Как сделать лендинг самому | Пошаговая инструкция
Привет всем. Из этого материала вы узнаете, как сделать лендинг пейдж самостоятельно, пройдя по каждому пункту вы сможете создать одностраничник. Далее, речь пойдет о Builder Gum в котором можно разобраться и самому, но пошаговая инструкция все же имеется.
В чем плюсы этого билдера (конструктора). При создании сайта вам не нужны знания html или php, раз это конструктор, значит берем и строим. В результате получаем отличный сайт с адаптацией под мобильные устройства. Также вы можете конструировать сайты на заказ.
Что имеет конструктор Gum
– 210 уникальных секций, которые можно изменять под свои нужды
– навигация DropDown
– неограниченные цвета
– интеграция Mailchimp
– настройка форм
– 1000 иконок
– настройка карты Google
– 7 стилей карт Google
– предварительный просмотр на разных устройствах
– резервное копирование проекта
– 7 типов меню
– Темные и светлые темы
– 50 шрифтов Google
– сохранить / загрузить проект
– функциональность Drag & Drop
– видео фона
– настройки SEO
– модальные всплывающие окна
и это еще не все.
Если использовать для создания лендинга онлайн-конструкторы, то вам придется платить ежемесячно, а в нашем случае покупаем один раз и пользуемся пожизненно.
Стоимость билдера всего $18, это даже меньше оплаты облачного конструктора за месяц и по функционалу не уступает.
Обо всех прелестях Gum вы узнаете из пошаговой инструкции.
Где и как купить Builder Gum
На просторах интернет имеется площадка Evantomarker, где можно купить все, музыку, изображения, программы, плагины, скрипты и другое. Идем на сайт и покупаем билдер Gum.
Чтобы не покупать кота в мешке, его можно посмотреть и потрогать. Сделать это можно на странице
http://multifour.com/projects/gum/builder/
У билдера один небольшой минус, он на английском языке. Но это нисколько не помешает. Достаточно поиграть с ним несколько минут и он станет понятен и прост в работе.
Для покупки регистрируйтесь и оплачивайте, после оплаты вы сможете скачать Gum. Оплату можно произвести с карты или через платежную систему Pay Pal. Если нет карты или не хотите её привязывать, закидывайте деньги в Pay Pal и оплачивайте. Для перевода денег я использовал один из обменников, который мне подошел. Как выбрать обменник читайте здесь.
Оплату можно произвести с карты или через платежную систему Pay Pal. Если нет карты или не хотите её привязывать, закидывайте деньги в Pay Pal и оплачивайте. Для перевода денег я использовал один из обменников, который мне подошел. Как выбрать обменник читайте здесь.
Будут вопросы обращайтесь в личку ВКонтакте
Установка билдера на хостинг
Билдер Gum работает непосредственно на хостинге. Можно воспользоваться одним из трех вариантов.
1. Установка билдера под существующий сайт или блог
2. Установка на отдельный домен и хостинг
3. Установка билдера на локальном сервере (на компьютере)
На мой взгляд, третий вариант осуществить можно, лично не пробовал. Но раз можно разместить сайт на локальном сервере, значит и билдер должен работать. Устанавливаешь Денвер, а потом на него конструктор.
Из первых двух вариантов, лучше выбрать второй, если вы планируете работать много и долго с билдером или у вас нет работающего сайта. Если вам нужно сделать для себя несколько страниц, используйте первый вариант.
Рассмотрим, как установить билдер на существующий сайт
1. Распаковываете скачанный билдер и увидите 4 папки, для установки потребуется папка с названием “PageBuilder-4.6.4”.
2. В корневом каталоге сайта создаете папку с любым названием, например “gum”.
3. С помощью FTTP клиента закачивайте папку PageBuilder-4.6.4 в папку gum.
4. В браузере в адресной строке указываете путь-ссылку до билдера.
У вас должно получиться что то типа этого http://sait.ru/gum/PageBuilder-4.6.4/
5. Билдер загрузится и можно приступать к созданию лендинга.
Установка билдера на бесплатный хостинг
В качестве бесплатного хостинга использовал Free хостинг Бегет.
Проходите процесс регистрации, где вам пришлют логин и пароль и попадаете в админ-панель.
Используя ваши данные система генерирует вам технический домен и это тоже бесплатно. Вот под этот домен установите билдер.
Загружаете папку с конструктором в папку public_html, прописываете путь до папки PageBuilder-4. 6.4 в адресной строке браузера и все работает.
6.4 в адресной строке браузера и все работает.
Рекомендую загружать папку конструктора архивом по FTP, так как через файловый менеджер не получится, затем распаковать архив. Оставить распакованную папку, а архив удалить.
Структура конструктора Gum
Структура конструктора очень проста. В левом меню находится четыре раздела
- секции для конструирования структуры сайта от шапки до подвала
- раздел для работы с цветами и темами сайта
- раздел шрифтов и их изменение
- возможность добавления дополнительных страниц.
Иконки монитора, планшета и телефона позволяют переключаться и просматривать, как выглядит сайт на этих устройствах и при необходимости редактировать.
Создание сайта по шагам
Теперь создадим простенький лендинг пошагово, чтобы было понятно, как работать с конструктором. Приступим.
Меню сайта
- Создаем меню навигации. Переходим к выбору секции, навигация и выбираем любой из предложенных шаблонов.
 Потом его можно отредактировать.
Потом его можно отредактировать.
При наведении на секцию появляется меню с названием секции и панелью для редактирования.
Но нам, к примеру, нужно изменить название раздела FAQ на КОНТАКТЫ. Для этого клик в левом меню по букве Т (текст) и клик по изменяемому слову. Затем переписываем его.
