Обрезать в Illustrator | Обрезать изображение в Adobe Illustrator
Обрезать изображения в Adobe Illustrator
Adobe Illustrator используется в качестве программного обеспечения для создания рисунков, иллюстраций, иллюстраций и т. Д. Он был разработан в 1987 году и в настоящее время поддерживается системой Adobe. В настоящее время он является частью Adobe Creative Cloud и широко используется профессиональными иллюстраторами. Crop in Illustrator широко используется веб-дизайнерами и графическими дизайнерами для того, чтобы сделать их работу очень простой и эффективной. В Adobe Illustrator есть много типов инструментов рисования, которые используются при создании иллюстраций, иллюстраций и т. Д. Обрезка в Illustrator является основным инструментом Adobe Illustrator и используется для обрезки изображения в соответствии с нашими требованиями.
Шаги для обрезки изображения в Adobe Illustrator
Обрезка — интересная работа в Adobe Illustrator. Давайте посмотрим на обрезку изображений в Adobe Illustrator с несколькими примерами шаг за шагом.
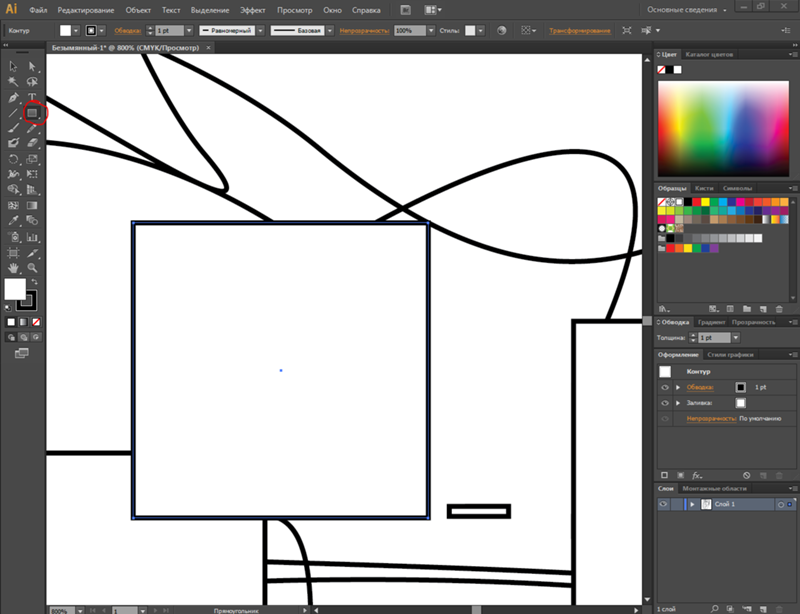
Шаг 1: Перед началом мы рассмотрим некоторые основы Adobe Illustrator. Это пользовательский интерфейс Adobe Illustrator.
Шаг 2: Здесь вы можете создать новый документ или открыть объект перед рисованием, щелкнув на открытой вкладке этого интерфейса. Когда вы нажмете «Создать», откроется диалоговое окно . Здесь вы можете установить высоту, ширину, ориентацию и другой параметр страницы. И нажмите на создание вкладки этого диалогового окна.
Шаг 3: Здесь у нас есть панель инструментов в левой части рабочего пространства Adobe Illustrator.
Шаг 4: Справа у нас есть вкладки Свойства и Слои . В свойствах мы можем видеть свойства выбранного объекта и в слоях, мы можем видеть количество слоев, которые мы использовали в нашем проекте, вы можете узнать все это из наших различных учебных пособий.
Шаг 5: Здесь мы импортируем или помещаем изображение в рабочую область, вы можете импортировать столько изображений, сколько хотите импортировать за раз. У нас есть два метода для импорта изображения в Adobe Illustrator. Сначала зайдите в меню «Файл» и нажмите на него, откроется раскрывающийся список. Теперь нажмите на опцию « Поместить» для импорта изображения в вашу рабочую область.
У нас есть два метода для импорта изображения в Adobe Illustrator. Сначала зайдите в меню «Файл» и нажмите на него, откроется раскрывающийся список. Теперь нажмите на опцию « Поместить» для импорта изображения в вашу рабочую область.
Шаг 6: или второй — это ярлык. Для быстрого доступа нажмите кнопку Shift + Ctrl + P на клавиатуре. Откроется диалоговое окно. Перейдите в ту папку вашего ПК, где вы сохранили изображение, которое хотите обрезать. Вы можете обрезать загруженное изображение из Интернета или ваше личное изображение, снятое камерой или другим электронным носителем.
Шаг 7: Здесь у вас есть некоторые параметры в этом диалоговом окне, когда вы импортируете любое изображение. Здесь опция Link, мы должны снять галочку с опции Link, потому что изображение с опцией link не будет отображаться, когда мы используем это отредактированное изображение на другом ПК.
Шаг 8: Теперь нажмите на вкладку «Место» этого диалогового окна, чтобы разместить изображение в рабочей области. Значок изображения откроется. Щелкните в любом месте рабочей области и перетащите указатель мыши для размещения изображения с желаемой формой и размером.
Значок изображения откроется. Щелкните в любом месте рабочей области и перетащите указатель мыши для размещения изображения с желаемой формой и размером.
Шаг 9: Когда вы импортируете изображение с опцией ссылки, изображение будет отображаться с кросс-боксом .
Шаг 10: Снимите флажок с опции ссылки, и изображение без кроссбокса будет означать, что изображение не связано Существует большая разница при обрезке связанных изображений и несвязанных изображений. Мы увидим их обоих по одному.
Шаг 11: Сначала мы увидим обрезку на несвязанном изображении. Вот опция Обрезать изображение в правом углу рабочей области Adobe Illustrator.
Шаг 12: Для обрезки изображения выберите изображение, щелкнув по нему, а затем перейдите на вкладку Обрезать изображение — вокруг выбранного изображения будет создан пунктирный прямоугольник.
Шаг 13: Вы можете задать пользовательские параметры для обрезки по вашему усмотрению из параметра обрезки в правом верхнем углу
Шаг 14: наведите курсор мыши на область границы, и вы увидите, что будет создан указатель перетаскивания . Перетащите этот указатель, удерживая левую кнопку мыши для обрезки изображения.
Перетащите этот указатель, удерживая левую кнопку мыши для обрезки изображения.
Шаг 15: Вы можете обрезать в продольном или поперечном направлении изображения или в обоих направлениях в соответствии с вашими требованиями.
Шаг 16. Теперь нажмите кнопку вкладки «Применить», которая находится в верхнем правом углу раздела обрезки рабочей области Adobe Illustrator, или нажмите клавишу «Ввод» на клавиатуре, чтобы обрезать выбранное изображение.
Обрезка в связанном изображении
Вы можете легко обрезать связанное изображение, выполнив следующие шаги.
Шаг 1: Для обрезки связанного изображения выберите связанное изображение, нажав на него. Затем нажмите на вкладку «Обрезать» в правом углу рабочего пространства Adobe Illustrator. Откроется диалоговое окно, нажмите на вкладку Ok. Это диалоговое окно показывает, что при обрезке этого изображения исходный файл этого изображения не будет затронут, и изменения останутся только в обрезанном изображении.
Шаг 2. Снова наведите курсор мыши на область границы, и вы увидите, что будет создан указатель перетаскивания. Теперь перетащите этот указатель, удерживая левую кнопку мыши для обрезки изображения.
Шаг 3: Опять же, вы можете обрезать в продольном или поперечном направлении изображения или в обоих направлениях в соответствии с вашими требованиями.
Шаг 4. Теперь нажмите кнопку вкладки «Применить», которая находится в верхнем правом углу раздела обрезки рабочей области Adobe Illustrator, или нажмите клавишу «Ввод» на клавиатуре, чтобы обрезать выбранное связанное изображение.
Таким простым и простым способом вы можете обрезать любое изображение для вашей иллюстрации и сделать свою иллюстрацию все более и более эффективной.
Вывод — обрезка в Illustrator
Здесь вы видите, как мы можем обрезать изображение в Adobe Illustrator. После изучения того, как обрезать изображение в Adobe Illustrator или Crop в Illustrator, вы можете легко встроить свое изображение в свой рисунок и сделать его более эффективным для зрителя. Это поможет вам взять любой раздел изображения для работы над проектом.
Это поможет вам взять любой раздел изображения для работы над проектом.
Рекомендуемые статьи
Это руководство по кадрированию в Illustrator. Здесь мы обсудили пошаговые инструкции по обрезке изображения в Adobe Illustrator. Вы также можете просмотреть другие наши статьи, чтобы узнать больше-
- Как установить Adobe Illustrator?
- Узнайте, как применять эффекты в Illustrator
- Создание 3D текста в фотошопе
- Что такое цифровой дизайн и почему это важно?
- Установите Adobe Creative Cloud
Обрезка рисунка по фигуре
Если вы хотите изменить контур фотографии, чтобы сделать ее фигурой (например, круг или закругляющий прямоугольник), используйте инструмент обрезки на ленте .
Вы можете обрезать фигуру в Word, PowerPoint, Outlook или Excel.
Обрезка изображения по фигуре, например по кругу
Вы можете быстро изменить форму рисунка, обрезав его до определенной фигуры. При этом рисунок автоматически изменяется для заполнения фигуры при сохранении пропорций.
При этом рисунок автоматически изменяется для заполнения фигуры при сохранении пропорций.
(Если вы хотите обрезать один и тот же рисунок до двух фигур, сделайте его копию и обрезка каждого рисунка по отдельности.)
-
С помощью > рисунка можно добавить изображение в файл Office (например, документ Word, PowerPoint презентацию или Outlook сообщение электронной почты).
-
Щелкните рисунок.
Вы можете обрезать несколько рисунков одновременно, но только до одной и той же фигуры. (Но в Word, это трудно, так как вы не можете выбрать несколько рисунков с параметром разметки В тексте по умолчанию.)
-
В разделе Работа с рисунками на вкладке Формат в группе Размер щелкните стрелку под кнопкой Обрезать.

-
В появившемся меню щелкните Обрезать по фигуре и выберите фигуру, по которой нужно выполнить обрезку.
Эта фигура будет сразу применена к рисунку.
-
Затем с помощью > Вписать или Обрезать > заливка можно изменить размер рисунка в фигуре:
-
Заполнить Заливка рисунком всей фигуры. Некоторые внешние края рисунка могут быть обрезаны. На полях фигуры не будет пустого места.
-
Вписать Помещает рисунок целиком в фигуру с сохранением исходных пропорций рисунка.

(При выборе параметра Вписать или Заливка на краях и углах рисунка появляются черные обрезные углы.)
-
-
Вы можете настроить положение рисунка в рамке, вытянув его и перетащив в нужное место. Например, это поможет вы центром наиболее важной части рисунка в фигуре, примененной к рисунку.
-
Обрезка полей рисунка путем перетаскиванием черного обрезного хим.
Описание
Действие
Обрезка одной стороны
Перетащите маркер обрезки на этой стороне к центру рисунка
Обрезка двух смежных сторон одновременно
Перетащите угловой маркер обрезки между этими сторонами к центру рисунка
Одинаковая обрезка двух параллельных сторон одновременно
Перетащите маркер обрезки на одной из этих сторон к центру рисунка, удерживая нажатой клавишу CTRL -
После этого нажмите кнопку Обрезать еще раз.

Начните с фигуры и добавьте в нее изображение
Вы можете добавить рисунок в качестве заливки фигуры, а затем изменить или обрезать ее.
Добавление рисунка к фигуре
-
Добавьте фигуру в документ (инструкции см. в статье Добавление фигур) и щелкните ее.
-
На вкладке Средства рисования в разделе Формат в группе Стили фигур щелкните Заливка фигуры и выберите пункт Рисунок.
-
Выберите тип изображения (Из файла или Изображения из Интернета), перейдите к рисунку и вставьте его.

Изменение размера фигуры
Чтобы изменить размеры фигуры, сохранив ее базовое форматирование, выделите фигуру и перетащите один из маркеров изменения размера.
Настройка заполнения фигуры рисунком
Если рисунок обрезан или заполняет фигуру не полностью, используйте инструменты
-
Щелкните фигуру, созданную путем выбора пунктов Заливка фигуры > Рисунок.
-
В разделе Работа с рисунками на вкладке Формат в группе Размер щелкните стрелку под кнопкой Обрезать.
 Появится меню параметров обрезки.
Появится меню параметров обрезки.-
Выберите Вписать, если хотите, чтобы весь рисунок поместился внутри фигуры. Исходные пропорции рисунка сохранятся, но в фигуре может быть пустое место.
-
Выберите Заливка, чтобы рисунок полностью заполнил фигуру. При этом его часть, выходящая за пределы фигуры, будет обрезана.
-
-
Выберите пункт Заливка или Вписать.
-
Заполнить — размеры рисунка устанавливаются по высоте и ширине фигуры в зависимости от того, какой размер больше.
 При этом фигура заполняется рисунком, а остальные части рисунка удаляются.
При этом фигура заполняется рисунком, а остальные части рисунка удаляются.
-
Функция Вписать задает размер рисунка, чтобы его высота и ширина будут совпадать с границами фигуры. Это функция вписывает максимально возможную часть рисунка в фигуру, но некоторые участки фигуры могут остаться пустыми.
Вы можете перетащить рисунок, чтобы выбрать часть, отображаемую в фигуре.
-
-
При необходимости измените область обрезки с помощью маркеров, как описано в разделе Обрезка рисунка.
-
Когда все будет готово, нажмите клавишу ESC или щелкните за пределами рисунка.

Изменение или обрезка фигуры с помощью команды «Начать изменение узлов»
Для фигур инструменты обрезки недоступны, но вы можете воспользоваться командой Начать изменение узлов, чтобы изменить фигуру вручную.
-
Выберите фигуру, которую вы хотите изменить.
-
В разделе Средства рисования на вкладке Формат в группе Вставка фигур нажмите кнопку Изменить фигуру и выберите команду Начать изменение узлов.
-
Перетащите вершины (черные точки по периметру фигуры) в нужные позиции.
-
Чтобы удалить вершину, щелкните ее, удерживая нажатой клавишу CTRL.
 Чтобы добавить вершину, щелкните контур фигуры там, где ее еще нет, удерживая нажатой клавишу CTRL.
Чтобы добавить вершину, щелкните контур фигуры там, где ее еще нет, удерживая нажатой клавишу CTRL.
См. также
Обрезка рисунка в Office
Вырезание или обложка части рисунка
Если вы хотите изменить контур фотографии, чтобы сделать ее фигурой (например, круг или закругляющий прямоугольник), используйте инструмент обрезки на ленте .
Вы можете обрезать фигуру по Word, PowerPoint или Excel.
Обрезка до указанной фигуры
Чтобы быстро изменить форму рисунка, можно обрезать его до определенной фигуры. При этом рисунок автоматически изменяется для заполнения фигуры при сохранении пропорций.
При этом рисунок автоматически изменяется для заполнения фигуры при сохранении пропорций.
Если один и тот же рисунок необходимо использовать в разных фигурах, создайте его копии и обрежьте по отдельности каждый рисунок до требуемой фигуры.
-
Чтобы добавить рисунок в файл Office (например, документ Word, презентацию PowerPoint или книгу Excel), на вкладке Вставка нажмите кнопку Рисунки.
-
Выделите в файле рисунок, который нужно обрезать.
-
На вкладке Формат рисунка щелкните стрелку рядом с кнопкой Обрезать.
(Если вкладка Формат рисунка не отображается, убедитесь, что вы выбрали рисунок, а не фигуру).

-
Наведите указатель мыши на элемент Обрезать по фигуре и выберите фигуру, по которой нужно выполнить обрезку.
Эта фигура будет сразу применена к рисунку.
-
Если вы хотите изменить ее форму, на ленте нажмите кнопку Обрезать еще раз.
На краях и в углах рисунка появятся черные маркеры обрезки.
-
Обрезка изображения путем перетаскиванием любого из них внутрь. При перетаскивания одного из угловых хладок он обрегает сразу две смежные стороны.
Обрезка для размещения в фигуре или для ее заполнения
После того как вы добавите рисунок в фигуру, вы можете настроить его с помощью инструментов Вписать и Заливка.
-
Выберите рисунок, который должен быть внутри фигуры.
