Создание 3D-объектов и анимаций в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Oct 26, 2021 08:00:00 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
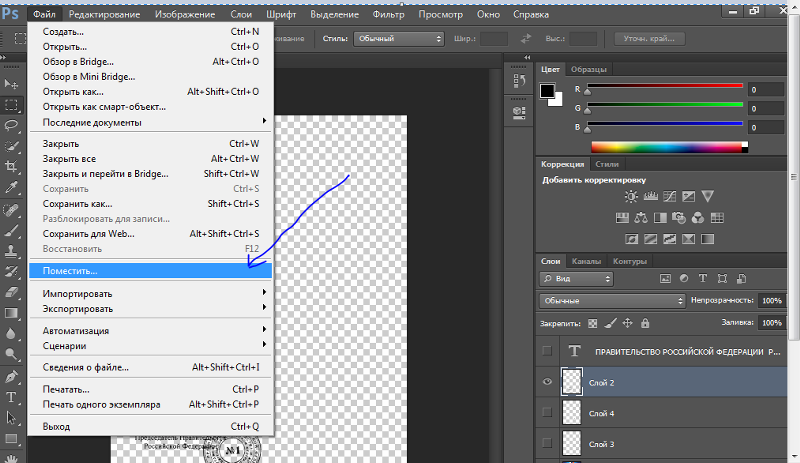
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
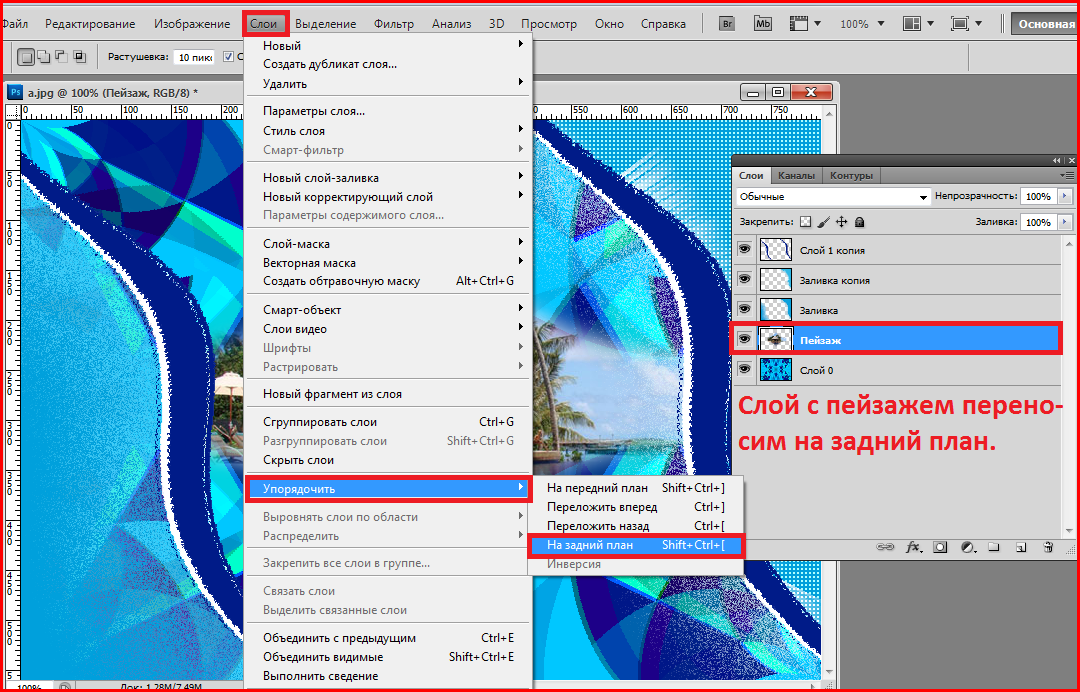
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
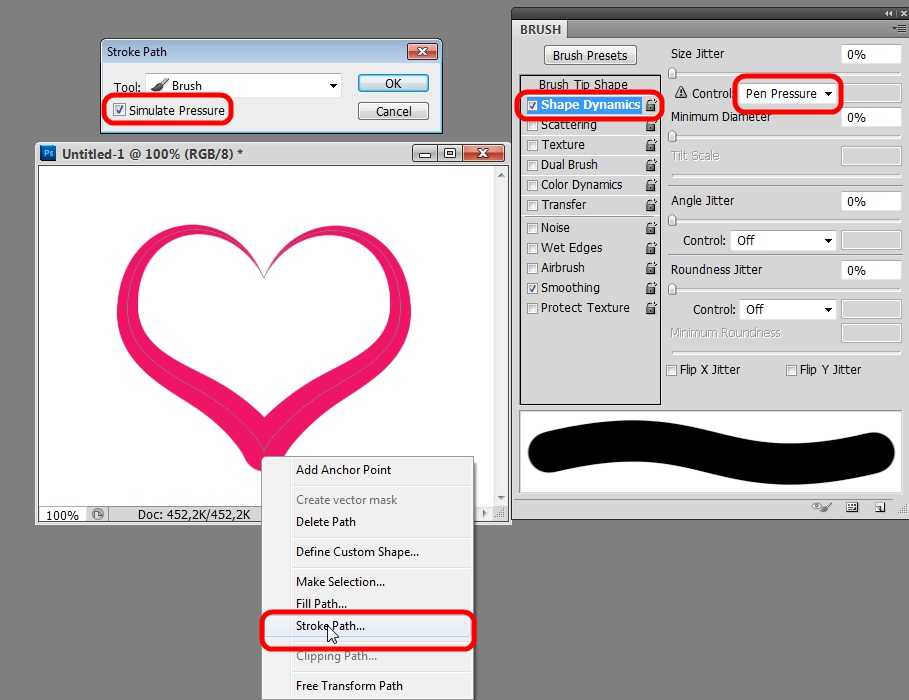
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
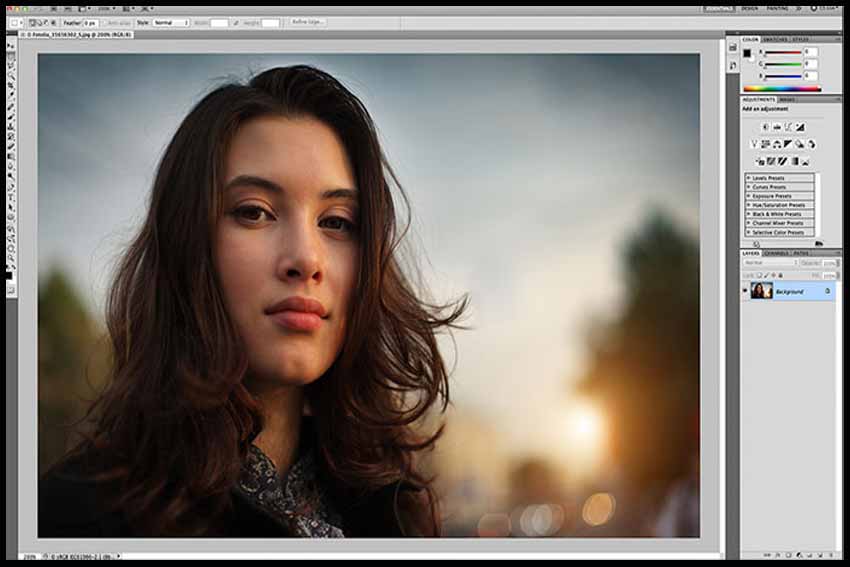
Photoshop позволяет создавать множество разнообразных базовых 3D-объектов с использованием 2D-слоев в качестве основы. После создания 3D-объекта его можно поместить в 3D-пространство, изменять настройки рендеринга, добавлять источники света или включать его в другие 3D-слои.
После создания 3D-объекта его можно поместить в 3D-пространство, изменять настройки рендеринга, добавлять источники света или включать его в другие 3D-слои.
Преобразуйте двухмерные слои в трехмерные открытки (плоскости с трехмерными свойствами). Если начальным слоем является текстовый слой, все настройки прозрачности сохраняются.
Обернуть 2D-слой вокруг 3D-объекта, например конуса, куба или цилиндра.
Создайте 3D-сетку из содержимого в градациях серого, сохраненного в 2D-изображении.
Смоделируйте технику работы по металлу под названием чеканка путем вытеснения двухмерного объекта в трехмерное пространство. См. раздел Создание 3D-чеканки.
Строить 3D-объемы из мультикадрового файла, например файла изображения DICOM. Photoshop обработает отдельные изображения из файла и создаст на их основе 3D-объект, который можно будет поместить в 3D-пространство, где им можно будет манипулировать и рассматривать с разных сторон.
 Для оптимизации изображения различных материалов во время сканирования, например кости или мягкой ткани, можно использовать различные эффекты рендеринга 3D-объема. См. раздел Создание 3D-тела.
Для оптимизации изображения различных материалов во время сканирования, например кости или мягкой ткани, можно использовать различные эффекты рендеринга 3D-объема. См. раздел Создание 3D-тела.
Создание 3D-открытки
3D-открытки можно добавлять в существующую 3D-сцену с целью создания поверхности, которая будет улавливать тени от других объектов на этой сцене.
Откройте 2D-изображение и выберите слой, который требуется преобразовать в открытку.
Выберите «3D» > «Новая 3D-открытка из слоя».
2D-слой преобразуется в 3D-слой на панели «Слои». Содержимое 2D-слоя накладывается в качестве материала на обе стороны открытки.
Исходный 2D-слой появляется на панели «Слои» в качестве текстурной карты «Диффузия» объекта 3D-открытки. (См. раздел Обзор панели 3D.)
Созданный 3D-слой сохраняет все размеры исходного 2D-изображения.
(Необязательно) Чтобы добавить 3D-открытку в 3D-сцену в качестве плоскости поверхности, объедините новый 3D-слой с уже существующим 3D-слоем, содержащим другие 3D-объекты, затем при необходимости осуществите выравнивание.
 (См. раздел Объединение 3D-объектов.)
(См. раздел Объединение 3D-объектов.)Чтобы обеспечить доступ к 3D-содержимому, экспортируйте 3D-слой в 3D-файл или сохраните его в формате PSD. (См. раздел Экспорт 3D-слоев.)
Создание 3D-фигур
В зависимости от выбранного типа объекта результирующая 3D-модель может содержать одну или несколько сеток. При использовании параметра «Сферическая панорама» изображение накладывается на внутреннюю поверхность 3D-сферы.
Откройте 2D-изображение и выберите слой, который требуется преобразовать в 3D-фигуру.
Выберите «3D» > «Новая фигура из слоя», затем выберите в меню форму фигуры. Фигуры могут содержать объекты с одной сеткой, например пончик, сфера или шляпа, а также объекты с несколькими сетками, например конус, цилиндр, жестяная банка с лимонадом или бутылка вина.
В меню фигуры можно добавлять произвольные фигуры. Фигуры являются файлами моделей Collada и имеют расширение «.dae». Чтобы добавить фигуру, поместите файл модели Collada в папку «Presets\Meshes» с установленной программой Photoshop.

2D-слой преобразуется в 3D-слой на панели «Слои».
Исходный 2D-слой появится на панели «Слои» в качестве текстурной карты «Диффузия». Он может быть использован для наложения на поверхности новых 3D-объектов. На остальные поверхности могут накладываться текстурные карты «Диффузия» по умолчанию с соответствующими настройками цвета. См. раздел Обзор панели 3D.
(Необязательно) Воспользуйтесь параметром «Сферическая панорама» при использовании панорамного изображения в качестве 2D-входа. Этот параметр осуществляет полное преобразование (360 x 180 градусов) сферической панорамы в 3D-слой. После преобразования в 3D-объект можно наносить краску на области панорамы, которые часто находятся в труднодоступных местах, например, полюса или области с прямыми линиями. Дополнительную информацию по созданию 2D-панорамы см. в разделе Создание панорам с углом обзора 360 градусов.
Экспортируйте 3D-слой в формате 3D-файла или PSD, чтобы сохранить полученное 3D-содержимое.
 См. раздел Экспорт 3D-слоев.
См. раздел Экспорт 3D-слоев.
Создание 3D-сетки
Команда «Новая сетка из градаций серого» преобразует изображение в градациях серого в карту глубины, где значения освещенности принимаются за значения глубины. Более светлые области преобразуются в возвышенности, а более темные — в углубления. Затем Photoshop накладывает карту глубины на одну из четырех возможных геометрических фигур для создания 3D-модели.
Откройте 2D-изображение и выберите один или несколько слоев, которые требуется преобразовать в 3D-сетку.
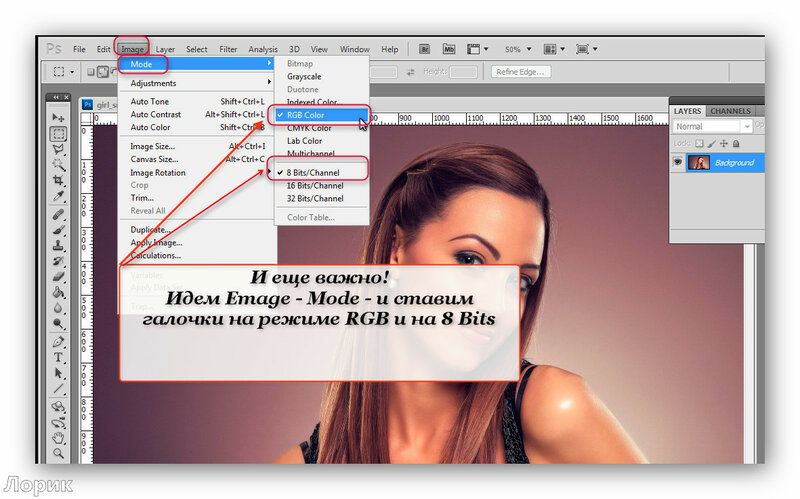
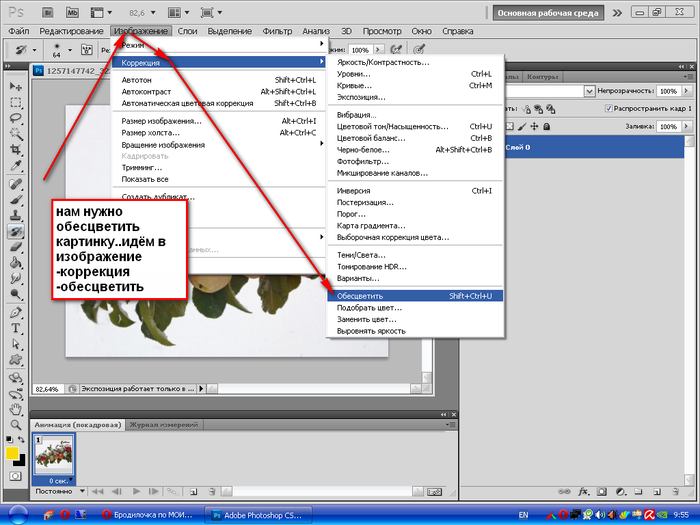
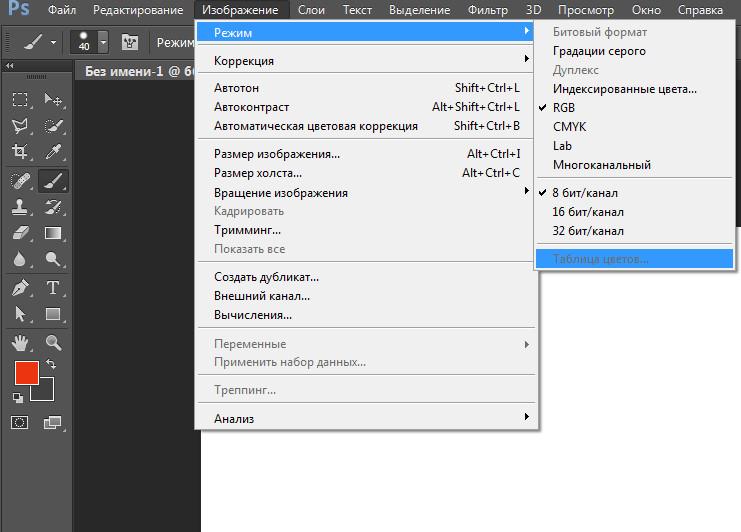
(Необязательно) Преобразуйте изображение в изображение в градациях серого. (Выберите «Изображение» > «Режим» > «Градации серого» или «Изображение» > «Корректировки» > «Черно-белое» для проведения более точного процесса преобразования.)
