Уроки SAI Paint Tool — Стоматология в Химках
Урок по рисованию в paint tool sai
В аниме часто используется оригинальный стиль рисования, известный как “Чиби” (яп. ちび). В нем персонажей стремятся изобразить нарочито милыми и маленькими.
Однако нарисовать хорошего чибика — не так уж и легко. Мы постараемся нарисовать очаровательную девушку в классической японской школьной форме — сейлор фуку.
Учимся рисовать и раскрашивать Хацунэ Мику — известную виртуальную певицу.
Мику 16 лет, у нее ярко-бирюзовые волосы и легко узнаваемая одежда.
Все когда-нибудь хотели нарисовать дракона. Японские драконы выглядят по-настоящему невероятно.
В данном уроке вы научитесь рисовать японского дракона в SAI Paint Tool.
Обширный урок по созданию реалистичного портрета в Paint Tool Sai.
Особенностями данного типа рисунков, являются более насыщенные цвета и отсутствие видимых границ лайн-арта.
Детальное пособие по созданию качественного Арта.
Сегодня мы с вами рассмотрим рисование полноценного арта в Paint Tool Sai. Рисовать мы будем загорающую девушку в разгар купального сезона.
Рисовать мы будем загорающую девушку в разгар купального сезона.
Детальная прорисовка персонажей
Наглядно ознакомимся с несколькими техниками по раскрашиванию готового лайн-арта.
В Paint Tool Sai кисти полностью имитируют настоящие инструменты художника — акварельные краски, шариковую ручку и даже известные маркеры для рисования Copic..
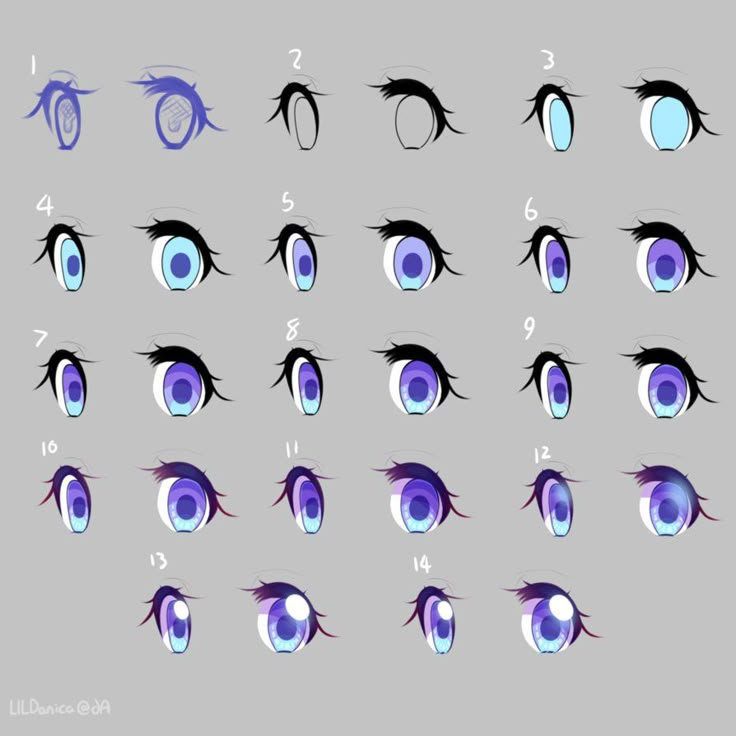
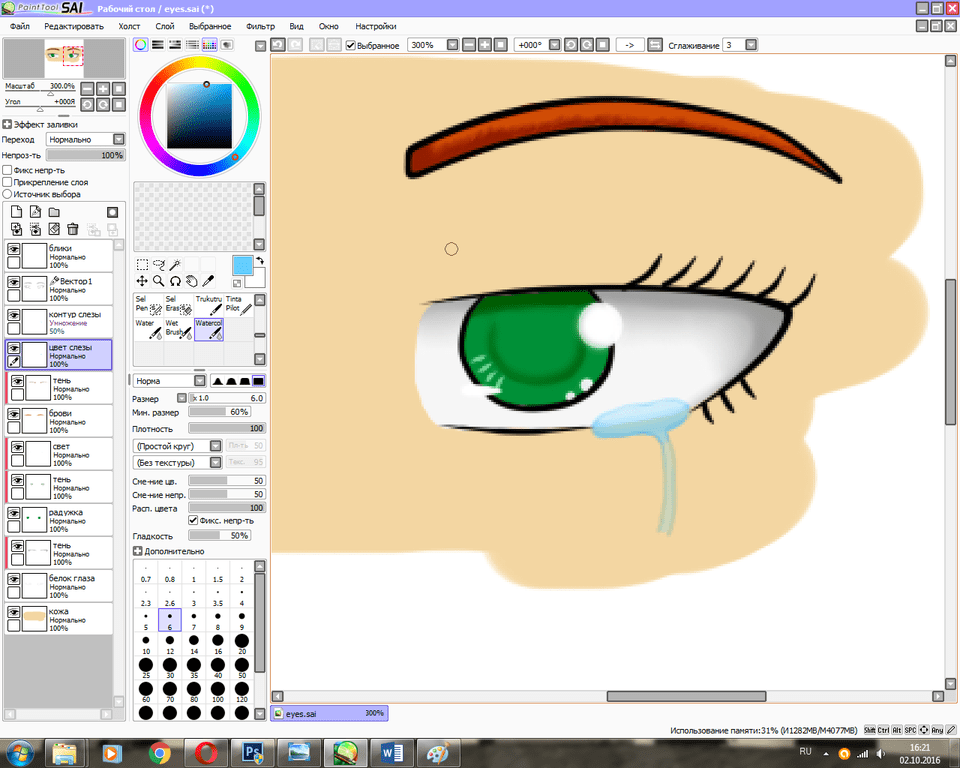
Пошаговая инструкция о том, как с нуля за несколько минут, нарисовать глаза.
Рассмотрим стандартные и легкие подходы к рисованию в SAI Paint Tool.
Урок, в котором мы с легкостью научимся придавать объём, простому контурному наброску.
Губы зачастую являются ключевым элементом в портрете — они могут показать чувственность персонажа или наоборот его скованность и сухость.
Данный урок поможет вам ознакомиться с несложной техникой рисования реалистичных губ.
В этом уроке мы рассмотрим один из вариантов рисованя волос в аниме стиле и научимся делать качественный лайн арт на графическом планшете в Paint Tool Sai.
Рисование фона
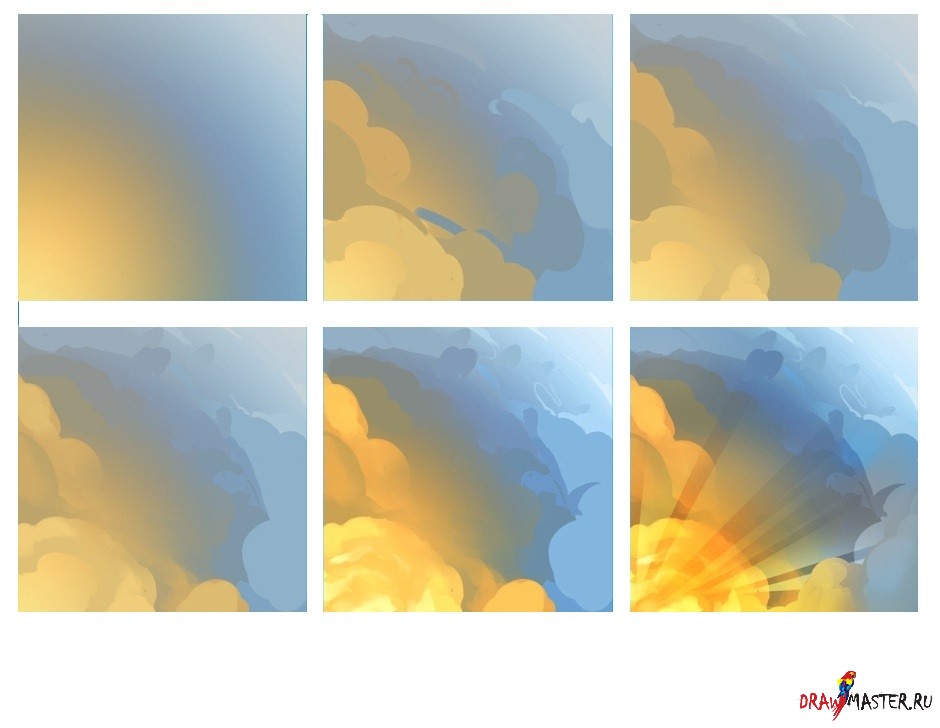
Закат всегда очень красив и прекрасен, поэтому он часто служит фоном для романтической манги, комикса или аниме.
В очередном пошаговом уроке, мы покажем вам как нарисовать красивый закат в Sai.
Зима — это чудесное время года, все кругом белым-бело и радует глаз. Для художника, который рисует этот сезон, самое главное правильно передать эту невероятную атмосферу.
В сегодняшнем уроке Вы научитесь рисовать падающий снег и снежинки в Paint Tool Sai.
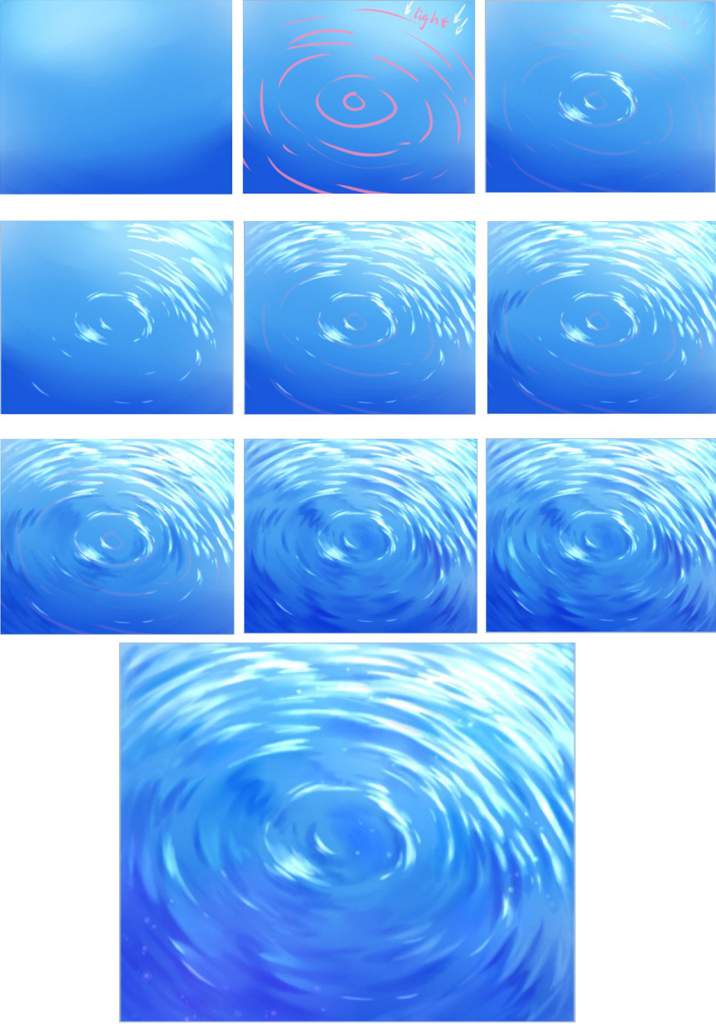
Вода является ключевым элементом фона многих рисунков и артов. Правильное изображение водной глади делает их приятными для глаз.
В данном уроке мы с вами научимся рисовать один из самых простых, но чистых и эффектных вариантов водной глади.
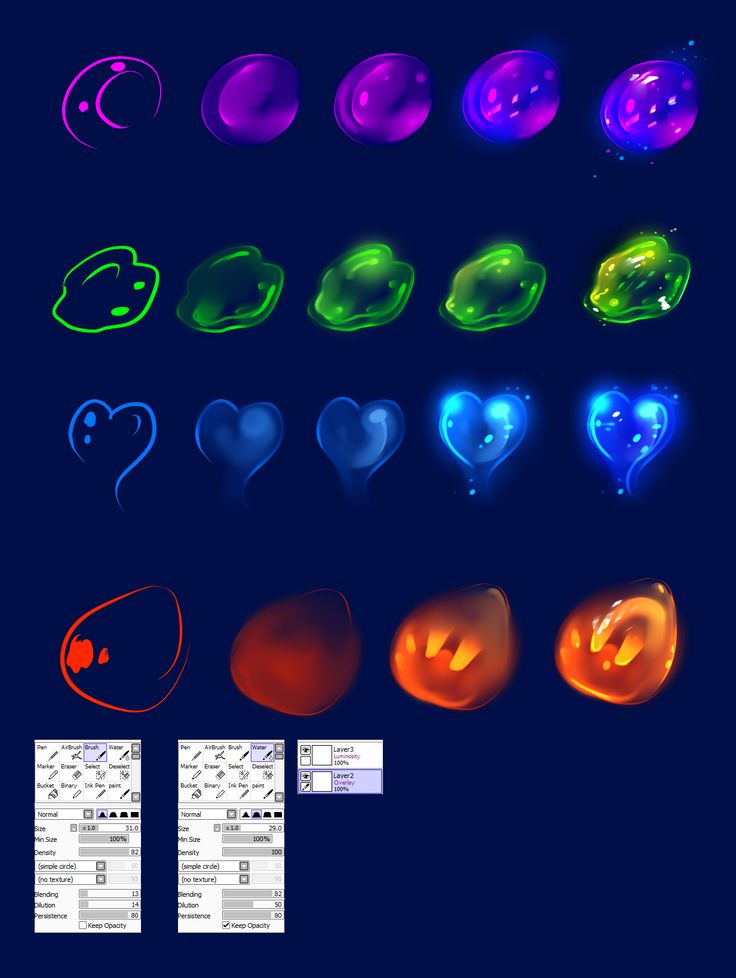
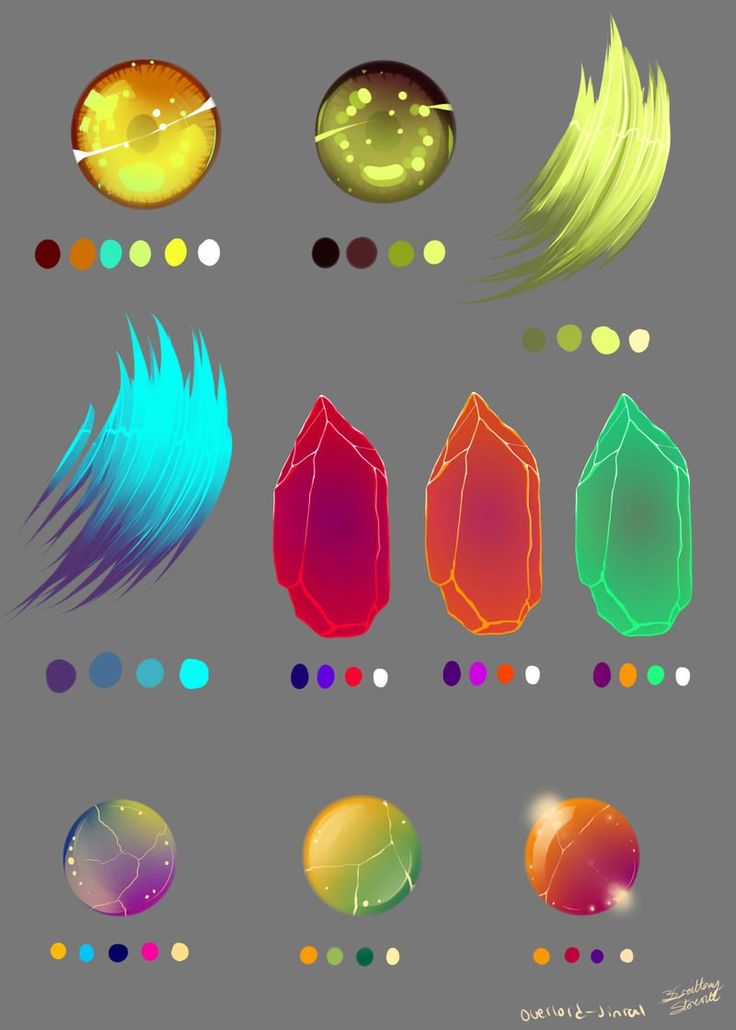
Любой кристалл выглядит очень необычно. Они бывают абсолютно разных форм и видов.
