Как сделать бота, который превращает фото в комикс. Часть вторая. Обучение модели / Хабр
⇨ Первая часть
⇨ Третья часть
И снова здравствуйте!
Как вы могли заметить, праздники несколько подкосили график выхода статей.
Думаю, многие за это время успели если не полностью обучить свою модель, то хотя бы поэкспериментировать с различными наборами данных.
1. Ставим дистрибутив
2. Качаем фотки
3. ???
4. Profit!
Если же вам было не до этих наших нейросетей, или вы начинаете чтение с этой статьи, то, как говорится, нет времени объяснять, берем дистрибутив, качаем нужные фотки, и поехали!
Подробная инструкция — в предыдущей статье цикла.
Первый блин комом
Когда я обучал модель для @photo2comicsbot в первый раз, я, не мудрствуя лукаво, просто запихнул около 1000 страниц комиксов в датасет.
Да, вместе с обложками, анонсами и прочими филлерами.
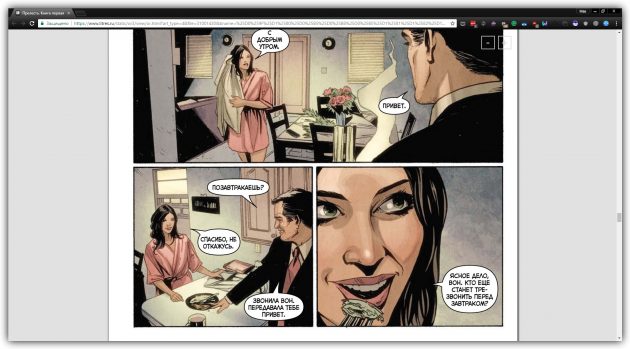
На входе выглядело это вот так:
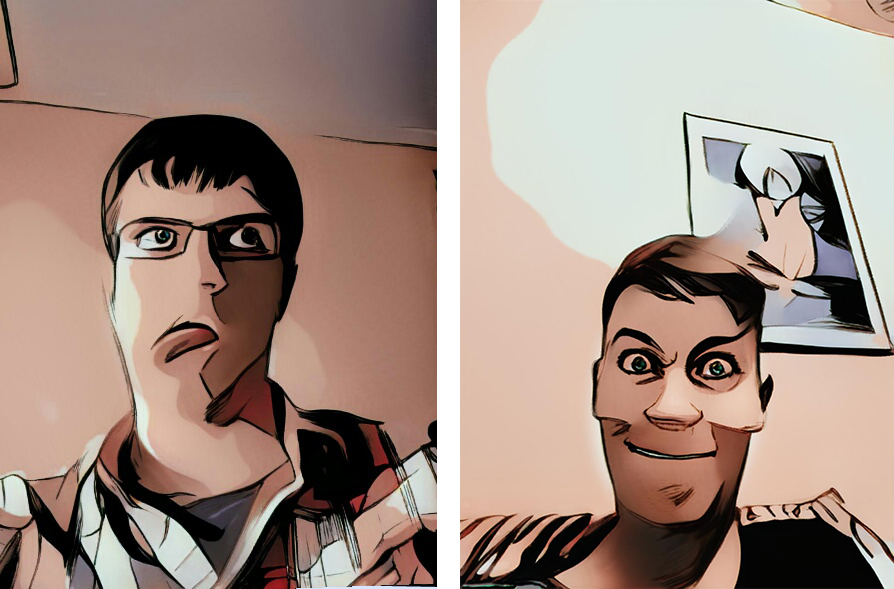
Результат получился соответствующий:
Еще картинки
Модель отлично передает общие отличия между комиксами и фото:
- Характерная цветокоррекция
- Выделение контуров
- Разбивка на блоки
- Облачка с текстом
В принципе, этого варианта может быть вполне достаточно для продакшена.
Но мне было интересно, какие результаты можно получить на более “чистом” датасете.
Дубль два
Для следующего эксперимента я оставил страницы с одним блоком, а из остальных повырезал наиболее крупные куски, состоящие из одного блока, дабы избавиться от вертикальных и горизонтальных разделительных линий в итоговой модели.
Если вы вносите изменения в свой датасет, например, удаляете или добавляете фотографии, не забывайте сохранить предыдущий вариант.Вам будет куда вернуться, если что-то пойдет не так.
Второй датасет выглядел так:
Результат, как говорится, налицо:
Еще картинки
Разделительные линии пропали, но вместе с ними ушла выразительность в облачках с текстом: они стали встречаться гораздо реже в датасете и перестали быть основной фичей.
