Редактирование объектов, слоев и групп ~ Записки микростокового иллюстратора
Если Вы работаете над сложной иллюстрацией (состоящей из большого количества объектов), то у Вас автоматически начинают образовываться слои. И Вы должны сгруппировать и организовать слои так, чтобы можно было легко перемещать их и редактировать. В этом уроке Tony на примере своей иллюстрации показывает, как он группировал слои и давал им названия.Если при прохождении этого курса у вас возникают какие-либо затруднения с обучением, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Палитра слоев
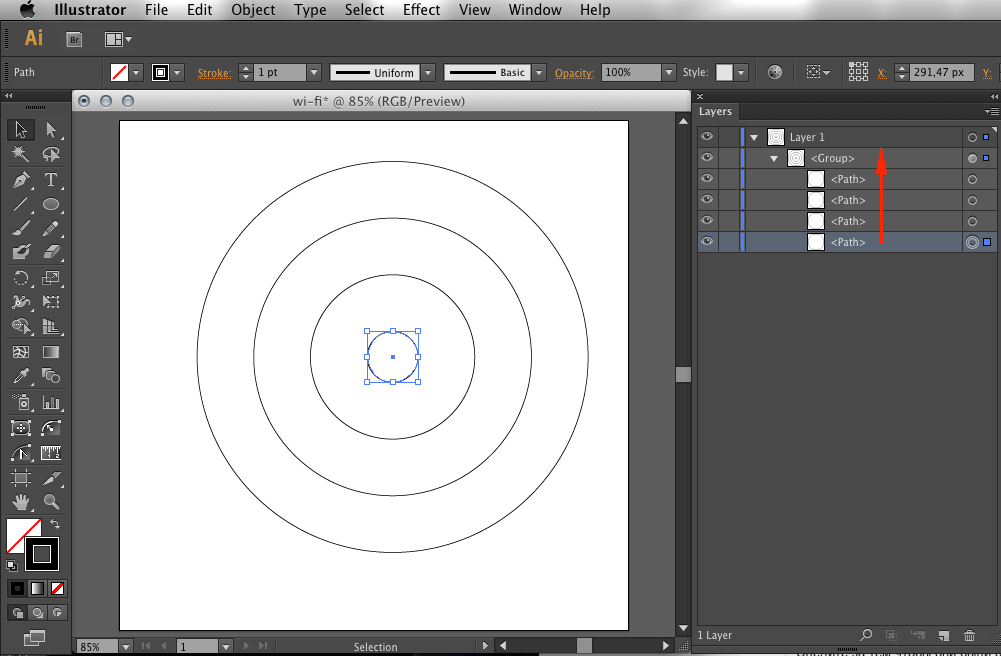
Доступ к палитре слоев Вы можете получить, выполнив команду: Окно > Слои (Window > Layers). Как Вы увидите ниже, Tony сгруппировал свои объекты в шесть разных слоев. Порядок наложения идет, начиная с фона на нижнем слое и заканчивая полотенцем на верхнем. Ниже приведены список настроек для слоев и краткие объяснения по их изменению.
Переключение видимости (Visibility Icon): Нажмите, чтобы скрыть/сделать видимым слой
Переключение блокировки (Lock Icon): Нажмите замок, чтобы заблокировать/разблокировать слой
Название слоя (Layer Name): Нажмите два раза, чтобы переименовать слой
Индикатор выбора (Target Indicator): Нажмите, чтобы выделить слой
Удалить слой (Delete Layer): Нажмите, чтобы удалить слой
Создать новый слой (New Layer): Нажмите, чтобы создать новый слой поверх существующих
Создать новый подслой (New Sublayer): Нажмите, если хотите добавить новый подслой
Систематизируем объекты
Чтобы переместить нужный Вам слой наверх, просто выделите его в палитре слоев и перетащите вверх мышкой. Теперь слой с цветами на самом верху и перекрывает собой всю иллюстрацию.
Группируем объекты
Сгруппировав объекты, Вы можете перемещать их вместе, выделив всю группу, вместо того, чтобы тратить время на выделение всех объектов по отдельности. Вот, например, цветок, изначально состоящий из шести слоев. Tony выделил все объекты цветка и сгруппировал их в один слой, используя команду Ctrl/Command+G (прим.: если Вы, как и я, не любите запоминать все эти «быстрые команды», то можете сгруппировывать элементы по-другому. Выделите нужные Вам объекты, правой кнопкой мышки вызовите всплывающее меню и выберите в нем «Сгруппировать» (Group)).
Вот, например, цветок, изначально состоящий из шести слоев. Tony выделил все объекты цветка и сгруппировал их в один слой, используя команду Ctrl/Command+G (прим.: если Вы, как и я, не любите запоминать все эти «быстрые команды», то можете сгруппировывать элементы по-другому. Выделите нужные Вам объекты, правой кнопкой мышки вызовите всплывающее меню и выберите в нем «Сгруппировать» (Group)).
Чтобы отредактировать объект, находящийся в группе, кликните по нему два раза, чтобы перевести его в режим изоляции от группы. Если Вы хотите разгруппировать объекты, нажмите Ctrl+Shift+G/Command+Shift+G (прим.: ну или в сплывающем меню выберите «Разгруппировать» (Ungroup)).
Далее Tony сделал еще несколько копий цветочка и сгруппировал их все в один слой под названием «Цветы».
Палитра «Оформление» (Appearance Palette)
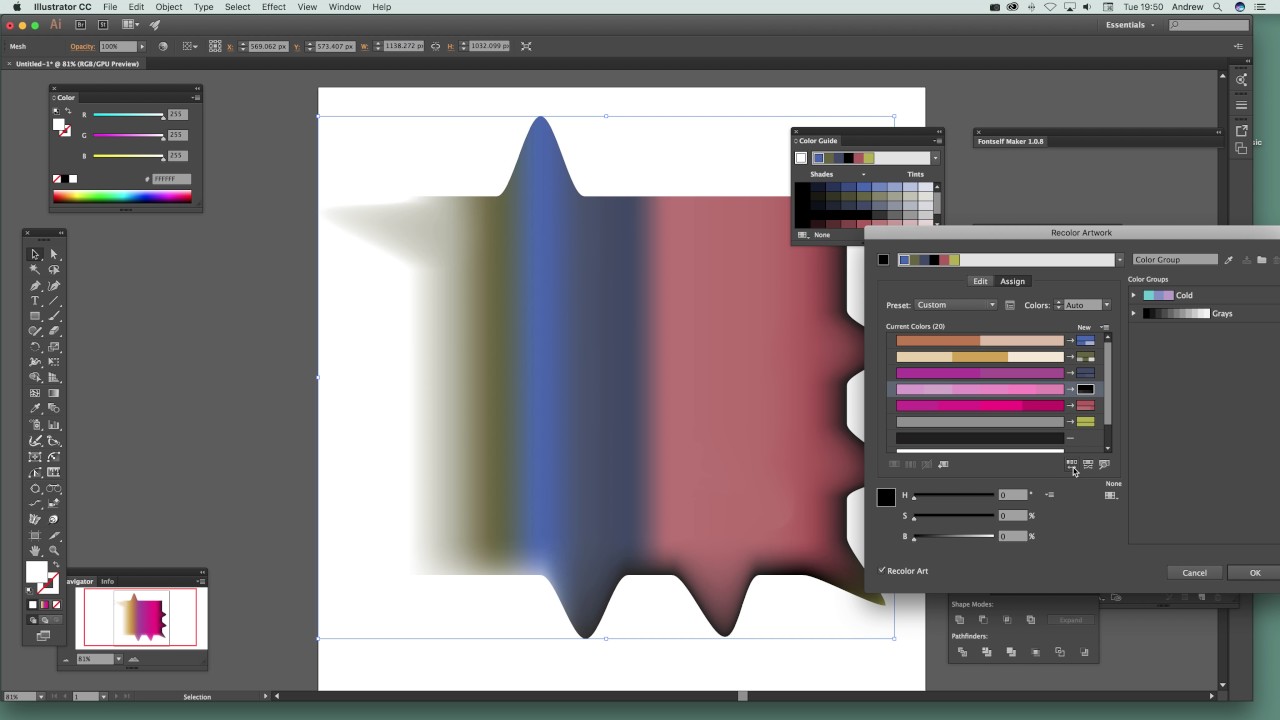
Палитра «Оформление» (Appearance Palette) показывает, какие эффекты были применены к слою. С помощью нее Вы можете поменять заливку или обводку как у всего слоя, так и у отдельных объектов. Чтобы открыть палитру «Оформление», идем в Окно > Оформление (Windows > Appearance). Попробуйте, что получится, если применить к слою новую заливку. Для этого нажмите на иконку свойств палитры и выберите «Добавить новую заливку» (Add New Fill).
После того, как мы выбрали розовый цвет для заливки, весь слой стал розовым!
Перевод: Анна Волкова
Источник: Vectordiary
Как говорится, век живи — век учись:) Сколько рисую — все как-то обходилась без этих слоев, ограничивалась группировкой объектов. Но в процессе перевода все попробовала и удобство оценила.
Еще пришла к выводу, что давать названия слоям — это, прежде всего, проявление уважения к человеку, который Ваши векторные иллюстрации покупает. Ведь это намного упрощает процесс внесения изменений в иллюстрацию.
Я-то и без названий слоев могу обойтись, так как сама свою иллюстрацию рисовала, помню, где, что и как. А человек, который эту иллюстрацию на микростоке купил? Откроет файл — а там черт ногу сломит!
Так что теперь буду этой палитрой активно пользоваться, что и Вам советую делать:)
Ещё узнала не так давно, что прямо к целому слою можно применять эффекты. Например, эффекты отражения или вращения. Дело это довольно хитрое, но получается в итоге очень удобная штука — зеркальный шаблон. По такому принципу сделаны шаблоны Live Mirror. Вот оказывается какими полезными свойствами обладают слои в иллюстраторе.
Например, эффекты отражения или вращения. Дело это довольно хитрое, но получается в итоге очень удобная штука — зеркальный шаблон. По такому принципу сделаны шаблоны Live Mirror. Вот оказывается какими полезными свойствами обладают слои в иллюстраторе.
Не пропустите следующий урок: Прозрачность и стили графики
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
10 полезных уловок для работы в Adobe Illustrator
Векторный графический редактор Adobe Illustrator – это мощная программа, обладающая большими возможностями. Изучение всей массы функций может стать весьма непростой задачей. Благо при создании больших проектов и иллюстраций нет необходимости знать «назубок» все мелочи. Достаточно освоить несколько уловок, облегчающих работу.
Совет № 1: Изучите комбинации клавиш
Время не терпит пренебрежения. Потратив несколько минут на изучение комбинаций клавиш, в будущем вы сможете сэкономить массу времени. Вам не нужно запоминать все существующие варианты: подумайте, какие команды вы используете чаще всего? Выучите их, и пользуйтесь ими в работе. Изучение иконок на Панели инструментов поможет вам хорошо ориентироваться в иллюстраторе.
Несколько примеров использования «горячих» клавиш для Windows:
- «Ctrl + V» запускает инструмент Selection tool (курсор, стрелочка чёрного цвета), который делает активной любую векторную кривую.
- «Ctrl + А» — включает Direct Selection tool (белый курсор), позволяет выделять элементы кривой и перетаскивать их в нужное вам место.
- «Ctrl + R» — активирует Rotate tool, с помощью которого можно вращать выбранные объекты вокруг центральной точки на 360 градусов.
-
«Shift + E» даёт вам возможность воспользоваться ластиком (Eraser tool) и стереть ненужное.

Совет № 2: Освойте хитрости локального копирования
Одними из часто используемых функций иллюстратора являются копирование и вставка. Это достаточно простые операции, однако при необходимости вставить объект в одно и то же место, могут возникнуть трудности. Чтобы вставить изображение на передний (Paste in Front) или задний (Paste in Back) план необходимо воспользоваться соответствующими командами в меню Редактирование (Edit).
Весьма полезными являются следующие комбинации клавиш:
— «Ctrl + F» позволяют вставить изображение сверху того места, откуда оно было скопировано, а «Ctrl + В» — ниже него.
Здесь же пригодится знание горячих клавиш, вызывающих инструмент вращения Rotate tool. Выделив объект нужно дважды «кликнуть» на инструмент. После этого появиться меню, в котором вам необходимо выбрать угол «О» и нажать «копировать». И словно по волшебству копия изображения окажется в том же месте!
Совет № 3: Не забывайте о клавишах Alt и Shift!
Клавиши Alt и Shift буквально творят чудеса! Простой фокус: выделите объект и подвигайте его в разные стороны. Нажатие клавиши Alt переключит инструмент и позволит сделать дубликат вашего объекта. А если зажатие клавиши Shift ограничивает передвижение объекта по горизонтали или вертикали. Если вам понадобиться дублировать изображение, которое расположено строго по горизонтали или вертикали, то поможет знание сочетания клавиш «Alt + Shift».
Совет № 4: Воспользуйтесь Smart Guides.
Сложно преувеличить значение выравнивающего инструмента (Align), однако ему под силу далеко не всё. Остальное сделает для вас Smart Guides. Чтобы включить «умные направляющие» выбираем в Панели инструментов меню «Вид». Затем находим команду Просмотр (View) и включаем функцию Smart Guides. Впрочем, можно пойти более простым путём и воспользоваться комбинацией клавиш «Ctrl + U».
После активации Smart Guides вы сразу же заметите, что при наведении на объект появляются линии подсветки и надписи: путь, центр, опорная точка. Теперь вы сможете наложить один контур на другой — Smart Guides подскажет, где объекты пересекаются.
Теперь вы сможете наложить один контур на другой — Smart Guides подскажет, где объекты пересекаются.
Простой пример: Попробуйте выровнять по центру два круга. Сделать это просто: держите за «центр» первый круг и перемещайте его в «центр» второго.
Совет № 5: Выравниваем прозрачность
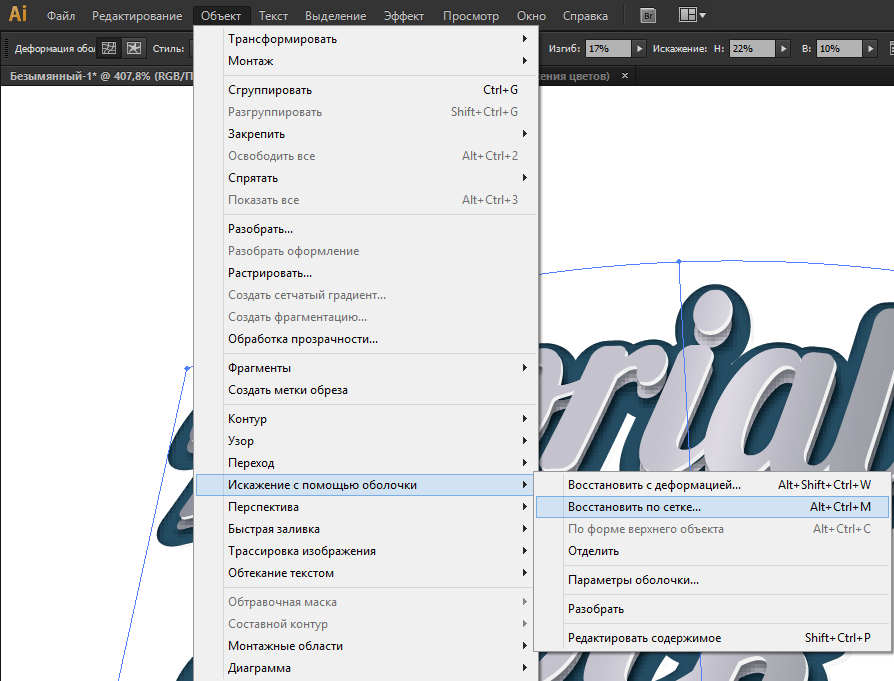
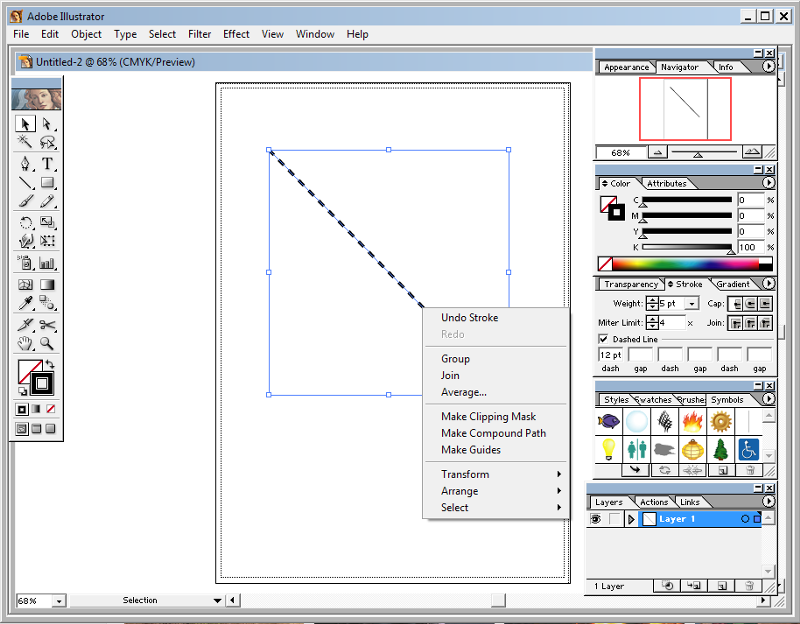
Иллюстрации с обработкой прозрачности выглядят очень эффектно, поскольку появляется возможность регулировать визуальную глубину рисунка: чтобы сквозь объекты на переднем плане были видны изображения, находящиеся позади. Причём для разных объектов можно применять различный уровень прозрачности. Но иногда нам необходимо выровнять прозрачность, для этого следует воспользоваться командой «Разобрать оформление» (Outline Stroke), которая отделит обводку объекта от заливки. Для того чтобы выделить обводку пунктирной линией и разъединить с заливкой, понадобиться команда Обработки прозрачности (Flatten Transparency). Ищем её в меню «Объект» (Object) и устанавливаем уровень прозрачности на 100. Эта опция пригодится вам для разделения мазков кисти, создания эффектов деформации, в цветовых переходах.
