Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур» в Illustrator.
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
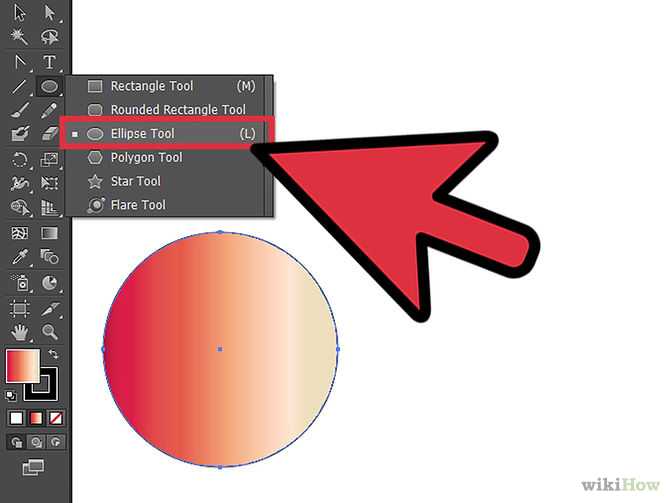
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Узнайте, как создавать фигуры с помощью инструментов «Мастер фигур» и «Создание фигур» в Illustrator.
Об инструменте «Мастер фигур»
Инструмент «Мастер фигур» позволяет создавать сложные профессиональные макеты, рисовать фигуры, накладывать их друг на друга и размещать в одной области. Также доступны такие действия, как объединение, удаление и перемещение. Все операции выполняются с помощью простых интуитивных жестов и занимают значительно меньше времени.
С помощью инструмента «Мастер фигур» и жестов можно рисовать векторные фигуры. Можно рисовать многоугольники, прямоугольники и окружности с помощью мыши или с помощью жестов на экране сенсорного устройства. В результате получаются динамические фигуры. Эта функция доступна в традиционных рабочих средах, специализированных рабочих средах с поддержкой сенсорных технологий, а также на мобильных устройствах с Adobe Fresco.
Работа с инструментом «Мастер фигур» (рисование фигур)
На панели инструментов в Illustrator выберите инструмент «Мастер фигур» (Shift + N).
Нарисуйте фигуру в документе.
 Например, можно нарисовать грубые контуры прямоугольника, круга, эллипса, треугольника или другого многоугольника.
Например, можно нарисовать грубые контуры прямоугольника, круга, эллипса, треугольника или другого многоугольника.Нарисованный эскиз фигуры будет преобразован в правильную геометрическую фигуру. В результате получается динамическая фигура, которая редактируется так же, как и другие динамические фигуры.
Преобразуйте фигуры, нарисованные от руки, в правильные векторные фигуры
Работа с инструментом Shaper (создание фигур)
Выполните одно из следующих действий:
- Выберите несколько наложенных фигур в документе
- Для рисования наложенных фигур используйте инструмент
- С помощью инструмента «Мастер фигур» (Shift + N) можно быстро нарисовать прямоугольник, окружность или многоугольник
Если инструмент «Мастер фигур» еще не выбран, выберите его (Shift + N).
С помощью курсора мыши (на устройствах без поддержки сенсорных технологий) или с помощью прикосновений нарисуйте произвольные линии (каракули) в области, которую требуется объединить, удалить или вырезать.

Результат вырезания или объединения фрагментов фигур, а также цвет объединенной фигуры определяются следующими правилами.
- Если произвольные линии находятся в пределах одной фигуры, эта область будет вырезана.
- Если произвольные линии находятся на пересечении двух и более фигур, пересекающиеся области будут вырезаны.
- Если начальная точка произвольной линии находится на передней фигуре:
- Если линия проведена в направлении от свободной области к области наложения, передняя фигура будет вырезана.
- Если линия проведена от области наложения к свободной области, фигуры будут объединены. Цвет объединенной фигуры будет соответствовать цвету начальной точки произвольной линии.
- Если начальная точка произвольной линии находится на задней фигуре:
- Если линия проведена от свободной области к области наложения, фигуры будут объединены. Цвет объединенной фигуры будет соответствовать цвету начальной точки произвольной линии.

- Если линия проведена от свободной области к области наложения, фигуры будут объединены. Цвет объединенной фигуры будет соответствовать цвету начальной точки произвольной линии.
Выбор фигур в Shaper Group
Все фигуры в группе мастера фигур доступны для редактирования. Это относится даже к фрагментам фигур, которые были вырезаны или объединены. Ниже перечислены действия, которые необходимо выполнить для выбора отдельных фигур в группе.
Перейдите в режим «Выбор лицевой грани»
Выберите инструмент «Мастер фигур».
Коснитесь группы мастера фигур или нажмите на нее. Shaper Group будет выбрана, и отобразится ограничительная рамка с графическим элементом «Стрелка».
Коснитесь группы фигур (или отдельной фигуры) еще раз. Будет включен режим «Выбор лицевой грани».
Если в Shaper Group есть объединенные фигуры, лицевая грань этой фигуры будет матовой. Можно изменить цвет заливки фигур.
Режим «Выбор лицевой грани»
Режим конструирования
После выбора Shaper Group выполните одно из следующих действий:
- Коснитесь графического элемента «Стрелка» (или нажмите на него) так, чтобы стрелка показывала вверх .

- Дважды щелкните на фигуре.
- Однократно щелкните на обводке фигуры.
- Коснитесь графического элемента «Стрелка» (или нажмите на него) так, чтобы стрелка показывала вверх .
Выбрав один нижний объект, можно изменить любое свойство или оформление этого объекта.
Режим конструирования
Удаление фигуры из группы мастера фигур
- Выполните действия, необходимые для перехода в режим конструирования.
- Перетащите фигуру из ограничительной рамки.
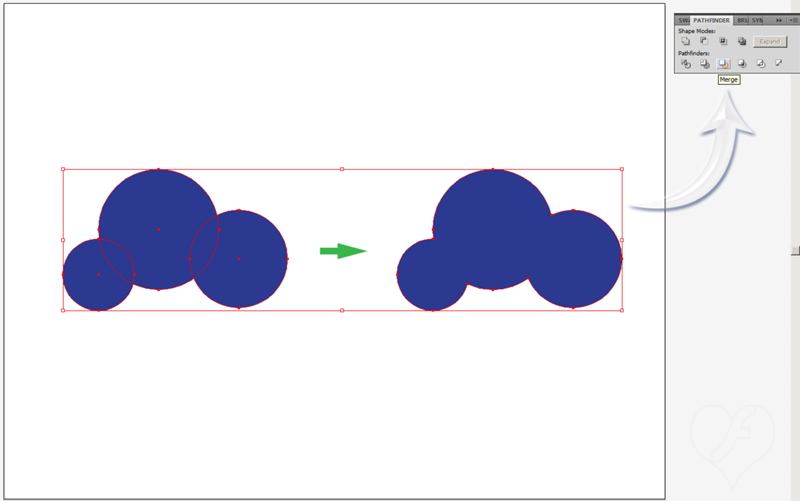
Об инструменте «Создание фигур»
Инструмент «Создание фигур» представляет собой интерактивное средство для создания сложных фигур путем слияния и стирания более простых фигур. Этот инструмент может использоваться для простых и составных контуров.
Он интуитивно выделяет края и области выбранного объекта, которые могут сливаться для формирования новых фигур. Край представляет собой часть контура, которая не пересекается с другими контурами выбранного объекта. Область представляет собой замкнутую часть контура, ограниченную краями.
По умолчанию для инструмента установлен режим слияния, в котором пользователь может объединять контуры или области. Для удаления ненужных краев или областей можно переключиться в режим стирания, нажав кнопку «Alt» (Windows) или «Option» (Mac).
Установка параметров инструмента «Создание фигур»
Пользователь может задавать и настраивать такие параметры инструмента, как обнаружение зазоров, источник цветов и выделение, что позволяет нужным образом выполнить слияние и улучшить визуальное восприятие выполняемых операций.
Чтобы задать эти параметры в диалоговом окне «Параметры инструмента «Создание фигур»», щелкните дважды значок инструмента на панели «Инструменты».
Диалоговое окно «Параметры инструмента "Создание фигур"»Обнаружение зазоров
Задайте длину зазора в выпадающем списке «Длина зазоров». Доступны следующие варианты длины: «Малые» (3 пункта), «Средние» (6 пунктов) и «Большие» (12 пунктов).
Если требуется задать другое значение длины зазоров, установите флажок «Другие».
После установки значения для длины зазоров Illustrator определяет только те зазоры, длина которых близка к установленному значению. Выбирайте длину зазоров таким образом, чтобы она примерно равнялась действительной длине зазоров на иллюстрации. Чтобы проверить, обнаруживаются ли зазоры, поэкспериментируйте с их длиной.
Например, если вы устанавливаете длину зазоров в 12 пунктов, а фигура, слияние которой будет выполняться, содержит зазоры длиной 3 пункта, Illustrator может их не обнаружить.
Выделение указывает на обнаружение зазора, а сам выделенный участок рассматривается как областьСчитать открытый контур с заливкой закрытым
В случае выбора этого параметра для открытого контура создается невидимый край, позволяющий образовать область. При щелчке внутри этой области создается фигура.
В режиме «Объединить» контур разделяется при щелчке по обводке
Установите флажок «В режиме «Объединить» контур разделяется при щелчке по обводке». Этот параметр позволяет разделить родительский контур на два.
Первый контур создается на основе края, по которому выполнялся щелчок, второй контур на основе оставшейся части родительского контура, за исключением первого контура.
Если этот параметр выбран, то при разделении контура, указатель мыши меняется на .
Этот параметр позволяет разделить родительский контур на два.
Первый контур создается на основе края, по которому выполнялся щелчок, второй контур на основе оставшейся части родительского контура, за исключением первого контура.
Если этот параметр выбран, то при разделении контура, указатель мыши меняется на .
Выбрать цвет из
Пользователь может задать цвет объектов на основе образцов цвета или цветов, используемых в иллюстрации. Чтобы задать источник («Образцы цвета» или «Иллюстрация»), используйте раскрывающийся список «Выбрать цвет из».
Если устанавливается значение «Образцы цвета», активируется возможность выбора параметра «Просмотр образца курсора». Задав этот параметр, пользователь сможет выполнять предварительный просмотр и выбирать цвета. При выборе этого параметра активируется образец курсора «Быстрая заливка». Это позволяет выполнять итерацию (используя клавиши со стрелками) и выбирать цвета в палитре образцов.
Примечание. Выполнение итерации при помощи клавиш со стрелками возможно даже в том случае, если параметр «Просмотр образца курсора» не активирован.
Выполнение итерации при помощи клавиш со стрелками возможно даже в том случае, если параметр «Просмотр образца курсора» не активирован.
Чтобы изменить цвет обводки, наведите указатель на края объекта. Это позволит выделить и изменить цвет обводки. Эта возможность доступна только в случае выбора параметра «В режиме «Объединить» контур разделяется при щелчке по обводке».
Выбрать цвет заливки для области можно, наведя указатель на любую часть документа.
Примечание. Параметр «Просмотр образца курсора» не отображается во время объединения, что обеспечивает четкую визуализацию фигур.
Если устанавливается значение «Иллюстрация», Illustrator использует те же правила, что применялись для других стилей объектов, подлежащих слиянию. Дополнительную информацию см. в п. 6 раздела Создание фигур с помощью инструмента «Создание фигур».
Заливка
Флажок «Заливка» установлен по умолчанию. В случае выбора этого параметра контур или область, для которых может выполняться слияние, выделяются серым цветом при наведении мыши на предварительно выбранный контур. Если этот параметр не установлен, выбранный контур или область остаются в обычном состоянии.
Если этот параметр не установлен, выбранный контур или область остаются в обычном состоянии.
Выделять обводку, если возможно редактирование
В случае выбора этого параметра Illustrator выделяет обводки, которые могут редактироваться. Цвет выделения таких обводок определяется значением, заданным в раскрывающемся списке «Цвет».
Связанные ресурсы
- Создание фигур с помощью инструмента «Создание фигур»
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
Рисование простых линий и фигур в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Aug 24, 2022 09:02:50 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Чтобы нарисовать один прямой отрезок линии, используйте инструмент «Отрезок линии». Обучающую игру с демонстрацией инструмента «Отрезок линии» см. в разделе Использование инструмента «Отрезок линии».
Обучающую игру с демонстрацией инструмента «Отрезок линии» см. в разделе Использование инструмента «Отрезок линии».
Выберите инструмент «Отрезок линии» .
Выполните одно из следующих действий:
Поместите указатель в ту точку, где должна начинаться линия, и перетащите его в точку ее окончания.
Щелкните в том месте, где должна начинаться линия. В диалоговом окне укажите значения длины и угла линии. Чтобы окрасить линию в текущий цвет заливки, выберите параметр Окрашивать отрезок в цвет заливки. Затем нажмите ОК.
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Дуга» .
Выполните одно из следующих действий:
Щелкните в том месте, где должна начинаться дуга. Чтобы определить точку, из которой будет нарисована дуга, щелкните в диалоговом окне квадратик на локаторе неподвижной точки .
 После этого задайте любые из следующих параметров и нажмите кнопку ОК.
После этого задайте любые из следующих параметров и нажмите кнопку ОК.Длина по оси Х. Определяет ширину дуги.
Длина по оси Y. Определяет высоту дуги.
Тип. Определяет, каким контуром будет этот объект: замкнутым или открытым.
Вдоль. Определяет направление дуги. Выберите «Ось X» или «Ось Y» в зависимости от того, вдоль какой оси должна располагаться база дуги: горизонтальной (x) или вертикальной (y).
Наклон: определяет направление наклона дуги. Чтобы получить вогнутую дугу, введите отрицательное значение. Чтобы получить выгнутую дугу, введите положительное значение. При нулевом значении наклона получается прямая линия.
Окрашивать дугу в цвет заливки. Дуга окрашивается в текущий цвет заливки.
Примечание. Для динамического просмотра дуги по мере ввода параметров дважды щелкните инструмент «Дуга» на панели «Инструменты».
Параметры инструмента «Отрезок дуги»
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
в разделе Рисование основных фигур.
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Спираль» .
Выполните одно из следующих действий:
Перетащите курсор, пока не получите спираль нужного размера. Чтобы повернуть спираль, перетащите указатель в дуге.
Щелкните в том месте, где должна начинаться спираль. В диалоговом окне задайте любые из следующих параметров и нажмите кнопку ОК.
Радиус. Определяет расстояние от центра до самой дальней точки спирали.
Рост. Определяет величину, на которую каждый виток спирали будет уменьшаться по сравнению с предыдущим витком.
Число сегментов. Определяет количество сегментов в спирали. Каждый полный виток спирали состоит из четырех сегментов.
Стиль. Определяет направление спирали.
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
в разделе Рисование основных фигур.
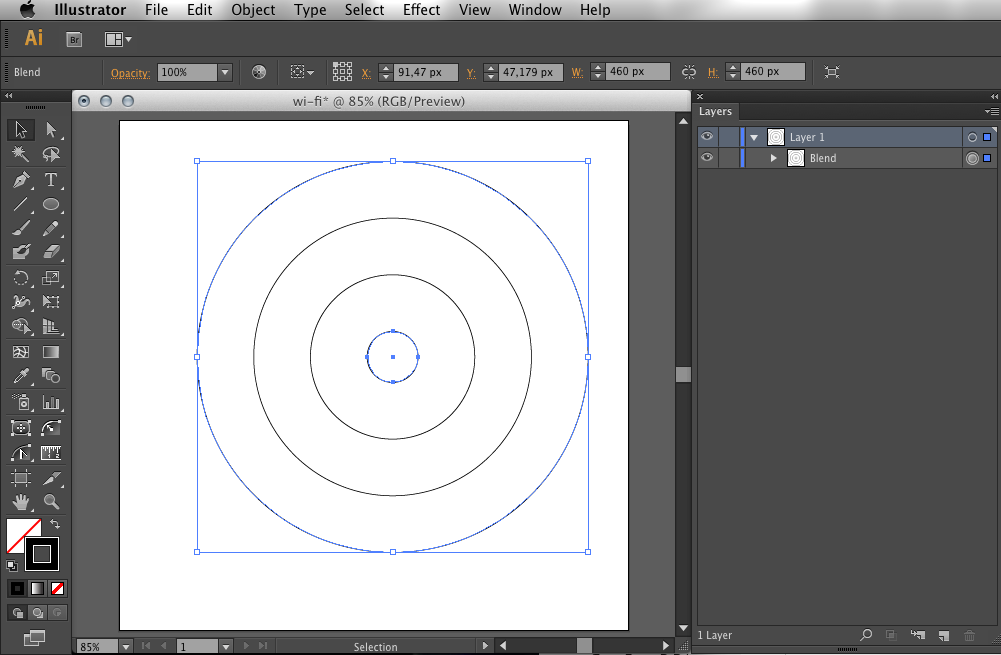
Инструменты сеток используются для быстрого рисования прямоугольных и полярных сеток. Инструмент «Прямоугольная сетка» создает прямоугольные сетки заданного размера с заданным количеством разделителей. Инструмент «Полярная сетка» создает концентрические круги заданного размера с заданным количеством разделителей.
Рисование прямоугольных сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Прямоугольная сетка» .
Выполните одно из следующих действий:
Перетащите курсор, пока не получите сетку нужного размера.
Щелкните, чтобы задать неподвижную точку сетки. Чтобы определить точку, из которой будет нарисована сетка, щелкните в диалоговом окне квадратик на локаторе неподвижной точки . После этого задайте любые из следующих параметров и нажмите кнопку ОК.
Размер по умолчанию. Определяет ширину и высоту всей сетки.
Горизонтальные разделители.
 Определяет количество горизонтальных разделителей между верхним и нижним краями сетки. Значение «Асимметрично» позволяет распределять горизонтальные разделители неравномерно с увеличением их частоты в сторону верхнего или нижнего края сетки.
Определяет количество горизонтальных разделителей между верхним и нижним краями сетки. Значение «Асимметрично» позволяет распределять горизонтальные разделители неравномерно с увеличением их частоты в сторону верхнего или нижнего края сетки.Вертикальные разделители. Определяет количество вертикальных разделителей между левым и правым краями сетки. Значение «Асимметрично» позволяет распределять вертикальные разделители неравномерно с увеличением их частоты в сторону левого или правого края сетки.
Использовать внешний прямоугольник в качестве рамки. Заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Окрашивать сетку в цвет заливки. Сетка окрашивается в текущий цвет заливки (в противном случае заливка не задается).
Рисование круговых (полярных) сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Полярная сетка» .

Выполните одно из следующих действий:
Перетащите курсор, пока не получите сетку нужного размера.
Щелкните, чтобы задать неподвижную точку сетки. Чтобы определить точку, из которой будет нарисована сетка, щелкните в диалоговом окне квадратик на локаторе неподвижной точки . После этого задайте любые из следующих параметров и нажмите кнопку ОК.
Размер по умолчанию. Определяет ширину и высоту всей сетки.
Концентрические разделители. Определяет количество круговых концентрических разделителей в сетке. Значение «Асимметрично» позволяет распределять концентрические разделители неравномерно с увеличением их частоты в сторону внутренней или внешней части сетки.
Радиальные разделители. Определяет количество радиальных разделителей между центром и периферической частью сетки. Значение «Асимметрично» позволяет распределять радиальные разделители неравномерно с увеличением их частоты по часовой стрелке или против часовой стрелки.