Если при создании сетки в качестве входного изображения используется изображение RGB, то для создания карты глубины используются значения зеленого канала.
(Необязательно) Отредактируйте изображение в градациях серого, если требуется ограничить диапазон значений яркости.

Выберите «3D» > «Новая сетка из градаций серого», затем выберите тип сетки.
Плоскость
Накладывает карту глубины на плоскую поверхность.
Двусторонняя плоскость
Создает две плоскости-отражения по обе стороны центральной оси; карта высот накладывается на обе плоскости.
Цилиндр
Накладывает карту глубины на внешнюю поверхность относительно центра вертикальной оси.
Сфера
Накладывает карту глубины по радиусу на внешнюю поверхность относительно центральной точки.
Photoshop создаст 3D-слой, в котором будет содержаться новая сетка. Для 3D-объекта также создаются текстурные карты «Диффузия», «Прозрачность» и «Глубина плоскости», данные для которых берутся из исходного цветного слоя или слоя в градациях серого.
Карту высот можно в любой момент открыть в качестве смарт-объекта и отредактировать. При сохранении карты генерируется сетка.
При сохранении карты генерируется сетка.
Текстурная карта «Прозрачность» не отображается на панели «Слои», так как в этой карте используется тот же фоновый файл, что и в карте «Диффузия» (исходный 2D-слой). Если две текстурные карты ссылаются на один и тот же файл, этот файл на панели «Слои» отображается в единственном экземпляре.
Используя временную шкалу Photoshop Animation, можно создавать 3D-анимации, где 3D-модель будет осуществлять перемещения в пространстве с изменением параметров отображения. В анимации можно задействовать любое из следующих свойств 3D-слоя:
3D-объект или позиция камеры. Используйте инструменты 3D-позиционирования или камеры для перемещения модели или 3D-камеры с течением времени. Photoshop может создавать промежуточные кадры между перемещениями камеры или изменением позиции для создания эффекта плавного движения.
Настройки 3D-рендеринга. Изменение режимов рендеринга с возможностью анимировать преобразования между переключениями некоторых режимов рендеринга.
 Например, постепенный переход от режима «Вершины» к режиму «Каркас» для симуляции процесса создания эскиза структуры модели.
Например, постепенный переход от режима «Вершины» к режиму «Каркас» для симуляции процесса создания эскиза структуры модели.3D-поперечное сечение. Вращение секущей плоскости для отображения изменяющегося со временем поперечного сечения. Изменяйте настройки поперечного сечения от кадра к кадру для выделения различных областей модели во время анимации.
Для получения высококачественной анимации можно использовать настройку «Рендеринг для фин. вывода». См. раздел Изменение эффектов рендеринга.
Похожие темы
- Создание анимации по временной шкале
- Работа с 3D-экструзиями
Вход в учетную запись
Войти
Управление учетной записью
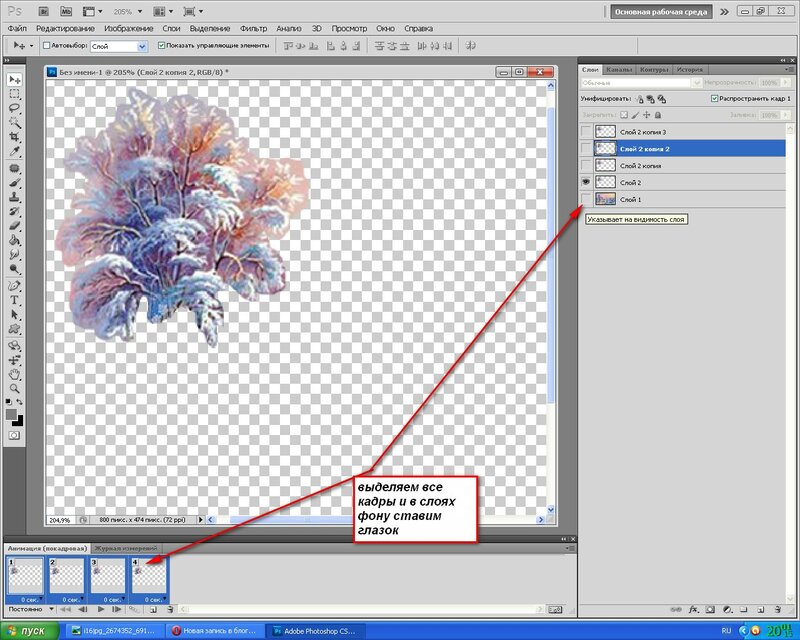
Эффект объёмного изображения на фото 2.0 / Creativo.one
Эффект объёмного изображения на фото 2.0 / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоФото эффектыЭффект объёмного изображения на фото 2. 0
0
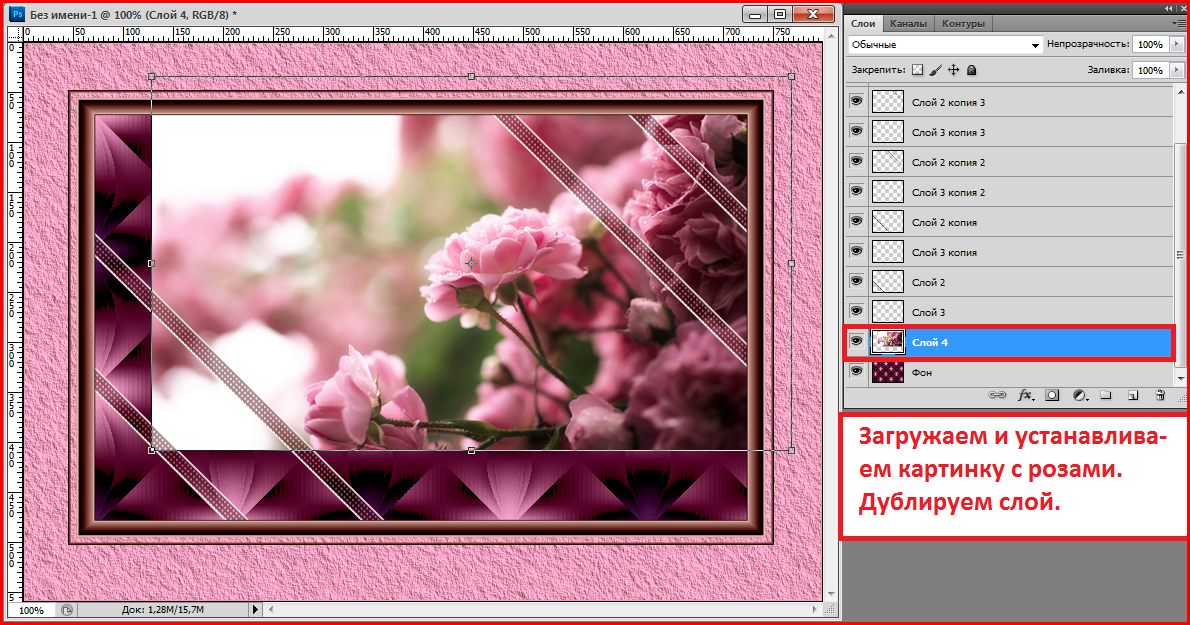
Эффект объёмного изображения на фото 2.0
В этом уроке вы научитесь создавать в Photoshop эффект объемной картинки, который оживит вашу фотографию.
Сложность урока: Легкий
Перед вами обновлённая версия видеоурока, который выполнен в Photoshop CC2018.
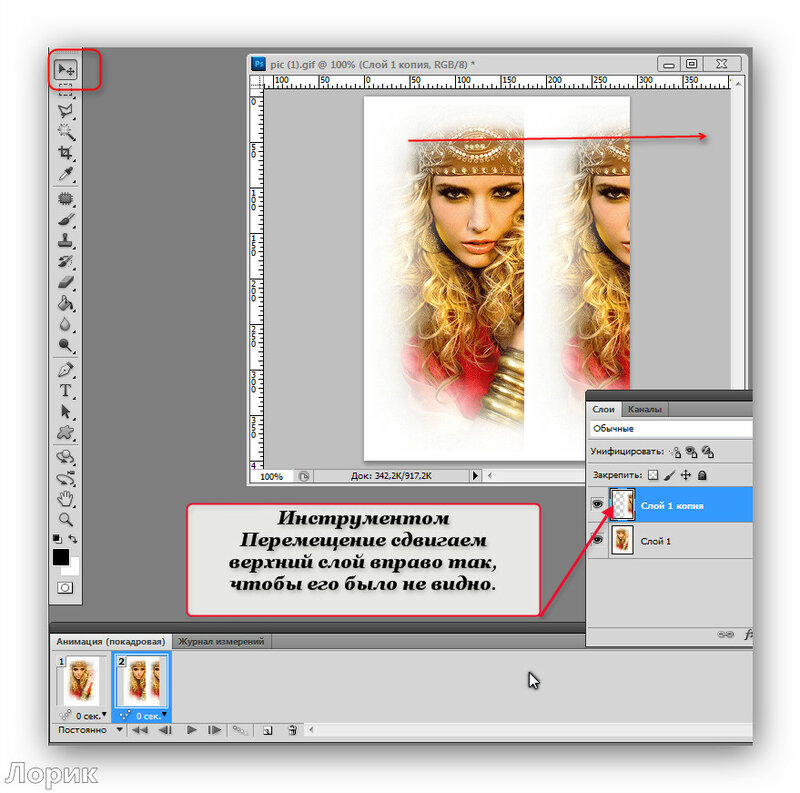
В этом уроке вы научитесь работать с простыми инструментами выделения, применять и редактировать маски, а также создавать интересный и реалистичный эффект объёмного изображения, который подойдёт не только для картинок с растениями, но и для стилизации снимков с людьми, животными и архитектурой.
Скачать архив с материалами к уроку
Длительность — 06 мин 08 сек, формат MP4
Источник: creativo.one
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Блестящий объёмный 3D текст в Photoshop CC
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 793 Обновлено
В этом уроке мы попытаемся сделать забавную композицию из текста в 3D Photoshop. Мы сделаем объёмные округлые буквы с блестящей отражающей поверхностью. Сам урок совсем несложный, но, несмотря на это, даёт преставление о работе с инструментами 3D в Photoshop, в частности, о создании объёмной поверхности из плоских форм, разделении поверхностей на части, добавление освещения и настройка отражающих свойств поверхности. Для выполнения урока нам потребуется Photoshop CS6 Extended или CC.
Мы сделаем объёмные округлые буквы с блестящей отражающей поверхностью. Сам урок совсем несложный, но, несмотря на это, даёт преставление о работе с инструментами 3D в Photoshop, в частности, о создании объёмной поверхности из плоских форм, разделении поверхностей на части, добавление освещения и настройка отражающих свойств поверхности. Для выполнения урока нам потребуется Photoshop CS6 Extended или CC.
Вот что, примерно, у нас должно получиться в результате:
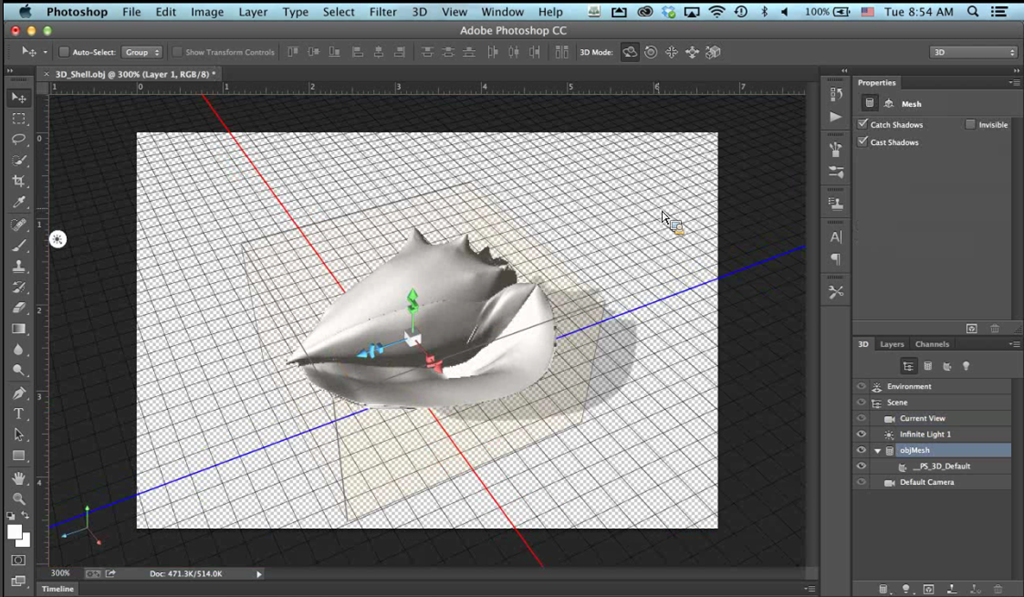
ШАГ ПЕРВЫЙ: Для работы нам потребуется какой-либо округлый толстый шрифт, я воспользовался шрифтом Bell Bottom, скачать который Вы можете здесь. Как установить шрифт в Photoshop, рассказано здесь.
Создайте новый документ размером 1200 на 640 пикселей. Залейте фон не очень тёмным цветом, я воспользовался сине-голубым радиальным градиентом, возьмите инструмент «Текст» (Type Tool) и введите какое-нибудь слово, я написал слово «PLAY» высотой 300 пикселей. Кроме того, для получения лучшего эффекта, я рекомендую увеличить межбуквенное расстояние:
ШАГ ВТОРОЙ: Давайте теперь преобразуем текст в 3D-объект. В панели слоёв на данный момент должен быть активным слой с текстом! Идём по вкладке главного меню 3D —> Новая 3D экструзия из выделенного слоя (3D —> New 3D Extrusion from Selected Layer). Откроется окно с предложением включить 3D-рабочую среду, нажмите ОК. Если такое окошко не открылось, переключитесь на 3D-среду самостоятельно, подробнее об управлении рабочими средами Photoshop здесь.
В панели слоёв на данный момент должен быть активным слой с текстом! Идём по вкладке главного меню 3D —> Новая 3D экструзия из выделенного слоя (3D —> New 3D Extrusion from Selected Layer). Откроется окно с предложением включить 3D-рабочую среду, нажмите ОК. Если такое окошко не открылось, переключитесь на 3D-среду самостоятельно, подробнее об управлении рабочими средами Photoshop здесь.
