Редактирование объектов, слоев и групп ~ Записки микростокового иллюстратора
Если Вы работаете над сложной иллюстрацией (состоящей из большого количества объектов), то у Вас автоматически начинают образовываться слои. И Вы должны сгруппировать и организовать слои так, чтобы можно было легко перемещать их и редактировать. В этом уроке Tony на примере своей иллюстрации показывает, как он группировал слои и давал им названия.Если при прохождении этого курса у вас возникают какие-либо затруднения с обучением, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Палитра слоев
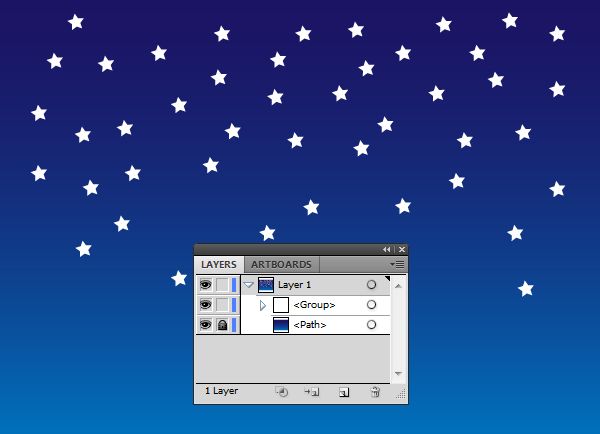
Доступ к палитре слоев Вы можете получить, выполнив команду: Окно > Слои (Window > Layers). Как Вы увидите ниже, Tony сгруппировал свои объекты в шесть разных слоев. Порядок наложения идет, начиная с фона на нижнем слое и заканчивая полотенцем на верхнем. Ниже приведены список настроек для слоев и краткие объяснения по их изменению.
Переключение видимости (Visibility Icon): Нажмите, чтобы скрыть/сделать видимым слой
Переключение блокировки (Lock Icon): Нажмите замок, чтобы заблокировать/разблокировать слой
Название слоя (Layer Name): Нажмите два раза, чтобы переименовать слой
Индикатор выбора (Target Indicator): Нажмите, чтобы выделить слой
Удалить слой (Delete Layer): Нажмите, чтобы удалить слой
Создать новый слой (New Layer): Нажмите, чтобы создать новый слой поверх существующих
Создать новый подслой (New Sublayer): Нажмите, если хотите добавить новый подслой
Систематизируем объекты
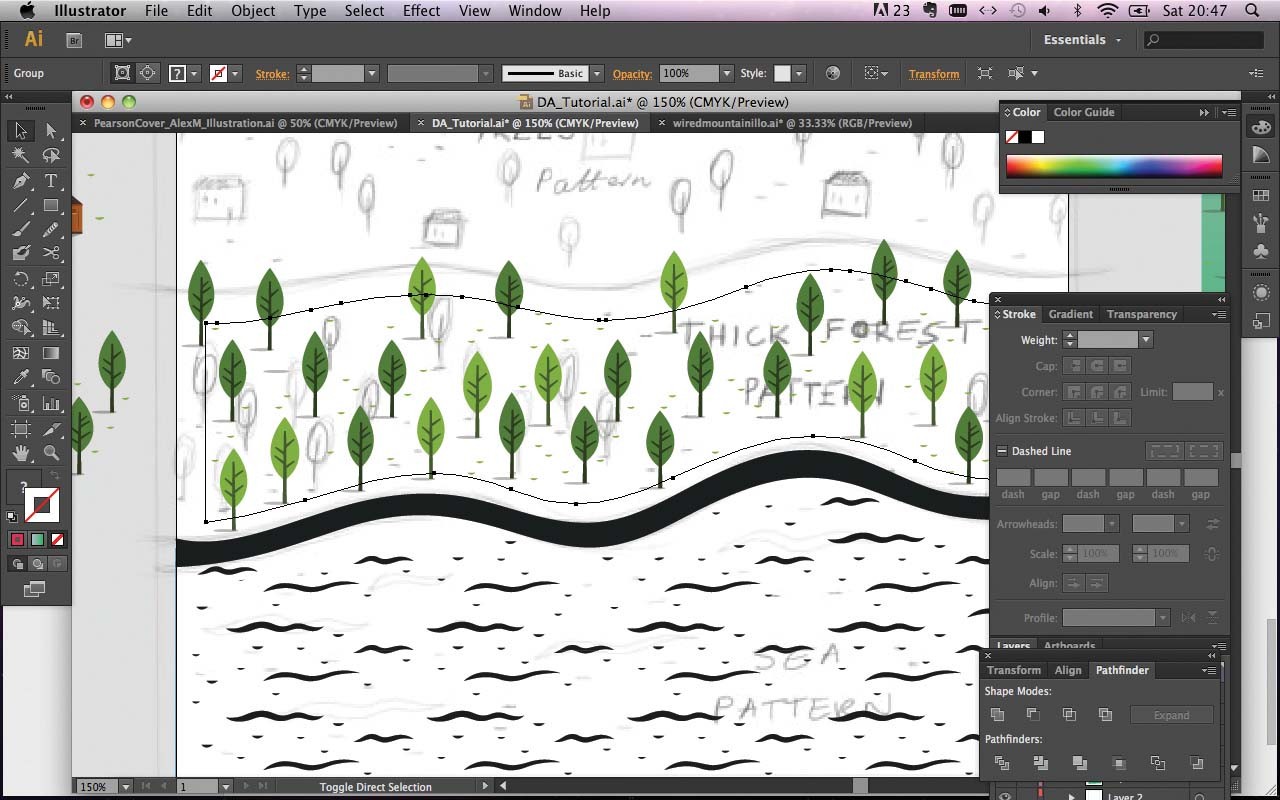
Чтобы переместить нужный Вам слой наверх, просто выделите его в палитре слоев и перетащите вверх мышкой.
Группируем объекты
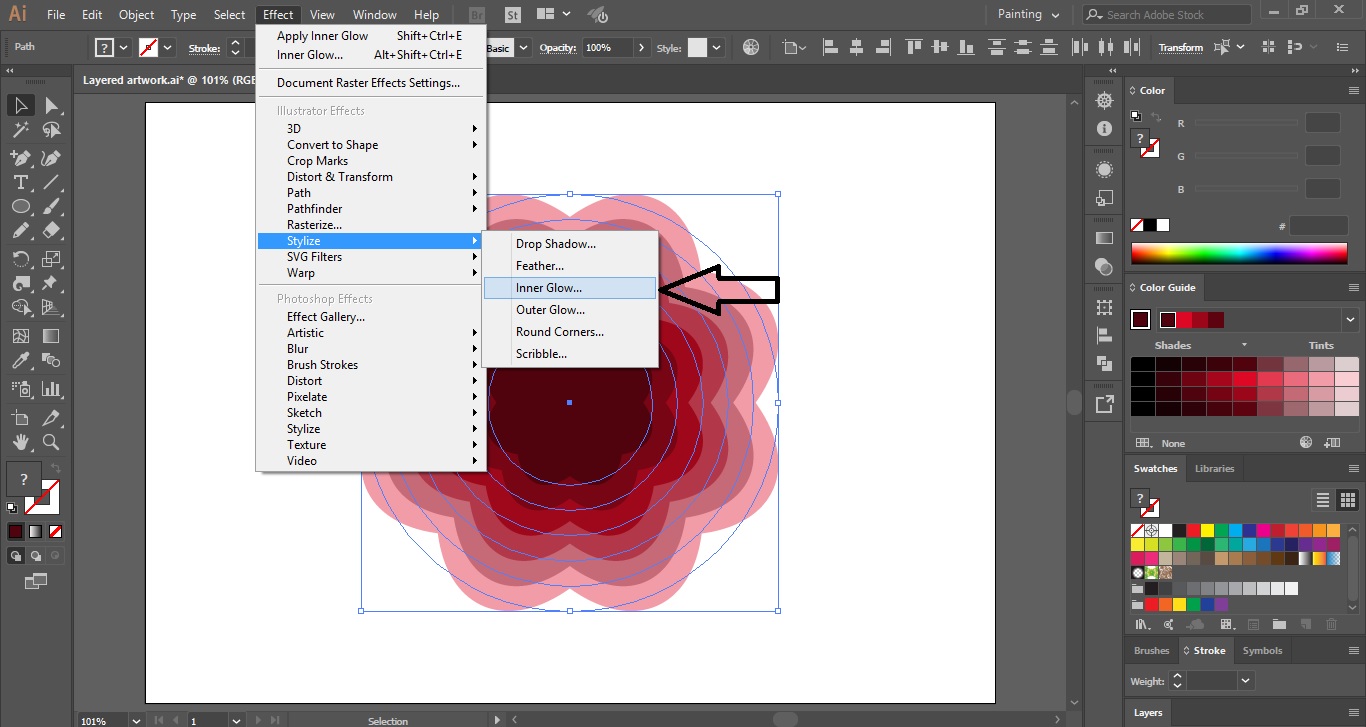
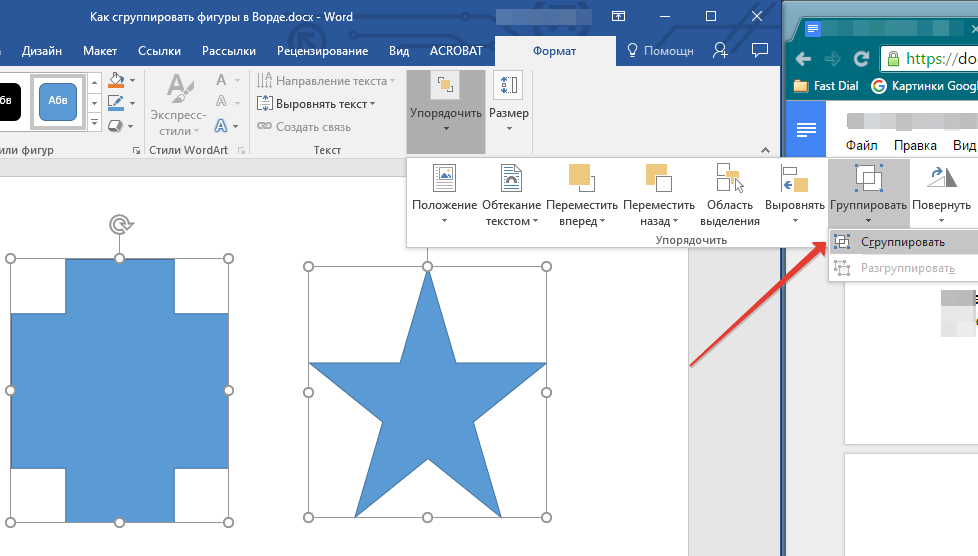
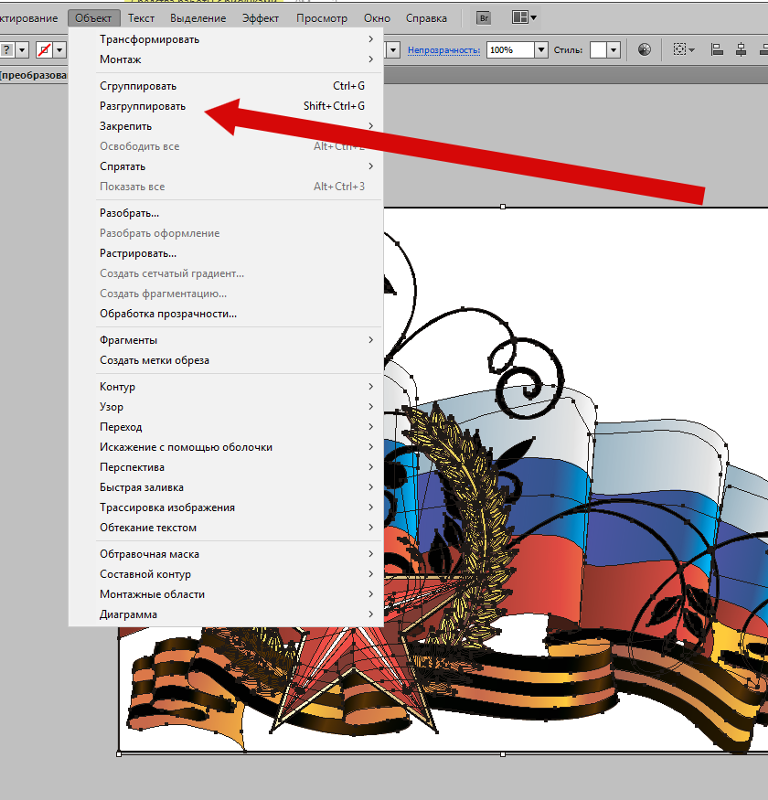
Сгруппировав объекты, Вы можете перемещать их вместе, выделив всю группу, вместо того, чтобы тратить время на выделение всех объектов по отдельности. Вот, например, цветок, изначально состоящий из шести слоев. Tony выделил все объекты цветка и сгруппировал их в один слой, используя команду Ctrl/Command+G (прим.: если Вы, как и я, не любите запоминать все эти «быстрые команды», то можете сгруппировывать элементы по-другому. Выделите нужные Вам объекты, правой кнопкой мышки вызовите всплывающее меню и выберите в нем «Сгруппировать» (Group)).
