Как изменить фон рабочего стола
Настало время немного украсить Ваш компьютер и сделать его более индивидуальным. Для этого нужно поменять фон рабочего стола. Сегодня вы научитесь изменить фон рабочего стола.
Стандартным фоном рабочего стола является стандартное изображение с логотипом Windows 7.
Что бы придать индивидуальность и сделать Ваш рабочий стол более красивым можно поменять фоновую картинку. Но сначала, нужно найти подходящий фон.
Где взять фоновую картинку
В интернете существует огромное количество различных картинок, которые можно использовать в качестве фона рабочего стола. Существуют даже специальные сайты, на которых можно скачать фоновые картинки. На таких сайтах можно найти картинки, объединённые различной тематикой.
Что бы найти один из таких сайтов, нужно открыть интернет браузер и в поисковой системе ввести одну из следующих фраз:
- Фон для рабочего стола
- обои для рабочего стола
- скачать фон для рабочего стола
- скачать обои для рабочего стола
Картинки, которые будут фоном рабочего стола, еще называют обоями. Так что понятие фон и обои для рабочего стола, имеют один и тот же смысл.
Так что понятие фон и обои для рабочего стола, имеют один и тот же смысл.
Переходим на один из этих сайтов, ищем подходящую картинку и скачиваем ее на компьютер (скачать картинку можно нажав на ссылку рядом с картинкой).
Когда начнётся загрузка картинки, то в вашем браузере появится окошко, в котором будет список всех вкаченных файлов. Нажав на файл в этом списке, можно открыть папку, где сохранилась эта картинка.
Как поменять фон рабочего стола
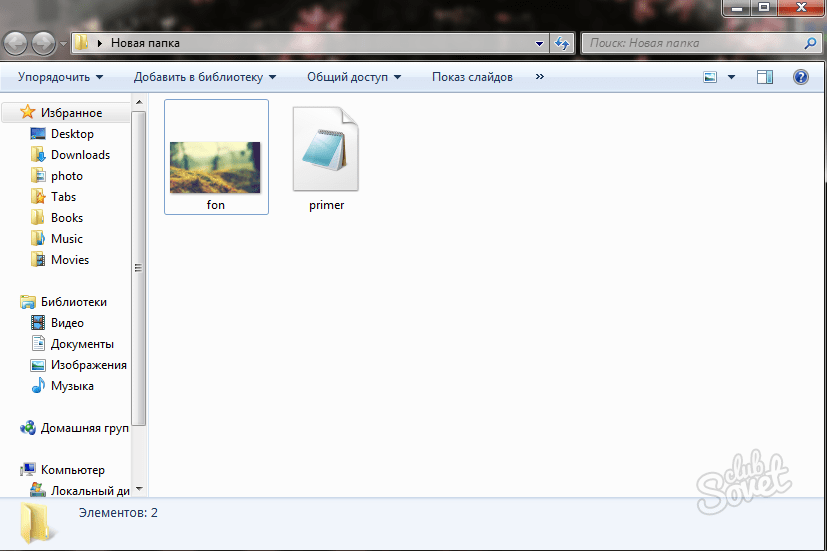
Итак, у Вас сейчас открыта папка, в которой находится картинка, которую Вы собираетесь сделать фоном рабочего стола.
Нажмите один раз на эту картинку правой кнопкой мыши. Появится меню. Нажмите на “Сделать фоновым изображением рабочего стола”.
Фон вашего рабочего стола стал другим. Как видите, это делается очень легко.
Работа с фоновой картинкой
Вы можете изменить положение фонового изображения и даже автоматически сменять его через установленное время.
Перейдите на рабочий стол, нажмите на нем правой кнопкой мыши и откройте “Персонализация”.
Затем появится окно, снизу которого будет надпись “Фон рабочего стола”. Нажмите на нее один раз.
Можно установить любую из этих картинок в качестве фона рабочего стола.
Кроме Ваших картинок можно использовать стандартные картинки Windows 7. Для этого нужно в списке “Расположение изображения” выбрать один из разделов (1 раз левой кнопкой мыши). В любом из элементов этого списка есть картинки.
В нижней части окна есть пункты “Расположение изображения” и “Сменять изображения каждые”.
 Например, ода будет только по центру или во весь экран. Поэкспериментируйте с этим пунктом, что бы наглядно понять.
Например, ода будет только по центру или во весь экран. Поэкспериментируйте с этим пунктом, что бы наглядно понять.Вы можете так же автоматически менять фон рабочего стола через определенный период времени. Для этого выделите несколько картинок (нажмите и держите левую кнопку мыши и ведите ее, что бы выделить несколько картинок) и установите время смены изображений.
Если отменить галочкой “В случайном порядке”, то картинки будут меняться случайно, а не по порядку расположения.
Заключение
Изменить фон рабочего стола довольно легко. Это делается за несколько нажатий мыши. Но в Windows 7 можно менять фон рабочего стола через временной интервал. Таким образом, у Вас на рабочем столе может быть слайд шоу из любимых картинок и фотографий.
На этом сегодняшний урок окончен. Если у Вас есть вопросы или Вам что-то не ясно – пишите в комментариях.
различными способами на компьютере и ноутбуке, а также изменить фон с рисунка на заливку, и растянуть на весь экран
Изменить через персональные настройки в «Параметрах системы»
Изменение фона — это персональная настройка, поэтому инструмент для неё находится в разделе «Персонализация», находящийся в «Параметрах системы». Чтобы в него попасть нужно:
1. Открыть возможности «Пуска», нажать на «шестерёнку» в левой части для перехода к «Параметрам», раскрыть раздел персональных настроек.
2. Намного быстрее и проще сделать правый щелчок мыши по пустому пространству десктопа и в появившемся меню выбрать (обычно самый последний в списке) пункт «Персонализация».
3. В тот же раздел можно попасть через «Панель управления», перейдя в неё при помощи поиска на «Панели задач».
Далее, через список элементов, расположенный в левой части открывшегося окна, нужно перейти к подразделу «Фон», просто щёлкнув по нужному названию. Именно там под миниатюрой, отображающей десктоп, и находится необходимый инструмент. Чтобы установить конкретную картинку:
1. В выпадающем списке следует выбрать значение «Фото».
2. Ниже из предложенных системой вариантов выбрать стандартный фон или нажать на кнопочку «Обзор» для перехода к собственному хранилищу, в котором также найти и выбрать желаемый рисунок или фотографию (доступные форматы JPG и JPEG, BMP, PNG и GIF).
3. Посмотреть на миниатюре результат изменений.
4. Отредактировать положение картинки на десктопе, выбрав одну из предложенных вариантов — можно оставить исходного размера, замостить маленькими копиями всё пространство, заполнить на весь экран, растянуть или разместить изображение по центру.
Если пользователь не может определиться с тем, какую именно картинку он хотел бы видеть на рабочем столе, тогда он может использовать настройку «Слайд-шоу», установить которую можно также из выпадающего списка под миниатюрой.
Последовательность дальнейших действий остаётся неизменной, с той лишь разницей, что, нажав на кнопку «Обзор», вместо одного изображения необходимо выделить сразу несколько графических элементов или обозначить целую папку, хранящую их.
Установка в качестве фона сплошной заливки вместо фотографии
Компания «Майкрософт» подумала и о пользователях, предпочитающих минималистичный дизайн, предоставив им возможность использовать в качестве оформления десктопа сплошной цвет, а не фото. Для этого надо:
- В том же подразделе «Фон» персональных настроек в «Параметрах системы» из выпадающего списка выбрать значение «Сплошной цвет»;
- Из предложенных системой вариантов цветового оформления выбрать понравившийся или перейти к спектру, нажав на активную ссылку с плюсиком «Дополнительный цвет»;
- Оценить, что получилось в окне предварительного просмотра.

