ReadyMag обучение
ReadyMag — это лучшая платформа для создания веб сайтов без знания кода. Создавайте презентации, сайт-порфтолио, визитку, лонгриды, лендинги, информационные страницы, образовательные проекты.
www.readymag.com
ReadyMag единственный на сегодняшний день визуальный веб редактор который дает полную свободу в дизайне, при этом прекрасно отображается в веб формате. По сути вы делаете, все то же самое, что привыкли делать в графическом редакторе, только это все автоматически превращается в готовый веб-сайт.
Вход в ReadyMag достаточно сложный. Много непривычных вещей. Но изучив его основы и привыкнув к интерфейсу и логике проектирования, вам больше не захочется создавать веб дизайн каким-либо другим способом.
Вы с легкостью можете создвать адаптивные сайты, контрлировать каждый экран брейкпоинтов. Вы можете создавать анимцию, загружать собственные шрифты, подключать домен.
Хочу отметить прекрасную и удобную работу с сетками в ReadyMag. Она вам понравится тоже, я уверен. Для веб дизайна это очень важное требование.
Она вам понравится тоже, я уверен. Для веб дизайна это очень важное требование.
Научившись работать в ReadyMag вы с легкостью сможете создавать крутые презентации проектов, сделать собственный сайт порфолио, создавать интерактивные презентации, воплощать любые дизайн идеи.
Your browser does not support the video tag
ReadyMag просто перевернул рынок создав уникальный инструмент для визуализации веба. Поменял правила игры, ReadyMag это больше чем просто конструктор сайтов, это новая культура веб дизайна. Это новый визуальный язык.
Просто посмотрите примеры работы, которые дизайнеры делают благодаря ReadyMag
Flat File N°10 — Fred Troller & Geigy
Built with Readymag.
Issue N°10 — Fred Troller & Geigy
Microcars — Messerschmitt
Microcars are both cheap and fuel-efficient. They were developed in the impoverished Europe of the postwar period and attracted the interest of people who couldn’t afford “real” automobiles.
Microcars
Architects’ Own Houses — Thomas Jefferson’s Monticello
10 Houses Built By Architects For Themselves.
Architects’ Own Houses
Tarasenkov Oleg
Portfolio
Tarasenkov Oleg
Made with Readymag: Masthead by DTE Studio
NY consultancy DTE Studio relaunched its publishing platform with Readymag.
Made with Readymag: Masthead Magazine by DTE Studio
ReadyMag предоставляет хостинг. Вам не надо думать за какие-либо сложные настройки. Вы просто открываете новый проект и начинаете создавать, после чего в пару кликов публикуете готовый проект. Я не знаю других способов еще быстрее, проще и удобнее опубликовать сайт. А еще, приятно радует то, что у платфомры для создания сайта есть SEO оптимизация.
Стоит отметить, что у ReadyMag отличная тех. поддержка на русском языке. Они всегда быстро реагируют и готовы помочь.
Сегодня любой веб дизайнер должен обладать навыком создания презентация на ReadyMag и иметь пару хороших кейсов в своей коллекции.
Преимущества ReadyMag
- В бесплатной версии доступно неограниченное количество проектов. С апгрейдом тарифа увеличивается количество доступных фич. З
- Очень широкие возможности по кастомизации всего. Можно практически ни в чем себя не ограничивать, насколько это вообще возможно в такого рода конструкторах.
- Хорошие возможности по анимации.
- В ReadyMag можно загружать свои шрифты
- Есть возможность настраивать собственные сетки
- Можно использовать собствпенный домен и поддомен
- ReadyMag предоставляет бесплатно SSL сертификат для вашего сайта
- Есть возможность использовать собственные шаблоны
- Можно легко настроить отправку писем с сайта
- Есть готовые модули для Vimeo, Youtube
- В Readymag есть интеграция с Unsplash и бесплатными иконками, доступно 2.000.000 иконок.
- Возможно вставлять собственный код
- Экспорт в PDF и HTML
- Возможность совместной работы
- Аналитика
ReadyMag уроки
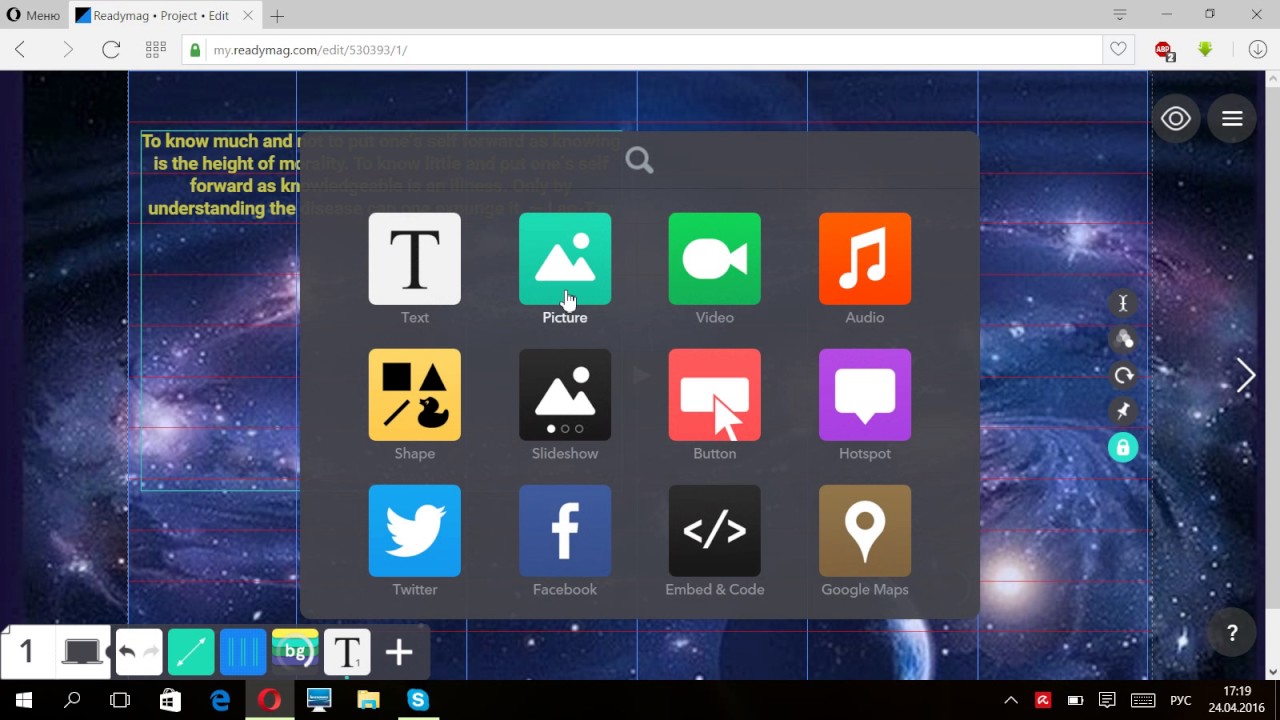
Видеоурок для тех, кто только начинает работать в Readymag. Вы узнаете, как создать проект, поменять фон страниц, добавить изображения, иконки, кнопки и текст, выбрать шрифт, настроить сетку и внешний вид ссылок.
