Онлайн редактор кода — iCoder.Uz
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.
Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.
Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.
Конвертер Excel в XML
Конвертирует Excel в XML и украшает.Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.
Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.
Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.
Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.
Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.
Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.
Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
Online CSS-инструменты
Домой / Online-инструменты / Online CSS-инструменты
Александр
11. 07.2014
Оставить комментарий
Просмотров: 2 353
07.2014
Оставить комментарий
Просмотров: 2 353
CSS3 Generator — это онлайн сервис для создания стилей CSS3 для HTML элементов с помощью простого и понятного визуального редактора некоторых свойств. Правила, которые можно изменять включают: border, border-radius, box-shadow, background (градиенты) и opacity. Почти каждое свойство имеет возможность для детальных установок, например, можно определить разные значения border-radius для каждого угла, установить внешнюю или внутреннюю тень для box-shadow. Приложение в реальном времени отображает все изменения на элементе предварительного … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 1 113
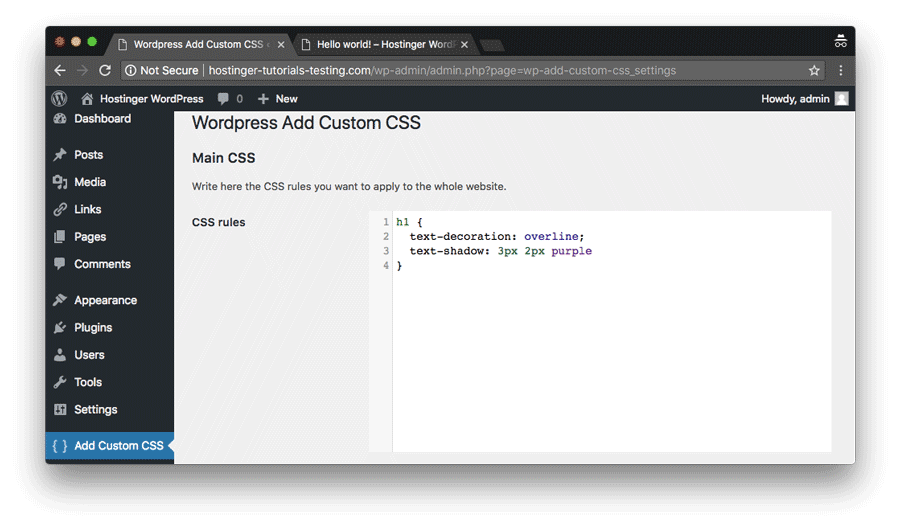
CSS Lint — онлайн сервис, который поможет найти ошибки и проблемные места в коде CSS. Код CSS копируем в поле текстового ввода на странице сервера и жмем кнопку «LINT!». После проверки сервис загружает страницу со списком ошибок и предупреждений. В списке указаны номера строк, в которых были найдены проблемы, и описание. Читать далее »
Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 1 012
Button Maker — веб сервис для визуального формирования кнопки с использованием CSS3. Завершив подбор параметров, нажимаем на саму кнопку и копируем сгенерированный код в свой проект. Просто, наглядно, быстро. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 584
Обычно для создания линейчатого фона страницы генерируется изображение и затем присоединяется в качестве фоновой картинки к элементу средствами CSS. Patternizer использует другой подход к созданию и использованию линейчатых фонов. Онлайн редактор позволяет визуально спроектировать дизайн фона с использованием различных линий, задавая их цвет, ширину, прозрачность, угол поворота и смещение. Затем генерируется код, который содержит переменные для библиотеки JavaScript (patternizer.js) для построения … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 517
CSSload — онлайн сервис, который генерирует код CSS для формирования индикатора загрузки без изображений. Для выбора доступны 8 типов индикаторов. Можно задавать цвет, размер и скорость анимации. В коде используются анимации, переходы и трансформации CSS3. Читать далее »
Для выбора доступны 8 типов индикаторов. Можно задавать цвет, размер и скорость анимации. В коде используются анимации, переходы и трансформации CSS3. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 700
Трансформации CSS3 открывают замечательные перспективы для построения динамичных и привлекательных интерфейсов. Широкий выбор стандартных функций графика перехода (ease, linear, ease-in, ease-out и ease-in-out) может быть существенно расширен настраиваемым вариантом cubic-bezier. Но выбор параметров для функции cubic-bezier может потребовать значительных затрат по времени и многочисленных проб.CSS cubic-bezier Builder — сервис, который предоставляет визуальный редактор для формирования кривой с помощью наглядных инструментов. полученный … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 854
Спрайты CSS — отличный инструмент веб мастера. Но их подготовка может отнимать много драгоценного времени. SpritePad — веб приложение, которое существенно ускоряет процесс за счет автоматической генерации кода CSS для использования спрайта. Размер итогового изображения можно изменять. Размещать нужные части спрайта нужно с помощью технологии «перетащи и брось». По завершении работы с изображениями генератор предоставляет разработчику zip-архив с готовым спрайтом и правилами CSS … Читать далее »
