лучшие работы и иллюстраторы Как выглядит пиксельный рисунок
Пиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимое
Загрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит.
 Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии. Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше). Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется).

Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.
Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.
- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок. Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор. Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.

Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайт
Освежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.
- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов.

- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
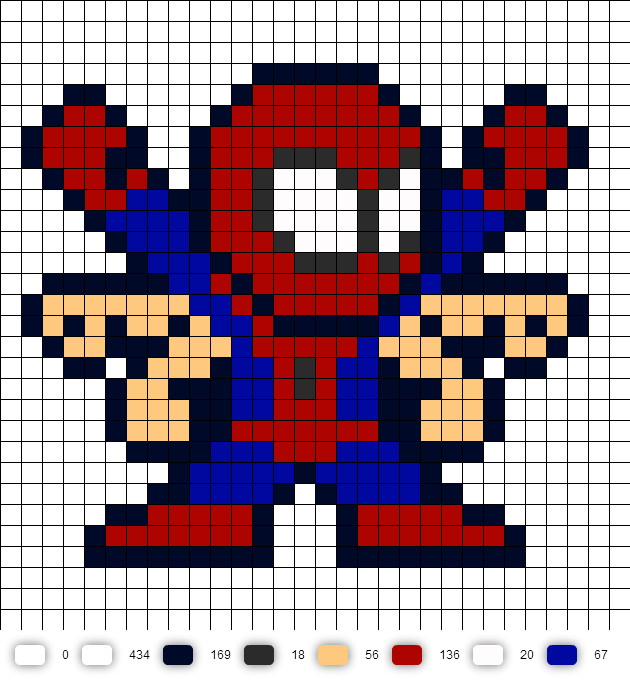
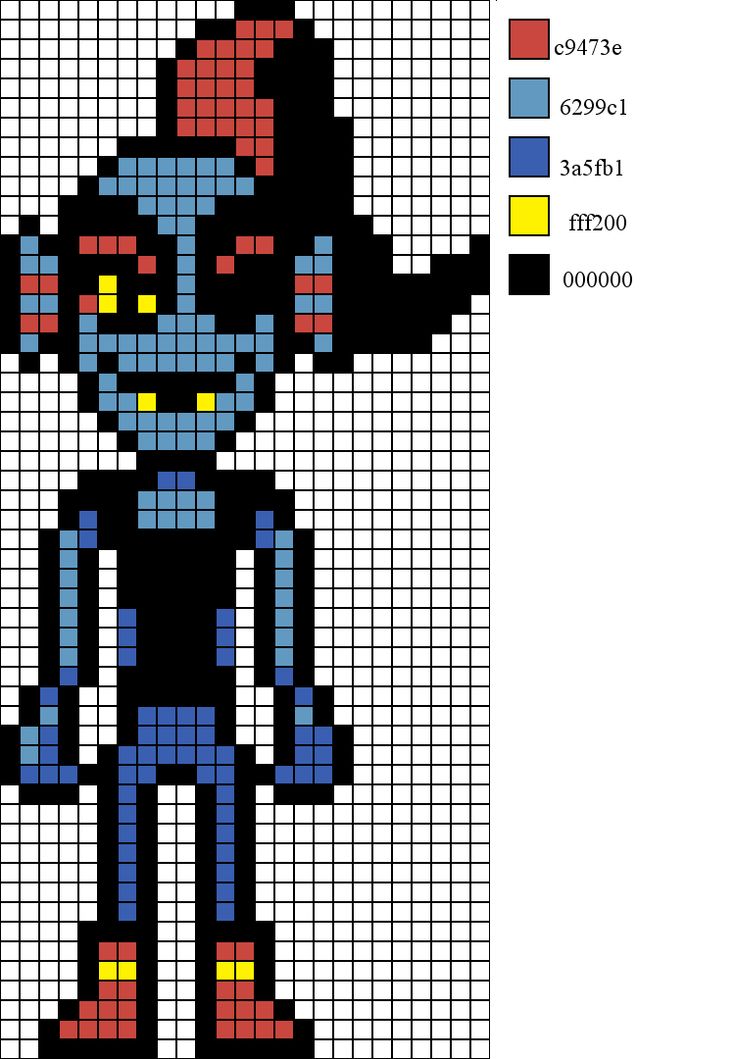
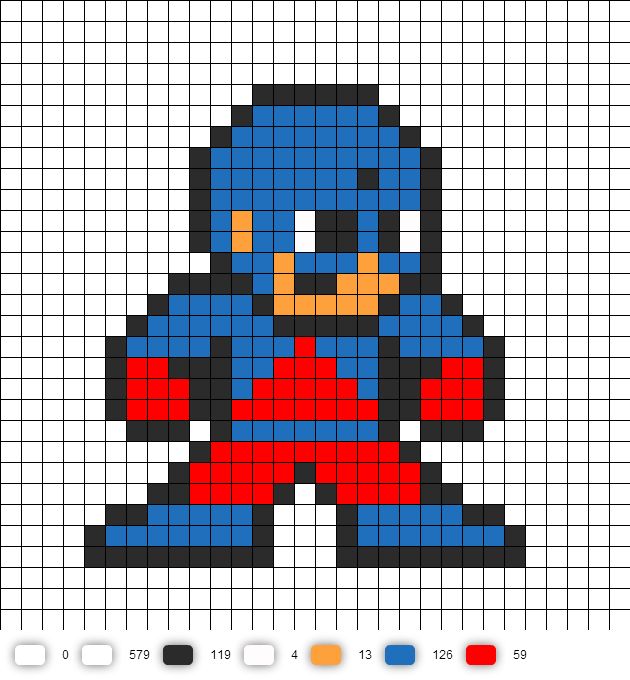
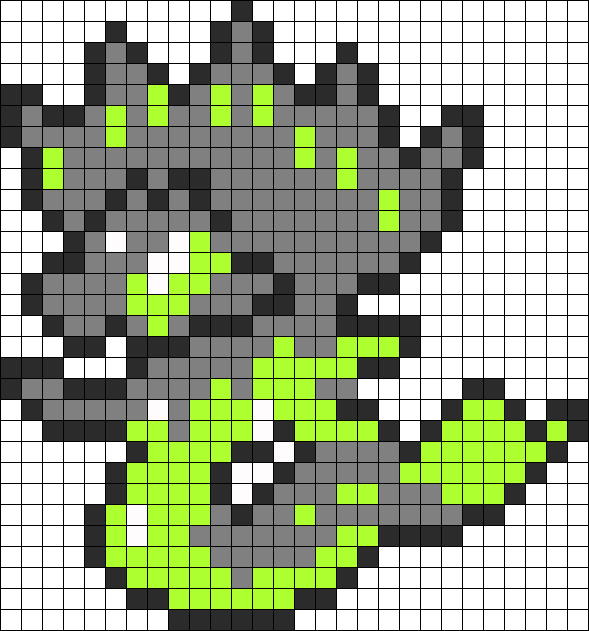
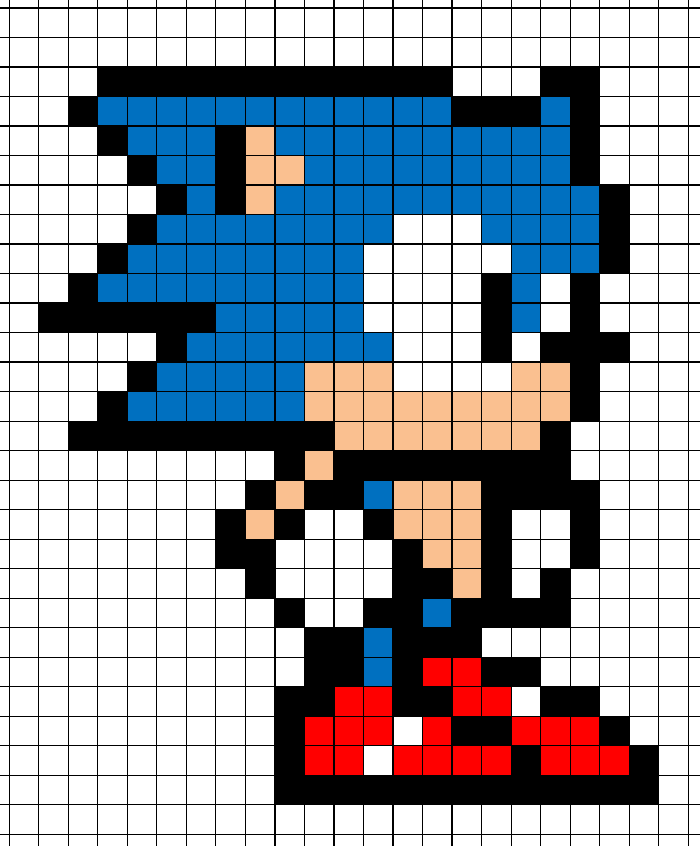
- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
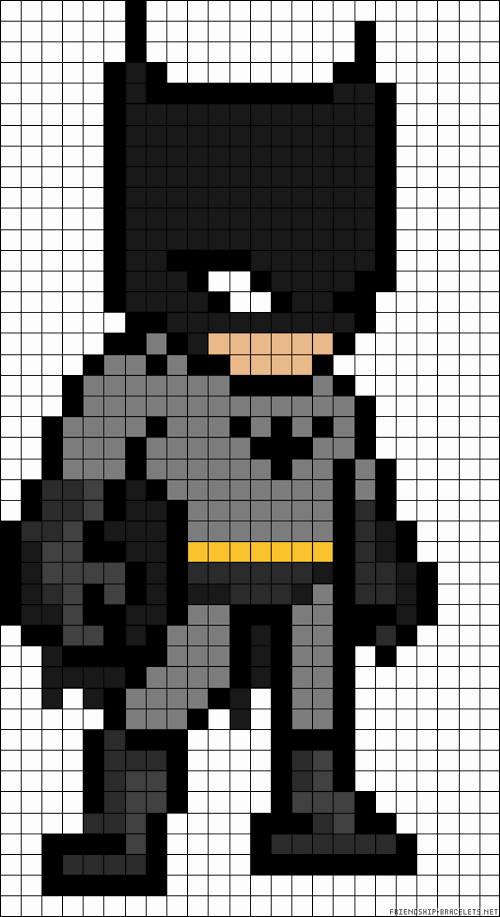
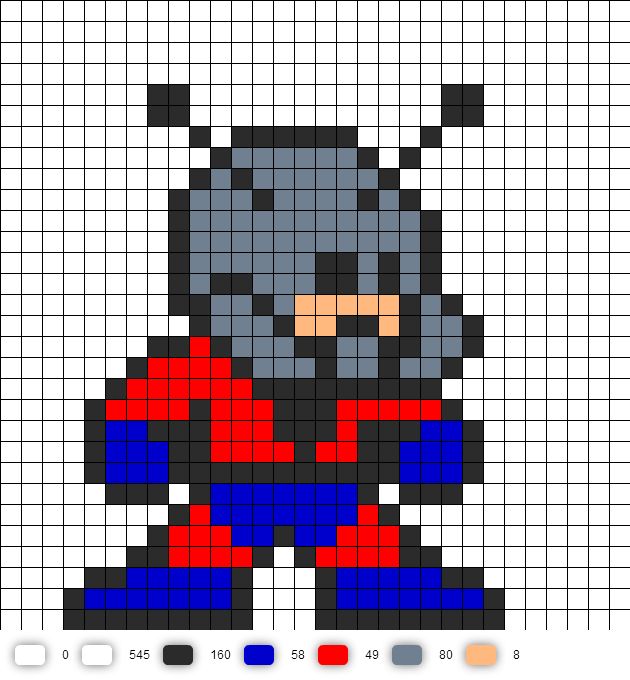
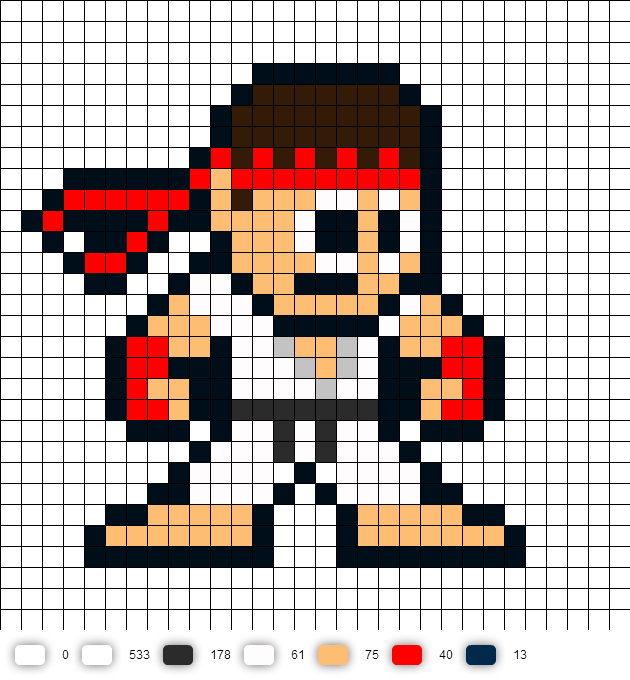
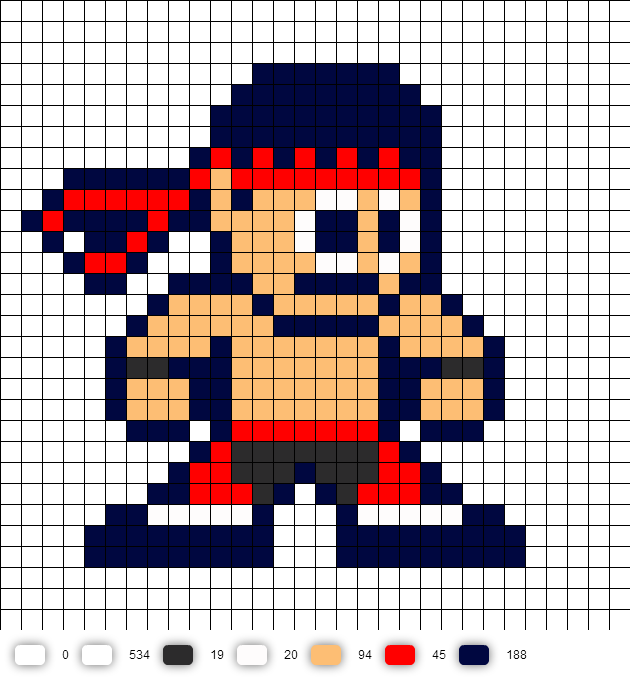
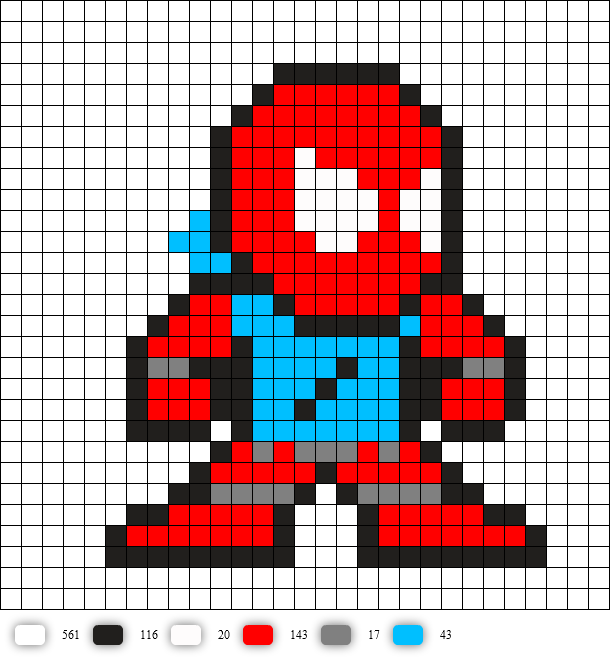
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
Разукрасьте спрайт. Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.

Часть 5
Добавляем тени
Определитесь с источником света.
- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает. Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.

- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см. ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
Часть 6
Используем продвинутые методы рисованияИспользуйте прореживание. Этим приемом можно передать изменение тени. С помощью прореживания вы можете воссоздать эффект градиента с помощью всего нескольких цветов путем изменения положения пикселей, что и создаст эффект перехода. Количество и положение пикселей двух разных цветов обманет глаз, заставив его видеть разные тени.
- Начинающие часто злоупотребляют прореживанием, не уподобляйтесь им.
Не забывайте про анти-алиасинг (устранение контурных неровностей). Да, визитная карточка пиксель-арта — видимая “пиксельность” изображения. Тем не менее, иногда хочется, чтобы линии выглядели чуть менее заметными, чуть более гладкими. Тут на помощь и приходит анти-алиасинг.
- Добавьте промежуточные цвета на изгибы кривой. Один слой промежуточного цвета нарисуйте вокруг контура кривой, которую вы хотите сгладить. Если та все еще выглядит угловато, добавьте еще один слой, уже посветлее.
- Если вы хотите, чтобы спрайте не сливался с фоном, не используйте анти-алиасинг на внешнем контуре спрайта с наружной стороны.
Научитесь использовать выборочную отрисовку. В чем суть: контур рисуется цветом, похожим на те, что использовались для заливки. Получается менее “мультяшное” изображение, причем именно за счет более реального вида контура. Попробуйте, скажем, выборочно отрисовывать кожу, оставляя при этом классическим черный контур для одежды или предметов.
Попробуйте, скажем, выборочно отрисовывать кожу, оставляя при этом классическим черный контур для одежды или предметов.
Pixel Art или пиксельная графика — это цифровая живопись, которая создается в растровых редакторах по пикселям. Пиксель (pixel) — наименьший графический элемент изображения. Иными словами, это точка. И все пиксельные рисунки состоят из бесчисленного скопления точек, получаясь слегка неровными, как будто плохо прорисованными. Но в этом-то и прелесть таких картин.
Немного из истории
В каких программах можно создавать современные пиксельные рисунки
Есть множество бесплатных растровых редакторов. Но чаще других называются Microsoft Paint и Adobe Photoshop. Правда, Paint считается менее удобным инструментом для создания пиксельных рисунков, чем Adobe Photoshop. Почему? В этой программе:
очень сложно добиться ровности и симметричности изображений;
при сохранении их в формате jpg происходит сильное искажение цвета;
трудно рисовать тени и блики.
Поэтому стараются отдавать предпочтение Adobe Photoshop. У данной программы намного больше рабочих возможностей, чем в Paint. Что позволяет рисовать не отдельных персонажей с простым дизайном, а целые картины. Кроме того, сами пиксельные рисунки здесь проще и быстрее редактировать. Да и передавать переходы цвета в Adobe Photoshop можно плавно и натуралистично.
Как избежать изломов в Pixel Art
Пиксельные рисунки — это множество пикселей, которые представляют собой квадратные или прямоугольные «точки». Когда из таких «точек» рисуется изображение, то у него появляется угловатость, пропадает плавность в линиях. С одной стороны — это визитная карточка Pixel Art, а с другой — хочется большей сглаженности, которая сделает картинку аккуратной и привлекательной для пользователя. Данная проблема на языке пиксельных художников называется изломы или «jaggies».
Jaggies — это фрагменты, которые придают любым линиям зазубренный вид. От них, как правило, избавляются одним из следующих способов:
увеличивают выбивающийся сегмент линии на 2, 3 и более пикселей в длину;
уменьшают длину самих пикселей на выдающемся участке;
строят из нескольких единичных пикселей новый участок линии;
добавляют единичные пиксели к участку с изломом между более длинными «точками» и т. д.
д.
Для правильного устранения изломов нужно помнить главное правило: длина элементов у изогнутой линии должна уменьшаться или увеличиваться постепенно. Так же нужно помнить, что сдвиг отрезка линии в два и более пикселя по высоте приводит к уничтожению плавности.
Поэтому нужна постоянная практика рисования. И в качестве простейшего и наглядного пособия, помогающего избегать изломов, можно использовать набор наклонных прямых.
Как получить тень в Pixel Art
Другой важный момент в пиксельных рисунках — это их объем. Его, как и в других вариантах графики, добиваются посредством бликов и теней. Для создания тени в pixel art потребуется плавный переход от светлого к темному тону или от одного цвета к другому. Чтобы добиться такого эффекта, часто пользуются технологией смешивания — дизерингом или dithering. Иными словами, на границе двух цветов происходит их перемешивание в шахматном порядке. Такой способ возник на фоне дефицита цветов. С помощью шахматного перемешивания двух красок можно было получить третью, отсутствующую в палитре.
Однако после того как палитра значительно расширилась, технология дизеринга все равно осталась востребованной. Но нужно помнить, что переход одного цвета в другой шириной в один пиксель не выглядит хорошо. Получается просто гребенка. Поэтому
минимальная зона смешивания должна быть не меньше двух пикселей. И чем шире такой переход, тем лучше.
Кроме того, при создании тени:
важно определить под каким углом и с какой стороны на объект будет падать свет. Это позволит сделать рисунок «живым», а также понять, где рисовать тень. Например, если свет падает справа, то теневые участки будут расположены слева и т.д.;
нужно использовать цвета намного темнее, чем базовые. Т.е. тень должна быть изображена с помощью более темных красок, чем сам затененный участок. Например, если предмет красный, то тень у него будет бордовой или темно-коричневой;
не забудьте про полутени. Для этой цели выбирается оттенок, который по палитре находится между базовым цветом и цветом тени. Данный оттенок помещается между слоями этих двух цветов. В итоге создается эффект плавного перехода от темной области к более светлому участку.
В итоге создается эффект плавного перехода от темной области к более светлому участку.
Как получить блик на пиксельных рисунках
Блик, как и тень, придает объем рисуемым предметам. Он всегда находится с той стороны, куда падает свет. Но если предмет по задумке имеет глянцевую поверхность, например, фарфоровая чашка, меч из стали и т.д., то блик понадобится и на затененном участке.
Чтобы создать блик на участке, куда падает свет, нужно взять краску, которая будет намного светлее основной. Только не нужно усердствовать в яркости этого пятна — может получиться не естественно. Очень часто блик изображается белым цветом без переходов. Такого в природе не бывает. Да и предмет будет выглядеть плоским.
Для создания блика со стороны тени потребуется цвет более светлый, чем тот, каким нанесена сама тень. И в этом случае также необходим плавный переход, который можно получить за счет использования сразу нескольких оттенков.
Чтобы все это воплотить, конечно, нужна практика. И начинать лучше всего с простых объектов.
И начинать лучше всего с простых объектов.
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1. 0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно . Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой.![]() Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool , вызывается горячей клавишей B ). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush ):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
| Введение.
Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э ») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit ->Preferences ), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N ), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
| Введение.
Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift , хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Too l или клавиша «E ») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil ), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B »
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Теперь глаза:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
| Введение.
Pixel art для начинающих. | Введение.
Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
| Введение.
3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I ):
Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G ). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
| Введение.
Pixel art для начинающих. | Введение.
Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
В Photoshop есть удобная функция выбора по цвету (Select->Color range , ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
| Введение.
Pixel art для начинающих. | Введение.
4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B ) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering ’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
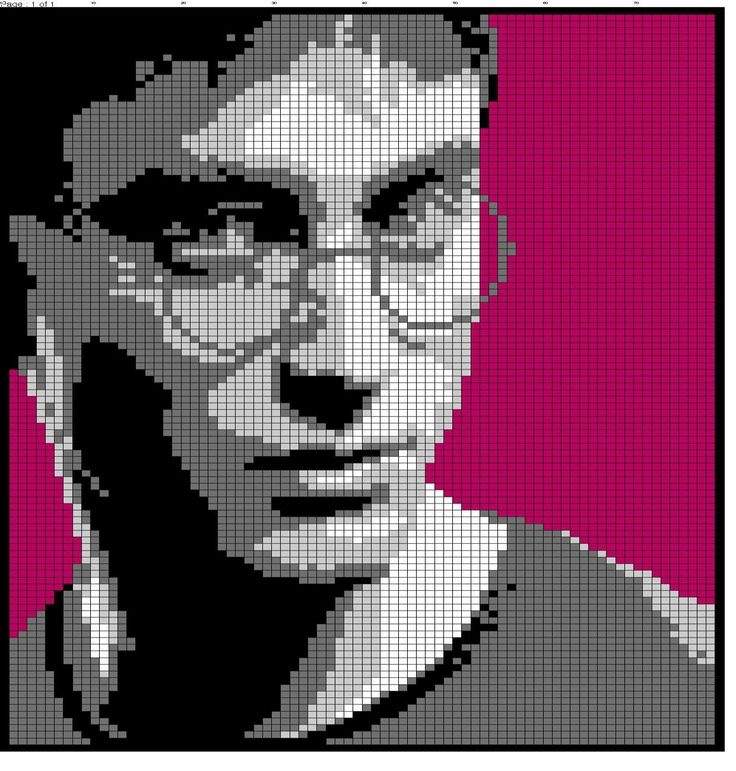
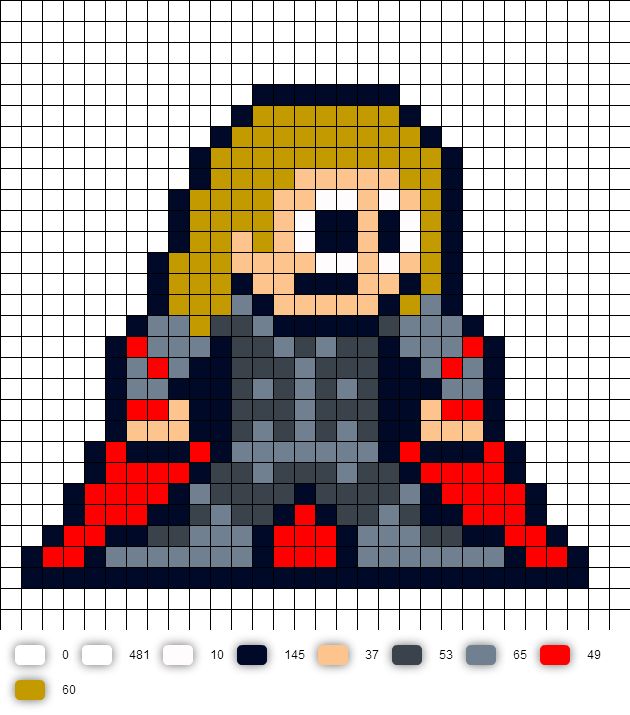
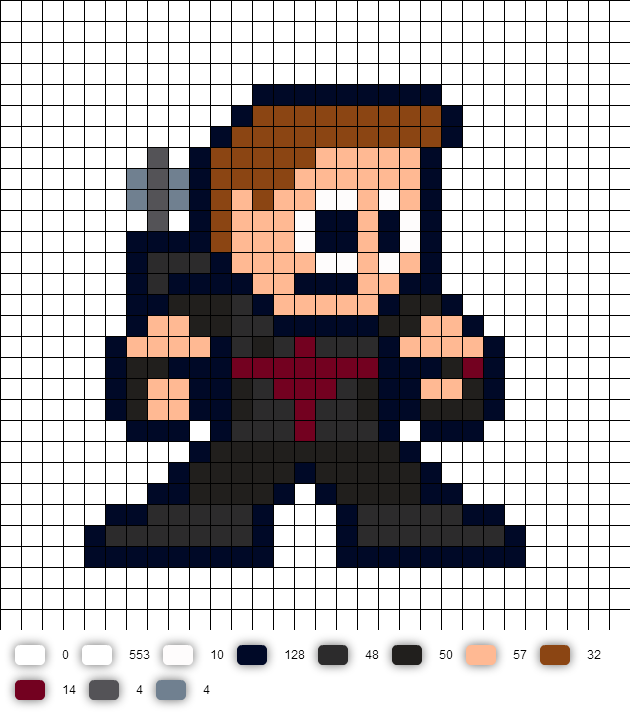
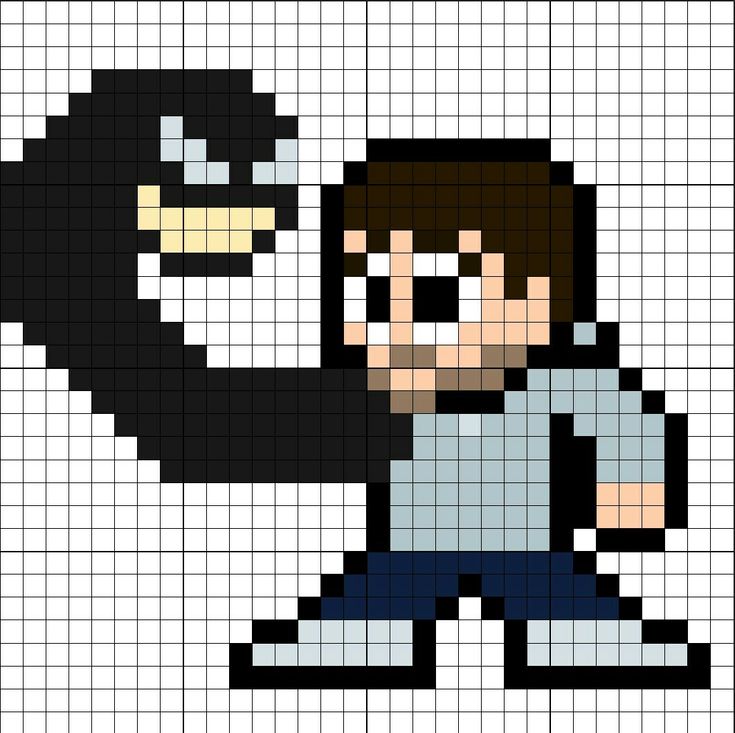
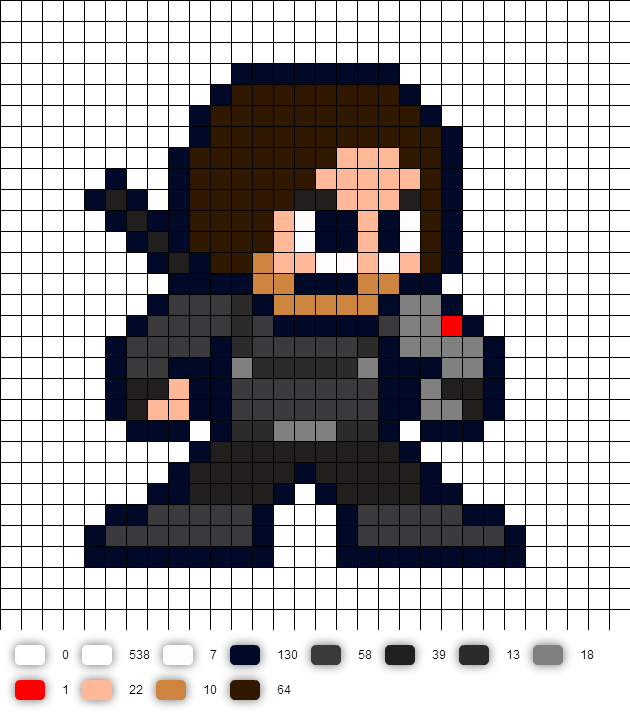
В этом уроке вы узнаете, как превратить фотографию человека в пиксельное искусство как вымышленный персонаж аркадной игры с начала 90-х годов.
Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта. Первый хит Nero»s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero»s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.
Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов.
Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш».
Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.
После завершения ознакомьтесь с этим 16-разрядным учебником анимации After Effects, где Джеймс покажет вам, как взять этого персонажа в AE, оживить его и применить эффекты ретро-игры.
Шаг 1
Откройте Руководство по анимации (16 бит) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры.
В руководстве по анимации есть несколько поз по отдельным слоям. Выберите тот, который наилучшим образом соответствует позе на вашей фотографии — поскольку у нас нет ног в кадре, я пошел на стандартную позу на уровне 1.
Шаг 2
Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) .psd.
Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель.
Шаг 3
Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ п
\ п
Поставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений.
Шаг 4
Используя инструмент Eyedropper (I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи.
Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п
Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета.
Шаг 5
Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр.
Шаг 6
Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку?
Шаг 7
Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной.
Например, в этой шестикадровой последовательности голова остается неизменной.
Шаг 8
Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа).
Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
цены на обучение, программы, дипломы
Пиксельную графику используют в играх, иллюстрациях для журналов, оформлении сайтов и рекламных кампаниях. Для создания изображения в технике пиксель-арт нужен растровый редактор, а рисование происходит на уровне пикселей. На первый взгляд, техника кажется простой, но требует много времени и усидчивости.
Научиться рисовать персонажей, объекты и окружение в стиле пиксель-арт и анимировать работы помогут онлайн-курсы из нашей подборки. Вы можете выбрать небольшой курс для первого знакомства с техникой или обучение на 1-2 месяца с обратной связью и проверкой домашних заданий.
Contents
- 1 XYZ School
- 2 Bang Bang Education
- 3 Render.ru
- 4 Unity3Dschool
XYZ School
Сайт: https://www.school-xyz.com
Телефон: +7 (495) 489-97-44
Стоимость: 30 600 р., рассрочка — 3400 р./мес.
Промокод howtolearn дает 10% скидки от текущей цены курса!
Курс: Пиксель арт
2 месяца + 1 месяц доп. проверка домашних заданий
Вы научитесь рисовать все, что нужно для пиксельной игры: от простейшего спрайта до полноценных локаций и анимации. За 3 месяца вы создадите и анимируете: фоны и уровни, игровые объекты и детали окружения, мобов и персонажей, интерфейс и меню.
Курс рассчитан на новичков, навыков в традиционном рисовании или пиксель арте не требуется.
Вы научитесь:
- Работать в технике пиксель арт
- Рисовать уровни, фоны, локации
- Создавать разных пиксельных персонажей
- Дополнять уровни объектами взаимодействия
- Анимировать объекты и персонажей
- Рисовать интерфейс и меню игры
1 лекция — 1 домашка для усвоения материала. По каждому вы получите фидбек от ассистента преподавателя.
По каждому вы получите фидбек от ассистента преподавателя.
Программа:
- Лекция 1. Основы пиксель арта
- Лекция 2. Цвет
- Лекция 3. Продолжаем изучать технику пиксель арта
- Лекция 4. Тайлы и их внутренности в играх
- Лекция 5. Слои тайлов и воздушная перспектива. Игровые перспективы и псевдоперспектива
- Лекция 6. Фокусные точки, ритм объектов и сами объекты
- Лекция 7. Анимация простейших объектов с гиперболизацией
- Лекция 8. Разработка мобов с учётом их базовых механик
- Лекция 9. Покрас мобов
- Лекция 10. Анимации боя и прочих интеракций
- Лекция 11. Превращаем ключевые кадры в анимацию
- Лекция 12. Маленькие трюки, которые улучшают любые анимации
- Лекция 13. Даем жизнь статическим объектам
- Лекция 14. Интерфейс внутри уровня
- Лекция 15. Внутренности инвентаря: иконки для UI, скиллов и прочих систем
- Лекция 16. Оформление главного меню
В конце у вас будет полноценный набор игровой графики, который можно использовать для собственного проекта, показать будущему работодателю или продавать на ассет-сторах.
Bang Bang Education
Сайт: https://bangbangeducation.ru
Телефон: +7 (495) 668-37-03
Стоимость: подписка — 1984 р./мес., 4970 р./год
Курс: Пиксельная графика
10 уроков, 9 практических заданий, 5 тестов
Курс для тех, кто хочет с нуля научиться создавать пиксельные предметы, персонажей и сценки и анимировать их.
Программа:
- Основные понятия и краткая ретроспектива. Настройка инструментов в Photoshop
- Рисование линий, кривых. контуры, заливка, светотень. Техника dither. Вспомогательные инструменты Photoshop
- Основы проекции. Настройка вспомогательной сетки. Рисование объемных примитивов
- Создание пиксельных объектов, предметов, фронтальной проекции и объемных объектов
- Рисование пиксельных портретов, персонажей
- Создание изометрической сцены (комнаты) с объектами и персонажами
- Отрисовка пиксельного здания и окружения в проекции.
 Набросок, композиция, выбор общего направления освещения \
Набросок, композиция, выбор общего направления освещения \ - Иллюстрация пиксельного города
- Анимация персонажа, портрета. Анимация сцены
Для обучения вам потребуется Photoshop и графический планшет.
По окончании курса вы сможете создать при помощи пикселей что угодно — от персонажей сериала и портрета бабушки до любимого дворика в родном городе, пейзажа вымышленной вселенной или заставки кинофильма.
Render.ru
Сайт: https://render.ru
Телефон: +7 (499) 703-44-31 (добавочный 315).
Стоимость: 15 000 р.
Курс: Pixel art вдоль, поперёк и в движении
1,5 месяца
Курс рассчитан на начинающих художников, гейм-дизайнеров, программистов, которые хотят делать игры или рисовать статичные и анимированные иллюстрации в технике пиксель арт, но не имеют нужных навыков.
Чему научитесь:
- Основам пиксельной графики в 2D и изометрии;
- Созданию персонажей и зацикленных фонов;
- Основам покадровой анимации;
- Подготовке файлов для использования в игровом движке;
- Работе в программе Aseprite (полученные знания можно использовать и в других программах).