Пустое пространство, которые раньше заполнялось текстом, теперь заполняется психоделическим шумом.
Third time’s a charm
Я решил избавиться от текста полностью, оставив только те части комиксов, где его нет. Не выжил никто: ни облачка, ни заголовки, ни названия серий.
Датасет после “лингвистического геноцида”:
Итоговый результат:
Еще картинки
 Поскольку в обучении GAN качество результата в большей степени определяем мы с вами, нет единого рецепта хорошей модели.
Поскольку в обучении GAN качество результата в большей степени определяем мы с вами, нет единого рецепта хорошей модели.Красота в глазах смотрящего, поэтому не бойтесь экспериментировать и выбирайте то, что больше нравится.
К оружию!
Ну что ж, об основных подводных камнях и методах борьбы с ними мы уже поговорили, пора переходить к делу.
Переходим в папку, куда мы скачали дистрибутив. Напомню, она называлась pytorch-CycleGAN-and-pix2pix
Поскольку инструкция у нас для чайников, мы не будем трогать код дистрибутива, благо все необходимые параметры можно задать из командной строки.
В данном дистрибутиве обучение по умолчанию идет в течение двухсот эпох, с линейным затуханием скорости обучения (learning rate) после сотой эпохи.
Максимальное разрешение, которое смогла осилить моя восьмигигабайтная карточка, — 400х400. Полное обучение заняло у меня около 33 часов, поэтому мы с вами воспользуемся небольшим лайфхаком.Сначала мы обучим модель на картинках 128х128, затем — 256х256, и только на финальном этапе покажем ей наши шикарные 400х400.
Первый этап продлится 100 эпох, второй и третий — по 50, что позволит нам сократить время обучения практически вдвое. Как показывает практика, результат при таком подходе не хуже, а иногда и лучше, чем при обучении сразу на максимальном разрешении.
Пожалуй, хватит теории, пора переходить к практике.
В командной строке вводим.
Этап первый
python train.py --dataroot {dataset root folder} --name {model name} --model cycle_gan --crop_size 128 --load_size 180 --init_type kaiming --netG resnet_9blocks --no_dropout --batch_size 4Не забываем заменить фигурные скобки на свои значения.
Разберем некоторые параметры подробнее:
--batch_size {number}
Этот параметр отвечает за количество обрабатываемых картинок «за такт», положительно влияя на скорость и отрицательно — на прожорливость модели.
На каждом этапе подбирайте максимально возможный —batch_size, который не вызывает ошибок из-за нехватки памяти GPU.
-- dataroot {dataset root folder}— папка с нашим датасетом. Внутри нее должны находиться папки trainA, trainB, testA, testB, как описано в предыдущей статье.
--name {model name}
— название вашего проекта. Может быть произвольным, но я рекомендую включить в название архитектуру модели, максимальное разрешение и имя датасета.
Например: “resnet9_128to400_comics8”
Так вы сможете различить эксперименты с различными параметрами и данными.
Первый этап обучения можно прекратить на сотой эпохе.
За прогрессом можно наблюдать из браузера: localhost:8097/
(либо другая ссылка, которая будет видна в консоли)
Этап второй
python train.py --dataroot {dataset root folder} --name {model name} --model cycle_gan --crop_size 256 --load_size 290 --init_type kaiming --netG resnet_9blocks --no_dropout --batch_size 2 --epoch 100 --epoch_count 0 --continue_train
Здесь важно указать ту эпоху, на которой мы закончили обучение в первом этапе.
“—epoch 100” означает что мы загрузим модель из чекпоинта сотой эпохи
“—epoch_count 0” означает, что мы начнем обучение с нуля, с максимальной скоростью обучения.
Второй этап обучения можно прекратить на 50-й эпохе.
Этап третий
python train.py --dataroot {dataset root folder} --name {model name} --model cycle_gan --crop_size 400 --load_size 430 --init_type kaiming --netG resnet_9blocks --no_dropout --batch_size 1 --epoch 50 --epoch_count 0 --continue_trainТретий этап обучения можно прекратить на 50-й эпохе, но это дело вкуса. Можете доучить до конца, и выбрать понравившийся промежуточный результат. Важно помнить, что результат на 200-й эпохе может быть хуже, чем на 150-й.