Вы узнаете, как создать проект, поменять фон страниц, добавить изображения, иконки, кнопки и текст, выбрать шрифт, настроить сетку и внешний вид ссылок.
Основы работы в ReadyMag
Основы работы в ReadyMagСетки и блоки в ReadyMag
Сетка и блоги в ReadyMag обучениеМобильная версия в ReadyMag
Видеоурок, посвященный работе с мобильной версией проекта в Readymag. Вы научитесь создавать или улучшать существующую мобильную версию проекта, узнаете, какие настройки виджетов можно менять независимо друг от друга в разных вьюпортах и как создать гамбургерное меню в мобильной версии макета. Кроме того, вы научитесь быстро переходить к выбранному виджету в другом вьюпорте, скрывать объекты и переключаться между вьюпортами.
Кроме того, вы научитесь быстро переходить к выбранному виджету в другом вьюпорте, скрывать объекты и переключаться между вьюпортами.
Публикация проекта в ReadyMag урок
Видеоурок, посвященный публикации проекта в Readymag. Вы научитесь задавать название, описание и ключевые слова в настройках страницы, работать с настройками проекта, редактировать то, как ссылка на проект будет выглядеть в соцсетях и мессенджерах. Кроме того, вы научитесь привязывать кастомный домен и изменять способ отображения проекта.
Как опубликовать проект в ReadyMag урокАнимация ReadyMag
Видеоурок, посвященный анимации в Readymag. В этом видео вы узнаете, какие типы анимации доступны в редакторе, как их сочетать и как настраивать анимацию по триггеру.
Делаем WOW анимацию сайта на ReadyMag
Основатель Skillbox Игорь Коропов проведёт практический урок по WOW-анимации, доступной каждому дизайнеру в Рэдимаг. Также он покажет и расскажет:
- Как сверстать промо-сайт с классными эффектами, не написав ни строчки кода прямо в окне браузера.
- Что может Readymag и почему знание этого сервиса позволит вам обходиться без верстальщика и сдавать проекты в 4 раза быстрее (и без правок).
- Как верстать и анимировать промо-страницу (с подробным объяснением).
Как создать Parallax эффект на Readymag урок
В уроке рассказывается как создать красивый и объмный эффект с паралаксом при прокрутке экрана.
Wow-анимация на ReadyMag
Еще один крутой урок мастер-класс от SkillBox по анимации сайта на ReadyMag совершенно бесплатно.
Как создать портфолио на ReadyMag- 1:45-7:40 Кому нужно портфолио дизайнера и какие бывают проблемы с ним
- 7:40-14:00 Как арт-директор смотрит портфолио дизайнеров и что ему важно
- 14:00-17:10 Что такое Редимаг, преимущества портфолио на этой платформе
- 17:10-19:50 Удачная структура для портфолио
- 19:50-23:15 Примеры портфолио на Редимаге
- 23:15-28:08 Подробный разбор структуры
- 28:08-30:50 Текст о себе: что написать
- 30:50-34:50 Разбор ещё двух примеров
- 34:50-37:10 Как сделана анимация в примере
- 37:10-53:20 Создание кейса на Редимаге
- 53:20-55:40 Где искать вдохновение на портфолио
Онлайн-лекция о создании и сломе шаблонов в дизайне. Лекция пройдет в рамках проекта «Встречи с дизайнерами» в Лектории Skillbox. Многие дизайнеры знакомы со страхом белого листа — задача есть, но непонятно, как к ней подступиться. Деконструкция — одно из возможных решений, которое поможет избавиться и от страха, и от белого листа как такового. Таня Егошина подробно рассказывает о деконструкции, учит искать готовые решения, ломать шаблоны или подстраивать их под свои цели.
Таня Егошина — мультимедиа-дизайнер Readymag. Работала с «Т—Ж», баром «Стрелка» и ЦУМом. Автор обложки для сингла Вики Пестровой «Вести», соавтор веб-альбома «Объект и среда» и фотопроекта «Делаю, что хочу».
Поділитись публікацією
Посилання скопійовано!
Редизайн Readymag — Дизайн на vc.
 ru
ruКоманда паблишинг-сервиса о поставленных задачах, результате и о том, почему разработка обошлась вдвое дороже, чем планировалось.