-
На вкладке Формат рисунка щелкните стрелку рядом с кнопкой Обрезать.
(Если вкладка Формат рисунка не отображается, убедитесь, что вы выбрали рисунок, а не фигуру).
-
Выберите команду Заливка или Вписать, а затем щелкните за пределами рисунка.
Параметр
Описание
Заливка
Удаляет (или «обводка») часть рисунка, но по-прежнему заполняет всю фигуру.

Вписать
Помещает в фигуру весь рисунок. Исходные пропорции рисунка сохранятся, но в фигуре может быть пустое место.
Обрезка до указанной фигуры
Чтобы быстро изменить форму рисунка, можно обрезать его до определенной фигуры. При этом изображение автоматически усекается в соответствии с формой выбранной фигуры. Пропорции рисунка сохраняются.
Пропорции рисунка сохраняются.
-
Выберите рисунок, который вы хотите обрезать по форме определенной фигуры.
-
Откройте вкладку Формат рисунка.
(Если вкладка Формат рисунка не отображается, убедитесь в том, что вы выбрали рисунок, а не фигуру).
-
В разделе Коррекция щелкните стрелку рядом с командой Обрезка, выберите пункт Маска к фигуре, выберите тип фигуры и щелкните фигуру, до которой требуется обрезать изображение.
Эта фигура будет сразу применена к рисунку.
-
Если вы хотите изменить ее форму, на ленте нажмите кнопку Обрезать еще раз.

На краях и в углах рисунка появятся черные маркеры обрезки.
-
Перетащите маркеры обрезки, если требуется обрезать поля рисунка, и щелкните мышью за пределами рисунка.
-
Щелкните любое место за пределами рисунка.
Обрезка для размещения в фигуре или для ее заполнения
После того как вы добавите рисунок в фигуру, вы можете настроить его с помощью инструментов Обрезка по размеру и Заливка.
-
Выберите рисунок, который необходимо разместить в фигуре.
-
Откройте вкладку Формат рисунка.

(Если вкладка Формат рисунка не отображается, убедитесь в том, что вы выбрали рисунок).
-
В области Настройкащелкните стрелку рядом с кнопкой Обрезка ,выберите обрезка по заполняемой или Вписать ,а затем щелкните за пределами рисунка:
Параметр
Описание
Обрезка по заливки
Удаляет (или «обводка») часть рисунка, но по-прежнему заполняет всю фигуру.

Обрезка по размеру
Помещает в фигуру весь рисунок. Исходные пропорции рисунка сохранятся, но в фигуре может быть пустое место.
-
По завершении нажмите клавишу ESC.
Вписать рисунок внутри фигуры
Word в Интернете и PowerPoint в Интернете есть быстрые параметры в стиле рисунка, которые можно применить к рисунку предопределяемую фигуру. Доступны три овала и несколько прямоугольников.
Доступны три овала и несколько прямоугольников.
Таким образом, хотя в этих приложениях нет функции обрезки по фигуре, которая есть в классических приложениях, вы все равно можете применить к рисунку эти основные фигуры, как описано ниже.
-
Вставьте изображение в документ. (Выберите Вставить > рисунок и перейдите к нужному рисунку.)
-
Выбрав изображение на холсте, откройте вкладку Рисунок на ленте и откройте галерею Стили рисунков.
-
Выберите фигуру, чтобы применить ее к рисунку.
-
После того как фигура будет применена, вы можете при необходимости отобразить ее размер.

Inkscape. Path (Контур)
Object to Path/Оконтурить объект
Оконтурить можно объект не имеющий контура. Таковыми могут быть фигуры (прямоугольник, эллипс, параллелепипед, звезда, спираль) или текстовые объекты.
Stroke to Path/Оконтурть обводку
Любой контур, имеющий ненулевую обводку, можно преобразовать в объект, имеющий два контура и заливку между ними. Автоматически создаются новые узлы таким образом, что два новых контура будут параллельны.
Пользуясь этим свойством, команда Оконтурить обводку часто применяется для создания параллельных кривых.
Trace Bitmap/Векторизовать растр
Важно понимать, что программа перевода растрового изображения в векторное не может создать идеальную векторную графику. Она только помогает построить контуры изображения для дальнейшей ручной обработки.
Для начала нужно импортировать растровое изображение в Inkscape, можно просто перетащить мышью файл в окно программы. Затем пройти в меню Path | Trace Bitmap (Контуры | Векторизовать растр). Появится диалоговое окно настройки.
На вкладке Mode/Режим в верхней части настройки для однократного сканирования Single scan: creates a path.
Ниже находятся настройки для множественного сканирования Multiple scan: creates a group of path. В этом режиме программа сканирует несколько раз, число сканирований указывается в выпадающем списке Scans. Результаты сканирований укладываются в стопку друг на друга по оси Z.
Live Preview/Предпросмотр позволит оценить предварительный результат обработки.
Если вас устраивает результат предпросмотра, вы можете нажать кнопку ОК, запустив сам процесс векторизации. При больших размерах растровых файлов он может занимать довольно ощутимое время.
Не существует готовых рецептов на все случаи жизни. Приходится экспериментировать. Пробуйте разные методы, с разными порогами, пробуйте одиночное и множественное сканирования, не забывайте про вкладку Options/Параметры.
Приходится экспериментировать. Пробуйте разные методы, с разными порогами, пробуйте одиночное и множественное сканирования, не забывайте про вкладку Options/Параметры.
Несколько примеров даны здесь.
Прекрасный урок с котёнком — Tracing Hello Kitty SVG File Using Inkscape — YouTube
Ручная векторизация без участия настроек (видео) — Inkscape Tutorial: Vector Image Trace
Trace Pixel Art/Векторизовать пиксельную графику)
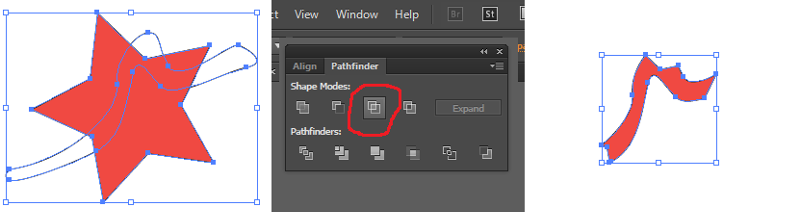
Логические операции
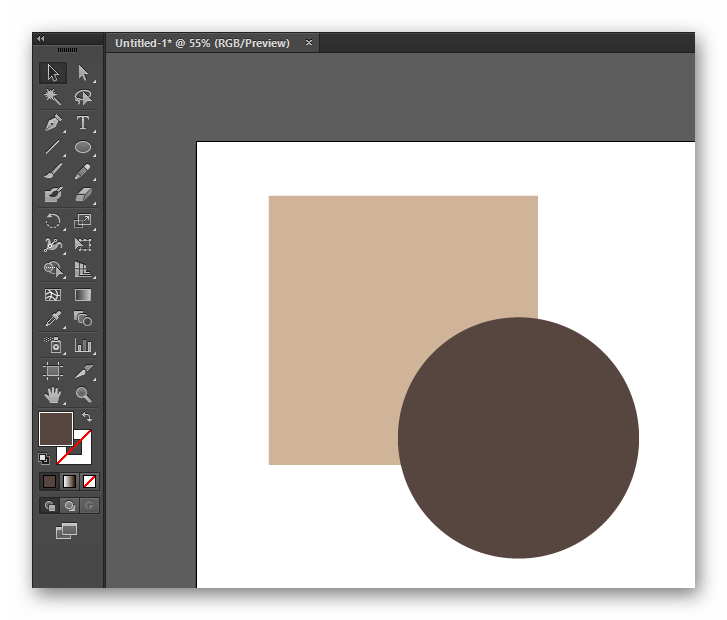
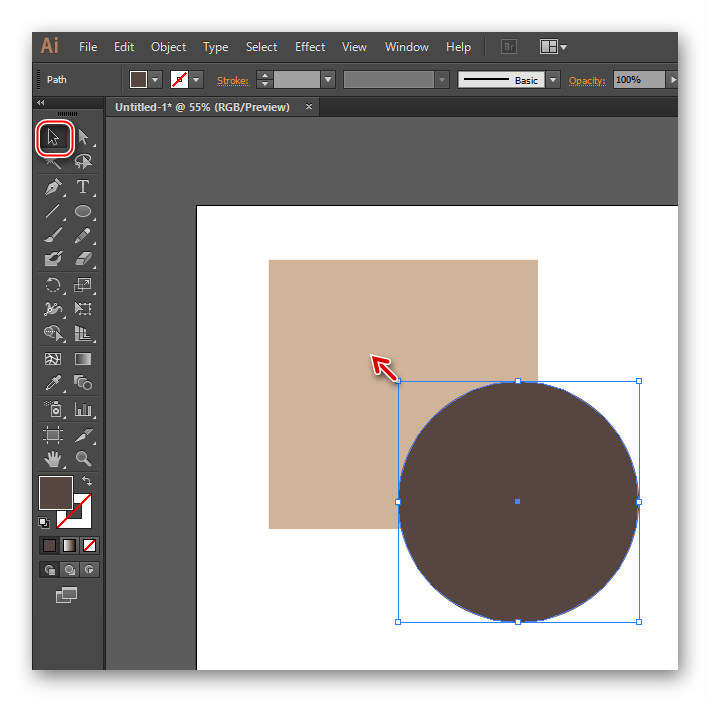
Для работы с двумя и более объектами можно применять логические операции. Самое главное — обращать внимание на порядок наложения фигур друг на друга. От этого будет зависеть результат. Рассмотрим примеры на двух случаях. В одном случае квадрат находится перед кругом, во втором — за кругом.
Union/Сумма
Выделяем оба объекта и суммируем их (Union). Получим общий контур. Обратите внимание, общая фигура принимает цвет нижнего объекта. Складывать можно не только два объекта, но и три и т. д.
д.
Difference/Разность — только два объекта
Разность оставляет часть от нижнего объекта. В отличие от суммы, вычитание доступно только с двумя объектами.
Intersection/Пересечение
Intersection (Пересечение) оставляет только общие части фигур. Цвет будет оставлен от нижнего объекта.
Exclusion/Исключающее ИЛИ — только два объекта
Exclusion (Исключающее ИЛИ) объединит части двух фигур за исключением общих частей.
Division/Разделить
Division (Разделить) удалит лишнее от верхней фигуры, оставив только общую часть. Причём, получится не одна фигура, а две — их можно отделить друг от друга.
Допустим, нужно отрезать от круга верхнюю и нижнюю часть. Накладываем круг на прямоугольник и применяем разность, восстанавливаем цвет обрезанного круга.
Cut Path/Разрезать контур
Cut Path (Разрезать контур) оставляет от фигур только контуры. Здесь тоже получаются две части, для наглядности отделил друг от друга. Результат также зависти от взаимного расположения фигур.
Здесь тоже получаются две части, для наглядности отделил друг от друга. Результат также зависти от взаимного расположения фигур.
Combine/Объединить
Break Appart/Разбить
Inset/Втянуть
Позволяет сжать контур. Допустим, у вас есть толстая рука, нарисованная с помощью контура. Данный пункт поможет руке «похудеть».
Величину втягивания можно настроить в окне настроек(Ctrl+Shift+P) в разделе Behavior | Steps. Установите нужное значение в поле Inset/Outset by:.
Outset/Вытянуть
Outset выполняет обратную задачу — позволяет руке «распухнуть».
Величину вытягивания можно настроить в окне настроек(Ctrl+Shift+P) в разделе Behavior | Steps. Установите нужное значение в поле Inset/Outset by:.
Dynamic Offset/Динамическая втяжка
Команда объединяет предыдущие две, с той разницей, что позволяет вручную регулировать величину уменьшения или увеличения контура.
Для этого служат специальные рычаги в виде небольших ромбиков. После применения команды Динамическая втяжка, объект преобразуется в контур, на контуре появляется рычаг, автоматически включается инструмент F2, которым и производятся изменения контура.
Linked Offset/Связанная втяжка
Данная команда создает копию объекта, преобразует ее в контур, снабжает рычагом изменения и включает инструмент F2, которым и производятся изменения контура.
В отличие от команды Динамическая втяжка, исходный объект остается неизменным, а полученный объект связан (слинкован) с исходным, как клон со своим родителем.
Simplify/Упростить
Контур может быть упрощен благодаря уменьшению количества узлов. Иногда это приводит к улучшению внешнего вида контура, иногда (например со шрифтами) к ухудшению его.
Reverse/Развернуть
Данная команда меняет направление контура. Направление можно увидеть при помощи маркеров, которые подключаются в диалоговом окне Заливка и Обводка.
Path Effects…/Контурные эффекты
Старая версия.
В версии 1.0 появилось новое окно эффектов.
Attach path
Bend — Изгиб. Действует на контуры и фигуры. Не действует на текстовые объекты, поэтому их нужно сначала превратить в контуры (Контур | Оконтурить объект).
Bounding Box
BSpline
Clone original path
Construct grid — Конструирование сетки. Рисуем фигуру или контур, получаем сетку, построенную по первым трем точкам данного контура. Вторая точка задает угол сетки, первая и третья определяют направление и размер ячейки. Остальные точки игнорируются.
Ellipse by 5 points
Envelope Deformation — Деформация по огибающей Эффект позволяет изменить исходный контур. Деформация осуществляется раздельно по четырем контурам: верхнему, нижнему, правому и левому.
Fill between many
Fill bettwen strokes
Gears — Шестеренка. Любой объект превращается в шестеренку.Чем больше узлов, тем больше сцепленных шестерен возникает. Регулируется количество зубьев и глубина зацепления
Регулируется количество зубьев и глубина зацепления
Hatches (rough) — Внутренняя штриховка. Если выделить объект и применить к нему данный эффект, то получим заштрихованную площадь, по форме напоминающую исходный объект.
Штриховка имеет множество настроек. Кроме четырех рычагов (двух кружков и двух ромбиков), которыми можно изменять наклон, частоту, изгиб и расположение штрихов при помощи инструмента (F2), прилагается еще целая страница различных настроек.
Interpolate points
Interpolate Sub-Path — Интерполяция субконтуров. Чтобы воспользоваться этим эффектом, нужно создать два контура — начальный и конечный, а затем объединить их (Контур | Объединить). По умолчанию возникнет пять промежуточных контуров, но их количество можно регулировать в окошке Шаги. Если взять в окне Редактора контурных эффектов инструмент (не тот, что в Панели инструментов), то можно увидеть контур преобразования. На сером контуре он прямой. Можно как угодно изгибать этот контур, добавлять новые узлы, словом, делать все, что можно делать с обычным контуром. Черный контур показывает, что дает простое изгибание контура преобразования.
Черный контур показывает, что дает простое изгибание контура преобразования.Join type
Knot — Кельтский узел. Эффект придает самопересекающемуся контуру вид узла, убирая отрезок контура в месте пересечения.
Пример использования
Lattice Deformation
Mirror symmetry
Pattern Along Path — Текстура по контуру. Весьма напоминает эффект Изгиб, только сложнее в выполнении. Единственное существенное отличие — позволяет «насадить на контур» несколько копий исходного объекта подряд. Чтобы осуществить эффект Текстура по контуру, сначала создаем исходный объект, это должен быть единый контур. Копируем его в буфер обмена. Затем рисуем контур преобразования, выделяем его и применяем к нему эффект. Ничего не изменится на рисунке, пока мы не вставим исходный контур при помощи значка из окна Редактора контурных эффектов. Если длины контура преобразования не хватает, то берем из окна Редактора контурных эффектов инструмент и растягиваем контур насколько нужно. Можно добавлять узлы, изгибать, и, вообще, делать все, что обычно делают с контурами. Первоначально текстура будет иметь цвет обводки контура преобразования, но его заливку и обводку легко изменить обычными способами. При помощи настроек можно изменять интервалы между копиями объекта, а также регулировать различные смещения.
Можно добавлять узлы, изгибать, и, вообще, делать все, что обычно делают с контурами. Первоначально текстура будет иметь цвет обводки контура преобразования, но его заливку и обводку легко изменить обычными способами. При помощи настроек можно изменять интервалы между копиями объекта, а также регулировать различные смещения.
