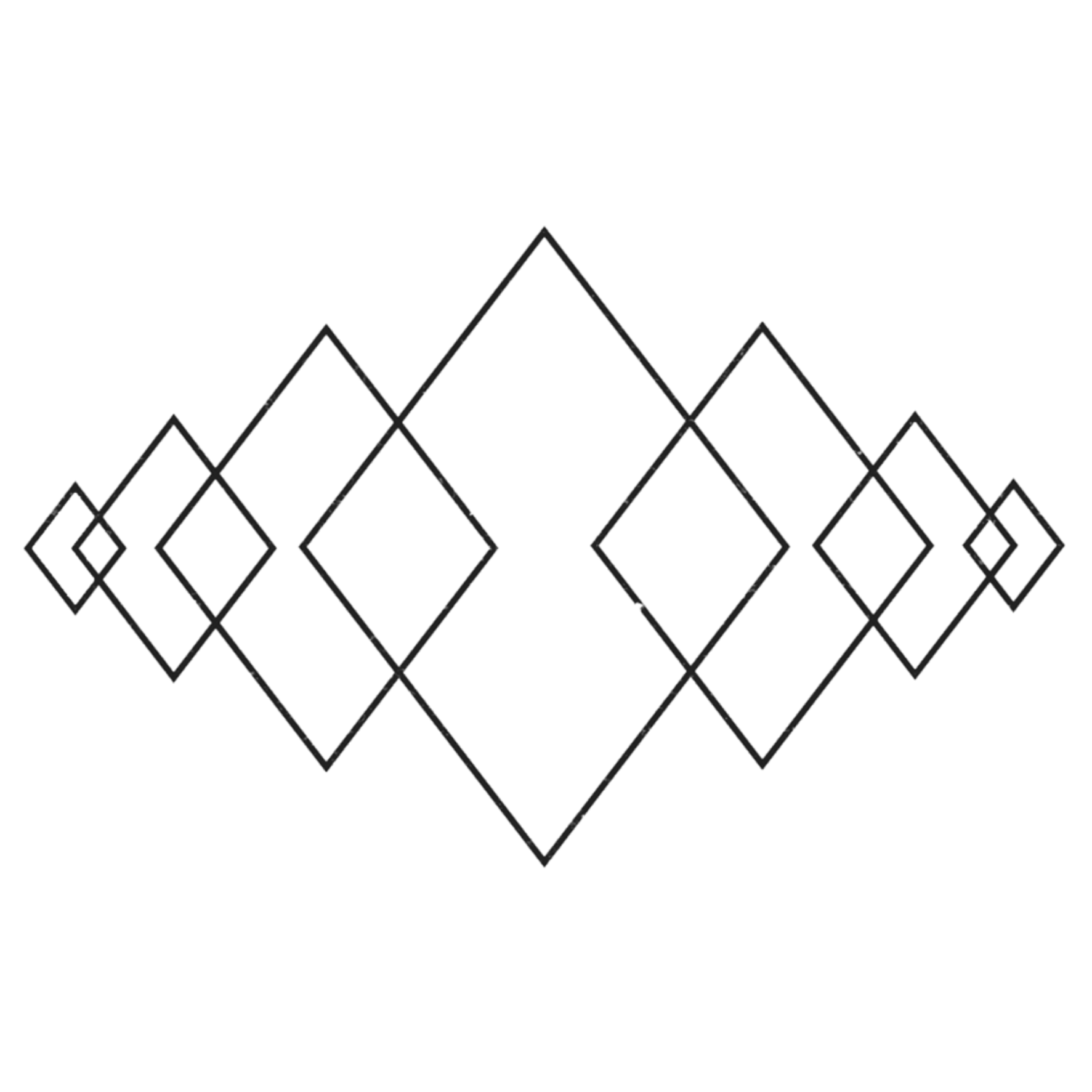
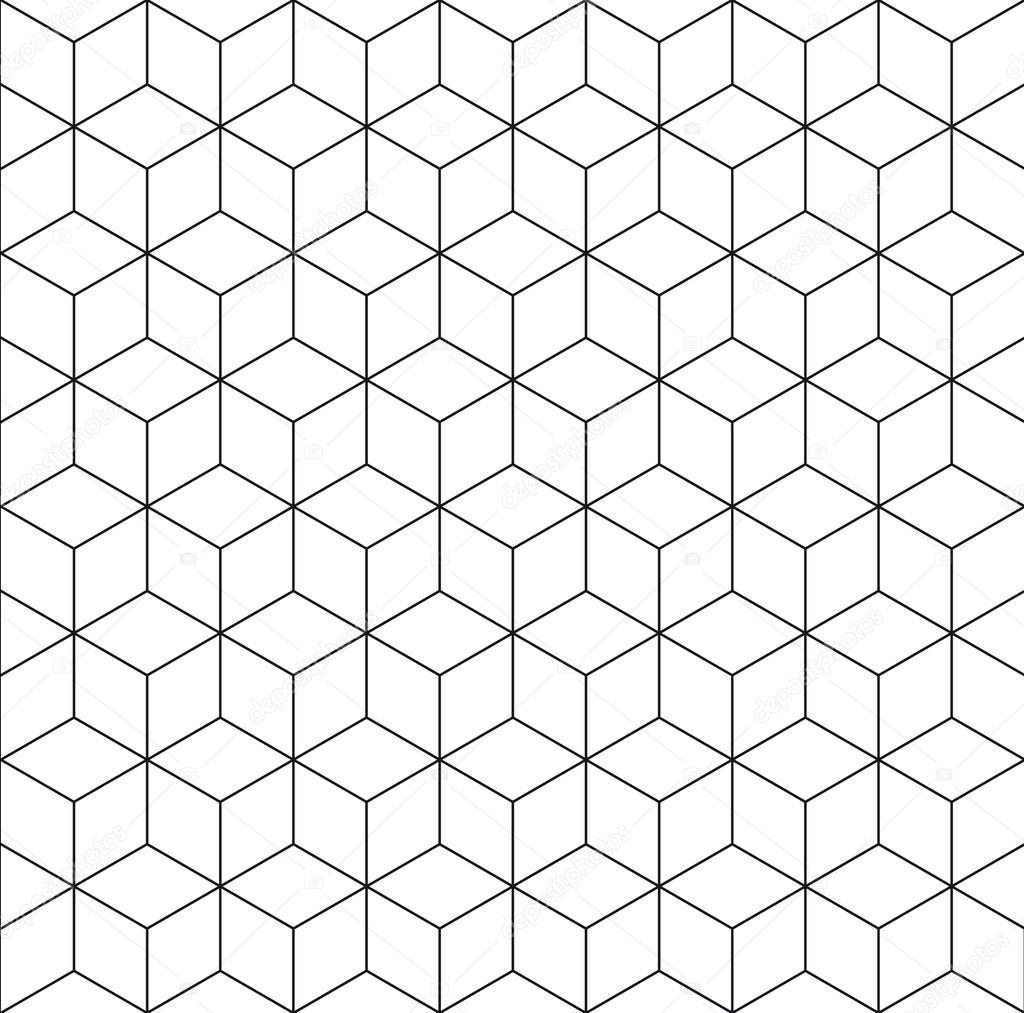
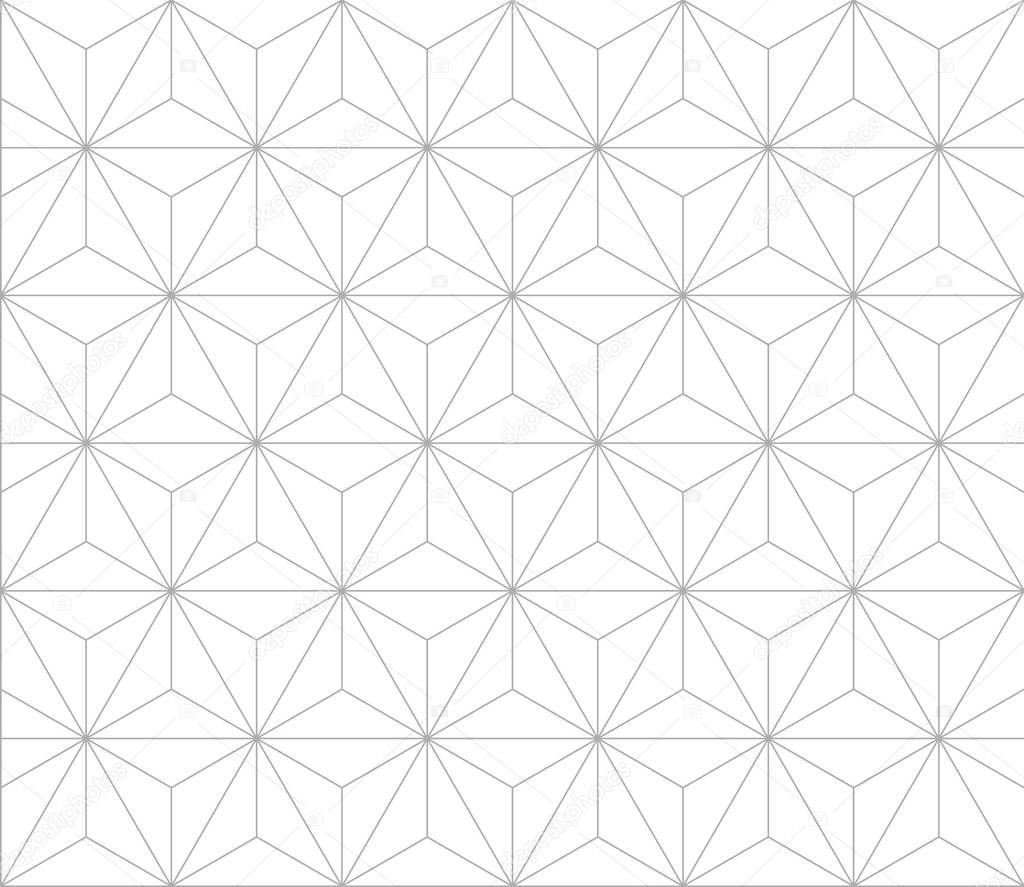
Как нарисовать простой геометрический паттерн в Иллюстраторе
В этом уроке мы будем работать над простым геометрическим паттерном в Adobe Illustrator. Это урок для начинающих, с помощью которого легко понять основные принципы работы с инструментом по созданию паттернов в этой программе. В итоге мы получим простой, но стильный узор и новые знания.
Как нарисовать простой геометрический паттерн в Иллюстраторе
Шаг 1
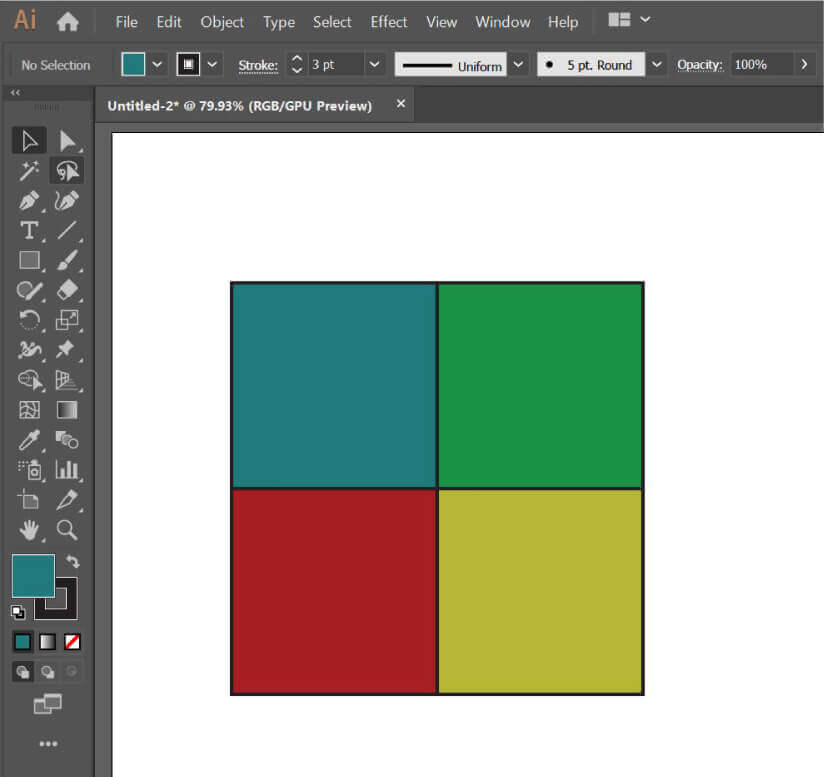
Создайте новый документ в Illustrator и нарисуйте при помощи инструмента Rectangle/Прямоугольник (M) квадрат.
Шаг 2
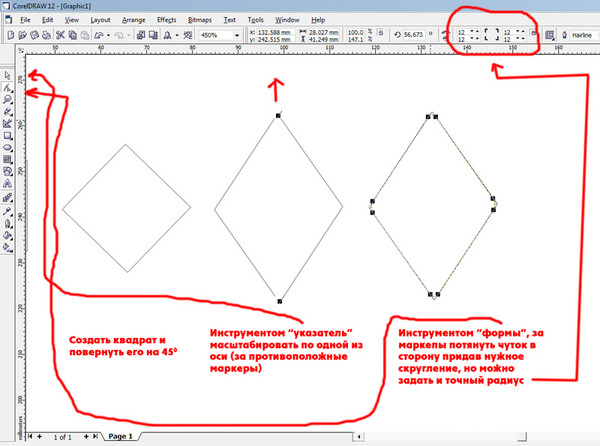
Поверните квадрат на 45 градусов.
Шаг 3
Выделите нижнюю точку ромба и удалите ее.
Шаг 4
Дублируйте прямоугольник и отразите копию по горизонтальной оси. Еще одну копию поверните на 90 градусов и копию этой копии отразите зеркально.
Шаг 5
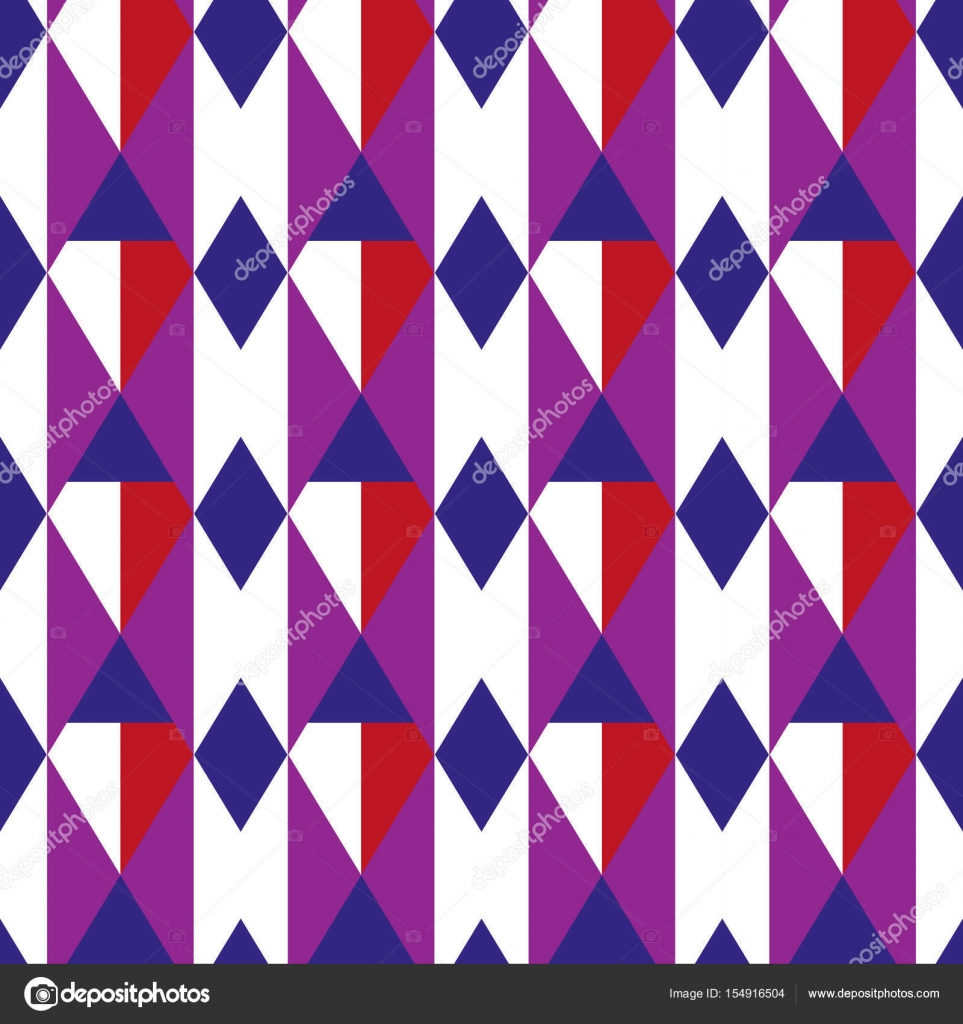
Сделайте несколько типов таких квадратов, с разным расположением светлых и темных треугольников. Соберите из разных квадратов 2-3 ряда.
