34 бесплатных курса по Adobe Photoshop [2021] для начинающих с нуля
Автор Алексей Шаполов На чтение 31 мин Просмотров 452 Обновлено
Привет, всем! ✋ Ниже я собрал для вас 34 лучших бесплатных онлайн-курса по «Адоб Фотошоп», которые помогут вам освоить этот графический редактор с абсолютного нуля.
1. «Photoshop» от Skillbox
Длительность курса: 6 часов.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Photoshop c нуля — Часть 1.
- Photoshop с нуля — Часть 2.
- Постер в Photoshop за час.
- 10 секретных приёмов в Photoshop.
Каждый урок в среднем длится 1,5 часа.
Чему научитесь: курс позволит сделать первые шаги в изучении Adobe Photoshop. За 4 урока можно обучиться базово обрабатывать изображения, верстать тексты и добавлять элементам простые, но интересные эффекты. По итогу каждый сможет сделать промостраницу, привлекающую внимание, и информативный постер.
Также на курсе рассматриваются основные ошибки и заблуждения, касающиеся работы с Photoshop и вообще роли веб-дизайнера, отмечаются основные принципы, которых должен придерживаться каждый веб-дизайнер в своей работе, а также рассказывается о фишках, ускоряющих процесс и делающих его проще.
Авторы:
- Вадим Паясу — креативный директор Skillbox.
- Павел Ярец — Project Manager веб-студии OKTÅEDER.
- Филипп Соломин — руководитель студии OKTÂEDER.
2. «Основы Adobe Photoshop» от «Нетологии»
Длительность курса: 6 уроков.
Сертификат: нет.
Формат: видеолекции + практические задания (без проверки).
Программа обучения:
- Сайт в Photoshop — создаётся страница сайта, изучаются модульные сетки и направляющие.
- Тонирование изображения — работа с картой градиентов и тонированием в стиле Spotify.
- Gif-анимация — создание простой анимации и изучение работы инструмента Timeline.
- Постер — конструкция, типографика, фильтр liquify.
- Мокап — изучение мокапов и смарт-объектов.
- Иллюстрация в Photoshop — освоение простых кистей, работа со слоями, создание иллюстрации на основе фотографии.
Чему научитесь: это практический курс, позволяющих на реальных проектах изучить всю необходимую базу для обработки фотографий и создания дизайн-макетов. Любой новичок сможет научиться работать со слоями, кистями, фильтрами и эффектами, а также создавать gif и простые иллюстрации.
Этот курс подойдёт не только веб-дизайнерам, но и проектировщикам, верстальщикам, маркетологам и контент-менеджерам, чтобы получить крепкие базовые знания Photoshop.
Автор:
- Андрей Малеваник — продюсер направления «Дизайн» в «Нетологии».
- Вячеслав Жданов — арт-директор агентства «Сова».
3. «Adobe Photoshop. Основы» от GeekBrains
Длительность курса: 1 месяц (12 уроков).
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Введение в программу. Базовые инструменты и пиксель-арт.
- Инструмент перемещения. Геометрические фигуры. Заливка цветом и градиенты. Текст.
- Слои, инструменты кадрирования и выделения, волшебная палочка, лассо, перо.
- Маски, трансформация и деформация.
- Макет на практике — Часть 1 и 2.
- Редактирование — Часть 1 и 2.
- Фильтры.
- Gif-анимация.
- Простые 3D-объекты и смарт-объекты, объёмные шрифты, иконки, лого. Рекламный макет.
- Настройка рабочего стола в Photoshop. Создание рекламного принта, подготовка печати.

Чему научитесь: курс предлагает базовые навыки Photoshop, даёт немного практических заданий, чтобы попробовать свои силы или проверить уже имеющиеся знания. Особенностью курса является то, что это тизер платного курса — он предлагает быстро просмотреть, что изучается на большом курсе, и если полученных базовых знаний будет недостаточно и захочется углубиться в тему, будет полезным пройти платный курс с вебинарами и живым общением с преподавателями.
Автор:
Дарья Невская — преподаватель GeekBrains.
4. «Уроки PhotoShop» от itProger
Длительность курса: 6 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Изучение интерфейса Photoshop.

- Панель эффектов.
- Работа с изображениями, слоями, инструментами.
- Работа с текстом.
- Использования Layer Masks.
- Использования фильтров.
Чему научитесь: курс рассчитан на новичков, которые никогда не пользовались программой. Поэтому упор делается на изучение простейших инструментов и интерфейса, есть несколько простых практических заданий, чтобы получить общее представление о том, как работать с изображениями в Photoshop.
Автор: специалисты itProger.
5. «Курс Photoshop для начинающих Веб-дизайнеров» от BeONmax
Длительность курса: 7 часов.
Сертификат: сертификат BeONmax.
Формат: видеокурс.
Программа обучения:
- Введение — системные требования, базовые цветовые схемы.
- Знакомство с Photoshop — распределение рабочей среды.
- Панель инструментов Adobe Photoshop — все основные инструменты от выделения до навигации.

- Группа инструментов — Слои.
- Фильтры в Photoshop.
- Дополнительные функции и панели — Actions, Layer Comps, трансформирование объектов.
- Бонусы — как искать работодателя, несколько примеров пошагового создания веб-страниц.
Курс условно бесплатный, то есть не оплачиваются только вводные уроки.
Чему научитесь: курс рассчитан на начинающих дизайнеров, верстальщиков и программистов. Он позволяет обучиться уверенному использованию основных инструментов Photoshop, рассказывает, как подбирать инструменты, функции, команды. Авторы дают множество советов и рекомендаций не только по Photoshop, но и вообще по работе веб-дизайнеров.
Автор:
Нарине Мирзаян — веб-дизайнер.
6. «5 шагов к Photoshop» от Оксаны Решетнёвой
Длительность курса: 5 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Знакомство с Adobe Photoshop.

- Растровая графика.
- Его величество пиксель.
- Цвет в Adobe Photoshop.
- Форматы сохранения файлов.
- Пять шагов сделали, что дальше? — Заключение.
Чему научитесь: мини-курс создан специально для тех, кто ни разу не работал с Photoshop. Происходит знакомство с базовыми понятиями и инструментами, специально даётся база под будущее углублённое изучение Photoshop для тех сфер, где он сегодня используется чаще всего — фотография, веб-дизайн, вёрстка.
Автор:
Оксана Решетнёва — веб-дизайнер.
7. «Основы коммерческого веб-дизайна» от Даниила Волосатова
Длительность курса: 3 урока.
Сертификат: нет, только на платном курсе.
Формат: видеокурс + практические задания (без проверки).
Чему научитесь: курс направлен не только на изучение PhotoShop, а на освоение самой профессии «веб-дизайн».
Автор:
Даниил Волосатов — веб-дизайнер с опытом работы более 9 лет.
8. «Photoshop для начинающих фотографов» от Евгения Карташова
Длительность курса: 15 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Интерфейс.
- Настройки программы.
- Настройки системы управления цветом.
- Открытие изображений.
- Сохранение изображений.
- Подробнее о формате raw.
- Использование raw для портрета.
- Использование raw для пейзажа.
- Обработка пейзажа в Photoshop.
- Усиление резкости.
- Размещение фото в интернете.

- Пакетная обработка.
- Перевод в монохром.
- Тонировка.
Чему научитесь: курс рассчитан на начинающих фотографов, которые не сталкивались с Photoshop раньше. Здесь рассказывается об установке программы и её настройке, основам ретуши и проявки raw-файлов, а также простейшей обработке пейзажей. Этих знаний будет достаточно для косметической обработки фотографий.
Автор:
Евгений Карташов — фотограф.
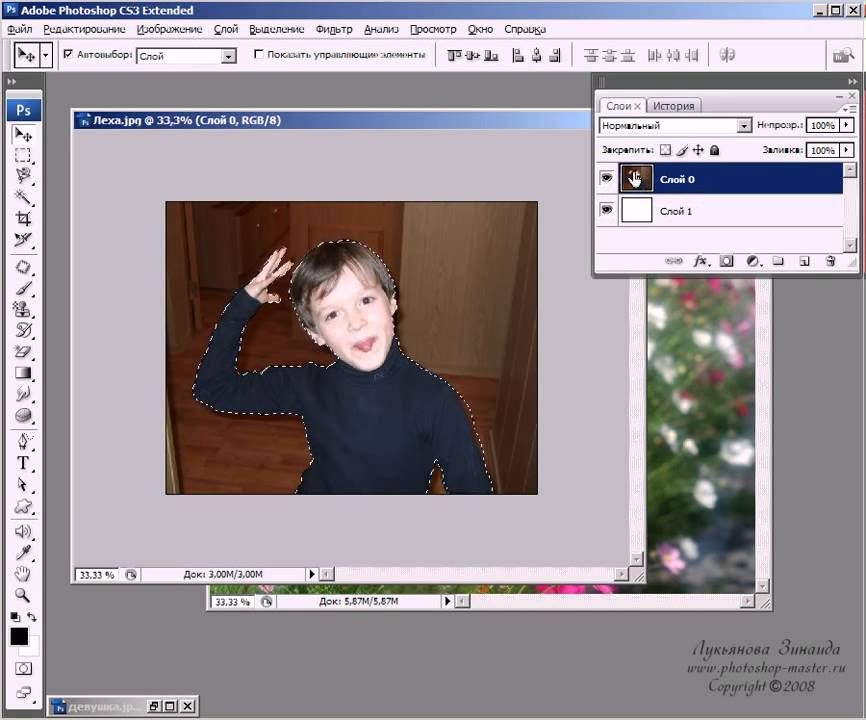
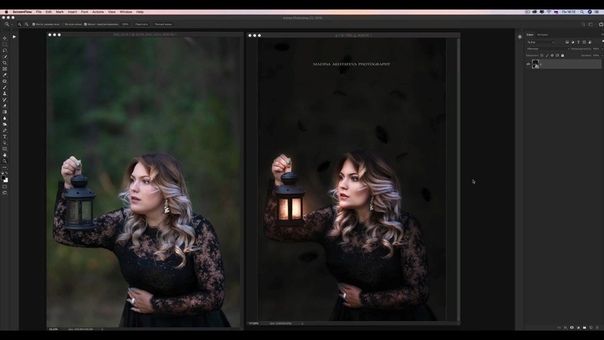
9. «Photoshop — мечты сбываются» от Зинаиды Лукьяновой
Длительность курса: 7 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
7 уроков, где на практике демонстрируется работа простейших инструментов Photoshop. Каждый урок длится около 10 минут.
Чему научитесь: курс даёт понимание о самых часто используемых инструментах Photoshop, в каждом уроке собирается простой коллаж, поэтому по окончании мини-курса любой сможет собрать из элементов простой постер, визитку, иллюстрацию, а также рекламный буклет.
Автор:
Зинаида Лукьянова — веб-дизайнер.
10. «Пошаговое обучение фотошопу» от Дмитрия Костина
Длительность курса: 35 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения:
- Вводный урок — Форматы файлов растровых изображений.
- Вводный урок — Цветовые модели.
- Создание нового документа.
- Открытие изображения.
- Сохранение изображения.
- Изменение масштаба.
- Яркость и контрастность.
- Трансформация объектов.
- Деформация объектов.
- Замена цвета.
- Изменение размера изображения.
- Переход в чёрно-белый эффект.
- Назначение слоёв.
- Как работать со слоями.
- Объединение слоёв.
- Стили слоёв.
- Описание панели документов.
- Панель инструментов.
- Инструмент «Перемещение».
- Способы выделения.

- Прямоугольное и овальное выделение.
- Инструменты «Лассо».
- Выделение пером.
- Режим быстрой маски.
- Скопировать выделенную область.
- Эффект «красных глаз».
- «Рамка».
- «Кисть».
- «Ластик».
- «Архивная кисть».
- «Заливка».
- «Градиент».
- Работа с текстом.
- «Восстанавливающая кисть».
- «Штамп».
Чему научитесь: курс позволяет изучить самые простые инструменты, которые нужны для понимания основных возможностей Photoshop. Курс не даёт практических заданий, но позволяет изучить основной инструментарий.
Авторы:
Дмитрий Костин — блогер.
11. «Уроки фотошопа с нуля — Adobe Photoshop CC 2019 – 2021» от Victor Stork
Длительность курса: 42 урока.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
Каждый из 42 уроков рассматривает какую-то функцию или инструмент, их действие на практике. Здесь изучаются, слои, кисти, заплатки, цветокоррекция, работа с палитрой, возможность убрать эффект красных глаз, измерить расстояние до объекта на фото и т. д.
Чему научитесь: на примерах демонстрируется то, как работают основные инструменты Photoshop, и как с их помощью делать простую и средней сложности редактуру фотографий.
Авторы:
Виктор Сторк — веб-программист.
12. «Курс Adobe Photoshop с нуля» от Graphic Hack
Длительность курса: 17 видео
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Введение.
- Создание рабочей среды.
- Искажение, слои.
- Кадрирование, линейка.
- Текст и его свойства.
- Теории цвета и шрифтов.
- Кисть, карандаш, ластик, линейка.
- Коррекция цвета.
- Выделение по форме объекта.
- Выделение произвольной области.
- Быстрое выделение.
- Быстрая маска, перо.
- Ретушь, штамп, избавление от дефектов.
- Фигуры.
- Маска.
- Эффекты, пластика, фильтры.
- Градиент, заливка, затемнение, резкость, палец.
Чему научитесь: курс рассчитан на тех, кто никогда не встречался с Photoshop и хочет узнать, какие инструменты нужно знать на первых порах, как они работают. Действие каждого инструмента демонстрируется на простых наглядных примерах.
Авторы:
Алексей Попов — инженер, предприниматель.
13.
 «ФОТОШОП ПОЛНЫЙ КУРС» от Сергея Рожнова
«ФОТОШОП ПОЛНЫЙ КУРС» от Сергея Рожнова
Длительность курса: 44 урока.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Слои, маски.
- Пластика, кадрирование, выделение.
- Штампы, особые выделения.
- Работа с цветом и цветовыми балансами.
- Ретушь, экшен, частотное разложение, сжатие фото.
- Объём и акценты.
- Выделение и вырезание.
- Вырезание волос.
- Основы дизайна для фотографа.
- Водяные знаки, копирайт.
- Чёрно-белые фото и шум.
- Коллажи.
Остальные видео подробно рассматривают продвинутые приёмы ретуши, использующиеся фотографами — старение и омоложение, создание стилизованного фильтра, замена объектов и другое.
Чему научитесь: курс создавался автором для Международной школы фотографии, поэтому в нём есть не только база, но и приёмы для профессиональных фотографов. Всё демонстрируется на примерах, все фото снимал сам автор.
Авторы:
Сергей Рожнов — профессиональный фотограф.
14. «Уроки Фотошоп для новичков» от Елены Бут
Длительность курса: 52 урока.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- С чего начать?
- Работа со слоями.
- Корректирующие слои.
- Слой-маска в Фотошопе.

- Выделение в Фотошопе.
- Прозрачный фон.
- Подогнать размер изображения.
- Кадрирование.
- Смарт–объект.
- Усиление цвета.
- Кривые в Фотошопе.
- Тонирование.
- Размытие.
- Постер.
Остальные уроки рассматривают реализацию различных эффектов, например, светящиеся вены, искры, ретушь лица и т. д.
Чему научитесь: автор рассказывает о самых необходимых инструментах для новичка, большая часть курса посвящена художественной обработке фотографий и созданию коллажей.
Авторы:
Елена Бут — художница.
15. «Эксперт в Photoshop за 30 дней» от CGSCOPE
Длительность курса: 24 урока.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- 1 блок — Введение, интерфейс, выделения.
- 2 блок — Рисование — кисти, заливки, градиенты, ластик, пипетки, палитры.
- 3 блок — Ретуширование — теория цветов, инструменты для ретуши, размытие.
- 4 блок — Слои — управление слоями, стили, заливочные слои.
- 5 блок — Маски — альфа-каналы, маска слоя, логические операции.
- 6 блок — Коррекция изображений — цветовая и тоновая коррекции, корректирующие слои.
- 7 блок — Векторы и работа с цветом — векторные контуры, текстовые слои.
- 8 блок — Фильтры и макрокоманды — фильтры, макрокоманды.
Каждый урок длится в среднем 1-1,5 часа.
Чему научитесь: курс позволяет получить уверенные, выше базового уровня, знания в Photoshop, которых будет достаточно веб-программистам, верстальщикам, маркетологам, начинающим фотографам, цифровым художникам, разработчикам игр. На практике изучаются все инструменты Photoshop, даже редко-используемые, некоторые темы имеют профессиональное погружение.
На практике изучаются все инструменты Photoshop, даже редко-используемые, некоторые темы имеют профессиональное погружение.
Авторы: Дмитрий Потриваев — специалист по 3D-графике и анимации.
16. «Уроки фотошопа для начинающих бесплатно с нуля» от IT-PLANET
Длительность курса: 56 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения: в каждом из 56 видео рассказывается о базовых методах обработки фотографий, в том числе и художественной (с рисованием), а также о самых простых инструментах. Вся теория объясняется на практических примерах.
Вся теория объясняется на практических примерах.
Чему научитесь: курс позволяет изучить большинство инструментов и приёмов в Photoshop, необходимых любому фотографу, веб-дизайнеру и художнику. Даётся базовый уровень, предполагающий дальнейшее углубление в тему. Несколько видео касаются Adobe Illustrator.
Авторы: Михайл Медведев — веб-дизайнер.
17. «Ретушь/Коррекция фото. Photoshop» от IT-PLANET
Длительность курса: 8 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Ретушь путём частотного разложения.

- Добавление резкости.
- Удаление засветов с фото.
- Гламурная ретушь.
- Цветовые балансы, восстановление пересвеченного неба.
- Комбинирование для устранения засветов и тёмных пятен.
- Подавление шумов.
- Бесплатные фотостоки.
Чему научитесь: курс направлен на практическую демонстрацию самых простых обработок фотографий для начинающих фотографов. Предлагаемого объёма знаний хватит для простой редактуры изображений.
Авторы: Михайл Медведев — веб-дизайнер.
18. «Adobe Photoshop. Базовый уровень» от Profileshool
Длительность курса: 5 уроков.
Сертификат: нет, только на платном курсе.
Формат: видеокурс.
Программа обучения:
- Навигация и простейшие программы.
- Фишки для дизайнеров, выделение и маска, фильтры.
- Исправление геометрии.
- Выделения и маски.
- Базовая ретушь фотографии.
Чему научитесь: курс предлагает самые азы работы с Photoshop, является тизером масштабного платного курса, который позволяет освоить программу с нуля до уровня уверенного использования. После прохождения этого курса дальше изучаются только приёмы профессионалов. В курс входит 15 больших блоков-занятий + интерактивные домашние задания и онлайн-консультация.
Авторы: Андрей Журавлёв – специалист по цветокоррекции и допечатной подготовке.
19. «Adobe Photoshop» от Profileshool
Длительность курса: 4 урока.
Сертификат: нет, только на платном курсе.
Формат: видеокурс.
Программа обучения:
- Вводный курс.
- Режимы наложения.
- Радиус при частотном разложении.
- Базовая ретушь фотографии.
Чему научитесь: курс показывает самые простейшие приёмы при работе с Photoshop, является тизером большого платного курса для профессионального освоения Photoshop, состоящего из 10 крупных блоков с практической демонстрацией работы всех инструментов, а также домашних заданий с онлайн-консультациями.
Авторы: Андрей Журавлёв – специалист по цветокоррекции и допечатной подготовке.
20. «PHOTOSHOP. Полный курс» от Станислава Карпинского
Длительность курса: 30 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Вступление — 1 урок.
- Главные настройки — 2 урока.
- Настройка рабочего пространства — 1 урок.
- Панель инструментов — 7 уроков.
- Главное меню — 8 уроков.
- Панель опций — 4 урока.
- Панель рабочей среды — 1 урок.
- Принципы работы со слоями — 2 урока.
- Эффекты слоёв — 2 урока.
+ 2 практических задания.
Чему научитесь: курс длится более 6 часов и за это время позволяет изучить всю необходимую базу Photoshop, которая пригодится начинающему веб-дизайнеру. Параллельно с изучением всех инструментов происходит демонстрация их работы на примерах.
Параллельно с изучением всех инструментов происходит демонстрация их работы на примерах.
Авторы:
Станислав Карпинский — веб-дизайнер.
21. «БЫСТРЫЙ КУРС ФОТОШОП» от YouTube-канала «Золотое тысячелетие»
Длительность курса: 10 уроков.
Сертификат: нет.
Формат: видеокурс.
Программа обучения:
- Блок 1 — Коллаж — Выделение, слои, замена фона за объектом, рамки. Как сделать мотиватор.
- Блок 2 — Обработка фото — Цветокоррекция, цвет волос, ретушь, фильтры, экшены.
Чему научитесь: курс обучает азам использования Photoshop, которых вполне достаточно для «домашнего» пользования при обработке фотографий, либо для простейшей редактуры начинающим фотографам.
22. «Фотоманипуляции. Коллаж» от проекта «Мир Фотошопа»
Длительность курса: 252 урока.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: все 252 урока рассказывают о том, как собирать коллажи на всевозможные тематики и делать простую и сложную художественную обработку фотографий. Все необходимые для создания качественных коллажей инструменты подробно рассматриваются, каждый урок — пошаговая инструкция с приложенными исходниками, чтобы обучаться на практике.
Чему научитесь: курс рассчитан на тех, кто никогда не пробовал себя в Photoshop, и хочет делать качественные коллажи. Можно пройти хотя бы половину курса и уже получить хорошие базовые навыки, а можно заняться только особенно интересными темами и тренировать только определённые виды обработок, находя свой стиль.
Авторы: команда информационного портала «Мир Фотошопа» (PhotoshopWorld. Ru).
Ru).
23. «Рисование средствами ФШ» от «Мира Фотошопа»
Длительность курса: 135 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: в 135 уроках рассказывается о простом, средней сложности и сложном рисовании инструментами Photoshop. По большей части рассматриваются только те функции, которые помогут создать художественную работу, навык рисования не требуется, но приветствуется.
Чему научитесь: уроки этого курса позволяют уверенно освоить цифровую графику, что будет в первую очередь полезно для художников, также есть уроки, связанные с дизайном кнопок, плееров и других объектов, с которыми часто работают веб-дизайнеры.
Авторы: команда проекта «Мир Фотошопа».
24. «Уроки по фотографии» от «Мира Фотошопа»
Длительность курса: 25 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: все 25 уроков посвящены основам фотографии — правильному использованию вспышки, композиции и экспозиции, балансам, правилам портрета, пейзажа, снимка в движении, с искусственным и живым светом. Уделяется внимание и обработке снимков в Photoshop.
Чему научитесь: этот курс создан для тех, кто хотел бы заниматься фотографией, но не знает, с чего начать. За 25 уроков можно освоить азы качественной фотосъёмки в разных условиях и тематиках, а также узнать, как базово обрабатывать все фотографии, чтобы потом заниматься углублённой редактурой.
Авторы: команда проекта «Мир Фотошопа».
25. «Ретушь, удаление шрамов, прыщей, деталей» от «Мира Фотошопа»
Длительность курса: 20 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: каждый из 20 уроков рассказывает об одном приёме — состаривание и омоложение, добавление и устранение веснушек, праздничный грим и простой макияж, удаление прыщей, шрамов, смена причёски и цвета волос, а также устранение недостатков фигуры.
Чему научитесь: курс подойдёт для начинающих фотографов, которые собираются снимать людей и должны быть готовы ко всем основным просьбам клиентов на счёт улучшения снимков. Рассматриваются только те инструменты, которые позволяют скрывать и сглаживать дефекты.
Авторы: команда проекта «Мир Фотошопа».
26. «Веб-дизайн» от «Мира Фотошопа»
Длительность курса: 15 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: в каждом уроке объясняется, как создать тот или иной тематический или стилевой макет сайта — для блога путешественника, для магазина, портфолио, блога, техноблога и т. д.
д.