А теперь выйди и посмотри, что ты наделал
В процессе обучения модель и промежуточные результаты будут сохранены в папку
Чтобы проверить модель, достаточно ввести в командную строку:
python test.py --dataroot {dataset root folder} --name {model name} --model cycle_gan --netG resnet_9blocks --crop_size 512 --load_size 580 --epoch {epoch name}
Вы можете посмотреть результат на тестовом датасете для любого чекпоинта, просто укажите его в качестве {epoch name}. Если {epoch name} не указан, будет взят последний чекпоинт.
Результат будет сохранен в папке: /pytorch-CycleGAN-and-pix2pix/results/{model name}/test_{epoch name}
Для того, чтобы не путаться, какая модель на каком датасете дает какой результат,
начните вести небольшой дневник. Записывайте исходные данные и итоги обучения.Например, командную строку и эпоху, до которой вы дошли. Этих данных хватит, чтобы сохранить параметры обучения и датасет, на котором мы тренировались.
Ведь чем отличается научный эксперимент от валяния дурака? Тем, что у нас все задокументировано!
На этом все на сегодня! В следующей статье мы с вами научимся экспортировать готовую модель и захостим ее в облаке.
Не бойтесь экспериментировать. Обязательно попробуйте несколько разных наборов данных, сравните результаты и поделитесь ими в комментариях!
До новых встреч!
⇨ Следующая часть
ComicMe— фоторедактор комиксов APK (Android App)
Скачать APK(60 MB)
Сделать из фото комикс, рисунок или мультфильм с редактором фото ComicMe
Описание предыдущие версии Фотография
Реклама
App APKs
Создатель комиксов из фотографий ComicMe превратит ваши любимые фото в смешной комикс. Загружайте ваши фото в comics maker, редактируйте с помощью оригинальных фильтров, стикеров, надписей, подписывайте комикс в диалоговых окнах и делитесь с друзьями.
Все ваши комиксы хранятся в галереи ComicMe, где вы сможете продолжить редактирование комикса, поделиться или создать новый комикс.
 Создатель комиксов отлично подойдет для создания мема, плаката или скеча.
Создатель комиксов отлично подойдет для создания мема, плаката или скеча. Возможности ComicMe:
— более 60 фильтров для ваших фотографий;
— более 20 шрифтов для создания текста на фото;
— возможности создавать оригинальные надписи от руки;
— текстовые надписи с выбором шрифта, размера и цвета;
— добавление фонов к тексту с любым цветом рамки;
— вращение и зеркальное отображение фото;
— более 130 стикеров разных тематик;
— пропорциональная автоматическая обрезка фото и настраиваемая обрезка;
— режим «Beauty»: осветление тона и выравнивание рельефа кожи;
— создание комиксов на основе ваших фото или готовых изображений из галереи ComicMe;
— сохранение комикса в форматах PDF и PNG;
— возможность редактирования проекта на всех этапах создания;
— отправка изображения по почте или в любой мессенджер прямо из приложения;
— удаление проектов, комиксов и фото из галереи ComicMe.
ComicMe предоставляет возможность оформления подписки для неограниченного доступа к премиальным фильтрам, полному набору стикеров, применению всех популярных шрифтов.

В режиме неограниченного доступа вам станут доступны:
— премиальные фильтры;
— более 60 стикеров для комиксов;
— популярные и красивые шрифты.
А самое главное — больше никакой рекламы при создании комиксов из фото, мультфильмов из фото и просто красивых проектов. Создавайте интересные фото, мемы или плакаты и делитесь ими с друзьями в ComicMe. Воплощайте ваши идеи с помощью создателя комикса.
Подробнее…
Скачать APK(60 MB)
Ещё
Популярные запросы
vi music game guardian rumble facebook lite lensa nintendo switch online telemundo bbc iplayer payeer android auto outline vpn toffee digiwards learn the heart bondee wink netflix sush earthquake faceplay
Ещё
Реклама
Google Play Маркет Google LLC · Инструменты
ICQ LLC Mail.Ru · Связь
自由浏览 Greatfire.org · Связь
imo
imo. im · Связь
im · Связь
Melancholianna KAIB LTD INC · Ролевые
Ещё
InShot InShot Video Editor · Фотография
Google Камера Google LLC · Фотография
FaceApp FaceApp Technology Ltd · Фотография
Lightroom Adobe · Фотография
Google Фото Google LLC · Фотография
VSCO VSCO · Фотография
Panzoid Panzoid · Фотография
Snapseed Google LLC · Фотография
Remove BG AZ Mobile Software · Фотография
Video Star Video Effects Editor Magic Video maker Games mobile free · Фотография
Ещё
Ещё
Вам может понравиться
roblox download apk chatrandom apk dezor apk tiktok download apk kali nethunter apk plague inc apk earn cash apk opentopia apk seçim oyunu 2 apk fortnite apk
Как создавать комические версии фотографий с помощью телефона и зачем вам это нужно!