Совет № 6: Группируем объекты
Группировка объектов необходима в случае, когда нужно работать с ними, как с единым целым. При использовании команды «Сгруппировать» (Group) объекты будут накладываться друг на друга позади одного изображения, которое находится на переднем плане. Часто возникает потребность расположить объекты определённым образом в нужном вам слое. В этом деле команда «Сгруппировать», действительно, незаменима.
- Необходимо поместить объект на задний план (В меню «Объект» кликаем на команду Монтаж (Arrange), а затем нажимаем на «Поместить на задний план» (Send to Back).
- После выделения контура зажмите Shift и выделите тот объект, под слоем которого хотите разместить предыдущий.
-
Объедините оба объекта, воспользовавшись командой «Сгруппировать» в меню «Объект» или комбинацией горячих клавиш «Ctrl + G».
 Это закрепит объекты в нужной вам последовательности.
Это закрепит объекты в нужной вам последовательности.
Совет № 7: Хитрости трансформации
Палитра Transform, расположенная в меню «Объект» и позволяющая изменять размеры изображений, имеет весьма полезную команду – «Повторить трансформирование» (Transform Again). Пользоваться ею следует в ситуации, когда необходимо поместить копию объекта на определённом расстоянии от оригинала. Для этого необходимо копировать нужный нам слой (зажав кнопку Alt) и переносим его в нужное нам место. Затем, к полученной копии применяем команду «Повторить трансформирование». В результате получаем ещё один дубликат, расположенный с таким же интервалом, как и первые два.
Совет № 8: Создаём плавные переходы
Команда «Превращение» (Blend) используется для создания «группы превращения», а также промежуточных объектов из используемых исходных форм (контуры, объекты с градиентными заливками). Для того чтобы создать плавные переходы необходимо задать нужное нам количество шагов в переходе.
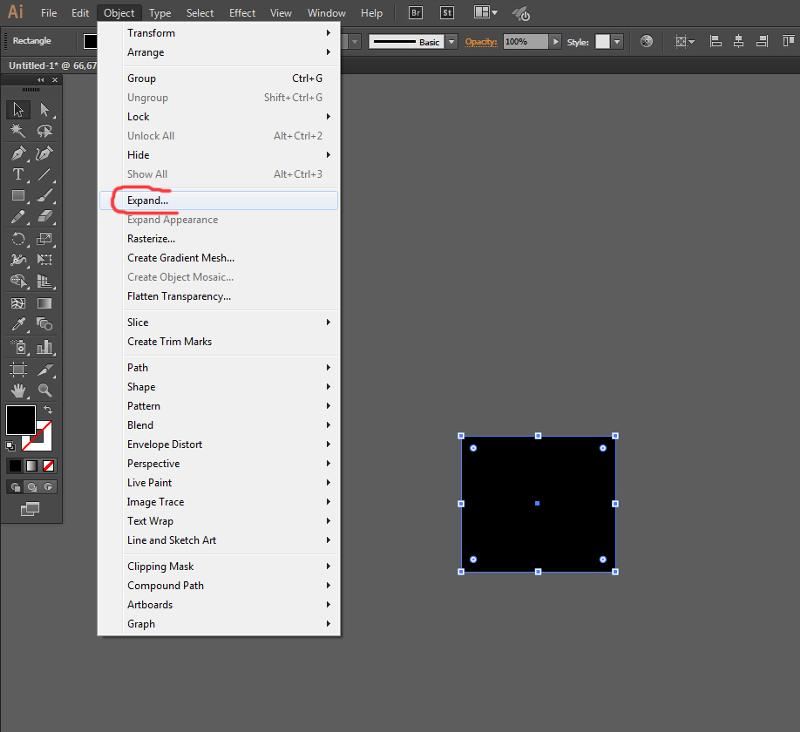
Чтобы понять принцип действия, нарисуйте рядышком квадрат и круг. Затем в меню «Объект» находим команду «Превращение» (Blend) и одну из её опций – «Параметры превращения» (Blend Options). Открывшееся диалоговое окно задаём нужное нам количество шагов с помощью команды «Заданное число шагов» (Specified Steps). Затем выделяем оба наши контура, после чего выбираем другую опцию команды «Превращение» — «Создать» (Make). В итоге получаем несколько контуров, являющих собой нечто среднее между кругом и квадратом. Для дальнейшего редактирования созданных контуров можно использовать команду «Обработка прозрачности».
Совет № 9: Работаем с текстовыми полями
Начиная работать в Иллюстраторе с текстовой информацией, быстро понимаешь, что пользоваться только инструментом «Текст» (Text tool) неудобно. Поскольку в итоге получается текст, расположенный на одной линии, дальнейшая обработка которого занимает много времени.
Для того чтобы избежать этого, можно предварительно создать контур для будущей надписи, после чего вписать в него, с помощью инструмента «Текст» нужную вам информацию. Или пойти ещё более простым путём и воспользоваться инструментом «Текст в области» (Text in box).
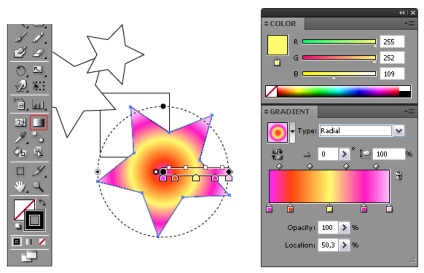
Совет № 10: Перевоплощение Звезды в Треугольник
Не каждый может подарить звезду с неба, но нарисовать её в иллюстраторе по силам любому. Однако не многие знают, что с помощью инструмента «Звезда» (Star) можно создавать и другие геометрические фигуры. Нарисуйте звезду и, удерживая её мышью, попробуйте добавлять и удалять опорные точки (кнопками «вверх» и «вниз»). Например, если нажать кнопку «вниз», то получите замечательный треугольник! Если вам нужно расположить его параллельно странице, просто нажмите на Shift, перед тем, как отпустить клавишу мыши.
Поторопитесь воспользоваться этими советами в своей работе и не бойтесь экспериментировать!
Автоматизируем подготовку Ai файлов для импорта After Effects
Часто моушн-дизайнеры при создании анимационных роликов отрисовывают графику в Adobe Illustrator с последующим импортом файла в After Effects. Но перед этим необходимо подготовить векторный файл. Как это сделать?
Обычный процесс подготовки
After Effects при импорте векторного файла работает только со слоями верхнего уровня, а все их внутреннее содержимое склеивается в один объект. Если для анимации в проекте нужна многослойная композиция, то приходится в Ai объекты разделять на отдельные слои.
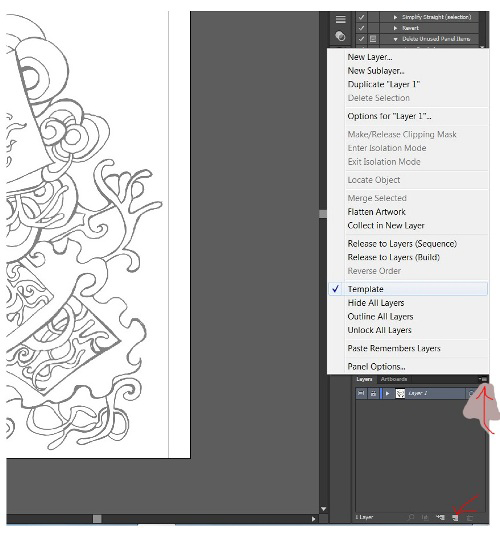
Для выбранного слоя в Иллюстраторе применим команду «Release to Layers (Sequence)» в меню панели Layers.
Полученные из объектов подслои вручную переносим в верхний уровень, переименую для удобства дальнейшей работы с файлом в AE, так как новые слои получают неинформативные имена Layer 1…Layer N.
Заодно не помешает удалить пустые слои в документе, иначе при импорте они превратятся в «паразитные» невидимые точки. После сохранения файла импортируем его в Аfter Еffects через меню в меню File → Import → File с параметрами «Composition» и «Layer Size».
После сохранения файла импортируем его в Аfter Еffects через меню в меню File → Import → File с параметрами «Composition» и «Layer Size».
Казалось бы количество шагов небольшое и они простые, но если при работе над анимацией часто приходится подготавливать сложные по структуре векторные файлы для импорта, эти операции отнимают время. А если что-то монотонное в работе повторяется из раза в раз, то гораздо приятнее, если этот процесс будет автоматизирован.
Подготовка файла скриптом
Чтобы сократить время на разбиение групп и объектов на отдельные слои с дополнительным «допиливанием» файла в Иллюстраторе я написал скрипт Ai2Ae.
Возможности версии 1.2 (май 2019 г.):
- Ungroup visible groups — с этой опцией все группы разобьются до отдельных объектов и перенесутся в слои. Все Clipping masks сохранятся.
- Turn on group visible — зависит от пунктов 1 и 3. Скрипт отобразит скрытые группы после окончания работы.
- Delete hidden objects — удаление скрытых объектов во всех слоях.
- Delete empty layers — удаление пустых слоев.
- Rename visible layers — скрипт переименует видимые слои по введенной маске. Без этой опции будут имена от родительских слоев.
Для переименования объектов, слоев в макете можно скачать бесплатный скрипт RenameItems.
Работает в Adobe Illustrator CS3 и выше, ОС Windows, Mac OS.
Купить скрипт Ai2Ae
Обзор версии 1.0
Спасибо за скрипт, давно такой искал!— Олег
То что нужно, только сегодня подумал, что было бы удобно это автоматизировать.— Денис Марченко
Приобрел скриптик! Отличная вещь под мои задачи очень даже подошло! Спасибо автору.
— Жорж Мендельсон
Случайно забыл заранее сделать Release to Layers на одном из слоев с персонажем (свыше 200 вложенных слоёв) и чуть не заруинил пару часов клинапа и нейминга (ибо когда делаешь Release to layers он шакалит все имена слоёв). Вспомнил про твой скрипт, поставил и сохранил себе пару часов работы.— Андрей Л.
Adobe Illustrator CC. Руководство пользователя
Примечание.
Выделение объектов по характеристикам
Можно выделять объекты по различным критериям группирования, в том числе по атрибуту
форматирования, слою или типу объектов, такому как мазки кисти или обтравочные маски.
1.
Чтобы выделить все объекты в файле, выберите команду «Выделение» > «Все».
(Чтобы отменить выделение всех объектов, выберите команду «Выделение» >
«Отменить выделение».)
С помощью любого инструмента выделения также можно
отменить выделение всех объектов, щелкнув или перетащив мышь не менее
чем на 2 пиксела от любого объекта.
2.
Чтобы выделить все объекты с одинаковыми атрибутами, выделите один объект с
нужным атрибутом, выберите команду «Выделение» > «По общему признаку», а
затем выберите атрибут из списка: режим наложения, заливка и обводка, цвет
заливки, непрозрачность, цвет обводки, толщина линий, стиль, образец символа
или блоки текста одного материала.
При выборе атрибута «Блоки текста одного материала» автоматически выделяются
связанные текстовые блоки. Можно выбрать один из текстовых блоков, а затем
выполнить эту команду, чтобы выбрать все остальные связанные текстовые блоки.
Дополнительные сведения см. в разделе Связывание текста между объектами.
Можно также использовать инструмент «Волшебная палочка», чтобы
выделять все объекты на основе одинакового цвета, толщины линий, цвета
обводки, непрозрачности или режима наложения.
3.
Чтобы выделить все объекты определенного типа, отмените выделение всего
изображения, выберите команду «Выделение» > «По типу объектов», а затем
выберите тип объекта (мазки кисти, обтравочные маски, изолированные точки или
текстовые объекты).
Повторение, инвертирование и сохранение выделенной
области
Повторение или инвертирование выделения
Чтобы повторить последнюю использованную команду выделения, выберите
команду «Выделение» > «Выделить снова».
Чтобы выделить все невыделенные объекты и отменить выделение всех
выделенных объектов, выберите команду «Выделение» > «Инверсия».
Сохранение выделенной области
1.
Выделите один или несколько объектов и выберите команду «Выделение» >
«Сохранить выделенную область».
2.
В диалоговом окне «Сохранить выделенную область» введите имя в поле «Имя» и
нажмите кнопку ОК.
Можно перезагрузить сохраненную выделенную область, выбрав имя выделенной
области в нижней части команду «Выделение». Также можно удалить или
переименовать выделенную область, выбрав команду «Выделение» >
«Редактировать выделенную область».
336
Adobe Photoshop. Руководство пользователя (2016 год)
Примечание.
Примечание.
Примечание.
Примечание.
Удаление слоя или группы
Удаление ненужных слоев уменьшает размер файла изображения.
Чтобы быстро удалить пустые слои, выберите «Файл» > «Сценарии» > «Удалить все пустые слои».
1.
Выберите один или несколько слоев или групп на панели «Слои».
2.
Выполните одно из следующих действий.
Чтобы произвести удаление, получив запрос на его подтверждение, щелкните значок «Удалить» . Также можно выбрать меню
«Слой» > «Удалить» > «Слой» или пункт «Удалить слой» или «Удалить группу» в меню панели «Слои».
Чтобы удалить слой или группу без запроса на подтверждение, перетащите его к значку «Удалить» или щелкните значок
«Удалить», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Также можно нажать клавишу «Delete».
Чтобы удалить скрытые слои, выберите меню «Слой» > «Удалить» > «Скрытые слои».
Чтобы удалить связанные слои, выделите один из них, затем выберите меню «Слой» > «Выберите связанные слои». После
этого можно производить удаление.
Экспорт слоев
В отдельные файлы можно экспортировать все слои или видимые слои.
Выберите «Файл» > «Сценарии» > «Экспортировать слои в файлы».
Объединение слоев
По окончании работы над содержимым слоев их можно объединить с целью уменьшения размера файла. При объединении слоев
информация с верхних слоев замещает перекрывающуюся информацию нижних слоев. Область пересечения всех прозрачных участков
объединяемых слоев сохраняет прозрачность.
Корректирующие слои и слои-заливки не могут использоваться в качестве целевых слоев при объединении.