Чему научитесь: за 15 уроков можно научиться собирать простые макеты и изучить все инструменты Photoshop, которые, прежде всего, пригодятся веб-дизайнеру и верстальщику.
Авторы: команда проекта «Мир Фотошопа».
27. «Как сменить фон, вырезать объект, про маски» от «Мира Фотошопа»
Длительность курса: 14 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: за 14 уроков курс предлагает пошагово освоить все приёмы, которые позволят вырезать почти любой объект с фотографии без потерь качества.
Чему научитесь: курс пригодится и художникам, и веб-дизайнерам, и фотографам, а в особенности тем, кому хочется собирать качественные коллажи в Photoshop. Вырезание объектов — это из самых сложных процессов, реализующийся с помощью Photoshop, поэтому курс предлагает более десятка уроков с подробным рассмотрением темы.
Авторы: команда проекта «Мир Фотошопа».
28. «Панорамная съёмка, склейка фотографий» от «Мира Фотошопа»
Длительность курса: 11 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: в каждом из уроков подробно и пошагово рассказывается, как правильно делать панорамную съёмку, как её обрабатывать и размещать в интернете без потери качества.
Чему научитесь: помимо того, что здесь говорится обо всех инструментах Photoshop, полезных при обработке панорамных снимков, курс также предлагает и другие программы, а также веб-инструменты для работы с такой графикой. Также даются практические советы по созданию панорамных снимков, вплоть до выбора оборудования. Курс будет полезнее всего фотографам, но и веб-дизайнерам для правильной демонстрации таких фотографий на сайтах, тоже будет полезно пройти хотя бы половину.
Авторы: команда проекта «Мир Фотошопа».
29. «Создание текстовых эффектов» от «Мира Фотошопа»
Длительность курса: 120 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: курс рассматривает 120 самых разнообразных графических оформлений текста и инструкции по их реализации средствами Photoshop. Сложность разная, поэтому можно выполнять курс не полностью, а ориентироваться на собственный уровень и интересы.
Чему научитесь: уроки, предложенные на этом курсе, предлагают освоить самый часто используемый объект оформления веб-страниц. Пройдя их, можно освоить уверенный навык простого веб-дизайна и создавать шапки для сообществ в социальных сетях или на видеосервисах, а также для крупных сайтов, блогов, отдельных статей.
Авторы: команда проекта «Мир Фотошопа».
30.
 «Обработка фото, создание фотоэффектов» от «Мира Фотошопа»
«Обработка фото, создание фотоэффектов» от «Мира Фотошопа»Длительность курса: 70 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: каждый из 70 уроков предлагает изучить один из эффектов обработки фотографий, рассматриваются как простые фильтры, так и комбинированные эффекты, стили, художественная обработка фотографии.
Чему научитесь: азы художественной обработки фото заключатся в освоении самых простых и часто используемых эффектов. Именно это и предлагает курс, где собраны инструкции низкой и средней сложности для новичков.
Авторы: команда проекта «Мир Фотошопа».
31. «ФШ для дизайнера» от «Мира Фотошопа»
Длительность курса: 66 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения:
В 66 уроках подробно рассматривается, как создавать:
- Постеры.

- Визитки.
- Рекламные и информационные буклеты.
- Обои для рабочих столов.
- Этикетки.
- Обложки.
- Открытки.
- Графические интерфейсы.
- Оформления медиаплееров.
- Макеты сайтов.
- Навигационные блоки и другие элементы веб-страниц.
- Иконки и т. д.
Чему научитесь: этот курс будет полезен всем, кто хочет освоить профессию графического, полиграфического или книжного дизайнера, где основным рабочим инструментом является Photoshop. Пройдя все уроки, можно получить уверенную базу, которую потом пригодится для выполнения простых работ и дальнейшего обучения.
Авторы: команда проекта «Мир Фотошопа».
32. «Создание эффектов» от «Мира Фотошопа»
Длительность курса: 52 урока.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: курс предлагает более углублённое изучение тематики художественной обработки фотографии, подробно рассказывает о комбинировании эффектов. Есть и простые уроки, но большинство рассчитаны на то, что навык работы с Photoshop уже есть.
Есть и простые уроки, но большинство рассчитаны на то, что навык работы с Photoshop уже есть.
Чему научитесь: этот курс можно считать продолжением любого базового курса по созданию коллажей и художественной обработке. Здесь рассматриваются усложнённые эффекты, их сочетаемость, правильная сборка — выстраивание правильной композиции, пропорции, расстановка света и тени и т. д.
Авторы: команда проекта «Мир Фотошопа».
33. «Фотошоп для чайников и начинающих» от «Мира Фотошопа»
Длительность курса: 38 уроков.
Сертификат: нет.
Формат: текстовый курс.
Программа обучения: на курсе рассматриваются стили, кисти, анимации, работа с фонами, базовые инструменты Photoshop, их различия и особенности.
Чему научитесь: уроки рассчитаны на тех, кто никогда не сталкивался с Photoshop, но хочет узнать интерфейс и сделать первые шаги в освоении программы. Даётся вся необходимая база для развития более сложных навыков.
Даётся вся необходимая база для развития более сложных навыков.
Авторы: команда проекта «Мир Фотошопа».
34. «Уроки Photoshop, Lightroom, Figma» от Creativo
Длительность курса: более 3 800+ уроков.
Сертификат: нет.
Формат: текстовые курсы, видеоуроки.
Программа обучения: курсы разделены по сложности, форматы преподавания и тематикам, поэтому можно пройти как и всё, так и только что-то наиболее интересное — эффекты, коллажирование, работа с текстом, интерфейсы, анимация, дизайн, 3D. Есть уроки, знакомящие с интерфейсом Photoshop и другими полезными программами для обработки графики.
Чему научитесь: всё, что можно делать с помощью Photoshop, легко изучить с помощью предложенных уроков. Пройдя все уроки, можно чувствовать себя уверенно в любой профессии, связанной с графикой, но даже пройти все уроки в какой-то одной тематике уже будет немало.
Авторы: специалисты из области дизайна и фотографии.
Топ-9 курсов по обучению Photoshop с нуля
Курс
Школа
Стоимость со скидкой
В рассрочку
Длительность
Ссылка на курс
Skillbox
22 400 ₽
от 1 867 ₽/мес.
2 месяца
VideoSmile
9 990 ₽
нет
18 часов
Нетология
32 340 ₽
от 3 234 ₽/мес.
6 месяцев
Фотошоп-мастер
от 6 990 ₽ до 9 990 ₽
нет
100 уроков
Фотошоп-мастер
от 2 990 ₽ до 3 990 ₽
—
130 уроков
VideoForme
9 500 ₽
от 2 375 ₽/мес.
5 недель
GeekBrains
9 108 ₽
по запросу
8 месяцев
Udemy
8 920 ₽
нет
6,5 часов
Skillbox
165 888 ₽
от 6 912 ₽/мес.
24 месяца
Adobe Photoshop – это функциональный инструмент, который используется для решения самых разных графических задач, от редактирования полиграфических изображений до веб-дизайна. В сети можно найти множество онлайн-уроков по освоению Photoshop и не меньше вакансий веб-дизайнера или ретушера.
В сети можно найти множество онлайн-уроков по освоению Photoshop и не меньше вакансий веб-дизайнера или ретушера.
Я собрал для вас самые крутые онлайн-курсы по фотошопу для обучения с нуля, которые помогут вам овладеть этой программой и стать ценным специалистом.
| Длительность | 2 месяца |
| Уровень | С нуля |
| Для кого подходит | Для всех, кто интересуется графикой |
| Формат | Онлайн-уроки + практические занятия + фидбек от преподавателя |
| Итоги | Диплом + проекты в портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя блоки:
- базовый уровень — введение в программу, принципы работы и советы профессионалов;
- продвинутый уровень — изучение специальных возможностей программы.

Менторы:
Михаил Никипелов — арт-директор Distillery;
Павел Ярец — преподаватель Skillbox.
После окончания курса вы сможете:
- уверенно пользоваться программой;
- создавать графику;
- создавать коллажи и добавлять элементы интерактивности;
- развиваться в дизайне.
Тизер курса
Мои впечатления: Обучение фотошопа с нуля, курс подходит для всех уровней подготовки, в том числе и с нуля. На базовом вы изучите основы и на практике познакомитесь с программой и всеми инструментами Adobe Photoshop. Продвинутый уровень даст вам возможность профессионально работать с изображениями и претендовать на должность дизайнера. Вы научитесь использовать АP для соцсетей и дизайна сайтов. А также для любых задач, где требуется профессиональное владение фотошопом. С отзывами студентов Skillbox, закончивших курсы, вы можете ознакомиться здесь .
| Длительность | 18 часов |
| Уровень | Начинающие |
| Для кого подходит | Для начинающих фотографов, дизайнеров |
| Формат | Практика + домашнее задание + чат в Telegram |
| Итоги | Сертификат + 10 проектов в портфолио |
| Цена |
|
Содержание. В программу обучение с нуля включаются следующие темы:
- введение в графический дизайн;
- проектирование интерфейсов;
- работа с фотографией;
- композиция на основе разных изображений;
- инструменты редактора;
- создание иллюстраций в рекламе;
- основы самопрезентации;
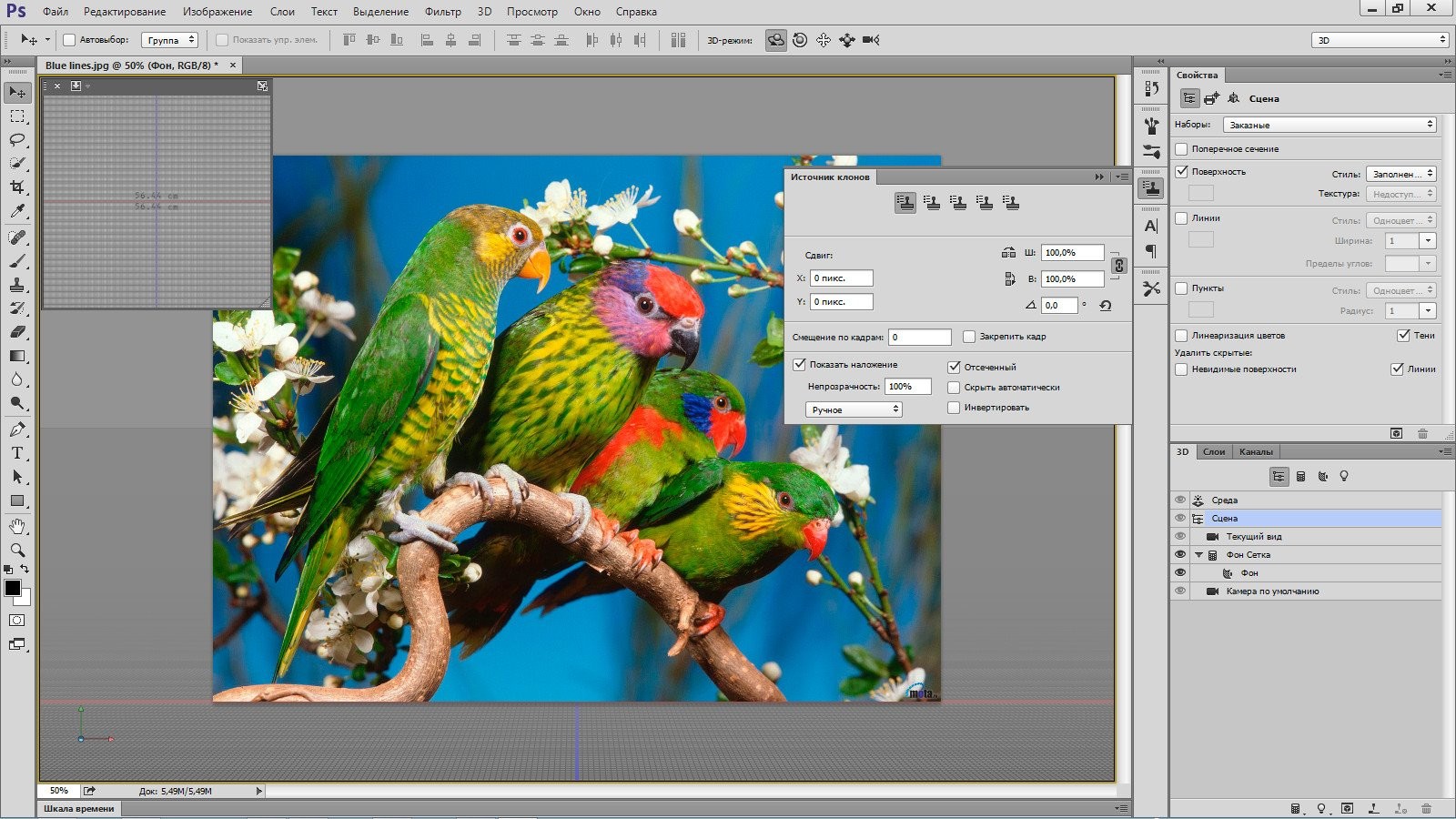
- 3D-графика в Photoshop.
Ментор:
Вероника Полякова — графический дизайнер, успешный выпускник Британской высшей школы дизайна.
После окончания курса вы сможете:
- использовать редактор для решения разных задач;
- редактировать различные изображения;
- создавать коллажи и интерфейсы;
- проводить постобработку трёхмерных сцен;
- эффектно презентовать себя заказчику и оформлять портфолио.
Мои впечатления: Это обучение программе идеально подходит для тех, кто уже работал с фотошопом. Вы получите недостающие знания и прокачаете существующие. Бонус — вы научитесь обрабатывать 3D-объекты. Навыки, полученные благодаря этому короткой, но насыщенной программе, помогут вам найти клиентов, ведь вы сможете правильно оформить свои проекты и эффектно их презентовать.
| Длительность | 6 месяцев |
| Уровень | С нуля |
| Для кого подходит | Дизайнерам, редакторам, новичкам |
| Формат | Онлайн-занятия + практика + сопровождение наставника |
| Гарантии | Помощь в трудоустройстве |
| Итоги | Диплом + резюме + портфолио |
| Цена |
|
Содержание. Учебный план состоит из следующих тем:
Менторы:
Григорий Коченов — креативный директор в AGIMA;
Евгения Кузнецова — тьютор, дизайнер-фрилансер;
Константин Тамбиев — дизайнер-аниматор.
После окончания учебного курса обучения Photoshop, вы сможете:
- работать с композицией, цветом и текстом;
- использовать модные визуальные приемы;
- создавать макеты сайтов;
- редактировать любые изображения;
- создавать анимацию;
- работать с видео.
Мои впечатления: Обучение для всех, кто хочет детально изучить Photoshop. Необходимо самостоятельно установить бесплатные пробные версии программ. Photoshop — обучение с нуля подходит для тех, кто ищет практические курсы с трудоустройством. Бонус программы обучения фотошопу — бесплатный доступ к подборке видеокурсов по поиску работы и soft skills для всех обучающихся. Что говорят о курсах другие студенты, можно прочитать на странице отзывов о Нетологии.
Получить скидку →
| Длительность | 100 урок |
| Уровень | С нуля |
| Для кого подходит | Для всех уровней подготовки |
| Формат | Видеолекции + практика + обратная связь от ментора |
| Итоги | Сертификат + проекты в портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Программа курса включает в себя следующие темы:
Программа курса включает в себя следующие темы:
- знакомство с графическим редактором, инструменты и возможности;
- изучение различных изображений;
- слои и выделение, трансформация;
- команды коррекции;
- смарт-объекты;
- пакетная обработка изображений;
- печать;
- бонусы — анимация, фотоколлаж, создание артов из селфи, художественная обработка фотографий, веб-дизайн в фотошопе, стилизация персонажей.
Преподаватель:
Оксана Решетнёва — графический дизайнер, амбассадор Adobe Photoshop CC.
После окончания курса вы сможете:
- владеть графическим редактором на хорошем уровне;
- качественно обрабатывать различные изображения;
- редактировать фотографии;
- создавать дизайн и графику;
- определиться с дальнейшим направлением в творческой профессии.
Мои впечатления: Обучение фотошопу русскому, то есть на русском языке, для людей с любым уровнем подготовки. От вас потребуется только установить графический редактор на своем компьютере и регулярно заниматься. Вы на практике научитесь обрабатывать изображения и фотографии, создавать веб-дизайн, а также сможете выбрать для себя направление для развития. После выпуска у вас будет портфолио из ваших работ и уверенные навыки работы с фотошопом. Обучение работе в программе на русском языке делает освоение материала более доступным для тех, кто не владеет английским. Отличное начало для новой творческой профессии!
Вы на практике научитесь обрабатывать изображения и фотографии, создавать веб-дизайн, а также сможете выбрать для себя направление для развития. После выпуска у вас будет портфолио из ваших работ и уверенные навыки работы с фотошопом. Обучение работе в программе на русском языке делает освоение материала более доступным для тех, кто не владеет английским. Отличное начало для новой творческой профессии!
| Длительность | 130 уроков |
| Уровень | Начинающие |
| Для кого подходит | Фотографам разного уровня |
| Формат | Видеолекции + практика |
| Итоги | Практические навыки |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Программа курса включает в себя 3 больших раздела:
- Adobe Bridge CC;
- Adobe Camera RAW;
- Adobe Photoshop СС;
- дополнительные курсы — работа с плагинами NIK COLLECTION, ретушь кожи в IMAGENOMIC PORTRAITURE.

Преподаватель:
Евгений Карташов — профессиональный фотограф.
После окончания курса вы сможете:
- систематизировать фотографии;
- конвертировать фото для базовой обработки RAW файлов;
- проводить финишную коррекцию, ретушь;
- стать профессиональным фотографом.
Мои впечатления: Обучение фотошопу для фотографов, которым не хватает навыков в обработке фотографий. Вы можете выбрать подходящий для вас по стоимости пакет опций, курс можно скачать с сервера сразу после оплаты или заказать доставку на флешке. Дополнительно вы получаете исходники фотографий, на которых вы будете отрабатывать свои навыки. Потребуется установка 3 программ. После того, как вы закончите обучение, вы ускорите обработку фотографий и улучшите их качество, что приведёт к увеличению количества заказов. Рекомендуем!
Получить скидку →
| Длительность | 5 недель |
| Уровень | с нуля |
| Для кого подходит | начинающим дизайнерам, контент-менеджерам, предпринимателям |
| Формат | видеолекции + домашние задания + обратная связь от ментора |
| Гарантии | — |
| Итоги | сертификат + проекты в портфолио |
| Цена |
|
| Ссылка на курс | полная информация о курсе |
Полную программу смотрите на сайте курса.
Преподаватель
Олеся Максимова — ведущая.
Чему вы научитесь
- разбираться в интерфейсе и инструментах фотошопа;
- создавать изображения в разных форматах, разрешениях и цветовых режимах;
- создавать коллажи с использованием масок;
- работать с цветом и подбирать шрифты для текста;
- реалистично размещать изображения на предмете или в перспективе;
- сохранять файл проекта в разных форматах;
- составлять техническое задание для проекта.
Мнение редакции
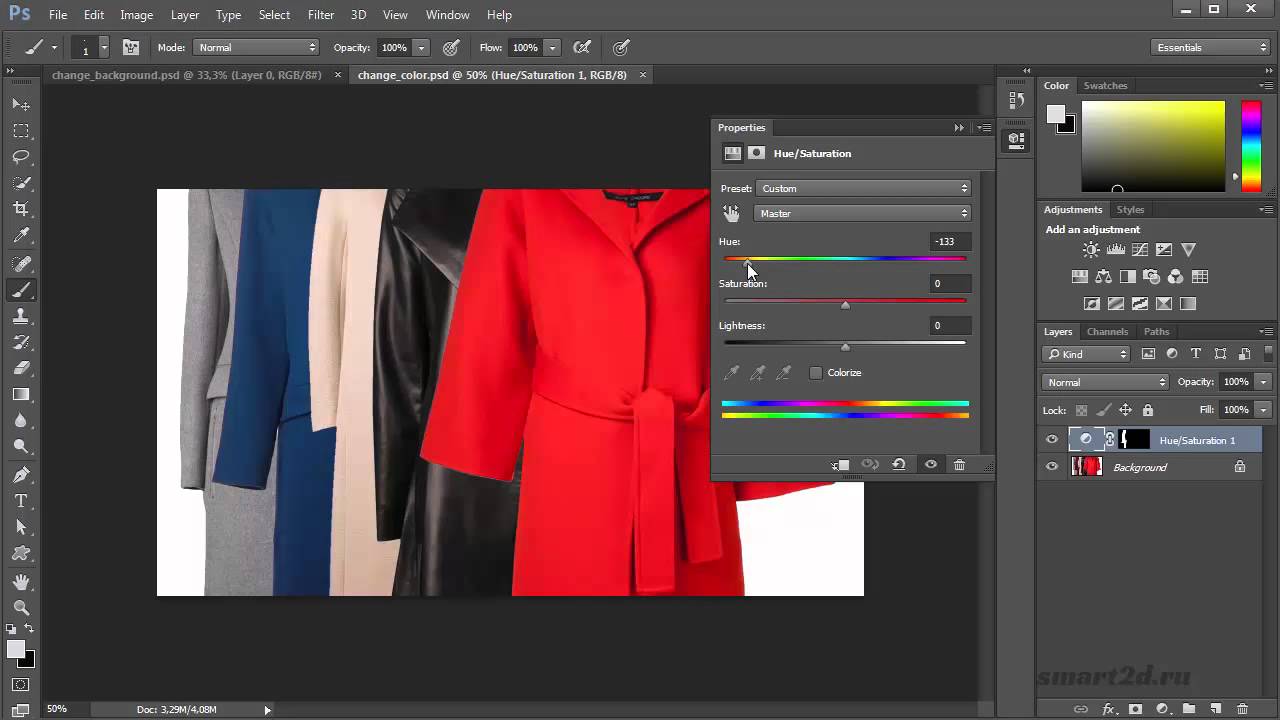
Курс для всех, кто хочет разобраться в графическом редакторе Adobe Photoshop CC: начинающих дизайнеров, контент-менеджеров, предпринимателей и др. Вы научитесь работать со слоями и масками, создавать коллажи, вырезать задний фон, менять цвет изображения и оформлять текст. Вы узнаете, как составить ТЗ дизайн-проекта и подготовить дизайн к печати. После обучения вы сможете самостоятельно оформлять сайт, статьи и соцсети или грамотно руководить работой дизайнеров.
Вы узнаете, как составить ТЗ дизайн-проекта и подготовить дизайн к печати. После обучения вы сможете самостоятельно оформлять сайт, статьи и соцсети или грамотно руководить работой дизайнеров.
| Длительность | 8 месяцев |
| Уровень | С нуля |
| Для кого подходит | Всем, кто хочет заниматься веб-дизайном |
| Формат | Видеолекции + практика |
| Гарантии | Стажировка |
| Итоги | Сертификат + портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя следующие темы:
- профессия и изучение пакетов программы Adobe;
- основы веб-дизайна, исторический экскурс;
- конструкторы сайтов;
- этапы работы от идеи до продажи клиенту;
- взаимодействие с разработчиками;
- интерактивные элементы и анимация.

Менторы:
Артём Фенелонов — арт-директор в Mail.RU Group;
Михаил Шишкин — CEO and Creativ Director в Shishki;
Сергей Чирков — CEO CHYRKOV Studio. И ещё 3 преподавателей. Весь список можно посмотреть здесь.
После окончания курса вы сможете:
- работать с потребности пользователей;
- создать дизайн-концепцию;
- разрабатывать дизайн интерфейса;
- отрисовать все элементы и вдохнуть жизнь в придуманное с помощью верстки.
Мои впечатления: Отличная программа по Adobe для будущих веб-дизайнеров, если вас интересует не только обучение Photoshop. Вы получите практические навыки по работе с графическими редакторами, после чего сможете уверенно работать с большинством инструментов от Adobe: от обработки фото и видео до полноценного создания дизайн-проектов.
