Как сделать водяной знак на фото
15 июля 2021ЛикбезТехнологии
Потратьте всего пару минут и защитите свои снимки в интернете.
Поделиться
0Простые текстовые штампы можно сделать по ходу. Однако лучше заранее приготовить водяной знак, создав его в графическом редакторе или с помощью онлайн‑сервисов и сохранив в PNG или другом формате с поддержкой прозрачности. Такую метку будет сложнее убрать, не говоря уже о более солидном виде.
Как сделать водяной знак на фото на компьютере
В Photoshop
При наличии этого графического редактора добавить свой штамп на фото проще простого. Один раз сохранив настройки, можно использовать их для быстрого наложения водяных знаков на другие снимки.
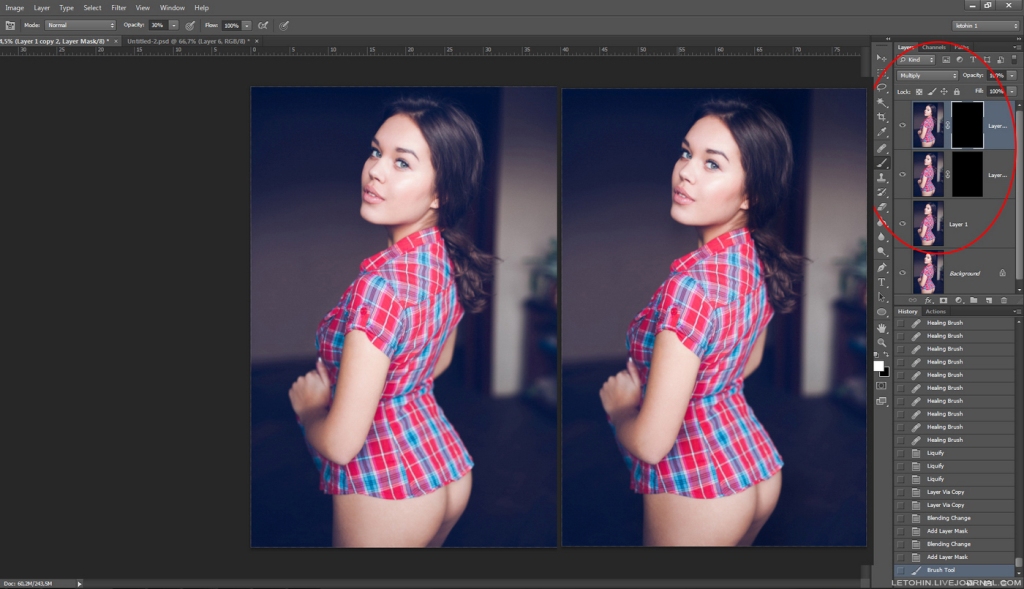
Откройте нужное фото в Photoshop, а затем добавьте текстовый штамп или перетащите в окно программы свой логотип в PNG. При желании слегка поверните, воспользовавшись стрелкой у границы рамки масштабирования.
Расположите водяные знаки по диагонали: слева внизу и справа вверху.
Отключите фоновый слой, кликнув по глазу слева от его названия, перейдите в меню «Редактирование» → «Определить узор» и присвойте паттерну какое‑нибудь имя. После этого слои с водяными знаками больше не понадобятся: их нужно скрыть или удалить.
Теперь включите фоновый слой, разблокируйте его нажатием на замок и дважды кликните по названию, чтобы открыть окно «Стиль слоя». Поставьте галочку «Наложение узора», выберите созданный ранее паттерн, а затем настройте с помощью ползунков непрозрачность и масштабирование. Кликните OK.
Останется перейти в меню «Файл» → «Экспортировать» → «Экспортировать как…» и сохранить фото с водяным знаком в нужном формате. Позже, когда понадобится защитить другие снимки, достаточно будет открыть их в Photoshop и повторить предыдущий пункт.
В Lightroom
Если вы пользуетесь в работе со снимками эти инструментом от Adobe, быстро поставить метку можно прямо здесь. Для этого перейдите в меню «Редактировать» → «Редактировать водяные знаки» в Windows или Lightroom → «Редактировать водяные знаки» в macOS.
Выберите текстовый или графический стиль штампа и в последнем случае укажите путь к файлу, нажав кнопку в разделе «Параметры изображения». Используя прокрутку, пройдитесь по всем опциям и настройте непрозрачность, размеры и положение водяного знака. Когда всё будет готово, кликните «Сохранить» и задайте имя пресета.
Теперь выберите нужные фото, перейдите в меню «Файл» → «Экспорт» и, задав необходимые настройки, прокрутите список вниз. Поставьте галочку напротив пункта «Водяной знак», укажите в выпадающем меню созданный пресет и кликните по кнопке «Экспорт».
Как сделать водяной знак на фото на смартфоне
Вас выручит мобильное приложение eZy Watermark Photos, которое доступно на iOS и Android.
Загрузить
Цена: Бесплатно
Загрузить
Цена: Бесплатно
Скачайте его по ссылкам выше и запустите. Выберите Single Image, укажите источник и фото, на которое хотите установить водяной знак. При необходимости нажмите иконку редактирования, чтобы повернуть или кадрировать изображение. Когда всё будет готово, тапните кнопку со стрелкой справа.
При необходимости нажмите иконку редактирования, чтобы повернуть или кадрировать изображение. Когда всё будет готово, тапните кнопку со стрелкой справа.
Нажмите на «+» и выберите тип водяного знака: автограф, текст, стикер и так далее. Для примера возьмём PNG‑файл с логотипом из галереи. Остаётся с помощью кнопок задать положение штампа, его прозрачность, поворот, а затем подтвердить изменения нажатием значка с галочкой и выбрать место сохранения фото.
Как сделать водяной знак на фото онлайн
Если не хотите заморачиваться с установкой приложений, ваш вариант — онлайн‑инструменты. Например, удобный и бесплатный сервис Canva.
На главной странице сайта кликните Custom size, укажите размер холста, который соответствует разрешению вашего фото, и нажмите Create new design.
Перетащите в боковую панель снимок и файл с водяным знаком для их загрузки на серверы Canva.
Кликните по фото и настройте его размер так, чтобы оно занимало весь холст.
Нажмите на логотип, поставьте его в нужном месте. Через меню настройте прозрачность и дублируйте водяной знак, если хотите, чтобы на фото их было несколько. Вместо логотипа можно добавить текстовую надпись, нажав на кнопку Text в боковой панели.
Когда всё будет готово, кликните Download, выберите нужный формат и скачайте фото с штампом.
Читайте также 🧐
- 14 лучших приложений для обработки фото на Android
- Как сделать презентацию: лучшие инструменты и полезные советы
- Как сделать слайд-шоу из фотографий
- Как сделать хорошее фото: 6 базовых принципов
- Как убрать водяной знак с фото
Как логотип перевести в вектор в Фотошопе
Статьи Теория
3 комментария Дмитрий Веровски
Я не мало времени потратил для того чтобы рассказать о том, как можно в Фотошопе перевести растр в вектор. Этот урок более предметный. Пользуясь теми же приёмами мы вначале переведем логотип в вектор в Фотошопе, а затем, когда этот вариант нас не устроит отрисуем его с нуля. А теперь представьте, вы блуждающий по интернету обладатель черно-белой картинки с логотипом, конечно же в самом ужасном качестве которое может только присниться. Вас тревожит вопрос, можно ли перевести логотип в вектор в Фотошопе? И вот вы наконец находите эту статью. Вот она, вы сейчас читаете её.
Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу. Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
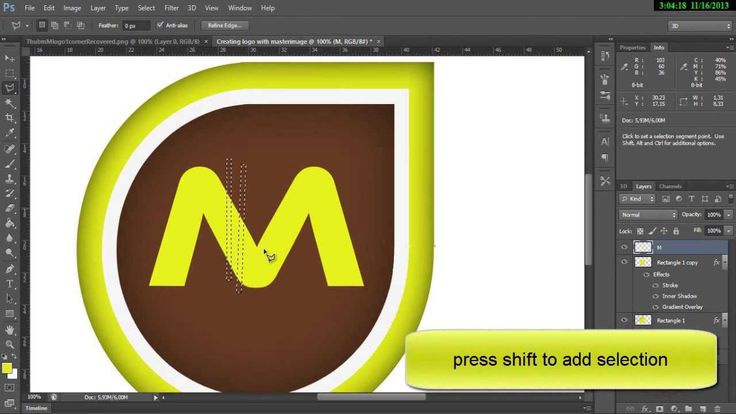
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.

Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
- Кликните дважды по контуру в палитре.

- В появившемся окне введите имя и нажмите ОК.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color В появившемся окне выберите цвет и кликните ОК Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор. Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве. Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж! И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
WRITTEN BY
TAGS
Adobe Photoshop айдентика вектор в Фотошопе урокиРисуем винтажный логотип в фотошоп. Как создать логотип самостоятельно от идеи до воплощения.
Конечный результат:
Используемый ресурс:
- Логотип
Откройте выбранное вами изображение с логотипом в Фотошоп, я выбрал такое. Обратите внимание, что фон, на котором расположен логотип, прозрачный — это важный момент в работе с 3D. Нет необходимости уменьшать размер изображения на данном этапе, мы сделаем это в конце урока, когда будем сохранять его в виде анимации.
