Как быстро создать свет в фотошопе
/ Сергей Нуйкин / Уроки по фотошопу
Приветствую друзья на fotodizart.ru! В сегодняшнем уроке по фотошопу мы научимся быстро создать свет в фотошопе. Благодаря уроку вы сможете создавать свет в своих работах для таких элементов как фары автомобиля, свечение лампы и т.д. Урок скорее для начинающих, но возможно и кто-то более опытный почерпнет для себя что-то новое.
Свет в фотошопе можно создать разными способами, мы сегодня создадим его посредством фильтра «блик» и режимов наложения. Урок я буду рассматривать на примере создания света для фар автомобиля. Ну что же перейдем от слов к делу.
Открываем фотошоп, загружаем в него фото автомобиля, как вы наверное догадались желательно на темном фоне так как свет на белом не особо виден
Далее создадим новый слой для этого нажмем на пиктограмму внизу окна слои либо идем в меню слои > новый слой. На новом слое создадим круг черного цвета можно при помощи кисти большого размера, можно при помощи инструмента овальная область создать выделение и залить его черным цветом это на ваш выбор. Главное чтобы у вас, как и у меня был черный круг на новом слое.
Главное чтобы у вас, как и у меня был черный круг на новом слое.
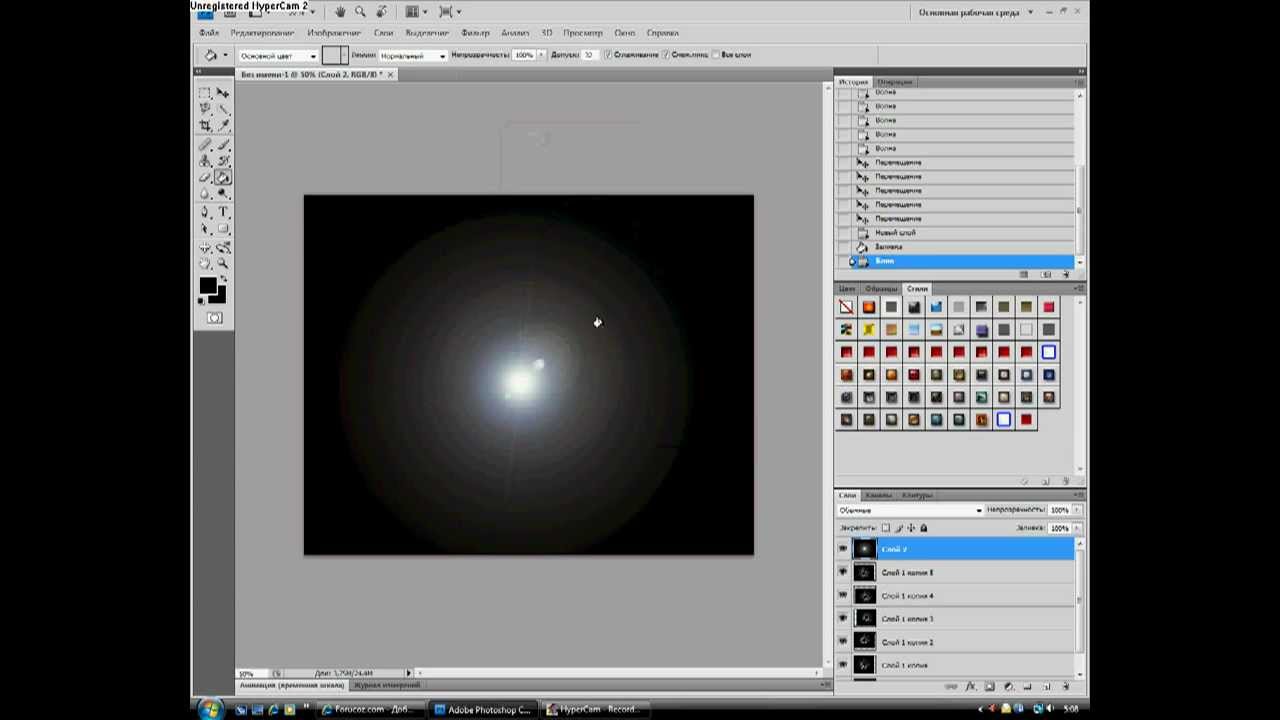
На следующем шаге нам нужно добавить сам свет делать мы это будем при помощи фильтра блик, итак идем в фильтр > рендеринг > блик, настроим его. Я выбираю яркость на 100% (у вас яркость может отличаться зависит от размера изображения), а тип объекта 105 мм (можно и другой). Располагаю его так, чтобы было впечатление, что светит фара, и применяю фильтр.
