Как сделать гифку в фотошопе?
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
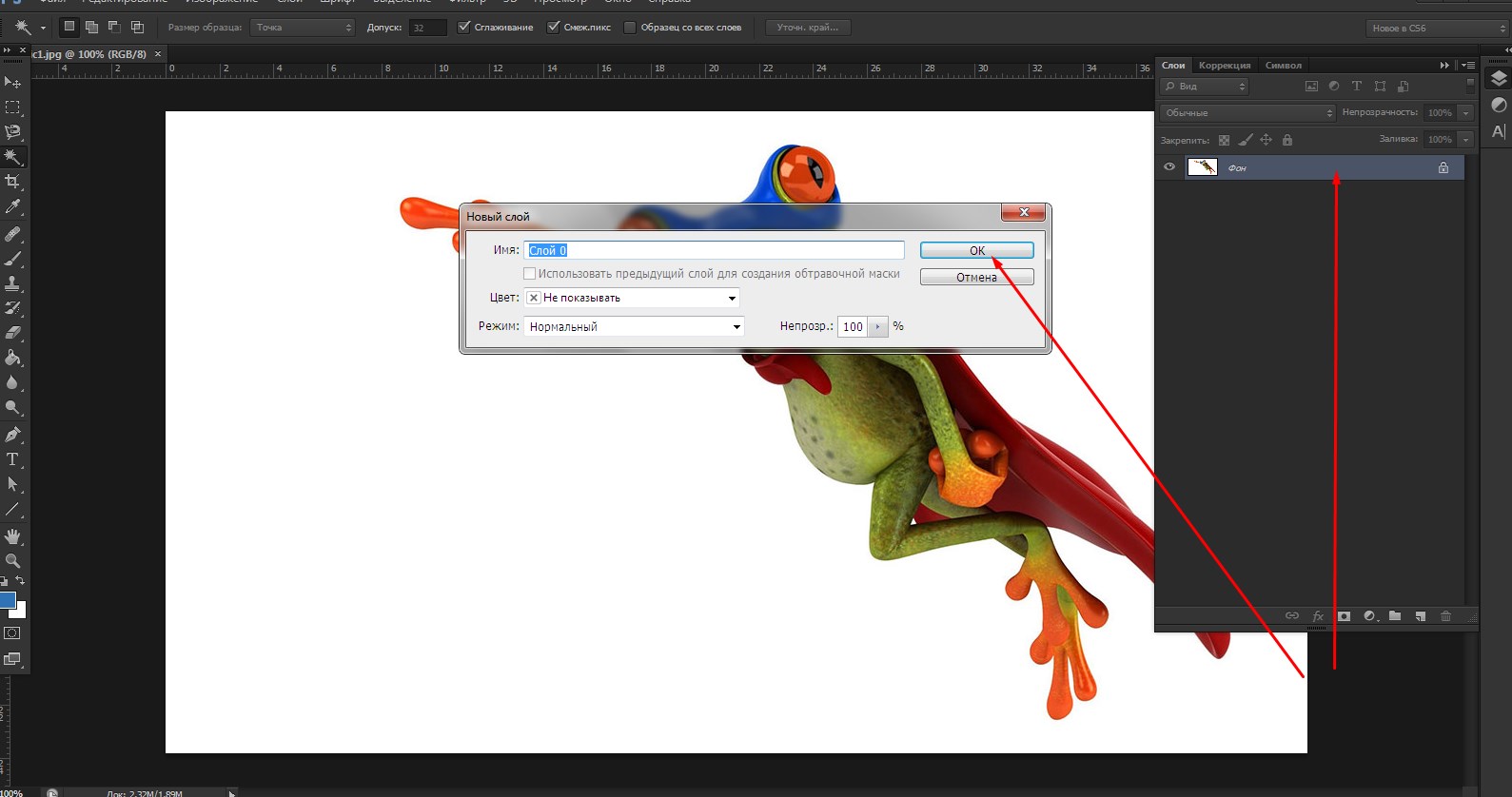
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы добавить новый слой, выберите Слой> Создать> Слой.
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
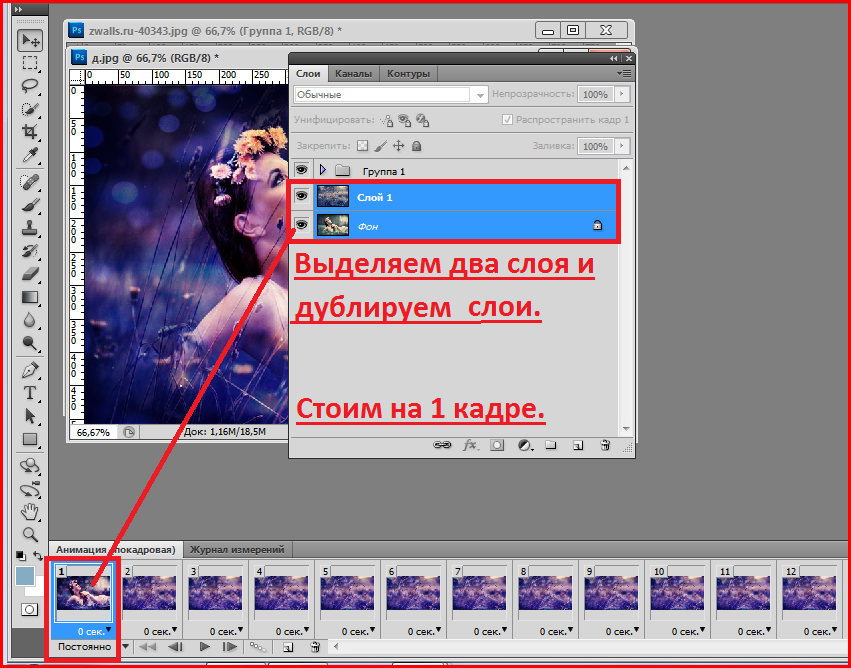
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
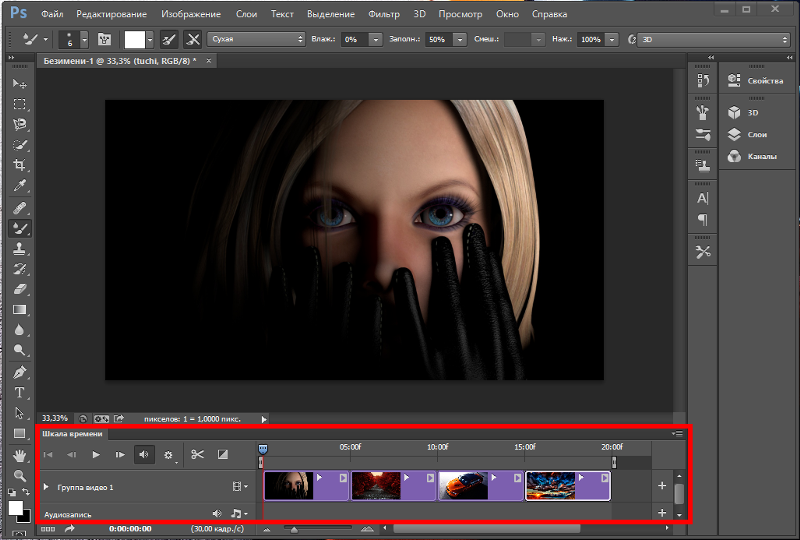
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.
В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:
Вот как оно выглядит:
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
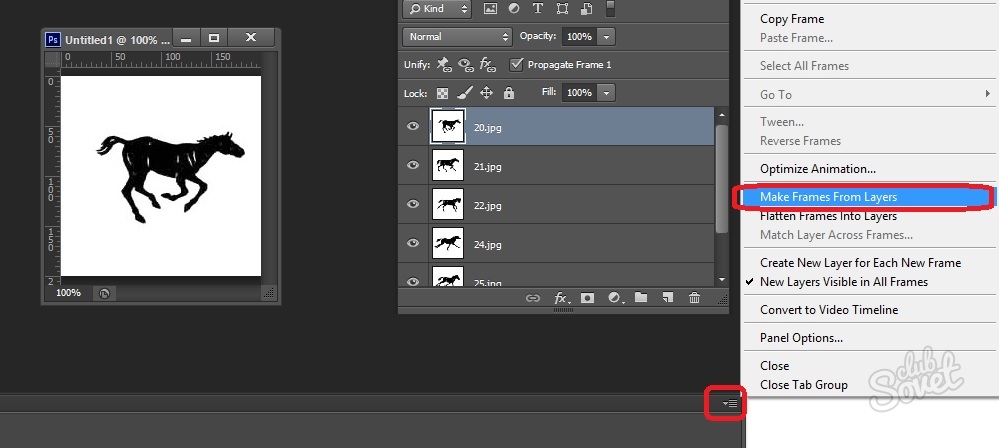
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».
В результате каждый слой будет использован как кадр GIF-изображения.
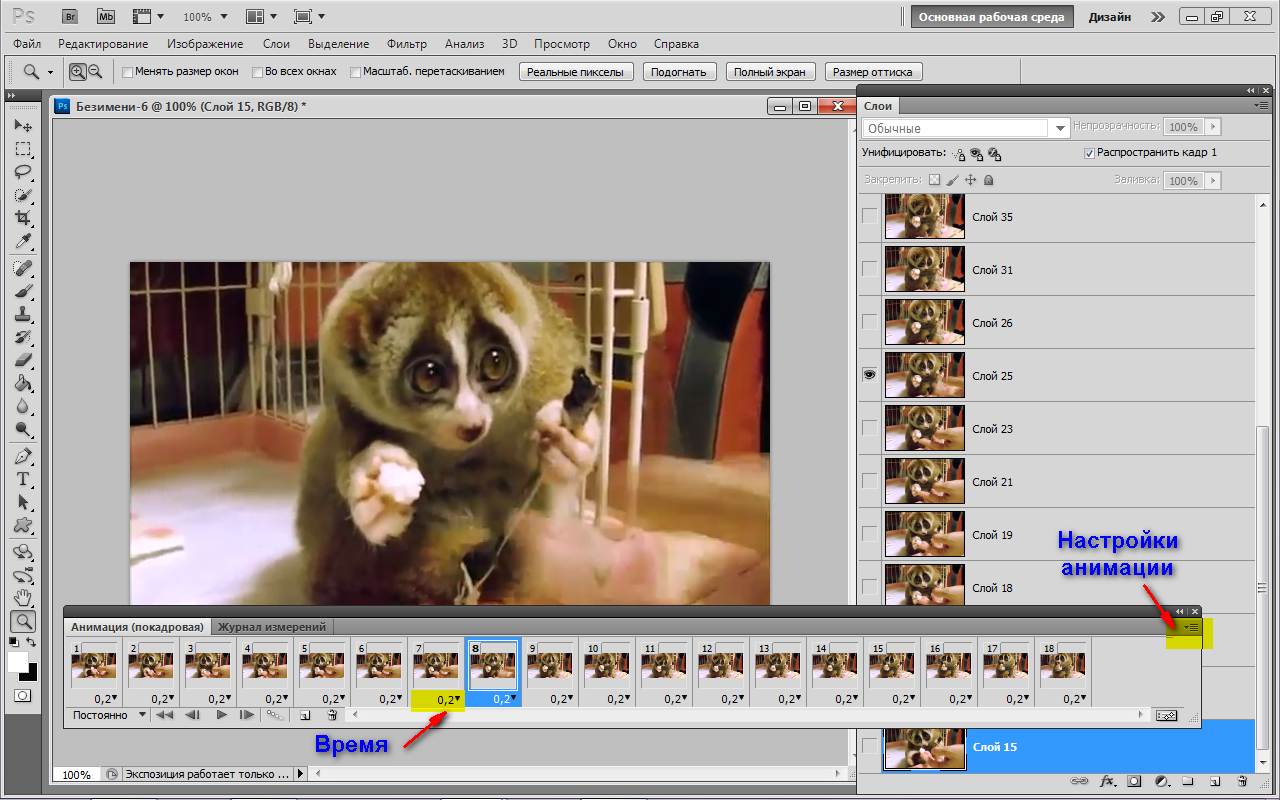
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
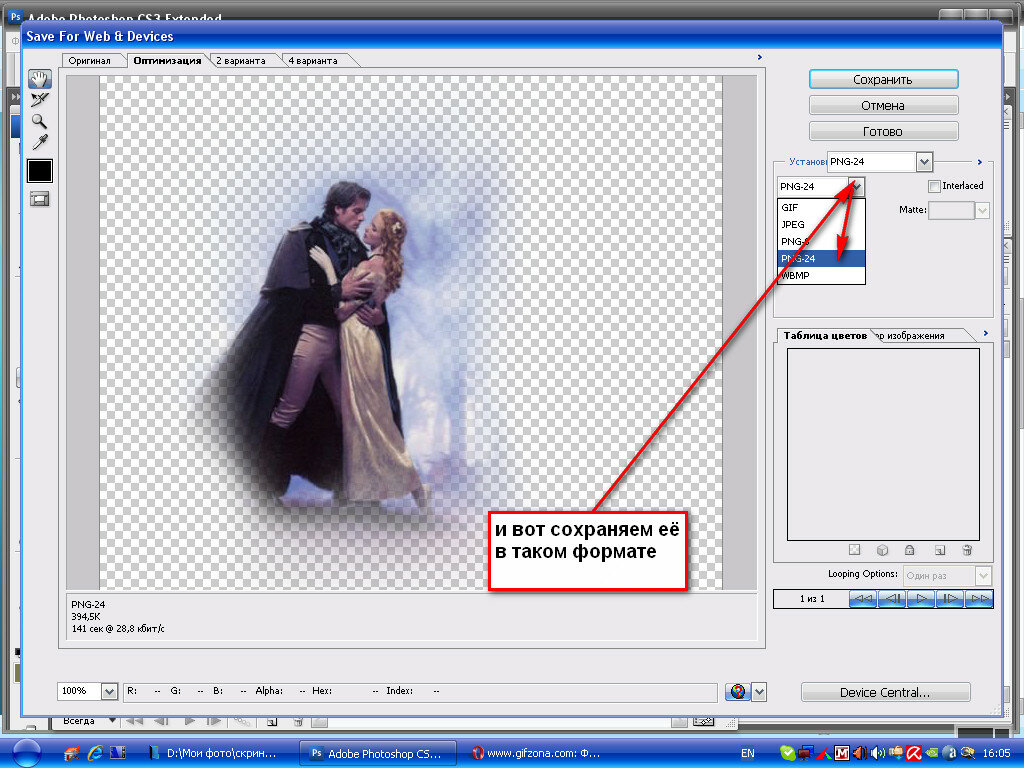
Осталось понять как сохранить GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.
Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Данная публикация является переводом статьи «How to Make an Animated GIF in Photoshop [Tutorial]» , подготовленная редакцией проекта.
Как обрезать гиф в фотошопе. Создаем и редактируем GIF файл.
 Анимирование статических изображений
Анимирование статических изображенийФормат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
- Выберите нужную анимацию.

- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу.
 Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости. существует с каких-то совсем лохматых годов, а точнее с 1987 года. В рунете, по крайней мере, он стал нарицательным — любую движущую картинку называют «гифкой». Конечно, он уступает в использовании двум другим JPEG и PNG, но уверенно занимает свою нишу анимированных картинок и в последнее время получает новую жизнь. Например, в проекте messenger platform , которую недавно презентовал facebook. Видимо, как дополнение наскучившим смайлам и стикерам. Но и последних отправлять на покой преждевременно.
Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости. существует с каких-то совсем лохматых годов, а точнее с 1987 года. В рунете, по крайней мере, он стал нарицательным — любую движущую картинку называют «гифкой». Конечно, он уступает в использовании двум другим JPEG и PNG, но уверенно занимает свою нишу анимированных картинок и в последнее время получает новую жизнь. Например, в проекте messenger platform , которую недавно презентовал facebook. Видимо, как дополнение наскучившим смайлам и стикерам. Но и последних отправлять на покой преждевременно.Онлайн редакторы GIF для видео и изображений.
Giphy.com — удобный, многофункциональный, максимально простой и понятный редактор в браузере.
Редактор GifCam оффлайн.
Если у вас не быстрый интернет, и вы предпочитаете работать в привычной среде windows, необходимо записать действия на экране компьютера. Нет ничего проще — крохотная, бесплатная, многофункциональная утилита GifCam не требующая установки. Скачиваем , распаковываем и пользуемся.
- После запуска появится окно, которое можно натянуть на любую область экрана, либо захватить его весь.

- Жмем Rec, чтобы начать запись, или Frame чтобы сделать кадр.
- Программа прекрасно распознает похожие кадры и эффективно склеивает их, используя зеленый фон, уменьшая исходный вес файла.
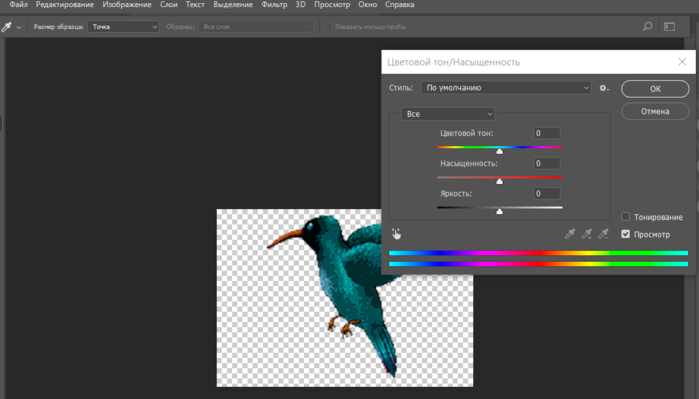
- Можно менять тон, насыщенность, выделять кадр (Shift + Ctrl + Click), использовать монохром, изменять размер, добавлять текст в кадр и многое другое…
Подробности на сайте разработчика blog.bahraniapps.com/gifcam .
Recordit
Еще один максимально простой и очень быстрый создатель gif с экрана компьютера. Поддерживает Windows и Mac? конечно уступает функционалом и редактированием GifCam? но тем он и ценен, скоростью и понятным управлением. Жмем REC (запись) и получаем ссылку на видео, которое потом уже можно скачать с сайта. Минимум настроек находятся в на значку в трее. Отличная штука для инструкций и скринкастов для
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
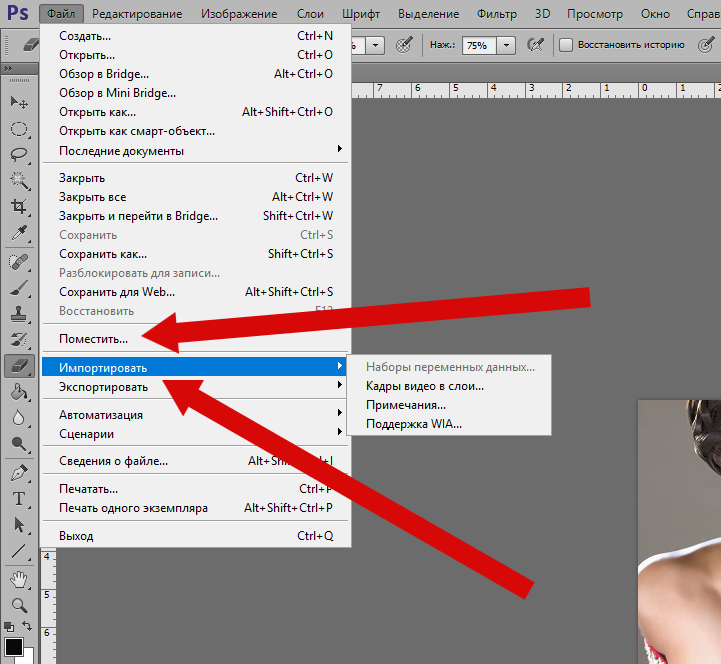
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать .
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Как переделать анимированную gif – картинку? » Ana-SM
Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы создавали анимированный гиф, сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1._Замедлим анимацию.
2._Что-нибудь напишем на картинке.
3._Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady: File (Файл) – Open (Открыть) — …
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется).
Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.

Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As…— И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
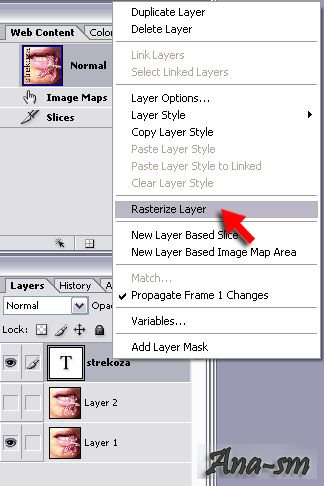
Сделаем из текста растровую картинку: в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).

Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку ( Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
Первый кадр готов.
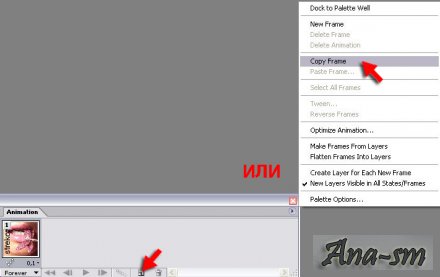
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т. д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:
Можно было и побуквенно разрезать слово (слой – одна буква), тогда вы могли бы «включать» буквы в любой последовательности.
Ну, например, во так:
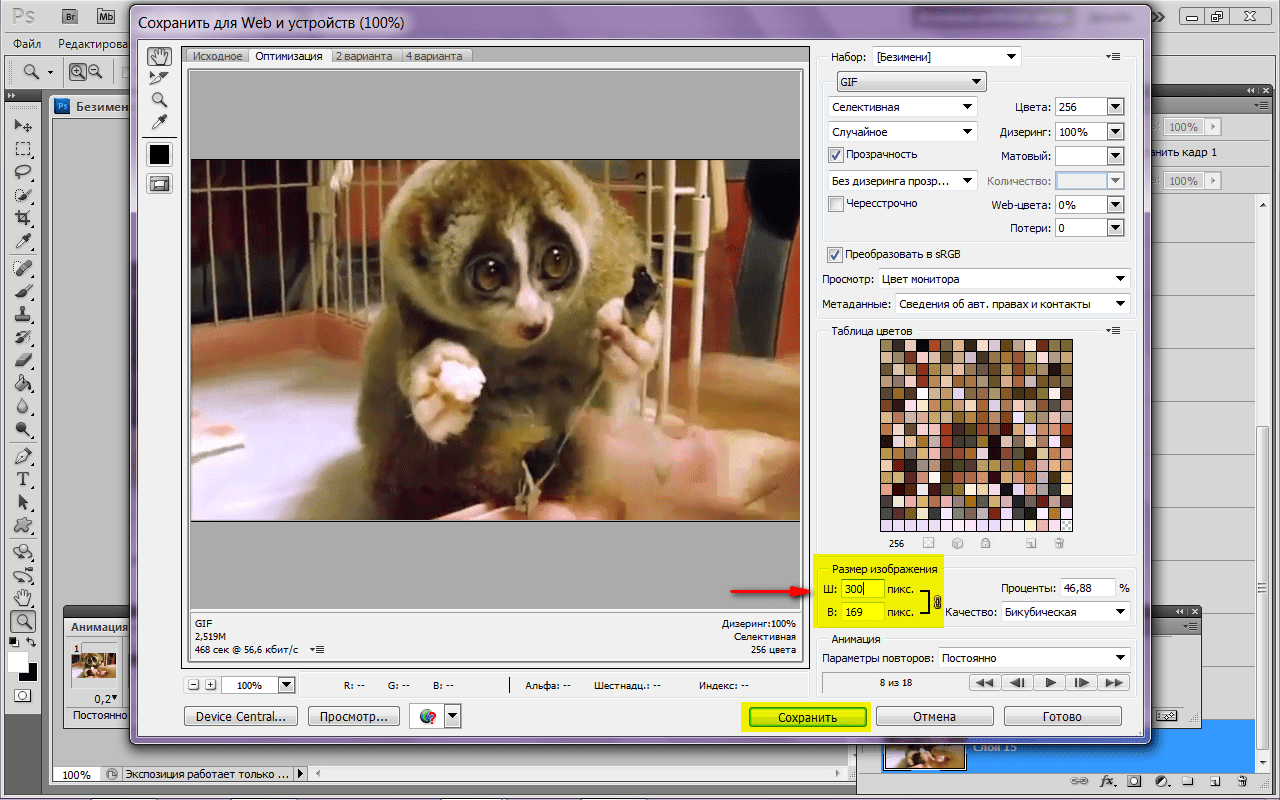
Изменяем размер gif – картинки.
Делается это также очень быстро и всё в той же программе Adobe ImageReady.
