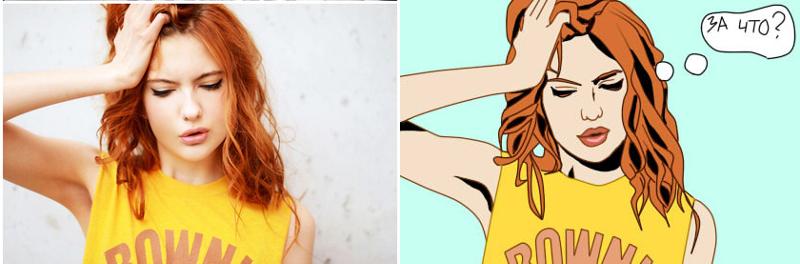
Создаем эффект ретро-комикса в Фотошоп / Creativo.one
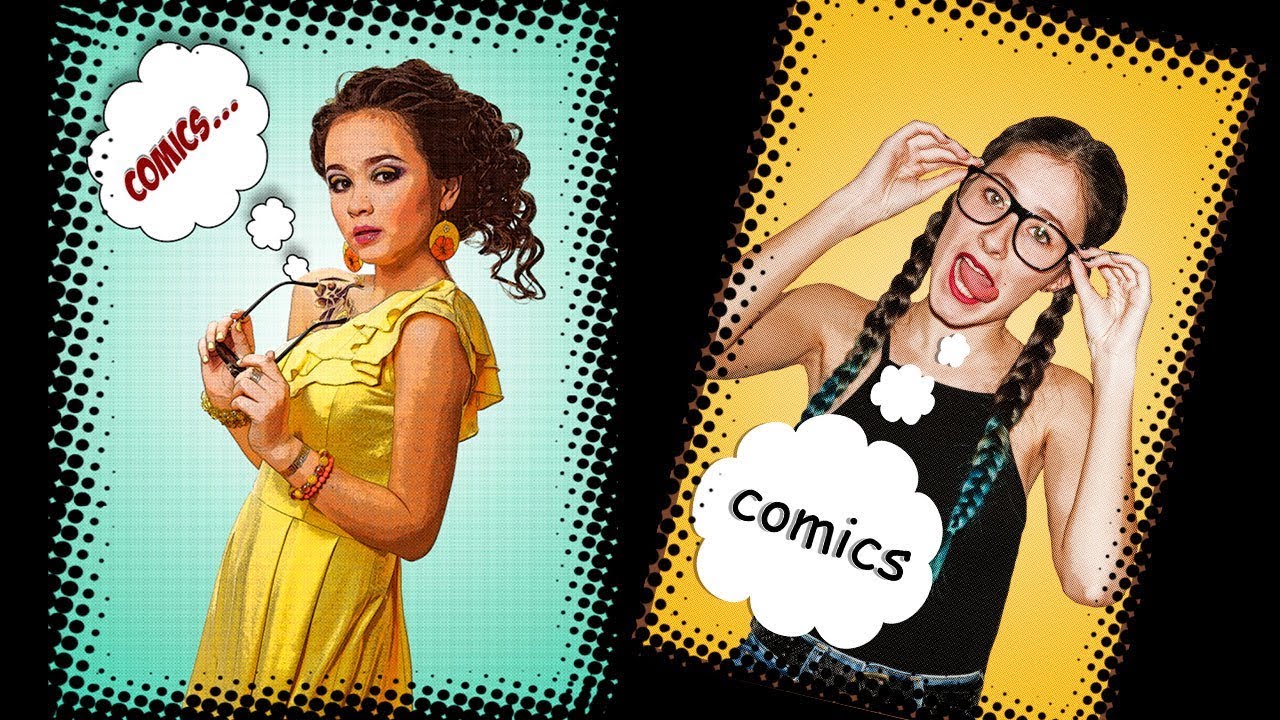
В этом уроке за несколько простых шагов мы создадим эффект ретро-комикса в Photoshop. Для работы будем использовать специальный шаблон, текстуры и фильтры. Фильтр Photocopy (Ксерокопия) также отлично подойдет для создания такого эффекта.
Скачать архив с материалами к уроку
Шаг 1
Открываем шаблон для комикса в Photoshop. Он уже с прозрачным фоном, так что нам не придется дополнительно что-то вырезать.
Далее переходим Image – Canvas Size (Изображение – Размер полотна). Ставим галочку напротив Relative (Относительный) и увеличиваем ширину и высоту на одинаковое значение.
Ниже слоя с шаблоном добавляем новый слой (Ctrl+Shift+N) и с помощью 
С помощью Rectangle Tool (U) (Прямоугольник) создаем три фигуры под каждым из прямоугольников шаблона. Цвет можете выбрать любой.
Шаг 2
Над первым прямоугольником добавляем фото 1. Затем кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску) или используем комбинацию клавиш Ctrl+Alt+G.
Применяем к фото фильтр Filter – Artistic – Poster Edges (Фильтр – Имитация – Очерченные края) и настраиваем его на свое усмотрение, чтобы получить желаемый результат. Вы можете отрегулировать толщину и интенсивность черного контура. Также можно установить уровень постеризации.
Чтобы настроить яркость и контрастность, выше добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни).
Шаг 3
Используя приведенную выше технику, добавляем фото на остальных прямоугольниках: фото 2 и фото 3.
В шаблоне комикса также есть диалоговые облачка, куда можно добавить любой текст. Для этого можем использовать шрифт Arial черного цвета.
Шаг 4
Дважды кликаем по слою с текстурой, чтобы открыть окно Layer Style (Стиль слоя). После этого в нижней части настраиваем черный ползунок This Layer (Этот слой), чтобы скрыть черные тона.
Шаг 5
Чтобы создать эффект старой бумаги, на новом слое добавляем еще одну текстуру. Переключаем ее режим наложения на Multiply (Умножение).
Создаем корректирующий слой Levels (Уровни) и добавляем контрастности текстуре. Кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping
Шаг 6
В качестве финального штриха выше всех предыдущих слоев добавляем корректирующий слой Levels (Уровни) и увеличиваем яркость картинки. Также можете добавить контрастности, насыщенности и т.д. Чтобы сделать картинку более четкой, можно применить к ней фильтр High Pass (Цветовой контраст).
Также можете добавить контрастности, насыщенности и т.д. Чтобы сделать картинку более четкой, можно применить к ней фильтр High Pass (Цветовой контраст).
Вот так выглядит готовый эффект ретро-комикса.
Автор: PSD-Dude
Источник: www.psd-dude.com
КАК: Добавить комиксы речи и текстовые пузыри к фотографиям
Увеличьте свои фотографии, добавив мультяшные речевые воздушные шары. Вы можете добавить их к своим фотографиям несколькими способами.
01 из 04Использование генератора Meme
Многие онлайн-генераторы meme поддерживают речь или мыслительные пузыри, которые накладывают загруженное или стоковое изображение. Например, такие услуги, как SuperLame, включают в себя более одного варианта для этих пузырьков.
Использовать Microsoft Paint
Microsoft Paint на Windows 10 остается свободным, надежным режимом ожидания. Современная версия Paint включает встроенные выноски для речи и мыслей. Просто откройте свое любимое изображение и перетащите его поверх него, затем добавьте текстовое поле, накладывающееся на выноску.
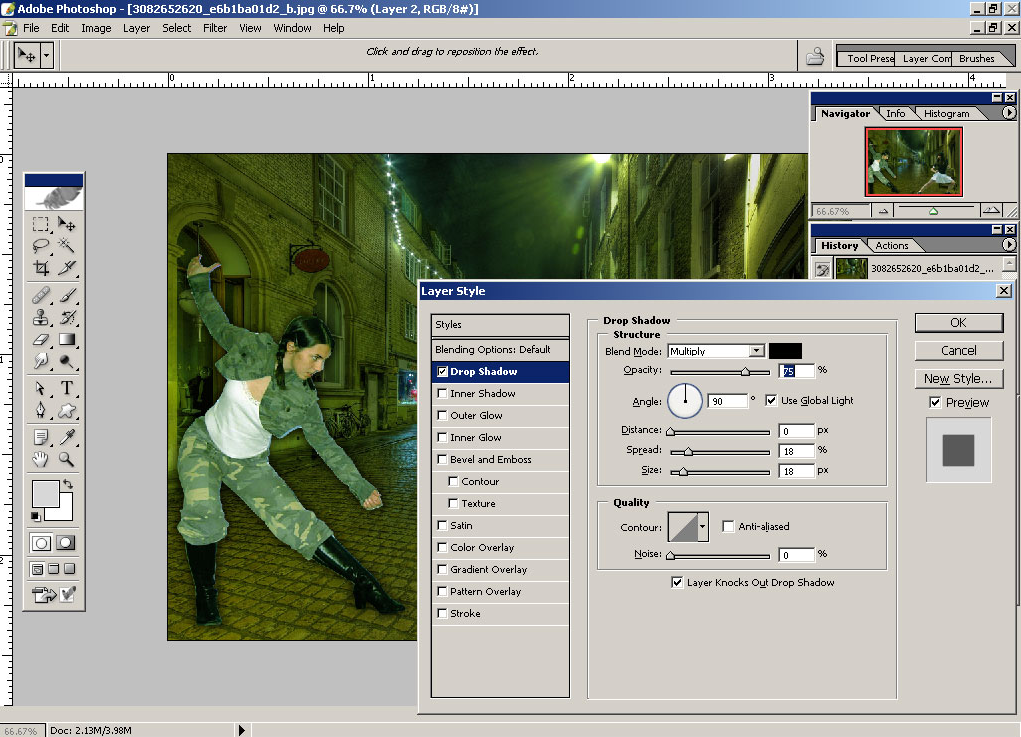
Использование Photoshop
Adobe Photoshop не дешево — подписка на Creative Cloud может стоить от $ 15 до $ 50 в зависимости от вашего статуса студента и того, что вы выбираете для приобретения, но эта программа является золотым стандартом для редактирования изображений.
Photoshop предлагает быстрый и простой способ добавить речевой пузырь:
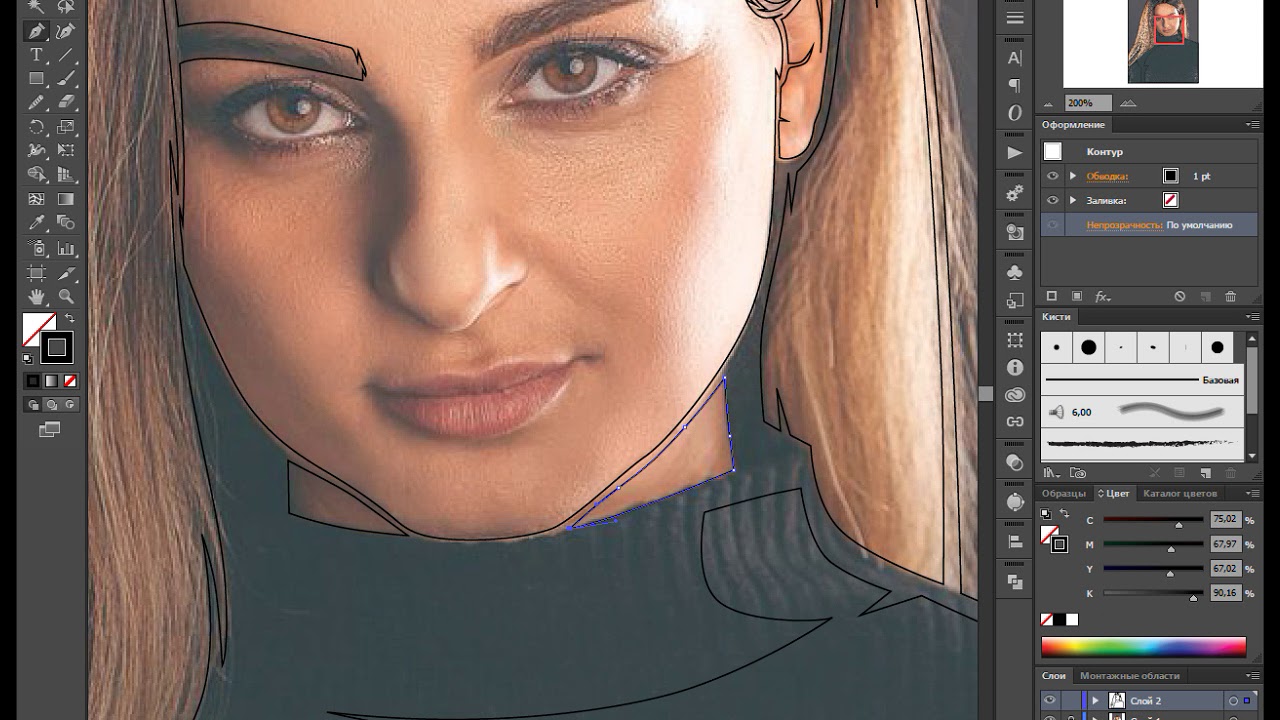
- Откройте изображение.
- Наведите указатель мыши на инструмент Rectangle, чтобы выставить выноску, затем из этого подменю выберите

- Принудительно нарисуйте фигуру или нажмите форма чтобы выбрать из почти двух дюжин предустановленных фигур.
- Используйте меню «Пользовательская форма», чтобы добавить заливку и штрих в пузырь выноски.
- Используйте текстовый инструмент для добавления текста и форматирования текста.
LibreOffice Draw
Часть семейства LibreOffice, которая является конкурентом Microsoft Office, LibreOffice Draw включает в себя простое в использовании меню чертежей, которое поддерживает динамическое изменение размеров ящиков.
- Открыть изображение в LibreOffice Draw; затем нажмите Посмотреть > Панели инструментов > Рисование.
- Меню выносок на панели инструментов «Рисование» отображает семь разных шаблонов выносок. Нажмите один; затем нарисуйте выноску над своим изображением.
- Нажмите кнопки привязки, чтобы настроить выноску. Используйте желтый якорь, чтобы расположить пузырь возле устья соответствующего персонажа.

- Введите свое сообщение внутри пузыря мысли. Не нужно вставлять специальный наложение текстового поля.
- Используйте меню «Свойства» на правой боковой панели окна приложения, чтобы изменить характер, абзац, заливку, прозрачность, тень и штрих.
Превращаем с помощью фотошопа обычную фотографию в стильный комикс | DesigNonstop
Превращаем с помощью фотошопа обычную фотографию в стильный комикс
18
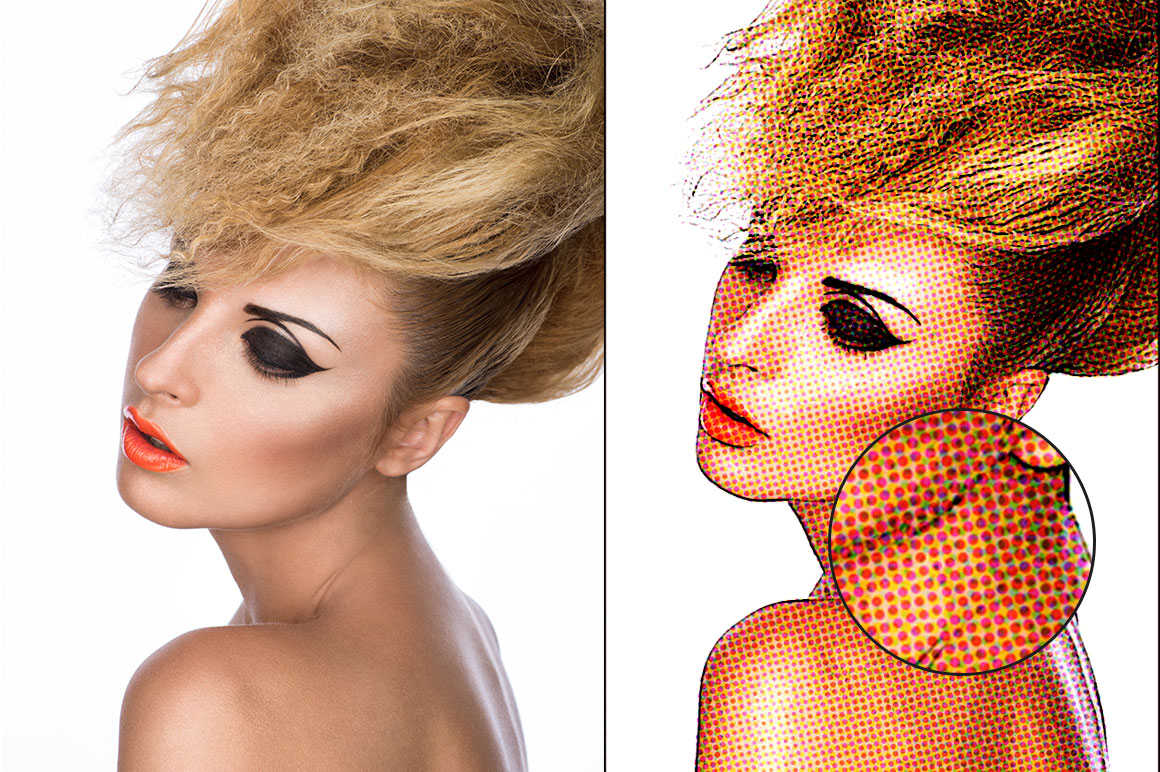
Замечательный урок от Pshero, в котором из обычной любительской фотографии можно сделать стильную картинку, а-ля настоящий комикс. Можно даже создать серию, состоящую из нескольких фотографий, как в настоящих комиксах. В уроке мы воспользуемся большой фотографией, немного обработаем ее двумя фильтрами, наложим полутоновый узор и декорируем элементами, характерными для комиксов.
