Adobe Photoshop CC 2014: что нового? / Хабр
Сегодня компания Adobe выпустила глобальное обновление для всех продуктов линейки Creative Cloud. И заодно сменился дизайн сайта www.adobe.com.
Практически во все приложения внесли какие-то изменения. При этом пакет получил не ожидаемое имя CC2, а лишь добавился год в названии. Так что теперь версия фотошопа называется CC 2014.0.0, а не CC2 или 15.0.
Вот как выглядят заставки при запуске у Photoshop CC 14.2.1 и Photoshop CC 2014:
Немного поменяли вид в окне About:
А вот так выглядят «альтернативная» заставка у обеих версий, которая вызывается (на Mac) по Photoshop > About Photoshop… с зажатыми клавишами Alt и Cmd:
Иконка у приложения практически не поменялась.
Новый фотошоп загружается на моем компьютере где-то на 5-6 секунд быстрее, общее время запуска составляет 12 секунд. В работе новый фотошоп чуть более шустрый, чем предшественник, но особо сильно не ускорился. А вот памяти он кушает на 20-30 мегабайт больше.
А вот памяти он кушает на 20-30 мегабайт больше.
Надо сказать, что теперь при выходе Photoshop CC (2014) на моем компьютере всякий раз выдает ошибку. Очевидно, этот баг исправят в следующем обновлении. Но не очень-то приятно.
Первым делом бросается в глаза небольшое изменение в стиле контролов у диалоговых окон. Кнопки и чекбоксы теперь выглядят несколько иначе. Вот как было в PS 14.2:
А вот так в новой версии:
Как видно, окна стали более компактными, расстояния между контролами чуть увеличились, текст слева стал крупнее, фон окон немного потемнел, а все кнопки и чекбоксы утратили голубой оттенок и стали более плоскими. Словно бы Adobe готовятся к выходу Yosemite, но не решились сделать полный «флэт», а осторожно убавили уровень градиентов. Поначалу такой вид немного напрягает, но потом быстро привыкаешь.
На всех панелях увеличили размер шрифтов, так что теперь не нужно напрягать зрение на больших мониторах:
Небольшие изменения коснулись окна New: теперь опции Advanced показаны всегда, их не нужно открывать дополнительным кликом, а в окне создания нового пресета переименовали некоторые пункты:
Окна открытия и записи документов, а также Save for Web особых изменений не претерпели.
Теперь давайте посмотрим на основной функционал обновленного фотошопа.
Самое, пожалуй, главное нововведение, которое понравится многим — возможность динамически отслеживать расстояния до границ объектов и краев документа. Очевидно, что данная функция была позаимствована у программы Sketch, о чем я писал в своей недавней статье.
Теперь при копировании объекта с нажатой клавишей Alt динамически отображаются все расстояния от границ оригинала:
При зажатой клавише Cmd (Ctrl в Windows) и наведении до какого-либо объекта показывается расстояния до него. Причем это значение динамически меняется, если двигать объект стрелками на клавиатуре:
Если же навести при зажатой клавише Cmd на пустую область, не занятую никакими объектами, то показываются расстояния до границ документа:
И, наконец, при копировании объектов с зажатой клавишей Alt в определенный момент очередная копия впрыгнет на место с тем же значением отступа, как было у предыдущей копии, и это значение отобразится на экране. Это очень удобно для быстрой расстановки нескольких копий на одинаковом расстоянии друг от друга:
Это очень удобно для быстрой расстановки нескольких копий на одинаковом расстоянии друг от друга:
Очень любопытной оказалась возможность смарт-объекты не только включать в тело документа, но и внедрять как Linked Smart-Objects. Это должно уменьшить размер получаемых документов и несколько ускорить рабочий процесс.
Кроме того, улучшилась работа с Layer Comps, где теперь можно оперировать с линкованными смарт-объектами. Пока сложно оценить данное дополнение, но, полагаю, для многих будет полезно. Особенно для тех, кто регулярно работает с большими макетами.
Кстати, о размерах. Теперь есть возможность импортировать гигантские PNG файлы с размером аж до 2 Гб.
Несколько улучшили работу со шрифтами. Например, при открытии документа со шрифтами, которых нет в вашей системе, вы теперь вместо надоедающего предупреждения получите диалоговое окно, которое позволяет отыскать подходящие шрифты.
Добавили поддержку TypeKit и поиск по шрифтам.
А еще теперь, листая список шрифтов, вы увидите мгновенное отображение шрифта прямо на выбранном текстовом объекте.
Но, увы, пока не появилось поддержки стандартного системного сглаживания с субпиксельным рендерингом.
Для веб-разработчиков добавилась приятная мелочь: теперь в команду Copy CSS попадает так же эффект Inner Shadow.
Очень любопытно поступили с эффектами размытия. Теперь их несметное количество. И разделены они на Blur (Average, Blur, Blur More, Box Blur, Gaussian Blur, Lens Blur, Motion Blur, Radial Blur, Shape Blur, Smart Blur, Surface Blur) и Blur Gallery (Field Blur, Iris Blur, Tilt-Shift, Path Blur, Spin Blur). Всего 16 типов размытия! При этом напрочь отсутствует возможность размытия нижележащих слоев, как это сделано в Sketch. Да, без Background Blur дизайн приложений для iOS несколько затрудняется. Мне кажется, что не стоило плодить такую невообразимую когорту разнообразных блуров, а вполне можно было попробовать объединить их все в какой-то единый интерфейс и дать возможность выбирать тип размытия уже внутри. А еще лучше, если бы сделали размывку в виде эффекта, включаемого в стили, как это и сделано в Sketch.
Наибольшего внимания заслуживают типы размытия Path Blur и Spin Blur. Определенному кругу дизайнеров эти новшества покажутся очень удобными и полезными.
