Пиксель-арт для начинающих: инструкция по применению
Инди-разработчикам нередко приходится совмещать сразу несколько ролей: геймдизайнера, программиста, композитора, художника. И, когда дело доходит до визуала, многие выбирают пиксель-арт — на первый взгляд он кажется простым. Но чтобы сделать красиво, нужно много опыта и определенные навыки. Нашел туториал для тех, кто только начал постигать основы этого стиля: с описанием специального софта и техник рисования на примере двух спрайтов.
Фон
Пиксель-арт — форма цифрового художественного искусства, в котором изменения вносятся на уровне пикселей. В основном он ассоциируется с графикой видеоигр 80-х и 90-х годов. Тогда художникам приходилось учитывать ограничения памяти и низкого разрешения. Сейчас пиксель-арт все еще популярен в играх и как художественный стиль в целом, несмотря на возможность создания реалистичной 3D-графики. Почему? Даже если не брать в расчет ностальгию, создание крутой работы в таких жестких рамках — приятный и стоящий челлендж.
Порог вхождения в пиксель-арте сравнительно низкий по сравнению с традиционным артом и 3D-графикой, что привлекает инди-разработчиков. Но это вовсе не означает, что будет просто доделать игру в этом стиле. Я видел много инди-девелоперов с пиксель-арт метроидваниями на краудфандинговых платформах. Они думали, что закончат все за год, но на самом деле им нужно было еще лет шесть.
Пиксель-арт на том уровне, на котором большинство хочет его создавать, отнимает много времени, а кратких обучалок очень мало. Работая с 3D-моделью вы можете вращать ее, деформировать, перемещать отдельные ее части, копировать анимации с одной модели на другую и так далее. Пиксель-арт высокого уровня почти всегда отнимает кучу сил на скрупулезное размещение пикселей на каждом фрейме.
В общем, я предупредил.
А теперь немного о моем стиле: в основном я рисую пиксель-арт для видеоигр и в них же нахожу вдохновение. В частности я фанат Famicom/NES, 16-битных консолей и аркад 90-х годов. Пиксель-арт моих любимых игр того времени можно описать как яркий, уверенный и чистый (но не слишком), его нельзя назвать жестким и минималистичным. В этом стиле я работаю сам, но вы легко можете применять идеи и техники из этого туториала для создания совершенно других вещей. Изучайте работы разных художников и создавайте пиксель-арт, который нравится вам!
Пиксель-арт моих любимых игр того времени можно описать как яркий, уверенный и чистый (но не слишком), его нельзя назвать жестким и минималистичным. В этом стиле я работаю сам, но вы легко можете применять идеи и техники из этого туториала для создания совершенно других вещей. Изучайте работы разных художников и создавайте пиксель-арт, который нравится вам!
Софт
Базовые цифровые инструменты для пиксель-арта — Зум (Zoom) и Карандаш (Pencil), чтобы размещать пиксели. Также вам пригодятся Линия (Line), Фигура (Shape), Выбрать (Select), Переместить (Move) и Заливка (Paint Bucket). Есть много бесплатного и платного ПО с таким набором инструментов. Я расскажу про самые популярные и те, которыми пользуюсь сам.
Paint (бесплатно)
Если у вас Windows, встроенный в нее Paint — примитивная программа, но в ней есть все инструменты для пиксель-арта.
Piskel (бесплатно)
Неожиданно функциональный редактор пиксель-арта, который запускается через браузер.
GraphigsGale (бесплатно)
GraphicsGale — единственный редактор из тех, о которых я слышал, разработанный именно для пиксель-арта и включающий инструменты анимации. Его создала японская компания HUMANBALANCE. С 2017 года он распространяется бесплатно и до сих пор пользуется спросом, несмотря на рост популярности Aseprite. К сожалению, работает он только на Windows.
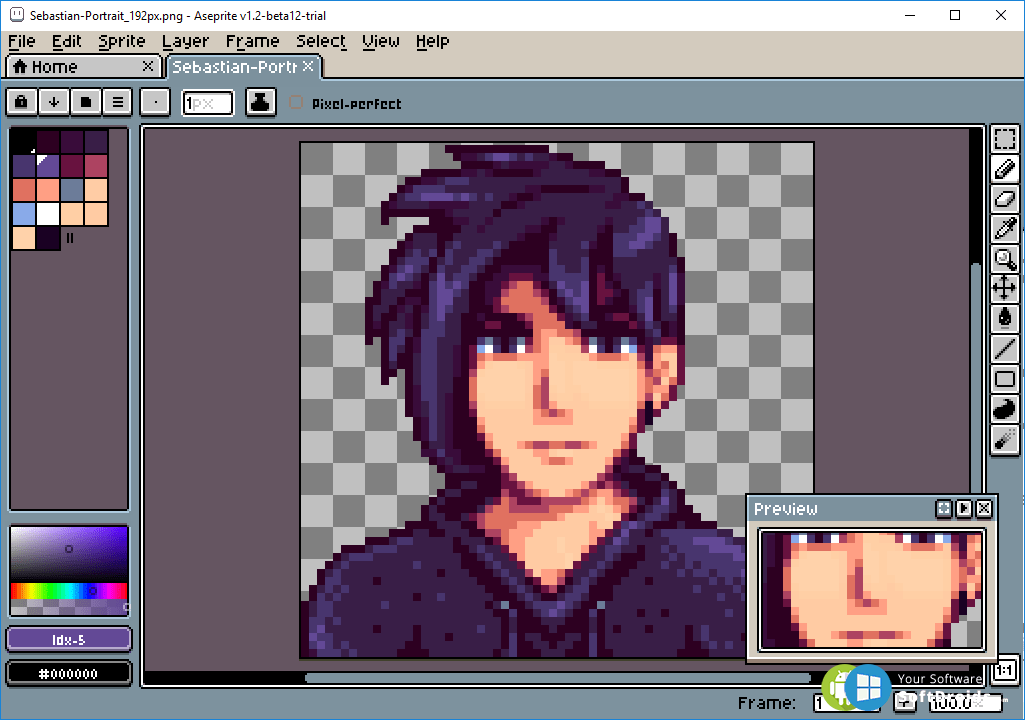
Aseprite ($)
Пожалуй, самый популярный редактор на данный момент. Открытый исходный код, куча возможностей, активная поддержка, версии для Windows, Mac и Linux. Если вы серьезно взялись за пиксель-арт и все еще не нашли нужный редактор, возможно, это то, что нужно.
GameMaker Studio 2 ($$+)
GameMaker Studio 2 — превосходный 2D-инструмент с хорошим редактором спрайтов (Sprite Editor). Если вы хотите создавать пиксель-арт для для собственных игр, очень удобно все делать в одной программе. Сейчас я использую этот софт в работе над UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Сейчас я использую этот софт в работе над UFO 50, коллекцией 50 ретро-игр: спрайты и анимации создаю в GameMaker, а тайлсеты — в Photoshop.
Photoshop ($$$+)
Прочее
Мой набор для пиксель-арта. Все черное, только сейчас заметил.
Графический планшет ($$+)
Рекомендую графические планшеты для любых работ с цифровыми иллюстрациями, чтобы избежать туннельного синдрома запястий. Его гораздо проще предотвратить, чем вылечить. Однажды вы почувствуете боль, и она будет только нарастать — позаботьтесь о себе с самого начала.
Суппорт запястья ($)
Если вы не можете приобрести планшет, купите хотя бы суппорт запястья. Мне больше всего нравится Mueller Green Fitted Wrist Brace. Остальные либо слишком тугие, либо обеспечивают недостаточную поддержку. Суппорты без проблем можно заказать онлайн.
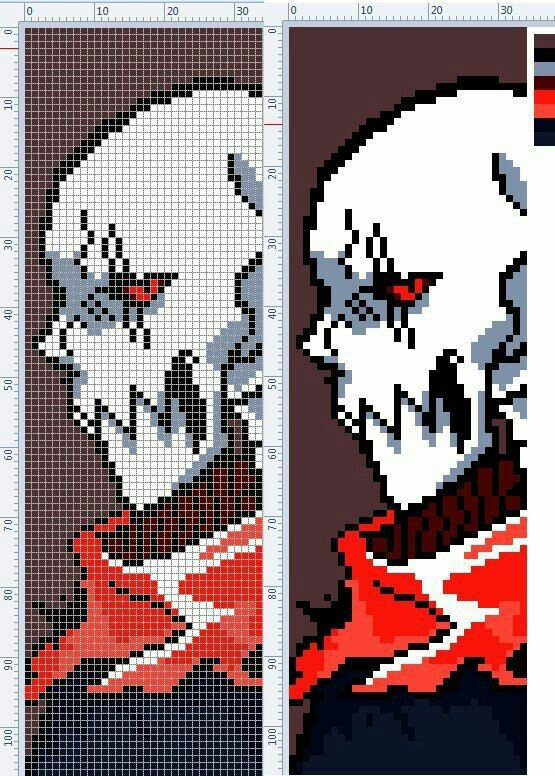
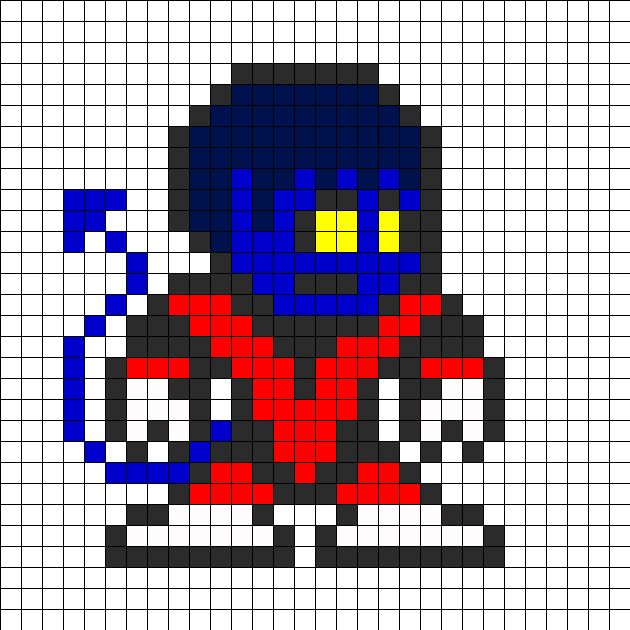
96×96 пикселей
Final Fight. Capcom, 1989 год
Приступим! Начнем со спрайта персонажа 96×96 пикселей. Для примера я нарисовал орка и поместил его на скриншот из Final Fight (картинка выше), чтобы вы понимали масштаб. Это большой спрайт для большинства ретро-игр, размер скриншота: 384×224 пикселя.
На таком большом спрайте будет легче показать технику, о которой я хочу рассказать. Также попиксельная отрисовка больше похожа на традиционные формы арта (например, рисование или живопись), с которыми вы, возможно, лучше знакомы. Освоив базовые техники, мы перейдем к спрайтам поменьше.
Освоив базовые техники, мы перейдем к спрайтам поменьше.
1. Выбираем палитру
Пиксель — гораздо более глубокое понятие в пиксель-арте, чем в любых других цифровых сферах. Пиксель-арт определяют его ограничения, например, цвета. Важно правильно подобрать палитру, она поможет определить ваш стиль. Но на старте я предлагаю не думать про палитры и выбрать одну из существующих (или просто несколько рандомных цветов) — вы легко можете ее поменять на любом этапе.
Для этого туториала я буду использовать палитру из 32 цветов, которую мы создали для UFO 50. Для пиксель-арта их часто собирают из 32 или 16 цветов. Наша разработана для вымышленной консоли, которая могла бы появится где-то между Famicom и PC Engine. Можете взять ее или любую другую — туториал совсем не зависит от выбранной палитры.
2. Грубые контуры
Начнем прорисовку с помощью инструмента Карандаш. Нарисуем скетч так же, как делаем это с обычной ручкой и бумагой. Конечно, пиксель-арт и традиционный арт пересекаются, особенно когда речь идет о таких крупных спрайтах. Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
Мои наблюдения показывают, что сильные художники по пиксель-арту как минимум неплохо рисуют от руки и наоборот. Так что развивать навыки рисования всегда полезно.
3. Проработка контуров
Дорабатываем контуры: убираем лишние пиксели и сокращаем толщину каждой линии до одного пикселя. Но что именно считать лишним? Чтобы ответить на этот вопрос нужно разобраться в пиксельных линиях и неровностях.
Неровности
Нужно научиться рисовать две базовые линии в пиксель-арте: прямые и кривые. С ручкой и бумагой все сводится к мышечному контролю, но мы-то работаем с крошечными цветными блоками.
Ключ к отрисовке правильных пиксельных линий — неровности. Это единичные пиксели или небольшие сегменты, разрушающие сглаженность линии. Как я уже говорил, отдельный пиксель имеет огромное значение в пиксель-арте, поэтому неровности могут разрушить всю эстетику. Представьте, что вы проводите прямую линию на бумаге, и неожиданно кто-то ударяет по столу: неровности в пиксель-арте выглядят так же, как случайная закорючка.
Примеры:
Прямые
Кривые
Неровности появляются на кривых, когда длина сегментов линии увеличивается или уменьшается не постепенно.
Совсем избежать неровностей невозможно — во всех ваших любимых ретро-играх они есть (если, конечно, пиксель-арт состоит не исключительно из простых форм). Цель: свести неровности к минимуму, при этом показав все необходимое.
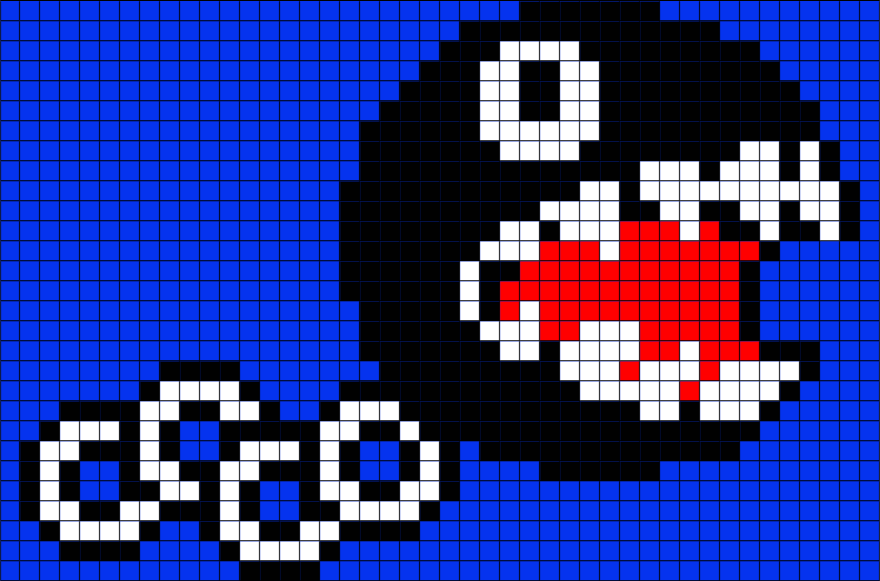
4. Применяем первые цвета
Раскрасьте своего персонажа с помощью заливки или другого подходящего инструмента. Палитра упростит эту часть работы. Если софт не предусматривает использование палитр, можно поместить ее прямо в картинку, как на примере выше, и выбирать цвета с помощью пипетки.
В нижнем левом углу я нарисовал нашего друга, знакомьтесь, это — Шар. С ним будет проще понять, что именно происходит на каждом этапе.
5. Шейдинг
Пора отобразить тени — просто добавляем более темные цвета на спрайт. Так изображение будет выглядеть объемным. Давайте предположим, что у нас один источник света, расположенный над орком левее от него. Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Значит, освещено будет все, что находится сверху и спереди нашего персонажа. Добавляем тени снизу справа.
Форма и объем
Если этот этап вызывает у вас сложности, представьте свой рисунок как объемные формы, а не просто линии и цвет. Формы существуют в трехмерном пространстве и могут иметь объем, который мы выстраиваем с помощью теней. Это поможет визуализировать персонажа без деталей и представить, что он сделан из глины, а не из пикселей. Шейдинг — это не просто добавление новых цветов, это процесс выстраивания формы. На хорошо проработанном персонаже детали не скрывают базовые формы: если вы прищуритесь, увидите несколько крупных кластеров света и тени.
Сглаживание (anti-aliasing, анти-алиасинг)
Каждый раз используя новый цвет, я применяю анти-алиасинг (АА). Он помогает сгладить пиксели добавляя промежуточные цвета по углам, в месте соприкосновения двух сегментов линии:
Серые пиксели смягчают «разрывы» в линии.![]()
Так АА выглядит на плече орка. Он нужен, чтобы сгладить линии, отображающие изгиб его мышц
Сглаживание не должно выходить за пределы спрайта, который будет использоваться в игре или на фоне, цвет которого неизвестен. Например, если вы примените АА для светлого фона, на темном фоне сглаживание будет смотреться некрасиво.
6. Выборочный контур
Ранее контуры были полностью черными, из-за чего спрайт смотрелся очень мультяшно. Картинка была словно разделена на сегменты. Например, черные линии на руке слишком контрастно отображают мускулатуру, и персонаж выглядит менее цельным.
Если спрайт станет более естественным, а сегментация не столь явной, то базовые формы персонажа будут легче читаться. Для этого можно использовать выборочный контур — частично заменить черный контур более светлым. На освещенной части спрайта можно использовать самые светлые цвета или, там где спрайт соприкасается с негативным пространством, можно полностью убрать контур. Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Вместо черного нужно использовать цвет, который был выбран для тени — так сохраниться сегментация (для разграничения мышц, меха и так далее).
Также на этом этапе я добавил более темные тени. Получилось три градации зеленого на коже орка. Наиболее темно-зеленый цвет можно использовать для выборочного контура и АА.
7. Финальные штрихи
В конце стоит добавить блики (самые светлые пятна на спрайте), детали (серьги, заклепки, шрамы) и прочие улучшения, пока персонаж не будет готов или пока не придется перейти к следующему.
