10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов.
Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator — без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка — очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки). Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
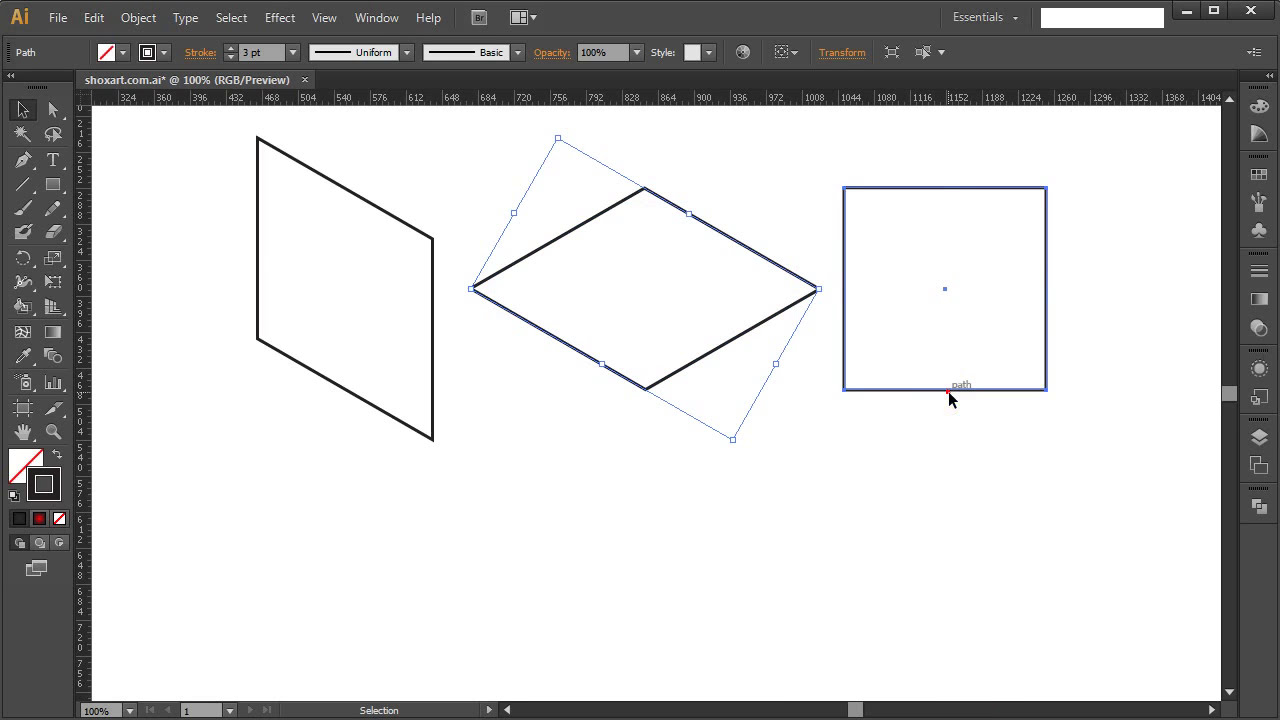
BLEND TOOL
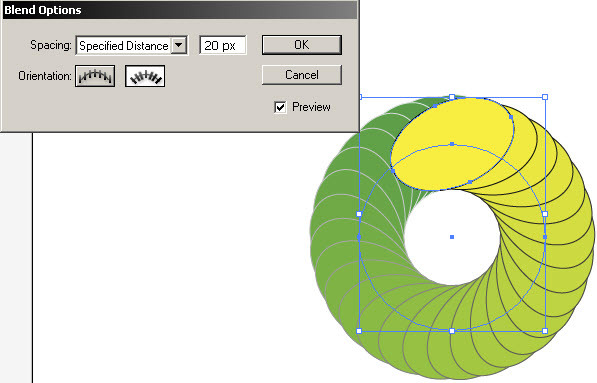
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.
С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
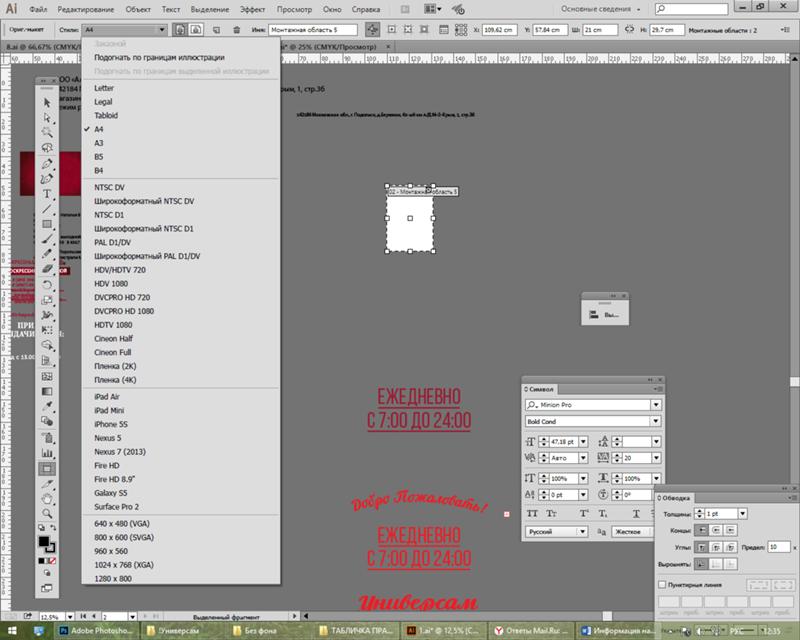
ARTBOARDS PANEL
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.
По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Источник: freelance.today
Adobe Illustrator CC. Руководство пользователя
Считать открытый контур с заливкой закрытым
«В режиме «Объединить» контур разделяется при щелчке по обводке»
Выбрать цвет из
Заливка
Выделять обводку, если возможно редактирование
Если требуется задать другое значение длины зазоров, установите флажок «Другие».
После установки значения для длины зазоров Illustrator определяет только те зазоры, длина которых
близка к установленному значению. Выбирайте длину зазоров таким образом, чтобы она примерно
равнялась действительной длине зазоров на иллюстрации. Чтобы проверить, обнаруживаются ли
зазоры, поэкспериментируйте с их длиной.
Например, если вы устанавливаете длину зазоров, равную 12 пунктов, а фигура, слияние которой
будет выполняться, содержит зазоры длиной 3 пункта, Illustrator может их не обнаружить.
Выделение указывает на обнаружение зазора, а сам выделенный участок рассматривается как
область
контура создается невидимый край, позволяющий образовать область. При щелчке внутри этой
При щелчке внутри этой
области создается фигура.
Установите флажок «В
режиме «Объединить» контур разделяется при щелчке по обводке». Этот параметр позволяет
разделить родительский контур на два. Первый контур создается на основе края, по которому
выполнялся щелчок, второй контур на основе оставшейся части родительского контура, за
исключением первого контура. Если этот параметр выбран, то при разделении контура указатель
мыши меняется на .
Пользователь может задать цвет объектов на основе образцов цвета или цветов,
используемых в иллюстрации. Чтобы задать источник («Образцы цвета» или «Иллюстрация»),
используйте раскрывающийся список «Выбрать цвет из».
Если устанавливается значение «Образцы цвета», активируется возможность выбора параметра
«Просмотр образца курсора». Задав этот параметр, пользователь сможет выполнять предварительный
просмотр и выбирать цвета. При выборе этого параметра активируется образец курсора «Быстрая
заливка». Это позволяет выполнять итерацию (используя клавиши со стрелками) и выбирать цвета в
Это позволяет выполнять итерацию (используя клавиши со стрелками) и выбирать цвета в
палитре образцов.
если параметр «Просмотр образца курсора» не активирован.
Чтобы изменить цвет обводки, наведите указатель на края объекта. Это позволит выделить и
изменить цвет обводки. Эта возможность доступна только в случае выбора параметра «В режиме
«Объединить» контур разделяется при щелчке по обводке».
Выбрать цвет заливки для области можно, наведя указатель на любую часть документа.
Примечание. Параметр «Просмотр образца курсора» не отображается во время объединения, что
обеспечивает четкую визуализацию фигур.
Если устанавливается значение «Иллюстрация», Illustrator использует те же правила, что применялись
для других стилей объектов, подлежащих слиянию. Дополнительную информацию см. в п. 6 раздела
Создание фигур с помощью инструмента «Создание фигур».
Флажок «Заливка» установлен по умолчанию. В случае выбора этого параметра контур или
область, для которых может выполняться слияние, выделяются серым цветом при наведении мыши на
предварительно выбранный контур. Если этот параметр не установлен, выбранный контур или область
остаются в обычном состоянии.
В случае выбора этого параметра Illustrator
408
Простые иконки из измененных базовых фигур в Adobe Illustrator
Adobe Illustrator CC на первый взгляд может показаться сложным инструментом. В этом отношении Photoshop CC все-таки немного проще для новичка. Однако познакомившись с Illustrator поближе, он перестанет казаться таким пугающим. Мы рекомендуем начинать работу с программой с палитры Pathfinder/Обработка контура. Операции, которые производятся в ней являются базой для создания векторных фигур. В этом уроке мы создадим простые иконки, используя функции обработки контура.
