Как сделать гиф в фотошопе cs6. Как в Фотошопе сделать gif-анимацию
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе.
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (Ctrl+J ) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
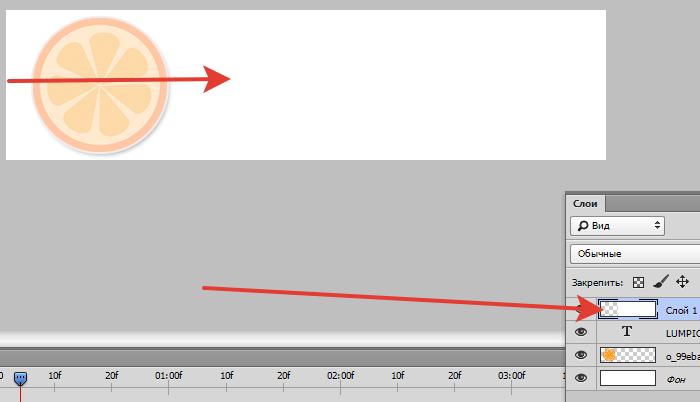
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1”
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Хотите создать анимированную картинку, открытку, аватарку, фотографию, баннер для сайта? Для этого совсем не обязательно быть специалистом по flash-технологиям. Любой пользователь компьютера, при наличии Фотошопа, может сделать gif-анимацию.
В ранних версиях Фотошопа не было инструментов для создания gif-файлов, и нужно было дополнительно устанавливать Adobe Image Ready. В последних версиях PS сделать гифку проще и быстрее.
Рассмотрим работу с анимацией на примере Photoshop CS5.
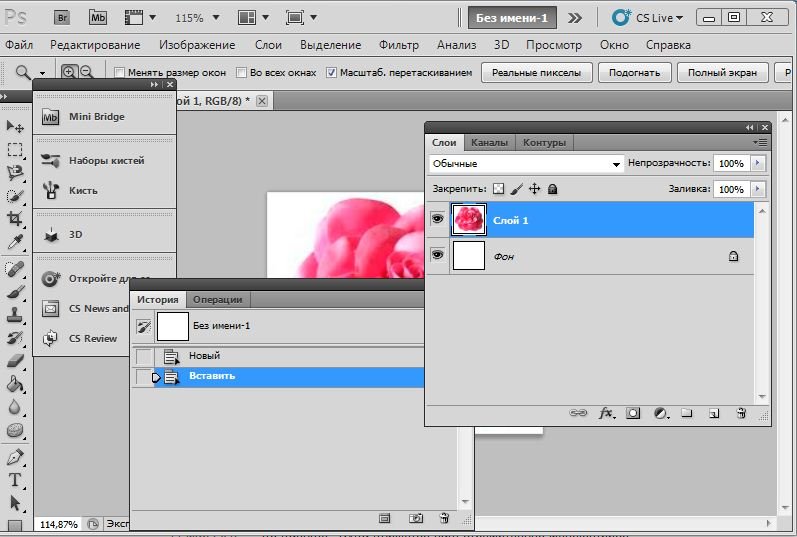
1.Создаем новый файл, в котором первым слоем будет фон, и копируем сюда нужные картинки и надписи (соответственно, каждая будет на отдельном слое).
2. Идем в меню Окно – Анимация.
3. Внизу страницы появляется окошко для работы с анимацией. Пока что здесь только один кадр, на котором отображаются все видимые слои.
4. Этот кадр с помощью кнопки «Создание копии выделенных кадров» продублируйте столько раз, сколько нужно.
5. Наша анимация будет состоять из 3-х кадров.
6. На первом кадре оставляем фон и картинку, убираем надпись. Для этого встаем на первый кадр и делаем невидимым слой с надписью.
7. На последнем кадре нужно аналогичным образом выключить картинку.![]()
8. Задаем продолжительность показа для каждого кадра (обычно она одинаковая для всех).
9. Чтобы анимация никогда не останавливалась, задаем «постоянно» в выпадающем меню, где указано, сколько раз будет прокручен цикл.
10. Для просмотра результата нажмите кнопку «Запуск воспроизведения анимации».
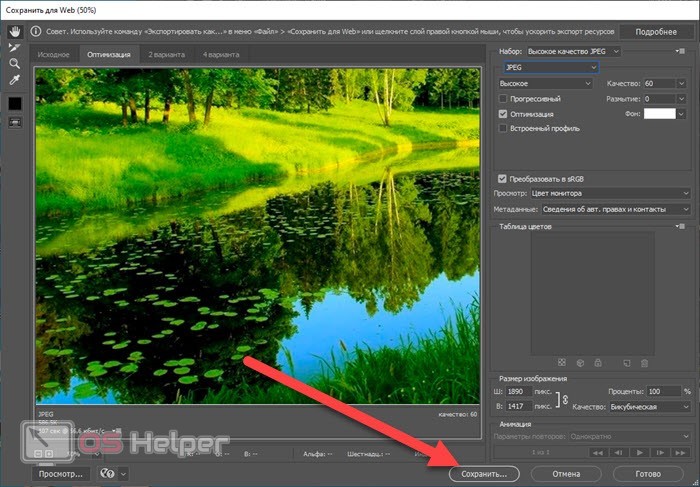
11. Сохраняем получившуюся анимацию в формате gif: в меню Файл – Сохранить для Web и устройств…
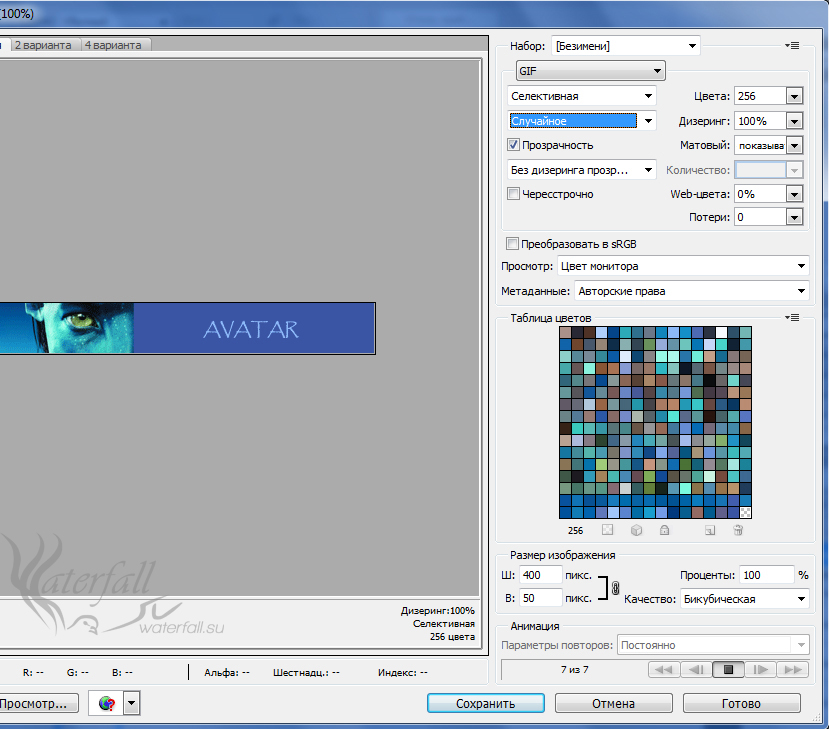
12. Задаем формат gif.
13. Сохраняем наш файл, стандартные настройки при этом можно не изменять.
14. Наслаждаемся результатом.
Можно использовать и другие специальные программы и онлайн-сервисы для того, чтобы создать gif-файл, например, GIF Animator, UnFREEz и др. Зная, как сделать гиф файл, вы можете легко украсить свой аккаунт в соцсетях или сайт любыми анимированными картинками, фотографиями или баннерами
Как сделать gif анимацию в фотошопе за пару минут?
Приветствую вас, мои друзья! Занимаясь блоггингом , и подготавливая различные графические материалы для своего ресурса, вы, рано или поздно, столкнётесь с таким фактом из мира человеческой психологии, часто использующимся маркетологами для продвижения товаров, который заключается в том, что любые движущиеся объекты намного сильнее привлекают к себе интерес людей, чем что-то статичное.
Отсюда можно сделать вывод, что любая графика, или баннер , который вы расположите на своей странице, будет иметь куда больше шансов остаться замеченным, если картинка на нём будет соответственно подготовлена, как бы «жить», то есть – содержать анимацию.
И в этой статье, ребята, продолжая свой цикл материалов о практическом применении классных фишек из рубрики «Дизайн», я хочу научить вас основам того, как сделать gif анимацию в фотошопе, чтобы вы начинали развивать свои творческие навыки и в этом направлении тоже.
Какой релиз выбрать?
Возможность создания хороших анимированных рисунков появилась в программе PS после версии CS3. В релизе CS6 – разработчики уже несколько улучшили алгоритм создания «гифок», по сравнению, например, с той же версией CS5.
Но, я думаю, что вряд ли кто-то сейчас ещё пользуется выпусками ниже «тройки», поэтому – можно смело говорить о том, что данная опция встроена во все доступные нам на сегодня версии.
Как сделать анимацию в фотошопе?
Итак, ребята, прежде чем начать создавать коммерческие рекламные баннеры для своего сайта, давайте, на простом примере, поймём – как всё это работает, и создадим свою первую анимацию из фотографий. Согласны?
Согласны?
Запустите программу фотошоп. Выполните в ней несколько настроек – переключите режим работы редактора в «Движение». Этого можно добиться через пункт главного меню «Окно», в котором нужно перейти в подгруппу «Рабочая среда».
Также, убедитесь, что включен элемент рабочего окна «Шкала времени». Если она у вас не появилась – активировать её можно также через меню «Окно». Просто поставьте галочку напротив соответствующей надписи.
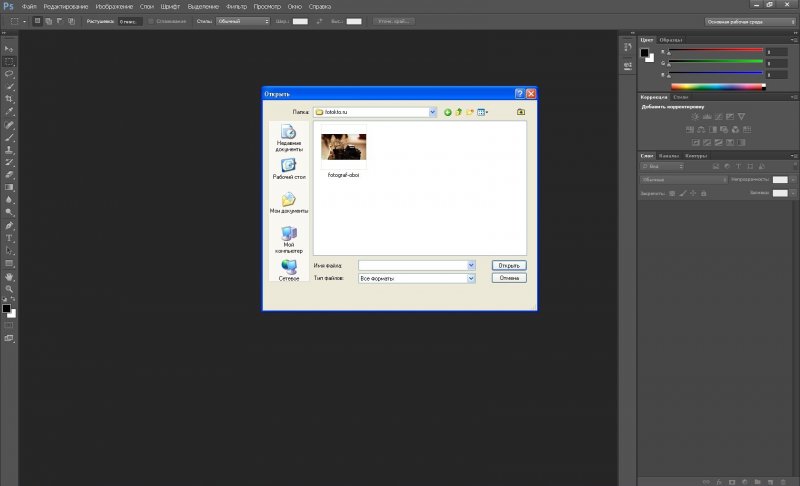
Далее – откройте в Photoshop’е одновременно все фотографии, из которых собираетесь создать гиф-картинку. Чтобы это было легко сделать – заранее перенесите, или скопируйте, все нужные вам для этого снимки в одну папку.
А потом, когда вы активируете команду «Открыть» в меню «Файл», в окне, которое появится, кликните один раз по первому из файлов, чтобы выделить его, а затем, удерживая клавишу «Shift» на клавиаутре нажатой – кликните по последнему. И все они станут активными одновременно. Теперь – нажимайте на кнопку «Открыть», и все ваши рисунки загрузятся в программу.
Выберите для себя тот из снимков, который будет основным. Или первым. С него мы и начнём наше «шоу». Превратите его из объекта с атрибутом «фон», какими являются большинство изображений, в объект с атрибутом «Слой ». Для этого – кликните дважды, в списке «Слои» справа, по информационной полосе рисунка. И «замочек», который тут раньше был в конце этой полосы – исчезнет.
Добавляем новые кадры
Переходим на следующую из фотографий, которую вы открыли для вашей будущей анимации. Собственно – вы просто делаете её активной, кликнув где-то на её плоскости «мышкой». Зайдите в меню «Выделение», и выберите пункт «Все».
По периметру активного рисунка возникнут «шагающие муравьи». Теперь – кликните по меню «Редактирование», и, открыв его таким образом, нажмите на пункт «Скопировать», чтобы добавить выделенное в буфер обмена данных этой программы.
А дальше – переключитесь, вновь, на своё основное фото, и добавьте скопированную вами информацию к нему, опять активировав меню «Редактирование», и нажав на надпись «Вставить».
Пользуясь точно таким же алгоритмом действий и дальше – добавьте, один за другим, все «слайды» вашей будущеё «гифки» в слои основной фотографии.
Тут я хотел бы отметить, ребята, что было бы здорово, и вы сами это понимаете, если бы все «составляющие» вашей «живой» картинки были бы одинакового размера, и ориентирования – или все вертикальные, или горизонтальные.
Конечно, можно немножко «поколдовать», и создать для всех кадров одинаковую по размерам и цвету «подложку», на которую вы и будете добавлять ваши снимки. Но – эта тема большая, и требует отдельной статьи, а мы сейчас – должны сосредоточиться на основной сути метода.
Настраиваем анимацию
Добавив все «слайды» в слои вашей основной картинки – нажмите на кнопку «Создать анимацию кадра» на шкале времени. И у вас – появится первый кадр гиф-рисунка на этой шкале. По умолчанию – на нём будет миниатюрка вашей основной картинки. Внизу кадра – есть возможность установки времени показа. Как правило – многие выбирают интервал от 1 секунды, до пяти.
Как правило – многие выбирают интервал от 1 секунды, до пяти.
Следующим шагом – посчитайте сколько у вас слоёв участвует в «мини-фильме», и создайте столько же кадриков на этой шкале. Для этого – нажимайте на кнопку «Создание копии выделенных кадров», которая располагается на этой же панели, рядом. У вас появится несколько «клонов». Интервал времени «демонстрации» можно в любой момент настроить для каждого из них отдельно.
Ну а дальше – самое «вкусное». Поочерёдно выбирайте кадры на шкале времени, кликая по ним левой клавишей «мыши», и настраивайте то, что будет показываться на каждом из них. Например – выбрав первый – отключите все значки «глазик» с тех слоёв, которые не должны тут быть видными, и оставьте «глазик» только на одном, который соответствует нужной картинке.
Далее – выбирайте следующий кадр – и точно так же настраивайте «визуализацию» здесь, отключив «глазики» со всех не нужных слоёв, и оставив только на том, который тут должен демонстрироваться. Один за другим – настройте так все кадры.