Установить обои через клик по картинке
Если пользователь желает видеть на десктопе какую-то конкретную фотографию, то ему следует:
1. Сделать по ней правый щелчок мышью.
2. Из действий, предложенных системой в контекстном меню, выбрать пункт «Сделать фоновым изображением рабочего стола».
Данный способ работает всегда, даже тогда, когда Windows 10 ещё не активирована.
Поменять фон через «Проводник»
Если стандартные фоновые варианты системы кажутся «недостойными» украшать рабочий стол, то можно:
1. Открыть «Проводник» через значок в виде папочки на «Панели задач».
2. Перемещаясь по папкам найти в недрах нужное фото или рисунок.
3. Перейдите на вкладку «Средства работы с рисунками» в меню проводника.
3. Щёлкните по картинке левой кнопкой мышки.
4. Нажмите на кнопку «Сделать фоновым…» на той же вкладке.
Смена оформления десктопа через Internet Explorer
Если на компьютере или ноутбуке нет подходящих изображений, то их легко можно найти в интернете.
1. Запустить Internet Explorer.
2. Найти на просторах «Всемирной паутины» подходящую картинку.
3. Сделать на ней правый щелчок и открыть в новой вкладке.
4. Ещё раз сделать такой же щелчок и скомандовать системе «Сделать фоновым рисунком».
5. Подтвердить желание изменить фон нажатием на кнопку «Да».
Сменить фоновый рисунок через Mozilla Firefox
Персонализировать оформление рабочего стола можно и через браузер Mozilla Firefox. Для этого надо:
1. Запустить интернет-обозреватель.
2. Ввести в его поисковую строку фразу «обои для рабочего стола».
3. «Попутешествовать» по сайтам, предложенным в вариантах поиска, чтобы найти среди бесчисленного множества обоев те, что придутся по душе, или сразу перейти на вкладку «Картинки».
Если выбрано одно изображение, то нужно:
1. Щёлкнуть на нём правой кнопкой мышки.
Щёлкнуть на нём правой кнопкой мышки.
2. Назначить через команды меню фоновым рисунком.
3. Настроить через появившийся мастер расположение и цвет.
4. Подтвердить действие, нажав на кнопку внизу мастера.
Если их несколько, то требуется:
5. Посредством правого щелчка по каждому изображению и выбора команды «Сохранить…» скачать их на компьютер.
6. Открыть папку загрузок, просмотреть все скачанные картинки, выбрать одну из них.
7. Правым щелчком и выбором соответствующей команды назначить её фоном.
8. Если выбор сложен, например, хочется всё сразу, то выделить одновременно несколько изображений:
- обхватить их выделительным прямоугольником, протягиваемым мышью;
- нажать Shift на клавиатуре, кликнуть по первому и последнему графическому файлу;
- зажать клавишу Ctrl и кликать избирательно по понравившимся элементам.
9. На выделенной области сделать правый клик мышью.
10. Обратиться к команде «Сделать фоном», прописанной в контекстном меню.
Обратиться к команде «Сделать фоном», прописанной в контекстном меню.
В этом случае все выделенные картинки будут поочерёдно появляться на рабочем столе, то есть активизируется персональная настройка «Слайд-шоу».
Изменение оформления через приложение «Фотографии»
В «десятке», как и в некоторых предыдущих версиях, есть удобное системное приложение «Фотографии», пользуясь которым можно также установить изображение на десктопе. Для этого требуется:
1. Запустить приложение, вписав в поисковую строку «Пуска» соответствующее значение.
2. Найдите в его каталогах желаемое фото.
3. Если его там нет, то нужно закрыть приложение.
4. Пользуясь «Проводником», найти картинку на ПК.
5. Сделать на ней правый клик мышью.
6. Выбрать пункт «Открыть с помощью…».
7. Указать приложение для открытия «Фотографии».
8. Щелкнуть по кнопке, визуально изображающей три горизонтально расположенных точки и раскрывающей основное меню программы.
9. Обратиться к команде из списка «Установить как…».
10. Система предложит несколько вариантов (плитка приложения, экран блокировки), выбрать вариант «Сделать фоновым рисунком».
11. Закрыть приложение и проверить вступление изменений в силу.
Через «Фотографии» рабочий стол можно также оформить как показ слайдов из нескольких снимков. Для этого нужно выделить несколько фото, открыть их все одновременно с помощью приложения, в верхнем меню, которого впоследствии выбрать вариант «Слайд-шоу».
10 Фишек для Viber Рассылки: Как сделать эффективно
Уже не секрет, что мессенджеры заняли уверенное место в нашей повседневной жизни. Безоговорочным лидером, согласно исследованию, является Viber. Этим топовым приложением как минимум раз в месяц пользуется 94% владельцев смартфонов. Учитывая как много времени потенциальные покупатели проводят с гаджетом в руках, нелишне этим воспользоваться. Большинство компаний уже внедрили в свой маркетинг рассылки через Вайбер.
Будь-то проморассылки, триггерные сообщения либо транзакционные уведомления, — их формат и скорость информирования позволяют подписчикам достаточно быстро реагировать на рассылки. Ведь для этого нужно просто взглянуть на экран гаджета.
Рассылка на Viber дает возможность воздействовать на постоянных и потенциальных покупателей, с помощью:
Рассмотрим фишки оформления, необходимые для эффектной Viber рассылки:
Получите альфа имя (Sender Id)
Это название вашего бренда, что высвечивается пользователю в строке “отправитель”. Можно использовать несколько альфа имен, но все они должны пройти официальную регистрацию. Тогда рядом с ними будет галочка. Это опознавательный знак, гарантирующий, что бренд прошел все стадии проверки на подлинность.
Регистрация альфа-имени компании является обязательным условием для отправки, а также это:
-
обеспечит узнаваемость;
-
поднимет доверие;
-
повысит шансы на прочтение.

Last post
Давайте подробную информацию
Как было указано в статье о возможностях Вайбер рассылки, максимальный объем текстового контента в одном Вайбер-сообщении — это 1000 символов. По сравнению с смс, этого количества достаточно, чтобы более подробно изложить важные моменты и уложиться в одну рассылку.
Немаловажно структурировать информацию, используя абзацы. Так текст будет легче читаться и лучше восприниматься взглядом.
Хорошо выглядит структурированное сообщение от Алло, где важные части информации отделены абзацами.
Составляя текст для рассылки в Viber, следует постараться над тем, чтобы первое предложение было цепляющим. Ведь именно его пользователь будет видеть в списке чатов и по нему решать — открывать такое сообщение или нет.
Текст первого предложения лучше сделать таким, чтобы он отражал суть и тематику содержимого рассылки. Подобно тому, как это сделали Viber, PROSTOR и Mastercard Bilshe.
Предоставляйте контактные номера
В Viber нигде не светится номер телефона компании, осуществляющей рассылку. Чтобы подписчик имел возможность связаться с вами по возникшим вопросам, разместите контактные телефоны. Лучше сформировать их отдельным блоком в конце сообщения — после всей важной информации. Номера подсветятся активными ссылками и при нажатии на один из них, смартфон, как правило, сам предложит позвонить.
Используйте картинки
Привлекательный баннер, как вишенка на торте — штрих, который способен завершить картину восприятия всего сообщения и визуализировать его содержание.
