Поворот вида в приложении Illustrator.
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Узнайте, как повернуть вид холста с помощью инструмента «Повернуть вид».
Функция поворота вида позволяет без труда создавать логотипы, упаковку, макеты страниц, типографику и другие иллюстрации, изменяя вид холста под любым углом.
При этом все монтажные области и видимые объекты будут перемещаться в соответствии с поворотом на указанный угол. Затем можно продолжать работу так же, как и в обычном режиме просмотра.
Повернуть вид холста с помощью инструмента «Повернуть вид»
Чтобы повернуть вид холста с помощью инструмента Повернуть вид, выполните приведенные ниже действия.
- Нажмите и удерживайте инструмент Рука и выберите инструмент Повернуть вид или нажмите клавиши Shift + H.
- Перетащите инструмент Повернуть вид в любом месте холста, чтобы изменить ориентацию холста.
- Для перемещения между разными углами используйте графический элемент, который отображается при повороте вида холста.
Поворот вида холста с помощью трекпада
Чтобы повернуть вид холста с помощью трекпада, выполните приведенные ниже действия.
- Поместите курсор в любое место на холсте, чтобы установить контрольную точку.
- Используйте жест двумя пальцами, чтобы повернуть холст вокруг контрольной точки.
В настоящее время жест двумя пальцами доступен только на трекпаде Apple.
Нажмите и удерживайте клавиши Пробел + Shift, чтобы быстро переключиться на инструмент Повернуть вид, и перетащите в любое место на холсте, чтобы повернуть холст.
Важные замечания
При повороте вида холста
- Сетки поворачиваются.
- Размеры монтажной области не изменяются.
- Направляющие и линейки можно просматривать и использовать.
Повернуть холст на определенный угол
Раскрывающийся список «Повернуть вид»
Используйте любой из этих вариантов, чтобы повернуть вид холста на заданный угол.
- Выберите угол из раскрывающегося списка Повернуть вид в строке состояния или
- Введите значение в раскрывающемся меню Повернуть вид, чтобы изменить вид холста на любой угол.

- Щелкните значение в раскрывающемся меню Повернуть вид и используйте прокрутку мыши, чтобы изменить вид холста на любой угол.
- Введите значение в раскрывающемся меню Повернуть вид, чтобы изменить вид холста на любой угол.
- Выберите Вид > Повернуть вид, а затем выберите значение угла в меню.
Повернуть холст под определенный объект
Чтобы выровнять вид холста по повернутому объекту
- Выберите объект или текст.
- Выберите Вид > Повернуть вид по выделению.
Сбросить вид повернутого холста
Сбросить поворот видаИспользуйте любой из этих параметров, чтобы вернуть повернутый вид холста в исходное положение.
- Выберите Вид > Сбросить поворот вида.
- Нажмите Shift+Cmd+1 (macOS), нажмите Shift+Ctrl+1 (Windows).
- Нажмите клавишу Esc.
Если вы используете другой инструмент или функцию в повернутом виде, нажмите клавишу Esc, чтобы снять выделение, и нажмите Esc еще раз, чтобы сбросить повернутый вид.
Чтобы подогнать выбранную монтажную область в повернутом виде к окну документа, нажмите Cmd + 0 (macOS) и Ctrl + 0 (Windows).
Сохранить вид повернутого холста
Чтобы сохранить повернутый вид холста в качестве стиля
- Выберите Вид > Новый вид.
- Чтобы сохранить стиль, введите имя в диалоговом окне и нажмите кнопку ОК.
- Чтобы повторно использовать стиль, нажмите Вид и выберите сохраненный стиль.
- Поворот и отражение объектов
- Масштабирование и поворот текста
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение.
Вход в учетную запись
Войти
Управление учетной записью
|
Заглавная страница
КАТЕГОРИИ: Археология ТОП 10 на сайте Приготовление дезинфицирующих растворов различной концентрации Техника нижней прямой подачи мяча. Франко-прусская война (причины и последствия) Организация работы процедурного кабинета Смысловое и механическое запоминание, их место и роль в усвоении знаний Коммуникативные барьеры и пути их преодоления Обработка изделий медицинского назначения многократного применения Образцы текста публицистического стиля Четыре типа изменения баланса Задачи с ответами для Всероссийской олимпиады по праву Мы поможем в написании ваших работ! ЗНАЕТЕ ЛИ ВЫ? Влияние общества на человека Приготовление дезинфицирующих растворов различной концентрации Практические работы по географии для 6 класса Организация работы процедурного кабинета Изменения в неживой природе осенью Уборка процедурного кабинета Сольфеджио. Все правила по сольфеджио Балочные системы. |
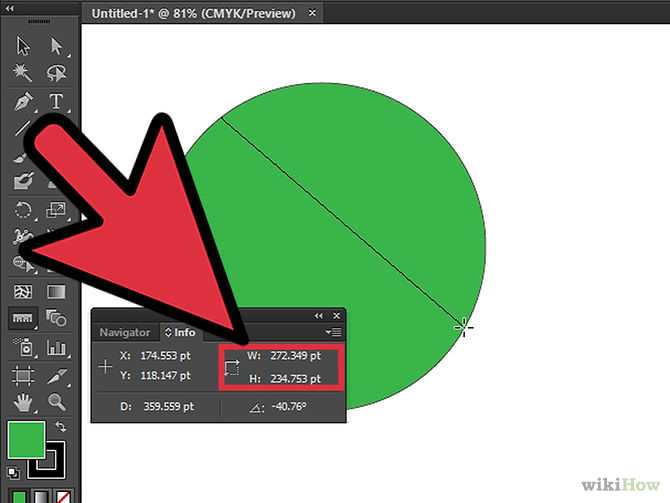
Стр 1 из 6Следующая ⇒ Меняем размеры объектов Метод 1: Выделите объект инструментом «Выделение» (Selection Tool), появится ограничивающая рамка. Потяните за угол рамки левой кнопкой мыши, чтобы увеличить объект (удерживайте Shift для сохранения пропорций). Метод 2: Для увеличения объекта относительно начальной точки (центральной точки объекта) удерживайте Alt + Shift. Поворачиваем объекты Метод 1:Выделите объект инструментом «Выделение» (Selection Tool), чтобы появилась ограничивающая рамка. Наведите курсор на угол, появится двусторонняя стрелочка. Потяните вправо или влево, чтобы повернуть объект. Метод 2: Чтобы повернуть объект относительно одного из углов выберите инструмент «Поворот» (Rotate Tool). Метод 3: Возможно, Вам когда-нибудь захочется развернуть объект на определенный нужный Вам угол. Чтобы сделать это, выберите инструмент «Поворот» (Rotate Tool), установите точку разворота, удерживая клавишу Alt, выскочит окно с настройками. Введите нужный вам угол и нажмите «OK». Наклоняем объекты Выберите инструмент «Наклон» (Shear Tool). Потяните мышкой объект, чтобы наклонить его. Удерживайте Shift, чтобы ограничить изменения горизонтально или вертикально. Отражаем объекты Выберите инструмент «Зеркальное отражение» (Reflect Tool), зажмите Alt и нажмите на одну из точек фигуры, чтобы выбрать ось отражения. В появившемся окне выберите «Вертикальная» (Vertical) и нажмите «Копировать» (Copy).
Вы получите отраженную звезду справа. Трансформируем каждый объект Чтобы быстро трансформировать несколько объектов, мы можем воспользоваться функцией «Трансформировать каждый» (Transform Each). Выделяем объект, затем правой кнопкой мышки вызываем меню. Идем в Объект/Трансформирование/ Трансформировать каждый (Alt+Shift+Ctrl+D). В настройках установим случайный поворот квадратов в пределах 45 градусов и увеличение их в пределах 150%. Убедитесь, что Вы поставили галочку напротив «Случайно» (Random), если Вы хотите, чтобы каждый объект имел случайные настройки. Повторяем последнюю трансформацию снова Существует очень полезная функция для повторения последней трансформации. Вы можете легко скопировать ряд объектов или повернуть объекты, используя этот прием. Выделите объект инструментом «Выделение» (Selection Tool), зажмите Alt и перетащите новую копию вправо. Нажмите Ctrl +D, чтобы создать еще больше копий.