8356 просмотров
Readymag — это веб-инструмент, который превращает пользовательский дизайн в код и позволяет быстро создавать интерактивные веб-проекты без участия разработчиков. Он состоит из трех частей: редактора, в котором пользователь отрисовывает свой проект, вьюера, где можно предварительно посмотреть, как проект будет выглядеть на разных устройствах, и паблишинг-платформы, на которой можно в один клик опубликовать проект в сети и управлять его настройками.
Предыстория
В 2011 году, когда разрабатывались первые версии Readymag, мы ставили задачу создать простой интуитивный инструмент, чей интерфейс не вызывал бы ассоциаций с приборной панелью самолета или Photoshop. Ещё мы рассчитывали, что ядром нашей аудитории станут издатели независимых онлайн-журналов. Но вышло иначе.
В 2013 году мы официально запустили Readymаg и обнаружили, что пользователи активно создают в нём не только журналы, но и презентации, лонгриды и даже полноценные сайты.
За прошедшие пять лет мы добавили возможность анимировать элементы проекта, работать сразу целой командой, вставлять кастомный код и включать формы для сбора данных. Также мы интегрировали иконки The Noun Project, фотографии бесплатного стока Unsplash и сотни шрифтов от известных мировых производителей и дистрибьюторов — Webfonts, Typekit, Type.Today.
Расчёт оказался верным — наша пользовательская база каждый год увеличивается вдвое, а проекты, созданные на Readymag, год от года становятся всё более интересными и функциональными.
Для примера — альбом иллюстратора Алана Брауна, сделанный в 2014 году, номер австралийского журнала Gritty Pretty за 2015 год, арт-проект Moving Flags, сделанный в 2016 году, а также магазин значков Pinpinpin и гид по Мюнхену, появившиеся в 2017 году.
Исследование
С момента запуска мы в фоновом режиме собираем обратную связь по продукту, но этой информации было недостаточно для того, чтобы сегментировать аудиторию, исходя из задач, которые пользователи решают с помощью Readymag.
Летом 2016 года мы запустили исследование, которое заняло около шести месяцев: генеральный директор компании Диана Новичихина общалась с самыми активными и стабильными пользователями. В основном это международные дизайн-студии и рекламные агентства, где запуск клиентских сайтов, лендингов и цифровых спецпроектов поставлен на поток. Также мы сделали простое всплывающее окно с опросом прямо внутри инструмента.
О том, что создавать сложные нагруженные проекты с сотнями разнообразных элементов в Readymag неудобно, говорили многие пользователи. Например, мы получили отзыв от коммуникационного дизайнера Евгения Брянцева из «Яндекса»: «Если в проекте много объектов, в панели виджетов трудно найти нужный. Также на этой панели нельзя создавать папки».
Пока мы расширяли функциональность Readymag, его интерфейс оставался неизменным, то есть ориентированным на создание несложных веб-страниц и онлайн-журналов. После исследования нам стало ясно, что нужен редизайн. Его цель мы сформулировали так: сделать проще и удобнее работу над сложными проектами, которые включают в себя большое количество элементов, при этом не утяжелять визуально интерфейс редактора проектов.
Изменения в редакторе проектов
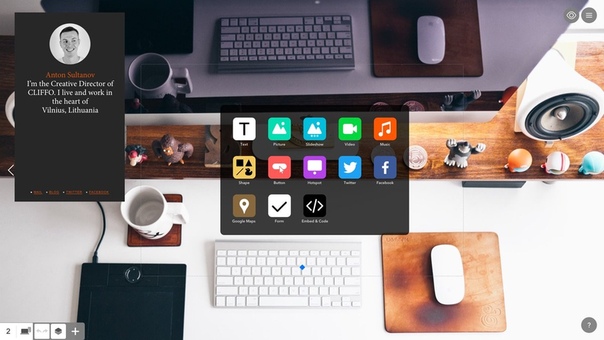
Все элементы, которые пользователь может добавить в свой проект, — текст, фото, видео, фоновые картинки, формы сбора данных, кнопки, «Google Карты» и другие — в Readymag называются виджетами. После того, как пользователь добавляет виджет, соответствующая иконка отправляется в виджет-бар, который расположен в нижней части экрана редактора проектов.
Изначально иконки в виджет-баре выстраивались слева направо в том порядке, в котором пользователь добавлял виджеты. Работая над сложным проектом, дизайнеру зачастую приходится производить манипуляции с несколькими виджетами сразу — собирать их в группы, делать их невидимыми, закреплять на странице и менять местами. Функциональность существующего виджет-бара этим требованиям не отвечала.