Один за другим – настройте так все кадры.
Чтобы посмотреть на результат всех этих стараний – нажмите на кнопку «Запуск воспроизведения анимации». Ну, хочется ведь увидеть созданное, правда?
Сохраняем проект
А теперь, убедившись что всё в порядке, пришло время сохранять плоды нашего творчества.
Самая главная опция, на которую вы должны обратить тут внимание – это выбор формата «GIF» для вашего файла. Присвойте ему, также, имя, в соответствующем поле. А ещё – можно поэкспериментировать с настройками цветов, перебирая разными пунктами параметров. Также – тут можно установить размеры картинки.
А впрочем – со всеми функциями нужно разбираться отдельно – для разных ситуаций могут подойти различные из них. Главное, как я уже сказал – это выбрать «GIF» формат.
Как видите – вовсе не нужно иметь версию CC, ребята, чтобы сделать подобное.
Как научиться зарабатывать солидные деньги, используя возможности Photoshop’а?
Много людей, комментарии которых я постоянно встречаю на просторах рунета, желают скачать себе где-то учебное видео о том, как научиться что-то делать в фотошопе.
А я думаю, друзья, что если и тратить свои деньги на такое обучение, то лишь в том случае, если вас научат, в течении курса лекций, как с помощью этого редактора стабильно зарабатывать на хорошую, обеспеченную жизнь.
Поступая таким образом – вы заботитесь о своём будущем, и благополучии семьи. И, к счастью, наконец-то появился такой эффективный онлайн тренинг , пройдя который вы сможете, очень скоро, превратить себя в настоящего преуспевающего бизнесмена, построившего своё дело на коммерческом дизайне. От души вам, друзья, рекомендую это занятие.
А я – заканчиваю эту статью, и надеюсь, что очень понятно объяснил вам, как нужно делать анимированные гиф-картинки.
Увидимся уже в новых статьях! До встречи!
С уважением, Сергей Иванов
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла.
Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз.
Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever.
В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Начиная с версии CS3 Extended, доступна работа с анимацией. Gif-рисунки создаются из набора кадров или напрямую из видеороликов. Так вы самостоятельно смастерите динамическую картинку для сайта, аватарки, презентации? поздравительной открытки. Подобную графику можно использовать в других проектах или при монтаже. Узнайте, как сделать анимацию в Фотошопе, чтобы свободно работать с таким видом изображений.
Adobe Photoshop обладает множеством возможностей, среди которых и создание анимаций
Для этого не нужно быть художником или дизайнером. Все функции понятны даже новичку. Необходим лишь изначальный набор кадров, из которого будет создан gif-файл.
Анимация из видео
Самый простой способ — конвертация видео в анимацию. Не надо ничего настраивать. Достаточно просто открыть ролик в Photoshop . Утилита воспринимает форматы avi, mov, mp4, mpg, mpeg, m4v. Для их корректного запуска необходим установленный QuickTime. Добавленный таким образом медиафайл нельзя отредактировать или обрезать. Только преобразовать в графику.
Только преобразовать в графику.
Но есть и другой метод. Вот как в Фотошопе сделать gif из кино:
- Перейдите в Файл — Импортировать.
- Нажмите «Кадры из видео в слои».
- Откроется меню с некоторыми настройками. Справа будет мини-плеер для предварительного просмотра.
- В поле «Диапазон» отметьте один из параметров: «От начала до конца» или «Только выделенный». Во втором случае будет вставлена выбранная вами часть видео. Чтобы вырезать нужный фрагмент, передвиньте чёрные маркеры под плеером. В проект добавится кусок, который находится между ними.
- В Photoshop можно загрузить максимум 500 кадров. Если рабочий материал больше этой величины, его придётся резать или добавлять по частям в разные документы.
- Отметьте галочкой пункт «Создать покадровую анимацию». Так к видео автоматически будут применены все необходимые настройки. Без этого динамику придётся задавать вручную.
- Параметр «Оставить каждый [число]» позволит импортировать не все слайды, а, скажем, каждый третий.
 Итоговая GIF получится прерывистой.
Итоговая GIF получится прерывистой. - Подтвердите действие и дождитесь, пока утилита обработает ролик.
- Перейдите в «Окно — Рабочая среда» и выберите пункт «Движение». Этот набор установок лучше всего подходит для создания анимированных картинок.
- Внизу будет некий аналог медиапроигрывателя. В нём указана частота кадров. Есть кнопка «Play», перемотка, масштаб видеодорожки. Отображены все снимки по очереди.
- Они также будут распределены по слоям, список которых находится справа снизу окна Photoshop. Кликните на один из них, чтобы поработать с отдельным слайдом.
- Можно удалить некоторые кадры или отредактировать их.
- Все снимки будут находиться в одной области. Это не очень удобно. Чтобы отключить видимость слоя, кликните на пиктограмму в виде глаза рядом с ним. Слайд останется в документе и, если надо, появится в gif-анимации. Чтобы он вновь отображался, нажмите на место, на котором был «глаз».
- Если хотите попробовать другой тип визуализации (под акварель, карандаши, неоновые огни), нажмите на «Фильтры» в строке меню.

- Для добавления эффектов Photoshop (свечение, тень, градиент, узор), щёлкните правой кнопкой мыши на слой и выберите «Параметры наложения».
- Чтобы поменять местами слайды, перетащите их курсором.
- Для выбора времени показа (или задержки) кадра кликните на маленький чёрный треугольник под ним.
Анимация из картинок
Вот как создать анимацию в Фотошопе, используя картинки:
- Вставьте нужные изображения. Каждое из них добавьте на свой слой (слой под названием «Фон» удалите).
- Обычно рисунки открываются в окнах или вкладках (зависит от настроек интерфейса Photoshop). Чтобы совместить их в одной рабочей области, скопируйте их туда или переместите. Они автоматически отправятся на новые слои.
- Перейдите в Окно — Рабочие среды — Движение. Активируется панель «Анимация» с проигрывателем.
- Выберите слой, который должен стать первым кадром в вашей GIF .
- Сделайте остальные листы невидимыми, нажав на иконку в виде глаза рядом с ними.

- На панели с проигрывателем кликните на кнопку «Преобразовать в анимацию» справа внизу. Она похожа на прямоугольник, разделённый на три части.
- Там будет один кадр с выбранным вами слоем. Продублируйте его. Для этого щёлкните на маленькую кнопку «Создание копии».
- Сделайте нужное вам количество слайдов.
- Получилась gif-анимация из одной картинки. Чтобы это исправить, нажмите на второй кадр и сделайте видимым второй слой, убрав «глаз» из первого. Отобразится нужный объект.
- Итак поочерёдно «заполняйте» слайды.
Если вы создаёте большой макет, этот способ займёт много времени. В этом случае можно сделать следующее:
- На инструменте «Анимация» в верхнем правом углу (на самой панели, а не на окне Photoshop) есть кнопка, похожая на список со стрелкой. Нажмите на неё.
- В появившемся меню выберите «Создать кадры из слоёв».
С изображениями доступны те же действия, что и со слайдами из видео.
Сохранение gif-анимации
Важно ещё разобраться, как сохранить анимацию в Фотошопе. Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
Если её оформить как psd-файл или «статичную» картинку с расширением jpg, bmp, png, толку никакого не будет. Вместо движения, трансформации или мелькания получится один застывший кадр. Чтобы сделать набор сменяющихся рисунков, надо преобразовать документ в формат GIF.
- Когда закончите работу в Photoshop, не спешите его закрывать и превращать в psd-проект.
- Перейдите в Файл — Сохранить как. Или нажмите клавиши Shift+Ctrl+S.
- Задайте имя своему творению и укажите папку, в которую хотите его поместить.
- В выпадающем списке «Тип» выберите «CompuServe GIF».
- Подтвердите действие.
Достаточно просто разобраться в приложении Photoshop, как сделать анимацию. Даже если вы не профессиональный веб-дизайнер, вы сможете создать подобное изображение. У вас появится уникальный арт, собранный своими руками.
Создать gif анимацию в фотошопе cs6. Как сделать gif анимацию в Фотошопе. Анимация из видео
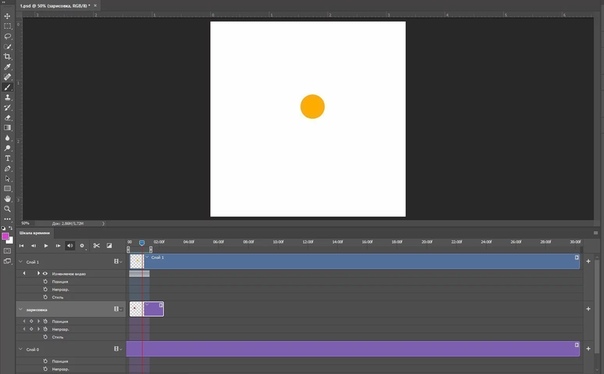
Создаем новый файл с размерами 700 x 300 px.
Открываем окно Timeline ( (Окно — Шкала времени)).
Нажимаем на кнопку «Create Frame Animation » (Создать анимацию кадра).
Используя инструмент () создаем 3 слоя с текстом («Анимация», «это», «просто»).
Инструментом (Инструмент «Перемещение» / Клавиша «V») размещаем текст как на изображении ниже.
В окне Timeline (Шкала времени) выбираем первый кадр и нажимаем на кнопку «Duplicates selected frames » (Создание копии выделенных кадров).
Создаем 4 копии выделенных кадров.
Выбираем в окне Timeline (Шкала времени) второй кадр и оставляем видимыми только слои «Анимация » и «Фон ».
Выбираем четвертый кадр и оставляем в нем видимыми все слои.
Зададим параметр повтора нашей анимации. В меню окна Timeline (Шкала времени), меняем параметр повтора с «Однократно » на «Постоянно » (изображении ниже).
Теперь мы можем использовать запуск воспроизведения анимации.
Настройки анимации в «Файл — Сохранить для Web» (File — Save for Web) Photoshop CC. Финальный результат
Важное примечание. Если вам нужно быстро создать простейшую Анимацию из нескольких кадров в Фотошопе, перейдите на урок — .
Я довольно-таки давно интересуюсь покадровой анимацией, хотя и изучила мало материалов. Все книги, которые я начинала читать, довольно длинные, трудные и «сухие».
Поэтому после того, как я стала чуть-чуть понимать технологию создания анимаций, я начала искать способы их воплощения в жизнь при помощи Фотошопа.
Многие советовали мне переходить на другие программы (например, TVP Animation Pro ), но я, не желая подстраиваться под новые интерфейсы других программ, решила делать всё в Фотошопе.
А этот урок я написала специально для тех, кто не понимал технологию создания покадровых анимаций конкретно в Фотошопе. Кто не хотел чуть-чуть покопаться и понять, что к чему.
Я затрону две темы: короткие анимации и длинные. Не стоит пролистывать неинтересный вам тип анимаций: там может быть информация, которая вам пригодится для анимаций нужного вам типа.
Не стоит пролистывать неинтересный вам тип анимаций: там может быть информация, которая вам пригодится для анимаций нужного вам типа.
Короткие анимации – это анимированные аватарки, смайлики и т.д.
Длинные анимации – это мультфильмы, видео и т.п.
Сначала я расскажу теорию, а затем мы создадим анимацию на практике.
Важное дополнение
Многие спрашивают: «Почему моя анимация такая дёрганная, мой персонаж/объект быстро/медленно двигается?»
Отвечаю: ваш персонаж/объект двигается быстро , потому что вы нарисовали мало кадров.
Ваш персонаж/объект двигается медленно , потому что вы нарисовали много кадров.
Ваш персонаж/объект дёргается, потому что вы не проследили за предыдущим движением и нарисовали следующее, которое не согласованно с предыдущим.
Запомните: в одной секунде 24 кадра!
Поэтому, когда вы соберётесь создавать свою анимацию, помните: 24 кадра = 1 секунда, 24 кадра = 1 секунда. Никогда не забывайте об этой очень важной детали.
Никогда не забывайте об этой очень важной детали.
Короткие анимации
Я думаю, вы часто сталкивались с анимациями на аватарках, с анимированными смайликами.
Некоторые смайлики сделаны во Flash’e , но свои я рисую в Фотошопе. Не стоит думать, что такие короткие анимации делать легко. С одной стороны – да, они небольшие по размеру, но с другой – пока отрисуешь эти 15 —30 кадров, замаешься (а представьте, если вы хотите создать трёхминутный клип, то вам придётся делать 4320 кадров!).
Что вы должны помнить и знать?
Допустим, вы захотели нарисовать себе на аватарку девушку с развевающимися от ветра волосами. Значит:
Во-первых, волосы это вам не картон – под воздействием ветра средней силы они будут являться поперечными волнами.
Примерно так это показано на схеме:
Под воздействием сильного ветра волосы будут почти прямыми, но вашему персонажу придётся сильно зажмуриться и схватиться за что-нибудь, чтобы его не сдуло, так как в реальности такой ветер мало кто способен вынести. хотя такой тип анимации можно использовать, когда ваш персонаж едет на велосипеде, например.
хотя такой тип анимации можно использовать, когда ваш персонаж едет на велосипеде, например.
И, наконец, слабый ветерок аккуратно приподнимает и опускает волосы.
Слабый ветер:
Средний ветер:
Сильный ветер:
Всё то же самое относится к ткани и одежде — они будут вести себя примерно так же, как и волосы.
А теперь, например, вы захотели нарисовать анимацию с движением своего персонажаобъекта. значит:
Во-вторых, любое действие с чего-то начинается. Вы никогда не замечали, что, например, чтобы встать со стула, вы его сначала чуть-чуть отодвигаете, и немного наклоняетесь вперёд, а только потом уже встаёте? или, что захотев сделать удар ракеткой вы сначала её отводите и поворачиваетесь корпусом вместе с ней, а только потом делаете удар?
Таких примеров можно привести огромнейшую кучу, но лучше посмотреть:
Чтобы не попасть впросак с этими движениями перед действиями (ДПД), чаще анализируйте и наблюдайте за движениями людей или животных.
Небольшое дополнение
В общем, никогда не забывайте о физике. Вес объектов, материалы, из которых они сделаны (упругость, мягкость, жёсткость и т.п.), всё это нужно.
Поймите, что без этого ваша анимация будет мёртвой, ужасной и некрасивой!
Лучше поработайте над ней и никогда не спешите.
Длинные анимации
Ооо, вот тут-то и начинается всё самое интересное!