Чтобы отредактировать объект, находящийся в группе, кликните по нему два раза, чтобы перевести его в режим изоляции от группы. Если Вы хотите разгруппировать объекты, нажмите Ctrl+Shift+G/Command+Shift+G (прим.: ну или в сплывающем меню выберите «Разгруппировать» (Ungroup)).
Далее Tony сделал еще несколько копий цветочка и сгруппировал их все в один слой под названием «Цветы».

Палитра «Оформление» (Appearance Palette)
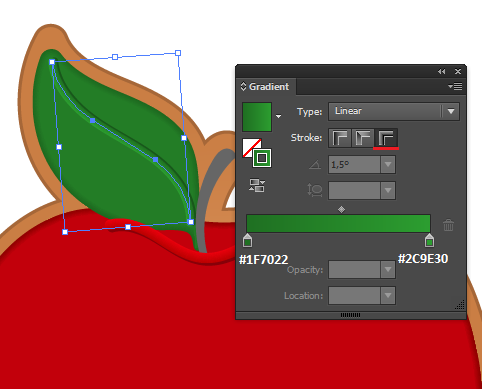
Палитра «Оформление» (Appearance Palette) показывает, какие эффекты были применены к слою. С помощью нее Вы можете поменять заливку или обводку как у всего слоя, так и у отдельных объектов. Чтобы открыть палитру «Оформление», идем в Окно > Оформление (Windows > Appearance). Попробуйте, что получится, если применить к слою новую заливку. Для этого нажмите на иконку свойств палитры и выберите «Добавить новую заливку» (Add New Fill).
После того, как мы выбрали розовый цвет для заливки, весь слой стал розовым!
Перевод: Анна Волкова
Источник: Vectordiary
Как говорится, век живи — век учись:) Сколько рисую — все как-то обходилась без этих слоев, ограничивалась группировкой объектов. Но в процессе перевода все попробовала и удобство оценила.
Еще пришла к выводу, что давать названия слоям — это, прежде всего, проявление уважения к человеку, который Ваши векторные иллюстрации покупает. Ведь это намного упрощает процесс внесения изменений в иллюстрацию.
Я-то и без названий слоев могу обойтись, так как сама свою иллюстрацию рисовала, помню, где, что и как. А человек, который эту иллюстрацию на микростоке купил? Откроет файл — а там черт ногу сломит!
Так что теперь буду этой палитрой активно пользоваться, что и Вам советую делать:)
Ещё узнала не так давно, что прямо к целому слою можно применять эффекты. Например, эффекты отражения или вращения. Дело это довольно хитрое, но получается в итоге очень удобная штука — зеркальный шаблон. По такому принципу сделаны шаблоны Live Mirror. Вот оказывается какими полезными свойствами обладают слои в иллюстраторе.
Не пропустите следующий урок: Прозрачность и стили графики
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
CorelDRAW Graphics Suite — Учебные пособия
Импорт файлов PDF, Adobe Illustrator и Adobe Photoshop
Это учебное пособие разработано для CorelDRAW® Graphics Suite X7. Хотя аналогичные функции могут быть доступны в предыдущих выпусках, данное учебное пособие в полной мере относится только к версиям CorelDRAW Graphics Suite X7 и выше.
Хотя аналогичные функции могут быть доступны в предыдущих выпусках, данное учебное пособие в полной мере относится только к версиям CorelDRAW Graphics Suite X7 и выше.
CorelDRAW предлагает расширенную поддержку новейших форматов файлов Adobe Illustrator (AI) вплоть до и включая CS6 и PDF, а также поддержку форматов Adobe Photoshop (PSD) вплоть до и включая CS6. Теперь открывать, импортировать и редактировать файлы этих форматов стало еще проще. Вот некоторые важные улучшения:
- Поддержка нумерации Бейтса, а также форматов PDF/A и Acrobat 9 (PDF 1.7)
- Поддержка определения размера страницы на основе объекта в ходе экспорта PDF
- CorelDRAW X7 сохраняет внешний вид корректирующих слоев и эффектов в палитре «Маски» в импортированных файлах PSD
- Поддержка нескольких рабочих листов Adobe Illustrator, сохранение прозрачности градиента, мазки кисти-кляксы и новый раздел «Подготовка»
- Corel PHOTO-PAINT® X7 сохраняет параметры «Насыщенность», «Оттенки серого» и светофильтров с возможностью редактирования в импортированных файлах PSD
Файлы AI и PDF открываются так же, как файлы CorelDRAW — с помощью команды Файл > Открыть. Кроме того, файлы AI и PDF можно импортировать. AI и PDF файлы импортируются в виде сгруппированных объектов и могут быть размещены в любом месте текущего изображения.
Кроме того, файлы AI и PDF можно импортировать. AI и PDF файлы импортируются в виде сгруппированных объектов и могут быть размещены в любом месте текущего изображения.
Импорт файлов Adobe Illustrator (AI) и Adobe Photoshop (PSD)
Вы можете импортировать файлы форматов AI и PSD вплоть до и включая CS6. Для файлов, сохраненных в формате Adobe Illustrator CS (или выше), текст может быть импортирован в виде текста или кривых (при условии PDF-совместимости файлов). Если файл не совместим с PDF, то для импортирования текст сначала необходимо преобразовать в контуры с помощью команды
- Выберите Файл > Импорт.
- Найдите папку, в которой хранится файл.
- В списке Все форматы файлов выберите AI — Adobe Illustrator.
- Щелкните имя файла и нажмите кнопку Импорт.
При импортировании PDF-совместимого файла, содержащего текст, откроется диалоговое окно Импорт PDF
. В области Импортировать текст как установите флажок Текст или Кривые. Если вы не уверены в том, какую опцию выбрать, обратитесь к разделу «Импорт файла PDF».
В области Импортировать текст как установите флажок Текст или Кривые. Если вы не уверены в том, какую опцию выбрать, обратитесь к разделу «Импорт файла PDF».При импорте текста в виде текста и в случае отсутствия шрифтов, используемых в установленном файле, появится диалоговое окно Подстановка вместо отсутствующих шрифтов. Выберите нужные настройки и щелкните OK.
- При появлении курсора импорта выполните одно из следующих действий:
- Щелкните страницу рисования, чтобы сохранить исходный файл, и расположите верхний левый угол в точке щелчка.
- Щелкните и протащите курсор по странице рисования, чтобы изменить размер файла. Курсор импорта отображает новые размеры файла по мере протаскивания.
- Нажмите Ввод, чтобы отцентрировать файл на странице рисования.
Курсор импорта отображает имя и размеры файла, который предназначается для импорта.
Графика Adobe Illustrator импортируется в программу как группа объектов. Для управления объектами в импортированных графических файлах выберите Объект > Группа > Отменить группировку (CTRL+U).
Импорт файла PDF
Вы сможете добиться наилучших результатов отображения текста в вашем PDF файле, выбрав правильный способ импортирования текста — в виде текста или в виде кривых. Следующие советы помогу вам сделать грамотный выбор:
- При импорте текста в текстовом виде текст остается полностью редактируемым как фигурный или простой текст. При этом некоторые эффекты и элементы форматирования могут быть утеряны. Этот вариант рекомендуется в том случае, если файл PDF содержит большие текстовые блоки (например, периодическое издание), которые необходимо переформатировать или добавить к ним определенный текстовый контент.
- При импорте текста в виде кривых внешний вид текста, включая эффекты, сохраняется, а каждый символ преобразуется в объект кривой.

- Нажмите сочетание клавиш Ctrl + I.
- Найдите папку, в которой хранится файл.
- В списке Все форматы файлов выберите PDF — формат переносимых документов Adobe.
- Щелкните имя файла и нажмите кнопку Импорт.
Если файл защищен паролем, введите действительный пароль в соответствующей графе.
- В диалоговом окне Импорт PDF в области Импортировать текст как выберите одну из следующих опций:
- Текст — позволяет редактировать и форматировать текст из файла PDF. В случае отсутствия используемых в PDF-файле шрифтов выберите необходимые параметры в диалоговом окне Подстановка вместо отсутствующих шрифтов и щелкните OK.

- Кривые — преобразует текст в кривые и сохраняет внешний вид исходного текста.
- Текст — позволяет редактировать и форматировать текст из файла PDF. В случае отсутствия используемых в PDF-файле шрифтов выберите необходимые параметры в диалоговом окне Подстановка вместо отсутствующих шрифтов и щелкните OK.
Диалоговое окно «Импорт PDF»
- При импортировании многостраничного документа выберите нужные страницы и нажмите OK.
При импортировании многостраничного документа PDF диалоговое окно «Импорт PDF» расширяется, чтобы дать вам возможность выбрать нужные страницы.
- При появлении курсора импорта щелкните страницу рисования.
Можно щелкнуть и протащить курсор по странице рисования, чтобы изменить размер файла, или нажать Ввод, чтобы поместить файл в центр документа.
| Инструменты | |
| Выделение (выбор, селекция) объекта | V |
| Прямое выделение | A |
| Волшебная палочка | Y |
| Лассо | Q |
| Перо | P |
| Добавление опорной точки | + |
| Удаление опорной точки | — |
| Преобразовать опорную точку | Shift+C |
| Текст | T |
| Создать прямоугольник | M |
| Создать эллипс | L |
| Кисть | B |
| Карандаш | N |
| Кисть (клякса) | Shift+B |
| Ластик(стирать) | Shift+E |
| Ножницы(вырезать) | C |
| Повернуть объект (вращение) | R |
| Зеркально отразить объект | O |
| Масштабировать объект | S |
| Ширина | Shift+W |
| Деформация | Shift+R |
| Свободно трансформировать | E |
| Создание фигур | Shift+M |
| Инструмент «Быстрая заливка» | K |
| Выделение быстрых заливок | Shift+L |
| Сетка перспективы | Shift+P |
| Выбор перспективы | Shift+V |
| Сетка | U |
| Градиент | G |
| Пипетка | I |
| Переход | W |
| Распыление символов | Shift+S |
| Вертикальные полосы | J |
Ориг. -макет -макет | Shift+O |
| Фрагмент | Shift+K |
| Рука(Перемещать холст) | H |
| Масштаб | Z |
| Переключает заливку, обводку | X |
| Переключатель обводка, заливка | Shift+X |
| Цвета | , |
| Градиенты | . |
| Переключение режимов экрана | F |
| Показать/Спрятать все палитры | Tab |
| Показать/Спрятать все, кроме панели инструментов | Shift+Tab |
| Увеличить диаметр | ] |
| Уменьшить диаметр | [ |
| Инструменты для работы с символами — Увеличение плотности | Shift+} |
| Инструменты для работы с символами — Уменьшение плотности | Shift+{ |
| Переключение режима рисования | Shift+D |
КАК: Создание взаимосвязанных фигур в Adobe Illustrator CC 2015
01 из 04Создание взаимосвязанных фигур в Adobe Illustrator CC 2015
Создание взаимосвязанных колец, таких как Олимпийский логотип, является методом, который мои ученики находят увлекательным. Интересная вещь в этой технике заключается в том, что если вы можете создавать блокирующие кольца, вы можете создавать сложные кельтские рисунки, интересные текстовые эффекты или практически все остальное, что требует, чтобы один объект был связан с другим. В этом «How To» мы собираемся использовать несколько инструментов в Illustrator CC 2015 для создания эффекта, и, как вы обнаружите, это не так сложно, как кажется на первый взгляд.
