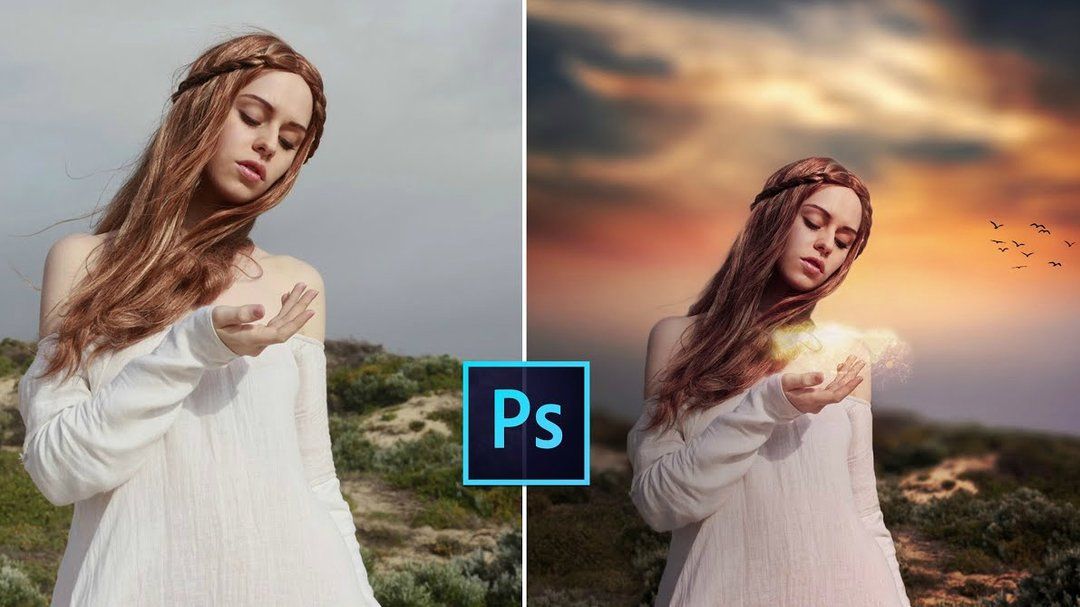
Эффект Ортона: как создавать сказочные фотографии | Статьи | Фото, видео, оптика
Эффект Ортона — это метод, который был разработан канадским фотографом Майклом Ортоном в 1980-х годах.
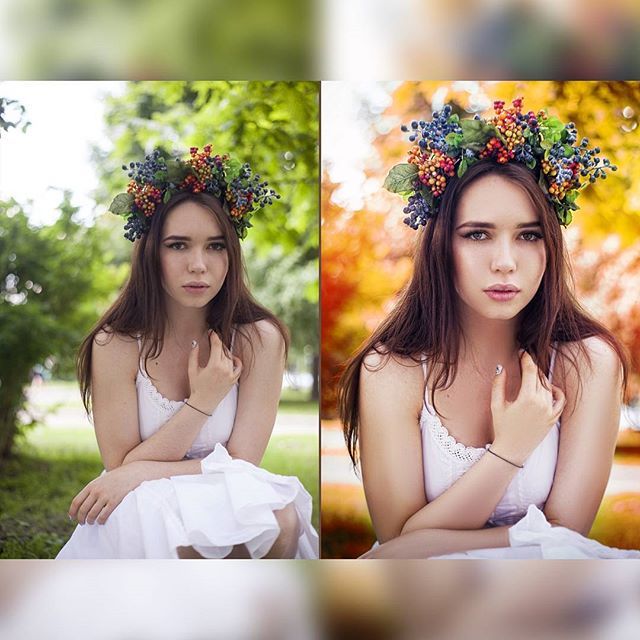
Этот эффект придает фотографиям мягкое свечение и объём и обычно применяется при редактировании пейзажной фотографии.
После применения этого эффекта изображение выглядит одновременно очень детализированным, но в то же время мягким и завораживающим, что приводит к характерному стилю. Снимки получаются, как иллюстрации к волшебным фэнтезийным книгам.
Первоначально эффект достигался за счёт наложения нескольких кусков пленки вместе, один из которых был в фокусе, а другой нет.
В настоящее время мы можем без труда воспроизвести эффект Ортона с помощью Adobe Photoshop за несколько простых шагов.
Шаг 1. Создайте дубликат фонового слоя
Cmd+J на Mac или Ctrl+J на ПК дублирует фоновый слой. Копия нужна для того, чтобы затем размыть этот слой. При этом нам все равно нужно, чтобы исходное фоновое изображение просвечивало.
При этом нам все равно нужно, чтобы исходное фоновое изображение просвечивало.
Шаг 2: Гауссово размытие
Перейдите в Filter > Blur > Gaussian Blur (Фильтр > Размытие > Гауссово размытие) и установите для радиуса значение, равное количеству мегапикселей изображения. Если вы не знаете, сколько мегапикселей, попробуйте значение в диапазоне 25–50 пикселей. Скорее всего, этого будет достаточно.
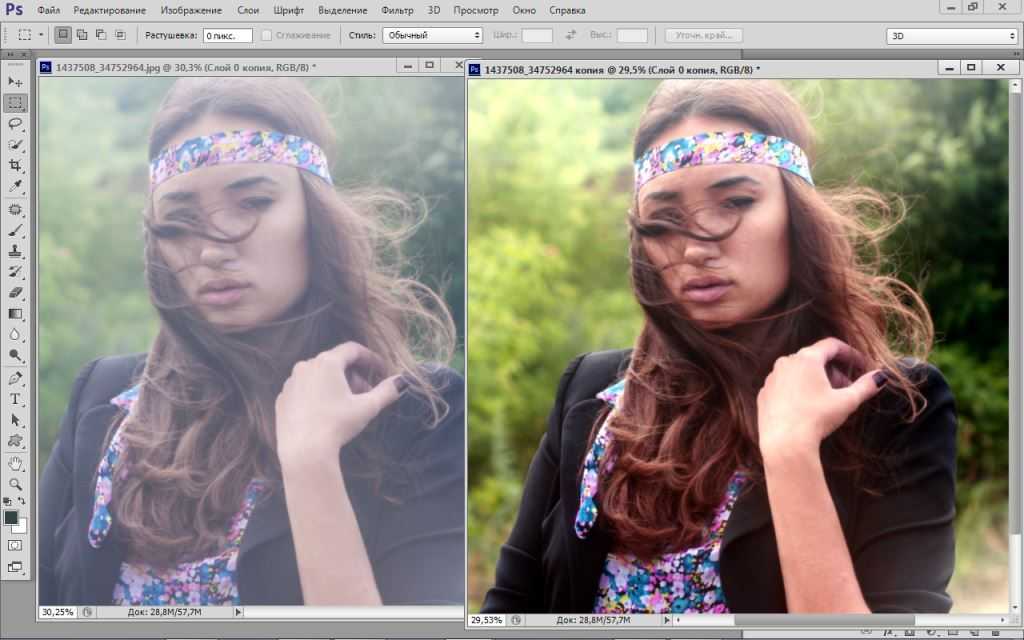
Шаг 3: Переключите режим наложения на мягкий свет (Blend Mode > Soft Light)
На панели слоев переключите размытый слой на Soft Light (Мягкий свет). Теперь ваше изображение должно выглядеть очень тёмным и контрастным. Однако мы будем совершенствовать это с помощью маски, чтобы скрыть высококонтрастные области в тенях, где мы не хотим создавать свечение.
Шаг 4: используйте Color Range, чтобы создать маску слоя
Перейдите в Select > Color Range (Выбрать > Цветовой диапазон). Измените параметр Select в верхней части окна Color Range на Highlights (Света).
Теперь вы можете настраивать размытость и ее диапазон так, как вам нужно. Помните, что для всего белого будет отображаться эффект Ортона, а для всего чёрного корректировка отображаться не будет.