Есть несколько полезных приемов, которые можно применить на этом этапе. Поверните рисунок горизонтально, это часто помогает выявить ошибки в пропорциях и шейдинге. Также можно убрать цвет — выставить насыщенность на ноль, чтобы понять, где нужно изменить тени.
Создание шумов (dithering, дизеринг)
Пока что мы в основном применяли крупные, цельные участки теней. Но есть и другая техника — дизеринг, которая позволяет перейти от одного цвета к другому без добавления третьего.
Верхний градиент от темного к светлому использует сотни различных оттенков синего.
Средний градиент использует всего девять цветов, но в нем все еще слишком много оттенков одного цвета. Возникает так называемый бандинг (от англ. band — полоса), при котором из-за толстых однородных полос глаз фокусируется на точках соприкосновения цветов, вместо самих цветов.
На нижнем градиенте мы применили дизеринг, который позволяет избежать бандинга и использует всего два цвета. Мы создаем шум разной интенсивности, чтобы имитировать градацию цвета. Эта техника очень похожа на халфтон (halftone — полутоновое изображение), применяемое на печати; а также на стипплинг (stippling — зернистое изображение) — в иллюстрации и комиксах.
На орке я применил дизеринг совсем немного для передачи текстуры. Некоторые пиксель-артисты совсем его не используют, другие — наоборот не стесняются и делают это очень умело. Мне кажется, что лучше всего дизеринг смотрится на больших участках залитых одним цветом (присмотритесь к небу на скриншоте Metal Slug, который был выше) или на тех участках, которые должны выглядеть шероховато и неровно (например, грязь). Решите сами, как его использовать.
Решите сами, как его использовать.
Если хотите увидеть пример с масштабным и качественным дизерингом, изучите игры The Bitmap Brothers, британской студии 80-х годов, или игры на компьютере PC-98. Только учтите, что все они — NSFW.
Kakyusei (PC-98). Elf, 1996 год
На этом изображении всего 16 цветов!
8. Последний взгляд
Одна из опасностей пиксель-арта в том, что он кажется легким и простым (из-за его структуры и ограничений стиля). Но в итоге вы потратите огромное количество времени на доработку своих спрайтов. Это похоже на головоломку, которую нужно решить — вот почему пиксель-арт привлекает перфекционистов. Помните, что один спрайт не должен отнимать слишком много времени — это лишь крохотный кусочек крайне сложного скопления кусочков. Важно не терять видение общей картины.
Даже если ваш пиксель-арт не для игр, иногда стоит сказать себе: «Все уже достаточно хорошо!» И двигаться дальше. Лучший способ развития навыков — как можно больше раз пройти весь процесс целиком от начала до конца, используя как можно больше тем.
И порой полезно ненадолго оставить спрайт, чтобы чуть позже взглянуть на него свежим взглядом.
32×32 пикселя
Мы создали большой спрайт 96×96 пикселей первым, потому что при таком размере это больше напоминает рисование или живопись, но только пикселями. Чем меньше спрайт, тем меньше он похож на то, что должен отображать, и тем больше важен каждый пиксель.
В Super Mario Bros. глаз Марио — это всего два пикселя, расположенные один над другим. И его ухо тоже. Создатель персонажа Сигеру Миямото сказал, что усы потребовались для того, чтобы отделить нос от остального лица. Так что одна из главных черт лица Марио — не просто дизайн персонажа, но и прагматичная уловка. Что подтверждает старую мудрость — «нужда — мать изобретательности».
Основные этапы создания спрайта 32×32 пикселя нам уже знакомы: скетч, цвет, тени, дальнейшая доработка. Но в таких условиях, в качестве начального скетча я подбираю цветные фигуры вместо отрисовки контуров из-за маленького размера.![]() Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Цвет играет более важную роль в определении персонажа, чем контуры. Посмотрите на Марио еще раз, у него вообще нет контуров. Интересны не только усы. Его бакенбарды определяют форму ушей, рукава показывают руки, а общая форма более-менее четко отображает все его тело.
Создание маленьких спрайтов — это постоянные компромиссы. Если вы добавите обводку, можете потерять место для тени. Если у вашего персонажа четко отображены руки и ноги, голова скорее всего должна быть не очень большой. Если эффективно использовать цвет, выборочную обводку и сглаживание, то отрисованный объект будет казаться больше, чем он есть на самом деле.
Для маленьких спрайтов мне нравится стиль тиби: персонажи выглядят очень мило, у них большие головы и глаза. Отличный способ создать яркого героя в ограниченном пространстве, да и в целом, очень приятный стиль. Но, возможно, вам нужно показать мобильность или силу персонажа, тогда вы можете уделить меньше пространства голове, чтобы тело выглядело более мощно. Все зависит от ваших предпочтений и целей.
Все зависит от ваших предпочтений и целей.
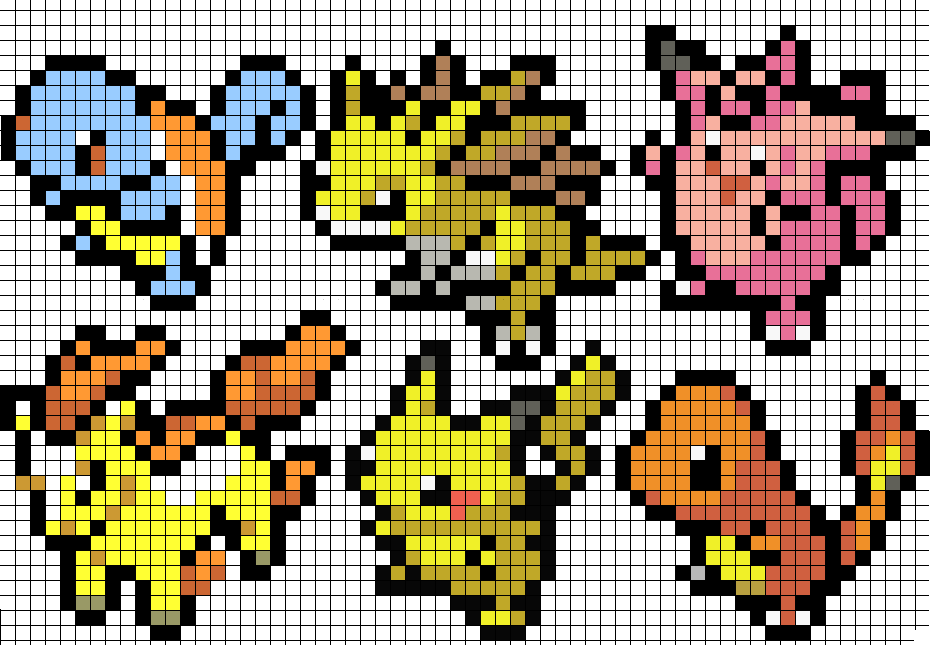
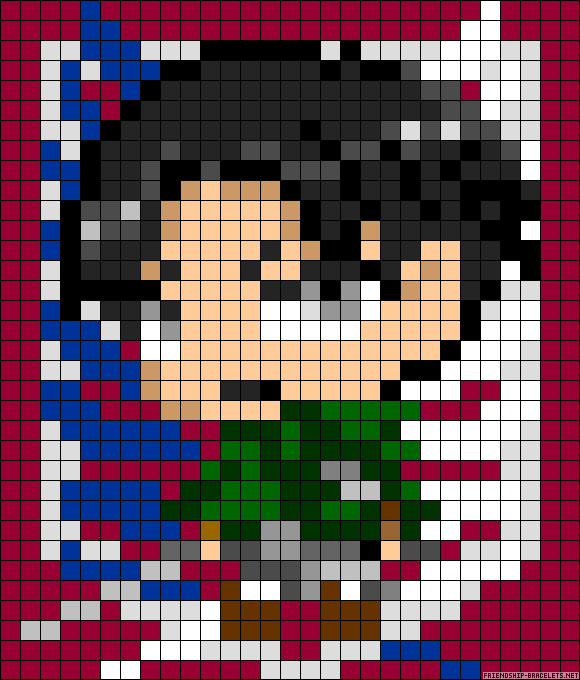
Целая команда в сборе!
Форматы файлов
Такой результат может заставить понервничать любого пиксель-артиста
Картинка, которую вы видите — результат сохранения рисунка в JPG. Часть данных потерялась из-за алгоритмов сжатия файла. Качественный пиксель-арт в итоге будет выглядеть плохо, а вернуть его изначальную палитру будет непросто.
Для сохранения статической картинки без потери качества используйте формат PNG. Для анимаций — GIF.
Как правильно делиться пиксель-артом
Шеринг пиксель-арта в социальных сетях — отличный способ получить фидбек и познакомиться с другими художниками, работающими в том же стиле. Не забудьте поставить хэштег #pixelart. К сожалению, соцсети часто конвертируют PNG в JPG без спроса, ухудшая вашу работу. Причем не всегда понятно, почему ваша картинка была конвертирована.
Есть несколько советов, как сохранить пиксель-арт в нужном качестве для различных соцсетей.
Чтобы PNG-файл не изменился в Twitter, используйте меньше 256 цветов или убедитесь, что ваш файл меньше 900 пикселей по длинной стороне. Я бы увеличил размер файла хотя бы до 512×512 пикселей. Причем так, чтобы масштабирование было кратно 100 (200%, а не 250%) и сохранялись резкие края (Nearest Neighbor в Photoshop).
Анимированные GIF-файлы для постов в Twitter должны весить не более 15 Мб. Картинка должна быть как минимум 800×800 пикселей, цикличная анимация должна повторяться трижды, а последний кадр должен быть вполовину короче по времени, чем все остальные — самая популярная теория. Однако, непонятно, насколько нужно выполнять эти требования, учитывая, что Twitter постоянно меняет свои алгоритмы отображения картинок.
Насколько я знаю, невозможно опубликовать картинку в Instagram без потери качества. Но она точно будет выглядеть лучше, если вы увеличите ее хотя бы до 512х512 пикселей.
Рисуем дом в стиле пиксель арт / Creativo.one
Рисуем дом в стиле пиксель арт / Creativo.oneФильтры
ГлавнаяУрокиРисованиеПиксель артРисуем дом в стиле пиксель арт
Рисуем дом в стиле пиксель арт
В этом уроке Вы узнаете, как нарисовать дом в стиле пиксель арт.
Сложность урока: Средний
Содержание
- #1. Измерения
- #2. Углы
- #3. Детали
- #4. Текстуры
- # Комментарии
Вы уже создали изометрического пиксель арт персонажа, но где же ему жить? Пришло время сделать дом для него!
Также как и в Лего, постройки — весь смысл пиксель арта. Их создание займет определенное время, но вы проведете это время приятно!
Если вы не прошли урок Изометрический пиксель арт в Фотошоп, вам лучше начать с него; мы будем использовать персонажа с этого урока и пропустим советы по Photoshop, которые уже были рассмотрены.
1. Измерения
Шаг 1
Нам нужно выяснить, как разделить размеры элементов дома. Нет нужды подходить к этому слишком технично (наш персонаж имеет не очень реалистичные пропорции). Мы просто используем персонажа, как мерило и решим какой высоты мы хотим двери, окна и крышу, чтобы сохранить соответствие размеров пиксельной среды.
Мы остановились на этом:
Теперь давайте возьмем нашего персонажа и определимся с некоторыми высотами.
На новом слое давайте создадим «стену» из линий 2:1, каждая на 4px выше от предыдущей (также видно как три пустых пикселя между каждой линией). Если мы будем выбирать высоты, которые соответствуют этим линиям, позже это сделает добавление текстур, таких как кирпич или дерево более эстетично приятным.
Шаг 2
Вот высоты, которые я выбрал для дверного проема, потолка и второго этажа. Хотя мы не увидим потолок и второй этаж, определение этих линий обычно приносит пользу.
Хотя мы не увидим потолок и второй этаж, определение этих линий обычно приносит пользу.
Давайте продолжим растить нашу структуру, но не очень сильно! Если вы не хотите делать срезанный вид на интерьер, лучше сделать здание просто достаточно большим, чтобы передать идею обычного дома. Этим путем мы можем уместить больше элементов в меньшее пространство, что полезно в более сложной городской сцене, и в любом случае предпочтительно не включать ненужные элементы. Как в жизни, так и в пиксель арте.
Шаг 3
Мы сделаем фундамент в L-образной форме, чтобы добавить ему замысловатости; дом будет выглядеть приятнее, а мы изучим больше геометрии.
Сейчас нам нужно продолжить структуру только в одном направлении. Вот оно, с добавленной длиной справа от двери: 40px от грани дверного проема до края нового угла.
Здесь комната с одним или двумя окнами. Мы займемся ею позже.
Шаг 4
Теперь давайте выберем секцию этих линий, применим alt-смещение (или скопировать/вставить), горизонтально отразим их и разместим на правой лицевой стене, затем продлим линии, пока они не станут шириной в 50px:
Шаг 5
Теперь выберем всю левую лицевую стену плюс 10px правой стены (всего должно выйти 60px), применим alt-смещение, Отразить по горизонтали (Flip Horizontal), а затем разместим с другой стороны, чтобы сделать нашу L:
Мы просто пропускаем нижние линии, необходимые для L, вместо этого просто дорисовываем линии над ними:
Теперь давайте закроем формы и заполним их цветом таким же способом, как и в предыдущей статье. Оставьте метки для двери и удалите маркер для потолка.
Шаг 6
Можете перейти в меню Изображение > Коррекция > Цветовой тон/насыщенность (Image > Adjustments > Hue/Saturation), чтобы с легкостью оценить разнообразные цветовые опции и подобрать ту, которая нравится больше. Выбирайте земляные тона, если хотите сделать кирпичный дом, или любой другой цвет, который вы предпочитаете для текстуры из деревянных досок или стен без текстур.
Выбирайте земляные тона, если хотите сделать кирпичный дом, или любой другой цвет, который вы предпочитаете для текстуры из деревянных досок или стен без текстур.
Я пометил красным то, с чем мы еще не встречались: угол «впадина». Все углы куба были «наружными», поэтому более светлые цвета выглядели отлично. Но для «впадин» использование светлых цветов не имеет смысла, а черный может быть слишком грубым, поэтому лучший способ — использовать цвет на 10% или 15% темнее от цвета стен:
Кажется, мы получили основные формы, но осталось еще кое-что очень важное и более сложное.
2. Углы
Шаг 1
Создайте новый слой и на нем нарисуйте плоскую L-образную фигуру, прямо над основой дома. Но она должна быть шире, так как крыши домов обычно шире стен. Поэтому эти новые линии должны оставить полоску пустых пикселей между черными линиями и двумя линиями пустых пикселей на светлых углах:
Эти новые линии будут нижней частью крыши.
Шаг 2
Создайте новый слой и нарисуйте несколько вертикальных линий из двух углов нашей L:
(Правая линия нарисована не точно из правого угла, потому что я предпочитаю избавляться от этого пикселя, когда заканчиваю форму… также как мы делали с кубом и L.)
Шаг 3
Теперь найдите место между этими двумя линиями, чтобы добавить третью. Можете измерить при помощи инструмента выделения или можете сместить выделение и посчитать расстояние по ходу перемещения его при помощи стрелок на клавиатуре (запомните: смещение с удержанием Shift перемещает выделение на 10px за раз)
Теперь мы знаем, где должны встретиться линии, чтобы получился верхний угол крыши. Нам нужно только нарисовать их. Вы можете попробовать какое угодно количество углов, но я рекомендую только два, чтобы избежать зубчатых линий:
Одна из них — диагональная линия типа 1:1 с прямой горизонтальной линией, а вторая — 1:2 с 1:1.
Мы будем работать с более длинными линиями. Давайте избавимся от направляющих, оставим только голубые линии, затем сделаем их черными. Еще нет нужды объединять слой.
Шаг 4
Скопируйте длинную линию, которая формирует заднюю часть крыши нашей L, затем вставьте ее над точкой крыши так, чтобы три линии встречались в одном месте.
Должно получиться примерно так:
Здесь эта линия должна смотреться вполне хорошо. Вы можете проигнорировать следующий совет — он очень мелочный и я это знаю — я люблю размещать свои более темные линии типа 2:1 в определенной, почти воображаемой сетке, где пиксельное расстояние между ними всеми всегда является четным числом. Я делаю это, чтобы поддерживать согласованность и потому что это позволяет мне сохранять идеальный эстетизм даже после поправки элементов или их перемещения.
Поэтому, в нашем случае лучше, чтобы новая линия просто была ниже или выше на один пиксель как показано на рисунке:
Если вы следуете этому правилу, стоит немного сместить диагональную линию типа 1:1.
Шаг 5
Теперь давайте объединим линии крыши (но пока еще не со слоем L-образной основы), затем применим alt-смещение, Отражение по горизонтали (Flip Horizontal) и разместим на левой стороне L-основы, чтобы получить такой результат:
Нам больше не понадобятся линии на верху, поэтому сотрите их и добавьте вертикальную линию, чтобы сделать угол «впадину». На слое с L-образной основой крыши сотрите две черных линии на заднем фоне (две линии выше на экране), а после этого объедините слой с линиями крыши и слой с основой крыши.
Теперь, не смотря на то, что мы удалим ее часть, давайте добавим цвет целой крыше. Попробуйте применить знания, полученные при рисовании куба, хотя формы сильно отличаются.
Я думаю, что подсветка формы на верхней грани придает ей намного лучший вид.
Шаг 7
Теперь сделайте два треугольника почти белыми (тот, что справа должен быть немного темнее) и отделите белый цвет от крыши более темным тоном, как один из тех, что мы использовали для внутреннего угла крыши.![]()
Шаг 8
Теперь давайте добавим легкий декоративный элемент, нарисовав несколько линий, параллельных диагоналям крыши. Оставив пустой пиксель, добавьте линию более темного оттенка белого и затем (еще на один пиксель ниже) черную линию, чтобы получилось примерно так:
Шаг 9
Теперь нам нужно убрать белые зоны в середине и черные полосы внизу, также можно подправить рисунок если нужно.