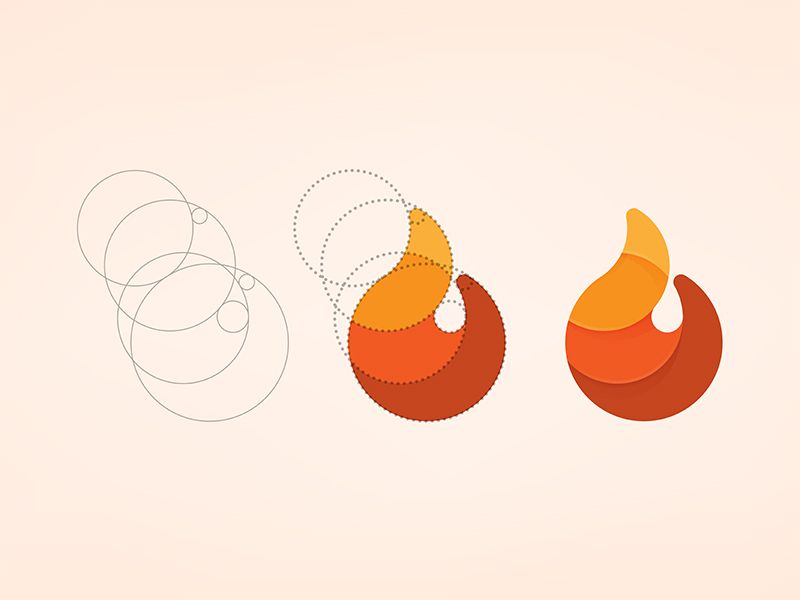
01. Фигура в форме капли
Для начала нарисуем простую каплю. Во-первых включите Сетку/Grid и Привязку к сетке/Snap to grid в палитре View/Просмотр.
Во-первых включите Сетку/Grid и Привязку к сетке/Snap to grid в палитре View/Просмотр.
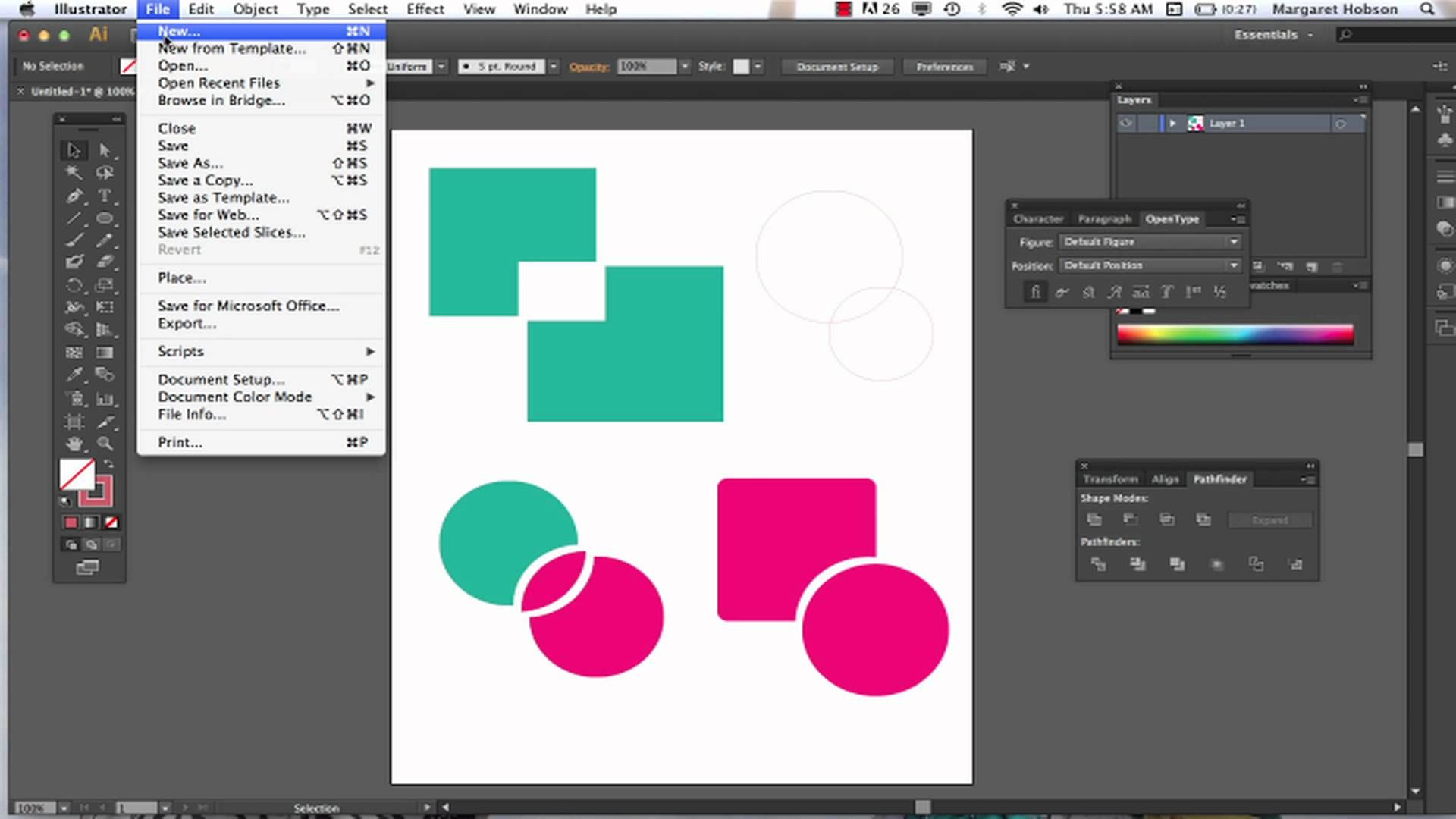
Начните с создания круга. Растяните его при помощи инструмента Еllipse/Эллипс, удерживая клавишу shift, чтобы круг был идеальной формы. Растяните круг так, чтобы он заполнял четыре больших квадрата в сетке. Теперь инструментом Rectangle/Прямоугольник нарисуйте квадрат (тоже идеальной формы при помощи клавиши shift). Растяните квадрат так, чтобы он заполнял один большой квадрат. Поместите квадрат как показано выше, выделите и круг и квадрат, и в палитре Pathfinder/Обарботка контура кликните по иконке Unite/Объединить. Так из двух фигур у вас получится одна — в форме капли. Нажмите клавишу R, чтобы выбрать инструмент Поворот и поверните каплю на 45 градусов.
02. Иконка «развернуть»
Нарисуйте квадрат на четыре больших квадрата сетки. Дублируйте квадрат. Для этого выделите фигуру, нажмите Ctrl+C, чтобы скопировать ее и Ctrl+F, чтобы вставить копию на передний план. Нажмите R чтобы выбрать инструмент Поворот, и поверните верхнюю копию на 45 градусов, удерживая shift.
Нажмите R чтобы выбрать инструмент Поворот, и поверните верхнюю копию на 45 градусов, удерживая shift.
Выделите оба квадрата и кликните по иконке Minus front/Минус верхний в палитре Рathfinder/Обработка контура. Таким образом вы вычитаете верхнюю фигуру из нижней.
03. Фигуры из обводки
Инструментом Рen/Перо нарисуйте простую ломаную в одном месте линию в форме стрелки. Укажите линии толщину обводки в 25 и скругленные концы (Round cap) в палитре Stroke/Обводка. Переместите стрелку правее, удерживая
Выделите все стрелки и выберите в меню Object > Path > Outline Stroke/Объект>Контур>Преобразовать границы обводки. Таким образов вы превратите обводку в фигуры, и сможете, к примеру, вычесть их из другого объекта, как мы делали в предыдущем шаге.
04. Иконка глаза
Нарисуйте круг, затем переместите его копию правее, удерживая alt и shift. Выделите оба круга и в палитре Pathfinder/Обработка контура кликните по иконке Intersect/Пересечение. Так удалится все, кроме области, в которой объекты пересекались. В итоге у нас получится фигура в форме глаза. Поверните ее на 90 градусов.
Нарисуйте внутри глаза круг с толстой обводкой и без заливки. Сделайте из обводки круга фигуру (как в предыдущем шаге) и вычтите круг из фигуры.
05. Затвор камеры
Нарисуйте круг. Теперь внутри круга нарисуйте небольшой шестиугольник (используйте инструмент Многоугольник/Polygon). Выделите обе фигуры и сначала выровняйте их по центру. Для этого в палитре Align/Выравнивание кликните по иконкам horizontal align center и vertical align center (выравнивание по вертикальному и горизонтальному центрам). Не снимая выделения с фигур используйте функцию Мinus front/Минус верхний в палитре Рathfinder/Обработка контура.
Теперь отключите функцию Snap to grid/Привязка к сетке и нарисуйте инструментом Line Segment/Отрезок линии горизонтальную линию вдоль верхней стенки шестиугольника. Нажмите R чтобы выбрать инструмент Rotate/Поворот и кликните в центр шестиугольника (и круга), удерживая alt, чтобы указать центр вращения в этой точке.
