Действительно ли Запад склоняет Зеленского к «капитуляции»?
Крайне любопытный материал появился в издании Washington Post 6 ноября: его авторы утверждают, что американские кураторы якобы советуют киевскому режиму смягчить переговорную позицию, хотя бы на словах. Дескать, бескомпромиссные требования Зеленского насчёт «границы 1991 г., репараций и демилитаризации России» ввиду их очевидной неосуществимости сильно мешают американским и европейским «союзникам» оправдывать дальнейшую поддержку Украины перед своим населением. Так что Киеву неплохо бы сбавить градус воинственности в риторике, чтобы больше походить на «жертву агрессии», при этом о реальной подготовке каких-то уступок речи как будто бы не идёт.
Учитывая, сколько всякого наговорили официальные лица и пропагандисты со всех сторон конфликта, и эту публикацию можно воспринимать как угодно, в том числе и как художественный свист: в том и прелесть «инсайдов от анонимных источников», что простому обывателю никак не проверить, а был ли «инсайдер» вообще. Однако стремительно ухудшающаяся обстановка в самих странах Запада делает озвученный в WP сюжет вполне реалистичным. Более того, с некоторой точки зрения, американцам может быть выгодно склонить Киев даже и к реальной «ограниченной капитуляции».
Однако стремительно ухудшающаяся обстановка в самих странах Запада делает озвученный в WP сюжет вполне реалистичным. Более того, с некоторой точки зрения, американцам может быть выгодно склонить Киев даже и к реальной «ограниченной капитуляции».
Зелёная дыра
Превращение Украины в токсичный для Запада актив – это, что называется, медицинский факт. Хотя генеральная пропагандистская линия на возвеличивание «сражающейся нации» никуда не делась, даже в западных СМИ второго эшелона (не говоря уж об оппозиционных) уже не задаются вопросом, а утверждают, что жовто-блакитная содержанка не окупает капиталовложений. Завирусившийся отрывок из эфира одного из американских телеканалов, в котором назвали какое-то из бесчисленных выступлений Зеленского «звуками чёрной дыры», лишь самый яркий пример подобного.
«На земле» же Украина и украинцы вызывают открытое раздражение, особенно в Европе, да и неудивительно: таких исключительных «арийцев» там не видели примерно с 1945 г. Очень характерны недавно всплывшие в соцсетях фото листовок, которые нарисовали и размножили обитатели какого-то центра компактного размещения беженцев в Германии: в них по-немецки написано что-то вроде «здесь проживают украинцы, так что будьте добры разговаривать с нами на великодержавной мове!» Местные жители повсюду массово жалуются на якобы привилегированное положение «беженцев» в плане трудоустройства и соцобслуживания, что (уже) не совсем правда, но говорить о злоупотреблении гостеприимством вполне можно.
Очень характерны недавно всплывшие в соцсетях фото листовок, которые нарисовали и размножили обитатели какого-то центра компактного размещения беженцев в Германии: в них по-немецки написано что-то вроде «здесь проживают украинцы, так что будьте добры разговаривать с нами на великодержавной мове!» Местные жители повсюду массово жалуются на якобы привилегированное положение «беженцев» в плане трудоустройства и соцобслуживания, что (уже) не совсем правда, но говорить о злоупотреблении гостеприимством вполне можно.
Ещё больше усугубили ситуацию «жареные» вбросы мейнстримных СМИ о перспективе глобальной ядерной или хотя бы большой конвенциональной войны в Европе – то есть о шансах западного обывателя не просто потерпеть, а ещё и лично поучаствовать в борьбе за жовто-блакитную незалежность. Даже в Польше и Прибалтике с их-то процентом урождённых русофобов среди населения такая перспектива никому «не улыбается», а уж тем более в Западной Европе и Штатах.
Поэтому вполне естественно, что лозунг «Хватит кормить Украину!» стал одним из самых ходовых у оппозиции по всему Западу, особенно у националистов всех мастей, от умеренных до радикальных. А громче всего он звучит в Германии (оно и понятно), Великобритании и США.
А громче всего он звучит в Германии (оно и понятно), Великобритании и США.
Вот в контексте внутриполитической борьбы в Штатах и следует рассматривать и отмеченную выше публикацию Washington Post, и недавний инсайд NBC о якобы случившейся ещё летом телефонной перепалке между Зеленским и самим Байденом. Тогда как республиканцы в своих предвыборных заявлениях обещают чуть ли не просто «скинуть» токсичный актив (о чём можно судить, например, из громких слов конгрессвумен Грин, что «Украина не получит больше ни цента»), демократы как бы занимаются «наведением порядка» в этих делах. Смотрите, даже отправили ревизоров проверить, всё ли выделенное Штатами оружие используется по прямому назначению, не исчезло ли что-нибудь в чьих-то бездонных карманах.
Сливщик сливщика сливает
Оценивая перспективы дальнейшей допомоги киевскому режиму с Запада, исходить стоит из главной предпосылки: стратегическая цель развала России и Евросоюза никуда не денется из американской повестки, пока не будет достигнута или пока не развалятся сами США. Учитывая эффект, производимый существованием фашистской Украины, Вашингтон постарается растянуть его так надолго, насколько это возможно. При этом путей к «долголетию» есть два: через поддержание текущего конфликта и через программирование следующего.
Учитывая эффект, производимый существованием фашистской Украины, Вашингтон постарается растянуть его так надолго, насколько это возможно. При этом путей к «долголетию» есть два: через поддержание текущего конфликта и через программирование следующего.
Хотя подливать бензин в уже полыхающий костёр американцам и их европейским марионеткам не очень-то выгодно с внутриполитической точки зрения, такая стратегия выглядит «надёжнее» с точки зрения подчинённости Украины. Действительно, лояльность Зеленского с командой гарантирована их зависимостью от зарубежной помощи, лояльность «громадян» самому Зеленскому гарантирована режимом военного времени, легализующим расправу над любыми несогласными.
И хотя скоро подобные же «околовоенные» режимы придётся вводить по всей Европе, пока что настоятельная просьба кураторов к Зеленскому «упырить мел» выглядит вполне возможной. Местами ослабление военной риторики даже имеет место: по контрасту с подрывом Крымского моста секретарь СНБО Данилов отверг причастность войск или спецслужб Украины к массированной атаке беспилотных брандеров на Севастополь 29 октября. Косвенно подтверждает версию американской газеты и сам Зеленский: 6 ноября он лично заявил в видеообращении о «продуктивных» переговорах с главой Еврокомиссии фон дер Ляйен, но что-то у него на лице этой «продуктивности» было не разглядеть.
Косвенно подтверждает версию американской газеты и сам Зеленский: 6 ноября он лично заявил в видеообращении о «продуктивных» переговорах с главой Еврокомиссии фон дер Ляйен, но что-то у него на лице этой «продуктивности» было не разглядеть.
Демпартия, со своей стороны, уже готовит соломку для украинского протеже на случай своего поражения в парламентских выборах 8 ноября: в кулуарах обсуждается проект выделения сразу 50 миллиардов долларов финансовой помощи, которых фашистам хватит хотя бы на несколько месяцев. Кроме того, в случае победы республиканцев стоит ожидать от демократов усиленного давления на ЕС в вопросе передачи Украине замороженных российских активов. Так или иначе, вопрос о пролонгации конфликта на 2023 г. в финансовом аспекте уже не стоит – он решён положительно.
