Как сделать затухание музыки или всего звука видео в Adobe Premiere Pro
Всем привет. Продолжаем изучать азы работы в Adobe Premiere Pro. В этом уроке я затронуты следующие вопросы: «Как сделать затухание звука в Adobe Premiere Pro? Как сделать затухание музыки в Adobe Premiere Pro?» Решений существует множество, но по сути они очень простые, поэтому запаситесь чуточку терпением и поехали.
Для начала вам необходимо перетащить на панель Timeline видеоклип звук, которого требует доработки.
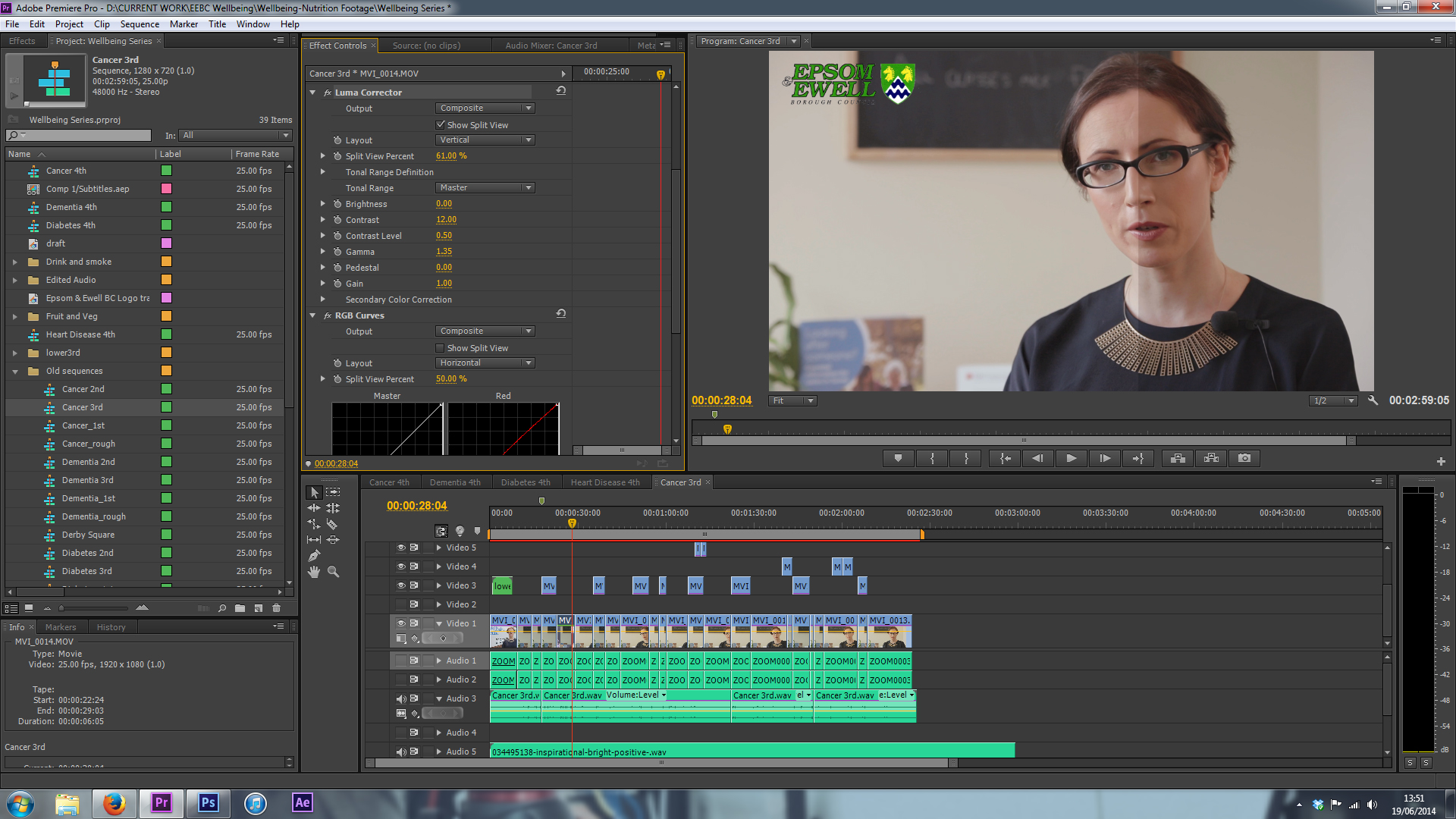
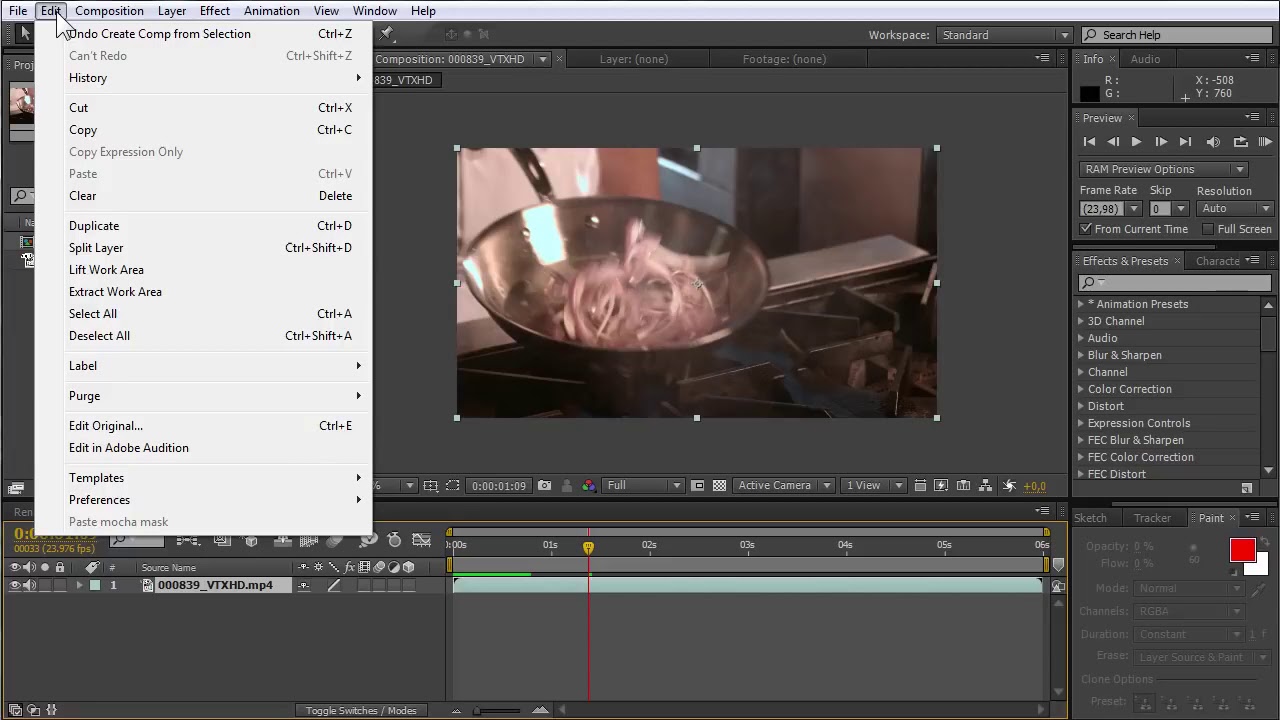
Вкладка Effect control и Timeline
Далее если аудиодорожка видео пуста и в ней не отображается график уровня громкости звука. В заголовке дорожки, на которой расположен изменяемый видеоклип, нажмите на кнопку “Show Keyframes / Показать ключевые кадры” и выбрать нужно “Show Clip Volume / Показать график громкости клипа”.
После этого на аудиодорожке начнет отображаться диаграмма уровня громкости звука в видео в тот или иной момент. Данные манипуляции обычно требовались при работе со старыми программами, на современных требуется всего лишь потянуть вниз дорожку.
И вот теперь начинается вся наша веселуха. Возможно вам не известно, но громкость аудиодорожки можно поменять простым перетаскиванием диаграммы громкости вверх или вниз, используя инструмент “Selection / Выделение”.
Но в этой статье мы с будем рассматривать, как сделать затухание звука на концах клипа, ну и усиление, так как весь алгоритм одинаков. Для реализации эффекта затухания для начала выберите инструмент “Selection / Выделение”.
Затем, удерживая клавишу “Ctrl”, наведите курсор на диаграмму громкости аудиодорожки видео. Отмечу, что при этом рядом с курсором должен появиться значок плюса. Сделайте клик мышью в данном месте, таким образом поставите здесь ключевую точку, при помощи которой вы будете управлять затуханием или усилением звука.
В случае если при наведении курсора мыши на диаграмму громкости аудиодорожки не появляется иконка плюсика, это может означать, что у вас не была включена анимация.
Чтобы ее включить, необходимо открыть панель “Effect Controls / Элементы управления эффектами“, разверните параметр Volume (Громкость), если это необходимо, затем нажмите на иконку “секундомера”, который находится слева от параметра “Level / Уровень”.
Затем на панели Timeline необходимо расставить ключевые точки, которые будут отвечать за начало и конец усиления (от тишины до нормального уровня) звука в начале видео и за начало и завершения затухания в конце аудиодорожки.
При усилении в начальной ключевой точке значение параметра “Level / Уровень” сделать максимально отрицательным, а значение данного параметра в конечной ключевой точке не трогать, и наоборот в случае затухания. принцип работы тут такой же как и в ранее написанных статьях.
Либо при помощи инструмента “Selection / Выделение” передвиньте ключевые точки следующим образом.
В результате звук видео будет постепенно нарастать в начале, а в конце постепенно затухать.
Теперь, зная это, вы сможете сделать не только затухание и усиление но и убрать небольшие шероховатости в звуке.
Аудиопереходы
Конечно можно было бы сказать, что этого вполне хватит, но вы же знаете, что я никогда не могу обойтись лишь одним способом решения той или иной проблемы. Поэтому в рамках этого урока хотелось бы рассказать ещё один способ добиться эффекта затухания и усиления звука при помощи стандартных инструментов Adobe Premiere Pro.
Поэтому в рамках этого урока хотелось бы рассказать ещё один способ добиться эффекта затухания и усиления звука при помощи стандартных инструментов Adobe Premiere Pro.
Этот способ является крайне простым и подразумевает использование аудиопереходов из вкладки “Effects / Эффекты”. На самом деле переходы весьма схожи, но я советую попробовать каждый, дабы выбрать наиболее подходящий в конкретной ситуации.
Constant Gain / Постоянное усиление
Ситуация такая же как и раньше у нас есть видеофайл на Timeline, и нужно сделать усиление звука в начале файла и затухание в конце. Для этого необходимо перейти на панель “Effects / Эффекты”, зайти папку “Audio Transitions / Аудиопереходы”, а там открыть раздел “Crossfade / Взаимное перекрытие” и выберите “Constant Gain / Постоянное усиление”.
Чтобы применить аудиопереход к клипу, необходимо кликнуть по нему и зажав левую кнопку мыши переместить его на начало, а потом и на конец видео.