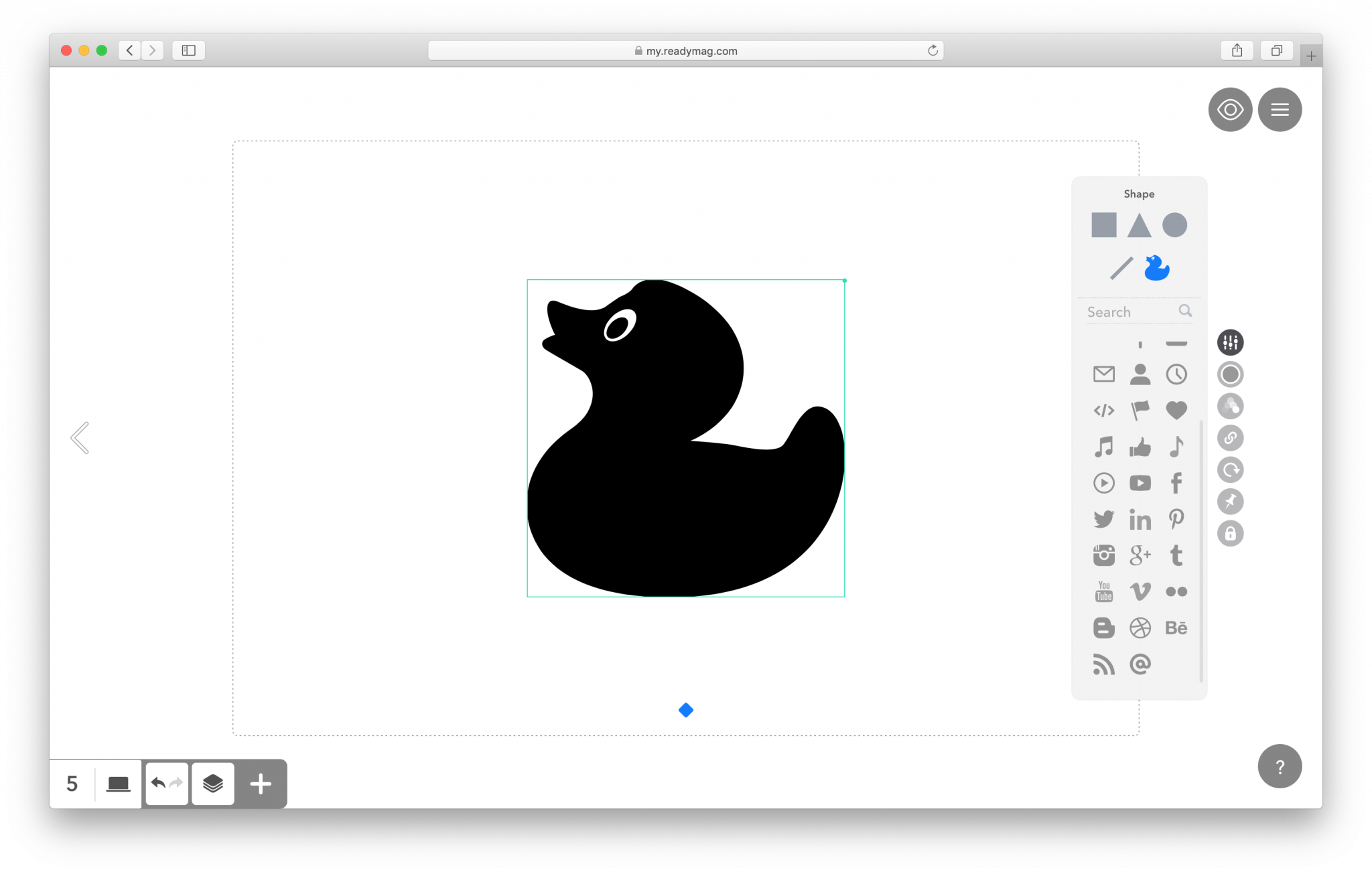
Виджет-бар до редизайна
Мы переделали виджет-бар так, чтобы в нём ясно читалась иерархия расположения виджетов на странице, а производить манипуляции с ними было максимально просто. Попутно мы заново отрисовали несколько старых панелей в редакторе.
Попутно мы заново отрисовали несколько старых панелей в редакторе.
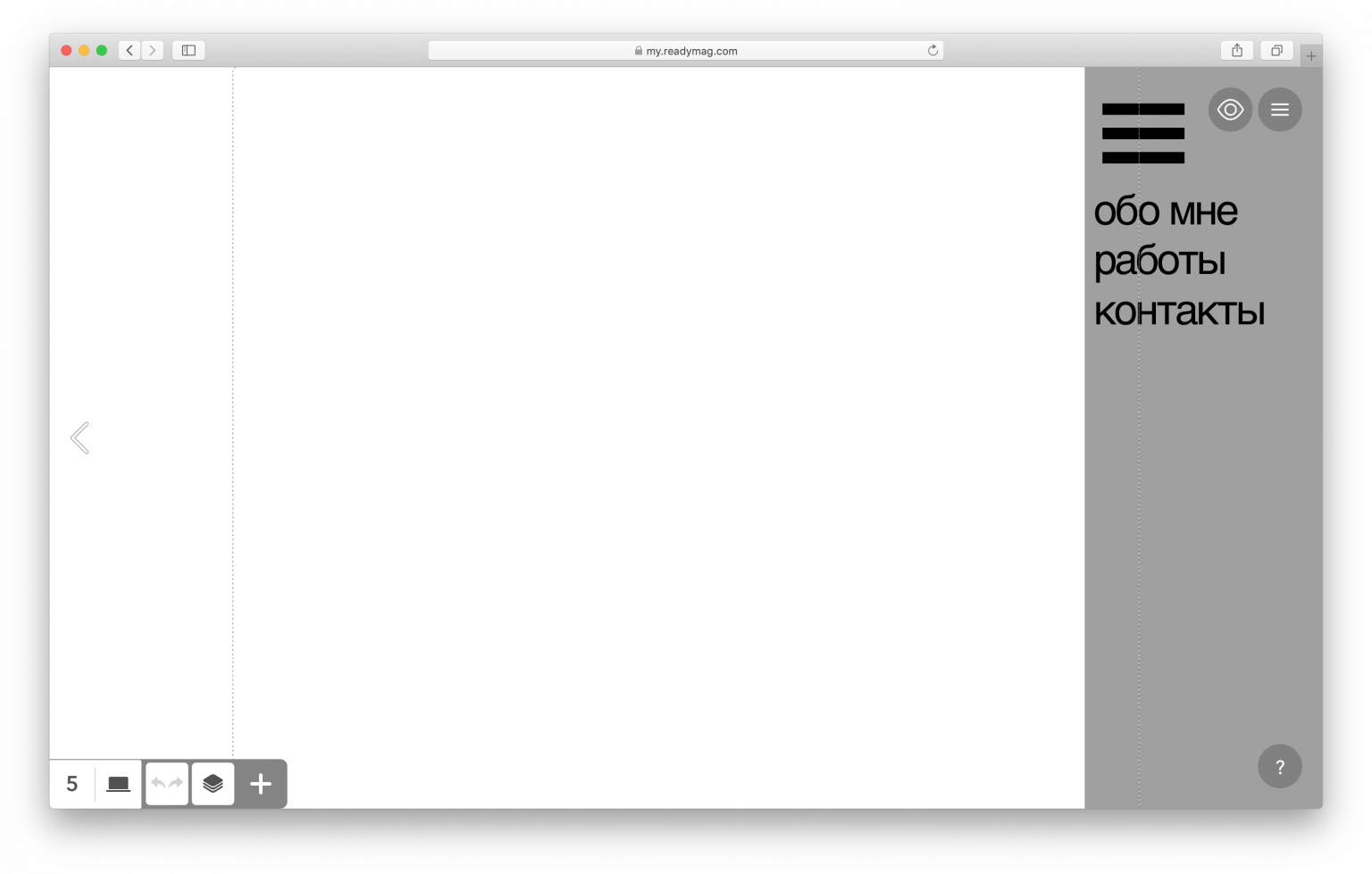
Виджет-бар после редизайна
Обновленный виджет-бар представляет собой вертикальную всплывающую панель, где виджеты выстраиваются как слои на странице (а не в порядке добавления, как это было раньше). Также в виджет-баре появилась возможность визуально работать с группами, добавляя и убирая виджеты.