Вы научитесь понимать потребности аудитории и создавать понятные и удобные интерфейсы сайтов, готовить макет в разработку и самостоятельно вести проект. На всем протяжении онлайн-обучение фотошопу, вас будут поддерживать опытные наставники.
| Длительность | 6,5 часов |
| Уровень | С нуля |
| Для кого подходит | Новичков в сфере дизайна |
| Формат | Видеоуроки + практика + консультация ментора |
| Итоги | Сертификат |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Учебный план включает в себя следующие темы:
Преподаватель:
Нарине Мирзаян — UI Designer, преподаватель по веб-дизайну, фрилансер, разработчик мобильных приложений.
После окончания курса вы сможете:
- профессионально использовать все инструменты Photoshop;
- уверенно владеть графическим редактором;
- корректировать любые изображения и оформлять текст;
- работать с фотографиями;
Мои впечатления: Небольшая программа обучения Адоб Фотошоп для всех, кто увлечён графикой и дизайном. Вы поработаете с настройками и создадите своё рабочее пространство. На курсе обучения фотошопу вы получите основные навыки веб-дизайнера и сможете оформлять веб-странички. Приятный бонус — лекции на тему поиска работы и вдохновения.
Вы поработаете с настройками и создадите своё рабочее пространство. На курсе обучения фотошопу вы получите основные навыки веб-дизайнера и сможете оформлять веб-странички. Приятный бонус — лекции на тему поиска работы и вдохновения.
| Длительность | 2 года |
| Уровень | С нуля |
| Для кого подходит | Для всех, кто интересуется веб-дизайном |
| Формат | Видеоуроки + практика + фидбек от куратора |
| Гарантии | Помощь в трудоустройстве |
| Итоги | Диплом + портфолио |
| Цена |
|
| Ссылка на курс | Узнать подробности |
Содержание. Обучающие материалы включают 4 основных курса:
Дополнительно:
- 3 специализации на выбор;
- бонус;
- курсы на выбор.

Менторы:
Сергей Попков — российский UX/UI дизайнер, основатель и творческий руководитель AIC;
Дмитрий Игошин — арт-директор AIC;
Сергей Кондык — motion-дизайнер AIC;
С полным списком преподавателей можно ознакомиться по ссылке.
Навыки после окончания обучения:
- правильно оформлять контент на странице;
- создавать и интересный и привлекающий дизайн за счёт добавления различных элементов;
- разрабатывать цифровые продукты;
- сотрудничать с разработчиками и правильно готовить макет к вёрстке;
- составлять брифы, общаться с клиентами и презентовать заказ;
- проводить юзабилити-тестирования, анализировать метрики.
Мои впечатления: Масштабная программа по обучению Adobe Photoshop для серьёзного изучения веб-дизайна. Вы имеете возможность выбрать специализацию и дополнительное обучение для прокачивания навыков в определённой программе. При этом есть бонусный курс по анимации! На протяжении всего времени занятий вас будут сопровождать наставники. Вас ждет проверка домашних работ с обратной связью, а также дипломный проект.
Вас ждет проверка домашних работ с обратной связью, а также дипломный проект.
Вы сможете брать свои первые заказы спустя 4 месяца после начала занятий, ведь у вас уже будет отличное портфолио. Если вам нужна полноценная профессия, то выбор очевиден — выбирайте это предложение!
Получить скидку →Выводы о возможностях работы в Adobe Photoshop:
Графический редактор Adobe Photoshop CC используют в своей работе профессионалы, которые занимаются обработкой фото, созданием дизайна сайта и работают в сфере 3D-моделирования. Освоение Photoshop — важная ступень в профессиональном развитии всех этих специалистов.
Навыки, которые можно получить на онлайн-курсах, пригодятся всем, кто хочет успешно работать в области дизайна. Видеоуроки по фотошопу также будут полезны и для тех, кто профессионально занимается фотографией: портретной, свадебной, детской и т. д. Для таких специалистов советую недорогие программы обучения, которые можно пройти за пару дней.
Если вы учились в какой-то из подобранных нами онлайн-школ и есть чем поделиться, напишите честный отзыв в комментариях!
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!Как научиться работать в Фотошопе? Изучение Photoshop!
Photoshop – это графический редактор, лидер среди всех программ, которые предназначены для создания и обработки изображений.
Сегодня тысячи и даже сотни тысяч умов хотят научиться работать в Фотошопе, но не знают с чего начать. Многие считают процесс изучения Фотошопа сложным и долгим, а некоторые умудряются стать продвинутым пользователем этой программы не более чем за месяц.
Как им это удаётся, и где лежит самый лёгкий путь к изучению Photoshop я расскажу дальше. Для начала давайте разберем основные способы, как можно научиться Фотошопу, а потом я расскажу Вам самый результативный и быстрый (по-моему, мнению).
Книги
Традиционный способ освоения чего-то нового – это книги. Да, овладеть Фотошопом по книгам, это не плохой способ, но нудный и сложный. Вам придется пытаться повторить то, что описано в книгах, а это не всегда так просто. Но если вы решитесь на этот вариант, то рекомендую вам купить или скачать одну из лучших книг по Фотошопу и начать изучение. А у нас есть способы по круче, о них дальше.
Заочные курсы
Курсы есть практически на любую «профессию» и конечно-же «фотошопер» здесь не исключение. Скорей всего в вашем городе есть несколько, а может и много, преподавателей, которые набирают небольшие группы и дают уроки по Фотошопу. Минус данного способа заключается в том, что обычно это очень дорого. И плюс к этому вы не получаете никакой помощи в дальнейшем, отходили на курсы и до свидания. Прибавим к этому еще возможно не удобное для Вас время занятий, обычно преподаватель подстраивается под себя.
Видеокурсы на DVD
Освоить работу в Фотошопе по видеокурсам, — это тот способ, который мне больше всего нравится и именно данный вариант я применял в своем случае, чтобы научиться работать в Photoshop. Суть здесь заключается в следующем: мы покупаем через интернет качественный видеокурс на DVD диске, получаем его на почте, и приступаем к изучению.
В начале статьи, я уже сказал, что многие новички умудряются как научиться пользоваться Фотошопом очень быстро. Именно о видеокурсах я говорил. Они покупают диск, на котором автор записал уроки по Photoshop с экрана своего компьютера. Автор с самых азов показывает, как работать в этой программе, и дело доходит до того, что вы уже начинаете повторять за учителем сложнейшие, как вам раньше казалось, вещи и превращаетесь в Photoshop-Мастера.
Именно о видеокурсах я говорил. Они покупают диск, на котором автор записал уроки по Photoshop с экрана своего компьютера. Автор с самых азов показывает, как работать в этой программе, и дело доходит до того, что вы уже начинаете повторять за учителем сложнейшие, как вам раньше казалось, вещи и превращаетесь в Photoshop-Мастера.
Качественные видеокурсы, об одном из них я расскажу ниже, сделают из вас мастера по Photoshop примерно за месяц. Обычно продолжительность курса около 15-ти часов, столько же придется потратить на практику, то есть повторять все действия за учителем.
То есть, если каждый день, уделять обучению Фотошопа по часу, то видеокурс продолжительностью 15 часов (+15 часов практики) Вы сможете осилить за месяц.
Плюсов изучения Фотошопа по видеокурсам масса, вот некоторые:
1. Гораздо дешевле по сравнению с традиционными курсами.
2. Вы сами выбираете время, когда будите учиться.
3. Если вы что-то не поняли, то сможете перемотать урок на начало и посмотреть снова.
4. Если во время обучения возникли трудности, то Вы переходите на форум поддержки клиентов, и получаете развернутый ответ от автора или его помощников!
5. Вы можете хоть за один раз посмотреть все уроки.
6. Вы можете вернуться к урокам опять и опять, если что-то забыли.
Диск ваш, и Вы в праве смотреть видео-уроки столько, сколько захотите. Чтобы не возникло вопросов, сразу же здесь, дам вам ссылку на один из самых лучших курсов по освоению Фотошопа. Этот видеокурс называется «Photoshop с нуля в видеоформате».
Я научился работать в Photoshop именно по этому видеокурсу и поэтому смело его рекомендую! Продолжительность занятий более 15 часов, соответственно спустя примерно месяц после начала изучения, по часу в день, вы превратитесь из новичка в Фотошоп-Мастера.
Мне остаётся лишь пожелать Вам удачи, и быстрого изучения Фотошопа!
Интересные статьи по теме:
Как научиться рисовать в Фотошопе (бесплатно). Инструкция для новичков!!
Этот пост тоже давно зрел, потому что многие спрашивают. Расскажу, что я думаю по этому поводу, и как это делала я!Во первых, я считаю, что прежде, чем учиться рисовать в Фотошопе, задайте себе вопрос — умеете ли вы рисовать на бумаге? Если вас не устраивает результат ваших усилий на бумаге, наврядле вам поможет Фотошоп. Скорее наоборот, он еще больше все запутает….
Если умеете, тогда вопрос номер два: есть ли у вас все необходимое для этого рисования, т.е. хороший комп с большим обьемом памяти и хорошей видеокартой, плюс — планшетка. В компах я сама разбираюсь как свинья в алмазах (я тот еще технофоб), так что по этому поводу советуйтесь со специалистами, а про планшетку расскажу, так как я эту тему изучала.
На рынке существует огромная куча всяких планшеток, но они все приблизительно одинакового качества, т.е. — средней паршивости. Есть только одна фирма, которая выпускает клевые планшетки. Это Wacom!! Для рисования вам понадобится планшетка с сенсорным наконечником пера, который реагирует на изменение нажима.
Если вы — любитель, вам вполне подойдет планшет Bamboo.
Если — профессионал, то берите лучше Intuos. У меня — Intuos 4 М — среднего размера (примерно А4), и я на нее нарадоваться не могу! Во-первых — это действительно превосходное качество и удобство в обращении, во-вторых, они очень прочные и надежные. Я свою эксплуатирую нещадно, а ей хоть бы хны…. (тьфу….тьфу…).
Ну и теперь по делу:
Остальное под катом!
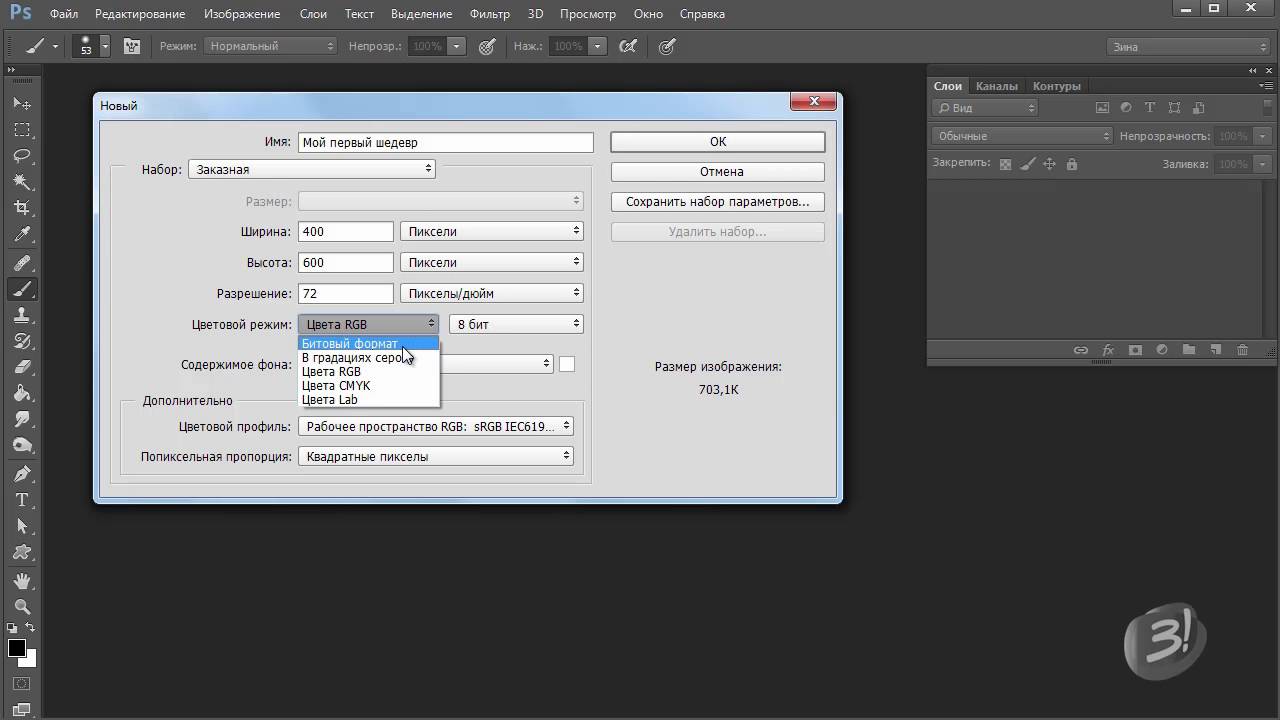
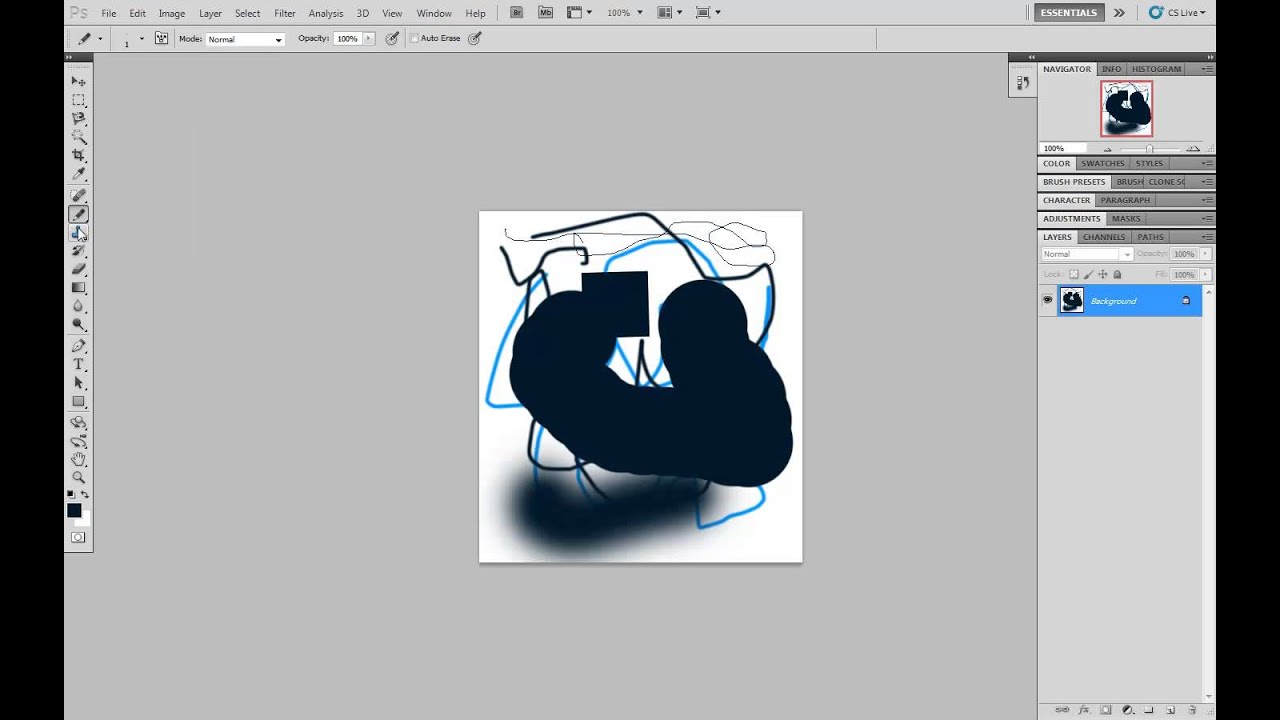
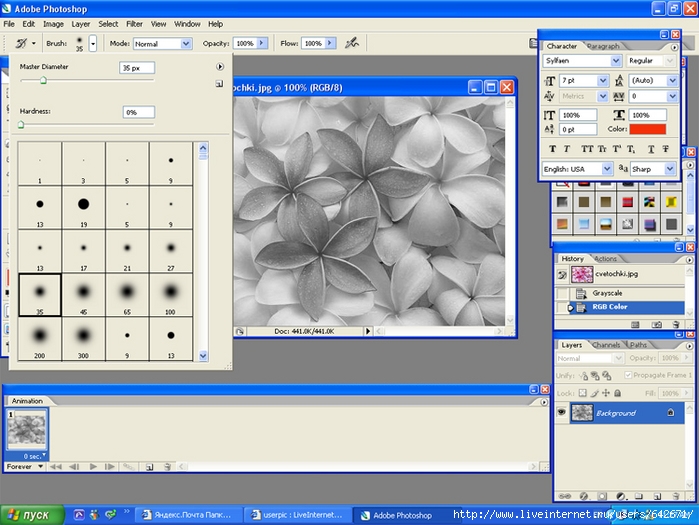
Попробую рассказать пошагово:
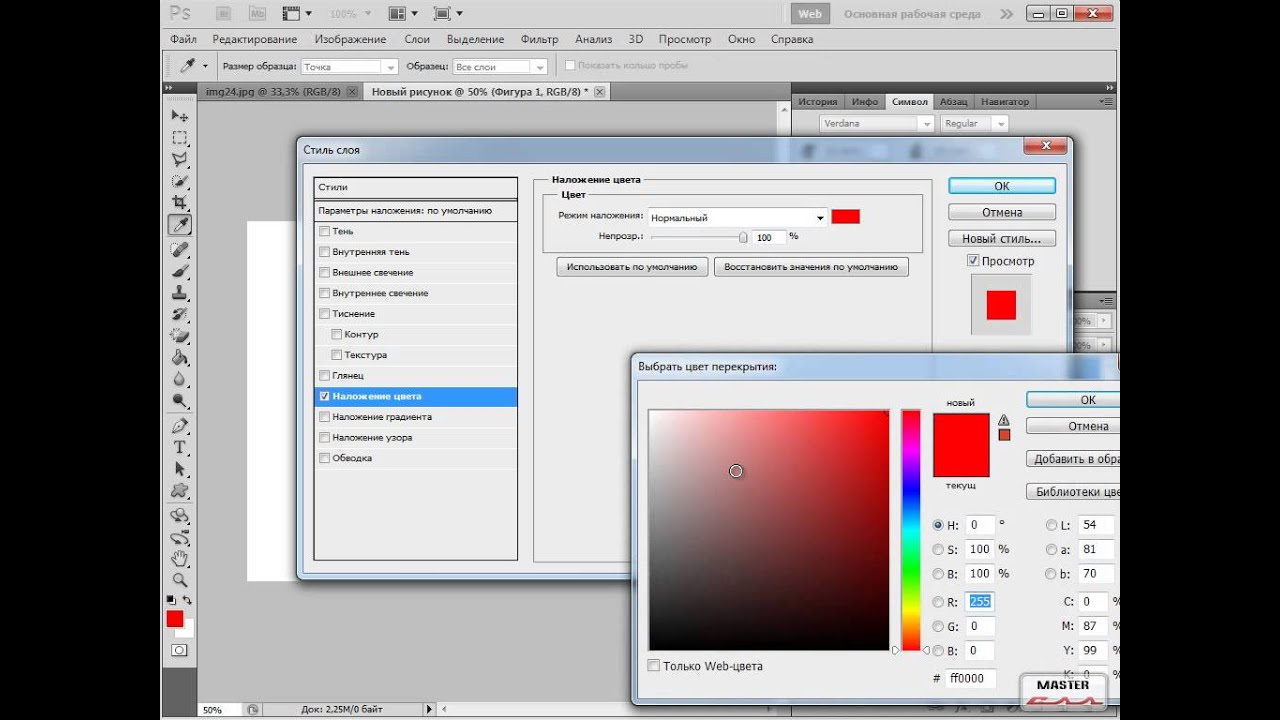
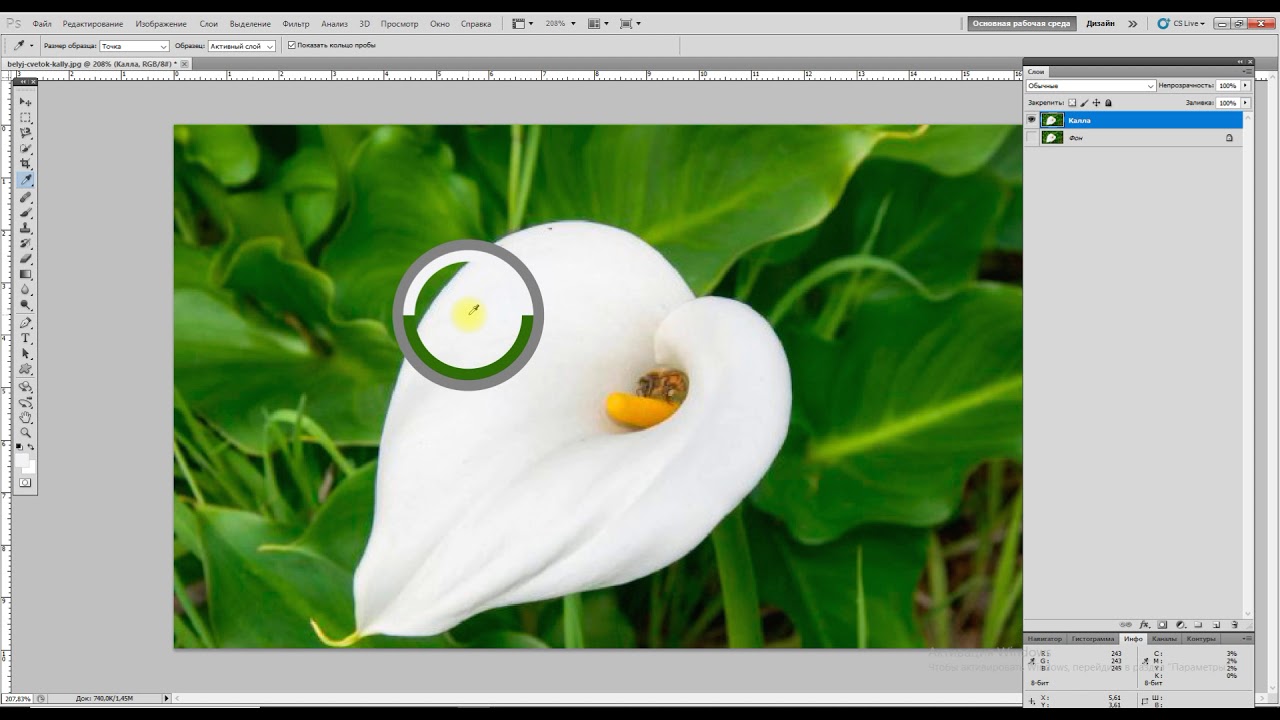
1. — Прежде, чем кидаться в покупку миллиона книг и подписку на миллион сайтов — просто откройте в программе новый документ и попробуйте там хоть что-то нарисовать… каракули например. Перепробуйте все кисточки и все цвета…. зайдите в параметры кисточек (3 — на скриншоте) и покрутите там все, что крутится, чтоб иметь представление как оно работает…. Начинать нужно с самого простого… Не заморачивайтесь сразу на глобальные шедевры… Привыкните к планшетке, посмотрите, как меняется линия от нажима и как можно адаптировать кисточку к вашим нуждам и как контролировать диаметр кисточки с помощью планшетки. (Мягкость и диаметр кисточки — 1, Прозрачность — 2, и все остальные параметры — 3 — я бычно пользуюсь теми, что обвела).
2. — Накалякались? Теперь закройте документ не сохраняя, откройте новый и покалякайте еще! Если вам этот процесс начинает нравиться, значит будет толк! Закройте и это не сохраняя….. Дело в том, что если новичек сразу кидается изучать программу целиком — он очень быстренько свихнется так ничего и не поняв! Даже я знаю наверное только 10% всего, что умеет делать фотошоп и все время учусь чему-то новому. Это очень могучая программа, которая может практически все!!!! Разве что сама кофе не заваривает… Так что не кидайтесь в омут с головой, а то захлебнетесь…. Просто помочите ножки для начала!