Частенько ли вы, смотря мультики или аниме, восхищались анимацией и завидовали тем, кто умеет их делать? Все эти прекрасные сцены, пластика движений и мн. др.? Я честно признаюсь — да. Каждый раз, когда я что-то смотрю, я пытаюсь понять, как же аниматоры с этим работали? Как они всё это создавали?
Но, в силу того, что я не знаю, в каких они работают программах, я пытаюсь понять весь процесс, используя механизмы Photoshop-a.
И знаете, я ведь нахожу ответы на все свои вопросы!
Но давайте будем разбирать всё по порядку.
Процесс создания длинной анимации
1. Изначально нам нужна ИДЕЯ
Например, вы решили сделать небольшой клип, в котором будут танцевать несколько девушек.
Если вы матёрый художник-аниматор, вы можете в своём клипе «заставить танцевать» от 3 и более девушек.
Но в начале своего пути аниматора лучше ограничиться одной-двумя.
2. Теперь вам необходимо составить раскадровку по сценам (РПС)
Что это такое, и с чем её едят?
Представьте себе фильм. Теперь представьте кол-во различных видов из разных камер. Крупный план, пейзаж, камера, следующая за персонажем…
Ладно, когда их не так много. Но когда мы делаем целый клип их может быть больше 30 штук!
Поэтому умные дяденьки и тётеньки аниматоры пользуются такой прекрасной штукой, похожей на расчерченную книжечку.
В ней они изображают сцены.
Только одни рисуют в каждом отсеке таблицы одну сцену, потом другую, третью и т.д., а другие рисуют в каждом отсеке таблицы изображения через несколько секунд (извиняюсь, если непонятно объяснила).
Очень удобно и то, что можно делать сбоку описания, а то, бывает, нарисуешь, потом через некоторое время посмотришь, и не поймёшь — что это я тут изобразила?
Так что берём себе на заметку такую раскадровку по сценам и пользуемся такими книжечками.
Можно даже не делать книжку, а просто создать большой файл в Фотошопе и там все сцены отрисовывать.
3. Теперь вам нужно придумать фон, концепт персонажей и движения
Движения рисуем в книжечке РПС.
Если у вас не одна сцена в клипе, то придётся рисовать несколько разных фонов. Рисуйте их в отдельных файлах.
И запомните одну вещь — фон не появляется из ничего. Так что если вы хотите, чтобы камера как бы отъезжала вбок, то фон там тоже должен быть. т.е. придётся рисовать фон по длине (или по ширине, а может и по тому, и по другому) больше.
Затем вы продумываете внешний вид вашего персонажа и начинаете создавать анимацию.
От теории переходим к практике
Давайте вот с этого момента вы немного подумаете над ИДЕЕЙ и, вообще, над пунктом «Процесс создания анимации». К чему это я? К тому, что сейчас вам будет нужен подопытный кролик, которого вы будете заставлять двигаться. Мы не будем делать клип, в котором 4320 кадров. Лучше всего и легче всего будет понять, как создать покадровую анимацию по 24 —72 -кадровой анимации.
Что ж, начнём!
1. Создаём новый документ. Для своей анимации я взяла небольшой размер – 400 x 500 px.
2. Теперь, если у вас нет внизу слева окна «Анимация », смотрим наверх, открываем вкладку «Окно » — «Анимация ».*
* — В примерах используется русифицированная версия Photoshop CS2 .
На скриншоте выше мы видим окно анимации в котором есть первый кадр, ниже него небольшая панель, на которой расположены кнопки:
Всегда/однажды — выбрав «Всегда» вы зациклите анимацию. Если вы выберете «Однажды», анимация будет проигрываться только один раз. (Оба варианта анимаций в моём уроке есть: зацикленная — где показан принцип ДПД, воспроизводимая один раз — где показана смена сцен).
Выберите первый кадр — возвращает нас к самому началу.
Выбирает предыдущий кадр — не будем звать Кэпа. (=
Играет анимацию/Останавливает анимацию — Play/Stop.
Выбирает следующие кадры — следующий кадр. Ваш Кэп!
Ваш Кэп!
Tweens кадры анимации — с помощью этой кнопки мы можем добавить плавные переходы между двумя кадрами посредством добавления новых.
Дублирует выбранные кадры — не совсем верное название… Лучше бы было «Добавление нового кадра».
Удаляет выбранные кадры — корзина.
3. Теперь мы можем начинать рисовать. для этого созданный ранее вами фон поставьте на Background (Задний план / Фон).
4. Затем создайте новый слой (Ctrl+Shift+Alt+N) и нарисуйте на нём своего персонажа.
4. Теперь начинается самое трудное: нам нужно нарисовать мно-о-ого раз подряд одного и того же персонажа в разных позах.
Создаём новый кадр, и… Тут есть два варианта:
А) Либо вы начинаете каждый раз рисовать своего персонажа заново, либо..
Б) Копируете предыдущий слой и изменяете его (дорисовываете-стираете, а не пользуетесь трансформацией! Такой инструмент вам будет нужен редко, потом напишу, когда).
Поднатаскавшись в анимации вы сможете безболезненно пользоваться обоими вариантами. (Можете попробовать каждый из них в отдельном документе).
Вариант А:
1. Мы нарисовали наш первый кадр.
2. Чтобы видеть, как изменять следующий, мы уменьшаем прозрачность слоя примерно до 30% и создаём новый слой, на котором уже рисуем кролика для второго кадра.
3. Дорисовываем второй кадр и отключаем видимость у предыдущего, первого слоя.
Вариант Б:
1. Создаем кадр с персонажем и делаем этот слой невидимым.
2. Затем дублируем его (Ctrl+J), перетащив слой на кнопочку «Создать новый слой» левее корзины.
3. Теперь делаем второй слой видимым и начинаем его изменять.
Таким образом, дублируя предыдущие слой, вы создаёте новые кадры и изменяете именно их, а не один и тот же.
5. Сидим, рисуем кадров 10 —15 …
6. И смотрим, что получилось.
Получился бегущий кролик.
Причём ни одна его часть не скопирована: каждый кадр нарисован заново.
Смотрите сами:
В процессе создания анимации следует помнить, что довольно-таки трудно переключаться между сотней слоёв, и поэтому не стоит откладывать покраску или изменение чего-либо на потом. Делайте сразу.
Почти конец
Выше я оговорилась об инструменте ().
Пользоваться им стоит тогда, когда вы например, хотите отдалить камеру, приблизить её, повернуть и т.д. (Если вам нужно только переместить фон, воспользуйтесь видео-редакторами, вам же будет легче). Не стоит пользоваться искажением, наклоном и другими инструментами трансформации без надобности.
И, после того, как мы сохранили нашу gif -анимацию как видео файл формата .avi , например, можно смело идти в Киностудию Windows Live .
Там уже делайте с вашим клипом всё, что душе угодно.
А затем вы можете загрузить свой клип на youtube.com и наслаждаться проделанной работой.
Всем БОЛЬШОЕ СПАСИБО за внимание, с вами была Lero-art. Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения…
Извините меня за косноязычие, странность изложений и другие огрехи в уроке, если таковые есть. Все они от того, что мысли путаются, а слова не складываются в предложения…
Но, надеюсь, вы почерпнули для себя что-то новое и интересное!
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
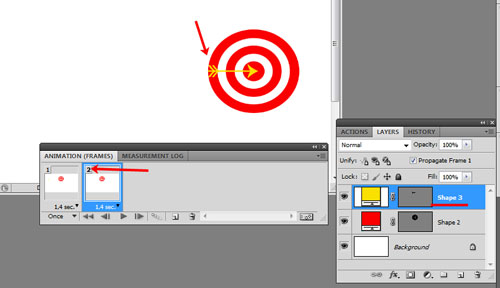
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay). Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего.
 Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
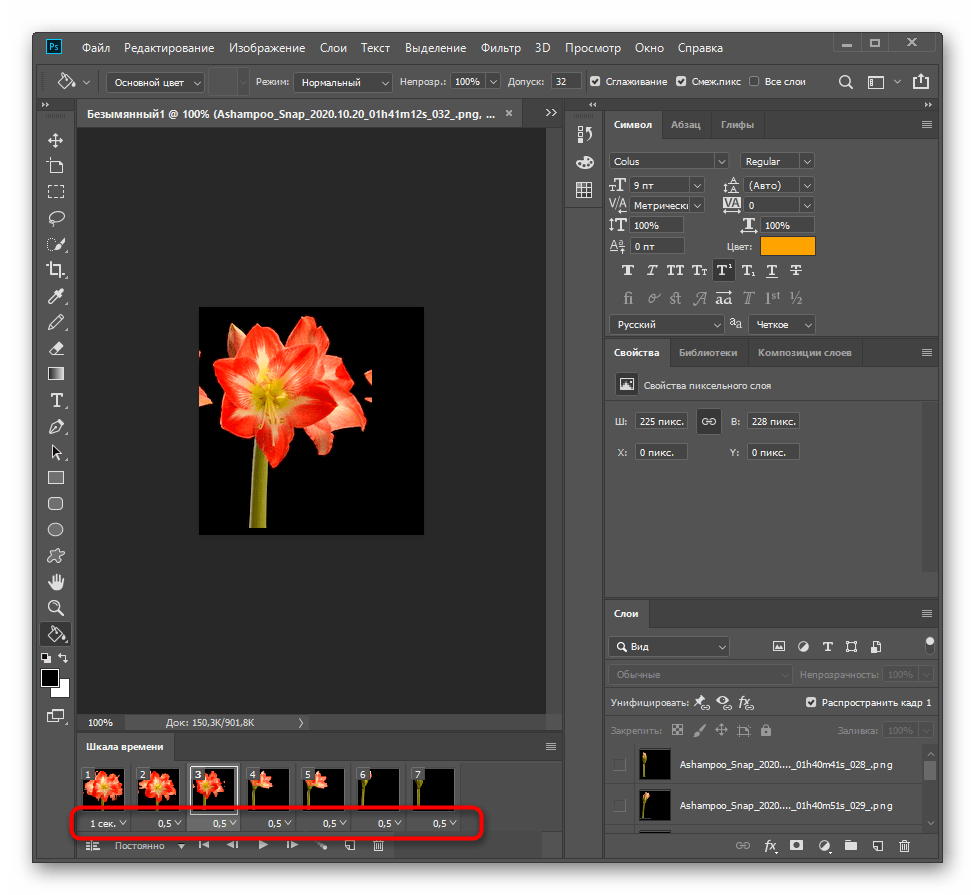
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Как создать анимацию. Плагины и фильтры
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.

Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Обновился плагин для Photoshop PhotoTune
, в состав которго входит два отдельных компонента — ColorTune и SkinTune. Плагин позволяет просто и профессионально корректировать цвета фотографии с помощью уникальной технологии «20/20 Color MD». ColorTune — плагин для цветокоррекции цифровых изображений. Идеально подходит для обработки пейзажей. SkinTune — плагин для коррекции портретов.
Этот уникальный плагин имеет одну интересную особенность: он реагирует на цвет кожи модели и корректирует её соответственно. Благодаря этому, аналогов на сегодня ему просто нет.
SkinTune
— это плагин, позволяющий устранить на портретах недостатки, связанные с некорректным освещением. Его уникальность в том, что он учитывает цвет кожи. При одном и том же освещении кожа разного цвета будет освещена по-разному. Если сфотографировать двух людей с разным цветом кожи в одних и тех же условиях одна фотография может оказаться удачнее другой.
Плагин позволяющий фотографам довольно быстро улучшать качество фотоснимков. Новые функции в версии позволяют ускорить и упростить процесс корректировки благодаря новому пошаговому ассистенту. Также добавлена поддержка 16 битных изображений, новый алгоритм коррекции цветов и новые утилиты облегчающие процесс работы.
SkinTune — позволяет изменять оттенок человеческой кожи на фотографиях, в комплекте уже идет несколько готовых шаблонов (Asian, African ….) Можно сделать кожу загорелой и т.д.
Для начала работы SkinTune обязательно нужно указать, к какой расе принадлежит человек на портрете, а затем выбрать на лице неудачный участок — слишком затененный или слишком осветленный. Основываясь на этой информации, фильтр подберет оптимальный баланс света на изображении и придаст коже естественный оттенок.
~54.11 Мб
Чтобы сделать анимацию не обязательно обладать какими-то феноменальными знаниями, нужно просто обладать необходимым инструментом. Таких инструментов для компьютера достаточно много, и самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать анимацию в фотошопе.
Подготовка холста и слоев
Для начала необходимо создать документ.
В появившемся диалоговом окне можно указать название, размеры и прочее. Все параметры устанавливаются на ваше усмотрение. После изменения этих параметров нажимаем «ОК».
После этого делаем несколько копий нашего слоя либо создаем новые слои. Для этого необходимо нажать на кнопку «Создать новый слой», которая расположена на панели слоев.
Эти слои в будущем будут кадрами вашей анимации.
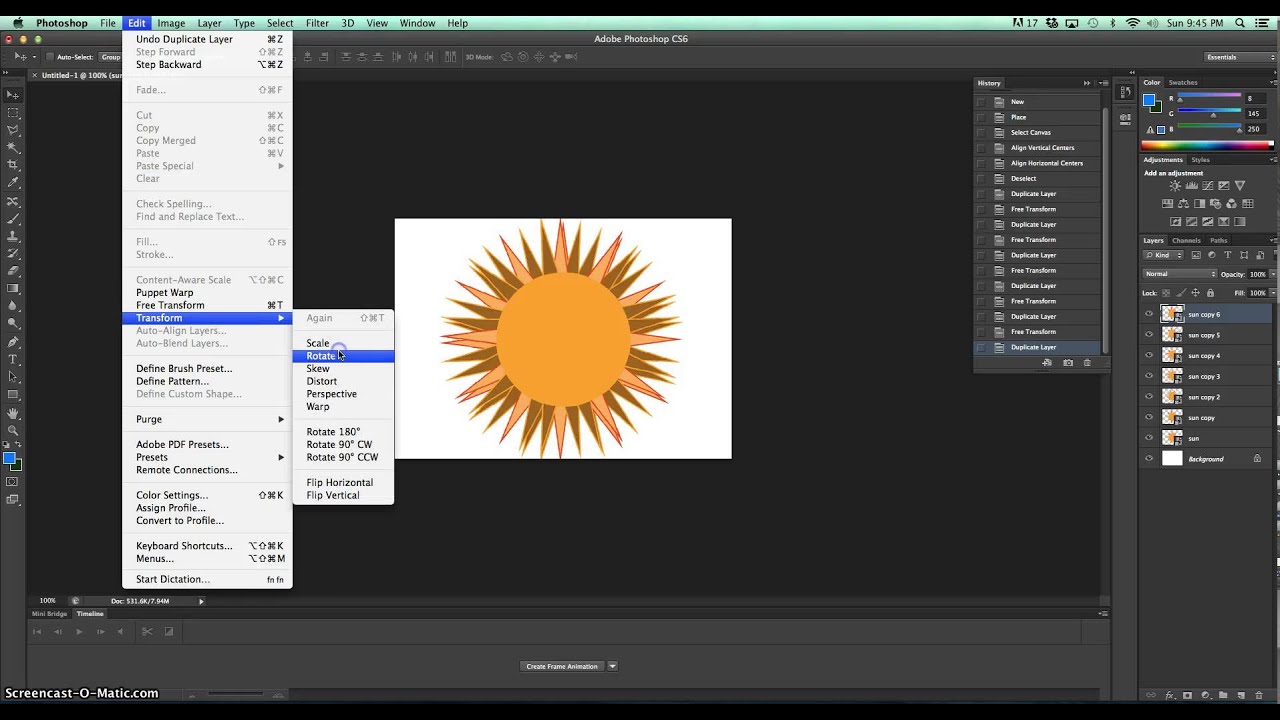
Теперь вы можете нарисовать на них то, что будет изображено на вашей анимации. В данном случае это движущийся кубик. На каждом слое он смещается на несколько пикселей вправо.