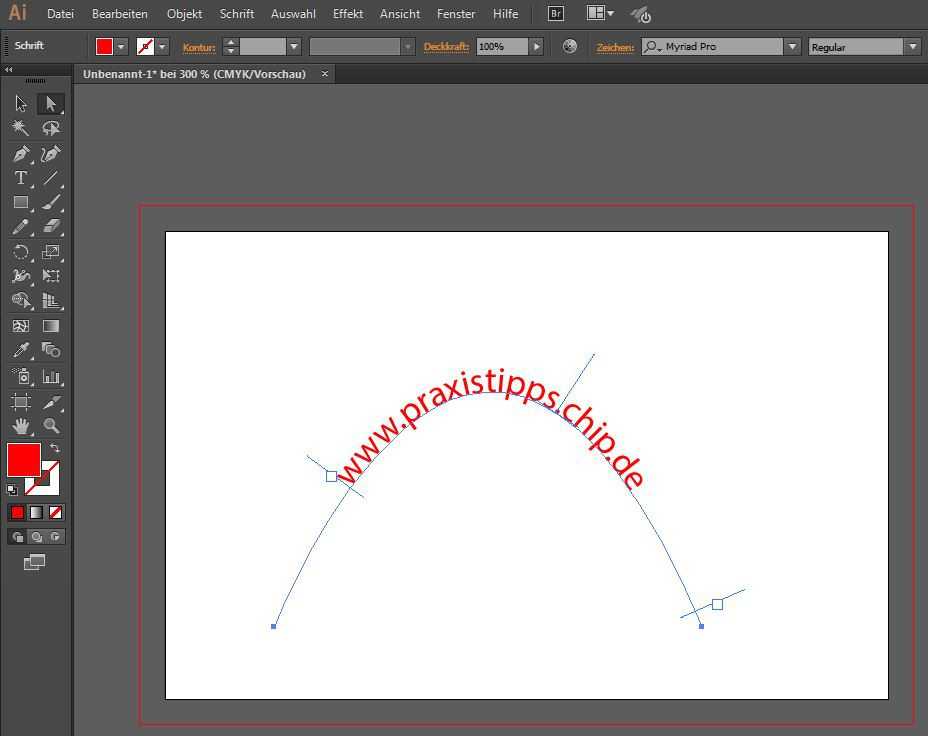
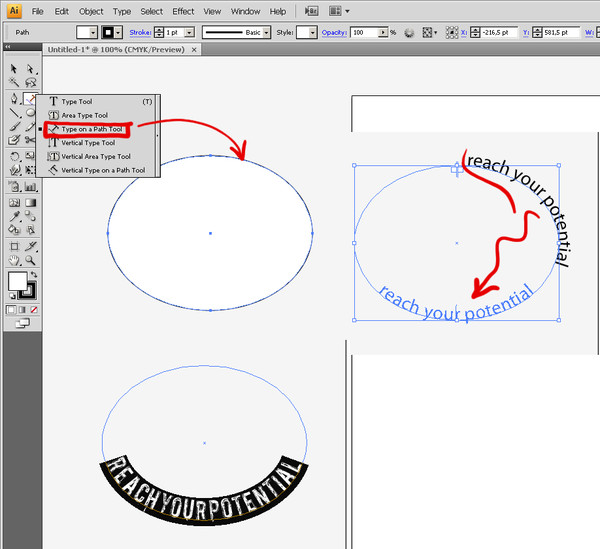
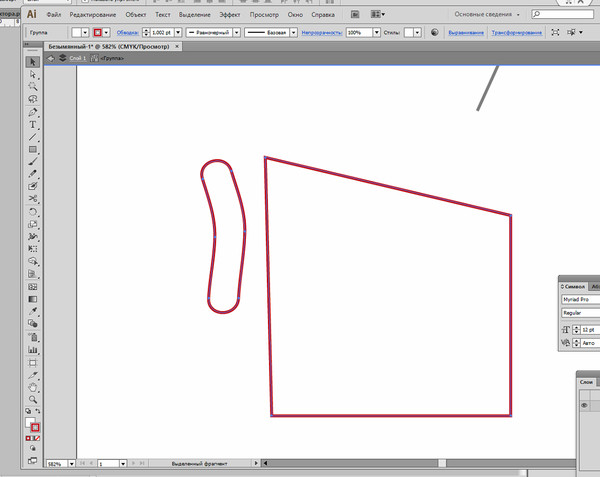
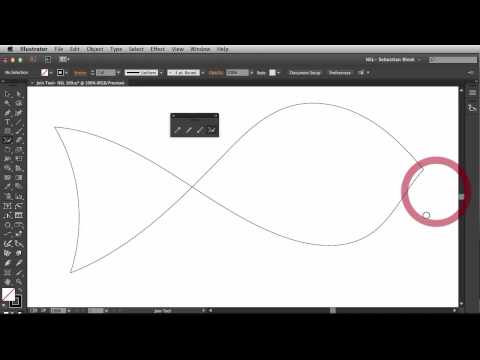
Текст по контуру Вы можете печатать текст по заданному контуру. Выберите инструмент «Текст по контуру» (Type on Path Tool), кликните на контуре в том месте, откуда хотите начать ввод текста, и печатайте!
Чтобы переместить текст, потяните за начальную точку с помощью инструмента «Выделение» (Selection Tool). Переход Инструмент «Переход» (Blend Tool) позволяет осуществлять плавный переход между объектами. Вы можете применить этот инструмент как к незамкнутым линиям для создания различных эффектов, так и к формам, чтобы создать реалистичные затенения. Есть огромное количество всяких креативных вещей, которые Вы можете сделать с инструментом «Переход» (Blend Tool). Вы наверняка воспользуетесь этой возможностью в своих будущих иллюстрациях.
Эффекты перехода Ниже представлено несколько интересных эффектов, которые Вы можете быстро создать с помощью перехода. Реалистичное затенение Используя плавный переход, Вы можете создать более реалистичные затенения, чем при помощи простого градиента.
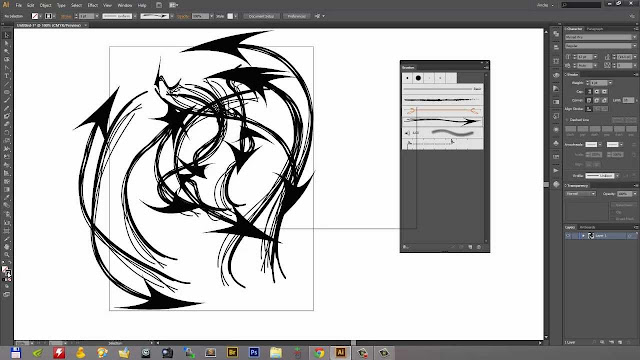
Эффекты с линиями Вы можете создать красивую абстрактную волну из линий, используя инструмент «Переход» (Blend Tool). Волна, которую Вы видите ниже, сделана с помощью простого перехода между синей линией и светло-голубой.
Распределение объектов С помощью инструмента «Переход» (Blend Tool) Вы также можете быстро построить ряд объектов с заданным шагом.