Укажите угол поворота 360/6, нажмите на кнопку copy/Копия и потом OK. Теперь просто повторите действие несколько раз, нажимая cmd/ctrl+D.
Преобразуйте линии в фигуры и вычтите их из основной фигуры.
Автор урока Luke O’Neill
Перевод — Дежурка
Смотрите также:
Главная, July 2021
Джастин Бигель, MBA, команда Infographic World
Некоторые дизайны инфографики немного сложнее, и на самом деле есть только пара вариантов их завершения в Illustrator. Например, возьмите форму, которую нужно отредактировать, чтобы на ней было сквозное отверстие, например пончик.
как взломать пароль ipad
Лучше всего выбрать составной контур в Illustrator (выберите «Объект» → «Составной контур»). Составной путь превращает несколько сгруппированных многоугольников в то, что программа распознает как один многоугольник. Он также может брать один объект и вычитать его из другого.
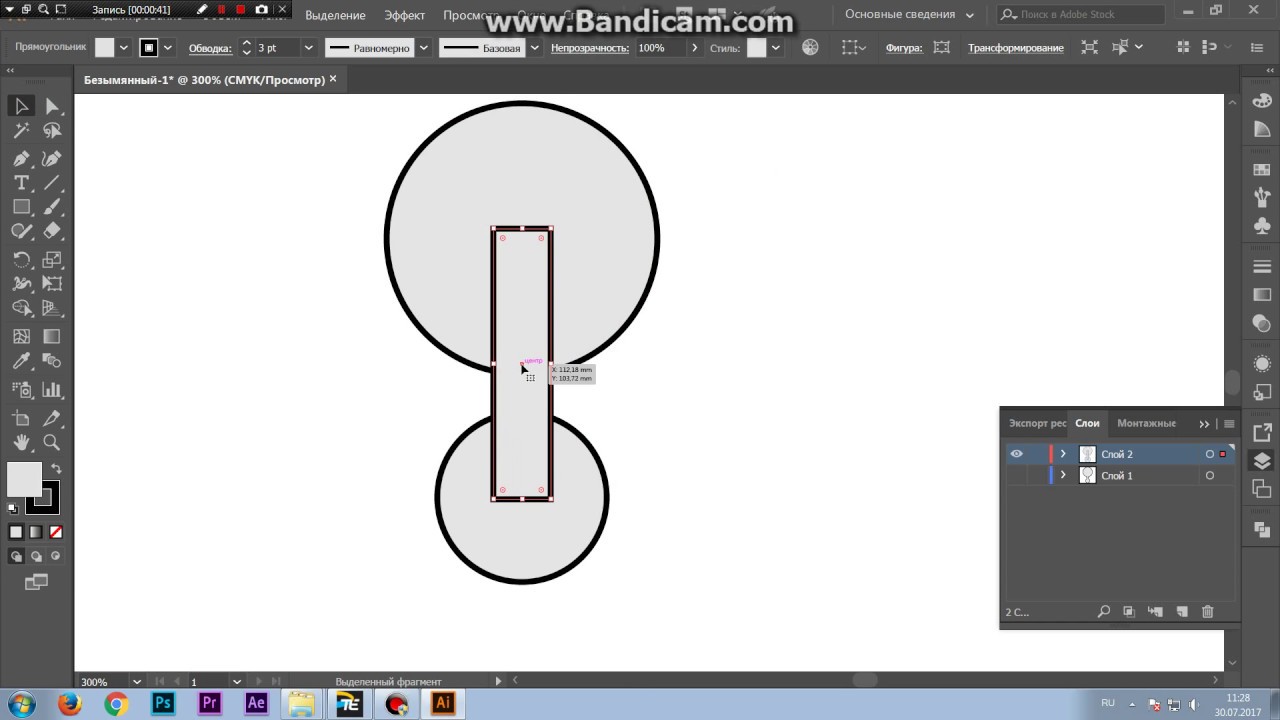
Если вы сделаете два круга, один внутри другого, вы можете сделать отверстие в одном по форме другого. (См. Рисунок.) Для достижения наилучших результатов убедитесь, что круг наверху меньше, чем тот, что сзади. Выберите «Объект» → «Составной контур» → «Создать».
В результате получится пончик. Затем Illustrator видит это как один объект, а не как сгруппированный объект, что упрощает перемещение по вашему дизайну.
Создание объекта с составным контуром.С помощью Pathfinder вы также можете создавать составные контуры. Сначала выберите бублик и выберите «Объект» → «Составной контур» → «Освободить». Это разгруппирует полигоны пончиков и снова станет двумя отдельными формами. Дублируйте их еще три раза, скопировав / вставив пару (выберите Edit → Copy, Edit → Paste). Вы можете использовать их в качестве примеров для инструмента Обработка контуров.
Переместите их в конфигурацию, которая лучше всего покажет результаты Pathfinder. То есть размещайте их в линию, а не друг на друга.
Выделив Pathfinder, выберите первую группу кругов. Выделив и маленькие, и большие круги, перейдите в Обработчик контуров и выберите первый вариант создания контуров — Объединить, который объединит две формы в одну.
Выделив вторую группу кругов, нажмите на функцию «Вычитание» на панели Обработки контуров. Это, как и инструмент «Составной контур», вычитает верхнюю часть из нижней формы.
Третий вариант — Пересечение — оставляет только те области, которые перекрываются в выделенных областях. Четвертый вариант — «Исключить» — действует противоположно параметру «Пересечение» (не учитывает перекрывающиеся части фигур). Смотрите рисунок.
Детальная работа с составным путем.Используйте инструменты «Обработка контуров» и «Составной контур», чтобы создавать рисунки, на которых нужно сделать отверстие в стене, вырезать кусок бутерброда или замочную скважину в дверном замке. Они чрезвычайно полезны и станут отличным дополнением к вашим инструментам для рисования.
Векторная графика в программе ILLUSTRATOR (стр. 1 из 2)
Векторная графика в программе Illustrator
Векторные изображения формируются на основе математических линий — векторов. Внешний вид изображения определяется геометрическими характеристиками векторов.
Преимущества векторных изображений перед растровыми заключаются в следующем:
· файлы векторных изображений имеют гораздо меньший размер, чем файлы растровых изображений,
· масштабирование и трансформация не влияют на качество изображения.
Одной из распространенных программ для работы с векторной графикой является Illustrator, которую рассмотрим подробнее.
Рабочая область программы Illustrator представляет собой квадрат размером 120х120 дюймов.
В центре рабочей области размещается монтажная область, в которой размещают печатные элементы иллюстрации. Размеры монтажной области изменяются в д.о. Файл ® Параметры страницы.
Внутри монтажной области есть участок, заключенный в пунктирные рамки. Он отображает непечатные поля страницы.
Режимы просмотра
1. Контур. В этом режиме отображаются только контуры изображения, причем видимы ВСЕ конуры. В режиме «Макет» программа работает быстрее.
2. Предварительный просмотр. Отображается заливка и обводка линий. Опорные точки видны только у выделенного контура. В данном режиме видно то, что получим при распечатке изображения.
Для переключения между режимами:
— выберите нужный пункт в контекстном меню рабочей области или
— выполните Просмотр ® Контур (Предварительный просмотр). <Ctrl + Y>
Все геометрические фигуры можно создавать с помощью диалогового окна и методом «протягивания».
I метод. С помощью диалогового окна.
1) Выбрать нужный инструмент и щелкнуть в области построения
2) Указать параметры новой фигуры в появившемся окне.
II метод. «Протягиванием»
1) Выбрать инструмент и установить курсор в области построения
2) Нажать левую клавишу мыши и протягиванием задать размер фигуры. В процессе построения можно использовать клавиши-модификаторы:
<Alt> — построение фигуры от центра, а для «Звезды» фиксирование внутреннего радиуса.
<Shift> — построение пропорциональной фигуры (круг, квадрат) или построение фигуры под углом кратным 450.
<Пробел> — перемещение фигуры в процессе построения («на лету»).
<~> — копирование фигуры в процессе построения
< ¯> — изменение количества лучей у «Звезды», сторон у «Многоугольника», строк у «Сетки», изменение изгиба у «Дуги»
<¬ ®> — изменение числа столбцов у «Сетки».
Если необходимо группу фигур нарисовать под определенным углом, выполните:
Редактирование ® Настройки ® Общие, и установите нужное значение в поле «Угол сжатия».
Для выделения используют следующие инструменты:
«Выбор» — выделяет объект целиком, достаточно щелкнуть в области заливки или по контуру объекта.
Для выделения группы объектов использовать <Shift> или обвести их прямоугольной рамкой (все, что зацепит рамка будет выделено). <Ctrl + A> — выделить все.
«Прямой выбор (белая стрелка)» — позволяет выделять отдельные сегменты или опорные точки объекта.
«Выбор группы» — позволяет выделять отдельные элементы сгруппированных объектов.
«Магическая заливка» — выделяет все объекты с одинаковыми атрибутами заливки и обводки.