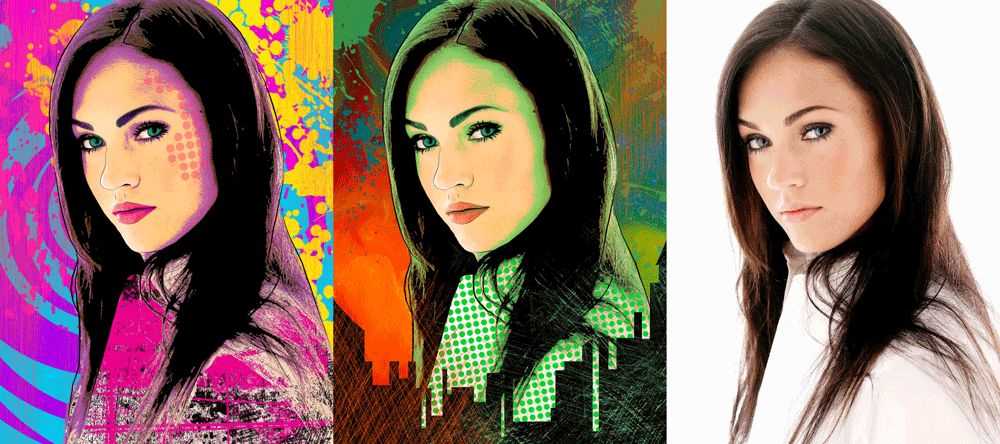
Опубликовано Сью Бекингем 20 июля 2019 г. Акварель Моно. Недостатком является то, что вы можете использовать эти фильтры только в сообщениях, но вы можете сохранить свои фотографии для повторного использования позже.
Выше пример моей фотографии, сделанной с использованием фильтра Comic Mono. Ниже показано, как это сделать. Это частично для моей собственной выгоды, поэтому я могу вернуться к этому, но также и для того, чтобы продемонстрировать, что это на самом деле легко сделать, если вы будете следовать инструкциям.
Как получить доступ к фильтру комиксов на iPhone
- Откройте приложение «Сообщения» и начните разговор или ответьте на него.
- Нажмите кнопку камеры, чтобы открыть камеру, а затем нажмите кнопку со звездой в виде спирографа в левом нижнем углу.
- Затем нажмите красно-зелено-синюю кнопку «Фильтры» и прокрутите вправо, чтобы найти пять новых фотофильтров.
- Затем нажмите кнопку X, чтобы закрыть панель «Фильтры».
- Приложение «Сообщения» по умолчанию выбирает переднюю селфи-камеру, но вы можете вместо этого выбрать заднюю камеру и оставить эффект фильтра на месте.
- Нажмите кнопку спуска затвора, чтобы сделать снимок с выбранным фильтром
- Затем нажмите кнопку с синей стрелкой, чтобы отправить его, или кнопку «Готово», чтобы добавить его в текстовое сообщение и вернуться в приложение «Сообщения».
 В любом случае, фотография сохраняется в альбоме камеры вашего iPhone.
В любом случае, фотография сохраняется в альбоме камеры вашего iPhone.
Фильтр работает как с фронтальной селфи-камерой, так и с задней камерой, которую вы используете для фотосъемки. Теперь, хотя вы, возможно, не обязательно хотите создавать комическое селфи, и, учитывая акцент на моих хомячьих щеках, возможно, я не буду использовать это в качестве моего следующего изображения профиля; однако это заставило меня подумать, что это может быть забавный способ участвовать в цифровом повествовании. Это можно сделать, создав раскадровку, используя изображения, снятые камерой iPhone, и один из фильтров, чтобы создать полосу в стиле комикса в виде цифровой истории.
Следует отметить, что существует множество бесплатных онлайн-инструментов для создания историй в стиле комиксов (см. некоторые примеры в списке в конце этого поста).