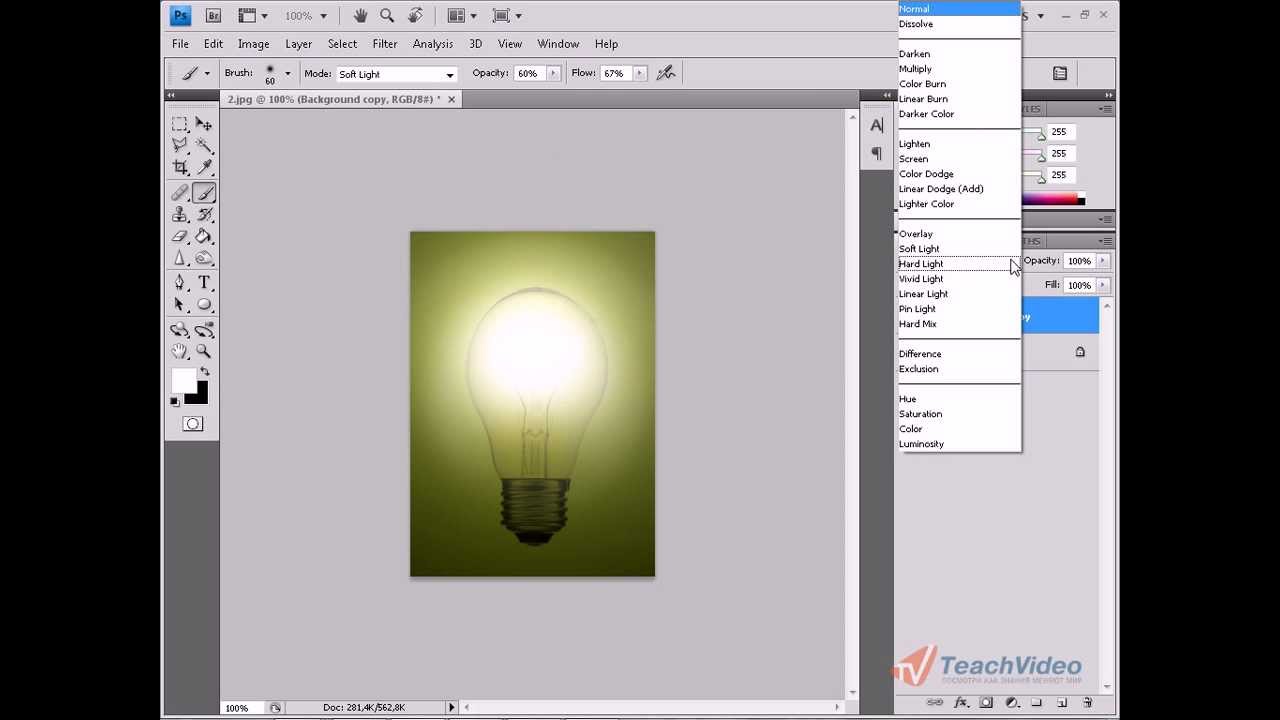
После чего для этого слоя устанавливаю режим наложения на экран и сдвигаю на фару. А если выставить режим наложение на замена светлым то будет эффект света габаритных фар.
Продублируем слой со светом и установим его на вторую фару, и так как в моем случае вторая фара отдалена относительно первой свет нужно слегка уменьшить и немного приглушить. Уменьшать мы его будем посредством свободной трансформации, для этого идем в меню редактирование > свободное трансформирование. Произведем уменьшение, и приглушим уменьшив непрозрачность, до удовлетворяющего нас результата.
Произведем уменьшение, и приглушим уменьшив непрозрачность, до удовлетворяющего нас результата.