Интересная вещь в этой технике заключается в том, что если вы можете создавать блокирующие кольца, вы можете создавать сложные кельтские рисунки, интересные текстовые эффекты или практически все остальное, что требует, чтобы один объект был связан с другим. В этом «How To» мы собираемся использовать несколько инструментов в Illustrator CC 2015 для создания эффекта, и, как вы обнаружите, это не так сложно, как кажется на первый взгляд.
Как создать идеальный круг в Illustrator
Когда вы открываете новый документ, выберите инструменты Ellipse и, удерживая клавиши Option / Alt и Shift, нарисуйте круг. Нажимая эти клавиши-модификаторы при создании круга, вы на самом деле рисуете идеальный круг из центра. С выбранным кругом, установить Заполнение на None и Инсульт к красному, Сделайте удар более толстым выбор 10 из всплывающего меню Stroke в панели параметров. Кроме того, вы можете выберите «Окно»> «Внешний вид» для открытия Панель внешнего вида и измените ширину и цвет хода на панели «Внешний вид».
Как преобразовать фигуру в объект в Adobe Illustrator CC 2015
Теперь, когда у нас есть довольно толстый красный круг, нам нужно преобразовать из формы в объект. С выбранным кругом выберите Объект> Путь> Обводной ход, Когда вы отпустите мышь, вы заметите, что ваш круг состоит из двух объектов: сплошной красный круг с белым над ним. Не совсем. Ваш круг был преобразован в составный путь, что означает, что белый круг на самом деле является «дыркой». Вы можете увидеть это, если открыть панель «Слои».
Выберите свою сложную форму и, с нажатыми клавишами Option / Alt и Shift вытащите копию круга. Повторите это, чтобы создать третью копию. Метод Option / Alt-Shift-Drag — это быстрый способ копирования выбора и является общим для многих приложений Adobe, включая Photoshop.
Выберите два новых кольца и измените их цвета на зеленый и синий. Назовите свои слои.
Учительский трюк: Даже если вы сделали точные копии колец, вы можете убедиться, что они правильно выровнены друг с другом. Выберите три кольца, затем выберите Window> Align для открытия Выровнять панель, Нажмите Центр вертикального выравнивания а также Горизонтальный центр распределения чтобы выровнять их друг с другом.
Выберите три кольца, затем выберите Window> Align для открытия Выровнять панель, Нажмите Центр вертикального выравнивания а также Горизонтальный центр распределения чтобы выровнять их друг с другом.
Как создать блокировочные кольца в Illustrator CC 2015
Эффект блокировки включает в себя несколько шагов. Первый шаг Выбрать Window> Pathfinder и нажмите кнопку «Разделить», Это делается для «срезания» колец, где они перекрывают друг друга.
Следующий шаг — просто разгруппировать объекты, выбрав Объект> Разгруппировать или же нажатие клавиш Command / Ctrl-Shift-G . Это фактически освобождает все формы перекрытия.
Затем переключитесь на Подсчет слишкомl — Полая Белая стрелка — и нажмите на одну из областей перекрытия для его выбора. Выберите инструмент пипетки и нажмите на пересекающийся цвет, Наложение изменяет цвет и выглядит ссылкой, кольцо блокируется с другим. С помощью инструмента подсекции выберите другое перекрытие и измените его цвет с помощью пипетки.
С помощью инструмента подсекции выберите другое перекрытие и измените его цвет с помощью пипетки.
как создать SVG анимацию с помощью After Effects CC – Сей-Хай
У вас есть одна или две иконки, которые вы бы хотели оживить с помощью анимации. С чего бы вы начали? Допустим, у вас есть файлы SVG, программы Illustrator CC и After Effects CC, но, решение ускользает от вас.
В этой статье я собираюсь продемонстрировать, как можно легко анимировать SVG-файл, включая подготовку SVG-файла в Illustrator и импорт в After Effects CC. Также объясню, как можно конвертировать его в Shape Layers и добавлять движения. И, наконец, поговорим об экспортировании и рендеринге.
Конечный результат работы.Теперь давайте приступим к самой интересной части – научимся оживлять изображения.
Подготовка SVG-файла в IllustratorДавайте начнем с открытия вашего SVG-файла в Adobe Illustrator CC. Я буду анимировать маленькую автомобильную иконку, которая доступна бесплатно на Week Of Icons.
После открытия файла нам нужно разгруппировать и разделить все объекты на слои. Вы можете сделать это вручную или использовать Release to Layers (Sequence) для ускорения процесса. Прежде чем импортировать файл в After Effects, нам нужно сохранить его в формате файла Illustrator.
Разгруппировать объекты мы можем используя Release to Layers (Sequence), чтобы не тратить драгоценное время.Импорт и организация файла в After Effects CCТеперь все готово для импорта в After Effects CC. Давайте используем сочетание клавиш Ctrl+I (Windows) или Command+I (Mac), чтобы загрузить диалоговое окно Import File, или перейдите к File > Import > File… Там же выберите подготовленный нами файл Illustrator CC и нажмите Import. Должно появиться небольшое диалоговое окно с названием выбранного файла. Выберите Composition из выпадающего списка под названием Import Kind.
На панели Timeline Panel мы увидим новую композицию. Дважды кликаем на нее. Теперь мы должны увидеть слои Illustrator CC с оранжевыми значками слева от названий.
Прежде чем приступить к делу, мы должны преобразовать все эти слои в Shape Layers. Нам нужно выделить их все с помощью Ctrl+A/Command+A, или вручную с помощью Shift + Left Mouse. После этого щелкните правой кнопкой мыши на слой и выберите Create > Create Shapes from Vector Layer.
Теперь, когда новые слои выделены, перетащите их на верхнюю часть панели над слоями Illustrator CC, а затем удалите слои Illustrator CC, чтобы они не мешали.
Конвертирование слоев Illustrator CC в Shape Layers в программе After Effects CCХотя в этом нет необходимости, важно, чтобы мы дали каждому слою соответствующее имя и/или обозначили его цветом. Это позволит нам работать более эффективно, поскольку мы будем сосредоточены на ключевых кадрах. В приведенном ниже примере цвета надписей более или менее соответствуют заливке соответствующих им слоев.
В приведенном ниже примере цвета надписей более или менее соответствуют заливке соответствующих им слоев.
Для настройки параметров используйте сочетание клавиш Ctrl+K/Command+K или Composition > Composition Settings… Из Composition Settings нам нужно выбрать ширину, высоту, частоту кадров и длительность (Width, Height, Frame Rate, и Duration). Для этого проекта я выбрал 60 кадров в секунду, чтобы анимация была плавной.
На данный момент кажется, что все готово к работе, но есть еще одна вещь, которую нужно сделать. Нам нужно сгруппировать определенные слои вместе, чтобы их движения были синхронизированы с основным слоем, который мы можем контролировать. Этот метод называется Parenting.
Используйте Pick Whip, чтобы назначить родительский слой нескольким слоям.В нашем примере я назначил менее значимые слои (дочерние слои), такие как лобовое стекло, детали кузова, дерево и веревки первичному слою кузова (родительскому слою). Это позволило мне контролировать положение и вращение всего автомобиля (за исключением колес) с помощью родительского слоя.
Это позволило мне контролировать положение и вращение всего автомобиля (за исключением колес) с помощью родительского слоя.
Я хотел, чтобы машина наехала на камень и немного зависла в воздухе. Также я хотел, чтобы елка двигалась вверх-вниз, и открылся багажник. Я начал с создания камня, машины и колес. Затем пришло время преодолеть самое большое препятствие – наложить действие на елку. Закончив это, я занялся мелкими деталями, такими как багажник и веревки.
Набросок с описанием анимацииПервым делом нужно было сделать элемент или слой в виде камня, но вместо того чтобы вернуться в Illustrator CC для добавления другого слоя, я просто использовал инструмент Pen Tool в After Effects CC. Это позволило мне быстро спроектировать маленький камень.
О, могущественный Pen Tool!Багажник был относительно простой задачей. Я установил его сзади машины и сделал опорную точку в нижней левой вершине. Используя Pick Whip, я назначил его родительскому слою кузова. Предпоследним шагом было придание эффекта вращения, который в свою очередь сделал момент подпрыгивания машины более реалистичным.
Предпоследним шагом было придание эффекта вращения, который в свою очередь сделал момент подпрыгивания машины более реалистичным.
Все остальное делалось аналогичным образом: ключевые кадры создавались до тех пор, пока они не выглядели реалистично. На это требовалось некоторое время, я просматривал анимацию на разных скоростях с помощью предварительного просмотра.
Экспорт анимацииК этому моменту вы стремитесь показать свои работы (в данном случае, анимированные иконки) миру. Но как вы экспортируете свою анимацию для всеобщего обозрения? Есть несколько способов сделать это, но предположим, что вы хотите вернуться к формату масштабируемой векторной графики (SVG). Другими словами, вы хотите, чтобы на вашем сайте была анимированная иконка, которая выглядит безупречной и четкой независимо от размера. Решение – расширение After Effects CC под названием Bodymovin в сочетании с мобильной библиотекой Lottie.
P.S. Здесь вы можете найти мои файлы Illustrator CC и After Effects CC.
Набор иконок доступен для скачивания бесплатно на Week Of Icons freebie.
Источник: Medium
Читайте также:
Подборка крутого UI контента за прошедшую неделю #45
Depositphotos представил 9 визуальных трендов 2019 года
Национальный художественный музей Украины провел ребрендинг
Как сделать абстрактный геометрический паттерн в Иллюстраторе
В этом уроке мы нарисуем простой и классный паттерн из шестиугольников в Adobe Illustrator. Для начала мы нарисуем шестиугольник, разделим его на треугольники и выкрасим в выбранные цвета. Потом соберем из получившегося объекта узор, настроем расположение фрагментов и наша работа будет готова.
Как сделать абстрактный геометрический паттерн в Иллюстраторе
Результат
1.
 Готовим новый документ
Готовим новый документДля начала создайте новый документ, выбрав в меню File > New/Файл>Создать. Укажите параметры как показано ниже.
2. Выбираем палитру
Выберите цвета, которые хотите использовать для создания паттерна. Когда определитесь с оттенками, откройте палитру Swatch/Образцы (Window > Swatches/Окно>Образцы). Создайте новую папку для выбранных вами цветов, кликнув по иконке Create New Color Group/Создать новую группу цветов.