Цифровое повествование — это способ использования цифровых артефактов, таких как изображения, фильмы или аудио, которыми можно делиться в цифровом виде. Это также может включать в себя фотографирование набросков или творений с использованием Lego, пластилина или чего-либо еще, что вы можете использовать! Цифровые истории могут распространяться, например, через блог или веб-сайт, через социальные сети или на дискуссионном онлайн-форуме. Оригинальные фотографии или фотографии с лицензией Creative Commons можно в равной степени использовать в цифровой истории, и в предыдущем посте я рассказал, как Lumen 5 может превратить их в видео. Блог Криса Томсона — отличный ресурс для всего, что связано с рассказыванием историй.
Это также может включать в себя фотографирование набросков или творений с использованием Lego, пластилина или чего-либо еще, что вы можете использовать! Цифровые истории могут распространяться, например, через блог или веб-сайт, через социальные сети или на дискуссионном онлайн-форуме. Оригинальные фотографии или фотографии с лицензией Creative Commons можно в равной степени использовать в цифровой истории, и в предыдущем посте я рассказал, как Lumen 5 может превратить их в видео. Блог Криса Томсона — отличный ресурс для всего, что связано с рассказыванием историй.
Выявление фотографий — это метод, при котором одна или несколько фотографий (или других изображений, таких как картины, мультфильмы, граффити) могут использоваться в качестве стимула для разговора. Этот метод можно использовать в исследованиях для «получения комментариев» от участников — фотографии могут быть выбраны интервьюером или отдельными лицами. Его также можно использовать как форму открытого обсуждения. Обычно это происходит лицом к лицу, но, несомненно, есть несколько способов воспроизвести это в Интернете. Лиз Остин писала о том, как мы можем осмысленно слушать голоса учащихся, используя изображения.
Лиз Остин писала о том, как мы можем осмысленно слушать голоса учащихся, используя изображения.
Образовательное использование для цифрового повествования или извлечения фотографий
Ниже приведены несколько примеров того, как могут применяться эти два подхода.
- Создавайте личные истории – устремления, достижения, значимые события, вдохновение, рефлексивные учебные путешествия
- Создание рассказов для передачи информации, ориентированной на поддержку студентов
- Способ визуального представления синтезированных исследований
- В качестве темы для обсуждения
- Возможность развивать цифровые навыки и творческие способы общения
Другие инструменты для создания комиксов
- Canva https://www.canva.com/create/comic-strips/
- Раскадровка, которая https://www.storyboardthat.com/storyboard-creator
- Пикстон https://www.pixton.
 com/
com/ - Комикс Make Beliefs https://www.makebeliefscomix.com/Comix/
- Потун https://www.powtoon.com
Так:
Нравится Загрузка…
О Сью Бекингем
Национальный научный сотрудник, образовательный разработчик и главный преподаватель компьютерных наук с исследовательским интересом к использованию социальных сетей в высшем образовании.
Просмотреть все сообщения Sue Beckingham →
Эта запись была размещена в Средствах связи. Добавьте постоянную ссылку в закладки.
Автор
- Сью Бекингем
Социальные сети для обучения
Цель этого блога — помочь вам изучить различные способы взаимодействия в Интернете с помощью социальных сетей и инструменты, которые помогут вам в этом.
Знакомство с социальными сетями
Социальные сети — это общий термин для сетевых и мобильных технологий, которые позволяют пользователю создавать и обмениваться информацией с другими с помощью текста и/или мультимедиа (видео, аудио, изображения), которые, в свою очередь, возможность участвовать в интерактивном диалоге о содержании.

Исследования в социальных сетях
Мои публикации можно найти в SHURA Исследовательского архива Университета Шеффилд-Халлам
Поиск:
Сью — национальный научный сотрудник и старший преподаватель Шеффилдского университета Халлам. Она является сертифицированным преподавателем менеджмента и бизнеса, старшим научным сотрудником HEA, членом Ассоциации развития персонала и образования и сертифицированным членом Ассоциации технологий обучения. Сью также является приглашенным научным сотрудником в Университете Эдж-Хилл.
Твиты как @suebecks, и их можно найти в LinkedIn здесь https://www.linkedin.com/in/suebeckingham/ЛИЦЕНЗИЯ CREATIVE COMMONS
Блог в социальных сетях Сью Бекингем находится под лицензией Creative Commons Attribution 4.0 International License.
- Следите за социальными сетями для обучения на WordPress.com
Подписка по электронной почте
Введите адрес электронной почты, чтобы подписаться на этот блог и получать уведомления о новых сообщениях по электронной почте.