Path Blur позволяет размывать объект вдоль редактируемой кривой, что может оказаться весьма полезным для создания шлейфа у движущегося объекта:
А Spin Blur придется как нельзя кстати для тех, кто хочет оживить колеса автомобилей, мотоциклов, велосипедов и т.п.:
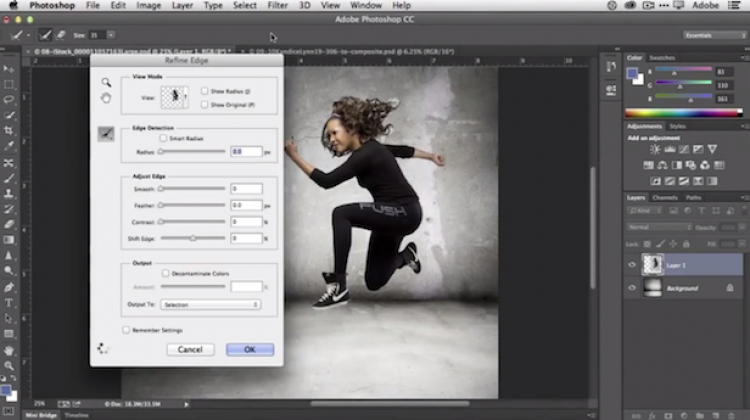
Появилась возможность отделить находящееся в фокусе изображение от более размытого фона. Для этого появилась опция Select > Focus Area:
У инструментов и команд серии Content-Aware (Fill, Patch, Move, Extend) добавили опцию цветовой адаптации замещаемого участка, что позволяет добиться более реалистичного смешения границ:
Вот как выглядит Content-Aware Extend в предыдущей версии фотошопа (A) и в версии 2014 (B):
Причем, у инструментов Move, Extend и Patch добавилась регулировка уровня цветовой адаптации:
Также обновления коснулись Photoshop Generator, работы с 3D-объектами, синхронизации, улучшенной поддержки текстур и т. д.
д.
Увы, кроме вышеупомянутого Background Blur до сих пор не сделали внятную работу со стилями, как это реализовано в Sketch, не добавили множественных заливок, теней и обводок, не внедрили субпиксельный рендеринг для шрифтов и не попытались хоть как-то оптимизировать workflow под более современные тренды.
Photoshop идет по давно проторенной дорожке: имея в основе парадигму работы со слоями двадцатилетней давности, он из года в год лишь разбухает и обрастает новыми функциями, которые зачастую оказываются малопригодными.
Полный список нововведений и улучшений можно посмотреть здесь:
- О Photoshop 2014 на русском языке
- О Photoshop 2014 на английском языке
Полный обзор нововведений на английском можно посмотреть на этом видео:
Секреты работы в Adobe Creative Cloud
Которые должен знать каждый дизайнер
Пакет программ Adobe Creative Cloud оценят дизайнеры любого профиля — и в сфере диджитала, и в сфере печати. А всё дело в богатом наборе функций и возможностей, способных сэкономить ваше время.
А всё дело в богатом наборе функций и возможностей, способных сэкономить ваше время.
Creative Cloud может наиболее гибко и эффективно организовать работу над дизайном — благодаря сочетанию встроенных приложений и сервисов, а также возможности синхронизировать настройки на всех ваших устройствах, где бы вы ни находились.
Не так принципиально, в какой сфере вы работаете: в вебе или печати — с инструментами Creative Cloud вы не только продемонстрируете свой результат работы заказчику, но и получите от него обратную связь.
Чтобы использовать преимущества Creative Cloud на полную мощность, достаточно знать несколько простых секретов. Они собраны и описаны в статье «50 Tips For Faster Working With Adobe Tools», цитируем оригинал:
1. Синхронизируйте ваши настройки
Одной из главных особенностей Creative Cloud можно назвать возможность синхронизировать настройки пользователя на всех устройствах, с которыми он работает. Эта функция доступна в большинстве приложений «облака», так что вам стоит ее активировать в панели настроек каждого сервиса. Так вы сможете в любое время и в любом месте открыть свой проект — и он будет именно в том виде, каким вы его сохранили в последний раз.
Так вы сможете в любое время и в любом месте открыть свой проект — и он будет именно в том виде, каким вы его сохранили в последний раз.
2. Покажите всему миру вашу работу — на сайте Behance
Сделать это можно двумя способами:
- Во время просмотра или редактирования файла в Creative Cloud нажмите на кнопку Share в верхнем правом углу экрана, затем выберите Post Publicly.
- Или в обновленном Illustrator или Photoshop зайдите в File и выберите Share to Behance. Для быстроты — можно пользоваться кнопкой Share в нижнем левом углу экрана.
Если вы решили опубликовать свои работы впервые, вам будет предложено зарегистировать аккаунт на Behance и связать его со своим Creative Cloud.
3. Используйте Camera Raw в качестве плагина
Не тратьте время на сохранение больших файлов — используйте Camera Raw в качестве фильтра внутри Photoshop. Для этого достаточно выбрать ее на вкладке Filters и открыть нужный слой уже в знакомом окне Camera Raw. Пока будет идти обработка, вы сможете продолжать свою работу: применять маски, менять настройки — идеально для поиска нужных решений.
Пока будет идти обработка, вы сможете продолжать свою работу: применять маски, менять настройки — идеально для поиска нужных решений.
4. Используйте Photoshop для создания прототипа адаптивного дизайна
Обновленный фотошоп имеет черты Adobe Generator — удобного иснтрумента, который позволяет экспортировать psd-макеты непосредственно в Adobe Edge ReFlow, специальное приложение для создания адаптивного дизайна. Вы можете создать проект для Edge ReFlow напрямую из фотошопа — достаточно выбрать соответствующую функцию на вкладке File.