Однако и запасной вариант заморозки конфликта никто со счетов, конечно же, не сбрасывает. Очевидно, что его берегут на случай какого-либо катастрофического развития событий этой зимой: развала фронта, или развала тыла ВСУ, или бунта бюргеров в Европе; тогда это будет какой-никакой шанс сохранить остатки Украины для будущей новой кампании.
Сам фюрер украинского народа, очевидно, вполне понимает, к чему идёт дело, и это направление его не устраивает – да и с чего бы? Он сам загнал себя в такое положение, что гипотетическая остановка боевых действий на любом рубеже, кроме пресловутой «границы 1991 г.», опрокидывает его волной снизу, а неисполнение приказа из Вашингтона «штыки в землю!» – обезглавливает ударом сверху. Впрочем, и абсолютное послушание тоже не гарантирует Зеленскому жизни – настолько он идеальный кандидат на роль стрелочника, который ответит за все провалы.
Поэтому он, со своей стороны, будет всеми неправдами затягивать конфликт в надежде, что «как-нибудь» удастся «победить»: втянуть ли НАТО в качестве прямого участника, дождаться какой-нибудь вспышки социальной нестабильности в России или ещё какого-нибудь «чуда».
Например, лидера СДПГ Мютцениха внесли в базу данных «Миротворца» (экстремистский сайт) как «призывающего к нарушению территориальной целостности Украины» за то, что он призвал к поиску разумного компромисса. А 5 ноября министр иностранных дел Кулеба якобы заявил о намерении киевского режима высудить у Израиля 300 миллионов долларов за… «недопоставленную» военную помощь, которую никто даже не обещал. И хотя подтверждений этому нет, поверить в подобную наглость фашистского режима нетрудно, а вот говорить на таком фоне об эффективности «закулисных переговоров» – вряд ли.
Впрочем, оно и к лучшему. Для России единственным объективно выгодным вариантом завершения СВО является исчезновение Украины с политической карты, а любой «скорый мир», предполагающий сохранение хоть какой-то «незалежности», равнозначен поражению.
DMCA (Copyright) Complaint to Google :: Notices :: Lumen
sender
Group-IB
on behalf of ООО «ИBИ.
 РУ» [Private]
RU
Sent on COUNTRY: RU 🇷🇺
РУ» [Private]
RU
Sent on COUNTRY: RU 🇷🇺recipient
Google LLC
submitter
Google LLC
principal
ООО «ИBИ.
 РУ»
РУ»Other Entities:
- Principal
- Notice Type:
- DMCA
Copyright claim 1
Kind of Work: Unspecified
Description movie «Hacksaw Ridge / По соображениям совести» (2016)
- www.kinopoisk.ru — 1 URL
Allegedly Infringing URLs:
- idss.lordfilm.codes — 1 URL
- arm-tube.am — 1 URL
- uvuvu.ru — 1 URL
- lelang.su — 1 URL
- posmotrelki.ru — 1 URL
- vets.lordfilm.solar — 1 URL
- tw.lordfilm-w.xyz — 1 URL
- lordfilmi-hd.lordfilms.band — 1 URL
- kinotazz.net — 1 URL
Click here to request access and see full URLs.

Copyright claim 2
Kind of Work: Unspecified
Description movie «Trolls World Tour / Тролли. Мировой тур» (2020)
Original URLs:
- www.kinopoisk.ru — 1 URL
Allegedly Infringing URLs:
- lordfilm.network — 1 URL
- go1.lordsfilm.win — 1 URL
- kinovidos.com — 1 URL
- kazakfilm.kz — 1 URL
- kiinogo.biz — 1 URL
- tvs.lordfilm.black — 1 URL
- myhdfilm.online — 1 URL
Click here to request access and see full URLs.
Copyright claim 3
Kind of Work: Unspecified
Description series «Кровавая барыня» (2017)
Original URLs:
- www.kinopoisk.
 ru — 1 URL
ru — 1 URL
Allegedly Infringing URLs:
- m.anwap.tube — 2 URLs
- kino-ep.cam — 2 URLs
- russiatv.one — 2 URLs
- s.tops-ruserials.com — 1 URL
Click here to request access and see full URLs.- www.kinopoisk.
Copyright claim 4
Kind of Work: Unspecified
Description movie «The Secret Life of Pets 2 / Тайная жизнь домашних животных 2» (2019)
Original URLs:
- www.kinopoisk.ru — 1 URL
Allegedly Infringing URLs:
- kinogo.uno — 2 URLs
- idss.lordfilm.codes — 2 URLs
- multikonline1.ru — 1 URL
- kinogo.sh — 1 URL
- cinema-24.net — 1 URL
- hdrezka.re — 1 URL
- hd.

- 000.lordfilm0.net — 1 URL
- 2022-s30.lordfilm0.com — 1 URL
- 2022-film.lordfilm0.com — 1 URL
- 2022-y10.lordfilm0.com — 1 URL
- gidonline.eu — 1 URL
- ru50.kinoroom.link — 1 URL
- tv.cartoonka.art — 1 URL
- westernfilm.ru — 1 URL
- vse-chasti-filmov.ru — 1 URL
- vse-chasti-filmov.re — 1 URL
- gidonline.io — 1 URL
- makvin.club — 1 URL
- vsechasti-kino.org — 1 URL
- chasti-filmov.ru — 1 URL
- good-2.lordfilm.codes — 1 URL
- tv.lordfilm.lu — 1 URL
Click here to request access and see full URLs.
Copyright claim 5
Kind of Work: Unspecified
Description series «Анна-детективъ» (2016)
Original URLs:
- www.
 kinopoisk.ru — 1 URL
kinopoisk.ru — 1 URL
Allegedly Infringing URLs:
- os23.lordfilm6.zone — 1 URL
- kinogo.love — 1 URL
- utestv.ru — 1 URL
- hd-rezka.one — 1 URL
- trymobile.ru — 1 URL
- fanserials.net.ru — 1 URL
- gurukino.xyz — 1 URL
- filmpotok.com — 1 URL
- bord.netflix.net.ru — 1 URL
- ruskinogo.online — 1 URL
- rserial.info — 1 URL
- kinogo.cx — 1 URL
- 1luxtv.com — 1 URL
- go-2022.lordfilm6.zone — 1 URL
- kinosom.net — 1 URL
- lord.netflix.net.ru — 1 URL
- okolo.tv — 1 URL
- kinogo.bar — 1 URL
- kinogoo.zone — 1 URL
- uvuvu.ru — 1 URL
- goy.lordfilm6.zone — 1 URL
- tvlost.
 me — 1 URL
me — 1 URL - serial-24.fun — 1 URL
- seasonvar.ru — 1 URL
Click here to request access and see full URLs.
- www.
Copyright claim 6
Kind of Work: Unspecified
Description series «DuckTales / Утиные истории» (2017)
Original URLs:
- www.kinopoisk.ru — 1 URL
Allegedly Infringing URLs:
- kinozapas.co — 2 URLs
- w12.filmhd1080.video — 1 URL
- multik-online.net — 1 URL
- serialhd.one — 1 URL
- kinohit.me — 1 URL
- my.lordfilms.fund — 1 URL
- lordserial.tech — 1 URL
- funmult.ru — 1 URL
- hdrezka.re — 1 URL
- multfilms.me — 1 URL
- serialhd.vip — 1 URL
Click here to request access and see full URLs.

