5 способов создать векторную картинку в Adobe Illustrator
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).

Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:

Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
 Одна из моих первых картинок, нарисованная блоб брашем
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:

Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
Одна из самых приятных вещей в AI – это возможность превратить карандашные наброски в красочные иллюстрации. Здорово видеть, как ваши задумки воплощаются в смелых линиях и ярких цветах, но иногда результат разочаровывает, тогда как в векторе сделать ошибку довольно трудно. В этом уроке вы познакомитесь с простой техникой, позволяющей вашим рисункам выглядеть профессионально.
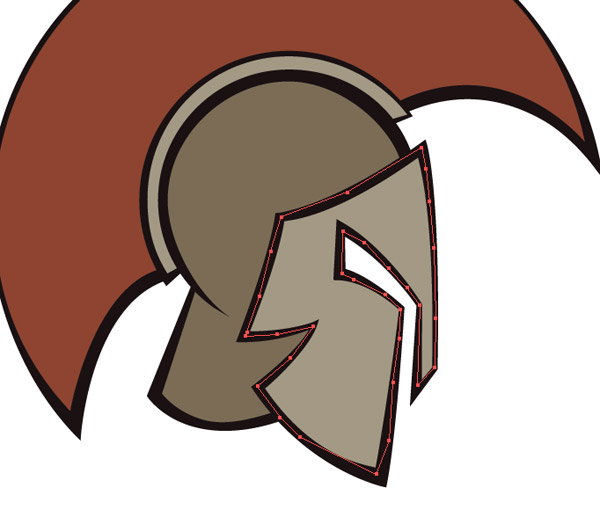
Для примера возьмем спартанский шлем, который я недавно нарисовал.
ОБВЕДИТЕ НАБРОСОК

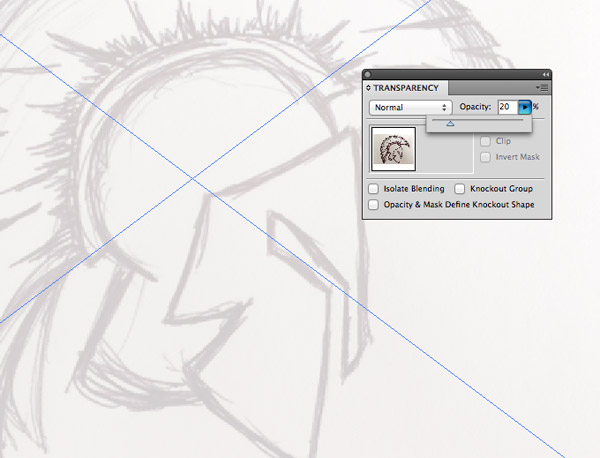
Откройте AdobeIllustrator , затем File>Place, выберите ваш отсканированный набросок.Снизьте Opacity (Прозрачность) примерно к 20% затем нажмите Ctrl+2, чтобы заблокировать слой, дабы случайно не задеть его в процессе работы.

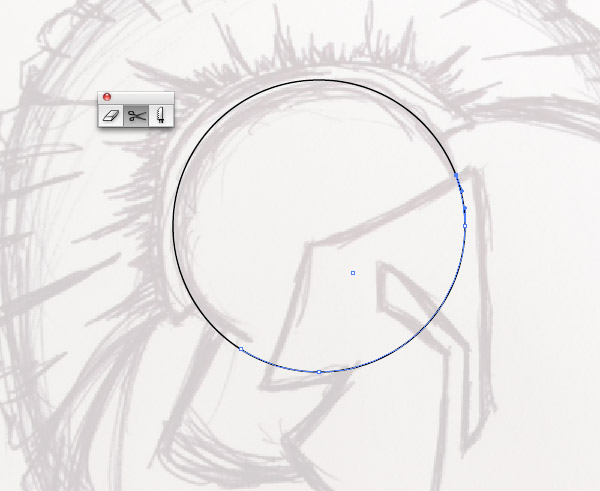
Мы начнем обводить набросок с помощью геометрических форм. В случае с данным эскизом спартанского шлема круг идеально подойдет, но он нам не нужен весь. С помощью ножниц можно убрать лишние элементы.

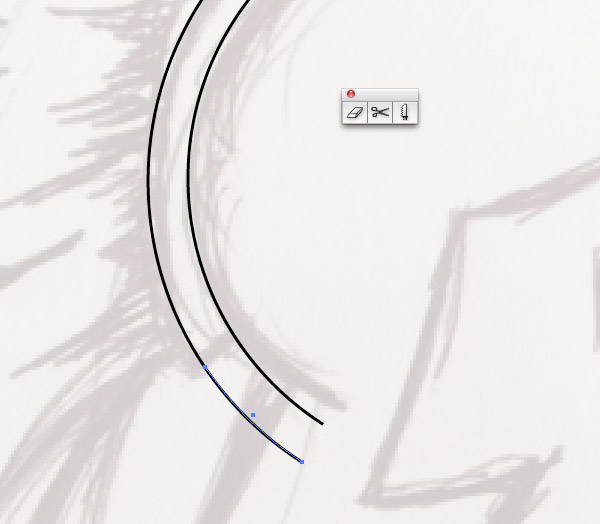
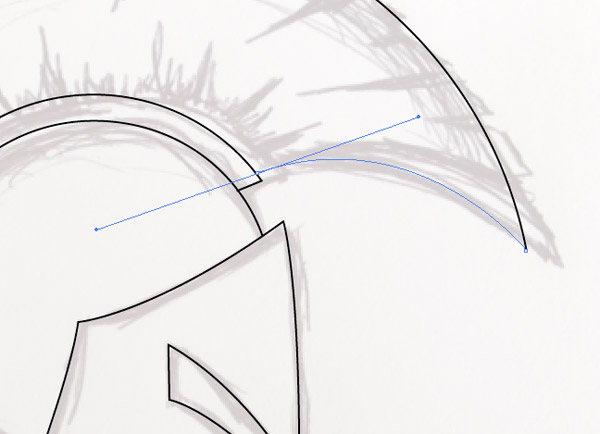
Скопируйте (Ctrl+C) и Вставьте ( Ctrl+F) копию круга, затем зажмите ALT и Shift, одновременно увеличивая линию. С помощью ножниц обрежьте края, где надо, чтобы линии соответствовали наброску.