Perspective/Envelope
Power stroke
Rotate copies
Roughen
Ruler — Линейка позволяет превратить любой контур (даже криволинейный в мерную ленту (линейку).
Show handles
Simplify
Sketch — Карандашный набросок. Превращает контур в штриховой рисунок.
Spiro spline — Кривая Спиро. Эффект полезен шрифтовикам и всем, кто любит плавные и красивые кривые.
Stitch Sub-Path — Сшивка субконтуров. Замечательный эффект, годится для рисования волос, всевозможных штриховок и прочего. Сначала рисуем два исходных контура. Контуры должны иметь направление в одну сторону (иначе сшивающие линии будут пересекаться). Объединяем эти два контура (Path | Combine/Контур | Объединить). После чего применяем эффект. Исходные суб-контуры пропадут, а на их месте возникнут сшивающие контуры. Увеличиваем количество сшивающих контуров (по умолчанию их пять).
Объединяем эти два контура (Path | Combine/Контур | Объединить). После чего применяем эффект. Исходные суб-контуры пропадут, а на их месте возникнут сшивающие контуры. Увеличиваем количество сшивающих контуров (по умолчанию их пять).
Taper stroke
Transform by 2 points
VonKoch — Фон Кох служит для создания фракталов.
Paste Past Effect/Вставить контурный эффект
Если у вас уже есть объект с контурным эффектом, то вы можете скопировать его в буфер обмена командой Правка | Скопировать, а затем применить к другому объекту при помощи команды Контур | Вставить контурный эффект
Remove Path Effect/Удалить контурный эффект
Если объект с примененным контурным эффектом нужен вам в первозданном виде, то применяйте команду Контур | Удалить контурный эффект.
Дополнительная информация
Видео (англ.): Inkscape Explained: Path Functions — YouTube
Реклама
Как обрезать фотографию на Mac (macOS) без установки программ
Обработка уже сделанной фотографии – обычный для пользователя процесс. Часто нам надо убрать (стереть) кого-то, оказавшегося на заднем или переднем плане, или просто обрезать кусок, не несущий никакого смысла. А если у вас есть Mac, то редактирование изображений может оказаться намного проще, чем на небольшом экране iPhone.
Часто нам надо убрать (стереть) кого-то, оказавшегося на заднем или переднем плане, или просто обрезать кусок, не несущий никакого смысла. А если у вас есть Mac, то редактирование изображений может оказаться намного проще, чем на небольшом экране iPhone.
♥ ПО ТЕМЕ: Как настроить панель инструментов в Finder на Mac (macOS).
Помните, что вы можете создать копию изображения, прежде чем обрезать его. Иногда вам может потребоваться сохранить исходник. Так всегда можно к нему вернуться, если конечный результат вас не устроит.
Как обрезать изображение на Mac?
Как быстро кадрировать фото в macOS при помощи программы Просмотр
Просмотр – программа, которой многие Mac-юзеры пользуются каждый день. Но не все знают, что в Просмотре можно не только смотреть фотографии, но и редактировать их – обрезать, делать надписи и т.п.
1. Откройте фото в программе Просмотр.
2. При помощи мышки или трекпада (на MacBook или Magic Trackpad) выберите ту часть снимка, которую хотите оставить.
3. Чтобы вырезать всё остальное, нажмите ⌘Cmd + K или кликните по кнопке с изображением карандаша, чтобы показать панель инструментов разметки.
Готово – теперь на фотографии осталось только то, что нужно вам. Сохраните и пользуйтесь!
♥ ПО ТЕМЕ: Как удалить человека или предмет с фотографии в приложении Фото на Mac.
Обрезка фото с помощью приложения «Фото» на Mac
Если у вас есть фотография или снимок экрана с другого устройства, которые вы хотите обрезать и потом использовать iCloud для синхронизации результатов с другими устройствами, то можно использовать встроенный прямо в приложение «Фото» инструмент редактирования. Это отличный способ обрезать изображение с iPhone на большом экране.
1. Запустите «Фото» и дважды щелкните по изображению, чтобы открыть его.
2. Нажмите «Редактировать» в правом верхнем углу.
3. В окне редактирования нажмите «Обрезка» на панели инструментов.
4. Перетащите в нужное место выделенные границы или их углы, выделяя ту часть изображения, которую требуется сохранить. Вы также можете использовать заданные пропорции, показанные справа, если вам нужно получить конкретную форму рисунка или соотношение его сторон.
5. Щелкните «Готово».
Имейте в виду, что при редактировании изображений на Mac с помощью приложения «Фото» вы можете вносить и другие изменения: улучшать цвета, применять фильтры, удалять эффект красных глаз и многое другое.
♥ ПО ТЕМЕ: Как конвертировать фото в форматы jpg, png, gif, tiff, bmp на Mac.
Обрезка фотографии с помощью «Быстрого просмотра» (Quick Look)
Быстрый просмотр — удобный способ на вашем Mac ближе познакомиться с документами, изображениями и другими элементами. Подобно обрезке изображения с помощью «Просмотра», вы можете использовать разметку для обрезки изображения, просматриваемого с помощью «Быстрого просмотра».
Подобно обрезке изображения с помощью «Просмотра», вы можете использовать разметку для обрезки изображения, просматриваемого с помощью «Быстрого просмотра».
1. Откройте изображение с помощью функции «Быстрый просмотр», выбрав его и нажав клавишу пробела или же щелкнув правой кнопкой мыши и выбрав «Быстрый просмотр».
2. На панели инструментов нажмите на кнопку «Разметка», а затем кнопку «Обрезка».
3. Перетащите в нужное место выделенные границы или их углы, выделяя ту часть изображения, которую требуется сохранить.
4. Нажмите «Готово» в правом верхнем углу.
Не правда ли, легко? Если вы используете «Быстрый просмотр» для быстрого просмотра изображений, нелишним будет знать, что этот инструмент отлично подойдет и для обрезки фотографии.
♥ ПО ТЕМЕ: Как редактировать видео на Mac (обрезать, повернуть, накладывать эффекты) без установки дополнительных приложений.

Заключение
Если у вас нет многочисленных и точных требований к параметрам редактирования изображений, и вы хотите просто обрезать какую-то части картинки, то на Mac уже имеется три встроенных инструмента. Просто выберите тот, которым вам удобнее будет пользоваться. А какой из этих вариантов для внесения небольших изменений в рисунки используете вы? Поделитесь своим способом с нами в комментариях.
Смотрите также:
Как пользоваться пером в фотошопе?
В отличие от «Лассо», инструмент «Перо» не учитывает пиксели, находящиеся под ним, что дает полный контроль над выделением. Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как эффективно использовать инструмент Перо в фотошопе
Инструмент «Перо» создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели «Контуры» (это вкладка на панели слоев) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо.
Прежде чем изменить контур, удостоверьтесь, что на панели «Контуры» выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент «Выделение узла» – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы переместить весь контур, вернитесь к инструменту «Указатель», но на этот раз используйте инструмент «Выделение контура». Зажмите и тащите линию, чтобы переместить весь контур.
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
Вернемся к панели «Контуры». Кликните правой кнопкой мыши по созданному контуру и выберите пункт «Выделить область». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе. Как обрезать объект, края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку «Добавить слой-маску» внизу панели «Слои». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Если нужно вернуться и изменить контур после того, как вы применили выделение к слою, удостоверьтесь, что слой выделен. Затем вернитесь во вкладку «Контуры», чтобы выбрать контур для изменения.
Инструмент «Перо» позволят изменить любой выделенный участок. Хотя это не самый быстрый инструмент выбора из всех доступных, но по точности он превосходит все остальные. Поэтому стоит знать, как им пользоваться.
Пожалуйста, оставьте свои мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, подписки, лайки!
Пожалуйста, опубликуйте свои отзывы по текущей теме материала. За комментарии, лайки, дизлайки, подписки, отклики огромное вам спасибо!
КККонстантин Кондрусинавтор статьи «How To Use The Pen Tool To Make Detailed Selections»
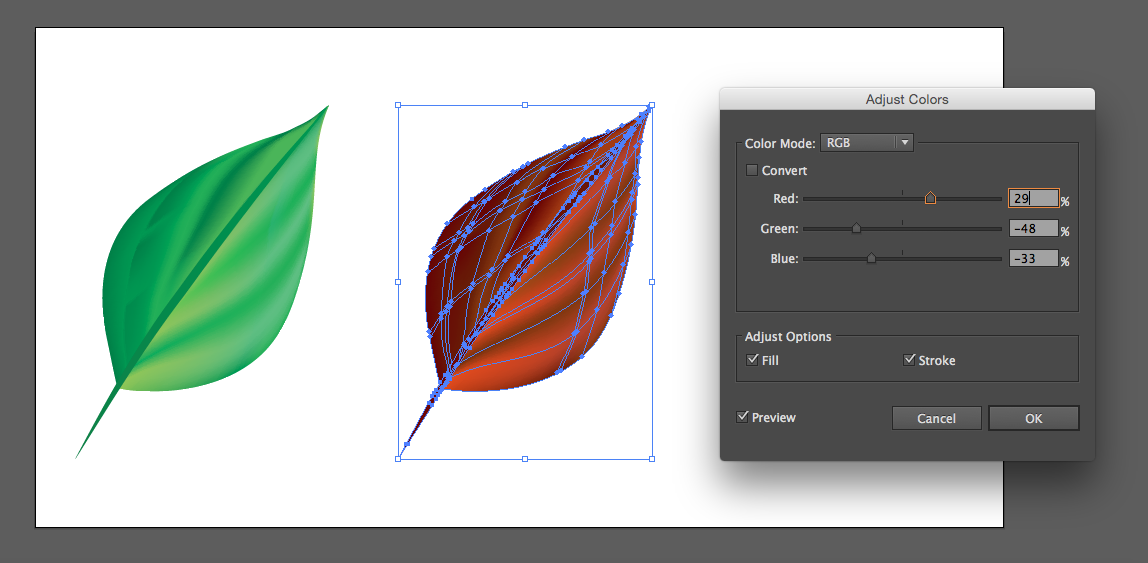
Цветовые и объектные переходы ~ Записки микростокового иллюстратора
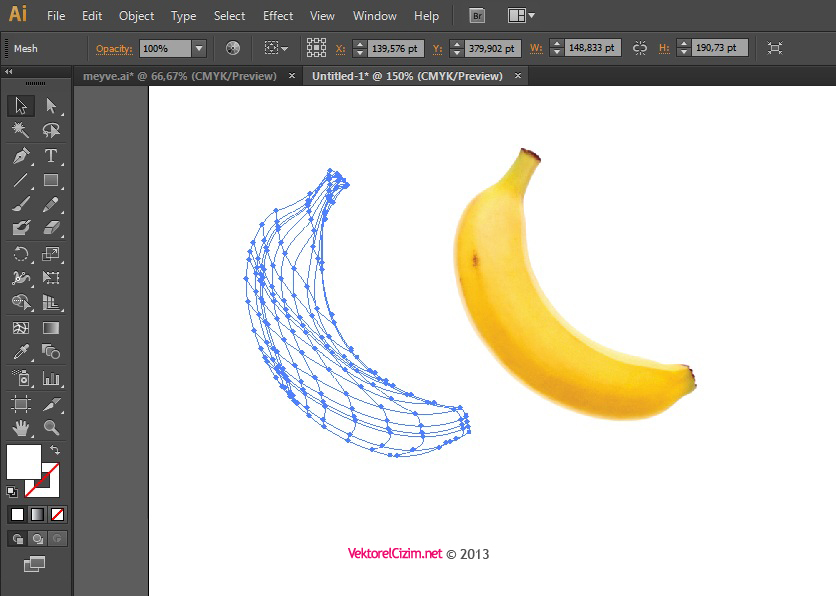
Предыдущий урок: Основы работы с текстомИнструмент «Переход» (Blend Tool) позволяет осуществлять плавный переход между объектами.![]() Вы можете применить этот инструмент как к незамкнутым линиям для создания различных эффектов, так и к формам, чтобы создать реалистичные затенения. Есть огромное количество всяких креативных вещей, которые Вы можете сделать с инструментом «Переход» (Blend Tool). Вы наверняка воспользуетесь этой возможностью в своих будущих иллюстрациях.
Вы можете применить этот инструмент как к незамкнутым линиям для создания различных эффектов, так и к формам, чтобы создать реалистичные затенения. Есть огромное количество всяких креативных вещей, которые Вы можете сделать с инструментом «Переход» (Blend Tool). Вы наверняка воспользуетесь этой возможностью в своих будущих иллюстрациях.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Эффекты перехода
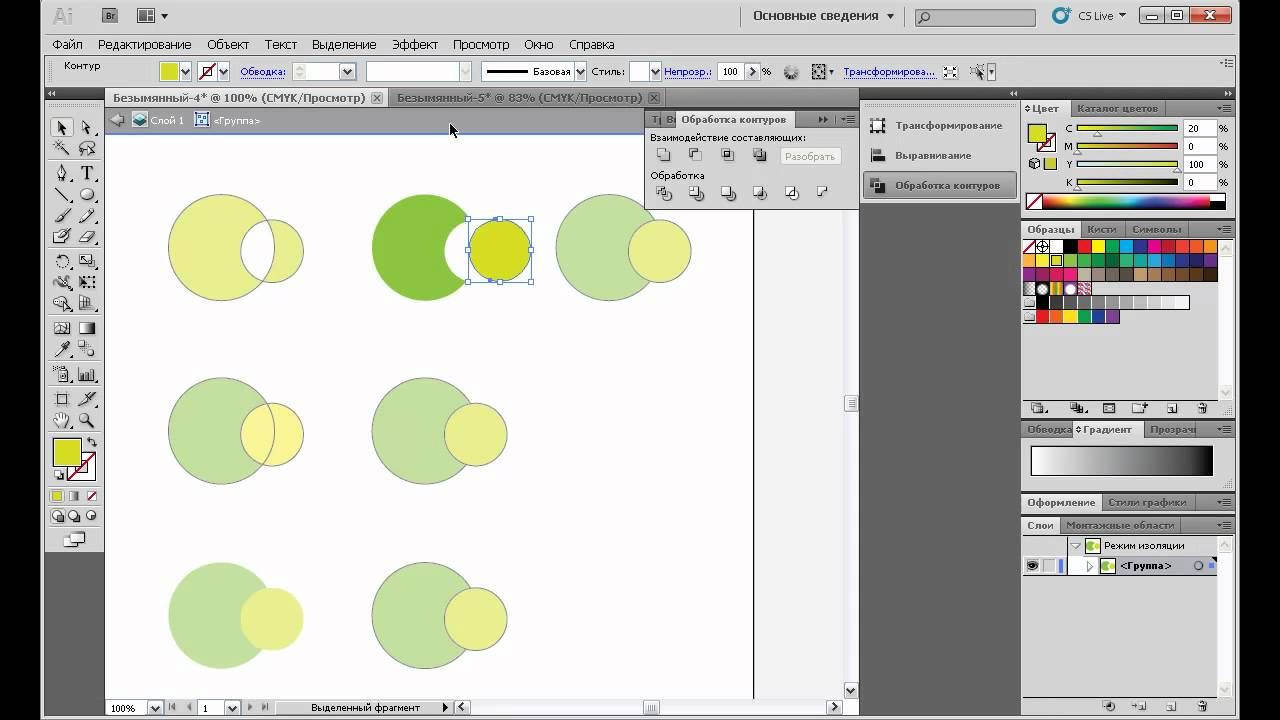
Ниже представлено несколько интересных эффектов, которые Вы можете быстро создать с помощью перехода.
Реалистичное затенение
Используя плавный переход, Вы можете создать более реалистичные затенения, чем при помощи простого градиента.
Эффекты с линиями
Вы можете создать красивую абстрактную волну из линий, используя инструмент «Переход» (Blend Tool). Волна, которую Вы видите ниже, сделана с помощью простого перехода между синей линией и светло-голубой.
Распределение объектов
С помощью инструмента «Переход» (Blend Tool) Вы также можете быстро построить ряд объектов с заданным шагом.
Как это работает
Ниже Вы видите небольшую диаграммку, иллюстрирующую работу инструмента «Переход» (Blend Tool). Для перехода нужно иметь как минимум два объекта. Начальный объект перейдет в конечный за несколько шагов (шаги задаете Вы). В этом случае выставлено всего 3 шага. Траектория перехода создастся автоматически. Траектория определяет путь между объектами.