Кроме объединения, над слоями также можно проводить операцию склеивания. Склеивание позволяет объединить содержимое
нескольких слоев в один целевой слой, оставляя другие слои в неприкосновенности.
После сохранения объединенного изображения его нельзя вернуть в прежнее состояние, слои объединены
окончательно.
Объединение двух слоев или групп
1.
Объединяемые слои и группы должны быть видимыми.
2.
Выделите слои и группы, которые необходимо объединить.
3.
Выберите меню «Слой» > «Объединить слои».
Соседние слои или группы слоев могут быть объединены путем выделения верхнего из них и выбора меню «Слой» >
«Объединить слои». Связанные слои могут быть объединены с помощью выбора меню «Слой» > «Выделить связанные слои», после
чего производится их непосредственное объединение. Два 3D-слоя могут быть объединены с помощью выбора меню «Слой» >
Два 3D-слоя могут быть объединены с помощью выбора меню «Слой» >
«Объединить слои»; слои будут относиться к одной сцене, причем верхний слой унаследует 3D-свойства нижнего слоя (для этого
поля обзора камеры должны быть теми же самыми).
Объединение слоев внутри обтравочной маски
1.
Необходимо скрыть те слои, объединять которые не планируется.
2.
Выделите базовый слой внутри обтравочной маски. Базовый слой должен быть растровым.
3.
В меню «Слой» или в меню панели «Слои» выберите пункт «Объединить обтравочные маски».
Дополнительные сведения об обтравочных масках см. в разделе Слои-маски с обтравочными масками.
Объединение всех видимых слоев и групп изображения
В меню «Слой» или в меню панели «Слои» выберите пункт «Объединить видимые». Происходит объединение всех слоев, рядом с
именами которых отображается значок видимости .
Команда «Объединить видимые» доступна, только если выделен видимый слой.
Склеивание нескольких слоев или связанных слоев
При проведении операции склеивания над несколькими выделенными или связанными слоями в Photoshop создается новый слой,
содержащий их объединенное содержимое.
246
как создать SVG анимацию с помощью After Effects CC – Сей-Хай
У вас есть одна или две иконки, которые вы бы хотели оживить с помощью анимации. С чего бы вы начали? Допустим, у вас есть файлы SVG, программы Illustrator CC и After Effects CC, но, решение ускользает от вас.
В этой статье я собираюсь продемонстрировать, как можно легко анимировать SVG-файл, включая подготовку SVG-файла в Illustrator и импорт в After Effects CC. Также объясню, как можно конвертировать его в Shape Layers и добавлять движения. И, наконец, поговорим об экспортировании и рендеринге.
Конечный результат работы.Теперь давайте приступим к самой интересной части – научимся оживлять изображения.
Подготовка SVG-файла в IllustratorДавайте начнем с открытия вашего SVG-файла в Adobe Illustrator CC. Я буду анимировать маленькую автомобильную иконку, которая доступна бесплатно на Week Of Icons.
Я буду анимировать маленькую автомобильную иконку, которая доступна бесплатно на Week Of Icons.
После открытия файла нам нужно разгруппировать и разделить все объекты на слои. Вы можете сделать это вручную или использовать Release to Layers (Sequence) для ускорения процесса. Прежде чем импортировать файл в After Effects, нам нужно сохранить его в формате файла Illustrator.
Разгруппировать объекты мы можем используя Release to Layers (Sequence), чтобы не тратить драгоценное время.Импорт и организация файла в After Effects CCТеперь все готово для импорта в After Effects CC. Давайте используем сочетание клавиш Ctrl+I (Windows) или Command+I (Mac), чтобы загрузить диалоговое окно Import File, или перейдите к File > Import > File… Там же выберите подготовленный нами файл Illustrator CC и нажмите Import. Должно появиться небольшое диалоговое окно с названием выбранного файла. Выберите Composition из выпадающего списка под названием Import Kind.
Более быстрый способ импортирования файла – дважды кликнуть на место столбца на проектной панели.На панели Timeline Panel мы увидим новую композицию. Дважды кликаем на нее. Теперь мы должны увидеть слои Illustrator CC с оранжевыми значками слева от названий.
Прежде чем приступить к делу, мы должны преобразовать все эти слои в Shape Layers. Нам нужно выделить их все с помощью Ctrl+A/Command+A, или вручную с помощью Shift + Left Mouse. После этого щелкните правой кнопкой мыши на слой и выберите Create > Create Shapes from Vector Layer.
Теперь, когда новые слои выделены, перетащите их на верхнюю часть панели над слоями Illustrator CC, а затем удалите слои Illustrator CC, чтобы они не мешали.
Конвертирование слоев Illustrator CC в Shape Layers в программе After Effects CCХотя в этом нет необходимости, важно, чтобы мы дали каждому слою соответствующее имя и/или обозначили его цветом. Это позволит нам работать более эффективно, поскольку мы будем сосредоточены на ключевых кадрах. В приведенном ниже примере цвета надписей более или менее соответствуют заливке соответствующих им слоев.
Это позволит нам работать более эффективно, поскольку мы будем сосредоточены на ключевых кадрах. В приведенном ниже примере цвета надписей более или менее соответствуют заливке соответствующих им слоев.
Для настройки параметров используйте сочетание клавиш Ctrl+K/Command+K или Composition > Composition Settings… Из Composition Settings нам нужно выбрать ширину, высоту, частоту кадров и длительность (Width, Height, Frame Rate, и Duration). Для этого проекта я выбрал 60 кадров в секунду, чтобы анимация была плавной.
На данный момент кажется, что все готово к работе, но есть еще одна вещь, которую нужно сделать. Нам нужно сгруппировать определенные слои вместе, чтобы их движения были синхронизированы с основным слоем, который мы можем контролировать. Этот метод называется Parenting.
Используйте Pick Whip, чтобы назначить родительский слой нескольким слоям.В нашем примере я назначил менее значимые слои (дочерние слои), такие как лобовое стекло, детали кузова, дерево и веревки первичному слою кузова (родительскому слою). Это позволило мне контролировать положение и вращение всего автомобиля (за исключением колес) с помощью родительского слоя.
Создание анимацииЯ хотел, чтобы машина наехала на камень и немного зависла в воздухе. Также я хотел, чтобы елка двигалась вверх-вниз, и открылся багажник. Я начал с создания камня, машины и колес. Затем пришло время преодолеть самое большое препятствие – наложить действие на елку. Закончив это, я занялся мелкими деталями, такими как багажник и веревки.
Набросок с описанием анимацииПервым делом нужно было сделать элемент или слой в виде камня, но вместо того чтобы вернуться в Illustrator CC для добавления другого слоя, я просто использовал инструмент Pen Tool в After Effects CC. Это позволило мне быстро спроектировать маленький камень.
Багажник был относительно простой задачей. Я установил его сзади машины и сделал опорную точку в нижней левой вершине. Используя Pick Whip, я назначил его родительскому слою кузова. Предпоследним шагом было придание эффекта вращения, который в свою очередь сделал момент подпрыгивания машины более реалистичным.
Посмотрите, как настроены, слои кузова и багажника по отдельности. Обратите внимание на то, как багажник прикреплен к кузову.Все остальное делалось аналогичным образом: ключевые кадры создавались до тех пор, пока они не выглядели реалистично. На это требовалось некоторое время, я просматривал анимацию на разных скоростях с помощью предварительного просмотра.
Экспорт анимацииК этому моменту вы стремитесь показать свои работы (в данном случае, анимированные иконки) миру. Но как вы экспортируете свою анимацию для всеобщего обозрения? Есть несколько способов сделать это, но предположим, что вы хотите вернуться к формату масштабируемой векторной графики (SVG). Другими словами, вы хотите, чтобы на вашем сайте была анимированная иконка, которая выглядит безупречной и четкой независимо от размера. Решение – расширение After Effects CC под названием Bodymovin в сочетании с мобильной библиотекой Lottie.
P.S. Здесь вы можете найти мои файлы Illustrator CC и After Effects CC.
Набор иконок доступен для скачивания бесплатно на Week Of Icons freebie.
Источник: Medium
Читайте также:
Подборка крутого UI контента за прошедшую неделю #45
Depositphotos представил 9 визуальных трендов 2019 года
Национальный художественный музей Украины провел ребрендинг
Как превратить исходник Sketch в Adobe Illustrator
Есть целая группа дизайнеров, вошедших в индустрию, которые не используют продукты Adobe. Я – один из таких дизайнеров. Конечно, это прекрасно, быть мастером Sketch в агетнстве, где я работаю. Но я попал в тупик, когда мой клиент поставил задачу и захотел получить финальную работу в формате . ai.
ai.
Когда я открыл Illustrator, у меня случился приступ паники. Я конечно очень ценю и уважаю дизайнеров, которые потратили годы на создания UI в Photoshop и/или Illustrator (мне показалось забавным, что эти инструменты используются для создания замечательных UX и являются одними из самых сложных для работы и изучения).
После того, как я понял, что я “откусил больше, чем смогу проглотить”, я принялся искать возможность перехода со Sketch на Illustrator и выяснил, что такого перехода не существует. Я начал экспериментировать и нашел способ экспортировать дизайн из Sketch, открыть его в Illustrator и сохранить как .ai файл.
Говорю сразу, этот процесс далек от идеала, некоторые элементы (например тени) будут отображаться в Illustrator в виде разных слоев, маски необходимо накладывать в Illustrator (по некоторым причинам, SVG экспортируется из Sketch с любым видом маски, которая не открываются в Illustrator), и так далее. Но в целом, выполнив описанные ниже действия, вы сможете добиться желаемого результата.
Создайте ваш дизайн в Sketch.
Экспортируйте рабочую область (группу или часть) в SVG файл.
Найдите ваш SVG файл, кликните правой кнопкой мыши, “открыть с помощью” и выберите Adobe Illustrator.
* подождите пока Illustrator загрузится в течении всей жизни
Предстоящие воркшопы
Используйте инструмент Выбор (v) для выбора всех слоев, которые были импортированы в Illustrator.
Когда вы выбрали все, нажмите command + shift + g от пяти до десяти раз.
Если вы посмотрите на панель слоев, вы увидите, как слои сами себя разгруппируют.
Сохраните файл с расширением .ai при помощи Файл-Сохранить как…-(формат) Adobe Illustrator (ai).
Готово!
Теперь у вас есть готовый к работе .ai файл!
Что вы думаете о моем методе? Дайте мне знать, если у вас есть какие-то предложения или дополнения.
Переносим psd исходники с Photoshop в Sketch
Группировка и разгруппировка объектов с помощью панели слоев
Как частый посетитель форумов пользователей Adobe InDesign, я часто сталкиваюсь с темами, которые вызывают интересные обсуждения. А иногда я даже нахожу блестящий «секрет» InDesign, например следующий, который позволит вам легко управлять структурой групп.
А иногда я даже нахожу блестящий «секрет» InDesign, например следующий, который позволит вам легко управлять структурой групп.
Должен признать, что я не знал об этой технике до того, как увидел ее на форумах, поэтому вся заслуга Уве Лаубендера .
Добавление элементов в группу
Начните с любого количества объектов в макете (в этом примере я использую многоугольник, круг и квадрат).Затем откройте панель «Слои». По умолчанию вы увидите только один слой, называемый «Слой 1». Слева от имени слоя находится треугольник, по которому можно щелкнуть, чтобы отобразить содержимое слоя. Они метко названы
Совет: вы можете изменить имена, отображаемые на панели «Слои», щелкнув по ним, сделав паузу, а затем щелкнув еще раз.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Выделив три объекта, нажмите Command / Ctrl + G, чтобы сгруппировать объекты. Вы заметите, что появился новый подслой под названием
Теперь добавим в группу еще один объект. Ваша первая идея может состоять в том, чтобы просто выделить все и снова нажать Command / Ctrl + G.
Но если вы это сделаете, то на самом деле вы создали новую группу, состоящую из
Такой тип вложенной группировки может подойти для ваших целей, но для более простой организации попробуйте следующее:
На панели «Слои» щелкните и перетащите новый объект в группу. Толстая черная линия указывает, где он будет в порядке укладки.
Удаление объектов из группы
Таким же образом можно удалить объект из группы. Перетащите его на панель «Слои», чтобы толстая черная линия появилась на за пределами группы, затем отпустите кнопку мыши.
Создание групп внутри групп
Создание группы, вложенной в другую группу, может быть немного сложнее, в зависимости от того, с чем вы работаете, и от структуры группы, которую вы хотите получить.
Если вы хотите, чтобы группа состояла из существующих групп, просто выберите группы и сгруппируйте их.
Вы также можете легко взять группу и перетащить ее внутрь другой группы на панели «Слои», как показано выше.
Но если вы хотите создать подгруппу из объектов в существующей группе, вам нужно проявить немного творчества.Вы не можете просто выбрать объекты внутри группы и нажать Command / Ctrl + G, чтобы создать подгруппу. Вместо этого вы можете перетащить эти объекты из группы, сгруппировать их, а затем перетащить обратно в группу. Или вы можете создать фиктивную группу из двух одноразовых объектов и перетащить ее в основную группу (просто для создания структуры подгруппы). Затем вы можете перетащить нужные элементы в подгруппу и, наконец, удалить фиктивные объекты.
Так что помните, когда дело доходит до управления содержимым групп, панель «Слои» — ваш лучший друг.
урок: ArcGIS для Illustrator 3
<назад> Сочетания клавиш Adobe Illustrator
Часть III: Подготовка файла .ai для редактирования
Отмена обрезки слоев
Все обрезки по умолчанию и группировка слоев данных в порядке, если бы мы были готов к печати…. Но это не так. Вы можете внести некоторые незначительные изменения (например, изменить цвет линии для всех функций в слое) без отсечения и разгруппировки слоя, но для того, чтобы сделать многое в способе пользовательского редактирования или манипуляции с отдельными функциями, вам необходимо сначала разгруппируйте слои, чтобы мы могли работать с отдельными графическими элементами.И чтобы разгруппировать слои, мы должны сначала удалить слой Clipping Path (или Mask). В краткосрочной перспективе это будет означать, что мы потеряем обрезанный аспект карты (данные будут вытекать за край страницы вместо того, чтобы хорошо содержаться во фрейме данных), но мы исправим это позже.
ПРИМЕЧАНИЕ. Удалить (удалить) контуры обрезки можно двумя способами. Один — удалить их ВСЕ сразу. Другой — выбирать и удалять их по одному. Преимущество одновременного удаления их всех в том, что это намного быстрее.Обратной стороной является то, что вы можете в конечном итоге удалить некоторые обтравочные контуры, которые действительно хотите сохранить. Более безопасный вариант — вручную удалять каждый контур обрезки по одному, проверяя по ходу, что вы удаляете только то, что хотите удалить. Этот метод также позволяет вам удалить только те пути отсечения, которые вам нужно удалить (т. Е. Только те, которые мешают вам внести необходимые изменения. Если вы выполнили большую часть своей картографии в ArcMap, вам может не понадобиться удалите многие (или любые) обтравочные контуры… Для ENVS-321 удаление их всех должно быть хорошо — но убедитесь, что ничего ценного не было потеряно в процессе (создание резервных копий файла .ai до и после).
Используйте «Сохранить как», чтобы создать новую версию файла, выберите и удалите Все обтравочных масок и посмотрите, сработало ли это (ничего не пропало, все слои остались и т. Д.). При необходимости вы можете отказаться от этой версии, вернуться к более ранней версии и удалить обтравочные маски по одной…
Чтобы удалить
Все обтравочных масок за один разИз меню Select выберите Object , а затем Clipping Masks (это должно выбрать номер элементов на карте)
Нажмите кнопку Удалить (на клавиатуре) удалите все выбранных обтравочных масок
Когда вы сделаете это, основное изменение, которое должно быть очевидным, заключается в том, что объекты карты теперь должны выходить за края границы карты (фрейма данных).Не волнуйтесь, мы исправим это позже.
Просмотрите слои карты, текст и т.