Вы можете оставить Fuzziness (Размытость) на 100% и настраивать диапазон по своему усмотрению для каждого изображения.
Шаг 5: примените маску слоя
После того, как вы настроите Color Range, подождите, пока настройки сохранятся. Затем вам нужно нажать кнопку Layer Mask (Маска слоя) на панели Layers (Слои), чтобы применить это как маску слоя к размытому слою.
Кнопка Layer Mask представляет собой прямоугольник с кружком внутри справа от кнопки FX. После того, как вы применили маску слоя, вы можете использовать инструмент Кисть (Brush) закрасить участки, на которых вы не хотите, чтобы эффект действовал.
Вы также можете уменьшить Opacity (Прозрачность слоя), чтобы уменьшить эффект.
На что следует обратить внимание
Хотя благодаря эффекту Ортона многие фотографии выглядят потрясающе, для каждой фотографии он не подойдёт.
Вот некоторые условия:
- сильная подсветка;
- сильное боковое освещение;
- освещённая растительность;
- свет, пробивающийся сквозь туман.
Как видите, каждый из этих критериев вращается вокруг света. Если на вашей фотографии нет света, который бы красиво падал на облака или объект, эффект Ортона лишь сделает изображение размытым.
Важно проработать маску слоя, чтобы эффект работал только там, где вы хотите его применить. В противном случае свет может «утечь» в места, где его быть не должно.
И главное: не переусердствуйте с эффектом. Попробуйте уменьшить Opacity после применения эффекта для более реалистичного вида.
Если вы оставите Opacity на 100%, то снимок будет выглядеть фальшиво и нереалистично, просто вашему замыленному глазу не будет видно это сразу.
Правильное использование эффекта Ортона поможет добавить глубины и объёма изображениям, а также создать красивое, реалистичное свечение, которое станет идеальным завершающим штрихом на пронизанных светом пейзажных снимках. Он особенно хорош для фотографий заката и восхода солнца.
Он особенно хорош для фотографий заката и восхода солнца.
Создаем сказочный эффект с мягким свечением | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Открываем фото Spring meadow в Фотошоп и перетаскиваем на него фото Sunset meadow. Размещаем и корректируем размер второго фото так, чтобы на первом фото было видно только траву.
На верхний слой добавляем маску и проводим по ней мягкой черной кисточкой (В), чтобы создать плавный переход между двумя фотографиями.
Выбираем нижний слой. И применяем к нему корректирующий слой Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность), чтобы затемнить траву.
С помощью корректирующего слоя Color Balance (Цветовой баланс) добавляем синеватую тонировку на траве.
С помощью корректирующего слоя Brightness/Contrast (Яркость/Контрастность) затемняем траву.
Получаем вот такой результат. Выглядит неплохо!
Открываем в Фотошоп фото Sleeping kitten. Активируем инструмент Eyedropper Tool (I) (Пипетка) и берем образец цвета фона, затем переходим Select — Color Range (Выделение — Цветовой диапазон). В открывшемся окне выбираем Sampled Colors (По образцам) и настраиваем Fuzziness (Разброс) так, чтобы котенок стал черным. Жмем ОК.
Так как на шерсти кота есть светлые пятна, они тоже могут выделиться вместе с фоном. Переходим в режим быстрой маски (клавиша Q) и черной кисточкой закрашиваем эти области на шерсти, чтобы они стали красными. Закончив, снова жмем клавишу Q, чтобы выйти из режима быстрой маски. В результате выделение обновится.
Переходим Select — Inverse (Выделение — Инверсия), затем Select — Refine Edge (Выделение — Уточнить край). Здесь можно настроить несколько параметров для того, чтобы точнее выделить контур шерсти. С помощью инструмента Refine Radius Tool (E) (Уточнить края) проводим по отдельным волоскам, чтобы добавить между ними прозрачности и убрать лишнее. Ниже устанавливаем
Здесь можно настроить несколько параметров для того, чтобы точнее выделить контур шерсти. С помощью инструмента Refine Radius Tool (E) (Уточнить края) проводим по отдельным волоскам, чтобы добавить между ними прозрачности и убрать лишнее. Ниже устанавливаем
Копируем и вставляем котенка на основной рабочий документ. Размещаем его на траве.
Далее нам нужно вручную нанести тени на животном, но после этой процедуры, обычно, смазываются детали. Чтобы это избежать, мы воспользуемся альфа-слоем, содержащим текстуру шерсти.
Выше создаем новый слой и с помощью Paint Bucket Tool (G) (Заливка) заполняем его белым цветом. Дублируем (Ctrl+J) котенка и перемещаем копию выше белого слоя. После этого применяем к ней Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить). Объединяем обесцвеченную копию и белый фон вместе (Ctrl+E) и применяем к результату  Настраиваем параметры фильтра, чтобы в результате получилась черно-белая текстура шерсти, как на скриншоте ниже. Затем жмем ОК. Если после применения фильтра цвета инвертировались, то жмем Ctrl+I, чтобы черный фон поменять на белый, а детали шерсти — с белого на черный.
Настраиваем параметры фильтра, чтобы в результате получилась черно-белая текстура шерсти, как на скриншоте ниже. Затем жмем ОК. Если после применения фильтра цвета инвертировались, то жмем Ctrl+I, чтобы черный фон поменять на белый, а детали шерсти — с белого на черный.
Жмем Ctrl+A, чтобы выделить весь документ, затем Ctrl+C, чтобы скопировать выделенную область слоя. Переходим на панель
Над котенком добавляем корректирующий слой Color Balance (Цветовой баланс) и превращаем его в обтравочную маску (Ctrl+Alt+G) для слоя с животным, чтобы коррекция не действовала на фон. Корректируем настройки Цветового баланса и добавляем красновато-синюю тонировку.
Теперь выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и также превращаем его в обтравочную маску. Затемняем кота.
Для каждого корректирующего слоя автоматически создается маска (белый прямоугольник рядом с миниатюрой слоя). Если закрасить маску черной кистью, то мы скроем часть эффекта корректирующего слоя. Давайте уберем эффект на верхнем контуре котенка, чтобы создать контурное свечение.
Видите, как смазались детали после цветокоррекции? Давайте восстановим текстуру шерсти. Возвращаемся на панель Channels (Каналы), зажимаем клавишу Ctrl и кликаем по миниатюре созданного выше канала, чтобы загрузить его выделение.
Теперь снова переходим на панель слоев и скрываем выделение (Ctrl+H). Закрашиваем маску черной кисточкой (В). Теперь, благодаря выделению, мы сможем рисовать только по белым участкам шерсти, при этом затененные участки останутся нетронутыми. Закончив, не забудьте снять скрытое выделение (Ctrl+D).
Используя описанные выше метод, мы добавим больше затенения на котенке. Создаем еще один корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и еще сильнее затемняем животное, также добавляем синеватую тонировку. После редактируем маску, сначала без использования текстуры, а затем с ней, чтобы убрать затенение на верхней части. Обратите внимание на форму и объем тела кота.
С помощью корректирующего слоя Brightness/Contrast (Яркость/Контрастность) затемняем нижнюю часть котенка.
И добавляем еще один слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы добавить теплые оттенки на контурном свете.
Сейчас котенок выглядит парящим над землей. Давайте доработаем результат и сделаем фото более реалистичным. Открываем в Фотошоп картинку Grass isolated и удаляем белый фон, как мы делали это раньше. Вставляем траву на рабочий документ и применяем к нему корректирующий слой 
Корректируем размер травы (Ctrl+T) и размещаем ее под слоем с котенком между двумя фонами. Дублируем (Ctrl+J) траву несколько раз и распределяем копии по всей ширине документа.
Применяем к траве корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы добавить тень на траве под котенком.
На переднем плане выше слоя с котенком вставляем более крупную траву, чтобы добавить глубины.
Затемняем траву и применяем к ней фильтр Filter — Blur — Gaussian Blur
Добавляем на переднем плане больше травы с более высоким уровнем размытия.
