Другие похожие работы, которые могут вас заинтересовать.вшм> | |||
| 1310. | Реферат | Средства и методы развития гибкости | 19.31 KB |
| Методика развития гибкости и межмышечной координации. Внешнее проявление гибкости отражает внутренние изменения в мышцах суставах сердечно-сосудистой системе. Недостаточный анализ гибкости у спортсменов приводит к травмированию а также к несовершенной технике. | |||
| 1311. | Реферат | Средства и методы развития быстроты | 29.32 KB |
| В соответствии с современными представлениями под быстротой понимается специфическая двигательная способность человека к экстренным двигательным реакциям и высокой скорости движений выполняемых при отсутствии значительного внешнего сопротивления сложной координации работы мышц и не требующих больших энерготрат. Частоту ненагруженных движений. Основными средствами развития… | |||
| 1825. | Контрольная | Методы и средства защиты информации | 45.91 KB |
| Создать концепцию обеспечения информационной безопасности шинного завода, имеющего конструкторское бюро, бухгалтерский отдел, использующий систему “Банк-клиент”. В процессе производства используется система система антивирусной безопасности. Предприятие имеет удаленные филиалы. | |||
| 13721. | Конспект | МЕТОДЫ И СРЕДСТВА ЗАЩИТЫ КОМПЬЮТЕРНОЙ ИНФОРМАЦИИ | 203.13 KB |
| Задачи защиты информации: обеспечение целостности и сохранности информации; ограничение доступа к важной или секретной информации; обеспечение работоспособности информационных систем в неблагоприятных условиях. Оптимальный вариант это и резервирование и копирование Угроза раскрытия Важная или секретная информация попадает в руки у которых нет доступа к ней. Угроза отказа обслуживания несоответствие реальной нагрузки и максимально допустимой нагрузки информационной системы; случайное резкое увеличение числа запросов к… | |||
| 7562. | Лекция | Методы, средства, формы воспитания и самовоспитания | 23.98 KB |
| Методы средства формы воспитания и самовоспитания Требования к компетентности по теме □ знать и уметь раскрывать сущность понятий метод воспитания; уметь обосновать ориентированность воспитательного взаимодействия на ценностные отношения; □ знать и уметь осуществлять классификацию методов воспитания; □ знать и уметь характеризовать методы формирования сознания личности методы организации деятельности и опыта общественного поведения методы стимулирования деятельности и отношений методы контроля и самоконтроля в воспитании; уметь… | |||
| 8186. | Отчет о прохождении практики | Маркетинговые средства, методы и приемы, применимые в туризме | 173.62 KB |
| 4643. | Дипломная | Средства и методы информационно-психологического воздействия в сети Интернет | 979.65 KB |
| И прежде чем каклибо пытаться решить проблему нужно сначала взглянуть в ее корни: любое влияние со стороны средств массовой информации обычно происходит в одностороннем порядке и зачастую и вовсе помимо воли объекта который ее получает. Например индивидуум заходит на интернетстраничку и помимо основной информации по поисковому запросу сайт отображает всякий информационный мусор: рекламу новости и т. К сожалению при этом он каклибо повлиять на каналы распространения информации не может поэтому ему ничего не остается как… | |||
| 17625. | Курсовая | АВТОМАТИЗИРОВАННЫЕ МЕТОДЫ И СРЕДСТВА ОПРЕДЕЛЕНИЯ МЕСТ ПОВРЕЖДЕНИЯ ЛИНИЙ ЭЛЕКТРОПЕРЕДАЧИ | 265.96 KB |
| Повреждение ЛЭП приводит к нарушению электроснабжения, снижению качества и повышению потерь электрической энергии. Принимая во внимание качественный состав потребителей электроэнергии, где компьютерные технологии занимают главное место, ущерб от недоотпуска и снижения качества электрической энергии оказывается значительным. | |||
| 5309. | Контрольная | Виды производственного освещения. Методы и средства коллективной и индивидуальной защиты от шума | 23.15 KB |
| Действие шума на организм человека Шум как гигиенический фактор это совокупность звуков различной частоты и интенсивности которые воспринимаются органами слуха человека. Характер производственного шума зависит от вида его источников. Неприятное воздействие шума зависит и от индивидуального отношения к нему… | |||
| 21049. | Курсовая | Средства и методы этапа реализации поставленных задач, использование созданных комфортных условий для осуществления деятельности | 22.04 KB |
| Происходящие в настоящее время изменения в экономике остро ставят вопрос о повышении роли физической культуры и спорта в укреплении здоровья граждан. Специалисты народного образования выходящие из стен вуза должны быть подготовлены к внедрению физической культуры и спорта среди учащейся молодёжи должны глубоко понимать их положительное влияние на укрепление здоровья нации. Практика физического воспитания студентов вузов особенно педагогических должна носить опережающий характер так как… | |||
Полезно знать
02.02.2014
Визуальный контент – это вся визуальная информация, которая сопровождает текст: фотографии, рисунки, схемы, видеоролики, графический дизайн, логотипы и прочее. Активное использование инструментов визуализации – это не только дань времени (неразбавленный текст сегодня мало кто станет читать), это еще и реальная возможность привлечь и удержать потребителей.
Основные средства визуализации
Визуальный контент, размещенный на печатной или интернет-странице, обращает на себя внимание читателя в первую очередь. Затем просматриваются подписи к изображениям, заголовки и подзаголовки. И уж если все это смогло заинтересовать читателя, он уделит внимание и основному тексту. Исследования доказывают, что визуальную информацию наш мозг воспринимает в 60 раз быстрее, чем текстовую, а длительность пребывания на странице сайта в 10 раз возрастает за счет картинок и фотографий. Преимущество визуального контента перед текстовым все больше доказывают социальные сети, в которых пользователи уделяют первостепенное внимание фотографиям и видео. Подтверждает этот факт и высокая популярность проектов Instagram и Pinterest.
Средства визуальной коммуникации и место визуального контента в них.
Рассмотрим ниже, какие элементы визуальной коммуникации могут использоваться как визуальный контент:
• Фотографии, в том числе коллажи.
• Рисунки.
• Видеоролики, анимация, включая презентации, флеш-анимацию и gif-анимацию (видеоряд, создаваемый сменой фотографий).
• Инфографика: таблицы, графики, диаграммы, карты и авторские иллюстрации с включением текстовых комментариев.
• Дизайн страниц, фирменный стиль.
• Логотипы и прочие опознавательные и авторские знаки.
К средствам визуализации можно отнести и шрифты, а также цветовое оформление.
Каждый элемент визуального контента оказывает свое воздействие на читательское восприятие, вплоть до того, что используемые базовые цвета создают настрой на определенную информацию и настроение (например, зеленый соответствует теме природы или финансов).
Средства и функции визуального контента
Особенности визуального контента в сравнении с текстовым
Легкое усвоение зрительной информации и требования современного медиарынка делают визуализацию необходимым атрибутом рекламы и PR.
1) Фотографии, видео, инфографики легко и быстро копируются, а соответственно наиболее оперативны в публикации, что дает им преимущества перед текстами, позволяет быстрее распространяться в СМИ.
2) Изобразительный контент как нельзя лучше воспроизводится современными электронными устройствами (смартфонами, планшетами), более удобен для восприятия на маленьком экране, чем текст . Как пример, 75 % владельцев смартфонов смотрят видео с этих устройств .
3) Качественно сделанный визуальный контент, особенно схемы, инфографики, значительно упрощает и ускоряет понимание сложной и пространной информации.
4) Продвижение бизнеса в социальных сетях будет гораздо успешнее при грамотной визуализации. Известно, что около половины пользователей соцсетей активно комментируют и обсуждают фотографии, видео и музыку.
5) Многие компании имеют свои аккаунты в социальных медиа, и наиболее посещаемые профили как раз отличаются насыщенным, но при этом органичным визуальным контентом, привлекающим пользователей эстетикой, полезностью, оригинальностью. Так, удачно оформили свои страницы на Facebook компании Starbucks (фото выше), Fanta, Coca Cola, студия дизайна Corner Of Art (Фото ниже).
Задачи фотографий
Фотоизображения – самый распространенный вид визуального контента в СМИ и на интернет-страницах. Помимо того, что удачная фотография обращает на себя внимание аудитории, а соответственно, дает больше шансов на прочтение вашего текста, фото выполняет и другие задачи.
• Фотографии товара дают возможность покупателям лучше представить продукцию фирмы.
• Фотографии реальных сотрудников компании на ее сайте дополнительно привлекают пользователей к просмотру ресурса: людям интересно знать бренд «в лицо».
• Фотоизображения в бизнесе редко размещаются без обработки: она позволяет обратить внимание на отдельные детали (увеличение изображения), скрыть или, если нужно, подчеркнуть недостатки.
Эксперты указывают, что при выборе фотографии к текстовому контенту очень важна ее информативность. Чем больше полезной для аудитории информации содержит фотография, тем больше посетителей задержится на вашей странице.
Платформа LPgenerator публикует результаты сравнения посещаемости страниц двух интернет-магазинов — Pottery Barn и Amazon. На странице более крупной торговой сети – Amazon – просмотров фотографий меньше, чем на Pottery Barn. Причин тому две: изображение телевизора дает меньше информации, чем фото книжного шкафа; фотографии в магазине Amazon более обобщенные, что облегчает работу с большой их массой, а у Pottery Barn ассортимент меньше и есть возможность размещения более детальных снимков.
Особенности инфографики
Главная задача инфографики – упростить подачу сложного материала. Если разработчики визуального контента применят достаточно фантазии и смекалки, то данные, которые могли бы составить сложный и скучный текст, обернутся в емкий рисунок с небольшими словесными комментариями. При удачном воплощении идеи ваша инфографика просто обречена на массу просмотров и копирований в медиа-ресурсах. Другими словами, «образ, который рассказывает всю историю, легче копировать, чем полностью текстовую статью». По некоторым данным, с информацией, переданной в виде инфографики, пользователи знакомятся в 30 раз чаще, чем с любой другой . Приведем показательный пример. В 2012 году американская компания WordStream провела сравнение эффективности площадок Facebook и Google’s Display Network в качестве рекламных платформ. Чтобы привлечь внимание к результатам своего исследования, компания оформила их в виде инфографики (Фото 6). Уже через несколько дней эту инфографику со ссылкой на WordStream опубликовало несколько крупных американских СМИ: USA Today, CNN, Fast Company, The Economist и другие. А спустя неделю после появления инфографики на сайте компании система Google находила более 13 тысяч статей с упоминанием WordStream, в большинстве из которых была эта инфографика со ссылкой на сайт первоисточника.
Секрет популярности видео
Видеоконтент – наиболее эффективный способ передачи информации, так как сочетание визуального и аудиального ряда воспринимается быстрее и усваивается легче. Не удивительно, что телевидение и видеоролики в Интернете остаются на высоте популярности. К слову, 71,6 % пользователей глобальной сети смотрят видеоконтент как минимум раз в неделю . Другая статистика показывает, что пользователи проводят в два раза больше времени на сайте, где есть видео. А те, кто посмотрел видеоролик о продукте, на 85% чаще совершают покупку увиденного товара . И, конечно же, увеличение длительности пребывания пользователей на вашем сайте поднимает его позицию в поисковых системах.
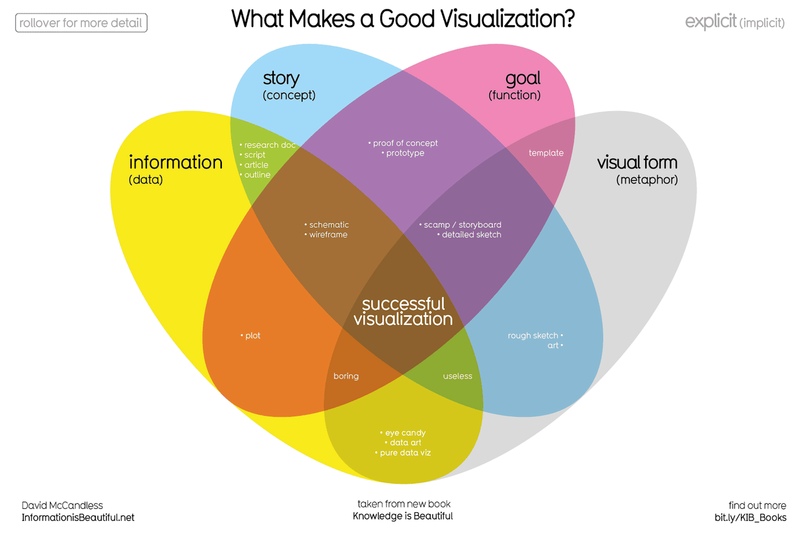
«Информация красива (Information is beautiful)»,- так можно перевести тему выступления Девида МакКендлеса на конференции TED, который убежден в том, что будущее за визуальной информацией и данными:
Уверены, что мы привели достаточно примеров, чтобы убедить наших читателей в высокой эффективности визуального контента при подготовке различного рода PR и информационных сообщений. Еще раз подчеркнем, что визуализация – наиболее оперативный, емкий и эффективный способ донесения нужных данных до аудитории, а также наиболее популярный.