Адрес электронной почты:
Присоединяйтесь к 13 414 другим подписчикам
RSS-подписка
Последние сообщения
- Как сделать изображения доступными в Твиттере и почему это важно
- Советы LinkedIn для студентов, которые ищут места для трудоустройства или вакансии для выпускников
- Лента Twitter становится немного перегруженной? Отключение твитов может решить эту проблему!
- Совместные интерактивные инструменты управления проектами: визуальный способ определения и выполнения задач
- Festive CPD: использование Твиттера для небольших обучающих мероприятий
- #SocMedHE15
- расширенный поиск
- аудио
- АудиоБу
- Блогер
- Блоги
- Хром
- конференция
- авторское право
- Креатив Коммонс
- Лицензии Creative Commons
- Вкусно
- Дизайн
- Дииго
- Образование
- Развлечения
- Эрик Куалман
- фликр
- Gmail
- Google Диск
- Google Hangouts в прямом эфире
- Карты Google
- Академия Google
- GoogleStreetView
- гостевой пост
- хэштег
- Кража личных данных
- изображений
- инфографика
- жаргон
- Кикстартер
- обучение на протяжении всей жизни
- Списки
- логотип
- Мари Смит
- MySpace
- Нетвайбы
- сеть
- Онлайн-сообщества
- онлайн-присутствие
- репутация в сети
- Страничные хлопья
- паролей
- педагогика
- Перископ
- Фишинг
- фото
- профессиональный
- RSS
- безопасность
- безопасность
- SEO
- ярлыки
- Слайдшер
- РАЗБИТЬ
- СМЭШ команда
- социальный бизнес
- революция в социальных сетях
- Социальная сеть
- Социальные сети
- Социномика
- Просмотр улиц
- Симбалу
- маркировка
- советов
- Тамблер
- Твитнуть Чат
- Твиттер
- видео
- Лоза
- Вейклет
- Фонд Викимедиа
- Википедия
- WordPress
- Ютуб
Эффект комиксов Pro в Photoshop
Создание эффектов комиксов в Photoshop — отличная техника для изучения, поскольку она может оживить стоковые изображения, помочь рассказать историю интересным способом и привнести новый визуальное измерение вашего онлайн-контента. Есть так много разных способов создать эффект комикса, подобный этому. Но я думаю, что эта техника, которую я собираюсь показать вам, является одним из лучших рецептов создания эффекта комикса в Photoshop. Лучшее в этой технике то, что она неразрушающая. Это означает, что после того, как вы выполнили этот урок, вы можете просто переключить свое изображение в несколько кликов и получить еще одну готовую к работе панель комиксов. Это профессиональный способ создать эффект комикса в Photoshop, не будучи художником.
Есть так много разных способов создать эффект комикса, подобный этому. Но я думаю, что эта техника, которую я собираюсь показать вам, является одним из лучших рецептов создания эффекта комикса в Photoshop. Лучшее в этой технике то, что она неразрушающая. Это означает, что после того, как вы выполнили этот урок, вы можете просто переключить свое изображение в несколько кликов и получить еще одну готовую к работе панель комиксов. Это профессиональный способ создать эффект комикса в Photoshop, не будучи художником.
Я сделал изображение ниже за десять минут, просто просматривая Pexels в поисках интересных изображений и помещая их в смарт-объект, встроенный в этот учебник Школы дизайна. Если это не заставит вас захотеть сделать комикс в Photoshop, я не знаю, что будет!
Если у вас нет копии Photoshop, возьмите ее здесь. Вы также можете получить бесплатную пробную версию!
Если вы хотите более подробно изучить смарт-объекты, прежде чем приступить к этому руководству, у нас есть руководство, которое вы можете прочитать здесь.
Шаг первый: Создайте новый документ Photoshop
CTRL-N, чтобы открыть диалоговое окно для создания нового документа, установите ширину 3000 пикселей, высоту 2000 пикселей, разрешение 300 точек на дюйм. Вы можете сделать этот размер каким угодно, но пока мы будем использовать эти числа, так как это дает высококачественный результат, который хорошо работает с фотографиями из Pexels.
Шаг второй: создание смарт-объекта
Я хочу, чтобы этот эффект комикса было действительно легко изменить, а это означает, что мы можем взять любую понравившуюся фотографию и просто вставить ее, и она автоматически превратится в изображение комикса без нас нужно много сделать. Это мой любимый способ настроить документ Photoshop, предварительно поработав над его созданием, а затем его можно будет очень быстро использовать позже. Давайте создадим смарт-объект, который позволит нам это сделать.