Открываем в Фотошоп фото Sleeping girl. С помощью инструмента Pen Tool (P) (Перо) выделяем ее по контуру. Затем открываем Refine Edge (Уточнить край), чтобы доработать выделение.
Нога получилась обрезанной на снимке, поэтому нам нужно ее восстановить. Рисуем контур недостающей части, используя любой инструмент выделения. После этого переходим Edit — Fill — Content Aware
После этого переходим Edit — Fill — Content Aware
Выделяем волосы справа, копируем их и вставляем на левую сторону, чтобы заполнить недостающие волосы. Объединяем оба слоя вместе (Ctrl+E).
На волосах слишком много света, это нужно исправить. Применяем корректирующий слой Levels (Уровни) и увеличиваем контрастность, перетянув верхний черный ползунок ближе к центру.
Редактируем маску корректирующего слоя и удаляем большую часть эффекта, оставив его только на чересчур засвеченных областях.
Копируем слой с девочкой и корректирующий слой на основной документ. Корректируем ее размер и поворачиваем (Ctrl+T),
размещаем в шерсти котенка.
Добавляем маску на слой и скрываем детали девочки, которые должны быть перекрыты шерстью и травой.
Давайте подкорректируем цвета девочки. Применяем корректирующий слой Color Balance (Цветовой баланс) и добавляем синюю тонировку.
Затемняем девочку с помощью Brightness/Contrast (Яркость/Контрастность). С помощью маски восстанавливаем освещение в верхней части тела, ближе к освещенной части котенка.
Кликаем правой кнопкой по корректирующему слою и выбираем Blending Options (Параметры наложения). Зажимаем клавишу Alt и двигаем нижний правый ползунок, чтобы разделить его на две части. Это поможет сделать тени более реалистичными.
Применяем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и увеличиваем насыщенность теней в нижней части тела.
Создаем корректирующий слой Photo Filter (Фото-фильтр) и добавляем холодные оттенки, но только в нижней части тела.
Продолжаем дорабатывать тени с помощью Brightness/Contrast (Яркость/Контрастность).
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) обесцвечиваем/затемняем волосы. Здесь слишком много красного цвета и в данном месте он лишний.
Цвета девочки все еще слишком теплые для данного коллажа, поэтому мы уменьшим ее насыщенность. Применяем корректирующий слой Vibrance (Сочность).
В целом, сейчас композиция выглядит хорошо, но есть некоторые детали, которые можно доработать. Временно скрываем слой с девочкой и выделяем кусочек шерсти котенка. Копируем совмещенные данные (Shift+Ctrl+C) и вставляем под слоем с девочкой.
С помощью Blending Options (Параметры наложения) корректируем наложение кусочка шерсти на картинку. Затем активируем свободную трансформацию (Ctrl+T), зажимаем клавишу Ctrl и тянем за угловые опорные точки, чтобы изменить перспективу фрагмента.
При необходимости с помощью маски дорабатываем края.
Открываем в Фотошоп картинку Fluffy. Удаляем фон и копируем кусочек шерсти на рабочий документ. С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) добавляем красно-оранжевую тонировку, а затем объединяем оба слоя вместе (Ctrl+E).
Дублируем вырезанный фрагмент и распределяем копии по спине котенка, создав освещенную полосу шерсти.
Можете слегка увеличить яркость группы с копиями шерсти с помощью корректирующего слоя.
Вставляем картинку Tabby cat на рабочий документ. Уменьшаем непрозрачность слоя и корректируем размер (Ctrl+T). Размещаем фото так, что контур спины совпадал с контуром спины котенка на коллаже.
Восстанавливаем непрозрачность и настраиваем параметры наложения, чтобы удалить тени с фото. Затем добавляем маску и удаляем все, кроме освещенной шерсти по контуру спины.
Дублируем этот слой и размещаем копию на других участках, где не хватает освещенной шерсти. Соответственно, дорабатываем маску.
Вставляем фото Fluffy kitten на рабочий документ. Используя метод выше, добавляем шерсть на подбородке котенка ниже и выше слоя с девочкой.
Мы почти закончили! Осталось добавить сказочное свечение. Выше фона добавляем новый слой и круглой жесткой кистью (В) рисуем окружности одного размера, но с разной непрозрачностью.
Переходим Filter — Blur — Lens Blur (Фильтр — Размытие — Размытие объектива). Настраиваем Brightness (Яркость) и Threshold (Порог), чтобы размыть окружности и создать эффект боке.
Переключаем режим наложения слоя на Overlay (Перекрытие) и уменьшаем непрозрачность, чтобы эффект был мягче и аккуратнее.
Делаем то же самое, но в этот раз рисуем очень маленькие окружности.
Применяем к ним стиль слоя Outer Glow (Внешнее свечение).
Кликаем правой кнопкой по слою и выбираем Rasterize Layer Style (Растрировать стиль слоя), затем размываем его с помощью фильтра.
Спина котенка хороша освещена, но на траве рядом более слабое освещение. Давайте это исправим. Дублируем (Ctrl+J) фоновый слой (который с небом) и обесцвечиваем его Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить). Затем применяем Filter — Filter Gallery — Brush Strokes — Accented Edges (Фильтр — Галерея фильтров — Штрихи — Акцент на краях). Устанавливаем параметры так, чтобы по контуру травы появился черный цвет. Затем жмем ОК.
Устанавливаем параметры так, чтобы по контуру травы появился черный цвет. Затем жмем ОК.
Применяем к этому слою корректирующий слой Levels (Уровни). Устанавливаем ползунки, как показано на скриншоте, чтобы увеличить контрастность. В результате фон должен стать белым, а трава — черной.
Копируем содержимое слоя и вставляем его на новый альфа-канал. С зажатой клавишей Ctrl кликаем левой кнопкой мышки по миниатюре канала, чтобы загрузить его выделение. Затем на панели слоев скрываем слой с черной травой, создаем новый и заливаем выделение белым цветом. Размещаем его выше фона, но ниже травы.
Применяем к результату фильтр Gaussian Blur (Размытие по Гауссу), что слегка размыть края.
Добавляем маску и скрываем свечение на нижней части травы. Уменьшаем непрозрачность и по желанию можете добавить корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы уменьшить насыщенность.
Давайте добавим свечение на оставшейся траве. Для этого добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и переключаем его режим наложения на Overlay (Перекрытие). С помощью параметров наложения удаляем эффект в затененных участках.
Для этого добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и переключаем его режим наложения на Overlay (Перекрытие). С помощью параметров наложения удаляем эффект в затененных участках.
С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) слегка обесцвечиваем фоновую траву.
Выше всех слоев добавляем корректирующий слой Selective Color (Выборочная коррекция цвета). С его помощью можно настроить все цвета композиции. Давайте выберем цвета Blacks (Черные) и сделаем их ярче и теплее. Затем переключимся на цвета Blues (Синие) и также увеличим их яркость. После этого тени композиции будут выглядеть более гармонично.
Давайте добавим немного размытия. В самом верху панели слоев добавляем новый слой и жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев. Затем применяем к ней Filter — Blur — Iris Blur (Фильтр — Размытие — Размытие диафрагмы). Двигаем овал, чтобы создать размытие по контуру документа.
Двигаем овал, чтобы создать размытие по контуру документа.
Чтобы увеличить контрастность размытия, дублируем (Ctrl+J) слой и применяем к нему фильтр Gaussian Blur (Размытие по Гауссу). Затем добавляем на слой маску и скрываем центральную часть, чтобы размытие осталось только по контуру.
Теперь вы знаете, как создать сказочное свечение в Фотошоп!
