Как написать текст по кругу в фотошопе: пошаговая инструкция
Содержание:
- Простой способ нарисовать текст по кругу для новичков
- Более сложный вариант с большим количеством функций
- Еще один интересный способ размещения: «Солнце слов».
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
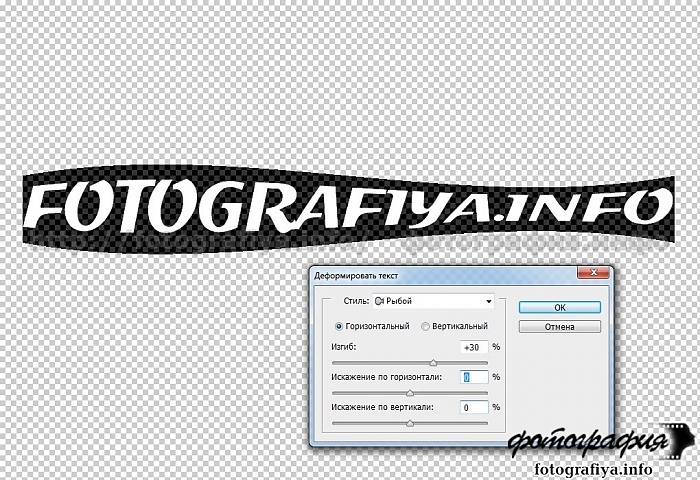
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
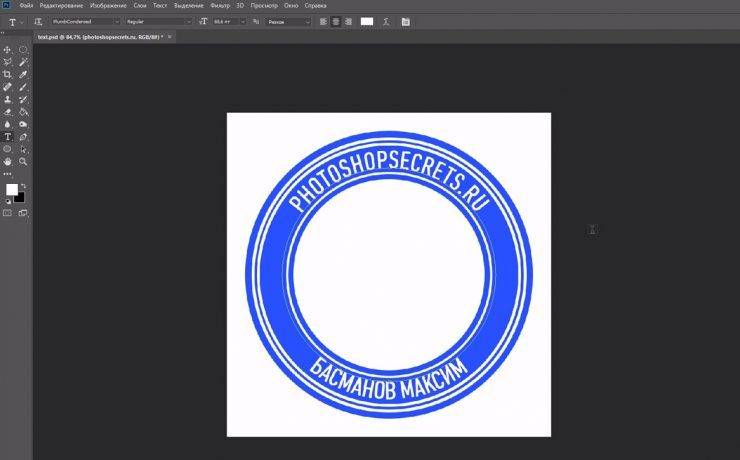
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
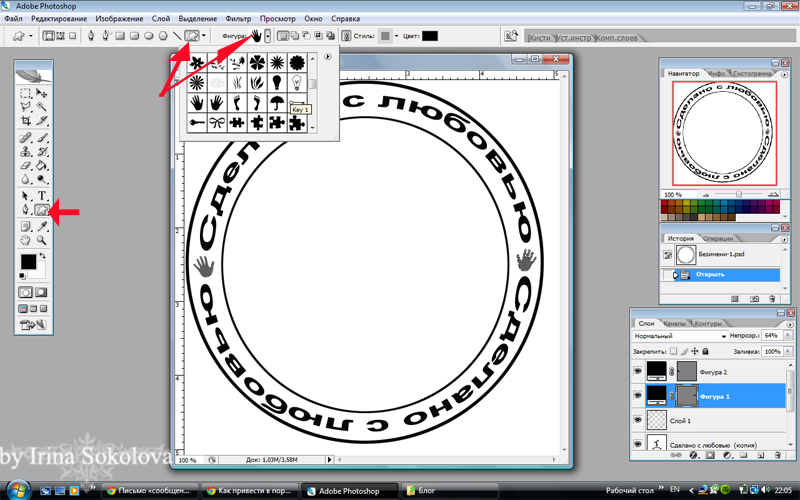
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
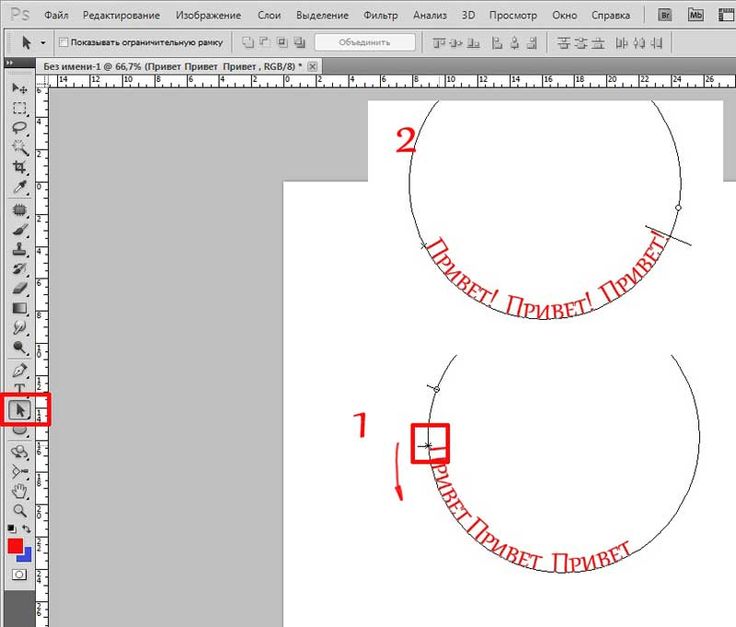
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www. colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru. Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.photoshop-master.org). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Основы коммерческого веб-дизайна» и «Веб-дизайнер: эффективный сайт от идеи до реализации».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте, получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
До новых встреч.
Photoshop текст по кругу • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 0.1 Создание фона
- 0.2 Создаем векторный круг
- 0.3 Пишем текст по кругу
- 0.4 Текст внутри круга
- 1 Круговой текст
- 1.1 Способ 1: Деформация
- 1.2 Способ 2: Контур
- 2 Простой способ нарисовать текст по кругу для новичков
- 3 Более сложный вариант с большим количеством функций
- 4 Еще один интересный способ размещения: «Солнце слов».
- 4.1 Рекомендуем к прочтению
Добрый день, посетители Pixelbox.ru!
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800х600 пикселей:
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
Создаем векторный кругПереходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
Пишем текст по кругу
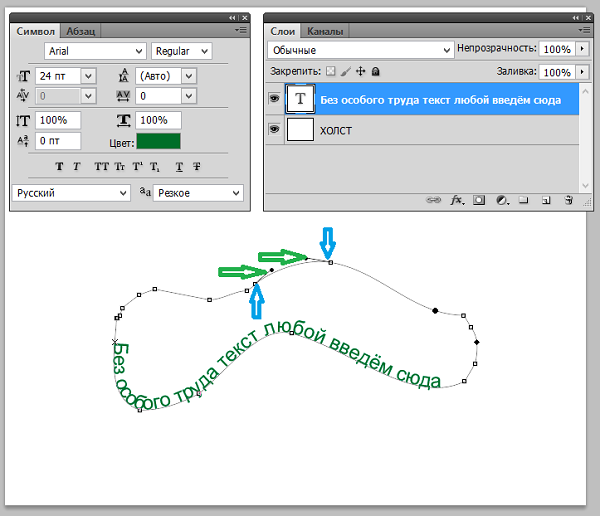
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
Подводим курсор к кругу и щелкаем по контуру круга.
Курсор как бы «прилипает» к контуру круга. Теперь пишем текст.
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
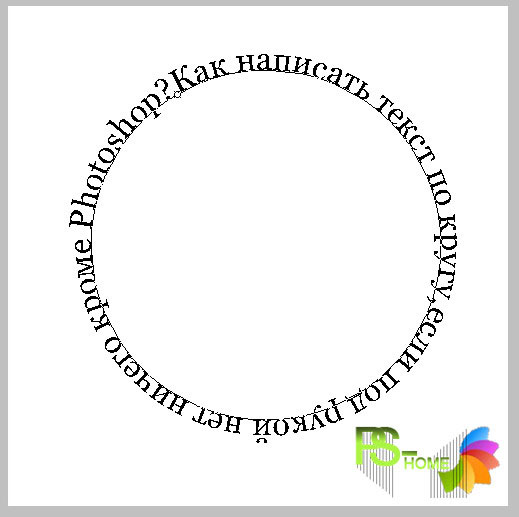
Вот пример использования приема с написанием текста по кругу:
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру.![]() Оба эти подхода имеют свои достоинства и недостатки.
Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
На верхней панели находим кнопку функции деформации текста.
В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Далее зажимаем клавишу SHIFT и рисуем круг.
Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www. photoshop-master.ru
photoshop-master.ru
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www. photoshop-master.org ). Они считаются одними из лучших во всем интернете.
photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Как в фотошопе сделать шрифт по кругу
Главная » Разное » Как в фотошопе сделать шрифт по кругу
Как в фотошопе написать текст по кругу с помощью инструмента Контуры | DesigNonstop — О дизайне без остановки
Как в фотошопе написать текст по кругу с помощью инструмента Контуры
33
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)
Текст по кругу в Фотошоп
При работе с Фотошоп бывает необходимо сделать оформление текста по кругу. C помощью этого простого урока вы сможете красиво оформлять тексты вокруг круглых объектов или создавать оригинальные фоторамки.
1. Открываем наш документ. Выбираем инструмент Ellipse Tool (с указанными настройками). Рисуем круг, удерживая клавишу Shift:
Рисуем круг, удерживая клавишу Shift:
2. Выбираем инструмент Type (Текст). Помещаем курсор над линией круга, пока он не примет следующий вид.
3. Печатаем наш текст, он будет распределяться по линии круга. Редакировать текст: крутить его, устанавливать положение внутри или снаружи, можно с помощью инструмента Path Selection Tool и точек управления.
Еще один вариант создания кругового текста — использование полярных координат:
1. Выбирете инструмент текст и напишите любой текст, который вы хотите расположить по кругу, текст должен быть в центре документа.
2. Удерживая SHIFT, выбираете инструмент прямоугольное выделение. Перейдите в меню Filter> Distort > Polar Coordinates (Фильтр>Искажение>Полярные координаты) и кликните ОК когда появится подсказка, чтобы растеризовать текст.
3. Удостовертесь, что выбрана опция Rectangular to Polar (Прямоугольные в полярные), нажимаете ОК и получаете ваш текст по кругу.
Как проще всего написать текст по кругу в фотошопе?
