App Store: Prisma фоторедактор
*** Приложение года 2016 ***
*** 120 миллионов скачиваний ***
Призма — необычный фоторедактор, превращающий фотографии в картины. Используя искусственные нейронные сети, приложение переносит художественные стили на обычные фотографии, снятые камерой вашего телефона. Превратите ваши селфи в портреты, к которым приложил руку словно сам Винсент Ван-Гог или Пабло Пикассо.
ДОСТУПНЫ СОТНИ СТИЛЕЙ
Вы найдете более 250 уникальных арт-фильтров в Библиотеке приложения.
Призма обладает самой большой коллекцией стилей, в которой каждый найдет что-то по своему вкусу и настроению.
НОВЫЙ АРТ-ФИЛЬТР КАЖДЫЙ ДЕНЬ
Призма выпускает новый арт-фильтр каждый день! Открывая приложение, вы всегда найдете новый классный фильтр. Кроме того, мы запускаем новые фильтры по особым поводам — не пропустите!
ТВОРЧЕСКОЕ СООБЩЕСТВО
Присоединяйтесь к сообществу Призмы, делитесь изображениями и вдохновляйтесь работами других пользователей.
ТОНКАЯ НАСТРОЙКА
Доведите до совершенства полученное изображения в режиме тонкой настройки. Используйте привычный набор инструментов, чтобы получить еще более впечатляющие результаты.
Доступно два варианта Премиум-подписки (ежемесячная и ежегодная):
Стоимость ежемесячной подписки: 149 ₽/мес
Стоимость ежегодной подписки: 699 ₽/год
Премиум-подписка:
Стоимость покупки будет списана с вашего аккаунта в iTunes при подтверждении покупки.
Подписка будет автоматически возобновлена, если не отменить автоматическое продление за 24 часа до окончания текущего оплаченного периода.
Управление вашей подпиской станет доступным в настройках iTunes после совершения покупки. Там же, вы можете отменить автоматически возобновляемую подписку в любой момент.
Условия использования http://prisma-ai.com/terms
Политика конфиденциальности http://prisma-ai.com/privacy
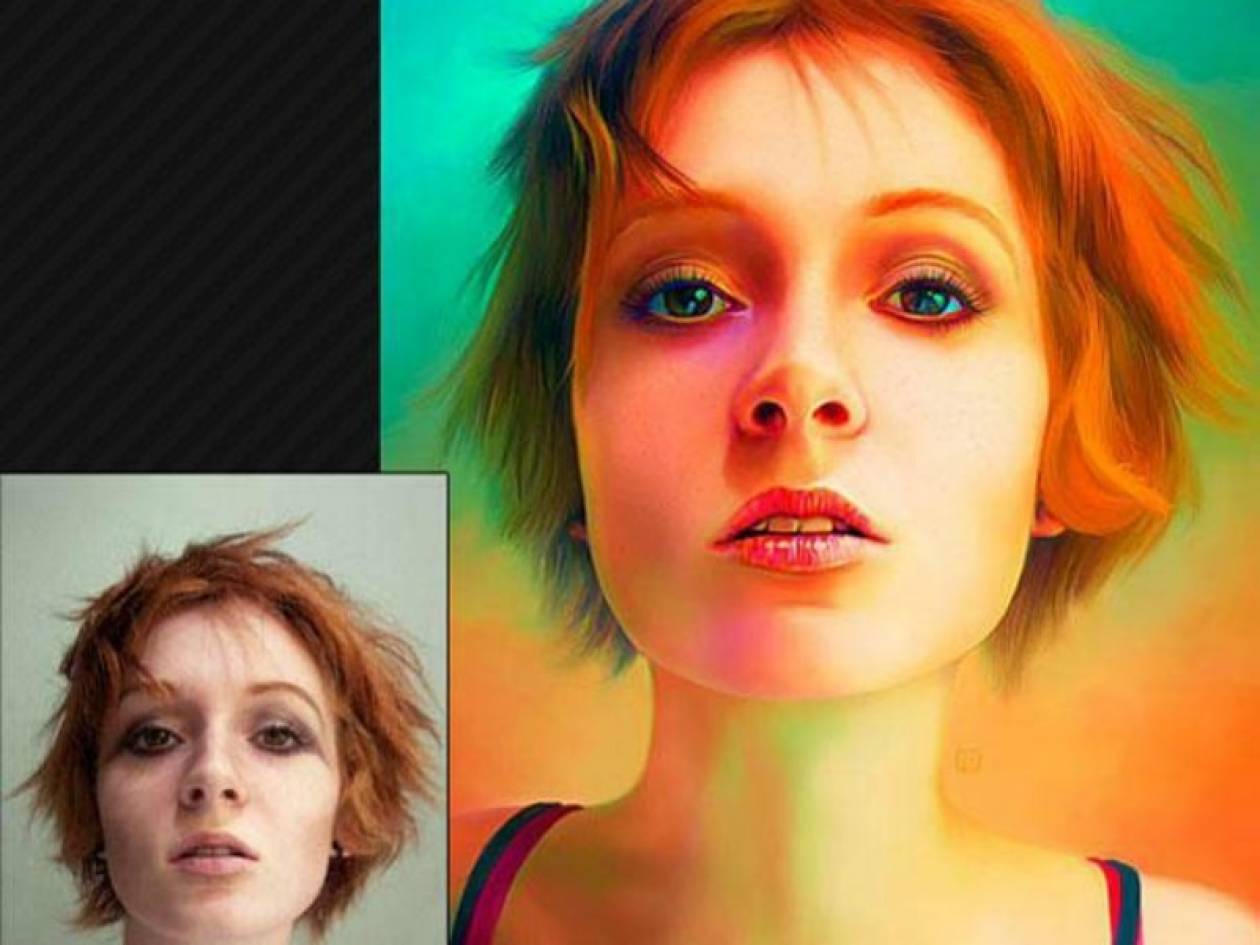
Как сделать поп-арт портрет в Фотошопе | Как сделать.
 .
.Adobe Photoshop является прекрасным инструментом для создания изображений, коллажей, портретов и других видов цифровой живописи, в руках опытного человека. С помощью фотошопа, можно настолько изменить стоковую (исходную) картинку, что она может стать настоящим произведением.
В последние годы, популярность начали набирать портреты в стиле поп-арт. Сделать такой портрет может каждый желающий, с помощью программы Photoshop. В этой статье мы расскажем, как сделать портрет поп-арт в фотошопе. А если Вы не желаете учиться, и просто ищите место, где можно заказать поп-арт портрет, рекомендуем посетить этот сайт https://domportretov.ru/stili-portretov/art-portret.
Чтобы сделать такой портрет подойдет любая качественная фотография. Старайтесь выбирать фото таким образом, чтобы лица хорошо отделялись от фона, а фон не был слишком пестрым.
Постеризация поп-арт портрета в Photoshop
Чтобы сделать поп-арт портрет, первым шагом необходимо выполнить постеризацию изображения.
- вырезать фон;
- настроить очерченные края;
- выполнить постеризацию;
- закрасить лишние участки на изображении.
Для удобства все действия сведены в таблицу ниже.
| Действие | Комбинация клавиш / Значение |
| Снять видимость фонового слоя | CTRL+SHIFT+U |
| Корректируем «Уровни» | CTRL+L |
| «Фильтр – Имитация – Очерченные края» | — |
| Толщина краев, Интенсивность, Постеризация | 0 (ноль), 0 (ноль), 2 (два) |
| Создаем корректирующий слой | Постеризация |
| Устанавливаем значение постеризации | 3 (три) |
| Создаем объединенную копию слоев | CTRL+ALT+SHIFT+E |
| Выбираем инструмент «Кисть» | — |
| Удаляем лишние участки кистью | Зажать ALT, удалить черные/серые точки |
| Создаем новый слой (под слоем с постеризацией) | SHIFT+CTRL+N |
| Заливаем серым цветом | — |
Тонирование поп-арт портрета в Photoshop
Чтобы выполнить тонирование поп-арт портрета, необходимо воспользоваться корректирующим слоем карты градиента, выбрать трехцветный градиент (или любой другой на ваш вкус), настроить контрольные точки для тонирования черных, серых и белых участков изображения, добить до нужного результата и сохранить изображение.
Таблица поочередных действий для тонирования поп-арт портрета ниже.
| Действие | Комбинация клавиш / Значение |
| Создаем новый корректирующий слой «Карта градиента» | Корректирующий слой — Карта градиента |
| Выбираем 3-х цветный градиент | Фиолетовый, зеленый, оранжевый |
| Редактировать градиент | Щелкнуть по окошку градиента |
| Настроить контрольные точки | отрегулировать ползунки |
| Добиться необходимого результата | Сохранить изменения |
| Объединить все слои и сохранить изображение | CTRL+ALT+SHIFT+E и SHIFT+CTRL+S |
Вот и всё! Портрет в стиле поп-арт сделан и готов к распечатке на полотне!
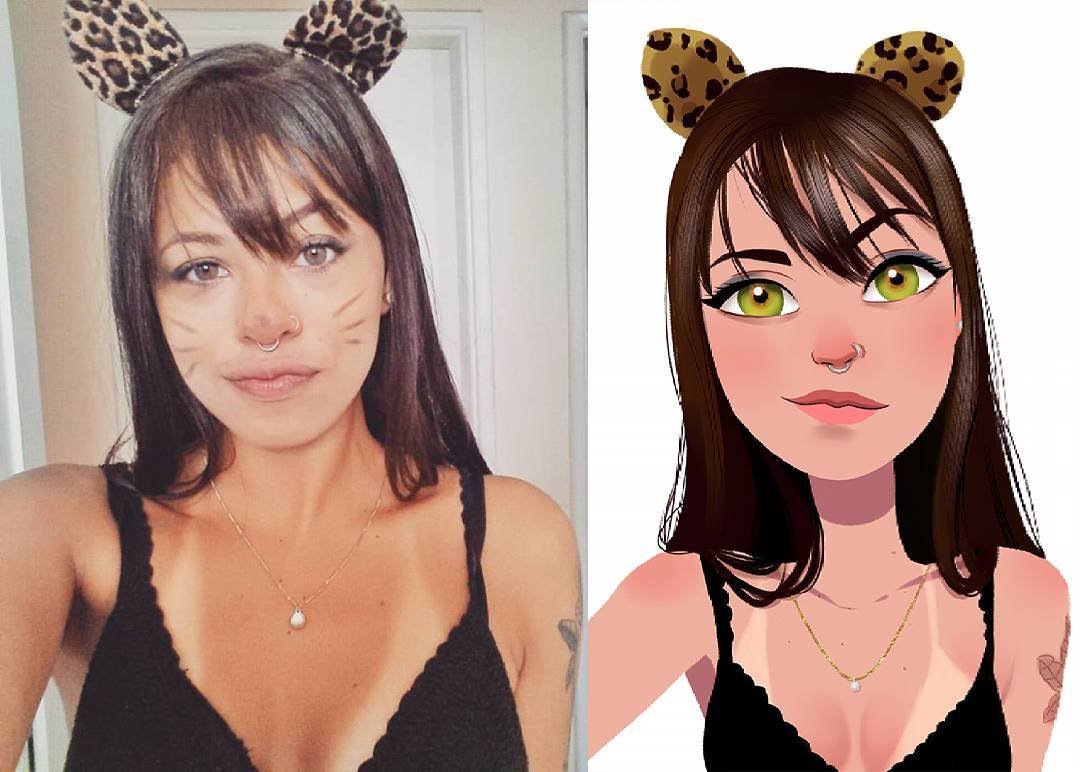
Как сделать арт-аватарку в Инстаграм?
Из этого интереснейшего урока вы узнаете, как создать поп-арт изображение из фотографии в GIMP, подражая стилю известного американского художника и дизайнера Энди Уорхола (Andy Warhol).
 Внимательно изучив вводную часть урока и повторив все шаги из практической части, вы сможете превратить своё фото в настоящий поп-арт портрет!
Внимательно изучив вводную часть урока и повторив все шаги из практической части, вы сможете превратить своё фото в настоящий поп-арт портрет!Пример работы:
Pop art by Andy Warhol – что нужно знать, подражая известному иллюстратору в GIMP?
Вдохновиться для работы (кликабельно)
Если вы решились сделать поп-арт картину из фотографии именно в стиле Энди Уорхола, тогда вам будет полезно узнать несколько фактов из истории создания этих изображений самим автором.
- Первое. Энди создавал картины методом шелкографии, а проще говоря, занимался трафаретной печатью. Для создания многоцветного поп-арта, он последовательно наносил краски на холст или бумагу через комплект трафаретов, представляющих из себя отдельные «слои» целого изображения.
- Второе. Печатая свои картины, автор использовал так называемые кислотные оттенки цвета, как это видно на большинстве его работ.
- Третье. Уорхол никогда не позволял заказывать размер портрета.
 Однажды его друг спросил: «Почему ты так непреклонен? Почему все портреты должны быть метр на метр?». И Энди ответил: «Потому что я надеюсь, что когда-нибудь Центральный музей возьмёт портрет каждого человека и сложит их вместе, как один большой слитный портрет под названием «Портрет общества».
Однажды его друг спросил: «Почему ты так непреклонен? Почему все портреты должны быть метр на метр?». И Энди ответил: «Потому что я надеюсь, что когда-нибудь Центральный музей возьмёт портрет каждого человека и сложит их вместе, как один большой слитный портрет под названием «Портрет общества».
Резюме. Чтобы ваш поп-арт в стиле Энди Уорхола получился реалистичным: 1) на готовом изображении должна проглядываться текстура бумаги или холста; 2) картина должна быть яркой, красочной, выделяться на фоне большинства других изображений; 3) портрет должен быть квадратного формата (не обязательный пункт).
Специально для этого урока мы создали доску на Pinterest под названием «Pop-art by Andy Warhol style», на которую добавили самые яркие работы мастера. Внимательно их рассмотрев, вы наглядно познакомитесь с творчеством всемирно известного иллюстратора и проникнитесь духом его работ.
На этом вводная часть урока закончена. Надеемся, она оказалась для вас полезной, и вы правильным образом настроились на дальнейшую работу в GIMP.
Комнаты
Ввиду своей экспрессии и яркости, данное стилевое направление нельзя считать универсальным и подходящим для всех. Потому дизайнеры часто рекомендуют оформлять не всю квартиру, а только одну комнату в стиле поп-арт, зачастую гостиную.
Лучше всего стиль подходит для активных, неординарных и творческих личностей, которые не бояться уйти от стандартных решений.
Далее на примере подборки фото рассмотрим, как можно реализовать стиль поп-арт в интерьере разных комнат жилища.
Примеры комнат.
Гостиная
Именно гостиная комната смотрится очень органично и уместно в стиле поп-арт — такое пространство располагает к непринужденному общению, веселью.
Поскольку в дизайн предусмотрено множество активных деталей, фон для комнаты лучше выбрать нейтральный, спокойный. К примеру, с белым и серым фоном стен и потолка будут выигрышно сочетаться все остальные оттенки.
Гостиная в стиле поп-арт.
На фото ниже представлен пример довольно спокойного интерьера в стиле поп-арт. Благодаря монохромному оформлению стен, потолка и пола, обилию стекла, белым шторам пространство наполнено воздухом, оно легкое и спокойное. А вот типичный постер на стене, принтованые стулья и кресло, яркий текстиль указывает на принадлежность к популярному стилю.
Благодаря монохромному оформлению стен, потолка и пола, обилию стекла, белым шторам пространство наполнено воздухом, оно легкое и спокойное. А вот типичный постер на стене, принтованые стулья и кресло, яркий текстиль указывает на принадлежность к популярному стилю.
Пример легкого, но яркого интерьера.
Важным элементом интерьера гостиной является текстиль. Он обязательно должен быть ярким, уместны популярные принты: геометрия, абстракция, известные картины.
Одним из основных акцентов комнаты может стать диван яркого оттенка — желтого, красного, салатового. Необязательно, чтобы набор мебели состоял из однородных элементов: диван, пуфики и кресла могут быть разными по цвету, фактуре и дизайну.
Яркий диван в интерьере.
Пространство гостиной нужно дополнить предметами искусства — картинами, постерами с комиксами, скульптурами.
Декор для гостиной.
Также уместными будут зеркала, игра света в виде неоновой подсветки, декоративные детали и вещицы, созданные своими руками.
Интерьеры гостиной.
Спальня
Данный стиль редко выбирают для оформления спальни, так как концепция дерзкого и яркого интерьера в принципе противоречит концепции комнаты для сна и отдыха. Однако все же возможно воплотить поп-арт в спальне.
Спальня с красной стеной.
Используйте спокойные базовые оттенки фона. Отделка стен может быть в бежевых, серых, белых оттенках. Это же касается и напольного покрытия. Важно свести к минимуму количество ярких оттенков, при этом они должны быть — неоновые подушки, картина над изголовьем, прикроватный коврик кричащего оттенка.
Спокойный интерьер.
Не перегружайте комнату мебелью. Кровати, шкафа-купе, прикроватных тумбочек достаточно для обустройства помещения.
Нейтральный интерьер в стие поп-арт.
Если это детская спальня, с данным стилем стоит быть еще более осторожным. Намек на поп-арт можно сделать при использовании черно-белого или яркого постера, при этом основной цвет стен оставить нейтральным. Также для акцентов рекомендуется выбирать не кислотные и неоновые оттенки, а более спокойные тона.