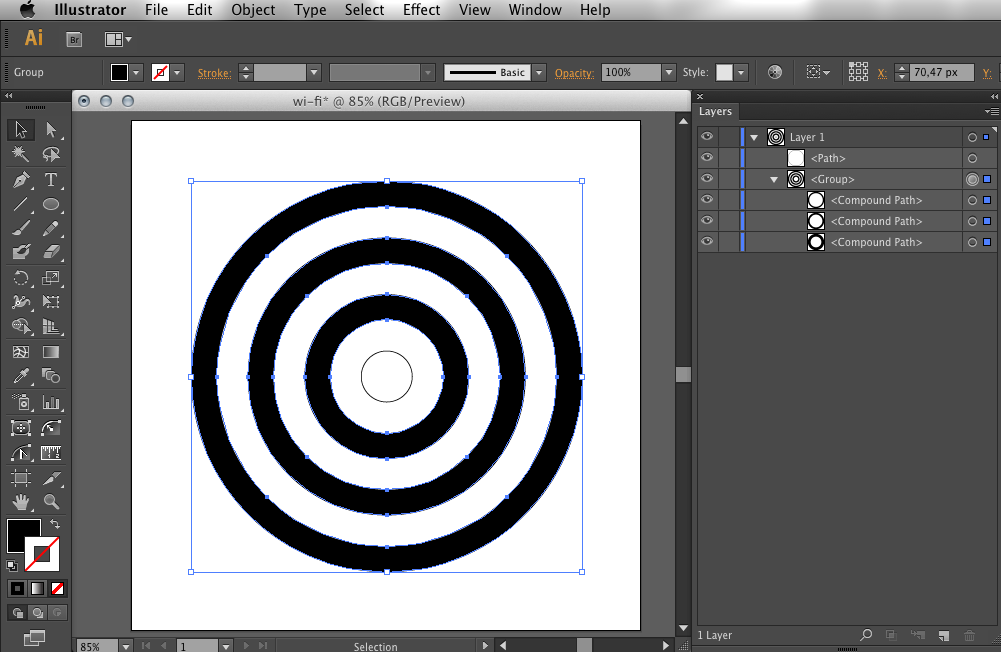
Создать составной контур на основе эллипсов. Преобразует концентрические круги в отдельные составные контуры и добавляет в них заливку через один.
Окрашивать сетку в цвет заливки. Сетка окрашивается в текущий цвет заливки (в противном случае заливка не задается).
Выберите инструмент «Прямоугольник» или «Прямоугольник со скругленными углами» .
Выполните одно из следующих действий:
Чтобы нарисовать прямоугольник, перетащите курсор по диагонали, пока не получите прямоугольник нужного размера.
Чтобы нарисовать квадрат, нажмите клавишу Shift и, не отпуская ее, перетащите указатель по диагонали, пока не получите квадрат нужного размера.
Чтобы создать квадрат или прямоугольник путем ввода значений, щелкните в той точке, где должен находиться левый верхний угол фигуры. Укажите ширину и высоту (а также радиус угла для прямоугольника со скругленными углами), затем нажмите кнопку ОК.

Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Указание радиуса угла в прямоугольнике со скругленными углами
Радиус угла определяет скругление углов прямоугольника. Пользователь может изменять радиус, заданный по умолчанию, для всех новых прямоугольников, а также радиус отдельных прямоугольников в процессе рисования.
Чтобы изменить радиус угла по умолчанию, выберите Редактирование > Установки > Основные (Windows) или Illustrator > Установки > Основные (macOS) и введите новое значение для параметра Радиус угла. Альтернативный способ: выберите инструмент «Прямоугольник со скругленными углами», щелкните в окне документа и введите новое значение для параметра Радиус угла. Радиус по умолчанию применяется только к новым прямоугольникам со скругленными углами, а не к существующим.
Чтобы изменить радиус угла при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка вверх» или «Стрелка вниз».
 Когда будет достигнуто нужное скругление углов, отпустите клавишу.
Когда будет достигнуто нужное скругление углов, отпустите клавишу.Чтобы получить прямые углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка влево».
Чтобы получить углы с максимальным скруглением при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка вправо».
После создания прямоугольника со скругленными углами невозможно изменить радиус скругления. Если необходимо изменить радиус скругления, создайте обычный прямоугольник и выберите Эффект > Преобразовать в фигуру > Прямоугольник со скругленными углами, затем укажите параметры прямоугольника со скругленными углами. Чтобы настроить радиус скругления или другие параметры, измените параметры эффекта на палитре Оформление.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Эллипс» .

Для получения дополнительной информации о выборе инструментов см. Выбор инструмента.
Выполните одно из следующих действий:
Перетащите курсор по диагонали, пока не получите эллипс нужного размера.
Щелкните в той точке, где должен находиться левый верхний угол ограничительной рамки эллипса. Укажите ширину и высоту эллипса, затем нажмите кнопку ОК.
Примечание. Чтобы нарисовать круг, удерживайте клавишу Shift при перетаскивании. Чтобы указать размеры, после ввода значения ширины щелкните слово Высота, чтобы скопировать введенное значение в поле Высота.
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Многоугольник» .
Выполните одно из следующих действий:
Перетащите курсор по диагонали, пока не получите многоугольник нужного размера.
 Чтобы повернуть многоугольник, перетащите указатель в дуге. Для добавления и удаления сторон многоугольника нажимайте клавиши «Стрелка вверх» и «Стрелка вниз».
Чтобы повернуть многоугольник, перетащите указатель в дуге. Для добавления и удаления сторон многоугольника нажимайте клавиши «Стрелка вверх» и «Стрелка вниз».Щелкните в той точке, где должен находиться центр многоугольника. Укажите радиус и количество сторон многоугольника, затем нажмите ОК.
Треугольники — тоже многоугольники! Их рисуют точно так же, как и любые другие многоугольники.
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Звезда» .
Выполните одно из следующих действий:
Перетащите курсор, пока не получите звезду нужного размера. Чтобы повернуть звезду, перетащите указатель в дуге. Для добавления и удаления концов звезды нажимайте клавиши «Стрелка вверх» и «Стрелка вниз».

Щелкните в той точке, где должен находиться центр звезды. В поле «Радиус 1» укажите расстояние от центра звезды до наиболее близких к нему точек. В поле «Радиус 2» укажите расстояние от центра звезды до наиболее далеких от него точек. В поле «Концы» укажите количество концов звезды. Затем нажмите ОК. Рисуя звезду, вы также можете использовать клавиши «Стрелка вверх» и «Стрелка вниз» для увеличения или уменьшения количества лучей звезды.
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Вы можете включить функцию рисования и редактирования в реальном времени, чтобы улучшить живой внешний вид объектов при работе с ними. Чтобы включить эту функцию, выполните следующие действия.
- [Windows] Выберите Правка > Установки > Производительность > Рисование и редактирование в реальном времени.

- [macOS] Выберите Illustrator > Установки > Производительность > Рисование и редактирование в реальном времени.
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика — в этой точке начинается контур блика.
Компоненты бликаA. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Создание блика
Создание блика по умолчанию
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Блик» .
Нажмите клавишу Alt (Windows) или Option (macOS) и щелкните в том месте, где должен быть центральный маркер блика.

Совет. Лучше всего блики смотрятся, если их рисовать поверх существующих объектов.
Рисование блика
Выберите инструмент «Блик».
Нажмите кнопку мыши, чтобы разместить центральный маркер блика в нужной части рисунка, затем перетащите курсор, чтобы задать размер центральной части, размер ореола и угол лучей.
Прежде чем отпустить кнопку мыши, нажмите Shift, чтобы зафиксировать лучи с заданным углом. С помощью клавиш «Стрелка вверх» и «Стрелка вниз» добавляйте и удаляйте лучи. Чтобы центр блика оставался на месте, нажмите клавишу Ctrl (Windows) или Command (macOS).
Отпустите кнопку мыши, когда получите нужный центр, ореол и лучи.
Еще раз нажмите кнопку мыши и перетащите курсор, чтобы добавить в блик кольца и разместить концевой маркер.
Прежде чем отпустить кнопку мыши, добавьте или удалите нужное количество лучей с помощью клавиш «Стрелка вверх» или «Стрелка вниз».
 Для случайного распределения колец используйте клавишу «~».
Для случайного распределения колец используйте клавишу «~».Отпустите кнопку мыши, когда концевой маркер будет в нужном месте.
Все элементы блика (центральная часть, ореол, кольца и лучи) имеют заливку цветом с различными параметрами непрозрачности.
Создание блика с помощью диалогового окна «Параметры инструмента «Блик»»
Выберите инструмент «Блик» и щелкните в том месте, где должен находиться центральный маркер блика.
В диалоговом окне «Параметры инструмента «Блик»» выполните какие-либо из следующих действий и нажмите кнопку «OК».
- Задайте общий диаметр, непрозрачность и яркость центра блика.
- Задайте параметр «Увеличение» для ореола в процентах от общего размера и укажите значение разброса (0 — четкий, 100 — размытый).
- Чтобы добавить в блик лучи, выберите параметр «Лучи» и укажите их количество, длину самого длинного луча (в процентах от длины среднего луча) и значение разброса для лучей (0 — четкие, 100 — размытые).

- Чтобы добавить в блик кольца, выберите параметр «Кольца» и укажите длину контура от центральной точки ореола (центрального маркера) до центральной точки самого дальнего кольца (концевого маркера), количество колец, размер самого большого кольца (в процентах от размера среднего кольца) и направление или угол колец.
Редактирование блика
Выполните любое из следующих действий:
- Выберите блик и дважды щелкните значок инструмента «Блик». Откроется диалоговое окно Параметры инструмента «Блик». Измените параметры в диалоговом окне.
Совет. Чтобы восстановить значения параметров блика по умолчанию, нажмите кнопку Сбросить, удерживая клавишу Alt (Windows) или Option (macOS).
- Выберите блик и инструмент «Блик». Измените длину или направление блика. Для этого перетащите конечную точку от центрального или концевого маркера.
- Выберите блик, затем нажмите Объект > Разобрать.
 Элементы блика станут доступны для редактирования аналогично элементам переходов.
Элементы блика станут доступны для редактирования аналогично элементам переходов.
Связанные материалы
- Галерея инструментов для рисования
- Основы рисования
- Рисование с помощью инструментов «Перо», «Карандаш» и «Кривизна»
- Комбинации клавиш для рисования
- Обзор панели «Инструменты»
Вход в учетную запись
Войти
Управление учетной записью
Как нарисовать многоугольный узор в стиле мемфис в Иллюстраторе
В этом уроке мы будем рисовать узор в стиле «Мемфис» в Adobe Illustrator. Для этого стиля характерны геометрические фигуры разных размеров и форм, декорированные другими фигурами. Имея это в виду, ми нарисуем забавный и цветной узор в светлых тонах. Мы будем работать с основными фигурами, режимами наложения, узорами.
Как нарисовать многоугольный узор в стиле мемфис в Иллюстраторе
1.
 Готовим документ
Готовим документДля начала создайте новый документ в Illustrator (File>New/Файл>Создать) и укажите следующие параметры:
- Размер: 800×600 px
- Цветовой режим: RGB
- Разрешение: 72 ppi
Также включите опцию “Align new objects to pixel grid/ Выравнивание новых объектов по пиксельной сетке”
2. Создаем фон с геометрическими фигурами
Шаг 1
Создайте прямоугольник инструментом Rectangle/Прямоугольник. Растяните фигуру так, чтобы она была размером с рабочую область, затем кликните по иконке “Align to Artboard/Выровнять по холсту”.
Шаг 2
Инструментом Pen/Перо или Line Segment/Отрезок линии нарисуйте линии разной длины и под разными углами, чтобы в итоге получились различные геометрические фигуры.
Шаг 3
Выделите фоновый прямоугольник и линии и в палитре Pathfinder/Обработка контура нажмите на иконку Divide/Разделить. Теперь мы можем выкрасить каждую фигуру в свой цвет.
Теперь мы можем выкрасить каждую фигуру в свой цвет.
3. Раскрашиваем работу
Шаг 1
До того как мы начнем раскрашивать наши фигуры, нужно определить цветовую гамму, в которой будем работать. Мы будем использовать светлые цвета, типичные для стиля «Мемфис». Выберите все цвета в палитру, затем в меню выберите Swatches>New Color Group/Образцы>Новая цветовая группа. Так у нас получится папка с нашими цветами.
Шаг 2
Инструментом Selection/Выделение кликайте по фигурам и указывайте им цвета из палитры.
4. Применяем паттерны
Теперь мы укажем фигурам разные узоры, которые сделают работу круче. Мы используем полосы и точки.
Шаг 1
Выберите паттерны, которые хотите использовать. В нашем примере это стандартные узоры, которые вы можете найти в меню Swatches>Patterns>Basic Graphics/Образцы>Узоры>Базовая графика.
Шаг 2
Выделите все наши фигуры, нажмите Ctrl+C, чтобы скопировать их, а затем Ctrl+F, чтобы вставить копии на передний план. Заблокируйте нижние слои, чтобы не мешали при работе.
Шаг 3
Теперь выделяем верхние копии фигур и указываем им различные паттерны.
Шаг 4
Чтобы паттерны смотрелись более органично, мы сменим их режим наложения и прозрачность. В палитре Transparency/Прозрачность выберите режим Multiply/Умножение и снизьте непрозрачность.
Шаг 5
Теперь инструментом Direct selection/Прямое выделение мы будем менять или удалять фигуры или части фигур. Для этого кликайте по опорным точкам фигур и перемещайте их или удаляйте.
5. Декорируем работу
После того как у нас готов основной узор, нам нужно добавить дополнительные декорирующие элементы.
Шаг 1
Инструментом Star/Звезда (3 точки) нарисуйте синий прямоугольник и раскидайте его копии по всему паттерну. В палитре Transparency/Прозрачность укажите Blending mode>Color burn/Режим наложение/Затемнение основы на непрозрачности в 50%.
В палитре Transparency/Прозрачность укажите Blending mode>Color burn/Режим наложение/Затемнение основы на непрозрачности в 50%.
Шаг 2
Инструментом Ellipse/Эллипс нарисуйте круг без заливки, но с обводкой белого цвета толщиной в 3 pt. Также раскидайте копии по всему узору.
Шаг 3
Инструментом Pen/Перо нарисуйте зигзагообразную линию как на картинке ниже. Укажите линии синий цвет обводки при толщине в 3 pt. Укажите закругленные концы, а затем также раскидайте по работе копии.
6. Завершающий эффект
В этом шаге мы добавим световой эффект, чтобы сконцентрировать внимание в центре работы.
Шаг 1
Создайте новый слой поверх остальных и инструментом Rectangle/Прямоугольник создайте прямоугольник по размеру холста.
Шаг 2
Укажите прямоугольнику радиальный градиент от белого к черному, и укажите белому цвету opacity/непрозрачность в 0%
Шаг 3
Укажите прямоугольнику режим наложения Color burn/Затемнение основы и снизьте непрозрачность слоя до 10%
Результат
Автор урока María Vázquez
Ссылка на источник
Как рисовать базовые фигуры в Adobe Illustrator
Чтобы начать работу с графическим дизайном в Adobe Illustrator, вам сначала нужно освоить основы рисования основных фигур в векторе, которые станут основой вашего творчества. Здесь программа ThuThuPhucSoft расскажет вам об основных методах рисования в Adobe Illustrator, пожалуйста, следуйте инструкциям!
Здесь программа ThuThuPhucSoft расскажет вам об основных методах рисования в Adobe Illustrator, пожалуйста, следуйте инструкциям!
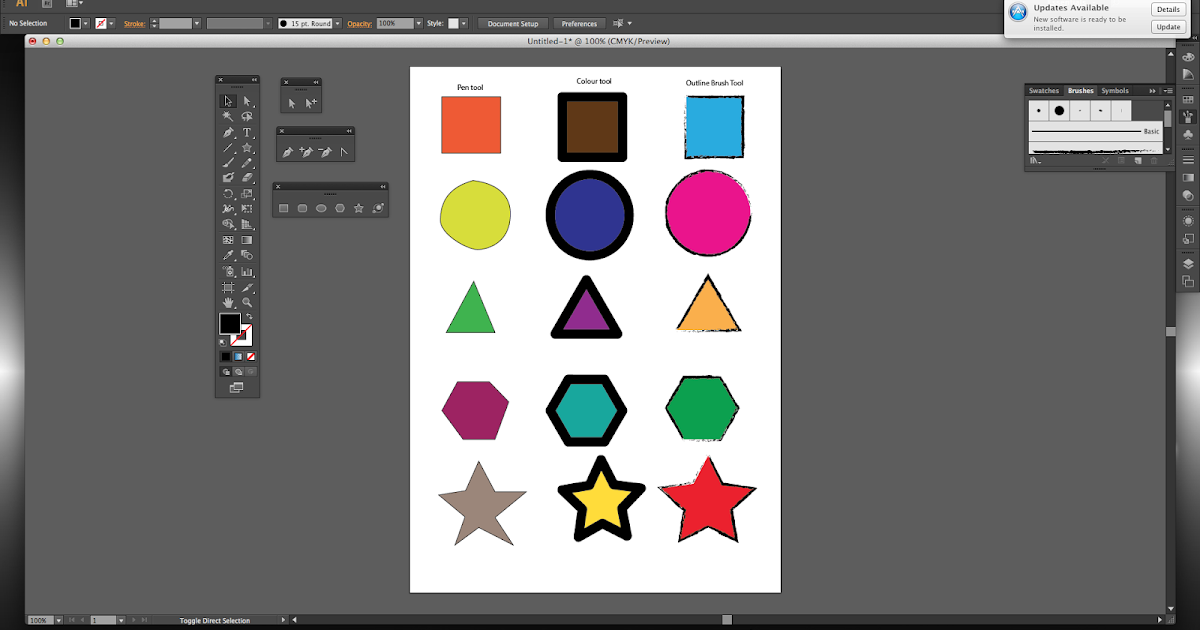
Нарисуйте простые геометрические фигуры с помощью Adobe Illustrator
Давайте узнаем, как создавать основные формы с помощью инструмента Фигура. Вам необходимо знать следующую информацию:
- Инструмент Фигура находится на панели инструментов.
- Чтобы использовать инструмент для рисования других фигур, щелкните правой кнопкой мыши и инструмент и выберите изображение, которое хотите нарисовать.
- Когда вы рисуете фигуру, умные направляющие будут поддерживать отображение размера изображения, захватывать другие объекты и указывать, когда эллипс или квадрат идеален.
- Большинство изображений являются живыми, что означает, что вы можете редактировать их напрямую, не переключаясь на другой инструмент.
- У разных изображений будут разные утилиты для редактирования углов, краев и других индикаторов.