Готово, получили то что нужно.
Таким образом, можно переписать все меню. Для удаления какого-либо элемента нужно кликнуть на раздел изменения цвета и просто навести на нужный элемент. Появится меню, в котором будет иконка корзины, нажав на которую элемент удалиться.
Шапка сайта
- Следующим шагом добавим секцию “шапка”, действия те же что и при выборе “меню” и заменим текст, Напишем “Тест Лендинг”.
Что получили в результате.
Таким образом можно добавлять бесконечное количество секций изменяя текст, изображения, иконки, фон. Возможностей огромное количество.
Для продвинутых пользователей имеется настройка с помощью которой можно добавлять CSS стили изменяя тем самым все так как нужно. Кто знаком с CSS понимает о чем идет речь.
Кто знаком с CSS понимает о чем идет речь.
Стили CSS
- Теперь добавим форму обратной связи и с помощью CSS, что-нибудь изменим.
Для изменения переходим в режим редактирования, для этого клик по меню слева, затем наводим на форму и выбирает “Настройки”. Откроется окно, где можно и внедрять стили CSS.
Добавим немного кода между скобками.
Что получили
Форма для связи
- Форму обратной связи можно настраивать изменяя количество заполняемых полей. Вероятно, в этом случае придется воспользоваться переводчиком, если незнакомы некоторые слова.
Затем нужно настроить отправку данных на вашу почту. Простое заполнение Mail PHP, через SMTP сервер и далее интеграция с различными системами почтовых отправок.
Мобильная версия
- Теперь посмотрим, как выглядит лендинг на мобильных устройствах. Если какие-то элементы отображаются некорректно, изменяйте их и проверяйте на всех устройствах.

Резервные копии
- Шаг за шагом лендинг будет наполняться секциями, в которых вы будете вносить изменения. Но может случиться так, что вы закрыли все или еще какой форс мажор, и вам придется начинать все сначала. Чтобы этого не произошло делайте резервные копии после внесенных изменений на будущем сайте.
Резервная копия делается в два клика, файл весит совсем немного, но вы в любой момент можете обратиться к нему.
Внесли изменения в конструкторе, сделайте копию и так до готовности сайта.
Копия делается следующим образом, нажимаете в левом меню на иконку файла и выбираете SAVE. Файл копии готов, а вы продолжаете работать дальше.
Скачать сайт