Всем привет, дорогие друзья! Как ваше настроение? У меня прекрасное: погода супер, через две недели отпуск, день рождения и т. д. Но сейчас не об этом. Скажите, вы часто видели какой-то текст, который написан по кругу? Я думаю, что да. Ведь сегодня такие картинки часто используются, например в каких-либо логотипах и т.д.
д. Но сейчас не об этом. Скажите, вы часто видели какой-то текст, который написан по кругу? Я думаю, что да. Ведь сегодня такие картинки часто используются, например в каких-либо логотипах и т.д.
И вот сегодня я как раз и хочу вам показать, как написать текст по кругу в фотошопе, используя самые простые методы и безо всяких заморочек. Это очень легко, а главное быстро. Так, что запускайте наш редактор и вперед!
- Давайте создадим с вами новый документ, например 800*600, хотя это роли особой не играет.
- Теперь выберите инструмент «Овальное выделение» и сделайте круг, ну то есть круглое выделение…Ну в общем вы меня поняли.
- Далее в верхнем меню выбираем «Окно», а затем «Контуры». Вообще это меню отвечает за отображение всех панелей в фотошопе, поэтому если у вас пропадет палитра «История» или что-нибудь еще, то вы сможете активировать ее снова в меню «Окно».
- Появилась новая панелька? Если нет, то посмотрите где-нибудь около панели слоев. Бывает такое, что она может быть прикреплена к ней.
 В общем теперь вам нужно нажать на маленькую кнопочку «Сделать выделение рабочей областью» на этой маленькой панельке. Видите, что произошло? Выделение превратилось в контур. Вот это нам и нужно.
В общем теперь вам нужно нажать на маленькую кнопочку «Сделать выделение рабочей областью» на этой маленькой панельке. Видите, что произошло? Выделение превратилось в контур. Вот это нам и нужно. - Теперь берем в руки инструмент «Текст» и подведите курсор к нашей получившемуся круглому рабочему контуру. Когда при наведении курсор изменится, это будет означать, что можно нажимать левую кнопку мыши. Нажали? Молодцы. Теперь весь текст, который вы напишите, будет идти по кругу. Конечно текст не всегда полностью совпадет с размером круга, поэтому здесь подгоняйте сами, чтобы всё уместилось как надо.
- Теперь можете удалить или скрыть (CTRL+H) рабочий контур, иначе он вам будет мешать, если вы захотите уменьшить или трансформировать написанное вами. Ну и конечно же вы можете поиграться со стилями слоя для вашего текста, чтобы было красивее.
Альтернативный вариант
Ну и раз уж мы начали делать сие действие таким способом, то хотелось показать слегка альтернативный вариант. Способ абсолютно такой-же, просто он поможет сэкономить немного времени, так как 2,3 и 4 шаги заменяются одним.
Способ абсолютно такой-же, просто он поможет сэкономить немного времени, так как 2,3 и 4 шаги заменяются одним.
Вам нужно выбрать инструмент «Эллипс», а вверху поставить режим «контур». И теперь, когда вы нарисуете этот эллипс, то вы точно также сможете писать по кругу любые тексты.
Ну а почему бы тогда постоянно не использовать второй способ? Дело в том, что благодаря изначальному методу, мы сможем делать надписи не только по кругу, но и по квадратной области, или вообще по кривой. Вот опробуйте проделать всё то же самое, что в в первом варианте, только выделение делайте с помощью инструмента «Лассо». Что у нас получится? Клево, да? Грубовато и некрасиво у меня вышло, но это только для примера.
Вы даже можете перевернуть текст на этом контуре, чтобы он оказался внутри этой окружности. Для этого вам нужно выбрать инструмент «Выделение контура», зажать левую кнопку мыши и перетащить текст внутрь выделенной области. Но если честно, то я это никогда не практикую.
Ну что? Сложно было? По-моему легче легкого. Теперь только надо бы что-нибудь внутрь загнать, чтобы наша писанина не выглядела пустой. Можно запихнуть хоть планету (как я это сделал на заглавной картинке), хоть монету, хоть логотип, хоть даже и не что-нибудь круглое. Решать вам.
Фотошоп — это такая палочка выручалочка, что я уже не знаю, как бы без него обходился. А если и вы хотите освоить фотошоп в кратчайшие сроки, то рекомендую вам просмотреть полный видеокурс по фотошопу с нуля. Это самые понятные уроки из всех, что я видел. Все замечательно преподнесено и схватывается на лету. Так что обязательно просмотрите.
Ну вот вроде и все, что я вам хотел бы рассказать в этом уроке. Надеюсь, что он вам понравился. Поэтому с нетерпением жду вас в моих следующих статьях. а что-бы ничего не пропустить, то обязательно подпишитесь на обновления моего блога. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как сделать текст по кругу в Photoshop
Чего только не придумали создатели Photoshop! С помощью этой программы можно выполнять различные действия, направленные на работу с фотографиями или просто картинками. Все эти действия возможны благодаря разнообразию инструментов, предусмотренных в каждой версии графического редактора. Для данной статьи я использую Photoshop CS6, но принцип работы и в предыдущих версиях будет примерно таким же, возможно, с некоторыми несущественными поправками.
Все эти действия возможны благодаря разнообразию инструментов, предусмотренных в каждой версии графического редактора. Для данной статьи я использую Photoshop CS6, но принцип работы и в предыдущих версиях будет примерно таким же, возможно, с некоторыми несущественными поправками.
Итак, в данном материале я предлагаю обсудить тему касательно того, как сделать текст по кругу в Фотошопе ведь как сделать обводку текста мы уже рассматривали ранее. Это достаточно интересная функция, которая позволяет внести разнообразие в изображение. Что ж, давайте разбираться.
Инструмент «Прямоугольник»
Работа, которую нам с вами предстоит выполнить, ничего сложного собой не представляет. Тем не менее, я разбил весь процесс на несколько этапов: первый представляет собой прорисовку контура, а второй – непосредственно нанесение надписи. Начнем, традиционно, с первого, разбив его на подпункты:
- Для прорисовки контура годится любой инструмент, в зависимости от того, какая вас интересует геометрическая фигура.
 В нашем случае – круг, поэтому мы кликаем на инструмент «Прямоугольник» правой мышиной кнопкой и выбираем «Эллипс».
В нашем случае – круг, поэтому мы кликаем на инструмент «Прямоугольник» правой мышиной кнопкой и выбираем «Эллипс». - Как видите, после того, как вы это сделали, изменилась шапка программы, в ней добавились новые пункты. Например, можно выбрать тип контура, что мы и сделаем. Из трех предложенных вариаций выберите пункт «Контур».
- Теперь рисуем наш контур. Чтобы в результате получился все-таки не эллипс, а именно круг, перед началом работы, зажмите на клавиатуре кнопку Shift. Забегая вперед, замечу, что если вам понадобится поменять положение круга, зажмите пробел и переместите контур туда, куда необходимо, после чего отпустите пробел.
Инструмент «Текст»
Итак, первый этап удачно завершен: мы закончили прорисовку контура нашего круга, теперь можно перейти к созданию текста. Для этого на вертикальной панели инструментов выберите кнопку «Текст», после чего в шапке задайте желаемый шрифт, размер и цвет. Далее наведите курсор прямо на линию контура и кликните в любой его точке. Теперь можно начать вводить текст, при этом точка, по которой вы кликнули, будет началом текста. Когда закончите, нажмите на галочку на Панели инструментов, что позволит покинуть режим редактирования.
Теперь можно начать вводить текст, при этом точка, по которой вы кликнули, будет началом текста. Когда закончите, нажмите на галочку на Панели инструментов, что позволит покинуть режим редактирования.
Если добавленный текст находится не под правильным углом, это легко исправить. Кликните на инструмент «Выделение контура», затем переместите курсор в любое место над текстом, чтобы значок из черной стрелки превратился в I-образную с маленькой стрелочкой сбоку. Теперь просто кликните по тексту и перетащите его по контуру, используя компьютерную мышь.
Что ж, я очень надеюсь, что информация была для вас полезной, и теперь вы тоже умеете создавать текст по кругу в графическом редакторе Photoshop!
Как сделать текст полукругом в фотошоп : Радиосхема.
 ру
руКруговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
На верхней панели находим кнопку функции деформации текста.
В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Далее зажимаем клавишу SHIFT и рисуем круг.
Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
В этом материале мы рассмотрим, как создать текст по кругу в Фотошопе.
Категория: FAQ
Версия Photoshop: Photoshop CC (2021)
Сложность: Низкая
Дата: 17.08.2021
Обновлено: 31.08.2017
Создаем новый документ с размерами 500 x 500 px.
Делаем выделение в виде круга. Для этого выбираем инструмент Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») и с зажатой клавишей Shift создаем круглое выделение.
Теперь не меняя инструмента, нажимаем правой кнопкой мыши на круге и выбираем «образовать рабочий контур». Оставляем допуск 2 px нажимаем Ок.
Образование рабочего контура из круглого выделения.
Выбираем инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») наводим на линию контура и начинаем писать по кругу. Вот и все.
Финальный результат
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
- Для начала необходимо написать текст;
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;

Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».
На панели инструментов необходимо выбрать цвет заливки на свой вкус.
 Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру; - Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
Как сделать текст полукругом в фотошоп
Как сделать надпись по кругу в фотошопе внутри и снаружи
Автор Иван Чистяков На чтение 4 мин Просмотров 1к. Опубликовано Обновлено
Всем привет! Недавно мне написала подруга с просьбой пошаманить в Фотошопе, сделать эмблему для её сына и научить его этому. А я подумала, что меня будет мучить совесть, если я вам не покажу как сделать надпись по кругу в фотошопе.
Поэтому, дорогие друзья, приступим же постигать новую функцию этой программы. Наша задача создать эмблему «Юные Эйнштейны», попробуем с ней справиться.
Содержание
- Приступим
- Делаем круглую область
- Работаем с текстом
- Вариант 2
- Пишем на картинке
Приступим
Для начала нам необходимо создать файл. В верхней панели находим иконку «файл» → «создать», или же воспользуемся сочетанием клавиш «Ctrl + N».
В появившемся контекстном окошке выставляем параметры для «ширины» и «высоты». Я выставлю значение 900 × 900. Затем нажимаем команду «ОК».
Мы создали файл, впоследствии образуем слой. Чтобы достичь желаемого результата, на панели слоев выбираем «создать новый слой», либо используем команду «Ctrl + shift + N». Выплывает окно в котором необходимо нажать команду «ОК».
Делаем круглую область
Затем слева выбираем инструментарий «овальная область».