Затем необходимо отредактировать длительность аудиопереходов, так как, чем больше будет их продолжительность, тем плавнее будет происходить усиление и затухания звука. Для этого требуется навести инструмент “Selection / Выделение” на край перехода и потяните в сторону.
Для этого требуется навести инструмент “Selection / Выделение” на край перехода и потяните в сторону.
Либо сделайте двойной клик по области перехода на аудиодорожке видео и у вас откроется окно настройки аудиоперехода, здесь также можете изменить длительность аудиоперехода.
А теперь прослушайте результат, как и в первом способе, звук будет в начале постепенно нарастать, а в конце постепенно затухать.
Constant Power / Постоянная мощность
Концепция работы с аудиопереходом ”Constant Power / Постоянная мощность” идентична работе с “Constant Gain / Постоянное усиление”. Только смею отметить что по умолчанию аудиопереход, который вы можете поставить на аудиодорожки, является именно он. ”Constant Power / Постоянная мощность” будет полезен при сборе аудио из кусков, чтобы не возникали характерное цоканье при обрезке звука.
Exponential Fade / Экспоненциальное затухание
Алгоритм работы с данным аудиопереходом – ”Exponential Fade / Экспоненциальное затухание” аналогичен действиям, которые мы проводили с аудиопереходом “Constant Gain / Постоянное усиление”, поэтому не вижу особой необходимости повторяться.
Теперь вы знаете, не только как сделать затухание звука или музыки в Adobe Premiere Pro, но и как сделать усиление.
На этом у меня все. До скорого!
Подписывайтесь на канал Видеогуру, чтоб не пропускать новые интересные уроки.
» Как правильно пользоваться затемнением
Затемнение — это самый плавный вид наплыва. Но его можно использовать не только в конце фильма. Давайте посмотрим, на что способен этот прием.
Прочитав почти любую книгу о монтаже, вы, скорее всего, узнаете, что монтаж должен быть невидимым. Если монтажер справился со своей задачей, его работу даже не заметят. Мы теряем чувство погружения, когда видим топорно сделанные и неестественные склейки. Как только зритель замечает склейку — все пропало.
В своей книге «В мгновение ока» монтажер-ветеран Уолтер Мерч утверждает, что монтаж должен следовать за естественными человеческими реакциями.
Однако затемнение (как и переход в белый свет) кажется абсолютно неестественным явлением. Отход ко сну, потеря сознания — а когда еще в реальной жизни мы встречаемся с затемнением? Затемняя сцену, мы вырываем публику из фильма, так почему же этот прием так хорошо работает?
В интервью порталу FilmSound.Org Мерчу задают вопрос: пытаются ли монтажеры сообщить зрителю, что происходит переход?
«Да. При склейке нескольких кадров переход бывает либо бессознательный (как учит классическая американская монтажная школа, которая говорит, что склейки надо прятать), либо сознательный (это — советская школа). В этом смысле склейки в советском стиле — это мини-переходы, в отличие от американского. Я, как и многие современные монтажеры, стараюсь быть где-то посередине», — ответил монтажер.
Иногда мы понимаем, что на склейке лучше сделать акцент. А иногда (возможно, в том же самом фильме), склейку лучше сделать невидимой.
Когда использовать затемнение
Чисто технически затемнение работает так хорошо, потому что это недвусмысленная отсылка к театральной традиции. В театральных постановках подобное происходит, когда свет постепенно гаснет, а сцена погружается в полную темноту. В практическом смысле в это время команда спектакля меняет декорации, а актеры — костюмы. В метафорическом и повествовательном же смысле так зрителю говорят, что сцена закончилась. По сути то же самое это означает и в кино — завершение определенной главы.
Как это часто бывает в кинематографе, у затемнения нет каких-то четких правил использования. Но в общем и целом прием лучше всего работает в следующих ситуациях:
- переход из конца одной темы в начало следующей;
- переход из повествования одного персонажа к другому;
- временной скачок.

Если, к примеру, вы переходите от сцены семейного обеда, у которой не было четкой повествовательной темы, к эпизоду, который произошел позже вечером в той же локации, подобный переход не будет казаться естественным.
Подобные принципы можно увидеть в трейлерах к любому современному блокбастеру.
В трейлере две дюжины затемнений и выходом из черного. Но каждый из них подчиняется принципам, которые мы обсудили выше. Сцены, хронологически расположенные близко друг к другу, переходят друг в друга сразу, тогда как сцены, происходящие в разное время и в разных локациях склеены между собой через затемнения. Это известная кинематографическая особенность: таким образом нам говорят, что мы перешли к моменту, который произошел позже или разнесен с предыдущим тематически и географически.
Поскольку мы поговорили об основных понятиях затемнения, давайте обсудим, как осуществить его на практике в некоторых монтажных программах.
Premiere Pro
- Используйте инструмент Pen, чтобы создать два кифрейма для параметра Opacity. Понизьте Opacity второго кифрейма до 0%.
или
- Откройте панель эффектов и перетащите эффект Dip to Black в конец нужного клипа. Обратите внимание: если вы используете пресет, он затронет и следующий клип, который начнется выходом из черного.
DaVinci Resolve
- Потяните белые ручки в начале и в конце клипа. Это создаст эффект затемнения, при этом его продолжительность будет определять то, насколько сильно вы вытянули ручки.
или
- Воспользуйтесь переходом Dip to Color. Однако данный способ предполагает настройку параметров перехода в Inspector panel. Это прекрасно, когда речь идет о кастомизации, но не самое лучшее решение скорости и удобства.
Источник: tvkinoradio.ru
Как сделать анимацию текста в After Effects
При создании видеофильмов, рекламных роликов и прочих проектов зачастую требуется добавлять различные надписи. Для того, чтобы текст не был скучным, к нему применяются различные эффекты вращения, затухания, изменение цвета, контраста и т. п. Такой текст называется анимированным и сейчас мы рассмотрим как его создать в программе Adobe After Effects.
Для того, чтобы текст не был скучным, к нему применяются различные эффекты вращения, затухания, изменение цвета, контраста и т. п. Такой текст называется анимированным и сейчас мы рассмотрим как его создать в программе Adobe After Effects.
Скачать последнюю версию After Effects
Создание анимации в программе Adobe After Effects
Создадим две произвольные надписи и применим к одной из них эффект вращения. То есть надпись будет вращаться вокруг своей оси, по заданной траектории. Потом удалим анимацию и применим другой эффект, который будет перемещать наши надписи в правую сторону, за счет чего получим эффект выезжающего текста из левой части окна.
Создание вращающегося текста при помощи Rotation
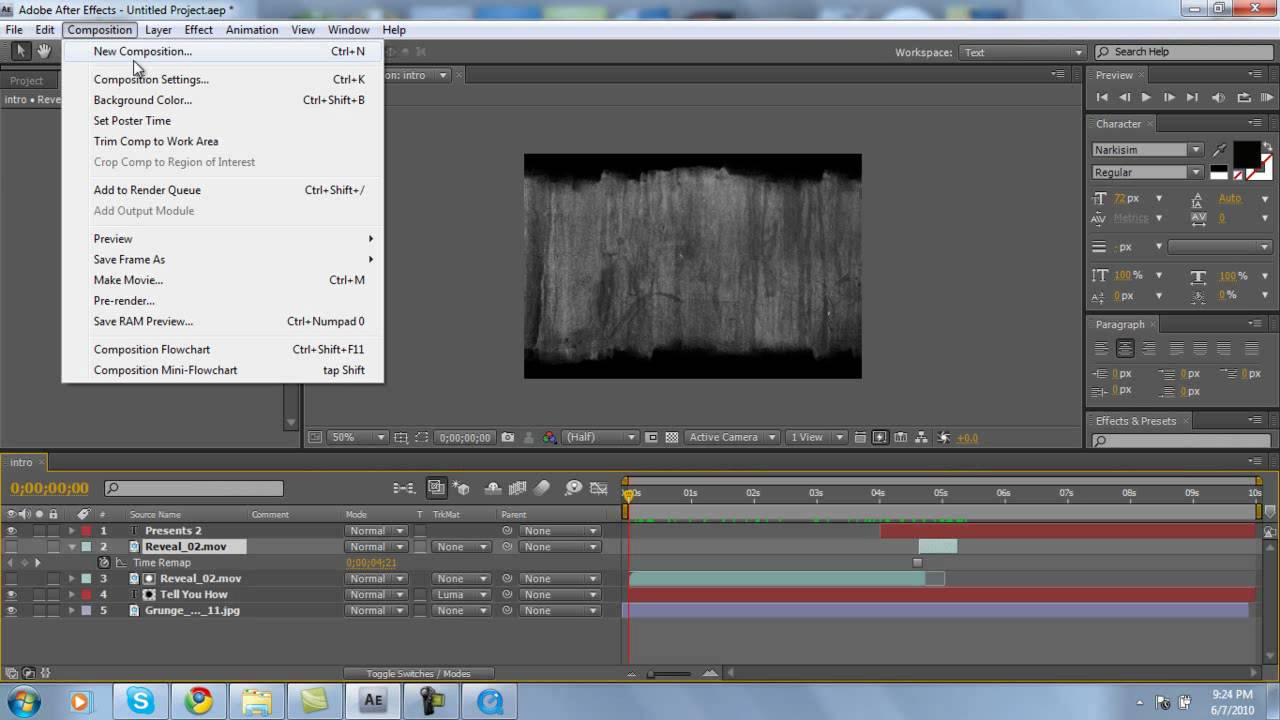
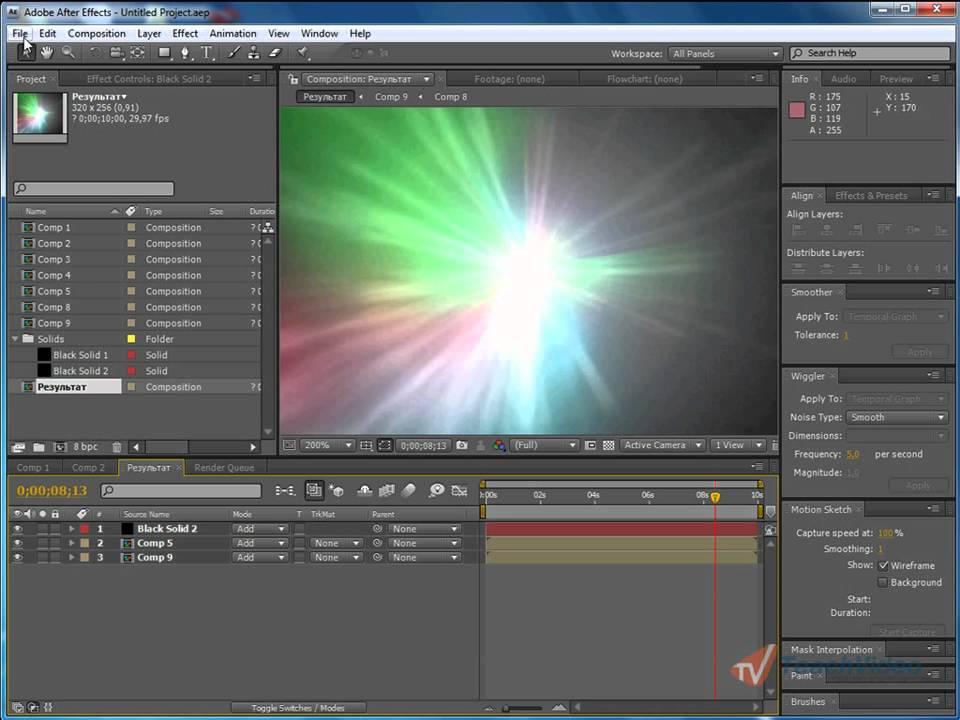
Нам необходимо создать новую композицию. Переходим в раздел «Composition» – «New Composition».
