Процесс создания логотипа в Adobe Illustrator
В этом уроке вы увидите процесс создания логотипа в Adobe Illustrator. Автор выбрал простой, грубоватый стиль, для выполнения которого чаще используют растровые редакторы. Однако и в векторе можно добиться такого результата. Для повторения урока вам понадобится планшет. Мы будем создавать наброски, иллюстрировать логотип, настраивать кисти и применять эффекты.
Результат
1. Набросок
Создание наброска — общепринятая практика, которая позволяет создать множество разных вариантов, не доводя их до идеала.
Множество дизайнеров создают наброски на бумаге, однако вы сэкономите много времени, если переместите этот процесс в Adobe Illustrator, при помощи планшета. Ваши наброски будут уже в векторном формате, вы можете сразу же скинуть их в финальный документ, также вы не потеряете в качестве.
Настройте документ для наброска
Начните с документа формата A4 в Adobe Illustrator, чтобы у вас была возможность, не заморачиваясь, распечатать наброски, если вам нужно показать их клиенту.
Возьмите инструмент Artboard/Монтажная область (Shift-O) после того как создадите документ. Зажмите Alt и перетяните монтажную область, чтобы дублировать ее. Так у вас будет больше места для работы.
Используем кисти, чувствительные к нажатию
Нам понадобится всего одна кисть для создания набросков, однако она должна быть чувствительна к нажатию, чтобы у нас был контроль над толщиной линии. Для создания набросков используйте инструмент Blob Brush/Кисть-клякса (Shift-B).
Вы можете создать кисть самостоятельно, открыв палитру Brushes/Кисти (Window > Brushes/Окно>Кисти) и кликнув по иконке New Brush/Новая кисть.
В диалоговом окне выберите вариант Calligraphic Brush/Каллиграфическая кисть.
Чтобы указать кисти чувствительность к нажатию, нам нужно будет выбрать вариант Pressure/Нажим в выпадающем меню рядом с формой размера.
Теперь нужно указать диапазон толщины кисти. Для скетчей выбирайте меньшие значения, чтобы эффект был ближе к рисованию карандашом.
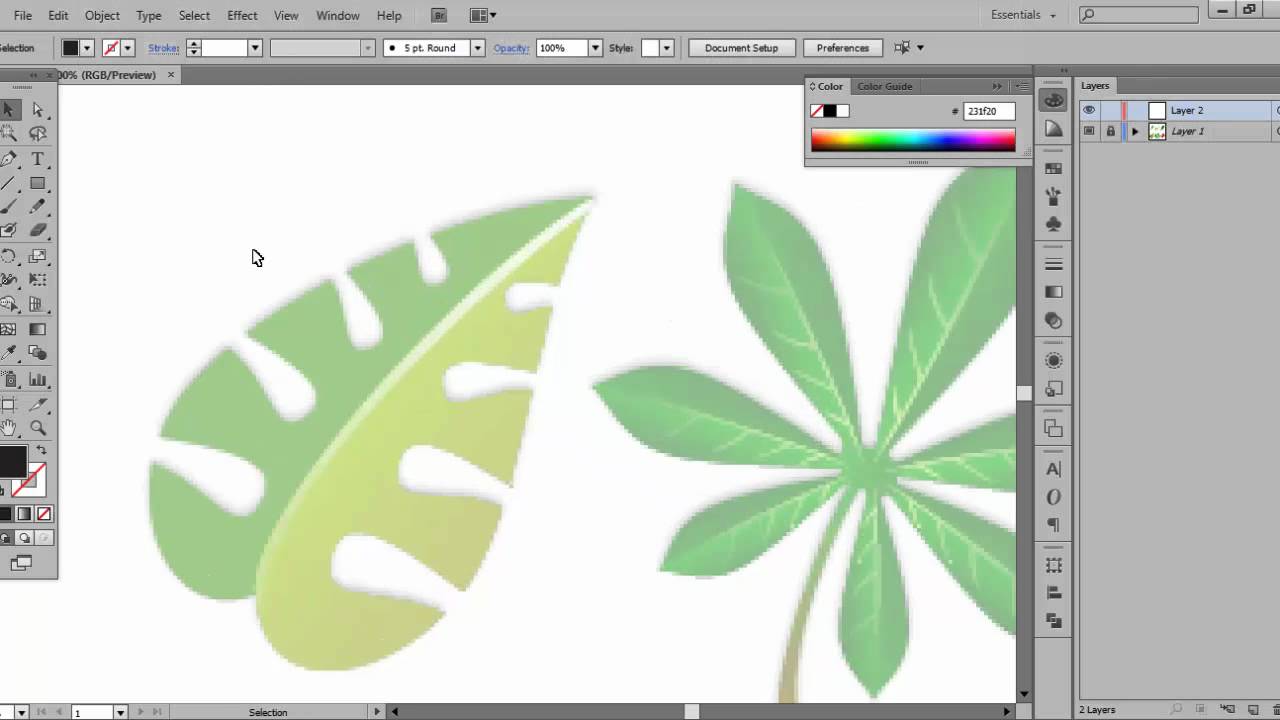
Вот что получилось у автора урока на стадии создания наброска:
2. Чистим наброски и создаем концепт
Выберите несколько понравившихся вам вариантов набросков и переходим к стадии создания концепта.
В этом примере мы создадим логотипы для хлебобулочных изделий. В зависимости от типа изделия, логотип на упаковке будет отличаться.
Немного подправим наброски и разместим текст.
3. Иллюстрирование логотипа
Теперь давайте проиллюстрируем логотип. Adobe Illustrator, так же как Photoshop, позволяет вам настроить различные кисти для разных типов ввода с планшета. Так что в следующем шаге мы будем использовать и кисть и стиральную резинку.
Настраиваем кисть
Для иллюстрирования логотипов, нам понадобится более тонкая кисть. Создайте новую Calligraphic Brush/Каллиграфическую кисть, указав ей размер в 30pt и диапазон толщины в 12pt.
Рисуем иконки
Стиль иллюстраций останется свободным и грубоватым. Для каждой иллюстрации мы используем Blob Brush/Кисть-кляксу (Shift-B) для создания основных форм. После этого переверните ручку планшета и используйте Eraser/Ластик (Shift-E) или Knife/Нож, чтобы создать детали для иллюстраций.
Чтобы процесс был понятнее, посмотрите это видео:
После того как мы закончили рисовать каждую из иконок, добавим им эффект огрубления. В меню найдите Effect > Distort & Transform > Roughen/Эффект>Исказить и трансформировать>Огрубление. Теперь укажите следующие параметры:
Вот что примерно должно получиться:
4. Разные цвета и компоновка
Теперь, когда у вас есть основные компоненты лого, вы можете экспериментировать с цветами и компоновкой.
Так как все сделано в векторе, изменение цветов и позиции не составит труда.
Результат
Когда вам хочется создать иллюстрацию или логотип в стиле «гранж», совсем необязательно работать в растре. Вы можете сделать то же в Illustrator, используя планшет и настройки кистей.