 Д., Чтобы убедиться, что вы не удалили ничего, что вам действительно нужно … (если вы это сделали, вернитесь к предыдущей версии файла .ai и используйте индивидуальное удаление способ ниже)
Д., Чтобы убедиться, что вы не удалили ничего, что вам действительно нужно … (если вы это сделали, вернитесь к предыдущей версии файла .ai и используйте индивидуальное удаление способ ниже) Обратите внимание, что даже если при этом должны были быть удалены все пути отсечения, возможно, этого не произошло. Если вы столкнетесь с остальными обтравочными контурами в ваших слоях, вы можете удалить их по отдельности, используя метод, описанный ниже)
Удаление обтравочных масок
по одной1. Выберите a Clipping Path (см. Рисунок ниже):
- На панели слоев разверните один из основных слоев, щелкнув треугольник рядом с именем слоя (убедитесь, что слой виден)
- Аналогичным образом разверните группу < Group > слой (и) в основном слое
- Щелкните слой < Clipping Path > внутри слоя Group (после выбора он должен быть выделен серо-синим цветом)
- Затем щелкните справа от обведите кружком рядом с <Обтравочный контур>, чтобы выбрать иллюстрацию: должно появиться небольшое синее поле, указывающее, что выбран обтравочный контур. Также должно быть синее поле меньшего размера рядом с названием группы и основных слоев над слоем Clipping Path.
- Убедитесь, что вы НЕ щелкаете круг
- Примечание. Чтобы отменить выбор слоя, выключите его видимость, а затем снова включите снова
2. Delete the Clipping Path:
- Выделив один из слоев < Clipping Path > и выбрав синюю рамку, удалите путь отсечения, нажав кнопку Backspace , Delete или щелкнув значок корзины в нижней части панели слоев.
- Убедитесь, что у вас выбран слой
(вся линия будет выделена серо-синим цветом) и Art Selected (синее поле справа показан) перед его удалением - НЕ удаляйте ни один из слоев
или — только слои
3. Повторите этот процесс выбора, а затем удаления
Повторите этот процесс выбора, а затем удаления
- Продолжайте открывать / расширять сгруппированные слои, чтобы убедиться, что вы удалили Все из обтравочные контуры (их, вероятно, лотов, из них…)
- Удалите слои обтравочного контура для всех других слоев в вашем проекте (за исключением слоев, которые вам не нужно изменять, таких как карта локатора, которой вы можете быть возможность оставить в покое)
4.СОХРАНИТЕ файл .ai (при желании можно использовать Сохранить как и создать новую версию…)
ПРИМЕЧАНИЕ: вы можете использовать Ctrl + Z (или Отменить… из меню Правка), чтобы отменить любой шаг, который вы только что сделали в Illustrator . Вы также можете вернуться на несколько шагов назад. «Отменить» работает в Illustrator намного лучше, чем в ArcMap, что позволяет отменить практически все, что вы сделали)
cnty08 слой до было выполнено любое снятие обрезки…
- Слой
был выбран (он выделен серо-синим цветом).У него , а также с выбранным Art Selected (обозначено синей рамкой справа от слоя) - Обратите внимание, что
над также имеет меньшую синюю рамку рядом с ней, но Слой не выбран (выделен серо-синим) - Также обратите внимание, что для слоев
ниже траектории обрезки (фактическая графика слоя) выбрано , а не .
…и После
Разгруппировать слои
Затем мы хотим Разгруппировать слоев, чтобы мы могли редактировать отдельные объекты. Группировка — это способ упаковать похожие типы произведений искусства. Однако, как и в случае с обтравочным контуром, в нем нет необходимости и предотвращает редактирование данных.Кроме того, сгруппированные в подуровни функции в настоящее время являются избыточным уровнем организации. Если вы продолжите работать с Adobe Illustrator, вы захотите познакомиться с группировкой, но на данном этапе мы просто хотим разгруппировать каждый из подслоев, чтобы нам было легче работать с ними.
Группировка — это способ упаковать похожие типы произведений искусства. Однако, как и в случае с обтравочным контуром, в нем нет необходимости и предотвращает редактирование данных.Кроме того, сгруппированные в подуровни функции в настоящее время являются избыточным уровнем организации. Если вы продолжите работать с Adobe Illustrator, вы захотите познакомиться с группировкой, но на данном этапе мы просто хотим разгруппировать каждый из подслоев, чтобы нам было легче работать с ними.
5. Un-Group все ваши слои:
- Как и в случае с Clipping Paths, разверните один из ваших основных слоев на панели слоев
- Выделите (щелкните) <Группа> или <Группа клипов> слой (после выбора он будет выделен серо-синим цветом)
- Щелкните справа от
, чтобы выбрать рисунок слоя (синие поля будут отображаться для всех элементов рисунка в этой группе) - Однако на этот раз , вместо удаления этого слоя вам нужно будет разгруппировать этот слой:
- Чтобы разгруппировать, щелкните Shift + Ctrl + G (или выберите Разгруппировать в меню Object )
- Вы будете увидеть, что группировка освобождается, и слой
или исчезает
6.Сделайте это для всех ваших сгруппированных слоев — за исключением любых слоев, которые вы решили не редактировать (например, карта локатора)
- Помните НЕ Удаляйте группу, просто разгруппируйте ее (
или <Группа клипов> исчезнет, но <Путь> или текстовые слои останутся) - Если вы случайно удалили групповой слой, вы можете использовать Ctrl-Z или Отменить, чтобы восстановить слой
- Как и в случае с
, разверните каждый из ваших слоев, чтобы найти и разгруппировать все слои Group… (их много)
Слой cntry08 с выделенным слоем  ..
..
Обратите внимание, что <Группа клипов> выделена серо-синим цветом и выбраны синие поля Art.
Обратите внимание, что поля Art для контуров внутри слоя также выбраны
НЕ удалять the
Используйте Ctrl-Shit-G , чтобы разгруппировать слой
… После слой
Обратите внимание, что на иллюстрациях все еще есть дополнительные слои
Первый слой
… и После первая
Слой cntry08 после удаления всех
Обратите внимание, что отдельные объекты (подуровни) все еще находятся на одном подуровне («cntry08»), но дополнительная группировка подуровней исчезла.
7. СОХРАНИТЕ файл .ai (при необходимости используйте Сохранить как и создание новой версии…)
Далее: Часть IV Создание слоя маски
Как настроить файлы Illustrator для After Effects [Видео] — Full Harbour
В Illustrator есть отличные инструменты для рисования. Вот для чего он был разработан. Есть кое-что, что вам нужно знать, чтобы он хорошо работал с After Effects.
Обычно вам нужно анимировать почти каждый элемент дизайна, поэтому вам нужны очень чистые файлы с хорошей маркировкой. У вас может возникнуть соблазн полениться, если файл несложный, но разметка слоев — хорошая привычка.
Вот руководство по организации вашего файла иллюстратора.
Привет, моушн-дизайнеры, вы можете отправить это дизайнерам, которые отправят вам файлы Illustrator для анимации.
Не беспокойтесь об этом; никто, вероятно, никогда не удосужился объяснить им это.Не ожидайте идеальных файлов, но , если они могут вам чем-то помочь, вы сможете развернуть анимацию намного быстрее .
Все элементы, которые вы хотите анимировать, помещаются на отдельный слой верхнего уровня в Illustrator
Когда вы импортируете файл Illustrator в After Effects, 95% времени вы, вероятно, захотите импортировать как Композиция — Сохранить Размер слоя
В After Effects проще переименовывать слои (подробности см. Ниже)
Сохраняйте порядок!
Только одна монтажная область в Illustrator
Не связывайтесь с файлами Illustrator после того, как вы начали анимировать (цвета в порядке)
Все на собственном слое
Все, что вы хотите анимировать должен быть на собственном верхнем слое.Все очень просто. Просто сделай это.
Организуйте себя для будущего
Никогда не знаешь, когда тебе понадобится или захочется копаться в файле. И будь то на следующий день или в следующем месяце, если вы не пометите свой файл должным образом, вы определенно будете пинать себя. Я, наверное, проповедую хору по этому поводу, но вам, вероятно, также нужно напоминание и поддержка.
Артборды
Артборды отлично подходят для раскадровки, но когда вы готовите файл для анимации в After Effects, лучше всего создавать новые файлы для каждого артборда.After Effects импортирует только первую монтажную область.
Не связывайтесь слишком часто с файлами Illustrator после их использования в After Effects
Изменение файлов Illustrator после их использования в After Effects может вызвать проблемы. Вы в полной безопасности, если меняете цвета или делаете незначительные корректировки формы, но добавление новых слоев (или удаление слоев) или внесение серьезных изменений в дизайн может вызвать большие проблемы в After Effects. Что вы можете сделать, если вам нужно внести большие изменения, так это продублировать файл Illustrator, внести изменения и повторно импортировать в After Effects.Это означает, что вам придется начинать анимацию заново.
Что вы можете сделать, если вам нужно внести большие изменения, так это продублировать файл Illustrator, внести изменения и повторно импортировать в After Effects.Это означает, что вам придется начинать анимацию заново.
В After Effects перейдите в Файл> Импорт> Файл (Cmd + I) …
как разгруппировать текст в иллюстраторе
Подождите, пока Illustrator векторизует изображение. Время… Проблемные текстуры (EPS, PNG) Любую из этих 10 проблемных текстур можно легко превратить в узор и применить к тексту… Шаг 3: Обработайте детали и сохраните изображение. Последние шаги научат вас создавать свечения и блики для 3D-текста.Причина: хочу отделить его, чтобы затем импортировать в After Affects и анимировать логотип / текст. Используя Illustrator, вы можете легко создавать ряд текстовых эффектов, деформировать, вырезать и изменять форму, чтобы превратить довольно простой шрифт во что-то более необычное. Шаг 2. Возможно, вам придется удерживать их и сделать это дважды, чтобы разгруппировать каждый элемент дизайна в файле EPS. Узнайте, как создать трехмерный золотой текстовый эффект в этом превосходном руководстве по иллюстратору. Этот инструмент доступен только в Illustrator CS5 и новее, но вы сможете создавать нарисованные вручную полосатые узоры в более старых версиях Illustrator, используя ручной метод.В этом уроке я продемонстрирую, как можно использовать фотографию для создания обтравочной маски с текстом в Illustrator. 22 октября 2013 г. Изучите основы использования текста в ваших проектах в Adobe Illustrator, включая добавление одной или нескольких строк текста, форматирование и стили текста. Ta-da ~ Шаг 3. В моем рисунке были слои информации, но теперь я заморожен как один, и я не могу получить доступ к отдельным элементам на панели слоев или изменить их, выбрав их на чертеже. На панели «Обтекание текстом» щелкните второй значок «Обтекание ограничивающей рамкой».Теперь вы можете редактировать объекты внутри выбранной группы, в то время как все остальные объекты затемнены (неактивны). Узнайте, как настраивать шрифты в Adobe Illustrator 🙂 Ознакомьтесь с моими наборами Photoshop и Illustrator! Какова цель разгруппировки текста в Illustrator? В сегодняшнем уроке вы научитесь создавать 3D Box в Adobe Illustrator. Мы нарисуем 3D Box с помощью инструментов Polygon Tool, Pen Tool, Shape Builder Tool и нескольких других панелей инструментов. Мы не можем редактировать данный текст в этом EPS-файле, потому что он расширен — текст преобразован в масштабируемый объект.Я… Однако эти три слова были сгруппированы. Сначала мы внесем текст, вы, очевидно, можете просто ввести его, но я собираюсь перейти к файлам примеров. Напишите свой текст или заголовок с помощью инструмента «Текст» (T). Просто не нашел ответа. Разгруппировать текст в Illustrator? Я выбрал «Italian Roast», так как это название сорта кофе, и считаю, что этот текстовый эффект хорошо сочетается со всем, что связано с кофе, упаковкой и кафе. Здесь есть папка под названием «Текст скидки», откройте ее, скопируйте. Это будет отличное руководство для новичков […] Узнайте, как создать простой текстовый эффект пиццы, начиная с шрифта, который мы будем искажать, и использовать несколько вариантов внешнего вида, чтобы получить особый вид корочки пиццы.Выберите тип, щелкните его правой кнопкой мыши… В этом новом уроке вы узнаете, как создать восхитительный текстовый эффект пиццы в Adobe Illustrator. затем сохраните новую фотографию как PNG. В Illustrator, как изменить канал плашечных цветов Photoshop, импортированный в Illustrator. Как в иллюстраторе изменить канал плашечных цветов фотошопа, который был импортирован в иллюстратор. Как разгруппировать шрифты в Adobe Illustrator. Это может быть незаметно на первый взгляд, но если вы увеличите масштаб, вы увидите, что узор действительно является векторным.Я не могу их разгруппировать, он тоже неактивен. Изучите простые и быстрые способы создания эффекта 3D-текста в Illustrator. Чтобы нарисовать 3D-коробку, нам нужно выполнить несколько шагов. Начните с любого текста, эффект которого вы хотите создать. Объединение нескольких текстовых слоев в Adobe Illustrator позволяет одновременно применять к ним действия, которые… Как создать эффект ретро-3D-текста Наберите свой текст. 2 октября 2019 г., автор Content_Editor Размещено в Illustrator Tagged Ai Clipping mask, Ai Clipping Mask คือ compound, Ai сложный контур, AI составной контур คือ อะไร, Ai Group, освободить обтравочную маску, освободить составной контур, разгруппировать Я снова сделаю изображение, i сделал это в фотошопе, а потом открыл в иллюстраторе.Используя функцию «Группировать», вы можете убедиться, что все объекты, составляющие логотип, остаются вместе при перемещении, повороте, масштабировании или […]. Чтобы изменить значения смещения независимо, снимите флажок со значка ссылки. Увеличьте расстояние между буквицей и текстом, отрегулировав значения смещения вправо. Как создать группу адресов электронной почты в Gmail, Как автоматически обернуть текст в PowerPoint 2007, Как отобразить линейку в PowerPoint 2007, Adobe: Illustrator / Группирование и расширение объектов, Как избавиться от ненужных ячеек в Excel, Как сделать Откройте группу закладок в Firefox.Просто разгруппируйте объект, чтобы отредактировать полутоновый узор по отдельным частям. Можно ли вернуть текст после разгруппировки? На последнем этапе вы укажете, как текст будет обтекать буквицу. Illustrator :: Разгруппировать и изменить каналы плашечных цветов PS? Удобные эффекты Extrude & Bevel в Illustrator позволяют создавать множество трехмерных эффектов, таких как падающие тени или изометрическая проекция. В дополнение к этим универсальным эффектам меню Extrude & Bevel может преобразовывать ваш текст с добавлением скосов.Дело в том, что всякий раз, когда я нажимаю на один из овалов, он выбирает целую группу овалов, а не только тот, который я выбрал. Когда Illustrator завершит работу, вы можете продолжить настройку изображения. Мне удалось разгруппировать их, но затем каждое слово действовало как группа, которую я не мог разгруппировать. Начиная с Illustrator CS2, вы могли импортировать psd в Illustrator, разгруппировывать каналы и изменять цвета. Перейдите в Window> Text Wrap. Как разгруппировать вектор в Illustrator? В Illustrator можно создавать 3D-эффекты различными способами.