Добавим какую-нибудь надпись. Инструментом «Текст» выделяем область, в которой вводим нужные символы.
Отредактировать его внешний вид можно в правой части экрана, в панели  Мы можем изменить цвет текста, его размер, положение и т. п. Выравнивание задается в панели «Paragraph».
Мы можем изменить цвет текста, его размер, положение и т. п. Выравнивание задается в панели «Paragraph».
После того, как внешний вид текста отредактирован, переходим в панель слоев. Она находится в левом нижнем углу, стандартной рабочей области. Здесь совершается вся основная работа по созданию анимации. Видим, что у нас появился первый слой с текстом. Скопируем его комбинацией клавиш «Ctr+d». Напишем второе слово в новом слое. Отредактируем по своему усмотрению.
А теперь применим к нашему тексту первый эффект. Ставим бегунок
В нашем слое видим поле «Rotation». Изменяя его параметры, текст будет крутиться по указанным значениям.
Нажимаем на часики (это значит что анимация включена). Теперь меняем значение «Rotation». Это делается путем ввода числовых значений в соответствующие поля или при помощи стрелочек, которые появляются при наведении на значения.
Первый способ больше подходит когда нужно вводить точные значения, а во втором видны все перемещения объекта.
Теперь мы передвигаем бегунок «Тайм-Лайн»
То же самое сделаем со вторым слоем.
Создание эффекта выезжающего текста
Теперь создадим для нашего текста другой эффект. Для этого удалим наши метки на «Тайм-Лайн» от предыдущей анимации.
Выделим первый слой и нажмем клавишу «P». В свойствах слоя видим, что появилась новая строка «Pozition». Первое ее знание изменяет положение текста по горизонтали, второе — по вертикали. Теперь мы можем проделать то же самое, что и с «Rotation». Можно сделать первому слову горизонтальную анимацию, а второму — вертикальную. Будет довольно эффектно.
Применение других эффектов
Помимо этих свойств, можно применять и другие. Расписать все в одной статье проблематично, поэтому можно поэкспериментировать самостоятельно. Найти все эффекты анимации можно в главном меню (верхняя строка), раздел «Animation» – «Animate Text». Все, что здесь есть можно использовать.
Расписать все в одной статье проблематично, поэтому можно поэкспериментировать самостоятельно. Найти все эффекты анимации можно в главном меню (верхняя строка), раздел «Animation» – «Animate Text». Все, что здесь есть можно использовать.
Иногда бывает, что в программе Adobe After Effects все панели отображены по-другому. Тогда зайдите в «Window» – «WorkSpace» – «Resent Standart».
А если не отображаются значения «Position» и «Rotation» необходимо нажать на значок в нижней части экрана (показано на скриншоте).
Вот так можно создавать красивые анимации, начиная с простых, заканчивая более сложными с применением различных эффектов. Внимательно следуя инструкции любой пользователь сможет быстро справиться с поставленной задачей.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.

Помогла ли вам эта статья?
ДА НЕТКак сделать анимацию сайта в After Effects / Skillbox Media
Переходим непосредственно ко второму экрану. Он будет выглядеть вот так:
Макет второго экранаЭтот макет также будет служить подложкой, как ориентир для подгонки элементов. Действуем так же, как и в случае с первым экраном. Импортируйте макет на панель проекта и перенесите в папку Bg. Далее перенесите файл на панель Timeline и разместите под всеми слоями, но выше заливочного слоя, вот так:
Импортируем макет на панель проекта, переносим на Timeline и располагаем под всеми слоями, кроме заливочногоНе забудьте зафиксировать слой, чтобы случайно в процессе переноса элементов не сместить его.
Перенесите элементы самостоятельно, сделайте анимацию с помощью маски. Для лучшего понимания, в какой последовательности анимировать элементы и в каком направлении они должны двигаться, вот схема.
Схема анимации элементов второго экранаВот анимация появления первого экрана, переход ко второму и анимация второго экрана:
Я добавил небольшую анимацию меню на первом экране и выделил активный пункт меню на втором, чтобы показать, на какой странице мы находимся.
Теперь переходим к эффекту Distort (искажение).
Сначала нужно понять, на каких элементах будет применяться эффект. Я думаю, что эффект можно применить к фотографиям и текстовому блоку, но не трогать меню, логотип и бургер-меню.
Для этого спрячьте все ненужные слои, нажав на иконку Shy слоя и затем активировав её для панели Timeline.
Прячем ненужные слоиОстались слои, которые относятся ко второму экрану.
Но можно было сделать ещё проще — выделить четыре нужных слоя и сделать Pre-compose, потому как нам всё равно придётся это сделать.
Выделите две фотографии и два текстовых слоя, нажмите на любом из них правой кнопкой мыши и выберите Pre-compose.
Pre-compose слоёв, которые мы будем искажатьКомпозицию назовите Distort.
Перейдите на панель Effects & Presets — Distort, выберите эффект Twirl и перенесите его на созданную композицию.
Перейдите к настройкам эффекта: это можно сделать в свойствах слоя либо на панели проекта, где вместо отображения файлов проекта появились настройки эффекта Twirl.
Подкрутите параметр Angle примерно до 20 градусов. Получится так:
Применение эффекта Twirl с параметром Angle 20 градусовЭффект применился; теперь нужно как-то привязать его к нашему курсору, чтобы при его перемещении эффект следовал за ним.
Для этого перейдите к эффекту на панели Timeline и выберите свойство Twirl Center. Далее у слоя курсора выберите свойство Position, для этого нажмите клавишу P на клавиатуре. Затем мышью перенесите иконку спирали на свойство Position слоя курсора:
Привязка эффекта Twirl к курсоруРезультат:
Эффект искажения движется за курсоромЦентр эффекта переместился на центр курсора; теперь если переместить курсор, эффект будет следовать за ним.
Остался по сути последний шаг: нам надо настроить траекторию курсора для демонстрации эффекта. Для начала спрячем курсор за пределы экрана, как будто мы случайно его сдвинули при смене экранов.
Выберите слой с курсором, нажмите P, чтобы выбрать свойство Position, и переместите индикатор текущего времени на двадцать четвёртый кадр седьмой секунды, поставьте ключевой кадр. Далее перейдите на двенадцатый кадр восьмой секунды и переместите курсор вправо за пределы экрана — тем самым вы создадите ещё один ключевой кадр.
Далее перейдите на двенадцатый кадр восьмой секунды и переместите курсор вправо за пределы экрана — тем самым вы создадите ещё один ключевой кадр.
Перейдите на эффект Twirl слоя композиции Distort, выберите свойство Angle и на тех же кадрах, что и для курсора, поставьте ключевые кадры: первый на двадцать четвёртом кадре седьмой секунды, второй на двенадцатом кадре восьмой секунды, для обоих кадров укажите значение 0.
Это нужно для отключения эффекта, чтобы задействовать его чуть позже. В противном случае фотография будет появляться уже искажённой, нам этого не нужно. По моей задумке, эффект должен срабатывать после загрузки основной анимации экрана.
Как видите, курсор улетает за пределы экрана и эффект не срабатывает, что нам и было нужно.
Следующим шагом нужно настроить траекторию курсора так, чтобы он появился после загрузки всех элементов второго экрана и уже с применённым эффектом.
Выберите слой с курсором, переместитесь на девятую секунду и добавьте ключевой кадр для свойства Position; на пятнадцатом кадре десятой секунды переместите курсор примерно вот сюда:
Настраиваем движение курсораТеперь нужно вернуть эффект: перейдите на слой композиции Distort и установите два ключевых кадра на тех же кадрах, что и для слоя курсора, — на первом кадре значение всё то же 0, на втором кадре значение 20 градусов.
Настройки для эффекта DistortОтлично, теперь протестируем, что получилось.
Работает. Теперь методом подбора выбираем значение оптимального угла эффекта и окончательно настраиваем нужную траекторию движения курсора. Это всё те же действия, которые мы проделали только что: добавление ключевых кадров и перемещение курсора.
Траектория получилась довольно замысловатая.
Траектория движения курсораЧтобы сделать траекторию курсора более плавной, примените к узлам траектории инструмент Convert Vertex Tool.
Демонстрация работы инструмента.
Работа инструмента Convert Vertex ToolВот результат анимации курсора.
Анимация второго экрана готоваПодбирайте значения, настраивайте траекторию курсора, и получится классный эффект для оформления работы в портфолио.
Вот ещё парочка экспериментов:
Уменьшение значения Angle и Twirl Radius до 10Применение эффекта SpherizeА вот и итог всего урока.
Анимация двух экранов готоваВ результате, когда появляется курсор, я добавил эффект Spherize из той же категории Distort. Экспериментируйте, и всё получится!
Sony Vegas плавное затухание звука — сони вегас уроки онлайн — уроки сони вегас
Форму кривой затухания можно выбрать: вызовите локальное меню в этом месте и выберите нужную форму в подменю Fade Type.
Как добавить профиль яркости на видео-дорожку?
Во-первых, у видеоклипов есть не профиль, а постоянная величина Opacity, а это, собственно, не яркость, а прозрачность. Но если видеодорожка только одна, то эта прозрачность будет на черном фоне, то есть это и есть как бы яркость.
Но если видеодорожка только одна, то эта прозрачность будет на черном фоне, то есть это и есть как бы яркость.
В режиме Normal Edit (он включается после первого запуска по умолчанию) нужно подвести курсор к верхней границе видеоклипа. Когда курсор превратится в «руку» со стрелкой вверх-вниз, нажмите кнопку мыши и потяните вниз. При этом в выпадающей подсказе будет надпись «Opacity is …%».
Во-вторых, чтобы добавить профиль Fade to Color (это как бы яркость), выберите нужную дорожку, потом используйте меню Insert/Video Envelopes/Track Fade to Color. Появится профиль, в нем точно так же, как и в профиле громкости звука, добавляйте точки командой Add Point локального меню и т.д.
Какие существуют дополнительные видеоэффекты для Вегаса?
Пожалуй, наиболее известные — ProDad Heroglyph, Boris Red. Набор эффектов в них настолько велик, что лучше обратиться на сайты производителей этих наборов для получения более подробной информации. Существуют и другие наборы плагинов — как платных, так и бесплатных.
Можно ли придать эффект «киношности» видео?