Требования к загружаемой картинке:
Посмотрим какие примеры картинок могут служить дополнением для разнообразных рассылок по Вайберу:
-
Минималистичная картинка для распродажи Adidas
-
С юмором — защищенный от дождя котик в рассылке Kasta
-
С яркой эмоцией — бонусная программа Varus
-
Фото подарка — в рамках эксклюзивного предложения от Ив Роше
-
Партнёрская рассылка- розыгрыш от PROSTOR совместно с SOVA
-
С брендовым персонажем рекламной кампании — новогодняя рассылка от EVA
Официальная Viber-рассылка
ПопробоватьДобавляйте призывы
Призывы подталкивают клиента совершить целевое действие. Обязательно помещайте их в текст, в баннер и в активную кнопку.
Обязательно помещайте их в текст, в баннер и в активную кнопку.
Дополняйте спецсимволами
В Viber есть красивый набор отображаемых emoji. С их помощью можно эмоционально раскрасить текстовую часть вашей рассылки.
Попробуйте подставить уместные по смыслу текста спец.символы. Вы заметите, как с виду скучное сообщение преобразится в более яркое. Важно знать меру — не переусердствуйте со смайлами, вставляйте их в начале или в конце предложения, и только там, где это уместно. Вот удачный пример использования смайлов для рассылки в Вайбере от Kasta:
Отправляйте промокоды
Оформите предложение, от которого сложно отказаться, с помощью промокода на скидку.
Выигрышный ход от Kasta — разместить скидочный промокод в тексте и на картинке, завершив эффект призывом использовать промокод.
Давайте ссылки
Ссылки для отслеживания переходов вставляются в картинку и кнопку. Если вы настроили автоматическую подстановку utm-меток в аккаунте системы eSputnik, то вам не надо каждый раз волноваться о правильности url для Viber рассылки.
Например, можно создать Гугл опрос, чтобы узнать мнение клиентов о последней покупке, и дать ссылку на него в Viber-сообщении. Также есть возможность разместить короткую ссылку на анонс всех акций прямо в тексте сообщения, как это сделали Kasta:
Используйте динамический контент
Дополнительные поля контакта помогут вам персонализировать Viber сообщение. Так ваша рассылка будет ближе по актуальности информации для получателя. Например, можно подставить имя в обращении и количество баллов на бонусном счете, как это сделал Фокстрот:
Хорошим примером персонализированного Viber сообщения будет триггерная рассылка ко дню рождения от Marks&Spencer. Компания поздравляет клиента за неделю до праздничной даты и дарит подарок, воспользоваться которым можно в течение месяца. Еще указывается номер карты, по которой доступны праздничные бонусы.
Персонализированные Viber-рассылки
ПопробоватьАвтоматизируйте
-
Настройте многоканальный сценарий и включите туда Вайбер-рассылку.

Мы не рекомендуем зацикливаться только на Вайбер-рассылках. Выстраивайте многоканальные цепочки и следите за результатом в условиях синергии подключенных каналов. И тогда в любой момент вы сможете выявить непродуктивный канал и вовремя его дополнить либо заменить. Плюс, такой гибкий сценарий еще и сэкономит ваши деньги.
Пример многоканального сценария:
-
Отправляйте приветственную рассылку
Актуально, если поле контакта обновляется с номером телефона. Тогда можно отправить Viber рассылку с приветствием, уведомив клиента о возможности получения интересных акций через этот канал.
-
Настройте триггер-заказ
Чтобы после оформления заказа клиент получал уведомления на почту и в Вайбер. Ведь почту не всегда проверяют, а телефон всегда под рукой.
Можно настроить автоматизацию такого триггера для Viber рассылки с интеграцией по api, а именно — передачи события о заказе. Если передаются события о доставке — можно в цепочку добавить сбор отзывов. Сценарий будет выглядеть таким образом:
Если передаются события о доставке — можно в цепочку добавить сбор отзывов. Сценарий будет выглядеть таким образом:
Пример Вайбер-сообщения о заказе:
-
Поздравляйте с важными датами
Используйте данные дополнительного поля с датой рождения, чтобы автоматизировать поздравление с днем рождения. Для этого нужно составить условную группу именинников и подключить к ней сценарий поздравления с днем рождения:
Группа будет обновляться ежедневно в 3 часа ночи и проверять данные участников на соответствие условию “день рождения сегодня”. Соответственно, если на момент отправки в группе не будет контактов, то запланированное поздравление никому не отправится.
Помимо дня рождения, по такой же схеме несложно будет настроить годовщину подписки, годовщину заказа и т.п.
-
Реактивируйте клиентов через Viber
Если ваши подписчики либо клиенты не читают письма, можно попробовать постучаться к ним в Вайбер с лакомым предложением: промокод, скидка или бонус.
Так выглядит сценарий для реактивации пользователей через Вайбер:
Мы рассказали о том, как сделать Viber рассылку и какие идеи применить.
Уже пользуетесь крутыми фишками для Вайбера, о которых мы не написали?
Делитесь о них в комментариях 🙂
Желаем максимальной вовлеченности и высокой конверсии от Viber рассылок.
Добавление адаптивного полноэкранного видео фона HTML5 на веб-страницу — w3collective
CSS позволяет установить фоновое изображение, но в настоящее время не поддерживает добавление фонового видео. Не волнуйтесь, полноэкранное фоновое видео можно легко создать с помощью элемента видео HTML5 и некоторых простых CSS.
Первым делом нужно добавить в HTML элемент со следующими настройками:
Язык кода: HTML, XML (xml)
Вы заметите, что здесь используются два разных видеофайла. webm — лучший формат для веб-видео, но в настоящее время он поддерживается не всеми браузерами, поэтому вторичный файл mp4 используется в качестве запасного. Существует множество бесплатных онлайн-инструментов для преобразования видео в требуемый для Интернета формат.
Давайте подробнее рассмотрим другие используемые настройки:
-
плакат— Изображение видно во время загрузки видео и в качестве резервного на неподдерживаемых устройствах. -
автовоспроизведение— видео начнется автоматически после загрузки. -
playsinline— предотвращает захват экрана экрана мобильных устройств. -
без звука— Автовоспроизведение видео со звуком является грубым, поэтому мы обязательно отключим звук.
-
loop— Как только видео закончится, прокрутите снова непрерывно с начала.
Если вы просматриваете HTML-код в браузере, видео должно начать воспроизводиться с исходным разрешением. Чтобы добиться полноэкранного фонового видео, нам просто нужно добавить следующий CSS:
Язык кода: CSS (css)
видео { ширина: 100ввт; высота: 100vh; объект подходит: крышка; положение: фиксированное; верх: 0; слева: 0; z-индекс: -1; }
Это устанавливает ширину и высоту видео на 100% от области просмотра и, применяя отрицательный z-index , мы гарантируем, что другие элементы на странице будут отображаться поверх видео.
Теперь, если мы добавим еще один элемент в HTML, например заголовок :
Язык кода: HTML, XML (xml)
Hello World
Вы увидите, что этот текст отображается поверх полноэкранного видео в фоновом режиме.
Если вы добавляете фоновое видео на уже существующий веб-сайт, контент уже должен быть размещен правильно. Для целей этого урока мы можем лучше расположить текст поверх видео с помощью следующего CSS:
Язык кода: CSS (css)
h2 { цвет: #fff; выравнивание текста: центр; маржа-верх: 50vh; }
Вот как вы добавляете на веб-страницу отзывчивый полноэкранный видеофон.Надеюсь, что в будущем CSS будет поддерживать фоновое видео так же, как и фоновые изображения. До тех пор это решение работает во всех современных браузерах, за исключением Internet Explorer (который уже не совсем современный).