PFY
Создаем потрясающую женскую фотоманипуляцию в Photoshop. Учебное пособие. В этом уроке показано, как начать с вырезания и вставки девушки и создания красивого фона. Вы также узнаете, как комбинировать 3D-рендеринг с фильтром Displace в Photoshop для создания тех потрясающих эффектов «отрыва», которые сейчас в моде. Кроме того, вы можете добавить некоторые другие объекты, чтобы подчеркнуть, что ваша работа готова. Вы также узнаете множество различных способов настройки цвета, чтобы получить именно то изображение, которое вы всегда хотели. Это подробное руководство, состоящее почти из ста шагов, так что давайте начнем!
Детали руководства
- Программа: Adobe Photoshop CS2+, Adobe Illustrator CS2+, Maxon Cinema 4D R8+
- Сложность: Продвинутый
- Расчетное время завершения: 4–5 часов
Предварительный просмотр окончательного изображения
Давайте посмотрим на изображение, которое мы будем создавать.
Ресурсы
В этом архиве «resources.zip» вы найдете несколько файлов. Для выполнения этого урока вам также понадобятся следующие стоковые фотографии.
- Бумажные текстуры
- Потрескавшаяся земля Майка Смита
- Брызги краски
- Большая версия этой модной модели
- Жидкие чернила
- Небо
- Маленькая версия этого дерева бонсай
- Сферы
- Стандартная версия этого Parrot
- Бабочка
- Божья коровка
Шаг 1
Создайте новый документ портретной ориентации 2008 x 2835 пикселей в режиме RGB с фоновым содержимым, установленным на белый. Добавьте «stainedpaper3.jpg» из этих текстур, затем нажмите Ctrl + T и увеличьте, чтобы покрыть холст.
Назовите слой «Grunge 1» и поместите в групповую папку под названием «BACKGROUND». Затем установите инструмент Clone Tool (S) на Current Layer и используйте маленькую кисть с мягким краем, чтобы удалить жесткую складку, как показано.
Шаг 2
Поместите «stainedpaper8.jpg» в папку, увеличьте и назовите его «Grunge 2». Нажмите Shift + Command + U, чтобы обесцветить, затем измените режим наложения на «Жесткий свет» и уменьшите непрозрачность до 23%.
Шаг 3
Добавьте «stainedpaper5.jpg» в качестве финального слоя текстуры, увеличьте и назовите его «Grunge 3». Обесцветьте и измените режим наложения на Overlay, но оставьте непрозрачность по умолчанию.
Шаг 4
Установите цвет переднего плана на #939598 (50% черного), затем добавьте маску в папку «ФОН». Удерживая нажатой клавишу Shift, перетащите линейный градиент снизу вверх, используя предустановку «От переднего плана к прозрачному».
Шаг 5
Добавьте «All Cracked Up.jpg» в качестве нового слоя над папкой «BACKGROUND» и назовите его «Cracked Earth». Обесцветьте, затем раздавите вертикально, как показано на рисунке.
Шаг 6
Нажмите Command + T, затем щелкните, удерживая клавишу Control, чтобы выбрать «Перспектива». Теперь потяните верхнюю правую контрольную точку к центру.
Теперь потяните верхнюю правую контрольную точку к центру.
Шаг 7
Установите режим наложения «Потрескавшаяся земля» на «Умножение» и уменьшите непрозрачность до 71%. Добавьте маску и возьмите большую кисть с мягким краем, чтобы аккуратно совместить жесткие края с фоном.
Примечание. Вы добьетесь лучшего результата, если сначала будете работать с низкой непрозрачностью, а затем закончите с полной интенсивностью.
Шаг 8
Далее мы изменим значение цвета этого слоя; Удерживая нажатой клавишу «Option», выберите «Фотофильтр» в раскрывающемся меню «Создать новый заливочный или корректирующий слой», расположенном в нижней части вкладки «Слои». В следующем окне отметьте кнопку «Обтравочная маска», затем выберите «Тепловой фильтр» (81) в раскрывающемся меню и установите плотность на 55%.
Шаг 9
Возьмите инструмент «Текст» (T) и добавьте слова «go» и «CREATE» черным цветом на отдельных слоях. Я использовал шрифт с засечками (Century Schoolbook). Сохраняйте размер шрифта около 100 pt и центрируйте его с помощью вкладки «Абзац», а затем расположите его в нижней половине холста. Затем поместите курсор типа между любыми парами символов, чтобы точно настроить кернинг. Вы увидите, что я увеличил расстояние между «А» и «т» на глаз для получения приятного результата.
Я использовал шрифт с засечками (Century Schoolbook). Сохраняйте размер шрифта около 100 pt и центрируйте его с помощью вкладки «Абзац», а затем расположите его в нижней половине холста. Затем поместите курсор типа между любыми парами символов, чтобы точно настроить кернинг. Вы увидите, что я увеличил расстояние между «А» и «т» на глаз для получения приятного результата.
Стоит помнить, что кернинг регулирует расстояние между парами символов, и его не следует путать с отслеживанием, которое регулирует расстояние между целыми словами.
Шаг 10
Откройте «15.jpg» из этих брызг краски. Установите для инструмента Magic Wand Tool (W) значение Tolerance 55 и нажмите кнопку Contiguous. Теперь щелкните в любом месте на белом фоне, чтобы создать выделение, и нажмите Shift + Command + I, чтобы инвертировать его. Затем перейдите в Select > Modify > Contract на 1 пиксель. Нажмите Command + J, чтобы скопировать выделение на новый слой и удалить исходный слой.
Шаг 11
Обесцветьте, затем нажмите Command + L, чтобы открыть диалоговое окно «Уровни», и установите ползунки ввода и вывода, как показано ниже. Теперь примените команду «Сохранить как» в удобном месте.
Шаг 12
Используйте тот же рабочий процесс, чтобы изолировать некоторые другие всплески — я использовал «4.jpg», «8.jpg» и «9.jpg».
Примечание. Поскольку каждое изображение отличается, вам необходимо настроить допуск волшебной палочки и соответствующим образом настроить параметры уровней.
Когда вы закончите, снова примените команду «Сохранить как».
Шаг 13
Выделите миниатюру первого текстового слоя, затем щелкните, удерживая клавишу Shift, чтобы выделить второй. Нажмите Command + E, чтобы объединить слои, переименуйте получившийся слой в «текст» и уменьшите его непрозрачность до 20%. Поместите этот слой в новую групповую папку под названием «ТЕКСТ». Этот слой будет ориентиром для расположения всплесков.
Инструментом «Лассо» (L) выберите часть первого всплеска краски и Скопируйте > Вставить как новый слой в папке «ТЕКСТ». Трансформируйте, поверните и расположите над буквой «С». В конечном итоге мы будем использовать области шаблона как черные, так что не беспокойтесь о том, чтобы точно следовать буквенной форме.
Шаг 14
Лассо еще один сегмент краски и Копировать > Вставить как еще один слой. Теперь используйте функцию Warp в Transform, чтобы приблизить ее к форме буквы.
Шаг 15
Дважды продублируйте слой, измените размер, отразите и снова деформируйте, чтобы сформировать букву «о».
Шаг 16
Добавьте сегменты из других изображений всплесков краски на отдельные слои, чтобы постепенно собрать оставшиеся символы.
Шаг 17
Когда вы закончите, объедините слои с брызгами краски и назовите их «Брызги краски». Теперь установите непрозрачность слоя «текст» обратно на 100% и, удерживая клавишу Command, щелкните миниатюру слоя, чтобы создать выделение и инвертировать его. Теперь используйте ластик среднего размера с жесткими краями (E), чтобы удалить выборочные наложения краски, затем снимите выделение.
Теперь используйте ластик среднего размера с жесткими краями (E), чтобы удалить выборочные наложения краски, затем снимите выделение.
Шаг 18
Добавьте маску к слою «текст», затем скройте области, используя маленькую кисть с жесткими краями. Когда вы закончите, ваш текст должен выглядеть примерно так.