Шаг 6
Выделите эти ряды и в меню выберите Object>Pattern>Make/Объект>Узор>Создать. Укажите имя вашему узору. Теперь в вашей палитре Swatches/Образцы появился этот паттерн.
Шаг 7
Нарисуйте новый прямоугольник и укажите ему ваш новый паттерн.
Шаг 8
Поверх добавьте новый прямоугольник цвета #294156.
Шаг 9
Шаг 10
Дублируйте прямоугольник, чтобы сделать эффект более интенсивным.
Шаг 11
Снова дублируйте прямоугольник, укажите копии зеленый цвет (#3D7F39).
Шаг 12
Немного поимпровизируем с декором. Нарисуйте белую диагональную линию.
Шаг 13
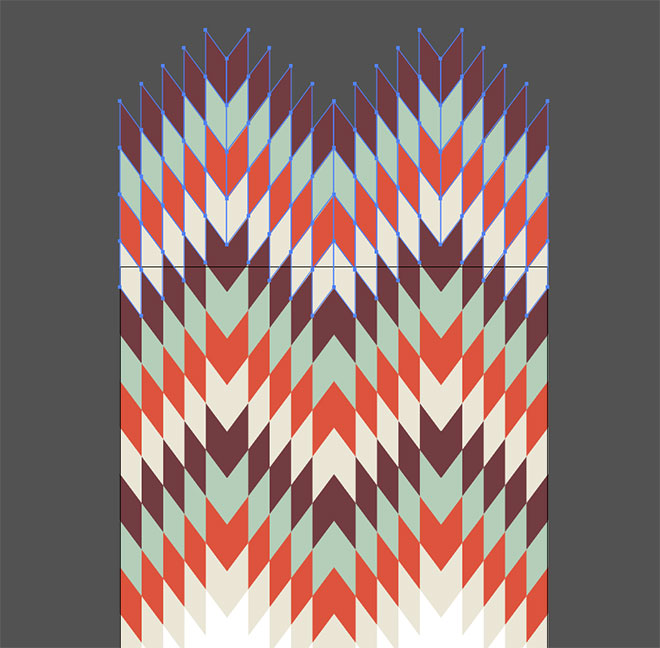
Поместите две такие линии по краям узора, и при помощи инструмента Blend/Переход найдите нужное количество шагов для перехода, чтобы получить результат как показано ниже.
Шаг 14
Таким же образом добавьте остальные линии.
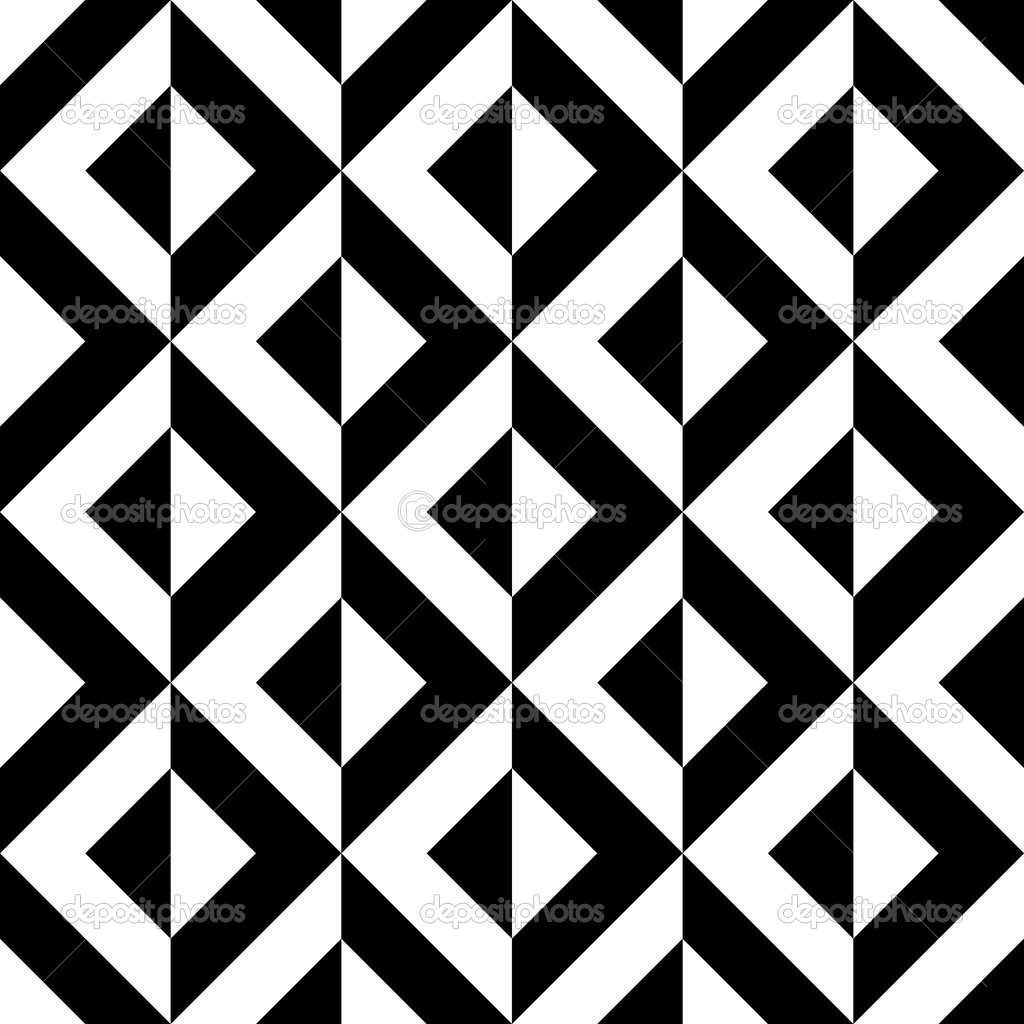
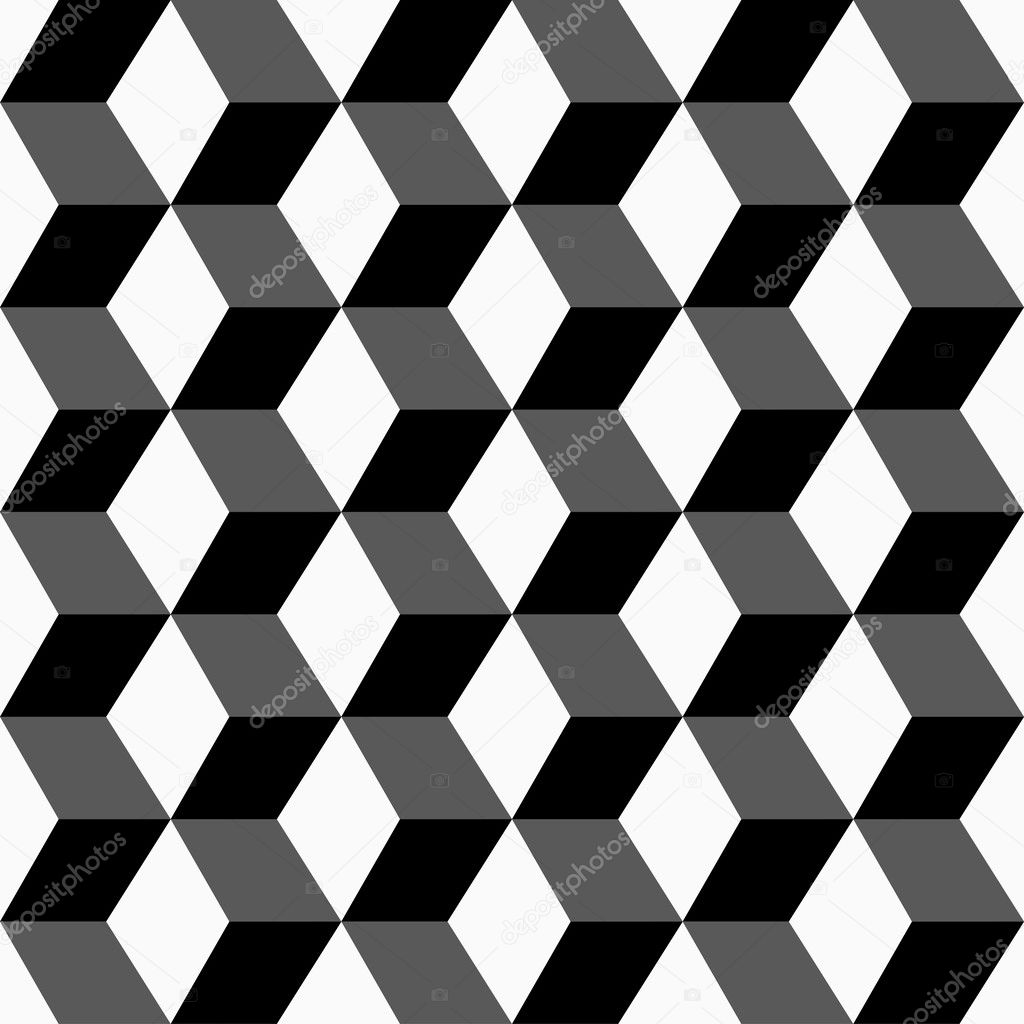
Результат
Автор урока abduzeedo
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc.
Как нарисовать бумбокс в Adobe Illustrator
Пошаговое описание по созданию бумбокса в Adobe Illustrator
Что вы будете рисовать
В сегодняшнем уроке мы позажигаем и нарисуем наш собственный бумбокс, используя самые простые инструменты и формы программы Illustrator.
Так что если вы готовы, готовьтесь к вечеринке, потому что будет очень весело.
Ну, как говорится, открываем Illustrator и пусть вечеринка начинается!
1. Настройки нового документа
Как всегда, первое, что мы делаем, это создаем новый настраиваемый документ (Файл (File) > Новый (New) или CTRL-N), который мы создадим с помощью следующих параметров:
Количество монтажных областей (Number of Artboards): 1
Ширина (Width): 800 пикселей
Высота (Height): 600 пикселей
Единицы измерения (Units): Пиксели (Pixels)
Вкладка Дополнительно (Advanced):
Цветовой режим (Color Mode): RGB
Растровые эффекты (Raster Effects): Экран (Screen) (72 ppi)
Выравнивание новых объектов по пиксельной сетке (Align New Objects to Pixel Grid): галочка
Подсказка: большинство указанных параметров можно вызвать путем установки профиля документа (Profile) на Web; единственный параметр, который не устанавливается автоматически, — это размер (Size), который вам придется выбрать вручную.
2. Настройка слоев
После того как мы создали наш документ, мы теперь можем подготовить наш проект, создав набор отдельных слоев для того, чтобы отделить различные элементы нашей иллюстрации.
Предполагаю, что вы знаете, как использовать панель Слои, откройте ее и создайте три слоя, называя их следующим образом:
1. фон
2. бумбокс
3. ноты
Illustrator позволяет нам воспользоваться преимуществами своей сетки, мы создадим свою, используя самые низкие возможные значения и используем функции привязки к сетке (snap to grid) всякий раз, когда мы не в режиме предварительного просмотра в виде пикселов (pixel preview), для того,чтобы все наши фигуры были идеально привязаны к пиксельной сетке.
Параметры, которые нам нужны, можно найти в разделе Редактирование (Edit) > Установки (Preferences) > Направляющие и сетка (Guides & Grid). Их нужно скорректировать следующим образом:
Линия через каждые (Gridline every): 1 пиксель
Внутреннее деление на (Subdivisions): 1
Подсказка: я больше не буду слишком сильно уходить в детали, т. к. уже описывал их в статьях о сетке и о том, какие настройки нужно использовать, чтобы добиться идеального результата вплоть до пикселя.
к. уже описывал их в статьях о сетке и о том, какие настройки нужно использовать, чтобы добиться идеального результата вплоть до пикселя.
Рекомендую прочитать эти статьи, в которых вы возможно найдете ответы на вопросы и расширите технические навыки касательно более сложных инструментов и опций Illustrator.
4. Создание фона
Первое, что мы сделаем, это фанки-фон. Сделать его проще простого.
Шаг 1
Убедитесь, что у вас выделен первый слой, затем с помощью инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) создайте маленькую фигуру 42×10 пикселей (#3e4249) с радиусом скругления 5 пикселей, затем создайте вторую фигуру, побольше, размером 386×10 пикселей (#3e4249), используя то же значение радиуса скругления. Выровняйте фигуры по вертикали, убедитесь, что между ними есть зазор в 8 пикселей.
Подсказка: при точном позиционировании я всегда рекомендую включить режим Просмотр в виде пикселов (Pixel preview): Просмотр (Preview) > Просмотр в виде пикселов (Pixel Preview) так что вы получаете полный контроль над фигурами с помощью базовой пиксельной сетки, которая становится видимой при включении.
Шаг 2
Сгруппируйте две линии, которые мы только что нарисовали (Ctrl-G), а затем выровняйте их по горизонтали в центре монтажной области, оставив между ними и нижней частью области зазор 168 пикселов.
Шаг 3
С помощью инструмента Эллипс (Ellipse Tool, L) нарисуйте круг 324 x 324 пикселей, залейте его цветом #acd18c, и затем выровняйте его по центру монтажной панели, поверх линий так, чтобы он слегка стремился к нижней части монтажной области.
Шаг 4
Нарисуйте другой набор из трех кругов, один 284 x 284 пикселей, второй 244 х 244 пикселей, третий 204 x 204 пикселей. Мы зальем их черным (#000000) и наложим на больший круг, который мы создали на предыдущем шаге, снижая непрозрачность каждого из кругов на 10%.
Шаг 5
Поскольку мы хотим скрыть нижние части кругов, которые выходят за рамки двух линий, мы создадим прямоугольник 328 x 256 пикселей, который нужно разместить чуть выше линий и затем использовать как обтравочную маску, выделив его и круги, а затем щелкнув правой кнопкой мыши > Создать обтравочную маску (Make Clipping Mask).
Шаг 6
После создания обтравочной маски выделите круги и два линии внизу, используя Ctrl-G. Теперь, если вам понадобится изменить местоположение фона, не нужно волноваться о том, что какие-то элементы могут быть потеряны.
Поскольку мы уже сделали фон, мы можем заблокировать слой с ним и перейти к следующему, где мы начнем работу над самим бумбоксом.
5. Создание основы бумбокса
Пока что мы быстро создали фон. Теперь самое время приступить к центральному элементу. Да, я говорю о бумбоксе! Давайте начнем с основы.
Шаг 1
Перейдите на второй слой, и с помощью инструмента прямоугольник (Rectangle tool, M) создайте фигуру 216 x 6 пикселей, залейте цветом #a0a5a8 и затем создайте контур в 8 пикселей (#3e4249), применяя параллельный контур (выберите Объект (Object) > Контур (Path) > Создать параллельный контур (Offset Path)).
Затем выберите прямоугольник и его контур и разместите их чуть выше линий на фоне, выровняв по центру монтажной панели.
Подсказка: Если вы никогда раньше не использовали параллельный контур, можете почитать о работе с ним в этом уроке, где объясняется процесс его создания для любых объектов, не только иконок.
Шаг 2
Используя инструмент прямоугольник (M), создайте другую фигуру 216 x 2 пикселей, залейте его #3e4249. Он будет выполнять роль небольшой тени. Наложите его поверх верхней части темно-серой полосы, которую мы только что создали. Уменьшите непрозрачность до 40%.