Переход между объектами
Метод 1: Использование функции перехода
Чтобы быстро создать плавный переход между объектами, выделяем два объекта и идем в Объект > Переход > Создать (Object > Blend > Make). Вот и все:) Плавный переход создан!
Метод 2: Использование инструмента «Переход»
Другой метод, рекомендуемый Tony, – использование инструмента «Переход». При использовании этого метода у Вас будет больше контроля над опорными точками.
Прежде всего, выделите начальный объект.
Затем выберите инструмент «Выделение» (Blend Tool).
Кликните на опорной точке, с которой хотите начать переход.
Затем зажмите Alt и кликните по опорной точке, на которой хотите закончить переход.
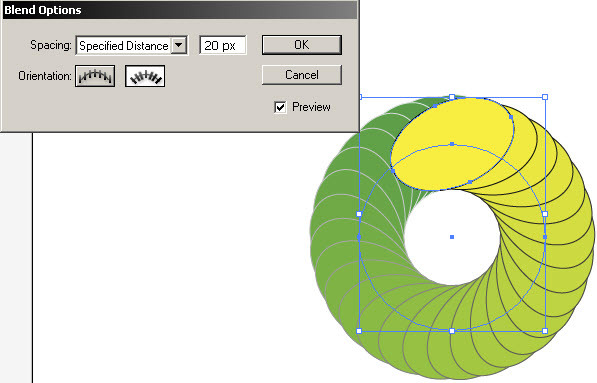
Выскочит окно настроек перехода (Blend Options). Выберите «Заданное число шагов» (Specified Steps) и введите в окошко цифру 3.
Вы получите переход от первой звезды ко второй в трех шагах.
Настройки объектов с переходом
Вы легко можете заменить плавный переход на переход с заданным количеством шагов. Просто зажмите Alt и кликните по объекту с переходом инструментом «Переход» (Blend Tool). Выскочит окно с настройками. Поменяйте метод (Spacing) с опции «Оптимальные цвета» (Smooth color) на «Заданное число шагов» (Specified Steps).
Перемещение траектории перехода
Возможно, Вы захотите изменить Вашу траекторию перехода. Например, сделать из прямой линии – кривую. Вы можете просто поправить траекторию с помощью инструмента «Перо» (Pen Tool). Есть другой вариант: рисуем новую линию. Выделяем линию и объект с переходом, идем: Переход > Заменить траекторию (Blend > Replace Spine).
Есть другой вариант: рисуем новую линию. Выделяем линию и объект с переходом, идем: Переход > Заменить траекторию (Blend > Replace Spine).
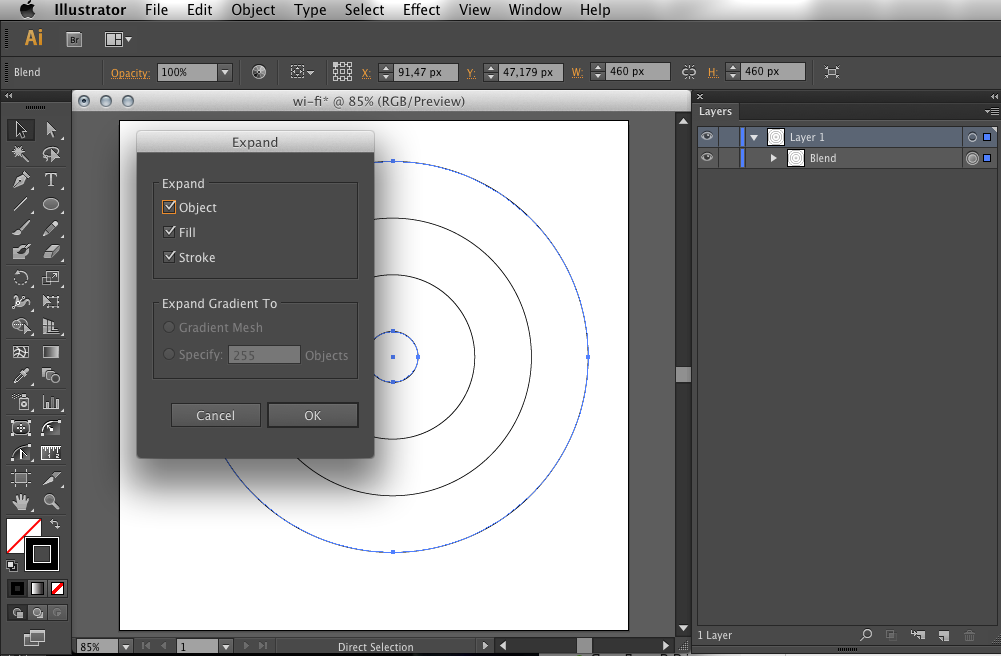
Разбираем переход
Если Вам нужно разбить переход на отдельные объекты, идете в Объект > Разобрать (Object > Expand). Теперь Вы можете редактировать объекты по отдельности.
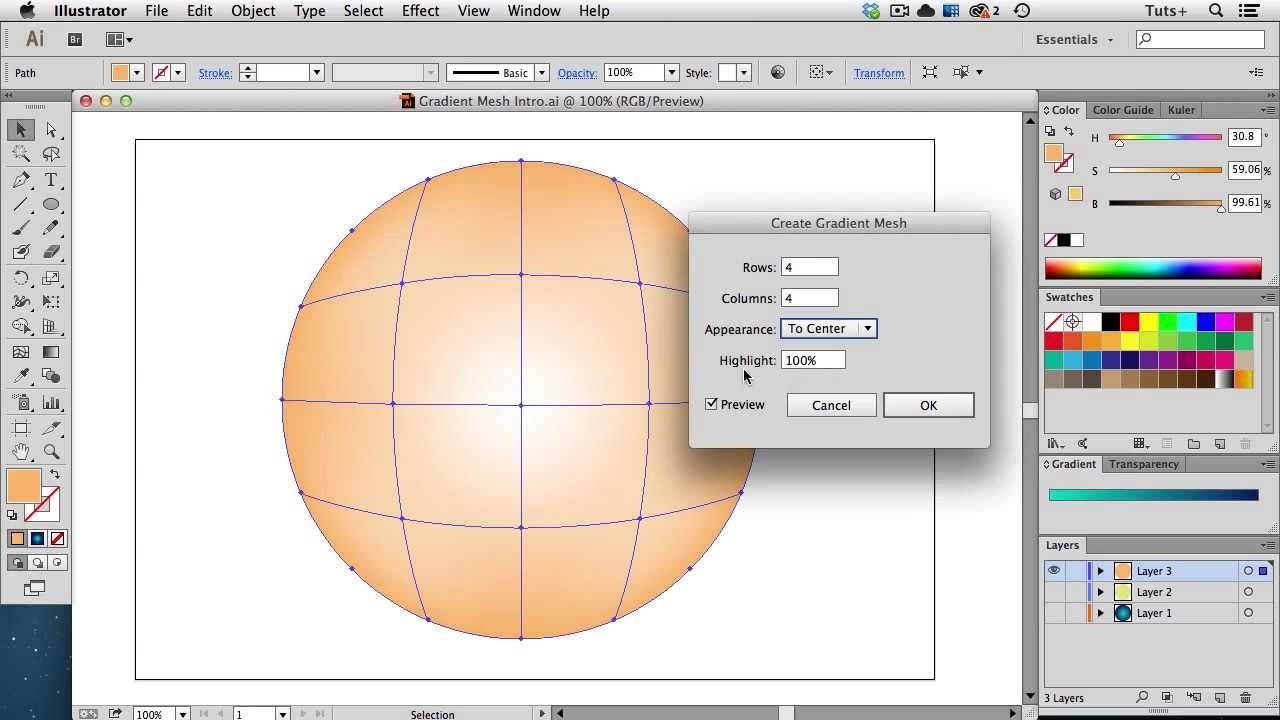
Следующий урок: Фотореализм с инструментом “Сетчатый градиент” (Gradient Mesh)
Перевод: Анна Волкова
Источник: Vectordiary
Кстати, касательно требований микростоков, если Ваш переход содержит более десяти шагов, то разбирать на объекты его не стоит. Istock в этом случае Вашу работу точно не возьмет, да и на остальных микростоках могут почертыхаться. Я так вообще редко переходами пользуюсь, но если Вы привыкли к этому инструменту, то просто оставляйте переход для микростоков неразобранным.
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Adobe Illustrator CC 2019 для Mac (версия на китайском языке ai cc2019) версия с постоянной активацией
Adobe Illustrator CC 2019 для Mac (версия на китайском языке ai cc2019) версия с постоянной активацией
Принесу вам новую версиюAdobe Illustrator CC 2019 for Mac, Используется для создания эскизов, иллюстраций, значков, логотипов, типографики и других векторов очень хороших. Эта версия иллюстратора cc 2019 для Mac с взломом содержит новые функции, такие как глобальное редактирование, бесплатные градиенты, настраиваемые панели инструментов, распознавание и обрезка контента, режим презентации и множество улучшений и улучшений. Mac Sky впервые Я подготовил взломанную версию ai cc2019 для загрузки и прикрепил взломанный патч ai 2019, скачайте и опробуйте новые возможности взломанной версии ai cc 2019 mac!
Эта версия иллюстратора cc 2019 для Mac с взломом содержит новые функции, такие как глобальное редактирование, бесплатные градиенты, настраиваемые панели инструментов, распознавание и обрезка контента, режим презентации и множество улучшений и улучшений. Mac Sky впервые Я подготовил взломанную версию ai cc2019 для загрузки и прикрепил взломанный патч ai 2019, скачайте и опробуйте новые возможности взломанной версии ai cc 2019 mac!
иллюстратор CC 2019 Mac взломать учебник
Перед установкой новой версии удалите старую версию ai. Новая версия взломанной версии ai cc2019 предоставляет два способа установки для подключения к сети и отключения.
Способ 1: установить иллюстратор cc 2019 Mac взломанной версии, когда сеть отключена
После загрузки установочного пакета версии для Mac, откройте «Adobe Illustrator CC 2019.dmg», дважды щелкните, чтобы открыть «Illustrator 2019.dmg», как показано ниже:
Дважды щелкните «Install» для установки, как показано ниже:
Предложите ввести пароль компьютера, нажмите «ОК» после ввода пароля, как показано ниже:
Установка, пожалуйста, будьте терпеливы . ..
..
Если Illustrator CC 2019 запускается автоматически, пожалуйста, закройте, а затем взломайте.
Способ 2. Установите взломанную версию Mac OS AIX в сети 2019
Дважды щелкните, чтобы открыть «Illustrator 2019.dmg», как показано ниже:
Дважды щелкните «Install» для установки, как показано ниже:
Предложите ввести пароль компьютера, нажмите «ОК» после ввода пароля, как показано ниже:
Предложите войти в Adobe ID. Друзья с ID могут войти напрямую. Друзья без ID могут бесплатно зарегистрироваться на официальном сайте или войти в систему с учетными записями Facebook и Google, как показано ниже:
Установка, пожалуйста, будьте терпеливы …
После завершения установки он автоматически запустит версию Mac Illustrator CC 2019. После ввода ai он запросит пробный период, выйдет из программного обеспечения и воспользуется патчем взлома ai cc2019 для взлома, как показано ниже:
Вернитесь в пакет программного обеспечения Adobe Illustrator CC 2019, найдите и откройте «исправление AA 2019», как показано ниже:
После открытия «исправления трещины ai 2019» нажмите «PATCH OR DRAG», как показано ниже:
Запрашивая разрешение root, нажмите «ОК», как показано ниже:
После ввода пароля компьютера нажмите «ОК», как показано ниже:
Подскажите «ЗАВЕРШЕНО», что трещина прошла успешно, ниже вы можете начать использовать взломанную версию Adobe Illustrator 2019 mac, как показано ниже:
Ai CC 2019 Mac трещины версия официальное введение
Adobe Illustrator CC 2019 для Mac — это стандартная среда векторного рисования, которую можно создавать между носителями. Покажите свои творческие идеи через формы, цвета, эффекты и стили печати. Даже при работе с большими и сложными файлами он может поддерживать скорость и стабильность, а также эффективно перемещать проекты между творческими приложениями Adobe.
Покажите свои творческие идеи через формы, цвета, эффекты и стили печати. Даже при работе с большими и сложными файлами он может поддерживать скорость и стабильность, а также эффективно перемещать проекты между творческими приложениями Adobe.
Ai cc2019 Китайская версия программного обеспечения
| Прекрасная иллюстрация. С помощью этого стандартного программного обеспечения для векторной графики вы можете создавать логотипы, значки, рисунки, макеты и иллюстрации для печати, Интернета, видео и мобильных устройств. | |
| Иллюстратор есть везде. Миллионы дизайнеров и художников используют взломанную версию Illustrator CC для создания всех видов контента, от веб-значков до упаковки продуктов, для книжных иллюстраций и рекламных щитов. | |
Работы любого размера, которые являются представителями времени. Получите все необходимые инструменты для рисования, чтобы преобразовать простые формы и цвета в значимые логотипы, значки и графику. Версия Adobe Illustrator 2019 для Mac с трещинами основана на векторной графике, поэтому ее можно уменьшить до размера экрана мобильного устройства, а также увеличить до размера рекламного щита, но в любом случае он выглядит четким и четким. | |
| Великолепный макет является достаточным доказательством. Используйте отраслевые инструменты для обработки текстов, чтобы включать названия компаний в логотипы, создавать флаеры или моделировать дизайн веб-сайтов. Добавляя эффекты, управляя стилями и редактируя отдельные символы, создайте дизайн макета, который идеально выражает ваши намерения. | |
| Неважно, где это, это поразительно. Создайте нарисованный от руки чертеж или проследите импортированные фотографии и перекрасьте их, чтобы преобразовать в произведения искусства.  Используйте свои иллюстрации в любом контенте, включая печатные издания, презентации, веб-сайты, блоги и социальные сети. Используйте свои иллюстрации в любом контенте, включая печатные издания, презентации, веб-сайты, блоги и социальные сети. | |
| С днем рождения, Adobe Illustrator2019. В течение 30 лет взломанная версия иллюстратора Mac формирует наш мир, украшает наш мир и украшает наш мир. Сегодня это прорывное приложение для векторной графики остается лидером отрасли. Каждый день с помощью взломанной версии Illustrator mac создается более шести миллионов изображений, включая логотипы, значки, графику на бутылках с газировкой и рисунки на городских автобусах. | |
Что нового в иллюстраторе cc 2019
| Adobe Illustrator CC 2019 для Mac (взломанная версия ai cc2019), новые функции версии v23.0.1 |
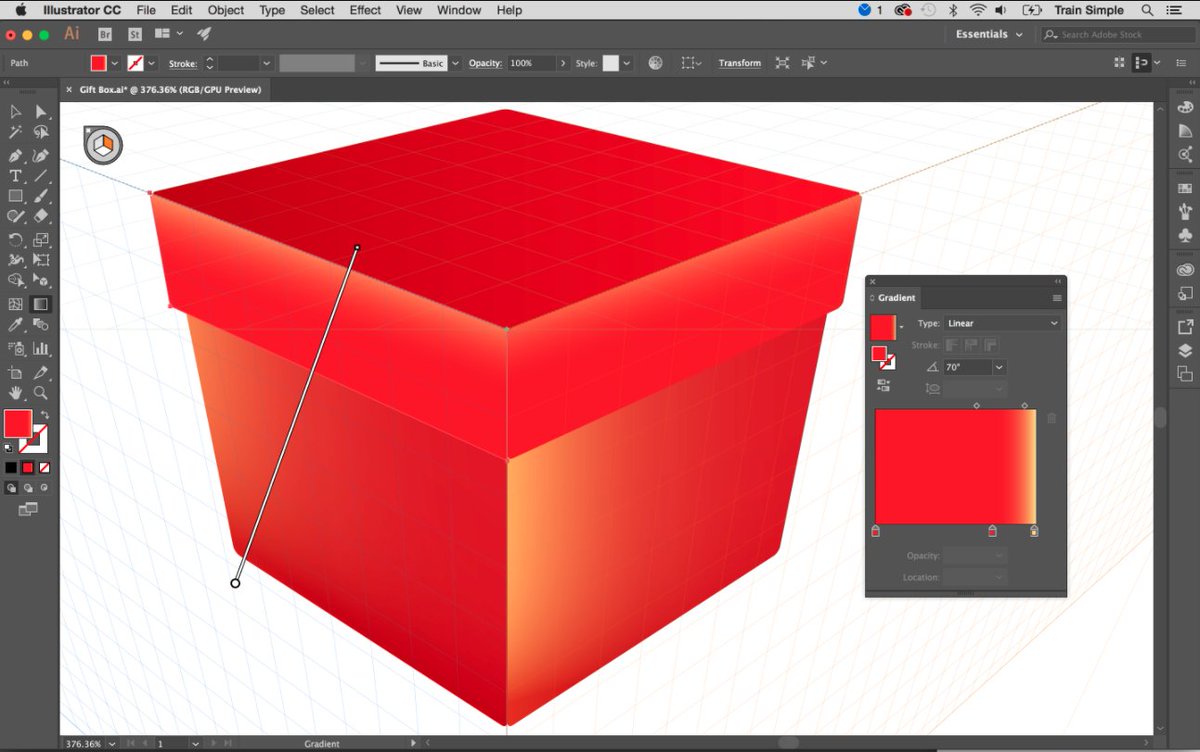
Градиент произвольной формы
Illustrator CC 2019 Китайская версия с трещинами теперь предоставляет новый тип градиента, называемый произвольной формой, который предоставляет новую функцию смешивания цветов, позволяющую создавать более естественный, насыщенный и реалистичный градиент.