3. Создаем форму для паттерна
Шаг 1
Создайте шестиугольник при помощи инструмента Polygon/Многоугольник. Инструментом Line Segment/Отрезок линии нарисуйте три диагонали без обводки, как показано ниже. Выделите шестиугольник и линии, и кликните по иконке Divide/Разделить в палитре Pathfinder/Обработка контура. Так ваш шестиугольник превратится в шесть треугольников.
Шаг 2
Выделите треугольники и в меню выберите Object > Ungroup/Объект>Разгруппировать. Теперь вы можете выделить каждый треугольник отдельно инструментом Selection/Выделение. Укажите каждому треугольнику свой цвет из вашей группы в палитре Swatch/Образцы.
Теперь вы можете выделить каждый треугольник отдельно инструментом Selection/Выделение. Укажите каждому треугольнику свой цвет из вашей группы в палитре Swatch/Образцы.
4. Создаем паттерн
Шаг 1
После того как вы указали треугольником цвета, выделите их все и в меню выберите Object > Group/Объект>Сгруппировать. Выделите шестиугольник и перетащите его в палитру Swatch/Образцы.
Шаг 2
Кликните дважды по образцу, который только что создали. Это приведет вас в режим редактирования паттерна. Выберите Tile Type/Тип фрагмента — Hex by Column/Шестиугольник по столбцам.
5. Применяем паттерн
Наш паттерн почти готов. Теперь нам нужно применить его к какой-либо фигуре. Растяните Rectangle/Прямоугольник по размеру рабочей области и укажите ему заливку нашим паттерном из палитры Swatch/Образцы.
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки.
Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Adobe Illustrator — горячие клавиши
Список поменьше и список побольше на второй странице
Главное меню
CTRL+N — New (Новый документ)
CTRL+O — Open (Открыть документ)
CTRL+W — Close (Закрыть)
CTRL+S — Save (Сохранить)
CTRL+SHIFT+S — Save As (Сохранить как)
CTRL+ALT+S — Save a Copy (Сохранить копию)
CTRL+ALT+P — Document Setup (Параметры документа)
CTRL+K — General Preferences (Основные установки)
CTRL+Q — Quit (Выход)
Редактирование
CTRL+Z — Undo (Отменить действие)
CTRL+SHIFT+Z — Redo (Повторить действие)
F12 – восстановить на момент посл. сохранения
CTRL+X или F2 — Cut (Вырезать)
CTRL+C или F3 — Copy (Скопировать)
CTRL+V или F4 — Paste (Вставить)
CTRL+F — Paste in Front (Вставить на передний план)
CTRL+B — Paste in Back (Вставить на задний план)
DELETE — Clear (Очистить)
CTRL+A — Select All (Выделить все)
CTRL+SHIFT+A — Deselect All (Отменить выделение)
CTRL+6 — Select Again (Выбрать снова)
CTRL+D — Transform Again (Преобразовать повторно или Повторить последнюю операцию)
Работа с объектами
CTRL+SHIFT+] — Bring to Front (На передний план)
CTRL+SHIFT+[ — Send to Back (На задний план)
CTRL+] — Bring Forward (Сдвинуть вперед)
CTRL+[ — Send Backward (Сдвинуть назад)
CTRL+G — Group (Сгруппировать)
CTRL+SHIFT+G — Ungroup (Разгруппировать)
CTRL+2 — Lock (Заблокировать слой)
CTRL+ALT+2 — Lock Unselected (Заблокировать невыделенное)
CTRL+SHIFT+2 — Unlock All (Разблокировать все)
CTRL+3 — Hide Selection (Скрыть выделенные)
CTRL+ALT+3 — Hide Unselected (Скрыть невыделенное)
CTRL+J — Join (Соединить)
CTRL+SHIFT+3 — Show All (Показать все)
CTRL+ALT+J — Average (Усреднить)
CTRL+ALT+SHIFT+J — Join and Average (Соединить и усреднить)
CTRL+ ALT+B — Make Blend (Создать переход)
CTRL+ALT+SHIFT+B — Release Blend (Отменить переход)
CTRL+7 — Make Mask (Образовать маску)
CTRL+ALT+7 — Release Mask (Отменить маску)
CTRL+ALT+SHIFT+M — Font (Шрифт)
CTRL+SHIFT+0 — Create Outlines (Преобразовать в контуры)
CTRL+E — Apply Last Filter (Применить последний фильтр)
CTRL+ALT+E — Last Filter (Последний фильтр)
CTRL+ALT+Y — Preview Selection (Выделенная область)
CTRL+H — Hide Edges (Скрыть границы)
CTRL+SHIFT+W — Hide Template (Скрыть шаблон)
CTRL+R — Show/Hide Rulers (Показать/Скрыть линейки)
CTRL+; — Show/Hide Guides (Показать/Скрыть направляющие)
CTRL+ALT+; — Lock Guides (Заблокировать направляющие)
CTRL+5 — Make Guides (Образовать направляющие)
CTRL+ALT+5 — Release Guides (Отменить направляющие)
CTRL+’ — Show/Hide Grid (Показать/Скрыть сетку)
CTRL+SHIFT+’ — Snap to Grid (Выровнять по сетке)
CTRL+ALT+ ‘ — Snap to Point (Выровнять по точкам)
CTRL+U — Smart Guides (Умные направляющие)
Палитры
TAB — Показать/Скрыть все палитры и инструменты
F8 — Показать/Скрыть палитру Info (Инфо)
F6 или CTRL+I — Показать/Скрыть палитру Color (Цвет)
F9 — Показать/Скрыть палитру Gradient (Градиент)
F10 — Показать/Скрыть палитру Stroke (Обводка)
F5 — Показать/Скрыть палитру Swatches (Образцы)
F7 — Показать/Скрыть палитру Layers (Слои)
F11 или CTRL+SHIFT+I — Показать/Скрыть палитру Attributes (Атрибуты)
CTRL+T — Показать/скрыть палитру Character (Символ}
CTRL+M — Показать/скрыть палитру Paragraph (Абзац)
CTRL+SHIFT+T — Показать/скрыть палитру Tab Ruler (Линейка табуляции)
Масштабирование
CTRL + «+» — Zoom In (Увеличить)
CTRL + «-» — Zoom Out (Уменьшить)
CTRL+1 или Двойной щелчок на инструменте Zoom (Масштаб) — Actual Size (Реальный размер)
Двойной щелчок левой кнопкой мыши на инструменте Hand (Рука) — Fit in Window (Целый документ)
Выбор инструментов
V — Selection Tool (Курсор)
A — Direct Selection Tool (Прямое выделение)
P — Pen Tool (Перо)
+ — Add Anchor Point tool (Добавить опорную точку)
— — Delete Anchor Point tool (Удалить опорную точку)
Shift + C — Convert Anchor Point tool (Преобразовать опорную точку)
T — Type tool (Ввод текста)
M — Rectangle tool (Прямоугольник)
E — Ellipse tool (Эллипс)
B — Paintbrush tool (Кисть)
N -Pencil tool (Карандаш)
R — Rotate tool (Вращение)
O — Reflect tool (Отражение)
S — Scale tool (Масштаб)
Shift + R — Warp tool (Деформация)
E — Free Transform tool (Произвольная трансформация)
Shift + S — Symbol Sprayer tool (Распылитель символа)
G — Gradient tool (Градиент)
U — Mesh tool (Сетка)
I — Eyedropper tool (Пипетка)
W — Blend tool (Переход)
H — Hand tool (Рука)
Z — Zoom tool (Менять масштаб)
Как разгруппировать диаграмму, созданную с помощью Datylon, в Adobe Illustrator
Узнайте, как разгруппировать диаграмму Datylon, чтобы применить эффекты Illustrator
Если вы используете Datylon для Illustrator , обратите внимание, что после развертывания диаграммы Datylon связь с таблицей данных теряется и не может быть восстановлена.
Если вы хотите повторно использовать диаграмму, рекомендуется сначала сделать копию диаграммы Datylon, прежде чем расширять и изменять ее в Illustrator.
Чтобы разгруппировать диаграмму Datylon, выполните следующие действия:
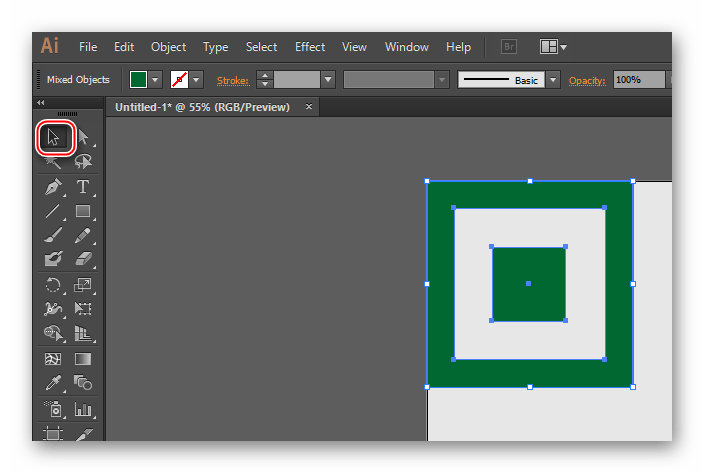
- Выберите диаграмму Datylon. Не снимайте выделение с объекта, пока не закончите.
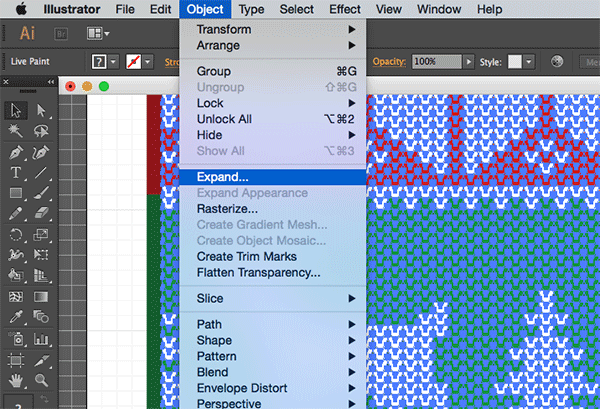
- В меню Illustrator выберите Объект> Развернуть …
- Используйте значения по умолчанию (объекты и заливка включены) и нажмите ОК .
Ваш объект Datylon теперь представляет собой набор обычных сгруппированных объектов Illustrator. На панели слоев Illustrator вы увидите один или несколько слоев, слоев и один слой . - Не снимая выделения с объекта, перейдите к Object> Ungroup и разгруппируйте все слои
один за другим. Проще всего использовать сочетание клавиш Shift + Cmd + G (Mac) или Shift + Ctrl + G (Windows), пока все слои не исчезнут, и у вас не останется только один или несколько слоев и слой . 
- Не снимая выделения, перейдите в Object> Clipping Mask> Release . Повторяйте это по мере необходимости, пока все слои
не исчезнут. - Готово! Теперь вы можете манипулировать всеми объектами по своему усмотрению.
Обратите внимание, что на диаграмме скрыты невидимые объекты, то есть исходная граничная рамка области диаграммы и невидимые оси, если таковые имеются. Если вы хотите удалить эти объекты, выберите один из этих объектов и перейдите в меню Illustrator Выберите > То же > Цвет заливки . Затем удалите все выделенные объекты.