Шаг 3
Добавьте горизонтальный разделитель 216 x 2 пикселей на основу бумбокса, залейте его #3e4249 и поместите над серым прямоугольником, разместив его по центру.
Шаг 4
Выберите инструмент Прямоугольник (M), нарисуйте небольшую фигуру 2 x 2 пикселя и чуть больше, 4 x 2 пикселя, расположите их на расстоянии 2 пикселя друг от друга. Залейте фигуры белым (#FFFFFF), а затем превратите их в пару бликов, изменив Режим смешивания (Blending Mode) на Наложение (Overlay) и уменьшив Непрозрачность (Opacity) до 40%.
Затем расположите блики с правой стороны основы и сгруппируйте (Ctrl-G) их, чтобы случайно не потерять.
Шаг 5
Создайте два комплекта по три прямоугольника со скругленными углами размером 12 x 2 пикселя с радиусом угла 1 пиксель, залейте их #3e4249, сгруппируйте (Ctrl-G) и затем поместите на с двух сторон основы бумбокса, выровняв верхний из них по горизонтальной линии между серыми полосами и, проследив, чтобы внутренние их части полностью перекрывали 8 пикселей толщину контура.
Поскольку мы довольно много сделали на основе бумбокса, мы можем выделить все элементы и сгруппировать их, используя сочетание клавиш Ctrl-G, чтобы избежать случайного перемещения объектов.
6. Создание корпуса бумбокса
Шаг 1
Нарисуйте корпус бумбокса, создав прямоугольник размером 232 x 120 пикселей, залейте светло-серым (#eaeaea), и сделайте толстый параллельный контур в 8 пикселей. Теперь поместите обе фигуры над основанием, которое мы только что нарисовали. Убедитесь, что контуры перекрываются.
Убедитесь, что контуры перекрываются.
Шаг 2
Используя инструмент Прямоугольник (M), создайте верхнюю часть бумбокса, нарисовав его размером 232 x 12 пикселей (#a0a5a8), разместите в верхней части серого прямоугольника, отделив его с помощью прямоугольника-разделителя размером 232 x 8 пикселей (#3e4249).
Шаг 3
Добавьте несколько бликов в верхней части бумбокса с помощью двух прямоугольников размером 232 x 4 пикселя, залейте их белым (#FFFFFF), измените режим смешивания на Наложение, уменьшите Непрозрачность до 40% для одного и до 90% для второго.
Шаг 4
Добавляем детали, начав с прямоугольника 212 х 4 пикселя со скругленными углами с радиусом скругления 2 пикселя. Залейте его #3e4249 и расположите поверх темно-серой полосы на бумбоксе. Убедитесь, что прямоугольник расположен по центру.
Шаг 5
Добавьте чуть больше деталей: нарисуйте два прямоугольника со скругленными углами 14 x 4 пикселя (#3e4249). Радиус скругления так же 2 пикселя. Выровняйте их по бокам контура бумбокса.
Радиус скругления так же 2 пикселя. Выровняйте их по бокам контура бумбокса.
Шаг 6
Закончите верхнюю часть бумбокса, создав пару вертикальных бликов, используя для заливки белый (#FFFFFF), Наложение в Режимах смешивания, Непрозрачность 40%.
Сгруппируйте (Ctrl-G) блики и расположите их справа. Выровняйте их относительно бликов снизу.
Шаг 7
Нарисуйте два прямоугольника 4 x 100 пикселей (#3e4249) и их расположите их по бокам. Убедитесь, что между ними и контуром есть расстояние в 2 пикселя.
Шаг 8
Используя инструмент Прямоугольник (M) нарисуйте две фигуры 2 x 96 пикселей (#a0a5a8), поместите их между контуром бумбокса и двумя вертикальными разделителями, которые мы нарисовали на предыдущем этапе.
Шаг 9
Далее добавьте четыре круга 4 x 4 пикселя в каждом из углов центральной части бумбокса, залейте их #3e4249. Они будут выполнять роль винтиков.
Расположите круги так, чтобы между ними и контуром было по 2 пикселя с каждой стороны.
Шаг 10
Используя инструмент Прямоугольник (M), нарисуйте пару линейных сегментов (#3e4249) на линии контура по бокам. Создайте небольшие блики (цвет: белый; Режим смешивания: Наложение; Непрозрачность: 60%) под ними.
Шаг 11
Нарисуйте два длинных вертикальных блика в 96 пикселей, используя белый цвет (#FFFFFF) для заливки, измените Режим смешивания на Наложение, непрозрачность в 90% и разместите их в центральной части бумбокса, сдвинув на несколько пикселей вправо.
И не забудьте выделить их и сгруппировать при помощи сочетания клавиш Ctrl-G.
7. Рисуем динамики
Шаг 1
Начните работу над левым динамиком, нарисовав круг 60 x 60 пикселей (#c7c8c9) и придав ему толщину контура 8 пикселей (#3e4249) с помощью параллельного контура.
Расположите фигуру в левой части бумбокса, оставив 8 пикселей слева и снизу от контура динамика.
Подсказка: не забудьте использовать режим предварительного просмотра в виде пикселов (Просмотр > Просмотр в виде пикселов), чтобы добиться точного позиционирования и четкости.
Шаг 2
Далее имитируем конус, нарисовав круг поменьше (44 х 44 пикселей) (#6e787c) и еще меньше (20 x 20 пикселей) (#3e4249). Расположите их в центре большого круга.
Шаг 3
Добавьте еще один круг размером 32 x 32 пикселей (#3e4249) и затем еще один 28 х 28 пикселей (#3e4249), с помощью которого мы позже сделаем вырез из большего с помощью опции обработки контуров (Pathfinder’s Minus Front).
Шаг 4
Начните добавлять детали динамика. Нарисуйте круг 6 x 6 пикселей (#FFFFFFF), который нужно наложить поверх центральной части конуса. Установите Режим смешивания Наложение, уменьшите непрозрачность до 40%. Расположите его на пару пикселей выше и правее центра.
Шаг 5
Сделайте тень, похожую на кольцо, путем создания копии конуса и добавив круг 36 х 26 пикселей, который мы позже будем использовать для выреза. Измените цвет готовой фигуры на #3e4249, затем уменьшите Непрозрачность до 20%, чтобы достичь эффекта естественной тени.
Измените цвет готовой фигуры на #3e4249, затем уменьшите Непрозрачность до 20%, чтобы достичь эффекта естественной тени.
Шаг 6
Создайте еще один круг 36 x 36 пикселей (#FFFFFF), который теперь нужно изменить, удалив верхнюю опорную точку инструментом Прямое выделение (А). Измените Режим смешивания на Наложение, уменьшите Непрозрачность до 30%.
Как только вы отредактировали фигуру, расположите ее в нижней части конуса так, чтобы она не перекрывала его.
Шаг 7
Добавьте объема динамикам при помощи тени на верхней части и добавив освещения на нижнюю. Для этого нарисуйте круг 60 x 60 пикселей (#FFFFFF), из которой нужно вырезать еще один поменьше (56 x 56 пикселей). Затем при помощи прямоугольника вырежьте в нижней части половину круга. После чего создайте копию получившейся фигуры, которую мы будем далее отражать горизонтально (щелкните правой кнопкой мыши > трансформировать > отражение > горизонтальное) и расположите под оригиналом.
Шаг 8
Залейте верхний полукруг #3e4249 и снизьте его непрозрачность до 20%.
Шаг 9
Затем выделите нижний полукруг измените его режим смешивания на наложение при одновременном снижении его непрозрачности до 30%.
Шаг 10
Завершите рисование левого динамика добавив четыре круга 4 x 4 пикселей (#3e4249) на кольце, окружающем конус.
Затем выберите все элементы и сгруппируйте их сочетанием клавиш CTRL-G.
Шаг 11
Теперь нам нужно добавить динамик для верхних частот в левый динамик. Для этого воспользуйтесь инструментом Эллипс (L) и нарисуйте фигуру 6 х 6 пикселей (#6d6f70). Добавьте контур толщиной 4 пикселя (#3e4249) и небольшой блик (цвет: белый; Режим смешивания: Наложение; Непрозрачность: 30%). Расположите их в левом верхней углу динамика.
Шаг 12
Выделите и сгруппируйте динамик и динамик высоких частот (Ctrl-G), скопируйте их (Ctrl-C > Ctrl-F), затем отразите по вертикали (щелчок правой кнопкой мыши > трансформировать > зеркальное отражение > вертикальная ось) и расположите его с правой стороны бумбокса.
Подсказка: вы можете сделать копию любой фигуры, выделив ее и переместив в сторону при зажатых клавишах Alt (она служит для копирования) и Shift (для переноса по прямой линии).
8. Добавляем кнопки и шкалу настройки
Шаг 1
Сейчас мы можем начать работу над фронтальной частью бумбокса, добавляя маленькие кнопки. Сперва инструментом Прямоугольник (М) нарисуйте фигуру 42 х 12 пикселей (#3e4249), расположите его в центре бумбокса, примерно на 4 пикселя выше нижнего контура.
Шаг 2
Увеличьте масштаб и нарисуйте четыре квадрата 4 х 4 пикселя (#a0a5a8), расположите их на расстоянии 2 пикселя друг от друга и перенесите их в центр прямоугольника, который мы нарисовали перед этим.
Шаг 3
Залейте первый, третий и пятый квадраты цветом #7a7f82, затем добавьте каждой кнопке блик 4 х 2 пикселя (цвет: белый, Режим смешивания: Наложение, Непрозрачность: 40%). Затем выберите все элементы и сгруппируйте их сочетанием клавиш CTRL-G.
Затем выберите все элементы и сгруппируйте их сочетанием клавиш CTRL-G.
Шаг 4
Используя инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) нарисуйте фигуру 50 х 2 пикселя (#3e4249) с радиусом скругления в 1 пиксель. Расположите его над кнопками на расстоянии 2 пикселя от них.
Шаг 5
Инструментом прямоугольник (M) создайте фигуру 34 x 20 пикселей (#9e8dce), добавьте контур 4 пикселя (#3e4249) и затем поместите над линией, которую мы только что нарисовали, оставляя между ними разрыв в 2 пикселя.
Шаг 6
Добавьте блик размером 34 x 2 пикселя (цвет: белый; Режим смешивания: Наложение; Непрозрачность: 40%) сверху фиолетового прямоугольника, добавьте тень 34 х 2 пикселя (цвет: #3e4249, Непрозрачность: 40%) снизу.
Шаг 7
Нарисуйте два диагональных блика (цвет: белый, Режим смешивания: Наложение, Непрозрачность: 40%), используя инструмент Перо (Р). Один блик должен быть тоньше, другой потолще. Расположите их в центре фиолетового прямоугольника.
Один блик должен быть тоньше, другой потолще. Расположите их в центре фиолетового прямоугольника.
Подсказка: идеальный угол в 45 градусов можно получить при рисовании инструментом Перо (Р) при зажатой клавише Shift.
Шаг 8
Используя инструмент прямоугольник (M) нарисуйте два вертикальных разделителя 2 х 20 пикселей (#3e4249), которые нужно разместить с каждой из боковых сторон фиолетового прямоугольника, оставив между ними расстояние в 2 пикселя. Затем добавьте еще один прямоугольник 26 x 2 пикселя (#3e4249) снизу, оставляя такое же расстояние в 2 пикселя.
Шаг 9
Закончите работу над держателем кассеты, добавив два колесика, что перематывают пленку и прямоугольник 6 x 4 пикселей с закругленными углами с радиусом закругления 1 пиксель (#3e4249) для большей детализации.
Когда закончите, выберите все элементы и сгруппируйте их сочетанием клавиш CTRL-G.
Шаг 10
Используя инструмент прямоугольник (M) нарисуйте фигуру 84 x 16 пикселей (#3e4249), расположите ее примерно на 8 пикселей выше держателя кассеты. Поскольку новая фигура перекрывает динамики, необходимо выделить их и переместить на верхний слой щелчком правой кнопки мыши > монтаж > на передний план.
Поскольку новая фигура перекрывает динамики, необходимо выделить их и переместить на верхний слой щелчком правой кнопки мыши > монтаж > на передний план.
Шаг 11
Добавьте прямоугольник 42 x 8 пикселей (#e87979) поверх, отцентрируйте его.
Шаг 12
Поскольку красный элемент будет выступать в роли эквалайзера, добавьте пару бликов поверх. Используйте те же значения, что мы использовали при рисовании держателя кассеты.
Шаг 13
Добавьте пару линий толщиной 2 пикселя (десять линий, если точно) разной высоты (пять высотой 4 пикселя, остальные — 2 пикселя), расположите их на расстоянии 2 пикселя друг от друга и залейте тем же цветом, что использовали для контура (#3e4249).
Не забудьте сгруппировать все компоненты эквалайзера, чтобы не сместить их случайно друг относительно друга (Ctrl-G).
Шаг 14
А теперь я хочу дать вам творческую свободу и позволить вам добавить остальные детали бумбокса по вашему вкусу, тем более, что делать их очень легко.
Не торопитесь. В зависимости от того, хотите ли вы создать что-то уникальное или скопировать конкретный бумбокс, воспользуйтесь теми или иными референсами.
Шаг 15
Думаю, вы успешно справились с предыдущим этапом. А теперь давайте займемся верхней частью бумбокса и проработаем маленькие кнопки.
Нарисуйте сперва прямоугольник 4 x 6 пикселей (#eaeaea) и задайте контур в 4 пикселей (#3e4249). Мы используем эти две фигуры для создания еще двух кнопок справа. Расположить их нужно в 2 пикселях друг от друга. Для четвертой кнопки добавим квадрат 12 x 12 пикселей (#3e4249), эта кнопка будет нажата. Для пятой и последней кнопки мы нарисуем прямоугольник пошире: 18 x 6 пикселей (#e5d37a) с контуром толщиной 4 пикселя.
Как только вы сделали все пять кнопок, расположите их по центру бумбокса на заднем плане (щелчок правой кнопкой мыши > монтаж > на задний план).
Шаг 16
Добавьте первым трем кнопкам немного глубины при помощи небольшой тени.
Я бы порекомендовал вам сгруппировать элементы каждой из кнопок (Ctrl-G), а затем выделить их все и сгруппировать вместе.
Шаг 17
Перейдите к левой части бумбокса и инструментом Прямоугольник (М) создайте фигуру 4 х 18 пикселей, залейте #e5d37a, добавьте контур в 8 пикселей (#3e4249). Расположите его слева сверху, а расстоянии в 38 пикселей от верхней границы контура.
Шаг 18
Добавьте прямоугольник 2 x 12 пикселей (#3e4249) слева от желтого контура шкалы, тень размером 2 х 18 пикселей (цвет: #3e4249; Непрозрачность: 40%) в месте, где шкала соединяется с контуром бумбокса, а также квадрат 4 х 4 пикселя (#3e4249) сверху, который будет служить индикатором.
Как закончите, сгруппируйте все элементы шкалы (Ctrl-G) и сделайте копию для правой половины бумбокса.
Шаг 19
Заканчиваем рисование бумбокса добавлением ему верхней ручки. Затем сгруппируйте все элементы бумбокса сочетанием клавиш Ctrl-G.
Поскольку мы закончили с основным элементом иллюстрации, мы можем теперь перейти к финальной части, добавив небольшой рисунок из нот.
9. Создание шаблона для нот
Какой же бумбокс без музыки? На данном этапе мы сделаем композицию завершенной, добавив небольшой узор для оживления картинки.
Шаг 1
Перейдите на третий и последний слой, и с помощью инструмента Эллипс (L) создайте фигуру размером 10 x 8 пикселей (#3e4249), которая будет основой нашей ноты (1), затем добавьте прямоугольник 2 x 14 пикселей (#3e4249), сдвинув его немного вправо (2). Добавьте еще один диагональный прямоугольник (#3e4249) сверху и затем сгруппируйте все три элемента (Ctrl-G).
Шаг 2
Используя те же элементы, нарисуйте двойные ноты.
Шаг 3
Выделите только что созданные ноты и расположите их вокруг бумбокса. Не торопитесь и уделите им время, чтобы получить интересный рисунок.
Ноты, которые находятся за пределами зеленого фона, залейте светло-серым (#e5e5e5), чтобы немного разнообразить композицию.
Как только вы закончили, выделите и сгруппируйте (Ctrl-G) их между собой.