Вот и все довольно простой и незамысловатый урок по созданию света в фотошопе, правда мы не создали отбрасываемый свет, давайте это исправим. Для этого создадим новый слой над слоем с нашим авто и перед автомобилем нарисуем две полосы мягкой кистью. Я нарисовал светло серым цветом #dadada. Вы же можете нарисовать цветом света фар к примеру желтым, голубым.
Поле чего эти полосы нужно размыть, идем в фильтр > размытие > размытие по Гауссу и настроим радиус размытия, я установил на 26,1пикс. и применим его. После чего изменим режим наложения на мягкий свет.
Итоговый результат в виде анимированной gif
Вот и все в сегодняшнем уроке мы научились быстро создавать свет в фотошопе. Экспериментируйте с режимами наложения света, возможно вам понравятся и другие режимы из части по осветлению. Также можно свет блика изменять через цветовой тон/насыщенность.
Экспериментируйте с режимами наложения света, возможно вам понравятся и другие режимы из части по осветлению. Также можно свет блика изменять через цветовой тон/насыщенность.
Маски фотошоп и как с ними работать?
- ПУТЕШЕСТВИЯ
- LIFESTYLE
- РЕСТОРАНЫ
- МОДА
- ВИЗУАЛ
- МУЗЫКА
- СЪЕМКИ
- О ФОТОГРАФИИ
- О РЕТУШИ
марта 16, 2020
базовые знания о масках фотошоп для начинающего ретушера
Привет! Сегодня я поделюсь основами работы с очень интересным инструментом фотошопа, необходимым для ретушера — масками.
В чем суть масок?
Какие действия можно делать с масками?
В каких случаях маски помогают ретушеру?
Эти три вопроса я подробно разберу ниже.
Если вы работаете в фотошопе недавно, советую также познакомиться с другими статьями об основных инструментах фотошопа, нужных ретушеру:
Статья о кистях Photoshop
Статья о слоях Photoshop
И если вы изучаете фотошоп, чтобы научиться делать актуальную, аккуратную ретушь, избежать период проб и ошибок, советую познакомиться с моим курсом
Что такое маска photoshop
Чтобы понять суть работы масок, представьте, что вы положили друг на друга две фотографии. Тогда вы увидите только верхнюю фотографию, а под ней будет спрятана нижняя.
Но, если вы вырежете ножницами круг ( или любую другую фигуру ) посередине верхней фотографии, то, сложив их снова, внутри круга вы увидите часть второй фотографии.
Вот такая простая суть работы масок, но как много вариантов применений!
Например, вы решили увеличить резкость и контрастность фотографии, но не на всей фотографии, а только на глазах. Пару движений на слое с маской, и все готово.
Или вам нужно изменить цвет определенного предмета, а не всей фотографии.
Или создать красивый эффект портрета с двойной экспозицией, когда фоновую картинку нужно проявить не на всей фотографии, а только на лице.
Все это делается с помощью масок.
Работа на маске осуществляется с помощью кисти:
— белого цвета, если нужно проявить часть слоя
— черного цвета там, где часть слоя нужно скрыть
— полупрозрачной кистью, если нужно что-то скрыть/проявить, но не на 100%.
Пример фото с двойной экспозицией. Источник фото: Pinterest
Работу с масками я покажу на этих двух фотографиях:
Изображение с принтом будет на верхнем слое, и мы будем применять его к нижнему слою с моделью, а именно к тренчу.
Основные действия с масками Photoshop
1. Создание маски
Маски можно создать для:
— слоя с изображением;
— корректирующего слоя;
— группы слоев.
Для этого нужно выделить слой и нажать значок с кружком в прямоугольнике, внизу справа:
Вы увидите, что справа от миниатюры изображения появился белый прямоугольник. Это и есть наша маска.
При создании она белая, а значит виден весь слой.
! Обратите внимание, что для работы с маской, она должна быть выделена.
Не слой с изображением, а именно сама маска. На фото ниже видно, что маска выделена. Вокруг нее есть белая обводка.
2. Спрятать весь слой.
Спрятав верхний слой, как показано на скриншоте ниже, вы будете видеть только нижний слой.
Для этого нужно сделать черную заливку маски.