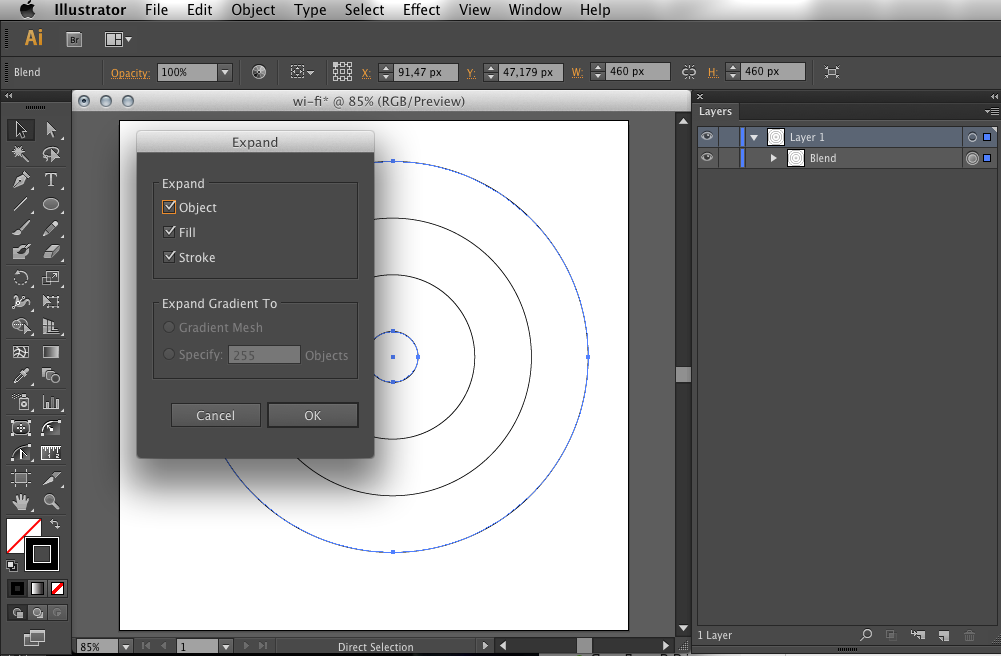
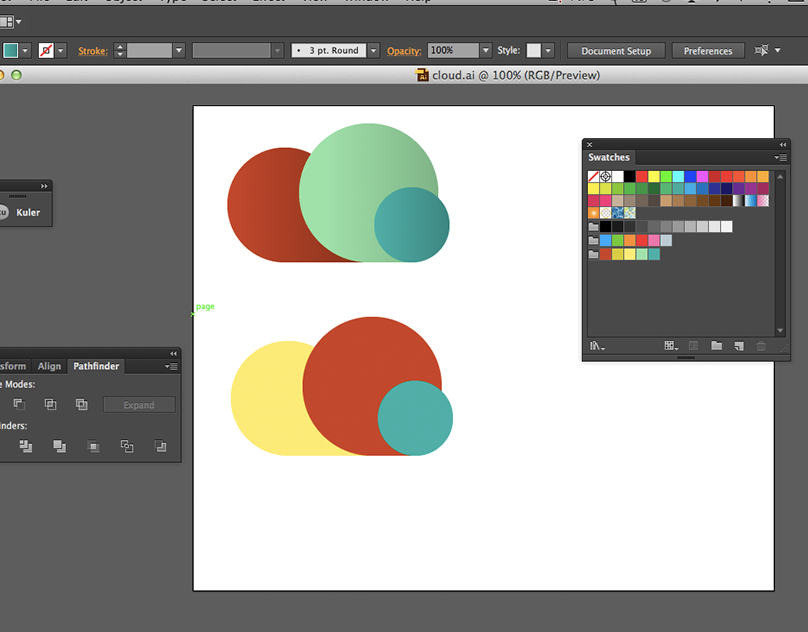
Как это работает Ниже Вы видите небольшую диаграмму, иллюстрирующую работу инструмента «Переход» (Blend Tool). Для перехода нужно иметь как минимум два объекта. Начальный объект перейдет в конечный за несколько шагов (шаги задаете Вы). В этом случае выставлено всего 3 шага. Траектория перехода создастся автоматически. Траектория определяет путь между объектами. Переход между объектами Разбираем переход Если Вам нужно разбить переход на отдельные объекты, идете в Объект > Разобрать (Object > Expand). Теперь Вы можете редактировать объекты по отдельности.
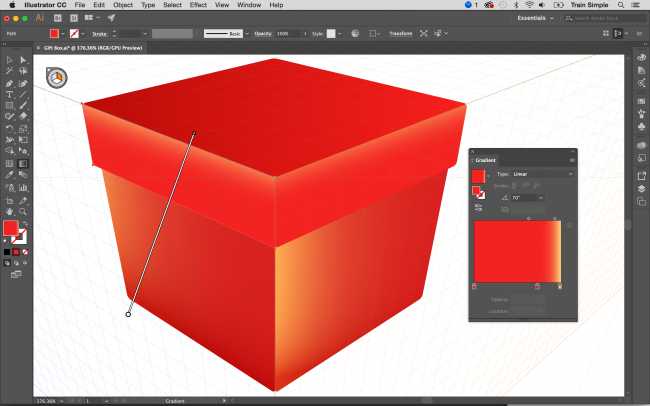
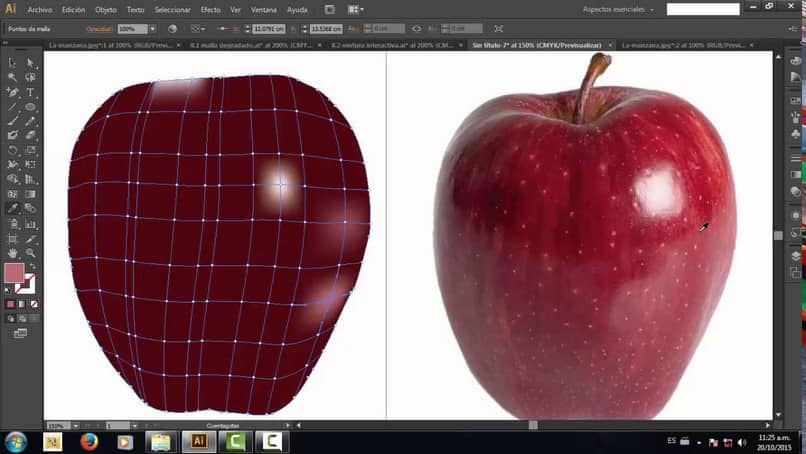
Инструмент «Сетчатый градиент» (Gradient Mesh) позволяет создавать различные формы и объекты с помощью градиента. Многие иллюстраторы создают фотореалистичные изображения людей, продуктов, транспортных средств, используя только сетчатый градиент.
Метод 1 Для создания градиентной сетки, выберите инструмент «Сетчатый градиент» (Gradient Mesh Tool) и кликните один раз по фигуре, чтобы создать точку сетки. Кликните на линии сетки, чтобы создать еще одну точку. Выделите первую точку и задайте для нее светло-голубой цвет, это будет основа нашей капли. Добавьте еще одну точку в верхней части линии, задайте для нее белый цвет. Теперь выделите среднюю точку, выберите для нее синий цвет.
Выделите все три точки на линии с помощью инструмента «Прямое выделение» (Direction Selection Tool), и перетащите их вниз, чтобы создать имитацию контура капли. Мы получили реалистичную каплю воды! Метод 2 Чтобы еще быстрее создать сетку с использованием сетчатого градиента, Вы можете воспользоваться функцией «Объект > Создать сетчатый градиент» (Object > Create Gradient Mesh). Задайте нужное Вам количество рядов и столбцов. Вы также можете применить к объекту подсветку, выставив параметр «Подсветка» (Appearance) на значение «к центру» (to Center).
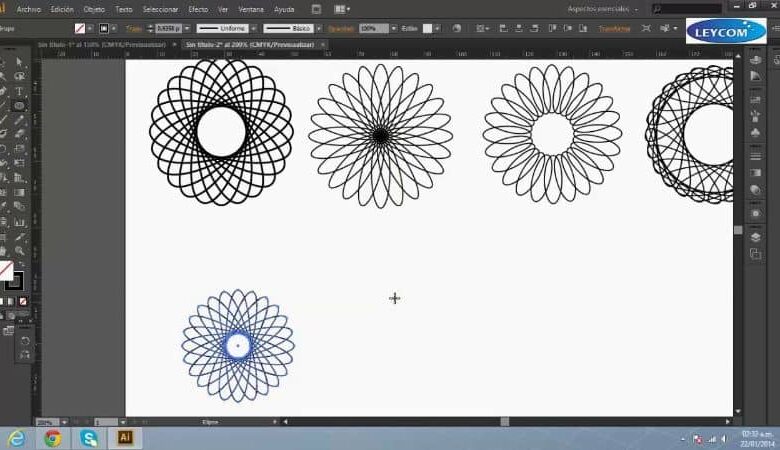
Символы позволяют легко создавать повторяющиеся элементы дизайна.
Создаем новый символ Нарисуйте свой графический элемент, затем выделите его и перетащите в палитру «Символы» (Symbols Palette). Она вызывается командой «Окно > Символы» (Window > Symbols). Нажмите OK для подтверждения операции.
Редактируем символы Чтобы сделать изменение в символе, перетащите копию символа на рабочую область. После двойного нажатия на символ выскочит предупреждение, что изменения будут применены ко всем копиям символа. Сделайте нужные Вам изменения, палитра «Символы» обновится автоматически.
Используя фильтры мы можем создавать множество спецэффектов мгновенно. Вы можете сгладить острые углы, создать текст вдоль кривой, добавить тени и создавать текстуры с помощью Живых эффектов. В Illustrator вы можете попробовать в деле большое количество Живых эффектов (Live Effects) или Фильтров(Filters).