- Сайт готов и теперь его нужно забрать с конструктора и разместить на хостинг. Файлы сайта скачиваются при помощи большой зеленой кнопки Download. Но предварительно сделайте последнюю копию и сохраните ее, чтобы потом при необходимости внести изменения.
 Эту копию можно хранить с файлами сайта на хостинге.
Эту копию можно хранить с файлами сайта на хостинге.
Сайт в интернете
- Размещение готового сайта на хостинге аналогично размещению билдера Gum. На этом я останавливаться не буду. Этой информации достаточно в интернете.
Теперь вы можете сделать лендинг самостоятельно с использованием данной инструкции.
Как сделать лендинг самому: пошаговая инструкция
Создание landing page упрощает путь человека к цели и одновременно приносит прибыль компании, продающей нужный пользователю товар или оказывающей необходимую услугу. Так происходит, потому что одностраничник воздействует на инстинктивном уровне, мотивируя человека позвонить, купить, кликнуть. Посадочную страницу можно разработать самостоятельно, сэкономив при этом время и деньги. Потому владельцы бизнеса задаются вопросом: как сделать лендинг пейдж?
Содержание
- 1 Как создать одностраничник
- 1.1 Заголовок
- 1.2 Один лэндинг преследует только одну цель
- 1.
 3 Выгодность предложения для потребителя
3 Выгодность предложения для потребителя - 1.4 Персонализация
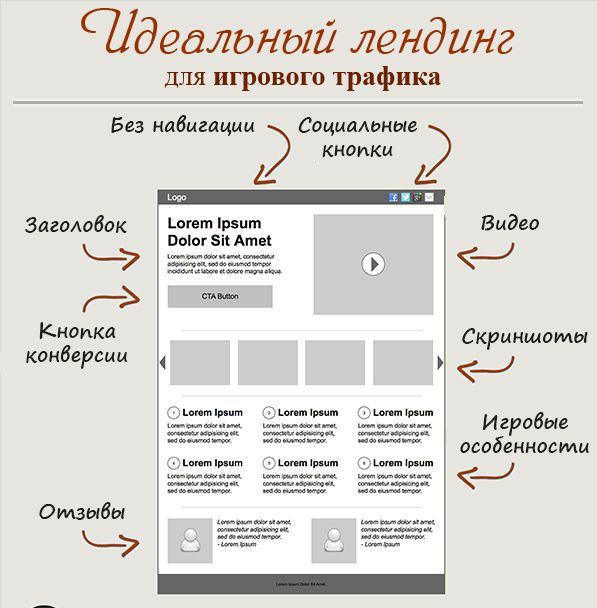
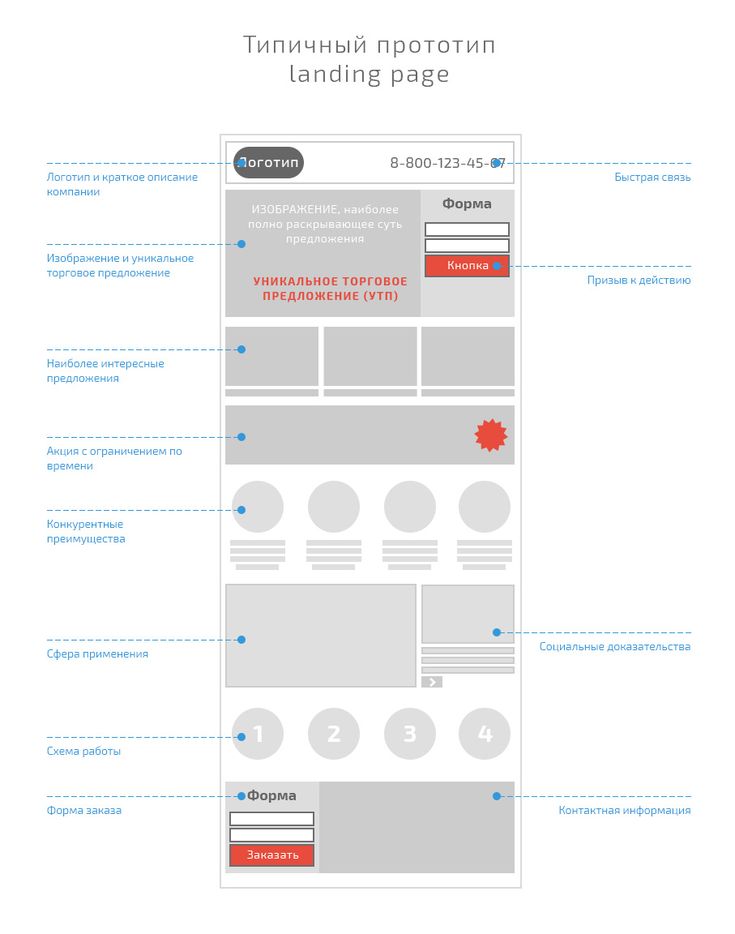
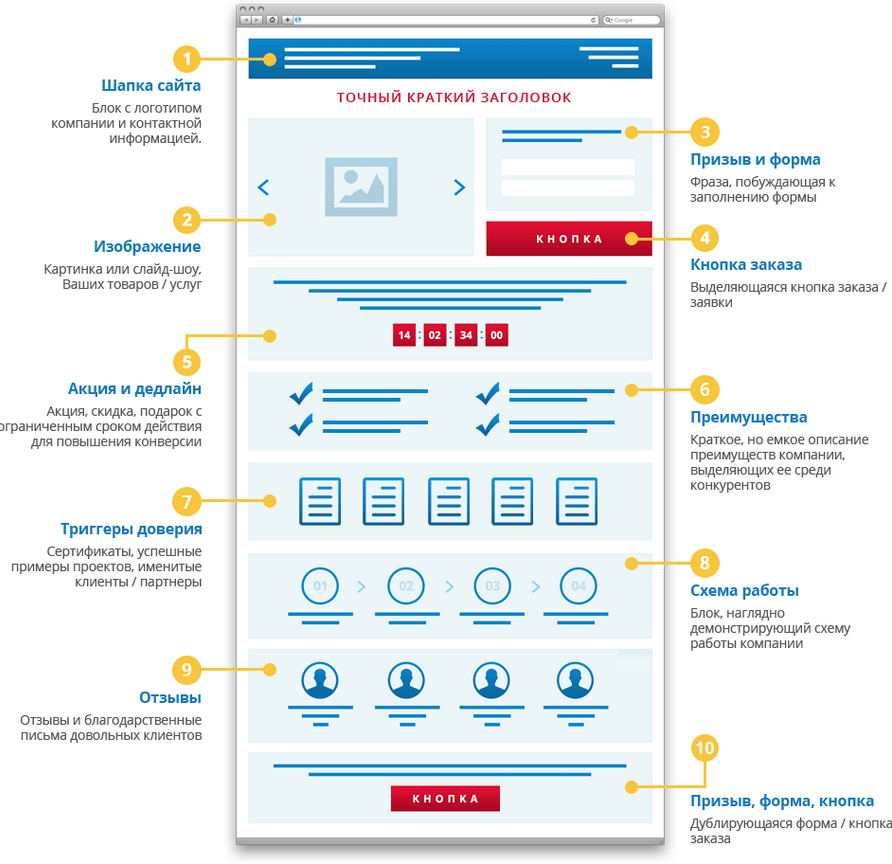
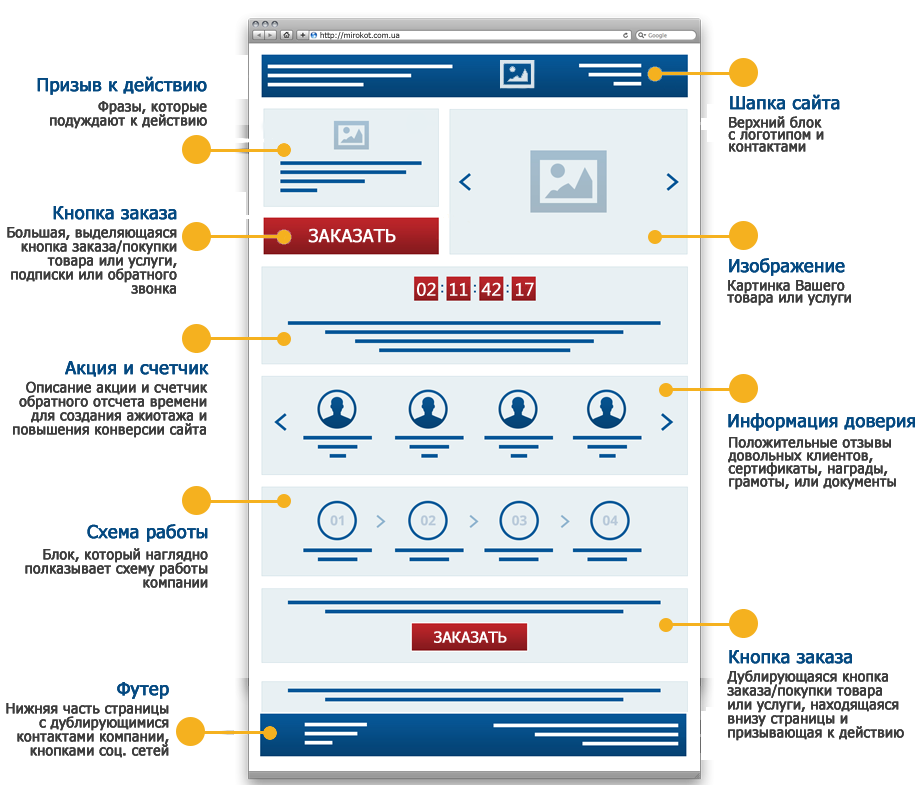
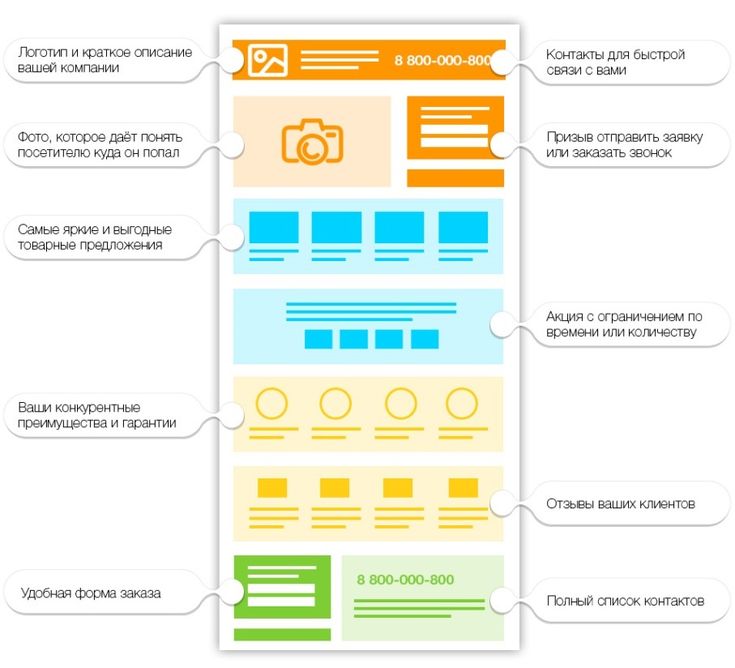
- 1.5 Верная структура лэндинга
- 1.6 Социальные доказательства
- 1.7 Призыв к действию
- 1.8 Лид-формы
- 1.9 Счётчики
- 2 Программы, с помощью которых делаются одностраничники
- 3 Сервис WordPress для создания страницы захвата своими руками
Как создать одностраничник
Имеется четыре пути создания landing page:
- Воспользоваться бесплатным шаблоном и генератором. Вариант для компаний с небольшим бюджетом, где работают сотрудники, которым знаком дизайн и маркетинг.
- Обратиться к профессионалам: текст напишет копирайтер, дизайн страницы разработает дизайнер, интеграцию сделает программист, работу контролирует маркетолог.
- Аутсорсинг агентства.
- Для создания лэндинга взять на работу в компанию специалистов.
Landing page рассматривается с трёх точек зрения:
- Техническая сторона. Одностраничник включает в себя такие же составляющие, что и обыкновенная страница (html, видео, текст, изображения).