Создайте новый слой, нажав CTRL-J. Нажмите G, чтобы активировать инструмент «Заливка» и залейте этот слой сплошным цветом. Цвет не имеет значения, так как мы скоро поменяем его на фото. Щелкните правой кнопкой мыши этот слой и выберите «Преобразовать в смарт-объект».
Цвет не имеет значения, так как мы скоро поменяем его на фото. Щелкните правой кнопкой мыши этот слой и выберите «Преобразовать в смарт-объект».
Дважды щелкните миниатюру этого слоя на панели слоев. Это откроет новый PSD. Перетащите фотографию в этот новый PSD, измените ее размер с помощью CTRL-T, чтобы она заполнила рамку. Я использую это изображение с Pexels, так что вы можете скачать его, если хотите. CTRL-S, чтобы сохранить этот PSD. Вернитесь к своему основному документу Photoshop, чтобы увидеть, что фотография теперь появилась здесь.
Шаг третий: фильтр масляной краски
Я думаю, что раздел «Фильтры» в Photoshop недостаточно изучен с учетом типов эффектов, которые можно создать, накладывая их друг на друга. Мы наложим несколько фильтров на наш смарт-объект, которые создадут основу для нашего эффекта комиксов. Еще одна замечательная особенность использования смарт-объекта заключается в том, что вы можете добавить фильтр любого типа и увидеть его в списке под слоем. Вы можете вернуться и изменить его настройки в любое время. Или даже включать и выключать фильтр. Это действительно отличный способ использовать неразрушающее редактирование — профессиональный способ работы в графическом дизайне.
Вы можете вернуться и изменить его настройки в любое время. Или даже включать и выключать фильтр. Это действительно отличный способ использовать неразрушающее редактирование — профессиональный способ работы в графическом дизайне.
В верхней части Photoshop выберите «Фильтр» > «Стилизация» > «Масляная краска». Введите эти значения:
Стилизация : 5.0
Чистота : 3,0
Шкала: 0,1
Де
Шаг четвертый: вырезающий фильтр
Теперь перейдите в «Фильтр» > «Галерея фильтров» > в раскрывающемся списке выберите «Вырезной фильтр». И введите эти значения:
Количество уровней: 8
Edge Simplicity : 0
Edge Fidelity: 3
Нажмите OK, чтобы зафиксировать эти значения.
Шаг пятый: Размытие поверхности
Выберите Фильтр > Синий > Размытие поверхности, чтобы добавить размытие на изображение. Введите следующие значения:
Введите следующие значения:
Радиус: 40
Порог: 20
Шаг шестой: Полутона
В Photoshop можно создать действительно интересные полутоновые эффекты, накладывая полутоновые фильтры. В будущих уроках я покажу вам, как именно это сделать. А пока перейдите в Фильтр> Пиксалирование> Цветной полутон 9.0003
MAX RADIUS: 6
Канал 1: 108
Канал 2 : 162
Канал 3: 90
Канал 4: 45
Шаг Семи Семи Семи Семи. мы добавим два корректирующих слоя, которые помогут осветлить наше изображение, а также немного повысить насыщенность. На данном этапе это может выглядеть немного странно, но не волнуйтесь. Как только мы наложим черно-белую версию за несколько шагов, это начнет выглядеть как изображение из комиксов!
Первый корректирующий слой, который мы собираемся добавить, это Уровни. Это нужно для уменьшения контрастности изображения, оно немного сгладит цвета.
В нижней части панели «Слои» щелкните значок «Настройка слоя» и выберите «Уровни». Когда он появится, дважды щелкните его миниатюру на панели слоев, чтобы открыть окно свойств.
В канале RGB мы просто переместим треугольник, указывающий на черный градиент, вправо, примерно на треть вниз по градиенту.
Затем в значке «Корректирующие слои» в нижней части панели «Слои» выберите «Цветовой тон/Насыщенность». Дважды щелкните значок, чтобы открыть окно свойств. Это действительно легко. Просто введите значение 20 в разделе «Насыщенность».
Шаг восьмой: дублирование смарт-объекта
Пришло время создать черно-белую часть изображения, которая будет располагаться поверх цветного слоя ниже. На самом деле это довольно просто сделать, мы просто дублируем смарт-объект и немного настраиваем наши фильтры. Давайте взглянем.