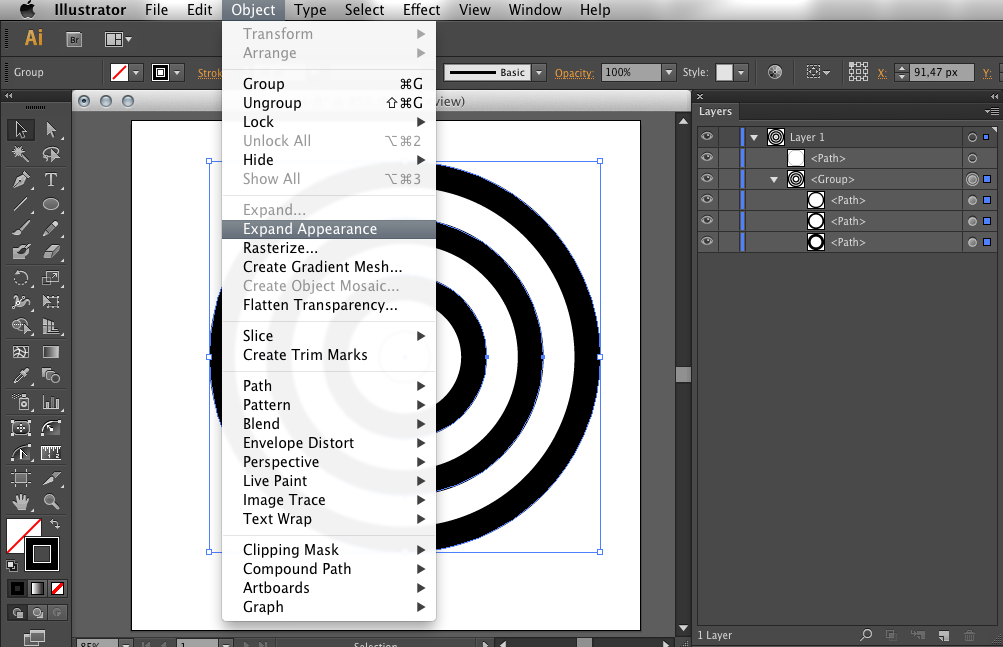
Эффекты и фильтры Для создания спецэффектов мы можем использовать Эффекты или Фильтры. используя Эффекты можно вносить изменения непосредственно в процессе работы используя панель «Оформление» (Appearance Palette). Вы можете поступать по другому, выбор за Вами Эффекты: Когда вы применяете живые эффекты к объектам, Вы можете продолжать редактировать и изменять эффекты и объекты. Вам нужно будет разобрать их после того как вы сделаете все что хотели. Фильтры: Когда вы применяете фильтры, вы не можете изменить получившийся эффект. Растровые эффекты Есть некоторые эффекты которые используют растр вместо вектора. Они включают все эффекты находящиеся в нижней части меню эффектов (Effect menu), также это Тень(Drop Shadow), Внутреннее свечение (Inner Glow), Наружное свечение (Outer Glow).
Эффект искривления Это один из самых интересных эффектов. Вы может без труда преобразовать текст используя арку, рыбий глаз и эффект волн. Он также может преобразовывать линии в кривые. Поэкспериментируйте с разными настройками и посмотрите, что будет получаться. Искажение и Трансформация Огрубление (Roughen), Зиг-Заг(Zig Zag) и Скручивание(Twist) — полезные инструменты в меню «Искажений» — позволяют быстро сделать волны или сделать грубыми края. Вы можете создавать обрывки бумаги, волны и даже ландшафты с его помощью.
Заключение Есть еще много разных вещей, которые вы можете сделать, используя Живые эффекты, поэтому не бойтесь экспериментировать. Не забудьте перейти в Объект>Разобрать оформление если вам нужно разобрать фигуры.
Краткий обзор эффектов
С трехмерными живыми эффектами Вы легко можете добавить объем своим двумерным рисункам. Их количество ограничено, Вы можете контролировать внешний вид трехмерных объектов с освещением, тенями, вращением и многим другим. Вы также можете применять наложение изображений на трехмерные поверхности. Давайте посмотрим, как работает каждый трехмерный эффект. Трехмерный эффект
«Втягивание и скос» (3D Extrude & Bevel) Трехмерный эффект «Втягивание» (Extrude) придает объектам объем, делая их трехмерными. Выберите нужный объект и перейдите в меню «Эффект -> Объемное изображение -> Втягивание и скос»(Effect -> 3D -> Extrude & Bevel). Появится окно с опциями. Меняйте глубину вытягивания, чтобы придать необходимый объем объекту. Скос (Bevel) задает количество граней для трехмерного объекта. Кликните на куб и поверните его так, как Вам нужно, Ваш объект получит объем и положение указанные вами. Трехмерное вращение Эффект «Вращение» (3D Revolve) придает глубину объекту, вращая его вокруг оси. Как показано на иллюстрации ниже, мы нарисовали половину бутылки. Эффект «Вращение» делает вращение формы на 360 градусов, и в результате мы получаем трехмерную бутылку. Для того чтобы использовать эффект «Вращение», нужно зайти в пункт меню Эффект -> Объемное изображение -> Вращение (Effect -> 3D -> Revolve).
Вы можете легко наложить изображение на трехмерный объект. Сначала Вам нужно добавить Ваше изображение в палитру «Символы».Затем перейдите к опциям «Параметры вращения 3D изображения» (3D Revolve Options), нажмите «Проецирование» (Map Art) и выберите поверхность для наложения. Для бутылки выберем поверхность 3 из 4. Выбранная поверхность будет подсвечена красной сеткой на модели бутылки.
Поворот (3D Rotate) Эффект «Поворот» позволяет быстро поворачивать двухмерную графику в трехмерном пространстве. Вы можете найти его в меню «Эффект > Объемное изображение > Поворот» (Effect >3D > Rotate).
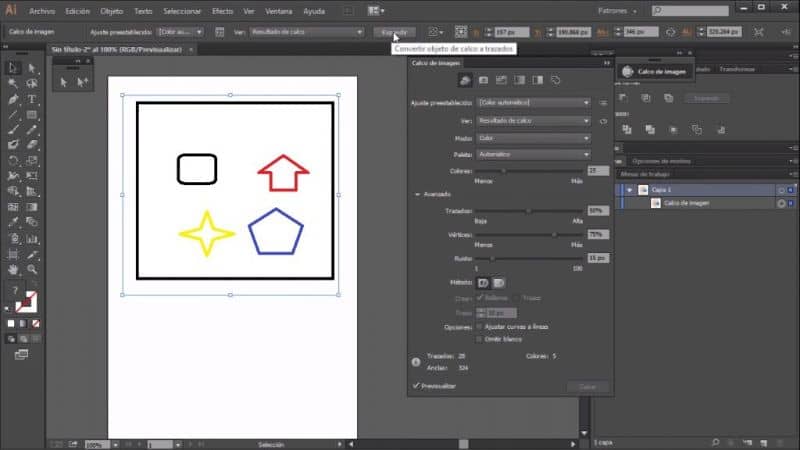
Рисуем график Если Вам нужно нарисовать диаграмму, Illustrator имеет несколько инструментов для быстрого создания графиков и диаграмм, которые позволят Вашей презентации выделяться из других. Вы сможете создавать секторные, линейные, столбчатые и другие виды диаграмм.
Выберите Инструмент для столбчатого графика (Column Graph Tool), кликните и перетащите участок на рабочей поверхности. Появится таблица. Заполните оси х и у значениями из таблицы. После этого кликните по кнопке с птичкой, чтобы создать Ваш график. Вы также можете использовать слова в качестве меток, если они Вам нужны. После подтверждения Вы получаете график в виде оттенков серого цвета. Чтобы раскрасить его используйте Инструмент прямого выделения. Заключение Существует много способов улучшить ваши графики, например, применить к ним трехмерное выдавливание которое сделает их объемными. Или вы можете применить к серым графикам различные стили.