Средства визуализации
Как решать кейсы.
Учебник Changellenge >>
Вступление
Компании-партнеры Учебника
Неделя 1. Введение в кейс-метод
Неделя 2. Секреты успешной командной работы
Неделя 3. Понимание ситуации
Недели 4, 5 и 6. Структурирование и формирование гипотез
Недели 7 и 8. Работа с информацией
Неделя 9. Синтез данных и формирование рекомендаций
Неделя 10. Подготовка решения
Неделя 11. Презентация решения
Неделя 12. Публичное выступление
Дополнительные материалы
Продолжить читать с места, где вы остановилисьНеделя 11. Презентация решения
Средства визуализации
Итак, у вас есть представление о структуре презентации и каждого отдельного слайда. Теперь поговорим о том, как визуализировать информацию, которую вы хотите показать аудитории. Есть три группы средств визуализации данных: диаграммы и графики, схемы и визуализация текста.
Диаграммы и графики используются, чтобы наглядно отразить числовые данные: рост прибыли, распределение ответов на заданный вопрос, количественную структуру, корреляцию и многое другое.
Схемы подходят для отображения концепций, процессов, иерархий и структур.
Визуализация текста (таблицы, колонки и списки) помогают более наглядно передать перечисления, сравнения и описания.
Процессы, концепции и качественные взаимосвязи нужно показывать с помощью схем и структур. Приведем примеры наиболее распространенных:
Зарегистрируйтесь, чтобы прочитать книгу целиком

Хотите выделяться на фоне конкурентов? Чтобы ваши статьи, отчеты, презентации или посты в социальных сетях были профессиональными, интересными и доступными широкой аудитории? Используйте визуализацию данных!
Я более семи лет отработала в крупнейших медиакомпаниях и рекламных агентствах, на счету Афиша, Рамблер, РБК, создала сайт с наглядными обзорами рынков и собственный блог про визуализацию данных. Поэтому я очень хорошо понимаю то, о чем пойдет речь ниже.
Сегодня визуализация особенно важна, так как люди теряются в обилии окружающей информации и на ее восприятие тратится слишком много времени. Поэтому скучные непонятные тексты часто остаются без внимания. Читатель не будет тратить время, чтобы в них разобраться.
Визуально представленная информация в сравнении с обычным текстом и таблицами:
- привлекает намного больше аудитории;
- увеличивает вовлечение читателей;
- быстрее воспринимается;
- легче запоминается.
Существует множество способов визуализации. В этой статье речь пойдет о самых распространенных и доступных из них — о графиках и диаграммах. Неграмотное использование даже самых простых графиков может испортить впечатление о вашей работе и о вас как об эксперте. Чтобы этого не случилось, придерживайтесь основных правил визуализации данных.
ПРАВИЛО 1. ПРАВИЛЬНЫЙ ТИП ГРАФИКА
Используйте правильный тип и формат визуализации.
Главная цель визуализации — упростить и ускорить восприятие информации. Выбранный формат и тип графика должны этому способствовать, а не мешать.
Например, если в круговой диаграмме больше трех-пяти значений, график становится нечитабельным. Лучше в таком случае выбрать обычную линейчатую диаграмму.
Еще пример неудачного использования круговой диаграммы, когда сумма категорий не равна 100%. Это грубейшая ошибка, так как данные просто-напросто искажаются.
Не менее важно следить, чтобы не нарушались общепринятые стандарты. Временные оси (года, месяца, кварталы) всегда должны располагаться горизонтально слева направо, это интуитивно понятно. Если же их расположить вертикально сверху вниз, это будет сильно затруднять понимание.
Помните, что неудачно выбранный тип и формат визуализации сразу снижает доверие к представленной информации.
ПРАВИЛО 2. ЛОГИЧЕСКИЙ ПОРЯДОК
Располагайте данные логично.
Обязательно располагайте данные в логическом порядке. Чаще всего это последовательно от большего к меньшему.
Если вы показываете на диаграмме результаты опроса, где есть деление на положительные и отрицательные ответы, то логичнее их выстроить в таком порядке: «Да, Скорее да, Нет, Скорее нет, Затрудняюсь ответить».
Данные можно выстраивать и от меньшего к большему, если это соответствует цели вашего сообщения. Цель всегда первична. Прежде чем приступать к построению графика, четко сформулируйте, какую идею вы хотите донести до читателей, на что хотите обратить внимание.
ПРАВИЛО 3. ПРОСТОЙ ДИЗАЙН
Дизайн не должен препятствовать пониманию или искажать данные.
Избегайте бесполезных элементов дизайна, таких как градиенты, тени, эффекты 3D. Они только отвлекают внимание читателя от сути вашего сообщения.
Ваш график не становится красивым и внушительным от того, что он нарисован объемным. Это могло удивить лет двадцать назад, на заре расцвета Excel, когда еще мало кто умел строить диаграммы. Более того, 3D–графики могут вызвать оптический обман.
Помните, если визуализация выполнена красиво, это еще не значит, что она выполнена качественно. Принципы хорошего дизайна: ясность, простота и минимализм.
ПРАВИЛО 4. ЛЕГКОЕ СРАВНЕНИЕ ДАННЫХ
Визуализируйте данные так, чтобы их можно было легко сравнивать.
Одна из главных целей визуализации – удобное и наглядное сравнение двух и более показателей.
Поэтому, чтобы ваши диаграммы были ценными и полезными, показывайте соотношение между данными. Если разбить однотипную информацию на много отдельных графиков, визуализация становится бессмысленной.
Именно быстрое понимание самых высоких и самых низких значений, тенденций и корреляций является главным преимуществом визуализации в сравнении с обычной таблицей или текстом. Диаграммы должны гораздо быстрее и яснее передавать ваши идеи. Если это не так, меняйте тип графика.
ПРАВИЛО 5. МИНИМУМ ЭЛЕМЕНТОВ
На диаграмме должны быть только необходимые элементы.
Убирайте с ваших графиков и диаграмм все неинформативные элементы, оставляйте только необходимые.
Загромождение ненужной информацией затрудняет восприятие.
Например, если есть подписи значений, то линии сетки и ось не нужны, так как это дублирование информации и является графическим «мусором». Основные и вспомогательные линии сетки, если они все же необходимы, должны быть простыми и не бросающимися в глаза. Акцент всегда должен быть на основной идее, а не на вспомогательных элементах. Если следовать этому совету, то нужная информация сразу выходит на первый план.
ПРАВИЛО 6. НЕ ПЕРЕГРУЖАЙТЕ ИНФОРМАЦИЕЙ
Следите, чтобы не было визуальной загроможденности.
Не пытайтесь уместить на одну диаграмму всю имеющуюся у вас информацию ради того, чтобы ваш график казался умным и значительным. Визуальный ряд не должен быть перегружен сложными и многоярусными диаграммами.
Когда необходимо визуализировать много разных типов данных и категорий, целесообразнее разделять диаграмму на несколько частей. Например, если на линейном графике больше четырех-пяти линий или на столбиковой диаграмме больше двух категорий, не стоит умещать их на одном графике.
ПРАВИЛО 7. ПОНЯТНЫЙ ФОРМАТ ЧИСЕЛ
Числа должны быть с разделителями разрядов и без лишних знаков после запятой.
В больших числах всегда разделяйте разряды: 10 000 000, а не 10000000, иначе цифры становятся нечитабельными.
Также не используйте знаки после запятой без осознанной необходимости. И следите, чтобы формат был единый. Если вы решили показать один знак после запятой, то сделайте так для всех подписей данных, а не выборочно: где-то два знака, где-то три, а где-то без единого знака.
ПРАВИЛО 8. НАЗВАНИЕ И ПОДПИСИ
У диаграммы должно быть название и полная легенда.
Следите, чтобы всегда у вашей диаграммы было полное понятное название и все необходимые подписи, иначе появляется риск неверного истолкования.
Всегда должен быть понятен период и единицы измерения. Не надейтесь, что пользователь вашего графика догадается об этом из контекста. Чтобы удостовериться, что данные будут верно интерпретированы, встаньте на место читателя, который видит вашу диаграмму впервые. Все должно быть предельно чётко, у читателя не должно остаться ни одного сомнения по поводу трактовки представленных данных.
Помните, что ваша задача при создании графиков и диаграмм — упростить восприятие данных, а не вызвать лишние вопросы.
ПРАВИЛО 9. ОБЩЕПРИНЯТЫЕ ЦВЕТОВЫЕ РЕШЕНИЯ
Не нарушайте общепринятое использование того или иного цвета.
Есть несколько основных категорий, которые у нас всегда ассоциируются с определенным цветом:
- положительные и отрицательные значения: зелёный и красный;
- да/нет, согласен/не согласен: зелёный и красный;
- мужчины и женщины: голубой и розовый;
- прочее/другое/остальное/нет ответа/затрудняюсь ответить — серый цвет.
Если показывать данные категории на диаграммах в ожидаемой цветовой гамме, то пользователю даже не надо смотреть на легенду, без этого ясно, какой цвет что обозначает. Не пренебрегайте этим правилом, оно очень простое и логичное, однако в интернете часто встречаются примеры его игнорирования.
Есть хороший прием использования цвета для сравнения показателей текущего года и прошедшего — делать прошедший год более бледным, а текущий более ярким. При этом оба года лучше показывать в оттенках одного цвета, потому что речь идет про один и тот же показатель.
ПРАВИЛО 10. МИНИМУМ ТИПОВ ДИАГРАММ
Используйте один вид диаграммы для однотипных данных.
Избегайте разнообразия ради разнообразия.
Это не всегда красиво, но всегда бесполезно. Для однотипных данных лучше выбирать один вид диаграммы.
Например, когда вы показываете последовательно ответы на вопросы исследования или динамику продаж по нескольким магазинам, не включайте фантазию, используйте графики одного типа. Читателю необходимо время, чтобы привыкнуть к каждому новому виду диаграммы и разобраться, что означает та или иная линия, кружок или столбик.
ПРАВИЛО 11. ЕДИНАЯ ЦВЕТОВАЯ ПАЛИТРА
Придерживайтесь одной цветовой гаммы.
Визуальные элементы (графики, диаграммы, схемы) на протяжении всего исследования или отчета должны быть выполнены в одной цветовой гамме.
Если же вы исследовательская компания, то цветовая палитра должна быть единой и во всех исследованиях, для соблюдения фирменного стиля. Если вы свой отчет дополняете графиками из других исследований, их необходимо перерисовывать, иначе они сильно врезаются в общую картину и портят восприятие. Во-первых, у них наверняка другая цветовая гамма, во-вторых, часто качество картинок не самое лучшее и это сразу бросается в глаза.
Перерисовать график в стиле компании займет всего 10–20 минут, а отчет будет смотреться более целостным и качественным. Таким образом, именно вы интуитивно будете восприниматься создателем информации и экспертом, даже если укажете другой источник данных, что, кстати говоря, также всегда необходимо делать.
Не игнорируйте эти простые, но очень важные правила визуализации. Берегите своих читателей. Никто не любит чувствовать себя глупо, рассматривая непонятные или нагроможденные графики и диаграммы.
А вы сами при виде странных диаграмм на конференциях или совещаниях, не задавались вопросом: «Это я один такой несообразительный, что ничего не понимаю?» Поверьте, вы не одиноки!
От редакции
Программы обучения от Нетологии:
Сегодня мы хотим рассказать о том, как наша продуктовая команда подходит к подготовке функциональных требований для разработчиков при создании новых продуктов и фич.
На этапе разработки может возникнуть много неожиданностей, особенно если не четко описать задачу. Разработку и функционирование одной и той же фичи разные участники команды могут понимать по-разному, поэтому продакт-менеджеры отвечают за создание продукта от разработки концепции до окончательного релиза. И важная часть этого процесса — подготовка функциональных требований.
Вопрос описания задач для разработчиков мы уже затрагивали в статье Как менеджерам научиться ставить задачи разработчикам, но в ней мы говорили больше про административные моменты, а сегодня речь пойдет скорее о технических. Это крайне важная составляющая любого бизнеса, продажи которого идут через интернет. Каждая компания, активно развивающаяся в интернет-среде, по сути превращается в бизнес по производству программного обеспечения. Но несмотря на это, компетенции в области управления требованиями, как правило, наращиваются очень медленно.