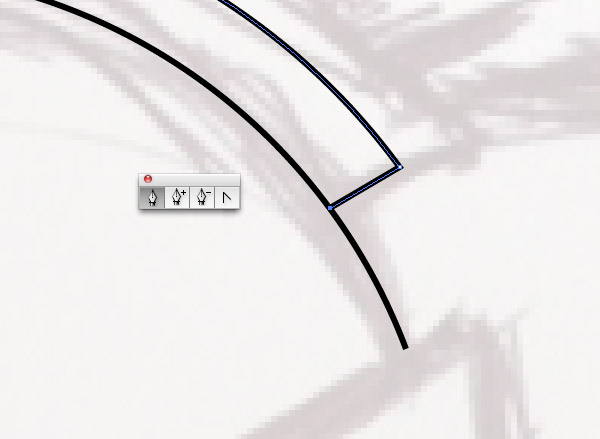
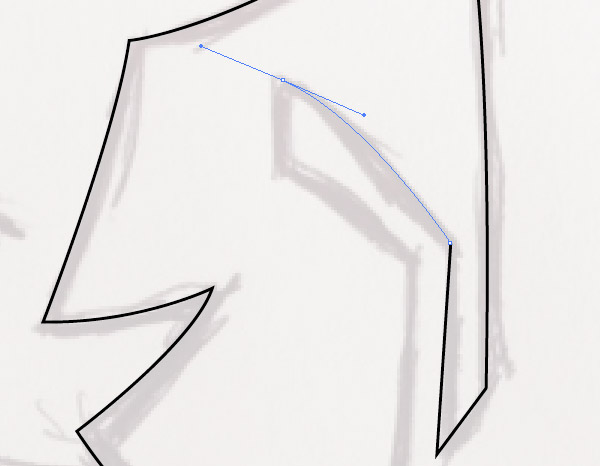
Можно использовать Pen tool (Перо), чтобы дорисовать линию. Кликните на конечную точку в уголке, где вы видите контур линии и добавьте еще точку, чтобы соединить линейные объекты.

Пером также можно рисовать другие элементы наброска. Я предпочитаю следующий метод – рисую линию, кликаю на конечной точке и создаю «якорь», поправляю в нужную мне сторону и убираю лишнее. Таким образом, вы можете добавить прямые и изогнутые линии!

Продолжайте обводить набросок линиями. Некоторые будут идеально соответствовать наброску, а некоторые линии нужно будет поправлять, чтобы они совпадали с остальными.

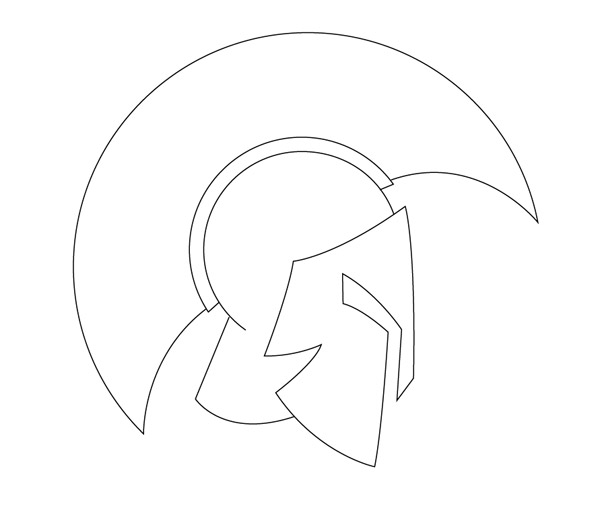
Нажмите Ctrl+Alt+2, чтобы разблокировать изображение наброска, затем сдвиньте его в сторону. Вы увидите чистый вариант вашего наброска, он выглядит аккуратно, но скучновато!
СОЗДАЕМ ЕСТЕСТВЕННЫЕ ЛИНИИ
Ключом к созданию естественных цифровых иллюстраций является маскировка! Нужно изменить толщину линий так, чтобы казалось, что они нарисованы с помощью настоящей кисти. Для этого есть много методов, например, использовать векторные кисти, но следующий метод – мой любимый.

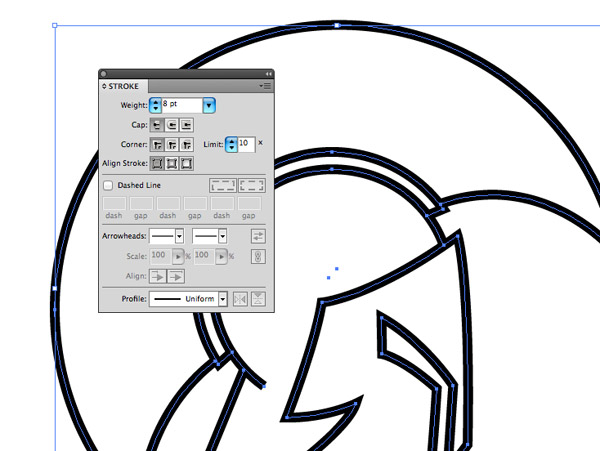
Выделите все контуры, из которых состоит рисунок, и увеличьте толщину линии. Это увеличит ее размер.