- Маркетинговый момент. Продающая страница – эффективный веб-ресурс лидогенерации.
- Точка зрения посетителя. Это лэндинг, на который человек попал по ссылке с другой страницы.
Чтобы разработать посадочную страницу правильно самому надо придерживаться правил.
Заголовок
Часто заголовок называется оффер, так как он включает предложение, адресованное потенциальному клиенту. От заголовка зависит первое впечатление от страницы, потому ему следует уделить особое внимание. Второго шанса произвести первое впечатление на посетителя не будет.
Если нужно пояснить заголовок или указать преимущества – используют подзаголовок.
Один лэндинг преследует только одну цель
Это важный момент, так как landing page доносит до посетителей только одну цель. В противном случае он не эффективен.
Выгодность предложения для потребителя
Выделенные выгоды заинтересуют посетителя. Предложение покажется ему более заманчивым. Подобный приём призван убедить заказать услугу компании и начать сотрудничество. Выгодность предложения должна преподноситься просто и на доступном языке.
Выгодность предложения должна преподноситься просто и на доступном языке.
Персонализация
Необходимо продемонстрировать посетителю, что именно он важен. Для этого надо писать «Вы» или использовать другие способы персонализации.
Верная структура лэндинга
Сведения нужно структурировать. Пришедший на посадочную страницу человек не заинтересуется длинными списками, необходимо представить чёткий и доступный текст, который посетитель легко воспримет.
Нельзя перенасыщать дизайн landing page графикой или текстом: между ними должен быть оптимальный баланс.
Социальные доказательства
Продающая страница обязательно должна включать отзывы клиентов, сертификаты. Оптимальные вариант – если их будет несколько. Социальные доказательства укрепляют репутацию компании и увеличивают лимит доверия к ней.
Призыв к действию
Правильно сделанный landing page включает СТА или мотивирует к действию. Подобный призыв должен быть в хедере и в конце лэндинга. Иногда размещается с лид-формой.
Иногда размещается с лид-формой.
Текст СТА-кнопки должен звучать так, как будто посетитель лэндинга произносит его в голове или озвучивать пожелание пользователя.
Лид-формы
Самостоятельно разработанный landing page содержит лид-форму. Она делается простой и не вызывающей вопросов, так как важно сотрудничество с потенциальным клиентом или его контакты.