Начать рисовать
Во-первых, вам нужно скачать здесь файл упражнения, чтобы начать практиковаться шаг за шагом.
bai-tap-ve-hinh-co-ban.zip
В этом разделе вы попрактикуетесь в рисовании каждой формы, а затем вы сможете начать рисовать робота справа. Пожалуйста, следуйте инструкциям ниже.
Во-первых, вам нужно включить быстрые направляющие, чтобы нарисовать нужную форму, выберите «Просмотр» >> «Умные направляющие», если он уже включен, пропустите этот шаг.
Рисуем квадраты в Illustrator
Затем выберите инструмент Rectagle Tool (инструмент для рисования квадратов) на панели инструментов:
Перетаскивайте, чтобы нарисовать квадраты, аналогичные шаблону при работе быстрых направляющих. Грамотно проведите так, чтобы синяя граница совпадала с пунктирной линией узора.
Здесь вы увидите небольшую метку для отображения двухмерного размера квадрата, где W — ширина, а H — длина, единица измерения в пикселях.
Когда обе стороны имеют одинаковую длину или диагональ розового цвета означает, что квадрат идеален, отпустите кнопку мыши, чтобы применить.
Помните, вы всегда можете просто исправить картинку в любой момент, вместо того, чтобы перерисовывать ее. Использование Shift во время редактирования сохранит соотношение двух краев.
Чтобы настроить прямоугольность квадрата, вам сначала нужно включить ограничивающую рамку, выбрать «Просмотр» >> «Показать ограничивающую рамку».
На этом этапе углы квадрата появятся с точками; чем ближе вы перетащите их к центру, тем больше будет угол доски.
Выполните перетаскивание и углы закипят:
Если вы хотите добавить только нужный угол, щелкните этот угол и затем перетащите.
Рисуем треугольники в Illustrator
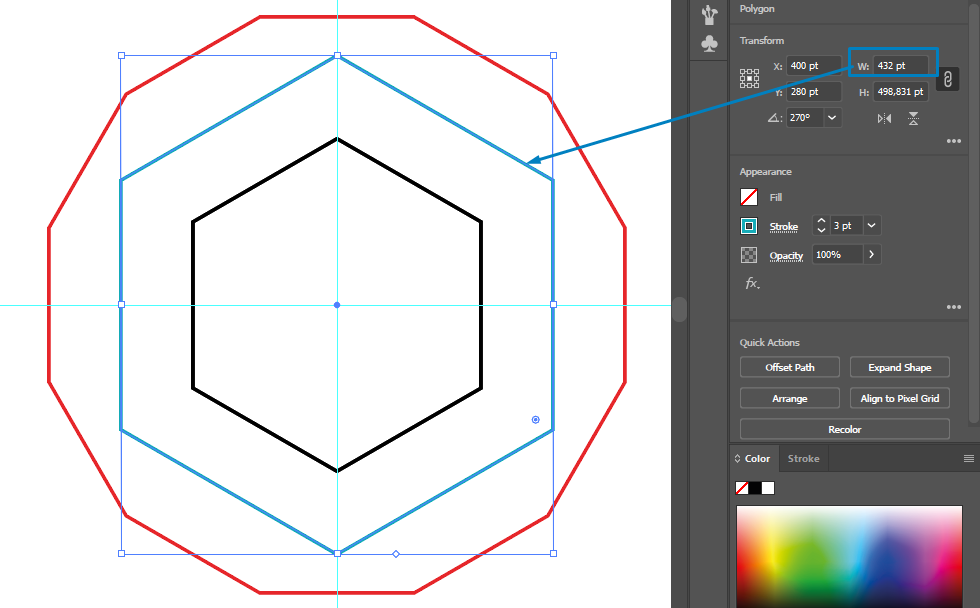
Чтобы нарисовать треугольник, щелкните правой кнопкой мыши инструмент «Прямоугольник» и выберите инструмент «Многоугольник».
Вы держите мышь в центре треугольника и начинаете тянуть, чтобы создать шестиугольник.
Когда вы получите относительный размер, удерживайте нажатой клавишу Shift, чтобы сбалансировать форму, затем выровняйте так, чтобы вершины треугольника касались средней точки трех сторон шестиугольника следующим образом:
Затем отпустите мышь:
Чтобы изменить количество углов многоугольника на 3, обратите внимание на контрольную точку:
Перетащите его вверх и количество углов будет уменьшено, вы останавливаетесь, когда их всего 3.
Измените его размер, чтобы он соответствовал рисунку.
Нарисуйте комбинированные формы
Нарисовать комбинированное изображение ниже тоже очень просто.
Чтобы нарисовать круг в Illustrator, перейдите к инструменту Ellipse Tool.
Удерживайте Shift и перетаскивайте, пока рисуете квадрат, у вас будет идеальный круг.
Треугольники вы делаете так же, как указано выше. Или, используя инструмент «Выделение», щелкните треугольник, а затем нажмите Ctrl + C и Ctrl + V, чтобы сделать его копию.
Затем просто откалибруйте до правильного положения и размера.
Нарисовать 2 горизонтальных прямоугольника нет ничего проще.
Тренируйтесь рисовать роботов
Теперь, когда вы попрактикуетесь в рисовании робота, вы можете заметить следующие недостатки: этот круг имеет белую рамку и красный внутренний фон, так как же получить форму?
Не волнуйтесь и переходите к уроку «Раскрашивание и изменение цветов в Adobe Illustrator», здесь вы получите ответ.
Первый урок по рисованию основных форм в Adobe Illustrator подошел к концу, желаю вам удачной практики!
Как в программе adobe illustrator нарисовать вилку
Как нарисовать вилку (столовый прибор, желательно трехзубую) в Photoshop, CorelDraw, или в Illustrator?
Воспользуйтесь инструментами программ. В каждой из этих программ есть раздел Справка. Уроков в нете по каждой программе тысячи.
1. Сфотографировать вилку.
2. Оттрассировать в кривые.
3. Удалить всё лишнее.
найти на сайтах готовую
посмотри в картинках))
В любой из этих трех программ алгоритм одинаковый.
1. Рисуете контур.
2. Прорисовываете детали.
3. Коррктируете участки теней и бликов.
Алгоритм одинаковый — инструменты разные. Несколько дестятков в сумме.
Здесь дают ответы, а не обучают работе в таком объеме.
Об инструменте «Мастер фигур»
Инструмент «Мастер фигур» позволяет создавать сложные профессиональные макеты, рисовать фигуры, накладывать их друг на друга и размещать в одной области. Также доступны такие действия, как объединение, удаление и перемещение. Все операции выполняются с помощью простых интуитивных жестов и занимают значительно меньше времени.
Также доступны такие действия, как объединение, удаление и перемещение. Все операции выполняются с помощью простых интуитивных жестов и занимают значительно меньше времени.
С помощью инструмента «Мастер фигур» и жестов можно рисовать векторные фигуры. Можно рисовать многоугольники, прямоугольники и окружности с помощью мыши или с помощью жестов на экране сенсорного устройства. В результате получаются динамические фигуры. Эта функция доступна в традиционных рабочих средах, специализированных рабочих средах с поддержкой сенсорных технологий, а также на мобильных устройствах с Adobe Fresco.
Работа с инструментом «Мастер фигур» (рисование фигур)
На панели инструментов в Illustrator выберите инструмент «Мастер фигур» (Shift + N).
Нарисуйте фигуру в документе. Например, можно нарисовать грубые контуры прямоугольника, круга, эллипса, треугольника или другого многоугольника.
Нарисованный эскиз фигуры будет преобразован в правильную геометрическую фигуру. В результате получается динамическая фигура, которая редактируется так же, как и другие динамические фигуры.
Преобразуйте фигуры, нарисованные от руки, в правильные векторные фигуры
Работа с инструментом «Мастер фигур» (создание фигур)
Выполните одно из следующих действий:
- Выберите несколько наложенных фигур в документе.
- Используйте инструмент для рисования наложенных фигур.
- С помощью инструмента «Мастер фигур» (Shift + N) можно легко нарисуйте прямоугольник, окружность или многоугольник.
Если инструмент «Мастер фигур» еще не выбран, выберите его (Shift + N).
С помощью курсора мыши (на устройствах без поддержки сенсорных технологий) или с помощью прикосновений нарисуйте произвольные линии (каракули) в области, которую требуется объединить, удалить или вырезать.
Результат вырезания или объединения фрагментов фигур, а также цвет объединенной фигуры определяются правилами, представленными ниже.
- Если произвольные линии находятся в пределах одной фигуры, эта область будет вырезана.
- Если произвольные линии находятся на пересечении двух и более фигур, пересекающиеся области будут вырезаны.

- Если начальная точка произвольной линии находится на передней фигуре:
- Если линия проведена в направлении от свободной области к области наложения, передняя фигура будет вырезана.
- Если линия проведена от области наложения к свободной области, фигуры будут объединены. Цвет объединенной фигуры будет соответствовать цвету начальной точки произвольной линии.
- Если линия проведена от свободной области к области наложения, фигуры будут объединены. Цвет объединенной фигуры будет соответствовать цвету начальной точки произвольной линии.
Произвольные линии (слева) и итоговые группы «Группа мастера фигур» (справа)
Выбор фигур в группе мастера фигур
Все фигуры в группе мастера фигур доступны для редактирования. Это относится даже к фрагментам фигур, которые были вырезаны или объединены. Ниже перечислены действия, которые необходимо выполнить для выбора отдельных фигур в группе.
Режим «Выбор лицевой грани»
Выберите инструмент «Мастер фигур».
Коснитесь группы мастера фигур или нажмите на нее. Группа мастера фигур будет выбрана, и отобразится ограничительная рамка с графическим элементом «Стрелка» .
Коснитесь группы фигур (или отдельной фигуры) еще раз. Будет включен режим «Выбор лицевой грани».
Если в группе мстера фигур есть объединенные фигуры, лицевая грань этой фигуры будет матовой. Можно изменить цвет заливки фигур.
Режим «Выбор лицевой грани»
Режим конструирования
После выбора группы мастера фигур выполните одно из следующих действий:
- Коснитесь графического элемента «Стрелка» (или нажмите на него) так, чтобы стрелка показывала вверх .
- Дважды щелкните на фигуре.
- Однократно щелкните на обводке фигуры.
Выбрав один нижний объект, можно изменить любое свойство или оформление этого объекта.
Режим конструирования
Удаление фигуры из группы мастера фигур
- Выполните действия, необходимые для перехода в режим конструирования.
- Перетащите фигуру из ограничительной рамки.

Об инструменте «Создание фигур»
Инструмент «Создание фигур» представляет собой интерактивное средство для создания сложных фигур путем слияния и стирания более простых фигур. Этот инструмент может использоваться для простых и составных контуров.
Он интуитивно выделяет края и области выбранного объекта, которые могут сливаться для формирования новых фигур. Край представляет собой часть контура, которая не пересекается с другими контурами выбранного объекта. Область представляет собой замкнутую часть контура, ограниченную краями.
По умолчанию для инструмента установлен режим слияния, в котором пользователь может объединять контуры или области. Для удаления ненужных краев или областей можно переключиться в режим стирания, нажав кнопку «Alt» (Windows) или «Option» (Mac).
Установка параметров инструмента «Создание фигур»
Пользователь может задавать и настраивать такие параметры инструмента, как обнаружение зазоров, источник цветов и выделение, что позволяет нужным образом выполнить слияние и улучшить визуальное восприятие выполняемых операций.
Чтобы задать эти параметры в диалоговом окне «Параметры инструмента «Создание фигур»», щелкните дважды значок инструмента на панели «Инструменты».
Диалоговое окно «Параметры инструмента "Создание фигур"»
Задайте длину зазора в выпадающем списке «Длина зазоров». Доступны следующие варианты длины: «Малые» (3 пункта), «Средние» (6 пунктов) и «Большие» (12 пунктов).
Если требуется задать другое значение длины зазоров, установите флажок «Другие».
После установки значения для длины зазоров Illustrator определяет только те зазоры, длина которых близка к установленному значению. Выбирайте длину зазоров таким образом, чтобы она примерно равнялась действительной длине зазоров на иллюстрации. Чтобы проверить, обнаруживаются ли зазоры, поэкспериментируйте с их длиной.
Например, если вы устанавливаете длину зазоров, равную 12 пунктов, а фигура, слияние которой будет выполняться, содержит зазоры длиной 3 пункта, Illustrator может их не обнаружить.
Выделение указывает на обнаружение зазора, а сам выделенный участок рассматривается как область
Считать открытый контур с заливкой закрытым
В случае выбора этого параметра для открытого контура создается невидимый край, позволяющий образовать область. При щелчке внутри этой области создается фигура.
В режиме «Объединить» контур разделяется при щелчке по обводке
Установите флажок «В режиме «Объединить» контур разделяется при щелчке по обводке». Этот параметр позволяет разделить родительский контур на два. Первый контур создается на основе края, по которому выполнялся щелчок, второй контур на основе оставшейся части родительского контура, за исключением первого контура. Если этот параметр выбран, то при разделении контура, указатель мыши меняется на .
Выбрать цвет из
Пользователь может задать цвет объектов на основе образцов цвета или цветов, используемых в иллюстрации. Чтобы задать источник («Образцы цвета» или «Иллюстрация»), используйте раскрывающийся список «Выбрать цвет из».
Если устанавливается значение «Образцы цвета», активируется возможность выбора параметра «Просмотр образца курсора». Задав этот параметр, пользователь сможет выполнять предварительный просмотр и выбирать цвета. При выборе этого параметра активируется образец курсора «Быстрая заливка». Это позволяет выполнять итерацию (используя клавиши со стрелками) и выбирать цвета в палитре образцов.
Примечание. Выполнение итерации при помощи клавиш со стрелками возможно даже в том случае, если параметр «Просмотр образца курсора» не активирован.
Чтобы изменить цвет обводки, наведите указатель на края объекта. Это позволит выделить и изменить цвет обводки. Эта возможность доступна только в случае выбора параметра «В режиме «Объединить» контур разделяется при щелчке по обводке».
Выбрать цвет заливки для области можно, наведя указатель на любую часть документа.
Примечание. Параметр «Просмотр образца курсора» не отображается во время объединения, что обеспечивает четкую визуализацию фигур.
Если устанавливается значение «Иллюстрация», Illustrator использует те же правила, что применялись для других стилей объектов, подлежащих слиянию. Дополнительную информацию см. в п. 6 раздела Создание фигур с помощью инструмента «Создание фигур».
Флажок «Заливка» установлен по умолчанию. В случае выбора этого параметра контур или область, для которых может выполняться слияние, выделяются серым цветом при наведении мыши на предварительно выбранный контур. Если этот параметр не установлен, выбранный контур или область остаются в обычном состоянии.
Выделять обводку, если возможно редактирование
В случае выбора этого параметра Illustrator выделяет обводки, которые могут редактироваться. Цвет выделения таких обводок определяется значением, заданным в раскрывающемся списке «Цвет».
40 туториалов для создания векторных иллюстраций
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
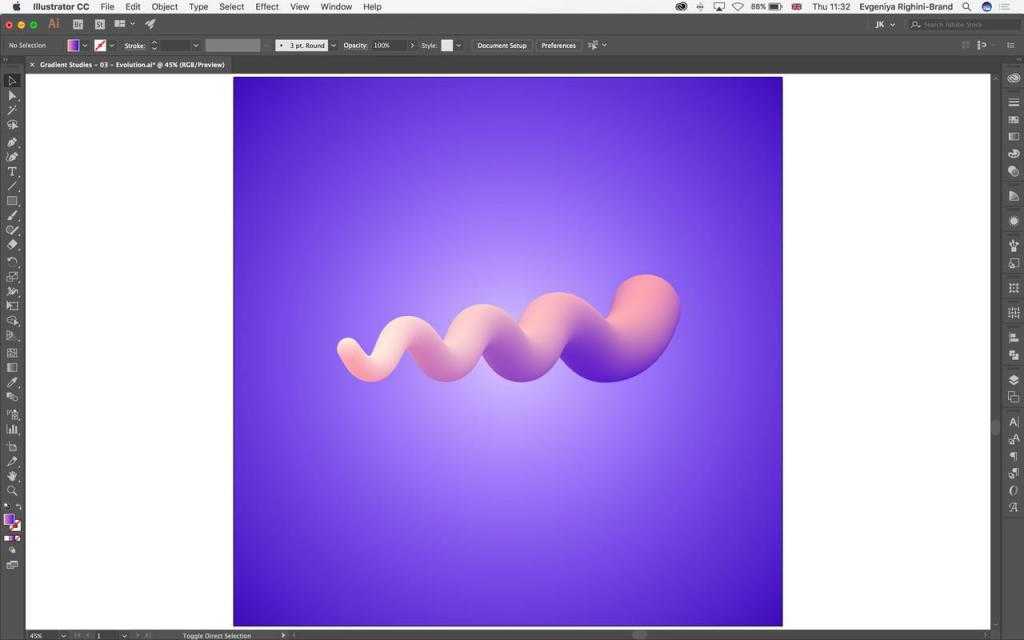
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
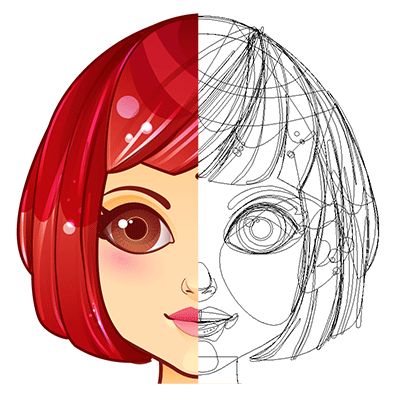
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
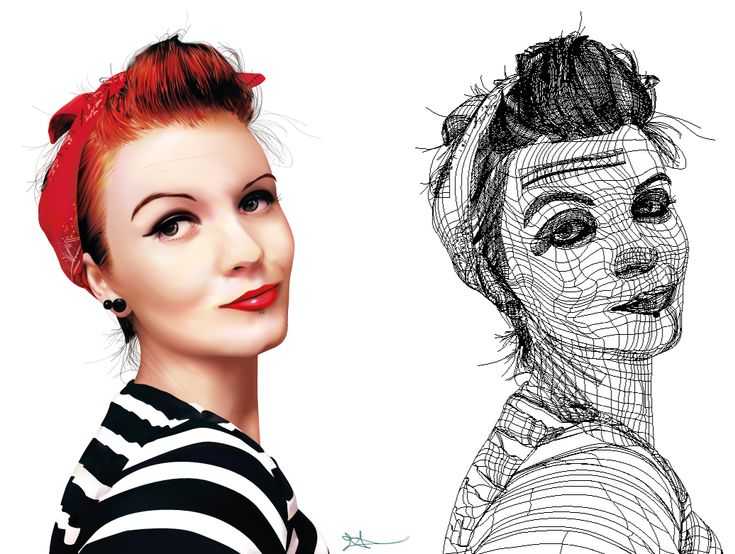
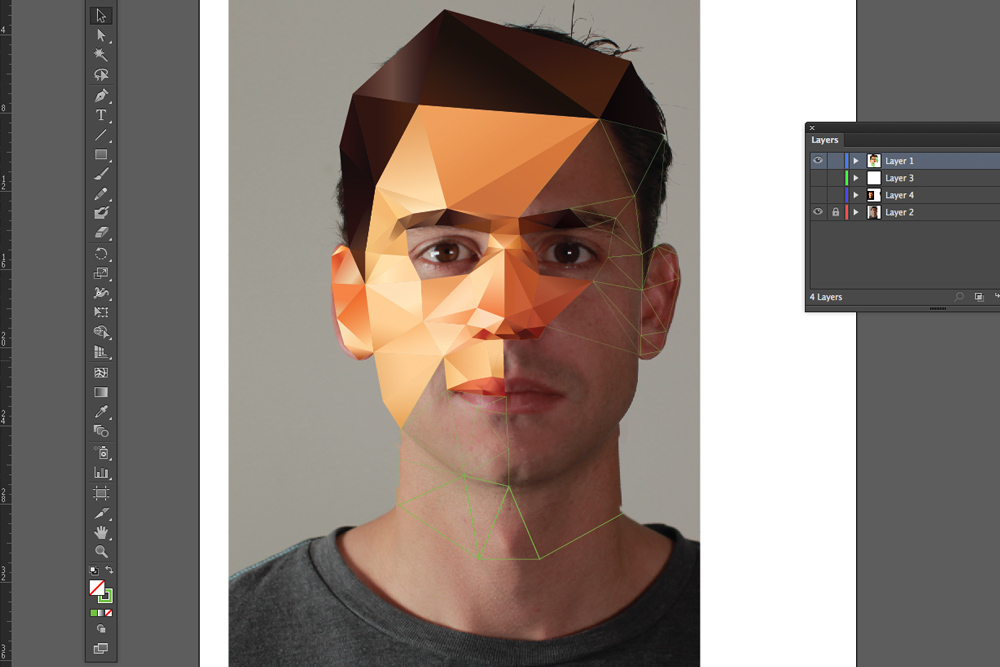
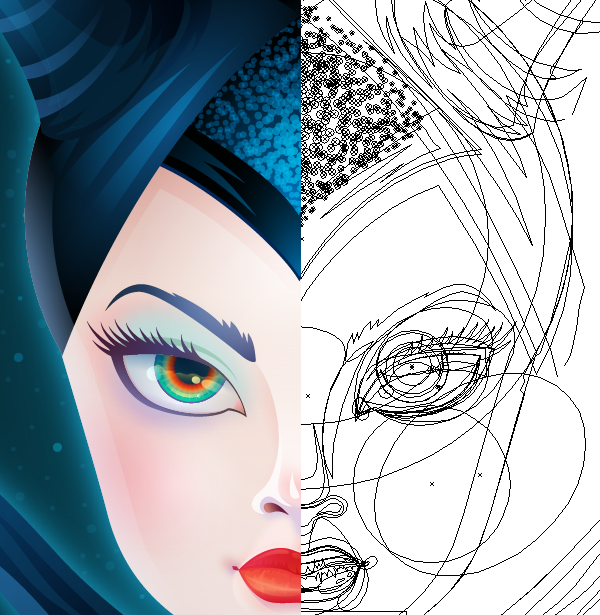
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
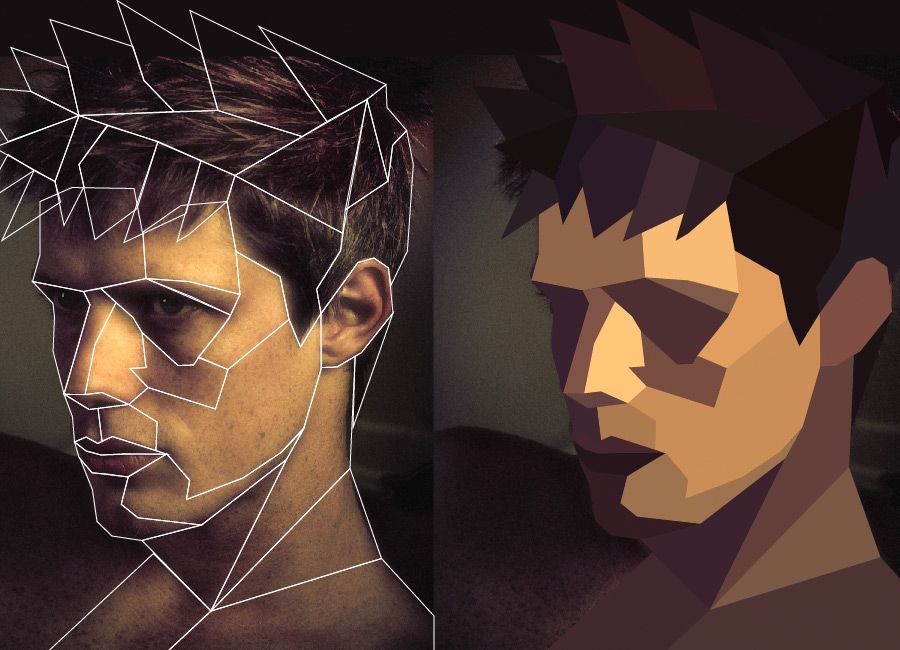
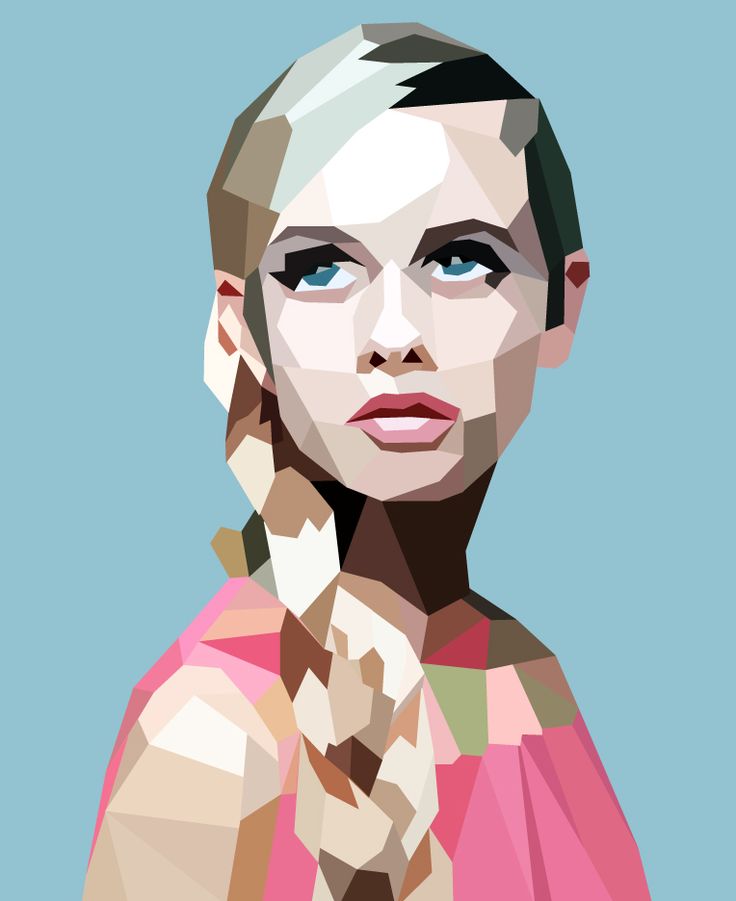
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
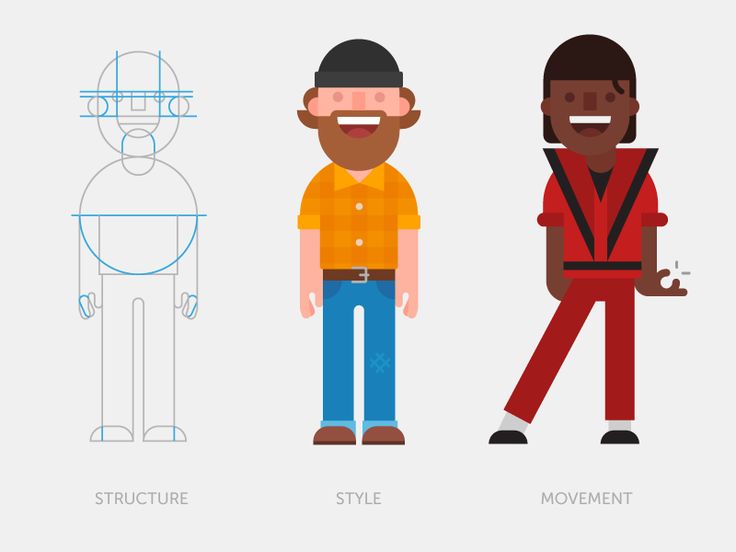
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
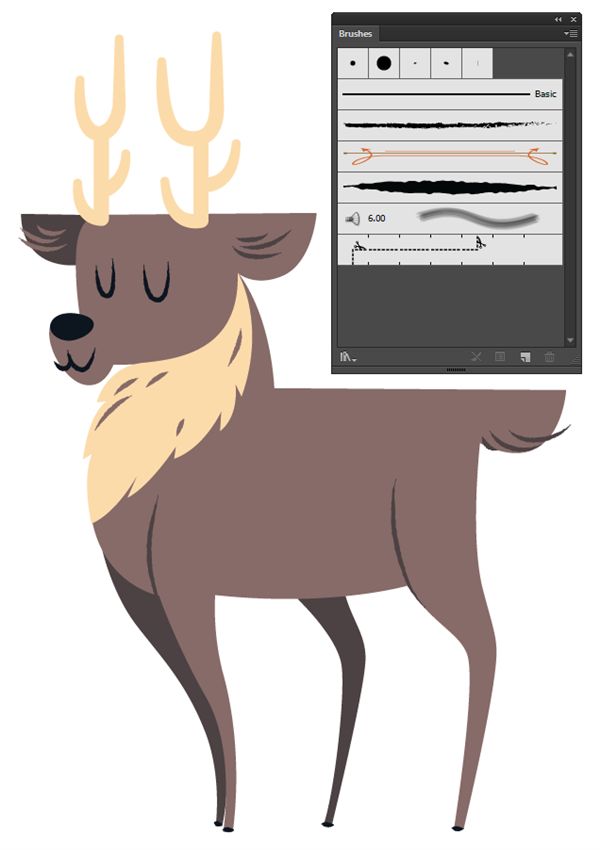
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Для этого будет использоваться панель Appearance и образцы.
Adobe Illustrator для веб-дизайнера 9) Векторная графика: техники рисунка
В этих конспектах нет основ — рисования прямоуголников, овалов и т. п. Тут записано только то, что отличает Illustrator от других дизайнерских программ.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
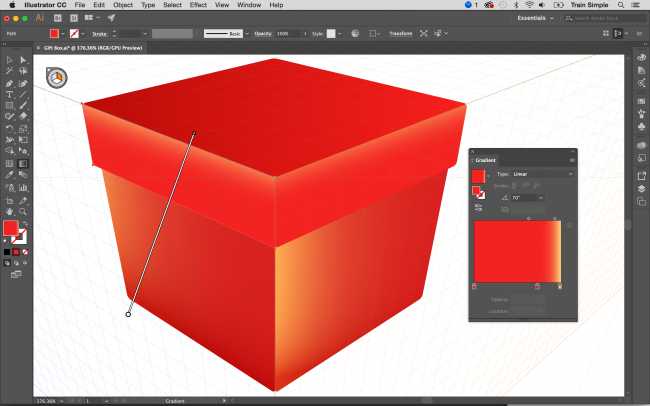
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
- ⇧R — Деформация
- ⌘D — Повтор дублирования с равными промежутками.