Шаг 19
Теперь нам нужно точно изолировать верхнюю часть тела модели от фона; В Photoshop есть много инструментов для этого, но в данном случае мы будем использовать комбинацию контуров и маски канала. Установите Pen Tool (P) на Paths, увеличьте масштаб и нарисуйте замкнутый контур вокруг фигуры. Не парьтесь над волосами — нанесите точки внутри и вокруг ее уха, как показано красным.
Помните, что вы можете изменить пути в любое время — просто нажмите Command, чтобы получить доступ к инструменту прямого выбора (A) и точно настроить отдельные направления/точки привязки по мере необходимости.
Шаг 20
Затем отметьте опцию Subtract, чтобы создать два внутренних подпути, как показано красным — не забудьте нарисовать только внутреннюю часть волос. Когда вы закончите, сохраните свой «Рабочий путь», дважды щелкнув его миниатюру — это также предотвратит его перезапись.
Когда вы закончите, сохраните свой «Рабочий путь», дважды щелкнув его миниатюру — это также предотвратит его перезапись.
Шаг 21
Теперь замаскируем волосы с помощью канальной маски плотностью или . Переключитесь на вкладку «Каналы» и по очереди просматривайте каждый канал, чтобы определить, какой из них имеет наибольшую контрастность — в данном случае это зеленый канал.
Перетащите его миниатюру на значок «Создать новый канал» в нижней части палитры, чтобы продублировать его. Теперь отрегулируйте ползунки Input Level, как показано ниже.
Шаг 22
По умолчанию области белого канала действуют как выделение, поэтому нажмите Command + I, чтобы инвертировать и сделать канал отрицательным.
Шаг 23
Перейдите на вкладку «Пути» и щелкните миниатюру пути, удерживая клавишу Command, чтобы создать выделение. Установите цвет переднего плана на черный, затем вернитесь на вкладку «Каналы». Убедитесь, что дубликат канала выделен, затем нажмите «Удалить», чтобы заполнить выделение белым цветом.
Убедитесь, что дубликат канала выделен, затем нажмите «Удалить», чтобы заполнить выделение белым цветом.
Шаг 24
Инвертируйте выделение и используйте большую кисть с жесткими краями, чтобы заполнить нижнюю половину канала черным цветом.
Шаг 25
Увеличьте масштаб и аккуратно используйте инструмент Dodge Tool (0) для бликов, чтобы удалить любые области, где волосы встречаются с жестким краем ее шеи и головы.
Шаг 26
Удерживая нажатой клавишу Command, щелкните миниатюру канала, чтобы создать выделение, затем выберите верхний композитный канал RGB. Вернитесь на вкладку «Слои», скопируйте на новый слой и назовите его «Изолированная девушка». Теперь отключите видимость исходного слоя, чтобы просмотреть модель отдельно.
Шаг 27
Перетащите эскиз «Девушка в изоляции» в свой рабочий файл и поместите его в новую групповую папку с именем «МОДЕЛЬ» под папкой «ТЕКСТ». Измените размер и расположите немного не по центру, как показано на рисунке.
Шаг 28
Далее нам нужно обесцветить платье модели; во-первых, прикрепите черно-белый корректирующий слой к «девушке изолированной» и выберите предустановку «Максимальный черный».
Шаг 29
Теперь нам нужно ограничить черно-белую настройку платья, поэтому нарисуйте замкнутый контур, как показано красным. Создайте выделение на основе контура, инвертируйте его, выберите корректирующую маску и залейте ее черным цветом.
Шаг 30
Добавьте «9.jpg» (из шага 12) в качестве нового слоя вверху стопки в папке «MODEL». Назовите его «Краска платья 1», затем трансформируйте/поверните и разместите, как показано. Теперь используйте инструмент Burn Tool (O) со значением Midtones, чтобы объединить светлые области с платьем.
Шаг 31
Откройте «7.jpg» из папки с брызгами краски. Вместо использования волшебной палочки мы будем использовать метод извлечения цветового диапазона; перейдите в «Выделение»> «Цветовой диапазон», щелкните фон, затем установите ползунок «Размытость» на 135 и нажмите кнопку «Инвертировать».
Затем скопируйте выделение на новый слой, удалите базовый слой и примените корректировку уровней, чтобы затемнить изображение, как и раньше.
Шаг 32
Добавить как новый слой в верхней части стека в папке «MODEL», трансформировать/поместить поверх платья модели и распространить на надпись. Используйте ту же технику выделения, чтобы добавить еще два слоя с краской.
Когда вы закончите, добавьте маски, чтобы сгладить резкие края платья, а затем также используйте инструмент Burn Tool (O). Назовите эти слои «Краска платья 1», «Краска платья 2» и «Краска платья 3».
Шаг 33
Добавьте «1119.jpg» из этих изображений жидкими чернилами в качестве нового слоя над «Платьем 3». Поверните на 180 градусов, отразите по горизонтали и назовите «дым». Затем установите режим наложения на «Темнее», измените размер и положение так, чтобы он перетекал из надписи в платье модели. Наконец, добавьте маску, чтобы скрыть области по мере необходимости.
Шаг 34
Далее мы добавим вокруг модели брызги телесного цвета. Откройте и извлеките «18.jpg» с помощью Magic Wand. Теперь примените команду «Сохранить как».
Шаг 35
Добавить как новый слой вверху стека в папке «MODEL» и Трансформировать/поместить над ее правой рукой. Добавьте маску, затем используйте выделение на слое «Девушка в изоляции», чтобы скрыть основную форму ее руки. Затем отрежьте настройку Hue/Saturation, нажмите кнопку Colorize и скопируйте эти настройки.
Шаг 36
Теперь обрежьте корректирующий слой Color Balance и скопируйте эти настройки.
Шаг 37
Наконец, обрежьте корректировку «Уровни» и используйте приведенную ниже настройку. Ваш всплеск краски теперь должен соответствовать оттенку кожи модели. На этом этапе рекомендуется сохранить все три параметра настройки — для этого дважды щелкните каждый из них по очереди и сохраните в удобном месте.
Шаг 38
Удерживая нажатой клавишу Shift, щелкните все три миниатюры корректировки, а также исходную миниатюру всплеска краски, Объедините, затем переименуйте получившийся слой «краска кожи 1». Вы заметите, что команда «Объединить» автоматически применяет маску и корректирующие слои, чтобы размер файла оставался управляемым.
Вы заметите, что команда «Объединить» автоматически применяет маску и корректирующие слои, чтобы размер файла оставался управляемым.
Шаг 39
Добавьте изолированный всплеск (из шага 34) в виде нескольких новых слоев, затем замаскируйте и обрежьте те же три корректирующих слоя (шаги 35, 36 и 37). Отсюда вы можете нажать кнопку «Загрузить», чтобы получить доступ к сохраненным настройкам (из шага 37). Когда вы будете довольны, объедините каждый слой и соответствующие настройки, как и раньше, затем переименуйте их в «Skin Paint 2» и т. д.
Шаг 40
Откройте изображение неба и выберите «Изображение» > «Повернуть холст» > «Отразить по горизонтали». Теперь выделите верхнюю часть с помощью Rectangular Marquee (M) Tool и скопируйте.
Шаг 41
Вставьте под папку «MODEL» и назовите ее «Sky». Увеличьте, чтобы закрыть холст, затем растяните по вертикали. Для тонкого эффекта измените режим наложения на яркость и уменьшите непрозрачность до 30%.
Затем добавьте маску, установите цвет переднего плана на черный и, удерживая клавишу Shift, перетащите линейный градиент (G) снизу вверх, используя предустановку «От переднего плана к прозрачному».
Шаг 42
Добавьте новую групповую папку под названием «WHITE SMOKE» под «MODEL». Откройте «Жидкие_чернила_V1_109».6″ из папки «Liquid Ink 001», переверните по горизонтали, затем нажмите Command + I, чтобы инвертировать. Поместите в новую папку, трансформируйте/поместите над головой модели и назовите ее «Smoke 1».