Размер итогового изображения можно изменять. Размещать нужные части спрайта нужно с помощью технологии «перетащи и брось». По завершении работы с изображениями генератор предоставляет разработчику zip-архив с готовым спрайтом и правилами CSS … Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 2 123
В сети существует большое количество онлайн генераторов для различных элементов веб сайта: индикаторов загрузки, кнопок, различных фонов и прочих нужных фишек. CSS Arrow Please — сервис, который предлагает инструмент для создания стрелок на CSS3. Пользователю предлагается установить положение стрелки и ее цвет, а также параметры рамки. Готовый CSS код используем по своему усмотрению. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 491
Для тех разработчиков, которые начинают свое погружение в мир LESS из реалий CSS наверняка придется по вкусу онлайн сервис Css2Less. С его помощью можно конвертировать код CSS в LESS простым копированием текста со стилями. Инструмент основан на использовании библиотеки Ruby css2less. Кроме того, исходный код сайта можно использовать для создания подобного сервиса на своем сетевом ресурсе. Читать далее »
Инструмент основан на использовании библиотеки Ruby css2less. Кроме того, исходный код сайта можно использовать для создания подобного сервиса на своем сетевом ресурсе. Читать далее »
Александр 11.07.2014 Оставить комментарий Просмотров: 1 072
Gumby — адаптивная модульная сетка CSS, которую можно настроить для любого разрешения экрана практически без усилий. Шаблон автоматически оптимизируется для настольных компьютеров и мобильных устройств. Gumby также включает библиотеку элементов интерфейса — кнопки, формы, навигацию и закладки. Также в состав пакета включается небольшой JavaScript код, который реализует функционал библиотеки. На сайте проекта имеется несколько вариантов загрузки: 12 колонок, 16 колонок, гибридный … Читать далее »
Редактор CSS онлайн — редактируйте CSS с помощью простых визуальных элементов управления
Какие функции предлагает редактор CSS от olacss.com при редактировании нашего кода онлайн?
Редактор CSS от olacss. com предлагает универсальные функции при редактировании нашего кода в Интернете, основные функции включают: — Отступ нашего кода до нескольких пробелов в строке. — Форматирование нашего кода полностью. — Безопасное редактирование измененного кода. — Быстрая модификация загруженного кода и т.д. — Копирование измененного кода для редактирования на месте. Одной из особенностей редактора CSS является то, что он может даже редактировать и делать отступы в коде, написанном на других языках программирования, таких как C и C++ и т. д.
com предлагает универсальные функции при редактировании нашего кода в Интернете, основные функции включают: — Отступ нашего кода до нескольких пробелов в строке. — Форматирование нашего кода полностью. — Безопасное редактирование измененного кода. — Быстрая модификация загруженного кода и т.д. — Копирование измененного кода для редактирования на месте. Одной из особенностей редактора CSS является то, что он может даже редактировать и делать отступы в коде, написанном на других языках программирования, таких как C и C++ и т. д.
Как мы можем редактировать наш код с помощью редактора CSS от olacss.com?
Существует 4 простых шага, с помощью которых пользователь может редактировать свой код онлайн с помощью редактора CSS с сайта editor kit.com, эти шаги включают: — Загрузите или введите код в поле слева, чтобы начать редактирование. — Код будет отображаться в центре страницы. — Проверьте код и отредактируйте код онлайн. — Скопируйте полученный код и вставьте код куда угодно для его выполнения.
— Скопируйте полученный код и вставьте код куда угодно для его выполнения.
Что такое редактор CSS и для чего он используется?
Редактор CSS может быть определен как приложение, которое может редактировать файл CSS. Существуют различные типы редакторов CSS: редакторы визуального стиля, онлайн-редакторы, редакторы с открытым исходным кодом и коммерческие. Редакторы визуального стиля CSS позволят вам редактировать страницу без написания кода. Редакторы CSS также предоставляют функции подсветки синтаксиса, поиска и замены, автоматического завершения и т. д. Эти редакторы помогают разработчикам, показывая мгновенный результат кода. Это средство предварительного просмотра действительно даст представление о том, как будет выглядеть страница. В редакторах присутствует множество функций, и многие из них включены в редактор CSS от olacss.com.
Что такое CSS и почему нам нужно редактировать его перед запуском или представлением?