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
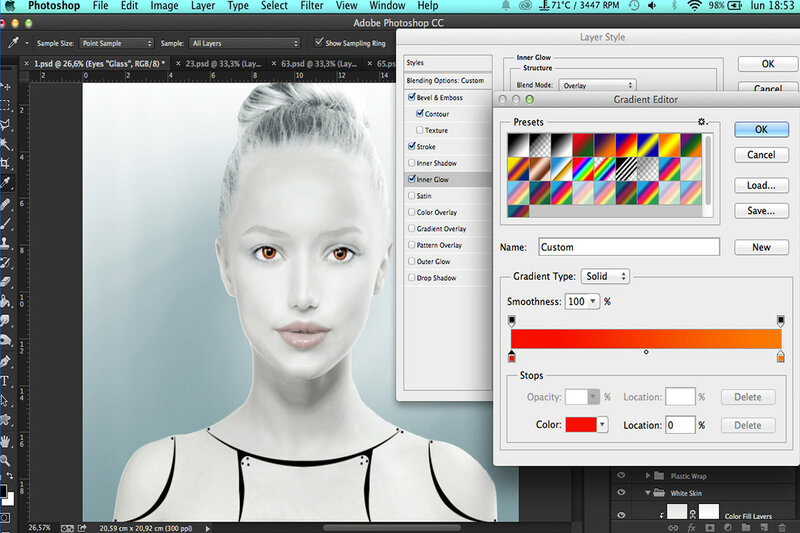
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
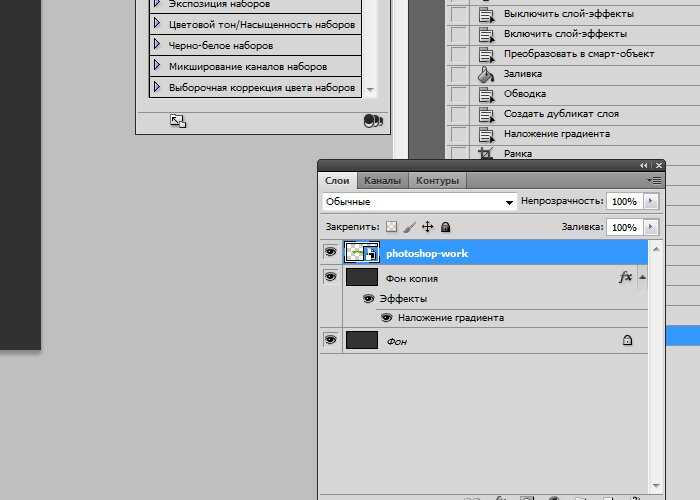
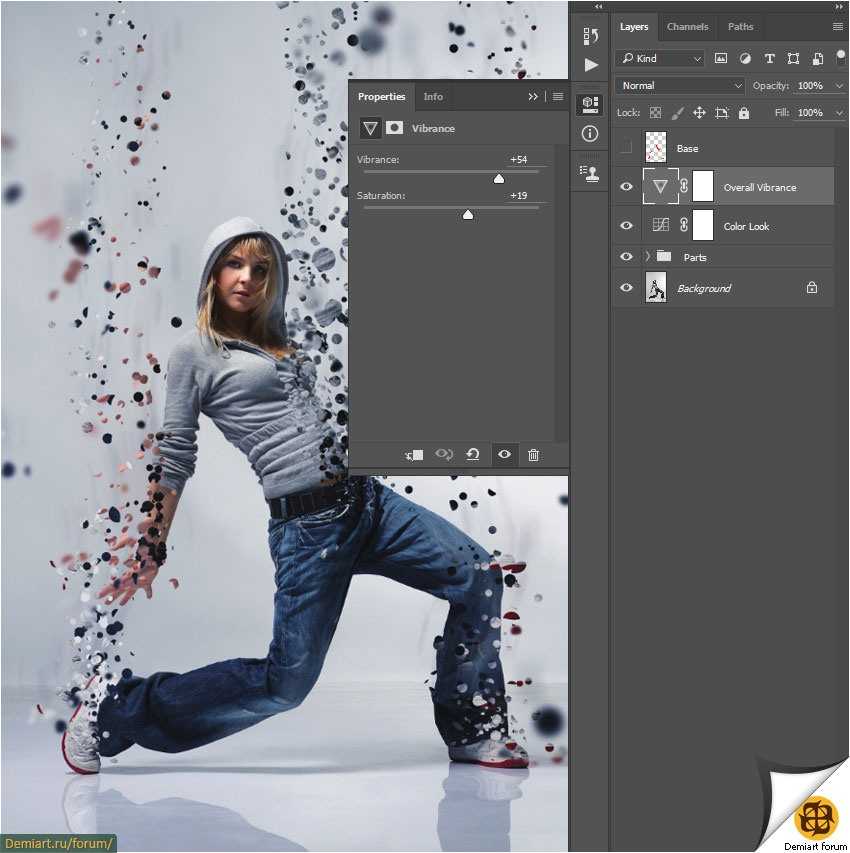
Создаём коллаж с 3D-эффектом в Adobe PhotoshopDesigne-R
Сегодняшний урок посвящен 3D манипуляции. Мы с вами будем создавать 3D эффект из части изображения с наложением ее на смартфон, создавая объемную сцену.
Скачать архив с материалами к уроку
Конечный результат:
Шаг 1Чтобы начать работу, создайте новый документ размером 3000 × 2000 пикселей и с разрешением 72dpi, RGB, 8 бит.
Затем откройте изображение смартфона iPhone 7, или вы можете использовать любое другое изображение, например Samsung Galaxy, Sony или LG…
Шаг 2
Теперь возьмите Инструмент Перо
(Pen Tool) (P), в режиме Слой-Фигура (Shape layers), белым цветом переднего плана нарисуйте прямоугольник с крайними точками по углам экрана смартфона.
Затем добавьте маску для этого слоя, чтобы сделать это, перейдите в строку меню – Слои (Layer) – Слой-Маска (Layer Mask) – Показать Все (Reveal All).
Шаг 3
Теперь, встав на маску слоя, возьмите Инструмент Кисть
(Brush Tool) (В) со следующими параметрами:
- Размер (Size): 600 точек
- Непрозрачность (Opacity): 30%
- Нажим(Flow): 30%
- Цвет(Color): черный
Затем прокрасьте на маске слоя по краям.
Щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), настройте стили слоя:
Внутренняя тень (Inner Shadow):
- Режимналожения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 58%
- Угол (Angle): 30 градусов
- Смещение (Distance): 1 пикс.
- Стягивание (Choke): 0 пикс.
- Размер (Size): 98 пикс.

Внутреннее свечение (Inner Glow):
- Режимналожения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 30%
- Источник (Source): На краях (Edge)
- Размер (Size): 2 пикс.
Наложение градиента (Gradient Overlay)
- Режимналожения (Blending Modes): Умножение (Multiply)
- Непрозрачность (Opacity): 15%
- Угол (Angle): 120 градусов
- Стиль (Style): Линейный (Linear)
Шаг 4
Теперь, откройте изображение с дельфином, вставьте его в наш документ и продублируйте слой, нажав сочетание клавиш Ctrl + J.
Примечание переводчика: Измените размер изображения с дельфином при помощи Трансформирования: Редактирование (Edit) – Трансформация (Transform) – Масштабирование (Scale). Продублировать слой можно командой – главное меню – Слои (Layer) – Создать дубликат слоя (DuplicateLayer)
Продублировать слой можно командой – главное меню – Слои (Layer) – Создать дубликат слоя (DuplicateLayer)
Используйте нижний слой с дельфином в качестве обтравочной маски к слою с белым экраном, для этого щелкните по тонкой линии между слоями в панели слоев, зажав клавишу Alt, или зайдите в главное меню – Слои (Layer) и выберите Создать обтравочнуюмаску (Create Clipping Mask).
Затем с помощью инструмента Волшебная палочка
(Magic Wand Tool) (W), создайте выделение дельфина на втором верхнем слое.
Теперь перейдите главное меню – Слои (Layer) – Слой-Маска (Layer Mask) – Показать выделенную область (Reveal Selection).
Вы также можете добавить немного воды рядом с дельфином для достижения реалистичного результата.
Шаг 5
Затем откройте изображение всплеска воды и вставьте его в нашу работу между двумя изображениями дельфинов (головы и тела).
После этого, удалите контуры изображения всплеска с помощью Инструмента Ластик
(Eraser Tool) (E) или используя Маску Слоя (Layer Mask).
Затем измените режим смешивания слоя на Экран (Screen).
Шаг 6
Теперь откройте и вставьте следующую текстуру в ваш рабочий документ:
Затем измените режим наложения слоя на Мягкий свет (Soft Light) и уменьшите его Непрозрачность (Opacity) до 25%.
Наконец, добавьте корректирующий слой Кривые, перейдя в меню Слои (Layers) – Новый Корректирующий слой (New adjustment layer) – Кривые (Curves), выставите настройки, как на изображении ниже:
Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Красный,
- Режим: Авто
- Вход: 129
- Выход: 113
Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Зеленый,
- Режим: Авто
- Вход: 120
- Выход: 134
Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Синий,
- Режим: Авто
- Вход: 112
- Выход: 135
И вот перед нами конечный результат. Вы узнали, как сделать 3D манипуляцию из части изображения и создать объемную сцену.
Вы узнали, как сделать 3D манипуляцию из части изображения и создать объемную сцену.
Автор: Grafolog / Источник
Статьи по теме
- Создание эффекта в стиле Поп-Арт в Adobe Photoshop
- Фруктовый 3D-текст в Adobe Photoshop
- Эффект старого фото в Фотошоп
Узнать больше интересного:
Как сделать объёмный текст в Adobe Photoshop?
Опубликовано: Автор: Артём Чёрный
Программа Photoshop пускай и не разрабатывалась изначально для работы с 3D-объектами, но она поддерживает базовые функции создания таковых. Некоторым пользователям процесс преобразования обычных слоёв или экспозиций в 3D-формат может показаться слишком сложным, но для создания объёмного текста необязательно слишком «глубоко» погружаться в возможности рабочей среды для обработки 3D.
Содержание
- Как сделать объёмный текст в Photoshop
- Вариант 1: С помощью стандартной рабочей среды
- Вариант 2: 3D-область
Для придания объёма тексту можно использовать как встроенные в стандартную рабочую среду программы эффекты, так и возможности по работе с 3D-объектами. Выбор рабочего инструмента зависит от ваших конечных целей и навыков работы с программой.
Выбор рабочего инструмента зависит от ваших конечных целей и навыков работы с программой.
Ниже мы рассмотрим два варианта преобразования обычного текста в объёмный.
Вариант 1: С помощью стандартной рабочей среды
Если вам требуется сделать текст немного более объёмным, то необязательно переключаться на рабочую среду по работе с 3D, так как можно обойтись встроенными фильтрами для слоёв.
Итак, давайте посмотрим, что нам нужно сделать:
- Создайте новый документ или откройте уже имеющийся. Для этого воспользуйтесь одноимёнными кнопками в главном окне программы. Также нужный файл можно просто перетащить в рабочую область Photoshop.
- При создании нового файла вы можете задать абсолютно любые параметры, которые посчитаете нужными. Здесь они не имеют серьёзного веса. Единственная оговорка, что для печати лучше использовать цветовую палитру CMYK и разрешение 300 пикселей на дюйм.
- Теперь создайте текстовый слой на изображении с помощью соответствующего инструмента в левой панели.
 Чтобы набрать текст просто нажмите в нужной части холста и начните набор.
Чтобы набрать текст просто нажмите в нужной части холста и начните набор. - В верхней панели вы можете настроить свой текст: указать размер шрифта, сам шрифт, выполнить настройки начертания и т.д. На самом деле здесь очень много возможностей для настройки, поэтому все их рассматривать мы не будем, так как это уже тема для отдельной статьи.
- Теперь переключитесь в режим работы с эффектами слоя. Сделать это можно два раза нажав левой кнопкой мыши по пиктограмме слоя в панели со слоями.
- Здесь нужно будет включить тиснение, установив галочку напротив одноимённого пункта в левой части окна.
- Далее выполните настройки тиснения. Особое внимание нужно будет обратить на параметры «Размер», «Смягчение», «Угол» и «Высота». Меняйте значение этих параметров на своё усмотрение. Если вы установили галочку у пункта «Просмотр» в верхней правой части интерфейса, то будете видеть изменения «режиме реального времени».
- Если нужно придать тексту дополнительный объём, то выберите в левой панели инструмент «Перемещение».
 Он находится в самом верху панели.
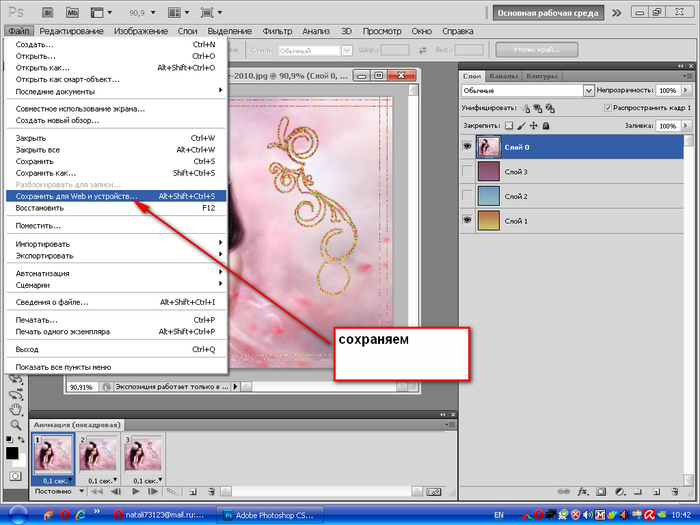
Он находится в самом верху панели. - С зажатой клавишей Alt нажимайте по очереди стрелки вниз и вправо или влево (в зависимости от того, в какую сторону нужно сделать выдавливание). Делайте так до тех пор, пока не получите приемлемый для вас результат.
- После этого вы заметите, что программа создала множественные копии слоя с текстом. Это нормально. Для удобства слои можно объединить в одну группу: выделите их и нажмите на иконку папки. Также их можно объединить в один слой: выделите их и нажмите по ним правой кнопкой мыши, а в контекстном меню выберите «Объединить слои».
Таким образом можно сделать объёмный текст, но, например, повернуть его будет проблематично. Также вы можете столкнуться с рядом других проблем, поэтому мы рекомендуем всё же использовать встроенные инструменты для работы с 3D-объектами в Photoshop.
Вариант 2: 3D-область
Что касается работы с 3D, то тут Фотошоп значительно уступает многим профессиональным и узконаправленным программам. Однако инструментария для преобразования текста и некоторых плоских слоёв в 3D-формат достаточно. Вам необязательно хорошо владеть данными инструментами, однако их понимание и умение ими владеть будет преимуществом, так как позволит делать больше эффектов для текста.
Однако инструментария для преобразования текста и некоторых плоских слоёв в 3D-формат достаточно. Вам необязательно хорошо владеть данными инструментами, однако их понимание и умение ими владеть будет преимуществом, так как позволит делать больше эффектов для текста.