Это не обязательно, но теперь мы можем объединить слой крыши с L-слоем дома. Должно быть легче заполнить пустые зоны треугольников цветом стен перед объединением. Инструмент Лассо (Lasso Tool) — ваш друг; только запомните, что нужно снять галочку сглаживание (anti-alias).
Отлично! Мы довольно много сделали с геометрической работой!
3. Детали
Шаг 1
Это еще не дом без дверей и нескольких окон. К счастью, мы уже знаем, где будет наша дверь, поэтому давайте добавим несколько вертикальных линий и одну дополнительную линию типа 2:1 под нашим маркером высоты, чтобы получился дверной проем. Также мы временно уберем персонажа.
К счастью, мы уже знаем, где будет наша дверь, поэтому давайте добавим несколько вертикальных линий и одну дополнительную линию типа 2:1 под нашим маркером высоты, чтобы получился дверной проем. Также мы временно уберем персонажа.
Шаг 2
Теперь в этом пустом скучном месте, смотрящем на нас, должно быть окно. Оно может быть почти таким же, как и дверной проем, поэтому сохраните верхний край на таком же уровне и отцентрируйте его между краем двери и углом дома. Если хотите, сделайте его уже или шире. Мы добавим еще один прямоугольник, чтобы оконная рама выглядела более детализированной и широкой.
Если вы сместите нижнюю линию двери на пиксель или два, она будет выглядеть не такой плоской:
Нижняя линия окна должна быть идеально над уровнем пола на кратное четырем, как начальная стена из линий 2:1.
Шаг 3
У нас ещё есть две голые стены, поэтому мы просто скопируем одинаковое окно на эти стены, поместим его максимально по центру и конечно на одном уровне, отталкиваясь от нижней линии (это помогает выбрать окно вместе с нижней линией, чтобы сделать все проще).
Вокруг этих двух новых окон больше места, поэтому они должны быть шире и детализированнее. Мы сохраним их такими же, но вы вольны попробовать альтернативу. Что мы еще добавим, так это пару меньших окошек вверху. Они будут выглядеть как маленькие окна для чердака и помогут заполнить пустые стены, сделав дом более приятным и детализированным.
(Не волнуйтесь, если меньшие окошки не отцентрированы относительно крыше, ведь сама крыша находится не на том вертикальном уровне, что стены и окна.)
Шаг 4
На этом мы закончим добавление деталей, но есть еще много возможностей, которые можно добавить. Поищите похожие рисунки и попробуйте добавить что-нибудь своему пиксельному дому.
Теперь нам нужно покрасить и завершить все эти элементы. Давайте сделаем оконные рамы белыми, а также закрасим все черные линии между окнами и стенами тем же цветом, что мы использовали для внутреннего угла дома. А черные линии в оконных рамах должны быть немного темнее белого, также как мы делали с белыми частями крыши.
А черные линии в оконных рамах должны быть немного темнее белого, также как мы делали с белыми частями крыши.
Конечно, вы можете раскрасить одно из окон, а затем скопировать его на остальные. Просто запомните, что элементы на более темной стороне дома должны быть соответственно более темными.
Шаг 5
Теперь подберите цвета, которые вам нравятся для двери и окон. Для двери имеет смысл использовать белый цвет, но мне нравится, как выглядит красный, потому что он выделяется из моей синей палитры. Для окон я обычно люблю использовать бледный аквамарин, но можете попробовать альтернативы. Должны быть десятки способов иллюстрации стеклянных панелей, поэтому вы можете попробовать найти лучший способ, чем в этом уроке.
Обратите внимание, что я избавился от большинства черных линий на деталях. Я думаю, есть смысл это делать, когда элементы разного цвета близко контактируют, черный смотрится слишком грубо.
Здесь я добавил две более светлые линии сразу же за темной полоской. Мне кажется, они будут выглядеть как отражение оконной рамы, что поможет заставить наши окна выглядеть как настоящее стекло.
Шаг 6
Я также вернул персонажа, чтобы помочь поместить дверную ручку, которая должна быть примерно на уровне локтя.
Добавлена дверная ручка золотистого цвета.
Шаг 7
Для финальных деталей можем добавить немного декораций двери; они представляют собой просто несколько прямоугольников более темного оттенка, плюс несколько светлых линий под ними и с одной стороны. Также, почему бы не добавить несколько белых досок на внешних углах как во многих современных жилищах:
4. Текстуры
Давайте создадим и применим текстуры. Зоны, которые нам нужны — это, конечно же, крыша и стены.
Начнем с крыши. Создайте новый слой.
Создайте новый слой.
Мы нарисуем несколько слегка круглых плиток, которые будут идти вдоль верхней линии, а когда их будет достаточно, применим alt-смещение и начнем добавлять их внизу.
Шаг 2
Второй ряд плиток располагается в этой позиции, потому что они сначала передвигаются вдоль на 2px (следуя верхней линии), чтобы располагаться в положении перекрытия, как кирпичи, а затем они двигаются вниз (следуя диагональной стороне) еще на несколько пикселей. Если это звучит сложно, просто следуйте визуальной инструкции внизу и все получится отлично. После того, как вы получили большой клочок текстуры, несколько раз дублируйте его, чтобы он покрыл крышу:
Шаг 3
На левой стороне крыши текстура должна лежать в противоположном направлении, поэтому отразите эту зону по горизонтали (Flip Horizontal). После этого перейдите на слой с домом и используйте инструмент Волшебная палочка (Magic Wand), чтобы выбрать все цвета крыши (кроме черных линий). Если удерживать Shift, можно продолжать добавлять зоны к выделению. Когда вы закончили выделение, перейдите в слой с текстурой, инвертируйте выделение через меню Выделение > Инверсия (Select > Inverse) и удалите его, чтобы получить такой результат:
После этого перейдите на слой с домом и используйте инструмент Волшебная палочка (Magic Wand), чтобы выбрать все цвета крыши (кроме черных линий). Если удерживать Shift, можно продолжать добавлять зоны к выделению. Когда вы закончили выделение, перейдите в слой с текстурой, инвертируйте выделение через меню Выделение > Инверсия (Select > Inverse) и удалите его, чтобы получить такой результат:
Шаг 4
Перед объединением слоев, нужно уменьшить непрозрачность (Opacity) слоя с текстурой примерно до 20%. Но вот что я посоветовал бы, чтобы сохранить нашу цветовую палитру в порядке — можно заменить цвет текстуры темными оттенками, которые уже использовались в крыше:
Я также убрал текстуру с краев подсветки, чтобы сделать крышу немного чище.
Шаг 5
Для текстуры дерева нам просто нужно нарисовать линии, идущие вдоль фундамента дома, затем при помощи alt-смещения переместить их на 4px вверх, повторяя этот процесс пока линии не покроют все стены:
Затем повторите процесс из четвертого шага:
Поздравляю! Ваш дом готов!
Вы создали дом для персонажа, но его мир должен продолжать расти. Если вам понравился урок, заходите за продолжением!
Если вам понравился урок, заходите за продолжением!
Автор: René Alejandro Hernández
Переводчик: Шаповал Алексей
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
В чем рисовать пиксель арт для игры. Что такое Pixel Art? Примеры и как этому научиться
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован.![]() Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники». На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список:
* Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
Сейчас мы посмотрим настоящее ПО.
2. В конце концов…
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей.» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.
Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.
Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с.gif, что не такая уж проблема, поскольку.png в любом случае лучше.
ПО более часто используемое пиксельными художниками, это ProMotion , которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать , и GrafX2 . Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать , и GrafX2 . Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Продолжение следует…
Заметки переводчика с французского на английский
Это большое руководство по пиксель арту, написано Филом Разорбаком с LesForges.org. Большое спасибо Филу Разорбаку за разрешение OpenGameArt.org перевести эти руководства и поместить их здесь. (От переводчика на русский: я разрешения не спрашивал, если кто имеет желание, можете помочь, не имею достаточного опыта общения на английском и тем более французском).
Заметка переводчика с английского на русский
Я программист, а не художник или переводчик, перевожу для своих друзей художников, но что добру пропадать, пусть будет тут.
Оригинал на французском где-то здесь www.lesforges.org
Перевод с французского на английский здесь: opengameart.org/content/les-forges-pixel-art-course
Я переводил с английского, потому что французский не знаю.
И да, это моя первая публикация, поэтому рекомендации по оформлению приветствуются. Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Он ограничен инструментами такими как «карандаш» и «заливка».
Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники». На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение.![]() Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список:
* Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
2. В конце концов…
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей. » Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.
Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с.gif, что не такая уж проблема, поскольку.png в любом случае лучше.
ПО более часто используемое пиксельными художниками, это ProMotion , которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать , и GrafX2 . Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Продолжение следует…
Заметки переводчика с французского на английский
Это большое руководство по пиксель арту, написано Филом Разорбаком с LesForges.org. Большое спасибо Филу Разорбаку за разрешение OpenGameArt.org перевести эти руководства и поместить их здесь. (От переводчика на русский: я разрешения не спрашивал, если кто имеет желание, можете помочь, не имею достаточного опыта общения на английском и тем более французском).
Заметка переводчика с английского на русский
Я программист, а не художник или переводчик, перевожу для своих друзей художников, но что добру пропадать, пусть будет тут.
Оригинал на французском где-то здесь www.lesforges.org
Перевод с французского на английский здесь: opengameart.org/content/les-forges-pixel-art-course
Я переводил с английского, потому что французский не знаю.
И да, это моя первая публикация, поэтому рекомендации по оформлению приветствуются. Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
Плюс интересует вопрос, остальные части публиковать отдельными статьями, или лучше эту обновлять и дополнять?
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Пиксель-Арт.
 Лучшие работы и иллюстраторы
Лучшие работы и иллюстраторы
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
4.7 (93.8%) 158 votes
Рисунки по клеточкам или пиксель арт очень популярный вид искусства у школьников и студентов. На нудных лекциях рисунки по клеточкам спасают от скуки.Прототипом рисования по клеткам послужило вышивание крестиком, где на канве, ткани размеченной клеточками, наносили рисунок крестиком. Все мы были когда-то студентами и школьниками и рисовали от скуки разные картинки в клеточках, каково же было мое удивление, когда я узнал, что это практически искусство со своими шедеврами и гениями. Я стал изучать вопрос подробнее и вот что из этого вышло…
На чем рисовать рисунки по клеточкам
Это искусство доступно любому, главное следовать четко по клеточкам. Для нанесения изображения идеально подходят школьные тетради, размер их квадратиков 5х5 мм, а самой тетради 205 мм на 165 мм. На данный момент у художников по клеточкам набирают популярность пружинные тетради-блокноты с листом формата А4, размер этого блокнота 280мм на 205мм.
Для нанесения изображения идеально подходят школьные тетради, размер их квадратиков 5х5 мм, а самой тетради 205 мм на 165 мм. На данный момент у художников по клеточкам набирают популярность пружинные тетради-блокноты с листом формата А4, размер этого блокнота 280мм на 205мм.
Профессиональные художники творят свои шедевры на миллиметровках (чертежной бумаге), вот уж где места разгуляться. Единственный минус миллиметровой бумаги её бледно зеленый цвет, который не заметен, когда вы зарисовываете цветными ручками.
Выбрав тетрадь для рисования, обратите внимание на плотность бумаги, от её плотности зависит качество вашего рисунка по клеточкам, будет ли он проступать на изнаночную сторону листа. Идеальная плотность листа не меньше 50г/метр.кв.
Чем рисовать рисунки по клеточкам
Для раскрашивания рисунков по клеточкам не нужны никакие специальные инструменты, подойдут любые карандаши и ручки. Монохромные картины это очень здорово, но так хочется добавить в жизни красок. Для того, чтоб краски стали разнообразными, зайдите в канцелярский магазин и выбирайте все что душе угодно, гелевые ручки, масляные, шариковые.
Для того, чтоб краски стали разнообразными, зайдите в канцелярский магазин и выбирайте все что душе угодно, гелевые ручки, масляные, шариковые.
Шариковые ручки для пиксель арт
Фломастеры для рисунков по клеточкам
Если же вы любите рисовать фломастерами, ваше право, расцветка фломастеров очень богата. Стоит помнить, что фломастеры делятся на две группы: спиртовые и водные, водные безопасней, но они могут размочить бумагу. Спиртовые также могут размачивать бумагу, еще и запах сильно на любителя.
Карандаши для рисунков по клеточкам
Карандаши, еще один из видов зарисовывающих приспособлений. Карандаши не исключение в разнообразии видов, они бывают пластиковыми, восковыми, деревянными и акварельными. Деревянными мы рисуем с раннего детства, и знаем, что они часто ломают грифель. Пластиковые и восковые ломаются реже, но они более толстые, что будет менее удобно в рисовании. Об акварельных карандашах не может быть и речи, так как после закрашивания карандашом нужно покрывать рисунок увлажненной кисточкой, а это недопустимо для тетрадных листов.
Посмотрите видео о том, как просто рисовать рисунки по клеточкам и как красиво может быть в результате:
Еще несколько схем рисунков, которые мне понравились:
Точечная графика — технология пиксель арт
В том, какие нужны принадлежности, мы разобрались, теперь познакомимся с технологией. Технология пиксель арта очень проста, это точечная графика.
Перед тем, как приступить к рассмотрению способов пиксель арта, вернемся в детство 80х -90х годов. Конечно, те, кто рос в постсоветское время, помнит 8-ми битные видеоигры, игровая графика, которых, построена на пиксельной графике.
Лучший способ освоить, что-либо это практика, давайте попробуем освоить пиксель арт:
Возьмем черную и красную масляную ручку, и тетрадный лист в клеточку.
Для начала сделаем простенький рисунок. Посчитаем клетки, определим контур и разукрасим согласно цветам.
К примеру, нарисуем сердечко:
- Берем листик в клетку и ручку с черной пастой, ставим 3 точки, как на рисунке, точки помечают, какие клетки будут закрашены черным.

- Рисуем линии, обозначающие контуры рисунка.
- Отметим по три точки с каждой стороны, смотри рисунок.
- Двумя линиями отметим область рисунка.
- Поставим еще по одной точке с каждой стороны и пролинеем границы под верхними точками.
- По вертикали нарисуем 8 точек и по 4 точки с обеих сторон, так как изображено на рисунке ниже.
- Проведя вертикальные линии, так как показано на рисунке, мы полностью укажем границы рисунка.
- Таким же образом отметим нижнюю часть сердца слева и справа.
- Обводим клетки, так как на нашем изображении.
- Следующее, что мы должны сделать, это закрасить красной ручкой внутреннюю часть сердца, оставив блик света не закрашенным.
- И последнее, черной ручкой заштрихуем клетки, помеченные точками. Теперь вы научились рисовать восьмибитные картинки.
Если вам кажется, что большие и объемные картинки не для вас, стоит попробовать нарисовать фотографию из интернета. Испугались? Не стоит.
Испугались? Не стоит.
Возьмите
- черную ручку,
- карандаши,
- тетрадь в клеточку,
- компьютер,
- фотографию или картинку из интернета
- программу фотошоп.
Для нанесения объемных рисунков нам нужно посчитать количество клеток, которые будут закрашены. Довольно трудно не ошибиться на больших количествах. Еще обязательно подберите оттенки цветов схожие с исходным изображением.
Итак, действуем:
Дам один совет, который очень мне помогает, если у вас есть цветной принтер, распечатайте рисунок, если нет, не страшно. Прочертите сетку по 10 клеток более жирным контуром. На напечатанном листе с помощью линейки и контрастной ручки, если распечатать негде, то можно открыть изображение в Paint.
Творческих вам успехов.
Пиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимое
Загрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит. Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии.
 Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше). Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.

Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.
Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.
- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок.
 Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор. Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.
Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.

- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайтОсвежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.
- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт. Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.

- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
Разукрасьте спрайт. Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тениОпределитесь с источником света. В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.

- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает. Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см. ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов.
 Получится эффект перехода от темной области к светлой.
Получится эффект перехода от темной области к светлой.Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
лучшие работы и иллюстраторы. Введение в пиксельную графику (Pixel Art) для игр Пиксельные пейзажи
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения — пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок — иными словами, его контуры. Пиксель-арт выполняют с помощью линий — прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».![]()
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно — плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows — Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, — это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате.gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта — программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования — попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого — нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими — это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер — 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто — шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру — набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру — например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру — например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет — лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта — дизеринг.
Дизеринг можно не делать на бликах, а также на ногах — они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно — если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все — наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века.![]() Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Пиксель-Арт. Лучшие работы и иллюстраторы
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
Термин «пиксельная графика» знаком не всем, также он не является сленгом андеграунда. Что же это такое поможет узнать википедия . Главное усвоить, что пиксельная графика определяется способом создания рисунка (пиксель за пикселем), а не результатами. Поэтому рисунки, полученные с использованием фильтров или специальных рендереров, тоже в неё не входят. В первой части статьи, а может даже и цикла статей, посвящённых этому искусству, я покажу некоторые понравившиеся мне работы.
Что же это такое поможет узнать википедия . Главное усвоить, что пиксельная графика определяется способом создания рисунка (пиксель за пикселем), а не результатами. Поэтому рисунки, полученные с использованием фильтров или специальных рендереров, тоже в неё не входят. В первой части статьи, а может даже и цикла статей, посвящённых этому искусству, я покажу некоторые понравившиеся мне работы.
Изумительные иллюстрации, отличная проработка теней. (Polyfonken’s Pixel Art) .
Тема довольно широкая. Есть вариации из игральных костей.
Иллюстрации Рода Ханта очень красочные и реалистичные. Художник сочетает векторную графику с пиксельной.
Бразильско-германские блоггеры Thiago, Pi, Jojo и Mariana представляют себя приятными смеющимися пиксельными персонажами.
Эту картину изобразил Juan Manuel Daporta, используя один лишь MS Paint! Работа заняла 8 месяцев. Впечатляет.
Пиксели также живут за пределами компьютерных экранов. Удивительно, как хорошо понятны сюжеты запикселизованных картинок.
Удивительно, как хорошо понятны сюжеты запикселизованных картинок.