Object ➜ Transform ➜ Transform Again
Нарисовать фигуру маски поверх маскируемого объекта и сделать одно из двух:
- выбрать Object ➜ Clipping Mask ➜ Make (⌘7)
- нажать кнопку Make Mask в панели Transparency
Или, только для маскируемых изображений:
- нажать кнопку Make/Release Clipping Mask внизу панели слоев
- нажать кнопку Mask в контрольной панели.
Переключаться между маской и маскируемым изображением можно в палитре слоев или в контрольной панели.
Разбиты на 5 групп: затемнение, осветление, контраст, выворотка, HSL.
- Затемнение. При наложении белого цвета изменений не происходит.
- Darken (замена темным). Те области верхнего слоя, которые темнее нижнего, сохраняются или усиливаются. Более светлые становятся прозрачными.
- Multiply (умножение). Самый популярный режим наложения. Темнота подложки усиливает темными областями верхнего слоя.

- Color Burn (затемнение основы). Максимально контрастное затемнение темных областей.
- Осветление. При наложении черного цвета изменений не происходит.
- Lighten (замена светлым). Противоположность Darken. Светлые области верхнего слоя усиливаются, темные игнорируются.
- Screen (осветление). Самый популярный режим осветления. Итоговый цвет всегда получается светлее. Эффект подобен проецированию на экран нескольких слайдов, один поверх другого.
- Color Dodge (осветление основы). Цвет подложки становится светлее с учетом цвета верхнего слоя.
- Контраст.
- Overlay (перекрытие). Самый популярный режим в группе. Совмещает в себе эффекты Screen и Multiply: светлое становится более светлым. Темное — более темным.
- Soft Light (рассеянный свет). Эффект похож на освещение иллюстрации рассеянным источником света.

- Hard Light (направленный свет). Эффект похож на освещение иллюстрации направленным источником света.
- Выворотка.
- Difference (разница). Вычитает значение цвета подложки из цвета верхнего слоя или наоборот, в зависимости от того, какой из них ярче.
- Exclusion (исключение). Режим аналогичен Difference, но менее контрастен.
- HSL
- Hue (тон). Верхний слой меняет тон. Насыщенность и яркость такие же, как у подложки.
- Saturation (насыщенность). Верхний слой меняет насыщенность. Тон и яркость такие же, как у подложки.
- Color (цвет). Верхний слой меняет тон и насыщенность. Яркость такая же, как у подложки.
- Luminosity (яркость). Верхний слой меняет яркость. Тон и насыщенность — такие же, как у подложки.
Примечание. Режимы «Разница», «Исключение», «Цветовой тон», «Насыщенность», «Цвет» и «Яркость» не применяются к плашечным цветам. В большинстве режимов наложения непрозрачный черный цвет скрывает нижний слой.
В большинстве режимов наложения непрозрачный черный цвет скрывает нижний слой.
🔵 Изоляция иллюстрации для редактирования
Двойной клик на группу или контур изолирует ее от остальной графики.
Кроме того, в верхней панели есть кнопка изоляции.
Части составных контуров в изолированном режиме можно копировать, двигать и т.д. — так же, как в Sketch
🔵 Шаблонный слой — для срисовывания фотографий и эскизов.
Шаблонный слой — это рабочий слой, который не попадает в экспортируемый файл и используется, главным образом, для фотографий или рисунков, которые нужно срисовать в векторном формате.
Чтобы сделать слой шаблонным, надо
- дважды кликнуть в его строке в панели слоев
- в диалоге настроек выставить флаг Template
- в поле Dim images to указать желаемую степень прозрачности (50% по умолчанию, как правило, менять не нужно)
🔵 Инструмент сглаживания
Помогает сгладить неудачно нарисованные плавные контуры. Надо провести по неудачному фрагменту — можно многократно, можно откатывая — добиваясь лучшего результата.
Инструмент может добавлять новые опорные точки, но результат, как правило, того стоит.
В первой строке палитры «Обработка контуров» (Pathfinder) собраны стандартные инструменты сочетания фигур:
- Добавить к фигуре
- Вычесть из фигуры
- Область пересечения фигур
- Исключить область пересечения фигур.
☝️🧐 Чтобы результат получился редактируемым, следует нажать на одну из иконок с нажатым Alt’ом.
Во второй строке есть дополнительные инструменты, самый важный из которых — первый, Divide «Разделение». Он разделяет фигуры по контурам, сохранив все составные фрагменты.
Впрочем, того же самого можно сделать Shape Builder Tool.
☝️🧐 В меню палитры стоит выбрать полезные опции:
Remove Redundant Points и Divide and Outline Will Remove Unpainted Artwork
🔵 Импорт изображений (⇧⌘P)
- Можно выбрать способ подключения: вложенный (полезен при совместной работе), ссылка (экономия на размере файла.)
- Выбрав изображение и кликнув по надписи Image или Linked File в левом углу контрольной панели, откроем панель изображений документа: как вложенных, там и связанных.
 В деталях связанного изображения можно кликнуть по пути к нему или иконке цепочки и, при необходимости заменить картинку.
В деталях связанного изображения можно кликнуть по пути к нему или иконке цепочки и, при необходимости заменить картинку. Кликнув, по иконке «стрелка и листок» в панели изображений перейдем к тому месту документа, где картинка используется.
Кликнув по иконке редактирования, откроем картинку в Photoshop’е. Также можно выбрать Edit Original в контрольной панели.
- Также панель изображений можно открыть, кликнув по иконке цепочки в панели свойств.
Позволяет изменять позы персонажей, как режиссеру кукольных мультфильмов.
☝️🧐 Но поскольку редактирование приводит к созданию совершенно нового объекта, в веб-анимации применять нельзя — анимация получится покадровой, а значит, большого файлового размера. Для веб-анимации лучше рисовать подвижные части тела отдельными объектами и вращать и перемещать их в AI. Впрочем, Puppet tool можно использовать для планирования движений персонажа.
Выбрать инструмент и расставить опорные точки (привязки) — те места в графике которые будут перемещаться и те, которые будут сохранять неподвижность.
 В рисунках людей и животных — это суставы конечностей, шея, поясница.
В рисунках людей и животных — это суставы конечностей, шея, поясница.Помимо опорных точек вокруг фигуры появится полигональная сетка, отображающая карту возможных искривлений контура. Ее можно скрыть, убрав флаг в панели свойств.
- После расстановки точек, их можно передвигать, вращать вокруг них части фигуры.
🔵 Многократное дублирование с равными промежутками.
Перетащить с alt’ом объект и тем самым дублировать его. Дублировать затем каждый новый объект с помощью ⌘D.
🔵 Warp Tool (Деформация) — ⇧R.
Предназначен для трансформации формы объекта, имитирующей «лепку». Визуально выглядит как смещения пальцем.
Выделите объект, который необходимо подвергнуть деформации и выберите Warp Tool в панели инструментов. Зажмите левую кнопку мыши, когда курсор находится рядом с выделенным объектом и проведите курсором по направлению к нему.
🔵 Инструмент «Мастер фигур» (Shaper Tool)
Позволяет рисовать линии, прямоугольники, многоугольники и окружности (в том числе — наклонённые на 45º) с помощью мыши или с жестов на экране сенсорного устройства. Приблизительные эскизы превращаются в ровные динамические фигуры.
Приблизительные эскизы превращаются в ровные динамические фигуры.
- Если рисовать многоугольник, он всегда будет гексагоном. Но количество узлов можно изменить, потянув за специальную ручку «мастером фигур».
- Чтобы соединить фигуры, можно мастером фигур нарисовать N или Z в области пересечения.
-  Составные части объединённой фигуры можно редактировать, если дважды кликнуть на ту часть, которую нужно поправить.
- Если начать рисовать зигзаг за границами фигуры, и продолжить на пересечении и фигура и область пересечения будут удалены.
Если начать рисовать зигзаг за границами фигуры, и закончить, не залезая на пересечение, будет удалена только выступающая часть фигуры.
Illustrator
4 способа создания фигур в Adobe Illustrator (учебники)
Фигуры необходимы в любом дизайне, и с ними так весело играть. На самом деле, вы можете создать впечатляющий дизайн с помощью простых форм, таких как круги и квадраты. Фигуры также можно использовать в качестве фона для постеров.
Фигуры также можно использовать в качестве фона для постеров.
Я всегда добавляю фигуры в свой дизайн, чтобы он выглядел интереснее, даже простые круглые точки для фона плаката могут выглядеть симпатичнее, чем просто цвет.
Работая графическим дизайнером более девяти лет, я каждый день работаю с формами, от простых фигур до иконок и логотипов. Мне нравится создавать свои собственные иконки, а не использовать те, что есть в Интернете, потому что они более уникальны, и мне не нужно беспокоиться о проблемах с авторскими правами.
Конечно, в Интернете есть много бесплатных векторов, но вы обнаружите, что большинство из них хорошего качества не бесплатны для коммерческого использования. Так что всегда полезно создать свой собственный вектор, к тому же их так легко сделать.
В этом уроке вы узнаете четыре простых способа создания фигур в Adobe Illustrator и несколько полезных советов.
Готовы создать?
Есть много способов сделать это, но четыре метода, описанные ниже, должны помочь вам получить то, что вам нужно, от самых простых фигур до неправильных забавных форм.
Примечание. Скриншоты взяты из версии Illustrator CC для Mac, версия для Windows или другие версии могут немного отличаться. Содержание инструмент для создания фигур в Illustrator? Без сомнения, самый простой способ — это использование инструментов формы, таких как эллипс, прямоугольник, многоугольник и звезда. Шаг 1 : Перейдите на панель инструментов. Найдите инструменты формы, обычно Прямоугольник (сочетание клавиш M ) — это инструмент формы по умолчанию, который вы увидите. Нажмите и удерживайте, появятся дополнительные параметры формы. Выберите форму, которую хотите сделать. Шаг 2 : Нажмите и перетащите на монтажную область, чтобы создать фигуру. Удерживайте клавишу Shift при перетаскивании, если хотите сделать идеальный круг или квадрат. Если вы хотите создать форму многоугольника с числом сторон, отличным от предустановленного (то есть с 6 сторонами), выберите инструмент «Многоугольник», щелкните монтажную область и введите желаемое количество сторон. Вы можете перемещать маленький ползунок на ограничительной рамке, чтобы уменьшить или добавить стороны. Ползунок вверх, чтобы уменьшить, и вниз, чтобы добавить. например, вы можете создать треугольник, сдвинув его вверх, чтобы уменьшить стороны. С помощью инструмента «Создание фигур» можно комбинировать несколько фигур для создания более сложной формы. Давайте посмотрим на простой пример того, как создать форму облака. Шаг 1 : Инструментом «Эллипс» создайте четыре-пять кругов (как бы вы ни хотели, чтобы они выглядели). Два нижних круга должны совпасть. Шаг 2 : Используйте инструмент линии, чтобы нарисовать линию. Убедитесь, что линия идеально пересекается с двумя нижними кругами. Шаг 3 : Выберите инструмент Shape Builder на панели инструментов. Шаг 4 : Щелкните и обведите фигуры, которые вы хотите объединить. Область тени показывает область, которую вы объединяете. Круто! Вы создали форму облака. Вернитесь в режим предварительного просмотра (Command+ Y ) и добавьте цвет, если хотите. Инструмент «Перо» позволяет создавать индивидуальные формы, но требует немного больше времени и терпения. Это отлично подходит для отслеживания формы, которую вы хотите использовать. Например, мне нравится эта форма бабочки на изображении, поэтому я собираюсь обвести ее и сделать форму. Шаг 1 : Используйте инструмент «Перо», чтобы обвести фигуру по изображению. Шаг 2 : Удалите или скройте изображение, и вы увидите контур формы бабочки. Шаг 3 : Оставьте как есть, если вам нужен только контур, или перейдите на цветовую панель, чтобы добавить цвет. Хотите быстро создать неправильную забавную форму? Вы можете создать фигуру с помощью основного инструмента формы и добавить к ней эффекты. Перейти в верхнее меню Effect > Distort & Transform и выберите стиль, который хотите применить. Например, я использую инструмент эллипса, чтобы создать круг. Теперь я играю с различными трансформациями и создаю забавные формы. Вам могут быть интересны эти вопросы, которые задавали другие дизайнеры о создании фигур в Adobe Illustrator. Вы должны выбрать свой объект, когда используете инструмент построения формы. Другая причина может заключаться в том, что ваши фигуры не пересекаются, переключитесь в режим контура, чтобы перепроверить. Фигура, которую вы создаете в Illustrator, уже является вектором. Но если у вас есть растровое изображение формы, которое вы загружаете онлайн, вы можете перейти к Image Trace и преобразовать его в векторное изображение. Существует несколько способов объединения объектов для создания новых фигур в Adobe Illustrator. Например, вы можете использовать инструмент построения фигур, о котором я упоминал ранее, или инструмент поиска пути. Группировка также возможна в зависимости от того, что вы делаете. С формами можно так много сделать. Вы можете создавать графические фоны, узоры, значки и даже логотипы. Следуя четырем описанным выше методам, вы можете создавать любые формы для своих работ. Творите, будьте оригинальными и творите! О Джун Эскалада Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Руководство пользователя
Отмена Поиск Последнее обновление:
14 июля 2022 г. 07:50:15 по Гринвичу Используйте инструмент «Отрезок линии», если хотите нарисовать один прямой отрезок за раз. Выберите инструмент «Отрезок линии». Выполните одно из следующих действий: Поместите указатель в то место, где должна начинаться линия, и перетащите курсор туда, где должна заканчиваться линия. Щелкните место начала линии. В диалоговом окне укажите длину и угол линии. Если вы хотите заполнить линию текущим цветом заливки, выберите «Заполнить линию». Затем нажмите ОК. Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Дуга». Выполните одно из следующих действий: Щелкните место начала дуги. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется дуга. Затем задайте любой из следующих параметров и нажмите ОК. Длина оси X: определяет ширину дуги. Длина по оси Y: определяет высоту дуги. Тип: указывает, хотите ли вы, чтобы объект был открытым или закрытым путем. База вдоль: определяет направление дуги. Выберите Ось X или Ось Y в зависимости от того, хотите ли вы нарисовать основание дуги вдоль горизонтальной ( x ) оси или вертикальной ( y ) оси. Наклон: указывает направление наклона дуги. Введите отрицательное значение для вогнутого (внутреннего) уклона. Введите положительное значение для выпуклого (наружного) уклона. Наклон 0 создает прямую линию. Заполнить дугу: заполняет дугу текущим цветом заливки. Примечание . Чтобы просмотреть динамический предварительный просмотр дуги по мере установки параметров, дважды щелкните инструмент дуги на панели «Инструменты». Видео об использовании инструментов фигур см. Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Спираль». Выполните одно из следующих действий: Перетащите, пока спираль не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть спираль. Щелкните там, где должна начинаться спираль. В диалоговом окне задайте любой из следующих параметров и нажмите ОК. Радиус: указывает расстояние от центра до крайней точки спирали. Decay: определяет величину, на которую каждый виток спирали должен уменьшаться по сравнению с предыдущим витком. Сегменты: указывает, сколько сегментов имеет спираль. Каждый полный виток спирали состоит из четырех сегментов. Стиль: определяет направление спирали. Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры. Инструменты сетки помогают быстро рисовать прямоугольные и полярные сетки. Используйте инструмент «Прямоугольная сетка» для создания прямоугольных сеток заданного размера с заданным количеством разделителей. Используйте инструмент «Полярная сетка» для создания концентрических кругов заданного размера и заданного количества разделителей. Метод 1: Основные инструменты формы

Способ 2. Инструмент «Создание фигур»
 Вы можете использовать режим Outline для двойной проверки.
Вы можете использовать режим Outline для двойной проверки. Способ 3. Инструмент «Перо»

Метод 4: искажение и преобразование
Часто задаваемые вопросы
Почему я не могу использовать инструмент создания фигур в Illustrator?