Зажав кнопку «shift», создаём выделение круга, после чего ПКМ (правой кнопкой мыши) жмем по выделению и выберем команду «выполнить обводку».
Подбираем цвет и выставляем нужную нам ширину, допустим, 7 пикселей, при этом в графе «расположение» должно быть проставлено «снаружи».
Отменим выделение.
Теперь для образования нашего круга, продублируем этот слой: клик ПКМ по слою → создать дубликат слоя → ок.
Сейчас нам необходимо уменьшить дубликат. В этом поможет прибор «свободное трансформирование», заполучить его можно зажав разом «Ctrl + T». Рядом с объектом возникает контур трансформирования.
В этом поможет прибор «свободное трансформирование», заполучить его можно зажав разом «Ctrl + T». Рядом с объектом возникает контур трансформирования.
Зажимаем клавишу «shift» для сохранения пропорций и «Alt», для того чтобы трансформирование происходило относительно середины. Уменьшаем объекты, нажимаем на галочку сверху.
Работаем с текстом
Следующим шагом будет образование рабочего контура. Последуем алгоритму:
1) ПКМ нажимаем по выделению.
2) «образовать рабочий контур».
3) «ОК».
Слева от нашего файла видим инструментарий «ТЕКСТ».
Выбираем его и наводим на рабочий контур. На курсоре отображается изогнутая линия. Клик по ней ЛКМ, для написания текста, допустим, «юные».
Для увеличения шрифта, выделяем набранное слово, и в панели символов меняем значения, например, 24 ПТ. Если у нас возникает проблема маленького расстояния между буквами, также на панели символов увеличиваем дистанцию между ними. Нажимаем на галочку сверху или «enter» на клавиатуре.
А что если нам ещё снизу круга необходимо что-то написать? Тогда мы повторяем все действия описанные ранее и образовываем рабочий контур. Снова воспользуемся прибором «текст».
Наведем на контур и левой кнопкой мыши нажмем на изогнутую линию, напишем фразу, например, «Эйнштейны» и нажмем галочку.
На этом этапе может появиться проблема перевернутого отображения фразы. Решим её следующим образом:
1) возьмём инструмент «выделение контура».
2) наводим на фразу и замечаем треугольничек по центру;
3) зажимаем ЛКМ и смещаем ее к центру;
4) «Enter».
Этот инструментарий уникален тем, что с помощью него можно передвигать фразу по кругу. Иногда расстояние между словами снизу и сверху не пропорционально и некрасиво. Тогда, используя этот инструмент, путем наведение его на фразу, сдвигаем относительно наиболее выгодной стороны.
Таким образом, мы написали внутри круга «Юные Эйнштейны».
Вариант 2
Ну а если есть потребность писать просто по кругу без всяких образований, для этого выполним следующий алгоритм:
1) возьмём инструмент «овальное выделение»;
2) зажав клавишу «shift» образуем круг;
3) ЛКМ кликаем по выделенной области, нажимаем «преобразовать в рабочий контур»;
4) находим инструмент «текст», наводим на рабочую зону и кликаем по ней;
5) набираем текст;
6) жмем на галочку сверху, для сохранения эффекта.
Применяя полученные знания, надписи можно писать на картинке, против и по часовой стрелки, разными цветами и размерами.
Пишем на картинке
Давайте попробуем написать что-нибудь на картинке. Сначала загрузим объект в программу: Файл- «Открыть»- Выбираем фото — «ОК».
После этого, используя приобретенные навыки, образуем выделение вокруг объекта.
Преобразовываем его в «рабочий контур».
Используем инструмент «текст», пишем всё что угодно. Жмем галочку сверху и любуемся результатом, текст без искажений, как и иллюстрация.
Ну, а я с вами прощаюсь. Сегодня мы разобрали интересную тему, я очень надеюсь, что мне удалось вам помочь. Пишите в комментариях свои вопросы по этому уроку, если они появились, а также не забывайте делиться этим уроком с друзьями — не будьте жадинками! Изучайте фотошоп, и до новых встреч!
С вами была Оксана.
Как в фотошопе повернуть текст?
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции. Сегодня в нашем выпуске:
Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции. Сегодня в нашем выпуске:
- Поворачиваем текст под углом 90 градусов
- Как в Photoshop повернуть текст по кругу
- Как сделать поворот текста вертикально ?
- Зеркальный поворот текста в Фотошоп
Фотошоп это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть Текст, кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы Т показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню Редактирование и выбираем там Свободное трансформирование. Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей Как повернуть картинку в фотошоп. Как видите и с текстом мы делаем такие же однотипные операции.
Мы подобные приемы уже изучали в одной из статей Как повернуть картинку в фотошоп. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву Т над дугой. При этом должен быть активирован инструмент Текст.
Буква Т над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку Деформации текста, а у вас вместо ожидаемого окна вылезла надпись, что Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода.
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в Редактирование- Свободное трансформирование и там выбираем Отразить или по вертикали (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Рисование фигур с помощью инструментов формы в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 01 июля 2022 г. 14:49:58 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как создавать фигуры на холсте и использовать свойства живых фигур для взаимодействия с ними.
Photoshop позволяет легко рисовать и редактировать векторные фигуры. Вы также можете преобразовать векторную форму в растровую или пиксельную форму. Прочтите статью полностью, чтобы узнать больше.
- Создание фигур
- Нарисовать пользовательскую форму
- Доступ к устаревшим пользовательским фигурам
- Формы заливки и обводки
- Нарисуйте форму звезды с помощью инструмента «Многоугольник»
Выполните следующие быстрые шаги для создания фигур в Photoshop:
Выберите инструмент фигуры
На панели инструментов нажмите и удерживайте значок группы инструментов Фигура (), чтобы открыть различные параметры инструментов фигуры — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Пользовательская фигура. Выберите инструмент для фигуры, которую хотите нарисовать.
Задать параметры инструмента «Фигура»
На панели параметров инструмента «Фигура» можно установить:
- Режим: установите режим для инструмента «Фигура» — «Фигура», «Путь» и «Пиксели».

- Заливка: выберите цвет для заливки фигуры.
- Обводка: выберите цвет, ширину и тип обводки фигуры.
- W&H: Вручную установите ширину и высоту фигуры.
- Операции с контурами: используйте операции с контурами, чтобы задать способ взаимодействия фигур друг с другом.
- Выравнивание контура: используйте выравнивание контура для выравнивания и распределения компонентов формы.
- Расположение контуров: используйте расположение контуров, чтобы задать порядок размещения создаваемых вами фигур.
- Дополнительные параметры формы и пути: нажмите значок шестеренки (), чтобы получить доступ к дополнительным параметрам формы и пути, чтобы установить такие атрибуты, как ширина и цвет отображения пути на экране, а также ограничить параметры при рисовании фигур.
- Режим: установите режим для инструмента «Фигура» — «Фигура», «Путь» и «Пиксели».
Нарисуйте фигуру
Нажмите и перетащите выбранный инструмент формы на холсте, чтобы нарисовать фигуру.
 Это автоматически создаст новый слой-фигуру на панели «Слои».
Это автоматически создаст новый слой-фигуру на панели «Слои».- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой с фигурой, используйте инструмент «Перемещение», чтобы переместить фигуру и изменить ее положение на холсте.
- Чтобы легко изменить масштаб, преобразовать или повернуть фигуру, выберите «Правка» > «Свободное преобразование» или нажмите клавиши Control+T (Win)/Command+T (Mac).
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
Редактирование свойств фигуры
Свойства фигуры можно легко изменить непосредственно с помощью элементов управления на холсте или в разделе «Свойства фигуры» на панели «Свойства». Элементы управления на холсте делают ваше взаимодействие с фигурами более интуитивно понятным.
Вы можете использовать элементы управления преобразованием и округлением на холсте, чтобы настроить внешний вид вашей фигуры. Клавиатурные модификаторы будут работать так же для элементов управления преобразованием на холсте, как и в инструменте преобразования в Photoshop.
 Вы можете изменить радиус всех углов вашей фигуры сразу или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте.
Вы можете изменить радиус всех углов вашей фигуры сразу или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте.Щелкните значок сброса () на панели свойств, чтобы сбросить все изменения в любое время.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать свойства фигуры.После того, как вы нарисовали фигуру, вы можете щелкнуть в любом месте холста, чтобы вызвать всплывающее диалоговое окно «Создать фигуру» и изменить параметры фигуры.
Чтобы заполнить и обвести фигуры, выполните следующие действия:
На панели «Слои» выберите слой формы, который вы хотите заполнить или обвести.
Выполните одно из следующих действий, чтобы задать тип заливки или обводки фигуры:
- Выберите инструмент формы (нажмите U) на панели инструментов.
 На панели параметров инструмента выберите «Заливка» или «Обводка».
На панели параметров инструмента выберите «Заливка» или «Обводка». - На панели «Свойства» выберите тип заливки или обводки.
- Выберите инструмент формы (нажмите U) на панели инструментов.
Во всплывающем меню выберите вариант заливки или обводки – Сплошной цвет, Градиент или Узор.
Сплошной цвет: Заполняет или обводит слой фигуры текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите набор настроек градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установите дополнительные параметры градиента:
- Угол указывает угол, под которым применяется градиент.
- Реверс меняет ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Масштаб изменяет размер градиента.
- Выровнять по слою использует ограничивающую рамку слоя для расчета градиентной заливки. Вы можете перетащить в окне изображения, чтобы переместить центр градиента.

Шаблон: Выберите шаблон во всплывающем меню и задайте дополнительные параметры шаблона:
- Угол указывает угол, под которым применяется шаблон. Установите переключатель угла на определенный градус или вручную введите значение угла, чтобы повернуть узор на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
- Угол указывает угол, под которым применяется градиент.
Улучшено в выпуске Photoshop для настольных ПК от февраля 2021 г. (22.2)
Вы можете рисовать собственные фигуры с помощью фигур из всплывающей панели «Пользовательская фигура» или сохраните фигуру или путь для использования как нестандартная форма.
Выберите инструмент «Пользовательская фигура» из инструментов фигур на панели инструментов.
Чтобы просмотреть все настраиваемые фигуры, поставляемые с Photoshop, щелкните значок шестеренки справа от средства выбора «Пользовательская фигура» на панели параметров инструмента «Фигура».
 Вы увидите список доступных форм. Выберите любую пользовательскую форму по желанию.