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки, таком как HTML. CSS является краеугольным камнем технологии World Wide Web, наряду с HTML и JavaScript. редактирование файла CSS выполняется с помощью интервалов и отступов, которые должны быть одинаковыми во всем коде, другие формы включают в себя исправление ошибок, таких как устранение логических ошибок, синтаксических ошибок и т. д. Многие разработчики предпочитают использовать 4-местный или 2-местный пробел для отступа . В CSS каждый вложенный оператор (например, оператор, следующий за фигурной скобкой «{«) должен иметь отступ ровно на один раз больше, чем отступ предыдущей строки. Все вышеперечисленные моменты могут помочь разработчику или любому пользователю сделать свой код лучшей версией их предыдущие.
CSS является краеугольным камнем технологии World Wide Web, наряду с HTML и JavaScript. редактирование файла CSS выполняется с помощью интервалов и отступов, которые должны быть одинаковыми во всем коде, другие формы включают в себя исправление ошибок, таких как устранение логических ошибок, синтаксических ошибок и т. д. Многие разработчики предпочитают использовать 4-местный или 2-местный пробел для отступа . В CSS каждый вложенный оператор (например, оператор, следующий за фигурной скобкой «{«) должен иметь отступ ровно на один раз больше, чем отступ предыдущей строки. Все вышеперечисленные моменты могут помочь разработчику или любому пользователю сделать свой код лучшей версией их предыдущие.
Каковы заметные различия между файлом CSS3 и файлом CSS?
Существует множество различий между файлами CSS и CSS3, из которых наиболее заметными являются обратная совместимость, где возникает проблема совместимости CSS с CSS3. Все предварительные функции CSS были обновлены в CSS3. Но CSS3 обратно совместим, и любой код, написанный на CSS, считается действительным в CSS3. CSS3 эффективен и, следовательно, значительно ускоряет время загрузки. Еще одна причина заключается в том, что CSS3 включает новую функцию, позволяющую группировать коды CSS в удобные модули. Модули гарантируют, что все стили для определенного компонента будут находиться в одном месте, где в обычном CSS нет концепции модулей.
Все предварительные функции CSS были обновлены в CSS3. Но CSS3 обратно совместим, и любой код, написанный на CSS, считается действительным в CSS3. CSS3 эффективен и, следовательно, значительно ускоряет время загрузки. Еще одна причина заключается в том, что CSS3 включает новую функцию, позволяющую группировать коды CSS в удобные модули. Модули гарантируют, что все стили для определенного компонента будут находиться в одном месте, где в обычном CSS нет концепции модулей.
Сколько времени требуется редактору CSS с сайта olacss.com для форматирования любого загруженного кода?
Время — это забавный факт, присутствующий здесь: мы загружаем файл кода, если он достаточно велик, или набираем его, если он достаточно мал, и наблюдаем, как разворачивается волшебство. Этот редактор совместим со всеми браузерами, главным фактором здесь является время, необходимое для редактирования кода в режиме онлайн. Мы можем редактировать несколько файлов кода подряд, и все, что требуется, — это устройство для работы с браузером и открытия веб-сайта с нормальным или даже более медленным подключением к Интернету. Факторы включают размер файла кода, язык, на котором он написан, и т. д.
Факторы включают размер файла кода, язык, на котором он написан, и т. д.
Что произойдет с нашим прогрессом, если мы обновим браузер во время форматирования кода с помощью редактора CSS с сайта olacss.com?
Редактор CSS с сайта olacss.com не подключен ни к какому внешнему серверу, поэтому код, над которым работает пользователь, нигде не будет храниться, и в результате он будет стерт мгновенно, когда пользователь обновит браузер, на котором он работает. Модификации кода, сделанные до этого момента, также будут удалены после того, как пользователь выйдет или закроет вкладку, на которой открыта страница расширения веб-сайта.
Будут ли какие-либо изменения в коде после того, как я загружу его из инструмента редактирования CSS с сайта olacss.com?
Код изменяется или модифицируется, когда мы его редактируем. код после модификации нельзя загрузить или заархивировать. В настоящее время код можно только скопировать и вставить на отдельную платформу для дальнейших действий. Однако онлайн-редактор может обнаруживать незначительные или серьезные ошибки кода, такие как ошибки отступов, синтаксические ошибки, логические ошибки и т. д., и предупреждает пользователя при совершении ошибки.
В настоящее время код можно только скопировать и вставить на отдельную платформу для дальнейших действий. Однако онлайн-редактор может обнаруживать незначительные или серьезные ошибки кода, такие как ошибки отступов, синтаксические ошибки, логические ошибки и т. д., и предупреждает пользователя при совершении ошибки.
Могу ли я использовать функцию форматирования CSS с сайта olacss.com в моей операционной системе LINUX?
Да, функцию форматирования CSS от olacss.com можно использовать в любой операционной системе, даже в LINUX. Он создан с использованием новейшего кода и функций, которые позволяют пользователю использовать консоль онлайн в любой операционной системе, такой как MAC OS, Windows и Ubuntu, при условии наличия устройства со стабильным подключением к Интернету. Фокус в том, что он работает даже при медленном интернет-соединении.
Могу ли я использовать функцию редактора CSS с сайта olacss.
 com на своем устройстве Android?
com на своем устройстве Android? Да, функцию форматирования CSS от olacss.com можно использовать в любой операционной системе, даже в Android. Он создан с использованием новейшего кода и функций, которые позволяют пользователю использовать консоль онлайн в любой операционной системе, такой как iOS, устройства на базе Linux, при условии наличия устройства со стабильным подключением к Интернету. Фокус в том, что он работает даже при медленном интернет-соединении.
Как мне сообщить, если у меня возникнут какие-либо проблемы или если я хочу предложить какие-либо изменения?
Мы с радостью рассмотрим любые вопросы или предложения, предложенные всеми пользователями. Пожалуйста, свяжитесь с нами через наши социальные сети для получения дополнительной информации. olacss.com доступен во всех ведущих социальных сетях, таких как Gmail, Facebook, Instagram, YouTube, Linked In и т. д.
д.
Создавайте идеальные пиксельные целевые страницы с помощью нового редактора CSS Instapage
«Детали — это не детали. Они делают дизайн». — Charles Eames
Многие функции наших продуктов являются прямым результатом отзывов, которые мы получили в ходе интервью с пользователями, поддержки клиентов или комментариев в блогах. Почему? Потому что ваши отзывы оказались наиболее значимым и эффективным способом улучшения нашей платформы целевых страниц после клика.
Несколько наших последних обновлений функций были созданы исключительно на основе ваших запросов. Как и ваш призыв к большему количеству вариантов шрифтов, соответствующих вашим высоким стандартам дизайна, мы разработали прямую интеграцию с Google Fonts и Adobe Typekit. Вы хотели больше способов укрепить свой бренд среди клиентов, поэтому мы представили фирменные уведомления по электронной почте.
Сегодня мы снова отвечаем на ваш звонок.
В ходе исследования UX пользователей, хорошо разбирающихся в веб-разработке, наша команда разработчиков неоднократно слышала от опытных пользователей, что они были бы признательны за возможность тонкой настройки элементов целевой страницы после клика. В частности, чтобы напрямую настроить стили CSS и внести последний 1% настроек визуального дизайна, необходимых для того, чтобы их целевые страницы после клика были идеальными в пикселях.
В частности, чтобы напрямую настроить стили CSS и внести последний 1% настроек визуального дизайна, необходимых для того, чтобы их целевые страницы после клика были идеальными в пикселях.
Мы рады сообщить, что наш новый редактор CSS теперь доступен для пользователей Premium!
Что такое модуль редактора CSS?
Модуль редактора CSS (он же встроенный редактор стилей) позволяет пользователям Premium добавлять собственные стили к различным элементам целевой страницы после нажатия. В частности, встроенный редактор стилей позволяет редактировать, создавать и удалять любые свойства CSS. Теперь пользователи Premium могут вносить точные настройки, которые будут более точно отражать их бренд (а также бренд их клиентов).
Проще говоря, эта функция позволит опытным дизайнерам с навыками веб-разработки получить максимальную гибкость и точность от Instapage, например:
- Отступы текста и формы
- Пользовательское выравнивание
- Преобразования и переходы
Когда модуль CSS включен, обычная панель редактирования становится неактивной. И, как вы можете видеть здесь, модуль поставляется с предварительно заполненными стандартными параметрами CSS, к которым вы привыкли:
И, как вы можете видеть здесь, модуль поставляется с предварительно заполненными стандартными параметрами CSS, к которым вы привыкли:
Чем уникален редактор CSS?
Редактор уникален тем, что позволяет пользователям изолировать стили CSS для отдельных элементов страницы, а не для всей страницы. Кроме того, вы можете добавить дополнительные свойства, которые ранее были недоступны на панели инструментов редактирования.
Ниже приведен пример использования редактора CSS с добавлением свойства заполнения текста и указанием значения. Обратите внимание, что при отключении модуля элемент страницы возвращается в исходное состояние до применения стиля:
Или, если вы хотите добавить пользовательское свойство выравнивания текста, «по ширине», к копии абзаца:
Или как насчет тени на кнопке:
Кроме того, если вы сбросите встроенный Style Editor по умолчанию, элемент возвращает стиль в прежнее состояние. Содержимое (например, ссылки или всплывающие окна) не затрагивается сбросом настроек по умолчанию.