Программа курса:
- Глава 1. Введение в Pixel art
- Глава 2. Знакомство с интерфейсом программы Aseprite (преимущества, настройка).
- Глава 3. Быстрый пиксель арт по фото
- Глава 4. Рисуем комнату в топ-даун перспективе в плоской стилистике
- Глава 5. Комната во фронтальной перспективе с большей детализацией
- Глава 6. Изометрия и дизеринг
- Глава 7. Зацикленный фон для платформера
- Глава 8. Пиксельные персонажи
- Глава 9. Покадровая анимация в Aseprite
1 теоретическое (в форме теста) и 8 практических домашних заданий с проверкой. При успешном окончании обучения вы получите сертификат.
Unity3Dschool
Сайт: https://unity3dschool.ru
Стоимость: 1099 р.
Курс: Создание Pixel Art графики для игр в Photoshop
22 урока, 6 ч.
Ознакомительный курс по созданию пиксель арт графики в Photoshop. Вы научитесь самостоятельно создавать простую графику и качественные мокап коммерческого уровня. Программа максимально адаптирована для быстрого обучения и не содержит сложных приемов и терминов.
Вы научитесь самостоятельно создавать простую графику и качественные мокап коммерческого уровня. Программа максимально адаптирована для быстрого обучения и не содержит сложных приемов и терминов.
Курс рассчитан на новичков, у которых нет никаких базовых навыков.
Содержание уроков:
- Урок 1: Знакомство с курсом
- Урок 2: Основы стиля
- Урок 3: Современная система тайлинга
- Урок 4: Планирование контента
- Урок 5: Основные принципы создания мокапа
- Урок 6: Детализация скетча мокапа
- Урок 7: Раскрашивание чёрно-белого мокапа
- Урок 8: Добавление новых цветов и оттенков
- Урок 9: Создание персонажей
- Урок 10: Раскрашивание персонажа
- Урок 11: Создание врагов гуманоидов
- Урок 12: Создание классических врагов
- Урок 13: Создание ассетов фона
- Урок 14: Создание ассетов платформ
- Урок 15: Экспорт в Unity
- Урок 16: Редактирование атласов
- Урок 17: Детализация мокапа
- Урок 18: Сборка уровня в Unity
- Урок 19: Деревья и кусты
- Урок 20: Анимация персонажей
- Урок 21: Анимация уровня
- Урок 22: Эпилог
Рисуем в Фотошоп изометрическую комнату в стиле пиксель-арт / Creativo.
Фильтры
ГлавнаяУрокиРисованиеПиксель артРисуем в Фотошоп изометрическую комнату в стиле пиксель-арт
Рисуем в Фотошоп изометрическую комнату в стиле пиксель-арт
В этом уроке я покажу вам, как нарисовать изометрическую комнату в стиле пиксель-арт.
Сложность урока: Средний
Содержание
- #Вступление
- #1. Рисуем основу комнаты
- #2. Рисуем диван
- #3. Рисуем ковер
- #4. Рисуем стол
- #5. Рисуем телевизор
- # Комментарии
В этом уроке я покажу вам, как нарисовать изометрическую комнату в стиле пиксель-арт.
Если вы ищете вдохновение, то предлагаю посетить сайт GraphicRiver, где вы сможете найти множество работ в изометрической проекции.
Скачать архив с материалами к уроку
Вступление
Перед началом работы, скачайте архив и установите узор в Photoshop. Для этого переходим Edit – Presets – Preset Manager (Редактирование – Наборы – Управление наборами). Устанавливаем Preset Type (Тип набора) на Patterns (Узоры).
После этого жмем на кнопку Load (Загрузить), находим на компьютере нужный узор и загружаем его в Photoshop. Узор установлен, и мы можем начинать работу. Также вы можете просто перетащить узор мышкой в окно Preset Manager (Управление наборами).
1. Рисуем основу комнаты
Шаг 1
Нажатием клавиши D сбрасываем цвет на стандартные (черный и белый). Обратите внимание, что Anti-alias (Сглаживание) у всех инструментов, которые мы будем использовать в уроке, должно быть отключено!
Обратите внимание, что Anti-alias (Сглаживание) у всех инструментов, которые мы будем использовать в уроке, должно быть отключено!
Открываем Photoshop (я использую Photoshop CS6), переходим File – New (Файл – Новый) и создаем новый файл размером 412 х 395 пикселей (с белым фоном).
Шаг 2
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу, которую мы называем «Комната». Затем в этой группе добавляем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 3
Берем Pencil Tool (B) (Карандаш) и создаем две фигуры в форме буквы L, размер каждой стороны должен составлять 192 х 1 пиксель (два центральный пикселя каждой линии должны пересекаться друг с другом). Рисуем два горизонтальных пикселя и опускаемся на один пиксель ниже, затем рисуем еще два горизонтальных. Расстояние между двумя L-образными фигурами должно составлять 170 пикселей.
Рисуем два горизонтальных пикселя и опускаемся на один пиксель ниже, затем рисуем еще два горизонтальных. Расстояние между двумя L-образными фигурами должно составлять 170 пикселей.
Шаг 4
Берем Lasso Tool (L) (Лассо), отключаем функцию Anti-alias (Сглаживание) и выделяем нижнюю линию. Дублируем (Ctrl+J) ее и поворачиваем на 180°. Размещаем копию под нижней линией, образуя ромб. Затем берем Pencil Tool (B) (Карандаш) и соединяем три угла вертикальными линиями.
Шаг 5
В этом шаге мы добавим дополнительные линии, чтобы показать толщину и объем стен. Удаляем все лишние пиксели и переименовываем слой на «Комната».
Шаг 6
Берем Magic Wand Tool (W) (Волшебная палочка), отключаем функцию Anti-alias (Сглаживание) и кликаем на нижний ромб, который будет полом. Создаем новый слой (Ctrl+Shift+N) и заливаем его любым цветом. Мышкой дважды кликаем по этому слою, чтобы применить к нему стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
Создаем новый слой (Ctrl+Shift+N) и заливаем его любым цветом. Мышкой дважды кликаем по этому слою, чтобы применить к нему стиль слоя Pattern Overlay (Наложение узора) со следующими настройками:
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с текстурой пола
- Scale (Масштаб): 100%
Шаг 7
Возвращаемся на слой «Комната». Теперь выделяем стены, используя все тот же Magic Wand Tool (W) (Волшебная палочка) с отключенной функцией Anti-alias (Сглаживание). Создаем новый слой и заливаем его белым цветом. Мышкой дважды кликаем по этому слою и применяем стиль слоя Pattern Overlay (Наложение узора). Fill (Заливка) слоя устанавливаем на 0%.
Fill (Заливка) слоя устанавливаем на 0%.
Применяем Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): находим и выбираем узор с обоями
- Scale (Масштаб): 100%
Шаг 8
Возвращаемся на слой «Комната» и заполняем все пустые пространства цветом.
Шаг 9
Берем Pencil Tool (B) (Карандаш) и, используя следующие цвета, дорабатываем внутренние границы комнаты.
- Пол: #b78c71
- Блики: #ffffff
- Стены: #4c848d
Шаг 10
Далее рисуем плинтус, используя цвета #bbb9b6 и #ffffff. Затем объединяем все имеющиеся на данный момент слои в группу (Ctrl+G) и скрываем ее, кликнув по значку глаза на панели слоев.
Затем объединяем все имеющиеся на данный момент слои в группу (Ctrl+G) и скрываем ее, кликнув по значку глаза на панели слоев.
2. Рисуем диван
Шаг 1
Сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Диван». Далее в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 2
Берем Pencil Tool (B) (Карандаш) и рисуем две L-образные фигуры размером 18 х 1 пиксель (короткая сторона) и 66 х 1 пиксель (длинна сторона). Расстояние между двумя линиями должно составлять 40 пикселей.
Шаг 3
Берем Lasso Tool (L) (Лассо) и выделяем верхнюю линию. Дублируем ее и поворачиваем на 180°. Размещаем копию сразу под верхней линией, чтобы сформировать ромб. С помощью Pencil Tool (B) (Карандаш) соединяем верхнюю и нижнюю фигуры вертикальными линиями. Затем удаляем лишние пиксели.
Дублируем ее и поворачиваем на 180°. Размещаем копию сразу под верхней линией, чтобы сформировать ромб. С помощью Pencil Tool (B) (Карандаш) соединяем верхнюю и нижнюю фигуры вертикальными линиями. Затем удаляем лишние пиксели.
Шаг 4
Заполняем пустые пространства цветом: #f8f8c6, #d8d0a0 и #7f7757.
Шаг 5
Устанавливаем цвет блика на #f8f8e8 и заполняем им внутренние углы фигуры. Затем меняем цвет на #4e4135. Берем Pain Bucket Tool (G) (Заливка), деактивируем функцию Contiguous (Смежные пиксели) и кликаем на черную обводку, чтобы залить ее другим цветом. Правый подлокотник готов!
Шаг 6
Дублируем правый подлокотник и перемещаем его на 112 пикселей влево (и выше на 56 пикселей).
Шаг 7
Используя ту же технику, цвета и инструменты, рисуем другие детали дивана (каждая деталь должна находиться на отдельном слое).
Шаг 8
Собираем все части вместе и получаем готовый диван. Скрываем группу.
3. Рисуем ковер
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Ковер». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 2
Рисуем две перпендикулярные линии: 146 х 1 пиксель и 138 х 1 пиксель (крайние пиксели обеих линий должны пересекаться).
Шаг 3
Дублируем (Ctrl+J) этот слой и перемещаем его на 10 пикселей выше. Повторяем действие, чтобы в результате получить три L-образные линии. Объединяем их вместе (Ctrl+E) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).
Шаг 4
Теперь давайте добавим верхний контур ковра. Переходим Layer – Duplicate Layer (Слой – Дублировать слой), чтобы дублировать слой, затем Image – Image Rotation — 180° (Изображение – Вращение изображения — 180°), чтобы повернуть его. Размещаем копию над оригиналом и объединяем обе половинки ковра вместе (Ctrl+E).
Шаг 5
Берем Paint Bucket Tool (G) (Заливка) и заполняем пустое пространство между линиями цветами #73719c и #b5b2de. Затем устанавливаем цвет переднего плана на #504f76 и кликаем по черному контуру. Закончив, скрываем группу.
4. Рисуем стол
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «Стол». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
Называем ее «Стол». Затем в этой группе создаем новый слой Layer – New – Layer (Слой – Новый – Слой).
Шаг 2
Рисуем линию размером 62 х 1 пиксель (каждые два пикселя смещаемся на один пиксель вниз). Это будет боковая сторона стола.
Шаг 3
Рисуем короткую сторону стола.
Шаг 4
Теперь дорисуем верхнюю часть стола. Выбираем слой с L-образной линией и дублируем (Ctrl+J) его. Переходим Image – Image Rotation — 180° (Изображение – Вращение изображения — 180°), чтобы повернуть копию слоя. Объединяем все части стола и заливаем цветом #dfbf8e.
Шаг 5
Дублируем слой командой Layer – Duplicate Layer (Слой – Дублировать слой). Выбираем оригинал и сдвигаем его на 4 пикселя. Соединяем обе копии вертикальными линиями, используя Pencil Tool (B) (Карандаш). Объединяем все слои в группе «Стол».
Выбираем оригинал и сдвигаем его на 4 пикселя. Соединяем обе копии вертикальными линиями, используя Pencil Tool (B) (Карандаш). Объединяем все слои в группе «Стол».
Шаг 6
Берем Paint Bucket Tool (G) (Заливка) и заполняем верхнюю и длинную боковую части светло-коричневым цветом (#c9a979), а короткую боковую – темно-коричневым (#95675a). Берем Eraser Tool (E) (Ластик) и удаляем лишние пиксели (на скриншоте ниже они отмечены розовым цветом).
Шаг 7
Устанавливаем цвет переднего плана на #f4e1c3 и рисуем блики, используя Pencil Tool (B) (Карандаш). Затем меняем цвет на #2b2b2b, берем Paint Bucket Tool (G) (Заливка) и заполняем им черный контур.
Шаг 8
Создаем новый слой и перемещаем его в самый низ группы «Стол». Рисуем ножку стола (используем цвет #404968 для контура, #6b949c – для затененной стороны, #c5eaf0 – для бликов).
Рисуем ножку стола (используем цвет #404968 для контура, #6b949c – для затененной стороны, #c5eaf0 – для бликов).
Шаг 9
Трижды дублируем слой с ножкой и размещаем копии по углам стола. Объединяем все слои в группе «Стол» вместе (Ctrl+E). Скрываем группу.
5. Рисуем телевизор
Шаг 1
Перед началом сбрасываем цвета на стандартные (клавиша D).
Переходим Layer – New – Group (Слой – Новый – Группа), чтобы создать новую группу. Называем ее «ТВ». Далее дублируем (Ctrl+J) самую узкую деталь дивана. Перемещаем копию в группу «ТВ». Затем берем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем нижнюю часть фигуры. Кликаем правой кнопкой мышки по выделению и выбираем Layer via Cut (Вырезать на новый слой).![]() Перемещаем вырезанный слой на 16 пикселей вниз. Затем объединяем все слои внутри группы и заполняем пустое пространство между половинками телевизора цветом.
Перемещаем вырезанный слой на 16 пикселей вниз. Затем объединяем все слои внутри группы и заполняем пустое пространство между половинками телевизора цветом.
Шаг 2
Заливаем фигуру новыми цветами:
- Верхняя грань: #6e7488
- Фронтальная часть: #525663
- Боковая грань: #383c45
- Блики: #818796
- Контур: #20232e
Шаг 3
Берем Pencil Tool (B) (Карандаш) и рисуем экран, используя черный цвет (#000000).
Шаг 4
Устанавливаем цвет переднего плана на черный (#000000) и рисуем динамики по бокам. Объединяем все слои в группе (Ctrl+E) и скрываем ее.
Поздравляю, мы закончили!
Включаем видимость всех групп и слоев. Затем переходим File – Place (Файл — Поместить) и вставляем дополнительные элементы (картины, цветочные горшки). Сортируем все слои и группы так, чтобы они были четко структурированы. Размещаем все элементы композиции так, как вам хочется. Моя работа — это всего лишь один из вариантов и вам необязательно придерживаться его.
Сортируем все слои и группы так, чтобы они были четко структурированы. Размещаем все элементы композиции так, как вам хочется. Моя работа — это всего лишь один из вариантов и вам необязательно придерживаться его.
Ниже вы можете увидеть финальный вариант иллюстрации. Надеюсь, вам понравился этот урок. Не забудьте поделиться своими результатами в комментариях!
Больше уроков по изометрической графике вы можете найти на Envato Tuts+.
Автор: Pavlo Manachyn
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Программа для рисования пиксель арта. Pixel Art Studio, редактор пиксельной графики
Компьютеры и онлайн Просмотров: 45
Казалось, что пиксельная графика уже давно себя изжила. Появилось множество новых форматов (куда более качественных). Но оказалось, что пиксельная графика все еще жива. Она до сих пор используется в играх, мемах, различных программах. Пиксельная графика потихоньку становится новым видом искусства, которое имеет право на жизнь только в Интернете. Но это не делает ее хоть сколько-нибудь специфической. Для осуществления своих художественных амбиций придется сначала выбрать подходящее программное обеспечение. Есть отличный вариант. «»Пиксель арт Студио»» — бесплатная программа для рисования пиксель арта. Она поможет воплотить в жизнь самые смелые проекты. Мы рассмотрим все основные ее опции, но сначала разберемся, что означает словосочетание «»пиксель арт»».
Но оказалось, что пиксельная графика все еще жива. Она до сих пор используется в играх, мемах, различных программах. Пиксельная графика потихоньку становится новым видом искусства, которое имеет право на жизнь только в Интернете. Но это не делает ее хоть сколько-нибудь специфической. Для осуществления своих художественных амбиций придется сначала выбрать подходящее программное обеспечение. Есть отличный вариант. «»Пиксель арт Студио»» — бесплатная программа для рисования пиксель арта. Она поможет воплотить в жизнь самые смелые проекты. Мы рассмотрим все основные ее опции, но сначала разберемся, что означает словосочетание «»пиксель арт»».
- Что такое пиксель арт?
- Преимущества программного продукта
- Недостатки программы
- Почему не использовать «»Фотошоп»»?
- Положительные отзывы о приложении
- Отрицательные отзывы о Pixel Art Studio
- Заключение
Что такое пиксель арт?
Создание пиксель арта подразумевает рисование сложных графических объектов из простых фигур. Полноценная картина создается из маленьких квадратиков (пикселей), которые раскрашиваются вручную и придают изображению нужный цвет, объем и форму. Ранее именно так создавались иконки для запуска приложений (ярлыки). Некоторые из них создаются так и по сей день. В настоящее время Pixel Art используется в самых разных областях. Его используют в 2D играх, простейших мультфильмах, мемах в Интернете и в некоторых программах. Что довольно странно. Однако стоит признать, что выглядит пиксель арт довольно забавно.
Полноценная картина создается из маленьких квадратиков (пикселей), которые раскрашиваются вручную и придают изображению нужный цвет, объем и форму. Ранее именно так создавались иконки для запуска приложений (ярлыки). Некоторые из них создаются так и по сей день. В настоящее время Pixel Art используется в самых разных областях. Его используют в 2D играх, простейших мультфильмах, мемах в Интернете и в некоторых программах. Что довольно странно. Однако стоит признать, что выглядит пиксель арт довольно забавно.
Для работы в таком стиле сойдет любой графический редактор. Даже пресловутый «»Фотошоп»». Но гораздо проще использовать специализированное приложение, которое создано как раз для того, чтобы работать именно с такой графикой. Такой программой является бесплатный продукт под названием Pixel Art Studio. Есть версии под «»Виндовс»» и «»Мак ОС»». Соответствующие версии можно найти в магазине «»Виндовс»» и в AppStore. А теперь разберем преимущества и недостатки приложения.
Преимущества программного продукта
Итак, «»Пиксель Арт Студио»» — это программа для рисования пиксель арта для ПК. Она обладает внушительным списком преимуществ.
Она обладает внушительным списком преимуществ.
- Утилита совершенно бесплатна. Ее может скачать и установить любой.
- Программа имеет максимально простой и интуитивно понятный интерфейс (хоть и без русского языка). С ней разберется даже новичок.
- Продукт не обладает огромным количеством инструментов, как более продвинутые редакторы. Это позволяет не заблудиться в инструментах и настройках.
- Программа поддерживает работу со слоями. Как и любой качественный графический редактор.
- Утилита работает очень быстро даже на старых и слабых машинах (хоть и оптимизирована под «»Виндовс 10″»). Такое редко бывает.
- Разобраться в принципе работы основных инструментов не составит никакого труда. По большей части, это простые геометрические фигуры и линии.
- Программа для рисования пиксель арта имеет в своем активе весьма богатый справочный материал с кучей уроков.
 Вот только весь текст на английском языке. Но в этом ничего страшного нет. Переводчик от «»Гугл»» быстро и качественно растолкует, что там написано.
Вот только весь текст на английском языке. Но в этом ничего страшного нет. Переводчик от «»Гугл»» быстро и качественно растолкует, что там написано.
Недостатки программы
Как и положено рядовому приложению, Pixel Art Studio имеет и набор недостатков. Их, конечно, меньше, чем преимуществ, но они есть.
- Программа отличается довольно скудным набором функций и инструментов: пару линий, несколько фигур, палитра красок, полотно с пикселями и несколько инструментов для правки. Вот и все.
- Этот редактор пиксельной графики не позволяет создавать высококачественный контент. Максимальное качество изображения искусственно ограничено.
- В этой программе нет возможности создавать анимированный пиксель арт. А это для игр, мультфильмов и мемов очень важно. Конек приложения — статические пиксельные изображения. На большее программный продукт не способен. Зато он совершенно бесплатен.