Вы увидите список доступных форм. Выберите любую пользовательскую форму по желанию.Если вы не нашли нужную форму, щелкните значок шестеренки на панели выбора «Пользовательская форма» и выберите параметр «Импорт фигур», чтобы импортировать нужную форму из сохраненных файлов. Вы также можете создать и сохранить пользовательскую фигуру в своей библиотеке.
Вы можете легко изменить свойства инструмента «Пользовательская фигура» непосредственно в разделе «Свойства фигуры» на панели «Свойства». Вы также можете использовать элементы управления Transform на холсте, чтобы преобразовывать пользовательскую фигуру, сохраняя при этом ее свойства.
Нажмите и перетащите в любом месте холста, чтобы нарисовать собственную фигуру.
. Вы также можете настроить предустановку инструмента «Пользовательская фигура» непосредственно на панели окон «Фигуры». Когда вы выбираете настраиваемую фигуру на панели «Окна» > «Фигура», этот пресет также обновляется в средстве выбора «Пользовательская фигура» > «Пользовательская фигура».
Когда вы выбираете настраиваемую фигуру на панели «Окна» > «Фигура», этот пресет также обновляется в средстве выбора «Пользовательская фигура» > «Пользовательская фигура».
Вы можете получить доступ к свойствам пользовательских фигур только для фигур, нарисованных с помощью инструмента «Пользовательская фигура», но не в том случае, если путь преобразован в фигуру.
На панели «Контуры» выберите контур — векторную маску для слоя-фигуры, рабочий контур или сохраненный контур.
Выберите «Правка» > «Определить нестандартную фигуру» и введите имя новой нестандартной фигуры в диалоговом окне «Имя фигуры». Новая фигура появится на всплывающей панели «Фигура» на панели параметров.
Чтобы сохранить новую пользовательскую фигуру как часть новой библиотеки, выберите «Сохранить фигуры» в меню всплывающей панели.
Дополнительную информацию см. в разделе Работа с менеджером пресетов.
Одной из основных фигур, которую мы учимся рисовать в детстве, является форма звезды с пятью углами.
Выполните следующие 3 быстрых шага, чтобы нарисовать форму звезды с помощью инструмента «Многоугольник»:
На панели инструментов нажмите и удерживайте значок группы инструментов фигуры, чтобы отобразить параметры скрытых инструментов фигуры. Выберите инструмент «Многоугольник».
Перетащите мышь на холст, чтобы нарисовать многоугольник.
Щелкните в любом месте холста, чтобы открыть диалоговое окно «Создать полигон», и установите следующие атрибуты:
- Ширина и высота: вручную установите ширину и высоту многоугольника.
- Симметричный: установите флажок, чтобы сохранить симметрию в полигоне.
- Количество сторон: вручную введите количество сторон, которое должно быть у многоугольника. Например, установите количество сторон равным 5, если вы хотите нарисовать форму звезды с пятью углами.
- Угловой радиус: Вручную установите радиус, чтобы скруглить углы многоугольника.

- Соотношение звезд: отрегулируйте процентное соотношение звезд, чтобы получить идеальную форму звезды.
- Smooth Star Indents: установите флажок, чтобы округлить звездообразные отступы.
- Из центра: установите флажок, чтобы выровнять форму звезды по центру.
.
Если вы использовали устаревшие пользовательские формы из более ранних версий Photoshop и хотели бы добавить их в текущую версию, выполните следующие действия.
В главном окне выберите «Окно» > «Фигуры».
В правом верхнем углу панели «Фигуры» щелкните значок меню () и выберите «Устаревшие фигуры и прочее»
Еще нравится это
- Сообщество Photoshop | Рисовать фигуры в Photoshop стало проще
- Фотошоп-сообщество | Краткие советы: как найти и использовать устаревшие фигуры в текущей версии Photoshop
- Работа с инструментом Линия
- О чертеже
- Рисование с помощью инструмента «Перо»
- Добавляйте векторные фигуры в свои проекты | Учебник
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
3 способа рисования круга в Photoshop (подробные руководства)
Photoshop — чрезвычайно сложная программа с огромным набором функций, и при обучении часто рекомендуется начинать с абсолютных основ. что-то новое.
Несмотря на то, что это приложение предназначено для редактирования фотографий, а не для рисования, во многих случаях вам нужно нарисовать круг в Photoshop.
Вот три простейших метода!
Содержание
- Способ 1. Использование векторных фигур для рисования кругов
- Способ 2. Инструмент «Кисть»
- Способ 3. Эллиптическая область выделения
- Заключительное слово
Метод 1. Рисование векторов кругов
В зависимости от вашей ситуации, это может быть лучший способ рисования круга в Photoshop. Как правило, я не рекомендую использовать инструменты Photoshop для работы с фигурами и векторами, потому что Illustrator, Inkscape или любая другая программа, специально разработанная для векторной графики, является лучшим выбором, но иногда вам просто нужно использовать Photoshop.
Как правило, я не рекомендую использовать инструменты Photoshop для работы с фигурами и векторами, потому что Illustrator, Inkscape или любая другая программа, специально разработанная для векторной графики, является лучшим выбором, но иногда вам просто нужно использовать Photoshop.
Переключитесь на инструмент формы эллипса с помощью панели инструментов или сочетания клавиш U . Photoshop вкладывает все инструменты формы вместе с одним и тем же сочетанием клавиш, но вы можете переключаться между инструментами, нажимая Shift + U .
После того, как вы выбрали инструмент «Эллипс», проверьте панель параметров инструмента в верхней части главного окна документа, чтобы убедиться, что для типа контура установлено значение Shape , а не Путь или пикселей . Вы также можете настроить цвета обводки и заливки с помощью палитр цветов и настроить ширину обводки.
Добавление контура обводки вокруг круга не является обязательным, и его можно удалить, изменив цвет обводки на «Без цвета», который представлен белым квадратом, пересекаемым красной диагональной линией (см. выше). Вы также можете сделать то же самое с цветом заливки, если хотите создать круговой контур.
Если вы довольны настройками, щелкните и перетащите в главном окне документа, чтобы создать свой круг!
Поскольку это векторная форма, а не растровые пиксельные данные, вы всегда можете вернуться и отредактировать цвета, добавить обводку или изменить толщину в любое время. Вы даже можете изменить его полностью!
Если вы обнаружите, что рисуете много векторных фигур в Photoshop, я настоятельно рекомендую вам изучить специальную программу векторной графики для подобных проектов. Вы можете быть поражены тем, на что они способны!
Способ 2. Инструмент «Кисть»
Еще один очень простой способ нарисовать круг в Photoshop — использовать инструмент «Кисть». Кисть по умолчанию уже имеет круглую форму, так что это естественный выбор для рисования круга!
Кисть по умолчанию уже имеет круглую форму, так что это естественный выбор для рисования круга!
Переключитесь на инструмент «Кисть» с помощью набора инструментов или сочетания клавиш B , а затем просто щелкните один раз в любом месте документа Photoshop, чтобы нанести один круг, используя текущий выбранный цвет переднего плана.
Если вы хотите, чтобы края круга были идеально острыми, увеличьте значение параметра «Жесткость» до 100 % на панели параметров инструмента или создайте круг с мягкими краями, уменьшив значение параметра «Жесткость».
Вы также можете быстро увеличить или уменьшить размер кисти с помощью [ и ] и отрегулируйте жесткость кисти, удерживая клавишу Shift и нажимая [ или
3
91.
Эти сочетания клавиш применимы ко всем инструментам Photoshop, работающим с кистями, поэтому вам следует практиковать их до тех пор, пока они не станут их второй натурой. Это действительно ускорит ваш рабочий процесс редактирования!
Это действительно ускорит ваш рабочий процесс редактирования!
Если вы хотите проявить фантазию и создать контурный круг, вы можете переключиться на инструмент «Ластик», не перемещая курсор, с помощью сочетания клавиш E , немного уменьшите размер кисти с помощью клавиши [ , и щелкните еще раз, чтобы удалить пиксели из центра круга.
К сожалению, поскольку этот метод использует пиксельные данные вместо векторной формы, вы не сможете изменить цвет и другие детали своего круга, если не примените более традиционную тактику редактирования Photoshop.
Но в этом случае, вероятно, лучше просто использовать команду «Отменить», если вы допустили ошибку или передумали.
Метод 3: Эллиптическое выделение
И последнее, но не менее важное: можно использовать инструмент Эллиптическое выделение для рисования круга в Photoshop. Это немного громоздкий способ сделать что-то, но это определенно возможно, и он позволяет вам рисовать круг в Photoshop, используя шаблоны.
Переключитесь на инструмент Elliptical Marquee с помощью панели инструментов или сочетания клавиш M . Photoshop вкладывает инструмент «Прямоугольная область» в тот же ярлык, поэтому вам, возможно, придется нажать Shift + M для переключения между двумя инструментами.
Выбрав инструмент Elliptical Marquee, щелкните и перетащите его в главном окне документа, чтобы сделать выделение. Если вы хотите создать идеальный круг, удерживайте нажатой клавишу Shift при перетаскивании, чтобы заставить инструмент использовать соотношение сторон 1:1.
Вы можете изменить положение этого выделения по мере необходимости, и как только вы будете довольны его размещением, пришло время заполнить его!
Используйте сочетание клавиатуры Команда + DEDETE (используйте CTRL + DETATE на ПК), чтобы заполнить свой выбор, с помощью вашего выбора, с помощью вашего выбора, с помощью вашего выбора, с помощью вашего выбора, с использованием вашего выбора, с помощью вашего выбора, с помощью вашего выбора. Option + Удалить (используйте Alt + Удалить на ПК), чтобы заполнить выделение, используя текущий выбранный цвет фона.
Option + Удалить (используйте Alt + Удалить на ПК), чтобы заполнить выделение, используя текущий выбранный цвет фона.
Однако, если вы хотите сделать что-то более сложное, например, заливку узором, вам потребуется использовать полноценную команду Fill . Вы можете найти это в меню Edit или использовать сочетание клавиш Shift + F5 .
Photoshop откроет диалоговое окно Заливка , позволяющее выбрать из множества предустановленных параметров, а также несколько более сложных параметров. Настройте заливку по своему усмотрению, нажмите OK , и Photoshop заполнит ваш круг выбранными вами настройками.
Заключительное слово
Это самые распространенные способы рисования круга в Photoshop! В большинстве случаев вы, вероятно, захотите использовать метод 1, но, как я упоминал ранее, если вы много работаете с векторной графикой, вам действительно следует поэкспериментировать со специальным редактором векторной графики.