Copyright claim 7
Kind of Work: Unspecified
Description movie «Лето 1941 года» (2022)
Original URLs:
- www.kinopoisk.ru — 1 URL
Allegedly Infringing URLs:
- go.lords.one — 1 URL
- 0-50.lordfilm0.biz — 1 URL
- uvuvu.ru — 1 URL
- go1.lordsfilm.win — 1 URL
- ru50.kinoroom.link — 1 URL
- filmpotok.com — 1 URL
Click here to request access and see full URLs.
Copyright claim 8
Kind of Work: Unspecified
Description series «Himssen yeoja Do Bongsun / Силачка То Бон-сун» (2017)
Original URLs:
- www.kinopoisk.ru — 1 URL
Allegedly Infringing URLs:
- w8.
 lordfilm-2.band — 1 URL
lordfilm-2.band — 1 URL - anigen.ru — 1 URL
- ru16.hdreska.cam — 1 URL
- filmix.zagonka.online — 1 URL
- lordfilmi-hd.lordfilms.band — 1 URL
- ab.magnatov.mobi — 1 URL
- so.hdrezka.day — 1 URL
- filmpotok.com — 1 URL
- hdrezka.re — 1 URL
- ru18.kinohouse.link — 1 URL
- riverdeyl.ru — 1 URL
- lords.lordfilms.band — 1 URL
- godeaf.me — 1 URL
- newdeaf.lol — 1 URL
- mydeaf.co — 1 URL
- newdeaf.space — 1 URL
Click here to request access and see full URLs.
Copyright claim 9
Kind of Work: Unspecified
Description series «Однажды в России» (2014)
Original URLs:
- www.kinopoisk.ru — 1 URL
Allegedly Infringing URLs:
- trymobile.
 ru — 2 URLs
ru — 2 URLs - tvrussians.ru — 1 URL
- utestv.ru — 1 URL
- kinogo.name — 1 URL
- kinogo.uno — 1 URL
- toralostfilm.top — 1 URL
- 1luxtv.ru — 1 URL
- www.hdkinoteatr.com — 1 URL
- gidonline.eu — 1 URL
- kinogo.biz — 1 URL
- kinogo.bar — 1 URL
- okolo.tv — 1 URL
Click here to request access and see full URLs.
Copyright claim 10
Kind of Work: Unspecified
Description series «Синий Трактор» (2014)
Original URLs:
- www.kinopoisk.ru — 1 URL
Allegedly Infringing URLs:
- unidownloader.com — 2 URLs
- mover.uz — 2 URLs
- multfilm.vip — 1 URL
- lordserial.
 in — 1 URL
in — 1 URL - mult24.online — 1 URL
- smesharik.net — 1 URL
- vid.nebeda.net — 1 URL
- filmpotok.com — 1 URL
- lordserial.fun — 1 URL
Click here to request access and see full URLs.
- Jurisdictions
- RU
Topics
DMCA Notices, CopyrightTags
Как вписать фоновое изображение в HTML без CSS? – TheSassWay.com
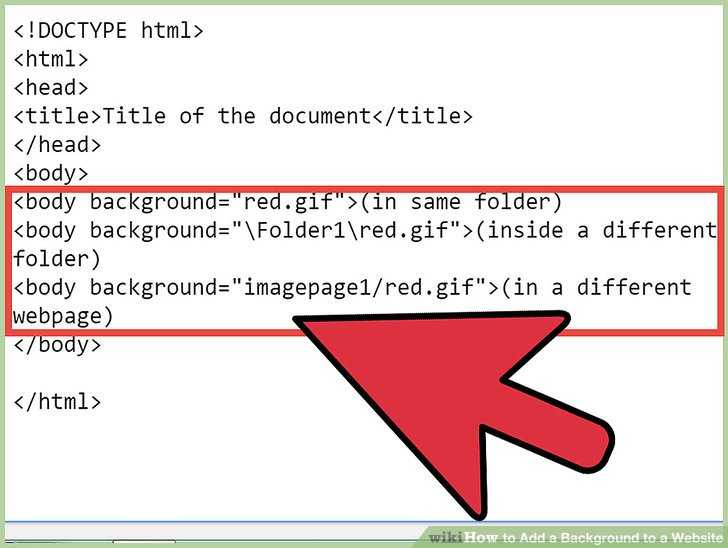
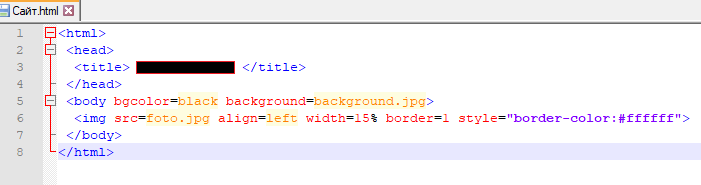
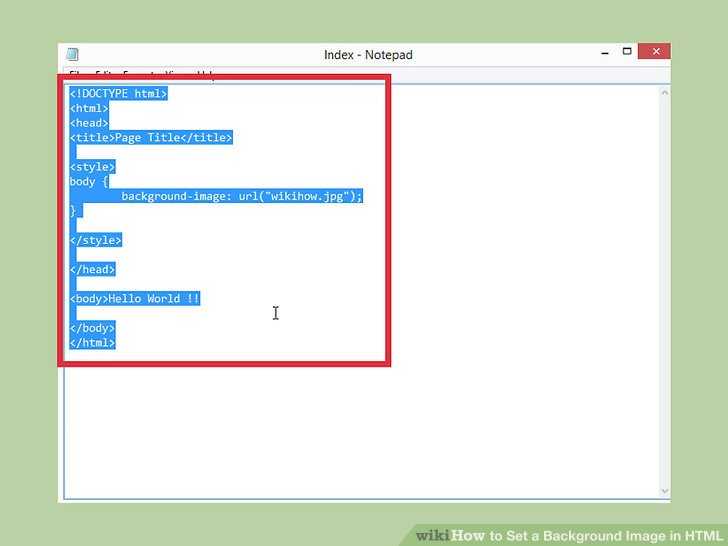
HTML-код фонового изображения является одним из наиболее часто используемых кодов в веб-дизайне. Код фонового изображения в HTML очень прост. Просто вставьте код между тегами и вашего HTML-документа. Фоновое изображение HTML-документа можно установить с помощью атрибута background.
Если вы хотите установить фоновое изображение в HTML без использования CSS, наиболее распространенным решением является использование атрибута фона. Атрибут background используется для установки фонового изображения для элемента HTML.
Атрибут background используется для установки фонового изображения для элемента HTML.
Фоновое изображение будет отображаться в исходном размере. Если фоновое изображение меньше элемента, оно будет мозаичным. Если фоновое изображение больше элемента, оно будет обрезано.
Фоновое изображение будет расположено в левом верхнем углу элемента. Если вы хотите расположить фоновое изображение по-другому, вам нужно будет использовать CSS.
Если вы хотите установить фоновое изображение для всей страницы, вы можете использовать элемент body. Элемент body является наиболее распространенным элементом, для которого устанавливается фоновое изображение.
Если вы хотите установить фоновое изображение для определенного элемента, вы можете использовать атрибут id. Атрибут id используется для уникальной идентификации элемента.
Если вы хотите установить фоновое изображение для определенного элемента, вы можете использовать атрибут класса. Атрибут класса используется для группировки элементов.
Если вы хотите установить фоновое изображение для определенного элемента, вы можете использовать встроенный стиль. Встроенный стиль используется для установки встроенного стиля элемента.
Если вы хотите установить фоновое изображение для определенного элемента, вы можете использовать ! важная декларация. ! Важное объявление используется для установки стиля элемента как важного.