Градиенты произвольной формы позволяют гибко создавать цветовые остановки в любом месте объекта. Вы можете добавлять, перемещать и изменять цвет цветовой остановки, чтобы плавно применять градиенты к объектам. Создание заливки градиентом произвольной формы — это простой и эффективный метод создания плавного градиента цвета.
Вы можете применить любой градиент формы в двух режимах:
Точка: используйте этот режим для создания цветовых остановок в качестве независимых точек на объекте.
Линия: используйте этот режим для создания цветовых точек на сегментах линий в объектах.
Глобальное редактирование
Adobe Illustrator 2019 Взломанная версия Mac теперь предоставляет новую глобальную опцию редактирования, которая позволяет редактировать все подобные объекты глобально за один шаг. Эта функция полезна, когда в документе имеется несколько копий объекта (например, логотипа). Редактирование всех этих объектов вручную по одному может быть сложной и трудоемкой задачей и может привести к ошибкам. Глобальные параметры редактирования помогут вам редактировать их глобально простым и удобным способом. Вы также можете использовать эту опцию для редактирования похожих групп.
Глобальные параметры редактирования помогут вам редактировать их глобально простым и удобным способом. Вы также можете использовать эту опцию для редактирования похожих групп.
Выберите объект для глобального редактирования и измените форму всех выбранных объектов.
Визуальный просмотр шрифтов
Панель «Персонаж» теперь содержит следующие новые и улучшенные параметры:
-Мы предоставляем новую вкладку, чтобы найти больше, вы можете просматривать тысячи шрифтов на сотнях заводов приведения типов из взломанной версии illustrator cc 2019, а затем немедленно активировать их и использовать в своих работах. Активированный шрифт можно использовать во всех приложениях Creative Cloud.
Найти больше шрифтов в Adobe Fonts
A. Отобразите активированный фильтр шрифтов B. Активируйте значок шрифта C. Отключите значок шрифта D. Активируйте значок в процессе
-Больше вариантов текста текста теперь доступны в раскрывающемся списке. Вы также можете выбрать текст на артборде как образец текста. Вы можете контролировать размер образца текста, выбрав опцию размера текста образца.
Вы также можете выбрать текст на артборде как образец текста. Вы можете контролировать размер образца текста, выбрав опцию размера текста образца.
-Параметр для отображения похожих шрифтов и добавления в избранное доступен для каждого встроенного шрифта. Эти параметры отображаются, когда вы наводите указатель мыши на шрифт.
— Фильтр классификации шрифтов теперь представляет собой раскрывающийся список, в котором отображаются примеры типов шрифтов, а не только названия типов шрифтов.
-Система предоставляет новое приложение, недавно добавленные фильтры для фильтрации всех шрифтов, добавленных за последние 30 дней.
Вкладка «Шрифт» на панели «Персонаж»
A. Применение фильтров классификации B. Избранные фильтры C. Отображение недавно добавленных фильтров D. Отображение активных фильтров шрифтов E. Параметры образца текста F. Параметры размера текста образца
Настраиваемая панель инструментов
Взломанная версия Illustrator cc 2019 теперь содержит две панели инструментов — базовую и расширенную. Основная панель инструментов содержит набор инструментов, обычно используемых при создании иллюстраций. Все остальные инструменты доступны в панели инструментов, которую можно открыть, нажав кнопку редактирования панели инструментов (…) в нижней части панели инструментов.
Основная панель инструментов содержит набор инструментов, обычно используемых при создании иллюстраций. Все остальные инструменты доступны в панели инструментов, которую можно открыть, нажав кнопку редактирования панели инструментов (…) в нижней части панели инструментов.
Расширенная панель инструментов — это полная панель инструментов, которую можно открыть, выбрав «Окно»> «Панель инструментов»> «Дополнительно» или выбрав «Дополнительно» в раскрывающемся меню панели.
Вы также можете создать свою собственную панель инструментов. На любой панели инструментов вы можете добавлять, удалять, группировать или изменять порядок инструментов по мере необходимости.
Настройте панель инструментов, добавив больше инструментов
Демонстрационный режим
Теперь вы можете отобразить текущую взломанную версию Illustrator Mac в полноэкранном режиме презентации. В этом режиме меню приложений, панели, направляющие, сетки и выборки скрыты. Это не редактируемый режим, вы можете использовать только клавиши со стрелками для просмотра и просмотра артборда. Вы можете использовать этот режим, чтобы продемонстрировать свои дизайнерские идеи.
Вы можете использовать этот режим, чтобы продемонстрировать свои дизайнерские идеи.
Контент артборда в полноэкранной презентации
Обрезать вид
Взломанная версия Illustrator CC2019 теперь предоставляет новый режим просмотра, называемый кадрированием, который очень полезен для предварительного просмотра элементов без направляющих, сеток или элементов, которые выходят за пределы монтажной области. В этом режиме все изображения, которые находятся за пределами монтажной области, будут обрезаны, а все непечатные объекты (такие как сетки и направляющие) на холсте будут скрыты. Вы можете продолжить создавать и редактировать изображения в этом режиме.
Оригинальные и обрезанные работы
Масштабируемый пользовательский интерфейс
Теперь вы можете масштабировать пользовательский интерфейс взломанной версии Mac для Mac в соответствии с разрешением экрана. Когда вы запускаете Illustrator с обновленными настройками предпочтений, он распознает разрешение экрана и соответствующим образом корректирует коэффициент масштабирования приложения. Вы можете использовать диалоговое окно «Параметры интерфейса пользователя» для увеличения пользовательского интерфейса на экране.
Вы можете использовать диалоговое окно «Параметры интерфейса пользователя» для увеличения пользовательского интерфейса на экране.
Изменить масштабирование пользовательского интерфейса через настройки пользовательского интерфейса
Быстрее скорость масштабирования
Общая производительность взломанной версии AAC CC 2019 Mac была значительно улучшена. Для сложных иллюстраций теперь будет использоваться временная сетка для более быстрого масштабирования и панорамирования.
Распознавание контента и обрезка
(Только для Windows 64-bit и macOS). Когда вы выбираете опцию «Обрезать изображение», чтобы обрезать изображение на монтажной области, взломанная версия AIC CC 2019 теперь распознает визуально важную часть выбранного изображения. Затем отображается рамка обрезки по умолчанию на основе этой части распознавания изображения. При необходимости вы можете отрегулировать размер этой рамки обрезки. Когда вы закончите, вы можете нажать Применить на панели свойств или нажмите Enter (Windows) или Return (macOS), чтобы обрезать изображение.
Illustrator распознает визуально важную часть изображения для обрезки
Актуальный размер предварительного просмотра
Когда вы выбираете «Просмотр»> «Фактический размер», версия «AIX» («Взломанный Mac») будет устанавливать фактический размер элемента дисплея независимо от размера и разрешения вашего монитора. При выполнении 100-процентного увеличения документа размер каждого объекта в документе является фактическим представлением физического размера объекта. Например, если вы откроете новый артборд формата А4 и нажмете на фактический размер, размер артборда изменится на фактический размер бумаги А4.
Усиленный контроль деформации
Взломанная версия Ai cc 2019 теперь может определять наилучшую область для преобразования художественных работ и автоматически добавлять точки к художественным работам. При необходимости вы также можете добавлять или удалять очки. Когда вы выбираете манипуляции с инструментами деформации, эта функция включена по умолчанию. Чтобы отключить эту функцию, снимите флажок, чтобы включить значения по умолчанию для распознавания содержимого, выбрав «Правка»> «Настройки»> «Основные».
Illustrator определяет лучшую область и добавляет кнопки
Домашний экран
Когда вы запускаете взломанную версию AIC CC 2019 Mac, он теперь отображает домашний экран, который содержит следующее:
-Различные учебники, которые помогут вам быстро изучить и понять концепции, рабочий процесс, советы и рекомендации
— Обычно используемые пресеты, чтобы помочь вам быстро начать использовать новые документы
-Отобразите и получите доступ к вашим самым последним документам
— кнопка «Создать» для создания нового документа; кнопка «Открыть» для открытия существующего документа
Содержимое, отображаемое на главном экране, зависит от того, насколько вы знакомы с активированной версией illustrator cc 2019 и с вашим планом членства в Creative Cloud.
домашний экран иллюстратора
Расширенная панель «Свойства»
Панель «Свойства» теперь содержит следующие новые элементы управления:
Варианты шрифта
-Удалить значок для одиночного эффекта
-Широкая опция профиля для настройки ширины профиля
Варианты углов для изменения кривой точки привязки
Параметры смешивания для смешивания объектов
— кнопка «Объединить раскраски в реальном времени» для объединения раскрасок в реальном времени
Взгляд на новые элементы управления на панели «Свойства»
Анимированный зум в режиме контура
В предыдущей версии AIC CAC с трещинами при просмотре графического объекта в виде контура или контура Illustrator автоматически переключается из режима «Предварительный просмотр графического процессора» в режим «Предварительный просмотр процессора».
Теперь в контурном режиме включен графический процессор. При просмотре графического объекта в режиме «GPU Outline» отображается более плавный путь и сокращается время, необходимое для перерисовки сложных графических объектов на экране высокой плотности.
Авторизовать стоковые изображения
Теперь вы можете искать изображения на панели «Библиотека» и отправлять запрос на получение лицензионной версии изображения. Выберите изображение и сделайте следующее:
1. В поле «Поиск в Adobe Stock» на панели «Библиотека» введите строку поиска для изображения.
2. В результатах поиска, если вы поместите указатель на выбранное изображение, он отобразит авторизованный и сохраненный в виде значка загрузки. Нажмите на этот значок, чтобы получить авторизованную версию изображения.
Лицензирование стоковых изображений Adobe
Поддержка Юго-Восточной Азии языковой сценарий
В настоящее время в версии активации Illustrator CC 2019 добавлена поддержка пяти языков Юго-Восточной Азии (тайский, бирманский, лаосский, сингальский и кхмерский). Для этого вы можете включить в документ буквенные тексты вышеупомянутых пяти языков.
Для этого вы можете включить в документ буквенные тексты вышеупомянутых пяти языков.
Другие улучшения
На панели «Экспорт активов» предусмотрена новая кнопка, позволяющая создать один актив или несколько активов из выбора.
Как использовать взломанную версию АИ 2019
При использовании основных инструментов рисования щелкните в рабочей области, чтобы открыть соответствующее диалоговое окно, в котором можно точно установить свойства инструмента.
Нажмите клавишу ALT, чтобы щелкнуть цикл инструмента, чтобы выбрать скрытый инструмент, дважды щелкните инструмент или выберите инструмент и нажмите клавишу Enter, чтобы отобразить диалоговое окно параметров, соответствующее выбранному инструменту.
Нажмите Caps Lock, чтобы изменить указатель выбранного инструмента на крест
При перетаскивании контрольной линии из линейки, удерживайте мышь и нажмите клавишу ALT, чтобы переключиться между горизонтальной или вертикальной контрольной линией.
После выбора пути или объекта откройте представление → опорная линия → установите опорную линию, используйте выбранный путь или объект, чтобы создать опорную линию, освободить опорную линию и сгенерировать исходный путь или объект.
Объект → Путь → Добавить опорную точку, вы можете добавить новую опорную точку в середине каждой пары существующих опорных точек выбранного пути, поэтому число опорных точек на пути, обработанном этой командой, будет удвоено. Тип точки привязки добавлен зависит от типа выбранного пути Если выбранный путь является сегментом гладкая линия, добавленная узловая точка является гладкой точкой;., Если выбранный путь представляет собой отрезок прямой линии, добавленная узловая точка является точкой под прямым углом.
При использовании инструмента поворота по умолчанию центральная точка графика используется в качестве центральной точки вращения. Удерживая клавишу ALT, нажмите на монтажную область, чтобы установить центральную точку вращения, и появится диалоговое окно инструмента вращения. При использовании таких инструментов, как вращение, отражение, масштабирование, наклон и изменение формы, вы можете нажать клавишу ALT, чтобы щелкнуть, чтобы установить базовую точку, а когда вы преобразуете объект в целевую позицию, вы можете нажать клавишу ALT, чтобы скопировать объект.
При использовании таких инструментов, как вращение, отражение, масштабирование, наклон и изменение формы, вы можете нажать клавишу ALT, чтобы щелкнуть, чтобы установить базовую точку, а когда вы преобразуете объект в целевую позицию, вы можете нажать клавишу ALT, чтобы скопировать объект.
При использовании набора инструментов деформации нажмите клавишу ALT и перетащите мышь, чтобы настроить форму обводки инструмента деформации;
Объекты, содержащие градиенты, градиентные сетки и обтравочные маски, не могут определять кисти.
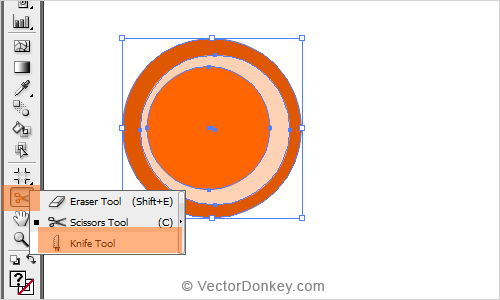
Инструмент «Вырезать»: Используйте этот инструмент, чтобы щелкнуть начальную и конечную точки на выбранном пути, чтобы разрезать путь на два или более открытых пути.
Режущий инструмент: он может разрезать траекторию или графику, чтобы превратить ее в две замкнутые траектории.
Параметры кисти: заполнить новые мазки кисти: автоматически заполнить путь заданным цветом заливки, если не выбран, путь не будет заполнен автоматически.
Инструмент отражения: щелкните, чтобы найти ось, щелкните мышью, чтобы перетащить, ось можно использовать в качестве центра вращения, чтобы повернуть зеркальный результат, дважды щелкните ось расширенного преобразования, чтобы выполнить симметричное преобразование.
При использовании инструмента масштабирования вы можете использовать инструмент прямого выбора, чтобы выбрать несколько опорных точек и масштабировать расстояние между опорными точками.
Свободный инструмент преобразования: он может выполнять обработку деформации, такую как наклон, масштабирование и поворот на графике и изображениях. Сначала удерживайте узлы на рамке диапазона, затем нажмите клавишу CTRL, чтобы выполнить любую операцию преобразования, а затем добавьте клавишу ALT, чтобы выполнить операции наклона.
Twist tool: поверните форму, чтобы создать эффект, похожий на вихрь. Коэффициент кручения: направление кручения.
Детали: Определите количество опорных точек после деформации формы, особенно точку поворота. Упростить: упростить опорную точку деформированной траектории, особенно сглаживания.
Упростить: упростить опорную точку деформированной траектории, особенно сглаживания.