Шаг 1.
Для этого урока желательно воспользоваться фотографией большого размера. Поскольку эффекты, которые мы будем применять к ней, лучше ложатся на крупные объекты. Оригинальные размеры этой фотографии 2160х1440 пикс.
Оригинальные размеры этой фотографии 2160х1440 пикс.
Шаг 2.
Делаем дубликат слоя. Назовем его Soften.
Шаг 3.
Слегка размоем изображение, оставляя четкие края. Воспользуемся «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по поверхности» (Surface Blur) со значениями как на рисунке ниже.
Шаг 4.
Делаем дубликат слоя Soften. Назовем его Desaturate. Обесцветим его, нажав комбинацию клавиш Ctrl-Shift-U.
Шаг 5.
Создаем новый слой. Называем Halftone. Вызываем палитру «Каналы» через верхнее меню «Окно» (Window) > «Каналы» (Chanels). Удерживая Ctrl, прощелкиваем каждый слой в палитре «Каналы», чтобы получить выделение.
Шаг 6.
Возвращаемся на слой «Halftone». Инвертируем выделение, нажав сочетание клавиш Ctrl-Shift-I. Теперь нажмем клавишу D, чтобы установить цвет переднего фона черный. И нажимаем сочетание клавиш Alt + Backspace. Выделенная часть изображения стала более темным. Снимаем выделение.
Шаг 7.
Пока отключим слои Soften и Desaturate.
Шаг 8.
Переходим на слой Soften. Воспользуемся «Фильтр» (Filter) > «Имитация» (Artistic) > «Аппликация» (Cutout) со значениями как на рисунке ниже.
Шаг 9.
Создаем дубликат слоя Soften и меняем режим наложения на «Мягкий свет» (Soften light).
Шаг 10.
Включаем слой Desaturate и переходим на него.
Шаг 11.
Выбираем «Фильтр» (Filter) > «Имитация» (Artistic) > «Очерченые края» (Poster Edges) со значениями как на рисунке ниже.
Шаг 12.
Меняем режим наложения слоя Desaturate на «Точечный свет» (Pin light).
Шаг 13.
Включаем слой Halftone и переходим на него. Удерживая Ctrl, щелкаем по слою, чтобы появилось выделение.
Шаг 14.
Нажимаем на иконку «Создать слой-маску» (Create Layer Mask) внизу палитры слоев.
Шаг 15.
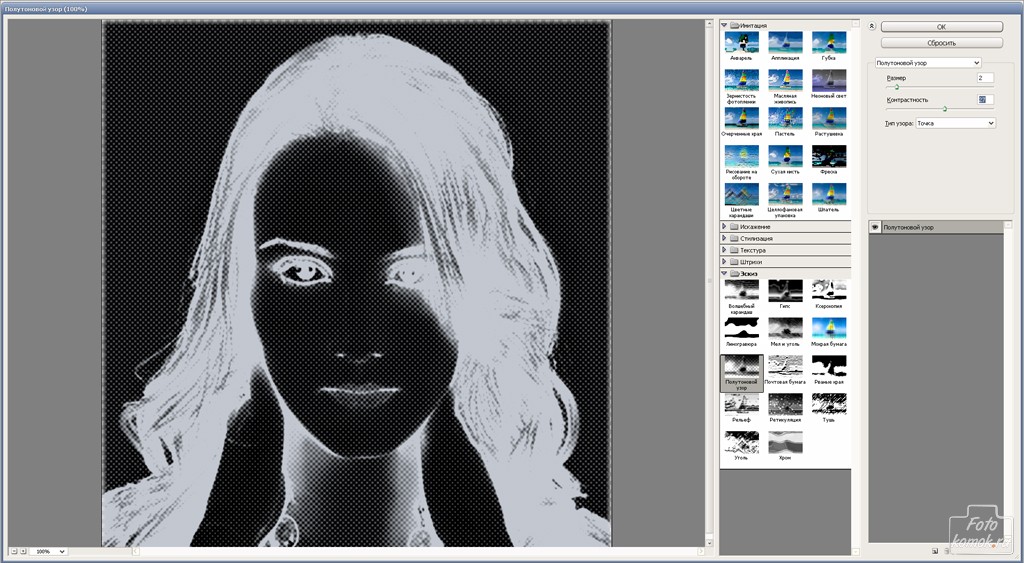
Выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Цветные полутона» (Color Halftone) со значениями как на рисунке ниже.
Шаг 16.
Меняем режим наложения слоя на «Мягкий свет» (Soften light).
Шаг 17.
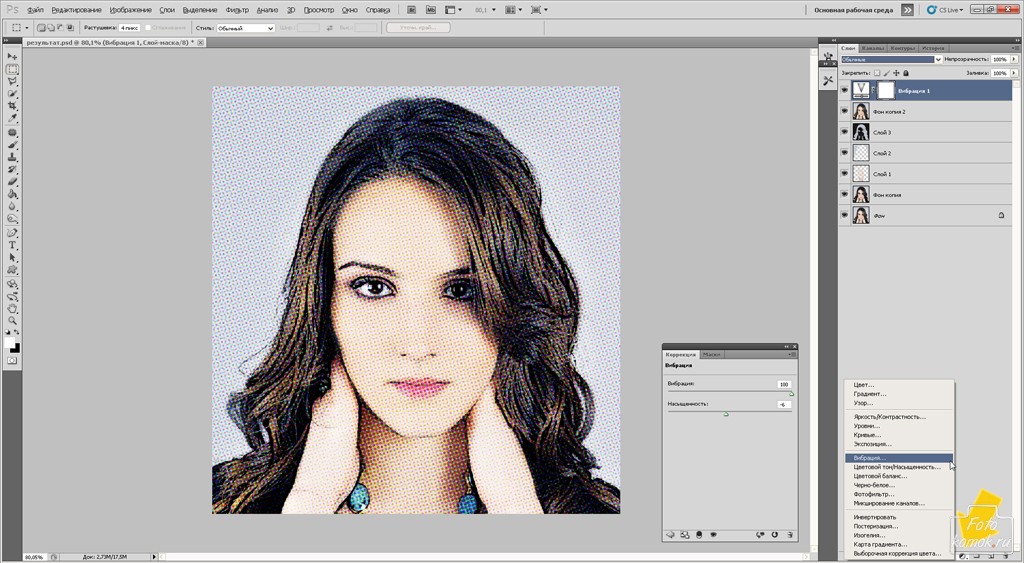
Внизу палитры слоев выбираем иконку «Создать новый корректирующий слой-заливку» (Create New Fill or Adjustment Layer), потом выбираем пункт «Кривые» (Curves). В открывшемся диалоговом окошке сдвигаем линию как на рисунке ниже.
Шаг 18.
Так выглядит результат и палитра слоев.
Шаг 19.
Теперь с помощью стиля слоя сделаем черную обводку для картинки. Создадим новый слой Outline. Нажав Alt+Backspace зальем его черным цветом. Открываем стиль слоя, два раза щелкнув по слою, и создаем обводку, со значениями, как на рисунке ниже. Теперь, находясь на слое, ставим параметр «Заливка» (Fill opacity) на 0%, чтобы убрать цвет и оставить только обводку.
Шаг 20.
Так выглядит результат и палитра слоев.
Финал
Теперь для реалистичности осталось добавить несколько элементов, характерных для комиксов. Можно воспользоваться элементом «Talk» из стандартного набора «Произвольная фигура» и сделать надпись любым комическим шрифтом.
Создаем комикс из фотографии в Фотошопе
Комикс в фотошопе
Всем привет, сегодня мы будем создавать комикс в фотошопе. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Такой комикс получится в результате:
В этом уроке фотошопа мы будем много работать с фильтрами. А теперь давайте начинать
Комикс в фотошопе
1. Откройте ваше изображение и клонируйте его Ctrl+J). Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Теперь ещё раз тоже самое, но уже с другими параметрами:
Сейчас изображение должно выглядеть примерно так:
Обратите внимание, что если вы используете другое изображение, то и настройки будут иные. В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
3. Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):
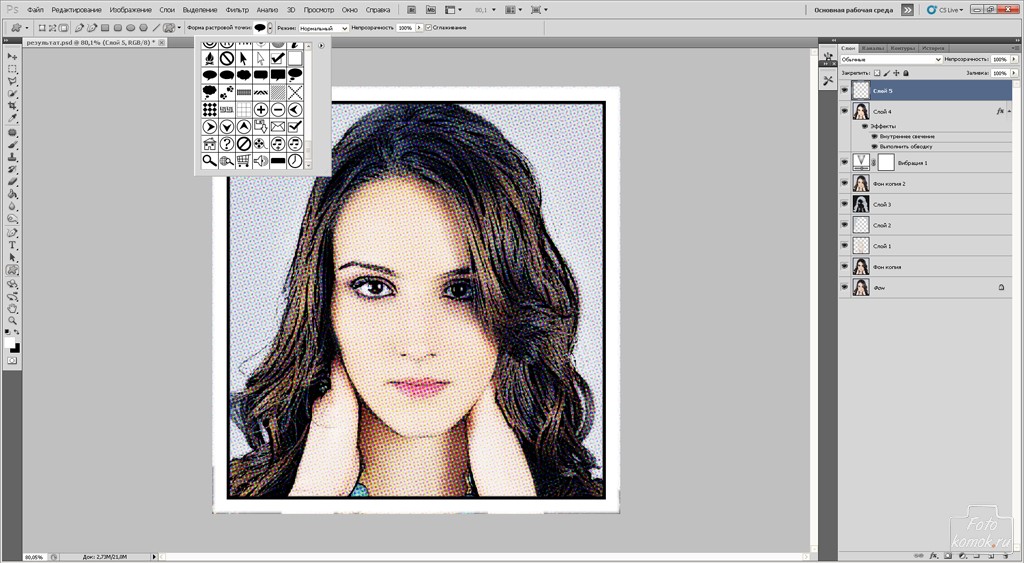
Картинка стала слегка похожа на комикс:
4. Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Это ещё сильнее увеличит сходство со стилем комиксов. Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
[info_box]Подробнее о режимах смешивания читайте в уроке «Режимы смешивания в фотошопе«[/info_box]
5. Скопируйте чёрно-белый слой, к которому мы не применяли фильтров и перейдите в Filter -> Sketch -> Graphic Pen (Графический карандаш):
Режим смешивания Darken (Темнее). Повторите тоже самое, но уже с другими настройками:
Надеюсь, вы не запутались. На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
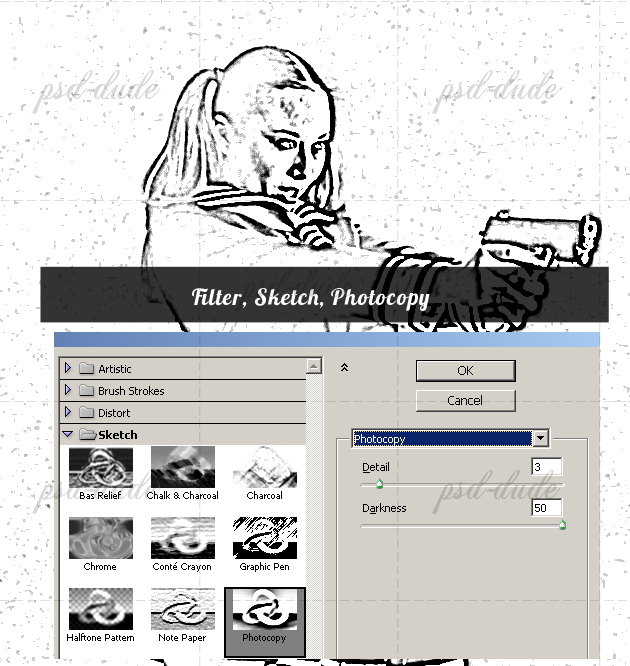
6. Скопируйте слой black&white и примените к нему Filter -> Sketch -> Photocopy (Ксерокопия):
Режим смешивания — Color Burn. Это добавит комиксу в фотошопе деталей:
Раскрашиваем комикс в фотошопе
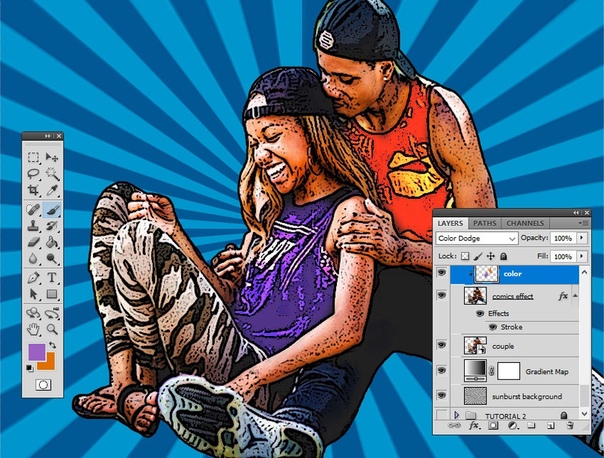
7. Пришло время поработать с цветами. Создайте новый слой поверх всех, установите для него режим смешивания Multiply (Умножение)
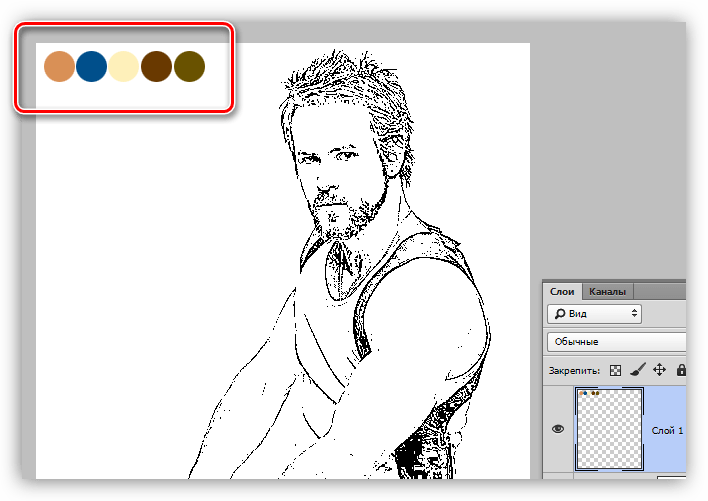
А теперь просто возьмите кисть нужного цвета и раскрасьте нужные участки комикса:
Создаём фон
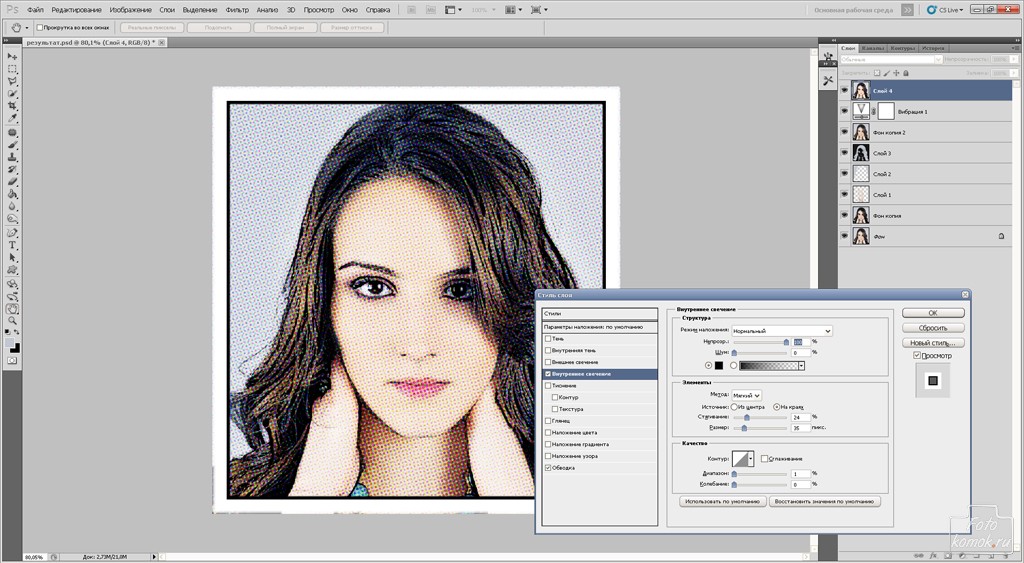
8. Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
9. Возьмите текстуру старой бумаги, и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Диалог в комиксе
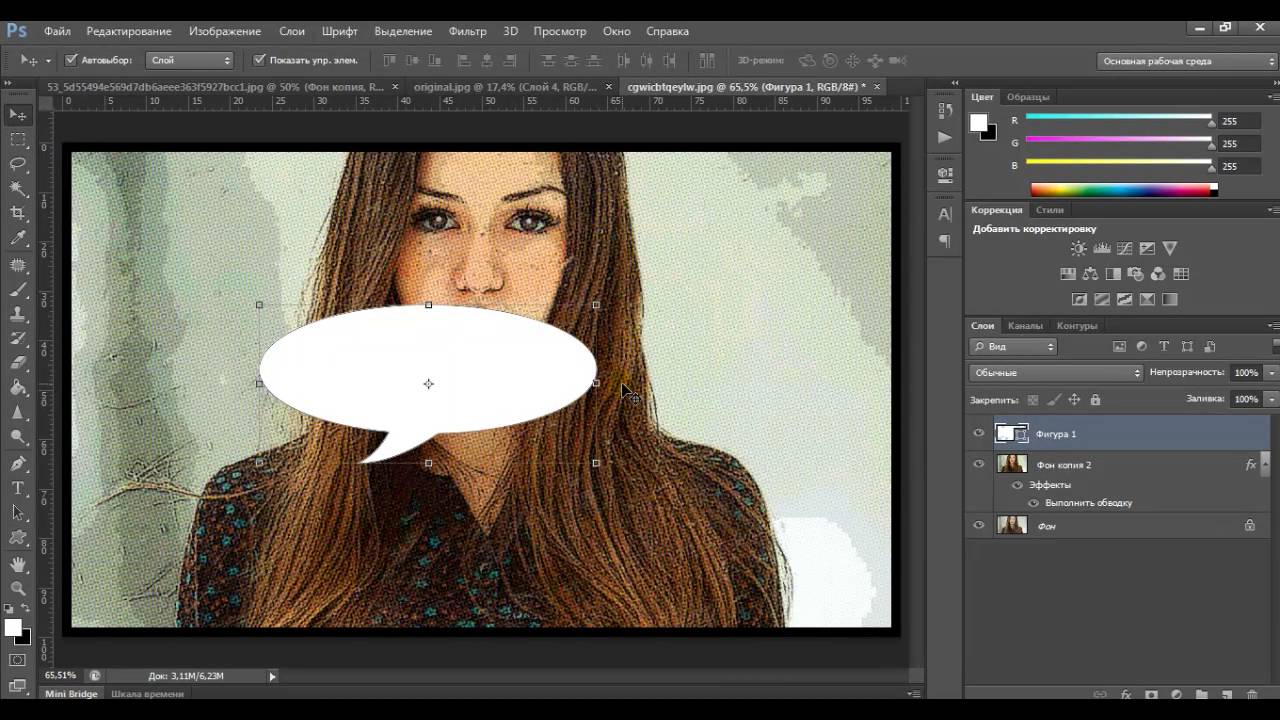
10. Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
[info_box]Подробнее про Pen Tool читайте в уроке фотошопа «Учимся работать с Pen Tool«[/info_box]
Затем подберите шрифт (я использовал стандартный Hobo Std) и произведите такие настройки в стиле слоя:
Для формы диалога также установите обводку толщиной в несколько пикселей.