В результате мы часто видим одну и ту же картину: в отдел разработки постоянно падают задачи от разных отделов, требования в этих задачах описаны размыто, и как только что-то выпускается в бой – сразу же возвращается на доработку (ведь постановщик не до конца описал, что хотел, а разработчик сделал так, как посчитал нужным). Итог очевиден: непредсказуемые сроки выполнения задач, которые могут исчисляться месяцами, демотивированная команда, напряженные отношения внутри коллектива, недовольные клиенты, отставание от конкурентов и так далее.
Этой статьей мы хотим дать простой рецепт, который положит начало решению подобных проблем. Его можно смело рекомендовать к изучению (более того, к действию) всем, кто ставит задачи.
В разных компаниях существуют различные подходы к написанию функциональных требований, но в Retail Rocket мы остановились на этом варианте и пока не жалеем.
Функциональные требования: что это такое и зачем они нужны
Для начала давайте разберемся, что такое функциональные требования.
Функциональные требования — это постановка задачи разработчику. Все, что не указано в требованиях, делается на усмотрение разработчика, что часто расходится с представлением продакт-менеджер об ожидаемом результате. Поэтому требования должны содержать ответы на все возможные вопросы по задаче.
Функциональные требования, как правило, состоят из:
- User story — показывает, чего вы ожидаете от команды разработки
- Use cases — показывают сценарии использования фичи
- Wireframes — средство визуализации своей идеи
Сегодня мы сосредоточимся на User story и Use cases.
User story
User story описывает, что делает пользователь определенной роли для достижения результата, и что нужно сделать разработчику, чтобы воплотить эту задачу в жизнь.
Как правило используется шаблон:
As a/an <Название роли>, I want to <Цель, Действие>, so that <Ожидаемый результат>, to do <Что нужно сделать разработчику>
Существуют различные примеры применения этой методологии. Например, так это работает в Trello:
В Retail Rocket мы создаем User Stories в Google Docs, используя таблицы. Это помогает упростить процесс коммуникации между различными командами, поскольку каждый может оставить комментарии и дать фидбек.
Например, так выглядит задача об отслеживании NPS для интернет-магазина:
Благодаря такой визуализации взаимодействия задача пользователя плавно и логично переходит в задачу для разработчиков. Затем наступает очередь use case’ов.
Use cases
Use cases описывает поведение пользователя по шагам при взаимодействии с разрабатываемым продуктом.
Задача пользователя — это то, что делает пользователь для достижения краткосрочных целей.
Если пользователь решает задачу на разрабатываемой странице несколькими путями, то на каждое решение должен быть написан свой use case. Например, если доступ к затрагиваемому функционалу находится на нескольких страницах, нужно написать отдельный use case на каждый способ перехода пользователя к функционалу.
Рассмотрим на примере нашей недавно выпущенной фичи — Галерее изображений и шрифтов для массовых рассылок.
Цель пользователя в том, чтобы хранить изображения в нашей платформе и использовать их для создания email-кампаний.
Задачи пользователя:
- Загружать изображения
- Вставлять изображения в шаблон письма
- Удалять изображения
Для каждой задачи нужно написать свой use case — описание того, как пользователь взаимодействует с интерфейсом.
Примеры use case’ов:
Загрузка изображений:
- Email-маркетолог заходит в свой личный кабинет Retail Rocket
- Email-маркетолог открывает раздел «Галерея»
- Email-маркетолог загружает изображения через drag&drop или с помощью клика по кнопке «Выбрать файлы»
- Изображения загружаются
- Пользователь видит уведомление об успешной загрузке изображений
Удаление изображений:
- Пользователь кликает на изображение
- Изображение выделяется
- Выделение можно снять при помощи клика на область за пределами выделенного изображения
- Пользователь нажимает на иконку «три точки»
- Появляется контекстное меню
- Пользователь выбирает в нем ссылку «Удалить файл». Если было выделено несколько изображений, то удалятся все
- Изображение удаляется
Таким же образом расписываются все сценарии использования, что дает разработке четкое понимание, как выглядит взаимодействие пользователя с продуктом или фичей, и что для этого нужно сделать.
Почему функциональные требования так важны
Используя такой формат функциональных требований, вы предоставляете команде разработки четкие инструкции. Кроме того, вы можете показать, как интерфейс выглядит со стороны клиента и как он решает его задачи. Такой подход помогает презентовать вашу идею и избежать недопониманий в команде.
Обычно постановка задачи разработчикам рождает у них множество вопросов, от ответов на которые зависит сложность и срок реализации. Для уточнения деталей им приходится тратить время на коммуникацию вместо своей прямой работы — создания классных фич и улучшения продукта. И даже в процессе коммуникации не всегда выясняются все тонкости, если постановщик задачи только отвечает на возникающие вопросы, но не проходит путь пользователя сам.
Возьмем наш пример про галерею. Если бы продакт-менеджер просто пришел с задачей создать галерею, только на одном пункте про удаление файлов разработчикам пришлось бы уточнять:
- нужно ли удаление файла вообще?
- будет ли это ручное удаление или автоматически стираются самые старые файлы при загрузке новых, если превышен лимит пространства для хранения?
- удаление происходит из списка файлов или нужно открыть файл?
- файл удаляется навсегда или есть корзина для файлов, где они хранятся какое-то время? если нужна корзина, то сколько файлы в ней хранятся?
- должно ли быть пакетное удаление файлов или можно удалять только одному?
- файл удаляется с помощью отдельной иконки (как выглядит эта иконка?) или через пункт меню (как он будет называться? на каком месте в списке действий расположен?)
- и т.д.
И ведь это всего лишь один из пунктов задачи, а уже столько вопросов. И на выяснение каждого требуется время и усилия с обеих сторон.
Функциональные требования помогают продакт-менеджеру продумать и четко сформулировать все сценарии взаимодействия пользователя с интерфейсов в рамках задачи.
Чем точнее поставлена задача и чем больше деталей есть у разработчиков до начала работы, тем эффективнее идет работа. Не тратится время на долгую и подчас бессмысленную коммуникацию. В этом случае все стороны в выигрыше: разработчики получают четкое понимание, что и как нужно сделать, а поставщик задачи получает выполненную работу именно в том виде, в каком он ее себе представлял.
А как вы подходите к постановке задач разработчикам?
Директор по продукту Гульфия Курмангалеева
Как правильно визуализировать данные в работе
Одним из ключевых навыков обработки информации, которым должен обладать как современный профессионал – визуализация.
Как раз об этом и пойдет речь в нашей статье.
Для начала предлагаем разобраться в том, что же такое – визуализация?
Визуализация – это способ представления информации в виде доступных графиков, диаграмм и рисунков. На самом деле, это чрезвычайно важный инструмент в любой сфере деятельности: науке, образовании, менеджменте, маркетинге, бизнесе, экономике – везде.
Почему зрительное восприятие для нас так важно?
Все очень просто. Около 90% информации об окружающем мире мы получаем с помощью глаз. Половина нейронов нашего мозга активно участвует в анализе именно зрительной информации. Мы способны запомнить 80 % данных, которых увидим, всего лишь 20%, которых прочитаем и 10% того, что услышим.
Цифры говорят сами за себя: человеку проще воспринимать визуальную информацию.
Поэтому аналитики, которым постоянно приходится работать с огромными объемами информации: искать необычные закономерности, ошибки, строить предположения, беспрестанно пользуются средствами визуализации, так как это довольно легкий, быстрый, но при этом эффективный способ анализа информации.
Во-первых, как мы уже отметили, проиллюстрированные данные воспринимаются лучше.
Во-вторых, в графиках и диаграммах порой видны те нюансы, которые просто невозможно заметить, глядя в «бессмысленные» таблицы данных.
В-третьих, главная задача аналитиков – изучить всю необходимую информацию и дать какое-то заключение по проблеме.
Полученные результаты нужно грамотно преподнести руководству. Но если аналитик предоставит непонятные выводы или огромные выкладки, то никто в этом даже разбираться не будет.
Поэтому нужно оформлять результаты так, чтобы даже не связанный с данной проблематикой человек мог все с легкостью понять.
Ниже мы привели несколько советов, которые точно понадобятся новичку в визуализации!
Основные правила
При использовании визуализации необходимо помнить несколько правил, без которых не получится добиться желаемого правильного результата.
Можно сказать, что визуализация «стоит на четырех китах» — это: данные, концепция, цель и форма.

Данные: без данных никакого анализа не будет и визуального представления, соответственно, тоже. Поэтому необходимо очень требовательно и серьезно относиться к этому нескончаемому ресурсу. Перед использованием информацию необходимо проверять на точность, корректность и последовательность. Неправильно извлеченная или вовсе не верная информация приведет к ошибкам и результатам, не имеющим никакой практической ценности.
Концепция: визуализация должна иметь смысл и практическое применение. То есть она должна быть связана с конкретным проектом или задачей.
Цель: независимо от того, насколько сложную информацию вам необходимо донести, нужно сделать ее краткой и понятной, чтобы даже человек, не владеющий специальными знаниями мог пользоваться вашими результатами.
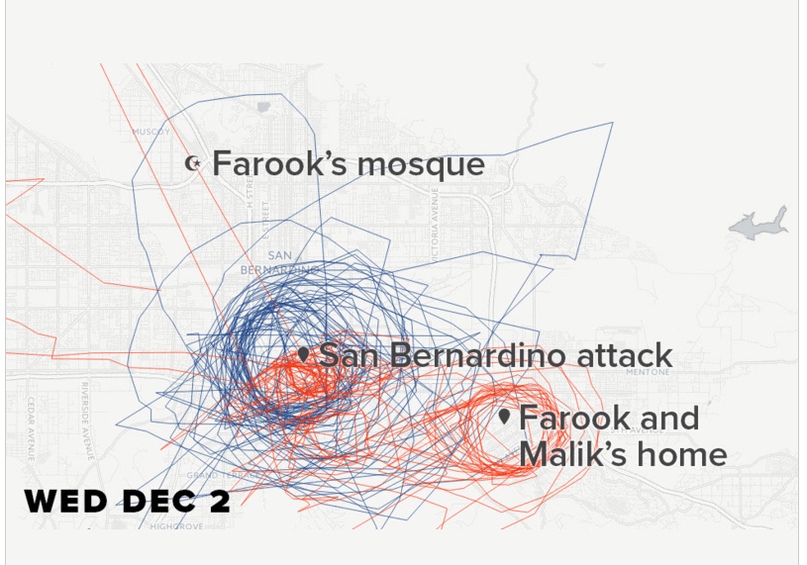
В качестве примера приведем вот такую диаграмму спагетти:

Для человека, не знающего концепции диаграммы и цели авторов, рисунок похож на «каляки-маляки». Однако этот график в 2016 году получил престижную награду Data Journalism Awards (первая международная награда, отмечающая выдающуюся работу в области журналистики во всем мире).
На этом графике изображены траектории полетов спецслужб над домом преступников, которые начали стрельбу в Сан-Бернардино в декабре 2015 года.
Форма: во всем многообразии видов графиков и диаграмм нужно выбрать те, что больше всего подходят к конкретной задаче. Сюда же входит и внешний вид визуализации: нужно избегать нагромождения элементов, цветов, линий, других средств и добиваться лаконичности, аккуратности и привлекательности рисунков.
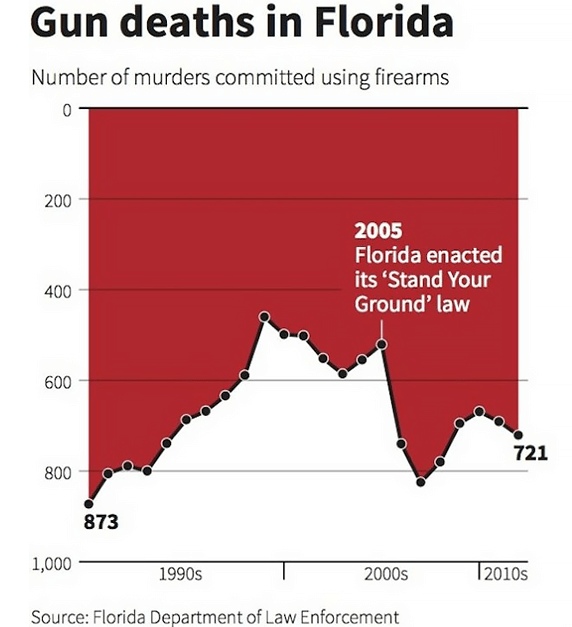
Посмотрим на картинку, представленную ниже.