«Лассо» — выделяет объекты целиком (как «Выбор»), и позволяет создать контур выделения произвольной формы.
«Прямой выбор (лассо)» — выделяет отдельные сегменты или опорные точки объектов, и позволяет создать контур выделения произвольной формы.
При выделении объекта инструментом «Выбор», можно перетащить его подцепив за контур (если заливка отсутствует), или за любую точку внутри контура (если присутствует заливка).
Инструмент «Прямой выбор» позволяет перемещать отдельные сегменты и опорные точки объекта, а также объект целиком, если подцепить его за область заливки или центральную точку.
Иногда при создании сложных иллюстраций удобно запретить выделение некоторых объектов или вообще спрятать их.
Для этого используются команды Объект®Замкнуть® … и Объект®Спрятать®…
После сохранения и повторного открытия документа замкнутые объекты сохраняют свой статус, а спрятанные – отображаются.
Копирование объектов
I способ.
Скопировать в буфер, а затем вставить.
II способ. Перетащить объект при нажатой <Alt>.
Заливка и обводка объектов.
Для назначения атрибутов заливки выделите объект и воспользуйтесь одним из следующих способов:
· Выберите цвет в окне «Выбор цвета», которое вызывается двойным щелчком по значку заливки в палитре инструментов;
· Воспользуйтесь палитрами «Наборы» и «Цвет»;
· В палитре «Наборы» выберите градиент, настройте его цвета с помощью палитр «Градиент» и «Цвет», инструментом «Градиент» задайте его направление.
· Инструментом «Пипетка» скопируйте заливку другого объекта;
· Выберите цвет заливки и щелкните инструментом «Ведро краски» по любым не выделенным объектам;
Обводка
Активизируйте значок «Штрих» в палитре инструментов, затем настойте:
· Цвет обводки с помощью палитр «Наборы» и «Цвет»
· Толщину линии обводки — в палитре «Штрих». В этой же палитре можно настроить пунктирную линию.
Выравнивание
Для выравнивания группы объектов, выделите их и воспользуйтесь палитрой «Выравнивание»
Каждый новый объект, размещается поверх ранее созданного.
Для изменения положения объекта, выделите его и выполните:
Объект ® Расставлять ®…
— Поместить на переднем плане — разместит объект поверх всех имеющихся
— Сдвинуть вперед — переместит объект на один уровень вверх
— Поместить на заднем плане
— Сдвинуть назад
Эти же пункты есть в контекстном меню выделенного объекта.
Трансформация
Палитра «Трансформация» позволяет: переместить объект, изменить его высоту, ширину, угол поворота и наклон.
Эти же действия можно выполнить с помощью меню Объект ® Преобразовать ®…
Для трансформации также используют следующие инструменты:
«Вращение»
Выделить объект и повернуть вокруг его геометрического центра или щелчком задать центр поворота, затем протягиванием повернуть. Клавиша <Shift> задает угол поворота кратный 450 .
Для вращения копии — в процессе поворота нажать и удерживать <Alt>.
В диалоговом окне «Вращение» можно задать точный угол поворота. Как открыть диалоговое окно?
— дважды щелкнуть по значку «Вращение» в палитре инструментов (объект будет вращаться вокруг своего центра)
— действием <Alt +щелчок>, задать произвольный центр вращения и открыть д.о.
«Кручение» — центр кручения необходимо задавать всегда. Остальные приемы работы с инструментом аналогичны «Вращению».
«Отображение» — отражает объект или его копию относительно заданной линии. Ось отражения задается двумя щелчками по ее конечным точкам.
Для отражения копии — удерживать <Alt> при втором щечке.
Для открытия д.о. — удерживать <Alt> при первом щелчке или дважды щелкнуть по значку «Отображение» в палитре инструментов.
«Масштаб» — приемы работы с инструментом аналогичны «Вращению». Клавиша <Shift> позволяет выполнить пропорциональное масштабирование.
«Сдвиг» — наклон объекта. Приемы работы с инструментом аналогичны «Вращению». Клавиша <Shift> задает угол наклона кратный 450.
«Изменение формы» — позволяет добавлять опорные точки и изменять форму сегментов. Объект должен быть выделен инструментом «Прямой выбор». Диалогового окна — нет.
Изменяют контуры объекта. Д.о. вызывается двойным щелчком по значку в палитре инструментов.
«Свободная трансформация» позволяет изменять размеры объекта, поворачивать и перемещать его. Эти же действия доступны при выделении объекта инструментом «Выбор».
Инструмент «Размытие» (превращение) – создает эффект плавного превращения формы и цвета одного объекта в форму и цвет другого объекта.
1) Выделите оба объекта
2) Щелкните по опорной точке первого затем по опорной точке второго объекта. Для открытия д.о., второй щелчок выполните при нажатой <Alt>.
Инструмент «Нож» ‑ делит объект на два замкнутых контура.
1) Выделите объект
2) Инструментом «Нож» нарисуйте произвольный контур деления
3) Снимите выделение, затем выделите любой новый объект.
Инструмент «Ножницы» ‑ делит объект на два открытых контура.
1) Выделите объект
2) Инструментом «Ножницы» щелкните по контуру объекта в тех точках, по которым пройдет разделительная прямая.
3) Снимите выделение, затем выделите любой новый объект.
Обработка контуров.
Если имеются частично перекрывающие друг друга объекты, то с помощью палитры «Поиск путей» или команды Эффект ® поиск путей ®… , можно выполнить следующее:
— Добавить – обводится общий контур всех выделенных объектов.
— Вычесть – из самого нижнего объекта вычитаются все верхние.
— Пересечение – остается только область, в которой пересекаются все объекты.
— Исключить – удаляются области, в которых накладывается четное число объектов.
— Деление – объекты разрезаются по всем накладывающимся контурам.
— Обрезка – все невидимые (перекрытые) части, удаляются.
— Вырезание – остаются только те части нижних объектов, которые попали в область верхнего объекта.
— Контур – остаются только контуры выделенных объектов.
— Минус назад – из самого верхнего вычитаются нижележащие объекты.
Кривые Безье
Пьер Безье разработал метод создания кривых с помощью четырех точек для каждого криволинейного сегмента.
Две из них лежат на обоих концах сегмента и называются опорными точками (ОТ).
Две другие отвечают за форму кривой, в общем случае расположены вне кривой, и называются управляющими точками (УТ).
Adobe Illustrator за 30 дней. День 30: Финальный проект
Предыдущий урок: Сохраняемся и печатаемAdobe Illustrator отлично подходит для создания логотипов. В финальном проекте Вы сможете проверить свои знания, создав логотип. В сегодняшнем уроке показан процесс рисования логотипа от эскиза до готового к использованию файла. Выполнив задание урока, Вы почувствуете большую уверенность во владении программой Adobe Illustrator.
Если в процессе прохождения этого курса у вас возникали трудности с обучением, либо остались какие-либо вопросы, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Рисуем логотип для медовой фермы
Для начала отсканируем набросок логотипа и сохраним в формате jpeg.
Теперь нам нужно импортировать jpeg-файл в Illustrator. Идем в Файл > Поместить (File > Place) и выбираем нужный нам файл. Убеждаемся, что поставлена галочка напротив пункта «Шаблон» (Template). Если открыть палитру «Слои» (Layers Palette), можно увидеть, что файл закреплен и его цвета поблекли. В таком виде его легко отрисовать.
Начнем с тела пчелы. Рисуем овал. Редактируем точки, используя инструмент «Прямое выделение» (Direct Selection Tool), чтобы придать нужную форму телу пчелы.
Теперь рисуем круг для головы. Редактируем точки, чтобы сделать голову слегка заостренной.
Чтобы получить усик, можно нарисовать овал и пририсовать к нему толстую линию, используя инструмент «Перо» (Pen Tool).
Теперь рисуем два овала и поворачиваем их, чтобы получились крылья. Выделяем большее крыло и жмем Ctrl+С, чтобы скопировать. Жмем Ctrl+F, чтобы вклеить его на передний план. Теперь, удерживая Shift, выделяем маленькое крыло. Идем в Окно > Обработка контуров (Window > Pathfinder) и, удерживая Alt, жмем «Вычесть из фигуры» (Subtract from shape area).
Перекрытая часть крыла вычтется.
Наступил черед для полосок на теле пчелы. Нарисуем два прямоугольника высотой в толщину полосок.
Выделяем оба прямоугольника и идем в Эффект > Деформация > Дуга (Effect > Warp > Arc). Выставляем изгиб (Bend ) на 23%. Теперь идем Объект > Разобрать оформление (Object > Expand Appearance), чтобы разобрать эффект на объекты.
Развернем полоски и расположим их поверх пчелы. Копируем пчелиное тело, нажав Ctrl+C. Затем вклеиваем на передний план, нажав Ctrl+F. Выделяем сделанную копию и полоски, затем вызываем меню правой кнопкой мышки и выбираем «Создать обтравочную маску» (Make Clipping Mask). Это спрячет выступающие области полосок.
