как растянуть экран и убрать черные полосы в CS:GO
Серёжа Лебедев
Автор
Вы подписаны
Копируем профессионалов.
Если взглянуть на типичный конфиг профессионального игрока в CS:GO, то можно заметить, что большинство каэсеров играет с соотношением сторон 4:3, хотя по умолчанию обычно у казуальных игроков стоит 16:9.
Рассказываем, как переключиться в режим 4:3 и при необходимости убрать черные полосы в Кс Го, растянув экран.
Как включить соотношение 4:3 в Кс Го
- Откройте клиент Кс Го
- Зайдите в настройки (шестеренка в левом вертикальном меню)
- Откройте меню «Изображение» и перейдите в подменю «Графика»
- Убедитесь, что режим отображения в Кс Го у вас установлен как «На весь экран» (если нет, то 4:3 включить не получится)
- В пункте «Формат экрана» выберите «Обычный, 4:3»
- Разрешение установите в 1024х768
- Нажмите на кнопку «Применить изменения» в правом нижнем углу, выйдите из игры и перейдите к следующему шагу
Параметры запуска для игры с экраном 4:3 в Кс Го
- Когда вы сохранили настройки графики, откройте параметры запуска Кс Го (как это сделать мы объясняли здесь)
- Пропишите следующие команды в параметры запуска: -window -noborder
- Разделяйте параметры запуска пробелом
- Если у вас в параметрах уже есть какие-то команды (например, для включения консоли) и они не влияют на графику, то можно их оставить – главное не забывайте про пробелы между ними
Как убрать черные полосы в Кс Го, способ для видеокарт AMD
Если у вас в режиме 4 на 3 появились черные полосы и вы пользуетесь видеокартой от AMD, то выполните следующие шаги:
- Нажмите ПКМ по рабочем столе Windows.

- Откройте свойства графики.
- В разделе «Игры» вам нужно найти Кс Го.
- Откройте параметры профиля.
- Выставьте в разделе «Масштабировании дисплея» опцию «Полная панель».
- После этого перейдите в настройки дисплея.
- Здесь активируйте «Масштабирование ГП».
- Сохранитесь.
Как убрать черные полосы в Кс Го, способ для видеокарт Nvidia
Если у вас в режиме 4 на 3 появились черные полосы и вы пользуетесь видеокартой от Nvidia, то выполните следующие действия:
- Открыть панель управления видеокартой (для этого нажмите ПКМ по рабочем столе Windows и выберите соответствующий пункт контекстного меню).
- Перейдите в раздел регулировки размера и положения рабочего стола.
- В меню «Масштабирования» выберите опцию «Во весь экран».
- В разделе выполнения масштабирования обязательно должна быть отмечена опция «ГП».
- Сохранитесь.
* * *
Теперь вы знаете, как играть в Кс Го с соотношением 4 на 3: растянуть экран и при необходимости убрать черные полосы. Удачи в покорении матчмейкинга!
Удачи в покорении матчмейкинга!
Как играть в CS:GO с друзьями – создаем сервер для игры
Как выдать любой нож через консоль в CS:GO
Пост написан пользователем cyber.sports.ru
Создайте свой блог на Трибуне, выскажитесь и станьте суперзвездой cyber.sports.ru
Как сделать скриншот нужного размера на компьютере: 6 проверенных способов
Оглавление:
Бесплатный встроенный инструмент Windows
Скриншот всей области экрана
Скриншот заданной области экрана
Бесплатный встроенный инструмент macOS
Lightshot
SnagIt
Monosnap (расширение для Google Chrome)
Как подогнать картинку под нужный размер в Photoshop
Как изменить размер фото в «Фотошоп»
Как подогнать изображение под заданные пропорции в «Фотошоп»
Как подогнать скриншот под необходимый размер
Оглавление:
Бесплатный встроенный инструмент Windows
Скриншот всей области экрана
Скриншот заданной области экрана
Бесплатный встроенный инструмент macOS
Lightshot
SnagIt
Monosnap (расширение для Google Chrome)
Как подогнать картинку под нужный размер в Photoshop
Как изменить размер фото в «Фотошоп»
Как подогнать изображение под заданные пропорции в «Фотошоп»
Как подогнать скриншот под необходимый размер
Бесплатный встроенный инструмент Windows
Сперва разберем те инструменты, которые есть в Windows, а потом – некоторые утилиты сторонних разработчиков.