5. Корректируйте цвет в своих видео-файлах за доли секунды
Внутри Adobe Premiere Pro CC есть механизм цветокоррекции — так что, если вы работаете в сжатом формате, заходите в File > Send to Adobe SpeedGrade > Send to Adobe SpeedGrade. Так вы произведете извлечение последовательности из DPX и автоматически откроете ее в Speedgrade.
Если вы работате в Raw-формате, вам нужно экспортировать EDL-файл, выбрав File > Export > EDL.
6. Дайте клиенту возможность самому редактировать проект
Adobe Muse — ценный инструмент для создания простых сайтов. А с помощью версии Creative Cloud вы сможете позволить своим клиентам вносить изменения в будущий сайт прямо из браузера. Для этого зайдите в File > Site Properties и отметьте пункт Enable In-Browser Editing.
7. Сохраняйте в облаке
Вы можете быстро сохранить любой файл в облаке, используя новый File Sync для Creative Cloud. Пока эта функция находится в бета-тестировании, вы можете воспользоваться ранним доступом к синхронизации. Всякий раз, когда вы будете загружать файл в «облачную» папку, он автоматически будет отражаться в вашем профиле на creative.adobe.com и будет доступен с любого компьютера, если вы зайдете в Creative Cloud.
8. Подбирайте шрифты в Dreamweaver через встроенный браузер
Dreamweaver CC имеет встроенный браузер для поиска шрифтов. Зайдите на вкладку Modify, выберите Manage Fonts — и вам откроется список доступных шрифтов. Выбирайте наиболее подходящий, отмечайте галочкой и жмите Done.
Зайдите на вкладку Modify, выберите Manage Fonts — и вам откроется список доступных шрифтов. Выбирайте наиболее подходящий, отмечайте галочкой и жмите Done.
9. Копируйте CSS-стили напрямую из фотошопа
При помощи Photoshop CC вы легко сможете скопировать и вставить CSS код, основанный на конкретном слое. Шрифты, тени и закругленные углы — в том числе. Заходите в Layer > Copy CSS — и код можно сразу вставлять в Dreamweaver!
10. Скачайте палитру Kuler для Illustrator
В Creative Cloud, когда вы зайдете в Kuler и попытаетесь создать новый образец, вас автоматически перебросит в Illustrator CC. Если вы уже открыли Illustrator, залогиньтесь в CC, откройте панель Kuler и обновите страницу — и вы увидете новые цветовые сочетания, добавленные вами после открытия приложения.
11. Используйте Typekit в ReFlow
Edge ReFlow поддерживает Typekit в рамках своих возможностей поддержки веб-шрифтов. Чтобы получить доступ к комплекту Typekit, достаточно выбрать тектовый блок и нажать на кнопку Typeface в панели свойств текста. Зайдите в Manage Fonts и выберите нужный шрифт или введите ваш ID для Typekit, чтобы добавить его в ReFlow.
Чтобы получить доступ к комплекту Typekit, достаточно выбрать тектовый блок и нажать на кнопку Typeface в панели свойств текста. Зайдите в Manage Fonts и выберите нужный шрифт или введите ваш ID для Typekit, чтобы добавить его в ReFlow.
12. Работайте с C4D-файлами в After Effects
В After Effects CC можно работать с файлами Cinema 4D: вам достаточно только перетащить его в свой проект, чтобы начать редактировать. Даже если у вас нет полной версии Cinema 4D, вы сможете добавить небольшие изменения в ваш 3D-проект. Также вы можете запустить Cinema 4D Lite и создать новый проект, выбрав опцию Cinema 4D под меню слоя.
13. Создавайте Premiere Pro-дорожки напрямую из клипа
Premiere Pro CC может существенно сэкономить ваше время: щёлкайте прямо на кадры и жмите New Sequence From Clip. Premiere автоматически рассчитает время для создания видео, учитывая его разрешение и частоту кадров. При этом выбранный вами кадр станет первой сценой готового видео-файла.
14. Разрабатывайте приложение для IPad с InDesign CC
InDesign CC позволяет создавать приложения для любых устройств с сенсорным экраном — просто создавайте новый макет и включайте в него все необходимые интерактивные элементы. Как закончите, заходите в панель Folio Builder и жмите на Create App — и вам откроется пошаговая инструкция к действию.
15. Используйте Typekit прямо с десктопа
Ещё одно большое преимущество Creative Cloud — синхронизация рабочего процесса во всех ваших приложениях в одной программе Typekit. Пока она проходит бета-тестирование, вы можете запросить доступ к синхронизации — это также предоставит вам доступ к синхронизации файлов на всех ваших устройствах.
16. Исправляйте перспективу в Lightroom
Lightroom позволяет корректировать искажения перспективы — всё в один клик и без ущерба фотографиям. Выбираем нужный снимок, помещаем его в рабочую область, скроллируем вниз до панели коррекции и выбираем нужную кнопку справа: vertical lines или horizontal lines. Можно, кстати, выбрать и то, и другое сразу.
Можно, кстати, выбрать и то, и другое сразу.
Кстати, исправление перспективы можно запустить автоматически: там есть пресеты по конкретным моделям камер и объективов.
17. Воспользуйтесь преимуществами Touch Type
Ещё одна великолепная фича Illustrator CC — возможность использовать Touch Type. С его помощью вы сможете редактировать отдельные символы, менять их расположение и вращать, не выделяя их тип. Если коротко: вы можете вносить изменения в типы и сохранять возможность их редактирования.
18. Интеллектуальная автоматическая обработка в Photoshop
Actions в Photoshop’е стали умнее относительно предыдущих версий. Ваши привычные операции — изменение размера, сохранение в разных форматах — вы можете довести до автоматизма. Более того, теперь действия поддерживают условную логику, так что вы можете настроить завершение операций в зависимости от сценария (виден ли слой, является ли он фоновым и так далее).