Затем измените режим наложения на экран и уменьшите непрозрачность до 68%. Теперь дважды щелкните миниатюру слоя, чтобы открыть расширенное диалоговое окно смешивания. Удерживая нажатой клавишу Option, щелкните верхний правый ползунок «Смешать, если» (чтобы разделить его) и потяните влево.
Шаг 43
Откройте «Liquid_Ink_V1_1126.jpg», инвертируйте, добавьте как новый слой и назовите его «Дым 2». Расположите среднее слева, затем разделите верхний правый ползунок Blend If, как показано на рисунке. Этот слой также должен быть установлен на экран, но оставьте его непрозрачность на полную силу.
Этот слой также должен быть установлен на экран, но оставьте его непрозрачность на полную силу.
Инвертируйте «Liquid_Ink_V1_1128.jpg» и добавьте в качестве еще одного слоя, назовите его «Дым 3», затем трансформируйте/поместите вверху справа. Этот слой также должен быть установлен на экран с непрозрачностью 100%. Теперь разделите верхний левый ползунок Blend If, как показано на рисунке. Наконец, продублируйте этот слой, поверните и расположите вверху справа и расширьте его за пределы холста. Назовите этот слой «Дым 4».
Шаг 44
Добавьте маску в папку «WHITE SMOKE» и используйте большую кисть с мягкими краями, чтобы выделить верхнее левое нижележащее облако.
Шаг 45
Откройте дерево бонсай и примените выбор Цветового диапазона — не беспокойтесь о том, чтобы получить точное выделение вокруг горшка — это будет стерто на следующем шаге.
Шаг 46
Скопируйте > Вставьте выделение как новый слой над папкой «WHITE SMOKE». Слегка поверните по часовой стрелке, затем трансформируйте/поместите за талию модели. Назовите этот слой «Дерево», добавьте маску и большой кистью с жесткими краями удалите ствол и горшок.
Слегка поверните по часовой стрелке, затем трансформируйте/поместите за талию модели. Назовите этот слой «Дерево», добавьте маску и большой кистью с жесткими краями удалите ствол и горшок.
Шаг 47
Затем прикрепите корректировку цветового баланса к слою «Дерево» и скопируйте эти настройки.
Шаг 48
Теперь мы нарисуем несколько фигур, которые добавят интереса к фону; запустите Illustrator и создайте новый портретный документ формата A4. Перейдите в Illustrator > «Установки» > «Направляющие и сетка» и введите 10 мм в поле «Сетка» и 2 в поле «Подразделение». Теперь выберите «Показать сетку» и «Привязать к сетке» в меню «Вид».
Примечание. Если вы хотите пропустить этот процесс создания, перейдите к шагу 55 и откройте «lines.ai» из исходной папки.
Шаг 49
Возьмите Инструмент «Эллипс» (L) и привяжите круг (Заливка: нет / Обводка: 1 pt) к вашей сетке.
Шаг 50
Возьмите Инструмент «Ножницы» (S) и вырежьте две средние точки, затем удалите верхнюю половину круга. Теперь выберите Pen Tool (P) и нажмите на левую точку, чтобы расширить вверх.
Теперь выберите Pen Tool (P) и нажмите на левую точку, чтобы расширить вверх.
Шаг 51
Используйте ту же технику, чтобы создать больше фигур. Вы также можете сэкономить время, дублируя, переворачивая, изменяя размер и вращая группы путей.
Шаг 52
Нарисуйте круг (Заливка: нет / Обводка: 1 pt), затем нарисуйте над ним путь длиннее окружности круга. Выберите линию, затем, удерживая Option + Shift, перетащите ее под круг, чтобы продублировать ее.
Выберите обе линии, затем дважды щелкните инструмент «Переход» (W), в следующем окне выберите «Заданные шаги» в раскрывающемся меню «Интервал» и введите 35 (возможно, вам потребуется использовать другое значение, в зависимости от размера вашего круга). ). Теперь щелкните по обеим линиям, чтобы применить смешение.
Примечание. Переходы остаются активными до тех пор, пока они не будут расширены. Для редактирования просто выберите объект и дважды щелкните инструмент «Переход» на панели инструментов.
Кроме того, вот подробное руководство по инструменту смешивания Illustrator.
Шаг 53
Когда вы закончите, выберите объект и выберите «Развернуть» в меню «Объект», затем сгруппируйте все горизонтальные линии. Выберите оба объекта и нажмите кнопки «Горизонтальное» и «Вертикальное выравнивание по центру» на вкладке «Выравнивание». Теперь выберите линии и, удерживая Shift, поверните их на 45 градусов. Наконец, выберите оба объекта и нажмите кнопку «Разделить» на вкладке «Навигатор».
Шаг 54
Разместите, измените размер и продублируйте круг, чтобы завершить работу с линиями. Теперь вы можете отключить параметр «Привязка к сетке» и изменить положение путей по мере необходимости. В этот момент я решил сделать толщину линий тоньше — я использовал комбинацию 0,7 и 0,8 pt.
Примечание. Чтобы сделать это быстро, выберите одну линию, затем выберите «Выбор» > «То же» > «Толщина обводки».
Шаг 55
Выберите все, измените обводку на белую и скопируйте. Переключитесь на файл вашего проекта и добавьте новую папку под названием «GRAPHICS 1» под «MODEL». Вставьте в новую папку, выбрав Pixels в следующем окне. Назовите слой «Линии 1», затем Отразите по горизонтали и расположите, как показано. Теперь установите режим наложения на «Перекрытие», затем добавьте маску и используйте большую кисть с мягкими краями и низкой непрозрачностью, чтобы скрыть участки по мере необходимости.
Переключитесь на файл вашего проекта и добавьте новую папку под названием «GRAPHICS 1» под «MODEL». Вставьте в новую папку, выбрав Pixels в следующем окне. Назовите слой «Линии 1», затем Отразите по горизонтали и расположите, как показано. Теперь установите режим наложения на «Перекрытие», затем добавьте маску и используйте большую кисть с мягкими краями и низкой непрозрачностью, чтобы скрыть участки по мере необходимости.
Шаг 56
Вставьте как еще один слой и назовите его «Линии 2», расположите его слева вверху и примените тот же режим наложения. Добавьте маску, чтобы скрыть области, загрузите слой «дерево» в качестве выделения и залейте черным цветом обе маски. Наконец, уменьшите непрозрачность обоих этих слоев до 90%.
Шаг 57
Создайте новый документ Illustrator, возьмите инструмент «Текст» (T) и добавьте буквы «a» и «+» бледно-серого цвета. Я использовал Century Schoolbook и Impact с размером около 220 pt.
Примечание. Если вы хотите пропустить эту часть, перейдите к шагу 60 и откройте «type.ai» из папки «source».
Если вы хотите пропустить эту часть, перейдите к шагу 60 и откройте «type.ai» из папки «source».
Шаг 58
Выберите обоих персонажей и нажмите Shift + Command O, чтобы создать контуры.
Шаг 59
Теперь выберите свой первый путь и перейдите в Эффект > 3D > Выдавливание и скос и скопируйте эти настройки.
Шаг 60
Затем примените другой Extrude & Bevel ко второму персонажу, как показано на рисунке.
Шаг 61
Скопируйте > Вставьте оба объекта в виде пикселей на отдельные слои в папке «ГРАФИКА 1» и назовите их «Символ» и «Знак плюс». Отразите «плюс» по горизонтали и измените размер, поверните оба объекта, как показано.
Шаг 62
Примените корректировку «Уровни» к обоим слоям, затем измените их режимы наложения на «Яркость».
Шаг 63
Далее мы добавим несколько трехмерных сфер; добавьте «001.png» и «007.png» из этих сфер. Это довольно большие файлы, поэтому их нужно уменьшить в размере. Поместите их вверху стека в папке «ГРАФИКА 1» и назовите их «Сфера 1» и «Сфера 2».