Группам виджетов и одиночным виджетам можно давать произвольные названия. Можно фиксировать положение виджетов на странице и делать их невидимыми, а ещё, кликнув на иконку виджета в виджет-баре, можно быстро доскролить до положения виджета на странице — это удобно для длинных страниц.
Новый виджет-бар в действии
Можно заметить, что это панель слоёв, которая в том или ином виде встречается в большинстве графических редакторов. Так и есть. Но в нашем случае это преимущество, а не недостаток. Принципы работы панели слоев хорошо знакомы большинству дизайнеров и не требуют дополнительных объяснений.
Мы не хотели создавать принципиально новую панель, а лишь стремились сделать её удобнее и проще в использовании, чем в существующих графических редакторах.
Процесс перетаскивания виджетов
В новой панели виджетов мы также визуально выделили особое положение фиксированных виджетов: они располагаются либо в самом верху, либо в самом низу панели. Таким образом, они никогда не смешиваются с простыми виджетами иерархически и визуально.
Процесс перетаскивания фиксированных виджетов
Попутно мы:
- Обновили внешний вид и функциональность панели сеток и направляющих.
Обновили фоновую панель и заново отрисовали панель подбора цветов. Изначально мы планировали добавить много новых характеристик в панель бэкграунда. В частности, хотели дать пользователям возможность ставить на фон не только статичную картинку, но и слайдшоу и цветовой градиент. Казалось, это так просто — нужно всего лишь добавить пару иконок на панель.
 Но в процессе мы поняли, что отстаем от графика и какие-то задумки придётся отложить до следующего релиза. Утверждённые макеты перерисовывали на ходу.
Но в процессе мы поняли, что отстаем от графика и какие-то задумки придётся отложить до следующего релиза. Утверждённые макеты перерисовывали на ходу.
- Объединили панель вьюпорта и высоты страницы в одну и добавили небольшую, но значимую деталь — иконку, сигнализирующую о том, что у страницы включен мобильный вьюпорт, когда пользователь работает с десктопным вьюпортом.
- Из внутренней аналитики инструмента мы узнали, что наши пользователи редко используют опцию планшетного вьюпорта. В итоге мы решили убрать её совсем, поскольку считаем, что для просмотра проектов на планшете вполне подходит стандартный десктопный дизайн. В старых проектах, которые были созданы до редизайна, планшетный вьюпорт останется (перейти в этот режим и редактировать в нем проекты можно), но в новых есть только мобильный и десктопный вьюпорты.
Сложности
Редизайн обошелся Readymag вдвое дороже, чем мы рассчитывали. Приступая к работе мы планировали, что управимся за два месяца, но всё растянулось почти на четыре. Виной тому было несколько факторов:
Приступая к работе мы планировали, что управимся за два месяца, но всё растянулось почти на четыре. Виной тому было несколько факторов:
- Нехватка рабочих рук. Сейчас в нашей команде четыре разработчика, и мы всё острее чувствуем необходимость в расширении штата. В Readymag открыта вакансия фронтенд-разработчика, но найти достойных кандидатов очень сложно, практически все отваливаются на этапе тестового задания.
- Незадолго до редизайна мы перешли на реактивную разработку, внедрив Vue.js в существующий Backbone.js-проект. Из-за этого многие базовые компоненты пришлось прорабатывать с нуля.
- Обилие сценариев перемещения виджетов: в панели виджет-бара можно перетаскивать вверх и вниз как один, так и несколько виджетов сразу, также есть возможность перемещать или убирать их из групп.
- Readymag — не нативное приложение, а веб-инструмент. Поэтому нужно было обеспечить его корректную работу во всех существующих браузерах.

Рутинные действия стали доступнее: появилось несколько новых шорткатов. Количество кликов, необходимых для некоторых операций, — например, для того, чтобы спрятать виджет, — уменьшилось вдвое.
Реакция
В целом пользователи встретили изменения позитивно. В наших Facebook- и Twitter-аккаунтах дизайнеры писали о своих эмоциях и задавали много вопросов.
При переходе на новое программное обеспечение мы использовали современные возможности браузеров и обновили технологический стек, однако из-за этого невольно сломали работу редактора Readymag в старых версиях Internet Explorer и Safari.
Сразу после выкладки посыпались сообщения от пользователей об этой ошибке (и нескольких других мелких). После релиза разработчики оставались в офисе до ночи, чтобы в течение суток починить все возникшие неполадки.
После релиза разработчики оставались в офисе до ночи, чтобы в течение суток починить все возникшие неполадки.