С этими инструментами очень весело работать, и весь опыт разработан с нуля для векторного рисования, а не для того, чтобы добавить эту функцию в качестве запоздалой мысли, как в Photoshop.
Тем не менее, вы решили это сделать, счастливого рисования!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как нарисовать круг в Photoshop — Brendan Williams Creative
Существует множество причин, по которым вам может понадобиться знать, как рисовать круг в Photoshop, например, при создании логотипов или обрезке и кадрировании фотографии. Сегодня я объясню, как сделать идеальный круг несколькими способами, чтобы вам больше никогда не пришлось беспокоиться о рисовании продолговатой или шаткой формы.
Я покажу вам, как создать круг с помощью инструмента «Эллипс», но это только верхушка айсберга. Вы также узнаете, как заполнить круг цветом, градиентом или узором. Вы узнаете, как изменить цвет и форму контура круга и настроить параметры нового контура. Наконец, вы узнаете, как обрезать изображение в круг и создать круглую рамку вокруг обрезанного изображения.
Как нарисовать идеальный круг в Photoshop
Чтобы нарисовать идеальный круг в Photoshop, сначала выберите инструмент «Эллипс», нажав U. Затем щелкните и перетащите на холсте, удерживая клавишу Shift, чтобы фигура оставалась симметричной. Отпустив мышь, у вас остался идеальный круг.
Давайте рассмотрим этот вариант более подробно, а также рассмотрим альтернативный метод. Второй вариант выполняется быстрее с помощью Elliptical Marquee Tool, но имеет меньше параметров настройки.
Вариант 1. Инструмент «Эллипс»
Чтобы создать идеальный круг, щелкните Инструмент «Эллипс» (U) . Если вы не видите этот инструмент, нажмите и удерживайте инструмент «Прямоугольник» , чтобы открыть его.
Если вы не видите этот инструмент, нажмите и удерживайте инструмент «Прямоугольник» , чтобы открыть его.
Щелкая и перетаскивая на холсте, чтобы создать фигуру с помощью инструмента «Эллипс», вы можете заметить, что создаваемая фигура является продолговатой, а не идеальным кругом.
Чтобы сделать идеальный круг с помощью эллиптического инструмента, нужно удерживать нажатой клавишу Shift . Удерживая нажатой клавишу Shift, соотношение сторон будет зафиксировано в форме идеального круга, когда вы перетаскиваете мышь по холсту.
Изменение цвета круга с помощью параметра «Заливка»
После того, как на холсте появится идеальный круг, вы можете в любой момент изменить его цвет на панели параметров , нажав «Заливка» . Это даст вам список папок с различными тематическими палитрами, из которых вы сможете выбирать.
Вы также можете нажать на палитру цветов в углу и выбрать цвет, который вы, возможно, имеете в виду.
Изменение заливки на градиент
Вам не обязательно придерживаться скучного старого сплошного цвета. Вы можете изменить заливку на градиент, щелкнув значок градиента в окне параметров заливки .
Когда вы нажимаете на значок градиента, вам предоставляется список папок с тематическими градиентами на выбор.
Вы можете поэкспериментировать с настройками в нижней части окна, но наиболее полезным является параметр Угол . Нажмите и перетащите циферблат, чтобы найти лучший угол для вашего градиента.
Изменение заливки на узор
Еще одна интересная особенность изменения заливки фигуры заключается в том, что она даже не обязательно должна быть цветом. Вы можете заполнить фигуру узором, щелкнув значок узора в окне параметров заливки .
Щелкнув по значку узора, вы откроете список тематических узоров, из которых вы сможете выбрать.
Для заливки узором не так много настроек, но Масштаб — это параметр, который вы, вероятно, захотите настроить, поскольку узоры часто слишком велики для заливки. Отрегулируйте процент вверх и вниз, пока ваш рисунок не станет разборчивым в пределах вашего круга.
Отрегулируйте процент вверх и вниз, пока ваш рисунок не станет разборчивым в пределах вашего круга.
Изменение заливки на прозрачную
Вы даже можете изменить заливку на отсутствие заливки с помощью опции «Прозрачная заливка» в окне параметров заливки . Это сделает внутреннюю часть вашего круга прозрачной, поэтому вы должны убедиться, что вы выбрали обводку, чтобы увидеть свой круг.
Изменение цвета обводки
Внешний вид обводки можно изменить с помощью параметра обводки на панели параметров . При нажатии на значок выбора цвета откроется список тематических папок, из которых можно выбрать цвета.
Вы также можете нажать на Палитра цветов в правом верхнем углу, чтобы выбрать любой цвет, который вам может понадобиться.
Изменение обводки на градиент
Обводка, как и заливка, не обязательно должна быть сплошного цвета. Вы можете сделать обводку градиентной с помощью значка градиента в окне параметров обводки .
Вы можете сделать обводку градиентной с помощью значка градиента в окне параметров обводки .
Вы можете настроить параметры в нижней части окна, но наиболее важным является параметр Угол . Всегда полезно повернуть угол несколько раз, чтобы увидеть, что лучше всего подходит для вашего проекта. 9. Список тематических шаблонных папок будет доступен для выбора.
Подобно использованию узора с заливкой, вам, скорее всего, потребуется изменить Масштаб узора, чтобы он выглядел правильно внутри обводки.
Сделайте обводку прозрачной
Как и в случае с заливкой, вы можете стереть обводку, нажав кнопку Значок прозрачной обводки в окне параметров обводки . Это сотрет вашу обводку, поэтому у вас должна быть активна заливка, чтобы увидеть вашу форму.
Изменение размера и формы обводки
Размер обводки можно изменить с помощью параметра «Установить ширину обводки формы» . Переместите ползунок вправо или влево, чтобы увеличить или уменьшить размер штриха.
Переместите ползунок вправо или влево, чтобы увеличить или уменьшить размер штриха.
Вы также можете изменить фактическую форму штриха с помощью Set Shape Stroke Type 9.Вариант 0854.
Обводку можно изменить со сплошной линии на пунктирную или пунктирную.
Вам также не нужно довольствоваться стандартной пунктирной или пунктирной линией. Существует множество настроек, позволяющих изменить форму линии, нажав кнопку Дополнительные параметры .
Я рекомендую вам попробовать все варианты, чтобы увидеть, что лучше всего подходит для вашего проекта. Наиболее часто используемыми и полезными вариантами являются варианты Dash и Gap .
- Настройка Тире добавит или уменьшит количество штрихов в штрихе
- Настройка Зазора изменит размер промежутка между каждым тире
Вот краткий совет по настройке этих параметров. Если вы наведете указатель мыши на слово «Dash» или «Gap», ваш курсор изменится на курсор прокрутки, что позволит вам щелкнуть и перетащить влево или вправо, чтобы изменить количество или размер ваших тире.
Нажмите OK , когда закончите редактирование.
Вариант 2. Инструмент «Овальное выделение»
Второй способ создания идеального круга — использование инструмента «Овальное выделение» . Вы можете найти этот инструмент, нажав и удерживая инструмент Rectangular Marquee Tool .
Убедитесь, что для параметра Feather установлено значение 0 на панели параметров .
Затем вам нужно создать новый слой, нажав кнопку Добавить новый слой и убедившись, что новый слой выбран.
Удерживая нажатой клавишу Shift , проведите мышью по холсту, чтобы создать идеальный круг.
Теперь, когда у вас есть выбор круга, вам нужно заполнить его цветом. Щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) по кругу и выберите Заполнить в списке параметров.
Появится окно с вопросом, чем вы хотите заполнить выделенный круг. Выберите Цвет , чтобы быстро заполнить выделение нужным цветом. Нажмите OK для подтверждения вашего цвета.
Выберите Цвет , чтобы быстро заполнить выделение нужным цветом. Нажмите OK для подтверждения вашего цвета.
Чтобы завершить свой круг, отмените выбор, нажав Control + D (Win) или Command + D (Mac).
Это быстрый способ сделать идеальный круг в Photoshop. Однако вы не сможете редактировать заливку или обводку, как при использовании инструмента «Форма эллипса».
Как обрезать изображения или слои в круг в Photoshop
Обрезать изображения в форме круга так же просто, как создать круг в Photoshop. Вот как вырезать круг на изображении и как правильно экспортировать изображение.
Чтобы начать этот процесс, щелкните Elliptical Marquee Tool (M) . Удерживайте нажатой клавишу Shift , чтобы сделать круг идеальным.
Вы также можете удерживать нажатой клавишу пробела , одновременно удерживая нажатой клавишу Shift, чтобы легко изменить положение выделения.
После того, как вы сделали выделение, пришло время вырезать остальную часть изображения с помощью маски слоя. Выделив слой, нажмите кнопку Добавить маску слоя .
Само изображение будет обрезано в пределах формы круга.
Пока что ваше обрезанное изображение выглядит великолепно, но прежде чем экспортировать его на компьютер, лучше всего вырезать лишний холст, который вам не нужен в конечном изображении. Это можно сделать, обрезав изображение. Перейдите к Image > Trim .
Появится окно параметров. В разделе На основе убедитесь, что выбран параметр Прозрачные пиксели , а все четыре направления отмечены в разделе Обрезка . Это позволит Photoshop автоматически изменить размер холста, чтобы сделать ваш окончательный файл именно таким, каким он должен быть.
Теперь, когда ваше изображение имеет нужный размер, вы можете экспортировать его, выбрав File > Export > Export As .
Когда появится окно параметров экспорта , выберите PNG в разделе Format . Это позволит вам сохранить прозрачность изображения, щелкнув значок Transparency 9.0854 флажок.
Не забудьте установить этот флажок. В противном случае при экспорте изображения фон будет белым, а не прозрачным.
Когда вы будете готовы, нажмите Экспорт , чтобы загрузить изображение на свой компьютер.
Как создать круглую рамку в Photoshop
После вырезания изображения в круг вы можете добавить к окончательному изображению рамку в форме круга. Существует множество настроек, чтобы заставить все работать, но как только вы все настроите, у вас будет много вариантов для настройки границы.
Чтобы начать этот процесс, возьмите инструмент Elliptical Marquee Tool (M) и, удерживая клавишу Shift , перетащите мышь, чтобы создать идеальный круг на изображении. Вы можете удерживать клавишу пробела, чтобы перемещать весь выбор по мере его создания, чтобы найти идеальное место.
Вы можете удерживать клавишу пробела, чтобы перемещать весь выбор по мере его создания, чтобы найти идеальное место.
Когда ваш выбор сделан, нажмите кнопку Добавить маску слоя , чтобы скрыть остальную часть изображения.