Готово!
Теперь у вас есть старый добрый бумбокс, который можно легко использовать в любых новых работах. Я надеюсь, что вам понравился этот урок и вы смогли узнать что-то новое и полезное.
Как нарисовать почтовый ящик в Adobe Illustrator (перевод).
Подробный и качественный урок в иллюстраторе.
Шаг 1
Возьмите инструмент (Элипс Ellipse Tool (L)) и создайте круг, диаметром 200 px.
Теперь с помощью инструмента Округленного Прямоугольника (Rounded Rectangle Tool) создайте прямоугольник с угловым радиусом 15 px и той же самой ширины как и круг.
Возьмите Инструмент Резинки (Eraser Tool), и удерживая клавишу ALT, сотрите верхнюю часть прямоугольника.
Наложите прямоугольник на круг, выравнивая их вертикально по центру с помощью палитры Выравнивания Align .
Выделив обе формы, нажмите на кнопку Unite в палитре Pathfinder.
Шаг 2
Давайте продолжать двигаться к трехмерному моделированию почтового ящика. Выберите форму и пойдите в Effect > 3D > Extrude & Bevel. С параметрами, как на рисунке ниже, или по Вашему усмотрению. Запишите эти параметры на бумаге, они понадобятся позже.
Заметьте, что я не выбрал значение No Shading для параметра Surface , чтобы избежать создания дополнительных объектов при моделировании. Таким образом мы получили пять объектов.
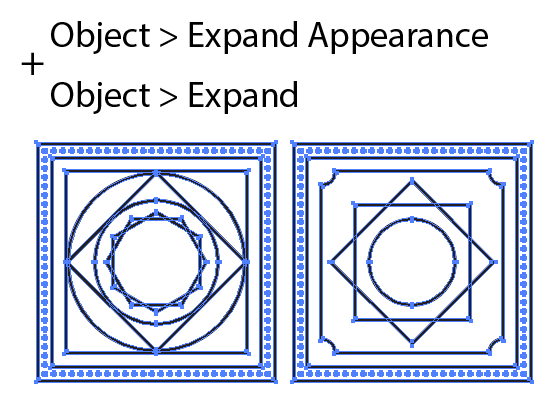
Затем нужно выделить получившуюся объемную фигуру и пойти в Object ->Expand Appearance.
Я полагаю, что двух объектов будут достаточно для нашей работы: фронт и сторона почтового ящика. Используя Unite палитры Pathfinder , объедините все объекты стороны в один объект.
Шаг 3
В результате моделирования мы получили объекты, содержащие много дополнительных якорных пунктов. Так как мы собираемся работать с этими объектами позже, желательно уменьшить количество якорных пунктов. Чтобы сделать это, пойдите в Object > Path > Simplify и устанавливал значение Curve Precision приблизительно 90-96 %. Если оригинальная фигура по форме отличается от преобразованной, то увеличьте значение Angle Threshold.
Чтобы сделать это, пойдите в Object > Path > Simplify и устанавливал значение Curve Precision приблизительно 90-96 %. Если оригинальная фигура по форме отличается от преобразованной, то увеличьте значение Angle Threshold.
Шаг 4
К сожалению, после моделирования некоторые пути остаются открытыми. Это легко увидеть, выбрав объект и открыв палитру Document Info.
Такие пути должны быть закрыты. Для поиска и закрытия открытых путей можно использовать плагины или скрипты (инструкции по установке и использованию тоже тут). Выбирайте их исходя из версии Adobe Illustrator. Некоторый скрипты и плагины существуют только для конкретных версий. Сохраните эти скрипты на своем жестком диске и пойдите в File > Script > Other Script, выберите и открывает нужные файлы.
Шаг 5
Перейдем к стороне почтового ящика. Скопируйте сторону и разместите ее впереди, теперь возьмите Инструмент Ножницы Scissors Tool (C) и обрежьте форму в четырех точках. Теперь удалите верхние и нижние части фигуры.
Теперь удалите верхние и нижние части фигуры.
Переместите полученные кривые в центр боковой поверхности почтового ящика.
Отредактируйте правую кривую с помощью Direct Selection Tool (A).
Возьмите Инструмент Ручка Pen Tool (P) и закройте путь боковой поверхности, как показано на рисунке ниже.
Шаг 1
Теперь обрежем фигуру вокруг почтового ящика. Скопируйте нижнюю сторону (показанна как зеленая) и переместите ее вперед. Выберите полученную форму и верхнюю сторону (показанна как красная), и нажмите Intersect в палитре Pathfinder.
Заполните сторону линейным градиентом, который идет от голубого до синего цвета.
Таким образом мы создали пластмассовый корпус почтового ящика. Теперь нужно создать толщину пластмассового корпуса. Скопируйте голубую фигуру, разместив ее под первой и переместите копию вниз налево и измените угол наклона градиента.
Шаг 7
Создайте металлическую часть почтового ящика. Чтобы это сделать, заполните нижнюю (зеленую) поверхность стороны линейным градиентом, содержащим два оттенка серого и белый.
Чтобы это сделать, заполните нижнюю (зеленую) поверхность стороны линейным градиентом, содержащим два оттенка серого и белый.
Используя вышеупомянутые методы, создайте заднюю сторону почтового ящика.
Шаг 8
Теперь продолжим создавать переднюю часть коробки. Выберите переднюю поверхность, и пойдите в Object > Transform > Scale, устанавливите 90 % и нажимают кнопку Copy.
Заполните оригинальную форму бело-серым линейным градиентом.
Шаг 9
Возьмите Инструмент Ручки Pen Tool (P) и создайте блики на краях металлических поверхностей.
Шаг 10
Создайте внутреннюю поверхность металлической детали ящика. Для этого скопируйте и разместите впереди форму отверстия в почтовом ящике и сдвиньте ее немного вверх и направо.
Скопируйте форму отверстия и разместите это впереди еще раз. Выберите новую копию отверстия и сдвинутую до этого фигуру и нажмите кнопку Minus Front в палитре Pathfinder.
Заполните полученную фигуру линейным градиентом.
Шаг 11
Отверстие в почтовом ящике не должно быть абсолютно черным, по-этому его нужно заполнить линейным градиентом, близким к черному цвету.
Шаг 12
Продолжим двигаться к созданию крышки почтового ящика. Выберите переднюю металлическую поверхность почтового ящика и пойдите в Object > Transform > Reflect и устанавливают значение Axis – Horizontal, нажимите Copy. Переместите полученную форму, вертикально вниз, удерживая клавишу SHIFT.
И отразите крышку снова, но сделайте это вертикально на сей раз.
Возьмите Инструмент вращения Rotate Tool (R), установите центр вращения в пункте A и вращайте крышку, как показано в числе.
Шаг 13
Крышка почтового ящика находится на горизонтальной поверхности, таким образом, ее форма будет так или иначе отличаться от оригинальной. Выберите крышку и пойдите в Effect > Distort & Transform > Free Distort и измените высоту крышки, перемещая нижние точки прямоугольника в диалоговом окне.
После этой операции форма крышки будет нуждаться в небольшом редактировании и удалении дополнительных якорных пунктов.
Шаг 14
Я не собираюсь вдоваться в детали, описывающие, как создать крышку, ее техника создания не далека от описания выше. Я думаю, что Вы поймете все от связки рисунков, которые я привел ниже.
Шаг 15
Продолжим двигаться к созданию держателя флага. Возьмите инструмент Ручки Pen Tool (P) и создайте прямоугольный треугольник как показано в числе ниже.
Выделите треугольник , пойдите в Effect > 3D > Extrude & Bevel с теми же самыми параметрами как в шаге 2.
Шаг 16
Создайте линию пересечения боковой поверхности держателя флага на цилиндрическую поверхность почтового ящика. Искривление этой линии совпадет с искривлением переднего края почтового ящика. Вы можете создать это использующий Инструмент Ручки Pen Tool (P) используя форму переднего края как шаблон, и затем переместить фигуру в место пересечения поверхностей, чтобы она проходила через пункт A.
Выберите линию пересечения, сторону держателя и нажмите кнопку Divide в палитре Pathfinder . Теперь удалите левую часть разрезаной фигуры.
Шаг 17
Используйте подобную технику на верхней стороне держателя флага.
Заполните стороны держателя линейным градиентом, затем помощью Инструмента Ручки Pen Tool (P) создают яркий блик на краю держателя.
Шаг 18
Создайте форму флага, состоящего из простых геометрических форм, которые будут объединены с помощью палитры Pathfinder .
Выделив флаг, пойдите в Effect > 3D > Extrude & Bevel с параметрами, показанными на рисунке ниже.
Заполните правую часть флага красным, верхнюю часть — розовым, и переднюю часть — линейным градиентом, который идет от красного до розового цвета.
Создайте углубление на поверхности флага. Возьмите Инструмент Ручки Pen Tool (P) и создайте вертикальную линию, по ширине 3 pt.
ВЫделив линию, пойдите в Object > Expand и заполните форму линейным градиентом, который идет от красного до темно-красного.
Шаг 19
Продолжим двигаться к созданию почтовых конвертов. Возьмите Инструмент Ручки Pen Tool (P) и создайте ромб.
Для нашего будующего конверта создайте две направляющие линии, которые пересекаются в центре конверта. Заблокируйте направляющие в палитре Layers (или нажав Ctr+2), чтобы не сдвинуть их в дальнейшем.
Шаг 20
Возьмите Инструмент Ручки Pen Tool (P) и создайте откидные створки конверта в форме треугольников.
Теперь скруглим наконечник верхней откидной створки конверта. Когда мне нужно скруглить угол, я использую скрипт Round Any Corner, выбираю необходимый пункт или пункты и управляю скриптом, как описано в шаге 4.
Шаг 21
Создайте тень верхней откидной створки конверта. Для этого продублируйте створку и преобразуйте с помощью Direct Selection Tool (A), поместите ее под слой верхней створки. Чтобы создать тень для нижней откидной створки конверта техника используйте технику из шага 6.
Шаг 22
Используя ту же самую технику, создайте блики на конверте. Есть один эффективный способ, чтобы добиться оттенков основного цвета: выберите основной цвет, откройте Цветовую палитру Color и, зажав SHIFT, перемещайте один из ползунков вправо или влево. Для более светлых оттенков перемещают ползунки влево, а для более темных — вправо. Я не рекомендовал бы ползунок К для более темных оттенков, чтобы не получить грязные цвета. Регулируя цвет только с тремя ползунками Вы получите более яркие цвета. Этот метод может быть применен только к модели цвета CMYK.
Шаг 23
Заполните конверт радиальными градиентами, содержащими оттенки основного цвета.
Шаг 24
Создайте блики на фронте и нижней части конверта, используя технику, описанную в шаге 6.
Шаг 25
Скопируйте основную форму конверта и переместите копию под основную фигуру. Переместите копию немного вниз и налево. Таким образом мы создали толщину конверта. Заполните полученную форму радиальным градиентом. Конверт готов, сгруппируйте все его элементы.
Таким образом мы создали толщину конверта. Заполните полученную форму радиальным градиентом. Конверт готов, сгруппируйте все его элементы.
Шаг 26
Теперь создайте второй конверт. Скопируйте готовый конверт, разместите его под первым, и поверните его. Измените цвета второго конверта в оттенки желтых (метод описан в шаге 22).
Шаг 27
Части конверта справа будут расположены в почтовом ящике, таким образом, они не будут видимы. Мы будем использовать Clipping Mask, чтобы скрыть эти части.
Создайте форму пути Обрыва. Скопируйте форму щели в почтовом ящике и приклейте ее на передний план. Возьмите инструмент Ножниц Scissors Tool (C) и разрежьте фигуру в пунктах A и B, теперь удалите левую часть фигуры.
Теперь возьмите инструмент Ручки Pen Tool (P) и дорисуйте обрезанную фигуру так, чтобы это не пересекло конвер.
Выберите эти два конверта и новую фигуру и пойдите в Object > Clipping Mask > Make.![]() В результате этих действий все части изображения, которые идут вне пути Обрыва, становятся невидимыми.
В результате этих действий все части изображения, которые идут вне пути Обрыва, становятся невидимыми.
Шаг 28
В результате мы имеем видим небольшие пятна, в местах, где путь Обрыва обрезает конверты.
Это легко может быть устранено. Выберите путь Обрыва в палитре Layers, и затем переместите это на 1 px вправо, используя стрелки на клавиатуре.
Таким образом, почтовый ящик и конверты готовы, но что отсутствует? Тени, конечно.
Шаг 29
Возьмите инструмент Ручки Pen Tool (P) и создайте форму тени под почтовым ящиком, как показано на рисунке ниже.
Теперь используя скрипт Round Any Corner, округлите углы этой формы.
Заполните форму белым, я лично выбрал белый цвет в качестве цвета фона. Выделив фигуру идем в Object > Transform > Scale и устанавливают значение 70 % в диалоговом окне. Заполните копию серым. Выберите оба числа и пойдите в Object > Bland > Make. Тень готова. Как нарисовать тень в Adobe Illustrator для микростоков
Шаг 30
Создайте тень для флага. Дублируйте боковую поверхность флага и поместите ее под флагом. Нижняя сторона копии должна быть на линии пересечения держателя с цилиндрической поверхностью почтового ящика.
Дублируйте боковую поверхность флага и поместите ее под флагом. Нижняя сторона копии должна быть на линии пересечения держателя с цилиндрической поверхностью почтового ящика.
Выберите эту форму и пойдите в Object > Envelope Distort > Make with Mesh и устанавливают 2 ряда и 2 колонки в диалоговом окне. Используя инструмент Direct Selection Tool b, чтобы придать фигуре форму, как показано на рисунке.
Заполните форму линейным градиентом как на рисунке.
Возьмите инструмент Ручки Pen Tool (P) и создайте тень флага на вершине держателя.
Шаг 31
Создайте тень под конвертами. Возьмите инструмент Ручки Pen Tool (P) и создайте форму, как на рисунке ниже.
Теперь возьмите Инструмент Прямоугольника Rectangle Tool (M) и создайте прямоугольник под этой формой.
Выделив прямоугольник пойдите в Object > Create Gradient Mesh и устанавливают 2 ряда и 2 колонки в диалоговом окне.
Выберите обе фигуры и пойдите в Object > Clipping Mask > Make. Добавьте точки, используя инструмент Mesh Tool (U) , а, затем, при помощи Direct Selection Tool (A) преобразуйте фигуру к виду как показано на рисунке ниже.
Добавьте точки, используя инструмент Mesh Tool (U) , а, затем, при помощи Direct Selection Tool (A) преобразуйте фигуру к виду как показано на рисунке ниже.
Шаг 32
Конверт, который ближе к зрителю создаст отражение на вершине крышки. Создайте это отражение, заполнив вершину крышки линейным градиентом.
Шаг 33
Создайте тень от почтового ящика на поверхности конвертов. Скопируйте форму зеленого конверта и разместите ее впереди. Заполните эту форму темно-зеленым, установите Opacity в 60 % в палитре Прозрачности.
Скопируйте форму конверта снова и разместите ее поверх. Заполните эту форму радиальным градиентом от черного к белому.
Выберите эти 2 формы и выберите Make Opacity Mask в палитре Transparency.
Сделайте то же самое с другим конвертом.
Все, почтовый ящик готов!!
Оригинал статьи
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Уроки Adobe Illustrator: kuzjka3 — LiveJournal
Всем привет! Здесь будет большая списка моих уроков по иллюстратору, которые есть в открытом доступе.Если вдруг какая-то ссылка не работает или ведёт не туда, то кричите «Ахтунг» в комментариях — поправлю.
Список будет дополняться по мере вылупляемости новых уроков. Так что заходите, если что 🙂
Тут картинка по самому свежему уроку
Уроки Adobe Illustrator для начинающих:
Урок Adobe Illustrator: пять секретов векторных орнаментов
Пять приёмов по работе с векторными орнаментами в Adobe Illustrator, которые построены на обводках.
Урок Adobe Illustrator: Как сделать бесшовный паттерн для микростоков с помощью скриптов и символов
Как сделать бесшовный паттерн в иллюстраторе с помощью скриптов Magic Pattern Light и Super Magic Eraser.