В этом уроке мы научимся рисовать красивый классический кристалл в Paint Tool Sai.
В этот раз, мы расскажем вам как рисовать и красить реалистичный лед.
Несмотря на то, что лед может быть различных видов и размеров, техника рисования льда практически всегда идентична
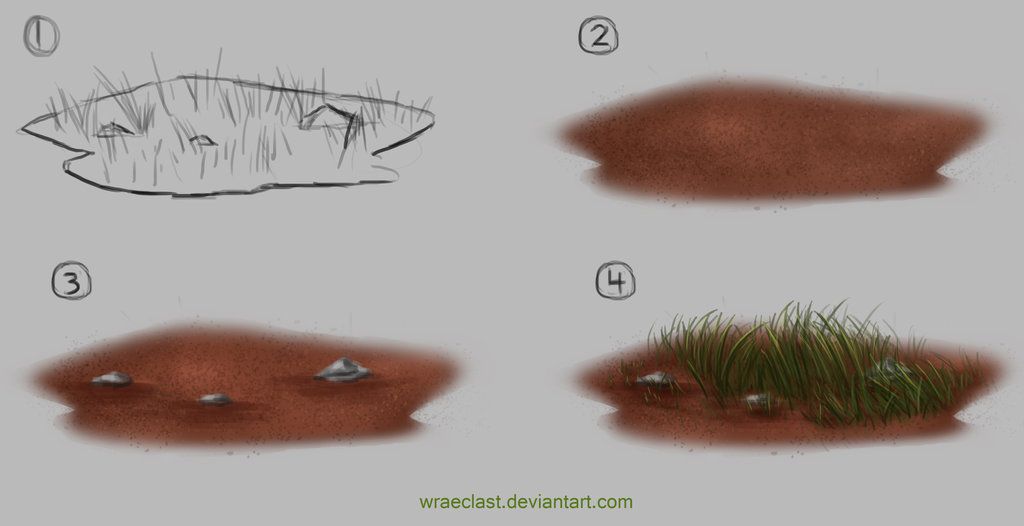
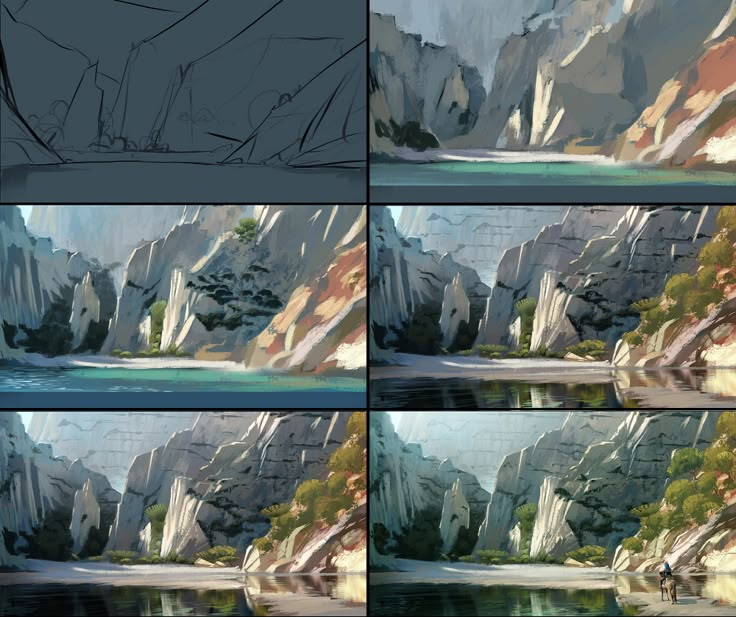
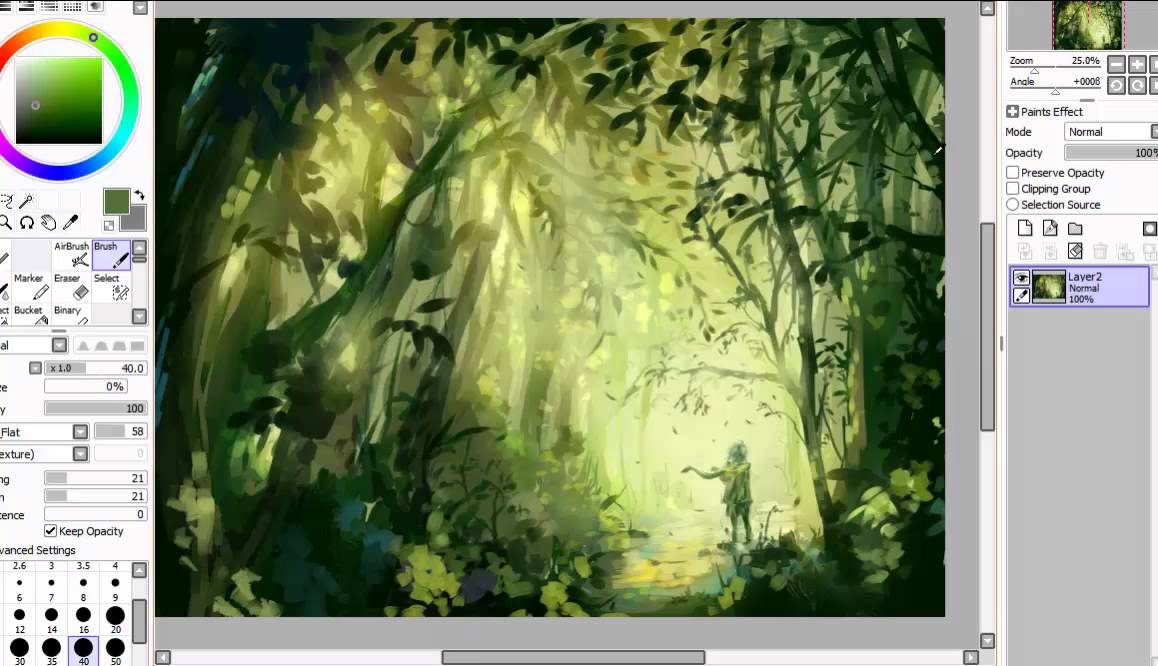
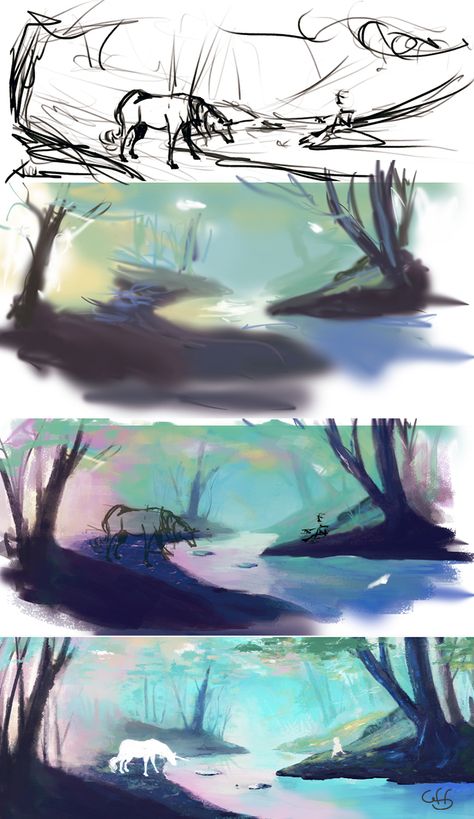
Чтобы умело рисовать пейзажи, нужно тщательно прорабатывать каждый элемент, следуя четкой последовательности.
Данный урок поможет Вам научиться рисовать землю и камни в Paint Tool Sai.
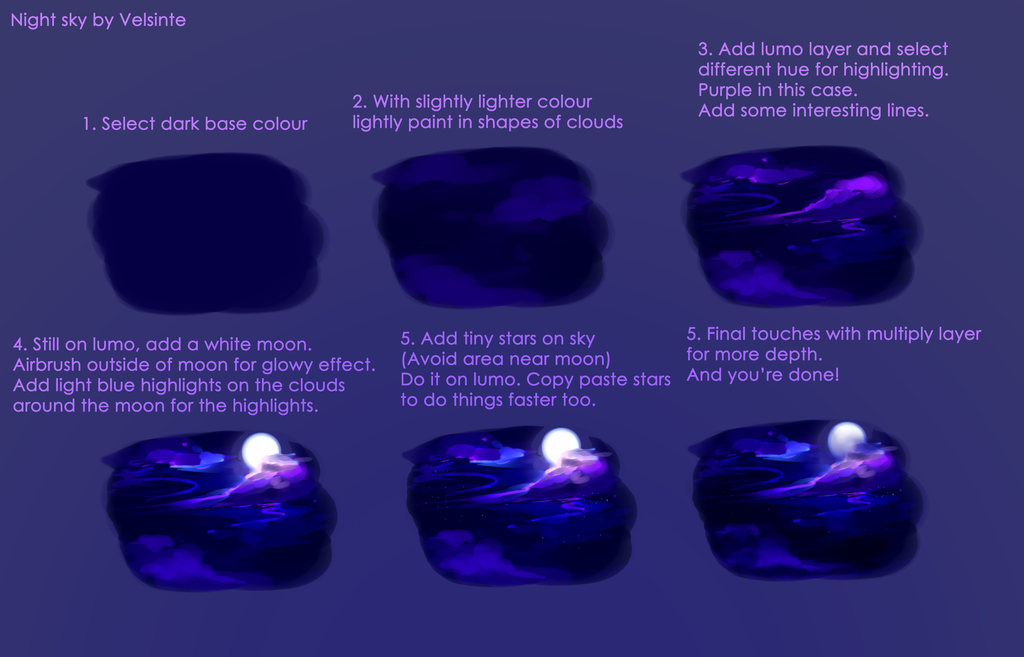
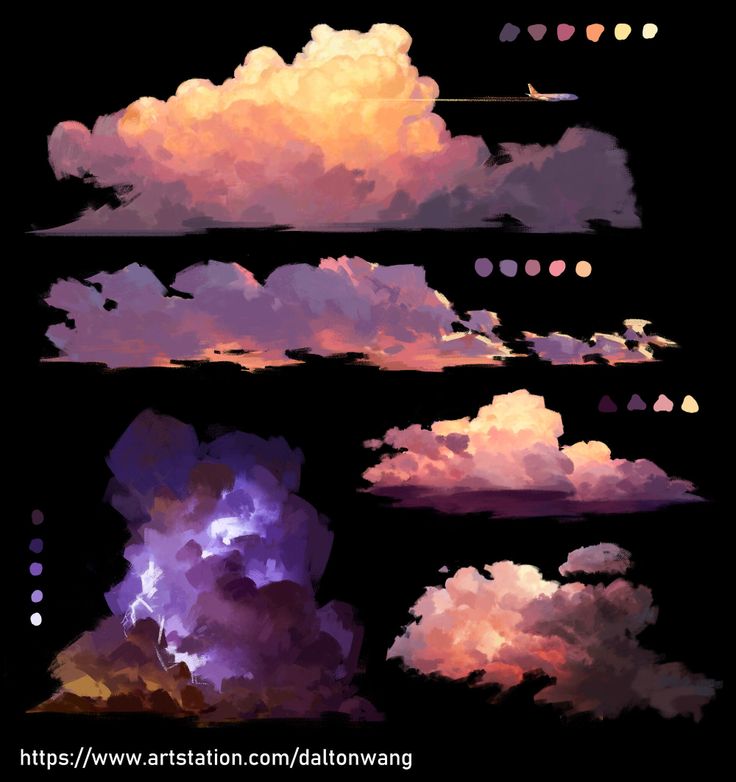
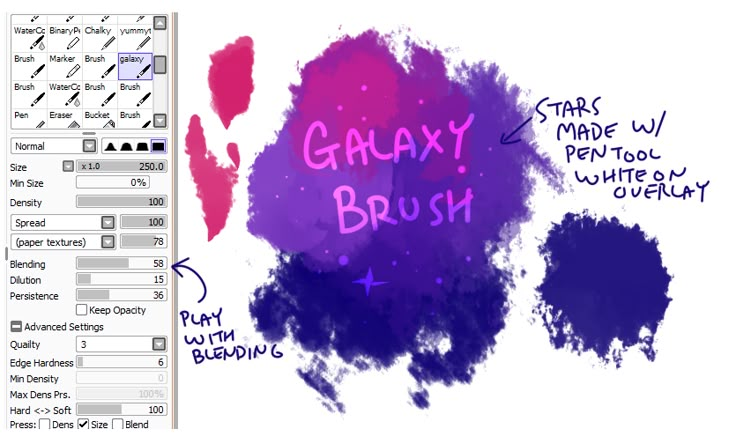
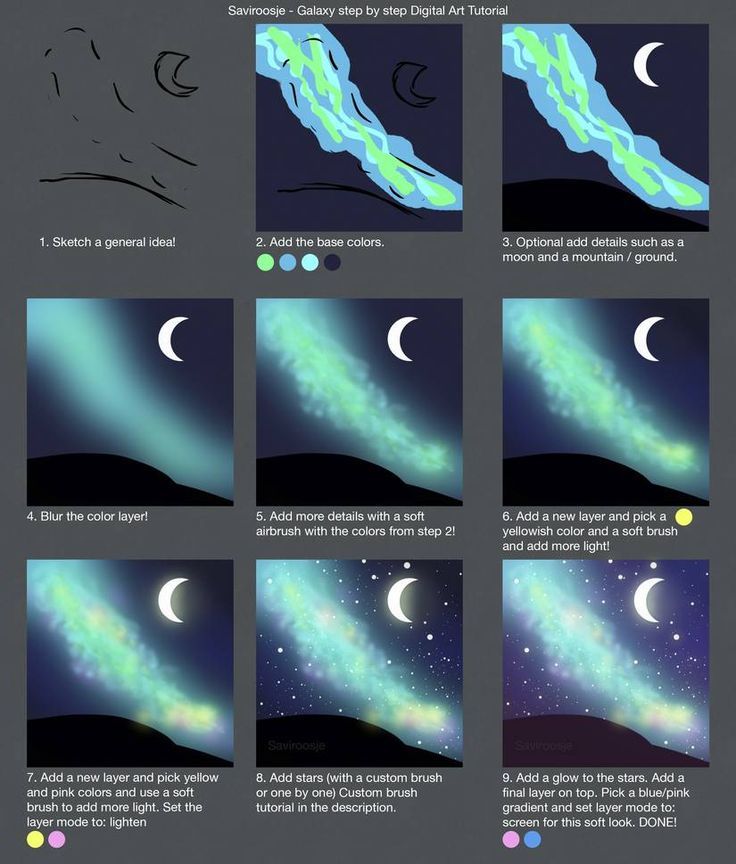
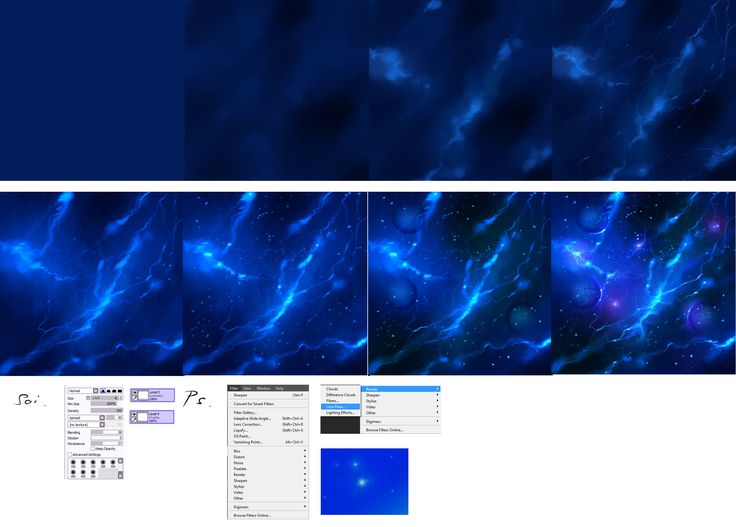
Данный туториал поможет Вам научиться рисовать прекрасное ночное небо в Paint Tool Sai, которое может быть как отдельной картиной, так и дополнять любой арт.
