Как делать эффекты в Фотошопе
Любое изображение может быть изменено до неузнаваемости, если воспользоваться возможностями Adobe Photoshop. Эта программа позволяет создавать невероятные эффекты, стирая грани между реальностью и иллюзией. Любая фотография, сделанная наспех, может превратиться в настоящий шедевр, если к ней приложит руку творческая личность, используя возможности Фотошопа. Для того чтобы каждый мог совершенствовать сделанные собственноручные фотоснимки, следует первоначально разобраться в том, как делать эффекты в Фотошопе.
Основы создания эффектов
Photoshop имеет огромное количество эффектов и возможностей их применения
Чтобы личная страничка в социальной сети стала максимально популярной, чтобы личный блог сопровождался высокой посещаемостью, следует позаботиться о выставлении удивительных фотографий, которые привлекут внимание каждого посетителя сайта. Это удастся только тем, кто ориентирован на работу с графической программой Photoshop, кто повышает собственные навыки и интересуется её новыми функциями.
Начинать путь освоения Photoshop следует с малого – с её азов – с того, как добавить эффекты в Фотошопе. Только после того, как эти навыки будут доведены до автоматизма, пользователю можно переходить к изучению и практическому использованию сложных эффектов.
Простые эффекты
Безусловно, для того, чтобы приступить к изучению всех возможностей графического редактора Adobe Photoshop, его первоначально следует установить на компьютерную технику. Опытные пользователи рекомендуют отдавать предпочтение полной версии программы, поскольку в урезанном формате могут отсутствовать встроенные фильтры, вследствие этого минимизируются шансы получить после выполнения несложных манипуляций оригинальное фото.
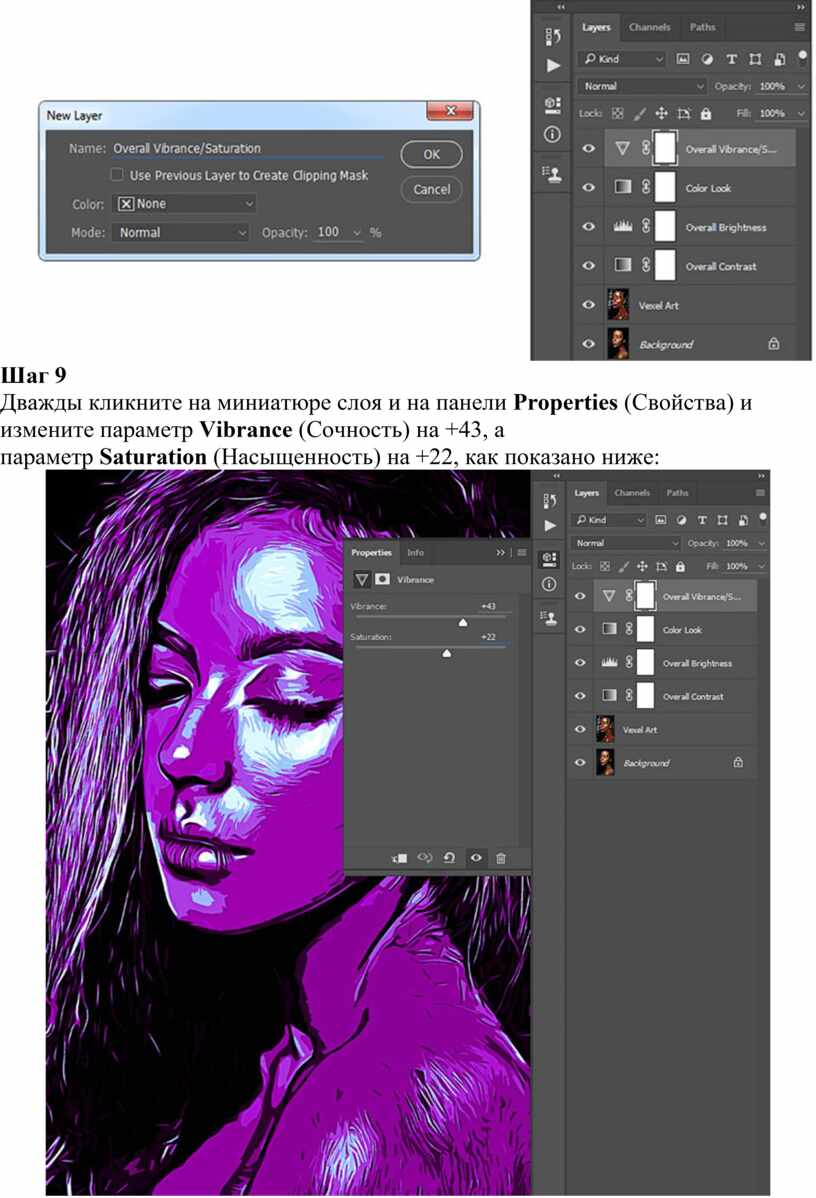
Интересуясь, как наложить эффект в Фотошопе, многие желают получить информацию о том, как это проделать с максимальной лёгкостью? Ещё некоторая часть пользователей желает первоначально изучить самые простые эффекты, а уже после этого приступить к изучению сложных.
К какой категории (простой или сложной) относится эффект, иногда определить достаточно сложно. Тот, кто владеет в совершенстве навыками работы с графической программой, каждый эффект может назвать несложным, а тот, кто только приступает к овладению навыками, будет постоянно видеть сложности на своем пути.
Тот, кто владеет в совершенстве навыками работы с графической программой, каждый эффект может назвать несложным, а тот, кто только приступает к овладению навыками, будет постоянно видеть сложности на своем пути.
Несмотря на это, опытные пользователи всё-таки выделяют фильтр, с которого лучше всего начинать освоение Фотошопа. При помощи фильтра Nick Collection (Color Efecs Pro 4) можно научиться менять стиль, контраст, яркость изображения, а также делать всевозможные креативные эффекты.
Чтобы добавить желаемый эффект, пользователь обязан открыть в программе изображение, которое нуждается в корректировке. Далее на панели инструментов следует выбрать пункт «Фильтр», после чего перейти в «Галерею фильтров». В ней предложено достаточное количество интересных вариантов. Пользователь должен просмотреть их, теоретически «примеряя» к изображению.
Существует несколько фильтров, которые сопровождаются большим количеством дополнительных эффектов. К таким популярным фильтрам относятся: имитация, искажение, текстура, штрихи, эскиз и прочие.
Применив определённый фильтр, не следует от него сразу же отказываться, если с первого взгляда результат не впечатлил. Совсем не мешает поработать над глубиной теней, размером изображения, текстурой. Каждое действие, произведённое над изображением, способно в корне его преобразить.
Создание сложных эффектов
После усвоения первоначальных шагов хочется быстро научиться делать более сложные преобразования, чтобы они походили на творения настоящих мастеров, искусно работающих в Фотошопе.
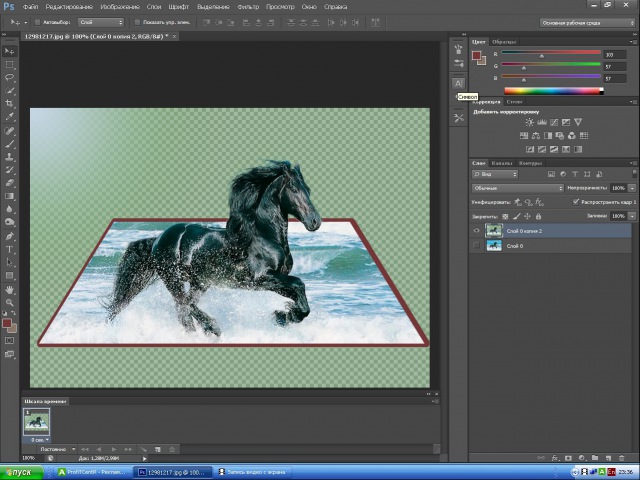
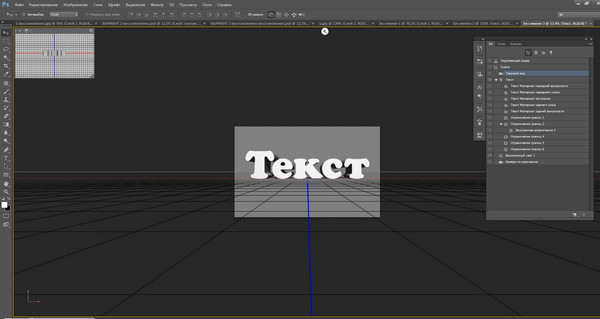
Как создать 3D-изображение
Если очень хочется поразить своих друзей навыками работы в Фотошопе, то полезно разобраться с тем, как сделать 3D-эффект в Фотошопе.
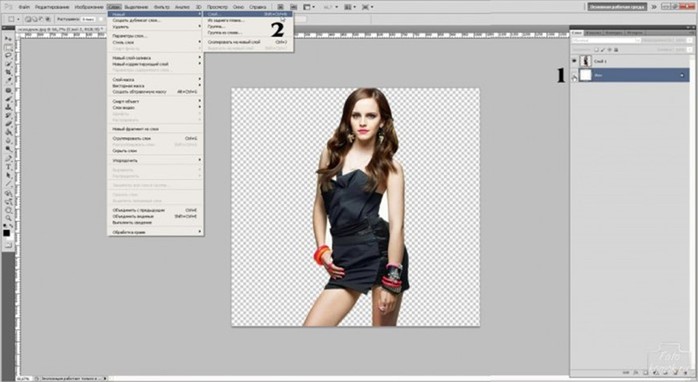
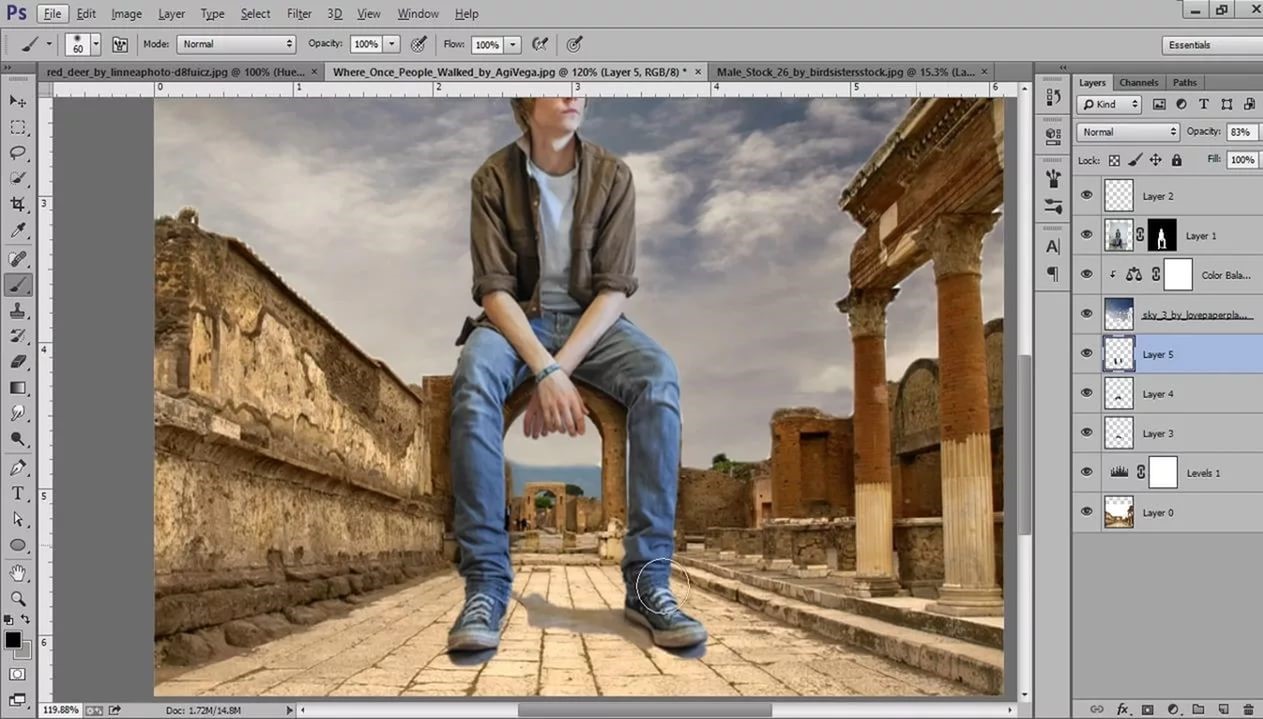
Для того чтобы создать такое оригинальное изображение, первоначально нужно запастись основой. Пользователь должен выбрать объект, который полностью обездвижен. Этот объект необходимо дважды сфотографировать, но с небольшим смещением, в пределах двух сантиметров.
После того как основа для создания 3D-фото подготовлена, пользователь может приступать к практическим действиям. Сначала следует обе полученные фотографии загрузить и поместить рядом, условно называя первый снимок левым, а второй — правым.
Правый снимок следует скопировать, после чего открыть левый снимок и вставить скопированный правый снимок. Получится два слоя, в которых важно не запутаться – слоем 1 считается правый снимок, а Background — левый.
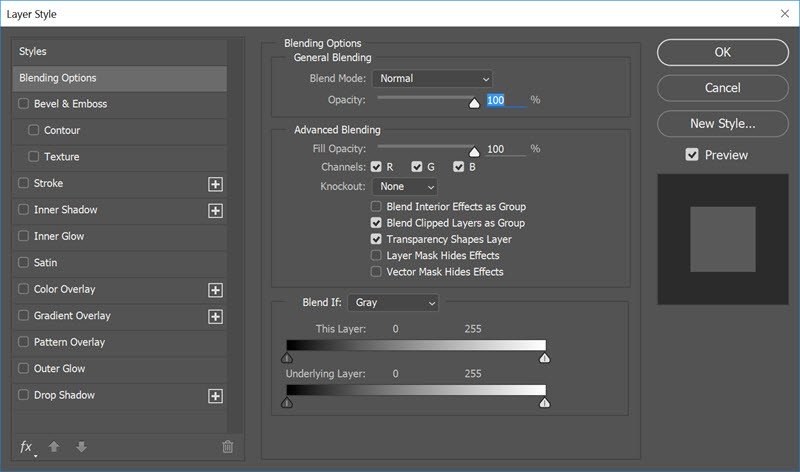
Кликнув двойным щелчком по первому слою, следует вызвать Layer Style Box, после этого перейти в Advanced Blending, затем сразу же обнаружить и перейти в Channels. Там уже установлена в маленьком окошке галочка, которую следует снять. Это позволит устранить с правого изображения все красные оттенки, в результате чего на фото начнут проявляться стереоэффекты.
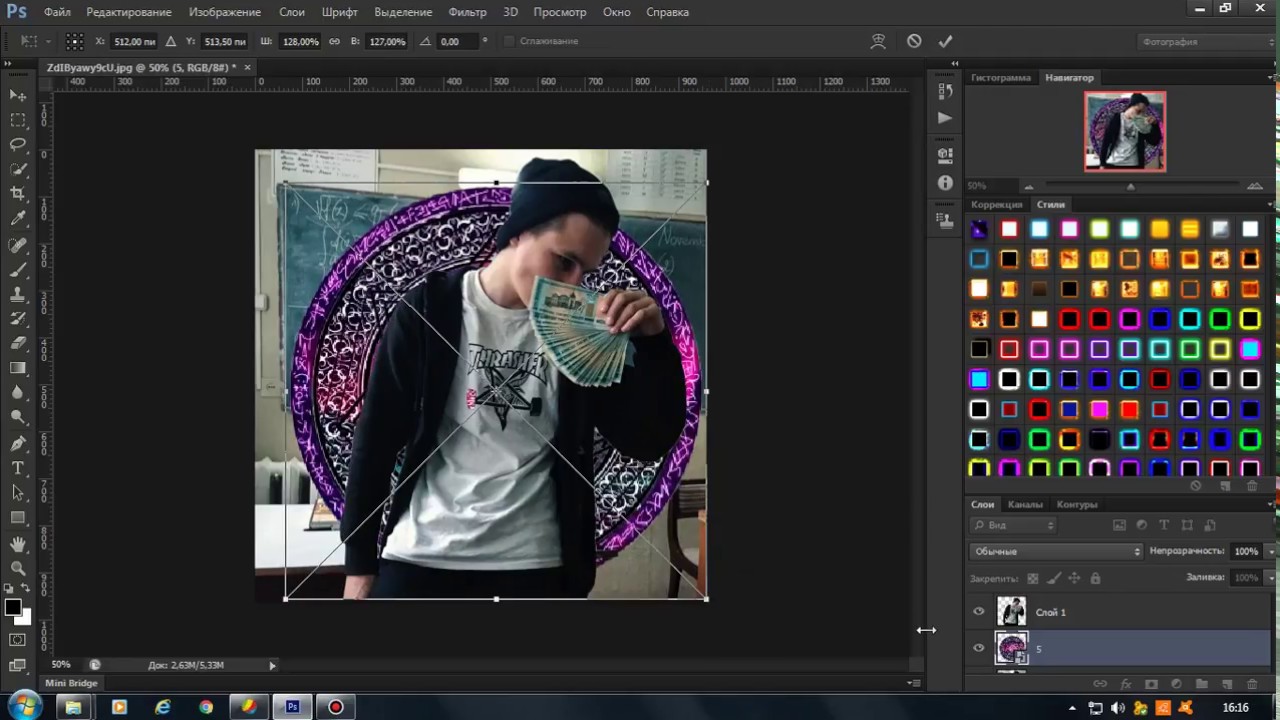
Следующий шаг предусматривает открытие Background, переименование его в слой 0, а затем выбор Move Tool. Приблизительно в центре фото следует выбрать условную точку фокусировки, относительно которой следует немного сдвинуть правую фотографию. Лишние края 3D-изображения обрезаются. Отредактированное 3D-фото сохраняется, после этого надеваются 3D-очки и визуально оценивается результат работы.
Лишние края 3D-изображения обрезаются. Отредактированное 3D-фото сохраняется, после этого надеваются 3D-очки и визуально оценивается результат работы.
Проделав единожды такие корректировочные действия, впоследствии делать 3D-изображения будет совершенно несложно.
Создание VHS эффекта
Отдельные пользователи активно интересуются тем, как сделать VHS эффект в Photoshop?
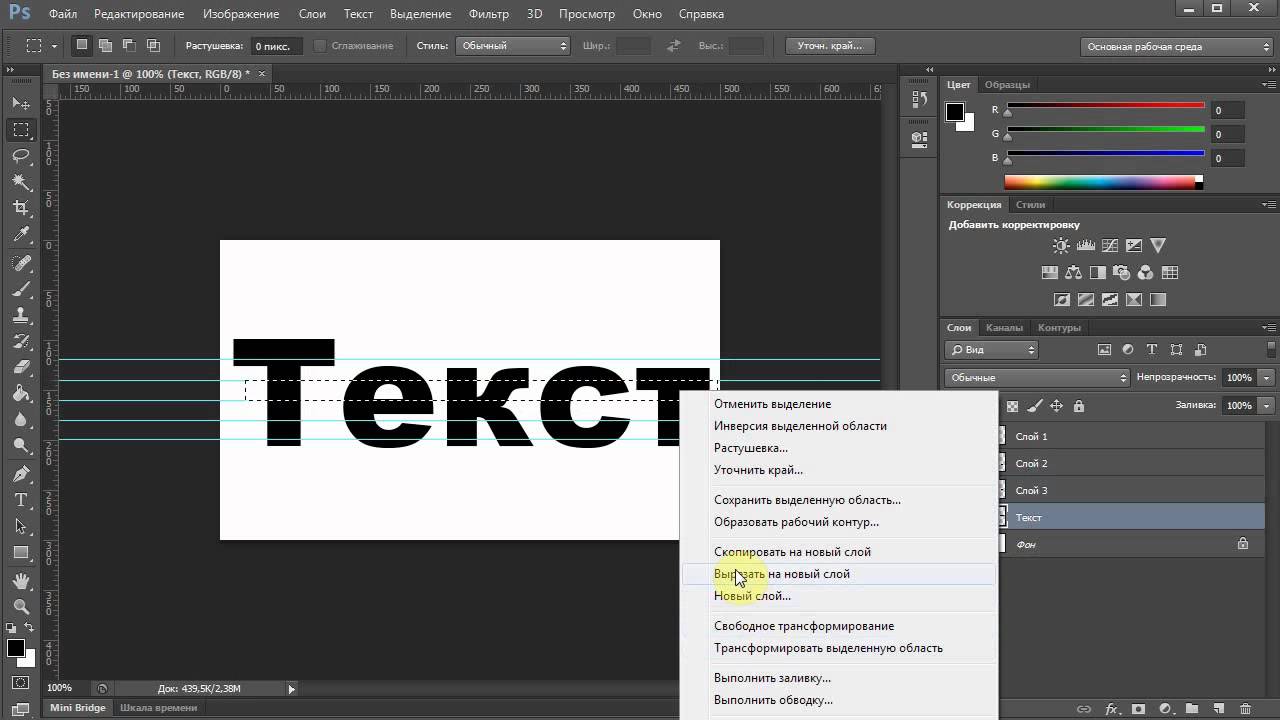
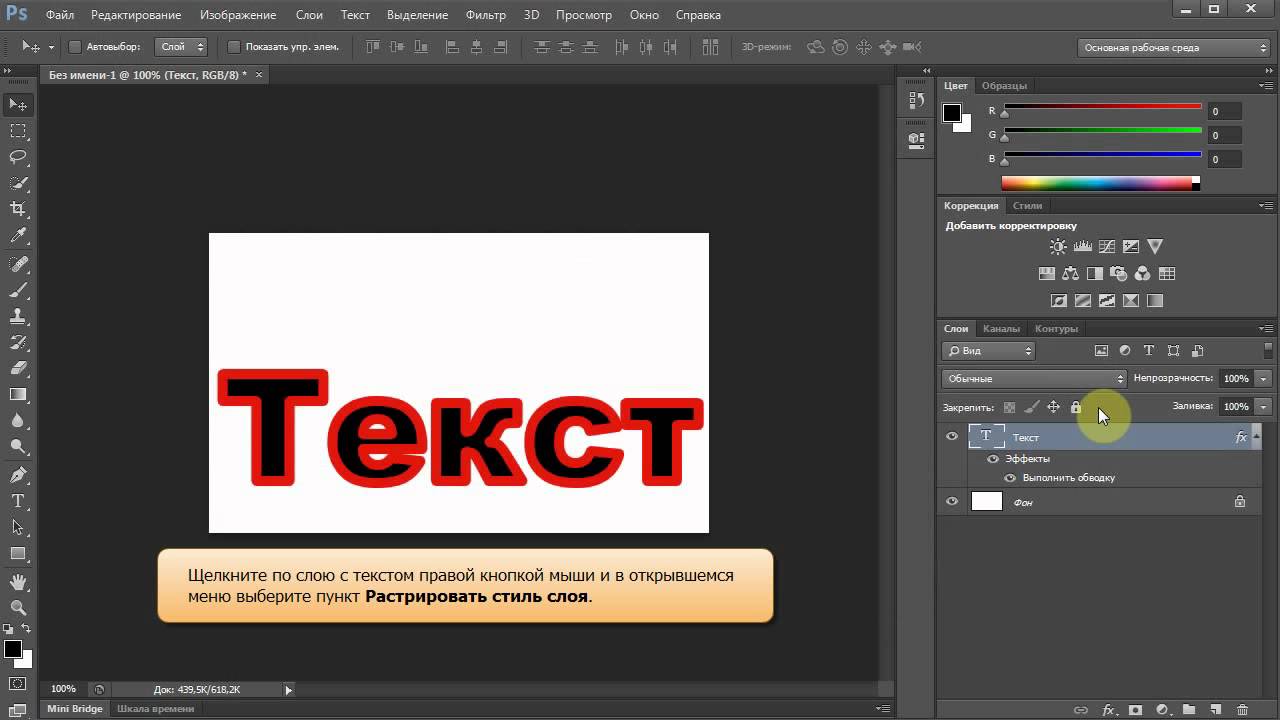
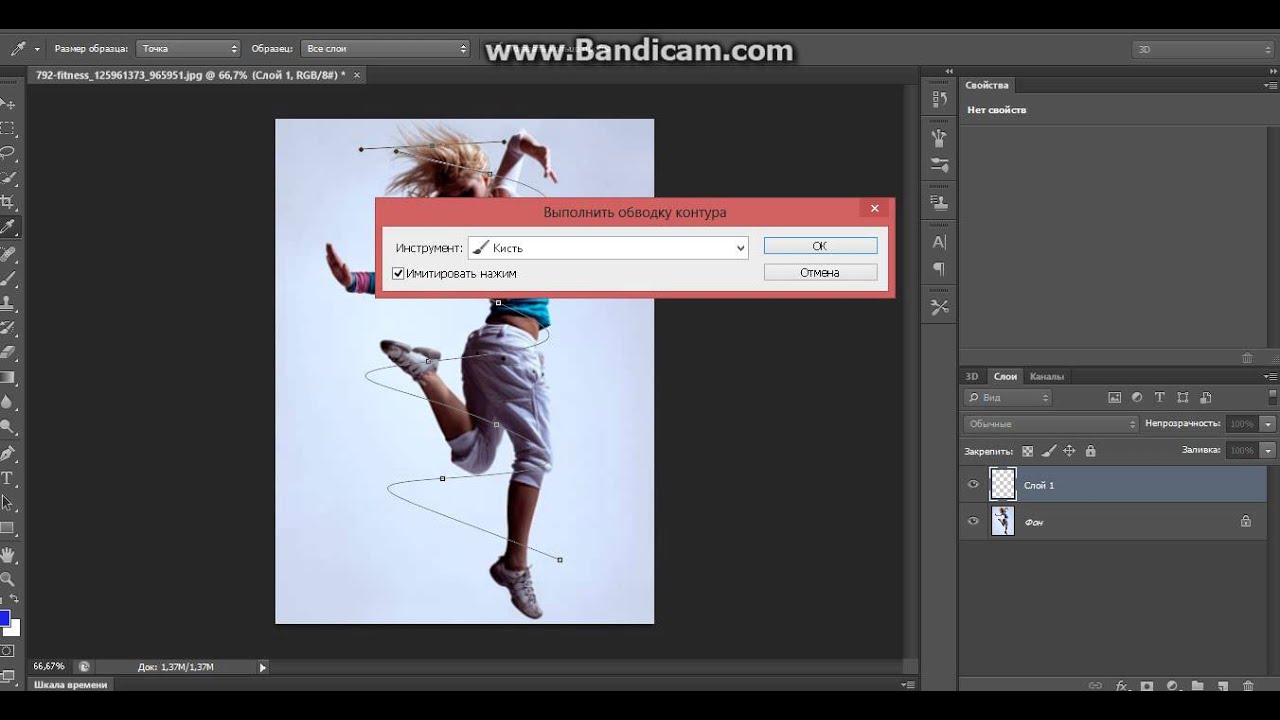
Разобраться и в этом вопросе несложно, если скрупулёзно изучить рекомендации опытных пользователей. Вначале следует написать что-либо, выбрав шрифт, подходящий к стилю ретро. Далее этот текст необходимо продублировать трижды.