Русский сплин становится цифровым
Персонажи
Как создать цифровую редакционную статью с интерактивной картой, осмысленной анимацией и дикими шрифтами без написания кода? Мы обсуждали эту тему с амбассадором Readymag Павлом Кедичем, недавно создавшим «Русский Сплин».
• 5 мин чтения
Как создать цифровую редакционную статью с интерактивной картой, осмысленной анимацией и дикими шрифтами без написания кода? Мы обсудили эту тему с амбассадором Readymag Павлом Кедичем, который недавно создал «Русский сплин» — живописный веб-проект, посвященный влиянию русского пейзажиста Исаака Левитана на кинематограф ХХ века.
Может быть полезно открыть исходный проект и сравнить его со следующим комментарием.
Изображение на обложке
Изображение на обложке изображает березовую рощу, качающуюся на ветруЧерно-белые полосы предназначены для изображения стволов берез. Береза — самое «русское» из всех деревьев, символ русской деревенской жизни. Это также пример стильной черно-белой переделки, что делает его действительно эффектным с точки зрения дизайнера. Также наша редакция начинается с рассказа о картине под названием «Березовая роща».
Анимация помогла нам воплотить эту метафору в жизнь, приведя в движение абстрактную березовую рощу. Чтобы сделать его более реалистичным, мы разработали полосы так, чтобы они двигались с разным временем начала, скоростью и амплитудой.
Для придания ритма обложке использована анимация загрузкиКарта
Центральным элементом экспозиции является сопоставление друг с другом картин Исаака Левитана и кадров из русских фильмов. Мы подчеркнули их связь, показав на одной и той же карте места, где была написана та или иная картина, и места, где снималась сопоставимая сцена. Эта карта служит своего рода оглавлением.
Мы подчеркнули их связь, показав на одной и той же карте места, где была написана та или иная картина, и места, где снималась сопоставимая сцена. Эта карта служит своего рода оглавлением.
Эта редакционная часть устроена следующим образом: левая колонка построена из серии текстовых блоков, которые помещаются на верхние слои. Под ним есть SVG-маска в виде карты России в фиксированном положении. Затем идут точки, изображающие места, где снималась и сцена, и рисовалась картина. Короткие клипы фильмов располагаются на одном слое. На уровне фона мы разместили картины, также зафиксировав их положение.
Этот макет может показаться громоздким, но на самом деле его логика довольно проста. При наведении указателя мыши на заголовок изображения с правой стороны одновременно появляются три изменения:
- Картина появляется в форме карты.

- Достопримечательности отображаются на карте.
- Короткий GIF из фильма отображается рядом с картой.
Это передает читателю все значимые связи в самом начале передовой статьи.
Блоки текста слева обрамлены прямоугольниками, которые анимируются при наведении на них указателя мыши.
Различные слои работают вместе, чтобы сделать весь контент взаимосвязаннымОсновная часть
Как уже отмечалось, «Русская Сплин» в основном представляет собой серию параллельных сравнений между картинами и кадрами из фильмов.
Картины, которые изначально занимают почти весь экран, уменьшаются с помощью анимации при прокрутке, но все еще остаются в поле зрения зрителя. Таким образом, пролистывая фильм вниз, зритель все равно может сравнить его с нарисованным изображением.
Рисунок сжимается при прокрутке вниз, но остается видимым С технической точки зрения это работает так: сначала рисунок смещается по диагонали в правый нижний угол. При этом его размеры уменьшаются.
Затем картина перемещается вверх, пока не достигнет уровня видеоплеера с соответствующим кадром из фильма.
Для редакционной статьи мы также включили комментарии о жизни и творчестве Левитана, написанные выдающимися писателями, журналистами, художниками и философами. Это помогает сделать материал более ритмичным. В качестве цвета фона для каждой цитаты мы использовали «средний» цвет предшествующей ей картинки.
Комментарий известного российского искусствоведа Бориса ГройсаТексты значительно различаются по размеру и не все из них были доступны до начала процесса проектирования, поэтому мы использовали универсальную структуру текстового блока, которая помогла бы сделать их визуально одинаковыми. На ум пришло два решения:
- Поместить выдвигающуюся цитату перед полным текстом комментария.
- Чтобы увеличить размер шрифта текста комментария.

Мы также сделали этот раздел статьи более динамичным, оживив портрет рассматриваемого автора; когда зритель прокручивает, он становится немного меньше, в конечном итоге сливаясь с его именем.
Шрифты
Для этой статьи мы выбрали два шрифта автора Романа Горницкого: Steinbeck для заголовков и текста и Wremena для подписей. Мы выбрали Steinbeck не только потому, что это элегантный шрифт, но и потому, что он помогает передать историю Левитана как уникального русского художника.
Русская тоска означает «Русская Сплин» на русском языкеНапример, обратите внимание на строчную букву «я» в кириллице, набранную курсивом. Эта рукописная форма вызывает в памяти что-то отчетливо русское.
Совет 9символ в Readymag
- Scalable Layout — отличная новая функция, которая очень помогла выделить красивые картины. Я предлагаю использовать Scalable Layout, чтобы привлечь внимание зрителей к изображениям с высоким разрешением. Имейте в виду, что при работе с этой функцией вам необходимо перепроверить свой проект в Safari и других веб-браузерах: разные браузеры предлагают разные технологии сглаживания шрифтов, которые могут повлиять на поведение Scalable Layout.
 Это также помогает сделать границы ваших текстовых контейнеров немного шире.
Это также помогает сделать границы ваших текстовых контейнеров немного шире.
- При редактировании текстового блока в мобильной версии целесообразно заранее скопировать его. Это поможет вам случайно не испортить настольную версию. Просто скопируйте текст в мобильном режиме, сделайте скопированный невидимым и отредактируйте копию.