Космические войны в стиле Super Robot Wars. В мире пиксельной графики Роберсон имеет свой неповторимый стиль.
Город сумасшедших кукол. Иллюстрация хоть и нарисована в векторе, но всё же выглядет как пиксель-арт. Интересная работа.
Это напрвление pixel art’a меня интересует особенно. Эти картины рисуются не на экране, а на холсте акриловыми красками. Этот шедевр сделал Ashley Anderson.
Пиксельные города – это отдельная большая тема. Здесь как правило много деталей и сюжетных линий. На этой картине есть и набережная и разноцветные шарики и суши-бар и даже митингующие.
Pixel Art (Пиксель Арт) – переводиться с английского как пиксельное искусство. Пиксель (pixel) в свою очередь это наименьший графический элемент цифрового изображения.
Таким образом Пиксель Арт это буквально означает искусство рисовать пикселями.
Сразу для наглядности посмотрим вот этот пример:
Owlboy (pixel art game)
Примерно так выглядят игры с графикой в стиле Пиксель Арт.
Очень часто такую графику используют в инди-играх так-как они имеет очень узнаваемый компьютерный игровой стиль.
Однако Pixel Art это не только графика, спрайты и картинки для игр, это целое направление цифрового и графического искусства.
С помощью пиксель арта рисуются красивые картины:
Вы ни с чем не спутайте этот ретро стиль графики
Некоторые картины в этом стиле вполне достойны занять место на вашем рабочем столе.
Есть и очень крутые художники кто работает в этом стиле.
Посмотрите на эту картинку. Каждый пиксель тут прорисовывался отдельно и вручную. Это словно складывание мозаики как делали раньше, да и делают сейчас.
Если мы увеличим эту картинку, то можно видеть как всё сделано вблизи:
Уникальной стиль пиксель арта в том, что есть довольно чёткие переходы цветов и нет сглаживания. Для примера возьмём другую работу в цифровой графике довольно среднего уровня, посмотрите вот этот рисунок девушки в очках (18+) в блоге www.econdude.pw.
Для примера возьмём другую работу в цифровой графике довольно среднего уровня, посмотрите вот этот рисунок девушки в очках (18+) в блоге www.econdude.pw.
Это рисунок компьютерной мышкой в программе SAI2.0.
Однако, если вы приблизите эту картинку, то вы видите сглаживание:
Тут нет чётких переходов цветов и оттенков, а вот в пиксель арте переходы чёткие.
Для примера посмотрите как можно делать переходы между цветами в пиксель арте:
Это приближенное изображение, если его посмотреть издалека с большим разрешением, то переход цветов будет довольно плавным, однако тут видна четкость и системность стиля.
Вот еще один пример, это довольно классический рисунок в стиле пикель арт:
http://www.gamer.ru/everything/pixel-art-dlya-nachinayuschih
При приближении картинки не кажутся очень красивыми, однако если посмотреть на пиксельарт издалека, с большим разрешением, то это может выглядеть чудесно.
Представляете какую огромную работу проделывают такие художники?
Иногда говорят что Пиксель Арт делают так-как это дешевле, мол у инди-разработчиков просто нет ресурсов для создания современной 3D графики, поэтому они используют самое просто что только можно придумать, рисуя в базовых графических редакторах пикселями.![]()
Однако, любой кто хоть что-то рисовал в стиле Пиксель Арт вам скажет, что это чуть-ли не самый затратный в плане ресурсов (времени в первую очередь) стиль графики.
Анимация в стиле Пиксель Арт так и вообще адский труд.
http://www.dinofarmgames.com/a-pixel-artist-renounces-pixel-art/
Поэтому это еще надо доказать, что Pixel Art это “ленивый стиль”, я бы даже сказал что наоборот, это не самый НЕ ленивый стиль графики.
Однако, научиться рисовать что-то простое в стиле Pixel Art может каждый, и вам не понадобятся никакие специальные программы, достаточно простого графического редактора.
Если вы хотите научиться рисовать в этом стиле, вам, как и в любом другом случае, нужно много практики, а начать вы можете например со статей на Хабре: Курс пиксель-арта
Там-же вы найдёте основные принципы пиксель арта.
Вот один из примеров как рисуют пиксель арт (ускоренное видео – speed drawing) на уровне новичка, научиться рисовать так можно буквально за неделю:
Пиксельарт:: рисование космического корабля
Иногда в данном стиле делают какие-то совсем сумасшедшие рисунки, даже не верится что это нарисовал человек и хочется узнать сколько времени на это потрачено. Пример:
Пример:
https://www.youtube.com/watch?v=vChMzRnw-Hc
Видите эту картинку Сары Кэрриган из StarCraft? Что это такое по вашему и как это сделано?
Это человек построил из блоков в игре minecraftб, работа заняла 23 недели.
В приближении видно что всё это отдельные блоки
Формально это уже не пиксель арт, а даже “майнкрафт блок арт”, но суть стиля остаётся прежней и это самый большой рисунок пиксель арт и мировой рекорд, по словам автора.
По сути дела если разбирать любое фото или картинку в приближении, то очевидно, что она тоже состоит из пикселей, как и любое изображение вообще. Но вся разница в том, что пиксель арт создаётся руками по каждому пикселю.
Еще один пример, художники и аниматоры Paul Robertson и Ivan Dixon создали вот такое:
SIMPSONS PIXELS
Тут чувствуется гигантская работа и даже при использовании каких-то дополнительных инструментов (есть фильтры, которые превращают картинки в пиксель арт) это заняло бы очень долгое время.
Лично я считаю что картинки в стиле Пиксель Арт это самое настоящее современное искусство в самом лучше смысле этого слова.
Каждая Pixel Art картинка имеет вполне четкую ценность и это видно, это чувствуется.
Это может оценить даже человек, который плохо в этом понимает.
Однако, к сожалению, данный жанр искусства не очень популярен и сейчас считается уже устаревшим, а возвращение к нему в последние годы в виде множеств игр из steam в стиле пиксель арта уже тоже начинает надоедать людям. Хотя лично я считаю что данный ретро стиль графики это уже классика, а настоящая классика не умрёт никогда.
Как рисовать майнкрафт арты
Обновлено: 04.10.2022
Первый шаг очень прост, так как вам не надо рисовать контур. Начните урок с рисования двух рук так, как это показано на рисунке.
Продолжите урок, дорисовав ноги вашему Стиву. Теперь, когда ноги нарисованы, проведите несколько линий снизу ног для прорисовки ботинок персонажа.
Начните рисование квадратной головы.
Пришло время прорисовать некоторые детали одежды Стива, такие как: брюки и футболка. Для этого вам придется провести лишь несколько линий в тех местах, которые вы видите на рисунке.
Добавьте нос, глаза и волосы Стива. Все эти элементы имеют квадратную форму и у вас не должно возникнуть с этим проблем.
Закончите урок рисования, закрасив персонажа и используя разные оттенки серого. Для этого варьируйте силу нажатия карандаша.
Инструкция как рисовать Pixel-art(пиксель-арт) для Minecraft в программе MinecraftStructurePlanner
Недавно я с трудом нашел эту чудную программу MinecraftStructurePlanner, которая позволяет быстро, легко, и, главное, качественно нарисовать пиксель-арт в Minecraft.
В программе есть и другие функции: постройка мостов и зданий, но их я не трогал, речь идет только о Pixel-art.
Как я уже сказал, я давно искал программу для планирования пиксель-арта для майнкрафт, или хотя бы программу для перевода картинок в пиксель-арт.![]()
Несколько слов о дополнительных функциях программы, в ней можно задать блоки из Minecraft с помощью которых программа и выполнить рисунок.
Можно выбрать разрешение картинки в игре, например высота 100, ширину она подберет сама.
Программа покажет, сколько понадобится ресурсов для постройки данного пиксель-арта.
Программа импортирует рисунок схему в специальный файл, который вы позже другой программой такой как MCEdit, вставить в мир Minecraft, то есть даже строить ничего не придется, изготовили, залили, наслаждаетесь.
Саму программу качайте на этой странице MinecraftStructurePlanner
Теперь по самой технологии изготовления пиксель-арта:
•1. Находим не сложный рисунок, допустим такой:
Простой рисунок, цвета черный и желтый, самое то для начала.
•2. Открываем программу (она между прочим написана на джаве и вы не запустите ее если у вас не стоит джава машина).
•3. Первым делом нам надо отредактировать палитру, в нашей картинке используется всего 2 цвета, черный и желтый, поэтому разумно сделать палитру и черной шерсти и кубов золота (оно ярче).
Важно отобрать только нужные блоки, так как программа не идеальна, и картинка тоже, в итоге много где могут вылезти ненужные блоки, например, земля или прочее, вы сами в этом убедитесь, когда выберете полную палитру.
Для этого открываем эту вкладку и выбираем выделенный пункт:
•4. Видим данную картину:
Жмем New и называем его например 2, и добавляем туда блоки золота и черную шерсть.
•5. Палитра готова, теперь заходим в раздел для пиксель-арта
•6. Готово, теперь справа добавляем необходимую картинку и выбираем необходимую высоту рисунка в игре (я выбрал 100, ширина выставилась автоматически).
•7. Все готово, теперь жмем кнопку Generate (под картинкой, где выставляли размер) и получаем картинку в пиксель-арте, но она еще не в блоках игры.
•8. Далее жмем кнопку перевода картинки в пиксель-арт из блоков Minecraft:
•9. Вот и все, пиксель-арт готов:
•10. Если вас что то не устраивает, вы можете вручную изменить каждый блок на любой другой, выберете его на палитре и ткните в нужный блок.
Если вас что то не устраивает, вы можете вручную изменить каждый блок на любой другой, выберете его на палитре и ткните в нужный блок.
•11. Можно посмотреть 3D модель картинки, как она будет выглядеть в игре, для этого нажмите 3D Projection:
•12. Смотрим на результат.
•13. Сколько нужно ресурсов для постройки?
Всё видно, понадобится 6646 блоков черной шерсти и 3749 золотых блоков.
•14. Сохраняем готовую картинку
Заходим в File — Export
•15. Выбираем, формат готового выходного файла
Можно выбрать Plan Image File — вы сохраните файл картинку формата «png».
Можно выбрать McEdit file — как вы и поняли, это файл для работы в программе McEdit.
Дальше я расскажу как вставить готовый файл в мир при помощи McEdit.
Тут я не буду расписывать все очень подробно, открываем программу, и открываем нужный мир.
Управление происходит кнопками W, A, S, D ( движение вперед, назад, вправо, влево соответственно).
Так же правая кнопка мыши позволяет крутить камеру.
Теперь жмете импорт (в меню снизу картинка крана) и добавляете готовый файл (разрешением schematic).
Как видите картинка уже есть в мире, ее необходимо развернуть и вставить.
Кнопки управления написаны левее, методом тыка разберетесь.
[Гайд] Любой рисунок на карте в minecraft
Итак, начнём.
Для создания любого рисунка на карте нам понадобится специальный сайт
Наглядную инструкцию по созданию рисунка на карте вы можете посмотреть в видео-туториале.
Видео-туториал
А теперь скриншотики
Логотип какого-то канала на ютуб
Эйфелева башня
Спасибо за внимание!
Если данный пост показался вам полезным, не забудь оставить положительную оценку!
Читайте также:
- My summer car что делать если потерял запчасть
- Lineage 2 как сделать 2 гм
- Как выглядит гоша из майнкрафта
- Как сделать рабочую машину в майнкрафте
- Как стать территорию в майнкрафт в одиночной игре
Почему Pixel Art может быть идеальной тренировочной площадкой для графического дизайна
Даже если вас не было, чтобы испытать чудеса классических видеоигр от 1970 до 1990, никогда не поздно развить понимание уникальной формы искусства, которая эволюционировала для удовлетворения потребностей этих игр. Это искусство, которое мы знаем сегодня как пиксель-арт, и это один из лучших способов заработать свои полосы в компьютерном графическом дизайне 2D.
Это искусство, которое мы знаем сегодня как пиксель-арт, и это один из лучших способов заработать свои полосы в компьютерном графическом дизайне 2D.
Причина в том, что пиксель-арт предъявляет к художнику высокие требования. Это требует большей дисциплины и более жесткое, чем большинство других видов искусства. Пиксельное искусство заставляет вас сосредоточиться и изолировать то, что является наиболее важным в изображении, и использовать только это, не обеспечивая более точный контроль, который вы могли бы применить в более подробном стиле рисования. Это подход к рисованию «меньше значит больше», и он помогает вам лучше рисовать.
Пиксель арт требует времени для освоения. В конце концов, вы создаете свои изображения по одному пикселю за раз, и каждое изображение требует тщательного планирования. Вам нужно научиться работать с ограниченной палитрой и без использования естественных кривых. Вы также будете работать исключительно в среде 2D, где, если вам нужен внешний вид 3D, вам нужно будет создать его, используя такие приемы, как изометрическая перспектива и параллаксная прокрутка.
Обучение анимации спрайтов и фонов также является отличным способом улучшить ваши навыки программирования, если вы сами обрабатываете весь игровой проект. Теперь, когда мобильные устройства более подключены, и им по-прежнему обычно не хватает возможностей для устойчивой игры в 3D, Игры 2D возрождаютсяи вы можете применить эти навыки на практике, чтобы заработать дополнительные деньги, когда дизайнерские работы не доходят до вашей двери.
Пиксель арт не требует специального программного обеспечения. Вы можете создавать пиксельные рисунки в любой базовой программе для рисования. Многие пиксельные художники начинали свое дело с простых инструментов, таких как MS Paint, но лучше использовать более сложное программное обеспечение, которое использует слои и пользовательские сетки, так что вы действительно можете настроить свои проекты до совершенства. Inkscape действительно хорош для этой цели. Он бесплатный, имеет встроенные изометрические сетки и отлично подходит для пиксельной графики.
Что касается аппаратного обеспечения, вы можете использовать мышь, но я считаю, что проще использовать графический планшет, потому что я, как правило, получаю «руки мыши» при выполнении детальной художественной работы, поэтому я бы рекомендовал использовать хотя бы базовый графический планшет.
Почему пиксельная графика идеальна
Слишком много людей используют слова иллюстратор и дизайнер взаимозаменяемо. На самом деле иллюстратор намного ниже уровня дизайнера. Иллюстраторы просто рисуют вещи по запросу своего клиента. Дизайнеры проектируют вещи в соответствии с потребностями своего клиента. Это огромная разница.
Научиться создавать пиксельные рисунки — значит научиться создавать креативные решения для удовлетворения самых специфических потребностей. Это гораздо больше, чем просто рисование. Планирование, внимание к деталям, способность работать в рамках технологических ограничений и разработка стратегии для преодоления этих ограничений — вот что делает великого пиксельного художника также отличным дизайнером.
Мир пиксельной графики
Вопреки тому, что вы можете ожидать, рынок пиксельной графики велик, и он растет. Как правило, ожидалось, что пиксельная графика исчезнет, как только технология достигнет точки, когда станет более практичным и выполнимым использовать векторную графику и 3D CGI. На самом деле спрос на пиксельную графику все еще высок, и он действительно получил более широкое применение. Если когда-то пиксельная графика была в основном ограничена играми, то сейчас она используется в очень широком диапазоне практических приложений.
Некоторые из областей, где продаются пиксельные рисунки:
- Мобильные игры и игры в стиле ретро
- Инфографика
- Дизайн сайта
- Дизайн интерфейса
- Дизайны, используемые на одежде, бирках и т. Д.
- Телевизионная графика (например: The IT Crowd, Good Game)
- Пиксельные художественные комиксы (например: Diesel Sweeties, Kid Radd)
- Фильмы (например: Wreck It Ralph, Pixels)
- Пиксельные художественные выставки и частные коллекции
Могут быть другие потенциальные рынки, которые возникают время от времени. В некотором смысле вы можете даже думать о кубиках Lego как о каком-то пиксельном искусстве, и на самом деле возможно создать пиксельную графику 3D с Lego. Но этого не произойдет, если вы сначала не станете мастером пиксельных мастеров, поэтому давайте узнаем немного больше о том, как вы это делаете.
В некотором смысле вы можете даже думать о кубиках Lego как о каком-то пиксельном искусстве, и на самом деле возможно создать пиксельную графику 3D с Lego. Но этого не произойдет, если вы сначала не станете мастером пиксельных мастеров, поэтому давайте узнаем немного больше о том, как вы это делаете.
Начало работы в пиксельном дизайне
Лучший способ попасть в этот мир — это войти в конкурсы пиксельной графики и учиться, как вы идете. Конечно, когда мы говорим о соревнованиях, мы имеем в виду те, которые могут участвовать бесплатно и которые не используют вашу работу в коммерческих целях, требуя, чтобы вы передали все свои права организаторам конкурса.
Соревнования по хорошей пиксельной графике ставят перед собой задачи, которые требуют от вас навыков новаторского дизайнера для достижения цели. Иногда это просто настройка темы, но она также может включать такие правила, как ограничение количества цветов, которые вы можете использовать, или установка максимального количества пикселей.![]() Это все ограничения, с которыми когда-то приходилось работать гейм-дизайнерам. Когда вы изучаете одни и те же методы, в одинаковых условиях, вы развиваете сильные навыки и, надеюсь, лучше понимаете весь процесс проектирования.
Это все ограничения, с которыми когда-то приходилось работать гейм-дизайнерам. Когда вы изучаете одни и те же методы, в одинаковых условиях, вы развиваете сильные навыки и, надеюсь, лучше понимаете весь процесс проектирования.
Обучение
Есть много бесплатных онлайн-уроков, и вы можете приобрести книги по пиксельной графике or дизайн игры чтобы ты пошел. Для более глубокого введения вы могли бы рассмотреть вопрос о курс удэми в пиксельной графике, Всего за $ 35 и преподается опытным художником игры (Марко Вейл, в настоящее время арт-директор в Indot Studios), это очень хорошая ценность.