Также для акцентов рекомендуется выбирать не кислотные и неоновые оттенки, а более спокойные тона.
Спальня для двоих.
Современный интерьер на фото ниже легко перевоплощается в поп-арт благодаря типичному постеру.
Интерьер детской.
Кухня
Как и в остальных комнатах, в кухне, оформленной в стиле популярного искусства, основной акцент сделан на цветовую палитру, наличие акцентов и деталей.
- Для оформления пола можно выбирать ламинат естественного оттенка или керамическую плитку яркого цвета с узором. В обеденной зоне пол можно оформить ковролином контрастного цвета, например, малинового или желтого.
- Для оформления потолка используется натяжная пленка, матовая или глянцевая. Уместно будут смотреться многоуровневые конструкции с диодной подсветкой, «парящие» натяжные потолки.
- Для отделки стен можно выбирать привычные материалы: штукатурку, обои или краску, но главное правильно выстроить цветовую схему. Специалисты рекомендуют оформлять стены по-разному: две в нейтральных тонах, и две в контрастных.

- Мебель для кухни может быть из стекла и пластика самых необычных форм. Гарнитур можно выбирать любого насыщенного оттенка с глянцевой поверхностью и хромированной фурнитурой.
Кухня в стиле поп-арт.
Совет: при выборе цветовой гаммы подумайте, насколько психологически комфортно вам будет пребывать в таком помещении.
Как вариант, в ярких цветах можно подобрать текстиль, аксессуары, картины, а основные предметы мебели и фон оставить нейтральными. В случае чего мелкие предметы мебели заменить проще, нежели перекрашивать стены.
Яркая кухня.
Допускаются самые неожиданные цветовые сочетания, к примеру желто-оливковый и фиолетовый вместе с черно-белой полоской.
Идея: пространство кухни логично дополнить тематическими подушками — к примеру, в виде гамбургеров, пирожных и прочих продуктов.
Смелое сочетание оттенков и принтов.
На фото ниже пример того, как можно оформить кухню в популярном стиле, используя всего три оттенка: черный, белый и розовый. Основным элементом в данном интерьере используются комиксы.
Основным элементом в данном интерьере используются комиксы.
Оформление при использовании комиксов.
Ванная
Данное стилевое решение крайне редко выбирается для оформления ванной, и все-таки даже эта комната квартиры может выглядеть очень уместно и красиво. Все перечисленные выше принципы актуальны при оформлении и этой комнаты.
Основным отделочным материалом помещения является керамическая плитка. Она может быть в классическом белом оттенке, а вот для акцентирвания одну стену в ванны или возле стояка можно оформить контрастным оттенком, или даже скомбинировать противоположные цвета: красный и оливковый или желтый. Также из плитки можно сделать вставки с характерными для стиля картинками.
Важно! Для малогабаритных ванных комнат лучше не использовать очень яркую плитку даже для одной акцентной стены.
Ванная в стиле поп-арт.
Атмосферу популярного стиля можно передать при помощи ярких деталей: двери, полотенцесушителя, рамы зеркала, корзины для белья, полотенец, яркой раковины. При этом основной интерьер ванной останется довольно традиционным.
При этом основной интерьер ванной останется довольно традиционным.
Детали для ванной комнаты.
Уже в течение нескольких десятилетий стиль поп-арт остается на пике популярности и используется в дизайне интерьеров жилых и общественных помещений. Теперь вы знаете, как воплотить его в своем жилище!
Видео: интерьер в стиле поп-арт.
Похожие публикации
- Читать
Стиль лофт в интерьере
- Читать
Стиль минимализм в интерьере
- Читать
Стиль ампир в интерьере
- Читать
Стиль бохо в интерьере
- Читать
Молдинги в интерьере
- Читать
Подготавливаем изображение, создаём слои-трафареты
Прежде чем создавать pop-art effect, необходимо провести подготовительную обработку изображения и создать несколько «трафаретных» слоёв.
Предлагаем вам скачать бесплатные материалы для освоения нашего урока – качественные лицензионные фотографии, а также шпаргалку по сочетанию цветов.
Шаг 1
Загрузите в GIMP качественное изображение, которое намерены преобразовать в поп-арт картинку. Мы будем использовать фото размером 1920×1080 пикселей.
Шаг 2
Возьмите инструмент Свободное выделение (Лассо) и сделайте обводку модели, расставляя контрольные точки вдоль силуэта модели. Замкните контур, соединив конечную точку с начальной и превратив обводку в выделение. (Чтобы активировать выделение в GIMP 2.10, нажмите клавишу Enter).
Шаг 3
Выберите в меню Выделение – Растушевать. Параметры растушёвки можно оставить по умолчанию – 5 px.
Шаг 4
Выберите во вкладке меню Правка – Копировать. И сразу, Правка – Вставить. В диалоговом окне Слои появится новый плавающий слой.
Шаг 5
а) Сделайте правый клик мышью на плавающем слое и в контекстном меню выберите пункт В новый слой.
б) Сделайте ещё раз правый клик на образовавшемся слое с моделью на прозрачном фоне, и выберите пункт Слой к размеру изображения.
в) отключите видимость нижнего слоя, нажав на пиктограмму глаза. Проверьте, чтобы активным оставался верхний Вставленный слой. Ваша стопка слоёв будет выглядеть так.
Шаг 6
Выберите в меню Цвет – Порог. В диалоговом окне инструмента смещайте левый ползунок слайдера и при необходимости сместите правый ползунок так, чтобы на получившемся силуэте модели сохранить максимум деталей.
Нажмите ОК.
Ваша заготовка для попартовой картины должна выглядеть примерно так.
Шаг 7 – добавляем слои-трафареты
а) Создайте поочерёдно три новых прозрачных слоя, нажимая на пиктограмму листа бумаги с загнутым уголком внизу диалогового окна Слои.
В дополнительном окне настроек каждого слоя введите следующие имена: Trafaret 3, Trafaret 2, Trafaret 1.
б) Переключитесь на слой с чёрно-белым изображением на прозрачном фоне. Сделайте по нему щелчок мышью, чтобы активировать. В итоге, ваша стопка слоёв будет выглядеть так.
Подготовительные работы по созданию поп-арт картины из фото завершены. Приступаем к основной части урока.
Урок Фотошопа. Иллюстрация в стиле Ретро Поп-Арт
Сегодня мы будем учиться создавать ретро эффект.
Подготовка: Нам понадобится фотография Кели Хазел. Все права на этот ресурс принадлежат его обладателю.
Шаг 1. Настраиваем Инструмент Перо: Здесь два типа линий, с и без Имитации нажима. Установите размер Кисти на 1 пикс и сделайте прямую линию Пером. Затем, нажмите правой кнопкой мыши по контуру и выберите Stroke Path (Выполнить обводку контура). Выберите Кисть, снимите галочку с пункта Имитировать нажим и у вас получится линия как показано на изображении ниже (Without Simulate Pressure). Выберите Brush Tool (B) (Инструмент «Кисть») и откройте Палитру «Кисти». Нажмите на пункт Shape Dynamics (Динамика формы) и настройте так, как показано ниже, затем закройте палитру когда закончите. Установите размер кисти на 3 пикс и нарисуйте прямую линиюПером . Правый клик мыши по контуру и выберите Stroke Path (Выполнить обводку контура), установите галочку напротивSimulate Pressure (Имитировать нажим). У вас должно получиться так как показано ниже.
Шаг 2. Калькирование фигуры: Создайте новый документ размером 750×550 пикселей. Перетащите изображение с девушкой в новый документ, создайте новый слой поверх и назовите его «Outline«. Используя технику из первого шага нарисуйте контур с применением Пера. Установите размерКисти на 1 пикс и обведите новый контур без Имитации нажима. Нарисуйте контуры для волос и других частей. Измените размер Кисти на 3 пикс и сделайте обводку с применением Имитации нажима.
Шаг 3а. Наложение цвета: Создайте новый слой под слоем «Outline» и назовите его «Skin«. Для основного цвета выберите #E6B292. Выберите Кисть подходящего размера, например 15-20 пикс, разрисуйте кожу как показано ниже.
Шаг 3b. Наложение цвета: Создайте новый слой ниже «Skin» и назовите его «Hair«. Цвет выберите #795229 и разукрасьте волосы.
урок фотошопа
Шаг 3с. Наложение цвета: Снова создайте новый слой, назовите его «Shirt«, цвет #9E5D18, разрисуйте футболку.
урок фотошопа
Шаг 3d. Наложение цвета: Создайте новый слой поверх «Shirt» и назовите его «Face«. Цветом #000000 (черный) разукрасьте глаза, брови, уши и нос. Поменяйте цвет на #FFFFFF (белый) чтобы обвести зубы, а цветом #EC6060 обведите губы.
урок фотошопа
Шаг 4а — Добавление эффекта полутона: Спрячьте все слои кроме слоя с изображением девушки. Затем обесцветьте Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить). Далее Image — Adjustments — Threshold (Изображение — Коррекция — Изогелия), установите параметр на80.
уроки фотошопа на русском
Шаг 4b. Добавление эффекта полутона: Примените фильтр Filter — Pixelate — Color Halftone (Фильтр — Оформление — Цветные полутона), максимальный радиус 6, каналы 1,2,3 и 4 установите на 0. У вас получиться очень интересный черно-белый эффект полутона, как на рисунке ниже.
уроки фотошопа на русском
Шаг 4с. Добавление эффекта полутона: Разметите слой с полутоном на самом верху в палитре слоев и поменяйте режим наложения на Soft Light (Мягкий свет), прозрачность 50%. Верните всем спрятанным слоям видимость.
уроки фотошопа на русском
Шаг 5а. Создаем задний фон: Создайте новый слой ниже всех основных и назовите его «Background«. Для основного цвета установите #662855, для фонового#3B022D. Сделайте градиент через диагональ экрана.
фото уроки фотошопа
Шаг 5b. Создаем задний фон: Выберите Custom Shape Tool (U) (Инструмент «Произвольная фигура»), из списка фигур выберите Registration Target 2 (Цель регистрации 2). Установите цвет #4953BD и нарисуйте большой взрыв, как показано ниже. Прозрачность снизьте до 30%.
фото уроки фотошопа
Эпилог: Я добавил еще один полутон к заднему фону, чтобы закончить дизайн. Надеюсь, вам понравился урок!
можно посмотреть изображение в полном размере.
фото уроки фотошопа
Источник: photoshop-master.ru
Смотрите также:
Урок Фотошопа. Необычный эффект при помощи каналов
Раскрашиваем поп-арт иллюстрацию через цветные трафареты
В этой части урока мы, образно говоря, будем послойно «наносить краску» на холст через трафареты. На деле же, мы просто зальём каждый слой-трафарет отдельным цветом.
Шаг 1
Возьмите инструмент Выделение по цвету и выделите чёрный цвет на силуэте модели, кликнув по нему.
Шаг 2 – важный
Активируйте верхний слой с именем Trafaret 1. Таким образом созданное выделение переместится на прозрачный слой.
Шаг 3
а) Щёлкните по пиктограмме выбора Цвета переднего плана и фона.
б) Подберите желаемый цвет в палитре и перетяните его на выделенную часть изображения.
Шаг 4 – будьте внимательны
Вернитесь на слой с чёрно-белым силуэтом. Тем же инструментом сделайте выделение белого цвета на изображении.
Шаг 5
Активируйте слой Trafaret 2, чтобы перенести выделение на него.
Шаг 6
В цветовой палитре подберите новый цвет и так же перетяните его на выделение.
Шаг 7 – не пропустите
Выберите в меню Выделение – Снять выделение.
Шаг 8
Наконец, перейдите на слой с именем Trafaret 3 и залейте его третьим цветом, контрастирующим с остальными.
Стопка слоёв с окрашенными трафаретами будет выглядеть так.
А результат создания простейшего поп-арт изображения выглядит примерно так.
На этом этапе начинающие пользователи GIMP могут остановиться и сохранить свой pop-art portrait в формате JPEG или PNG. А продвинутые, и те кто не желает довольствоваться малым, но хотят приблизиться к оригинальному искусству Энди Уорхола, могут продолжить работу. А заодно, освоить новые приёмы обработки в GIMP.
Создание рамки вокруг постера
Теперь нам нужно поработать над фото и создать рамку. Закрепляем корректирующие слои и слой с текстурой над портретом, чтобы они не смещались. Для этого просто кликаем по слоям, удерживая зажатой клавишу Alt, а слой с фигурой перетягиваем вниз. Инструментом «Выделение» рисуем прямоугольник, правая сторона которого должна располагаться точно посередине фотографии. Затем при помощи пипетки выбираем темно-синий цвет и заливаем их выделенную область. Таким же образом поступаем и со второй частью фона, заливая его темно-красный цветом. Снимаем выделение сочетанием клавиш Ctrl+D. Теперь переходим на самый верхний слой с картой градиента и создаем новый слой. Выделяем его целиком, переходим в меню «Выделение» и выбираем пункт «Модификация». В открывшемся окне ставим значение «Сжать на 45 пикселей». Делаем инверсию выделенной области, используя сочетание клавиш Ctrl+Shift+I. В палитре выбираем светло-желтый оттенок и заливаем рамку, нажав Alt+Delete. Снимаем выделение при помощи Ctrl+D. Теперь вы знаете, как сделать арт в «Фотошопе».
Превращаем картину в реалистичную подделку поп-арта от Энди Уорхола
Раз уж мы изначально настроились создавать иллюстрацию, по качеству исполнения максимально приближенную к работам Уорхола, давайте доведём дело до конца.
Для дальнейшей работы вам понадобится текстура тёмно-серого холста. Скачайте нужный комплект текстур из нашего архива и установите его в GIMP.
Шаг 1 — необязательный
а) Возьмите инструмент Кадрирование. В настройках поставьте флажок в чекбоксе Фиксировать соотношение сторон. (Можно установить соотношение сторон 1:1.)
б) Сделайте равностороннее выделение модели, расположив её в центре квадрата.
в) Нажмите Enter.
Теперь начинается самое интересное!
Шаг 2
а) Создайте новый прозрачный слой с именем Texture.
б) И переместите его наверх в стопке слоёв.
Шаг 3
а) Из диалогового окна Текстуры перетяните установленную текстуру с именем Холст тёмно-серый (400×400) на поверхность изображения.
б) Измените режим слоя на Объединение зерна и сведите непрозрачность слоя так, чтобы текстура холста едва угадывалась.
Изображение будет выглядеть примерно так.
Шаг 4
Создайте новый белый слой c именем Noise поверх слоя Texture.
Шаг 5
а) Выберите в меню Фильтры – Шум – Шум RGB. В настройках фильтра установите значения всех переменных на 0,50. Нажмите ОК.
б) Измените режим слоя на Объединение зерна и сведите Непрозрачность практически до минимума.
Картинка должна выглядеть так.
Шаг 6
Выберите в меню Фильтры – Шум – Таяние. В настройках фильтра установите число Повторов на 100. Нажмите ОК.
Шаг 7
Создайте новый прозрачный слой с именем Eyes и расположите его между слоями Texture и Trafaret 1.
Шаг 8
Возьмите белую кисть с жёсткостью 2. Hardness 075 и подобрав нужный размер кисти раскрасьте белки глаз поп-арт модели, как показано на скриншоте.
Шаг 9 – многосоставной
Теперь:
- Создайте очередной прозрачный слой с именем Lips поверх слоя Eyes.
- Отключите видимость нижестоящих слоёв.
- Включите видимость нижнего слоя с оригинальным изображением.
- Проверьте, чтобы активным остался слой с именем Lips.
Шаг 10
а) Измените в палитре цвет кисти на красный – HTML-разметка: ff3333.
б) Закрасьте губы модели, как показано на скриншоте. (При необходимости подправьте контур губ инструментом Ластик.)
Шаг 11
а) Включите видимость слоёв, отключенных ранее.
б) Измените режим слоя с именем Lips, на котором нарисованы красные губы, на режим Умножение.
Шаг 12
Выберите в меню Фильтры – Размывание – Гауссово размывание. Установите Радиус размывания на 2 px. Нажмите ОК.
Шаг 13
Далее, переключайтесь поочерёдно на нижестоящие слои и применяйте к каждому слою Гауссово размывание с теми же значениями. Сделайте размытие слоёв Eyes, Trafaret 1 и Trafaret 2.
[Слои, которые нужно смягчить гауссовым размыванием, подчёркнуты пунктиром.]
После всех вышеописанных шагов, ваша картина станет максимально похожа на оригинальную работу Энди Уорхола.
На заметку.
Устали? Можно сохранить проект со всеми слоями в формате .xsf и вернуться к нему в другое удобное время.
Портрет в стиле Pop-Art
Рад снова приветствовать вас уважаемые читатели GimpArt.Org. Сегодня, как я и обещал, для вас приготовил очередной урок, из которого вы узнаете, как сделать портрет в стиле поп-арт.
Совсем недавно, в одном из уроков я рассказывал, как можно с помощью нескольких простых шагов в редакторе создать очень интересный эффект.
Помните? А вот в сегодняшнем уроке мы научимся с вами создавать небольшой постер в стиле поп-арт культуры, а в качестве фона будем использовать тот самый эффект.
В качестве исходной фотографии вы можете использовать свою или загрузить из этого урока. И так все готовы? Тогда мы начинаем.