Автор урока Jacob Zinman-Jeanes
Перевод — Дежурка
Смотрите также:
- Рисуем музыкальную иконку в Adobe Illustrator
- Катушка с ниткой и иголкой в Adobe Illustrator
- Написанный мелом текст в Adobe Illustrator
Как сделать логотип: отрисовка, финализация и презентация
Графический дизайнер Мария Ольховникова на примере вокальной студии рассказывает, как разработать форму, цвет и шрифт логотипа, нарисовать его и влюбить в него заказчика.
Работа с формой и цветомТеория. Сначала форма — потом цвет
В статье о брифе, поиске и согласовании идеи я говорила, что размещение логотипа определяет его форму и цвет. Здесь не буду вдаваться в подробности, просто напомню: всегда учитывайте, в каком размере, на каких носителях и в каком контексте будет использоваться логотип. Это система координат, в которой вам предстоит работать.
Здесь не буду вдаваться в подробности, просто напомню: всегда учитывайте, в каком размере, на каких носителях и в каком контексте будет использоваться логотип. Это система координат, в которой вам предстоит работать.
Классическая школа графдизайна учит, что разработку логотипа надо начинать с формы — цвет приложится. Новичкам я советую придерживаться этого принципа. Сделайте сначала чёрно-белый рисунок, чтобы не отвлекаться на цвет и детальнее оттачивать силуэт и графику. Это хороший способ практиковаться в композиции.
Кроме того, если компании однажды придётся размещать логотип в чёрно-белом исполнении, он по-прежнему будет смотреться выигрышно.
У логотипа телекомпании NBC хорошо продуманная форма. Даже в чёрно-белой гамме узнаётся павлин — символ того, что в 1950—1960-х компания была флагманом цветного телевидения
Не рекомендую использовать больше одного или двух цветов в логотипе. Чёрный и белый не считаются — я имею в виду акцентные цвета, например жёлтый, красный, зелёный.
В логотипе «Додо Пиццы» один цветовой акцент, поэтому композиция смотрится цельно
Логотип «Меги» осмысленно многоцветный. Он показывает: «В наших магазинах можно найти что угодно». Но визуально изображение рассыпается: все цвета равнозначные и очень яркие, поэтому спорят друг с другом
Находить гармоничные цветовые решения дизайнеров учат в вузах и на курсах, есть книги об этом, можно насмотреть эффектные сочетания в чужих проектах. Новичкам без дизайнерского бэкграунда, которым трудно работать с палитрой, советую пользоваться цветовыми кругами.
Удобный цветовой круг. Ставите точку в любой части спектра и выбираете базовый цвет. Сервис составляет с ним удачные сочетания с разным количеством цветов. Если вы в принципе не определились с гаммой, круг сам подберёт случайные комбинации в режиме «Рандом»
Больше о работе с формой и цветом
«Искусство цвета» Иоханнеса Иттена
«Управление цветом в логотипах» Джона Дрю и Сары Мейер
«Школа дизайна: макет» Ричарда Пулина
Практика.
 Визуальные искажения и значение цвета в логотипе «Планеты»
Визуальные искажения и значение цвета в логотипе «Планеты»Я выбирала форму логотипа исходя из того, где его будут размещать. В брифе заказчица указала соцсети, сертификаты, блокноты и световую панель в студии. Световую панель должны были закрепить на стене, чтобы люди фотографировались на её фоне. Чтобы она помещалась в кадр, я предложила не вытягивать её в ширину или в высоту. Если учесть, что студия называется «Планета», хорошо бы сделать такое панно круглым. Все эти условия определили форму логотипа: он должен вписываться в круг и быть компактным.
Я решила делать минималистичный контурный логотип: такой стиль нравился и мне, и заказчице. Минимализм можно назвать трендом последних трёх лет, поэтому он хорошо подходил для молодой студии, которая стремится привлечь таких же молодых клиентов.
В работе над контурным логотипом есть свои фишки. Например, если вы сочетаете рисунок с надписью, постарайтесь сделать так, чтобы толщина линий в обоих случаях визуально совпадала.
Возьмём логотип «Планеты». При беглом взгляде кажется, будто у линий одна толщина. На самом деле контур окружности тоньше, чем полоски в звуковой волне. Визуально они кажутся равными из-за разницы цветов: белый ярче всей сине-зелёной гаммы, поэтому сильнее раздвигает чёрное пространство вокруг.
Слева показано, как соотносятся линия белой окружности и сине-зелёная полоска звуковой волны. На иллюстрации справа видно: эта разница в толщине компенсируется за счёт визуального искажения, которое создают цвета
Визуальные искажения повлияли и на размещение элементов логотипа. Например, при беглом взгляде кажется, что звуковая волна проходит посередине сферы, но на самом деле она смещена вверх. Дело в том, что геометрический центр окружности всегда ниже визуального. Проведи я звуковую волну через него, казалось бы, что она провалилась вниз и тянет за собой весь логотип.
Дело в том, что геометрический центр окружности всегда ниже визуального. Проведи я звуковую волну через него, казалось бы, что она провалилась вниз и тянет за собой весь логотип.
Мне пришлось поколдовать над рисунком звуковой волны. Буквально повторить звуковую дорожку слова «планета» я не могла, иначе она развалила бы всю композицию. Я пожертвовала достоверностью ради эстетики: то, что вы видите на логотипе, примерно отражает звучание слова.
Звуковая волна на логотипе повторяет рисунок звуковой волны произнесённого слова «планета», но не точь в точь. Я вытянула пики вверх, чтобы они сильнее выделялись в общем ряду и создавали визуальный контраст. Слева, где звуковая волна прорывает окружность, я, наоборот, укоротила штрихи
На рисунке окружность и звуковая волна уравновешивают друг друга. Круг — самая спокойная фигура, но сам по себе он выглядит скучно. Рваный силуэт звуковой дорожки привносит в логотип динамику.
Цвет я подбирала такой, чтобы звуковая волна выглядела свежо и спокойно, напоминала настоящую морскую.
Плюс градиент в логотипе показывает: в музыке есть разные направления и ты можешь быть либо в этой части спектра, либо в этой — выбирай.
Та композиция, что получилась в итоге, отражает самопозиционирование «Планеты»: «Мы творческие, необычные и говорим об этом спокойно: мы достаточно уверенны в себе, чтобы не кричать».
Теория. Шрифт в логотипе и как его подобрать
Есть два способа использовать надпись в логотипе: первый — сделать его полностью шрифтовым, второй — скомпоновать текст с рисунком. Последний вариант для аудитории будет более информативным, в статье о брифе, поиске и согласовании идеи я поясняла почему.
Если в вашем логотипе надпись — главный герой, из неё нужно выжать максимум выразительности с помощью цвета и шрифта. В таких случаях уместны акцидентные, или декоративные, шрифты: они привлекают внимание, хоть и выглядят не слишком читаемо.
Акцидентные шрифты не используются в наборном тексте, но хорошо работают на постерах и в принтах. Производитель кухонного оборудования «Понром» применил такой в своём логотипе
Чтобы шрифтовой логотип был оригинальным и узнаваемым, не подойдёт готовый шрифт — нужно разрабатывать свой. При этом важно учитывать два обстоятельства.
Позиционирование компании. Здесь вам помогут знания из брифа о том, чем занимается фирма, о её аудитории и ощущениях, которые должен вызывать логотип. Всё это надо отразить в шрифте.