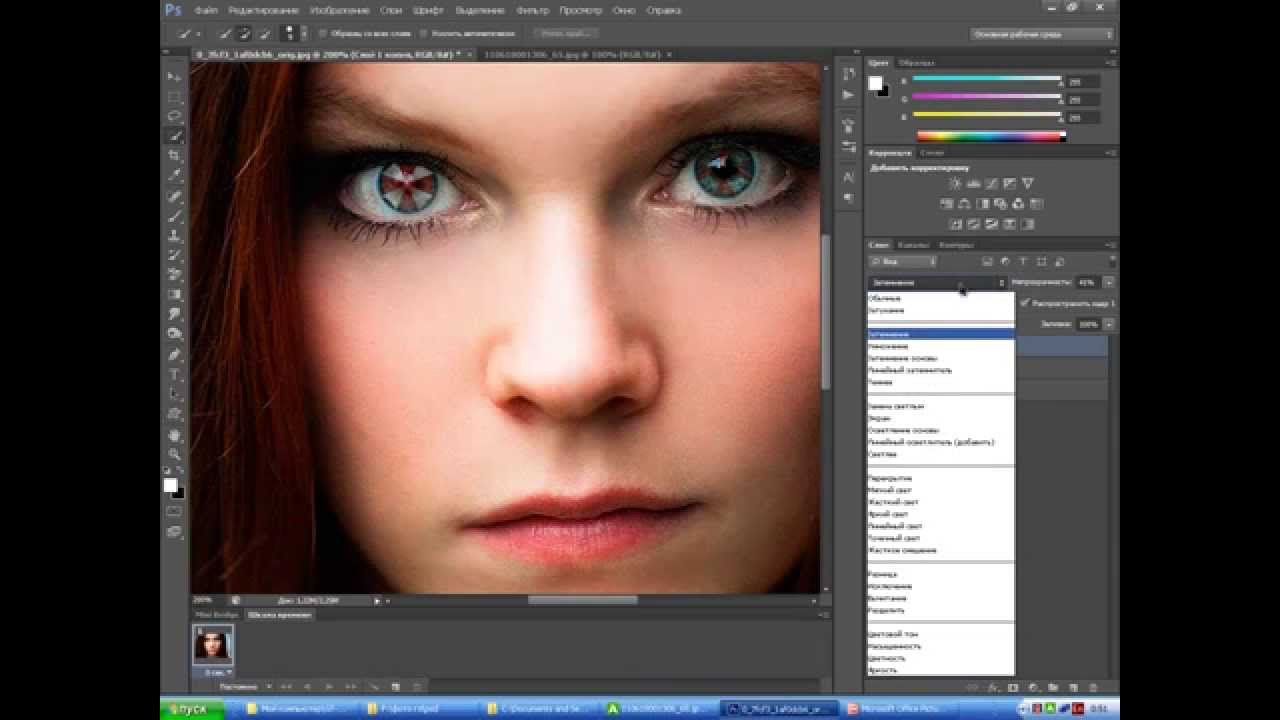
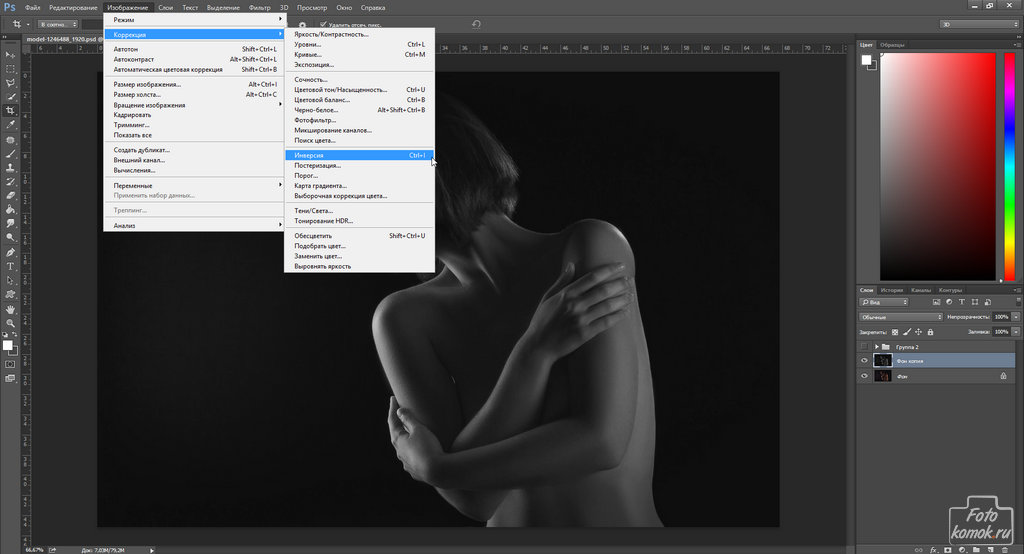
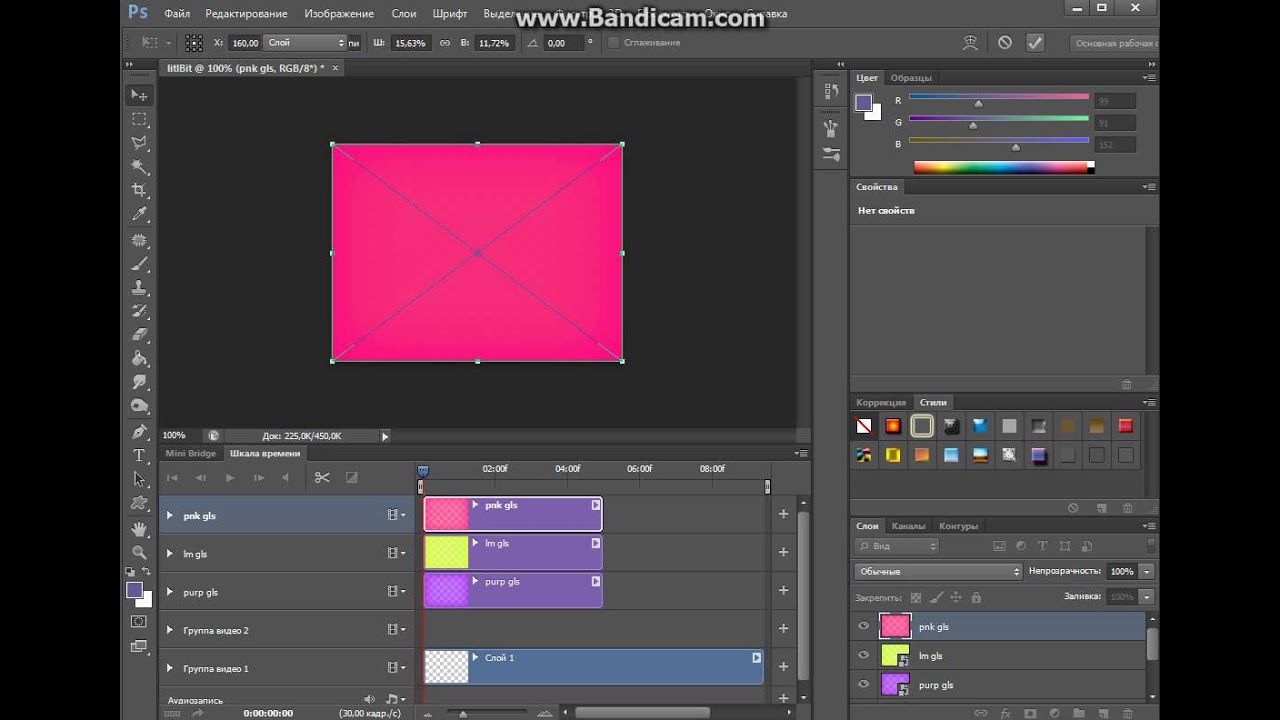
Затем, чтобы добавить VHS, необходимо поработать над каждым из трёх созданных дублей. Открыв первый дубль, вызывают меню «Уровни», в котором устанавливают нулевой показатель на красном и зелёном канале, поэтому изображение станет синим.
Во втором дубле убирают синий и красный каналы, а в третьем — синий и зелёный.
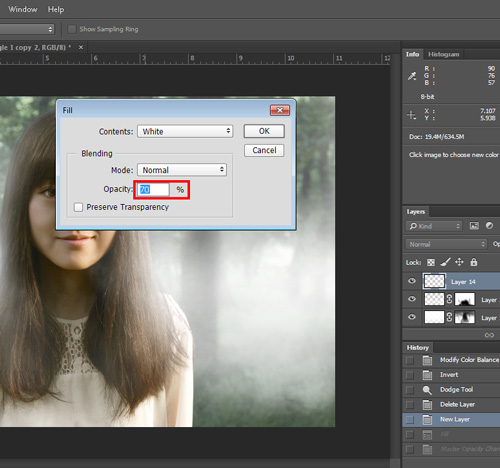
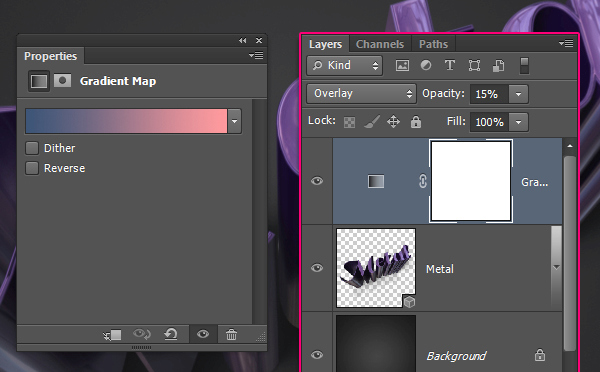
Все три разноцветных слоя располагают на небольшом смещении относительно друг друга, после чего применяют фильтр размытия. К каждому слою применяется режим наложения, сопровождая изображение непрозрачностью до 15% и добавляя заливку.
К каждому слою применяется режим наложения, сопровождая изображение непрозрачностью до 15% и добавляя заливку.
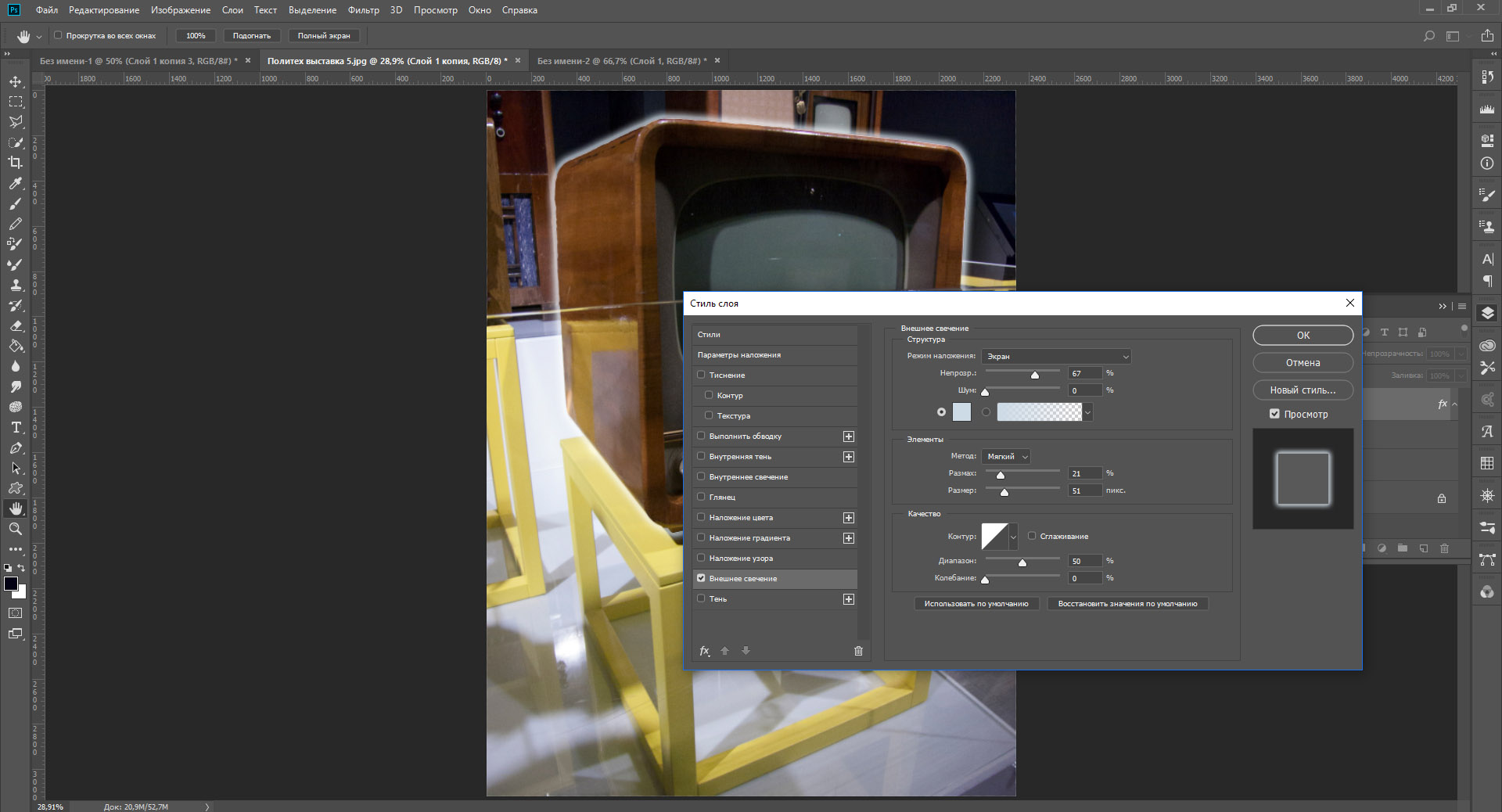
Эффект VHS будет обеспечен, если пользователь также применит фильтр «Шум», установив показатель 16%, убрав галочку напротив «Монохромный», а также установив параметр «Внешнее свечение».
Затем пользователь должен создать линию помех, применяя соответствующий инструмент «Прямоугольную область». Уже на этом этапе можно получить желаемый эффект VHS. Однако опытные пользователи могут дальше продолжить процесс креативного изменения фото, значительно усиливая эффект VHS.
Итак, графическая программа Adobe Photoshop позволяет создавать невероятно волшебные действия с любыми изображениями. Если имеется непреодолимое желание научиться создавать VHS и 3D-эффекты, то никто не сможет воспрепятствовать достижению поставленных целей.
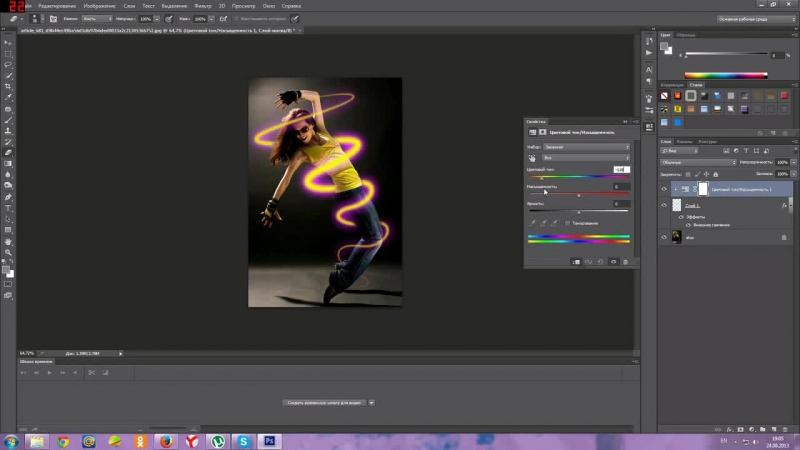
4 эффекта освещения, которые можно создать в Photoshop
В этом уроке мы рассмотрим 4 полезнейших эффекта освещения, которые могут сделать ваши фотографии гораздо более интересными. Все эти эффекты можно создать при помощи редактора фотошоп.
Все эти эффекты можно создать при помощи редактора фотошоп.
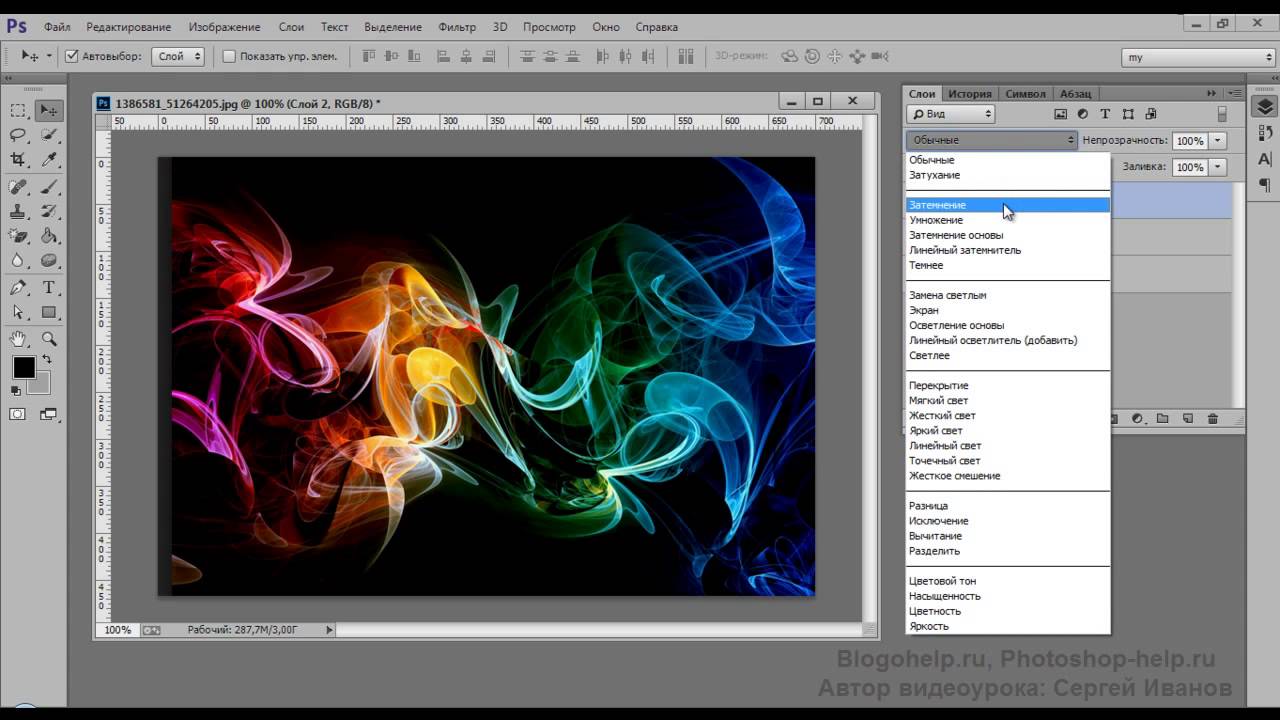
Световые эффекты с использованием режима наложения «Осветление основы» в Photoshop.
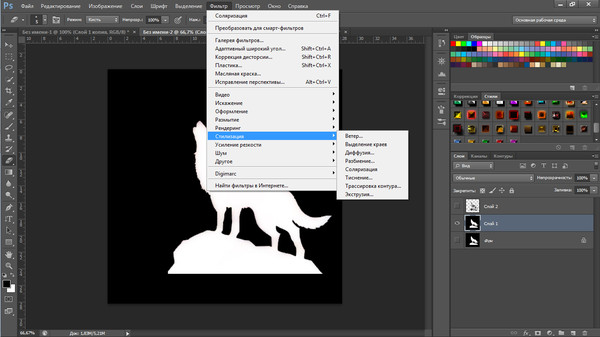
Существует множество приемов для создания эффектов освещения в Photoshop. Я собираюсь рассказать только о четырех, но они могут быть использованы по-разному. Сначала давайте рассмотрим несколько фильтров, которые находятся в Галерее фильтров в разделе Рендеринг в Photoshop (CS6 и CC). В первую очередь это Эффекты освещения, которые получили обновление и стали более мощными и легкими в использовании по сравнению к предыдущим версиям Photoshop.
Как получить доступ к Эффектам освещения в
Окно предварительного просмотра было заменено на более сложный интерфейс. Вам представлено три различных типа эффекта освещения на выбор – Точка, Направленный и Бесконечный – и различные предустановки к ним. Есть панель Свойства, которая настраивает внешний вид светового эффекта с точки зрения направления, размещения и пр. Этот фильтр работает на смарт-объектах, так что вы можете работать не деструктивно. Все аспекты этого фильтра очень обширные, чтобы описывать в этой статье. Будет лучше, если вы просто откроете изображение, поэкспериментируете с разными опциями и увидите, что получается.
Есть панель Свойства, которая настраивает внешний вид светового эффекта с точки зрения направления, размещения и пр. Этот фильтр работает на смарт-объектах, так что вы можете работать не деструктивно. Все аспекты этого фильтра очень обширные, чтобы описывать в этой статье. Будет лучше, если вы просто откроете изображение, поэкспериментируете с разными опциями и увидите, что получается.
Вместо этого я покажу вам альтернативные техники, которые я предпочитаю использовать в Photoshop и Adobe Camera Raw (ACR), с некоторыми из них вы, возможно, уже знакомы. Мне очень нравится Градиентный фильтр в ACR. Он работает аналогично Градиентному фильтру нейтральной плотности на вашей камере. Фотографы-пейзажисты используют его, чтобы не переэкспонировать область неба. Темный участок находится вверху, пропуская меньше света, а экспозиция настроена на передний план. Подобного результата можно достичь, используя редактор градиентов в Photoshop.
Значок Градиентного фильтра в Adobe Camera Raw
Открыв изображение в ACR, выберите Градиентный фильтр. Выделите область, на которой вы хотите его применить. Установите ползунки справа – Экспонирование, Света и т.д., чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить теплых или холодных оттенков.
Это исходное изображение улитки до применения Градиентного фильтра.