Выделяем инструмент «Многоугольник» (Polygon Tool) и, удерживая Shift для сохранения пропорций, рисуем соты. Делаем три копии.
Выделяем все три многоугольника и выставляем для них черную заливку, затем группируем командой Ctrl+G.
Теперь обрежем лишние части многоугольников. Выделяем тело пчелы, идем в Объект > Контур > Создать параллельный контур (Object > Path > Offset Path) и выставляем параметр «Смещение» (Offset value) на10. Перемещаем новый контур на передний план, нажав Ctrl+Shift+].
Выделяем смещенный контур и многоугольники и открываем палитру «Трансформирование» (Pathfinder). Удерживая Alt, жмем «Вычесть из фигуры» (Subtract from shape area).
Финальные штрихи
Теперь нам необходимо добавить текст, чтобы закончить логотип. Обратите внимание, что Tony увеличил обводку у тела пчелы, чтобы контур не исчез при печати.
Вычищаем логотип
Сохраняем копию логотипа, чтобы иметь оригинал на случай, если захотим что-то исправить в будущем. Теперь выделяем текст и преобразуем его в кривые, нажав Ctrl+Shift+O. Это предотвратит потерю шрифта при открытии файла на других компьютерах.
Теперь выделяем пчелиные полоски, идем в палитру «Трансформирование (Pathfinder) и выбираем «Обрезка» (Trim), чтобы обрезать лишние части.
Выделяем все контуры пчелы. Идем в Объект > Разобрать (Object > Expand) и жмем OK. Нам нужно было разобрать обводку, чтобы ее пропорции сохранялись при изменении размеров логотипа.
После того как мы разобрали пчелу на объекты, удерживаем Shift и выделяем полоски. Идем в палитру «Трансформирование» (Pathfinder) и, удерживая Alt, жмем «Добавить к фигуре» (Add to shape area). Это соединит все формы пчелы вместе.
В конце добавляем цвета и вот – конечный логотип готов!
Перевод: Анна Волкова
Источник: Vectordiary
Это был последний урок из курса «Изучи Adobe Illustrator за 30 дней». Надеюсь, Вам понравилось 🙂
Если Вы, пройдя курс, почувствовали в себе силы заняться микростоковой иллюстрацией, начните с прочтения статьи «Что такое микростоки и как на них заработать».
Хотите начать работать с микростоками и избежать стандартных ошибок, обойти все подводные камни и получить помощь при прохождении экзамена, тогда обратите внимание на Курс начинающего микростокера.
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Введение в Adobe Illustrator. Какие горячие клавиши использую я
Приветствую, друзья. Хочу поведать об инструментарии, которым я пользуюсь для рисования векторных иллюстраций на фотобанки. В начале своего знакомства с векторной графикой мне было что-то неудобно в Иллюстраторе. Тыкался-тыкался – отличается он от фотошопа не только назначением, но и принципом по которому получается необходимый результат.
Поэтому я решил поделиться с вами советами и рекомендациями, которые, думаю, ускорят ваше привыкание к программе. В принципе функционал здесь разобран небольшой, однако, и его хватит, чтобы справиться с подавляющим большинством задач. В бой!
Панельки и общая среда разработчика
Можете посмотреть какими панелями пользуюсь я, далее некоторые из них будут описаны.
Я вставил в документ растровый рисунок кота. Это можно сделать путём простого перетаскивания, либо через File – Import.
Трансформация и Shift
Если зажать Shift и потащить выделенный объект за край, то он будет трансформироваться, сохраняя пропорции. В основном именно зажимая Shift, у меня происходят все трансформации, так что это важная штучка.
Перо (Pen)
Как я считаю, самый важный инструмент в Illustrator’е и вообще векторной графике. Именно с помощью него можно получить кривую и не очень кривую фигуру любой формы.
Чтобы создавать “плавные” “углы” в контрольных точках, необходимо не просто щёлкать мышью в место, где должна быть контрольная точка, а зажимая доводить до тех пор, пока вас не устроит её положение и форма кривой хотя бы приблизительно.
Белая стрелка (A)
Тоже очень важный инструмент. Именно с помощью него можно отредактировать положение контрольных точек объекта (как самих точек, так и лучей отходящих из центра).
Цвета
Для того, чтобы установить цвет заливки объекта жмём быстренько I, а потом щёлкаем мышью по области с необходимым цветом.
Для того, чтобы установить цвет контура, то пользуемся так же пипеткой, только зажав Shift.
! В случае если же необходимо установить цвет заливки, взяв его с определённого места объекта с градиентом, то тоже используется Shift
Установка градиента
- Выделяем объект.
- Щёлкаем в панели Gradient по полоске цветов, как на картинке ниже – объект становится градиентным.
- Рядом с красной стрелочкой указан тип градиента: линейный или радиальный (круговой).
- Далее либо самостоятельно устанавливаем цвета в каждую точку градиента в панели Gradient , либо берём цвета с объектов (кнопка I, а далее с зажатым Shift’ом жмём на нужный цвет на “холсте”).
Панель Pathfinder
Панелька тоже очень важная. Служит для соединения, вычитания и других операции с двумя контурами.
Чаще всего мне приходится сталкиваться с операцией соединения и вычитания.
Если у вас нет этой или какой-другой панели, то их можно вызвать из меню Window в Illustrator’е.
Соедиенение некольких контуров – тут всё просто. Выделяем их. Жмём на первую кнопку (которая под словом Shape) и далее Expand.
Вычитание верхнего из нижнего. Прежде всего нужно удостовериться, что тот объект, который необходимо вычесть из другого расположен выше. Даже всё просто ) Жмём вторую кнопочку, ту, что под Modes и Expand.
Получился объект с новыми границами, которые так же можно отредактировать белой стрелкой.
Копирование объектов
- Просто выделяем объекты (один или несколько).
- Ждём Ctrl+C.
- Жмём Ctrl+V.
Если же необходимо, чтобы новый объект появился на месте старого, то вместо Ctrl+V ждём Ctrl+F.
Группировка объектов
Для того чтобы было удобно работать с большим числом объектов и форм, рекомендую группировать те, которые связаны как-то между собой, допустим, готовы и не должны впоследствии менять своего расположения относительно друг друга.
Выделяем их и ждём Ctrl+G. Разгруппировать группу можно нажав на неё правой кнопкой мыши и ткнув Ungroup.
Успехов вам!
Векторная графика – это не рисование, а больше походит на строительство.
Надеюсь, мои подсказки и опыт помогут вам в работе с Иллюстратором. Я, в свою очередь, благодарен за подсказки Леонида Deburger‘а, который дал мне много ценных рекомендаций в начале моего знакомства с этим редактором.
Illustrator: Как вырезать круг из середины фигуры с помощью эффектов?
Illustrator: Как вырезать круг из середины фигуры с помощью эффектов? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 178 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 2k раз
Я перепробовал несколько онлайн-руководств, посмотрел здесь несколько ранее заданных вопросов, которые, как мне казалось, должны были сработать для меня, но по какой-то причине я просто не могу это понять.
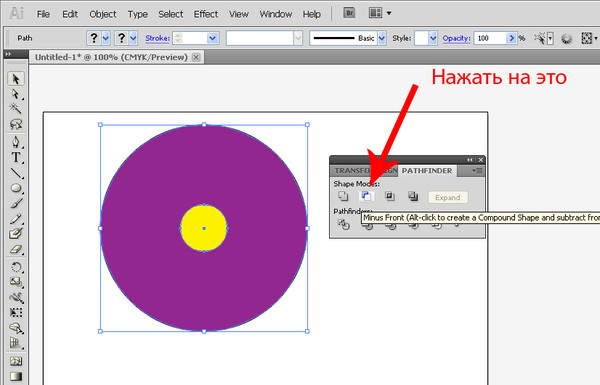
Все, что мне нужно, это чтобы фиолетовая область исчезла / была прозрачной / удалена, а зеленая область осталась. Я пробовал выбрать оба объекта и щелкнуть минус спереди в поисковике, но, должно быть, что-то делаю не так.
Также пытался просто сделать внутренний круг прозрачным и заполнить область между двумя фигурами живой краской, но когда я попытался это сделать, он удалил эффект зигзага с внешнего круга.
Создан 15 янв.
СараСара4344 бронзовых знака
1Это можно сделать с помощью инструмента Shape Builder Tool .
Выберите оба пути и активируйте инструмент Shape Builder Tool ( Shift + M ).
Теперь, удерживая нажатой Alt , просто щелкните центральную фигуру.
Это вычтет его из вашей формы.
Вы можете увидеть пример в этом посте.
Создан 17 янв.
ВЕЛЬЦВЕЛЬЦ9,6811010 золотых знаков3939 серебряных знаков7575 бронзовых знаков
Во-первых, убедитесь, что вы не работаете с подслоями.Затем вам нужно будет «расширить внешний вид» (из меню «Объект») на объектах с эффектами, прежде чем вы сможете использовать средство поиска пути.
Создан 15 янв.
13ruce 13ruce3,7911010 серебряных знаков2121 бронзовый знак
3Если вы хотите сохранить эффект, не расширяя его, вы можете попробовать следующее:
Залейте внутренний круг черным.