Да, можно попробовать эффект Magic Bullet Movie Looks (внешний эффект, устанавливается отдельно). Если же нужна стилизация «под старое кино», то такой эффект (Old Film) есть в самой программе.
Как сделать зеркальное отражение видео слева направо?
Нажать кнопку Track Motion на видеодорожке, в появившемся окне использовать кнопку Flip Horizontal.
Если это нужно сделать только на одном клипе, то нужно аналогичную функцию вызвать в окне Pan & Crop (это окно вызывается нажатием специальной кнопки на правой границе клипа на дорожке). В нем нужно щелкнуть правой кнопкой мыши и в меню выбрать «Flip horizontal».
Как сделать эффект «картинка в картинке»?
Ответ на этот вопрос есть в статье.
Можно ли сделать так, чтобы параметры эффектов и переходов были не постоянными, а изменялись во времени по заданному сценарию (профилю)?
Да, можно. Как это сделать, описано в статье.
Можно ли сделать так, чтобы видео проигрывалось «задом наперед» или с изменяемой скоростью?
Да, для этого нужно добавить на видеодорожку огибающую скорости (меню Insert —> Video Envelopes —> Event Velocity) и потянуть ее вниз мышью так, чтобы скорость стала -100%.
Также можно добавить на этой огибающей ключевые точки (двойным щелчком мыши) и задавать скорость воспроизведения в каждой из них (например, можно сделать стоп-кадр, задав скорость 0%). При этом длительность клипа будет изменяться соответствующим образом.
Можно ли в Вегасе ускорить видео более, чем в 4 раза?
Можно, но максимум в 12 раз: в свойствах клипа нужно установить Playback Rate в 4, а затем еще добавить кривую скорости (Velocity Envelope) и установить скорость 300%. Как вариант: ускорить, сохранить в промежуточный файл, затем открыть его в проекте, снова ускорить и т.д. Но это, по крайней мере, неудобно, и чревато плохим качеством результата, поэтому лучше значительное ускорение делать другими средствами — например, с помощью скриптов AVISynth и сохранения в обработанный файл, который уже затем открывать в Вегасе.
Можно ли одновременно ускорить/замедлить и видео, и звук?
Да, для этого нажмите Ctrl и потяните мышью границу клипа влево-вправо. Если сильно изменить длительность, то в звуке могут быть слышны сильные искажения. Таким способом можно ускорить/замедлить видео и звук только на постоянную величину.
Если сильно изменить длительность, то в звуке могут быть слышны сильные искажения. Таким способом можно ускорить/замедлить видео и звук только на постоянную величину.
Можно ли прямо в программе стабилизировать видео, чтобы оно меньше дрожало и дергалось?
Да, для этого существует специальный плагин ProDAD Mercalli. Рекомендуем также изучить статью о стабилизации видео.
К видео применены видеоэффекты, но в окне Preview я их действия не вижу. В чем дело?
Проверьте в окне Preview, не включены ли опции Split Screen View и FX Bypassed.
Проблемы
После установки программы обнаружил, что отсутствуют видеоэффекты (аналогичные проблемы: не открываются MPEG2-файлы или AC3-звук). В чем дело?
Почти наверняка проблема в том, что установлена пиратская версия программы, и не активированы соответствующие плагины. В официально купленной лицензионной версии таких проблем быть не должно (если же они все равно есть, переустановите программу и/или обращайтесь в техподдержку Sony).
В последних версиях программы для активации MPEG2- и AC3-плагинов достаточно установить DVD Architect (естественно, лицензионный).
Есть проблемы с файлами с HDV-камеры — с какими-то программа работает нормально, а на каких-то «вылетает». Что делать?
Если файлы были введены с HDV-камеры с помощью программы HDVSplit, то, скорее всего, проблема именно в этом. К сожалению, с точки зрения Вегаса такие файлы считаются не совсем корректными, и фирма Sony не рекомендует пользоваться HDVSplit для ввода HDV-видео с камеры, и не гарантирует устойчивую работу в этом случае. Пользуйтесь встроенным модулем ввода HDV, который есть прямо в программе.
Не открывается файл со звуком в формате mp3. Что делать?
Попробовать установить Lame ACM mp3 codec: http://www.free-codecs.com/download/LAME_ACM_Codec.htm
Не открывается AVI-файл с видео в формате DivX. Что делать?
Необходимо установить кодек DivX (с оцифиального сайта www.divx.com). Если это не помогает, то попробовать изменить FourCC-код в файле на «DX50» (с помощью программы FourCC Code Changer). Иногда такие проблемы бывают из-за конфликтов с кодеком XviD — попробуйте отключить в его настройках декодирование DivX (или вообще удалить кодек XviD). Также проблемы могут быть вызваны установленными кодекпаками (K-Lite и т.п.) — лучше их все удалить, а кодеки устанавливать только отдельно по необходимости.
Иногда такие проблемы бывают из-за конфликтов с кодеком XviD — попробуйте отключить в его настройках декодирование DivX (или вообще удалить кодек XviD). Также проблемы могут быть вызваны установленными кодекпаками (K-Lite и т.п.) — лучше их все удалить, а кодеки устанавливать только отдельно по необходимости.
При попытке открыть файл внизу окна показывается надпись «Stream attributes could not be determined», и файл открыть не удается. Почему?
Возможно несколько вариантов: либо формат файла не поддерживается (список поддерживаемых форматов доступен на сайте производителя), либо не активированы соответствующие плагины (см. выше), либо не установлены соответствующие кодеки для видео и/или звука. Подробнее об этом написано в статье.
В 8-й версии недоступен DebugMode FrameServer. Как решить проблему?
Воспользуйтесь советом с форума: http://forum.ixbt.com/topic.cgi?id=29:24044:431#431
Ввод-вывод DV
Когда-то пользовался Vegas 2.0, и при выводе готового видео обратно на DV-камеру дата и время съёмки сохранялись (кроме переходов, там показывалось —:—). Теперь стоит более новая версия, и прописывается дата/время рендеринга. Как добиться, чтобы прописывалась дата и время исходной съемки?
Теперь стоит более новая версия, и прописывается дата/время рендеринга. Как добиться, чтобы прописывалась дата и время исходной съемки?
Никак — в более новых версиях программы такой возможности больше нет.
При захвате аналового видео, используя сквозной канал (камера цифрует и сразу передает по интерфейсу IEEE1394 в PC), Adobe Premiere работает без проблем, а Vegas требует вставить в камеру кассету. Можно ли отучить Vegas требовать кассету при сквозной оцифровке через камеру?
Попробуйте отключить управление камерой по DV, то есть DV Device Control: в окне Video Capture вызовите меню Options/Preferences, закладка General, в ней опция Enable DV Device Control — выключите ее.
Какие есть способы вывода на DV-ленту в Vegas?
Способа два — вывести непосредственно проект (либо его часть) либо список файлов. Первое делается с помощью команды меню Tools/Print Video to DV Tape, второе — меню File/Capture Video, закладка Print To Tape. Первый способ требует предварительного просчета всех переходов (transitions) между клипами, а также всего видео, обработанного эффектами или профилями яркости, а также всего звука (в промежуточный файл в формате W64).
Второй способ позволяет быстро вывести на ленту список нескольких готовых DV-клипов без промежуточных пересчетов и без создания проекта. Если клипы были введены не в Vegas, они должны быть в точности в формате DV (см. про идентификатор формата dvsd в следующем вопросе).
Как избежать полного пересчета всего проекта перед выводом на DV-ленту?
Для начала убедитесь, что параметры всех DV-файлов в проекте в точности совпадают с параметрами проекта, и соответствуют формату DV.
Вызовите меню File/Properties, либо нажмите Alt+Enter. В закладке Video проще для надежности выбрать желаемый формат в списке Template, например PAL DV. При этом порядок полей Field order обязательно должен быть Lower field first. В закладке Audio убедитесь, что параметры звука следующие: Sample rate = 48000 (по умолчанию обычно стоит 44100!), Bit depth = 16.
Кроме того, убедитесь, что такие же параметры установлены у всех исходных файлов в окне Project Media, в особенности порядок полей!
Самое главное: если файлы были введены с ленты не с помощью Vegas Video, либо были предварительно обработаны в другой программе, обязательно убедитесь (с помощью какой-либо программы текстового просмотра файлов, например, встроенного viewer в FAR manager или Windows Commander), что код формата внутри файла указан «dvsd», а не какой-либо другой (например, плата Canopus DV Raptor пишет идентификатор формата «CDVC» и работает со своим кодеком), причем именно маленькими, не заглавными буквами! В противном случае Vegas не распознает их как стандартные DV-файлы, несмотря на то, что файл открылся каким-либо DV-кодеком, и будет полностью пересчитывать весь проект перед сохранением на ленту.
Чтобы изменить идентификатор формата (его еще называют FourCC-код) без переписывания всего файла, существуют разные программы, например AVI Fourcc Changer. Еще раз напоминаем, что код dvsd нужно писать маленькими, а не заглавными буквами!
Кроме того, звук перед выводом на ленту всегда сохраняется в промежуточный файл в формате W64, и избежать этого при выводе проекта на ленту нельзя. Если же хочется как можно быстрее вывести на ленту одиночный файл, лучше воспользоваться закладкой Print to tape из меню File/Capture video.
Как сделать анимацию векторных линий в Adobe After Effects ~ Записки микростокового иллюстратора
Привет! Меня зовут Оксана и мое портфолио можно увидеть на многих стоках. Основное на Шатере —
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Например этот мини курс: Вводный курс Illustrator + After Effects.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник — выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.
3. Создаем новую композицию в After Effects. CTRL + N или через меню Composition > New Composition. Задаем настройки — пишем название, у нас 30 кадров (frame rate) и 15 секунд (Duration) длительность анимации, задаем также размеры самой композиции 1920×1080.
 Жмем — OK.
Жмем — OK.4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line — нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.
Цвет выбираем белый.
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes — нажмите и вид слоя измениться — появятся справа иконки).
Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S — сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.
И после этого действия у нас будет уже 2 слоя. Первый наш векторный оригинальный слой мы можем удалить. Выделяем и клавишу DELETE. Не забудем сохранить проект — Ctrl+Shift+S. Совет — периодически нажимайте волшебные Ctrl+S.
9. Теперь нам нужно разбить один слой на несколько — ведь у нас несколько линий. Можно вручную, но это долго и скучно. Лучше скачать и установить бесплатный скрипт ZI_ExplodeShapesLayers (улучшенная новая версия). Выделяем слой и идем как и в иллюстраторе File > Scripts. Жмем кнопку Explode!
Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя — CTRL+D) слой столько раз сколько подслоев — линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.

Подробнее, кто не нашел или не захотел качать скрипт:
У нас 4 подслоя, значит нужно еще 3 копии, делаем их. Затем у первого слоя удаляем 2,3,4 группы. А дальше по аналогии. Затем переименовываем — выделяем слой — ENTER – вводим новое имя — ENTER или в пустое место клик. Должно получиться 4 слоя с отдельными линиями.