Если вы используете HTML, чтобы сделать изображение подходящим для определенного макета, его не нужно будет перезагружать. Если вы используете ssize для тега img, у вас будут самые современные параметры изменения размера. При использовании CSS3 вы можете растянуть изображение так, чтобы оно соответствовало фону элемента. Если вы хотите, вы часто можете избежать использования фона CSS с изображением. Просто установите свойство CSS3, чтобы уменьшить размер фона текста. Если вы выберете эту опцию, фоновое изображение элемента может быть увеличено. В результате в зависимости от контекста экрана можно регулировать размер изображения.
Как заполнить фон в HTML?
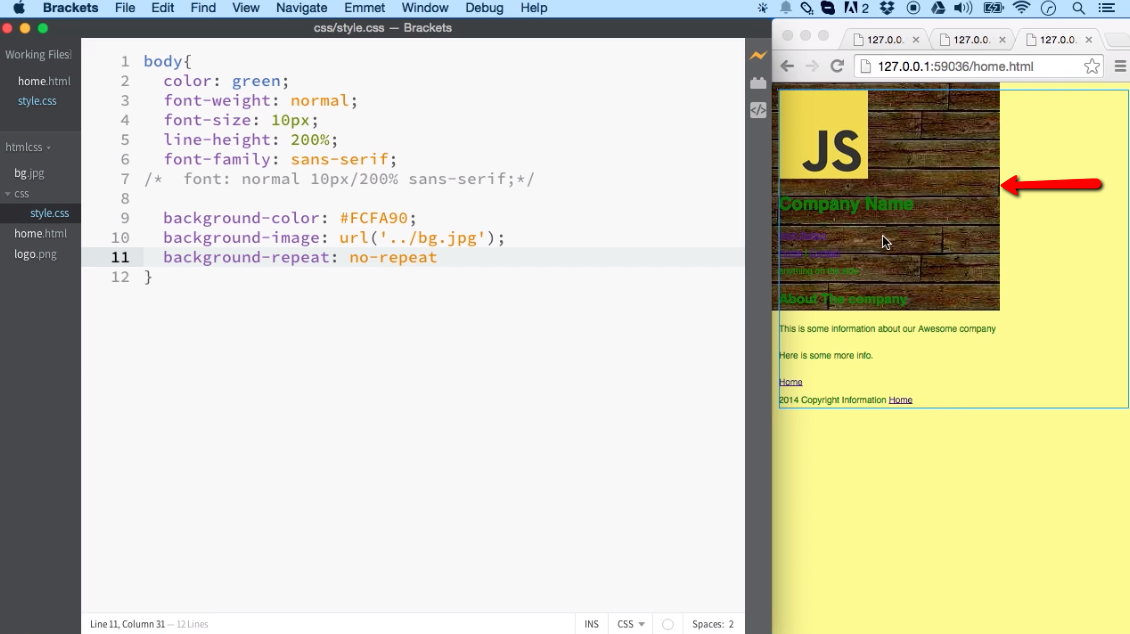
Цвет фона HTML задается с помощью свойства background-color CSS. Свойство background-color принимает значение цвета, которое включает большое количество значений имени цвета, шестнадцатеричных значений и значений rgb(a).
Чтобы заполнить фон сплошным цветом, используйте свойство background-color.
Чтобы заполнить фон изображением, используйте свойство background-image. Свойство background-image принимает URL-адрес изображения.
Чтобы фоновое изображение повторялось, используйте свойство background-repeat. Свойство background-repeat принимает значения Repeat, Repeat-x, Repeat-y или No-repeat.
Чтобы фоновое изображение прокручивалось вместе со страницей, используйте свойство background-attachment. Свойство background-attachment принимает значение scroll или fixed.
Фоновые изображения в формате HTML. Фоновое изображение можно указать практически для любого элемента HTML. Чтобы добавить фоновое изображение к элементу HTML, используйте атрибут стиля HTML, а также свойство CSS background-image. Когда вы указываете свойство background-size, весь элемент будет покрыт изображением.
Когда вы указываете свойство background-size, весь элемент будет покрыт изображением.
Как добавить изображения и цвета фона в HTML-документы
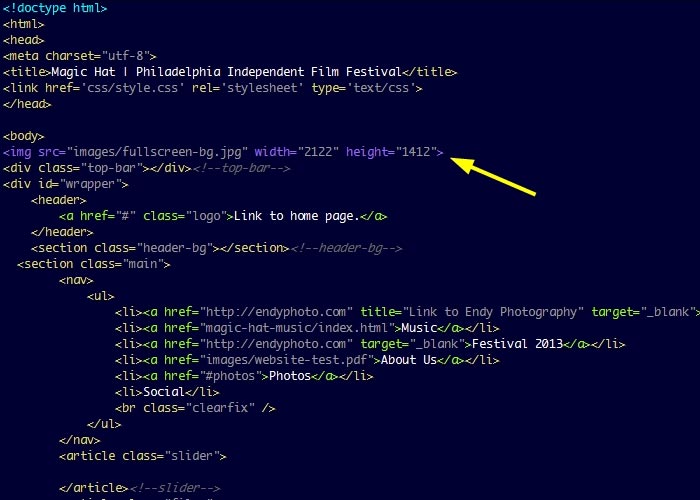
Документ можно вставить с изображением, включив html-элемент *img. Атрибут src изображения используется для определения местоположения файла. Когда ширина и высота изображения установлены, размер изображения назначается пикселю. Несколько изображений также можно указать с помощью атрибутов srcset и sizeset.
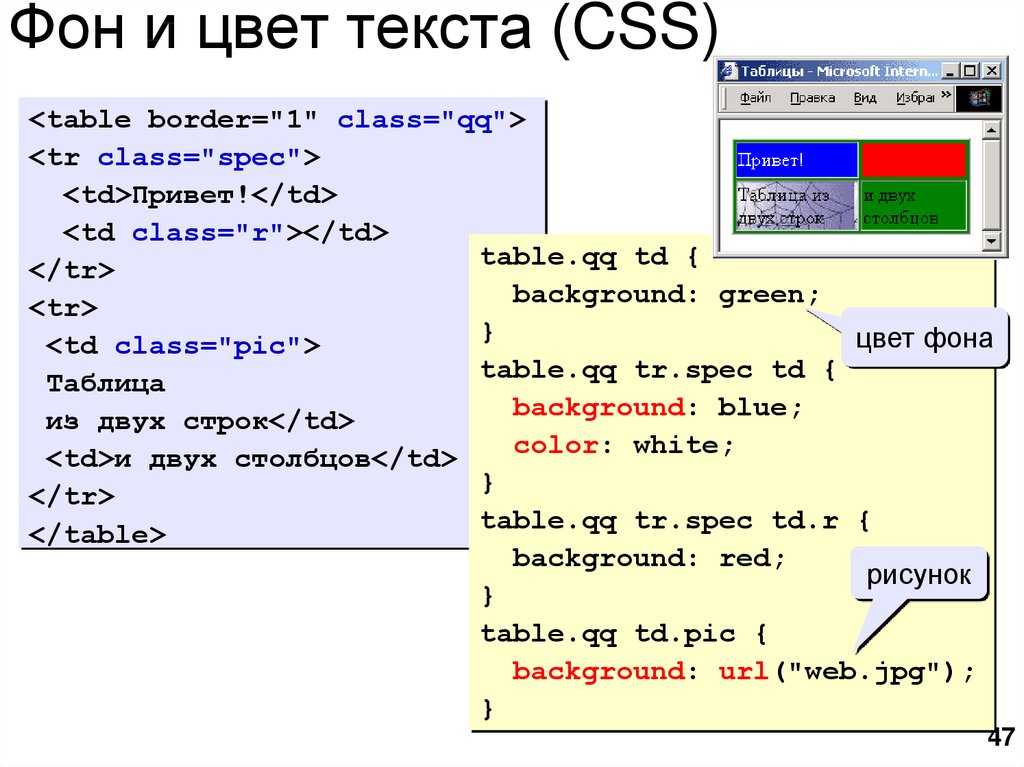
При создании цвета фона для HTML-документа используйте свойство CSS background-color. Выбрав его из названия цвета или кода, который вы хотите, вы можете вставить в него атрибут стиля. Этот атрибут стиля будет добавлен к любому элементу HTML, такому как таблица, заголовок, тег div или span.