Как разгруппировать текст в Adobe Illustrator «Wonder How To
Как к
: Создание металлического текста в Adobe Illustrator CS3 Пусть TutVid научит вас создавать металлический текст в Adobe Illustrator CS3. В этом видео показано, как это сделать шаг за шагом. Для этого вам потребуются только базовые знания Adobe Illustrator CS3. 1. Начните с пустого иллюстрированного документа. Для начала вам больше ничего не нужно. …более
В этом видео показано, как это сделать шаг за шагом. Для этого вам потребуются только базовые знания Adobe Illustrator CS3. 1. Начните с пустого иллюстрированного документа. Для начала вам больше ничего не нужно. …более
Как к
: Экструзия текста Adobe Illustrator в Maya В этом уроке используется текст, импортированный из Illustrator, но идеи будут работать для любых текстовых кривых или кривых, которые вы хотите выдавить в трехмерные объекты. Новичкам в Maya необходимо научиться выдавливать. Выдавите текст Adobe Illustrator в Maya. Нажмите, чтобы посмотреть … больше
Новичкам в Maya необходимо научиться выдавливать. Выдавите текст Adobe Illustrator в Maya. Нажмите, чтобы посмотреть … больше
Как к
: Создание текста в стиле комиксов в Adobe Illustrator CS2 Создавайте крутые комические векторные эффекты! Посмотрите этот видеоурок по Illustrator, чтобы узнать, как создать текст в стиле комиксов.Вы узнаете, как разбивать текст на части и добавлять градиенты. Вы также узнаете, как создать поддельный 3D-эффект, а также познакомитесь с некоторыми вариантами обводки. Все это … еще
Вы также узнаете, как создать поддельный 3D-эффект, а также познакомитесь с некоторыми вариантами обводки. Все это … еще
Как к
: Работа с текстом в Adobe Illustrator CS4 Adobe Illustrator Creative Suite 4, или CS4, представляет собой комплексную среду векторной графики, которая идеально подходит для всех творческих профессионалов, включая веб-дизайнеров и интерактивных дизайнеров и разработчиков, производителей мультимедиа, дизайнеров анимированной графики и визуальных эффектов, анимато. ..более
..более
Как к
: Создание эффекта трехмерного текста в Adobe Illustrator Изучите трехмерный текст в Illustrator! Затем используйте его в Premiere Pro или Photoshop и дайте ему «покачиваться» в After Effects.Независимо от того, являетесь ли вы новичком в популярном векторном редакторе Adobe или опытным профессионалом в области графики, просто желающим лучше познакомиться с программой и ее . ..
..
Как к
: Создание контуров текста в Adobe Illustrator CS4 или CS5 В этом кратком руководстве показано, как создавать контуры из текста, чтобы вы могли управлять буквами как объектами.Это также позволяет другим компьютерам открывать ваши файлы без каких-либо проблем, потому что определенный шрифт не загружен. Будь вы новичок в популярном векторном редакторе Adobe или море . .. больше
.. больше
Как к
: Прикрепите текст к контуру в Adobe Illustrator CS4 Adobe Illustrator Creative Suite 4, или CS4, представляет собой комплексную среду векторной графики, которая идеально подходит для всех творческих профессионалов, включая веб-дизайнеров и интерактивных дизайнеров и разработчиков, производителей мультимедиа, дизайнеров анимированной графики и визуальных эффектов, анимато. ..более
..более
Как к
: Создание блестящего, отражающего и векторного текста в Illustrator Узнайте, как создать блестящий, светоотражающий и векторный текст в Adobe Ilustrator.Откройте новый файл в Illustrator. Выберите размеры и ориентацию в пикселях. Выберите инструмент «Текст» и введите желаемый текст. Разгруппируйте текст. Выделите часть текста. Используйте редактор градиентов, чтобы выбрать . .. больше
.. больше
Как к
: Преобразование шрифта в контуры в Adobe Illustrator CS5 Узнайте, как создавать контуры из текста при работе в Illustrator CS5.Независимо от того, являетесь ли вы новичком в популярном редакторе векторной графики Adobe или опытным профессионалом в области графического искусства, желающим лучше познакомиться с новыми функциями и функциями Illustrator CS5, вы ‘. .. больше
.. больше
Как к
: Создание эффекта загадочного текста в Adobe After Effects Узнайте, как создать этот эффект загадочного текста, анимировав стили слоя на текстовом слое в After Effects.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign и т. Д.
Д.
Как к
: Анимация текста и рукописного ввода в Adobe After Effects Кори Баркер демонстрирует технику анимации текста с помощью эффекта обводки в After Effects.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photo . .. больше
.. больше
Как к
: Создание пылающего хромированного текста в Adobe After Effects В этом уроке J Schuh создает пламенеющий хромированный текст в After Effects, используя эффекты свечения и сжижения.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InD . .. больше
.. больше
Как к
: Анимация плавающего текста в Adobe Fireworks и Flash Том Грин демонстрирует эту технику плавающего текста, вырезая текст из изображения с помощью Fireworks, а затем анимируя плавающий текст с помощью Flash.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все . .. больше
.. больше
Используйте функцию Adobe Premiere Pro
: текстовых роликов и обходов Из этого туториала Вы узнаете, как заставить текст двигаться в Premiere Pro CS4.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, After Effec . .. больше
.. больше
Как к
: Используйте параметры перетаскивания текста Adobe InDesign В этом ролике представлены некоторые советы и рекомендации по использованию параметров перетаскивания текста в Adobe InDesign.Для получения дополнительной информации, в том числе подробных пошаговых инструкций, а также для самостоятельного использования этой часто упускаемой из виду функции InDesign, посмотрите это бесплатное программное обеспечение для видеосъемки . .. подробнее
.. подробнее
Как к
: Создайте векторную иконку папки в Adobe Illustrator CS4Узнайте, как создавать полностью векторные значки папок с помощью Adobe Illustrator CS4.Это руководство также совместимо со старыми версиями Adobe Illustrator. Узнайте об использовании градиентов и тонких теней для создания иллюзии глубины на иллюстрации, а также о маскировании различных … подробнее
Как к
: Деформация, деформация и разнесение трехмерного текста в After Affects В этом видеоуроке Boris FX мы покажем вам, как использовать мощь вершинных шейдеров для деформации, деформации и даже взрыва трехмерного экструдированного текста с помощью Adobe After Effects и новых трехмерных объектов от Boris Continuum Complete 6 AE. Creative Cow — это сообщество поддержки цифрового видео, … больше
Creative Cow — это сообщество поддержки цифрового видео, … больше
Как к
: Создание растворяющегося перехода текста в After Effects В этом эпизоде Red Giant TV Аарон Рабиновиц показывает вам, как создать эффект, при котором текст (или логотип) растворяется в песке и уносится.Вы также узнаете, как отменить переход, чтобы песок превратился в текст. Creative Cow — это сообщество поддержки цифрового видео, . .. больше
.. больше
Как к
: Создание хромированного логотипа в Adobe After Effects CS4 Использование 3D-слоев After Effects и эффекта световой развёртки для создания текста, перемещающегося в 3D-пространстве.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photosh и т. Д.
Д.
Как к
: Создание и покачивание трехмерного текста в Adobe After EffectsИзучите 3D-текст в Adobe Illustrator! Затем используйте его в Premiere Pro или Photoshop и «покачивайте» внутри After Affects.Все в одном учебнике! Подробные пошаговые инструкции по использованию Affect Effects Wiggler см. В этом полезном видео-руководстве. Создавайте и покачивайте 3D т … больше
Как к
: Улучшите свой текст с помощью текстовых эффектов Illustrator В этом видео мы узнаем, как создавать основные текстовые эффекты в Adobe Illustrator. Сначала откройте Adobe Illustrator и создайте новый документ. Теперь введите желаемый текст и измените шрифт на тот, который вам больше нравится. Чтобы ваш текст превратился в сияющий, вы нажмете «файл», затем «т … подробнее
Сначала откройте Adobe Illustrator и создайте новый документ. Теперь введите желаемый текст и измените шрифт на тот, который вам больше нравится. Чтобы ваш текст превратился в сияющий, вы нажмете «файл», затем «т … подробнее
Как к
: Создавайте собственные 3D-логотипы и текст с помощью Illustrator CS4 Она рассказывает, как использовать инструменты 3D-скоса и тиснения в Adobe Illustrator CS4 для создания 3D-текстовых логотипов. Независимо от того, являетесь ли вы новичком в популярной программе редактора векторной графики Adobe или опытным профессионалом в области графического искусства, желающим лучше познакомиться с новыми функциями и …
Независимо от того, являетесь ли вы новичком в популярной программе редактора векторной графики Adobe или опытным профессионалом в области графического искусства, желающим лучше познакомиться с новыми функциями и …
Как к
: Создайте классный текстовый стиль в Illustrator Вам наскучили похожие стили шрифтов? Откройте Adobe Illustrator, щелкните инструмент «Текст».Выберите шрифт Arial, полужирный и курсив и размер 48. Введите текст и задайте для него белый цвет заливки и черный цвет обводки. Дублируйте текст слоя, перейдя в слои. Тогда поменяйте дупли … подробнее
Введите текст и задайте для него белый цвет заливки и черный цвет обводки. Дублируйте текст слоя, перейдя в слои. Тогда поменяйте дупли … подробнее
Как к
: Создание редактируемого текста с градиентом в Illustrator CS2 Adobe InDesign CS2 имеет замечательную функцию, заключающуюся в том, что вы можете заливать текст градиентом.Однако, если вы попытаетесь сделать это в Illustrator CS2, может показаться, что у вас это не получится. В этом видео вы увидите, насколько легко вы можете это сделать, сохранив при этом редактируемый текст.
В этом видео вы увидите, насколько легко вы можете это сделать, сохранив при этом редактируемый текст.
Как к
: Создание текстового эффекта в неоновом стиле в Illustrator Adobe Illustrator позволяет добавлять к вашим текстам множество эффектов.Один из доступных вам вариантов — добавить к тексту неоновый эффект. Этот видеоурок проведет вас через шаги, необходимые для добавления этого эффекта, с подробными инструкциями от начала до конца.
Как к
: Создание составного контура в Illustrator CS4Если вам нужно знать, как создать составной контур в Illustrator, самый быстрый способ — перейти на вкладку объекта в Illustrator.Это дает вам простой способ создания составного пути одним нажатием кнопки. Из этого руководства вы узнаете, как создать составной путь с помощью … подробнее
Как к
: Применение обтравочной маски в Illustrator CS4 Если вам нужно знать, как применить обтравочную маску в Illustrator, самый быстрый способ — перейти на вкладку объекта в Illustrator. Это дает вам простой способ применить обтравочную маску одним нажатием кнопки. Из этого урока вы узнаете, как именно применить обтравочную маску с помощью Illu … подробнее
Это дает вам простой способ применить обтравочную маску одним нажатием кнопки. Из этого урока вы узнаете, как именно применить обтравочную маску с помощью Illu … подробнее
Как к
: Создание картографии в Illustrator Вот креативный способ нарисовать карту с помощью Adobe Illustrator.Посмотрите и узнайте, как копировать и вставлять текстовые стили с помощью пипетки и рисовать стилизованную карту. Это кажется странным уроком, но научиться использовать пипетку для форматирования текста — это заслуженный навык. Create carto … еще
Это кажется странным уроком, но научиться использовать пипетку для форматирования текста — это заслуженный навык. Create carto … еще
Как к
: Эффективно использовать текст между Illustrator и Flash CS3 В этом видео показаны различные типы текста, которые можно создать в Illustrator CS3, а затем использовать во Flash.Вы узнаете, как эффективно настроить текст в Illustrator и как копировать и вставлять текст между Illustrator и Flash. Посмотрите это видео, созданное Морди Голдинг, прямо сейчас … еще
Посмотрите это видео, созданное Морди Голдинг, прямо сейчас … еще
Как к
: Обведите свои шрифты в Adobe IllustratorЭтот видеоролик покажет вам, как создавать контуры шрифтов с помощью Adobe Illustrator.Это полезно, когда вы отправляете файл кому-то, и у него нет шрифта, который вы использовали для его просмотра. Это позволит им просматривать текст, не беспокоясь о том, какие шрифты они используют на компьютере.