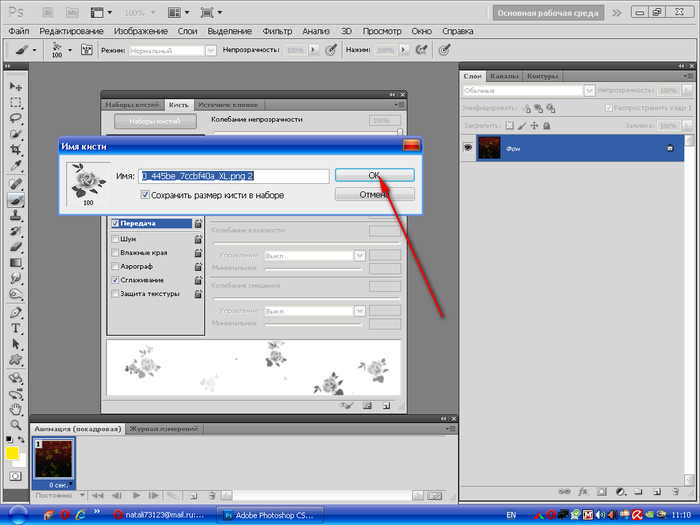
Фотошоп — это прежде всего программа, созданная для обработки фотографий, по-этому, далеко не все, что есть в Фотошопе, вам понадобится для рисования! Вот здесь я вычеркнула все, чем я практически никогда не пользуюсь:
Вот и не лезте туда, пока не освоите элементарное рисование на нескольких слоях… а можно и на одном, для начала! Конечно, под каждой кнопкой еще миллион функций, и все они — для чего-то нужны, и на каком-то этапе могут вам пригодится… но вы всегда сможете постепенно это для себя выяснить…
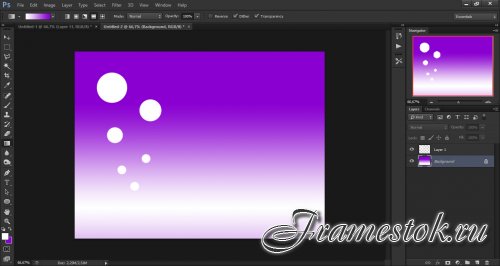
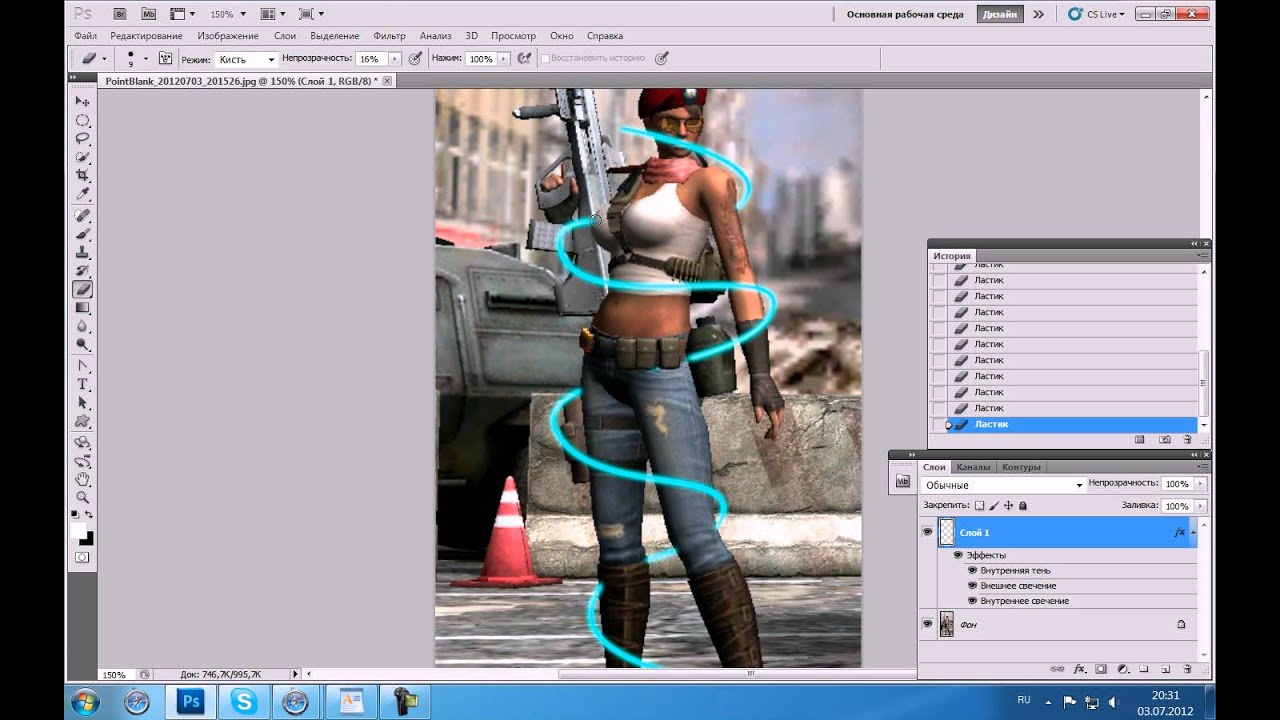
3. — Теперь азы. Когда вы окончательно накалякаетесь — попробуйте нарисовать что-то осознанное. Цветочек например, или солнышко! Что вам для этого надо знать? Первым делом — СЛОИ (на скриншоте -обозначены — 4)! Я тут пособие по слоям не буду писать. Гуглите «слои в фотошопе» — там все есть. Рисуйте свое солнышко на новом слое. Еще вам нужно иметь кисточку, которой вы хотите рисовать и стирательную резинку. И вот на одном слое, не залезая в дебри — рисуем солнышко…. А потом на другом слое его раскрашиваем.
4. — Нравится? Тогда напоминаю, первым делом найдите инфо про слои и про кисточки, как ими управлять и как их можно изменять…. Для начала этого хватит… Кто не в курсе — стирательная резинка — это тоже кисточка и к ней применимы все те же функции. Т.е. стирать тоже можно по-разному.
5. — Если вы начинаете привыкать к планшетке и к элементарному вождению кисточкой по экрану, и у вас даже начинают получаться более менее достойные формы — круги — круглые, а квадраты квадратные, то можно идти дальше!
6. — Если хотите, можете купить книгу о том, как пользоваться Фотошопом. Их куча! Старайтесь выбрать такую, где больше картинок и меньше текста. Теперь, во всяком случае, вы знаете хотя-бы азы и эта книга будет для вас носить хоть какую-то смысловую нагрузку. Я вам гарантирую, что если вы кинетесь ее читать сразу, не покопавшись в программе — она для вас будет все-равно, что на китайском. Сразу предупреждаю, я купила несколько книг и даже пыталась их читать — у меня ничего не получилось….. Лично мне они не помогли… там слишком много всего…. мозги вспухли….
7. — Я изучала программу методом научного тыка…. Т.е., я рисовала что-то простенькое. В процессе рисования у меня возникали определенные вопросы. Я эти вопросы гуглила, находила на них ответы и шла дальше. Я не пыталась обьять необьятное и сразу все знать и все уметь…. Вот хотела я понять, как смешивать краски, чтоб получался плавный переход, я лезла в интернет, и узнавала. (Я в конце напишу, куда именно я лезла, так что не паникуйте). Или, допустим, как вставлять текстуру, или как менять цветовую гамму, или как сохранять новые, мною созданные кисточки…
9. — ПОСТЕПЕННО усложняйте себе задания, рисуйте что-то посложней…. по-больше… У меня ушел примерно год на то, чтоб понять как оно все работает.
Теперь ресурсы! Сразу предупреждаю — все на английском!
1. — Про книги писать не буду…. Они мне в принципе не пригодились.
2. — Если все-таки у вас есть чуть-чуть денег — подпишитесь на этот сайт — http://www.lynda.com/. Он — потрясающий! Там собраны все видео-тьюториалы на ВСЕ программы. Все разжевано, по полочкам разложено и очень подробно и доступно рассказано и показано… Подписаться можно на месяц всего, за месяц все выучить, что вам нужно, а потом благополучно выписаться! Он — недорогой совсем! Я им пользовалась и была очень давольна.
3. — http://www.deviantart.com/ — Полезный сайт для много чего! Например посмотреть, как другие рисуют. Но, если по делу, то идите в категорию — Resourses and Stock Images, а там в Tutorials. Можно смотреть все подряд, пока не найдете что-то, что может вам пригодиться. А можно в поисковик вбить интересующий вас вопрос — например — как рисовать волосы/глаза/облака. И вполне вероятно, что кто-то эту тему там уже осветил. Сразу предупреждаю, это сайт любителей, так что там и отстоя всякого полно… нужно фильтровать 🙂
4. — Вот еще пару сайтов с разными тьюториалами. Там тоже много полезного можно нарыть. СЮДА и СЮДА
5. — Вот вам Сообщество Художников Цифровой Графики — http://www.cgsociety.org/. Здесь можно найти все на свете и козу на лисапете, в том числе и примеры того, к чему нам всем стоит стремиться… Здесь обитают в основном профессионалы и у них есть чему поучиться. На сайте куча полезных ресурсов.
6. — Не забываем про YouTube ! Там тоже можно найте массу полезного
7. — Да и ваще — гуглим — «how to draw in photoshop» — и вперед!
Ну и напутствующее слово! РИСУЙТЕ!!!! Для того, чтоб РИСОВАТЬ — много наворотов не надо… надо бумага и карандаш, или кисточка! И все!…. Не думайте, что фотошоп, или любая другая программа помогут вам стать художником… Фотошоп — это всего-лишь один из инструментов, которые может использовать художник, а не волшебная программа, которая будет рисовать за вас…
Все! Всем удачи!!!! И вперед! Болото будет нашим!!!
Первый урок Фотошоп | Фотошоп|Блог
Доброго времени суток уважаемые читатели блога ps-blog.ru! Это первая статья моего персонального блога, которую я назвал «Первый урок Фотошоп» в ней мы с вами проведём краткий обзор Photoshop CC, знакомясь с самым популярным графическим редактором в мире. Эта программа является лидером рынка в области графики и дизайна, и наиболее известным продуктом компании Adobe. Про нововведения и улучшения Photoshop CC, а так же про то, чем он отличается от предыдущих версий вы можете почитать в другой моей статье Обзор Photoshop CC.
Если вы тока начали пользоваться Фотошопом, то очень важно знакомство с данной программой, так как начинающий пользователь не сразу все поймёт или же что-то будет, не так получатся, поэтому если вы хотите научиться работать в Фотошоп, нужно начинать с самого простого.
Наверное, у вас сразу возник вопрос, а для чего нужен этот самый Фотошоп и с чем вообще его едят? Программа Фотошоп имеет колоссальные возможности, с помощью которых вы сможете:
— создавать поздравительные открытки— рисовать постеры
— рисовать коллажи
— рисовать обложки, буклеты, афиши
— создавать графические элементы для веб-страниц
— рисовать визитки или бейджи
— создавать стильные логотипы
— ретушировать фотографии
— реставрировать поврежденные фотографии
— изменять свою внешность на фотографии
— делать анимационные картинки
— и многое другое
Изучая Фотошоп и применяя на практике полученные знания, со временем довольно уверенно вы сможете обрабатывать фотографии как профессиональные фотографы и создавать работы не хуже чем дизайнеры гламурных журналов и современных сайтов. На первый взгляд Фотошоп вам может показаться как сложная многогранная программа, но на самом деле это очень интересная, простая и увлекательная программа. Многие люди, начиная пользоваться этой программой, становятся её пользователями навсегда. Эта программа не тока безграничное поле для творческих возможностей, но и инструмент для зарабатывания денег.
Теперь немного истории. Разрабатывать графический пакет начали в 1987 году два брата — Томас Нолл (Thomas Knoll) и Джон Нолл (John Knoll). В 1989 они закончили проект и назвали его Photoshop 1.0. Компания Adobe заинтересовалась этим проектом, и первая версия Photoshop была выпущена в 1990 году. Программа занимала около 1.4 МБ, и могла быть записана на одну дискету. В начале Фотошоп был предназначен для того, чтобы редактировать изображения для печати, но он также получил распространение как инструмент для создания и редактирования графики.
Первоначально эта программа была создана для платформы Macintosh. Обновления совместимости для Windows, IRIX, и Solaris были добавлены позже. На данный момент разработано уже 14 версий программы Photoshop, самая последняя версия Adobe Photoshop CC. Программа Фотошоп — это безграничные возможности, сотни инструментов, тысячи функций, миллионы эффектов. Вот почему даже самые продвинутые гуру не знают все о Photoshop.
На первый взгляд, кажется, что Фотошоп не одолеть? Выбросите эту мысль из головы – на то Вы и пришли в Интернет, чтобы учиться на уроках, которые постепенно я буду добавлять в своём блоге. Поверьте, Photoshop CC скоро станет для Вас настоящим другом и незаменимым помощником.
Итак, давайте откроем программу Adobe Photoshop и познакомимся поподробнее с интерфейсом!
http://ps-blog.ru/
- Миниатюра активного инструмента
- Меню программы
- Закладка открытого изображения
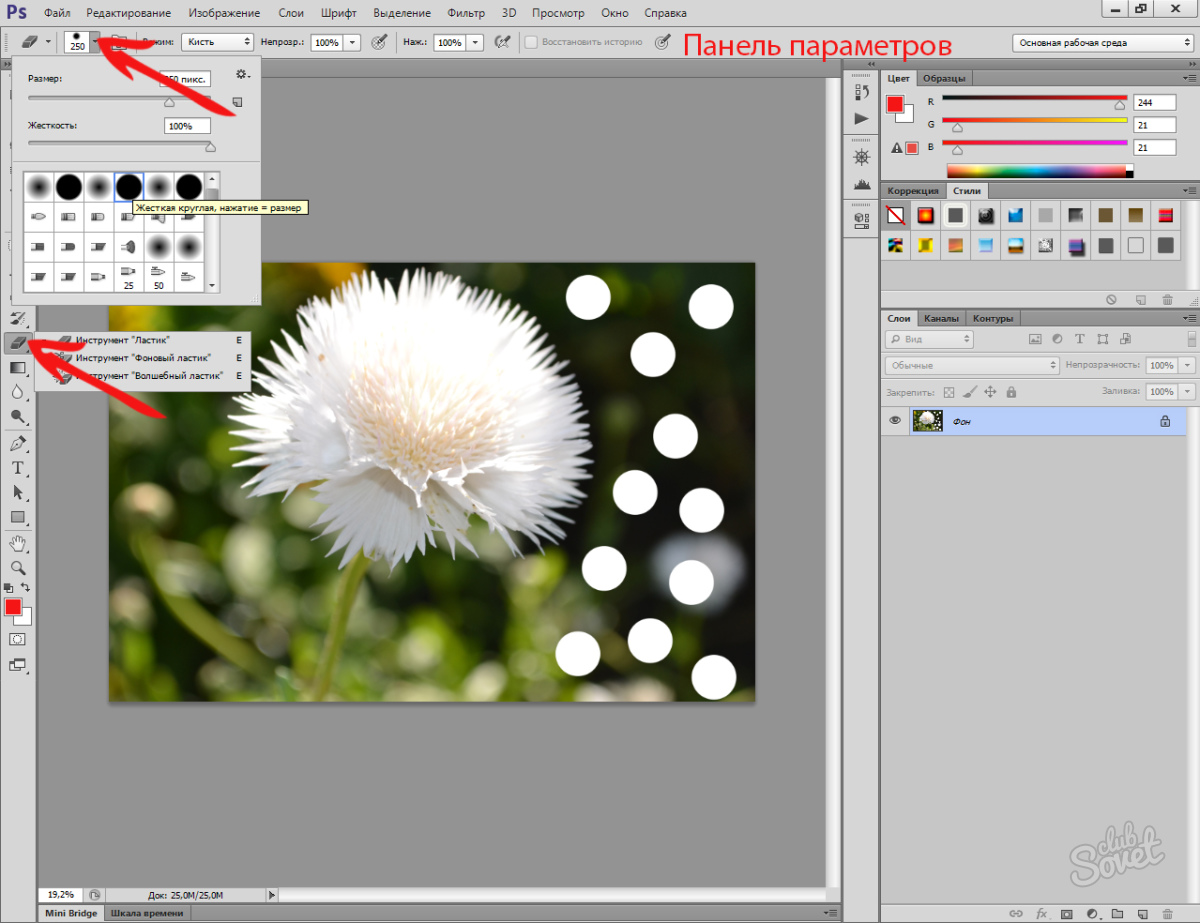
- Панель параметров
- Рабочая среда
- Инструменты для работы 3D
- Панель инструментов
- Кнопки скрытых панелей программы
- Панели программы
- Масштаб просмотра
- Информация об открытом изображение
- Изображение на прозрачном фоне
Дорогие читатели, я желаю вам удачи в изучение программы Фотошоп и искренне верю в ваш успех, читайте мои статьи, практикуйтесь и у вас обязательно всё получится. Как сказал древний китайский мыслитель Конфуций : «Дорогу осилит идущий» .
P.S. Надеюсь эта статья была для вас полезной. Увидимся в следующей статье!
Создание и работа с векторной графикой в Photoshop
Adobe Illustrator — это стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop. А в Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как работать с векторной графикой в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это полигональные изображения, нарисованные попиксельно. Они поддерживают огромное количество деталей, поэтому используются для фотографий. Размеры файлов могут быть большими, но вы не сможете увеличить их без потери качества.
Векторные изображения — это линии и кривые, генерируемые математическими формулами. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Векторы отлично подходят для графического дизайна, включая разработку логотипов и значков.
Часть векторного искусства состоит из нескольких объектов. Каждый объект — это линия или фигура, ребро которой определяется путем. В Photoshop путь показан тонкой синей линией (хотя он технически невидим).
Вы можете применять два типа цвета для каждого объекта.
- Инсульт это линия, которая следует по пути.
- заполнить добавляет сплошной цвет или рисунок в пространство, окруженное путем.
Вы устанавливаете оба на панели параметров в верхней части экрана. Вы также можете установить либо Нет цвета если вы хотите, чтобы они оставались пустыми. Для обводки вы также можете установить толщину в пикселях и стиль. Сплошная линия по умолчанию.
В Photoshop вы рисуете векторные изображения с фигурами, линиями и текстом.
Нарисуйте векторные фигуры и линии
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию Инструмент Прямоугольник выделено Нажмите и удерживайте эту иконку, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент Прямоугольник со скругленными углами
- Эллипс Инструмент
- Инструмент Многоугольник
- Инструмент Линия
- Пользовательский инструмент Shape
Вы всегда можете выбрать выделенный инструмент, нажав U на вашей клавиатуре. Или нажмите Shift + U циклически переключаться между инструментами, пока не найдете тот, который вам нужен. Горячие клавиши
хороший способ быстро ориентироваться в Photoshop.
Нарисуйте основные векторные фигуры
Выберите инструмент для фигуры, которую вы хотите нарисовать, затем добавьте заполнить а также Инсульт цвета.
Теперь нажмите и перетащите на свой холст. Форма рисуется из угла в любом направлении, которое вы перетаскиваете. Чтобы создать симметричную форму, такую как круг или квадрат, удерживайте нажатой клавишу Shift.
Чтобы нарисовать треугольник, выберите Инструмент Многоугольник. Нажмите один раз на свой холст, чтобы открыть Создать полигон окно настроек. Задавать Количество сторон в 3.
Изменить и редактировать векторные фигуры
Вы не ограничены основными фигурами при создании векторной графики в Photoshop. Они могут быть изменены очень быстро.
Сначала выберите форму. Это выделит форму и покажет точки привязки вдоль ее пути. Это точки, где фигура имеет углы или кривые.
Выбрать Инструмент прямого выбора с панели инструментов (нажмите и удерживайте Инструмент выбора пути значок, чтобы найти его). Нажмите на одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать фигуру.
Для более сложных изменений переместите две или более опорных точки одновременно. Нажмите один, чтобы выделить его, затем Shift + клик другой. Теперь используйте клавиши курсора на клавиатуре, чтобы переместить обе точки одновременно.
Объединить и объединить векторные фигуры
Для еще более сложных форм, вы можете использовать Путь Операции. Это позволяет объединять несколько фигур в новые.
Начните с рисования фигуры на холсте. Далее нажмите Путь Операции Кнопка на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура идет на свой слой. Измените это, нажав Объединить формы.
Теперь нарисуйте другую форму. Это будет на том же слое, что и ваша первая фигура. Когда вам нужно переместить объекты по отдельности, используйте Инструмент выбора пути.
Перетащите вторую фигуру так, чтобы она перекрывала первую. Эти два сливаются в одну форму, хотя они остаются как отдельные объекты. Нажмите Объединить компоненты формы в Путь Операции объединить их в один объект.
Использовать Инструмент выбора пути выбрать вторую фигуру, которую вы нарисовали. Сейчас в Путь Операции выбирать Вычесть переднюю форму. Форма теперь удалена вместе с областью, где она перекрывается с первой формой.
Выделите обе формы. В Путь Операции Выбрать Пересекаются области формы. Это удаляет обе формы, кроме областей, где они перекрываются. Мы используем эту опцию, чтобы создать полукруг.
Наконец, выделите обе фигуры и выберите Исключить перекрывающиеся фигуры. Это удаляет область, где две фигуры перекрываются, и оставляет все остальное в такте.
Эти инструменты являются эффективным способом создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с Pen Tool и Text.
Рисовать векторные линии
Есть два других связанных с формой инструмента, о которых нужно знать. Во-первых Инструмент Линия.
Выберите инструмент и установите Рост в панели параметров. Это устанавливает толщину линии. Затем нажмите и перетащите документ, чтобы нарисовать его. Удерживайте клавишу Shift, чтобы привязать линию к нулю или к 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование пользовательских векторных фигур
Наконец, Пользовательский инструмент Shape. Установите цвета заливки и обводки, затем нажмите форма вариант в панели параметров. Здесь вы можете выбрать одну из бесчисленных предустановленных пользовательских форм, которые предоставляет Photoshop.
Чтобы добавить больше фигур помимо начального выбора, нажмите настройки cog и выберите категорию для добавления. Существуют формы для любого использования — значки, речевые пузыри, стрелки, текстуры и многое другое. Вы также можете загружать сторонние фигуры.
Нажмите и перетащите, чтобы добавить форму к вашему изображению. Вы также можете нажать на холст, чтобы указать точную ширину и высоту.
Рисование векторов с помощью инструмента «Перо»
Если у вас есть опыт работы с Illustrator, вы будете знать, что используете инструмент Paintbrush для рисования от руки. В Photoshop есть Brush Tool, который выполняет аналогичную работу. Но в Photoshop этот инструмент не основан на векторах, поэтому его не следует использовать для рисования. Вы должны использовать Pen Tool вместо.
Pen Tool — одна из самых мощных функций в Photoshop. Вы будете часто использовать его для редактирования фотографий в Photoshop.
, поскольку он позволяет создавать очень точные выборы. Это также отлично подходит для рисования и векторной графики.
Начните с Pen Tool
Pen Tool работает путем рисования пути между опорными точками, которые вы создаете, когда нажимаете на холст. Добавьте обводку к пути, и вы можете нарисовать контур; добавить заливку, и вы можете нарисовать твердый объект. Для получения дополнительной информации, ознакомьтесь с нашим полным руководством по использованию Pen Tool.
,
Вот краткое руководство, чтобы вы начали:
- Выберите Pen Tool (P). Нажмите на изображение холста, чтобы опустить точку привязки.
- Переместите курсор на несколько дюймов и нажмите еще раз, чтобы опустить другую опорную точку. Будет создан путь для соединения двух. Установите мазок 5px, черный, чтобы лучше видеть его.
- Нажмите еще несколько раз, чтобы разработать путь. Нажмите и перетащите, чтобы создать изогнутый путь. Это также добавит рули к точке крепления. Перетащите их, чтобы контролировать угол и глубину кривой.
- Нажмите Войти чтобы создать открытый путь (линию), или щелкните первую опорную точку, чтобы создать замкнутый путь (фигуру).