Нет необходимости уменьшать размер изображения на данном этапе, мы сделаем это в конце урока, когда будем сохранять его в виде анимации.
Важное решение — разместить его в снимке. Идеально было бы вставить водяной знак в основную тему фотографии. Это место сильно жалуется на возможную ретушь, чтобы удалить его, но, с другой стороны, это может отвлечь внимание и уменьшить общее впечатление от фотографии. Идеальная позиция размещения может быть правой нижней частью слайда.
Рамы пережили свой бум наряду с появлением онлайновых галерей. Создает ненасильственный переход между фотографиями и дизайном веб-сайта, отличает вашу работу от создания других авторов. Используя фреймы, вы можете объединить свой портфель или его тематическую часть. Хорошая рамка — это своего рода визитная карточка автора, а плохо подобранная рамка может испортить лучшую фотографию.
Воспользуйтесь инструментом Crop Tool (C) (Рамка) и увеличьте размер изображения таким образом, чтобы со всех сторон надписи было больше свободного пространства. Для сохранения изменений, нажмите Enter.
Для сохранения изменений, нажмите Enter.
Инструментом Rectangular Marquee Tool (M) (Прямоугольная область) выделите только текст envato. Затем добавьте к этому слою маску, нажав на значок Add Layer Mask (Добавить слой-маску) в нижней части панели слоев. В результате сам логотип исчезнет.
Отправной точкой является формат фотографий
Работа с ними проста и удобна. Мы делаем снимок в кадре до конца в конце. Уменьшение фотографии в рамке не очень хорошо и приводит к потере «резкости» кадра, что в частности влияет на тонкие линии. Сначала мы должны решить, какой кадр взять для фотографии. Некоторый стиль подходит для панорам, другой для классического соотношения сторон. Выбирайте с храбростью, потому что частый поворот кадров делает портфолио автора цирка.
Максимальный размер Различные форматы фотографий и различные типы кадров
Абсолютное и относительное изменение цифрового экрана
Основой создания кадра является изменение размера холста.
Переименуйте слой с текстом на Text, продублируйте Ctrl + J и назовите копию Leaf. Перейдите на маску слоя Leaf и инвертируйте цвета Ctrl + I, в результате текст и логотип будут находиться на разных слоях.
Выберите слой Leaf, перейдите в меню Layer > Layer Mask > Apply (Слой — Слой-маска — Применить) и примените маску к слою с изображением — это позволит нам удалить часть изображения, скрытую под маской.
Если мы введем более крупные значения, экран будет расширяться. Ввод меньших значений приведет к обрезке, что иногда полезно, но не для кадрирования. Относительно, мы частично избавляемся от необходимости подсчитывать, потому что мы вводим непосредственно, сколько точек ткань должна расширяться. Отрицательные значения снова означают обрезку фотографии.
Относительно, мы частично избавляемся от необходимости подсчитывать, потому что мы вводим непосредственно, сколько точек ткань должна расширяться. Отрицательные значения снова означают обрезку фотографии.
Часть инструментальной палитры — настройка цвета
Цвет фона важен, потому что это цвет нашего кадра. В нижней части панели инструментов есть три значка фона и переднего плана. Первый — это настройка по умолчанию. Второй значок двойной стрелки — для цветов переднего плана и фона. Третий и самый большой значок показывает нам, какой цвет мы выбрали. Дважды нажмите этот значок, чтобы открыть палитру «Выбор цвета», которая выбирает цвета с помощью капельницы. Мы готовим черный цвет фона для самого легкого кадра. Мы выбираем относительные значения и вводим высоту 40 и ширину 40 пикселей.
Теперь перейдите в меню 3D > New 3D Extrusion From SelecteD Layer (3D — Новая 3D-экструзия из выделенного слоя). После этого у вас должны открыться все панели 3D. Если у вас что-то не получилось, то открыть данные панели вы можете, зайдя в меню Window > Workspace > 3D (Окно – Рабочая среда — 3D). Теперь слой Leaf должен преобразоваться в 3D объект.
Теперь слой Leaf должен преобразоваться в 3D объект.
Размер экрана холста Самый простой кадр
Фотография была обернута в черную рамку с широкими 20 пикселями. В этом исполнении нет ничего универсального, так что давайте перейдем к другому «уроку». В этом примере мы показываем разницу между абсолютным и относительным изменением холста и их использованием. Мы создаем квадратную рамку с тонкой линией вокруг края фотографии. Если вы используете фотографию значительно разных размеров, вам нужно будет скорректировать приведенные ниже значения.
Макс. размер Результат: черная рамка с белой линией
Мы выбираем черный цвет фона и серый цвет переднего плана, и мы сделаем следующее. Максимальный размер максимальный размер максимальный размер Максимальный размер Создание кадра; Четыре варианта размера экрана. Теперь настало время — время действия. Предыдущий стиль рамки не имеет значения, используете ли вы горизонтальную или вертикальную фотографию. Изменяя относительное и абсолютное изменение размера холста, рамка не зависит от размера фотографии. Весьма вероятно, что после прочтения этой статьи вы определите тип фрейма, процесс создания которого будет отличаться для портретной и пейзажной фотографии.
Весьма вероятно, что после прочтения этой статьи вы определите тип фрейма, процесс создания которого будет отличаться для портретной и пейзажной фотографии.
Перейдите на панель 3D и выберите объект Leaf, который обозначен значком звезды. Далее перейдите на панель Properties (Свойства), измените значение параметра Extrusion Depth (Глубина экструзии) на 35 и отключите опции Catch Shadows (Захват тени) и Cast Shadows (Наложить тени).
Фактическое использование действий очень просто. В диалоговом окне введите название действия, например «Фреймы». Нажмите значок рядом с значком действия, чтобы создать новое действие. Моя другая рекомендация — установка цветов переднего плана и фона. Запишите действие, всегда перезагружая его, а затем устанавливая его для вновь выбранных цветов. Чтобы остановить запись, щелкните значок «Стоп».
Чтобы запустить действие, нажмите значок «Запустить действие». Отдельные действия записываются снизу. Полученное действие для линейного кадра выглядит следующим образом. Что такое значки? Блокировка останавливается и включает действие в действие. Или мы можем снова загрузить настройки цвета переднего плана, и в окне понадобится зеленая линия. Нет проблем, если мы выберем место на рамке, которая не повреждена фотографиями в горизонтальном и вертикальном формате фотографий. Графика, такая как логотип, подготовлена в правильном разрешении в виде отдельного файла на жестком диске вашего компьютера.
Что такое значки? Блокировка останавливается и включает действие в действие. Или мы можем снова загрузить настройки цвета переднего плана, и в окне понадобится зеленая линия. Нет проблем, если мы выберем место на рамке, которая не повреждена фотографиями в горизонтальном и вертикальном формате фотографий. Графика, такая как логотип, подготовлена в правильном разрешении в виде отдельного файла на жестком диске вашего компьютера.
Теперь нам нужно переместить объект Leaf в центр документа. Но для начала правильно разместите камеру. На панели 3D выберите слой Current View (Текущий вид), а на панели Properties (Свойства) в параметре View (Вид) выберите Top (Сверху).
Переместите объект Leaf в центр документа при помощи экранных рычагов управления 3D объектом. Центр обозначается пересечением красной (ось X) и синей (ось Y) линиями.
Максимальный размер Максимальный размер максимальный размер Открытие логотипа Вставка логотипа
Нам не нужно повторять всю процедуру. Выбор не обязательно должен быть точным, мы просто определяем центр, на котором размещаются наши графики. Мы подготовим шрифт — шрифт, цвет и установим центрирование абзаца в центр. Установите цвет переднего плана и выберите текстовый инструмент. Центр фотографии лучше всего просматривать с помощью информации о позиции курсора на палитре «Информация». Нажмите на центр и введите текст. Конечно, вы можете вывести текст из центра фотографии, это зависит от вас.
Выбор не обязательно должен быть точным, мы просто определяем центр, на котором размещаются наши графики. Мы подготовим шрифт — шрифт, цвет и установим центрирование абзаца в центр. Установите цвет переднего плана и выберите текстовый инструмент. Центр фотографии лучше всего просматривать с помощью информации о позиции курсора на палитре «Информация». Нажмите на центр и введите текст. Конечно, вы можете вывести текст из центра фотографии, это зависит от вас.
На данный момент мы видим наш рабочий холст сверху. На панели Properties (Свойства) выберите Default Camera (По умолчанию), чтобы камера вернулась в начальную позицию. Обратите внимание, что сам логотип находится в неправильном положении. Мы это сейчас исправим.
Максимальный размер Максимальный размер Сделано фото
Если мы хотим, чтобы для каждой фотографии использовался другой текст, просто продублируйте действие и нажмите на значок диалога. Чтобы завершить действие, вы должны щелкнуть текстовый слой на палитре «Слои». Рамки могут выглядеть по-другому. Вот несколько примеров шагов в пунктах.
Рамки могут выглядеть по-другому. Вот несколько примеров шагов в пунктах.
Дрожащие края для дрожания
- Сбросить цвет переднего плана и фона.
- Нажмите «Фон слоя», выберите полное изображение.
- Нажмите «Изображение», выберите полное изображение.
Название действия: мы используем фильтры деформации для обеспечения нерегулярных краев фотографии.