Задание Обтравочная маска В этой иллюстрации у нас 3 слоя. Задний фон, эффект лучей и солнце. Нужно поместить солнечные лучи в квадрат. Сначала выделяем, солнечные лучи и задний фон, и группируем их вместе. Нарисуйте прямоугольник, чтобы определить область, которую вы хотите показать. Убедитесь, что он находится сверху других объектов. Выберите фон и контур который Вы нарисовали. Щелкните правой клавишей и выберите Объект > Обтравочная маска > Образовать (Object > Clipping Mask > Make). После этого переместите фон на задний план нажав Ctrl+Shift+[ Маска непрозрачности Непрозрачность позволяет создать прозрачность для вашего слоя. Интенсивность черного определяет прозрачность слоя. Черный будет прозрачным, а белый соответственно непрозрачным.В отличие от рисования квадрата из предыдущего примера, мы нарисуем круг и заполним его градиентом. Теперь выделим обе фигуры и выберем маску непрозрачности (Opacity Mask), щелкнув на иконке опций (Options icon) в углу палитры Прозрачности (Transparency Palette). После этого Вы получите маску, края которой будут размыты. Несколько нюансов для тех, кто планирует в дальнейшем рисовать для микростоков:
Меняем размеры объектов Метод 1: Выделите объект инструментом «Выделение» (Selection Tool), появится ограничивающая рамка. Метод 2: Для увеличения объекта относительно начальной точки (центральной точки объекта) удерживайте Alt + Shift. Поворачиваем объекты Метод 1:Выделите объект инструментом «Выделение» (Selection Tool), чтобы появилась ограничивающая рамка. Наведите курсор на угол, появится двусторонняя стрелочка. Потяните вправо или влево, чтобы повернуть объект. Метод 2: Чтобы повернуть объект относительно одного из углов выберите инструмент «Поворот» (Rotate Tool). Кликните на один из углов, чтобы установить точку разворота, теперь захватите противоположный угол и разворачивайте объект. Метод 3: Возможно, Вам когда-нибудь захочется развернуть объект на определенный нужный Вам угол. Чтобы сделать это, выберите инструмент «Поворот» (Rotate Tool), установите точку разворота, удерживая клавишу Alt, выскочит окно с настройками. Наклоняем объекты Выберите инструмент «Наклон» (Shear Tool). Потяните мышкой объект, чтобы наклонить его. Удерживайте Shift, чтобы ограничить изменения горизонтально или вертикально. Отражаем объекты Выберите инструмент «Зеркальное отражение» (Reflect Tool), зажмите Alt и нажмите на одну из точек фигуры, чтобы выбрать ось отражения. В появившемся окне выберите «Вертикальная» (Vertical) и нажмите «Копировать» (Copy).
Вы получите отраженную звезду справа. Трансформируем каждый объект Чтобы быстро трансформировать несколько объектов, мы можем воспользоваться функцией «Трансформировать каждый» (Transform Each). Выделяем объект, затем правой кнопкой мышки вызываем меню. Идем в Объект/Трансформирование/ Трансформировать каждый (Alt+Shift+Ctrl+D). В настройках установим случайный поворот квадратов в пределах 45 градусов и увеличение их в пределах 150%. 123456Следующая ⇒ Читайте также: Как правильно слушать собеседника Типичные ошибки при выполнении бросков в баскетболе Принятие христианства на Руси и его значение Средства массовой информации США |
||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Последнее изменение этой страницы: 2016-12-30; просмотров: 412; Нарушение авторского права страницы; Мы поможем в написании вашей работы! infopedia.su Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. |
7 ЛАЙФХАКОВ ДЛЯ РАБОТЫ В ADOBE ILLUSTRATOR
Содержание
Adobe illustrator — Пропала панель инструментов
Одна из проблем с которой сталкиваются пользователи Adobe Illustrator – неожиданно пропала панель инструментов и люди теряются как ее вернуть.
Не стоит этого боятся, проблема решается очень просто:
· Если пропала боковая панель инструментов (слева), то вы ее сможете вернуть Окно – Инструменты – По умолчанию
· Если пропала верхняя панель управления то Окно – панель управления
Adobe illustrator — Вылезла сетка перспективы
Одна из неприятных и раздражающих мелочей, с которой сталкиваются многие. Что-то там такое нажали, случайно тыкнули в значок перспективы на панели инструментов и теперь не понятно как это фигню убрать…
Что-то там такое нажали, случайно тыкнули в значок перспективы на панели инструментов и теперь не понятно как это фигню убрать…
Спокойствие, только спокойствие.
Запоминаем сочетание клавиш:
Ctrl + Shift + Iп
Adobe illustrator — Нужен текст в кривых
Вы отдаете файл на печать, скажем принт и тут фраза «Текст должен быть в кривых» Эммм… Все просто, есть шрифты, которые по умолчанию установлены на компьютере или которые вы загрузили дополнительно. При передаче файла другому человеку на другой компьютер, шрифт может не открыться и ваш текст отразиться некорректно. Тогда нужно передавать документ + файл шрифта, но это излишние сложности, если не подразумевается дальнейшая работа и изменения. Поэтому, когда файл утвержден и готов, текст переводят в кривые, т. е. из шрифта он превращается в векторный объект и начинает читаться на любом компьютере корректно. Помимо этого переведенный в кривые текст можно масштабировать, не боясь при этом искажений. !Обратите внимание, что переведенный в кривые текст, редактировать, как текст не получится. Это финальное действие, которое выполняется, когда все уже готово!
е. из шрифта он превращается в векторный объект и начинает читаться на любом компьютере корректно. Помимо этого переведенный в кривые текст можно масштабировать, не боясь при этом искажений. !Обратите внимание, что переведенный в кривые текст, редактировать, как текст не получится. Это финальное действие, которое выполняется, когда все уже готово!
Adobe illustrator — Обтравочная маска
Очень удобная функция – обтравочная маска. Позволяет придавать любую форму разным объектам, своего рода обрезая их под заданную форму, при этом оригинальное изображение остается в исходном виде.
Иногда пользователи сталкиваются с проблемой, что не могут трансформировать или произвести другие действия с объектом, т.к. он какой-то не такой)))
Скорее всего перед вами обтравочная маска.
Выберите объект и щелкните правой кнопкой мыши – если в меню вы видите «отменить обтравочную маску», бинго
Обтравочные маски можно создавать только для замкнутых объектов.
Маской применяется объект, который находится сверхукогда все уже готово!
Adobe illustrator — Монтажные области
Еще один загадочный зверь, который не многим понятен. По сути монтажнве области – это листы вашего документа, на которых что-то изображено. При печати, экспорте или создании pdf именно они и видны.
Для управления существует целая панель – «Монтажные области» — она находится справа, если ее нет, то вы можете найти её:
Окно – монтажные области
Вы можете задавать любой размер областей, а так же выстраивать их в нужной последовательности. Первой считается область, которая находится сверху списка. Что бы проще понять, представьте, что перед вами стопка бумаги, самая верхняя – это первая страница, так же вы можете задать любой размер листу или перевернуть его.
Первой считается область, которая находится сверху списка. Что бы проще понять, представьте, что перед вами стопка бумаги, самая верхняя – это первая страница, так же вы можете задать любой размер листу или перевернуть его.
Adobe illustrator — Экспорт из вектора в растр
Adobe Illustrator является векторным графическим редактором. И имеет свой формат файлов Ai. Для их открытия требуется наличие программы на компьютере, но если вы хотите показать свою картинку, распечатать, отправить в интернет, на печать и т.д., то применяют экспорт из векторного изображения в растровое.
Как правило, экспортируют в Jpg, png или Tiff , но можно выбрать и другие форматы.
Изображению нужно задать параметры dpi при сохранении, чем выше разрешение, тем качественнее картинка и тяжелее файл.
Png – поддерживает функцию прозрачности.
Можно экспортировать как объект, так и монтажные области.
Adobe illustrator — Создание PDF
Pdf – это уникальный универсальный формат. В нем можно сохранить как векторное, так и растровое изображение, с возможностью или без возможности дальнейшего редактирования.
Если вы сохраняете pdf, с возможностью дальнейшего редактирования, то информация сохранится в кривых, при этом многостраничный документ сохранится полностью, но открывать каждую страницу в редакторе придется по отдельность.
Страница в pdf – это монтажная область
Если хотите сделать максимально лёгкий файл, без возможности копирования, то уберите галочки с этого пункта и поставьте оптимизацию для Web.
В формат pdf мы не экспортирует , а сохраняем, поэтому нужно выбрать «сохранить как»
Как повернуть объект с помощью инструмента «Поворот» в Illustrator
Вращение объекта вокруг круга или контрольной точки в Adobe Illustrator без использования инструмента поворота — сложная задача. Большинство новичков в Illustrator в какой-то момент своего обучения должны открыть для себя или научиться использовать инструмент поворота. Это один из тех незаменимых инструментов, которые вам понадобятся, если вы хотите разместить объекты по кругу или вокруг центральной точки отсчета, например, спиц колеса.