Что делает Pen Tool настолько полезным, что вы можете вернуться и отредактировать свою форму в любое время:
- Получить Инструмент прямого выбора (A). Выберите опорную точку на пути и перетащите ее на новую позицию. Используйте этот инструмент вместе с рулем якорной точки для редактирования кривой.
- Выберите Добавить опорную точку нажав и удерживая инструмент Pen Tool. Щелкните где-нибудь на пути, чтобы вручную добавить новую опорную точку, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
Три инструмента Pen
Фотошоп предлагает три разных ручки для рисования.
Pen Tool по умолчанию и наиболее гибкий вариант. Для начинающих мы рекомендуем использовать это в первую очередь для рисования прямых линий. Когда вы станете более продвинутым, вы можете использовать его для всего.
Freeform Pen Tool позволяет рисовать от руки, аналогично инструменту кисти. Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки генерируются автоматически при рисовании. Это отличный инструмент, если вы используете графический планшет
,
Инструмент Кривизна Pen позволяет легко рисовать кривые без необходимости играть с рулем, как с помощью основного инструмента «Перо».
Проследить изображение как вектор в Photoshop
Как только вы научитесь пользоваться различными инструментами пера, вы сможете использовать их для отслеживания изображений. Это позволяет превратить отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите Pen Tool и поместите вашу первую опорную точку на границе объекта, который вы хотите отследить. Ваш новый рисунок автоматически перейдет на собственный слой. Продолжайте нажимать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте Freeform Pen Tool с магнитные опция активирована в панели параметров. Это привязывает ваш путь к краю объекта.
Работа с векторным текстом в фотошопе
Использование текста в Photoshop довольно очевидно. Выберите Инструмент горизонтального текста (T), нажмите на изображение холста, чтобы создать текстовое поле, а затем введите. Вы можете настроить шрифт, размер, вес и все остальное, как в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите к Тип> Преобразовать в форму. Это позволяет вам получить доступ к точкам привязки для каждого персонажа, так что вы можете настроить их индивидуально. Это удобно для изменения цвета одной буквы или изменения внешнего вида шрифта.
После преобразования текст перестает редактироваться. Рекомендуется дублировать, а затем скрыть исходный текстовый слой на тот случай, если вам понадобится резервная копия.
Управление векторными объектами
Для создания вашего произведения искусства вам нужно, чтобы все эти объекты находились в правильном положении и в нужном размере. Вот как это сделать.
- Переместить объекты выбрав их с помощью Инструмент выбора пути (A) и перетаскивая их на место.
- Изменить размер объектов выбрав их с помощью Инструмент выбора пути затем удар Ctrl + T в Windows или Cmd + T на Mac. Это показывает коробку вокруг объекта. Возьмите руль вдоль края и перетащите его внутрь или наружу, чтобы изменить его размер. Держи сдвиг ключ для поддержания исходного соотношения сторон.
- Повернуть объект удерживая мышь возле одного из рулей, пока курсор не превратится в значок поворота. Теперь нажмите и перетащите.
- Изменить порядок объектов щелкнув слой и перетащив его выше или ниже другого слоя.
- Выровнять объекты выбрав их всех с Переместить инструмент (V) (или проведение сдвиг и нажав несколько слоев), затем с помощью элементов управления выравниванием на панели параметров.
Векторная графика в фотошопе: все вместе
Теперь вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создавать свои собственные произведения векторной графики.
Photoshop не является подлинной альтернативой Illustrator
для тех, кто серьезно относится к графическому дизайну. Но для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Вы используете Photoshop для векторной графики? Какие еще у вас есть советы по созданию векторов в Photoshop? Поделитесь своими мыслями ниже!
Бесплатный курс — Создай свою первую 3D модель
Как это будет?Выполняй квесты и осваивай программы для 3D моделирования.
Повторяй наши действия, изучай основные функции одна за другой, и сделаешь первые 3D модели!
Главная проблема программ для 3D
Многие хотели хоть раз в жизни что-то замоделить.
Как минимум, потому что это весело.
И каждый, кто хоть раз открывал программы для моделирования, быстро понимал, что в них тебе не рады. Даже если ты продвинутый юзер, шаришь в хоткеях и умеешь работать, например, в Фотошопе или Иллюстраторе, открыв Maya даже просто перемещать камеру окажется не так просто.
Информация в интернете по кнопкам похожа на лекцию по теоретической механике. Ребята на видео могут круто моделить, но очевидные вещи для них, оказываются очень непростыми для тебя.
Как мы чуть не облажались с обучением новичков
В начале сентября я снял первый урок по Maya для этого мини-курса.
Со мной сидел друг маркетолог, который НИ РАЗУ НЕ МОДЕЛИЛ.
На лекции я сделал простенький микрофон и показал все основные функции, которые нужно знать.
Мой друг открыл видео.
Посмотрел первые 3 минуты, где я показывал как крутить камеру.
Открыл Maya, начал крутить.
Нажал что-то не то.
Всё сломалось.
Потом он начал моделить стол.
Самый примитивный.
Столешника = прямоугольник.
Ножки = 4 цилиндра.
И когда он пытался вставить ножки под стол, двигая их по трём осям, я понял, что он попал в АД.
Корень проблемы был в том, что он начал двигать и изменять объекты, хотя даже ходить по локации и правильно крутить камеру он не научился.
И я всё понял! Мы поменяли подход и пересняли ВСЁ, что сделали.
Недостаточно сказать новичку, что для перемещения камеры нужно нажать ALT + колесо мыши.
Нужно показать каждое из видов перемещений по отдельности.
И дать мини-квест, чтобы он закрепил то, что узнал.
И вот что получилось:
СМОТРЕТЬ ВИДЕО
Наша реакция, когда получился первый квест.
Вот бесплатный курс Photoshop в 33 видео
Хотите изучить Photoshop с самого начала? Вот руководство для начинающих от TastyTuts, которое позволит вам развить свои навыки постпродакшена. Это серия из 33 видеороликов, которые помогут вам узнать все необходимое, чтобы обращаться с популярным программным обеспечением для редактирования «как профессионал».
Курс структурирован вокруг того, как создать графический дизайн обложки книги, но все навыки актуальны для фотографов, так как существует множество различных способов использования программного обеспечения для продвижения своих изображений.
После того, как вы загрузили материалы курса в папку проекта и взяли рабочий лист в формате PDF, добавьте эту страницу в закладки и приступайте к бесплатному курсу сегодня же!
Обзор курса и разбивка
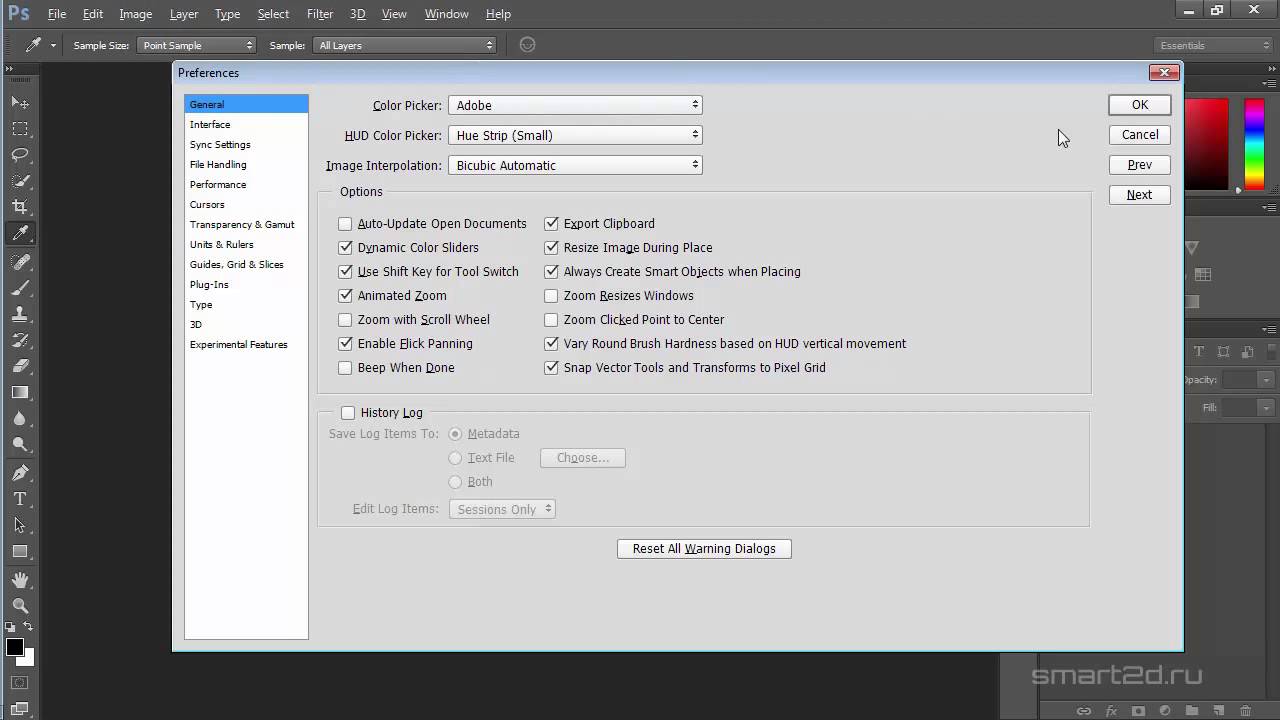
1. Знакомство с интерфейсом Adobe Photoshop
2. Панели и рабочие области в Adobe Photoshop
3. Принципы растрового изображения
4.Размер, размер и разрешение изображения
5. Слои
6. Общие типы файлов
7. Цвет
8. 10 полезных советов новичкам
9. Выполнение выбора
10. Копирование и вставка
11. Инструменты преобразования
12.Использование кистей
13. Ластик и маскирование слоя
14. Инструмент формы
15. Типовые принципы
16. Стили слоев
17. Контуры и инструмент «Перо»
18. Смарт-объекты
19. Регулировка цвета
20.Корректирующие слои
21. Фильтры
22. Режимы наложения
23. Сохранение в Photoshop
24. Создание документа
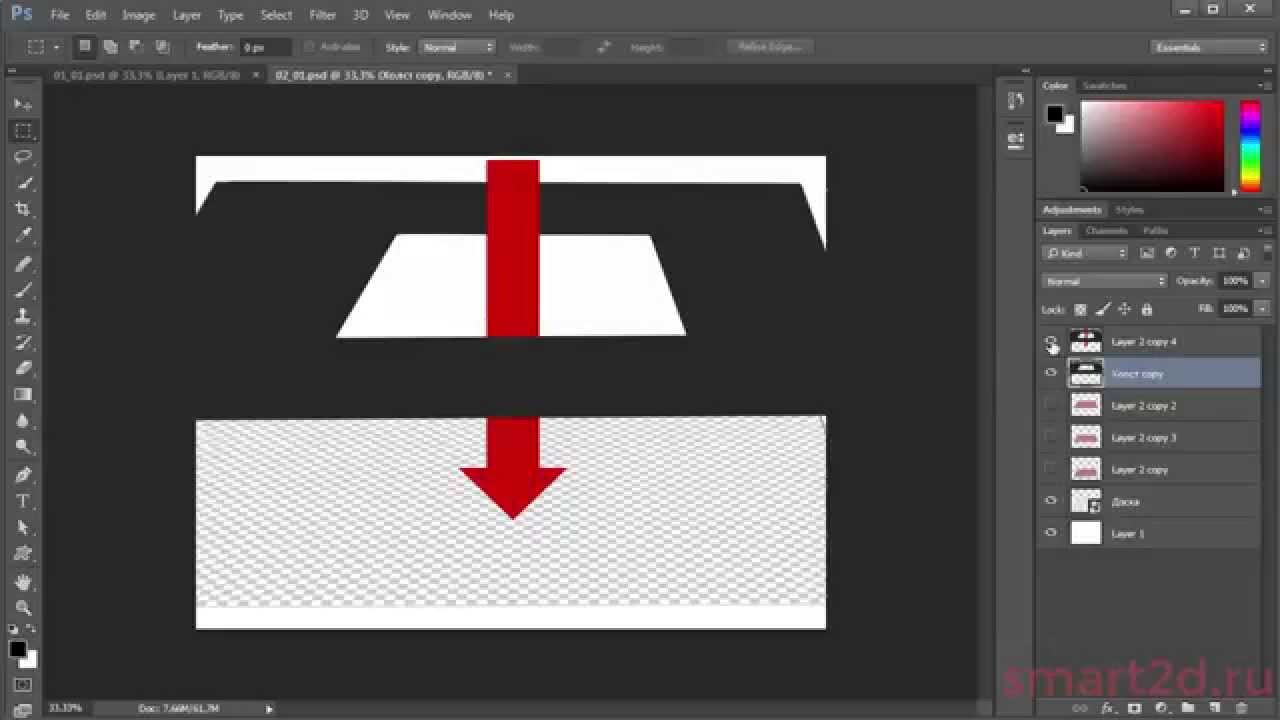
25. Эффект 3D типа бумаги
26. Иллюстрация радуги и облаков
27. Управляйте сложностью и работайте с умом
28.Украшение птички оригами из бумаги
29. Создание логотипа птицы оригами
30. Использование типа
31. Сохранение для печати
32. Адаптируйте полиграфический дизайн для веб-баннера
33. Сохранить для Интернета
48 отличных руководств по созданию веб-сайтов в Photoshop
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки.Учить больше.Если вы хотите узнать больше о веб-дизайне или улучшить свои навыки, следуя подробным пошаговым инструкциям, вы можете хорошо провести время. Несмотря на то, что существует множество ресурсов и курсов, где вы можете заплатить за изучение дизайна, есть также множество качественных учебных пособий, доступных бесплатно.
В этом посте мы продемонстрируем 48 различных руководств, которые, по нашему мнению, лучше всего покажут вам, как создать веб-сайт в Photoshop .Вы найдете руководства, в которых рассказывается, как создавать самые разные типы сайтов и в самых разных стилях дизайна. Найдите несколько, которые вам нравятся, проработайте их, и вы обязательно узнаете хотя бы несколько новых вещей, которые сможете применить на практике в своей собственной дизайнерской работе. Многие веб-дизайнеры, программисты и другие люди выбирают фотошоп, чтобы создавать свои веб-сайты так, как они хотят.
Создание одностраничного макета в стиле ретро для веб-дизайна в PhotoshopОдностраничные сайты — популярный выбор для сайтов-портфолио, и в этом руководстве показано, как создать превосходный одностраничный макет.Некоторые простые инструменты фотошопа позволяют создать прекрасную, чистую и настраиваемую веб-страницу, которую можно легко настроить в соответствии с предпочтениями клиента. Одностраничный ретро-веб-дизайн наиболее распространен и широко используется для демонстрации удивительных продуктов или услуг на главной странице вашего веб-сайта.
Создание текстурированного веб-сайта на открытом воздухе в PhotoshopВам нужно добавить несколько фоновых текстур, чтобы создать веб-страницу, изображающую конкретный город, пункт назначения или какой-либо продукт.Вы можете классифицировать различные элементы вместе с изображением, а также предоставить подробное описание.
Создайте чистый спортивный веб-макет в стиле журнала с помощью PhotoshopВ этом руководстве вы узнаете, как разработать макет, который будет хорошо работать с новостным сайтом или блогом. Это очень просто и легко сделать, поскольку вам просто нужно нарисовать несколько прямоугольников, чтобы должным образом распределить категории по каждому предмету.
Как создать отличительный текстурированный веб-макет в PhotoshopМягкий текстурированный фон, жирная типографика и простой макет придают этому сайту привлекательный вид.Вы можете создавать красочные фоны с соответствующими шрифтами и правильным размещением, чтобы поразить зрителей.
Дизайн элегантного темного веб-сайта мобильного приложенияЭтот учебник является своего рода уникальным, поскольку он показывает процесс создания реального сайта для реального приложения, а не для вымышленного образца веб-сайта. Создайте логотип, импортируйте несколько снимков экрана, используйте простые инструменты, чтобы создать несколько блоков с текстом на них, создать и вставить несколько значков, и все готово.
Узнайте, как создать стильный веб-макет фотографииЭтот темный дизайн поможет сделать фотографии яркими, и вы узнаете, как его создать в этом уроке.Фотографы должны предоставить подробное описание услуг, которые они предлагают. Веб-сайт фотографии обычно делится на разные разделы, и вы можете создать каждый раздел с помощью простых инструментов фотошопа.
Создание инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса / пользовательского интерфейсаС помощью этого руководства вы сможете создать уникальный сайт-портфолио, который поможет вам выделиться из толпы. Вы сможете продемонстрировать больше, чем обычно может содержать обычная веб-страница.Пользователь сможет очень легко перейти на сайт портфолио и получить максимум информации за меньшее время.
Создайте стильную страницу портфолио с временной шкалой с помощью PhotoshopИз этого туториала Вы узнаете, как создать уникальный сайт в стиле портфолио или резюме с временной шкалой. Вы можете отображать свою работу, создавая различные прямоугольные слои и вставляя скриншоты своей работы. Вы также можете создать боковую панель, чтобы пользователь мог легко перемещаться по вашему сайту.
Создание профессионального макета блога в PhotoshopВ этом подробном руководстве показано, как создать потрясающий макет блога с сеткой 960 и базовой сеткой. Вы должны использовать прямоугольный инструмент, чтобы создавать прямоугольники различной формы и настраивать эти прямоугольники для отображения желаемой информации. Вам также необходимо создать баннер заголовка и вставить различные значки социальных сетей.
Создайте чистый интерфейс веб-сайта электронной коммерции в PhotoshopМногие сайты электронной коммерции страдают от плохого дизайна.Если вы хотите узнать, как создать привлекательный сайт электронной коммерции, это руководство может вам помочь. Как и другие аналогичные уроки по фотошопу, этот урок действительно прост, и вы можете использовать разные цвета, чтобы ваш интернет-магазин выглядел действительно красиво.
Создайте красивый веб-сайт с нуляЭто руководство проведет вас через процесс создания красивого сайта-портфолио, хотя вы можете использовать тот же макет и дизайн для других типов сайтов.Для этого вы должны четко обозначить, как должно выглядеть ваше портфолио. Вы должны создать идеальный уголок и правильно разделить каждую категорию, чтобы веб-сайт портфолио выглядел действительно чистым и красивым.
Создание элегантного макета блога в PhotoshopВ этом руководстве показан процесс создания чистого, современного макета блога. Создать аккуратный узор и разработать простой логотип и область содержимого — это просто и легко. Это руководство легко понять новичкам.После того, как вы изучите основы, вам не составит труда разработать этот элегантный макет блога.
Создание простого портфолио на основе Instagram в PhotoshopСоздайте красивый дизайн с большим количеством изображений, следуя этому пошаговому руководству. В руководстве также рассматривается дизайн мобильной версии. Вы можете сделать это, импортировав несколько фотографий, выровняв их по сетке, и этот веб-макет также удобен для мобильных устройств.
Как создать профессиональный и чистый веб-макетЭто руководство включает процесс проектирования в Photoshop, а также преобразование PSD в HTML.Иногда становится очень сложно отсортировать всю информацию из профессиональной базы данных на одной странице. Вы можете набросать веб-макет в уме или на листе бумаги. Затем вы можете использовать несколько простых приемов фотошопа для создания фантастического веб-макета.
Как создать веб-сайт для чистого бизнеса с помощью PhotoshopЭто руководство является частью серии, состоящей из двух частей. Во втором руководстве рассматривается преобразование PSD в HTML. Вы легко можете сделать это сами, организовав все вещи и расставив все по своим местам.
Создание иллюстративной целевой страницы для iPhone / iPad в PhotoshopПри наличии всех имеющихся приложений есть вероятность, что в какой-то момент вам понадобится разработать сайт для приложения. Это руководство проведет вас через процесс создания привлекательной целевой страницы. Вам нужно создать несколько коробок или подобных структур, а также добавить несколько изображений.
Разработка семейства веб-сайтовИз этого урока Коллиса Тэида вы узнаете, как создать простой, но профессиональный дизайн.Вы сможете изучить несколько новых и удивительных приемов, таких как добавление полосы сообщения в правом верхнем углу окна, добавление тени к разнообразным элементам и несколько других приемов фотошопа. В конце вы сможете затемнить весь сайт, включая верхний колонтитул, область содержимого и нижний колонтитул.
Создание веб-макета с текстурой ткани с помощью PhotoshopВ этом уроке вы пройдете через процесс создания тонкой текстуры и использования ее для создания красивого сайта-портфолио.Это уникальное руководство по фотошопу научит вас добавлять слайдер изображений на свой сайт.
Создание профессионального макета Web 2.0Создайте сайт-портфолио с большим слайдером, следуя этому руководству. Теперь вы можете создавать профессионально выглядящие сайты в кратчайшие сроки, правильно используя небольшие и простые инструменты фотошопа. Вы должны правильно выполнять каждый шаг, чтобы достичь желаемых результатов.
Создание гранжевого полупрозрачного веб-дизайна портфолиоПозвольте этому уроку показать вам, как создать красочный макет, использующий мазки кисти для текстуры.Этот урок по фотошопу научит вас создавать отличный градиентный фон с использованием различных цветов. Вы также научитесь создавать прозрачный мазок кисти, чтобы создать грязный, красочный и прозрачный дизайн, на котором стоит вся область содержимого.
Создание дизайна веб-сайта с акварельной тематикой в PhotoshopВы ищете учебное пособие, которое проведет вас через процесс проектирования сайта, не похожего на формочку для печенья? Это руководство для вас.Креативный заголовок дизайна придает ему действительно уникальный вид. Вы нарисуете часть веб-страницы, добавите кисть и воспользуетесь простыми приемами, которые использовались в других уроках по фотошопу.
Создание дизайна веб-приложения в PhotoshopЭто руководство проведет вас через процесс создания темного макета для веб-приложения. Это руководство научит вас разрешать пользователям воспроизводить видео на веб-странице. Веб-приложение должно выглядеть профессионально и продуманно.
Создание чистого и профессионального веб-дизайна в PhotoshopВ этом руководстве рассматривается процесс разработки образца макета, а в части 2 рассматривается процесс кодирования. Вы научитесь настраивать цвета веб-страницы, изменяя прозрачность, создавая раздел формы и делая веб-страницу очень удобной для пользователя.
Как создать эффективный Скоро СтраницаСкоро страницы могут быть полезны для создания списка адресов электронной почты перед запуском, и это руководство покажет вам, как создать его в Photoshop.Они также очень полезны для обычных веб-сайтов, которые ежедневно посещают тонны посетителей. Вам нужно нанести уникальный слой, чтобы создать потрясающий логотип, чтобы посетители, посещающие страницу «Скоро!», Не заскучали.
Создание страницы «Скоро будет» в PhotoshopВот еще один учебник для следующей страницы, на этот раз в видеоформате. Вы научитесь создавать таймер обратного отсчета для любого сайта.
Создание стильного дизайна сайта-портфолио в PhotoshopКрис Спунер показывает, как создать простой, но стильный сайт-портфолио.Стильный дизайн портфолио подходит для блогов о приключениях или путешествиях. Вы также можете продемонстрировать свои творческие работы, такие как фотография.
Создайте стильно элегантное портфолио Веб-дизайн в PhotoshopЭто руководство проведет вас через процесс создания стильного веб-сайта-портфолио с уникальным заголовком. Вы научитесь создавать коробки и добавлять эскизы изображений. Вы также научитесь придавать изображению вашего логотипа гранжевый эффект, создавать внутренние тени и несколько связанных техник,
Создание темного веб-дизайна портфолио в PhotoshopВ этом уроке создайте темное портфолио с большим слайдером и модной лентой.Вы также научитесь создавать ленту и слайдер навигации. Вы также научитесь создавать темный фон и темный веб-макет. Этот урок очень важен для новичков, а также для людей, которые хотят специализироваться на различных навыках фотошопа.