Вот и всё! Комикс в фотошопе готов. Надеюсь, этот урок фотошопа вам понравился. Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
Photoshop, Фото, Фотобанк
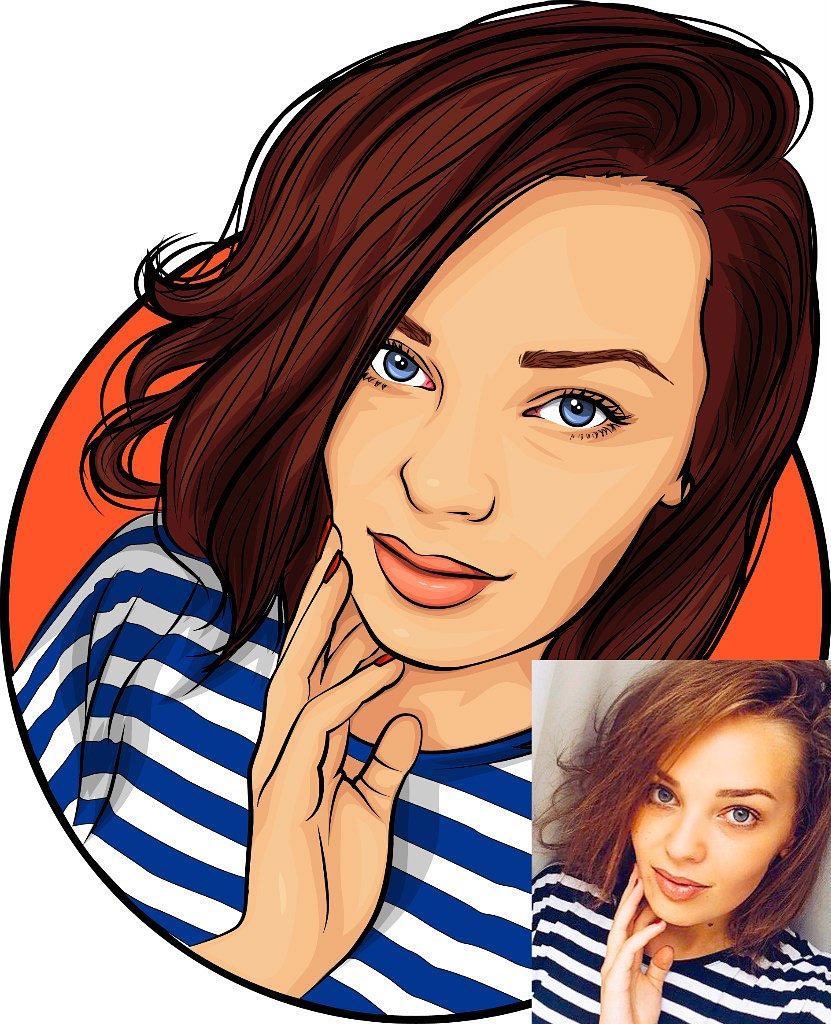
Превращаем фото в иллюстрацию из комикса в Фотошоп
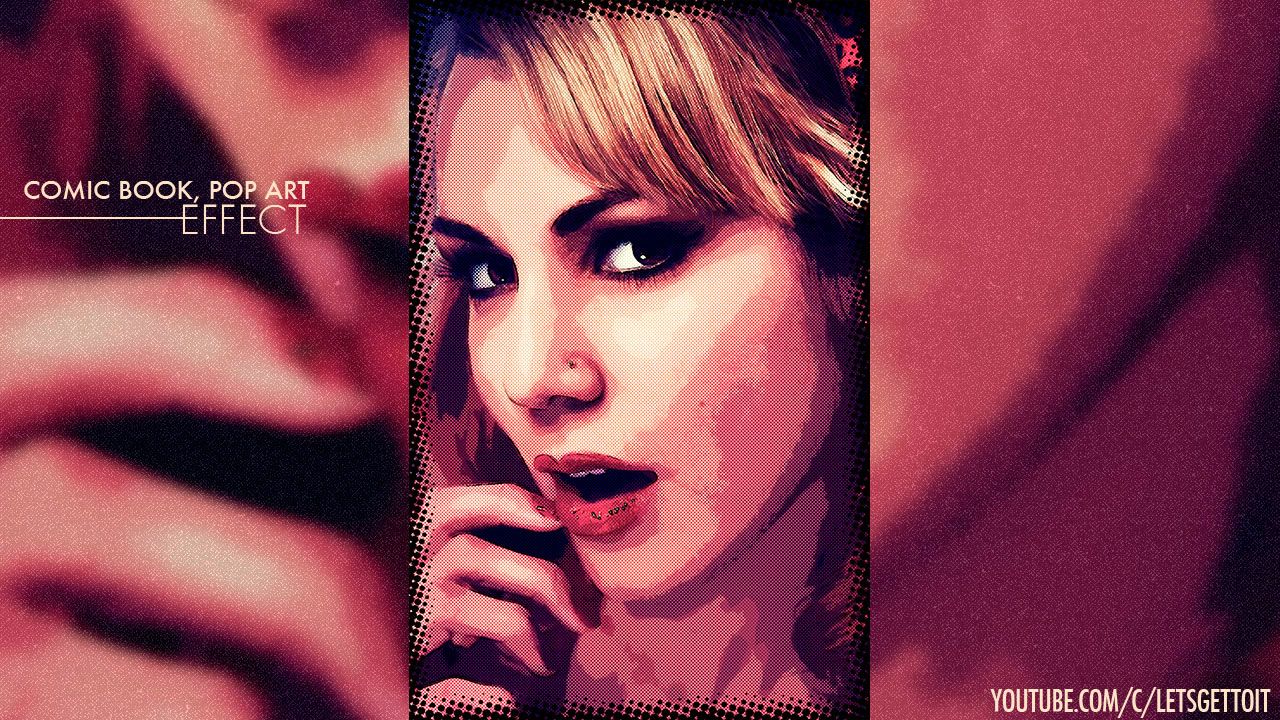
В этом уроке вы узнаете, как, используя полутона, обводку контуров и сплошные цвета, добавить на фотографию эффект комикса. В итоге вы получите изображение в стиле ретро поп-арт.
Недавно я вернулся с Comic Con, и это вдохновило меня на сегодняшний урок. Я собираюсь показать, как создать комикс из обычного изображения. Этот Photoshop урок состоит из трех этапов.
- Точечные полутона
- Обводка контуров
- Сплошные цвета для передачи стиля комиксов
Этот пошаговый видео-урок все просто и подробно объясняет.
Начните с исходной фотографии. Дважды дублируйте фоновый слой, нажав Ctrl + J. В качестве альтернативы можете перетянуть его на иконку Нового слоя (New Layer). В итоге у нас должно получиться две новых копии.
Шаг 2
Теперь сгруппируем эти два слоя. Выделите их, кликните правой кнопкой мыши, а затем выберитеСгруппировать слои (Group from Layers) или нажмите Ctrl + G. Причина, по которой понадобилось это сделать – нам нужно применить Режим наложения (Blend Mode) только для этих двух слоев, не затрагивая остальные.
Выберите верхний слой, измените его режим наложения на Жесткое смешение (Hard Mix).
Если хотите узнать больше о Режимах наложения, обратите внимание на бесплатную книгу. Также у меня есть видео, в котором я рассказываю об этом инструменте Photoshop.
Шаг 3
Сократите Непрозрачность (Opacity) до 40%. Это даст хороший результат. Обратите внимание, что как только мы снижаем непрозрачность, количество цветов также быстро сокращается, придавая фотографии эффект комикса.
Шаг 4. Точки
Следующим необходимым шагом будет применение точечных полутонов, чтобы фотография выглядела будто напечатанной с низким линейным растром. Выделите группу, кликните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Smart Object).
Шаг 5
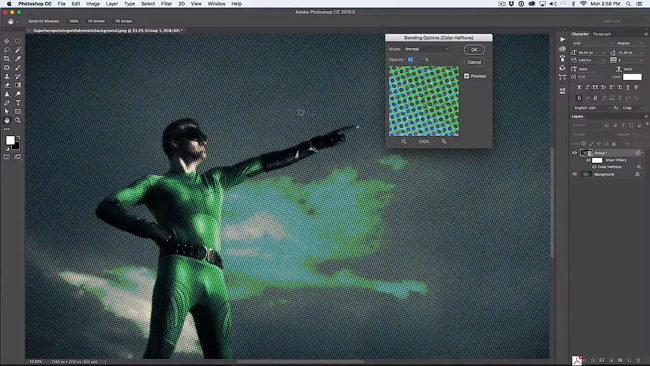
Теперь можем применить к ней фильтры. Давайте добавим крошечные точки, создав эффект печати на принтере. Перейдите в меню Фильтр > Оформление > Цветовые полутона (Filter > Pixelize > Color Halftone). У этого фильтра нет предпросмотра. Вы не можете увидеть результат до его применения, но сейчас радиус установлен на 8 пикселей. Это означает, что самый крупный пиксель будет равняться 8. Давайте поднимем это значение до 12.
У этого фильтра нет предпросмотра. Вы не можете увидеть результат до его применения, но сейчас радиус установлен на 8 пикселей. Это означает, что самый крупный пиксель будет равняться 8. Давайте поднимем это значение до 12.
Шаг 6
Единственная проблема – мы теряем много деталей из-за того, что полутон слишком сильный. Его можно смешать с оригинальным изображением при помощи созданного Смарт-фильтра (Smart Filter).
Видите эту маленькую иконку смарт-фильтра на панели Слоев (Layers)? Если дважды по ней кликнуть, откроется окно параметров наложения. Сократите Непрозрачность (Opacity) до 42%, затем кликнитеОК.
Шаг 7. Обводка контуров
Все отлично, мы почти закончили. Сейчас нам действительно не хватает обводки, которая подчеркнет детали нашего супергероя.
Вернитесь к фоновому слою. Нажмите Ctrl + J, сделав еще одну копию, после чего перетяните ее вверх.
Шаг 8
Мы создадим линейный рисунок из этого конкретного слоя. Перейдите в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges).
В начале эффект будет выглядеть странно из-за множества цветов и деталей, поэтому нам нужно его немного подкорректировать, это не сложно.
Шаг 9. Подчищаем обводку
Сейчас нам потребуются уровни. Нажмите Ctrl + L, ведь мы применим их к слою. Можно создать уровни как корректирующий слой, но я обойдусь без этого. Перетяните черный треугольник вправо и обратите внимание на то, как обводка стала толще или более выраженной.
Конечно, еще осталось кое-что, над чем нужно поработать. Чтобы убрать лишнее, перетяните белый ползунок влево.
Посмотрите, как мы почистили оттенки белого. Выберите маленький серый ползунок и перетяните его влево. Вы заметите, как детали значительно сократились. Мы получим замечательную обводку, останется только кликнуть ОК.
Мы получим замечательную обводку, останется только кликнуть ОК.
Шаг 10
Конвертируйте слой в черно-белый, нажав Ctrl + Shift + U. У нас получилась обводка, которую осталось только смешать с точками под ней.
Шаг 11
На помощь придут режимы наложения. Лучше всего будет работать Перекрытие (Overlay).
Обратите внимание на то, как черно-белые линии смешались с нашими точками и вот – мы получили эффект комикса.
Надеюсь, вам понравился этот урок. Делитесь этой статьей в социальных сетях, а если остались вопросы, пишите их в комментариях!
Как раскрасить комикс. 14 приемов от профессионала
Насколько мне известно, раскрашивание комиксов — лучшая работа в мире искусства, потому что она напрямую связана с интересными моментами в искусстве: повествованием историй. В этой статье я дам вам лучшие советы, как сделать черно-белые рисунки цветными, чтобы помочь вам оживить ваши пейзажи и образы персонажей.
Цвет может помочь расширить рамки самого комикса, открывая окно любому панно из невыразительных рисунков в богатый и тонкий мир деталей. Цвет этих панно может плавно перетекать, задавая ритм, как в песне. Я начну с ответов на некоторые ключевые вопросы, прежде чем поделюсь советами как получить максимум от цвета. Если вам нужны советы по рисованию, посмотрите нашу статью о том, как создать страницу комиксов.
Зачем нужны цветные комиксы?
Это может показаться глупым вопросом, но стоит подумать — какие преимущества может дать цвет любой иллюстрации, которые черный и белый цвета дать не могут. Цвет может передавать такие тонкости, как настроение, время суток, изменение ситуации, плоскости изображения и глубину резкости.
Цвет может быть отличной визуальной символикой, помогающей читателю понять, что происходит, не забивая их головы диалогами или необходимостью рисовать абсолютно все в сцене. Простейшее изображение синих теней на желтом фоне иллюстрирует восход солнца.
Какое программное обеспечение следует использовать?
До недавнего времени программа Photoshop CC была фактически единственным программным обеспечением, которое использовали для раскрашивания комиксов, но появление программы Clip Studio Paint изменило эту ситуацию. Программа Clip намного быстрее справляется с такими задачами, как наложение блеклых цветовых оттенков, в первую очередь из-за его расширенных настроек инструмента «Быстрая заливка», которые автоматически улавливают и обнаруживают пробелы при заполнении окрашенных контуров. Огромная экономия времени!
Тем не менее, я по-прежнему предпочитаю кисти фильтров в Photoshop для обработки картинок с помощью расцвечивания или затенения. Вне своего рабочего стола я иногда работаю на своем iPad Pro, используя либо программу Clip либо Procreate. Не знаете, какое приложение подойдет именно вам? Взгляните на наш гид лучших программных обеспечений для художников компьютерной графики.
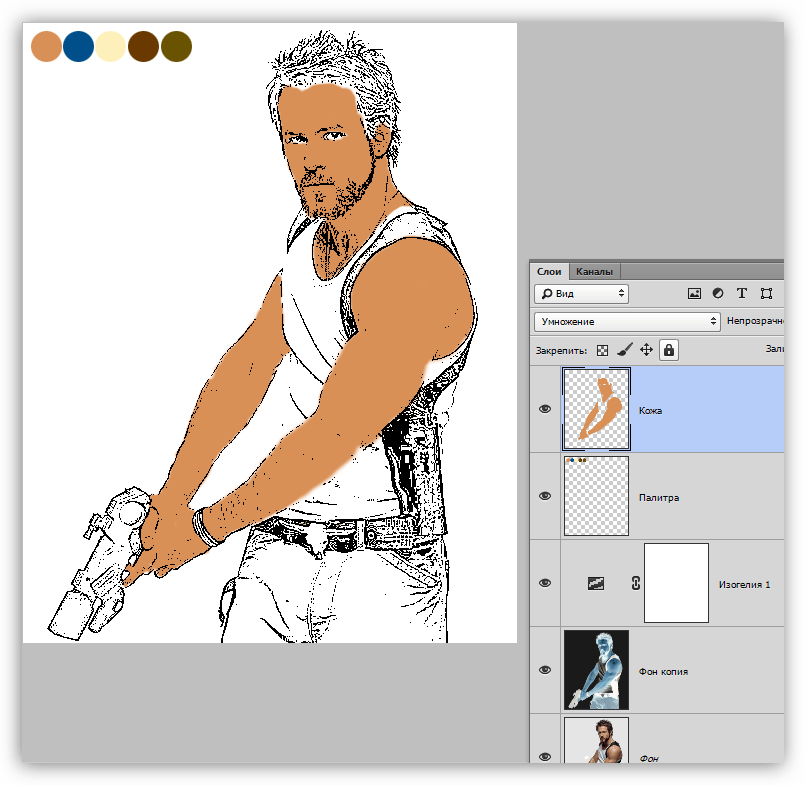
01. Начните с блеклых тонов
Наложение тона слоями является стандартной работой колористов в индустрии комиксов США. Flat дизайн — это процесс, в котором плоские, прилегающие, сглаженные формы накладываются на отдельный слой линейного рисунка, чтобы сделать возможным выделение областей при рендеринге (визуализации).