Если она до этого была полностью белой, с помощью быстрых клавиш CMND (CTRL) + I вы сделаете «инверсию» цветов, и она станет черной.
3. Удаление маски
Для этого нужно выделить маску и нажать значок корзины внизу справа.
4. Проявить только нужную часть слоя/ спрятать ненужную часть.
Для этого нужно залить маску слоя черным цветом, выбрать белую кисть и рисовать ей в тех местах, где нужно проявить слой.
По тому же принципу, вы можете спрятать ненужные части слоя, закрасив их на белой маске черным цветом.
5. Просмотреть маску.
Для этого нужно нажать ALT и кликнуть по маске. Тогда вы увидите черно-белый рисунок, как на фото ниже.
Чтобы вернуться к обычному изображению, нужно снова нажать ALT и кликнуть по маске.
Еще один вариант просмотра маски, с помощью нажатия клавиши «Ё» в английской раскладке, слева от клавиши «Enter».
6. Проявлять части изображения в разной степени непрозрачности.
Если вам нужно, чтобы часть изображения исчезла/проявилась не полностью, а в определенной степени, это можно сделать с помощью полупрозрачной белой или черной кисти.
7. Инверсия маски с помощью клавиш CMND (CTRL) + I
Тогда все черные и белые участки поменяются местами.
Как видно на фото ниже, картинка с верхнего слоя проявилась не на пальто, а на все остальное изображение.
Применение масок photoshop в ретуши
Применять маски можно в огромном количестве ситуаций:
— соединять части разных изображений в одно;
— менять цвет определенных участков изображения;
— применять настройки корректирующих слоев к определенным участкам,
— если вместе с пластикой фигуры «поплыл» фон, маски помогут вернуть его первоначальный вид;
— если вы, например, перестараетесь с ретушью определенного участка кожи, и захотите ослабить эффект только в определенном месте а не на всей фотографии;
— изменить цвет кожи, не затрагивая остальную часть изображения;
— проявлять текстуру одежды;
— создавать фото с двойной экспозицией.
И еще много других вариантов применения. Главное понять суть работы, тогда вы сможете точечно применять маски в нужных именно вам ситуациях.
Главное понять суть работы, тогда вы сможете точечно применять маски в нужных именно вам ситуациях.
На фотография ниже вы можете увидеть пример, когда синий оттенок нужно применить не на все фото, а только на глаза.
А тут я добавила цвета губам:
В общем, маски — очень интересный, многогранный и простой в использовании инструмент, если понять принцип работы.
ПОХОЖИЕ СТАТЬИ
Photoshop Tutorial: Как быстро добавить тени и блики
Фотография- по дому
Узнайте, как добавить грубые тени и блики с помощью инструмента «Лассо», «Кисть» и «Размазывание» с Кармен Ло.
Adobe Photoshop — одна из ведущих программ для цифровой иллюстрации и обработки фотографий, и знание того, как ее использовать, может расширить возможности, которые вы можете использовать в своей творческой работе.

Узнайте больше в видео ниже:
1. Найдите эталон изображения
Вы можете либо создать рисунок на основе эталонной фотографии — ищите тот, на котором человек находится в аналогичном положении с тем же источником света что вы хотели бы повторить. Откройте ссылку на изображение и рисунок рядом в Photoshop. Вы будете использовать это в качестве ориентира при определении того, какие части вашего портрета получат тени и блики.
2. Настройте интерфейс
В левой части экрана вы должны увидеть панель инструментов Photoshop, а справа должны быть открыты три меню: Цвет, Коррекция и Слои. Если вы не видите эти меню, перейдите в «Окно» на верхней панели инструментов и выберите их, а если вы не видите ползунки HSB в цветовом меню, щелкните в правом верхнем углу меню, чтобы найти и выбрать их.
3. Работа со слоями

4. Заблокируйте тень
Начиная со слоя кожи, используйте инструмент Lasso Tool и убедитесь, что режим Add to Selection включен, что позволит вам сделать несколько выделений. Используйте это, чтобы выбрать основные области тени (например, под шеей и под бровями).
5. Выберите цвет тени
Чтобы создать цвет тени, выберите основной цвет кожи, а затем с помощью ползунков HSB увеличьте насыщенность и уменьшите яркость.