Свойство object-fit можно использовать для размещения изображения в содержимом контейнера. Синтаксис свойства object-fit различается по четырем типам: auto, cover, contains и fit. (Гипертекст состоит из двух синтаксисов, первый из которых определяет ширину изображения. ) Этот синтаксис также поддерживается синтаксисом с двумя значениями (первое значение: ширина, второе значение: высота). Несколько изображений могут быть помещены в контейнер с использованием синтаксиса множественного фона (разделенные запятыми).
) Этот синтаксис также поддерживается синтаксисом с двумя значениями (первое значение: ширина, второе значение: высота). Несколько изображений могут быть помещены в контейнер с использованием синтаксиса множественного фона (разделенные запятыми).
Используя синтаксис ключевого слова (fit), правильное изображение можно легко разместить на большой странице. Синтаксис с одним значением (ширина: ширина изображения, высота: высота изображения) можно использовать, чтобы подогнать его под определенную ширину и высоту.
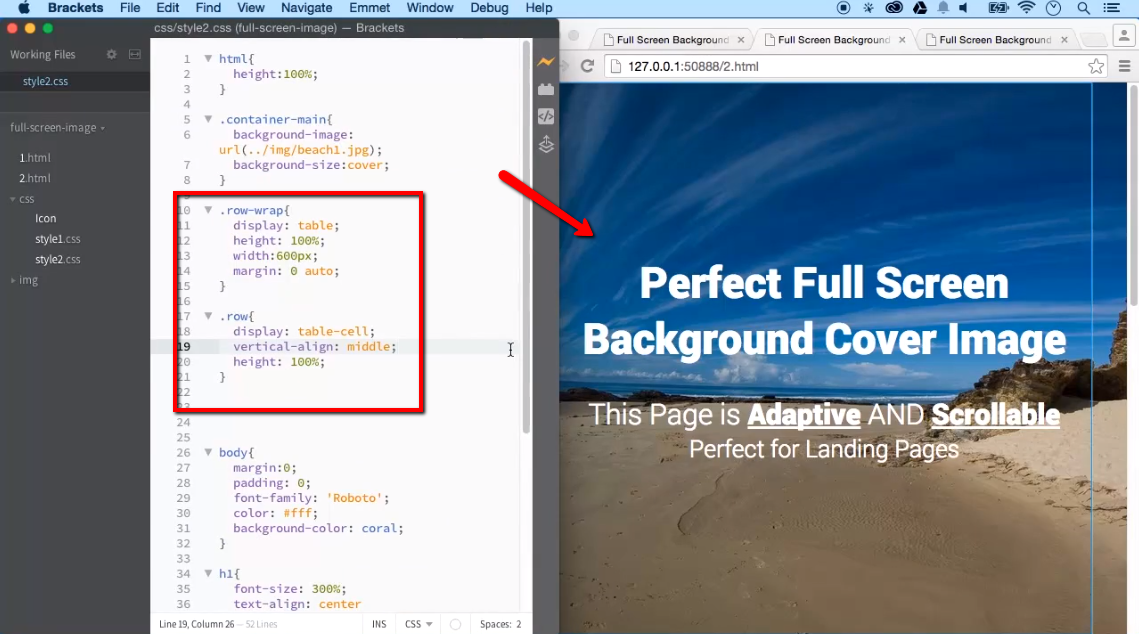
Как сделать фоновое изображение HTML под размер экрана
Чтобы сделать фоновое изображение HTML под размер экрана, необходимо использовать свойство CSS для background-size. Вы можете установить для этого свойства значение покрытия. Это заставит фоновое изображение покрывать весь экран, независимо от размера изображения.
Как сделать блок div или любой HTML-элемент блочного уровня полноэкранным? На этот раз я буду использовать свойство CSS height:100% для достижения того же результата. Это связано с тем, что если вы передадите границу шириной 100% элементу с левой и правой границей, граница будет добавлена к контейнеру таким же образом. URL-адрес изображения находится в круглых скобках свойства background-image bg-контейнера; URL-адрес слова следует за путем URL-адреса изображения в одинарных или двойных кавычках. В результате, если я добавлю изображение в качестве фонового изображения в этот контейнер, оно будет отображаться на весь экран. Как видите, ширина выбранного мной изображения больше, чем высота, поэтому, когда вы используете в качестве значения background-size значение contains, ширина изображения растягивается, чтобы соответствовать ширине браузера, но высота становится меньше. Чтобы избавиться от повторяющихся изображений внизу, используйте background-repeat: no-repeat.
Это связано с тем, что если вы передадите границу шириной 100% элементу с левой и правой границей, граница будет добавлена к контейнеру таким же образом. URL-адрес изображения находится в круглых скобках свойства background-image bg-контейнера; URL-адрес слова следует за путем URL-адреса изображения в одинарных или двойных кавычках. В результате, если я добавлю изображение в качестве фонового изображения в этот контейнер, оно будет отображаться на весь экран. Как видите, ширина выбранного мной изображения больше, чем высота, поэтому, когда вы используете в качестве значения background-size значение contains, ширина изображения растягивается, чтобы соответствовать ширине браузера, но высота становится меньше. Чтобы избавиться от повторяющихся изображений внизу, используйте background-repeat: no-repeat.
Различные способы использования свойства Max-width в Css
Максимальная скорость загрузки составляет 100%.
Максимальный размер файла: 100 МБ; максимальная скорость загрузки: 50 МБ.
Html Фоновое изображение Не повторять без Css
Кредит: juliettsq.blogspot.com
Установив свойство background-repeat или сокращенное свойство background, вы можете запретить HTML повторять фоновое изображение. Свойство «background-repeat» использовалось для установки фонового изображения в «no-repeat».
Установите свойство «не повторять» или сокращенное свойство фона в HTML, чтобы HTML не повторял фоновое изображение. Вы также можете запретить повторение изображения по вертикали, разрешив ему повторяться по горизонтали (и наоборот). Свойство background — это сокращенное свойство, позволяющее одновременно создавать несколько свойств. По умолчанию фоновые изображения повторяются по всей ширине и высоте элемента, к которому применяется. Если изображение такого же размера или больше, чем контейнер, его не нужно увеличивать. Свойство background-repeat можно использовать для определения того, как ваше изображение будет отображаться на экране после его повторения.