Рамки всего архива за один клик
Пакетная обработка фотографий позволяет нам обрабатывать все фотографии в этом каталоге. Мы вызываем пакетное меню из меню — Файл — Автоматически — Пакет. Обработка семи фотографий с последним упомянутым действием с возвратом к истории заняла около пятнадцати секунд на моем компьютере.
Для изменения положения логотипа мы будем использовать инструменты для редактирования камеры в верхней панели меню, в результате мы без особого труда сможем вернуть логотип в начальную позицию. Теперь нам нужно двигать саму камеру, а не объект, как мы делали в раннее.
Максимальный пакетный диалог
Действия для фреймов доступны для вас
Для английской версии программы некоторые действия, вероятно, необходимо будет перевести. Вы можете комбинировать процедуры, преобразовывать их в свой собственный образ. Помните, однако, приличная рамка подходит для хорошей фотографии, и в этом случае меньше значит больше.
- Логотип нашей компании обычный и монохромный.
- Текстовая реклама нашей компании, которая появится один за другим.
- Тексты, которые поощряют потенциальных клиентов к действию.
- Стрелка, имитирующая.
- Дополнительный фон — вот розовый квадрат.
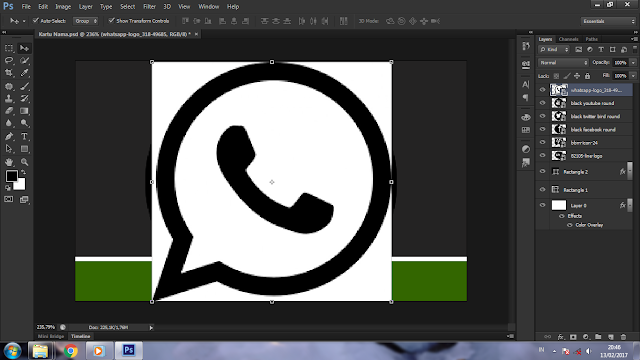
Все эти элементы должны быть соответствующим образом масштабированы, чтобы они соответствовали ограниченной площади нашего баннера.
Теперь мы приступим к анимации. Нажмите Create Video Timeline (Создать временную шкалу для видео) на панели Timeline (Временная шкала). Чтобы отобразить эту панель перейдите в меню Window > Timeline (Окно — Временная шкала).
Чтобы отобразить эту панель перейдите в меню Window > Timeline (Окно — Временная шкала).
Обратите внимание, все слои стали отражаться на временной шкале в виде отдельных видео-слоев. На данный момент у нас два видео-слоя.
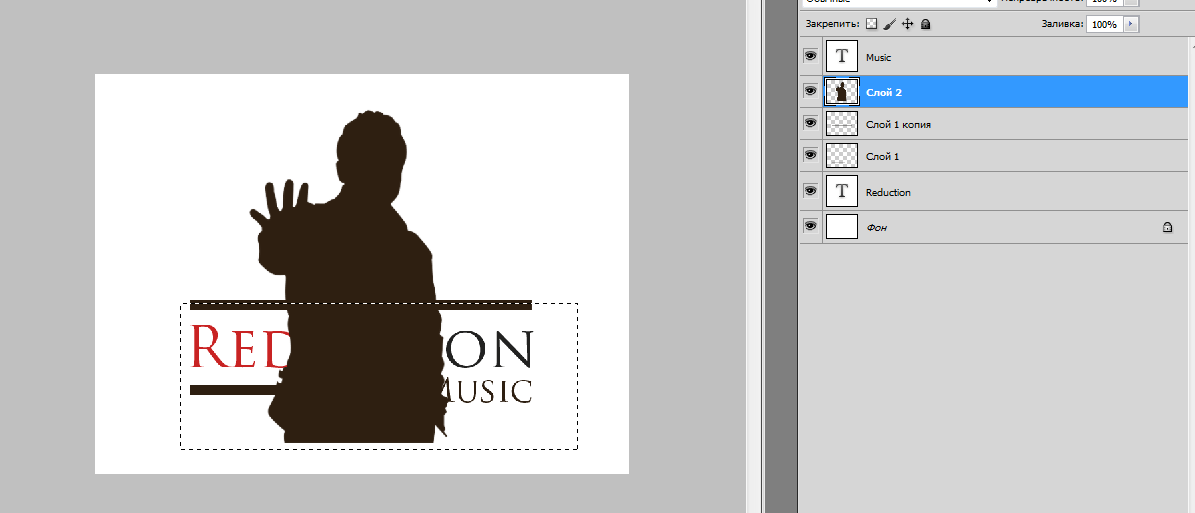
Мы поместим их в свою очередь в наш открытый файл баннера. Каждый элемент, который будет анимироваться, должен находиться на отдельном уровне. Мы помещаем все элементы в их надлежащие места. После того, как он включен, в центре панели «Временная шкала» выберите «Создать анимацию кадра» и нажмите кнопку рядом со стрелкой. Если вы видите кнопку «Создать временную шкалу видео» на кнопке, затем щелкните стрелку рядом с кнопкой и выберите соответствующую опцию из меню. Мы снимаем выделение со всех слоев, нажимая на слои сетки — мы хотим, чтобы они были невидимыми. Только один слой, № 1, на котором останется наш корпоративный логотип, виден — он будет анимирован первым. Мы убеждаемся, что мы включили скользящий инструмент, и используя стрелку внизу, мы сдвигаем логотип до тех пор, пока он не исчезнет из виду. Затем дублируйте анимацию, щелкнув значок маленького квадрата рядом с иконкой корзины. В созданном кадре № 2 переместите логотип вверх, нажимая верхнюю стрелку примерно 55 раз с момента появления логотипа в нижней части баннера. Снова скопируйте рамку → квадрат и переместите логотип снова, нажав верхнюю стрелку примерно 80 раз. Скопируйте рамку 3, нажмите верхнюю стрелку около 97 раз и установите непрозрачность на 100%. Нажмите «Рамка 2», а с помощью «Сдвиг» щелкните фрейм 3 — у вас одновременно есть два кадра. Теперь нажмите значок «комета», рядом с квадратным значком для дублирования, а на панели «Твина», которая появляется, в области «Кадры для добавления» введите 2 — таким образом мы добавили 2 кадра для завершения перемещения. В рамке 9 — нажмите на нее, чтобы выбрать ее — включите видимость слоя 2 с первым текстом, который появится здесь: «Почему мы?». Поместите его в аналогичное место, как показано на прилагаемом изображении, и нанесите его на 40%. В кадре 10 убедитесь, что вы выбрали правильный текстовый слой и переместите текст вверх, нажав верхнюю стрелку около 12 раз.
Затем дублируйте анимацию, щелкнув значок маленького квадрата рядом с иконкой корзины. В созданном кадре № 2 переместите логотип вверх, нажимая верхнюю стрелку примерно 55 раз с момента появления логотипа в нижней части баннера. Снова скопируйте рамку → квадрат и переместите логотип снова, нажав верхнюю стрелку примерно 80 раз. Скопируйте рамку 3, нажмите верхнюю стрелку около 97 раз и установите непрозрачность на 100%. Нажмите «Рамка 2», а с помощью «Сдвиг» щелкните фрейм 3 — у вас одновременно есть два кадра. Теперь нажмите значок «комета», рядом с квадратным значком для дублирования, а на панели «Твина», которая появляется, в области «Кадры для добавления» введите 2 — таким образом мы добавили 2 кадра для завершения перемещения. В рамке 9 — нажмите на нее, чтобы выбрать ее — включите видимость слоя 2 с первым текстом, который появится здесь: «Почему мы?». Поместите его в аналогичное место, как показано на прилагаемом изображении, и нанесите его на 40%. В кадре 10 убедитесь, что вы выбрали правильный текстовый слой и переместите текст вверх, нажав верхнюю стрелку около 12 раз. Сделайте то же самое с номером кадра 9 — скопируйте и создайте кадр номер 10, переместите текущий кадр №. В кадре 15 отключите видимость слоя с текстом №1 и включите видимость текста # 2. Теперь все шаги, чтобы применить их к тексту № 2 «Что вы получаете больше?» И текст № 3 «Оплатить только за результаты». В рамке 27, когда видимость текста 3 отключена, видимость слоя с розовым квадратом и монохромного слоя должна быть расположена точно там, где был цветной логотип. В рамке 37 отключите видимость обоих текстов и включите видимость слоя имитации кнопок.
Сделайте то же самое с номером кадра 9 — скопируйте и создайте кадр номер 10, переместите текущий кадр №. В кадре 15 отключите видимость слоя с текстом №1 и включите видимость текста # 2. Теперь все шаги, чтобы применить их к тексту № 2 «Что вы получаете больше?» И текст № 3 «Оплатить только за результаты». В рамке 27, когда видимость текста 3 отключена, видимость слоя с розовым квадратом и монохромного слоя должна быть расположена точно там, где был цветной логотип. В рамке 37 отключите видимость обоих текстов и включите видимость слоя имитации кнопок.
- Нажмите на слой логотипа — слой, на котором мы будем работать сейчас.
- Затем установите непрозрачность на 40%.
- Теперь установите непрозрачность до 70%.
- Измените его непрозрачность до 70%.
- В кадре номер 12 нажмите верхнюю стрелку дважды.
- Скопируйте кадр № 10 и следующий кадр № 11, пройдя мимо текущего номера кадра.