Читайте также:
Устраняем блики на изображении в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Взаимодействие со слоями в Adobe Photoshop
Делаем наложение картинки на текст в Adobe Photoshop
Давайте рассмотрим, как с помощью указанного способа преобразовать текстовый слой в 3D:
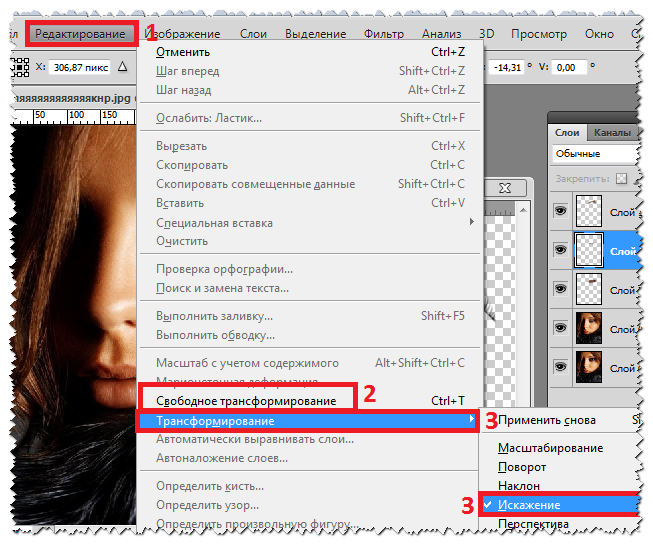
- Создайте текстовый слой, пропишите в нём текст и настройте его, как вам будет удобно.
- Выделите слой с текстом в панели слоёв.
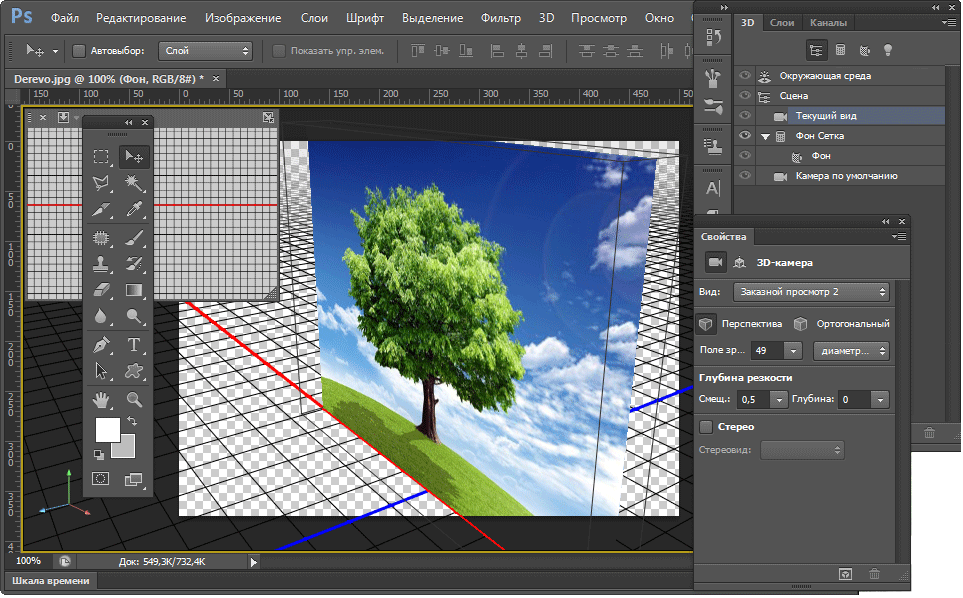
- В верхнем меню нажмите на кнопку «3D». В контекстном меню нужно выбрать вариант «Новая 3D-экструзия из выделенного слоя».
- Появится окошко с предложением переключиться на рабочую 3D-среду. Вы можете оставить рабочую среду в Фотошопе по умолчанию, но в ней будут недоступны многие инструменты для работы с 3D-объектами или их будет очень сложно найти.
 Рекомендуем переключиться в данную среду. В противном случае вы без проблем сможете переключиться обратно.
Рекомендуем переключиться в данную среду. В противном случае вы без проблем сможете переключиться обратно. - Также может появиться окошко о несоответствии рабочего профиля. Здесь выбирайте первый вариант из списка и жмите «Ок».
- Появится сетка для работы с 3D-объектами. Здесь можно двигать объект во всех направлениях, в том числе и менять угол его наклона в 3-х направлениях. В предыдущем способе изменить угол можно было только в 2-мерном пространстве.
- Отдельное внимание обратите на правую часть окна. В блоке «Набор фигур» можно указать 3D-текстуру и её поведение. Доступны как самые стандартные варианты, так и более необычные.
- Параметр «Глубина экспозиции» отвечает за то, насколько текст будет объёмным. Примечательно, что его можно настраивать и в обратную сторону (с минусовыми значениями).
- Ещё ниже расположена панель с перечнем элементов сцены. Здесь можно настроить освещение, отключить тени, блики и т.д.
- Закончив работу с 3D-слоями можете переключиться во вкладку «Слои», а также изменить рабочую область на привычную.
 Чтобы это сделать, нажмите на соответствующую иконку в верхней правой части программы (она отвечена на скриншоте). Там выберите ту рабочую область, в которой вы находились изначально. Скорее всего это будет «Основная рабочая среда».
Чтобы это сделать, нажмите на соответствующую иконку в верхней правой части программы (она отвечена на скриншоте). Там выберите ту рабочую область, в которой вы находились изначально. Скорее всего это будет «Основная рабочая среда».
Под конец вам нужно только сохранить сделанные изменения в документе с текстом. Если вы планируете где-то опубликовать карту с текстом, то сохраняйте её в форматах PNG или JPG. Также, если планируется дальнейшая работа со слоями, то рекомендуется сделать копию файла в формате PSD. В таком случае вы сможете вернуться к редактированию в любое время без потери слоёв.
Это два самых простых и действенных варианта создания объёмного текста в программе Photoshop. Если у вас есть вопросы или какие-то предложения к статье, напишите об этом в комментариях.
Понравилась статья? Поделиться с друзьями:
КомпьюАрт
Photoshop: от простого к сложному. Старый манускрипт
При взгляде на старые, пожелтевшие от времени, несколько помятые и потрепанные документы и карты всегда кажется, что они хранят в себе некую загадку и даже тайну. Поэтому появление ветхого манускрипта на снимке может придать фотографии таинственность
Поэтому появление ветхого манускрипта на снимке может придать фотографии таинственность
Photoshop: от простого к сложному. Часть 133. Объемный свет
Эффект объемного света имитирует засветку воздушной среды лучами света и применяется для создания видимых лучей от источников света: ярких солнечных лучей, светящего в туманной ночи фонаря и т.п. Добавление такого объемного света к снимкам позволяет превр
Photoshop: от простого к сложному. Часть 132. В разном масштабе
Бывают ситуации, когда в одном и том же изображении требуется совместить снимок, снятый в обычном масштабе, и отдельный его фрагмент, взятый крупным планом. Рассмотрим возможный вариант подобного совмещения в Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 131. Делаем обои для рабочего стола
Урок центра компьютерного обучения «Специалист» при МГТУ им. Н.Э.Баумана
Photoshop: от простого к сложному. Часть 130. Волшебный цветок
Часть 130. Волшебный цветок
Даже самая эффектная фотография может стать еще интереснее, если провести ее обработку в Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 129. Не упустить мгновение
Если в серии снимков выбрать лучший оказывается сложно, поскольку в каждом из них есть своя изюминка, то можно попробовать объединить фотографии в композицию
Photoshop: от простого к сложному. Часть 128. В тумане
Обычным снимкам совсем несложно придать таинственность либо сделать их романтическими, если добавить к ним немного тумана
Photoshop: от простого к сложному. Часть 127. В сказочном лесу
Оригинальная настройка освещения вкупе с дополнительными эффектами, например в виде вспышки молнии, может творить чудеса
Photoshop: от простого к сложному. Часть 126. Эффект мифического освещения
Интересная игра света и тени придает изображениям объемность и глубину, а специально подобранные при этом настройки цветового баланса зачастую позволяют добиться иллюзии мистического освещения
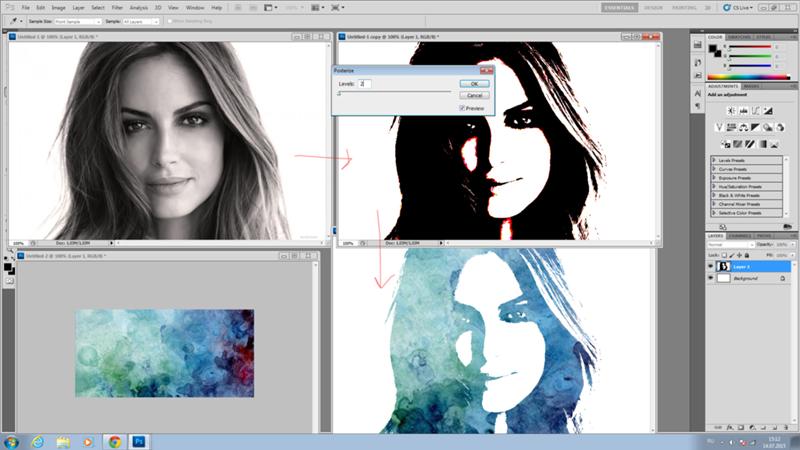
Photoshop: от простого к сложному. Часть 125. Акварель из фотографии
Часть 125. Акварель из фотографии
Создавать акварель с нуля совсем необязательно, если в вашем арсенале имеется подходящий снимок. Самый простой способ превратить его в акварельный рисунок — воспользоваться фильтром WaterColor. Однако это не самая удачная идея, а потому мы пойдем другим п
Photoshop: от простого к сложному. Часть 124. В стремлении к ярким краскам
Имея снимок в формате RAW и Adobe Photoshop версий CS2 или CS3, который поддерживает технологию HDRI, можно легко сделать фотографию яркой и привлекательной
Photoshop: от простого к сложному. Часть 123. В солнечном свете
В этом уроке рассмотривается, как с помощью Adobe Photoshop добиваться имитации освещения солнечным светом
Photoshop: от простого к сложному. Часть 122. Разрежем изображение на полосы
Каких только эффектов оформления снимков не используют сегодня дизайнеры! Один из них — это эффект PhotoStrips
Photoshop: от простого к сложному. Часть 121. Рукотворная радуга
Часть 121. Рукотворная радуга
Как сделать красивую пейзажную фотографию более оригинальной и интересной? Добавить радугу! Эта техника особенно хороша для снимков, где слегка облачное небо, а пейзаж отражается в воде
Photoshop: от простого к сложному. Часть 120. Владычица морская
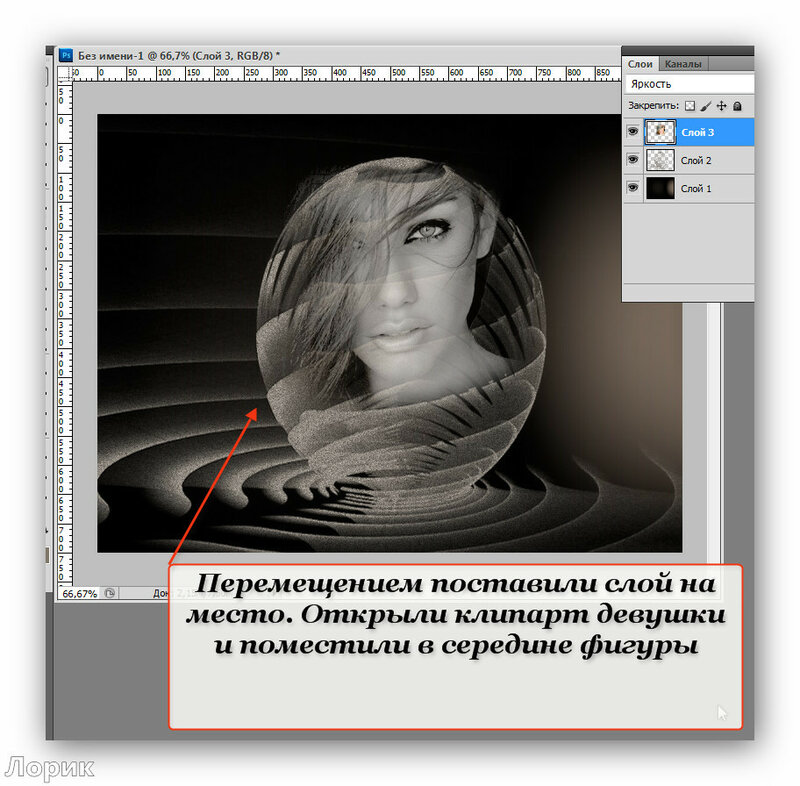
Андерсеновская Русалочка согласилась лишиться своего голоса за то, чтобы стать человеком. Мы же превратим девушку в русалку — причем без каких-либо жертв. Понадобится лишь Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 119. Волшебство
В программе Adobe Photoshop CS можно творить настоящие чудеса: например, превратить девушку в фею. Причем даже не понадобится «волшебная палочка» — Magic Wand Tool
Photoshop: от простого к сложному. Часть 118. Волшебный закат
В этом уроке мы расскажем о том, как стилизовать фотографию обычного заката в программе Adobe Photoshop
Photoshop: от простого к сложному. Часть 117. Создание постера для фильма
Часть 117. Создание постера для фильма
Если съемки в высокобюджетном блокбастере пока не входят в ваши планы, предлагаем более доступную альтернативу — создание постера для фильма в программе Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 116. Тетрадный листок
О том, как в программе Adobe Photoshop создать лист пергамента, мы уже рассказывали. Теперь попробуем нарисовать тетрадный листок
Photoshop: от простого к сложному. Часть 115. Неоновые цветы
Этот урок посвящен созданию в программе Adobe Photoshop CS с чистого листа абстрактной композиции из цветов, светящихся неоновым светом
Photoshop: от простого к сложному. Часть 114. Золотые бабочки
В этом уроке мы расскажемо том как создать с нуля абстрактную иллюстрацию с эффектом золотого свечения
Photoshop: от простого к сложному. Часть 113. За стеклом
Часть 113. За стеклом
Создать в программе Adobe Photoshop стеклянную стену довольно просто с помощью всего нескольких фильтров. А вот поместить за стекло человека немного сложнее
Photoshop: от простого к сложному. Часть 112. Подводный мир или «Как потопить корабль»
Чтобы потопить корабль или любое другое изображение, не нужно быть повелителем морей. Понадобиться лишь программа Adobe Photoshop, градиенты, специальная кисть и несколько фотографий
Photoshop: от простого к сложному. Часть 111. Таинственный замок
Чтобы получить фотографию замка в таинственном лунном свете, совершенно необязательно отправляться к нему после захода солнца. Можно сфотографировать замок днем, а все остальное сделать дома — средствами Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 110. Имитация неприводки красок
Иногда в результате несовпадения красок при многокрасочной печати может получиться неожиданный художественный эффект. Попробуем специально сделать нечто подобное в программе Adobe Photoshop CS. В качестве примера создадим стилизованный герб, используя изо
Попробуем специально сделать нечто подобное в программе Adobe Photoshop CS. В качестве примера создадим стилизованный герб, используя изо
Photoshop: от простого к сложному. Часть 109. Имитация калейдоскопа
Цветы, бабочки, затейливые узоры — в этом уроке все сливается в яркий калейдоскоп, пестреющий красками весны. Создать такую живописную головоломку в программе Adobe Photoshop CS2 можно буквально с чистого листа
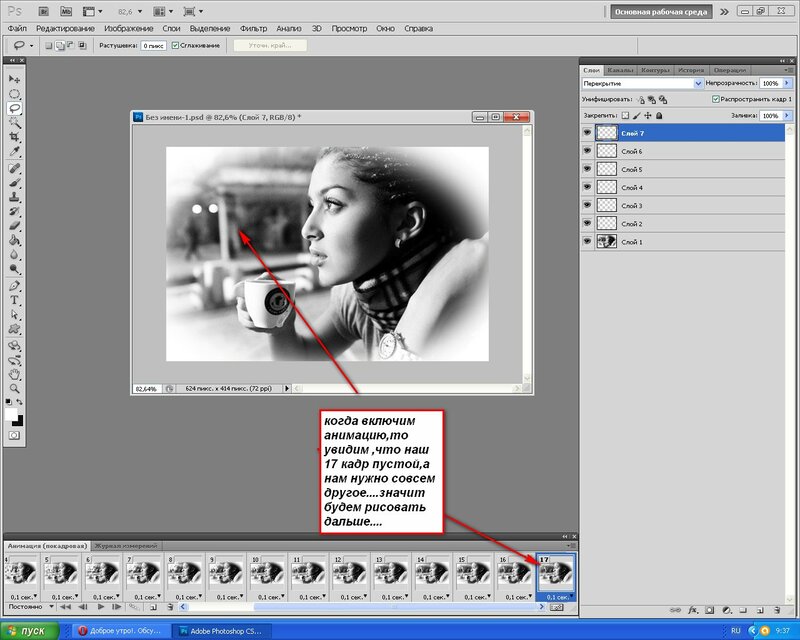
Photoshop: от простого к сложному. Часть 108. Поймать момент
В этом уроке рассказано о том, как на основе портретной фотографии создать в Adobe Photoshop CS2 эффект разбросанных в художественном беспорядке снимков, сделанных моментальной камерой
Photoshop: от простого к сложному. Часть 107. Серебряное кольцо
Трехмерный металлический объект можно нарисовать не только в специальной программе для создания трехмерной графики, но и в Adobe Photoshop CS2
Photoshop: от простого к сложному. Часть 105. Создание изображения стеклянного шара
Часть 105. Создание изображения стеклянного шара
В данном уроке мы расскажем, как в программе Adobe Photoshop CS 2 создать изображение реалистичного прозрачного стеклянного шара. Главное в этом уроке — правильно управлять параметрами слоев
Photoshop: от простого к сложному. Часть 105. Создание изображения звездного неба
В этом уроке речь пойдет о том, как в Adobe Photoshop CS2 с нуля создать изображение звездного неба — с туманностями, звездами-гигантами, скоплениями и созвездиями
Photoshop: от простого к сложному. Часть 104. В далекой галактике
Создать планету? С Adobe Photoshop CS2 это проще простого! Для этого понадобятся градиент, текстура, несколько фильтров, разные режимы наложения слоев, стили слоев и немного воображения
Photoshop: от простого к сложному. Часть 103. По следам Энди Уорхола
В этом уроке мы расскажем о том, как создать постер в стиле поп-арт, подражая работам Энди Уорхола. Главное правило — не бояться использовать яркие оттенки и кричащие цветовые сочетания
Главное правило — не бояться использовать яркие оттенки и кричащие цветовые сочетания
Photoshop: от простого к сложному. Часть 102. Обращение в камень средствами Photoshop
Согласно древнегреческой легенде, взгляд Медузы горгоны обращал все живое в камень. Вдохновившись мифом, научимся превращать в программе Adobe Photoshop CS2 людей на фотографиях в мраморные статуи
Photoshop: от простого к сложному. Часть 101. Как сделать изображение динамичным
В последней версии Adobe Photoshop CS2 появилось несколько новых фильтров Blur. В этом уроке мы уделим им самое пристальное внимание, создав с их помощью динамичную иллюстрацию-коллаж.