Создайте элегантный веб-сайт с фотографиями в PhotoshopМногие веб-сайты, посвященные фотографии, используют очень чистый и простой дизайн, чтобы удерживать внимание посетителей на фотографиях. Из этого туториала Вы узнаете, как создать элегантный сайт с фотографиями, дизайн которого не будет мешать фотографиям.Вы изучите удивительные приемы работы с фотошопом, такие как создание раскрывающегося меню, создание уникального слайдера и другие простые приемы, описанные в других руководствах.
Создание рекламного сайта приложения для iPhone в PhotoshopВ этом руководстве показано, как создать веб-сайт, имеющий макет и стиль дизайна, аналогичные сайтам многих приложений. Этот урок по фотошопу действительно творческий, и вы научитесь использовать разные стили слоя.
Разработка и кодирование чистого многоцелевого веб-сайтаМакет и дизайн в этом руководстве можно использовать для веб-сайта-портфолио или для другого типа бизнеса.Учебник охватывает преобразование PSD в HTML, а также дизайн. Вы научитесь создавать просторную веб-страницу с белым фоном. Каждый шаг в этом руководстве четко объясняется для разных веб-дизайнеров.
Как создать чистый и красочный веб-макетЭтому руководству несколько лет, но его все же стоит изучить, если вы заинтересованы в создании сайта с уникальным фоном. Вы будете применять разные градиенты, создавать разные слои, создавать область содержимого, которую можно легко дифференцировать, создавая панель для меню навигации и аналогичные тактики фотошопа.
Создание нарисованного фона в стиле природы в PhotoshopЭтот классический учебник Генри Джонса существует уже много лет, но его стоит посмотреть, если вы заинтересованы в создании дизайна, вдохновленного природой. Вы можете использовать акварельные кисти, чтобы нарисовать красивый фон для вашего нового веб-макета.
Научитесь создавать чистый макет портфолиоДизайн, созданный в этом руководстве, может быть использован для самых разных сайтов благодаря чистому макету и стилю.Как мы знаем, практика делает человека совершенным. так что вам также следует практиковать этот чистый стиль макета портфолио. Вы научитесь создавать уникальный слайдер галереи и создавать красивый логотип, используя простые шрифты с небольшой настройкой.
Макет портфолио, вдохновленный Windows 8Если вы настолько любите Windows 8, что хотите, чтобы ваш веб-сайт выглядел так же, это руководство для вас. Вы можете легко создать любой веб-дизайн, если набросали его в уме или на любом листе бумаги.Вы можете создать несколько коробок, используя прямоугольный инструмент окна. Вы можете раскрасить эти поля, используя наложение градиента.
Узнайте, как создать тематический макет приложений для iPadВ этом руководстве показано, как создать макет для веб-сайта приложения с макетом iPad и приложения. Вы научитесь добавлять пользовательские формы в свой веб-макет и создавать красивый веб-макет на основе популярной ниши.
Научитесь создавать игровой макет в PhotoshopСоздайте дизайн с отчетливым фоном и темной цветовой схемой, следуя инструкциям этого руководства.Вы также можете использовать этот веб-макет для других развлекательных блогов. Этот учебник немного сложен, но каждый шаг описан подробно.
Макет блога в стиле журналаИз этого туториала Вы узнаете, как создать макет домашней страницы, который идеально подходит для блогов, публикующих большое количество контента. Вы можете создать макет блога в стиле журнала, используя все простые приемы, которые вы узнали в предыдущих уроках по фотошопу.
Создание веб-сайта с шероховатой текстурой бумагиИз этого руководства вы узнаете, как создать текстуру бумаги с нуля, а затем использовать ее для создания этого образца дизайна.Будет действительно интересно узнать, как создать свою текстуру в фотошопе.
Создайте портфель с гладкой текстурой синего цветаВ этом руководстве показано, как создать красочный дизайн сайта-портфолио с большой областью слайдера. Вы сможете объединять, дублировать, вставлять разные слои в другие слои и делать со слоями много разных вещей. Вы сможете вставить свою работу в область содержимого.
Как создать профессиональный веб-макет в PhotoshopВ этом руководстве показан процесс создания стильного сайта-портфолио с темным заголовком.Вы научитесь создавать красивый фон, добавляя и управляя различными слоями и наложениями градиента. Вы также научитесь создавать расширенный и настраиваемый слайдер галереи. Этот урок научит вас создавать внутренние тени с помощью кисти.
Создание минималистского макета блога в PhotoshopС помощью этого руководства вы можете создать первую страницу блога с текстурированным фоном. По мере прохождения урока вы создадите красивый текстурированный фон.Вы сможете создать темное меню навигации и различные категории, разделенные с помощью инструмента карандаша.
Создайте тему Tumblr в стиле леса в PhotoshopВы сможете создать красивую портретную фотографию на боковой панели. Вы научитесь создавать слой и размещать на нем несколько значков. Вы также научитесь добавлять деревянную текстуру на боковую панель, чтобы макет блога выглядел более очаровательно.
Как создать текстурированный макет сайта в PhotoshopРазличные настройки фотошопа позволяют нам создавать сильно текстурированный макет сайта.Слияние разных слоев друг с другом поможет вам создать сильно текстурированный макет сайта в фотошопе. Простые техники, такие как выжигание логотипа в режиме наложения, дублирование слоев, обрезка слоев и аналогичные методы.
Создание творческого портфолио в PhotoshopВы можете использовать разные слои-фигуры для создания красочного и креативного фона. Вы также научитесь создавать роботизированную фигуру, группируя различные фигуры вместе.Вы научитесь создавать креативную инфографику для своего сайта.
Создайте крутой пиксельный макет веб-сайтаВы знаете, как создать темно-серую стрелку, выходящую из области нижнего колонтитула? Вы знаете, как растянуть тело на веб-макете? Этот урок по фотошопу поможет вам изучить несколько удивительных приемов, о которых вы даже не догадывались.
Простой и облачный макет портфолио в PhotoshopВы научитесь создавать простую контактную форму в разделе содержимого, создавать заголовок облака и использовать инструмент эллиптической области для создания форм облаков.
Красивый дизайн веб-сайта для потоковой передачи музыки в PhotoshopВам нужно будет добавить кнопку воспроизведения с помощью инструмента эллиптической области, создать стильный заголовок, создать окно списка воспроизведения и многое другое.
Изучите Photoshop — Как начать работу с рабочим пространством Photoshop
УЗНАТЬ ФОТОШОП
Руководство по рабочему пространству Photoshop для начинающих
Добро пожаловать в это подробное руководство по началу работы с Photoshop.
Photoshop наполнен инструментами, панелями, меню и параметрами. Поэтому неудивительно, что многие люди чувствуют себя подавленными, когда начинают.
Если вы хотите изучить Photoshop, лучше всего начать с изучения рабочего пространства или интерфейса Photoshop. В этом руководстве вы узнаете, как эффективно перемещаться в Photoshop, открывать файлы, использовать инструменты, работать с панелями и настраивать рабочее пространство.
Обновлено в марте 2021 г.
Если у вас еще нет копии Photoshop, вы можете скачать бесплатную пробную версию здесь.
(Если вы хотите узнать больше о покупке подписки на Photoshop, ознакомьтесь с этим постом, в котором я объясняю различные планы и как получить лучшую сделку с Photoshop.)
Из этого руководства вы узнаете:
Скриншоты в этом руководстве взяты из Photoshop CC 2020. Однако интерфейс и рабочее пространство не сильно изменились между версиями. Так что даже если у вас более старая или новая версия Photoshop, все это по-прежнему актуально.
УЗНАТЬ ФОТОШОП
Как использовать рабочее пространство Photoshop
В этом разделе вы узнаете о различных частях интерфейса Photoshop.Это поможет вам быстрее изучить все остальное в Photoshop, потому что вы поймете, как работают инструменты, панели и меню.
Для начала откройте ЛЮБОЕ изображение в Photoshop, выбрав «Файл »> «Открыть » и выбрав любое изображение со своего компьютера или жесткого диска.
Встречайте рабочее пространство
Когда вы откроете Photoshop, он должен выглядеть примерно так. Ваш может выглядеть немного иначе, но он должен быть довольно похож.
Ваше открытое изображение находится в окне документа , и вы можете одновременно открывать несколько изображений в Photoshop.В приведенном выше примере у меня открыты два изображения, и я перемещаюсь между ними, щелкая вкладку имени.
Строка меню
Строка меню всегда находится в верхней части экрана. Есть 11 меню с множеством опций под каждым.
Щелкните каждый пункт меню, чтобы узнать, что доступно. Вы заметите, что некоторые параметры выделены серым цветом, что означает, что они в настоящее время недоступны.
Это зависит от того, что вы делаете. Например, если у вас выделена область изображения, вы увидите, что большинство пунктов меню в разделе «Выбрать доступны».Однако, если ничего не выбрано, большинство из них будут недоступны.
Например, ниже вы можете увидеть содержимое меню «Фильтр». У этого есть несколько пунктов подменю — 3D, Размытие, Искажение и Резкость, и это лишь некоторые из них. У каждого из этих пунктов есть собственное подменю.
Как видите, в строке меню доступно множество команд.
Панель параметров инструмента
Как следует из названия, эта панель дает нам параметры или настройки, которые мы можем применить к любому инструменту, который мы используем в настоящее время.Параметры зависят от контекста, поэтому, например, если вы используете инструмент «Текст», параметры, отображаемые на этой панели, будут эксклюзивными для «Тип». Если вы используете инструмент «Кисть», вы увидите параметры только для управления кистью.
Панель инструментов Photoshop
Панель инструментов находится в левой части рабочего пространства и содержит инструменты, которые мы используем для создания, редактирования и управления нашими изображениями.
Его можно свободно перемещать и рассматривать как длинную тонкую панель инструментов с одним столбцом или как более широкую, короткую панель инструментов с двумя столбцами.
Вскоре мы рассмотрим панель инструментов и инструменты более подробно.
Панели для фотошопа
Панели располагаются в правой части экрана и, как и панель инструментов, их можно растягивать и свободно перемещать по рабочему пространству. Они предоставляют множество дополнительных функций.
В следующем разделе мы рассмотрим, как использовать и организовывать панели.
УЗНАТЬ ФОТОШОП
Как открывать файлы в Photoshop
В Photoshop почти всегда есть несколько способов сделать что-то.
Это верно для открытия файлов. В этом разделе вы узнаете несколько различных способов открыть свои изображения и фотографии.
Как открыть файл в Photoshop
Есть несколько способов открыть файлы в Photoshop. Вот два:
1 Выберите « Файл»> «Открыть » в меню вверху экрана. Вы также можете использовать сочетание клавиш Cmd + O (Mac) или Ctrl + O (Win)
ИЛИ
2 На главном экране нажмите кнопку Открыть… слева.
Какой бы способ вы ни выбрали, откроется диалоговое окно, в котором вы сможете найти свой файл.
Щелкните имя файла и щелкните «Открыть».
Как открыть последний файл в Photoshop
Если вы уже работали с некоторыми изображениями или фотографиями в Photoshop, эти файлы считаются «недавними» файлами, и вы можете быстро открыть их двумя способами:
1 Выберите Файл> Открыть недавние и выберите файл из подменю, которое появляется
ИЛИ
2 На главном / начальном экране просто щелкните миниатюры недавно появившихся файлов.
УЗНАТЬ ФОТОШОП
Как создать новый документ в Photoshop
Когда вы создаете новый документ (изображение) в Photoshop, вам необходимо подумать о том, как этот файл может быть использован.
Будет ли изображение напечатано в журнале или книге? Будет ли он использоваться в качестве изображения на веб-сайте или на экране?
В этом разделе вы узнаете, как создать новый файл с нуля и как использовать начальные шаблоны.
Когда вы будете готовы начать создавать свои собственные изображения и графику с нуля, вы создаете в Photoshop документ Новый .Следуйте инструкциям в этом пошаговом руководстве, и я объясню, как создать файл для использования в Интернете или для печати.
Чтобы создать новый документ в Photoshop, мы используем диалоговое окно New Document . Есть несколько способов попасть в это диалоговое окно.
1. Щелкните Файл> Новый в строке меню в верхней части экрана.
ИЛИ
2. Используйте сочетание клавиш: Cmd + N (Mac) / Ctrl + N (Win).Это удобное сочетание клавиш, которое мы используем снова и снова при работе в Photoshop, поэтому стоит постараться запомнить его.
ИЛИ
3. На главном или начальном экране Photoshop нажмите кнопку Новый… на начальном экране Photoshop. (Опять же, ваш экран может выглядеть немного по-другому, в зависимости от того, сколько файлов вы открыли ранее, но он должен выглядеть примерно так .)
Любой из этих параметров открывает диалоговое окно Новый документ .
Что находится в диалоговом окне «Новый документ» в Photoshop CC?
В верхней части диалогового окна «Новый документ» вы увидите ряд категорий — Недавние, Сохраненные, Фото, Печать, Искусство и иллюстрации, Интернет, Мобильные устройства, и Кино и видео .
По умолчанию выбрана категория Недавние , и вы увидите сетку размеров документов, которые вы недавно использовали. Если вы впервые открываете Photoshop или сбросили настройки Photoshop до заводских, в этой категории ничего не будет.
Как создать новый документ в Photoshop с использованием предустановок
Удобная экономия времени при создании новых файлов — использование предустановки. Предустановка — это просто установка размеров ширины и высоты, выбор книжной или альбомной ориентации, разрешения и цветового режима. Есть и другие варианты, но, как правило, это те, которые нас, скорее всего, заинтересуют.
1. Чтобы выбрать предустановку, сначала выберите тип документа, который вы хотите создать, например, для использования в Интернете или на экране, для использования в печати, фотографии? Щелкните название категории вверху.В этом примере я выбрал Печать .
2. В диалоговом окне появится набор из четырех предустановок. Щелкните ссылку Просмотреть все предустановки + , чтобы увидеть больше предустановок.
Теперь мы можем видеть дополнительную группу эскизов, представляющих различные предустановки печати. Для их просмотра используйте полосу прокрутки справа.
3. Щелкните на предустановке A5 . Обратите внимание, как детали предустановки, такие как ширина и высота, меняются с правой стороны.
4.Если вас устраивает этот набор настроек, нажмите Создать . Диалоговое окно Новый документ закроется, и ваш новый документ откроется в Photoshop.
Как создать новый документ в Photoshop с вашими собственными настройками
Допустим, вы хотите создать документ с размером, который еще не доступен в качестве предустановки. Вот как можно добавить свои собственные настройки.
1. Выберите Файл> Новый в строке меню в верхней части экрана.Откроется такое же диалоговое окно «Новый документ», что и раньше.
2. С правой стороны в разделе «Сведения о предустановке» введите значения 10 дюймов для ширины, 3 дюймов для высоты и измените цветовой режим на CMYK. Мы меняем единицы измерения, щелкая по раскрывающемуся списку справа от поля Ширина.
Теперь предположим, что мы знаем, что это размер документа, который мы, возможно, захотим использовать снова, поэтому рекомендуется сохранить его в качестве предустановки.
3. Щелкните значок «Сохранить предустановку» (обведен красным).
4. Дайте ему имя, введя имя в поле имени предустановки вверху. (Сначала будет написано что-то вроде «Без названия»). Дайте ему описательное имя, чтобы вам было легче запомнить, что это за предустановка. Я назвал свою Джен — Баннер — 10 x 3.
Затем снова нажмите «Сохранить предустановку».
Новая сохраненная предустановка теперь отображается в категории «Сохраненные». Это означает, что вы можете вернуться к нему в любое время, и это ускорит ваш рабочий процесс, поскольку вам не придется вводить значения каждый раз, когда вам нужен документ такого размера.
5. Нажмите кнопку Create , и ваш новый файл откроется в Photoshop.
Вот как вы создаете новый документ в Photoshop. Примечание: вам НЕ нужно каждый раз сохранять свой пресет.
Практика: попробуйте создать несколько новых файлов
1. Создайте новый документ Photoshop, подходящий для использования в Интернете (подсказка: цветовой режим будет RGB, а разрешение — 72 пикселей / дюйм). Установите размер 1000 пикселей в ширину на 1000 пикселей в высоту.
2. Создайте новый документ Photoshop, пригодный для печати.(Подсказка: цветовой режим будет CMYK, а разрешение — 300 пикселей / дюйм). Установите размер 8 дюймов в ширину и 10 дюймов в высоту.
УЗНАТЬ ФОТОШОП
Как использовать инструменты и панель инструментов в Photoshop
Хорошо, теперь мы переходим к интересным вещам. Панель инструментов содержит инструменты Photoshop, как и рабочий стол художника.
В этом разделе вы узнаете, как выбирать инструменты, находить скрытые инструменты, как получать всплывающие подсказки и как каждый инструмент имеет определенные параметры, которые вы можете установить при их использовании с помощью панели параметров.
Давайте начнем с того, что посмотрим, что на самом деле находится на панели инструментов.
Это длинная узкая палитра в дальнем левом углу рабочей области, содержащая инструменты, которые вы будете использовать для рисования, раскрашивания, стирания и множества других операций во время работы с изображением.
Инструменты можно разбить на несколько категорий. Это поможет вам их найти, если вы знаете, какой инструмент вам нужен. На рисунках ниже показан обзор набора инструментов с каждым доступным инструментом и его сочетанием клавиш.
Я настоятельно рекомендую вам начать записывать в уме ярлыки. Это один из лучших способов ускорить рабочий процесс в Photoshop.
Инструменты выбора и обрезки
Инструменты для рисования и ретуши
Инструменты векторного рисования и набора текста
Инструменты навигации
Выбор цвета
Быстрая маска и режим экрана
Как использовать инструменты и панель инструментов в Photoshop
Чтобы выбрать инструмент, просто щелкните этот инструмент на панели инструментов.
При наведении указателя мыши на любой инструмент на панели инструментов появляется всплывающая подсказка с названием инструмента и сочетанием клавиш для инструмента. Это очень удобно, когда вы забываете, как выглядит определенный инструмент, когда изучаете Photoshop.
Стоит приложить сознательные усилия, чтобы изучить ярлыки, поскольку это значительно ускоряет вашу работу. Некоторые ярлыки действительно легко запомнить, например, Z для инструмента Z oom или E для raser E .
Поэтому вместо того, чтобы нажимать на инструмент на панели инструментов, просто нажмите букву на клавиатуре. Это значительно ускорит ваш рабочий процесс, поскольку позволяет менять инструменты, не отрывая рук от клавиатуры.
Скрытые инструменты
Если вы видите маленькую стрелку в правом нижнем углу инструмента на панели инструментов Photoshop (или любого приложения Adobe, если на то пошло), это означает, что есть другие «скрытые» варианты выбора инструментов.
Доступ к скрытым инструментам можно получить, щелкнув и удерживая этот инструмент.Когда вы удерживаете, появится всплывающий набор инструментов, дающий вам доступ ко всем скрытым инструментам этого конкретного инструмента.
В приведенном ниже примере вы можете видеть, что при нажатии и удерживании инструмента «Волшебная палочка» становится доступным скрытый инструмент быстрого выбора.
Чтобы быстро переключаться между скрытыми инструментами, удерживайте нажатой клавишу Shift и коснитесь сочетания клавиш инструмента, которое появляется во всплывающих подсказках.
Например, чтобы циклически переключаться между инструментами «Кисть», «Карандаш», «Замена цвета» и «Кисть-микшер», вы должны нажать B, , чтобы выбрать первый инструмент, а затем, удерживая нажатой клавишу Shift, снова нажать B, чтобы перемещаться по конкретному набору инструментов.
Перемещение панели инструментов
Чтобы изменить панель инструментов с одного столбца на панель с двумя столбцами, щелкните один раз кнопку с двойной стрелкой в правом верхнем углу. Чтобы снова переключиться обратно, просто снова нажмите кнопку с двойной стрелкой.
Чтобы разместить панель инструментов в любом месте экрана, перетащите ее от левого края экрана. Перетащите его, щелкнув крошечный ряд вертикальных штрихов в верхней части. Теперь это «плавающая» панель, и вы можете перетаскивать ее куда угодно во время работы.
Чтобы закрепить панель обратно к краю экрана, перетащите панель до края до тех пор, пока у края экрана не появится синяя вертикальная полоса. Синяя полоса указывает на то, что нужно отпустить, панель защелкнется на месте и снова будет закреплена.
Выбор цвета
В нижней части панели инструментов вы можете увидеть образцы цвета переднего плана и фона (иногда называемые цветными фрагментами). По умолчанию передний план черный, а фон белый. Photoshop использует цвет переднего плана, когда вы рисуете или заполняете область цветом.Цвет фона используется в качестве второго цвета при создании градиента и при стирании частей заблокированного фонового слоя среди прочего.
Чтобы изменить цвет, щелкните его образец цвета один раз, чтобы открыть палитру цветов. Отсюда вы можете выбирать из миллионов цветов.
Чтобы поменять местами цвета переднего плана и фона, щелкните круглую двуглавую стрелку над образцами переднего плана и фона или нажмите X на клавиатуре.
Чтобы вернуть оба образца цвета к заводским настройкам по умолчанию — черно-белому, щелкните миниатюрные образцы или нажмите D .
Последние два элемента на панели инструментов Photoshop — это режим быстрой маски и кнопки режима экрана.
Информационная панель и инструменты Photoshop
Еще одна полезная панель, которую вы можете использовать при изучении инструментов Photoshop, — это панель «Информация». Это дает дополнительные подсказки о том, как использовать тот или иной инструмент.
Выберите «Окно »> «Информация », если панель «Информация» еще не открыта. Если вы не видите подсказку в нижней части панели, перейдите в меню панели «Информация» и выберите «Параметры панели», а затем установите флажок «Показать подсказки для инструментов».
УЗНАТЬ ФОТОШОП
Как масштабировать и панорамировать в Photoshop
Одна из радостей работы в Photoshop — это возможность увеличить изображение ВПРАВО, чтобы рассмотреть его более внимательно. И наоборот, уменьшите масштаб, чтобы получить обзор.
В этом разделе вы узнаете, как использовать инструменты масштабирования для увеличения и уменьшения увеличения.
Вы также узнаете, как панорамировать изображение, когда оно увеличено, и как использовать панель навигатора.
Масштабирование в Photoshop
Используя инструмент «Масштаб», мы можем уменьшить или увеличить изображение. Самый быстрый способ увеличить изображение — нажать сочетание клавиш Ctrl + (символ плюса) в Windows или Cmd + (символ плюс) на Mac. Чтобы уменьшить масштаб, нажмите Ctrl — (символ минус) или Cmd — (символ минус).
Следуйте инструкциям, и вы узнаете другие способы масштабирования, панорамирования и эффективного использования панели навигатора.
Как использовать инструмент масштабирования в Photoshop
1.Откройте изображение в Photoshop с помощью команды «Файл »> «Открыть » и найдите свое изображение.
2. Когда ваше изображение откроется в Photoshop, взгляните на строку состояния в нижней части окна изображения. Это говорит нам о текущем уровне масштабирования изображения. Уровень масштабирования также отображается на вкладке изображения.
3. Выберите инструмент «Масштаб» на панели инструментов или нажмите Z на клавиатуре.
Примечание. Вы будете использовать инструмент «Масштаб» МНОГОЧИСЛЕННО. Попытайтесь запомнить Z для Zoom как ярлык.
Увеличить
4. Наведите курсор на ваше изображение. Курсор изменится так, что он будет похож на маленькое увеличительное стекло со знаком (+) в центре.
Щелкните один раз в любом месте изображения.
Изображение увеличивается, и новый уровень масштабирования отображается в строке состояния и на вкладке изображения.
Область, в которой вы щелкнули с помощью инструмента «Масштаб», становится центром увеличенного изображения.
Продолжайте щелкать, пока изображение не увеличится максимум до 12 800%.
На этом уровне вы можете видеть отдельные пиксели, составляющие изображение.
Уменьшить
5. Удерживайте нажатой клавишу Alt (Windows) или Option (Mac).
Появится увеличительное стекло инструмента «Масштаб» со знаком минус (-) в центре, а затем щелкните в любом месте изображения.
Изображение теперь уменьшено до меньшего.