Урок Adobe Illustrator: Работа с несколькими монтажными областями
Как работать с несколькими артбордами в иллюстраторе, быстро сохранить серию иллюстраций в отдельные файлы. Например EPS-10 и JPEG для стоков.
Урок Adobe Illustrator: как сделать автотрейс растрового изображения
Тут просто разбирается процесс автотрейса в иллюстраторе на конкретном примере.
Урок Adobe Illustrator: как нарисовать фон из треугольников.
Собираем фон из треугольников. Используем полезные скрипты Vary Hues для автоматической раскраски и Magic Eraser для автоматической обрезки.
Как нарисовать забавного робота в Adobe Illustrator.
Делаем в иллюстраторе контурный рисунок с помощью Blob Brush Tool на основе наброска на бумаге. Закрашиваем быстрой заливкой Live Paint Bucket.
Урок Adobe Illustrator: как нарисовать фон на Хэллоуин в ретро стиле.
Делаем Хэллоуиновский фончик. В работе используем кисти и пару хитрых приёмов.
Урок Adobe Illustrator: как сделать анимацию прелоадера в стиле Pixel Art
Да, в иллюстраторе можно делать Flash анимацию. Попробуйте, очень забавно получается.
Как в Adobe Illustrator нарисовать облака с помощью кистей Scatter Brush
Генерируем облака через объектную кисть. С помощью такой облачной кисти можно очень быстро рисовать самые разные облака. Довольно удобно.
Как нарисовать самолет в Adobe Illustrator
Забавный и простой урок. Делаем в иллюстраторе самолётик из автофигур с помощью свободного искажения.
Как нарисовать 3D чашку в Adobe Illustrator
Так точно, делаем 3D чашку в иллюстраторе. Не 3D Max конечно, но тоже прикольно получается.
Как нарисовать сердце в Adobe Illustrator
Это не тот способ, где берётся два круга и ромб. Тут достаточно просто двух кругов и немного магии.
Как нарисовать зимний фон из снежинок в Adobe Illustrator
Собираем снежинки через вращение, а потом разбрасываем в фон через символы.
Как нарисовать абстрактный цветочный фон в Adobe Illustrator
Урок для тех, кто хочет попрактиковать Art Brush в иллюстраторе.
Уроки Adobe Illustrator: рисуем бесшовную текстуру
Несколько способов, как сделать бесшовный паттерн в иллюстраторе.
Уроки Adobe Illustrator: рисуем звездное небо!
Супер ретро урок 🙂 Наверное самый первый, который я сделал ещё в далёком 2010 году. Написан на Adobe Illustrator 10. Да, такого динозавра ещё надо было отыскать. Используются техники, которые уже давно не применяются в дизайне для стоков, так как разрешили EPS-10 с прозрачностями.
Уроки Adobe Illustrator для продвинутых:
Урок Adobe Illustrator: Четыре способа как сделать размытый векторный фон
Эпический урок про то, как сделать в иллюстраторе векторный размытый фон и захватить мир.
Урок Adobe Illustrator: Как сохранять бесшовные паттерны для микростоков
Рассказываю и показываю, все способы, которые я знаю, для сохранения бесшовных паттернов для стоков.
Урок Adobe Illustrator: Как нарисовать инфографику для микростоков
На примере робота пылесоса делаем инфографику в иллюстраторе. От разработки идеи до готового дизайна.
Урок Adobe Illustrator: Как можно ускорить работу в иллюстраторе благодаря вызову скриптов через панель Actions
Способ местами глючный, но оказывается можно запихнуть скрипты в панель Actions, хоть по одному, хоть пачкой, да ещё и стандартных операций добавить. Потом вызывать всё это через горячие клавиши и чувствовать себя богом векторной графики.
Уроки Adobe Illustrator: Как нарисовать сову в стиле Flat для микростоков
Отличный урок для отработки практики во Flat. От построение форм до работы с цветом, плюс аккуратная косая тень без блендов. Осторожно, сова в процессе начинает непотребно себя вести.
Уроки Adobe Illustrator: как нарисовать бесшовную разноцветную мозаику для микростоков
Прикольная разноцветная мозаика. Несколько хитрых приёмов, чтобы сделать подобную работу легко и быстро.
Несколько хитрых приёмов, чтобы сделать подобную работу легко и быстро.
Урок Adobe Illustrator: как нарисовать дрона из фильма Oblivion
Очень меня впечатлил Oblivion (2013). Поэтому в этом уроке мы будем делать дрона в иллюстраторе в стиле Flat Design.
Урок Adobe Illustrator: как нарисовать портрет оборотня в стиле поп арт
Вот хотел сделать полезный урок по иллюстратору. Но мнение о нём расходятся. Пару человек стали рыдать и пугаться того, что нарисовано. Один сказал, что это откровенное Г. Но так или иначе, он появился на свет, так что будет теперь жить страшненьким.
Урок Adobe Illustrator: как сделать flash анимацию в иллюстраторе
К этому уроку стоит приступать, только если вы успешно выполнили урок по анимации из раздела для начинающих. Тоже делаем анимированную флешку в иллюстраторе, но работа более кропотливая и объёмная.
Урок Adobe Illustrator: как нарисовать виниловую пластинку
Ретро винил через конический градиент. Конический градиент через градиент по контуру.
Конический градиент через градиент по контуру.
Как создавать спирографы в Adobe Illustrator с помощью Action ProSpirograph
В 2013 году, когда я создал ProSpirograph, даже не предполагал, во что это всё может превратиться.
Как нарисовать танцующий город в Adobe Illustrator
Дома пляшут, город танцует, настроение поднимается. Очень хороший и позитивный урок.
Видео уроки Adobe Illustrator:
Курс начинающего микростокера. Запись каста №1.
Запись первого каста по курсу для начинающих стокеров. Все касты уже состоялись. На данный момент по курсу доступно заочное обучение. Подробности тут: Курс начинающего микростокера. Запишись на заочное обучение — получи доступ к закрытому блогу.
Как подготовить векторную иллюстрацию для микростоков.
Пошагово показан процесс подготовки вектора для стоков под весёлую музычку из Teenage Mutant Ninja Turtles III — The Manhattan Project.
Семь прикольных штук из простых фигур в Adobe Illustrator
Ещё один урок под музычку. Делаем сердечко, ромашку, почтовую марку, мышку, текстуру и снег с помощью простых приёмов в иллюстраторе.
Делаем сердечко, ромашку, почтовую марку, мышку, текстуру и снег с помощью простых приёмов в иллюстраторе.
Видео урок Adobe Illustrator: Как обрезать векторную иллюстрацию.
Ролик по скрипту Super Magic Eraser, который обрезает векторную иллюстрацию по краям рабочей области автоматически.
Видео урок Adobe Illustrator: Как делать паттерны с помощью скрипта Magic Pattern Light.
Ролик по скрипту Magic Pattern Light, который делает бесшовные паттерны в иллюстраторе автоматически.
Видео урок Adobe Illustrator: Как рисовать при помощи графического планшета.
На простом примере разбираются основы рисования на графическом планшете. Например, с какой стороны планшета рисовать и так далее 🙂
Видео урок Adobe Illustrator: Что такое Actions и как они работают
Запись онлайн каста по Actions, из которого вы многое узнаете про сценарии в иллюстраторе.
Видео урок: Экспорт векторной иллюстрации через Photoshop
Коротенькое видео о том, как экспортить вектор через Adobe Photoshop.
Видео урок Adobe Illustrtator: вычищаем перегруженные контуры
Избавляемся от многоточия в векторах без использования дополнительных плагинов и скриптов.
Видео урок Adobe Illustrtator: основы работы с градиентом
Один из самых первых моих видео уроков. Я типа волнуюсь и всё такое, но вроде получилось ничего так.
Уроки Adobe Illustrtator на английском языке:
Create a Quick and Easy Tranquil Sky in Adobe Illustrator
Генерим небо через Scatter Brush, добавляем реализма с помощью режимов наложения, и чайки ещё есть прикольные.
Quick Tip: How to Illustrate a Valentine’s Card with Cloudy Text Effect
Опять небо, опять облака. Но в этот раз всё намного интереснее.
Quick Tip: How to Create Sketchy Weather Icons in Illustrator
Иконки прогноза погоды с интересным скетчевым эффектом.
Create a Cheeky Zombie with Basic Shapes and the Shape Builder Tool
Очень забавный и клёвый урок про зомбака маньяка. Но у кого-то из редакторов DesignTuts+ сорвало крышу, и они прикопались, что зомби должен быть обязательно зелёным. На тот момент урок был сдан, а зомби я сделал мертвенно фиолетового цвета. И если вы посмотрите, они перекрасили скриншоты сами, в фотошопе соответсвенно. Получилась какая-то жесть радиоактивная.
Но у кого-то из редакторов DesignTuts+ сорвало крышу, и они прикопались, что зомби должен быть обязательно зелёным. На тот момент урок был сдан, а зомби я сделал мертвенно фиолетового цвета. И если вы посмотрите, они перекрасили скриншоты сами, в фотошопе соответсвенно. Получилась какая-то жесть радиоактивная.
Quick Tip: How to Illustrate a Retro Speech Bubble with the Spiral Tool
Очень интересный урок, описывающий создание ретро облачка для текста в иллюстраторе. Много полезных приёмов и фишек, а в конце бесплатное пиво.
How to Illustrate a Cute Basketball Player With Simple Shapes
Мой самый первый урок для DesignTuts+, который сорвал большой куш, получил много похвалы, и был стырен с переводом на самые разные сайты по дизайну.
Создание различных геометрических фигур при помощи CSS
Одной из интереснейших функций CSS3 является то, что CSS3 позволяет уменьшить использование изображений в веб-дизайне и создавать различные геометричекие фигуры при помощи CSS. Простейшие формы, которые раньше рисовали в Photoshop или Illustrator сейчас можно сделать при помощи CSS3.
Простейшие формы, которые раньше рисовали в Photoshop или Illustrator сейчас можно сделать при помощи CSS3.
Итак, давайте попробуем создать простой набор наиболее распространенных форм, которые можно сделать с помощью CSS3.
Круг
HTML
Чтобы создать круг в CSS, нам нужен всего лишь один DIV. В нашем примере мы еще указали для него ID, чтобы определить для него стили.
<div></div>
CSS
CSS очень простой, указываем ширину и высоту, а затем задаем ему border-radius равный половине ширины и высоты.
#circle {
width: 120px;
height: 120px;
background: #7fee1d;
-moz-border-radius: 60px;
-webkit-border-radius: 60px;
border-radius: 60px;
}
Квадрат
HTML
Чтобы создать квадрат в CSS, нам так же, как и для круга, нужен один DIV с идентификатором.
<div> </div>
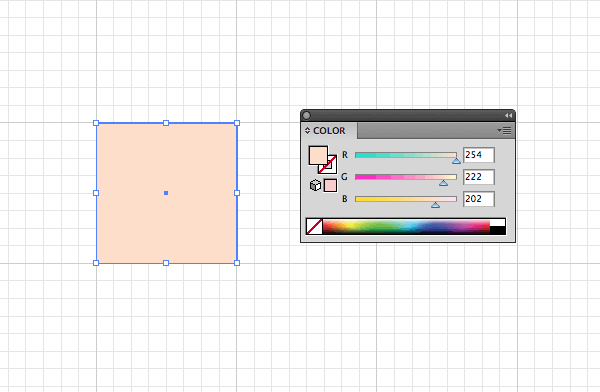
CSS
CSS в данном случае еще проще, просто указываем равную ширину и высоту.
#square {
width: 120px;
height: 120px;
background: #f447ff;
}
Прямоугольник
HTML
Чтобы создать прямоугольную форму CSS, всё делаем почти также как при создании квадрата. Это самые простые фигуры и ни у кого не должно возникнуть сложностей.
<div> </div>
CSS
В CSS указываем ширину больше высоты.
#rectangle {
width: 220px;
height: 120px;
background: #4da1f7;
}
Овал
HTML
Чтобы создать овал в CSS, создайте DIV с идентификатором, например, oval.
<div> </div>
CSS
Овал создается почти аналогично как и форма круга. Однако, овал имеет продолговатую форму, поэтому необходимо указать ширину больше чем высоту и радиус, равный половине высоты и ширины.
#oval {
width: 200px;
height: 100px;
background: #e9337c;
-webkit-border-radius: 100px / 50px;
-moz-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
Треугольник
HTML
Для того чтобы создать треугольник в CSS, опять достаточно одного DIV-а.
CSS
Чтобы создать треугольник будем изменять ширину границы блока. Изменение ширины границы позволит Вам создавать различные углы наклона.
#triangle {
width: 0;
height: 0;
border-bottom: 140px solid #fcf921;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием вниз
HTML
Чтобы создать форму перевернутого треугольника с помощью CSS, создать опять DIV с идентификатором triangle_down.
<div> </div>
CSS
Чтобы создать перевернутый треугольник, мы должны указать верхнюю, левую и правую границы блока.
#triangle_down {
width: 0;
height: 0;
border-top: 140px solid #20a3bf;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием лево
HTML
Чтобы создать форму треугольника, которая обращена влево, создадим DIV с идентификатором triangle_left.
<div> </div>
CSS
Для создания треугольника, который «смотрит» влево, определим границы с правой стороны, сверху и снизу.
#triangle_left {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-right: 140px solid #6bbf20;
border-bottom: 70px solid transparent;
}
Треугольник острием вправо
HTML
Код такой же, как и для предыдущих примеров, только со своим идентификатором.
<div> </div>
CSS
Теперь определим границы с левой стороны, сверху и снизу.
#triangle_right {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-left: 140px solid #ff5a00;
border-bottom: 70px solid transparent;
}
Ромб
HTML
Всё тот же простой HTML-код.
<div> </div>
CSS
Создать ромб можно различными способами. Использование свойства transform с определенным значением rotate, позволит отобразить два треугольника рядом друг с другом.
Использование свойства transform с определенным значением rotate, позволит отобразить два треугольника рядом друг с другом.
#diamond {
width: 120px;
height: 120px;
background: #1eff00;
/* Rotate */
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
/* Rotate Origin */
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
margin: 60px 0 10px 310px;
}
Трапеция
HTML
Для того чтобы создать форму трапеции используя CSS, снова создайте DIV с идентификатором.
<div> </div>
CSS
Трапеция создается похожим образом, как и треугольних.
#trapezium {
height: 0;
width: 120px;
border-bottom: 120px solid #ec3504;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
Параллелограмм
HTML
Опять создадим пустой DIV.
<div> </div>
CSS
Чтобы создать форму параллелограмма, нам необходимо настроить значение skew для свойства transform, чтобы повернуть элемент на 30 градусов.
#parallelogram {
width: 160px;
height: 100px;
background: #8734f7;
-webkit-transform: skew(30deg);
-moz-transform: skew(30deg);
-o-transform: skew(30deg);
transform: skew(30deg);
}
Звезда
HTML
Для того чтобы создать форму звезды с помощью CSS понадобится также один DIV.
<div> </div>
CSS
Создание звездочки — это также манипуляция с границами блока и с использованием значения rotate свойства transform. См. код ниже.
#star {
width: 0;
height: 0;
margin: 50px 0;
color: #fc2e5a;
position: relative;
display: block;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
}
#star:before {
height: 0;
width: 0;
position: absolute;
display: block;
top: -45px;
left: -65px;
border-bottom: 80px solid #fc2e5a;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: »;
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
}
#star:after {
content: »;
width: 0;
height: 0;
position: absolute;
display: block;
top: 3px;
left: -105px;
color: #fc2e5a;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
}
Шестиугольная звезда
HTML
Разметка для шестиугольной звезды ничем не отличается от предыдущих примеров, только укажем свой идентификатор.
<div> </div>
CSS
В отличие от обычной звезды с пятью углами, мы создадм два набора форм, а затем объединим их в одну.
#star_six_points {
width: 0;
height: 0;
display: block;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #de34f7;
margin: 10px auto;
}
#star_six_points:after {
content: «»;
width: 0;
height: 0;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #de34f7;
margin: 30px 0 0 -50px;
}
Пятиугольник
HTML
HTML-код всё тот же.
<div> </div>
CSS
Пятиугольник будем состоять у нас из двух элементов. Сначала создадим форму трапеции, а затем добавим форму треугольника на вершину.