Для изображения улитки я применила Градуированный фильтр на трех разных участках. Я хотела добавить теплых оттенков воде, для чего использовала желтый цвет, чтобы создать впечатление пятна солнечного света. Вторым участком, который я осветлила, был водный вихрь в правом нижнем углу. И, наконец, третий участок – это затемненная область позади улитки, так чтобы взгляд зрителя устремлялся непосредственно к ней. Хоть это и тонкие эффекты освещения, но они могут добавить больше драмы и даже изменить композицию фотографии.
Изображение улитки с применением Градиентного фильтра в трех разных областях.
Анимированный GIF, чтобы показать фото до и после применения Градиентного фильтра.
Блик, который вы можете найти в Галерея фильтров — Рендеринг, также является эффектом освещения, который может быть очень полезен, но использовать его нужно с осторожностью. Например, изображение с мячиком для гольфа на красной метке.
К этому изображению применен фильтр Блик.
Я использовала Градуированный фильтр в трех областях, так же, как и на фото улитки. Потом добавила пурпурный оттенок на траве в левом нижнем углу, чтобы избавиться от ее плоского зеленого вида. Добавление другого цвета с использованием Градуированного фильтра придает изображению глубины. Затем я добавила Блик в верхнем правом углу и уменьшила непрозрачность так, чтобы этот эффект распространялся на кончики травы. Конвертирование изображение в смарт-объект перед применением фильтров помогает делать изменения не деструктивными.
Анимированный GIF мячика для гольфа с добавлением Градуированного фильтра и Блика.
Это приводит меня к третьей технике – режиму наложения Осветление основы. Я хотела создать эффект включенных фар на автомобиле (фото ниже). Это очень простой способ создания эффекта освещения в Photoshop, а результат потрясающий.
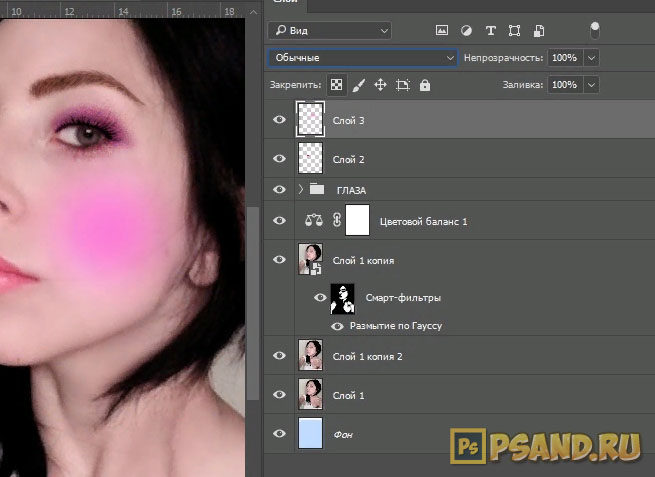
Сначала создайте новый пустой слой на оригинальном изображении. Выберите более темный цвет для того участка изображения, с которым будете работать. Для нижней части фары я использовала темно красный. Используя мягкую кисть, затушуйте ее, а потом сделайте пятно немного больше с помощью инструмента Свободная трансформация.
Задние фонари автомобиля.
Добавьте немного размытия по Гауссу, чтобы не было никаких «горячих точек» по центру и цвет выглядел однородным.
На отдельном слое нужный участок зарисуйте более темным цветом и примените размытие по Гауссу.
Анимированный GIF с мигающими задними фарами после использования режима наложения Осветление основы в Photoshop.
Четвертый и последний прием похож на тот, что изложен выше. Когда вам нужно добавить света на изображении, чтобы выделить некоторые детали, эта и вышеизложенная техника могут быть использованы в любом виде снимков. Она очень легкая, быстрая и эффективная. На фотографии винограда (ниже) я хотела создать блики на темных участках, чтобы выделить их. Как и раньше, создайте новый слой поверх исходного изображения и, используя белый цвет, нарисуйте небольшое пятно. Сделайте его больше с помощью инструмента Свободное трансформирование и добавьте Размытие по Гауссу. Измените режим наложения на Перекрытие или Мягкий свет; я обычно использую Мягкий свет. Уменьшайте непрозрачность до той степени, пока не получите желаемый результат.
Она очень легкая, быстрая и эффективная. На фотографии винограда (ниже) я хотела создать блики на темных участках, чтобы выделить их. Как и раньше, создайте новый слой поверх исходного изображения и, используя белый цвет, нарисуйте небольшое пятно. Сделайте его больше с помощью инструмента Свободное трансформирование и добавьте Размытие по Гауссу. Измените режим наложения на Перекрытие или Мягкий свет; я обычно использую Мягкий свет. Уменьшайте непрозрачность до той степени, пока не получите желаемый результат.
Анимированный GIF, чтобы показать осветление отдельной области на фотографии винограда с помощью режимов наложения Перекрытие/Мягкий свет в Photoshop.
Автор: Sarah Hipwell
Перевод: Татьяна Сапрыкина
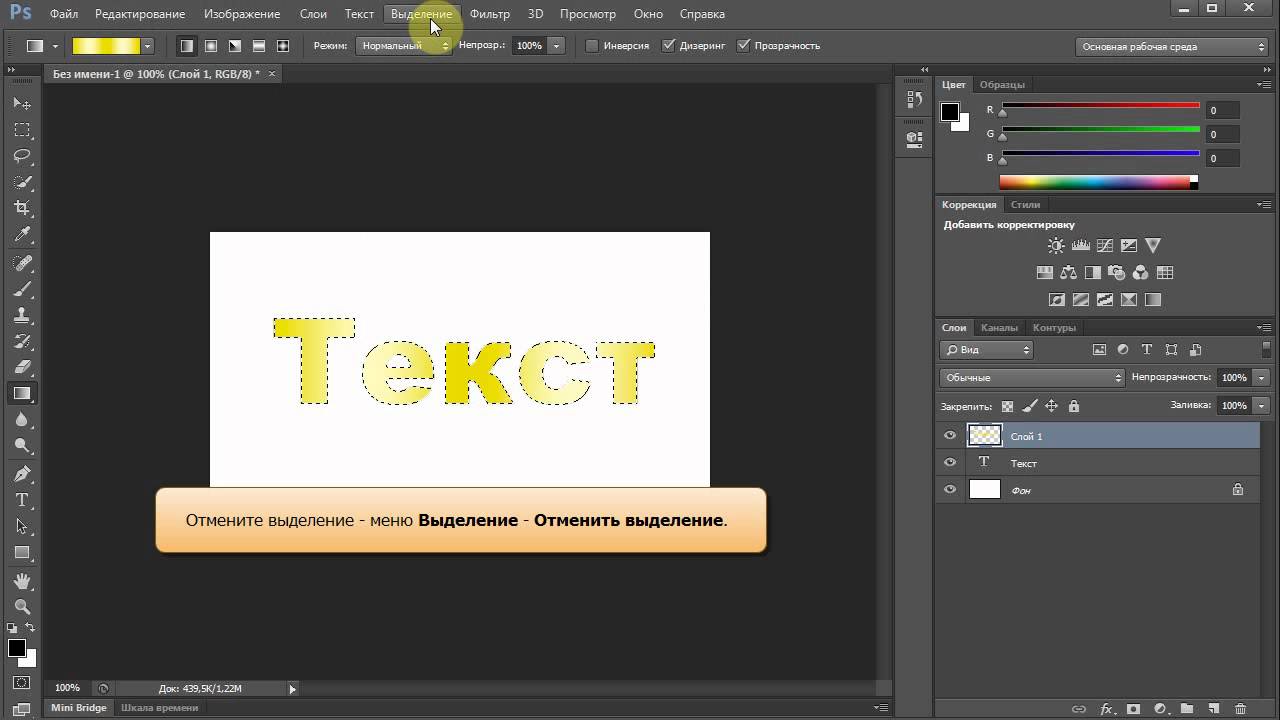
Создать золотой текстовый эффект в Photoshop CC и CS6
В этом уроке по текстовым эффектам мы узнаем, как легко превратить текст в золото с помощью Photoshop! Чтобы создать эффект, мы будем использовать стили слоя Photoshop и создадим наш собственный градиент золотистого цвета. Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Мы даже добавим несколько блесток к тексту, используя одну из кистей Photoshop, чтобы наши золотые буквы действительно сияли. Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями Photoshop.
Вот как будет выглядеть наш золотой текст, когда мы закончим:
Конечный результат.
Создав золотой текст, обязательно ознакомьтесь со второй частью этого урока, где я покажу, как легко изменить фон за текстом! Давайте начнем!
Как создать золотой текст с помощью Photoshop
Шаг 1: создайте новый документ Photoshop
Давайте начнем с создания нового документа Photoshop. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Идем в Файл> Новый.
Откроется диалоговое окно «Новый документ». Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна, а в Photoshop CS6 вы увидите более старую традиционную версию .
Для пользователей Photoshop CC, в Предустановленная Подробность панели расположенной справа, установите ширину вашего документа 1600 пикселей и высоту до 800 пикселей . Установите разрешение до 72 точек / дюйм , а затем нажмите Создать кнопку. Новый документ, заполненный белым цветом, появится на вашем экране:
Создание нового документа с использованием панели «Детали предустановки» в Photoshop CC.
Для пользователей Photoshop CS6 введите те же размеры ( 1600 пикселей для ширины и 800 пикселей для высоты ) в диалоговом окне. Установите для параметра « Разрешение» значение 72 пикселя / дюйм , а затем нажмите кнопку « ОК» . Новый белый документ появится на вашем экране:
Создание документа того же размера в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2: Заполните новый документ черным
Чтобы наши золотые буквы действительно выделялись, давайте изменим цвет фона документа с белого на черный. Для этого мы воспользуемся командой Photoshop Fill. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Выбор команды Fill из меню Edit.
Это открывает диалоговое окно Fill. Установите для параметра « Содержание» в верхней части значение « Черный» (в Photoshop CS6 установите для параметра « Использование» значение «Черный»). Затем вниз в нижней части диалогового окна, убедитесь , что режим и параметры непрозрачности устанавливаются по умолчанию, с Mode установлен в Normal и Opacity на 100% . Нажмите OK, чтобы закрыть диалоговое окно Fill:
Установите для параметра Содержание (CC) / Использовать (CS6) значение Черный.
Фотошоп заполняет документ черным:
Документ Photoshop после заполнения его черным.
Шаг 3: Выберите инструмент Type
Мы готовы добавить наш текст. Выберите инструмент « Текст» на панели инструментов в левой части экрана. Вы также можете выбрать Type Tool, нажав на клавиатуре букву T :
Выбор инструмента «Текст».
Шаг 4: выбери свой шрифт
Выберите инструмент «Текст» и выберите свой шрифт на панели параметров в верхней части экрана. В этом уроке я сделаю все просто и использую Times New Roman Bold , но вы можете использовать любой понравившийся шрифт. После того, как вы выбрали шрифт, установите размер шрифта на 72 пункта . Мы изменим размер шрифта через мгновение, но это даст нам самый большой заданный размер:
Выберите шрифт и установите размер 72 пт.
Шаг 5: установите цвет шрифта на белый
Далее мы установим наш цвет шрифта на белый, чтобы его было легко увидеть на черном фоне. Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Чтобы изменить цвет шрифта, щелкните образец цвета на панели параметров:
Нажмите образец, чтобы изменить цвет шрифта.
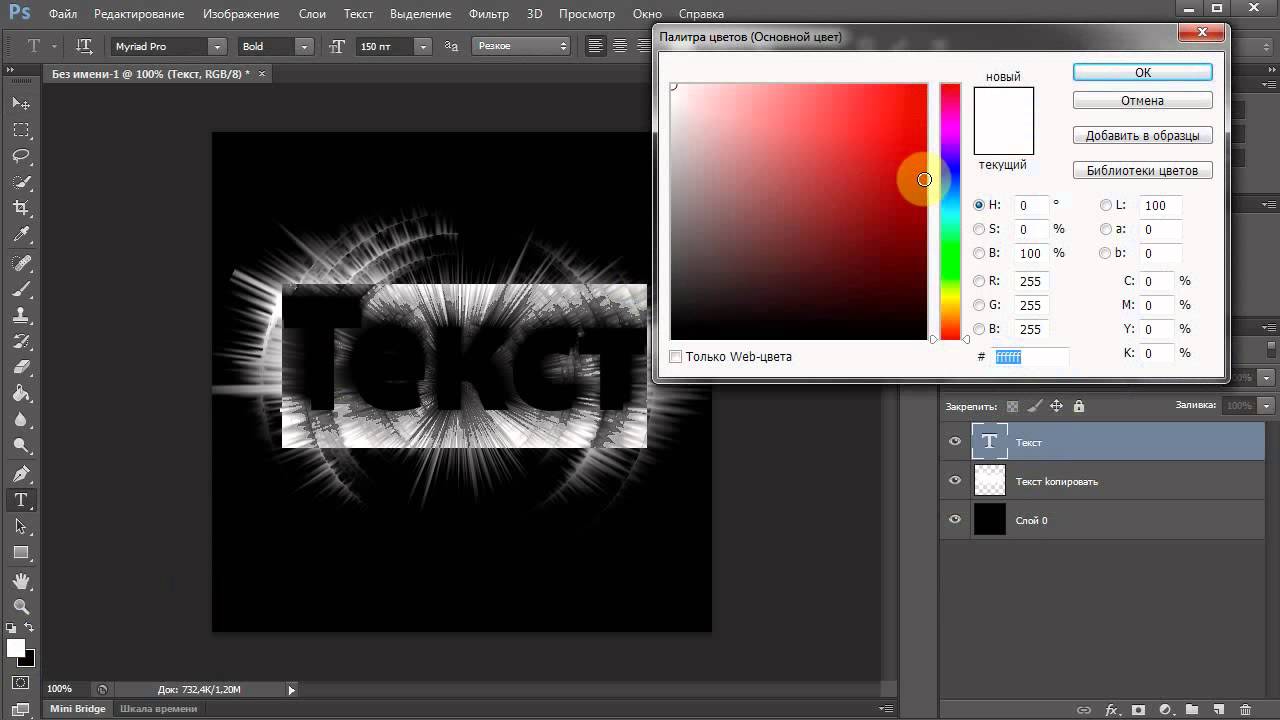
Это открывает палитру цветов . Выберите белый , установив значения R , G и B (обозначающие красный, зеленый и синий) для каждого по 255 . Затем нажмите кнопку ОК, чтобы закрыть палитру цветов:
Изменение цвета шрифта на белый в палитре цветов.
Шаг 6: добавь свой текст
Когда у вас в руках инструмент «Текст», ваш шрифт выбран, а цвет шрифта — белый, щелкните внутри документа и введите свой текст. Я наберу слово «ЗОЛОТО». Опять же, пока не беспокойтесь о размере текста, потому что мы изменим его размер через минуту:
Добавление текста в документ.
После того, как вы добавили свой текст, нажмите галочку на панели параметров, чтобы принять его:
Нажмите на галочку, чтобы принять текст.
Шаг 7: измените размер текста
Теперь, когда мы добавили текст, давайте изменим его размер с помощью команды « Свободное преобразование» в Photoshop . Поднимитесь в меню Edit в верхней части экрана и выберите Free Transform . Вы также можете выбрать Free Transform с клавиатуры, нажав Ctrl + T (Win) / Command + T (Mac):
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг текста. Чтобы изменить его размер, нажмите и перетащите любой угловой маркер . Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы зафиксировать соотношение сторон букв, чтобы не искажать их формы. Когда вы довольны размером текста, отпустите кнопку мыши, а затем отпустите клавишу Shift.
Чтобы переместить текст в центр документа, щелкните внутри поля «Свободное преобразование» и перетащите текст на место. Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять новый размер шрифта и закрыть Free Transform:
Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять новый размер шрифта и закрыть Free Transform:
Удерживайте Shift и перетащите любой угловой маркер, чтобы изменить размер текста.
Шаг 8: продублируйте текстовый слой
Если мы посмотрим на панель «Слои» , то увидим, что теперь у нас есть два слоя. Черный фон находится на фоновом слое , а наш текст на отдельном слое типа над ним:
Панель «Слои» показывает тип и фон отдельно друг от друга.
Нам нужно сделать копию нашего слоя Type. Нажмите и удерживайте слой «Текст» и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои»:
Перетащите слой «Тип» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop сделает копию слоя «Тип», назовет его «Золотая копия» и поместит над оригиналом:
Панель «Слои» теперь показывает копию слоя «Тип».
Очистите панель «Слои» в Photoshop с помощью этих важных советов!
Шаг 9: добавь стиль слоя «Gradient Overlay»
Чтобы превратить наш текст в золото, мы будем использовать стили слоев Photoshop. Выбрав слой «GOLD copy», щелкните значок « Стили слоев» (значок «fx») внизу панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Gradient Overlay из списка:
Выбор стиля слоя Gradient Overlay.
Шаг 10: отредактируйте градиент
Photoshop открывает диалоговое окно «Стиль слоя» с настройками наложения градиента в средней колонке. По умолчанию в Gradient Overlay используется градиент от серого к белому или от черного к белому в зависимости от используемой версии Photoshop. В любом случае нам нужно отредактировать градиент и выбрать цвета, которые выглядят более «золотыми». Чтобы изменить градиент, нажмите на панель предварительного просмотра градиента :
Нажав на панель предварительного просмотра градиента.
Откроется редактор градиентов . Вы найдете большую панель предварительного просмотра градиента в нижней половине диалогового окна. Давайте начнем с редактирования цвета слева. Дважды щелкните на цветовом ограничителе под левой стороной градиента:
Дважды щелкните черный цвет в градиентном редакторе.
Это еще раз открывает палитру цветов . Я пробовал несколько цветов из фотографии золотой монеты. Чтобы использовать те же цвета, установите значение R в палитре цветов на 247 , значение G на 238 и значение B на 173 . Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:
Замена черного цвета в градиенте R: 247, G: 238, B: 173.
Вернувшись в Редактор градиентов, дважды щелкните на цветовом ограничителе под правой стороной градиента:
Дважды щелкнув по белому цвету, остановитесь в редакторе градиентов.
Когда Color Picker появится снова, установите значение R на 193 , значение G на 172 и значение B на 81 . Нажмите OK, когда вы закончите:
Замена белого цвета в градиенте R: 193, G: 172, B: 81.
Шаг 11: сохрани градиент как предустановку
Нам снова понадобится тот же градиент, поэтому давайте его сохраним. В редакторе градиентов введите имя для вашего собственного градиента. Я назову мое «Золото». Затем нажмите кнопку « Создать» , чтобы сохранить градиент:
Сохранение пользовательского градиента в качестве предустановки.
Photoshop добавляет миниатюру для градиента золота в области « Стили», чтобы мы могли быстро выбрать градиент в любое время, когда нам это нужно:
Photoshop добавляет миниатюру для нашей новой предустановки градиента золота.
Нажмите кнопку «ОК», чтобы закрыть редактор градиентов, но оставьте диалоговое окно «Стиль слоя» открытым. Ваш тип должен теперь выглядеть так:
Ваш тип должен теперь выглядеть так:
Текст раскрашен новым Золотым градиентом.
Шаг 12: измени стиль градиента на «Отраженный»
В диалоговом окне Стиль слоя измените Стиль градиента с Линейный (настройка по умолчанию) на Отраженный :
Изменение параметра «Стиль» на «Отраженный».
Это переместит более темный золотой цвет к верхней и нижней части текста, оставляя более светлый цвет, проходящий через середину:
Эффект с градиентным стилем, установленным на Отраженный.
Шаг 13: добавь стиль слоя «Bevel And Emboss»
В левой части диалогового окна «Стиль слоя» находится список всех стилей слоя, из которых мы можем выбрать. Нажмите непосредственно на слова Bevel & Emboss в верхней части списка. Убедитесь, что вы нажимаете на сами слова, а не внутри флажка, иначе у вас не будет доступа к параметрам Bevel & Emboss:
Выбор стиля слоя Bevel & Emboss.
Шаг 14: поменяй технику на «Зубило хард»
Опции для Bevel & Emboss отображаются в средней колонке диалогового окна. Измените Технику с Гладкой на Твердую :
Меняем технику на Зубило Хард.
Шаг 15: поменяй контур блеска на «кольцо двойное»
Внизу в разделе «Затенение» нажмите маленькую стрелку справа от миниатюры « Блеск контура» (убедитесь, что вы щелкаете стрелку, а не миниатюру). Затем выберите Кольцо — Двойной контур, дважды щелкнув его миниатюру (третий слева, нижний ряд):
Нажав на стрелку «Контур блеска» и дважды щелкнув по «Кольцу», щелкните дважды.
Шаг 16: измени угол и включи сглаживание
Находясь в разделе «Затенение», установите угол на 120 ° , а затем, чтобы сгладить неровные края, включите параметр « Сглаживание» , установив флажок внутри его:
Установка угла на 120 ° и включение сглаживания.
Шаг 17: установите непрозрачность светлых участков и теней на 75%
Установите для обоих режимов Highlight Mode и Shadow Mode значение непрозрачности 75% :
Варианты непрозрачности режима подсветки и режима тени.
Вот эффект пока. Обратите внимание на то, как мы выглядим как буквы. Мы собираемся исправить это следующим образом:
Текст после наложения Bevel и Emboss.
Шаг 18: увеличь размер, чтобы заполнить буквы
Чтобы закрыть пространство внутри букв, увеличьте размер скоса и тиснения. Самый простой способ сделать это — сначала щелкнуть внутри поля Значение размера, чтобы сделать его активным. Затем с помощью клавиши со стрелкой вверх на клавиатуре медленно увеличивайте значение. Когда вы это сделаете, вы увидите, как буквы заполняются от внешних краев к центрам. Требуемое значение размера зависит от размера вашего текста. Для меня значение в 41 пиксель делает работу:
Увеличение значения размера.
И теперь, после увеличения значения Size, буквы хорошо заполнены, что делает их больше похожими на чистое золото:
Золотой текстовый эффект после увеличения значения размера.
Шаг 19: увеличьте глубину, чтобы усилить эффект освещения
Затем увеличьте значение глубины , перетащив его ползунок вправо. Это улучшит освещение и добавит больше контраста к отражению в письмах. Я установлю значение глубины на 170% :
Увеличение значения глубины.
И теперь наш эффект золотой буквы действительно начинает обретать форму:
Эффект после увеличения значения глубины.
Шаг 20: добавь стиль слоя «Inner Glow»
У нас есть еще один эффект, который нужно применить, прежде чем мы закроем диалоговое окно Layer Style. Нажмите непосредственно на слова Inner Glow в списке стилей слоя слева:
Выбор стиля слоя Inner Glow.
Параметры для Inner Glow отображаются в среднем столбце диалогового окна Layer Style. Сначала измените режим смешивания внутреннего свечения с экрана на « Умножение» , а затем установите непрозрачность на 50% :
Сначала измените режим смешивания внутреннего свечения с экрана на « Умножение» , а затем установите непрозрачность на 50% :
Настройка режима наложения и непрозрачности стиля Inner Glow.
Измените цвет свечения, нажав на образец цвета :
Нажав на образец цвета.
В палитре цветов выберите оттенок апельсина, установив значение R в 232 , G в 128 и B в 31 (я выбрал этот цвет на фотографии из золотого кирпича). Затем нажмите «ОК», чтобы закрыть палитру цветов:
Выбор оранжевого цвета для Inner Glow.
Наконец, увеличивайте размер свечения, пока он полностью не заполнит буквы. В моем случае я установлю значение размера 75 пикселей:
Увеличьте значение размера.
Когда вы закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно Стиль слоя. Ваш эффект должен выглядеть примерно так:
Ваш эффект должен выглядеть примерно так:
Эффект золотой буквы после применения Inner Glow.
Шаг 21: выбери слой оригинального типа
Выберите оригинальный слой типа «Gold», щелкнув по нему на панели «Слои»:
Выбор исходного слоя типа.
Шаг 22: добавь инсульт
Давайте добавим штрих к типу. Щелкните значок « Стили слоев» в нижней части панели «Слои»:
Нажав на значок Стили слоя.
Затем выберите Stroke из списка:
Выбор стиля слоя Stroke.
Шаг 23: измени тип заполнения и выбери золотой градиент
Диалоговое окно «Стиль слоя» вновь открывается, на этот раз с параметрами обводки в среднем столбце. Измените Тип заливки обводки с Цвета на Градиент . Затем нажмите на маленькую стрелку справа от панели предварительного просмотра градиента . Откроется окно выбора градиента . Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Выберите «Золотой» градиент, который мы сохранили ранее, дважды щелкнув по его миниатюре:
Измените Тип заливки на Градиент, затем выберите свой «Золотой» пользовательский градиент.