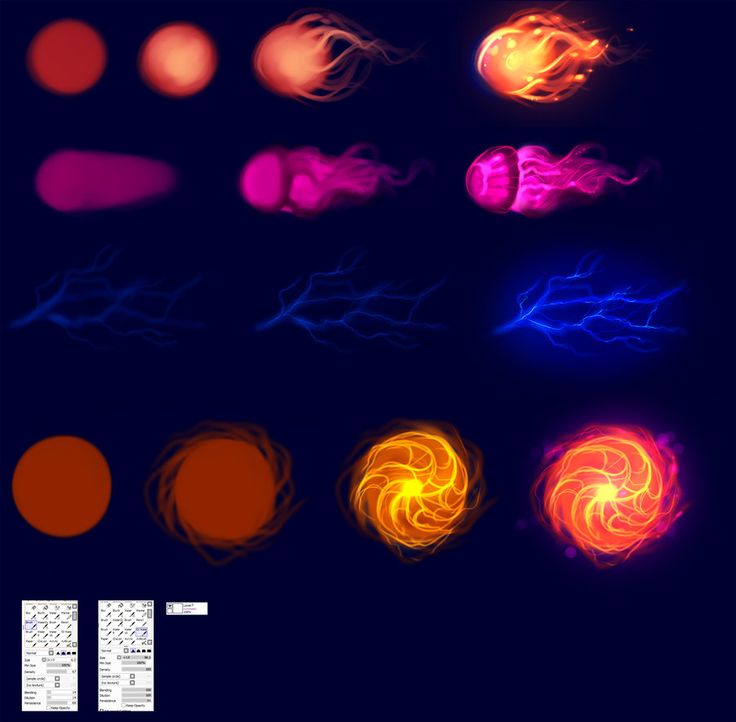
Не сложный урок рисования огня, на примере пламени свечи.
Научимся рисовать приковывающее взгляд пламя в Paint Tool Sai.
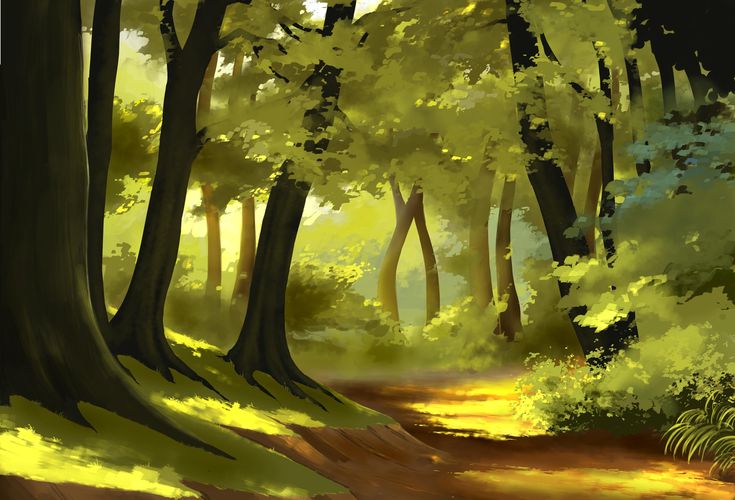
Трава и деревья
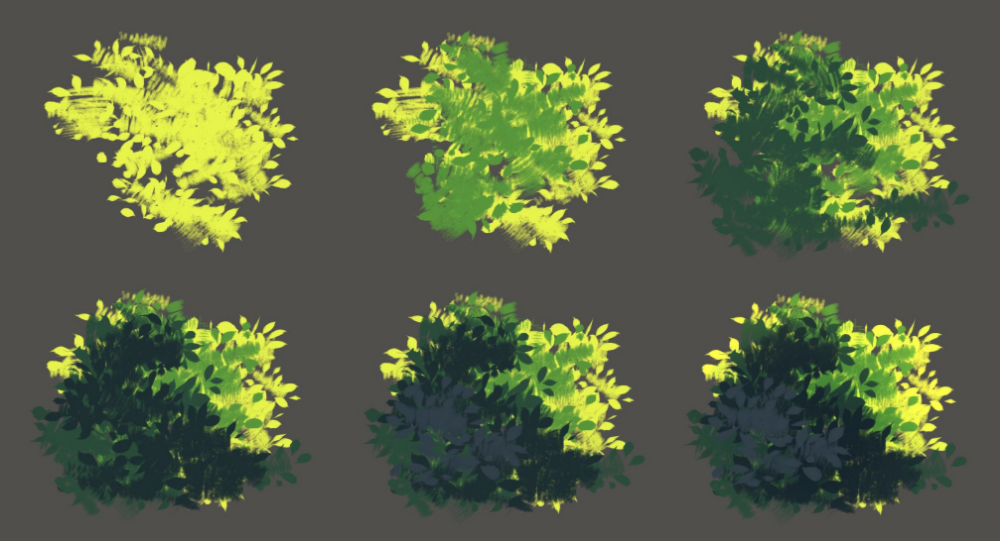
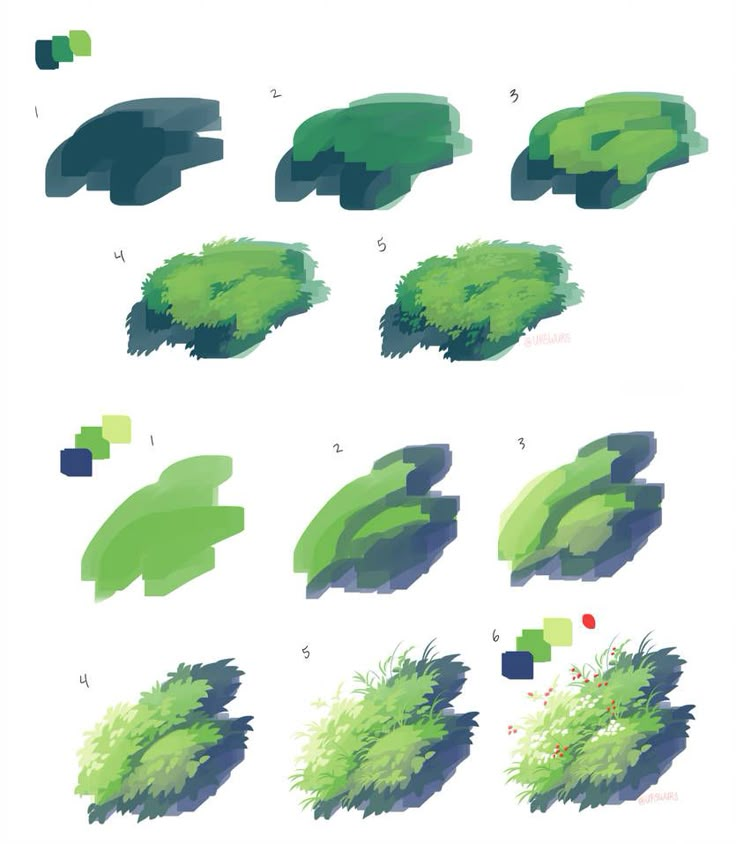
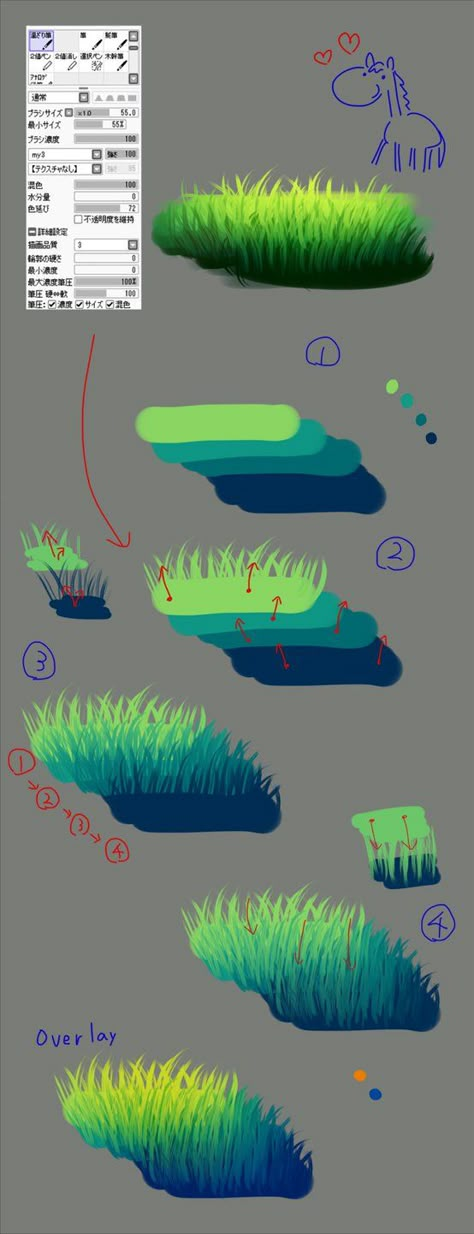
Рисуя фон лесного или горного пейзажа, понимаешь, как важно правильно нарисовать траву, чтобы она не испортила общее впечатление от рисунка.
Познакомиться с одной из самых быстрых и легких в освоении техник рисования травы.
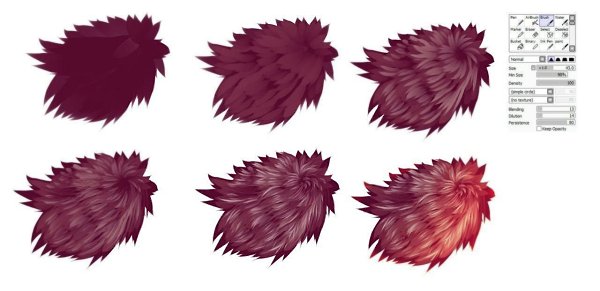
Большинство людей полагают, что нарисовать дерево очень легко. Отчасти так оно и есть, но его необходимо правильно покрасить, чтобы дерево смотрелось естественно и реалистично.
Пробуем самостоятельно нарисовать дерево и листву.
В этот раз мы научимся рисовать в Paint Tool Sai не только само дерево, но и его цветок.
Данный способ рисования очень интересен тем, что не требует каких-то колоссальных навыков и подойдет для начинающих художников.
Рисование для самых маленьких
Как нарисовать сердце? — Легко!
Простейшие инструменты и основные приемы программы. Все это мы рассмотрим в новом уроке по созданию сердца.
Урок о том, как быстро и без какого-либо опыта нарисовать веселое мультяшное лицо.
При создании лица мы также рассмотрим разные инструменты, которые в дальнейшем упростят вам работу в программе.
Базовый урок для начинающих.
Речь пойдет о главном герое известного мультфильма «Свинка Пеппа».
Другое
Череп, несмотря на свой жуткий вид, привлекает множество молодых людей, которые относятся к различным направлениям и субкультурам.
Умение рисовать черепа пригодится если вы планируйте создать сцену на кладбище для ваших комиксов или манги.
В данном уроке продемонстрированы основы программы Paint Tool SAI, на примере переделки уже имеющейся картинки.
Порой бывает желание, изменить уже существующую картинку или фотографию, придав ей совершенно другие краски и настрой.