19. Добавляйте проекты Edge Animate в Dreamweaver
Dreamweaver CC умеет интегрироваться с Edge Animate CC и выводить проекты на своем экране. Зайдите в Edge, поместите курсор в то место, которое вы хотите перенести в проект Dreamweaver’а. Выполните последовательно эти шаги: Insert > Media > Edge Animate Composition. Далее — выбирайте нужный файл проекта и просмотрите его в режиме Live View.
20. Получайте информацию о файлах онлайн
После того, как вы загрузите файлы в Creative Cloud, мы сможете получать необходимую информацию о них на сайте creativecloud.com. Для файлов Illustrator’а, InDesign’а и Photoshop’а вам будет доступен список используемых шрифтов, цветов и многое другое. Кроме этого, вы сможете просматривать отдельные страницы внутри файлов InDesign’а!
21. Используйте Adobe Exchange Manager
Панель Exchange Manager доступна во многих «облачных» продуктах Adobe — с ее помощью можно получить быстрый доступ к огромному количеству расширений и плагинов (как бесплатным, так и коммерческим). Заходите в Help > Manage Extensions — и запускайте нужные расширения.
Заходите в Help > Manage Extensions — и запускайте нужные расширения.
22. Сделайте видео вашего рабочего процесса
В Creative Cloud собраны все инструменты Adobe для создания видео. Теперь вы можете создать скрипт в Adobe Story и импортировать его в Prelude для поиска метаданных — они будут напрямую передаваться в Premiere. Вам остаётся только зайти в File > Adobe Anywhere — это позволит вам открыть совместное редактирование.
23. Поиск шрифта
Некоторые приложения Creative Cloud частично обновляются как продукты CS6. Это позволяет быстрее обычного находить нужные шрифты. Всё, что вам нужно сделать — начать вводить название шрифта в строке поиска, и вы получите список наиболее релевантных вариантов.
24. Создавайте скетчи в Adobe Ideas и переносите их в Illustrator CC
При помощи Adobe Ideas вам не составит труда сделать скетч приложения для планшета, а затем завершить свою работу в Illustrator. Создавайте ваши эскизы, сохраняйте их в облаке. Затем либо переносите их с сайта вручную, либо настройте синхронизацию ваших файлов — и тогда они автоматически будут открываться в Illustrator.
Создавайте ваши эскизы, сохраняйте их в облаке. Затем либо переносите их с сайта вручную, либо настройте синхронизацию ваших файлов — и тогда они автоматически будут открываться в Illustrator.
25. Импортируйте цветовые палитры в Photoshop
При помощи Photoshop CC вы без труда сможете загрузить образцы цветов напрямую в вашу рабочую область — через панель Swatches. Из выпадающего меню вам нужно выбрать Load Swatches, далее — перейти к HTML, CSS или SVG и кликнуть ОК. Photoshop «прочитает» цветовые значения выбранного вами документа и на их основе создаст цветовую палитру.
26. Используйте вложенные стили в InDesign CC
InDesign теперь — не просто инструмент для верстки макетов, вы можете использовать его для создания мобильных приложений. В этом вам поможет Digital Publishing Suite (он также входит в состав Creative Cloud). Экономьте время за счёт автоматического форматирования текста и вложенных стилей. С их помощью вы сможете учесть стили символов внутри абзацев и автоматически применять к ним нужные параметры (например, использовать буквицу).
27. Текстуры в Illustrator
В Illustrator CC есть удобная функция для создания бесшовных фонов для Dreamweaver, Photoshop и InDesign, а также и для использования внутри самого Illustrator’а. Добавляйте рисунки в рабочую область, заходите в Object > Pattern > Make. Задавайте нужные настройки и жмите Done — ваш шаблон готов к применению.
28. Изменяйте шрифты в Photoshop за доли секунды
Если вы пользуетесь скачанным шрифтом из Typekit и синхронизировали его с вашим компьютером, вы можете мгновенно использовать его в качестве замены шрифтам на всех слоях документа в Photoshop — не кликая на каждый слой и не меняя их настройки. Cmd/Ctrl + клик по каждому нужному слою, затем — выберите инструмент ввода текста и щелкните по нужному шрифту в выпадающем списке. Он будет применен для всех слоев одновременно.
29. Попробуйте предварительный монтаж в Adobe Prelude
Если вы пользуетесь Adobe Prelude для создания видео вашего рабочего процесса, вы можете экспортировать проект напрямую в Premiere — чтобы поправить цвет, например. Если это не нужно — вы можете сделать предварительный монтаж прямо в Prelude. Заходите в File > Export > Rough Cut — и вы в самом скором времени получите файл в нужном формате.
Если это не нужно — вы можете сделать предварительный монтаж прямо в Prelude. Заходите в File > Export > Rough Cut — и вы в самом скором времени получите файл в нужном формате.
30. Экспортируйте слои из Illustrator в Photoshop
После того, как вы закончили вашу работу в Illustrator, вы без труда можете перенести ее в Photoshop, сохранив слои и возможность их редактировать. Заходите в File > Export и кликайте на формат.psd. Остаётся выбрать нужное разрешение и отметить галочкой возможность редактировать слои.
31. Изменяйте единицы измерения линейки
Этот совет годится для многих приложений Adobe Creative Cloud. Если раньше для изменения единиц измерения в Photoshop вам нужно было идти в Photoshop > Настройки > Единицы измерения и линейки (или Редактировать > Настройки > Единицы измерения и линейки на ПК), то теперь можно просто кликнуть правой кнопкой мыши на линейке и выбрать ту единицу измерения, с которой вам удобно работать.
32. Импортируйте проекты изEdge Animate в InDesign
Проекты Edge Animate можно легко включить в проекты InDesign DPS, что сильно упрощает создание интерактивных элементов. В Edge Animate CC выберите изображение, кликнув на значок камеры на панели свойств и опубликуйте в формате OAM, чтобы создать проект, совместимый с InDesign CC.