Открываем в Adobe ImageReady желаемый гиф-файл: File (Файл) – Open (Открыть) — …
Далее заходим в меню Image – Image size…
Появляется табличка Image size, где мы и изменяем размер картинки
Вот и изменился размер картинки включая все входящие в нее кадры
Если Вы больше ничего менять не собираетесь – сохраним ее: File – Save Optimized As…
ОК
ОК
Вот мы и получили тот же гиф только размера не 440, а 100 пикселей по ширине.
Как редактировать анимацию в фотошопе cs6. Создаем и редактируем GIF файл. Настройки GIF анимации в Фотошопе
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…».
 Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла. - Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать .
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
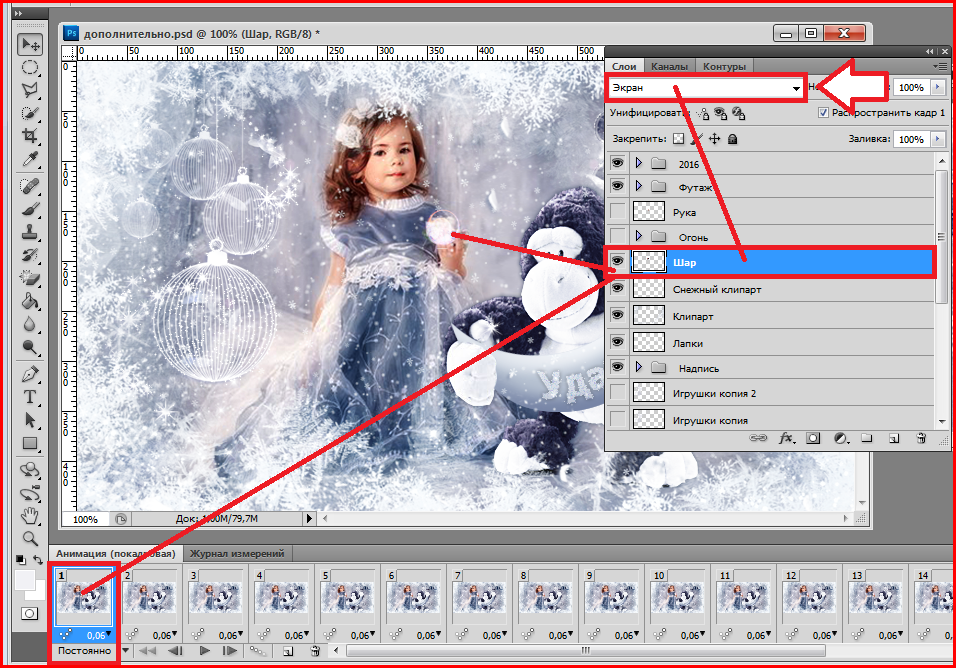
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
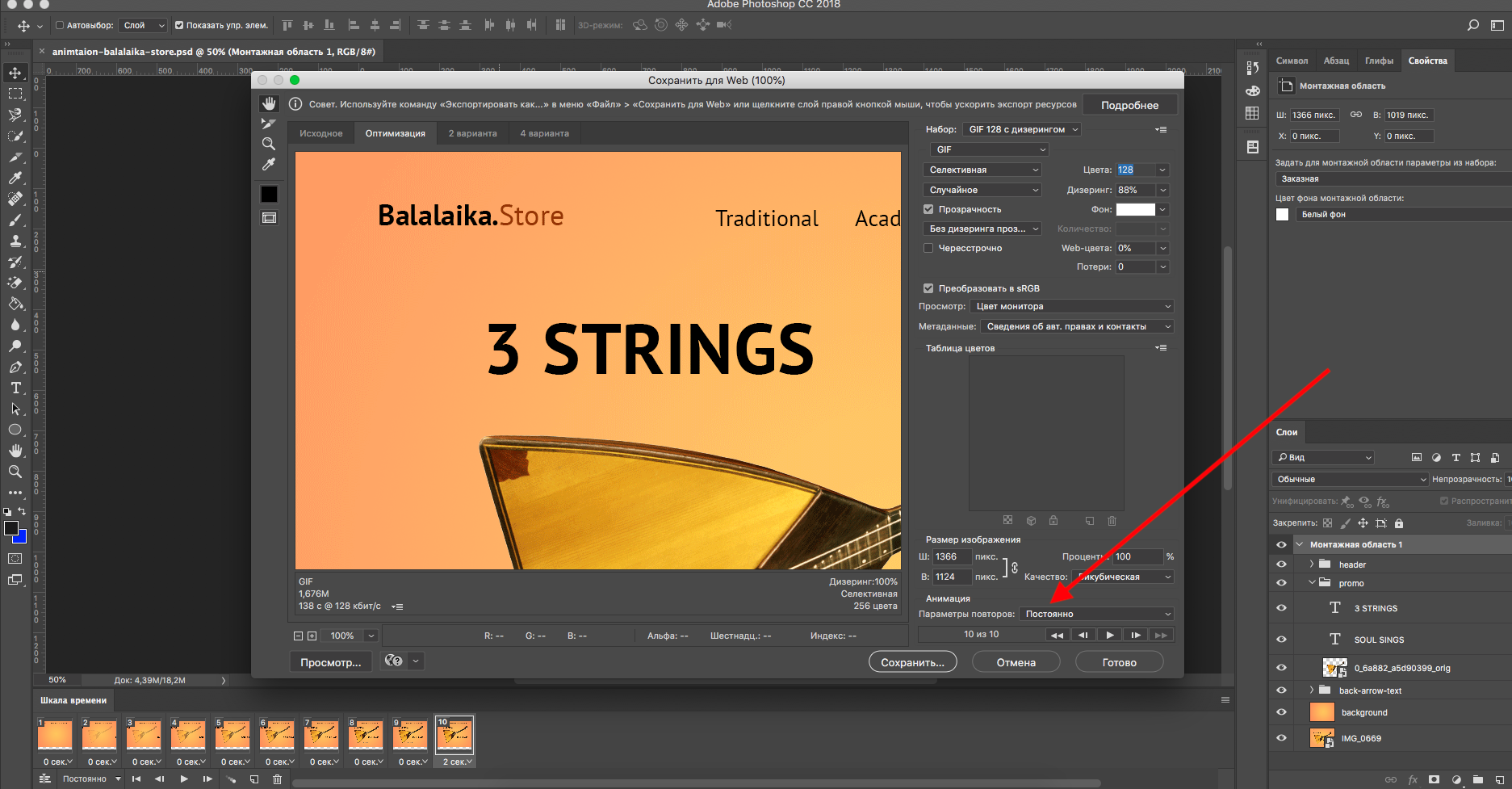
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG. Последовательность действий при этом не меняется – все происходит быстро и просто:- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать предметом вашей личной гордости.
Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.
Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы , сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady : File (Файл) – Open (Открыть) — …
Теперь смотрим на панельку Анимации
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As… — И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровую картинку : в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку (Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
Первый кадр готов.
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова ?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:
Конвертация HTML5 баннера в Gif: пошаговое руководство
Дима Зубков
7 458
Не так давно все браузеры отказались от технологии Flash и перешли на HTML5. Всем известно, что HTML5 поддерживает работу анимации на мобильных устройствах и, в целом, потребность в GIF заглушках исчезла. Но иной раз, все же возникает потребность переработать векторную анимацию в растровую. Сегодня мы покажем вам наиболее удачный и быстрый вариант конвертации HTML5 баннера в GIF.
Рассмотрим наиболее важное применение покадровой GIF анимации. Например, вы хотите оформить свое портфолио на behance.net или на главной фриланс площадке в рунете fl.ru. К сожалению показать HTML5 анимацию внутри страницы вашего портфолио на этих сервисах не получится, за то мы можем выкладывать покадровый GIF.
Чтобы растровая анимация была максимально качественной, мы будем использовать программу Honeycam. Обратите внимание, что free версия имеет ограничение записи в 10 секунд. Если вы не хотите платить деньги за полную версию, то это легко обойти применяя свежую версию Adobe Photoshop.
Задача: конвертировать готовый HTML5 баннер в GIF и разместить его в портфолио на сайте https://www.fl.ru/users/Obelix2000/
Для работы нам понадобится
- Готовый HTML5 баннер;
- Программа Honeycam.
Этапы конвертации
Открываем программу Honeycam, нажимаем на кнопку «Запись».
Устанавливаем размер записи экрана. Значение FPS рекомендуем ставить 20-25, это не сильно испортит плавность анимации, но хорошо сократит вес баннера. Внимание! Мы в студии используем платную версию программы и вам рекомендуем ее купить. Но если вы используете бесплатный функционал, то сверху появится водяной знак. В таком случае, размер записываемой области вы устанавливаете больше, для того чтобы в дальнейшем обрезать водяной знак в фотошопе.
Нажимаем на кнопку «Запись» и ждем чтобы анимация на баннеры проиграла от начала и до конца. Внимание! Если баннер больше 10 секунд, а у вас бесплатная версия, записывайте анимацию частями, в дальнейшем вы склеите ее в фотошопе.
Открываем полученный файл в фотошопе. В «шкале времени» удаляем не нужные нам кадры, чтобы начало и конец анимации совпадали.
Если у вас есть водяной знак, подрезаем баннер до нужного нам размера (см. пункт 2).
Сохраняем баннер при помощи сочетания клавиш shift+ctrl+alt+s или файл/сохранить для web. Выбираем формат GIF, 256 цветов (можно меньше, зависит от требуемого качества конечной гиф анимации). Делаем цикличное воспроизведение.
Наслаждаемся результатом.
Полезно знать
- Основным минусом GIF анимации является его вес. Считается нормальным, если сохраненный вами файл будет весить не более 3мб, но чем меньше тем лучше;
- Для того, чтобы экспериментировать с качеством картинки и её весом, используйте параметры фотошопа во вкладке «файл/сохранить для web». А также, пользуйтесь функционалом программа Honeycam.
И напоследок совет. Делайте качественное портфолио, для того, чтобы работать с самыми лучшими клиентами.
изменение размера Gif анимации онлайн. Изменение скорости анимации
существует с каких-то совсем лохматых годов, а точнее с 1987 года. В рунете, по крайней мере, он стал нарицательным — любую движущую картинку называют «гифкой». Конечно, он уступает в использовании двум другим JPEG и PNG, но уверенно занимает свою нишу анимированных картинок и в последнее время получает новую жизнь. Например, в проекте messenger platform , которую недавно презентовал facebook. Видимо, как дополнение наскучившим смайлам и стикерам. Но и последних отправлять на покой преждевременно.Итак, мы выяснили, что формат GIF живее всех живых, в сети много ресурсов, где имеется масса готовых гифок, но как же самим получить анимированный файл и немного развлечься.
Онлайн редакторы GIF для видео и изображений.
Giphy.com — удобный, многофункциональный, максимально простой и понятный редактор в браузере. Умеет пожалуй все, что вам только понадобится, вставляете ссылку с you tube , vimeo или просто ссылку на любое видео. Обрезайте, редактируете и накладываете различные тексты или символы. Важно, все это делается в браузере и сразу можете расшарить в соц. сети или сохранить на компьютере. Если зарегистрироваться, то можно заливать готовые в свое хранилище на сайте, сделать публичным или оставить только для себя. Большая база готовых гифок, понятных в основном американской публике, но нам же важен инструмент для создания. Хотите уникальности, создавайте! Загружайте фото или картинки, используйте готовое видео, творите.
Редактор GifCam оффлайн.
Если у вас не быстрый интернет, и вы предпочитаете работать в привычной среде windows, необходимо записать действия на экране компьютера. Нет ничего проще — крохотная, бесплатная, многофункциональная утилита GifCam не требующая установки. Скачиваем , распаковываем и пользуемся.
- После запуска появится окно, которое можно натянуть на любую область экрана, либо захватить его весь.
- Жмем Rec, чтобы начать запись, или Frame чтобы сделать кадр.
- Программа прекрасно распознает похожие кадры и эффективно склеивает их, используя зеленый фон, уменьшая исходный вес файла.
- Можно менять тон, насыщенность, выделять кадр (Shift + Ctrl + Click), использовать монохром, изменять размер, добавлять текст в кадр и многое другое…
Подробности на сайте разработчика blog.bahraniapps.com/gifcam .
Recordit
Еще один максимально простой и очень быстрый создатель gif с экрана компьютера. Поддерживает Windows и Mac? конечно уступает функционалом и редактированием GifCam? но тем он и ценен, скоростью и понятным управлением. Жмем REC (запись) и получаем ссылку на видео, которое потом уже можно скачать с сайта. Минимум настроек находятся в на значку в трее. Отличная штука для инструкций и скринкастов для
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать .
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Я Вам предлагаю воспользоваться онлайн редактором, который называется «Ezgif.com », где можно не только изменять размер анимационных картинок, но и оптимизировать их, т. е. уменьшать их вес. Еще с помощью этого онлайн редактора, можно многие баннеры из интернета переделать на свое усмотрение, и не нужно работать над дизайном. Вы просто пишите свой текст, и баннер готов. Заходим сюда Инструменты онлайн редактора «Ezgif.com» Для быстрого редактирования GIF изображений, лучше воспользоваться онлайн редактором, чем Фотошоп. Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение Онлайн редактор выглядит так:Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Редактора «Ezgif.com» для редактирования анимационных GIF картинок До функционала Фотошоп он, конечно, не дотягивает, зато он имеет все необходимые инструменты для редактирования GIF изображений. Возможности онлайн редактора:
- Обрезка изображения
- Изменение размера
- Оптимизация изображения
- Добавление эффектов
- Изменение скорости анимации
- Разборка анимации на кадры (фрагменты)
- Добавление текста
- Наложение другого изображения
При обрезании картинки, можно задать размер вручную. Для этого под изображение нужно в поля «Left », «Top », «Width » и «Height » ввести нужные значения. Resize (Изменение размера изображения): с помощью этого инструмента, можно изменить размер картинки или обрезать ее. После уменьшения, картинка остается такого же качества, и скорость анимации не изменяется. В полях «New width » и «New height » нужно задать новый размер изображения, или можно просто указать процент (Percentage), а затем нажать «Resize it! ». Картинка будет уменьшена на процент, который Вы указали С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений. При увеличении размера картинки, качество будет теряться. Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла. Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте. Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали. Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate ». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок. Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации. Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed », а чтобы задать задержку между кадрами, нужно использовать метод «». Параметр «hundrediths of second between frames » задает время задержки между кадрами в сотых секундах (1/100) Split (разобрать GIF картинку на кадры): э тот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно. Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как …». Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP » Write (добавить текст): э тот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши. Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF.
Как конвертировать форматы jpg, png, gif, tiff, bmp на Mac
Приложение Просмотр традиционно не пользуется большой любовью «маководов». И совершенно зря, ведь оно умеет не только отображать и редактировать картинки, но и одну очень полезную вещь – конвертировать их из одного формата в другой (например, из .jpg в .png).
♥ ПО ТЕМЕ: Как на Mac набрать символ доллара $, рубля ₽, евро € и т.д.
Просмотр работает с любым количеством изображений и всеми популярными форматами. В частности, поддерживаются GIF, ICNS, JPEG, JPEG-2000, BMP, Microsoft Icon, OpenEXR, PDF, Photoshop PSD, PNG, SGI, TGA и TIFF.
♥ ПО ТЕМЕ: Как настроить главный экран Mac (macOS) максимально эффективно.
Как перевести фотографии в другой формат на Mac
1. В Finder выберите группу изображений, кликните по ним правой кнопкой мышки и выберите Открыть. Альтернативные способы: нажмите ⌘Cmd + O или перетащите изображения на иконку приложения Просмотр в Dock.
2. Кликните мышкой по любой из фотографий в окне слева и нажмите комбинацию клавиш ⌘Cmd + A, чтобы выбрать их все. Альтернативный способ: в строке меню Правка → Выбрать все.
3. В строке меню нажмите Файл → Экспортировать выбранные изображения.
4. В появившемся окне нажмите Параметры и выберите тот формат, в который нужно конвертировать файл.
Для открытия полного списка форматов удерживая кнопку ⌥Option (Alt) на клавиатуре нажмите на выпадающее меню Формат.
5. Там же выберите путь для сохранения конвертируемых файлов (например, на рабочий стол).
Запустится процесс, на экране появится прогресс-бар. Если изображений много, конвертация может занять какое-то время, но в целом всё делается очень быстро.
Смотрите также:
Как сделать GIF в Photoshop
Если вы знаете, как создать GIF в Photoshop, вы можете сделать Интернет более личным для себя. В этой статье объясняется, как это сделать, чтобы вы могли начать создавать свои собственные мемы и забавные предметы, которыми можно поделиться.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Как создать GIF в Photoshop с помощью видео
Существует ряд отличных сервисов, которые могут создавать для вас GIF-файлы, но если вы не можете подключиться к Интернету или просто хотите понять основные моменты процесса, стоящего за ним, изучение того, как создать GIF в Photoshop, станет отличным шагом в этом направлении. ваш пояс веб-навыков.Создание одного из видео — отличное место для начала.
Возьмите видео, которое хотите превратить в GIF. Вы можете скопировать его с YouTube, если не планируете использовать его для чего-либо коммерческого, но есть ряд веб-сайтов, таких как Pexels, на которых есть большое количество бесплатных видеороликов, которые вы можете использовать с указанием авторства и без него.
Откройте Photoshop, если вы еще этого не сделали, затем перейдите к File > Import > Video Frames to Layers .
Найдите и выберите видео, которое вы хотите преобразовать, и выберите Открыть .
Либо выберите From Beginning to End , если вы хотите преобразовать все видео, либо используйте ползунки для Selected Range Only , чтобы определить часть видео, которую вы хотите импортировать.
Когда вы будете довольны своим выбором, выберите OK .
Этот процесс может занять много времени, если вы пытаетесь преобразовать длинное видео или ваш компьютер работает медленно.Мы рекомендуем выбирать не более 20 секунд видео.
Выберите Window > Timeline . Это должно вывести все слои на шкалу времени как отдельные кадры.
Если это не так или вы используете старую версию Photoshop, которая требует ручного управления, выберите четырехстрочный значок меню в правом нижнем углу главного окна и выберите Создать кадры из слоев. .
Используйте элементы управления мультимедиа на временной шкале для предварительного просмотра вашего GIF.Если есть какие-либо кадры, которые вы не хотите включать, вы можете перетащить их в значок корзины в нижнем левом углу. Вы также можете выбрать их, а затем выбрать значок корзины.
Внесите любые изменения в цвет, контраст или даже сделайте каждый кадр черно-белым, если захотите, выбрав отдельные слои в меню Layers .
Вы можете изменить несколько кадров одновременно, выбрав несколько слоев, но не объединяйте их вместе, если есть возможность.
Вы также можете настроить время, необходимое для каждого кадра перед переходом в окно временной шкалы. Вы можете установить любое значение, которое вам нравится, для более плавных или прерывистых переходов. Убедитесь, что в нижнем левом углу указано «Forever», если вы хотите, чтобы GIF зацикливался.
Если вы изменили свой GIF не так, как вам нравится, нажмите Ctrl (или CMD ) Z , чтобы отменить действие. Или нажмите Ctrl (или CMD ) + Alt + Z , чтобы выполнить несколько шагов отмены.
Когда вы довольны созданным GIF-файлом, самое время сохранить его. Выберите File > Export > Save for Web (Legacy) или нажмите Ctrl (или CMD ) + Shift + Alt + S .
Существует множество возможных настроек, которые вы можете выбрать и поиграть, но мы рекомендуем следующие: Установите Preset на GIF 128 Dithered и Colors на 256 .Если вас беспокоит размер файла или его физический размер, используйте настройки высоты и ширины, чтобы настроить размер GIF-изображения в соответствии с вашими потребностями.
Выберите Forever в параметрах зацикливания, если вы хотите, чтобы GIF делал именно это.
Когда вы будете довольны своими настройками, выберите Preview , чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить, , , затем выберите имя и место назначения для нового GIF.
Создание GIF в Photoshop с фотографиями
Если у вас есть серия изображений, которые вы хотите превратить в GIF, процесс во многом такой же, как и с видео, за исключением того, что вам не нужно сначала распределять кадры по слоям. Вот как начать.
В Photoshop есть отличный инструмент для захвата всех изображений, которые вы хотите использовать, и их подготовки. Выберите Файл > Сценарии > Загрузить файлы в стек .
Оттуда выберите Обзор и перейдите к папке, в которой находятся ваши изображения. Выберите файлы, которые вы хотите импортировать, и выберите Открыть . Затем выберите ОК .
Если вы не видите никаких файлов, возможно, Photoshop по умолчанию ищет файлы другого типа. Используйте выделение в правом нижнем углу, чтобы выбрать Все файлы .
Через мгновение или две вы должны увидеть новый холст со всеми вашими изображениями, загруженными в отдельные слои.Выберите Window > Timeline .
ОзгурДонмаз / Getty ImagesЕсли хотите, вы можете использовать переключатель «Попытка автоматического выравнивания исходных изображений» , чтобы Photoshop попытался выровнять все изображения за вас. Это может быть удобно, но в большинстве случаев не требуется.
Выделите все новые слои. В окне временной шкалы щелкните значок раскрывающегося списка, затем выберите Создать анимацию кадра .
Если вы не видите окно «Слои», выберите Окно > Слои , чтобы открыть его.
Выберите значок четырехстрочного меню в правом углу окна временной шкалы и выберите «Создать кадры из слоев ».
Выберите значок play в нижнем левом углу, чтобы увидеть, как воспроизводится ваша новая анимация GIF. Если кажется, что воспроизведение идет в обратном направлении, снова выберите значок четырехстрочного меню , затем выберите Обратные кадры .
Внесите любые корректировки, которые вам могут понадобиться в каждое отдельное изображение, настроив их слои.Вы также можете изменить продолжительность отображения каждого изображения в анимации с помощью пронумерованных элементов управления под каждым изображением в окне временной шкалы.
Когда вы будете довольны созданным GIF-файлом, сохраните его; выберите File > Export > Save for Web (Legacy) или нажмите Ctrl (или CMD ) + Shift + Alt + S .
Установите Preset на GIF 128 Dithered и Colors до 256 .Если вас беспокоит размер файла или его физический размер, используйте настройки высоты и ширины, чтобы настроить размер GIF-изображения в соответствии с вашими потребностями.
Выберите Forever в параметрах зацикливания, если вы хотите, чтобы GIF делал именно это.
Когда вы будете довольны своими настройками, выберите Preview , чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить , затем выберите имя и место назначения для вашего нового GIF.
Как создать анимацию в Photoshop с текстом
Если вы хотите анимировать GIF с текстом и ничем другим (вы всегда можете наклеить текст на отдельные слои при создании GIF с изображениями), шаги во многом такие же, но вы должны создать слои самостоятельно.
Откройте Photoshop и выберите File > New , выберите размеры, которые вы хотите, чтобы ваш окончательный GIF был, затем выберите OK .
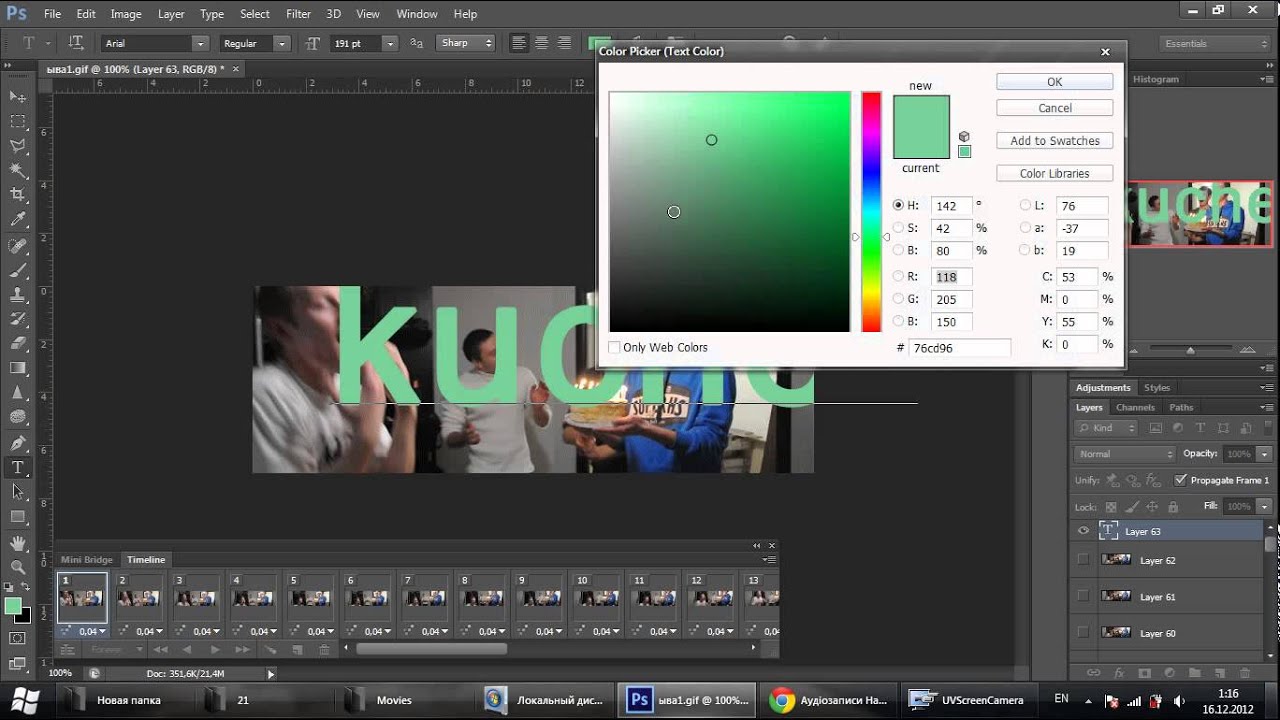
Добавьте текст к изображению и внесите в него любые изменения, включая цвет и размер.