Как к
: Создайте векторный значок в Adobe Illustrator CS4Узнайте, как создать полностью векторный значок значка с помощью Adobe Illustrator CS4.Это руководство также совместимо со старыми версиями Adobe Illustrator. Узнайте об использовании градиентов и тонких теней для создания иллюзии глубины на иллюстрации, а также о маскировании различных электронных … подробнее
Как к
: Печатайте по контуру в IllustratorМожно использовать инструмент «Текст», чтобы текст обтекал фигуру или контур.Это полезно знать при создании любого макета. Посмотрите и узнайте, как печатать по контуру в Adobe Illustrator. Печатайте по контуру в Illustrator. Нажмите, чтобы посмотреть это видео на vtutoria … больше
Как к
: Создайте глянцевый векторный логотип или графику в IllustratorЧтобы создать глянцевое или отражающее векторное изображение, вам нужно знать, как использовать параметры смещения в Adobe Illustrator и основы работы с Pathfinder.Вы будете создавать векторное изображение, размер которого можно изменять без ущерба для его качества. Для начала выберите стиль текста, который должен быть … подробнее
Как к
: Создание фотореалистичной формы сетки в IllustratorИз этого туториала по программному обеспечению вы узнаете, как создать фотореалистичную сетку в Illustrator.Вы должны хорошо разбираться в Adobe Illustrator, поскольку учебник носит только визуальный характер и не содержит текстовых или устных инструкций. Если вы хотите использовать инструмент формы сетки в Illustrator, чтобы … больше
Как к
: Создание векторного 3D-логотипа в Illustrator CS2Нет ничего лучше крутого дизайна логотипа, кроме, может быть, крутого 3D дизайна логотипа.3D-логотип может быть именно тем, что вам нужно, чтобы ваша компания выделялась. Посмотрите этот видеоурок по Illustrator, чтобы узнать, как создать 3D-логотип. Возможно, вы захотите придать финишу ощущение гладкого текста … подробнее
Как к
: Используйте маски After Effects с Boris Continuum CompleteВ этом видеоуроке Boris FX мы покажем вам, как использовать маску After Effects для определения пользовательских кривых выдавливания, а также базовой линии для текстовых символов в фильтре выдавленного текста Boris Continuum Complete.Creative Cow — это сообщество поддержки цифрового видео, редактирования видео и т. Д.
Как к
: Создание анимации звуковых волн с помощью After EffectsВ этом видеоуроке, состоящем из двух частей, Эран Стерн раскрывает первый текстовый трюк в своей серии и показывает, как создать анимацию звуковых волн с помощью инструмента After Effects Text Tool.Во второй части Эран Стерн объясняет, как создать анимацию счетного круга с помощью текстового инструмента After Effects. …более
Как к
: Дизайн нижней трети в Adobe PhotoshopЭто видео-урок из двух частей.Не забудьте также щелкнуть главы 2, чтобы получить полное руководство. Взглянем на популярную технику создания нижних третей и на процесс их создания с помощью Photoshop. Photoshop — идеальное решение для этой задачи с … подробнее
Как к
: Превратите фотографию в яркий плакат в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Создание кнопки подписки на YouTube в IllustratorВ этом видеоуроке от Task Tutorial мы узнаем, как создать кнопку подписки на YouTube с помощью Adobe Illustrator.Первый шаг к созданию кнопки — выбрать инструмент «Прямоугольник» и нарисовать полосу, а затем выбрать градиентную заливку. Затем создайте первый цвет в градиенте и … подробнее
Как к
: Сделайте быстрый логотип для начинающих в IllustratorЭто видео о создании логотипа с помощью Adobe Illustrator.Сначала перейдите в Adobe Illustrator и откройте новый документ. Затем, если вы хотите сделать логотип прямоугольной формы, возьмите прямоугольник и перетащите его в новый документ. Затем выберите цвет и залейте им прямоугольник … подробнее
Как к
: Создание веб-кнопки в IllustratorВ этом онлайн-обучающем видео, Task Training показывает нам, как создать веб-кнопку с помощью Adobe Illustrator.Первый шаг — выбрать прямоугольный инструмент в Illustrator и установить желаемый размер кнопки. Второй шаг — удерживая клавишу Shift, вы можете изменить размер … больше
Как к
: Создание обтравочной маски в Illustrator1.Чтобы создать обтравочную маску в Adobe Illustrator, перейдите в меню «Файл» и выберите кнопку «Поместить». Откроется диалоговое окно, в котором можно выбрать любое изображение. 2. Щелкните и вставьте изображение. 3. Теперь, чтобы написать текст, нажмите кнопку текста на панели инструментов и напишите текст на картинке. …более
Как к
: 8 забавных (и раздражающих) пасхальных яиц в Google HangoutsGoogle добавил в Hangouts несколько забавных пасхальных яиц, которые дадут вам еще несколько способов откладывать дела на потом в течение дня.Все они (за исключением одного) работают с версией веб-браузера, приложением Chrome и мобильными приложениями для Android и iOS и активируются путем отправки указанного … подробнее
Группировка и разгруппировка объектов с помощью панели слоев
Как частый посетитель форумов пользователей Adobe InDesign, я часто сталкиваюсь с темами, которые вызывают интересные обсуждения. А иногда я даже нахожу блестящий «секрет» InDesign, например следующий, который позволит вам легко управлять структурой групп.
Должен признать, что я не знал об этой технике до того, как увидел ее на форумах, поэтому вся заслуга Уве Лаубендера .
Добавление элементов в группу
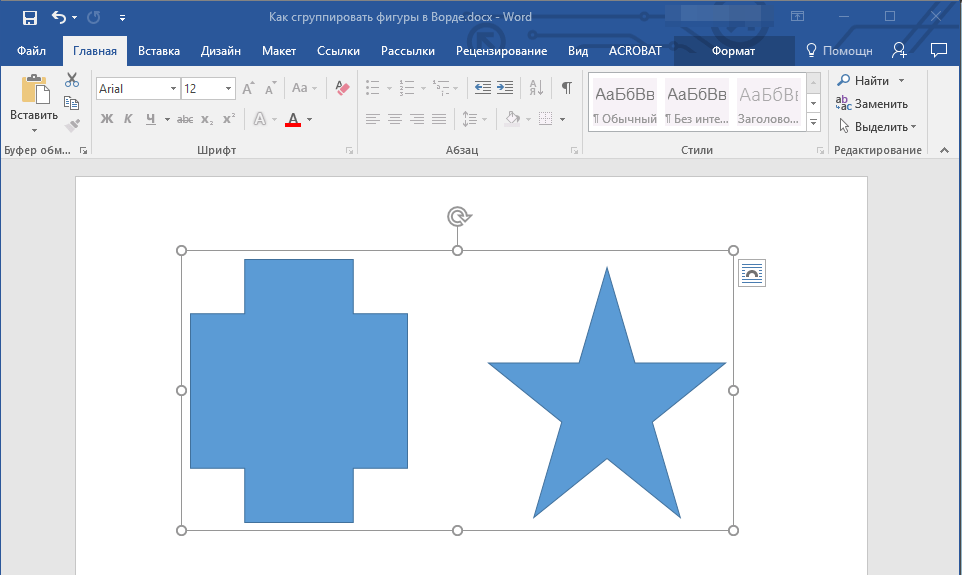
Начните с любого количества объектов в макете (в этом примере я использую многоугольник, круг и квадрат). Затем откройте панель «Слои». По умолчанию вы увидите только один слой, называемый «Слой 1». Слева от имени слоя находится треугольник, по которому можно щелкнуть, чтобы отобразить содержимое слоя. Они метко названы
Совет: вы можете изменить имена, отображаемые на панели «Слои», щелкнув их, приостановив, а затем щелкнув еще раз.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Выделив три объекта, нажмите Command / Ctrl + G, чтобы сгруппировать объекты. Вы заметите, что появился новый подслой под названием
Теперь добавим в группу еще один объект. Ваша первая идея может состоять в том, чтобы просто выделить все и снова нажать Command / Ctrl + G.
Но если вы это сделаете, то на самом деле вы создали новую группу, состоящую из
Такой тип вложенной группировки может подойти для ваших целей, но для более простой организации попробуйте следующее:
На панели «Слои» щелкните и перетащите новый объект в группу.Толстая черная линия указывает, где он будет в порядке укладки.
Удаление объектов из группы
Таким же образом можно удалить объект из группы. Перетащите его на панель «Слои» так, чтобы толстая черная линия появилась за пределами группы, затем отпустите кнопку мыши.
Создание групп внутри групп
Создание группы, вложенной в другую группу, может быть немного сложнее, в зависимости от того, с чем вы работаете, и от структуры группы, которую вы хотите получить.
Если вы хотите, чтобы группа состояла из существующих групп, просто выберите группы и сгруппируйте их.
Вы также можете легко взять группу и перетащить ее внутрь другой группы на панели «Слои», как показано выше.
Но если вы хотите создать подгруппу из объектов в существующей группе, вам нужно проявить немного творчества. Вы не можете просто выбрать объекты внутри группы и нажать Command / Ctrl + G, чтобы создать подгруппу. Вместо этого вы можете перетащить эти объекты из группы, сгруппировать их, а затем перетащить обратно в группу.Или вы можете создать фиктивную группу из двух одноразовых объектов и перетащить ее в основную группу (просто для создания структуры подгруппы). Затем вы можете перетащить нужные вам элементы в подгруппу и, наконец, удалить фиктивные объекты.
Итак, помните, что когда дело доходит до управления содержимым групп, панель «Слои» — ваш лучший друг.
Как легко изолировать, группировать, комбинировать или расширять объекты в Illustrator
Мир дизайна постоянно совершенствуется с точки зрения технологических инструментов.Чтобы войти в эту вселенную, где творчество и дисциплина царят в каждой из выполняемых вами работ, важно иметь программы или приложения, которые предоставляют вам большее разнообразие инструментов и функций, позволяющих достичь выдающихся результатов . На этот раз вы узнаете, как изолировать, группировать, комбинировать или расширять объекты в Illustrator необычным и простым способом.
Начнем с того, что компьютеры и мобильные устройства являются важными элементами в этой области. Это больше, чем элементы, они являются жизненно важными инструментами для правильной разработки всех идей, которые приходят вам в голову.
Adobe Illustrator, графический редактор, который нельзя пропустить
При всей универсальности программ или приложений, которые вы можете найти в Интернете, без сомнения, Adobe Illustrator не идет под стол.
Это графический редактор с интерфейсом, очень напоминающим мастерскую. С момента своего запуска в 1987 году он реализовал инструменты, необходимые для позиционирования себя как , одной из любимых программ дизайнеров .
Первые шаги
После того, как вы приобрели Adobe Illustrator и установили его на свой компьютер, пора начать пользоваться многими преимуществами , которые предлагает вам эта захватывающая программа.
Больше свободы вашему воображению
Творчество приходит из многих источников. Для многих людей центром вдохновения является импровизация . И что может быть лучше для импровизации, чем с формами? Вставка объектов как в Illustrator, так и в любую другую программу, предназначенную для дизайна, может привести к действительно невероятным результатам.
Экстра крутые функции
Как только вы почувствуете, что этот набор объектов или форм может иметь какой-то смысл, вам придется выполнять различные действия или выполнять определенные операции, которые приведут вас к , чтобы получить результат, который вы ищете .Научитесь изолировать и группировать объекты в Illustrator простым способом.
Группируйте и объединяйте предметы своего дизайна
Для этого вы будете использовать несколько команд Adobe Illustrator , так что вы будете удивлены, насколько легко может быть создание необычных дизайнов с помощью этого инструмента.
- С помощью команды Ctrl + G, предварительно выбрав дизайн, все объекты , которые являются частью вашего дизайна , будут сгруппированы . Вы тоже можете:
- Выберите макет.