На графике проиллюстрировано количество убийств во Флориде с применением огнестрельного оружия.
Во-первых, несложно провести параллель между дизайном диаграммы и стекающей кровью. Для достижения такого эффекта создатели изменили направление вертикальной оси: значения увеличиваются сверху вниз.
Если не обратить внимания на шкалу и смотреть на график так, будто он изображен в привычном нам виде, то может показаться, что в конце девяностых годов количество убийств было максимальным, после середины 2000-х уменьшилось, а потом снова увеличилось. Но все «с точностью до наоборот».
Из-за того, что ось перевернута и значения увеличиваются к низу, получается, что в 90-х было самое маленькое количество происшествий, а к 2010 это число выросло.
На этом примере видно, как влияют шкалы и масштаб на восприятие информации. Поэтому нужно тщательно подходить к выбору вида диаграммы, обращать внимание на дизайн и следить за тем, чтобы отображаемые данные были пон
Информация усваивается лучше, если подать ее в виде красивых схем, графиков и диаграмм. Это называется визуализация данных — о ней и поговорим.
Сегодня она особенно важна — контента стало слишком много, люди в нем просто тонут. Визуально представленная информация более привычна и понятна человеческому глазу, с помощью нее можно быстро донести любые мысли и идеи.
Зачем визуализировать данные?
Привлекать больше трафика на сайт. Люди лучше воспринимают и запоминают зрительную информацию. К тому же рассматривать картинки и искать взаимосвязи довольно увлекательно, а значит, так вы повысите время нахождения пользователей на сайте, и, следовательно, их вовлеченность и лояльность к вашей компании.
Анализировать большой набор данных и делать статистику/отчеты. Чаще всего визуализацию используют именно здесь. Например, чтобы посчитать прибыль компании за год. Гораздо проще прийти к логичному заключению, глядя на график, где один из столбцов находится выше всех остальных, чем пролистать несколько страниц статистики в Google Sheets или Excel.
Доступно объяснять сложные вещи и явления. С помощью визуализации спокойно заменить целые куски текста и выделять взаимосвязи. А еще это просто красиво, так что какая-нибудь инфографика станет прекрасным дополнением для вашего новостного или аналитического портала или блога.

Наглядный пример, как работает визуализация. Если попросить человека вспомнить названия материков, в голове сначала всплывает сначала эта карта, которая висела перед глазами на уроках географии в школе, а затем и названия.
Базовые принципы визуализации
Чтобы визуализация действительно работала, здесь, как и везде, нужно придерживаться правил.
Предлагаем вам познакомиться с четырьмя основными принципами визуализации, которые сформулировал экономист, специалист по визуализации данных и презентациям Джон Швебиш (Jon Schwabish).
1. Ясность данных

За графиками в отчетах и статьях в блогах людям интересна прежде всего история. В графике она состоит из различных данных — цифр, дат, имен. Но это не значит, что нужно разместить на нем сразу все данные, которые у вас есть. Не стоит перегружать схемы лишней информацией — лучше пусть ее будет меньше, но данные будут проверенными и понятными.
2. Меньше визуального шума

Избегайте визуального шума — темных или тяжелых линий сетки, лишних иконок и меток, большого количества текста, теней и градиентов, чрезмерного объема.
3. График и текст — единое целое

Весьма распространен так называемый «эффект слайд-шоу», когда схема отдельно, текст отдельно. Но это не есть хорошо — надо, чтобы графики и текст дополняли друга друга. Поэтому легенду, поясняющую значение линии, столбика, точки, нужно размещать прямо на графике или в конце линии.
Характеристики, которые можно определить сразу

Информацию о мире мы узнаем и совершенно неосознанно. Чисто на подкорке остаются определенные визуальные характеристики (форма, контраст), которые мы можем заметить и определить сходу, не особо всматриваясь в изображение. Но круг этих характеристик ограничен — сначала наш мозг считывает то, что знает, а только потом достраивает полноценную картину. Это тоже нужно учитывать при работе с визуализацией.
Основные способы визуализации
Перечисляем самые распространенные способы визуализации, с примерами.
Графики
Наверное, самый привычный для нас вид визуализации данных. Именно графики мы видим в учебниках в школе, с ними же первым делом знакомимся, когда начинаем осваивать Excel.
Графики строятся по осям X и Y и показывают зависимость данных друг от друга. Они, в свою очередь, делятся еще на несколько подвидов — подробнее о каждом по ссылкам ниже.
 Свечной график
Свечной график График плотности
График плотности График баров (OHLC)Линейный график
График баров (OHLC)Линейный график График «крестики-нолики»
График «крестики-нолики» Скрипичный график
Скрипичный график Спиральный график
Спиральный график Потоковый график
Потоковый графикДиаграммы
Еще один распространенный способ визуализации. Показывают соотношения набора данных или связи внутри набора данных. В основном строятся вокруг осей, но не всегда.Также их можно построить по секторам или полярной системе координат.
Сегодня насчитывается более 60 различных диаграмм. И это еще не конец — люди продолжают придумывать новые типы для визуализации сложных и необычных данных.
 Дуговая диаграмма
Дуговая диаграмма Диаграмма с областями
Диаграмма с областями Столбиковая диаграмма
Столбиковая диаграмма Диаграмма размаха («ящик с усами»)
Диаграмма размаха («ящик с усами») Пузырьковая диаграмма
Пузырьковая диаграмма Пулевая диаграмма
Пулевая диаграмма Хордовая диаграмма
Хордовая диаграмма Кольцевая диаграмма
Кольцевая диаграмма
 Диаграмма Маримекко
Диаграмма Маримекко Столбиковая диаграмма с группировкой
Столбиковая диаграмма с группировкой Сетевая диаграмма
Сетевая диаграмма Диаграмма «роза найтингейл»
Диаграмма «роза найтингейл» Неленточная хордовая диаграмма
Неленточная хордовая диаграмма Диаграмма с параллельными координатами
Диаграмма с параллельными координатами Пиктографическая диаграмма
Пиктографическая диаграмма Круговая диаграмма
Круговая диаграмма Диаграмма с пропорциональными областями
Диаграмма с пропорциональными областями Радиальная диаграмма
Радиальная диаграмма Радиальная полосчатая диаграмма
Радиальная полосчатая диаграмма Радиальная столбчатая диаграмма
Радиальная столбчатая диаграмма Диаграмма рассеяния
Диаграмма рассеяния Диаграмма диапазонов
Диаграмма диапазонов
 Накопительная диаграмма с областями
Накопительная диаграмма с областями Диаграмма «стебель-листья»
Диаграмма «стебель-листья» Диаграмма «Солнечные лучи»
Диаграмма «Солнечные лучи» Диаграмма Венна
Диаграмма ВеннаСтолбиковая диаграмма и гистограмма — в чем разница?
Оба этих видов графиков состоят из столбцов, поэтому их часто путают. Но разница есть, причем существенная.
Гистограмма демонстрирует, как распределяются данные за определенный период времени. Вертикальная ось этого графика значит частотность, горизонтальная — интервалы или период времени.
Напротив, столбиковая диаграмма, не связана с непрерывным интервалом, здесь каждый столбик — это отдельная категория.
Так, например, если вы хотите сравнить количество покупок в разные годы, то здесь лучше подойдет столбиковая диаграмма. А если же вы хотите узнать, в пределах какой суммы (от $10 — $100, $101 — $200) совершается больше всего покупок, используйте гистограмму.
 Столбчатая диаграмма, «Лаборатории данных»
Столбчатая диаграмма, «Лаборатории данных»
Шкала времени (диаграммы времени)
Показывает, как данные распределяются в зависимости от времени. Так можно визуализировать хронологию событий или отразить, сколько времени уйдет у команды на выполнение определенного проекта.
 Диаграмма Ганта
Диаграмма Ганта Хронологическая шкала
Хронологическая шкалаБлок-схемы (диаграммы визуализации процесса)
Показывают процесс, который состоит из последовательных действий или этапов, их взаимосвязь или структуру данных. Включает один или несколько сценариев развития событий.

 Диаграмма Санкея
Диаграмма Санкея Мозговой штурм
Мозговой штурм Древовидная диаграмма
Древовидная диаграммаМатрицы
Сопоставляют значения внутри набора данных, но, в отличии от обычной диаграммы, отображают их в виде таблицы.
 Точечная матричная диаграмма
Точечная матричная диаграмма Тепловая карта (матрица)
Тепловая карта (матрица) Древовидная карта
Древовидная карта
Карты и картограммы
Показывают, как данные зависят от географии или архитектуры объекта.
Помимо самих карт, есть еще картограммы. Чем они отличаются? Карта просто показывает географические точки на местности, в то время как картограмма — интенсивность какого-либо показателя в пределах определенной территории (в основном это обозначается с помощью цвета). С помощью картограммам можно отобразить абсолютно любую информацию — от плотности населения до частоты использования ругательных слов в каждом регионе страны.
 Пузырьковая карта
Пузырьковая карта Фоновая картограмма (хороплет)
Фоновая картограмма (хороплет) Карта взаимосвязей
Карта взаимосвязей Карта потоков
Карта потоков Точечная карта
Точечная карта Карта пробок в Москве, «Яндекс»
Карта пробок в Москве, «Яндекс»Инфографика
Инфографика относится к журналистике данных, где графики и схемы объясняют факты по определенной теме, явлению или процессу. Она, как правильно, объединяет в себе другие способы визуализации (графики, изображения, диаграммы, карты, схемы, таблицы), но при этом имеют много текстовых вставок.
В инфографике обычно приводятся уже готовые выводы — читателя буквально за руку водят по выбранной теме, активно снабжая ее цифрами и картинками. По сути, это такая целая единая история, рассказ, с завязкой и логичной развязкой или заключением.
 Инфографика «Как меняется потребление алкоголя в России», РИА Новости
Инфографика «Как меняется потребление алкоголя в России», РИА НовостиБывает двух видов:
Комикс. Показывает основные этапы процесса или шаги, которые сделал герой. Или структуру явления в виде визуальной метафоры. Обычно имеет сюжет. По сути, это та же блок-схема, только более неформальная.
Интерактивный сторителлинг. Это та же инфографика, но только с ней пользователь может взаимодействовать: управлять отображением информации и находить те зависимости, которые не обнаружил автор. В этом смысле он близок к разведочному анализу данных, но отличается тем, что данные обработаны заранее и представлены в удобном для анализа виде плюс есть подсказки или заранее прописанные сценарии.