33. Извлечение изображений из Illustrator
Если вы вставили в документ Illustrator из изображения Photoshop, интернета или другого приложения, вы можете легко извлечь их все одновременно. Выберите изображения, которые вы хотите извлечь, нажмите Unembed в панели управления, укажите название и местоположение нового файла и сохраняйте. Извлеченный объект будет связан с файлом Illustrator.
34. Добавляйте скрытые субтитры к видео
В Adobe Premiere Pro CC есть удобная функция скрытых субтитров, которая позволяет вам импортировать субтитры, либо создавать их с нуля непосредственно в Premiere. Вы можете настроить размер, положение и цвет подписей и экспортировать их в виде отдельного файла или встроить в свои выходные данные. Выберите Окно > Подписи и приступайте.
Вы можете настроить размер, положение и цвет подписей и экспортировать их в виде отдельного файла или встроить в свои выходные данные. Выберите Окно > Подписи и приступайте.
35. Создание CSS-переходов в Dreamweaver
Dreamweaver отлично интегрируется с Edge Animate, но если вам нужно только создание базового CSS-перехода, то необязательно создавать отдельный анимационный проект. Выберите элемент, который вы хотели бы анимировать, откройте панель переходов CSS и примените набор свойств и правил к вашему элементу.
36. Создание QR-кодов в InDesign
QR-коды — отличный способ привести пользователей смартфонов на ваш веб-сайт без необходимости вручную вводить URL в браузер. InDesign CC позволяет легко генерировать QR-коды без участия сторонних сервисов. Создайте фрейм и перейдите к объекту > Сгенерировать QR-код. Теперь выберите гиперссылку, которую вы хотите зашифровать, скопируйте ее и вставьте в поле URL.
37.
 Быстро создавайте автоматическое слайд-шоу в Premiere Pro CC
Быстро создавайте автоматическое слайд-шоу в Premiere Pro CCРаботать со статичными изображениями в Premiere теперь проще, чем когда-либо. Импортируйте в проект папку с изображениями и расставьте изображения в желаемом порядке. После этого выберите все изображения и нажмите кнопку «Автоматизировать последовательность» в нижней части контейнера для создания слайд-шоу с переходами по умолчанию.
38. Замените кадры Premiere роликом из After Effects
Premiere Pro отлично работает с After Effects. Можно легко заменить стандартный фрагмент видео готовым роликом из After Effects, при условии, что у него та же продолжительность, разрешение и частота кадров. Кликните правой кнопкой мыши на видео в шкале времени и выберите Заменить композицией After Effects, чтобы создать новый проект с соответствующими свойствами.
39. Редактируемые фигуры в Photoshop
Смарт-объекты — отличный способ включить продвинутые векторные иллюстрации из Illustrator в документ Photoshop, но если нужна просто базовая векторная форма, Photoshop CC теперь позволяет скруглять углы на стандартных формах. Откройте панель свойств любого активного инструмента «Форма» и настраивайте скругление углов на любом этапе.
Откройте панель свойств любого активного инструмента «Форма» и настраивайте скругление углов на любом этапе.
40. Экспортируйте видео и HTML из Flash CC
Конечно, можно экспортировать из Flash CC в традиционном формате SWF, но большинство смартфонов его не поддерживает. Поэтому лучше выбрать формат HTML или видео, готовые для работы в Dreamweaver или Muse. Этот вариант экспорта включает поддержку таймлайна, что делает Flash полезным инструментом в наборе Creative Cloud для веб-дизайнеров.
41. Устраняйте дрожание камеры
В After Effects CC улучшили функцию стабилизации движения для автоматического устранения дрожания камеры в ваших видеоклипах. Для изображений в Photoshop также доступен фильтр уменьшения дрожания камеры и размытия. Вы найдете эту опцию в разделе «Увеличить резкость» в меню фильтров Photoshop.
42. Используйте Edge Code для проектов, основанных только на коде
Если вам нужен простой редактор кода без наворотов Dreamweaver — присмотритесь к Edge Code, который входит в подписку Creative Cloud. Этот базовый редактор предлагает приятную подсветку синтаксиса и преимущества в производительности. А еще он полностью совместим с проектами, созданными в Dreamweaver.
Этот базовый редактор предлагает приятную подсветку синтаксиса и преимущества в производительности. А еще он полностью совместим с проектами, созданными в Dreamweaver.
43. Проверяйте свой сайт на любых девайсах
Edge Inspect позволяет отлаживать сайты, созданные в Dreamweaver или Muse на любых девайсах — хоть на десктопе, хоть на мобильных устройствах вроде iPhone или iPad. Установите Edge Inspect из Creative Cloud сперва на свой компьютер, затем воспользуйтесь плагином Chrome и загрузите приложение для iPad.
44. Пишите с помощью Story, снимайте с помощью Prelude и контролируйте с помощью iPad
Процесс создания видео инструментами Creative Cloud дает много возможностей на этапе написания сценария и съемки. Сценарий можно написать с помощью Adobe Story, а затем импортировать его в Prelude для съемки. Отслеживать прогресс и логировать данные можно в приложении iPad Prelude CC Live Logger. Все залогированные данные доступны в Premiere в режиме редактирования.
45. Анализируйте производительность со Scout
Adobe Scout предлагает простой способ профилирования и тестирования производительности SWF-игр из Flash. Scout позволяет вам отслеживать и профилировать производительность с настольного компьютера или мобильного устройства, на котором развернут AIR runtime. Adobe Scout можно скачать на www.creativecloud.com.
46. Извлекайте CSS из Illustrator
llustrator, как и Photoshop, теперь позволяет экспортировать CSS. Создайте работу в Illustrator и откройте панель свойств CSS — вы увидите все совместимые визуальные характеристики в виде CSS-кода, готового для копирования и вставки в Dreamweaver. С градиентами CSS это тоже работает, так что создавать градиентные фоны таким способом очень удобно.