Как преобразовать фигуру в вектор в Illustrator?
Как комбинировать фигуры в Illustrator?
Заключительные мысли
 Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном. Как рисовать простые линии и фигуры в Illustrator
 Учебную игру, которая поможет вам научиться пользоваться инструментом «Отрезок», см. в разделе «Как пользоваться инструментом «Линия».
Учебную игру, которая поможет вам научиться пользоваться инструментом «Отрезок», см. в разделе «Как пользоваться инструментом «Линия».
Параметры инструмента «Отрезок линии»
 в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры.
Опции спирального инструмента
Рисование прямоугольных сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Прямоугольная сетка».
Выполните одно из следующих действий:
Перетащите, пока сетка не станет нужного размера.
Нажмите, чтобы задать опорную точку сетки. В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.
Размер по умолчанию: определяет ширину и высоту всей сетки.
Горизонтальные разделители: указывает количество горизонтальных разделителей, которые должны отображаться между верхом и низом сетки.
 Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки.
Значение Skew определяет, как горизонтальные разделители взвешиваются по направлению к верхней или нижней части сетки.Вертикальные разделители: указывает количество разделителей, которые должны отображаться между левой и правой сторонами сетки. Значение Skew определяет вес вертикальных разделителей влево или вправо.
Использовать внешний прямоугольник в качестве рамки: заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Заполнить сетку: заполняет сетку текущим цветом заливки (в противном случае для заливки не задано значение).
Рисование круговых (полярных) сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Полярная сетка».
Выполните одно из следующих действий:
Перетащите, пока сетка не станет нужного размера.
Нажмите, чтобы задать опорную точку сетки.
 В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.
В диалоговом окне щелкните квадрат на локаторе опорной точки, чтобы определить точку, из которой рисуется сетка. Затем задайте любой из следующих параметров и нажмите ОК.Размер по умолчанию: определяет ширину и высоту всей сетки.
Концентрические разделители: указывает количество круглых концентрических разделителей, которые должны отображаться в сетке. Значение Skew определяет, как концентрические разделители взвешиваются внутри или снаружи сетки.
Радиальные разделители: указывает количество радиальных разделителей, которые должны отображаться между центром и окружностью сетки. Значение Skew определяет, как радиальные разделители взвешиваются против часовой стрелки или по часовой стрелке на сетке.
Создать составной путь из эллипсов: Преобразует концентрические круги в отдельные составные пути и заполняет все остальные круги.
Заполнить сетку: заполняет сетку текущим цветом заливки (в противном случае для заливки не задано значение).
Выберите инструмент «Прямоугольник» или «Прямоугольник со скругленными углами».

Выполните одно из следующих действий:
Чтобы нарисовать прямоугольник, перетащите его по диагонали, пока прямоугольник не станет нужного размера.
Чтобы нарисовать квадрат, удерживая нажатой клавишу Shift, перетащите его по диагонали, пока квадрат не станет нужного размера.
Чтобы создать квадрат или прямоугольник с использованием значений, щелкните в том месте, где должен находиться верхний левый угол. Укажите ширину и высоту (и радиус угла для прямоугольника со скругленными углами) и нажмите ОК.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Задайте радиус угла прямоугольника со скругленными углами
угловой радиус определяет округлость углов прямоугольника.
Вы можете изменить радиус по умолчанию для всех новых прямоугольников, и вы
может изменять радиус для отдельных прямоугольников по мере их рисования.
Чтобы изменить радиус скругления по умолчанию, выберите «Правка» > «Установки» > «Основные» (Windows) или «Illustrator» > «Установки» > «Основные» (macOS) и введите новое значение радиуса скругления. Либо выберите инструмент «Прямоугольник со скругленными углами», щелкните в окне документа и введите новое значение радиуса угла. Радиус по умолчанию применяется только к новым прямоугольникам со скругленными углами, которые вы рисуете, а не к существующим прямоугольникам со скругленными углами.
Чтобы изменить радиус угла при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка вверх» или «Стрелка вниз». Когда углы станут нужной округлости, отпустите клавишу.
Чтобы создать прямые углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу со стрелкой влево.
Чтобы создать наиболее закругленные углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу со стрелкой вправо.

Вы не можете изменить радиус угла после того, как нарисовали прямоугольник со скругленными углами. Если вам кажется, что вам может понадобиться изменить радиус угла, нарисуйте обычный прямоугольник и выберите «Эффект» > «Преобразовать в форму» > «Прямоугольник со скругленными углами» и укажите параметры прямоугольника со скругленными углами. Чтобы изменить радиус угла или другие параметры, измените параметры эффекта на панели «Внешний вид».
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Эллипс».
Дополнительные сведения о выборе инструментов см. в разделе Выбор инструмента.
Выполните одно из следующих действий:
Перетащите по диагонали, пока эллипс не станет нужного размера.
Щелкните там, где должен находиться верхний левый угол ограничивающей рамки эллипса. Укажите ширину и высоту эллипса и нажмите «ОК».

Примечание . Чтобы создать круг, удерживайте нажатой клавишу Shift при перетаскивании. Чтобы указать размеры, после ввода значения ширины щелкните слово «Высота», чтобы скопировать это значение в поле «Высота».
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Многоугольник».
Выполните одно из следующих действий:
Перетащите, пока многоугольник не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть многоугольник. Нажимайте клавиши со стрелками вверх и вниз, чтобы добавлять и удалять стороны многоугольника.
Щелкните там, где должен быть центр многоугольника. Укажите радиус и количество сторон многоугольника и нажмите ОК.
Треугольники тоже многоугольники! Вы можете нарисовать один
так же, как и любой другой полигон.
Видео об использовании инструментов фигур см. в разделе Как рисовать основные фигуры.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Звезда».
Выполните одно из следующих действий:
Перетащите, пока звезда не станет нужного размера. Перетащите указатель по дуге, чтобы повернуть звезду. Нажмите стрелку вверх и стрелку вниз, чтобы добавить или удалить точки со звезды.
Щелкните там, где должен быть центр звезды. Для Радиуса 1 укажите расстояние от центра звезды до самых внутренних точек звезды. Для Радиуса 2 укажите расстояние от центра звезды до самых дальних точек звезды. В разделе «Очки» укажите, сколько очков вы хотите, чтобы звезда имела. Затем нажмите ОК. Чтобы увеличить или уменьшить количество точек в звезде, вы также можете использовать клавиши со стрелками вверх и вниз при рисовании звезды.
Видео об использовании инструментов фигур см.
 в разделе Как рисовать основные фигуры.
в разделе Как рисовать основные фигуры.
Вы можете включить функцию Рисование и редактирование в реальном времени , чтобы улучшить живое отображение объектов при работе с ними. Чтобы включить эту функцию:
- [Windows] Выберите Редактировать > Настройки > Производительность > Рисование и редактирование в реальном времени .
- [macOS] Выберите Illustrator > Настройки > Производительность > Рисование и редактирование в реальном времени .
Инструмент Блики создает блики с ярким центром, ореолом, лучами и кольцами. Используйте этот инструмент, чтобы создать эффект, похожий на блик на фотографии.
Раструбы включают центральную рукоятку и концевую рукоятку. Используйте ручки, чтобы расположить вспышку и ее кольца. Центральная ручка находится в ярком центре блика — от этой точки начинается траектория блика.
Компоненты факела A. Центральная рукоятка B. Концевая рукоятка C. Лучи (показаны черным для наглядности) D. Ореол E. Кольца
Центральная рукоятка B. Концевая рукоятка C. Лучи (показаны черным для наглядности) D. Ореол E. Кольца
Создать блик
Создать блик по умолчанию
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Вспышка».
Нажмите клавишу «Alt» (Windows) или «Option» (macOS) и щелкните в том месте, где должна появиться центральная ручка блика.
Совет: Блики лучше всего смотрятся, когда они нарисованы поверх существующих объектов.
Нарисуйте вспышку
Выберите инструмент Блики.
Нажмите кнопку мыши, чтобы поместить центральный маркер блика, затем перетащите, чтобы установить размер центра, размер ореола и повернуть угол лучей.
Прежде чем отпустить кнопку мыши, нажмите клавишу Shift, чтобы ограничить лучи заданным углом. Нажмите стрелку вверх или стрелку вниз, чтобы добавить или вычесть лучи.
 Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.
Нажмите Ctrl (Windows) или Command (macOS), чтобы центр блика оставался постоянным.Отпустите кнопку мыши, когда центр, ореол и лучи станут нужными.
Нажмите и перетащите еще раз, чтобы добавить кольца к блику и поместить конечную ручку.
Прежде чем отпустить кнопку мыши, нажмите стрелку вверх или стрелку вниз, чтобы добавить или убрать кольца. Нажмите клавишу тильды (~), чтобы расположить кольца случайным образом.
Отпустите кнопку мыши, когда крайняя ручка окажется в нужном месте.
Каждый элемент (центр, ореол, кольца и лучи) в блике заполняется цветом с различными настройками непрозрачности.
Создайте блик с помощью диалогового окна «Параметры инструмента «Блик»»
Выберите инструмент «Блики» и щелкните там, где вы хотите разместить центральную ручку блика.
В диалоговом окне «Параметры инструмента «Блики»» выберите любой из следующих параметров и нажмите «ОК»:
- Укажите общий диаметр, непрозрачность и яркость центра блика.

- Укажите Рост ореола в процентах от общего размера и укажите размытость ореола (0 — четкость, 100 — нечеткость).
- Если вы хотите, чтобы блик содержал лучи, выберите Лучи и укажите количество лучей, самый длинный луч (в процентах от среднего луча) и размытость лучей (0 — четкость, 100 — нечеткость).
- Если вы хотите, чтобы вспышка содержала кольца, выберите Кольца и укажите расстояние пути между центральной точкой ореола (центральная ручка) и центральной точкой самого дальнего кольца (конечная ручка), количество колец, самое большое кольцо ( в процентах от среднего кольца), а также направление или угол колец.
- Укажите общий диаметр, непрозрачность и яркость центра блика.
Редактирование блика
Выполните любое из следующих действий:
- Выберите блик и дважды щелкните значок инструмента «Блики», чтобы открыть диалоговое окно «Параметры инструмента «Блики». Измените настройки в диалоговом окне.

Совет: Чтобы восстановить значения по умолчанию для факела, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (macOS) и нажмите «Сброс».
- Выберите блик и инструмент Блики. Перетащите конечную точку — либо из центральной, либо из конечной рукоятки, — чтобы изменить длину или направление блика.
- Выберите блик и выберите «Объект» > «Разобрать». Это делает элементы блика редактируемыми, как элементы смесей.
больше похоже на этот
- Галерея инструментов для рисования
- Основы рисования
- Рисунок с ручкой, карандашом, или инструментом Curvature
- Клавиатура сочетания для рисования
- Панель панели
. Войти
Управление учетной записью
Фигуры в Illustrator | Как использовать инструмент Shape Builder в Illustrator?
Illustrator состоит из удобного набора инструментов для создания первичных векторных эскизов. Графические дизайнеры чаще всего практикуют рисование с использованием основных форм, таких как эллипсы и прямоугольники, чтобы они могли поднять структуру; точно так же вы, безусловно, можете попробовать методы, аналогичные рисованию векторными формами в Illustrator. Вы можете визуализировать, как можно соединять простые формы различными способами для создания более сложных форм в качестве альтернативы рисованию сложных фигур. Основные инструменты рисования в Illustrator делятся на те, которые создают векторные объекты с открытым контуром, и те, которые создают векторные объекты с замкнутым контуром. В дополнение к этому, эти инструменты являются взаимозаменяемыми, так что вы можете задавать определенные настройки или управлять ими при создании эскизов фигур.
Графические дизайнеры чаще всего практикуют рисование с использованием основных форм, таких как эллипсы и прямоугольники, чтобы они могли поднять структуру; точно так же вы, безусловно, можете попробовать методы, аналогичные рисованию векторными формами в Illustrator. Вы можете визуализировать, как можно соединять простые формы различными способами для создания более сложных форм в качестве альтернативы рисованию сложных фигур. Основные инструменты рисования в Illustrator делятся на те, которые создают векторные объекты с открытым контуром, и те, которые создают векторные объекты с замкнутым контуром. В дополнение к этому, эти инструменты являются взаимозаменяемыми, так что вы можете задавать определенные настройки или управлять ими при создании эскизов фигур.
Как рисовать фигуры в иллюстраторе?
Список фигур в Illustrator выглядит следующим образом:
1. Инструмент «Форма с замкнутым контуром»
Инструменты с замкнутым контуром в Illustrator включают прямоугольник, прямоугольник со скругленными углами, эллипс, многоугольник, инструмент «звезда» и инструмент «блик», а также все они собраны на панели инструментов. Чтобы создать любую фигуру, выберите нужный инструмент, щелкните монтажную область и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.
Чтобы создать любую фигуру, выберите нужный инструмент, щелкните монтажную область и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.
2. Инструмент «Прямоугольник»
Выберите инструмент «Прямоугольник» на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на монтажную область и перетащите наружу.
3. Прямоугольник со скругленными углами
Выберите инструмент прямоугольника со скругленными углами на панели инструментов слева. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на монтажную область и перетащите наружу.
4. Инструмент «Эллипс»
Выберите инструмент эллипса на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на монтажную область и перетащите наружу. С помощью этого инструмента вы можете нарисовать круг или эллипс.
Форма Эллипс:
Форма Круг:
5. Инструмент «Многоугольник»
Выберите инструмент «Многоугольник» на панели инструментов слева. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на монтажную область и перетащите наружу.
6. Инструмент «Звезда»
Выберите инструмент «Звезда» на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на монтажную область и перетащите наружу.
7. Инструмент «Расклешение»
Выберите инструмент «Расклешение» на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на монтажную область и перетащите наружу.
8. Инструмент «Открытая траектория»
Инструмент открытого контура в Illustrator включает инструменты сегмента линии, дуги, спирали, прямоугольной сетки и полярной сетки, и все они собраны на панели инструментов. Чтобы создать любую из этих фигур, выберите нужный инструмент, щелкните монтажную область и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.
Чтобы создать любую из этих фигур, выберите нужный инструмент, щелкните монтажную область и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.
9. Сегмент линии
Выберите инструмент сегмента линии на панели инструментов слева. Убедитесь, что заливка белого цвета, иначе заливка и обводка черного цвета. Нажмите на монтажную область и перетащите наружу.
10. Инструмент «Спираль»
Выберите инструмент «Спираль» на панели инструментов слева. Убедитесь, что заливка белого цвета, иначе заливка и обводка черного цвета. Нажмите на монтажную область и перетащите наружу.
11. Инструмент «Прямоугольная сетка»
Выберите инструмент «Прямоугольная сетка» на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, иначе заливка и обводка черного цвета. Нажмите на монтажную область и перетащите наружу.
12. Инструмент «Полярная сетка»
Выберите инструмент «Полярная сетка» на панели инструментов слева. Убедитесь, что заливка белого цвета, иначе заливка и обводка черного цвета. Нажмите на монтажную область и перетащите наружу.
Убедитесь, что заливка белого цвета, иначе заливка и обводка черного цвета. Нажмите на монтажную область и перетащите наружу.
Инструмент создания фигур
С помощью инструмента создания фигур можно создавать фигуры. В Adobe Illustrator просто, как никогда раньше, создавать привлекательные и характерные фигуры. Просто щелкнув и перетащив, вы можете добавить, разделить или удалить одну фигуру из другой. Создайте фигуры, которые вы хотите соединить, соедините их там, где это необходимо, а затем выберите все фигуры, которые нужно соединить.
Пример:
Мы нарисуем чашку с помощью инструмента создания фигур и других фигур, таких как прямоугольник, эллипс и т. д.
Шаг 1: Сначала выберите инструмент прямоугольника на панели инструментов. Убедитесь, что заливка белого цвета, иначе заливка и обводка черного цвета.
Шаг 2: Затем нарисуйте два эллипса в верхней части прямоугольника, как показано на рисунке ниже. Вы можете выбрать эллипс на панели инструментов.
Вы можете выбрать эллипс на панели инструментов.
Шаг 3: Теперь нарисуйте эллипс в нижней части прямоугольника.
Шаг 4: Затем нарисуйте два круга с левой стороны прямоугольника.
Шаг 5: Сначала выберите весь объект, который мы создали, с помощью инструмента выделения на панели инструментов, затем выберите инструмент создания формы и начните удалять сегменты, чтобы создать чашку. По умолчанию инструмент настроен на режим слияния, где он позволяет вам объединять области или пути. Чтобы переключиться в режим стирания, вы можете удерживать клавишу Alt (как для Mac, так и для Windows) и удалять ненужные области или края.
Мы создали окончательное изображение чашки с помощью инструмента Shape Builder.
Заключение
С помощью различных инструментов для создания фигур, доступных в Illustrator, вы можете создавать множество фигур. В соответствии с вашими потребностями вы можете выбрать либо инструменты формы с закрытым контуром, либо инструменты формы с открытым контуром. С помощью инструмента создания форм вы можете охватывать множество форм, а при выборе этих форм вы можете соединять, исключать, разделять пути или области пополам. Работает на простых и сложных путях. Вы можете редактировать, объединять и раскрашивать фигуры на монтажной области интуитивно понятным способом.
С помощью инструмента создания форм вы можете охватывать множество форм, а при выборе этих форм вы можете соединять, исключать, разделять пути или области пополам. Работает на простых и сложных путях. Вы можете редактировать, объединять и раскрашивать фигуры на монтажной области интуитивно понятным способом.
Рекомендуемые статьи
Это руководство по фигурам в Illustrator. Здесь мы обсудим, как создавать различные фигуры с помощью инструмента «Фигура» в Illustrator и как использовать инструмент «Создание фигур». Вы также можете прочитать следующую статью, чтобы узнать больше —
- Инструмент Free Transform для Illustrator
- Удалить фон в Illustrator
- Эффект штампа в Illustrator
- Эффект металла в Illustrator
Adobe Illustrator для начинающих: как рисовать и редактировать основные фигуры
Этот пост для начинающих был адаптирован из моего видеоурока Создание простых фигур в Adobe Illustrator для начинающих | Серия быстрых закусок, сезон 1, серия 1 . Серия Quick Snack , в которой я объясняю, как использовать Adobe Illustrator в коротких эпизодах для дизайнеров и иллюстраторов всех уровней квалификации. Я также являюсь ведущим учителем Skillshare, участвующим в насыщенных занятиях по различным темам цифровой иллюстрации.
Серия Quick Snack , в которой я объясняю, как использовать Adobe Illustrator в коротких эпизодах для дизайнеров и иллюстраторов всех уровней квалификации. Я также являюсь ведущим учителем Skillshare, участвующим в насыщенных занятиях по различным темам цифровой иллюстрации.
Adobe Illustrator — лучший в отрасли инструмент для создания векторной графики. И все начинается с самых простых форм. Навыки создания этих геометрических фигур, которые предлагает Illustrator, очень важны, потому что многие сложные фигуры строятся из базовых фигур. В приведенном ниже уроке мы рассмотрим инструменты формы и не только, чтобы облегчить нам работу с векторной иллюстрацией. Мы начнем с одной формы и построим наш путь. Пристегнитесь. Пойдем.
Содержание
Как сделать прямоугольник
Adobe Illustrator предлагает варианты создания основных геометрических фигур с помощью группы форм или инструмента формы . Инструмент «Прямоугольник» по умолчанию находится на панели инструментов. Вы можете щелкнуть значок прямоугольника, чтобы рисовать прямоугольники и квадраты. Когда вы щелкнете и удержите (долгое нажатие) значок прямоугольника, вы увидите всплывающее меню, в котором отображается список встроенных фигур и связанных с ними сочетания клавиш . После выбора значок останется последним использованным инструментом в группе инструментов формы.
Вы можете щелкнуть значок прямоугольника, чтобы рисовать прямоугольники и квадраты. Когда вы щелкнете и удержите (долгое нажатие) значок прямоугольника, вы увидите всплывающее меню, в котором отображается список встроенных фигур и связанных с ними сочетания клавиш . После выбора значок останется последним использованным инструментом в группе инструментов формы.
Как пользоваться инструментом «Прямоугольник»
- Выберите инструмент «Прямоугольник». Или нажмите L на клавиатуре
- Щелкните и перетащите на монтажную область, чтобы определить форму
- Отпустите кнопку мыши, чтобы завершить прямоугольник
◤ Совет: небольшая серая метка с цифрами показывает размер форм, которые вы создаете
Как сделать идеальный квадрат
Если подумать, идеальный квадрат — это просто уникальный прямоугольник , все стороны которого имеют одинаковую длину.
- С помощью инструмента Rectangle Tool Selected
- Вы можете создать идеальный квадрат, удерживая клавишу Shift при перетаскивании
Как применить цвет заливки и цвет обводки свойства:
обводка и заливка. Эти свойства можно легко изменить в соответствии с вашими потребностями.
- Используйте инструмент Selection Tool (щелкните значок ниже или нажмите V на клавиатуре), чтобы выбрать любую фигуру в поле зрения
- дважды щелкните заливку цветом (закрашенный квадрат) или обводка (контур) в нижней части панели инструментов для выбора цвета с помощью палитры цветов
палитры цветов
◤ Совет: вы можете изменить положение, нажав X на клавиатуре в качестве ярлыка
Как создавать прямоугольники с определенными размерами
Иногда в проекте требуются определенные размеры (например, канцелярские товары, визитные карточки, плакаты и т. д.). Adobe Illustrator может помочь вам создать фигуры тройника.
д.). Adobe Illustrator может помочь вам создать фигуры тройника.
- Выберите фигуру из группы фигур, в данном случае прямоугольник.
- Щелкните один раз (в любом месте) на монтажной области (в отличие от щелчка и перетаскивания, как показано ранее)
- Введите желаемый размер для формы, а также для единицы измерения
- Вы можете сэкономить немного умственных способностей, позволив Adobe Illustrator выполнять математические расчеты.
◤ Совет. Хотя приведенный выше пример относится к прямоугольникам, приведенный выше шаг применим к любым фигурам в группе фигур.
Как сделать эллипс/овал/круг
Создание эллипса/овалов или кругов очень похоже на создание прямоугольников. Инструмент «Эллипс» подтягивается под инструмент «Прямоугольник со скругленными углами».
Инструмент «Эллипс»
- Выберите Инструмент «Эллипс» или нажмите L
- Щелкните и перетащите на монтажной области до нужного размера
Как нарисовать овал
◤ Совет: вы можете создать идеальный круг, удерживая клавишу Shift при перетаскивании
Создание идеального круга, удерживая клавишу Shift
◤ Совет. Вы можете создать фигуру из центра, удерживая клавишу Alt (Windows) или Клавиша выбора (Mac OS) при перетаскивании
Вы можете создать фигуру из центра, удерживая клавишу Alt (Windows) или Клавиша выбора (Mac OS) при перетаскивании
Как использовать многоугольники и треугольники
Инструмент «Многоугольник» — это значок шестиугольника в Группе фигур . Короче говоря, большинство функций идентичны фигурам, которые мы рассмотрели ранее:
- Нажмите и перетащите, чтобы нарисовать
- Рисование из центра с помощью , удерживая клавишу Alt (Windows) или клавишу Option (Mac OS)
- Изменить цвет заливки и обводки
Но есть несколько уникальных особенностей Инструмент «Многоугольник»
- Выровняйте ориентацию фигуры, удерживая клавишу Shift при перетаскивании
Выпрямите фигуру во время рисования
- Переместите указатель во вращательное движение, чтобы повернуть фигуру при создании многоугольника.