Но чтобы сторителлинг стал действительно интерактивным, все анимированные элементы должны появляться к месту и помогает пол
90000 Requirements Analysis Techniques with Example: Complete Tutorial 90001 90002 90003 90004 Home 90005 90004 90007 Testing 90008 90009 90004 90003 90004 Back 90005 90004 Agile Testing 90005 90004 BugZilla 90005 90004 Cucumber 90005 90004 Database Testing 90005 90004 ETL Testing 90005 90004 Jmeter 90005 90004 JIRA 90005 90028 90003 90004 Back 90005 90004 JUnit 90005 90004 LoadRunner 90005 90004 Manual Testing 90005 90004 Mobile Testing 90005 90004 Mantis 90005 90004 Postman 90005 90004 QTP 90005 90028 90003 90004 Back 90005 90004 Quality Center (ALM) 90005 90004 RPA 90005 90004 SAP Testing 90005 90004 Selenium 90005 90004 SoapUI 90005 90004 Test Management 90005 90004 TestLink 90005 90028 90005 90028 90005 90004 90007 SAP 90008 90071 90004 900 03 90004 Back 90005 90004 ABAP 90005 90004 APO 90005 90004 Beginner 90005 90004 Basis 90005 90004 BODS 90005 90004 BI 90005 90004 BPC 90005 90004 CO 90005 90028 90003 90004 Back 90005 90004 CRM 90005 90004 Crystal Reports 90005 90004 FICO 90005 90004 HANA 90005 90004 HR 90005 90004 MM 90005 90004 QM 90005 90004 Payroll 90005 90028 90003 90004 Back 90005 90004 PI / PO 90005 90004 PP 90005 90004 SD 90005 90004 SAPUI5 90005 90004 Security 90005 90004 Solution Manager 90005 90004 Successfactors 90005 90004 SAP Tutorials 90005 90028 90005 90028 90005 90004 90007 Web 90008 90009 90004 90003 90004 Back 90005 90004 Apache 90005 90004 Android 90005 90004 AngularJS 90005 90004 ASP.Net 90005 90004 C 90005 90004 C # 90005 90004 C ++ 90005 90004 CodeIgniter 90005 90004 DBMS 90005 90028 90003 90004 Back 90005 90004 Java 90005 90004 JavaScript 90005 90004 JSP 90005 90004 Kotlin 90005 90004 Linux 90005 90004 MariaDB 90005 90004 MS Access 90005 90004 MYSQL 90005 90004 Node. js 90005 90028 90003 90004 Back 90005 90004 Perl 90005 90004 PHP 90005 90004 PL / SQL 90005 90004 PostgreSQL 90005 90004 Python 90005 90004 ReactJS 90005 90004 Ruby & Rails 90005 90004 Scala 90005 90004 SQL 90005 90028 90003 90004 Back 90005 90004 SQL Server 90005 90004 SQLite 90005 90004 UML 90005 90004 VB.Net 90005 90004 VBScript 90005 90004 Web Services 90005 90004 WPF 90005 90028 90005 90028 90005 90004 90007 Must Learn! 90008 90231 90004 90003 90004 Back 90005 90004 Accounting 90005 90004 Algorithms 90005 90004 Blockchain 90005 90004 Business Analyst 90005 90004 Build Website 90005 90004 CCNA 90005 90004 Cloud Computing 90005 90004 COBOL 90005 90004 Compiler Design 90005 90004 Embedded Systems 90005 90028 90003 90004 Back 90005 90004 Ethical Hacking 90005 90004 Excel Tutorials 90005 90004 Go Programming 90005 90004 IoT 90005 90004 ITIL 90005 90004 Jenkins 90005 90004 MIS 90005 90004 Networking 90005 90004 Operating System 90005 90004 Prep 90005 90028 90003 90004 Back 90005 90004 PMP 90005 90004 Photoshop 90005 90004 Project Management 90005 90004 Reviews 90005 90004 Salesforce 90005 90004 SEO 90005 90004 Software Engineering 90005 90004 VBA 90005 90028 90005 90028 90005 90004 90007 Big Data 90008 90307 90004 90003 90004 Back 90005 90004 AWS 90005 90004 BigData 90005 90004 Cassandra 90005 90004 Cognos 90005 90004 Data Warehousing 90005 90004 DevOps 90005 90004 HBase 90005 90028 90003 90004 Back 90005 90004 Hive 90005 90004 Informatica 90005 90004 MicroStrategy 90005 90004 MongoDB 90005 90004 NiFi 90005 90004 OBIEE 90005 90004 Pentaho 90005 90028 90003 90004 Back 90005 90348 90028 90005 90028 90005 90028 .90000 What is Data Visualization? Definitions, Graph Types and How to Use Them 90001 90002 The 17 Most Common Graph Types 90003 90004 Presentation of data and information is not simply about picking any data visualization design. Matching data to the right information visualization begins by answering 5 key questions: 90005 90006 90007 90008 What relationship am I trying to understand between my data sets? 90009 90010 90007 90008 Do I want to understand the distribution of data and look for outliers? 90009 90010 90007 90008 Am I looking to compare multiple values or looking to analyze a single value over time? 90009 90010 90007 90008 Am I interested in analyzing trends in my data sets? 90009 90010 90007 90008 Is this visualization an important part of my overarching data story? 90009 90010 90027 90028 With those questions (and your answers) in mind, we’ll dive into the 11 most common graph types you can mix and match to the best data visualization to bring your data story to life.We’ll provide you with the data viz 101 and best practices, so feel free to navigate to the one you want to explore the most. 90029 90002 1. Bar Chart 90003 90028 At some point or another, you’ve either seen, interacted with, or built a bar chart before. Bar charts are such a popular graph visualization because of how easy you can scan them for quick information. Bar charts organize data into rectangular bars that make it a breeze to compare related data sets.90029 90034 When do I use a bar chart visualization? 90035 90028 Use a bar chart for the following reasons: 90029 90038 90008 You want to compare two or more values in the same category 90009 90008 You want to compare parts of a whole 90009 90008 You do not have too many groups (less than 10 works best) 90009 90008 You want to understand how multiple similar data sets relate to each other 90009 90047 90028 Do not use a bar chart for the following reasons: 90029 90038 90008 The category you’re visualizing only has one value associated with it 90009 90008 You want to visualize continuous data 90009 90047 90034 Best practices for a bar chart visualization 90035 90028 If you use a bar chart, here are the key design best practices: 90029 90038 90008 Use 90007 consistent colours and labeling 90010 throughout so that you can identify relationships more easily 90009 90008 90007 Simplify the length of the y-axis 90010 labels and do not forget to 90007 start from 0 90010 so you can keep your data in order 90009 90047 90002 2.Line Chart 90003 90028 Like bar charts, line charts help to visualize data in a compact and precise format which makes it easy to rapidly scan information in order to understand trends. Line charts are used to show resulting data relative to a continuous variable — most commonly time or money. The proper use of color in this visualization is necessary because different colored lines can make it even easier for users to analyze information. 90029 90034 When do I use a line chart visualization? 90035 90028 Use a line chart for the following reasons: 90029 90038 90008 You want to understand trends, patterns, and fluctuations in your data 90009 90008 You want to compare different yet related data sets with multiple series 90009 90008 You want to make projections beyond your data 90009 90047 90028 Do not use a line chart for the following reason: 90029 90038 90008 You want to demonstrate an in-depth view of your data 90009 90047 90034 Best practices for a line chart visualization 90035 90028 If you use a line chart, here are the key design best practices: 90029 90038 90008 Along with using a 90007 different colour 90010 for each category you’re comparing, make sure you also use solid lines to keep the line chart clear and concise 90009 90008 To avoid confusion, try 90007 not to compare more than 4 categories 90010 in one line chart 90009 90047 90002 3.Scatterplot 90003 90028 Scatterplots are the right data visualizations to use when there are many different data points, and you want to highlight similarities in the data set. This is useful when looking for outliers or for understanding the distribution of your data. 90029 90028 If the data forms a band extending from lower left to upper right, there most likely a positive correlation between the two variables. If the band runs from upper left to lower right, a negative correlation is probable.If it is hard to see a pattern, there is probably no correlation. 90029 90034 When do I use a scatter plot visualization? 90035 90028 Use a scatterplot for the following reasons: 90029 90038 90008 You want to show the relationship between two variables 90009 90008 You want a compact data visualization 90009 90047 90028 Do not use a scatterplot for the following reasons: 90029 90038 90008 You want to rapidly scan information 90009 90008 You want clear and precise data points 90009 90047 90034 Best practices for a scatter plot visualization 90035 90028 If you use a scatterplot, here are the key design best practices: 90029 90038 90008 Although trend lines are a great way to analyze the data on a scatterplot, ensure you stick to 90007 1 or 2 trend lines 90010 to avoid confusion 90009 90008 Do not forget to 90007 start at 0 90010 for the y-axis 90009 90047 90002 4.Sparkline 90003 90028 Sparklines are arguably the best data visualization for showing trends because of how compact they are. They get the job done when it comes to painting a picture for your audience fast. Though, it is important to make sure your audience understands how to read sparklines correctly to optimize their use. 90029 90034 When do I use a sparkline visualization? 90035 90028 Use a sparkline for the following reasons: 90029 90038 90008 You can pair it with a metric that has a current status value tracked over a specific time period 90009 90008 You want to show a specific trend behind a metric 90009 90047 90028 Do not use a sparkline for the following reasons: 90029 90038 90008 You want to plot multiple series 90009 90008 You want to illustrate precise data points (i.e. individual values) 90009 90047 90034 Best practices for a sparkline visualization 90035 90028 If you use a sparkline, here are the key design best practices: 90029 90038 90008 To assist with readability, consider 90007 adding indicators 90010 on the side that give a better glimpse into the data, like in the example above 90009 90008 Stick to 90007 one colour 90010 for your sparklines to keep them consistent on your dashboard 90009 90047 90002 5.Pie Chart 90003 90028 Pie charts are an interesting graph visualization. At a high-level, they’re easy to read and understand because the parts-of-a-whole relationship is made very obvious. But top data visual experts agree that one of their disadvantages is that the percentage of each section is not obvious without adding numerical values to each slice of the pie. 90029 90028 90187 So, what’s the point? 90188 As long as you stick to best practices, pie charts can be a quick way to scan information.90029 90034 When do I use a pie chart visualization? 90035 90028 Use a pie chart for the following reasons: 90029 90038 90008 You want to compare relative values 90009 90008 You want to compare parts of a whole 90009 90008 You want to rapidly scan metrics 90009 90047 90028 Do not use a pie chart for the following reason: 90029 90038 90008 You want to precisely compare data 90009 90047 90034 Best practices for a pie chart visualization 90035 90028 If you use a pie chart, here are the key design best practices: 90029 90038 90008 Make sure that the pie slices 90007 add up to 100% 90010.To make this easier, add the numerical values and percentages to your pie chart 90009 90008 Order the pieces of your pie according to size 90009 90008 Use a pie chart if you have only 90007 up to 5 categories 90010 to compare. If you have too many categories, you will not be able to differentiate between the slices 90009 90047 90002 6. Gauge 90003 90028 Gauges typically only compare two values on a scale: they compare a current value and a target value, which often indicates whether your progress is either good or bad, in the green or in the red.90029 90034 When do I use a gauge visualization? 90035 90028 Use a gauge for the following reason: 90029 90038 90008 You want to track single metrics that have a clear, in the moment objective 90009 90047 90028 Do not use a gauge for the following reasons: 90029 90038 90008 You want to track multiple metrics 90009 90008 You’re looking to visualize precise data points 90009 90047 90034 Best practices for a gauge visualization 90035 90028 If you use a gauge, here are the key design best practices: 90029 90038 90008 Feel free to 90007 play around with the size and shape 90010 of the gauge.Whether it’s an arc, a circle or a line, it’ll get the same job done 90009 90008 Keep the 90007 colours consistent 90010 with what means «good» or «bad» for you and your numbers 90009 90047 90038 90008 Use 90007 consistent colours and labeling 90010 throughout so that you can identify relationships more easily 90009 90008 90007 Simplify the length of the y-axis 90010 labels and do not forget to 90007 start from 0 90010 so you can keep your data in order 90009 90047 90002 7.Waterfall Chart 90003 90028 A waterfall chart is an information visualization that should be used to show how an initial value is affected by intermediate values and resulted in a final value. The values can be either negative or positive. 90029 90034 When do I use a waterfall chart visualization? 90035 90028 Use a waterfall chart for the following reason: 90029 90038 90008 To reveal the composition or makeup of a number 90009 90047 90028 Do not use a waterfall chart for the following reason: 90029 90038 90008 You want to focus on more than one number or metric 90009 90047 90034 Best practices for a waterfall chart visualization 90035 90028 If you use a waterfall chart, here are the key design best practices: 90029 90038 90008 Use 90007 contrasting colors 90010 to highlight differences in data sets 90009 90008 Choose 90007 warm colors 90010 to indicate increases and 90007 cool colors 90010 to indicate decreases 90009 90047 90002 8.Funnel Chart 90003 90028 A funnel chart is your data visualization of choice if you want to display a series of steps and the completion rate for each step. This can be used to track the sales process, a marketing funnel or the conversion rate across a series of pages or steps. Funnel charts are most often used to represent how something moves through different stages in a process. A funnel chart displays values as progressively decreasing proportions amounting to 100 percent in total.90029 90034 When do I use a funnel chart visualization? 90035 90028 Use a funnel chart for the following reason: 90029 90038 90008 To display a series of steps and each step’s completion rate 90009 90047 90028 Do not use a funnel chart for the following reason: 90029 90038 90008 To visualize individual, unconnected metrics 90009 90047 90034 Best practices for a funnel chart visualization 90035 90028 If you use a funnel chart, here are the key design best practices: 90029 90038 90008 90007 Scale the size of each section 90010 to accurately reflect the size of its data set 90009 90008 90007 Use contrasting colors or one color 90010 in gradating hues, from darkest to lightest as the size of the funnel decreases 90009 90047 90002 9.Heat Map 90003 90028 A heat map or choropleth map is a data visualization that shows the relationship between two measures and provides rating information. The rating information is displayed using varying colors or saturation and can exhibit ratings such as high to low or bad to awesome, and needs improvement to working well. 90029 90028 It can also be a thematic map in which the area inside recognized boundaries is shaded in proportion to the data being represented.90029 90034 When do I use a heat map visualization? 