Сделать это без использования инструмента поворота очень сложно, и вы никогда не получите идеальных результатов. С другой стороны, инструмент «Поворот» поможет вам получить точное и точное размещение объектов.
Инструмент «Вращение» может либо вращать объект вокруг его собственной центральной точки, либо вокруг другой выбранной вами опорной точки. Два анимированных изображения ниже лучше объяснят разницу между двумя методами вращения.
Вращение и дублирование фигур вокруг центральной точки. Шаги для поворота объекта вокруг его собственной центральной точки
Чтобы повернуть объект вокруг его собственной центральной точки, просто выберите его с помощью инструмента Selection Tool (V) , а затем дважды щелкните инструмент Rotate Tool (R) на панели инструментов. Если инструмент Rotate не отображается на панели инструментов, вы можете нажать R на клавиатуре, чтобы включить его, а затем дважды щелкнуть его на панели инструментов.
Откроется диалоговое окно «Инструмент поворота» . В диалоговом окне введите значение угла (допустим, 30°), а затем выберите Копировать . ( Не нажимайте на OK, так как это повернет сам объект, а не создаст его дублирующую копию).
В диалоговом окне введите значение угла (допустим, 30°), а затем выберите Копировать . ( Не нажимайте на OK, так как это повернет сам объект, а не создаст его дублирующую копию).
Это создаст дубликат объекта, который будет повернут против часовой стрелки на угол 30°. Вы можете повторно нажать Ctrl + D в Windows или Cmd + D на Mac, чтобы создать больше копий этого объекта, повернутых на заданный угол.
Действия по вращению и дублированию объекта вокруг контрольной точки на заданный угол
Следующие шаги научат вас использовать инструмент поворота для дублирования объектов или форм вокруг центральной контрольной точки, такой как метки часов и минут на циферблате часов .
Мы будем использовать инструмент Rotate, чтобы создать циферблат часов и поместить отметки часов и минут после определенного угла или интервала.
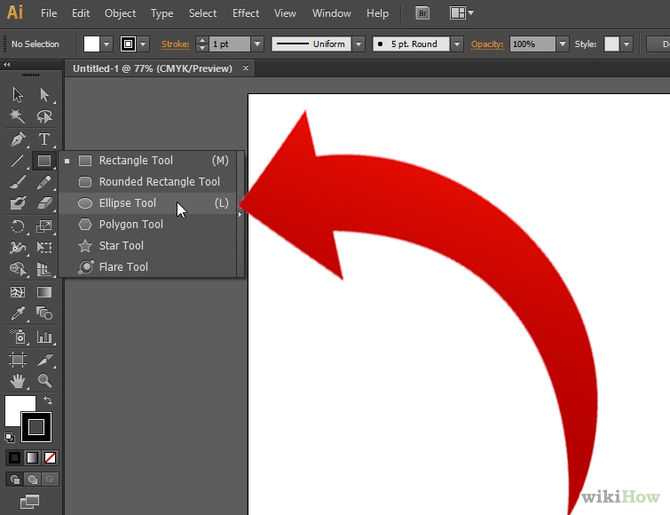
Выберите инструмент Ellipse Tool (L) и создайте идеальный круг, нажав и удерживая клавишу Shift , и придайте ему темный цвет. Создайте еще один круг меньшего размера белого цвета и поместите его внутри большего круга так, чтобы их центры пересекались друг с другом.
Создайте еще один круг меньшего размера белого цвета и поместите его внутри большего круга так, чтобы их центры пересекались друг с другом.
Теперь создайте красный прямоугольник для отметки часов и поместите его в положение 12-го часа так, чтобы его центр совпадал с центром круга циферблата.
Теперь воспользуемся инструментом поворота, чтобы продублировать и разместить маркировку с интервалом в 30°.
Выбор правильного значения угла — один из самых важных шагов в использовании инструмента поворота. Чтобы вычислить значение угла, вы должны иметь в виду, что это может быть значение только между 0° и 360°. Но как рассчитать значение угла?
В нашем примере мы создаем часы, поэтому нам нужно создать двенадцать таких часовых отметок. Мы получили бы угол, разделив 360° на 12, что дало бы нам значение 30 градусов (360÷12 = 30).
Точно так же, если мы хотим вычислить угол для минутных отметок, мы должны разделить 360° на 60, что даст нам угол 6°.
Выберите красный прямоугольник или часовую маркировку с помощью инструмента «Выделение» (V) , а затем щелкните инструмент «Поворот» (R) на панели инструментов.
Теперь нажмите и удерживайте клавишу Alt и щелкните в центре внутреннего круга циферблата.
Щелчок по контрольной точке открывает диалоговое окно Rotate Dialog . В диалоговом окне «Поворот» введите значение угла 30°.
Теперь щелкните Копировать (не нажимайте ОК), чтобы создать дубликат копии объекта, который появится в направлении против часовой стрелки под углом 30 градусов. Нажмите Ctrl + D в Windows и Cmd + D в Mac, чтобы создать дополнительные отметки и дублировать форму.
Вы можете повторить тот же процесс, чтобы создать отметки для минутной стрелки. Но установите угол 6 ° для создания минутных отметок. Если вы правильно выполнили все шаги, ваша готовая работа должна выглядеть так.
СВЯЗАННЫЕ: Разделение фигур на строки и столбцы в Illustrator
СВЯЗАННЫЕ: Как использовать инструмент Mesh для создания градиентов в Illustrator
СВЯЗАННЫЕ: Рисование фигур в Illustrator с помощью инструмента Shaper
СВЯЗАННЫЕ: Создание или объединение фигур с помощью инструмента Shape Builder в Illustrator Вырезать и обрезать объекты в Illustrator с помощью Pathfinder0132 by Tim Youngs Категории Illustrator
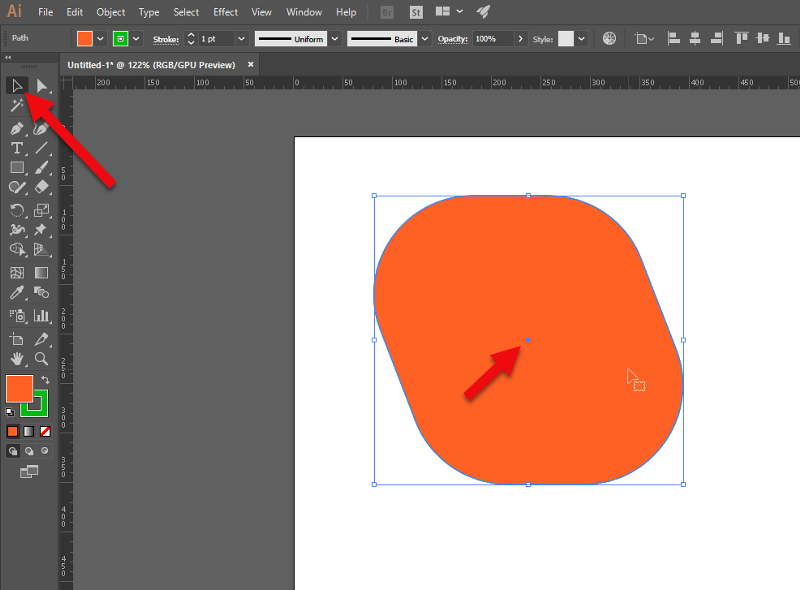
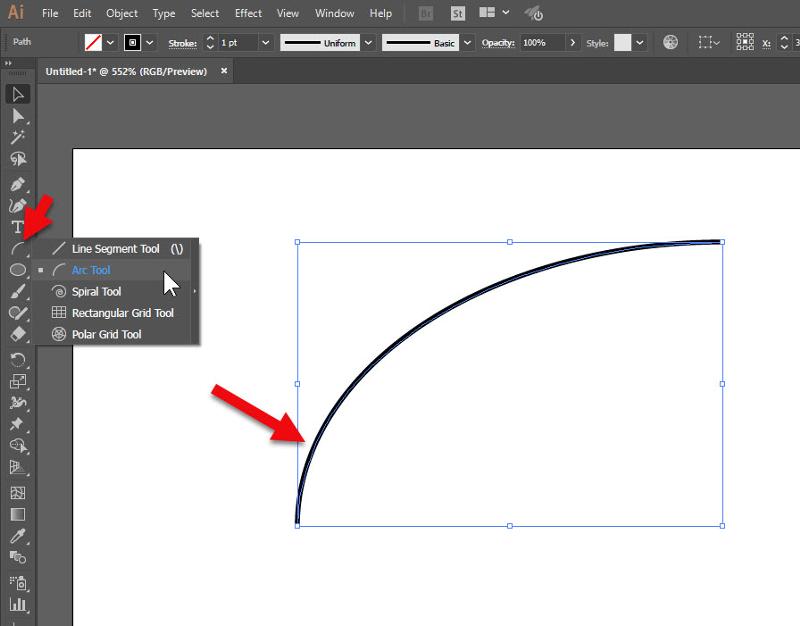
Вращение объектов в Adobe Illustrator можно быстро выполнить с помощью инструмента «Перемещение» и перетаскивания любого из угловых маркеров по кругу.