Почему не использовать «»Фотошоп»»?
Дело в том, что графический редактор от Adobe — весьма навороченный продукт. Для того чтобы успешно в нем работать нужно долго учиться. А в случае с пиксель артом и вовсе все сложно. Придется перелопатить гору литературы на тему «»Как рисовать пиксель арт в Фотошопе»». Этот редактор хорош для тех, кто уже привык к нему. А новички просто потеряются в обилии инструментов и функций. Хотя надо отдать ему должное: продукт отлично выполняет свою работу и может сделать с изображением практически все. Также в «»Фотошопе»» есть опции анимации, что подходит для создания мультфильмов в стиле «»пиксель арт»». В общем, использовать «»Фотошоп»» для рисования стильных картинок в пикселях можно. Но только в том случае, если вы готовы потратить кучу времени на обучение. Не стоит забывать и о том, что «»Фотошоп»» — платный продукт. И подписка стоит очень дорого.
Положительные отзывы о приложении
Вернемся к нашей программе для рисования пиксель арта. Что говорят пользователи о «»Пиксель Арт Студио»»? Стоит отметить, что мнения разделились. Некоторые юзеры утверждают, что это мощный и удобный инструмент для создания шедевров. Хвалят простоту использования и наличие всех основных инструментов. Также юзерам нравится интуитивно понятный интерфейс и оформление программы, выполненное в минималистичном стиле. Утилита прекрасно вписывается в стандартный интерфейс «»Виндовс 10″». К тому же, пользователи отмечают очень высокую скорость работы программного продукта. Pixel Art Studio действительно работает быстрее, чем более навороченные графические редакторы. А владельцы относительно старых ПК утверждают, что данное приложение ведет себя прекрасно даже на их древних машинах. В общем, с оптимизацией у программы все прекрасно.
Что говорят пользователи о «»Пиксель Арт Студио»»? Стоит отметить, что мнения разделились. Некоторые юзеры утверждают, что это мощный и удобный инструмент для создания шедевров. Хвалят простоту использования и наличие всех основных инструментов. Также юзерам нравится интуитивно понятный интерфейс и оформление программы, выполненное в минималистичном стиле. Утилита прекрасно вписывается в стандартный интерфейс «»Виндовс 10″». К тому же, пользователи отмечают очень высокую скорость работы программного продукта. Pixel Art Studio действительно работает быстрее, чем более навороченные графические редакторы. А владельцы относительно старых ПК утверждают, что данное приложение ведет себя прекрасно даже на их древних машинах. В общем, с оптимизацией у программы все прекрасно.
Отрицательные отзывы о Pixel Art Studio
Все положительные отзывы оставлены теми, кто только начал погружаться в увлекательный мир компьютерной графики. Отрицательные же комментарии принадлежат тем, кому нет ничего проще, как рисовать пиксель арт в «»Фотошопе»».![]() Эти товарищи заявляют, что «»Пиксель Арт Сутдио»» — бесполезное приложение для тех, кто хочет рисовать по клеточкам. Профессионалы утверждают, что в этом программе нет абсолютно ничего, за что стоило бы его хвалить: скудный набор инструментов, нет никаких дополнительных функций, нет возможности анимировать объекты. Также многие отмечают в корне неправильный механизм работы со слоями. Как бы то ни было, данный программный продукт рассчитан отнюдь не на профессионалов, а на новичков. Так что на отзывы «»специалистов»» можно не обращать внимания.
Эти товарищи заявляют, что «»Пиксель Арт Сутдио»» — бесполезное приложение для тех, кто хочет рисовать по клеточкам. Профессионалы утверждают, что в этом программе нет абсолютно ничего, за что стоило бы его хвалить: скудный набор инструментов, нет никаких дополнительных функций, нет возможности анимировать объекты. Также многие отмечают в корне неправильный механизм работы со слоями. Как бы то ни было, данный программный продукт рассчитан отнюдь не на профессионалов, а на новичков. Так что на отзывы «»специалистов»» можно не обращать внимания.
Заключение
Итак, подведем итоги. Pixel Art Studio — это отличное приложение для создания пиксельной графики, рассчитанное на новичков. Оно имеет понятный и не перегруженный различными ненужными элементами интерфейс и минимальный набор инструментов для создания простых изображений. В тоже время данный продукт никак не подойдет профессионалам, так как не сможет удовлетворить их потребности своим функционалом. В любом случае рисовать пиксель арт в этой программе гораздо проще, чем в пресловутом «»Фотошопе»». Если требуется продукт для того, чтобы начать, то лучше, чем Pixel Art Studio нет ничего.
Если требуется продукт для того, чтобы начать, то лучше, чем Pixel Art Studio нет ничего.
- Назад
- Вперед
Интересное на сайте
Как пользоваться Твиттером?
Как найти человека «В Контакте»? Краткое руководство по использованию поиска популярной соцсети
Наталья Ящук. Кто она? Блогер, вайнер или телеведущая?
Как сохранить прямой эфир в Инстаграм: инструкция
Если он записал твой номер
Судороги мышц ног – причины и лечение
Как испечь быстрый кекс
Немецкий актер Бенно Фюрманн: краткая биография, фильмы»
Антивозрастной макияж
Программа для рисования пиксель арта.
 Pixel Art Studio, редактор пиксельной графики — ABC IMPORT
Pixel Art Studio, редактор пиксельной графики — ABC IMPORT18-10-2018 15:15
Содержание статьи:
- Что такое пиксель арт
- Преимущества программного продукта
- Недостатки программы
- Почему не использовать «Фотошоп»
- Положительные отзывы о приложении
- Отрицательные отзывы о Pixel Art Studio
- Заключение
Казалось, что пиксельная графика уже давно себя изжила. Появилось множество новых форматов (куда более качественных). Но оказалось, что пиксельная графика все еще жива. Она до сих пор используется в играх, мемах, различных программах. Пиксельная графика потихоньку становится новым видом искусства, которое имеет право на жизнь только в Интернете. Но это не делает ее хоть сколько-нибудь специфической. Для осуществления своих художественных амбиций придется сначала выбрать подходящее программное обеспечение. Есть отличный вариант. «Пиксель арт Студио» — бесплатная программа для рисования пиксель арта. Она поможет воплотить в жизнь самые смелые проекты. Мы рассмотрим все основные ее опции, но сначала разберемся, что означает словосочетание «пиксель арт».
Она поможет воплотить в жизнь самые смелые проекты. Мы рассмотрим все основные ее опции, но сначала разберемся, что означает словосочетание «пиксель арт».
Вам будет интересно:Как исправить ошибку «Не удалось установить BlueStacks»?
Что такое пиксель арт?
Создание пиксель арта подразумевает рисование сложных графических объектов из простых фигур. Полноценная картина создается из маленьких квадратиков (пикселей), которые раскрашиваются вручную и придают изображению нужный цвет, объем и форму. Ранее именно так создавались иконки для запуска приложений (ярлыки). Некоторые из них создаются так и по сей день. В настоящее время Pixel Art используется в самых разных областях. Его используют в 2D играх, простейших мультфильмах, мемах в Интернете и в некоторых программах. Что довольно странно. Однако стоит признать, что выглядит пиксель арт довольно забавно.
Вам будет интересно:Как в BlueStacks поменять язык интерфейса и клавиатуры
Для работы в таком стиле сойдет любой графический редактор. Даже пресловутый «Фотошоп». Но гораздо проще использовать специализированное приложение, которое создано как раз для того, чтобы работать именно с такой графикой. Такой программой является бесплатный продукт под названием Pixel Art Studio. Есть версии под «Виндовс» и «Мак ОС». Соответствующие версии можно найти в магазине «Виндовс» и в AppStore. А теперь разберем преимущества и недостатки приложения.
Даже пресловутый «Фотошоп». Но гораздо проще использовать специализированное приложение, которое создано как раз для того, чтобы работать именно с такой графикой. Такой программой является бесплатный продукт под названием Pixel Art Studio. Есть версии под «Виндовс» и «Мак ОС». Соответствующие версии можно найти в магазине «Виндовс» и в AppStore. А теперь разберем преимущества и недостатки приложения.
Преимущества программного продукта
Итак, «Пиксель Арт Студио» — это программа для рисования пиксель арта для ПК. Она обладает внушительным списком преимуществ.
- Утилита совершенно бесплатна. Ее может скачать и установить любой.
- Программа имеет максимально простой и интуитивно понятный интерфейс (хоть и без русского языка). С ней разберется даже новичок.
- Продукт не обладает огромным количеством инструментов, как более продвинутые редакторы. Это позволяет не заблудиться в инструментах и настройках.
- Программа поддерживает работу со слоями.
 Как и любой качественный графический редактор.
Как и любой качественный графический редактор. - Утилита работает очень быстро даже на старых и слабых машинах (хоть и оптимизирована под «Виндовс 10»). Такое редко бывает.
- Разобраться в принципе работы основных инструментов не составит никакого труда. По большей части, это простые геометрические фигуры и линии.
- Программа для рисования пиксель арта имеет в своем активе весьма богатый справочный материал с кучей уроков. Вот только весь текст на английском языке. Но в этом ничего страшного нет. Переводчик от «Гугл» быстро и качественно растолкует, что там написано.
Недостатки программы
Как и положено рядовому приложению, Pixel Art Studio имеет и набор недостатков. Их, конечно, меньше, чем преимуществ, но они есть.
- Программа отличается довольно скудным набором функций и инструментов: пару линий, несколько фигур, палитра красок, полотно с пикселями и несколько инструментов для правки. Вот и все.
- Этот редактор пиксельной графики не позволяет создавать высококачественный контент.
 Максимальное качество изображения искусственно ограничено.
Максимальное качество изображения искусственно ограничено. - В этой программе нет возможности создавать анимированный пиксель арт. А это для игр, мультфильмов и мемов очень важно. Конек приложения — статические пиксельные изображения. На большее программный продукт не способен. Зато он совершенно бесплатен.
Почему не использовать «Фотошоп»?
Дело в том, что графический редактор от Adobe — весьма навороченный продукт. Для того чтобы успешно в нем работать нужно долго учиться. А в случае с пиксель артом и вовсе все сложно. Придется перелопатить гору литературы на тему «Как рисовать пиксель арт в Фотошопе». Этот редактор хорош для тех, кто уже привык к нему. А новички просто потеряются в обилии инструментов и функций. Хотя надо отдать ему должное: продукт отлично выполняет свою работу и может сделать с изображением практически все. Также в «Фотошопе» есть опции анимации, что подходит для создания мультфильмов в стиле «пиксель арт». В общем, использовать «Фотошоп» для рисования стильных картинок в пикселях можно.![]() Но только в том случае, если вы готовы потратить кучу времени на обучение. Не стоит забывать и о том, что «Фотошоп» — платный продукт. И подписка стоит очень дорого.
Но только в том случае, если вы готовы потратить кучу времени на обучение. Не стоит забывать и о том, что «Фотошоп» — платный продукт. И подписка стоит очень дорого.
Положительные отзывы о приложении
Вернемся к нашей программе для рисования пиксель арта. Что говорят пользователи о «Пиксель Арт Студио»? Стоит отметить, что мнения разделились. Некоторые юзеры утверждают, что это мощный и удобный инструмент для создания шедевров. Хвалят простоту использования и наличие всех основных инструментов. Также юзерам нравится интуитивно понятный интерфейс и оформление программы, выполненное в минималистичном стиле. Утилита прекрасно вписывается в стандартный интерфейс «Виндовс 10». К тому же, пользователи отмечают очень высокую скорость работы программного продукта. Pixel Art Studio действительно работает быстрее, чем более навороченные графические редакторы. А владельцы относительно старых ПК утверждают, что данное приложение ведет себя прекрасно даже на их древних машинах. В общем, с оптимизацией у программы все прекрасно.
В общем, с оптимизацией у программы все прекрасно.
Отрицательные отзывы о Pixel Art Studio
Все положительные отзывы оставлены теми, кто только начал погружаться в увлекательный мир компьютерной графики. Отрицательные же комментарии принадлежат тем, кому нет ничего проще, как рисовать пиксель арт в «Фотошопе». Эти товарищи заявляют, что «Пиксель Арт Сутдио» — бесполезное приложение для тех, кто хочет рисовать по клеточкам. Профессионалы утверждают, что в этом программе нет абсолютно ничего, за что стоило бы его хвалить: скудный набор инструментов, нет никаких дополнительных функций, нет возможности анимировать объекты. Также многие отмечают в корне неправильный механизм работы со слоями. Как бы то ни было, данный программный продукт рассчитан отнюдь не на профессионалов, а на новичков. Так что на отзывы «специалистов» можно не обращать внимания.
Заключение
Итак, подведем итоги. Pixel Art Studio — это отличное приложение для создания пиксельной графики, рассчитанное на новичков. Оно имеет понятный и не перегруженный различными ненужными элементами интерфейс и минимальный набор инструментов для создания простых изображений. В тоже время данный продукт никак не подойдет профессионалам, так как не сможет удовлетворить их потребности своим функционалом. В любом случае рисовать пиксель арт в этой программе гораздо проще, чем в пресловутом «Фотошопе». Если требуется продукт для того, чтобы начать, то лучше, чем Pixel Art Studio нет ничего.
Оно имеет понятный и не перегруженный различными ненужными элементами интерфейс и минимальный набор инструментов для создания простых изображений. В тоже время данный продукт никак не подойдет профессионалам, так как не сможет удовлетворить их потребности своим функционалом. В любом случае рисовать пиксель арт в этой программе гораздо проще, чем в пресловутом «Фотошопе». Если требуется продукт для того, чтобы начать, то лучше, чем Pixel Art Studio нет ничего.
Источник
Автор: Герман Кононов
Похожие статьи
Как подключить «Яндекс.Диск» как сетевой в стационарных Windows-системах и мобильных ОС Android?
Как с «Гугл.Диска» скачивать целые папки или отдельные файлы: несколько простых способов
Браузер «Тор» не запускается: нюансы установки, использования и устранения проблем
Драйвер SPTD: что это такое и как его удалить?
Как подключить «Яндекс. Диск» как сетевой в стационарных Windows-системах и мобильных ОС Android?
Диск» как сетевой в стационарных Windows-системах и мобильных ОС Android?
Как посмотреть жесткий диск в БИОСе на компьютере: инструкция проверки
Как настроить эквалайзер на Windows 7 и выше: нюансы выбора опций и программного обеспечения
Ошибка статуса VPN в «Хамачи»: способы быстрого решения проблемы
Ошибка статуса VPN в «Хамачи»: способы быстрого решения проблемы
Как с «Гугл.Диска» скачивать целые папки или отдельные файлы: несколько простых способов
Как рисовать в pixel painter
Основы пиксельарта (Часть 1)
В этом динамичном туториале я покажу вам основные приёмы создания пиксельарта. Спрайты — это картинки в 2D играх, которые представляют собой различные объекты: игрового персонажа, монстров, предметы и т.д.
Пиксельарт, также известный как дот-арт в Японии, это вид цифрового искусства, где рисование происходит на пиксельном уровне. В основном он ассоциируется с графикой игр 80-90 годов, в которых художники преодолевали технические ограничения (небольшое количество памяти и маленькое разрешение), создавая все более захватывающие картины.
В основном он ассоциируется с графикой игр 80-90 годов, в которых художники преодолевали технические ограничения (небольшое количество памяти и маленькое разрешение), создавая все более захватывающие картины.
В наши дни пиксель арт все еще актуален и используется в играх, несмотря на возможность создания реалистичной 3D графики. Почему? — cпросите вы. Если не брать во внимание ностальгию, то создавать хорошие рисунки с такими жесткими ограничениями все также интересно и достаточно сложно. Также, как мы восхищаемся тем, что художник, сделав пару мазков, может показать объем и вызвать у нас какие-то эмоции, мы любуемся несколькими соединёнными пикселями, выполняющими ту же работу.
Порог вхождения в пиксельарт довольно низкий, по сравнению с традиционным рисунком и 3D графикой, позволяя инди разработчикам воплощать свои идеи в жизнь. Но это никоим образом не означает, что закончить игру с ним будет легко. Я видел много пиксельарт проектов на кикстартере, которые думали, что управятся с игрой за год, когда в реальности нужно было около шести лет. Пиксельарт на том уровне, который хотят видеть люди требует достаточно много времени и усилий, есть лишь пару путей, позволяющих ускорить этот процесс.
Пиксельарт на том уровне, который хотят видеть люди требует достаточно много времени и усилий, есть лишь пару путей, позволяющих ускорить этот процесс.
Работая с 3D моделью ты, по крайней мере, можешь крутить ее, деформировать, перемещать её конечности, копировать анимацию с одной модели на другую и т.д, чего не скажешь о пиксельарте. Профессиональный пиксельарт почти всегда подразумевает под собой большое количество кропотливого размещения пикселей на каждом кадре анимации.
Как говорится “Кто предупрежден, тот вооружен!”, а теперь о моем стиле: по большей мере я использую пиксельарт для своих игр, они же и воодушевляют меня продолжать заниматься этим. Если быть точным, то я фанат Famicon(NES), 16 битных консолей и аркадных автоматов 90ых годов.
Мои любимые игры этой эры имели пиксельарт, который нельзя описать иначе как насыщенный, дерзкий и чёткий. но не настолько, чтобы быть чопорным или минималистичным. Это стиль, который я взял за основу своего, но вы можете легко использовать техники, применяемые в этом туториале для чего-то совсем другого.![]() Смотрите на художников, которые вам нравятся и делайте пиксельарт, какой вашей душе угодно!
Смотрите на художников, которые вам нравятся и делайте пиксельарт, какой вашей душе угодно!
Самыми базовыми инструментами для занятия пиксельартом являются лупа и карандаш. Также будут полезными линия, фигуры, выделение и заливка цветом. Есть большое количество как платных, так и бесплатных программ, в которых имеются данные инструменты. Я расскажу о самых популярных из них (включая те, которые использую сам).
Если у вас Windows, вы можете использовать Paint, несмотря на скудность программы, в ней имеются все нужные инструменты, чтобы заниматься пиксельартом.
На удивление неплохой редактор, которым вы можете пользоваться прямо через ваш браузер. Может производить экспорт как в png и gif, так и сохранять спрайты в браузере. Неплохой способ начать заниматься пиксельартом.
GraphicsGale — это первый редактор, о котором я узнал, разработанный и предназначенный именно для пиксельарта и его анимации. Созданный компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется несмотря на рост популярности Aseprite. К сожалению, доступен только обладателям Windows.
К сожалению, доступен только обладателям Windows.
Самый популярный редактор на данный момент. Содержит большое количество полезных функций и инструментов, постоянно обновляется, доступен как на Windows и Mac, так и на Linux. К тому же вы можете пользоваться программой бесплатно, скомпилировав её исходный код. Если вы серьёзно хотите заниматься пиксельартом и ещё не выбрали себе редактор, то Aseprite будет неплохим вариантом.
GameMaker Studio 2 — это отличный движок для создания 2D игр, который также содержит достойный редактор спрайтов. Если вы собираетесь делать игры с пиксельартом, то это лучший выбор для обоих. В данный момент (2019 год) я использую его для создания UFO 50, коллекции из 50 ретро игр. В основном я использую местный редактор для создания спрайтов, а тайлсеты делаю в Photoshop.
Так как Photoshop требует ежемесячную плату и не приспособлен для пиксельарта, я не рекомендую его, если только вы уже не используете его. Несмотря на выше сказанное, его вполне можно использовать для статических спрайтов, но он достаточно громоздкий по сравнению с GraphicsGale или Aseprite.
Я настоятельно рекомендую пользоваться графическим планшетом для любого вида иллюстраций, чтобы предотвратить заболевания повторяющейся длительной нагрузки на запястье (туннельный синдром). Такие заболевания намного легче предотвратить, чем вылечить. Когда появляется боль, вы уже обречены ( мои дни рисования мышкой, сделали невозможным играть в игры с быстрым нажатием кнопок). Так, что позаботьтесь о себе пока не поздно – это того стоит! В данный момент я использую маленький Wacom Intuous Pro.
Если у вас нет возможности купить планшет, по крайней мере, возьмите лучезапястный бандаж. Я использую от компании Mueller Green Fitted Wrist Brace. У других брендов бандажи были либо слишком неудобными, либо недостаточно эффективными.
Давайте приступим к делу! Мы начнем со спрайта персонажа размером 96×96 пикселей. Я решил нарисовать орка, но вы вправе выбрать что-то другое. Конечный вариант орка находится на скриншоте Final Fight, который вы можете увидеть выше, для того, чтобы вы понимали масштаб спрайта– он большой для большинства ретро игр (оригинальный скриншот имеет размер 384×224 пикселя).
Причина по которой мы начинаем с такого большого спрайта заключается в том, что мне будет легче показать техники пиксельарта именно на нем. К тому же, создание больших спрайтов очень похоже на обычное рисование, которое может быть вам знакомо. После того, как мы изучим базовые техники можно будет уменьшить размер спрайта.
Пиксельарт характеризуется своими ограничениями. Каждый пиксель имеет большое значение, по сравнению с другими видами иллюстраций, также как и цвета, количество которых должно быть ограничено.
Так, что да, выбор палитры цветов очень важен и помогает обозначить ваш стиль. Но для начинающих пиксельарт художников лучшим вариантом будет отложить теорию насчёт цветов в сторону и просто выбрать одну из существующих палитр ( или несколько рандомных цветов), чтобы начать рисовать. Одно из преимуществ пиксельарта заключается в том, что вы в любой момент можете поменять палитру цветов.
Именно для этого туториала я буду использовать палитру из 32 цветов, созданную специально для UFO 50. Палитры из 32 и 16 цветов используются достаточно часто. Данная палитра была создана для выдуманной консоли, которая бы находилась где-то между Famicon и PC Engine. Можете спокойно взять эту палитру и двигаться дальше (или нет! Это не столь важно).
Палитры из 32 и 16 цветов используются достаточно часто. Данная палитра была создана для выдуманной консоли, которая бы находилась где-то между Famicon и PC Engine. Можете спокойно взять эту палитру и двигаться дальше (или нет! Это не столь важно).
Мы начнем рисовать наш спрайт с наброска карандашом, также как если бы мы рисовали на бумаге. Опираясь на свой опыт, могу сказать, что неплохие пиксельарт художники достаточно хороши в обычном рисовании и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
Дальше мы должны убрать лишние пиксели и сделать все линии толщиной в один пиксель. Но какие пиксели являются лишними? – для того, чтобы ответить на данный вопрос, нам нужно познакомиться с таким понятием как зазубрины.
Нам нужно научиться делать два вида линий: прямые и закруглённые. На бумаге все будет зависеть от контроля мышц, но мы работаем с маленькими цветными блоками, что создает свои трудности.
Для того, чтобы делать хорошие линии, нужно свести к минимуму количество зазубрин: маленьких пикселей или группы пикселей, которые нарушают последовательность линии. Так как в пиксельарте каждый пиксель имеет большое значение, пару зазубрин могут испортить весь спрайт. Представьте, что вы рисуете линию на кусочке бумаги и кто-то внезапно стукает по столу, получившаяся у вас загогулина является тем же, что и зазубрины в пиксельарте.
Так как в пиксельарте каждый пиксель имеет большое значение, пару зазубрин могут испортить весь спрайт. Представьте, что вы рисуете линию на кусочке бумаги и кто-то внезапно стукает по столу, получившаяся у вас загогулина является тем же, что и зазубрины в пиксельарте.
Как рисовать пиксель арт. Пошаговое руководство
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным.
 И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры. - Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.![]()
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.

- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.

Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей
Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Вот теперь уже можете открыть пиво!
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность.
 Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв. - Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
Оригинал статьи находится здесь. Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую группу разработчиков игр. Или пишите прямо в сообщения группы вконтакте!
Пиксель-арт для начинающих: инструкция по применению
Инди-разработчикам нередко приходится совмещать сразу несколько ролей: геймдизайнера, программиста, композитора, художника. И, когда дело доходит до визуала, многие выбирают пиксель-арт — на первый взгляд он кажется простым. Но чтобы сделать красиво, нужно много опыта и определенные навыки. Нашел туториал для тех, кто только начал постигать основы этого стиля: с описанием специального софта и техник рисования на примере двух спрайтов.
Пиксель-арт — форма цифрового художественного искусства, в котором изменения вносятся на уровне пикселей. В основном он ассоциируется с графикой видеоигр 80-х и 90-х годов. Тогда художникам приходилось учитывать ограничения памяти и низкого разрешения. Сейчас пиксель-арт все еще популярен в играх и как художественный стиль в целом, несмотря на возможность создания реалистичной 3D-графики. Почему? Даже если не брать в расчет ностальгию, создание крутой работы в таких жестких рамках — приятный и стоящий челлендж.
В основном он ассоциируется с графикой видеоигр 80-х и 90-х годов. Тогда художникам приходилось учитывать ограничения памяти и низкого разрешения. Сейчас пиксель-арт все еще популярен в играх и как художественный стиль в целом, несмотря на возможность создания реалистичной 3D-графики. Почему? Даже если не брать в расчет ностальгию, создание крутой работы в таких жестких рамках — приятный и стоящий челлендж.
Порог вхождения в пиксель-арте сравнительно низкий по сравнению с традиционным артом и 3D-графикой, что привлекает инди-разработчиков. Но это вовсе не означает, что будет просто доделать игру в этом стиле. Я видел много инди-девелоперов с пиксель-арт метроидваниями на краудфандинговых платформах. Они думали, что закончат все за год, но на самом деле им нужно было еще лет шесть.
Metal Slug 3 (Arcade). SNK, 2000 год
Пиксель-арт на том уровне, на котором большинство хочет его создавать, отнимает много времени, а кратких обучалок очень мало. Работая с 3D-моделью вы можете вращать ее, деформировать, перемещать отдельные ее части, копировать анимации с одной модели на другую и так далее.![]() Пиксель-арт высокого уровня почти всегда отнимает кучу сил на скрупулезное размещение пикселей на каждом фрейме.
Пиксель-арт высокого уровня почти всегда отнимает кучу сил на скрупулезное размещение пикселей на каждом фрейме.
В общем, я предупредил.
А теперь немного о моем стиле: в основном я рисую пиксель-арт для видеоигр и в них же нахожу вдохновение. В частности я фанат Famicom/NES, 16-битных консолей и аркад 90-х годов. Пиксель-арт моих любимых игр того времени можно описать как яркий, уверенный и чистый (но не слишком), его нельзя назвать жестким и минималистичным. В этом стиле я работаю сам, но вы легко можете применять идеи и техники из этого туториала для создания совершенно других вещей. Изучайте работы разных художников и создавайте пиксель-арт, который нравится вам!
Базовые цифровые инструменты для пиксель-арта — Зум (Zoom) и Карандаш (Pencil), чтобы размещать пиксели. Также вам пригодятся Линия (Line), Фигура (Shape), Выбрать (Select), Переместить (Move) и Заливка (Paint Bucket). Есть много бесплатного и платного ПО с таким набором инструментов. Я расскажу про самые популярные и те, которыми пользуюсь сам.
Paint (бесплатно)
Если у вас Windows, встроенный в нее Paint — примитивная программа, но в ней есть все инструменты для пиксель-арта.
Piskel (бесплатно)
Неожиданно функциональный редактор пиксель-арта, который запускается через браузер. Можно экспортировать работу в PNG или анимированный GIF. Отличный вариант для новичков.
GraphigsGale (бесплатно)
GraphicsGale — единственный редактор из тех, о которых я слышал, разработанный именно для пиксель-арта и включающий инструменты анимации. Его создала японская компания HUMANBALANCE. С 2017 года он распространяется бесплатно и до сих пор пользуется спросом, несмотря на рост популярности Aseprite. К сожалению, работает он только на Windows.
Aseprite ($)
Пожалуй, самый популярный редактор на данный момент. Открытый исходный код, куча возможностей, активная поддержка, версии для Windows, Mac и Linux. Если вы серьезно взялись за пиксель-арт и все еще не нашли нужный редактор, возможно, это то, что нужно.
GameMaker Studio 2 ($$+)
GameMaker Studio 2 — превосходный 2D-инструмент с хорошим редактором спрайтов (Sprite Editor). Если вы хотите создавать пиксель-арт для для собственных игр, очень удобно все делать в одной программе. Сейчас я использую этот софт в работе над UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Photoshop ($$$+)
Photoshop — дорогой софт, распространяется по подписке, не заточен под пиксель-арт. Не рекомендую приобретать его, если вы не занимаетесь отрисовкой иллюстраций в высоком разрешении, или вам не нужно проводить сложные манипуляции с картинкой, как мне. В нем можно создавать статичные спрайты и пиксельные работы, но он довольно сложный по сравнению со специализированным софтом (например, GraphicsGale или Aseprite).
Прочее
Мой набор для пиксель-арта. Все черное, только сейчас заметил.
Графический планшет ($$+)
Рекомендую графические планшеты для любых работ с цифровыми иллюстрациями, чтобы избежать туннельного синдрома запястий. Его гораздо проще предотвратить, чем вылечить. Однажды вы почувствуете боль, и она будет только нарастать — позаботьтесь о себе с самого начала. Из-за того, что когда-то я рисовал мышкой, мне теперь тяжело играть в игры, в которых нужно нажимать на клавиши. Сейчас я использую Wacom Intuos Pro S.
Его гораздо проще предотвратить, чем вылечить. Однажды вы почувствуете боль, и она будет только нарастать — позаботьтесь о себе с самого начала. Из-за того, что когда-то я рисовал мышкой, мне теперь тяжело играть в игры, в которых нужно нажимать на клавиши. Сейчас я использую Wacom Intuos Pro S.
Суппорт запястья ($)
Если вы не можете приобрести планшет, купите хотя бы суппорт запястья. Мне больше всего нравится Mueller Green Fitted Wrist Brace. Остальные либо слишком тугие, либо обеспечивают недостаточную поддержку. Суппорты без проблем можно заказать онлайн.
96×96 пикселей
Final Fight. Capcom, 1989 год
Приступим! Начнем со спрайта персонажа 96×96 пикселей. Для примера я нарисовал орка и поместил его на скриншот из Final Fight (картинка выше), чтобы вы понимали масштаб. Это большой спрайт для большинства ретро-игр, размер скриншота: 384×224 пикселя.
На таком большом спрайте будет легче показать технику, о которой я хочу рассказать.![]() Также попиксельная отрисовка больше похожа на традиционные формы арта (например, рисование или живопись), с которыми вы, возможно, лучше знакомы. Освоив базовые техники, мы перейдем к спрайтам поменьше.
Также попиксельная отрисовка больше похожа на традиционные формы арта (например, рисование или живопись), с которыми вы, возможно, лучше знакомы. Освоив базовые техники, мы перейдем к спрайтам поменьше.
1. Выбираем палитру
Пиксель — гораздо более глубокое понятие в пиксель-арте, чем в любых других цифровых сферах. Пиксель-арт определяют его ограничения, например, цвета. Важно правильно подобрать палитру, она поможет определить ваш стиль. Но на старте я предлагаю не думать про палитры и выбрать одну из существующих (или просто несколько рандомных цветов) — вы легко можете ее поменять на любом этапе.
Для этого туториала я буду использовать палитру из 32 цветов, которую мы создали для UFO 50. Для пиксель-арта их часто собирают из 32 или 16 цветов. Наша разработана для вымышленной консоли, которая могла бы появится где-то между Famicom и PC Engine. Можете взять ее или любую другую — туториал совсем не зависит от выбранной палитры.
2. Грубые контуры
Начнем прорисовку с помощью инструмента Карандаш. Нарисуем скетч так же, как делаем это с обычной ручкой и бумагой. Конечно, пиксель-арт и традиционный арт пересекаются, особенно когда речь идет о таких крупных спрайтах. Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
Нарисуем скетч так же, как делаем это с обычной ручкой и бумагой. Конечно, пиксель-арт и традиционный арт пересекаются, особенно когда речь идет о таких крупных спрайтах. Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
3. Проработка контуров
Дорабатываем контуры: убираем лишние пиксели и сокращаем толщину каждой линии до одного пикселя. Но что именно считать лишним? Чтобы ответить на этот вопрос нужно разобраться в пиксельных линиях и неровностях.
Неровности
Нужно научиться рисовать две базовые линии в пиксель-арте: прямые и кривые. С ручкой и бумагой все сводится к мышечному контролю, но мы-то работаем с крошечными цветными блоками.
Ключ к отрисовке правильных пиксельных линий — неровности. Это единичные пиксели или небольшие сегменты, разрушающие сглаженность линии. Как я уже говорил, отдельный пиксель имеет огромное значение в пиксель-арте, поэтому неровности могут разрушить всю эстетику.![]() Представьте, что вы проводите прямую линию на бумаге, и неожиданно кто-то ударяет по столу: неровности в пиксель-арте выглядят так же, как случайная закорючка.
Представьте, что вы проводите прямую линию на бумаге, и неожиданно кто-то ударяет по столу: неровности в пиксель-арте выглядят так же, как случайная закорючка.
Прямые
Кривые
Неровности появляются на кривых, когда длина сегментов линии увеличивается или уменьшается не постепенно.
Совсем избежать неровностей невозможно — во всех ваших любимых ретро-играх они есть (если, конечно, пиксель-арт состоит не исключительно из простых форм). Цель: свести неровности к минимуму, при этом показав все необходимое.
4. Применяем первые цвета
Раскрасьте своего персонажа с помощью заливки или другого подходящего инструмента. Палитра упростит эту часть работы. Если софт не предусматривает использование палитр, можно поместить ее прямо в картинку, как на примере выше, и выбирать цвета с помощью пипетки.
В нижнем левом углу я нарисовал нашего друга, знакомьтесь, это — Шар. С ним будет проще понять, что именно происходит на каждом этапе.
5. Шейдинг
Пора отобразить тени — просто добавляем более темные цвета на спрайт. Так изображение будет выглядеть объемным. Давайте предположим, что у нас один источник света, расположенный над орком левее от него. Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Форма и объем
Если этот этап вызывает у вас сложности, представьте свой рисунок как объемные формы, а не просто линии и цвет. Формы существуют в трехмерном пространстве и могут иметь объем, который мы выстраиваем с помощью теней. Это поможет визуализировать персонажа без деталей и представить, что он сделан из глины, а не из пикселей. Шейдинг — это не просто добавление новых цветов, это процесс выстраивания формы. На хорошо проработанном персонаже детали не скрывают базовые формы: если вы прищуритесь, увидите несколько крупных кластеров света и тени.
Сглаживание (anti-aliasing, анти-алиасинг)
Каждый раз используя новый цвет, я применяю анти-алиасинг (АА). Он помогает сгладить пиксели добавляя промежуточные цвета по углам, в месте соприкосновения двух сегментов линии:
Он помогает сгладить пиксели добавляя промежуточные цвета по углам, в месте соприкосновения двух сегментов линии:
Серые пиксели смягчают «разрывы» в линии. Чем длиннее сегмент линии, тем длиннее АА-сегмент.
Так АА выглядит на плече орка. Он нужен, чтобы сгладить линии, отображающие изгиб его мышц
Сглаживание не должно выходить за пределы спрайта, который будет использоваться в игре или на фоне, цвет которого неизвестен. Например, если вы примените АА для светлого фона, на темном фоне сглаживание будет смотреться некрасиво.
6. Выборочный контур
Ранее контуры были полностью черными, из-за чего спрайт смотрелся очень мультяшно. Картинка была словно разделена на сегменты. Например, черные линии на руке слишком контрастно отображают мускулатуру, и персонаж выглядит менее цельным.
Если спрайт станет более естественным, а сегментация не столь явной, то базовые формы персонажа будут легче читаться. Для этого можно использовать выборочный контур — частично заменить черный контур более светлым.![]() На освещенной части спрайта можно использовать самые светлые цвета или, там где спрайт соприкасается с негативным пространством, можно полностью убрать контур. Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
На освещенной части спрайта можно использовать самые светлые цвета или, там где спрайт соприкасается с негативным пространством, можно полностью убрать контур. Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Также на этом этапе я добавил более темные тени. Получилось три градации зеленого на коже орка. Наиболее темно-зеленый цвет можно использовать для выборочного контура и АА.
7. Финальные штрихи
В конце стоит добавить блики (самые светлые пятна на спрайте), детали (серьги, заклепки, шрамы) и прочие улучшения, пока персонаж не будет готов или пока не придется перейти к следующему.
Есть несколько полезных приемов, которые можно применить на этом этапе. Поверните рисунок горизонтально, это часто помогает выявить ошибки в пропорциях и шейдинге. Также можно убрать цвет — выставить насыщенность на ноль, чтобы понять, где нужно изменить тени.
Создание шумов (dithering, дизеринг)
Пока что мы в основном применяли крупные, цельные участки теней. Но есть и другая техника — дизеринг, которая позволяет перейти от одного цвета к другому без добавления третьего. Посмотрите на пример ниже.
Но есть и другая техника — дизеринг, которая позволяет перейти от одного цвета к другому без добавления третьего. Посмотрите на пример ниже.
Верхний градиент от темного к светлому использует сотни различных оттенков синего.
Средний градиент использует всего девять цветов, но в нем все еще слишком много оттенков одного цвета. Возникает так называемый бандинг (от англ. band — полоса), при котором из-за толстых однородных полос глаз фокусируется на точках соприкосновения цветов, вместо самих цветов.
На нижнем градиенте мы применили дизеринг, который позволяет избежать бандинга и использует всего два цвета. Мы создаем шум разной интенсивности, чтобы имитировать градацию цвета. Эта техника очень похожа на халфтон (halftone — полутоновое изображение), применяемое на печати; а также на стипплинг (stippling — зернистое изображение) — в иллюстрации и комиксах.
На орке я применил дизеринг совсем немного для передачи текстуры. Некоторые пиксель-артисты совсем его не используют, другие — наоборот не стесняются и делают это очень умело. Мне кажется, что лучше всего дизеринг смотрится на больших участках залитых одним цветом (присмотритесь к небу на скриншоте Metal Slug, который был выше) или на тех участках, которые должны выглядеть шероховато и неровно (например, грязь). Решите сами, как его использовать.
Мне кажется, что лучше всего дизеринг смотрится на больших участках залитых одним цветом (присмотритесь к небу на скриншоте Metal Slug, который был выше) или на тех участках, которые должны выглядеть шероховато и неровно (например, грязь). Решите сами, как его использовать.
Если хотите увидеть пример с масштабным и качественным дизерингом, изучите игры The Bitmap Brothers, британской студии 80-х годов, или игры на компьютере PC-98. Только учтите, что все они — NSFW.
Kakyusei (PC-98). Elf, 1996 год
На этом изображении всего 16 цветов!
8. Последний взгляд
Одна из опасностей пиксель-арта в том, что он кажется легким и простым (из-за его структуры и ограничений стиля). Но в итоге вы потратите огромное количество времени на доработку своих спрайтов. Это похоже на головоломку, которую нужно решить — вот почему пиксель-арт привлекает перфекционистов. Помните, что один спрайт не должен отнимать слишком много времени — это лишь крохотный кусочек крайне сложного скопления кусочков. Важно не терять видение общей картины.
Важно не терять видение общей картины.
Даже если ваш пиксель-арт не для игр, иногда стоит сказать себе: «Все уже достаточно хорошо!» И двигаться дальше. Лучший способ развития навыков — как можно больше раз пройти весь процесс целиком от начала до конца, используя как можно больше тем.
И порой полезно ненадолго оставить спрайт, чтобы чуть позже взглянуть на него свежим взглядом.
32×32 пикселя
Мы создали большой спрайт 96×96 пикселей первым, потому что при таком размере это больше напоминает рисование или живопись, но только пикселями. Чем меньше спрайт, тем меньше он похож на то, что должен отображать, и тем больше важен каждый пиксель.
В Super Mario Bros. глаз Марио — это всего два пикселя, расположенные один над другим. И его ухо тоже. Создатель персонажа Сигеру Миямото сказал, что усы потребовались для того, чтобы отделить нос от остального лица. Так что одна из главных черт лица Марио — не просто дизайн персонажа, но и прагматичная уловка. Что подтверждает старую мудрость — «нужда — мать изобретательности».
Что подтверждает старую мудрость — «нужда — мать изобретательности».
Основные этапы создания спрайта 32×32 пикселя нам уже знакомы: скетч, цвет, тени, дальнейшая доработка. Но в таких условиях, в качестве начального скетча я подбираю цветные фигуры вместо отрисовки контуров из-за маленького размера. Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Создание маленьких спрайтов — это постоянные компромиссы. Если вы добавите обводку, можете потерять место для тени. Если у вашего персонажа четко отображены руки и ноги, голова скорее всего должна быть не очень большой. Если эффективно использовать цвет, выборочную обводку и сглаживание, то отрисованный объект будет казаться больше, чем он есть на самом деле.
Для маленьких спрайтов мне нравится стиль тиби: персонажи выглядят очень мило, у них большие головы и глаза. Отличный способ создать яркого героя в ограниченном пространстве, да и в целом, очень приятный стиль. Но, возможно, вам нужно показать мобильность или силу персонажа, тогда вы можете уделить меньше пространства голове, чтобы тело выглядело более мощно. Все зависит от ваших предпочтений и целей.
Отличный способ создать яркого героя в ограниченном пространстве, да и в целом, очень приятный стиль. Но, возможно, вам нужно показать мобильность или силу персонажа, тогда вы можете уделить меньше пространства голове, чтобы тело выглядело более мощно. Все зависит от ваших предпочтений и целей.
Целая команда в сборе!
Форматы файлов
Такой результат может заставить понервничать любого пиксель-артиста
Картинка, которую вы видите — результат сохранения рисунка в JPG. Часть данных потерялась из-за алгоритмов сжатия файла. Качественный пиксель-арт в итоге будет выглядеть плохо, а вернуть его изначальную палитру будет непросто.
Для сохранения статической картинки без потери качества используйте формат PNG. Для анимаций — GIF.
Как правильно делиться пиксель-артом
Шеринг пиксель-арта в социальных сетях — отличный способ получить фидбек и познакомиться с другими художниками, работающими в том же стиле. Не забудьте поставить хэштег #pixelart. К сожалению, соцсети часто конвертируют PNG в JPG без спроса, ухудшая вашу работу. Причем не всегда понятно, почему ваша картинка была конвертирована.
К сожалению, соцсети часто конвертируют PNG в JPG без спроса, ухудшая вашу работу. Причем не всегда понятно, почему ваша картинка была конвертирована.
Есть несколько советов, как сохранить пиксель-арт в нужном качестве для различных соцсетей.
Чтобы PNG-файл не изменился в Twitter, используйте меньше 256 цветов или убедитесь, что ваш файл меньше 900 пикселей по длинной стороне. Я бы увеличил размер файла хотя бы до 512×512 пикселей. Причем так, чтобы масштабирование было кратно 100 (200%, а не 250%) и сохранялись резкие края (Nearest Neighbor в Photoshop).
Анимированные GIF-файлы для постов в Twitter должны весить не более 15 Мб. Картинка должна быть как минимум 800×800 пикселей, цикличная анимация должна повторяться трижды, а последний кадр должен быть вполовину короче по времени, чем все остальные — самая популярная теория. Однако, непонятно, насколько нужно выполнять эти требования, учитывая, что Twitter постоянно меняет свои алгоритмы отображения картинок.
Инструменты и методы пиксельной графики
Ниже приведены некоторые инструменты и методы, которые я регулярно использую при рисовании пиксельной графики . Я надеюсь, что каждый, независимо от уровня навыков, сможет найти что-то новое и полезное для себя.
Нет простого способа научиться искусству; лучшее, что вы можете сделать, это практиковаться и постоянно анализировать. Проанализируйте свою работу и все, что вас вдохновляет, подумайте, что конкретно вам нравится и каких навыков вам сейчас не хватает. Не перегружайте себя и придерживайтесь четких целей: специализация быстрее, чем изучение всего доступного.
Получение обратной связи и критики может показаться пугающим, но часто это ускоряет процесс обучения. Более того, отдавайте себе отчет в том, что и для чего вы рисуете.
Лучше всего: изучение теории искусства и методов анимации в пиксельной графике помогло мне во всех других видах искусства и наоборот.
СОВЕТ №1: Зеркально отобразите свои работы, чтобы взглянуть на них по-новому.
Художественный стиль
Изначально пиксельная графика была ограничена в масштабе и цвете: каждый пиксель нужно было размещать вручную для создания произведения искусства. Однако в последние годы этот вид искусства резко эволюционировал, раздвинув все возможные границы.
Благодаря технологическим усовершенствованиям и различным доступным художественным программам пиксельная графика стала эстетическим выбором, а не графическим ограничением. Чувство ностальгии часто влияет даже на размер холста и цветовое ограничение пиксельной графики. Конечно, пиксель-арт по-прежнему можно использовать из-за его ограничений, и он отлично подходит для небольших независимых команд разработки игр. В любом случае, пиксель-арт имеет множество форм и применений.
СОВЕТ №2: Проанализируйте своих любимых исполнителей.
Размер холста
Масштаб арта повлияет на окончательный стиль. Тем не менее, у вас все еще могут быть другие более определяющие характеристики, такие как цветовая палитра, шаблоны затенения сглаживания и даже некоторые уникальные темы, которые вы выбираете для рисования.
Мой исходный размер холста не ограничивает меня, если только я не создаю мозаичный лист. Лично я предпочитаю делать наброски, а затем подгонять размер холста под рисунок. Размер холста часто зависит от количества деталей, которые я хочу, и времени, которое у меня есть, чтобы сделать рисунок.
Придерживаясь одного и того же размера или соотношения сторон холста, вы сэкономите время и нервы. Другой трюк заключается в том, чтобы всегда начинать с заполнения холста нейтральным плоским цветом, чтобы избежать яркого пустого художественного блока холста.
СОВЕТ №3: Используйте сроки в свою пользу.
Решите, что рисовать
Если вы не можете решить, что нарисовать, я настоятельно рекомендую художественные задания и подсказки по рисованию. Иногда решить, что рисовать, бывает труднее всего, поэтому использование подсказки может быстро вдохновить вас.
Арт в этом уроке, Дайвер, — это еще один рисунок, который я сделал для Pixel Daily.
Эта группа в Твиттере предлагает новую тему каждый день и регулярно ретвитит участников, которые размещают сообщения до истечения 24-часового срока.
Вы можете ознакомиться с моими предыдущими рисунками и руководством из Pixel Daily здесь: Как нарисовать входную дверь в подземелье.
Когда мне нужно работать над большим проектом, я составляю подробный список всего, что мне нужно нарисовать, и еще один список того, что мне потенциально нужно нарисовать. Я предпочитаю писать в блокнотах, но также веду записи в цифровом формате, особенно в телефоне. В целом, мне нравится использовать Trello для систематизации своих идей.
СОВЕТ № 4: Делайте заметки обо всем.
Ссылки
Я обычно сохраняю ссылки на свой компьютер, но последние пару лет я в основном использую Pinterest. Мне нравится этот веб-сайт, так как он дает мне отличные рекомендации для всего, что я ищу. Я стараюсь держать свои доски в порядке и эффективно использовать опцию секретных досок. Возможно, вам придется изменить настройки, чтобы получить наилучшие результаты поиска.
Возможно, вам придется изменить настройки, чтобы получить наилучшие результаты поиска.
Для дайвера я искал «дайвер 1800s» и после пары кликов получил нужные результаты. Я всегда стараюсь использовать минимум ключевых слов.
Ссылка, которую я использовал: https://www.pinterest.com/pin/247275835761018429/
СОВЕТ № 5: Организуйте свои файлы и назовите их.
Масштабирование пиксельной графики
Масштабирование пиксельной графики может быть сложной задачей, но это может сэкономить вам много времени.
Если у вас есть фотография, лучше масштабировать ее с помощью настройки сглаживания/автоматики и использовать результат только в качестве эталона. Это очень удобно, если вы предпочитаете использовать палитру цветов.
В противном случае можно несколько раз масштабировать фото с настройками ближайшего соседа с небольшим шагом.
Для Дайвера я начал с холста большего размера, но не сказал бы, что мне нравилось направление, в котором он развивался. Я хотел, чтобы в центре внимания был водолазный козырек, а не металлическая текстура или фон. Поэтому я уменьшил масштаб, используя настройку ближайшего соседа, до точки, где у меня было минимальное затенение/сглаживание. Я продолжил рисовать оттуда.
Я хотел, чтобы в центре внимания был водолазный козырек, а не металлическая текстура или фон. Поэтому я уменьшил масштаб, используя настройку ближайшего соседа, до точки, где у меня было минимальное затенение/сглаживание. Я продолжил рисовать оттуда.
СОВЕТ № 6: Решите, какие детали имеют значение.
Цвета
Изначально я хотел создать зловещую и ненасыщенную атмосферу, но понял, что для этого мне нужно нечто большее, чем просто цвета. Поэтому вместо этого я добавил насыщенность с помощью слоя наложения к шлему для более сильного и броского контраста.
Для меня искусство — это исследование. Я могу начать рисовать что-то одно, но вместо этого мне нравится смотреть, куда заведет меня искусство. Я обращаю внимание на источник света, отражения и местные цвета. Я создаю свои собственные цветовые палитры, но регулярно черпаю вдохновение в несвязанных изображениях.
Вы можете ознакомиться с моим предыдущим подробным руководством по использованию цветов здесь: Эксперименты с цветами
СОВЕТ № 7: Попробуйте различные настройки цвета и палитры.
Терпение и осознанность
Даже если ваше терпение сейчас на исходе, к счастью, этот навык можно улучшить. Вы можете попробовать записать все отвлекающие факторы и идеи, чтобы отпустить их и сосредоточиться на том, что вы сейчас делаете. Я стараюсь делать это хотя бы раз в месяц, и положительные результаты мгновенны. Обычно я избавляюсь от заметок примерно через месяц, когда они устаревают.
Пребывание в настоящем моменте может научить вас кое-чему, например, тому, как металлы сияют и отражают окружающую среду. Внимание к деталям — это шаг к тому, чтобы стать профессионалом в том, что вы делаете.
Мне потребовалось дополнительное время, чтобы почистить чертеж Дайвера. Например, большой желтый квадрат на груди отвлекал внимание, поэтому я использовал немного более темный цвет, чтобы смешать его. Затем на левом визоре остались артефакты после уменьшения масштаба, поэтому я очистил их и удалил отвлекающие яркие пятна.
Регулярное уменьшение масштаба помогает мне найти любые неровности и артефакты. Это также помогает мне увидеть, нужно ли мне больше яркости/контраста в моем рисунке.
Это также помогает мне увидеть, нужно ли мне больше яркости/контраста в моем рисунке.
СОВЕТ №8: Сделайте глубокий вдох и делайте по одному шагу за раз.
И последнее, но не менее важное: не каждое произведение искусства должно быть идеальным . Вы выбираете, чем поделиться. Интересно сохранить несколько личных экспериментальных набросков только для себя.
Вам понравилась эта статья? Тогда подумайте о том, чтобы угостить меня кофе! Ваша поддержка поможет мне покрыть расходы на сайт и заплатить авторам за создание нового контента для блога.
Что такое пиксель-арт? | The Motion Monkey
Pixel Art Definition
Pixel Art — это 2D-графика, которая рисуется и редактируется в цифровом виде путем настройки каждого отдельного пикселя (или элемента изображения). Пиксель определяется как наименьший элемент, который можно отобразить в растровом изображении.
Пиксельные художники обычно рисуют с низким разрешением, используя ограниченные цветовые палитры на пиксельной сетке. В последние годы он пережил возрождение, став одной из самых популярных форм цифрового искусства.
В последние годы он пережил возрождение, став одной из самых популярных форм цифрового искусства.
Пиксель-арт берет свое начало в ранних видеоиграх, где ограничения разрешения и палитры были наложены ограничениями компьютерного оборудования. Теперь пиксель-арт часто используется в качестве дизайна для цифровых иллюстраций, чтобы придать ретро-эстетику визуальным эффектам.
История пиксель-арта
То, что сейчас называют пиксельной графикой в стиле ретро, когда-то было единственным способом, с помощью которого домашние компьютеры и игровые приставки могли отображать цифровое изображение.
Первые машины для видеоигр, такие как Atari 2600, отличались чрезвычайно упрощенной пиксельной графикой и очень ограниченной цветовой палитрой. Художникам видеоигр приходилось максимально использовать ограниченные возможности графического оборудования и ограниченное хранилище с точки зрения ОЗУ и размера файла.
Шло время, через 80-е и 9-е годы0-х технологические достижения позволили создавать более сложные пиксельные визуальные эффекты. Разрешения постепенно росли, а палитры становились больше.
Разрешения постепенно росли, а палитры становились больше.
В 80-е визуальные эффекты для игр можно было создавать разными способами. Нередко использовалась миллиметровка для рисования пиксельных рисунков и игровых уровней, которые затем программировались как значения для разных цветов в разных позициях сетки. Или некоторые ранние, часто настраиваемые программные и / или аппаратные настройки можно было использовать для создания пиксельной графики в цифровом виде путем рисования на сетке, отображаемой на экране дисплея компьютера.
Со временем стали доступны коммерческие художественные пакеты, которые пиксель-художник мог использовать для рисования/редактирования визуальных элементов попиксельно на экране, а также для визуального просмотра своей палитры на экране.
Перенесемся в наши дни, когда компьютерное графическое оборудование и экраны позволяют использовать чрезвычайно высокое разрешение и почти безграничные палитры. Это, наряду с появлением 3D-графики с аппаратным ускорением, почти полностью сняло эти ограничения на компьютерное искусство. Это сделало пиксель-арт эстетическим выбором, визуальный стиль, который в основном используется для игр в стиле ретро.
Это сделало пиксель-арт эстетическим выбором, визуальный стиль, который в основном используется для игр в стиле ретро.
Дизеринг в пиксель-арте
Дизеринг — это метод, который иногда используется в пиксель-арте для смешивания цветов, когда используется ограниченная палитра, чтобы создать впечатление гораздо большей палитры. Его можно использовать для создания большего количества оттенков в палитре, более плавных переходов и полупрозрачных эффектов, таких как тени в пиксельных изображениях. Обычно это достигается путем наложения отдельных пикселей цвета, который вы хотите смешать, в равномерном чередующемся узоре.
Дизеринг можно рассматривать как цифровую версию перекрестной штриховки или текстурирования краской, иногда используемую в традиционных формах искусства. Точно так же его можно использовать в качестве художественного решения для добавления текстуры или шума к определенным объектам в пиксельной графике. Можно использовать различные точечные узоры от чередующихся пикселей до более разреженного расположения для достижения желаемой текстуры и смешения цветов.
Дизеринг может быть нежелательным и визуально непривлекательным в некоторых случаях (например, при рисовании гладких, твердых или металлических объектов) из-за неизбежной текстуры, которую создают контрастные пиксели. Слишком много может сделать общее изображение чрезмерно шумным. Поэтому необходимо быть избирательным в отношении того, где используется сглаживание, чтобы создать чистое, визуально привлекательное изображение в стиле пиксельной графики. Выбор палитры также может значительно повлиять на то, как выглядит дизеринг: больше шума и текстуры вводится там, где используется палитра с более высокой контрастностью, и меньше, когда используется палитра с более низкой контрастностью.
Дизеринг чаще всего используется в очень строгих палитрах, которые ограничивают возможность использования множества промежуточных цветов для затенения. По мере того, как графическое оборудование становилось более функциональным (с более крупными общими палитрами, а также с большим количеством цветов, разрешенных на экране одновременно), дизеринг стал в значительной степени ненужным. Однако он все еще используется, когда очень строгие палитры навязываются сами себе, чтобы придать аутентичный стиль ретро-пиксельного искусства.
Однако он все еще используется, когда очень строгие палитры навязываются сами себе, чтобы придать аутентичный стиль ретро-пиксельного искусства.
Использование современного пиксель-арта
В последние годы пиксель-арт пережил возрождение в современных видеоиграх (наряду с ретро-играми в целом).
В настоящее время принято намеренно накладывать ограничения старого компьютерного оборудования с ограниченными пикселями и палитрами и спецификациями для рисования спрайтов, чтобы создавать пиксельные визуальные эффекты в современных приложениях для рисования, которые эффективно имитируют визуальные эффекты ретро-компьютеров и игровых систем. Степень, в которой художники делают это, различна. Некоторые используют точные разрешения и преобразования реальных палитр игровой системы, некоторые меньше заботятся о подлинности.
Пиксельные изображения стали самостоятельным видом искусства. Он также часто используется современными небольшими разработчиками инди-игр, чтобы создать ощущение ретро и вызвать ностальгию.
Сегодня для рисования отдельных пикселей используются коммерческие художественные пакеты или даже специальные редакторы спрайтов.
Программное обеспечение, используемое для создания пиксель-арта
Большинство современных приложений для редактирования/рисования 2D-изображений можно использовать для рисования жестких пикселей, необходимых создателям пиксель-арта. Вы даже можете начать рисовать пиксельные изображения в стандартных базовых пакетах рисования, которые поставляются с операционной системой, таких как MS Paint в Windows. Или специальные пиксельные редакторы и инструменты анимации доступны для создания произведений искусства.
Большинство художников по пиксельной графике используют универсальное программное обеспечение для 2D-графики, такое как Adobe Photoshop и GIMP, специально разработанные программы для редактирования пиксельной графики, такие как Aseprite, Pyxel Edit, Pixel Studio, GraphicsGale и Pro Motion, или даже онлайн-редакторы для пиксельной графики, такие как Pixel Art Maker. . Многие из специализированных редакторов пиксельной графики также предоставляют пользователям функции для создания анимации, включая такие функции, как снятие скинов и предварительный просмотр анимации.
. Многие из специализированных редакторов пиксельной графики также предоставляют пользователям функции для создания анимации, включая такие функции, как снятие скинов и предварительный просмотр анимации.
Пиксельная графика обычно сохраняется в виде растровых изображений без потерь в формате файла gif или png, чтобы сохранить четкие пиксели и выбранные точные цвета. Формат Jpeg не следует использовать при создании пиксельной графики, так как он создает видимые артефакты сжатия, которые могут изменить изображение и его палитру.
Сложность создания пиксель-арта
Распространено заблуждение, что создавать пиксель-арт проще, чем современные двумерные цифровые изображения с высоким разрешением. Это не так, и часто бывает наоборот.
Получение хороших результатов при рисовании изображений отдельными пикселями — это особый навык. Ограниченные палитры и разрешения, необходимые для создания пиксельной графики, на самом деле требуют, чтобы художники были более точными в своем выборе, с небольшими изменениями всего в один или два пикселя, которые потенциально могут сильно повлиять на итоговое произведение искусства. Кроме того, невозможно изменить размер или повернуть рисунок, сохранив при этом четкий вид. Таким образом, даже небольшие изменения в пиксельной графике могут потребовать перерисовки элементов заново с нуля.
Кроме того, невозможно изменить размер или повернуть рисунок, сохранив при этом четкий вид. Таким образом, даже небольшие изменения в пиксельной графике могут потребовать перерисовки элементов заново с нуля.
Выбор цветовой палитры, особенно если строго следовать характеристикам и внешнему виду определенного ретро-компьютера или игровой приставки, сам по себе может быть долгим и трудоемким процессом. Специальное приложение для рисования пиксель-арта может помочь упростить этот процесс, а некоторые из них позволяют легко создавать аутентичные палитры для имитации ретро-оборудования.
Создание анимации обычно означает повторную перерисовку всего спрайта в другом положении для каждого кадра, а не векторную анимацию, где объекты легче разбить на составные части и анимировать с помощью поворота, масштабирования и использования твинов для автоматического расчета промежуточных кадров для плавности анимации.
Создание окончательного изображения из концепт-арта, рисунков или набросков при рисовании пикселей с низким разрешением с помощью ограничительных палитр требует большего количества художественной интерпретации исходного изображения опытным художником по пикселям, чтобы оно выглядело хорошо. Опять же, перемещение отдельных пикселей и выбор цветовой палитры могут резко изменить произведение искусства, поэтому каждый маленький выбор гораздо важнее, чем больше ограничений накладывается на произведение искусства.
Опять же, перемещение отдельных пикселей и выбор цветовой палитры могут резко изменить произведение искусства, поэтому каждый маленький выбор гораздо важнее, чем больше ограничений накладывается на произведение искусства.
Нередко одно современное пиксель-арт изображение высокого разрешения состоит из более чем миллиона пикселей, каждый из которых нарисован вручную.
Все это часто делает рисование пиксельной графики гораздо более трудоемким, чем более современная цифровая графика с высоким разрешением или векторная 2D-графика.
Pixelblog — 17- Анатомия человека — SLYNYRD
Intro
В путешествии каждого художника наступает время рисовать обнаженных людей. Понимание анатомии человека необходимо не только для того, чтобы успешно рисовать людей, но и для того, чтобы научиться видеть. Развитие острого чувства наблюдения является одним из самых фундаментальных навыков для любого визуального художника. Поэтому, даже если вы не заинтересованы в изображении людей, анатомия является важным основным уроком, и ее следует время от времени повторять.
Пропорции тела
В рамках ограниченных ограничений пиксельной графики человеческая форма часто стилизуется и деформируется. Однако сначала следует понять правильные формы, чтобы делать разумные абстракции. Для идеальных пропорций взрослого мужчины часто используется модель с 8 головами. Однако это довольно высокие и вытянутые формы не всегда соответствуют ограничениям, предъявляемым пиксель-артом. Отсюда и традиция «супердеформированных» или «чиби» спрайтов персонажей в видеоиграх. Большеголовые или кукольные черты, как правило, хорошо читаются и отражают много эмоций. Кроме того, я представляю модель с 6 головами, в результате чего получаются довольно реалистичные фигуры, слегка милые.
Этот процесс состоит из 3 основных этапов; каркас, грубые формы, окончательная форма. Удостоверьтесь, что анатомия выполнена на шаге каркаса. С практикой вы можете научиться уверенно переходить сразу к последнему шагу — созданию окончательной формы, особенно если это маленький спрайт.![]() Тем не менее, я думаю, что простой каркас всегда полезен для определения пропорций и передачи энергии позы. Само собой разумеется, вы можете и должны использовать ссылки.
Тем не менее, я думаю, что простой каркас всегда полезен для определения пропорций и передачи энергии позы. Само собой разумеется, вы можете и должны использовать ссылки.
Голова
Естественно, нам нравятся человеческие лица, и художники не устают их изображать. Голова и лицо содержат сложный набор выразительных черт. Однако, как и в случае с телом, пропорции и расстояние можно установить с помощью простых пространственных делений.
Основан на стандартной модели идеальной анатомии лица. Конечно, черты лица могут сильно различаться или быть абстрагированы для целей стилизации, но следует понимать правильную модель. Я уже беру на себя смелость стилизовать некоторые функции, чтобы лучше адаптироваться к моему пиксельному стилю. Вот некоторые из ключей в стандартной модели.
Глаза на полпути между макушкой и подбородком
Лицо разделено на 3 равные части от линии роста волос до подбородка
Нижняя часть носа на полпути между глазами и подбородок
Рот составляет от 1/3 до 1/2 расстояния между нижней частью носа и подбородком
Расстояние между глазами и ширина нижней части носа составляет примерно одну ширину глаза
Ширина рта примерно равна расстоянию между зрачками
Верхняя часть уха совмещена с линией бровей, а нижняя – с нижней частью носа
Ширина шеи примерно 1/2 до 2/3 головы.