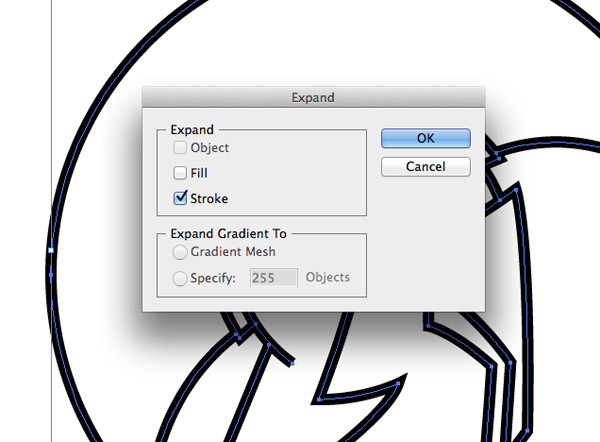
Затем, откройте Object>Expand (Объект >Расширить) и поставьте галочку у опции «Stroke». Нажмите OK.

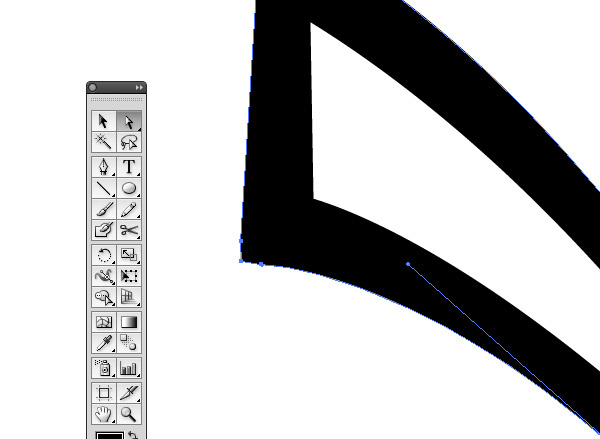
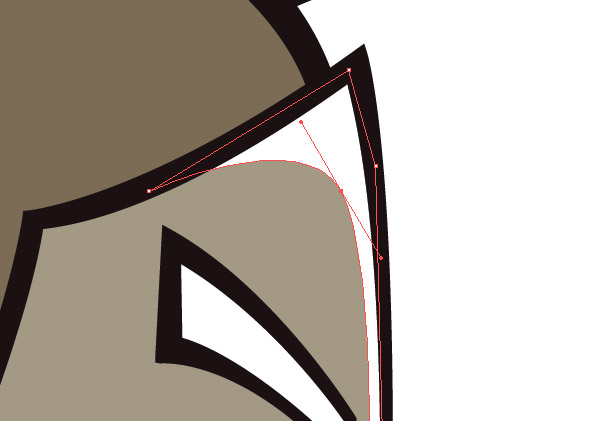
С помощью Direct Selection Tool аккуратно отрегулируйте точки, чтобы изменить толщину линий. Они будут выглядеть в стиле «от толстого к тонкому», почти как настоящий мазок кисти.

Иногда в процессе расширения создаются области с множеством точек. Поправьте все точки в уголках линий, чтобы контур был ровным и гладким.

Этот простой метод действительно меняет векторный рисунок. Линии становятся более динамичными, в отличие от равномерных контуров.
РАСКРАШИВАЕМ РИСУНОК

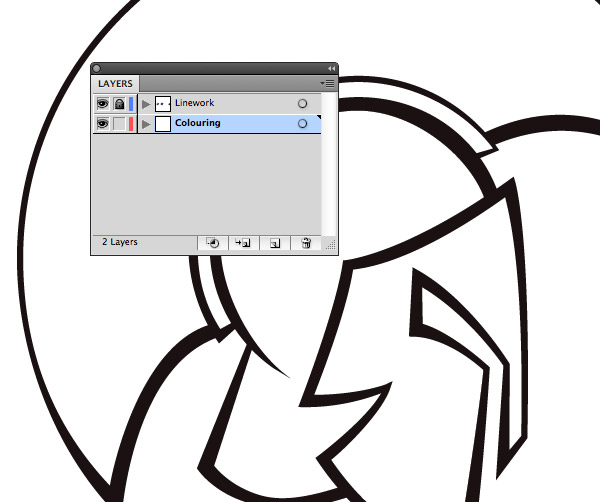
Создайте новый слой под слоем с рисунком и заблокируйте его, нажав на изображение замочка.

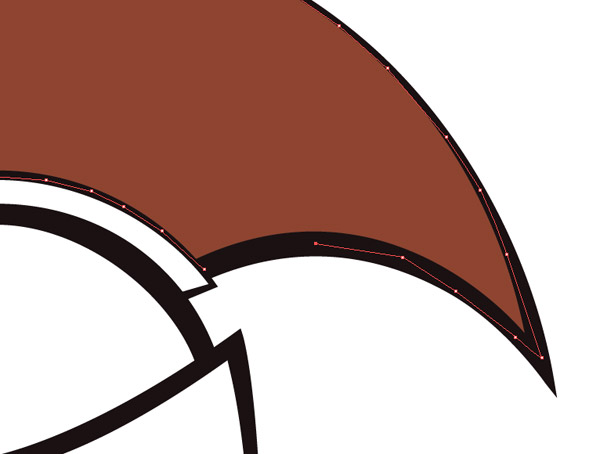
Выберите понравившийся цвет и начните обводить нужную область, использую Pen tool (Перо). Контур может быть рваным, но он будет закрыт слоем сверху, просто не выходите при обводке за черные линии.

ТЕНИ
Тени! Вот что может оживить ваш рисунок! Даже если вы подзабыли правила из уроков изо, добавление случайных света и тени могут преобразить вашу работу.