Скриншот всей области экрана
Чтобы сделать скриншот всей области экрана, вам не нужно устанавливать дополнительное ПО. Просто используйте сочетание горячих клавиш Windows+Print Screen (она же PrtScr):
Преимущество этого способа в том, что сделанный снимок сразу же сохраняется на жесткий диск. Очень ускоряет работу со всеми скриншотами. Минус – нельзя выбрать область экрана.
Сохраненный скриншот ищите в папке с документами. В зависимости от используемой версии Windows, такая папка может называться по-разному. Чаще всего – «Снимки экрана»:
Вот скриншот, который мы открыли в графическом редакторе и обрезали до необходимого размера вручную:
Чтобы сделать скриншот только активного окна, используйте сочетание клавиш Print Screen+Alt. Затем откройте любой графический редактор и вставьте снимок при помощи сочетания горячих клавиш Ctrl+V. Сохраните.
Скриншот заданной области экрана
Для этого можно воспользоваться встроенным инструментом Snip and Sketch («Ножницы»). Он есть во всех последних версиях Windows (7 и более поздние).
Подготовьте область экрана, которую необходимо сфотографировать. Нажмите сочетание горячих клавиш Windows+Shift+S. Инструмент предложит выбрать область экрана для захвата:
Snip and Sketch позволяет захватить экран, используя 4 вида форм: прямоугольный фрагмент, произвольной фрагмент, оконный и полноэкранный фрагмент:
Чаще всего вам будет нужен обычный прямоугольник. Выбираем его, нажимаем правую кнопку, и необходимая нам область экрана копируется в буфер обмена:
Теперь его можно копировать в любой графический редактор и сохранять на жесткий диск.
Разработаем вам фирменный стиль
Быстро и красиво!
ПодробнееБесплатный встроенный инструмент macOS
Чтобы создать скрин на macOs, зажмите комбинацию клавиш Shift + Command + 5. Откроется небольшое меню. Здесь можно настроить скриншот:
Откроется небольшое меню. Здесь можно настроить скриншот:
- снимок всего экрана;
- снимок выбранного окна;
- снимок выбранной области;
- запись всего экрана;
- запись выбранной области.
Есть дополнительные параметры: место сохранения, таймер (чтобы скрин сделался с задержкой), отображение курсора и так далее.
Чтобы сделать скрин определенного размера, выберите пункт «Снимок выбранной области». Удерживайте любой из ползунков левой кнопкой мыши и растягивайте изображение. чтобы увеличить или уменьшить будущий скрин. Рядом с курсором будет отображаться разрешение скрина – под нужный размер его можно подогнать вручную.
Кстати, когда скрин будет готов, во встроенном фоторедакторе можно выделить нужную область картинки.
Возможны три варианта выделений: с затемнением ненужной области, с обводкой цветом или с увеличением заданной области.
Для этого зайдите в редактор изображений и выберите графическую фигуру:
Как читать книги на iPhone и экономить: 3 цивилизованных способа и 1 порицаемый
Lightshot
Lightshot – удобная бесплатная утилита для захвата экрана, которая работает на всех версиях Windows и macOS.
Чтобы сделать скриншот области экрана, устанавливаем и запускаем Lightshot.
Подготавливаем экран и нажимаем Print Screen. Утилита предложит указать область экрана для захвата:
Выделяем необходимую область экрана, зажимая правую кнопку мыши. Приложение автоматически показывает, какое разрешение получится у скрина (левый верхний угол выделения). Чтобы изменить разрешение, увеличьте или уменьшите область выделения:
Если вы сделали некорректный скриншот, нажмите клавишу Escape.