Создание анимации
После того, как все ваши кадры готовы, можно приступить к созданию анимации, и для этого необходимо отобразить инструменты для анимации. Для этого надо во вкладке «Окно» включить рабочую среду «Движение» или временную шкалу.
Шкала времен обычно появляется в нужном формате кадров, но если этого не произошло, то просто нажмите на кнопку «Отобразить кадры», которая будет посередине.
Теперь добавляем столько кадров, сколько вам необходимо, нажатием на кнопку «Добавить кадр».
После этого на каждом кадре поочередно меняем видимость ваших слоев, оставляя видимым только нужный.
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации». А после этого можете сохранить ее в формате *.gif.
Таким вот простым и хитрым, но проверенным способом мы сумели в фотошопе сделать gif анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавляя больше кадров и делая целые шедевры, но это все зависит от ваших предпочтений и желаний.
Создание gif photoshop. Как сделать Gif-анимацию в Фотошопе
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация” . Может еще быть написано “Шкала времени” .
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (Ctrl+J ) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1” , то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Если у вас накопилось внушительная коллекция из серий снимков с несколькими кадрами одного сюжета, можно сделать из них gif-анимации для соцсетей, личного блога, излюбленных форумов и так далее. Ответ на вопрос, как сделать гифку из фото в , не такой уж сложный. Впрочем, это необязательно должны быть фото, можно использовать любые изображения, например, рисунки. Освоив эту технику, вы сможете создавать уникальные «живые» открытки, коллажи и другие интересные вещи. Это занятие исключительно увлекательное.
Шаг 1: подбираем и подготавливаем фотографии
Снимки лучше выбрать с одинаковым фоном и с такой композицией, где главный объект примерно одного масштаба. Общие размеры изображений тоже не должны слишком отличаться, это может сказаться на качестве. Лучше взять 3-5 фото. С большим количеством работать можно, но сложнее. На первый раз лучше сделать самый простой вариант, чтобы попрактиковаться.
Мы взяли три фотографии девочки с разными размерами и масштабом, рис.1, поэтому сначала мы сделаем подготовительную работу:
1. Обрежем фотографии с помощью инструмента «Рамка», чтобы расположение модели было примерно одинаковым, рис.2.
2. Наши фото великоваты – более 2 тысяч пикселей по ширине, работать с анимацией будет затруднительно, поэтому изменим ширину всех трех на 500 пикселей, высота подберется автоматически. Сделать это можно через меню «Коррекция», далее «Размер изображения». Получилось вот так, рис.3, хотя размеры у них все равно отличаются, но это мы исправим позже.
3. Можно немного улучшить снимки с помощью настройки «Уровни» или увеличить насыщенность, используя подменю «Цветовой тон/насыщенность». Обе настройки находятся в меню «Изображение» и «Коррекция».
Шаг 2: соединяем все фото в одно изображение
1. Открываем окно «Слои».
2. Выбираем фото, которое будет первым кадром анимации. Инструментом «Перемещение» перетаскиваем на него изображение с другой фотографии, после чего появляется два слоя, рис.4.
3. Открываем меню «Редактирование» и выбираем «Свободное трансформирование». Подгоняем размер второго слоя под первый.
4. Третье фото переносим точно так же, теперь главное изображение состоит из трех слоев, рис.5, остальные фото лучше закрыть, чтобы они не мешали.
Шаг 3: делаем gif-анимацию
1. Откройте меню «Окно» и выберите «Анимация». Появится окно со шкалой, где первый кадр будет добавлен автоматически. Если вместо кадров у вас открылась временная шкала, то нажмите значок в правом нижнем углу окна анимации.
2. Откройте настройки анимации, кликнув на значок в верхнем правом углу того же окошка (под крестиком для закрытия), выберите «Создать кадры из слоев» — на шкале появятся все ваши кадры, рис.6.
3. Теперь забудьте про окно «Слои», работаем только со шкалой анимации. Нажмите SHIFT и, удерживая клавишу, выделите мышкой все кадры. Можно сделать это через настройки, нажав «Выделить все кадры». Измените время проигрывания кадров, эта опция находится под превью каждого из них и выглядит как цифра со стрелочкой. Мы поставили 0,5 секунды.
4. В нижнем меню окошка выберите «Постоянно» или другой способ воспроизведения, если нужно.
5. Нажмите Play и посмотрите, что получилось. При необходимости можно поменять кадры местами, перетащив мышкой.
Шаг 4: сохраняем гифку
После того как удалось успешно сделать gig-анимацию в Фотошопе, нужно ее грамотно сохранить, делается это особым образом.
1. Выберите в меню «Файл» не как обычно «Сохранить как», а «Сохранить для Web и устройств» чуть ниже.
2. Откроется окно с настройками. Лучше оставить их по умолчанию, изменив только размер анимации внизу окошка. Мы поставили ширину 300, высота определилась автоматически. Можно просто указать процент от оригинального размера изображения. Рис.7.
Всем, кто любит перерисовывать портреты или рисунки, станет полезным этот урок. В уроке речь идет о том, как с помощью программы Photoshop разбить любое изображение на равные квадраты, чтобы легче было его…
В этом уроке вы узнаете, как превратить серию изображений в циклическую анимацию при помощи Photoshop.
Чтобы создать анимацию вам понадобится:
- Программа
- с изображениями
Данный метод хорошо работает для создания покадровой анимации, используя серию снимков, сделанных с помощью DSLR, компактной камеры или мобильного устройства. В этом примере мы будем использовать серию снимков, сделанных в режиме серийной съёмки с iPhone. Скачайте и разархивируйте серию изображений (смотрите ссылку в начале урока). Так же вы можете использовать собственную серию фотографий.
Совет: данный метод можно также использовать для создания GIF анимации из короткого видео. Давайте приступим!
Импортируем серию фотографий
Откройте Photoshop и перейдите в меню File > Scripts > Load Files into Stack (Файл – Сценарии – Загрузить файлы в стек).
Кликните по кнопке Browse (Обзор) и найдите фотографии, с которыми будете работать. Удерживая нажатой клавишу Shift, выберите все файлы и нажмите Open (Открыть).
Кликните OK, чтобы импортировать выбранные фотографии в один многослойный файл.
Обратите внимание на панель слоёв в правой части рабочего пространства, здесь создано несколько новых слоёв. Эти отдельные слои мы превратим покадровую анимацию.
Как импортировать видео (необязательно)
Если вы начинаете с короткого видео, то вам сначала следует преобразовать кадры видео в отдельные слои. Для этого перейдите во вкладку File > Import > Video Frames to Layers (Файл – Импортировать – Кадры видео в слои).
Найдите и выберите видеофайл, который хотите использовать, и нажмите «Открыть».
Кликните OK, чтобы преобразовать видеофрагменты в один многослойный файл.
Примечание: возможно, Photoshop не сможет импортировать слишком длинное видео. Используйте опцию в окне импорта, чтобы ограничить количество импортированных кадров. Вы можете импортировать всё видео или какую-нибудь часть. Помимо этого, можно ограничить количество импортируемых кадров в заданный интервал, например, каждые 2 кадра.
Открываем шкалу времени
Перейдите в меню Window > Timeline (Окно – Шкала времени).
В середине панели шкалы появится кнопка, нажмите на стрелку справа от кнопки и выберите Create Frame Animation (Создать анимацию кадра). Затем кликните по кнопке, чтобы создать новую анимацию кадра.
Преобразование слоёв в кадры
В правом верхнем углу панели «Шкала времени» кликните по значку меню. Из выпадающего списка выберите Make Frames From Layers (Создать кадры из слоёв). В результате все слои преобразуются в отдельные кадры для анимации.
Нажмите кнопку Play (Воспроизвести) в нижней части панели «Шкала времени» или клавишу пробела на клавиатуре, чтобы просмотреть анимацию.
Примечание: если ваша анимация воспроизводится в обратном порядке, снова кликните по значку меню на панели «Шкала времени» и выберите Reverse Frames (Обратный порядок кадров).
Устанавливаем цикл для анимации
В нижней части панели «Шкала времени» имеется меню повтора, кликните по маленькой стрелочке, чтобы раскрыть список, и выберите Forever (Постоянно). Этим мы создадим циклическую анимацию.
Нажмите кнопку «Воспроизвести» в нижней части панели «Шкала времени» или клавишу пробела на клавиатуре, чтобы просмотреть анимацию.
Экспортируем анимацию как GIF
Перейдите в File > Export > Save for Web (Legacy)… (Файл – Экспортировать – Сохранить для Web (Старая версия) …).
- В параметре Preset (Набор) выберите GIF 128 Dithered (Gif 128 с дизерингом).
- Для Colors (Цвета) установите 256.
- Если вы используете GIF для web или хотите ограничить размер файла анимации, внесите изменения в поля Width (Ширина) и Height (Высота) в разделе «Размер изображения».
- Чуть ниже в разделе «Анимация» для опции Looping Options (Параметры повторов) установите Forever (Постоянно).
Нажмите на кнопку «Предварительный просмотр» в левом нижнем углу диалогового окна «Экспортировать», чтобы просмотреть анимацию в веб-браузере.
Мои поздравления! Вы только что создали свой анимированный GIF-файл. Разместите его в интернете, чтобы показать всему миру. Обращаю ваше внимание на то, что вы так же можете использовать эту технику для любого многослойного файла Photoshop.
Если Вы захотели сделать гиф анимацию текста в Фотошопе, например, для открытки, или создать любую другую интересную анимацию, в этой статье я постараюсь пошагово рассказать, как сделать анимацию в Фотошопе и сохранить ее на компьютере.
Сначала создадим анимацию из картинок , а затем рассмотрим, как сделать gif анимацию для текста.
Создаем в Фотошопе новый файл: «File» – «New» . Рисуем на нем две фигуры: на слое «Shape 2» – мишень, на слое «Shape 3» – стрелу.
Теперь переходим на вкладку «Windows» (Окно) и выбираем из выпадающего меню «Animation» (Анимация).
Откроется следующее окно, в котором мы и будем создавать анимацию.
Если Ваше окно выглядит так, как на рисунке ниже, в правом нижнем углу кликните на кнопочку «Convert to frame animation» .
Принцип создания анимации заключается в следующем. Есть основное изображение, мы его дублируем. Затем на дубликате располагаем объекты в те позиции, в которых они должны находиться в конце. Выделяем продублированный кадр и нажимаем на кнопку «Tweens animation frames» , таким образом мы сделаем дополнительные кадры между первым и продублированным – это и создаст эффект анимации.
Теперь обо всем по порядку. Выделяем первый кадр и нажимаем «Duplicates selected frames» .
Основной слой продублируется и будет создан кадр 2. Выделяем его и на изображении помещаем объекты в конечные позиции. На палитре слоев выделяем слой, на котором нарисована стрелка, и, используя инструмент «Move Tool» (Перемещение) – самый верхний на панели инструментов – перемещаем ее в центр мишени.
В следующем диалоговом окне нужно выбрать количество промежуточных кадров «Frames to Add» . Все зависит от Вашего изображения, но чем их больше, тем плавнее переход.
В окне создания анимации между кадром 1 и кадром 2, добавилось 5 дополнительных кадров. Ихние номера со 2 по 6. В итоге наш последний слой, на котором объекты расположены в конечных позициях, стал 7.
Нажав на кнопку «Play» посмотрите результат. У меня выбрана большая задержка по времени для каждого кадра: 1,4 сек, поэтому стрелка на анимации перемещается очень медленно. Уменьшим время до 0,1 сек – значение можно выбрать из выпадающего списка под каждым кадром.
В левом нижнем углу окна можно выбрать, сколько раз будет повторяться анимация. Выберем из списка «Forever» , чтобы каждый раз после окончания она начиналась заново.
Для этого нужно продублировать слой с мишенью. Затем в окне анимации создадим новую группу кадров, начинаться они будут с 8 номера. Отключим для этих кадров слой с первой мишенью на палитре слоев, и будем работать с продублированной мишенью и стрелкой.
Создаем дубликат слоя «Shape 2» на палитре слоев. Кликните по нему правой кнопкой мыши и выберите из меню «Duplicate Layer» .
Теперь, в окне анимации, продублируем последний седьмой кадр. Нажмите на кнопку «Duplicates selected frames» .
Таким же образом дублируем новый восьмой кадр.
Первым кадром для второй части анимации будет 8 кадр, а последним – 9, его номер изменится после того, как мы вставим промежуточные кадры. Выделяем 8 кадр и на палитре слоев отключаем видимость слоя, на котором была нарисована первая мишень – уберите глазик напротив слоя.
Выделяем 9 кадр, он будет последний в группе, и размещаем на изображении объекты в их конечные позиции. Для этого используем инструмент «Move Tool» (Перемещение). Чтобы переместить стрелку, нужно чтобы был выделен слой, на котором она нарисована –«Shape 3» , для перемещения мишени выделите слой «Shape 2 copy» .
Создадим промежуточные кадры между 8 и 9. Выделите 9 кадр и нажмите кнопку «Tweens animation frames» .
Выбираем количество кадров. В примере их 5.
Переходим к первому кадру и просматриваем нашу анимацию.
Для того чтобы сохранить gif анимацию в Фотошопе , кликните по вкладке «File» – «Save for Web & Devices» . В следующем окне выберите параметры, как на рисунке ниже. Размер анимации у Вас может быть другой «Image Size» . Нажмите «Save» .