Похожие сообщения
# css # htmlСоздание макета таблицы цен с 3 столбцами с помощью CSS flexbox #css
Как создать раскрывающееся мегаменю с помощью чистого CSS
CSS Сделайте полноэкранный формат Div
32 117
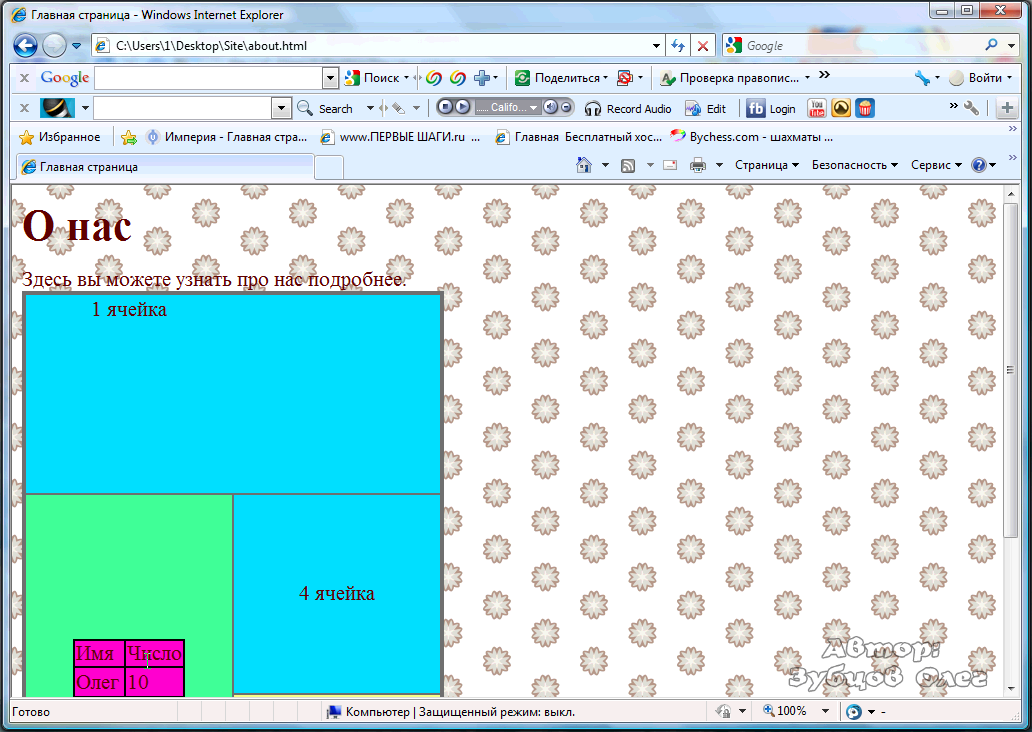
Есть несколько способов заставить div занимать весь экран по горизонтали и вертикали.
У меня есть простой элемент div с полем имени класса.
Затем удалите все поля или отступы по умолчанию из тегов html и body.
html, body {
маржа: 0px;
} высота: 100%
Перед тем, как установить для свойства height значение 100% внутри класса .box, обязательно добавьте его в теги HTML и body, иначе это не сработает.
Это связано с тем, что когда вы устанавливаете высоту 100% для элемента, он будет пытаться растянуться до высоты своего родительского элемента.
html, body {
маржа: 0px;
высота: 100%;
}
.коробка {
фон: красный;
высота: 100%;
} ✅ Рекомендуется:
Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS
высота: 100vh
Класс . box имеет только 100vh, что составляет 100% высоты области просмотра.
box имеет только 100vh, что составляет 100% высоты области просмотра.
Когда вы устанавливаете высоту на 100vh, элемент коробки будет увеличивать свою высоту до полной высоты порта просмотра независимо от его родительской высоты.
Мне не нужно добавлять по горизонтали, поскольку div — это элемент блочного уровня, который по умолчанию принимает всю ширину по горизонтали.
.box {
фон: красный;
высота: 100vh;
} ✅ Рекомендуется :
Создание адаптивных веб-сайтов реального мира с помощью HTML5 и CSS3
позиция: абсолютная
Вы также можете использовать абсолютное положение, а также установить для всех сторон окна просмотра (верх, правый, нижний, левый) значение 0 пикселей, чтобы div занимал весь экран.
.box {
фон: красный;
позиция: абсолютная;
верх: 0px;
вправо: 0 пикселей;
внизу: 0px;
слева: 0px;
} Вы также можете установить высоту и ширину на 100% вместо установки 0 сверху, справа, снизу и слева.
Один из сценариев, которые я могу придумать для использования свойства position: absolute для создания полноэкранного div, — это когда вы хотите иметь фоновый полноэкранный div для браузера и какой-либо другой div на переднем плане.
✅ Рекомендуется
Полный курс Flexbox: Изучите CSS3 Flexbox в 2020 году
Как добавить фоновое видео в полноэкранном режиме в WordPress
Когда посетитель заходит на ваш сайт, у вас есть всего несколько секунд, чтобы привлечь его внимание.Итак, вы хотите произвести хорошее первое впечатление.
Одним из решений является отображение качественного видео в качестве фона на вашем веб-сайте WordPress. Это эффективный способ привлечь посетителей и усилить сообщение вашего бренда.
В этом посте мы обсудим, как добавить полноэкранный видео фон в WordPress. Кроме того, мы дадим несколько советов, которые помогут вам в создании видео фона.
Где взять фоновое видео?
Ваш фоновый видеоролик получит большой объем трафика, так как он находится на вашей домашней странице.В результате вы захотите, чтобы он выделялся и привлекал посетителей. Если у вас есть возможности в вашем бюджете, обратитесь к местному видеооператору, чтобы снять видео для вашего бизнеса. Обязательно дайте фрилансеру четкие инструкции, чтобы убедиться, что он соответствует стандартам вашего бренда.
Нет времени и денег на съемку видео? Без проблем. Вы можете найти высококачественные видеоматериалы без лицензионных отчислений на таких сайтах, как Videvo и Video Blocks. Имея несколько отраслевых категорий, вы можете найти подходящее видео для ваших посетителей.
5 плагинов для добавления полноэкранного видео фона в WordPress
Пользовательское кодирование — это всегда возможность добавить фоновое видео. Но если у вас мало времени или у вас нет технических навыков, другой вариант — использовать плагины. Вот пять плагинов, которые вы можете использовать, чтобы упростить процесс.
1. mb.YTPlayer для фонового видео
Этот плагин, выполнив несколько простых действий, позволит вам добавить видео YouTube в качестве фона для вашего веб-сайта. Вы можете активировать его для любой страницы вашего сайта, включая сообщения.
Версия плагина Plus предлагает больше функций, в том числе возможность устанавливать начальную точку видео, контролировать начальную громкость звука и отслеживать просмотры видео в Google Analytics. Следуйте приведенным ниже инструкциям по установке.
- Установите и активируйте mb.YTPlayer для фоновых видео.
- В панели управления WordPress перейдите по ссылке mb.ideas> YT player .
- Активируйте фоновое видео, включив переключатель. (Он станет зеленым.)
- Добавьте URL-адрес YouTube вашего видео и настройте все необходимые параметры.
- Ваш видео фон будет выглядеть так:
2. Фон видео
Video Background — это простой плагин для добавления видео фона в любом месте вашего сайта WordPress. Дополнительные функции включают добавление цветного наложения, включение цикла и предоставление посетителям кнопки включения звука касанием. Всего за пять минут вы сможете создать потрясающий фон.
Дополнительные функции включают добавление цветного наложения, включение цикла и предоставление посетителям кнопки включения звука касанием. Всего за пять минут вы сможете создать потрясающий фон.
Источник: WordPress
3.Элементор
Elementor — это конструктор страниц с перетаскиванием для создания красивых веб-сайтов. Не требуя навыков программирования, вы можете выбрать тему с опцией фонового видео. Интерфейс увлекательный, с ним легко работать, и он сокращает время, необходимое для настройки вашего сайта. Посмотрите это руководство, чтобы узнать, как добавить видео фон с помощью Elementor.