Счётчики
Незаменимая составляющая лэндинга – счётчик, который привносит срочность и побуждает сделать выбор быстро.
Дизайн landing page рассказывает о предоставляемой услуге. Лэндинг ориентируется на целевую аудиторию.
Программы, с помощью которых делаются одностраничники
Для тех, кого интересует, как создать лендинг пейдж с нуля существуют шесть программ, позволяющих это сделать самостоятельно и нет необходимости приходить обучение.
- Adobe Muse.
 Используется чаще всего. Можно делать или редактировать веб-ресурсы в визуальном режиме, писать коды нет необходимости. Программа делает всё сама, надо лишь верно разместить составляющие на странице.
Используется чаще всего. Можно делать или редактировать веб-ресурсы в визуальном режиме, писать коды нет необходимости. Программа делает всё сама, надо лишь верно разместить составляющие на странице. - Microsoft Expression Studio. Программа используется нечасто, включает в себя пакет из нескольких программ для разработки веб-сайтов и веб-графики.
- Serif WebPlus. Чтобы создавать и редактировать одностраничники, не надо владеть языками программирования, писать коды не придётся.
- WebSite X5. Посредством этой программы можно разработать даже сложный сайт. Она поможет даже не разбирающемуся в сайтостроении человеку.
- WYSIWYG Web Builder. Программа выдаёт нужный код автоматически, так что тут его писать тоже нет нужды.
- Axure RP Pro. Работать с программой удобно, так как действия наглядны, проходить специальное обучение не требуется.
Работать с этими программами и создавать уникальный дизайн просто: надо взять изображение, перетянуть в нужное место, добавить кнопки и посадочная страница практически готова.
Сервис WordPress для создания страницы захвата своими руками
Часто продающая страница делается на WordPress. Особенности плагина для подобной CMS:
- Настройки на русском языке.
- В интернете есть курсы видео, в которых содержится пошаговая инструкция. Такие курсы помогут быстро пройти обучение.
- Много готовых кнопок (соцсети, отзывы, разделители, вставки контента, «Заказать», «Купить»).
- Можно производить сплит-тестирования.
- Доступный интерфейс.
Посадочная страница на WordPress позволяет быстро и недорого обеспечить поток клиентов. Существует девять модулей для разработки страниц захвата на движке WordPress:
С помощью этого плагина написать одностраничник под силу человеку не знакомому с главными html-тегами. Редактор работает без кодирования, нужно только перетянуть элементы куда требуется, создав при этом неповторимый дизайн.
- Thrive Landing Page WordPress.

В каталоге есть более 122 шаблонов с высокой конверсией, необходимо лишь выбрать подходящий. Инструмент позволяет писать лендинги, у которых будет уникальный дизайн благодаря имеющейся функции перетаскивания элементов. Адаптированный лендинг генерируется автоматически и одинаково хорошо функционирует на различных типах устройств.
- WP Profit Builder.
Гарантированно высокая конверсия, так как все шестьдесят шаблонов уже опробованы. Основное здесь – правильно оформить лэндинг. Настройка оформления производится своими руками. Возможность самостоятельной настройки делает одностраничник пригодным для длительного использования.
- WordPress Landing Pages.
Отличный выход из положения для компаний с небольшим бюджетом, так как платить за его использование не надо. Любое изменение продающей страницы можно проверить с помощью статистики, что позволяет создать одностраничник с максимально высокой конверсией.
- InstaBuilder.

Позволяет быстро написать одностраничный сайт, у которого будет адаптированный под компьютеры и мобильные устройства дизайн.
- OptimizePress.
Посредством этого инструмента можно в считаные минуты сделать одностраничник в WordPress автоматически настроенный под поисковик. При внесении изменений на странице результаты видны сразу.
- LeadPages.
- Ultimate Landing Page.
Плагин позволяет создать продающую страницу с нуля или с использованием шаблона. Предоставленные шаблоны бесплатные, их можно редактировать.
- Parallax Gravity.
Слабее, чем предыдущие, но с его помощью можно создать посадочную страницу с ключевыми составляющими.
Плагины на WordPress позволяют создать одностраничник за 1 вечер с нуля, но не все из них распространяются бесплатно.
Платные инструменты имеют большее количество функций, поэтому их целесообразно применять, если необходимо реализовывать продукт. Для тестирования спроса на услугу или товар подойдут бесплатные сервисы: WordPress Landing Pages или Ultimate Landing Page.
Для тестирования спроса на услугу или товар подойдут бесплатные сервисы: WordPress Landing Pages или Ultimate Landing Page.
Программы Adobe Muse, Microsoft Expression Studio, Serif WebPlus, WebSite X5, WYSIWYG Web Builder, Axure RP Pro позволяют самостоятельно создать лэндинг, писать при этом коды и знать язык программирования не надо.
Как создать целевую страницу в BigCommerce
Ребята, сегодня мы собираемся создать целевую страницу для большой коммерции.
В этом видео я расскажу, как именно это сделать, прежде чем мы начнем.
Меня зовут Кэл, я владелец магазина для разработчиков.
И я руковожу сообществом по развитию электронной коммерции для таких же людей, как мы с вами.
И если вы найдете это видео полезным, поставьте мне лайк и подпишитесь, чтобы вы могли услышать другие интересные вещи.
Верно? Все в порядке.
Хорошо.
О, да.
Бум, Каллиас.
Да.
Хорошо.
Позвольте мне поделиться мелочами, давайте поделимся моим экраном.
И я покажу вам, как это сделать.
Теперь, когда я говорю о целевой странице, я имею в виду то, что, по моему мнению, многие копирайтеры с прямым откликом имеют в виду люди типа рекламы с прямым ответом, то есть страницу, на которой вы можете разместить все, что хотите, без особых усилий. способы покинуть страницу, правильно.