Шаг 24: установи стиль, положение и размер обводки
Прямо под панелью предварительного просмотра градиента измените Стиль градиента с Линейный на Отраженный . Затем, в верхней части диалогового окна, установите Положение обводки на Снаружи , а затем увеличьте Размер примерно до 8 пикселей :
Измените параметры стиля, положения и размера.
И теперь у нас есть обводка вокруг текста, цвета которого совпадают с цветом самого текста:
Эффект после применения золотого градиента к обводке.
Шаг 25: примени «Bevel And Emboss» к инсульту
Нажмите непосредственно на слова Bevel & Emboss в верхней части списка стилей слева. На этот раз, вместо того, чтобы применять его к тексту, мы применим его к обводке:
Нажав на Bevel & Emboss.
Чтобы применить Bevel & Emboss к обводке, измените стиль с Inner Bevel на Stroke Emboss . Затем измените Technique на Chisel Hard и установите размер на тот же размер, который вы выбрали для обводки, который в моем случае был 8 пикселей :
Изменение параметров стиля, техники и размера.
Как и раньше, нажмите на маленькую стрелку справа от миниатюры « Блеск контура» и выберите « Кольцо — двойной контур», дважды щелкнув по нему. Затем выберите « Сглаживание», чтобы сгладить неровные края:
Параметры Gloss Contour и Anti-aliased.
Наконец, если вы посмотрите прямо под Bevel & Emboss слева от диалогового окна Layer Style, вы увидите стиль с именем Contour . Нажмите внутри его флажок, чтобы включить его. Это еще больше усилит эффект освещения вокруг удара:
Нажмите внутри его флажок, чтобы включить его. Это еще больше усилит эффект освещения вокруг удара:
Выбор контура для обводки.
Вот как выглядит обводка с применением Bevel & Emboss (и Contour):
Штрих теперь имеет те же эффекты освещения и отражения, что и тип.
Шаг 26: примени стиль слоя «Outer Glow»
Давайте закончим стили нашего слоя, добавив к тексту слабое свечение, как будто свет отражается от золотых букв. Нажмите непосредственно на слова Outer Glow слева от диалогового окна Layer Style, чтобы включить стиль Outer Glow и вызвать его параметры:
Выбор Outer Glow.
Установите непрозрачность свечения на 40% , а затем нажмите на образец цвета, чтобы изменить цвет:
Установка непрозрачности и изменение цвета Outer Glow.
Когда появится Color Picker , используйте тот же цвет, который мы выбрали для Inner Glow, установив значение R на 232 , G на 128 и B на 31 . Затем нажмите «ОК», чтобы закрыть палитру цветов:
Затем нажмите «ОК», чтобы закрыть палитру цветов:
Выбор нового цвета для Outer Glow.
Наконец, увеличьте размер свечения примерно до 60 пикселей :
Увеличение размера внешнего свечения.
На этом мы закончили с нашими стилями слоя, поэтому нажмите OK, чтобы закрыть диалоговое окно Layer Style. Вот наш золотой текстовый эффект со всеми нашими стилями, включая новый Outer Glow:
Эффект почти завершен.
Шаг 27: выберите тип копирования слоя
Все, что осталось сделать, это добавить немного блесток. Мы добавим их на отдельном слое. Нажмите на слой «GOLD copy» (верхний слой) на панели «Слои», чтобы выбрать его:
Выбор верхнего слоя типа.
Шаг 28: добавь новый пустой слой
Чтобы добавить новый слой, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажмите на значок «Новый слой», удерживая Alt (Победа) / Option (Mac).
Клавиша Alt (Win) / Option (Mac) сообщает Photoshop, что нужно открыть диалоговое окно New Layer , что дает нам возможность назвать новый слой перед его добавлением. Назовите слой «Sparkles» и нажмите кнопку «ОК», чтобы закрыть диалоговое окно:
Называя новый слой.
Photoshop добавляет новый пустой слой под названием «Sparkles» поверх других слоев:
Новый слой добавлен над остальными.
Шаг 29: выбери инструмент кисти
Для создания блесток мы будем использовать одну из кистей Photoshop. Выберите инструмент Brush Tool на панели инструментов. Вы также можете выбрать Brush Tool, нажав букву B на клавиатуре:
Выбор инструмента «Кисть».
Шаг 30: загрузи разные кисти
Кисть, в которой мы нуждаемся для наших блесток, включена в Photoshop, но это не одна из тех кистей, которые Photoshop загружает автоматически. Нам нужно загрузить это в себя. Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Победа) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри документа, чтобы открыть средство выбора настроек кисти в Photoshop . Затем нажмите на значок меню в верхнем правом углу:
Затем нажмите на значок меню в верхнем правом углу:
Нажмите на значок меню Brush Preset Picker.
В нижней половине меню вы найдете список дополнительных наборов кистей, которые мы можем выбрать. Выберите набор Ассорти кистей :
Выбирая «Ассорти Кисти» из меню.
Фотошоп спросит, хотите ли вы заменить ваши текущие кисти новыми кистями. Выберите « Добавить», чтобы просто добавить их к существующим кистям:
Добавление ассорти кистей с текущими кистями.
Шаг 31: выбери кисть «Crosshatch 4»
Вернувшись в палитру «Наборы кистей», прокрутите кисти до тех пор, пока не найдете 48-пиксельную кисть Crosshatch 4 . Если у вас включены подсказки для инструментов Photoshop (они включены по умолчанию), имя кисти появится, когда вы наведете курсор мыши на ее миниатюру. Если нет, найдите кисть, которая выглядит как «X» с номером 48 под ней (48 означает, что размер кисти по умолчанию составляет 48 пикселей). Дважды щелкните миниатюру Crosshatch 4, чтобы выбрать ее, и закройте панель выбора кистей:
Дважды щелкните миниатюру Crosshatch 4, чтобы выбрать ее, и закройте панель выбора кистей:
Найдите эскиз кисти Crosshatch 4 и дважды щелкните по нему, чтобы выбрать его.
Шаг 32: образец цвета, который нужно использовать для блесток
Давайте сэмплируем цвет одной из букв, чтобы использовать ее в качестве цвета наших блесток. Нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) на клавиатуре, чтобы временно переключиться с инструмента «Кисть» на инструмент « Пипетка» , а затем нажмите на один из самых светлых цветов, чтобы попробовать его. Я выберу светлую область из буквы «О»:
Удерживая Alt (Win) / Option (Mac) и выбирая цвет из текста.
Шаг 33: нарисуй случайные блестки вокруг текста
Выбрав цвет, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту Brush Tool . Затем щелкните несколько случайных мест вокруг текста, чтобы добавить свои блестки. Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Для дополнительного разнообразия изменяйте размер кисти перед каждым щелчком, нажимая левую или правую клавишу скобки на клавиатуре. Клавиша левой скобки делает кисть меньше, а клавиша правой скобки — больше. Не добавляйте слишком много блесток, иначе вы переусердствуете. Пара больших и меньших — все, что вам действительно нужно. Если вам не нравится последний добавленный вами блеск, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить его, а затем повторите попытку.
Здесь я добавил пару блесток к букве «G», третий, меньший блеск в нижней части буквы «L», и четвертый в левом верхнем углу буквы «D»:
Эффект после добавления нескольких блесток.
Шаг 34: понизь непрозрачность блесток (необязательно)
Если вы обнаружите, что ваши блестки выглядят слишком яркими, просто уменьшите непрозрачность слоя «Sparkles». Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я опущу мой до 80% :
Я опущу мой до 80% :
Уменьшите яркость искр, уменьшив непрозрачность слоя.
И с этим мы закончили! Здесь, после понижения непрозрачности моего слоя «Sparkles», мой последний текстовый эффект золота:
Конечный результат.
И там у нас это есть! Теперь, когда вы создали золотой текст, ознакомьтесь с частью 2, где я покажу вам, как легко переместить эффект на другой фон ! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Как сделать эффект дыма в фотошопе
Чтобы в фотошопе сделать эффект дыма, можно пойти двумя путями: либо скачать готовые кисти для дыма, либо нарисовать его самому.
На просторах интернета можно найти множество вариантов специальных кистей, которые позволят хорошо имитировать дым. Однако если найти дым определенного типа не получается, либо это занимает слишком много времени, то в таких случаях придётся рисовать самостоятельно.
В этом уроке рассмотрим три способа как сделать эффект дыма на фотографии. Вы сможете воспользоваться любым удобным для вас способом.
Можете сравнить все способы по созданию дыма:
Способ №1
Фактически первый способ создания дыма в фотошопе заключается в том, чтобы нарисовать его с помощью кисточек, а после воспользоваться инструментом Палец. Напоминает он тлеющий дым или парообразный.
Шаг 1
Для начала, чтобы нарисовать дым подобным способом, мягкой серой кистью пару раз щёлкните на источнике дыма на новом слое. Серый цвет подобран прямо с фотографии, потому что вся картина в целом имеет единый оттенок, так дым хорошо вольётся в композицию.
Шаг 2
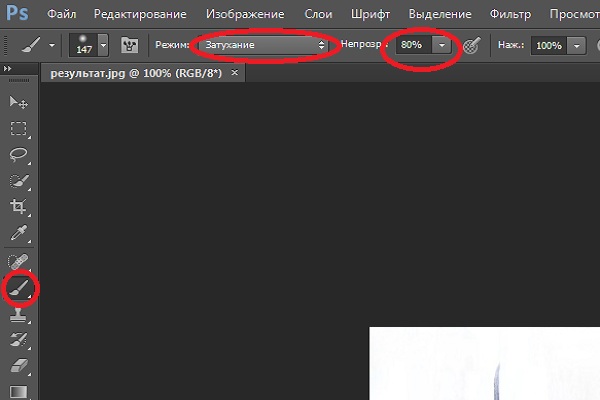
Нужно понизить Непрозрачность кисти до 12-16% и поменять режим рисования кисти на Затухание, это находится вверху в настройках инструмента. Пару раз щелкните по серому кружочку чёрным, а после белым цветами.
Точно такого же эффекта можно добиться и обычной кистью, создав новый слой и переведя режим наложения слоя на Затухание.
Теперь кончик сигареты выглядит словно присыпан специями. Слои со «специями» и с серым кружком нужно объединить.
Шаг 3
Выберите инструмент Палец. Для того, что бы придать дыму форму, делайте мазки вверх, имитируя волны дыма, приближенно похоже на букву S.
Шаг 4
Ластиком с низкой непрозрачностью убирите излишнюю плотность дыма в некоторых местах.
Как заключительный штрих, воспользуйтесь инструментом Затемнитель и Осветлитель, для придания дыму реалистичного цвета.
Получилась вот такая тлеющая сигарета:
Способ №2
Второй способ создания дыма заключается в использовании фильтра Искажение.
Шаг 1
Для начала нужно проделать похожую процедуру, как в первом варианте: серым цветом на новом слое провести продолговатую прямую линию, это будет будущий дым.
Шаг 2
Следующие действия уже также знакомы – используйте инструмент Палец. Исказите дым примерно подобным образом:
Шаг 3
Далее понадобиться чёрный фон. Создайте новый слой под слоем с дымом, залейте его чёрным цветом и объедините эти слои. Получилась кривая линия на чёрном фоне. Создайте несколько дубликатов этого слоя.
Шаг 4
Начиная с верхнего слоя, используйте фильтр Искажение – Волна. Можно самому подобрать форму искажения дыма или воспользоваться кнопкой Рандомизировать несколько раз подряд, пока вас не будет устраивать результат.
Шаг 5
После этого поменяйте режим наложения слоя с фильтром на Экран и повторите эту же процедуру с остальными слоями, кроме самого нижнего.
Шаг 6
В текущем примере получились такие формы у дыма.
Теперь все слои нужно объединить в один. Для этого выделите нужные слои и нажмите Ctrl+E, или щёлкните правой кнопкой мыши по выделенным слоям и выберите из контекстного меню Объединить слои.
Шаг 7
По ходу пьесы, в текущем примере стала не устраивать пустота в центре дыма и некоторая форма.
Подправить такие дефекты можно мягкой кисточкой с низкой непрозрачностью. Используйте фильтр Размытие по Гауссу, находящийся в группе фильтров Размытие. Края дыма после этого будут не такие чёткие, что более реалистично.
Шаг 8
Дальше добавьте немного шума к дыму, с ним он лучше ляжет на пористый фон под черепом. Находится этот эффект в Фильтрах – Шумы – Добавить шум. Потом поменяйте режим наложения слоя с дымом на Экран.
Шаг 9
Чтобы дым не выглядел слишком широким, его можно подправить с помощью Свободной трансформации, выбрав этот режим в меню Редактирование. Примените изменения и эффект дыма готов.
Способ №3
Третий способ заключается в копировании слоёв и применении Деформации к слою.
Шаг 1
Понадобиться создать также искривленную линию, как во втором варианте, шаги по созданию которой уже были описаны выше.
Затем создайте дубликат этого слоя и размойте пальцем линии в сторону, создавая повторяющиеся движения дыма по бокам. Понизьте непрозрачность слоя до удовлетворяющего уровня.
Шаг 2
Теперь создайте второй дубликат кривой линии и примените к нему Деформацию, растянув в разные стороны. Найти этот режим можно в Редактирование – Трансформирование. Затем понизьте непрозрачность слоя.
Шаг 3
Подтвердите деформацию. Выглядит неплохо, но стоит подправить некоторые детали. Дым не бывает сильно заостренным. Для этого воспользуйтесь Пальцем и на верхнем слое размажьте углы, так же доведите линию начала дыма до кончика сигареты.
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как делать анимацию в фотошопе?
В рамках этой статьи мы объединим все, что узнали раньше, чтобы освоить несколько новых методов, позволяющих создавать анимацию в Фотошопе. Рассмотрим, как применять различные комбинации корректирующих слоев и фильтров для анимации, как создавать сложное перемещение слоев анимации и естественно выглядящие эффекты.
Так как смарт-объекты могут содержать несколько слоев, то мы можем создавать временные слои, что помогает нам создавать более сложную анимацию. Например, в приведенном ниже эффекте анимации я создал красную точку, которая перемещается по кругу. Обычно такой эффект создается непросто, и для этого требуется много ключевых кадров. С помощью смарт-объектов мы можем использовать слои — шаблоны и упростить весь процесс.
Давайте рассмотрим, как это делается.
В приведенной ниже сцене я создал два слоя: один с красной точкой (“Dot”), и второй с большим серым кругом (“Template Shape”). Я добавил к большому серому кругу метки-разделители, чтобы нагляднее продемонстрировать эффект перемещения:
Шаг 1: Сцена, состоящая из двух слоев: красной точки и большого серого круга. (Увеличенная версия)
Сначала я выделяю оба слоя и преобразую их в смарт-объект, кликнув правой кнопкой по одному из выделенных слоев и выбрав из контекстного меню пункт «Преобразовать в смарт-объект»:
Шаг 2: Преобразование слоев в смарт-объект. (Увеличенная версия)
(Увеличенная версия)
Теперь мы можем анимировать оба слоя как один. Так как это смарт-объект, у меня есть доступ к свойству «Преобразования» в панели шкалы времени, которое позволяет задать ключевой кадр для вращения. Я добавил кадр для каждой половины вращения, чтобы создать один полный оборот. В результате я получил вращающийся вокруг своей оси круг:
Шаг 3: Оба слоя вращаются как одно целое
Теперь, когда наша анимация работает, нужно удалить фигуру шаблона. Для этого дважды кликните по миниатюре смарт-объекта в палитре слоев. Открыв смарт-объект, мы можем скрыть слой “Template Shape”:
Шаг 4: Скройте слой » Template Shape». (Увеличенная версия)
До того, как сделать анимированный баннер в Фотошопе полностью, нам осталось лишь сохранить документ смарт-объекта и вернуться к исходному документу. Мы увидим, что красная точка движется по кругу без серой фигуры:
Смарт-объекты могут состоять из слоев любого типа (или нескольких типов). В том числе слоев, которые уже содержат ключевые кадры анимации. Давайте рассмотрим, как это реализуется:
Давайте рассмотрим, как это реализуется:
Анимация подпрыгивающей точки создана с использованием нескольких наборов ключевых кадров
В приведенной ниже сцене я уже создал простую анимацию желтой точки, вращающейся на синем фоне:
Шаг 1: Желтая точка, вращающаяся на холсте
Далее я перехожу к палитре слоев, кликаю правой кнопкой мыши по слою «Dot» и выбираю пункт «Преобразовать в смарт-объект»:
Шаг 2: Преобразование слоя желтой точки в смарт-объект. (Увеличенная версия)
У нас есть новый слой смарт-объекта, и мы можем добавить в него новый набор кадров. В приведенной ниже сцене я добавил набор для создания анимации перемещения смарт-объекта вверх и вниз. В ней мы можем видеть в действии оба набора ключевых кадров, которые создают эффект подпрыгивания:
Шаг 3: Новые ключевые кадры создают эффект подпрыгивания
Преобразуйте этот слой смарт-объекта в другой смарт-объект, который сможем редактировать. Далее мы добавим к этому смарт-объекту свойство «Преобразование». Перейдите в Редактирование> Произвольная трансформация, и с помощью опорных точек измените форму смарт-объекта так, чтобы он появлялся с учетом перспективы.
Перейдите в Редактирование> Произвольная трансформация, и с помощью опорных точек измените форму смарт-объекта так, чтобы он появлялся с учетом перспективы.
Шаг 4: Преобразование анимации. (Увеличенная версия)
Теперь при воспроизведении анимации будет отображаться трансформация смарт-объекта. Это один из основных способов того, как сделать анимированную картинку в Фотошопе:
Воспроизведение анимации с трансформацией
Если мы добавим фильтр к смарт-объекту, который содержит анимированный слой, то получим анимацию, которая воспроизводится через фильтр. Давайте рассмотрим, как это работает.
В приведенной ниже сцене я уже создал простую анимацию точки (внутри смарт-объекта), движущуюся на красном фоне:
Шаг 1: Анимация смарт-объекта, желтая точка, движущаяся на красном фоне
Так как наша анимация уже находится внутри смарт-объекта, я могу добавить фильтр непосредственно к нему. Я перехожу в Фильтр> Искажение> Скручивание:
Шаг 2: Применение фильтра «Скручивание» к анимации смарт-объекта. (Увеличенная версия)
(Увеличенная версия)
Когда вы просмотрите эту анимацию, то увидите, что происходят интересные вещи. Фильтр был применен к самому смарт-объекту, а не к пикселям его содержимого. Благодаря этому перемещение анимированных пикселей через фильтр приобретает уникальный эффект:
Анимация фильтра «Скручивание»
В приведенной ниже сцене у меня уже есть смарт-объект, который содержит простую анимацию точки движущейся на белом фоне:
Шаг 1: Простая анимация смарт-объекта
Я хочу применить к этой точке стиль слоя «Тиснение». Но если я сейчас попытаюсь применить стиль слоя к смарт-объекту, это повлияет на все его содержимое:
Шаг 2: Стили слоя, примененные к изображению в целом
Чтобы исправить это, мне нужно удалить белый фон. Ранее я рассказывал, что мы можем изменять смарт-объект, чтобы скрыть дополнительные слои. В этом примере я хочу продемонстрировать другой способ.
Пока между слоями существует выразительный контраст тонов, мы можем использовать для удаления фона параметр «Наложить если». Дважды кликните по слою смарт-объекта, чтобы открыть панель стилей слоя, и переместите ползунок параметра «Наложение, если», по фон не исчезнет:
Шаг 3: Настройка слайдера «Наложение, если». (Увеличенная версия)
После этого кликните правой кнопкой мыши по слою в палитре слоев и выберите пункт «Преобразовать в смарт-объект». Мы получим новый смарт-объект, который сохранит внесенные нами изменения:
Шаг 4: Преобразование в смарт-объект. (Увеличенная версия)
Когда мы добавим к анимации набор стилей слоя, эффект будет применяться только к этому объекту:
Стили слоя, добавленные к анимации смарт-объекта
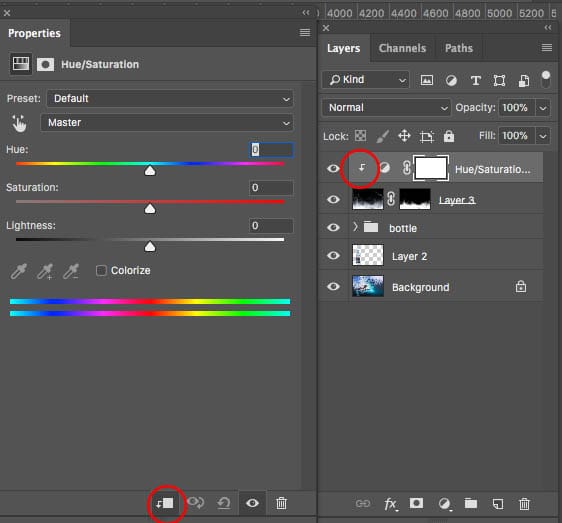
Корректирующие слои действуют на анимированные слои таким же образом, как и на обычные. Если корректирующий слой располагается поверх слоя, содержащего ключевые кадры, то анимация наследует коррекции. Учитывая это, мы можем использовать корректирующие слои, чтобы создать уникальные эффекты.
В приведенной ниже сцене я создал простую анимацию с двумя точками, одна из которых движется мимо другой:
Шаг 1: Анимации из двух точек
Так как вся сцена создана в оттенках серого, я использую корректирующий слой «Карта градиента», чтобы ввести цвета. После этого можно использовать панель «Свойства», чтобы внести следующие коррекции:
После этого можно использовать панель «Свойства», чтобы внести следующие коррекции:
Шаг 2: Настройки для корректирующего слоя «Карта градиента» (Увеличенная версия)
В результате мы получили эффект анимации, который был раскрашен с помощью свойств корректирующего слоя:
Анимация была раскрашена с помощью корректирующего слоя
Теперь, когда мы изучили несколько методов создания анимации в Фотошопе, я хочу объединить некоторые из них, чтобы создать естественный эффект, приведенный ниже:
Естественный эффект анимации
Сначала я создал другую простую анимацию с двумя слоями, один из которых перемещается относительно другого. Разница лишь в том, что оба слоя были размыты:
Шаг 1: Анимация с двумя размытыми точками
Теперь мы добавим корректирующий слой «Уровни». В панели «Свойства» перетащите ползунки слайдеров светлых и темных тонов таким образом, чтобы края объектов стали четкими:
Шаг 2: Измените корректирующий слой «Уровни». (Увеличенная версия)
При воспроизведении анимации вы увидите уникальный естественный эффект:
Естественный эффект анимации
Благодарим Вас за то, что уделили внимание этой статье.
Данная публикация является переводом статьи «Creating Advanced Animations In Photoshop Learning Some New Techniques» , подготовленная редакцией проекта.