4. Изображение и видео, полноэкранный фон
Этот плагин премиум-класса может добавлять фоновые изображения или видео на ваш сайт WordPress.Полноэкранный фон для изображений и видео — это инструмент с широкими возможностями настройки, который адаптируется к разрешению браузера и устройства ваших посетителей. Вы можете изменить параметры видео, чтобы они соответствовали цвету и размерам вашего сайта. Вы определенно удержите посетителей с помощью этого плагина. Ознакомьтесь с предварительным просмотром здесь.
Вы определенно удержите посетителей с помощью этого плагина. Ознакомьтесь с предварительным просмотром здесь.
Источник: Envato Market
5. Видео и фоны параллакса
Этот плагин является дополнительной функцией для WPBakery Page Builder.Вы можете легко добавить на свой веб-сайт эффекты прокрутки параллакса изображения, видео-фоны и фоновые изображения при наведении курсора. Также можно использовать полноэкранные, полноэкранные или полноэкранные строки.
Источник: Envato Market
Советы по добавлению полноэкранного видео фона в WordPress
Видео-фоны могут предложить положительный пользовательский опыт. Вот несколько советов, которые следует учитывать при создании видео фона:
- Загрузите качественное видео с высоким разрешением.
- Сожмите видео, чтобы увеличить скорость загрузки страницы.
- Сохраняйте продолжительность видео менее одной минуты.
- Установите резервный фон изображения для браузеров, которые не обрабатывают видео.

- Избегайте автоматического воспроизведения видео со звуком. Вместо этого дайте посетителям возможность включить звук видео.
Видеофон — это эффективный инструмент для немедленного привлечения внимания посетителей. Это также может помочь вашему бизнесу донести послание бренда. Если пользовательское кодирование не для вас, используйте плагины для добавления полноэкранного видео фона на свой сайт.
стилей фонового видео на всю страницу
Готов поспорить, вы это видели. Видеофон, занимающий все окно браузера. Сверху есть текст (отсюда «фон»), это интересный эффект, который вы не видите каждый день. Самая большая причина, по которой вы этого не делаете, вероятно, заключается в том, что вы не можете установить файл фильма в качестве фонового изображения в CSS. Чтобы это сделать, вам придется проделать некоторые трюки с макетом.
Конечно, фоновое видео на всю страницу может быть НАМНОГО.Я бы сказал, что это можно сделать со вкусом. Меня не особенно интересуют дебаты о философии дизайна здесь (возможно, в другой раз), а вместо этого я расскажу, как это сделать, если вам нужно, а также некоторые другие шаблоны, которые это может принять.
Меня не особенно интересуют дебаты о философии дизайна здесь (возможно, в другой раз), а вместо этого я расскажу, как это сделать, если вам нужно, а также некоторые другие шаблоны, которые это может принять.
Об азах вкуса еще стоит упомянуть:
- Нет звука. По крайней мере, по умолчанию. Включенный звук приемлем.
- Уважаю пропускную способность. Видео — это самая тяжелая вещь, которую вы можете разместить на веб-сайте, и это видео, о котором люди точно не просят, так что имейте в виду.
- Держите его доступным. Вы, вероятно, размещаете текст поверх видео, поэтому убедитесь, что он достаточно контрастный, чтобы его можно было прочитать.
Давайте сделаем это в стиле Монтаны в честь поездки, которую мы с Медиа Храмом собираемся посетить ZaneRay.
Как сделать фоновое видео на всю страницу
Нам повезло. Dudley Story уже провел много исследований по этому поводу и получил хорошую настройку, которую мы можем использовать. У него также есть демонстрационная страница.
У него также есть демонстрационная страница.
Нам, конечно же, нужно разместить видео на странице, вот оно:
& lt; видео воспроизводится в режиме онлайн с автоматическим воспроизведением без звука poster = "polina.jpg "& gt;
& lt; source src = "polina.webm" type = "video / webm" & gt;
& lt; source src = "polina.mp4" type = "video / mp4" & gt;
& lt; / video & gt;
Там очень много атрибутов! Атрибут poster дает видео изображение, которое будет отображаться во время загрузки видео или в случае, если видео не загружается вообще. Вы можете также использовать фон в CSS.
Атрибут autoplay присутствует, потому что мы хотим, чтобы видео воспроизводилось автоматически.Помните, что мы здесь со вкусом, так что это нормально. Атрибут controls отсутствует, поэтому пользователь не может запускать / останавливать видео. Атрибут playsinline работает на iOS. Атрибут приглушен — это просто хороший вкус (видео в любом случае не должно содержать звука, но также требуется на iOS для работы автовоспроизведения. Затем
Затем loop делает это, ну, петлей.
Чтобы покрыть всю страницу видео, можно сделать так:
video {
объект подходит: крышка;
ширина: 100ввт;
высота: 100vh;
положение: фиксированное;
верх: 0;
слева: 0;
}
Это даст вам видео на всю страницу! Хороший!
А теперь давайте посмотрим на некоторые закономерности.Есть только один способ обрабатывать видео на всю страницу, но есть несколько вещей, которые мы могли бы сделать.
Только одно окно просмотра
Мы поставили видео на место. Теперь мы можем установить все, что захотим, поверх него.
Возьмите такой текст:
& lt; header & gt;
& lt; h2 & gt;
Проводить исследования
& lt; span & gt; Монтана & lt; / span & gt;
& lt; / h2 & gt;
& lt; / header & gt;
Мы можем разместить этот после видео и расположить его относительно друг друга, чтобы оно отображалось наверху.Затем нанесите немного центрирования:
. viewport-header {
положение: относительное;
высота: 100vh;
выравнивание текста: центр;
дисплей: гибкий;
align-items: center;
justify-content: center;
}
viewport-header {
положение: относительное;
высота: 100vh;
выравнивание текста: центр;
дисплей: гибкий;
align-items: center;
justify-content: center;
}
У нас есть простейший возможный эффект (см. Демо):
Мы также можем разместить другие вещи, которые нам нравятся, в любом месте страницы. Это не особенно в моде, но мы могли бы даже отбросить область текста, которая прокручивается независимо, так что эффект «полной страницы» остается неизменным.(см. демонстрацию)
Заголовок одного окна просмотра, прокручивается прочь
Видео может оставаться в полноэкранном режиме, а другие элементы прокручиваются. Нет причин, по которым заголовок должен оставаться неизменным! В этой демонстрации текст заголовка (который по-прежнему точно заполняет область просмотра) прокручивается, а основная копия появляется, как и следовало ожидать. Он даже слегка прозрачен, так что видео остается неподвижным.
Вот эта демонстрация:
Заголовок одного окна просмотра, содержимое прокручивается поверх заголовка
Текст заголовка, который мы поместили поверх видео, может оставаться неизменным, а содержимое может скользить вверх по нему. Один из способов добиться этого — зафиксировать положение видео и заголовка, но при этом убедиться, что основной контент выталкивается из области просмотра, используя
Один из способов добиться этого — зафиксировать положение видео и заголовка, но при этом убедиться, что основной контент выталкивается из области просмотра, используя margin-top: 100vh; Вот эта демонстрация:
Взяв этот smidgen дальше, мы могли бы связать некоторые изменения непрозрачности и масштаба для положения прокрутки, а также сделать так, чтобы текст заголовка уходил на задний план при прокрутке. Легко сделать с помощью настраиваемых свойств CSS! Вот эта демонстрация.
Одна идея, множество способов!
Полноэкранный фон видео HTML5
Вы наверняка их видели: веб-сайт, на котором полноэкранное адаптивное видео используется в качестве фона для веб-сайта с текстом и другим контентом, размещенным поверх.Это ключевая тенденция дизайна, создание которой стало намного проще благодаря HTML5 и стремительному росту отзывчивого веб-дизайна.