Пиксель арт процесс
Создание любого произведения пиксельной графики следует линейному процессу от концепции до завершения:
- Идея — вы решаете, что собираетесь создать, или получаете инструкции
- Планирование — вы делаете выбор о том, как вы собираетесь создать образ
- Выбор сетки — вы выбираете правильный тип сетки для изображения, которое вы создаете
- Выбор палитры — вы устанавливаете цветовую палитру для изображения
- Прототипирование — необязательный шаг, чтобы дать вам базовую структуру для контура
- Выделение — вы создаете основные контуры основных частей изображения
- Сглаживание — вы исправляете любые неровности или неровности, чтобы создать лучший контур
- Раскраска — вы добавляете цвета к изображению, используя настроенную палитру
- Затенение — вы добавляете блики и тени, чтобы сделать ваше изображение более реалистичным
- Дизеринг — необязательный шаг для воспроизведения истинного ретро-ощущения в ограниченной палитре
- Выборочное выделение — вы применяете сплошные линии к выбранным частям изображения, чтобы дать определение
- Сглаживание — последний этап сглаживания, в котором вы используете цвет для усиления реализма
- Настройка — если изображение, которое вы создали, является небольшой частью большой сцены, вы устанавливаете его настройку.

Некоторые этапы, такие как сглаживание и сглаживание, могут автоматически выполняться программным обеспечением для рисования. Это зависит от того, что вы используете и какие опции вы выбираете.
Идея
Некоторые люди считают это самым сложным шагом в создании новой работы, но на самом деле это, вероятно, не так. Ваша цель — решить, что вы собираетесь создать, или, в некоторых случаях, получить от клиента инструкции относительно того, что он хочет. Вдохновение может прийти из реального окружающего вас мира или из фильмов, игр, книг и всего, что может помочь вам визуализировать объекты, которые появятся на вашей сцене. Для этого примера мы создадим цветочный горшок, который был бы опорой в большой сцене.
Меню
На этом этапе вы уже знаете, что вы собираетесь создать, поэтому теперь вы думаете о том, как вы собираетесь его создать. Первое важное решение будет заключаться в том, собираетесь ли вы создавать плоское изображение или дать ему перспективу 3D.![]() Вы также решите, насколько детальным или реалистичным должно быть изображение, нужно ли оно в ретро-стиле, и тому подобное.
Вы также решите, насколько детальным или реалистичным должно быть изображение, нужно ли оно в ретро-стиле, и тому подобное.
Чем реалистичнее будет изображение, тем больше пикселей и цветов вам понадобится, и тем больше времени потребуется для его создания. Если вы разрабатываете для соревнования, некоторые из этих вариантов уже были сделаны для вас, но вам все равно нужно будет найти лучший способ достичь результата.
Разумной вещью было бы распечатать сетку, с которой вы будете работать, и использовать ее для создания бумажного эскиза готового компьютерного изображения. Это послужит справочным материалом для создаваемого растрового изображения, чтобы помочь вам сохранить согласованность перспективы и масштаба.
Выбор сетки
Это определяется характером работы, которую вы создаете. Для плоских изображений вы будете использовать стандартную сетку, где все линии пересекаются под прямым углом.
В сцене 3D у вас есть выбор между использованием изометрической сетки (наиболее распространенный выбор) или наклонной сетки. Изометрическая сетка имеет линии, которые пересекаются в градусах 30:
Изометрическая сетка имеет линии, которые пересекаются в градусах 30:
Косая сетка имеет линии, которые пересекаются в градусах 45:
Наклонные рисунки хороши, когда вы хотите добавить много мелких деталей, но в целом изометрия обеспечивает лучший обзор и выглядит более реалистично. Это более широко выбранный стиль рисования по уважительной причине.
Выбор палитры
Вы можете оставить этот шаг, пока не будете готовы к раскрашиванию, но на самом деле можете помочь с остальной частью процесса, если вы определите свои цвета на ранней стадии.
Макетирования
Цветочный горшок в этом примере в основном представляет собой искаженную форму конуса, и, как и во всех имитациях конуса в 2D, мы создаем эту базовую форму, используя сложенные эллипсы. Это экономит время, а также демонстрирует ценность использования Inkscape, поскольку в нем есть алгоритмы для получения более плавных линий на изогнутых кромках, чем во многих других программах для рисования. Нам просто нужно убедиться, что эллипсы хорошо совпадают с сеткой.
Нам просто нужно убедиться, что эллипсы хорошо совпадают с сеткой.
Затем используйте несколько прямых линий, чтобы соединить их (слегка изогнутые линии будут еще более реалистичными, если у вас хватит терпения их нарисовать).
Излагая
На этом шаге мы рисуем контур изображения, которое мы хотим пикселировать. Если вы сделали прототип изображения, эта часть проста. Сначала создайте новый слой изображения и поместите его поверх другого слоя (в Inkscape новый слой автоматически имеет прозрачный фон). Заблокируйте слой прототипа, затем выберите новый слой и используйте его, чтобы обвести ваш прототип с помощью карандаша. Отключить привязку сетки при трассировке изогнутых линий.
Если вам сложно увидеть новые линии, просто уменьшите непрозрачность слоя-прототипа, чтобы было легче увидеть линии слоя-схемы. Не прослеживайте все линии, только те, которые имеют смысл.
Вы можете удалить слой прототипа после завершения обводки, если вы wishили просто сделать его невидимым.
Сглаживание
Это трудный шаг. Для этого вы увеличиваете кривые на изображении и пытаетесь исправить любые неровные линии, которые делают изображение менее естественным. В зависимости от уровня изображения вам может не потребоваться это делать (если ваше изображение имеет размер 32 × 32 пикселя или меньше, вы мало что можете сделать, чтобы улучшить его с помощью сглаживания.
Способ выполнения первого прогона сглаживания состоит в увеличении изображения, чтобы вы могли видеть, где кривые нечетко определены, или где есть сплошные разрывы (разрывы). Любые пробелы вызовут цветное кровотечение, если вы используете заливку из ведра, так что это хорошая идея — устранить пробелы. Помните, что вы просто делаете один пиксель за раз, и планшет делает работу намного проще, чем мышь.
Окраска
Это то, что вы делали для развлечения, когда вам было пять, только теперь это намного проще. Вы можете заполнить большие области цвета заливкой ведра, и многие программы для рисования позволяют вам установить градиент, который может придать вам реалистичный вид, а может и не дать. Другойwise это то же самое, что и сглаживание: увеличивайте масштаб и устанавливайте пиксели по одному. Не создавайте отдельный цветовой слой, потому что ваше программное обеспечение может не распознать границы другого слоя при выполнении заливки ведра.
Другойwise это то же самое, что и сглаживание: увеличивайте масштаб и устанавливайте пиксели по одному. Не создавайте отдельный цветовой слой, потому что ваше программное обеспечение может не распознать границы другого слоя при выполнении заливки ведра.
затенение
Сплошные цвета легко, но чтобы получить реалистичный вид, вам нужно использовать затенение. Затенение на больших изображениях проще, потому что у них больше пикселей для работы. Первый шаг в затенении — выяснить, как свет попадает на ваш объект или сцену, а затем реалистично применить блики и тени. Поначалу это будет сложно, но с опытом и отзывами коллег-артистов вы поймете это. Здесь я только заштрихую заднюю стенку горшка, но было бы лучше нанести некоторые блики на переднюю стенку.
Смешение
Имея ограниченную палитру, вы не всегда можете получить все оттенки и цвета, которые вам нужны, а тонкие изменения между смежными областями затруднены без размывания. Это не то, что требуется для современного оборудования, но оно часто применяется в ситуациях, когда вам нужен внешний вид ретро-90 или когда по разным причинам вам необходимо работать с ограниченной палитрой. Некоторое программное обеспечение может автоматически обрабатывать дизеринг для вас, или вам может потребоваться создать собственное дизеринг. Это изображение слишком простое, чтобы вызывать размытие, но вот учебник это объясняет, как создать поддельный эффект сглаживания в Inkscape.
Некоторое программное обеспечение может автоматически обрабатывать дизеринг для вас, или вам может потребоваться создать собственное дизеринг. Это изображение слишком простое, чтобы вызывать размытие, но вот учебник это объясняет, как создать поддельный эффект сглаживания в Inkscape.
Выборочное изложение
Это означает замену черных контуров на внутренних областях более естественным цветом и выделение только тех частей, которые необходимо выделить для определения. В реальной жизни вены на листе не черные, поэтому их не должно быть и на вашем рисунке.
Сглаживание
Это похоже на сглаживание, за исключением того, что вы более внимательно смотрите на те области цвета, которые могут нуждаться в «неровности», чтобы немного смягчить линии, чтобы они казались более реалистичными. Изменение цвета означает выбор цветового оттенка для пикселя между цветами пикселей по обе стороны от него. Преднамеренное размытие делает линии менее резкими. Как и в случае сглаживания, ваше программное обеспечение может автоматически применять сглаживание за вас.
настройка
Помещение готового объекта в большую сцену называется установкой. Вам не нужно делать это со спрайтами персонажей или подвижными объектами. Вы можете сделать это позже с кодом. Используйте настройки для неподвижных объектов, которые не двигаются. Анимированные объекты должны быть преобразованы в спрайты, что является темой для другого дня.
Что делать, если ваше изображение недостаточно пикселей
Одна из проблем заключается в том, что Inkscape и подобные векторные программы слишком хорошо справляются с работой по заливке, поэтому цвета выглядят действительно плавно и эффектно. Если вам нужен пиксельный вид, вам нужно экспортировать изображение в png, открыть его в GIMP и применить фильтр Pixelize, который вы найдете в разделе «Размытие». Это даст вам такой результат (который может понадобиться для сглаживания):
Заключительные замечания
Пиксельная графика далеко не мертва, и хорошие пиксельные художники по-прежнему пользуются большим уважением в сообществе дизайнеров от тех, кто понимает самоотверженность, необходимую для того, чтобы стать мастером. Умение создавать изображения попиксельно делает вас лучшим дизайнером и, возможно, лучшим инженером. Рыночный спрос на пиксельную графику все еще высок, и на местах существует относительно немного талантливых пиксельных художников, которые удовлетворяют эту потребность. Вы можете зарабатывать деньги в пиксельной графике или просто использовать их как способ улучшить свои навыки. В любом случае, это весело и полезно, стоит того.
Умение создавать изображения попиксельно делает вас лучшим дизайнером и, возможно, лучшим инженером. Рыночный спрос на пиксельную графику все еще высок, и на местах существует относительно немного талантливых пиксельных художников, которые удовлетворяют эту потребность. Вы можете зарабатывать деньги в пиксельной графике или просто использовать их как способ улучшить свои навыки. В любом случае, это весело и полезно, стоит того.
Твитнуть Поделиться через фейсбук Разместить в Reddit добавить в buffer Сохранить в карман Выложить на LinkedIn Эл. адрес
How to Draw a Girl Pixel Art
Узнайте, как нарисовать великолепно выглядящую Girl Pixel Art с помощью простых пошаговых инструкций по рисованию и видеоурока. Теперь вы можете легко создать красивый рисунок Girl Pixel Art.
Полный рисунок девушки в стиле пиксель-артПерейти к пошаговым инструкциям.
Готовы ли вы создать своего собственного персонажа для видеоигры? Вы можете научиться рисовать девушку в стиле пиксель-арт. Приготовьте миллиметровку!
Приготовьте миллиметровку!
Знаете ли вы? «Первой играбельной женщиной-человеческим персонажем» видеоигры была Самус Аран. Она дебютировала в видеоигре Metroid в 19 лет.86. С тех пор в видеоиграх появилось много героинь.
Лара Крофт из серии Tomb Raider, пожалуй, самая известная. И, конечно же, оригинальные версии обоих этих персонажей были выполнены в стиле пиксель-арт!
Пиксель-арт можно делать вручную или на компьютере. Используйте миллиметровую бумагу или создайте свою собственную с помощью линейки. Или вы можете загрузить одно из многих бесплатных приложений для пиксельной графики.
Когда вы закончите рисовать лицо девушки, вы заметите, что требуются два типа линий. Сначала вы заштрихуете ряды квадратов на бумаге с сеткой, чтобы получились толстые пиксельные линии. Позже вы будете использовать узкие линии, которые следуют линиям сетки, чтобы добавить детали к вашему рисунку.
Если вам понравился этот урок, см. также следующие руководства по рисованию: Сидящая девушка, Девушка-разведчик и Аниме-школьница.
Пошаговые инструкции по пиксельному рисованию девочки
Как нарисовать красивую девушку в пиксельном стиле для детей, начинающих и взрослых. Шаг 1
1. Начните с черт лица девочки. Заштрихуйте два блока по горизонтали для носа и наборы из двух, трех и двух блоков для подбородка.
Для нижней части каждого глаза заштрихуйте один квадрат и набор из трех квадратов. Для зрачка и верхней части глаза используйте один квадрат и ряды из трех, трех и двух квадратов.
Easy Girl Pixel Art Drawing — Step 2
2. Обведите стороны лица девушки. Сначала вы будете использовать одиночные квадраты, соединенные по углам. Затем вы добавите ряды из двух и трех квадратов.
Над лицом заштриховать вертикальные столбики из двух и трех квадратов, соединенных в углу. Это часть волос девушки.
Easy Girl Pixel Art Drawing — Шаг 3
3. Затем нарисуйте волосы девушки. Заштрихуйте ряд линий, соединенных в углах, каждая из которых состоит из одного, двух и трех квадратов.![]() Эти диагональные линии должны проходить от пробора к каждой стороне лица, через лоб и макушку над пробором.
Эти диагональные линии должны проходить от пробора к каждой стороне лица, через лоб и макушку над пробором.
Easy Girl Pixel Art Drawing — Шаг 4
4. Продолжайте обводить волосы девушки. Заштрихуйте одиночные квадраты, длинные линии квадратов и сегменты в форме буквы «V», чтобы создать волнистую линию.
Пиксельный рисунок Easy Girl. Шаг 5
5. Нарисуйте волосы на противоположной стороне головы. Опять же, используйте одиночные квадраты, длинные линии квадратов и сегменты в форме буквы «V», чтобы создать волнистую линию. Обратите внимание на длинную горизонтальную линию в верхней части головы.
Пиксельный рисунок Easy Girl — Шаг 6
6. Завершите прическу, чтобы она соответствовала противоположной стороне, используя одиночные квадраты и сегмент в форме буквы «V».
Затем нарисуйте шею и воротник рубашки. Когда вы перейдете к следующему шагу, вы заметите, что этот сложный узор не полностью закрашен. Перекрывающиеся области остаются незаштрихованными.![]()
Пиксельный рисунок Easy Girl. Шаг 7
7. Заштрихуйте диагональные одинарные и двойные квадратные сегменты, чтобы создать плечи и предплечья.
Затем тонкими линиями добавьте детали к волосам. Квадратные и прямоугольные формы обведите по краям волос надо лбом, но не заштриховывайте их.
Добавьте больше деталей к пиксельной картинке с девушкой. Шаг 8
8. Включите в волосы одинарные, двойные и V-образные сегменты, но не затеняйте их. Нарисуйте неправильные формы в волосах выше плеч. Используйте короткие линии, чтобы соединить верхнюю и нижнюю части каждого глаза, и заключите группу из пяти квадратов в форме буквы L, чтобы обозначить рот.
Завершите набросок пиксель-арта вашей девушки. Шаг 9
9. Продолжайте добавлять узкие линии к волосам, лбу, носу, рту, шее и блузке. Это поможет вам раскрасить рисунок.
Раскрась свою девочку в пиксельной графике
Раскрась свою пиксельную мультяшную девочку. Не забудьте использовать разные оттенки в каждой секции, разграниченной тонкими линиями.![]()
Нажмите ЗДЕСЬ, чтобы сохранить урок в Pinterest!
Учебное пособие по рисованию в стиле пиксель-арт для девочек — легко и весело Страницы для печати
УСТРАНЕНИЕ НЕИСПРАВНОСТЕЙ ДЛЯ УЧАСТНИКОВ
Все еще видите рекламу или не можете загрузить PDF-файл?
Во-первых, убедитесь, что вы вошли в систему. Вы можете войти на странице входа участника.
Если вы по-прежнему не можете загрузить PDF-файл, вероятное решение — перезагрузить страницу.
Это можно сделать, нажав кнопку перезагрузки браузера.
Это значок в виде круглой стрелки в верхней части окна браузера, обычно расположенный в верхней левой части (вы также можете использовать сочетания клавиш: Ctrl+R на ПК и Command+R на Mac).
Итак, вы хотите стать пиксельным художником?
Меня зовут Цугумо, и это то, что я знаю.
 Часто задаваемые вопросы: Часто задаваемые вопросы повторяюсь, и вам не нужно ждать, пока я перестану лениться и отвечу на ваши электронные письма, хех… И здесь есть немного бессмысленной бессвязной информации для получения общей информации о пиксельной графике, которую я начну с для новичков в этом. Более острые вопросы (о программном обеспечении и о том, буду ли я делать графику для вашей игры) начинаются несколькими вопросами ниже. Любые комментарии по поводу индустрии видеоигр и ее истории и всего такого джаза — это все сугубо мое мнение с моей точки зрения и может полностью отличаться от вашего.
Часто задаваемые вопросы: Часто задаваемые вопросы повторяюсь, и вам не нужно ждать, пока я перестану лениться и отвечу на ваши электронные письма, хех… И здесь есть немного бессмысленной бессвязной информации для получения общей информации о пиксельной графике, которую я начну с для новичков в этом. Более острые вопросы (о программном обеспечении и о том, буду ли я делать графику для вашей игры) начинаются несколькими вопросами ниже. Любые комментарии по поводу индустрии видеоигр и ее истории и всего такого джаза — это все сугубо мое мнение с моей точки зрения и может полностью отличаться от вашего. 1) Что такое «пиксельная графика»?
2) Зачем ВЫ придумываете условия? Почему нет стандартных условий для этого материала?
3) Так почему ты думаешь, что все знаешь?