Вам понадобится больше места, чтобы создать контур позади изображения. Возьмите Move Tool (V) и переместите фотографию в середину холста.
Теперь, когда у вас достаточно места для работы, возьмите инструмент Ellipse Shape Tool (U) . Удерживайте нажатой клавишу Shift , чтобы сделать идеальный круг и закрыть изображение.
Круг, который вы только что сделали, станет вашим контуром к концу этого процесса. На панели Layers перетащите слой с эллипсом под исходный слой.
С вашим контуром позади изображения вы сначала заметите, что он не выровнен правильно.
Чтобы убедиться, что ваше изображение идеально выровнено, удерживайте Control (Win) или Command (Mac) и щелкните саму маску слоя на панели слоев . Это создаст выделение вокруг вашей маски.
Это создаст выделение вокруг вашей маски.
Выбрав маску, нажмите на слой с эллипсом и затем Move Tool (V) .
На панели параметров нажмите Выровнять центры по горизонтали и Выровнять центры по вертикали , чтобы идеально выровнять изображение по контуру.
Когда вы закончите, нажмите Control + D (Win) или Command + D (Mac), чтобы отменить выбор.
Если вам кажется, что ваш контур слишком толстый или тонкий, вы можете использовать Инструмент «Перемещение» (V) , чтобы увеличить или уменьшить контур, потянув за угловые маркеры, а затем снова выровняв изображение и контур, как описано выше.
Теперь, когда ваша рамка идеального размера, возможности настройки контура практически безграничны.
Для начала убедитесь, что выбран слой «Эллипс», и щелкните Инструмент «Форма эллипса» , чтобы получить доступ к настройкам на панели параметров .
Теперь вы можете настроить контур множеством различных способов. Например, вы можете начать с изменения цвета контура, щелкнув цвет заливки .
Вы можете добавить дополнительную обводку к слою формы контура, создавая эффект двойного контура.
Вы можете изменить форму штриха на пунктирную или пунктирную линию с помощью Задать тип формы штриха .
Вы можете изменить заливку со сплошного цвета на градиент.
Вы даже можете использовать прозрачную заливку, которая создаст эффект штриха, очерчивающего изображение.
Вы можете часами настраивать внешний вид своей рамки. Дайте волю своему воображению с помощью этих советов и приемов!
Как нарисовать форму звезды, квадрата, круга в Photoshop CC
Привет, в этом видео мы будем создавать фигуры, еще фигуры, и еще фигуры, и ааа, прямоугольник с углом на нем. Есть звезда с другой звездой. О, это Shape-tastic. Давайте приступим к делу и научимся правильно делать это в Photoshop.
Для начала мы воспользуемся вот этим небольшим пунктом меню. Поэтому я нажимаю, удерживаю и опускаю его. Я просто нажимаю, удерживаю, удерживаю, удерживаю клавишу мыши, пока не получу эти параметры. Начнем с инструмента Эллипс. Что мы собираемся сделать, это вверху здесь вы можете выбрать заливку для вашего эллипса. Так что щелкайте, щелкайте, а затем выбирайте все, что вам нравится. Если вы хотите выбрать более индивидуальный цвет, чем просто случайные, здесь. Вы можете нажать на этот маленький значок радуги здесь. Вы получаете палитру цветов, которую мы использовали несколько раз. Сдвиньте оттенок вверх, пока не найдете то, что хотите использовать. Выберите этот. Нажмите «ОК». Вы можете щелкнуть в любом месте здесь, чтобы избавиться от этого раскрывающегося списка «Заполнить».
Нам нужно нажать, удерживать и перетаскивать. И вы получите вид любой старой формы. Итак, если я перейду к «Редактировать», «Шаг назад». И то, что мы хотим сделать, это… мы сделали это с помощью инструмента Rectangle Marquee Tool. Кто помнит, какую клавишу мы удерживаем на клавиатуре, чтобы получить идеальный круг? Да, вы помните, это Shift. Так что, удерживая нажатой клавишу «Shift», высота и ширина зафиксируются. Если вы установите размер и скажете: «Нет, не совсем правильно», вам не нужно возвращаться назад, вы можете перейдите в «Редактировать», «Путь преобразования» и перейдите в «Масштаб». И то же самое, зажмите «Shift» на одном из этих краев, перетащите его, и вы можете сделать его красивым и большим. Я делаю свой супер большим. Что-то такое. Когда вы закончите, нажмите «Возврат» на клавиатуре, иначе не работает. Так что нажмите «Возврат». Вот как нарисовать эллипс.
Кто помнит, какую клавишу мы удерживаем на клавиатуре, чтобы получить идеальный круг? Да, вы помните, это Shift. Так что, удерживая нажатой клавишу «Shift», высота и ширина зафиксируются. Если вы установите размер и скажете: «Нет, не совсем правильно», вам не нужно возвращаться назад, вы можете перейдите в «Редактировать», «Путь преобразования» и перейдите в «Масштаб». И то же самое, зажмите «Shift» на одном из этих краев, перетащите его, и вы можете сделать его красивым и большим. Я делаю свой супер большим. Что-то такое. Когда вы закончите, нажмите «Возврат» на клавиатуре, иначе не работает. Так что нажмите «Возврат». Вот как нарисовать эллипс.
Самое классное в использовании именно этого инструмента здесь, этих маленьких частей формы, это то, что они масштабируемы, они векторные. Они могут увеличиваться и уменьшаться в размерах, без проблем. Давайте посмотрим на некоторые другие формы. Мы будем использовать прямоугольник. Это кажется довольно скучным, но подождите, потому что с ним можно кое-что сделать. Итак, выбрав его, выберите «Цвет заливки». Я собираюсь использовать черный в этом случае. Вот он. Это не выбрано, поэтому «Редактировать», «Шаг назад». Не беспокойтесь о цвете на данный момент. Что вы можете сделать, так это увидеть эту панель слоев, вы можете щелкнуть в этой темно-серой области, чтобы убедиться, что ничего не выделено. Теперь я могу выбрать черный цвет заливки, Обводка — это линия снаружи, я включу ее, чтобы показать вам. Так что я собираюсь иметь белый лайнер снаружи. Это будет, скажем, 3 пикселя, просто для примера, мне не нужна обводка, но я хочу показать вам, как она работает.
Итак, выбрав его, выберите «Цвет заливки». Я собираюсь использовать черный в этом случае. Вот он. Это не выбрано, поэтому «Редактировать», «Шаг назад». Не беспокойтесь о цвете на данный момент. Что вы можете сделать, так это увидеть эту панель слоев, вы можете щелкнуть в этой темно-серой области, чтобы убедиться, что ничего не выделено. Теперь я могу выбрать черный цвет заливки, Обводка — это линия снаружи, я включу ее, чтобы показать вам. Так что я собираюсь иметь белый лайнер снаружи. Это будет, скажем, 3 пикселя, просто для примера, мне не нужна обводка, но я хочу показать вам, как она работает.
Что мы собираемся сделать, так это нарисовать прямоугольник примерно вот здесь. И вы такой: «Да, это прямоугольник, Дэн». Вам нужно увидеть вот эти Свойства. Самое интересное в использовании этого конкретного инструмента заключается в том, что их можно настраивать. Вы можете видеть, что Обводка здесь может быть сделана очень толстой. Это слишком толсто. Вы можете решить, где находится эта обводка, что это за вариант, я думаю здесь. Нет, именно этот вариант, первый. Итак, внутри квадрата, то есть через— вы можете видеть обе стороны этого квадрата. Или это снаружи квадрата. Я не хочу ни одного из них. Ты мне не нравишься, Штрих, я нажимаю на него. И я просто нажмите на обводку, вот этот маленький значок.
Нет, именно этот вариант, первый. Итак, внутри квадрата, то есть через— вы можете видеть обе стороны этого квадрата. Или это снаружи квадрата. Я не хочу ни одного из них. Ты мне не нравишься, Штрих, я нажимаю на него. И я просто нажмите на обводку, вот этот маленький значок.
Видите эту маленькую красную линию? Это означает: «Без инсульта», пожалуйста. Потрясающий! Другие вещи, которые вы можете делать с прямоугольниками, все еще не очень интересны, вот эти углы. Ваш, вероятно, по умолчанию имеет это, где он имеет темно-серую рамку. Смотри, нажимай. Это не совсем очевидно, но если он у вас отключен, он должен выглядеть вот так, и что я собираюсь сделать, так это то, что вы можете изменить один конкретный угол. Итак, что я собираюсь сделать, скажем, 20 пикселей в этом углу. Нажмите «Возврат», и вы увидите, что у меня есть радиус 20 пикселей. Вероятно, недостаточно большой, чтобы вы могли видеть. Радиус 50 пикселей. Я собираюсь увеличить масштаб, чтобы нам всем вместе было немного легче увидеть это. Человек, редактирующий это видео, вероятно, сказал: «Ты должен был сделать это раньше, тебе нужно было передвигаться». Итак, хороший маленький трюк с этим —
Человек, редактирующий это видео, вероятно, сказал: «Ты должен был сделать это раньше, тебе нужно было передвигаться». Итак, хороший маленький трюк с этим —
Кто знает, что такое 50 пикселей, это действительно зависит от размера изображения. Итак, что я считаю весьма полезным, видите эти маленькие значки здесь? Почти все значки в Photoshop, вы можете навести на них курсор, видите это как маленькие стрелки ширины руки? Нажмите, удерживайте и перетащите вправо. Ты видишь, как он поднимается, и ты видишь мою маленькую — давай переоденемся здесь. Перетащите их обратно, чтобы перейти к площади, перетащите их обратно. Вы можете заблокировать их вместе, чтобы при перетаскивании вверх они все шли вместе или возвращались к 0.
Я просто хочу, чтобы этот был немного закруглен, и мы собираемся изменить его форму позже, когда будем делать наш Тип. В конце концов, это будет та самая коробка. Еще пару вещей, которые мы сделаем, это я уменьшу масштаб, ‘Command-‘ И я хочу сделать звезды в углу, вот эти ребята. Так что звезды не хитрые, но— смотрите это, нажмите и удерживайте там. Они входят в этот, который называется Инструмент «Многоугольник», дайте ему щелчок. И по умолчанию он даст мне полигон. Я не уверен, что это за форма, Пентагон? Я хочу сказать, Пентагон. И вы можете изменить стороны здесь, у меня может быть 10 сторон. Теперь это то, что я не могу назвать. Переходим к «Отменить». Я использую ярлык, поэтому «Изменить». ‘Шаг назад’. Вот этот. На Mac это довольно безумно, это «Command-Option-Z», шаги назад. На ПК это «Control-Alt-Z». Просто шаг назад. Я использую это совсем немного. Я, вероятно, собираюсь использовать это с этого момента в курсе. Если вы видите, что я иду назад и отменяю действия, я просто перехожу к этому варианту, используя свой хитрый ярлык.