Как изменить цвет фона HTML-страницы
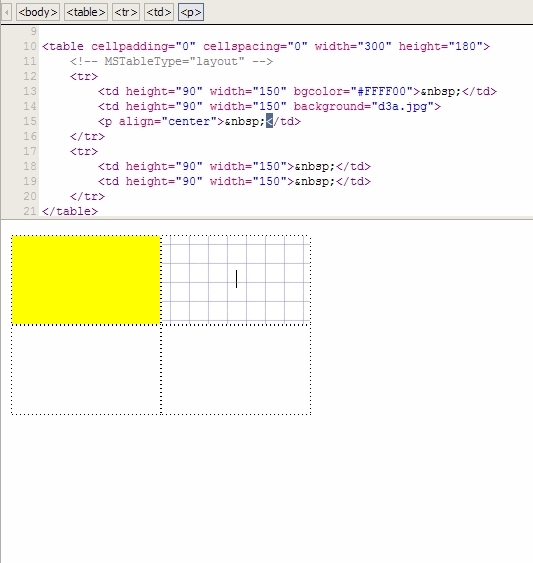
Третий шаг — указать цвет фона нашей HTML-страницы, вставив атрибут bgcolor с именем цвета в качестве значения. Итак, для следующего письма мы будем писать следующим образом.
Если вы хотите изменить цвет фона HTML-страницы, вы можете сделать это с помощью HTML-тега img>; однако укажите URL-адрес фонового изображения, которое вы хотите изменить, используя атрибут img. Этот шаг требует сохранения HTML-файла, доступ к которому можно получить через браузер.
HTML-код фонового изображения
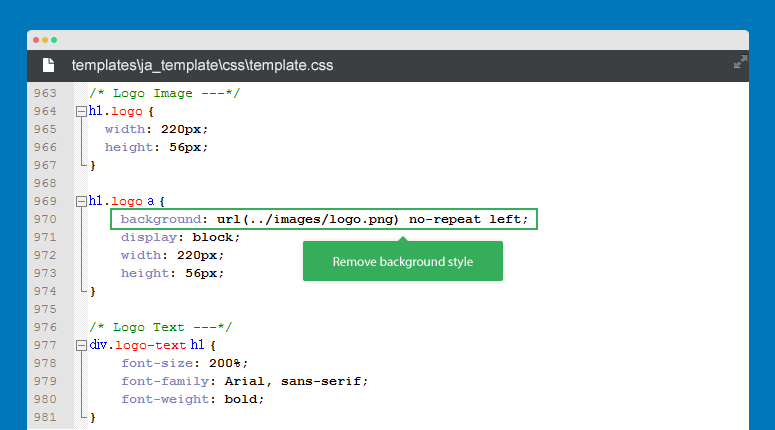
Добавление фонового изображения — один из наиболее распространенных способов настройки веб-страницы. Свойство background-image устанавливает одно или несколько фоновых изображений для элемента. По умолчанию фоновое изображение размещается в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали.
Если вы хотите добавить фоновое изображение на веб-страницу или элемент HTML, вы можете использовать свойство CSS background-image. Фоновое изображение элемента меньшего размера, чем HTML, будет возвращено по всей ширине и высоте этого элемента. Кроме того, вы по-прежнему можете размещать содержимое перед изображением (например, текст и другие элементы).
Фоновое изображение элемента меньшего размера, чем HTML, будет возвращено по всей ширине и высоте этого элемента. Кроме того, вы по-прежнему можете размещать содержимое перед изображением (например, текст и другие элементы).
Как установить фоновое изображение в HTML
Вернуться к URL-адресу (image.jpg) repeat-x; *br> URL-адрес изображения в этом примере будет установлен на image.jpg, и изображение будет повторяться несколько раз на странице.
Как растянуть фоновое изображение по горизонтали Css
Вместо покрытия используйте background-size: 100% auto, который можно использовать для изменения размера фонового изображения на всю ширину браузера при сохранении постоянного соотношения сторон. Эта плитка может располагаться вертикально или горизонтально в сочетании с повторением фона: Repeat-y.
Как растянуть фотографию по горизонтали? CSS background-size можно назвать обложкой, потому что он позволяет растягивать и масштабировать изображение на другой стороне экрана. Размер фона должен быть 100%; его следует использовать, когда между ними расстояние в пять или шесть футов. Когда тег изображения имеет абсолютное позиционирование, все пространство ячеек внутри тега изображения может быть растянуто, что позволяет дополнить изображение информацией. Если вы хотите растянуть фоновое изображение, вы должны сначала определить свойства CSS3 для фона и переднего плана. Крайне важно поддерживать ровную площадь поверхности между покрытием и шириной материала.
Размер фона должен быть 100%; его следует использовать, когда между ними расстояние в пять или шесть футов. Когда тег изображения имеет абсолютное позиционирование, все пространство ячеек внутри тега изображения может быть растянуто, что позволяет дополнить изображение информацией. Если вы хотите растянуть фоновое изображение, вы должны сначала определить свойства CSS3 для фона и переднего плана. Крайне важно поддерживать ровную площадь поверхности между покрытием и шириной материала.
Если вы хотите обрезать изображение определенного размера и не хотите, чтобы оно выглядело больше, чем оно есть на самом деле, вы можете использовать Background-Size. Его также можно использовать для изменения размера изображений без изменения соотношения, что может быть полезно, если у вас маленькое или высокое изображение.
Подогнать изображение под экран Html
Тег используется для встраивания изображения в HTML-страницу. Технически изображения не вставляются на веб-страницу; изображения связаны с веб-страницами. Тег создает пространство для хранения ссылочного изображения. Тег имеет два обязательных атрибута: src и alt. Атрибут src сообщает веб-браузеру, где найти изображение. Атрибут alt предоставляет альтернативный текст для пользователей, которые не могут просматривать изображение.
Тег создает пространство для хранения ссылочного изображения. Тег имеет два обязательных атрибута: src и alt. Атрибут src сообщает веб-браузеру, где найти изображение. Атрибут alt предоставляет альтернативный текст для пользователей, которые не могут просматривать изображение.
Изображения важны для дизайна привлекательных веб-сайтов. Несмотря на широкий спектр доступных устройств и размеров экрана, может потребоваться растяжка изображения. Чтобы растянуть изображение, используйте свойство CSS3 для размера фона. Этот метод широко поддерживается в индустрии браузеров, его используют более 90% пользователей. обложки можно просматривать в основных мобильных браузерах, таких как Internet Explorer 9, Firefox 4, Opera 10.5, Safari 5, Chrome 10 и других. В некоторых случаях браузеры Microsoft могут столкнуться с проблемами из-за работы программы. Свойство background-position можно использовать для решения проблемы, при этом позволяя старым браузерам получать к нему доступ.
Как изменить размер изображения в HTML
Если размер изображения не соответствует размеру, для его настройки можно использовать HTML. В общем, атрибуты высоты и ширины тега img можно использовать для настройки размера изображения в HTML. Этими значениями выражаются высота и ширина элемента изображения.
В общем, атрибуты высоты и ширины тега img можно использовать для настройки размера изображения в HTML. Этими значениями выражаются высота и ширина элемента изображения.
Если вы хотите, чтобы изображение растягивалось, чтобы соответствовать фону элемента, вы можете использовать свойство CSS3, чтобы установить его равным размеру элемента для настройки размера фона и ширины изображения.