6. Заполните тень
Выберите мягкую круглую кисть и убедитесь, что режим кисти установлен на Умножение. Установите непрозрачность на 50%, нажав 5 на клавиатуре. На этом этапе помните, что важно использовать большую кисть и рисовать без увеличения, чтобы не переборщить с деталями.
Теперь пришло время заполнить ранее выбранные области. Когда вы закончите, вы можете снять выделение, нажав Ctrl+D на клавиатуре.
7. Добавьте грубые тени
Используя исходное изображение, добавьте грубые тени на остальную часть кожи, используя мягкую кисть и регулируя размер соответственно в зависимости от области, над которой вы работаете.
8. Повторите процесс для волос и одежды
Повторите процесс для каждой секции, убедившись, что делаете это на соответствующем слое.
9. Смешивание
Теперь вы вернетесь к каждому слою, чтобы растушевать резкие края, созданные с помощью инструмента «Лассо». Для этого выберите инструмент «Мягкое пятно» и установите силу на 40%. Вы можете немного увеличить масштаб, но не переусердствуйте со смешиванием, достаточно совсем немного.
10. Применить блики
Добавить блики на каждом соответствующем слое. Чтобы создать цвет подсветки, выберите исходный базовый цвет и используйте ползунки HSB для увеличения яркости. Используя мягкую кисть, увеличьте размер кисти, установите режим кисти на «Перекрытие» и установите непрозрачность примерно на пятьдесят процентов. Используйте свое эталонное изображение в качестве руководства.
11. Последний совет: следите за цветом бликов
Иногда при добавлении бликов полученный цвет может выглядеть не так, как вы хотите, например, блики на волосах могут получиться слишком желтыми или красными. Если это произойдет, просто используйте ползунки HSB для настройки оттенка, пока не найдете нужный оттенок.
Если это произойдет, просто используйте ползунки HSB для настройки оттенка, пока не найдете нужный оттенок.
Если вам понравился этот урок, вы можете узнать больше о создании портретов в Photoshop, ознакомившись с онлайн-курсом Кармен Ло «Цифровые фантастические портреты в Photoshop».
Адоб Фотошоп Учебники по творчеству Цифровая живопись и иллюстрация
Рекомендуемые курсы
Бестселлер
Упражнения для скетчбука для художественного роста
Курс Сары ван Донген
Откройте для себя инструменты и техники для развития своих творческих навыков, преодоления творческих блоков и раскрытия своего воображения на страницах вашего альбома для рисования.
Бестселлер
Основы домашнего хозяйства · 7 курсов
Procreate для начинающих: цифровая иллюстрация 101
Курс Брэда Вударда
Научитесь использовать приложение с нуля и создавайте профессиональные произведения искусства на своем iPad Pro.
Бестселлер
Скетчбукинг портрета: исследуйте человеческое лицо
Курс Габриэлы Нико
Откройте для себя основы портретной живописи, научившись рисовать черты лица и отслеживая свои успехи в альбоме для рисования.

Получайте новости «Доместики» на свой почтовый ящик
- Подписаться
Как добавить простые тени и блики к иллюстрации
Поднимите свое искусство на новый уровень, вообразив источник света и создав тени в Adobe Photoshop! Начинающему иллюстратору может быть сложно добавить объема своим иллюстрациям. Однако есть быстрый и простой способ начать экспериментировать с тенями и бликами. Несмотря на то, что это очень просто, на самом деле это имеет огромное значение для общего качества изображения и может сделать быстрый набросок менее плоским и более реалистичным! Если у вас есть иллюстрация, созданная с использованием плоских цветов, то есть вы еще не добавили затенение, импортируйте ее в Adobe Photoshop и следуйте этому руководству, чтобы создать художественное измерение. Лучше всего он работает с черными контурами, но вы можете экспериментировать со всеми видами изображений. Обратите внимание, что это не единственный и не лучший способ добавить затенение к иллюстрации! Это простой метод, который может оказаться полезным, особенно если вы только начинаете заниматься цифровым искусством.
- Создайте два слоя, один для теней и один для бликов. Порядок не имеет значения!