Если вы хотите, чтобы ваш GIF содержал тот же текст в следующем кадре, но другого размера или цвета, нажмите Ctrl (или CMD ) + J , чтобы дублировать слой. Если вы хотите, чтобы в следующем кадре говорилось что-то еще, выберите значок New Layer в окне «Слои», второй слева внизу.
Повторите этот шаг столько раз, сколько вам нужно, для любого количества кадров.
Когда вы будете довольны созданием различных слоев, выберите Windows > Временная шкала , затем щелкните значок раскрывающегося списка посередине и выберите Создать анимацию кадра .
Выберите значок четырехстрочного меню в правом углу окна временной шкалы и выберите «Создать кадры из слоев ».
Нажмите кнопку play в нижнем левом углу, чтобы увидеть, как воспроизводится ваша новая анимация GIF. Внесите необходимые корректировки в время отображения кадров, используя число под каждым кадром.
Если вы хотите, чтобы GIF воспроизводился непрерывно, выберите Forever в нижнем левом углу.
Когда вы будете довольны созданным GIF-файлом, сохраните его; выберите File > Export > Save for Web (Legacy) или нажмите Ctrl (или CMD ) + Shift + Alt + S .
Установите Preset на GIF 128 Dithered и Colors до 256 . Если вас беспокоит размер файла или его физический размер, используйте настройки высоты и ширины, чтобы настроить размер GIF-изображения в соответствии с вашими потребностями.
Выберите Forever в параметрах зацикливания, если вы хотите, чтобы GIF делал именно это.
Когда вы будете довольны своими настройками, выберите Preview , чтобы увидеть, как GIF будет выглядеть в браузере. Если вам это нравится, выберите значок Сохранить , затем выберите имя и место назначения для вашего нового GIF.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак создать анимированный GIF в Photoshop — пошаговое руководство
Если за последние несколько лет вы хоть раз просматривали Интернет, то наверняка встречали GIF.Эти крошечные движущиеся изображения могут передавать гораздо больше информации, чем изображение или текст.
Когда-то они были опорой старой сети, в последние годы они резко возродились.
GIF предоставляют вам отличный способ оживить существующий контент, сделать ваши учебные пособия более полезными и создать мультимедийные материалы, которые посетители не могут не смотреть и не делиться.
Лучше всего то, что GIF-файлы сделать довольно просто. Все, что вам нужно, — это подписка на Adobe Photoshop CC, несколько изображений или видео и немного творчества.
Ниже вы узнаете, почему GIF-файлы стали такими популярными, о преимуществах использования GIF-файлов в маркетинге и покажете, как создать анимированный GIF-файл в Photoshop двумя разными способами.
Что такое GIF?
GIF — это тип формата изображения. GIF — это сокращение от Graphic Interchange Format, но вы, вероятно, увидите, что он называется только GIF. Он был представлен миру в 1987 году Стивом Уилхитом из CompuServe как способ представить движущееся изображение.
Этот формат изображения используется более 30 лет, показывая, насколько ценен и насколько Интернет любит этот стиль изображения.
Если вы регулярно читаете такие сайты, как Buzzfeed, то, вероятно, уже знакомы с GIF-файлами и тем, как они обычно используются в контенте. Проще говоря, GIF — это анимированное изображение с низким разрешением, которое непрерывно зацикливается. Похоже на небольшой видеоклип. Низкое разрешение и небольшой размер файла делают их идеальными для Интернета.
GIF сейчас популярны как никогда. В результате это отличный инструмент, с помощью которого вы можете общаться с посетителями и радовать их.
Самые большие преимущества использования GIF в вашей маркетинговой стратегии
Конечно, мы все хотели бы создать забавный GIF-файл для отправки друзьям и родственникам.Но есть множество причин, по которым вы захотите создать GIF, который выходит далеко за рамки смеха людей.
Вот самые большие преимущества использования анимированных GIF-файлов в вашем контенте:
1. GIF-файлы доступны для совместного использования
GIF-файлов могут сделать ваш контент более увлекательным. Они могут вызвать эмоциональный удар, которого нельзя добиться от изображений или видео. Независимо от того, пытаетесь ли вы подчеркнуть свою точку зрения или развлечь своих читателей, они могут стать отличным дополнением к вашему контенту.
Вы можете использовать GIF в своем контенте или в своих социальных сетях.Многие люди не смотрят видео целиком, но от коротких нескольких секунд GIF почти невозможно отказаться.
Кроме того, если вы начнете создавать свои собственные уникальные GIF-файлы, люди могут начать делиться ими или использовать их в своем собственном контенте, что означает больший охват и еще больше обратных ссылок для вашего сайта.
2. GIF-файлы мгновенно привлекут внимание посетителей
Мы живем в условиях экономики внимания, но становится все сложнее привлечь внимание людей в Интернете. Вот почему очень сложно освоить более длинные носители информации, такие как онлайн-видео и подкастинг.
Вы пытаетесь привлечь чье-то внимание на несколько минут.
Но GIF-файлы — это отличная золотая середина. У вас все еще есть движущийся элемент видео и способность рассказывать историю. Но от имени вашего посетителя требуется гораздо меньше времени.
С помощью GIF вы даете своим посетителям быстрый способ взаимодействия с вашим медиа (как если бы вы делали фотографию), создавая более глубокую связь (с элементом видео). Короткие, простые в создании и неизменно впечатляющие.Поговорим о победе!
Если у вас есть видео, на которое вы пытаетесь направить больше трафика, вы можете создать небольшую версию видео в формате GIF, чтобы побудить посетителей перейти к вашему полноразмерному видео.
3. Файлы GIF имеют меньший размер
Скорость правит сетью. Если вы хотите соревноваться, вам нужен сайт с быстрой загрузкой. Если ваш веб-сайт загружается слишком медленно, вы создадите неудовлетворительную работу для посетителей и даже упустите его в поисковых системах.
Есть много вещей, которые влияют на скорость вашего сайта, например, ваш хостинг-провайдер, ваша локальная SEO-оптимизация и многое другое.Но одна вещь, которую вы можете контролировать, — это размер страниц, которые должны загружать ваши посетители.
Если у вас много встроенного видеоконтента, ваш сайт будет загружаться намного медленнее. Хотя видео может быть отличным дополнением к вашему контенту, оно не всегда может быть необходимо.
В некоторых случаях GIF может быть даже более эффективным, чем видео. Плюс ко всему, у GIF-файлов есть то преимущество, что они имеют меньшее разрешение и меньший размер, что означает более высокую скорость загрузки.
4. GIF-файлы полезны и практичны
Если вы создаете учебное пособие или часть контента, в которой объясняется, как достичь определенного результата, вы можете использовать GIF, чтобы провести людей по частям этого процесса.Вы можете использовать это, чтобы улучшить и закрепить то, что вы только что написали, или пошагово показать людям, что вы делаете.
Это обычная практика, если вы ведете сайт рецептов или блог о технологиях, где вы можете показать физический акт нажатия или расположение определенных кнопок.
5. GIF-файлы могут улучшить большую часть содержимого
гифок могут многое сказать за очень короткий промежуток времени. Бьюсь об заклад, у вас есть несколько GIF-файлов, которые вы сохранили на свой телефон или компьютер, которые вы время от времени просматриваете.Будь то гифки из вашего любимого телешоу или шоу, которое вы создали сами, есть одна вещь, которую они делают невероятно хорошо — вызывают эмоции.
Как владелец веб-сайта или маркетолог, вы должны искать способы общаться с людьми на более глубоком эмоциональном уровне.
Если вы хотите рассмешить кого-то или почувствовать вдохновение, от вас всего один маленький GIF-файл. Даже если вы создаете GIF-файлы для встраивания в свой контент, заставляя посетителей чувствовать себя определенным образом, они будут ассоциировать эти положительные чувства с вашим брендом или веб-сайтом.
6. GIF-изображения могут выделять характеристики продукта
Если вы запускаете новое приложение или программное обеспечение, вы, вероятно, захотите показать, как оно работает. Вместо записи длинного видео вы можете использовать GIF-файлы, чтобы выделить функции, которые могут побудить ваших посетителей загрузить приложение или подписаться на бесплатную пробную версию.
Это дает вам возможность быстро привлечь посетителей и увлечь их интересными функциями, которые вы предлагаете. Вместо того, чтобы объяснять, что предлагает ваш продукт, словами или длинным видео.
7. GIF-файлы оптимизированы для мобильных устройств
Будущее становится все более мобильным. Интеграция GIF-файлов в мобильные устройства произошла невероятно естественно. Большинство мобильных приложений и даже телефонов имеют встроенную клавиатуру GIF.
Благодаря небольшому размеру GIF-файлы загружаются на мобильные устройства практически мгновенно.
Кроме того, почти каждая крупная социальная сеть интегрирует GIF-файлы в нативную функциональность, поэтому можете поспорить, что они станут основой нашей популярной культуры на долгие годы.
Как создать анимированный GIF в Photoshop
Узнав обо всех преимуществах использования GIF-файлов в маркетинге, вы, вероятно, будете готовы начать создавать несколько собственных. К счастью, это не так сложно, как вы думаете.
Вы можете создать GIF всего за 10 минут. Если у вас есть готовые изображения или видеофайлы, это совсем не займет у вас времени.
Прежде чем вы начнете создавать GIF, вам понадобятся две вещи:
Первый — это серия неподвижных изображений, которые вы хотите преобразовать в GIF.Мы собираемся объединить эти изображения в GIF ниже. Или у вас может быть видео, которое вы собираетесь вырезать и превратить в GIF. Или вы можете создать текстовый GIF-файл, в котором мы собираемся анимировать текст в виде цикла.
Второй — это подписка на фотошоп. Photoshop — это программа номер один для редактирования видео в мире. Это отраслевой стандарт, который используют профессионалы, но он по-прежнему доступен для начинающих.
Photoshop также более доступен для новичков благодаря новой модели подписки.Вместо того, чтобы платить сотни долларов за использование программного обеспечения, это всего лишь 9,99 доллара в месяц за базовую подписку. Программа работает как на Windows, так и на Mac.
Кроме того, вы можете воспользоваться 7-дневной бесплатной пробной версией, чтобы проверить, подходит ли вам программное обеспечение.
Имея готовый исходный медиа-материал и подписку на Adobe Photoshop, вы готовы стать машиной для создания GIF.
Вот два разных способа создания GIF с помощью Photoshop:
1. Создание анимированного GIF из неподвижных изображений
Если у вас нет видео, из которого вы хотите создать GIF, вы можете использовать серию изображений и смешать их вместе, чтобы создать GIF.Этот процесс немного более глубокий, чем сокращение и преобразование существующего видео, но он может отлично работать, и результат будет поистине уникальным.
Во-первых, вам понадобится серия изображений, которые вы хотите объединить в GIF. Количество изображений не имеет значения, но обычно вам нужно больше двух. Чем больше у вас изображений, тем сложнее будет процесс. Но вы будете следовать тому же общему процессу.
Каждое импортируемое изображение будет отдельным слоем, а каждый слой будет кадром в анимации.
1. Импортируйте изображения
Когда ваши изображения будут готовы, откройте Photoshop и нажмите Файл> Сценарии> Загрузить файлы в стек в раскрывающемся меню.
Затем выберите файлы, которые вы хотите импортировать, и нажмите «ОК». При этом будут импортированы все изображения, и каждое изображение будет помещено как новый слой.
2. Анимация изображений
Теперь пора объединить эти отдельные изображения вместе.Когда вы создаете кадр анимации, каждый слой, помеченный как «Видимый», будет отображаться в кадре. Анимация в GIF будет происходить из-за того, что одни слои скрываются, а другие остаются видимыми.
