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого щелкните под панелью градиента, чтобы создать еще одну цветовую точку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите точку в нужное место. Повторите эту технику, чтобы создать больше цветных точек.

Чтобы удалить цветовую точку, просто выделите ее мышью и нажмите кнопку «Удалить» или перетащите цветовую точку на значок корзины.

Угол наклона градиента
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.

Прозрачность градиента
Чтобы отрегулировать непрозрачность цветовой точки, нажмите на нее и используйте раскрывающийся список «Непрозрачность» (Opacity) под панелью градиента. Вы можете ввести значение в поле или переместить ползунок «Непрозрачность» на панели управления.
Непрозрачность цвета обозначена клетчатым узором, когда значение ниже 100%.

Как сохранить градиент в Illustrator
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель «Образцы» («Окно» > «Образцы» (Window > Swatches)).

С выбранным градиентом, нажмите на кнопку «Новый образец».

Назовите образец во всплывающем окне и нажмите «ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.

Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите «Сохранить образцы» . Введите имя файла и нажмите «Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.

Как загрузить градиент в Illustrator
Illustrator предоставляет предустановленный набор градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель «Образцы», перейдя в «Окно»> «Образцы».

Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы (например, золотой градиент), времена года, небо, вода, земляные тона.

Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к «Определено пользователем» и выберите имя сохраненного файла из списка.

Так же для создания плавных цветовых переходов вы можете использовать инструмент Mesh Tool . Более подробно о нем вы можете почитать в этом разделе с уроками.
Произвольный градиент Freeform Gradient
Это новый тип градиента, появился он уже в версии Illustrator CC 2019 и чем-то напоминает Mesh Tool, но на много проще и удобнее в работе.
Чтобы создать произвольный градиент выберите объект и в панели Градиент выберите соответствующий пункт.

Чтобы отредактировать цвета градиента выберите нужную точку и двойным кликом по ней вы вызовите палитр цветов. Цвет можно выбрать как из палитры, так и с помощью пипетки.

Чтобы удалить точку нужно ее выделить и нажать на кнопку Удалить в панели Градиент, либо мышкой перетащить точку за пределы фигуры.

Чтобы создать новую точку просто кликните по фигуре в нужном месте (инструмент Градиент при этом должен быть активен).
Так же можно использовать этот инструмент в режиме Линии.