Хорошее видео может столько передать. Короткометражный фильм может быть забавным, трогательным, рассказывать историю, демонстрировать продукт или вызывать сочувствие и сострадание гораздо быстрее, чем просто текст. Это может позволить вам оживить компанию или организацию и создать мгновенную связь с пользователями вашего веб-сайта.
Это может позволить вам оживить компанию или организацию и создать мгновенную связь с пользователями вашего веб-сайта.
С учетом сказанного, видео — мощный инструмент, который тоже можно сделать неправильно.Слишком длинные видео, сбивающие с толку или отвлекающие видео, видео, в которых звук используется для передачи сообщения — все это может отвлекать от вашего сайта, а не добавлять его. Вам нужно мощное, сфокусированное видео, которое действительно приносит пользу посетителям вашего сайта. Мы рассмотрим несколько отличных примеров веб-сайтов, которые хорошо используют видео позже в этой статье, но сначала вот несколько советов по созданию хорошего видео, которое предназначено для использования в качестве фона видео HTML5.
Ни одно видео не подойдет.Вы не можете просто взять видео, которое вы сняли для своего канала YouTube, и ожидать, что оно будет автоматически подключено к работе. Нет, видео, используемое в качестве фона для веб-сайта, служит очень конкретной цели. Это создает атмосферу и открывает лицо вашей компании.
Вот ключевые моменты, которые следует учитывать при создании видео:
- Привлекайте внимание с первого кадра и сделайте как можно больше в первые 10-15 секунд. Пользователи веб-сайта не будут торчать, пока ваше видео будет медленно разворачиваться.
- Не полагайтесь на звук — у большинства пользователей веб-сайтов звук отключен или у них будет собственная музыка / саундтрек. Используйте подписи или убедитесь, что ваше сообщение передается только с помощью визуальных элементов.
- Убедитесь, что ваше видео высокого качества — об этом сложно судить, особенно потому, что создание домашнего видео может добавить аутентичности. Однако, если сомневаетесь, обратитесь к профессионалу. Это первая страница вашего веб-сайта, и плохо отредактированное, плохо освещенное, отрывистое видео, которое выглядит так, как будто оно было снято на камеру мобильного телефона, не произведет хорошего первого впечатления!
- Подумайте о цвете: есть вероятность, что у вас будет какой-то контент поверх видео, поэтому съемка в ограниченной палитре действительно может помочь обеспечить появление текста.
 Помните, это фоновое видео.
Помните, это фоновое видео.
Фантастические примеры полноэкранного видео фона в веб-дизайне
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.Один из способов произвести большее впечатление своим веб-дизайном — это использовать полноэкранный видео фон . Я не уверен, что то же самое для кого-то другого, но когда я захожу на веб-сайт с высококачественным полноэкранным видео прямо в верхней части страницы, я заворожен.И внезапно я оправдываю время, потраченное на изучение сайта, чтобы узнать больше об этой замечательной организации, которая так искусно изложила свою идею и дала мне такое сильное чувство.
Теперь обратите внимание, что в моем заявлении выше я сказал «высокое качество». Я уверен, что большинство из вас сталкивались с веб-сайтами с видеофоном, из-за которого ваше мнение упало на несколько полос. Я тоже, и это не очень разочаровывает. Обычно мой опыт работы с медленной загрузкой, некачественным полноэкранным дизайном видео заканчивается тем, что я, к сожалению, как можно быстрее покидаю веб-сайт. Полноэкранные видеофоны работают только в том случае, если они содержат следующие компоненты:
Полноэкранные видеофоны работают только в том случае, если они содержат следующие компоненты:
- Вызывает сильные эмоции — смысл использования видео в том, что оно может вызвать более сильные эмоции, чем просто слова или плоская графика. Используйте видео-фон только в том случае, если он удачно переплетает правильные чувства с посланием веб-сайта.
- Высокое качество — неважно, насколько сильные эмоции может вызвать видео, если видео воспроизводится некорректно или слишком размыто.А если это некачественное стоковое видео, единственные чувства, которые это вызовет, — это раздражение и отвращение. Используйте краудсорсинг видео-сайт, такой как Veed.me, для различных бюджетов или, что еще лучше, наймите кого-нибудь из местных, чтобы создать индивидуальное видео об услугах веб-сайта.
- Совместимо — какие браузеры и устройства используют большинство посетителей сайта? Проведите небольшое исследование, а затем убедитесь, что тип видеофайла совместим.
 Вы должны предоставить резервное статическое изображение или, возможно, вообще не использовать видео.
Вы должны предоставить резервное статическое изображение или, возможно, вообще не использовать видео. - Отключить звук — автоматический звук почти всегда неприятен зрителям — просто потому, что большинство из них не ожидают взрыва звука при открытии веб-сайта. Вы всегда можете включить кнопку, чтобы включить звук, или кнопку воспроизведения, которая выводит видео, чтобы зрители могли смотреть его со звуком.
- Ограничьте длину — чем меньше, тем лучше, особенно с полноэкранными фоновыми видео. Быстрое эмоциональное изображение намного эффективнее, чем затянувшееся и может потерять эмоции из-за непродолжительного внимания обычного зрителя.Рассмотрим короткий цикл не более 15-25 секунд или меньше, в зависимости от содержания.
- Разумное время загрузки — это еще один веский повод использовать короткое видео. Ни у кого нет времени или терпения ждать загрузки веб-сайта более нескольких секунд, независимо от того, какой опыт он ждет.

Но мы здесь ради фантастического вдохновения в веб-дизайне, так что на данный момент достаточно анализа соответствующих компонентов. Ниже приведены несколько невероятных полноэкранных фоновых видеороликов, большинство из которых очень хорошо следуют приведенным выше советам.
Если вы хотите увидеть больше вдохновляющих изображений, ознакомьтесь с этими примерами уникальных синемаграфов.
Парашют МонреальЭтот профессиональный сайт для прыжков с парашютом предлагает красивое, индивидуализированное видео, воспроизводимое на заднем фоне, как вы уже догадались, прыжков с парашютом, которые они предоставляют. Хотя технически это не полноэкранное видео, это отличный пример того, как вы можете обеспечить впечатляющие впечатления от красивой частичной компоновки экрана.
Смешайте город Какой забавный интерактивный веб-сайт! Пользователи могут создавать свои собственные музыкальные миксы, используя звуковые файлы и музыкальные клипы из Тель-Авива. Полноэкранное видео вращается с каждым новым посещением объекта между различными сценами пляжа / океана, я полагаю, в Тель-Авиве. 5-7-секундная бесшовная петля вызывает идеальные расслабляющие, веселые эмоции, необходимые для микширования музыки.
Полноэкранное видео вращается с каждым новым посещением объекта между различными сценами пляжа / океана, я полагаю, в Тель-Авиве. 5-7-секундная бесшовная петля вызывает идеальные расслабляющие, веселые эмоции, необходимые для микширования музыки.
Этот центр коммуникационных исследований уникальным образом использует полноэкранное фоновое видео. Переместите курсор, чтобы увидеть всплывающие ссылки в прозрачных полях, чтобы видео продолжало воспроизводиться под ними. Держите курсор неподвижно, и текст исчезнет.Единственным недостатком является то, что музыка, хотя и очень подвижная, воспроизводится автоматически, требуя от пользователей поиска кнопки отключения звука в заголовке.
Модернизация Возможно, это один из лучших примеров эффективных полноэкранных фоновых видео. Это креативное агентство использует цикл видео, отражающий их специализации — музыку, брендинг и эмоциональные связи. Видео также демонстрирует их идентичность как компании — ретро, очень креативной, веселой, но трудолюбивой.Браво, ретрофуз, браво!
