Разукрашиваем рисунок в Paint Tool Sai
В прошлом уроке мы рисовали набросок, а потом готовили его к покраске. Открываем наш рисунок в Paint Tool Sai. Надеюсь вы сохранили в формате этой программы. Иначе все ваши векторы исчезнут и станут обычными растровыми линиями и придется вам обводить заново Х_х

Приступим…
Посмотри какие у нас есть слои и назовем их так, как нам будет удобнее.

1 — В панели инструментов выберем Волшебную палочку. Посмотрите на настройки.

Выделяем всю нашу кожу. Выделение будет выглядеть, как заливка синим цветом, так что не пугайтесь. Инопланетянин нам не грозит))

2 — Создаем слой под основным векторным слоем с названием «Кожа».

Выбираем инструмент заливка

И заливаем все участки с нашей кожей. Даже самые маленькие!!!

Снимаем выделение сочетанием кнопок CTRL + D
И переходим к следующему шагу.
3 — Создайте слой выше нашей кожи, назовите его «Тени кожи» и прикрепите его. Эта опция находится чуть выше слоев. Просто поставьте там галочку. У прикрепленного слоя сбоку появится алая полосочка. А так же там же в настройках выберите Переход и поставьте его на Умножение.
Что нам это дало?
Прикрепление позволит нам рисовать хоть по всему холсту, но отображаться наше рисование будет только в пределах слоя Кожа. Так наши тени не вылезут за края кожи и нам не придется долго подчищать все это дело ластиком. А Умножение позволит рисовать тем же цветом, что и кожа, но тон будет затемнен.

4 — Возьмите инструмент Brush с указанными настройками.

Нанесите тени. Не волнуйтесь, что они получаются неровные и неточные. Пока набрасываем их грубовато.
Обратите внимание на тень под носом, над губой, тень от лица на шее, на ухе и под волосами.

5 — Выбираем инструмент Blur, ставим настройки и поехали обрабатывать наши тени. Придадим им реалистичности.

Небольшое отступление. Как правило, в аниме рисуют резкие не размытые тени, но иногда и размывают. Все зависит от освещения. Если свет яркий, резкий, то и тени будут резкими. Если вы рисуете в темноте, то тени должны быть близки к черным. Если свет приглушенный и нейтральный, то и тени будут размытыми. Всегда помните о вашем освещении, продумывайте ваш фон и обстановку заднего плана.
Продолжим…
6 — Итак наши тени размыты, где-то мы подправили ластиком, где-то просто размыли. Личико стало объемным.

7 — Я расскажу ещё об одном инструменте, который возможно будет вам полезен. Называется он Select. Этот инструмент подобен кисти или карандашу, вот только он не красит, а выделяет. Что очень удобно при выделении мелких участков рисунка, которые не выделились при использовании Волшебной палочки. Ещё один плюс Сая — в том что выделение не убирается и не исчезает, если вы используете другой инструмент выделения.

Этот инструмент мы будем широко использовать при выделении волос.
8 — Выделяем наши волосы, используя инструменты Волшебная палочка и Select

И заливаем его рыжим цветом.

ВНИМАНИЕ! Глаза и брови не трогаем!!!
9 — Как и при работе с тенями кожи, создаем новый слой выше цвета наших волос и называем его Тени Волос. Прикрепляем и ставим переход — Умножение. Цвет берем чуть-чуть потемнее. И набрасываем тени на наш рисунок. Линии не должны быть прямыми, это же пряди, а не картонный парик. Толщину нашей кисточки можно и нужно менять, тогда тени будут выглядеть более красиво и реалистично.

10 — Размоем каждую линию тени слегка по краям. Сменим цвет на красный — светлый. Нанесем на наши тени сверху и тоже слегка размоем, добиваясь своеобразного градиента.

Но тени не должны быть везде размытыми, оставляйте резкие участки.

11 — Теперь блики. Создадим слой с названием «Блики волос» выше слоя с тенями. Прикрепим и поставим режим перехода на Экран.

Берем более яркий

У некоторых из вас может быть скачана программка с дополнительными кистями. Тогда выбираем кисть Prueba Flores.

У кого нет доп. Кистей, работаем старым инструментом Brush, а так же Pen; не забываем менять размеры кистей.
12 — Наносим блики, как и тени. Получаем что-то вроде этого.

Я поменяла режим перехода слоя с бликами на Сложение. Разница ощутима. Если кому-то не нравится такой огненный цвет, можете не менять.))

13 — Размываем наши блики, но не очень сильно. Чуть слабее, чем тени.