Очень интересный и занятный урок по обводке фотографии. По окончании курса, вы сможете без проблем отредактировать любую фотографию, придавая совершенно иной стиль.
Рисование фона.
Saipainttool. com
13.07.2018 17:39:04
2018-07-13 17:39:04
Источники:
Http://saipainttool. com/lessons/
Видео уроки Paint Tool SAI на русском » /> » /> .keyword { color: red; }
Графические редакторы – важный инструмент, который широко используют в своей повседневной работе не только профессиональные дизайнеры, но и обычные пользователи. Лёгкие, быстрые и нетребовательные к мощности компьютера программы позволяют решить большинство задач по рисованию и базовой обработке изображений, не прибегая к Фотошопу.
Если нужно нарисовать что-то с нуля, то эта программа подойдёт идеально: по сути, это такая продвинутая версия MS Paint с углублённым и расширенным функционалом. Не нужно быть профессиональным художником или дизайнером, чтобы знать, как нарисовать в Paint Tool SAI фигуру, здание или человека: интуитивно понятный интерфейс позволяет освоить этот редактор всем желающим.
Уроки по Paint Tool SAI
Девять видеоуроков содержат исчерпывающую информацию о том, как правильно установить и как пользоваться Paint Tool SAI и рассчитаны на минимальный уровень подготовки пользователя. В семи получасовых уроках рассказывается об основных аспектах при работе с редактором, например, как вставить картинку в Paint Tool SAI или как рисовать людей, а ещё два коротких двухминутных ролика показывают, как убрать триал-версию и как установить в программу дополнительные кисти. В общей сложности видеокурс содержит три с половиной часа чистой информации для желающих разобраться, как рисовать в паинт тул саи.
Лёгкие, быстрые и нетребовательные к мощности компьютера программы позволяют решить большинство задач по рисованию и базовой обработке изображений, не прибегая к Фотошопу.
4creates. com
19.09.2020 14:07:45
2020-09-19 14:07:45
Источники:
Https://4creates. com/training/153-kak-risovat-v-paint-tool-sai. html
Уроки рисования в Paint Tool Sai для начинающих » /> » /> .keyword { color: red; }
Урок по рисованию в paint tool sai
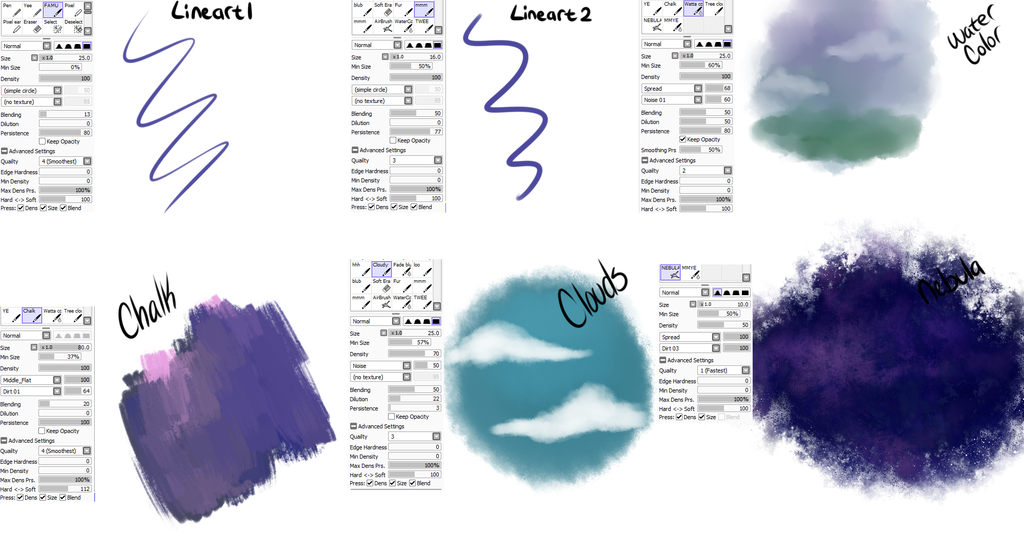
Интересный и познавательный урок по раскрашиванию персонажа с использованием нескольких инструментов.
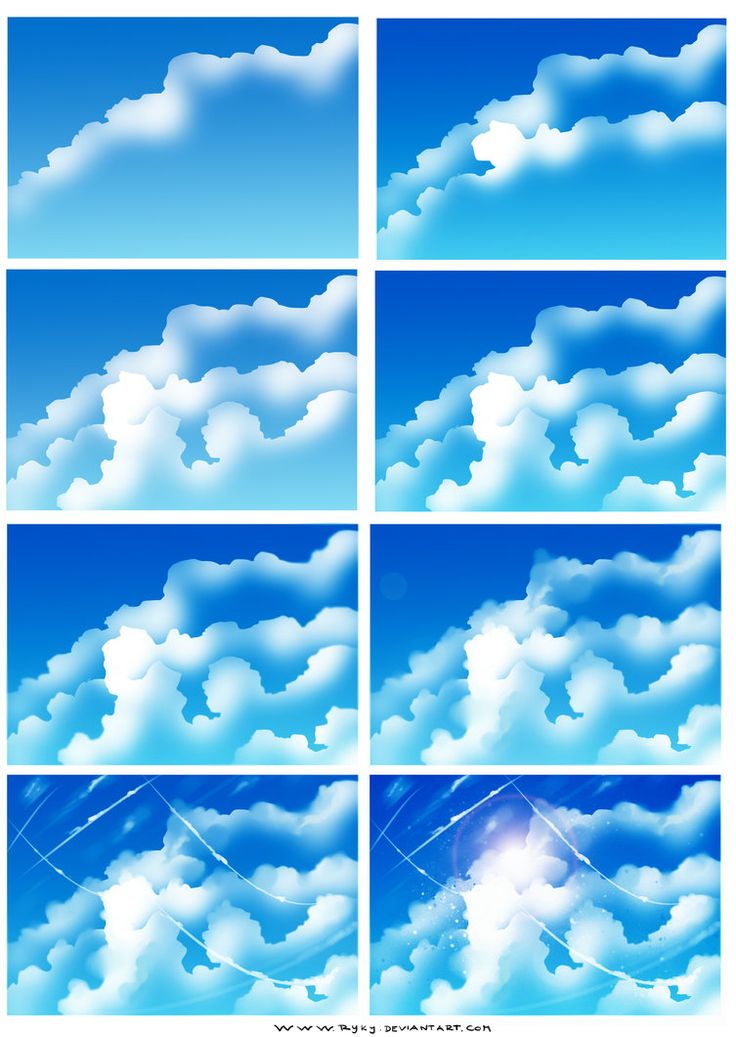
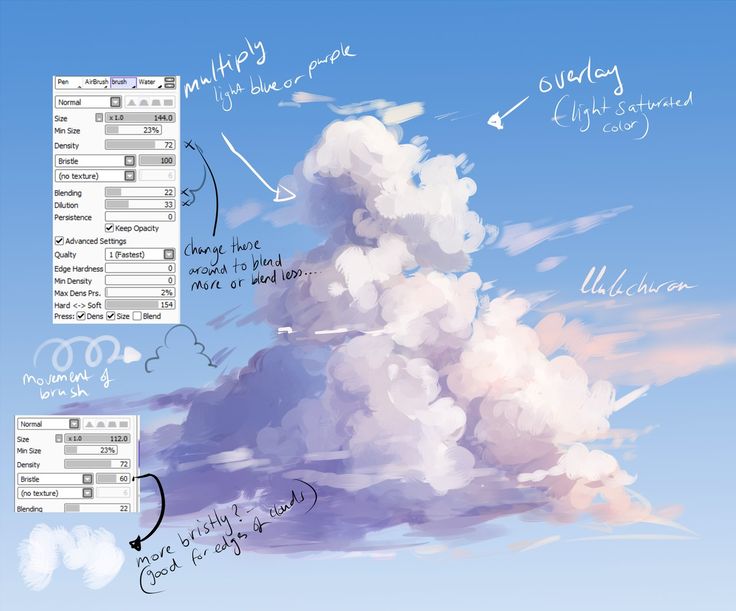
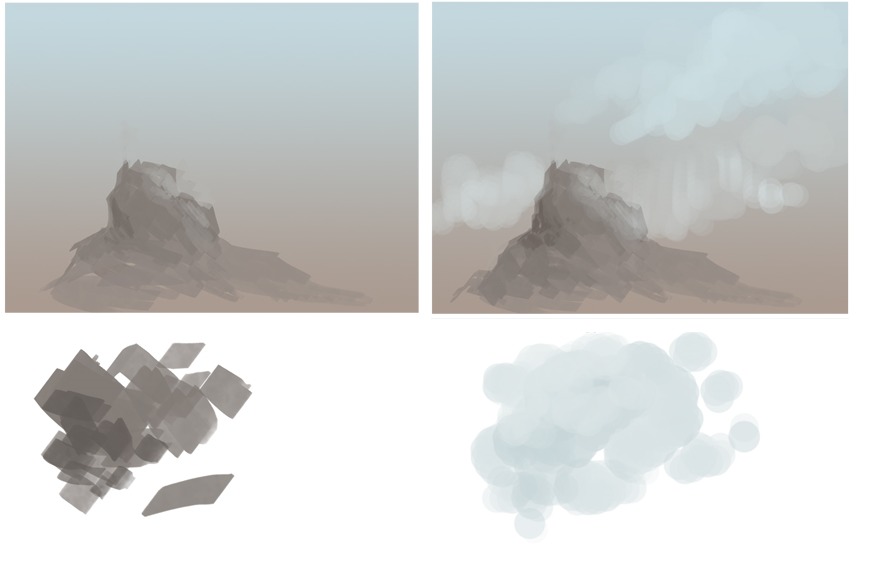
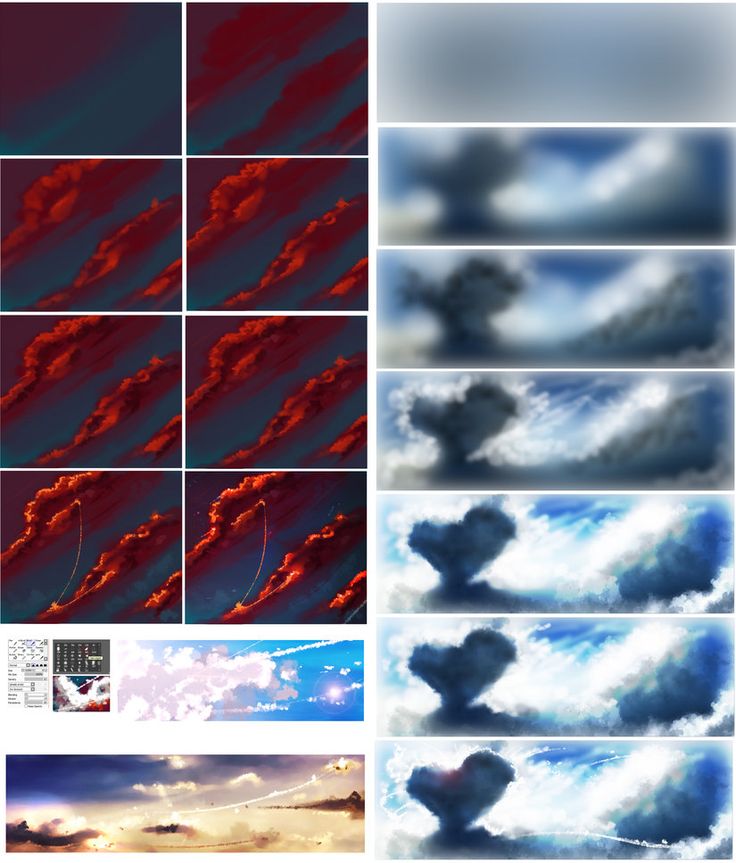
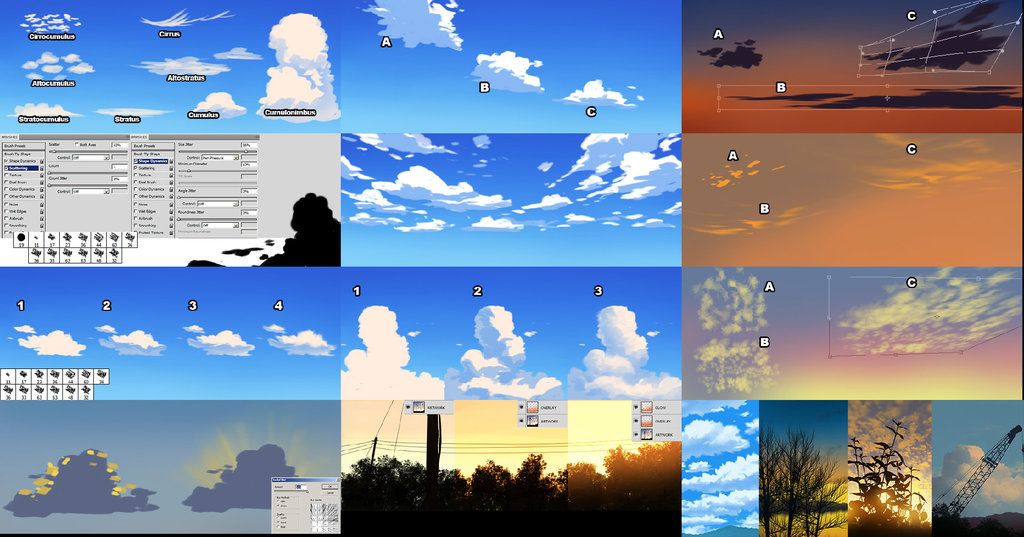
Очень простой способ рисования красивейших облаков с использованием одного инструмент. Сложность: новичок.
В этом уроке вы научитесь нарисовать красивейшее ночное небо всего за 8 шагов. Уровень сложности: простой. Используемые инструменты: кисть, ластик.
Простой урок по рисованию глаз у аниме персонажей с интересными эффектами. Уровень сложности: средний. Инструменты: заливка, градиент, акварель.
Уровень сложности: средний. Инструменты: заливка, градиент, акварель.
Используемые инструменты кисть, ластик.
Paint-tool-sai. ru
27.01.2020 15:33:29
2020-01-27 15:33:29
Источники:
Https://paint-tool-sai. ru/uroki/
Paint Tool Sai видео уроки рисования для начинающих
Уроки рисования в paint для начинающих
В последнее время все большее количество людей хочет научиться работать в графических редакторах. Это связано с тем, что процесс их использования не только интересен, но и может привести реальную пользу: редактирование собственных изображений, создание картинок для дальнейшей их продажи и так далее.