Инструмент смешивания: объект смешивается из формы \ градиента цвета с другим объектом, щелкните первую графику для смешивания, а затем щелкните вторую графику для смешивания, чтобы получить эффект смешивания.
Дважды щелкните, чтобы открыть диалоговое окно микширования:
Направление смешивания: отрегулируйте вертикальное направление смешанной графики: расположение страницы перпендикулярно странице, а расположение пути перпендикулярно пути.
Object-Hybrid-Expansion: Графика, сформированная инструментом микширования, может быть расширена в один рисунок.
Комментарий редактора
Если вам нужно программное обеспечение для векторной графики, первым выбором будет, естественно, Illustrator CC 2019 для Mac. Mac Sky впервые предоставит вам версию Illustrator CC 2019 для Mac Crack и патч для AI Crack. Такие функции, как бесплатные градиенты, пользовательские панели инструментов, презентации и предварительный просмотр обрезки, глобальное редактирование и т. Д., Нуждающиеся друзья, быстро загружают взломанную версию AI 2019!
Д., Нуждающиеся друзья, быстро загружают взломанную версию AI 2019!
4 простых способа разрезать круг пополам в Adobe Illustrator
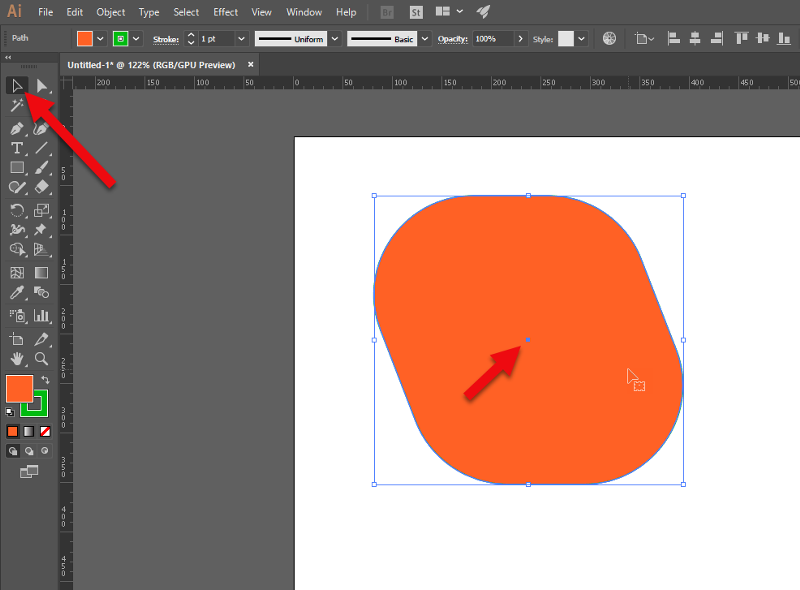
Полностью понимаю, что вы ищете сегодня, потому что мне действительно было трудно создавать фигуры, когда я впервые начал заниматься графическим дизайном. Мне потребовалось некоторое время, чтобы понять даже простой треугольник, так что представьте себе трудности с вырезанием фигур.
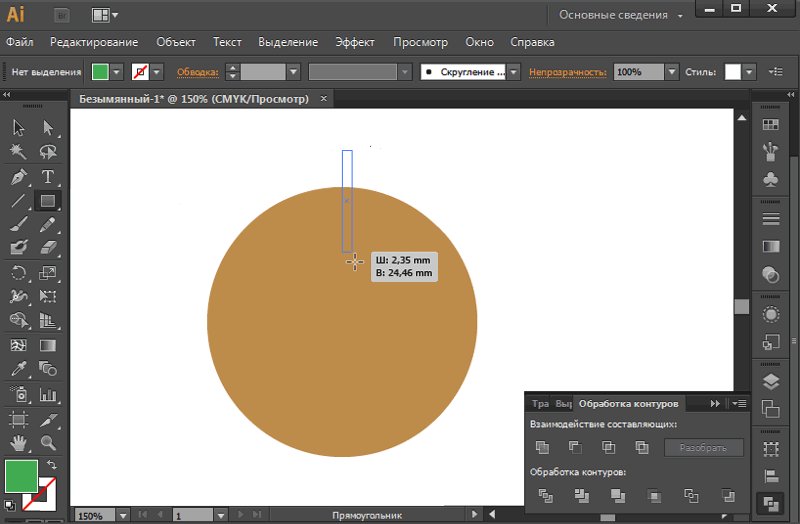
Моим «идеальным» решением было использование прямоугольника для создания обтравочной маски. Хорошо, это работает нормально, но по мере того, как я исследовал и набирался опыта за эти годы, я обнаружил волшебные инструменты и упрощенные способы создания различных форм, и разрезание круга пополам — один из многих.
Итак, вам не нужен прямоугольник, чтобы разрезать круг пополам. Не говорю, что вы не можете, просто есть более простые способы сделать полукруг в Illustrator, и я покажу вам четыре простых метода с использованием четырех разных инструментов.
Читайте дальше, чтобы узнать больше.
4 способа разрезать круг пополам в Adobe Illustrator
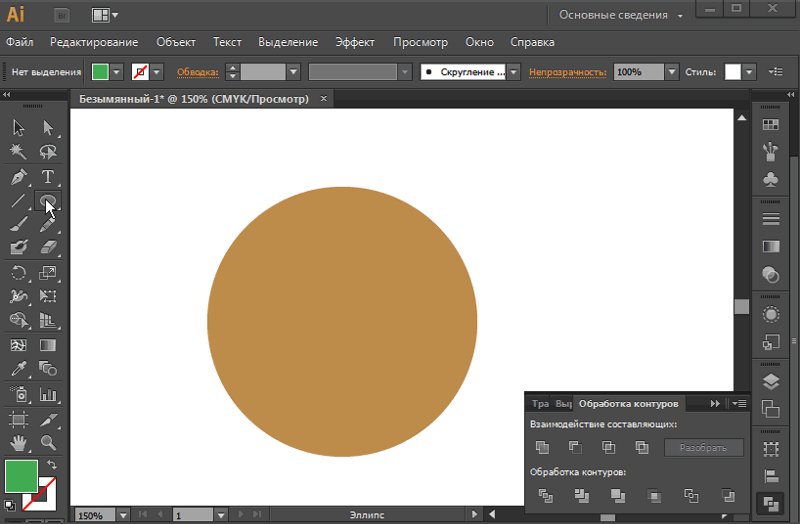
Независимо от того, какой инструмент вы выберете, прежде всего, давайте продолжим и создадим полный круг, используя инструмент Ellipse Tool ( L ).Удерживая клавишу Shift , нажмите на монтажную область и перетащите, чтобы создать идеальный круг. Я собираюсь продемонстрировать методы, используя закрашенный круг и обводку.
Как только вы создадите идеальный круг, выберите любой из способов ниже и следуйте инструкциям, чтобы разрезать его пополам.
Примечание: скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе. Пользователи Windows изменяются Команда Управление Опция , и Опция ключе ALT ALT .
Метод 1: инструмент-нож (4 шага)
Шаг 1: Выберите круг с помощью Инструмента выделения ( V ). Это очень важный шаг, потому что при выборе вы увидите опорные точки, и вам нужно будет разрезать две опорные точки, чтобы получился полукруг.
Шаг 2: Выберите инструмент Knife Tool на панели инструментов. Если вы не видите его в том же меню, что и инструмент «Ластик», вы можете быстро найти его в опции «Редактировать панель инструментов» и перетащить его на панель инструментов (я предлагаю поставить его вместе с инструментом «Ластик»).
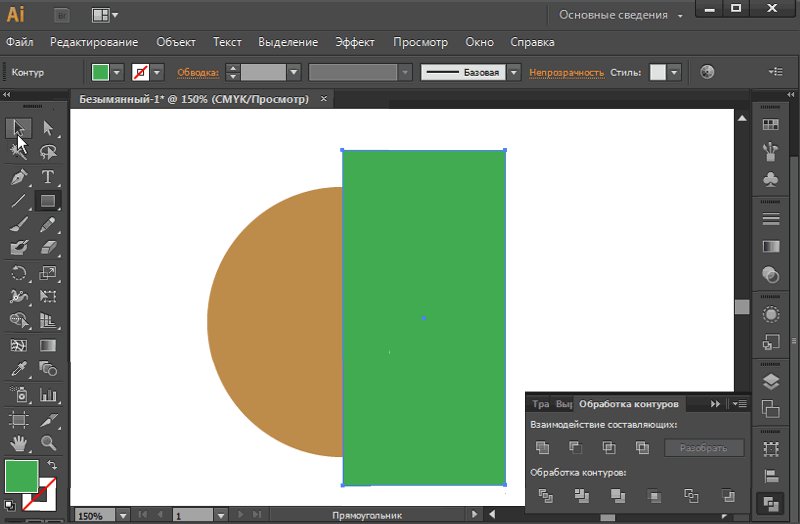
Шаг 3: Удерживая клавишу Option , нажмите на одну опорную точку и перетащите вправо через круг, чтобы соединить опорную точку напротив той, которую вы щелкнули. Удержание клавиши Option / Alt помогает создать прямую линию.
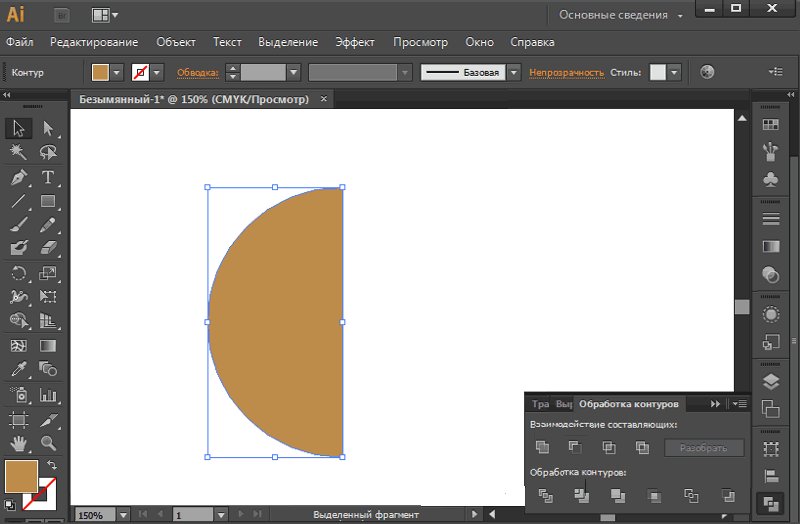
Шаг 4: Снова выберите инструмент выделения и нажмите на одну сторону круга, вы увидите, что выделен полукруг.
Вы можете удалить его или отделить от полного круга.
Это работает так же, если вы хотите разрезать его по-другому. Просто используйте инструмент нож, чтобы соединить опорные точки слева направо.
Метод 2: инструмент «Ножницы»
Шаг 1: Выберите круг с помощью Инструмента выделения ( V ), чтобы вы могли видеть опорные точки.
Шаг 2: Используйте инструмент «Ножницы», чтобы щелкнуть по двум опорным точкам друг напротив друга. Вы увидите, что половина путей выбрана.
Примечание. В отличие от ножа, вам не нужно перетаскивать мышь, просто нажмите на две точки.
Шаг 3: Используйте инструмент выделения, чтобы щелкнуть выбранный путь и дважды нажмите кнопку Удалить .
Примечание. Если вы нажмете Удалить только один раз, вы удалите только четверть пути круга.
Шаг 4: Как видите, полукруг открыт, поэтому нам нужно замкнуть путь.Нажмите Команда + J или перейдите в верхнее меню Объект > Путь > Присоединитесь к , чтобы закрыть путь.
Метод 3: Инструмент прямого выбора
Шаг 1: Выберите инструмент Direct Selection Tool ( A ) на панели инструментов и выберите полный круг.
Шаг 2: Щелкните опорную точку и нажмите кнопку Удалить . Сторона опорной точки, на которую вы нажмете, будет обрезана.
Подобно резке ножницами, вы увидите открытый путь полукруга.
Шаг 3: Закройте путь с помощью сочетания клавиш Command + J .
Метод 4: инструмент «Эллипс»
После создания полного круга вы должны увидеть маленькую ручку вдоль стороны ограничительной рамки.
На самом деле вы можете перетаскивать этот маркер, чтобы создать круговую диаграмму, поэтому, очевидно, вы можете разрезать круг пополам.Вы можете перетащить его по часовой стрелке или против часовой стрелки до угла 180 градусов.
Еще вопросы?
Ниже вы найдете быстрые ответы на вопросы, связанные с вырезанием фигур в Adobe Illustrator.
Как сделать круговую линию в Illustrator?
Ключевым здесь является цвет обводки. Решение состоит в том, чтобы выбрать цвет для обводки круга и скрыть цвет заливки. Используйте инструмент Ellipse Tool , чтобы создать круг, если есть цвет заливки, установите для него значение none и выберите цвет Stroke .
Как разделить фигуру в Illustrator?
Вы можете использовать нож, ножницы или ластик, чтобы разделить фигуру. Убедитесь, что фигура имеет опорные точки или пути.
Убедитесь, что фигура имеет опорные точки или пути.
Если вы используете инструмент «Нож» или «Ластик», щелкните и перетащите фигуру, которую хотите разделить. Когда вы используете инструмент «Ножницы», нажмите на путь или якорь области, которую вы хотите вырезать.
Как вырезать линию в Illustrator?
Вы можете легко разрезать линию с помощью ножниц.Просто нажмите на линию, выберите область между опорными точками, которые вы нажимаете, и линия будет разделена на разные линии.
Подведение итогов
Вы можете использовать любой из четырех способов, описанных выше, чтобы разрезать круг пополам в Illustrator. Я рекомендую методы с 1 по 3, потому что, хотя вы можете использовать сам инструмент эллипса, чтобы сделать полукруг, не всегда легко получить 100% точный угол. Но это отличный инструмент для разрезания пирога.
Метод ножевого инструмента отлично работает, но вы должны удерживать клавишу Option при перетаскивании. Если вы решите использовать инструмент «Ножницы» или инструмент «Прямое выделение», не забудьте соединить опорные точки после того, как вы разрежете путь.
Если вы решите использовать инструмент «Ножницы» или инструмент «Прямое выделение», не забудьте соединить опорные точки после того, как вы разрежете путь.
Окончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как вырезать изображение в Illustrator за 8 шагов
Нужно быстро вырезать изображение в Illustrator? Самый эффективный способ сделать это — создать обтравочную маску.Даже если вы новичок, этот простой урок научит вас вырезать изображение в Illustrator за 8 шагов.
1. Импорт изображения
Сначала импортируйте выбранное изображение в монтажную область Illustrator.
2. Добавить новый слой
Найдите кнопку «Создать новый слой» в нижней части панели «Слои» и нажмите ее. Это создаст второй слой. Затем заблокируйте исходный слой, чтобы предотвратить его редактирование и выбор. Для этого нажмите на маленькую галочку рядом со слоем.Появится значок замка, указывающий, что он заблокирован.
Это создаст второй слой. Затем заблокируйте исходный слой, чтобы предотвратить его редактирование и выбор. Для этого нажмите на маленькую галочку рядом со слоем.Появится значок замка, указывающий, что он заблокирован.
3. Удалите заливку
Выберите второй слой и удалите заливку, нажав соответствующую кнопку в нижней части панели инструментов.
4. Выберите Объект
Найдите Pen Tool (P) на панели инструментов слева. Используйте его, чтобы выбрать объект. Чтобы создать прямые линии, просто нажмите на монтажную область. Чтобы создать кривые Безье, щелкните и перетащите.
5.Переместите второй слой
Выберите второй слой и переместите его ниже исходного слоя.
6. Выбрать все
Теперь перейдите в «Выбрать» и нажмите «Все». Вы также можете использовать сочетание клавиш — Ctrl+A/Cmd+A .
7. Создание обтравочной маски
Наконец, нам нужно создать обтравочную маску. Найдите «Объект» в главном меню, перейдите к «Обтравочной маске» и нажмите «Создать». Для тех, кто предпочитает использовать ярлыки, нажмите комбинацию клавиш Ctrl+7/Cmd+7.