47. Записывайте и вставляйте аудио
Adobe Audition входит в состав Creative Cloud. Audition позволяет легко и быстро размещать и извлекать аудио из проектов Premiere Pro и After Effects, а также поддерживает многодорожечные файлы. Для отправки аудио из Premiere в Audition, кликните правой кнопкой мыши на дорожке и выберите Редактировать в Adobe Audition > Последовательность. Одновременно можно экспортировать превью видео, чтобы задать ключевые точки.
Для отправки аудио из Premiere в Audition, кликните правой кнопкой мыши на дорожке и выберите Редактировать в Adobe Audition > Последовательность. Одновременно можно экспортировать превью видео, чтобы задать ключевые точки.
48. Публикуйте в ePub из InDesign
InDesign CC предлагает широкий спектр инструментов для публикации в формате ePub — это значит, что вы можете экспортировать ваш документа в формат, совместимый с читалками и книжными магазинами, включая iBookstore от Apple, Nook от Barnes & Noble и Kobo. Теперь также можно вставлять шрифты в файлы ePub (с соблюдением стандартных лицензионных ограничений). Для публикации перейдите в меню Файл > Экспорт и выберите формат ePub.
49. Публикуйте веб-сайты с помощью Business Catalyst
Платформа Business Catalyst, являющаяся частью сервиса Creative Cloud, позволяет мгновенно разместить новый проект Dreamweaver или Muse в Интернете. Полная интеграция обоих приложений для разработки позволяет публиковать готовые проекты в один клик.
50. Создавайте рендеры с Adobe Media Encoder
В качестве основного модуля выводаAdobe Premiere Pro CC и After Effects CC теперь используют Adobe Media Encoder (AME) — это позволяет вам продолжать работу, пока файлы автоматически рендерятся в фоновом режиме. Выберите Композиция > Добавить в очередь Adobe Media Encoder или Файл > Экспорт > Добавить в очередь Adobe Media Encoder.
Как открывать изображения в Photoshop из Adobe Bridge
Узнайте, как открывать изображения в Photoshop с помощью Adobe Bridge — бесплатного сопутствующего приложения, входящего в состав Photoshop и всех подписок Creative Cloud. Мы узнаем, как установить Bridge CC с помощью приложения Creative Cloud, а также обо всем, что вам нужно знать, чтобы сразу начать использовать Bridge!
Автор сценария Стив Паттерсон.
В предыдущем уроке мы узнали, как открывать изображения из самого Photoshop, используя новое рабочее пространство «Пуск» в Photoshop CC. Но хотя рабочее пространство «Пуск» позволяет легко выбирать изображения из списка недавно открытых файлов, оно не очень полезно, когда дело доходит до поиска и открытия 9 файлов.0008 новых изображений. Это потому, что рабочее пространство «Пуск» по-прежнему заставляет нас использовать операционную систему нашего компьютера для навигации по нашим файлам.
Но хотя рабочее пространство «Пуск» позволяет легко выбирать изображения из списка недавно открытых файлов, оно не очень полезно, когда дело доходит до поиска и открытия 9 файлов.0008 новых изображений. Это потому, что рабочее пространство «Пуск» по-прежнему заставляет нас использовать операционную систему нашего компьютера для навигации по нашим файлам.
Мы узнали, как сделать Photoshop редактором изображений по умолчанию. Но хотя это отлично подходит для открывающих изображений, это все равно не помогает нам найти нужные изображения.
Здесь на помощь приходит Adobe Bridge. Многие люди не знают, что Photoshop включает в себя бесплатную программу-компаньон, известную как Adobe Bridge. Bridge — это, по сути, файловый браузер, похожий на файловый браузер вашей операционной системы, но с лот больше возможностей. Он может не использовать те же возможности организации и редактирования изображений, что и Adobe Lightroom (на самом деле, в Bridge вообще нет функций редактирования изображений).
В этом руководстве мы не будем рассматривать все функции Adobe Bridge. Вместо этого мы рассмотрим основные функции, о которых вам нужно знать, чтобы вы могли попрощаться с файловым браузером вашей операционной системы и начать открывать изображения из Bridge!
Этот урок является частью моего Полного руководства по загрузке изображений в Photoshop.
Начнем!
Как установить Adobe Bridge CC
В Photoshop CS6 и более ранних версиях Adobe Bridge автоматически устанавливается вместе с Photoshop. Но теперь, когда Adobe перевела все на Creative Cloud, это уже не так. Bridge по-прежнему включен в каждую подписку Creative Cloud, но даже если вы установили Photoshop CC, Bridge CC необходимо установить отдельно.
Устанавливаем Bridge CC с помощью приложения Creative Cloud . Чтобы открыть приложение Creative Cloud из Photoshop, откройте меню Help в строке меню в верхней части экрана и выберите Updates :
Чтобы открыть приложение Creative Cloud из Photoshop, откройте меню Help в строке меню в верхней части экрана и выберите Updates :
Переход к Справка > Обновления.
Когда откроется приложение Creative Cloud, перейдите к разделу Приложения вверху:
Выбор «Приложения» в приложении Creative Cloud.
Прокрутите список приложений, установленных на вашем компьютере. Если вы видите в списке Bridge CC (и он имеет Открыть кнопку рядом с ним), тогда Bridge CC уже установлен, и все готово:
В приложении Creative Cloud показано, что Bridge CC уже установлен.
Если вы не видите Bridge CC в списке установленных приложений, прокрутите вниз до списка дополнительных приложений. Когда вы найдете Bridge CC, нажмите кнопку Install . Затем просто расслабьтесь и отдохните в течение нескольких минут, пока он устанавливается. Вот и все:
Если программа Bridge CC еще не установлена, нажмите кнопку «Установить».