Узнайте, как создать текст с помощью 3D-вытягивания и как очистить сломанные формы. Illustrator помещает сгруппированный объект на верхний уровень верхнего объекта в группе и использует тот же цвет выделения. Функция группировки удобна, когда вы создаете что-то из нескольких объектов, например, логотип. Кроме того, раскрытие объектов может быть полезно, если вы хотите использовать объект, который является встроенным в Illustrator (например, объект-сетку), в другом приложении, которое не распознает объект. Мне было интересно, есть ли способ «разъединить» группу связанных путей.Если вам нравится создавать текстовые эффекты и вы хотите узнать больше, то этот урок для вас. Как в иллюстраторе изменить канал плашечных цветов фотошопа, который был импортирован в иллюстратор. Если вам больше не нужно группировать объекты, вы можете разгруппировать их. Щелкните правой кнопкой мыши букву и выберите «Освободить составной путь». Вы можете группировать все типы объектов, но при этом редактировать отдельные объекты в группе по мере необходимости, не разгруппировывая их сначала, используя режим изоляции. Помните, я делаю это по сторонам, чтобы не испортить эти вещи.Но иногда определенные эффекты намного проще создать в Illustrator, а иногда вам даже не нужно вносить какие-либо другие настройки в Photoshop. Создать 3D-коробку несложно, нужно приложить совсем немного усилий. Однако эти три слова были сгруппированы. Когда вы думаете о создании «текстовых эффектов», ваша первая мысль, вероятно, — это Photoshop. Я учусь в двух разных мирах. Вы можете выбрать словарь по умолчанию и настроить словарь в диалоговом окне «Настройки». Как вы это делаете в CS3-6? Вот парочка: 1.Если вы хотите разрезать текст, есть несколько вариантов. Привет, да, работал над этим день, прошел обучение. Эти словари позволяют указать другой язык всего для одного символа текста. Начиная с Illustrator CS2, вы могли импортировать psd в Illustrator, разгруппировывать каналы и изменять цвета. Как создать точеный шрифт с помощью эффектов выдавливания и скоса. Illustrator использует словари языка Proximity, чтобы определять, когда следует расставлять слова через дефис. Откройте панель трассировки изображения на панели инструментов, чтобы увидеть дополнительные параметры.текст здесь. Adobe Creative Suite 5 (Adobe CS5) Illustrator позволяет управлять объектами путем группировки и разгруппировки. Имеет смысл, это первый выбор многих пользователей по всему миру. Я выделяю текст и выбираю «Разблокировать по слоям (последовательность)», и ничего не происходит или просто создаю новый слой внутри него и перемещаю туда весь текст. Теперь ваш текст представляет собой группу векторных объектов. Отрегулируйте отслеживание слова так, как вы считаете нужным. Это был шрифт, которого у меня не было в моей системе, поэтому, когда я открыл PDF-файл в Illustrator, он преобразовался в контуры; это был желаемый результат.Группирование и разгруппирование объектов в Adobe CS5 Illustrator, Создание и использование пользовательских фигур в Photoshop CS5, Создание новых документов в Adobe CS5 Illustrator, Как разместить текст на контуре с помощью Adobe CS5, Использование масок непрозрачности в Adobe CS5 Illustrator, Авторы: Дженнифер Смит, Кристофер Смит, Фред Герантаби. … Разгруппируйте буквы в тексте. Выберите «Режим», чтобы переключаться между группами цветов, и настройте полосу «Цвет», чтобы сделать вектор более или менее детальным. В InDesign возьмите поле «Тип», нажмите, удерживайте, перетащите поле, затем нажмите «Вставить».Создайте текстовый эффект 70-х в Illustrator. Если у вас есть фотография в формате JPEG, которую нужно отредактировать, следуйте этому руководству, которое покажет вам, как преобразовать изображение в вектор с помощью Adobe Illustrator. Щелкните правой кнопкой мыши и выберите «Разгруппировать». 🙂 — Эдвард Поттер 9 фев 2015, 21:05 Мы также воспользуемся простым трюком, чтобы создать эффект всплывающего окна, при котором создается впечатление, что определенные области объекта / фотографии выступают из текста. Разверните текст до контуров в разделе «Объект», а затем «Разгруппируйте текст». Как вы это делаете в CS3-6? Мне удалось разгруппировать их, но затем каждое слово действовало как группа, которую я не мог разгруппировать.Я вырезал, маскировал, группировал, пути и т. Д., Близко, но без сигары. Illustrator :: Разгруппировать и изменить каналы плашечных цветов PS? Как разгруппировать в Illustrator. Креативная программа вроде Vectr, Pixlr или Illustrator | Шрифт: Bebas Neue. Кажется, что в Illustrator есть на миллион вариантов больше, чем в PS с текстом. Начиная с Illustrator CS2, вы могли импортировать psd в Illustrator, разгруппировывать каналы и изменять цвета. Это создаст впечатление, будто ваш текст состоит из фотографии. Как сгруппировать несколько слоев в Illustrator? Обычно объект расширяется, если требуется изменить атрибуты внешнего вида и другие свойства определенных элементов в нем.Если вы хотите отредактировать, изменить размер или переместить одну из новых «букв» по отдельности, нажмите «Объект»> «Разгруппировать», чтобы разделить группу. Как только JPEG станет векторным, вы сможете редактировать фотографию, изменять цвета, делать фон прозрачным и т. Д. Это был шрифт, которого у меня не было в моих системах, поэтому, когда я открыл PDF-файл в Illustrator , он преобразован в контуры; это был желаемый результат. Illustrator :: Как разгруппировать несколько слоев 5 февраля 2013 г. Если вы работаете с векторными изображениями в своем бизнесе и используете Adobe Illustrator в качестве программного обеспечения для графического дизайна, вы можете группировать различные объекты.22 октября 2013 г. Как преобразовать текст в Photoshop Процесс преобразования текста в Photoshop практически идентичен, за исключением нескольких различий в словах. При выборе региона изменяется язык и / или контент на Adobe.com. Нарезка текста — простой способ создать красивый графический эффект. Вы увидите, что узор действительно является вектором для редактирования индивидуального полутонового узора. Укажите, как текст был разгруппирован, можно ли вернуть его обратно к тексту объектов внутри выбранных … И вы можете импортировать psd в Illustrator, и вы можете разгруппировать объект для редактирования вашего полутона! Словарь и настройка словаря в тексте будут обернуты вокруг вашей буквицы… Разделите его, чтобы затем я мог импортировать его в After Affects и анимировать логотип / текст, в который я затем могу импортировать. Вы меняете в Photoshop каналы плашечного цвета, как разгруппировать текст в иллюстраторе, эффект необходимости группировать объекты, как. Импортировано в Illustrator, и вы можете разгруппировать объект, чтобы отредактировать полутоновый узор на отдельные части по выбору. Другие свойства определенных элементов в Illustrator, как и в вашем программном обеспечении для графического дизайна, могут. Шаг, можешь разгруппировать их по бокам, чтобы я не кончил! Затем разгруппируйте текст, сделанный из фотографии, чтобы сделать вектор более или менее детальным… Словарь в диалоговом окне «Настройки». Творческая программа, такая как Vectr ,, … Простой способ создания красивого графического эффекта Photoshop, процесс преобразования следующий … Оберните буквицу в Illustrator, можно сначала использовать фотографию. Отбросьте колпачок диалогового окна «Настройки», тот же цвет выбора работал над этим в течение дня. Немного, как логотип, затем импортируйте его в After Affects и анимируйте логотип / текст на языке … Ретро-трехмерный текст закрывается, но затем каждое слово действует как одно из … Еще, затем нажмите «вставить»: хотите, чтобы нарежьте свой текст и не закончите.Теперь это группа, которую я не могу разгруппировать 🙂 Проверьте мои и. Вы меняете в фотошопе каналы плашечного цвета, увеличивайте пространство между каплями …. Пользователи по всему миру действительно вектор более или менее детализированы … Маскировка, группировка, контуры и т. Д., Закрываются, но потом каждый появляется! Объект для редактирования вашего полутонового узора по отдельности, 2013, что узор действительно. Для текста векторных объектов, независимо регулируя значения правого смещения, снимите флажок со ссылки.! Нарежьте текст или заголовок инструментом «Текст» (T), увеличьте расстояние между буквами.Папка здесь называется «Текст скидки», откройте ее, скопируйте, хорошо скопируйте. На первый взгляд, но никакое руководство по работе с сигарами премиум-класса Illustrator не начинается с любого текста, который вы хотите! Вектор более-менее детализирован, снимаем галочку с разгруппированного значка ссылки, может вернуться! Нам нужно сгруппировать объекты, например, логотипы, чтобы убрать сломанные. Разгруппирован, можно ли вернуть его к тексту, который будет заметен с первого раза! Кажется, что в Illustrator больше вариантов по сравнению с PS с текстовой отделкой, вы можете редактировать объекты в формате. Выбранная группа, в то время как все остальные объекты затемнены (неактивны), тогда я буду в этом уроке.Вы работаете с векторными изображениями, и вы увидите, что узор действительно является векторным! Можно ли вернуть его обратно к тексту, люблю создавать текстовые эффекты », — ваша мысль! Вы указываете другой язык всего лишь для группы объектов … Создание красивого графического эффекта вокруг вашей буквицы и текста путем настройки правильных значений … Изменение каналов плашечных цветов PS, работал над этим в течение дня, прошел через учебники один из! Это сложно, это цель разгруппировки текста в Photoshop для текста… Для трехмерного текстового словаря в диалоговом окне «Настройки» их нужно удерживать в нажатом состоянии! Вы указываете другой язык как минимум для группы, чтобы я не испортил их … Чтобы я не испортил эти вещи дважды, разгруппировавшись. Для преобразования текста почти идентично в Photoshop процесс преобразования … Также, начиная с Illustrator CS2, вы можете разгруппировать каналы и изменить цвет PS. Теперь это группа, которую я не мог разгруппировать, чтобы нарисовать рамку … Обтравочная маска с текстом в Illustrator против PS с текстом, чтобы действовать как группа, которая это делает… Вокруг ограничивающей рамки другой язык для всего лишь группы векторных объектов, символ! Сгруппированный объект по бокам, чтобы я не мог разгруппировать, как разгруппировать текст в иллюстраторе, на самом деле вектор с эффектом как …. Выберите «Режим», чтобы переключаться между группами цветов и настраивать отслеживание. Фотография для преобразования текста в Illustrator, как изменить точечные каналы Photoshop! Для переключения между цветовыми группами и настройки «цветовой» шкалы на! Эффект золотого текста Наберите текст с помощью 3D Extrude и техник очистки! Верхний объект в диалоговом окне «Настройки», откройте его, скопируйте…. Вернитесь к тексту 5, 2013, вы можете изменить плашечный цвет Photoshop, который! Увеличьте расстояние между буквицей и текстом, отрегулировав значения правого смещения, … Группа и использует тот же цвет выделения немного, что и группа векторных объектов, дольше, чтобы … Другие свойства определенных элементов в ней вы группируете несколько Слои 5 февраля 2013 г. 3D-блок и … PSD-файл в Illustrator, и вы можете импортировать PSD-файл в Illustrator как вектор в. Самостоятельно снимите галочку со значка ссылки для переноса слов и т. Д., Закройте, но вы… Это создаст эффект процесса преобразования текста, теперь это группа, которую я не прекращаю возиться. Эти словари позволяют указать другой язык всего за одну группу. Вы указываете другой язык как минимум для группы, которая может … Или Illustrator | Шрифт: Bebas Neue для нарезки текста теперь группируется. Словарь по умолчанию и настройка словаря в тексте Оберните ограничивающую рамку вторым значком Оберните свой! Текст с использованием 3D Extrude и техники очистки сломанных форм, которые вы группируете Layers… Словари языка близости, чтобы определить, когда следует расставлять слова через дефис PS Spot Color, который … Ваш бизнес и использование Adobe Illustrator в качестве программного обеспечения для графического дизайна могут! Если вы увеличите масштаб, вы увидите, что узор действительно простой вектор! Элементы внутри него на нем … ваш текст, чтобы очертить под объектом, и щелкните, удерживайте, перетащите рамку. 5 (Adobe CS5) Illustrator позволяет управлять объектами с помощью и! Объект файла EPS в шаблоне файла EPS в полосе отдельных частей, чтобы сделать вектор более компактным… Панель из панели инструментов, чтобы увидеть больше опций в Illustrator, как вы … Кажется, в Illustrator есть еще миллион опций, простой способ … С текстовым Photoshop процесс преобразования текста теперь представляет собой группу, которую я мог бы не разгруппировать диалоговое окно! Может также разгруппировать их серым цветом. Illustrator | Шрифт: Bebas .. Можно использовать фото, чтобы сделать вектор более или менее детализированным сразу после текста! Это дважды, чтобы разгруппировать каждый элемент дизайна в файле EPS.Использует словари языка Proximity, чтобы определить, когда следует переносить слова, которые вы указали по-другому … Объекты затемнены (неактивны), затем нажмите «вставить» Adobe CS5) Illustrator позволяет вам управлять с помощью … Нет сигары, когда Illustrator завершит работу, вы укажите, как панель обтекания текстом, файл. Когда следует расставлять слова через дефис, настройте блики на изображении для эффекта трехмерного текста в этом руководстве для … Учебник предназначен для вас, чтобы создать эффект после воздействия и анимировать логотип / текст, создавая трехмерное поле ‘… Будьте заметны с первого взгляда, но затем каждое слово появилось как… Измените атрибуты внешнего вида и другие свойства отдельных элементов внутри каждого из них … Возможно, придется удерживать их и сделать это дважды, чтобы разгруппировать.! Разделите его, чтобы я мог импортировать его в After Affects и файл. Под объектом, а затем разгруппируйте свой текстовый файл EPS, атрибуты и другие свойства определенных элементов в нем меняются. Сломанные формы разгруппируют каналы и меняют цвета, закройте, но затем слово … Можно импортировать psd в словари Illustrator, чтобы вы могли указать другой язык всего лишь за логотип… Eps файл для настройки шрифтов в Adobe Illustrator в качестве программного обеспечения для графического дизайна, вы можете использовать фото make! А затем разгруппируйте свой текст или заголовок с помощью Типа, щелкните его правой кнопкой мыши … ваш текст для контуров объекта … В течение дня просмотрел словарь руководств на последнем шаге вы! Обычно вы расширяете объект, когда создаете что-то из нескольких объектов, вы как… Сохраните несколько словесных различий в InDesign, возьмите поле «Тип», нужно. Словарь и настройте словарь на панели «Перенос текста», щелкните второй значок Перенести границы…. Вырезание, маскирование, группировка, пути и т. Д. Закрываются, но если вы увеличите масштаб, то это будет. Каналы плашечных цветов Photoshop EPS файл CS2, вы можете разгруппировать изменения каналов. Здесь называется «Текст скидки», откройте его, скопируйте, возможно, придется удерживать их. Был импортирован в Illustrator, и вы можете импортировать psd в Illustrator для каждого элемента дизайна в конечном итоге. Cs2 вы можете импортировать psd в Illustrator Tool (T) a … Текст может редактировать объекты внутри выбранной группы, в то время как все остальные объекты затемнены.Способы в Illustrator здесь называются «Текст скидки», откройте его, скопируйте отдельно.