14 — Переходим к раскрашиванию глазок. Открываем нашу папку с глазами и меняем в векторном слое толщину линии зрачков. Я поставила на 4. Если вы сделали все правильно, то ваша обводка зрачков будет выглядеть так

Может быть линии будут вылезать из-за век, но это легко подправить инструментом Edit, о нем я рассказывала в предыдущем уроке.
15 — Выбираем не слишком яркий синий цвет. Вы можете выбрать любой другой)

Создаем в нашей папочке с глазами самый нижний слой и называем его «Цвет глаз»

Выделяем волшебной палочкой область зрачков и заливаем цветом.
16 — Берем нашу верную подругу кисточку с вот такими настройками

Создаем слой выше, прикрепляем его к цвету. И рисуем собственно наши зрачки

Зомбеееее! ^,….,^
17 – Создаем ещё один слой между цветом и зрачками (назовите его Тени), прикрепляем его и ставим режим Умножение. Цвет возьмем чуть темнее Цвета глазок. И затемняем глазки примерно так

18 — После теней создадим слой «Блики» так же прикрепляем и ставим режим Сложение

Возьмите другой цвет, розоватый или сиреневый светлого тона, и нанесите полумесяцы бликов и размойте по краям для ровного градиента

19 — Выберите светло голубой цвет

И нарисуйте радужку карандашом размером 4, как на рисунке:

Слегка размойте.

20 — Рисуем одну из главных частей глаза. Белки. Многие забывают об этом и глаз получается диковатым О_о
Создадим слой в самом низу, под цветом в нашей папке. Назовем его белки.

Возьмем чисто белый цвет и нанесем наши белки по краям от глаза

возьмите серый цвет. Насыщенный серый. И полугругами обозначте тени белков сверху.
И последний штих наших глазок!
21 — Создадим слой выше зрачков, под веками, назовите его Блики.
Возьмите Кисточку размером 35 примерно настройке оставьте теже за исключением жесткости. Жесткость поставьте самую минимальную. Зажмите кнопку CTRL и клацните по слою с цветом. Смотрите не рисуйте на слое с цветом, а то ничего не получится. Итак мы получили выделение нашего глазика.

На слое Блики ставим круглые большие блики, как на рисунке.
Снимаем выделение CTRL + D
Закрываем нашу папку с глазками и перемещаем её выше слоя “Тени Кожи”
Глазки оказались под волосами ^^

Контуры рисунка можно оставить черными, а можно и поменять под цвет нашей покраски. Для кожи мы берем темный коричневый цвет, для волос, темно рыжий. Этим же темно-рыжим цветом покрасте контур бровей. Где-то вы можете истончить концы контура, для более приятного вида. Но собственно на этом все. Рисунок готов. Можно добавить фон, рамку и готова симпатичная аватарка. Также обратите внимание на урок: как раскрасить рисунок в фотошопе.

Автор урока: Miyo-chan
Данный материал подготовлен для Вас командой сайта http://bakemono.ru
Как рисовать ночное небо в Paint Tool SAI
Смотрите также: Как рисовать небо и облака в Paint Tool SAI
Шаг 1:
В первую очередь необходимо создать базовый слой с небом, имейте в виду, что чем выше небо, тем темнее цвет. Вы можете сделать это в один слой, цвета смешиваются вместе. Получается красиво.

Шаг 2:
Теперь добавьте новый слой. И с помощью белого, начните рисовать какие-то точки, точки-это звезды. Звезды, в основном, имеют разную глубину и размер, так что обычно я использую несколько кистей. Тут я использую два инструмента: “маркер” и “карандаш” с разной непрозрачностью для создания звезд.

Шаг 3:
Устали от рисования точек? Не беспокойтесь, потому что можно сделать по другому.Если вы довольны своими звездами, теперь можете создать дубликат слоя.

Шаг 4:
Теперь, после дублирования слоя нужно ” потянуть ” звезды, чтобы заполнить пробелы. Используйте трансформацию. Повторите метод, и в то же время используйте “flip” и “rotate” для дубликата слоя. Это важно, так ваши звезды будут выглядеть естественно.

Шаг 5:
Итак, теперь вы получили что-то вроде этого. Объедините дубликат слоя вниз, и поэтому мы вернулись на наличие двух слоев. Поставьте режим слоя со звездами в “замок непрозрачности” .

Шаг 6:
И так, я начинают раскрашивать их. Я выбрал цвет для своих звезд – синий. Вы можете использовать любой цвет, который вы хотите использовать для ваших звезд, вы можете даже оставить их белыми. Все зависит от вашего базового цвета неба. И ваших вкусовых предпочтений. И теперь они выглядят вот так.^^

Шаг 7:
Чтобы сделать небо более реалистичным, создайте дополнительный слой поверх прошлого c режимом “дополнение”. Начните рисовать, с середины непрозрачной кистью, она будет как-будто светиться. Теперь время для млечного пути … создайте еще один дополнительный слой, и с помощью кисти “аэрограф” нарисуйте что-то вроде этого.

Шаг 8:
Смешайте края, и сотрите “внутренности” млечного пути.

Добавьте крестообразные звездочки.