Html Фоновое изображение Полноэкранный Блокнот
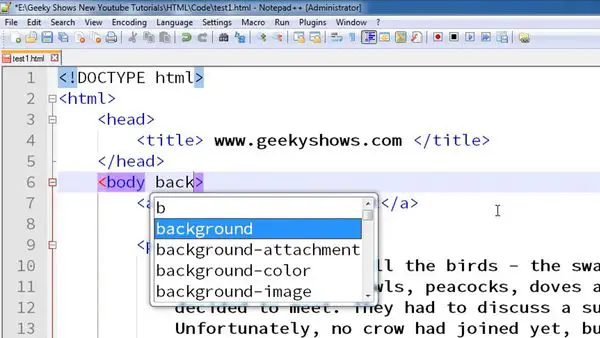
Блокнот — это простой текстовый редактор, входящий в состав Microsoft Windows. Он уже много лет является частью операционной системы Windows. Блокнот — это простой текстовый редактор, который позволяет создавать и редактировать текстовые файлы. Он не обладает всеми функциями полноценного текстового процессора, такого как Microsoft Word, но прекрасно подходит для создания простых текстовых документов.
Чтобы установить фоновое изображение для Блокнота, откройте меню «Файл» и выберите «Параметры страницы». В диалоговом окне «Параметры страницы» выберите вкладку «Фон». Нажмите кнопку «Обзор» и перейдите к изображению, которое хотите использовать. Выберите изображение и нажмите кнопку Открыть. Изображение будет вставлено в фон страницы.
Нажмите кнопку «Обзор» и перейдите к изображению, которое хотите использовать. Выберите изображение и нажмите кнопку Открыть. Изображение будет вставлено в фон страницы.
Растянуть изображение Html
HTML-код для растягивания изображения очень прост. Все, что вам нужно сделать, это добавить атрибуты ширины и высоты в тег изображения. Ширине и высоте можно задать любое значение, но имейте в виду, что изображение будет растянуто, чтобы соответствовать этим размерам.
В этом коде CSS есть код для выравнивания изображения.
На компьютере img является самой видимой частью изображения.
Когда человек находится в центре комнаты, он должен выровняться.
”
Мы должны использовать следующий код сразу после кода CSS.
p>
Чтобы изменить размер изображения, необходимо сначала ввести код CSS для выравнивания. Для выравнивания изображения следует использовать следующий код CSS.
Определяется как точка, где встречаются две стороны тела.
«» — это аббревиатура от
. Этот учебник поможет вам больше узнать по этой теме.
Html Stretch Background Image
Фоновое изображение HTML используется для установки пользовательского фона для веб-страницы. Чтобы растянуть фоновое изображение, свойство CSS background-size должно быть установлено в значение «cover». Значение обложки указывает браузеру автоматически и пропорционально масштабировать ширину и высоту фонового изображения, чтобы они всегда были равны или превышали ширину/высоту окна просмотра.
Если вам нужно растянуть фоновое изображение при изменении размера экрана, вы можете использовать изображение меньшего размера с цветом фона, который соответствует изображению (если это сплошной цвет). Вы можете или не можете хотеть этого. Если вы хотите, вы также можете использовать растянутый тег img с более низким значением z-index и абсолютной позицией, чтобы другой контент отображался поверх него. Если у вас есть большое альбомное изображение, приведенный ниже пример изменяет размер фона в портретном режиме, чтобы он отображался сверху, а нижний оставался пустым. Использовать div просто; просто сделайте его дочерним по отношению к телу (например, с именем класса bg), и все остальное в теле будет обрабатываться так, как если бы оно было компонентом.
Использовать div просто; просто сделайте его дочерним по отношению к телу (например, с именем класса bg), и все остальное в теле будет обрабатываться так, как если бы оно было компонентом.
Лоррейн
Стопроцентный гик, сколько себя помню. Начал программировать с 11 лет и с тех пор не мог остановиться.
Размер 1×283, этот BM P I S СТРАН AS FOURICH 111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111. | Класификар 1×28 3, est e bm p es estiramiento co mo fondo uvnc.info uvnc.info |
Есть al так a стрейч o f w все что окружало [. поселок и несколько домов, фундамент которых можно увидеть. balearsculturetour.es balearsculturetour.es | Tambin ex iste un трамвай de la m ur alla que […] rodeaba el poblado y varias casas que conservan a la vista los cimientos. balearsculturetour.es balearsculturetour.es |
Большинство молодых людей получают индивидуальное образование благодаря своей школе и семье.0129 ми л у фон . Missionidonbosco.org Missionidonbosco.org | Casi la totalidad de los jvenes recibe una educacin personalizada, причинно-дель фон escolar у знакомых. Missionidonbosco.org Missionidonbosco.org |
На фоне других [. daccess-ods.un.org daccess-ods.un.org | Contra la ot ra persona de ningn modo se han formul ad o acusaciones d e ese typeo. daccess-ods.un.org daccess-ods.un.org |
Кроме того, ф в а л стрейч о ф т он речной и […] прилегающие прибрежные воды включены в список водно-болотных угодий Сообщества Валенсии. europarl.europa.eu europarl.europa.eu | Asimismo, эль лти мес трамвай de l ro y las aguas […] costeras colindantes estn incluidas en el Catlogo de Zonas Hmedas de la Comunidad Valenciana. europarl.europa.eu europarl.europa.eu |
Однако важность этих исследований уменьшается, когда […] считается т ч е фон o f t бывший […] директор. europarl.europa.eu europarl.europa.eu | No obstante, la importancia de estos estudios mengua cuando […] se ex am inan los antecedentes del ante ri или директор […] Единый номер. europarl.europa.eu europarl.europa.eu |
T h e фон w a s вышивается первым, и мотив появляется […] утопленная форма. паракасса паракасса | Primero se bor da ba el fundo y el mo tivo aparece como l a parte n o cubierta [. бордового цвета. паракасса паракасса |
Растяжка i t o t o немного лопаточкой, пока не получится блин диаметром около 10 см и ? сантиметр в толщину. venezuela-us.org venezuela-us.org | Tienes q ue extenderla un poco con el cucharn hasta formar una tortita de unos 10 centmetros de dimetro y? центметро де эсспесор. venezuela-us.org venezuela-us.org |
фон . b m p: См. рисунок вверху страницы, bm p i s растянутый 0 o v er полное диалоговое окно uvnc.co.uk uvnc.co.uk | фон. bmp: Ve r el cuadro en la tapa de esta pgi na , el bmp se estira sob re la ve nt ana llena [. логотип uvnc.info uvnc.info |
It will become your des kt o p background a n d appear in the list of des kt o p backgrounds . windows.microsoft.com windows.microsoft.com | Se convertir en e l Fondo d e es cr itorio y aparecer en la li st a de fundos de e sc ritorio. windows.microsoft.com windows.microsoft.com |
Я иду к […] начните с упоминания полит ic a l фон europarl.europa.eu europarl.europa.eu | Para comenzar m en ciona r los antecedentes pol ti cos . europarl.europa.eu europarl.europa.eu |
США […] Отделение St в e , Фон N или 901:29 te s: Мальдивы, […] Бюро по делам Южной и Центральной Азии, февраль 2006 г. unctad.org unctad.org | Департамент Estado de los […] Estado s Unido s, «Фон Not es: t он Мальдивы», […] Oficina de Asuntos de Asia Meridional y Central, февраль 2006 г. unctad.org unctad.org |
Сначала были вышиты контуры каждой фигурки чем […] должен был быть т ч е фон с о ло ур. паракасса паракасса | Primero se bordaban los contornos de cada figura con el color [. паракасса паракасса |
К сожалению, все еще существует сильная корреляция между вашим Socioecon OM I C ФОН A N D A N D A N D 0 A 0 D 0 a . .cl бизнесчиле.cl | Desafortunadamente, an hay una fuerte correlacin entre nuestro background socialeconmic o y e l futuro xito de nuestros hijos», afirm Kast. businesschile.cl1 |