Для начала нам нужно продублировать наш смарт-объект. Выберите слой и нажмите CTRL-J, чтобы продублировать его. Переименуйте этот слой в «Линии»
Выберите фильтры, перечисленные под этим слоем, и удалите их, перетащив их на значок корзины на панели слоев. Мы собираемся поместить сюда различные фильтры, чтобы создать новый эффект.
Мы собираемся поместить сюда различные фильтры, чтобы создать новый эффект.
Шаг девятый: фильтр краев плаката
Фильтр краев плаката помогает нам получить текстуру, которая нам нужна, вы также можете заметить, что он также дает нам работу с линиями в стиле комиксов.
Выберите «Фильтр» > «Галерея фильтров», а затем выберите «Края плаката» в раскрывающемся списке. Введите следующие значения:
Толщина края: 5
Интенсивность края: 1
Постеризация: 2
Нажмите OK.
Шаг десятый: Threshold
Threshold сделает наше изображение черно-белым и выделит множество мелких деталей. Если вы хотите создавать черно-белые комиксы, а не цветные, то следующие несколько шагов могут быть хорошим вариантом для вас.
Чтобы добавить регулировку порогового значения, выполните следующие действия.
Image > Adjustments > Threshold
Добавьте значения: 70
Если мы сделаем это со слоем, который не является смарт-объектом, он будет заблокирован, и мы не сможем изменить его позже. Но поскольку мы работаем со смарт-объектами, это означает, что мы работаем неразрушающе и можем изменять наши значения, когда захотим.
Но поскольку мы работаем со смарт-объектами, это означает, что мы работаем неразрушающе и можем изменять наши значения, когда захотим.
Шаг одиннадцатый: фильтр масляной краски
Добавление фильтра масляной краски растягивает линии и метки, которые дал нам Threshold. Это помогает создать иллюзию штрихов пера, которые вы найдете в рисованных комиксах. Но вы увидите, что этот эффект хоть и классный, но уже слишком. Но не волнуйтесь, мы наберем его обратно на следующем шаге.
Фильтр> Стилизация> Масляная краска
, затем добавьте значения:
Стилизация: 5.0
Чистота: 3,0
Шкала: 0,1
. Как я уже упоминал выше, уровень детализации наших линий слишком высок. Нам нужно набрать его обратно, чтобы у нас были только линии, появляющиеся в более темных областях нашего изображения. Для этого мы создадим корректирующий слой «Уровни», который повысит контрастность слоя под ним, чтобы уменьшить детализацию в ярких областях. В нижней части панели слоев вы увидите значок, который создает корректирующие слои, щелкните его и добавьте корректирующий слой «Уровни». Дважды щелкните его миниатюру, чтобы открыть панель свойств. На верхнем графике мы видим три точки треугольника. Нам нужно подтолкнуть всех троих к центру. Взгляните на изображение ниже, чтобы увидеть, как это у меня. Последний шаг в нашем учебнике по комиксам. Выберите черно-белый слой и установите его режим наложения на Умножение. Теперь он наложен поверх цветового слоя под ним. Чтобы изменить изображение, просто дважды щелкните миниатюру изображения на панели слоев. Это откроет другой PSD, в который вы можете перетащить любое изображение, которое вам нравится. Просто CTRL-S, чтобы сохранять этот PSD каждый раз, когда вы добавляете в него новое изображение. Когда вы сохраните его, он автоматически обновит ваш текущий PSD и применит все эффекты, которые мы только что установили.
Шаг тринадцатый: умножение


 Вам будет куда вернуться, если что-то пойдет не так.
Вам будет куда вернуться, если что-то пойдет не так. Сначала мы обучим модель на картинках 128х128, затем — 256х256, и только на финальном этапе покажем ей наши шикарные 400х400.
Сначала мы обучим модель на картинках 128х128, затем — 256х256, и только на финальном этапе покажем ей наши шикарные 400х400. py --dataroot {dataset root folder} --name {model name} --model cycle_gan --netG resnet_9blocks --crop_size 512 --load_size 580 --epoch {epoch name}
py --dataroot {dataset root folder} --name {model name} --model cycle_gan --netG resnet_9blocks --crop_size 512 --load_size 580 --epoch {epoch name} В любом случае, фотография сохраняется в альбоме камеры вашего iPhone.
В любом случае, фотография сохраняется в альбоме камеры вашего iPhone. com/
com/