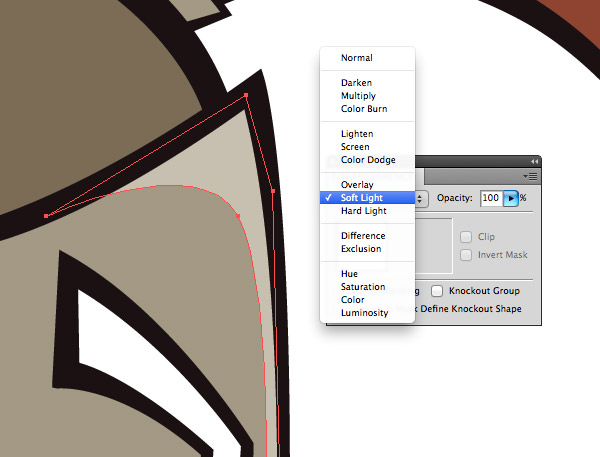
Начнем с освещения. Используйте Pen tool (Перо) и выберите белый цвет заливки. Обводите место, куда будет падать свет, на черных линиях как вам удобно, но на цветной области делайте гладкий контур, чтобы получилась аккуратная форма светового блика.

Поставьте Blending mode (режим смешивания) на Soft Light, тогда белый цвет станет чуть светлее основного.

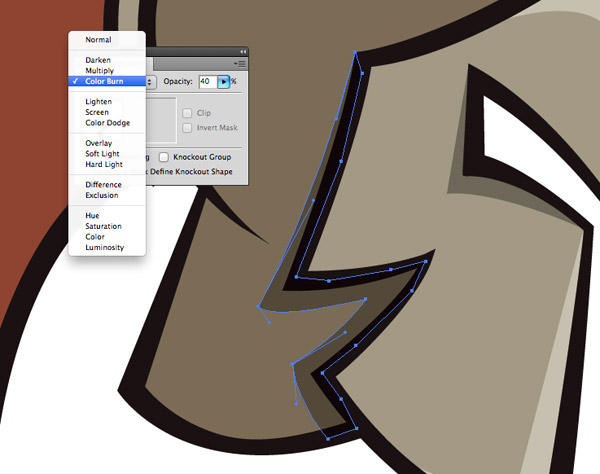
Нарисуйте несколько теней в противоположных от световых бликов областях, используйте черный цвет заливки и поставьте Color Burn в Transparency settings (Настройки прозрачности) на 40%.

Самое замечательное в методе с применением режимов Screen/Color Burn это то, что области, залитые белым или черным, автоматически станут светлее или темнее основного цвета, независимо от того, где на рисунке они применены.

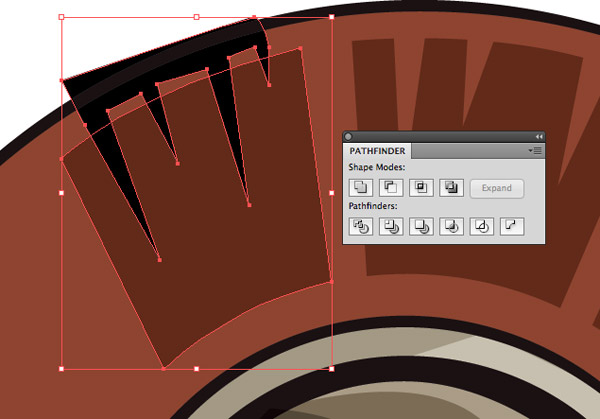
Рисунок спартанского шлема почти закончен, осталось добавить пару деталей на плюмаж с помощью простых геометрических форм. В данном случае, я использовал Pathfinder tool.
ГОТОВЫЙ РИСУНОК