Выберите круг и форму, которая имеет эффект
Открыть панель «Внешний вид»
Щелкните «Непрозрачность»
Нажмите «Создать маску»
Снять отметку «Клипса»
Пример
Создан 17 янв.
Билли КеррBilly Kerr61.9k55 золотых знаков4848 серебряных знаков118118 бронзовых знаков
1Минус спереди правильный.
Если это не работает, значит, что-то не так с фактическими формами.
Убедитесь, что вы не нажимаете «Минус назад»: «Минус передний» должен быть вторым значком в верхнем ряду.
Создан 15 янв.
Люциан25.5k1212 золотых знаков4444 серебряных знака9191 бронзовый знак
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как вырезать и обрезать объекты в Illustrator с помощью Pathfinder
PathfinderIllustrator — один из основных инструментов, с которым вы должны ознакомиться, если вы новичок в Illustrator.Обработка контуров — это группа инструментов, которые используются для создания сложных фигур с использованием двух или более фигур.
С точки зрения непрофессионала, это похоже на ножницы или резак для бумаги, которые могут разрезать фигуру на две или более разных формы. Но у него также есть инструменты, которые работают как клей для склеивания двух или более фигур вместе.
Illustrator или любое другое программное обеспечение для дизайна дает вам самые простые формы, такие как квадраты или круги, и ваша задача — использовать их для создания более сложных форм.Вы можете комбинировать базовые формы, такие как два овала и прямоугольник, чтобы создать цилиндр.
Вот где вы можете использовать инструмент Pathfinder, чтобы соединить фигуры вместе, чтобы создать новую форму. Палитра Pathfinder содержит множество инструментов, которые можно использовать для комбинирования, разделения, обрезки, исключения объектов в иллюстраторе. У каждого инструмента своя утилита в разных ситуациях.
Например, инструмент «Обрезка» на палитре Обработка контуров можно использовать в качестве формочки для печенья. Вы помещаете объект или фигуру поверх другой, и в нижнем слое вырезается отверстие в форме верхней фигуры.
К группе инструментов «Обработка контуров» можно получить доступ из меню Окно . Перейдите в окно и выберите Pathfinder . Вы также можете нажать сочетание клавиш Shift + Ctrl + F9 , чтобы включить панель контуров .
На панели «Обработка контуров» вы получаете два набора инструментов. Режимы формы и инструменты Обработка контуров . Инструменты и их функции описаны ниже.
Объединить
Инструмент «Объединить» объединяет две формы вместе для создания новой формы. Вы должны выбрать формы, которые хотите объединить вместе, с помощью инструмента выбора Selection Tool (V) , а затем нажать на Unite на панели Pathfinder. Две формы будут объединены, а их пути соединены вместе.
Минус Передний
Этот инструмент удаляет перекрывающиеся области верхней формы с нижней. Это позволяет вам вычесть или вычесть верхнюю фигуру из нижней.
Вы должны выбрать две формы с помощью Selection Tool (V) или вы можете нажать и удерживать Shift , а затем щелкнуть по обеим фигурам, чтобы выбрать их. После выбора фигур нажмите минус передний .
Minus Front может работать с более чем двумя формами. Если вы поместите две фигуры поверх нижней фигуры, информация о пути обеих из них будет удалена из нижней фигуры.
Слой пересечения
Инструмент «Пересечение слоев» выбирает путь или область, где слои пересекаются друг с другом.Вы должны выбрать слои с помощью инструмента Selection Tool (V) , а затем щелкнуть по инструменту Intersect на панели навигации.
Инструмент «Пересечение» может работать с более чем двумя формами, и для создания новой формы будет выбрана только область, пересекаемая всеми формами.
Исключить
Инструмент «Исключить» имеет функции, прямо противоположные инструменту «Пересечение слоя». Вместо того, чтобы выбирать область пересечения двух или более фигур, она исключила бы ее из окончательной формы.Окончательная фигура сгруппирована вместе, и если вы хотите редактировать эти фигуры по отдельности, щелкните правой кнопкой мыши и выберите Разгруппировать .
Разделить
Инструмент Divide разделит фигуры по пересекающимся контурам и создаст больше фигур. Инструмент разделяет фигуры, но группирует их вместе. Итак, если вы хотите разделить результирующие фигуры, вам нужно будет щелкнуть по ней правой кнопкой мыши и затем выбрать Разгруппировать из контекстного меню.
Накладка
ИнструментTrim работает как форма для печенья.Самый верхний слой или форма будет использоваться для обрезки нижних слоев. Нижние слои будут обрезаны по форме самого верхнего слоя. Поместите триммер сверху, затем выберите триммер и нижнюю форму с помощью инструмента выделения и нажмите на инструмент обрезки в палитре Обработка контуров.
Слияние
ИнструментMerge похож на инструмент Trim, но с одним отличием. Если инструмент «Объединить» применяется к двум или более фигурам одного цвета, эти две фигуры будут объединены вместе.Если применить его к разноцветным фигурам, он будет вести себя точно так же, как инструмент обрезки.
Урожай
Инструмент «Обрезка» обрезает формы, оставляя перекрывающуюся область и информацию о траектории верхней формы без изменений, вместо ее удаления.
Наброски
Как следует из названия, этот инструмент будет выделять контуры или пути всех фигур. Эти очертания можно подобрать индивидуально. После применения инструмента Outline полученные контуры группируются вместе.Чтобы выделить и разделить их, щелкните правой кнопкой мыши и выберите Разгруппировать.
Минус Назад
Минус-спина противоположен Минус-переднему и удаляет нижнюю форму и ее перекрывающиеся области со всех верхних слоев.
Практикуйтесь со всеми этими инструментами Pathfinder, используя два или более слоев, чтобы лучше понять их функции.
РекомендуетсяКак применить эффекты Pathfinder к нескольким объектам в Illustrator
Вы когда-нибудь пытались применить эффекты поиска пути к нескольким объектам одновременно и получали неожиданный результат?
Я постоянно сталкивался с этой проблемой.
Давайте посмотрим на пример ниже…
Здесь у нас есть зеленый квадрат, перекрывающий четыре меньших черных.
Допустим, я хочу вычесть зеленый квадрат из черных квадратов, чтобы создать такую форму:
Когда я впервые начал изучать эффекты Pathfinder, моим инстинктом было просто выбрать зеленый и черный квадраты и применить эффект Minus Front. Однако вскоре я обнаружил, что это не сработало так, как я ожидал. Вместо того, чтобы создавать форму выше, я получил бы что-то вроде этого:
Затем я попробовал сначала сгруппировать черные квадраты или объединить их с помощью эффекта Pathfinder, Unite, но результат был все тот же.
В то время я предполагал, что эффекты Pathfinder можно применять только к одному объекту за раз.
Только через пару лет я обнаружил, что мои предположения об эффектах Pathfinder ошибочны — их можно применить к нескольким объектам.
Все, что вам нужно, это магия Составного Пути.
Что такое составной путь?
Составной путь очень похож на группу тем, что представляет собой «группу» из нескольких объектов. Разница в том, что при применении эффектов Pathfinder к группам отдельные объекты, составляющие эту группу, обрабатываются как отдельные элементы, тогда как объекты, составляющие составной путь, обрабатываются как один.
Это позволяет нам применять эффекты Pathfinder к нескольким объектам одновременно.
Как это делается
Чтобы создать составной контур, выберите все объекты, которые вы хотите включить (в данном случае это будут все черные квадраты), затем перейдите к Object> Compound Path> Make .
Как только вы это сделаете, удерживайте Shift и выберите перекрывающийся объект (зеленый квадрат), затем перейдите на панель Обработки контуров (Окно > Обработка контуров ) и нажмите Минус Передний .
Это позволит вычесть перекрывающийся объект из всех объектов позади него сразу.
Я бы порекомендовал поэкспериментировать и с другими эффектами Pathfinder, и вы увидите, насколько проще с помощью составных контуров создавать сложные формы.
В чем разница между составными контурами и составными фигурами?
Übersicht: Tipps, Tricks and Tutorials im Vektorgarten
В чем разница между Pathfinder и Shapebuilder в Adobe Illustrator? Когда вы используете одно вместо другого?
Adobe Illustrator более 30 лет.Каждый год добавляются новые функции, иногда они заменяют старые функции, но в большинстве случаев просто добавляются к вашему набору инструментов. Это происходит не только потому, что они включены в существующие действия, и вы к ним привыкли.
Одна из самых важных частей любого векторного приложения — это построение. И с момента появления логических операций (да, было время до появления следопытов), многое произошло. Но делают ли новые изобретения первопроходцев устаревшими?
На этой неделе мне на Quora встретился интересный вопрос:
В чем разница между Pathfinder и Shape Builder в Adobe Illustrator? Когда вы используете одно вместо другого?
С тех пор я немного уточнил свой ответ.
Прежде всего, эти два инструмента — не единственные инструменты, которые соответственно работают с целью построения, то есть комбинирования или вычитания форм более или менее сложным способом.