Чтобы сохранить изображение, кликните по иконке:
Все скриншоты Lightshot по умолчанию сохраняет на рабочий стол.
SnagIt
Утилита для захвата скриншотов рабочего стола для Windows и macOS, но с кучей дополнительных возможностей. Программа платная: вечная лицензия обойдется вам в 50 долл. За эти деньги SnagIt научился:
- распознавать и захватывать изображения, веб-страницы, видео, текст;
- накладывать фильтры для всех захватываемых изображений;
- конвертировать изображения;
- захватывать экран с таймером;
- захватывать экран по любой клавише.

Благодаря SnagIt вы можете скринить веб-страницы целиком, даже если они занимают несколько экранов и требуют прокрутки.
Чтобы сделать скриншот, скачайте и установите SnagIt. Подготовьте область экрана, которую нужно сфотографировать, и нажмите клавишу Print Screen. Откроется вспомогательное окно программы:
Все настройки разнесены по 3-м разделам: режим All-in-one, параметры для скриншотов (Image) и параметры для видео (Video). Так как нам нужно сделать статический скриншот – выбираем Image.
В разделе Image доступно 3 режима: ручной выбор участка, окно целиком, полный экран целиком.
Если нужно сделать скриншот заданного размера, в строке Selection, выбираем значение Region:
Обратите внимание: SnagIt позволяет захватить не только изображение экрана, но и текст отдельно.
Установленная горячая клавиша для скриншота будет отображаться фразу под кнопкой Capture:
Кликаем по кнопке Capture или нажимаем клавишу Print Screen. Выбираем область для захвата изображения. Удобно, что сразу отображается предварительное разрешение скриншота. Делаем скриншот. Находим его по следующему пути: %LOCALAPPDATA%\TechSmith\Snagit\DataStore
Выбираем область для захвата изображения. Удобно, что сразу отображается предварительное разрешение скриншота. Делаем скриншот. Находим его по следующему пути: %LOCALAPPDATA%\TechSmith\Snagit\DataStore
Monosnap (расширение для Google Chrome)
Monosnap – популярный инструмент для захвата экрана. Кроме расширения для браузера есть и stand-alone-версия, которая работает не только на Windows, но и на macOS.
В Monosnap доступны только спартанские возможности: можно сделать скриншот полного экрана или его отдельной области. Также есть поддержка меток + можно перенести файлы в облако.
Рассмотрим, как сделать скриншот необходимого размера в Monosnap подробнее.
Скачиваем расширение в Google Chrome. Запускаем. Сразу обратите внимание на иконку в расширениях:
Кликаем по ней правой кнопкой и выбираем пункт «Снимок области страницы»:
Чтобы ускорить работу при захвате выбранной области экрана, воспользуйтесь сочетанием горячих клавиш Shift+Alt+5.
Откроется новое окно, где нужно будет выбрать область экрана для захвата:
Выбираем корректную область и отпускаем клавишу. Откроется новое окно, где нужно нажать «Сохранить» в верхней части экрана:
Обратите внимание на неплохой графический редактор, который есть в Monosnap. Он позволит сразу отредактировать скриншот. Например, удалить с него какие-либо элементы, заблюрить участок изображения, нарисовать линии и другие фигуры.
Monosnap – полностью бесплатный инструмент.
Чтобы отключить уведомления в браузере, нужно всего лишь… Полная инструкция внутри
Как подогнать картинку под нужный размер в Photoshop
Сделать скриншот заданного размера несложно, а времени экономит много: не нужно потом заходить в графический редактор и изменять картинку там.
Если вы все же предпочитаете делать снимок всего экрана, а потом кадрировать его, готовьтесь расчехлять «Фотошоп» и изменять размер картинки там. Вот как это можно сделать.
Вот как это можно сделать.