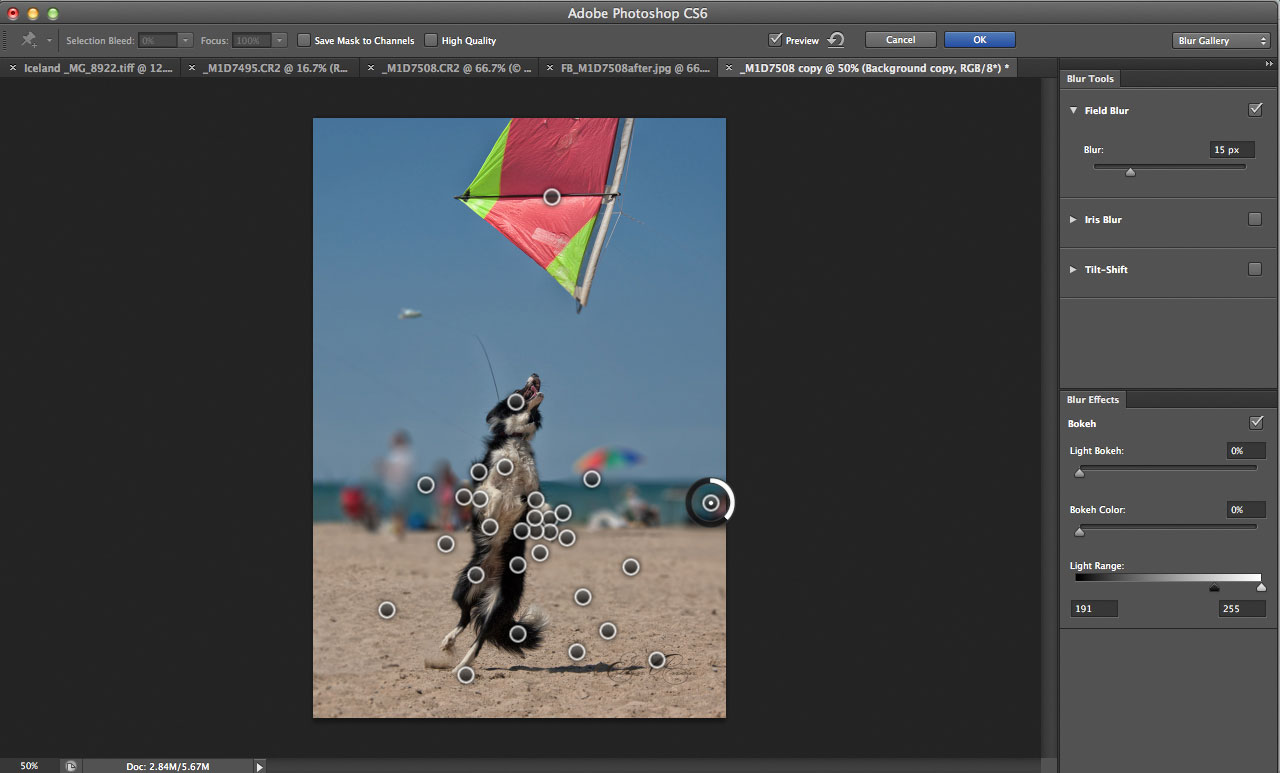
Как сделать снег на фото в Фотошопе
Из этого урока вы узнаете, как в Adobe Photoshop добавить хлопья падающего снега. Мы начнем с небольшого редактирования самой фотографии, а затем уже создадим снег с помощью фильтров Photoshop (вы можете сделать этот эффект в любой версии Photoshop). В заключительной части мы создадим эффект боке (доступно только в версиях Photoshop CC и CS6).
Шаг 1.
Базовое редактирование
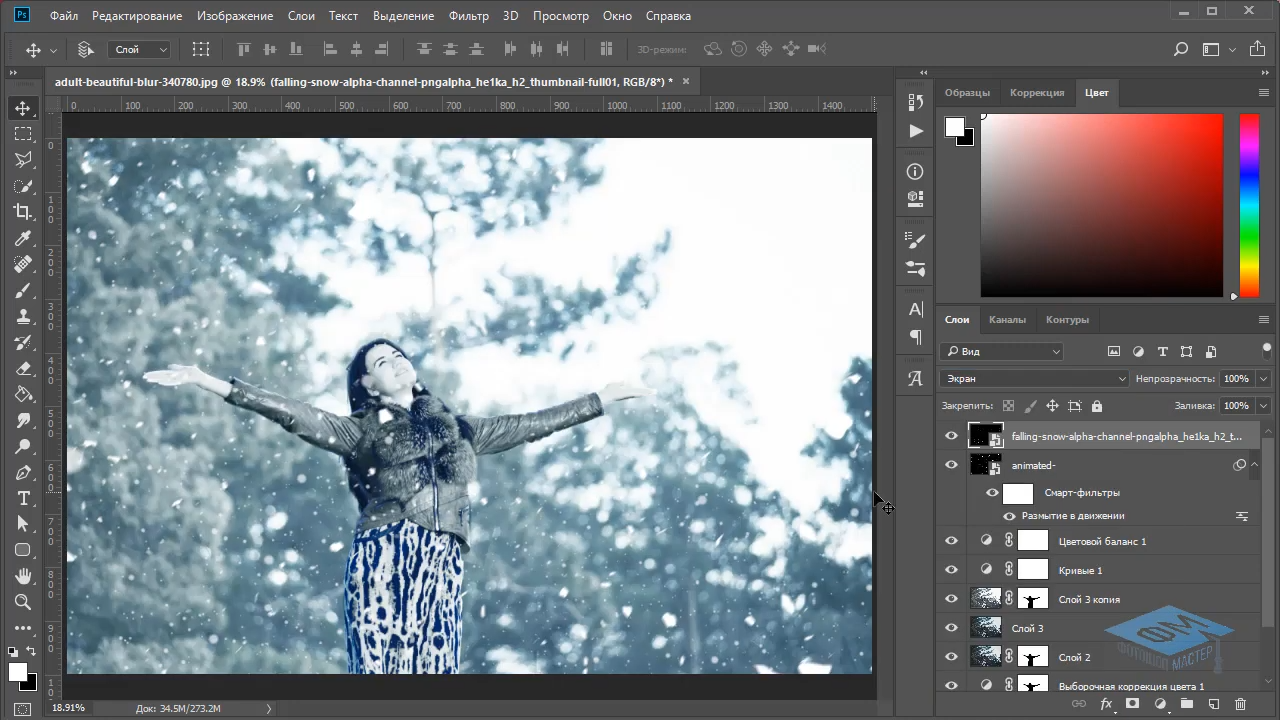
Первое, что мы сделаем – немного отредактируем фото, осветлив тени и увеличив экспозицию. Фото в уроке отредактировано в Lightroom, но вы можете сделать это и в Photoshop, используя корректирующие слои Adjustment( layers): Уровни (Levels) и Кривые (Curves), изменение температуры изображения в сторону более холодных оттенков также поможет усовершенствовать эффект (сделать это можно, например, с помощью цветового баланса — Color Balance (Ctrl + В).
Шаг 2.
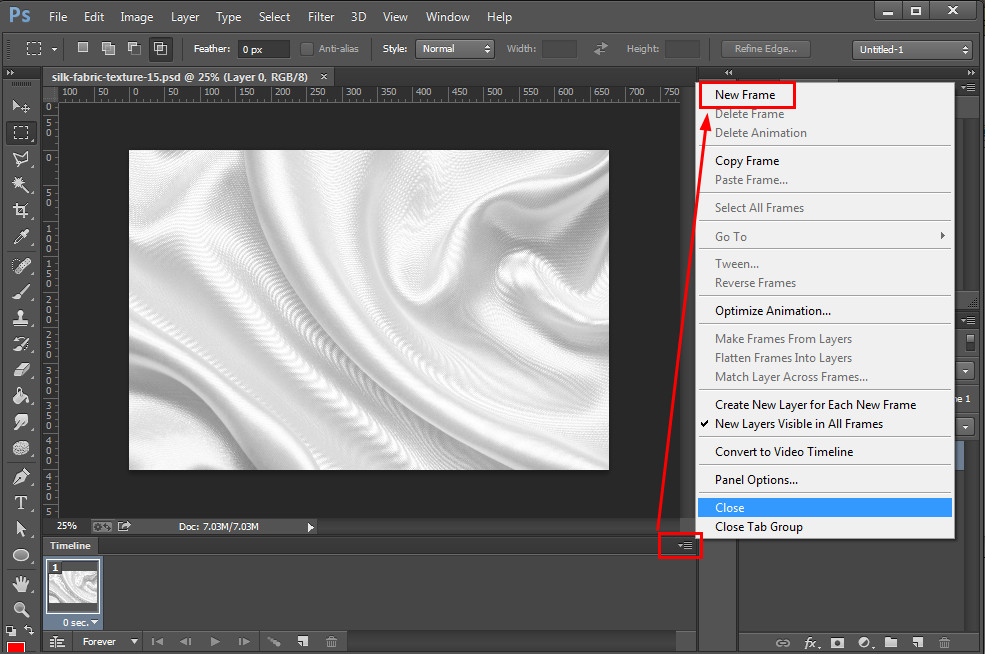
Создаем снегСоздайте новый слой над слоем с девушкой (Ctrl + Shift + Alt + N) и залейте его черным цветом (Alt + Delete). Затем перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise), выставьте Эффект (Amount) на 250%, Распределение (Distribution): Uniform Distribution (Равномерное распределение), поставьте галочку Монохромный (Monochromatic).
Шаг 3.
Создаем снег
Теперь преобразуем шум в снежинки. Выберите в меню Фильтр > Галерея фильтров (Filter > Filter Gallery), внутри папки Имитация (Artistic) выберите фильтр Сухая кисть (Dry Brush) и установите Размер кисти (Brush Size) 1, остальные настройки не имеют значения, т.к. они ни на что не повлияют.
Далее тоже в Галерее фильтров (Filter Gallery) примените фильтр Сухая кисть (Dry Brush) еще раз, но Размер кисти (Brush Size) установите 5-7, в зависимости от того, как много снежинок вы хотите видеть на фото. Нажмите ОК, чтобы применить фильтр. Теперь измените режим наложения слоя на Осветление (Screen) и дублируйте его (Ctrl + J).
Нажмите ОК, чтобы применить фильтр. Теперь измените режим наложения слоя на Осветление (Screen) и дублируйте его (Ctrl + J).
Шаг 4.
Больше реализмаТеперь мы применим размытие, чтобы снежинки выглядели реалистично. Используйте для этого Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) с Радиусом (Radius) 2-3 пикселя.
Шаг 5.
Добавляем глубину изображениюМы используем копию слоя снежинок, чтобы создать эффект боке. Для этого мы будем использовать Фильтр > Размытие > Размытие поля (Filter > Blur > Field Blur), который доступен только в версиях Photoshop CS6 и CC.
Шаг 6.
Слои снегаЧтобы усилить реалистичность, дублируйте слои со снегом, трансформируйте, искажайте их, чтобы добиться впечатляющего результата.
Шаг 7.
 Финальное изображение.
Финальное изображение.Вот и результат!
Ссылка на источник
55 уроков по Adobe Photoshop для новичков
Серия из разного рода видео-уроков, которые помогут овладеть простыми, но эффектными приемами, инструментами и раскроют многие секреты программы Adobe Photoshop.
Фотоманипуляция Под городом. Простой эффект Photoshop
Каналы и альфа-каналы в фотошоп. RGB каналы Photoshop
5 лайфхаков в Photoshop.
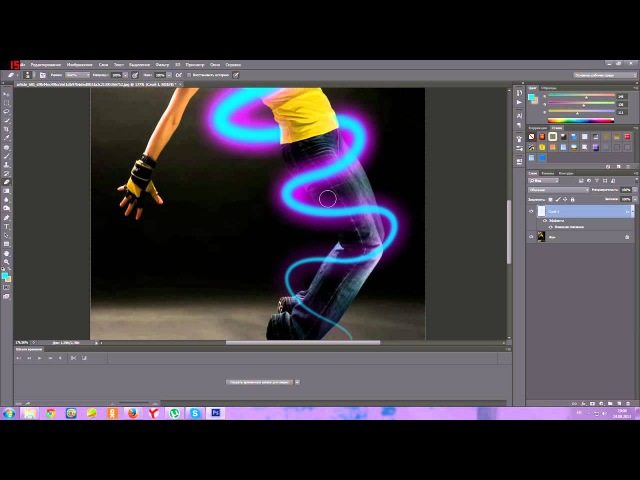
Как сделать свечение в фотошопе
Слой маска в фотошопе. Обтравочная маска в Photoshop
Простой эффект в Фотошопе. Geometric reflection
Инструмент перо в фотошопе. Как пользоваться пером в Фотошопе
Adobe Photoshop slice-эффект. Арт эффект в Фотошоп
Как вырезать объект в фотошопе
5 фишек, которые должен знать каждый Фотошопер
Как сделать аватарку в фотошопе. Эффект Dual tone
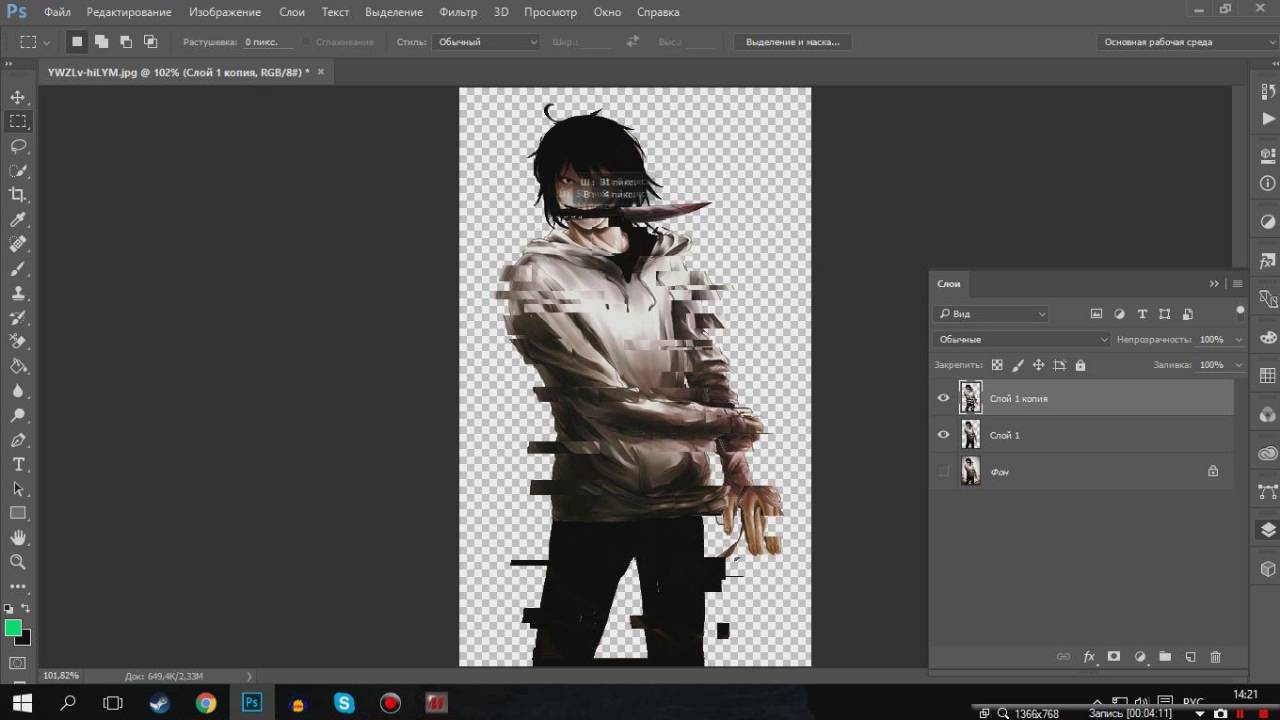
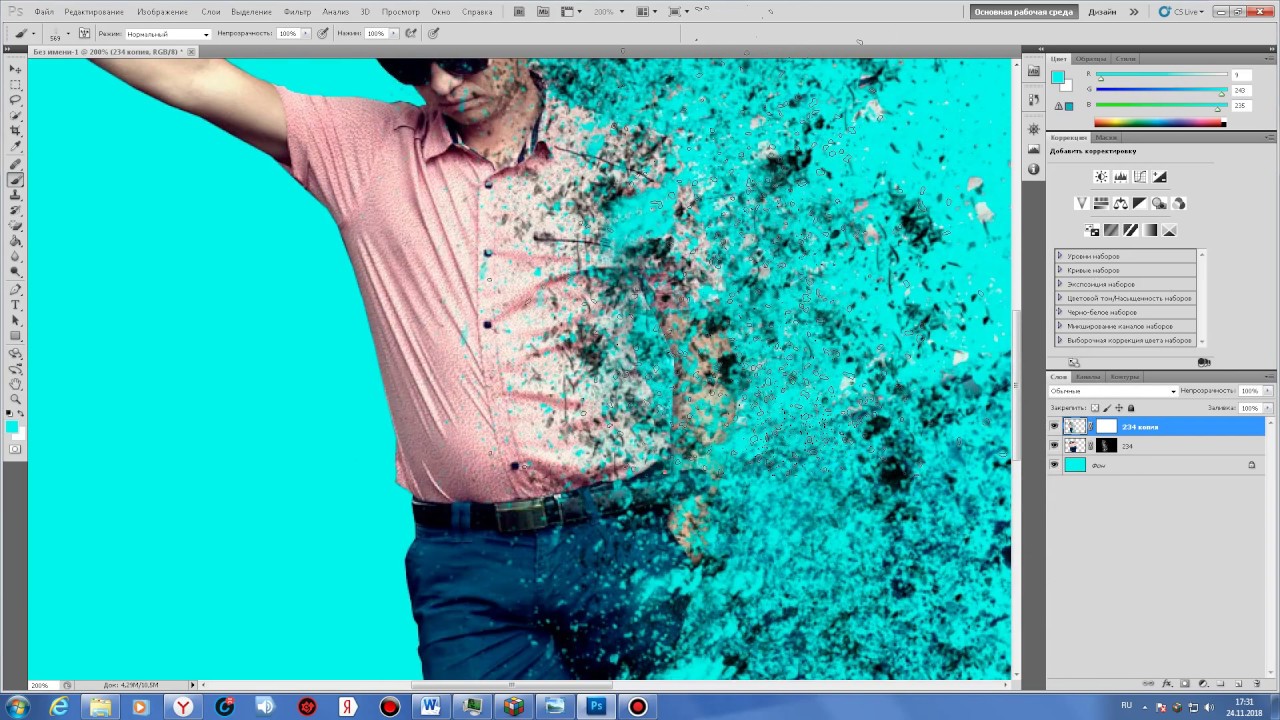
Эффект распада в фотошопе
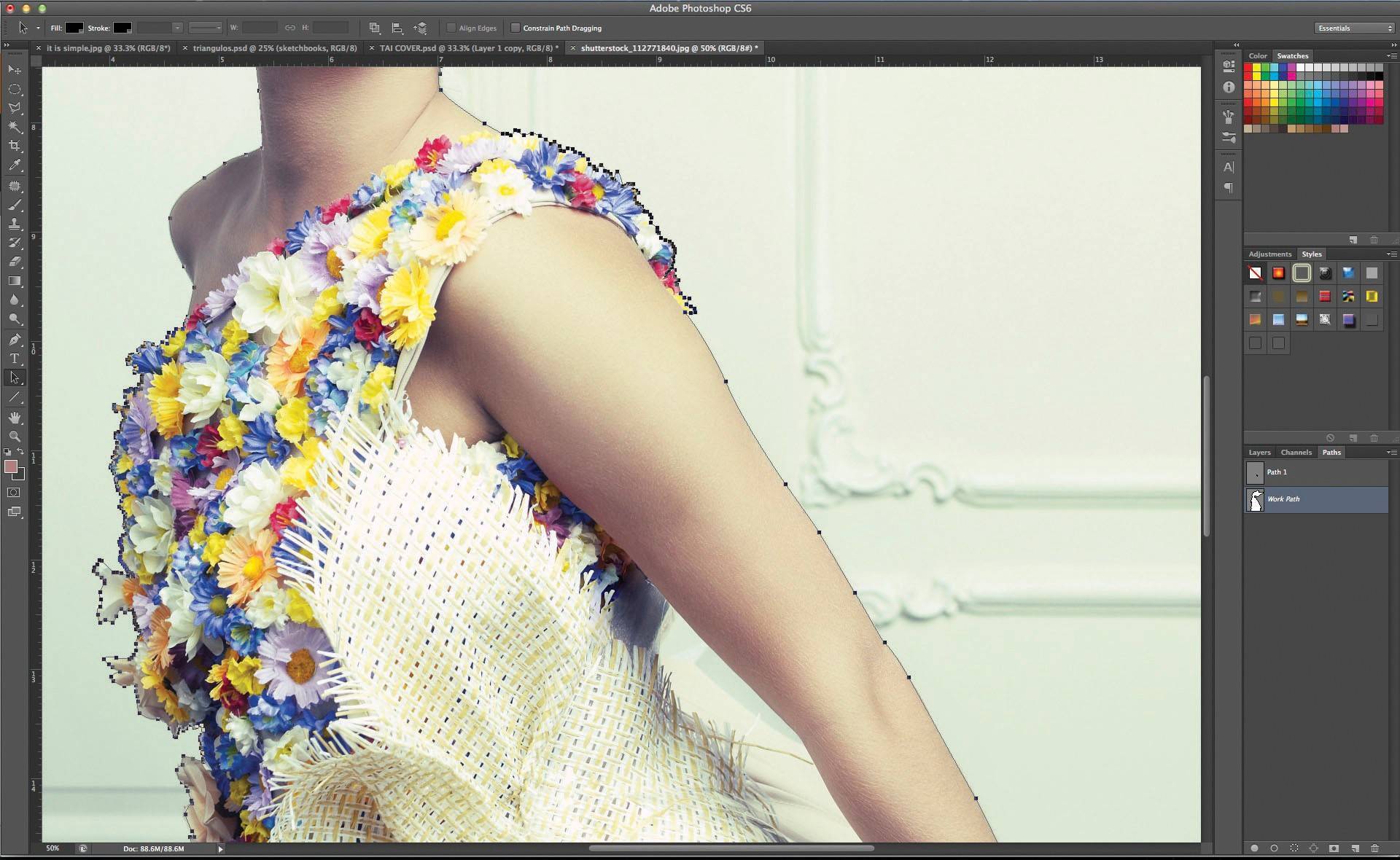
Портрет с цветами. Flowerful Portrait Effect. Эффект Marcelo Monreal
Топ 9 смертельных ошибок фотошопера.
 Топ 9 фейлов в фотошопе
Топ 9 фейлов в фотошопе5 лайфхаков Photoshop
Как сделать эффект огня в фотошопе
Эффект льда в фотошопе
Как сделать двойную экспозицию в фотошопе.
 Double Exposure. Цветная двойная экспозиция
Double Exposure. Цветная двойная экспозицияКак сделать 3D текст в фотошопе
5 Способов вырезать ВСЕ в фотошопе!
3D эффект города в Photoshop
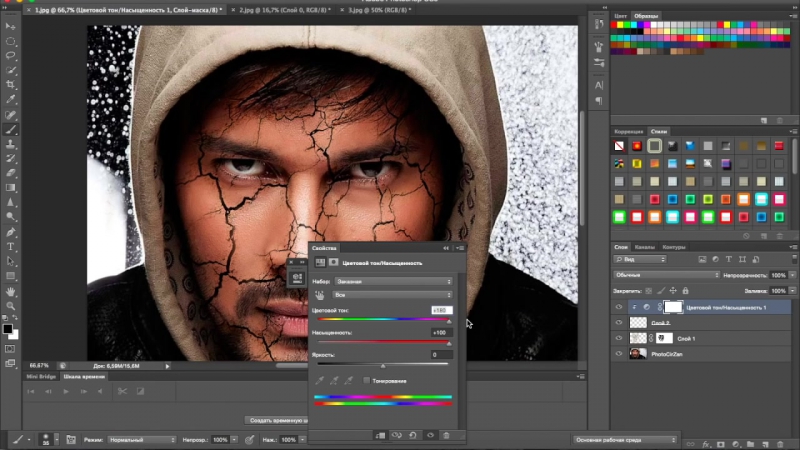
Обработка лица в фотошопе
Фотоманипуляция. Эффект под водой
Как сделать эффект прозрачности в фотошопе. Двойная экспозиция аналог
Текстовый эффект в фотошопе.
 Как в фотошопе сделать красивый текст
Как в фотошопе сделать красивый текст5 крутых лайфхака фотошопа
Как в фотошопе сделать гифку
Как в фотошопе сделать анимацию
Как сделать экшен в фотошопе
Как нарисовать персонажа в иллюстраторе
Фотошоп и Иллюстратор разница. Отличие между векторной и растровой графикой
Как добавить блики в фотошопе
Как сделать глитч эффект в фотошопе
Как сделать ретушь в фотошопе
7 Лайфхаков фотошопа
Как сделать двойную экспозицию в фотошопе
Объемный эффект в фотошопе
Шарж в фотошопе. Как сделать мультяшное лицо в фотошопе
Pixel Art в фотошопе
Поп арт в фотошопе
Как сделать эффект дыма в фотошопе?
Двойная экспозиция
Портрет из текста в фотошопе
Как сделать шапку для канала в фотошопе
Как сделать поп арт в фотошопе
Крутой эффект в фотошопе
Как сделать логотип в фотошопе
Как сделать эффект разрушения в фотошопе
Как в фотошопе сделать зеркальное отражение
Как сделать двойную экспозицию в фотошопе
Маска слоя в Фотошопе, как соединить картинки
Как в фотошопе изменить цвет
Как в фотошопе вырезать объект и вставить на другой фон. Как сделать фон прозрачным
Как в фотошопе убрать прыщи
Использование смарт-фильтров в Photoshop CS6
Из этого урока по Photoshop вы узнаете:
|
Это руководство дает вам основу для работы с интеллектуальными фильтрами Adobe Photoshop. |
Фильтры, примененные в последнем разделе, были деструктивными, то есть любые изменения, внесенные с помощью этих фильтров, повлияли на исходные данные изображения. Как вы узнали в Уроке 10 «Умение в Photoshop», смарт-фильтры — это неразрушающий способ применения фильтров к изображению. В этом уроке вы попрактикуетесь в применении фильтров с помощью функции Smart Filter.