- Щелкните «Объект».
- Выберите опцию «Группировать».
- Теперь, если вам нужно объединить элементы , используйте функцию «Создатель формы».
- Выберите объекты для объединения.
- Найдите функцию на ленте инструментов в левой части экрана.
- Щелкните фигуру и перетащите курсор в точку, где находится другой объект.
- В случае, если вам нужно объединить больше фигур, вы должны выбрать их, щелкнуть по инструменту, а затем снова выбрать все формы, но с помощью клавиши «Shift» при выделении.
Таким образом, вы сможете выбрать свой дизайн, полностью объединить его и переместить без искажения, беспорядка или каких-либо других изменений, которые могут испортить вашу работу.
Внесите необходимые изменения, разгруппировав или изолировав объекты
В противном случае, если перед экспортом или печатью вашей работы вы захотите внести изменения, которые считаете необходимыми, чтобы ваш дизайн был идеальным, вам просто нужно выбрать свой дизайн, а затем:
- Используйте команду Shift + Ctrl + G, чтобы разгруппировать.
- Таким же образом вы можете щелкнуть «Объект» и выбрать «Разгруппировать».
- Вы также можете изолировать элемент, используя инструмент выбора и нажав на опцию «Изолировать».
Таким образом, вы можете выбрать отдельные элементы вашего дизайна и изолировать или разгруппировать их, чтобы изменить их положение или внести какие-либо изменения исключительно в этот объект.
Последняя рекомендация: определить размер
Чтобы придать завершающий штрих вашему дизайну, важно, чтобы они были хорошего размера , чтобы их можно было детализировать как можно лучше .Как развернуть объект в Illustrator? Очень просто, вам просто нужно:
- Перейдите во вкладку «Объект».
- Щелкните «Развернуть».
- Начните использовать разные точки одного из объектов, чтобы изменить его размер.
Насколько это просто?
С этими простыми подсказками вы готовы начать изолировать, группировать, комбинировать и расширять объекты в Adobe Illustrator. делает вашу работу намного проще , чем вы думали. Что вы ждете, чтобы попробовать?
Создание абстрактных форм с помощью режимов наложения Illustrator
Вы когда-нибудь искали абстрактный объект для использования в дизайне, но не могли найти ни одного цвета или формы, которые вам понравились? В этом уроке вы узнаете, как создавать красочные круги, используя простые геометрические фигуры и режим наложения Adobe Illustrator — приступим!
Запустите программу и создайте документ размером с ваш монитор.Возьмите Ellipse Tool (L) и создайте форму круга (удерживая клавишу Shift при перетаскивании) — залейте его желтым цветом.
Скопируйте фигуру (Ctrl C), вставьте (Ctrl V) ее и измените цвет на красный.
Теперь выделите оба круга (удерживайте Shift> щелкните объект), затем перейдите в Object> Blend> Make (Alt + Ctrl B). Вы заметите, что инструмент Blend Tool создает цвета тона от желтого до красного.
Перейти к параметрам наложения — для параметра «Интервал» выберите «Указанные шаги» (4), а для параметра «Ориентация» нажмите «Выровнять по контуру».
Снова возьмите Ellipse Tool (L) и нарисуйте форму круга, но на этот раз примените только Обводку (без заливки цветом). Затем удалите 2 опорные точки на пути, так что теперь у нас есть изогнутые линии в четверть круга.
Удерживайте клавиши Shift + Ctrl при выборе линии контура режима наложения и изогнутой линии в четверть круга.
После того, как обе линии пути были выделены, перейдите в Object> Blend> Replace Spine.Эта команда заменит линию Spine (путь по умолчанию для Blend Object) любым путем, который вы хотите.
Дублируйте объект Blend и поверните его на 90º.
Используйте инструмент «Прямое выделение» (A), чтобы выделить круги и изменить цвет тона с красного на синий.
Проделайте то же самое, что и выше, пока у нас не будет 4 разных цветов тона:
- От желтого до красного
- от красного к синему
- от синего к зеленому
- Зеленый обратно к желтому
Теперь совместите их друг с другом, чтобы получилось кольцо.
Выделив все формы, перейдите в «Объект»> «Переход»> «Разобрать», чтобы разделить объект перехода на отдельные формы. Затем щелкните правой кнопкой мыши> Разгруппировать.
Скопируйте объект (Ctrl + C) и вставьте (Ctrl + V) в новый слой.
на уровне 2:
- Выбрать все запчасти
- Щелкните Исключить на палитре Обработки контуров
- Переключиться с цветовой заливки на обводку (0.5 пт, чёрный)
- А теперь у нас красивая кривая
Теперь мы хотим, чтобы желтый круг находился за оранжевым кругом. Итак, давайте вернемся к слою 1 и дублируем верхний желтый круг на 5 кругов.
Выберите один из желтых кругов с зеленым кружком под ним (форма 1). Затем нажмите «Минус передний» на палитре Обработки контуров. Возьмите еще один желтый кружок и проделайте то же самое до формы 4.
Теперь поместите слой 2 над слоем 1 и отцентрируйте их.
Создайте плавный серый градиент для фона.
Вставьте немного текста, и вот конечный результат!
Есть вопросы о том, как создавать геометрические фигуры в Illustrator?
Советы по добавлению призматической диаграммы в Adobe Illustrator. — FAQ 1066
У нас нет опыта использования Adobe Illustrator, но наши клиенты предупредили нас о проблемах, перечисленных ниже. Пожалуйста, дайте нам знать, если вы узнаете что-нибудь, что будет полезно другим. Примечания:
- Проблемы зависят от того, используете ли вы Mac или Windows, и могут различаться в разных версиях Prism и Illustrator.
- Все проблемы связаны с вставкой или импортом векторных / шрифтовых форматов, которые затем можно (отчасти) редактировать в Illustrator. Если вы экспортируете из Prism как растровую карту (tiff или jpg), не возникнет проблем с переносом в Illustrator.
- Мы не «поддерживаем» взаимодействие Illustrator с Prism, а просто передаем то, что наши клиенты рассказали нам в этом часто задаваемом вопросе.
MAC
Нам говорят, что все работает нормально, когда Prism 7 Mac используется с Illustrator CC (20.0.0 // 2015.3.0) в Mac OS X 10.11.6. Он работает путем копирования и вставки или путем перетаскивания заголовка графика Prism из навигатора слева от Prism в Illustrator. Весь график вставлен как набор разгруппированных объектов, все выбранные. Затем вы можете работать с ними по отдельности или сгруппировать их в Illustrator.
Не удается вставить из Prism 5 Mac в Illustrator CS2 или CS3
Illustrator CS2 и CS3 плохо работают с буфером обмена Leopard. Графика, скопированная из Prism (или из Apple Keynote, или из Apple Preview, что доказывает, что проблема не в GraphPad Prism), не может быть вставлена.Мы надеемся, что Adobe или Apple устранят проблему, поскольку это не проблема Prism.
Вот что можно попробовать. Если вы говорите «Выбрать все» перед копированием и вставкой, это может быть проблемой. Просто используйте обычную команду «Копировать» (или кнопку, или сочетание клавиш), и все будет скопировано. Нет необходимости сначала использовать команду «Выбрать все», и в некоторых случаях использование этой команды предотвратит копирование чего-либо.
Есть еще одно простое решение. Экспорт из Prism в файл PDF (новая функция в Prism 5).Затем импортируйте этот файл в Illustrator. Это нормально работает. Изображение из буфера обмена ЯВЛЯЕТСЯ файлом pdf, поэтому конечный результат идентичен копированию и вставке, но для экспорта и импорта требуется несколько дополнительных шагов.
Эта проблема возникает только при использовании OSX 10.5 Leopard (не 10.4 Tiger) и только с Illustrator CS2 и CS3 (не более ранними версиями).
Шрифты и текст искажены после импорта в Illustrator
Если вы используете команду «Поместить» для вставки файла EPS, созданного Prism 5 Mac, в Illustrator CS3, текст может быть перемешан.Есть два обходных пути. Один из них — использовать команду «Открыть», а не команду «Поместить» (в Illustrator). Другой — экспортировать (из Prism) файл PDF, а не файл EPS.
ВCS3 иногда могут возникать проблемы, когда в графе Prism смешиваются разные шрифты или в нем есть как курсивный, так и полужирный текст. Мы сообщили об этой ошибке в Apple и Adobe. Файлы выглядят нормально в предварительном просмотре, поэтому в Prism нет никаких ошибок.
В Illustrator 11 всегда возникают проблемы с текстом в файлах Prism pdf или eps.Более новые версии Illustrator работают нормально, поэтому все, что мы можем сделать, это предложить вам обновить их.
См. Эту страницу Adobe о проблеме со шрифтом Arial Narrow.
Невозможно разгруппировать призматический график, вставленный в Illustrator в Mac OSX:
Разгруппировка обычно не работает, но связанная с ней команда «Освободить обтравочную маску» работает. Выберите график (или выберите все), щелкните правой кнопкой мыши и выберите «Освободить обтравочную маску». Часто помогает повторить несколько раз. Может помочь сначала разгруппировать, а затем снять обтравочную маску.Отпустив обтравочную маску, выделите все и выберите Path -> Clean Up. Prism иногда включает в себя какие-то невидимые объекты, и эта команда избавляется от них.
Специальная паста Try Paste Special
Prism 4 помещает векторный файл PICT в буфер обмена. В Prism 5 мы перешли на новый стандарт Mac, pdf. После того, как Prism помещает изображение pdf в буфер обмена, OSX также создает растровое изображение. Программа, которая вставляет, может выбрать, какую версию вставлять. Это должно быть легко, поскольку версия в формате pdf более компактна, лучше выглядит и ее можно масштабировать до любого размера.Но некоторые программы вставляют картинку. Мы не уверены, какие версии Illustrator используют какой формат буфера обмена. Используйте Редактировать … Специальная вставка в Illustrator, чтобы выбрать.
При изменении масштаба графика толщина осей и линия не масштабируются.
В Illustrator CS5.1 (и, возможно, в других версиях) перейдите в Illustrator> Настройки> Общие и установите флажок «Масштабировать мазки и эффекты».
Вместо копирования / вставки используйте экспорт / импорт в формате pdf
При копировании Prism помещает изображение в буфер обмена в формате pdf с векторным шрифтом.Затем OS X создает битовую карту с низким разрешением, которую также помещает в буфер обмена. Затем программа вставки может решить, какую версию вставить. Идея состоит в том, что все современные программы вставляют версию в формате pdf, а древние программы вставляют растровое изображение. Но более старые версии Illustrator вставляют растровое изображение при использовании с OS X 10.11 (El Capitan). Вы можете попробовать использовать специальную вставку, чтобы сообщить Illustrator, что нужно использовать pdf. Или вы можете просто пропустить буфер обмена. Из Prism экспортируйте как pdf (или, возможно, eps). Затем в Illustrator откройте этот файл или импортируйте его.
Альтернатива
Взгляните на Affinity Designer. Кажется, он очень хорошо справляется с графами Prism.
ОКНА
СОВЕТ. Вместо копирования / вставки экспортируйте график из Prism в формате PDF и импортируйте этот файл.
Некоторые люди говорят нам, что это работает лучше, чем копирование / вставка.
СОВЕТ: используйте старую форму формата EMF (Prism 6 и новее)
Вкладка File & Printer диалогового окна настроек Prism (начиная с версии 6.02) позволяет вам выбирать между копированием графиков в буфер обмена как EMF +, EMF (старый) или WMF. По идее, формат EMF + расширенный лучше. В Illustrator дело обстоит иначе. Некоторые люди считают, что старые EMF (единственный формат, используемый Prism 5) намного лучше. Другие считают, что лучше всего работает WMF. Но более новый «лучший» формат EMF +, похоже, хуже работает с Illustrator.