В наличии (в порядке появления):
- Панель Pathfinder
- Составные дорожки
- Составные формы (что является частью того, что может делать панель Pathfinder)
- Эффекты Pathfinder
- Живая краска
- Инструмент Shapebuilder
- Инструмент Shaper
Функции панели «Обработка контуров» отлично подходят для сложных изображений с большим количеством контуров, которые необходимо быстро обрабатывать.
Операции в верхнем ряду обычно называются логическими операциями. Особенно те, что в нижнем ряду, требуют некоторых внутренних знаний, но они того стоят. Вы должны знать, чего хотите, прежде чем применять их. Часто вам приходится убирать после этого, но оно того стоит, потому что они * настолько * эффективны, а также его можно эффективно очистить, если вы знаете, как к этому подойти.
Особый способ «выравнивания» объектов
Некоторые функции Pathfinder создают составных контуров .Это самая старая конструктивная функция в векторной графике, и они нужны вам для базовых вещей, таких как пробивание отверстий в путях или для соединения нескольких путей с целью формирования букв, таких как i. Они также понадобятся вам, чтобы что-то замаскировать множеством путей. Все векторные приложения их поддерживают. Составные контуры можно создать, просто выбрав контуры и используя ярлык, который намного быстрее, чем при открытии панели «Обработка контуров» и нажатии кнопки. То, что происходит, остается прежним.
В чем разница между составными путями и составными формами?
Составные формы можно создать с помощью верхнего ряда кнопок на панели поиска пути (нажав alt при нажатии кнопки).Вы можете комбинировать контуры, живой текст и экземпляры символов. Вы можете сложить их иерархию, то есть сначала добавить, а затем вычесть другую фигуру из существующей составной фигуры и так далее. Базовые фигуры также доступны для редактирования и к ним можно применять эффекты, но поскольку составная фигура может иметь только один цвет, она не такая гибкая, как группа живых красок.
Составные формы важны не только тогда, когда вы хотите, чтобы ваши работы оставались редактируемыми, поскольку функции Pathfinder могут полностью испортить ваше построение формы.Обычно при создании рисунка вы добавляете, а затем вычитаете, а затем снова добавляете и так далее, и при этом пути могут просто исчезнуть. Этого не происходит при создании сложных форм. Вы можете найти объяснение такого поведения в этих видео:
Описание проблемы фон Гличка
Составные контуры, составные формы и операции Обработки контуров от Моники Гаузе на Vimeo.
Объяснение Морди Голдинг
Эффекты Pathfinder работают как функции Pathfinder на панели, но могут применяться внутри стека внешнего вида одного объекта e.г. к одной из заливок или штрихов. Их можно применять к фигурам, которые были созданы с помощью другого эффекта, примененного до них. Очень забавно, очень эффективно, но вам действительно нужно знать, что вы делаете, иначе это вообще не сработает.
Почему мой следопыт не работает?
Здесь показан пример применения эффектов следопыта:
Live Paint — более общий термин — заливка заливкой — был первым инструментом, который вы могли использовать для заливки областей, которые не находятся внутри одного пути, а просто заключены в несколько путей.Инструмент работает аналогично инструменту построения фигур, но результат можно редактировать. Вы можете показать его клиенту, а затем внести необходимые изменения в строительные блоки произведения искусства даже спустя годы после его создания. Он хорошо подходит для экспериментов с формами. Вы начинаете с чего-то, и это остается полностью редактируемым, вы можете передумать, но все равно видите полное произведение искусства на протяжении всего творческого пути. Дополнительный бонус: когда идентичные пути или сегменты сложены, живая краска по-прежнему дает чистый результат, чего не могут сделать ни инструмент построения фигур, ни пути.
Здесь показано, как строить с помощью Live Paint:
Shapebuilder — это быстрый и простой инструмент, если вы хотите объединить их / вычесть формы и не планируется вносить какие-либо изменения в результат. Также отлично подходит для того, чтобы просто обрезать перекрывающиеся линии. Чтобы отрезать и затем соединять пути на пересечениях, вам обязательно стоит взглянуть на инструмент Соединить. Его часто упускают из виду, но это жемчужина.
Инструмент Shaper работает отчасти как «живая рисование», но лучше подходит для сенсорных систем, таких как Microsoft Surface, и иногда может вести себя довольно странно, поскольку всегда важно, с какой формы вы начинаете перетаскивать — сверху или снизу, полностью закрытой или нет — и какая заливка к нему применена.
© Моника Гаузе, 2020. Impressum / Datenschutz. График. mediawerk
Построение векторной формы — Часть первая — Основы
Shape building — это очень эффективный и быстрый способ создания ряда нестандартных форм для чего угодно, от простых значков до полноценных цифровых иллюстраций. По сути, это процесс использования нескольких векторных фигур для сложения, вычитания или совместной работы для создания новых нестандартных форм.
В этом сообщении блога мы покажем вам 5 различных инструментов, имеющихся в Affinity Designer, которые также могут быть применены к Adobe Illustrator — , названия инструментов разные, но результат почти такой же, как .
Это функции Добавить, Вычесть, Пересечь, Разделить и Объединить , и их можно найти на верхней панели инструментов в Affinity в виде этих пяти кнопок. —
В Illustrator аналогичные инструменты можно найти на панели инструментов « Pathfinder », которую можно найти в раскрывающемся меню «Окно». Я также покажу соответствующие кнопки Adobe Illustrator в ходе публикации.
Добавить
Прежде всего я хотел показать простейшую и наиболее часто используемую функцию, инструмент «Добавить», известный в Affinity Designer (инструмент « Unite » в Adobe Illustrator).
Просто разместите фигуры, которые вы хотите объединить, которые могут пересекаться или разделяться, и нажмите кнопку Добавить (изображение справа). Это объединит все выделенное в одну векторную фигуру, цвет которой будет соответствовать форме, которая была внизу.
Инструмент « Unite » в иллюстраторе работает так же, и его можно найти на панели инструментов « Pathfinder » в виде кнопки слева. Комбинированная форма, однако, берет свой цвет от формы, которая была наверху.
См. Полный процесс ниже —
Вычесть
Далее у нас есть не менее часто используемый инструмент Вычесть , который в Illustrator известен как минус передний или минус задний . Инструмент работает немного по-разному в двух программах, но основная идея одна и та же.
В Affinity поместите фигуру, которую вы хотите вычесть, поверх фигуры, из которой вы хотите, чтобы она была вычтена. Когда вы нажимаете кнопку вычитания (справа), это по сути вырезает верхнюю фигуру из нижней.Вы заметите, что форма, которую вы вырезаете, исчезает, поэтому я стараюсь сделать копию и скрыть слой на панели слоев, на случай, если я захочу использовать эту форму позже.
Однако в Illustrator для этого есть два разных инструмента, один из которых отводит верхнюю фигуру от нижней и наоборот. Как следует из названий « минус передний » и « минус задний ». Форма, из которой вычитается, сохраняет свой первоначальный цвет. См. Изображение слева, верхняя кнопка — минус передний , а нижняя — минус задний.
См. Полный процесс ниже —
Пересечение
Далее у нас есть одна из моих любимых функций — инструмент « Intersect ».
Этот инструмент означает, что вы можете использовать одну форму как своего рода «формочку для печенья», чтобы вырезать новую. Он работает так же, как обтравочная маска в большинстве других программ, поскольку вы используете ее, чтобы вырезать все, что не находится внутри верхней формы. Оставляя только те части, которые «пересекаются» .
Версия иллюстратора носит такое же название и работает точно так же, отличается только внешний вид кнопок. Смотрите изображение слева. В Illustrator вам может быть проще создать обтравочную маску, используя верхнюю форму, чтобы вырезать нижнюю часть, как в случае с инструментом , пересечь . Обтравочная маска в Affinity Designer не работает с векторными фигурами, поэтому эта функция гораздо важнее.
У этого инструмента много разных применений, одно из моих любимых — маскирование узоров в другие формы (как показано в GIF ниже).В Affinity Designer вы должны сначала убедиться, что узор объединен в одну форму, используя инструмент « Добавить », о котором мы упоминали ранее.
См. Полный процесс ниже —
Разделить
Инструмент «Разделить» работает аналогично инструменту «Пересечение» , но вместо удаления частей формы, которые не пересекаются, он просто разделяет их на новые формы. Как видно на гифке ниже.
В Affinity поместите две фигуры так, чтобы одна была поверх другой, и нажмите кнопку Divide ( см. Изображение справа ).После этого вы сможете отдельно выбирать новые формы и перекрашивать или перемещать их по своему желанию. Это довольно хорошая техника для создания значков и логотипов, вы можете экспериментировать с контрастными цветами и даже использовать эту технику для создания смещенного трехмерного вида или для создания иллюзии, что ваша форма или шрифт разбираются.
В Illustrator эквивалентный инструмент имеет то же имя и функцию, что и инструмент пересечения, только с другой кнопкой ( См. Изображение слева ).