Применение интеллектуального фильтра
1 Выберите слой monster3 на панели «Слои».
2 Выберите «Фильтр»> «Преобразовать для смарт-фильтров». Может появиться диалоговое окно с предупреждением о том, что слой будет преобразован в смарт-объект. Нажмите ОК.
Значок смарт-объекта отображается в правом нижнем углу миниатюры слоя «Монстр 3». Это означает, что этот слой теперь преобразован для использования со смарт-фильтрами. Затем вы примените некоторые фильтры в галерее фильтров, а затем обновите и измените способ применения фильтров к изображению.
Затем вы примените некоторые фильтры в галерее фильтров, а затем обновите и измените способ применения фильтров к изображению.
Значок смарт-объекта на миниатюре слоя. |
3 Убедитесь, что слой monster3 все еще выбран, а затем выберите «Фильтр»> «Галерея фильтров». Убедитесь, что вы не выбрали галерею фильтров, указанную первой в меню «Фильтр».
Обратите внимание, что последние использованные фильтры применяются к слою по умолчанию, хотя их можно изменить.
4 Щелкните эффект фильтра «Кракелюр» в списке эффектов фильтра в нижней правой части диалогового окна «Галерея фильтров».
5 В разделе категорий фильтров разверните категорию «Художественные» и выберите «Пластиковая пленка».Фильтр с пластиковой пленкой заменяет фильтр Craquelure.
6 Щелкните эффект фильтра «Фреска», а затем выберите эффект фильтра «Губка» в категории «Художественный». Эффект Губки заменяет эффект Фрески.
Эффект Губки заменяет эффект Фрески.
7 С помощью ползунков в параметрах эффектов фильтра измените размер кисти на 0, определение на 6 и гладкость на 2. Нажмите OK.
Миниатюра появляется под вашим слоем monster3 с именем Smart Filters.
К изображению добавлена текстура.Были применены два фильтра. |
Вы только что применили фильтры из галереи фильтров к слою monster3, почти так же, как вы применили фильтры к слоям monster1 и monster2. Разница в том, что вы преобразовали monster3 в смарт-объект до применения фильтров. Это дает вам возможность внести изменения или даже удалить фильтры позже.
8 На панели «Слои» дважды щелкните «Галерея фильтров», расположенную под слоем monster3.Снова откроется диалоговое окно «Галерея фильтров».
Редактирование смарт-фильтра. |
9 В области эффектов фильтра выберите «Пластиковая пленка» из списка примененных фильтров.
10 Используя ползунки в параметрах эффекта «Пластиковая пленка», измените интенсивность подсветки на 20, детализацию на 1 и гладкость на 1.
11 В области эффектов фильтра галереи фильтров перетащите пластиковую пленку под губкой.Это изменяет порядок фильтров и создает другой эффект. Нажмите ОК.
Изменение порядка фильтров. |
12 Выберите «Файл»> «Сохранить».
Параметры интеллектуального фильтра
Далее вы изучите дополнительные параметры фильтра. Вы начнете с постепенного исчезновения фильтров и редактирования параметров наложения смарт-фильтров. Затем вы узнаете, как отключить фильтр и как воспользоваться миниатюрой маски эффектов фильтра.
1 На панели «Слои» щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу «Ctrl» (Mac OS), в галерее фильтров, расположенной под смарт-фильтром слоя monster3. Выберите «Редактировать параметры наложения смарт-фильтра» в контекстном меню.
Редактирование параметров наложения. |
Как и параметр «Затухание», использованный ранее в этом уроке, параметры наложения «Умный фильтр» позволяют управлять интенсивностью фильтра.Однако этот метод неразрушающий. Вы можете изменять настройки Fade несколько раз, не влияя на исходное изображение. Вы также можете получить доступ к параметрам наложения в любое время, в отличие от диалогового окна «Затухание», которое нужно было открывать сразу после применения фильтра к обычному (не интеллектуальному) слою.
2 В диалоговом окне «Параметры наложения» щелкните и перетащите ползунок непрозрачности влево, снизив непрозрачность до 60 процентов. Установите флажок Предварительный просмотр, а затем выключите его, чтобы увидеть изменения, примененные к изображению, затем нажмите OK.
Редактирование параметров наложения. |
Параметры наложения смарт-фильтра с указанной непрозрачностью.
3 Выберите «Файл»> «Сохранить».
Учебник по текстовым эффектам Photoshop от Джона Форсайта
Используете старую версию Photoshop? Эти инструкции предназначены для вас:
Готовы начать? Установить текстовые эффекты очень просто! Из этого туториала Вы узнаете, как это сделать.
Совет: Перед тем, как начать, разархивируйте zip-файл текстовых эффектов (тот, который включен в приветственное письмо) в удобное место, затем выполните следующие действия. Если вы еще не купили текстовые эффекты, вы можете получить их здесь.
Шаг 1:
Откройте Менеджер настроек Photoshop из меню «Правка».
Совет. Эти снимки экрана сделаны на Mac, но инструкции также работают с Windows.
Шаг 2:
Выберите «Стили» из раскрывающегося списка и нажмите «Загрузить».
Совет: В Photoshop текстовые эффекты называются «стилями слоя».
Шаг 3:
Откройте коллекцию, которую хотите использовать, из папки «эффекты», затем закройте Preset Manager, нажав «Готово».
Совет: Ваши текстовые эффекты хранятся в файлах с расширением «.asl»
Теперь, когда вы установили свои эффекты, вот краткое введение в их использование.
Примечание: Вам понадобится открытая палитра «Слои», чтобы продолжить.Если он скрыт, его можно отобразить, выбрав «Слои» в меню «Окно».
Шаг 1:
Начните с использования инструмента «Текст», чтобы создать новый текстовый слой.
Выберите слой, затем щелкните его правой кнопкой мыши и выберите «Параметры наложения».
Совет: Вы можете применить эту технику к любому слою, а не только к тексту! Попробуйте применить его к фигурам или примените эффект к пустому слою, а затем нарисуйте его кистью.
Шаг 2:
Выберите «Стили» в меню слева и выберите эффект, который вы хотите применить к вашему тексту.
Совет: Не стесняйтесь изменять цвета, настраивать падающую тень и т. Д. (Просто щелкните меню слева, чтобы увидеть настройки). Помните, все регулируется!
Шаг 3:
Когда вам понравится внешний вид, нажмите OK, и ваш текст должен выглядеть примерно так:
Совет: Вы можете вернуться в «параметры наложения» в любое время, чтобы изменить или настроить эффекты.
… Готово! Это действительно все, что нужно! Обязательно поэкспериментируйте с настройками на втором шаге, там есть много интересных вариантов для настройки ваших эффектов.
— Джон Форсайт
Оттава, Канада
PS: Есть вопросы? Просто отправьте мне электронное письмо: [email protected]
PPS: Если вы случайно оказались на этой странице, и вам интересно, где взять эти эффекты, просто нажмите здесь!
Авторские права © Джон Форсайт, 2021 годPhotoshop, Adobe и родственные марки являются зарегистрированными товарными знаками Adobe Systems Inc.

40 классных руководств по эффектам Photoshop (Часть 1)
Photoshop предлагает фотографам неограниченные возможности для редактирования и ретуширования фотографий.Однако недостатком Photoshop является то, что его множество инструментов и функций может сделать его довольно сложным для освоения. Даже если вы используете Photoshop в течение многих лет и имеете доступ ко многим классным эффектам фотошопа, почти наверняка есть вещи, которым вы все еще можете научиться.
К счастью, существует множество веб-сайтов и блогов, на которых публикуются полезные руководства, демонстрирующие, как создавать определенные эффекты или вносить определенные изменения в Photoshop. Эти уроки могут быть полезны для решения одной проблемы или получения вдохновения для нового набора фотографий.
Если вы новичок в Photoshop или опытный эксперт, мы настоятельно рекомендуем прочитать книгу Скотта Келби под названием The Adobe Photoshop CC Book for Digital Photographers . Скотт — автор бестселлеров в Photoshop, и вы можете получить его ресурсы в мягкой обложке или на Kindle.
Скотт — автор бестселлеров в Photoshop, и вы можете получить его ресурсы в мягкой обложке или на Kindle.
Вот еще несколько книг по Photoshop, на которые стоит обратить внимание:
Книга Adobe Photoshop CS6 для цифровых фотографов
Adobe Photoshop CS6 для фотографов
Photoshop CC и Lightroom
Если у вас мало времени, вы также можно использовать бесплатные экшены Photoshop или, для пользователей Lightroom, бесплатные пресеты Lightroom.Эти действия и предустановки могут дать вам хорошие результаты с минимальными усилиями.
Имейте в виду, что если вы полагаетесь только на действия и предустановки, вы всегда будете зависеть от других фотографов и компаний, чтобы получить желаемый стиль. Для настоящей свободы творчества лучше познакомиться с программой самостоятельно.
Чтобы помочь вам расширить свои знания, вот 40 бесплатных руководств по эффектам Photoshop. Мы сгруппировали их по 9 категориям, чтобы вы могли быстро найти то, что ищете.
Во второй части этой серии рассматриваются уроки постобработки и редактирования фотографий, особенно для пейзажной и портретной фотографии. Если вы не нашли здесь то, что ищете, обязательно ознакомьтесь со второй частью!
Цвет и световые эффекты
Освещение — основа хорошей фотографии, и цвет не отстает. Фотография может иметь поразительную композицию, но все же не иметь успеха, если она имеет тусклые цвета или плохое освещение. К счастью, вы можете настроить и то, и другое в Photoshop.Вы можете использовать такие цветовые и световые эффекты, как эти, или внести определенные изменения, подобные тем, которые описаны в Части 2.
Применить цветовой эффект к фотографии
Управлять тональностью с помощью черно-белого фильтра
Сопоставить тон и цвет
Создайте эффект теплого золотого заката
Создайте рассвет, рассвет из полуденной фотографии
Создайте эффект светящегося света
Эффекты с помощью настройки кривых
Инструмент настройки кривых в Photoshop может напугать в первый раз вы его используете, но этому стоит научиться. Это мощный инструмент для создания мягких матовых эффектов, которые особенно хорошо смотрятся на портретах, пейзажах и фотографиях из путешествий.
Это мощный инструмент для создания мягких матовых эффектов, которые особенно хорошо смотрятся на портретах, пейзажах и фотографиях из путешествий.
Создать эффект высокой моды
Создать эффект мягкой дымки
Эффект выцветания
Создать матовый эффект
Фотография с наклоном и сдвигом / эффекты глубины резкости
Есть два способа поэкспериментировать с наклоном сменная фотография. Вы можете либо приобрести специальный объектив для создания фотографий со сдвигом и наклоном, либо вы можете делать обычные фотографии и настраивать их в Photoshop.
Оба способа работают. Хотя Photoshop может показаться менее «аутентичным», он все же эффективен. (И это дешевле, чем покупать новый объектив.)
Но даже если вас не интересует фотография со сдвигом и наклоном, вы все равно можете узнать, как настроить глубину резкости ваших изображений. Эти уроки тоже неоценимы для этого.
Использование фильтра размытия объектива для создания глубины резкости
Как легко имитировать эффект наклона-сдвига с помощью Photoshop
Как добавить малую глубину резкости цифровым способом
Кинематографические эффекты
Фильмы имеют широкий диапазон классные стили и образы, которые можно имитировать в Photoshop. Вы можете загружать наборы кинематографических экшенов Photoshop, но почему бы не научиться создавать свои собственные? Тогда вы сможете получить нужный тон и атмосферу.
Вы можете загружать наборы кинематографических экшенов Photoshop, но почему бы не научиться создавать свои собственные? Тогда вы сможете получить нужный тон и атмосферу.
Еще один способ придать вашим фотографиям кинематографический вид — создать синемаграф. С помощью синемаграфа вы превращаете неподвижное фото в короткий видеоклип или GIF, заставляя один элемент перемещаться многократно. Например, вы можете сделать так, чтобы капли дождя падали или кофе льлся из чайника, а все остальное оставалось на месте.
Это сочетание фото и видео обладает сюрреалистической красотой, способной приковать внимание зрителя.Для создания синемаграфа вам также не понадобится специальный объектив или высокотехнологичная камера. Все, что вам нужно, это штатив, видеокамера и фотошоп.
Придайте фотографии кинематографическое ощущение
Используйте цветокоррекцию для создания кинематографических фотографий
Создание темного кинематографического эффекта
Создание фотоэффекта в стиле фильма
Создание грубого, высококонтрастного и ненасыщенного изображения
Как создать синемаграф для новичков в Photoshop
Винтажные / черно-белые эффекты
«Винтаж» — это широкий термин, который включает в себя все виды фотографий и стилей. Некоторые эффекты специфичны, имитируют камеру определенного года. Другие используют пленочную фотографию только как вдохновение. Независимо от того, хотите ли вы создать ностальгическую атмосферу или создать особый образ, эти руководства помогут вам создать именно те эффекты, которые вам нужны.
Некоторые эффекты специфичны, имитируют камеру определенного года. Другие используют пленочную фотографию только как вдохновение. Независимо от того, хотите ли вы создать ностальгическую атмосферу или создать особый образ, эти руководства помогут вам создать именно те эффекты, которые вам нужны.
Винтажный черно-белый эффект
Аутентичный зернистый эффект для черно-белых фотографий
Воссоздание литовского образа для черно-белых фотографий
Эффект старой пленки
Ожоги края пленки
Модный эффект ретро-фото за 3 простых шага
Утечки света и ломоэффекты
Сделайте вашу цифровую фотографию похожей на пленку
Гранж и эффект грязного ретро-фото
HDR / эффекты цифрового смешивания
HDR может вызвать сильное мнение среди фотографов .Некоторым это нравится, потому что это позволяет им снимать высококонтрастную сцену без потери яркости или цвета. На фото видно именно то, что они видели своими глазами.
На фото видно именно то, что они видели своими глазами.
Другие фотографы ненавидят HDR, потому что считают его фальшивым. Зеленый цвет слишком яркий, пиксели слишком мягкие и слишком много шума.
Где бы вы ни участвовали в этой дискуссии, стоит изучить концепцию цифрового смешивания или HDR-фотографии. Даже если вы никогда не станете стойким фотографом HDR, вы, по крайней мере, будете знать, что за этим стоит.
Создание эффектов HDR
Создание динамического городского пейзажа с 5 экспозициями и цифровым смешиванием
Узнайте, как смешивать экспозиции
Хаки для Instagram
Если вы пользователь Instagram, у вас может быть любимый фильтр, который вы используете для ваши фотографии в Instagram. Эти фильтры похожи на экшены Photoshop, которые дают хорошие результаты, но не учит, как создавать эффекты самостоятельно. Хотя фильтры быстрые и простые, они ограничивают ваше творчество и стиль.Ваши фотографии могут в конечном итоге выглядеть так же, как и все остальные.
Когда вы научитесь создавать свои любимые эффекты, вы также узнаете больше о себе и своем стиле. Вы можете настроить эффекты и подумать над тем, что предлагает Instagram. Ваши фотографии не только будут выглядеть более уникальными. Они также будут вашим , созданным вами самостоятельно.
Как создать фильтры Instagram
Воссоздать нашвилл-эффект в Instagram
3 различных способа создания эффекта виньетки
Веселые эффекты для вдохновения
Некоторые эффекты предназначены для того, чтобы ваши фотографии выглядели красивее или имели определенный атмосфера.Остальные просто забавны. Эти забавные эффекты могут поднять ваши навыки работы с Photoshop на новый уровень и дать вам новые идеи для игры.
Создайте круговую полиораму
Создайте забавную перспективу модели, ездящей на цифровом объеме
Создайте эффект нарисованного портрета с помощью кисти из щетины
Быстро и просто изношенный психоделический плакат
Добавьте шероховатый и поцарапанная рамка для фотографии
Создание эффекта дыма
Есть намного больше уроков по Photoshop, чем перечислено здесь. Для получения дополнительных идей ознакомьтесь с уроками по редактированию фотографий в Части 2!
Для получения дополнительных идей ознакомьтесь с уроками по редактированию фотографий в Части 2!
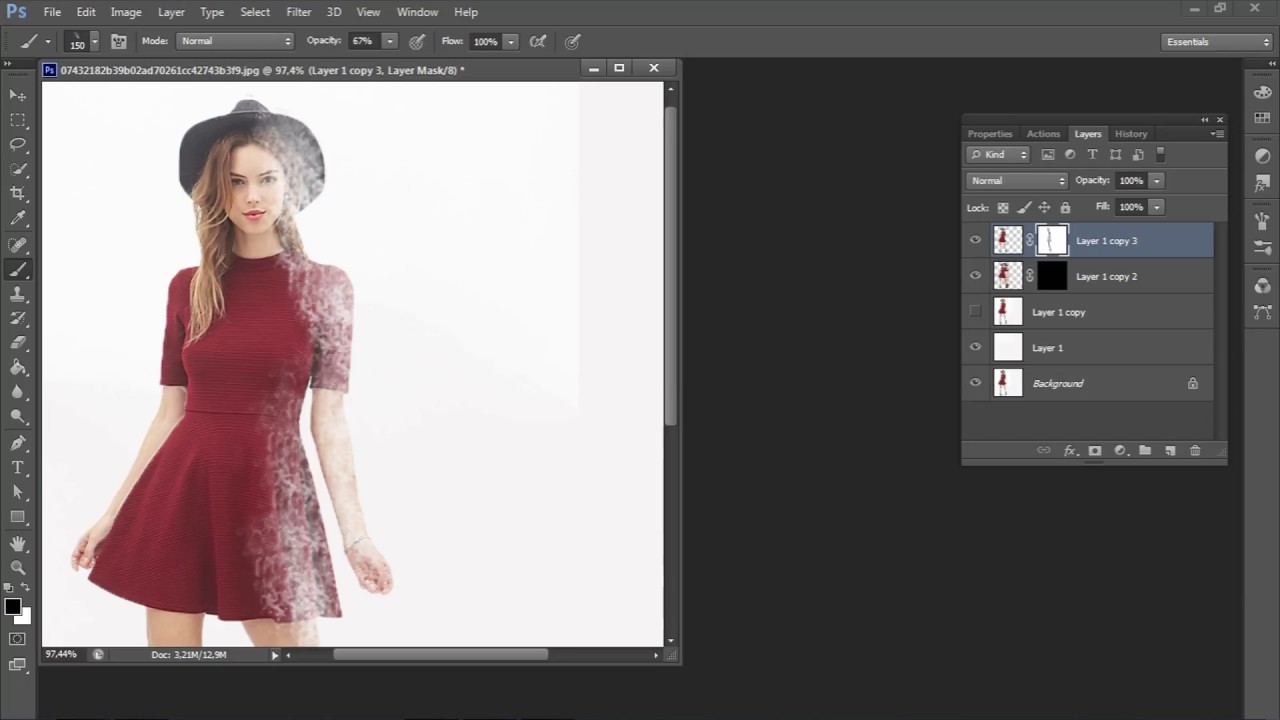
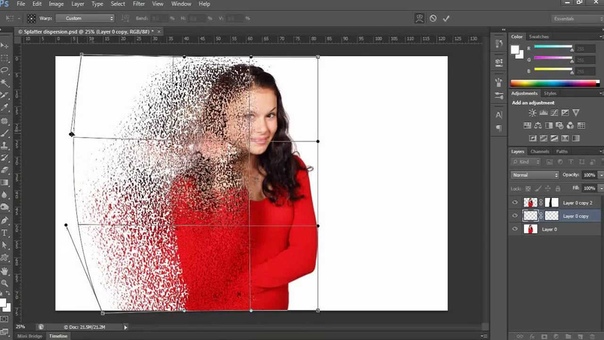
Эффект рассеивания в Photoshop CS6 / CC
Эффект дисперсии относительно прост в Photoshop CC, но может быть сложно реализовать правильно. Основная идея состоит в том, чтобы отделить объект от фона, а затем создать копию слоя объекта. Затем один из тематических слоев трансформируется с помощью инструмента «Пластика», чтобы заполнить почти весь кадр.
После этого преобразованный слой скрывается от просмотра, и с помощью комбинации масок слоя и кистей с брызгами мы показываем преобразованный объект, скрывая части исходного объекта.В результате создается ощущение, что объект как-то уносится прочь.
Окончательное изображение
Необходимые ресурсы
Scarlett Johansson Wallpater
Кисть для брызг
Начало работы
- Откройте исходное изображение в Photoshop CS6 / CC
- На панели «Слои» дважды щелкните единственный слой (фон), чтобы Photoshop создал слой.
 Это позволит нам в дальнейшем скрыть фон.
Это позволит нам в дальнейшем скрыть фон. - В открывшемся окне «Новый слой» нажмите OK, чтобы преобразовать фон в слой.
Очистка фона
После открытия первое, что нам нужно сделать, это очистить фон, удалив текст и шторы.
- Используя инструмент «Многоугольное лассо», сделайте грубое выделение вокруг текста.
- Выделив текст, нажмите Shift + F5 или Edit-> Fill в меню, чтобы открыть поле для заполнения и выбрать Content-Aware.
- Нажать ОК
- Повторите процесс для штор, выбрав их и используя кассу с учетом содержимого.
Извлеките Скарлетт из фона.
- Используя тот же инструмент «Многоугольное лассо», осторожно выделите тело Скарлетт, когда вы дойдете до области волос, выберите грубо. Поскольку мы не меняем фон, не беспокойтесь о выделении вокруг волос.
- Выбрав Скарлетт, нажмите клавиши Ctrl + J, чтобы создать новую копию, которая будет включать только выбранную область (Скарлетт).

- Удерживая нажатой клавишу Ctrl, щелкните новый слой, чтобы загрузить его как выделение
- Выберите первый слой и нажмите Удалить.Это удалит Скарлетт из фона.
- После выполнения этих шагов у нас должно остаться два слоя, на верхнем слое будет Scarlett, а на нижнем — наш фон с пространством в форме Scarlett посередине!
Причесать волосы
На этом этапе мы извлекли Скарлетт из фона, но мы оставили большую часть пространства между ее волосами с исходным фоном, так что пришло время очистить это.
- Создайте новый слой между фоном и передним планом.
- Используя инструмент Заливка (Shift + F5 или Правка-> Заливка), залейте новый слой черным цветом. Это покажет нам области, на которых нам нужно сосредоточиться.
- Снова выберите изображение переднего плана и затем выберите инструмент «Ластик для фона».
- Возьмите образец белого фона, нажав Alt / Option и щелкнув белую область между ее волосами.

- Наконец, закрасьте остальные волосы, чтобы удалить выбранный цвет фона.
- Повторяйте этот процесс, выбирая новые области, пока вы не удалите большую часть белого фона и не останетесь с не совсем белым «пухом».
- Используя обычный ластик, удалите как можно больше пушинок, не касаясь самих волос. Конечный результат не обязательно должен быть идеальным, поскольку мы не меняем фон.
- Наконец удалите черный слой, чтобы мы снова увидели исходный фон.
Как создать расширенную анимацию в Photoshop — Smashing Magazine
Об авторе
Стивен Г.Петрэни работает графическим дизайнером на полную ставку и инструктором по совместительству в Университете Брэдли в США. Ему нравится работать в Photoshop … Больше о Стивен ↬
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop все еще далек от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации , что особенно полезно, если вы не хотите потратить время на изучение нового приложения.
Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop все еще далек от возможности создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации , что особенно полезно, если вы не хотите потратить время на изучение нового приложения.
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, добавлены видеослои, а также возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно улучшили возможности Photoshop.
Несмотря на то, что Photoshop еще далек от того, чтобы создавать высококачественные и кинематографические анимации таких программ, как After Effects, у него все же достаточно мощности для создания сложной анимации — что особенно полезно, если вы этого не сделаете. не хочу тратить время на изучение нового приложения.