Все вышеперечисленные методы вместе действительно могут оживить ваш набросок! Самое главное – помнить о толщине линии и светотени. Без этих дополнений, рисунок выглядит плоско и безжизненно.
А с помощью Фотошопа вы можете добавить текстуру и сделать рисунок еще круче!
Если опыта в работе с графическим планшетом у вас совсем немного, то посмотрите видео урок: Как рисовать при помощи графического планшета в Adobe Illustrator. Также обратите внимание на статью: Как выбрать графический планшет. Это если вы только задумываетесь о покупке планшета для рисования.
Нарисовать Наталья предлагает вот такую летнюю иллюстрацию городской улочки. Если все готовы, то перейдём непосредственно к уроку.
Здравствуйте!
Если Вы, как и я, любите путешествовать и фотографировать достопримечательности, то этот урок вам может быть интересен. Среди архивов нащелканных фотографий я иногда нахожу такие, которые, на мой взгляд, хорошо смотрелись бы в стилизации акварели.
В этом уроке я покажу свой нехитрый способ перевода фотографии в вектор а-ля акварель.
За основу я взяла такой снимок улицы одного из немецких городов.
Уменьшаю картинку и ставлю в фоновый слой (Template). Начинаю с заднего плана. Беру кисть диаметром 1 пункт, устанавливаю зависимость от нажатия пера в настройках кисти, и прорисовываю задний план. По мере приближения к переднему плану, буду увеличивать диаметр кисти для того, чтобы придать картинке глубины. Таким образом следуем принципу — чем дальше предмет, тем менее четкие и тонкие у него контурные линии. Для небрежности и большей глубины можно линии не соединять. Обвожу крыши домов, окон, вывесок.
Вводим цвета. Акварели всегда смотрятся воздушными, поскольку чаще всего цвета пастельные, и обозначены не на всей поверхности, а то и локально. Я беру за основу цвета фотографии, но “приглушаю” цвет, делаю его пастельным. Для того, чтобы усилить эффект глубины, цвета по мере отдаления плана делаю бледнее и светлее. Несколько ярких голубых пятен-деталей делает картинку чуть богаче, на мой взгляд. Часть здания на переднем плане решила не закрашивать, поскольку дерево терялось. В общем, свобода фантазии и делать, как больше нравится.
Спасибо за внимание!
Если вам понравилось, то посмотрите ещё один мой урок: Как нарисовать белого новогоднего медвежонка при помощи инструмента «сетчатый градиент».
Наталья Каленкович специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Если вы тоже хотите написать для нас гостевую статью, то тут есть все подробности: Напиши свой урок – попади к нам на блог!
Остальные уроки по иллюстратору с нашего блога вы найдёте на этой странице: Уроки Adobe Illustrator
Можно взять любой дудлик и открыть его с помощью иллюстратора. У меня есть вот такой.
Его легко можно отрисовать на планшете. А если планшета нет, либо вы с ним совсем не дружите, то тогда автотрейс. Но в этом случае линии иногда получаются рваными, особенно если исходная картинка не очень хошего качества. Поэтому я решила её обвести с помощью пера Pen Tool.
В меню панели Слои (Layers) поставьте галочку Шаблон (Template). Это позволит закрепить текущий слой с рисунком, чтобы он не двигался. Также изображение станет немного бледным, чтобы удобнее было отрисовывать исходник.
Затем создаём новый слой. Цвет обводки возьмем синий, чтобы он отличался от эскиза и от цвета направляющих, так его лучше видно. И инструментом перо Pen Tool отрисовываем в этом слое все линии. Если у вас мало опыта по работе с Pen Tool, то вот урок для начинающих: Рисуем с помощью инструмента Перо (Pen Tool). Ещё вы можете потренировать свои навыки владения пером в этой игре: Bezier Game.
Некоторые линии пересекаются, это позволит их соединить вместе в будущем. В данной картинке много линий и на их обводку уйдет достаточно времени. Для того, чтобы быстро перейти к созданию новой линии, можно нажимать клавишу P (перо) на клавиатуре, так можно будет создавать следующую линию, не прикрепленную к предыдущей.
Чтобы отрисованый дудл смотрелся красивее, к линиям можно применить кисть. Например, сделать кисть из эллипса. Для этого нарисуйте узкий эллипс, он должен быть больше похож на полоску. Также можно его немного исказить с помощью Warp Tool (Shift+R). Затем перетаскиваем эллипс в панель Brushes (кисти). Тип кисти выбираем Art Brush, в окне настроек можно оставить всё без изменений. Если вы не работали до этого с кистями, то вот урок для начинающих: Использование кистей в иллюстраторе.
Когда кисть готова, нужно выделить все контуры на артборде и применить её. Просто нажмите на кисть в панели Brushes, и она заменит стандартные обводки рисунка.
Если у вас образовались неаккуратности на некоторых линиях, это можно исправить. Пройдитесь по этим местам инструментом Warp Tool (Shift+R), или сгладьте через Smooth Tool (второй инструмент в карандаше).
Чтобы линии были разной толщины, можно применить инструмент Width Tool (shift+W). Выделяем линию, которую хотим изменить, и тянем в сторону этим инструментом.
Width Tool (shift+W) можно применять к одному контуру в нескольких местах, тогда можно добиться неравномерного профиля линии, она будет как бы гуляющая. После того как линии станут вас устраивать, их следует разобрать в простые формы через команду Object > Expand Appearance. Результат можно разгруппировать для дальнейшего редактирования Object > Ungroup (ctrl+shift+G).
Если в векторе появилось очень много лишних точек, то их количество можно сократить через упрощение контура Object > Path > Simplify.
Продолжаем править наш дудлик. Сейчас он немного похож на ёжика, линии пересекаются и торчат с разных сторон. Поэтому выделим всё (Ctrl+A) и разрежем через панель Pathfinder (shift+ctrl+F9) > Divide (разделение). Затем разгруппировываем результат, и удаляем лишние детали вручную. Имейте ввиду, что при работе Pathfinder могут появиться контуры-призраки, это пустые формы без заливки и обводки. Но они легко вычищаются с помощью команды Object > Path > Clean Up (предварительно всё выделите).