Однако, если вы хотите повернуть объект с точностью до градуса, это руководство может помочь.
Вот как это сделать:С помощью инструмента «Перемещение»
- Откройте файл проекта Illustrator
- Выберите или создайте слой, фигуру или изображение, которые вы хотите повернуть
- При активном инструменте Move Tool (сочетание клавиш M ), щелкните и перетащите любой из четырех угловых маркеров вокруг объекта и переместите курсор вокруг для поворота
Из верхнего меню (точный поворот в градусах)
- Откройте файл проекта Illustrator
- Выберите или создайте слой, фигуру или изображение, которые вы хотите повернуть
- В верхнем меню, выбрать Object > Transform > Rotate
- Во всплывающем окне Rotate установите угол поворота и нажмите OK
Что можно вращать почти каждый объект в Illustrator
? в Illustrator можно вращать. Это включает в себя текст, изображения, холсты и т. д.
Это включает в себя текст, изображения, холсты и т. д.Вращение — важная часть разработки проекта. Особенно, если ваш проект имеет различные формы или вы разрабатываете логотип. Угол поворота вашего изображения или фигуры чрезвычайно важен.
Как повернуть текст:
Вращение текста в Illustrator аналогично вращению объекта, как мы только что показали выше, но с дополнительным приемом, позволяющим убедиться, что ваш текст движется вместе с вращением.
Если вы попытаетесь повернуть текст, просто щелкнув белые квадраты на синей рамке и перетащив их, текст останется горизонтальным, как показано ниже.
Как видите, текст остается горизонтальным по оси x и исчезает за границей.
Вот как можно повернуть текст без этой проблемы:
- Выберите текст, который вы хотите повернуть
- В верхнем меню нажмите Объект
- Оттуда наведите курсор на Трансформировать и нажмите 1 Повернуть
- Введите угол, на который вы хотите повернуть текст
Ваш текст будет вращаться вдоль границы и останется в поле зрения.
Как повернуть монтажную область:
Если вы работаете с несколькими монтажными областями или по какой-либо причине вам необходимо повернуть монтажную область, существует способ легко повернуть то, как вы просматриваете холст. На самом деле вы не можете вращать сам артборд, вы вращаете то, как вы просматриваете артборд.
Если вам нужна помощь в создании самой монтажной области, обязательно ознакомьтесь с этой статьей для получения дополнительной информации: Как создать монтажную область в Illustrator
Вот как повернуть монтажную область:
- Выберите монтажную область вы используете (Shift + O)
- Щелкните инструмент Rotate View Tool (Shift + H)
- Щелкните и перетащите монтажную область, чтобы повернуть ее так, как вы ее видите
Как повернуть изображение:
Если вы хотите повернуть изображение, просто следуйте одному из двух методов, описанных в этой статье.
- Способ 1: Используйте инструмент Move Tool (M) и Щелкните и перетащите изображение, чтобы повернуть его
- Способ 2: Используйте верхнее меню, выберите Object > Transform желаемый угол поворота
Вращение с помощью ручного инструмента:
Вращение с помощью ручного инструмента — это метод поворота того, как вы видите объект, как упоминалось ранее, когда мы вращаем монтажные области.
Хотя вы не можете вращать с помощью одного ручного инструмента (H) , вы можете вращать с помощью Rotate View Tool (Shift + H) , который является подмножеством ручного инструмента. Просто использование Ручного инструмента (H) позволяет нам кликать и перемещать проект, но не дает возможности регулировать вращение.
Вместо этого инструмент «Перемещение» (M) позволяет нам регулировать вращение отдельного объекта, а инструмент «Повернуть вид» (Shift + H) позволяет нам вращать проект при его просмотре.
Вращение с помощью мыши:
Объект можно вращать только с помощью мыши и без клавиш. Как это сделать, аналогично второму способу, описанному выше.
- Щелкните правой кнопкой мыши объект, который вы хотите изменить
- Во всплывающем меню щелкните Преобразовать
- Во втором всплывающем окне щелкните Повернуть
Отсюда вашей клавиатуре вы можете настроить вращение, нажав на Круговая угловая диаграмма на панели Rotate . Как показано ниже синим цветом.
Визуальные повороты:
Если вы хотите визуально увидеть, как объект выглядит повернутым, без фактической регулировки поворота, вот лучший способ проверить различные повороты.
- Дополнительно: Создайте отдельную монтажную область и Щелкните и перетащите или Скопируйте и вставьте объект, который вы хотите протестировать
- Выберите инструмент Rotate View Tool (Shift + H)
- Щелкните и перетащите мышь, чтобы увидеть, как вращается объект
Вся монтажная область будет вращаться вместо отдельного объекта, это позволяет вам увидеть, как может выглядеть вращение, до того, как вы начнете вращать.
Совет: Если вы делаете вращение, которое хотите изменить, но не помните точного угла, под которым оно было раньше, просто нажмите Command + Z , чтобы отменить вращение.
Категории Illustrator4 способа поворота холста в Adobe Illustrator
Были ли у вас проблемы с адаптацией к Adobe Illustrator после использования Adobe Photoshop, когда вы поняли, что не можете вращать холст? Это была проблема, даже если вы не использовали Photoshop, имея возможность просто повернуть монтажную область.
Но эти дни прошли. Теперь вы можете повернуть представление Canvas под любым углом. Adobe добавила новый инструмент, и это «Инструмент поворота вида» . Проверьте учебник, чтобы узнать, как использовать этот инструмент.
Как повернуть холст в Illustrator
Существует четыре способа поворота вида холста в Illustrator: с помощью инструмента «Повернуть вид», с помощью инструмента «Рука» , с помощью объекта и с помощью угла. Но это еще не все, вы можете сохранить вид для последующего повторного использования или сбросить вид, если он вас не устраивает.
Но это еще не все, вы можете сохранить вид для последующего повторного использования или сбросить вид, если он вас не устраивает.
Как повернуть холст в Illustrator с помощью инструмента «Повернуть вид»
Добавьте «Инструмент поворота вида» на панель инструментов. Используйте сочетание клавиш Shift + H, чтобы выбрать инструмент, перетащите его в любое место на холсте, чтобы изменить ориентацию холста. Используйте гаджет, который появляется при вращении холста, чтобы перемещаться между углами.
Пошаговое руководство
Шаг 1:
Создайте новый файл в Adobe Illustrator. Откройте Adobe Illustrator и создайте новый документ, нажав кнопку «Создать новый». Появится окно «Новый документ» и выберите размер холста.
В этом уроке размеры холста установлены на 1920×1080 пикселей. Назовите свой документ, установите выбранное «Ширина » и сделайте то же самое для « Высота». Нажмите « Создать» и начнем.
Нажмите « Создать» и начнем.
Ярлык для создания нового файла: Control (CTRL) + N (Windows) или Command + N (MAC).
Также вы можете использовать существующий документ. Нажмите на кнопку «Открыть» и выберите файл.
Шаг 2:
Нарисуйте объект. Если вы решили использовать существующий файл, вы можете пропустить этот шаг. После того, как вы создали Новый файл , нарисуйте объект, пару линий или даже целое произведение искусства. В уроке линии рисуются с помощью инструмента «Кисть» (сочетание клавиш «B» ). Не нужно быть идеальным, будьте изобретательны.
Шаг 3:
Добавление инструмента поворота вида на панель инструментов. В нижней части панели инструментов вы найдете «Панель инструментов редактирования…», показанную в виде кнопки с тремя точками. При нажатии на нее всплывает меню со всеми инструментами. Выберите нужный инструмент, в данном случае «Инструмент поворота вида» и перетащите его на панель инструментов. Это просто. Вы не ограничены количеством инструментов, которые вы можете иметь на панели инструментов.