Это довольно большие файлы, поэтому их нужно уменьшить в размере. Поместите их вверху стека в папке «ГРАФИКА 1» и назовите их «Сфера 1» и «Сфера 2».
Шаг 64
Добавьте еще одну папку над «ТЕКСТ» и назовите ее «ГРАФИКА 2». Поместите меньшую сферу («010.png») поверх платья модели и назовите ее «Сфера 3».
Шаг 65
Откройте попугая, затем используйте Волшебную палочку (W), чтобы скопировать инвертированное выделение на новый слой и удалить исходный слой.
Шаг 66
Теперь нам нужно увеличить холст, чтобы можно было нарисовать «ветвь» краски. Переключитесь в полноэкранный режим, возьмите инструмент Crop Tool (C), привяжите его к границе холста и растяните. Выделите лассо выделение из всплеска краски, использованного в Шаге 11, и Скопируйте > Вставить как новый слой. Вращайте и трансформируйте, а затем используйте функцию деформации трансформирования, чтобы изменить его форму, чтобы сформировать «ветвь».
Шаг 67
Переставьте порядок размещения слоев, затем начертите ряд замкнутых путей, как показано красным.
Шаг 68
Нацельтесь на верхний слой, сделайте выделение на основе пути и нажмите Удалить. Теперь создайте выделение из базового слоя и сотрите хвост попугая.
Шаг 69
Объедините оба слоя и поместите их в новую групповую папку под названием «ЭЛЕМЕНТЫ» в верхней части стопки слоев. Отразите по горизонтали, измените размер/положение, как показано, и назовите его «Попугай».
Шаг 70
Затем примените к бабочке технику выделения цветового диапазона.
Шаг 71
Скопируйте выделение на новый слой и удалите оригинал. Теперь используйте большой ластик с жесткими краями, чтобы удалить цветок, затем кисть поменьше, чтобы удалить оставшуюся листву вокруг ног существа.
Шаг 72
Добавьте верхний слой в папку «ЭЛЕМЕНТЫ» и назовите его «Бабочка». Теперь отразите по горизонтали, измените размер и поместите поверх надписи, как показано ниже.
Теперь отразите по горизонтали, измените размер и поместите поверх надписи, как показано ниже.
Шаг 73
Импортируйте «Turf.png» из «исходной» папки в качестве верхнего слоя в папке «ELEMENTS». Расположите над потрескавшейся землей и назовите ее «Терф». Создайте выделение на основе слоя, добавьте новый слой под ним и залейте его черным цветом. Назовите этот слой «Turf shadow», затем раздавите по вертикали.
Шаг 74
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» и введите 2,0 пикселя.
Шаг 75
Сотрите верхнюю часть тени большой кистью с мягким краем, затем измените режим наложения на «Умножение» и уменьшите непрозрачность до 55%.
Шаг 76
Добавьте файл «leaves.png» из папки «source» и используйте ту же технику для размещения теней.
Шаг 77
Далее мы добавим божью коровку. У этого изображения сложный фон, поэтому вам нужно будет использовать Pen Tool (P), чтобы выделить насекомое. Скопируйте> Вставьте в папку «ELEMENTS», переверните, поверните и поместите на траву. При необходимости отрегулируйте уровни, затем добавьте тень.
Скопируйте> Вставьте в папку «ELEMENTS», переверните, поверните и поместите на траву. При необходимости отрегулируйте уровни, затем добавьте тень.
Шаг 78
Теперь мы создадим несколько эффектов взрыва, которые мы будем использовать в сочетании с фильтром Displace для разделения частей композиции.
Я использовал Cinema 4D, но тот же эффект можно воссоздать в большинстве 3D-приложений. Кроме того, моя версия Cinema 4D довольно древняя, но вы можете получить те же результаты, используя более новые версии. Создайте новый документ и добавьте примитив сферы. Перетащите объект Explosion в сферу и скопируйте настройки в полях Object Property. Не беспокойтесь об освещении и т. д. — нас интересует только форма объекта, как вы узнаете на следующем шаге.
Примечание. Если вы хотите пропустить эту часть, перейдите к шагу 81 и используйте файлы «explosion_1.jpg» и «explosion_2.jpg» из исходной папки.
Шаг 79
Перейдите в Render > Render Settings и используйте следующее. Затем нажмите Shift + R для рендеринга в программу просмотра изображений.
Затем нажмите Shift + R для рендеринга в программу просмотра изображений.
Шаг 80
Для разнообразия поместите Деформатор Ветра в Сферу и скопируйте эти настройки. Теперь выполните еще один рендеринг, но убедитесь, что вы не перезаписали первоначальный рендеринг.
Шаг 81
Откройте свой первый рендер; загрузите дополнительный канал как выделение и скопируйте. Добавьте новый канал в файл проекта и вставьте выделение. Включите видимость верхнего композитного канала RGB. Теперь измените размер и поместите выделение над крылом попугая.
Шаг 82
Вставьте выделение еще раз и измените размер/положение над правой сферой. Теперь используйте выделение из вашего второго рендера поверх оставшихся сфер и бабочки.
Шаг 83
Теперь выделите верхний композитный канал RGB, перейдите на вкладку «Слои» и загрузите выделение на основе слоев из бабочки. Вернувшись на вкладку «Каналы», убедитесь, что дополнительный канал выделен, и залейте выделение черным цветом.
Повторите этот процесс, используя выделения из слоев «Сфера 1», «Сфера 2», «Сфера 3» и «Бабочка».
Теперь нам нужно убедиться, что информация о пикселях не выходит за пределы холста — это жизненно важно для правильной работы фильтра Displace. Для этого выберите «Все», затем выберите «Изображение» > «Обрезать».
Затем выберите «Дублировать канал» во всплывающем меню, затем в следующем окне выберите «Новый» в качестве пункта назначения и дайте ему запоминающееся имя. Теперь канал появится как новый документ, который нужно сохранить в удобном месте. Этот канал позже будет использоваться в сочетании с фильтром Displace, чтобы отделить выбранные области иллюстрации.
Шаг 84
Отключить видимость всех слоев кроме «Попугай», «Сфера 1», «Сфера 2», «Сфера 3» и «Бабочка». Добавьте пустой слой вверху стека и назовите его «Фрагменты». Теперь выберите «Изображение» > «Применить изображение» и нажмите «ОК» в следующем окне — эта команда создает составной слой из видимых слоев.
Шаг 85
Мы дважды применим фильтр Displace, поэтому продублируйте этот слой и отключите его видимость. Убедитесь, что ваш исходный слой «Фрагменты» активен, затем перейдите в «Фильтр»> «Искажение»> «Смещение», используйте настройки, как показано ниже, и нажмите «ОК».
В следующем окне вам будет предложено найти/выбрать файл, который вы сохранили на шаге 83. После применения фильтра ваше изображение должно выглядеть примерно так.
Шаг 86
Включить видимость всех слоев/папок, кроме «Фрагментов копии». Добавьте маску к слою «Фрагменты». Создайте выделение на основе слоя из слоя «Попугай» и используйте среднюю кисть с жесткими краями, чтобы скрыть нужные области. Теперь инвертируйте выделение и продолжайте рисовать на маске.
Шаг 87
Откройте файл смещения, который вы сохранили на шаге 83, и нажмите Command + I, чтобы инвертировать, а затем сохранить. Затем удалите оба слоя «Сфера 1» и «Сфера 2», затем отключите видимость слоя «Фрагменты» для ясности.
Наведите курсор на слой «Копия фрагментов» и нажмите Command + Option + F, чтобы получить доступ к последнему фильтру. Введите эти настройки и загрузите инвертированный файл смещения.
Шаг 88
Добавьте маску к слою «Копия фрагментов» и скройте области, как вы делали это раньше — обе мои маски показаны внизу снимка экрана.
Теперь вы можете использовать инструмент «Лассо» (L), чтобы перетаскивать выделение вокруг элементов (например, сфер) и перемещать их с помощью инструмента «Перемещение».