Антиквы выглядят дорого и изысканно: они подходят консервативным брендам, которые давно работают на рынке, например Тиффани
Геометрические гротески выглядят минималистично и современно, поэтому их используют айтишные бренды вроде Майл-ру
Размещение логотипа. Снова обращаю внимание на этот фактор. Логотип должен хорошо читаться на своих носителях. Учитывайте фон, текстуру, цвета, с которыми текст будет взаимодействовать. Например, если бренд канцтоваров собирается ставить логотип на карандашах, то ему не подходит изящный рукописный шрифт. При тиснении на дереве надпись потеряет в детализации и станет нечитаемой. Лучше всего в этом случае сохранятся гротески.
Снова обращаю внимание на этот фактор. Логотип должен хорошо читаться на своих носителях. Учитывайте фон, текстуру, цвета, с которыми текст будет взаимодействовать. Например, если бренд канцтоваров собирается ставить логотип на карандашах, то ему не подходит изящный рукописный шрифт. При тиснении на дереве надпись потеряет в детализации и станет нечитаемой. Лучше всего в этом случае сохранятся гротески.
Для граффити-центра «Зодиак» мы с дизайнером Екатериной Гончаровой использовали тонкий гротескный шрифт. Это связано с особенностями размещения: такой логотип хорошо накладывается на стрит-арт. Эти произведения обычно многоцветные, визуально нагруженные, поэтому хорошо сочетаются только с очень простым логотипом, без засечек и акцентов в буквах
Если вы комбинируете текст с изображением, то надпись — второстепенный персонаж, она не должна занимать больше половины или даже трети всего логотипа. Картинка в любом случае будет перетягивать на себя внимание зрителя, поэтому не мешайте её рассмотреть.
Для логотипов с рисунком вполне допустимо использовать готовые шрифты. Впрочем, нужно быть осторожным: применять некоторые из них в дизайне стало дурным тоном. Например, Comic Sans, Yahoo, Ransom Note настолько несуразные, что невозможно представить себе контекст, где они были бы уместны. Arial, Roboto и Helvetica слишком пресные и избитые, поэтому их тоже лучше избегать.
Где искать шрифты
Гугл фонтс (бесплатные)
Эвордс (бесплатные)
Студия Лебедева (платные)
Паратайп (есть платные и бесплатные)
Беханс (есть платные и бесплатные)
Больше о работе со шрифтами
«Школа дизайна: шрифт» Ричарда Пулина
«Образцы шрифтов» Яна Чихольда
Подборка Бюро Горбунова «Как выбрать шрифт»
Совет Ани Даниловой, как отличить хороший шрифт от плохого
Совет Ани Даниловой о рукописных шрифтах
Практика. Компоновка надписи и рисунка в логотипе «Планеты»
Первым делом я определилась со шрифтом для названия студии. Я не разрабатывала его сама, а нашла готовый. Специально подбирала неклассический: в надписи буквы пузатенькие, «е» выглядит странноватой, ломаной. Я хотела, чтобы шрифт цеплял и озадачивал своей дисгармоничностью.
Специально подбирала неклассический: в надписи буквы пузатенькие, «е» выглядит странноватой, ломаной. Я хотела, чтобы шрифт цеплял и озадачивал своей дисгармоничностью.
В логотипе вокальной студии округлости шрифта удачно перекликаются с окружностью планеты. Но не обязательно стремиться к тому, чтобы силуэт букв повторял формы рисунка, — это не универсальное правило
Следующий шаг — скомпоновать надпись с изображением планеты.
Я решила писать название студии маленькими буквами, чтобы текст выглядел как однородная строка. Так левая и правая части логотипа будут уравновешивать друг друга. Если бы я сделала начальную «P» заглавной, она перевесила бы всю композицию на одну сторону.
Визуальный вес буквы зависит не только от её размера, но и от количества точек тяжести. Точки тяжести — это места, в которых линии букв соединяются друг с другом либо образуют изгибы, похожие на крючки.
Комбинируя название студии с изображением планеты, я следила за тем, чтобы визуально тяжёлые буквы не соседствовали с такими же тяжёлыми элементами рисунка. Иначе композицию перекосит.
Иначе композицию перекосит.
Красным обведены точки тяжести букв. Поскольку у «а» их больше всего, она самая визуально тяжёлая
Мне пришлось подгонять силуэт звуковой волны, чтобы она не спорила с надписью внизу. Сочетание букв «t» и «a» на конце слова визуально очень тяжёлое. Чтобы его уравновесить, я покрасила левую часть звуковой волны в яркую бирюзу и сделала её шире той, что справа
ФинализацияТеория. Программы для создания логотипа
Рисовать логотип лучше всего в Иллюстраторе. В Фотошопе это тоже можно делать, но есть важная особенность, связанная с форматами.
Гайд по основам рисования в ИллюстратореЛоготипы используются на разных продуктах: сегодня это вывеска, завтра сертификат. В Иллюстраторе мы делаем векторную графику, а значит, изображение в итоге подойдёт и для визитки, и для огромного баннера. При увеличении картинка не теряет качества.
В Фотошопе всё по-другому: это растровая графика, там всё создано пикселями. Сделаем логотип 256 на 256 пикселей, а когда нужно будет поместить его на баннер, он растянется и распадётся на огромные квадраты.
Так что мой совет: любите вектор.
Практика. Отрисовка логотипа «Планеты» в Иллюстраторе
Сначала я сделала эскиз логотипа на бумаге. Затем сфотографировала, загрузила в компьютер и открыла в Иллюстраторе. Поверх изображения положила новый слой, взяла инструмент «Перо» (Pen) и мышкой обвела эскиз
Когда всё было готово, оставалось убрать фотографию и работать с векторным рисунком. Дальше я редактировала его с помощью настроек контура: корректировала толщину и длину линий, их изгибы
Изначально я сделала набросок звуковой волны в векторе. Потом включила диктофон на телефоне, произнесла слово «планета» и сделала скрин звуковой дорожки. Его я загрузила в Иллюстратор и отрегулировала длину штрихов в своём эскизе так, чтобы было похоже на частоты со скрина. Для этого я брала инструмент «Частичное выделение» (Direct Selection) и вытягивала линии за опорные точки
Затем работа с текстом: набрала надпись, через панель «Символ» (Character) выбрала шрифт, кегль, отрегулировала расстояние между буквами
Чтобы настроить кривизну линии в буквах и рисунке, я выбирала ту или иную опорную точку на контуре с помощью инструмента «Частичное выделение» (Direct Selection) и перетаскивала её в нужном направлении
Затем преобразовала текст в кривые (вкладка «Текст» на верхней панели инструментов — «Преобразовать в кривые» или комбинация Ctrl (⌘Cmd) + Shift + O), и буквы стали формами — их уже нельзя редактировать
Скомпонованный логотип. Под конец я ещё подкорректировала линии рисунка, чтобы подстроить их по толщине под начертание букв
Под конец я ещё подкорректировала линии рисунка, чтобы подстроить их по толщине под начертание букв
В завершение я раскрасила логотип: выделила звуковую волну и на панели инструментов выбрала цвет в поле заливки. Потом настраивала градиент через «Окно» (Window) — «Градиент» (Gradient) на верхней панели инструментов
Чтобы впоследствии показать клиентке, как работает обесцвеченный логотип, я положила его на плашки и так же настроила на них градиент
Когда работа была окончена, я сгруппировала элементы: выделила всё и нажала Ctrl (⌘Cmd) + G (или «Объект» (Object) на верхней панели инструментов — «Сгруппировать» (Group))
Потом я выделила весь логотип и перевела в кривые через вкладку «Объект». Это обезопашивает его от случайных изменений. Если заказчик потом откроет файл Иллюстратора, он не сможет нечаянно подвинуть элементы
Презентация и передача логотипа клиентуТеория. Инструкция к логотипу и его презентация на мокапах
Когда всё готово, вы передаёте заказчику папку с вариантами логотипа для разных задач. Эти файлы вы собираете на основе данных о размещении из брифа. Если вы предусмотрите дополнительные сценарии применения логотипа, помимо тех, что оговорены с заказчиком, это будет бонус. Допустим, кофейня пока не собирается печатать логотип на кружках, но вы предвидели такую возможность и подготовили шаблон на будущее. Сделайте чуть больше — клиент будет доволен.