Рисунок почти готов. Его можно оставить разделенным на кучу мелких кусочков, раскрасить их в разные цвета, например с помощью скрипта Very Hues. Если вы не знакомы с таким скриптом, то в этом уроке есть подробное описание его работы: Уроки Adobe Illustrator: как нарисовать фон из треугольников
Также части рисунка можно объединить в одну форму с помощью Pathfinder (shift+ ctrl+F9) > Unite.
Спасибо за внимание! Если у вас есть вопросы по уроку, то можете их оставлять в комментариях к статье.
Елена Дмитриева специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
RSS
Работая над картинками в мультяшном стиле, создавая отрисовку в иллюстраторе — люблю экспериментировать с толщиной линии и с ее стилевыми вариациями. При определенной сноровке можно добиться отличного линейного рисунка!
При разработке персонажа технологий создания контурной отрисовки, достаточно много, каждый имеет свои плюсы и минусы. Например можно чистовой контурный рисунок делать “руками” используя жесткую кисть в фотошопе. Но это утомительно, чтобы добиться аккуратных контуров по рисунку нужно пройтись несколько раз вылизывая все до идеала.
вот посмотрите как это делает мой коллега, испанский иллюстратор Serjio Ordonez
второй способ это создание отрисовки в иллюстраторе с использованием инструмента Pentool. Данный способ создания картинки в мультяшном стиле чуть более практичен, но все равно не идеален. нет гибкой возможности работы с контурами. вам изначально надо сразу в скетче учитывать где какая толщина будет в чистовом варианте, что порой не всегда удобно.
вот еще одна наглядная демонстрация того же автора:
Методом проб и ошибок, я пришел к своему персональному боле-менее “гибкому” варианту подготовки контурного рисунка. О данном методе я и расскажу ниже:
1 Этап.
Поверх чернового скетча я создаю отрисовку в иллюстраторе векторных контуров инструментом Pen tool в сочетании с Pencil tool с толщиной обоводки 1pt
На этом этапе разработки персонажа меня не беспокоит художественная составляющая. мне важно создать аккуратный равномерный линейный рисунок! «игры» с толщиной и со стилями линии будут чуть позже.
2 этап.
На втором этапе, когда линейный рисунок готов, я начинаю прорабатывать толщину основываясь на воздушной перспективе. мысленно я представляю нарисованный объект в профиль или в три четверти, кручу его так, чтобы понимать какая область ближе какая дальше, то что ближе линии толще, то что дальше тоньше. как правило те области которые необходимо подчеркнуть и выделить более явно я делаю еще толще.
но рекомендую не сильно изгаляться с диапазоном толщин, выберите 3-4 типо-размера и не выходите за эти пределы.
например самая тонкая линия рисунка будет 1pt, а самая толстая 5pt, а все что между это будут параметры толщины тех линий обводка которыми лежит в основе вашего художественного замысла.
3-й этап
после того как вы «наиграетесь» с толщиной линий, можно переходить к следующему этапу. это завершающий этап работы над контурным рисунком. на данном этапе мы будем работать со стилем обводки
основная цель оживить рисунок и придать ему более художественный вид, чтобы он не выглядел как сырой чертеж, а больше походил на «живой» рисунок где линия имеет свойство утолщаться при более сильном нажиме и сужаться при более тонком.
здесь мы будем использовать два типа надстроек обводки. в местах где линейные отрезки перпендикулярно примыкают к другим отрезкам образуя «т» образные объекты, я использую стиль «сужение к одному краю»
там же где линия не примыкает и не создает перпендикуяр, я использую сужение к двум краям.
используя тот или иной стиль линии я прохожусь по всему рисунку. в итоге из сухого чертежа рисунок становится «живым», появляются объем и пространство!
о том,как я работаю с цветом, расскажу в следующих уроках, когда выкрою немного свободного времени.
Еще интересно почитать
отрисовка в иллюстраторе
А на этот раз у нас очередной гостевой урок. Поделиться своим опытом к нам пришла Илона Репкина, спортсменка, микростокер, наконец, она — просто красавица! Илона расскажет, как она обрисовывает скетчи в иллюстраторе для микростоков. И, конечно же, она приглашает вас к себе в блог, чтобы поближе познакомиться:
Илона уже не первый раз пишет для нас гостевые статьи, за что ей огромное спасибо 🙂 Но здесь её уроки появились впервые, так как до этого они публиковались только на закрытом блоге. Если вы тоже хотите написать для нас гостевую статью, то тут есть все подробности: Напиши свой урок – попади к нам на блог!
Итак, а теперь перейдём непосредственно к уроку по Adobe Illustrator.Отрисовка эскизов в иллюстраторе
Я часто рисую «по старинке» на бумаге. А потом обрабатываю в иллюстраторе и фотошопе. Почему бы не рисовать сразу с помощью графического планшета? А потому, что у меня фантазия перестает работать, если я веду линию не по бумаге. Сравнивала картинки, нарисованные разными способами – разница огромная и ощутимая.
Итак приступим. Отрисовка скетча.
Да, можно было бы просто оттрейсить скетч. Но тут линий очень много и результат будет не ахти. Все равно прийдется ручками дорабатывать.
Для этой работы я использую инструмент «карандаш». Без обводки, но с черной заливкой.
Я «обвожу» контур. Поэтому линия получается толще вначале и тоньше в конце. Это придает скетчу некий шарм. Обязательно зажимайте Alt, когда замыкаете контур. Чтобы не создавать открытых путей. Но если у вас Adobe Illustrator CC, то он сам должен закрывать пути при рисовании карандашом.
Это мои настройка карандаша.
Вот так выглядит результат.
Не спорю, что в некоторых местах есть неаккуратности. Их можно выровнять инструментом «Сглаживание»
Почему я не пользуюсь инструментом Blob Brush? Плюсы Блоб браша: им можно рисовать сразу готовую линию, а не обводить контуры. Он больше похож на «инструмент настоящего художника». Он реагирует на нажим пера. Но лично мне это не всегда удобно. Хоть такую функцию можно отключить, нажав два раза на иконку инструмента Блоб Браш.