Шаг 89
Если на слоях фрагмента отображаются какие-либо ореолы по краям, выберите «Слой» > «Убрать кайму» и введите значение 2–3 пикселя. Теперь ваше изображение должно выглядеть примерно так.
Шаг 90
В этот момент я решил использовать ту же технику «отрыва» к голове модели. Добавьте новый канал и следуйте тому же рабочему процессу, что и в Шаге 81. Теперь используйте функцию Деформации Преобразования, чтобы исказить выделение, как показано ниже.
Шаг 91
Повторите шаг 83, чтобы продублировать второй канал как новый файл, и сохраните его. Затем отключите видимость всех слоев, кроме папки «MODEL», добавьте пустой слой вверху стека, повторите команду «Применить изображение» и назовите его «Фрагменты девушки».
Теперь снова используйте Displace Filter, скопируйте эти настройки и загрузите файл, который вы сохранили в начале этого шага.
Шаг 92
При необходимости удалите кайму со слоя, затем добавьте маску. Сначала закрасьте выделение на слое «Девушка изолирована», снимите выделение, затем продолжайте скрывать области.
Шаг 93
Возьмите инструмент Burn Tool (O), чтобы затемнить области на слоях фрагментов. Наконец, поместите все свои слои фрагментов в новую групповую папку под названием «ФРАГМЕНТЫ», и все готово!
Заключение и объем
Надеюсь, вам понравился этот урок и вы открыли для себя новые подходы к работе. Почему бы не поэкспериментировать и не расширить эти техники и не применить их к своим собственным композициям!
Почему бы не поэкспериментировать и не расширить эти техники и не применить их к своим собственным композициям!
Как разместить свой блестящий дизайн на любой фотографии! (Урок фотошопа!) —
| Вы когда-нибудь видели великолепную фотографию образа жизни и думали: «Вау, было бы так здорово, если бы я мог поместить свои великолепные дизайны в эту сцену!» Ну, теперь вы можете! Сегодня я покажу вам, как вы можете взять изображение, которое вы нашли в Интернете — бесплатно или купив его — и добавить к нему свой собственный дизайн. Эта концепция работает для дизайна футболок, графического дизайна, открыток и приглашений, блокнотов, сумок или любого количества других предметов, где основная часть красоты заключается в работе над графическим дизайном, происходящей за кулисами. Поскольку в моде кружки с индивидуальным дизайном, сегодня в качестве примера я использую фотографию кружки. Такие результаты, когда у нас есть крутой угол, будут слишком сложными для вас, если вы новичок в Photoshop, чтобы просто сделать свой первый проект, поэтому я бы не рекомендовал начинать с чего-то подобного. Попробуйте найти изображение, на котором кофейная кружка стоит прямо, как на этом. |
| Я скачал и сохранил это изображение, а затем открыл с ним новый файл Photoshop. Теперь я готов добавить свой дизайн. Это может быть что-то, созданное в другой программе, такой как Photoshop, Illustrator или Silhouette Studio. Или его можно было бы напечатать свежим, прямо в этом новом документе. В первый раз, когда вы приносите свой новый дизайн, он не будет изогнутым, чтобы придать форму кофейной кружке, он просто будет прямым вверх и вниз, поэтому он будет выглядеть примерно так.  Мы можем видеть, что это очень квадратная форма, просто сидящая прямо на кружке. Мы можем видеть, что это очень квадратная форма, просто сидящая прямо на кружке. |
| Для этого конкретного фотомакета прямая неизогнутая конструкция неплохо накладывается прямо поверх кружки. Вы, вероятно, могли бы избежать наказания за это. Но есть несколько вещей, которые вы можете изменить, чтобы он выглядел лучше, например, слегка изогнуть текст, чтобы он соответствовал форме кружки. На этот раз я не буду вдаваться в подробности того, как изгибать в Photoshop, но я хочу, чтобы вы знали, что это возможно, когда у вас есть правильные инструменты и небольшая инструкция. Прямо сейчас мы смотрим на простую квадратную версию. Если немного изогнуть текст, то получится вот так. Это тонкий сдвиг, но если мы не будем его искривлять, глаз естественным образом заметит, что изображение не совсем правильное. И если ваш дизайн покрывает большую площадь кружки, становится очевидным, что форма неправильная. |
После того, как ваш дизайн размещен, вы можете пойти и сделать еще несколько вещей, чтобы смешать его со сценой. Мне нравится изменять общий цвет изображения, редактируя оттенок и насыщенность. Я уже создал этот слой. Если я включу его, вы увидите, как изменится изображение в целом. Мне нравится изменять общий цвет изображения, редактируя оттенок и насыщенность. Я уже создал этот слой. Если я включу его, вы увидите, как изменится изображение в целом.Он просто немного более ненасыщенный и выглядит немного интереснее, вместо того, чтобы выглядеть так, как будто я просто прикрепил красный текст поверх изображения. Также обратите внимание, что угол этой кофейной кружки выделен, как будто свет исходит из верхнего левого угла. И в правом нижнем углу кружки есть тень. |
| Чтобы сделать текст более естественным с этим затенением, я пошел дальше и добавил еще один слой, чтобы выделение было поверх текста, а не скрыто под ним. Это выглядит куда естественнее. Одна из самых необычных вещей, которые я сделал с этим файлом шаблона, — это использование так называемого смарт-объекта. Это специальный слой, который при двойном щелчке открывается в новой вкладке. Вы можете отредактировать изображение там, сохранить его, а затем дизайн обновится в основном изображении. Если я сохраню файл, звездочка исчезнет, показывая, что он сохранен.
Что вы думаете? Готовы ли вы создать свои собственные великолепные мокапы? Я хотел бы увидеть, что вы придумали! Не стесняйтесь поделиться ими в комментариях!
Сара Гийот — эксперт по макетам Photoshop и красивым изображениям. |

 Мне нравится получать бесплатные изображения для коммерческого использования с Pexels.com . Поэтому я пошел на Pexels, а затем в строке поиска набрал «кружка кофе», и он выдал много симпатичных результатов.
Мне нравится получать бесплатные изображения для коммерческого использования с Pexels.com . Поэтому я пошел на Pexels, а затем в строке поиска набрал «кружка кофе», и он выдал много симпатичных результатов. Итак, когда я сделал форму, подходящую для кружки, я превратил ее в смарт-объект. Форма моего смарт-объекта соответствует изгибу моей кружки, поэтому я могу добавить туда все, что захочу, и он сам будет изгибаться, чтобы соответствовать кружке. Если бы у меня не было смарт-объекта, то всякий раз, когда я хотел создать новый макет кружки, мне приходилось бы использовать Photoshop, чтобы растягивать и манипулировать этим новым дизайном, чтобы он соответствовал кривой. Это потерянное время! Зачем подгонять кривую 30 раз для 30 рисунков, если можно добавить 30 рисунков на специальный слой, который нужно изогнуть только один раз? Время-деньги, верно?! 😀
Итак, когда я сделал форму, подходящую для кружки, я превратил ее в смарт-объект. Форма моего смарт-объекта соответствует изгибу моей кружки, поэтому я могу добавить туда все, что захочу, и он сам будет изгибаться, чтобы соответствовать кружке. Если бы у меня не было смарт-объекта, то всякий раз, когда я хотел создать новый макет кружки, мне приходилось бы использовать Photoshop, чтобы растягивать и манипулировать этим новым дизайном, чтобы он соответствовал кривой. Это потерянное время! Зачем подгонять кривую 30 раз для 30 рисунков, если можно добавить 30 рисунков на специальный слой, который нужно изогнуть только один раз? Время-деньги, верно?! 😀  Затем, если я вернусь к исходному файлу, вы увидите, что теперь он обновлен и стал синим. Очень, очень легко.
Затем, если я вернусь к исходному файлу, вы увидите, что теперь он обновлен и стал синим. Очень, очень легко.