Как открыть Adobe Bridge
Теперь, когда мы знаем, что Bridge установлен, чтобы открыть Bridge из Photoshop, перейдите в меню File и выберите Browse in Bridge :
В Photoshop выберите «Файл» > «Обзор в Bridge».
Откроется мост, состоящий из панелей . У нас есть панели для перехода к нашим изображениям, панели для просмотра наших изображений, панели для просмотра дополнительной информации о наших изображениях и многое другое:
Интерфейс Adobe Bridge CC.
Поиск изображений с помощью моста
Для перехода к нашим изображениям в Bridge мы используем панель Папки . Вы найдете его в левом верхнем углу на панели «Избранное». По умолчанию открыта панель «Избранное». Чтобы переключиться на панель папок, нажмите на вкладку Папки вверху:
Открытие панели «Папки», щелкнув ее вкладку.
Панель «Папки» отображает папки и каталоги на вашем компьютере в виде сверху вниз, начиная с основных каталогов, таких как наш рабочий стол и жесткий диск нашего компьютера.
Треугольник слева от имени папки или каталога означает, что внутри него есть подпапки. Нажмите на треугольник, чтобы открыть папку и просмотреть ее подпапки. Продолжайте пробираться вниз по папкам, пока не дойдете до той, в которой хранятся ваши изображения.
В моем случае я знаю, что мои изображения находятся в папке с именем «Открыть из моста», которая находится внутри папки с именем «Фотографии» на моем рабочем столе. Чтобы перейти к моей папке «Открыть из моста», я начну с нажатия треугольника рядом с моим рабочим столом, чтобы открыть рабочий стол. Затем я нажму на треугольник рядом с моей папкой «Фотографии», чтобы прокрутить это открыть, где я нахожу свою папку «Открыть из моста», находящуюся внутри нее:
Нажатие треугольников для перехода вниз по моим папкам.
Просмотр изображений в программе Bridge
Чтобы просмотреть изображения внутри папки, щелкните имя папки на панели «Папки». В моем случае я нажму на папку «Открыть из моста»:
Нажмите на папку, чтобы выбрать ее.
Содержимое папки отображается в виде эскизов на панели содержимого в середине интерфейса моста. Здесь мы видим, что у меня есть пять изображений в папке, каждое из которых отображается в виде эскиза:
На панели содержимого отображаются эскизы ваших изображений.
Изменение размера эскиза
По умолчанию эскизы довольно маленькие. Мы можем изменить их размер, используя ползунок в правом нижнем углу интерфейса моста. Перетащите ползунок вправо, чтобы увеличить эскизы, или влево, чтобы уменьшить их:
С помощью ползунка отрегулируйте размер миниатюр на панели содержимого.
Здесь мы видим, что после перетаскивания ползунка вправо мои миниатюры стали намного больше:
На панели содержимого теперь отображаются увеличенные миниатюры.
Выбор изображения
Чтобы выбрать изображение, просто щелкните его миниатюру на панели содержимого. Здесь я нажимаю на свое изображение «flowers. jpg», второе слева, верхний ряд:
jpg», второе слева, верхний ряд:
Щелкните изображение, чтобы выбрать его.
Предварительный просмотр выбранного изображения отображается на панели Preview в правом верхнем углу Bridge. Обратите внимание, что панель предварительного просмотра вложена в панель публикации. Возможно, вам придется нажать кнопку 9 панели предварительного просмотра.0030 вкладка вверху, чтобы открыть:
Предварительный просмотр выбранного изображения отображается на панели предварительного просмотра.
Наряду с предварительным просмотром на панели предварительного просмотра вы найдете много дополнительной информации о выбранном изображении, включая настройки экспозиции, размеры в пикселях и размер файла, тип камеры и объектива, которые использовались, и многое другое в панель Metadata непосредственно под панелью предварительного просмотра. Используйте полосу прокрутки справа, чтобы просмотреть всю информацию:
Просмотрите всю необходимую информацию об изображении на панели «Метаданные».
Просмотр полноэкранного предварительного просмотра
Наряду с миниатюрами на панели содержимого и предварительным просмотром на панели предварительного просмотра мы также можем просмотреть полноэкранный предварительный просмотр выбранного нами изображения. Просто нажмите клавишу пробела на клавиатуре. Это скроет интерфейс моста и отобразит ваше изображение в полноэкранном режиме. Чтобы выйти из полноэкранного режима, нажмите пробел еще раз:
Нажмите пробел, чтобы включить или выключить полноэкранный просмотр.
Как открыть изображение в Photoshop
Наконец, чтобы открыть изображение из Bridge в Photoshop, дважды щелкните на его миниатюре на панели содержимого. Я дважды щелкну изображение «flowers.jpg»:
.Дважды щелкните эскиз, чтобы открыть изображение в Photoshop.
И здесь мы видим мое изображение, открытое в Photoshop и готовое к редактированию:
Выбранное изображение открывается в Photoshop.
Закрытие изображения и возврат к мосту
Чтобы закрыть изображение в Photoshop и вернуться в Bridge, перейдите в меню File и выберите Close :
В Photoshop выберите «Файл» > «Закрыть».
Затем, чтобы вернуться в Bridge, вернитесь в меню File и выберите Browse in Bridge :
Перейдите в меню «Файл» > «Обзор» в Bridge.
Или, чтобы закрыть изображение и вернуться к Bridge одновременно, перейдите в меню File и выберите Close and Go to Bridge :
Выберите «Файл» > «Закрыть» и «Перейти к мосту».
Это возвращает вас в Bridge, где вы можете выбрать следующее изображение, которое хотите открыть в Photoshop:
Выбор другого изображения в Bridge.