Вращение многоугольника при рисовании фигуры
- Если форма многоугольника уже создана, вы всегда можете закрыть угол и повернуть после того, как ваш указатель превратится в кривую с двойной стрелкой ниже.
Поворот многоугольника после создания формы
- Изменение количества сторон двумя способами
- Метод 1: Нажмите клавишу со стрелкой вверх или вниз при перетаскивании
Нажмите клавишу со стрелкой вверх или вниз при перетаскивании
- Способ 2: щелкните крошечный ромб (боковой виджет) и перетащите его вдоль ограничительной рамки
Как использовать Star Tool
◤ Совет: Инструмент «Звезда» очень похож на Инструмент «Многоугольник» в следующих отношениях: вы можете
- Выровнять ориентацию фигуры, удерживая Shift при перетаскивании клавиши
- Нажмите клавишу со стрелкой вверх или вниз , перетаскивая , чтобы изменить количество сторон
Изменение количества сторон нажатием стрелок вверх-вниз
Как использовать инструмент «Отрезок линии»
Было бы неправильно, если бы мы не рассмотрели основной инструмент для рисования линий: Инструмент «Отрезок линии» . Этот инструмент находится рядом с текстовым инструментом. Его иконку можно найти на панели инструментов (/)
Этот инструмент находится рядом с текстовым инструментом. Его иконку можно найти на панели инструментов (/)
Инструмент «Отрезок линии»
Использовать этот инструмент довольно просто — просто щелкните и перетащите.
Как и многие инструменты для работы с фигурами в Adobe Illustrator, вы можете удерживать клавишу Shift при перетаскивании, чтобы ограничить угол до , кратного 45 градусам . Это самый быстрый способ нарисовать прямую линию, особенно. горизонтальные и вертикальные линии.
Использование инструмента «Сегмент», удерживая клавишу Shift
Как дублировать фигуры
Есть довольно много способов дублировать фигуры внутри программы. Я проведу вас через 2 наиболее распространенных из них.
- Метод 1: Старое доброе копирование и вставка
- Нажмите команду на Mac (или Ctrl на ПК) + C скопировать
- Нажмите команду на Mac (или Ctrl на ПК) + P , чтобы вставить
◤ Совет: Вы также можете найти команды в Правка>Копировать и редактировать>Вставить , но всегда рекомендуется использовать горячие клавиши.
Вы не контролируете , куда идут вещей, но этот метод интуитивно понятен и быстр.
- Способ 2: удерживайте клавишу Alt (Windows) или Клавиша выбора ( Mac OS) и перетащите
Как создать копию
◤ Совет: вы можете контролировать расположение одной и той же фигуры.
◤ Совет. Удерживая клавишу Shift при перетаскивании, можно ограничить движения кратными 45 градусам (т.е. по горизонтали, вертикали и т. д.)
Как редактировать фигуры
Фигуры, созданные в Adobe Illustrators являются живыми , что означает, что вы можете легко редактировать их на лету. Вот несколько способов изменить свойства:
- Выберите фигуру с помощью Инструмента выделения (V), затем указатель превратится в двойную стрелку и перетащите его, чтобы отрегулировать размер
- Аналогичным образом наведите курсор на угол, затем указатель превратится в кривую с двойной стрелкой и переместится на повернуть
Как изменить размер фигуры в Adobe Illustrator
◤ Совет: Удерживайте клавишу Shift , чтобы сохранить исходное соотношение сторон
Как рисовать закругленные углы
Возможно, вы заметили крошечные круги внутри углов фигуры. Они ваши лучшие помощники, когда дело доходит до создания закругленных углов.
Они ваши лучшие помощники, когда дело доходит до создания закругленных углов.
- Выберите угловую точку с помощью инструмента прямого выбора (A)
- Перетащите , пока не будете довольны размером
Как сделать закругленные углы
Несколько слов об инструменте Shape Builder
В дополнение к инструментам, которыми мы поделились. Прежде чем мы закончим, я хочу быстро коснуться инструмента Shape Builder. Инструмент «Создание фигур» — это один из наиболее наглядных и интуитивно понятных способов создания сложных фигур в Illustrator (т. е. комбинирования фигур и т. д.). Он, безусловно, заслуживает отдельного поста в блоге. Но я не могу оставить вас, по крайней мере, не попробовав, поэтому вот несколько быстрых примеров с использованием инструмента Shape Builder:
Пример 1. Добавление фигур и объектов
- Создание двух или более перекрывающихся фигур
- Выберите все фигуры, щелкнув и перетащив с помощью инструмента выбора
◤ Совет. Вы можете выбрать несколько объектов/фигур, удерживая клавишу Shift при использовании инструмента выделения
Вы можете выбрать несколько объектов/фигур, удерживая клавишу Shift при использовании инструмента выделения
- Выберите Инструмент создания фигур на панели или нажмите Shift + M (прямо под указателем появляется знак «+»)
Создание 2 или более перекрывающихся фигур
- Нажмите и перетащите все фигуры, которые вы хотите объединить
- Тада! Рождается новая сложная форма.
Пример 2. Вычитание фигур и объектов
- Создание двух или более фигур с перекрывающимися областями
- Выберите все фигуры
- Активировать инструмент создания фигур (Shift + M)
- Держите Клавиша Alt (Windows) или клавиша Option (Mac OS) ( знак «-» отображается прямо под указателем ), пока вы щелкаете или перетаскиваете, чтобы избавиться от любых частей фигур.
Несколько забавных упражнений
Прежде всего, Adobe Illustrator — это мощный инструмент, который поможет вам визуально выразить свое творческое видение. Однако поначалу кривая обучения может показаться пугающей. Ниже я разработал несколько упражнений, чтобы помочь вам попрактиковаться в том, что мы только что рассмотрели. Попробуйте самостоятельно создать приведенные ниже фигуры. Надеюсь, вы получите массу удовольствия!
Однако поначалу кривая обучения может показаться пугающей. Ниже я разработал несколько упражнений, чтобы помочь вам попрактиковаться в том, что мы только что рассмотрели. Попробуйте самостоятельно создать приведенные ниже фигуры. Надеюсь, вы получите массу удовольствия!
Заключение
Ну, это конец. Поздравляем, вы предприняли шаги, чтобы научиться рисовать с помощью инструментов формы. Если вы читаете это, вы можете сказать: « Хм, это хороший учебник, но какой ботаник будет тратить часы на написание этого ?» Ответ очень своего рода ботаник. Я вижу цвета и формы и мечтаю их нарисовать. Надеюсь, вы тоже испытаете радость творчества! Вот почему у меня есть тонн таких ресурсов. Хм, продолжайте читать.
Ресурсы и дальнейшие действия
Другие статьи по Adobe Illustrator
Все об инструменте Shape Builder в Adobe Illustrator: полный обзор собирается, у меня есть несколько других ресурсов, чтобы порекомендовать.
Эстер предлагает более 20 курсов по цифровой иллюстрации с почти 1 миллионом просмотренных минут среди 25 000+ студентов. Присоединяйтесь к сообществу Skillshare по этой бесплатной ссылке на один месяц. Если вам нравится то, что вы узнали из этого поста, вам, вероятно, понравится следовать уроку «Создание геометрических фигур в Adobe Illustrator CC» на Skillshare. Для начинающих.
Учебники на Youtube
Эстер также делится своим процессом проектирования на Youtube. Например, этот пост был адаптирован в основном из моего оригинального видеоурока: Создание простых фигур в Adobe Illustrator для начинающих | Серия быстрых закусок, сезон 1, серия 1. На момент написания доступны два полных сезона, которые помогут вам начать работу в Adobe Illustrator.
Получайте уведомления, когда будущие публикации доступны.
Подписчики на информационный бюллетень получают почти все: бесплатные места на моих курсах Skillshare, новые учебные пособия, обновления, продукты, текущие проекты и так далее.
Подпишитесь на информационный бюллетень, чтобы быть в курсе будущих сообщений и новостей
Эстер — лицензированный иллюстратор и дизайнер, лучший преподаватель на Skillshare.com. Она делится своим творческим процессом, используя самые передовые программы, такие как Adobe Illustrator и Procreate на iPad 9.0018 . Нажмите здесь, чтобы просмотреть ее обычное портфолио.
Поделиться
Как рисовать в Adobe Illustrator CC с фигурами и линиями
В этом уроке мы будем рисовать на основе этого рисунка, который я сделал. Просто чтобы сделать это простым, чтобы мы все могли следовать за ним. Что я хотел бы сделать, так это то, что в Illustrator мы собираемся перейти в «Файл», «Новый». Выберите размер документа, я начну с «Печать». Я собираюсь использовать «Письмо США», я собираюсь использовать «Пейзаж». Я не собираюсь ничего менять, просто нажму «Создать». Я собираюсь сохранить его, поэтому я собираюсь перейти в «Файл», «Сохранить». Что мы сделаем для этого класса, так это я поставлю все на свой рабочий стол, вы сделаете то же самое. Я собираюсь создать новую папку на рабочем столе. Я назову это «Файлы классов Illustrator», вот и все. Мы собираемся придерживаться всего из этого класса. Назовем его «Спящий лис». Нажимаем «Сохранить». Оставим все по умолчанию и нажмем «ОК».
Я собираюсь создать новую папку на рабочем столе. Я назову это «Файлы классов Illustrator», вот и все. Мы собираемся придерживаться всего из этого класса. Назовем его «Спящий лис». Нажимаем «Сохранить». Оставим все по умолчанию и нажмем «ОК».
Итак, мы рисуем по рисунку, я нарисовал его в своем блокноте, верно? И я хочу просто перерисовать его в Illustrator. Хороший трюк, чтобы сделать это, я сделал сканирование, или мы можем сфотографировать его. Я собираюсь перейти в «Файл», «Место». Теперь Place is Import для Illustrator. Illustrator любит называть это «Место», щелкните по нему. Я хочу, чтобы вы нашли свои «Файлы с упражнениями», и один из них называется «Спящая лиса.jpg». Теперь, прежде чем нажать «Поместить», нажмите на этот, который говорит «Шаблон». Для чего это нужно, давайте посмотрим, давайте нажмем «Место». Что он делает для нас, так это вводит это — я собираюсь щелкнуть здесь фон, и он помещает его на слой и блокирует его, поэтому мы можем легко рисовать поверх него. Там, где я нажал на свою «Панель слоев», вы видите, что она создала слой шаблона, а затем слой, на котором я могу рисовать.
Там, где я нажал на свою «Панель слоев», вы видите, что она создала слой шаблона, а затем слой, на котором я могу рисовать.
Нам не нужно этого делать, это упрощает перерисовку. По какой-то причине он любит заносить, и как бы имеет его немного здесь, с левой стороны. Я собираюсь разблокировать его, видите, это значок блокировки, я нажму на него. Перетащите его немного дальше посередине. Что-то в этом роде, потом снова заблокирует. И чтобы продолжить рисование, я хочу убедиться, что я нахожусь на слое 1. Давайте вернемся к «Свойствам». Теперь мы начнем с этого тела, здесь мы возьмем «Прямоугольник», вот, он здесь. Я собираюсь щелкнуть, удерживать и вытянуть грубый прямоугольник. Вы не совсем правильно поняли, вернитесь к «Черной стреле» и используйте любой из этих белых прямоугольников здесь, чтобы изменить его размер и приблизить его к этому размеру. Это всего лишь предположение, не волнуйтесь слишком сильно.
Я собираюсь выбрать цвет заливки и цвет обводки. Теперь ваш может быть другим, у вас может быть черная линия снаружи и белая заливка. Давайте посмотрим на их изменение. Итак, здесь, на моей панели «Внешний вид», есть одна под названием «Заливка» и одна под названием «Обводка». Я нажму «Заполнить» и выберу цвет лисы. Теперь мы собираемся использовать эти образцы здесь, так что у вас есть два варианта. Цвета радуги и эти образцы. Давайте просто выберем, только для этого класса, давайте не будем усложнять и просто выберем что-нибудь здесь. У тебя может быть зеленая лиса, ничего страшного, а у меня будет оранжевая лиса. И с точки зрения обводки, обводка — это та, что снаружи, ваша может быть уже черной. Вы можете видеть… Я щелкну здесь. Вы можете видеть, что есть черная линия, если я выберу ее и нажму «Цвет обводки», теперь я хочу использовать эту красную линию здесь. Эта маленькая красная линия указывает на отсутствие обводки, эта маленькая красная перечеркнутая линия. Там ничего нет, но это то, что я хочу. Если ничего не меняется, что вам нужно сделать, с помощью Black Arrow просто убедитесь, что этот флажок установлен, а затем внесите свои изменения.
Давайте посмотрим на их изменение. Итак, здесь, на моей панели «Внешний вид», есть одна под названием «Заливка» и одна под названием «Обводка». Я нажму «Заполнить» и выберу цвет лисы. Теперь мы собираемся использовать эти образцы здесь, так что у вас есть два варианта. Цвета радуги и эти образцы. Давайте просто выберем, только для этого класса, давайте не будем усложнять и просто выберем что-нибудь здесь. У тебя может быть зеленая лиса, ничего страшного, а у меня будет оранжевая лиса. И с точки зрения обводки, обводка — это та, что снаружи, ваша может быть уже черной. Вы можете видеть… Я щелкну здесь. Вы можете видеть, что есть черная линия, если я выберу ее и нажму «Цвет обводки», теперь я хочу использовать эту красную линию здесь. Эта маленькая красная линия указывает на отсутствие обводки, эта маленькая красная перечеркнутая линия. Там ничего нет, но это то, что я хочу. Если ничего не меняется, что вам нужно сделать, с помощью Black Arrow просто убедитесь, что этот флажок установлен, а затем внесите свои изменения. Итак, это захватывающий прямоугольник, и это его цвет заливки.
Итак, это захватывающий прямоугольник, и это его цвет заливки.
Давайте перейдем к чему-нибудь более захватывающему, видите вот эти маленькие точки в углу? Это ваши угловые варианты. Смотри, я могу щелкнуть и перетащить эти уголки, маленькие точки. И вы можете заметить, что все углы приходят и меняются. Это то, что я хочу. Я собираюсь перейти к «Редактировать», «Отменить». Я собираюсь использовать свой ярлык до конца этого курса, так что это «Command Z» на Mac или «Control Z» на ПК. Я хочу отменить пару раз, пока он не вернется. Теперь то, что я хотел бы сделать, это, вы можете видеть, здесь внизу рисунок, у меня только что получился угол там и угол там. Итак, что я хотел бы сделать, так это использовать свою Белую Стрелу. Помните, Черная стрела в основном делает большие вещи, перемещая весь объект. Белая стрелка хороша для небольших операций внутри этого объекта.
Теперь я собираюсь щелкнуть один раз в верхнем правом углу. Вы заметите, что этот парень синий, а эти парни белые, что указывает на то, что эти парни выбраны. И вы можете видеть здесь, появляется только одна маленькая мишень. Я могу нажать на этого парня сейчас и сделать что-то в этом роде. То же самое с нижним левым, нажмите на него, перетащите вверх. Не беспокойтесь слишком сильно о том, чтобы быть совершенным, но если вы действительно хотите, чтобы все было идеально, что вы можете сделать, я собираюсь отменить пару раз. — Вы можете выбрать этих парней одновременно. Итак, щелкните этого парня один раз, удерживайте «Shift», щелкните этого парня один раз, и у вас есть две точки. Затем вы перетаскиваете один, и они оба обновляются. Так что это моя маленькая штучка для его тела, теперь давайте посмотрим на голову. Итак, я собираюсь вернуться к моей Черной стреле, помните, это инструмент по умолчанию. Нажмите в фоновом режиме, у меня ничего не выбрано.
И вы можете видеть здесь, появляется только одна маленькая мишень. Я могу нажать на этого парня сейчас и сделать что-то в этом роде. То же самое с нижним левым, нажмите на него, перетащите вверх. Не беспокойтесь слишком сильно о том, чтобы быть совершенным, но если вы действительно хотите, чтобы все было идеально, что вы можете сделать, я собираюсь отменить пару раз. — Вы можете выбрать этих парней одновременно. Итак, щелкните этого парня один раз, удерживайте «Shift», щелкните этого парня один раз, и у вас есть две точки. Затем вы перетаскиваете один, и они оба обновляются. Так что это моя маленькая штучка для его тела, теперь давайте посмотрим на голову. Итак, я собираюсь вернуться к моей Черной стреле, помните, это инструмент по умолчанию. Нажмите в фоновом режиме, у меня ничего не выбрано.
Следующим инструментом, который мне нужен, является инструмент «Многоугольник», потому что мне нужен треугольник для его головы, а здесь он считается многоугольником. Итак, я собираюсь найти «Инструмент «Прямоугольник», щелкните, удерживайте, удерживайте клавишей мыши. Держите его, и в конце концов они всплывают. Мы ищем этот под названием Polygon, нажмите на него. Теперь, если я просто ничего не сделаю, это затянет то, что я в последний раз нарисовал. Ваш, вероятно, нарисует настоящий Пентагон или Шестиугольник, он что-то нарисует. Я собираюсь отменить, чтобы избавиться от этого. Если вы хотите настроить количество сторон этого многоугольника, все, что вам нужно сделать, это просто один раз щелкнуть мышью. Щелкните один раз, и вы получите эти параметры многоугольника. У вас, вероятно, установлено значение 5, и вы, вероятно, получаете что-то подобное. Я собираюсь отменить еще раз, щелкните один раз, выберите «3» стороны. Не беспокойтесь о радиусе, мы можем изменить его позже. У меня Треугольник.
Держите его, и в конце концов они всплывают. Мы ищем этот под названием Polygon, нажмите на него. Теперь, если я просто ничего не сделаю, это затянет то, что я в последний раз нарисовал. Ваш, вероятно, нарисует настоящий Пентагон или Шестиугольник, он что-то нарисует. Я собираюсь отменить, чтобы избавиться от этого. Если вы хотите настроить количество сторон этого многоугольника, все, что вам нужно сделать, это просто один раз щелкнуть мышью. Щелкните один раз, и вы получите эти параметры многоугольника. У вас, вероятно, установлено значение 5, и вы, вероятно, получаете что-то подобное. Я собираюсь отменить еще раз, щелкните один раз, выберите «3» стороны. Не беспокойтесь о радиусе, мы можем изменить его позже. У меня Треугольник.
Следующее, что я хочу сделать, это немного повернуть и масштабировать. Лучше всего сделать это, когда мы вернемся к нашему инструменту безопасности, Черной стреле. Я собираюсь щелкнуть, удерживать и перетаскивать центр, чтобы он оказался в более удобном месте. Теперь, чтобы масштабировать и вращать, давайте сначала рассмотрим вращение. Итак, Черная Стрела, пусть этот парень будет выбран хотя бы один раз. Теперь вы заметите, что когда я нахожусь в углу, я получаю эту растягивающуюся стрелку, это моя шкала, но если я выхожу чуть дальше, я получаю эту двойную стрелку. Так что здесь какая-то ничейная земля, слишком далеко, не работает. Просто в, ладно, никогда не привык к этому. Поэтому, если я нажму здесь и удерживаю, я могу перетаскивать его, нажимая и удерживая. Что я также могу сделать, так это отменить. Я хочу, чтобы это было так, как будто я хочу перевернуть это, как … Это 90°, я думаю, 90°. Я хочу… пока я тащусь, посмотри на это. Если я нажму и буду удерживать клавишу «Shift» на клавиатуре, посмотрите на это, вы видите? Он тянется как большие куски, то 45°, то 90°, вот что я хочу.
Теперь, чтобы масштабировать и вращать, давайте сначала рассмотрим вращение. Итак, Черная Стрела, пусть этот парень будет выбран хотя бы один раз. Теперь вы заметите, что когда я нахожусь в углу, я получаю эту растягивающуюся стрелку, это моя шкала, но если я выхожу чуть дальше, я получаю эту двойную стрелку. Так что здесь какая-то ничейная земля, слишком далеко, не работает. Просто в, ладно, никогда не привык к этому. Поэтому, если я нажму здесь и удерживаю, я могу перетаскивать его, нажимая и удерживая. Что я также могу сделать, так это отменить. Я хочу, чтобы это было так, как будто я хочу перевернуть это, как … Это 90°, я думаю, 90°. Я хочу… пока я тащусь, посмотри на это. Если я нажму и буду удерживать клавишу «Shift» на клавиатуре, посмотрите на это, вы видите? Он тянется как большие куски, то 45°, то 90°, вот что я хочу.
Теперь с точки зрения масштабирования, тот же инструмент, Черная стрелка, и если я возьму здесь угол и просто перетащу его, я могу изменить его размер до любой формы, которую захочу, щелкнув, удерживая и перетаскивая. Теперь я хотел бы пропорционально ограничить его, чтобы он был идеальным треугольником, потому что, если я уменьшу его здесь, он станет немного длинным и тонким. Итак, что я собираюсь сделать, это удерживать нажатой клавишу «Shift», как я делал при вращении, если я удерживаю «Shift» во время масштабирования, в любом из этих углов вы можете увидеть, если я перетащу его. вниз он как бы хочет быть одинаковой высоты и ширины, он как бы фиксирует это соотношение. Так что я собираюсь перетащить его, как бы туда. Немного подтянуть, что-то в этом роде. Итак, сближаемся. Единственная проблема с тем, что у меня здесь есть, это то, что я не могу ничего разглядеть, это несколько другие части, которые я рисую. Итак, что может быть хорошо сейчас, так это то, что пока я работаю, я собираюсь переключить Обводку, и я собираюсь сделать ее «черной» Обводкой, а Заливку я собираюсь изменить на «Нет». ‘. Итак, Заливка с красной линией и Обводка с черной, теперь я могу видеть сквозь нее.
Теперь я хотел бы пропорционально ограничить его, чтобы он был идеальным треугольником, потому что, если я уменьшу его здесь, он станет немного длинным и тонким. Итак, что я собираюсь сделать, это удерживать нажатой клавишу «Shift», как я делал при вращении, если я удерживаю «Shift» во время масштабирования, в любом из этих углов вы можете увидеть, если я перетащу его. вниз он как бы хочет быть одинаковой высоты и ширины, он как бы фиксирует это соотношение. Так что я собираюсь перетащить его, как бы туда. Немного подтянуть, что-то в этом роде. Итак, сближаемся. Единственная проблема с тем, что у меня здесь есть, это то, что я не могу ничего разглядеть, это несколько другие части, которые я рисую. Итак, что может быть хорошо сейчас, так это то, что пока я работаю, я собираюсь переключить Обводку, и я собираюсь сделать ее «черной» Обводкой, а Заливку я собираюсь изменить на «Нет». ‘. Итак, Заливка с красной линией и Обводка с черной, теперь я могу видеть сквозь нее.
Как и в случае с фигурой здесь, мы можем поиграть с параметрами угла. Итак, я выбрал это с помощью моей Черной стрелы, вы заметите, что я больше не могу щелкнуть в центре. Я мог бы в этом, потому что он выбирает все, но посреди этого я не могу. Это не так. Теперь вам нужно выбрать ребро, потому что оно не имеет заливки. И, как и раньше, я могу схватить эту мишень здесь, и она пробивает все углы. Это не то, чего я хочу, поэтому я собираюсь отменить. Я возьму свою «Белую стрелу» и щелкну вот этого парня. Затем я собираюсь растянуть его примерно до того размера, который мне нужен. Потрясающий! Треугольники и прямоугольники. Теперь займемся носом.