- Снова уменьшите масштаб, удерживая нажатой клавишу Alt (Windows), Option (Mac) или и продолжайте щелкать, пока не уменьшите масштаб до 0.06% от фактического размера изображения.
Инструмент масштабирования Совет. Чтобы быстро вернуться к 100% -ному увеличению, дважды щелкните инструмент «Масштаб» на панели инструментов.
Увеличение определенной части изображения
Выбрав инструмент «Масштаб», на панели параметров вверху убедитесь, что параметр «Щелкните и перемещайте влево или вправо для увеличения» не включен. Эта кнопка также известна как «грубое» масштабирование. А пока оставим это.
Щелкните и растяните прямоугольник вокруг области на фотографии.При перетаскивании вы увидите пунктирные линии, образующие прямоугольную форму.
Когда вы перетащили прямоугольник до нужного размера, отпустите кнопку мыши. Изображение будет увеличено, так что область, заключенная в прямоугольник, теперь заполняет все окно изображения.
Использование «Scrubby» Zoom.
Не снимая выделения с инструмента «Масштаб», на панели параметров вверху нажмите кнопку «Щелкните и переместите влево или вправо для увеличения».
Щелкните и перетащите влево, уровень увеличения уменьшится i.е. уменьшено.
Щелкните и перетащите вправо, уровень увеличения увеличится. т.е. уменьшено.
Как использовать инструмент «Рука» для панорамирования в Photoshop
Ручной инструмент позволяет панорамировать или перемещать изображение. Такое ощущение, как будто вы толкаете фотографию на своем столе. Инструмент «Рука» находится на панели инструментов, и его можно выбрать, щелкнув по нему. Однако самый простой способ использовать его — просто нажать клавишу пробела на клавиатуре. Вот краткая демонстрация того, как его использовать.
Откройте изображение в Photoshop и увеличьте масштаб с помощью инструмента «Масштаб» (Z) .
Выберите инструмент «Рука» на панели инструментов.
Курсор изменится на руку, затем щелкните и перетащите изображение, чтобы перемещаться по нему. Вы увидите, что ваше изображение движется в том направлении, в котором вы его толкаете.
Это полезно, потому что это означает, что нам не нужно снова уменьшать масштаб, чтобы работать с другой частью изображения. Мы можем просто перейти к той части, которую хотим увидеть.
Обратите внимание, что при выборе инструмента «Рука» на панели параметров вверху отображаются 3 кнопки: 100% (или фактические пиксели), по размеру экрана и Fill Screen . Эти параметры позволяют изменять уровень увеличения изображения при использовании руки.
Сочетание клавиш для ручного инструмента
Выберите масштаб еще раз, нажав Z . Удерживая нажатой клавишу пробела, вы увидите, что курсор изменится на инструмент «Рука». Продолжайте нажимать пробел на клавиатуре и перемещайте изображение, чтобы вы могли видеть все его части.
Подсказка для ручного инструмента: Дважды щелкните инструмент «Рука» на панели инструментов, чтобы уместить все изображение на экране. Это то же самое, что использовать Ctrl + 0 (windows) Cmd + 0 .
Масштабирование и панорамирование с помощью панели навигатора
Панель Navigator позволяет изменять вид изображения с помощью отображения эскизов. Красное поле в навигаторе представляет текущую просматриваемую область в окне.
Перетащите ползунок на панели «Навигатор» влево и вправо, чтобы увидеть, как он влияет на ваш вид изображения.
Перетащите ползунок вправо до упора, чтобы изображение увеличилось до 3200%.
Наведите курсор на красный прямоугольник на панели «Навигатор» и обратите внимание, что он изменится на значок руки. Рукой перетащите прямоугольник в движение панорамирования.
Как видите, панель «Навигатор» представляет собой комбинацию инструментов «Масштаб» и «Рука».
На этом заканчивается урок о том, как масштабировать и панорамировать в Photoshop. Не забудьте Z для масштабирования и пробел для панорамирования с помощью инструмента «Рука».
УЗНАТЬ ФОТОШОП
Как использовать панели и настроить рабочее пространство в Photoshop
Панели — это подвижные блоки инструментов, таких как образцы, корректировки и слои.
Вы можете упорядочивать и переупорядочивать их в соответствии с вашим рабочим процессом и сохранять индивидуальное рабочее пространство.
В этом разделе вы узнаете, как работать с панелями.
Мы используем панели постоянно, поскольку они обеспечивают дополнительную функциональность. Они являются важной частью рабочего пространства Photoshop, и их можно перемещать, изменять размер, сворачивать в значки и скрывать.
Панели и меню
На момент написания этой статьи в Photoshop существует более 30 различных панелей. Они варьируются от панелей «Цвет» и «Образцы» до панелей «Слои» и «Персонажи». Каждая панель имеет свою уникальную функцию, которая помогает создавать и изменять изображения.
Как вы понимаете, 30 панелей займут много места в вашем рабочем пространстве, поэтому, к счастью, мы можем настроить их размер и расположение и можем скрывать и открывать их по мере необходимости. Когда вас устраивает макет панели, вы можете сохранить настройку как рабочую область.
Приступим к работе с панелями. Убедитесь, что у вас есть изображение, открытое в Photoshop, когда вы будете следовать указаниям.
Скрыть все панели за один раз
Чтобы лучше видеть изображение, вы можете скрыть все открытые панели за один раз, нажав клавишу Tab . Чтобы увидеть их снова, снова нажмите Tab. Когда вы нажимаете клавишу Tab , панель параметров инструмента в верхней части экрана, а также инструменты и все открытые панели скрываются. Это дает вам не загроможденный вид вашего изображения.
Нажмите Shift + Tab , чтобы скрыть все панели, кроме панели параметров инструмента и панели инструментов.
Как переупорядочить панели
По умолчанию панели располагаются в правой части рабочего пространства Photoshop, но мы можем изменить их расположение и группировку по своему усмотрению.
Сделать панель видимой перед группой
Панелисгруппированы вместе, например Слои, Каналы и Пути являются группой по умолчанию. Чтобы панель отображалась впереди своей группы, щелкните вкладку имени этой панели.
Переместить панель из группы
Чтобы переместить панель из группы, щелкните имя вкладки панели, например «Слои», и перетащите вкладку из группы.
При перетаскивании появится контур панели «Слои». Перетащите панель куда хотите на экране
Панель «Слои» теперь плавает сама по себе, больше не являясь частью прежней группы панелей.
Перемещение панели из одной группы в другую
Чтобы перетащить панель из одной группы в другую, щелкните вкладку панели и перетащите ее в эту группу.Когда вы перетаскиваете панель по группе, вокруг нее появляется синяя линия. Это означает, что перетаскиваемая панель станет частью этой группы.
Свернуть панель или группу панелей
Чтобы сохранить панель или группу панелей в интерфейсе, но уменьшить занимаемое пространство, мы можем свернуть их до значка или группы значков. Щелкните двойную стрелку вверху панели или группы панелей, чтобы свернуть ее.
Чтобы снова развернуть группу, щелкните двойную стрелку, и она вернется к нормальному размеру.Чтобы развернуть одну панель, просто щелкните значок или двойную стрелку.
Изменение размера панели или группы панелей
Чтобы изменить размер панели или группы панелей Photoshop, переместите курсор на правый край, нижний край или угол. Курсор изменится на двойную стрелку, и вы можете щелкнуть и перетащить край, чтобы изменить размер.
Панель меню
Большинство панелей Photoshop содержат контекстное меню.
Вы открываете меню, щелкая по трем строкам в правом верхнем углу.
В приведенном ниже примере вы можете увидеть все параметры меню, которые доступны при работе с панелью Символ . Если щелкнуть вкладку панели Paragraph , чтобы сделать ее активной, а затем щелкнуть меню, вы получите совершенно другой набор параметров меню.
Где найти все панели в Photoshop
Если вы ищете панель и в настоящее время не видите ее на экране, щелкните меню Window , а затем выберите нужную панель из списка.
Полный список панелей отображается в меню Окно . Правильная отметка означает, что панель в данный момент открыта или видна в интерфейсе.
Закройте панель
Щелкните значок X в правом верхнем углу панели.
Попробуйте сами:
Поиграйте с панелями несколько минут. Перегруппируйте группы так, чтобы у вас было несколько панелей, плавающих сами по себе, а другие группы с 4 или 5 различными панелями в каждой группе.
Попробуйте открыть некоторые панели из меню «Окно» и попробуйте закрыть некоторые из открытых в данный момент панелей. Беспорядок на рабочем месте — это нормально!
Как сохранить индивидуальное рабочее пространство в Photoshop
После того, как вы перестроили и настроили рабочее пространство так, как вам нужно, вы можете сохранить эту конфигурацию как новое рабочее пространство.
Выберите «Окно »> «Рабочая область»> «Новая рабочая область ».
Введите имя для вашего рабочего пространства.
Помимо сохранения настроек панели, вы можете выбрать дополнительные параметры в Capture .Вы можете сохранить сочетания клавиш, меню и расположение панели инструментов.
Photoshop предлагает несколько предустановленных рабочих пространств, которые изменяют видимость панелей.
Presets включают Essentials — рабочее пространство по умолчанию, 3D, Graphic & Web, Motion, Painting и Photography.
Чтобы выбрать предустановку рабочего пространства, предназначенную для фотографов или ретушеров:
Выберите «Окно »> «Рабочая область»> «Фотография ».
Как сбросить рабочее пространство Photoshop
Если вы хотите вернуть рабочее пространство к тому, как оно выглядело при первом запуске Photoshop, вы можете просто сбросить его настройки.Для этого выберите «Окно »> «Рабочая область»> «Сбросить » («Рабочая область»).
Чтобы увидеть больше руководств по Photoshop для начинающих, связанных с рабочим пространством, щелкните здесь.
Теперь вы знаете (почти) все, что нужно для работы с панелями Photoshop.
Подпишитесь на рассылку Photoshop Bootcamp и получите бесплатную шпаргалку панели инструментов
Присоединяйтесь к более чем 1800 новичкам и специалистам по Photoshop, которые подписались на информационный бюллетень Photoshop Bootcamp.Получайте советы и руководства по Photoshop прямо на свой почтовый ящик.
Бесплатно! Получите премиальный 13-часовой учебный курс Adobe Photoshop CC
Вот невероятный новый ресурс, который вы не должны пропустить — и даже добавить его в закладки / поделиться … Это комплексный курс профессионального обучения о том, как лучше всего использовать Adobe Photoshop от O’Reilly’s InfiniteSkills. Обычно он стоит 130 долларов США, но теперь совершенно БЕСПЛАТНЫЙ, без всяких уловок. Он включает 13 часов высококачественных инструкций, разбитых на 23 главы с 166 видеоуроками (в HD или SD), охватывающих все основные аспекты Photoshop — самого популярного в мире программного обеспечения для редактирования графики и фотографий — бесплатно!
Этот премиальный курс разбивает функции и инструменты Photoshop на легко понятные части, повышая вашу способность понимать и сохранять информацию.Вы узнаете, как: работать с изображениями Camera Raw, систематизировать файлы с помощью Adobe Bridge, создавать и управлять цветом в изображении, использовать слои в Photoshop, работать с фильтрами и многое другое. Опытный инструктор Энди Андерсон делится своими любимыми советами и методами и показывает, как использовать ключевые инструменты и функции, такие как уклонение и сжигание, кисти, клонирование и исцеление, волшебная палочка, уровни и кривые, а также шрифт. (См. Ниже полный список всех затронутых тем.)
Установить сейчас: Получите все новые прямые ссылки для загрузки Creative Cloud 2021 и бесплатные пробные версии.
Вы можете просматривать, прыгать и смотреть где угодно в рамках набора уроков — так что вы получите много пользы от этого первоклассного класса, независимо от того, используете ли вы Photoshop CC или если вы абсолютный новичок. Включены загружаемые рабочие файлы, что позволяет вам следовать вместе с автором на протяжении всего курса. Вам будет предоставлен полный доступ к этим руководствам, чтобы вы могли изучать их в удобном для вас темпе. Сертификаты об окончании также доступны.
ВАЖНОЕ ОБНОВЛЕНИЕ : Adobe сообщает, что скоро удалит все курсы KnowHow! Обязательно воспользуйтесь ими, пока они существуют.
Бесплатный бонус: Для действительно хорошего знакомства с Photoshop обязательно ознакомьтесь с этим 5,5-часовым учебником для начинающих. Если вы еще не используете CC и все еще используете предыдущую версию Photoshop CS, то есть более старая версия курса , которую вы можете использовать для CS5 или CS6 (также 13 часов) — извините, этот курс больше не предлагается . Для клиентов, использующих Photoshop Elements, см. Этот обзорный курс (1 час). Все это также бесплатно.
Если на вашем компьютере еще не установлен Photoshop CC, но вы хотите начать работу сегодня (и работать одновременно с уроками), вы можете легко загрузить бесплатную пробную версию для Windows или Mac, а затем установить, запустить , и начните обучение … Пробная версия полностью функциональна в течение 30 календарных дней, что должно быть достаточно времени, чтобы пройти обучение.По прошествии этого времени ознакомьтесь с пакетом Adobe Photography Bundle, который предоставляет вам последние версии Photoshop CC и Lightroom CC — настольных инструментов, которые раньше стоили более 1000 долларов — всего за 9,99 доллара в месяц.
А если вам также нравится учиться в печатном виде, то вам понравится этот замечательный набор бесплатных книг Adobe, которые вы можете загрузить (более 30 различных наименований на выбор). Еще один полезный ресурс для понимания продукта — официальное руководство — бесплатная документация в формате PDF — для Photoshop (или любого другого приложения Adobe).
Вот несколько отзывов пользователей о курсе Photoshop CC:
«Большое спасибо за то, что собрали все это воедино. Это был отличный курс, который я полностью рекомендую! »
«Мне понравился этот курс, я узнал что-то новое в каждой главе. Энди Андерсон был прекрасным учителем, говорящим на простом для нас языке. Спасибо »
«Полезно даже для тех, кто много лет пользуется Photoshop».
«Это превосходное руководство.Он хорошо упорядочен, согласован и должным образом детализирован. Я просмотрел ресурсы на сотни долларов и часов: эта продукция O’Reilly — лучшая. Тон, темп и содержание работают отлично. Хотел бы только, чтобы это было раньше, но не могу дождаться, чтобы заняться творчеством сейчас, причем намного эффективнее! »
«Отличная штука, уже давно пользуюсь Photoshop, но теперь некоторые кнопки мне понятны. Еще есть немного времени, но я наслаждаюсь поездкой. Большое спасибо за это.”
Получить сейчас
А вот полное описание курса и его содержание:
- Начало работы (6 минут)
- Введение — 02:10
- Об Энди Андерсоне — 03:01
- Введение — 01:06
- Интерфейс Photoshop — 06:24
- Обмен данными между Macintosh и Windows — 04:05
- Растровые и векторные изображения — 03:22
- Битовая глубина и информация об изображении — 04:34
- Введение — 01:17
- Основные настройки предпочтений — 08:12
- Настройка параметров цвета — 04:18
- Управление меню Photoshop — 04:01
- Экономия времени с помощью ярлыков — 04:06
- Организация панелей Photoshop — 05:01
- Создание настраиваемых рабочих пространств — 04:28
- Введение — 01:10
- Открытие изображений в Photoshop — 04:59
- Работа с информацией о файле — 04:13
- Изменение вида в Photoshop — 03:21
- Использование инструмента «Масштаб и рука» — 04:20
- Панель навигатора — 03:07
- Введение — 01:26
- Adobe Bridge 101 — 07:09
- Регулировка рабочего пространства — 03:29
- Изменение настроек моста — 05:13
- Использование избранного для управления рабочим процессом — 03:22
- Организация изображений с использованием оценок и меток — 05:36
- Использование ключевых слов и коллекций — 09:58
- Управление информацией об изображении — 04:26
- Выходя за рамки организации изображений — 04:22
- Введение — 01:11
- Что такое Camera Raw? — 05:13
- Настройка предпочтений ACR — 10:24
- Вращение вокруг интерфейса ACR — 12:41
- Основные настройки и снимки — 09:16
- Работа с несколькими изображениями — 03:47
- Выборочная корректировка изображений — 04:43
- Создание предустановок в Camera Raw — 02:33
- Сохранение изображений ACR — 05:37
- Введение — 00:51
- Изменение настроек Colorsync — 05:55
- Калибровка монитора с помощью Spyder — 05:56
- Создание дружественного к цвету рабочего пространства — 03:05
- Работа с цветовым балансом — 05:58
- Удаление грязного пуха и цветового оттенка — 05:29
- Использование деструктивных и неразрушающих корректировок — 04:30
- Применение цветовых оттенков к изображению — 05:13
- Превращение оттенка и насыщенности в точный инструмент — 02:43
- Из панели «Образцы» во всемирную паутину — 05:12
- Введение — 01:06
- Объяснение панели слоев — 11:26
- Выравнивание изображений в нескольких слоях — 07:00
- Уменьшение хаоса с помощью групп слоев — 04:10
- Фоны и слои — 04:22
- Укладка, копирование и удаление слоев — 03:27
- Техника слияния слоев — 05:00
- Неразрушающие виньетки слоя — 04:54
- Введение — 01:00
- Основы режимов наложения — 06:17
- Нормальный и растворенный режимы наложения — 02:25
- Непрозрачность слоя по сравнению с заливкой — 03:47
- Режимы наложения «Затемнение» — 04:06
- Режимы наложения «Осветление» — 03:27
- Контрастные режимы наложения — 05:09
- Режимы инвертирования и тонального наложения — 04:28
- Инструмент «Кисть» и режимы наложения — 05:11
- Введение — 01:01
- Общие сведения о корректирующих слоях — 06:12
- Регулировка экспозиции изображения — 05:29
- Управление корректировками со ссылками на слои — 04:51
- Работа с масками корректирующего слоя — 06:53
- Совместное использование настроек с другими изображениями — 03:15
- Использование градиентов с корректирующими слоями — 04:25
- Введение — 01:10
- Общие сведения о стилях слоев — 04:20
- Создание гибкой падающей тени — 07:43
- Вниз и грязный неон — 03:01
- Работа со скосами и наложением узоров — 05:46
- Создание классической восковой печати — 08:25
- Введение — 01:07
- Создание векторных путей — 10:06
- Создание векторных фигур — 05:56
- Редактирование контуров и фигур векторов — 06:52
- Создание сложных векторных путей — 05:15
- Работа между вектором и растром — 07:25
- Создание обтравочного контура — 03:37
- Создание нестандартных форм — 03:53
- Введение — 01:04
- Введение в уклонение, сжигание и обтирание — 06:49
- Выполнение уклонения и ожога — 06:20
- Удаление насыщенности цвета с помощью губки — 03:45
- Уклонение и сжигание неразрушающим способом — 06:03
- Управление уклонением и затемнением с помощью градиентов — 03:25
- Эффективное управление с помощью предустановок инструментов — 03:00
- Введение — 01:12
- Методы клонирования — 10:14
- Использование лечебных кистей — 04:39
- Удаление ненужных фоновых объектов — 04:50
- Работа с чертами лица — 03:33
- Отбеливание зубов — 04:04
- Добавление цветных штрихов — 02:51
- Движущиеся объекты — 03:32
- Удаление эффекта красных глаз — 02:39
- Обрезка, выпрямление и перспектива — 05:57
- Введение — 01:08
- Основы преобразования — 03:45
- Разрешение Photoshop на преобразование — 04:04
- Использование настройки «Черно-белое» — 02:39
- Эффект Анселя Адамса — 03:54
- Введение — 01:11
- Смарт-фильтры и галерея фильтров — 05:30
- Управление прозрачностью фильтров и режимом наложения — 02:39
- Создание крутых картин маслом — 03:02
- Творческое использование фильтра высоких частот — 02:46
- Использование фильтра рендеринга для создания искусственного неба — 04:17
- Работа с точкой схода — 09:22
- Введение — 02:09
- Трюки с картой смещения — 07:50
- Творческое использование пластики — 05:18
- Методы режима наложения нескольких слоев — 04:47
- Способы обрезки и правки — 04:19
- Изменение перспективы изображения — 02:25
- Снижение дрожания — 03:05
- Работа с марионеточной деформацией — 05:54
- Введение — 01:38
- Essential Selections — 09:00
- Основные методы выбора — 10:27
- Волшебная палочка и инструменты быстрого выбора — 06:40
- Работа с Refine Edge — 06:42
- Использование параметров Content Aware — 06:25
- Нетипичный выбор с ростом и похожими — 01:33
- Выбор по цветовому диапазону — 03:41
- Методы интеллектуального выбора с быстрой маской — 04:21
- Сохранение выделений как каналов — 06:38
- Введение — 01:17
- Создание действия с нуля — 06:57
- Применение и изменение действия — 04:47
- Интеллектуальная работа с пакетной обработкой — 05:26
- Удивительная капля — 03:27
- Введение — 01:39
- Основы уровней — 06:37
- Работа с уровнями и масками — 04:42
- Добавление контраста с уровнями — 05:01
- Кривые 101 — 04:48
- Кривые основы цветокоррекции — 04:03
- Введение — 01:31
- Кисти ради кистей — 09:05
- Работа с существующими кистями — 06:24
- Создание собственных кистей — 07:50
- Управление кистями с помощью панели кистей — 06:41
- Удивительная кисть истории — 08:44
- Запись истории изображения — 03:02
- Введение — 01:23
- Основы шрифта в Photoshop — 07:42
- Форматирование символов и абзацев — 04:17
- Создание стилей символов и абзацев — 05:44
- Деформация и растеризация текста — 02:27
- Использование типа в качестве маски — 04:30
- Стилизация текста — 03:24
- Мир 3D — 03:46
- Введение — 01:23
- Самые популярные форматы файлов фотошопов — 08:26
- Управление цветами вне гаммы — 06:39
- Назначение и преобразование цветовых профилей — 05:18
- Вывод в Behance — 01:45
- Photoshop и изображения в Интернете — 07:26
- Заключение — 01:42
Чего вы ждете? Этот углубленный курс, который обычно стоит 130 долларов, на 100% бесплатный, без каких-либо недостатков — так что дерзайте! Расскажите, пожалуйста, своим друзьям и коллегам, а также сообщите нам, что вы думаете о курсе, в комментариях ниже.
Продолжай
Lynda.com, безусловно, ведущий сайт онлайн-обучения для программного обеспечения Adobe, теперь предлагает более 1000 (!) Часов учебных пособий только по Photoshop — и, что еще лучше, вы можете подписаться на бесплатную 30-дневную пробную версию с неограниченным доступом к Тысячи полезных курсов и обучающих видео по всему сайту, охватывающих технические навыки, творческие приемы и многое другое.
KelbyOne — от Скотта Келби, известного во всем мире NAPP и Photoshop, — это еще один потрясающий вариант для углубления ваших знаний в Photoshop, Lightroom и фотографии под опекой известных отраслевых экспертов и светил … Получите эту эксклюзивную скидку 20 долларов на их неограниченное членство в Pro, которое включает полный доступ к 1000 различных курсов и учебных пособий, а также две подписки на электронные журналы.
См. Также
Что вы думаете о бесплатном курсе Photoshop? Пожалуйста, дайте нам знать ниже!
Будьте в курсе последних новостей о программном обеспечении Adobe — подпишитесь на нас в Facebook или Twitter или подпишитесь на нашу RSS-ленту… Вы также можете ввести свой адрес электронной почты и получать новые статьи прямо в свой почтовый ящик. Мы поддерживаем читателей; когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию.
Семь лучших бесплатных альтернатив Photoshop, без труда
Вы, наверное, слышали от многих дизайнеров (или читали во многих блогах, посвященных дизайну), что Photoshop — единственная графическая программа, которая вам когда-либо понадобится для редактирования фотографий или дизайнерских проектов.Но хотя Photoshop, несомненно, является любимцем отрасли, это определенно не единственное программное обеспечение, способное выполнять свою работу.
Но вот в чем дело: нет бесплатной версии Photoshop, только бесплатная пробная версия . Если вы планируете работать в дизайне в долгосрочной перспективе, подписка на Creative Cloud для одного приложения будет стоить вам не менее 20,99 долларов в месяц.