Flat дизайн — это процесс, в котором плоские, прилегающие, сглаженные формы накладываются на отдельный слой линейного рисунка, чтобы сделать возможным выделение областей при рендеринге (визуализации).
Как и большинство колористов, я обычно доверяю этот шаг профессиональным дизайнерам, чтобы сэкономить время. Как только я получаю партию цифровых растровых изображений, я начинаю редактировать их с помощью инструмента «Быстрая заливка», чтобы соответствующим образом изменить базовые цвета.
02. Не используйте слишком много слоев
Я видел, как колористы используют десятки слоев в программе Photoshop на каждой странице. Мне трудно отслеживать такой объем (я думаю, что это безумие), поэтому я обычно ограничиваю себя тремя или четырьмя слоями. Они, как правило, состоят из плоских картинок, дубликата этих плоских картинок для их визуализации (то есть получение изображения по модели), и слоя с моими линиями на нем. Чисто и просто. У меня должен быть один или два слоя для цветовых линий (цветная штриховая графика) и/или световых сечений и эффектов, но это в общем.
03. Выберите свой стиль живописи
Используя инструменты «Лассо» или «Карандаш», я могу визуализировать на плоской поверхности, оживляя цветовой стиль, который легко редактировать с помощью инструмента «Быстрой заливки». Использование аэрографа или живописных кистей позволяет сделать изображение более художественно выразительным, но делает сами изменения более трудоемкими. Однако наличие слоя плоского изображения в качестве резервной копии для выбора каждой фигуры упрощает редактирование. Оба стиля имеют свои достоинства, и их можно комбинировать. Я часто рисую свои фоны и использую плоские формы для персонажей. Или я могу оставить тени плоскими и визуализировать в области подсветки.
04. Подумайте, сколько деталей включить
Гипер-реалистичный, детализированный стиль может придать значимости рассказу с помощью перетирания красок, текстуры и прочего, в то время как простой стиль может позволить читателю мысленно заполнить некоторые пробелы, ускоряя процесс чтения, без необходимости работать с избытком мелких деталей.
Более простой рендеринг предполагает использование более выразительных цветовых гамм. Я не пытаюсь здесь говорить коротко о деталях. Деталь прибавляет важности и это имеет большое значение. Есть много аспектов «за» и «против» опущения деталей, и каждый раз, когда я начинаю новый проект, я не могу решиться, какой из вариант рендеринга выбрать.
05. Добавьте немного индивидуальности
Многим колористам, опытным художникам и новичкам приходится задумываться о том, как цвет должен раствориться на заднем плане для того, чтобы контурный рисунок засиял. На самом деле, я не поддерживаю эту точку зрения. Совместное искусство должно быть совместным! Надеюсь, что мои работы узнаваемы независимо от стиля рендеринга, который я применяю, благодаря выбору цветовых гамм и видов форм, которые я использую в моем рендеринге.
Корпоративное творчество подобно работе в группе. Каждый должен использовать свои сильные стороны и показать свой личный стиль. В противном случае искусство, которое вы делаете вместе, становится скучным.
06. Используйте цвет и форму, чтобы рассказать историю
Использование цвета — это отличный способ приковать внимание читателя с помощью теневых линий, цветовых узоров и тому подобного. В то время как на странице происходят различные действия среди главных героев, у меня есть возможность едва заметно усилить линию глаз, чтобы направить сцену в нужном направлении. В случае как с этой страницей из комиксов «LOW» («Дно»), я использовал триаду красных фигур, чтобы сразу привлечь внимание к нашим героям, несмотря на весь хаос остальной части изображения.
07. Создайте настроение, сделав собственный выбор цветовых гамм
Я стараюсь использовать цвет, чтобы поддержать историю. Существует множество цветовых стандартов, таких как, например: синие или ненасыщенные тона, которые характеризуют тишину или меланхолию, в то время как оранжевый или зеленый могут намекать на наличие токсичных химикатов в воздухе. Насыщенный красный предупреждает о неминуемой опасности.
Цветная стенография, подобная этой — отличный способ помочь читателю понять, что происходит за пределами и между панелями, и помочь отделить сцены. Если я работаю над более длинным проектом, создание пользовательских цветных символов (и привязка к ним) помогает установить этот проект отдельно от основного пакета.
Если я работаю над более длинным проектом, создание пользовательских цветных символов (и привязка к ним) помогает установить этот проект отдельно от основного пакета.
08. Используйте соотношение тонов для создания плоскостей и силуэтов
Я склонен больше использовать ненасыщенные, темные тона для одной плоскости и насыщенные, светлые тона для другой. Удаление этих характеристик в трех диапазонах значений с максимальной контрастностью помогает сосредоточить внимание на предмете панели. Эти значения не обязательно должны быть разных оттенков.
Я часто замечаю, что, когда люди думают о цвете, они слишком много внимания уделяют оттенку и забывают о соотношении тонов. Насколько я могу судить, соотношение тонов — это абсолютный и самый важный элемент в цвете, далее идет насыщенность и оттенок.
09. Проверьте свою страницу с помощью вкладки «Градация серого»
Photoshop позволяет с легкостью проверить соотношение тонов в моих работах. Если я работаю над чем-то со сложными, перекрывающимися плоскостями, я открываю для него новое окно и меняю настройки корректировок на «Градации серого». Это позволяет мне работать с цветными файлами, получая обратную связь в реальном времени для соотношений тонов во второй вкладке. Для менее сложных страниц я просто использую горячую клавишу, чтобы время от времени переключаться в режим «Градации серого» из обычного вида, чтобы быть в курсе, удостоверяясь, что ярко-красные тона не выделяются среди других цветов с точки зрения ценности.
Это позволяет мне работать с цветными файлами, получая обратную связь в реальном времени для соотношений тонов во второй вкладке. Для менее сложных страниц я просто использую горячую клавишу, чтобы время от времени переключаться в режим «Градации серого» из обычного вида, чтобы быть в курсе, удостоверяясь, что ярко-красные тона не выделяются среди других цветов с точки зрения ценности.
10. Ограничьте цветовую палитру
Я стараюсь придерживаться ценностного выбора и ограничивать свою цветовую палитру тем, что необходимо, чтобы передать смысл рассказа. Цвет должен быть уместен, и, если он не является ключевым, это часто помогает истории использовать соотношение тонов в каком-то нейтральном цвете вместо оттенков. Чем легче у вас получится сохранить свой цвет, тем большее влияние окажет изменение цвета, помогая читателю понять важность происходящего.
11. Разверните холст с помощью цвета
Вы можете обеспечить целый мир комиксов Off Panel цветными изображениями, что является одной из моих любимых частей в работе колориста. Я склонен много думать об окружающей среде, в которой происходит история. Из каких материалов сделаны вещи? Насколько они неопределенны? Какое положение имеет солнце на небе? Сколько минут, часов или секунд прошло с момента появления последнего панно? Выключены ли какие-нибудь индикаторы? Я задаю себе такие вопросы каждый день. Ведь важно не просто покрасить картинку, изображенную на странице.
Я склонен много думать об окружающей среде, в которой происходит история. Из каких материалов сделаны вещи? Насколько они неопределенны? Какое положение имеет солнце на небе? Сколько минут, часов или секунд прошло с момента появления последнего панно? Выключены ли какие-нибудь индикаторы? Я задаю себе такие вопросы каждый день. Ведь важно не просто покрасить картинку, изображенную на странице.
12. Делайте заметки перед началом работы
Я делаю заметки по сценарию, прежде чем начать выпуск – маркировка времени суток, изменения сцены и эмоциональные колебания. Сделайте все это заранее, если у вас нет большого опыта в графическом оформлении, и вам все равно нужно начать работу.
Тем не менее, если время позволяет, может быть полезным просмотреть все ваши блеклые цвета на сочетаемость. Создайте темы, перенеся их через различные сцены, возможно, используя популярные цвета, чтобы подчеркнуть важные элементы рассказа. Вы погружаете читателей в красочное путешествие, так что сделайте его приятным для них!
Источник: Dave McCaig
Поделиться статьей:
Делать комиксы самому.
 Как создать свой комикс
Как создать свой комиксИнструкция
Создайте новый документ.
Можете сразу расчертить страницу под отдельные кадры, но логичнее потом обвести закругленными прямоугольниками, чтобы не менять их размеры впоследствии.
Копируя или рисуя прямо в программе сюжет, помните, что необходимо оставить место под изречения героев. Как правило, они размещаются сверху или снизу кадра.
Чтобы создать текст в графическом файле, необходимо нарисовать для него форму, а затем соответствующий инструмент. При нажатии курсором на выбранное для речи героев место вы сможете . Чтобы выйти из этого режима, достаточно выбрать другой инструмент или же выбрать обычный курсор.
Если вы хотите раскрасить комиксы, можете сделать это с помощью кисточки, но для этого потребуется немало терпения и четкости мышью. Можно также воспользоваться инструментом заливки.
Для заливки выберите инструмент, затем подходящий цвет и нажмите на поле, которое хотите закрасить. Помните, что закрашен в этом случае будет участок, имеющий четкие границы. Если таковые переходят в другой элемент рисунка, то лучше такой инструмент не использовать.
Помните, что закрашен в этом случае будет участок, имеющий четкие границы. Если таковые переходят в другой элемент рисунка, то лучше такой инструмент не использовать.
Обратите внимание
Когда копируете изображение из одного файла на другой холст, не забывайте про подгонку размеров, иначе у вас только один элемент может занять всю страницу или же, наоборот, потеряться на проектируемой А4.
Полезный совет
Не имея навыков рисования с нуля в программе Adobe Photoshop, лучше всего брать готовые рисунки и видоизменять под свой сюжет, создавая монтированные кадры и коллажи.
Связанная статья
Источники:
- Обсуждение на форуме рисования комиксов в фотошопе.
- как рисовать комиксы в фотошопе
Рисовать комиксы сложнее, чем обычные рисунки. У автора должен присутствовать не только художественный, но и писательский стиль. К тому же, необходимо хорошо знать теорию рисунка: построение композиций, выбор цветов и правильное использование инструментов.
Выберите способ рисования: классический или на компьютере. В первом случае вам понадобятся чистые листы бумаги, карандаши разной жесткости, линейка и хороший ластик. Если вы собираетесь всерьез заниматься созданием комиксов, можете приобрести специальный наклонный стол. Также вам понадобится лампа и автоматическая точилка.
Если вы хотите рисовать комиксы на компьютере, то придется раскошелиться на графический планшет. Это устройство позволяет с помощью специального пера создавать изображения непосредственно в графическом редакторе. Вы можете использовать как обычные программы, позволяющие просто рисовать (Photoshop, PaintToolSAI), так и специализированные приложения для авторов комиксов (MangaStudio).
Персонажи
Основа любого комикса – персонажи. Вы должны не только в мельчайших подробностях продумать внешность героя, но и создать его характер. Каковы его основные мотивы, как он смотрит на мир, какие люди и так далее. Лучше всего сделать отдельные карточки, в которых будет указаны предыстория персонажа, его любимые и нелюбимые вещи, а также приблизительную роль в сюжете.
Рекомендуется создавать не менее двух основных персонажей: протагониста и антагониста. Это прибавит сюжету интересности. Противостояния и сложности всегда привлекают больше внимания. Также не стоит делать всех персонажей одного пола. Миловидные девушки, играющие второстепенные роли, нередко становятся гораздо популярнее главного героя.
Сюжет
Не важно, рисуете ли вы смешную или — никогда не рисуйте , пока не придумаете сюжет. Это позволит вам правильнее расставить кадры и точно изобразить чувства героев.
Особое внимание стоит уделить окружению. В книге автор сам описывает местоположение героев, используя метафоры. Вам же придется изображать и темный лес, и комнату допросов и многое другое. Поэтому лучше сначала описывать каждую сцену на словах (можно записать или продиктовать на диктофон), а уже потом приступать к изображению.
Помните про составные части произведения: пролог, экспозиция, завязка, развитие действий, кульминация, развязка и эпилог. Не обязательно включать их все, однако они помогут правильно развить сюжет.
Композиция
Помните, что комиксы нельзя начинать и заканчивать с разворотов, для этих частей выделяют по отдельной полосе. Первый кадр всегда должен содержать окружение с мельчайшими деталями, это позволит читателю сразу же погрузиться в атмосферу. Каждый отдельный разворот должен содержать законченное действие, как абзац в тексте.
Главные события и действия лучше размещать в углах, а незначительным отдавать середину страницы. Лучше всего, если в последнем кадре каждого разворота будет какая-нибудь фраза или действие, которые заинтересуют читателя и заставят его перевернуть страницу. Помните, что широкие горизонтальные кадры замедляют действия, а вертикальные, наоборот ускоряют.
Человек во все времена очень любил рисовать, поэтому и всевозможных инструментов для рисования создано невообразимое множество. Столько же придумано и поверхностей для рисования – рисовать можно на чём угодно. Но если вы всем другими инструментам предпочитаете компьютер, то рисовать сможете даже при помощи него. Самым простым на данный момент графическим редактором является Paint, который есть почти на каждом компьютере по умолчанию.
Самым простым на данный момент графическим редактором является Paint, который есть почти на каждом компьютере по умолчанию.
Вам понадобится
- — программа Microsoft Paint
Инструкция
Запустите графический редактор. Для этого выберите меню «Пуск» – «Программы» – «Стандартные» – «Paint».
Откройте или создайте в редакторе. Чтобы создать новый рисунок (то есть, чистый белый лист), нажмите в меню «Файл» – «Создать». Если вы хотите работать с уже готовым изображением, то нажмите «Файл» – «Открыть», а затем выберите нужный вам файл с изображением.
Теперь приступайте к рисованию. Рисовать удобнее всего с помощью инструментов «Кисть» или «Карандаш». На панели инструментов вы можете толщину и форму кисти или карандаша, а внизу, в цветовой палитре, выбрать необходимый цвет. Если существующих цветов вам недостаточно, то щёлкните по любому квадратику с цветом и нажмите «Определить цвет». Вы увидите цветовой спектр, из которого можете выбрать тот оттенок, который вам необходим.
Если вам нужно закрасить каким-либо цветом определённую площадь рисунка, то выберите инструмент «Заливка». Помните, что если вам нужно закрасить им не весь фон рисунка, а только определённую часть, контуры этой области должны быть обязательно замкнуты, иначе вы зальёте всё своё изображение.
Инструмент «Ластик» позволит вам любую область, какую пожелаете. Форму и размер ластика также можно в панели инструментов. Если вам нужно очистить область побольше, то выберите инструмент «Выделение», выделите нужную область и нажмите «Delete». Если вы хотите стереть весь рисунок, то выберите пункт меню «Рисунок» – «Очистить». Перед вами снова окажется чистый лист.
Есть ещё несколько полезных инструментов в этой программе. Создавайте готовые формы с помощью инструментов «Эллипс» и «Прямоугольник», создавайте многоугольники и т.д. Инструменты «Линия» и «Кривая» помогут вам создавать различные прямые и линии, толщину которых можно регулировать.
Видео по теме
Создание комиксов редко переходит их разряда хобби в основной вид заработка. Дело не только в недостаточном качестве продукта и относительно низкой заинтересованности российского потребителя. Главный секрет удачливого художника комиксов в правильном понимании жанра.
Дело не только в недостаточном качестве продукта и относительно низкой заинтересованности российского потребителя. Главный секрет удачливого художника комиксов в правильном понимании жанра.
Создайте рамки. Используйте линейку для создания рамки. Используйте подходящую бумагу. Для панелей с нестандартными углами и тех, что не вписываются в общий контекст, используйте отдельные листы. Вы сможете объединить их после сканирования.
Начните добавлять содержание в рамки. Рисуйте так, чтобы в последствие было легко стереть или исправить детали. Продолжайте до тех пор, пока не придете к финальному завершению.
- Убедитесь, что вы оставили достаточно места для диалога. Обозначьте облачка, прямоугольники и другие тестовые оформления.
Обведите финальный вариант. Большинство создателей комиксов обводит карандаш ручкой. После чего карандаш стирают. Не торопитесь и тщательно отредактируйте работу.
- Добавьте диалоги, если вы хотите сделать текст рукописным.
 Внесите необходимые коррективы при добавлении. Возможно, у вас появятся новые идеи, когда вы будете переносить все на комиксы. Хорошенько все продумайте.
Внесите необходимые коррективы при добавлении. Возможно, у вас появятся новые идеи, когда вы будете переносить все на комиксы. Хорошенько все продумайте.
Отсканируйте комикс. Закончив обводить, вы можете отсканировать комикс на свой компьютер. Это поможет вам добавить печатные диалоги, а также внести цвета на картинки, если захотите. Кроме того, так его будет проще опубликовать онлайн.
Подчистите изображение. Как только вы отсканировали комикс, вы можете удалить мелкие ошибки про помощи Photoshop. Кроме того, вы можете добавить дополнительные тени или толстые линии.
Создайте собственный шрифт. Один из способов выделить свой комикс на фоне остальных — использовать персональный шрифт. В интернете можно найти множество доступных программ для создания личного шрифта. Одна из наиболее популярных — FontCreator.