Эти файлы вы собираете на основе данных о размещении из брифа. Если вы предусмотрите дополнительные сценарии применения логотипа, помимо тех, что оговорены с заказчиком, это будет бонус. Допустим, кофейня пока не собирается печатать логотип на кружках, но вы предвидели такую возможность и подготовили шаблон на будущее. Сделайте чуть больше — клиент будет доволен.
Кроме картинок, передайте заказчику и документ Иллюстратора со всеми изображениями в векторе. Если позже ему понадобится сделать версию логотипа для какого-то нового варианта размещения, ему будет проще.
Полезно сделать мини-брендбук. В нём следует прописать правила использования логотипа: на каких носителях его можно размещать, в каких цветах, как располагать, масштабировать.
Так я проиллюстрировала правила использования логотипа в брендбуке для волонтёрского отряда Центрального музея Военно-воздушных сил в Монино
Презентовать финальный логотип лучше во время личной встречи. Это не только хороший тон в отношениях с клиентом, но и гарантия того, что вы будете контролировать ход презентации. Вы сможете дать пояснения по концепции логотипа и ответить на вопросы, переспросить, все ли пожелания заказчика учтены. Если вы заметите, что клиент недоволен или обеспокоен, то сможете на месте выяснить причину и найти решение.
Вы сможете дать пояснения по концепции логотипа и ответить на вопросы, переспросить, все ли пожелания заказчика учтены. Если вы заметите, что клиент недоволен или обеспокоен, то сможете на месте выяснить причину и найти решение.
Что важно, на встрече вы точно знаете: заказчик сфокусирован на согласовании логотипа. Это увеличивает шанс на то, что вашу работу внимательно оценят, примут и после этого не возникнет недоразумений.
Когда дизайнер сбрасывает файлы по почте, то не знает, когда и при каких обстоятельствах заказчик их посмотрит. Допустим, он глянет их между делом в аэропорту, улетая в отпуск. Напишет, что всё ок, и пропадёт на пару недель. А потом окажется, что вы не прикрепили вариант логотипа для баннера, клиент не заметил и теперь компания не может изготовить баннер. Руководителя дёргают в отпуске, он недоволен, дизайнера ищут с мигалками — всё из-за небрежной сдачи проекта.
Ещё хуже, если в такой ситуации клиент забраковал логотип, написал дизайнеру гневное письмо и улетел в отпуск. В одиночку дизайнер не может разрулить ситуацию, поэтому решение проблемы откладывается, а он теряет время и деньги.
В одиночку дизайнер не может разрулить ситуацию, поэтому решение проблемы откладывается, а он теряет время и деньги.
Так что личная презентация — лучший способ завершить работу над логотипом. Чтобы согласование прошло благополучно, важно оправдать все ожидания заказчика. Это значит, что вы учли предыдущие замечания, обработали их и обсудили с клиентом, какие правки вносите, а какие — нет. В итоге вы представляете логотип, который соответствует окончательно согласованному эскизу. Убедитесь несколько раз, что заказчик утверждает ваш логотип, принимает работу и не имеет претензий. Вместе проверьте, все ли нужные файлы собраны.
На презентации важно эффектно представить логотип, влюбить в него заказчика. Советую показать, как логотип смотрится на разных продуктах, текстурах, поместить его на фон, где он выглядит особенно выразительно. Для этого я использую мокапы.
Из разных источников я насобирала архив мокапов на все случаи
В каждой папке лежат пронумерованные изображения мокапов, там же хранятся соответствующие фотошопные документы. По превьюшкам я выбираю подходящий мокап, открываю фотошопный документ с таким же номером и подставляю в него свой логотип
По превьюшкам я выбираю подходящий мокап, открываю фотошопный документ с таким же номером и подставляю в него свой логотип
Практика. Передача логотипа «Планеты» заказчице
Для студии «Планета» я подготовила папку с изображениями, а также документом Иллюстратора и PDF-файлом, где хранятся все версии логотипа в векторе. Картинки сохранены в разрешении 1500 на 1500 пикселей, кроме водного знака: для него достаточно 150 на 150. Если студии понадобится огромный баннер или билборд, можно взять векторы из документа Иллюстратора или PDF-файла. Они масштабируются как угодно без ущерба качеству.
Такой набор файлов с логотипами я передала студии «Планета». В окошках, где не видно силуэта планеты, он на самом деле есть: это белая обтравленная версия, чтобы накладывать логотип на видео или фото. Чёрно-белые варианты годятся для оформления бланков и других печатных документов. Цветной логотип на чёрном фоне — презентационная версия
Для «Планеты» я не расписывала правила использования логотипа: мы договорились, что заказчица не трансформирует его и размещает только те варианты, которые подготовила я. Плюс мы поддерживаем связь, и она напрямую консультируется со мной насчёт способов размещения. То есть написанная инструкция ей ни к чему.
Плюс мы поддерживаем связь, и она напрямую консультируется со мной насчёт способов размещения. То есть написанная инструкция ей ни к чему.
Если формулировать ограничения для логотипа, то его нельзя размещать на принте, поворачивать, растягивать, совмещать с другими объектами, чтобы они взаимодействовали. В общем, всё то же самое, что показано в брендбуке для волонтёрского отряда Центрального музея Военно-воздушных сил в Монино.
Мы лично встретились с владелицей «Планеты», и я представила итоговый логотип. До этого, когда я его дорабатывала, мы оставались на связи: я показывала некоторые промежуточные варианты, кое-что правили онлайн. Поэтому на итоговой презентации для заказчицы не было неожиданностей. Я показала ей на ноутбуке мокапы, чтобы проиллюстрировать разные сценарии использования логотипа. Клиентка осталась довольна, и мы всё утвердили.
На презентации я показывала заказчице мокапы, чтобы она представила, как логотип будет выглядеть на брендированной продукции
Больше о логотипах и брендинге Как делать и продавать логотип. Лекция на «Дизайн Просмотре»
Лекция на «Дизайн Просмотре»
Сквозь тернии поздно. Лекция Вовы Лифанова на «Дизайн Просмотре»
Алгоритм проектирования бренда. Лекция Андрея Кожанова на «Дизайн Просмотре»
Топ-четыре ошибки в дизайне логотипов. Видео Логомашины
Горбунов смотрит логотипы. Подборка Бюро Горбунова
Для более продвинутого понимания рекомендую курс в Высшей школе брендинга.