Шаг 1. Как всегда для начала загружаем в редактор исходную фотографию.
После этого создаем копию слоя.
Шаг 2. Далее нам необходимо удалить фон на фотографии. Для этого можно воспользоваться инструментом «Свободное выделение» и аккуратно обвести контур девушки.
Теперь инвертируем выделение через команду «Выделение — Инвертировать» и удалим его, нажав кнопку Del. Получится вот такой результат.
Это лишь один из множества способов. В скором времени будет урок про удаление фона на фотографии. Так что не пропустите, там рассмотрим разнообразные варианты удаления фона.
Снимаем выделение через «Выделения — Снять»
Шаг 3. На следующем шаге необходимо преобразовать изображение в черно-белое. Для этого воспользуемся инструментом «Цвет — Обесцвечивание -Светимость»
Шаг 4. Теперь переходим в меню «Цвет — Уровни» и выставляем следующие параметры
Нажимаем ОК.
Шаг 5. После применения уровней необходимо закрасить белым цветом вот эти области с тенями.
Выбираем на панели инструментов «Кисть» цвет белый и рисуем кистью по теням. Должно получится вот так.
Шаг 6. Создаем новый прозрачный слой и переименовываем его в «Волосы». Устанавливаем режим слоя «Только темное» выбираем желтый цвет (fff340) и закрашиваем
Шаг 7. Создаем новый слой «Кожа» и закрашиваем ее цветом (fecba1) аналогично предыдущему шагу.
Шаг 8. Создаем новый слой «Губы» и закрашиваем красным цветом (ff665a).
Шаг 9. Создадим еще один слой под тени около глаз и носа. Выбираем цвет (feba82) и рисуем небольшую тень как на скриншоте.
Шаг 10. На заключительном шаге добавим фон на фотографию. Для этого необходимо скопировать слой с линиями из вот этого урока. Затем изменим цвет линий и в итоге должно получится, что то вроде этого.
На этом у меня все. Спасибо за внимание. Понравилось? Хотите быть в курсе новых уроков, то рекомендую подписаться на обновления. С уважением, Антон Лапшин!
P.S. Как вы могли заметить, что в качестве фона была использована работа из урока про создание StarBurst эффекта. Если кто знает, как создать круги в оригинальном уроке с помощью встроенных плагинов, то пожалуйста напишите мне в комментариях к этому уроку. Буду очень благодарен.
Источник: psdeluxe.com
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
(
6 оценок, среднее: 3,33 из 5)
Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Это
Производим замену цветов, сохраняем 6 отдельных картин
На данном этапе рекомендуем вам завести на компьютере папку, например, с именем Pop art by Andy Warhol in GIMP. В неё мы будем последовательно сохранять шесть попартовых картинок с различной цветовой гаммой, которые создадим далее.
Шаг 1
Прежде всего сохраним уже готовую работу. Через меню Файл – Экспортировать как, сохраните изображение с именем Pop art 1 в формате .jpg или .png.
Шаг 2 – важный!
Заприте Альфа-канал у слоя Trafaret 2, на котором вы должны были остаться после всех вышеописанных шагов.
Для этого в диалоговом окне Слои сделайте один клик по маленькому квадратику с шахматной клеткой над стопкой слоёв.
Шаг 3
Выберите в палитре новый цвет и перетяните его на поверхность холста. Вы увидите, как закрасится не весь слой, а только нужная нам область изображения.
Шаг 4
Поднимитесь на слой Trafaret 1. Как и на предыдущем слое заблокируйте Альфа-канал и залейте его новым контрастирующим цветом.
Шаг 5
Спуститесь на фоновый слой с именем Trafaret 3 и сделайте его заливку третьим цветом на ваше усмотрение.
На фоновом слое запирать Альфа-канал не обязательно.
Шаг 6 – по необходимости
Если желаете изменить цвет губ или глаз, тогда блокируйте на нужных слоях Альфа-канал и заливайте детали портрета подходящим цветом.
Шаг 7
В меню Файл выберите команду Экспортировать как и сохраните получившийся портрет под именем Pop-art 2.
Шаг 8
Повторяйте шаги с 3 по 7, сохраняя изображения с новыми порядковыми числами. В итоге ваша папка с готовыми иллюстрациями будет красочно пестрить шестью эффектными изображениями.
Собираем попарт-коллаж из 6 разноцветных портретов
Теперь давайте соберём все получившиеся портреты на одном холсте, как это не раз делал сам Уорхол. Коллаж будет представлять из себя общее изображение с тремя портретами по ширине и двумя по высоте.
Шаг 1
Создайте новый проект через вкладку меню Файл – Создать (Ctrl+N). Установите размеры 3840×2580 px и нажмите ОК.
Как рассчитать размеры ширины и высоты для нового проекта? Умножьте ширину готового поп-арт изображения на три, а ширину – на два. В нашем случае формула выглядит так:
- Ширина – 1280×3=3840 px;
- Высота – 1280×2=2580 px.
Шаг 2
Выберите в меню Файл – Открыть как слои и найдите папку с сохранёнными картинками. Зажав клавишу Ctrl выделите каждый файл. Нажмите Открыть.
Шаг 3
Возьмите инструмент Перемещение и расставьте миниатюры на поверхности холста по своему усмотрению.
Для удобства размещения картинок включите функцию Прилипать к краям холста в меню Вид. В итоге при перемещении картинки будут сами притягиваться к кромкам холста, не выходя за его границы.
Шаг 4 – не пропустите
Создайте новый прозрачный слой с именем Borders.
Шаг 5
Возьмите инструмент Кисть с параметрами:
- Цвет переднего плана – Чёрный;
- Непрозрачность – 25,0;
- Кисть – Acrylic 05;
- Размер – 50,00;
- Динамика рисования – Track Direction.
Шаг 6
Проведите кистью линии по краям всего изображения, а также вдоль сторон примыкания миниатюр внутри холста, как показано стрелками на скриншоте.
Чтобы линии получались прямыми, используйте помощь клавиш. Для начала сделайте клик наведённым курсором в одной точке, затем зажмите клавишу Shift и перенесите курсор в другую точку, снова сделайте клик. Линия получится прямой.
Шаг 4 — заключительный
Выберите в меню Изображение – Свести изображение и сохраните иллюстрацию в формате JPEG или PNG.
Готовый результат:
На этом урок по созданию поп-арт эффекта из фотографии в GIMP закончен.
P. S. А какая иллюстрация получилась у вас? Поделитесь результатом вашей работы в комментариях!
Задать вопросы по уроку на форуме
Выделение контуров по фотографии
Я вижу два самых простых способа выделить контуры.
- Фильтр — стилизация — выделение краев
- Фильтр стилизация — трассировка контура
Первый — это «Фильтр — стилизация — выделение краев». Приблизительно вот так. Если хотите черное-белые очертания, то переведите в черное-белое.
Выделение краев на портрете
Второй почти такой же. Фильтр стилизация — трассировка контура. Разницы принципиальной для нас нет.
Трассировка контура портрета
Далее в том же самом графическом редакторе — фотошопе — делаю размер картинки, равный размеру холста, на котором мы будем рисовать наш портрет в стиле поп-арт. Изображение — размер изображения. Естественно сначала нужно поправить пропорции, чтобы длина и ширина нашей фотографии и собственно холста были в одной пропорции. Иначе при изменении размера может получиться так, что по краям — справа и слева или сверху и снизу — останутся пустые места.
Фотошоп для разрезания фото с контурами поп-арт портрета
Как же разрезать наше изображение на части? Нам это нужно для того, чтобы можно было распечатать все листы на принтере, чтобы потом мы имели возможность работать с контурами.
Активируем на панели инструментов «Раскройку». Нажимаем правой мышью на картинку и выбираем «Разделить фрагмент». Выбираем на сколько частей по горизонтали и вертикали нужно делить. Это высчитывается исходя из того, каковы общая длина и ширина — печатаем мы на листе А4, измерьте его, поймете на сколько частей нужно разрезать.
Распечатываем портрет по частям
Разрезанные детали нужно сохранить. Поскольку это контуры, особое качество тут не нужно. Идем в «Файл — сохранить для Web и устройств».
Нажимаем на сохранить, указываем куда. На выходе имеем не один, а несколько файлов, по количеству, указанному вами в предыдущем пункте. У меня вышло 9 кусков.
Каждый распечатываем на принтере. Я указала угловые точки, так мне удобней потом складывать все в единое целое.
Далее идет «обезьянья работа» — отрезаем частично края, совмещаем, аккуратно приклеиваем друг к другу. В итоге имеем следующее:
Склеиваем все детали эскиза
Чуть не забыла — не забудьте загрунтовать холст — это очень важно — просто покройте его слоем белого акрила. Дайте хорошо высохнуть. По нему мы уже будем рисовать.
Я действую старым бородатым методом — при помощи копирки перевожу рисунок на холст. Заранее приклеиваю скотчем края нашего контурного изображения к краям холста, чтобы ничего не двигалось, не смещалось. Предварительно внутрь прокладываю копировальную бумагу.
Переводим контуры на холст
Когда этот этап работы закончен, приступаем к самому интересному. Когда вы были детьми, наверняка помните книжки-раскраски. Нужно было рисовать одним цветом между контурными линиями.
Здесь то же самое. Есть выделенные края, между ними нужно закрасить определенным цветом. Для этого открываем сохраненный вариант. Если вас что-то не устраивает, то некоторые цвета можно заменить. Это очень удобно — вы сразу видите результат и эффект от изменений.
Берете краски, подойдут акриловые, масляные, а также кисточки и начинаете раскрашивать, поглядывая на образец на экране компьютера, чтобы не перепутать цвета.
Можно сделать парные портреты в стиле поп-арт, всем членам семьи, например, он и она, на двух разных холстах, повесить рядом, будет замечательно смотреться, очень современно.
Кстати, у меня есть еще всего несколько постов на тему поп-арта. Правда, с портретами ничего общего у них нет. Это про одного известного американского художника, который успешно работал в стиле поп-арт, у него великолепные двухслойные аппликации из бумаги. Это стоит посмотреть, а повторить для себя тем более — все гениально просто!
Поп арт портреты витражными красками на стекле
Мне только что пришла в голову одна гениальная идея. Все может быть еще проще, чем я тут написала. Портрет (или что угодно другое — пейзаж или натюрморт, без разницы) по фотографии можно изобразить не только как картину, что на мой взгляд, не так просто из-за перевода распечатанных линий на холст, но также как своего рода витраж.
Сейчас объясню, что я имею в виду. Многие рамы продаются уже вместе с каким-то никому не нужным постером (для примера, наверное), а также с защитным стеклом. Если я рисую картину маслом или акрилом, то стекло это я просто не вставляю, оно только мешает, портит впечатление.
Можно поступить с точностью до наоборот — внутрь подложить белый лист бумаги, а рисунок сделать на стеклянной поверхности. Этим мы заметно облегчим процесс. Каким образом, спросите вы? Очень просто. Переводить эскиз не понадобится. Единственное, что будет необходимо — это подложить под стекло готовый контурный рисунок, а еще закрепить его, чтобы не смещался.
Все очертания нашего портрета в стиле поп-арт (или что у вас там) будут отлично видны сквозь прозрачное стекло. Дальше работаем обычными витражными контурами — прямо по стеклу. Даем основательно высохнуть. Последний этап — заполняем замкнутые линии цветом.
Роспись по стеклу – Коты на крыше
Подобную вещицу я делала с кошечками. Это небольшая картинка, которая висит у меня на кухне. Если это не посуда (которую часто используют, моют в посудомоечной машине), что закреплять в духовке получившуюся работу не обязательно. Но если она по размерам влезает, то можно закрепить. Надо сказать, что с плоским материалом работать проще, хотя при расписывании стеклянных вазочек, стаканов, я тоже для удобства перевода основных очертаний вставляю внутрь распечатанный эскиз.
Конечно, котики не имеют ничего общего с поп-артом, но уверена, что портрет на стекле получится ничуть не хуже, чем на холсте, а возможно даже лучше. Интересней. Современней.
А если внутри (если толщина рамы позволяет) добавить светодиодную подстветку, а снаружи выключатель, то будет просто великолепно. Особенно здорово будет смотреться вечером.
Вас может заинтересовать:
Как рисовать цветы — копия натюрморта с тюльпанами акварелью
Картинка была найдена мною в сети, совершенно случайно, но она так мне понравилась, что мне захотелось скопировать ее для себя. Я совершенно не умею работать акварелью, но решила попробовать. На удивление, получилось очень похоже на оригинал. Очень приятные цвета получились, висит у меня на кухне.
Как нарисовать пейзаж — лавандовые поля
Небольшой типичный весенний тосканский пейзажик с цветущей лавандой, домом с красной крышей, пирамидальными тополями, очень простой. Нарисован обычными всем доступными акриловыми красками. Приведен эскиз, который можно распечатать, затем предварительно перевести на холст, а также последовательность работы.
Объемные картины из ткани и клея на холсте
Очень интересная совершенно необычная техника. Возможно, не самые лучшие примеры, но зато познавательно. Фигуры имеют объем за счет складок материи, жесткость материалу придает добавление клея. Таким образом хорошо можно передать движение. Там же есть ссылка похожую технику, только применены бумажные листы и газеты.
делаем арты фотографии в Фотошопе (Photoshop)
Графические редакторы в наше время способны на многое. С помощью них можно изменить фото, удалив с него что угодно или добавив кого угодно. С помощью графическое редактора можно сделать и арт из обычной фотографии, и в это статье будет рассказывать о том, как сделать арт из фото в фотошопе.
Для начала необходимо скачать программу по ссылке выше и установить ее, в чем поможет статья.
Подготовка фотографии
После установки нужно открыть необходимую вам фотографию. Чтобы это сделать необходимо открыть подменю «Файл» и нажать на кнопку «Открыть», после чего, в появившемся окне необходимо выбрать нужную вам фотографию.
После этого необходимо избавиться от заднего фона. Для этого создаем дубликат слоя, перетаскивая основной фон на иконку «Создать новый слой», а основной фон заливаем белым с помощью инструмента «Заливка».
Теперь стираем задний фон при помощи инструмента «Ластик» и применяем слой маску, нажатием правой кнопки мыши на маске.
Коррекция
После того, как изображение готово, пора применить коррекцию, но перед этим создаем дубликат готового слоя, перетаскиванием его на иконку «Создать новый слой». Делаем новый слой невидимым, нажатием на глаз рядом с ним.
Теперь выделяем видимый слой и переходим в «Изображение-Коррекция-Порог». В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого.
Теперь убираем невидимость с копии, и, устанавливаем непрозрачность на 60%.
Теперь вновь переходим в «Изображение-Коррекция-Порог», и добавляем тени.
Далее, необходимо объединить слои, выделив их и нажав сочетание клавиш «Ctrl+E». Затем закрашиваем задний фон в цвет тени (примерно подбираем). И после этого объединяем задний фон и оставшийся слой. Также можете стереть ластиком ненужные или докрасить черным нужные вам части изображения.
Теперь необходимо придать изображению цвет. Для этого необходимо открыть карту градиента, которая находится в выпадающем списке кнопки создания нового корректирующего слоя.
Нажатием на полоску цвета открываем окно выбора цвета и выбираем там трехцветный набор. После, для каждого квадрата выбор цвета подбираем свой цвет.
Все, ваш поп-арт портрет готов, можете сохранять его в необходимом вам формате нажатием сочетания клавиш «Ctrl+Shift+S».
Всем доброго дня!
Наверное, почти каждый пользователь, видел в сети «странные» фотографии людей, как будто это картинка, нарисованная художником. Такая картинка имеет название — арт (пример слева с Никулиным). И сделать ее, кстати, можно довольно таки быстро, воспользовавшись специальными онлайн-сервисами.
Думаю, статья также будет полезна всем тем пользователям, которые хотят себе сделать необычную аваторку для социальных сетей (ВК, Одноклассники и пр.), различных форумов, приложений (например, Skype, Viber и пр.), да и просто удивить своих друзей и родственников.
И так, приступим к делу — к созданию арта.
Примечание : чтобы сделать арт, можно воспользоваться различными графическими редакторами (например, Фотошоп). В этой статье останавливаться на классических редакторах не буду (т.к. пока редактор установишь, настроишь, поймешь как делать — с помощью сервиса в сети сделаешь уже десятки различных прикольных картинок ☺) …
Выбор сервиса с лучшими фотоэффектами
Pho.to
Один из лучших русскоязычных онлайн-сервисов для придания фото различных эффектов. Например, цветную фотографию можно переделать:
- в черно-белый рисунок, как будто его нарисовали: кистью, карандашом и пр.;
- в цветной рисунок: также могут быть самые различные варианты;
- в прикольную и смешную картинку. Например, ваше фото будет помещено в рамочку, которую рисует ребенок, художник и пр. (примеры вариантов показаны ниже).
Пользоваться сервисом крайне просто:
- выбираете сначала эффект, который вам понравился;
- загружаете свое фото;
- и через несколько секунд — смотрите на свой прикольный арт. Пример показан ниже: правда ведь неплохо нарисовано?!
Как изменилось фото: было — стало (слева на право)
Photomania.net
Еще один крайне интересный сайт, представляющий из себя онлайн фото-редактор. Здесь можно загрузить фотографию и быстро обработать ее: в том числе создать из нее интересный рисунок (арт). Чем подкупает этот сервис — на нем довольно много самых необычных вариантов обработки фото: можно, например, разместить свое фото на груди Месси или Рональдо, поместить свое фото в рамочку, придать ему магический стиль, или сделать себя знаменитым актером.