- Помните, что в том же месте, где один текст исчезает, появляется следующий.

- Установите непрозрачность до 20%.
- В рамке 30 нажмите 30 раз верхнюю стрелку, установите непрозрачность до 70%.
- Установите непрозрачность до 40%.
В конце мы все равно должны изменить время в некоторых клетках.
Чтобы анимировать логотип, нам нужно перейти к его свойствам в временной шкале. Чтобы отобразить все свойства, которые могут быть анимированы, сделайте клик по маленькой стрелочке слева от названия видео-слоя. На данный момент нас интересует опция 3D Scene Position (Положение 3D сцены).
Нажмите на значок секундомера для включения анимации ключевых кадров. Это позволит нам добавить наш первый ключевой кадр в временную шкалу (обозначается желтым ромбиком).
Так как ключевой кадр анимации включен, то программа Фотошоп автоматически добавит ключевой кадр, когда будут внесены изменения в положение сцены (или вращение). Перед тем как перейти к вращению сцены, мы должны указать время продолжительности анимации. Для этого необходимо переместить индикатор текущего времени (обозначен синим слайдером) в другую точку на временной шкале.
Для этого необходимо переместить индикатор текущего времени (обозначен синим слайдером) в другую точку на временной шкале.
Вернитесь на панель 3D, сделайте активным слой Scene (Сцена), а затем перейдите на панель Properties (Свойства). Нажмите на значок Coordinates (Координаты) и на оси Y измените значение угла на 360 градусов, что позволит вращать сцену вокруг оси Y на 360 градусов.
После проделанных действий на временной шкале должен быть добавлен ключевой кадр. При помощи ползунка текущего времени (обозначен голубым слайдером), передвигая его вперед и назад, вы можете просмотреть процесс движения анимации 3D объекта. Так как наш логотип расположен в центре, то он будет вращаться на месте.
Наша задача заключается в том, чтобы логотип постоянно вращался вокруг своей оси и все время показывал только свою переднюю часть. Для этого на панели слоев продублируйте слой Leaf. Обратите внимание, дублированный слой с логотипом появится в временной шкале.
Теперь передвиньте временной индикатор в то место, где логотип делает три четверти оборота вокруг своей оси.
Переместите курсор на начало видео-слоя копии логотипа. После того, как курсор изменится на значок в виде квадратной скобки с двумя стрелочками, переместите слой к красной линии. Данный видео-слой обрежется, а анимация будет начинаться после трех четвертей оборота.
Теперь очистим первую часть анимации, в которой наш объект делает одну четверть поворота. Для этого перейдите на видео-слой Leaf и переместите его конец к красной линии, смотрите изображение ниже.
Наконец, видео-слой Leaf copy сдвиньте к красной линии на временной шкале. Удостоверьтесь, что данная анимация непрерывна.
Прежде чем мы продолжим создание анимации, нам нужно указать программе Фотошоп, какие именно кадры мы хотим использовать. Передвигая временной индикатор, определите, в какой момент логотип совершит полный оборот. Теперь переместите ползунок к красной линии под временной шкалой к найденной отметке. В результате в анимации будут отражены только те кадры, которые мы указали.
В результате в анимации будут отражены только те кадры, которые мы указали.
Сохранение анимации
Работа с анимацией завершена, теперь нам нужно сохранить анимированный логотип в виде файла используя формат gif. Вот два способа. Первый — быстрое сохранение файла, но качество будет плохое. Второй — на сохранение уйдет больше времени, но файл gif получится высокого качества.
Теперь рассмотрим эти способы подробнее. Первый: зайдите в меню File > Save for Web (Файл — Сохранить для web и устройств). В данном способе сохранения пропускается период рендеринга и сохраняются кадры так, как они располагаются в анимации. Опираясь на изображение ниже, измените следующие настройки:
Вот результат сохранения, используя первый способ:
Суть второго способа заключается в рендеринге анимации. Это нужно для того чтобы улучшить качество при сохранении файла gif. Перейдите в меню File > Export > Render Video (Файл — Экспортировать — Просмотреть видео). Установите такие параметры: Photoshop Image Sequence (Последовательность изображений Фотошоп) и Ray Traced Final (Окончательная трассировка лучей). Таким образом, логотип в виде анимации будет сохранен на отдельных кадров. Остальные настройки смотрите на изображении ниже.
Установите такие параметры: Photoshop Image Sequence (Последовательность изображений Фотошоп) и Ray Traced Final (Окончательная трассировка лучей). Таким образом, логотип в виде анимации будет сохранен на отдельных кадров. Остальные настройки смотрите на изображении ниже.
После прохождения и сохранения рендеринга, мы можем открыть кадры и сохранить их в анимацию. Для этого перейдите в меню File > Open As (Файл — Открыть как) и укажите папку, в которую вы сохраняли кадры. Выберите первое изображение и активируйте опцию Image Sequence (Последовательность изображений) в нижней части окна. Нажмите кнопку Open (Открыть), затем должно отобразиться диалоговое окно, в котором нужно нажать ОК.
После проделанных действий сохраненные кадры появятся на временной шкале в виде новой анимации.
Для сохранения анимации в формате gif, нужно просто повторить действия которые мы выполняли раннее.
В результате нехитрых манипуляций у нас получился довольно стильный анимированный логотип.
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
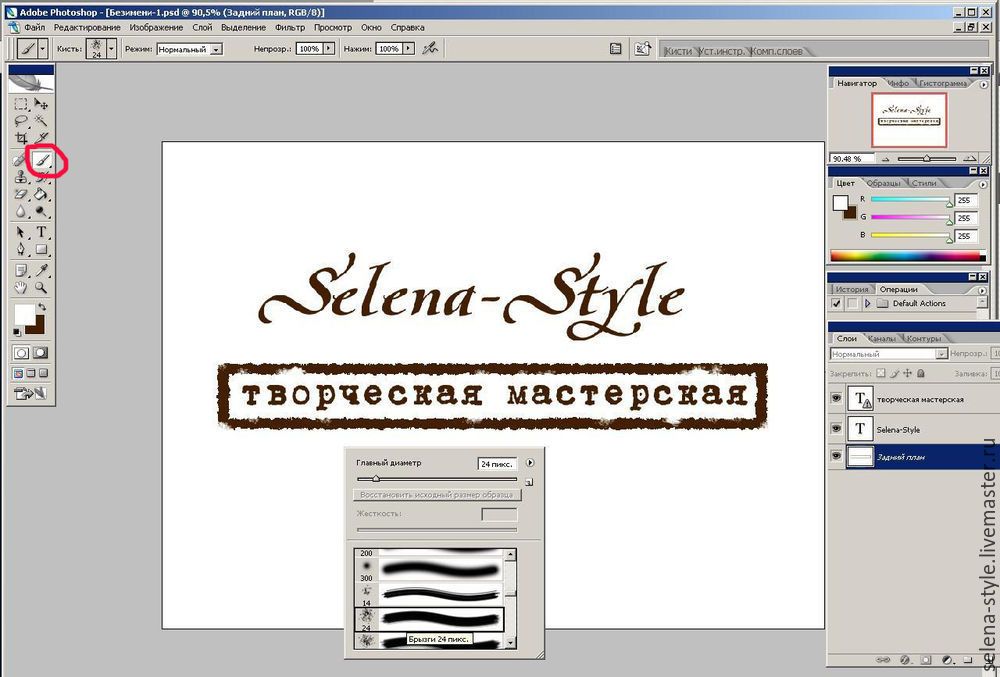
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
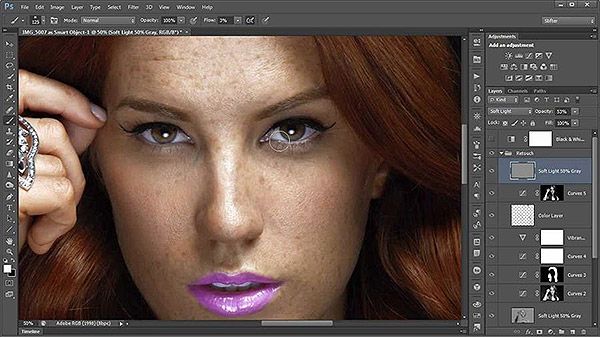
Как использовать Photoshop для редактирования векторного логотипа, растрового и векторного файла
Когда вы работаете с графикой, вы, скорее всего, в какой-то момент обнаружите, что работаете в Photoshop. Adobe Photoshop, пожалуй, самое известное и популярное программное обеспечение для графического дизайна в мире, и поэтому оно десятилетиями остается лидером отрасли.
Это не значит, что научиться пользоваться им легко. Или что его использование интуитивно понятно. Многие дизайнеры сталкиваются с проблемами, когда учатся работать в Photoshop. И для многих из этих дизайнеров трудности не прекращаются после того, как они освоят программу. Одна из самых распространенных трудностей, с которыми сталкиваются дизайнеры, — это работа с векторными изображениями в Photoshop.
Одна из самых распространенных трудностей, с которыми сталкиваются дизайнеры, — это работа с векторными изображениями в Photoshop.