Анимация, сделанная в примере, выглядит следующим образом.
Теперь переходим к созданию гиф анимации для текста в Фотошопе .
В примере будем создавать анимацию для следующего текста, пошаговое создание этого текста я описала в предыдущей статье. Если Вам интересно, как сделать красивую надпись в Фотошопе , перейдите по ссылке и прочтите статью на данную тему.
Итак, открываем изображение с текстом, а затем окно анимации, как было описано выше.
Если у Вас есть изображение, на котором написан текст, для которого Вы будете создавать анимацию, в палитре слоев выделите слой, который соответствует этому тексту.
Создадим промежуточные кадры. Выделяем второй кадр и нажимаем кнопку «Tweens animation frames» .
Выбираем количество этих кадров.
Сделаем так, чтобы текст перемещался не по одной траектории. Для этого дублируем последний, созданный на предыдущем шаге, кадр 10, а затем и кадр 11. Новая группа кадров будет начинаться с 11, а 12 (на данный момент) кадр будет последним. Выделяем его и перемещаем надпись в конечную позицию.
Создадим между 11 и 12 промежуточные кадры. Выделяем 12 кадр и нажимаем на кнопку «Tweens animation frames» . Я добавила 8 дополнительных кадров.
Как сохранить гифку в Фотошопе
После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF. Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
Если Вас интересуют другие варианты сохранения анимации, то рекомендуем прочитать вот эту статью:
Урок: Как сохранить видео в Фотошопе
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Урок: Создаем простую анимацию в Фотошопе
Сохранение GIF
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл».
Окно состоит из двух частей: блока предпросмотра
и блока настроек.
Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока. В зависимости от потребностей, можно выбрать нужную настройку.
Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом».
При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.
Чуть ниже находится кнопка с надписью «Просмотр». Она открывает выбранный вариант в браузере по умолчанию.
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.
Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
- Цветовая схема. Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
- Перцепционная, а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web. Здесь также сделан упор на отображение оттенков, приближенных к исходным.
- Адаптивная. В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная. Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная. При выборе этой схемы появляется возможность создать собственную палитру.
- Черно-белое. В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого. Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows. Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
Вот несколько примеров применения схем.
Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
- Максимальное количество цветов в цветовой таблице.
Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128, поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.
- Web-цвета. Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.
Пример:
- Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.
Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
Пример:
- Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.
Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.
Подстройка называется «Матовый» (в некоторых редакциях «Кайма»). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена. Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.
- Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.
- Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.
Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
- После обработки картинки переходим в меню «Файл – Сохранить для Web».
- Выставляем режим просмотра «4 варианта».
- Далее нужно один из вариантов сделать максимально похожим на оригинал. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
Настройки параметров следующие:
- Цветовая схема «Селективная».
- «Цвета» – 265.
- «Дизеринг» – «Случайное», 100 %.
- Убираем галку напротив параметра «Чересстрочное», поскольку конечный объем изображения будет довольно маленьким.
- «Web-цвета» и «Потери» – ноль.
Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.
- Переходим на картинку ниже только что настроенной. Попробуем ее оптимизировать.
- Схему оставляем без изменений.
- Количество цветов уменьшаем до 128.
- Значение «Дизеринга» снижаем до 90%.
- Web-цвета не трогаем, так как в данном случае это нам не поможет сохранить качество.
Размер гифки снизился с 36,59 КБ до 26,85 КБ.
- Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери». Данный параметр определяет допустимый уровень потери данных при сжатии GIF. Меняем значение на 8.
Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.
Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
- Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить».
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить».
Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.
В результате получим страницу и папку с изображением.
Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТкак создать анимированный GIF в фотошопе — 2019-2020
Создание анимации не так сложно, как кажется, и эта техника пригодится, когда вы создаете веб-рекламу, где пространство стоит дорого. В этом столбце вы научитесь использовать Photoshop для создания анимированного GIF, который циклически перебирает несколько изображений, в том числе с текстом, для создания слайд-шоу, которое автоматически воспроизводится в Интернете.
Дизайн анимации
Запустите Photoshop (CS6 Extended или любую версию CC) и выберите «Файл»> «Создать». В появившемся диалоговом окне введите ширину и высоту анимации (скажем, 300×250 пикселей). Введите 72 для разрешения, установите для меню Color Mode значение RGB и выберите sRGB в меню Color Profile.
sRGB — это стандартное цветовое пространство для Интернета, поэтому проектирование в этом пространстве позволяет избежать смещения цвета при сохранении файла.
Затем создайте контент, используя слои. Чтобы добавить изображения в документ, выберите «Файл»> «Вставить встроенный» («Файл»> «Поместить в более ранние версии»). Photoshop окружает изображение ручками изменения размера; Удерживая клавишу Shift, перетащите любой угловой маркер, чтобы изменить размер изображения, а затем нажмите «Return». Повторите для каждого изображения. Не забудьте включить слой для брендинга (скажем, ваш логотип) и слой «призыва к действию» (скажем, «нажмите здесь, чтобы получить 50% от вашего первого присутствия»). Последний дает вашей аудитории действие, и позволяет вам оценить показатель успеха объявления. Как только ваш контент будет завершен, отключите значки видимости слоя (обведены) для всего, кроме того, что вы хотите видеть в первом кадре.
Эта панель слоев отображает весь анимационный контент. Как видите, видны только слои для первого кадра.
Теперь выберите «Окно»> «Временная шкала». На появившейся панели щелкните значок, указывающий вниз, справа от кнопки «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Нажмите появившуюся кнопку «Создать анимацию кадра», и Photoshop создаст один кадр, представляющий то, что в данный момент видно на панели «Слои». Каждый кадр служит заполнителем для контента, который вы хотите показать на экране, который вы контролируете, используя видимость слоя.
Вот как выглядит панель «Таймлайн», когда вы впервые открываете ее (вверху), и вот как она выглядит после нажатия кнопки «Создать анимацию кадра».
Чтобы добавить новый кадр, нажмите кнопку «Дублировать выбранные кадры» (обведено). Поскольку содержимое кадра определяется видимостью слоя, новый кадр идентичен первому. На панели «Слои» используйте значки видимости, чтобы отобразить только те слои, которые содержат контент для второго кадра анимации. Продолжайте добавлять кадры и корректировать видимость слоя, пока не закончите анимацию. Здесь после финальной фотографии костюма появляется рамка призыва к действию, за которой следует «пустая» рамка, содержащая только фон.
После нажатия кнопки дублирования (обведено), используйте видимость слоя, чтобы отобразить содержимое, которое вы хотите отобразить во втором кадре (вверху). Добавление пустого фрейма между двумя текстовыми фреймами (первым и последним) помогает сохранить читаемость текста после зацикливания анимации во время воспроизведения (внизу).
Вы также можете добавить плавный переход между кадрами, который называется анимацией движения. Чтобы сделать это, активируйте фрейм, который вы хотите добавить в следующий (скажем, фрейм «призыв к действию»), и нажмите кнопку Tween (она выглядит как диагональный ряд квадратов и находится слева от дублирующейся кнопки). В появившемся диалоговом окне скажите Photoshop, какой кадр нужно поменять активным (здесь был использован следующий кадр), и укажите, сколько кадров затухания вы хотите в поле «Кадры для добавления». Нажмите OK, и Photoshop добавит новые рамки (обведено).
Чем больше кадров вы добавляете, тем больше размер файла, поэтому используйте его с осторожностью!
Настроить воспроизведение
Используйте меню задержки кадров под каждым кадром, чтобы контролировать, как долго он виден. Сохраняйте брендинг и призывайте к действию кадры на экране достаточно долго, чтобы их можно было прочитать (скажем, две секунды) и ускорить анимацию кадров (0, 5 секунды). Затем щелкните меню параметров зацикливания (обведено) и выберите 3, чтобы анимация повторялась три раза. Нажмите кнопку «Воспроизвести» (также обведено), чтобы просмотреть свои работы.
Вы можете установить задержку для каждого кадра отдельно или в целом, нажав Shift или Command, чтобы активировать кадры, а затем изменить продолжительность одного из них.
Когда вы закончите, выберите «Оптимизировать анимацию» из всплывающего меню панели «Таймлайн» (обведено). В появившемся диалоговом окне оставьте оба параметра включенными: Bounding Box тесно обрезает каждый кадр до его содержимого, а Redundant Pixel Removal делает неизменными пиксели прозрачными в последующих кадрах). Выберите «Файл»> «Сохранить как» и выберите «Photoshop» в меню «Формат», чтобы сохранить слои, чтобы их можно было редактировать позже.
Оптимизация анимации позволяет сохранить небольшой размер файла.
Экспортировать файл
Выберите «Файл»> «Сохранить для Интернета» в Photoshop CS6 Extended или «Файл»> «Экспорт»> «Сохранить для Интернета в CC» и выберите GIF в меню формата в правом верхнем углу (обведено кружком). Если вы включили фотографии с градиентами в анимацию, установите для параметра «Размывание» значение «Диффузия» и поэкспериментируйте с настройкой количества справа (также обведено кружком). Если ваша анимация не включает полноцветные фотографии, попробуйте уменьшить поле «Цвета», чтобы уменьшить размер файла. Используйте раздел «Анимация» в правом нижнем углу (обведено кружком), чтобы предварительно просмотреть свой фрагмент перед его сохранением.
Вот, могущественное диалоговое окно Save for Web.
Полученный GIF будет воспроизводиться в любом веб-браузере: используйте команду «Файл»> «Открыть» браузера или перетащите GIF-файл в окно браузера. Вы также можете просмотреть его с помощью QuickLook: просто щелкните имя файла и нажмите клавишу пробела на клавиатуре.
Создание анимации в Adobe Photoshop. Photoshop: Как создать анимацию
Компьютерные технологии развились до такой степени, что любой современный пользователь персонального компьютера или ноутбука сейчас способен создать видеоанимацию или анимированную картинку. В социальных сетях такие интересные наработки считаются очень популярными, кроме того, они могут приносить достаточно неплохой доход художнику, если тот станет использовать их для рекламы. Именно поэтому многие хотят разобраться, как создается анимация в «Фотошопе».
Шаг 1: настройка параметров быстрого просмотра анимации
Прежде чем узнать, как сделать анимацию в «Фотошопе», необходимо правильно настроить графическую программу. Это позволит вам получить быстрый доступ к функциям. Чтобы открыть окно настроек, необходимо нажать сочетание клавиш Alt+Shift+Ctrl+K. Затем вы увидите 2 вкладки. Перейдите во вкладку «Клавиатурные сокращения». В выпадающем списке выберите «Меню программы» и пройдите по такому пути «Слои» -> «Слои видео» и настройте все параметры под себя, устанавливая удобные кнопки для вставки пустого кадра, его удаления, восстановления, замены и прочих функций.
Шаг 2: как открыть режим анимации в графической программе
Теперь переходим к пошаговому разбору того, как создать анимацию в «Фотошопе». В строке меню выберите «Окно». В выпадающем списке найдите пункт «Анимация». В более новых версиях Photoshop вы не найдете такого пункта. Поэтому нажимаем «Окно»-> «Рабочая среда» -> «Движение». После того как вы установили галочку, в рабочей области графической программы появится временная линия, которая нам будет необходима для создания движения картинки.
Шаг 3: создание новой анимации
Откройте новый PSD-файл. Из выпадающего списка необходимо выбрать «Фильм и Видео», а также расширение, в котором будет сохранена ваша будущая анимация. Если вы хотите изменить длину видео и скорость смены кадров, нажмите на значок меню в окне временной шкалы. Он находится в правом верхнем углу. Затем щелкните по настройкам документа и поставьте нужные параметры.
Шаг 4: создание простой фигурки для тестовой анимации
Создание анимации в «Фотошопе» требует наличия объекта, который будет двигаться. Поэтому необходимо нарисовать какой-нибудь предмет. Изначально необходимо понять основу того, как сделать анимацию в «Фотошопе». Легче всего это осуществить на простой фигурке, состоящей из тонких линий. Поэтому рисуем в графической программе с помощью инструментов «Перо» или «Карандаш» человечка.
Шаг 5: работа с движением фигурки
После того как объект нарисован, можно приступать к наделению его способностью двигаться. Для этого создаем новый видеослой с помощью кнопки быстрого редактирования, которую вы указали в настройках программы. Затем вставляем новый пустой кадр и накладываем их друг на друга. Схема анимации такая: рисуем фигуру, создаем новый кадр, перерисовываем ту же фигуру немного в другом положении, опять создаем новый кадр и так далее.
Шаг 6: от чего зависит время компилирования готовой анимации
Для того чтобы анимация заработала, программе необходимо дать немного времени на компиляцию. Продолжительность периода ожидания по большому счету зависит от сложности использованного объекта. В нашем случае время компиляции будет очень недолгим, ведь фигурка состоит только лишь из прямых линий. Чтобы анимация существовала в режиме реального времени, необходимо дать ей прокрутится два-три раза подряд, только тогда вы увидите, какова настоящая скорость воспроизведения.
Шаг 7: просмотр анимации готового «скелета»
После того как вы проделали предыдущие шаги, можно вернуться к началу и проиграть анимацию, чтобы посмотреть на результат своей работы. Как вы видите, анимация в «Фотошопе» делается очень легко, но требует времени на создание объекта и его последующую перерисовку.
Шаг 8: рисование более сложного объекта
Будем использовать наш анимированный объект как скелет для новой, более сложной фигуры. Дорисуем к прямым линиям туловище, руки, ноги и голову. Вот так получается более сложная анимация в «Фотошопе». После того как все сделано, вы можете воспользоваться возможностью импорта готовой картинки в другие программы, такие, как After Effects. Это профессиональная программа для создания флэш-анимаций с использованием различных эффектов. Так можно значительно улучшить вашу работу. Но прежде необходимо узнать, как сохранить анимацию в «Фотошопе». Как только вы удостоверились в ее работоспособности, необходимо просто нажать сочетание клавиш Ctrl+Shift+S, дать файлу имя и выбрать нужный формат, например, gif.
Шаг 9: использование слоев для анимирования объекта
Создание анимации в «Фотошопе» более опытными пользователями графической программы подразумевает применение нескольких слоев. То есть все части тела фигуры будут находиться на разных слоях. Тогда анимация будет наиболее правдоподобной.
Возможные дефекты при создании сложной анимации
Во время создания анимации в процессе движения объекта могут возникнуть такие ошибки, как неправильное наложение одного слоя на другой, особенно если верхний — прозрачный. Для того чтобы анимация в «Фотошопе» выглядела как можно естественнее, необходимо просматривать эти все недостатки на таймлинии и сразу же корректировать.