Пример обработки показан на скрине ниже: по-моему выглядит очень реалистично ☺.
Еще один интересный арт // Photomania.net
PhotoFaceFun.com
Сайт с огромным количеством разнообразных фото-эффектов: здесь вы можете поместить свое фото в рамку, сделать фото нарисованной картиной, поместить его рядом с какой-нибудь знаменитостью и т.д.
Пользоваться сервисом также просто: загружаете фотку, выбираете эффект, смотрите результат (в общем-то, три простых действия).
Ниже представляю несколько примеров работы сервиса. Весьма не плохо?!
Несколько артов: в галереи, с Путиным, старый рисунок.
Примечание : если сервис не будет обрабатывать вашу фотографию, конвертируйте ее в другой формат. Например, я столкнулся с тем, что формат GIF сервис воспринимать и обрабатывать не хотел, пересохранив картинку в JPG (для этого можно использовать Paint, который есть во всех версиях Windows) — стало все работать в норме!
ФотоФания
Весьма неплохой русскоязычный сервис с большой коллекцией фото-эффектов, которые можно применять к любой загруженной фотке. Что подкупает: выбор просто огромен! Фотографию можно сделать черно-белой, рисованной кистью или карандашом, поместить в рамочку, со знаменитостью, в теле-передачу и т.д.
Отмечу, что один раз загрузив свое фото, вы сразу же можете его попробовать в самых различных эффектах (не загружая его по сто раз). Удобно!
Примеры обработки показаны ниже.
Еще несколько интересных эффектов к фото: рисунок карандашом, кулончик, подарочная открытка (слева на право).
Кстати, возможно вам будет интересна статья о том, как сделать фото-коллаж — . Если кто не знает — то коллаж, это когда совмещают сразу нескольку фото в одно большое. Получается очень красиво и информативно, сразу можно узнать, как прошел праздник (к примеру).
На сим прощаюсь. Всем удачи!
Дополнения приветствуются…
Нами были рассмотрены самые распространенные приложения, выступающие в роли полноценных комплексов для рисования, а также обработки разнообразных изображений.
Какую программу для рисования на графическом планшете или редактор на ПК выберете вы, зависит от конкретно ваших целей.
Corel Painter высоко оценят специалисты по цифровой графике. Это лучший выбор, когда вы хотите скачать рисовалку на компьютер для работы с планшетом. Именитый разработчик предлагает развитый, но довольно сложный продукт. Чтобы научиться использовать все преимущества пакета, придется потратить немало времени. А если вам также хочется научиться работать в векторе — придется перейти на более функциональный инструмент от того же разработчика — CorelDRAW.
Autodesk SketchBook Pro – качественная программа создания рисунков для всех категорий пользователей. Позволяет как производить обработку графики, так и создавать крутые арты, комиксы, срисовки с чистого листа. Доступный интерфейс на русском станет приятным бонусом, но чтобы работать с утилитой на высшем уровне, желательно задуматься над приобретением профессионального монитора с хорошей передачей цветов.
Krita не менее функциональна. Художники рисуют в ней как постеры, так и целые комиксы. Приложение бесплатное, имеет открытый исходных код и подходит для всех современных операционных систем. Однако новичкам будет немного сложно освоить его. Если не боитесь трудностей и готовы потратить время — пробуйте, и вы получите действительно функциональный инструмент.
Adobe Photoshop позволит вам применять целый спектр разнообразных эффектов и фильтров. Создание изображений, покажется весьма комфортным и достаточно простым. Вы сможете насладиться доступным русскоязычным интерфейсом и большим количеством обучающих видеоуроков и материалов в интернете.
Работа с Tux Paint, направлена на качественное обучение неопытных пользователей. Интерфейс утилиты, будет удобным для любого пользователя, а наличие звуковых и анимационных эффектов, привлечет внимание детской аудитории, чьи родители желают обучить ребенка мастерству рисования на компьютере.
Paint.NET принесет множество положительных впечатлений, движок программы способен запоминать всю пользовательскую активность и возвращать не один десяток совершенных действий, исключая присутствующие ошибки, допущенные в процессе редактирования и применения всевозможных эффектов. При помощи Пейнт эффективно редактируется векторная графика.
Pixbuilder Studio отличается высокими показателями работоспособности, остальные утилиты из вышеприведенной подборки, демонстрируют более низкую скорость запуска и открытия изображений. Программа содержит богатый функционал профессионального уровня и доступна для загрузки на абсолютно бесплатной основе.
Любители разнообразных кисточек, оценят программу Artweaver Free, которая обладает массой полезных фильтров и эффектов. Стоит отметить, что приложение позволяет создавать собственные кисти, что станет затруднительным для конкурентов.
Paint Tool SAI — серьёзная утилита, разработанная для профессиональных художников и дизайнеров, позволяющая создавать потрясающие иллюстрации, а также цифровые картины. Утилита поддерживает планшеты, наделяя творческие натуры всеми необходимыми ресурсами для художественной деятельности. Более того, некоторые студии используют SAI как программу для рисования мультиков. Уж больно хороши её функции.
Graffiti Studio сложно сравнивать с полноценными пейнтерами и даже рисовалками для детей, поскольку цель этого приложения — развлечь пользователя. Вы сможете осуществить подростковую мечту и почувствовать себя мастером уличных граффити. Правда, ассортимент инструментов скудный — только маркер да баллончики, но огромный выбор цветов и оттенков, толщин линии будет значительным плюсом.
Также в обзор не попали замечательные программы MyPaint, Medibang Paint, SmoothDraw, Affinity Designer, встроенный в Виндовс графический редактор Paint и редактор растровой графики Inkscape. Их подробные описания вы всегда можете найти на нашем сайте.
Возможно вы давно хотели научиться рисовать красиво на своем компьютере. На сегодняшний день программ в Интернете для этого очень много. Одни лучше подходят для детей, где есть несколько кистей и множество красок, другие – для профессиональной обработки фотографий, третьи – для созданий 3D персонажей. Какую выбрать программу для рисования артов на своем ПК? В этой статье я опишу лучший софт для вас.
Программа ArtRage была создана специально для создания реалистичных арт рисунков при помощи кисти на компьютере. Различные инструменты для создания рисунка лежат на палитре и доступны по щелчку мыши. Среди них: акварель (Watercolor), масло (Oil), мастихин (Palette Knife), валик (Paint Roller), карандаш (Pencil), перо (Ink Pen), аэрограф (Airbrush), это очень удобно. Исходя из того, какой инструмент выбран, вам доступны его настройки (сухость, сила нажатия и т.д.). Все свойства выбранного инструмента вы также можете наблюдать перед собой и выбрать, например, размер мазка, который необходимо применить.
Редактор отлично подойдет для тех, кто хочет научиться писать картины акварелью, маслом, пастелью и другими художественными техниками. Для пользователей предоставляется 2 версии редактора: Studio и Studio Pro.
«Про» версия имеет много дополнительных и передовых функций. В ней доступны совместимый с Photoshop фильтр, скриптовая запись картины, блокировка изменения прозрачности улучшений и слоев и т.д. Версии редактора ArtRage доступна по ссылке https://www.artrage.com/artrage-4/ . При создании картинок в этой программе конечное изображение получается настолько качественным, что кажется его создавали в специальной художественной студии.
Pixia — простая растровая графическая утилита для рисования артов на компьютере
Несмотря на небольшие размеры, программа Pixia создана для рисования артов на компьютере и делает это очень хорошо. Это происходит потому, что она наделена множеством функций, которые в других программах этого уровня отсутствуют. Редактор считается облегченной версией полноценного графического редактора. Каждую кисть можно настроить по своему усмотрению, можно использовать различные графические объекты в качестве кисти.
Скачать редактор Pixia вы можете по ссылке http://www.ne.jp/asahi/mighty/knight/download.html . Распространяется он бесплатно, создан японским программистом Исао Маруока.
Его особенностью является подключаемые плагины, которые можно найти в сети. Таким образом его функционал можно наращивать, добавляя некоторые фильтры с Photoshop. Программа проста в освоении, имеет приятный и понятный интерфейс. Здесь вы можете создать любой графический файл в 10240 x 10240 пикселей. Разработчик утверждает, что Pixia может обрабатывать столько слоев, сколько вместит ваша оперативная память.
Inkspace — программа для создания художественных иллюстраций
Inkspace – это бесплатный векторный редактор с открытым исходным кодом. Он был специально создан для редактирования графики SVG. Программа оснащена большим арсеналом инструментов, имеет большой функционал и является одним из самых популярных программ для рисования и редактирования векторной графики. Многие веб-разработчики недооценивают векторную графику, хотя преимущества ее лежат на поверхности:
Чтобы скачать редактор, перейдите по ссылке https://inkscape.org/ru/download/windows/ . Если вы хотите научиться работать с графикой в фоторедакторе Inkspace, то стоит больше применять именно практику. Программа позволяет пользователю совершать преобразование всех растровых изображений в векторное. Умеет работать со слоями, контурами, текстом. Позволяет использовать различные геометрические фигуры, редактировать и поворачивать их.
Artweaver — редактор с фильтрами и эффектами на Windows
Если вы решили найти программу для того, чтобы нарисовать арт на своем компьютере, то Artweaver был создан специально для вас. Этот редактор ориентирован специально на профессионалов и любителей, которые имеют предоставление о программном обеспечении вроде Photoshop, Corel Painter. Для художника здесь есть все подходящие инструменты – кисть, карандаш, мел, различные краски, аэрограф. Каждый проект вы можете завершить в художественном стиле, добавив разные фильтры, шум, размытие. Каждый незаконченный рисунок в фотошопе можно доделать в Artweaver. Если вас заинтересовал этот редактор, то вы можете испытать его, скачав по ссылке https://www.artweaver.de/de/download .
Преимущества перед другими программами:
Недостатки:
- Редактор является разработкой немецких специалистов, поэтому по умолчанию стоит немецкий язык, можно изменить на английский. Чтобы установить русский, необходимо самостоятельно устанавливать файл.
- Нет поддержки слоев для форматов – PNG, JPEG, GIF, BMP.
- После первой версии программа становится условно-бесплатной.
Paint — многофункциональная и простая программа, чтобы нарисовать красочный арт
Очень популярный графический редактор Paint пережил множество версий операционной системы Windows, с которой поставлялся в комплекте. Фоторедактор вошел и в последнюю версию ОС, но практически не изменился. Он имеет все те же всем привычные инструменты – карандаш, заливку, палитру, лупу, ластик и различные кисти. Самым главным преимуществом приложением является его простота. На выбор художника программа имеет 9 различных кистей и КЗС-цветовую модель, чего вполне хватит для создания полноценной картины. Размер каждого инструмента при рисовании артов можно уменьшить или увеличить. Не поддерживает работу со слоями и прозрачностью.
Используем карандаш в Microsoft — Paint
Gimp — фоторедактор поможет в иллюстрировании арт изображений
Gimp – это мой любимый редактор, который расположен в одной «весовой категории» с таким графическим гигантом как Adobe Photoshop. Но в отличие от него имеет значительно меньший размер. Гимп направлен на работу с растровыми изображениями, частично поддерживает векторную графику.
Gimp многоцелевая программа, которую используют не только для рисования красивых артов и на компьютере, но и для полноценной корректировки фотографии. Фильтры и инструменты помогут улучшить насыщенность, цветовой баланс, убрать различные искажения изображения, изменить перспективу, редактировать заваленный горизонт, кадрировать, удалять дефекты, «оживлять» затуманенную детализацию и многое другое.
Скачайте редактор на русскоязычном сайте – http://gimp.ru/download/gimp/ .
При запуске графического редактора вы увидите три раздельных окна, каждый из них может изменять свой размер, их можно растягивать или уменьшать. Редактор для рисования арт изображений можно настроить по своему вкусу. На выбор художника множество различного вида кистей, а каждую из них можно редактировать. Выберите подходящую и начните работу в программе Gimp.
Поп-арт – это стилизация изображений под определённые цвета. Чтобы сделать свои фотографии в данном стиле необязательно быть гуру , так как специальные онлайн-сервисы дают возможность произвести поп-арт стилизацию всего за пару кликов, которая на большинстве фото она получается очень качественной.
Здесь вам не нужно прикладывать особых усилий, чтобы добиться нужного эффекта. В большинстве случаев достаточно просто загрузить изображение, выбрать интересующий поп-арт стиль, возможно, ещё подрегулировать пару настроек и можно скачивать преобразованное изображение. Однако, если вам захочется применить какой-либо другой стиль, которого нет в редакторах, или значительно видоизменить стиль, встроенный в редактор, то сделать вы этого не сможете по причине ограниченного функционала сервиса.
Способ 1: Popartstudio
Этот сервис даёт большой выбор различных стилей из разных эпох – от 50-х до конца 70-х. Помимо использования уже заложенных шаблонов, вы можете их редактировать при помощи настроек под свои потребности. Все функции и стили полностью бесплатны и доступны пользователям, не прошедшим регистрацию.
Однако чтобы скачать готовое фото в хорошем качестве, без водного знака сервиса, вам придётся зарегистрироваться и оплатить месячную подписку стоимостью 9,5 евро. Дополнительно сервис полностью переведён на русский язык, но в некоторых местах его качество оставляет желать лучшего.
Пошаговая инструкция имеет следующий вид:
- На главной странице вы можете просмотреть все имеющиеся стили и сменить язык, если это нужно. Чтобы поменять язык сайта, в верхней панели найдите «English» (стоит по умолчанию) и кликните по нему. В контекстном меню выберите «Русский» .
- После настройки языка можно приступить к выбору шаблона. Стоит помнить, что в зависимости от выбранного макета будут строиться настройки.
- Как только выбор будет произведён, вас перебросит на страницу с настройками. Изначально нужно загрузить фото, с которым планируете работать. Для этого кликните в поле «Файл» по «Выберите файл» .
- Откроется «Проводник» , где вам нужно указать путь до изображения.
- После загрузки изображения на сайте нужно кликнуть по кнопке «Загружать» , что напротив поля «Файл» . Это нужно, чтобы фото, которое стоит в редакторе всегда по умолчанию, сменилось на ваше.
- Изначально обратите внимание на верхнюю панель в редакторе. Здесь вы можете сделать отражение и/или поворот изображения на определённую градусную величину. Для этого кликайте по первым четырём значкам слева.
- Если вас не устраивают значения расширенных настроек по умолчанию, но возиться с ними не хочется, то используйте кнопку «Случайные значения» , которая представлена в виде игровой кости.
- Чтобы вернуть все значения по умолчанию, обратите внимание на иконку стрелок в верхней панели.
- Вы также можете самостоятельно настроить цвета, контраст, прозрачность и текст (последние два при условии, что они предусмотрены вашим шаблоном). Чтобы изменить цвета, в нижней части левой панели инструментов обратите внимание на цветные квадраты. Щёлкните по одному из них левой кнопкой мыши, после чего откроется палитра выбора цветов.
- В палитре управление реализовано немного неудобно. Вам изначально нужно нажать по желаемому цвету, после он появится в нижнем левом окошке палитры. Если он там появился, то нажмите на иконку со стрелочкой, что расположена правее. Как только нужный цвет будет стоять в правом нижнем окошке палитры, жмите по иконке применить (выглядит как белая галочка на зелёном фоне).
- Дополнительно можно «поиграть» с параметрами контрастности и непрозрачности, если таковые есть в шаблоне.
- Чтобы увидеть изменения, произведённые вами, нажмите на кнопку «Обновить» .
- Если вас всё устраивает, то сохраните свою работу. К сожалению, нормальной функции «Сохранить» на сайте нет, поэтому наведите курсор на готовое изображение, нажмите на правую кнопку мыши и в выпавшем меню выберите «Сохранить изображение как…» .
Способ 2: ФотоФания
Данный сервис имеет очень скудный, но полностью бесплатный функционал для создания поп-арт, к тому же за скачивание готового результата без водяного знака вас не заставят платить. Сайт полностью на русском языке.
Небольшая пошаговая инструкция имеет следующий вид:
Способ 3: Photo-kako
Это китайский сайт, который весьма неплохо переведён на русский язык, однако у него явные проблемы с дизайном и юзабилити – элементы интерфейса расположены неудобно и наезжают друг на друга, а дизайнерского оформления нет совсем. К счастью, здесь представлен очень большой перечень настроек, что позволит создать качественный поп-арт.
Инструкция выглядит следующим образом:
Сделать поп-арт, используя интернет-ресурсы возможно, но при этом вы можете столкнуться с ограничениями в виде малого функционала, неудобного интерфейса и водяных знаков на готовом изображении.
Двухцветный поп-арт портрет — бесплатный Action Photoshop
Хотите научиться создавать поп-арт постеры из фотографии? Все очень просто! На помощь придет бесплатный Action для Photoshop. Вы можете оставить обработанное фото в том виде, который выдаст запрограммированный алгоритм или модернизировать его. Каким образом? Обо всем по порядку!
Что такое поп-арт?Поп-арт – это один из самых актуальных и востребованных способов обработки фото. Вы можете создать постер из своего снимка и украсить им дом. Это соответствует таким стилям в интерьере, как минимализм, хай-тек, лаунж и другие. Поп-арт фото может стать ярким, контрастным акцентом в общей композиции. Только не переборщите с цветами.