Конечно, чувствуется ваш p o p фон i n t Первая часть фильма. cineuropa.mobi cineuropa.mobi | En la primera parte de la pelcula es notorio tu background pop. cineuropa.mobi cineuropa.mobi |
Под словом «ровесник» они подразумевали кого-то в той же ситуации, того же возраста, культуры a n d происхождения o r 0 gfph.dpi-europe.org gfph.dpi-europe.org | Por «iguales» entienden alguno Que en la misma situacin, con la misma edad, culture, bagaje (фон) или que h a tenido u na misma experiencia de vida. gfph.dpi-europe.org gfph.dpi-europe.org |
Это касается, в частности, прав доступа к переднему плану и d/ o r фон o w ne d одной из сторон. eur-lex. eur-lex.europa.eu | Esto se refiere sobre todo a los derechos de acceso a conocimientos previos (фон) y adquiridos (передний план) de los участников. eur-lex.europa.eu eur-lex.europa.eu |
В Нидерландах все еще очень мало актеров и еще меньше режиссеров и […] сценаристы родом из -й t фон . cineuropa.mobi cineuropa.mobi | En los Pases Bajos todava Hay Pocos Actores incluso Pocos Directores y […] guionistas qu e vinieron d e t al фон . cineuropa.mobi cineuropa.mobi |
Исполнение […]
порядок: это поле предназначено для указания t h e background p r oc [. для рассматриваемой синхронизации. forge.openbravo.com forge.openbravo.com | Orden de ejecucin: este campo nos servir para […] indicarl e al p roceso background en qu orden queremos que se ejecuten lo s distintos p un tos de […] синкронизацин. forge.openbravo.com forge.openbravo.com |
И вы должны помнить, что у Сантьяго высокий уровень […] что такое кал ле д ‘ фон c o nt аминирование’ […] только потому, что он находится в полузасушливой местности. businesschile.cl businesschile.cl | Y hay que recordar que Santiago tiene un alto nivel de lo que […]
se de no mina ‘background c onta mi нация’ [. slo porque est en una zona semirida. businesschile.cl businesschile.cl |
Цитата из t h e Фон P a pe r на […] Болезни для «Доклада ВОЗ о приоритетных лекарственных средствах для Европы и мира» […] — 7 октября 2004 г.: «К сожалению, имеющихся эпидемиологических данных по большинству редких заболеваний недостаточно, чтобы дать точные данные о количестве пациентов с конкретным редким заболеванием». eurordis.org eurordis.org | Cita de Background Paper on Orphan Diseases para «Отчет ВОЗ по […] Priority Me dicin es for Eu канат и d the World» […] — 7 октября 2004 г.: «Desgraciadamente, »
[. los datos epidemiolgicos que hay disponibles son inadecuados para la mayora de las enfermedades raras y no se pueden dar detalles seguros sobre el nmero de pacientes con una especfica enfermedad rara. eurordis.org eurordis.org |
Фон N o te 2 — Графики […] и таблицы международных договоров о контроле над наркотиками incb.org incb.org | Фон № te 2 — L is tas y […] cuadros de los tratados de fiscializacin internacional de drogas incb.org incb.org |
Как подчеркнуто в t h e Фон P a pe r на сироте […] Болезни для Доклада ВОЗ о приоритетных лекарственных средствах для Европы и мира, [. «Несмотря на растущую осведомленность общественности о редких заболеваниях за последние одно или два десятилетия, все еще существует много пробелов в знаниях, связанных с разработкой методов лечения редких заболеваний». eurordis.org eurordis.org | Como se subra ya en el Background Pa per on Orphan […] Болезни для информации ВОЗ sobre Medicinas de Prioridad para Europa y […] el Mundo, «а pesar de la creciente conciencia pblica de las enfermedades raras en las dos ltimas dcadas, todava hay muchas lagunas en el conocimiento relacionado con el desarrollo del tratamiento para enfermedades raras. eurordis.org eurordis.org |
Отверстие оборачивают пластиковой тканью или сеткой, чтобы предотвратить растяжение отверстия fr o m . brunswickcommunityhospital.org brunswickcommunityhospital.org | Se envuelve esta abertura con una malla o un tejido plstico para evitar que s e expanda . brunswickcommunityhospital.org brunswickcommunityhospital.org |
Причина этого в том, что новое знание (передний план) растет и развивается из существующего знания. существенные аспекты t h e background , m подразумевая, что последнее является неотъемлемой частью нового знания. eur-lex.europa.eu eur-lex.europa.eu | La razn estriba en que los conocimiento s nuevos (Foreground) proceden evolutivamente de los conocimientos existentes (Background), conteniendo necesariamente, por l o tanto , elementos decisivos de estos ltimos, de tal forma que los conocimientos Existentes Son врожденный a los conocimientos nuevos. eur-lex.europa.eu eur-lex.europa.eu |
I растянутый t h e […] по лестнице и до двери квартиры, в которой участвовал. pbiproducts.com pbiproducts.com | Расширение la ma nguer a subiendo […] Лас-Эскаларас-и-Хаста-ла-Пуэрта-дель-Апартаменто-ди-Эстаба-Афектадо. pbiproducts.com pbiproducts.com |
Там a r e простирается o f o наша сеть […] , в котором на расстоянии немногим более двадцати пяти километров есть пять платных автомагистралей […] станций, что неизбежно увеличивает заторы. europarl. europarl.europa.eu | H ay трамвай de nues tr красный донде, […] en pocom ms de veinticinco kilmetros, hay cinco peajes de autopista, местная аада без застоя, неизбежная. europarl.europa.eu europarl.europa.eu |
14 отчетов о NHRS в разных странах (см. http://www.cohred.org/main/publicat 9).0129 io n s / background _ p a pe rs.php) that represent the first time systematization of these experiences and give a frame of reference for comparing and exchanging идеи в регионе. Healthresearchweb.org Healthresearchweb.org | 14 сообщает SNIS de distintos pases (версия http://www.cohred.org/main/publications/backgroun d_papers.php), которая представляет собой примерную систематизацию данных об опыте и порте уна референсия для сравнения и интеркабуляции идей в рег. Healthresearchweb.org Healthresearchweb.org |
Исследования и […] консультации, на которых основан отчет Комиссии, и то, как мы выполняли нашу задачу, подробно описаны в сопроводительном дополнительном томе под названием «Исследования, библиография» «. iciss.gc.ca iciss.gc.ca | Las Investigaciones y Consultas en que se basa el informe de la Comisin y la forma en que se desarrollaron sus trabajos se descriptionn en el suplemento titulado Research, Bibliography an d Background . iciss.gc.ca iciss.gc.ca |
Во время этой 40-45-минутной программы библиотекари делятся книгами с картинками писателя Golden Books Мерсера Майера, а также рассказывают истории в г , растяжки , f в gerplays и музыка.
. |

 ..]
..] ..]
отдельных нет таких утверждений, на a n y стрейч o f t он воображение, были сделаны.
..]
отдельных нет таких утверждений, на a n y стрейч o f t он воображение, были сделаны.
 ..]
..] ..]
..]
 ..]
que luego сыворотка e л цвет де фоно .
..]
que luego сыворотка e л цвет де фоно .
 europa.eu
europa.eu ..]
..] ..]
..] ..]
..] ..]
..]

 europa.eu
europa.eu