Photoshop: от простого к сложному. Часть 100. Научная фантастика
В этом уроке мы расскажем, как с помощью Adobe Photoshop CS2 превратить обычную девушку в инопланетянку. Перламутровая кожа, покрытые золотом губы, ярко-бирюзовые глаза и необычные узоры на коже создадут мистический образ, исполненный неземной красоты — х
Photoshop: от простого к сложному. Часть 99. Создание эффекта подсветки
Часть 99. Создание эффекта подсветки
Сверкающие блестки, яркий неоновый свет и цветные узоры способны превратить самую обыкновенную фотографию в феерическое зрелище. Как добиться такого эффекта с помощью программы Adobe Photoshop, читайте в этом уроке
Photoshop: от простого к сложному
Photoshop: от простого к сложному
Рассмотрим способы решения некоторых проблем при печати из Photoshop или программ верстки…
Photoshop: от простого к сложному
Photoshop: от простого к сложному. Часть 96. Как сделать из девушки куклу
Большие глаза, губки бантиком, фарфоровая кожа и нежный румянец — придать обыкновенной портретной фотографии налет кукольной красоты вовсе не так сложно, как может показаться. Инструментарий программы Adobe Photoshop CS позволяет добиться подобного эффект
Photoshop: от простого к сложному. Часть 97. Создание прозрачных капель
Часть 97. Создание прозрачных капель
В этом уроке мы рассмотрим, как с помощью программы Adobe Photoshop создавать прозрачные капли воды на любой поверхности. Для этого нужно использовать настройки стилей слов
Photoshop: от простого к сложному. Часть 98. Имитация дождя
Очень часто имитацию дождя на цифровых фотографиях создают с помощью фильтров Noise и Motion Blur. Увы, этот простой и быстрый метод зачастую не позволяет достичь правдоподобности изображения. Мы же попробуем создать более реалистичный эффект, прорисовав
Photoshop: от простого к сложному. Часть 95. Письмо из прошлого
Старые письма с выцветшими от времени чернилами таят в себе особое очарование. В этом уроке мы покажем, как воссоздать в программе Adobe Photoshop CS подобный эффект, взяв за основу обыкновенный каллиграфический шрифт
Photoshop: от простого к сложному. Создание листа пергамента
Надписи на старом ветхом листе пергамента с неровными, выжженными краями смотрятся оригинально и приобретают таинственность. В этом уроке мы рассмотрим, как с нуля создать такой лист пергамента в программе Adobe Photoshop CS
В этом уроке мы рассмотрим, как с нуля создать такой лист пергамента в программе Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 93. Портрет в стиле Photo Art
В этом уроке мы рассмотрим, как с помощью нескольких текстур, орнаментов и обычной портретной фотографии создать цифровую картину в столь популярном ныне стиле Photo Art
Photoshop: от простого к сложному. Часть 82. Ночное видение
Photoshop: от простого к сложному. Часть 82. Ночное видение
Photoshop: от простого к сложному. Часть 72. Магия узоров
Photoshop: от простого к сложному. Часть 60. Растровая графика
Photoshop: от простого к сложному
Photoshop: от простого к сложному. Часть 82. Создание эффекта захода солнца
Самые обычные снимки можно полностью преобразить, сымитировав эффект заката. В этом уроке мы расскажем, как с помощью программы Adobe Photoshop CS создать впечатление, что фотография была сделана при заходе солнца
В этом уроке мы расскажем, как с помощью программы Adobe Photoshop CS создать впечатление, что фотография была сделана при заходе солнца
Photoshop: от простого к сложному. Часть 71. Художественное оформление портретной фотографии
Photoshop: от простого к сложному. Часть 59. Сюрреалистические эффекты
Photoshop: от простого к сложному. Часть 47
Photoshop: от простого к сложному. Часть 35
Обратимся к Photoshop для выполнения типичного задания — подготовки красивой рекламы автомобиля, на которой тот выглядит снятым профессионалами при участии дизайнеров по свету
Photoshop: от простого к сложному. Часть 82. Постер в стиле 70-х годов
Как создать постер в стиле 70-х годов
Photoshop: от простого к сложному. Часть 70. Когда мучит бессонница
Photoshop: от простого к сложному. Часть 46
Часть 46
Photoshop: от простого к сложному
Photoshop: от простого к сложному. Часть 81. Гармония цвета
Photoshop: от простого к сложному. Часть 81. Гармония цвета
Photoshop: от простого к сложному. Часть 69
Photoshop: от простого к сложному. Часть 57
Photoshop: от простого к сложному. Часть 45
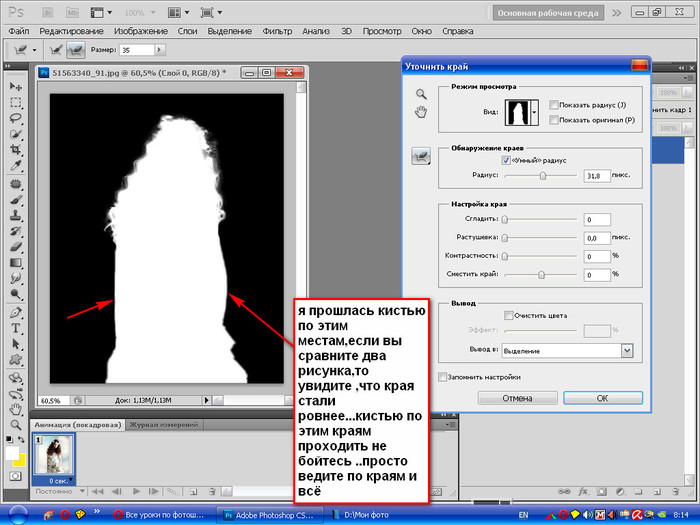
Photoshop: от простого к сложному. Часть 33. Маскирование и стирание
Photoshop: от простого к сложному. Часть 92. Больше цвета!
В этом уроке мы рассмотрим, как с помощью корректирующих слоев можно легко и просто раскрасить черно-белую фотографию
Photoshop: от простого к сложному. Часть 80. Пламя
Создание эффекта пламени. На этом уроке будет показано, как создать максимально реалистичные языки пламени при помощи программы Adobe Photoshop CS. Возможности программы позволяют «воспламенить» любой объект, предмет или текст
Возможности программы позволяют «воспламенить» любой объект, предмет или текст
Photoshop: от простого к сложному. Часть 68. Сканография
Photoshop: от простого к сложному. Часть 56
Photoshop: от простого к сложному. Часть 44
Photoshop: от простого к сложному. Часть 91. 3D-эффекты в Photoshop
Сегодня мы расскажем, как с помощью программы Adobe Photoshop CS создавать с нуля футуристические щупальца или трубы с эффектом трехмерности — довольно популярный мотив для оформления всевозможных макетов
Photoshop: от простого к сложному. Часть 79. Виртуальный макияж
Зачастую, как ни стараются визажисты, на фотографиях макияж и кожа модели выглядят отнюдь не идеально. С помощью Adobe Photoshop CS можно легко исправить этот досадный недостаток.
Photoshop: от простого к сложному. Часть 67
Часть 67
Photoshop: от простого к сложному. Часть 43
Photoshop: от простого к сложному. Часть 31. Контуры
Photoshop: от простого к сложному. Часть 90. Создание эффекта снегопада
В этом уроке мы рассмотрим, как создать реалистичный вихрь снежинок на фотографии с помощью программы Adobe Photoshop CS
Photoshop: от простого к сложному. Часть 78.Непростой карандаш
В этом уроке мы научимся превращать обыкновенные фотографии в карандашные рисунки. С помощью сочетания различных фильтров, режимов наложения слоев и прочих хитрых приемов, доступных в Adobe Photoshop CS, достичь этого магического превращения необычайно пр
Photoshop: от простого к сложному. Часть 66
Photoshop: от простого к сложному. Часть 54
Photoshop: от простого к сложному
Photoshop: от простого к сложному 30*
Photoshop: от простого к сложному. Часть 89. Вне границ
Часть 89. Вне границ
Photoshop: от простого к сложному. Часть 77. Коррекция фотографии с помощью новых возможностей Adobe Photoshop CS
Для тех, кто еще не успел изучить новые возможности Adobe Photoshop CS, в этом уроке рассказывается, как с их помощью можно отредактировать фотоснимок
Photoshop: от простого к сложному. Часть 65. Эффект старения
Photoshop: От простого к сложному. Часть 53
Photoshop: от простого к сложному 29*
Photoshop: от простого к сложному. Часть 76. Путешествие в прошлое
Photoshop: от простого к сложному. Часть 76. Путешествие в прошлое
Photoshop: от простого к сложному. Часть 64
Photoshop: от простого к сложному
Photoshop: от простого к сложному. Часть 28. Размытие
Часть 28. Размытие
Photoshop: от простого к сложному. Часть 85. Озаренные светом
В этом уроке мы рассмотрим, как с помощью Adobe Photoshop CS создавать реалистичный источник света и рассеянные лучи. Этот прием позволяет превращать самые обычные фотографии в цифровые картины, исполненные таинственности
Photoshop: от простого к сложному. Часть 75. Искусство цвета
Раскрасить карандашный рисунок в Adobe Photoshop CS не так сложно, как это может показаться
Photoshop: от простого к сложному
Photoshop: от простого к сложному
Photoshop: от простого к сложному. Часть 27. Создание композиции
Photoshop: от простого к сложному. Часть 85. Древесная текстура
Photoshop: от простого к сложному. Часть 85. Древесная текстура уроки примеры
Photoshop: от простого к сложному. Часть 74. Картина неизвестного художника
Часть 74. Картина неизвестного художника
Photoshop: от простого к сложному. Часть 74. Картина неизвестного художника
Photoshop: от простого к сложному. Часть 62
Photoshop: от простого к сложному. Часть 50
Photoshop: от простого к сложному
Как осуществить успешное клонирование
Photoshop: от простого к сложному. Часть 26. Выделение— это просто*
Photoshop: от простого к сложному. Часть 73. Градиенты и стили
Photoshop: от простого к сложному. Часть 61
Photoshop: от простого к сложному
Photoshop: от простого к сложному
Photoshop: от простого к сложному. Часть 96. Как сделать из девушки куклу
Большие глаза, губки бантиком, фарфоровая кожа и нежный румянец — придать обыкновенной портретной фотографии налет кукольной красоты вовсе не так сложно, как может показаться. Инструментарий программы Adobe Photoshop CS позволяет добиться подобного эффект
Инструментарий программы Adobe Photoshop CS позволяет добиться подобного эффект
Photoshop: от простого к сложному. Часть 101. Как сделать изображение динамичным
В последней версии Adobe Photoshop CS2 появилось несколько новых фильтров Blur. В этом уроке мы уделим им самое пристальное внимание, создав с их помощью динамичную иллюстрацию-коллаж
Photoshop: от простого к сложному. Часть 133. Объемный свет
Эффект объемного света имитирует засветку воздушной среды лучами света и применяется для создания видимых лучей от источников света: ярких солнечных лучей, светящего в туманной ночи фонаря и т.п. Добавление такого объемного света к снимкам позволяет превр
Photoshop: от простого к сложному. Часть 100. Научная фантастика
В этом уроке мы расскажем, как с помощью Adobe Photoshop CS2 превратить обычную девушку в инопланетянку. Перламутровая кожа, покрытые золотом губы, ярко-бирюзовые глаза и необычные узоры на коже создадут мистический образ, исполненный неземной красоты — х
Photoshop: от простого к сложному. Часть 99. Создание эффекта подсветки
Часть 99. Создание эффекта подсветки
Сверкающие блестки, яркий неоновый свет и цветные узоры способны превратить самую обыкновенную фотографию в феерическое зрелище. Как добиться такого эффекта с помощью программы Adobe Photoshop, читайте в этом уроке
Как увеличить изображение в Photoshop 2022
Этот сайт является частью различных партнерских программ. Ссылки могут дать нам небольшую компенсацию за любые ваши покупки без каких-либо дополнительных затрат для вас. Пожалуйста, ознакомьтесь с политикой отказа от ответственности для получения полной информации.
Как изменить размер изображения в PhotoshopВ этом кратком руководстве показаны два способа изменения размера изображения в Photoshop, в том числе способы увеличения размера изображения путем его увеличения или увеличения. изображение (как увеличить изображение в Photoshop) и как уменьшить изображение в Photoshop без потери качества.
Эти методы полезны, если вы хотите изменить размер всего изображения или изменить размер вставленного изображения или любого отдельного слоя в Photoshop, оставив все исходные слои того же размера.
Photoshop, на мой взгляд, лучшее программное обеспечение для редактирования фотографий, и вместе с Lightroom упрощает рабочий процесс редактирования фотографий. Если у вас еще нет копии, у Adobe есть отличное соотношение цены и качества плана фотографии, который я использую каждый день, и я рекомендую вам проверить.
Бесплатные загрузки для Lightroom и Ph…
Включите JavaScript
Бесплатные загрузки для Lightroom и Photoshop
Как увеличить изображения в PhotoshopСамый простой способ увеличить изображения и фотографии в Photoshop:
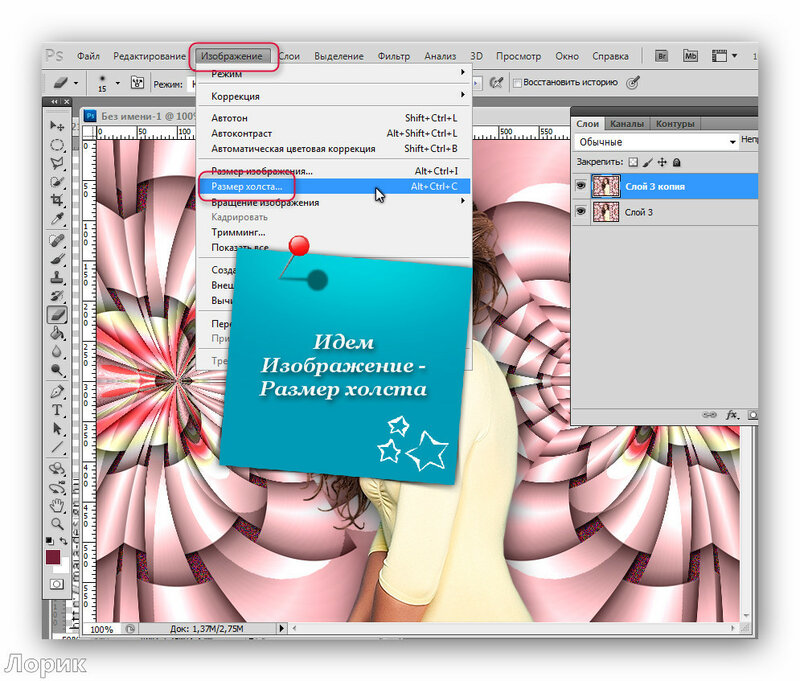
- Открыв фотографию в Photoshop, перейдите в меню «Изображение» и выберите «Размер изображения».
- При активном символе цепи, указывающем, что пропорции фотографии будут ограничены, измените ширину на проценты. Высота также изменится на Проценты, если пропорции правильно связаны. Если вы пытаетесь установить для изображения определенный размер в пикселях, вы можете установить ширину и высоту в пикселях.
 DPI можно установить в поле «Разрешение».
DPI можно установить в поле «Разрешение». - Установите ширину в большем процентном соотношении, чтобы увеличить размер фотографии, убедитесь, что флажок Resample установлен и установлен на Automatic, а затем нажмите OK.
Это предпочтительный метод настройки размера изображения в Photoshop без существенной потери качества.
Вы можете использовать эту же команду для любого общего изменения размера в Photoshop, где вы знаете, какой результат вы ищете. Если вы хотите уменьшить изображения в Photoshop, используйте тот же метод, но уменьшите значение Percent ниже 100 (или установите меньшее значение Pixel).
Сочетание клавиш для изменения размера изображений в Photoshop: Alt+I, затем Alt+E . Откроется диалоговое окно «Размер изображения», чтобы вы могли следовать описанному выше рабочему процессу. Это самый простой способ увеличить изображение в Photoshop.
Как увеличить слой в Photoshop 2022
Чтобы увеличить отдельный слой в Photoshop, требуется несколько иной процесс, чем мы использовали выше, чтобы увеличить фотографию в Photoshop.
Параметр меню «Размер изображения» увеличивает или уменьшает все изображение. Чтобы изменить размер одного слоя, сохранив остальную часть изображения того же размера, вы можете использовать инструмент «Свободное преобразование».
- Выберите слой, размер которого вы хотите изменить, и перейдите в меню «Правка», затем выберите «Свободное преобразование». для ширины и высоты.
Или щелкните и перетащите края слоя, чтобы увеличить или уменьшить его.
- Нажмите Enter или установите флажок на панели инструментов преобразования, чтобы принять изменение размера
Этот метод можно использовать для изменения размера слоя и размера вставленного изображения.
Ярлык Photoshop для изменения размера слоя — Ctrl+T (Cmd+T на Mac) с выбранным слоем, который откроет Free Transform.
Если вы увеличите таким образом слой и он выйдет за границы оригинальной фотографии, вы заметите, что он обрезается в этих границах, как на скриншоте выше. Чтобы просмотреть весь увеличенный слой, вам нужно будет увеличить размер холста.
Чтобы просмотреть весь увеличенный слой, вам нужно будет увеличить размер холста.
Чтобы увеличить размер холста в Photoshop:
- Выберите инструмент «Обрезка» на панели инструментов.
- Один раз щелкните по фотографии, и вы увидите, что направляющие обрезки появляются на границах текущей фотографии. Вы увидите, что края измененного слоя будут выделены серым цветом.
- Щелкните угол направляющих обрезки и перетащите их, чтобы закрыть увеличенный слой. Инструмент должен «привязаться» к краям вашего самого большого слоя.
- Нажмите Enter или установите флажок на панели инструментов обрезки, чтобы принять увеличенный размер холста.
Теперь вы сможете просматривать весь измененный размер слоя, в то время как все исходные слои останутся в исходном размере.
Надеюсь, теперь вы знаете, как увеличить изображение в Photoshop, и освоили весь процесс. Если это все еще кажется вам немного загадочным, то, возможно, вам стоит вернуться к основам и изучить основы редактирования фотографий.
Присоединяйтесь к клубу, чтобы получить доступ к бесплатным электронным учебникам по фото и множеству загрузок Photoshop и Lightroom!
Почему бы не прочитать соответствующие руководства?
- Как обрезать слой в Photoshop
- Осветлить и затемнить в Photoshop
- Как удалить блики в объективе в Photoshop
- Как растянуть изображение в Photoshop
- Замена цвета в Photoshop не работает?
Хотите быстро изучить Photoshop?
Пакет Photoshop Landscape Color Grades содержит 10 простых в применении цветовых градаций, позволяющих добиться идеального цвета на любых распространенных фотографиях пейзажей и городских пейзажей.
Photoshop Color Control ActionPack содержит 17 мощных действий для управления цветом и тоном и окончательной обработки ваших фотографий.
Подпишитесь на список рассылки, чтобы получать бесплатные экшены Photoshop и цветокоррекцию, а также получите доступ ко всем бесплатным учебникам и электронным книгам
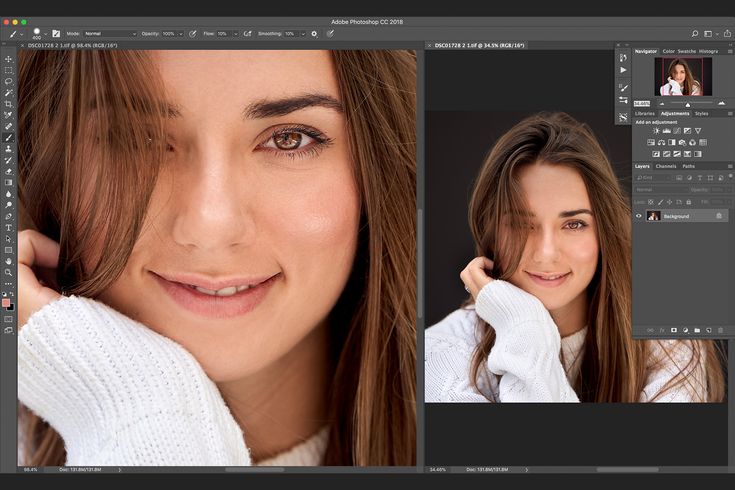
Как изменить размер изображения в Photoshop
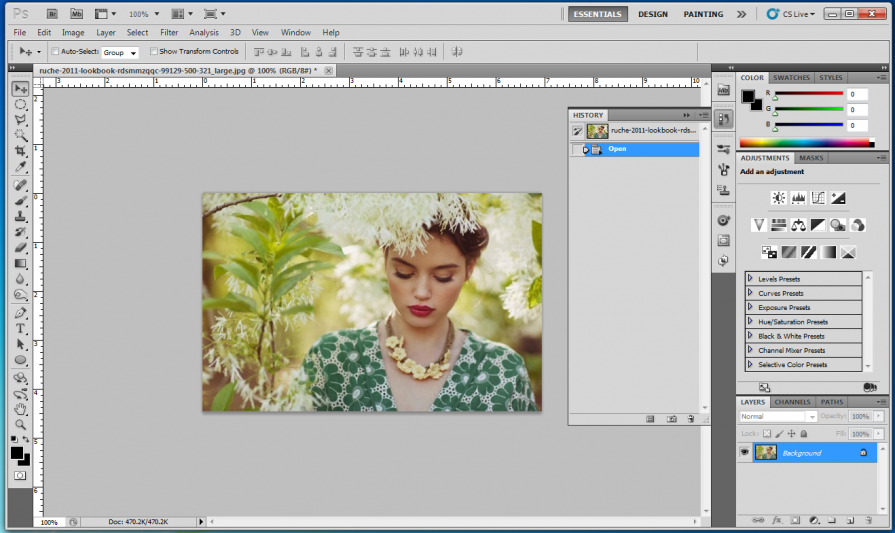
(Изображение предоставлено Ханной Рук / Digital Camera World) Знание того, как изменить размер изображения в Adobe Photoshop, является обязательным навыком для фотографов и творческих людей. К счастью, это действительно легко сделать. Наиболее распространенной причиной необходимости изменения размера изображения является уменьшение размера файла, но вам также может потребоваться изменить размер файла, чтобы его можно было распечатать.
К счастью, это действительно легко сделать. Наиболее распространенной причиной необходимости изменения размера изображения является уменьшение размера файла, но вам также может потребоваться изменить размер файла, чтобы его можно было распечатать.
Некоторые из лучших беззеркальных камер (открывается в новой вкладке) и лучшие зеркальные фотокамеры (открывается в новой вкладке) имеют датчики с таким высоким разрешением, что размер файла изображений может быть огромным. Например, Sony A7 IV (открывается в новой вкладке) создает 123 МБ несжатых необработанных файлов, что является абсолютно огромным. Мало того, что обработка займет целую вечность, но если вы загружаете несколько изображений, у вас закончится свободное место, прежде чем вы это узнаете.
• Подробнее: Лучшие фотопринтеры (открывается в новой вкладке)
Гораздо проще уменьшить размер изображения (так называемая субдискретизация), чем увеличить, так как можно отбросить ненужные пиксели. Однако увеличение изображения (известное как повышающая дискретизация) использует интерполяцию, которая в основном означает, что Photoshop создает новые пиксели. Недостатком повышения частоты дискретизации является то, что оно может ухудшить качество изображения и сделать его очень пиксельным. Общее правило заключается в том, что вы не должны делать изображение больше, чем оно есть прямо из камеры.
Однако увеличение изображения (известное как повышающая дискретизация) использует интерполяцию, которая в основном означает, что Photoshop создает новые пиксели. Недостатком повышения частоты дискретизации является то, что оно может ухудшить качество изображения и сделать его очень пиксельным. Общее правило заключается в том, что вы не должны делать изображение больше, чем оно есть прямо из камеры.
Если вы создаете свой первый веб-сайт с фотографиями, скорее всего, вам потребуется одновременно изменять размер нескольких изображений. Для этого вам нужно научиться пакетному изменению размера, к которому мы вернемся позже — вы делаете это точно так же, только вы можете создать для него действие, чтобы вам не приходилось выполнять каждое действие по отдельности.
Итак, во-первых, вот как изменить размер изображения в Adobe Photoshop CC (откроется в новой вкладке) .
1. Откройте изображение в Photoshop
Сначала вам нужно открыть изображение в Photoshop, выбрав «Файл» > «Открыть» и выберите изображение, размер которого вы хотите изменить.
Когда ваше изображение открыто, нажмите «Изображение»> «Изменить размер изображения» и убедитесь, что выбрано «ограничить соотношение сторон». Это важно, иначе при изменении размера изображения соотношение сторон всегда будет меняться. Введите, насколько большим должно быть ваше новое изображение, вы можете ввести его в сантиметрах, пикселях, дюймах или точках.
(Изображение предоставлено Ханной Рук / Digital Camera World)(открывается в новой вкладке)
2. Проверьте настройки
Если вы хотите увеличить разрешение изображения для печати, вам необходимо убедиться, что Опция resample не отмечена, иначе ваше изображение будет интерполировано, а качество ухудшится. Вы заметите, что когда вы меняете разрешение вашего изображения, размер вашего изображения уменьшается. Это потому, что те же самые 72 пикселя на дюйм теперь должны покрывать 300 пикселей на дюйм.
Обратите внимание на разницу в размере изображения при изменении разрешения с 300 DPI на 72 PPI (Изображение предоставлено Ханной Рук / Digital Camera World) используйте PPI, что означает количество пикселей на дюйм, тогда как, когда вы говорите об изображении для печати, вы используете DPI, что означает количество точек на дюйм.
После того, как вы установили размер вашего изображения, проверили, что ограниченная обрезка связана и разрешение правильное, Photoshop покажет вам, насколько велик ваш новый размер файла. Нажмите «ОК», чтобы применить изменения. 9
если вы довольны его размером, вы можете нажать «Файл» ≥ «Экспорт»> «Сохранить для Интернета», если вы планируете поделиться им в Интернете или экспортировать, как если бы вы хотели распечатать. Функция «Сохранить для Интернета» гарантирует, что файл будет сохранен как можно меньшего размера с цветами, безопасными для Интернета.
Лучшие на сегодняшний день предложения Adobe Creative Cloud
(открывается в новой вкладке)
Creative Cloud Photography
(открывается в новой вкладке)
9,99 долл. США
/ мес. (открывается в новой вкладке)
(открывается в новой вкладке)
Creative Cloud Single App
(открывается в новой вкладке)
20,99 $
/мес.
(открывается в новой вкладке)
новая вкладка)
в Adobe (открывается в новой вкладке)
сниженная цена
(Opensen in New Tab)
Creative Cloud All Apps
(Opens in New Tab)
$ 52,99
(Opens in New Tab)
$ 29,99
/Mth
(Popens in New tab)
View Deal (откроется в новой вкладке)
в Adobe (откроется в новой вкладке)
Мы будем обновлять эту статью, добавляя множество других способов изменения размера изображений. Если вы ищете больше уроков Photoshop , ознакомьтесь с этими 100 советами по редактированию (откроется в новой вкладке) . Если у вас еще нет Adobe Photoshop, вот как его скачать (откроется в новой вкладке) .
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Изучая журналистику и связи с общественностью в Университете Западной Англии, Ханна полюбила фотографию благодаря модулю фотожурналистики. Она специализируется на портретной, фэшн- и лайфстайл-фотографии, но совсем недавно занялась стилизованной фотографией товаров. Последние 3 года Ханна работала в Wex Photo Video в качестве старшего продавца-консультанта, используя свой опыт и знания о камерах, чтобы помогать людям покупать оборудование, которое им подходит. Имея 5-летний опыт работы со студийным освещением, Ханна провела множество успешных семинаров, обучая людей тому, как использовать различные настройки освещения.
Имея 5-летний опыт работы со студийным освещением, Ханна провела множество успешных семинаров, обучая людей тому, как использовать различные настройки освещения.
Как увеличить картинку в фотошопе
Самый простой способ увеличить фотографию в Photoshop — создать ее копию, а затем изменить размер копии. Чтобы изменить размер копии, используйте сочетания клавиш Command + T (Mac) или Edit > Free Transform (PC) и масштабируйте изображение, перетаскивая один из его краев внутрь или наружу. Чтобы сохранить пропорции неизменными, обязательно выберите обе копии, прежде чем начинать манипулировать ими.
Часто задаваемые вопросы
- Как увеличить размер перетаскиваемого изображения в Photoshop?
- Как проще всего изменить размер изображения в Photoshop?
- Как увеличить размер фотографии?
- Как изменить размер изображения в Photoshop без изменения размера холста?
- Как изменить размер изображения, не обрезая его?
- Как изменить размер изображения в Photoshop, не растягивая его?
- Как увеличить изображение в Photoshop без искажений?
- Можно маленькое фото увеличить?
- Как увеличить размер изображения JPEG?
- Как сделать изображение больше холста в Photoshop?
Как увеличить размер перетаскиваемого изображения в Photoshop?
На этот вопрос нет однозначного ответа. Некоторые возможные приемы включают:
— манипулирование размером холста в Photoshop;
– использование эффектов слоя для увеличения или сжатия изображения;
– кадрирование изображения для увеличения его размера;
— создание маски прозрачности и применение ее к той части изображения, которую вы хотите увеличить;
— использование размеров в пикселях при уменьшении или изменении размера изображения.
Какой самый простой способ изменить размер изображения в Photoshop?
Откройте изображение в Photoshop и выберите «Редактирование» > «Установки» > «Основные». В разделе «Размер изображения» щелкните стрелку вниз рядом с «Масштабировать изображение до [ширины или высоты]» и выберите новый размер в меню.
Как увеличить размер фотографии?
Вы можете увеличить размер фотографии, загрузив ее на онлайн-сервис хостинга изображений, такой как Imgur, Picasa или Google Photos. Кроме того, вы можете распечатать фотографию и увеличить ее с помощью копировального аппарата или фотоувеличителя.
Как изменить размер изображения в Photoshop без изменения размера холста?
В Photoshop можно изменить размер изображения без изменения размера холста с помощью вспомогательного диалогового окна «Размер изображения». Чтобы получить к нему доступ, откройте меню «Изображение» и выберите «Размер изображения». В появившемся диалоговом окне используйте маркеры в левой и правой частях окна, чтобы изменить размер изображения по своему усмотрению.
Как изменить размер изображения, не обрезая его?
Есть несколько программ, которые позволяют изменять размер изображений, не обрезая их. Среди них GIMP и Photoshop. Чтобы изменить размер изображения в GIMP, откройте файл изображения в программе и выберите «Изображение» -> «Масштабировать изображение». Затем с помощью ползунка установите желаемый размер изображения. Чтобы изменить размер изображения в Photoshop, откройте файл изображения в программе и нажмите Crop->From Frame. Затем с помощью ползунка установите желаемый размер изображения.
Как изменить размер изображения в Photoshop, не растягивая его?
Чтобы изменить размер изображения, не растягивая его, сначала необходимо определить естественную ширину и высоту изображения. Оттуда вы можете использовать инструменты изменения размера Photoshop, чтобы настроить размеры изображения по мере необходимости.
Как увеличить изображение в Photoshop без искажений?
Чтобы увеличить изображение в Photoshop без искажений, откройте изображение в Photoshop и с помощью инструмента «Масштаб» увеличьте его размер в 2 или 3 раза (в зависимости от вашего разрешения). Чтобы сохранить правильные пропорции, отрегулируйте сетку пикселей по мере необходимости.
Чтобы сохранить правильные пропорции, отрегулируйте сетку пикселей по мере необходимости.
Можешь увеличить маленькое фото?
Да, вы можете увеличить маленькую фотографию с помощью фоторедактора.
Как увеличить изображение JPEG?
Существует несколько способов увеличения изображений JPEG:
-Преобразовать в PNG: Если у вас есть изображение, которое вы хотите сохранить в исходном виде и размере, но увеличить, вы можете преобразовать его в формат Portable Network Graphics. (PNG) файл. Когда вы это сделаете, Rice Image Lab автоматически увеличит разрешение файла, чтобы изображение занимало меньше места на вашей веб-странице или в документе, но при этом отображалось четко. Чтобы преобразовать изображение с помощью нашего онлайн-программного обеспечения, откройте программу и выберите «Файл» > «Экспорт…» в строке меню. В разделе «Параметры экспорта» выберите PNG из списка «Формат» и введите имя нового файла PNG в поле «Имя файла». Нажмите кнопку Сохранить, чтобы сохранить изменения.
Как сделать изображение больше холста в Photoshop?
В Photoshop нет определенного способа сделать изображение больше холста. Однако вы можете изменить размер изображения с помощью инструментов обрезки или использовать диалоговое окно «Размер изображения», чтобы увеличить размер изображения.
Как изменить размер изображения в Photoshop (без потери качества)
Мое изображение должно быть больше!
Вы когда-нибудь сталкивались с этой проблемой? Возможно, вы хотите напечатать изображение, а разрешение исходного файла слишком маленькое. Но когда вы пытались изменить размер изображения, это приводило к ужасной потере качества.
Привет! Меня зовут Кара, и позвольте мне сказать вам, что определить размер изображения не всегда легко. За годы работы фотографом я столкнулся с изрядной долей проблем.
Тем не менее, Photoshop снова приходит на помощь, предлагая способы увеличить изображение без потери качества. Но вы должны сделать это правильно, иначе вы получите размытое или даже пикселизированное изображение. Позвольте мне показать вам два простых метода!
Позвольте мне показать вам два простых метода!
Читайте также: Как изменить размер нескольких изображений в Photoshop
Примечание. Скриншоты ниже взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Содержание
- Проблема с инструментом преобразования
- Как изменить размер с помощью инструмента преобразования без потери качества
- Шаг 1. Превратите слой изображения в смарт-объект
- Шаг 2. Откройте инструмент преобразования
- Изменение размера с помощью команды Image Size
- Шаг 1. Выберите команду «Размер изображения»
- Шаг 2. Измените размер изображения
Проблема с инструментом «Трансформация»
Возможно, вы уже знакомы с инструментом «Трансформация». Вы просто нажимаете Ctrl + T ( Command + T ) на клавиатуре, чтобы активировать его. Затем вы можете взяться за ручки и изменить размер изображения по своему усмотрению.
Затем вы можете взяться за ручки и изменить размер изображения по своему усмотрению.
Но с этим методом есть большая проблема. Если вы уменьшите размер изображения, данные для сжатия изображения будут потеряны. Если вы попытаетесь растянуть его снова, ваше изображение потеряет качество.
Проверьте это. На прошлой неделе я водил своих детей в приют для животных и получил эту фотографию попугая. При просмотре в масштабе 100% вы можете увидеть резкость его глаз и перья на голове.
Посмотрите, что произойдет, если я уменьшу его, а затем снова увеличу. Изображение стало мягким. Нехорошо.
Как изменить размер с помощью инструмента «Трансформация» без потери качества
Однако есть способ использовать инструмент «Трансформация» без резкой потери качества. Просто превратите слой изображения в смарт-объект.
Это действует как своего рода контейнер для изображения. Вы можете изменять размер контейнера по своему усмотрению, и это не повлияет на качество изображения.
Проверьте это.
Шаг 1. Превратите слой изображения в смарт-объект
Чтобы это сработало, скопируйте фоновый слой, нажав Ctrl + J ( Command + J ). Затем щелкните правой кнопкой мыши в пустом месте слоя, который вы хотите преобразовать.
Выбрать Преобразовать в смарт-объект из появившегося меню.
Вы увидите маленькую рамку в углу миниатюры слоя.
Шаг 2: Откройте инструмент преобразования
Выберите слой изображения с помощью Ctrl + A ( Cmd + A ), затем откройте инструмент преобразования с помощью 6 Ctrl + T + Т ).
Теперь вы можете браться за ручки и изменять размер без заметной потери качества. Здесь я проделал точно такой же эксперимент с уменьшением размера изображения птицы, а затем снова с увеличением. Тем не менее, на этот раз мой образ кажется нетронутым.
Тем не менее, на этот раз мой образ кажется нетронутым.
С помощью этого метода можно даже увеличить изображение. Здесь я увеличил изображение и увеличил масштаб до 100%. Как видите, изображение по-прежнему выглядит четким.
Этот метод прекрасно работает, но все же имеет свои ограничения. Здесь я значительно увеличил изображение и увеличил его до 100%. Вы можете видеть, что он становится мягким, хотя это все еще впечатляет, учитывая, насколько большим я сделал изображение.
Давайте рассмотрим еще один способ увеличения изображений с сохранением их качества.
Изменение размера с помощью команды Image Size
Изображения состоят из миллионов крошечных цветных точек, называемых пикселями. Их так много, что мы не можем видеть отдельные пиксели, пока не увеличим масштаб примерно до 1600% или более.
Когда вы увеличиваете изображение, вы распределяете эти пиксели, что делает изображение мягким или пиксельным. В Photoshop есть модный инструмент под названием ресамплинг, который решает эту проблему.
Программа добавляет пиксели к изображению, чтобы сохранить разрешение, даже если изображение становится больше. Он анализирует окружающие пиксели и использует эту информацию для выбора пикселя правильного цвета для добавления.
Позвольте мне показать вам, как им пользоваться.
Шаг 1: Выберите команду «Размер изображения»
Перейдите к Image в строке меню и выберите Image Size. Вы также можете нажать Alt + Ctrl + I ( Option + Command + I ) на клавиатуре.
В появившемся окне обязательно установите флажок Resample . Это гарантирует, что Photoshop создаст больше пикселей для добавления к изображению.
Существует несколько различных вариантов того, как Photoshop будет выполнять эту функцию. В большинстве случаев Automatic или Preserve Details прекрасно работают. Тем не менее, некоторые другие могут лучше работать с определенными изображениями, поэтому не стесняйтесь экспериментировать.
Тем не менее, некоторые другие могут лучше работать с определенными изображениями, поэтому не стесняйтесь экспериментировать.
Если вы хотите, чтобы пропорции (высота и ширина по отношению друг к другу) оставались прежними, убедитесь, что кнопка звена цепи отмечена. Снимите флажок, чтобы свободно изменять размер по горизонтали или вертикали.
Вы также можете выбрать различные измерения для использования в раскрывающемся списке, который говорит пикселей в моем примере. Мы просто будем придерживаться пикселей.
Шаг 2. Измените размер изображения
Теперь обратите внимание на качество птицы на панели предварительного просмотра выше. Давайте увеличим его ширину до 6000 пикселей, сохранив то же соотношение сторон, и посмотрим, что у нас получится.
Мое изображение все еще увеличено до 100%, и вы можете видеть, что качество начинает ухудшаться. Но… мы просто утроили размер изображения. Результаты могут быть не идеальными, но они весьма впечатляющие.
Вы также можете изменить размер, играя с разрешением. Например, здесь я изменил разрешение на 150. Вместо 300 пикселей на дюйм программа преобразует изображение в 150 PPI.
Вот оно! Теперь вы знаете, как изменить размер изображения без потери качества.
Заинтригован этим уроком и готов узнать больше? Ознакомьтесь с нашим руководством по использованию «Шаг и повтор» в Photoshop или с любой другой нашей информативной статьей!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как увеличить вставленное изображение в Photoshop — DW Photoshop
Если вы хотите увеличить вставленное изображение в Photoshop, вам нужно сделать несколько вещей. Во-первых, вам нужно убедиться, что изображение, которое вы вставляете, имеет высокое разрешение. Если это не так, вам нужно либо найти версию изображения с более высоким разрешением , либо использовать другое программное обеспечение для увеличения разрешения. Получив изображение с высоким разрешением, откройте его в Photoshop. Затем используйте диалоговое окно «Размер изображения», чтобы увеличить ширину и высоту изображения. Вы также можете использовать диалоговое окно «Размер холста», чтобы увеличить размер изображения, но при этом изображение будет обрезано. Наконец, используйте диалоговое окно «Сохранить как», чтобы сохранить изображение в новом размере.
Если это не так, вам нужно либо найти версию изображения с более высоким разрешением , либо использовать другое программное обеспечение для увеличения разрешения. Получив изображение с высоким разрешением, откройте его в Photoshop. Затем используйте диалоговое окно «Размер изображения», чтобы увеличить ширину и высоту изображения. Вы также можете использовать диалоговое окно «Размер холста», чтобы увеличить размер изображения, но при этом изображение будет обрезано. Наконец, используйте диалоговое окно «Сохранить как», чтобы сохранить изображение в новом размере.
Чтобы сохранить соотношение сторон, нажмите кнопку «Сохранить соотношение сторон» на панели параметров, затем перетащите маркеры преобразования. Вы можете скопировать слой из палитры слоев исходного изображения в окно целевого изображения , щелкнув его, удерживая нажатой клавишу Shift. Наконец, используйте Edit > Transform and Scale для слоя, чтобы получить правильный размер. Если объект нажимается и перетаскивается за ручку, его размер пропорционально изменяется, удерживая нажатой клавишу Shift Alt (Windows) или Shift Option (Mac). На панели «Инструменты» различные инструменты разделены на четыре раздела: выделение, обрезка и измерение, ретушь и рисование, рисование и тип.
На панели «Инструменты» различные инструменты разделены на четыре раздела: выделение, обрезка и измерение, ретушь и рисование, рисование и тип.
Можно ли увеличить изображение в Photoshop?
Кредит: Lifewire
Да, вы можете увеличить изображение в фотошопе. Для этого перейдите в меню «Изображение» и выберите «Размер изображения». В появившемся диалоговом окне вы можете ввести новую ширину и высоту изображения. Имейте в виду, что когда вы увеличиваете изображение, вы также увеличиваете размер файла, поэтому убедитесь, что у вас достаточно места на диске, прежде чем продолжить.
Для достижения желаемого размера за 9 дополнительных шагов не требуется.0005 Adobe Photoshop ; однако есть некоторые изменения, которые необходимо внести для обеспечения качества изображения. Разрешение — это понятие, которое дизайнеры и фотографы часто упускают из виду. количество пикселей часто упоминается, но оно не дает полной картины того, как достигается разрешение. Понимание того, как влияет плотность пикселей изображения, также является важной частью обучения изменению его размера. При измерении с разрешением 72 dpi изображение с разрешением 7,2 МП дает 10 дюймов на 8 МП; при измерении с разрешением 300 точек на дюйм получается 10 дюймов на 8 МП. Чтобы воспроизвести детали изображения при печати, вам потребуется как минимум 300-350 точек на дюйм с более высокой плотностью пикселей. Процесс Preserve Details 2.0 позволяет увеличивать изображения Photoshop.
Понимание того, как влияет плотность пикселей изображения, также является важной частью обучения изменению его размера. При измерении с разрешением 72 dpi изображение с разрешением 7,2 МП дает 10 дюймов на 8 МП; при измерении с разрешением 300 точек на дюйм получается 10 дюймов на 8 МП. Чтобы воспроизвести детали изображения при печати, вам потребуется как минимум 300-350 точек на дюйм с более высокой плотностью пикселей. Процесс Preserve Details 2.0 позволяет увеличивать изображения Photoshop.
Первый шаг — сделать фотографию и масштабировать ее в Photoshop. Шаг 2 требует, чтобы вы включилиPreserve Details 2.0. «Сохранить детали» — это функция Photoshop CC, но она не является инструментом по умолчанию. Настройки размера изображения теперь должны быть изменены. Четвертый шаг — выбрать образец с правой стороны поля размера. Может быть трудно понять некоторые термины, связанные с выборкой и повторной выборкой. Это не влияет на общую плотность изображения, потому что просто добавляет к нему больше или меньше пикселей.
Способность Photoshop подгонять вновь созданные пиксели к изображению составляет увеличенное изображение . Алгоритм Preserve Details 2.0 использует искусственный интеллект для масштабирования изображений. Это не алгоритм автоматического изменения размера изображений, а скорее умный способ оптимизировать размер изображения. Алгоритм сохранения деталей учитывает требуемую величину изменения размера и детали изображения для расчета величины изменения размера.
Как увеличить изображения в Photoshop без потери качества
С помощью диалогового окна «Размер изображения» вы можете изменить размер изображения без потери качества в Photoshop. Это изображение представляет собой снимок экрана диалогового окна «Размер изображения» в Photoshop, предоставленного Adobe. Вы можете изменить ширину и высоту изображения, выбрав диалоговое окно «Размер изображения». Также есть возможность изменить разрешение. Вот посмотрите на результаты программы обработки изображений Gigapixel AI. Вот сравнение. Функция суперразрешения в Adobe Camera Raw была представлена несколько месяцев назад и позволяет увеличить размер изображения в четыре раза (улучшенные изображения будут иметь удвоенную ширину и удвоенную высоту по сравнению с исходным изображением или в четыре раза больше). исходное количество пикселей). Как увеличить вырезанное изображение в Photoshop? Изображение или рисунок, размер которого вы хотите изменить, должны быть размещены на следующем слое. Инструмент «Трансформация» находится в меню «Правка». Инструмент «Трансформация», как и инструмент обрезки, имеет несколько маркеров, которые можно найти по краю изображения. Вы должны сначала щелкнуть и перетащить ручку, чтобы начать процесс изменения размера.
Вот сравнение. Функция суперразрешения в Adobe Camera Raw была представлена несколько месяцев назад и позволяет увеличить размер изображения в четыре раза (улучшенные изображения будут иметь удвоенную ширину и удвоенную высоту по сравнению с исходным изображением или в четыре раза больше). исходное количество пикселей). Как увеличить вырезанное изображение в Photoshop? Изображение или рисунок, размер которого вы хотите изменить, должны быть размещены на следующем слое. Инструмент «Трансформация» находится в меню «Правка». Инструмент «Трансформация», как и инструмент обрезки, имеет несколько маркеров, которые можно найти по краю изображения. Вы должны сначала щелкнуть и перетащить ручку, чтобы начать процесс изменения размера.
Как увеличить изображение в Photoshop без потери качества?
Кредит: Pinterest
Если вы хотите сохранить изображение на компьютер для редактирования, убедитесь, что установлен флажок Resampling Image . Photoshop может изменить количество пикселей в изображении, установив этот флажок.
Photoshop может изменить количество пикселей в изображении, установив этот флажок.
Средняя цифровая камера имеет диапазон разрешения от 16 до 24 мегапикселей. Крайне важно поддерживать чистые края и правильные детали на протяжении всего процесса. Мегапиксель содержит 1 048 576 пикселей; для простоты это число равно 1 000 000. Мне потребовалось пятнадцать лет, чтобы сфотографировать некоторые из моих любимых изображений на камеру всего с восемью мегапикселями. Полный- 9Изображение моей камеры размером 0005 имеет разрешение 0f 6752 x 4501 пикселей. Когда используется определенный размер печати, изображения с большим количеством пикселей могут давать больше деталей; однако им может потребоваться больше места на диске для хранения, редактирования и печати. Вы можете видеть, что размер изображения влияет на его разрешение в диалоговом окне «Размер изображения» в Photoshop.
В Photoshop используются различные алгоритмы для повторной выборки изображения, включая добавление новых пикселей к изображению, чтобы увеличить его при сохранении того же разрешения. Bicubic Smoother был лучшим методом апскейлинга, доступным в 9 версиях.0005 Photoshop CS6 и более ранние версии, и он хорошо работает в приложении. В Preserve Details 2.0 искусственный интеллект используется для обнаружения и сохранения важных деталей изображения с помощью расширенного глубокого обучения. Улучшение видимого разрешения фотографии называется суперразрешением. Super Resolution использует передовую модель машинного обучения, обученную на миллионах фотографий, для достижения высокого разрешения. Фотографию можно увеличить, сохраняя при этом четкие края и важные детали. Эту функцию можно использовать в различных форматах файлов фотографий, но ее следует использовать в формате Raw.
Bicubic Smoother был лучшим методом апскейлинга, доступным в 9 версиях.0005 Photoshop CS6 и более ранние версии, и он хорошо работает в приложении. В Preserve Details 2.0 искусственный интеллект используется для обнаружения и сохранения важных деталей изображения с помощью расширенного глубокого обучения. Улучшение видимого разрешения фотографии называется суперразрешением. Super Resolution использует передовую модель машинного обучения, обученную на миллионах фотографий, для достижения высокого разрешения. Фотографию можно увеличить, сохраняя при этом четкие края и важные детали. Эту функцию можно использовать в различных форматах файлов фотографий, но ее следует использовать в формате Raw.
Однако не поддавайтесь искушению использовать сверхвысокое разрешение для всех ваших фотографий. Вы можете столкнуться с очень большими файлами, которые могут занимать много места на вашем компьютере. Необработанные файлы следует использовать при применении метода увеличения фотографий . Возможно, исходное изображение будет иметь артефакты, подобные тем, которые можно найти в сильно сжатых файлах JPEG или HEIC.
Возможно, исходное изображение будет иметь артефакты, подобные тем, которые можно найти в сильно сжатых файлах JPEG или HEIC.
Уменьшение изображения перед увеличением
При использовании фоторедактора для уменьшения масштаба изображения, изображение сохраняет все детали, включая любую информацию о пикселях, которая могла быть добавлена, в результате чего изображение получается четким и четким. Поскольку это лучший вариант, чем увеличение изображения с последующим его уменьшением, следует использовать метод уменьшения масштаба вместо метода увеличения.
Как изменить размер вставленного изображения в Photoshop Когда вы изменяете размер слоя, на нем отображаются полосы изменения размера. Перетащите слой до нужного размера. Перетаскивая клавишу Shift, вы можете изменить высоту и ширину элемента.
Размер изображения (также известный как размеры в пикселях) — это количество пикселей по ширине и высоте изображения. Качество вашего напечатанного изображения будет лучше с более высоким разрешением. В цифровом изображении хранится определенный объем данных, но не указан физический выходной размер или разрешение. Вы можете использовать размер изображения, изменение размера изображения или размер изображения. Вы можете изменить размеры и разрешение печати, не влияя на количество пикселей в изображении, если отмените выбор. Чтобы сохранить соотношение сторон, выберите «Сохранить пропорции». При изменении высоты ширина окна будет автоматически обновляться.
Качество вашего напечатанного изображения будет лучше с более высоким разрешением. В цифровом изображении хранится определенный объем данных, но не указан физический выходной размер или разрешение. Вы можете использовать размер изображения, изменение размера изображения или размер изображения. Вы можете изменить размеры и разрешение печати, не влияя на количество пикселей в изображении, если отмените выбор. Чтобы сохранить соотношение сторон, выберите «Сохранить пропорции». При изменении высоты ширина окна будет автоматически обновляться.
Количество пикселей в изображении может быть увеличено или увеличено, а новые пиксели добавляются на основе значений цвета существующих пикселей. Если вы хотите избежать повышения частоты дискретизации, вы можете отсканировать или создать изображение с разрешением, необходимым для вашего принтера или устройства вывода. Лучше всего использовать нерезкую маску, чтобы получить изображение на меньше, чем оригинал.
Как изменить размер слоя в Photoshop
В Photoshop можно изменить размер слоя, выбрав его на панели «Слои», а затем выбрав «Правка» > «Преобразование» > «Масштаб». Вы также можете использовать инструмент Free Transform для изменения размера слоя. Для этого выберите слой на панели «Слои», а затем нажмите кнопку «Свободное преобразование» на панели инструментов. Вокруг слоя появится ограничительная рамка, и вы можете щелкнуть и перетащить один из маркеров, чтобы изменить размер слоя.
Вы также можете использовать инструмент Free Transform для изменения размера слоя. Для этого выберите слой на панели «Слои», а затем нажмите кнопку «Свободное преобразование» на панели инструментов. Вокруг слоя появится ограничительная рамка, и вы можете щелкнуть и перетащить один из маркеров, чтобы изменить размер слоя.
Инструмент редактирования размера Photoshop позволяет изменять размер слоев различными способами. Вы можете свободно увеличивать или уменьшать размер, а также вводить конкретные измерения, используя бесплатные опции. В следующей статье обсуждается Adobe Photoshop CC версии 20.0.4. Версии Photoshop старше 2010 года также совместимы со многими методами. Если вы не хотите преобразовывать слои от руки, но хотите знать их конкретные размеры, вы можете установить точные размеры. Кроме того, вы можете повернуть слой, выбрав и удерживая любое место за пределами ограничительной рамки слоя и перетаскивая его по часовой стрелке или против часовой стрелки. После того, как вы получили результаты, нажмите Enter или галочку в строке меню с правой стороны.
Как увеличить изображение в Photoshop CS6/CC без потери качества
Последнее обновление: Питер Вуд, 15 ноября 2021 г. Фотошоп без потери качества. Для большинства веб-дизайнеров должно быть большой проблемой добавлять сообщения на свои веб-сайты. Что касается новичка в Photoshop и профессионального техника, то с таким требованием будет сложно справиться со многими фотографиями. Вы можете узнать, как использовать Photoshop, чтобы увеличить или увеличить изображение из следующего урока. Мы также познакомим вас с другими способами увеличения изображения без Photoshop.
Часть 1. Как увеличить изображение в Photoshop
Шаг 1. Добавление изображения в Photoshop
Когда вы запускаете Photoshop на своем компьютере, вы можете добавить в программу изображение, которое хотите увеличить. Затем щелкните Image и выберите Image Size из выпадающего списка ( Image > Image Size ).
Шаг 2: Увеличьте изображение в Photoshop
Когда появится окно Размер изображения , вы можете ввести значения ширины и высоты, чтобы изменить размер изображения. Перед изменением убедитесь, что вы проверили Ограничение пропорций Опция. Вы также можете изменить разрешение изображения, введя новое значение. Для параметра Resample вы можете установить его, чтобы разрешить пропорциональное изменение общего количества пикселей при изменении размера или разрешения изображения, или снять флажок, чтобы запретить изменение.
Шаг 3: Выберите параметр повторной выборки
Лучше выберите метод повторной выборки, который будет создавать новую информацию о пикселях для увеличения изображения в Photoshop. Что касается параметра Bicubic Smoother, Photoshop будет интерполировать (или создавать информацию о пикселях) и давать наилучшие результаты при увеличении изображений.
Шаг 4: Сохранение фотографий с помощью Photoshop
После этого вы можете нажать кнопку OK , чтобы сохранить фотографии с помощью Photoshop. Что касается метода, вы успешно увеличили изображение в Photoshop. Если у вас есть несколько изображений, вы можете выполнить процесс редактирования фотографий для каждого изображения.
Что касается метода, вы успешно увеличили изображение в Photoshop. Если у вас есть несколько изображений, вы можете выполнить процесс редактирования фотографий для каждого изображения.
Часть 2: Как увеличить изображение онлайн без использования Photoshop
В Интернете есть множество программ для изменения размера изображений, которые могут увеличить изображение без использования Photoshop. Возьмем в качестве примера ResizeImage.net.
Шаг 1 : Введите resizeimage.com в браузере.
Шаг 2 : Нажмите кнопку Загрузить изображение , чтобы выбрать фотографию с вашего компьютера. Вы можете загрузить изображение в формате JPEG, PNG, GIF или BMP с макс. 100Мб и 100Мп. (Для формата GIF 30MB и 10MP).
Шаг 3 : Измените размер изображения в процентах или измените его размер до указанного вами размера с сохранением соотношения сторон в разделе Измените размер изображения .
Шаг 4 : После увеличения изображения нажмите кнопку Изменить размер изображения , чтобы сохранить увеличенное изображение. Вы можете проверить предыдущее изображение и информацию об измененном размере изображения после изменения размера. Вы также можете просмотреть или загрузить увеличенное изображение по словесной ссылке.
Часть 3: Как увеличить изображение с помощью бесплатных программ без Photoshop
Gimp — бесплатный конвертер фотографий для увеличения изображений с минимальной потерей качества. Здесь вы можете использовать Gimp, чтобы увеличить изображение.
Шаг 1 : Установите и откройте Gimp и добавьте свое изображение, затем перейдите к Изображение > Масштаб изображения .
Шаг 2 : Введите желаемые размеры в поля и выберите Sinc (Lanczos3) в разделе «Качество».
Шаг 3 : После завершения нажмите кнопку Масштаб , чтобы сохранить увеличенное изображение на вашем компьютере.
Часть 4. Лучший альтернативный метод увеличения изображений в Photoshop
Если вы хотите увеличить множество изображений или выполнить их пакетное преобразование до определенного размера, будет сложно увеличить изображение в Photoshop. Что касается случая, WidsMob ImageConvert — очень рекомендуемая программа.
1. Пакетное изменение размера изображений в 4 различных режимах: по ширине, по высоте, в процентах и произвольно, что позволяет увеличивать даже маленькие изображения.
2. Преобразование изображений и файлов RAW в JPEG, JPEG 2000, PNG, TIFF, BMP и другие форматы фотографий.
3. Добавляйте подписи и изображения в качестве водяных знаков. Позволяет настроить шрифт, стиль, цвет, непрозрачность, размер, угол, положение и многое другое в пакетном режиме.
4. Примените фотоэффекты или добавьте водяной знак. И обеспечить мгновенный предварительный просмотр результата из интерфейса для всех файлов изображений.
Win Загрузить Mac Загрузить
Шаг 1: Добавьте изображения в программу
Нажмите кнопку Открыть в середине, чтобы добавить все изображения в программу. Или перетащите на него все изображения или папки и увеличьте все фотографии одним щелчком мыши.
Или перетащите на него все изображения или папки и увеличьте все фотографии одним щелчком мыши.
Шаг 2: Выберите режимы увеличения
После этого вы можете выбрать нужный режим для пакетного увеличения изображения в качестве альтернативы Photoshop. Вот другой режим преобразования, который вы можете выбрать для увеличения фотографий По ширине , По высоте , Процент и Свободно .
Шаг 3: Пакетное увеличение изображений
Введите количество пикселей, необходимое для увеличения изображений, и установите флажок Увеличить маленькое изображение . После этого вы можете нажать кнопку Start convert и выбрать формат вывода, чтобы сделать изображения большими в один клик.
Win Загрузить Mac Загрузить
Заключение
Когда вам нужно увеличить одно изображение в Photoshop, вы можете найти подробные инструкции выше.