10. Можно слои расположить в порядке анимации — сначала кружок, потом линии, потом квадратик. А можно и так оставить, по вашему желанию. Ну, все приготовления закончены. Теперь самое интересное — анимация вектора. Начнем с кружочка — с маркера callout.
Кстати советы! Приблизить — удалить в окне композиция объекты можно колесиком мышки (такой привычный ctrl+- не работает тут, и ctrl 0 тоже) или же выбрав масштаб в окне Composition — Magnification ratio popup (вот где цифры с процентами и стрелочка вниз). А перемещаться по окну композиция можно пробелом — та же рука (как в люстре). Также при анимации объекта обращайте внимание на центральную якорную точку Anchor Point. Она должна находится в центре объекта, иначе анимация будет происходить оттуда, где и лежит точка, а нам в данном случае необходимо от центра. Как исправить — нажмите горячую клавишу Y, и потяните за точку, поставьте в нужное место. Ну что же, поехали.
Она должна находится в центре объекта, иначе анимация будет происходить оттуда, где и лежит точка, а нам в данном случае необходимо от центра. Как исправить — нажмите горячую клавишу Y, и потяните за точку, поставьте в нужное место. Ну что же, поехали.
11. Анимация круга. Анимируем Scale.
Можно включить соло на слое, тогда будет видно только круг (значок кружочка или точки). Затем проставляем ключи — это и будет наша анимация. Передвигаем индикатор времени (вот эту линию с синим наконечником — Current Time Indicator) на 0 секунд 15 кадров и ставим ключик — щелкаем по секундомеру рядом со Scale, значение оставляем (у меня 450).
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.
Передвигаем в начало композиции на ноль — и изменяем значение на ноль (сразу вбиваем значение размера и автоматически проставляется новый ключик). Далее продвигаемся на 3 секунды — 450, на 3 секунды 15 кадров — 300, еще через 5 кадров — это будет 3 секунды 20 кадров — 450, и снова повторяем на 6 секундах, 6,15 и 6,20 — ставим те же значения — 450/300/450.
 Далее так же на 9 и 12 секундах примерно на одном и том же расстоянии. А теперь делаем затухание в конце композиции — 14 секунды 15 кадров — 450, на 15 секундах в самом конце — 0. Затем нажмите F9 – сгладить ключи.
Далее так же на 9 и 12 секундах примерно на одном и том же расстоянии. А теперь делаем затухание в конце композиции — 14 секунды 15 кадров — 450, на 15 секундах в самом конце — 0. Затем нажмите F9 – сгладить ключи.Можно добавить ключик еще одним способом — кликнуть по ромбику рядом с секундомером и затем изменять значение) . Передвигаться по шкале времени можно клавишами PAGE UP и PAGE ON. Аккуратнее двигайте индикатор! Не сдвигайте сам слой! Если что CTRL + Z вам в помощь.
Ну вот теперь наш круг ожил — появляется в начале, плавно мигает в процессе и плавно затухает в конце композиции. Для просмотра нажмите ноль 0 и для окончания просмотра также ноль 0.
12. Анимация главной линии.
Выделяем следующий слой с главной линией. Нажимаем дважды U и раскрывается все содержимое слоя. Используется, когда нужно открыть те подслои, которые были изменены. Очень удобно. Закрыть — еще раз U. В процессе работы сами все поймете. Далее выделяем подслой Group 3 — Add – Trim Path.
Раскрываем параметры Trim Path и задаем значение у END. Я поставила 75%. Этот показатель отвечает за то на сколько процентов будет отображаться в анимации линия: 100 % — полностью, 0% — соответственно линия не будет отображаться. Оптимально — примерно от 50 до 95%. Индикатор стоит в начале композиции. Далее анимируем. Зажимаем ALT и кликаем по секундомеру параметра Offset (прямо под End) и вводим в появившейся строке выражение — time*n (где n – число, обозначающее количество оборотов или скорость движения анимации).
Проиграйте композицию (ноль) и посмотрите что вышло. Можно изменить значение END и сравнить анимацию, выражение при этом изменять не нужно. Таким образом, добейтесь наиболее интересного и оптимального результата. Теперь добавим линии также появление и затухание. Можно это сделать и при помощи прозрачности Opacity. Выделяем слой — жмем клавишу T и на 1 секунде, задаем значение 100, на нуле в начале композиции — 0.
 Далее двигаемся на 14 секунд — 100 и в конце композиции ставим 0. F9 – сглаживаем. Кстати чтобы выделить все ключи сразу можно выделить их мышкой аккуратно и нажать F9 или же проще всего выделить сам параметр Opacity и все ключики выделятся сразу.
Далее двигаемся на 14 секунд — 100 и в конце композиции ставим 0. F9 – сглаживаем. Кстати чтобы выделить все ключи сразу можно выделить их мышкой аккуратно и нажать F9 или же проще всего выделить сам параметр Opacity и все ключики выделятся сразу.13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).
Теперь выделим Contens — Add – Trim Path и на 1 секунде на End ключ 100, на нуле 0, на 14 секунде 100 и в конце 0.
 И выделяем ключики и сглаживаем F9.
И выделяем ключики и сглаживаем F9.14. Анимация квадрата. Вращение.
Выделяем слой с квадратом, горячая клавиша R (rotation). Выделяем rotation и ALT + клик по секундомеру. В строке ввода выражения пишем time*n (у меня значение 250). Можно и с помощью ключиков вручную — в начале ключик с нулевыми начальными значениями и в конце ключик (вводим количество оборотов 0х и градусы +0,0) допустим 8 оборотов и 360 градусов. Выражения значительно облегчают и автоматизируют работу. Ну и по аналогии добавляем прозрачность в начале появления (на 1 секунде 100 и на нуле 0) и в конце затухание ( на 14 секунде 100 и в конце 0) и F9. Или же делаем появление и затухание через Trim Path.
Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).
Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG).
 И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.
И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.Оксана Шилова специально для блога Записки микростокового иллюстратора
Как без труда нарастать и затухать звук в Adobe After Effects
13 сентября 2021 г. • Проверенные решения
При упоминании Adobe After Effects у многих из нас возникают первые ассоциации с потрясающей анимированной графикой и захватывающими визуальными эффектами. Очень немногие люди думают о редактировании звука, когда говорят об AE, даже несмотря на то, что это приложение предлагает простой способ добавления эффектов постепенного появления и затухания к аудиофайлам, которые используются в саундтреках.
Тем не менее, вам нужно будет иметь хотя бы базовые навыки редактирования видео и звука, чтобы иметь возможность плавно нарастать и затухать аудиофайлы в AE, поскольку приложение не предлагает предустановку, которую вы можете просто перетащить на шкалу времени. . Итак, в этой статье мы собираемся показать, как создать эффекты постепенного появления и исчезновения в Adobe After Effects всего за несколько простых шагов.
Прочитайте больше, чтобы получить: Лучшее программное обеспечение для микширования звука, позволяющее легко обрезать звук >>
Добавление эффектов нарастания и затухания к аудиофайлам в AE
Шаг 1. Проверьте форму волны aduio в After Effects.
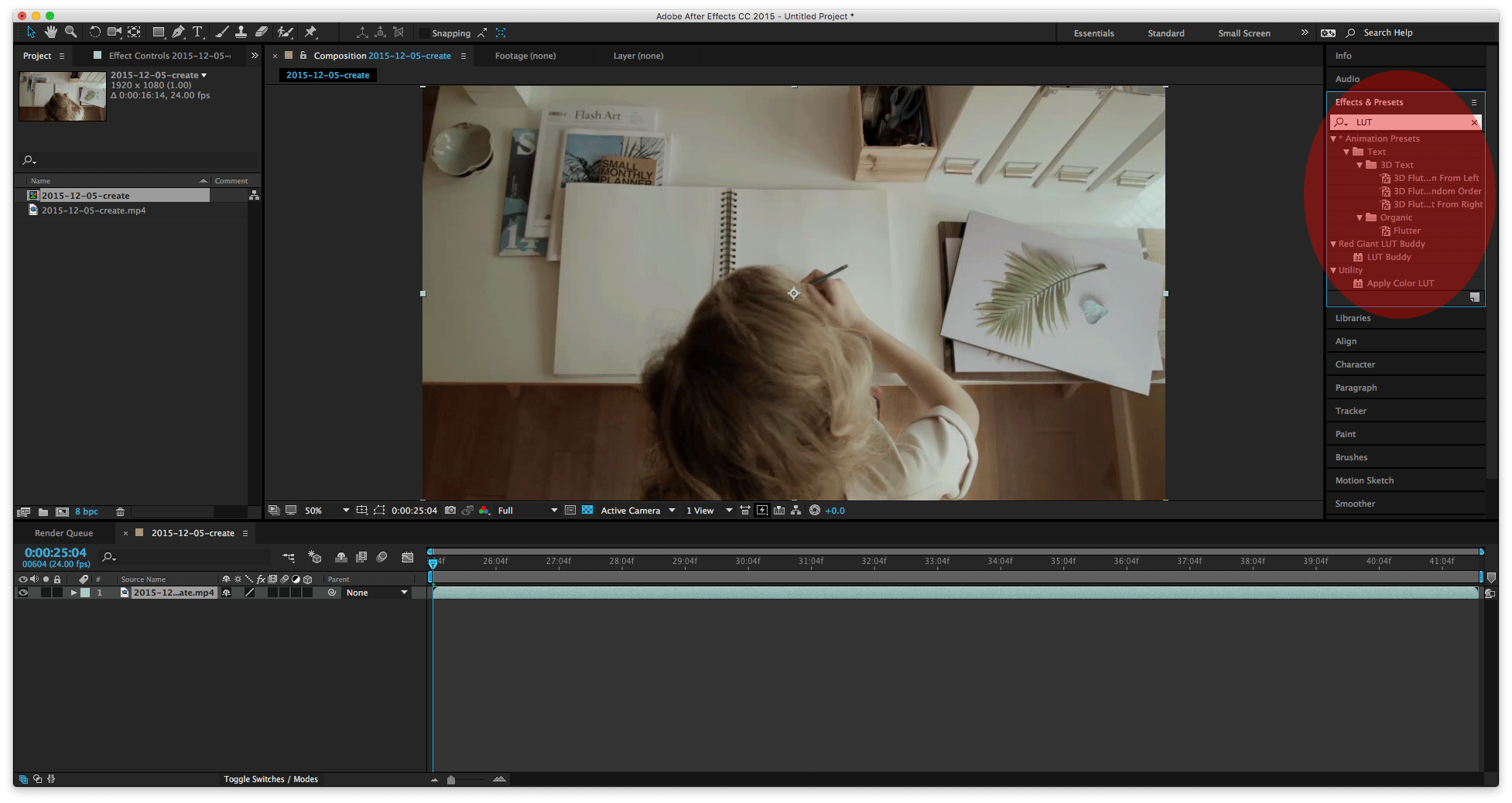
После того, как вы создали новый проект в AE и импортировали аудиофайлы, которые хотите включить в саундтрек к видео, которое вы делаете, вы должны просто поместить этот аудиофайл на шкалу времени. Файл, который вы добавили в свою композицию, будет отображаться в виде слоя на вкладке «Композиция», расположенной в нижнем левом углу интерфейса программного обеспечения. Щелкните стрелку, расположенную рядом с аудиофайлом, затем щелкните стрелку звука, которая будет отображаться под файлом, и, наконец, щелкните стрелку формы волны. Это позволит вам увидеть форму волны аудиофайла, который вы хотите отредактировать, на шкале времени и позволит вам с большей точностью добавлять эффекты постепенного появления и затухания.