Есть места, где линия заходит одна на другую, вылазит по краям. Да, это можно убрать. Но в случае с карандашом такого не произойдёт. Как убрать? Выделить всё командой Ctrl+A. Нажать кнопку Divide (Разделить) на панели Pathfinder (Обработка контуров).
Потом следует разгруппировать все. И удалить лишнее.
Предлагаю сравнить два тапка. Первый нарисован инструментом «Карандаш». Второй «Блоб браш».
Какой из них вам нравится больше? Так или иначе, вывод тут один — оба инструмента замечательные. Главное, уметь рисовать и не лениться исправлять, подчищать ошибки 🙂
Карандаш я использую, если нужно работать со скетчем. И нужны плавные линии, которые выглядят, как будто они нарисованы кистью. Рисунок получается живее и динамичнее.
А вот Блоб Браш по моему мнению хорош для рисования дудлов. Где одна толщина линии и в рисунке нет той динамики, которая есть в скетче.
У нас еще остались инструменты «Кисть» и «Перо».
Честно говоря, я бы не стала орисовывать ими этот эскиз. Почему? Перо незаменимо при создании хенд-драун буковок. Где нужна идеальная плавность перехода линии в линию. На днях мучала свой ник, переводила в вектор с помощью пера.
Тут совсем мало точек. Но времени на создание уходит больше.
Зато результат! Гладкий, чистый и лаконичный.
Новичку приручить инструмент перо достаточно сложно. Но возможно. Я училась работать с ним по уроку c этого блога: Рисуем с помощью инструмента Перо (Pen Tool). Это самый простой и доступный урок в сети.
Инструмент «Кисть». Рисуем вот такую заготовку.
Добавляю ее в панель «Кисти». Создаём Art Brush (обьектная кисть).
Это мои настройки кисти.
Ключевой момент здесь «Растянуть и подогнать по длинне обводки». Наша заготовка растягивается по всей длинне нарисованой линии.
Заготовку для кисти можно создавать любую. И примеров использования кистей в сети масса. Я отмечу только одну ее особенность. Кисть можно применить к любой обводке. Нарисуйте круг стандартным инструментом «Эллипс» (L). И примените к нему разные кисти из тех, что есть в стандартном наборе иллюстратора. И вы поймете, о чем я говорю 🙂
Как вы заметили есть еще и другие кисти. Их можно изучить по этому уроку: Использование кистей. Для отрисовки скетчей кисть я практически никогда не применяю.
А вот такой скетчевый паттерн можно вообще не обводить. Достаточно простой трассировки.
Вот как выглядить изначальный эскиз. Он был нарисован черным фломастером, но сканер поменял цвет рисунка. Если вы рисуете черным фломастером или линером, то достаточно простой автоматической трассировки в режиме «Черно-белый логотип»
Я надеюсь, мои советы помогут начинающим иллюстратором в освоении вектора. Если есть вопросы, можете задавать их в комментариях.
Илона Репкина специально для блога Записки микростокового иллюстратора
Берясь сегодня за создание нового урока Adobe Illustrator я ставлю перед собой две цели: во‑первых, рассказать как просто и быстро нарисовать чашку кофе в иллюстраторе, а во‑вторых показать, что иллюстратор это всего лишь инструмент, которым может научиться пользоваться практически любой человек даже не умеющий рисовать.
Итак. Как нарисовать чашку кофе в иллюстраторе да и любой другой предмет? Очень просто. Для этого вам нужна, собственно, чашка кофе, камера (фотоаппарат, смартфон, веб-камера… подойдет любое устройство, делающее цифровые снимки), Adobe Illustrator и пара не очень кривых рук. Варим кофе, наливаем в чашку, снимаем: Не пренебрегайте этапом съемки объекта, который собрались рисовать. Во‑первых, даст вам свой ракурс чашки и ваша иллюстрация будет отличаться от остальных аналогичных, а во‑вторых эта фотография — дополнительное доказательство вашего авторства при загрузке готовой иллюстрации на микростоки (тема‑то не очень уникальная). Скидываете фото на компьютер, кофе выпиваете — он вам, скорее всего, больше не пригодится. Теперь открываете иллюстратор и выполняете команду File->Place ‹Shift+Ctrl+P› В проводнике ищем картинку там, где вы ее оставили и жмем кнопочку «Place» Зажимаем левую кнопку мыши и проводим курсором из правого верхнего угла рабочей области в левый нижний, тем самым обозначив размер вклеиваемой картинки: Отпустите кнопку мыши и картинка останется на рабочей области: Эта картинка послужит шаблоном для иллюстрации. Чтобы она не сдвинулась с места, пока вы будете ее тщательно обводить нужно заблокировать текущий слой. Вызовите палитру Window->Layers ‹F7› Раскроется палитра слоев с единственным слоем: Слой нужно заблокировать. Для этого кликните левой кнопкой мыши по пустому квадратику слева от иконки видимости (глазик)и в этом полу появится иконка блокировки слоя: Рисовать и передвигать объекты на этом слое теперь нельзя. Поэтому для рисования нужно создать новый слой. Найдите внизу палитры иконку создания нового слоя, она такая же, как и в фотошопе — листик с уголком: Нажмите на иконку и появится новый слой поверх уже существующего: Теперь проверьте, что у вас есть линейки для создания направляющих слева и сверху рабочей области. Если нет, то их нужно включить командой View->Rulers->Show Rulers ‹Crtl+R› В результате этого появятся линейки: Сразу включите «умные направляющие». Они вам пригодятся для привязки направляющих к опорным точкам View->Smart Guides (‹Crtl+U›): Приготовления закончены, теперь начинается самое интересное. Возьмите инструмент Ellipse Tool ‹L› из палитры инструментов: Наведите курсор примерно в середину предполагаемого эллипса: Зажмите левую кнопку мыши одновременно с кнопкой ‹Alt› на клавиатуре и потяните в сторону. Благодаря тому, что вы удерживаете ‹Alt› эллипс будет рисоваться из центра: Теперь, не снимая выделения с нарисованного эллипса, отключите заливку, если она есть. Для этого внизу панели инструментов найдите блок управления заливкой и обводкой. Квадратик сверху слева управляет заливкой, квадратик снизу справа, соответственно, обводкой: Для отключения заливки ее иконка должна находиться сверху — как на предыдущем скриншоте. Убедитесь что это