4) Вы работаете в игровой компании или что-то в этом роде? Вы профессионал? Что у вас есть для опыта? Почему я слушаю ВАС?
5) Должен ли я уметь рисовать, чтобы делать пиксель-арт? Я программист, и мне просто нужна графика, не похожая на уродливых человечков. ..
..
6) Хорошо, я могу рисовать на бумаге… но я никогда раньше не занимался этим пиксель-артом. Обязательно ли быть программистом?
7) Какие программы для этого нужны? Что ты используешь?
8) Почему ты так много пишешь? Этот FAQ на миллион страниц…
9) Можете ли вы рассказать (заполните тему, например, создание водяных плиток, создание боковых видов персонажей RPG, увеличение персонажей RPG, анимационные эффекты, такие как взрывы и молнии и т. д.)?
10) «Попробуйте разобраться сами»? Это своего рода отговорка, не так ли? Я не хочу разбираться в этом самостоятельно, поэтому я читаю ваш учебник, да.
11) У тебя классная графика, хочешь сделать графику для моей игры? Это будет круто!
12) А если я тебе заплачу?
13) Есть ли у вас кто-нибудь, кто БУДЕТ работать на меня?
14) Почему так редко выходят обновления?
15) Вы должны превратить это в книгу. .. вы можете заработать миллионы!
.. вы можете заработать миллионы!
16) Ладно, как насчет компакт-дисков? Они цифровые и прочее!
17) Вы когда-нибудь будете брать за это деньги? Вы заманиваете меня несколькими главами, а затем планируете сделать остальные «только для членов» за 100 долларов или что-то в этом роде?
18) Что делать, если вы живете на улице и вам нужны деньги, чтобы вы могли позволить себе буханку хлеба, чтобы не умереть с голоду?
19) Могу ли я разместить ссылку на ваш учебник на моем сайте?
20) Вы разместите ссылку на мой сайт в своем уроке?
21) Могу ли я отправить вам некоторые из моих рисунков? Вы дадите мне свое мнение/совет по ним?
22) Могу ли я отправить вам игру, которую я сделал?
23) d00d ur grafx r l33t cn u ansrw ym qestin???????!!!!!!11
24) У меня есть вопрос, который не описан в этом FAQ… Могу я спросить вас?
25) Но я хочу сделать спрайты персонажей! Вы хотите, чтобы я прочитал ВЕСЬ учебник? Даже главы с тайловой графикой? Я не делаю ПЛИТКИ, я делаю СПРАЙТЫ!
26) Так почему ты увлекаешься видеоиграми? Что в них такого замечательного? Они только для детей. Фильмы, книги, музыка… это все серьезно. Так почему же видеоигры?
Фильмы, книги, музыка… это все серьезно. Так почему же видеоигры?
27) Где я могу увидеть больше ваших вещей?
28) Где можно поговорить о пиксель-арте?
1) Что такое «пиксельная графика»?
Срок придумал. Нет, я серьезно. Возможно, для этого есть какое-то имя, которое я должен использовать, но если оно и есть, то я понятия не имею, что это такое. На самом деле, большинство терминов, которые я использую в этом уроке (например, «сетка»), я придумываю на ходу. На самом деле это довольно забавно… Может быть, мне стоит начать называть вещи в честь себя и надеяться, что это приживется, хех… В любом случае, это в основном относится к графике, сделанной с помощью пикселей, будь то значки на вашем рабочем столе, маленькие 4 оттенка. серых персонажей в старых играх Gameboy, фоновых плиток в ролевых играх, персонажей в файтингах или чего-то еще… Если это 2D и сделано с пикселями, я называю это «пиксельной графикой». По сути, все в видеоиграх до того, как 3D стало популярным, было пиксельным искусством, хех . .. Даже в 3D-играх применяются концепции пиксельного искусства, потому что на всех этих полигонах есть текстуры, которые собираются художниками по пикселям. В то время как ограничения палитры и тому подобное уходят в прошлое (вы можете просто сфотографировать кучу камней и превратить их в карту текстуры камня), методы, как правило, различны… но та же логика применима ко многим Это.
.. Даже в 3D-играх применяются концепции пиксельного искусства, потому что на всех этих полигонах есть текстуры, которые собираются художниками по пикселям. В то время как ограничения палитры и тому подобное уходят в прошлое (вы можете просто сфотографировать кучу камней и превратить их в карту текстуры камня), методы, как правило, различны… но та же логика применима ко многим Это.
2) Зачем ВЫ придумываете условия? Почему нет стандартных условий для этого материала?
Пиксель-арт забавный… Он как бы существует вокруг вас, и в то же время не существует вообще. Загадочно, я знаю. По сути, пиксель-арт был повсюду в эпоху SuperNES/Genesis. Почти все игры были 2D, потому что 3D не существовало или было очень сырым в то время. В то время я был маленьким мальчиком, поэтому особо не думал об этом, но, оглядываясь назад, должно быть, было огромное количество людей, которые знали все то, о чем я пишу в этом руководстве, потому что было так много игр. , и так много красивой графики. Затем появились Saturn/PSX/N64, которые перенесли мир видеоигр в 3D, а 2D-игры начали исчезать. Они не были мертвы или что-то в этом роде, но 3D-игр было НАМНОГО больше, чем 2D, и так было примерно год или два назад.
Затем появились Saturn/PSX/N64, которые перенесли мир видеоигр в 3D, а 2D-игры начали исчезать. Они не были мертвы или что-то в этом роде, но 3D-игр было НАМНОГО больше, чем 2D, и так было примерно год или два назад.
Где-то в эпоху 3D все эти пиксельные художники SNES/Genesis ушли в небытие. В то время интернета не было (ну, не так, как сегодня… вы не могли найти его практически в каждом доме и школе, в которую вы ходили, как сейчас, и в основном только у «компьютерщиков»). (как и я) были на нем). Время немного сдвинулось, но практически никаких «сообществ» пиксельной графики создано не было. В настоящее время вы можете найти множество 3D-сообществ с активными досками объявлений, множеством учебных пособий и т. д., потому что по мере того, как 3D становилось популярным, рос и Интернет, и эти вещи были созданы. Популярность сети была слишком поздней, чтобы поддерживать пиксельную графику, поэтому не было никаких домашних страниц, учебных пособий, досок объявлений и т. д., созданных и опубликованных. .. В результате вы практически не можете найти никакой информации или сайтов на этот материал сейчас. Мне немного грустно, но не то чтобы этого не могло случиться. Вы, вероятно, тоже больше не можете найти инструкции по взбиванию собственного масла … Время просто не подходит.
.. В результате вы практически не можете найти никакой информации или сайтов на этот материал сейчас. Мне немного грустно, но не то чтобы этого не могло случиться. Вы, вероятно, тоже больше не можете найти инструкции по взбиванию собственного масла … Время просто не подходит.
ОДНАКО, 2d начинает возвращаться. Многие 3D-игры полагались на чистую флэш-память, чтобы произвести впечатление на людей, и не имеют большого содержания. Я не ярый «анти-3D» человек или что-то в этом роде, я люблю 3D-игры… но среди жемчужин есть много ужасных. Раньше, когда люди часами играли в Megaman 2 на своей NES, не было ни полностью трехмерных FMV-роликов, ни полупрозрачных полигональных взрывов и т. д. Был в основном просто приятный геймплей, потому что больше не над чем было работать. Музыка была просто всплесками и ляпами и не могла привлечь людей к игре, как геймплей. В любом случае, в то время как 3D развивается и совершает невероятные скачки в своей области, 2D начинает делать вторую попытку и делает то же самое. .. В то время как Metal Gear Solid 2 может полностью снести все, что вы видели в 3D раньше, Capcom VS SNK имеет одни из самых невероятных 2D-графики и анимации, которые вы когда-либо видели.
.. В то время как Metal Gear Solid 2 может полностью снести все, что вы видели в 3D раньше, Capcom VS SNK имеет одни из самых невероятных 2D-графики и анимации, которые вы когда-либо видели.
Учитывая недавний выпуск Game Boy Advance, я предсказываю, что в ближайшем будущем 2d совершит ОГРОМНОЕ возвращение. Это отличная система, и мы уже освоили 2D…3D, мы все еще экспериментируем с… но 2D, мы сделали такие игры, как Chrono Trigger, Capcom VS SNK, Last Blade 2 и т. д., так что компании, создающие игры, знают все тонкости 2D, и мы, геймеры, знаем, что можно сделать в 2D, и не будем довольствоваться ужасной графикой и геймплеем, потому что наши стандарты теперь выше. GBA в основном владеет рынком портативных устройств (да, есть Neo Geo Pocket, и это хорошая система, но на самом деле GBA доминирует на нем и, вероятно, превратит его в еще один Sega-CD или Turbo Grafx-16), и, вероятно, будет вокруг на некоторое время. В любом случае, вполне вероятно, что мы увидим огромный всплеск 2D-игр, и пиксель-арт отлично вернётся, а не TRAMPLE 3D, но будет идти рядом с ним, наконец, не отставая от него. С ростом числа 2D-игр число людей, нанимающих пиксельных художников, будет расти, и, надеюсь, это руководство поможет этим пиксельным художникам отточить свои навыки и даже породить новых художников, которые никогда не знали, с чего начать.
С ростом числа 2D-игр число людей, нанимающих пиксельных художников, будет расти, и, надеюсь, это руководство поможет этим пиксельным художникам отточить свои навыки и даже породить новых художников, которые никогда не знали, с чего начать.
Короче говоря, я придумываю термины, потому что я не знаю никого, кто делал бы это, кто знал бы «настоящие» термины (которые, я уверен, существовали еще в эпоху SNES/Genesis), и все пиксельные художники того времени словно исчезли с лица планеты…
3) Так почему ты думаешь, что знаешь все?
Ну, я не знаю. Я все еще учусь. Но в Интернете практически нет других ресурсов по этому вопросу… За годы я нашел тут и там один или два учебника, но большинство из них практически ничего не освещали или подчеркивали плохие/неаккуратные вещи (например, использование инструмент градиент). Поскольку информации о пиксельной графике не существует, я пишу этот урок, потому что кто-то должен это сделать. Если бы профессиональные художники по пикселям все еще существовали, было бы здорово, если бы они написали несколько руководств, но я полагаю, что у них есть другие дела. Я узнал, что написание туториалов — это действительно головная боль, поэтому я не виню их, хех…
Я узнал, что написание туториалов — это действительно головная боль, поэтому я не виню их, хех…
4) Вы работаете в игровой компании или что-то в этом роде? Вы профессионал? Что у вас есть для опыта? Почему я слушаю ВАС?
Я не профессионал и не работаю ни в каких игровых компаниях. Мне 20 лет, и я только что закончил колледж… У меня есть небольшой отпуск, чтобы расслабиться, а затем я собираюсь начать подавать документы и, надеюсь, в итоге получу должность, занимающуюся играми для Game Boy Advance. Что касается опыта, то я занимаюсь этим с детства… Я сделал миллион спрайтов/тайлов/и т.д. на протяжении многих лет и проводит много времени, играя — я имею в виду, изучая графику в видеоиграх. Раньше я брал игры напрокат и подключал свой Genesis к видеомагнитофону, записывал части игры, затем просматривал их кадр за кадром после возврата игры и анализировал их. И да, тогда у меня было много свободного времени. Я всегда интересовался рисованием в целом и анимацией. Когда я был моложе, я хотел быть аниматором, но мое сердце больше связано с видеоиграми, чем с анимацией, поэтому сейчас я сосредоточен на пиксельной графике… конечно, создание спрайтов позволяет мне также немного заняться анимацией. Занимаясь анимацией, я также потратил много времени на ее изучение и выяснение того, какие принципы можно применить к видеоиграм, поэтому мне нравится думать, что я довольно хорошо разбираюсь в теории пикселей, хех…
Когда я был моложе, я хотел быть аниматором, но мое сердце больше связано с видеоиграми, чем с анимацией, поэтому сейчас я сосредоточен на пиксельной графике… конечно, создание спрайтов позволяет мне также немного заняться анимацией. Занимаясь анимацией, я также потратил много времени на ее изучение и выяснение того, какие принципы можно применить к видеоиграм, поэтому мне нравится думать, что я довольно хорошо разбираюсь в теории пикселей, хех…
5) Должен ли я уметь рисовать, чтобы делать пиксель-арт? Я программист, и мне просто нужна графика, не похожая на уродливых человечков…
Вам не обязательно уметь рисовать. Приятным моментом в пиксель-арте является то, что вы работаете с определенным размещением цветовых блоков, а не держите карандаш и водите рукой по бумаге. Вы можете многократно изменять вещи без особых усилий, пробовать дюжину комбинаций пикселей, чтобы быстро найти ту, которая вам нужна, сбрасывать пиксели и перемещать их туда и сюда, пока они не будут выглядеть правильно, и т. д. Умение рисовать ОЧЕНЬ помогает… понимание концепций, лежащих в основе рисования, помогает даже БОЛЬШЕ… но если вы просто пытаетесь сделать графику для своих игр, потому что не можете найти художника, то, как правило, вы можете создать несколько рабочих изображений. Но, как и во всем остальном, чем больше вы практикуетесь, тем лучше у вас получается…
д. Умение рисовать ОЧЕНЬ помогает… понимание концепций, лежащих в основе рисования, помогает даже БОЛЬШЕ… но если вы просто пытаетесь сделать графику для своих игр, потому что не можете найти художника, то, как правило, вы можете создать несколько рабочих изображений. Но, как и во всем остальном, чем больше вы практикуетесь, тем лучше у вас получается…
6) Хорошо, я могу рисовать на бумаге… но я никогда раньше не занимался этим пиксель-артом. Обязательно ли быть программистом?
Нет, абсолютно нет. Вам не нужно ничего знать о программировании, чтобы сделать это. Программисты, тем не менее, ПОЛЮБЯТ вас, если вы ДЕЙСТВИТЕЛЬНО понимаете программирование и то, как с ним связана графика (работа с ограниченными палитрами, размерами спрайтов и т. д.), но это не обязательно… особенно если вы только начинаете. Если вы хотите серьезно заняться графикой для видеоигр, вы, вероятно, захотите узнать немного о том, как работает программирование… но если вы просто художник, который думает, что наблюдать за этими маленькими анимированными персонажами — это круто, эй, давай. орехи и дать ему шанс. Пиксель-арт можно использовать повсюду, особенно на веб-страницах и т. д. в Интернете… он не обязательно должен быть напрямую связан с видеоиграми.
орехи и дать ему шанс. Пиксель-арт можно использовать повсюду, особенно на веб-страницах и т. д. в Интернете… он не обязательно должен быть напрямую связан с видеоиграми.
7) Какие программы мне нужны для этого? Что ты используешь?
Теоретически вы можете использовать Paintbrush, если вам нужно. Единственное отличие программы, которую вы используете, заключается в том, насколько легко создавать графику. На самом деле вы бы не хотели использовать Paintbrush, потому что это кусок хлама, но для этого вам не обязательно иметь Photoshop 6. Я использовал несколько программ на протяжении многих лет (множество случайных редакторов, о которых вы никогда не слышали), но мой любимый — Autodesk Animator Pro. Это старая-престарая программа времен DOS. Он настолько старый, что я на 100% уверен, что Autodesk не зарабатывает на этом деньги, и что вы никогда не найдете его ни в одном магазине, поэтому, если вы хотите загрузить его, вы можете сделать это, нажав здесь.![]() . Это около 1 мегабайта, и когда вы распаковываете его, убедитесь, что вы распаковываете его с подкаталогами (если вы используете PKUNZIP в DOS, вы просто используете PKUNZIP AUTODESK.ZIP -d, и это должно работать). Это программа для DOS, поэтому я не знаю, какие системы смогут ее запускать в наши дни… Сомневаюсь, что Mac сможет, но понятия не имею. Там нет никаких файлов справки или чего-то подобного, поэтому вы сами должны выяснить, как это работает. У меня он был в течение нескольких лет, и я научился его использовать, в основном нажимая случайным образом на вещи и наблюдая, что они делают. Вы можете щелкнуть правой кнопкой мыши почти что угодно, чтобы получить больше информации/параметров, поэтому, если вы возитесь с этим, попробуйте это. ПОЖАЛУЙСТА, не задавайте мне никаких вопросов о том, как его использовать, потому что есть так много вещей, что мне потребовалась бы целая вечность, чтобы объяснить все это… и по большей части это довольно прямолинейно, и вы должны быть в состоянии понять это самостоятельно.
. Это около 1 мегабайта, и когда вы распаковываете его, убедитесь, что вы распаковываете его с подкаталогами (если вы используете PKUNZIP в DOS, вы просто используете PKUNZIP AUTODESK.ZIP -d, и это должно работать). Это программа для DOS, поэтому я не знаю, какие системы смогут ее запускать в наши дни… Сомневаюсь, что Mac сможет, но понятия не имею. Там нет никаких файлов справки или чего-то подобного, поэтому вы сами должны выяснить, как это работает. У меня он был в течение нескольких лет, и я научился его использовать, в основном нажимая случайным образом на вещи и наблюдая, что они делают. Вы можете щелкнуть правой кнопкой мыши почти что угодно, чтобы получить больше информации/параметров, поэтому, если вы возитесь с этим, попробуйте это. ПОЖАЛУЙСТА, не задавайте мне никаких вопросов о том, как его использовать, потому что есть так много вещей, что мне потребовалась бы целая вечность, чтобы объяснить все это… и по большей части это довольно прямолинейно, и вы должны быть в состоянии понять это самостоятельно.
Многие старые графические программы DOS прекрасно работают, потому что они были созданы для создания двухмерной пиксельной графики. Фотоманипуляций почти не существовало, потому что палитры были очень ограничены, а разрешение экрана было очень низким. Но, может быть, вы не можете запускать программы для DOS по какой-то причине… вам, конечно, не повезло. Попробуйте несколько случайных программ, и если у вас есть Photoshop, используйте его. Я использую Photoshop 4.0 для большей части своей недавней графики, потому что мне нравятся его возможности наложения слоев, и несколько инструментов в нем хороши.