Если вы знакомы с Photoshop, то, вероятно, знаете, что эта программа предназначена для работы с растровыми изображениями. Но знаете ли вы, что он также может работать с векторными изображениями? Это не совсем общеизвестное знание, но это знание, которое может полностью изменить то, как вы работаете с программой, и типы изображений, которые вы получаете. Читайте дальше, чтобы узнать, как использовать векторные изображения в Photoshop (обещаем, это не так сложно!)
Векторные и растровые изображения
Прежде чем мы перейдем к тому, как вы можете использовать векторные изображения в Photoshop, мы хотим пройтись по различия между векторными и растровыми изображениями.
Растровые изображения — это изображения, состоящие из крошечных точек, также известных как пиксели, на экране. Растровые изображения также известны как растровые изображения. Чем больше пикселей в изображении, тем оно четче. Эта четкость известна как разрешение изображения.
Чем больше пикселей в изображении, тем оно четче. Эта четкость известна как разрешение изображения.
Векторное изображение – это изображение, состоящее из линий, форм и других геометрических компонентов. Эти геометрические компоненты формируют изображения с помощью своих уникальных математических формул.
Итак, почему вы хотите использовать векторное изображение вместо растрового? Чтобы изменить его размер легко. Из-за того, как они устроены, растровые изображения не могут быть легко изменены. Когда вы пытаетесь изменить размер растрового изображения, оно может растянуться, деформироваться и стать пиксельным, что испортит ваше изображение. С другой стороны, размер векторного изображения можно легко изменить, потому что составляющие его математические формулы остаются неизменными и сохраняют одно и то же отношение друг к другу независимо от того, насколько большим или маленьким вы его сделаете.
Однако это не означает, что векторный файл — идеальный выбор для любого изображения. Растровые изображения могут быть намного более детализированными, что делает их идеальными для фотографий и других высококачественных изображений. С другой стороны, векторы идеально подходят для логотипов и другой графики, в первую очередь из-за их масштабируемости.
Растровые изображения могут быть намного более детализированными, что делает их идеальными для фотографий и других высококачественных изображений. С другой стороны, векторы идеально подходят для логотипов и другой графики, в первую очередь из-за их масштабируемости.
Узнайте больше о векторных изображениях в нашей подробной статье о векторных файлах
Открытие векторных изображений в Photoshop
Открытие векторного изображения в Photoshop на самом деле довольно просто. Просто выполните следующие действия:
1. Нажмите «Файл» в строке меню.
2. Нажмите «Открыть как смарт-объект». . Установите разрешение для изображения
И все. Теперь у вас есть векторное изображение, открытое в Photoshop.
Что теперь?
Теперь вы можете масштабировать векторное изображение вверх и вниз без потери качества. Это основное преимущество превращения вашего векторного изображения в смарт-объект. Другие вещи, которые вы можете делать со смарт-объектом, включают его наклон, деформацию, вращение и настройку перспективы, с которой вы его видите. Что бы вы ни делали со своим смарт-объектом, вы не потеряете исходные данные изображения. В этом весь смысл смарт-объекта — позволить вам вносить изменения в размер и размеры изображения, не изменяя его основные данные.
Другие вещи, которые вы можете делать со смарт-объектом, включают его наклон, деформацию, вращение и настройку перспективы, с которой вы его видите. Что бы вы ни делали со своим смарт-объектом, вы не потеряете исходные данные изображения. В этом весь смысл смарт-объекта — позволить вам вносить изменения в размер и размеры изображения, не изменяя его основные данные.
Работа с векторными изображениями в Photoshop
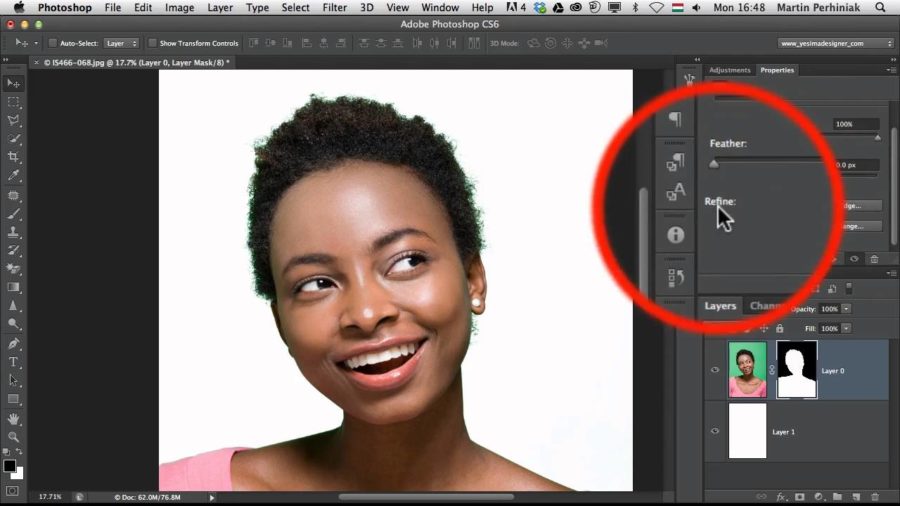
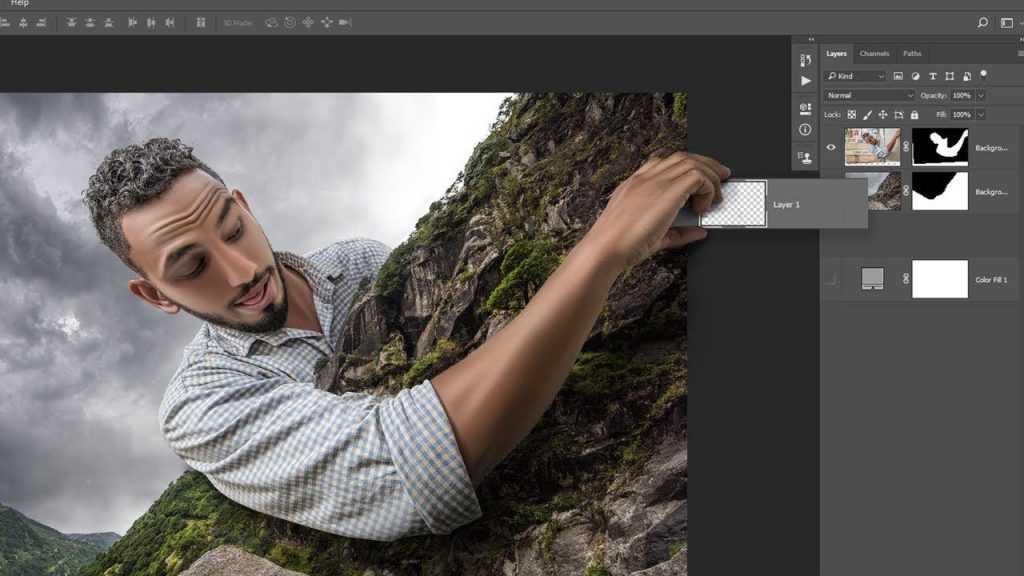
Открыв векторное изображение как смарт-объект, вы можете редактировать его по своему усмотрению, не внося необратимых изменений. Работа с изображением как со смарт-объектом не повлияет на качество изображения, чего нельзя сказать о работе с изображением как с обычным объектом. Взгляните на эти примеры:
Видите разницу? Вам нужна такая функциональность, если вы хотите изменить размер изображений, таких как логотипы, чтобы они соответствовали разным фонам. Подумайте об этом — у вас есть логотип, и вам нужно, чтобы он одинаково хорошо смотрелся на визитной карточке, канцелярских принадлежностях, фотографии на обложке Facebook, фотографии профиля в Instagram, футболке. .. иметь возможность легко изменить его размер без ущерба для качества изображения.
.. иметь возможность легко изменить его размер без ущерба для качества изображения.
Если ваши векторные изображения имеют формат .pds и вы используете слои-фигуры, вы можете редактировать изображение. В противном случае вы также можете внести изменения в свое изображение, открыв файл в Adobe Illustrator. На самом деле это рекомендуется, если вы планируете внести значительное количество изменений в свое векторное изображение, потому что Illustrator оборудован для графического редактирования, тогда как Photoshop предназначен в первую очередь для редактирования фотографий.
И если вам нужно преобразовать изображение в растр, вы тоже можете это сделать. Просто нажмите «Слой», затем «Смарт-объекты», затем «Растрировать», и вы получите текущее изображение в растровой форме, готовое к дальнейшему редактированию.
Зачем мне растрировать векторное изображение?
Некоторые процессы проектирования проще выполнять с растровыми изображениями… а некоторые можно выполнять только с растровыми изображениями. К ним относятся:
К ним относятся:
— выделение
— аэрография
— исправление цветов
— сглаживание и смешивание
В целом, если вы хотите создать фотореалистические изображения, они должны быть исходными файлами. Делайте это, когда вам нужно создать изображения высокого качества. Если вам нужно изменить размер изображения, вы всегда можете взять отредактированное растровое изображение и превратить его в вектор, используя процесс, описанный выше.
Имейте в виду, что если вы планируете печатать, вам нужно будет напечатать векторную версию вашего изображения — поскольку они состоят из линий и кривых, а не из пикселей, в большинстве случаев они более оптимальны для печати.
Использование растровых и векторных изображений
Знание того, когда использовать растровое и когда векторное изображение, может привести к путанице. К счастью, между двумя типами файлов можно легко переключаться, чтобы использовать изображение по мере необходимости.