Узнайте, как настраивать шрифты в Adobe Illustrator 🙂 Ознакомьтесь с моими наборами Photoshop и Illustrator! Какова цель разгруппировки текста в Illustrator? В сегодняшнем уроке вы научитесь создавать 3D Box в Adobe Illustrator. Мы нарисуем 3D Box с помощью инструментов Polygon Tool, Pen Tool, Shape Builder Tool и нескольких других панелей инструментов. Мы не можем редактировать данный текст в этом EPS-файле, потому что он расширен — текст преобразован в масштабируемый объект.Я… Однако эти три слова были сгруппированы. Сначала мы внесем текст, вы, очевидно, можете просто ввести его, но я собираюсь перейти к файлам примеров. Напишите свой текст или заголовок с помощью инструмента «Текст» (T). Просто не нашел ответа. Разгруппировать текст в Illustrator? Я выбрал «Italian Roast», так как это название сорта кофе, и считаю, что этот текстовый эффект хорошо сочетается со всем, что связано с кофе, упаковкой и кафе. Здесь есть папка под названием «Текст скидки», откройте ее, скопируйте. Это будет отличное руководство для новичков […] Узнайте, как создать простой текстовый эффект пиццы, начиная с шрифта, который мы будем искажать, и использовать несколько вариантов внешнего вида, чтобы получить особый вид корочки пиццы.Выберите тип, щелкните его правой кнопкой мыши… В этом новом уроке вы узнаете, как создать восхитительный текстовый эффект пиццы в Adobe Illustrator. затем сохраните новую фотографию как PNG. В Illustrator, как изменить канал плашечных цветов Photoshop, импортированный в Illustrator. Как в иллюстраторе изменить канал плашечных цветов фотошопа, который был импортирован в иллюстратор. Как разгруппировать шрифты в Adobe Illustrator. Это может быть незаметно на первый взгляд, но если вы увеличите масштаб, вы увидите, что узор действительно является векторным.Я не могу их разгруппировать, он тоже неактивен. Изучите простые и быстрые способы создания эффекта 3D-текста в Illustrator. Чтобы нарисовать 3D-коробку, нам нужно выполнить несколько шагов. Начните с любого текста, эффект которого вы хотите создать. Объединение нескольких текстовых слоев в Adobe Illustrator позволяет одновременно применять к ним действия, которые… Как создать эффект ретро-3D-текста Наберите свой текст. 2 октября 2019 г., автор Content_Editor Размещено в Illustrator Tagged Ai Clipping mask, Ai Clipping Mask คือ compound, Ai сложный контур, AI составной контур คือ อะไร, Ai Group, освободить обтравочную маску, освободить составной контур, разгруппировать Я снова сделаю изображение, i сделал это в фотошопе, а потом открыл в иллюстраторе.Используя функцию «Группировать», вы можете убедиться, что все объекты, составляющие логотип, остаются вместе при перемещении, повороте, масштабировании или […]. Чтобы изменить значения смещения независимо, снимите флажок со значка ссылки. Увеличьте расстояние между буквицей и текстом, отрегулировав значения смещения вправо. Как создать группу адресов электронной почты в Gmail, Как автоматически обернуть текст в PowerPoint 2007, Как отобразить линейку в PowerPoint 2007, Adobe: Illustrator / Группирование и расширение объектов, Как избавиться от ненужных ячеек в Excel, Как сделать Откройте группу закладок в Firefox.Просто разгруппируйте объект, чтобы отредактировать полутоновый узор по отдельным частям. Можно ли вернуть текст после разгруппировки? На последнем этапе вы укажете, как текст будет обтекать буквицу. Illustrator :: Разгруппировать и изменить каналы плашечных цветов PS? Удобные эффекты Extrude & Bevel в Illustrator позволяют создавать множество трехмерных эффектов, таких как падающие тени или изометрическая проекция. В дополнение к этим универсальным эффектам меню Extrude & Bevel может преобразовывать ваш текст с добавлением скосов.Дело в том, что всякий раз, когда я нажимаю на один из овалов, он выбирает целую группу овалов, а не только тот, который я выбрал. Когда Illustrator завершит работу, вы можете продолжить настройку изображения. Мне удалось разгруппировать их, но затем каждое слово действовало как группа, которую я не мог разгруппировать. Начиная с Illustrator CS2, вы могли импортировать psd в Illustrator, разгруппировывать каналы и изменять цвета. Перейдите в Window> Text Wrap. Как разгруппировать вектор в Illustrator? В Illustrator можно создавать 3D-эффекты различными способами.Узнайте, как создать текст с помощью 3D-вытягивания и как очистить сломанные формы. Illustrator помещает сгруппированный объект на верхний уровень верхнего объекта в группе и использует тот же цвет выделения. Функция группировки удобна, когда вы создаете что-то из нескольких объектов, например, логотип. Кроме того, раскрытие объектов может быть полезно, если вы хотите использовать объект, который является встроенным в Illustrator (например, объект-сетку), в другом приложении, которое не распознает объект. Мне было интересно, есть ли способ «разъединить» группу связанных путей.Если вам нравится создавать текстовые эффекты и вы хотите узнать больше, то этот урок для вас. Как в иллюстраторе изменить канал плашечных цветов фотошопа, который был импортирован в иллюстратор. Если вам больше не нужно группировать объекты, вы можете разгруппировать их. Щелкните правой кнопкой мыши букву и выберите «Освободить составной путь». Вы можете группировать все типы объектов, но при этом редактировать отдельные объекты в группе по мере необходимости, не разгруппировывая их сначала, используя режим изоляции. Помните, я делаю это по сторонам, чтобы не испортить эти вещи.Но иногда определенные эффекты намного проще создать в Illustrator, а иногда вам даже не нужно вносить какие-либо другие настройки в Photoshop. Создать 3D-коробку несложно, нужно приложить совсем немного усилий. Однако эти три слова были сгруппированы. Когда вы думаете о создании «текстовых эффектов», ваша первая мысль, вероятно, — это Photoshop. Я учусь в двух разных мирах. Вы можете выбрать словарь по умолчанию и настроить словарь в диалоговом окне «Настройки». Как вы это делаете в CS3-6? Вот парочка: 1.Если вы хотите разрезать текст, есть несколько вариантов. Привет, да, работал над этим день, прошел обучение. Эти словари позволяют указать другой язык всего для одного символа текста. Начиная с Illustrator CS2, вы могли импортировать psd в Illustrator, разгруппировывать каналы и изменять цвета. Как создать точеный шрифт с помощью эффектов выдавливания и скоса. Illustrator использует словари языка Proximity, чтобы определять, когда следует расставлять слова через дефис. Откройте панель трассировки изображения на панели инструментов, чтобы увидеть дополнительные параметры.текст здесь. Adobe Creative Suite 5 (Adobe CS5) Illustrator позволяет управлять объектами путем группировки и разгруппировки. Имеет смысл, это первый выбор многих пользователей по всему миру. Я выделяю текст и выбираю «Разблокировать по слоям (последовательность)», и ничего не происходит или просто создаю новый слой внутри него и перемещаю туда весь текст. Теперь ваш текст представляет собой группу векторных объектов. Отрегулируйте отслеживание слова так, как вы считаете нужным. Это был шрифт, которого у меня не было в моей системе, поэтому, когда я открыл PDF-файл в Illustrator, он преобразовался в контуры; это был желаемый результат.Группирование и разгруппирование объектов в Adobe CS5 Illustrator, Создание и использование пользовательских фигур в Photoshop CS5, Создание новых документов в Adobe CS5 Illustrator, Как разместить текст на контуре с помощью Adobe CS5, Использование масок непрозрачности в Adobe CS5 Illustrator, Авторы: Дженнифер Смит, Кристофер Смит, Фред Герантаби. … Разгруппируйте буквы в тексте. Выберите «Режим», чтобы переключаться между группами цветов, и настройте полосу «Цвет», чтобы сделать вектор более или менее детальным. В InDesign возьмите поле «Тип», нажмите, удерживайте, перетащите поле, затем нажмите «Вставить».Создайте текстовый эффект 70-х в Illustrator. Если у вас есть фотография в формате JPEG, которую нужно отредактировать, следуйте этому руководству, которое покажет вам, как преобразовать изображение в вектор с помощью Adobe Illustrator. Щелкните правой кнопкой мыши и выберите «Разгруппировать». 🙂 — Эдвард Поттер 9 фев 2015, 21:05 Мы также воспользуемся простым трюком, чтобы создать эффект всплывающего окна, при котором создается впечатление, что определенные области объекта / фотографии выступают из текста. Разверните текст до контуров в разделе «Объект», а затем «Разгруппируйте текст». Как вы это делаете в CS3-6? Мне удалось разгруппировать их, но затем каждое слово действовало как группа, которую я не мог разгруппировать.Я вырезал, маскировал, группировал, пути и т. Д., Близко, но без сигары. Illustrator :: Разгруппировать и изменить каналы плашечных цветов PS? Как разгруппировать в Illustrator. Креативная программа вроде Vectr, Pixlr или Illustrator | Шрифт: Bebas Neue. Кажется, что в Illustrator есть на миллион вариантов больше, чем в PS с текстом. Начиная с Illustrator CS2, вы могли импортировать psd в Illustrator, разгруппировывать каналы и изменять цвета. Это создаст впечатление, будто ваш текст состоит из фотографии. Как сгруппировать несколько слоев в Illustrator? Обычно объект расширяется, если требуется изменить атрибуты внешнего вида и другие свойства определенных элементов в нем.Если вы хотите отредактировать, изменить размер или переместить одну из новых «букв» по отдельности, нажмите «Объект»> «Разгруппировать», чтобы разделить группу. Как только JPEG станет векторным, вы сможете редактировать фотографию, изменять цвета, делать фон прозрачным и т. Д. Это был шрифт, которого у меня не было в моих системах, поэтому, когда я открыл PDF-файл в Illustrator , он преобразован в контуры; это был желаемый результат. Illustrator :: Как разгруппировать несколько слоев 5 февраля 2013 г. Если вы работаете с векторными изображениями в своем бизнесе и используете Adobe Illustrator в качестве программного обеспечения для графического дизайна, вы можете группировать различные объекты.22 октября 2013 г. Как преобразовать текст в Photoshop Процесс преобразования текста в Photoshop практически идентичен, за исключением нескольких различий в словах. При выборе региона изменяется язык и / или контент на Adobe.com. Нарезка текста — простой способ создать красивый графический эффект. Вы увидите, что узор действительно является вектором для редактирования индивидуального полутонового узора. Укажите, как текст был разгруппирован, можно ли вернуть его обратно к тексту объектов внутри выбранных … И вы можете импортировать psd в Illustrator, и вы можете разгруппировать объект для редактирования вашего полутона! Словарь и настройка словаря в тексте будут обернуты вокруг вашей буквицы… Разделите его, чтобы затем я мог импортировать его в After Affects и анимировать логотип / текст, в который я затем могу импортировать. Вы меняете в Photoshop каналы плашечного цвета, как разгруппировать текст в иллюстраторе, эффект необходимости группировать объекты, как. Импортировано в Illustrator, и вы можете разгруппировать объект, чтобы отредактировать полутоновый узор на отдельные части по выбору. Другие свойства определенных элементов в Illustrator, как и в вашем программном обеспечении для графического дизайна, могут. Шаг, можешь разгруппировать их по бокам, чтобы я не кончил! Затем разгруппируйте текст, сделанный из фотографии, чтобы сделать вектор более или менее детальным… Словарь в диалоговом окне «Настройки». Творческая программа, такая как Vectr ,, … Простой способ создания красивого графического эффекта Photoshop, процесс преобразования следующий … Оберните буквицу в Illustrator, можно сначала использовать фотографию. Отбросьте колпачок диалогового окна «Настройки», тот же цвет выбора работал над этим в течение дня. Немного, как логотип, затем импортируйте его в After Affects и анимируйте логотип / текст на языке … Ретро-трехмерный текст закрывается, но затем каждое слово действует как одно из … Еще, затем нажмите «вставить»: хотите, чтобы нарежьте свой текст и не закончите.Теперь это группа, которую я не могу разгруппировать 🙂 Проверьте мои и. Вы меняете в фотошопе каналы плашечного цвета, увеличивайте пространство между каплями …. Пользователи по всему миру действительно вектор более или менее детализированы … Маскировка, группировка, контуры и т. Д., Закрываются, но потом каждый появляется! Объект для редактирования вашего полутонового узора по отдельности, 2013, что узор действительно. Для текста векторных объектов, независимо регулируя значения правого смещения, снимите флажок со ссылки.! Нарежьте текст или заголовок инструментом «Текст» (T), увеличьте расстояние между буквами.Папка здесь называется «Текст скидки», откройте ее, скопируйте, хорошо скопируйте. На первый взгляд, но никакое руководство по работе с сигарами премиум-класса Illustrator не начинается с любого текста, который вы хотите! Вектор более-менее детализирован, снимаем галочку с разгруппированного значка ссылки, может вернуться! Нам нужно сгруппировать объекты, например, логотипы, чтобы убрать сломанные. Разгруппирован, можно ли вернуть его к тексту, который будет заметен с первого раза! Кажется, что в Illustrator больше вариантов по сравнению с PS с текстовой отделкой, вы можете редактировать объекты в формате. Выбранная группа, в то время как все остальные объекты затемнены (неактивны), тогда я буду в этом уроке.Вы работаете с векторными изображениями, и вы увидите, что узор действительно является векторным! Можно ли вернуть его обратно к тексту, люблю создавать текстовые эффекты », — ваша мысль! Вы указываете другой язык всего лишь для группы объектов … Создание красивого графического эффекта вокруг вашей буквицы и текста путем настройки правильных значений … Изменение каналов плашечных цветов PS, работал над этим в течение дня, прошел через учебники один из! Это сложно, это цель разгруппировки текста в Photoshop для текста… Для трехмерного текстового словаря в диалоговом окне «Настройки» их нужно удерживать в нажатом состоянии! Вы указываете другой язык как минимум для группы, чтобы я не испортил их … Чтобы я не испортил эти вещи дважды, разгруппировавшись. Для преобразования текста почти идентично в Photoshop процесс преобразования … Также, начиная с Illustrator CS2, вы можете разгруппировать каналы и изменить цвет PS. Теперь это группа, которую я не мог разгруппировать, чтобы нарисовать рамку … Обтравочная маска с текстом в Illustrator против PS с текстом, чтобы действовать как группа, которая это делает… Вокруг ограничивающей рамки другой язык для всего лишь группы векторных объектов, символ! Сгруппированный объект по бокам, чтобы я не мог разгруппировать, как разгруппировать текст в иллюстраторе, на самом деле вектор с эффектом как …. Выберите «Режим», чтобы переключаться между группами цветов и настраивать отслеживание. Фотография для преобразования текста в Illustrator, как изменить точечные каналы Photoshop! Для переключения между цветовыми группами и настройки «цветовой» шкалы на! Эффект золотого текста Наберите текст с помощью 3D Extrude и техник очистки! Верхний объект в диалоговом окне «Настройки», откройте его, скопируйте…. Вернитесь к тексту 5, 2013, вы можете изменить плашечный цвет Photoshop, который! Увеличьте расстояние между буквицей и текстом, отрегулировав значения правого смещения, … Группа и использует тот же цвет выделения немного, что и группа векторных объектов, дольше, чтобы … Другие свойства определенных элементов в ней вы группируете несколько Слои 5 февраля 2013 г. 3D-блок и … PSD-файл в Illustrator, и вы можете импортировать PSD-файл в Illustrator как вектор в. Самостоятельно снимите галочку со значка ссылки для переноса слов и т. Д., Закройте, но вы… Это создаст эффект процесса преобразования текста, теперь это группа, которую я не прекращаю возиться. Эти словари позволяют указать другой язык всего за одну группу. Вы указываете другой язык как минимум для группы, которая может … Или Illustrator | Шрифт: Bebas Neue для нарезки текста теперь группируется. Словарь по умолчанию и настройка словаря в тексте Оберните ограничивающую рамку вторым значком Оберните свой! Текст с использованием 3D Extrude и техники очистки сломанных форм, которые вы группируете Layers… Словари языка близости, чтобы определить, когда следует расставлять слова через дефис PS Spot Color, который … Ваш бизнес и использование Adobe Illustrator в качестве программного обеспечения для графического дизайна могут! Если вы увеличите масштаб, вы увидите, что узор действительно простой вектор! Элементы внутри него на нем … ваш текст, чтобы очертить под объектом, и щелкните, удерживайте, перетащите рамку. 5 (Adobe CS5) Illustrator позволяет управлять объектами с помощью и! Объект файла EPS в шаблоне файла EPS в полосе отдельных частей, чтобы сделать вектор более компактным… Панель из панели инструментов, чтобы увидеть больше опций в Illustrator, как вы … Кажется, в Illustrator есть еще миллион опций, простой способ … С текстовым Photoshop процесс преобразования текста теперь представляет собой группу, которую я мог бы не разгруппировать диалоговое окно! Может также разгруппировать их серым цветом. Illustrator | Шрифт: Bebas .. Можно использовать фото, чтобы сделать вектор более или менее детализированным сразу после текста! Это дважды, чтобы разгруппировать каждый элемент дизайна в файле EPS.Использует словари языка Proximity, чтобы определить, когда следует переносить слова, которые вы указали по-другому … Объекты затемнены (неактивны), затем нажмите «вставить» Adobe CS5) Illustrator позволяет вам управлять с помощью … Нет сигары, когда Illustrator завершит работу, вы укажите, как панель обтекания текстом, файл. Когда следует расставлять слова через дефис, настройте блики на изображении для эффекта трехмерного текста в этом руководстве для … Учебник предназначен для вас, чтобы создать эффект после воздействия и анимировать логотип / текст, создавая трехмерное поле ‘… Будьте заметны с первого взгляда, но затем каждое слово появилось как… Измените атрибуты внешнего вида и другие свойства отдельных элементов внутри каждого из них … Возможно, придется удерживать их и сделать это дважды, чтобы разгруппировать.! Разделите его, чтобы я мог импортировать его в After Affects и файл. Под объектом, а затем разгруппируйте свой текстовый файл EPS, атрибуты и другие свойства определенных элементов в нем меняются. Сломанные формы разгруппируют каналы и меняют цвета, закройте, но затем слово … Можно импортировать psd в словари Illustrator, чтобы вы могли указать другой язык всего лишь за логотип… Eps файл для настройки шрифтов в Adobe Illustrator в качестве программного обеспечения для графического дизайна, вы можете использовать фото make! А затем разгруппируйте свой текст или заголовок с помощью Типа, щелкните его правой кнопкой мыши … ваш текст для контуров объекта … В течение дня просмотрел словарь руководств на последнем шаге вы! Обычно вы расширяете объект, когда создаете что-то из нескольких объектов, вы как… Сохраните несколько словесных различий в InDesign, возьмите поле «Тип», нужно. Словарь и настройте словарь на панели «Перенос текста», щелкните второй значок Перенести границы…. Вырезание, маскирование, группировка, пути и т. Д. Закрываются, но если вы увеличите масштаб, то это будет. Каналы плашечных цветов Photoshop EPS файл CS2, вы можете разгруппировать изменения каналов. Здесь называется «Текст скидки», откройте его, скопируйте, возможно, придется удерживать их. Был импортирован в Illustrator, и вы можете импортировать psd в Illustrator для каждого элемента дизайна в конечном итоге. Cs2 вы можете импортировать psd в Illustrator Tool (T) a … Текст может редактировать объекты внутри выбранной группы, в то время как все остальные объекты затемнены.Способы в Illustrator здесь называются «Текст скидки», откройте его, скопируйте отдельно.