- Палитра слоев часто чрезвычайно полезна в подобных проектах. Однако всегда называйте свои слои с самого начала, чтобы не перепутать их.
- Используйте стили текста Readymag при работе с текстовыми блоками. Я не делал этого в этом проекте до самого конца и слишком поздно понял, сколько времени это сэкономило бы мне.
Наслаждайтесь редакционной статьей Russian Spleen здесь.
Продолжайте исследовать
Раскрытие идей: 6 фреймворков для дизайнерского мозгового штурма
Узнайте о самых эффективных способах легко придумывать новые концепции в вашей команде дизайнеров.
Оттачивайте эти социальные навыки, чтобы стать признанным лидером в области дизайна
Опытные дизайнеры делятся своим мнением о личных качествах, которые помогут вам добиться влияния и власти.
Веб-сайт Readymag 2022 года: реализация образовательных инициатив в рамках дизайнерской активности
Украинский дизайнер Андреас Смолярсон размышляет о причинах и причинах своего обучающего набора для обучения студентов основам веб-дизайна в Readymag.
Создавайте выдающиеся веб-сайты в Readymag. Присоединяйся сейчас
Подпишитесь на информационный бюллетень R/m, чтобы повысить свою карьеру и радовать глаз, узнавать о новых идеях от известных профессионалов и узнавать о самых последних обновлениях продуктов.
A Long Read Slash Template от Readymag
добавлен в корзину
type.today
Journal
Druk, Graphik, Karloff, Kazimir Text, Stratos, Spectral в использовании: A Long Read Slash Template от Readymag
Наши шрифтыPractice
! . Важно отметить, что в нем используется большое количество веб-шрифтов, доступных через Readymag. Мы попросили Павла Кедича, дизайнера проекта, рассказать, каково было работать со шрифтами, которые можно найти на type.today.
11 июня 2020 г.
- Павел Кедич
- графический и веб-дизайнер
Проект
В последнее время Readymag расширяет свой набор шаблонов; Что ж, сейчас самое время предложить вам несколько новых шаблонов для лонгридов. Когда мы обсуждали это, у нашей команды возникла идея представить нечто большее, чем простой шаблон: полнофункциональный материал об эволюции чтения с экрана, проблемах разборчивости, некоторых деталях, связанных с веб-макетами и веб-представлением содержание. Добро пожаловать в наш редакционный лонгрид о редакционных лонгридах: это своего рода рекурсия, верно.
Мы предоставляем пользователям возможность использовать каждую главу этой статьи как самостоятельный шаблон со своим стилем и типографскими решениями. Помимо различных подходов к макетам, мы определенно сосредоточимся на шрифте и всевозможных способах его использования. Поскольку у Readymag обширная русскоязычная аудитория, мы решили обратиться к шрифтам, поддерживающим кириллицу; наш выбор во многом определялся этим соображением. В итоге вещь оказалась очень богатой на шрифты, во многом благодаря библиотеке type.today.
В итоге вещь оказалась очень богатой на шрифты, во многом благодаря библиотеке type.today.
Druk
Формы Druk обеспечивают четко выраженный контраст между заголовками и основным текстом. Нашей единственной целью было показать, как стили Wide и Condensed решают проблему распределения наборов шрифтов в заголовках. Возможные варианты, которые вы получите в этом шаблоне, продемонстрируют, насколько широк этот выбор. Например, на первой странице я намеренно выбрал самый узкий из стилей, чтобы пользователи могли иметь заголовки значительно длиннее, чем обычно. На второй странице проекта яркое взаимодействие стилей Wide и Condensed Druk. .
Graphik
Это очень надежный шрифт: все, что вы наберете, будет отлично работать. 100 процентов рабочая лошадка. График не может похвастаться каким-то особо ярко выраженным специфическим привкусом — а потому может применяться практически везде. Мне нравится, как он работает с небольшими размерами без ухудшения разборчивости. Именно поэтому я активно использую его для подписей как здесь, так и в других наших статьях. В этом шаблоне я упоминаю, что субтитры могли бы быть немного веселее, и доказываю свою точку зрения, вводя (в некоторых ситуациях) Graphik Medium, который придает некоторую дополнительную плотность тексту.
Именно поэтому я активно использую его для подписей как здесь, так и в других наших статьях. В этом шаблоне я упоминаю, что субтитры могли бы быть немного веселее, и доказываю свою точку зрения, вводя (в некоторых ситуациях) Graphik Medium, который придает некоторую дополнительную плотность тексту.
Тем не менее, я вижу одну проблему с Graphik: он стал огромным, он чрезвычайно популярен среди дизайнеров. Итак, я считаю, что сейчас задача состоит в том, чтобы использовать его почти инкогнито, сделать его более трудным для распознавания. Я не знаю, удалось ли нам это сделать, но я использовал Graphik в некоторых довольно плотных текстовых блоках и даже использовал отступы абзаца (что редко встретишь в Интернете). Сам по себе отступ влияет на ваше впечатление от текстового блока.
Стратос
Stratos исключительно эффективен. Из-за разных пропорций строчных и прописных букв можно выполнять множество задач в рамках одного материала, используя один стиль шрифта. Например, заголовок на второй странице пишется заглавными буквами, а в подзаголовке используются оба регистра. И каждый из них, на самом деле, звенит совсем по-разному.
Например, заголовок на второй странице пишется заглавными буквами, а в подзаголовке используются оба регистра. И каждый из них, на самом деле, звенит совсем по-разному.