Так что звезды не хитрые, но— смотрите это, нажмите и удерживайте там. Они входят в этот, который называется Инструмент «Многоугольник», дайте ему щелчок. И по умолчанию он даст мне полигон. Я не уверен, что это за форма, Пентагон? Я хочу сказать, Пентагон. И вы можете изменить стороны здесь, у меня может быть 10 сторон. Теперь это то, что я не могу назвать. Переходим к «Отменить». Я использую ярлык, поэтому «Изменить». ‘Шаг назад’. Вот этот. На Mac это довольно безумно, это «Command-Option-Z», шаги назад. На ПК это «Control-Alt-Z». Просто шаг назад. Я использую это совсем немного. Я, вероятно, собираюсь использовать это с этого момента в курсе. Если вы видите, что я иду назад и отменяю действия, я просто перехожу к этому варианту, используя свой хитрый ярлык.
Итак, что я хочу сделать, я хочу пятиконечную звезду, но что я хочу сделать, так это увидеть вот эту маленькую шестеренку? Прежде чем начать рисовать, нажмите «Звезда», поиграйте со вставкой, 50% даст вам традиционную звезду. Посмотрите это здесь, вы можете отменить это и просто поэкспериментировать. Поиграйте немного с отступами, например… Мне очень нравится этот, если вы дойдете до 15, а затем увеличите стороны до 50, вы получите что-то вроде звездообразования. Это очень удобно, я не знаю. Как я покупаю вино? Я смотрю на этикетку, много ли на ней золотых наклеек? Я их даже не читаю, но так я покупаю вино.
Посмотрите это здесь, вы можете отменить это и просто поэкспериментировать. Поиграйте немного с отступами, например… Мне очень нравится этот, если вы дойдете до 15, а затем увеличите стороны до 50, вы получите что-то вроде звездообразования. Это очень удобно, я не знаю. Как я покупаю вино? Я смотрю на этикетку, много ли на ней золотых наклеек? Я их даже не читаю, но так я покупаю вино.
Выбрав этот слой, я нажму на корзину, чтобы избавиться от нее, и получу свою звезду. Итак, ‘Polygon Tool’, Side, назад к ‘5’. Нажмите на маленькую шестеренку, и я скажу 50%. Если вы дойдете до 80%, они будут супер колючими. Вы также можете сгладить его края, просто поэкспериментируйте. Просто собираюсь сделать традиционную звезду. Я собираюсь вытащить… если хочешь прямо, это наш волшебный ключ, который мы сделали. Мы уже использовали его несколько раз. На данный момент это будет любой старый размер. Итак, я собираюсь растянуть и зажать клавишу «Shift». Видите ли, это как бы запирает его в более удобные формы. Это не прямо вверх и вниз, я не знаю почему, но вы можете, вот так, вот так, в конце концов я понял. Так что держите «Shift» и просто вращайте его, пока не получите вид… он зафиксировал его в симметричную форму, вот что я хочу сказать.
Это не прямо вверх и вниз, я не знаю почему, но вы можете, вот так, вот так, в конце концов я понял. Так что держите «Shift» и просто вращайте его, пока не получите вид… он зафиксировал его в симметричную форму, вот что я хочу сказать.
Давайте посмотрим, как изменить цвет этого. Итак, выбрав этот слой, вверху я выберу белый цвет. Во-первых, скажем, этот цвет исчез, это, вероятно, потому, что вы используете инструмент «Перемещение». Если вы находитесь на этом слое с помощью инструмента «Перемещение» — он отлично подходит для перемещения, но если вы хотите вернуться к его форме, просто выберите этот инструмент, убедитесь, что этот слой выбран, и он снова появится. Вы можете уйти сейчас, потому что это почти все для форм. Я собираюсь посмотреть на некоторую непрозрачность, потому что я хочу воссоздать такой эффект звезды, и вот это. Подождите, я на самом деле собираюсь нарисовать этот круг и там внизу. Вы можете полностью уйти, если вы уже знаете, как изменить непрозрачность.
Я хочу превратить этого парня, чтобы он стал меньше. Итак, слой выбран, «Редактировать», «Трансформировать», «Масштабировать». Теперь то, что я собираюсь сделать до конца этого курса, это очень длинный путь, я собираюсь использовать ярлык, и это здесь, Free Transform. Он делает всего понемногу, действительно легко масштабируется. Я собираюсь использовать «Command T». Вам не обязательно, вы можете зайти сюда и использовать эту версию. «Command T» — это просто отличный быстрый способ научиться. Это «Control T» на ПК, поэтому держите «Command T» и то же самое, удерживая «Shift» в углах, и я могу изменить его размер. Так что я хочу, чтобы это было об этом, нажмите «Возврат». Мне нужна другая версия, поэтому я щелкну правой кнопкой мыши и скажу «Дублировать слой». «Многоугольник 2», нажмите «ОК». И то, что я собираюсь сделать, это, наверное, тот, что внизу. Так что этот парень сверху, этот парень снизу. Я собираюсь растянуть его, используя мой супер новый ярлык «Command T», и я собираюсь масштабировать его, поэтому, если я удерживаю «Shift», я могу перетащить его туда, тогда я все равно смогу схватиться за центр и попытайтесь выровнять их обратно, и это обычно работает.
Итак, слой выбран, «Редактировать», «Трансформировать», «Масштабировать». Теперь то, что я собираюсь сделать до конца этого курса, это очень длинный путь, я собираюсь использовать ярлык, и это здесь, Free Transform. Он делает всего понемногу, действительно легко масштабируется. Я собираюсь использовать «Command T». Вам не обязательно, вы можете зайти сюда и использовать эту версию. «Command T» — это просто отличный быстрый способ научиться. Это «Control T» на ПК, поэтому держите «Command T» и то же самое, удерживая «Shift» в углах, и я могу изменить его размер. Так что я хочу, чтобы это было об этом, нажмите «Возврат». Мне нужна другая версия, поэтому я щелкну правой кнопкой мыши и скажу «Дублировать слой». «Многоугольник 2», нажмите «ОК». И то, что я собираюсь сделать, это, наверное, тот, что внизу. Так что этот парень сверху, этот парень снизу. Я собираюсь растянуть его, используя мой супер новый ярлык «Command T», и я собираюсь масштабировать его, поэтому, если я удерживаю «Shift», я могу перетащить его туда, тогда я все равно смогу схватиться за центр и попытайтесь выровнять их обратно, и это обычно работает.
Еще один маленький способ, которым я хочу с вами поделиться. Я нажму «Esc», «Esc» означает «я не это имел в виду». Я собираюсь вернуться туда, где это было. У меня все еще есть две звезды друг над другом. В этом нижнем я нажму «Command T», «Control T» на ПК. Удерживание «Shift» делает это сверху слева. Если я удерживаю «Shift Option» на Mac или «Alt» на ПК, посмотрите вниз на клавиатуру, удерживайте «Shift», а если вы на Mac, удерживайте «Shift Option». Если вы на ПК, удерживайте «Shift Alt». Что он делает, вы видите разницу? Размер изменяется от центра. Я не хочу обманывать вас слишком много для ярлыков. Вам не нужно, вы можете просто выровнять его, использовать «Shift» и просто выровнять его, но я хочу сделать свой немного больше, чем он был, примерно там. На самом деле ничего не происходит, кроме вот этого нижнего. Я хочу понизить непрозрачность, видите здесь ползунок «Непрозрачность»? Он будет снижать его, пока я не найду то, что мне нравится. На самом деле я собираюсь использовать Transform. Я собираюсь сделать его немного больше. У нас есть Drop Shadows на этом. Это заставит его выглядеть лучше позже, но мы еще не там.
Я собираюсь сделать его немного больше. У нас есть Drop Shadows на этом. Это заставит его выглядеть лучше позже, но мы еще не там.
Если я захочу пере— я изменю размер и этого верхнего. На самом деле я хочу, чтобы оба были немного меньше. Удерживая обе эти клавиши. Ты, ты. Я собираюсь сделать то же самое для круга. Итак, этот парень выбрал, мой Эллипс, я собираюсь продублировать его. Итак, щелкните правой кнопкой мыши «Дублировать слой». Вы должны дать им имя. Я буду честен с вами, я никогда не беспокоюсь, если я не посылаю его кому-то, кого мне нужно произвести впечатление. Я иду к своей «Команде Т». Я собираюсь взять одну из этих боковых частей, удерживая «Shift Option» на своем Mac. Сделайте его немного больше. Что я, вероятно, собираюсь сделать, так это то, что у меня есть большой сверху, я собираюсь положить его снизу.
Выбрав его, я пойду сюда и выберу новый цвет. Мы рассмотрим конкретные цвета, которые могут соответствовать фону, в следующем уроке, но это то, чем я занимаюсь. Итак, этот парень сверху, этот парень снизу, и он просто немного больше. Вы также можете поиграть с его непрозрачностью. Выглядит круто. Черная полоса здесь, я уменьшаю непрозрачность многих из них, просто чтобы как бы, я не знаю, начать просвечивать сквозь вещи. Это круто, когда есть немного прозрачности.
Итак, этот парень сверху, этот парень снизу, и он просто немного больше. Вы также можете поиграть с его непрозрачностью. Выглядит круто. Черная полоса здесь, я уменьшаю непрозрачность многих из них, просто чтобы как бы, я не знаю, начать просвечивать сквозь вещи. Это круто, когда есть немного прозрачности.
Последнее, что я хочу сделать, это получить это… Я хочу, чтобы оно было длиннее, поэтому я собираюсь использовать «Command T» на Mac, «Control T» на ПК и просто перетащить это из. Крутая вещь в живых формах, вы видите, что этот угол все еще сохранился. Не имеет значения, как долго, это не искажает вид. Так что я собираюсь перетащить его так, чтобы он был выключен, даже за край, это не имеет значения. «Введите» на моей клавиатуре, чтобы закончить, и я собираюсь использовать его как своего рода вне страницы в поле типа выпуска под обрез. Еще одна вещь, которую я хочу, это небольшой круг здесь. Я буду ленивым. Вместо того, чтобы рисовать эллипс и придавать ему цвет, я возьму этого парня, щелкну правой кнопкой мыши и продублирую его. Да, я дам этому имя, потому что вы смотрите на меня, давайте назовем «Малый круг». Я собираюсь преобразовать его. Удерживая нажатыми клавиши быстрого доступа, хватаюсь за что угодно, но не за центр, и он ляжет сюда, куда-нибудь. Нажмите «Возврат» на клавиатуре.