Куда идти дальше…
И вот оно! Это краткий обзор основных функций, о которых нам нужно знать, чтобы начать перемещаться по нашим файлам и открывать изображения в Photoshop из Bridge! Вы можете использовать Adobe Bridge, чтобы открыть любой тип изображения, который поддерживает Photoshop (это практически любой тип изображения). Обычно Bridge без проблем отправляет изображение в Photoshop.
Обычно Bridge без проблем отправляет изображение в Photoshop.
Однако, в зависимости от типа открываемого файла (JPEG, PNG, TIFF и т. д.), вы можете столкнуться с ситуацией, когда Bridge отправляет изображение не в Photoshop, а в другую программу, установленную на вашем компьютере. Или он может отправить его в Photoshop, но в более раннюю версию, а не в последнюю и лучшую версию. На следующем уроке мы узнаем, как легко решить проблему с помощью параметра «Ассоциации типов файлов» в настройках моста.
Вы также можете перейти к одному из других уроков в этом Полном руководстве по загрузке изображений в Photoshop. Или посетите мой раздел Основы Photoshop для получения дополнительных руководств!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Adobe Creative Cloud – oit.ua.edu
Доступ для учащихся
Активация не требуется. Загрузите приложения Adobe CC, войдите в систему с помощью своего корпоративного идентификатора (красный адрес электронной почты и пароль myBama) и начните творить с помощью Adobe Creative Cloud!Доступ для преподавателей/сотрудников
UA преподаватели и сотрудники могут активировать свои учетные записи, чтобы начать работу. После активации учетной записи загрузите приложения Adobe CC и войдите в систему, используя учетные данные Enterprise.
После активации учетной записи загрузите приложения Adobe CC и войдите в систему, используя учетные данные Enterprise.Преподаватели и сотрудники UA могут выбрать между учетной записью Adobe Acrobat или учетной записью Adobe Creative Cloud. Большинству преподавателей и сотрудников требуется учетная запись Adobe Acrobat. Преподаватели и сотрудники, которым необходимо использовать Lightroom, Photoshop, InDesign и другие инструменты для творчества, могут использовать учетную запись Adobe Creative Cloud. Обратите внимание, что Adobe Creative Cloud также включает Acrobat.
Обучение и учебные пособия
Adobe предоставляет обучающие видеоролики и учебные пособия для многих своих инструментов. Посетите ссылки ниже, чтобы начать.
- Фотошоп
- Фотошоп Лайтрум
- InDesign
- Иллюстратор
- Премьера Раш
- XD
- Акробат
- Adobe Scan
- Премьер Про
- After Effects
- Прослушивание
- Ткач снов
Узнайте, что другие школы делают с Adobe на Adobe Education Exchange. Преподаватели и сотрудники UA могут пройти дополнительное обучение через учебный портал UA LMS LinkedIn.
Преподаватели и сотрудники UA могут пройти дополнительное обучение через учебный портал UA LMS LinkedIn.
Начало работы — Creative Cloud Express
Не знаете, с чего начать работу с приложениями Adobe? Посетите Creative Cloud Express. Creative Cloud Express — это платформа на основе шаблонов, которая упрощает создание профессиональных и привлекательных дизайнов. Creative Cloud Express объединяет возможности инструментов Adobe Creative Cloud и Adobe PDF в одном приложении, позволяя пользователям создавать публикации в социальных сетях, рекламные плакаты, видеоролики и многое другое. Creative Cloud Express похож на Adobe Spark по внешнему виду и функциям, но с новыми ресурсами и функциями редактирования. Мы создали для вас пошаговое руководство по созданию страницы в Creative Cloud Express. Начните сегодня.
Запросите индивидуальное обучение Adobe в Управлении информационных технологий.
Часто задаваемые вопросы
Какой у меня адрес электронной почты UA Enterprise?
или преподавателей и сотрудников, ваш корпоративный адрес электронной почты — это адрес электронной почты myBamausername@ua. edu. Для студентов это ваш адрес электронной почты Crimson.
edu. Для студентов это ваш адрес электронной почты Crimson.
Что делать, если у меня уже есть Adobe ID?
Чтобы бесплатно получить лицензионное программное обеспечение Adobe UA, вам необходимо войти в систему с учетной записью Enterprise. Пожалуйста, следуйте инструкциям выше, чтобы настроить свою учетную запись.
Что делать, если на моем компьютере уже установлено приложение Adobe Creative Cloud?
Отлично, вам не нужно загружать новые приложения. Вам просто нужно будет войти в свою учетную запись Enterprise, чтобы аутентифицировать ваши приложения.
Почему я получаю сообщение о том, что использую бесплатную пробную версию?
Скорее всего, вы вошли в систему как личный аккаунт, а не как корпоративный или школьный аккаунт. Выйдите из системы и войдите снова, выбрав «Учетная запись компании или учебного заведения». Затем вы войдете под своим именем пользователя и паролем myBama и сможете использовать программное обеспечение по корпоративной лицензии UA.
Как перенести содержимое, хранящееся в Интернете с помощью моей личной учетной записи Adobe ID, в учетную запись UA Enterprise?
На веб-сайте Adobe есть полезная информация о резервном копировании учетных записей и переносе активов.
Могу ли я использовать свою учетную запись Adobe на нескольких устройствах?
Лицензии Enterprise ID допускают две активные установки на двух разных устройствах.
Почему я получаю сообщение о том, что у меня уже есть учетная запись?
Возможно, вы ранее создали Adobe ID со своим адресом электронной почты @ua.edu. Вам потребуется создать новую учетную запись Adobe Enterprise, чтобы бесплатно использовать версию, предоставляемую преподавателям и сотрудникам. Нажмите кнопку выше и следуйте инструкциям, чтобы начать.
Почему я получаю сообщение о том, что мое имя пользователя недействительно?
Студенты должны ввести свой полный адрес электронной почты Crimson, преподаватели и сотрудники должны ввести свой адрес электронной почты myBamausername@ua.