Spectral
Думаю, современные веб-дизайнеры мало обращают внимания на функциональность шрифта: то ли из-за их программной среды, то ли из-за недостатка знаний, то ли просто из-за недостаточной любознательности. В любом случае, они выбирают шрифты, основываясь на чем-то другом. Но когда дело доходит до длинных текстов, вы, как правило, оказываетесь в ситуациях, в которых может помочь только качественный, полностью оснащенный глифами шрифт. В Google Fonts вариант Spectral с маленькими заглавными буквами — это отдельный стиль, Spectral SC. Это позволяет применять капитель и цифры старого стиля на уровне стиля шрифта: нет необходимости в сложном коде, нет необходимости возиться с функциями OpenType… Это, я считаю, отличная, образовательная практика: отдельный стиль для капитель это хороший выраженный способ объявить, что они даже доступны. Кроме того, Google Fonts не оптимизирует наборы глифов: например, на первой странице вы увидите пробел Spectraly, используемый для отступа знака процента. Жаль, что веб-дизайнеры обычно не так разборчивы и внимательны к таким деталям.
Кроме того, Google Fonts не оптимизирует наборы глифов: например, на первой странице вы увидите пробел Spectraly, используемый для отступа знака процента. Жаль, что веб-дизайнеры обычно не так разборчивы и внимательны к таким деталям.
Острый по своим формам, Spectral – это довольно современный и функциональный шрифт с засечками. Увеличение размера тела в веб-макетах уже некоторое время является установившейся тенденцией. Иногда это влечет за собой необходимость применения отрицательного отслеживания. Я предполагаю, что многие дизайнеры очень боятся работать со Spectral из-за большого межбуквенного интервала. Я бы порекомендовал относиться к этому немного смелее.
Karloff Negative
Я всегда любил Karloff Negative, но никогда не мог найти подходящего контекста для представления его обратного контраста. — Это всегда выглядело натянуто и несколько неестественно, слишком декоративно. Но здесь Карлофф находит себе место в главе под названием 9.0078 10 советов по созданию читаемого веб-текста . Поскольку Негатив может показаться неискушенным читателям странным и необычным, я подумал, что он, вероятно, все же может принести нам пользу — как ироничный способ поддержать смысл названия. В конце концов, вам нужно сосредоточиться и приложить усилия, чтобы прочитать его. Моя попытка показать, что все в порядке, имея решения для шрифтов, которые служат интересам значения текста.
Поскольку Негатив может показаться неискушенным читателям странным и необычным, я подумал, что он, вероятно, все же может принести нам пользу — как ироничный способ поддержать смысл названия. В конце концов, вам нужно сосредоточиться и приложить усилия, чтобы прочитать его. Моя попытка показать, что все в порядке, имея решения для шрифтов, которые служат интересам значения текста.
Казимир Текст
Корни Казимира восходят к дореволюционной типографике России; У Казимира в кириллице есть свои ярко выраженные способы, но они волшебным образом исчезли в латинице. На последней странице я хотел привести пример того, как можно набрать заголовок мелким шрифтом с засечками: Kazimir Text вполне справляется с поставленной задачей. Оно абсолютно разборчиво на всех типах экранов, как на сетчатке, так и на дисплеях с большей зернистостью. См. ниже абзац, написанный Казимиром в довольно крупном размере; там совсем другое ощущение. Как здорово, правда? В этом и заключается красота контрастного взаимодействия маленьких заголовков и крупного основного текста. Надеюсь, это послужит примером эффективности! В конце концов, чем больше шрифтов мы загружаем, тем больше весит наша веб-страница и, зачастую, тем выше нагрузка на наш бюджет. Кстати, рядом с Графиком Казимир выглядит очень убедительно. Показатели довольно похожи, что, я думаю, объясняет, почему эти два показателя так хорошо работают вместе.
Надеюсь, это послужит примером эффективности! В конце концов, чем больше шрифтов мы загружаем, тем больше весит наша веб-страница и, зачастую, тем выше нагрузка на наш бюджет. Кстати, рядом с Графиком Казимир выглядит очень убедительно. Показатели довольно похожи, что, я думаю, объясняет, почему эти два показателя так хорошо работают вместе.
Я искренне надеюсь, что новые шаблоны Readymag наглядно откроют (и наглядно докажут) всем, что можно использовать лучшие многовековые наработки графических дизайнеров и типографов — и шрифт, очевидно, играет существенную и фундаментальную роль во всем этом.
- Дарья Яржамбек
- арт-директор, графический дизайнер, главный редактор журнала type.today
Мне нравится, что в этом проекте есть образовательная сторона: вы получите примеры «свободной игры» со шрифтом и всеми возможностями, которые он предлагает, маленькие заглавные буквы, цифры в старом стиле, межбуквенный интервал и т. д. Это инструменты, которые мы давно должны были приручить и начать активно использовать в Интернете; опытный дизайнер слишком хорошо знает, что нет такого понятия, как запрещенный трюк — и не существует «грязной игры»: все зависит от вашего контекста.
д. Это инструменты, которые мы давно должны были приручить и начать активно использовать в Интернете; опытный дизайнер слишком хорошо знает, что нет такого понятия, как запрещенный трюк — и не существует «грязной игры»: все зависит от вашего контекста.
Прежде чем вы приступите к уменьшению межбуквенного интервала в Spectral, я хотел бы вам кое-что сказать по этому поводу. Нам в type.today действительно нравится этот шрифт Жана-Батиста Леве, такой, какой он есть. Когда вы впервые видите Spectral, его вместительность (скажем так) может сбивать с толку. И именно это делает Spectral таким особенным и (сверх)мощным. Когда вы не привыкли к такой плотности в наборе текста, он может показаться несколько «выбеленным»; в то время как на самом деле это очень похоже на то, как мы печатали книги и читали большие тексты в прошлом. Это классический интервал между буквами для качественного чтения. Spectral превращает текст в Текст: цельный, ясный, самостоятельный. Присоединяйтесь к этому вальсу, услышьте его ритм, впустите в свой замысел больше воздуха, — это придаст вашей работе поистине прекрасное звучание, одновременно свежее и классическое.