Вот поэтому сегодня речь пойдет о двухцветной поп-арт ретуши. (А вообще видов поп-арт обработки фото много).
Подготовка фотоШаг 1
Загрузите фото, которое хотите обработать в Photoshop. Лучше использовать крупный план, где четко видны цветовые блики.
Шаг 2
Если это необходимо, отредактируйте свето-теневой рисунок. Изображение – Коррекция – Тени/Света. Увеличьте эффект тени до 24%. Это позволит визуально отделить фон от модели и поможет вырезать ее с фона.
Шаг 3
Используя любой доступный вам инструмент вырежьте модель с фона. Помните, что стиль поп-арт не предполагает сильной детализации, поэтому можете смело брать инструмент «прямоугольное лассо». Не нужно акцентировать свое внимание на волосах, обведите его контур.
Шаг 4
Теперь создайте пустой слой под слоем с фотографией и залейте его градиентом следующим образом.
Темный цвет — #6d6d6d, позиция – 55%, светлый цвет — #bbbbbb
Шаг 5
Объедините все слои
Работа с ActionТеперь пришло время скачать готовый Action для создания поп-арт эффекта от Photoshopsupply. Он является бесплатным и для коммерческого использования.
Шаг 1
Загрузите Action « POSTERIZE-by-PHOTOSHOPSUPPLY(VERS1)» в Photoshop
Шаг 2
Выделите слой c изображением. Откройте только что загруженный action в окне «Операции» и запустите POSTERIZE EFFECT by PhotoshopSupply.com
Получится следующий поп-ап эффект
Если вас устраивает такой вариант, то можете сохранять результат. Если вы, как и я решили отретушировать данное фото, то даигаемся дальше.
Ретушь фото после ActionШаг 1
Все настройки полученного набора слоев можно редактировать. Первый слой «Gradient byPhotoshopSupply.com» я трогать не буду, так как цветовая гамма меня устраивает, вы же можете отредактировать градиент нужным вам образом.
Отредактируйте свойства слоя «Levels by PhotoshopSupply.com». Этот слой регулирует контраст краев объекта. Сделайте фото более контрастным.
Шаг 2
Выберите слой «edge by PhotoshopSupply.com» и примените Фильтр – Шум – Уменьшить шум со следующими настройками:
При этом количество артефактов сократится
Для того, чтобы полностью избавиться от мелких линий, создайте для слоя «edge by PhotoshopSupply.com» слой маску (Слои – Слой-маска – Показать все) и закрасьте все лишние элементы.
Шаг 3
Если вас, как и меня не устраивают размытые границы цветовых пятен, то предлагаю справиться с этим следующим образом. Последовательно создаете слои для синего, красного и бежевого цветов и закрашиваете жесткой кисточкой места, где это необходимо. Область рук советую не редактировать сильно, так как они будут смотреться неестественно!
Шаг 4
Если это необходимо дополните изображение рамкой и текстом в стиле поп-арт!
Не ждите чуда. Готовые плагины и действия не сделают фото идеальным. Ведь с самого начала берутся разные по качеству изображения. Но в наших руках довести полученный результат до ума.
Бесплатный Action для создания поп-арт эффекта помог нам создать готовый цвето-теневой рисунок, что является проблемой для многих новичков. Возможно, если вы подберете более контрастное изображение, понадобиться намного меньше изменений или удастся обойтись без них.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных ресурсов! |
(Visited 517 times, 1 visits today)
Как самому сделать портрет в стиле поп-арт в фотошопе? Как сделать арт из фото в Adobe Photoshop.
Февраль 4, 2016 Sergey Somov
В этой статье мы разберемся с вами как сделать портрет в стиле поп-арт в фотошопе. Раннее я ознакомил вас с более простым способом (читайте . Но к сожалению не все фотографии могут подойти под эту программу). Фотошоп дает больше простора и больше вариантов обработки фото, но наряду с этим он сложнее. Давайте рассмотрим поэтапно весь ход работы над созданием поп-арт портрета.
И так, программу фотошоп, если у вас ее нет, можете скачать в интернете. Мы же будем исходить из того, что она у вас уже установлена на компьютере. Открываем наше фото, которое собираемся переводить в стиль поп-арта, и первое что мы делаем – это убираем фон.
С помощью ластика, с лева на панели инструментов, мы аккуратно выбираем весь фон, оставляя только самого человека (картинка выше).
Теперь нам нужно создать новый слой. Для этого в нижнем правом углу кликнем на иконку, которая показана на картинке ниже.
У нас с вами должен появится в списке слоев новый. Это выглядит вот так:
Теперь новый слой нужно залить одним цветом, я его сделаю серым. Выбираем инструмент заливки и кликам по фону:
Следующий шаг – мы создаем дубликат слоя. Для этого правой кнопкой мыши мы кликнем по слою, как показано на картинке ниже, и выбираем создать дубликат слоя:
Далее один из слоев делаем невидимым, для этого убираем глазик перед слоем, как это показано на картинке ниже:
Глазик должен остаться только на «слой 1» и «слой 0 копия». Затем, выделив «слой 0 копия» мы переходим: Изображение_коррекция_порог:
И в открывшимся окне настроек, по своему вкусу и усмотрению найдем с помощью ползунка соотношение белого и черного. Нажимаем ОК.
Включаем глазик напротив «слой 0 копия 2» (а глазик напротив «слой 0» не трогаем). Выделяем «слой 0 копия 2» и устанавливаем не прозрачность 60% как это показано на картинке ниже:
Теперь нам нужно обЪеденить видимые слои. Ход действий показан на примере:
Затем мне нужно найти функцию «карта градиента» все это показано ниже на картинке:
И в появившемся окне нажимаем на белую строчку:
Выбираем нужный нам градиент:
И наш портрет становится ярким, сочным и насыщенным по цвету!
Конечно же это не единственное цветовое решение, Цвета можно менять. Дважды кликнете по ползунку, и установите нужный вам цвет. Тоже самое сделайте и с остальными ползунками.
После проделаной работы над цветом, у нас получилось вот такая цветовая раскладка градиента:
Вы можете поэкспериментировать сами, попробовать различные цветовые решения для своего портрета в стиле поп-арт. В фотошопе большой спектр возможностей, и ничто не заменит собственного опыта. Я же остановлюсь на этом цветовом решении. Это всего лишь один вариант из тысячи возможных. Ну вот, теперь вы сможете сделать модный портрет сами).
Как научиться рисовать картины в стиле pop-art по фотографии. Как и в какой программе изготовить трафарет, как правильно его распечатать, какие краски выбрать, как правильно вырезать трафарет и в какой последовательности?
Существует несколько способов изготовления Pop-Art картины, мы вам расскажем, о традиционной американской технологии, в которой работал Andy Warhol и по которой работает мастерская Portret-Art
Подготовка холста и его формат
Для начала изготовления портрета, вам потребуется мелкозернистый холст, на подрамнике. (формат 30х40 на фотографии)
Мы советуем использовать уже грунтованные холсты, натянутые на подрамник,купить которые можно в любом художественном магазине. Не нужно выполнять эту работу самостоятельно, вам придется покупать множество материалов(подрамник, холст, белая грунтовка, валик), к тому же, с первого раза вы точно не сделаете это настолько аккуратно, насколько это требуется для поп-арт картины. Следующий шаг — выбор формата холста, современные виды искусства не обязывают художника использовать форматы с золотым сечением. Наиболее подходящие форматы для изготовления портрета: 30х40 40х50 50х60 60х80.
Покупка натянутого холста, не только сэкономит вам время, но и позволит наслаждаться лишь творческой частью, этого интересного процесса, написания Pop-ART картины по фотографии.
выбор красок портрета (фон)
Для Выбор акриловых аэрозольных красок — не менее ответственный шаг. Мы используем итальянские краски MTN94 Cледует помнить, что поп-арт стиль — является отличным примером минимализма в искусстве, удивляя людей своей яркостью и простотой. Именно поэтому нам потребуется всего 3 тона: свет, полутень и тень. (на которые мы уже разбили наш портрет на этапе изготовления эскиза) Теперь вопрос остается в том, с какого цвета нам начать? Начинаем с полутени, которая и является основным фоном картины. Этот цвет должен быть самым ярким из 3х основных, так как и будет создавать общее цветовое решение. Для этого, мы покрываем весь холст краской, не забывая про торцы и не оставляя белых просветов, но и не накладываем слой слишком толстым, т.к потом сможем столкнуться с трудностями на последующих этапах, Оставляем картину на 10-15 минут, краска должна хорошо высохнуть.
Уделяем особое внимание аккуратности прокладывания фона и полутени.
накладываем трафарет
Для изготовления портрета нам требуется два трафарета. А именно свет и тень. Полутень у нас уже проложена фоном и вырезать еще один трафарет не имеет никакого смысла. На распечатанном трафарете, мы имеем 3 цвета: белый, серый и черный. Это не позволит нам ошибиться. Т.к они будут соответствовать нашим цветам на картине. Первым делом мы должны вырезать белый(свет) затем тень(черный)
Пока мы не приступили к наложению света, нужно вернуться к нашему холсту и заклеить торцы картины. Используем для этого малярный скорч, ширина которого 20мм. Это нужно для того, чтобы при наложении краски, мы не зашли за края, что очень сильно повлияет на визуальное восприятие готовой работы. Теперь мы можем приступить к установке трафарета, используя грузки разного размера и формы, ведь нам прийдется устанавливать их поверх самых небольших участков бумаги, равномерно распределяя их по всему трафарету.
Переходим к свету
На этом этапе мы начинаем прокрашивать вырезанные участки трафарета — белым цветом. Балон с краской нужно держать перпендикулярно планшету, на расстоянии 20-30 см. Если уменьшить это расстояние, можно получить очень толстый слой аэрозоли, а если держать балон под наклоном — распыление краски, за границами вырезанного трафарета, а в следствии — неровности на картине и распыления под трафаретом или растекания краски, что недопустимо при использовании аэрозольных акриловых красок. Эти же следствия, могут произойти, если вы плохо установите грузки поверх трафарета. Поэтому постарайтесь выполнить все действия, указанные в предыдущем пункте. Не нужно использовать кепы с широким распылением, такие подойдут больше для фона. Тут нужна более аккуратная работа.
Следите за наклоном вашего баллона и расстоянием до планшета, за грузками на трафарете и не забывайте периодически трясти баллон, не забывая, что рисуем мы именно аэрозольными красками.
ПЕРЕХОДИМ К тени и завершению картины
На этом этапе мы прокладываем тень. Не рекомендуем использовать для нее, черный цвет. Лучше всего подойдет темно серый или коричневый. Теперь с установкой трафарета придется немного повозиться, ведь сейчас мы накладываем его не на чистый холст, а на уже прорисованный свет и нужно следить за тем, чтобы свет на холсте, ложился ровно на свет на трафарете, а только затем начинать накладывать грузки поверх трафарета. Далее мы просто выполняем все пункты, с предыдущего пункта. Снимать трафарет нужно тоже аккуратно и только с одной стороны, чтобы темная краска не попала на светлые участки холста. По окончанию работы, скотч, которым мы проклеивали торцы — снимается, а спустя 24 часа — картину можно вешать на стену. Ровно столько требуется, чтобы краска высохла настолько, что запах аэрозольных красок исчез.
Конечный результат зависит от того, насколько ровно вы сможете положить трафарет на уже прорисованный свет.
Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J ).
Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье .
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо . Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode .
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool . Работаем с дубликатом изображения.
Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I ). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.
После этого достаточно нажать сочетание клавиш Ctrl+C , Ctrl+V , чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры: «Штрихи»/Brush Strokes/«Обводка»/Ink Outlines и «Акцент на краях»/Accented Edges ; «Эскиз»/Sketch /«Ксерокопия»/Photocopy ; . Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges . Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1 , «Интенсивность»/Edge Intensity — 0 , «Постеризацию»/Posterization — 1 . Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok .
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map . Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.
В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.
Еще больше о Photoshop — на курсах .
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.
С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.
Следующая точка будет голубого цвета, позиция 50%.
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой # . Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C ).
Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V . Закрываем окно. Карту градиента тоже закрываем, нажав Ok .
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt , щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Создаём новый слой (Shift+Ctrl+N ) и перетаскиваем его под слой с изображением девушки.
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool .
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G ). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.
Графические редакторы в наше время способны на многое. С помощью них можно изменить фото, удалив с него что угодно или добавив кого угодно. С помощью графическое редактора можно сделать и арт из обычной фотографии, и в это статье будет рассказывать о том, как сделать арт из фото в фотошопе.
Для начала необходимо скачать программу по ссылке выше и установить ее, в чем поможет статья.
Подготовка фотографии
После установки нужно открыть необходимую вам фотографию. Чтобы это сделать необходимо открыть подменю «Файл» и нажать на кнопку «Открыть», после чего, в появившемся окне необходимо выбрать нужную вам фотографию.
После этого необходимо избавиться от заднего фона. Для этого создаем дубликат слоя, перетаскивая основной фон на иконку «Создать новый слой», а основной фон заливаем белым с помощью инструмента «Заливка».
Теперь стираем задний фон при помощи инструмента «Ластик» и применяем слой маску, нажатием правой кнопки мыши на маске.
Коррекция
После того, как изображение готово, пора применить коррекцию, но перед этим создаем дубликат готового слоя, перетаскиванием его на иконку «Создать новый слой». Делаем новый слой невидимым, нажатием на глаз рядом с ним.
Теперь выделяем видимый слой и переходим в «Изображение-Коррекция-Порог». В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого.
Теперь убираем невидимость с копии, и, устанавливаем непрозрачность на 60%.
Теперь вновь переходим в «Изображение-Коррекция-Порог», и добавляем тени.
Далее, необходимо объединить слои, выделив их и нажав сочетание клавиш «Ctrl+E». Затем закрашиваем задний фон в цвет тени (примерно подбираем). И после этого объединяем задний фон и оставшийся слой. Также можете стереть ластиком ненужные или докрасить черным нужные вам части изображения.
Теперь необходимо придать изображению цвет. Для этого необходимо открыть карту градиента, которая находится в выпадающем списке кнопки создания нового корректирующего слоя.
Нажатием на полоску цвета открываем окно выбора цвета и выбираем там трехцветный набор. После, для каждого квадрата выбор цвета подбираем свой цвет.
Все, ваш поп-арт портрет готов, можете сохранять его в необходимом вам формате нажатием сочетания клавиш «Ctrl+Shift+S».
Именно в климате экспериментов и консьюмеризма конца 1950-х годов в Англии и Америке появился поп-арт — движение нового поколения художников, которые искали вдохновение в повседневной жизни, создавая искусство из товаров быта, народного потребления и средств массовой информации.
Поп-арт: искусство XX века
Художники поп-арта, или популярные художники, творили в прямолинейной манере, применяя смелые яркие цвета, использовали трафаретную печать, шелкографию для быстрого и массового производства картин, преуменьшая при этом ценность и эксклюзивность работы художника, обезличивая его деятельность. Направление в искусстве получило название «поп-арт » (сокращенно от «popular art» — «популярное искусство»).
Появилось это течение как ответ на работы абстрактных экспрессионистов, чьи творения доминировали в американском искусстве в послевоенное время, а впоследствии в целом как противовес «высокому искусству». Художники поп-арта предпочитали видеть в работах возвращение к реальности, ежедневные образы, остроумие и иронию.
Популярные художники стремились соединить традиции изобразительного искусства с элементами поп-культуры из телевидения, кино, мультфильмов, печатного глянца и рекламы.
В то же время, их творчество бросало вызов традиционным границам между различными масс-медиа, совмещая элементы живописи и графики с фотографией и печатью, элементы ручной работы и массового производства, а также комбинируя различные объекты, изображения и иногда текст для создания новых смыслов. Хотя пик популярности поп-арта случился в прошлом веке, это направление до сих пор имеет множество последователей, которые создают картины в современном стиле .
Основоположниками поп-арта являются Ричард Гамильтон и Эдуардо Паолоцци, однако сейчас этот стиль, в первую очередь, ассоциируется с именами Энди Уорхола, Роя Лихтенштейна, Джеймса Розенквиста, Роберта Раушенберга, Класа Олденбурга и других художников.
Пожалуй, самой известной фигурой среди них является Энди Уорхол — американский художник, режиссер, дизайнер, продюсер и одна из самых противоречивых личностей в искусстве XX века. Его работы знамениты во всем мире, а некоторые из них являются одними из самых дорогих картин, когда-либо проданных.
ТОП-5 самых известных работ Энди Уорхола
Мэрилин Монро (1962-1967)
Именно это фото Мэрилин Монро — самое известное изображение среди работ Энди Уорхола и работ в стиле поп-арт в общем.
Первую работу под названием «Золотая Мэрилин» он создал в 1962 году, когда актриса покончила с собой. Для этого Уорхол использовал черно-белое промо-фото к фильму «Ниагара» (1953) с изображением Мэрилин, закрасил холст переливающейся золотой краской и отпечатал лицо кинозвезды прямо в центре этой композиции. Таким образом, дублируя фотографию, Уорхол подрывает уникальность и подлинность характеристик традиционного портрета, показывает, что он может быть бесконечно воспроизводимым изображением.
Уорхол использует эту же фотографию для создания целых серий изображений. Каждая работа с Мэрилин была экспериментом над цветом и тенями. Благодаря технике нанесения изображения методом шелкографии и помощи своих ассистентов Уорхол был способен очень быстро создавать такие картины в стиле поп-арт .
Позже Уорхол создал пять портретов Мэрилин в красном, голубом, оранжевом, шалфейном и бирюзовом цветах. С первыми четырьмя работами случилась интересная история: на одной из выставок Уорхола их прострелила из пистолета одна из гостей-художниц (она всего лишь попросила у художника разрешения «щелкнуть» картины, а слово «shoot» на английском означает не только стрелять, но и снимать фотографии). Однако это только усилило популярность картин: они получили название «Застреленные Мэрилин», а их цена повысилась.
Уцелевшая пятая картина оказалась «Бирюзовой Мэрилин», и именно репродукции этой работы сейчас растиражированы больше всего.
Банки супа «Кэмпбелл» (1962)
Говорят, именно владелец художественной галереи и дизайнер интерьеров Мюриэл Лэтоу подал идею этой поп-арт картины Уорхолу, когда сказал, что тот должен рисовать объекты, которые люди видят вокруг каждый день.
Эта работа является ранним образцом серий многократно повторяющихся изображений Уорхола, представляющих товары массового потребления. Художник рисовал банки с супом не единожды: есть картина, где банка изображена в единственном экземпляре, картина, где представлено шесть банок, а есть варианты изображений целых рядов банок с разными вкусами супа: «32 банки супа «Кэмпбелл», «100 банок супа «Кэмпбелл» и «200 банок супа «Кэмпбелл».
200 долларовых банкнот (1962)
Когда Уорхол спрашивал у своих знакомых, какие поп-арт рисунки они бы еще хотели увидеть, одна из знакомых девушек спросила его о том, что он сам в действительности любит больше всего. Тут-то у Уорхола и возникла идея нарисовать долларовую банкноту — вот уж действительно самый популярный и самый массовый объект современности. На картине не изображено ничего лишнего, только двести однодолларовых купюр, выложенных сплошными рядами.
Восемь Элвисов (1963)
Эта монохромная поп-арт картина, размером в двенадцать футов, представляет собой восемь одинаковых, накладывающихся друг на друга рисунков Элвиса Пресли в ковбойской одежде. Она является уникальной, поскольку не прошла через массовое производство, как большинство работ Уорхола. В 2008 году «Восемь Элвисов» была продана за сто миллионов долларов США — она до сих пор остается одной из самых дорогих когда-либо проданных картин и считается одним из шедевров Уорхола.
Банан (1967)
В 1965 году Уорхол становится менеджером известной американской рок-группы под названием The Velvet Underground, которая в то время еще не была популярной. В сотрудничестве с известным художником группа выпускает свой дебютный альбом, обложкой к которому стала эта иллюстрация в стиле поп-арт, изображающая банан, подпись Уорхола и фразу «Peel slowly and see» («Медленно очисть шкурку и смотри»).
Как сделать портрет в стиле поп-арт в фотошопе
Стиль поп-арт и сейчас очень популярен: в этом стиле не только рисуют картины, но и делают макияж для тематических вечеринок и праздников, рисуют бодиарт , а также стилизуют фотографии. Если вы тоже хотите сделать фото в стиле поп-арт, то в этом нет ничего сложного — вам понадобятся только фотошоп и цифровая фотография, которую вы и хотите преобразить.
Чтобы поп-арт портрет хорошо получился, лучше использовать фотографию, где человек изображен крупным планом или хотя бы по плечи.
- Откройте ваше фото в редакторе.
- Примените к нему изогелию, или постеризацию («Изображение» — «Коррекция» — «Постеризация»). В выплывшем окне выберите количество уровней постеризации — 2.
- Зайдите в «Выделение» — «Цветовой диапазон». У вас откроется окно, в котором нужно будет нажать на выпадающее меню и выбрать пункт «По образцам». Курсор превратится в инструмент-пипетку, с помощью которого вам нужно выбрать белый цвет — для этого просто сделайте щелчок на белом поле документа. Если ваше фото имеет разноцветный фон, воспользуйтесь ластиком или кисточкой белого цвета на панели инструментов, чтобы обвести человека на фотографии и закрасить задний план.
- Теперь найдите на панели слева инструмент «Заливка». Выберите из палитры цвет, который вам нравится, и щелкните по белому фону левой кнопкой мыши. Все связанное белое поле фотографии окрасится в этот цвет.
- Вот мы и получили первый кусочек нашего будущего коллажа. Но нам для него понадобятся аж четыре картинки в стиле поп-арт, поэтому создаем новый документ («Файл» — «Создать») и задаем размер рабочей области. Чтобы точно его определить, проверьте размеры первой фотографии — новый документ должен быть в два раза шире и в два раза длиннее.
- Вернитесь к первому фото, зайдите в меню «Выделение» и выберите пункт «Все». Воспользовавшись сочетанием кнопок «Ctrl+C», скопируйте полученное выделение. Перейдите на новый созданный документ и вставьте скопированное выделение на белое поле («Ctrl+V»).
- После этого скопируйте поп-арт фото и переместите его справа от первого. Вам всего лишь остается снова скопировать фото, воспользоваться заливкой и менять цвета составных деталей коллажа, чтобы они отличались друг от друга.
- Вот и все — у вас получится подобный коллаж в стиле поп-арт .
А как сделать картину в стиле поп-арт своими руками с помощью трафарета, из бумаги и красок, вы узнаете в этом видео:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Почти все знают об известных скульптурах-достопримечательностях вроде статуи Свободы в Нью-Йорке или «Маленькой русалочки» в Копенгагене. Однако существуют и другие, не слишком известные, но очень необычные скульптуры, которые украшают города по всему миру – одни из самых динамичных мы собрали в этой статье.
делаем арты фотографии в Фотошопе (Photoshop). Как сделать арт из фото в графическом редакторе Делать арт фотографии в фотошопе
Всем доброго дня!
Наверное, почти каждый пользователь, видел в сети «странные» фотографии людей, как будто это картинка, нарисованная художником. Такая картинка имеет название — арт (пример слева с Никулиным). И сделать ее, кстати, можно довольно таки быстро, воспользовавшись специальными онлайн-сервисами.
Думаю, статья также будет полезна всем тем пользователям, которые хотят себе сделать необычную аваторку для социальных сетей (ВК, Одноклассники и пр.), различных форумов, приложений (например, Skype, Viber и пр.), да и просто удивить своих друзей и родственников.
И так, приступим к делу — к созданию арта.
Примечание : чтобы сделать арт, можно воспользоваться различными графическими редакторами (например, Фотошоп). В этой статье останавливаться на классических редакторах не буду (т.к. пока редактор установишь, настроишь, поймешь как делать — с помощью сервиса в сети сделаешь уже десятки различных прикольных картинок ☺) …
Выбор сервиса с лучшими фотоэффектами
Pho.to
Один из лучших русскоязычных онлайн-сервисов для придания фото различных эффектов. Например, цветную фотографию можно переделать:
- в черно-белый рисунок, как будто его нарисовали: кистью, карандашом и пр.;
- в цветной рисунок: также могут быть самые различные варианты;
- в прикольную и смешную картинку. Например, ваше фото будет помещено в рамочку, которую рисует ребенок, художник и пр. (примеры вариантов показаны ниже).
Пользоваться сервисом крайне просто:
- выбираете сначала эффект, который вам понравился;
- загружаете свое фото;
- и через несколько секунд — смотрите на свой прикольный арт. Пример показан ниже: правда ведь неплохо нарисовано?!
Как изменилось фото: было — стало (слева на право)
Photomania.net
Еще один крайне интересный сайт, представляющий из себя онлайн фото-редактор. Здесь можно загрузить фотографию и быстро обработать ее: в том числе создать из нее интересный рисунок (арт). Чем подкупает этот сервис — на нем довольно много самых необычных вариантов обработки фото: можно, например, разместить свое фото на груди Месси или Рональдо, поместить свое фото в рамочку, придать ему магический стиль, или сделать себя знаменитым актером.
Пример обработки показан на скрине ниже: по-моему выглядит очень реалистично ☺.
Еще один интересный арт // Photomania.net
PhotoFaceFun.com
Сайт с огромным количеством разнообразных фото-эффектов: здесь вы можете поместить свое фото в рамку, сделать фото нарисованной картиной, поместить его рядом с какой-нибудь знаменитостью и т.д.
Пользоваться сервисом также просто: загружаете фотку, выбираете эффект, смотрите результат (в общем-то, три простых действия).
Ниже представляю несколько примеров работы сервиса. Весьма не плохо?!
Несколько артов: в галереи, с Путиным, старый рисунок.
Примечание : если сервис не будет обрабатывать вашу фотографию, конвертируйте ее в другой формат. Например, я столкнулся с тем, что формат GIF сервис воспринимать и обрабатывать не хотел, пересохранив картинку в JPG (для этого можно использовать Paint, который есть во всех версиях Windows) — стало все работать в норме!
ФотоФания
Весьма неплохой русскоязычный сервис с большой коллекцией фото-эффектов, которые можно применять к любой загруженной фотке. Что подкупает: выбор просто огромен! Фотографию можно сделать черно-белой, рисованной кистью или карандашом, поместить в рамочку, со знаменитостью, в теле-передачу и т.д.
Отмечу, что один раз загрузив свое фото, вы сразу же можете его попробовать в самых различных эффектах (не загружая его по сто раз). Удобно!
Примеры обработки показаны ниже.
Еще несколько интересных эффектов к фото: рисунок карандашом, кулончик, подарочная открытка (слева на право).
Кстати, возможно вам будет интересна статья о том, как сделать фото-коллаж — . Если кто не знает — то коллаж, это когда совмещают сразу нескольку фото в одно большое. Получается очень красиво и информативно, сразу можно узнать, как прошел праздник (к примеру).
На сим прощаюсь. Всем удачи!
Дополнения приветствуются…
Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J ).
Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье .
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо . Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode .
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool . Работаем с дубликатом изображения.
Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I ). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.
После этого достаточно нажать сочетание клавиш Ctrl+C , Ctrl+V , чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры: «Штрихи»/Brush Strokes/«Обводка»/Ink Outlines и «Акцент на краях»/Accented Edges ; «Эскиз»/Sketch /«Ксерокопия»/Photocopy ; . Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges . Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1 , «Интенсивность»/Edge Intensity — 0 , «Постеризацию»/Posterization — 1 . Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok .
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map . Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.
В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.
Еще больше о Photoshop — на курсах .
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.
С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.
Следующая точка будет голубого цвета, позиция 50%.
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой # . Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C ).
Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V . Закрываем окно. Карту градиента тоже закрываем, нажав Ok .
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt , щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Создаём новый слой (Shift+Ctrl+N ) и перетаскиваем его под слой с изображением девушки.
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool .
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G ). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.
Популярность мобильных приложений «Prisma», «Mlvch», «Ultrapop» и других аналогичных программ, использующих нейросети для трансформации пользовательских фото в художественные картины популярных стилей прошлого, инспирирует разработчиков на создание сетевых инструментов, способных выполнять схожие операции. В данном материале я представлю вниманию читателя онлайн-сервисы, позволяющие сделать арт из фото, перечислю их особенности и расскажу, как с ними работать.
Сервисы, позволяющие получить арт из картинки, довольно просты, удобны в работе, работа с ними интуитивно-понятна, и не создаст каких-либо проблем даже у новичка.
Алгоритм работы с указанными ресурсами выглядит следующим образом: вы переходите на ресурс, выбираете шаблон того, как должно выглядеть ваше фото после трансформации. В зависимости от специфики сайта представлены шаблоны различных художественных стилей и работ известных художников – импрессионизм, экспрессионизм, поп-арт, минимализм, Дали, Пикассо, Кандинский и др.
После выбора стиля вам предлагают загрузить ваше фото на ресурс с помощью кнопки «Upload» (Загрузить). После загрузки выбираете поле для обработки вашего изображения (всё фото или его часть), затем жмёте на кнопку запуска процесса трансформации изображения, и через несколько секунд получаете результат.
Если качество вас устроило, тогда жмёте на «Сохранить» (Save, Download) и загружаете картинку к себе на ПК.
Лучшие онлайн-сервисы, чтобы сделать арт из фото
Рассмотрим список сервисов для создания рисунка из фото в режиме онлайн.
Popartstudio.nl — студия поп-арт эффектов
Нидерландский сервис popartstudio.nl предлагает вам трансформировать ваши фото в изображения стиля поп-арт. В частности, в духе работ известного художника Энди Уорхола. Механизм работы с сервисом стандартен для инструментов данной направленности, при этом указанный ресурс оставляет небольшой логотип внизу трансформированного изображения.
Funny.pho.to переведёт фото в нарисованную картину
Данный сервис funny.pho.to предлагает превратить ваше фото в настоящий художественный арт-шедевр всего за пару кликов. Последовательность операций шаблонна для сервисов данного плана:
Ru.photofacefun.com поможет сделать фотомонтаж
Данный онлайн-сервис обладает абсолютно простым инструментарием для трансформации вашего фото в арт. Для этого выполните следующее:
Lunapic.com трансформирует картинку в арт
Англоязычный сервис lunapic.com позволит вам сделать арт из множества представленных на сервисе шаблонов. При этом он обладает рядом приятных особенностей: с помощью полоски регулирования можно отследить все произведённые изменения, вы можете просмотреть анимацию изменений, а также использовать разнообразный инструментарий графического редактора (строка инструментов слева).
Для работы с сервисом выполните следующее:
Snapstouch.com онлайн-редактор преобразования фото в эскиз
Простой англоязычный сервис snapstouch.com позволяет превратить ваше фото в изображение, нарисованное карандашом или красками, обозначить контуры объекта на рисунке, выполнить ряд других похожих эффектов.
Чтобы воспользоваться возможностями данного сервиса выполните следующее:
Заключение
В данном материале мной было описано создание арт из фотоснимка в режиме онлайн, и какие сетевые сервисы нам в этом помогут. Среди перечисленных мной ресурсов неплохие результаты показывают ресурсы popartstudio.nl и lunapic.com, рекомендую воспользоваться их функционалом для превращения ваших лучших фото в прекрасные образцы изобразительного искусства.
Все знают, что Adobe Photoshop позволяет творить с фотографиями и изображениями всё что угодно. Большинство пользователей прибегает к использованию Фотошопа только, когда возникает необходимость сделать ретушь , подкорректировать кожу и лицо. Однако, вы также можете делать очень интересные и необычные эффекты для фотографий. Эффектов существует множество и рассказать про каждый невозможно. В этой статье разберёмся, как сделать арт из фото в Фотошопе. Давайте же начнём. Поехали!
Интересные эффекты в действии
Для примера возьмем снимок известного актера
Первым делом необходимо выбрать фотографию, с которой вы будете работать. Далее, создайте дубликат слоя. Обратите внимание, что лучше всегда работать с дубликатом, а не с самим изображением. Теперь перейдите к меню «Filter» (Фильтр) и в появившемся списке нажмите «Blur» (Размытие). Выберите пункт «Smart blur» (Умное размытие). В открывшемся окне необходимо задать желаемые параметры. В разделе «Quality» (Качество) выберите «High» (Высокое), а в разделе «Mode» – «Edge Only» (Только края). Двигайте ползунки «Radius» и «Threshold», чтобы получить желаемый результат. Выбирайте значения близкие к 8 для «Radius» и 48 для «Threshold».
Выставляем параметры близкими к тому, что показаны на примере
На следующем шаге необходимо инвертировать полученное изображение. Чтобы сделать это, воспользуйтесь комбинацией клавиш Ctrl+I. Теперь можно отключить текущий слой. Над слоем с оригинальным фото создайте новый и залейте его белым цветом.
Далее, создайте в отдельном документе горизонтальные линии . Воспользуйтесь комбинацией клавиш Shift+Ctrl+Alt, нажимая стрелку вправо для копирования линии. Скопируйте их около 20 и более штук. Объедините вместе все линии, а после разверните их под углом 45 градусов.
Следующий шаг — выделите квадрат размером 100х100 пикселей и вырежете фрагмент с линиями так, чтобы в результате у вас получился полностью заполненный линиями квадрат.
Теперь нужно в точности повторить последние два шага только с линиями, наклонёнными в противоположную сторону.
Вернитесь к основному документу и сделайте дубликат слоя, после чего поместите его над белым слоем. Откройте меню «Image» (Изображение), нажмите «Adjustments» (Коррекция) в выплывающем окне. Затем выберите пункт «Threshold» (Изогелия). В соответствующем окошке задайте значение уровня. Оно должно быть близко к 118. В принципе можно остановиться на этом шаге, но давайте пойдём дальше и используем сделанные заготовки с линиями.
Коррекция изображения в изогелии
Перейдите к стилю слоя и отметьте птичкой пункт «Pattern Overlay» (Перекрытие узора). В разделе «Blend Mode» (Режим наложения) установите «Lighteen» (Светлым). Далее выберите созданный вами ранее полосатый узор.
Основной эффект достигается именно сочетанием наклонных линий
Теперь нужно преобразовать слой в смарт-объект. Щёлкните по слою правой клавишей мыши и выберите «Convert to smart Object» (Сгруппировать в новый смарт-объект). Установите «Multiply» (Умножение) в режиме наложения слоя.
Создайте новый дубликат оригинального слоя, переместив его наверх. Примените к нему изогелию, сделайте перекрытие слоя и преобразование в смарт-объект аналогично предыдущим шагам, только теперь задайте значение уровня изогелии равное 100, вместо 118, а при перекрытии слоя используйте узор с обратной полоской. Включите тот слой, который отключали в самом начале. Готово.
После этого вы можете добавить какую-либо текстуру. Примените её к полученному изображению путём наложения, выбрав режим «Multiply». Настройте уровень прозрачности и ваш арт готов.
Теперь рассмотрим, как сделать поп-арт в Фотошопе. Это довольно популярный эффект , который часто используют пользователи социальных сетей.
Оригинальное фото для поп-арта
Выбрав нужную фотографию, сделайте дубликат слоя. Откройте меню «Filter», затем перейдите в «Artistic» (Имитация) и выберите «Cutout» (аппликация). В окне параметров передвигайте ползунки «Number of Levels», «Edge Simplicity», «Edge Fidelity» так, чтобы получить желаемый результат.
Ползунки перемещайте по желанию
Следующий шаг — создать ещё один дубликат слоя, но уже того, к которому вы применили фильтр. Перейдите в Галерею фильтров, сделать это можно через меню «Filter». Затем откройте раздел «Sketch» (Эскиз). Там вы найдёте «Halftone Pattern» (Полутоновый узор), именно он вам и нужен. Справа, в блоке с настройками установите «Dot» (Точки) в пункте «Pattern Type» и подвигайте ползунки, для получения нужного вида.
Размер и контрастность точек могут варьироваться
Далее, установите «Overlay» (Перекрытие) в режиме наложения. На этом этапе можно остановиться, если полученное фото вас устраивает. Также, можно выбрать оригинальный слой, дублировать его и поставить его выше всех остальных, после чего настроить значение прозрачности исходя из собственных предпочтений. Готово.
Нехитрые манипуляции — новый поп-арт готов
Теперь вы знаете как рисовать арты в Фотошопе. Эти навыки позволят вам сделать свои фото более оригинальными и интересными. Пишите в комментариях была ли эта статья полезной для вас и делитесь своими успехами в создании артов с другими пользователями.
Современные графические редакторы способны на многое. Так, с их помощью можно изменить фото, удалив ненужные элементы или добавив новые. А можно превратить, казалось бы, обычный снимок в оригинальный арт, и в рамках настоящей статьи мы расскажем именно об этом.
Большинство современных графических редакторов поддерживает возможность работы с уровнями (слоями), что позволяет превратить изображение в чёрно-белое, а затем придать тем или иным участкам нужный цвет. И это лишь один из возможных вариантов создания арта. Подробнее далее.
Способ 1: Adobe Photoshop
Adobe Photoshop — это один из самых удобных и самый популярный графических редакторов. Он предоставляет практически безграничные возможности для работы с изображениями. Есть в его арсенале и инструменты для создания поп-арт фотографии, которыми мы и воспользуемся для решения нашей сегодняшней задачи.
- После установки программы нужно открыть необходимую вам фотографию. Чтобы это сделать, следует обратиться к подменю «Файл» и нажать на кнопку «Открыть» , после чего в появившемся окне необходимо выбрать нужную фотографию.
- Первым делом следует избавиться от заднего фона. Для этого создаем дубликат слоя, перетаскивая основной фон на иконку «Создать новый слой» , а основной заливаем белым с помощью инструмента «Заливка» .
- Далее добавляем слой-маску. Для этого выделяем нужный слой и нажимаем на иконку «Добавить векторную маску» .
- Теперь стираем задний фон при помощи инструмента «Ластик» и применяем слой-маску нажатием правой кнопки мыши на маске.
- После того как изображение подготовлено, необходимо применить коррекцию, но перед этим создаем дубликат готового слоя. Для этого перетаскиванием его на иконку «Создать новый слой» . Делаем новый слой невидимым нажатием на небольшую кнопку в виде глаза рядом с ним. Далее выделяем видимый слой и переходим в «Изображение» — «Коррекция» — «Порог» . В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого.
- Убираем невидимость с копии, и, устанавливаем непрозрачность на 60% .
Теперь вновь переходим в «Изображение» — «Коррекция» — «Порог» и добавляем тени.
- Далее необходимо объединить слои, выделив их и нажав сочетание клавиш «Ctrl+E» . Затем закрашиваем задний фон в цвет тени (подбираем на свое усмотрение). И после этого объединяем задний фон и оставшийся слой. Также можете стереть ластиком ненужные или докрасить черным нужные вам части изображения.
- Теперь придадим изображению цвет. Для этого необходимо открыть карту градиента, которая находится в выпадающем списке кнопки создания нового корректирующего слоя.
Нажатием на полоску цвета открываем окно и выбираем там трехцветный набор. После для каждого квадрата подбираем свой цвет.
- Все, ваш поп-арт портрет готов, можете сохранять его в любом удобном формате нажатием сочетания клавиш Ctrl+Shift+S .
Как видим, процедура не слишком трудоёмкая. Также на нашем сайте есть альтернативная инструкция по превращению фотографии в поп-арт, доступная по ссылке далее.
Способ 2: Paint.NET
Бесплатный редактор Paint.NET проще Photoshop в освоении, но и менее богат возможностями. Тем не менее, с помощью этого средства тоже можно сделать арт из фотографии.
- Откройте редактор и воспользуйтесь пунктами «Меню» – «Файл» , чтобы загрузить требуемое фото.
- Пэйнт.НЕТ не поддерживает работу с масками, поэтому требуемый фрагмент картинки понадобится самостоятельно освободить от фона. Например, для портрета изображение человека следует выделить с помощью инструмента «Лассо» и воспользоваться средством «Обрезать» из панели инструментов.
Фрагменты фото, которые не захвачены инструментом, можно убрать «Ластиком» . - Воспользуйтесь меню «Слой» , в котором выберите пункт «Создать дубликат слоя» .
- Выделите созданную копию, снова откройте меню «Слой» и выберите «Свойства слоя» .
Установите режим наложения как «Умножение» со значением непрозрачности 135 .
Опять используйте меню «Слой» , но на этот раз кликните по варианту «Объединить со следующим слоем» . - Воспользуйтесь меню «Эффекты» , выберите варианты «Художественные» – «Картина маслом» .
Параметр «Размер кисти» установите в позицию «3» , а «Грубость мазков» установите в значении около 140 . Обратите внимание, что в некоторых случаях может понадобиться подбирать подходящее значение на глаз. - Далее выберите меню «Коррекция» , пункт «Постеризация» .
Ознакомьтесь с полученным результатом – если он вас не удовлетворяет, снимите галочку с опции «Синхронизация» и вручную подберите подходящее сочетание цветов. - Установите в качестве фона произвольный цвет – выберите нужный на RGB-колесе в окошке «Палитра» , затем используйте средство «Заливка» .
- В конце работы снова объедините слои (последний пункт шага 4) и сохраняйте изображение через меню «Файл» .
Пейнт.НЕТ пусть и не самый функциональный из доступных графических редакторов, зато полностью бесплатный и простой в освоении. Часть недостающих возможностей можно вернуть с помощью сторонних плагинов.
Способ 3: GIMP
Свободный аналог Фотошопа — GIMP — тоже способен решить сегодняшнюю задачу.
- Откройте изображение, воспользовавшись меню «Файл» – «Открыть» .
- После загрузки изображения используйте инструмент «Свободное выделение» для выбора нужной части картинки. В ГИМП это средство более удобно, чем в Paint.NET, поэтому процедура пройдёт намного быстрее. Для активации выделения в GIMP 2.10 и новее дополнительно нажмите на клавишу Enter , когда выберете требуемый фрагмент.
- После выбора части используйте последовательно пункты меню «Правка» – «Копировать» и «Правка» – «Вставить» .
- В диалоговом окне слоёв появится новый плавающий слой. Кликните по нему правой кнопкой мыши и выберите пункт «В новый слой» .
Повторите операцию, и на этот раз выберите «Слой к размеру изображения» . - Фоновый слой нужно сделать невидимым, кликните левой кнопкой по иконке глаза.
- Следующий шаг подобен таковому в Adobe Photoshop – необходимо настроить цветовой порог. В GIMP нужная опция находится в меню «Цвет» и называется соответственно.
Двигайте ползунок, чтобы добиться сохранения как можно большего числа деталей, после чего нажимайте «ОК» . - Создайте новый слой, используя для этого пункты меню «Слой» – «Создать слой» .
- Переключитесь на слой с чёрно-белым изображением, после чего воспользуйтесь меню «Выделение» , в котором выберите опцию «Выделение по цвету» . Наведите курсор на любой тёмный участок и кликните левой кнопкой мыши.
- Вернитесь на созданный ранее прозрачный слой, после чего кликните по иконке выбора цвета переднего плана, расположенной ниже блока инструментов.
Выберите с помощью палитры предпочитаемый цвет, после чего наведите курсор на положение «Текущий» , зажмите ЛКМ и перетащите цвет на изображение для автоматической заливки. - Повторите шаги 8-9, но на этот раз выделите и заполните белый участок рисунка.
- Используйте инструмент «Выделение смежных областей» , чтобы выбрать фон и залить его цветом, контрастирующим с цветами основного изображения.
- Используйте меню «Файл» для сохранения полученного результата.
Возможно, GIMP не самый удобный графический редактор из существующих, но обширные возможности этой программы неоспоримы.
Заключение
Вот таким хитрым, но действенным способом мы сумели сделать поп-арт портреты с помощью трех разных графических редакторов. Какой из рассмотренных способов выбрать — решать только вам.
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Художественная фотография в Photoshop, бесплатный мастер-класс
Как отредактировать фотографию и придать ей изящное, живописное ощущение в Photoshop.
Этот «мастер-класс» проведет вас через процесс превращения фотографии в произведение изобразительного искусства, которое можно распечатать и показать. Это руководство посвящено рабочему процессу, объединению всех частей. Это не единственный рабочий процесс, который я использую. Есть много способов сделать что-то в Photoshop, и эти методы работают с этим изображением. Техники взаимозаменяемы и подойдут для любой фотографии. То, что я говорю, наблюдайте за методами и рабочими процессами, но не воспринимайте их как залитые в цемент. Будьте гибкими и быстро адаптируйтесь и изменяйтесь (в других уроках я мог бы сделать некоторые вещи по-другому), так вы сможете создавать лучшее искусство.Посмотрите видео, чтобы увидеть каждый шаг и объяснения того, почему я делаю определенные вещи. Эти письменные шаги помогут вам увидеть базовый обзор или более опытным пользователям увидеть, что происходит. Если застряли, посмотрите видео;).
Начну с серии аэрофотоснимков, сделанных с помощью дрона. (См. Мою фотогалерею с дронов здесь). Тот же рабочий процесс применяется к любой фотографии, мне просто нравится дрон в качестве камеры.
Чтобы запечатлеть заходящее солнце, вам понадобится несколько экспозиций, чтобы запечатлеть детали на солнце, а также детали переднего плана (брекетинг экспозиции AEB).Вы можете использовать HDR, но я не в этом примере.
В Lightroom выберите светлое изображение для переднего плана и темное изображение для заката.
Щелкните правой кнопкой мыши и выберите Edit in> Open as Layers in Photoshop
Exposure Blending in Photoshop
Это открывает изображения как 2 разных слоя в Photoshop.
Выбрав верхний слой,
Удерживайте нажатой клавишу Alt / Option
Нажмите кнопку новой маски слоя
Это создает новую маску, которая инвертируется и скрывает текущий слой.
Выберите белую кисть и убедитесь, что маска слоя выбрана (белая рамка вокруг нее).
Закрасьте области, которые вы хотите отобразить на текущем слое, и позвольте более темной фотографии просвечивать в более ярких областях, таких как небо
Если я скрою фон, вы увидите области, которые отображаются на верхний слой.
Смешиваем экспозиции вместе.
Когда вы довольны смешиванием, выберите оба слоя на панели слоев
Щелкните правой кнопкой мыши имя слоя и выберите «Преобразовать в смарт-объект»
. Вы увидите, что оба слоя объединены в один смарт-объект.Этот шаг не является обязательным, но я решил сделать это, чтобы затем обработать вместе в CameraRAW (все, что показано на видео выше).
Формирование фотографии с помощью Dodge and Burn
Мы сделаем 2 прохода Dodge и Burn. Этот первый проход предназначен для формирования общего тонирования изображения. Второй проход покажет детали.
Удерживая нажатой клавишу Cmd / Ctrl, нажмите кнопку создания нового слоя.
Из-за клавиши alt вы увидите окно параметров.
Измените режим наложения на наложение,
Выберите Заливку 50% серым (для меня серый работает лучше, чем прозрачный, когда мы смешиваем тона)
Из-за режима наложения серый скрывается, а слой не меняет внешний вид.
Выберите черную кисть с потоком 10% и закрасьте края и области, которые вы хотите затемнить. Не волнуйтесь, если станет слишком темно.
Вы можете увидеть «большой» слой осветления и затемнения здесь, на панели слоев.
Когда вы наложили более темные тона, отрегулируйте непрозрачность слоя, чтобы наше затемнение не было таким темным.
Новый слой Crete для осветления (более светлые тона)
Выберите белую кисть и закрасьте более светлые участки, такие как прибой и пляж.
Также закрасьте перед поездом белым, чтобы получился луч от фары. (Еще раз посмотрите видео, чтобы увидеть все это в действии).
Посмотрев на панель слоев, вы увидите, что вы можете сделать несколько слоев осветления и затемнения. Это позволяет легко регулировать непрозрачность различных частей изображения.
Здесь я уклоняюсь от краев прядей, чтобы добавить кайму света.
Если я перейду через края (как я сделал здесь, это легко исправить, закрасив 50% серого).
Вот волны, врывающиеся в прибой.
Нарисуйте вершины прибоя, чтобы они стали выделяться.
Вот поезд
Получите эти края крыши, чтобы край стал легким
Когда вы работаете над маленькими частями, вы можете не осознавать общее влияние этих корректировок пока вы не соберете все вместе.
Если вам это интересно и вы хотите продолжить уклонение и прожиг, я создал здесь углубленный курс
Надеюсь, вам понравился этот урок! Добавьте комментарий и дайте мне знать, если вы узнали что-нибудь новое.
Наслаждайтесь просмотром сотен бесплатных руководств здесь, в PhotoshopCAFE
До следующего раза,
Увидимся в CAFE
Колин
Как создать поп-арт в Photoshop
Если вы хотите придать своим фотографиям больше «военнопленных» или направить своего внутреннего Энди Уорхола, то поп-арт — это то, что вам нужно.Яркие цвета, характерные для поп-арта, выделят любую фотографию, что делает эту технику особенно подходящей для стоковых изображений.
После освоения этого урока ваш следующий творческий проект обязательно привлечет внимание. Заработайте репутацию автора динамичных современных произведений искусства, при этом не выходя за рамки бюджета. Звучит так же реалистично, как единорог? Мы обещаем, что этот урок сделает из вас верующего.
Шаг 1. Откройте файл в Photoshop
.Для начала попробуйте создать забавную портретную фотографию.Выберите изображение и откройте его в Photoshop.
Шаг 2. Выберите и замаскируйте.
Щелкните инструмент Quick Selection Tool , затем нажмите кнопку Select and Mask .
Откроется новое окно. Установите прозрачность на 50%, чтобы вы все еще могли видеть изображение внизу. Убедитесь, что для View Mode установлено значение Onion Skin .
Теперь мы собираемся создать выделение вокруг женщины на изображении. Щелкните и перетащите на женщину, чтобы создать выделение.
Выбирая женские волосы, вы, вероятно, также выберете небольшие участки фона. Не волнуйтесь, если вы это сделаете — это не имеет большого значения для данного руководства.
Когда вы закончите выбирать женщину, убедитесь, что Output установлен на Layer Mask . Нажмите ОК .
Шаг 3. Добавьте новый слой и установите цвет фона.
Добавьте новый слой ниже оригинала и установите черный и белый цвета переднего плана и фона.Выделив новый слой, нажмите Command / Ctrl + delete на клавиатуре. Это установит белый цвет фона.
Шаг 4. Добавьте корректирующий слой «Черно-белый».
Выберите исходный слой ( Layer 0 ) и добавьте Black and White Adjustment Layer .
Шаг 5. Преобразование в смарт-объект.
Выберите все слои, щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект .Теперь у вас будет один слой.
Шаг 6. (Необязательно) Растеризуйте слой.
Примечание : шаги 6–10 необязательны. На этой фотографии мы хотим создать больше контраста вокруг рубашки женщины. Поп-арт лучше всего получается с высококонтрастными изображениями.
Щелкните слой правой кнопкой мыши и выберите Растрировать слой .
Шаг 7. Выберите рубашку.
Щелкните инструмент выбора , затем щелкните и перетащите в области рубашки, пока не будет выделена вся рубашка.
Шаг 8. Создайте новый слой через копию.
Не снимая выделения с рубашки, щелкните правой кнопкой мыши и выберите « Layer Via Copy ».
Шаг 9. Воспользуйтесь Burn Tool.
Выбрав новый слой ( Layer 1 ), нажмите Burn Tool . Этот инструмент затемняет изображение, куда бы вы ни перетаскивали курсор. Используйте клавиши правой и левой скобок « [] », чтобы отрегулировать размер Burn Tool . Щелкните и проведите по рубашке, чтобы затемнить тени и складки.
Совет от профессионалов: Если скрыть нижний слой, будет проще сфокусироваться на той области изображения, которую вы хотите прожечь. Чтобы скрыть слой, щелкните значок глаза рядом со значком слоя.
Шаг 10. Преобразовать в смарт-объект.
Когда вы будете удовлетворены контрастом рубашки, выберите и слоев, щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Шаг 11. Примените фильтр.
Откройте галерею фильтров , выбрав Фильтр> Галерея фильтров .
Выберите фильтр Полутоновый узор . Установите размер 2 и убедитесь, что Pattern Type установлен на Dot . Контрастность должна оставаться равной 0. Щелкните OK .
Шаг 12. Повышение резкости.
Перейдите в меню Filter> Sharpen> Smart Sharpen .
Поэкспериментируйте с ползунками, пока не решите, что изображение достаточно контрастное.Вам нужно много контраста, чтобы изображение получилось ярким.
Когда вы будете удовлетворены общей контрастностью, нажмите ОК .
Шаг 13. Установите режим наложения.
Установите режим наложения на Linear Burn . Это позволит нам рисовать под черными точками.
Шаг 14. Получите раскраску!
А теперь самое интересное! Создайте новый слой под текущим, затем выберите цвет переднего плана и выберите новый цвет.
Щелкните нижний слой (тот, который вы только что создали), выберите инструмент Paint Bucket Tool и щелкните холст. Все изображение станет розовым, но черный контур женщины все равно будет поверх розового.
Щелкните цвет переднего плана еще раз и выберите следующий цвет. Выберите инструмент Paintbrush Tool и начните закрашивать определенные области.
А теперь сходите с ума от цвета!
И WHAM, вот оно и есть! Теперь вы мастер поп-арта.Ищете больше вдохновения? Ознакомьтесь с нашей коллекцией портретов и приготовьтесь сделать их популярными!
Мэдди Стерн
Писатель-фрилансер
Мэдди Стерн — писатель-фрилансер и графический дизайнер из Вашингтона, округ Колумбия.C. площадь. Как один из самых ярых сторонников фондовых СМИ, она, как известно, при любой возможности обсуждала достоинства акций.
Создание искусства с помощью фотографии
Жизнь, наполненная искусством, так же важна для некоторых людей, как дыхание. Вопрос о том, является ли ваша фотография искусством или нет, не имеет никакого значения и может рассматриваться только своими глазами.
Для меня все, что я могу сказать — иногда это так, иногда нет.
Например, я много фотографирую в собачьем спорте, и это больше вопрос навыков, рефлексов и снаряжения, чем искусства. Это может быть отличный захват, но одно это еще не делает его искусством.
Многие портреты домашних животных, которые я делаю для других людей, попадают в категорию иногда искусства, иногда нет, даже если портрет прекрасно передает эмоции и внешний вид животного (очень важный аспект, но не обязательно искусство).
Примечание редактора: Это гостевое сообщение Бев Холобофф. Я познакомился с Бев в 2012 году, когда она была участницей моего семинара по фотографии в Драмхеллер. Она бывший учитель, ставшая фотографом, сейчас отлично работает, особенно с животными и домашними животными. Частью того, что она преподавала, был Photoshop, поэтому она очень хорошо разбирается в этой области, и я рада, что она поделится некоторыми методами, которые она использует для создания уникальных изображений.
Как вы находите искусство в своей жизни?
Вы находите искусство через фотографию, рисунок или живопись?
Я обнаружил, что иногда я чувствовал себя более артистичным с углем, обращенным к чистому листу бумаги, чем с некоторыми (определенно не всеми) моими фотографиями.То же самое и с рисованием на компьютере — это было художественно, потому что я создавал что-то, а не просто записывал. Что касается самой фотографии, постобработка всегда была одним из моих самых любимых шагов в рабочем процессе, и чем больше я играл с изображением, тем больше мне это нравилось. Очевидно, что не всегда так бывает со всеми, и не всегда со мной.
Однако именно тогда, когда я начал объединять различные художественные приложения вместе, я действительно почувствовал, что получаю от фотографии то, что мне нужно.Я мог рисовать и сканировать эти рисунки, я мог играть с Photoshop или десятком других приложений или мог фотографировать. Я начал рассматривать все это как сырье для творческого самовыражения и обнаружил, что все это можно использовать вместе. Фотография сама по себе может быть потрясающей, но когда вы хотите, вы можете накладывать на другие формы искусства и переходить к чему-то еще творчески, с теми же визуальными эффектами.
Откуда берутся идеи?
Это, наверное, самый сложный вопрос.
Я не склонен быть сфокусированным или организованным творческим мыслителем, часто заканчиваю тем, что мне нравится, но не обязательно зная, что это было то, к чему эта пьеса двигалась с самого начала — это просто игра.
Он собирает вместе, чтобы увидеть, как они работают. И когда я попадаю в то место, которое мне нравится, я чувствую, что картина, неосознанно, все время была у меня в голове. Что ускоряет процесс, так это записывать идеи — множество из них, все время. Я занимаюсь этим годами. Возможно, вы увидите картину, которая вам понравится. Будь то яркость освещения, предмет или цвета — обратите внимание на это, а затем запланируйте включить этот элемент во что-то, что вы создадите с помощью своих фотографий.
Чтобы помочь вам начать поиск изображения на фотографии, вот несколько работ, которые я недавно завершил, и общий подход к получению конечного результата:
Этот портрет собаки (вверху) был одним из моих любимых, когда я впервые его снимал, но собака выглядела настолько серьезной, что я также знал, что хочу немного повеселиться с ней.В конце концов, я был на мероприятии в стиле стимпанк, и меня привлекли некоторые интересные вещи, которые носили люди. Затем, вооружившись несколькими фотографиями очков и шляпой с того мероприятия, используя жидкий фильтр, чтобы все соответствовало собаке, эта одетая собака была наложена на несколько рисунков из общественного достояния и гранж-фон в моих файлах, и я получил точный вид, который я хотел (см. выше).
Я пришел домой с некоторыми действительно прекрасными фотографиями с местного шоу орхидей, но, похоже, не чувствовал связи с ними.Они были слишком похожи на многие фотографии цветов, которые я видел у других людей. Позже, просматривая некоторые рисунки из общественного достояния, мое внимание привлекли девушки Гибсона. Эти две идеи казались логичными, с фигурными извлечениями цветов, добавленными к рисункам. Затем я добавил цветочную ветку в угол и наложил цветы, которые я снял в своем саду, поверх всего изображения для этой готовой работы.
У цветка сломался стебель, и, не желая его тратить, я сделал снимок.Он стал центром этого произведения, и сделанная мною фотография модели TFP (обмен на распечатки) вместе с некоторыми предметами в файле была затем объединена, чтобы придать фотографии больший интерес.
Я продолжал смотреть на сделанное мной фото статуи Большого Миллера, зная, что это своего рода визитная карточка города (Эдмонтон), но не был удовлетворен тем, как это послание дошло до меня.
Несколько недель спустя мне пришлось сделать несколько фотографий моста для клиента, и, прежде всего, эти двое сказали то, что я хотел, когда они собрались вместе.Луна была снята с другого снимка прошлым летом и, казалось, завершила картину, немного сбалансировав холст.
Я попробовал сделать это в цвете (в основном синем), а затем в черно-белом, в конечном итоге остановившись на повторении небольшого синего цвета в окончательном изображении.
С чего начать
Если вы хотите таким образом привнести немного искусства в свою фотографию, первым делом нужно отточить свои навыки работы с Photoshop, особенно свою способность извлекать изображения и манипулировать ими.Другой важный навык, который вам понадобится, — это понимать различные режимы наложения слоев и результаты, которые каждый режим будет иметь на слое ниже. Вы действительно не хотите, чтобы ваше творчество было ограничено из-за того, что вам нужно было научиться делать это в середине произведения.
Далее запланируйте опробовать множество идей (чем больше вы будете пробовать, тем больше останетесь довольны) и ведите записи. Запишите возможные идеи, которые, возможно, не сработали на этот раз, но могли бы пригодиться для следующего проекта. Примечания к идеям, которые сработали, и почему.Если у вас возникнет идея, на создание интересной композиции может потребоваться совсем немного времени (час или два) или несколько дней. Не бойтесь делать снимки в Photoshop, работая над идеей, и продолжайте ее менять. С помощью снимков вы всегда можете вернуться к предыдущей версии после того, как попробуете другой подход.
Как это сделать пошагово
Давайте посмотрим на этот пример, довольно простую композицию, требующую среднего или более низкого уровня навыков, но приводящую к взгляду, который заставил фотографию пройти далеко от того места, где она началась.
Во время фотосессии эта собака сидела совершенно неподвижно, и я сделал несколько серьезных портретных снимков.
Затем она внезапно щелкнула ушами, выслеживая пролетевшую птицу. Мне очень понравился эффект на фотографии, но он не пел. Я почувствовал, что финальному изображению нужно еще больше движения и энергии, чтобы выразить то, что, как я знал, было в голове собаки. Вот шаги, которые я предпринял после того, как решил, что хочу добавить это движение (возьмите собственное фото и следите за корректировками, чтобы создать новую версию своей фотографии).
Ниже оригинальное изображение.
Шаг 1. Дублируйте слой
.Скопируйте фотографию на новый слой (теперь у вас будет два одинаковых слоя) с помощью Cmd / Cntl + J или с помощью выпадающего меню на панели слоев (см. Ниже). Это оставляет вам заблокированный фоновый слой, который вы не будете использовать, но всегда под рукой, если вам нужно вернуться.
Примечание: Необязательно, но рекомендуется преобразовать слой в смарт-объект, после чего любые изменения можно будет повторить в любое время.
Шаг 2. Добавьте радиальное размытие
Затем добавьте размытие, выбрав Фильтр> Размытие> Радиальное размытие на дублированном слое.
Возможно, вам придется попробовать несколько раз, чтобы центрировать размытие там, где вы хотите, поскольку он не выполняет предварительный просмотр эффекта, который вы можете настроить, пока он не будет запущен. Это еще одно преимущество преобразования слоя в смарт-объект; вы можете вернуться к нему и изменить его в любое время. Вы также можете переименовать слой в: «Радиальное размытие» — это поможет сохранить четкость позже, когда вы добавите больше слоев.
После этого шага ваше изображение будет выглядеть примерно так:
Шаг 3: замаскируйте или сотрите части, которые вы хотите резкими
Используя маску слоя (если вы преобразовали в смарт-объект, один добавляется автоматически) и мягкую кисть, измените непрозрачность и сотрите размытый слой, чтобы выставить фотографию ниже там, где вы хотите, чтобы она была резкой, как морда собаки. в таком случае.Примечание: рисование черным цветом на маске скрывает части слоя, а белая краска показывает.Нажмите D, чтобы сделать цвета по умолчанию черным и белым, и X, чтобы сделать черный цвет передним планом. Затем, используя черную кисть с мягким краем, закрасьте части размытия. Убедитесь, что выделена маска (вокруг нее будут белые скобки), а не слой.
Шаг 4: Добавьте белый слой
Добавьте новый белый слой между двумя слоями, которые у вас есть сейчас (ниже слоя Radial Blur и над фоном). Выберите: «Слой»> «Новый»> «Слой» в меню вверху или «Новый слой» на панели слоев.Чтобы сделать его белым, выберите инструмент «Ведро с краской», нажмите X, чтобы переключить белый цвет на цвет переднего плана, затем просто щелкните слой, чтобы сделать его белым (убедитесь, что для инструмента установлена непрозрачность 100%).
Шаг 5: Добавьте эффект акварели
Используя акварельную кисть, случайным образом сотрите слой с изображением (сделайте маску на этом слое и закрасьте его черным цветом), чтобы обнажить белый цвет под ним. Не торопитесь делать это. Вам нужно часто менять размер, непрозрачность и угол наклона кисти во время стирания, чтобы окончательный эффект выглядел совершенно случайным.
Шаг 6: Добавьте еще один элемент
Я хотел добавить к изображению несколько кружащихся листьев, поэтому я нашел еще одну сделанную мной фотографию, на которой были листья.
Ваши дополнительные элементы не обязательно должны быть идеальными, потому что вы всегда можете изменить их позже. Мне понравились эти листья, потому что малая глубина резкости оставляла одни из них в фокусе, а другие нет.
Извлеките листья с фотографии и переместите их на изображение, над которым вы работаете. В зависимости от того, какие элементы вы используете, вы можете использовать любой из инструментов выделения Photoshop.Затем листья были добавлены к одной стороне фотографии собаки. Некоторые листья были продублированы, а другие стерты, чтобы усилить круговой эффект.
Шаг 7: Повторяющийся элемент
Затем я продублировал слой с листьями и сделал и горизонтальное, и вертикальное отражение, переместив второй набор листьев в соответствующее место с другой стороны собаки.
Шаг 8: Добавьте эффект рамки и водяной знак
Почти готово, это необязательный шаг.Вы можете добавить немного эффекта рамки, просто используя кисть, чтобы добавить несколько линий в углы, выбрав один из цветов с изображения. Добавьте небольшой водяной знак со вкусом, и все готово.
Конечный результат, на мой взгляд, лучше передает эмоции и переживания, если не реальность, того момента, когда была сделана фотография. И это для меня дает более удовлетворительный результат. Неожиданным побочным преимуществом создания этих композиций является то, что я могу включить один в большинство своих съемок, и это стало дополнительным и ценным подарком для моих клиентов.
Полезные ресурсы
Если вы только начинаете работать с фото-композитами, вам в конечном итоге понадобятся некоторые ресурсы.
Рисунки и другие фотографии
Рисунки, изображения и старые фотографии могут быть частью композиции или тонким указателем на заднем плане. Собственное рисование добавляет удовольствия, но вы можете просто поискать в Интернете изображения, не защищенные авторскими правами (ищите Creative Commons с разрешенными производными). Библиотека Нью-Йорка только что выпустила свою цифровую коллекцию старых фотографий для бесплатного скачивания онлайн здесь, и вики-сообщества могут помочь в вашем поиске.Просто убедитесь, что вы проверяете исходный веб-сайт, с которого взяты изображения, чтобы убедиться, что они действительно являются общественным достоянием. Другой веб-сайт — Public Domain Review, на котором есть несколько ссылок на другие хорошие источники.
Текстуры и фоны
Их достаточно легко сделать или сфотографировать самому. Фотографии любой текстуры, будь то цементный тротуар или окрашенная стена, действительно пригодятся для этого, так что берите много и сохраняйте их. На самом деле, плохие фотографии не в фокусе — это даже удобный фон.
Однако приятно иметь в наличии целый арсенал опций.В любой композиции я стараюсь опробовать многие композиции перед тем, как принять окончательное решение, поэтому наличие и доступность их — это здорово. Вы можете найти их бесплатно или за небольшую плату, выполнив поиск в Интернете. Такие места, как Design Cuts, E-scape и Scrap, прекрасны, но быстрый поиск в сети откроет гораздо больше.
Программа для редактирования фотографий
Я использую Photoshop и Painter X для большей части своей работы, некоторые плагины Topaz, в частности Topaz ReMask для извлечения элементов, и Topaz B&W Effects для черно-белых преобразований.
Сейчас на рынке представлено множество отличных фоторедакторов, поэтому существует множество вариантов, которые помогут вам в вашем собственном рабочем процессе.
Надеюсь, эти несколько небольших примеров вдохновят вас на творческие поиски способов сделать ваши фотографии в новых и интересных направлениях. Повеселись!
Бев Холобофф — домашнее животное-фрилансер и семейный фотограф из Эдмонтона, Альберта. Смотрите больше ее работ на SmugMug или на ее странице в Facebook.Как сделать ваши фотографии похожими на картины в Photoshop
Инструктор CreativeLive Бен Уиллмор доказал, что Photoshop может намного больше, чем просто похудеть знаменитостей.Это большой актив в бизнесе и маркетинге и, конечно же, важный инструмент для фотографов. Но Photoshop также можно использовать для создания произведений искусства.
Photoshop art использует фотографические образы в сочетании с художественными эффектами, чтобы дать вам окончательный проект, столь же красивый, сколь и художественный. В Photoshop есть фильтры, которые позволяют легко превратить обычную фотографию во что-то по-настоящему оригинальное.
Бен Уиллмор исследовал множество аспектов художественных элементов программного обеспечения, включая простой способ «добавить живописности» фотографии с помощью стандартного фильтра Photoshop.
Первый шаг к преобразованию изображения, говорит Бен Уиллмор, — это убедиться, что вы не изменяете файл навсегда. Это может показаться очевидным, но лучше не менять изображение навсегда.
Сделав фотографию умным изображением, ваши правки можно легко отменить, и, как объясняет Бен, эти изменения являются «лишь дополнением к слою».

 Однажды его друг спросил: «Почему ты так непреклонен? Почему все портреты должны быть метр на метр?». И Энди ответил: «Потому что я надеюсь, что когда-нибудь Центральный музей возьмёт портрет каждого человека и сложит их вместе, как один большой слитный портрет под названием «Портрет общества».
Однажды его друг спросил: «Почему ты так непреклонен? Почему все портреты должны быть метр на метр?». И Энди ответил: «Потому что я надеюсь, что когда-нибудь Центральный музей возьмёт портрет каждого человека и сложит их вместе, как один большой слитный портрет под названием «Портрет общества».