Для создания анимированных GIF-файлов я использую незарегистрированную версию «WWW GIF Animator», которая не является самой глубокой и гибкой программой, но позволяет мне соединять кадры вместе и смотреть, как они выглядят анимированными. Подойдет любая программа для создания GIF-анимаций, а их в сети огромное количество, так что осмотритесь, пока не найдете ту, которая вам понравится.
Опять же, позвольте мне подчеркнуть, что не существует волшебной чудесной удивительной программы, которая сделает ваши спрайты качества Capcom, потому что вы ее используете… точно так же, как нет волшебной чудесной удивительной кисти, которая заставит вас нарисовать Мону Лизу. Используйте то, что вы можете найти, и выбирайте то, что подходит для ваших методов работы с графикой и позволяет вам делать что-то легко. Суть в том, чтобы облегчить себе задачу.
8) Почему ты так много пишешь? Этот FAQ состоит из миллиона страниц…
Я печатаю быстро и люблю бессвязно, что составляет хорошую комбинацию для создания туториала. Просто возьмите тарелку хлопьев и читайте на досуге…
9) Можете ли вы рассказать (заполнить тему, например, создание водяных плиток, создание боковых видов персонажей RPG, увеличение размеров персонажей RPG, анимационные эффекты, такие как взрывы и молнии и т. д.)?
Я хочу покрыть все. Вероятно, это невозможно, но я все равно попытаюсь. Суть этого урока в том, что я должен делать все, что захочу… Если я поиграю в несколько ролевых игр, мне, вероятно, захочется сделать ролевые спрайты и рассказать об этом некоторую информацию. Если я поиграю в файтинги, я, вероятно, расскажу еще кое-что о создании спрайтов для файтингов. В конце концов я вернусь и расскажу о вещах, которые я пропустил/пропустил, но я работаю над тем, над чем мне хочется работать. Если ничто из моего руководства не поможет вам с конкретной вещью, которую вы хотите узнать, попробуйте разобраться в этом самостоятельно… вы можете удивить себя и многому научиться на этом пути.
Суть этого урока в том, что я должен делать все, что захочу… Если я поиграю в несколько ролевых игр, мне, вероятно, захочется сделать ролевые спрайты и рассказать об этом некоторую информацию. Если я поиграю в файтинги, я, вероятно, расскажу еще кое-что о создании спрайтов для файтингов. В конце концов я вернусь и расскажу о вещах, которые я пропустил/пропустил, но я работаю над тем, над чем мне хочется работать. Если ничто из моего руководства не поможет вам с конкретной вещью, которую вы хотите узнать, попробуйте разобраться в этом самостоятельно… вы можете удивить себя и многому научиться на этом пути.
10) «Попробуйте разобраться сами»? Это своего рода отговорка, не так ли? Я не хочу разбираться в этом самостоятельно, поэтому я читаю ваш учебник, да.
В том-то и дело… Видите ли, это руководство здесь, чтобы ПОМОЧЬ вам учиться и научить вас способам обучения… например, дать вам пинка под зад, чтобы вы начали. Но я не собираюсь держать вас за руку на каждом этапе создания пиксель-арта. Если вы спросите меня: «Ну, мне использовать один пиксель для этого глаза или два пикселя?», то я не буду вам отвечать. Просто попробуйте использовать один пиксель, и если это выглядит не очень хорошо, используйте два пикселя… если это выглядит хуже, вернитесь к использованию одного пикселя или попробуйте использовать 3 пикселя. Возможно, по пути вы узнаете, что никогда не следует использовать более одного пикселя для стиля спрайта, который вы создаете. Вот почему существует такая огромная глава о том, как разобрать профессиональную графику и посмотреть, почему она выглядит так хорошо, как она есть. Я могу научить тебя тому, что знаю сам, но что происходит, когда меня нет рядом, чтобы задавать вопросы? Это как разница между рисованием чужих рисунков и рисованием своих собственных. Возможно, трассировка выглядит лучше, и ее проще сделать, но что происходит, когда у вас нет изображения для трассировки? Изучая как это все работает и изучая самостоятельно вы становитесь намного лучше и совершенствуетесь в десятки раз быстрее.
Если вы спросите меня: «Ну, мне использовать один пиксель для этого глаза или два пикселя?», то я не буду вам отвечать. Просто попробуйте использовать один пиксель, и если это выглядит не очень хорошо, используйте два пикселя… если это выглядит хуже, вернитесь к использованию одного пикселя или попробуйте использовать 3 пикселя. Возможно, по пути вы узнаете, что никогда не следует использовать более одного пикселя для стиля спрайта, который вы создаете. Вот почему существует такая огромная глава о том, как разобрать профессиональную графику и посмотреть, почему она выглядит так хорошо, как она есть. Я могу научить тебя тому, что знаю сам, но что происходит, когда меня нет рядом, чтобы задавать вопросы? Это как разница между рисованием чужих рисунков и рисованием своих собственных. Возможно, трассировка выглядит лучше, и ее проще сделать, но что происходит, когда у вас нет изображения для трассировки? Изучая как это все работает и изучая самостоятельно вы становитесь намного лучше и совершенствуетесь в десятки раз быстрее.![]()
Если я еще не сделал туториал по походке персонажа, а вы находитесь в той точке, где вам нужно заставить вашего персонажа ходить… не сидите и не ждите, пока я сделаю туториал. Это бесполезная трата времени. Сядьте и посмотрите на некоторые другие игры и подумайте: «Хорошо, так что же входит в анимацию ходьбы ЭТОГО персонажа? Сколько кадров используется? Какое расстояние преодолевает персонаж? В каком положении находятся конечности на каждом этапе?» Возьмите несколько мультфильмов и просмотрите их кадр за кадром и изучите их. Возьмите напрокат несколько фильмов с живыми боевиками и просмотрите их кадр за кадром, изучая их. К тому времени, когда я закончу учебник по предмету, о котором вы хотели узнать, вы будете знать в 10 раз больше, чем я, и вы будете говорить МНЕ, что написать для учебника.
И когда вы дойдете до того, что поймете, о чем говорите и почему вы делаете все, что делаете… напишите учебник, чтобы помочь другим! Одиноко быть единственным в сети, делающим это, хех. ..
..
11) У тебя классная графика, хочешь сделать графику для моей игры? Это будет круто!
Нет, извините… У меня есть другие проекты, и у меня есть свои планы относительно того, над чем я буду работать дальше. А если я вас не знаю, то я понятия не имею, кто вы и будем ли мы «джайвить», и я считаю, что самая важная часть создания игры — это хорошее общение и то, что все думают об одном и том же. уровень… Если я тебя не знаю, то у нас такого нет, хе…
12) А если я тебе заплачу?
Извините, но нет… Основная причина в том, что я понятия не имею, кто вы и стоит ли ваше слово больше, чем старый кусок пиццы, оставленный рядом с моей клавиатурой. Есть много других факторов, но главное в том, что я не ищу больше проектов для работы прямо сейчас… даже если это звучит заманчиво.
13) Знаете ли вы кого-нибудь, кто БУДЕТ работать на меня?
Боюсь, что нет. Но вы можете попробовать проверить вопрос 28 ниже.
14) Почему так редко обновляются обновления?
Хотите верьте, хотите нет, но этот учебник — тяжелая работа. Я могу сделать стандартный спрайт персонажа примерно за час… но для урока я должен документировать каждый шаг (а иногда и подэтапы) и объяснять все, что входит в них, делая красивые диаграммы и тому подобное, чтобы получить свое. точки поперек. Кроме того, мне нужно найти скриншоты игр, которые я могу использовать для справки, или сделать скриншоты самому. Это много работы, и мне не платят за это или что-то в этом роде, поэтому я просто делаю это в свободное время. Я работаю над учебником, когда я в настроении работать над ним. На то, чтобы расписать всю теорию и все, что входит в пиксель-арт, уходит много времени, и если мне не хочется об этом писать, это все равно, что постоянно засовывать голову в дверцу машины. Таким образом, обновления в значительной степени случайны … Иногда я обновляю одну главу за раз, с интервалом в несколько месяцев, а иногда я обновляю две главы в неделю.
15) Вы должны превратить это в книгу… вы можете заработать миллионы!
Не думаю, что из этого получится хорошая книга. Книга должна быть полностью цветной, чтобы правильно отображать всю графику, и даже в этом случае она не может иметь анимированных спрайтов или позволять вам брать графику и смотреть, какие цветовые значения и настройки палитры используются в них по своему усмотрению. Книга просто не будет правильным форматом.
16) Ладно, как насчет компакт-дисков? Они цифровые и прочее!
На самом деле, это неплохая идея. Это позволило бы мне включить большой архив анимированных спрайтов, плиток, скриншотов и мусора (конечно, это нарушило бы миллион законов об авторских правах, я уверен, хех), и позволило бы вам проверять изображения самостоятельно в программах рисования, как а также позвольте мне сохранить все форматирование страниц и мусор … Я мог бы просто включить все это в виде файлов HTML, чтобы вы открыли его в браузере или где-то еще . .. Но это уже здесь, в сети, и вы читаете это прямо сейчас, так какой смысл?
.. Но это уже здесь, в сети, и вы читаете это прямо сейчас, так какой смысл?
17) Вы когда-нибудь будете брать за это деньги? Вы заманиваете меня несколькими главами, а затем планируете сделать остальные «только для членов» за 100 долларов или что-то в этом роде?
Нет. Честно говоря, я не считаю правильным взимать с людей плату за это… Я здесь не для того, чтобы зарабатывать деньги, я здесь только для того, чтобы поделиться тем, что знаю, и, надеюсь, заинтересовать других людей, особенно сейчас, когда начинаются 2D-игры. снова стать популярным. Я не хочу, чтобы этот материал был ограничен только несколькими людьми, потому что тогда я мог бы даже не писать его. Это руководство предназначено для всех, и я надеюсь, что оно окажется полезным для всех, кто его прочитает.
18) Что делать, если вы живете на улице и вам нужны деньги, чтобы вы могли позволить себе буханку хлеба, чтобы не умереть с голоду?
…ну ладно, может быть, тогда я попробую заработать на этом немного денег. Может быть, я мог бы создать учетную запись PayPal или что-то вроде пожертвования, но мне действительно не нужны деньги прямо сейчас, так что это не проблема. И если я когда-нибудь решу заработать на этом уроке, то только на пожертвованиях. Я абсолютно не собираюсь брать плату за саму информацию, так что не беспокойтесь об этом.
Может быть, я мог бы создать учетную запись PayPal или что-то вроде пожертвования, но мне действительно не нужны деньги прямо сейчас, так что это не проблема. И если я когда-нибудь решу заработать на этом уроке, то только на пожертвованиях. Я абсолютно не собираюсь брать плату за саму информацию, так что не беспокойтесь об этом.
19) Могу ли я разместить ссылку на ваш учебник на своем веб-сайте?
Да. Абсолютно. Полностью.
20) Разместите ли вы ссылку на мой сайт в своем учебнике?
Нет. Может быть, если вы пишете учебник по этому вопросу и звучите так, как будто вы знаете, что делаете, и я думаю, что это может быть определенным преимуществом для людей, которые хотят узнать об этом, но в противном случае ответ «Нет». Я здесь не для того, чтобы связать кучу случайных веб-страниц или что-то еще … Я просто предоставляю информацию для людей.
21) Могу ли я отправить вам некоторые из моих рисунков? Вы дадите мне свое мнение/совет по ним?
Я не могу получать большие вложения по электронной почте, но см. вопрос 28
вопрос 28
22) Могу ли я отправить вам игру, которую я сделал?
Нет. В прошлом у меня было достаточно людей, которые возились со мной и моим компьютером (спрашивать совета по их «игре» — один из главных трюков), поэтому я не запускаю файлы, не зная точно, что они делать или ждать, пока другие люди не запустят их первыми. Это немного параноидально, но в прошлом я потерял много важной работы из-за идиотов, которые любят делать такие вещи для развлечения, так что вы можете винить их. Однако вы МОЖЕТЕ отправить мне URL-адреса скриншотов или домашней страницы вашей игры или что-то в этом роде. Только не присылайте мне исполняемые файлы, потому что они сразу попадут в мою корзину.
23) d00d ur grafx r l33t cn u ansrw ym qestin???????!!!!!!11
Уходи. Если мне придется расшифровать ваше электронное письмо, чтобы понять, о чем вы говорите, то я его проигнорирую. Если вы не найдете времени, чтобы написать мне как следует, то и я не буду тратить время, чтобы написать вам как следует. Вам не обязательно хорошо владеть английским или чем-то еще (я часто получаю электронные письма от людей, для которых английский является вторым языком, и я совсем не возражаю), но если вы серьезно хотите задать мне вопрос, то потратьте некоторое время и сделайте его читабельным.
Вам не обязательно хорошо владеть английским или чем-то еще (я часто получаю электронные письма от людей, для которых английский является вторым языком, и я совсем не возражаю), но если вы серьезно хотите задать мне вопрос, то потратьте некоторое время и сделайте его читабельным.
24) У меня есть вопрос, который не описан в этом разделе часто задаваемых вопросов… Могу я спросить вас?
Конечно. Пока вы действительно прочитали FAQ и УВЕРЕНЫ, что он не описан. И до тех пор, пока вы, по крайней мере, ВЗГЛЯДИТЕ на остальную часть учебника, чтобы увидеть, охвачено ли то, что вы хотите знать. Если вы спросите меня: «Я слышал об этом «дизеринге»… что это такое?», я не буду вам отвечать, потому что я рассказываю о дизеринге в главе 6, и если вы пролистнете ее, вы увидите это и, вероятно, получить ответы на свои вопросы. Если ваш вопрос интересен или несколько человек задают один и тот же вопрос, я, вероятно, добавлю его в этот FAQ.
25) Но я хочу сделать спрайты персонажей! Вы хотите, чтобы я прочитал ВЕСЬ учебник? Даже главы с тайловой графикой? Я не делаю ПЛИТКИ, я делаю СПРАЙТЫ!
Прочитайте часть о плитке. В чем-то вроде искусства дело в том, что все накладывается друг на друга. Ракурсы камеры, которые вы видите в фильмах, чтобы сделать вещи более драматичными, основаны на тех же концепциях, что и углы обзора, используемые в комиксах, чтобы сделать вещи более драматичными. Движение человека во время прыжка в мультфильме основано на той же концепции, что и движение человека, прыгающего в видеоигре. То, как вы перемещаете пиксели в спрайте для решения проблемы, основано на той же концепции, что и перемещение пикселей в плитке для решения проблемы. Все это взаимосвязано, и почти все может научить вас тому, что вы можете использовать, даже если это кажется несвязанным. Самый быстрый способ научиться — это изучить все вокруг себя и выяснить, что вы можете извлечь из этого и применить для себя. Если вы хотите сделать хорошую видеоигру, смотрите фильмы. Сюжет, визуальные эффекты, музыка, все как в видеоигре. Это похоже на то, как многие стили боевых искусств вдохновлены движениями разных видов животных.
В чем-то вроде искусства дело в том, что все накладывается друг на друга. Ракурсы камеры, которые вы видите в фильмах, чтобы сделать вещи более драматичными, основаны на тех же концепциях, что и углы обзора, используемые в комиксах, чтобы сделать вещи более драматичными. Движение человека во время прыжка в мультфильме основано на той же концепции, что и движение человека, прыгающего в видеоигре. То, как вы перемещаете пиксели в спрайте для решения проблемы, основано на той же концепции, что и перемещение пикселей в плитке для решения проблемы. Все это взаимосвязано, и почти все может научить вас тому, что вы можете использовать, даже если это кажется несвязанным. Самый быстрый способ научиться — это изучить все вокруг себя и выяснить, что вы можете извлечь из этого и применить для себя. Если вы хотите сделать хорошую видеоигру, смотрите фильмы. Сюжет, визуальные эффекты, музыка, все как в видеоигре. Это похоже на то, как многие стили боевых искусств вдохновлены движениями разных видов животных. То, как все выполняется, может быть разным, но все концепции могут быть адаптированы … ЕСЛИ вы их ищете.
То, как все выполняется, может быть разным, но все концепции могут быть адаптированы … ЕСЛИ вы их ищете.
26) Так почему ты так увлекаешься видеоиграми? Что в них такого замечательного? Они только для детей. Фильмы, книги, музыка… это все серьезно. Так почему же видеоигры?
Видеоигры невероятно недооценены. Послушайте музыку из Final Fantasy 2 и 3… Нобуо Уэмацу великолепен, а его песни потрясающие. Он сказал, что написал около 160 песен только для Final Fantasy 9. 160 РАЗНЫХ песен… каждая из которых должна показывать разное настроение, разные чувства… некоторые грустные, некоторые счастливые, некоторые о битвах, некоторые о умирающих персонажах, некоторые о случайных странствиях. И это только в ОДНОЙ игре. Новейшие боевики Capcom содержат миллионы анимационных кадров… яркие полноцветные фоны, портреты и дизайны персонажей и т. д. Удивительно, сколько всего вложено в видеоигры. В 3D-играх, таких как Vagrant Story и Metal Gear Solid, использование ракурсов камеры и освещения ничуть не хуже, чем того требует кино. Но никто не ценит видеоигры, потому что «они только для детей»…
Но никто не ценит видеоигры, потому что «они только для детей»…
Если подумать, видеоигры подобны идеальной среде. Вы можете комбинировать текст (книги), операторскую работу (фильмы), музыку (песни), графику (искусство), анимацию (мультфильмы), визуальные эффекты (фотографии) и т. д. в любой комбинации, которую хотите, а затем добавить что-то совершенно уникальное в видеоигры: интерактивность. Конечно, есть книги «Выбери себе приключение» и тому подобное, но видеоигры позволяют пользователю взаимодействовать с миром, в котором находится его персонаж, и даже изменять его. Конечно, «они только для детей»…
27) Где я могу увидеть больше ваших вещей?
У меня есть домашняя страница http://tsugumo.swoo.net/, которую я время от времени пытаюсь обновлять спрайтами, рисунками или чем-то еще, хех…
28) Где можно поговорить о пиксельной графике?