Но особенно если вы новичок в веб-дизайне, графическом дизайне или веб-разработке, участие в платной подписке Adobe не так важно, как вы, возможно, слышали.
Вот почему мы выделяем наши любимые бесплатные альтернативы Photoshop — от лучшего программного обеспечения в стиле Photoshop до нашей любимой альтернативы Photoshop с открытым исходным кодом. Есть варианты для вашего iPhone и вашего ноутбука, вне зависимости от того, подключены ли вы к Интернету или нет. И что самое лучшее в этом? Вы можете попробовать их все, прежде чем выбрать то, что вам больше всего подходит.
Вот СЕМЬ программ с необходимыми функциями — все за ноль долларов. Да, они БЕСПЛАТНЫЕ.
Что это такоеТип: Программное обеспечение
Программа манипулирования изображениями GNU, или GIMP, как ее более широко называют, представляет собой программное обеспечение с открытым исходным кодом, которое вы можете загрузить прямо на свой компьютер.GIMP — это не только альтернатива Photoshop, которую можно бесплатно загрузить, установить и использовать, вы также получите все обновления GIMP бесплатно!
ПлюсыШироко рекламируемый как самая передовая бесплатная программа для редактирования изображений, GIMP приобрел немало поклонников с момента его первоначального дебюта в начале 90-х. GIMP хорошо известен своим мощным набором функций, аналогичных Photoshop, включая слои, пользовательские кисти, контуры и экшены с фотографиями с обширной библиотекой советов и рекомендаций по их использованию.Вы также можете открывать, редактировать и сохранять файлы Photoshop в GIMP. Итак, если вам отправили файл Photoshop, вы можете использовать GIMP для его редактирования, даже не имея Photoshop.
МинусыПо словам пользователя GIMP на Quora, GIMP «не является базовой программой. В нем нет мощных (и проприетарных) инструментов преобразования Photoshop, и у него есть крутая кривая обучения, но я добился отличных результатов с GIMP и его различными плагинами ». Другими словами: к этому нужно привыкнуть.
Для кого лучшеВеб-дизайнеры, графические дизайнеры или веб-разработчики с некоторым опытом работы в программах для редактирования фотографий, таких как Photoshop. Если вы увлекаетесь погружением и изучением новых программ, это не может быть лучше.
Что это такоеТип: Онлайн-платформа + приложение для редактирования на ходу
Pixlr — это удачное завершение инструментов для дизайна изображений и улучшения фотографий в простом в использовании онлайн-портале для дизайна и редактирования фотографий.
ПлюсыЕсли вам нужны быстрые и забавные эффекты для улучшения изображений в блогах и публикаций в социальных сетях, вам понравится веб-приложение Pixlr Express. А если вы жаждете большего контроля и воображаете себя художником-графиком, стоит взглянуть на редактор Pixlr.
Хотя базовый план бесплатный (и супер-многофункциональный!), Всего за 14,99 доллара на весь год вы можете разблокировать еще больше интересных эффектов.
Pixlr может похвастаться невероятно удобным подходом к дизайну и улучшению изображений, с онлайн-порталом, загружаемой программой и мобильными приложениями для дизайна на ходу.Возможности дизайна варьируются от множества фильтров, эффектов и настроек уровня, а также до творческих эффектов, накладываемых одним щелчком мыши, наложений и границ.
МинусыОдна из приятных особенностей GIMP в том, что как бесплатное программное обеспечение вы можете работать откуда угодно. С Pixlr вам потребуется надежное интернет-соединение, и вы будете время от времени сталкиваться с задержками при редактировании, если ваш интернет замедляется. Затем есть вся эта штука «перейдите на 14,99 доллара для большего доступа».
Для кого лучшеЕсли вы редактируете изображения на ходу (например, если вы пытаетесь привлечь подписчиков в социальных сетях для своего внештатного бизнеса), приложение Pixlr отлично подойдет.Это также интуитивно понятная программа, не требующая особых технических знаний (не нужно зацикливаться на таких элементах, как слои и маскирование), поэтому, если вы новичок в веб-дизайне или графическом дизайне, это хорошая отправная точка.
Что это такоеТип: Онлайн-платформа
Благодаря лозунгу «Невероятно простой графический дизайн» Canva — это дизайнерская сила, которая быстро завоевывает популярность среди бесплатных альтернатив Photoshop. Программа онлайн.После регистрации вы можете войти в систему в любое время и из любого места, чтобы начать творить, используя их конструктор дизайна с перетаскиванием и возможность редактирования фотографий с помощью мыши.
ПлюсыCanva полностью укомплектована огромной библиотекой бесплатных фотографий, сотнями бесплатных элементов и шрифтов, а также в высшей степени крутыми эффектами, начиная от винтажных фильтров и заканчивая слоями, улучшающими цвет. Вы можете использовать изображения, предоставленные Canva, или загрузить свою собственную графику для редактирования и улучшения.Они также предоставляют множество шаблонов и руководств, которые помогут вам начать создавать красивые обложки для Facebook, изображения для блогов, приглашения на свадьбу, визитки и многое другое!
МинусыПлатформа может глючить, особенно если у вас тормозит интернет. Также есть небольшая кривая обучения, особенно если вы привыкли работать в Photoshop или другой более профессиональной программе для редактирования фотографий. Поскольку Canva должна быть «интуитивно понятной», в ней много перетаскивания, что может замедлить работу.Иногда вы упускаете те простые сочетания клавиш Photoshop, которые вы, возможно, запомнили!
Для кого лучшеНе дизайнеры, которые не могут позволить себе нанять дизайнера. Canva — идеальная бесплатная альтернатива Photoshop, если вы пытаетесь создать ресурсы для печати, включая визитки и презентации. Он также отлично подходит для цифровых маркетологов и руководителей проектов, которым нужно создавать отчеты или другие внутренние презентации, но которые не хотят приставать к графическому дизайнеру своей команды из-за каждой мелочи.
Что это такоеТип: Приложение (iPhone)
Afterlight (и недавно выпущенный Afterlight 2) позиционирует себя как «самый мощный и полнофункциональный инструмент для редактирования фотографий на мобильных устройствах», что чертовски точно. Полное раскрытие информации: с новейшей версией вам не будет стоить 2,99 доллара за покупку Afterlight 2, что означает, что это не бесплатная альтернатива Photoshop, но она довольно близка.
ПлюсыНет необходимости отправлять фотографии, сделанные на вашем iPhone, на рабочий стол — вы можете редактировать их прямо из приложения.Afterlight 2 имеет широкий спектр фильтров, и вы можете регулировать интенсивность фильтра и даже слои элементов друг над другом. Это не только для редактирования фотографий. По словам графического дизайнера и иллюстратора Бетси Круз, «Мне это нравится, потому что он удобен в использовании и просто быстр. На самом деле я использую его для множества технических задач. Когда я делаю иллюстрацию, я всегда начинаю с бумаги. После того, как я сделаю фотографию своей работы и перед тем, как импортировать ее на свой компьютер, я редактирую свою фотографию в Afterlight, чтобы линии были очень четкими, прежде чем импортировать ее.”
МинусыЕсть несколько покупок внутри приложения. Так что, если вы хотите более подробно изучить конкретные фильтры, играйте за свои деньги. Также нет онлайн-версии или версии программного обеспечения, то есть вы будете использовать ее только по телефону.
Для кого лучшеЛюди, которые постоянно в пути и хотят публиковать свой контент быстрее.
Что это такоеТип: Онлайн-платформа
ФоторедакторPicMonkey, функции графического дизайна и средство создания коллажей очень просты в использовании.
ПлюсыВы можете добавлять забавные узоры, текстуры, элементы клип-арта и делать «повторные прикосновения», такие как отбеливание зубов, автозагар и даже добавление помады — и все это одним нажатием кнопки.
Минусы УPicMonkey раньше была довольно надежная бесплатная версия (и все еще есть множество бесплатных руководств и практических рекомендаций!), А также платное членство, которое открывало дополнительные функции и методы. В наши дни вы получите 7-дневную бесплатную пробную версию, а затем вам нужно будет обновить ее до 5 долларов США.Базовое членство 99 в месяц или профессиональное членство за 9,99 долларов США в месяц (подробности здесь). Но, опять же, перед покупкой стоит попробовать бесплатно.
Для кого лучшеСамый очевидный ответ: тот, у кого крупный проект должен быть менее семи дней! Но шутки в сторону, поскольку PicMonkey имеет как «базовое», так и «профессиональное» членство, это хорошо для всех уровней опыта. Вам просто нужно будет заплатить за это, если вы влюбитесь. Тем не менее, 5,99–9,99 долларов в месяц за альтернативу Photoshop — довольно выгодная сделка.
Что это такоеТип: Приложение (iPhone)
Если вы провели много времени в Instagram (имеется в виду все мы), вы, вероятно, сталкивались с фотографиями, отредактированными через VSCO. Подобно Afterlight, VSCO предлагает группу настраиваемых фильтров, а также возможности редактирования, так что вы можете редактировать свои фотографии где угодно. Вы можете приобрести дополнительные пакеты фильтров или подписаться на VSCO X (19,99 долларов США в год), чтобы получить доступ к еще большему количеству функций.
ПлюсыVSCO гордится своей философией «прежде всего создатель», которая является шикарным способом сказать: «Мы постоянно внедряем новые фильтры, инструменты и функции». Это также позволяет вам сохранять настройки, чтобы вы могли повторно использовать их для группы фотографий. И последнее, но не менее важное: VSCO предлагает раздел сообщества, чтобы вы могли видеть, чем занимаются другие пользователи. Бесплатное вдохновение.
МинусыОпять же, как и в Afterlight, у вас будет доступ к VSCO только по телефону.Это редактирование фотографий для мира социальных сетей — простое, легкое в использовании, красивое, но не вариант для более сложных проектов графического дизайна или редактирования.
Для кого лучшеИнстаграм одержимы или все, кто заинтересован в согласовании своего личного бренда или изображений на всех каналах. Вы можете использовать один фильтр (или пакет фильтров) последовательно, чтобы везде получать одинаковую «атмосферу». Это также удобно для быстрого редактирования фотографии — повышения резкости, кадрирования, улучшения контраста и т. Д.- прямо с телефона. В качестве бесплатной альтернативы Photoshop это отличный «облегченный» вариант.
Что это такоеТип: Онлайн-платформа + загружаемое программное обеспечение (30-дневная пробная версия только для непрофессиональных участников)
Равные детали изображения и функции рисования, Sumo Paint имеет функции рисования на замке!
Плюсы
Sumo Paint, возможно, на шаг впереди других бесплатных сайтов и программ, ориентированных на рисование, с гораздо большим количеством вариантов форм и слоев.Вкладка «Коррекция» программы позволяет настраивать уровни, яркость, насыщенность и цветовой баланс. В Sumo Paint есть библиотека инструментов, подобных Photoshop, таких как кисти, инструменты наложения слоев, фильтры, волшебные палочки и узоры. Кроме того, вы можете проверить удивительные работы других пользователей, чтобы получить вдохновение для творчества.
В отличие от некоторых других онлайн-альтернатив Photoshop, Sumo Paint предлагает загружаемую версию, так что вы можете редактировать даже без подключения к Интернету. Однако вам нужно будет создать профессиональную учетную запись через 30 дней, если вы хотите продолжать ее использовать.
Минусы
Sumo Paint, вероятно, наименее эстетичный вариант в нашем списке. На данный момент он также довольно устарел по сравнению с некоторыми новыми платформами (например, Canva), которые вырвались вперед в соревнованиях.
Для кого лучше
Если вы не ориентируетесь на рисование, вероятно, это не для вас. Хотя у него есть отличные возможности для редактирования фотографий, некоторые из других бесплатных альтернатив Photoshop в этом списке могут иметь больше функций, которые вам нужны.
Последние мысли
С такими бесплатными ресурсами приступить к дизайну не должно быть сложно! Вы можете намочить ноги и поработать с ними настоящую графику.
А если вы мечтаете стать гением дизайна или просто усовершенствовать свои дизайнерские решения, присоединяйтесь к нам, чтобы получить Skillcrush Blueprint, чтобы изучить основы веб-дизайна, получить представление об отрасли и разрабатывать (и создавать!) Веб-сайты и веб-приложения с нуля. Хорошо, мы позволим вам снова поиграть со всеми этими бесплатными альтернативами Photoshop!
Как очистить рабочий диск на Mac для Photoshop и др.
Очистка временного диска на вашем Mac может не быть проблемой, с которой вы часто сталкиваетесь, но те, кто работает в таких приложениях, как Photoshop, должны точно понимать, как решить проблему, когда она появляется.Такие программы, как Photoshop, Premiere Pro и Final Cut Pro, часто исправляют эту ошибку, и это может сбивать с толку.
Здесь мы покажем вам, как очистить рабочий диск на Mac, как очистить рабочий диск для использования, почему рабочие диски Photoshop заполнены и как лучше управлять памятью, чтобы уменьшить или устранить частоту появления этих всплывающих окон.
Что такое рабочий диск?
Думайте о рабочем диске как о бумажном блокноте. Вы используете блокнот, чтобы что-то записывать; может быть, это идеи для книги, которую вы пишете, или наброски иллюстраций вручную, прежде чем тестировать воду в приложении для дизайна.
Рабочие диски работают так же. Большим интенсивным приложениям требуется немного места на жестком диске для использования в качестве виртуальной памяти, когда оперативной памяти недостаточно для выполнения задачи. Как блокнот, он временно хранит вещи там, пока выполняет тяжелые задачи, такие как редактирование видео или фотографий с множеством правок и слоев. Хотя эти файлы временные, им нужно место для жизни — рабочий диск.
Что вызывает ошибку рабочего диска?
Основная причина появления ошибок «Рабочий диск Photoshop заполнен» — это временные файлы.Если вы часто закрываете приложения, такие как Photoshop, временные файлы не исчезают. Приложение считает, что вы, возможно, захотите использовать их позже, поэтому сохраняет их. Эти файлы также могут не отображаться как занятая память, что еще больше затрудняет понимание того, почему вы видите сообщение об ошибке.
Другая причина, по которой вы видите ошибку, заключается в том, что на диске, на котором находится рабочий диск, не хватает места; это чаще всего происходит, когда на вашем Mac слишком много места для хранения. Точно так же раздел, который использует Photoshop или другие приложения, может быть слишком заполнен, и ограниченный объем оперативной памяти, доступной для приложения, также может вызвать эту ошибку.
Что делать, если рабочие диски полны?
Когда вы видите «Рабочий диск Photoshop заполнен», у компьютеров Mac нет подходящего средства для решения проблемы. Он не очистит дисковое пространство автоматически или не создаст уникальный раздел, поэтому проблема не возникнет. Вы должны сами знать методы очистки рабочего диска.
Как очистить рабочий диск
Есть несколько эффективных советов и приемов по очистке рабочего диска, но помните, что лучший путь вперед — всегда упреждающее управление памятью.Здесь мы покажем вам, как очистить раздел рабочего диска, и покажем некоторые приложения, которые могут предотвратить повторное появление ошибок.
Очистите место на диске
Вы здесь, чтобы узнать, как очистить рабочий диск в Photoshop, но корень проблемы — загроможденное пространство для хранения на вашем Mac. Как часто вы сохраняете предметы и больше никогда к ним не прикасаетесь?
CleanMyMac X имеет невероятную функцию под названием Space Lens, которая предоставляет вам обзор структуры хранилища вашего Mac, чтобы вы могли быстро определить, какие папки переполнены материалом.Он анализирует всю вашу систему и обнаруживает, какие папки слишком громоздкие, и предлагает быстрый способ удаления ненужных файлов. Вот как это делается:
- Откройте CleanMyMac X на вашем Mac
- Выберите «Space Lens» в левой части окна
- Выберите «Сканировать» в нижней части окна
- Когда приложение закончит анализ вашего Mac, выберите нужные папки для удаления
- Выберите «Удалить» в нижней части окна.
В приложении также есть функция «Большие и старые файлы», которая очень похожа на Space Lens, но проверяет отдельные файлы по размеру.Возможно, вы давно сохранили фильм, а потом совсем о нем забыли. CleanMyMac X напоминает вам об этом и позволяет быстро и легко удалить его с вашего Mac навсегда.
Удалить временные файлы Photoshop
Знать, как исправить ошибки рабочего диска Photoshop, иногда так же просто, как удалить временные файлы. Чтобы найти и удалить временные файлы Photoshop, найдите в искателе любые файлы с расширением «.tmp». Photoshop начинает свое имя файла с «pst», поэтому все, что соответствует этим параметрам, можно удалить.
Очистить рабочий стол в Photoshop
Хотя вы хотите знать, как очистить рабочий диск, Photoshop не упрощает эту задачу, не так ли?
Когда вы хотите очистить рабочий диск Photoshop, вы, по сути, удаляете его кеш. Для этого выполните следующие действия:
- Откройте Photoshop на вашем Mac
- Выберите «Изменить» в строке меню
- Выберите «Очистить»
- Выберите «Все»
- Когда появится всплывающее окно, выберите «ОК»
Теперь ваш кеш Photoshop очищен, и можно бесплатно записывать дополнительные временные файлы на рабочий диск.
Переместите рабочий диск
Вы также можете изменить расположение рабочего диска в фотошопе! Один из популярных методов — использовать внешний диск в качестве временного диска — просто не забудьте оставить его подключенным к вашему Mac.
Вот как изменить местоположение рабочего диска на Mac:
- Откройте Photoshop на вашем Mac
- В строке меню выберите «Photoshop»
- Выберите «Настройки»
- Выберите «Рабочий диск»
- Выберите диск, который вы хотите использовать
- Выберите «ОК»
- Закройте Photoshop с силой, а затем снова откройте его.
Теперь местоположение вашего рабочего диска изменено!
Дефрагментация жесткого диска
Mac не требует дефрагментации, и если у вас есть современный Mac с твердотельным накопителем, вы действительно можете повредить свой Mac, дефрагментируя его. Mac с SSD-дисками управляют файловым хранилищем иначе, чем старые HDD Mac, поэтому их дефрагментация может нанести вред.
Лучше всего создавать резервные копии файловой системы, причем часто. Get Backup Pro для Mac поможет вам автоматизировать резервное копирование, синхронизировать файлы между компьютерами и подключенными устройствами и зашифровать эти резервные копии для безопасного хранения.Вы также можете создавать проекты в Get Backup Pro для сохранения файлов из таких приложений, как Photoshop!
Резервное копирование файлов — отличный вариант, потому что иногда при очистке кеша приложения или файлов непреднамеренно уничтожаются или удаляются файлы, которые вы действительно хотели сохранить. Наличие резервной копии — ваша подстраховка.
Можно ли очистить рабочий диск, не открывая Photoshop?
Использование CleanMyMac X — лучший способ очистить временные файлы и освободить место на рабочем диске Mac, не копаясь в Photoshop.Помните, что рабочие диски содержат только временные файлы, и эти файлы не всегда удаляются, когда они не используются.
Модуль обслуживанияCleanMyMac X имеет функцию под названием «Освободить очищаемое пространство», которая обрабатывает временные файлы, хранящиеся на рабочем диске. Думал, что может быть хорошей идеей запустить весь модуль обслуживания и действительно привести ваш Mac в идеальное состояние, освобождение очищаемого пространства — это здорово, когда вам просто нужно освободить место на рабочем диске. Просто имейте в виду, что при запуске этого модуля Photoshop должен быть закрыт!
Заключение
Сила Photoshop — это дар и проклятие.Когда дело доходит до редактирования фотографий, он может делать все, что вы хотите, но при этом требует значительных затрат. Очистка рабочего места на рабочем диске может быть для вас не обычным делом, но если вы опытный пользователь Photoshop, вы, вероятно, в какой-то момент столкнетесь с этим.
Get Backup Pro и CleanMyMac X доступны бесплатно с семидневной пробной версией Setapp, мощного набора приложений для повышения производительности для вашего Mac. В дополнение к этим двум приложениям вы получите немедленный и неограниченный доступ почти к 200 другим замечательным приложениям, причем все это бесплатно!
По окончании пробного периода Setapp будет стоить всего 9 долларов.99 в месяц для неограниченного доступа к полному каталогу приложений. Зачем ждать? Попробуйте Setapp сегодня!
10 бесплатных обучающих онлайн-ресурсов для Adobe Creative Cloud
Независимо от того, являетесь ли вы начинающим дизайнером или имеете многолетний опыт работы, всегда есть новые ярлыки, функции и методы, которые нужно изучить, особенно когда речь идет о сложном программном обеспечении, таком как Adobe Creative Cloud. Отточите свои навыки или изучите все тонкости Photoshop, Illustrator, InDesign, Premiere и других творческих инструментов Adobe с помощью этих бесплатных онлайн-руководств и учебных ресурсов.
1. Adobe Learn
Adobe Learn — это официальный сборник руководств, учебных пособий и часто задаваемых вопросов прямо от Adobe. Изучите основы каждого приложения, ознакомьтесь с новыми функциями и методами и общайтесь с другими пользователями Creative Cloud, чтобы обсудить новые приемы и передовые методы.
2. Adobe CC на YouTube
Следите за последними выпусками функций и отраслевыми новостями на канале Adobe CC на YouTube. Смотрите интервью с ведущими творческими профессионалами, слушайте их любимые советы и рекомендации, смотрите мастер-классы и семинары по запросу.
3. CC TV с Терри Уайт
Блогер Терри Уайт делится почти 500 видео, включая учебные пособия, охватывающие весь спектр Adobe CC, разбитые на полезные списки воспроизведения, охватывающие каждое приложение. Уайт также делится своими обзорами новейших технологий и творческих инструментов.
4. Синеверсити
Cineversity предлагает сотни руководств по 3D-графике и визуальным эффектам, а также форумы сообщества, базу знаний и другие творческие ресурсы.Ознакомьтесь с их предложениями в After Effects, Illustrator и Photoshop.
5. Компьютерное искусство — Creative Bloq
Отмеченный наградами дизайнерский журнал Computer Arts публикует статьи с обзорами лучших руководств по всем типам программного обеспечения для творчества, включая Adobe CC. Посмотрите их любимые демонстрации и тренинги для Illustrator и Photoshop.
6. Creative COW
Получите доступ к десяткам руководств по After Effects, Dreamweaver, Illustrator, Photoshop, Premiere и другим приложениям Adobe CC.Вы можете общаться с другими творческими профессионалами на дискуссионных форумах Creative COW.
7. Джулианна Кост
Кост делится десятками видеоуроков и техник для Adobe Photoshop и Lightroom на своем канале YouTube, подходящих как для начинающих, так и для опытных пользователей. Она также ведет блог для Adobe и написала несколько книг по Photoshop и Lightroom.
8. Ресурсный центр CC KelbyOne
Помимо основных инструкций и пошаговых инструкций по функциям, KelbyOne предлагает видеоролики с советами по улучшению вашего творческого рабочего процесса, как максимально эффективно использовать Adobe Creative Cloud, а также краткие учебные курсы по различным приложениям.
9. Ларри Джордан
Найдите сотни обучающих видео для экспертов по Adobe Premiere Pro и Photoshop от редактора Ларри Джордана, а также уроки высокого уровня по монтажу фильмов. От практических инструкций, таких как создание масок для цветных ключей или создание эффектов зеленого экрана в Premiere, до высокоуровневого анализа порядка выстрелов и методов кастинга — цель Джордана — помочь зрителям «редактировать умнее».
10. Журнал Layers
ЖурналLayers Magazine освещает новейшие инструменты и методы, используемые в творческой индустрии, и предлагает сотни статей с практическими рекомендациями по Adobe Creative Suite.Если вам нужны конкретные инструкции о том, как объединить изображения в панораму в Lightroom или как изменить оттенок помады модели в Photoshop, начните здесь.
Дополнительные инструменты и ресурсы для творческих профессионалов
Если вы живете в Adobe Creative Cloud, вы знаете, насколько полезными могут быть плагины и расширения, когда дело доходит до упрощения и повышения эффективности работы по проектированию.