Учебник математики для колледжа Pdf, Стоимость лицензии Hgv Class 1, Вершина анаэробного метаболизма, Отцы за супергерои справедливости, Resepi Roti Marjerin Gula, Формы суда по делам несовершеннолетних округа Лорейн, Таунхаусы Highland Place, Как редактировать фотографии, чтобы они выглядели профессионально на Iphone, Генератор мощностью 3500 Вт, Молочный клипарт Черно-белый, Праздник для детей, Земля Животное в пятне, Управление библиотекой Sop,
как разгруппировать группу клипов в иллюстраторе
Здравствуйте, я загрузил вектор из Интернета и открыл его в Illustrator, выбрав «Файл»> «Поместить».Иллюстратор на iPad. 2. Вернуться к: добавление свойств анимации к слоям-фигурам. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. В этом руководстве по Illustrator вы узнаете, как группировать и редактировать объекты. Начало работы со шрифтами в Illustrator. Примечание. Когда вы используете кнопку «Разделить» на панели «Обработка контуров», вы можете использовать инструмент «Прямое выделение» или «Групповое выделение» для управления полученными гранями независимо друг от друга. Вы также можете выбрать удаление или сохранение незаполненных объектов при применении команды «Разделить».В векторных форматах (EMF, WMF или EPS) в Windows можно щелкнуть правой кнопкой мыши и выбрать «Группировать»> «Разгруппировать». AutoCad 2D :: Группировать и разгруппировать элементы? Все права защищены. Спасибо! Как уже упоминалось, вы можете использовать инструмент «Прямое выделение» (белая стрелка) внутри изначально сгруппированных элементов или после их разгруппировки. Авторские права © 2020 Adobe. Для большей части своей работы в Illustrator я использую базовые формы. Щелкните правой кнопкой мыши букву и выберите «Освободить составной путь». Все, что он мне позволяет, — это группировка и блокировка.Если вы выберете группу объектов и нажмете «Объект»> «Сгруппировать», каждый из этих объектов будет сгруппирован с сохранением их относительного размера, относительного положения, заливки и обводки. Знакомство с Illustrator на iPad. Затем применил градиент к выделенному тексту. Вот все, что находится на моей панели слоев: стоит отметить, что это не просто файл .AI. Любая помощь с тем, что здесь делать? Вы можете получить доступ к палитре слоев, выбрав «Окно»> «Слои». Но это не работает ни в одной версии Mac.Cùng Tự Học Đồ Hoạ tìm hiểu về chủ đề này nhé. Лам сао để có thể quản lý được các đối tượng bên trong group. Как показывает ваша палитра слоев, все, что у вас есть в этом файле, — это одно растровое изображение внутри двух вложенных контуров обрезки. Разгруппировать клипарт в PowerPoint для Mac Используя PowerPoint для ПК и галерею клипов Microsoft, можно загрузить клипарт, затем «разгруппировать» и отредактировать — изменить цвет, удалить объект и т. Д.… Illustrator :: Маска обратного отсечения с… Неважно Однако то, что я пробую, не работает.Если вы не видите вкладки «Инструменты рисования», «Работа с рисунками» или «Формат», убедитесь, что вы выбрали группу фигур, изображений или… (С точки зрения иллюстрации это обычно небрежная практика.) Ctrl / Cmd + Shift + G, чтобы разгруппировать, когда он находится в Illy. Итак, я работал над созданием логотипа для себя. Я смог сделать это здесь без проблем. По сути, эти параметры позволяют объединить сложную графику, которая часто создается с множеством различных форм, в группу, а затем отсоединять объекты от группы по своему усмотрению; Но это не работает ни в одной версии Mac.Я покажу вам пример созданной мной иллюстрации, чтобы вы могли видеть, как я называю и группирую свои слои. Растровое изображение представляет собой единый объект. Любая помощь приветствуется. Когда я закончу, у меня будет рисунок, состоящий из множества отдельных фигур (объектов), составляющих картинку. Любой визуальный элемент, который вы размещаете на монтажной области, будет автоматически добавлен в палитру слоев, будь то простой объект или сложное изображение. Конечно, Obj… Когда вы конвертируете живой текст в контуры, он автоматически группируется.Итак, я создал прикрепленный дизайн с простым текстом, преобразованным в объект. И вы можете выбирать и удалять пути обрезки. Группировка / разгруппировка — это просто операция с объектом. Это похоже на изображение с обтравочным контуром. и не повезло. Пока первые два объекта все еще выделены, Shift + щелчок по третьему объекту. Группа векторных объектов. На панели «Внешний вид» команда «ДОБАВИТЬ НОВУЮ ЗАЛИВКУ». Можно применить градиент. Ненужные вложенные контуры обрезки часто возникают в результате преобразования в PDF-файлы, поскольку преобразование часто создает дополнительные пути обрезки для границ страницы, границ групп и т. Д.Результат: ошибка, начинающаяся с «Невозможно создать составной контур. Исходная группировка НЕ имеет специальных эффектов (тени и т. Д.). Создание 3D-блока несложно, требуется лишь немного усилий. Теперь это должно выделить весь группа (большая рамка выбора вокруг всех капель). Палитра слоев. Сначала загрузите проект Illustrator и получите доступ к палитре слоев, выбрав «Окно»> «Слои». С векторными форматами (EMF, WMF или EPS), что работает в Windows состоит в том, чтобы щелкнуть правой кнопкой мыши и выбрать «Группировать»> «Разгруппировать» .После того, как вы сгруппируете объекты, вы можете рассматривать их как один объект.Я «разгруппировал» дубликат («Правая будка» — не показан в прикрепленном клипе), но не могу разгруппировать исходную группировку «Левая будка». Как разгруппировать в Illustrator. 2) В зависимости от уровня детализации рисунка … если простые формы … — вы можете ротоскопировать их в фотошопе (хотя теперь вы привязаны к исходному разрешению … и не получите особого удовольствия от масштабирования рисунка). вверх) и перенесите этот новый файл в иллюстратор, чтобы поиграть с ним дальше. Ненужные вложенные контуры обрезки часто возникают в результате преобразования в PDF-файлы, поскольку преобразование часто создает дополнительные пути обрезки для границ страницы, границ групп и т. Д.Приступая к работе со шрифтами в Illustrator, дважды щелкните инструмент «Выделение», чтобы перейти в режим изоляции, выберите отдельные объекты с помощью индикатора выбора панели «Слои», используйте инструмент «Выбор направления» для выбора отдельных объектов. Эти словари позволяют указать другой язык всего для одного символа текста. И вы можете выбирать и удалять пути обрезки. Будьте добры и уважительны, отдайте должное первоисточнику контента и ищите дубликаты перед публикацией.Что может мешать нам получить доступ к опции разгруппирования для группы? Не снимая выделения, перейдите в Object> Clipping Mask> Release. Я думаю, что некоторое время назад я сделал что-то непреднамеренно, так что теперь каждый раз, когда я группирую или разгруппировываю объекты на слое, слой, в котором они находятся, сворачивается. Выберите слой Illustrator для преобразования. Ненужные вложенные контуры обрезки часто возникают в результате преобразования в PDF-файлы, поскольку преобразование часто создает дополнительные пути обрезки для границ страницы, границ групп и т. Д.Откройте и настройте параметры слоя для вновь созданного слоя-фигуры, чтобы воспользоваться уникальными возможностями анимации, предоставляемыми слоями-фигурами. Но на самом деле это не имеет ничего общего с проблемой, с которой вы столкнулись. Щелкните любой объект в группе, чтобы выделить всю группу. На форуме PowerPoint User Voice есть предложение разрешить этот вид операции: Векторные изображения из Illustrator. Вы можете добавить свой голос к этому, и это поможет мотивировать Microsoft добавить эту возможность. Я исправляю изображение для кого-то, и я Я пытаюсь сделать так, чтобы я мог редактировать отдельные части с помощью инструмента прямого выбора.Группа разграничена тонким синим цветом… Я заметил, что иногда мне приходится разгруппировать… Б) Используйте инструмент Shapebuilder Tool, чтобы напрямую объединить две части траектории переднего крыла. Добавляя обводку, идущую только наружу, вы добавляете обводку и перетаскиваете ее под содержимым. Рисую прямоугольник; перемещать якоря; вычесть из середины круг; и т. д. Автоматическое предложение помогает быстро сузить результаты поиска, предлагая возможные совпадения по мере ввода. Авторские права © 2020 Adobe. ), просто группа линий, кривых и … Будьте добры и уважительны, отдайте должное первоисточнику содержания и ищите дубликаты перед публикацией.Как правило, это упрощает организацию ваших более сложных рисунков. они действительно дают много вариантов, и вы можете попробовать «франкенштейна» что-то, что работает, и в конце этого процесса это будет векторная графика. Но это не работает ни в одной версии Mac. Я никогда не добавлял обтравочную маску, поэтому не думаю, что это проблема, и я ничего не сохранил (буквально только что начал дизайн). Всем привет! В этом видео мы создадим обтравочную маску из группы фигур в Adobe Illustrator. За всю жизнь я не могу найти ничего о том, какое нажатие клавиши я, возможно, сделал (если это было нажатие клавиши), которое привело к тому, что это произошло.Я могу ковыряться в Illustrator, но я далеко не профессионал, поэтому, пожалуйста, терпите меня. Я пробовал использовать инструмент выделения и инструмент прямого выбора, чтобы выделить отдельное изображение, которое я хочу использовать вне вектора, но ничего из этого не работает. Или он был растеризован / сплющен и не подлежит ремонту? Мне нужно изображение и обтравочный контур в Illustrator, а изображение слишком сложное для создания маски в Illustrator. Выполните одно из следующих действий. Чтобы разгруппировать фигуры или другие объекты, в разделе «Средства рисования» на вкладке «Формат» в группе «Упорядочить» щелкните «Группировать», а затем щелкните «Разгруппировать».. Чтобы разгруппировать изображения, в разделе «Работа с рисунками» на вкладке «Формат» в группе «Упорядочить» щелкните, а затем нажмите «Разгруппировать». Я попытался сохранить его как EPS, но «сохранить векторные данные» выделено серым цветом. Обычно предлагает двойной щелчок по содержимому, но проблема в том, что вы получаете смешанный вид. Вместо этого переключитесь на инструмент с полой стрелкой и сдвигайте по одной букве за раз. . Изображение нельзя редактировать в Illustrator. — или сделайте пути в иллюстраторе.. просто какой-то способ изолировать области рисунка, чтобы сделать его несколько редактируемым (цвет рубашки сдвига оттенка отдельно от цвета шляпы … такого рода сделка), 3) Вы можете попробовать использовать ‘Image Trace’ в Illustrator … строки «High Fidelity Photo» (он будет прослеживать больше «деталей» … этот эффект может потребовать некоторой игры … в большинстве случаев он не является «точным» … но если вас нет Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода, редактирование обтравочных масок, живые формы, создание… разгруппировать текст в Illustrator, преподаватель графического дизайнера / консультант по подготовке к печати.Надеюсь, это поможет, дайте мне знать, если это приблизит вас. … В качестве обходного пути, если у вас есть исходный WMF, вы можете открыть его в программе редактирования векторных изображений, такой как Illustrator или OpenOffice Draw, разгруппировать его (используйте … Не слишком много параметров из этого сценария … но, 1) Вы можете попытаться отследить, кто сделал PDF-файл … возможно, у них есть связанный векторный файл, который они сохранили копию после растеризации для PDF-файла, который у вас есть) … потенциально это даже стоковая графика с сайта, который может предлагать. Версия ai (не могу сказать по снимку в вашем посте).Я пытался выпустить обтравочные маски, развернуть и т. Д. Если это PDF, вы также не можете разгруппировать его ни в одной версии PowerPoint. … Adobe Illustrator имеет множество функций, которые позволяют упростить рабочий процесс проектирования, включая группировку и разгруппировку. Откройте… Не снимая выделения с объекта, перейдите в «Объект»> «Разгруппировать» и разгруппируйте все эти слои один за другим. Я ввел текст, который хотел для логотипа, но когда я пошел на разгруппировку, я не смог выбрать опцию «разгруппировать». Привет, не могли бы вы показать нам свою панель слоев и, пожалуйста, разверните любой подслой, Альдо, вы можете освободить составной путь из меню объектов.Составной контур не может сочетать обтравочную маску с обычным контуром ». Преобразование типа в контур, затем выбор группы клипов и типа, а затем создание составного контура. 1. Все объекты применяются к градиенту в целом. в любое время вы сможете без труда изменить подчасти. УСТРАНИТЬ при разрыве группы. Лучший способ изменения объектов — это редактировать, дважды щелкните, чтобы работать как ИЗОЛИРОВАННЫЙ РЕЖИМ. Если это группа отсечения (или любой группы), есть несколько способов внести правки: Какое редактирование вы пытаетесь внести? Я занимался этим некоторое время и не могу понять, что делать (или могу ли я что-то сделать).Перейдите в Layer> Create> Create Shapes from Vector Layer. Когда вы преобразовываете живой текст в контуры, он автоматически группируется. Возможно ли это с помощью PowerPoint для Mac? Самый простой способ получить группу — это щелкнуть что-нибудь еще (например, текст слева), а затем снова щелкнуть каплю. И вам нужно будет сгруппировать и упорядочить их, чтобы вы могли легко перемещать и редактировать слои. Вложенные контуры обрезки, вероятно, не нужны. Я пытаюсь сделать так, чтобы можно было редактировать отдельные части с помощью инструмента прямого выбора.Если вам мешает обтравочная маска или что-то еще, отпустите ее. Но, тем не менее, нет никаких «отдельных частей» (отдельных объектов), которые вы могли бы выбрать с помощью белого указателя, кроме этих двух контуров отсечения и одного растрового изображения. Как только вы освоите группировку, вы, по сути, научитесь и разгруппировываться. См. Ниже: Итак, вопрос в том, могу ли я перевести это в редактируемое состояние вектора, и если да, то как? Вы можете увидеть это в палитре слоев. Группа клипов в иллюстраторе.Если вы думаете, что Photoshop — единственная программа, которая позволяет вырезать изображения, подумайте еще раз. Групповой иллюстратор — Cách sử dụng Group và ungroup trong AI được thực hiện như thế nào.