В этой статье я поделюсь несколькими передовыми методами, которые помогут вам создавать сложные анимации . Мы рассмотрим панель временной шкалы и различные свойства, которые можно анимировать. Мы также рассмотрим роли, которые корректирующие слои, фильтры и смарт-объекты могут иметь в анимации (и как объединить все три для получения потрясающих эффектов). Поскольку темы и методы в этой статье являются расширенными, ожидается средний уровень знаний Photoshop.
Дополнительная информация о SmashingMag:
Обзор панели временной шкалы
Открытие панели временной шкалы («Окно» → «Временная шкала») позволяет вам выбирать между двумя типами временной шкалы: видео и кадром.Временная шкала кадров предназначена для покадровой анимации и может быть очень ограниченной. Обычно он работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности об этой временной шкале; Я хочу сосредоточиться на временной шкале видео.
Временная шкала видео
Временная шкала видео позволяет использовать анимацию по ключевым кадрам — это процесс анимации, в котором вы определяете ключевые точки анимации на временной шкале, а Photoshop интерпретирует промежуточные кадры для создания цельной анимации.Давайте продолжим и создадим очень простую анимацию, чтобы увидеть, как это работает.
На панели временной шкалы видео показан слой (1) со свойствами слоя (2). На временной шкале отображается индикатор текущего времени (3) и существующие ключевые кадры (4). (Просмотр большой версии) Как вы, наверное, заметили на изображении выше, шкала времени видео показывает представление слоев на панели «Слои». Каждый слой на шкале времени имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать).Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически помещается в индикатор текущего времени.
Обратите внимание, что ключевой кадр автоматически помещается в индикатор текущего времени.
Переместите индикатор текущего времени в другую точку временной шкалы и переместите слой. И снова к временной шкале будет автоматически добавлен другой ключевой кадр.
При перемещении слоя автоматически добавляется ключевой кадр в положение индикатора текущего времени на временной шкале.(Просмотр большой версии)Воспроизведение анимации показывает, как объект на холсте перемещается из одного положения в другое.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда у нас есть хорошее представление о том, как работает процесс анимации в Photoshop, давайте более подробно рассмотрим общие типы слоев, которые можно анимировать. Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Стандартный (пиксельный) слой — это слой, содержащий информацию о пикселях. Это самый распространенный (и самый простой) слой в Photoshop. Свойства слоя включают:
Стандартный слой на шкале времени с открытыми свойствами слоя.
Добавление маски слоя или векторной маски к любому слою приведет к появлению дополнительных свойств, специфичных для этой маски. Свойства слоя, которые добавляются к существующим свойствам, включают:
- положение слоя или векторной маски
- слой или векторную маску, разрешающую
Слой с маской слоя на временной шкале.
Слой с векторной маской на шкале времени.
Слой формы содержит форму (полученную с помощью одного из инструментов формы или инструмента «Перо») или отрезок линии. Поскольку фигуры и линейные сегменты построены с использованием информации векторной маски, эти свойства маски будут отображаться в дополнение к другим свойствам слоя. Свойства слоя включают: положение
Свойства слоя включают: положение
- , непрозрачность
- , стили
- , положение векторной маски
- , включение векторной маски
- .
Слой-фигура на временной шкале с открытыми свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растеризован, то слой больше не будет текстовым, а будет стандартным слоем с информацией о пикселях. Свойства слоя включают: преобразование
- , непрозрачность
- , стили
- , деформацию текста
- .
Текстовый слой на временной шкале с открытыми свойствами слоя.
Смарт-объект может содержать любой один или комбинацию вышеуказанных типов слоев. Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой при использовании нового набора свойств.Эти свойства включают:
- преобразование,
- непрозрачность,
- стилей.
Текстовый слой на временной шкале с открытыми свойствами слоя.

Предупреждение при использовании смарт-объектов. Поскольку смарт-объект сохраняет исходное качество слоя или набора слоев, которые он содержит, его можно масштабировать и масштабировать без потери качества. Однако его нельзя масштабировать больше размера исходного слоя, который он содержит. Это приведет к потере качества смарт-объекта.
На этом этапе я хочу упомянуть два других типа слоя — видеослой и трехмерный слой. Оба эти слоя полностью отличаются от других упомянутых типов слоев. Видеослой на самом деле представляет собой группу слоев, которая содержит собственный набор свойств, а трехмерный слой — помимо уникального набора свойств — управляется в среде, полностью отдельной от других слоев, что увеличивает уровень сложности. Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности.Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Группа видеослоя на временной шкале с открытыми свойствами слоя.

3D-слой на шкале времени с открытыми свойствами слоя.
Я рекомендую вам изучить эти два типа слоев самостоятельно. В оставшейся части этой статьи я сосредоточусь только на традиционных типах слоев, исключая видео и 3D.
Свойства слоя
Теперь, когда мы получили представление о различных типах слоев, давайте рассмотрим различные свойства, которые мы можем анимировать.Знание того, как работает каждое свойство, важно для понимания их ограничений и того, как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет перемещаться по осям X и Y. Управляйте положением объекта с помощью инструмента «Перемещение».
Для свойства Position объекта был задан ключевой кадр, позволяющий перемещать мяч назад и вперед по оси x.
Непрозрачность позволяет задавать ключевые кадры непрозрачности слоя.Элемент управления «Непрозрачность» находится на панели «Слои».
Непрозрачность объекта была установлена на 100% и 0% по ключевым кадрам для создания плавной анимации.
Свойство Style позволяет создавать ключевые кадры для стилей слоя. Чтобы получить доступ к стилям слоев, дважды щелкните слой на панели «Слои».
Все стили слоя объекта (Bevel & Emboss, Color Overlay и Drop Shadow) были созданы по ключевым кадрам для создания пульсирующей анимации.
Маска слоя или позиция векторной маски ключевые кадры задают координаты x и y каждой маски. Лучше всего работает, когда маска не связана со слоем.
Лучше всего работает, когда маска не связана со слоем.
Положение маски имеет ключевой кадр, позволяющий перемещаться по слою, открывая фоновый слой.
Также возможно включение или отключение слоя или векторной маски . Чтобы включить или отключить маску слоя, перейдите в «Слой» → «Маска слоя» и выберите «Включить» или «Отключить». Для векторных масок перейдите в «Слой» → «Векторная маска».Кроме того, вы можете «Shift + щелкнуть» по маске на панели «Слои» для включения или выключения.
Маска активируется по ключевым кадрам, а затем через короткое время отключается, вызывая раскрытие.
Свойство Text Warp , относящееся к текстовым слоям, позволяет создавать ключевые кадры для любой деформации текста, применяемой к текстовому слою. Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
К тексту применена деформация флага и созданы ключевые кадры для создания анимации деформации.
Свойство Transform позволяет преобразовать ключевые кадры в слой. Доступ к различным преобразованиям (например, «Поворот» и «Масштаб») можно получить, выбрав «Редактировать» → «Преобразовать» или нажав Control + T для входа в режим свободного преобразования.
Масштаб и вращение объекта настроены по ключевым кадрам для создания вращающейся звезды, которая растет и сжимается.
Изучение новых методов
В этом следующем разделе мы объединим то, что мы узнали выше, для изучения некоторых новых методов анимации. Мы также узнаем, как управлять анимацией с помощью корректирующих слоев и фильтров, как создавать сложные движения путем наложения анимаций и даже как создавать органичные эффекты.
Мы также узнаем, как управлять анимацией с помощью корректирующих слоев и фильтров, как создавать сложные движения путем наложения анимаций и даже как создавать органичные эффекты.
Использование шаблонных слоев с анимацией смарт-объектов
Поскольку смарт-объекты могут содержать несколько слоев, мы можем создавать временные слои, которые действуют как шаблоны, чтобы помочь нам создавать более сложные анимации. Например, в приведенной ниже анимации я создал красную точку, которая движется по кругу.Обычно это сложно создать, и для этого потребуется много ключевых кадров. Со смарт-объектами мы можем использовать шаблоны слоев, чтобы упростить процесс. Посмотрим, как это делается:
Красная точка, движущаяся по кругу.
В сцене ниже я создал два слоя: один с красной точкой, обозначенной «Точка», а другой с большим серым кружком, обозначенным «Форма шаблона». Я добавил решетки к большому серому кругу, чтобы лучше продемонстрировать движение.
Я добавил решетки к большому серому кругу, чтобы лучше продемонстрировать движение.
Для начала я выделю оба слоя и конвертирую их в смарт-объект. Это можно сделать, щелкнув правой кнопкой мыши один из выбранных слоев и выбрав «Преобразовать в смарт-объект» во всплывающем списке.
Шаг 2: Преобразуйте слои в смарт-объект. (Просмотр большой версии)Теперь мы можем анимировать оба объекта как один слой. Поскольку это смарт-объект, у меня есть доступ к свойству Transform на панели Timeline, которое позволяет мне вращать ключевые кадры. Я добавил ключевой кадр при каждом повороте на половину, для одного полного поворота.В результате получился круг, вращающийся на 360 градусов.
Шаг 3: Оба слоя вращаются как один.
Теперь, когда наша анимация работает, нам нужно удалить форму шаблона. Для этого дважды щелкните значок смарт-объекта на панели «Слои», чтобы отредактировать его. Когда смарт-объект открыт, мы можем скрыть слой «Форма шаблона».
Шаг 4: Скройте слой «Форма шаблона». (Просмотр большой версии)Все, что нам нужно сделать сейчас, это сохранить документ смарт-объекта и вернуться к нашему исходному документу.Мы видим, что наша красная точка движется по кругу без серой формы на заднем плане.
Красная точка, движущаяся по кругу.
Встраивание анимации в смарт-объекты
Как я уже упоминал, смарт-объекты могут состоять из слоев любого (или нескольких) типов, включая слои, которые уже содержат анимацию по ключевым кадрам. Способность смарт-объекта удерживать анимированные слои упрощает создание сложных движений, таких как показанное ниже. Давайте посмотрим, как это делается.
Давайте посмотрим, как это делается.
Анимация прыгающих точек, созданная с использованием нескольких наборов ключевых кадров.
В сцене ниже я уже настроил простую анимацию вращения желтой точки на синем фоне.
Шаг 1. Желтая точка, вращающаяся на холсте.
Затем я перейду на панель «Слои», щелкните правой кнопкой мыши слой «Точка» и выберите «Преобразовать в смарт-объект».
Шаг 2: Преобразуйте слой с желтыми точками в смарт-объект.(Просмотр большой версии) Теперь, когда это новый слой смарт-объекта, мы можем добавить к нему новый набор ключевых кадров. В сцене ниже я добавил набор ключевых кадров для анимации смарт-объекта вверх и вниз. Когда анимация воспроизводится, мы можем видеть оба набора ключевых кадров в действии, создавая эффект отскока.
Когда анимация воспроизводится, мы можем видеть оба набора ключевых кадров в действии, создавая эффект отскока.
Шаг 3. Новые ключевые кадры создают эффект отражения.
Давайте продолжим. Преобразуйте этот слой смарт-объекта в другой смарт-объект.Это даст нам новый смарт-объект для редактирования. Затем мы добавим преобразование к этому смарт-объекту. Перейдите в «Правка» → «Свободное преобразование» и настройте ручки так, чтобы смарт-объект отображался в перспективе.
Шаг 4: Преобразуйте анимацию. (Просмотр большой версии)Теперь, когда вы воспроизводите анимацию, она будет анимироваться внутри искаженного смарт-объекта.
Анимация воспроизводится внутри преобразования.
Анимация фильтров
Теперь, когда мы узнали, как встраивать анимацию в смарт-объекты, мы можем использовать ту же технику для анимации фильтров.Если мы добавим фильтр к смарт-объекту, содержащему анимированный слой, результатом будет анимация, которая проигрывается через фильтр. Посмотрим, как это работает.
В приведенной ниже сцене я уже настроил простую анимацию внутри смарт-объекта, которая показывает точку, движущуюся по красному фону.
Шаг 1. Анимация смарт-объекта в виде желтой точки, движущейся по красному фону.
Поскольку наша анимация уже находится в смарт-объекте, я могу добавить фильтр прямо к нему.В этом случае я перейду к «Фильтр» → «Искажение» → «Вращение».
Шаг 2: Применение фильтра Twirl к анимации смарт-объекта. (Просмотр большой версии) Когда я просматриваю анимацию, я вижу, что происходит кое-что интересное. Фильтр применен к самому смарт-объекту, а не к пикселям его содержимого. Таким образом, перемещение анимированных пикселей через фильтр имеет уникальный эффект.
Фильтр применен к самому смарт-объекту, а не к пикселям его содержимого. Таким образом, перемещение анимированных пикселей через фильтр имеет уникальный эффект.
Анимация фильтра Twirl.
Добавление стилей слоя к анимации смарт-объекта
Стили слоя можно применять к анимированным слоям так же, как и к обычным слоям.Они также полезны и в других отношениях. Я покажу вам, что я имею в виду.
В сцене ниже у меня уже есть смарт-объект, который содержит простую анимацию точки, движущейся по белому фону.
Шаг 1. Простая анимация смарт-объекта.
Моя цель — применить стиль слоя Bevel & Emboss к точке. Однако, если я попытаюсь применить стиль слоя к смарт-объекту на этом этапе, это повлияет на весь смарт-объект, белый фон и все остальное.
Однако, если я попытаюсь применить стиль слоя к смарт-объекту на этом этапе, это повлияет на весь смарт-объект, белый фон и все остальное.
Шаг 2. Стили слоя применяются к изображению в целом.
Чтобы исправить это, мне нужно удалить белый фон. Ранее я упоминал, что мы можем редактировать смарт-объект, чтобы скрыть лишние слои. В этом примере я хочу продемонстрировать другой метод.
Пока существует хороший тональный контраст между слоями, мы можем использовать параметры «Наложить, если» на панели «Стили слоя», чтобы удалить фон. Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и регулируйте ползунок «Наложить, если» → «Этот слой», пока фон не исчезнет.
Совет. Удерживая нажатой Опция разделит ползунки, что приведет к более плавному переходу.
 (Просмотреть большую версию)
(Просмотреть большую версию)Чтобы завершить этот метод, щелкните правой кнопкой мыши слой на панели «Слои» и выберите «Преобразовать в смарт-объект». Это создаст новый смарт-объект, который сохранит только что сделанные нами изменения.
Шаг 4: Преобразование в смарт-объект. (Просмотр большой версии)Теперь, когда мы добавляем набор стилей слоя к нашей анимации, эффект будет применяться только к объекту.
В анимацию смарт-объекта добавлены стили слоя.
Изменение анимации с помощью корректирующих слоев
Корректирующие слои действуют с анимированными слоями так же, как и с обычными слоями. Пока корректирующий слой находится над слоем, содержащим анимированные ключевые кадры, анимация унаследует корректировки. Имея это в виду, мы можем использовать корректирующие слои для создания действительно уникальных эффектов. Давайте рассмотрим это.
Давайте рассмотрим это.
В сцене ниже я создал простую анимацию в оттенках серого с двумя точками, одна над другой.
Шаг 1: Анимация двух точек в оттенках серого.
Поскольку вся сцена была создана в оттенках серого, я воспользуюсь корректирующим слоем карты градиента, чтобы ввести цвет. После добавления корректирующего слоя я могу использовать панель «Свойства», чтобы внести следующие изменения.
Шаг 2: Параметры корректирующего слоя «Карта градиента» (Просмотр в большом размере)В результате получается анимация, окрашенная в соответствии со свойствами корректирующего слоя.
Анимация была раскрашена корректирующим слоем.
Создание органических эффектов с помощью корректирующих слоев
Теперь, когда мы изучили несколько техник создания анимации, я хочу объединить некоторые из них, чтобы создать органический эффект, показанный ниже.
Органический эффект анимации.
Давайте узнаем, как это делается. Для начала я создал еще одну простую анимацию с двумя слоями, один поверх другого.Единственная разница в том, что оба слоя были размыты.
Шаг 1. Размытая точка, анимированная поверх другой.
Теперь мы добавим корректирующий слой уровней. Используйте панель «Свойства», чтобы добавить ползунки теней и светов, пока края объектов не станут четкими.
Воспроизведение анимации даст нам уникальный органичный эффект.
Органический эффект анимации.
Собираем все вместе
Теперь, когда мы изучили концепции, лежащие в основе более сложных анимаций, пора применить их на практике. В следующем разделе мы рассмотрим три расширенных анимации и способы их создания.
Создание часов с движущимися стрелками
В этом уроке мы будем использовать технику слоя шаблона, чтобы оживить вращающиеся стрелки часов. Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубины объектам в нашей сцене.Вот что мы будем создавать:
Анимация стрелок часов.
Сцена начинается с двух новых слоев: один содержит форму минутной стрелки (красный), а другой — объект нашего шаблона (серый).
Шаг 1: Два новых слоя: минутная стрелка и слой шаблона. (Просмотр большой версии)Как мы узнали ранее, мы конвертируем эти два слоя в смарт-объект и анимируем вращение.
Шаг 2: Слои, объединенные в смарт-объект, анимируются как один.
Чтобы заблокировать анимацию, преобразуйте слои в другой смарт-объект. Это позволит нам преобразовать ( Control + T ) смарт-объект так, чтобы он выглядел в перспективе, как показано на изображении ниже.
Шаг 3. Анимация преобразуется в перспективу.
Затем нам нужно вернуться к исходному смарт-объекту и скрыть слой шаблона. Когда мы сохраняем и возвращаемся к нашему рабочему документу, мы должны увидеть, как наша минутная стрелка вращается без слоя шаблона.
Шаг 4: Анимация со скрытым слоем шаблона.
Добавление стиля слоя Drop Shadow с настройкой «Spread» на 100% имитирует некоторую глубину.
Шаг 5: Drop Shadow имитирует края часовой стрелки.
Повторяя эти шаги, мы можем создать часовую стрелку. (Я скорректировал время, чтобы оно соответствовало анимации часовой стрелки.)
Шаг 6: Анимация часовой и минутной стрелок.
Наконец, мы можем создать остальные часы, используя традиционные методы Photoshop. В результате получаются живые часы в перспективе.
Анимация стрелок часов.
В этом уроке мы узнали, как использовать слои-шаблоны для создания более сложных движений. Мы также узнали, как использовать трансформации и стили слоев для создания иллюзии перспективы в нашей анимации.
Создание вращающегося шара
В этом уроке мы применим фильтры к анимированным смарт-объектам, чтобы создать новый эффект.Вот что мы будем создавать:
Анимация вращающегося земного шара.
Ниже приведено базовое изображение, которое мы будем использовать. Обратите внимание, что он повторяется. Это важно, потому что это поможет нам создать зацикленную анимацию на следующем шаге.
Обратите внимание, что он повторяется. Это важно, потому что это поможет нам создать зацикленную анимацию на следующем шаге.
Я создал новый квадратный документ и добавил изображение карты мира в качестве нового слоя. Я пошел дальше и анимировал свойство Position, чтобы карта мира перемещалась по сцене.Приурочено к зацикливанию, когда все начинается заново.
Шаг 2: Простая анимация цикла.
Затем преобразуйте этот слой в смарт-объект.
Шаг 3. Преобразование простой анимации в смарт-объект. (Просмотр большой версии) Прежде чем мы сделаем что-нибудь еще, я хочу показать вам, что происходит со слоем. Если я перейду в «Вид» → «Показать» → «Края слоев», мы увидим ограничивающую рамку слоя во время его анимации. Это будет важно при добавлении фильтров. Также обратите внимание, что наша анимация зацикливается.
Это будет важно при добавлении фильтров. Также обратите внимание, что наша анимация зацикливается.
Шаг 4. Границы слоя, видимые во время анимации.
На данный момент наша сцена еще не готова для добавления фильтра. Но давайте посмотрим, почему — мы добавим фильтр Spherize, чтобы увидеть, что происходит. Когда фильтр добавлен, мы видим, что он не применяется в пределах нашего холста; скорее, он применяется непосредственно ко всему слою. В результате получается искаженная карта, которая движется по холсту. Также обратите внимание, как это нарушает цикл, который мы видели на предыдущем шаге.Это не тот эффект, который нам нужен.
Шаг 5: Фильтр применен к границам слоя.
Теперь мы знаем, что нам нужно еще немного поработать для правильного применения фильтра. Чтобы убедиться, что фильтр применяется только к границам холста, нам нужно создать маску слоя. Сначала перейдите в «Выбрать» → «Все», чтобы выделить весь холст. Затем щелкните значок «Добавить маску слоя» на панели «Слои». Теперь у нас должна быть маска слоя, примененная к нашему слою.
Шаг 6: Добавлена новая маска слоя. (Просмотр большой версии)Преобразуйте этот слой в новый смарт-объект. Наш получившийся слой смарт-объекта теперь будет анимироваться в пределах холста. Если мы снова добавим фильтр Spherize, мы увидим, что он применяется правильно при воспроизведении анимации. Продолжайте и добавьте фильтр Spherize во второй раз, чтобы усилить его эффект.
Шаг 7: Фильтр применен к границам холста.
Теперь, когда наш эффект работает правильно, мы можем создать еще одну маску слоя в форме круга, чтобы скрыть ненужные пиксели.
Шаг 8: Маска слоя скрывает все, что находится за пределами формы глобуса.
В завершение, теперь вы можете добавлять стили слоя непосредственно к анимации смарт-объекта для украшения.
Анимация вращающегося земного шара.
В этом руководстве мы узнали, как использовать смарт-объекты для содержания анимированных слоев, к которым мы затем добавляем эффекты, такие как фильтры, маски слоев и стили слоев. Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.
Создание анимации пламени
В этом уроке мы будем использовать несколько корректирующих слоев и фильтров с анимацией смарт-объектов, чтобы создать действительно уникальный эффект пламени. Вот как будет выглядеть наша финальная анимация.
Анимация пламени в органической технике.
Для начала нам нужно создать очень высокую сцену. В этом случае у меня есть сцена размером примерно 500 × 10 000 пикселей. На новом слое я нарисовал очень грубую линию с помощью инструмента «Кисть».
Шаг 1. Высокая белая линия с мягкими краями.
Затем создайте новую сцену размером 500 × 500 пикселей с черным фоном. Перенесите высокую линию, которую мы только что создали, в эту новую сцену и создайте простую анимацию прокрутки.
Шаг 2: Простая анимация полосы прокрутки.
Добавьте новую маску слоя в форме перевернутой слезы к анимированному слою. Убедитесь, что края маски мягкие. Результат покажет часть линии, которая проходит через маску.
Шаг 3: Пунктирная линия представляет форму маски слоя. (Просмотр большой версии)Воспроизведите анимацию, чтобы увидеть, как пламя принимает форму. Обратите внимание, как форма нашей маски заставляет верх анимации прыгать, в то время как основание обычно остается на том же месте.
Шаг 4: Простая анимация с маской слоя.
Затем добавьте корректирующий слой уровней. На панели «Свойства» переместите два внешних ползунка внутрь, пока края пламени не станут четкими. Воспроизведение анимации покажет нам более плавное пламя.
Воспроизведение анимации покажет нам более плавное пламя.
Шаг 5: Корректирующий слой уточняет форму.
На этом этапе мы можем еще больше сгладить пламя. Сначала преобразуйте все слои в другой смарт-объект. Затем размойте слой, а затем повторите корректирующий слой уровней.
Шаг 6. Размытие смарт-объекта с последующим повторением слоя регулировки уровней создает более плавное движение.
Есть несколько способов добавить цвет.Я хочу показать один способ, который хорошо сработал для меня. Создайте новый слой и с помощью инструмента «Кисть» нарисуйте синий (на основании) и желтый (вверху) блики на пламени. Изменив режим наложения этого слоя на «Hard Mix», мы получим несколько ярких цветных полос.
Изменив режим наложения этого слоя на «Hard Mix», мы получим несколько ярких цветных полос.
Шаг 7. Использование режимов наложения для добавления цвета.
Поскольку переходы между цветами слишком резкие, нам необходимо их смягчить. Для этого снова выберите все слои ( Alt + Control + A ) и преобразуйте их в другой смарт-объект.Теперь мы можем добавить фильтр «Размытие в движении», чтобы лучше смешивать цвета.
Шаг 8: Добавление Motion Blur смешивает цвета.
Почти готово! Поскольку этот объект является смарт-объектом, мы можем рассматривать его как обычный слой и использовать простые техники композиции фотографий, чтобы добавить его к другой фотографии. Последнее изображение показывает наше пламя, танцующее на зажигалке.
Последнее изображение показывает наше пламя, танцующее на зажигалке.
Анимация пламени в органической технике.