90035 90028 Use a heat map for the following reasons: 90029 90038 90008 To show a relationship between two measures 90009 90008 To illustrate an important detail 90009 90008 To use a rating system 90009 90047 90028 Do not use a heat map for the following reason: 90029 90038 90008 To visualize individual, unconnected metrics 90009 90047 90034 Best practices for a heat map visualization 90035 90028 If you use a heat map, here are the key design best practices: 90029 90038 90008 Use a 90007 simple map outline 90010 to avoid distracting from the data 90009 90008 Use a 90007 single color in varying shades 90010 to show changes in data 90009 90008 Avoid using 90007 multiple patterns 90010 90009 90047 90002 10.Histogram 90003 90028 A histogram is a data visualization that shows the distribution of data over a continuous interval or certain time period. It’s basically a combination of a vertical bar chart and a line chart. The continuous variable shown on the X-axis is broken into discrete intervals and the number of data you have in that discrete interval determines the height of the bar. 90029 90028 Histograms give an estimate as to where values are concentrated, what the extremes are and whether there are any gaps or unusual values throughout your data set.90029 90034 When do I use a histogram visualization? 90035 90028 Use a histogram for the following reason: 90029 90038 90008 To make comparisons in data sets over an interval or time 90009 90008 To show a distribution of data 90009 90047 90028 Do not use a histogram for the following reason: 90029 90038 90008 To compare 3+ variables in data sets 90009 90047 90034 Best practices for a histogram visualization 90035 90028 If you use a histogram, here are the key design best practices: 90029 90038 90008 Avoid bars that are 90007 too wide 90010 that can hide important details or 90007 too narrow 90010 that can cause a lot of noise 90009 90008 Use 90007 equal round numbers 90010 to create bar sizes 90009 90008 Use 90007 consistent colours and labeling 90010 throughout so that you can identify relationships more easily 90009 90047 90002 11.Box Plot 90003 90028 (Source: Python Graph Gallery) 90029 90028 A box plot, or box and whisker diagram, is a visual representation of displaying a distribution of data, usually across groups, based on a five number summary: the minimum, first quartile, the median (second quartile), third quartile, and the maximum. 90029 90028 The simplest of box plots display the full range of variation from minimum to maximum, the likely range of variation, and a typical value.A box plot will also show the outliers. 90029 90034 When do I use a box plot visualization? 90035 90028 Use a box plot for the following reasons: 90029 90038 90008 To display or compare a distribution of data 90009 90008 To identify the minimum, maximum and median of data 90009 90047 90028 Do not use a box plot for the following reason: 90029 90038 90008 To visualize individual, unconnected data sets 90009 90047 90034 Best practices for a box plot visualization 90035 90028 If you use a box plot, here are the key design best practices: 90029 90038 90008 Ensure 90007 font sizes for labels and legends are big enough 90010 and 90007 line widths are thick enough 90010 to understand the findings easily 90009 90008 If plotting multiple datasets, use 90007 different symbols, line styles or colour 90010 to differentiate each 90009 90008 Always 90007 remove unnecessary clutter 90010 from the plots 90009 90047 90002 12.Maps 90003 90028 90467 I want the map above in my business dashboard! 90029 90028 Maps are an amazing visualization to add to your dashboard if organizing data geographically tells an important story for your business. For example, if your dashboard is looking looking at monthly sales, it could be extremely useful to see the geographic locations of your customers. 90029 90028 Above, you’ll find a map visualization that integrates with Salesforce to measure accounts by country.Keep in mind that if your dashboard is looking at daily sales, this visualization may provide less value to your day-to-day discussions. 90029 90034 When do I use a map visualization? 90035 90028 Use a map for the following reason: 90029 90038 90008 Geography is an important part of your data story 90009 90047 90028 Do not use a map for the following reasons: 90029 90038 90008 You want to show precise data points 90009 90008 Geography is not an important element of the dashboard’s overarching story 90009 90047 90034 Best practices for a map visualization 90035 90028 If you use a map visualization, here are the key design best practices: 90029 90038 90008 90007 Avoid using multiple colours 90010 and patterns on your map.Use varying shades of the same colour instead 90009 90008 Make sure to 90007 include a legend 90010 with your map, so that everyone understands what the data means 90009 90047 90002 13. Tables 90003 90028 90467 I want the table above in my business dashboard! 90029 90028 If you’re someone who wants a little bit of everything in front of you in order to make thorough decisions, then tables are the visualization to go with. Tables are great because you can display both data points and graphics, such as bullet charts, icons, and sparklines.This visualization type also organizes your data into columns and rows, which is great for reporting. 90029 90028 Above is an example of how to bring in your Google Analytics data into a table, so that you can see all the information you need in one place. 90029 90028 One thing to keep in mind is that tables can sometimes be overwhelming if you have a dashboard with many metrics that you want to display. It’s important to find a happy medium between large amounts of data (confusing) and too little data (waste of dashboard space).90029 90034 When do I use a table visualization? 90035 90028 Use a table for the following reasons: 90029 90038 90008 You want to display two-dimensional data sets that can be organized categorically 90009 90008 You can drill-down to break up large data sets with a natural drill-down path 90009 90047 90028 Do not use a table for the following reason: 90029 90038 90008 You want to display large amounts of data 90009 90047 90034 Best practices for a table visualization 90035 90028 If you use a table, here are the key design best practices: 90029 90038 90008 90007 Be mindful of the order 90010 of the data.Make sure that labels, categories and numbers come first then move on to the graphics 90009 90008 Try not to have more than 10 different rows in your table to 90007 avoid clutter 90010 90009 90047 90002 14. Indicators 90003 90028 Indicators are useful for an at a glance view of a metric you need to keep track of. An indicator is simply a number showing the current value of whichever performance metric you’re tracking.To make it more useful, add a comparison to the previous time period to show whether your metric is tracking up or down. 90029 90028 Some people like to get fancy with indicators and use gauges or tickers. They present the same type of information, just in a different visual way. 90029 90002 15. Area Chart 90003 90028 An area chart is very similar to a line graph but may do a better job at highlighting the relative differences between items. Use an area chart when you want to see how different items stack up or contribute to the whole.90029 90002 16. Radar or Spider Chart 90003 90028 A radar chart is useful for understanding the relative differences between items in your data. Radar charts make it easy to compare multiple items and see if there are differences that may be worth further investigation. 90029 90002 17. Treemap 90003 90028 A treemap is a visual tool that can be used to break down the relationships between multiple variables in your data.They can be used strictly as a presentation vehicle to show how your products roll up into different categories, for example. A treemap can be broken down into 2-3 different layers to show the hierarchical relationship between items. 90029 .90000 What is Data Visualization? Definition, Importance and Chart Types 90001 You must have seen a lot of data visualization examples. But what do you mean by data visualization? A graph? A chart? Or a dashboard? Today, I collected everything you want to know about data visualization, including the definition, importance, basic types. Also, I will introduce the top 16 types of chart in data visualization and analyze their application scenarios to help you quickly select the type of chart.In the end, you will have an idea of how to design good data visualization. 90002 90003 What is Data Visualization? 90004 90003 Why is Data Visualization Important? 90004 90003 Five data Visualization Types Commonly Used 90004 90003 Top 16 Chart Types in Data Visualization 90004 90003 How to Design Good Data Visualization? 90004 90013 90014 90015 1. What is Data Visualization? 90016 In short, data visualization is presenting structured or unstructured data graphically to present information hidden in the data directly to people.But there is a catch: It is not merely using data visualization tools to turn data into graphs. Instead, it is looking at the world from a data point of view. In other words, the object of data visualization is data, and what we really want is using data as a tool, using visualization as a means to explore the world. 90017 From FineReport 90015 2. Why is Data Visualization Important? 90016 Let’s start with a game. 90020 90021 From FineReport 90022 Look: The largest importance of data visualization is that it helps people understand data faster.Finding connections between mountains of information are not easy, but graphs and charts can transform the invisible information into the visible graph symbol, express it directly and clearly, help you discover key points quickly. That’s not all … .. 90023 Other importance of data visualization 90024 Researches show that people remember around 80 percent of things they see but only 20 percent of what they have read. And the brain can remember images a million times faster than abstract words.Therefore, visualizing data can deepen people’s memory of information. 90025 90021 From Google 90022 The ability to display big data is another importance of data visualization. For instance, the dashboards built by FineReport can integrate big data from different resources, reflect real-time data, and display it on the large screen. Therefore, people can build connections between big data from different departments and monitor business performance. It opens up new avenues for business.You might find something unexpected in big data through visualizing data. 90028 90021 From FineReport 90022 90015 3. Five Data Visualization Types Commonly Used 90016 90023 3.1. Data visualization by area & size 90024 Differentiate the length, height or area of the same type of graphics (such as columns, rings, spiders, etc.) to clearly express the contrast between the index values corresponding to different indicators. This approach will allow viewers to see the data and the comparison between them at a glance.When making such data visualization graphics, mathematical formulas are used to express accurate scales. Examples: a: Check-in for City Class 90035 From FineReport This Check-in City Class histogram clearly shows the proportion of students in different regions. From the above picture, we can strongly perceive the absolute proportion of students in Beijing, Guangzhou, and Shanghai at first glance. b: Federal Budget Map 90036 From Google As shown in the above figure, in the US federal budget map, the flow of funds is clearly expressed in different currency flows, and the proportion of each amount.c: Enterprise Ability Model Spider Diagram 90037 From FineReport As shown above, through the spider map, you can see that the company’s ability in profitability and risk control capability is nearly 100 points, which can be said to be outstanding. 90023 3.2 Data visualization by color 90024 It is a common method of data visualization design to express the strength and size of the index value by the depth of the color. The user can see at a glance which part of the indicator data value is more prominent.Examples: a: Click Heatmap As shown below, via tracking mouse movements and creating the heat map from the mouse log, the user behavior is visualized by it. 90040 From FineReport b. Earthquake heatmap The heat map below shows the seismic intensity of each place on the map and the distribution of the seismic intensity. 90041 From FineReport 90023 3.3 Data visualization by image 90024 By using images and icons that have real meaning, can display data and charts more realistically, and can easily convey the meaning of the data.For example, the graph below shows the proportions of each with a male and female icon as a background. At a glance, you can identify the men or women 90044 From FineReport 90023 3.4 Data visualization by the concept 90024 By translating abstract indicator data into familiar, easy-to-perceive data, which is easier for users to understand the meaning of the graphics. Examples: a: What is Unstructured Data? Everyone knows that the iceberg suspended in the sea is just the tip of the iceberg.The iceberg below the sea is the vast majority of the iceberg. Explaining the amount of data of unstructured data and structural data and describing the characteristics of unstructured data through the form of conceptual transformation is very vivid and makes it easier to understand unknown and difficult concepts. 90047 b: Infographics Infographics are the most extensive representation of concept visualization. If you are interested in making infographics, you can refer to 90048 7 Data Visualization Tools to Create Infographics.90049 90023 3.5 Data visualization by graphs or charts 90024 When we design indicators and data, using graphics with corresponding actual meanings to combine presentations will make the data charts more vividly displayed, making it easier for users to understand the topics to be expressed by the charts. It is the most commonly used data visualization type. So, let’s see the top 16 types of chart in data visualization and analyze their application scenarios to help you quickly select the type of chart that shows the characteristics of your data. 90015 4. Top 16 Types of Chart in Data Visualization 90016 NOTE: All the charts are taken from the data visualization tool FineReport, and the personal download is completely free. 90054 90015 4.1. Column Chart 90016 Column charts use vertical columns to show numerical comparisons between categories, and the number of columns should not be too large (the labels of the axis may appear incomplete if there are too many columns). 90057 The column chart takes advantage of the height of the column to reflect the difference in the data, and the human eye is sensitive to height differences.The limitation is that it is only suitable for small and medium-sized data sets. 90058 90048 Application Scenario 90049: comparison of classified data 90015 4.2. Bar Chart 90016 Bar charts are similar to column charts, but the number of bars can be relatively large. Compared with the column chart, the positions of its two axes are changed. 90063 90021 From FineReport 90022 90066 90014 90048 Application Scenario 90049: comparison of data (the category name can be longer because there is more space on the Y axis) 90015 4.3. Line Chart 90016 A line chart is used to show the change of data over a continuous time interval or time span. It is characterized by a tendency to reflect things as they change over time or ordered categories. It should be noted that the number of data records of the line graph should be greater than 2, which can be used for trend comparison of large data volume. And it is better not to exceed 5 polylines on the same graph. 90072 90015 90074 90016 90048 Application Scenario: 90049 the trend of data volume over time, comparison of series trends 90015 4.4. Area Chart 90016 The area chart is formed on the basis of the line chart. It fills the area between the polyline and the axis in the line chart with color. The filling of the color can better highlight the trend information. The fill color of the area chart should have certain transparency. The transparency can help the user to observe the overlapping relationship between different series. The area without transparency will cause different series to cover each other. 