- При создании шрифта учитывайте как визуальный, так и письменный стили. Вы можете использовать разные шрифты для каждого персонажа, однако чрезмерная вариация шрифтов, скорее всего, будет лишь отвлекать и раздражать.

Добавьте диалоговые окна и текстовые облака в Photoshop.
- Сначала сверху идет слой с текстом, затем речевое облако и следом ваш рисунок.
- Перейдите в параметры наложения слоя с речевым облаком, кликнув по нему правой кнопкой мыши и выбрав нужный пункт. Разные режимы позволяют придать облаку разный контур. Выберите «Обводка» и выставьте следующие параметры:
- размер: 2 пикс.;
- положение: внутри;
- режим наложения: нормальный;
- непрозрачность: 100 %;
- тип обводки: цвет;
- цвет: черный.
- Введите текст на текстовом слое. Этот текст будет внутри речевого облака. Вы можете использовать свой шрифт или шрифт из перечня имеющихся. Comic Sans наиболее популярен.
- Выберите слой с речевым облаком. Используйте инструмент «Овальная область» для создания облака вокруг введенного текста. Поместите курсор в центре текста, и, удерживая клавишу Alt, равномерно растяните область выделения.

- Используйте инструмент «Прямолинейное лассо». Зажмите клавишу Shift и создайте остроугольный треугольник в выбранной области.
- Передний фон залейте белым.
- Нажмите Alt+Del, чтобы заполнить выделенную область на слое с речевым облаком. Автоматически будет создан контур; на этом работу над речевым облаком можно считать завершенной.
Пол Холден, ирландский художник, рассказал о своих техниках рисования и трюках, а также дал несколько советов, которые помогут вам создать свой собственный комикс в Manga Studio.
Рисование комиксов – это своеобразный навык, который требует знания анатомии, света и тени, архитектуры и многих других вещей, и все они работают на одну цель – рассказать историю.
Одна из опасностей – это возможность потеряться в мелочах. Вы очень часто будете обнаруживать, что вы влюбились в какой-то элемент комикса, но в контексте истории этот элемент не работает.
1. Читайте сценарий!
Все всегда начинается с прочтения сценария, ведь вам нужно понимать суть истории. Чтобы ознакомиться с ним достаточно хорошо и привыкнуть к нему, стоит прочесть сценарий несколько раз, пока вы не ощутите, что вы готовы рисовать миниатюры. Так как комикс должен доносить сценарий до читателя, вы обязаны досконально понимать историю, которую вы рисуете.
Чтобы ознакомиться с ним достаточно хорошо и привыкнуть к нему, стоит прочесть сценарий несколько раз, пока вы не ощутите, что вы готовы рисовать миниатюры. Так как комикс должен доносить сценарий до читателя, вы обязаны досконально понимать историю, которую вы рисуете.
2. Миниатюры
Разбивать сценарий на миниатюры необходимо. На этой стадии постарайтесь поработать с расстановкой персонажей в кадре и размерами самого комикса.
Обычно, чем больше диалогов в одном окне, тем больше оно должно быть. Относитесь к этому этапу с должной ответственностью, так как вы не должны упустить детали.
3. Планировка
Стоит еще немного поработать с миниатюрами. Планировка – это немного скучно, как и остальные начальные стадии проработки комикса. Но этому стоит уделить время.
Нужно, чтобы страница выглядела, как полноценный и самостоятельный рассказ. Для этого можно сделать длинную и большую панель для одного из кадров. Хотя, после прочтения этой панели, она быстро отойдет на второй план и более играть роли не будет.
4. Дизайн персонажей
Обычно дизайн персонажей идет после прочтения сценария. На тех персонажей, которые появляются раз или два за весь комикс, можно не тратить особо много времени, так как вам не нужно будет продумывать их эмоции и характер. Ну а главные герои, конечно, потребуют гораздо больше усилий.
5. Создаем страницу
Никогда не забывайте о размерах страницы. Если они указаны в вашем задании – удостоверьтесь, что вы выставили правильные цифры. Если вы не уверены в том, каких размеров должен быть комикс, то лучше спросите об этом у заказчика.
Разрешение выставляем в 600DPI, это выше, чем обычно требуется, но вы никогда не знаете, будут ли ваши работы вновь опубликованы. А технологии двигаются вперед с ошеломительной скоростью, поэтому лучше перестраховаться.
Горячие клавиши: Двигайте страницу с помощью Shift+Space (только для ПК). Зажмите эти клавиши и используйте мышку или графический планшет, чтобы двигать страницу. Очень удобно для рисования.
6. Грубые разметки
Набросайте пару сцен. Грубо расположите все, что вы хотите поместить на вашу страницу. Разбейте страницу на панели и, начиная с первой, проработайте сцену.
Все еще помните о сценарии на этой стадии и о том, что сценам должно хватить места на странице.
7. Разрезаем страницу
Используя свой макет, как руководство, создайте новый “Frame Folder” в Manga Studio, и разрежьте страницу, используя инструмент “Cut Frame”.
Это разделит страницу на панели комикса. Каждая панель будет иметь свою собственную папку, способную иметь несколько слоев в себе. Ширину границы панели вы можете настраивать на свой вкус.
8. Устанавливаем кадр
На этом этапе ты работаем над постановкой кадра. Это очень важно, если вы хотите вовлечь читателя в свой мир.
Так как было решено сделать одну панель высотой в страницу, начнем с построения города: настраивать сетку перспективы очень просто и быстро, если вы используете линейки Manga Studio.
9. Старик и дерево
Теперь стоит сфокусироваться на выражении лица старика. Дерево помогает обрамить его лицо, в то время, как голова человека и его плечи позволяют обрамить роботов позади него.
10. Текст
Диалоги в комиксах располагаются слева направо, поэтому вы должны убедиться в том, что сцены и персонажи расставлены правильно, учитывая это правило. Пренебрегая этим, вы рискуете остаться в итоге с перекрещивающимися диалогами или, что еще хуже, с неправильным диалогом для данной панели.
11. Панель к панели
Панель четыре является маленькой копией панели два, в то время как панель пять является сменой сцены, двусторонним зеркалом, которое позволяет видеть переход от одной панели к другой.
Помните, что фон каждой панели должен соответствовать сцене и показывать, что сцены связаны друг между другом. Короче говоря, фон должен следовать за общей историей.
Горячие клавиши: Переключать цвета между цветом переднего плана и цветом заднего плана можно с помощью клавиш Х и С (для ПК только).
12. Выключите свет!
Робот входит в более темную комнату. Оставляя эту панель в тени и добавляя силуэт, мы легко даем понять, что сцена и настроение комикса сменились. Предполагая, что робот выходит из двери, а старик расположен в большом окне, можно сказать, что изображено что-то вроде комнаты для испытаний.
13. Робот в тени
Оригинальная идея заключалась в том, чтобы показать полностью лицо робота. Но затем стало понятно, что оставляя некоторую загадку, мы сделаем робота более мощным персонажем. Поэтому было решено оставить его лицо в тени, создавая таким образом ощущение таинственности.
14. Полная остановка
Последняя панель последней страницы комикса должна резонировать – это финальный пунктуационный знак во всей истории.
Сюжет и макеты рассказывали о старике, который заботится о своем дереве, но в последний момент было решено использовать более сильное изображение, которое изображало само дерево. Это сильное изображение, которое предполагает, что старик больше не способен ухаживать за деревом.
Это сильное изображение, которое предполагает, что старик больше не способен ухаживать за деревом.
15. Изменения
На этом этапе вы показываете свою работу заказчику и вносите в нее изменения. Возможно, получится придумать иное развитие сюжета, возможно, возникнет новая идея. Также иногда получается, что вы совсем в другую степь ушли, и ваш комикс не соответствует желаемому результату. Тогда придется все переделать.
16. Чернило
Мы все сделали в карандаше, и пришло время для чернил. Прорабатывать рисунок будем с помощью Turnip pen.
Работать над деревом – это самая приятная часть. Можно прорабатывать его ствол и смотреть телевизионное шоу одновременно с этим. Работая над деревом, я решил убрать границы панели, так как без них кадр выглядел лучше.
17. И еще больше чернил
С помощью чернил можно проработать свет и тень, добавить объем и фактуру вашим кадрам и персонажам. Можно добавить некоторые эффекты с помощью Splatter pen, здесь уже вы должны полностью полагаться на себя, прорабатывая рисунок так, чтобы он выглядел достойно.
18. Добавляем штрихи
Одной из основных особенностей манги является тонирование с помощью таких элементов, как круги, точки и т.д. В Manga Studio вы можете добавить фактуру, просто перетягивая нужные тона из Materials folder. Это позволяет выделить элементы первого плана, не заливая их черным цветом, а просто придавая им фактуру.
19. Буквы
Ни один комикс не обойдется без текста, поэтому от панели к панели нужно печатать диалоги и комментарии, используя инструменты леттеринга.
Убедитесь, что текст не доминирует над рисунком. Леттеринг – это форма искусства, которая требует мастерства сама по себе. Добавив текст, вы наконец сможете оценить свой комикс и понять, насколько хорош он получился.
Особая кисть: Pencil Side On
Этот инструмент позволяет рисовать жесткие элементы и заполнять черным нужные пространства.
Особая кисть: Spray Pen
Эта кисть использует сосканированные брызги чернил, и придает интересный эффект. Этой кистью очень здорово рисовать звезды или прорисовывать текстуры.
Этой кистью очень здорово рисовать звезды или прорисовывать текстуры.
Мы готовы со всей уверенностью заявить, что комиксы — это не только детское развлечение. Вопреки распространенному мнению комиксы интересны и взрослым. Они обладают способностью рассказать историю визуально, и эта их уникальная особенность дарит нам то неповторимое и не с чем несравнимое ощущение и опыт. В общем, вы и сами можете создавать комиксы, если хорошо умеете рисовать. Или, по крайней мере, многие так думают.
В наши дни возможность создавать свои собственные онлайн-комиксы есть у любого желающего. С помощью пары-тройки щелчков мышью можно создать новых героев и поселить их в своем комиксе. При желании вы даже можете нарисовать подлинно своих персонажей. Итак, далее вы можете ознакомиться со списком из десяти инструментов для создания комиксов.
Marvel Comics или Marvel Worldwide Inc. — это американский издатель книжек с комиксами. Если и есть компания, которая совершенно точно знает, как создать уникальные комиксы, то это, вне всякого сомнения, Marvel. Этот сайт невероятно прост и понятен в использовании. В вашем распоряжении оказываются разного рода пейзажи и места действия, герои и объекты из коллекцииMarvel, которые могут быть использованы в вашем собственном комиксе.
Этот сайт невероятно прост и понятен в использовании. В вашем распоряжении оказываются разного рода пейзажи и места действия, герои и объекты из коллекцииMarvel, которые могут быть использованы в вашем собственном комиксе.
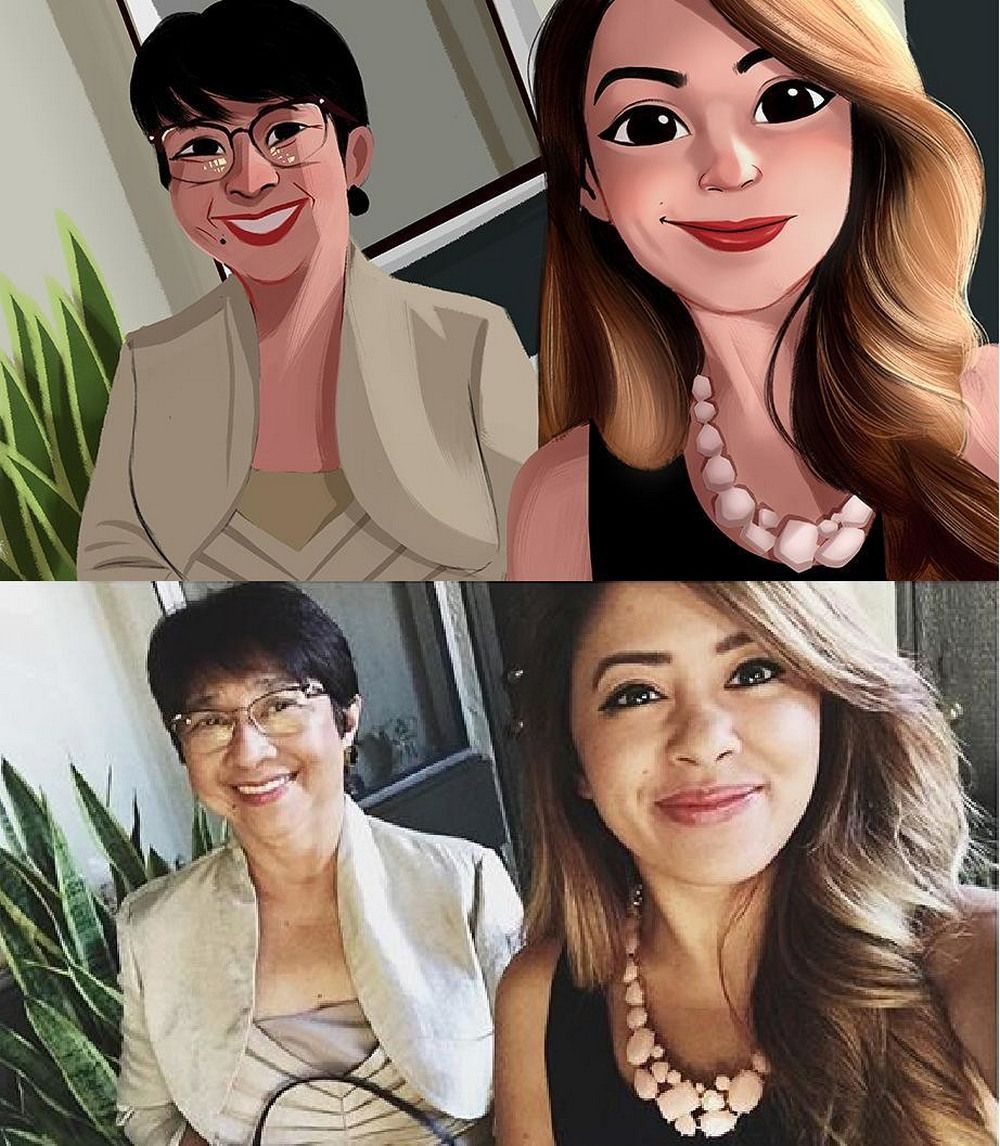
Bitstrips дает вам возможность создать мультяшную версию себя. Вы можете сделать себе прическу, мейкап, изменить форму лица и даже переодеть. Образ, который вы видите ниже на картинке, это моя попытка воссоздать себя в рамках этого инструмента. Помимо браузерной версии, у них также есть приложение, которое занимает одни из лидирующих позиций по количеству скачиваний среди владельцев Apple.
MakeBeliefsComix — это бесплатный инструмент для создания комиксов с большим количеством героев, шаблонов и заготовок. Он настолько незатейлив в использовании, что будет под силу даже ребенку. Тем не менее, есть здесь и один минус — цвет. Вы можете изменить цвет фона, но герои по-прежнему будут оставаться черно-белыми.
ToonDoo дает, где разгуляться вашему воображению. На ToonDoo есть стандартный набор героев и фоновых шаблонов, но вы сами можете создать собственных персонажей и даже раскрасить их. Кроме того, этот инструмент позволяет вам использовать свои фотографии и манипулировать ими по своему усмотрению.
На ToonDoo есть стандартный набор героев и фоновых шаблонов, но вы сами можете создать собственных персонажей и даже раскрасить их. Кроме того, этот инструмент позволяет вам использовать свои фотографии и манипулировать ими по своему усмотрению.
Comic Master — это flash-сайт с простой навигацией. Благодаря этому сервису вы сможете создать своих героев и придумать для них оригинальные истории. Делается это пошагово: начинаете с создания проекта, а заканчиваете завершенным рассказом в картинках.
Chogger представляет собой бесплатный сервис по созданию комиксов с отличный набором редакционных инструментов. Вы можете использовать существующие изображения или нарисовать свои собственные. Chlogger дает вам возможность сделать снимок на свою веб-камеру, чтобы впоследствии использовать его в своем проекте. Вам также будет доступна опция редактирования любого выбранного вами шаблона.
Этот инструмент работает путем перетаскивания нужных объектов мышью. Одним словом, вам не нужно быть великим художником, чтобы создать отличную историю в картинках. Всё, что вам нужно сделать, это присоединиться к Pixton-коммьюнити, после чего вы сможете делиться своими шедеврами с другими пользователями.
Одним словом, вам не нужно быть великим художником, чтобы создать отличную историю в картинках. Всё, что вам нужно сделать, это присоединиться к Pixton-коммьюнити, после чего вы сможете делиться своими шедеврами с другими пользователями.
Strip Generator не дает вам достаточного пространства для демонстрации своего собственного стиля — вы можете использовать только существующие образцы и героев. Однако у вас в распоряжении окажется немало опций. Чтобы создать свой комикс, просто выберите нужный шаблон и перетащите в него понравившихся героев и объекты.
Очередной сайт для желающих воссоздать свой собственный комикс. Для этого не нужно регистрироваться или заполнять какие-либо формы. Выберите в меню фон, героев и облачко для текста. Вот, собственно, и все.
Этот онлайн-инструмент будет особенно полезен учителям и студентам, изучающим языки. Сервис позволяет изобразить диалог между двумя персонажами. Вам нужно только выбрать из существующих заготовок сцену, героев и добавить текст.