Итак, когда вы тратите, знаете ли, 5000 долларов на отправку трафика на страницу, вы не хотите, чтобы они попадали на эту страницу.
И вместо того, чтобы действовать, вы хотите отвлечься на что-то вроде вашей страницы «О нас», а теперь они часто лала земли и делают все, что угодно, и, возможно, они все еще покупают у вас.
Но вы знаете, в ваших метриках, потому что ваша целевая страница либо успешна, либо неудачна, либо продает вещь, либо пытается продать, либо нет.
Если кто-то уйдет в другом направлении, то он будет выглядеть неудачником, даже если вы успешно привлекли его к своему бренду.
Так что это может сильно запутать результаты.
Итак, то, чего люди хотят от прямого отклика, — это целевая страница, у которой нет других выходов, либо да, либо нет, вы либо получаете то, что принимаете предложение, либо нет.
Я только что создал страницу, я назвал ее LP one.
А я как раз смотрю это в настройщике.
И вы можете видеть, что в нем есть кое-что еще: заголовок страницы, хлебные крошки, целый заголовок, нижний колонтитул, да.
Итак, здесь есть куча элементов, которые людям с прямым откликом не понравятся, потому что опять же, это похоже на 20 путей выхода из этой воронки, которые не предполагают, что они нажимают «да», чтобы купить это, или «да», чтобы получить ваша, ваша газета или что-то еще.
Итак, я собираюсь показать вам, ребята, как создать шаблон, который уберет все это.
Хорошо.
Теперь один из способов, который вы можете сделать, и я рассказывал об этом в другом видео, — вы можете использовать необработанный HTML-шаблон.
Но это не позволит вам использовать поля компоновщика страниц.
Номер один позволит вам использовать действительно любые поля, только необработанный HTML.
Итак, вы пишете код буквально сверху вниз.
И это вообще никак не связано с остальной частью вашей темы.
Включая шрифты, цвета и все такое прочее.
Принимая во внимание эту страницу, потому что она соответствует вашей обычной теме.
Там есть все эти шрифты, цвета, фоны, все такое, просто есть еще кое-что, что нам не нужно, верно.
Вот что я вам покажу.
И это может быть немного технически, но я хочу показать это вам, ребята, чтобы вы увидели, что возможно.
И если вам нужен разработчик, чтобы помочь вам с этим, вы можете связаться с моей компанией или связаться с любой другой компанией, как показано в этом видео, чтобы они знали, о чем вы говорите.
И что я собираюсь сделать, так это тему, которую я запускаю здесь, но на моем локальном компьютере.
Итак, вот как мы разрабатываем вещи, используя трафарет, когда мы разрабатываем его здесь, на нашем локальном компьютере, а затем мы вносим изменения в реальном времени.
Итак, вы должны сделать это с помощью CLI трафарета.
И причина в том, что большая коммерция не позволит вам создавать файлы в их, в их системе шаблонов.
Если только вы не используете правильные методы CLI трафарета.
Итак, я покажу вам, как это работает.
И снова, если это слишком сложно, просто наймите кого-нибудь вроде нас, чтобы он сделал это за вас, возможно, вам все равно нужен кто-то вроде нас.
Это не обязательно должны быть мы, там много хороших людей.
Итак, вот что я собираюсь сделать.
Я захожу сюда к своим шаблонам и к папке «Страницы».
А внутри есть все эти разные страницы, которые составляют вашу тему.
Теперь я уже добавил подпапку страниц под названием Custom.
И если вы собираетесь это сделать, это должна быть подпапка, она должна называться Custom и должна быть в нижнем регистре, вот так.
Затем вы добавляете в нее подпапку с именем page, потому что мы собираемся сделать ее страницей.
Мы могли бы также сделать это как категорию, если бы мы хотели применить это к категории.
Но поскольку я собираюсь показать вам, ребята, как это сделать на странице, мы будем использовать собственный шаблон страницы.
Итак, еще раз, на ваших страницах мы создали пользовательскую папку для пользовательских и пользовательскую папку с именем page.
И затем то, что мы собираемся сделать здесь, внутри страницы, позвольте мне еще раз расширить это.
Внутри папки страницы мы создадим новый файл, назовем его page dash, целевая страница dash, точка HTML.
Неважно, как именно вы это назовете, это должен быть точечный HTML.
Я не думаю, что он должен иметь префикс страницы, но я сделал это, чтобы он соответствовал другим, которые я создал в прошлом.
Итак, мы создали пользовательский шаблон страницы, который абсолютно пуст.
Итак, если бы мы применили это к странице прямо сейчас, на странице не было бы никакого кода.
Так что ничего не получится Итак, что нам нужно сделать, так это перейти к шаблону обычной страницы.
И мы собираемся просто выделить все и скопировать.
А затем мы вернемся к шаблону целевой страницы.
И мы собираемся вставить его туда.
Так что теперь у нас есть все, что было на нашем, на наших обычных шаблонах страниц наверное мозги плавятся, они просто такие.
Я записываю их вживую.
Итак, вы, ребята, только что стали свидетелями этого.
Итак, у нас есть настраиваемый шаблон страницы, который называется целевой страницей тире Page dash, и в нем есть все то же самое, что и в обычном шаблоне страницы.
Это бесполезно, потому что будет делать то же самое, что и этот текущий шаблон страницы.
Итак, мы хотим внести пару изменений.
И что я собираюсь сделать конкретно, так это простоты ради, я собираюсь просто удалить все эти элементы здесь, используя CSS.