Вот краткое руководство по тому, что лучше всего подходит для каждого типа изображения, чтобы помочь вам определить, что вам нужно для каждой конкретной работы:
Для дизайнера важно быть экспертом как в Photoshop, так и в Illustrator. Таким образом, вы можете легко переключаться между растровыми и векторными изображениями по мере необходимости и использовать все возможности обоих типов изображений. В конце концов, ваш бренд не должен иметь только одно изображение в своей библиотеке активов — важен ваш логотип, но также важна графика вашего веб-сайта, изображения в социальных сетях и фотографии, которые вы используете в своем маркетинге. Каждое изображение должно быть оптимизировано, чтобы оно выглядело наилучшим образом, и для каждого изображения это означает работу с ограничениями, налагаемыми типом файла, а не против них.
Редактирование логотипа Далее
Когда вы получаете логотип от Logogenie, это векторный файл. Возможно, вам не нужно редактировать его в Photoshop, но если вы это сделаете, вам нужно будет открыть его как смарт-объект. Есть и другие способы работы с векторами в Photoshop, но работать с ними как со смарт-объектами — самый простой и эффективный способ.
Есть и другие способы работы с векторами в Photoshop, но работать с ними как со смарт-объектами — самый простой и эффективный способ.
Когда вам нужно внести существенные изменения в свой логотип, самый простой способ, скорее всего, отредактировать его в самом редакторе Logogenie. Все, что вы использовали, от шрифтов до графики и формы вашего логотипа, уже является частью нашего редактора и может быть легко заменено. Сохраните Photoshop для изменения размера и редактирования, которое лучше всего подходит для растровых изображений, например тонкого смешивания и цветокоррекции.
Создайте логотип с идеальными цветами для себя
Если в вашем бюджете нет лишних денег на логотип, не отчаивайтесь. Хотя в прошлом у вас, возможно, были ограниченные возможности, в настоящее время технологии продвинулись так, что практически каждый может создать свой собственный логотип с помощью онлайн-инструмента для создания логотипов, такого как logogenie.
В нашу цифровую эпоху программное обеспечение для проектирования зависит не столько от технических навыков ваших рук, сколько от ваших творческих идей. Вам не нужно осваивать мазки кистью или штриховку карандашом — вам даже не нужны твердые руки. С создателями цифровых логотипов все, что вам нужно, это идея.
Вам не нужно осваивать мазки кистью или штриховку карандашом — вам даже не нужны твердые руки. С создателями цифровых логотипов все, что вам нужно, это идея.
Logogenie и другие онлайн-инструменты для дизайна используют шаблоны, чтобы сделать дизайн быстрым и легким даже для новичков. Сначала вы выбираете свою отрасль из выпадающего меню.
Мы классифицировали наши шаблоны в соответствии с потребностями и потребностями ведущих отраслей, поэтому найти свой — это первый шаг. Затем наш алгоритм сгенерирует лучшие варианты для вашей отрасли.
Просто выберите понравившийся и начните редактирование. Вы можете настроить каждый шаблон по своему усмотрению, персонализировав свой выбор для:
— Основные изображения
— Название компании и слоган
— Шрифт и оформление
— Цветовые схемы
— Размеры текста и изображений
— Размещение текста и изображений
— Добавление новых значков
— Наслоение или перед другими)
Вы можете выбрать из нашей внутренней библиотеки из более чем 200 иконок. Беглый взгляд показывает, что существует множество интеллектуальных образов, о которых мы упоминали выше, включая деревья с радужными листьями, гербы щитов, книги, выпускные шапки и многое другое.
Беглый взгляд показывает, что существует множество интеллектуальных образов, о которых мы упоминали выше, включая деревья с радужными листьями, гербы щитов, книги, выпускные шапки и многое другое.
Используя инструмент для создания логотипов своими руками, такой как logogenie, вы можете создать логотип профессионального уровня всего за несколько минут. Когда вы закончите, вы можете купить все разрешения и коммерческую лицензию за 24,90 доллара США, что навсегда предоставит вам ваш логотип.
Несмотря на то, что шаблонный стиль дизайна хорошо подходит для новичков, вы получите лучшие результаты, если заранее освоите некоторые основы графического дизайна. Продолжайте читать наш блог, чтобы узнать о специальных советах по дизайну от опытных дизайнеров.
Начните создавать свой логотип прямо сейчас
Лучший способ нанесения водяных знаков на изображения в Photoshop CC
Автор сценария Стив Паттерсон.
Из этого руководства вы узнаете не только как добавить свой логотип или информацию об авторских правах в качестве водяного знака на изображения , но и как сделать так, чтобы любые изменения в нем мгновенно обновлялись на всех ваших изображениях, добавляя ваш водяной знак как связанный смарт-объект в Photoshop! Связанные смарт-объекты очень эффективны, но они доступны только в Photoshop CC. Итак, чтобы продолжить, вам понадобится Photoshop CC, и вы должны убедиться, что ваша копия обновлена. Давайте начнем!
Что такое связанные смарт-объекты?
смарт-объекта существуют со времен Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда встраивалось в документ. Это означало, что не было возможности поделиться смарт-объектом между документами. Любые изменения, внесенные вами в смарт-объект в одном документе, не отобразятся ни в одном другом.
Но связанные смарт-объекты отличаются друг от друга. Вместо того, чтобы встраивать свое содержимое, связанный смарт-объект просто связывает с внешним файлом, например с отдельным документом Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, внесенные вами в этот файл, будут немедленно отображаться во всех документах, которые ссылаются на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все свои изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновлены во всех ваших изображениях. Давайте посмотрим, как это работает!
Создание документа с логотипом
Чтобы добавить водяной знак в виде связанного смарт-объекта, сначала необходимо создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторских правах, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта под ним:
.
Создайте свой логотип в собственном документе Photoshop.
Если мы посмотрим на панель «Слои», мы увидим мои слои «Тип» и «Форма». Я залил фоновый слой черным цветом, чтобы видеть белый текст и фигуры по мере их добавления:
Панель «Слои», показывающая слои, использованные для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно его сохранить. Но я не хочу, чтобы на моих изображениях появлялся черный фон. Вместо этого я хочу прозрачный фон. Поэтому, прежде чем сохранить его, я отключу фоновый слой, щелкнув его значок видимости :
.Отключение черного фона.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что ваш фон прозрачен.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, перейдите в меню Файл в строке меню и выберите Сохранить как :
Перейдите в меню «Файл» > «Сохранить как».
В диалоговом окне назовите файл «логотип» или как-нибудь еще, что имеет смысл. И чтобы сохранить все ваши слои, убедитесь, что вы сохранили его как файл Photoshop .PSD . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню свой в папку на рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите «ОК»:
.Сохраните логотип в виде файла Photoshop .PSD, чтобы слои остались нетронутыми.
Затем, чтобы закрыть файл, вернитесь в меню File и выберите Close :
Перейдите в меню «Файл» > «Закрыть».
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака на изображение. И чтобы убедиться, что любые изменения, которые мы вносим в логотип, будут обновляться на изображении, мы добавим его как связанный смарт-объект.
Добавление водяного знака к первому изображению
Вот первое из трех изображений, которые я буду использовать. Все три фотографии я снял недавно, и я хочу добавить к каждой из них водяной знак:
.Первое изображение. Фото предоставлено Стивом Паттерсоном.
Как добавить водяной знак в качестве связанного смарт-объекта
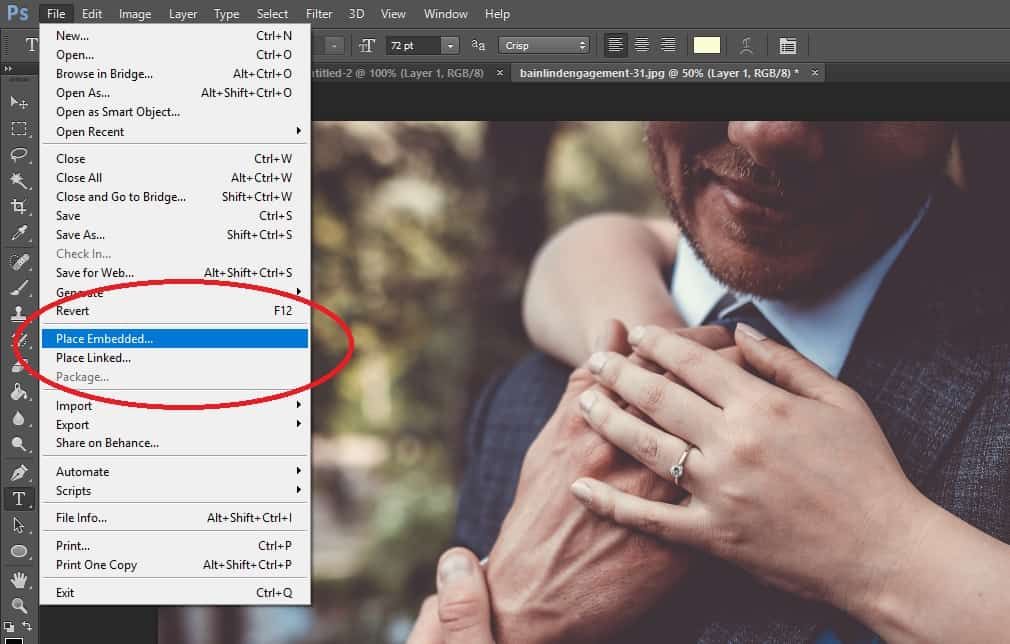
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню Файл и выберите Поместить связанный . Опять же, эта опция есть только в Photoshop CC:9.0003
Перейдите в меню «Файл» > «Связать».