Найдите «Объект» в главном меню, перейдите к «Обтравочной маске» и нажмите «Создать». Для тех, кто предпочитает использовать ярлыки, нажмите комбинацию клавиш Ctrl+7/Cmd+7.
Самое приятное в этом методе то, что даже если вы не получите маску в точности с первого раза, вы всегда можете вернуться в любой момент редактирования и уточнить ее.
8. Готово! Сохраните файл
Как только вы это сделаете, изображение будет вырезано. Вы успешно завершили обучение!
Теперь вы знаете, как вырезать изображение в Illustrator быстро и с минимальными усилиями. Этот навык поможет вам с легкостью следовать самым популярным руководствам по Adobe Illustrator.Вы также можете узнать, как векторизовать изображение в Illustrator, чтобы иметь возможность использовать изображение любого размера без потери качества.
Бесплатные программы Adobe Illustrator
Загрузите эту полезную коллекцию бесплатных файлов Adobe Illustrator, если хотите стать одним из самых известных графических дизайнеров. В этот комплект входят шрифты, кисти и значки. Они сэкономят вам много времени и сделают ваш рабочий процесс более плавным.
В этот комплект входят шрифты, кисти и значки. Они сэкономят вам много времени и сделают ваш рабочий процесс более плавным.
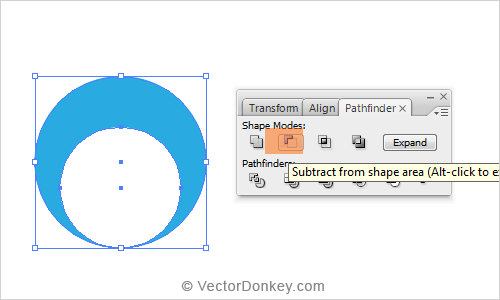
Учебное пособие по Illustrator Обрезка группы фигур
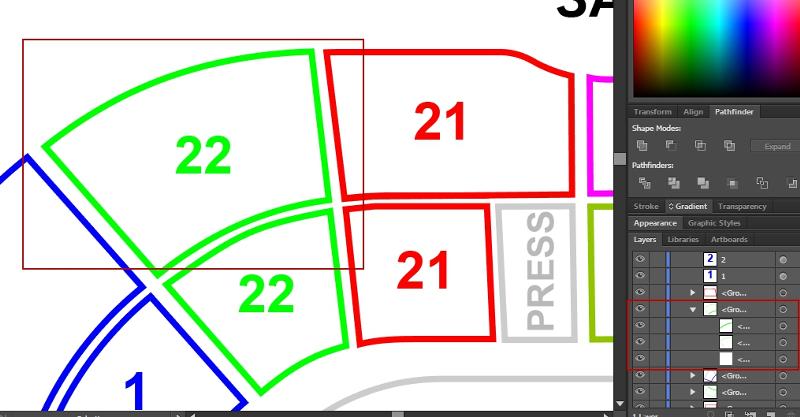
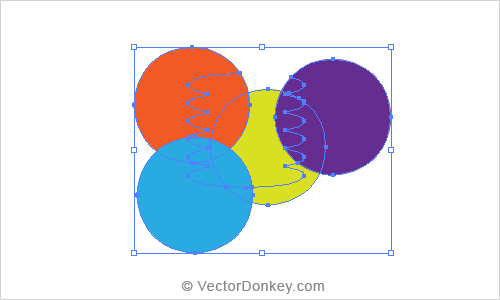
Вот базовый учебник Illustrator о том, как обрезать область из группы нескольких фигур или просто скрыть ненужные части с помощью масок непрозрачности или обтравочных масок.Я использовал их много раз на таких вещах, как Vector Rulers или Vector Guitars.
Сначала создайте группу фигур на монтажной области. Возьмите различные инструменты формы и заполните область разными видами; дайте им цвет заливки и не обводку.
Выберите все, перетащив Инструмент «Выделение» (V) и нажмите Ctrl + G, чтобы сгруппировать их.
Чтобы сделать его более интересным, возьмите некоторые из инструментов пластики (Wrinkle, Crystallize, Wrap и т. д.) и поэкспериментируйте, пока не получите то, что вам нравится.
Теперь предположим, что вам нужно скрыть или обрезать группу по круглой форме. Возьмите Инструмент «Эллипс» (L) и, удерживая Shift, перетащите круг над группой.
Имейте в виду, что это будет начальная точка для всех трех следующих примеров — маски непрозрачности, обтравочные маски и обрезка.
Возьмите Инструмент «Эллипс» (L) и, удерживая Shift, перетащите круг над группой.
Имейте в виду, что это будет начальная точка для всех трех следующих примеров — маски непрозрачности, обтравочные маски и обрезка.
Прежде чем использовать метод обрезки, лучше всего использовать маски непрозрачности или обтравочные маски, пока ваш векторный рисунок находится в стадии разработки. Таким образом, вы все еще можете вернуться и изменить что-то, если вам нужно.
Непрозрачные маски . Установите цвет заливки круга на белый, а затем выберите группу и круг с помощью инструмента «Перемещение» (V). В окне «Прозрачность» (если оно не открыто, перейдите в верхнее меню «Окно» > «Прозрачность») щелкните маленькую стрелку в правом верхнем углу и в раскрывающемся списке выберите «Создать непрозрачную маску».
Теперь снимите выделение, нажав на пустую область, и у вас должно получиться что-то вроде этого:
Работа с масками непрозрачности позволяет делать такие классные вещи, как градиентное исчезновение. Например, вернитесь (отмените Ctrl+Z) к предыдущему шагу создания круга над группой. На этот раз вместо сплошного белого цвета заливки задайте черно-белый градиент и установите для параметра Тип значение Радиальный.
Например, вернитесь (отмените Ctrl+Z) к предыдущему шагу создания круга над группой. На этот раз вместо сплошного белого цвета заливки задайте черно-белый градиент и установите для параметра Тип значение Радиальный.
Выделите все и в окне «Прозрачность» снова нажмите «Создать непрозрачную маску», как и раньше. Вы получите что-то вроде ниже.
Если вы внимательно посмотрите на изображение выше, вы заметите, что внешний край все еще немного виден. Чтобы исправить это, сначала выберите изображение, а затем в окне прозрачности щелкните маску непрозрачности, чтобы отредактировать его.
Теперь перейдите на вкладку «Градиент» и дважды щелкните черный цвет на ползунке градиента. Во всплывающем окне нажмите на стрелку в правом верхнем углу и выберите CMYK.
В параметрах CMYK перетащите все ползунки на 100%.
Вернитесь в окно «Прозрачность» и щелкните, чтобы прекратить редактирование маски непрозрачности. Теперь внешний край полностью прозрачен.
Обтравочные маски — Вернитесь к монтажной области начальной точки (нажмите Ctrl+Z, чтобы отменить действие).
Выберите и группу, и круг с помощью инструмента «Перемещение» (V) и в верхнем меню «Объект» > «Обтравочная маска» > «Создать».
Обрезка . Если у вас есть сложная группа фигур и вы хотите получить более чистую монтажную область для окончательной работы, вы также можете использовать обрезку.
Итак, еще раз возвращаемся к исходной точке — кругу над группой.
Выберите их обоих, а затем в окне Навигатора (если оно не открыто, перейдите в верхнее меню Окно > Навигатор) щелкните значок Обрезка.
Визуально вы получите тот же результат, что и при применении маски непрозрачности или обтравочной маски, но на этот раз области, выходящие за пределы круга, обрезаются, а не просто скрываются.
Следует отметить, что пустые области также становятся формами. Вы можете увидеть это, если, например, решите изменить цвет заливки. Он также заполняет пустые места, и вы получаете полный круг.
Таким образом, чтобы избавиться от этих лишних фигур, а также иметь возможность легко изменить цвета заливки, снимите выделение с группы и с помощью инструмента «Пипетка» (I) нажмите на заполненную область, чтобы выбрать цвет заливки. (Примечание: если у вас много других элементов на монтажной области, убедитесь, что у вас нет такого же цвета заливки где-либо еще — если вы это сделаете, вернитесь к кадрированию и измените цвет заливки на что-то уникальное).
(Примечание: если у вас много других элементов на монтажной области, убедитесь, что у вас нет такого же цвета заливки где-либо еще — если вы это сделаете, вернитесь к кадрированию и измените цвет заливки на что-то уникальное).
Сформируйте верхнее меню Выберите > Тот же > Цвет заливки, чтобы выбрать только зеленые фигуры.
Теперь, когда у вас выделены только зеленые области, перейдите в верхнее меню «Правка» > «Вырезать» (Ctrl+X) и перед вставкой щелкните где-нибудь в области, чтобы выбрать оставшиеся бесцветные фигуры. Обычно их просто удаляют, а пока перетаскивают в сторону.
Перейдите в верхнее меню «Правка» > «Вставить на передний план» (Ctrl+F) и, пока они все еще выделены, нажмите Ctrl+G, чтобы сгруппировать их. Теперь вы можете легко изменить цвет их заливки с зеленого на любой другой.
Вернитесь к «невидимой» группе, которую вы переместили в сторону, и если вы зададите ей цвет заливки, это будет своего рода негативное изображение вашего оригинального рисунка.
Работа с текстом — Чтобы обрезать фигуры в соответствии с некоторым текстом, похожим на мое основное изображение поста выше, начните так же, как и раньше, создав какую-то группу шаблонов фигур, а затем с помощью инструмента «Текст» (T) введите свой текст. .
Выделив текст, перейдите в верхнее меню «Объект» > «Разобрать» и нажмите «ОК», а затем выберите «Объект» > «Составной контур» > «Создать».Выделите текст и группу и щелкните значок обрезки в окне Навигатора.
Затем добавьте черную обводку и тень (в верхнем меню Эффект > Стилизация > Тень).
И это должно выглядеть примерно так:
Надеюсь, вам понравился урок! Если у вас есть вопросы или комментарии, напишите мне строку ниже. Спасибо!
Как создавать файлы для вырезания с помощью Illustrator
Узнайте, как создавать файлы для вырезания с помощью Illustrator для использования с Silhouette или Cricut.
Вырезанные файлы (также известные как файлы SVG) — один из моих любимых творческих элементов для создания. Но долгое время я не знал, как их делать. Я полагался на вырезанные файлы других людей и вскоре разочаровался, когда не смог найти именно то, что хотел. Теперь, когда я знаю, как создать вырезанный файл SVG, я хочу поделиться этим знанием с вами, чтобы вы также могли создавать вырезаемые файлы с помощью Illustrator.
Но долгое время я не знал, как их делать. Я полагался на вырезанные файлы других людей и вскоре разочаровался, когда не смог найти именно то, что хотел. Теперь, когда я знаю, как создать вырезанный файл SVG, я хочу поделиться этим знанием с вами, чтобы вы также могли создавать вырезаемые файлы с помощью Illustrator.
ЧТО ТАКОЕ ВЫРЕЗАННЫЙ ФАЙЛ?
Если вы читаете этот пост, я полагаю, вы знаете, что такое вырезанный файл.Но на случай, если вы этого не сделаете, напильник — это особый тип напильника, который используется в персональных станках для резки, таких как Silhouette и Cricut. Вырезанные файлы также известны как файлы SVG, что означает масштабируемую векторную графику. Потому что это вектор, и файл SVG не потеряет качество при увеличении размера. Вот сообщение, которое дает вам обзор файлов SVG.
КАКОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ИСПОЛЬЗУЕТСЯ ДЛЯ СОЗДАНИЯ SVG-ФАЙЛОВ?
Существует несколько вариантов программного обеспечения для создания файлов SVG. Для этого урока вам понадобится Adobe Illustrator.Иллюстратор не бесплатный. Для его использования вам потребуется ежемесячная подписка на Adobe Creative Cloud. Это инвестиция, но я очень рекомендую ее, если вы серьезно относитесь к созданию файлов для вырезания. Вы можете получить доступ к бесплатной пробной версии, если хотите попробовать.
Для этого урока вам понадобится Adobe Illustrator.Иллюстратор не бесплатный. Для его использования вам потребуется ежемесячная подписка на Adobe Creative Cloud. Это инвестиция, но я очень рекомендую ее, если вы серьезно относитесь к созданию файлов для вырезания. Вы можете получить доступ к бесплатной пробной версии, если хотите попробовать.
До недавнего времени я очень боялся использовать Adobe Illustrator. Я думал, что это слишком сложно для изучения, и я держался подальше от этого в течение очень долгого времени. Но когда я захотел начать создавать свои собственные вырезанные файлы, я знал, что Photoshop не сможет выполнить эту работу, потому что вырезанный файл — это векторный файл, а Photoshop создает растровые файлы.Итак, я сделал решительный шаг, купил Creative Cloud и начал изучать Illustrator. И знаете что… это не так страшно, и я понял, что нет причин бояться. Эта программа может делать довольно крутые вещи.
КАК СДЕЛАТЬ ВЫРЕЗАТЬ ФАЙЛЫ С ИСПОЛЬЗОВАНИЕМ ILLUSTRATOR Откройте Illustrator и нажмите «Создать новый». На самом деле не имеет значения, какого размера вы сделаете свой файл. Вы всегда можете изменить размер вырезанного файла после его создания. Я выбрал «5×7», но есть и другие хорошие размеры — 8.5×11 и 12×12. Эти размеры подходят для ковриков для резки Silhouette и Cricut.
На самом деле не имеет значения, какого размера вы сделаете свой файл. Вы всегда можете изменить размер вырезанного файла после его создания. Я выбрал «5×7», но есть и другие хорошие размеры — 8.5×11 и 12×12. Эти размеры подходят для ковриков для резки Silhouette и Cricut.
Затем добавьте текст . Нажмите на инструмент «T» и выберите шрифт в раскрывающемся меню справа. Я рекомендую помещать каждую строку в отдельное поле, чтобы вы могли легко настроить каждую строку по мере необходимости. При создании текстовых файлов вы должны использовать шрифт, который не слишком неровный по краям. Чем более неровный шрифт, тем сложнее его будет вырезать. Некоторые нарисованные от руки шрифты не очень подходят для вырезанных файлов, поэтому вам нужно знать, какой шрифт вы используете.В этом примере я буду использовать Bebas Neue. Если вам нравятся рукописные шрифты, одним из моих любимых является шрифт Miss Magnolia.
Обведите текст . Это очень важно. Нажмите ТИП>СОЗДАТЬ КОНТУРЫ. Когда вы обрисовываете текст, вы переводите его в векторный формат. Это важно, поскольку позволяет открывать файл на компьютерах, на которых не установлен определенный шрифт. После того, как вы обрисуете свой текст, вы больше не сможете его редактировать (изменить буквы и т. д.), поэтому убедитесь, что он именно такой, как вы хотите, прежде чем обрисовывать его.
Это очень важно. Нажмите ТИП>СОЗДАТЬ КОНТУРЫ. Когда вы обрисовываете текст, вы переводите его в векторный формат. Это важно, поскольку позволяет открывать файл на компьютерах, на которых не установлен определенный шрифт. После того, как вы обрисуете свой текст, вы больше не сможете его редактировать (изменить буквы и т. д.), поэтому убедитесь, что он именно такой, как вы хотите, прежде чем обрисовывать его.
Объедините текст Это необязательно. Если у вас некурсивный шрифт, вам не нужно делать этот шаг. Если вы используете курсивный шрифт, выделите текст с помощью инструмента прямого выделения и нажмите ОКНО>PATHFINDER>ОБЪЕДИНИТЬ. Это объединит весь текст воедино. Если вы пропустите этот шаг с курсивным шрифтом, шрифт будет вырезан как отдельные буквы, а не как одна непрерывная часть. На изображении ниже вы можете видеть, что буквы сценария соединены.
Если вы создаете текстовый файл, все готово, и вы можете сохранить его, нажав «Файл»> «Сохранить»> «SVG». Но если вы хотите добавить немного графики, выполните следующие шаги.
Но если вы хотите добавить немного графики, выполните следующие шаги.
Импортируйте или нарисуйте свою графику . Чтобы импортировать, нажмите ФАЙЛ > МЕСТО и перейдите к изображению, сохраненному на вашем компьютере. Или просто перетащите изображение в документ.