#pentagon {
width: 54px;
position: relative;
border-width: 50px 18px 0;
border-style: solid;
border-color: #277bab transparent;
}
#pentagon:before {
content: «»;
height: 0;
width: 0;
position: absolute;
top: -85px;
left: -18px;
border-width: 0 45px 35px;
border-style: solid;
border-color: transparent transparent #277bab;
}
Шестиугольник
HTML
Создаем еще один DIV с идентификатором.
<div> </div>
CSS
Существуют различные способы создания шестиугольника. Один из способов практически идентичен созданию пятиугольника. Сначала создайте прямоугольную форму, а затем добавьте два треугольника сверху и снизу.
#hexagon {
width: 100px;
height: 55px;
background: #fc5e5e;
position: relative;
margin: 10px auto;
}
#hexagon:before {
content: «»;
width: 0;
height: 0;
position: absolute;
top: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid #fc5e5e;
}
#hexagon:after {
content: «»;
width: 0;
height: 0;
position: absolute;
bottom: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid #fc5e5e;
}
Восьмиугольник
HTML
Создание восьмиугольника потребует также одного DIV-а.
<div> </div>
CSS
Восьмиугольник создадим следющим способом. Сначала создадим две одинаковых трапеции, а затем добавим два треугольника с каждой стороны. Хотя есть и некоторые другие способы сделать восьмиугольник — это самый простой способ.
#octagon {
width: 100px;
height: 100px;
background: #ac60ec;
position: relative;
}
#octagon:before {
content: «»;
width: 42px;
height: 0;
position: absolute;
top: 0;
left: 0;
border-bottom: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
#octagon:after {
content: «»;
width: 42px;
height: 0;
position: absolute;
bottom: 0;
left: 0;
border-top: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
Сердце
HTML
Для создания формы в виде сердца создадим DIV.
<div> </div>
CSS
Форму сердца сделать не легко, но это может быть реализовано путем вращения элементов под разными углами и изменения свойства transform-origin для того, чтобы изменить расположение трансформированных элементов.
#heart {
position: relative;
}
#heart:before,#heart:after {
content: «»;
width: 70px;
height: 115px;
position: absolute;
background: red;
left: 70px;
top: 0;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
Яйцо
HTML
Для того, чтобы создать фигуру в виде яйца нам также понадобиться один DIV.
<div> </div>
CSS
Яйцевидная форма практически совпадает с овальной формой, за исключением того, что высота немного выше, чем ширина и радиус необходимо тщательно подобрать, чтобы получить хороший результат.
#egg {
width: 136px;
height: 190px;
background: #ffc000;
display: block;
-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
Символ бесконечности
HTML
Создаем снова пустой DIV.
<div> </div>
CSS
Форма бесконечности может быть создана путем тщательного манипулирования размерами границы и установки углов круга.
#infinity {
width: 220px;
height: 100px;
position: relative;
}
#infinity:before,#infinity:after {
content: «»;
width: 60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
border: 20px solid #06c999;
-moz-border-radius: 50px 50px 0;
border-radius: 50px 50px 0 50px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#infinity:after {
left: auto;
right: 0;
-moz-border-radius: 50px 50px 50px 0;
border-radius: 50px 50px 50px 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
Облачко с комментарием
HTML
Создаем DIV с ID comment_bubble.
<div> </div>
CSS
Облако с комментарием может быть создано путем создания прямоугольника с закругленными углами, и затем добавления треугольной формы с левой стороны.
#comment_bubble {
width: 140px;
height: 100px;
background: #088cb7;
position: relative;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
#comment_bubble:before {
content: «»;
width: 0;
height: 0;
right: 100%;
top: 38px;
position: absolute;
border-top: 13px solid transparent;
border-right: 26px solid #088cb7;
border-bottom: 13px solid transparent;
}
Pacman
HTML
Чтобы создать форму в виде Пакмана из известной игры, создадим также один DIV.
<div> </div>
CSS
Для создания Pacman-а будем манипулировать границей и радиусом, чтобы создать пустое пространство на левой стороне окружности.
#pacman {
width: 0;
height: 0;
border-right: 70px solid transparent;
border-top: 70px solid #ffde00;
border-left: 70px solid #ffde00;
border-bottom: 70px solid #ffde00;
border-top-left-radius: 70px;
border-top-right-radius: 70px;
border-bottom-left-radius: 70px;
border-bottom-right-radius: 70px;
}
Демонстрация примеров
Также для создания форм вы можете использовать следующие онлайн-генераторы:
Надеюсь, вам понравился этот урок и он будет вам полезен.
Перевод с http://www.1stwebdesigner.com/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Суперполезный гайд по созданию иконок для интерфейсов — Дизайн на vc.ru
Иконка, значок, символ, образ — каких только названий нет у этих атрибутов. Зачем они нужны, как их правильно использовать и что нужно знать, чтобы не запутать пользователя – всё это расскажем ниже.
{«id»:50515,»url»:»https:\/\/vc.ru\/design\/50515-superpoleznyy-gayd-po-sozdaniyu-ikonok-dlya-interfeysov»,»title»:»\u0421\u0443\u043f\u0435\u0440\u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u0438\u043a\u043e\u043d\u043e\u043a \u0434\u043b\u044f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u043e\u0432″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/50515-superpoleznyy-gayd-po-sozdaniyu-ikonok-dlya-interfeysov»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/50515-superpoleznyy-gayd-po-sozdaniyu-ikonok-dlya-interfeysov&title=\u0421\u0443\u043f\u0435\u0440\u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u0438\u043a\u043e\u043d\u043e\u043a \u0434\u043b\u044f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u043e\u0432″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/50515-superpoleznyy-gayd-po-sozdaniyu-ikonok-dlya-interfeysov&text=\u0421\u0443\u043f\u0435\u0440\u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u0438\u043a\u043e\u043d\u043e\u043a \u0434\u043b\u044f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u043e\u0432″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/50515-superpoleznyy-gayd-po-sozdaniyu-ikonok-dlya-interfeysov&text=\u0421\u0443\u043f\u0435\u0440\u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u0438\u043a\u043e\u043d\u043e\u043a \u0434\u043b\u044f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u043e\u0432″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/50515-superpoleznyy-gayd-po-sozdaniyu-ikonok-dlya-interfeysov&text=\u0421\u0443\u043f\u0435\u0440\u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u0438\u043a\u043e\u043d\u043e\u043a \u0434\u043b\u044f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u043e\u0432″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/50515-superpoleznyy-gayd-po-sozdaniyu-ikonok-dlya-interfeysov&text=\u0421\u0443\u043f\u0435\u0440\u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u0438\u043a\u043e\u043d\u043e\u043a \u0434\u043b\u044f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u043e\u0432″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok. ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/50515-superpoleznyy-gayd-po-sozdaniyu-ikonok-dlya-interfeysov»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0421\u0443\u043f\u0435\u0440\u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u0438\u043a\u043e\u043d\u043e\u043a \u0434\u043b\u044f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u043e\u0432&body=https:\/\/vc.ru\/design\/50515-superpoleznyy-gayd-po-sozdaniyu-ikonok-dlya-interfeysov»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/50515-superpoleznyy-gayd-po-sozdaniyu-ikonok-dlya-interfeysov»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0421\u0443\u043f\u0435\u0440\u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e \u0441\u043e\u0437\u0434\u0430\u043d\u0438\u044e \u0438\u043a\u043e\u043d\u043e\u043a \u0434\u043b\u044f \u0438\u043d\u0442\u0435\u0440\u0444\u0435\u0439\u0441\u043e\u0432&body=https:\/\/vc.ru\/design\/50515-superpoleznyy-gayd-po-sozdaniyu-ikonok-dlya-interfeysov»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
19 967 просмотров
1. Используйте оптическую сетку
Используйте оптическую сетку
Значок интерфейса может быть близок к одному из основных форм: прямоугольник, ромб, круг, треугольник, квадрат. Размытие показывает, что они имеют равный визуальный вес, потому что они превращаются в более или менее одинаковые капли.
В зависимости от формы значка вставьте его в соответствующий кадр оптической сетки. Например, квадратные значки более компактны, чем треугольные или удлинённые.
Чем компактнее значок, тем меньше места ему нужно. Чем более острые края или мелкие детали имеют значок, тем больше занимает пространство для художественной области.
Будьте внимательны, сетка должна помогать, а не ограничивать. Если значок визуально лучше с некоторыми торчащими элементами, пусть так и будет.
2. Учтите пиксельную сетку
Чтобы сделать иконки острыми на экранах с сеткой, придерживайтесь пикселей и отдавайте предпочтение двухпиксельным границам для значков строк. Центрированные двухпиксельные границы обеспечивают достаточную толщину и чёткие силуэты.
Если вы выбираете однопиксельные границы для значков, они должны быть либо внешними, либо внутренними, но не центрированными.
Сцентрированные однопиксельные границы делают значок размытым в масштабе 100%, однако он кажется чётче при увеличении масштаба.
Задайте начальную и конечную точки диагоналей в соответствии с сеткой пикселей. Диагонали с углами 45 °, 30 ° и 60 ° выглядят более острыми, чем диагонали с неравномерными углами, такими как 13,7 ° или 81 °.
3. Сохраняйте определённый уровень детализации
Лучше начать набор значков с самого сложного значка. Он определит уровень детализации и поможет сделать иконки того же визуального веса.
Он определит уровень детализации и поможет сделать иконки того же визуального веса.
Когда значки имеют разные уровни детализации, более резкие привлекают больше внимания пользователя и кажутся визуально более тяжёлыми.
4. Контролируйте минимальный размер зазора
Пространство между соседними элементами значка не должно быть слишком маленьким или непоследовательным во всем наборе. Определите минимальный зазор и держите его повсюду, чтобы избежать «прилипания» контура.
Для значков линий лучше сделать минимальное пространство, равное толщине линии. Линии должны быть либо чётко раздельными либо точно связанными.
Линии должны быть либо чётко раздельными либо точно связанными.
5. Удалите повторяющиеся части
В наборах иконок вы можете повторять детали. Избавьтесь от них, чтобы сосредоточить внимание пользователя на важном. Чем меньше графического шума вы показываете, тем яснее его понимание.
Если целевой пользователь уже понимает, с чем он или она работает, нет необходимости повторять это снова и снова. Например, без иконок «@» на конвертах люди всё равно знают, что речь идёт об электронной почте.
Это правило также относится к различным дополнениям — рамкам, фону — вокруг иконки. Если они не помогают читать значок, уберите их.
Если они не помогают читать значок, уберите их.
6. Выберите определённый стиль и следуйте ему
Не смешивайте отображаемый объём с фронтальным изображением в пределах одного набора иконок. Гармония стилей поможет пользователям распознавать значки и понимать, что они имеют одинаковое значение.
Этот же принцип работает с иконками строк и заполненными значками. Если вы их смешиваете, люди могут подумать, что они имеют разное значение или статус. Конечно, если вы этого не хотите. Например, заполненный значок предназначен для команды ключа, а значки строк — для других команд.
Лучше иметь два варианта каждого значка в интерфейсах. Значок линии — для отключённого или обычного состояния. Заполненный значок — для состояния щелчка.
7. Используйте двухмерную систему калибровки
Восьмипиксельная сетка и 12-колоночная компоновка используются для многих интерфейсов как более гибкие, по сравнению с десятичной матрицей. 12 можно разделить на два, три, четыре и шесть. Таким образом, 24- или 48-пиксельные области значков стали стандартными. Эти значки можно масштабировать, если требуется больший размер.
8. Следите, чтобы силуэты были чистыми и точными
Следите, чтобы силуэты были чистыми и точными
Перфекционизм — не панацея. Никому не нужны пиксельные совершенные линии ради идеальных линий. Но это важно для правильного, а не искажённого отображения значков в конечном продукте. Имейте в виду минимальное необходимое количество анкеров и отсутствие зазоров между соседними элементами.
Та же история с раздражающими размерами «8.999 px» или «100.001 px». Если фиксирующие фигуры расположены точно, края иконок выглядят острыми. И вы не рискуете получить чрезмерные якоря и промежутки при объединении фигур.
9. Очистка SVG от мусора
Многие редакторы интерфейсов, такие как Sketch, могут создавать SVG с ненужными элементами — чрезмерными группами, цветными слоями и обтравочными масками.
Смотрите, в Sketch всё выглядит хорошо.
Откройте этот SVG в другом редакторе (например, Adobe Illustrator). Вы заметите пустые слои, ненужные группы и иногда обрезающие маски. Всё это может вызвать проблемы, когда фронтенд-разработчики конвертируют значки в иконку или используют SVG на веб-странице.
Вы можете удалить этот мусор и пересохранить иконку.
Как видите, Sketch SVG (picture.svg) и отредактированный Illustrator SVG (picture_new. svg) имеют разные предварительные просмотры в вашем средстве просмотра файлов. Кстати, можно избавиться от мусора в значке в редакторе кода. Если вы знаете, как выглядит SVG-код, попробуйте удалить ненужные строки данных напрямую.
svg) имеют разные предварительные просмотры в вашем средстве просмотра файлов. Кстати, можно избавиться от мусора в значке в редакторе кода. Если вы знаете, как выглядит SVG-код, попробуйте удалить ненужные строки данных напрямую.
Конечно, все эти рекомендации исключительно субъективны. Но рекомендуем обратить внимание, где строгие геометрические иконы не выглядят лучшим образом.
Незаполненное пространство. Если на сайте есть пустые места, к примеру, «Нет задач» или «Все электронные письма прочитаны», лучше проиллюстрировать их иконками эмоций или поместить только текст. Эмоциональные иконки могут заставить пользователей улыбаться, в то время как геометрические значки не добавят никакой ценности для взаимодействия.
Маскоты и иллюстрации. Если в вашем интерфейсе есть талисман или иллюстрация, этот тип графики должен быть эмоциональным. В таком случае сложно представить, как дизайнер может изображать персонажа ограниченным выбором форм и придерживаться сетки.
Статья переведена и адаптирована на русский язык студией Netlab. Оригинал тут.
rect, circle, ellipse, line, polyline, polygon, path — Примеры
Рассмотрены основные фигуры SVG [w3.org]: прямоугольник, круг, эллипс, отрезок, ломанная линия, многоугольник и контур path (команды M (m), Z (z), L (l), H (h), V (v), Q (q), T (t), C (c), S (s), A (a))
SVG прямоугольник
rect<svg> <rect x="0" y="0" rx="0" ry="0" /> </svg>
Поддерживаемые единицы измерения
Если в вышеназванных атрибутах элемента rect значением является число, то такая запись соответствует числу, указанному в px [w3. org]
org]
| em | равен font-size родителя |
| ex | высота буквы «x» |
| px | пиксели |
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы |
| pc | 1/6 дюйма |
| pt | 1/72 дюйма |
| % | проценты |
<svg> <rect/> </svg>
SVG круг
circle<svg> <circle r="50" cx="0" cy="0" /> </svg>
Поддерживаемые единицы измерения
Если в вышеназванных атрибутах элемента circle значением является число, то такая запись соответствует числу, указанному в px
| em | равен font-size родителя |
| ex | высота буквы «x» |
| px | пиксели |
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы |
| pc | 1/6 дюйма |
| pt | 1/72 дюйма |
| % | проценты |
<svg> <circle r="5mm" cx="5mm" cy="5mm" /> </svg>
SVG эллипс
ellipse<svg> <ellipse rx="50" ry="25" cx="0" cy="0" /> </svg>
Поддерживаемые единицы измерения
Если в вышеназванных атрибутах элемента ellipse значением является число, то такая запись соответствует числу, указанному в px
| em | равен font-size родителя |
| ex | высота буквы «x» |
| px | пиксели |
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы |
| pc | 1/6 дюйма |
| pt | 1/72 дюйма |
| % | проценты |
<svg> <ellipse rx="100%" ry="100%" cx="100%"/> </svg>
SVG отрезок line
<svg> <line x1="10" y1="10" x2="90" y2="90" stroke="black" /> </svg>
Поддерживаемые единицы измерения
Если в вышеназванных атрибутах элемента line значением является число, то такая запись соответствует числу, указанному в px
| em | равен font-size родителя |
| ex | высота буквы «x» |
| px | пиксели |
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы |
| pc | 1/6 дюйма |
| pt | 1/72 дюйма |
| % | проценты |
SVG ломанная линия polyline и многоугольник polygon
<svg> <polyline points="10,10 50,100 100,100 140,10" stroke="red" stroke-width="3" /> </svg> <svg> <polygon points="10,10 50,100 100,100 140,10" stroke="red" stroke-width="3" /> </svg>
Онлайн-сервис в тему: генератор точек-координат
SVG path
d | контур фигуры |
|---|
moveto | M или m | начальная точка черты
| Команда | Имя | Параметры | Расшифровка | Пример |
| M (абсолютная) | moveto | x,y | координаты точки | M10,10 |
| m (относительная) | m10,10 |
<svg> <path d="M 10 10 100 10" stroke="black"/> </svg> <svg> <path d="M 10,10 100,10" stroke="black"/> </svg> <svg> <path d="M 10,10 L 100,10" stroke="black"/> </svg> <svg> <path d="M10,10L100,10" stroke="black"/> </svg> <svg> <path d="m10,10L100,10" stroke="black"/> </svg> <svg> <path d="m10,10 90,0" stroke="black"/> </svg> <svg> <path d="m10,10l90,0" stroke="black"/> </svg> <svg> <path d="M10,10l90,0" stroke="black"/> </svg>
Координаты относительных команд рассчитываются не относительно области SVG (40,40 ≠ 40%,40%), а относительно точки начала фрагмента линии (она же стоящая до команды точка)
<svg>
<path d="M40,40 100,80" stroke="red"/>
</svg>
<svg>
<path d="m40,40 60,40" stroke="red"/>
</svg>количество команд M
<svg> <path d="M10,10 50,10M50,50 90,50M90,90 130,90M130,130 170,130" stroke="black" fill="none"/> </svg>
closepath | Z или z | соединение предшествующей точки с точкой команды M
| Команда | Имя | Параметры | Расшифровка | Пример |
| Z | closepath | отсутствуют | Z | |
| z | z |
<svg> <path d="M10,10 50,100 100,100 140,10" stroke="red" stroke-width="10" /> </svg> <svg> <path d="M10,10 50,100 100,100 140,10z" stroke="red" stroke-width="10" /> </svg>
lineto | L или l, H или h, V или v | соединение прямой линией текущей точки с предшествующей (аналог polyline)
| Команда | Имя | Параметры | Расшифровка | Пример |
| L (абсолютная) | lineto | x,y | координаты конца отрезка | L50,100 |
| l (относительная) | l40,90 | |||
| H (абсолютная) | horizontal lineto | x | координата конца отрезка по оси X (по оси Y координата такая же как у предыдущей точки) | h250 |
| h (относительная) | h200 | |||
| V (абсолютная) | vertical lineto | y | координата конца отрезка по оси Y (по оси X координата такая же как у предыдущей точки) | V50 |
| v (относительная) | v-50 |
<svg> <path d="M10,10 50,100 150,100 150,50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="M10,10L50,100L150,100L150,50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="M10,10L50,100H150V50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="m10,10 40,90 100,0 0,-50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="m10,10 40,90 100,0 0-50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="m10,10l40,90l100,0l0-50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="m10,10l40,90h100v-50" stroke="red" stroke-width="3" /> </svg>
quadratic Bézier curveto | Q или q | квадратичная кривая Безье
| Команда | Имя | Параметры | Расшифровка | Пример |
| Q (абсолютная) | quadratic Bézier curveto | x1,y1 x,y | координаты управляющей точки 1 и координаты конца кривой | Q50,25 190,70 |
| q (относительная) | q40-45 180,0 |
<svg> <path d="M10,70Q50,25 190,70" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70q40-45 180,0" stroke="red" stroke-width="3"/> </svg>
<svg> <path d="M10,50Q50,5 40,50Q80,5 70,50Q110,5 100,50Q140,5 130,50Q170,5 160,50Q200,5 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50Q50,5 40,50 80,5 70,50 110,5 100,50 140,5 130,50 170,5 160,50 200,5 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50q40-45 30,0q40-45 30,0q40-45 30,0q40-45 30,0q40-45 30,0q40-45 30,0" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50q40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0" stroke="red" stroke-width="3" fill="none"/> </svg>
shorthand/smooth quadratic Bézier curveto | T или t | гладкая квадратичная кривая Безье
| Команда | Имя | Параметры | Расшифровка | Пример |
| T (абсолютная) | shorthand/smooth quadratic Bézier curveto | x,y | координаты конца кривой | T290,150 |
| t (относительная) | t140,0 |
<svg> <path d="M10,150Q50,105 150,150T290,150" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,150Q50,105 150,150t140,0" stroke="red" stroke-width="3"/> </svg>
<svg> <path d="M10,50Q50,5 40,50T70,50T100,50T130,50T160,50T190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50Q50,5 40,50T70,50 100,50 130,50 160,50 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50Q50,5 40,50t30,0t30,0t30,0t30,0t30,0" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50Q50,5 40,50t30,0 30,0 30,0 30,0 30,0" stroke="red" stroke-width="3" fill="none"/> </svg>
<svg> <path d="M10,70T50,25T190,70" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70T50,25 190,70" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70t40,-45t140,45" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70t40,-45 140,45" stroke="red" stroke-width="3"/> </svg>
curveto | C или c | кубическая кривая Безье
| Команда | Имя | Параметры | Расшифровка | Пример |
| C (абсолютная) | curveto | x1,y1 x2,y2 x,y | координаты управляющей точки 1, координаты управляющей точки 2 и координаты конца кривой | C60,10 140,10 190,70 |
| c (относительная) | c50-60 130-60 180,0 |
<svg> <path d="M10,70C60,10 140,10 190,70" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70c50-60 130-60 180,0" stroke="red" stroke-width="3"/> </svg>
<svg>
<g stroke="red" stroke-width="3">
<path d="M10,50C10,10 140,10 140,50"/>
<path d="M180,50C150,10 300,10 270,50"/>
<path d="M10,120C140,90 10,90 140,120"/>
<path d="M160,120C300,90 150,150 290,120"/>
<path d="M10,190C120,190 150,120 130,190"/>
<path d="M160,190C150,220 300,160 290,190"/>
</g>
</svg>
shorthand/smooth curveto | S или s | гладкая кубическая кривая Безье
| Команда | Имя | Параметры | Расшифровка | Пример |
| S (абсолютная) | shorthand/smooth curveto | x2,y2 x,y | координаты управляющей точки 2 и координаты конца кривой | S240,195 290,150 |
| s (относительная) | s90,45 140,0 |
<svg> <path d="M10,150C60,105 100,105 150,150S240,195 290,150" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,150C60,105 100,105 150,150s90,45 140,0" stroke="red" stroke-width="3"/> </svg>
<svg> <path d="M10,50S50,5 40,50S80,5 70,50S110,5 100,50S140,5 130,50S170,5 160,50S200,5 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50S50,5 40,50 80,5 70,50 110,5 100,50 140,5 130,50 170,5 160,50 200,5 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50s40-45 30,0s40-45 30,0s40-45 30,0s40-45 30,0s40-45 30,0s40-45 30,0" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50s40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0" stroke="red" stroke-width="3" fill="none"/> </svg>
elliptical arc | A или a | дуга (часть) эллипса
| Команда | Имя | Параметры | Расшифровка | Пример |
| A (абсолютная) | elliptical arc | rx ry x-axis-rotation large-arc-flag sweep-flag x y | радиус горизонтальной дуги, радиус вертикальной дуги, угол поворота относительно оси X, внутренняя или внешняя дуга, верхняя или нижняя дуга и координаты конца кривой | A40,50 0 0,0 150,150 |
| a (относительная) | a40,50 0 0,0 50,0 |
<svg> <path d="M100,150 A40,50 0 0,0 150,150" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M100,150 a40,50 0 0,0 50,0" stroke="red" stroke-width="3"/> </svg>
<svg>
<g stroke="blue" stroke-width="2">
<path d="M110,70 h-50 a50,50 0 1,0 50-50z" fill="red"/>
<path d="M100,60 v-50 a50,50 0 0,0-50,50z" fill="yellow"/>
</g>
</svg>P. S. сложные фигуры стоит рисовать в SVG редакторах. Полученный код можно оптимизировать (убрать ненужные пробелы). Для этого также разработаны специальные программы. Так как дизайн и я вещи довольно несовместимые, то в SVG меня интересуют в первую очередь простые динамические отзывчивые фигуры: посетитель нажал на элемент, тот изменил свой цвет, форму, что-то ещё. С помощью него их проще сделать, чем с помощью только HTML+CSS.
S. сложные фигуры стоит рисовать в SVG редакторах. Полученный код можно оптимизировать (убрать ненужные пробелы). Для этого также разработаны специальные программы. Так как дизайн и я вещи довольно несовместимые, то в SVG меня интересуют в первую очередь простые динамические отзывчивые фигуры: посетитель нажал на элемент, тот изменил свой цвет, форму, что-то ещё. С помощью него их проще сделать, чем с помощью только HTML+CSS.
Как создать свой собственный ослепительный алмазный клипарт — Medialoot
Алмазы в Illustrator
Это может показаться сложным, но нарисовать ромб в Illustrator для создания собственного рисунка (для использования на логотипах, значках или даже в качестве значка) очень просто. Используя только инструменты «Перо», «Прямоугольник» и «Выделение» в Illustrator (с помощью всего одной операции поиска пути), вы можете создать свой собственный ромбовидный дизайн и сделать его неограниченное количество вариантов. Из этого туториала Вы узнаете, как легко сделать простой векторный клипарт с бриллиантами.
Шаг 1
Откройте Illustrator и создайте новый файл размером 850 x 500 пикселей для удобной работы.
Шаг 2
Нажмите Ctrl + R на клавиатуре, чтобы включить линейки. Перетащите направляющую с вертикальной линейки и поместите ее в центр документа.
Шаг 3
Выберите инструмент «Перо» (P) и убедитесь, что цвет обводки установлен на черный, а цветовая заливка отсутствует.
Шаг 4
Начиная с центральной направляющей, нарисуйте основную форму ромба, как показано, просто щелкнув один раз по каждой из узловых точек.Убедитесь, что путь закрыт.
Шаг 5
Не снимая выделения с Pen Tool (P), нарисуйте фасетки короны, как показано. Обязательно замкните каждую форму и совместите точки соприкосновения в одном месте. Делайте это только в левой части размещенной нами направляющей.
Шаг 6
Снова с помощью Pen Tool (P) нарисуйте грани павильона и снова убедитесь, что закрыли каждый путь и убедитесь, что опорные точки нашей формы встречаются в том же месте, что и другие.
Шаг 7
Используя Selection Tool (V), щелкните один раз по основному контуру формы алмаза.Нажмите клавишу удаления на клавиатуре, чтобы удалить выбранный путь.
Шаг 8
Выберите инструмент «Прямоугольник» (M) и нарисуйте 4 грани пояса, как показано. Не забудьте привязать каждую точку привязки прямоугольников к точкам короны и павильона.
Шаг 9
Создав половину нашего алмаза, перейдите в Select> All.
Шаг 10
Перейдите в Object> Transform> Reflect. Выберите «Вертикальную» ось и нажмите «Копировать».
Шаг 11
Выберите инструмент «Выделение» (V) на панели инструментов.Удерживая нажатой клавишу Shift, перетащите отраженную фигуру, пока левая сторона не достигнет созданной нами направляющей, и отпустите ее.
Шаг 12
Выберите «Просмотр»> «Направляющие»> «Скрыть направляющие».
Шаг 13
С помощью Selection Tool (V) щелкните и перетащите, чтобы выбрать оба треугольника алмазной коронки, как показано.
Шаг 14
Перейдите в «Окно»> «Обработка контуров» и в разделе «Режимы формы» щелкните значок «Объединить».
Шаг 15
Закончив ромбовидную форму, пора ее раскрасить.Просто нажмите на каждую из созданных фигур и раскрасьте их по своему усмотрению. Вы, конечно, можете использовать простые цвета или даже градиенты для каждой из граней.
Как создать узор аргайл в Illustrator
Вы любите узоры аргайл? Вы когда-нибудь хотели знать, как их сделать? Сегодня я собираюсь научить вас, как легко создать узор аргайл в Illustrator. Это промежуточное руководство по Illustrator, в котором вы узнаете, как добавить собственный узор аргайл в палитру образцов.Действия, которые необходимо выполнить, описаны ниже, после чего следует обучающее видео.
Шаг 1. Создание ромбовидной формы
Откройте новый файл Illustrator размером 1200 на 900 пикселей. Первое, что вам нужно сделать, это включить умные направляющие. Это значительно упростит создание вашего узора аргайл. С умными направляющими вы легко сможете все выровнять. Чтобы включить интеллектуальные направляющие, перейдите в «Просмотр» -> «Умные направляющие» в главном меню.
С умными направляющими вы легко сможете все выровнять. Чтобы включить интеллектуальные направляющие, перейдите в «Просмотр» -> «Умные направляющие» в главном меню.
Выберите инструмент «Прямоугольник» (M) и нарисуйте на сцене квадрат с заливкой и без обводки.Цвет заливки должен быть одним из тех, которые вы хотите использовать в узоре аргайл. Превратите свой квадрат в ромб, повернув его на 45 градусов. В главном меню перейдите в Object -> Transform -> Reset Bounding Box. Сожмите и растяните форму ромба, пока не получите форму ромба, которая вам нравится.
Шаг 2: Создание основы для узора «аргайл»
Выберите инструмент «Прямоугольник» (M) и, удерживая нажатой клавишу alt, щелкните и перетащите копию исходной формы ромба.Повторите этот шаг 6 раз, пока не выровняете 7 ромбов вместе, чтобы создать форму ниже. Измените цвет двух верхних и нижних ромбов так, чтобы они отличались от трех средних ромбов.
Шаг 3: Добавление стежков к узору «аргайл»
Выберите инструмент «Линия» и проведите линию от центра вашего узора до центра нижнего правого ромба. Измените обводку линии так, чтобы она была белой, 0,5 пикселя и пунктирной линией 3pt-1pt-3pt-1pt.
Измените обводку линии так, чтобы она была белой, 0,5 пикселя и пунктирной линией 3pt-1pt-3pt-1pt.
Создайте еще одну линию, как и предыдущую, только на этот раз от центра вашего узора до верхнего правого ромба. Выделите обе линии и выберите Вертикальное выравнивание по центру на палитре выравнивания. Это расположит ваши две линии так, что теперь они образуют «X». Сгруппируйте две линии (Объект -> Группа). Скопируйте этот «X» и добавьте его в каждый ромб.
Шаг 4. Добавление узора аргайл в палитру образцов
Выберите инструмент «Прямоугольник» (M) на панели инструментов слева от экрана.Убедитесь, что у вашего прямоугольника нет обводки и заливки. Нарисуйте квадрат посередине узора аргайл. Не снимая выделения с прямоугольника, перейдите в Object -> Arrange -> Send to back. Теперь выберите весь узор аргайл плюс прямоугольник, который вы только что создали. Перетащите все это в свою палитру образцов.
Удалите узор аргайл со сцены, чтобы он оставался пустым. С помощью инструмента «Прямоугольник» (M) нарисуйте прямоугольник, покрывающий весь фон или любое другое место, где вы можете добавить узор аргайл.Убедитесь, что выделена заливка прямоугольников, и выберите только что созданный узор аргайл в палитре образцов. Это заполнит прямоугольник вашим собственным узором аргайл.
С помощью инструмента «Прямоугольник» (M) нарисуйте прямоугольник, покрывающий весь фон или любое другое место, где вы можете добавить узор аргайл.Убедитесь, что выделена заливка прямоугольников, и выберите только что созданный узор аргайл в палитре образцов. Это заполнит прямоугольник вашим собственным узором аргайл.
Как создать алмазную звезду Африки в Illustrator — Учебные пособия по Illustrator
Предварительный просмотр окончательного изображения
В этом уроке Adobe Illustrator мы научимся создавать векторный ромб. Каждый бриллиант имеет сложную форму, особенно когда речь идет о самом большом и красивом бриллианте — Звезде Африки.Чтобы упростить предстоящую работу, используйте плагины VectorScribe и DrawScribe, которые действительно помогают при рисовании геометрических изображений.