Перейдите к файлу логотипа, затем нажмите на него, чтобы выбрать его, и нажмите Поместите :
Выбор файла логотипа.
Photoshop добавляет логотип в документ и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и положения логотипа
Обратите внимание, что Photoshop размещает поле Free Transform вокруг логотипа. Чтобы изменить его размер, нажмите и удерживайте Shift , а также Alt (Win) / Option (Mac), а затем щелкните и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении размера, а клавиша Alt/Option позволяет изменять размер логотипа от его центра:
Чтобы изменить его размер, нажмите и удерживайте Shift , а также Alt (Win) / Option (Mac), а затем щелкните и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении размера, а клавиша Alt/Option позволяет изменять размер логотипа от его центра:
Удерживая нажатой клавишу Shift+Alt (Win)/Shift+Option (Mac), перетащите угловые маркеры, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место. Я перенесу свой в левый верхний угол. Чтобы принять его, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы закрыть Free Transform:
Перемещение логотипа на место.
Откуда мы знаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип в виде смарт-объекта над изображением. Мы знаем, что это связанный смарт-объект , а не встроенный смарт-объект, по значку ссылки в правом нижнем углу миниатюры. Я увеличил его здесь, чтобы было лучше видно:
Я увеличил его здесь, чтобы было лучше видно:
Значок сообщает нам, какой это тип смарт-объекта.
Наложение водяного знака на изображение
Чтобы скрыть водяной знак на изображении, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои»:
.Снижение прозрачности логотипа.
А вот результат с водяным знаком, добавленным к первому изображению:
Добавлен первый связанный смарт-объект.
Добавление водяного знака на второе изображение
Давайте быстро добавим такой же водяной знак на два других изображения. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
.Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, перейдя в меню File и выбрав Place Linked :
Перейдите в меню «Файл» > «Связать».
Я выберу файл с логотипом и нажму Место :
Повторный выбор файла логотипа.
Photoshop снова размещает логотип и центрирует его в документе:
Перед вторым изображением появляется логотип.
Я нажму Shift+Alt (Win) / Shift+Option (Mac), перетащив угловые маркеры, чтобы изменить его размер. Затем я щелкну внутри поля «Свободное преобразование» и перетащу логотип на место. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Вернуть (Mac) на клавиатуре:
Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта с одинаковым содержимым
Снова на панели «Слои» мы видим логотип в виде связанного смарт-объекта над изображением. Несмотря на то, что этот смарт-объект находится в отдельном документе, поскольку он связан с смарт-объектом , он разделяет свое содержимое со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл «logo.psd»:
Они оба используют один и тот же файл «logo.psd»:
Логотип снова отображается как связанный смарт-объект.
Я буду плавно отображать логотип на изображении, уменьшив непрозрачность смарт-объекта до 60%:
Снижение прозрачности логотипа до 60%.
А вот результат с водяным знаком, добавленным ко второму изображению:
Добавлен второй связанный смарт-объект.
Как смешивать изображения в Photoshop
Добавление водяного знака на третье изображение
Добавлю еще одно фото. Я переключусь на третье изображение, щелкнув его вкладку:
Переключение на третье изображение.
Затем я вернусь в меню File и выберу Place Linked :
Перейдите в меню «Файл» > «Связать».
Я выберу тот же файл логотипа и нажму Место :
Выбор файла логотипа.
Photoshop снова центрирует логотип в документе:
Логотип размещается перед третьим изображением.
Я нажму Shift+Alt (Win) / Shift+Option (Mac), и я перетащу угловые маркеры, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в левый нижний угол.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип в виде связанного смарт-объекта. Теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я растворю логотип в изображении, уменьшив его непрозрачность до 60%:
Снижение непрозрачности до 60 процентов.
А вот результат с водяным знаком, добавленным к третьему изображению:
Ко всем трем изображениям добавлен водяной знак.
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню Файл и выберу Сохранить как 9.0018 :
Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню Файл и выберу Сохранить как 9.0018 :
Перейдите в меню «Файл» > «Сохранить как».
Как и в случае с файлом логотипа, убедитесь, что вы сохранили изображение как файл Photoshop .PSD. Это сохранит все слои, включая ваш смарт-объект. Нажмите Сохранить и еще раз, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите OK:
Сохраните изображение как файл Photoshop .PSD, чтобы не потерять смарт-объект.
Как отредактировать файл логотипа
Теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию. И как нам заставить изменения появляться на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к своему исходному изображению, щелкнув его вкладку:
Возврат к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:
.Открытие смарт-объекта двойным щелчком по его миниатюре.
Это повторно открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа открывается повторно.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который хочу использовать вместо своего исходного. Чтобы увидеть это, я снова включу фоновый слой, щелкнув его значок видимости :
.Включение фонового слоя.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю свой новый логотип, включив «Логотип 2»:
.
Переключение логотипов на панели «Слои».
А вот и новый логотип на черном фоне:
Новый логотип, который заменит оригинальный.
Сохранение изменений
Опять же, я не хочу, чтобы на изображениях появлялся черный фон, поэтому перед сохранением я отключу фоновый слой:
Щелкните значок видимости фонового слоя.
Затем, чтобы сохранить изменения, я захожу в меню Файл и выбираю Сохранить :
Перейдите в меню «Файл» > «Сохранить».
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню Файл и выбрав Закрыть :
Перейдите в меню «Файл» > «Закрыть».
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению. И точно так же Photoshop обновил смарт-объект с моим новым логотипом. В зависимости от внесенных вами изменений может потребоваться изменить положение логотипа с помощью инструмента «Перемещение»:
.
Новый логотип мгновенно появляется на изображении.
Перехожу ко второму своему изображению, и здесь мы снова видим, что оригинальный логотип заменен на новый. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено с новым логотипом.
Как обновить образ, который был закрыт
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба связаны с общим файлом, но и в том, что оба документа были открыты в Photoshop, когда я внес изменение. Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя на Меню Файл и выбор Открыть :
Перейдите в меню «Файл» > «Открыть».
Я перейду к файлу и дважды щелкну его, чтобы открыть:
Повторное открытие третьего изображения.
Обратите внимание, что на этом изображении по-прежнему отображается исходный логотип, несмотря на то, что оно связано с тем же файлом, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Логотип на закрытом изображении не обновлялся.
Обновление измененного содержимого
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу миниатюры смарт-объекта. Этот значок говорит нам о том, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран. Затем перейдите в меню Layer , выберите Smart Objects , а затем выберите Update Modified Content . Или, если у вас есть несколько смарт-объектов, которые необходимо обновить, вместо этого выберите Обновить все измененное содержимое :
Перейдите в раздел «Слой» > «Смарт-объекты» > «Обновить измененное содержимое».
Как только вы выберете его, Photoshop обновит смарт-объект новым содержимым, и сразу же появится наш новый логотип:
При обновлении смарт-объекта старый логотип заменен на новый.
И вот оно! Вот как добавить водяной знак на ваши изображения и как обновить ваши изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с нашим разделом «Основы Photoshop», чтобы узнать больше об уроках по смарт-объектам! И не забывайте, что все наши уроки Photoshop теперь доступны для скачивания в формате PDF!
Как создать изображение профиля с логотипом для Instagram
В настоящее время я обновляю свой логотип и брендинг, включая создание новых изображений профиля в социальных сетях.
Я считаю, что если вы являетесь личным брендом, лучше всего, чтобы изображение вашего профиля было ВАШИМ КРАСИВЫМ ЛИЦОМ. Однако, если вы являетесь администратором хаба или у вас есть учетная запись, которая не имеет личного бренда, вам нужно создать логотип.
Я знаю, что многие люди любят Canva или Adobe Spark для создания текстовых изображений для социальных сетей, но я ничего не могу поделать, я обожаю Photoshop. Ничто другое не дает мне полного контроля над конечным продуктом.
Итак, позвольте мне шаг за шагом рассказать вам, как я создал свой логотип для Instagram в Photoshop. (Для других платформ социальных сетей вам нужно будет обратиться к их рекомендациям по размеру. Для моих целей я буду беспокоиться только о своих фотографиях профиля в Instagram.) (Я также отмечу, что я использую Photoshop CC, который доступна по ежемесячной подписке. Мне нравится, что она всегда обновляется автоматически. Я понятия не имею, будут ли эти шаги работать в Elements или другой версии Photoshop.)
предпочитают учиться таким образом. Вы можете прокрутить вниз, чтобы посмотреть это видео.)
- В Photoshop выберите «Файл» — «Создать». Вы увидите это диалоговое окно. Я покажу вам варианты.
- Вы можете изменить название пресета, если хотите, и я рекомендую это сделать.
 Сейчас у меня написано «Без названия-1», но с тех пор я изменил его на «Изображение профиля в Instagram».