На самом деле их не было, поэтому я решил создать доску объявлений под названием Pixelation (http://pixelation. cjb.net/), куда вы можете зайти. Он стал довольно большим, и это отличное место, чтобы публиковать свои работы, задавать вопросы, получать критику и помощь, оттачивать свои навыки и т. д. Моя идея заключается в том, что, поскольку я редко обновляю учебник, у вас нет причин сядьте и ждите, пока я расскажу вам, как сделать водную плитку, прежде чем вы сможете попробовать сделать это самостоятельно… Имея место, куда вы можете пойти, чтобы поделиться своей работой и получить совет от других, каждый член доски может учиться друг у друга. и улучшаться быстрее, чем я могу писать учебники. Мы проводим еженедельные пиксельные испытания, основанные на спрайтах, тайлах и/или анимации, и все желающие могут принять в них участие. Нет никакого «победителя» или чего-то подобного, суть в том, чтобы просто поделиться работой, получить полезную обратную связь, потренироваться давать полезную обратную связь и, возможно, попробовать тему или стиль, которые вы обычно не делаете. По сути, смысл в том, чтобы поддерживать творческий поток, хех.
cjb.net/), куда вы можете зайти. Он стал довольно большим, и это отличное место, чтобы публиковать свои работы, задавать вопросы, получать критику и помощь, оттачивать свои навыки и т. д. Моя идея заключается в том, что, поскольку я редко обновляю учебник, у вас нет причин сядьте и ждите, пока я расскажу вам, как сделать водную плитку, прежде чем вы сможете попробовать сделать это самостоятельно… Имея место, куда вы можете пойти, чтобы поделиться своей работой и получить совет от других, каждый член доски может учиться друг у друга. и улучшаться быстрее, чем я могу писать учебники. Мы проводим еженедельные пиксельные испытания, основанные на спрайтах, тайлах и/или анимации, и все желающие могут принять в них участие. Нет никакого «победителя» или чего-то подобного, суть в том, чтобы просто поделиться работой, получить полезную обратную связь, потренироваться давать полезную обратную связь и, возможно, попробовать тему или стиль, которые вы обычно не делаете. По сути, смысл в том, чтобы поддерживать творческий поток, хех.![]() ..
..
Я часто блуждаю по Pixelation, так что есть большая вероятность, что я дам вам критику и постараюсь помочь вам, если вы опубликуете свою работу. Во время пиксельных испытаний я обычно прохожу и делаю большой длинный пост с отзывами о работе каждого, поэтому, если вы ищете способы улучшить, попробуйте принять участие… но постарайтесь не принимать ничего личного, потому что получить будут серьезные предложения и конструктивную критику, а не одну строчку «ооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооок!». комментарии, потому что мы все пытаемся стать лучше, хе… и всегда есть место для улучшения, поэтому, если кто-то укажет, что рука шатается или что-то в этом роде, просто примите это во внимание и не забудьте проверить руки в следующий раз. Вы не можете учиться на своих ошибках, если вы их не делаете, верно?
Вернуться на главную…
Дизайн персонажей в пиксельной графикешаг за шагом :: Учебник по пиксельной графике от drububu
В этом примере показан процесс создания смотрителя маяка.![]()
Сначала смотритель маяка отделился от маяка. Когда смотритель маяка был достаточно хорош, он был включен в иллюстрация маяка.
Эта часть включала некоторую маскировку, которая также будет объяснена в этом глава.
Эскиз
Эскиз хранителя маяка Затенение хранителя маяка пиксель-арт персонажа Контуры эскиза прорисованы, так что я могу иметь ссылку ( см. изображение 1 ). пикселя контура изолированы и перекрашены в черный цвет ( см. изображение 2 ).
Области цвета быстро заполняются, чтобы получить общее представление о затенении.
Далее я фокусируюсь на голове и очках ( см. рис. 3 ). Контраст шляпы
уменьшается, шляпа получает дополнительные детали, а голова становится меньше
( см. рис. 4 ).
Рука справа привлекает внимание и изменена в лучшую сторону.
сочленение ( см. рис. 5 ). Очки прорисованы более детально, а тень
добавлено в лицо ( см изображение 6 ).
Очки прорисованы более детально, а тень
добавлено в лицо ( см изображение 6 ).
Рука слева отрегулирована, рука слева удалена; в
позиция выглядела не очень убедительно ( см. изображение 7 ). Контраст вокруг очков
площадь увеличена ( см. изображение 8 ). Изменена заливка шляпы; меньше контраста,
угол руки справа изменен, а контрастность
линии на куртке изменены ( см. изображение 9 ).
Тень добавлена к рукаву руки справа. Схема
очки частично сняты с правой верхней стороны ( см. рис. 10 ). Рука на
слева нарисовано более детально, а рука справа получает немного
также дополнительное внимание. Также нарисован контур рации ( см. изображение 11 ).
Рука слева снова нарисована, угол рации
немного изменится по сравнению с предыдущим состоянием ( см. изображение 12 ).
изображение 12 ).
Рука слева перемещена на один пиксель в сторону тела, а рука на справа нарисовано точнее ( см. изображение 13 ). Куртка получает более глубокую тень, и антенна рации со сглаженным ( см. изображение 14 ). Иллюстрация смотрителя маяка на данный момент закончена. иллюстрацию нужно сочетать с иллюстрацией маяка, которая был нарисован раньше.
Объединение двух иллюстраций
Нарисовав отдельно маяк и смотрителя маяка, я создал некоторую свободу в
позиционирование.
Рисование смотрителя маяка занимает больше времени, но польза от
позиционирование стоит усилий.
MS Paint не поддерживает слои, поэтому я выбираю Adobe Photoshop для объединения
обе иллюстрации.
Используя слои, обе иллюстрации можно перемещать отдельно друг от друга.
найти лучший вариант.
Иллюстрация маяка должна быть подготовлена, потому что передний план
и фон нарисованы на одной иллюстрации.
Верхние слои должны содержать переднюю часть маяка. Следующий
слой под верхним слоем должен содержать хранителя маяка и
последний слой должен содержать фон позади маяка.
Смотритель маяка и сам маяк объединены в Adobe
Photoshop и скопирован как один слой в MS Paint ( см. изображение 15 ).
Чтобы объединить обе иллюстрации вместе, к маяку добавляется тень.
хранителя, а также внутри маяка ( см. рис. 16 ). Выделять
добавляется к руке слева, а две красные линии добавляются к
указать выделенную область на стекле. Снова тень добавляется к
смотритель маяка ( см. рис. 17 ).
Тень добавлена к интерьеру слева внизу и справа вверху
сторона. Волны на заднем плане за маяком, которые видны сквозь
стекло, нарисованы вне красных линий. Область между красными
линии останутся белыми в результате отражения солнечного света ( см. изображение 18 ).
Волны на заднем плане за маяком, которые видны сквозь
стекло, нарисованы вне красных линий. Область между красными
линии останутся белыми в результате отражения солнечного света ( см. изображение 18 ).
Тень добавлена в левую часть интерьера, а также добавлен контраст
с правой стороны салона. Красные линии нарисованы серыми, потому что
красный цвет затрудняет оценку правильности общего вида
( см. рис. 19 ). Правая сторона маяка регулируется, чтобы получить более
плавный/более реалистичный переход к выделенной области на стекле.
Две тонкие, едва заметные, выделенные области добавляются с обеих сторон
стекло ( см. рис. 20 ).
Интерьер становится светлее посередине, а границы
выделенные участки стекла с правой стороны смягчены ( см. изображение 21 ).
салон вокруг света доработан. Голова и рука
смотритель маяка получает тень ( см. рис. 22 ).
рис. 22 ).
Свет становится более контрастным ( см. изображение 23 ). Свет точно настроен; предыдущий
горизонтальные линии слегка изогнуты, а вертикальная линия добавлена к
легкая конструкция. Шляпа смотрителя маяка получает некоторую тень
и немного изменена нижняя часть маяка
( см. рис. 24 ).
Вновь добавленная вертикальная линия исчезает в результате более
плавный переход по правой стороне блика на стекле. После
добавление и удаление некоторых пикселей , эта часть пиксельной арт-иллюстрации готово ( см. изображение 25 ).
Pixel Art Tutorial — Как нарисовать входную дверь в подземелье
В этом уроке я подробно расскажу о том, как я создал картину выше . Я объясню шаги таким образом, чтобы их можно было использовать для рисования различных видов окружения.
Рисунок был вдохновлен темой «Дверь» из Pixel Daily. Они предоставляют ежедневную тему и регулярно ретвитят исполнителей, которые участвуют (крайний срок подачи темы — один день), это интересный способ попрактиковаться и вдохновиться.
Когда я увидел эту тему, первое, что пришло мне в голову, это большая входная дверь в подземелье. Итак, я потратил 15 минут на сбор вдохновляющих фотографий на Pinterest. Я предпочитаю находить любые дополнительные ссылки на ходу. Например, колонны, факелы, Некрономикон… Не тратьте в общей сложности более 30 минут (максимум 1 час) на сбор ссылок, так как это простая ловушка прокрастинации.
Важно: если вы планируете копировать фотографию (или ее значительную часть), укажите автора/исполнителя оригинала; или, что еще лучше, используйте общедоступные изображения, такие как на Pixabay. Я не использовал какой-либо конкретный референс для этого изображения, поскольку референсы нужны для того, чтобы дать толчок моему воображению. Это может быть медленным процессом, но стоит потренироваться.
Я использую одну кисть-карандаш и иногда экспериментирую с разными кистями в самом конце художественного процесса. Кроме того, я отключил все настройки сглаживания, а при масштабировании пиксельной графики всегда использую параметр «Ближайший сосед».
Миниатюры
Когда я планирую более сложную сцену, я начинаю с миниатюр — небольших быстрых набросков. Если я проверяю значения или цвета, я делаю наброски в цифровом виде, но если я хочу проверить формы и детали, я обычно использую ручку и бумагу.
Я тратил около 15 минут на каждый эскиз, пробуя разные углы и формы дверей. После этого я использовал слой наложения, чтобы добавить немного атмосферного освещения.
После выполнения трех вышеуказанных эскизов мне понравилась композиция последнего и дверь первого эскиза, поэтому я объединил их.
Rough Outlines
Я увеличил оригинальную миниатюру и установил едва заметную непрозрачность, чтобы холст не был пугающе белым. На слое выше я начал грубо набрасывать сцену, а для этого изображения я создал холст, соответствующий моему рисунку.![]()
Однако, если я делаю сцену для игры, я использую разрешение экрана 1920x1080px. Таким образом, холст размером 480x270px, 360x640px или 320×180 пикселей, который затем масштабируется программистом. Неплохо включить некоторую свободу действий для обрезки, поэтому сделайте холст немного больше.
Детали
Это грубый набросок, но я хочу отметить все важные детали, иногда использую текст, чтобы ничего не упустить. Я делаю этот шаг даже для персонажей и иногда для предметов. Сначала я волновался, что сцена будет слишком пустой, но мне было нужно еще несколько деталей.
Прежде всего, мне хотелось чего-то темного и зловещего, поэтому я сделал резьбу на дверях в виде черепа. Затем я добавил несколько острых шиповидных деталей на столбы и несколько забавных узоров. Я добавил ковер для контраста и чтобы навести взгляд на дверь. Наконец, я добавил факелы, которые дали бы мне мягкий свет и цветовой контраст для работы. В общем, факелы и свечи плохо рассеивают свет, поэтому позже я добавлю в сцену больше источников света.![]()
Сетка перспективы
Эту сетку очень легко воссоздать, и она невероятно полезна. Сохраните его где-нибудь, где вы всегда сможете легко его найти и использовать снова.
Сначала приблизил перспективу, но потом пришлось потратить время на исправление ошибок. Следовательно, лучше настроить правильную сетку перспективы сразу после этапа эскиза.
Выше показана обрезанная версия сетки, которую я регулярно использую. Я просто вбрасываю его в сцену (с прозрачностью), нахожу горизонт и перемещаю точку туда, где она должна быть. Я масштабирую и трансформирую его так, как он подходит. Для этой картины я использовал двухточечную перспективу. Линия горизонта второй точки должна совпадать с первой.
Перспектива
В приведенном выше GIF вы можете увидеть, как я исправил землю, чтобы больше соответствовать сетке перспективы. Однако сетка перспективы — не единственный способ создать ощущение расстояния. Повторяющиеся элементы, такие как колонны, помогают добавить ощущение пространства.
Если вы хотите избежать перспективы, то лучше нарисовать сцену с видом спереди, или вы можете попробовать перспективу в 1 точке.
Завершенный контур
Поскольку я решил оставить контур видимым, я потратил дополнительное время на его очистку. Хороший контурный рисунок облегчает выделение и заливку областей. Однако, поскольку холст намного больше, чем мой средний пиксель-арт, я пока не беспокоился о том, чтобы каждый пиксель располагался идеально. В зависимости от темы или атмосферы я трачу больше или меньше времени на каждый из шагов.
Освещение и тени
Это грубый тест освещения сцены на отдельном слое. Я хотел максимально драматический эффект, с которым я мог справиться, не беспокоясь о том, что это будет грязно.
Я предпочитаю не ограничивать свои цветовые палитры или художественные инструменты, как в традиционной пиксельной графике, но это действительно зависит от того, что я рисую. Интереснее экспериментировать и пробовать все понемногу. В этой картине я пытаюсь ограничить свои цвета только оттенками, но не количеством оттенков. Иногда я комбинирую похожие цвета, но основное внимание уделяю цветовому контрасту и цветовой гармонии. Цель — создать атмосферу, например, синий цвет должен вызывать ощущение холода, а зеленый — я добавлю позже для более зловещего/тошнотворного эффекта. Ковер создан для контраста и для того, чтобы направить взгляд в фокус.
В этой картине я пытаюсь ограничить свои цвета только оттенками, но не количеством оттенков. Иногда я комбинирую похожие цвета, но основное внимание уделяю цветовому контрасту и цветовой гармонии. Цель — создать атмосферу, например, синий цвет должен вызывать ощущение холода, а зеленый — я добавлю позже для более зловещего/тошнотворного эффекта. Ковер создан для контраста и для того, чтобы направить взгляд в фокус.
Базовые цвета
Я сделал резервную копию своего линейного рисунка, а затем начал раскрашивать секции. Я также раскрашиваю контуры, чтобы немного смешать их. Я заполнил каждую область вручную, приблизив цвета. Я решил добавить еще один цветной источник света, чтобы сделать атмосферу более интересной и подчеркнуть фокус. Теперь у меня есть в общей сложности 3 источника света на этом изображении — за дверью, факелами и небом/окнами за кадром.
Во время рисования я сделал несколько перерывов, чтобы объективно проанализировать сцену.
Тени
Сцена казалась слишком плоской, поэтому я добавил слой теней поверх всей картины.
Я отключил его во время рендеринга изображения, но я включил его, чтобы время от времени проверять. Несмотря на то, что я использую настройки слоя, я избегаю градиентов или эффектов размытия. Иногда я использую размытое свечение, но это может отвлекать и выглядеть очень непоследовательно. Я пытаюсь вручную создавать чистые эффекты.
Выше находится слой с тенью, который я установил при настройке слоя – умножение, непрозрачность 30%.
Разрывы и трещины
Чтобы создать трещину, я использую средний цвет, чтобы нарисовать несколько зубчатых линий. Затем я добавляю над ним тонкую более темную линию, ближе к источнику света, и блик на противоположной стороне, подальше от источника света. Для более глубоких трещин я наношу темную линию рядом с подсветкой. Рисование тени и блика в противоположном направлении приведет к неровному виду, а не к отступу. Для более мелких трещин я пропустил темную тень.
Факелы и сглаживание
Для свечения факела я использовал настройку слоя наложения с отрегулированной непрозрачностью.![]() Тем не менее, я вручную визуализировал металлические детали, чтобы они выглядели так, как будто они отражают пламя. Я заставляю металл выглядеть блестящим, используя сильный контраст и чередование светлых и темных тонов.
Тем не менее, я вручную визуализировал металлические детали, чтобы они выглядели так, как будто они отражают пламя. Я заставляю металл выглядеть блестящим, используя сильный контраст и чередование светлых и темных тонов.
Мне нравится использовать настройки слоя для усиления эффектов, но я стараюсь делать большинство вещей самостоятельно. Как вы увидите, финальное изображение работает даже при отключенных настройках всех слоев.
Также справа можно увидеть дизеринг — смешивание цветов без их размытия. Я сделал случайный дизеринг, так как хочу более грубую атмосферу. Для чистого вида вы можете равномерно смешать цвета.
Перевернуть холст
Сложнее всего было сделать дверь, поэтому я оставил ее напоследок. Я перевернул холст, чтобы по-новому взглянуть на изображение. Это действительно помогло мне заняться деталями дверей и исправить любые отвлекающие артефакты. Одна сторона двери выглядела слишком деформированной, поэтому я продублировал хорошую сторону, отразил ее и немного преобразовал.
Мне нравятся таинственные символы, поэтому я использовал их в качестве фокуса. Изначально я перестарался, поэтому это больше походило на шум, чем на загадочные знаки.
Проверка значения
Я использую черный слой, настроенный на оттенок или настройку слоя цвета, чтобы проверить свои значения. Я внес небольшие коррективы, но самое главное, я вижу, что дверь нуждается в большем контрасте и четких деталях. Кроме того, я вижу, что щупальца у двери почти не видны, поэтому я осветлил их и добавил тени.
Окончательная окраска с настройками слоя и без них
Спасибо за внимание! Я надеюсь, что эти шаги были полезны, но мой последний совет — проявить терпение. У меня было несколько разочаровывающих моментов при работе над этим изображением, но я делал перерывы и продолжал работать. Выход из зоны комфорта — лучший способ совершенствоваться и учиться. Кроме того, легче приложить дополнительные усилия к темам, которые вы считаете интересными, поэтому тщательно выбирайте то, что рисуете.