90080 90015 90082 90016 90048 Application Scenario 90049: series ratio, time trend ratio 90015 4.5. Pie Chart 90016 Pie charts are widely used in various fields to represent the proportion of different classifications and to compare various classifications by the arc. The pie chart is not suitable for multiple series of data, because as the series increase, each slice becomes smaller, and finally the size distinction is not obvious. 90088 A pie chart can also be made into a multi-layer pie chart, showing the proportion of different categorical data, while also reflecting the hierarchical relationship.90089 90048 Application Scenario 90049: series ratio, series size comparison (rose diagram) 90015 4.6. Scatter Plot 90016 The scatter plot shows two variables in the form of points on a rectangular coordinate system. The position of the point is determined by the value of the variable. By observing the distribution of the data points, we can infer the correlation between the variables. Making a scatter plot requires a lot of data, otherwise, the correlation is not obvious. 90094 90095 90048 Application Scenario 90049: correlation analysis, data distribution 90015 4.7. Bubble Chart 90016 A bubble chart is a multivariate chart that is a variant of a scatter plot. Except for the values of the variables represented by the X and Y axes, the area of each bubble represents the third value. We should note that the size of the bubble is limited, and too many bubbles will make the chart difficult to read. 90100 90048 Application Scenario 90049: comparison of classified data, correlation analysis 90015 4.8. Gauge 90016 A gauge in data visualization is a kind of materialized chart.The scale represents the metric, the pointer represents the dimension, and the pointer angle represents the value. It can visually represent the progress or actual situation of an indicator. The gauge is suitable for comparison between intervals. 90105 It can also be made into a ring or a tube type, indicating the ratio. 90106 90048 Application Scenario 90049: clock, ratio display 90109 90015 4.9. Radar Chart 90016 Radar charts are used to compare multiple quantized variables, such as seeing which variables have similar values, or if there are extreme values.They also help to observe which variables in the data set have higher or lower values. Radar charts are suitable for demonstrating job performance. 90112 The radar chart also has a stacked column style that can be used for two-way comparison between classification and series, while also representing the proportion. 90113 90048 Application Scenario 90049: dimension analysis, series comparison, series weight analysis The frame diagram is a visual means of presenting the hierarchy in the form of a tree structure, which clearly shows the hierarchical relationship.90116 90048 Application Scenario 90049: hierarchy display, process display 90015 4.11. Rectangular Tree Diagram 90016 The rectangular tree diagramis suitable for presenting data with hierarchical relationships, which can visually reflect the comparison between the same levels. Compared with the traditional tree structure diagram, the rectangular tree diagram makes more efficient use of space and has the function of showing the proportion. Rectangular tree diagrams are suitable for showing the hierarchy with weight relationships.If it is not necessary to reflect the proportion, the frame diagram may be clearer. 90121 90048 Application Scenario 90049: weighted tree data, proportion of tree data 90015 4.12. Funnel Chart 90016 The funnel chart shows the proportion of each stage and visually reflects the size of each module. It’s suitable for comparing rankings. 90126 At the same time, the funnel chart can also be used for comparison. We arrange multiple funnel charts horizontally and the data contrast is also very clear.90127 90048 Application Scenario 90049: data ranking, ratio, standard value comparison 90015 4.13. Word Cloud Chart 90016 The word cloud is a visual representation of text data. It is a cloud-like color graphic composed of vocabulary. It is used to display a large amount of text data and can quickly help users to perceive the most prominent text. The word cloud chart requires a large amount of data, and the degree of discrimination of the data is relatively large, otherwise the effect is not obvious.And it is not suitable for accurate analysis. 90132 90048 Application Scenario 90049: keyword search 90015 4.14. Gantt Chart 90016 The Gantt chart visually shows the timing of the mission, the actual progress and the comparison with the requirements. So managers can easily understand the progress of a task (project). 90048 Application Scenario 90049: project progress, state changes over time, project process 90015 4.15. Map 90016 The map is divided into three types: regional map, point map, and flow map.90023 (1) Regional Map 90024 A regional map is a map that uses color to represent the distribution of a certain range of values on a map partition. 90143 90048 Application Scenario 90049: comparison and distribution of data 90023 (2) Point Map 90024 A point map is a method of representing the geographical distribution of data by plotting points of the same size on a geographical background. The distribution of points makes it easy to grasp the overall distribution of data, but it is not suitable when you need to observe a single specific data.90148 90048 Application Scenario 90049: distribution of data But if you replace the point with the bubble, then the point map can not only show the distribution but also roughly compared the size of the data in each region. 90023 (3) Flow Map 90024 The flow map displays the interaction data between the outflow area and the inflow area. It is usually expressed by the line connecting the geometric centers of gravity of the spatial elements. The width or color of the line indicates the flow value.Flow maps help to illustrate the distribution of geographic migration, and the use of dynamic flow lines reduces visual clutter. 90153 90048 Application Scenario 90049: flow, distribution and comparison of data 90015 4.16. Heatmap 90016 The heatmap is used to indicate the weight of each point in the geographic area. In addition to the map as the background layer, you can also use other images. And Color in a heatmap usually refers to density. 90158 90048 Application Scenario 90049: regional visits, heat distribution, distribution of various things 90015 5.How to design good data visualization? 90016 Now, you know the importance of visualizing data. But how to actually use it? For beginners, you can follow the design guide step by step. But no matter you’re a beginner or an expert, there are some tips to keep in mind when using it. 90023 Know your audience 90024 Your audiences usually have different backgrounds. If your data visualization aimed at professional audiences, you can interpret the data in more appropriate ways and technical terms.On the other hand, the general audience may need a clearer interpretation of the same data. It is also important to know the audience’s expectations of the data. What are the key points they want? You need to be clearly present in the data. 90165 90021 From Media Training 90022 90023 Understand your data 90024 After knowing your audience, you need to ensure the correctness of your data and understand your data clearly. If you do not understand your data, you can not deliver your information to your audience 90023 Storytelling with data 90024 Your design should also convey a story, not the data itself but the information behind it.Using a story often means that the audience gets more insight from the data. It helps the audience deeply understand new information. In fact, data visualization is a great storytelling tool because pictures tell a thousand stories and you should use it as your advantage. Telling a story through a data set is not difficult because you can use colors, fonts, and statements as part of your storytelling approach. 90172 90021 From FineReport 90022 90023 Keep it simple 90024 There are many data visualization techniques, but it does not mean you need to include too many different techniques for it.You need to keep your data visualization techniques simple. Firstly, compare the data visualization tool and choose one based on your needs. After that, pick the right data visualization type and the perfect color combination for your design. Also, keep your visualization effects simple. Too many elements can actually corrupt the design and skew the data. You need to remember: The benefit of data visualization is to present large amounts of data intuitively. If your displays seem difficult, you’ll need to go back and see if you’re using the wrong data presentation or including too much verbatim information. 90177 90015 You might also be interested in … 90016 How Can Beginners Design Cool Data Visualizations? 25 Chart Effects That Make Your Data Visualization Advanced 9 Data Visualization Tools That You Can not Miss in 2019 .90000 Choosing The Right Data Visualization Types To Present Your Data 90001 90002 Modern dashboard software makes it simpler than ever to merge and visualize data in a way that’s as inspiring as it is accessible. But while doing so is easy, a great dashboard still requires a certain amount of strategic planning and design thinking. 90003 90002 Knowing who your audience is will help you to determine what data you need. Knowing what story you want to tell (analyzing the data) tells you which data visualization type to use.Let’s assume you have the right data and the right data visualization software. Now you need to choose the right charts and graphs. Hopefully, this post will help you create better data visualizations and dashboards that are easier to understand. 90003 90002 But first, we will start with the 90007 thinking 90008 element of data visualization graphs — with a series of questions that will enable you to choose the very best types of data visualization. 90003 90010 7 Essential Questions You Need To Ask Before Deciding On Your Data Visualization Graphs 90011 90002 As mentioned, asking the right questions will form the foundations of choosing the right types of visualization charts for your project, strategy, or business goals.The fundamental categories that differentiate these questions are based on: 90003 90014 90015 Relationship 90016 90015 Distribution 90016 90015 Composition 90016 90015 Comparison of data 90016 90023 90002 To get a clearer impression, here is a visual overview of which chart to select based on what kind of data you need to show: 90003 90026 90027 90007 ** click to enlarge ** 90008 90030 90031 90002 To go further into detail, we have selected the top 7 questions you need to consider to ensure success from the very start of your journey.90003 90034 1. What story do you want to tell? 90035 90002 At its core, online data visualization is about taking data and transforming it into actionable insight by using it to tell a story. Data-driven storytelling is a powerful force as it takes stats and metrics and puts them into context through a narrative that everyone inside or outside of the organization can understand. 90003 90002 By asking yourself what kind of story you want to tell with your data and what message you want to convey to your audience, you’ll be able to choose the right data visualization types for your project or initiative.And ultimately, you’re likely to enjoy the results you’re aiming for. 90003 90002 For more on data storytelling, check out our full guide for dashboard presentation and storytelling. 90003 90034 2. Who do you want to tell it to? 90035 90002 Another key element of choosing the right data visualization types is gaining a clear understanding of who you want to tell your story to — or in other words, asking yourself the question, «Who is my audience?» 90003 90002 You may be aiming your data visualization efforts at a particular team within your organization, or you may be trying to communicate a set of trends or predictive insights to a selection of corporate investors.Take the time to research your audience, and you’ll be able to make a more informed decision on which data visualization chart types will make the most tangible connection with the people you’ll be presenting your findings to. 90003 90034 3. Are you looking to analyze particular trends? 90035 90002 Every data visualization project or initiative is slightly different, which means that different data visualization chart types will suit varying goals, aims, or topics. 90003 90002 After gaining a greater level of insight into your audience as well as the type of story you want to tell, you should decide whether you’re looking to communicate a particular trend relating to a particular data set, over a predetermined time period.What will work best? 90003 90014 90015 Line charts 90016 90015 Column charts 90016 90015 Area charts 90016 90023 90034 4. Do you want to demonstrate the composition of your data? 90035 90002 If your primary aim is to showcase the composition of your data — in other words, show how individual segments of data make up the whole of something — choosing the right types of data visualizations is crucial in preventing your message from becoming lost or diluted. 90003 90002 In these cases, the most effective visualizations include: 90003 90014 90015 Pie charts 90016 90015 Waterfall charts 90016 90015 Stacked charts 90016 90015 Map-based graphs (if your information is geographical) 90016 90023 90034 5.Do you want to compare two or more sets of values? 90035 90002 While most types of data visualizations will allow you to compare two or more trends or data sets, there are certain graphs or charts that will make your message all the more powerful. 90003 90002 If your main goal is to show a direct comparison between two or more sets of information, the best choice would be: 90003 90014 90015 Bubble charts 90016 90015 Spider charts 90016 90015 Bar charts 90016 90015 Columned visualizations 90016 90015 Scatter plots 90016 90023 90002 Data visualization is based on painting a picture with your data rather than leaving it sitting static in a spreadsheet or table.Technically, any way you choose to do this counts, but as outlined here, there are some charts that are way better at telling a specific story. 90003 90034 6. Is timeline a factor? 90035 90002 By understanding whether the data you’re looking to extract value from is time-based or time-sensitive, you’ll be able to select a graph or chart that will provide you with an instant overview of figures or comparative trends over a specific period. 90003 90002 In these instances, incredibly effective due to their logical, data-centric designs, functionality and features are: 90003 90014 90015 Dynamic line charts 90016 90015 Bar graphs 90016 90023 90034 7.How do you want to show your KPIs? 90035 90002 It’s important to ask yourself how you want to showcase your key performance indicators as not only will this dictate the success of your analytical activities but it will also determine how clear your visualizations or data-driven stories resonate with your audience. 90003 90002 Consider what information you’re looking to gain from specific KPIs within your campaigns or activities and how they will resonate with those that you’ll be sharing the information with — if necessary, experiment with different formats until you find the graphs or charts that fit your goals exactly.90003 90002 Here are two simple bonus questions to help make your data visualization types even more successful: 90003 90014 90015 Are you comparing data or demonstrating a relationship? 90016 90015 Would you like to demonstrate a trend? 90016 90023 90002 At datapine, data visualization is our forte. We know what it takes to make a good dashboard — and this means crafting a visually compelling and coherent story. 90003 90002 90007 «Visualization gives you answers to questions you did not know you had.»