Как сделать логотип в Illustrator?
Adobe Illustrator — это идеальное программное обеспечение для создания логотипов. Illustrator — это редактор векторной графики, который помогает дизайнерам по всему миру создавать логотипы так, как они хотят, благодаря широкому набору стандартных инструментов и функций. Вы можете создавать логотипы с помощью Illustrator для различных носителей, таких как цифровые, печатные и видеоматериалы. В этой статье мы научимся создавать потрясающие логотипы в Adobe Illustrator.
Использование линеек в Illustrator
Ниже приведены простые пошаговые инструкции по использованию линеек для создания логотипа в Illustrator:
Шаг 1: Откройте Adobe Illustrator. Начните с открытия Adobe Illustrator на вашем компьютере.
Начните с открытия Adobe Illustrator на вашем компьютере.
- В верхнем меню выберите «Файлы».
- Далее нажмите «Создать».
- После этого дайте имя файлу.
- Наконец, нажмите «ОК».
Шаг 2: Активируйте линейки. Использование линеек поможет вам правильно выровнять содержимое на монтажной области. На линейках вы можете щелкнуть и перетащить направляющую на монтажную область слева или сверху под шагами, чтобы включить линейки.
- Выберите «Вид» в строке меню в верхней части окна.
- Выберите линейки из раскрывающегося списка.
- Наконец, выберите «Показать линейки».
Создание дизайна логотипа из основных фигур
- Используя основные формы, такие как прямоугольники, круги, треугольники и другие формы произвольной формы, вы можете создавать удивительные логотипы. Чтобы выбрать инструмент «Фигуры», щелкните значок прямоугольника на левой панели инструментов.
 Он активирует инструмент прямоугольника. Если вы хотите использовать любые другие формы, вы можете щелкнуть и удерживать значок прямоугольника и выбрать нужную форму из списка. Нажмите и удерживайте клавишу «Shift», чтобы пропорционально разместить объекты.
Он активирует инструмент прямоугольника. Если вы хотите использовать любые другие формы, вы можете щелкнуть и удерживать значок прямоугольника и выбрать нужную форму из списка. Нажмите и удерживайте клавишу «Shift», чтобы пропорционально разместить объекты.
Приступим к созданию логотипов в иллюстраторе. Ниже я создам логотип с помощью фигур.
Шаг 1: Создайте прямоугольную рамку для логотипа.
Шаг 2: Поместите еще одну фигуру, как показано ниже.
Шаг 3: Измените размер формы логотипа.
Шаг 4: Создайте новую фигуру, как показано ниже.
Шаг 5: Поместите еще одну прямоугольную коробку на рисунок.
Шаг 6: Используя инструмент поиска контуров, объедините все фигуры в единое целое.
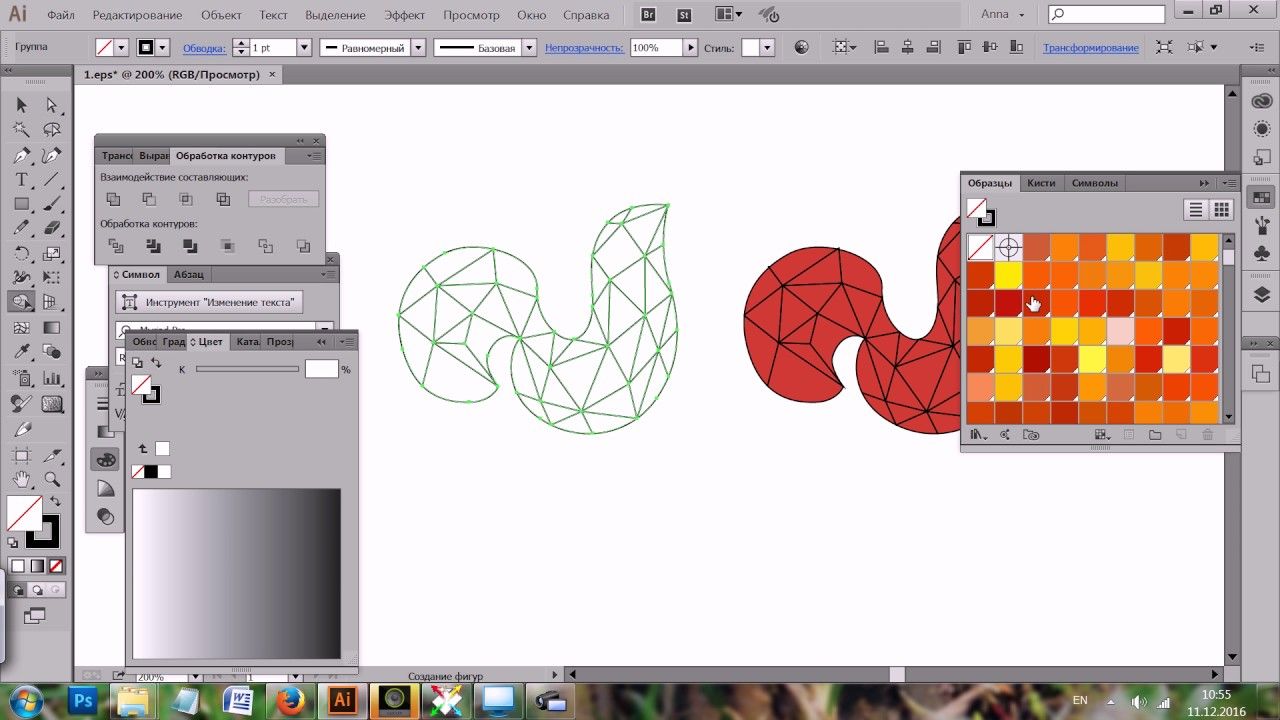
Давайте посмотрим, как используется инструмент поиска пути. Значок инструмента поиска пути напоминает квадрат, перекрывающий другой квадрат в правой части документа. Если инструмент поиска пути не виден в вашем документе, вы можете активировать его, перейдя в меню Windows.
Значок инструмента поиска пути напоминает квадрат, перекрывающий другой квадрат в правой части документа. Если инструмент поиска пути не виден в вашем документе, вы можете активировать его, перейдя в меню Windows.
Шаг 7: Нажмите Windows в верхней строке меню и выберите инструмент «Навигатор».
Шаг 8: С помощью Pathfinder можно создавать сложные и интересные формы. Ниже приведены некоторые параметры Pathfinder, которые позволяют создавать элементы для вашего логотипа.
- Объединить: Объединяет выбранную фигуру в одну.
- Минус спереди: Это устраняет форму сверху и сохраняет форму снизу. Его иконка представляет собой квадрат с вырезанным углом.
- Пересечение : удаляет все, кроме перекрывающихся областей двух фигур. Два квадрата, сливающиеся в небольшой квадрат посередине, напоминают его иконку.
- Исключить : Удаляет перекрывающуюся область двух фигур.
 Это тот, у которого два квадрата и угол, вырезанный посередине.
Это тот, у которого два квадрата и угол, вырезанный посередине.