Файл, который вы добавили в свою композицию, будет отображаться в виде слоя на вкладке «Композиция», расположенной в нижнем левом углу интерфейса программного обеспечения. Щелкните стрелку, расположенную рядом с аудиофайлом, затем щелкните стрелку звука, которая будет отображаться под файлом, и, наконец, щелкните стрелку формы волны. Это позволит вам увидеть форму волны аудиофайла, который вы хотите отредактировать, на шкале времени и позволит вам с большей точностью добавлять эффекты постепенного появления и затухания.
Шаг 2. Добавьте ключевой кадр в аудиофайл
Следующее, что вам нужно сделать, это поместить указатель воспроизведения в том месте, где вы хотите, чтобы начался эффект постепенного появления. В большинстве случаев эффекты плавного увеличения добавляются в начальную точку аудиофайла, поэтому вы должны расположить точку воспроизведения в начале шкалы времени или на нулевой секунде. Вы сможете увидеть секундомер рядом с параметром «Уровни звука», который находится на вкладке «Композиция», просто щелкните по нему, чтобы добавить первый ключевой кадр, и приступите к присвоению отрицательного значения параметру «Уровень звука». Значения -100db или -50db сделают аудиофайл беззвучным, и вы можете выбрать любой из них в зависимости от того, как долго вы хотите, чтобы эффект затухания длился. Если вы не знаете, как использовать ключевые кадры в After Effects, эта статья предоставит вам некоторую информацию.
Значения -100db или -50db сделают аудиофайл беззвучным, и вы можете выбрать любой из них в зависимости от того, как долго вы хотите, чтобы эффект затухания длился. Если вы не знаете, как использовать ключевые кадры в After Effects, эта статья предоставит вам некоторую информацию.
Вам также может понравиться: 15 бесплатных шаблонов After Effects для улучшения вашего видео
Шаг 3. Завершите постепенное исчезновение / появление звука в After Effects.
Переместите курсор воспроизведения в то место, где вы хотите, чтобы эффект закончился, и добавьте еще один ключевой кадр, щелкнув значок «Добавить или удалить ключевой кадр в текущее время».Установите значение уровня звука на 0 дБ, и все, вы создали эффект плавного перехода. Имейте в виду, что вы можете использовать более двух кефреймов для затухания звука, что позволяет постепенно увеличивать уровень звука. Процесс создания эффекта постепенного исчезновения требует, чтобы вы добавили ключевой кадр со значением 0 дБ за несколько секунд до окончания клипа, а затем добавили еще один ключевой кадр в самом конце аудиофайла со значением уровня звука -50 или -100 дБ. .
.
Советы по улучшению эффектов постепенного появления и исчезновения
Процесс создания эффектов постепенного появления или затухания в AE довольно прост, но вам решать, как найти творческие способы использования этих эффектов.Вот несколько советов, которые помогут вам более творчески использовать эти звуковые эффекты.
1. Избегайте резких сокращений
Высокий звук в самом начале новой последовательности может испортить ваш саундтрек и, в конечном итоге, все видео, поэтому, если вы сделали вырез в аудиофайле в том месте, где звук достигает пика, вы можете применить эффект затухания чтобы сделать переход между двумя аудиофайлами более мягким.
Вам также может понравиться: Как вырезать видео в After Effects
2.Помните о сжатии звука
Сжатие звука — это процесс, который уменьшает громкие звуки и усиливает тихие звуки, в результате чего динамический диапазон аудиофайла сжимается. В большинстве случаев вы не сможете заметить эффекты сжатия звука, но если вы сжимаете аудиофайл слишком сильно, вы можете получить некоторые нежелательные побочные эффекты, если добавите к этому файлу эффект затухания. Вот почему лучше всего полагаться на функции сжатия звука по умолчанию, предлагаемые приложением для редактирования видео или аудио.
В большинстве случаев вы не сможете заметить эффекты сжатия звука, но если вы сжимаете аудиофайл слишком сильно, вы можете получить некоторые нежелательные побочные эффекты, если добавите к этому файлу эффект затухания. Вот почему лучше всего полагаться на функции сжатия звука по умолчанию, предлагаемые приложением для редактирования видео или аудио.
3. Творчески используйте эффекты нарастания и затухания.
Помимо открытия и закрытия сцен, вы также можете использовать эффекты постепенного появления и исчезновения, чтобы смешать два разных трека, пока снимок все еще продолжается. Просто отключите один трек и сделайте так, будто сцена заканчивается, а затем введите новую тему, которая меняет настроение этой сцены. Важно избегать снижения уровня звука до -100 дБ, потому что вы можете создать тишину в сцене, которая нарушит поток всего видео.
Заключение
Появление или исчезновение аудиофайлов в Adobe After Effects не требует особых усилий, так как вам просто нужно добавить несколько ключевых кадров в файл и настроить значение уровня звука. Однако для того, чтобы найти лучший способ улучшить качество вашего саундтрека, применив эти эффекты, может потребоваться некоторая практика. Часто ли вы добавляете звуковые эффекты нарастания и затухания в AE? Оставьте комментарий ниже и поделитесь с нами своим опытом.
Если вы хотите легко сделать плавное нарастание / затухание aduio, мы рекомендуем использовать FilmoraPro.Он разработан для людей, которые хотят редактировать профессиональное видео с простыми в использовании функциями. Помимо постепенного появления / исчезновения звука в FilmoraPro, вы также можете автоматически синхронизировать звук с видео. Загрузите его сейчас, чтобы попробовать (бесплатно)!
Бенджамин Аранго
Бенджамин Аранго — писатель и любитель всего видео.
Подписаться @Benjamin Arango
Учебное пособие по After Effects: 3 самых популярных перехода для видео
В этом учебном пособии по переходам After Effects мы рассмотрим создание трех самых популярных переходов, которые вы обычно видите в фильмах, телешоу и в Интернете.В то время как готовые переходы часто имеют опции для изменения их внешнего вида и ощущений, только создав переход самостоятельно, вы действительно можете получить 100% творческий контроль для создания именно той эстетики, которую вы ищете.
Переход между слайдами использует свойство преобразования для перехода от одного клипа к другому в любом выбранном вами направлении. Матовый переход использует пользовательские изображения текстуры, чтобы показать следующий клип в стильной анимации. Наконец, мы изложили шаги для создания вашей собственной 3D-деформации
Часть 1: Как сделать свои собственные переходы между слайдами After Effects
Один из самых популярных переходов, слайды могут напоминать быстрое панорамирование камеры, что делает их отличный энергичный, но тонкий выбор для переключения между клипами в одной и той же сцене.Создание собственного пользовательского перехода между слайдами дает вам контроль над скоростью и направлением, а также оставляет место для любых дальнейших творческих настроек, которые вы можете иметь в виду.
Шаг 1. Добавление корректирующего слоя и эффекта преобразования
После того, как вы загрузили медиафайлы в After Effects, первое, что вам нужно сделать, это создать корректирующий слой , где вы можете начать изменять движение и внешний вид вашего изображения. клипы.
- Добавьте 2 клипа один за другим на шкалу времени .
- В верхнем меню выберите Layer > New > Adjustment Layer .
- Снова в верхнем меню выберите Effect > Distort > Transform .
Шаг 2. Использование ключевого кадра для добавления движения
Ключевые кадры позволяют настраивать свойства любого клипа, например его положение. After Effects автоматически заполнит разницу между двумя любыми ключевыми кадрами, анимируя клип, создавая движение.Мы будем использовать ключевые кадры, чтобы создать эффект скольжения для нашего перехода.
- Переместите точку воспроизведения на полсекунды перед вашим положением и включите значок Keyframe слева от Position.
- Теперь переместите указатель воспроизведения на полсекунды после перехода и отрегулируйте положение Position , щелкнув и перетащив координату x влево, пока весь вид не станет черным.
- Вернитесь в верхнее меню и выберите Effect > Stylize > CC RepeTile .
- Наконец, настройте свойство Expand Right под CC RepeTile , пока все черное пространство не будет заполнено повторяющимися фрагментами вашего видео.
- Продолжайте настраивать Position и CC RepeTile , пока ваше изображение не перестанет центрироваться в кадре именно там, где оно должно быть, чтобы завершить переход.
Шаг 3: Добавьте Motion Blur
Если вам уже нравится, как выглядит ваш переход, вы можете остановиться на этом.Но если вы предпочитаете добавить немного реалистичного размытия, мы можем сделать это довольно просто, просто переключив 2 переключателя в After Effects.
- Включите размытие в движении, переключив переключатель Motion Blur .
- Добавьте размытие в движении к дорожке настройки, щелкнув пустое поле под значком Размытие в движении .
- Переместите курсор воспроизведения в начало перехода и нажмите Пробел , чтобы просмотреть его.
Довольно просто, правда? Используя ту же технику, вы можете создавать переходы между слайдами, которые перемещаются влево, вправо, вверх, вниз и даже по диагонали.Просто не забудьте настроить свойства расширения CC RepeTile , чтобы заполнить любые черные области, которые вы можете создать в процессе.
Часть 2: Создание матовых переходов After Effects
Для более детального и профессионального прикосновения матовые переходы выглядят стильно и уникально. Если вы выполните эти 3 шага, вы сможете с легкостью создавать свои собственные, персонализированные матовые переходы в After Effects!
Шаг 1:
Добавьте клипы и матовое изображениеМатовый переход будет объединять изображения текстуры для создания эффекта, который дает вам свободу творчества — вы можете использовать любое изображение! В этом случае мы будем использовать текстуры мазков краски для нашего перехода, но вы можете легко использовать карандашные штрихи, следы шин, отпечатки лап и т. Д.Небо это предел.
- Добавьте 2 видеоклипа в композицию, чтобы второй клип был поверх первого, и примерно в 1 секунду перекрывались между ними.
- Добавьте свое изображение в композицию.
- Отрегулируйте положение так, чтобы оно не было точно по центру.
- Измените свойство Масштаб , чтобы изображение занимало почти четверть кадра.
Шаг 2. Добавьте линейное вытеснение к матовому покрытию
Эффект линейного вытеснения будет рисовать матовое покрытие на экране слева направо, сверху вниз или по вашему выбору.
- Перейдите в верхнее меню: Эффект > Переход > Линейное вытеснение .
- Переместитесь в начало перехода и добавьте ключевой кадр для Завершение перехода . Установите его на 100%.
- Переместитесь вперед по временной шкале примерно на ½ секунды и уменьшите свойство Transition Completion до 0%.
- Теперь увеличьте свойство Feather до 200 или более.