Нынче модно все изображать в виде комиксов. Каждую минуту, листая ленту социальных сетей, встречаешь эти красочные картинки. Часто они кажутся глупыми и неинтересными. Но попадаются и довольно остроумные, полезные и информативные. Раз уж это модно, то пора бы научиться и освоить программы для создания комиксов.
Какими же они бывают? Ведь бытует мнение, что рисование на компьютере — это очень сложно и доступно далеко не каждому. А этого и не нужно. В специальных программах комиксы можно создавать из уже готовых
Creaza Cartoonist
В этой программе достаточно объемные комиксы можно создавать малыми средствами. Для начала работы нужно лишь выбрать из предложенных подходящий шаблон либо создать свой собственный. Далее приложение связывается с хранилищем фотографий, которые перетаскиваются в приложение. К ним можно добавить текстовые поля, любые реплики и графическое оформление. Рисование на компьютере здесь не пригождается. Готовый комикс возможно сохранить в память компьютера или на флешку, отправить на почтовый ящик либо опубликовать в одной из социальных сетей. Выход обновления обещает, что Comic Life будет распознавать текст и выбирать соответствующие картинки.
Выход обновления обещает, что Comic Life будет распознавать текст и выбирать соответствующие картинки.
Make Beliefs Comix
Create a Comic
Другое приложение для создания комиксов — это Create a Comic. Оно выглядит очень просто, несложно в освоении, и с него удобно начинать знакомство юным пользователям. Тут содержится обширная библиотека всевозможных предметов и персонажей. Основу составляют несложные но присутствуют и известные персонажи комиксов. Процесс создания до безобразия прост — выбирается фон, после чего добавляются герои. Затем вставляются пузырьки, в которых вписываются реплики. Результат отправляется прямиком в социальные сети или на электронный почтовый ящик. Так как программа бесплатная, есть некоторые ограничения: сплывающие рекламные баннеры. Минусом является отказ работы без подключения к Интернету.
Такими являются самые лучшие и удобные программы для создания комиксов. Какую из них выбрать? Это зависит от целей, количества времени и навыков художника. Каждый подберет себе приложение на свой вкус и сможет окунуться в мир рисования комиксов. А если работы понравятся народу, то можно стать знаменитым и даже зарабатывать на этом деле.
Каждый подберет себе приложение на свой вкус и сможет окунуться в мир рисования комиксов. А если работы понравятся народу, то можно стать знаменитым и даже зарабатывать на этом деле.
Эффект комикса · Мир Фотошопа
Конечный результат:
Ресурсы урока:
Шаг 1
Откройте изображение Школьницы.
Шаг 2
Дублируйте слой с девушкой и измените дубликату Brightness/Contrast. Настройте параметры так, чтобы результат был таким, как показано на рисунке:
Шаг 3
Дублируйте предыдущий слой и обесцветьте его Image ? Adjustments ? Desaturate:
Шаг 4
Дублируйте обесцвеченный слой и войдите в меню: Filter ? Sketch ? Stamp Filter. Перед этим в качестве цвета переднего плана установите черный цвет, а в качестве цвета заднего плана — белый. Режим наложения для этого слоя Color Burn, 100%:
Шаг 5
Снова создайте копию обесцвеченного слоя и примените к нему фильтр Graphic Pen Filter. Этот фильтр состоит из трех параметров: the Stroke Lenght, the Light/Dark Balance и the Stroke Direction. Примените этот фильтр два раза с различными настройками, как показано на изображении. Затем для этого слоя измените режим наложения на Darken.
Примените этот фильтр два раза с различными настройками, как показано на изображении. Затем для этого слоя измените режим наложения на Darken.
Шаг 6
Дублируйте оригинальный слой с девушкой и примените к нему фильтр Graphic Pen Filter с другими настройками. Измените режим наложения для этого слоя на Darken 100%:
Шаг 7
После применения всех фильтров Ваше изображение будет выглядеть так:
Шаг 8
Снова дублируйте оригинальный слой с девушкой и примените к нему Photocopy Filter из категории фильтров Sketch . Режим наложения для этого слоя измените на Color Burn 100%.
Шаг 9
Благодаря применению последнего фильтра, изображение выглядит как эскиз. Вы можете скорректировать контур линий, которые появились после применения данного фильтра, круглой кистью черного цвета размером 5 пикселов.
Шаг 10
Мы уже применили несколько фильтров и теперь на очереди фильтр Halftone Pattern. Создайте новый слой поверх остальных слоев и заполните его белым цветом. К этому слою примените фильтр Halftone Pattern, тип фильтра Pattern Type Circle. Измените режим наложения этого слоя на Color Burn 100%.
К этому слою примените фильтр Halftone Pattern, тип фильтра Pattern Type Circle. Измените режим наложения этого слоя на Color Burn 100%.
Шаг 11
При желании, Вы можете добавить к изображению кисти «Лучи». Рисуйте кистью на новом слое, цвет кисти — белый, а после рисования примените к ней фильтр Halftone Pattern с теми же настройками, что и в предыдущем шаге. Центр кисти «Лучи» должен находиться в центре изображения. Для слоя с кистью «лучи» измените режим наложения на Linear Light 55%.
Шаг 12
К слою с кистями «Лучи» добавьте слой-маску, и на слой-маске мягкой круглой кистью черного цвета сотрите кисть «Лучи», сделав видимой девушку. Таким образом, девушка появится на переднем плане, а за ней будет находиться рисунок кисти. То же самое проделайте со слоем, к которому применяли фильтр Halftone Pattern Layer(circle pattern).
Шаг 13
Создайте новый слой поверх всех существующих слоев и назовите его Color Layer. При помощи инструмента Brush Tool добавьте цвет там, где Вы его хотите видеть. Рисуйте на отдельных слоях, изменяя им режим наложения на Multiply или Overlay с различными параметрами непрозрачности:
Рисуйте на отдельных слоях, изменяя им режим наложения на Multiply или Overlay с различными параметрами непрозрачности:
Шаг 14
В финале этого урока завершим эффект комикса добавлением текста, который будет оформлен в стиле привычного нам комикса. Загрузите шрифт Comic Book Font и напишите им слово «Bang». Этим же шрифтом добавьте дату в нижней левой части изображения. При желании, можете добавить к иллюстрации кисти в стиле комикс. Для придания винтажности иллюстрации, вопользуйтесь текстурой старой бумаги. Для слоя с бумагой измените режим наложения на Multiply 60%. Можно также добавить кисти Пятна.
Конечный результат:
6 шагов для создания стиля комиксов — Pictureline
Мстители. Люди Икс. Невероятный Халк. Удивительный человек паук. Сорвиголова. Супермен.
У всех нас есть любимые комиксы и персонажи комиксов, поэтому, когда мы услышали, что Comic Con возвращается в Солт-Лейк-Сити, мы знали, что должны быть его частью. Съемочная группа будет на фестивале Kid Con в Salt Lake Comic Con, чтобы сфотографировать вас и всех ваших любимых персонажей. Смотрите больше на нашей странице мероприятий, а пока попробуйте использовать Photoshop, чтобы добавить к своим любимым фотографиям комиксы.Следуйте этим инструкциям, и мы увидимся на Kid Con!
Съемочная группа будет на фестивале Kid Con в Salt Lake Comic Con, чтобы сфотографировать вас и всех ваших любимых персонажей. Смотрите больше на нашей странице мероприятий, а пока попробуйте использовать Photoshop, чтобы добавить к своим любимым фотографиям комиксы.Следуйте этим инструкциям, и мы увидимся на Kid Con!
Вот изображение, с которого мы начинаем:
Исходное изображениеПомните: Не забывайте добавлять новый слой после завершения каждого шага!
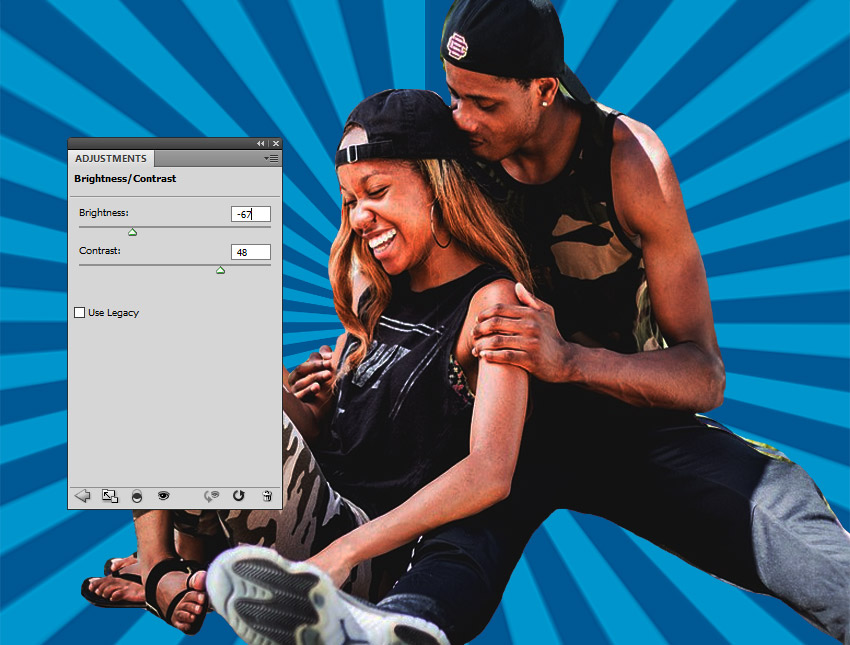
1. Увеличить контрастУвеличивает общую контрастность фотографии, немного выжигая ее. Перейдите в Image> Adjustments> Levels , а затем поиграйте с лучшими настройками для вашей фотографии. Это поможет, когда мы добавим эффект полутоновой печати на шаге 3.
Если вы используете Lightroom, вы также можете попробовать эти советы и использовать ползунки тона для добавления контраста и дальнейшей настройки изображения.
2. Добавить зернистость пленки Чтобы добиться эффекта зернистости в стиле комиксов, вам нужно добавить зернистость пленки к вашему изображению. Добавьте новый слой к вашему изображению, а затем залейте этот слой 50% серым. Используйте режим наложения, добавьте шум, выберите монохроматический и поэкспериментируйте с настройками. Посмотрите это пошаговое руководство от одного из наших фото-блоггеров, Николь С.Янг, за более подробной инструкцией, как добавить зернистость пленки.
Добавьте новый слой к вашему изображению, а затем залейте этот слой 50% серым. Используйте режим наложения, добавьте шум, выберите монохроматический и поэкспериментируйте с настройками. Посмотрите это пошаговое руководство от одного из наших фото-блоггеров, Николь С.Янг, за более подробной инструкцией, как добавить зернистость пленки.
Вы также можете добавить предустановленный фильтр зерна в Photoshop. Следуйте по этому пути: Filters> Artistic> Film> Grain . Опять же, попробуйте другие настройки, подходящие для вашей фотографии.
Советы Photoshop: стиль комиксов — зернистость пленки 3. Применить эффект полутоновой печати Дублируйте слой и переименуйте новый. Добавление полутонового узора действительно поможет добиться эффекта печати старых комиксов.Чтобы применить полутоновый узор, выберите Filter> Pixelate> Color Halftone . Установите максимальный радиус равным 4, а для остальных оставьте значения по умолчанию. Как только вы нажмете ОК, используйте Layers Palette и Blending Mode , чтобы затемнить вашу фотографию.
Установите максимальный радиус равным 4, а для остальных оставьте значения по умолчанию. Как только вы нажмете ОК, используйте Layers Palette и Blending Mode , чтобы затемнить вашу фотографию.
Вот еще несколько полезных советов по добавлению полутоновых эффектов.
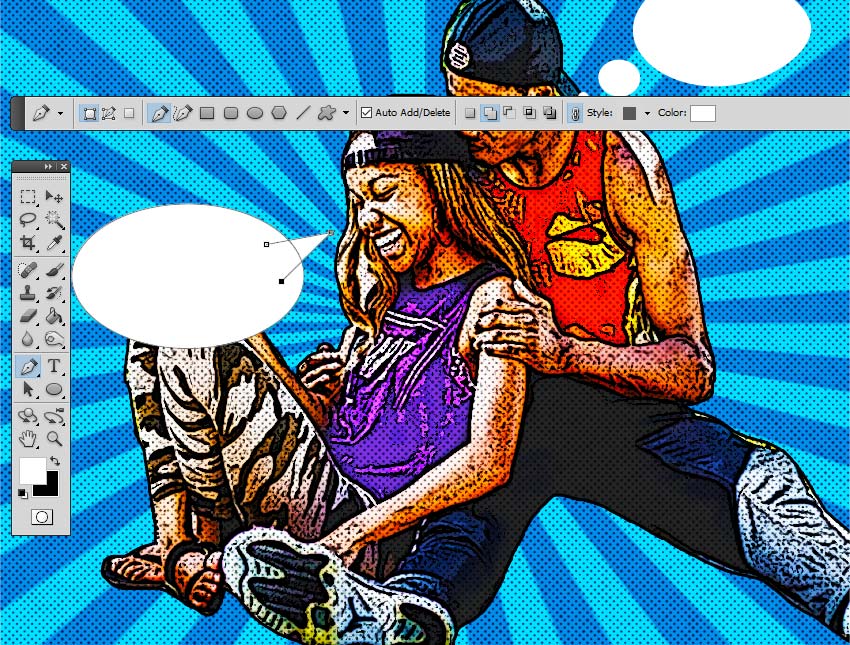
4. Представьте элементы комиксовА теперь самое время заняться интересным.Добавьте к фотографии забавных персонажей или стилизованные эффекты, чтобы сделать ее более похожей на комикс. Как вы можете видеть здесь, мы добавили эту фотографию ковбоя, добавив еще один слой и повторив шаги 1-3 для изображения ковбоя.
Советы Photoshop: Внешний вид книги комиксов — элементы книги комиксов 5. Добавление подписей или речевых пузырей Речевые пузыри — Чтобы добавить речевые пузыри, выберите инструмент Elliptical Marqee Tool , удерживая нажатой клавишу Shift, и нарисуйте овал или круг. Затем используйте инструмент Polygonal Lasso Tool , снова удерживая нажатой клавишу Shift, создайте форму стрелки. Вы должны увидеть движущиеся пунктирные линии, щелкните правой кнопкой мыши, выберите Stroke и выберите цвет контура (возможно, черный). Наконец, используйте инструмент Paint Bucket Tool , чтобы заполнить пузыри речи, скорее всего, белым.
Затем используйте инструмент Polygonal Lasso Tool , снова удерживая нажатой клавишу Shift, создайте форму стрелки. Вы должны увидеть движущиеся пунктирные линии, щелкните правой кнопкой мыши, выберите Stroke и выберите цвет контура (возможно, черный). Наконец, используйте инструмент Paint Bucket Tool , чтобы заполнить пузыри речи, скорее всего, белым.
Подписи — Чтобы добавить прямоугольные блоки, как на фотографии ниже, нарисуйте небольшой прямоугольник на новом слое. Придайте ему Обводку размером 3 пикселя и раскрасьте его оранжевым или желтым цветом.
Fonts — Мы использовали Ariel только заглавными буквами, но если вы хотите получить шрифт, напоминающий шрифт комиксов, вы можете загрузить Digital Strip. Эта загрузка предлагает больше шрифтов, которые создают стиль старой школы.
Советы Photoshop: Внешний вид книги комиксов — Подписи 6. Отделка с обводкой Чтобы добавить рамку книги комиксов, выделите все изображение и перейдите в Правка> Обводка . Выберите свой цвет и пиксели. Мы выбрали белый цвет и 10 пикселей, но сделайте то, что лучше всего смотрится с вашим изображением.
Выберите свой цвет и пиксели. Мы выбрали белый цвет и 10 пикселей, но сделайте то, что лучше всего смотрится с вашим изображением.
А вот и наше последнее изображение! Как выглядит твое? Увидимся на Comic Con и Kid Con!
Как легко создать мультяшный эффект из любой фотографии в Photoshop
Как мы уже знаем, в Photoshop есть много разных способов добиться определенного эффекта. Некоторые методы могут потребовать немного больше работы, в то время как другие проще и требуют более легкого процесса. Придание любому изображению эффекта мультфильма — не исключение из правил; это можно сделать разными способами.Но сегодня я хотел бы показать вам очень простой процесс, который придаст вашему изображению (по сути, любому изображению) мультяшный эффект, используя только один единственный слой.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить.
Шаг 1
Откройте ваше изображение в Photoshop.
Шаг 2
На панели слоев щелкните значок замка, чтобы разблокировать слой.
Шаг 3
Перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 4
Перейдите в Фильтр> Размытие> Умное размытие. Примените следующие настройки и нажмите ОК.
Шаг 5
Перейдите в раздел «Фильтр»> «Галерея фильтров». Найдите эффект «Края плаката» на вкладке «Художественный», примените следующие настройки и нажмите «ОК».
Шаг 6
Перейдите в Фильтр> Стилизация> Масляная краска. Примените следующие настройки и нажмите ОК.
Шаг 7
Перейдите в меню «Фильтр»> «Резкость»> «Маска нерезкости». Примените следующие настройки и нажмите ОК.
Шаг 8
Перейдите в Фильтр> Размытие> Умное размытие. Примените следующие настройки и нажмите ОК.
Шаг 9
Перейдите в раздел «Фильтр»> «Галерея фильтров». Найдите эффект «Вырез» на вкладке «Художественный», примените следующие настройки и нажмите «ОК».
Шаг 10
Щелкните стрелку вниз на панели слоев, чтобы отобразить эффекты слоя, и дважды щелкните значок «Редактировать параметры наложения фильтра» на первом эффекте в списке.