уроки рисования banner
Даже художник, который в реальной жизни может создать красивое изображение, начиная использовать виртуальную среду для работы, нуждается в помощи. Это связано с тем, что работа в графических редакторах несколько отличается от той, что выполняется на момент рисования на реальном холсте.
В помощь начинающим были созданы уроки по Paint Tool Sai. Они позволяет понять принцип работы графического редактора, а также научат создавать простейшие изображения, дадут нужную практику.
Они позволяет понять принцип работы графического редактора, а также научат создавать простейшие изображения, дадут нужную практику.
Простые рисунки для начинающих.
Paint Tool Sai — профессионализм в деталях
Многие решают начать работать, не просматривая уроки рисования в Paint Tool Sai. Несмотря на то, что этот редактор довольно прост в освоении, некоторые правила и рекомендации позволяют доиться лучшего результата.
Как показывает практика, потратив довольно много времени на самостоятельное изучение и попытки создания изображений в рассматриваемом редакторе многие возвращаются к урокам, так как результата их действий не было.
При этом отметим, что достаточно важно изначально правильно использовать программу, прививать себе стремление делать все на высоком уровне исполнения. Все полученные навыки работы по урокам также применимы и при работе в других редакторах – разница только в наборе инструментов и их положении.
В чем заключается суть уроков по редактору Paint Tool Sai?
Столь большой набор инструментов позволяет достигать одну цель несколькими путями.
Уроки рисования в Paint Tools
В рассматриваемом случае отметим нижеприведенные моменты:
- Уроки объясняют принцип работы инструментов и всего редактора. Как правило, в начале отдельного урока указывается то, какой цели нужно достигнуть. Велика вероятность, что в дальнейшем он будет полезен при самостоятельной работе Уроки показывают то, как нужно использовать инструмент. Конечно, достаточно сложно создавать нужные линии, правильно позиционировать объект при отсутствии нужных навыков и практики.
Именно поэтому в начале нужно быть готовым к тому, что результаты будут далеки от желаемого. Однако с набором опыта Paint Tool Sai уроки рисования для начинающих будут приносить все больше пользы, после чего они уже будут не нужны.
Уроки рисования в Paint Tools
Именно поэтому в начале нужно быть готовым к тому, что результаты будут далеки от желаемого.
Однако с набором опыта Paint Tool Sai уроки рисования для начинающих будут приносить все больше пользы, после чего они уже будут не нужны.
Несмотря на то, что этот редактор довольно прост в освоении, некоторые правила и рекомендации позволяют доиться лучшего результата.
Paint-toolsai. ru
29.10.2018 2:53:06
2018-10-29 02:53:06
Источники:
Https://paint-toolsai. ru/paint-tool-sai-video-uroki. html
Уроки рисования в Paint Tool Sai для начинающих » /> » /> .keyword { color: red; }
Уроки рисования в paint для начинающих
Интересный и познавательный урок по раскрашиванию персонажа с использованием нескольких инструментов.
Очень простой способ рисования красивейших облаков с использованием одного инструмент. Сложность: новичок.
В этом уроке вы научитесь нарисовать красивейшее ночное небо всего за 8 шагов. Уровень сложности: простой. Используемые инструменты: кисть, ластик.
Простой урок по рисованию глаз у аниме персонажей с интересными эффектами. Уровень сложности: средний. Инструменты: заливка, градиент, акварель.
Уровень сложности простой.
Paint-tool-sai. ru
06.08.2019 13:50:19
2019-08-06 13:50:19
Источники:
Https://paint-tool-sai. ru/uroki/
Paint уроки рисования для начинающих — Компьютерный справочник » /> » /> .keyword { color: red; }
Уроки рисования в paint для начинающих
Теперь давайте рассмотрим программу Paint, с помощью которой мы сможем создавать простейшие рисунки и даже вставлять их в текстовые документы WordPad.
Сразу хочу сказать, что эта программа очень малофункциональна и не очень удобна, но в ней используются инструменты, с которыми вы обязательно встретитесь в более функциональных программах, предназначенных для работы с графикой и изображениями.
Окно программы имеет такой же интерфейс (внешний вид), что и у программы WordPad (рис. 118). В Paint есть также аналог меню Файл, которое называется
118). В Paint есть также аналог меню Файл, которое называется
Для того чтобы разобраться с программой, давайте сразу начнем что-нибудь рисовать. Как и в обычной жизни, для того, чтобы что-то нарисовать, нам нужен инструмент – карандаш или кисть. Заходим в Кисти (рис.119) и выбираем инструмент по душе. Под кистью в программе Paint, да и во многих других аналогичных программах, понимается инструмент, которым мы будем рисовать. Т. е. от этого инструмента будет зависеть, что в конечном итоге у нас получится на холсте.
Я выберу Пастель. Теперь давайте попробуем нарисовать что-нибудь. Область программы, на которой мы можем творить, называется холстом. Наводим указатель мыши на холст. Вы видите, как изменился вид указателя? Теперь нажимаем левую кнопку мыши и начинаем водить мышью для создания нашего рисунка. Получилось? Только цвет черный. Давайте его поменяем. На палитре цвета нажимаем на квадратик с цветом, который нам нравится, например, желтый. Вы видите, что изменился цвет в большом квадрате, под которым находится надпись Цвет 1. В этом квадратике отображается текущий цвет нашей кисти.
Вы видите, как изменился вид указателя? Теперь нажимаем левую кнопку мыши и начинаем водить мышью для создания нашего рисунка. Получилось? Только цвет черный. Давайте его поменяем. На палитре цвета нажимаем на квадратик с цветом, который нам нравится, например, желтый. Вы видите, что изменился цвет в большом квадрате, под которым находится надпись Цвет 1. В этом квадратике отображается текущий цвет нашей кисти.
Если в палитре готовых цветов вам ничего не понравилось, то заходим в Изменение цветов (рис. 120) и выбираем цвет вручную. Для этого просто водим указателем мыши по палитре до достижения нужного нам оттенка, затем последовательно нажимаем кнопки Добавить в набор и ОК.
На палитре цветов (вкладка Главная) появится вновь созданный нами цвет.
А что же делать, если размер кисти вас не устраивает? Что, если вы бы хотели кисть чуть потоньше или потолще? Нет ничего проще! Выбираем толщину из одноименного выпадающего списка (рис. 121).
121).
На вкладке Главная есть панель инструментов, которая так и называется Инструменты (рис.118). Давайте рассмотрим ее подробно. Первый инструмент – это Карандаш. Мы с вами научились рисовать кистью. Кисти рисуют мягко, как и в жизни, а вот карандаш создает четкую линию заданного цвета. Мы также можем задать толщину линии карандаша с помощью уже известного нам инструмента Толщина. Карандаш хорошо применять в тех случаях, когда нам нужно создать четкие линии. А вот при рисовании кистями можно достичь различных художественных эффектов, так как они имеют различные текстуры.
Следующий инструмент – Заливка. С его помощью вы можете заполнить выбранным цветом весь холст или замкнутую фигуру.
Далее идет инструмент Текст, позволяющий сделать произвольную надпись выбранным цветом. Причем появится дополнительная вкладка Текст, на которой вы сможете выбрать шрифт, размер и начертание текста (рис.122). Эти инструменты мы уже освоили в программе WordPad.
Причем появится дополнительная вкладка Текст, на которой вы сможете выбрать шрифт, размер и начертание текста (рис.122). Эти инструменты мы уже освоили в программе WordPad.
Обратите внимание на панель инструментов Фон (рис.122). Мы можем сделать фон нашего текста прозрачным или указать цвет. Цвет фона выбирается на вкладке Главная на панели инструментов Цвет (рис.118). В квадратике Цвет 1, как мы знаем, отображается цвет пера (кисти или карандаша), а вот Цвет 2 – это и есть цвет фона.
Следующий инструмент – Ластик, позволяет удалять нарисованные линии и при удалении заменяет все на цвет фона. Далее идет инструмент Палитра. С помощью него вы можете быстро выбрать в качестве цвета пера (Цвета 1)уже использованный в изображении цвет. Для этого просто наведите пипетку на объект, цвет которого хотите сделать Цветом 1 и нажмите левую кнопку мыши.
И последний инструмент панели – Масштаб. Он дублирует аналогичный инструмент, находящийся в строке состояния программы (также как и у WordPad, рис. 117).
Кроме произвольных линий мы можем рисовать и готовые фигуры. Для этого воспользуемся соответствующим инструментом (рис. 123). Из списка можно выбрать разнообразные фигуры, от простой линии, до молнии. Причем после выбора фигуры, вы можете настроить цвет и тип контурной линии фигуры и аналогичные параметры для фона фигуры (рис. 124).
И последняя панель инструментов программы Paint, которая может быть нам полезна, называется Изображение. Если мы хотим удалить, переместить или скопировать какую-то область изображения, то нам необходимо эту область сначала выделить. Все по аналогии с текстовым фрагментов в программе WordPad. Именно для этого в программе Paint предусмотрен инструмент выделения (рис.125). Вы можете указать прямоугольную или произвольную область на вашем изображении и программа создаст рамку выделения. Далее с выделенной областью вы можете работать как с изображением в программе WordPad — вы можете менять ее геометрические размеры или перемещать. Также после выбора области становится активной кнопка Обрезать, при нажатии на которую будет оставлена только выделенная область, а вся остальная часть изображения будет удалена.
Далее с выделенной областью вы можете работать как с изображением в программе WordPad — вы можете менять ее геометрические размеры или перемещать. Также после выбора области становится активной кнопка Обрезать, при нажатии на которую будет оставлена только выделенная область, а вся остальная часть изображения будет удалена.
Инструменты Изменить размер и наклонить и Повернуть или отразить могут быть применены как к целому изображению, так и к выделенной области.
При нажатии на кнопку Повернуть или отразить появится меню (рис.126), из которого нужно выбрать вариант поворота или отражения. Выбранный вариант будет применен либо ко всему изображению, либо к выбранной заранее области.
Если вы выберете инструмент Изменить размер и наклонить, то появится одноименное окно, в котором можно вручную задать размер и наклон изображения целиком или выделенной области.
Вот мы с вами и рассмотрели основные и немногочисленные инструменты программы Paint. Теперь вы можете самостоятельно создавать простые рисунки и вставлять их, например, в свои текстовые документы, оформленные в программе WordPad.
Теперь вы можете самостоятельно создавать простые рисунки и вставлять их, например, в свои текстовые документы, оформленные в программе WordPad.
Домашнее задание:
Наберите произвольный текст в программе WordPad и разбейте его на несколько абзацев. Установите различное выравнивание абзацев. Создайте красную строку для одного абзаца, а потом для всего текста. Проделайте это с помощью линейки и ее бегунков (рис.106). Создайте отступ для одного абзаца с помощью бегунков линейки (рис.106). Измените форматирование текста используя все инструменты панели Шрифт (рис.101), изменяйте шрифт, размер шрифта и начертание различных слов в вашем тексте. Создайте простую математическую формулу – a 2 =b 2 + c 2 Создайте простую химическую формулу – H 2 O Создайте разные варианты списков, поизменяйте списки, преобразуя маркированный список в нумерованный и обратно. Вставьте произвольное изображение в ваш текстовый документ и откорректируйте его размеры. Создайте произвольный рисунок, например, на подобии изображенного ниже, с помощью Paint и вставьте его в ваш текстовый документ.
Учимся рисовать в программе Paint (Windows)
Paint – это одна из самых простых программ для рисования на компьютере. В ней можно создать полноценный рисунок, а также обработать фотографию: уменьшить размер, обрезать, сделать надпись. Сейчас мы научимся работать с основными инструментами и цветами в этой программе.
Чтобы открыть Paint, нужно нажать на кнопку «Пуск» в нижней части экрана слева.
Из списка выберите пункт «Все программы» (Программы).
Затем из большого списка выберите «Стандартные».
И откройте Paint.
А теперь рассмотрим подробно эту программу и научимся рисовать в ней.
Paint состоит из нескольких частей. Самая важная – белый прямоугольник посередине. Это и есть наш лист, то есть то место, где мы будем рисовать.
Следующая, не менее важная часть программы, – инструменты. Это то, чем мы будем рисовать. Находятся инструменты либо слева, либо вверху (в зависимости от версии Paint).
Также для полноценного рисования нам понадобятся различные цвета. Часть программы, в которой можно выбрать цвет, находится либо внизу слева, либо вверху справа.
Часть программы, в которой можно выбрать цвет, находится либо внизу слева, либо вверху справа.
Или
Ну, и есть еще одна часть программы – верхнее меню. Это, кстати, та часть, которой мы будем пользоваться крайне редко.
Цвета Paint
Выбрать цвет для рисования можно либо внизу слева, либо вверху справа. Для того, чтобы понравившийся Вам цвет «назначился», нужно всего лишь нажать на него левой кнопкой мышки. Кстати, обратите внимание на два квадратика.
Если Вы нажмете на какой-нибудь цвет, то он появится в первом (переднем) квадратике. Это означает, что он выбран, и Вы можете им рисовать.
А задний квадратик – это тот цвет, которым Вы будете стирать нарисованное. По умолчанию он белый. Лучше его не менять.
Кстати, это далеко не вся палитра. Есть еще много других оттенков. Для добавления цветов нужно изменить палитру.
В старой версии программы Paint нажмите на надпись «Палитра» (вверху справа). Покажется надпись «Изменить палитру». Жмите на неё.
В новой версии программы Paint воспользуйтесь кнопкой «Изменение цветов».
Инструменты для рисования в Paint
А сейчас самое интересное – рисование. В программе Paint, как и в жизни, есть несколько способов того, как можно нарисовать. Можно кисточкой или карандашом, а можно баллончиком с краской. Есть и другие варианты: надпись, линии, фигуры.
Все инструменты в Paint находятся либо с левой стороны, либо сверху.
Начнем с «Карандаша». Выглядит он вот так:
Рисует тонкой линией. Попробуйте что-нибудь нарисовать. Для этого щелкните левой кнопкой по инструменту «Карандаш», затем нажмите на нужный цвет, после чего наведите курсор на белое, нажмите на левую кнопку мыши и, не отпуская ее, двигайте мышкой.
Следующий популярный инструмент – «Кисть». Выглядит он вот так:
Рисует более толстой линией, чем «Карандаш».
Если у Вас старая версия программы Paint, то под инструментами находится окошко, в котором можно выбрать толщину и внешний вид линии. Для этого щелкните по любому виду и попробуйте порисовать (так же, как и «Карандашом»).
Для этого щелкните по любому виду и попробуйте порисовать (так же, как и «Карандашом»).