Благодаря современным технологиям вы можете создать профессиональную анимацию. Для того чтобы упростить задачу, рекомендуется использовать сразу несколько программ. Это может быть Photoshop любой версии, а для создания различных эффектов можно обратиться к таким известным программам, как Adobe Flash или After Effects, благодаря которым вы не просто улучшите свою анимацию, но и облегчите себе задачу, ведь такой софт специально создан для создания движущихся изображений. Следуйте пошаговой инструкции, экспериментируйте, добавьте немного креатива и фантазии, и у вас все получится!
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Здравствуйте, читатели моего блога!
Вот как и обещал, уроки фотошоп продолжаются!
Сегодня мы обсудим такой вопрос: «Как создать анимацию в фотошопе?» . Я попробуй дать вам подробную инструкцию по созданию анимации. А в конце предоставлю небольшой видеоурок…
Как сделать анимацию в фотошопе : что она под собой подразумевает и сложно ли это?
Делать анимацию в фотошопе довольно просто, если знать как ее делать=) Но а если честно, то попробовав один раз, вы все будете делать с закрытыми глазами… Именно в этой статье, под моим четким руководством вы научитесь делать анимацию без каких либо проблем!
Анимация, мы станем настоящими аниматорами?
Наша анимация — это плавное появление надписи, которое мы будем делать с помощью инструмента Анимация в фотошопе, именно этим мы и займемся. Сегодня вы сможете побывать в роли начинающего аниматора=)
Ну что начнем?
Для начала определимся, что нам нужно! А нужен нам фотошоп: не важно какая версия. Можете воспользоваться версией, которой пользуюсь я, скачать можете !
Открываем программу фотошоп и выводим вкладку анимация на рабочую среду: Окно — Анимация . В моей версии программы эта вкладка называется Шкала времени , поэтому я делаю так (ставим галочку ):
В итоге у вас появится вот такая панель внизу:
P.S. Я ее немного обрезал…
Ну а теперь с помощью вкладок Файл — Создать… , или нажатием на клавиши CTRL+N — создаем новый файл. Выставляем размеры, жмем ок и пишем наш текст, с которого будем делать анимацию. У меня вот что получилось:
P.S. Это я немного с деформацией поигралс я=)
Этот кадр автоматом стает в нашу Шкалу времени , ставим его на скорость 0,1 сек и с помощью Создание копии выделенных кадров создаем еще 10 (это зависит от того как вы будете выставлять прозрачность — дальше посмотрите и все поймете ):
P.S. Это уже готовая картинка.
На первом кадре отключаем картинку (нажмите на вторую картинку и в слоях отключите видимость слоя — надпись, и данную картинку перетяните на первое место ). В итоге, у меня 10 кадров со скоростью по 0,1 сек, а последний (11 кадр ) — 1 сек.
На второй картинке текст должен быть включен, меняем только прозрачность: в слоях правой кнопкой мыши делаем клик по слою с надписью, выбираем вкладку — Параметры наложения…
В Основные параметры — Непрозр. ставим 10%. Такие действия повторяем с каждым кадром, увеличивая прозрачность: второй — 20 %, третий — 30% и т.д., пока не дойдем до 100% — финальный кадр (именно из-за того как вы будете использовать прозрачность зависит количество кадров ).
Также, в Параметрах наложения можете попробовать использовать дополнительные фишки (просто нужно поставить галочку и результат перед вами ).
Остальные кнопки Шкалы времени я не объясняю: думаю, кнопка play и другие вам знакомы… (чтобы просмотреть, что за кнопка перед вами — просто наведите курсором мыши на нее и у вас перед глазами появится надпись с обозначением )
Как сохранить анимацию в фотошопе?
Выбираем формат Gif (он там уже автоматом стоит) и жмем Сохранить… (выбираем путь сохранения, к примеру — рабочий стол ), Все анимация сохранилась=)
P.S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
Я думаю, тут и без видеоурока все понятно… Но все равно, как и обещал, вот смотрите:
На сегодня все, пока!
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация” . Может еще быть написано “Шкала времени” .
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (Ctrl+J ) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1” , то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Как создать анимированный GIF в Photoshop Elements | Small Business
В Photoshop Elements можно создавать анимированные GIF-файлы, рисуя каждый кадр анимации на отдельном слое, а затем собирая кадры с помощью команды «Сохранить для Интернета». Использование Elements в качестве вашей киностудии GIF предоставляет вам множество инструментов для обработки изображений, позволяющих превратить каждый кадр в мини-шедевр. Эти инструменты включают кисть и множество вариантов для изменения мазков кистью. Элементы управления наслоениями программы позволяют легко размещать каждый кадр в анимации в нужном месте.
Щелкните пункт «Создать» в меню «Файл», затем щелкните команду «Пустой файл», чтобы открыть диалоговое окно для создания нового холста. Щелкните одну из предустановок в элементе управления «Предустановки», чтобы установить размер и разрешение холста. Набор настроек «Интернет» является хорошим выбором для анимированных GIF-файлов, поскольку его размер обеспечивает быструю загрузку.
Щелкните верхний образец цвета в нижней части палитры «Инструменты», чтобы отобразить палитру цветов переднего плана. Щелкните цвет, затем щелкните «ОК», чтобы закрыть диалоговое окно. Щелкните один из инструментов создания отметок на палитре инструментов, например «Кисть», отмеченный значком кисти.Щелкните форму кисти в элементе управления «Набор настроек кисти», расположенном выше и в дальнем левом углу холста.
Щелкните и перетащите мышь по холсту, чтобы нарисовать первый кадр анимированного GIF. Щелкните значок ластика на палитре инструментов, чтобы запустить инструмент «Ластик», если вы допустили ошибку. Перетащите ластик на краску, которую хотите удалить.
Щелкните крайний левый значок в нижней части панели «Слои», чтобы создать новый слой поверх первого. Или щелкните элемент «Дублировать» в меню «Слои», если вы хотите сделать копию первого слоя, затем нажмите «ОК» в появившемся диалоговом окне.Диалоговое окно позволяет вам дать имя повторяющемуся слою.
Нарисуйте второй слой, чтобы создать второй кадр анимации, затем создайте оставшиеся кадры, необходимые для вашей анимации. Например, если вы анимируете прыгающий мяч, вы можете нарисовать кадры, которые показывают, что мяч постепенно поднимается вверх в течение 24 кадров, а затем опускается в течение следующих 24 кадров. Если анимация воспроизводится со скоростью 24 кадра в секунду, что является обычной частотой кадров для кинематографических фильмов, полная анимация будет длиться две секунды.
Щелкните команду «Сохранить для Интернета» в меню «Файл», чтобы открыть диалоговое окно для выбора параметров для GIF. Установите флажок «Анимация», чтобы включить параметры анимации, затем установите флажок «Цикл» на панели «Анимация», если вы хотите, чтобы анимация воспроизводилась непрерывно.
Щелкните или введите желаемую величину задержки между одним кадром и следующим в элементе управления «Задержка кадра». Это число в долях секунды. Если вам нужна задержка кадра, которая приведет к скорости воспроизведения 24 кадра в секунду, введите 0.04, что составляет примерно 1/24 секунды.
Щелкните крайнюю левую кнопку со стрелкой на панели «Анимация», чтобы отобразить первый кадр анимации, и крайнюю правую кнопку со стрелкой, чтобы отобразить последний кадр. Нажмите две средние кнопки, чтобы перейти к следующему или предыдущему кадру.
Щелкните значок глобуса в нижней части текущего окна, чтобы просмотреть анимацию в веб-браузере, затем щелкните «OK», чтобы отобразить диалоговое окно для сохранения анимации. Следуйте подсказкам, чтобы назвать и сохранить анимацию.
Ссылки
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как создать GIF в Photoshop и экспортировать его для публикации
Идет загрузка.Когда слов недостаточно, GIF-файлы — идеальный способ передать сильные эмоции, такие как возмущение, шок и радость.
Но вы когда-нибудь чувствовали себя ограниченными из-за имеющегося выбора? Возможно, у вас есть серия фотографий, которые выглядели бы эффектно в формате GIF, если бы вы знали, как их сделать.Или, возможно, вы хотите улучшить контент, который публикуете в социальных сетях, с помощью гладкой художественной анимации.
Хотя создание GIF-файлов может показаться трудным делом, если вы выполните следующие действия в Adobe Photoshop CC 2020, вы будете на правильном пути к созданию пользовательских GIF-файлов за считанные минуты.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239,88 долларов в Adobe)
MacBook Pro (от 1299 долларов.99 в Best Buy)
Lenovo IdeaPad 130 (от 299,99 долларов США в Best Buy)
Как создать GIF в Photoshop
Для начала вам понадобится всего лишь набор изображений. Использование штатива отлично подходит, если вы хотите создать анимацию в стиле покадровой анимации или вы можете использовать кадры из видео для захвата движения.
Когда ваши изображения будут готовы, возьмите свой ПК или Mac и откройте Adobe Photoshop CC 2020.
1. Перейдите на вкладку «Окно» на главной панели задач и выберите «Временная шкала». При выборе слева появится галочка.
2. Затем нажмите «Файл» на той же верхней панели задач и прокрутите вниз до «Сценарии».
3. Выберите «Загрузить файлы в стек…»
4. В появившемся новом окне с заголовком «Загрузить слои» нажмите «Обзор…»
Не беспокойтесь о порядке загрузки ваших файлов.Вы можете изменить это позже. Эмма Уитман / Business Insider5. Выберите изображения — опять же, их должно быть несколько — которые вы хотите использовать для создания анимированного GIF. Удерживайте клавишу «Shift», чтобы выбрать несколько изображений. Затем нажмите «Открыть».
6. Если у вас не было под рукой штатива при постановке снимков в формате GIF, коснитесь «Попытка автоматического выравнивания исходных изображений» перед выходом из «Загрузить слои», нажав «ОК».»
7. Photoshop начнет процесс создания слоя для каждого загруженного изображения. Вы можете найти их на панели» Слои «в правом нижнем углу.
Убедитесь, что вы выбрали «Временную шкалу» в разделе «Окно» на первом этапе, иначе вы не сможете получить доступ к необходимой панели.Эмма Уитман / Business Insider8. Следующим шагом будет добавление вновь созданных слоев на панель «Временная шкала» внизу. Начните с нажатия кнопки «Создать анимацию кадра» в центре панели «Таймлайн». Одна из ваших рамок появится внутри панели.
9. Затем вы развернете так называемое «всплывающее меню» панели «Таймлайн».«Меню состоит из четырех горизонтальных линий, и вы найдете его в правом верхнем углу панели. Щелкните меню и выберите« Создать кадры из слоев ». Все загруженные вами слои теперь появятся на панели« Таймлайн ».
Вам просто нужно одно изображение — неважно какое — появиться на временной шкале, чтобы создать рамки для всех слоев.Эмма Уитман / Business Insider10. Убедитесь, что кадры, ранее называвшиеся «слоями», расположены в том порядке, в котором они должны располагаться при воспроизведении GIF. Просто перетащите значки в желаемом порядке.
11. Когда вас устраивает порядок кадров, выберите все кадры, удерживая клавишу Shift и нажав первый и последний кадры.
12. Теперь, когда все кадры выделены, перейдите к любому кадру и щелкните V-образный символ внизу. Вы увидите «0 сек». слева от него. Выберите в меню 0,1 секунды. Если вы хотите, чтобы пауза в каждом кадре вашего GIF-файла была более продолжительной, выберите значение больше 0,1 секунды.
Я предпочитаю GIF с короткой задержкой между кадрами, поэтому выбрал 0.1 секунда, самый быстрый из доступных. Эмма Уитман / Business Insider13. Вы можете установить цикл зацикливания GIF на «Навсегда» или ограничить анимацию воспроизведением определенное количество раз. Вы увидите эти параметры чуть ниже рамок на нижней панели инструментов.
14. Теперь ваш GIF готов для предварительного просмотра. Слова «Воспроизведение анимации» появятся при наведении курсора на кнопку воспроизведения на нижней панели инструментов.
15. Как только вы будете довольны тем, как выглядит ваш GIF, сохраните его. Нажмите «Файл» в верхней строке меню, «Экспорт» во всплывающем меню, а затем «Сохранить для Интернета (устаревшая версия)».
16. При необходимости измените размер, затем нажмите «Сохранить…» и назовите свой GIF. Снова нажмите «Сохранить».
Несмотря на то, что они довольно эффективны, после создания GIF-файлы занимают значительно больше места не только потому, что они представляют собой несколько изображений, но и потому, что рендеринг анимации добавляет кучи данных.Эмма Уитман / Business InsiderВозможно, вам потребуется изменить размер GIF — максимум 500 пикселей по высоте и ширине — хороший примерный диапазон — чтобы сделать его совместимым на разных платформах.
Слишком большой GIF-файл будет обречен оставаться на жестком диске вашего компьютера, а не в ваших текстах и в социальных сетях, где GIF-файлы принадлежат.
Короткая анимация. Часто причудливый вид комнатных растений подкупил меня идеей поместить их в анимированный формат GIF. Эмма Уитман / Business InsiderИнструкция по созданию анимированных изображений GIF в Adobe Photoshop
Для создания анимации (.gif) в программе Photoshop непросто, но и несложно. Следующая статья проведет вас к основным шагам по созданию желаемой анимации, обратите внимание и следуйте им. Удачи!
- Как быстро создавать изображения Gif с помощью Giphy
- Ссылка для загрузки программного обеспечения Adobe Photoshop CS6
- Или загрузите версию Photoshop CS2 бесплатно (но если вы хотите создать GIF, вы должны переключиться на инструмент Image Ready)
Здесь мы покажем вам, как создать анимированное изображение с помощью программного обеспечения Photoshop CS6 , пройти 3 шага очень просто, вы можете создать собственное анимированное изображение!
Как делать анимацию в Photoshop
- Инструкция по созданию анимации с помощью Adobe Photoshop CS6
- Создание анимации с нуля в Photoshop CS6
- Создание анимации из папки фотографий, доступной в Photoshop CS6
- Видеоурок по созданию анимированных изображений, изображений в формате GIF с помощью программы Adobe Photoshop CS6:
- Инструкция по созданию GIF из видео в Photoshop CC
- Преобразуйте видео перед тем, как поместить его в Photoshop CC
- Откройте видео и создайте GIF в Photoshop
Инструкция по созданию анимации с помощью Adobe Photoshop CS6
Создание анимации с нуля в Photoshop CS6
Шаг 1. Создайте слои для создания анимации
Подготовьте слои изображения для создания анимации ( для каждого слоя, персонаж на изображении перемещается с другой позой или другим действием ).