Видео также демонстрирует их идентичность как компании — ретро, очень креативной, веселой, но трудолюбивой.Браво, ретрофуз, браво!
На этом веб-сайте дизайнера женской одежды высокого класса есть целевая страница, на которой пользователи должны нажимать на видео «впечатления», а не воспроизводить его автоматически, что делает возможным автоматическое воспроизведение музыки в видео. Завораживающий и раскрывающий, почему это такой уникальный бренд, привлекает зрителей и определенно запечатлевает в сознании, что это линия моды высокого класса.
GBR Дизайн Это красивое черно-белое видео загружается очень быстро, и дизайнер отлично постарался, чтобы слова заголовка хорошо выделялись на фоне в каждой части видео.Петля показывает сцены повседневной жизни в Венеции и Милане, двух местах, где находится эта дизайнерская компания. Красивое видео определенно производит первое впечатление высокого класса, которое еще больше усиливается при прокрутке к их портфолио ниже.
Хотя текстовый ползунок над фоновым видео выглядит слишком много, более темный, приглушенный вид видео помогает сделать его не совсем подавляющим. И ползунок заканчивается, а не зацикливается, что является еще одной причиной, по которой это работает.Турбулентность создает интегрированный опыт работы с брендом, поэтому видео очень хорошо отобрано с людьми, которые едят в ресторане, брендированном компанией — отличный способ продемонстрировать свою работу!
Bloomberg MediaЕще один невероятно уникальный дизайн, полноэкранный, но не похожий на обычные полноэкранные видеофоны. Экран разделен на три разных раздела видео, и видео, на которое наведен курсор, является тем видео, которое воспроизводится. То же самое происходит и дальше по странице, но сайт работает впечатляюще плавно и очень быстро загружается в зависимости от количества видео на странице.Престижность дизайнеру сайта Bloomberg Media!
Глюк The Glitch сочетает взаимодействие с видео в этом интересном опыте, чтобы продемонстрировать свои навыки и юмористическую сторону — или они шутят насчет чувства юмора? Медленно прокручивайте или нажимайте кнопки навигации справа, чтобы просмотреть уникальный видеотур по команде за работой, включая анимационную графику в стиле комиксов.
Компания, специализирующаяся на ротационных машинах переноса, видео не только воспроизводится на фоне команды, работающей с ротором, но и экран качается вверх и вниз, как будто на роторной системе.Я играл с этим сайтом немного дольше, чем мне хотелось бы признаться.
Coulee CreativeПолноэкранный видео-фон этой команды инновационных веб-дизайнеров и стратегов показывает, что они именно такие, и это то, что мне в нем нравится. Фактическая команда, выглядящая немного глупо, показывает, что это была бы веселая и интересная группа для работы, а также показывает, какая это сплоченная, слаженно работающая команда.
Мир Юрского периода Кто бы мог ожидать от веб-сайта тематического парка «Мир Юрского периода» меньшего, чем невероятное фоновое видео парка? Что действительно впечатляет, так это то, что он быстро загружается, работает плавно и выглядит как фильм.
Фон для этого веб-сайта — потрясающее, быстро загружающееся фоновое видео с местами вдоль Родео-Драйв. Когда вы прокручиваете вниз, диагональные блоки выстраиваются с границами, созданными вместе с видео — они все еще движутся. Ух ты!
СнаскВеликолепное фоновое видео от всемирно известного креативного агентства, специализирующегося на брендинге, дизайне и, как вы уже догадались, на фильмах — неудивительно и определенно необходимо.В этом видео отлично сочетаются клипы с их лучшими работами, и его, безусловно, нужно посмотреть, чтобы найти вдохновение для творчества.
Лапа-Туки Этот веб-сайт для закусочной — не совсем традиционный видео-фон. Он отображает симпатичных иллюстрированных персонажей бренда в статическом изображении, но щелкните следующий, чтобы увидеть, как изображение превращается в видео, которое плавно вращается вокруг стола. Очень креативно!
Очень креативно!
Полноэкранный видео-фон с волнами и водой на заднем плане красив и очень подходит для страницы исследования Speedo.Чтобы по-настоящему увидеть вдохновляющий, эмоциональный раздел этого сайта, нажмите кнопку воспроизведения.
Полноэкранные видео фоны Rock!… если все сделано правильно. И видео выше, безусловно, доставляют довольно вдохновляющие впечатления. Что из вышеперечисленного вам больше всего нравится?
Хотите больше красивых сайтов? Проверьте это:
12+ HTML CSS Фоновое изображение Примеры полноэкранного режима
У каждого потрясающего веб-сайта есть одна общая черта.Это использование полноэкранного фонового изображения с использованием CSS и HTML. С фокусом полностью на изображении, обзор содержимого, которое будет доставлено, или даже всего содержимого, может быть эффективно доставлено благодаря полноэкранному фону html. Объединение изображений для дизайна веб-сайта — это тенденция, которая никогда не исчезнет, будь то требование полноэкранного фона для начальной загрузки или любого другого фреймворка.
В сегодняшней статье рассказывается о нескольких методах получения полноэкранного фонового изображения.Это не просто установка максимального предела ширины и высоты. Другие компоненты HTML должны быть выровнены соответствующим образом, чтобы мы получали не просто изображение, а красивую доставку сообщения. Когда дело доходит до игры с изображениями на веб-сайте, что-то может пойти не так. По пути мы увидим демонстрацию и код, чтобы понять, как именно все будет работать.
12+ Удивительный HTML CSS Фоновое изображение Примеры полноэкранного изображения Фрагмент
Примеры полноэкранного фонового изображения с использованием css, html и немного javascript будут полезны дизайнерам и разработчикам при разработке макетов веб-сайтов.Не просто веб-сайты, а те, которые могут предоставить так много в виде изображений. Фотографическое портфолио является основным сектором реализации, однако любой раздел галереи на веб-сайте может его опробовать.
Связанные
Итак, давайте рассмотрим несколько выдающихся примеров полноэкранного фонового изображения с использованием HTML и CSS.
1. Flexbox Full Hero с кнопкой
Прекрасный вид на вечернее небо — это нечто завораживающее, и это определенно займет место на многих веб-сайтах.Однако дело не только в фоновом изображении. Полноэкранное фоновое изображение также требует правильной обработки html-компонентов с помощью CSS. Вот почему в этом примере есть опция стиля для каждого из компонентов, таких как заголовок, кнопка, URL-адрес и многие другие.
В макете полноэкранного фонового изображения тело имеет параметр стиля css по умолчанию, в то время как остальные элементы html имеют свой собственный. Это обеспечивает уровень фокуса для каждого компонента.
Демо | Код
2.Адаптивный полноэкранный фон
Вот идея полноэкранного фона, которая подходит для любого экрана устройства. Это из-за отзывчивого характера, который сжимает и расширяет изображение для наилучшего просмотра. Не только фон, но и текстовое содержимое идеально выравниваются в соответствии с размером экрана.
Чтобы ощутить эффект на себе, просто откройте ссылку демо и измените размер браузера. Вы увидите, что фоновое изображение изменится соответствующим образом. Чтобы увидеть эффект для текстовой метки, потребуется еще несколько сокращений размера браузера, но он будет соответствующим образом скорректирован.
Демо | Код
3. Полноэкранное фоновое изображение VH и VW
Используя vh и vw в коде css, следующее фоновое изображение может получить порт для полноэкранного просмотра. Поэтому остальное содержимое появляется только после эффекта прокрутки. Однако содержимое может быть встроено в само изображение. Свойство css absolute для необходимых разделов позволяет этого добиться.