Шаг 9: Используя панель образцов цвета, добавьте цвета к своему логотипу.
- Для этого выберите элемент логотипа.
- Затем выберите цвет из образцов цветов.
Добавьте цвета к вашему логотипу:
Шаг 10: Чтобы добавить цвета к логотипу, нажмите на меню образцов в правой части монтажной области. Вы увидите несколько квадратных квадратов или плиток под образцами. Вы можете включить образцы из меню Windows. Перейдите в меню Windows и выберите Образцы.
Шаг 11: Далее я создам фон для логотипа. Для этого я использовал две прямоугольные формы.
Шаг 12: Я разделил фигуры на 4 части с помощью инструмента линии.
Шаг 13: Разместите 4-цветную версию логотипа, как показано ниже.
Использование инструмента «Перо»:
- При создании логотипов инструмент «Перо» является одним из самых популярных и часто используемых инструментов в Adobe Illustrator.
 Для новичков может быть очень сложно освоить весь его потенциал. Как только вы научитесь использовать инструмент «Перо», вы поймете, что это очень важный инструмент, и изучение его также улучшит ваши навыки в других приложениях, таких как работа с пером в Photoshop.
Для новичков может быть очень сложно освоить весь его потенциал. Как только вы научитесь использовать инструмент «Перо», вы поймете, что это очень важный инструмент, и изучение его также улучшит ваши навыки в других приложениях, таких как работа с пером в Photoshop.
Добавление текста к вашему логотипу:
- Для добавления текста к вашему логотипу вы можете использовать шрифты из верхней панели инструментов в Illustrator. Вы также можете использовать такие форматы, как обычный, полужирный, курсив и т. д. из следующего поля.
- Чтобы добавить текст, вы должны выбрать текстовый инструмент и нажать на область, где вы хотите, чтобы текст появился. Затем начните вводить текст для логотипа. Если вы хотите стилизовать каждое отдельное слово в логотипе, вы можете рассмотреть возможность создания отдельного текстового объекта для каждого слова.
- Вы можете дополнительно настроить размер и интервал между текстом, используя меню символов в верхней части экрана.

Векторизация текстового шрифта
Следующая часть — это векторизация шрифта. Это делается для того, чтобы все устройства могли получить доступ к шрифту, используемому для вашего логотипа. После доработки текста необходимо векторизовать шрифт. Этот процесс преобразует текстовые элементы в векторную графику, а не просто в текстовый элемент, подходящий для логотипов. Однако вам нужно знать, что вы не можете редактировать текст после его векторизации.
- Щелкните правой кнопкой мыши после выбора текста.
- Выберите Создать контуры.
Ниже приведен пример создания логотипа описанным выше способом.
Шаг 1: С помощью инструмента «Текст» введите текст для логотипа.
Шаг 2: Используя параметр панели символов, вы можете стилизовать логотип, как показано ниже.
Шаг 3: Преобразуйте текстовые объекты в контур.
Шаг 4: Разгруппируйте шрифты логотипа.
Шаг 5: Используя инструмент поиска пути, вы можете продолжить разработку логотипа. Поместите прямоугольную рамку над буквой «L» и выберите Minus front в инструменте Pathfinder.
Шаг 6: Использование фигур усложняет логотип. Ниже я разместил кружок в центре букв «О», чтобы создать логотип.
- Предварительный просмотр и сохранение логотипа: Вы можете проверить, как ваш логотип выглядит в реальном мире, разместив его на макетах, таких как футболки, визитные карточки или вывески магазинов.
- Представьте свой логотип: Когда у вас есть готовый логотип, следующее, что вы можете сделать, это представить его в красивой презентации для ваших клиентов. Здесь вы также можете проявлять творческий подход, добавляя различные версии вашего логотипа в разных цветах и шаблонах.
- Экспорт окончательных файлов: После того, как вы получите отличный дизайн логотипа, следующим шагом будет экспорт файлов, чтобы их можно было использовать на нескольких платформах.
 Вы должны быть осторожны, чтобы у вас были копии всех возможных вариантов логотипа, таких как черно-белые, горизонтальные и вертикальные версии, а также в различных экспортных форматах.
Вы должны быть осторожны, чтобы у вас были копии всех возможных вариантов логотипа, таких как черно-белые, горизонтальные и вертикальные версии, а также в различных экспортных форматах.
Для экспорта файла,
- Перейдите в меню «Файл»
- Выберите Экспорт
Заключение
Создание идеального логотипа иногда может показаться довольно сложным процессом. Тем не менее, это может быть увлекательным и творческим процессом, если вы изучите правильные инструменты и процедуры. Какой бы ни была потребность в логотипе, будь то печатный, цифровой, мультимедийный и т. д., Illustrator поддержит вас. Изучив этот процесс, вы сможете создать свой собственный уникальный рабочий процесс для создания логотипов в Adobe Illustrator. Вы можете попробовать что-то новое и исследовать мир творчества.
Рекомендуемые статьи
Это руководство к тому, как сделать логотип в Illustrator?. Здесь мы обсуждаем, как шаг за шагом создать логотип с изменением эффектов, дизайна, цвета и текста. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Шаги по использованию Smooth Tool в Illustrator
- Руководство по инструменту «Пипетка» в Illustrator
- Введение в отражение в Illustrator
- Вставка/импорт изображения в Illustrator
5 инструментов для создания логотипов в Illustrator
При разработке логотипов в Adobe Illustrator вам понадобятся 5 инструментов (и один пункт меню):
- Меню: «Текст» > «Создать контуры»
- Инструмент прямого выбора
- Инструмент «Перо»
- Типовые инструменты
- Формообразующие инструменты
- Инструмент создания фигур
В меню введите есть Создать контуры option Cmd–Shift–O (Mac) или Ctrl–Shift–O (Windows) . Хотя это не инструмент, это функция, которая чрезвычайно важна в дизайне логотипа. После того, как вы преобразовали свой шрифт в схему, его больше нельзя редактировать как печатный текст. Вместо этого он становится набором фигур, которые можно изменять, как и любую другую фигуру в Illustrator. Также рекомендуется набросать тип, прежде чем передать свой дизайн клиенту. Это связано с тем, что это делает ваш дизайн недоступным для редактирования и позволяет открывать ваш дизайн на компьютерах, на которых не установлены те же шрифты.
Хотя это не инструмент, это функция, которая чрезвычайно важна в дизайне логотипа. После того, как вы преобразовали свой шрифт в схему, его больше нельзя редактировать как печатный текст. Вместо этого он становится набором фигур, которые можно изменять, как и любую другую фигуру в Illustrator. Также рекомендуется набросать тип, прежде чем передать свой дизайн клиенту. Это связано с тем, что это делает ваш дизайн недоступным для редактирования и позволяет открывать ваш дизайн на компьютерах, на которых не установлены те же шрифты.
В приведенном выше примере слово Freestyle было напечатано, а затем преобразовано в контуры, чтобы его можно было изменить дальше. В примере слева показан шрифт с черной заливкой, а в примере справа показан тот же текст в режиме контура.