Совет. Установите флажок для экспорта контуров.
В диалоговом окне экспорта установите переключатель «Контуры».Это означает, что текст будет экспортироваться как вектор и графика, а не как символы в шрифтах.
Также попробуйте формат EPS
Вместо копирования и вставки попробуйте экспортировать из Prism как файл EPS, а затем вставить в Illustrator.
При вставке графика из Prism в Illustrator вы получаете сообщение «Операция не может быть завершена из-за неизвестной ошибки».
Это происходит только тогда, когда вы выбираете определенные символы в Prism. Первое, что нужно попробовать, это просто подтвердить сообщение.В некоторых случаях график наклеивается нормально. Если это не сработает, вернитесь к Prism и используйте стандартные символы (открытые или закрытые квадраты, круги, треугольники или тире). Те будут копировать / вставлять нормально. Также см. Примечание выше об использовании формата EMF (старый), а не формата EMF +.
Графики, вставленные из Prism 4 Windows в Illustrator 11, выглядят плохо:
Один человек сказал нам, что это сработало только тогда, когда предпочтение для формата копирования в буфер обмена было установлено только на EMF (а не на WMF или одновременно EMF и WMF).Установите это на вкладке «Файл и принтер» диалогового окна «Редактировать .. Настройки».
Другой человек нашел это решение (с Illustrator 10 — не знаю, будет ли оно работать с другими версиями): экспортировать из Prism как файл EMF и открыть с помощью Illustrator (копирование и вставка также должны работать, если в настройках установлено копирование как EMF, и вы вставляете в пустой документ). В Illustrator выберите «Выделить все» (меню «Правка»), затем «Разгруппировать» (меню объектов), затем выберите «Обтравочная маска: Освободить». Наконец, выберите все и сгруппируйте (меню «Объект»).Если вы хотите объединить график Prism с другими вещами (это и есть причина использования Illustrator), теперь вы можете скопировать и вставить в документ Illustrator.
Не удается скопировать и вставить в Illustrator 9 Windows
Один клиент сказал нам, что скопировать и вставить из Prism в Illustrator 9 (Windows) практически невозможно. Если вы установите предпочтение для копирования формата WMF, ничего не будет вставлено. Если вы установите предпочтение для копирования формата EMF, график в некоторых случаях будет неполным (особенно гистограммы).Похоже, что эти проблемы связаны с ошибками в Illustrator 9, а не в Prism. Обходной путь — экспортировать, а затем импортировать. Экспортируйте в формат WMF, и все будет хорошо. EMF тоже может работать.
Некоторые метки на графике становятся серыми, а не черными при импорте большого количества графиков в макете в формате EPS.
Иногда возникает проблема с чисто черным цветом при экспорте в EPS. Решение простое. Сделайте черный цвет для этикеток немного светлее. Для этого перейдите в диалоговое окно «Цвет» для меток и установите «1» для красного, зеленого и синего (все они равны нулю для истинного черного).Он по-прежнему будет выглядеть черным, но теперь экспорт должен пройти гладко.
Если вы используете какие-либо полупрозрачные цвета в Prism 7, не передавайте файлы EPS
ФайлыEPS не могут кодировать полупрозрачные цвета. Вместо этого используйте PDF или TIFF.
Ошибка: если вы экспортируете из Prism 7.02 в pdf, а затем импортируете в Illustrator, вы получаете сообщение «В этом документе используются шрифты, которые в настоящее время недоступны на вашем компьютере» и «Набор шрифтов временно недоступен».
Это проблема только с файлами PDF.Экспорт из Prism в формате EPS и импорт в Illustrator без проблем. EPS и PDF содержат одинаковую информацию, поэтому недостатков в использовании EPS нет. Мы видели эту проблему в Illustrator 2017 (v 21.0.0) и не тестировали другие версии.
Толщина линии может изменяться
Когда вы устанавливаете толщину для объектов (оси, границы и т. Д.), Экспортируете график в файл EMF, EMF +, EPS, PDF или WMF, а затем открываете его в Adobe Illustrator CC, выбор толщины линии в Illustrator и Prism будет другим — например, 6 пт в призме и 5.04 пт в Illustrator или 0,25 пт против 0,72 пт. Мы не уверены, почему это происходит, и не знаем никакого обходного пути.
Как использовать Illustrator и CSS для настройки SVG
Как использовать Illustrator и CSS для настройки SVG
Кое-что классное, что я узнал здесь как стажер, — это то, что вы можете использовать Adobe Illustrator, чтобы упростить настройку графики SVG с помощью CSS и JavaScript. Это означает, что вы можете создать графику в Illustrator (или импортировать ее и отредактировать), а затем вы можете переупорядочить и переименовать слои в графике в Illustrator, чтобы упростить чтение и управление экспортируемым кодом SVG с помощью CSS и JavaScript.
Когда вы заходите в Illustrator и смотрите, как построены слои; он обеспечивает визуальное представление иерархии графического кода. Каждый слой можно просматривать в соотношении родитель / потомок (верхние слои являются родительскими, подслои — дочерними по отношению к этим слоям и т. Д.).
Переименовывая слои, вы упрощаете работу с кодом. Поскольку код по умолчанию для графики SVG не всегда включает идентификаторы объектов, связанные с каждым слоем, а затем объединяются, когда у вас есть сложная графика SVG, и вы хотите настроить таргетинг на определенный слой графики, вам, возможно, придется действительно изучить и подумать код, чтобы выяснить, как выбрать нужный дочерний элемент.
Illustrator позволяет легко увидеть, как структурирован код, быстро реструктурировать слои и назначить идентификаторы в графическом интерфейсе, а не просматривать большие объемы кода. Это позволяет очень легко назначить или повторно назначить идентификатор с запоминающимся именем, чтобы вы могли быстро выбрать этот слой / элемент, вместо того, чтобы исследовать свой код и экспериментировать с ним, пока вы не найдете то, что работает. Illustrator также упрощает изменение родительской / дочерней иерархии, если это необходимо, позволяя переупорядочивать слои и группировки.
Вы можете сделать это с графикой, которую вы создали сами, или с графикой, которую вы нашли в Интернете, ради экономии времени, я собираюсь показать вам, как это работает, загрузив значок, который я нашел в Интернете, в Illustrator и покажу вам, как правильно наложить его так что при экспорте слоям будет назначен уникальный идентификатор, который затем может быть вызван с помощью CSS или JavaScript. Затем я изменю слои с помощью CSS, чтобы показать вам, где это может быть полезно.
Давай попробуем.
Шаг 1:
Я зашел в интернет и нашел иконку, которая, как мне показалось, подойдет.Вы можете настроить таргетинг на любой слой SVG-графики, который хотите изменить, но чем сложнее графика, тем сложнее будут слои и код. Я выбрал значок, который я мог легко изучить, чтобы увидеть, как работают слои и группы, чтобы нацелить определенную его часть на изменение цвета.
Вот значок, который я выбрал:
Если вы хотите использовать выбранный мной значок, вы можете скачать его здесь. В противном случае вы можете найти любой значок, который хотите; идеи те же.Первое, что нам нужно сделать со значком, — это открыть его в Illustrator, а затем разгруппировать слои. Это сделает код немного менее сложным с точки зрения родительских / дочерних элементов.
Этот значок довольно прост, но помните, что чем сложнее наслоение, тем сложнее будут отношения родитель / потомок в вашем коде. Вот как бы выглядели слои, если бы мы не разгруппировали их:
Представьте себе более сложную графику, в которой будут слои и группы внутри других слоев и групп, и в конечном итоге иерархия станет очень нечеткой.
Шаг 2:
Убедитесь, что в Illustrator открыта вкладка слоев. Как только вы его откроете и элементы разгруппированы, вы должны заметить, что теперь есть верхний слой с именем Capa 1 и два подслоя с именами <составной путь> и
Выберите тот, который соответствует той части, которую вы хотите изменить с помощью CSS на своем сайте. (Я рекомендую выбрать их и посмотреть, какое имя соответствует имени, так как иногда маленькое окно предварительного просмотра может быть трудно увидеть.) Я дважды щелкнул слой с именем
Нам также нужно изменить имя родительского слоя ( Capa 1 ) на то, что мы запомним немного легче. Я переименовал свой в «градусник».
Шаг 3:
Теперь давайте сохраним значок в Illustrator, чтобы новые теги ID отображались в коде.Ваш файл должен быть сохранен как SVG-графика, если вы использовали тот же значок, что и я. Однако позвольте мне показать вам, как экспортировать в графику SVG, поскольку именно здесь мы скажем Illustrator создавать идентификаторы, используя созданные нами имена слоев.
Идите вперед и щелкните файл> экспорт> экспорт как:
Убедитесь, что у вас настроено сохранение в формате SVG, затем нажмите «Экспорт». Также обратите внимание на то, куда это экспортируется в вашей файловой системе.
Затем убедитесь, что в появившемся окне «Параметры SVG» выбраны «Имена слоев» в раскрывающемся списке для идентификаторов объектов.Это очень важно, иначе Illustrator не будет генерировать имена идентификаторов из имен слоев. Как только это будет сделано, нажмите ОК. Вы экспортировали графику SVG.
Шаг 4:
После этого откройте файл в Visual Studio (вы можете использовать предпочитаемую IDE) и проверьте его, чтобы убедиться, что внесенные вами изменения произошли. Обратите внимание, как теперь были сгенерированы идентификаторы:
Без этих идентификаторов ваш код имеет родительский элемент
Если бы мы вызывали ID «термометра», мы бы теперь могли изменить весь значок. А если мы назовем «ртуть», мы можем изменить только индикатор ртути на значке.Вы можете добавить имя к другому слою, если хотите изменить только внешнюю часть термометра.
И, эй, вы могли бы подумать: «Эй, теперь, когда я вижу код, не проще ли было бы ввести некоторые теги ID прямо в код, а не открывать его в иллюстраторе и возиться с ним?» В зависимости от рисунка, возможно. С помощью этого значка нам нужно было посмотреть на слои, чтобы понять иерархию и какой слой является тем, что на графике, нам также нужно было быстро переименовать слои / теги ID.Представьте, что ваша графика SVG содержит 100 строк кода и вы пытаетесь найти, какой тег
Шаг 5:
Теперь давайте запустим HTML-файл, чтобы мы могли добавить CSS в наш проект. Это та часть, где мы можем увидеть, как наши изменения облегчили нашу жизнь. Создайте новый файл HTML, скопируйте ранее открытый код SVG и вставьте всю группировку кода для изображения SVG в раздел
вашего HTML.Как это:
Шаг 6:
Теперь попробуем изменить наш значок!
Создайте код CSS. Я решил назвать #thermometer ID, чтобы изменить его размер, и #mercury ID ниже, чтобы изменить цвет внутри термометра.
Откройте файл HTML и посмотрите на результат вашего кода. Вот что у меня получилось:
Вызвав #thermometer ID, я смог изменить размер всей графики.А с #mercury я смог изменить цвет индикатора на красный. Без этих идентификаторов вам нужно будет использовать селекторы CSS, чтобы найти элемент, который вы хотите изменить.
Теперь, если хотите, вы можете использовать JavaScript для динамического изменения графики. Это будет особенно хорошо работать, если вам нужно изменить графику на основе ряда операторов if, и вместо того, чтобы вручную изменять графику для нескольких сценариев, вы можете просто динамически изменять графику с помощью CSS и JavaScript для каждого результата.Я думаю, что крутым и простым проектом было бы создание погодного API для динамического изменения содержания ртути в термометре в зависимости от температуры снаружи!
.