Это просто. Вы не ограничены количеством инструментов, которые вы можете иметь на панели инструментов.
Шаг 4:
Выберите инструмент «Повернуть вид». Найдите инструмент на панели инструментов и выберите его. если вы не размещали его самостоятельно, он обычно размещается в том же месте, что и «Ручной инструмент» .
Ярлык для «Инструмент поворота вида» — Shift + H
Шаг 5:
Поверните холст. После выбора инструмента щелкните в любом месте холста и перетащите его, пока не достигнете желаемого результата. Если вы не удовлетворены первым поворотом, повторяйте процесс, пока он не станет таким, как вы себе представляли. При перетаскивании холста появится гаджет, и навигация между разными углами будет легкой.
Шаг 6:
Сохраните повернутый вид холста. Если вас устраивает результат вращения, вы можете сохранить его как предустановленный. В главном меню нажимаем на «Вид», в выпадающем меню выбираем « Новый вид» и всплывает окно. Назовите представление и нажмите кнопку «ОК». Чтобы повторно использовать его, нажмите «Просмотр» и выберите предустановленный вид.
В главном меню нажимаем на «Вид», в выпадающем меню выбираем « Новый вид» и всплывает окно. Назовите представление и нажмите кнопку «ОК». Чтобы повторно использовать его, нажмите «Просмотр» и выберите предустановленный вид.
Шаг 7:
Сброс повернутого представления холста. Если вы передумали и теперь вам больше нравится первый поворот холста, есть способ вернуть его обратно. В главном меню нажмите на «Вид» и выберите « Сброс поворота вида» , и все изменения поворота будут отменены.
Ярлык для « Сброс поворота экрана» : Shift + Control (CTRL) + 1 (Windows) или Shift + Command + N (MAC).
Как повернуть холст в Illustrator с помощью инструмента «Рука»
Выберите «Инструмент «Рука»» на панели инструментов или используйте ярлык, нажав букву «H» на клавиатуре. Поверните холст, нажав и удерживая пробел + Shift. Перетащите холст, чтобы изменить его ориентацию. Используйте гаджет, который появляется при вращении холста, чтобы перемещаться между углами.
Перетащите холст, чтобы изменить его ориентацию. Используйте гаджет, который появляется при вращении холста, чтобы перемещаться между углами.
Пошаговое руководство
Шаг 1:
Выберите ручной инструмент. Этот инструмент используется для перемещения холста, но его можно использовать и для поворота холста. На панели инструментов найдите «Ручной инструмент» и выберите его. Если вы хотите быстро открыть инструмент, используйте ярлык, нажав букву «H» на клавиатуре.
Шаг 2:
Поверните холст. Убедитесь, что инструмент выбран. Нажмите и удерживайте Пробел + Shift , и «Ручной инструмент» будет смещен на «Инструмент поворота вида» , пока вы не перестанете удерживать эти две клавиши. Удерживая клавиши, перетащите и поверните холст, пока не получите желаемый угол. Если вы не удовлетворены первым вращением, повторите процесс, как описано. При перетаскивании холста появится гаджет, и навигация между разными ангелами будет простой.
При перетаскивании холста появится гаджет, и навигация между разными ангелами будет простой.
Как повернуть холст в иллюстраторе с помощью объекта на самом холсте
Выберите объект, вращение которого вы хотите применить к холсту. Для выделения используйте «Инструмент выделения». Затем перейдите в «Вид» и в раскрывающемся меню выберите «Повернуть вид на выделение», и вращение будет применено автоматически.
Пошаговое руководство
Шаг 1:
Выберите объект. Холст можно вращать, используя вращение объекта. Выберите один из объектов на холсте, который вы будете использовать для регулировки поворота. Для выделения объекта используйте «Инструмент выделения» , ярлык — буква «V» .
Шаг 2:
Поверните холст. Повернуть холст с помощью вращения объекта можно быстро и просто. Прежде всего, убедитесь, что объект выбран, затем перейдите в главное меню, нажмите на «Вид» и в выпадающем меню выберите «Повернуть вид на выделение» . Поворот будет применен автоматически.
Поворот будет применен автоматически.
Как повернуть холст в Illustrator — Использование угла — Краткое руководство
Окно «Повернуть вид» находится в строке состояния, в раскрывающемся меню выберите предопределенный угол. Если вы недовольны, введите значение угла в строке или вы можете выбрать значение и изменить его с помощью колеса прокрутки мыши, прокручивая его вверх и вниз до желаемого результата.
Пошаговое руководство. Используйте этот параметр, если хотите повернуть холст на заданный угол. В строке состояния из « Повернуть вид» в раскрывающемся меню выберите предопределенный угол. Другой вариант — ввести угол на полосе поворота. Вам даже не нужно вводить цифры, вы можете просто выбрать значение в строке и с помощью мыши прокрутить вверх и вниз, чтобы отрегулировать угол. Это был первый метод изменения поворота холста с помощью угла.
Шаг 2:
Использование поворота вида из меню.




 Определение реакций опор и моментов защемления
Определение реакций опор и моментов защемления
 Кликните на один из углов, чтобы установить точку разворота, теперь захватите противоположный угол и разворачивайте объект.
Кликните на один из углов, чтобы установить точку разворота, теперь захватите противоположный угол и разворачивайте объект.




 Прежде всего, Вам необходимо создать символ, который будет являться основой для копий. Новые копии, созданные Вами, будут привязаны к основному символу (по сути, они являются только ссылкой на Ваш первоначальный символ). Внеся изменения в основной символ, Вы автоматически внесете изменения во все остальные копии.
Прежде всего, Вам необходимо создать символ, который будет являться основой для копий. Новые копии, созданные Вами, будут привязаны к основному символу (по сути, они являются только ссылкой на Ваш первоначальный символ). Внеся изменения в основной символ, Вы автоматически внесете изменения во все остальные копии. Создать его и нанести на рабочую поверхность. Символы должны иметь разный размер. РАБОТУ СОХРАНИТЬ!
Создать его и нанести на рабочую поверхность. Символы должны иметь разный размер. РАБОТУ СОХРАНИТЬ!
 Объект уже разобран.
Объект уже разобран. Ниже приведен пример как сделать горный пейзаж используя только инструмент «Огрубление».
Ниже приведен пример как сделать горный пейзаж используя только инструмент «Огрубление».
 Кроме того, эти команды можно применять к заливке или обводке, добавленной в растровый объект с помощью палитры «Оформление».
Кроме того, эти команды можно применять к заливке или обводке, добавленной в растровый объект с помощью палитры «Оформление».

 10 наиболее интересных сохранить в файл. Не 10 первых эффектов! РАБОТУ СОХРАНИТЬ!
10 наиболее интересных сохранить в файл. Не 10 первых эффектов! РАБОТУ СОХРАНИТЬ!
 Вы также можете выбрать затемнение поверхности (surface shading) путем выбора текстуры.
Вы также можете выбрать затемнение поверхности (surface shading) путем выбора текстуры. Затем выбираем изображение для наложения и подгоняем его размеры.
Затем выбираем изображение для наложения и подгоняем его размеры.
 Выделите их с помощью инструмента «Выделение» и нажмите Ctrl+G чтобы сгруппировать их.
Выделите их с помощью инструмента «Выделение» и нажмите Ctrl+G чтобы сгруппировать их. Маска непрозрачности хороши способ размыть края и сделать переход в цвет фона для ваших иллюстраций.
Маска непрозрачности хороши способ размыть края и сделать переход в цвет фона для ваших иллюстраций. Потяните за угол рамки левой кнопкой мыши, чтобы увеличить объект (удерживайте Shift для сохранения пропорций).
Потяните за угол рамки левой кнопкой мыши, чтобы увеличить объект (удерживайте Shift для сохранения пропорций). Введите нужный вам угол и нажмите «OK».
Введите нужный вам угол и нажмите «OK». Убедитесь, что Вы поставили галочку напротив «Случайно» (Random), если Вы хотите, чтобы каждый объект имел случайные настройки.
Убедитесь, что Вы поставили галочку напротив «Случайно» (Random), если Вы хотите, чтобы каждый объект имел случайные настройки. Обратная связь — 161.97.168.212 (0.032 с.)
Обратная связь — 161.97.168.212 (0.032 с.)