Да, я дам этому имя, потому что вы смотрите на меня, давайте назовем «Малый круг». Я собираюсь преобразовать его. Удерживая нажатыми клавиши быстрого доступа, хватаюсь за что угодно, но не за центр, и он ляжет сюда, куда-нибудь. Нажмите «Возврат» на клавиатуре.
Вот и готово наше эпическое видео по сборке фигур. Давайте перейдем к следующему видео, где мы начнем добавлять Type, а затем сделаем Drop Shadows. Загрузок еще много, но давайте сделаем это в следующем видео. Пока.
Как нарисовать круг в фотошопе? [Решено] 2022
Лучший ответ:
- Есть несколько способов рисовать круги в Photoshop.
- Один из способов — использовать инструмент «Эллипс» (L).
- Для этого сначала создайте новый документ, нажав Ctrl+N (или выбрав «Файл» > «Создать» > «Документ»).
- Затем введите следующие координаты на панели параметров инструмента «Эллипс»: x = 250 y = 125.
- Это создаст эллипс с радиусом 250 пикселей в центре и 125 пикселей вокруг него.

Как сделать круг | Photoshop CC Tutorial
Узнайте, как скопировать слой в Illustrator?
Часто задаваемые вопросы
Как сделать круг в Photoshop?
Есть несколько способов сделать круг в Photoshop:
-Нарисуйте круг с помощью инструмента «Перо».
-Создайте путь и используйте инструмент Эллипс, чтобы создать круг.
-Используйте инструмент «Прямоугольник», чтобы создать квадрат, а затем используйте инструмент «Обработка контуров», чтобы вырезать контур квадрата. Используйте инструмент «Ластик», чтобы стереть лишнюю границу. Наконец, используйте инструмент «Круг», чтобы заполнить центр квадрата цветом по вашему выбору.
Используйте инструмент «Ластик», чтобы стереть лишнюю границу. Наконец, используйте инструмент «Круг», чтобы заполнить центр квадрата цветом по вашему выбору.
Какой инструмент используется для рисования круга в Photoshop?
Инструмент «Эллипс» используется для рисования круга в Photoshop.
Как нарисовать круг без заливки в Photoshop 2020?
Это можно сделать несколькими способами. Один из способов — использовать Инструмент «Прямоугольник» (М) и нарисовать прямоугольник того же размера, что и ваш круг, но с немного более толстой рамкой. Затем перейдите на панель параметров и выберите «Обводка». В диалоговом окне «Параметры обводки» установите ширину на 1 пиксель и высоту на 1 пиксель. Нажмите «ОК». Теперь ваш круг будет иметь тонкую рамку вокруг него и не будет заливки!
Как нарисовать круг кистью в Photoshop?
Чтобы нарисовать круг кистью в Photoshop, сначала создайте новый слой и залейте его белым цветом. Затем с помощью инструмента «Перо» нарисуйте круг на новом слое.
Затем с помощью инструмента «Перо» нарисуйте круг на новом слое.
Как сделать круг?
Круг можно создать, проведя линию от центра круга к краю круга.
Как нарисовать круг с помощью инструмента «Перо» в Photoshop?
Чтобы нарисовать круг в Photoshop, сначала выберите инструмент «Перо» (P). Затем щелкните и перетащите внутри нужного круга.
Где находится инструмент выделения круга в Photoshop?
Инструмент «Область» расположен на панели «Инструменты» в левой части Photoshop.
Как обрезать изображение в форме круга?
Существует несколько способов обрезать изображение в форме круга. Один из способов — использовать инструмент обрезки в Photoshop или GIMP. Другой способ — использовать бесплатный онлайн-инструмент для обрезки, например Cropster.
Как обрезать изображение в круг в Paint?
В Paint есть инструмент обрезки, который можно использовать для обрезки изображений в круг.
Как придать изображению желаемую форму в Photoshop?
Есть несколько способов сделать это. Вы можете использовать инструмент «Перо» и нарисовать нужную форму, или вы можете использовать инструмент «Свободное преобразование» и изменить размер/переместить изображение.
Как сделать изображение круглым в Canva?
В Canva есть несколько способов сделать изображение круглым. Один из способов — использовать инструмент «Эллипс». Другой способ — использовать инструмент «Путь» и создать круговой путь.
Как нарисовать отверстие в фигуре в Photoshop?
В Canva есть несколько способов сделать изображение круглым. Один из способов — использовать инструмент «Эллипс». Другой способ — использовать инструмент «Путь» и создать круговой путь.
Один из способов — использовать инструмент «Эллипс». Другой способ — использовать инструмент «Путь» и создать круговой путь.
Как изменить квадратное изображение на круг в Canva?
Чтобы изменить квадратное изображение на круг в Canva, сначала выберите изображение и нажмите на вкладку «Формат». В разделе «Макет» выберите «Круг».
Как скруглить края изображения?
Существует несколько способов скругления краев изображения. Один из способов — использовать графическую программу, такую как Photoshop или GIMP, и использовать «круглый» инструмент. Другой способ — использовать фоторедактор, такой как Adobe Photoshop, и использовать инструмент «край».
Как вырезать круг в Canva?
В Canva есть несколько способов вырезать круг. Один из способов — использовать инструмент «Эллипс» и нарисовать идеальный круг. Другой способ — использовать инструмент «Прямоугольник» и нарисовать квадрат такой же ширины, как круг, который вы хотите вырезать, а затем нажать Ctrl+T, чтобы преобразовать квадрат так, чтобы он стал кругом.
Другой способ — использовать инструмент «Прямоугольник» и нарисовать квадрат такой же ширины, как круг, который вы хотите вырезать, а затем нажать Ctrl+T, чтобы преобразовать квадрат так, чтобы он стал кругом.
как нарисовать круг в фотошопе?
Ответ
- В Photoshop вы можете создать круг, выбрав инструмент «Эллипс» и щелкнув в центре желаемого круга. Вы также можете использовать инструмент «Прямоугольник», чтобы создать прямоугольную форму, которая затем используется в качестве основы для вашего круга.
Учебник Photoshop | Как создать круг в Photoshop
Как сделать круг | Учебник Photoshop CC
youtube.com/embed/eRN70TJcWxU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как сделать круг вокруг круга в Photoshop?
Чтобы сделать круг вокруг круга в Photoshop, сначала создайте новый слой и залейте его белым цветом. Затем используйте инструмент Эллипс (L), чтобы создать круг внутри белого слоя. Наконец, используйте Инструмент «Прямое выделение» (А), чтобы выделить самый дальний белый круг, и используйте Инструмент «Обработка контуров» (С), чтобы создать второй круг вокруг первого.
Какой инструмент используется для рисования круга в Photoshop?
Инструмент «Эллипс» используется для рисования круга в Photoshop.
Как сделать полый круг в Photoshop?
Есть несколько способов сделать полый круг в Photoshop. Один из способов — использовать инструмент «Эллипс» и создать круг с небольшим отверстием в нем. Вы также можете использовать инструмент «Многоугольное лассо» и создать серию маленьких кругов вокруг области, которую вы хотите заполнить полым кругом.
Один из способов — использовать инструмент «Эллипс» и создать круг с небольшим отверстием в нем. Вы также можете использовать инструмент «Многоугольное лассо» и создать серию маленьких кругов вокруг области, которую вы хотите заполнить полым кругом.
Как сделать круг в Photoshop 2021?
В Photoshop можно создать круг, выбрав инструмент «Эллипс» и щелкнув по холсту. Затем вы можете ввести желаемый радиус и нажать кнопку OK.
Как сделать круг в Photoshop?
Чтобы сделать круг в Photoshop, вы можете использовать инструмент «Эллипс». Для этого сначала создайте новый документ, нажав кнопку «Новый документ» на панели инструментов и выбрав параметр «Эллипс». Затем введите желаемый размер круга в поля «Ширина» и «Высота» и нажмите кнопку «ОК».
Как нарисовать круг в Photoshop без заливки?
Чтобы создать в Photoshop круг без заливки, используйте инструмент «Эллипс» (L). Сначала нарисуйте базовый круг с помощью инструмента «Прямоугольник» (М). Затем используйте инструмент «Трансформация» (T), чтобы исказить круг, чтобы он больше напоминал эллипс. Наконец, используйте инструмент «Заливка» (F), чтобы заполнить эллипс любым цветом.
Сначала нарисуйте базовый круг с помощью инструмента «Прямоугольник» (М). Затем используйте инструмент «Трансформация» (T), чтобы исказить круг, чтобы он больше напоминал эллипс. Наконец, используйте инструмент «Заливка» (F), чтобы заполнить эллипс любым цветом.
Как нарисовать круг в Photoshop 2022?
Есть несколько способов нарисовать круг в Photoshop:
Используйте инструмент «Эллипс» (L). Нарисуйте круг, щелкнув и перетащив курсор вокруг нужной области.
Используйте инструмент «Выделение пути» (V), чтобы создать контур вокруг нужной области, и используйте инструмент «Прямое выделение» (A), чтобы выбрать цвет заливки для вашего круга.
3.
Как рисовать фигуры в Photoshop?
В Photoshop можно использовать инструмент «Перо» для рисования фигур. Для этого щелкните инструмент «Перо» на панели инструментов и выберите фигуру в раскрывающемся меню. Вы также можете использовать инструменты Shape для рисования фигур.
Вы также можете использовать инструменты Shape для рисования фигур.
Какой инструмент используется для рисования круга?
Компас.
Как нарисовать круг?
Есть много способов нарисовать круг, но проще всего использовать циркуль и линейку. Сначала проведите линию от центра компаса к краю бумаги. Затем нарисуйте еще одну линию, перпендикулярную первой. Наконец, соедините две линии прямой линией.
Как создать фигуру в Photoshop 2022?
В Photoshop можно создавать фигуры с помощью инструментов «Перо» и «Контур». Например, чтобы создать прямоугольник, начните с рисования линии с помощью инструмента «Перо». Затем выберите инструмент «Прямоугольник» и нарисуйте прямоугольник на холсте.
Где значок формы в Photoshop?
Значок фигуры находится на панели инструментов Photoshop.