Итак, я проверю обычный шаблон страницы и выберу то, что хочу удалить, то есть этот заголовок страницы h2, а также это, то есть хлебные крошки.
Скажи это.
И это.
Так что я просто счет только через запятую.
Итак, l точка хлебных крошек и запятая, h2 точка заголовка страницы.
И это может быть по-другому.
Если вы начинаете с другого шаблона, я начинаю с Cornerstone.
Так что, если вы используете краеугольный камень, вероятно, будет примерно то же самое.
Итак, я скажу, возьмите все это, скопируйте, выберите заголовок.
А вот и селектор заголовка.
Итак, запятая, а потом я вставляю другие вещи.
И вы можете видеть, что я действительно как гирлянда соединяю в цепочку все классы предметов, которые я хочу удалить.
Опять же, это, знаете ли, если это технически, просто пусть кто-то вроде меня сделает это за вас, но я собираюсь показать вам, что нужно, чтобы это произошло.
Итак, вот класс нижнего колонтитула.
Все остальное я вставлю сюда.
Итак, есть заголовок точка заголовок, запятая или точка хлебные крошки, запятая, страница с точкой h2, заголовок тире, запятая, нижний колонтитул, нижний колонтитул с точкой, и я собираюсь сказать, возьмите все это, выключите заглавными буквами, вау.
Отключите мои заглавные буквы и не отображайте ничего, из-за чего создается впечатление, что на странице ничего нет, и это правда, на странице ничего нет, потому что все, что было там, то есть просто по умолчанию, я просто нажал .
Теперь, что мне нужно сделать, это вернуться к нашему шаблону, убедиться, что я нахожусь в правильном, а затем прокрутить страницу до точки HTML.
И я собираюсь просто заплатить за некоторые, по общему признанию, отвратительные встроенные стили.
Знаешь, если ты разработчик и это ужасно, знаешь, делай это лучше, как разработчик.
Я просто делаю это по-быстрому ради этого небольшого видео.
Так что я просто вставляю это в строку на странице тире целевой страницы тире точка HTML, сохранить его.
И затем я собираюсь отправить его в свой магазин с помощью этой команды.
Трафарет нажать тире тире, удалить тире a, эти флаги являются необязательными.
Можно делать трафарет и просто отвечать на вопросы, которые он задает.
Но тире тире, удалить и тире а пропустят эти вопросы и автоматически применят его к сайту и автоматически удалит самый старый файл шаблона, чтобы ваши шаблоны оставались красивыми и чистыми.
Это займет всего пару минут.
И я просто дам ему секунду здесь.
Сделай перерыв, это Остин.
Так что работает, если вы видите это впервые.
Вы программируете локально.
И затем вы можете просмотреть его локально, что я пропустил этот шаг.
Но вы можете предварительно просмотреть его локально, с помощью другой команды, а затем, когда вы все сделаете и будете довольны этим, вы нажмете его с помощью трафарета, хорошо, так что теперь давайте нажмем в прямом эфире, это займет, как вы знаете, минута или две, чтобы начать жить, иногда все это просто медленно извивается обратно в бэкэнд.
И перейдите на веб-страницы и перейдите к этому LP тире LP один.
И я собираюсь прокрутить вниз, где написано файл макета шаблона.
И я собираюсь изменить это на целевую страницу тире страницы, которая явно является страницей, которую мы только что создали.
Итак, теперь у нас есть LP тире один, извините, LP один.
И если я обновлю его, то вы Теперь мы увидим, что, надеюсь, на странице ничего нет, ничего на странице.
А если я зайду в кастомайзер.
Нажмите на LP один, вы также можете перейти к нему, выбрав его из выпадающего списка здесь.
Вы видите, что это пустая страница.
Но когда я нажимаю на вкладку «Дизайн», теперь я могу создать свою страницу с любыми виджетами, которые захочу.
Нравится мачта героя со страницы Epic, виджетов конструктора, приложения моей компании.
Кстати, многие из них также бесплатны, так что зацените, некоторые из них платные, но это не имеет большого значения.
Они очень недорогие.
Аккордеон, вот это хорошо.
Итак, я хочу показать вам, ребята, как это сделать.
Таким образом, сила этого способа в том, что мы создали шаблон, который в основном удаляет верхний и нижний колонтитулы, заголовок страницы и навигационную цепочку.
Итак, он готов просто разместить все, что вы хотите, на странице на странице, вот так.
И поскольку мы создали это как отдельный шаблон, вы знаете, если я хочу зайти сюда и добавить еще одну целевую страницу, я могу зайти сюда и сказать: LP два.
И я думаю, что должен, я не думаю, что на этот раз он применит этот шаблон.
Давайте быстро это проверим.
Итак, я нажимаю «Сохранить», я хочу вернуться к нему, просто убедитесь, что он применен.
И да, я не обращался.
Итак, по какой-то причине вы должны создать свою страницу, а затем вернуться сюда и применить файл макета шаблона и дополнительное действие.
Но теперь у меня есть две целевые страницы.
Вот как бы я создал, знаете ли, целевую страницу без верхнего или нижнего колонтитула и всего такого, что нравится людям с прямым откликом.
И вы могли бы полностью сделать это в крупной коммерции, вы могли бы полностью сделать это таким образом, чтобы вы могли использовать Конструктор страниц, вы знаете, позволяет использовать контент WYSIWYG, если вы действительно хотите иметь конструктор страниц, это действительно круто , особенно когда вы посмотрите на эпическое приложение виджетов компоновщика страниц, которое на момент съемок добавит все эти дополнительные приложения на ваш сайт.
А вот эти вот, знаете ли вы, что мы платим единовременно?
Но вы знаете, все это бесплатно и очень круто, в том числе и та голова героя, которую я показывал вам, ребята.