См. Полный процесс ниже —
Комбайн
Последний инструмент, о котором мы будем говорить, — это инструмент «Объединить ». Это определенно инструмент, которым я пользуюсь меньше всего, так как я предпочитаю использовать «Разделить» , а затем перекрашивать или удалять форму вручную. Но этот инструмент по существу удаляет все, что находится в области пересечения двух фигур , , что противоположно результату использования инструмента « пересекаются », о котором мы упоминали ранее.
Как и в случае с другими инструментами, расположите фигуры и нажмите кнопку «Объединить» (см. Изображение вверху справа). В результате у вас останется одна форма, состоящая из непересекающихся областей. Эта новая форма примет цвет предыдущей формы, которая была внизу.
Эквивалент в Illustrator называется «Исключить», что говорит само за себя — он исключает область, где встречаются формы, оставляя области, где они не встречаются.
См. Полный процесс ниже —
Комбинирование функций
В заключение приведу GIF-файл, который демонстрирует, как вы можете комбинировать различные инструменты для создания чего угодно, от быстрых значков до очень сложных иллюстраций.В этом случае я использовал функции Add и Intersect , чтобы создать очень простую круговую иллюстрацию менее чем за 30 секунд.
Другие инструменты Pathfinder в Illustrator
В Illustrator есть еще несколько инструментов на панели инструментов Pathfinder, о которых мы не упомянули, в том числе —
Обрезка — Этот инструмент имеет ту же функцию, что и «Разделить» , но вместо разделения в точках пересечения он обрезает верхнюю форму снизу, оставляя вам две новые формы.
Объединить — Этот инструмент работает точно так же, как «Объединить» или «Добавить» , если объединяемые фигуры одного цвета. В противном случае он работает так же, как инструмент «обрезать» .. На самом деле, это немного бессмысленный инструмент.
Обрезка — Этот инструмент работает очень похоже на «Пересечение» , вырезает область, где верхняя фигура пересекает нижнюю.
Контур — Этот инструмент преобразует все фигуры в линии и разбивает их во всех точках, на которых линии пересекаются.По сути, «пересекает» для контуров.
Вот и все, абсолютные основы построения фигур, лучший способ узнать больше о процессе — это попробовать и поэкспериментировать со всеми инструментами и найти те, которые лучше всего подходят для вас. Однако мы рассмотрим некоторые более продвинутые методы в будущих публикациях в блогах.
Как использовать инструмент Shape Builder Tool в Adobe Illustrator
Инструмент Shape Builder Tool , который был добавлен в Illustrator CS5, позволяет комбинировать несколько форм в различные.Вы можете объединять фигуры, а также вычитать одну фигуру из другой.
Это руководство применимо к версиям Illustrator CS5, CS6 и CC.
- В первом примере разрабатывается иллюстрация воздушного шара. Общий силуэт воздушного шара был создан в виде замкнутого контура. Добавлены отрезки линий, представляющие швы. Обратите внимание, что эти линии выходят за края силуэта. Для правильной работы Shape Builder контуры должны как минимум соприкасаться, поэтому удлинение линий за края гарантирует, что не будет никаких странных промежутков.
- Сначала будет создан нижний «воротник» воздушного шара. Используя инструмент выделения , я нажимаю фигуру силуэта, а Shift — щелкаю горизонтальную изогнутую линию.
- Выбрав инструмент Shape Builder Tool , я наведу курсор на область воротника и щелкну, когда область покажет точечное выделение экрана.
- Переключившись на инструмент выделения , можно удалить концы линии за пределами силуэта.
- Все еще используя инструмент Selection Tool , я выделю верхнюю часть формы воздушного шара, а также две вертикальные линии.
- С помощью инструмента Shape Builder Tool я нажимаю на каждую из трех выбранных секций, затем снова переключаюсь на инструмент Selection Tool , чтобы удалить концы линий. Ниже показана иллюстрация воздушного шара с нанесенным цветом.
- Хотя вам может потребоваться воображение, ниже показано начало иллюстрации рыбы.
- Я хочу, чтобы тело, плавники и хвост были отдельными формами, поэтому сначала я выберу формы тела и хвоста, а затем выберу инструмент Shape Builder Tool .На этот раз я буду щелкать, удерживать и перетаскивать тело и только ту часть хвоста, которая перекрывается.
- Мне также нужно объединить перекрывающиеся части плавников с телом, поэтому с помощью инструмента выделения я выделю плавники и тело, затем вернусь к инструменту Shape Builder Tool и проведу через перекрывающуюся часть. формы верхнего плавника, через корпус и в перекрывающуюся часть нижнего плавника, чтобы объединить их.
- Здесь я добавил еще одну форму для рта, которую хочу вычесть из тела.Я выберу форму тела и рта, затем выберу инструмент Shape Builder Tool . На этот раз я удерживаю Alt и перетаскиваю только форму рта. Обратите внимание на знак минус [-], который появляется в курсоре.
- Вот иллюстрация мультяшной рыбы с нанесенным цветом.
Полное руководство по Adobe Illustrator Pathfinder Tool
Загрузите наш рабочий файл, чтобы продолжить!
Если вы учитесь маневрировать в Adobe Illustrator, это руководство вам очень поможет.Инструмент Pathfinder — один из наиболее часто используемых в арсенале любого графического дизайнера. И это очень легко понять и использовать! Следите за этим блогом, чтобы узнать все о каждом из десяти различных доступных режимов Pathfinder и Shape.
Режимы форм Adobe Illustrator:01: Объединить
Вариант объединения — это вариант, который вы обязательно будете использовать в какой-то момент в вашем путешествии иллюстратора, и, возможно, он наиболее часто используется. Как вы могли догадаться по названию, эта функция объединяет выбранные вами элементы в одну сплошную форму.
02. Минус передний
Минус спереди — еще одна функция, не требующая пояснений. Достаточно легко этот вариант формы Pathfinder делает именно это … за вычетом передней формы сзади! Нажимая на опцию минус спереди, вы говорите программе, что она должна взять фигуру, которая находится на переднем плане, и вычесть ее из фигуры на заднем плане.
03. Пересечение
Параметр «Навигатор пересечения» является третьим из первого ряда инструментов.Выбрав два и щелкнув этот инструмент, вы останетесь с перекрывающейся областью двух исходных элементов.
04. Исключить
Четвертая и последняя функция из верхнего ряда вариантов формы. Это работает как обратное по отношению к функции пересечения выше. Поэтому вместо того, чтобы оставлять перекрытие, в данном случае мы его удаляем.
Типы следопытов Adobe Illustrator
05. Разделить
Divide — это первая из шести оставшихся функций, которые указаны как настоящие варианты поиска пути.Эта функция в конечном итоге разделяет выбранные вами фигуры между пересекающимися линиями. Теперь, в отличие от пересечения и исключения, функция разделения оставит все части после вырезания фигур!
06. Накладка
Функция обрезки делает именно это, она обрезает фоновую форму с помощью формы переднего плана. Не оставляя перекрывающихся частей. Это идеально подходит для очистки линий и перекрытий при подготовке к трафаретной печати или резке винила.
07. Слияние
Merge работает очень похоже на обрезку, и невооруженному глазу они кажутся почти идентичными. Однако есть небольшие отличия. Например, при слиянии, если ваш элемент переднего плана также имеет обводку вокруг него, при его выделении и слиянии фонового элемента обводка полностью удаляется и контуры пересекаются.
08. Урожай
Обрезка очень похожа на обтравочную маску.Принимая форму вашего переднего плана и маскируя форму фона только в этой области.
09. Наброски
Outline может быть одной из наименее используемых функций из этого списка, но она тоже заслуживает любви! Эта функция разделяет ваши формы по пересекающимся линиям и превращает твердые тела в контуры или контуры (отсюда и название).
10. Минус Назад
И напоследок минус обратно. Если вы обращали внимание раньше, вы, вероятно, помните номер два, минус перед.Это работает точно так же, но наоборот! На этот раз мы вычитаем фигуры, используя объект, выделенный на заднем плане. Достаточно просто.
Вот и все! Инструмент Pathfinder в Adobe Illustrator безумно прост в использовании и всегда полезен для освоения. Как только вы овладеете этими функциями и запомните их цели, вы никогда не оглянетесь назад. Знание этих параметров не только поможет вам сэкономить много времени, но и сделает окончательный файл более чистым и усовершенствованным.
Red Shark Digital — превосходное агентство цифрового маркетинга с полным спектром услуг, специализирующееся на веб-дизайне, поисковой оптимизации, брендинге и цифровой рекламе. Имея офисы по всей Северной Каролине, включая Роли, Гринвилл и Уилмингтон, наша команда специалистов по цифровому маркетингу может создавать решения с учетом потребностей вашего бизнеса. Наши клиенты позволили нам расширить границы веб-дизайна и креативного дизайна, одновременно добиваясь инновационных результатов для своей компании и своего бренда.Эти клиенты работают во многих отраслях, включая высшее образование, здравоохранение и крупные коммерческие предприятия. Наш широкий круг клиентов позволил нам разработать специализированные стратегии для предприятий любого размера, передавая наши знания на различных платформах. Мы всегда стремимся соединить бренды с клиентами, узнать, что мы можем сделать для вашего бизнеса сегодня.
Подпишитесь на нашу рассылку новостей .