А если у Вас новая версия программы, то чтобы выбрать толщину и внешний вид кисточки, нужно нажать на кнопку с маленькой стрелочкой прямо под инструментом «Кисть».
В старой версии программы Paint есть инструмент, который называется «Распылитель» и рисует точками. Выглядит он вот так:
У распылителя, как и у кисточки, есть разные размеры. И рисовать им нужно так же, как карандашом и кистью.
Инструмент «Ластик». Вытирает то, что Вы нарисовали.
«Заливка». Заполняет цветом объединенную область.
Для того, чтобы это попробовать, нарисуйте круг кисточкой или карандашом. Щелкните левой кнопкой мыши по заливке и выберите другой цвет.
Наведите внутрь круга и щелкните левой кнопкой мыши один раз. Внутренняя часть круга заполнится цветом.
Инструмент «Масштаб». Увеличивает часть рисунка. Удобно пользоваться этим инструментом для рисования мелких деталей.
Чтобы увеличить часть рисунка, щелкните по инструменту «Масштаб» и нажмите на то место рисунка, которое хотите увеличить, левой кнопкой мышки. Для возврата обратно, то есть уменьшения, щелкните правой кнопкой мышки по увеличенному рисунку. Если это не сработало, то снова выберите «Масштаб» и щелкните по рисунку левой кнопкой мышки.
Для возврата обратно, то есть уменьшения, щелкните правой кнопкой мышки по увеличенному рисунку. Если это не сработало, то снова выберите «Масштаб» и щелкните по рисунку левой кнопкой мышки.
И напоследок поговорим еще об одном инструменте, который, по сравнению с предыдущими, не так часто используется.
— «Пипетка». Нужна для того, чтобы определить цвет на рисунке. Для этого наведите «Пипетку» на определенную цветную часть рисунка и нажмите один раз левой кнопкой мышки. После чего посмотрите на установленный цвет. Он поменяется. При помощи «Пипетки» можно выбрать цвет в определенном месте (точке) рисунка.
Только что мы рассмотрели самые часто используемые инструменты программы Paint. Попробуйте нарисовать похожий рисунок, используя их.
Как научиться рисовать на компьютере
В современном мире, настолько развита и компьютеризованная техника, что уже с малых лет, мы привыкаем к гаджетам и не мыслим жизни без них. К примеру, картины, созданные при помощи специализированных программ, вызовут не меньше восторга, чем написанные при помощи кистей и красок на холсте. Продвинутые пользователи, дизайнеры, художники, используют для изображения графики специализированные планшеты. Но если Вы в этом деле новичок и у Вас возникло желание познать изображение рисунков при помощи компьютера, определитесь, что именно хотите и какой уровень Ваших компьютерных познаний. Есть бесплатные графические редакторы, с помощью их инструментов, можно создать эффектные рисунки.
Продвинутые пользователи, дизайнеры, художники, используют для изображения графики специализированные планшеты. Но если Вы в этом деле новичок и у Вас возникло желание познать изображение рисунков при помощи компьютера, определитесь, что именно хотите и какой уровень Ваших компьютерных познаний. Есть бесплатные графические редакторы, с помощью их инструментов, можно создать эффектные рисунки.
Какие есть программы для рисования
Запомните, есть два вида файлов, это векторные и растровые, их различие в наборе программ и инструментов. Не углубляясь в подробный разбор, отметим что, в векторных файлах, изображение состоит из кривых, с функциями закраски. При открытии данного файла, программа-редактор составляет всё с нуля. А вот в растровых, картинка состоит из набора точек, она наиболее универсальна, но вот вес занимает больше места.
Прежде, чем приступить к изучению графических программ, определитесь, что именно Вы хотите, и выберите соответствующею программу:
• Adobe Photoshop – весьма непростой для новичков, мощный графический редактор. Он больше подходит для профессиональной обработки фото, дизайна, сайтов. Обучиться, конечно, возможно рисовать при помощи фданной программы, но это займёт уйму времени, потратите много сил, надо ли Вам.
Он больше подходит для профессиональной обработки фото, дизайна, сайтов. Обучиться, конечно, возможно рисовать при помощи фданной программы, но это займёт уйму времени, потратите много сил, надо ли Вам.
• Следующий вариант для Вашего выбора, программа под названием Corel Draw. Это также, редактор продвинутого характера, помогающий воссоздавать изображения необычного свойства. Обычно он служит для обработки логотипов, дизайнерских целей. Большой выбор инструментов, многозадачности.
• И вот, рекомендуется новичку с базовым компьютерным знанием – стандартная программа MS Paint. Рассчитана для мало опытных, помогающая создавать простое изображение. Упакована обычными функциями позволяющие рисовать, редактировать изображения.
Знакомство с Paint
В каждом Windows, имеются родные, так сказать, программы, добавляются в системы изначально, относятся к стандартным. Не требуют платных обновлений, среди них как раз и есть специальная программа Paint. Конечно это не профессиональный редактор, его функции ограничены, но для новичка, желающего обучиться рисовать, этого достаточно. В начале работы, нажмите кнопу Пуск и найдите вкладку — Все программы. Затем перечень — Стандартные, в нём и спрятан ярлык Paint. Запустив эту прогу, что-нибудь изобразите, слева даны инструменты для пользования. Вы можете выбрать кисть, желательного оттенка, на панели палитры, что расположилась внизу. Направьте курсор на читсую часть листа и при помощи левой кнопки мыши, держа её, изображаете объект. Аналогичные действия можно проделать с остальными предлагаемыми инструментами.
В начале работы, нажмите кнопу Пуск и найдите вкладку — Все программы. Затем перечень — Стандартные, в нём и спрятан ярлык Paint. Запустив эту прогу, что-нибудь изобразите, слева даны инструменты для пользования. Вы можете выбрать кисть, желательного оттенка, на панели палитры, что расположилась внизу. Направьте курсор на читсую часть листа и при помощи левой кнопки мыши, держа её, изображаете объект. Аналогичные действия можно проделать с остальными предлагаемыми инструментами.
Завершив работу, по желанию можете сохранить картинку, зайдя в Файлы, щелкните – Сохранить как, выберите предполагаемое место, и дайте название файлу, вместо «Безымянный». Прошу обратить внимание на поле ниже — Тип файла, выбрав нужный формат, сохраните изображение.
Инструменты программы Paint
После вводного знакомства с программой, можем подробно разобрать действия и приступить к более сложным рисункам. Сама панель данной программы схожа с интерфейсом Word. Вы уже в курсе, где находится панель инструментов, чтобы начать разбираться в них, начнём рисовать и практиковаться.
• Кисть – это инструмент, при помощи которого мы изобразим что-нибудь, её функционал позволяет выбрать разную форму, толщину. Наводим на середину листа, то есть нашего холста, и по описанию выше, рисуем любое изображение.
• Карандаш, аналогично кисти, даёт возможность свободно рисовать тонкие линии.
• Инструмент Распылитель рисует точками, подобно настоящему. Также можно сменять цвета.
• Следующая функция Paint, это Заливка, с её помощью позволяется заполнить выбранным цветом как весь хост, придавая ему фон, так и отдельные элементы рисунка.
• Ластик, как и реальная канцелярская принадлежность, стирает части изображения, при необходимости.
• При помощи функции Текст, Вам доступно сделать произвольную надпись на рисунке. При это, появится дополнительная панель, где Вы можете выбрать шрифт, размер, начертания. Ещё доступна смена фона самого текста.
• Помимо произвольных линий, Вам доступны инструменты с готовыми фигурами, такими как прямоугольник, круг, овал, звёзды и ещё уйма разных геометрических фигур. Их размер, цвет контура и вытянутость, регулируется по желанию.
Их размер, цвет контура и вытянутость, регулируется по желанию.
Уроки рисования в редакторе Paint
Теперь используя разобранные инструменты, изобразим банальную и простую картинку. Разбиваем холст на две части, рисуя горизонтальную линию. Посередине данной линии, ластиком делаем небольшой пространство и вставляем прямоугольник, сверху ровно по контуру, рисуем треугольник и получается каркас, самого простого изображения дома. С помощью заливки, закрашиваем нижнюю часть горизонтали зелёным цветом, это будет наша трава, а верхнею можно сделать слегка голубой – будет представлять небо. Инструментом Распылитель, белого цвета, делаем облака, а кисть чёрного, изображаем галочки птиц. Далее полёт Вашей фантазии – на доме рисуйте окна, по бокам от него, кусты деревьев, используя также, либо кисть, либо готовые графические фигуры. Ну и конечно, не забывайте о солнышке. Вы можете добавить текст, поздравление, сделав, к примеру, открытку, осталось лишь сохранить.
Изменяя или добавляю надпись на картинке, или же вставить/ вырезать элемент на фото. Вам достаточно лишь зайти на панели в Файл, Открыть, выбрать изображение и работать ним. Как видите, данная программа обладает широкими возможностями, конечен, есть и недостатки. Отсутствие функции, Автосохранение ограничивает пользование, не забывайте сохраняться работы. А допуская ошибки, отменить действия, доступно только на три шага назад, больше редактор не запоминает.
Вам достаточно лишь зайти на панели в Файл, Открыть, выбрать изображение и работать ним. Как видите, данная программа обладает широкими возможностями, конечен, есть и недостатки. Отсутствие функции, Автосохранение ограничивает пользование, не забывайте сохраняться работы. А допуская ошибки, отменить действия, доступно только на три шага назад, больше редактор не запоминает.
Графический планшет
Ещё немного хочу сказать о компьютерных художественных возможностях. Для удобства художников и дизайнеров, изобрели вот такой интересный гаджет. Это инструмент способствует изображению от руки сразу в планшет. В его состав входят перо (ручка), плоский планшет и иногда специальной мышки. При помощи специального пера, можно чертить, подобно чертёжной доске. Графические планшеты служит в частности для создания изображения, подобно работе с классическим листком бумаги, используется для перемещения готовых изображений в компьютер. У многих планшетов прозрачная, съёмная пластиковая крышка, под которую можно положить картину, фотографию, Вы можете обводить изображение, копирую его.
А перо с одной стороне острое, с другой подобие ластика, доступно для стирания помарок. В общем, вещь очень интересная и многофункциональная. Но к освоению этой не простой техники нужно подготовиться.
Изменяя или добавляю надпись на картинке, или же вставить/ вырезать элемент на фото. Вам достаточно лишь зайти на панели в Файл, Открыть, выбрать изображение и работать ним. Как видите, данная программа обладает широкими возможностями, конечен, есть и недостатки. Отсутствие функции, Автосохранение ограничивает пользование, не забывайте сохраняться работы. А допуская ошибки, отменить действия, доступно только на три шага назад, больше редактор не запоминает.
Инструменты программы Paint
После вводного знакомства с программой, можем подробно разобрать действия и приступить к более сложным рисункам. Сама панель данной программы схожа с интерфейсом Word. Вы уже в курсе, где находится панель инструментов, чтобы начать разбираться в них, начнём рисовать и практиковаться.
• Кисть – это инструмент, при помощи которого мы изобразим что-нибудь, её функционал позволяет выбрать разную форму, толщину. Наводим на середину листа, то есть нашего холста, и по описанию выше, рисуем любое изображение.
• Карандаш, аналогично кисти, даёт возможность свободно рисовать тонкие линии.
• Инструмент Распылитель рисует точками, подобно настоящему. Также можно сменять цвета.
• Следующая функция Paint, это Заливка, с её помощью позволяется заполнить выбранным цветом как весь хост, придавая ему фон, так и отдельные элементы рисунка.
• Ластик, как и реальная канцелярская принадлежность, стирает части изображения, при необходимости.
• При помощи функции Текст, Вам доступно сделать произвольную надпись на рисунке. При это, появится дополнительная панель, где Вы можете выбрать шрифт, размер, начертания. Ещё доступна смена фона самого текста.
• Помимо произвольных линий, Вам доступны инструменты с готовыми фигурами, такими как прямоугольник, круг, овал, звёзды и ещё уйма разных геометрических фигур. Их размер, цвет контура и вытянутость, регулируется по желанию.
Их размер, цвет контура и вытянутость, регулируется по желанию.
Теперь используя разобранные инструменты, изобразим банальную и простую картинку. Разбиваем холст на две части, рисуя горизонтальную линию. Посередине данной линии, ластиком делаем небольшой пространство и вставляем прямоугольник, сверху ровно по контуру, рисуем треугольник и получается каркас, самого простого изображения дома. С помощью заливки, закрашиваем нижнюю часть горизонтали зелёным цветом, это будет наша трава, а верхнею можно сделать слегка голубой – будет представлять небо. Инструментом Распылитель, белого цвета, делаем облака, а кисть чёрного, изображаем галочки птиц. Далее полёт Вашей фантазии – на доме рисуйте окна, по бокам от него, кусты деревьев, используя также, либо кисть, либо готовые графические фигуры. Ну и конечно, не забывайте о солнышке. Вы можете добавить текст, поздравление, сделав, к примеру, открытку, осталось лишь сохранить.
Изменяя или добавляю надпись на картинке, или же вставить/ вырезать элемент на фото. Вам достаточно лишь зайти на панели в Файл, Открыть, выбрать изображение и работать ним. Как видите, данная программа обладает широкими возможностями, конечен, есть и недостатки. Отсутствие функции, Автосохранение ограничивает пользование, не забывайте сохраняться работы. А допуская ошибки, отменить действия, доступно только на три шага назад, больше редактор не запоминает.
Вам достаточно лишь зайти на панели в Файл, Открыть, выбрать изображение и работать ним. Как видите, данная программа обладает широкими возможностями, конечен, есть и недостатки. Отсутствие функции, Автосохранение ограничивает пользование, не забывайте сохраняться работы. А допуская ошибки, отменить действия, доступно только на три шага назад, больше редактор не запоминает.
или
Домашнее задание.
Elettracompany. com
16.10.2020 17:44:52
2020-10-16 17:44:52
Источники:
Https://elettracompany. com/uroki/paint-uroki-risovaniya-dlya-nachinayushhih. html
Как рисовать глаза в САИ поэтапно — ABC IMPORT
02-02-2019 08:04
Содержание статьи:
- Начало работы
- Добавление деталей
- Завершение рисунка
- Как рисовать мышкой в Paint tool SAI
Paint tool SAI — это программа для рисования от японских разработчиков. Она снискала большую популярность благодаря своей простоте и удобстве. Paint tool SAI дает возможность легко работать не только с использованием графического планшета, но и при помощи обычной мышки. В этой статье мы рассмотрим, как в САИ рисовать глаза.