Преобразовать импортированную графику в вектор. Нажмите ОБЪЕКТ>ТРАССИРОВКА ИЗОБРАЖЕНИЯ>СДЕЛАТЬ И РАСШИРИТЬ.Примечание. Если вы рисуете собственную графику в Illustrator, она уже будет в векторном формате, поэтому трассировка изображения не требуется.
Выберите весь дизайн с помощью инструмента прямого выбора и используйте инструмент поиска пути, чтобы создать составной путь. Или нажмите ОБЪЕКТ>СОЕДИНИТЕЛЬНЫЙ ПУТЬ>СОЗДАТЬ. Это группирует все вместе, поэтому весь дизайн можно перемещать как один объект.
Сохранить как SVG. Вот и все! Теперь вы можете открыть только что созданный вырезанный файл в любой программе, которая принимает файлы SVG.
НРАВИТСЯ? ПРИКОЛИ ЭТО!
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ:
Как использовать файлы SVG: советы и рекомендации
Как преобразовать JPEG или PNG в вырезанный файл
Как векторизовать рукописный текст в Illustrator
Инструменты выделения в Illustrator
Что вы узнаете из этого урока по Illustrator:
|
В этом учебном пособии представлены основы работы с панелями Adobe Illustrator.Это первый урок в книге Adobe Illustrator Digital Classroom. Чтобы узнать больше о возможностях обучения работе с Adobe Illustrator, посетите классы Illustrator от AGI. |
Несмотря на то, что в Adobe Illustrator имеется несколько инструментов выделения, три основных инструмента — это инструмент «Выделение», инструмент «Прямой выбор» и инструмент «Групповое выделение». В этой части урока у вас будет возможность поэкспериментировать с выборками.
В этой части урока у вас будет возможность поэкспериментировать с выборками.
1 Выберите «Файл» > «Открыть» и перейдите к папке ai01lessons.Выберите файл с именем ai0302.ai и нажмите «Открыть». Откроется файл с готовой иллюстрацией рыбы вверху и отдельными компонентами этой рыбы внизу. Верхнее изображение рыбы заблокировано и недоступно; используйте это для справки, когда будете следовать упражнению.
2 Выберите «Файл» > «Сохранить как». Появится диалоговое окно «Сохранить как».
3 Введите ai0302_work в текстовое поле Имя файла и щелкните Сохранить. Когда появится диалоговое окно «Параметры Illustrator», нажмите «ОК».
4 Выберите инструмент «Выделение» () на панели «Инструменты» и наведите курсор на части фигуры в нижней части рисунка.Когда вы проходите по объектам, обратите внимание, что курсор меняется, чтобы показать, где есть объекты, которые можно выбрать. Пока не нажимайте, чтобы выбрать какой-либо из этих объектов.
Выбираемый объект. |
5 Нажмите на большой красный плавник; весь плавник выбран. Если вы не видите ограничивающую рамку вокруг плавника, выберите «Вид» > «Показать ограничивающую рамку».
Выбрана вся фигура, и |
6 Щелкните и перетащите плавник, чтобы переместить его в любое место на странице. При использовании инструмента «Выделение» вы выбираете весь объект или группу.
7 Выберите инструмент «Частичное выделение» () на панели «Инструменты». Использование этого инструмента позволяет выбирать отдельные точки или сегменты пути объекта.
8 Не щелкая по выбранному большому плавнику, переместите курсор на один из кончиков плавника, чтобы увидеть, как изменится курсор, указывая на то, что под курсором находится якорь, который можно выбрать. Также появляется светло-серое поле с координатами X и Y точки привязки. Нажмите, когда увидите стрелку с маленьким белым квадратом.
Нажмите, когда увидите стрелку с маленьким белым квадратом.
Курсор изменится, чтобы показать, что выбрана отдельная опорная точка. |
9 Обратите внимание, что сплошной является только точка привязки, на которую вы нажали; все остальные опорные точки пустые и неактивные.
10 Щелкните сплошную опорную точку и перетащите вверх, чтобы переместить опорную точку и изменить форму ребра. С помощью инструмента «Частичное выделение» вы можете изменить форму объекта.
Щелкните и перетащите инструмент Direct |
11 Нажмите Ctrl+Z (Windows) или Command+Z (Mac OS), чтобы отменить последний шаг, или выберите «Правка» > «Отменить перемещение».
12 Выберите «Файл» > «Сохранить». Оставьте этот файл открытым для следующей части этого урока.
Группировка весов
Теперь вы превратите отдельные масштабы в иллюстрации в группу, которую вы можете перемещать и изменять как единое целое.
1 Активируйте инструмент «Выделение» (). Нажмите на одну из бледно-оранжевых шкал, затем добавьте к выделению, удерживая нажатой клавишу Shift и щелкнув одну из других пяти шкал.
Shift+щелчок, чтобы добавить к выбору. |
2 Выбрав две шкалы, выберите «Объект» > «Группировать» или используйте сочетание клавиш Ctrl+G (Windows) или Command+G (Mac OS). Две шкалы сгруппированы вместе. Когда вы выбираете один с помощью инструмента «Выделение», другой также выделяется.
3 Щелкните, удерживая клавишу Shift, третью шкалу, чтобы добавить ее к выделенному, затем щелкните, удерживая клавишу Shift, оставшиеся шкалы.Теперь все масштабы выбраны.
4 Нажмите Ctrl+G (Windows) или Command+G (Mac OS), чтобы сгруппировать все шесть шкал вместе.
5 Выберите «Выделение» > «Отменить выбор» или нажмите Shift+Ctrl+A (Windows) или Shift+Command+A (Mac OS), чтобы отменить выбор масштабов.
6 С помощью инструмента «Выделение» щелкните один из первых выбранных масштабов. Шкалы теперь действуют как коллективная группа, и выбраны все шкалы.
7 Нажмите Shift+Ctrl+A (Windows) или Shift+Command+A (Mac OS), чтобы снова отменить выбор всего.
Теперь вы будете использовать инструмент выбора группы для выбора отдельных элементов в группе.
8 Нажмите и удерживайте инструмент «Прямое выделение» () на панели «Инструменты» и выберите скрытый инструмент «Групповое выделение» ().
9 Щелкните один раз на самой верхней шкале группы; выбрана только одна шкала.
10 Теперь снова нажмите на ту же шкалу, и вторая шкала, которую вы сгруппировали на шаге 2, также станет выделенной.
11 Нажмите на ту же шкалу в третий раз, и будет выбрана вся последняя группа элементов.С помощью инструмента «Групповое выделение» вы можете выбирать отдельные элементы и даже группы внутри групп.
12 Выбрав все чешуйки, щелкните и перетащите чешуйки поверх оранжевого тела рыбы.
Нажмите и перетащите, чтобы изменить положение шкалы. |
13 Теперь вернитесь к инструменту «Выделение», чтобы переместить остальные отдельные компоненты вместе, чтобы завершить рыбу.Направляющие позиционирования помогут вам лучше всего расположить и собрать разные части в одну рыбу.
Готовая рыба. |
14 Выберите «Файл» > «Сохранить», затем «Файл» > «Закрыть», чтобы закрыть документ. Вы больше не будете работать с этим файлом.
Режим изоляции |
Режим изоляции — это режим Illustrator, в котором вы можете выбирать и редактировать отдельные компоненты или подслои сгруппированного объекта.
|
Использование инструментов формы и преобразования для создания иллюстраций
Вы добавите к основам, которые вы обнаружили, чтобы создать несколько различных изображений рыб.
1 Выберите «Файл» > «Открыть» и перейдите к папке ai01lessons. Дважды щелкните файл ai0303_done.ai, чтобы открыть файл в Adobe Illustrator. Появляются изображения двух плавающих рыб.
2 Это файл, который вы создадите. Вы можете выбрать «Файл» > «Закрыть» или оставить его открытым для справки в этом упражнении.
Вы можете оставить этот файл открытым для справки |
3 Выберите «Файл» > «Открыть», перейдите к папке ai01lessons и дважды щелкните файл ai0303.ай файл. Откроется документ с четырьмя направляющими в центре страницы.
4 Если единицы измерения не в дюймах, выберите «Правка» > «Установки» > «Единицы» (Windows) или «Illustrator» > «Установки» > «Единицы» (Mac OS) и измените единицы измерения в раскрывающемся меню «Общие» на «Дюймы». Нажмите «ОК».
5 Выберите «Файл» > «Сохранить как». Появится диалоговое окно «Сохранить как».
6 Введите ai0303_work в текстовое поле Имя файла и перейдите к папке ai01lessons, которую вы сохранили на жестком диске; затем нажмите Сохранить.
7 Когда появится диалоговое окно «Параметры Illustrator», нажмите «ОК».
Перейти к следующему учебному пособию по Illustrator: Использование инструментов преобразования в Illustrator >
инструментов, редко используемых в Illustrator.
 The Knife Tool — Статьи
The Knife Tool — СтатьиМы начинаем новую серию статей о проверенных временем, но редко используемых инструментах Adobe Illustrator. Насколько это возможно, эти статьи помогут новичкам раскрыть скрытый потенциал этих инструментов. Давайте поговорим об инструменте «Нож».
Панель инструментов — самый важный интерфейс в графическом редакторе Adobe Illustrator.Содержит множество инструментов для создания и редактирования изображений, векторных объектов, элементов страницы и т. д.
В каждый новый выпуск Adobe Illustrator вносятся постоянные изменения, направленные на дальнейшее улучшение работы с ним. Эти изменения касаются и инструментов.
Наряду с инструментами, прошедшими проверку временем, появляются все новые и новые инструменты. И уже сейчас можно предположить, что с дальнейшим развитием программы будут появляться все новые и новые инструменты, которые на первый взгляд кажутся экзотическими.
В то же время новичку, читающему официальные инструкции, сложно сразу разобраться в хитроумном дизайне графического значка панели «Инструменты», чтобы быстро найти нужные инструменты и решить текущую проблему, так как в большинстве этих руководств опущены важные детали для сэкономить место.
Цикл статей о проверенных временем и редко используемых инструментах с собранной в них информацией, любезно предоставленной опытными пользователями, призван помочь новичкам максимально раскрыть скрытый потенциал этих инструментов.
Нож
The Knife Tool относится к инструментам фрагментации объектов. Он используется для резки или биговки дорожек с насыпью, а также замкнутых дорожек без насыпи. Этот инструмент работает только в интерактивном режиме (т. е. при перемещении курсора).
Кнопка инструмента «Нож» на панели инструментов находится в одной группе с инструментом «Ластик». Горячая клавиша по умолчанию не назначается.
Чтобы выбрать инструмент, нажмите на кнопку Eraser Tool и некоторое время держите указатель выделенным, а после появления окна перетащите указатель с группой инструментов на кнопку Knife Tool.
Когда инструмент «Нож» включен, он выглядит как нож.
Этот инструмент прорезает или прорезает заполненный путь (или не заполненный, но закрытый) так же, как обычный нож режет предметы, и в результате его использования создаются новые закрытые пути.
Изолированные друг от друга фигуры, полученные таким образом, выбираются, но не группируются.
Попытка использовать инструмент для открытия контуров без заливки, а также для других объектов (пиксельных изображений, градиентов, переходов и т. д.) не увенчается успехом.
Чтобы сделать разрез или разрез по кривой линии, перетащите указатель на выбранный объект, как обычную кисть. (Если ничего не выделено, все пути будут обрезаны (с указанными выше свойствами) по траектории указателя).
Чтобы вырезать по прямой линии (не изогнутой), удерживайте Opt/Alt при перетаскивании указателя вниз.
Нажмите и удерживайте клавишу Shift, чтобы нарисовать линию под углом, кратным 45°.
Однако имейте в виду:
— простой путь с заливкой будет преобразован в составной путь, если линия разреза находится внутри пути.
— когда ничего не выбрано, инструмент Нож воздействует на все пути, расположенные непосредственно под редактируемым путем. Каждый путь будет отрезан.
Каждый путь будет отрезан.
— при разрезании открытого пути с заливкой полученные пути будут закрыты.
— если вы перетащите указатель с помощью инструмента «Нож» вокруг открытых путей с заливкой, не разрезая их, он будет закрыт.
Инструмент «Нож» — один из немногих инструментов в Illustrator, у которого нет настроек. Поэтому чувствительность инструмента (помимо настроек скорости перемещения указателя в операционной системе) регулируется изменением масштаба.
Вы также можете прочитать статью Как закрыть открытые пути с помощью Knife Tool Illustrator в векторной графике. В качестве превью использовалось изображение швейцарского складного ножа с сайта Shutterstock.
Как вырезать круг разными путями в Illustrator
Работа графического дизайнера иногда может быть немного сложной, поскольку вам нужно найти решения для своих идей и практически реализовать их в форме, которую вы рисуете в приложении. Несколько месяцев назад мне нужно было нарисовать что-то, что должно было иметь эти сокращения на пути, и я просто изучил весь Adobe Illustrator и, наконец, нашел для этого простое решение.
Если вы ищете похожее решение, где вам нужно добавить разрезы к любой фигуре или кругу в данном случае, вы должны выполнить шаги, указанные ниже.
- Давайте начнем сначала рисовать. Сначала нарисуйте фигуру, над которой хотите работать. В этом примере я использую инструмент эллипса, чтобы нарисовать круг. Для всех начинающих графических дизайнеров вы найдете инструмент эллипса в раскрывающемся списке, который появляется после нажатия на значок прямоугольника, как показано на рисунках ниже.Щелкните инструмент «Прямоугольник», чтобы найти дополнительные параметры фигур, которые вы можете рисовать. Инструмент «Эллипс»
- После выбора инструмента «Эллипс» вы можете нарисовать нужную фигуру на монтажной области. Нарисовать круг на монтажной области.
- После рисования круга необходимо использовать инструмент «Отрезок». Использование инструмента «Отрезок» для рисования разрезов
- Используйте инструмент «Отрезок», чтобы провести линии по пути круга, где вы хотите, чтобы у круга не было линий.
 Это просто грубый пример.Вы можете нарисовать линии, чтобы разрезать круг пополам или даже на четверти.
Это просто грубый пример.Вы можете нарисовать линии, чтобы разрезать круг пополам или даже на четверти.Примечание. Очень важно работать с разными слоями при создании этих линий и круга. Если вы работаете с одним и тем же слоем, есть вероятность, что результат, которого вы ожидаете, не будет таким, как вы хотите. Вы можете открыть панель слоев, которая будет видна в правом нижнем углу.
- Выберите все слои или все фигуры напрямую и создайте для них контурные штрихи. Для этого после использования инструмента выделения выберите все фигуры, которые вы нарисовали на монтажной области, включая круг.Выберите фигуры
- Теперь щелкните вкладку Объект на верхней панели инструментов. Объект>Контур>Обводка контура
Это создаст обводку контура для всех четырех фигур.
- После создания обводки контура вы выберете три слоя для линий (в данном случае разрезы) и сгруппируете их, чтобы сделать из них единую форму. После того, как эти три линии были сгруппированы, теперь вы также выделите круг, но не будете его группировать.
 Вы откроете Pathfinder, доступ к которому можно получить через вкладку Windows на верхней панели инструментов.Pathfinder
Вы откроете Pathfinder, доступ к которому можно получить через вкладку Windows на верхней панели инструментов.Pathfinder - Чтобы создать разрезы на круге в местах линий, вам нужно нажать на опцию в Pathfinder, которая говорит «Минус спереди». Минус спереди
Это позволит вырезать круг из пространств, перекрытых линиями и формой. теперь будет выглядеть примерно так.
Теперь у круга есть разрезы.Если вы будете двигать этот круг, вся фигура будет двигаться вместе с ним. Вы можете щелкнуть правой кнопкой мыши по этой фигуре и разгруппировать три сегмента, если хотите по-разному использовать разные части круга.
Использование сегментов по своему усмотрениюЕще одна важная инструкция при создании подобной концепции заключается в том, что если вы хотите сделать разрезы по контуру, вы должны убедиться, что форма не имеет заливки, когда вы ее создаете в первую очередь. Если у вас есть белая заливка или заливка любого другого цвета в базовой фигуре, например, в этом примере, то результат будет сильно отличаться от того, что вы видите здесь.


 Анкерная точка. Нет выбираемого объекта.
Анкерная точка. Нет выбираемого объекта.  Есть четыре способа войти в режим изоляции:
Есть четыре способа войти в режим изоляции: