Адаптивное навигационное меню с иконками
Из этого урока вы узнаете как создать адаптивное навигационное меню с иконками, используя библиотеку Font Awesome и палитру цветов, на чистом CSS.
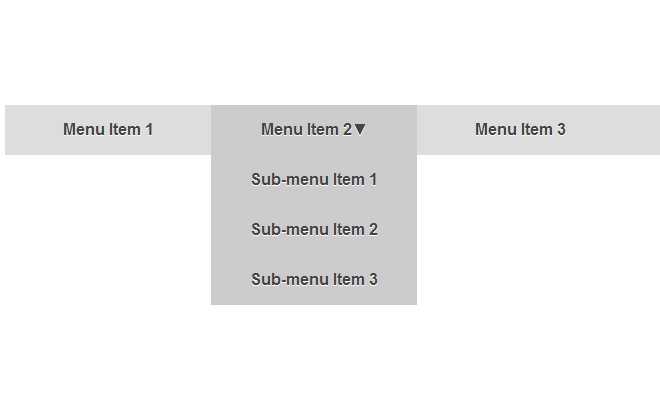
Демонстрация меню.Подключение Font Awesome
Font Awesome
Подключить можно двумя способами: скачать архив или вставить ссылку между тегами <head>. Мы воспользуемся CDN ссылкой.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous">
Все, иконочный шрифт подключен.
Поиск и вызов иконки на сайте
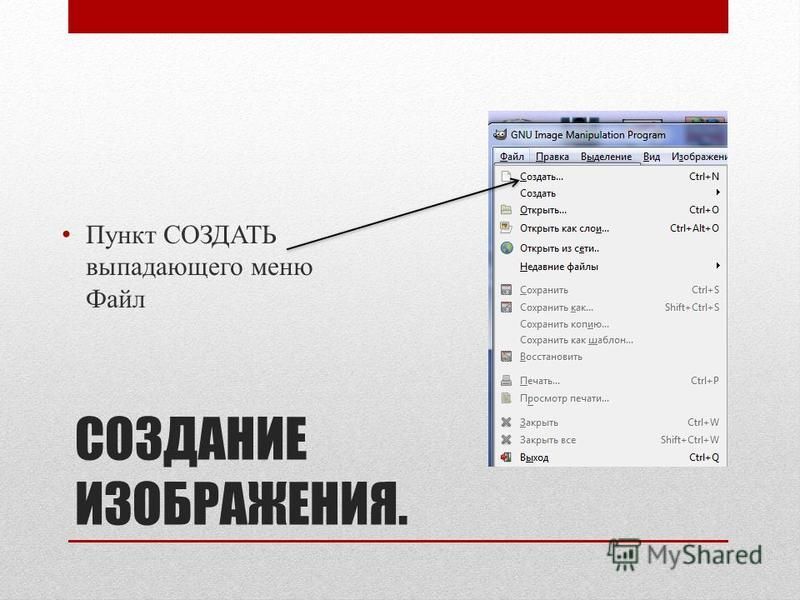
Первым пунктом меню у нас будет главная страница, вбиваем в поиске слово home и выбираем подходящую нам иконку.
Копируем код, как вы видите на скриншоте ниже и вставляем в нужном нам месте на
HTML разметка
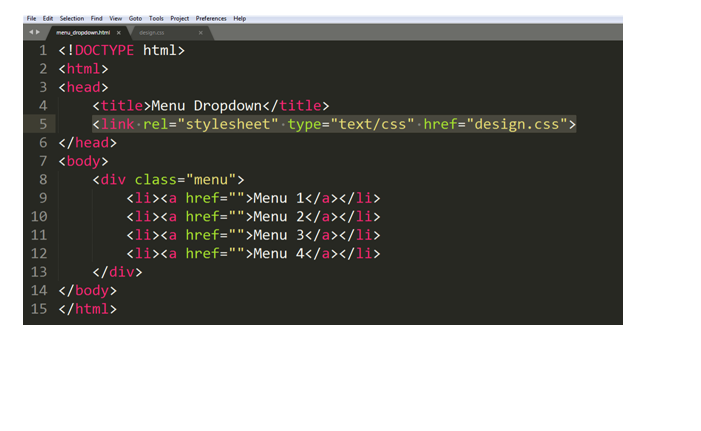
Создадим блок <nav>, это специальный тег, предназначенный для ссылок в навигационном меню. Внутри блока вы видите четыре ссылки с временными заглушками для будущих страниц. Внутри ссылки тег <i> вызывает класс иконки и рядом с ним, мы прописали название пункта меню.
<body>
<nav>
<a href="#"><i></i> Главная</a>
<a href="#"><i></i> Услуги</a>
<a href="#"><i></i> Портфолио</a>
<a href="#"><i></i> Контакты</a>
</nav></div>
</body>
Что означают эти классы?
<i></i>
- fas – стили иконки Solid
- fa-fw – иконки с фиксированной шириной, необходимо для выравнивания
- fa-home – изображение иконки
На текущий момент, наше навигационное меню выглядит таким образом:
Сейчас мы видим голую заготовку без стилей и совсем не представляем себе, какие сочетания цветов использовать, чтобы смотрелось наше меню более-менее адекватно.
Давайте заглянем на сайт Material Palette.
Я выбираю два рядом стоящие цвета: Purple и Deep Purple и вижу сгенерированную палитру цветов с подсказками, какой цвет основной, а какой для текста и иконок. Дальше мы будем копировать нужные нам цвета и задавать их в CSS коде.
CSS код
Смотрим на палитру и задаем цвет фона для тега <nav>.
nav {
width: 100%;
background-color: #673ab7;
overflow: auto;
}
Стилизуем ссылки панели навигации, палитра рекомендует для них белый цвет. Здесь мы задаем стили как для текста ссылок, так и для иконок одновременно, поскольку иконки – шрифтовые.
nav a {
float: left;
padding: 12px;
color: #fff;
text-decoration: none;
font-size: 17px;
}
Меняем цвет фона при наведении мышки на ссылки.
nav a:hover {
background-color: #d1C4E9;
}
Задаем цвет текущей активной ссылке.
.active {
background-color: #e040fb;
}
Адаптируем меню навигации
На ширине экрана меньше, чем 500 пикселей, меню начинает ломаться. Нам необходимо строчный элемент <a> сделать блочным и отменить обтекание блоков слева.
@media screen and (max-width: 500px) {
nav a {
float: none;
display: block;
}
}
Таким образом мы получим вертикальное меню, на всех устройствах с ширина экранов, которых меньше 500 пикселей.
Посмотреть код целиком можно на Codepen

- Создано 15.10.2018 10:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
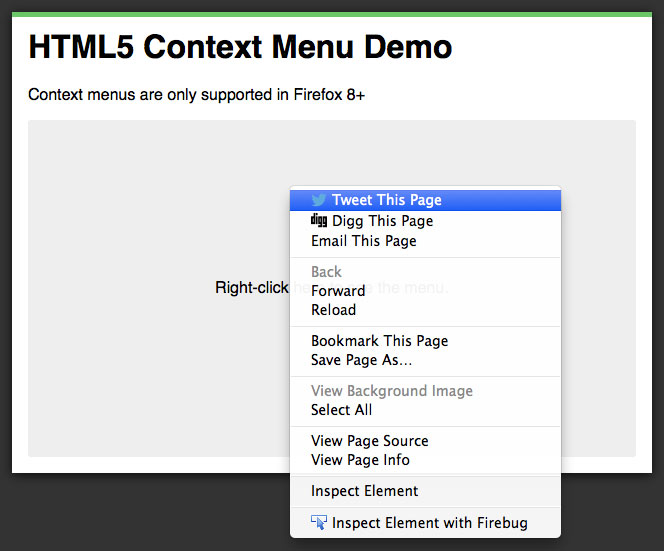
Круговые меню в CSS: 11 идеальных типов для создания вашего следующего веб-сайта
Мы продолжаем с другого большой список круговых меню на CSS как в HTML, чтобы вы могли адаптировать их к потребностям вашего сайта.
Есть довольно разные, а также идеальный способен уделить необходимое внимание к конкретной теме. Анимация и минималистичный визуальный стиль могут подавать посетителям сигналы, чтобы они знали, что у нас есть хороший глаз, чтобы обеспечить качество нашего веб-сайта в веб-дизайне. Давайте сделаем это с 11 круговыми меню, не отказываясь сначала от связывания к другому списку меню CSS.
Индекс
- 1 Круговое меню навигации
- 3 Круглая панель навигации
- 4 Круглое меню материалов
- 5 Круговое меню
- 6 Радиальное меню в CSS
- 7 Круговое меню
- 8 Меню CSS Gooey
- 9 Анимированное круговое меню
- 10 Всплывающее окно круговой навигации
- 11 Выдвижное круговое меню
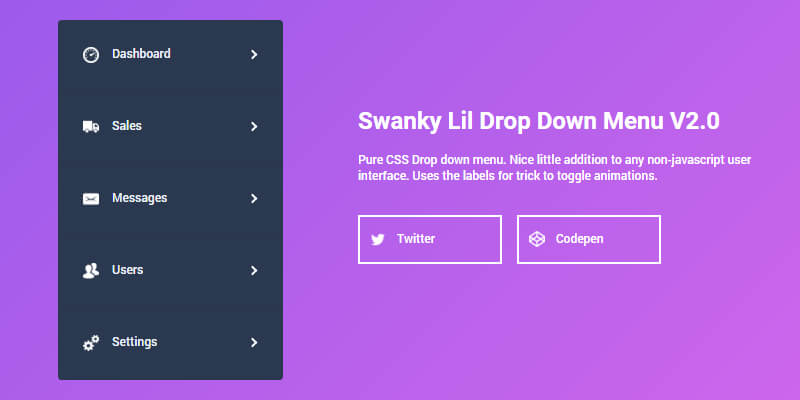
Это круговое меню навигации доступно в CSS и HTML, поэтому его реализация довольно проста, если вы привыкли работать с кодом. Наделены отличная анимация и минималистичный стиль что ставит его среди лучших в списке.
Наделены отличная анимация и минималистичный стиль что ставит его среди лучших в списке.
Подпишитесь на наш Youtube-канал
Это круговое плавающее меню погруженный в JavaScript, а также HTML и CSS. Еще одно меню с серией анимаций, которое ставит его среди лучших в этом списке. Без всяких сомнений в качестве.
Этот круглый бар вдохновлен Язык дизайна Google под названием Material Design. Если вы ищете что-то из этого языка, вам уже нужно время, чтобы интегрировать его в свой веб-сайт.
Еще одно круглое меню для Material Design и это выделяется на фоне остальных для этой серии значков, которые отображаются вертикально. Эффектный и идеальный вид; не изысканно, но выглядит великолепно.
Это меню снабжено анимацией, которая
Это круговое меню выполнено на CSS и HTML. Это очень наглядное круглое меню для этой серии изображений которые появляются при нажатии на значок гамбургера. Он отличается сам по себе только этим аспектом.
Это очень наглядное круглое меню для этой серии изображений которые появляются при нажатии на значок гамбургера. Он отличается сам по себе только этим аспектом.
Одно из самых креативных круговых меню в списке, отличающееся анимация очень хорошо проработана. Вам даже не нужно будет нажимать, чтобы увидеть различные разделы меню на вашем веб-сайте.
Это меню подчиняется этому типу анимации называется Gooey, который делает различные разделы поток от кнопки гамбургера. Круглое меню отличается от остального в CSS, поэтому оно готово для интеграции в веб-сайт. Яркая и привлекательная анимация — вот что действительно выделяет его из толпы.
Это круговое меню довольно простое, но в нем достаточно хорошей анимации, чтобы стать качественным. Он использует JavaScript для сопровождения CSS и HTML. Простой щелчок по значку гамбургера откроет все разделы, и вы сможете перейти к ним.
Краткое нажатие на значок гамбургера полностью открывает различные разделы для увеличивать круг и иметь возможность нажимать в каждом. У него действительно есть эффект наведения, если вы удерживаете мышь на любом из них, поэтому он становится более интересным, чем предыдущий, который немного более прост.
Это одно из самых оригинальных и креативных круговых меню во всем списке. это вполне настраиваемый и будет напоминать вам телефон из древних нам приходилось поворачивать палец, чтобы позвонить по каждому из номеров. Веселая анимация для кругового меню, которое выделяется своей концепцией на фоне остальных. На самом деле весь этот эффект достигается с помощью анимации, поэтому, если вы ищете забавное и любопытное меню по определенной теме, например, телефонному центру, это идеально для этого.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Как создать панель навигации с помощью CSS
Группа образовательных ответов
Устали от LeetCode? 😩
Изучите 24 шаблона, чтобы решить любой вопрос на собеседовании по кодированию, не заблудившись в лабиринте практических задач в стиле LeetCode. Практикуйте свои навыки в практической среде кодирования, не требующей настройки. 💪
Практикуйте свои навыки в практической среде кодирования, не требующей настройки. 💪
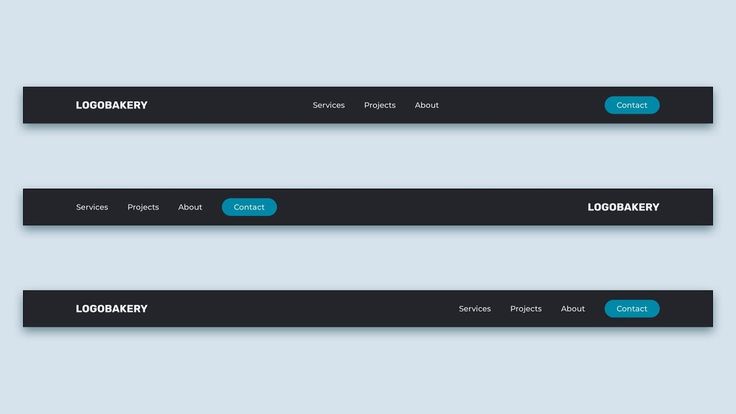
Панель навигации (также называемая панелью навигации ) — это элемент пользовательского интерфейса на веб-странице, который содержит ссылки на другие разделы веб-сайта. В большинстве случаев панель навигации является частью основного шаблона веб-сайта, что означает, что она отображается на большинстве, если не на всех, страницах веб-сайта.
Пример панели навигации.
Существует несколько способов включения панели навигации на ваш веб-сайт, в том числе:
- React Navbar
- Начальная панель навигации
- Панель навигации CSS
Отображение панели навигации с помощью CSS
С помощью CSS скучные HTML-меню можно превратить в красивые панели навигации. Этот снимок покажет, как создать базовую панель навигации с помощью CSS.
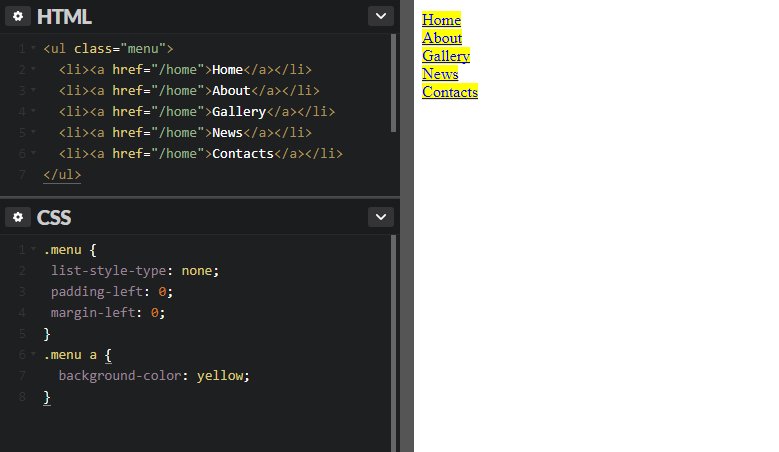
Мы начнем со списка ссылок, которые составят основу нашей панели навигации. Затем к этому списку будут применены свойства CSS, чтобы придать ему внешний вид панели навигации.
Затем к этому списку будут применены свойства CSS, чтобы придать ему внешний вид панели навигации.
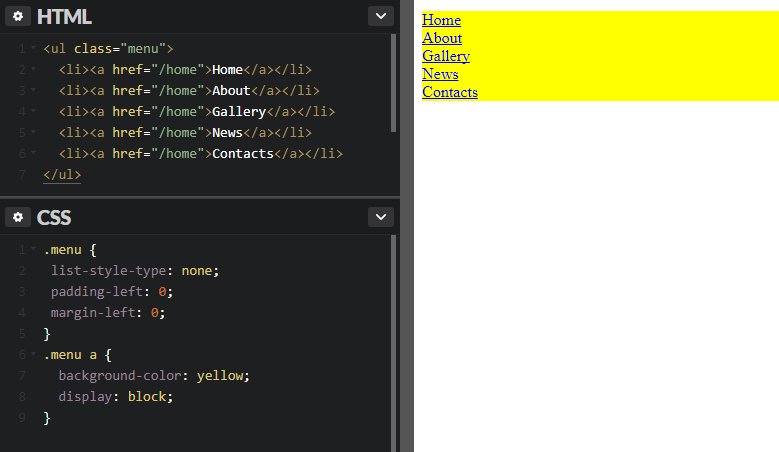
Упорядочивание списка по горизонтали
Чтобы отобразить список по горизонтали, преобразуйте элементы списка в плавающие объекты. Кроме того, добавьте цвет в div списка, чтобы придать ему внешний вид панели навигации.
- Тип стиля списка
: нет; Свойствоудаляет маркеры из списка. - Цвет фона
: #dddddd; Свойстводобавляет фону серый цвет. - Поплавок
: левый;9Свойство 0010 преобразует элементы списка в плавающие объекты, чтобы их можно было отображать рядом. -
отступ: 8px;добавляет отступ в 8 пикселей к каждому из элементов, чтобы их расположение выглядело хорошо.
Добавление эффекта наведения на панель навигации
Затем добавьте эффект наведения на элементы на панели навигации, чтобы их цвет менялся, когда пользователь наводит на них курсор.
-
li a:hoverКласс определяет цвет элемента, когда пользователь наводит указатель мыши на элемент. - Цвет фона
: #666; Свойствов классеulпридает панели навигации цвет фона. - Класс
li aтакже имеет некоторые свойства, которые можно применить к тексту на панели навигации.
Расположение панели навигации с вкладками с рамкой
Далее мы зафиксируем положение панели навигации в верхней части страницы. Мы также добавим границу вокруг вкладок, чтобы придать им более структурированный вид.
- Положение
: фиксированное;,верх: 0;иширина: 100%;свойства классаulзаставляют панель навигации оставаться вверху (или внизу) страницы. - Класс
.activeсодержит идентификатор вкладки, на которой в данный момент находится пользователь. Свойство
Свойство background-colorпозволяет этой вкладке иметь другой цвет, чем остальные вкладки. - Граница
справа: 1px сплошная #bbb;свойство добавлено к вкладкам для отображения белой границы между вкладками.
На этой панели навигации можно сделать гораздо больше настроек с помощью CSS. Эти настройки включают в себя: добавление раскрывающихся списков, панелей поиска и даже липкой панели навигации с помощью различных свойств CSS, которые могут сделать панель еще более полезной и привлекательной.
СВЯЗАННЫЕ ТЕГИ
css
навигация
панель навигации
Copyright © 2022 Educative, Inc. Все права защищены
45 примеров отличного дизайна мобильного меню и 6 передовых практик
Дизайн, пользовательский интерфейс, UX, вдохновение
Mega Inspiration and Best Practices
Хорошая навигация является ключом к удобному взаимодействию с пользователем, особенно на ограниченных мобильных экранах. Имея это в виду, ваша мобильная навигация должна помочь вашим пользователям легко перемещаться по вашему приложению или веб-сайту. Самая сложная часть при разработке вашего меню — решить, какой шаблон лучше всего подходит для вашего мобильного меню. Именно поэтому в этой статье я собрал мега вдохновляющую коллекцию из 45 отличных примеров дизайна меню для мобильных устройств , которые используют самые популярные подходы.
Имея это в виду, ваша мобильная навигация должна помочь вашим пользователям легко перемещаться по вашему приложению или веб-сайту. Самая сложная часть при разработке вашего меню — решить, какой шаблон лучше всего подходит для вашего мобильного меню. Именно поэтому в этой статье я собрал мега вдохновляющую коллекцию из 45 отличных примеров дизайна меню для мобильных устройств , которые используют самые популярные подходы.
И, конечно же, поскольку каждая хорошая история нуждается в заключении, я также добавлю 6 отличных практик для эффективной мобильной навигации.
Примеры дизайна мобильных меню: Обзор
1. Примеры меню гамбургера
2. Примеры полноэкранированных меню
3. Навигация навигации
4. Другие примеры MENU
5. 66 6 60158 4. Menu. Практика эффективного меню
Дизайн Dannniel для Marcato Studio
1.
 Примеры гамбургер-меню
Примеры гамбургер-менюНачиная с самого популярного, гамбургер-меню представляет собой мобильную навигацию верхнего уровня, которая может вместить большее количество элементов и сэкономить некоторые драгоценное пространство. Шаблон позволяет скрыть навигацию за левым краем и показать ее, вызвав значок меню гамбургера.
- Сильные стороны: Это дает вам весь экран для размещения ваших основных категорий вместо того, чтобы сохранять эти категории в основном дизайне.
- Слабые стороны: Гамбургер-меню не показывает пользователю его текущее местоположение в приложении или на сайте. Чтобы просмотреть это, пользователь должен щелкнуть значок гамбургера.
Теперь давайте посмотрим на некоторые примеры меню мобильного приложения для гамбургеров:
Не бросайте кусок гамбургера v2 от nasserui_ дает потрясающую презентацию для анимированного меню гамбургера.
Короткое и сладкое меню гамбургеров с очень лаконичным дизайном и тремя основными категориями для приложения Abs 21 – Fitness от Erin Fox.
Гамбургер-меню для приложения онлайн-платежей Дизайн Усамы Наваза.
Пример мобильного меню-гамбургера для приложения Sports Recording от Алана Лава.
Мобильное меню для Образовательного мобильного приложения (Главная страница) Аниты Левер.
Гамбургер-меню с изюминкой концепции приложения «Бельгийские вафли» от Саржила Напита. Значок гамбургера вызывает категории в виде боковой панели с текущим местоположением.
Красиво оформленная навигация для мобильного приложения Косметика – 3 от Анастасии Мариничевой.
Концепция меню для мобильных устройств Мартина Мроча.
Гамбургер-меню для мобильного приложения для продажи книг, автор Роман Лель.
Вот очень чистый и богатый пример гамбургер-меню для концепции Booksapp Руслана Бахара для Qubstudio: UX/UI & Branding Agency.
Для вдохновения при разработке меню мобильного ресторана это меню ресторанного приложения от Хачибура Рахмана, которое дает пользователям быстрый доступ к своим текущим и предыдущим заказам.
Это более конкретный пример, сделанный АЛЕКСОМ БЕНДЕРОМ, с различными значками категорий, которые вызывают анимированное меню в виде боковой панели.
Гамбургер-меню для приложения для размещения в гостинице от Алана Лава.
Гамбургер-меню для приложения Pets Adoption от Марины Логуновой.
Foxxiz — меню приложения для изучения английского языка от Егора Гайдука.
Добавить меню в закладки от Романа Леля.
Меню для гамбургеров Мобильное приложение с едой Дизайн разработан доктором медицинских наук ЗАХИДУЛ ХОССЕЙН.
Реклама
2. Примеры полноэкранного меню
Реальный полноэкранный подход к навигации отводит главную страницу исключительно навигации. В данном случае, однако, мы рассмотрим некоторые дизайны с буквальной полноэкранной навигацией, поскольку все они потенциально могут стать домашней страницей.
- Сильные стороны: Отличный выбор для достижения простоты и согласованности, поскольку вы можете использовать его для организации большого количества данных по категориям, не делая их громоздкими.

- Слабые стороны: Вы не можете отображать какой-либо контент, кроме параметров навигации.
Пример простого и стильного полноэкранного мобильного меню для веб-портфолио Иары Гринспун.
Высококонтрастное меню для приложения доставки еды от Sanneth со множеством категорий.
Вот полноэкранное меню умного приложения для поиска недвижимости от Кейт Дебош.
Меню приложения Bloglife News от Бхавны Кашьяп для Nickelfox.
Дизайн для Eskafil Вилиуса Вайциуса.
Меню набора портфолио дизайнера – мобильная версия, автор Tran Mau Tri Tam.
Прекрасный пример полноэкранного меню с анимацией для приложения Kidzoo от Manoj Rajput и Ketan Rajput из MindInventory.
Полноразмерное мобильное меню, вызываемое плавающей кнопкой действия, созданное Лоренцо Перничиаро для Fireart Studio.
3. Примеры навигации по панели вкладок
Этот шаблон для мобильной навигации содержит меньше возможностей для прямого доступа из любой точки приложения или веб-сайта. Это может быть нижняя панель навигации с характерным для каждой опции значком или короткая и последовательная текстовая метка. Панель вкладок идеально подходит для приложений с 5 параметрами навигации верхнего уровня и позволяет легко сообщать о текущем местоположении.
Это может быть нижняя панель навигации с характерным для каждой опции значком или короткая и последовательная текстовая метка. Панель вкладок идеально подходит для приложений с 5 параметрами навигации верхнего уровня и позволяет легко сообщать о текущем местоположении.
- Сильные стороны: Меню нижней панели вкладок находится в зоне большого пальца, обеспечивая мгновенный легкий доступ.
- Недостатки: Вы ограничены 5 вариантами с этим шаблоном, поэтому, если вам нужно больше функций, рассмотрите меню-гамбургер.
Основное меню панели вкладок с дополнительным меню-гамбургером для мобильного приложения Medical Kızılay от Enise ÖZ с четырьмя категориями и социальными сетями.
Меню панели вкладок со значками и короткими метками для приложения поиска автозаправок от Сергея Дона.
В этом примере приложения для доставки еды от Esraa Gamal мы используем главное меню панели вкладок с основными параметрами и дополнительными меню панели вкладок в каждой категории.
Красивый пример дизайна онлайн-меню для кофе Cellini от Азимбека Нигматулина с дополнительным меню-вкладкой и главным меню-гамбургером.
Нижняя навигация для мобильного приложения Plant Lover Дизайн Кристины Петровой.
Категории превращаются в маленькие значки с короткими метками, чтобы помочь пользователю просматривать статьи по предпочтительной теме. Дизайн Богдана Кононца, Романа Васильева и Владимира Мамонтова.
Нижняя навигация приложения управления Муратом Ак.
Приложение для управления рестораном от Sujith Nivel и Raju Somu. Главное меню представляет собой панель навигации с вкладками.
4. Другие примеры дизайна мобильного меню
Конечно, это не единственные варианты шаблонов навигации. Вы можете включить плавающие значки, карточную навигацию, последовательные меню и многое другое.
Это карточная навигация, которая отображает содержимое меню верхнего уровня на главном экране. DotBank – мобильное приложение от Ирины Бутенко.
DotBank – мобильное приложение от Ирины Бутенко.
В этом дизайне Вячеслава Корнева категории представляют собой карточки в полноэкранном меню.
Здесь у нас есть навигация по панели вкладок от NH NAHID и Lija Akter. Подменю предлагают категории в виде карточек и гамбургер-меню.
Табы повсюду в AppEat Delivery от Никиты Шипаева.
Приложение «Заказ кофе» от Марии Гавриной с редизайном меню с гамбургера на нижние панели вкладок. Вложенная навигация содержит подменю.
Богатая навигация Романа Леля с подуровнями. Однако основная навигация сужает его до 5 элементов на нижней панели.
Меню Therachat от Катерины Меньшиковой.
Меню для приложения по доставке еды от Сюзанны Мурадян.
Богатое меню с дополнительной навигацией для приложения магазина одежды от Михаила Гогиберидзе.
Еще один пример меню с субнавигацией Санджина Халиловича для Министерства программирования.
Руководство приложения «Напитки» от Afterglow.
Адаптивное меню с дополнительной навигацией от DStudio.
5. 6 Передовой опыт для эффективного дизайна меню для мобильных устройств
После того, как вы были в восторге от великолепного дизайна мобильной навигации, давайте взглянем на некоторые из передовых методов, которым следуют все примеры. Есть несколько рекомендаций, которые помогут превратить хорошую мобильную навигацию в отличную. И, как обычно, хитрость в том, чтобы все было просто.
Дизайн Тараса Мигулко
1. Минимальные параметры
Экраны большинства мобильных телефонов поддерживают портретный режим только с разрешением 720 пикселей. Это означает, что мобильное меню должно быть максимально коротким и простым, с короткими метками и ограниченным количеством опций. Имея это в виду, опция должна включать только приоритетные задачи для пользователя, а не все, что есть у вас в приложении или на сайте. Вот пример короткого и приятного меню с четырьмя метками и опциями «Позвонить/Почта» от Мартина Мроча.
Вот пример короткого и приятного меню с четырьмя метками и опциями «Позвонить/Почта» от Мартина Мроча.
2. Легкий доступ
Рассмотрите возможность закрепления навигации в верхней части дизайна, чтобы предоставить пользователю постоянный доступ. Если у вас есть несколько элементов, вы можете включить наиболее важные страницы в виде значков или коротких ярлыков, а остальные перечислить в разделе «Дополнительно». Например, посмотрите на эту липкую навигацию Рахула Чакраборти.
3. Включите поиск
Пользователям нужен быстрый доступ к вашему поиску, и навигация — это первое место, где они будут его искать. Вот почему рекомендуется сделать поиск частью меню. Особенно, когда речь идет об огромных каталогах и опциях, простой и доступный поиск просто необходим. Вот крутая концепция от UXUSER.
4. Удобочитаемость
Ваше приложение или веб-сайт для мобильных устройств должны иметь легко читаемые элементы и текст, чтобы пользователям не приходилось увеличивать масштаб. Конечно, этот принцип удобного взаимодействия с пользователем особенно применим к навигации. Вы должны не только использовать хорошо читаемые шрифты, которые естественным образом добавляют достаточно места между буквами, но также убедитесь, что между различными параметрами достаточно места, чтобы пользователю было легко нажимать на выбранную метку.
Конечно, этот принцип удобного взаимодействия с пользователем особенно применим к навигации. Вы должны не только использовать хорошо читаемые шрифты, которые естественным образом добавляют достаточно места между буквами, но также убедитесь, что между различными параметрами достаточно места, чтобы пользователю было легко нажимать на выбранную метку.
Еще одна вещь, которую следует учитывать при выборе меток, — это контраст между текстом (или значком) и фоном навигации. Вот пример удачного выбора шрифта и контраста от Алана Лава.
5. Знак легкого касания
Самая минимальная цель касания составляет 48 пикселей на расстоянии не менее 32 пикселей от других целей касания, согласно данным Google. Имея это в виду, вы должны протестировать сенсорный дизайн и убедиться, что у пользователей не возникнет проблем с нажатием выбранной метки. Еще одна важная практика, о которой следует упомянуть, — полностью спроектировать меню для сенсорного управления.
Если у вас есть раскрывающийся список, который показывает подуровни при наведении курсора на настольную версию, имейте в виду, чтобы вызвать это открытие с помощью касания на мобильном телефоне. Но в целом избегать раскрывающихся меню для мобильных устройств .
Но в целом избегать раскрывающихся меню для мобильных устройств .
В этом примере адаптивного веб-дизайна для Eskafil от Вилиуса Вайциуса пункты меню сведены к минимуму и предлагают достаточно места, чтобы пользователь мог легко нажимать на каждую метку.
6. Обдумайте правильный порядок
Количество элементов в вашей навигации имеет значение, однако имеет значение и то, как вы их упорядочиваете. Как и в любом дизайне, для мобильного меню наиболее эффективными будут пункты в начале и в конце. Это связано с тем, что человеческий глаз естественным образом движется из-за когнитивных искажений эффекта последовательного положения.
Согласно этим предубеждениям, элементы в начале списка — это те, которые первыми получают фокус и автоматически считаются заметными. С точки зрения эффекта новизны элементы в конце списка, естественно, легче запомнить. Убедитесь, что самые важные страницы размещены на первом месте.
В этом примере пользовательского интерфейса бесплатного мобильного приложения Ramni от Pankaj Patel наиболее важными элементами являются «Главная», «Моя корзина» и «Предстоящие заказы» с небольшим предупреждением с номером последнего.