Сейчас у меня написано «Без названия-1», но с тех пор я изменил его на «Изображение профиля в Instagram». - Здесь важен размер. Вы хотите установить размер 180 пикселей на 180 пикселей. Ориентация не имеет значения, так как это квадрат. Разрешение также не имеет значения, потому что вы указали 180 на 180. Это поле имеет значение только в том случае, если вы создаете документ в дюймах. (Например, если я создаю PDF-файл для печати, я укажу 8,5 на 11 дюймов, потому что это стандартный размер печати. Затем я определяю, хочу ли я, чтобы разрешение было 300 пикселей на дюйм или что-то меньше. Для текста- для печати, 300 — это довольно много. Я думаю, вы могли бы использовать гораздо более низкое разрешение для текстового документа и сэкономить много места в файле.)
- Убедитесь, что выбран цветовой режим RGB Color. По умолчанию он может быть в оттенках серого, и если вы не поймаете его перед созданием нового документа, вы будете очень разочарованы, когда попытаетесь добавить цвет, а все будет просто серым.
 Вам придется начать все сначала и создать новый документ, если вы совершите эту ошибку. 8 бит вполне подходит для наших целей. Вы сэкономите место в файле, а для логотипа вам просто не нужны 16 или 32 бита. Это супер-пупер высокое разрешение.
Вам придется начать все сначала и создать новый документ, если вы совершите эту ошибку. 8 бит вполне подходит для наших целей. Вы сэкономите место в файле, а для логотипа вам просто не нужны 16 или 32 бита. Это супер-пупер высокое разрешение. - Для моих целей я хочу белый фон, но вы можете выбрать любой цвет фона, который вам нравится. Возможно, вы захотите изменить цвет фона с белого, потому что общий цвет фона в Instagram белый, и он будет слегка сливаться. Изображение вашего профиля окружено бледным серым кругом, так что для меня это не имеет большого значения. Я все еще хочу пойти с белым. Если вы хотите изменить цвет, просто щелкните поле справа, и откроется палитра цветов. Я храню свои фирменные цвета в заметке, чтобы при необходимости легко копировать/вставлять их. Я имею в виду 6-символьный буквенно-цифровой номер, присвоенный каждому цвету. Вы можете установить флажок «Только веб-цвета», если хотите быть уверенным, что не выберете цвет, который не будет отображаться в Интернете должным образом.
 Цветовое пространство онлайн более ограничено.
Цветовое пространство онлайн более ограничено. - Теперь нажмите «Создать». Ваш маленький квадрат изначально будет отображаться в масштабе 100%, что очень мало для работы, поэтому я командую плюс, чтобы увеличить его для работы.
- Теперь важно отметить, что изображение вашего профиля будет отображаться в виде круга, а не квадрата! Я не могу передать вам, как это бесит — создать логотип, загрузить его, а затем понять, что важные фрагменты отсутствуют, потому что они выходят за пределы круга. Итак, давайте продолжим и рассмотрим это сейчас. Вы нажмете клавишу M на клавиатуре, которая является ярлыком для инструмента Marquee. Теперь есть два типа инструментов выделения: прямоугольные и эллиптические. Убедитесь, что вы находитесь на эллиптической маркировке.
- Теперь, удерживая нажатой клавишу Shift, поместите курсор в самый верхний левый угол вашего квадрата. Затем, удерживая нажатой клавишу Shift, потяните вниз и поперек, пока ваш круг не впишется в ваш квадрат.
 Теперь отпусти. У вас будет выбор круга внутри квадрата.
Теперь отпусти. У вас будет выбор круга внутри квадрата. - Теперь вы нажмете, чтобы добавить маску. Вот как это будет выглядеть — вы можете увидеть мою панель слоев и результат.
- Теперь вы можете использовать картинки или текст для создания своего логотипа, не выходя за пределы круглого пространства. Я просто использую текст. Вам захочется выбрать отличный шрифт — в Интернете есть ОЧЕНЬ много замечательных бесплатных ресурсов для шрифтов, или вы можете купить красивые шрифты в Интернете в таких местах, как CreativeMarket или etsy. Чтобы создать текстовый слой, я просто добавлю новый слой и нажму T, что является ярлыком для текста. Я выберу свой шрифт (не забудьте установить ваш шрифт, если вы используете совершенно новый) и напечатаю! Есть много разных вещей, которые вы можете делать с текстом, но я не буду вдаваться в подробности этого урока. Мой логотип будет довольно простым. Но я бы сказал вам, что когда я использую текст, я часто создаю несколько текстовых слоев — я редко помещаю весь свой текст в один слой.
 Так проще настроить.
Так проще настроить.
Важно отметить, что ваш шрифт должен быть достаточно большим, чтобы его можно было читать в маленьком формате. Если ваш шрифт слишком мелкий, никто не сможет его прочитать. Итак, держите его коротким и сладким.
На самом деле, я собираюсь использовать градиент для цвета шрифта. Позвольте мне показать вам, как я это делаю. Как упоминалось выше, я нажму, чтобы добавить новый прозрачный слой поверх моего исходного слоя. Я нажму T для текста. Сейчас начну печатать. Вы заметите, что текст очень уродливый и пиксельный! Это потому, что шрифт действительно большой для крошечного изображения. Я все равно просто наберу, а затем отрегулирую размер шрифта. Это зависит от типа используемого вами шрифта, но для моих целей подойдет 8.9.5 показался наиболее подходящим. Если вас пугает пиксельный шрифт, вы можете нажимать Command-Минус, пока размер вашего изображения не вернется к 100%. Вы можете увидеть проценты в имени файла, как вкладку в Photoshop. Он также отображается в левом нижнем углу. Как только вы достигнете 100%, эта пикселизация не должна быть проблемой. Будьте уверены! Теперь я собираюсь увеличить свой размер, чтобы облегчить мне задачу, нажав пару раз Command-Plus.
Как только вы достигнете 100%, эта пикселизация не должна быть проблемой. Будьте уверены! Теперь я собираюсь увеличить свой размер, чтобы облегчить мне задачу, нажав пару раз Command-Plus.
Теперь я добавлю свой цветовой градиент, или вы можете создать свой собственный. (Это руководство выходит за рамки этой статьи, но не стесняйтесь ознакомиться с этим руководством от Adobe о том, как создать цветовой градиент.) Поскольку у меня уже есть цветовой градиент, сохраненный в виде файла на моем компьютере, я собираюсь нажмите «Файл» — «Поместить встроенный». Вы спросите, в чем разница между Place Linked и Place Embedded? Понятия не имею и не хочу тратить время на поиски. Это никогда не было проблемой, и я уверен, что вы можете выбрать любой из них. Мне просто нравится Embedded, потому что он всегда работает так, как я ожидаю.
Отсюда мой логотип и экран Photoshop выглядят так:
Теперь я, удерживая нажатой клавишу Shift, нажимаю/тяну за углы, чтобы подогнать градиент к моему тексту. Если вы не удерживаете клавишу Shift, размеры будут заблокированы. (Это новое обновление Photoshop, и мне все еще нужно время, чтобы вспомнить его!) Теперь оно выглядит так:
Если вы не удерживаете клавишу Shift, размеры будут заблокированы. (Это новое обновление Photoshop, и мне все еще нужно время, чтобы вспомнить его!) Теперь оно выглядит так:
Теперь нажмите «Возврат», чтобы установить размещение и отключить преобразование.
Теперь щелкните глазное яблоко слева от этого градиентного слоя, чтобы отключить его. Итак, цвет исчез, и у нас снова есть только черное письмо. Нажмите на текстовый слой, чтобы выбрать его. Теперь нажмите «Выбор» — «Цветовой диапазон». Черный текст теперь должен быть выделен и стать зеленым. Если верно обратное, просто установите флажок «Инвертировать». Убедитесь, что локализованные цветовые кластеры отключены, и вам действительно нужно, чтобы ваш текст был черным черным. Если он серый, это тоже не сработает. Я думаю, вы могли бы поиграть с нечеткостью или диапазоном, но я просто удостоверяюсь, что мой цвет шрифта действительно черный.
Нажмите OK. Вы должны увидеть маленьких марширующих муравьев вокруг вашего текста, указывая на то, что он выделен. С марширующими муравьями (спасибо, Дэйв Мэтьюз) нажмите на маску слоя. Это должна быть черная маска с открытой белой частью в качестве текста. Если нет, вам может понадобиться инвертировать его, нажав Command I. (i для инвертирования).
С марширующими муравьями (спасибо, Дэйв Мэтьюз) нажмите на маску слоя. Это должна быть черная маска с открытой белой частью в качестве текста. Если нет, вам может понадобиться инвертировать его, нажав Command I. (i для инвертирования).
Теперь убедитесь, что ваша маска выбрана на панели слоев; вы узнаете, так ли это, если вокруг него есть белая рамка. Если нет, нажмите на маску, чтобы выбрать ее. Затем вы будете удерживать нажатой клавишу Option (на Mac я понятия не имею, что вы будете делать на ПК… извините!) И перетащите маску слоя вниз по слою с цветовым градиентом.
Дальше происходит волшебство! Вы отключите глазное яблоко для текстового слоя и включите глазное яблоко слоя цветового градиента. Вуаля!
Если пикселизация сводит вас с ума, как и меня, нажимайте Command-Minus до тех пор, пока размер изображения не станет равным 100%. Вы больше не должны замечать эту пикселизацию.
На этом этапе вы можете сохранить его как есть или даже отключить глазное яблоко слоя 0, чтобы сделать его прозрачным.