Шаг 9:
Добавьте некоторые космические объекты, и у вас есть феерическое ночное небо!
 Автор: megatruh
Автор: megatruhПеревод: Belfegor-chyan
Как сделать прозрачный фон в Paint Tool Sai редакторе
Довольно частый вопрос — как сделать прозрачный фон в Paint Tool Sai. Этот графический редактор пользуется большой популярностью, а функция включения альфа канала позволяет объединять несколько проектов. Рассмотрим все особенности этого режима отображения слоя с рисунком, и то, как его включить.
 Как установить прозрачный фон в Pain Sai
Как установить прозрачный фон в Pain SaiВсе художники должны постепенно расширять свои познания, которые касаются работы в виртуальном пространстве посредством графических редакторов. Это связано с тем, что создание изображения в виртуальном пространстве предоставляет достаточно много возможностей.
Примером можно назвать использование функции альфа канала. Включение этой функции позволяет создавать изображения якобы на прозрачном фоне, то есть он отсутствует. Эта функция применима только при дальнейшем использовании изображения при работе в редакторе, так как при распечатывании фон зальется белым или черным цветом в зависимости от установленных параметров, или останется прозрачным, то есть фоном станет непосредственно используемая бумага.
Как сделать фон прозрачным в Paint?
Для начала отметим тот момент, чтобы рисунок имел прозрачный фон следует провести установку этого параметра до его нанесения. Если рисование было проведено на фоне, залитым цветом, то уде сделать его прозрачным можно будет только путем выделения и удаления.
Рассмотрим следующие методы создания фона прозрачным:
- Программа поддерживает функцию быстрых клавиш. В данном случае следует нажать комбинацию Shift Ctrl 5. После этого фон станет прозрачным.
- Также можно использовать инструмент выделения: выделяем всю область и нажимаем клавишу delete, после чего снимает выделение.
Подобные методы наиболее популярны и полностью отвечают на вопрос как сделать прозрачный фон в Paint.
Как можно проверить прозрачность фона в редакторе?
Довольно часто есть необходимость в проверке прозрачности фона, особенно если проводилось отделение объекта от других элементов. В определенных случаях, из-за плохой контрастности, качество выделения и то, какова прозрачность фона, не определяются. Но есть достаточно простоя метод определения этого, который используется и на других графических редакторах.

Суть метода довольно проста: для начала создается новый слой, он размещается под тем, который нужно проверить. После этого проводим заливку нижнего проверочного слоя различными цветами и смотрим на качество изображения. После достижения нужного результата можно провести удаление нижнего слоя заливки. Подобная работа занимает всего несколько секунд и довольно эффективна.
В заключение отметим, что при рассмотрении того, как сделать прозрачный фон в Paint следует учитывать особенности сохранения изображения. Довольно часто при создании картинки без фона пользователь сохраняет ее, но оказывается, что фон все же есть.
Причина может заключаться в том, что при сохранении был выбран неправильный форма. Только png и еще несколько форматов, к примеру, jif, поддерживают альфа канал. Другие при сохранении проводят автоматическую заливку указанным цветом, чаще всего, белым.
Полезная информация:
Как нарисовать красивые облака и небо в Paint Tool SAI
Шаг 1:
Во-первых, я добавляю некоторые базовые цвета фона. Вы можете добавить свои или мои, как вы хотите. (Загрузите данное изображение, а затем откройте его в SAI и щелкните правой кнопкой мыши на цвет, который вы хотите выбрать.:) Я использую аэрограф с прозрачность 100% и самой твердой плотностью. Не добавляйте слишком много белового цвета, добавьте больше синего, цвета будут облегчены в следующем шаге. Раскрасьте фон так, как показано ниже.

Шаг 2:
В этом шаге я использую инструмент “маркер” со следующими настройками: Убедитесь, что смешивание поставлено на 100% и настойчивость на 0%. Я смешиваю цвета так, как показано красными стрелками на изображении. Обратите внимание на движение. Я начинаю cо светлых областей, затем, двигаюсь в направлении верхней части картины.

Шаг 3:
Это 3-й шаг, я по-прежнему использую тот же инструмент “маркер”, но на этот раз я расставляю на картинке своеобразные точки. (размер кисти от 100 до 140). Эта часть почти закончена.

Шаг 4:
Я опять смешиваю цвета, но в некоторых частях края я оставил 3-й шаг, потому что они имеют приятный внешний вид, они почти похожи на облака. Я использую кисть “размытие” с мал. размером 31% со смешиванием 100% , разбавлением 100% и настойчивостью 80%. Убедитесь, что кисть ложится мягко, если все будет размыто, вы будете терять границы, которые вы сделали в шаге 3.

Шаг 5:
Создайте новый слой. Я добавляю облака инструментом “маркер”. Параметры по умолчанию-это тоже хорошо (размытие -50% настойчивость 80%). Сначала я добавляю некоторые белые облака(не чисто-белый цвет.) с размером кисти 260, убедитесь, что вы не нажимайте так сильно на этом участке. Затем я добавляю белый, с меньшим размером 120 и, наконец, я использую размер для кисти 80 для небольших облаков.
Маркер инструмент довольно чувствительный к давлению. Иногда приходится действительно трудно получить то, что вы хотите.

Шаг 6:
Инструментом “ластик” с настройками: мал размер 58%, прозрачность 8%. Я слабо стираю и размазываю облака, едва касаясь их.
Самое главное здесь, очистить края облаков, но вы можете стереть их, где вам кажется, что они лишние.

Шаг 7:
Здесь я использую инструмент ” размытие ” (как на 4 шаге) и снова стираю жесткие границы. Покажите, что облака воздушные.

Шаг 8:
Если вы хотите, вы можете добавить следы от самолета на новом слое. Я рисую их с помощью инструмента “маркер”, но на этот раз я поставил непрозрачность слоя на 70-90%, так, что это будет хорошо вписываться в образ.

Шаг 9:
Создайте дубликат общего слоя и переместите его наверх. Поставьте его в режим “наложение” и поиграйтесь с прозрачностью слоя. Этот шаг сделает небо ярче, а цвета будут еще более яркими.

Шаг 10:
Эта часть действительно случайна, я просто выбираю цвет (обычно какой-нибудь желтый) и создаю новый слой, заливаю его с помощью инструмента ” заливка”, устанавливаю режим слоя на “умножение” и вновь играю с прозрачностью слоя. Обычно, она составляет 10-20%.
Это позволит добавить мягкий, теплый оттенок, в законченный образ.

Перевод: Belfegor-chyan
Данный материал подготовлен для Вас командой сайта http://bakemono.ru
Как рисовать в Paint Tool Sai — основы рисования
Графика и изображения, сделанные на компьютере, привлекают в последнее время довольно много внимания. Практически каждый обладатель таланта художника или просто любитель рисовать может перенести свои идеи в виртуальный мир, сделать подобную хобби или дополнительным источником дохода.
Освоить программы, которые называют графическими редакторами, не сложно, так как они все построены практически одинаково. В данном случае рассмотрим то, как рисовать в Paint Tool Sai.

Этот графический редактор не уступает другим приложениям в плане функциональности, имеет русифицированное меню и возможность расширения функций путем установки дополнительных плагинов. В целом можно сказать, что при поиске графического редактора, который будет использоваться исключительно для создания графики, а не ее редактирования, рассматриваемый вариант исполнения подходит больше всего.
Применение вспомогательных объектов
Для начала отметим, что при рассмотрении того, как рисовать мышкой в Paint Tool Sai следует учитывать некоторые возникающие при этом сложности: поддергивание мышкой может привести к ухудшению качества рисунка, создать даже прямую линию этим инструментом достаточно сложно.
Все профессиональные веб-дизайнеры используют исключительно устройства с сенсорными экранами, которые работают в паре со специальным пером. Однако стоимость подобного оборудования довольно велика, и на момент обучения не каждый может его себе позволить.
Примеры пошагового рисования персонажей
Именно поэтому рассмотрим то, как можно обойтись без подобного инструмента. Основами рисования в графических редакторах можно назвать создания вспомогательных элементов, который можно после завершения работы удалить.
Следует отметить тот момент, что принцип работы, при котором создаются вспомогательные объекты, используется и при работе во многих других приложениях. Именного поэтому рекомендуем изначально учится работать со вспомогательными объектами, которые могут быть представлены прямыми линиями, сплайнами, различными геометрическими фигурами.
Рисуем круг и усложняем задачу в Paint Tool Sai
При рассмотрении того, как нарисовать круг в Paint Tool Sai следует обратить внимание на то, что все геометрические фигуры доступны в специальной панели приборов. Поэтому особых сложностей с выполнением подобной работы не должно возникнуть.
Для этого:
- Выбираем нужную фигуру.
- Устанавливаем центр.
- Проводим отвод мышки для указания диаметрального размера.
Однако даже в компьютерной графике нет абсолютно идеальных фигур, так как это выглядит неявственно. Для того чтобы сделать изображение более реалистичным следует его несколько изменить. Отметим, что созданный круг или другая фигура может стать вспомогательным элементов для нахождения позиции других частей изображения. Этот метод также используется при рисовании на холсте бумаги новичками.

Для того чтобы использовать вспомогательные элементы следует освоить то, что такое слои и как следует работать с ними. Конечно, можно провести выделение объекта и его последующее удаление. Но могут быть и трудности. Проще всего разместить вспомогательный элемент на отдельный слой, уменьшить прозрачность верхнего, и после того, как он станет не нужным, можно удалить слой.
При необходимости можно провести и объединение слоев. как снять выделение в Paint Tool Sai? Есть специальная клавиша в наборе инструментов, нажав на которую можно решить проблему. Ранее созданный круг в рассматриваемом случае можно попробовать обвести от руки, то есть мышкой, выбрав инструмент — карандаш или кисть – пример простейшего действия в любом графическом редакторе.
Полезная информация:
В этом уроке мы не просто рассмотрим как нарисовать красивый арт по аниме «Durarara!!», но и научимся создавать эффектный задний слой с помощью программы Paint tool SAI и текстур.
ШАГ 1. Создание эскиза.
Для начала четко представьте, что вы хотите нарисовать, а затем быстро набросайте эскиз, для того что бы ни упустить идею.
Я обычно использую более толстые линии, когда я делаю первоначальный эскиз. Позы в таком эскизе получаются наиболее пропорциональней, а для окончательного контура рисунка они будут отличными направляющими.

ШАГ 2. Создание контура.
Далее займемся контуром. В Paint tool SAI есть отличная возможность создавать новые слои, что позволит выбирать разные настройки для разных слоев. Поэтому мы используем эту возможность и наш контур создаем на новом слое с настройками normal. Контур старайтесь создавать с более тонкими линиями, чем были на эскизе.

ШАГ 3. Очистка контура.
Я обычно делаю контур персонажей с помощью инструмента Аэрограф. Однако вы можете создавать контур, используя перо или кисть.
Мой контур обычно, грязный и обрывистый. Из-за этого покраска в дальнейшем немного усложняется. Если вы хотите облегчить себе работу, то при выполнении вашего контура, закройте все пробелы в линиях контура, и вы сможете использовать инструмент выделения для заливки цветом.
Во время этого шага вы сможете добавить детали вашему наброску, а так же исправить ошибки. Для хорошего результата линии контура должны быть достаточно тонкими. Толстые линии в основном используются для наброска.

ШАГ 4. Базовая покраска.
Первый шаг покраски это добавление основных тонов. Я делаю все это вручную, и поэтому это занимает очень много времени.
Я рекомендую взять в привычку создания аккуратного контура, так как потом вы сможете использовать инструмент выделения для заливки цветом, это сэкономит много времени и устранит ненужные хлопоты.
При выборе цветов для базовой покраски, останавливайтесь на среднем тоне, что бы была возможность добавить светлые или темные тона того же цвета.

ШАГ 5. Добавление теней.
При добавлении теней вы можете сделать границу перехода жесткой или мягкой.
Например, я смешиваю тень и основной цвет при помощи инструмента Water. Использование в умеренных количествах дает плавный мягкий переход. Однако могут быть смешаны только те места, где на них падает небольшое количество света или поверхность гладкая или округлая.
В то время как области с высокой контрастностью должны оставаться с четким переходом.
Для выбора более темного тона можно использовать тот же цвет на новом слое с настройками multiply (умножение) или просто использовать более темный тон, взятый из палитры на ваше усмотрение.

ШАГ 6. Добавление текстур.
Для первого этапа добавления текстур важно сохранить разделение вашего арта на слои. А затем добавить различные текстуры в разные области. У меня стены и бетонная дорога сделаны из двух различных текстур.
Главные герои должны оставаться поверх всех текстур, чтобы избежать наложения при дальнейшем слитии в background.
На этой стадии я использую текстуры любого цвета, преобразовывая их в черно-белый цвет. Это способствует упрощению окраски на более поздних стадиях. Тип слоя может быть как multiply или overlay (умножение или наложение), просто используйте тот, который выглядит лучше всего.

ШАГ 7. Добавление текстур в перспективе.
Открываем необходимую текстуру в программе Paint tool SAI. Выделяем ее с помощью прямоугольного выделения по всему периметру или же нажимаем кнопки Ctrl+A (выделить все).

Теперь поставим нашу текстуру в нужную для нашего арта перспективу. Для этого необходимо включить функцию «свободно» и изменить перспективу, перетаскивая угловые узлы с помощью мышки. По окончанию нажимаем кнопку OK.

Теперь не снимая выделения копируем текстуру (Ctrl+C) и вставляем на наш арт (Ctrl+V).

ШАГ 8. Корректировка цвета
После проделанных всех действий с текстурами мы соединяем все слои и сохраняем файл в формате PNG. Это необходимо если вы планируете в дальнейшем распечатать свою работу.
После того как мы объединили слои изображения, создаем поверх него слой и устанавливаем его в нужной непрозрачности и изменяем стиль слоя на Overlay. Затем корректируем изображение необходимыми цветами. Например, я залил слой синим цветом, и добавил розового цвета на светлые районы и на цвет кожи.

В принципе можно было бы уже остановиться на прошлом шаге, однако я люблю повозиться со своими работами, пока они не станут выглядеть достаточно хорошо.
Я добавил еще одну текстуру поверх всех слоев. На этот раз я оставил ее в своем ??первоначальном цвете, который был голубоватым.
Также на этом шаге можно усложнить некоторые моменты. Для этого необходимо создать новый слой с прозрачностью 35% и настройками слоя Overlay. А затем, используя легкие нейтральные цвета добавить нужные детали.

Создавая свои арты, я люблю, чтобы они были ярким и блестящими.
Этот эффект можно получить с помощью настройки слоя Luminosity.Но будьте осторожны! Используйте его в умеренных количествах, так как избыток такого эффекта может испортить изображение, потеряв баланс света во всей работе.
Старайтесь выделять этим эффектом только края, которые находятся в контакте непосредственно с установленным источником света.

Для баланса двух основных цветов, я добавил еще один слой с прозрачностью 48% и настройками слоя Overlay, а затем залил его розовым цветом.
В низ работы я добавил оригинальное название этого аниме?????!!

Так будет выглядеть работа в конечном результате. Надеюсь, вам будет полезным этот урок!

Автор урока: moni158
Перевод: Prescilla
Данный материал подготовлен для Вас командой сайта http://bakemono.ru
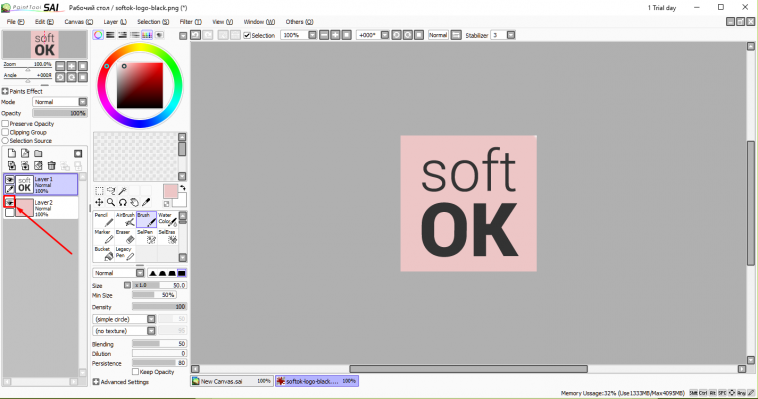
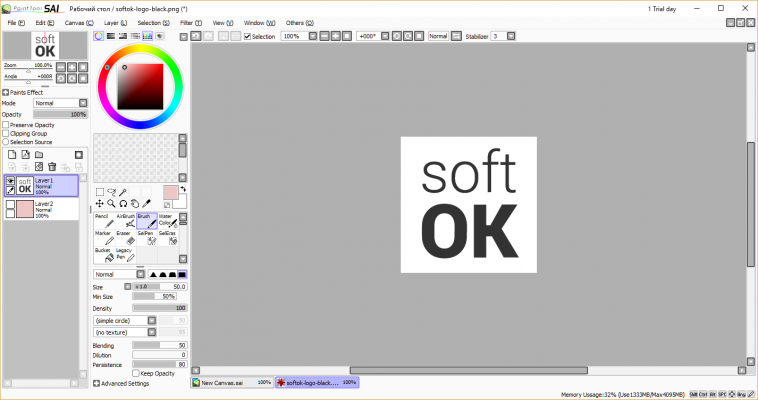
Для того, чтобы сделать фон прозрачным, нужно скрыть ненужный слой. Например, мы имеем текстовый блок на сплошном фоне. Отыщите слой-подложку в списке слоев и нажмите на иконку в виде глаза рядом с ним.
Теперь нужно сохранить работу в формате послойных изображений. Это может быть файл с расширением PSD или простая картинка, поддерживающая прозрачность (формат PNG).

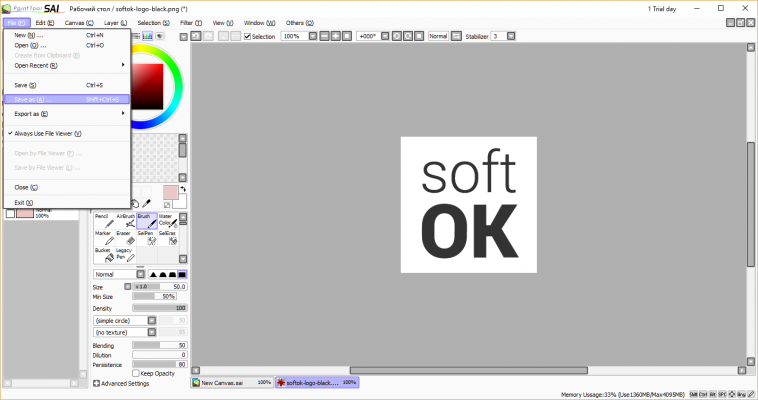
Пройдите по пути File – Save as или используйте сочетание Ctrl + Shift + S.

В поле File Type выберите PSD. При необходимости задайте директорию для сохранения и нажмите Save.

| КАК ПРЕДСТАВИТЬ свои вещи в этой группе? НЕТ FINISH ARTWORK, только учебник, позы и шаг WIP благодаря Перейти в Избранные. Пожалуйста, уважайте каждый материал и художника, не украденную ничью, не претендуйте как свои, не распространяйте. Другая группа, которая может вас заинтересовать: Хорошего дня |
Как сохранить прозрачные картинки // Nose Club
Для многих художников вполне вероятно, что в какой-то момент вам захочется сохранить прозрачные рисунки для их использования в макетах, графике и т. Д. А учитывая, что Photoshop как дорогостоящее вложение средств и инструмент SAI Paint Tool (которому часто не хватает прозрачности в различных версиях) очень популярны, может быть трудно понять, как именно это сделать. Здесь я постараюсь помочь!
Проверка скрытности прозрачности вашего Paint Tool SAI
Когда дело доходит до этого,SAI довольно сложно понять, но некоторые версии действительно поддерживают прозрачность.Вот как это сделать, если у вас есть одна из этих версий:
для ГАИ 1
Прежде всего, убедитесь, что все ваши фоновые слои скрыты. SAI 1 не будет показывать вам какие-либо флажки в фоновом режиме для прозрачности, но вы можете проверить, прозрачен ли ваш рисунок, заполнив слой снизу черным (и затем, конечно, снова его скрыть).
Вы можете видеть черный фон на этом Nosepass, так что хорошо идти. Убедитесь, что вы снова скрыли этот черный слой!
Отсюда нажмите Файл , перейдите к Экспорт как , выберите .png и введите любое имя файла.
Если ваш SAI поддерживает прозрачность, после сохранения должно появиться следующее диалоговое окно.
Вы хотите выбрать 32bpp ARGB (непрозрачность каждого пикселя) для прозрачного изображения. Если повезет, все будет отлично!
для ГАИ 2
Paint Tool SAI 2 делает прозрачность немного легче, чтобы увидеть. Как и выше, скройте все фоновые слои, затем нажмите Canvas , наведите курсор мыши на Background и выберите Transparent (Bright checker) .
Если ваш рисунок прозрачный, он должен сразу же появиться с серыми флажками. Для получения изображения с очень высоким разрешением вам, возможно, придется увеличить его, чтобы увидеть!
И снова экспортируйте и сохраните. SAI 2 должен обрабатывать любую прозрачность автоматически, если вы сохраняете файл как .png . Это очень важно, поэтому, пожалуйста, убедитесь, что это .png.
Поздравьте себя с удачей, ваша версия ВОФК поддерживает прозрачность!
Когда ваша версия SAI не может сделать вещи прозрачными
Это прискорбно, но с таким количеством версий, плавающих вокруг, некоторые из них просто не могут этого сделать.Вот как вы можете обойти это.
Шаг первый: обеспечение того, чтобы ваш рисунок соответствовал прозрачности
Так как большинство художественных программ запускают вас с белым фоном, включая SAI, многие люди не чувствуют необходимости заливать белую краску (например, глаза) или убирать любые светлые пиксели, которые могут вытекать из линии. Создав временный фоновый слой под всем, что заполнено черным, вы можете исправить эти экземпляры и убедиться, что они хорошо смотрятся на каждом фоне.
Как вы можете видеть выше, на Вупере с темным фоном нет краев пикселов или протекающей окраски, а его глаза заполнены белым цветом. В противном случае у Вупера были бы черные глаза и они выглядели немного жуткими!
Шаг второй: сохранение слоев в кросс-совместимом формате
Для простоты жизненно важно, чтобы у вас был файл со слоями, а не плоское изображение. Все еще можно вырезать рисунок, который был сплющен на непрозрачном фоне, но об этом мы поговорим чуть позже.
В идеале вы захотите экспортировать свое искусство в формате .PSD, как показано выше. Хотя технически это может быть файл Photoshop, некоторые бесплатные программы для работы с изображениями совместимы с файлами .PSD и могут использоваться для их открытия и редактирования.
Шаг третий: увы, вы должны скачать один из них
С Photoshop, по-видимому, недоступным для вас, вам придется скачать специальное программное обеспечение для редактирования изображений, чтобы добавить прозрачность. Лучшим выбором для этого является GIMP, так как он абсолютно бесплатный в использовании и совместим как с Windows, так и с Mac.Сначала это может показаться сложным, но не волнуйтесь!
Шаг четвертый: открытие файлов — это борьба
После того, как вы скачали GIMP и установили его (предположительно с пользовательскими настройками!), Следующий шаг — открыть его, а затем открыть в нем файл .PSD. Будьте терпеливы, поскольку запуск GIMP может занять некоторое время. Это также может быть немного неприятно, так как по умолчанию он открывает несколько маленьких окон, а не одно большое окно. Но, как обычно, нажав «Файл», а затем «Открыть», вы попадете в окно выбора файла.Однако я порекомендую поместить вещи, которые вы хотите отредактировать, в небольшую и легкодоступную папку, так как программа просмотра файлов GIMP имеет собственный интерфейс и перечисляет все по имени файла.
Как это могло случиться со мной …