Жесты
Теперь, когда мы познакомились с базовой анатомией, давайте попробуем поставить наши фигуры в некоторые выразительные позы.
Перед созданием каркаса я считаю полезным набросать несколько очень грубых форм, которые передают суть позы. Это может быть буквально один штрих, сообщающий жесту позвоночника. Затем, опираясь на эту общую энергию, начните создавать базовый каркас в том же порядке, в котором мы рассмотрели в уроке по человеческим пропорциям. Хорошо сделанный каркас значительно облегчит вам задачу при заполнении окончательных форм. Однако может быть трудно воспринять объем форм только с каркасом. Иногда вам просто нужно начать детализировать вещи и применять тонкое затенение, чтобы увидеть, как это работает. Не забывайте использовать ссылки.
ЗАКЛЮЧИТЕЛЬНЫЕ МЫСЛИ
Сохранение уверенного понимания анатомии должно быть приоритетом для большинства художников. Очевидно, что мы люди и мы относимся к людям, даже через художественное изображение.![]() У художника потребность изображать людей возникает с большой регулярностью. Хотя в моей работе не часто фигурируют люди, их присутствие играет важную роль в самовыражении. Кроме того, я должен признать, что временами сдерживаюсь из-за неуверенности в своих навыках рисования фигур. Это одна из тех вещей, которые вы просто не сможете сохранить острыми без практики. Я опоздал на обзор анатомии. Теперь я чувствую себя уверенно, и вы тоже почувствуете себя после работы с этими уроками!
У художника потребность изображать людей возникает с большой регулярностью. Хотя в моей работе не часто фигурируют люди, их присутствие играет важную роль в самовыражении. Кроме того, я должен признать, что временами сдерживаюсь из-за неуверенности в своих навыках рисования фигур. Это одна из тех вещей, которые вы просто не сможете сохранить острыми без практики. Я опоздал на обзор анатомии. Теперь я чувствую себя уверенно, и вы тоже почувствуете себя после работы с этими уроками!
РЕСУРСЫ
Была ли эта статья полезной? Если вы найдете ценность в моем контенте, рассмотрите возможность стать членом Patreon . Помимо многих других наград, участники Pixel Insider получают дополнительные ресурсы в дополнение к моим учебным пособиям. Но самое главное, вы позволяете мне продолжать создавать новый контент.
В этом месяце я делюсь активами анатомии человека . , который включает в себя все спрайты, связанные с этим учебным пособием. Получайте удовольствие, используя их в своих исследованиях пиксельной графики или личных проектах по разработке игр.
Получайте удовольствие, используя их в своих исследованиях пиксельной графики или личных проектах по разработке игр.
Мои лучшие клиенты также могут скачать исходные файлы Human Anatomy. Сюда входят исходные файлы учебных пособий 39–41 (Photoshop). Посмотрите, как я настраиваю свой файл и анимирую его в Photoshop.
Все активы в этой функции используют мою цветовую палитру Bright Future .
Получите доступ к всем моим загрузкам
Если вы не готовы подписаться на модель Patreon, сделайте единовременное пожертвование и получите эксклюзивные арты и ресурсы. Поддержка фанатов необходима для продолжения производства контента. Благодарю вас!
— Рэймонд Шлиттер
80+ эпических руководств по пиксельной графике
Если вы чем-то похожи на меня (а мне кажется, что большинство из вас очень похожи на меня), то вы выросли, играя в игры. Еще в 90-х все было о Nintendo, Super Nintendo, Genesis, Turbo Graphix, Neo Geo и т. д. И вам это не нравилось. ТЕБЕ ПОНРАВИЛОСЬ!!!! Мы росли вместе с Марио, Соником и прочей пиксельной бандой — и действительно полюбили эту 8-битную графику. Когда Pixel Art снова появился, он действительно вызвал эту ностальгию и все воспоминания о днях, когда мы резвились в воображаемой стране, полной пикселей и веселья, без ответственности или последствий для наших действий. Мы любим вспоминать те дни. О, это были дни.
Еще в 90-х все было о Nintendo, Super Nintendo, Genesis, Turbo Graphix, Neo Geo и т. д. И вам это не нравилось. ТЕБЕ ПОНРАВИЛОСЬ!!!! Мы росли вместе с Марио, Соником и прочей пиксельной бандой — и действительно полюбили эту 8-битную графику. Когда Pixel Art снова появился, он действительно вызвал эту ностальгию и все воспоминания о днях, когда мы резвились в воображаемой стране, полной пикселей и веселья, без ответственности или последствий для наших действий. Мы любим вспоминать те дни. О, это были дни.
Итак, сегодня мы собрали несколько эпических руководств по пиксельной графике, чтобы вы могли не только НАСЛАЖДАТЬСЯ вдохновением пиксельной графики, но и научиться создавать свои собственные! И несите факел, если хотите, и вызывайте ностальгию у многих других! Или вы могли бы даже помочь тенденции пиксель-арта вернуться в мейнстрим!
Что такое пиксель-арт?
Что ж, я рад, что вы спросили. Википедия говорит:
Пиксель-арт — это форма цифрового искусства, созданная с помощью программного обеспечения для растровой графики, где изображения редактируются на уровне пикселей.
Графика в большинстве старых (или относительно ограниченных) компьютерных и видеоигр, играх с графическим калькулятором и многих играх для мобильных телефонов в основном представляет собой пиксель-арт.
Термин «пиксельное искусство» был впервые опубликован Адель Голдберг и Робертом Флегалом из Исследовательского центра Xerox в Пало-Альто в 1982 году.[1] Эта концепция, однако, возникла примерно на 10 лет раньше, например, в системе SuperPaint Ричарда Шоупа в 1972 году, также в Xerox PARC.
Некоторые традиционные виды искусства, такие как вышивка счетными нитками (включая вышивку крестом) и некоторые виды мозаики и бисероплетения, очень похожи на пиксель-арт. Эти формы искусства создают изображения из небольших цветных элементов, похожих на пиксели современных цифровых компьютеров. Подобную концепцию в гораздо большем масштабе можно увидеть на северокорейском фестивале Ариран.
Современное пиксельное искусство было воспринято любительскими любителями игр и графики как реакция на индустрию 3D-графики.
Многие любители ретро часто предпочитают подражать стилю прошлого. Некоторые рассматривают возрождение пиксельной графики как восстановление золотого века консолей второго и третьего поколения, где, как утверждается, графика была более эстетичной. Пиксель-арт по-прежнему остается популярным и использовался в виртуальных мирах Citypixel, Minecraft и Habbo, а также среди портативных устройств, таких как Nintendo DS и мобильные телефоны.
Так что да, пиксель-арт для винц. Если вы просто любите пиксельную графику и хотите научиться делать что-то подобное, или вы, возможно, захотите научиться делать свою собственную игру или что-то в этом роде — в любом случае, я надеюсь, что вы многому научитесь из этих руководств и вдохновение. Надеюсь, они вдохновят вас на создание ретро-возврата к старым добрым временам! Наслаждаться!
Отличный учебник, который поможет вам освоить основы пиксель-арта — потребуются некоторые навыки рисования! лол
Хороший короткий и прямолинейный видеоурок по рисованию милого 8-битного пиксельного гриба 😀 в иллюстраторе! (так что это вектор, и его можно изменить в размере без потери качества!)
Это действительно фантастическое фоновое руководство — дает вам подробные инструкции и даже дает вам анимированные виды уровня с боковой прокруткой, заполненного кусочками. — так хорошо выглядит! Напоминает мне все олдскульные 2D SNES и Genesis Side Scroller. Мммм ретро ностальгия! Я не думаю, что мы в последний раз видели этот стиль в основных играх, у меня такое чувство, что 2D и изометрические виды возвращаются в моду.
Еще одно замечательное руководство, которое поможет вам разобраться с основами и лучшими практиками работы с пикселями как с искусством. Как только вы закончите с несколькими из этих плохих парней, вы начнете с правильной ноги!
Эта статья поможет вам превратить свой рисунок в эпическое пиксельное произведение искусства.
Это немного отличается, здесь показано, как взять существующие спрайты (пиксельные изображения) и улучшить их в фотошопе! Хорошие советы, которые нужно знать.
Хороший туториал по созданию ролевого персонажа в пиксель-арте!
Облака есть почти в каждой игре, так что обычно неплохо знать, как их делать 🙂 Вот как!
Наряду с облаками, в категории «Пейзаж» очень распространены деревья — так что ознакомьтесь с этим руководством по основам создания пиксельного дерева!
Цвета так важны, когда дело доходит до пиксельной графики — они могут создать или испортить картину. Это отличный учебник, который поможет вам выбрать правильную палитру для вашего пиксельного дизайна.
Еще одно базовое введение в пиксель-арт — с точки зрения другого человека. Эта книга поможет вам сделать злой дирижабль в стиле стим-панк
Это в значительной степени обзор пиксель-арта, но он определенно затрагивает некоторые сложные темы и моменты, отличное чтение для всех пиксель-художников (или тех, кто скоро ими станет)!
На самом деле это быстрый и простой обзор чьего-то рабочего процесса, когда они рисуют изометрическую пиксельную графику — ничего особенного, но очень просто! Всегда хорошо (как я уже говорил) видеть, как некоторые люди работают над определенными вещами, просто для того, чтобы освоить рабочий процесс и технику, действительно экономит время.![]() Еще одна удивительная вещь заключается в том, что они используют *вздох* MS PAINT для этого… лол.
Еще одна удивительная вещь заключается в том, что они используют *вздох* MS PAINT для этого… лол.
Еще одно короткое видео о рабочем процессе изометрической пиксельной графики, опять же с MS Paint, показывающее, как построить гостиную — довольно эпично, чтобы увидеть, как это делается в MS Paint!
Действительно хорошая отправная точка, чтобы по-настоящему вникнуть, изучить основы и погрузиться в пиксельную графику. Как вы знаете, любой хороший дизайн исходит из отличной основы! Хороший туториал для начинающих по пикселизации!
Я слышу, как вы все говорите «LOL PAINT», ха-ха. Существует несколько доступных графических программ, которые подходят для рисования пиксель-арта, однако Microsoft Paint предустановлен на большинстве компьютеров под управлением Windows и прост в использовании, поэтому он представлен здесь 9. 0005
0005
Действительно хорошее руководство по созданию анимированных пиксельных изображений с помощью GIMP. Большинство людей делают пиксель-арт, чтобы он мог двигаться, как старая школьная 8-битная видеоигра — вот как добиться таких эффектов!
Действительно хороший рабочий процесс для создания пиксельной иконки.
Крутой рабочий процесс и умные техники для добавления узоров и просто создания сумасшедших дизайнов с помощью пиксельной графики — с ума сойти!
Это действительно хороший обзор и напоминание о том, как тени и освещение затеняют разные объекты. Определенно обязательно для всех, кто хочет освоить пиксель-арт!
Это довольно подробный обзор рабочего процесса пиксельной графики — создание действительно милой сцены с маленькой куклой!
Учебник по пиксель-арту Steam Dollmaker
Мне нравится этот — эта конвейерная лента в стиле стимпанк потрясающая!! Похоже на что-то прямо из аниме или ролевой игры — мне нравится. Глубокое затенение и внимание к деталям.
Глубокое затенение и внимание к деталям.
Отличное руководство по рисованию основы и куклы в стиле пиксель-арт — действительно хорошее чувство аниме, прочь ролевую игру!
Обожаю этого Эльфийского лучника — он действительно выглядит прямо как из видеоигры, возможно, это Линк! ржунимагу. Это действительно подробный обзор того, как делать пиксельную графику, а в конце также показано, как ее анимировать! Победа!
Мне всегда было интересно, как рисовать волосы — в пиксель-арте это выглядит намного сложнее, чем обычно! В этом уроке показано, как начать с однотонного контура волос и добавить «линии» с хорошо расположенными цветами затенения — эпический урок!
Это действительно отличный учебник, если вы делаете какую-то игру или ролевую игру, основанную на пикселях. В этом уроке показано, как создавать декорации и фоны (деревья, камни, воду и т. д.) в пиксельной графике (с помощью MS Paint).
Еще один хороший учебник, показывающий, как настроить и настроить GIMP для работы и создания пиксельной графики!
Нужно больше ресурсов эпической пиксельной графики!?
Вот еще несколько замечательных уроков и немного вдохновения для ваших пиксельных работ!
Вдохновение в пиксель-арте
Вы любите пиксель-арт? Какая ваша любимая 8-битная или ретро-графическая память старой школы? Оставьте это в комментариях ниже!! Раньше я играл в NES, SNES и Genesis часами! Мои любимые вещи, вероятно, связанные с Зельдой или Марио 😀
Вам нравится это? Не забудьте подписаться на нас в твиттере @andysowards и лайкнуть нас на фейсбуке @andysowardsfan! Мы также занимаемся Google Plus и Pinterest.
19 лучших программ для пиксельной графики в 2022 году [бесплатно и платно]
Выбор правильного типа программного обеспечения для пиксельной графики важен для создания выдающейся пиксельной графики.
Это подробное руководство о том, как выбрать лучшее программное обеспечение для пиксельной графики. В этой статье вы найдете следующие инструменты:
- Только для пиксельной графики.
- Инструменты общего назначения для цифрового искусства, такие как Photoshop или Illustrator.
- Удобные для начинающих инструменты для простого использования.
В этом руководстве вы найдете решения для всех платформ, таких как Windows, Linux, iOS и Android. Инструменты позволяют создавать пиксельные изображения, пиксельную анимацию и листы спрайтов для игр.
Отказ от ответственности : Этот пост содержит партнерские ссылки бесплатно для вас.
Top 19 Pixel Art Software
Вот краткий обзор инструментов, рассмотренных в этой статье.![]() Не стесняйтесь использовать конкретный инструмент, если хотите!
Не стесняйтесь использовать конкретный инструмент, если хотите!
- Adobe Photoshop
- Adobe Illustrator
- Aseprite
- GIMP (GNU Image Program)
- Piskel 9 9.0207
- Pixilart
- Piko Pixel
- Pixie Engine Editor
- Tile Studio
- Lospec Pixel Editor
- GrafX2
- Paint.NET
- Pyxel Edit
- GraphicsGale
- Krita
- Pro Motion NG
- DotPict
- Pixaki0204 ProCreate
1. Adobe Photoshop
Изображение предоставлено: Photoshop Photoshop — это инструмент для редактирования фотографий и графического дизайна.
Этот инструмент является выбором №1 из-за его универсальности.
Вы можете использовать Photoshop для создания любого вида цифрового искусства, включая пиксельную графику. Например, вы можете создать красивые спрайты в пиксельной графике для игры в мобильном приложении или создать классную анимацию в пиксельной графике.
Вот отличное видео о том, как создавать пиксель-арт в Photoshop.
Но если вы впервые занимаетесь искусством или анимацией, будьте осторожны! Требуется много времени, чтобы научиться эффективно использовать Photoshop. Есть так много инструментов и наворотов, что это может сбить с толку новичков.
Но поскольку Photoshop — это профессиональный инструмент для графического дизайна, вам будет полезно научиться его использовать как можно раньше.
Итак, если вы новичок, вы можете:
- Начните изучать Photoshop с помощью отличных онлайн-руководств.
- Выберите из этого списка инструмент, более удобный для начинающих.