Как только вы начнете создавать свои собственные кадры, этот процесс станет более понятным.
Чтобы анимировать отдельные кадры, перейдите в Window> Timeline . Затем на открывшемся экране нажмите «Создать анимацию кадра».
Это создаст первый кадр, с которого начинается ваша анимация.
В правой части экрана вы увидите столбец «Слои», здесь вы можете скрыть слои, которые вы не хотите отображать в определенном фрейме. Просто установите или снимите флажок со значка глаза.
В нижнем левом углу экрана нажмите кнопку «Новый кадр». Это будет дублировать только что созданный фрейм. Затем сделайте то же, что и выше, и включите слои, которые вы хотите отображать, в столбце «Слои».
На панель временной шкалы можно добавить любое количество кадров.Изменения, которые вы вносите в каждый кадр, придадут GIF анимированный эффект.
3. Отшлифуйте свой GIF
Теперь пришло время объединить все кадры вместе. Для этого мы собираемся установить «Задержку кадров». Выделите все текущие кадры и щелкните правой кнопкой мыши.
Теперь выберите частоту задержки. При выборе «Без задержки» изображения будут быстро объединяться, и чем выше выбранная вами задержка, тем дольше этот кадр будет оставаться на экране. Для большинства GIF вам нужна очень небольшая задержка или нулевая задержка.
Наконец, в нижней части панели щелкните вкладку с надписью «Навсегда». Здесь вы выбираете, как долго вы хотите, чтобы ваш GIF повторялся. Большинство GIF-файлов зацикливаются бесконечно, поэтому в этом случае выберите «Навсегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, и вы увидите, как выглядит ваш GIF. Если вы довольны, пора экспортировать GIF.
4. Сохранение и экспорт вашего GIF
Чтобы экспортировать GIF, выберите «Файл»> «Экспорт»> «Сохранить для Интернета».
Во всплывающем окне установите формат GIF и параметр цвета 256. Вы также можете настроить «Размер изображения» и «Параметры зацикливания», если хотите уменьшить размер GIF или сделать так, чтобы он зацикливался. или менее.
Когда все будет готово, нажмите «Сохранить», и у вас будет собственный GIF-файл!
2. Создание анимированного GIF из существующего видео
Один из наиболее распространенных и простых способов создания GIF — это использование имеющегося у вас видеофайла.Возможно, вы хотите использовать только часть видео или создать серию GIF-файлов, которые вы используете в учебнике или рецепте.
Какой бы ни была причина, создать GIF из существующего видеофайла довольно просто.
1. Импортируйте видео
Сначала запустите Photoshop и убедитесь, что у вас под рукой есть видеофайл.
Затем перейдите к File> Import> Video Frames to Layers. Это откроет ваш существующий файл и подготовит его к формату GIF.
Откроется диалоговое окно, в котором вы можете выбрать импорт всего видео или выбрать часть видео, которую хотите загрузить. Если вы знаете, что хотите превратить часть видео в GIF, то на этом этапе имеет смысл обрезать видео.
Перетащите стрелки вниз, чтобы установить начало и конец видео, которое вы хотите обрезать. В окне предварительного просмотра слева будут отображаться рамки при перемещении ползунков. Левый ползунок будет там, где начинается видео, а правый — там, где видео заканчивается.
Затем вы увидите флажок «Ограничить каждые 4 кадра». Вы можете изменить это число в зависимости от длины вашего видео. По сути, это создаст кадр для каждого 4-го кадра видео. Это отличный способ уменьшить размер файла без значительного снижения качества.
Затем убедитесь, что установлен флажок «Make Frame Animation», и нажмите «OK».
Теперь начнется импорт видео. Он автоматически сделает кадры из слоев видео. Это может занять некоторое время, в зависимости от длины видеофайла.Но как только загрузка будет завершена, у вас будет ряд файлов изображений, которые вы сможете редактировать и сжимать в формат GIF.
2. Сохраните файл в формате GIF
По завершении импорта видеофайла у вас будет серия кадров, которые вы можете редактировать. Каждый видеокадр помещается на отдельный слой, который вы можете видеть внизу экрана или в правой части редактора.
Внизу экрана отображается окно временной шкалы GIF. Вы можете добавлять или удалять кадры или даже переставлять кадры, но это может сделать ваш GIF изменчивым или странным.
Если вас устраивает ваш GIF, нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы увидеть, как будет выглядеть ваш окончательный GIF. Если вам нравится, как выглядит ваш GIF, все, что вам нужно сделать, это экспортировать и сохранить в надлежащем формате.
Для этого перейдите в Файл> Экспорт> Сохранить для Интернета.
Откроется всплывающее окно. Установите формат GIF, а в поле «Цвета» — 256. Вы даже можете уменьшить размер изображения, если хотите, чтобы общий размер вашего GIF был еще меньше.
Если вы заметили, что ваш файл GIF слишком велик, перетащите ползунок с надписью «Lossy» вправо. Это снизит качество GIF, но также уменьшит размер файла. Регулируйте это, пока не найдете золотую середину между качеством и размером.
Затем нажмите «Сохранить», и вы создали GIF!
Пришло время встроить это в свой контент или начать делиться им в социальных сетях.
При закрытии
Двух вышеперечисленных методов должно быть более чем достаточно, чтобы помочь вам создать столько GIF-файлов, сколько захотите.После того, как вы создадите свой первый GIF с помощью приведенного выше руководства, процесс станет только проще и проще, так что вы сможете создавать еще более креативные GIF в рекордно короткие сроки.
Нет недостатка в типах GIF-файлов, которые вы можете создавать, создаете ли вы GIF-файлы для обмена в социальных сетях, улучшаете свой учебный контент с помощью GIF-файлов или просто делаете забавные GIF-файлы, чтобы оживить ваш контент, у вас все в порядке способ.
Хотя уникальные GIF-файлы могут быть уникальными и отличным способом выделиться в Интернете, у вас не всегда есть возможность создавать GIF-файлы с нуля.В Интернете есть множество библиотек GIF, где вы можете найти забавные, вдохновляющие и забавные GIF-файлы для встраивания в свой контент. Некоторые из самых популярных библиотек GIF включают в себя:
Но если вы хотите создавать свои собственные уникальные GIF-файлы с нуля, вам потребуется подписка на Photoshop, ваши собственные уникальные медиафайлы и ваше собственное творчество.
Следующие две вкладки изменяют содержимое ниже.Меня зовут Джейми Спенсер, и последние 5 лет я потратил на зарабатывание денег на создание блогов.После того, как я устал от 9-5, поездок на работу и никогда не видел свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов и после продажи своего блога выживальщика решил научить других делать то же самое.
Как сделать GIF в фотошопе?
Есть несколько приемов создания GIF в Photoshop. Либо вы конвертируете видеоклип в формат GIF, чтобы создать эти классные мемы, либо создаете простой GIF из подборки фотографий.В этом уроке мы продемонстрируем, как преобразовать видеоклип в GIF и создать анимированный GIF из набора изображений.
Преобразование видеоклипа в GIF
Итак, у вас есть видео, и вы хотите сделать GIF из определенной сцены для публикации в своем блоге. Это пошаговое руководство поможет вам создать такие увлекательные GIF-файлы.
Шаг 1: Выберите ФАЙЛ-> ИМПОРТ-> ВИДЕОКАДРЫ НА СЛОИ в верхнем меню Photoshop.
Шаг 2: Выберите и выберите видеофайл, который вы хотите преобразовать, а затем нажмите «Загрузить».
Шаг 3: После нажатия кнопки «Загрузить» появится всплывающий экран. Это позволит вам контролировать и выбирать часть видео, которую вы хотите преобразовать в GIF. В этой демонстрации мы выберем «От начала до конца». Если вам нужна конкретная сцена или часть, выберите «Только выбранный диапазон» и прокрутите до той части видео, которую вы хотите преобразовать. Убедитесь, что вы отметили опцию Make Frame Animation, затем нажмите OK.
Шаг 4: Теперь, когда ваше видео преобразовано в слои, щелкните ОКНО-> ЛИНИЯ, чтобы открыть панель ЛИНИЯ ВРЕМЕНИ.
Шаг 5: Теперь, когда все слои преобразованы в кадры, вы можете отрегулировать и поиграть с опцией времени задержки и цикла. Для этого примера мы собираемся выбрать время задержки равным 0 сек. Вы даже можете удалить кадры или добавить новые, если хотите. Когда вы будете удовлетворены, проверьте свою покадровую анимацию, нажав кнопку PLAY.
Шаг 6: Когда закончите тестирование фреймов и все в порядке, нажмите ФАЙЛ-> СОХРАНИТЬ ДЛЯ ВЕБ-УСТРОЙСТВ.
Шаг 7: В диалоговом окне «Сохранить» выберите GIF. Вы можете повозиться и настроить способ сохранения вашего GIF-изображения. Вы можете уменьшить цвета, изменить настройку дизеринга и прозрачность. Всегда помните, что меньшее количество цветов означает меньший размер файла, хотя вы можете немного пожертвовать качеством. Для этого образца мы снизили цвет до 8. Если все уже хорошо, нажмите СОХРАНИТЬ.
Шаг 8: Введите имя файла и выберите папку для сохранения GIF. Нажмите СОХРАНИТЬ.Теперь вы преобразовали свое видео в GIF.
Создание анимированного GIF из фотографий
Другой способ создания GIF — объединить фотографии и создать несколько слоев для создания анимированного GIF. Ниже приведено руководство о том, как создавать свои собственные GIF-файлы из фотографий.
Шаг 1: Загрузите фотографии, выбранные в Photoshop, нажав ФАЙЛ-> ОТКРЫТЬ, затем выберите несколько файлов фотографий. Нажмите ОТКРЫТЬ. В этом примере мы собираемся анимировать 3 фотографии с разными реакциями.
Шаг 2: После загрузки фотографий щелкните ОКНО-> ВРЕМЯ, чтобы загрузить панель анимации. Вы также можете редактировать свои отдельные неподвижные фотографии, прежде чем превращать их в рамки.
Шаг 3: Теперь вам нужно выбрать изображение, которое будет вашим основным слоем. После того, как вы определились с основным слоем, перетащите остальные фотографии поверх основного слоя. Теперь у нас есть всего 3 слоя в одном файле.
Шаг 4: Перейдите на панель слоев и выберите / выделите слой, который вы хотите превратить в свой первый кадр.Как только вы определились с первым кадром, перетащите его вверх по списку слоев, чтобы он стал самым верхним слоем. Сделайте составной снимок этого, чтобы создать новый слой, нажав COMMAND + OPTION + SHIFT + E. Переименуйте новый слой в «Слой 1» — это будет ваш первый кадр. Затем скройте новый слой кадра. Выберите папку, в которой вы хотите сохранить анимированный GIF. Введите имя файла и снова нажмите «Сохранить».
Шаг 5: Поскольку мы хотим, чтобы наша анимация имела эффект дрожащих часов, мы перетащим слой 1 вниз по списку слоев, чтобы слой 2 стал самым верхним слоем.Теперь у него есть дрожащий эффект на фоне. Если вы не хотите, чтобы другие слои были видны, вы можете скрыть слои, которые вы не хотите видеть в определенном кадре. Когда все будет готово, сделайте еще один составной снимок, нажав COMMAND + OPTION + SHIFT + E, и переименуйте новый слой «Layer 2» — это будет ваш второй кадр.
Шаг 6: Повторяйте шаги 4–5, пока не достигнете желаемого количества кадров для GIF. В этом примере мы создали 3 кадра.
Шаг 7: Скройте предыдущие слои и убедитесь, что видны только составные изображения.
Шаг 8: Вернитесь на панель анимации, щелкните раскрывающееся меню и выберите НОВЫЙ КАДР.
Шаг 9: Выберите второй кадр и скройте слой с именем «Layer 1». Убедитесь, что видны только слои с именами «Слой 2» и «Слой 3».
Шаг 10: Повторяйте шаги 8–9, пока не создадите желаемое количество кадров.
Шаг 11: Теперь, когда у вас есть достаточно наборов кадров для вашего GIF, вы можете настроить время задержки кадров и опцию цикла.Проверьте это, нажав кнопку PLAY на панели анимации.
Шаг 12: Теперь вы можете сохранить файл, нажав ФАЙЛ-> СОХРАНИТЬ ДЛЯ ВЕБ-УСТРОЙСТВ.