Paint tool SAI дает возможность легко работать не только с использованием графического планшета, но и при помощи обычной мышки. В этой статье мы рассмотрим, как в САИ рисовать глаза.
Начало работы
Сначала нужно сделать набросок глаза. После чего создайте новый слой и закрасьте его фоновым цветом. Этот цвет зависит от желаемого оттенка кожи. Добавьте дополнительный слой и выберите «Умножение» в меню «Переход». Перетяните слой с эскизом вверх, а слой с фоном разместите в самом низу. Желательно дать им название, чтобы не запутаться.
Вам будет интересно:Как восстановить скрытую папку на компьютере
Выберите слой с умножением и нанесите на область вокруг глаз более темный оттенок. Создайте еще один под текущим и закрасьте внутреннюю область глаза в светло-бежевый цвет, близкий к белому. Можно использовать и другой светлый оттенок, но не стоит использовать абсолютно белый цвет, если вы хотите добиться более реалистичного эффекта.
Вернувшись на слой с умножением, закрасьте радужку глаза в желаемый цвет. Затем выберите темный цвет, нарисуйте по центу зрачок, затените верхнюю часть и края радужной оболочки.
Затем выберите темный цвет, нарисуйте по центу зрачок, затените верхнюю часть и края радужной оболочки.
Добавление деталей
Продолжая рисовать глаза в САИ, нанесите на нижнюю часть радужки более светлые тона. Можно также добавить немного другого оттенка, близкого к цвету глаза. Например, если вы решили сделать его синим, то красиво будут смотреться сиреневые вкрапления.
Затените белок сверху светло-серым оттенком. Для теней можно использовать еще один слой, установив «Непрозрачность» на 95-80 %.
Создавая мягкие линии, постепенно избавьтесь от строгих линий наброска, затените верхнее и нижнее веко.
Завершение рисунка
Заканчивая рисовать глаза в САИ, нужно добавить бликов и немного деталей на радужку. Для этого можно добавить еще один верхний слой, а поверх глаза нанести белые точки. На радужку можно нанести еще несколько коротких штрихов более светлого цвета.
Дорисуйте нижние ресницы. При желании можно дополнить рисунок деталями и бликами.
Как рисовать мышкой в Paint tool SAI
Для удобного рисования мышкой в САИ есть специальный набор инструментов. Чтобы получить к ним доступ в «Паинт тул САИ», вам нужно создать векторный слой. После этого вам станут доступны такие инструменты:
Используя эти инструменты, рисовать глаза в САИ с помощью мышки становится очень легко:

Финальные штрихи в виде бликов и деталей на радужке можно сделать на новом обычном слое.
Источник
Автор: Иван Красильников
Похожие статьи
Как подключить «Яндекс.Диск» как сетевой в стационарных Windows-системах и мобильных ОС Android?
Как с «Гугл.Диска» скачивать целые папки или отдельные файлы: несколько простых способов
Браузер «Тор» не запускается: нюансы установки, использования и устранения проблем
Драйвер SPTD: что это такое и как его удалить?
Как подключить «Яндекс. Диск» как сетевой в стационарных Windows-системах и мобильных ОС Android?
Диск» как сетевой в стационарных Windows-системах и мобильных ОС Android?
Как посмотреть жесткий диск в БИОСе на компьютере: инструкция проверки
Как настроить эквалайзер на Windows 7 и выше: нюансы выбора опций и программного обеспечения
Ошибка статуса VPN в «Хамачи»: способы быстрого решения проблемы
Ошибка статуса VPN в «Хамачи»: способы быстрого решения проблемы
Как с «Гугл.Диска» скачивать целые папки или отдельные файлы: несколько простых способов
Как сохранить прозрачные рисунки // Nose Club
Многие художники, вероятно, в какой-то момент захотят сохранить прозрачные рисунки для их использования в макетах, графике и других целях. А учитывая, что Photoshop является дорогостоящим вложением, а инструмент Paint Tool SAI (которому в различных версиях не хватает прозрачности) настолько популярен, может быть трудно понять, как именно это сделать. Вот и постараюсь помочь!
Вот и постараюсь помочь!
Проверка наличия секретной прозрачности в Paint Tool SAI
SAI может быть немного сложно понять, когда дело доходит до этого, но некоторые версии действительно поддерживают прозрачность. Вот как это сделать, если у вас есть одна из этих версий:
Для SAI 1
Прежде всего, убедитесь, что все фоновые слои у вас скрыты. SAI 1 не покажет вам какие-либо галочки на заднем плане для прозрачности, но вы можете проверить, прозрачен ли ваш рисунок, заполнив нижний слой черным цветом (а затем, конечно, снова спрятав его).
Вы можете видеть черный фон на этом Nosepass, так что все в порядке. Убедитесь, что вы снова скрыли этот черный слой!
Отсюда нажмите Файл , перейдите к Экспортировать как , выберите .png и введите любое имя файла, которое вы хотите.
Если ваш SAI поддерживает прозрачность, диалоговое окно ниже должно появиться после его сохранения.
Вы хотите выбрать 32bpp ARGB (каждый пиксель имеет непрозрачность) для прозрачного изображения. Если повезет, это будет работать отлично!
Если повезет, это будет работать отлично!
Для SAI 2
Инструмент рисования SAI 2 делает прозрачность более легкой. Как и выше, скройте все фоновые слои, а затем нажмите Canvas , наведите указатель мыши на Background и выберите Transparent (Bright Checker) .
Если ваш рисунок прозрачен, он должен сразу отображаться с некоторыми серыми флажками. Однако для изображения с очень высоким разрешением вам, возможно, придется увеличить масштаб, чтобы увидеть их!
И снова экспортируйте и сохраните. SAI 2 должен автоматически обрабатывать любую прозрачность, пока вы сохраняете файл как 9.0023 .png . Это очень важно, поэтому убедитесь, что это .png.
Поздравьте себя с удачей, ваша версия SAI поддерживает прозрачность!
Когда ваша версия SAI не может сделать вещи прозрачными
К сожалению, с таким количеством версий некоторые из них просто не могут этого сделать. Вот как вы можете обойти это.
Шаг первый: убедитесь, что ваш рисунок подходит для прозрачности
Поскольку большинство художественных программ начинают с белого фона, включая SAI, многие люди не чувствуют необходимости закрашивать белым цветом (например, глаза) или очищать вверх любые светлые пиксели, которые могут просачиваться из линий. Создав временный фоновый слой под всем, что заполнено черным, вы можете исправить эти экземпляры и убедиться, что они хорошо смотрятся на любом фоне.
Как вы можете видеть выше, у Вупера с темным фоном нет пиксельных краев или нечеткой окраски, а белки его глаз были заполнены. В противном случае у Вупера были бы черные глаза, и он выглядел бы немного жутковато!
Шаг второй: Сохранение слоев в кросс-совместимом формате
Для простоты крайне важно, чтобы у вас был файл со слоями, а не плоское изображение. По-прежнему можно вырезать рисунок, сплющенный на непрозрачном фоне, но мы займемся этим чуть позже.
В идеале вы захотите экспортировать свое изображение в формате . PSD, как показано выше. Хотя технически это может быть файл Photoshop, некоторые бесплатные программы обработки изображений совместимы с файлами .PSD и могут использоваться для их открытия и редактирования.
PSD, как показано выше. Хотя технически это может быть файл Photoshop, некоторые бесплатные программы обработки изображений совместимы с файлами .PSD и могут использоваться для их открытия и редактирования.
Шаг третий: Увы, вы должны загрузить один из них
Поскольку Photoshop, по-видимому, недоступен для вас, вам придется загрузить специальное программное обеспечение для редактирования изображений, чтобы добавить прозрачность. Лучшим выбором для этого является GIMP, так как он совершенно бесплатен и совместим как с Windows, так и с Mac. Сначала это может показаться сложным, но не волнуйтесь!
Шаг четвертый: Открытие файлов — это проблема
После того, как вы загрузили и установили GIMP (предположительно с пользовательскими настройками!), следующий шаг — открыть его, а затем открыть в нем файл .PSD. Будьте терпеливы, так как запуск GIMP может занять некоторое время. Это также может немного раздражать, так как по умолчанию открывается несколько маленьких окон, а не одно большое. Но, как обычно, нажав «Файл», а затем «Открыть», вы попадете в окно выбора файла. Тем не менее, я рекомендую помещать вещи, которые вы хотите отредактировать, в небольшую и легкодоступную папку, поскольку средство просмотра файлов GIMP имеет собственный интерфейс и перечисляет все по имени файла.
Но, как обычно, нажав «Файл», а затем «Открыть», вы попадете в окно выбора файла. Тем не менее, я рекомендую помещать вещи, которые вы хотите отредактировать, в небольшую и легкодоступную папку, поскольку средство просмотра файлов GIMP имеет собственный интерфейс и перечисляет все по имени файла.
Как это могло случиться со мной…
Как только вы найдете свое изображение, все должно пройти гладко!
…Однако, если вы используете отсеченные групповые слои так же часто, как я в SAI1, вы можете захотеть объединить эти конкретные слои с нижним слоем при подготовке файла. Упс! На данный момент я не знаю, как исправить это в самом GIMP, но внести необходимые изменения в .PSD в SAI достаточно просто.
Итак, чтобы повторить, объедините слои Clipping Group (обозначаемые отмеченным флажком и розовой линией сбоку, как показано выше) со слоем, к которому они прикреплены. Если вы сделаете это правильно, ваше изображение будет выглядеть точно так же, за исключением того, что оно не будет сломано, когда вы откроете его в GIMP. Простой!
Простой!
Шаг пятый: наконец-то пришло время
После открытия фиксированного файла в GIMP следующий шаг очень прост: вы находите фоновый слой на изображении (будь то белый фон или временно окрашенный) и удаляете его.
Фон вашего изображения должен измениться на серые галочки, как вы можете видеть ниже. Это значит, что это сработало!
Шаг шестой: Сохранение изображения
Естественно, GIMP также имеет неинтуитивный способ сохранения изображений. Вот что вам нужно сделать:
- Щелкните Файл , затем Экспортировать как .
- Ваш файл будет отображаться как [имя файла] .psd . Удалите .psd и вместо этого введите .png . Вы также можете нажать кнопку Select File Type в нижней части диалогового окна и прокрутить список, чтобы найти .png, если вы предпочитаете этот метод. Теперь это должно быть [имя файла] .png .
- Появится набор опций. Убедитесь, что у вас есть Сохранить гамму и Сохранить значения цвета из прозрачных пикселей отмечены галочкой вместе с другими значениями по умолчанию.

- Наконец-то экспортируйте свое изображение и поплакайте.
При этом ваша картинка должна быть прозрачной! Вы можете сказать, когда вы нажимаете на него в своих папках, и синий цвет выделения просвечивает!
Отсюда вам решать, для чего вы будете использовать свои прозрачные изображения. Наслаждайтесь вновь обретенной силой и получайте удовольствие!
«Но что, если мое изображение плоское?»
Не каждое изображение благословлено слоями, поэтому в этих случаях вам придется делать что-то сложное. В зависимости от стиля вы можете либо очень сильно увеличить масштаб с помощью ластика и удалить фон вручную, либо сработает простой трюк с выделением.
Шаг первый: выделение и удаление ненужного пространства
Прежде всего, пожалуйста убедитесь, что вы редактируете либо свое собственное изображение, либо изображение, которое является официальным, даже если вам придется трижды проверить, чтобы быть уверенным. Редактирование работ других художников — это не круто, тогда как официальные рендеры и официальные изображения покемонов доступны любому для использования в статьях и публикациях (и, соответственно, в графике).
Редактирование работ других художников — это не круто, тогда как официальные рендеры и официальные изображения покемонов доступны любому для использования в статьях и публикациях (и, соответственно, в графике).
Итак, что мы можем сделать с официальным изображением Pansage? Линии сплошного темного цвета, поэтому использовать инструмент выделения достаточно безопасно. Для такой программы, как SAI, лучше всего создать темный слой под ним (даже если он сначала не виден) и редактировать настройки выделения, пока не будет выделена большая часть нежелательного цвета. Сглаживание — это то, что вам нужно для плавного края, но если вы редактируете пиксельную графику, его нужно будет отключить для пиксельного края.
В этот момент хороший трюк — нажать на Selection и Increment , а затем с помощью Cut удалить пустое пространство. Но для небольшого изображения, такого как этот Pansage, это, скорее всего, уберет часть линий. ( или Расширить выделение 1px в SAI2) и залейте его цветом контура на слое ниже. Возможно, вам также придется увеличивать его несколько раз, пока он не будет выглядеть как и правильно. Это не идеально, и во многих случаях вам может потребоваться увеличить масштаб и внести некоторые изменения, чтобы все выглядело правильно. По крайней мере, это быстрый метод с быстрыми результатами.
Возможно, вам также придется увеличивать его несколько раз, пока он не будет выглядеть как и правильно. Это не идеально, и во многих случаях вам может потребоваться увеличить масштаб и внести некоторые изменения, чтобы все выглядело правильно. По крайней мере, это быстрый метод с быстрыми результатами.
Шаг третий: Углубленное редактирование
Возможно, вы не полностью удовлетворены тем, как он выглядит на данном этапе — этот Pansage имеет несколько неровных краев вдоль линий и выглядит немного неряшливо. Если вы хотите сделать дополнительный шаг, вы можете увеличить масштаб и использовать кисть со сглаживанием 1 пиксель и ластик 1 пиксель, чтобы исправить края, пока они не будут выглядеть правильно. Если вы редактируете свое собственное искусство, это полностью на ваше усмотрение.
Поскольку этот Pansage является произведением искусства Global Link, мне было удобно редактировать только края. Однако теперь он выглядит намного лучше и полностью прозрачен! Только представьте, какую крутую графику я мог бы сделать с таким хорошим прозрачным другом.
Прежде всего, будьте решительны. Вы можете сделать все картинки прозрачными, если постараетесь!
Последнее обновление страницы: 14 ноября 2017 г., 00:47 по Гринвичу.
Как сделать фон изображения прозрачным (PaintTool SAI)
Представьте себе: вы только что создали потрясающий дизайн и сохранили его в формате png. Однако, когда вы открываете файл, вы замечаете белый фон, который вы хотели сделать прозрачным! Что вы делаете? Не бойся. Вот как сделать фон изображения прозрачным в PaintTool SAI.
Меня зовут Элианна. У меня есть степень бакалавра изящных искусств в области иллюстрации, и я использую PaintTool SAI более 7 лет. Я мучился над фоном в своих файлах больше раз, чем могу сосчитать. Сегодня позвольте мне избавить вас от хлопот.