В этом уроке мы узнали, как использовать несколько корректирующих слоев и смарт-фильтров, накладывая смарт-объекты на смарт-объекты для создания и улучшения органического эффекта в Photoshop.
Photoshop Animation Заключение
К настоящему времени вы должны быть знакомы со всеми распространенными типами слоев и тем, как можно анимировать каждое из их свойств. Кроме того, теперь мы знаем, что Photoshop хорошо оборудован для создания потрясающих анимаций . Мы изучили, как использовать смарт-объекты для расширения возможностей анимации, действуя как шаблоны или позволяя нам складывать несколько анимаций. Мы также увидели, как улучшить нашу анимацию с помощью фильтров и стилей слоев. Мы даже научились создавать некоторые новые — и, казалось бы, невозможные эффекты (для Photoshop) — с помощью корректирующего слоя уровней.Наконец, мы собрали все вместе, чтобы создать безупречную анимацию.
Мы даже научились создавать некоторые новые — и, казалось бы, невозможные эффекты (для Photoshop) — с помощью корректирующего слоя уровней.Наконец, мы собрали все вместе, чтобы создать безупречную анимацию.
Приемы, представленные в этой статье, демонстрируют, как Photoshop может быть надежным инструментом для создания анимации. Всегда будут приложения, предназначенные для создания анимации. Однако владение другим программным обеспечением или даже обучение не всегда возможно. Вместо этого вы можете оставаться в программе, которую вам удобно использовать с , и при этом создавать эффекты, которые когда-то считались невозможными в Photoshop.
Дополнительная литература
(ml, al)70+ Учебники по созданию потрясающих текстовых эффектов в Photoshop
Создание привлекательных текстовых эффектов играет жизненно важную роль в дизайне плакатов, рекламы и других печатных СМИ. Photoshop предоставляет отличные инструменты и возможности для создания классных текстовых эффектов. Помня об этом, мы составили список потрясающих руководств по текстовым эффектам Photoshop из различных онлайн-источников, чтобы помочь вам научиться создавать впечатляющие текстовые эффекты. Этот список будет регулярно пополняться последними учебными пособиями.Эти уроки научат вас удивительным навыкам создания впечатляющих типографских дизайнов.
Помня об этом, мы составили список потрясающих руководств по текстовым эффектам Photoshop из различных онлайн-источников, чтобы помочь вам научиться создавать впечатляющие текстовые эффекты. Этот список будет регулярно пополняться последними учебными пособиями.Эти уроки научат вас удивительным навыкам создания впечатляющих типографских дизайнов.
Итак, начнем с шоу!
Май 2015 Обновление:
Создание детального эффекта муки в Adobe PhotoshopИз этого туториала Вы узнаете, как поиграть с настройками кисти, а также стилями слоев, чтобы создать беспорядочный, похожий на муку текст эффект.
Создайте трехмерный шрифт высотой в милю в Illustrator и скомпонуйте его в свое искусство в Photoshop.Создайте эффект светящегося металлического текста в Adobe Photoshop. а затем используйте кучу разных стилей слоя, чтобы добиться эффекта светящегося металлического текста. Эффект текста осьминога в Photoshop
Создание текстового эффекта «3D свет звезды» в Photoshop
Из этого туториала Вы узнаете, как создать текстовый эффект «3D свет звезды» в Photoshop. Мы будем использовать ряд техник манипуляции, таких как наложение слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и инструменты свободного преобразования.
Мы будем использовать ряд техник манипуляции, таких как наложение слоев, корректирующие слои и различные инструменты, такие как кисть, ластик и инструменты свободного преобразования.
Из этого туториала Вы узнаете, как обернуть текст и слои формы так, чтобы они соответствовали поверхности слоя под ним.
Создайте быстрый и простой текстовый эффект 3D-стикера в Adobe PhotoshopЭтот быстрый совет покажет вам, как создать редактируемый глянцевый текстовый эффект 3D-стикера, используя смарт-объекты и стили слоя.
Роскошный текстовый стиль для флаера для вечеринки ко Дню святого ВалентинаСоздайте потрясающий городской горизонт из текста
Эффект текста Glam Gold
Создайте текстовый эффект быстрого наброска в Adobe Photoshop
Эффект светового текста Sparkler в Photoshop
Вы узнаете, как создать типографику бенгальского огня, используя любой тип шрифта и текст, который вы хотите. Это немного позже для создания флаеров новогодней вечеринки с использованием этого эффекта сверкающего светового текста, но, вероятно, он будет полезен в следующем году.
Это немного позже для создания флаеров новогодней вечеринки с использованием этого эффекта сверкающего светового текста, но, вероятно, он будет полезен в следующем году.
Вы узнаете, как создать текстовый эффект «Прекрасное стекло» в Photoshop CS6. Цель состоит в том, чтобы придать нашему тексту особый эффект стекла.
Рождественские и новогодние открытки PhotoshopСоздание текстового эффекта трафарета для баннера в Adobe Photoshop
Из этого туториала Вы узнаете, как использовать свойства формы, смарт-объекты, текстуры, стили слоев и кисти для создания простого текстового эффекта трафарета для баннера. .Затем вы сможете использовать команду «Деформация», чтобы сделать конечный результат более реалистичным и придать ему больше глубины.
Эффект блестящего отражающего 3D-текста в Photoshop CCСоздание реалистичного текстового эффекта неонового света в Adobe Photoshop
Из этого туториала Вы узнаете, как изменить текстуру кирпича для фона, а затем использовать стили слоя с помощью инструмента «Перо», чтобы добавить немного яркости. , светящийся неоновый текст и простой кабель над ним.
, светящийся неоновый текст и простой кабель над ним.
Текстовый эффект 3D-букв на полке в Photoshop CC
В этом уроке вы узнаете, как использовать атрибуты формы и возможности 3D в Photoshop CC для создания простых, но сложных 3D-букв на текстовом эффекте полки. .
Создание таинственного эффекта рок-текста «Поток энергии»Эффект трехмерного ретро-текста с использованием стилей слоя в Adobe Photoshop
В этом уроке вы узнаете, как использовать стили слоев, смарт-объекты и некоторые другие базовые элементы в Adobe Photoshop для создания простых, ретро глядя, 3D текстовый эффект.
Создайте восхитительный текст пончика, который заставит вас проголодатьсяСоздание текстовых эффектов высокой печати в Photoshop
Из этого туториала Вы узнаете, как создать пару полезных текстовых эффектов высокой печати в Photoshop, которые можно адаптировать и повторно использовать практически в любом проекте.
Однако этот урок покажет вам очень простой способ получить другую версию эффекта омбре, используя два слоя скоса и тиснения.
Нарисуйте отображение механического текста в аэропорту с нуляСоздайте текстовый эффект огня и ржавчины с помощью фильтра пламени в Adobe Photoshop CC
Из этого туториала Вы узнаете, как стилизовать и текстурировать ржавый текст, а затем добавить пламя с помощью фильтра. с некоторыми другими текстурами дыма и искр для создания яркого эффекта пылающего текста.
Создание светящегося текста с помощью 3D-слоев PhotoshopУзнайте, как создать потрясающий световой текстовый эффект с помощью 3D-слоев Photoshop. Мы сделаем ваш текст ярким, заставив его светиться.
Создание дизайна обоев с эффектом винтажного кровавого текста в Adobe Photoshop Из этого туториала Вы узнаете, как наложить несколько гранжевых и акварельных кистей, а затем использовать их с некоторыми текстурами для создания стены с настоящим винтажным видом. После этого мы объединим текст и несколько капающих кистей, чтобы добавить надпись на стене.
После этого мы объединим текст и несколько капающих кистей, чтобы добавить надпись на стене.
Октябрь 2014 г. Обновление:
Candy Corn — Inspired Text EffectЭто простой забавный урок, который покажет вам, как использовать стили слоя для создания потрясающего, восхитительного текстового эффекта, вдохновленного конфетной кукурузой.
Создайте жуткий текстовый эффект с тыквой на Хэллоуин в PhotoshopУзнайте, как создать в Photoshop жуткую тыкву с 3D-типографикой для предстоящего празднования Хэллоуина. Мы будем использовать 3D-макет текста, чтобы упростить задачу. Вы можете использовать тот же макет 3D-текста для создания других жутких текстовых эффектов, таких как зомби, кровь, призрак и так далее.Все, что вам нужно сделать, это изменить цвета и настроить стили слоя.
Создайте эффект шероховатого текста, вдохновленный «Ходячими мертвецами» Наслоение текстур и кистей может придать детали и глубину простому дизайну, делая их более интересными. Из этого туториала Вы узнаете, как это сделать с помощью некоторых фильтров размытия и простых стилей слоев, чтобы создать красивый шероховатый текстовый эффект в Adobe Photoshop.
Из этого туториала Вы узнаете, как это сделать с помощью некоторых фильтров размытия и простых стилей слоев, чтобы создать красивый шероховатый текстовый эффект в Adobe Photoshop.
В этом уроке мы создадим восхитительную трехмерную типографику торта в Photoshop, используя стили слоев, генераторы трехмерных действий и узоры тортов.Это учебное пособие, которое могут легко освоить новички, поскольку в нем подробно описаны все шаги.
Создание трехмерного текста, окруженного пламенемВ этом уроке я покажу вам шаги, которые я предпринял для создания трехмерного текста в окружении пламени в Photoshop. Мы отрендерим 3D-текст в Photoshop и объединим текстуры пламени и трещин с нашим текстом. Мы будем использовать ряд техник Photoshop, таких как корректировка изображения, режимы наложения слоев, различные инструменты и фильтры.
Создание текстового эффекта в стиле ретро из золотой кожи в Adobe Photoshop Создание трехмерного текстового эффекта не всегда требует использования трехмерных инструментов. Этот урок покажет вам простой способ использования атрибутов формы в Adobe Photoshop CC, наряду с парой стилей слоя, чтобы довольно легко и быстро создать ретро-эффект кожи, трехмерный текст.
Этот урок покажет вам простой способ использования атрибутов формы в Adobe Photoshop CC, наряду с парой стилей слоя, чтобы довольно легко и быстро создать ретро-эффект кожи, трехмерный текст.
В этом уроке я расскажу вам, как создать этот трехмерный текстовый эффект снега с помощью Cinema4D и Photoshop. Мы визуализируем 3D-текст в Cinema4D, а затем применим эффект снега в Photoshop.
Как писать на песке в Adobe PhotoshopСтили слоев Adobe Photoshop — один из самых быстрых, но наиболее эффективных способов достижения множества различных эффектов.Из этого туториала Вы узнаете, как комбинировать мощь стилей слоя с парой текстур, кистей и опциями выделения, чтобы создать реалистичный текстовый эффект песка.
Текстовый эффект «Сладкий сахар» в Photoshop Я изо всех сил стараюсь не есть много сахара, но как раз сегодня утром меня соблазнили вкусными пончиками с шоколадным тортами, покрытыми глазурью и арахисом сверху. Следующее лучшее — имитировать сладкие закуски в Photoshop. В этом уроке вы узнаете, как создать приятный сладкий текстовый эффект в Photoshop, используя собственные кисти и стили слоя.
Следующее лучшее — имитировать сладкие закуски в Photoshop. В этом уроке вы узнаете, как создать приятный сладкий текстовый эффект в Photoshop, используя собственные кисти и стили слоя.
Сегодня мы собираемся создать реалистичную типографику сырого мяса в Photoshop, используя текстуры, узоры и стили. Вы можете создать текстовый эффект мясной еды, используя любой тип шрифта, который вам нравится. Конечно, вы можете использовать пользовательские формы вместо текстового слоя. Все, что вам нужно, это реалистично выглядящая текстура или узор сырого мяса, а остальное — только стили слоя и другие базовые настройки.
Создание эффекта электрифицированного текста в PhotoshopВ этом уроке я покажу вам процесс, который я использовал для этого эффекта электрифицированного текста в Photoshop.Мы будем использовать исходное изображение схемы в качестве фона и добавить пару изображений электрического тока для нашего финального эффекта.
Эффект текста травы и грязи В этом уроке объясняется очень простой и быстрый способ создания яркого текстового эффекта травы и грязи с помощью масок слоя, корректирующих слоев и некоторых основных эффектов слоя.
В этом уроке мы собираемся создать типографику фруктового пирога в Photoshop. Для пирога можно использовать любую начинку; Я выбираю клубнику, потому что она одна из самых популярных, но вы можете попробовать любую комбинацию фруктов.Вам нужна только реалистичная текстура или узор пирога.
Создание текста из змеиной кожи в PhotoshopУзнайте, как создать текстовый эффект змеи в Adobe Photoshop, используя текстуру кожи рептилий и некоторые базовые стили слоя. Этот эффект можно легко адаптировать к любому типу слоя (тексту, фигуре или растру), поэтому вы можете получить неограниченное количество результатов. Учебник по змеиной шкуре поставляется с исходным файлом PSD с полным набором слоев, чтобы вы могли легко понять шаги, которые я сделал.
Как создать стильный черно-золотой эффект трехмерного текста в Photoshop Векторные и трехмерные возможности Adobe Photoshop представляют собой мощную комбинацию, которую можно использовать для создания забавных и удивительных трехмерных эффектов. В этом уроке я покажу вам, как создать стильный черно-золотой трехмерный текстовый эффект с использованием векторных фигур, трехмерных сеток и материалов.
В этом уроке я покажу вам, как создать стильный черно-золотой трехмерный текстовый эффект с использованием векторных фигур, трехмерных сеток и материалов.
Это урок по Photoshop, который можно использовать для создания действительно уникальных текстовых эффектов, например, используя свое собственное имя. Меня вдохновила иконка блокнота, которую я нашла на deviantArt, и я решил сделать из нее текстовый эффект Photoshop.
Создайте уникальную типографику Splash Gold в PhotoshopВ этом уроке я покажу вам шаги, используемые для создания этой уникальной типографии Splash Gold в Photoshop.Мы будем использовать несколько золотых текстур, чтобы сформировать основу текста — попутно мы будем использовать ряд настроек изображения, инструмент осветления / затемнения, инструмент выделения, чтобы помочь нашим усилиям в создании этого текста.
Создайте типографику из кожи и меха жирафа в Photoshop В этом уроке мы собираемся создать интересный текстовый эффект, вдохновленный кожей животных, с деталями кожи и меха. Я выбрал жирафа для своего урока, но здорово, что вы можете выбрать любое животное, которое вам нравится, например зебру.Или вы можете пойти дальше с воображением и использовать птицу с длинной шеей, как аист.
Я выбрал жирафа для своего урока, но здорово, что вы можете выбрать любое животное, которое вам нравится, например зебру.Или вы можете пойти дальше с воображением и использовать птицу с длинной шеей, как аист.
В этом уроке мы будем использовать комбинацию Adobe Photoshop и Illustrator, чтобы создать реалистичный текстовый эффект кетчупа. Мы также покажем, как размазать или размазать эффект кетчупа на необязательном этапе в конце.
Как создать восхитительный текстовый эффект из мармеладных бобов в PhotoshopВ этом уроке я покажу вам, как создать восхитительный текстовый эффект из мармеладных бобов в Adobe Photoshop, используя простую пользовательскую кисть, обводку и несколько стилей слоя.
Создание уникального неонового текстового эффекта в Photoshop В этом уроке я покажу вам процессы, использованные для создания этого уникального неонового текстового эффекта в Photoshop. Мы будем использовать ряд техник Photoshop, таких как маскирование слоя, выделение, параметры наложения, инструмент «Перо» и корректирующие слои.![]()
В этом уроке мы узнаем, как создать реалистичный текстовый эффект 3D без использования какого-либо программного обеспечения для работы с 3D. Я специально буду использовать Adobe Photoshop, но вы сможете сделать это в своем любимом программном обеспечении для работы с 3D.Мы начнем с создания единого блока, а затем с помощью ряда приемов составим слово.
Текстовый эффект печеньяИз этого туториала Вы узнаете, как создать текстовый эффект печенья исключительно в Adobe Photoshop. Эффект потрясающий, и его легко сделать, к тому же его можно использовать на различных текстурах и материалах, чтобы добиться другого вида.
Создание текстового эффекта на футбольную тематику в PhotoshopВ этом уроке я покажу вам, как создать текстовый эффект на футбольную тематику, используя базовые стили слоя, кисти и пару текстур.
Создание простого реалистичного эффекта золотого текста в Photoshop В этом уроке мы рассмотрим простой, но реалистичный эффект золотого текста в Photoshop.
Из этого туториала Вы узнаете, как использовать два стиля слоя для создания простого, но сложного эффекта бронзового текста за пару минут.
Создание трехмерного текстового эффекта с текстурой фруктовВ этом уроке мы будем использовать комбинацию Modo, Photoshop и Illustrator для создания текстового эффекта с текстурой фруктов, напоминающего апельсин.
Эффект сверкающего текстурированного стеклаФильтры Photoshop можно использовать для простого и быстрого создания красивых текстур. Из этого туториала Вы узнаете, как создать простую текстуру стекла, а затем использовать ее с парой стилей слоя, чтобы создать эффект сверкающего блестящего текста.
Создайте эффект подсветки текста в Photoshop Эффекты подсветки — интересный способ сделать вашу типографику более интересной. В этом уроке я покажу вам, как создать текстовый эффект, который освещается дорожками небольших огней, используя несколько инструментов Photoshop, включая векторные фигуры, кисти, стили слоев и корректирующие слои.
Из этого туториала Вы узнаете, как использовать стили слоя Photoshop и некоторые простые настройки кисти для создания элегантного и гладкого текстового эффекта.
Металлические заклепки на джинсовом текстовом эффектеИз этого туториала Вы узнаете, как использовать стили слоя Photoshop и простую кисть для создания текста в стиле металлических заклепок на джинсовом фоне.
Создание эффекта кожаного текста в PhotoshopВ этом уроке мы собираемся создать эффект свисающего кожаного текста в Photoshop.В этом уроке я расскажу вам, как создать этот текстовый эффект, используя некоторые интересные техники, шаблоны и инструменты.
Создайте эффект гладкого металлического 3D-текста в Photoshop CS6Из этого туториала Вы узнаете, как поиграть с различными настройками, чтобы создать простой, но сложный эффект металлического текста.
Абстрактный геометрический текст В этом уроке по абстрактному геометрическому фотошопу мы собираемся использовать простые геометрические формы в качестве треугольника для создания уникального текстового дизайна, напоминающего оригами. Это руководство по фотошопу для начинающих, которое научит вас создавать классные эффекты фотошопа.
Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности трехмерного моделирования Photoshop CS6 для создания элегантного королевского трехмерного текстового эффекта. Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку источников света и изменение визуализированного результата.
Эффект «Капающий мед на тексте тоста»Из этого туториала Вы узнаете, как можно просто изменить исходную фотографию тоста и использовать несколько стилей слоя с некоторыми полезными приемами для создания золотистого сиропообразного текстового эффекта «мед на тосте».
Energy — Узнайте, как создать трехмерный текст из медного металла в Photoshop. В этом видеоуроке вы узнаете, как создать красивый трехмерный текст в Photoshop без использования каких-либо дополнительных плагинов или программного обеспечения для работы с 3D. Мы будем использовать технику наложения слоев друг на друга, чтобы добиться эффекта трехмерного текста.
Мы будем использовать технику наложения слоев друг на друга, чтобы добиться эффекта трехмерного текста.
В этом уроке мы создадим красивый текстовый эффект в виде глянцевого красного сердца на День святого Валентина. Конечно, вы можете использовать любую форму сердца, иконку, изображение и т. Д.Я решила использовать гламурное глянцевое сердце, потому что оно идеально сочетается с жемчужными кистями.
Текстовый эффект ледяной снежинки в PhotoshopУзнайте, как создать текстовый эффект ледяной снежинки в Photoshop, используя некоторые простые техники Photoshop. Все, что вам нужно сделать, это творчески использовать кисти со снежинками, чтобы создать границу для текста. Мы также создадим текстуру льда с помощью стилей слоев. Для этого урока вы должны знать основную информацию Photoshop о работе с кистями, масками слоев и стилями Photoshop.
Шитье Эффект вышивки в Photoshop Вышивание и шитье можно создавать также в Photoshop с очень реалистичными результатами. Итак, в этом уроке мы создадим вышитый логотип, используя только стили слоев и, конечно же, тканевый материал. Я выбрала текстуру джинсовой ткани, но вы, конечно, можете выбрать любую ткань, какую захотите. Если вы измените материал автоматически, вам придется также настроить все стили слоя.
Итак, в этом уроке мы создадим вышитый логотип, используя только стили слоев и, конечно же, тканевый материал. Я выбрала текстуру джинсовой ткани, но вы, конечно, можете выбрать любую ткань, какую захотите. Если вы измените материал автоматически, вам придется также настроить все стили слоя.
Узнайте, как создать темный текстовый эффект в готическом стиле в Photoshop, используя несколько классных эффектов огня и кистей.
Создание текстового стиля «Мех» в Photoshop Узнайте, как создать текстовый эффект «Мех» в Photoshop, используя эффективное действие в один щелчок, которое можно загрузить бесплатно. В этом руководстве показаны несколько простых шагов, которые необходимо выполнить, чтобы получить наилучшие результаты. Эффект пушистости полностью настраиваемый, полностью редактируемый, и вы можете переключаться между различными текстурами кожи с помощью всего лишь одного изменения в слое смарт-объекта, который содержит изображение текстуры / рисунка.
Из этого туториала Вы узнаете, как создать абстрактный стиль, эффект разбитого текста с металлическими обрывками в Photoshop.Мы будем использовать только одно стоковое изображение металлолома и построим на его основе текстовый эффект. В этом уроке будут использоваться такие методы, как корректировка изображения, выделение, рисование кистью.
Создайте стилизованный портрет HDR с помощью Photoshop
Команда «Тонирование HDR» в Photoshop CS6 может использоваться для придания изображению стилизованного эффекта HDR. Простите, если вы подумаете, что его следует использовать только в пейзажах, но на самом деле он также может придавать портретам привлекательный стилизованный вид.
- Для этого урока вам понадобится Photoshop CS5 или выше.
Команда «Тонирование HDR» работает только со сплющенным документом, но для большей гибкости мы хотели бы применить эффект на отдельном слое с исходным изображением под ним. Поэтому нам нужно обойти проблему, создав дубликат документа.
Поэтому нам нужно обойти проблему, создав дубликат документа.
Здесь мы покажем вам, как это сделать. Эффект будет выделять детали в теневых областях, поэтому после его применения вы можете обнаружить, что вам нужно использовать другие методы ретуширования, такие как удаление пятен и сглаживание кожи, чтобы улучшить внешний вид.
Теперь просто выполните эти три простых шага, чтобы создать стилизованный портрет с использованием тонирования HDR …
01. Создайте новый документ
Откройте начальное изображение, затем перейдите на панель слоев. Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой».
В диалоговом окне «Создание дубликата слоя» выберите «Новое место назначения» и нажмите «ОК». Убедитесь, что вы работаете над новым безымянным документом, затем выберите «Изображение»> «Коррекция»> «Тонирование HDR».
02. Примените эффекты HDR.
В поле «Тонирование HDR» установите Радиус 81px, Сила 1.75, Детализация 110%, Выделение + 10%, Насыщенность -100%, затем нажмите OK. Затем щелкните правой кнопкой мыши слой на панели слоев и снова выберите «Дублировать слой». На этот раз установите Destination: ‘hdr_toning_before.jpg’ и нажмите OK. Перейдите к изображению «hdr_toning».
03. Смешайте с оригиналом.
Перейдите в панель слоев и измените режим наложения верхнего слоя на Luminosity. Затем, удерживая клавишу Alt, щелкните значок «Добавить маску слоя» в нижней части панели. Возьмите инструмент «Кисть» и нарисуйте белым цветом с непрозрачностью 40%, чтобы постепенно проявить стилизованный эффект на лице.
Этот урок впервые появился в журнале Practical Photoshop, журнале номер один для любителей фотографии и редактирования изображений. Если вы ищете советы по цифровой фотолаборатории или хотите проявить творческий подход, вам обязательно стоит это проверить!
Теперь ознакомьтесь с нашим огромным списком из 101 руководств по Photoshop !
.

 Это одиннадцатый урок в книге Adobe Photoshop CS6 Digital Classroom . Чтобы узнать о дополнительных возможностях обучения Adobe Photoshop, посетите классы Photoshop AGI.
Это одиннадцатый урок в книге Adobe Photoshop CS6 Digital Classroom . Чтобы узнать о дополнительных возможностях обучения Adobe Photoshop, посетите классы Photoshop AGI.