Итак, я выбрал это с помощью моей Черной стрелы, вы заметите, что я больше не могу щелкнуть в центре. Я мог бы в этом, потому что он выбирает все, но посреди этого я не могу. Это не так. Теперь вам нужно выбрать ребро, потому что оно не имеет заливки. И, как и раньше, я могу схватить эту мишень здесь, и она пробивает все углы. Это не то, чего я хочу, поэтому я собираюсь отменить. Я возьму свою «Белую стрелу» и щелкну вот этого парня. Затем я собираюсь растянуть его примерно до того размера, который мне нужен. Потрясающий! Треугольники и прямоугольники. Теперь займемся носом.
Итак, я возьму инструмент «Многоугольник», щелкну один раз, «3» стороны, щелкну «ОК», слишком большой. Gramy ‘Black Arrow’, удерживая Shift, я уменьшу масштаб. Затем прямо на этой ничейной земле я попытаюсь повернуть ее. Теперь я собираюсь перетащить его вниз, дайте мне получить его примерно нужного размера. Теперь, что я могу сделать, пока я перетаскиваю эту штуку, часто вы просто перетаскиваете эту маленькую точку в центре, она перемещает ее, и я вроде как хочу, чтобы она была идеальной, поэтому нам нужно несколько вещей. делать, когда мы работаем. Вы заметите, что по умолчанию эта штука, вы видите эти маленькие метки, которые появляются? Видишь, как говорится, пересекаются. Рисует линию с вещами повсюду здесь.
делать, когда мы работаем. Вы заметите, что по умолчанию эта штука, вы видите эти маленькие метки, которые появляются? Видишь, как говорится, пересекаются. Рисует линию с вещами повсюду здесь.
Итак, вам нужно сделать пару вещей. Убедитесь, что наши Smart Guides включены, потому что они действительно полезны. Итак, перейдите в «Просмотр», спуститесь сюда и убедитесь, что «Умные направляющие» включены. Следующее, что нужно сделать, это просто увеличить масштаб. Когда мы работаем так далеко, над такими деликатными вещами, это просто очень сложно, он ломается на всем. Так что помните, «Command +» или «Control +» на ПК дает нам хороший и близкий результат. И посмотрите на это, если у меня есть моя Черная стрела, и я просто щелкаю в фоновом режиме, у меня она не выбрана, у меня ничего не выбрано. Если я нажму, вы увидите, что я могу перемещать курсор, он говорит «Якорь». Якорь рассматривается как угловая точка. Итак, если я нажму и перетащу этот Якорь, и я перетащу его близко сюда, вы увидите, в конце концов он защелкнется там. Он просто хочет выстроиться и пересечься. Таким образом, вы можете найти, что это хороший, простой способ. Просто надо немного приблизить. Затем просто перетащите угол и попробуйте выровнять его туда, куда вы хотите. И если Smart Guides включены, это действительно хорошо, они там как бы щелкают.
Он просто хочет выстроиться и пересечься. Таким образом, вы можете найти, что это хороший, простой способ. Просто надо немного приблизить. Затем просто перетащите угол и попробуйте выровнять его туда, куда вы хотите. И если Smart Guides включены, это действительно хорошо, они там как бы щелкают.
Следующее, что я хочу сделать, это сделать Заливку черным цветом, и я хочу, чтобы вокруг не было линии снаружи. У нас красная линия. Следующий инструмент, который мы собираемся использовать, это… Я хочу добавить эти усы. Я собираюсь выбрать этого парня. Несмотря на то, что я только что добавил цвет, я собираюсь вернуть его к заполнению «Нет». Я собираюсь обвести его снаружи, чтобы я мог его видеть. Теперь займемся усами. Я просто собираюсь использовать «Инструмент сегмента линии». Это хороший, простой инструмент. Нажмите, удерживайте, перетащите. Нажмите, удерживайте, перетащите, нажмите, удерживайте, перетащите. Просто так у меня есть три линии. Одна вещь, которую вы можете обнаружить, это то, что если вы попытаетесь нарисовать что-то вроде прямо из, вы можете увидеть, что если я рисую что-то, то я рисую еще одно, чтобы выйти из этой маленькой точки, и это фактически начинает двигаться. Если вы хотите, чтобы они вышли из одной и той же точки после того, как вы нарисовали ее, возьмите «Черную стрелку», щелкните фон и вернитесь к «Инструменту «Линия», тогда вы сможете типа начать заново. «Черная стрелка», щелкните фон, это инструмент «Линия», начните заново. Я как бы держал свою здесь отдельно, просто чтобы избежать этого.
Если вы хотите, чтобы они вышли из одной и той же точки после того, как вы нарисовали ее, возьмите «Черную стрелку», щелкните фон и вернитесь к «Инструменту «Линия», тогда вы сможете типа начать заново. «Черная стрелка», щелкните фон, это инструмент «Линия», начните заново. Я как бы держал свою здесь отдельно, просто чтобы избежать этого.
Следующее, что я хочу сделать, это этот маленький закрытый глаз. Теперь мы могли бы, удерживая инструмент «Многоугольник», найти инструмент «Эллипс». Я мог рисовать как открытый глаз. Но мой парень спит, поэтому я собираюсь удалить его, а под инструментом «Отрезок линии» находится инструмент «Дуга». Так что нажмите на него, и то, что я собираюсь нарисовать, это просто нечто, немного случайное, как оно рисует. Я хочу, чтобы это было примерно так, но давайте просто щелкнем по нему и получим что-то архаичное, а затем повернем его. Вот у меня есть что-то подобное, хватай мою «Черную стрелу». Помните, просто зависнув здесь, я могу перетаскивать его, перемещать вниз, масштабировать. Просто работайте с ним, пока не найдете то, что вам нравится. А что касается обводки, скажем, ширины, то она для меня тонковата. Я собираюсь увеличить его, вероятно, то же самое для всех этих парней, они все немного худоваты для меня в данный момент.
Просто работайте с ним, пока не найдете то, что вам нравится. А что касается обводки, скажем, ширины, то она для меня тонковата. Я собираюсь увеличить его, вероятно, то же самое для всех этих парней, они все немного худоваты для меня в данный момент.
Я могу сделать их по отдельности, а здесь, когда он выбран, это ширина обводки, насколько толстая линия, вы можете видеть, как он становится очень большим. Я собираюсь выйти на что-то вроде «5 очков». Я не хочу делать это индивидуально. Итак, я собираюсь щелкнуть по этому парню своей Черной стрелой, удерживать «Shift», схватить его, схватить его. Итак, я выбрал всех троих, и я хочу, чтобы они все были «5». Большой. Итак, теперь я могу снова добавить свои цвета, я немного уменьшу масштаб. Итак, эта граница здесь, у нас не может быть инсульта. Итак, я вернусь к этой перечеркнутой красной линии и Заливке здесь, я выберу свой цвет. Это будет, я думаю, это был этот. И голова, я собираюсь сделать то же самое. У меня не будет инсульта. И я собираюсь выбрать цвет заливки этого апельсина. Это своего рода основы для начала.
Это своего рода основы для начала.
Давайте посмотрим на пару вещей. Давайте посмотрим на это ухо здесь. Итак, что я хотел бы сделать, так это снова взять свой инструмент «Многоугольник». И поскольку он запоминает, что я нарисовал в прошлый раз, я могу просто нарисовать что-то, а не щелкнуть один раз, и убедиться, что у него три стороны. Я знаю, что это так сейчас. Так что я могу щелкнуть и перетащить. Теперь, пока я растягиваю, я могу удерживать «Shift», чтобы добиться идеального результата, это то, чего я хочу. Что-то в этом роде. Он просто должен быть достаточно большим, потому что я собираюсь с помощью Черной Стрелы схватить центр, и я собираюсь превратить его в это ухо. Так что, вероятно, должен быть немного больше. Просто чтобы он немного откинулся назад. Итак, что я хотел бы сделать для этого, я хотел бы иметь действительно толстую обводку и заливку белого цвета. Итак, Заливку я изменю на «белую», и у меня будет Обводка, и я выберу, может быть, более темный цвет. Я собираюсь увеличить его, чтобы он соответствовал размеру обводки. Я использовал 5 здесь для этих парней, я мог бы также использовать 5 для уха. Я просто собираюсь совать его туда.
Я использовал 5 здесь для этих парней, я мог бы также использовать 5 для уха. Я просто собираюсь совать его туда.
Теперь это подводит меня к следующему пункту аранжировки. В основном последнее, что вы рисуете, находится сверху. Все, что мне нужно сделать, это переместить его на задний план. И есть несколько способов, когда он выбран, с черной стрелкой здесь, есть один, который называется «Упорядочить», и я могу выбрать «Отправить на задний план», и он пойдет туда. Или часто, что я делаю, я просто щелкаю по нему правой кнопкой мыши, и есть «Упорядочить», «Отправить на задний план». В любом случае, это не имеет значения. Давайте посмотрим, как делать эти звезды. Для этого есть инструмент под названием Star Tool, хватайтесь за него. Нажмите один раз, решите, сколько очков вы хотите. По умолчанию это даст вам довольно красивую звезду. Вы можете изменить два радиуса: внутренний, который является внешней частью, а затем внутренний радиус, радиус 2, является внутренней частью. Я нажму «ОК», у меня появится звездочка, я могу щелкнуть и перетащить ее.
Итак, что я хочу, чтобы вы сделали, это… Я собираюсь отменить и просто вытащить звезду, что-то в центре. Вот так. Грубо говоря, не беспокойтесь об этом слишком сильно. У вас может быть больше звезд, у вас может быть меньше звезд. Что-то в этом роде, плохо нарисованные звездочки, звездочки. Добавь еще, с ума сойти. Мы собираемся добавить немного больше деталей, этот хвост, и мы добавим что-то вроде травы внизу. По сути, мы рассмотрели инструменты, которые собираемся использовать, поэтому вы можете пропустить их здесь.
Здесь мы сделаем пару маленьких вещей. Сначала сделаем этот хвост. Так что я мог бы взять свой «Прямоугольный инструмент». Не могу его найти, вот он. Нарисуйте что-то примерно близкое к нему. Вы заметите, что смарт-направляющие здесь зафиксированы внизу, что очень полезно. Однако вы можете отключить их в разделе «Просмотр», «Умные направляющие», если они вас беспокоят. Есть ярлык, действительно, часто включать и выключать его во время сборки. Таким образом, они дали ему действительно хороший ярлык. В данном случае на Mac это «Command U» на Mac или «Control U» на ПК.
В данном случае на Mac это «Command U» на Mac или «Control U» на ПК.
Итак, первое, что я хочу сделать, это сделать его без заливки, чтобы я мог видеть сквозь него. И я возьму свою «Белую стрелу», нажму только на этот угол. На самом деле я собираюсь щелкнуть по нему, зажать «Shift», взять его. Давайте нарисуем что-нибудь соответствующее этому. То же самое снова, я собираюсь нарисовать прямоугольник над этим парнем. Я возьму свою «Белую стрелу». Нажмите на него, удерживайте Shift, возьмите этого парня. Добавьте эту угловую точку. И мы делаем некоторые вещи. И что я хочу сделать, так это выбрать цвет заливки, поэтому в данный момент обводка оранжевая, я бы хотел, чтобы обводка была «Нет». Цвет заливки — оранжевый. И у меня будет этот цвет заливки, поэтому обводка «Нет» и цвет заливки «Белый». Захватывающе! Он лежал. Я чувствую, что теперь, когда я нарисовал это, я хочу схватить этого парня. Итак, я выбрал их обоих, нажал на это, удерживая «Shift», схватил этого парня, и я собираюсь вращать его. Удерживая «Shift» во время вращения, помните, как Голова фиксирует его в виде 45. Похоже, он там спит. Вам решать. Да, похоже, он там спит.
Удерживая «Shift» во время вращения, помните, как Голова фиксирует его в виде 45. Похоже, он там спит. Вам решать. Да, похоже, он там спит.
Следующее, что я хотел бы сделать, это под землей немного травы, так что все, что я собираюсь сделать, это… на самом деле я просто собирался двигаться в другую сторону на данный момент. Возьмите ‘Polygon Tool’, который по-прежнему настроен на треугольник. Нарисуйте что-нибудь, например, треугольник. Затем возьмите «Черную стрелу». И просто уменьшите его там, и мы просто построим это. Я собираюсь немного увеличить масштаб. Скопируйте и вставьте его, поэтому, выбрав его, я пошел «Редактировать», «Копировать», «Редактировать», «Вставить». Я просто собираюсь использовать свои ярлыки, чтобы ускорить его. А я буду рисовать, изменять размер. Здесь вы можете просто построить свою собственную траву. Немного высоко, возьмите эту точку посередине, чтобы убедиться, что вы перемещаете ее. Сейчас просто рисую.
Есть еще кое-что, так что подождите, я покажу вам через секунду. Скопируйте, вставьте, переместите его. Я не слишком беспокоюсь о том, что они здесь, потому что я собираюсь показать вам технику, как их подровнять. Итак, я выберу все это, скопирую и вставлю, сделаю другую версию. И когда они все выбраны, я могу масштабировать их все за один раз. Так что это будет выглядеть примерно так. Что я собираюсь сделать, так это выделить их все, и я возьму вас, и я возьму Заливку темно-серого цвета. Я покажу вам, что я собираюсь сделать через секунду, вы видели это в начале, верно? Итак, переместите его обратно. Отлично! Мы использовали мой рисунок сейчас, он как бы сделал свое дело. Теперь у нас есть наш вид заливки, я хочу перейти на панель «Слои». Давайте просто выключим видимость этого.
Скопируйте, вставьте, переместите его. Я не слишком беспокоюсь о том, что они здесь, потому что я собираюсь показать вам технику, как их подровнять. Итак, я выберу все это, скопирую и вставлю, сделаю другую версию. И когда они все выбраны, я могу масштабировать их все за один раз. Так что это будет выглядеть примерно так. Что я собираюсь сделать, так это выделить их все, и я возьму вас, и я возьму Заливку темно-серого цвета. Я покажу вам, что я собираюсь сделать через секунду, вы видели это в начале, верно? Итак, переместите его обратно. Отлично! Мы использовали мой рисунок сейчас, он как бы сделал свое дело. Теперь у нас есть наш вид заливки, я хочу перейти на панель «Слои». Давайте просто выключим видимость этого.
Вот этот слой с глазным яблоком, если щелкнуть по нему, вы заметите, что он исчезает. Вы можете оставить его там, на самом деле это не имеет значения, но я просто выключаю его, чтобы не видеть. Это как бы подводит меня к следующему пункту. Мне нужно изменить размер этого. Мой следующий момент: когда вы масштабируете вещи, посмотрите, что происходит по умолчанию. Итак, если я выберу все, например, «Черная стрелка», перетащите рамку вокруг всего этого. В разделе «Свойства» есть важная вещь. На самом деле нет, прежде чем что-то выбрать, есть вот это: «Масштабирование обводки и эффекты». Так что будут времена, когда вам нужно это включить, и время, когда вам нужно его отключить. Если он выключен, посмотрите, что произойдет. Если я выберу это и уменьшу масштаб, скажем, мне просто нужна его уменьшенная версия, поэтому я выбрал все это. Я собираюсь уменьшить его, и, как мы делали, когда рисовали много фигур, если мы удерживаем нажатой клавишу «Shift» во время масштабирования, он фиксирует высоту и ширину, иначе он становится растянутым. Так что переключись вниз и посмотри, что произойдет, когда я опущусь совсем немного. Напомним, что это 5 баллов. И это просто делает некоторые странные вещи, когда дело доходит до этого. Это попытка вспомнить фактические радиусы, которые мы использовали здесь.
Мой следующий момент: когда вы масштабируете вещи, посмотрите, что происходит по умолчанию. Итак, если я выберу все, например, «Черная стрелка», перетащите рамку вокруг всего этого. В разделе «Свойства» есть важная вещь. На самом деле нет, прежде чем что-то выбрать, есть вот это: «Масштабирование обводки и эффекты». Так что будут времена, когда вам нужно это включить, и время, когда вам нужно его отключить. Если он выключен, посмотрите, что произойдет. Если я выберу это и уменьшу масштаб, скажем, мне просто нужна его уменьшенная версия, поэтому я выбрал все это. Я собираюсь уменьшить его, и, как мы делали, когда рисовали много фигур, если мы удерживаем нажатой клавишу «Shift» во время масштабирования, он фиксирует высоту и ширину, иначе он становится растянутым. Так что переключись вниз и посмотри, что произойдет, когда я опущусь совсем немного. Напомним, что это 5 баллов. И это просто делает некоторые странные вещи, когда дело доходит до этого. Это попытка вспомнить фактические радиусы, которые мы использовали здесь. Он делает некоторые странные вещи.
Он делает некоторые странные вещи.
Так что иногда вам нужно это, вы хотите немного уменьшить масштаб и сохранить ширину обводки, но я собираюсь перейти к «Редактировать», «Отменить». И если ничего не выбрано, я включу его, и теперь он уменьшит масштаб этих штрихов пропорционально размеру, который у меня есть. Теперь, когда я уменьшаю его, я удерживаю «Shift», а затем уменьшаю его, вы можете видеть, эти ребята, вот эти звезды, они уменьшаются, и они меньше по размеру, теперь они составляют около 3 пунктов. Так что это то, о чем вам нужно знать, когда вы масштабируете вещи. Дело в том, что иногда вы хотите, чтобы они соответствующим образом масштабировались, а иногда вы хотите, чтобы они действительно становились меньше, поэтому вы можете включать и выключать это.
И последнее, я просто собираюсь, я не знаю, может быть, просто немного лучше выглядеть с некоторыми прямоугольниками. Я собираюсь использовать… Я нарисую прямоугольник, здесь он как бы закрывает дно. Просто она будет того же цвета, что и моя трава. На самом деле, я мог бы использовать Черную стрелу и заставить ее прицепиться к нижней части моей лисы. Я буду использовать тот же цвет, что и этот, поэтому «Заливка», и какой это цвет? Удачная первая догадка. То же самое и с небом здесь. Я возьму инструмент «Прямоугольник», пробел, немного потяну вверх. И пусть у нас будет красивое звездное небо. Защелкивается. Цвет заливки, я собираюсь использовать еще один из более темных оттенков серого. Эта темнота. Выбрав его, «Упорядочить», «Отправить на задний план». И я мог бы сделать звезды просто белыми. Несмотря на то, что мы потратили целую вечность на разговоры об Stroke этих парней, прощай, Stroke. И Заполнение может быть до… бездельничать сейчас. Итак, это моя или наша лиса, нарисованная из очень простых фигур. Просто с этими формами можно сделать так много.
На самом деле, я мог бы использовать Черную стрелу и заставить ее прицепиться к нижней части моей лисы. Я буду использовать тот же цвет, что и этот, поэтому «Заливка», и какой это цвет? Удачная первая догадка. То же самое и с небом здесь. Я возьму инструмент «Прямоугольник», пробел, немного потяну вверх. И пусть у нас будет красивое звездное небо. Защелкивается. Цвет заливки, я собираюсь использовать еще один из более темных оттенков серого. Эта темнота. Выбрав его, «Упорядочить», «Отправить на задний план». И я мог бы сделать звезды просто белыми. Несмотря на то, что мы потратили целую вечность на разговоры об Stroke этих парней, прощай, Stroke. И Заполнение может быть до… бездельничать сейчас. Итак, это моя или наша лиса, нарисованная из очень простых фигур. Просто с этими формами можно сделать так много.
Теперь, как я сказал в начале, часто это комбинация… Я как бы сохранил этот дизайн в определенной форме, просто чтобы, я думаю, поработать с некоторыми инструментами, но часто вы будете обнаружите, что вы будете использовать такие вещи, как инструмент «Создание фигур» и инструмент «Перо», которые мы сделаем в следующем уроке. Также в этом процессе вы видели, как мы сначала начали с рисования. Я так часто делаю, да? Я как бы рисую в своем блокноте, потому что считаю, что это проще и быстрее. Часто я даже не делаю скан, чтобы перерисовать в Illustrator, я просто получаю общее представление об этом в своем блокноте. Теперь мой рисунок здесь выглядел действительно хорошо, верно? Это идеально, это как бы следует линиям. Это никогда не бывает так хорошо. Я покажу вам… Я перейду к этому кадру, перепрыгните через него. Так вот, я только что сфотографировал свой блокнот. Это славная лиса. Так что просто немного нарисуйте, и вроде бы получилось близко. Я бы не сканировал и не перерисовывал, я бы просто использовал это как своего рода визуал, а затем просто начал бы рисовать в Illustrator, как бы усовершенствовал его, я думаю, чтобы получить более красивую форму. Но это более верное понимание моего процесса. Я просто сделаю очень простой рисунок, а затем нарисую прямо в Illustrator.
Также в этом процессе вы видели, как мы сначала начали с рисования. Я так часто делаю, да? Я как бы рисую в своем блокноте, потому что считаю, что это проще и быстрее. Часто я даже не делаю скан, чтобы перерисовать в Illustrator, я просто получаю общее представление об этом в своем блокноте. Теперь мой рисунок здесь выглядел действительно хорошо, верно? Это идеально, это как бы следует линиям. Это никогда не бывает так хорошо. Я покажу вам… Я перейду к этому кадру, перепрыгните через него. Так вот, я только что сфотографировал свой блокнот. Это славная лиса. Так что просто немного нарисуйте, и вроде бы получилось близко. Я бы не сканировал и не перерисовывал, я бы просто использовал это как своего рода визуал, а затем просто начал бы рисовать в Illustrator, как бы усовершенствовал его, я думаю, чтобы получить более красивую форму. Но это более верное понимание моего процесса. Я просто сделаю очень простой рисунок, а затем нарисую прямо в Illustrator.
Вот и все, как рисовать основные фигуры. Что я хотел бы сделать сейчас, так это бросить вам вызов. Здесь используются те же методы, поэтому вам разрешено использовать прямоугольники, звезды, линии и тому подобное, а также создавать своих собственных животных. Он может спать, как мой, но не обязательно. Просто что-то простое, выберите несколько разных цветов. Это все еще может быть млекопитающее. Так что можете использовать усы, он еще может спать. Вы можете использовать звезды, но просто выберите другое животное, собаку, кошку, какое-нибудь животное. Я хотел бы видеть это как часть вашего проекта. Давай, я хотел бы увидеть, что ты сделал. Поэтому, когда вы это сделаете, неважно, насколько это хорошо или насколько плохо, опубликуйте это как проект, я бы хотел на это посмотреть. Ладно, переходим к следующему видео.
Что я хотел бы сделать сейчас, так это бросить вам вызов. Здесь используются те же методы, поэтому вам разрешено использовать прямоугольники, звезды, линии и тому подобное, а также создавать своих собственных животных. Он может спать, как мой, но не обязательно. Просто что-то простое, выберите несколько разных цветов. Это все еще может быть млекопитающее. Так что можете использовать усы, он еще может спать. Вы можете использовать звезды, но просто выберите другое животное, собаку, кошку, какое-нибудь животное. Я хотел бы видеть это как часть вашего проекта. Давай, я хотел бы увидеть, что ты сделал. Поэтому, когда вы это сделаете, неважно, насколько это хорошо или насколько плохо, опубликуйте это как проект, я бы хотел на это посмотреть. Ладно, переходим к следующему видео.
Фигуры в Illustrator. Как рисовать карандашом с фигурами.
Фигуры в Illustrator
карандаш и ручка проект
Приложение: Adobe Illustrator
В этом уроке мы изучим:
- базовое рисование фигур
- комбинирование форм и манипулирование ими.