так и нажмите на иконку отключения цвета — белый перечеркнутый квадратик: Теперь возьмите инструмент Selection Tool ‹V› будем исправлять неточности в нарисованном: Вот прям таскаем за маркеры, подгоняя под форму чашки: Можно даже сильно к точности не стремиться. Так, примерно: Теперь вытяните направляющую из левой линейки. Если вы включили «умные направляющие», как я показывала что выше, то при наведении на контур иллюстратор вам подскажет где середина эллипса. Направляющую нужно оставить ровно посередине: Кстати, после всех этих манипуляций у меня пропал цвет обводки. Посмотрите на свою палитру инструментов на блок управления цветом заливки и обводки. Если у вас перечеркнуты красной линией оба квадратика, то у вас случилась та же беда: Нужно вернуть цвет обводке. Во-первых нужно сделать активным квадратик, отвечающий за обводку. Для этого кликните по нему один раз левой кнопкой мыши один раз и он окажется сверху: Теперь для того чтобы задать цвет дважды щелкните по этому же квадратику. Раскроется палитра Color Picker: Теоретически, можно задать любой цвет. Но я оставлю черный: Теперь из панели инструментов выберите инструмент Pen Tool ‹P›: Подводим курсор мыши к левому краю эллипса. Если включены умные направляющие Illustrator подскажет крайнюю точку. Делаем в этой точке один щелчок мышью, тем самым, поставив первую точку кривой. Второй щелчок мышью — уже на направляющей, тоже с подсказкой: Чтобы нарисовать строго горизонтальную или строго вертикальную прямую линию пером держите зажатой клавишу ‹Shift›. Следующий клик — на направляющей, но уже внизу чашки: Теперь можно отпустить ‹Shift›. Дальше интереснее. Щелкните в последнюю поставленную точку мышью и, не отпуская кнопки вытяните направляющую влево: Теперь — следующая точка: щелкаем мышью и тянем влево вверх, не отпуская кнопки. Направляющая должна идти примерно по касательной к контуру чашки: Ничего страшного, если пока не удается повторить контур точно. Это всегда можно будет исправить потом. Теперь щелкаем курсором мыши в самую первую точку и тянем строго вверх (с направлением строго вверх поможет зажатый ‹Shift›, для направляющих это тоже работает): Теперь нужно немного подправить контур — моя чашка имеет необычную форму. Для этого выберите инструмент Direct Selection Tool ‹A›: Этим инструментом вы можете перемещать опорные точки на кривой и менять длину и угол наклона направляющих, то есть, изменять вид кривой. Исправьте все, что вам не нравится: Кстати, приблизить или отдалить изображение можно клавишами ‹Ctrl›+‹+› и ‹Ctrl›+‹-› соответственно. Есть и другой способ — зажимаете ‹Alt› и вращаете колесико мыши. ‹Alt›+вращение «вверх» — это приблизить холст, ‹Alt›+вращение «вниз» — отдалить. Вы для себя можете выбрать любой из этих способов. Какой больше понравится. Допустим, получилось так: Следующим шагом нужно «отзеркалить» нарисованную половинку чашки. Для этого сначала выделите этот контур инструментом Selection Tool ‹V›:Кликаем мышью один раз точно на направляющей: Теперь зажимаем ‹Alt› и ‹Shift›, кликаем второй раз и получаем отзеркаленную копию: Зажимаем левую кнопку мыши на одной половине чашки, проводим до другой и отпускаем мышь: Получаем цельный кусок: Теперь из этого куска нужно вычесть нижнюю часть эллипса. Выделяем оба контура инструментов Selection Tool ‹V›: Теперь инструментом Selection Tool ‹V› выделяем нижнюю часть эллипса: И удаляем этот контур клавишей ‹Delete› на клавиатуре: Скопируйте его командой Ctrl+С и вставьте на то же самое место Ctrl+F. Уменьшите копию так, чтобы создать внутренний контур чашки. Снова выберите инструмент Shape Builder Tool ‹Shift›+‹M› и кликните 1 раз мышью по «ободку» чашки, тем самым разделив группу из двух эллипсов на контур ободка и маленький внутренний эллипс: Зажмите ‹Alt› и ‹Shift› и перенесите копию эллипса на уровень кофе в чашке: Выделите обе копии эллипса и снова воспользуйтесь Shape Builder Tool ‹Shift›+‹M›. В этот раз кликните по пересечению эллипсов — там, где должен быть кофе: Этим вы разделите эллипсы на 3 фигуры — верхняя внутренняя часть чашки над кофе, собственно кофе и лишний кусок снизу. Выделите этот лишний кусок инструментом Selection Tool ‹V›: И удалите клавишей ‹Delete› на клавиатуре И обрисуйте пером ручку чашки — действуя примерно так же, как во время рисования основной части. Помните, что результат всегда можно скорректировать инструментом Direct Selection Tool ‹A› В результате рисования должно получится примерно такое: Если вам мешает направляющая, то ее можно уже удалить, выделите ее инструментов Selection Tool ‹V› и нажмите клавишу ‹Delete› на клавиатуре. Теперь нажмите комбинацию ‹Ctrl›+‹A›, тем самым выделив все нарисованное: И переместите контуры вниз или в сторону от фотографии: При таким размещении вам проще будет раскрашивать чашку, так как можно подсмотреть цвета и блики на оригинале. Проще всего окрасить поверхность кофе. Выбираете контур в чашке инструментов Selection Tool ‹V› Щелкаете этим инструментом по нужной части фотографии: Если цвет вам не понравился, просто измените положение курсора и щелкните в другом месте. Теперь внимательно смотрите на фотографию и оцениваете где источник света, как падают тени. Если хочется добиваться фотореалистичности, то можете заморочиться раскраской меш-сетками. Я упрощу себе задачу и применю обычную градиентную заливку. Инструмент для работы с градиентов — Gradient Tool ‹G›. С этим инструментом «в комплекте» идет одноименная палитра: Итак, сморим — на передней стороне чашки градиент от светлого к темному слева направо, на внутренней стороне — наоборот, верхний край чашки, думаю, можно залит сплошным цветом. Ручка — тоже градиент от темного к светлому тону слева направо с небольшим наклоном. Цвета можно взять с фотографии, а можно просто применить серый цвет разной насыщенности. А блюдце я предлагаю вам выполнить в качестве домашнего задания аналогичным способом. ) Смотрим, сравниваем: Другие уроки Adobe Illustrator |