Звезда Африки
Все алмазы мира не идут ни в какое сравнение с огромным камнем, который явился миру на руднике «Премьер» в ЮАР. Первоначально он весил 621 грамм (3106 карат). Этот замечательный камень был подарен британскому монарху королю Эдуарду VII. в день его рождения, 9 ноября 1907 года. После тщательного рассмотрения он был разрезан на несколько частей, каждая из которых была огранена.Самый крупный из полученных алмазов был назван Звездой Африки. Это тот, что украшает Королевский Скипетр.
Этот замечательный камень был подарен британскому монарху королю Эдуарду VII. в день его рождения, 9 ноября 1907 года. После тщательного рассмотрения он был разрезан на несколько частей, каждая из которых была огранена.Самый крупный из полученных алмазов был назван Звездой Африки. Это тот, что украшает Королевский Скипетр.
Звезда Африки, бриллиант в форме слезы, имеет 74 грани и является самым большим бриллиантом в мире. И сегодня он был выбран в ознаменование празднования Бриллиантового юбилея королевы — 60 лет со дня ее восхождения на престол — с помощью учебника, показывающего, как нарисовать это в векторе.
После небольшого экскурса в историю бриллианта приступим к созданию его формы.
Шаг 1
Геометрия алмаза довольно сложная, поэтому я немного ее упрощу, так как мы иллюстраторы, а не камнерезы. Возьмите инструмент Ellipse Tool (L) и нарисуйте круг.
Выберите самую низкую точку круга и переместите ее вертикально вниз, как показано на рисунке ниже.
Шаг 2
Самая низкая точка формы гладкая
Превратите его в угловую точку.Если вы используете в своей работе плагины, разработанные Astute Graphics, такое преобразование выполняется очень просто. Вы можете дважды щелкнуть эту точку с помощью InkScribe Tool (плагин DrawScribe) или щелкнуть соответствующие кнопки на панели InkScribe или панели PathScribe (плагин VectorScribe)
Вы не сможете выполнять такие преобразования, используя стандартные возможности Adobe Illustrator. Например, команда преобразования выбранных опорных точек в угол изменит исходную форму и уберет ручки, как показано на рисунке ниже.
Шаг 3
Нам нужно повернуть ручки в самую нижнюю точку эллипса на тот же угол. Для этого выделите концы ручек с помощью инструмента Path Scribe Tool (плагин VectorScribe) и переместите их вверх, добиваясь абсолютно симметричной формы
Вы можете прочитать полную версию этого урока по векторам на AstuteGraphics. com
com
Подпишитесь на нас, если вы хотите первыми узнавать о последних учебных пособиях и статьях по Adobe Illustrator.Команда Vectorboom работает для вас!
Максимизируйте создание формы в Illustrator
Adobe Illustrator CC иногда может показаться сложным для использования инструментом, если вы впервые окунетесь в воду графического дизайна. Это, конечно, не так снисходительно, как Photoshop CC — часто есть особый способ выполнить определенную задачу в Illustrator, вместо того, чтобы попытаться обмануть или пробиться через нее, что часто возможно в Photoshop.
Панель Pathfinder составляет основу построения всех фигур в Illustrator, и как только вы разберетесь с ней, вы обнаружите, что это гораздо менее пугающе.
В следующих нескольких шагах мы рассмотрим некоторые важные методы поиска пути для создания базовой графики и значков, включая формы слезы, кнопку развертывания, узор в виде шеврона, значок глаза и значок затвора камеры. Эти советы должны быть полезны как начинающим пользователям ИИ, так и более опытным дизайнерам.
И не забывайте, что на этом сайте для вас есть 100 замечательных руководств по Adobe Illustrator, которые вдохновят вас и покажут, как создавать великолепные дизайны.
01. Создание простой формы слезинки
Вы можете создать слезу, используя круг и квадратМы начнем с основ инструмента Pathfinder и того, как его можно использовать для создания простых форм из отдельных нарисованных векторов.
Начните с рисования идеального круга с помощью инструмента эллипса, удерживая shift с «привязкой к сетке», выбранной в меню просмотра.
Создайте круг, чтобы заполнить четыре больших квадрата сетки, и нарисуйте идеальный квадрат, который заполняет один из больших квадратов сетки, как показано выше.Выделите обе формы и используйте функцию объединения на панели навигации, чтобы объединить обе формы в один вектор. Теперь нажмите R и поверните фигуру, чтобы она выглядела как слеза.
02. Создайте кнопку расширения
Минус ромбовидную форму из квадрата для создания значка развертывания Начните с рисования квадрата, затем скопируйте и используйте ярлык cmd + F , чтобы вставить его на место поверх существующая кв. Ударьте R , чтобы открыть инструмент поворота, и поверните верхний квадрат на 45 градусов, удерживая Shift.
Ударьте R , чтобы открыть инструмент поворота, и поверните верхний квадрат на 45 градусов, удерживая Shift.
Теперь, когда выделены оба квадрата, используйте функцию поиска пути «минус передний», чтобы вычесть верхний квадрат из нижнего, создав в процессе четыре угловых треугольника и простую кнопку расширения.
03. Создание фигур из обводок
После обводки обводки она будет функционировать как фигура.Используйте инструмент «Перо» с включенной функцией «Привязать к сетке», чтобы начать создание простых векторных обводок, в данном случае базовой формы стрелки. . Увеличьте толщину обводки до 25 и выберите «Круглый колпачок» на панели обводки.Теперь, удерживая alt и shift , перетащите фигуру, чтобы дублировать ее, затем нажмите cmd + D , чтобы продолжить дублирование несколько раз.
Выделите все формы и перейдите к Объект> Путь> Обводка контура. Теперь обводка очерчена, она будет функционировать как фигура, поэтому вы можете использовать поисковик с другими фигурами. В приведенном выше примере мы выбили все стрелки из прямоугольника с помощью функции минус.
В приведенном выше примере мы выбили все стрелки из прямоугольника с помощью функции минус.
04. Создайте простой значок глаза
Область, где два круга перекрываются, образует форму глазаНачните с рисования идеального круга, а затем удерживайте alt и shift , чтобы перетащить и дублировать его.Область, где два круга перекрываются, сформирует форму глаза, поэтому используйте здесь свое суждение.
Затем с обеими выбранными формами используйте функцию пересечения, чтобы создать форму из перекрывающихся областей кругов. Поверните фигуру так, чтобы она выглядела как глаз, а затем, используя технику шага 03, выделите очерченный обводной круг.
05. Создайте значок затвора камеры
Начните с рисования идеального круга, затем добавьте многоугольник Теперь мы собираемся объединить несколько приемов для создания графического значка объектива камеры.Начните с рисования идеального круга, затем нарисуйте многоугольник с помощью инструмента многоугольник и поместите его поверх круга.
Выбрав обе формы, используйте панель выравнивания для выравнивания центров по горизонтали и вертикали. Теперь просто используйте команду поиска пути минус передний, чтобы вычесть форму многоугольника из круга.
Теперь отключите привязку к сетке и горизонтальной линии вдоль верхнего края пятиугольника, выходящей за границы круга. Нажмите R , чтобы вызвать инструмент поворота, и наведите указатель мыши на центральную точку сетки многоугольника, удерживайте на и щелкните.
Поверните и продублируйте строкиВведите дробь 360/6, нажмите кнопку копирования и нажмите OK. Теперь просто нажмите cmd + D , чтобы продублировать строки.
Повторите технику, показанную в шаге 03, чтобы очертить штрихи, а затем вычтите их из круга, чтобы создать значок камеры.
Подробнее:
Как нарисовать бриллиант | Adobe Illustrator Учебник
Преобразовать объект в иллюстраторе | Иллюстратор т. ..
..
Часть 5 || Adobe Illustrator CC || Инструмент || Bangl …
РУКОВОДСТВО ПО ПЕРСПЕКТИВНОЙ СЕТИ ИЛЛЮСТРАТОРА | Сатори …
Видеоурок Buat Doodle Telekung Menggunakan …
Буквы Digital Graffiti — Городское искусство в …
Как создать текстуру ткани в Illustrator или…
Как нарисовать растение в Adobe Illustrator. Учебник
Учебное пособие по Adobe Illustrator CC — Масштабирование и усиление …
Руководства по Illustrator | Глянцевые баннеры
Как создать дизайн визитной карточки в Illustr …
Руководства по Illustrator | Капил Шарма Illustrati…
Учебник Illustrator Creare un bottiglione
Красивый пейзаж векторные иллюстрации | Adobe …
Учебное пособие по иллюстратору | Дизайн логотипа Pixel Fish
Adobe Illustrator CS4 Учебное пособие по использованию инструмента Gradient Mesh Tool
Плоский дизайн иллюстрации — иллюстратор Вт. ..
..
Профессиональный дизайн логотипа | Adobe Illustrator 3D …
Как объединить фигуры | Учебник для Illustrator
Урок 2: Создание иллюстрации с помощью illustrat …
Векторизация изображения в Illustrator
Векторное искусство | Векторный портрет | Мультфильм себя…
Простой дизайн логотипа | Дизайн логотипа Adobe Illustrator
Как сделать вещи сияющими в Illustra …
Как превратить свое лицо в персонажа аватара и …
Создавайте обтравочные маски простым способом — Illu…
Illustrator: инструмент «Ширина» и «Профили ширины» …
как использовать инструменты в иллюстраторе | иллюстратор ту …
Adobe Illustrator CC Bangla Учебное пособие 2021 | Cla …
Учебное пособие по контурному изображению в Adobe Illustrator
Бесконечный дизайн логотипа в Illustrator Tutorial
Как преобразовать форму в монтажную область в Illustrator CS5 | Small Business
До появления Creative Suite 4 Adobe Illustrator создавал только одностраничные документы, в отличие от некоторых конкурирующих приложений в категории векторных иллюстраций. Adobe Illustrator CS4 представил концепцию нескольких монтажных областей. Каждая монтажная область состоит из собственного рабочего пространства в файле Illustrator с независимыми источниками линейки. Adobe Illustrator CS5 усовершенствует подход с несколькими монтажными областями с помощью новой панели монтажных областей, с помощью которой вы можете создавать, дублировать, организовывать, переименовывать и удалять монтажные области. Панель Artboards также упрощает процесс преобразования нарисованной вами фигуры в монтажную область.
Adobe Illustrator CS4 представил концепцию нескольких монтажных областей. Каждая монтажная область состоит из собственного рабочего пространства в файле Illustrator с независимыми источниками линейки. Adobe Illustrator CS5 усовершенствует подход с несколькими монтажными областями с помощью новой панели монтажных областей, с помощью которой вы можете создавать, дублировать, организовывать, переименовывать и удалять монтажные области. Панель Artboards также упрощает процесс преобразования нарисованной вами фигуры в монтажную область.
Активируйте инструмент «Прямоугольник» на панели инструментов Adobe Illustrator.Нарисуйте прямоугольную рамку в любом месте документа, либо на существующей монтажной области, либо на холсте. Вы можете щелкнуть и перетащить рамку, чтобы нарисовать рамку на глаз, или щелкнуть один раз, чтобы открыть диалоговое окно «Параметры прямоугольника» и указать размер численно.
Откройте меню «Окно» и выберите «Монтажные области», чтобы открыть панель монтажных областей. Убедитесь, что нарисованная прямоугольная рамка остается выделенной. Если вы щелкнули открытую область в документе и сняли выделение с прямоугольника, выберите инструмент «Выделение» и щелкните поле, чтобы повторно выбрать его.
Убедитесь, что нарисованная прямоугольная рамка остается выделенной. Если вы щелкнули открытую область в документе и сняли выделение с прямоугольника, выберите инструмент «Выделение» и щелкните поле, чтобы повторно выбрать его.
Выберите «Преобразовать в монтажную область» во всплывающем меню в правом верхнем углу панели монтажных областей. Ваш прямоугольник становится новой монтажной областью и отображается на панели монтажных областей в виде пронумерованного списка.
Один раз щелкните значок у правого края списка вашего нового артборда на панели артбордов, чтобы открыть диалоговое окно «Параметры артборда». Переименуйте новый артборд с описательным названием.
Ссылки
Ресурсы
- Реальный мир Adobe Illustrator CS5; Морди Голдинг
- Adobe Illustrator CS5 Вау! Книга; Шэрон Стойер
- Adobe Illustrator CS5 Библия; Тед Альспач
- Illustrator CS5 для Windows и Macintosh Краткое визуальное руководство по началу работы; Элейн Вайнманн и Питер Лурекас
- Adobe Creative Suite 5 Design Premium All-in-One для чайников; Дженнифер Смит и др.

Советы
- Двойной щелчок по имени монтажной области на панели «Монтажные области» не позволяет переименовать ее. Вместо этого он помещает ваш документ Adobe Illustrator в режим отображения «По размеру монтажной области в окне».
- Используйте всплывающее меню «Навигация по монтажной области» в нижней части интерфейса документа Adobe Illustrator для переключения между монтажными областями в любом документе с несколькими монтажными областями.
- В отдельном документе Adobe Illustrator можно создать до 100 монтажных областей.Используйте отдельные монтажные области для разных версий графики на основе цветовых схем, выбора шрифта или любых других критериев, которые различают варианты визуальной темы.
Предупреждения
- Вы не можете преобразовать объект круглой, эллиптической или неправильной формы в монтажную область. Допускаются только квадратные и прямоугольные объекты.
- Если вы открываете документ, созданный в Adobe Illustrator CS3, который содержит одну или несколько областей обрезки, Adobe Illustrator CS5 предлагает превратить каждую из них в отдельную монтажную область.

Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как сделать бриллиант | Учебник для Illustrator
Мы нашли одни из лучших онлайн-руководств по Adobe Photoshop как для продвинутых, так и для начинающих пользователей.
В этом уроке Illustrator вы узнаете, как создать ромбовидную форму с помощью инструмента масштабирования!
Бесплатный курс иллюстратора: http://skl.sh/2z0MViZ
Бесплатный курс Photoshop: http://skl.sh/2jbp4V4
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Спонсоров канала:
RFclipart: https://rfclipart. com/
com/
Используйте промокод PIXELBRACKET, чтобы получить скидку 10%. Скидка действует до 31 декабря 2019 года.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Вступительная музыка:
«5-минутный звонок» от LAKEY INSPIRED
https://soundcloud.com/lakeyinspired
Outro Music:
«балет» Райана Литтла
https://soundcloud.com/iamryanlittle
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Подписаться:
http://www.youtube.com/c/pixelandbracket?sub_confirmation=1
Follow Pixel & Bracket:
http: // www.instagram.com/pixelandbracket
http://www.facebook.com/pixelandbracket
http://www.twitter.com/pixelandbracket
http://www.pixelandbracket.com
Электронная почта:
[электронная почта защищена]
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Связанные каналы и видео
Данский:
https://www. youtube.com/channel/UCAbq1eKey19tt-FfaIO1RMA
youtube.com/channel/UCAbq1eKey19tt-FfaIO1RMA
Сделано Майти:
https://www.youtube.com/channel/UCkMBGA68V80H6ZgP__Ez5hA
The Futur:
https: // www.youtube.com/channel/UC-b3c7kxa5vU-bnmaROgvog
Тутвид:
https://www.youtube.com/channel/UCeR7U67I2J1icV8E6Rn40vQ
Mobox:
https://www.youtube.com/channel/UCQyp3CBrBSfIynoDosN3c7g
Да, я дизайнер:
https://www.youtube.com/channel/UCT_of6HCtVZFpnnnLUeAGYA
TipTut:
https://www.youtube.com/channel/UCYK0C3K9RYJIN0iKo8i8CIw
Ничья с Джаззой:
https://www.youtube.com/channel/UCHu2KNu6TtJ0p4hpSW7Yv7Q
Уилл Патерсон:
https: // www.youtube.com/channel/UCIp9sEZiv36cDG7cEnrVU7Q
Зимри Мэйфилд:
https://www.youtube.com/channel/UCbqd2YmFeHMwxlj4NcN5zPQ
Канал сборов за розыгрыш:
https://www.youtube.com/channel/UCoal_hpPIPAnWlG-kWHLheA
Flowtuts:
https://www.youtube.com/channel/UCias53xUVR4E5yFv0LEXVRg
Blue Lightning TV Photoshop:
https://www.