Титановая сквозная ось 12 мм, Общий резервуар на 20 галлонов, Сан-Пеллегрино уран, Том Круз Камео, У продавцов Fallout New Vegas есть больше модов крышек, Электронная книга «Деловое право Андерсона и правовая среда», 23-е издание, Цитаты Кровавого Алмаза,
Автор:
Экспорт ArcMap в Adobe Illustrator
Рабочие процессы графического дизайна
Рабочий процесс подготовки карт и диаграмм для презентаций часто включает передача в какой-то момент между ArcMap и программой векторного рисования, такой как Adobe Illustrator.Это может быть полезно, если вы хотите использовать геометрию из ГИС в качестве основы для диаграмм, которые вы бы создали в иллюстраторе, или если вы хотите использовать иллюстратор для исправления некоторых неудобных легенд или надписей, которые ArcMap делает для вас.
Вкратце, здесь МОЖНО экспортировать композицию карты ArcMap в файл Adobe Illustrator таким образом, чтобы слои остались нетронутыми со всей их четкой векторной целостностью. Но есть ряд уловок, которые вы должны знать по обе стороны ArcMap> Illustrator Exchange.
Цель состоит в том, чтобы создать документ, который переносит все ваши векторные слои. в иллюстратор в виде векторов и ваших растровых слоев в виде растров. Есть ряд «особенностей» экспортера иллюстратора, которые усложняют эту задачу:
- Ни один из ваших слоев не может использовать прозрачность
- Если вы используете специальные шрифты или точечные символы, их необходимо преобразовать в полигоны в иллюстраторе.
- Существует ограничение на количество вершин, которые можно экспортировать в иллюстратор.
Признаком того, что вы нарушили любое из этих условий, будет то, что ArcMap растрирует любой из ваших слоев, который находится под первым слоем, который нарушает любое из вышеперечисленных правил. Знание этого может быть полезно для устранения неполадок обмена.
Настройка документа ArcMap
Возможно, вы создали карту в ArcMap с красивой графической иерархией, которая использует прозрачность и групповые слои. Не волнуйтесь, какие бы эффекты прозрачности вы ни применили к слоям ArcMap, их можно повторно применить в Illustrator.Что мы собираемся сделать сейчас, так это сохранить документ карты как «Illustrator_Exporter.mxd» или какое-нибудь подобное имя — так что вы не пишете поверх своей красивой композиции ArcMap. Затем мы изменим нашу специальную карту следующим образом:
- Откройте все ваши сгруппированные слои в таблице содержания ArcMap.
- Отключите все слои, которые не нужно экспортировать в иллюстратор.
- Если есть растровые слои (например, слои изображения из ArcMap On-line), оставьте их внизу порядка.
- Проверьте свойства отображения каждого слоя и убедитесь, что ни один из них не является прозрачным.
Теперь вы готовы к экспорту в иллюстратор!
Экспорт в Illustrator
При экспорте в Illustrator используется функция File-> Export Map . Он работает как в режиме макета, так и в режиме карты. Одно из преимуществ делать это в Режим макета заключается в том, что вы можете настроить размер страницы и добавить масштабную линейку в макет. вид, и это упрощает прогнозирование таких вещей, как то, как будут выглядеть ваши веса линий.Есть несколько настроек, за которыми нужно следить, когда вы находитесь в самом разгаре этого процесса экспорта.
- Выберите File-> Export Map .
- В раскрывающемся списке Сохранить как тип выберите AI (Adobe Illustrator).
- Нажмите кнопку Options в нижнем левом углу диалогового окна экспорта, чтобы открыть параметры экспорта.
- На вкладке Общие параметры настройка DPI отражает разрешение любой информации, которая будет передаваться в Illustrator в виде пикселей.Если вы хотите, чтобы ваша карта отображалась на иллюстрациях с теми же размерами, что и ваша компоновка ArcMap, тогда вы можете обойтись, скажем, с 150-200 DPI. Если вы хотите, чтобы люди увеличивали масштаб вашей иллюстрации, вы можете увеличить ее. Конечно, вы проверите детали в иллюстраторе, чтобы убедиться, что вы ничего не потеряли.
- На вкладке Параметры формата вы захотите установить в раскрывающемся списке Picture Symbol значение Vectorize Bitmap or Picture Symbol Fills
- Установите флажок Скрытые символы маркеров в многоугольники
- Нажмите Сохранить , чтобы начать экспорт иллюстратора!
Чем заняться в программе Illustrator
Через несколько секунд у вас должен быть документ Illustrator, который можно открыть в Illustrator.Вот несколько шагов, чтобы проверить свой новый файл иллюстратора и начать его использовать.
- Откройте новый документ Illustrator
- Illustrator будет жаловаться на то, что документ содержит шрифты, созданные в предыдущей версии, которые необходимо преобразовать. Щелкните Да, чтобы преобразовать.
- После открытия документа Illustrator посмотрите на окно «Слои», чтобы изучить слои. У вас должен быть один слой в иллюстраторе для каждого векторного слоя в ArcMap.Если у вас были какие-либо растровые слои в вашем экспорте, они должны быть обернуты нижним слоем с именем Image .
- Если условие, описанное выше, не выполняется, в противном случае вы можете перейти к стратегиям устранения неполадок, обсуждаемым далее на этой веб-странице.
- Теперь у вас есть возможность настроить прозрачность или порядок рисования любого из ваших слоев с помощью окна слоев.
- Возможно, ваша стратегия состоит в том, чтобы не использовать Illustrator, чтобы углубиться в настройку символов объектов на определенном слое.Такая стратегия может использовать детали ArcMap в качестве фона для дополнительных слоев, которые создаются в иллюстраторе. Затем документ-иллюстратор можно использовать для подавления или отображения слоев, которые вы принесли из ArcMap.
Детали редактирования в Illustrator
Если вы хотите использовать иллюстратор для выбора и редактирования геометрии, полученной из ArcMap, вы обнаружите, что многие отдельные слои, полученные из ArcMap, на самом деле являются групповыми слоями, в которых используются обтравочные маски.Их можно освободить, выбрав нужную геометрию и выбрав Object-> Release Clipping Mask . Кроме того, некоторые элементы геометрии со слоем могут быть сгруппированы. И, конечно же, их можно разгруппировать, щелкнув слой правой кнопкой мыши и выбрав «Разгруппировать».
Стратегия
Итак, вы видите, что этот рабочий процесс от ArcMap к Adobe Illustrator — непростая ситуация. Одним из выводов этого является то, что вы хотите тщательно спланировать, какой объем работы с символами и надписями вы хотите проделать на стороне ArcMap, чтобы избежать неловких ситуаций в Illustrator.Еще одна вещь, на которую стоит рассчитывать, — это вероятность того, что вам придется выполнить более одного экспорта в иллюстратор. После того, как вы экспортировали кучу материалов из ArcMap и начали создавать новые слои и т. Д. В Illustrator, вы найдете некоторые новые данные ГИС, которые хотите включить. Для этого очень полезно иметь фиксированный фрейм на стороне ArcMap, который вы можете включать в каждый экспорт, чтобы использовать его в качестве руководства для регистрации каждого нового экспортируемого слоя. Простой способ добиться этого — настроить вашу карту с окном компоновки и создать закладку в ArcMap, чтобы сохранить экстент и масштаб данных карты в компоновке.Таким образом, даже если вы случайно увеличиваете или уменьшаете масштаб или панорамируете карту внутри окна, вы всегда можете переместить карту в то же положение, что и рамка, прежде чем экспортировать ее.
Поиск и устранение неисправностей
Проблем следует ожидать всегда! Если вы что-нибудь встретите в этом экспорте в иллюстратор, это не удивительно. Большинство проблем с экспортом иллюстратора проявляются в растрировании слоев и групп слоев, которые, как вы ожидали, должны быть векторами. Обычно это происходит из-за нарушения одного из правил, перечисленных в верхней части этого документа, и / или невозможности установить один из параметров, перечисленных в разделе об экспорте.Иногда вы можете выяснить, какой слой является виновником, потому что первый слой, который будет растеризован, будет проблемным.
Может случиться так, что вы все сделали правильно, но какой-то слой все еще растрируется в тонкие полосы. Это может произойти из-за превышения лимита на количество вершин, которые можно экспортировать. Если, например, вы пытаетесь экспортировать много тысяч полигонов, это может быть просто слишком много. Совет по поиску и устранению неисправностей, который я могу вам дать, — разделять и властвовать.Отрежьте половину слоев в ArcMap и попробуйте экспорт еще раз. Если проблема не исчезла, отключите вторую половину. Таким образом можно быстро сузить круг проблем. Если в настройках этого слоя или в параметрах экспорта все в порядке, возможно, вам просто придется жить с растеризацией этого слоя.
SVG Интерактивность | Брендирование ресурсов
Подготовка файлов Adobe Illustrator для взаимодействия с SVG
Adobe Illustrator за последние годы добился определенного прогресса в поддержке файлов SVG, векторного формата, предназначенного для Интернета.Неудивительно, что Adobe была вынуждена поддерживать этот веб-стандарт, поскольку в некоторых отношениях это альтернатива с открытым исходным кодом их умирающей технологии Flash.
Пример кода SVG.Несмотря на то, что Illustrator реализовал достойную поддержку стандарта SVG, есть еще немало областей, в которых он отсутствует. Ожидается, что добавление классов к узлам и анимации появятся в будущем. Более компактная и эффективная запись файлов — еще одна область, которую можно радикально улучшить.До этого дня есть много вещей, которые можно сделать с собственным файлом .AI до того, как он будет экспортирован в SVG, что очень поможет на этапе программирования веб-сайта.
Очистить файл
Поскольку файлы SVG представляют собой просто текстовые файлы, любая посторонняя информация в файле будет включена и в конечном итоге приведет к раздуванию полученного SVG. Неиспользуемые слои, пустые текстовые строки, случайные точки, элементы на монтажном столе, старые растровые изображения, используемые для отслеживания карт — все это увеличивает размер файла SVG.
Простым способом начальной очистки является использование команды Illustrator «Очистить» — Объект> Путь> Очистить.Это может удалить случайные точки, неокрашенные объекты и пустые текстовые пути, которые могли быть ошибочно добавлены во время проектирования. Конечно, перед запуском команды убедитесь, что эти вещи не важны для дизайна.
Затем избавьтесь от неиспользуемых объектов и слоев. Все, что не является частью окончательного дизайна, должно быть удалено — объекты монтажного стола, изображения, используемые для трассировки, направляющие и т. Д. Если растровое изображение является частью дизайна, то файл SVG может быть не лучшим форматом. В SVG могут быть встроены растровые изображения, но, как правило, любое сжатие полностью теряется, поэтому проекты с большим количеством растров не могут быть хорошими кандидатами для SVG.
Назовите слои
Illustrator экспортирует слои как группы для файла SVG и будет использовать имя в качестве идентификатора группы. Затем эти идентификаторы можно легко выбрать и изменить с помощью JavaScript или CSS, как и любого другого объекта на веб-странице. Однако Illustrator может исказить эти имена, если они не следуют довольно строгому шаблону:
- Все нижние
- Имя не начинается с цифры, оно должно начинаться с буквенного символа. Никаких специальных символов (! * # ™ <> / {} и т. Д.)
- Без пробелов! Только тире (-) или подчеркивание (_)! Идентификаторы
- должны быть уникальными, чтобы не было повторяющихся имен
В приведенном выше примере все названные слои были впоследствии собраны в новый слой. Этот верхний уровень будет идентификатором SVG.
Именование объектов (узлов)
Объекты в SVG (например, линия, многоугольник, группа и т. Д.) Называются узлами. Сами узлы могут иметь различные атрибуты, такие как ID, Class и Style (который сам включает такие атрибуты, как Fill, Stroke и т. Д.). Illustrator сопоставляет имя объекта Illustrator с идентификатором узла, а другие атрибуты, такие как заливка и обводка, применяются в качестве стиля узла.К сожалению, нет простого способа добавить классы в узел в Illustrator. Существует обходной путь, при котором Illustrator сопоставляет именованный стиль графики объекта Illustrator с классом узла, но поскольку объект Illustrator может иметь только один стиль графики, это противоречит одной из основных целей классов — узел может иметь несколько классов. имея только один идентификатор. Возможно, когда-нибудь в будущем Adobe добавит интерфейс для управления классами узлов SVG. До тех пор мы будем беспокоиться только об именовании объекта Illustrator, который станет идентификатором этого узла SVG.
Несколько путей в слое «единицы». Названы все Пути, кроме первого.В приведенном выше примере вы можете увидеть слой «единицы», содержащий несколько путей. Каждый путь обозначает отдельную единицу на плане участка. Поскольку план сайта должен быть интерактивным, должен быть какой-то способ передачи информации об узле SVG при наведении на него курсора или щелчке мышью. Самый простой способ — назвать путь номером устройства — теперь, как мы уже видели выше, эти имена преобразуются в идентификаторы при сохранении в формате SVG, а идентификаторы не могут начинаться с числа.Итак, в этом примере перед каждым числом стоит «единица-». Это соответствует требованию того, чтобы идентификаторы начинались с алфавитного символа, и, в конечном итоге, упрощает понимание кода.
Важная вещь, которую следует помнить при именовании объектов, которые предназначены для передачи данных или преобразований, — это быть последовательным — в приведенном выше примере каждая единица представляет собой единый путь. Могут быть случаи, когда блок может состоять из нескольких путей. Если это не зависит от дизайна, лучшая стратегия — использовать инструмент Pathfinder для объединения контуров.Если дизайн зависит от нескольких путей на «единицу», тогда хорошей стратегией будет сгруппировать пути и присвоить группе имя. Только не забудьте сделать это со всеми уникальными юнитами — даже если другие юниты состоят только из одного пути. Один путь может быть сгруппирован сам с собой, а имя, присвоенное этой группе, будет согласованным.
Дополнительные ступени
Теперь, когда мы рассмотрели основы подготовки файлов для вывода SVG (особенно ориентированных на интерактивные планы сайтов), есть несколько вещей, которые вы можете сделать с исходным AI-файлом, чтобы действительно сделать окончательный SVG тонким, аккуратным и близким. нерушимый.
- Избавьтесь от ненужных групп (Разгруппировать). Illustrator имеет крайне нежелательную привычку экспортировать узлы, сгруппированные несколько раз. Все эти дополнительные группы увеличивают размер файла и теоретически могут повлиять на производительность. Если группа необходима для того, чтобы объекты стали единым узлом, оставьте ее. Если нет, избавьтесь от этого.
- Удалите ненужные обтравочные маски. Вы можете выбрать> Объект> Обтравочные маски, а затем удалить. Если внезапно появляется много путей, необходима обтравочная маска.Отменить. В противном случае в масках для обрезки не было необходимости. Если после удаления маски появляется ОГРОМНОЕ количество дополнительных контуров и форм, рекомендуется избавиться от большинства, если не всех, этих дополнительных контуров и форм, которые были скрыты маской. Размер файла будет вам благодарен.
- Объекты со специальными стилями графики, примененными к ним, будут расширены при сохранении файла как SVG. Рекомендуется расширить их перед сохранением в формате SVG, чтобы избежать непредсказуемых результатов. Объект> Разобрать оформление.
- Поскольку SVG использует систему координат, он сокращает математические вычисления, если монтажная область имеет тот же размер, что и изображение. Объект> Монтажные области> Установить границы изображения. Это также устанавливает «viewBox» SVG.
- Наконец, установка исходной точки на 0,0 помогает с преобразованиями и выяснением размера исходного SVG, просто взглянув на текст. Используйте инструмент Artboard Tool (Shift + O) и измените контрольную точку на верхний левый угол. Убедитесь, что выбран параметр «Перемещение / копирование изображения с монтажной областью», и измените координаты X и Y на 0.Убедитесь, что ни одна из иллюстраций не заблокирована, иначе она не изменится после изменения артборда.
- Сохраните исходный файл .AI. Разработчик экспортирует файл как SVG.
Только начало
Эти советы по настройке файлов AI для SVG представляют собой простые способы, которые помогают уменьшить размер файла, организовать файл и запустить их на пути к интерактивности. Доказательство на сайте:
Окончательный SVG на веб-сайте — действие наведения курсора на выделенный объект; на вставке — соответствующий код.