Если вы прокрутите немного вниз, вы можете найти инструменты, которые специализируются на пиксельной графике. Эти инструменты имеют гораздо меньше функций и гораздо меньше причин для беспокойства новичка.
Но помните, Photoshop — почти универсальное решение для графического дизайна. Если вы решите изучать Photoshop, вам не нужно будет переключаться между разными инструментами. В конце концов, это сэкономит время и деньги.
Кроме того, благодаря популярности Photoshop, существуют тысячи отличных руководств по всем функциям и стилям цифрового искусства. Photoshop также поддерживает подключаемые модули и сценарии, которые позволяют расширить возможности настройки инструмента.
2. Adobe Illustrator
Изображение предоставлено: IllustratorAdobe Illustrator — популярное программное обеспечение для графического дизайна.
С помощью Illustrator вы можете создавать все виды цифрового искусства. Это также включает в себя пиксель-арт.
Illustrator характеризуется функциями векторной графики. Это позволяет создавать конструкции любого размера. Векторную графику можно бесконечно увеличивать и уменьшать без потери деталей.
Это позволяет создавать конструкции любого размера. Векторную графику можно бесконечно увеличивать и уменьшать без потери деталей.
Если вы хотите создавать пиксель-арт или пиксельную анимацию, скорее всего, вы будете заниматься и другими вещами, связанными с дизайном. Таким образом, возможно, стоит потратить время на изучение Illustrator.
Вот отличное видео, в котором показано, как создавать пиксель-арт в Illustrator:
Такие инструменты Adobe, как Photoshop и Illustrator, являются всесторонними и популярными инструментами для графического дизайна и редактирования фотографий. Знание того, как использовать эти инструменты, является ценным навыком на рынке труда. Если вы решите научиться использовать один из этих инструментов, скорее всего, вам никогда не придется учиться или платить за другой инструмент.
Программное обеспечение Adobe имеет универсальный набор функций. Небо — это предел того, что вы можете сделать с помощью одного из инструментов Adobe. Это также причина, по которой Adobe упоминается в каждом списке инструментов для создания цифрового искусства.
Но если вы новичок и хотите впервые попробовать пиксельную графику, Photoshop или Illustrator — это излишество! Хотя вы можете попробовать Adobe бесплатно, я не думаю, что стоит тратить время на изучение этих инструментов. Вместо этого продолжайте прокручивать этот список. Есть инструменты, которые полностью посвящены созданию пиксельной графики.
3. Aseprite
Изображение предоставлено: AsepriteAseprite — популярное программное обеспечение, полностью предназначенное для создания пиксельной графики. Поэтому, если вы ищете решение, позволяющее сосредоточиться исключительно на пиксельной графике, то, возможно, платить за Illustrator или Photoshop — не лучшее соотношение цены и качества.
В Aseprite есть много замечательных современных функций для пиксельной графики.
Инструмент прост в использовании. Поэтому, если у вас нет опыта работы с пиксельной графикой, вы быстро освоитесь. Инструмент может выполнять сложные вычислительные задачи, чтобы оживить ваши пиксельные изображения.
Одной из отличительных особенностей Aseprite является функция снятия луковой шелухи. Onion Skinning позволяет добавить текущий кадр поверх предыдущего. Это облегчает художникам создание реалистичных движений персонажей, потому что можно увидеть последний кадр во время рисования нового.
Aseprite также является отличным инструментом для разработчиков игр. Благодаря функциям экспорта листов спрайтов этот инструмент позволяет легко создавать игровых персонажей и экспортировать их в игру или приложение. Еще одна причина, по которой разработчики предпочитают Aseprite, заключается в том, что вы можете преобразовывать шрифты в пиксельную графику.
Асепрайт стоит 15 долларов. Существует бесплатная пробная версия, которую вы можете попробовать в первую очередь. Таким образом, вам не придется платить за инструмент, если он вам не подходит.
Псс! Если вы технически ориентированы, доступна полностью бесплатная версия Aseprite. Но это означает, что вам придется компилировать программное обеспечение самостоятельно, что может вызвать головную боль у нетехнических пользователей.
4. GIMP
Изображение предоставлено: GIMPGIMP (программа обработки изображений GNU) — это бесплатный инструмент для графического дизайна.
Обычно говорят, что GIMP — лучшая бесплатная альтернатива Photoshop. Таким образом, GIMP — это не только программа для пиксельной графики, но и полноценный инструмент для графического дизайна и редактирования фотографий с большими возможностями.
GIMP отличается великолепными функциями редактирования изображений и рисования.
Инструмент прост в использовании. Пользовательский интерфейс легко настраивается в соответствии с потребностями вашего рабочего процесса.
Но вы пришли сюда за инструментами для пиксель-арта, так какой смысл упоминать здесь GIMP?
GIMP — отличный инструмент для создания пиксельной графики благодаря своим универсальным функциям. Например, есть встроенная временная шкала и проигрыватель анимации. Кроме того, есть отличные бесплатные ресурсы для освоения пиксельной графики с помощью GIMP.
GIMP — отличный инструмент для графического дизайна, например, пиксельной графики. Изучение того, как использовать этот бесплатный инструмент, является отличным дополнением к вашему набору навыков.
Если вы не готовы платить за профессиональный инструмент, но заинтересованы в отличной альтернативе, тогда вам подойдет GIMP. После того, как вы освоите некоторые навыки графического дизайна с помощью GIMP, вы можете перейти к более профессиональным инструментам, таким как Photoshop или Illustrator.
У GIMP тоже большое сообщество! Вы можете найти целую кучу отличных руководств в Интернете. Например, вы можете выполнить поиск «учебник по пиксельной графике GIMP», и вы найдете множество отличных руководств и руководств. Это, безусловно, будет полезно, если вы никогда раньше не занимались пиксельной графикой.
5. Piskel
Изображение предоставлено: Piskel Piskel — это программное обеспечение для пиксельной анимации. В отличие от других инструментов в этом списке, Piskel фокусируется исключительно на создании анимации с использованием ресурсов пиксельной графики.
Существует онлайн-версия инструмента. Кроме того, есть загружаемая версия. Это упрощает доступ как онлайн, так и офлайн. Таким образом, вы можете использовать инструмент независимо от того, на какой платформе вы находитесь. Хотя с помощью рабочего стола это сделать проще всего!
Инструмент совершенно бесплатный!
Пользовательский интерфейс этого инструмента очень интуитивно понятен. Даже новичкам легко начать.
Piskel позволяет экспортировать ресурсы в виде листов спрайтов, анимаций GIF или изображений.
Инструмент не поставляется с кучей наворотов. Вместо этого это довольно минимальное программное обеспечение, которое фокусируется на упрощении анимации пиксельной графики. Каждая функция инструмента способствует анимации. Таким образом, функций не так много, чтобы не перегружать создателей анимации!
Если вы новичок и хотите создавать пиксельную анимацию или листы спрайтов для своих игр, это то, что вам нужно!
6. Pixilart
Изображение предоставлено: PixilartPixilart — еще один очень простой, но мощный инструмент для создания пиксельной графики бесплатно!
Некоторые из интересных функций этого инструмента:
- Пиксельное рисование
- Дизайн рамки
- Пиксельная текстовая анимация
- Автосохранение
- Дизеринг
И многое другое.
Существует также большое сообщество, с которым вы можете связаться.
Платформа проводит конкурсы анимации и объединяет авторов со всего мира. Вы можете поделиться своим пиксельным искусством с другими художниками по пикселям по всему миру.
Если вы только начинаете, вы найдете множество отличных руководств и бесплатных ресурсов по использованию программного обеспечения.
В общем, если вы ищете бесплатный и простой в использовании инструмент, Pixlart — отличный выбор. Он отлично подходит для начинающих, но и более опытные создатели пиксельной графики найдут его полезным.
7. Piko Pixel
Изображение предоставлено: PikoPixelPiko Pixel — это бесплатный инструмент для создания пиксельной графики для пользователей Linux и Mac.
Этот инструмент очень прост в использовании. С его помощью вы можете рисовать и редактировать пиксельные изображения.
Одной из замечательных функций является неограниченная отмена, что означает, что вы можете отменять до тех пор, пока в вашей системе есть память.
Чтобы начать работу с инструментом, вы можете посмотреть три демонстрационных видеоролика на сайте Piko Pixel.
Piko Pixel — отличный выбор, если вы хотите с легкостью создавать базовые пиксельные изображения. Кроме того, это отличный инструмент для более опытного художника по пиксельной графике.
8. Редактор Pixie Engine
Изображение предоставлено: Pixie EngineРедактор Pixie Engine — это основной инструмент для создания пиксельной графики. Этот инструмент является бесплатным для использования и является отличным выбором для тех, кто ищет быстрый способ создать что-то красивое.
Этот инструмент точно не профессиональный, как Photoshop. Набор функций несколько ограничен, и не так много отличных ресурсов о том, как использовать этот инструмент.
Но для новичка, который не хочет платить за инструмент, это отличное место для начала. Все, что вам нужно сделать, это перейти на Pixie Engine Editor и начните рисовать!
Кстати, вы можете получить лучшее представление о том, какие проекты люди построили, просмотрев галерею.![]() Там вы можете увидеть, что другие пользователи создали и чем поделились со всем миром.
Там вы можете увидеть, что другие пользователи создали и чем поделились со всем миром.
Pixie Engine Editor — это проект с открытым исходным кодом. Если у вас есть опыт программирования, вы можете настроить инструмент еще дальше.
9. Tile Studio
Изображение предоставлено: Tile StudioTile Studio, как следует из названия, представляет собой инструмент графического дизайна, который вы можете использовать для создания плиток и других спрайтов на основе пикселей для своих игр.
Это делает его отличным выбором для разработчиков игр, которые хотят создавать пиксельные рисунки и игры на основе тайлов.
Вы можете использовать функцию растрового изображения для создания тайлов и спрайтов для ваших игр. Кроме того, есть редактор уровней, который вы можете использовать для создания карт для разных уровней вашей игры.
Выход Tile Studio программируется. Таким образом, вы можете использовать дизайны Tile Studio на любом языке программирования. Когда вы закончите свои проекты, вы можете экспортировать их в виде последовательностей плиток или листов спрайтов.
Чтобы начать работу с Tile Studio, посмотрите отличное вводное видео.
Tile Studio — полностью бесплатная программа. Единственным недостатком является то, что он доступен только для Windows. Поэтому, если вы не являетесь пользователем Windows, вам, возможно, придется выбрать другой инструмент в списке.
10. Пиксельный редактор Lospec
Изображение предоставлено: LospecLospec Pixel Editor — онлайн-редактор пиксельной графики. Основная цель этого инструмента — максимально упростить создание и редактирование пиксельных рисунков.
Нет обязательного программного обеспечения для загрузки. Вместо этого инструмент работает в Интернете. Инструмент работает только для настольных устройств. Кроме того, ему нужен современный браузер, такой как Firefox или Chrome.
Lospec Pixel Editor — это инструмент с открытым исходным кодом. Его можно использовать совершенно бесплатно.
У Lospec есть отличная страница ресурсов, где вы можете найти информацию и теорию о пиксельной графике. Это здорово, если вы совсем новичок в игре.
Это здорово, если вы совсем новичок в игре.
Если у вас есть технические знания, вы можете настроить инструмент или стать участником.
11. GrafX2
Изображение предоставлено: Graf2XGrafX2 — редактор растровых изображений. Этот инструмент позволяет с относительной легкостью создавать великолепные пиксельные изображения.
Этот инструмент является бесплатным для использования и является проектом с открытым исходным кодом.
Инструмент имеет множество замечательных функций, которые делают возможным создание пиксельной графики. Например, есть пиксельная палитра и в целом отличный пользовательский интерфейс. С помощью функции слияния вы можете комбинировать цвета на основе их среднего оттенка. А с помощью функции повтора вы можете повторять плитки, чтобы упростить процесс создания сцены.
Несмотря на то, что пиксельная графика обычно не ассоциируется с плавными линиями, существует функция сплайна, которая также позволяет создавать плавные кривые.
Этот инструмент устарел. Он существует уже более 20 лет. Он также довольно популярен, поэтому вы наверняка найдете множество отличных руководств и ресурсов о том, как извлечь из него максимальную пользу!
Инструмент имеет винтажный вид. Но пусть это вас не смущает. Этот инструмент является одним из лучших инструментов для пиксельной графики на сегодняшний день. Вам не нужно иметь какой-либо опыт работы с пиксельной графикой или дизайном, чтобы начать использовать этот инструмент.
12. Paint.NET
Изображение предоставлено: Paint NETPaint.NET — это решение только для Windows для создания дизайнов и редактирования фотографий. Его обычно считают хорошей альтернативой Photoshop или GIMP.
Paint.NET — это легкий инструмент. Благодаря его универсальным функциям вы можете использовать Paint.NET для создания пиксельных изображений.
Кроме того, существует большое сообщество и множество отличных обучающих ресурсов, таких как видеоуроки и сообщения в блогах.![]()
Основным недостатком Paint.NET является то, что он не так многофункционален, как GIMP или Photoshop. Например, вы можете редактировать только одно изображение за раз.
Однако меньшее количество функций облегчает начало работы с инструментом. Таким образом, даже если вы новичок в графическом дизайне или пиксельной графике, вы можете найти Paint.NET простым решением для начала работы.
13. Pyxel Edit
Изображение предоставлено: Pyxel EditPyxel Edit — отличное программное обеспечение для создания пиксельной графики для разработчиков и дизайнеров игр.
С помощью этого инструмента очень просто и интуитивно понятно создавать наборы тайлов, уровни и анимацию для ваших игр.
Доступна 100% бесплатная версия. Но это ограниченная версия инструмента. Чтобы получить максимальную отдачу, вам нужно заплатить 9 долларов.для платной версии инструмента. Платная версия имеет гораздо более широкий набор функций, при этом она не слишком затратна для начинающих художников.
Одним из ключевых преимуществ Pyxel Edit является интуитивно понятный и простой пользовательский интерфейс. Кроме того, этот инструмент имеет все необходимые инструменты и функции, чтобы сделать возможной анимацию пиксельной графики. Например, функция снятия луковой шелухи позволяет вам работать так, чтобы вы видели предыдущий кадр. Это поможет вам создать более естественную анимацию.
Pyxel Edit отлично подходит для создания ресурсов для игр с пиксельной графикой. Вы можете использовать функции мозаики, чтобы быстро создавать карты для своих игр. Вы можете преобразовать выходные данные в форматы JSON или XML. Если вы программист, то знаете, насколько это полезно…
14. GraphicsGale
Изображение предоставлено: Graphics GaleGraphicsGale — редактор пиксельной графики в стиле ретро. Этот инструмент также бесплатный и имеет множество замечательных функций для художников по пикселям.
Некоторые из основных функций этого инструмента включают:
- Управление палитрой
- Функции анимации
- Рисование
- Наслоение
И многое другое.
(Кстати, GrpahicsGale поддерживает обработку изображений TWAIN, так что вы можете импортировать изображения прямо с камеры или сканера.)
Инструмент поддерживает создание листов спрайтов и анимации GIF. Затем вы можете экспортировать эти файлы и продолжить работу с ними, например, в среде разработки игр.
Основным недостатком GraphicsGale является поддержка только Windows. Если вы являетесь пользователем macOS или Linux, вы должны выбрать другой инструмент из этого списка.
15. Krita
Изображение предоставлено: KritaKrita — это совершенно бесплатное программное обеспечение для графического дизайна, которое можно использовать для:
- Концепт-арт
- Мультфильмы
- Иллюстрации
- Цифровая живопись
- Пиксель-арт
И многое другое.
Krita не так многофункциональна, как Photoshop или GIMP. Но это не значит, что с ним нельзя сделать что-то потрясающее.
Например, вы можете с легкостью добавлять движение в свои объекты пиксельной графики.
С Krita вы можете легко создавать высококачественную анимацию и пиксельную графику.
Krita также является популярным инструментом, поэтому в Интернете есть множество отличных ресурсов о том, как использовать его в различных контекстах.
Например, вот отличный бесплатный учебник:
16. Pro Motion
Изображение предоставлено: Pro MotionPro Motion — это инструмент для создания пиксельных изображений, анимации и даже плиток.
Pro Motion — отличный инструмент для игрового дизайна и разработчиков игр, позволяющий создавать крутые пиксельные изображения для своих игр.
Некоторые из замечательных функций этого инструмента включают в себя:
- Карты
- Растровые изображения
- Дизайн листа спрайтов
Выходные данные инструмента совместимы с популярными игровыми движками. Таким образом, вы можете экспортировать свои активы из Pro Motion и сразу же начать использовать их в своей среде разработки игр.
Например, если вы создаете лист спрайтов, вы можете экспортировать его и легко анимировать в своей игровой программе, например в приложении для iOS.
17. Dotpict
Изображение предоставлено: DotPictДо сих пор вы видели инструменты для пиксельной графики, которые в основном представляют собой настольное программное обеспечение или онлайн-редакторы, найденные в Интернете.
Dotpict — это приложение для iOS и Android для создания цифрового пиксельного искусства.
Только в Apple App Store Dotpict скачали уже более 4 миллионов раз! Этот инструмент популярен и имеет множество бесплатных ресурсов и учебных пособий, которые помогут вам научиться его использовать.
Функция сообщества позволяет делиться пиксельной графикой с другими членами сообщества. Эта функция также позволяет вам делиться искусством, созданным вне Dotpict!
Вам следует выбрать Dotpict, если вы тот, кто:
- Хочет создавать пиксель-арт.
- Требуется мобильное приложение для создания пиксельной графики.