Инструмент «Прямое выделение» («A» — это сочетание клавиш для этого инструмента) Может показаться слишком очевидным, чтобы упоминать об этом, но все начинается с инструментов выделения в Illustrator. Инструмент «Выделение» бывает нескольких разновидностей, включая инструмент «Прямой выбор», инструмент «Лассо», инструмент «Групповое выделение» и инструмент «Волшебная палочка», но в основном вы будете использовать основной инструмент «Выделение» (V) и инструмент «Прямое выделение» (A). . Это различие очень важно, особенно при создании логотипов.
Инструмент «Выделение» бывает нескольких разновидностей, включая инструмент «Прямой выбор», инструмент «Лассо», инструмент «Групповое выделение» и инструмент «Волшебная палочка», но в основном вы будете использовать основной инструмент «Выделение» (V) и инструмент «Прямое выделение» (A). . Это различие очень важно, особенно при создании логотипов.
Инструмент «Выделение» позволяет выбирать целые объекты (и группы), а инструмент «Прямой выбор» позволяет выбирать отдельные опорные точки и сегменты линий, что дает вам возможность настраивать и настраивать формы, изображения и шрифты.
В приведенном выше примере текст был преобразован в контуры, а инструмент «Прямое выделение» (A) был использован для расширения правой стороны буквы «U».
Инструмент «Перо» (P) Инструмент «Перо» — это сердце Illustrator, поскольку оно позволяет рисовать с высокой точностью и создавать любые мыслимые формы. У него более крутая кривая обучения, чем у многих других инструментов, но оно того стоит. Как только вы освоите этот инструмент, вы сможете создать любую форму, которую захотите. С помощью инструмента «Перо» важно знать, как рисовать контуры, добавлять и удалять опорные точки и создавать кривые. Также важно знать, как манипулировать кривыми с помощью маркеров узловых точек. Потребуется некоторая практика, чтобы привыкнуть к этим техникам, но со временем это может стать вашей второй натурой.
Как только вы освоите этот инструмент, вы сможете создать любую форму, которую захотите. С помощью инструмента «Перо» важно знать, как рисовать контуры, добавлять и удалять опорные точки и создавать кривые. Также важно знать, как манипулировать кривыми с помощью маркеров узловых точек. Потребуется некоторая практика, чтобы привыкнуть к этим техникам, но со временем это может стать вашей второй натурой.
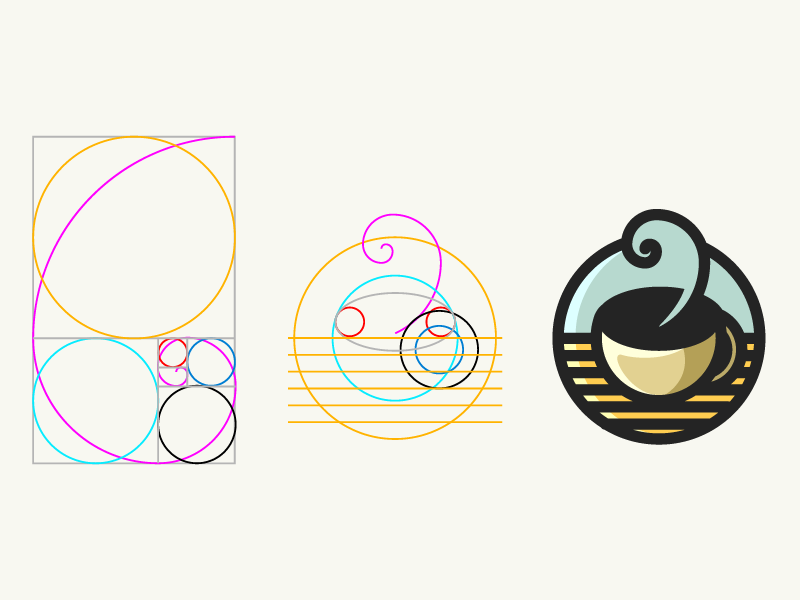
В приведенных выше примерах инструмент «Перо» использовался для рисования кофейных зерен на логотипе слева и линий волн для логотипа справа.
Инструмент «Текст» (T) Если вы создаете логотип, вы, вероятно, будете использовать шрифт либо в основном логотипе, либо в дополнительных материалах. Однако, в отличие от ввода документа, вам может понадобиться, чтобы ваш текст изгибался по кругу или шел в вертикальном направлении. Инструмент «Текст» позволяет вам делать это с помощью инструментов «Текст по траектории» или «Вертикальный текст». Вы также можете кернить и отслеживать тип или изменять шрифты при работе с инструментом «Текст».
В приведенном выше примере имя слева набрано по кривой. В примере справа показан как вертикальный, так и горизонтальный текст.
Бонус: Инструмент Touch TypeИнструмент Touch Type позволяет перемещать, масштабировать и поворачивать отдельные буквы в тексте без необходимости преобразования в контуры! Это может быть чрезвычайно полезно при изучении вариантов, прежде чем остановиться на конкретном шрифте, потому что текст по-прежнему остается живым текстом, поэтому вы можете изменить шрифт.
Инструменты формы Инструменты формы представляют собой набор инструментов, в который входят инструменты «Прямоугольник», «Эллипс» (круг), «Прямоугольник со скругленными углами», «Многоугольник» и «Звезда». Удерживание Shift при перетаскивании ограничивает пропорции фигур и позволяет создать идеальный круг или квадрат. Использование инструментов формы привносит в вашу работу элемент геометрии, который может быть очень полезен.
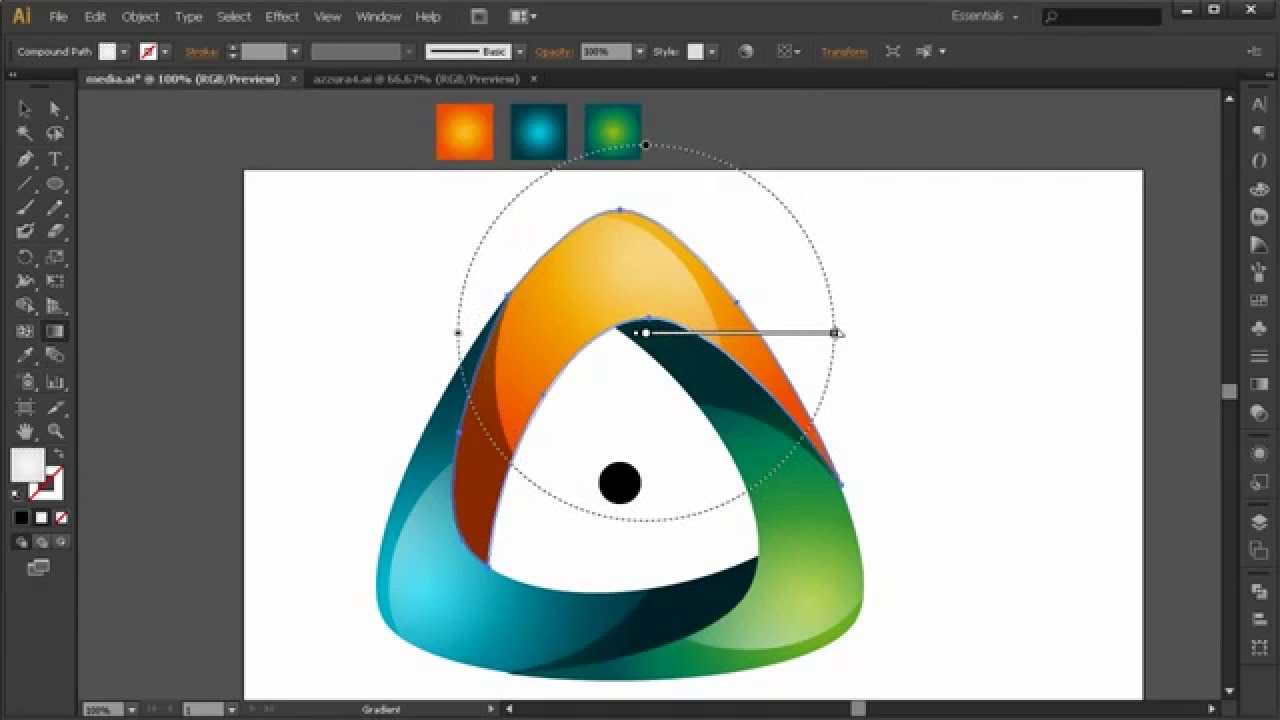
Многие из лучших логотипов можно разбить на простые геометрические фигуры. В приведенном выше примере логотип слева был создан из набора геометрических фигур, но частично скрыт обтравочными масками. Изображение справа — это тот же логотип, показанный в контурном режиме, чтобы показать, как формы перекрываются.