Шаг 3. Дублируйте свою подложку на холсте
Теперь, когда вы добавили одно матовое изображение, пора продублировать этот эффект, пока он не заполнит весь холст. Не забудьте добавить разнообразия, отрегулировав положение, размер, поворот и даже угол вытеснения.
- Либо продублируйте исходное изображение, либо добавьте другое изображение текстуры, если хотите.
- Отрегулируйте Position вашего дубликата так, чтобы он перекрывал другую часть холста и не перекрывал ваше первое изображение.
- Также отрегулируйте Scale так, чтобы оно было немного больше или меньше вашего первого матового изображения.
- Если ваше изображение новое (не дубликат первого), добавьте к нему переход Linear Wipe , как вы это делали на шаге 1.
- Перетащите новое изображение немного вперед на временной шкале всего на пару кадров.
- Повторяйте все эти шаги, пока весь холст не заполнится матовыми изображениями. Вы также можете повернуть изображения, чтобы добавить разнообразия.
Шаг 4. Объедините ваши слои в Alpha Matte
Когда вы будете довольны видом вашей матовой анимации, пора объединить все ваши изображения в одну дорожку.Эта дорожка сформирует подложку для вашего перехода, а черный цвет, который вы видели на предыдущих шагах, будет заменен изображениями из вашего второго клипа в переходе.
- Выберите все слои с матовым изображением, а затем в верхнем меню перейдите к Layer > Precompose
- Назовите новый слой и выберите OK .
- На временной шкале перетащите свой слой подложки, чтобы эффект начался одновременно со вторым клипом.Затем под TrkMat установите этот слой на Alpha Matte .
После выполнения описанных выше шагов переместите курсор воспроизведения в начало шкалы времени и нажмите Пробел . Матовый переход должен ожить, закрашивая первый клип стильными мазками, чтобы показать второй клип перехода.
Часть 3: Создание переходов 3D-деформации в After Effects
Этот переход 3D-изгиба придает потрясающую глубину вашей композиции, поскольку она приближается к кадру и переходит к следующему клипу.Вы можете легко создать его самостоятельно в After Effects, выполнив следующие действия.
- Загрузите 2 ваших клипа на шкалу времени, причем один начинается так же, как другой заканчивается.
- В верхнем меню перейдите к Layer > New > Adjustment Layer .
- Затем вернитесь в верхнее меню и выберите Эффект > Искажение > Компенсация оптики .
- На шкале времени перетащите курсор воспроизведения примерно в начало перехода.За 5 секунд до начала 2-го клипа.
- Отметьте опцию Keyframe помимо Field Of View .
- Теперь переместитесь вперед по временной шкале к середине вашего перехода и установите для свойства Поле обзора значение 150.
- Переместитесь вперед по временной шкале до конца вашего перехода. Верните свойство Field Of View обратно к 0.
- Наконец, отметьте Reverse Lens Distortion , чтобы заполнить черные области и завершить эффект.
Создание собственных переходов дает вам творческий контроль, чтобы настроить их именно так, как вы хотите. Вдобавок ко всему поучительно узнать, сколько самых популярных переходов создано «за кулисами». После того как вы научитесь создавать собственные переходы слайдов, матов и 3D-деформаций, вам может быть интересно узнать, что еще есть в наличии. Если вы хотите узнать больше, ознакомьтесь с этим руководством по созданию собственных переходов фигур в After Effects.
И если вы хотите узнать, какие еще доступны переходы, обязательно ознакомьтесь с обширной библиотекой переходов, эффектов и плагинов Motion Array для After Effects. Есть из чего выбирать, включая множество популярных переходов, с которыми вы, вероятно, уже знакомы, и творческие эффекты, которые просто поразят вас.
After Effects Hidden Gems Weekly: Автоматические затухания Криса и Триш Мейер
Как мы уже много раз говорили, After Effects не является NLE, но часто проще сохранить все внутри After Effects, чем разбивать проект на несколько программ.Одна из самых больших проблем для редакторов, приходящих в After Effects, заключается в том, что каждый фрагмент видео должен существовать на своей собственной дорожке, каждый со своими собственными затуханиями непрозрачности или эффектами перехода; нет перекрывающихся видео с переходами между ними на одной дорожке. Это может действительно замедлить вас, когда вы собираетесь подправить редактирование.
Имея это в виду, несколько лет назад мы создали несколько пресетов анимации для Adobe, которые автоматически выполняют фейды и кроссфейды без необходимости вручную размещать и редактировать ключевые кадры.Многие до сих пор не знают о том, что они существуют, поэтому на этой неделе им посвящены скрытые жемчужины After Effects.
Как мы уже много раз говорили, After Effects не является NLE, но часто проще сохранить все внутри After Effects, чем разбивать проект на несколько программ. Одна из самых больших проблем для редакторов, приходящих в After Effects, заключается в том, что каждый фрагмент видео должен существовать на своей собственной дорожке, каждый со своими собственными затуханиями непрозрачности или эффектами перехода; нет перекрывающихся видео с переходами между ними на одной дорожке.Это может действительно замедлить вас, когда вы собираетесь подправить редактирование.
Имея это в виду, несколько лет назад мы создали несколько пресетов анимации для Adobe, которые автоматически выполняют фейды и кроссфейды без необходимости вручную размещать и редактировать ключевые кадры. Многие до сих пор не знают о том, что они существуют, поэтому на этой неделе им посвящены скрытые жемчужины After Effects.
Эти предварительные настройки существуют в разделе «Наборы настроек анимации> Наборы настроек> Поведение». Пара Fade In Over Layer ниже и Fade Out Over Layer ниже смотрит на то, насколько слой перекрывает соседний слой, и автоматически создает постепенное изменение непрозрачности на это время.Это означает, что вы можете перемещать и обрезать слои, не беспокоясь о редактировании перехода между ними; это происходит автоматически после того, как вы применили предустановку к слою. Вы должны обратить внимание на порядок наложения слоев, но его не так уж сложно выучить.
Еще одна пара, которую мы лично используем постоянно, — это Fade In + Out — кадры и Fade In + Out — msec . При применении к слою он автоматически уменьшает непрозрачность слоя вверх и вниз в зависимости от того, как вы обрезали его точки входа и выхода.Пользовательский контроллер эффектов позволяет вам установить отдельные длительности для постепенного появления и исчезновения. Они особенно полезны для нижних третей и других графических наложений — мы создаем шаблон со шрифтом и положением, которые хотим использовать во всем проекте, и применяем один из этих пресетов с длительностью затухания, которую мы предпочитаем. Затем мы дублируем и повторно используем этот шаблон во всем проекте, обрезая полосу слоя по мере необходимости в каждой ситуации, не думая о ключевых кадрах. Существуют две версии, потому что разные пользователи думают по-разному — некоторые думают в терминах «я хочу затухание на полсекунды», а другие могут подумать: «Мне здесь нужно затухание на 8-10 кадров.”
Если вы хотите увидеть оба типа предустановок автозатемнения в действии, посмотрите фильм Automatic Fades , который выдается бесплатно на этой неделе в нашем курсе After Effects Hidden Gems на Lynda.com. После этой недели он будет доступен — вместе со всеми другими предыдущими скрытыми жемчужинами — подписчикам Lynda.com. Если вы еще не являетесь подписчиком, вы можете получить 10-дневную бесплатную пробную версию до того, как с вашей кредитной карты будет выставлен счет, перейдя по ссылке http://www.lynda.com/go/ChrisAndTrish.
Fade Up и Fade Down (основные методы) (заголовок анимированной графики)
Самая распространенная последовательность заголовков анимации — это классическое постепенное увеличение и уменьшение.After Effects (в дополнение к большинству пакетов редактирования) дает вам несколько способов сделать этот простой ход. Мы рассмотрим несколько вариантов.
Учебное пособие: базовый прием
1 Даже самые сложные анимации типа обычно включают этот ход как часть своего эффекта, так что это больше похоже на технику строительных блоков. С текстовыми слоями в After Effects мы можем добиться нашего эффекта с помощью стандартного преобразования | Непрозрачность или текст | Анимировать | Непрозрачность.Помните, что текст | Анимированные версии эффектов преобразования идут по символам, а не по всему слову. Но с непрозрачностью это будет выглядеть так же.
2 Поместите указатель воспроизведения в точку , в которой вы хотите, чтобы шрифт плавно увеличивался. запустите секундомер для непрозрачности и установите его на 0%.
3 Перейдите к отметке 1 секунда. Установите для непрозрачность 100%.
4 С программным обеспечением для анимации по ключевым кадрам компьютер вычисляет все кадры между ключевыми кадрами за вас, но если вы хотите, чтобы значение чего-то оставалось неизменным, вам нужен ключевой кадр, который повторяет предыдущее значение, чтобы программа знала как долго сохранять значение неизменным.Итак, для нашей непрозрачности от 1 секунды до 4 секунд нам нужно сохранить ее на уровне 100%. Итак, на отметке 4 секунды нажмите кнопку добавления или удаления ключевого кадра в крайнем левом столбце.
5 Готово — Чтобы завершить анимацию непрозрачности , на отметке 5 секунд верните процентное значение 0.
Переход вверх и вниз по символу
Каждый раз, когда вы используете эффект текстовой анимации, который должен обращаться к одному символу за раз, наиболее эффективный способ прибегнуть к помощи Text | Анимировать меню.Каждый из этих эффектов создает аниматор. Аниматор будет содержать добавленный эффект, а также селекторы диапазона. Селекторы диапазона — это скобки, которые позволяют вам анимировать, какая буква или буквы имеют эффект, примененный к ней за один раз.
На рис. 8.2 в этом примере видно, что эффект непрозрачности меньше. он заключен в две скобки переключателя диапазона, чтобы изолировать эффект от одной буквы.
Рисунок 8.3
Если вы откроете «Селектор диапазона 1» для аниматора непрозрачности , вы увидите, что вы можете задать процентное значение ключевого кадра для начала и конца. Кроме того, вы можете использовать смещение, которое будет брать разницу между началом и концом и перемещать ее по слову. Если вы хотите, чтобы он отображал по одной букве за раз, вам нужно будет использовать Text | Эффект анимации. Вот как это сделать.
Учебное пособие: постепенное увеличение и уменьшение по символу
1 Выделив текстовый слой , откройте вращающуюся стрелку для своего текстового слоя и перейдите к тексту | оживить | Непрозрачность.
2 Понизьте непрозрачность до 0%.
3 Непрозрачность здесь может немного сбить с толку . запустить секундомер для начала. установите его на 0%. Почему мы так поступаем? Что ж, чтобы отображать буквы по одной слева направо, мы должны постепенно скрывать эффект непрозрачности 0%. Итак, когда начальная скобка проходит через букву, она раскрывает ее.
4 На отметке в 1 секунду установите значение 100%. слово будет полностью раскрыто.Обратите внимание, что обе скобки находятся в конце слова, что в основном полностью скрывает эффект непрозрачности.
5 на отметке 4 секунды нажмите кнопку добавления или удаления ключевого кадра для начала. это сохранит селектор начального диапазона на 100% в течение этого периода времени.
6 Готово — Верните процент для начала до 0% на 5-секундной отметке . теперь он вернется к слову и удалит его с экрана.