В этом посте я дам вам пошаговую инструкцию, как сделать фон изображения прозрачным в PaintTool SAI.
Давайте приступим!
Содержание
- Ключевые выводы
- Способ 1. Создание холста с прозрачным фоном
- Способ 2.
 Изменение фона холста на прозрачный
Изменение фона холста на прозрачный - Способ 3. Удаление фонового слоя
- Можно ли сохранить прозрачность в PaintTool SAI?
- Заключительные мысли
Ключевые выводы
- Всегда сохраняйте окончательные файлы, которые вы хотите иметь прозрачным фоном, с расширением .png.
- Всегда держите фоновый слой отдельно от других слоев. Затем вы можете легко добавить или удалить свой фон, если это необходимо.
- Используйте сочетание клавиш Ctrl + N , чтобы создать новый холст.
- Использовать Canvas > Canvas Background > Прозрачный , чтобы сделать фон холста прозрачным.
Способ 1. Создание холста с прозрачным фоном
Прежде чем мы углубимся в другие методы, давайте сначала поговорим о том, как создать холст с прозрачным фоном. Обладая этими знаниями, вы сможете правильно настроить рисунок, чтобы потом не расстраиваться.
Краткое примечание. Всегда храните ресурсы рисования на отдельных слоях от фонового слоя. Это сэкономит вам много времени и нервов в дальнейшем в процессе проектирования.
Выполните следующие шаги, чтобы создать холст с прозрачным фоном
Шаг 1: Откройте PaintTool SAI.
Шаг 2: Щелкните Файл и выберите Новый или используйте сочетание клавиш Ctrl + N , чтобы создать новый документ.
Шаг 3: В поле Фон выберите Прозрачность. Существует четыре варианта прозрачности.
Это просто влияет на то, как вы видите прозрачный фон на холсте. Для этого примера я выбираю значение по умолчанию 9.0246 Прозрачность (яркая шашка).
Шаг 4: Щелкните OK.
Шаг 5: Теперь вы создали холст с прозрачным фоном. Рисовать!
Рисовать!
Шаг 6: После того, как вы закончите создание дизайна, сохраните холст в формате .png.
Вот оно! Вы получили изображение с прозрачным фоном!
Способ 2. Изменение фона холста на прозрачный
Если у вас уже есть холст, вы можете легко изменить фон на прозрачный с помощью Холст > Холст Фон > Прозрачный .
Шаг 1: Откройте документ .sai.
Шаг 2: Нажмите на Canvas в верхнем меню.
Шаг 3: Нажмите на Фон холста .
Шаг 4: Выберите любой из параметров прозрачности. В этом примере я использую прозрачность по умолчанию (Bright Checker).
Вот оно!
Способ 3. Удаление фонового слоя
Еще один распространенный способ сделать фон изображения прозрачным — просто удалить фоновый слой. Обычно фоновые слои имеют белый цвет. Проверьте, есть ли у фонового слоя заливка и не делает ли это изображение непрозрачным.
Проверьте, есть ли у фонового слоя заливка и не делает ли это изображение непрозрачным.
Шаг 1: Откройте документ в PaintTool SAI.
Шаг 2: Перейдите на панель слоев.
Найдите фоновый слой (если применимо)
Шаг 3: Удалите фоновый слой.
Шаг 4: Сохраните документ в формате .png
Наслаждайтесь!
Использование режима наложения цветов Умножение
Еще один распространенный сценарий, когда вам нужно сделать изображение прозрачным, — это документ, в который вы вставляете несколько элементов. Если изображение, которое вы вставляете, имеет белый фон, вы можете легко сделать его «Прозрачным», используя режим наложения цветов Умножение .
Однако это не значит, что это не делает ваше изображение по-настоящему прозрачным, а скорее придает объекту эффект прозрачности в вашем документе. Если вы сохраните документ в формате .png с несколькими слоями, он будет отображаться на белом фоне.
Выполните следующие действия, чтобы создать в документе несколько слоев.
Шаг 1: Откройте документ.
Шаг 2: Вставьте желаемое изображение с белым фоном. Как вы можете видеть белый фон моей слой тостов с авокадо взаимодействует с другим моим бутербродом. Я хотел бы, чтобы они устраивались без проблем.
Шаг 3: Перейдите на панель слоев и выберите Mode .
Затем выберите Умножить .
Шаг 4: Ваше изображение теперь будет прозрачным при взаимодействии с другими объектами в документе.
Шаг 5: Используйте инструмент Move или Ctrl + T для изменения положения по желанию.
Наслаждайтесь!
Можно ли сохранить прозрачность в PaintTool SAI?
Да! Вы можете сохранить фон прозрачным в PaintTool SAI. Пока вы сохраняете файл в формате . png, PaintTool SAI сохраняет прозрачность. PaintTool SAI также сохранит прозрачность при открытии файлов .png с прозрачным фоном.
png, PaintTool SAI сохраняет прозрачность. PaintTool SAI также сохранит прозрачность при открытии файлов .png с прозрачным фоном.
Чтобы изменить фон холста на прозрачный в PaintTool SAI, используйте Холст > Фон холста > Прозрачный.
эту задачу.
Заключительные мысли
Создание изображений с прозрачным фоном важно при создании многофункциональных ресурсов для печати и использования в Интернете. С помощью PaintTool SAI вы можете легко создать холст с прозрачным фоном или изменить фон холста в несколько кликов. Просто не забудьте сохранить окончательное изображение в формате .png, чтобы сохранить прозрачность.
Как сделать прозрачный фон? Расскажите мне в комментариях ниже!
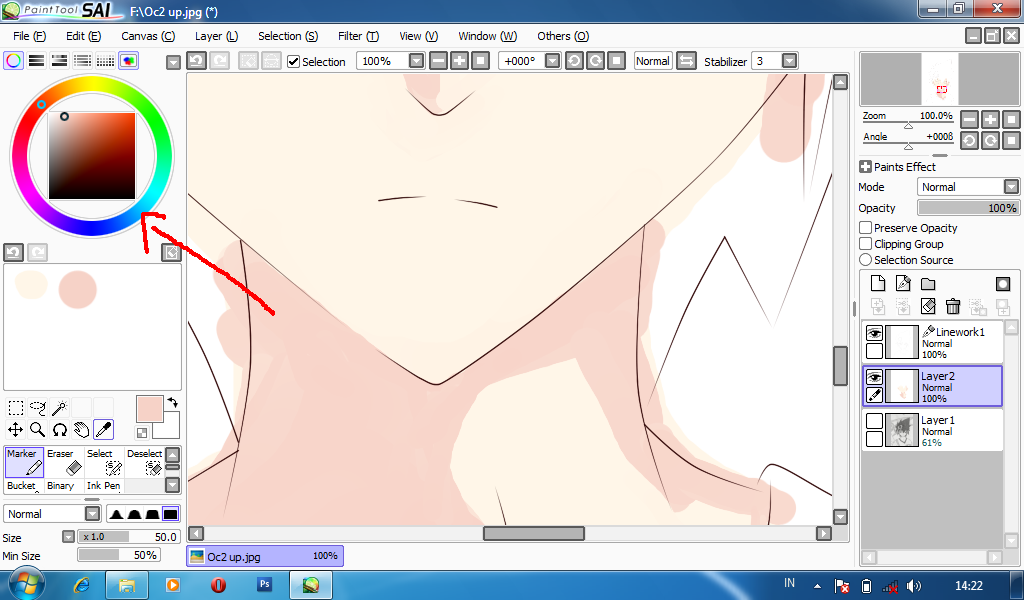
Раскрашивание с использованием Clean-Style — SAI Paint Tool
Раскрашивание с использованием Clean-Style — SAI Paint Tool- Дом
- Уроки
- Раскрашивание с использованием Clean-Style
⟵ ⟵ ⟵ ⟵ Перед запуском CG, или с самим лайнартом нужно сделать
сначала грубый набросок. Все зависит от вас, насколько подробным должен быть эскиз.
Все зависит от вас, насколько подробным должен быть эскиз.
Закончив набросок, уменьшите его непрозрачность примерно до 10-20% и создайте над ним еще один слой. Снижение непрозрачность позволит избежать путаницы для художника. ⟶ ⟶ ⟶
⟵ ⟵ ⟵ ⟵ Делая линейку. убедитесь, что настройки вашей кисти уже установлены в комфортной обстановке. Как видите, это настройки, которые я использовал для своей кисти для этой работы. При выполнении линейного рисования вы всегда должны использовать опцию «квадратная кисть», а не закругленные.
Вы также можете изменить стабилизатор пера на хороший уровень. Это важно, потому что либо заставить вас сделать линейный! быстрее и точнее или медленнее и менее точно.
Вам, наверное, интересно, почему я использую аэрограф для рисования. У меня действительно нет разумного объяснения
для этого, так как я только что освоился с инструментом аэрографа после большой практики с этим
программного обеспечения.
Я обычно использую около 3-4 слоев при рисовании линейки. Это будет основа, волосы и одежда. слои. Иметь много слоев при работе с линейным рисунком удобно, потому что я могу легко редактировать некоторые части изображения. рисунок, не касаясь других частей. Вы также должны время от времени выключать слой эскиза, чтобы проверить, включен ли он. как выглядит реальная линейка.
Готовый рисунок. Прежде чем приступить к раскрашиванию, проверьте рисунок на наличие пробелов и закройте их. так что будет легче заполнить целые части с помощью инструмента ведро краски. ⟶ ⟶ ⟶ ⟶
Я наношу базовые цвета на каждую часть перед тем, как приступить к шейдингу, и обычно сначала закрашиваю кожу. Если ты
интересно, почему так темно, это потому, что я хочу увидеть, остались ли пустые промежутки, когда я использовал
инструмент для ведра с краской. Пустые промежутки — очень распространенная и досадная проблема, с которой сталкивается большинство людей, которые
занимаюсь компьютерной графикой. ..
..
При использовании инструмента «Ведро с краской». Я использую эти настройки. Заливка всегда должна быть для ВСЕГО ИЗОБРАЖЕНИЯ, чтобы оно обнаружит каждый слой, заполненный непрозрачными пикселями. трансп. настройка diff будет отличаться в зависимости от того, как толстая линейка. Чем толще, тем легче использовать малярное ведро, так как вы можете поместить его выше. трансп. diff и избегайте большего количества пустых пробелов. ⟶ ⟶ ⟶ ⟶
После заливки всего скина темным цветом просто используйте Filter ⟶ Оттенок и насыщенность для настройки к желаемый цвет кожи. Я повторяю эти шаги с каждым светлым цветом, который заливаю.
Это не обязательно, но было бы удобнее размещать слои внутри папок. я использую больше чем 10 слоев в каждой компьютерной графике, которую я делаю, и очень утомительно пытаться найти слой в море слоев каждый раз, когда я хочу что-то отредактировать в определенном слое. ⟶ ⟶
Иногда я забываю, какие слои я уже раскрасил, поэтому я создаю специальный слой и заливаю его. с цветом, используя настройку «Рабочий слой» для инструмента ведро с краской. Не обязательно использовать зеленый. я только
использовал зеленый, потому что я не использовал зеленый цвет для этой части, и было бы легче обнаружить пустые места, так как
нет похожего оттенка на цвет, который я использовал для проверки прозрачных объектов.
с цветом, используя настройку «Рабочий слой» для инструмента ведро с краской. Не обязательно использовать зеленый. я только
использовал зеленый, потому что я не использовал зеленый цвет для этой части, и было бы легче обнаружить пустые места, так как
нет похожего оттенка на цвет, который я использовал для проверки прозрачных объектов.
Базовые цвета готовы. Приступим к расстановке света и теней. Пожалуй, самая сложная часть окрашивания.
Обратите внимание на обтравочную маску. Одна из самых надежных функций любого художественного программного обеспечения. Это позволяет вам «обрезать» ваш текущий слой для каждого видимого пикселя, включая непрозрачность нижнего слоя. Должно быть по крайней мере одна обтравочная маска для света и тени на каждом слое базового цвета. При выполнении штриховки. я все еще делаю кожа сначала, но это зависит от вас, какую часть вы хотите сделать в первую очередь.
Используйте cel-shading для создания базовых оттенков. После этого используйте инструмент размытия, чтобы размыть детали с меньшей резкостью. контрасты, такие как гладкие области, такие как бедра.
контрасты, такие как гладкие области, такие как бедра.
Не забудьте добавить румяна. Это дает ей эффект моэ-моэ. Девушки также выглядят симпатичнее, если у них есть румяные щеки.
Также используйте cel-shading для одежды, затем размойте «менее контрастные» области.
Затенение целлофаном делает одежду более похожей на ткань из-за эффекта складки. тени… Обычно я использую 3 обтравочных слоя для каждого базового цвета. Это базовый оттенок, темнее тени и блики.
С волосами я также использовал ту же технику. Хотя это немного по-другому, так как я могу делать оттенки более свободно, чем при нанесении оттенков на кожу и одежду, где ваш объект не течет кусок материи, который является единственным и жестким по сравнению с волосами.
Вернувшись к лицу, раскрасьте веки и рот, используя любой способ, которым вы хотите это сделать, поскольку это не так. особенно утомительная и трудная часть компьютерной графики.
Теперь давайте раскрасим глаза. Раскрашивание глаз, наверное, одна из самых ожидаемых частей раскрашивания…
Начните с заполнения его очень темным тоном цвета глаз, добавьте новый обтравочный слой, затем используйте
аэрограф с низкой непрозрачностью, чтобы закрасить нижнюю часть на два светлых тона.
Раскрашивание глаз, наверное, одна из самых ожидаемых частей раскрашивания…
Начните с заполнения его очень темным тоном цвета глаз, добавьте новый обтравочный слой, затем используйте
аэрограф с низкой непрозрачностью, чтобы закрасить нижнюю часть на два светлых тона.
После этого нарисуйте «кольцо вокруг глаза», затем добавьте блики, и виола — все готово.
Если вы хотите добавить больше ярких моментов и прочего, не стесняйтесь делать это. Нет никаких
ограничить раскрашивание глаз.
Закончив раскрашивание, затенение и выделение каждой части, сделайте небольшое затенение и выделение. на весь рисунок. Это может быть тонко, но очень помогает в достижении визуального эффекта, который вы хочу изобразить…
Что вы делаете, так это создаете новый обтравочный слой в папке цветов, а затем используете кисть с низкой непрозрачностью, чтобы
оттенки фиолетового внизу, затем оттенки желтого вверху. Это дает реалистичный атмосферный эффект.
кусок.