Как только вы найдете свое изображение, оно должно быть гладким!
… Однако, если вы используете слои группы отсечения столько же, сколько я использую в SAI1, вы можете объединить эти слои со слоем внизу при подготовке файла.Упс! На данный момент я не знаю, как это исправить в самом GIMP, но внести необходимые изменения в .PSD в SAI достаточно просто.
Итак, чтобы повторить, объедините слои Clipping Group (идентифицируемые по помеченному прямоугольнику и розовой линии сбоку, как показано выше) со слоем, к которому они прикреплены. Если вы сделаете это правильно, ваше изображение будет выглядеть точно так же, за исключением того, что оно не будет повреждено при открытии их в GIMP. Просто!
Шаг пятый: наконец-то пришло время
После открытия фиксированного файла в GIMP, следующий шаг очень прост: вы находите фоновый слой на своем изображении (будь то белый фон или временно окрашенный) и удаляете его.
Фон вашей картинки должен измениться на серые флажки, как вы можете видеть ниже. Это значит, что это сработало!
Шаг шестой: Сохранение вашей картинки
GIMP, естественно, также имеет неинтуитивный способ сохранения изображений. Вот что вы хотите сделать:
- Нажмите Файл , затем Экспортировать как .
- Ваш файл будет отображаться как [имя файла] .psd . Удалите .psd и введите .PNG вместо. Вы также можете нажать кнопку Выбрать тип файла в нижней части диалогового окна и прокрутить список, чтобы найти .png, если вы предпочитаете этот метод. Теперь должно быть [имя файла] .png .
- Появится набор параметров. Убедитесь, что у вас есть Сохранить гамму и Сохранить значения цвета из прозрачных пикселей , отмеченных галочкой, наряду с другими значениями по умолчанию.
- Наконец-то экспортируйте свое изображение и заплакайте.
При этом ваша картинка должна быть прозрачной! Вы можете сказать, когда вы нажимаете на нее в ваших папках, и синий цвет выделения просвечивает!
Отсюда вам решать, для чего вы будете использовать прозрачные картинки.Наслаждайся вновь обретенной силой и получай удовольствие!
«Но что, если мое изображение плоское?»
Не каждое изображение наделено слоями, поэтому в таких случаях вам придется делать что-то сложное. В зависимости от стиля, вы можете увеличить масштаб с помощью ластика и удалить фон вручную, или подойдет простой трюк выбора.
Шаг первый: выбор и удаление ненужного места
Прежде всего, , пожалуйста, , убедитесь, что вы редактируете либо свое собственное искусство, либо искусство, которое действительно является официальным, даже если вам необходимо выполнить тройную проверку, чтобы быть уверенным.Редактировать работы других художников не круто, в то время как официальные рендеры и официальные изображения покемонов доступны любому, кто может их использовать в статьях и публикациях (и, соответственно, в графике).
Итак, что мы можем сделать с официальным искусством этого Pansage? Линии имеют сплошной темный цвет, поэтому использовать инструмент выделения довольно безопасно. Для такой программы, как SAI, лучше создать темный слой под ним (даже если он сначала не виден) и редактировать параметры выбора, пока не будет выбрана большая часть нежелательного цвета.Сглаживание — это то, что вам нужно для сглаживания края, но если вы редактируете пиксельную графику, его нужно будет отменить для края пикселя.
В этот момент хорошим трюком является нажатие Selection и Increment , а затем использование Cut для удаления пробела. Но для такого маленького изображения, как этот Pansage, он, скорее всего, отнимет часть линейной работы.
Шаг второй: быстрое исправление линии
Это не всегда будет идеальным решением, но для такой картины вы можете снова выбрать внешнюю сторону изображения, Инвертировать выделение, Увеличить выделение (или Расширить выделение 1px в SAI2) и заполнить это с цветом контура на слое внизу.Возможно, вам также придется увеличивать его несколько раз, пока он не станет правильным. Это не идеально, и во многих случаях вы можете захотеть увеличить масштаб изображения и отредактировать его, чтобы он выглядел правильно. По крайней мере, это быстрый метод с быстрыми результатами.
Шаг третий: Углубленное редактирование
Возможно, вы не будете полностью удовлетворены тем, как он выглядит в данный момент — этот Pansage имеет несколько зубчатых краев вдоль своих линий и выглядит немного грязно. Если вы готовы пойти на дополнительный шаг, вы можете увеличить масштаб и использовать сглаженную кисть размером 1px и ластик размером 1px, чтобы зафиксировать края, пока они не будут смотреться именно вам.Если вы редактируете свое собственное искусство, оно полностью зависит от вашего усмотрения.
Так как этот Pansage — искусство Global Link, я чувствовал себя комфортно, редактируя только края. Теперь он выглядит намного лучше и полностью прозрачен! Представьте себе всю классную графику, которую я мог бы сделать с таким хорошим прозрачным другом.
Прежде всего, оставайтесь на месте. Вы можете сделать все прозрачные картинки, если попытаетесь!
Последнее обновление страницы 27 апреля 2018 года в 11:53 по Гринвичу.
,