На слое «тени» мы будем рисовать черным цветом. На слое «Highlights» мы будем рисовать белым цветом. Мне нравится использовать кисть среднего размера с низкой жесткостью (около 0%), так как мой рисунок не очень точен, и мне нравится, чтобы освещение выглядело мягким и естественным. В любой момент, если вы хотите стереть созданную вами линию, просто используйте инструмент «Ластик» (с соответствующей жесткостью), чтобы удалить ее. Чтобы сделать освещение тонким, мы снизим непрозрачность этих слоев на более позднем этапе. Однако, чтобы упростить вашу работу, вы можете нарисовать тени и блики со 100% непрозрачностью (полностью черно-белые). Или, если проще визуализировать конечный продукт, рисуя их с меньшим процентом, вы можете попробовать сделать и это!
После того, как вы нарисуете оба слоя, ваши слои Photoshop могут выглядеть так. 
- Определите источники света и направьте их туда, где вы рисуете блики.
Ключ к созданию реалистичного освещения — сделать его реалистичным, а это значит, что вы должны знать, откуда исходит свет, даже если его нет на картинке. Для этого примера я нарисовал сцену на открытом воздухе. Я представил, как мой персонаж смотрит в окно с солнцем за кадром в левом верхнем углу. Из-за этого я знал, что объекты будут освещены с этого направления, поэтому я нарисовал линию бликов вдоль верхних левых сторон различных объектов на иллюстрации.
Я провел линию блика вверху слева от всех объектов, включая эти складки на оконном стекле, крыши соседних домов и края трубы. - Повторить для теней.
Используя ту же технику, что и в предыдущем шаге, представьте источник света на вашем изображении и подумайте, какие области будут затемнены. В моем примере я представил солнце в левом верхнем углу, поэтому, как правило, добавлял линию тени в правый нижний угол каждого объекта на изображении.
 Помните, ваши тени не должны быть просто прямыми линиями, повторяющими контуры вашей иллюстрации! Заполните целые области, которые были бы темнее, например, тень, которую создает подбородок на шее, волосы на лице или брови на веках. Для нечеловеческих объектов подумайте, какие объекты также будут создавать большие участки тени.
Помните, ваши тени не должны быть просто прямыми линиями, повторяющими контуры вашей иллюстрации! Заполните целые области, которые были бы темнее, например, тень, которую создает подбородок на шее, волосы на лице или брови на веках. Для нечеловеческих объектов подумайте, какие объекты также будут создавать большие участки тени.Обратите внимание, что шея и глазницы здесь имеют больше теней, чем некоторые другие области. Ваши тени будут более реалистичными, если они не будут линейными! - Установите для обоих слоев непрозрачность 8-20%.
Если вы не сделали этого на первом шаге, продолжайте и установите полную непрозрачность каждого слоя. Я обычно использую 10% для бликов и 15% для теней. Если вы работаете с более темными цветами, блики будут более драматичными, поэтому вы можете использовать более низкий процент, например 8. С другой стороны, если вы используете в основном светлые цвета, тени будут казаться более очевидными, поэтому вы возможно, вы захотите использовать более низкий процент для них.
 (Например, я хотел бы немного смягчить тени на «доме» в этом уроке, потому что светло-желтый цвет делает тени более драматичными, чем они выглядят на фоне.)
(Например, я хотел бы немного смягчить тени на «доме» в этом уроке, потому что светло-желтый цвет делает тени более драматичными, чем они выглядят на фоне.)Тени более драматичны на светлых участках, таких как желтый дом, чем на темных участках, таких как коричневое оконное стекло. - Необязательно: Создайте больше слоев для более интенсивных теней/бликов. Иногда наличие только одного слоя теней и бликов может сделать их слишком сильными в одних областях и слишком тонкими в других. Чтобы решить эту проблему, продолжайте и создайте больше слоев, используя те же шаги, перечисленные выше, чтобы создать более темные тени или более яркие блики в определенных областях. Накладывая несколько теней и бликов, вы можете создавать еще более объемные и реалистичные тени.
Чтобы глубже заглянуть в мир цифрового искусства, посмотрите, как голландский художник Лоис ван Баарле создает свои иллюстрации в Photoshop. Вы действующий студент? Узнайте, как сэкономить до 60%.