Шаг 13: В поле «Сохранить для Интернета и устройств» выберите «GIF» и настройте параметры в соответствии со своими предпочтениями, затем нажмите «СОХРАНИТЬ».
Шаг 14: Введите имя файла и выберите папку для сохранения вашего GIF-изображения, затем снова нажмите «СОХРАНИТЬ». Вот и все, что вы создали анимированный GIF из набора неподвижных фотографий.
Как создать анимированный GIF в Photoshop
Разве вы не любите GIF-файлы? Я делаю. Они веселые, креативные и отличный способ привлечь внимание. В мире, полном изображений (анимированных и других), вам нужно создавать оригинальные качественные работы, чтобы выделиться. Перестаньте следовать тенденциям и сделайте свой собственный с помощью Photoshop всего за несколько простых шагов.
GIF — это формат файла, который поддерживает анимированные изображения самого маленького размера, что делает его очень привлекательным для любой онлайн-платформы.Знаменитая аббревиатура расшифровывается как Graphic Interchange Format, и она стала модной для юмора в Интернете, но теперь это мощный инструмент.
Пять причин сделать собственный GIF
- Продемонстрируйте свой продукт / бренд в действии или в использовании.
- Сделайте призыв к действию на своем сайте.
- Покажите пошаговый пример любой инструкции.
- Повысьте свою видимость.
- Расширьте свою аудиторию в социальных сетях.
Что вам понадобится
Вы можете создавать GIF из слов, фрагментов видео или последовательности фотографий.Эту последнюю технику я вам покажу. Хотя технически вы можете использовать любую серию изображений, согласованный набор фотографий дает более привлекательный GIF.
Чтобы добиться этого, запланируйте фотосессию, чтобы сохранить либо тот же свет, либо ту же структуру, и используйте это, чтобы рассказать историю. Если вам нужно вдохновение, ознакомьтесь с «8 советами — как рассказывать истории с помощью ваших изображений».
Если вы выполняете какую-либо пост-обработку изображений, например, изменяете размер или формат, вы можете сэкономить много времени, выполняя это в пакетном режиме.Вы можете узнать, как это сделать, в статье Как быстро изменить размер изображений с помощью Photoshop (https://digital-photography-school.com/batch-resize-images-using-photoshop/). Если вместо этого вы делаете более сложные настройки, я рекомендую вам создать действие, а затем применить его ко всем из них. Если вы не знаете, как это сделать, прочтите Как запустить экшены Photoshop для нескольких изображений с пакетным редактированием.
Теперь, когда у вас есть все ваши изображения, откройте Photoshop и перейдите в Меню -> Файл -> Сценарии -> Загрузить файлы в стек.Во всплывающем окне выберите файлы, которые вы хотите импортировать, и нажмите ОК. Это откроет все ваши изображения как слои в одном файле.
Как только изображения открыты, вам нужно их анимировать. Если вы обычно работаете с неподвижными изображениями, вам может потребоваться перейти в Меню -> Окно -> Временная шкала, чтобы сделать панель временной шкалы видимой. Он появится в нижней части экрана и покажет эскиз верхнего слоя.
Откройте раскрывающееся меню справа от панели и нажмите «Создать кадры из слоев».Теперь вы должны увидеть эскизы всех файлов, которые вы импортировали как слои.
Если вам нужно изменить порядок, перетащите их, чтобы исправить. Когда все будет так, как вы хотите, пора определить настройки анимации.
Сначала установите время, которое будет отображаться в каждом из них, прежде чем переходить к следующему. Вы увидите число внизу каждого кадра и стрелку рядом с ним. Если вы нажмете на стрелку, вы откроете раскрывающееся меню, чтобы установить время. Сделайте это для каждого, поскольку они могут отличаться друг от друга.Вы можете просмотреть предварительный просмотр, нажав на кнопку воспроизведения.
В качестве последнего шага вы можете выбрать, сколько раз будет повторяться анимация. Под рамками вы можете найти меню, в котором вы можете это настроить. GIF-файлы обычно воспроизводятся в цикле, поэтому я поставлю «Навсегда». Но вы можете сделать это по-другому.
Как я упоминал в начале, GIF — это формат файла; следовательно, это то, что вы определяете в момент сохранения. Обычно вы выбираете при сохранении фотографии.jpg или .tiff. Однако на этот раз вам нужно выбрать .gif. Вы можете найти эту опцию в разделе «Сохранить для Интернета». Здесь вы можете выбрать количество цвета, если вы хотите, чтобы он размывался, и если вы хотите сжатие с потерями. Все эти варианты определяют размер файла. Вы можете перемещать их, чтобы выбрать наилучшее сочетание размера и качества.
Если вы сейчас откроете сохраненный файл в Photoshop, это будет многослойное изображение, с которым вы можете продолжить работу. Если вы хотите увидеть его в анимации, просто щелкните и перетащите его в свой браузер.
Надеюсь, вам понравилась статья.
Пожалуйста, поделитесь со мной своими гифками в комментариях.
Если вы чувствуете вдохновение и хотите продолжать изучать анимированные изображения, вы можете поэкспериментировать с покадровой съемкой и покадровой анимацией. Ознакомьтесь с этими статьями, чтобы начать работу:
Как создать GIF из логотипа в Photoshop
- Зачем нужен логотип в формате GIF
- Где использовать анимированный логотип
- Как создать логотип в формате GIF в Photoshop
- Вопросы, которые следует учитывать при создании GIF
Запомните короткие GIF-анимации с мемами или рекламой, которые привлекают внимание в социальных сетях и на сайтах? Вы знаете, что их можно использовать не только для развлечения, но и для продвижения бренда? В этой статье рассказывается, как это сделать.Вы узнаете, как превратить свой логотип в GIF с помощью Photoshop и эффективно использовать анимацию.
Зачем нужен логотип в формате GIF
Анимированная айдентика быстрее привлекает внимание аудитории и позволяет передать больше информации, чем традиционный логотип. Расскажем подробнее о задачах, которые он выполняет.
- Он привлекает внимание людей. Динамическое изображение привлекает больше внимания, чем статичное, и удерживает его. Еще одно преимущество GIF-файлов в том, что они длятся всего несколько секунд, поэтому обычно просматриваются до конца.
- Передает информацию. Передает информацию. Анимированный логотип может включать не только название и изображение компании, но и рассказывать историю. Для этого можно использовать слоган или целую историю, например, чтобы рассказать об изменениях, которые претерпел бренд.
- Он демонстрирует вашу индивидуальность. «Живая» фотография имеет больше шансов показать уникальность компании и передать ее дух: серьезный, доброжелательный, креативный или любой другой.Определите сообщение, которое вы хотите передать, а затем выберите инструменты, соответствующие вашей задаче.
- Вызывает эмоции. Как следствие предыдущего пункта, динамический логотип вызывает более сильный отклик, чем статический, и помогает запомнить вас.
Для достижения этих целей вам не нужно создавать GIF из ярких мигающих картинок. Мы предлагаем вам вдохновиться творчеством других брендов, прежде чем начать. Вот несколько основных приемов:
- Экспериментируйте с буквами. Надпись может появляться постепенно, как если бы она была набрана на клавиатуре, выступать с любой стороны изображения или располагаться в хаотическом порядке.
- Изображение оживает. Есть ли на вашем логотипе символ в дополнение к тексту? Подумайте о том, чтобы воплотить это в жизнь. Техника особенно хорошо работает с персонажами-талисманами.
- Элементы дополнительные. Добавьте слоган или рекламное сообщение, которое может быть преобразовано в логотип.
Где использовать анимированный логотип
Обратите внимание, что у вас должно быть две версии логотипа: статическая и динамическая. Первый обязателен для любого бизнеса. Это универсальная версия, которую можно использовать на любых носителях, как в печатных, так и в Интернете. Динамическая версия подходит только для цифровых каналов, в том числе:
- Рекламные. Анимированный логотип обогатит рекламу в социальных сетях, онлайн-СМИ и на многих других платформах.Этот формат особенно подходит, если вы хотите привлечь внимание к скидкам, событиям или ограниченным по времени предложениям.
- Социальные сети. Возможности здесь практически безграничны. Следите за ежедневно меняющимися тенденциями, чтобы создавать релевантный контент с анимированным логотипом. Например, используйте его для историй в Instagram и поощряйте подписчиков делиться контентом. В Facebook и Twitter опубликуйте его как фотографию профиля или обложку, а на YouTube используйте ее, чтобы открывать и закрывать видео. Вы также можете использовать логотипы в формате GIF для визуализации рекламных сообщений, создания стикеров на их основе или использования их для чат-ботов.
- Электронные подписи. Используйте GIF вместо традиционной эмблемы. Это позволит привлечь дополнительное внимание читателей и повысить узнаваемость бренда.
- Веб-сайт. Статичный логотип в шапке сайта больше не привлекает внимания? Замените его анимацией.
Как создать логотип в формате GIF в Photoshop
В Photoshop есть все инструменты для простого и быстрого создания GIF. Для этого следует знать, что файлы GIF состоят из нескольких изображений: они отображаются последовательно, создавая иллюзию движения.Для создания анимации вам потребуется:
- Логотип в растровом формате. Он послужит основой для GIF. Вы можете создать и скачать его с помощью онлайн-сервиса Логастер.
Создайте логотип для GIF-анимации за несколько минут!
Введите название бренда, выберите цвета и наш сервис предложит десятки вариантов логотипа.
- Другие изображения. Их количество и содержание зависят от того, какой сюжет будет у вашей анимации.Например, чтобы «оживить своего персонажа», вам нужно подготовить несколько фотографий, на которых он движется по-разному. Вы также можете сделать это в фотошопе. Чем больше изображений вы используете и чем лучше их качество, тем лучше будет результат.
Теперь все, что вам нужно сделать, это создать логотип в формате GIF за несколько простых шагов.
Шаг 1. Загрузите изображения. В Photoshop выберите «Файл» — «Сценарии» — «Загрузить файлы в стек». Нажмите «Обзор», найдите нужные изображения в папке на вашем компьютере и нажмите «Открыть», а затем «ОК».Слои, отображаемые справа на панели «Слои», станут снимками в формате GIF.
Шаг 2. Переключитесь в нужный режим. Щелкните «Окно», затем «Временная шкала», чтобы открыть «Панель временной шкалы», и выберите «Создать анимацию кадра».
Шаг 3. Превратите картинки в анимацию. Перейдите в меню «Панель временной шкалы» и нажмите «Создать кадры из слоев». Укажите время для каждого снимка (это может быть 0,2 или 0,5 секунды: вы можете изменить время позже).
Щелкните «Воспроизвести» в нижней части «Панели временной шкалы», чтобы увидеть результат.Если кадры воспроизводятся в обратном порядке, перейдите в меню и выберите «Обратные кадры».
Шаг 4. Установите цикл. Вы можете настроить анимацию на постоянный цикл, один раз или определенное количество раз. Для этого щелкните меню повтора в нижней части «Панели временной шкалы».
Шаг 5. Настройте и сохраните формат GIF. Выберите «Файл» — «Экспорт» — «Сохранить для Интернета (устаревшая версия)». В раскрывающемся списке «Preset» выберите способ отображения цветов в формате GIF: «No dither» или «Dithered».Число рядом с этими словами определяет количество и точность цветов в GIF по сравнению с исходными файлами. Чем выше процент размытия, тем больше цветов и узоров будет в GIF, но тем больше станет размер файла.
Если вы хотите изменить размер, перейдите в раздел меню «Параметры размера изображения» и укажите необходимую ширину и высоту.
Перед сохранением проверьте файл еще раз: нажмите «Предварительный просмотр» в окне «Экспорт», чтобы просмотреть GIF в браузере.Если все в порядке, нажмите «Сохранить» и укажите папку для сохранения файла.
Вопросы, которые следует учитывать при создании GIF
Хотите, чтобы анимированный логотип эффективно работал при продвижении бизнеса? Обратите внимание на некоторые важные нюансы:
- Обратите внимание на размер. Поскольку каждый кадр анимации представляет собой отдельное изображение, размер GIF может быть слишком большим, т.е. он может замедлить загрузку веб-страниц и раздражать пользователей. Чтобы этого не произошло, не забудьте сжать файл перед его сохранением: убедитесь, что он не превышает 1 мегабайт.
- Убедитесь, что выстрелы совпадают. При загрузке фотографий для анимации помните, что первый и последний снимки должны совпадать. Это обеспечивает плавный переход и, следовательно, лучшее изображение.