Шаг 2. Создайте кадр для анимации
Перейти к окну > Временная шкала внизу экрана ( Дважды щелкните временную шкалу, затем щелкните стрелку раскрывающегося списка и выберите Создать анимацию кадра . Сначала количество кадров кадра будет 1. Нам нужно будет создать больше чисел. Кадр равен количеству слоев, доступных в настоящее время для анимации, нажав на Дубликаты выбранных кадров элемент .
Шаг 3. Поместите слой в правильное положение
После создания всех слоев, как в шаге 1, мы начинаем применять каждый слой к его положению кадра, включая глаза слоев для каждого кадра, который появляется.
Создание анимации из папки фотографий, доступной в Photoshop CS6
У вас уже есть папка с фотографиями, и вы хотите поместить их в рамки для создания анимированных GIF-файлов? Есть много онлайн-анимационных приложений, которые могут помочь вам в этом, например Giphy, но с Adobe Photoshop CS6 и некоторыми его новыми функциями это довольно просто и быстро.
Как создать анимацию с существующей папкой с фотографиями:
- Соберите все изображения, которые должны появиться в анимации, в папку (да, уже).
- Откройте Photoshop CS6
- Выберите Файл> Сценарии> Загрузить файлы в стек. Когда появится окно «Загрузить слои», выберите «Браузер», чтобы выбрать и открыть файлы изображений из шага 1, затем нажмите ОК . Это позволит импортировать выбранные файлы изображений в отдельные слои.При необходимости переставьте классы в правильном порядке.
- Следующий шаг — открыть панель управления временной шкалой, перейдя в Windows> Timeline (в CS5 это Windows> Анимация). В середине таблицы появится кнопка со стрелкой раскрывающегося списка, позволяющая выбирать между «Создать временную шкалу видео» или «Создать анимацию кадра». Щелкните Создать анимацию кадра .
- В меню Анимация / Временная шкала (отображается под этой кнопкой в правом верхнем углу палитры: ), нажмите Сделать кадры из слоев .Вы также можете нажать на Обратные кадры , если необходимо. Это поместит каждый слой в каждый кадр анимации.
- Измените временной интервал для каждого кадра. Убедитесь, что вы находитесь в режиме просмотра кадра, а не на временной шкале. Если вы не видите значки эскизов всех слоев на панели «Анимация / Временная шкала», щелкните значок в правом нижнем углу, который будет наведен на него и отобразит «Преобразовать в покадровую анимацию». Теперь вернитесь в меню Animation / Timeline и выберите Select All Frames .
- Щелкните стрелку под каждым кадром, чтобы установить временной интервал для каждого кадра. Поскольку на предыдущем шаге были выбраны все кадры, для них будет установлен один и тот же временной интервал. Каждый кадр может быть изменен индивидуально, при желании просто снимите отметку со всех шагов выше и перейдите к установке времени для каждого кадра с небольшой длиной по вашему выбору.
- Стрелка обведена черной линией, используемой для выбора количества повторов анимации. Вы можете выбрать количество раз или оставить значение «Навсегда» (повторить время жизни).
9. После установки порядка кадров и времени появления каждого кадра вы сохраните изображение. Щелкните Файл> Сохранить для Web и устройств , выберите формат для сохранения в GIF, при необходимости измените другие параметры изображения и сохраните изображение.
Видеоурок по созданию анимированных изображений, изображений в формате GIF с помощью программы Adobe Photoshop CS6:
Инструкция по созданию GIF из видео в Photoshop CC
Вы когда-нибудь задумывались, как долго создаются GIF-файлы, которые вы видите на таких сайтах, как Imgur? Часто создатели снимают видео, конвертируют все содержимое видео в анимированный GIF, а затем вставляют текст в развлекательных целях.
В этом руководстве вы узнаете, как записать видео и преобразовать его в анимированный GIF с помощью Photoshop CC, поскольку он позволяет лучше контролировать конечный продукт с точки зрения размера, качества, кадра и т. Д.
Преобразуйте видео перед тем, как поместить его в Photoshop CC
- Скачать Photoshop CC
Перед тем, как начать, вам может потребоваться преобразовать видео в формат файла, который поддерживает Adobe Photoshop. Например, вы берете видео с iPhone и загружаете его на свой компьютер.Затем откройте видео в фотошопе, но появляется следующая ошибка:
Không thể thực hiện khung ảnh vào lệnh này vì tập tin có không có khung ảnh.
Это видео — файл MOV, но формат, который использует Apple, не поддерживается в Photoshop. Чтобы решить эту проблему, вам необходимо скачать такую программу, как HandBrake, для конвертации видео.
HandBrake прост в использовании. Просто нажмите File — Choose Source и выберите свой видеофайл. На этом этапе все, что вам действительно нужно сделать, это нажать Start Encode кнопку . По умолчанию будет использоваться предустановка Fast 1080p30, которую вы видите в списке справа. Предустановок много, поэтому вам нужно выбрать один из них. Обратите внимание, что позже вы можете уменьшить разрешение GIF в Photoshop, поэтому вам не нужно делать это в HandBrake.
После преобразования видео в файл MP4 с помощью видеокодека H.264 его можно открыть в Photoshop.
Откройте видео и создайте GIF в Photoshop
Откройте Photoshop CC и щелкните File , затем щелкните Import , а затем Video Frames to Layers .
Выберите видеофайл и щелкните Открыть . Откроется диалоговое окно с небольшим предварительным просмотром видео и несколькими параметрами.
Теперь, если вы хотите преобразовать все видео в формат анимированного GIF, продолжите и выберите От начала до конца . Если вам нужна только деталь, выберите Selected Range Only , а затем используйте кнопки управления вырезом под видео, чтобы выбрать диапазон.
Кроме того, чтобы максимально уменьшить размер GIF, вы также можете ограничить количество кадров.Например, если вы выберете «Предел для каждых » и оставите его на двух кадрах, это означает, что Photoshop удалит все остальные кадры из видео.
Наконец, выберите Сделать анимацию кадра . Нажмите OK , и ваше видео будет импортировано в Photoshop как серия кадров. В случае сбоя программы вам может потребоваться еще больше снизить качество видео перед повторной попыткой импорта.
Теперь все, что вам нужно сделать, это сохранить кадры в формате анимированного GIF.Чтобы сделать это в Photoshop CC, вам нужно нажать File — Export — Save for Web . Обратите внимание, что перед сохранением в формате GIF вы можете отредактировать и удалить нужные кадры.
В этом диалоговом окне есть множество опций, с которыми вам придется работать. Большинство из них повлияют на качество GIF, которое вы можете увидеть в области предварительного просмотра слева. На правой панели вы будете вносить наибольшие изменения.
Вверху вы увидите меню Preset.Вы можете щелкнуть по нему и выбрать одну из предустановок или вручную настроить значение. Выбор одного из предустановок снизит качество GIF, но сделает его меньше. Убедитесь, что GIF выбран в меню Preset ниже.
Внизу размера изображения, вы можете настроить окончательное разрешение продукта для вашего GIF. Поэтому, если ваше видео имеет разрешение 1920 × 1080 или 4K, вы можете значительно уменьшить разрешение в этом разделе. В разделе «Анимация» вы можете выбрать параметры Forever, Once или Custom для зацикливания .По умолчанию GIF будет непрерывно зацикливаться. Вы можете использовать кнопки управления внизу, чтобы попытаться увидеть, как выглядит GIF.
Нажмите Сохранить и выберите место для сохранения GIF. Все готово.
Photoshop упрощает создание анимированных GIF-файлов из видео и позволяет точно настроить параметры, чтобы сделать его умеренным.
Удачи!
Подробнее:
- Как объединить фотографии в Photoshop из двух разных изображений
- Как повысить резкость изображений в Photoshop двумя способами
- 3 совета по улучшению качества изображения с низким разрешением
Как сделать анимированный GIF в Photoshop, чтобы стать вирусным
GIF-файлов стали очень популярными в 2016 году.Мы видели много мемов, троллей в совершенно новом виде, через гифки. GIF на самом деле идеально подходит там, где мы хотим добавить несколько наглядных изображений. Несколько кадров GIF вызывают у нас смех и сообщение одновременно.
Именно по этой причине Facebook приобрела популярную платформу GIF Giphy.
GIF означает Graphics Interchange Format. GIF — это формат изображения, созданный разработчиком программного обеспечения из США в 1987 году. Он стал популярным, поскольку широко поддерживается и является портативным.
Существует множество веб-сайтов, которые позволяют загружать GIF-изображения различных категорий, таких как счастливый, грустный, крик, мимика и т. Д. Но если вы пишете контент или имеете веб-сайт, в какой-то момент вы должны почувствовать добавление GIF. чтобы сделать ваш контент более интересным и привлекательным. Вы можете создавать GIF-файлы на различных веб-сайтах. Существует множество онлайн-редакторов gif , которые вы можете использовать для создания и редактирования GIF-файлов.
Некоторые веб-сайты создают гифки из видеороликов YouTube. Просто добавьте ссылку на видео YouTube и создайте свой любимый видеоклип в портативных видеокадрах, называемых GIF.В противном случае вы можете использовать видео Facebook для создания GIF. Вы можете легко загружать видео с Facebook на компьютер. Когда у вас есть видео, импортируйте его в Photoshop и создайте GIF.
См.,
Как создать GIF из видео YouTube?
1. Зайдите на сайт makeagif. Это онлайн-редактор Gif, который позволяет редактировать и создавать гифки.
2. На домашней странице вы увидите несколько опций, с помощью которых вы можете создать свой GIF .Здесь вы можете создавать GIF, загружая различные фотографии, видео на YouTube, веб-камеру, видео. Вы также можете загрузить популярные GIF-файлы .
3. Выберите вариант YouTube и введите URL-адрес видео, для которого вы хотите создать GIF.
4. Выберите начальную точку и длину GIF. Вы также можете добавить в свой GIF звук и субтитры. Для создания GIF более 10 секунд вам необходимо создать учетную запись. Для HD-GIF вам необходимо присоединиться к платной подписке.
5.Нажмите «Создать» и загрузите свой GIF .
Это простой способ создать гифку, но в то же время здесь не так много опций, как добавление текста или другие настройки. Более того, всегда есть водяной знак makeagif , который выглядит не очень хорошо, и если вы используете его в своей творческой работе, водяные знаки нежелательны.
Если вам нужен простой и легкий процесс создания гифки, нет ничего лучше Promo. Promo предлагает вам простой в использовании пользовательский интерфейс, с помощью которого каждый может создавать GIF и другие видео для своих Instagram, Facebook.Не забудьте попробовать Promo.
Есть несколько других веб-сайтов, которые делают ту же работу по созданию онлайн-GIF-подобных Giphy. Существует еще одна онлайн-платформа под названием Veed для редактирования видео в Интернете. Вы также можете создавать GIF-файлы в Feed. Просто выберите часть видео, которую вы хотите создать в формате GIF, и преобразуйте ее в GIF.
Создание GIF-файлов в фотошопе немного сложно и неудобно для новичков, но если вам нужен больший контроль над окончательным GIF-файлом, вы определенно можете создавать GIF-файлы из Photoshop.
Итак, давайте сделаем GIF в Photoshop
См. Также: Как установить Kodi на Firestick
Как сделать GIF в фотошопе?
Создание GIF-файлов в Photoshop очень просто, а также дает вам множество дополнительных опций для настройки. Подобно тому, как вы можете добавить текст в свой GIF, вы можете создать HD GIF в Photoshop. Все, что вам нужно, это Photoshop CS6. Итак, начнем
Итак, приступим к
1. Импорт видео в Photoshop
Откройте Photoshop CS6 и выберите «Файл»> «Импорт»> «Видеокадры в слои».
2. Выберите видео, из которого вы хотите сделать гифку.
3. Выберите начальную и конечную точки
Теперь выберите диапазон импорта. Если вы хотите создать в фотошопе анимированный GIF из полного видео, оставьте его по умолчанию, но если вы хотите создать GIF из любого конкретного клипа, выберите параметр «Только выбранный диапазон», а затем выберите начальную и конечную точки. (См. Снимок экрана) Щелкните OK.
4. Открыть хронологию
После импорта видео в Photoshop вы увидите каждый кадр клипа в виде слоя.Чтобы объединить эти слои в один GIF, вам нужно открыть окно временной шкалы. В окне временной шкалы все слои будут расположены в последовательности для создания gif.
Чтобы открыть временную шкалу. Перейдите в Windows> Временная шкала.
5. Сохранить GIF
Вы не можете просто сохранить его как GIF. Вы должны сделать его более портативным, чтобы вы могли легко делиться этим GIF на различных социальных платформах. Итак, чтобы сохранить клип в формате GIF, Перейдите в Файл> Сохранить для Web или просто нажмите ctrl + alt + shift + S .Появится окно. Сделайте здесь некоторые настройки. Если вы хотите уменьшить размер GIF, просто измените размер изображения на 320 * 180. Цвета должны быть 256, выберите глубину видео через Dither. Вы также можете поиграть с другими настройками. Не переусердствуйте. Когда вы закончите с настройками. Щелкните Сохранить. Выберите место назначения и нажмите ОК.
Если вы хотите уменьшить размер GIF, просто измените размер изображения на 320 * 180. Цвета должны быть 256, выберите глубину видео через Dither.Вы также можете поиграть с другими настройками. Не переусердствуйте. Когда вы закончите с настройками. Щелкните Сохранить. Выберите место назначения и нажмите ОК.
GIF создан. Если у вас есть базовые знания Photoshop, вы можете добавить пару вещей в GIF. Вы можете добавить в свой GIF текст, произвольные формы и т. Д.
См. Также: 10 лучших приложений для редактирования видео для iPhone и Android
Итак, вот как можно сделать анимированный гиф в фотошопе. Это очень просто, а также предоставляет множество вариантов настройки.Теперь просто создайте свой собственный GIF и разорвите с ним Интернет.
Если у вас есть какие-либо вопросы или предложения, дайте мне знать в разделе комментариев, и если вы найдете это полезным, не забудьте поделиться этим сообщением на своей стене FB и в других социальных сетях.
Создание анимированных файлов GIF в Adobe Photoshop CC
Некоторые компании используют анимированные изображения GIF из Интернета 1.0, чтобы привлечь внимание в социальных сетях.
Социальные сети, включая Pinterest, Twitter и Facebook, вызвали ренессанс анимированных GIF.Более чем несколько интернет-магазинов регулярно публикуют GIF-анимации для привлечения потенциальных клиентов.