- цвета: заливка и обводка
- форма заказ
- мазка кистью
- градиенты
- выравнивание
введение в AI
карандаш
File > New (letter size)
Units….. дюймы
Цветовой режим: CMYK (потому что вы собираетесь его печатать)
корпус карандаша
Draw a прямоугольник3 Щелкните инструментом «Прямоугольник» на монтажной области.
Во всплывающем окне введите размеры: 1″x4″.
Центральная точка внутри прямоугольника используется для выравнивания.
Option-перетащите еще один прямоугольник из центральной точки.
Высота должна быть такой же, как у первого прямоугольника (4 дюйма).
Ширина как на картинке — должна быть меньше.
Каждая новая рисуемая фигура располагается поверх предыдущей.
При необходимости можно изменить порядок фигур.
Открыть палитру преобразования (Окно > Преобразование)
Отрегулировать ширину и высоту до 0,5″ x 4″
Звено цепи должно быть снято.
Выровняйте оба прямоугольника:
Выберите их оба с помощью инструмента «Выделение».
Затем откройте палитру Align (она находится в той же группе вкладок, что и панель Transform)
Выровняйте обе фигуры по вертикали и горизонтали.
Ластик
Нажмите на монтажную область инструментом «Прямоугольник со скругленными углами».
Введите размеры.
Поместите форму ластика в верхнюю часть корпуса карандаша.
Оставить выбранным.
Далее: нам нужно поместить эту фигуру за двумя прямоугольниками, представляющими тело.
Объект > Упорядочить > На задний план.
Это поместит ластик в самый низ стопки фигур.
Выделить все фигуры (Command/Ctrl A)
Выровнять их по вертикальной оси.
Наконечник карандаша
На панели инструментов нет инструмента «треугольник».
Мы собираемся использовать инструмент «Многоугольник».
Нажмите на монтажную область
Укажите количество сторон.
Введите радиус.
Имейте в виду, что радиус — это не ширина фигуры, а расстояние от центра до угла… Ширину мы настроим позже.
Повернуть треугольник на 180 градусов:
Выбрать .
Поместите курсор в угол, пока он не превратится в двунаправленную стрелку.
Удерживать клавишу Shift (для поворота на 45, 90, 180 градусов)
Повернуть.
Поместите треугольник внизу
Укажите ширину и высоту.
Выбрать все.
Выровнять.
Чтобы создать разрез карандаша — нам нужно продублировать треугольник, а затем разрезать его.
Вот процесс:
Выберите треугольник
Правка > Копировать
Правка > Вставить на передний план
Команда «Вставить на передний план» помещает копию непосредственно над исходной фигурой.
Чтобы вырезать нижнюю часть треугольника — нам нужно нарисовать фигуру, которая будет служить «формой для печенья».
Используйте инструмент «Эллипс».
Удерживайте Option/Alt, чтобы нарисовать фигуру из центральной точки.
Перетащите овал, как показано.
Выберите две фигуры: верхний треугольник и овал.
Использовать инструмент «Выделение».
Нажмите на одну фигуру, затем, удерживая SHIFT, нажмите на другую.
Затем используйте кнопку «Minus Front» в палитре Pathfinder.
Палитра Pathfinder находится в той же группе панелей, что и Align and Transform.
Готово!
Детали корпуса карандаша
Чтобы добавить закругление к корпусу карандаша, используйте инструмент «Эллипс».
Удерживайте SHIFT (для идеального круга) и Option/Alt, чтобы рисовать от центральной точки.
Поместите курсор на нижний край двух прямоугольников.
Перетащите круг такой же ширины, как узкий прямоугольник корпуса карандаша.
В палитре Transform установите ширину и высоту на 0,5 дюйма.
Выделить все фигуры (Command/Ctrl A)
Выровнять все фигуры.
Теперь выберите круг и узкий прямоугольник.
(удерживайте Shift, чтобы выбрать вторую фигуру).
В палитре Pathfinder:
Нажмите кнопку Unite.
Теперь у нас есть одна фигура, состоящая из двух простых фигур.
Чтобы добавить две кривые к большому прямоугольнику: начните с рисования двух овалов.
Используйте инструмент «Эллипс».
Нажмите на монтажную область.
Введите размеры.
Поместите овал, как показано:
над 1-й кривой
справа от левого края
Нам это понадобится для выравнивания частей позже.
Option/Alt перетащите овал вправо.
Это дублирует фигуру.
Поместите второй овал слева от правого края.
Выберите два овала и предыдущую фигуру, которую вы создали.
Выровняйте их по нижнему краю в палитре Align.
Теперь выберите левый овал и большой прямоугольник.
Выровнять по левому краю.
Выберите правый овал и большой прямоугольник.
Выровняйте их по правому краю.
Теперь выделите все три фигуры:
оба овала и большой прямоугольник.
Нажмите кнопку Unite в палитре Pathfinder.
Будет создана новая форма.
Новая фигура появится поверх всех остальных фигур. Это потому, что он занимает место верхней формы из группы. И верхняя форма была правильным овалом.
Нам нужно выдвинуть среднюю фигуру.
Выберите его.
Затем выберите «Объект» > «Упорядочить» > «На передний план».
Теперь все выглядит правильно.
подробности
Чтобы добавить верхнюю часть ластика, выберите инструмент «Эллипс».
Нажмите на монтажную область.
Введите значения.
Поместите его, как показано.
Чтобы добавить металлические полосы, удерживающие ластик, используйте инструмент «Прямоугольник со скругленными углами».
Нажмите и введите значения.
Поместите фигуру между ластиком и корпусом карандаша.
Option/Alt перетащите фигуру для дублирования.
Это была последняя форма карандаша.
Последнее выравнивание:
Выберите все фигуры.
Выровнять по вертикальной оси.
раскрашивание
Вы можете применить цвет к самой фигуре (цвет заливки) и контуру (цвет обводки).
В зависимости от того, какой образец находится вверху на панели инструментов или в цветовой палитре.
Начните с выбора формы основного корпуса карандаша.
Выберите образец цвета заливки в цветовой палитре Окно > Цвет).
Выберите наиболее близкий цвет к тому, который, по вашему мнению, будет работать в палитре Образцы (Окно > Образцы).
Нажмите на образец обводки и выберите вариант «нет».
Щелкните образец заливки и настройте цвета, перетаскивая ползунки цвета.
Выберите среднюю фигуру.
Выберите более светлый цвет для заливки формы.
Удалить обводку..
Выберите форму ластика.
Удалить ход.
Выберите параметр «Градиент» для свойства заливки.
К фигуре будет применена заливка по умолчанию (от белого к черному).
Ваша цветовая палитра будет выглядеть так.
Открыть палитру Градиент (Окно > Градиент)
Тип: Линейный
Добавим цвета сомо в градиент!
Перетащите розовый образец из палитры Образцы на аннотатор градиента.
Это добавит градиенту «Остановку цвета».
Вы можете сдвинуть его вправо или влево.
Если вы хотите удалить точку цвета, перетащите ее за пределы аннотатора.
Выбрав розовый цвет, вы можете использовать цветовую палитру для настройки цвета.
А добавил в смесь больше желтого.
Чтобы заменить остановку белого цвета, выберите ее.
По умолчанию белый и черный цвета имеют только свойства значения (оттенки серого).
Нам нужно преобразовать их в цветовой режим CMYK.
Теперь вы можете манипулировать ползунками цвета, чтобы добиться более темного розового тона.
Выберите стоп черного цвета.
Преобразование в CMYK.
Используйте цветовую палитру, чтобы создать темно-розовый оттенок.
Выберите верхний овал.
Удалить ход.
Нанесите светло-розовый цвет.
Выберите диапазон.
Удалить ход.
Выберите параметр «Градиентная заливка».
Линейный градиент будет применяться слева направо.
Чтобы градиент шел в другом направлении — сверху вниз — выберите инструмент «Градиент» на панели инструментов.
Нажмите и перетащите от верхнего края к нижнему.
Повторите шаги с другим браслетом.
Выберите графитовую деталь.
Удалить ход.
Применение градиентной заливки.
Добавьте больше точек серого цвета к вашему градиенту:
Светло-серый — Белый — Светло-серый — Черный
Выберите инструмент «Градиент».
Переместите аннотатор градиента, как показано.
Переместите первые три цветовых маркера ближе друг к другу.
Выберите область над графитом.
Удалить ход.
Применить градиент.
Разместите ограничители цвета, как показано на рисунке.
Используя инструмент градиента, измените направление градиента.
Карандаш готов!
Последний шаг — добавить штрих карандашом.
Образцы цветов:
без заполнения,
ход: черный.
Используйте инструмент «Карандаш».
Нарисовать линию.
Выделив линию, перейдите в палитру кистей.
(Окно > Кисти)
Кисти добавляют различные эффекты обводки.
В правом верхнем углу нажмите кнопку раскрывающегося меню.
Откройте Библиотеку кистей > Художественный > Художественный_ChalkCharcoalPencil
В новой групповой палитре кистей выберите понравившийся тип мазка.
Нажмите, чтобы применить.
Готово!
ручка
Начнем с корпуса ручки.
Поместите прямоугольник с указанными настройками.
Теперь вам нужно сделать нижнюю часть прямоугольника более узкой.
Выберите инструмент «Прямой выбор».
Перетащите левый нижний угол, чтобы выбрать только этот угол.
Используйте клавишу со стрелкой вправо на клавиатуре.
Ударить 3 раза.
Выберите правый угол.
Нажмите клавишу со стрелкой влево 3 раза.
Ваша ручка должна выглядеть примерно так.
Мы собираемся добавить еще один прямоугольник для нижней части.
Вставить прямоугольник с показанными значениями.
Выберите обе фигуры с помощью инструмента «Выделение».
Выравнивание фигур по вертикали….
… и выравнивание по низу.
Так это выглядит сейчас.
Давайте сделаем верхнюю круглую часть.
Используйте инструмент «Эллипс».
Вставка овальная.
Выровняйте все 3 фигуры.
Теперь выберите только овал.
Расположите его за всеми формами:
Включить > Расположить > На задний план
Теперь сама часть пера.
Выберите инструмент «Многоугольник».
Вставьте значения.
Очевидно, что это совсем не похоже на ручку.
Давайте изменим его.
Объект > Трансформировать > Отразить
Выберите Горизонтальная ось.
Откройте палитру преобразования.
Изменить ширину и высоту.
Теперь больше нравится!
Поместите кончик пера полностью позади всех фигур.
Объект > Упорядочить > На задний план
Для полос:
Используйте инструмент «Прямоугольник со скругленными углами».
Вставьте значения.
Дублируйте полосы:
Option/Alt перетащите с помощью инструмента «Выделение».
Нарисуйте маленький круг (используйте инструмент «Эллипс», удерживайте SHIFT для идеального круга).
Без обводки, черная заливка
Используйте инструмент «Линия», чтобы нарисовать короткую вертикальную линию
Без заливки, черная обводка
Удерживая нажатой клавишу SHIFT, рисуйте линию, чтобы линия была идеально вертикальной.
вы можете найти толщину обводки (толщину) и другие свойства линии на панели параметров вверху.
Выберите все перо, затем выровняйте их.
раскраска
Выберите форму пера.
Удалить ход.
Применение градиента к заливке формы.
Создайте градацию от темного к светлому и к темному.
Примените градиентную заливку к верхней части пера.
Изменить тип градиента на Радиальный .
Выберите инструмент «Градиент».
Переместите кольцо градиента к верхней части (как показано).
Возьмите конечную точку и измените размер градиента на кольцо меньшего размера.
Возьмите аннотатор и переместите его, чтобы он визуально соответствовал самым светлым оттенкам корпуса пера и верхней части.
Удалите обводку и примените линейный градиент к нижней части пера.
Удалите обводку с части пера и примените градиентную заливку.
Вы можете усложнить заливку, добавив в градиент больше точек цвета.
Выберите диапазон.
Удалить ход.
Применение градиента заливки.
Используйте инструмент «Градиент»
Перетащите градиент сверху вниз.
Повторите шаги для других диапазонов.