Пример, который мы здесь видели, представляет собой четкую реализацию погодного контента. Фоновое изображение дождя позволяет встроить в него значки и другую информацию о погоде.Это позволяет пользователям быстро просматривать контент, а заинтересованные пользователи всегда могут прокрутить вниз, чтобы узнать больше.
Демо | Код
4. Фоновое изображение в полноэкранном режиме HTML
В следующем примере css и html у нас есть полноэкранное фоновое изображение, которое зафиксировано в своем положении. Однако посетители могут прокручивать страницу вниз для навигации по содержанию. Это действие прокрутки не влияет на фоновое изображение.
Полноэкранное фоновое изображение с фиксированным макетом могло повлиять на видимость содержимого HTML.Однако решение для предотвращения влияния на видимость как содержимого, так и фона можно найти на другом слое с высокой степенью непрозрачности.
Демо | Код
5. CSS3 Полноэкранное фоновое слайд-шоу
Это не просто статический макет, а расширенная версия галереи изображений. Однако это не просто перелистывание изображений одно за другим. Получаем плавные переходы изображения одно за другим. Переход происходит в виде увеличения на некоторое время и изменения изображения.
Это не просто переход изображения. Текстовая анимация также не менее важна, и поэтому связанный текст также трансформируется в некоторой степени аналогичным образом. Это не просто полноэкранное фоновое изображение, а контент, предлагаемый в виде полноэкранного изображения для проектов начальной загрузки.
Демо | Код
6. Полноэкранное слайд-шоу фонового изображения HTML и CSS
Вот небольшое изменение примера слайд-шоу, которое мы только что видели. Чередование происходит в виде эффекта анимации.Мы видим, что переход представляет собой медленное преобразование от одного изображения к другому без какого-либо эффекта масштабирования.
Конечно, слайд-шоу находится в непосредственной реализации для раздела галереи. Поскольку они автоматизированы с приятным переходом, посетители могут наслаждаться контентом, который вы предлагаете, в расслабляющей обстановке. Уловка очень проста почти для каждого примера. Это установка полной высоты и ширины для компонента изображения. Однако эффект требует дополнительных усилий, которые можно найти по ссылке ниже.
Демо | Код
7. Заголовок целевой страницы с HTML и CSS
Это не полноэкранное фоновое изображение, как следует из названия, но предлагает нечто очень похожее с выделением пространства для других компонентов тела HTML. Итак, у нас есть диагональное изображение главного героя, чтобы предоставить всю связанную информацию заголовка внутри изображения.
Эффект включает использование макета параллелограмма для изображения заголовка. Вы можете создать логотип и назначить ему первое место, а информацию о заголовке указать где-то посередине.В качестве бонуса автор предоставил нам анимацию кнопок для опции навигации. Это трехмерный эффект, который усиливается при отрисовке тени для кнопки.
Демо | Код
8. Эффект наведения для заголовков
Полноэкранное фоновое изображение не является главным в этом примере, а является CSS-анимацией подписи. Следовательно, помимо красивого выбора изображений, дизайнеры могут рассмотреть этот макет для повышения интерактивности пользователя. Не только для дизайна домашней страницы, но и для эффективной страницы гранки.
Если говорить подробнее о текстовой анимации, то их несколько. Во-первых, весь текст перемещается при наведении курсора. Однако, в отличие от других примеров, курсор находится на внешнем уровне, а не в самом содержимом. Другие анимации включают в себя работу с отдельными алфавитами разными способами. Каждое изображение имеет собственный эффект наведения текста, который вам нужно увидеть самостоятельно.
Демо | Код
9. Заголовок компании-разработчика программного обеспечения / О компании
Здесь у нас есть реализация держателя диагонального изображения вместо полноэкранного фона, чтобы отображать содержимое тела html в представлении.Изображение также содержит заголовок в своей области, поэтому в комбинированной форме они доставляют сообщение. Просто проверьте приведенный здесь пример, где у нас есть изображение развлечения во время обучения и соответствующий заголовок. Это описывает большую часть предлагаемого контента.
Это шаблон для компании-разработчика программного обеспечения, который предлагает название. Однако отсюда можно добиться небольшого изменения и базового сайта для любого типа организации. Так что после этого, если вам интересно, пройдите по ссылке и проверьте свои навыки.
Демо | Код
10. Только CSS Полноэкранное фоновое изображение
Итак, у нас есть полноэкранное фоновое изображение, получаемое с использованием только CSS и HTML, которое может быть применено только к одной странице или на каждой странице. Автор описывает способ сделать это простым изменением типа деления между приземлением тела и приземления тела.
Мы видим, что макет, который у нас здесь, дает совершенно новый слой для содержимого тела html, что в некоторой степени влияет на полноэкранное фоновое изображение. Это приемлемо для случая, когда контент требует каждого и каждого внимания.Однако прозрачный слой приведет к очень красивому макету.
Демо | Код
11. Hero Effect – Magazine (CSS и JavaScript)
Принцип, которому следует этот макет, — это слой некоторого цвета поверх исходного изображения. Это позволяет изображению выровняться с другим компонентом, который может быть простым макетом. Следовательно, поддержание единообразия веб-макета.
Это не единственный эффект, привлекающий внимание. Чтобы увидеть, что еще можно предложить в CSS и HTML, посетителям необходимо прокрутить полноэкранное фоновое изображение, цвет которого постепенно исчезает.Он не только в форме html и css, только потому, что здесь задействована магия javascript.
Демо | Код
12. Простой заголовок параллакса (CSS и JavaScript)
Эффект параллакса, включенный в этот полноэкранный макет фонового изображения, включает в себя различное движение изображения и текстовой метки. Таким образом, начиная с самого начала, когда посетители прокручивают текст, текст остается неизменным. Хотя изображение медленно движется вверх, позволяя показывать содержимое ниже, они различаются по скорости.Также изображение в какой-то части выходит из фокуса, а текстовая метка скрывается слоем содержимого.
Это отличный динамический пример, в котором полноэкранное фоновое изображение для начальной загрузки сидит с телом html и остальным взаимодействует должным образом. Он расширяет возможности пользователя, чтобы обобщить преимущества этого макета.
Демо | Код
13. Hero OnScroll (CSS и JavaScript)
Для этого макета прокрутка не действует. Однако это не означает, что это просто статическое полноэкранное фоновое изображение для проекта начальной загрузки.Он предлагает другой вариант навигации в виде кнопки для прокрутки. Когда вы нажимаете на кнопку, изображение имеет многократный эффект перехода. Он медленно движется вверх, сжимаясь, а также затемняя изображение. Полностью новый макет содержимого появляется после эффекта.
Однако в макете отсутствует возможность обратной навигации. Мы предоставляем вам исходный код макета по ссылке ниже.
Демо | Код
14. Размер фона GCSS
Для последнего примера с полноэкранным фоновым изображением у нас есть полностью настраиваемый макет, чтобы выбрать лучший для вашего проекта начальной загрузки.Это включает в себя установку разного размера изображения со стилем и количеством позиций.
Имея более 50 комбинаций, вы почти гарантированно получите макет, которого заслуживает ваш веб-сайт. Для наилучшего результата не обязательно быть полноэкранным изображением. Это потому, что макет веб-сайта представляет собой комбинацию ряда компонентов. Как мы видели, изображение и текст идут рука об руку, чтобы создать потрясающий макет. Таким образом, приведенный здесь пример позволяет вам протестировать макет изображения с учетом других факторов, которые не менее полезны.
Демо | Код
Заключение
Подводя итог, полноэкранное фоновое изображение не оставляет места для пустых белых полей, что является удивительным макетом, которого можно достичь для любого дизайна веб-сайта.