Маркетологам не нужно слишком усердно искать анимированные примеры. Ритейлер одежды Boden, как известно, использует анимированные GIF-изображения продуктов в социальных сетях и в маркетинговых сообщениях по электронной почте. Точно так же Nike Store, который является сайтом электронной коммерции Nike, предназначенным напрямую для потребителей, использует анимированные изображения товаров в формате GIF в своей ленте Twitter.
Магазин Nike использует анимированные изображения в формате GIF в своих сообщениях в социальных сетях.
В этой статье вы узнаете, как с помощью Adobe Photoshop CC создавать анимированные изображения в формате GIF из изображений.
Создание анимированного GIF с изображениями
В этом примере я создам простое анимированное изображение в формате GIF с изображением продуктов. Я буду использовать пять фотографий с весами со страницы Rogue Fitness в Instagram. Rogue Fitness — поставщик оборудования для тренировок, особенно для кроссфита.
Шаг 1. Расположите изображения как слои
Мне пришлось обрезать некоторые изображения, чтобы все они были одного размера.Затем я расположил их как слои в том же документе Photoshop. Каждое изображение в вашей анимации должно быть отдельным слоем.
Каждое изображение в анимации должно быть слоем в документе Photoshop.
Шаг 2. Откройте шкалу времени Photoshop
Photoshop умеет создавать анимацию из многослойного содержимого. Фактически, вы можете создавать любую анимационную графику, используя временную шкалу Photoshop. Чтобы использовать инструмент «Временная шкала» для анимации изображений Rogue Fitness, откройте меню «Окно» и выберите «Временная шкала».
Чтобы открыть панель «Временная шкала», выберите «Временная шкала» в меню «Окно» Photoshop.
Когда откроется инструмент «Временная шкала», он покажет небольшое раскрывающееся меню с двумя вариантами. Выберите «Создать анимацию кадра».
Шаг 3: Составьте временную шкалу
Photoshop создаст первый кадр вашей анимации. Этот первый кадр включает все ваши слои. Если вы переключите значок глаза в меню слоя, вы заметите, что изображение изменится.
Photoshop создаст первый кадр вашей покадровой анимации.
Для наших целей мы предпочли бы иметь каждый слой как отдельный фрейм. Для этого найдите гамбургер-меню в правой части панели «Таймлайн». Когда вы нажимаете это меню гамбургера, у вас должна быть опция «Создавать кадры из слоев».
Вы можете настроить Photoshop для создания кадра анимации для каждого слоя.
Photoshop автоматически создаст рамку для каждого изображения. Если, как и я, ваш документ Photoshop имел белый фоновый слой, вы можете щелкнуть рамку, чтобы выбрать ее, а затем щелкнуть значок корзины, чтобы удалить ее.
Если ваша анимация включала пустой фоновый слой, вы можете удалить его.
Шаг 4. Добавьте подростков
Если вы нажмете кнопку воспроизведения на панели «Таймлайн» на этом этапе, у вас будет анимация. Это может быть быстро и прерывисто, но это анимация.
Теперь я хотел бы создать несколько плавных переходов от одного кадра к другому. Итак, я добавлю то, что Photoshop называет подростками. Это дополнительные переходные кадры, которые имеют общие характеристики двух кадров, которые они соединяют.
Промежуточные кадры — это переходные кадры, предназначенные для плавного перехода от кадра к кадру.
Чтобы добавить анимацию движения между первым и вторым кадрами, (а) щелкните миниатюру первого кадра, чтобы выбрать кадр, (б) щелкните значок анимации движения в нижней части панели «Таймлайн» и (в) с параметрами инструмента анимации движения, отрегулируйте свои настройки.
Чтобы продолжить пример, установите «Tween with» на «Next Frame» и установите «Frames to Add» на три. Наконец, нажмите «ОК», и Photoshop добавит три переходных кадра на временную шкалу.
Повторите этот шаг для каждого кадра. Когда вы дойдете до последнего кадра, вы захотите выполнить анимацию с первым кадром.
Будьте осторожны при добавлении подростков. Количество кадров в анимации GIF существенно влияет на размер файла.
Шаг 5: Установите длительность кадра и зацикливание
Вы можете указать Photoshop, как долго должен отображаться каждый кадр, включая анимацию. Внизу каждого кадра выберите раскрывающееся меню и выберите желаемую продолжительность. Вы можете использовать командную (или управляющую) кнопку на клавиатуре или клавишу Shift, чтобы выбрать несколько кадров одновременно.
Photoshop позволяет вам установить продолжительность появления каждого кадра анимации.
Вы также можете указать Photoshop, должна ли анимация воспроизводиться однократно или зацикливаться.
Вы можете зациклить анимацию, чтобы она воспроизводилась повторно.
Шаг 6. Сохраните анимацию
Откройте меню «Файл» Photoshop, затем выберите «Экспорт», а затем «Сохранить для Интернета (устаревшая версия)». Откроется диалоговое окно Photoshop «Сохранить для Интернета».
Используйте устаревшую функцию Photoshop «Сохранить для Интернета», чтобы сохранить анимированное изображение в формате GIF.
Анимированные файлы GIF могут быть большими. Настройте такие параметры, как дизеринг, с потерями и веб-привязка, чтобы уменьшить общий размер файла.
Поэкспериментируйте с настройками GIF, чтобы найти баланс между качеством и размером файла.
С анимированными изображениями GIF приходит ответственность
Теперь вы знаете, как создавать GIF-анимацию. Но с этим знанием приходит ответственность. GIF-анимация — это технология Web 1.0, возродившаяся в последние несколько лет благодаря социальным сетям и, откровенно говоря, порнографии.
Некоторые компании используют анимированное изображение GIF из веб-версии 1.0, чтобы привлечь внимание в социальных сетях.
Несмотря на то, что вы можете научиться сжатию GIF, как правило, анимация GIF будет относительно большой и с относительно низким разрешением. Поэтому, если вы не являетесь мастером GIF-аниматора, вы можете не использовать их, например, в электронных письмах.
С точки зрения маркетинга, вы заплатите большой штраф за качество или производительность за выбор GIF-анимации. Так что делайте мудрый выбор. Используйте GIF-анимацию, если это может улучшить маркетинг.
Если вас действительно тянет к GIF-анимации, попробуйте сделать ее для социальных сетей и, как и в любом другом маркетинге, примите меры, чтобы убедиться, что ваши анимации соответствуют целям, которые вы для них поставили.
Анимация в Photoshop CS6, создание GIF в CS6 — ElectroDealPro
Это не только одно из самых мощных и эффективных программ для редактирования фотографий, доступных на сегодняшний день, Photoshop также обладает особыми возможностями обработки изображений, о которых не все знают.В этой статье Таймиенфи расскажет, как создавать анимацию в Photoshop CS6 максимально быстро и с максимальной детализацией.
Похожие сообщения
- Инструкция по установке Photoshop CS6 на компьютер
- Коррекция эффекта красных глаз на фотографиях с помощью Photoscape на ПК
- Написание текста на изображениях в Photoshop CS6
- Как создать анимацию в Photoshop, сделать самое простое изображение Gif
- Создание черно-белых фотографий с помощью PhotoScape
Adobe Photoshop — одно из самых известных приложений Adobe, одной из самых известных компаний-разработчиков программного обеспечения для графического дизайна в современном мире.В дополнение к редактированию и созданию эффектов для фотографий Photoshop CS6 также может создавать впечатляющие анимации, такие как Easy GIF Animator , Одно из профессиональных программ для создания гифок на сегодняшний день, вы можете использовать Easy GIF Animator, чтобы сравнить функцию анимации в Photoshop CS6. .
Как создавать анимацию в Photoshop CS6:
На этой иллюстрации Таймиенфи создаст конкретный пример, анимировав текст « ElectrodealPro ». Вы также можете создать анимированное изображение из фотографий в вашей галерее совершенно аналогичным образом, просто заменив слова «Tai», «mien», «phi», «.vn »ниже. с твоими картинками все в порядке.
* Сначала вам необходимо скачать и установить Photoshop: Скачать Photoshop
Версия Photoshop CS6 здесь: Скачать PhotoShop CS6
Шаг 1: Создайте новый файл Photoshop:
Щелкните Файл> Новый или нажмите « Ctrl + N». Чтобы создать новый файл Photoshop:
В открывшемся новом окне введите следующую основную информацию о файле:
Имя : Имя файла
— Ширина : Ширина
— Cao : Высота
— Фон Содержание : Цвет фона
Затем нажмите « OK» , чтобы продолжить:
Шаг 2: Создайте 4 разных текстовых слоя для слов «Tai», «mien», «phi», «.вн »:
Вы щелкнули левой кнопкой мыши Т-образный значок на панели инструментов или нажали сочетание клавиш « T » на клавиатуре:
Затем щелкните в области дизайна и введите слово « Ear ». На этом этапе справа появится текстовый слой, соответствующий этому тексту:
Аналогичным образом вы создадите еще 3 текстовых слоя для текста « mien », « Africa », « .VN » и поместите эти слова рядом друг с другом, как показано:
Шаг 3: Создать фреймы:
Вы выбираете Windows> Временная шкала в строке меню или дважды щелкните прямо на поле, где « Временная шкала» в нижнем левом углу, как показано:
Внимание: Если на вашем компьютере используется Photoshop 10.0 или выше, перейдите в меню Windows> Анимация , чтобы открыть анимацию вместо временной шкалы. Если вы используете Photoshop 9.0 и более ранние версии, вам просто нужно использовать комбинацию клавиш « Ctrl + Shift + M» , чтобы открыть Image Ready.
В это время в кадре, содержащем кадры, будет отображаться:
Щелкните значок 4 раза. дублирует выбранные кадры. Квадратная форма загните угол прямо рядом со значком корзины, как показано на рисунке, чтобы создать 4 кадра, аналогичные текущему кадру, соответствующему 4 текстовым слоям, только что созданным выше:
Шаг 4: Настройки видимости слоев для анимации:
Щелкните левой кнопкой мыши, чтобы выбрать Frame 1:
Затем вы отключите всю видимость (выключите значок глаза) текстовых слоев в правом кадре слоя, просто чтобы показать слой. Фон :
Аналогичным образом выберите Кадр 2 и для отображения фонового слоя и первого текстового слоя со словом « ухо »:
Отображается кадр 3 Фон Те же 2 текстовых слоя слова « Ear » и « mien », такое же изображение:
Отображается кадр 4 Фон Те же 3 текстовых слоя слова « Ear », « mien » и « Africa »:
Кадр 5 со всеми 5 слоями, показанными ниже.На этом вы завершили установку, показывая текстовые слои, соответствующие кадрам для процесса анимации:
Шаг 5: Установите время отображения кадров:
Щелкните направленный вниз треугольник и выберите время отображения по умолчанию или выберите « Другое» , чтобы ввести любое другое время:
Например, здесь Таймиенфи выбрал Кадр 1 для отображения 0,4 секунды. Это время устанавливается в зависимости от того, хотите ли вы, чтобы анимация выполнялась быстро или медленно:
Аналогичным образом выберите время отображения для оставшихся 4 кадров, например, все эти кадры Таймиенфи выберет для 0.21 секунда:
Чтобы фон соответствовал размеру набираемого текста, используйте инструмент Crop Tool . Используйте левую кнопку мыши, чтобы выбрать область кадрирования, и нажмите « Enter» Чтобы обрезать фон в соответствии с текстом:
Наконец, вы выбираете Файл> Сохранить для Интернета Или нажмите « Alt + Ctrl + Shift + S ». Чтобы сохранить файл анимированного изображения:
Вы выбираете тип картинки — GIF и выбираете желаемый размер изображения.
Частично Варианты зацикливания :
— Навсегда : Пусть анимация будет работать вечно.
– Другое : разрешить анимацию запускаться с определенным количеством повторений.
А вот анимированные результаты, которые Таймиенфи только что продемонстрировал вам, поэтому мы закончили создание анимации в Photoshop CS6.
https://thuthuat.taimienphi.vn/tao-anh-dong-tren-photoshop-cs-6-cach-tao-anh-dong-gif-12360n.aspx
Выше Таймиенфи показал вам, как создавать анимацию в Photoshop CS6 из простого текста. Благодаря этой статье мы лучше поняли замечательные возможности Photoshop не только редактировать изображения в JPG, PNG,… но также могут создавать впечатляющие файлы анимации. . Кроме того, вы также можете создавать изображения в формате GIF с помощью Photoshop CS5 или других версий Photoshop. У Taimienphi также есть инструкции по созданию анимации с помощью веб-сайтов или другого программного обеспечения, такого как Makeagif или PhotoScape, вы можете обратиться к инструкциям о том, как Online-анимация с помощью Makeagif , и другой статье, также связанной с дизайном изображений GIF с помощью этого программного обеспечения, о том, как создать GIF. анимации с PhotoScape , чтобы понять больше.
.
Как создать анимированный GIF в Photoshop CC — tutvid.com
Научитесь создавать эту классную рисованную отскакивающую анимацию в Photoshop с несколькими слоями и рисованием с помощью инструмента «Кисть»!
Мы создадим классный эффект анимации волнистых линий в Photoshop, используя несколько слоев, несколько градиентов и покадровую шкалу времени, чтобы создать и экспортировать нашу анимацию в формате GIF. Научитесь создавать анимированные GIF-изображения в этом уроке Photoshop!
Обучающая запись Примечания:
Заявление об ограничении ответственности: это реальные заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Откройте изображение быка и обрежьте его по своему усмотрению + уменьшите размер до 2000 пикселей в ширину
- Разблокировать фон и уменьшить непрозрачность до 50%
- Отбросьте фон градиентного слоя за быком
- Возьмите кисть 75 пикселей, включите давление пера и обведите быка черными чернилами на НОВОМ СЛОЕ
- Уменьшите размер кисти до 30 пикселей и снова обведите его
- Рисуй быстро и свободно!
- Сделайте это на десяти новых слоях, чтобы создать десять кадров нашей анимации
- Перед анимацией удалите фон с быка и ослабьте белый ореол с помощью простого выделения и маски.
- Дублируйте синий градиентный фон вверх и закрепите на слое с быком и установите цвет с непрозрачностью 30%
- Продублируйте синий градиент, закрепите его на стопке быков и установите для этого градиента значение Overlay с непрозрачностью 100%
- Выполнять анимацию без задержки между кадрами, а затем сохранять как GIF с непрерывным циклом

 Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Кликаете по ним и во всплывающем меню выбираете длительность карда. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
 Итоговая GIF получится прерывистой.
Итоговая GIF получится прерывистой./cdn.vox-cdn.com/uploads/chorus_asset/file/13250883/Screen_Shot_2018_10_10_at_5.20.07_PM.png)

 Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Некорректный перевод инструментов может запутать начинающего изучать программу человека.