- Ben Shneiderman 90008 90003 90010 Top 12 Most Common Used Data Visualization Types 90011 90002 Now that you understand the kind of questions you need to ask yourself before proceeding with your project (and there are lots of things to consider when making your dashboard visually appealing), it’s time to focus on the 12 most popular types of data visualization to visualize your data in the most meaningful way possible. 90003 90010 1) Number Chart 90011 90002 90027 When to use Number Charts 90030 90003 90002 A real-time number chart is essentially a ticker that will give you an immediate overview of a particular KPI.At a glance, you can see 90007 any 90008 total such as sales, percentage of evolution, number of visitors, etc. This is probably the easiest data visualization type to build with the only consideration being the period you want to track. Do you want to show an entire history or simply the latest quarter? It is crucial to label the period clearly so your audience understands 90007 what 90008 story you are telling. Adding a trend indicator compares your number to the previous period (or to a fixed goal, depending on what you are tracking).90003 90002 90027 What to avoid 90030 90003 90002 Number charts are often the first thing people see and are the quickest to read, so if there are too many, your narrative can get diluted. Using too many can also make your dashboard a little superficial. If you want more in-depth information, limit the number of number charts and leave room for other types of data visualization that drill down a little deeper. 90003 90002 When you add a trend indicator, we suggest you compare numbers from the same period.For example, if you are tracking total sales for the current quarter, compare that data to the same quarter last year (or last period — depending on your story). If you select a target manually (perhaps you have no accurate past data), be sure to set realistic goals to be able to get on top of your KPI management practice. Again, remember to label the trend indicator clearly so your audience knows exactly what they are looking at. 90003 90010 2) Line Chart 90011 90002 90027 When to Use Line Charts 90030 90003 90002 The purpose of a line charts is to show trends, accelerations (or decelerations), and volatility.They display relationships in how data changes over a period of time. In our example above, we are showing 90007 Sales by Payment Method for all of 2014 90008. Right away, you can see that credit card payments were the highest and that everything took a dip in September. The takeaways are quick to register yet have depth. 90003 90002 90027 What to avoid 90030 90003 90002 Too many lines (variables) can make your chart complicated and hard to decipher. You may also find your audience constantly referencing the legend to remind them which one they are looking at.If you have too many variables, it’s time to consider a second (or even third) chart to tell this story. 90003 90002 When it comes to layout, keep your numbers relevant. When you set up your axis scale, keep it close to the highest data point. For example, if we had set the y-axis above to track all the way to 200K (when our highest data point is just over 90K), our chart would have been squished and hard to read. The top half would have been wasted space, and the data crammed. Let your data breathe a little! 90003 90002 90027 One more thing! 90030 90003 90002 A great feature of line charts is that you can combine them with other types of data visualization, such as bar graphs.Using a double y-axis, one for the bar graph and one for the line, allows you to show two elements of your story in one graph. The primary y-axis below shows orders (bar graph), and the secondary y-axis is sales totals (line). The metrics are different and useful independently, but together, they tell a compelling story. 90003 90002 90003 90180 90010 3) Maps 90011 90002 90027 When to Use Maps 90030 90003 90002 Maps are great at visualizing your geographic data by location. The data on a map is often displayed in a colored area map (like above) or a bubble map.Because maps are so effective at telling a story, they are used by governments, media, NGOs, nonprofits, public health departments — the list goes on. Maps are not just for displaying data; they also direct action. This was seen most recently through the Zika outbreak. Mapping the spread of the disease has helped health officials track it and effectively distribute resources where they are most needed. 90003 90002 Even if you are not saving the world from Zika, maps can help! For example, they are great at comparing your organization’s sales in different regions.90003 90002 90027 What to Avoid 90030 90003 90002 Everyone loves maps. However, that does not mean you always need to display one. If the location is not a necessary part of your data-story, you do not need a map. They take up a lot of room, so only use them when necessary. Also, do not just fill your maps with data points. Clickhole did a good job of satirizing this common data visualization type by placing 700 red dots on a map. Filling your map with data points does not tell a data story; it just overwhelms the audience.90003 90010 4) Waterfall Chart 90011 90002 90027 When to Use Waterfall Charts 90030 90003 90002 This extremely useful chart depicts the power of visualizing data in a static, yet informative manner. It shows the composition of data over a set time period, illustrating the positive or negative values that help in understanding the overall cumulative effect. The decrements and increments can cause the cumulative to fall below or above the axis at various points, causing a clear overview of how the initial value is affected.It is often used in financial departments and analytical purposes, usually depicting the changes in revenue or profit. For example, your MRR (monthly recurring revenue), new revenue, upsell, lost, and current revenue. In our example above, we can conclude that our current revenue increased in our set time period. 90003 90002 90027 What to Avoid 90030 90003 90002 Waterfall charts are static in their presentation so if you need to show dynamic data sets, then stacked charts would be a better choice.Also, showing the relationship between selected multiple variables is not optimal for waterfall charts (also known as Cascade charts), as bubble plots or scatter plots would be a more effective solution. 90003 90010 5) Bar Graphs 90011 90002 There are three types of bar graphs: Horizontal (left to right), Column (up and down), and Stacked (which can be either). Although all are in the same chart family, each serves a distinct purpose. 90003 90034 a) Horizontal Bar Graphs 90035 90002 90027 When to Use Horizontal Bar Graphs 90030 90003 90002 Horizontal charts are perfect for comparative ranking, like a top-five list.They are also useful if your data labels are really long. Keep them in an order that makes sense, though. Either list by value (like we did above) or, if that’s not the strength, choose a logic for the labels that makes sense, like listing them alphabetically. 90003 90002 90027 What to avoid 90030 90003 90002 Because time is best expressed left to right, it’s better to leave showing an evolution for the column chart. Also, like many charts, when you have too many values, a horizontal bar graph quickly becomes cluttered.90003 90034 b) Column Graphs 90035 90002 90027 When to Use Column Graphs 90030 90003 90002 Column bar graphs are the standard for showing chronological data, such as growth over specific periods, and for comparing data across categories. In our sales data analysis example, 90007 Amount of Sales per Channel and Country (last year) 90008, it is clear that we are comparing six regions and five channels. The color coding keeps the audience clued in to which region we are referencing, and the proper spacing shows the channels (good design is at the heart of it all!).At a glance, you can see that SEM was the highest-earning channel, and with a little effort, the Netherlands stands out as the region that likely enjoyed the highest sales. 90003 90034 c) Stacked Column Chart 90035 90002 90027 When to Use Stacked Charts 90030 90003 90002 Stacked charts handle part-to-whole relationships. This is when you are comparing data to itself rather than seeing a total — often in the form of percentages. In the example above, the story is not about the total number of customers aged 15-25, but that 22% of the customers were 15-25 in the first quarter of 2014 (and 26% in Q4).The numbers we are working with are relative only to our total. 90003 90002 When showing 90007 single 90008 part-to-whole relationships, pie charts are the simplest way to go. Twenty-two percent of our customers are 15-25, leaving the other 78% to fit into the pie somehow. People get pie charts. They’re easy. But what if we want to show the same information over different periods? This would be a 90007 multiple 90008 part-to-whole relationship, and for this, we use a stacked bar graph. Again, we are telling the story of the percentage of customers in a certain age range, 90007 per quarter 90008.The total number of each is not relevant here (although that information is used in the calculations). With proper spacing, we see each quarter clearly, and the color coding shows that overall, 46-55-year-olds are the most difficult customers to attract. 90003 90002 90027 What to avoid 90030 90003 90002 Aesthetically speaking, when you have too much data, columns become very thin and ugly. This also leaves little room to properly label your chart. Imagine we had 10 different age ranges per column.Some results, if not most, would be only slivers. To make your chart easy to understand, use good colors, proper spacing, and a balanced layout. This invites people to look at your chart and even enjoy it. A pretty chart is a much nicer way to consume data than squinting at a table. 90003 90010 6) Pie Charts 90011 90002 90027 When to Use Pie Charts 90030 90003 90002 The much-maligned pie chart has had a bad couple of years. In fact, it has become pretty cliché to talk about how bad pie charts are.We understand the pie chart does not do a lot, but it does do some things quite well. Pie charts are useful for when demonstrating the proportional composition of a particular variable over a static timeframe. Let’s look at some particular cases: 90003 90014 90015 90007 90027 When the parts add up to 100%: 90030 90008 The «part-to-whole relationship» is built right into it a pie chart in an obvious way. At a glance, any user knows a pie chart is splitting a population into parts and that the total of those parts equals 100%.90016 90023 90014 90015 90007 90027 When approximating is okay: 90030 90008 The pie chart is particularly effective when eyeballing values are enough to get the conversation going. Also, it’s easier to estimate the percentage value of a pie chart compared to, let’s say, a bar chart. That’s because pies have an invisible scale with 25%, 50%, 75%, and 100% built in at four points of the circle. Our eyes can easily decipher these proportions, driving conversation about what variables do and do not take up most of the pie.Your audience does not have to guess the proportions — you can easily add data labels or build the sister of the pie chart, the donut chart, to display additional information. 90016 90023 90014 90015 90007 90027 When there are not many proportions to the variable or they are combined: 90030 90008 Pie charts are great when answering questions like, «What two largest suppliers control 65% of the market?» 90016 90023 90002 Your audience is not always going to be comprised of data scientists.Accordingly, your data presentation should be tailored to your particular audience. This brings us to another pie chart strength: people are familiar with pie charts. Any audience member will feel comfortable interpreting what the pie chart is presenting. As a bonus, circles generate more positive emotions: our brains like to look at circles over sharp corners. In the end, a pie chart simplifies the data story and encourages the audience. 90003 90002 90027 What to Avoid 90030 90003 90002 Data visualization guru Edward Tufte famously declared that «pie charts are bad, and the only thing worse than one pie chart is lots of them.»We already talked about the pros of pie charts and why we do not adhere to this strict no-pie-chart philosophy. We should also state that there are plenty of instances where you should not use a pie chart. First off, pie charts portray a stagnate time frame, so trending data is off the table with this visualization method. Make sure your audience understands the timeframe portrayed and try to document or label this applied filter somewhere. 90003 90002 Pie charts are also not the best data visualization type to make precise comparisons.This is especially true when there are multiple small pieces to the pie. If you need to see that one slice is 1% larger than another, it’s better to go with a bar chart. Another thing about multiple pieces to your pie — you do not want too many. Pie charts are most effective when just displaying two portions. They lose presentation value after six segments. After six, it is hard for the eyes to decipher what the slices proportion. It also becomes difficult to label the pie chart, and valuable online dashboard / reporting real estate is often wasted in the process.90003 90002 This brings us to the last issue: circles take up space. If you are using multiple pie charts in a dashboard, it is probably best to more effectively combine the data in one chart. We recommend checking out the stacked bar chart for these cases. You can also have a look at the different pie charts that are commonly used and explore the disadvantages of pie charts. 90003 90010 7) Gauge Charts 90011 90002 90027 When to Use Gauge Charts 90030 90003 90002 Gauge charts are also known as dial charts or speedometer charts.These charts use needles and colors to show data similar to a reading on a dial / speedometer, and they provide an easily digested visual. They are great for displaying a single value / measure within a quantitative context, such as to the previous period or to a target value. The gauge chart is often used in executive dashboards and reports to display progress against key business indicators. All you need to do is assign minimum and maximum values and define a color range, and the gauge chart will display an immediate trend indication.90003 90027 What to Avoid 90030 90002 Gauge charts are great for KPIs and single data points. After that, they can get a bit messy. With only one data point, you can not easily compare different variables. You also can not trend data using gauge charts. All of this makes taking actionable insight from a gauge chart difficult. Furthermore, they take up a lot of space — if your live dashboard has precious real estate, it may not be most efficient to fill it with multiple gauge charts. You will likely get more bang for your buck using one chart to summarize multiple KPIs.90003 90010 8) Scatter Plot 90011 90002 90027 When to use Scatter Plots 90030 90003 90002 Scatter plot is not only fun to say — it’s what you need when looking for the correlation in a large data set. The data sets need to be in pairs with a dependent variable and an independent variable. The dependent (the one the other relies on) becomes the y-axis, and the independent — the x-axis. When the data is distributed on the plot, the results show the correlation to be positive, negative (each to varying degrees), or nonexistent.Adding a trend line will help show the correlation and how statistically significant it is. 90003 90002 90027 What to avoid 90030 90003 90002 Scatter plots only work when you have a lot of data points 90007 and 90008 a correlation. If you are only talking about a few pieces of information, a scatter plot will be empty and pointless. The value comes through only when there are enough data points to see clear results. If you only have a little data or if your scatter plot shows no corre 90003.