Шаг 11
В окне «Параметры наложения» установите режим «Жесткий свет», уменьшите непрозрачность до 70% и нажмите «ОК».
Шаг 12
Перейдите в Фильтр> Стилизация> Масляная краска. Примените следующие настройки и нажмите ОК.
Шаг 13
Дважды щелкните значок «Редактировать параметры наложения фильтра» на первом эффекте в списке.
Шаг 14
Установите режим «Перекрытие», уменьшите непрозрачность примерно до 30% и нажмите «ОК».
Шаг 15
Щелкните значок «Создать новый слой заливки или корректирующего слоя» на панели слоев, в раскрывающемся меню выберите «Уровни» и установите для параметра Midtone Input Level значение 1,5.
Шаг 16
Наконец, уменьшите непрозрачность слоя Levels до 40%.
Некоторые заключительные примечания:
Поскольку мы сначала преобразовали изображение в смарт-объект, этот эффект легко использовать на любом другом изображении. Просто дважды щелкните миниатюру слоя, в новом открытом документе поместите свое изображение, сохраните и закройте смарт-объект, и вы без усилий получите новое изображение с эффектом мультфильма.
Просто дважды щелкните миниатюру слоя, в новом открытом документе поместите свое изображение, сохраните и закройте смарт-объект, и вы без усилий получите новое изображение с эффектом мультфильма.
Как использовать эффект мультфильма Photoshop
Photoshop может создавать всевозможные изящные эффекты, если вы поиграете с фильтрами и настройками изображения, но одним из самых популярных является эффект мультфильма.В зависимости от того, что вы хотите, существует несколько различных способов добиться комического вида, но наш метод должен придать вашим фотографиям уникальный вид. Выполните следующие действия, чтобы преобразовать изображение в мультфильм за считанные минуты.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
FranckReporter / GettyImagesКак превратить фотографию в мультфильм в Photoshop
Возьмите изображение, с которым хотите работать, и загрузите его в Photoshop. Лучше всего работают изображения с высококонтрастными областями, но этот эффект будет работать с чем угодно, если вы поиграете с настройками для достижения желаемого эффекта.
Лучше всего работают изображения с высококонтрастными областями, но этот эффект будет работать с чем угодно, если вы поиграете с настройками для достижения желаемого эффекта.
Прежде чем делать что-либо еще, сделайте копию слоя изображения, чтобы при необходимости всегда можно было вернуться к исходному изображению. Выберите слой с изображением и нажмите Ctrl (или CMD ) + J . Или выберите слой, затем выберите Слой > Дублировать слой в верхнем меню.
Если вы не видите окно «Слои», откройте его, выбрав Windows > Layers .
Назовите новый слой чем-нибудь особенным. Мы будем называть его «Top» на протяжении всего руководства.
Убедитесь, что выбран слой «Верх», затем выберите Фильтр > Галерея фильтров > Художественный > Края плаката .

Используйте окно предварительного просмотра при настройке ползунков, чтобы добиться более определенного вида нового слоя.Рекомендуются следующие настройки: Толщина кромки : 10 ; Edge Intensity : 10 ; Постеризация : 2 . Когда закончите, выберите OK .
Выберите Image > Adjustments > Threshold > и установите его на 50 , затем выберите OK .
Выберите Filter > Stylize > Oil Painting .Опять же, отрегулируйте настройки по своему усмотрению. Для эффекта, аналогичного изображенному в заголовке, выберите следующее: Стилизация : 5.0 ; Чистота , 2.0 . Оставьте все остальное по умолчанию, затем выберите OK .

Снова продублируйте исходный слой и назовите его как-нибудь. В данном руководстве мы будем называть его «Цвет».
Скройте слой «Верх». В окне «Слои» выберите символ глаза слева от слоя.
Выберите слой «Цвет», затем выберите Фильтр > Галерея фильтров > Художественный > Края плаката .
Внесите корректировки по своему усмотрению, используя окно предварительного просмотра, чтобы оценить их силу и эффективность, или используйте следующие значения: Edge Thickness : 0 , Edge Intensity : 0 , Posterization : 2.0 . Затем выберите OK .
Не снимая выделения с слоя «Color», выберите Image > Adjustments > Levels или нажмите Ctrl (или CMD ) + L .

Выберите и переместите ползунок Output Levels , чтобы уменьшить общий контраст изображения примерно на четверть. Когда результат вас устроит, выберите OK .
Это зависит от цвета вашего конкретного изображения, поэтому вернитесь к этому шагу и повторите его, если необходимо, позже, чтобы внести дополнительные корректировки.
Выберите Image > Adjustments > Hue and Saturation или нажмите Ctrl (или CMD ) + U , используйте ползунок Saturation , чтобы увеличить интенсивность цвета изображения, чтобы каждый цвет был четко определены. Если результат вас устраивает, выберите OK .
Если в какой-то момент во время этого процесса вы измените свое изображение так, как вам не нравится, нажмите Ctrl (или CMD ) + Z , чтобы отменить действие.
 Или нажмите Ctrl (или CMD ) + Alt + Z , чтобы выполнить несколько шагов отмены.
Или нажмите Ctrl (или CMD ) + Alt + Z , чтобы выполнить несколько шагов отмены.Выберите Filter > Stylize > Oil Painting . Либо внесите свои собственные изменения, как раньше, либо следуйте этим рекомендациям: Стилизация : 5.0 ; Чистота : 2,0 . Если результат вас устраивает, выберите OK .
Выделите слой «Top» снова и выберите пустое поле рядом с ним в окне «Слои», чтобы сделать его видимым.
В раскрывающемся списке режимов наложения в верхней части окна выберите Умножить .
Немного другой эффект может быть обнаружен, если вы выберете Darken или Linear Burn , поэтому выберите тот, который обеспечивает окончательное изображение, наиболее близкое к вашим желаниям и ожиданиям.

Нажмите Ctrl / CMD + L , чтобы снова открыть инструмент «Уровни» и внести любые необходимые изменения в темные, средние и светлые тона, чтобы настроить различные контрастные элементы изображения.Когда результат вас устроит, выберите OK .
Теперь, когда изображение готово, сохраните его, как и любое другое, или внесите в него другие изменения, используя некоторые из наших других руководств по Photoshop.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьКак превратить фотографии в рисунки с помощью Photoshop
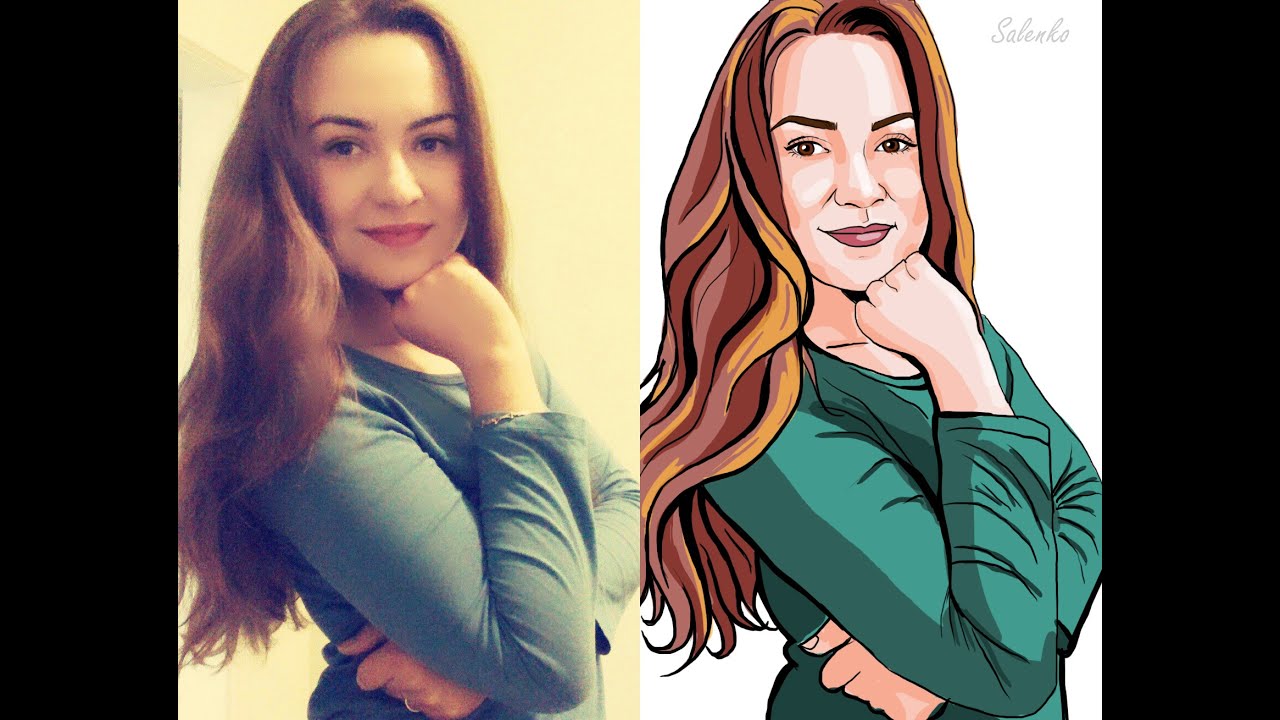
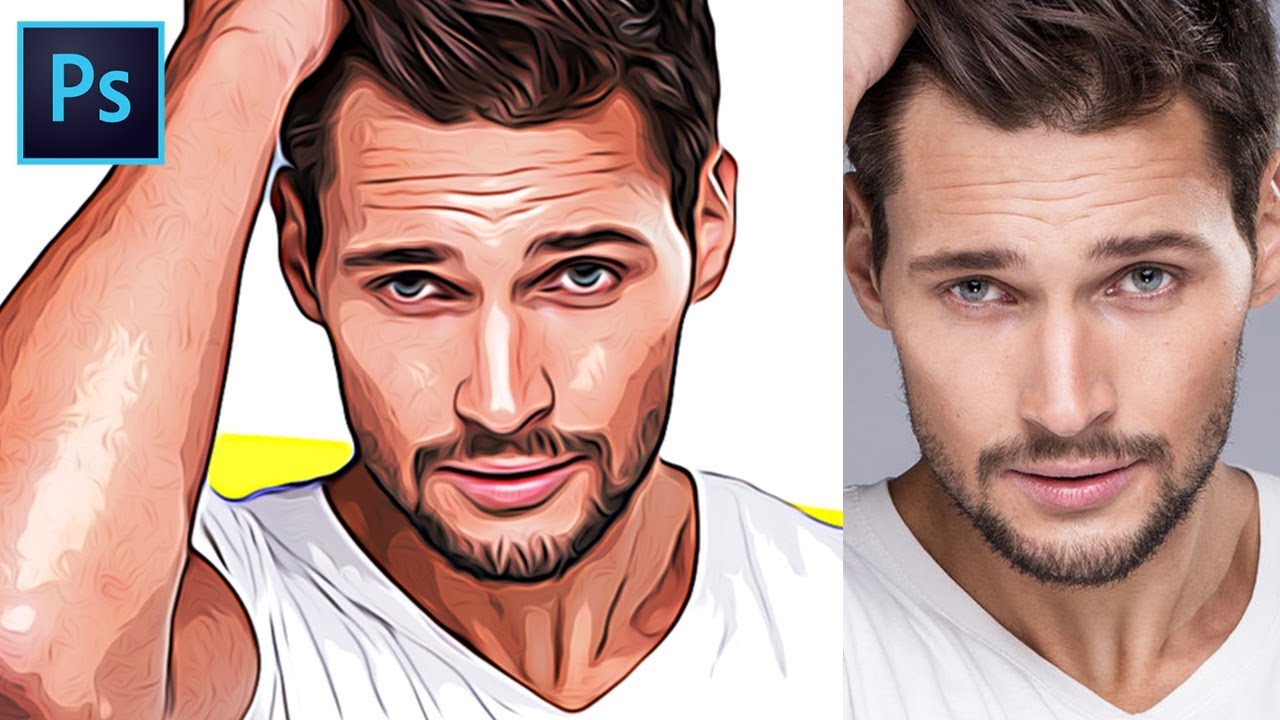
Эффект «фото в мультфильм» — один из наших любимых эффектов Photoshop, и его на удивление легко добиться.В этом уроке мы покажем вам, как превратить фотографии в мультфильмы с помощью набора фильтров и простых мазков кисти.
Фильтры, которые превращают ваши фотографии в рисунки или картины, используются в Photoshop уже много лет. Однако с ними всегда было две проблемы: во-первых, они привыкли к смерти, а во-вторых, большинство из них не так уж убедительны.
Однако с ними всегда было две проблемы: во-первых, они привыкли к смерти, а во-вторых, большинство из них не так уж убедительны.
Для получения хорошего результата требуется больше, чем просто наложить фильтр на изображение — вместо этого вам нужно будет комбинировать фильтры с рисованной кистью и другими навыками Photoshop.
Что вы узнаете
В этом уроке вы узнаете, как превратить портрет в мультяшную карикатуру с помощью нескольких фильтров Photoshop и рисования с помощью инструмента «Кисть».
Мы начнем с создания эскиза нашей модели, который включает необычное использование фильтра Gaussian Blur. С этого момента мы будем использовать кисть для раскрашивания кожи, волос и одежды.
Шаг 1. Преобразование в эскиз
Откройте начальное изображение — фотографии лучше всего подходят для довольно простых композиций.Нажмите Cmd / Ctrl + J , чтобы дублировать фоновый слой, затем Cmd / Ctrl + Shift + U , чтобы обесцветить новый слой.
После того, как вы это сделаете, снова нажмите Cmd / Ctrl + J , чтобы дублировать новый монослой, затем Cmd / Ctrl + I , чтобы инвертировать тона. Теперь нам нужно изменить Blend Mode на Color Dodge . Не волнуйтесь, если изображение станет почти полностью белым. Затем перейдите в Filter> Blur> Gaussian Blur . Установите Radius на 8px и нажмите OK .
Шаг 2: Сделайте линии более сильными
В настоящий момент линии выглядят не так, как хотелось бы. Чтобы исправить это, нажмите Cmd / Ctrl + Shift + Alt + E , чтобы объединить слой со слоем ниже, затем нажмите Cmd / Ctrl + J , чтобы скопировать его. Установите режим наложения на Умножьте , затем скопируйте слой три раза, чтобы линии стали сильнее. Выделите верхний слой, Shift + щелкните слой над фоном и нажмите Cmd / Ctrl + E , чтобы объединить все слои, за исключением фонового слоя. Переименуйте слой в Sketch .
Переименуйте слой в Sketch .
Шаг 3. Очистите его
Скорее всего, изображение требует некоторой очистки. Для этого создайте новый слой, перетащите его ниже слоя с эскизом, затем перейдите в меню Edit> Fill Layer . Установите Используйте: белый и нажмите OK . Затем выделите слой Sketch и щелкните значок Добавить маску слоя на панели слоев. Возьмите инструмент «Кисть » и установите черный цвет, затем раскрасьте, чтобы привести в порядок кожу, одежду и волосы, где это необходимо.
Шаг 4: Раскрасьте цвета
В завершение мы добавим немного цвета, но сколько вы сделаете, зависит от вашего вкуса. Сначала измените Blend Mode слоя Sketch на Multiply , затем создайте новый слой и перетащите его ниже. Возьмите инструмент «Кисть » и выберите цвет кожи, затем начните рисовать. Создайте больше новых слоев и раскрасьте разными цветами волосы, глаза, рот и все, что вам нужно. И вы сделали.
И вы сделали.
Как создать простой мультяшный эффект в Photoshop за считанные минуты
С фотографией и небольшим количеством магии Photoshop даже люди с ограниченными художественными возможностями могут создать мультфильм. Есть несколько десятков различных способов создать эффект мультфильма Photoshop, каждый из которых имеет свой уникальный вид. Но многие из них представляют собой интенсивные 25-этапные процессы, которые заставляют вас часами сидеть за компьютером с файлом с двумя дюжинами различных слоев. Итак, мы решили создать мультяшный эффект Photoshop, который работает как для людей с художественными недостатками, так и для людей с ограниченными возможностями, за десять шагов или меньше.
Используя два слоя, фильтр Photoshop и некоторые настройки размытия и цвета, вы можете создать мультяшную фотографию с яркими цветами и темными линиями эскиза. Этот учебник лучше всего работает с объектом на простом фоне — если вы хотите преобразовать фотографию с загруженным фоном, вы можете сначала удалить фон. (Вы можете следовать руководству, загрузив тот же образец изображения здесь.)
(Вы можете следовать руководству, загрузив тот же образец изображения здесь.)
1. Перейдите в 8-битный режим RGB.
Некоторые инструменты Photoshop, используемые для создания эффекта мультфильма, работают только с изображениями, которые являются 8-битными RGB — и когда вы пытаетесь сделать фотографию похожей на рисунок, вам в любом случае не нужны все эти дополнительные цвета.Перейдите в Image> Mode и отметьте RGB и 8-бит. Если оба флажка уже отмечены, вам не нужно ничего делать, прежде чем переходить к следующему шагу.
2. Дублируйте фон.
Для создания эффекта вам понадобится один слой для эскизных меток и один слой для цветов. Выделив фоновый слой, нажмите Ctrl или Command-J, чтобы продублировать фоновый слой. Теперь у вас должно быть два одинаковых слоя в файле. При желании вы можете создать третий слой, чтобы сохранить исходное изображение на его собственном слое, но это не обязательно — просто обязательно используйте команду «Сохранить как», чтобы не перезаписывать исходный файл.