- Хотите поделиться своими работами с другими авторами.
Dotpict также поддерживает анимацию! Большинство замечательных функций бесплатны, но за некоторые премиум-функции придется заплатить.
18. Pixaki
Изображение предоставлено: Pixaki
Теперь, когда вы увидели инструмент, который работает для iOS и Android, давайте взглянем на редактор пиксельной графики только для iPad.
Pixaki — лучшее приложение для создания пиксельной графики для пользователей iPad.
Пользовательский интерфейс прост и понятен. Даже новички быстро разберутся в этом инструменте. Одним из основных преимуществ Pixaki является то, что он работает с iPad в сочетании с Apple Pencil.
Таким образом, где бы вы ни находились, у вас есть цифровой лист бумаги, на котором вы можете создавать профессиональные пиксельные изображения.
С помощью этого инструмента можно создавать спрайты, анимированные фоны и даже музыкальные клипы!
Некоторые из замечательных функций Pixaki включают:
- Коррекция пикселей для автоматического стирания двойных пикселей
- Кисть дизеринга для рисования различными узорами
- Формы для создания прямых линий для изометрических рисунков вы создаете крутые пиксель-арты и анимацию.

Существует бесплатная версия программы, но чтобы использовать все возможности, за нее нужно платить! Цена указана единовременным платежом в размере 26,9 долларов США.9 в App Store.
19. Procreate
Изображение предоставлено: ProcreateВ качестве еще одного инструмента, предназначенного только для iPad и iPhone, существует приложение ProCreate.
Эта программа для создания иллюстраций в прошлом уже привлекала внимание.
Этот инструмент предназначен не только для пиксельной графики. Вместо этого это универсальный инструмент для редактирования фотографий, дизайна и анимации.
Пиксель-арт — это только одна из вещей, которые вы можете делать с помощью приложения.
Самое лучшее в Procreate — поддержка Apple Pen. Это позволяет легко работать над вашими проектами и изображениями на ходу.
Кроме того, инструмент прост в освоении даже для новичков. Таким образом, вам не нужно быть экспертом в области цифрового искусства, чтобы начать использовать ProCreate.

Это платное приложение. Вы можете получить его за единовременный платеж в размере 9,99 долларов США.
Итак, если вы ищете отличное решение для общего графического дизайна, которое будет работать там, где вы работаете, обратите внимание на ProCreate. Однако, если вы особенно интересуетесь пиксельной графикой, возможно, подумайте о Pixaki.
Часто задаваемые вопросы
Что такое пиксель-арт?
Пиксель-арт — это один из видов цифрового искусства. В пиксель-арте изображения создаются с помощью программного обеспечения для графического дизайна. Изображения редактируются на уровне пикселей. Это создает уникальный внешний вид для пиксельных изображений. Вместо того, чтобы быть гладкими линиями, края намеренно «пикселизированы».
Пиксельное искусство родом из тех времен, когда современные вычислительные мощности были недоступны. В те дни, когда ресурсы были ограничены, изображения должны были быть легкими. Были возможны плавные изгибы и острые края.
 Вместо этого разработчику придется работать с отдельными пикселями, чтобы убедиться, что изображение имеет смысл.
Вместо этого разработчику придется работать с отдельными пикселями, чтобы убедиться, что изображение имеет смысл.И, кстати, в то время это не считалось «пиксельным искусством». Вместо этого это было цифровое искусство или разработка игр во всей красе.
В наши дни проблема вычислительной мощности больше не существует. Благодаря последним достижениям в области технологий и алгоритмов создатели цифровых изображений могут создавать изображения высокой четкости, которые не выглядят пикселизированными.
Но благодаря уникальному внешнему виду и ностальгической атмосфере пиксель-арта он стал формой искусства, которая до сих пор широко используется в индустрии цифрового искусства. Каждый день появляется множество новых игр, в основе которых лежит пиксельная графика.
Какой инструмент Pixel Art лучше всего подходит для игр?
Для создания листов пиксельной графики и спрайтов для игр рассмотрите Aseprite или Pyxel Edit.
Эти инструменты в основном предназначены для разработчиков игр и дизайнеров игр для работы с активами пиксельной графики.

Какое лучшее программное обеспечение для пиксельной графики для iOS?
- Для iPhone используйте Dotpict.
- Для iPad (с Apple Pens) используйте Pixaki.
Какое лучшее программное обеспечение Pixel Art для Android?
Лучший инструмент для создания пиксельной графики для Android — Dotpict.
Подведение итогов
Спасибо за внимание!
Сегодня вы узнали о лучших инструментах пиксельной графики для создания уникальных произведений искусства, анимации и игр.
Если вы серьезно относитесь к цифровому искусству, такому как иллюстрация, дизайн и редактирование фотографий, помимо пиксельной графики, подумайте об Adobe. С инструментами Adobe вам, скорее всего, никогда не придется платить и учиться пользоваться другим инструментом.
Однако, если вы новичок, не переходите сразу в Adobe. Инструменты Adobe требуют времени для изучения, и они дороги для тех, кто просто хочет создавать одно- или двухпиксельные изображения.
 Вместо этого выберите бесплатный инструмент из этого списка, например GIMP, Pixilart или Aseprite.
Вместо этого выберите бесплатный инструмент из этого списка, например GIMP, Pixilart или Aseprite.Если вам нужно решение, работающее на устройствах iOS или Android, обратите внимание на Dotpict. Если вы пользуетесь только iOS, обязательно попробуйте Pixaki с iPad и Apple Pencil.
Надеюсь, вы смогли найти один или два инструмента для тестирования.
Читайте также
- Лучшее программное обеспечение для иллюстраций
- Лучшие программы для увеличения изображения с помощью ИИ
Полное руководство // Xquissive.com
интересная история позади. Пиксель-арт — это форма искусства, в которой маленькие детали составляют большую картину. Это явление зародилось в 1970-х годах во время компьютерного бума и цифрового искусства, когда оно приобрело свою популярность.
Пиксельное изображение неба в замке от frosty_rabbid / Wildan R²Для тех, кто не знаком с тем, что такое пиксель на самом деле, пиксель можно сравнить с самой простой клеткой в живом существе.
 Это самая основная структурная единица оцифрованных медиа, названная по своим компонентам: изображению и элементу. С дальнейшим развитием технологий пиксельная графика начала терять свою популярность, поскольку на сцену вышла 3D-графика.
Это самая основная структурная единица оцифрованных медиа, названная по своим компонентам: изображению и элементу. С дальнейшим развитием технологий пиксельная графика начала терять свою популярность, поскольку на сцену вышла 3D-графика.Наибольшее снижение количества пикселей наблюдается преимущественно в игровой и консольной сфере. Однако в последнее время пиксель-арт начал появляться в популярных средствах массовой информации, возвращаясь с 70-х годов. Мы составили руководство, в котором рассказывается, что такое пиксель-арт, как оно возникло, его место в мире физического искусства, пиксельные игры, пиксельные NFT и многое другое!
История пиксель-арта Портал — пиксельная анимация АлексеяДо эпохи передовых технологий игровые компании сталкивались с проблемой при создании визуальных эффектов. Пиксели позволили создавать визуальную анимацию из крошечных цветных блоков. Недостаток компьютерной памяти был одним из многих технических ограничений, наложенных на цифровых художников того времени, в дополнение к ограниченному выбору цветов и ограничению одним экраном.
 Благодаря технологическим достижениям это препятствие было преодолено благодаря дополнительным возможностям в видеоиграх, музыкальных клипах и звуковом дизайне.
Благодаря технологическим достижениям это препятствие было преодолено благодаря дополнительным возможностям в видеоиграх, музыкальных клипах и звуковом дизайне.Вы, наверное, заметили, что в последнее время пиксельная графика возрождается в популярной культуре. Теперь передовые консоли, такие как Sony PlayStation, PSP, Nintendo и PS Vita, используют 8-битную пиксельную графику в новых играх. Почему вдруг снова начался бум пиксель-арта? Что ж, ответ относительно прост — ностальгия.
Для многих пиксель-арт в играх был признаком их детства, лучших и простых времен. 2D теперь стало новым 3D, а пиксельная графика действительно возвращается. Минимализм и простота пиксель-арта вызывают у зрителей ностальгию, напоминая нам о нашей юности. Пиксель-арт теперь принимает множество форм, которые можно увидеть в видеоиграх, современном искусстве и даже в NFT, и его может создать практически любой! Небольшой размер файла и простота использования — это лишь дополнительные факторы, обуславливающие популярность пиксель-арта.
Пиксели в мире искусства
Хотя пиксель-арт популяризировался благодаря своему присутствию в видеоиграх, он оставил заметный след в виде физических произведений искусства. В мире искусства пиксель-арт принимает множество форм, которые можно увидеть на плакатах, обложках альбомов, татуировках, рекламных щитах, заставках, картинах и журналах, и это лишь некоторые из них. Эта уникальная форма искусства в настоящее время глубоко укоренилась в популярной культуре и дизайне. Современное пиксель-арт сейчас считается реакцией на мир 3D-графики, обращенной к ностальгической простоте прошлого. Понятно, что это поднимает вопросы, касающиеся как сложности искусства, так и его эстетической ценности.
Игры с пиксельной графикойЕсли вы любите пиксельную графику и хотите поиграть в некоторые игры с пиксельной графикой, будь то ради эстетики или ностальгии, — мы вам поможем. Игры с пиксельной графикой доказали, что для успешного создания сюжета, сюжетной линии, атмосферы или эмоций не обязательно использовать 3D-игры высокого разрешения и высокой детализации.
Селеста
Следуя за главной героиней Мадлен, эта игра посвящена самопознанию, когда Мадлен пробирается к вершине горы Селеста.
Celeste Video GameПовествование следует за Мэдлин в ее путешествии через испытания и невзгоды, позволяя игроку почувствовать сильное чувство выполненного долга и цели.
Созданная в 8-битном стиле, Celeste включает в себя экстремальные исследования, и изучение элементов управления относительно легко сделать. Однако сам игровой процесс иногда может быть сложным, что требует от игрока вовлечения и самоотверженности.
The Messenger
В этой динамичной игре рассказывается о путешествии ниндзя, путешествующего по темным и опасным землям, чтобы доставить свиток своему клану и спасти их. Несмотря на довольно мрачную сюжетную линию, создатели игры добавили в игровой процесс много юмора. В частности, в этой игре пиксельная графика используется очень новым и интересным способом — история начинается как 8-битное приключение, а затем превращается в 16-битное.
 0005 The Messenger Pixel art
0005 The Messenger Pixel artThe Messenger невероятно напоминает ностальгические ретро-игры того времени. Что касается игрового процесса, начало игры относительно простое и включает в себя основные элементы управления, однако по мере прохождения игры открываются дополнительные элементы управления и уровни для прохождения миссий. Во время игры вы можете использовать «Осколки времени» в качестве коллекционных жетонов для улучшения своего персонажа.
Stardew ValleyИзвестная как одна из самых популярных пиксельных игр, Stardew Valley является любимицей фанатов. Эта игра представляет собой ролевую игру, в которой вам необходимо построить ферму и восстановить долину Стардью! В игровом процессе игроки могут выращивать урожай, готовить еду, разводить животных, ловить рыбу и создавать различные инструменты и предметы.
Пиксельная игра Stardew ValleyУпрощенная природа пиксельной графики добавляет ностальгического, полезного ощущения от этой среды.
 Как главный герой, вы также можете взаимодействовать с другими персонажами, не являющимися игроками, а также создавать семью. Чтобы накопить валюту и ресурсы, игроки собирают определенные наборы. В дополнение к этой одиночной игре Stardew Valley также имеет дополнительные функции, позволяющие играть с другими, делиться ресурсами и строить совместную ферму вместе!
Как главный герой, вы также можете взаимодействовать с другими персонажами, не являющимися игроками, а также создавать семью. Чтобы накопить валюту и ресурсы, игроки собирают определенные наборы. В дополнение к этой одиночной игре Stardew Valley также имеет дополнительные функции, позволяющие играть с другими, делиться ресурсами и строить совместную ферму вместе!Катана НОЛЬ
Katana ZERO сочетает в себе пиксельную графику с неоновой графикой, создавая все более атмосферный игровой процесс. Синтезаторная музыка — еще один преобладающий компонент в игре, который также добавляет атмосферности игре. Пиксельная игра
Catana ZEROKatana ZERO следует за главным героем Зеро, принявшим наркотик Хронос. Этот препарат предоставил Зеро возможность манипулировать временем — замедлять его, ускорять и даже отражать пули. Освоение этого навыка необходимо для прохождения игры и прохождения каждого уровня. С точки зрения игрового процесса, когда Зеро умирает, он возрождается в начале своей миссии.
Owlboy Это позволяет исправлять ошибки, допущенные игроком, и совершенствовать каждый уровень.
Это позволяет исправлять ошибки, допущенные игроком, и совершенствовать каждый уровень.В этой игре рассказывается история Отуса, мальчика-совы, чья жизнь перевернулась с ног на голову, когда на его землю прибыли пираты. Хотя Отус может летать повсюду, не принимайте это за простой геймплей. Чтобы продвинуться на верхние уровни, вам нужно пройти через темные подземелья, решать головоломки и сражаться с его врагами.
Пиксельная игра OwlboyЧтобы победить в этих боях, Отус использует помощь своих друзей, а также некоторые нестандартные творческие идеи. Эта очень богатая воображением история в сочетании с уникальным геймплеем добавляет очарования Owlboy. Пиксельная графика, используемая в этой игре, довольно детализирована, с хорошо проработанными фоном и передним планом.
Внутриигровое видео Owlboy Pixel Art как NFTNFT, или «невзаимозаменяемые токены», представляют собой коллекционные цифровые активы, которые имеют ценность в виде криптовалюты.
 Эти цифровые активы выпускаются на блокчейне Ethereum. Думайте о них как о редких предметах коллекционирования, таких как подписанные бейсбольные карточки, цифровые картины или одежда, выпущенная ограниченным тиражом, — инвестиции, удерживающие ценность. Узнайте больше о NFT в нашей статье, полном руководстве по NFTS.
Эти цифровые активы выпускаются на блокчейне Ethereum. Думайте о них как о редких предметах коллекционирования, таких как подписанные бейсбольные карточки, цифровые картины или одежда, выпущенная ограниченным тиражом, — инвестиции, удерживающие ценность. Узнайте больше о NFT в нашей статье, полном руководстве по NFTS.Рассвет виртуального искусства стал чрезвычайно приятным сюрпризом для цифровых художников в творческом мире. В течение некоторого времени цифровые художники изо всех сил пытались продвигать свои работы и зарабатывать на жизнь. Как и недвижимость, виртуальное искусство теперь также доступно для покупки. Теперь у художников есть возможность продавать свои работы в цифровом виде, а также демонстрировать свои работы в виртуальных галереях для просмотра другими — совершенно новый способ продавать, покупать и открывать новое искусство.
Популярной формой искусства NFT является пиксельная графика, представленная в нескольких формах. Возможно, вам нравятся криптопанки или криптокотики — оба они являются примерами пиксельной графики, которые служат цифровыми активами.
 Недавно один пиксель был продан как часть NFT более чем за 11,7 миллиона долларов! Вы можете найти пиксельную графику на таких торговых площадках, как Opensea, SuperRare, Nifty Gateway или Rarible.
Недавно один пиксель был продан как часть NFT более чем за 11,7 миллиона долларов! Вы можете найти пиксельную графику на таких торговых площадках, как Opensea, SuperRare, Nifty Gateway или Rarible.Чтобы узнать больше о NFT, посетите наше Полное руководство по NFT, а также нашу статью о лучших предметах коллекционирования NFT.
Популярные пиксельные художники
Познакомьтесь с пиксельным художником: Алексеем
Мы связались с пиксельным художником Алексеем, чтобы узнать немного больше о его страсти к пиксельной графике!
«Привет, меня зовут Алексей. Я бы считал пиксель-арт своим хобби, хобби, которому я посвящаю все свое свободное время после семьи и работы. Я занимаюсь пиксель-артом уже около 1,5 лет. Помимо создания пиксель-арта, по профессии я программист.
Автомобиль в снегу — Пиксель-арт анимация от АлексеяМоя страсть к пиксель-арту возникла из-за того, что я всегда мечтал создать свою собственную компьютерную игру. Я понял, что людей не волнует, насколько совершенным или отточенным является код, лежащий в основе игры, а вместо этого они заботятся о потрясающей и привлекательной графике.
 Решила начать рисовать сама.
Решила начать рисовать сама.Хоть я и не художник случайно, у меня не было определенного плана на этот счет. Затем я начал рисовать, используя код и рисуя с помощью программирования. В результате я создал свой небольшой движок для рендеринга пиксель-арта в окне браузера с использованием технологии html5 canvas. Следующим шагом было создание собственного графического редактора, чтобы загружать его результаты в этот движок.
Сцены, которые я создаю, представляют собой жесткую смесь графики JSON и кода Javascript, которая оживляет все это. С каждой новой работой, которую я создаю, я придумываю что-то новое — новый алгоритм создания эффектов, новый подход к композиции сцены или новую функцию в редакторе. Я устал от ощущения, что постоянно работаю по шаблону и делаю одно и то же. Я стараюсь всегда пробовать что-то новое и сложное.
Я очень надеюсь, что когда-нибудь наберусь силы воли и мужества, чтобы начать делать свои сцены по-настоящему интерактивными и вернуться к тому, с чего я начинал — к созданию игр.
 Но пока я просто создаю искусство и борюсь с алгоритмами социальных сетей в своем стремлении показать свое искусство большему количеству людей».
Но пока я просто создаю искусство и борюсь с алгоритмами социальных сетей в своем стремлении показать свое искусство большему количеству людей».Заходите к Алексею в Instagram.
Познакомьтесь с художником Pixel: Wildan R²
«Я всегда интересовался разработкой игр, думаю, со средней школы. Потом я научился кодировать. В то время я понял, что не могу сделать нормальную игру, потому что мои навыки рисования были не на должном уровне. Кроме того, использование бесплатных ресурсов не позволяло моей игре раскрыть свой потенциал. Так я научился рисовать.
- Пиксельный домик в лесу, автор frosty_rabbid / Wildan R²
- Пиксельный рисунок замка, холмов и облаков, автор frosty_rabbid / Wildan R²
- Пиксельный рисунок Indomaret, автор морозный_раббид / Wildan R²
Я пробовал много разных стилей, но ни один из них не соответствовал моему плану. Именно тогда я наткнулся на игры с использованием пиксель-арта. Я провел небольшое исследование и выяснил, что пиксель-арт довольно легко реализовать в качестве игрового актива, гораздо проще, чем любой другой вид искусства.
 И это история о том, как я попал в пиксель-арт.
И это история о том, как я попал в пиксель-арт.Что касается программного обеспечения, которое я использую, в настоящее время я использую Aseprite. Однако это не первое программное обеспечение, которое я использую. Сначала я начал с Ms. Paint, что само по себе довольно болезненно. Для работы с PNG я использовал Macromedia Fw, хотя с тех пор отказался от него».
Посетите сайт Wildan R² в Instagram.
Познакомьтесь с Pixel Artist: Nop
«Привет, я Nop! Я рисую уже около 4 лет, в основном в качестве хобби. У меня тоже не так много опыта в искусстве. Пиксель-арт казался идеальным способом начать рисовать, поскольку по своей сути он был ограничивающим средством. В итоге это вытолкнуло меня из зоны комфорта.
- Пейзаж на холме, пиксель-арт от NOP
- Водопад, пиксель-арт, NOP
- Изометрическая комната, пиксель-арт, автор NOP
- Пиксель-арт у костра, автор NOP
. По сравнению с сообществом цифрового искусства в целом, мы в разы меньше, создавая отличное чувство общности и дружбы.