О, и чередование назад.
Ладно, мне надо где-то остановиться.
Вот как это делается.
Ребята, спасибо за просмотр видео.
Если вы нашли это полезным, нажмите кнопку «Нравится» и обязательно присоединитесь к нашему сообществу владельцев магазинов на joinecommercegrowth.com.
И если вам, ребята, нужен разработчик, чтобы помочь вам с этим, если вы знаете, делает ли это сверхтехническое объяснение и демонстрация именно то, что вы искали, вы знаете, это быстрая одноразовая настройка для создания лендинга. страницы, которые вы можете сделать самостоятельно, просто используя Page Builder, без необходимости использовать что-то вроде Shogun или чего-то еще.
страницы, которые вы можете сделать самостоятельно, просто используя Page Builder, без необходимости использовать что-то вроде Shogun или чего-то еще.
Вы знаете, свяжитесь с нами, мы можем настроить это для вас в Epic Design Labs, и я всегда ищу новые способы помочь вам, ребята, поэтому, что бы вы ни застряли, о чем у вас есть вопросы, оставьте мне комментарий ниже, и это может быть мое следующее видео.
Большое вам спасибо, ребята, увидимся в следующий раз.
Руководство по созданию целевых страниц ConvertKit
Целевые страницы — это один из двух основных способов привлечения новых подписчиков ConvertKit (второй — формы). В этом руководстве вы узнаете, как создать собственную целевую страницу ConvertKit.
Шаг 1: Создайте новый
Перейдите к Целевые страницы и формы из главного меню, а затем нажмите кнопку Создать новый .
Шаг 2: Выберите целевую страницу
Выбор параметра целевой страницы.
Шаг 3: Выберите шаблон
Выберите из предоставленного списка шаблонов. Если вы не уверены, какой шаблон вы хотите использовать, вы можете просмотреть их, наведя указатель мыши на миниатюру целевой страницы и нажав кнопку предварительного просмотра.
Затем вы сможете изменить целевую страницу на предварительный просмотр на левой боковой панели.
Когда вы решили, какую целевую страницу выбрать, нажмите кнопку ВЫБРАТЬ в правом верхнем углу.
Примечание. Если вы выберете целевую страницу, а затем начнете настраивать ее в соответствии со своими потребностями, вы не сможете изменить ее на другую целевую страницу (вам придется начинать заново с новой), поэтому, если вы не уверены, потратьте дополнительное время на предварительный просмотр различных целевых страниц.
Шаг 4. Настройте целевую страницу
После того, как вы нажмете кнопку ВЫБРАТЬ, вы попадете на целевую страницу. На этом этапе вы можете настроить целевую страницу со своей копией и изображениями.
Изменить текст
Чтобы настроить текст, просто нажмите на текст, который хотите изменить. Удалите фиктивный текст, который предоставляет ConvertKit, и добавьте свой собственный.
Например, я собираюсь изменить заголовок своей целевой страницы. Я выбрал Parnell, который без изменений выглядит так:
После того, как я нажму в конце заголовка («Получить любую бесплатную книгу сейчас!»), я могу нажать клавишу Backspace, чтобы удалить ее, а затем добавить свою собственную.
Повторите это для остальной части текста.
Помимо изменения текста, в некоторых случаях вы также можете добавить новый блок, который может быть изображением, списком, цитатой, файлом, кнопкой и т. д. Нажмите кнопку + и выберите тип добавляемого блока.
Изменение изображений
Чтобы изменить изображение, щелкните миниатюру. После того, как вы это сделаете, настройки изображения должны появиться на правой панели. Нажмите «Выбрать файл». После того, как вы это сделаете, у вас есть выбор: загрузить изображение со своего компьютера, выбрать изображение, которое вы ранее загрузили, или использовать изображение из Unsplash.
Изменение электронного письма с подтверждением
По умолчанию ConvertKit отправляет электронное письмо с подтверждением людям, которые зарегистрируются. Они не будут подписаны, пока не нажмут на ссылку подтверждения.
ConvertKit называет это «поощрительным письмом». Нажмите на символ почты, чтобы получить настройки для этого.
Вы можете изменить копию, отправляемую в электронном письме с подтверждением, нажав кнопку Edit Email Contents .
Если вы предлагаете поощрение, например, загружаемый шпаргалку, руководство или план, вы можете использовать это электронное письмо, чтобы отправить его. Для этого измените параметр подтверждения с URL на загрузку. Затем вы получите возможность загрузить свой стимул. Это будет отправлено в электронном письме с подтверждением, и когда люди нажимают на ссылку подтверждения, они фактически загружают поощрение. Поскольку теперь это стимул, который действует как подтверждение, рекомендуется изменить копию электронного письма.
Если вы хотите, чтобы это электронное письмо отправляло поощрение без необходимости подтверждения людьми, прежде чем они будут добавлены в качестве подписчиков, вы можете проверить поле Автоматически подтверждать новых подписчиков . Будет отправлено электронное письмо со ссылкой на загрузку поощрения. Любой, кто не нажмет на ссылку для скачивания поощрения, все равно будет подписан.
Сохранить
После внесения изменений нажмите кнопку Сохранить в правом верхнем углу.
Получить URL Чтобы получить URL вашей целевой страницы:
- Нажмите кнопку «Поделиться»
- Нажмите «Нажмите, чтобы скопировать»
Теперь вы скопировали URL-адрес целевой страницы в буфер обмена.
Примечание. Если вы не видите внесенных изменений, вернитесь и снова нажмите кнопку «Сохранить».
Шаг 5: продвижение вашей целевой страницы
Существует множество различных способов продвижения вашей целевой страницы и поощрения людей к регистрации.