Учебное пособие: постепенное исчезновение и постепенное исчезновение формы
В этом следующем уроке мы снова подойдем к этой задаче , на этот раз сделав раскрытие, которое показывает, как плавные переходы вверх и вниз перемещаются от середины слова вверх и вниз в радиальной форме.
1 В инструменте «Форма маски» выберите инструмент «Эллипс».
2 Создайте крошечную эллиптическую маску между двумя словами. В других заголовках выберите пространство, которое ближе всего к центру, но не над буквой.
3 Нажмите MM на клавиатуре. на отметке 0, запускает секундомер для расширения маски.
4 Как и в предыдущих двух уроках по этой теме, мы будем использовать ключевой кадр, чтобы отображать заголовок от 0 до 1 секунды, удерживать от 1 до 4 и постепенно исчезать с 4–5 секунд.На отметке в 1 секунду увеличьте значение параметра «Расширение маски», чтобы отобразить весь заголовок. Нажмите кнопку «Добавить или удалить ключевой кадр» в течение 4 секунд, чтобы удерживать значение, а на этапе 5 уменьшите его до 0.
5 Готово — чтобы действительно красиво закончить этот эффект , мы должны смягчить края нашей открытой формы. В Mask Feather увеличьте значение до 40 пикселей. это приятно смягчит края.
Поведение постепенного появления / исчезновения в движении
Поведение Fade In / Fade Out позволяет вам растворяться в любом объекте и из него, увеличивая непрозрачность объекта с 0 процентов до 100 процентов в начале, а затем обратно до 0 процентов в конце.Вы можете устранить эффект нарастания или затухания, установив для длительности Fade In Time или Fade Out Time значение 0 кадров.
Поведение Fade In / Fade Out полезно для добавления и удаления анимированных элементов. Например, вы можете применить поведение Fade In / Fade Out к тексту, который перемещается по экрану, чтобы заставить его исчезнуть, а затем исчезнуть в конце его продолжительности.
Примечание: Вы не можете применить поведение Fade In / Fade Out к камере или источнику света.
Настройте это поведение с помощью элементов управления в инспекторе поведения:
Время перехода: Ползунок, определяющий длительность в кадрах, в течение которых объект постепенно становится непрозрачным от 0 до 100 процентов по сравнению с первым кадром изображения. объект.Длительность 0 кадров приводит к прямому «врезанию» в объект, благодаря чему он появляется мгновенно.
Время исчезновения: Ползунок, определяющий длительность в кадрах, в течение которой объект постепенно исчезает от 100 до 0 процентов непрозрачности на последнем кадре объекта. Длительность 0 кадров приводит к прямому отрыву от объекта и его мгновенному исчезновению.
Смещение начала: Ползунок, который позволяет отложить начало эффекта поведения относительно его первого кадра на временной шкале.Отрегулируйте этот параметр, чтобы поведение запускалось позже. Значение этого параметра измеряется в кадрах.
Конечное смещение: Ползунок, который позволяет смещать конец эффекта поведения относительно его последнего кадра на временной шкале в кадрах. Настройте этот параметр, чтобы остановить поведение до конца полосы поведения на временной шкале.
HUD позволяет вам установить длительность постепенного появления и исчезновения с помощью графического элемента управления. Перетащите в любое место затененной области градиента постепенного появления или исчезновения, чтобы настроить продолжительность эффекта.
Примечание: Продолжайте перетаскивать за пределы графического элемента управления HUD, чтобы увеличить длительность Fade In или Fade Out.
Примечание: Это мультипликативное поведение; это означает, что параметры Fade In и Fade Out умножаются на текущую непрозрачность объекта, чтобы получить результирующий уровень прозрачности.
Как постепенно затухать музыку в Premiere Pro
В Premiere Pro у вас есть два разных варианта для постепенного появления музыки (или ее исчезновения):
Затухание музыки с перекрестным переходом звука
Самый простой способ — выбрать аудиоклип, а затем выбрать в меню Premiere Pro Последовательность-> Применить Audio Transition — или используйте сочетание клавиш Shift + Command + D (macOS) или Shift + Ctrl + D (Windows).Это добавит эффект Constant Power Cross Fade в начало, а затем в конец клипа. Вы можете легко изменить его продолжительность, щелкнув и перетащив конец перехода и удалив его с помощью Del ключ. Переходы Cross Fade также можно использовать для смешивания двух аудиофайлов. Но если нет другого аудиоклип сразу после вашей музыки, вместо этого он будет нормально затухать.
Затухание музыки с ключевыми кадрами клипа
Вместо использования эффекта перекрестного затухания вы также можете задать ключевой кадр громкости музыкального клипа для создания тускнеть.Premiere Pro имеет два типа ключевых кадров громкости: ключевых кадров трека и ключевых кадров клипа . Разница в том, что ключевых кадров клипа перемещаются вместе с музыкальным клипом, если вы перемещаете клип в последовательность, тогда как Ключевые кадры всегда остаются на месте. Поэтому убедитесь, что ключевых кадров клипа включены, а затем просто используйте инструмент «Перо». для добавления ключевых кадров громкости.
Изменить длительность музыки
Вместо того, чтобы просто затухать музыку там, где вы хотите, чтобы она остановилась, вы также можете отредактировать музыку так, чтобы она желаемая длина.Идея состоит в том, что песни обычно состоят из разделов, которые вы можете дублировать, удалять или переставлять, чтобы песня длиннее или короче. Для этого подхода очень важно расположить ваши нарезки точно в такт музыке. Это может быть легко с нашим расширением Premiere Pro BeatEdit.
Рабочий процесс подробно показан в этом видеоуроке.
скачать BeatEdit
Научитесь создавать свои собственные 8-битные изображения в Adobe After Effects
Из этого видеоурока вы узнаете, как создать в Adobe After Effects вид 8-битной видеоигры для анимированной графики или видеоматериалов — с бесплатными предустановками и файлом проекта!
В этом году Nintendo Game Boy исполняется 30 лет, поэтому сейчас самое время создавать образы, вдохновленные 8-битными видеоиграми, прямо в After Effects.В этом уроке я расскажу, как создать собственный 8-битный вид, который можно применить к анимированной графике или видеоматериалу. Этот метод также предлагает множество простых настроек. (Обязательно загрузите файл проекта, который включает в себя бесплатный пресет 8-Bit Game и несколько шаблонов ретро-экранов!)
Готовы создать 8-битную картинку из видеоигр? Давайте начнем!
Этот файл проекта можно использовать в любых личных или коммерческих проектах.Скачивая, вы соглашаетесь не распространять этот файл проекта.
Теперь давайте рассмотрим — шаг за шагом — создание 8-битного внешнего вида в After Effects.
1. Постеризация
Сначала создайте корректирующий слой над всеми другими слоями в вашей композиции. (Это может быть над движущейся графикой, анимацией, видеорядом и т. Д.) Затем примените эффект постеризации к корректирующему слою. Эффект «Постеризация» ограничивает количество цветовых тонов в вашем изображении.Для стиля ретро-игры я предпочитаю установить Level между 5 и 15. (15, если вы создаете полноцветный вид, и ближе к 5, если вы создаете монотонный вид, как на оригинальном экране Game Boy. )
2. Нагрузка блока CC
Теперь, чтобы создать блочно-пиксельный вид на нашем изображении, нам нужно применить эффект CC Block Load к корректирующему слою. Убедитесь, что для параметра Завершение установлено значение 0. Затем установите для параметра Scan значение 3 и снимите флажок с параметра Start Cleared .Теперь вы должны увидеть пиксельную версию вашего изображения. Самое замечательное в эффекте CC Block Load заключается в том, что он всегда создает идеально квадратные пиксели, независимо от соотношения сторон композиции.
3. Тонировка
Затем вы можете применить эффект Tint к корректирующему слою, если вы хотите ограничить цветовую палитру чем-то более черно-белым. Это вариант для стилистического выбора. Установите для параметра Map White To тускло-зеленый оттенок, чтобы воспроизвести исходный экран Game Boy.
4. Сетка
Теперь нам нужно добавить некоторый интервал сетки между каждым пикселем. Это помогает создать иллюзию экрана с низким разрешением. Примените эффект Grid к корректирующему слою. Установите Blending Mode в опциях на Normal , и установите цвет на темно-серый. Затем установите значение Border на 2. Наконец, установите значения Anchor на 0,0 и установите значения Corner на 8,8.Теперь у вас должна получиться идеальная сетка вокруг каждого «пиксельного блока» на экране. (Если для параметра CC Block Load установлено значение Scan, равное 3, каждый создаваемый блок пикселей имеет размер 8 пикселей на 8 пикселей.)
5. Время постеризации
Наконец, я рекомендую ограничить частоту кадров, чтобы лучше имитировать внешний вид ретро-видеоигры. Легкий способ сделать это — использовать эффект Posterize Time . Примените время постеризации к корректирующему слою, затем я рекомендую установить частоту кадров от 6 до 15.Это добавит немного заикания движению на экране. (Использование времени постеризации необязательно, в зависимости от того, какой стиль вы хотите создать, и может не понадобиться для более современных 8-битных анимаций.)
6. Видеозаписи
При применении 8-битного режима к видеоматериалам вы можете столкнуться с большим мерцанием пикселей. Вы можете уменьшить это, используя эффекты размытия. Примените 8-битный вид к корректирующему слою над материалом. Теперь примените размытие по Гауссу к вашему видео.Я возобновил значение размытости между 4 и 8. Это поможет уменьшить мерцание, но также уменьшит некоторый контраст. Кроме того, вы можете заменить «Размытие по Гауссу» на «Умное размытие». Smart Blur сохранит больший контраст, но рендеринг займет намного больше времени. Я рекомендую установить для радиуса умного размытия значение от 3 до 6.
7. Кадры альфа-канала
Если вы собираетесь применить 8-битный игровой вид к видеоматериалу с альфа-каналом, я рекомендую применять эффекты (или предустановки) непосредственно к видеоматериалу.Затем, чтобы пиксельная сетка не отображалась в части видеоряда с альфа-каналом, перейдите к параметру «Режим наложения» для эффекта «Сетка». Установите для него один из следующих четырех режимов наложения: затемнение, светлее, различие или исключение. Выбранный вами режим наложения будет зависеть от желаемого финального вида. Я рекомендую просмотреть каждый из них, а затем выбрать тот, который выглядит лучше всего.
8. Установка предустановки 8-битной игры After Effects
Установить предустановку 8-Bit Game очень просто — как на Mac, так и на ПК.Просто перейдите в папку «Документы», затем в папку « Adobe», «» и затем в папку After Effects CC для своей версии After Effects (предустановка работает с After Effects CC 2018 и более поздними версиями). В папке с версией After Effects CC вы увидите папку пользовательских настроек . Просто перетащите предустановку 8-Bit Game в эту папку. Теперь, когда вы используете After Effects, просто ищите «8-Bit Game» на панели Effects & Presets .
Интересуют треки, которые мы использовали для этого видео?
Ищете другие видеоуроки по монтажу? Проверьте это.
.