- Отработать первый выстрел. Иногда GIF может отображаться неправильно, например в некоторых почтовых сервисах. В этом случае вместо анимации пользователи увидят только первый статичный снимок. Убедитесь, что сообщение, которое вы хотите передать, уже понято на нем, и, если возможно, заранее проверьте, как GIF работает на различных носителях.
Резюме
Логотип в формате GIF — дополнительный инструмент влияния на целевую аудиторию. Используйте его для разных каналов продвижения, не бойтесь экспериментировать и создавать ситуационную айдентику для разных целей.
Редактор блога и специалист по контент-маркетингу в Logaster. Эксперт в области веб-маркетинга и брендинга. Пишет сложные концепции с простотой. Статьи Натальи содержат полезные рекомендации о том, как создать успешный бренд и продвигать его в Интернете.
Как сделать GIF-анимацию в Фотошопе (Быстро!)
Использование анимированного GIF-изображения — отличный способ продемонстрировать свою работу и показать процесс ее создания, и именно это я собираюсь показать вам сегодня. Вы узнаете, как создать GIF-анимацию в Photoshop, узнав, как использовать функция кадровой анимации на временной шкале для создания зацикленных GIF-файлов
В следующем уроке по созданию анимированного GIF я буду использовать версию Photoshop 2018, но в других версиях действия должны быть аналогичными.
Посмотреть видеоурок
Как создать анимированный GIF в Photoshop
Итак, это изображение, над которым вы собирались работать, это из проекта, который я сделал некоторое время назад, если вы хотите узнать больше о том, как я создал это изображение, нажмите здесь
, поэтому мы собираемся создать зацикленную GIF-анимацию, которая показывает процесс объединения этого изображения от начала до конца, и чтобы узнать, как создать GIF-анимацию в Photoshop, нам нужно сначала показать временную шкалу. перейдя на временную шкалу окна
# 1 — Создание анимации кадрасначала нам нужно создать покадровую анимацию, нажав кнопку создания покадровой анимации, и она создаст для нас первый кадр, теперь вы можете сказать, создать временную шкалу видео, измените ее из раскрывающегося списка, чтобы создать покадровую анимацию
Как сделать GIF-анимацию в Photoshop
, поэтому этот фрейм представляет то, что видно на панели слоев и что вы видите на холсте.
, и если я внесу изменения в панель слоев и скрою все группы, вы увидите, что они обновляются в первом кадре, и в основном я хочу скрыть все и начать с самого начала и создать первый кадр
далее Я собираюсь щелкнуть кнопку нового кадра, чтобы создать новый кадр, затем я внесу изменения для следующего шага, показывая следующий слой или стиль слоя, и вы увидите, что он обновляется в выбранном кадре, который является второй, вы также можете щелкнуть по кадру, чтобы увидеть, как он выглядит, я собираюсь снова создать еще один кадр и внести свои изменения, и в основном вам нужно повторять этот процесс, пока вы не закончите композицию
# 2 — Работайте быстрее с сочетаниями клавишНо если у вас есть большой PSD, который требует множества шагов, подобных этому, может быть утомительный процесс перемещения мыши вперед и назад между нажатием кнопки нового кадра и внесением изменений на панели слоев, поэтому я добавил сочетание клавиш для создания нового кадра … таким образом я могу работать намного быстрее и удерживать мышь на панели слоев … и если вы хотите знать, как добавить это сочетание клавиш, перейдите к редактированию сочетаний клавиш … Как сделать анимацию GIF в Photoshop
, затем из раскрывающегося меню выберите меню панелей, затем перейдите в самый низ, где вы видите кадры временной шкалы, новый кадр, и вы можете видеть, что я добавил ярлык f8 для нового кадра
Выберите его и нажмите клавишу, которую вы хотите добавить в качестве ярлыка, нажмите ОК, чтобы принять изменения…
, и теперь я могу просто нажать f8, чтобы добавить новый кадр, внести свои изменения, снова нажать f8, чтобы создать новый кадр, и так далее, и теперь я могу двигаться намного быстрее
, так что теперь вам нужно проделать то же самое, пройтись по остальным слоям и добавить остальные кадры один за другим, пока вы не закончите композицию, и вы увидите, что мне потребовалось всего 53 кадра, и теперь вы можно нажать кнопку воспроизведения, чтобы воспроизвести анимацию…
, вы также можете изменить параметры цикла и настроить его на воспроизведение один, три раза или вы можете установить собственный номер, щелкнув другое, и в этом случае я хочу, чтобы он повторялся навсегда, поэтому я выберу навсегда
далее вы можете изменить задержку между кадрами отсюда в моем случае.2 секунды мне хорошо
, но, как вы можете видеть, нам нужно изменить задержку всех кадров, и не беспокойтесь, если вы забыли изменить ее с самого начала, потому что мы можем выбрать последний сдвиг удержания кадра, а затем щелкнуть по первому, чтобы выбрать их все, и теперь, когда я изменяю задержку на 0,2 секунды, он обновляет их все,
воспроизведите его в последний раз, чтобы увидеть свою анимацию и убедиться, что она зацикливается.
# 3 — Экспорт анимации кадра как анимированного GIF, и теперь, когда анимация завершена, она готова к экспорту, поэтому перейдите в файл, экспортируйте, сохраните для Интернета…
Наконечник
Измените размер изображения перед переходом в меню «Сохранить для Интернета», потому что это замедлит работу Photoshop, если у вас большой файл.
Я собираюсь изменить его размер до 800 пикселей.
прежде всего нам нужен формат gif
следующий 256 — предпочтительное количество цветов, но вы можете уменьшить его до 128 или 64, если вам нужен очень маленький размер файла
проверьте прозрачность, если у вас прозрачный фон, но у нас нет прозрачных пикселей на этом изображении, и определенно преобразовали его в SRGB, если вы собираетесь загрузить его в Интернет…
затем выберите параметры цикла, я собираюсь изменить его на навсегда, и оставить качество бикубическим, вы также можете увидеть приблизительный размер файла в нижнем левом углу, пока вы меняете настройки перед сохранением,
Теперь нажмите кнопку предварительного просмотра, чтобы увидеть, как ваш анимированный GIF выглядит в браузере… вы также можете увидеть информацию о файле изображения внизу
и теперь, когда вас устраивает настройка, нажмите кнопку сохранения
Хорошо, вот как создать GIF-анимацию в Photoshop. Нажмите здесь, если хотите узнать больше о том, как я создал это изображение.
Как сделать GIF в Photoshop
Похоже, что за последние несколько лет использование гифок резко возросло.Но вы когда-нибудь смотрели на один и задавались вопросом, как сделать свою собственную? Это весело и, что самое главное, очень просто! Узнайте, как создавать гифки из ваших любимых фотографий или фрагментов видео, чтобы загружать их на свой веб-сайт или в профиль в социальных сетях.
Мы делаем гифки в фотошопе, создавая слайд-шоу из изображений. Это можно сделать либо с видеокадрами, либо с неподвижными изображениями. Но мы должны иметь возможность видеть эти отдельные кадры, и мы можем сделать это, просматривая их в окне временной шкалы.
В Photoshop посмотрите на панель инструментов вверху и выберите Окно> Временная шкала .
Вы должны увидеть шкалу времени внизу экрана.
Как превратить видео в гифку
Возможно, вы захотите использовать довольно короткое видео продолжительностью не более 15 секунд при создании гифки. Открытие длинного видео не только требует больше времени, но и сильно замедляет работу вашего компьютера. Я использую 11-секундное видео белки на дереве.
Вы увидите диалоговое окно:
Здесь у вас есть возможность импортировать все кадры от начала до конца видео или обрезать его. Вы можете сделать это, выбрав Только выбранный диапазон и перетащив ползунки под областью предварительного просмотра видео.
Я собираюсь выбрать От начала до конца и сохранить всю длину видео.Pro Tip : Чтобы размер моего готового файла не был огромным, я собираюсь выбрать Limit To Every 10 Frames.Это означает, что он загрузит каждый десятый кадр, но удалит все остальные кадры между ними. Видео по-прежнему будет отображаться полностью, но размер файла будет значительно уменьшен с 274 до 55 кадров, что намного удобнее для моего ПК. Вы можете ограничиться большим или меньшим количеством кадров, но помните, что чем больше вы сохраните, тем медленнее будет отображаться ваш gif.
Опять же, загрузка всех кадров в слои может занять несколько минут. По завершении вы должны увидеть, что ваша шкала времени заполнена кадрами.
Нажмите кнопку воспроизведения в нижней части экрана (стрелка вправо), чтобы просмотреть гифку.
Внесение изменений в ваш gif
На этом этапе вы можете внести в свой гиф любые изменения, которые захотите.
Изменение частоты цикла. Выпадающее меню в нижнем левом углу окна позволяет вам изменить количество повторов вашего gif.
Автоматически устанавливается на бесконечный цикл, но вы можете изменить это значение на один или сколько угодно раз.Изменение скорости Вы заметите, что каждый кадр автоматически отображается в течение 0,02 секунды каждый. Вы можете увеличить или уменьшить это время, щелкнув правой кнопкой мыши стрелку раскрывающегося списка под каждым кадром:
Я бы порекомендовал, если вы хотите изменить скорость, сделайте ее единообразной для всех кадров.
Удаление кадров Отдельные кадры можно удалить, выделив их и нажав значок корзины.
Добавление корректирующих слоев Точно так же, как вы можете добавлять корректирующие слои к своим фотографиям (черно-белые, кривые, уровни, яркость / контраст и т. Д.)), вы также можете добавить их в свои гифки. Если вы планируете применять их к каждому кадру вашего gif, я бы рекомендовал поместить все ваши кадры в папку, а затем применить корректирующие слои над папкой, как показано ниже:
Поэкспериментируйте с настройками, а когда закончите, прокрутите страницу вниз, чтобы узнать, как отрендерить готовый GIF-файл.
Как превратить фото в гифку
Превращение ваших фотографий в GIF работает почти так же, как и видео.Вы хотите поместить все нужные фотографии в папку, затем перейдите в Файл> Сценарии> Загрузить файлы в стек> Обзор , затем выберите все фотографии, которые вы хотите добавить в свой gif. Нажмите ок.
Pro Tip : Обязательно используйте фотографии одинаковой ширины и высоты, иначе рамки будут перекрываться.
Вы заметите, что на этот раз все выглядит немного иначе, но потерпите меня.
Выберите «Создать анимацию кадра» в окне временной шкалы.
Это не будет автоматически загружать все слои в кадры, как это происходит с видео. Для этого мы должны щелкнуть меню справа от шкалы времени и выбрать Make Frames From Layers .
Вы можете обнаружить, что ваши кадры вышли из строя. Если это так, измените их порядок, перетаскивая кадры по временной шкале.
Внесите необходимые корректировки, возможно, вы захотите прокрутить назад, чтобы увидеть, как это сделать. Я добавил текст на свои слои.
Когда закончите, продолжайте читать, чтобы узнать, как сохранить гифку.
Визуализация готового GIF-изображения (фото или видео)
Прежде, чем мы сохраним наш файл, мы должны сначала отметить несколько вещей.
Убедитесь, что все рамки и настройки правильные. Ваши кадры работают с постоянной скоростью? Соответствуют ли ваши настройки правильному слою и видны ли они (может помочь их перемещение в верхнюю часть стопки слоев)?
Нужно ли изменять размер изображения? Если вы используете изображения очень большого размера, вы, вероятно, захотите изменить масштаб своего gif, чтобы он имел небольшой размер файла, работал плавно и легко загружался в Интернет.Для этого перейдите в Изображение> Размер изображения .
Мое изображение в настоящее время имеет ширину 2000 пикселей. Мне, наверное, не нужно, чтобы он был таким большим, так как я загружаю его только онлайн. Я собираюсь изменить его размер до 800 пикселей в ширину. Нажмите ок. Изменение масштаба повлияет на все слои, рамки и настройки.
Если вы готовы сохранить свой gif, перейдите в Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . Вы получите следующее диалоговое окно:
В раскрывающемся меню «Preset» выберите «GIF 128 Dithered».
В меню Цвета выберите 128.
Возможно, вы уже изменили размер изображения, но если вы этого не сделали и хотите уменьшить его для загрузки в Интернет, вы можете сделать это в разделе «Размер изображения».
Выберите вариант зацикливания, который вы хотите отображать в гифке, если он отличается от того, что было выбрано ранее. Я собираюсь оставить свой на Forever.
Перед сохранением вы можете предварительно просмотреть свой gif, как он будет отображаться на веб-странице.



 Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.