3. Примените размытие поверхности.
Выберите нижний слой (или средний слой, если вы решили оставить исходное изображение нетронутым на его собственном слое). Это ваш слой, который раскрасит мультфильм, но нам не нужны все детали и поры кожи, потому что мультфильмы не так детализированы. Щелкните значок глаза на верхнем слое, чтобы скрыть верхний слой и увидеть свою работу над цветным слоем.
В меню выберите «Фильтр»> «Размытие»> «Размытие поверхности». Размытие поверхности все размывает, но цвета не растекаются на других участках фотографии.Во всплывающем окне поверните радиус до 100 и нажмите ОК, чтобы получить красиво размытый цветной слой.
4. На верхний слой примените фильтр штампа.
Затем мы добавим эскизы к рисунку. Выберите верхний слой и щелкните глаз, чтобы отобразить слой. На панели инструментов слева внизу выберите черный для переднего плана (верхний цвет) и белый для фона (нижний цвет).
Затем перейдите в «Фильтр»> «Галерея фильтров» (если этот параметр неактивен, вероятно, вы не находитесь в 8-битном режиме). В категории «Эскиз» выберите эффект «Штамп». Отрегулируйте ползунок «Баланс светлого / темного» так, чтобы области изображения, которые должны быть черными, были черными — обычно для этого ползунка хорошо подходит значение средней точки. Отрегулируйте ползунок плавности так, чтобы объект был хорошо очерчен — обычно лучше всего подходит низкое значение. Нажмите ОК, чтобы применить эффект к слою.
В категории «Эскиз» выберите эффект «Штамп». Отрегулируйте ползунок «Баланс светлого / темного» так, чтобы области изображения, которые должны быть черными, были черными — обычно для этого ползунка хорошо подходит значение средней точки. Отрегулируйте ползунок плавности так, чтобы объект был хорошо очерчен — обычно лучше всего подходит низкое значение. Нажмите ОК, чтобы применить эффект к слою.
5. Измените режим наложения на умножение.
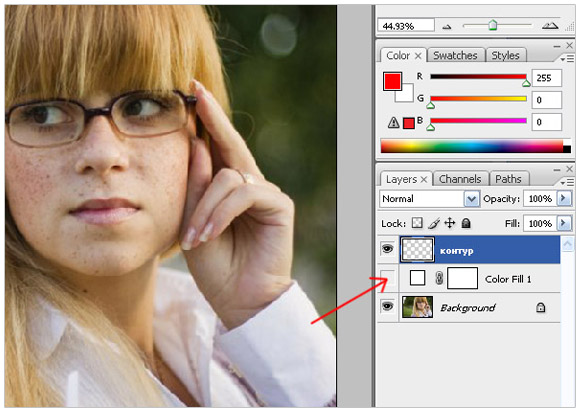
На панели «Слои» измените режим наложения верхнего слоя фильтра штампа на «Умножение». (По умолчанию режим наложения — это раскрывающееся меню по умолчанию, которое начинается с «нормальный.Теперь ваша работа должна выглядеть как мультфильм.
6. Очистить слой штампа белой кистью.
Иногда слой штампа добавляет слишком много эскизов к мультфильму. На слое штампа с помощью белой кисти закрасьте любые следы кисти, которые вам не нужны в мультфильме. В образце изображения я использовал белую кисть, чтобы убрать некоторые лишние следы эскиза на шляпе и коже.
7. Поднимите яркость и насыщенность.
Мультфильмы редко бывают реалистичными.Нажмите на цветной слой, затем перейдите в Adjustments> Vibrance. Перемещайте ползунки, чтобы усилить яркость и насыщенность, пока не будете довольны мультяшными цветами.
Когда вы закончите рисовать, обязательно используйте опцию «Сохранить как», чтобы не писать поверх исходной фотографии. Сохраните PSD, чтобы сохранить всю свою работу, чтобы вы могли вернуться и внести изменения позже, или выберите JPEG, чтобы создать сжатую версию для публикации в социальных сетях.
Рекомендации редакции
30+ лучших мультипликационных экшенов Photoshop + плагины (мультипликация фото)
Вы когда-нибудь хотели сделать фотографию карикатурой, но не знали, как это сделать? Или, может быть, у вас просто нет времени сесть и поработать! Это справедливо — создать аутентичный и профессиональный мультяшный эффект на реальной фотографии может быть непросто, даже если вы хорошо разбираетесь в Photoshop и всех его настройках!
К счастью, существует ряд специально созданных плагинов для рисования мультфильмов Photoshop, которые не только помогут вам создать карикатуру на фотографии, но и сделают все это за вас за считанные секунды! Это действительно может быть так просто — и, чтобы упростить задачу, мы нашли подборку лучших мультяшных экшенов и плагинов Photoshop, включая как премиальные, так и бесплатные варианты.
Давайте взглянем на лучшие экшены Photoshop, которые помогут вам сделать фотографию карикатурой.
Получите все необходимое для ускорения рабочего процесса Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Следующим в нашем наборе инструментов для рисования в Photoshop является экшен Cartoonize, плагин для рисования мультфильмов Photoshop, который всего одним щелчком мыши превратит вашу фотографию в цифровое произведение искусства с реалистичным эффектом масляной краски.Он работает с Adobe Photoshop версии CS3 и выше и очень быстр и прост в использовании.
Для еще одного ультрареалистичного и современного эффекта рисования, который поможет вам нарисовать карикатуру на любой фотографии, этот забавный мультяшный фильтр для Photoshop обещает высококачественные результаты при использовании версий CS3 и выше и включает полную вспомогательную документацию, которая поможет вам сразу же приступить к редактированию.
Плагин мультфильмов Smudge Photoshop поможет вам создать карикатуру на фотографии с гладким и реалистичным эффектом рисования с резкими краями и яркими цветами и совместим с версиями Photoshop CS3 и выше.Это отличный выбор, если вы любите забавные и профессиональные рисунки из мультфильмов.
Далее идет Toon-Me, плагин для рисования в Photoshop, который идеально подходит для создания уникальных произведений искусства, таких как плакаты, листовки и публикации в социальных сетях. Мультипликационный экшен Photoshop работает на всех языках Photoshop и является неразрушающим, помогая вам сохранить 100% исходных изображений.
Далее, у нас есть набор для действий в стиле ретро, который позволяет вам создать карикатуру на фотографии в аутентичном, нарисованном от руки стиле комиксов.Лучше всего он работает с изображениями с разрешением от 72 до 300 точек на дюйм, а все элементы комиксов являются векторной графикой, что позволяет масштабировать и настраивать эффекты по своему усмотрению.
Этот мультяшный фильтр для Photoshop добавляет к вашим изображениям векторный вид, вдохновленный текстурой и цветовым профилем реальной масляной живописи, и может быть применен с потрясающими результатами всего за несколько кликов. Вы можете создать до 40 различных цветовых эффектов и настроить каждый слой по своему усмотрению.
Balaclava — это плагин для рисования в Photoshop, содержащий инструменты и методы, которые помогут вам добиться самых современных, профессиональных и привлекательных мультипликационных эффектов всего за несколько кликов. Эффект мультфильма Photoshop Action предлагает 4 редактируемых стиля рисования в Photoshop, 5 стилей лица, 8 фонов и более 20 цветовых вариаций.
Наш следующий плагин для мультфильмов Photoshop поможет вам превратить ваши фотографии в современные, креативные и потрясающие картины в стиле аниме, которые обязательно произведут впечатление.Он предлагает полностью редактируемые слои, цвета и другие элементы, а также видеоурок, который поможет вам максимально эффективно использовать экшен Photoshop с мультяшным эффектом.
Если вы хотите создать карикатуру на фотографии простым, но реалистичным способом, наш следующий экшен Photoshop с мультипликационным эффектом поможет вам в этом — он работает с Photoshop CC, чтобы придать вашим изображениям красивый эффект рисования одним щелчком мыши. !
Наш следующий мультяшный эффект для Photoshop — это забавный экшен Cell Shader, который добавляет художественно очерченный элемент к вашим изображениям и использует жирные линии и края и реалистичные текстуры кисти для создания эффекта ручной росписи.Поставляется с видеоуроком и справочным руководством.
Далее идет набор экшенов Photoshop «Эффект всплеска», включающий пять отдельных фильтров, каждый с разными цветовыми сценариями, позволяющий создать то, что дизайнер описывает как эффект «минимального взрыва жидкой геометрии»! Он работает с версиями Photoshop CS6 и CC.
Для создания стильной эстетики взгляните на мультяшный фильтр Strokes для Photoshop, предлагающий художественный абстрактный эффект, сочетающий грубые мазки краски с техническим рисованным стилем для создания уникальной текстуры, которая добавит неповторимый творческий оттенок любой фотографии. .
У нас есть забавный винтажный мультяшный эффект для Photoshop, который одним щелчком превратит ваши фотографии в художественную векторную иллюстрацию. Он работает с цветовым пространством RGB в любой версии Photoshop и поставляется со вспомогательной документацией, которая поможет вам максимально использовать эту технику.
Следующим действием в нашей коллекции мультфильмов Photoshop является фильтр Motion Graphic, который предлагает ползунок управления дизайном, десять уникальных цветовых предустановок, настраиваемые параметры цвета и полностью многослойную и редактируемую графику.Он добавляет вашим изображениям динамичный, вдохновленный комиксами эффект вспышки.
Вдохновленный легендарной серией видеоигр Grand Theft Auto, наш следующий мультипликационный плагин Photoshop предлагает забавный цифровой акварельный эффект с множеством слоев, с которыми вы можете поиграть, чтобы создать идеальный стиль для вашего проекта. Он работает с версиями Photoshop CS6 и CC + на всех языках.
Здесь у нас есть набор высококачественных мультипликационных эффектов, который включает в себя экшен Photoshop, кисть и текстуру, которые вы можете использовать по отдельности или комбинировать для создания потрясающего художественного качества эскиза.Он предлагает неразрушающий рабочий процесс и полностью настраиваемые графические слои.
Создайте профессиональный красочный эффект, наполненный аутентичной штриховкой, техническим эскизом и элементами абстрактного искусства, с помощью этого универсального действия цветного эскиза с полностью редактируемыми слоями, цветами и графическими элементами для полного творческого контроля над конечным результатом. Он даже поставляется с полезным видеоуроком.
Хотите воспроизвести стиль аутентичной масляной живописи, используя свою собственную фотографию или изображение? Не ищите ничего, кроме экшена Photoshop Cartoon Oil от MicroPro, который гарантирует невероятно легкие профессиональные результаты. Обратите внимание, однако, что для этого требуется фильтр масляной краски Photoshop.
Обратите внимание, однако, что для этого требуется фильтр масляной краски Photoshop.
Используя стиль акварельной краски гуашью в сочетании с тонкими, детальными карандашными набросками, мультяшный эффект «Эскиз иллюстрации» для Photoshop превратит ваши фотографии в красивую традиционную иллюстрацию. Он совместим с версиями Photoshop CS6 и новее, на любом языке и полностью настраивается.
Еще один мультяшный фильтр для Photoshop, вдохновленный видеоиграми Grand Theft Audio. Наш следующий экшен добавит рисованный мультяшный вид к любой фотографии всего за несколько кликов.Он также поставляется с пятью шаблонами рамок, пятью шаблонами коллажей и пятнадцатью предустановками, которые вы можете смешивать и сочетать.
Поэкспериментируйте с добавлением мультипликационных эффектов к вашим фотографиям с помощью этого необычного творческого экшена, который создает плавные капли различных цветов и текстур. Он хорошо многослойный, полностью редактируемый и поставляется с 25 настраиваемыми цветовыми сценариями, из которых вы можете выбирать, а также с видео-руководством, которое поможет вам использовать действие.
Мультяшный эффект Photoshop Urban Sketch превращает ваши городские фотографии в реалистичные акварельные эскизы, нарисованные вручную, за считанные минуты.Он лучше всего работает с городскими городскими пейзажами и изображениями архитектуры и обеспечивает полностью многослойную финальную композицию с 15 цветовыми предустановками и множеством вариантов настройки.
В качестве еще одного художественного эффекта, вдохновленного видеоиграми, на этот раз с более реалистичной отделкой, рассмотрим экшен Grandiose Photoshop. Он поставляется с подходящим действием плаката, который позволяет объединить ваши шедевры в коллаж в истинном стиле Grand Theft Auto, а также учебным пособием по созданию аутентичных текстовых эффектов GTA.
Бесплатные плагины для создания мультфильмов для Photoshop
Давайте теперь посмотрим на некоторые бесплатные экшены Photoshop, которые помогут вам сделать фотографию карикатурой!
Первый экшен в нашей линейке — это бесплатный вариант от Creative Tacos, который добавляет вашему изображению утонченный винтажный стиль комиксов и лучше всего подходит для создания плакатов и других графических изображений. Он совместим с Adobe Photoshop версий от CS3 до CC 2017.
Чтобы превратить ваши фотографии в профессиональные мультяшные картины маслом, воспользуйтесь нашим следующим бесплатным экшеном Photoshop Cartoon.Он предлагает инструменты, которые помогут вам объединить фотографию в один клик, и видеоурок о том, как использовать мультяшный фильтр Photoshop Action.
Наш следующий вариант, доступный на бесплатных ресурсах для дизайна, выполнен в классическом стиле комиксов и поставляется с базовым документом Photoshop в портретном и ландшафтном форматах, который поможет вам создать свой собственный комикс.
Превратите свое повседневное изображение в яркое и красочное произведение современного искусства с забавным мультяшным дизайном в ретро-стиле с помощью этого удивительного мультяшного экшена Photoshop на тему современного искусства.Он совместим с Adobe CC, и вы можете бесплатно загрузить его из Adobe Create!
Если вы ищете лучшие методы рисования в Photoshop, которые придадут вашим изображениям эффект, вдохновленный Ван Гогом, рассмотрите этот набор из 10 невероятных мультипликационных экшенов Photoshop, которые содержат хорошо организованный и структурированный файл для Mac и ПК, а также доступно для бесплатной загрузки с CGI Spread.
Далее у нас есть мультяшный фильтр Toon Artist для Photoshop, который добавляет несколько настраиваемых слоев к вашему изображению, создавая мультяшный портрет, которым вы будете любить делиться! Загрузите этот забавный экшен Photoshop бесплатно из центра ресурсов Adobe Create.
Здесь у нас есть мультипликационный экшен Photoshop, который поможет вам с минимальными усилиями сделать фотографию карикатурой. Он предлагает редактируемые слои, неразрушающие эффекты, редактируемые элементы и множество удивительных функций, которыми вы можете воспользоваться. Отличный экшен Photoshop с мультяшным фильтром!
Вот и все, ряд великолепных экшенов Photoshop, которые сэкономят вам бесчисленное количество часов, превращая ваши фотографии в различные типы мультфильмов — и все они доступны для загрузки и использования мгновенно.Что еще тебе надо?!
Как придать изображению эффект комического стиля в Photoshop
Здесь вы узнаете, как придать изображению эффект комического стиля с помощью Photoshop. Надеюсь, это поможет многим студентам.
Надеюсь, это поможет многим студентам.
Откройте изображение, которому вы хотите придать эффект в стиле комиксов. Отрегулируйте уровни фотографии, перейдя в Image> Adjustments> Levels. Используйте фильтр «Зернистость», чтобы придать изображению текстуру, напоминающую старый комикс. Перейдите в меню «Фильтры»> «Художественный»> «Зернистость пленки» и используйте настройки «Зернистость», «Область выделения» и «Интенсивность», которые, по вашему мнению, будут работать лучше всего.Дублируйте слой с фотографией, и на новом слое вы будете применять полутоновый узор, чтобы создать эффект старого точечного принтера. Выделив новый слой, перейдите в Filter> Pixelate> Color Halftone, чтобы сделать это. Установите для максимального радиуса значение 4, а остальные — по умолчанию. Если изображение выглядит слишком ярким, отсортируйте его, установив режим наложения на затемнение. Добавьте бумажную рамку по краю точечного слоя. Щелкните слой правой кнопкой мыши и выберите параметры наложения. Затем щелкните обводку в следующем окне. Установите размер 20 пикселей и поместите его внутри.Установите цвет # f5ece3. Чтобы добавить подписи, сделайте несколько текстовых областей на изображении. Добавьте прямоугольник в верхнем левом и нижнем правом углу и сделайте их разными цветами, используя параметры наложения, чтобы придать им черную обводку 2 пикселя снаружи.
Затем щелкните обводку в следующем окне. Установите размер 20 пикселей и поместите его внутри.Установите цвет # f5ece3. Чтобы добавить подписи, сделайте несколько текстовых областей на изображении. Добавьте прямоугольник в верхнем левом и нижнем правом углу и сделайте их разными цветами, используя параметры наложения, чтобы придать им черную обводку 2 пикселя снаружи.
Фото любезно предоставлено — Придайте изображению эффект в стиле комиксов
Последний шаг — придать изображению границу, нарисованную вручную. Для этого вам нужно создать новый слой над другими. Затем, выбрав этот слой, используйте инструмент «Rectangle Marquee Tool» и выделите внешнюю часть изображения, но внутри белой границы.После этого перейдите в «Правка»> «Обводка» и установите ширину 4 пикселя, цвет — черный, положение в центре и нажмите «ОК».
Теперь снимите выделение, удерживая и нажав Ctrl + D. Затем перейдите в Filter> Blur> Blur More. Затем перейдите в Filter> Distort> Ripple и установите размер 20% и средний размер.