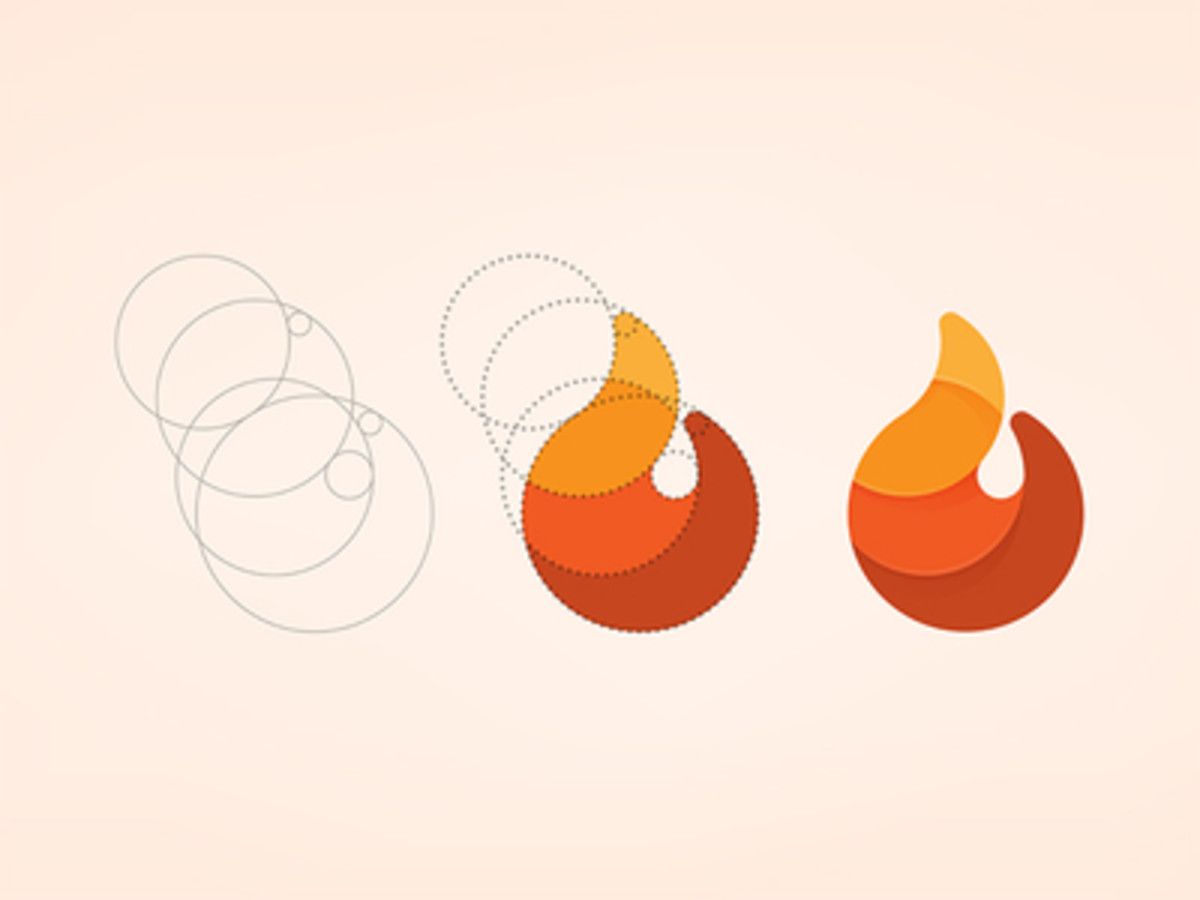
Инструмент «Создание фигур» (Shift + M)Инструмент «Создание фигур» используется вместе с инструментами форм. Хотя можно найти альтернативные методы для достижения той же цели (например, Pathfinder), инструмент Shape Builder позволяет легко объединять, вычитать или разделять фигуры несколькими щелчками мыши и перетаскиванием. Это может действительно помочь ускорить ваш рабочий процесс, как только вы освоите его.
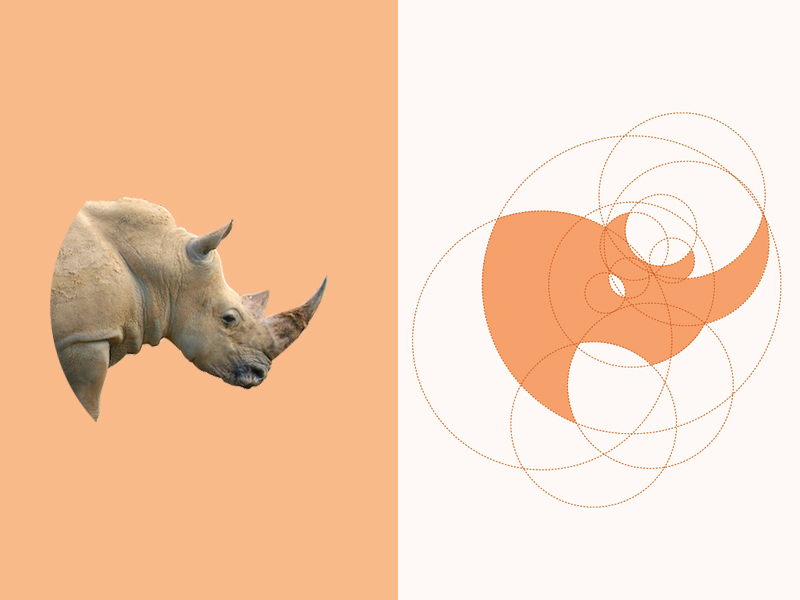
Некоторые логотипы содержат абстрактный знак или символ. В приведенных выше примерах те же два перекрывающихся овала использовались для создания серии фигур с помощью инструмента «Создание фигур». Есть и другие способы получить этот результат в Illustrator, но инструмент Shape Builder может сделать это очень эффективно.