Как изменить размер фото в «Фотошоп»
Запускаем Photoshop и открываем необходимый скриншот. В разделе «Изображения» выбираем пункт «Размер изображения»:
Размер изображения можно выводить в любых удобных единицах, например, в пикселях:
Как видим, можно подогнать текущее изображение под готовые форматы печати (если вы планируете распечатать скриншот в дальнейшем):
Или вручную задать ширину / высоту / разрешение:
Если вам нужно изображение конкретного размера, внимательно подгоняйте под него свою картинку. Если пропорции вашего скрина не соответствуют заданным, картинка исказится.
Как подогнать изображение под заданные пропорции в «Фотошоп»
Выбираем инструмент «Рамка» на панели инструментов Photoshop слева:
Теперь уточняем пропорции. Указываем те, которым должен соответствовать новый вариант скриншота:
Подтверждаем выбранный вариант, нажатием Enter. Сохраняем измененный скриншот как обычно – через функцию «Сохранить как»:
Сохраняем измененный скриншот как обычно – через функцию «Сохранить как»:
При необходимости уточните формат, качество экспортируемого изображения и другие параметры.
Как подогнать скриншот под необходимый размер
Сперва создайте новый проект:
Укажите необходимый размер изображения:
Нажмите «Ок». Откроется новое рабочее поле заданного размера:
Чтобы подогнать под него уже существующий скриншот, в разделе «Файл» выбираем функцию «Поместить встроенные» или нажимаем Ctrl+V, если только что сделали скрин:
Откроется окно выбора файла. Находим скриншот:
Теперь подгоняем его под наш шаблон, задержав курсор мыши:
Если изображение меньше или больше рабочей области, зажмите курсором одну из четырех угловых точек и растяните картинку. Имейте в виду: лучше не растягивать картинку вверх, вниз или в стороны, чтобы не исказить скрин.
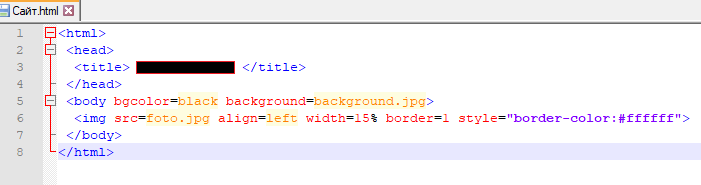
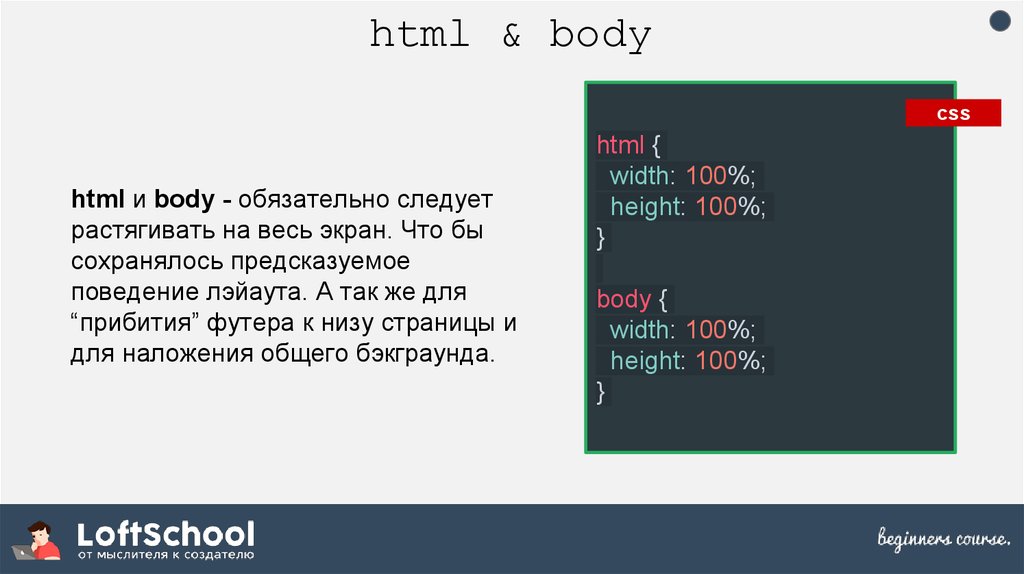
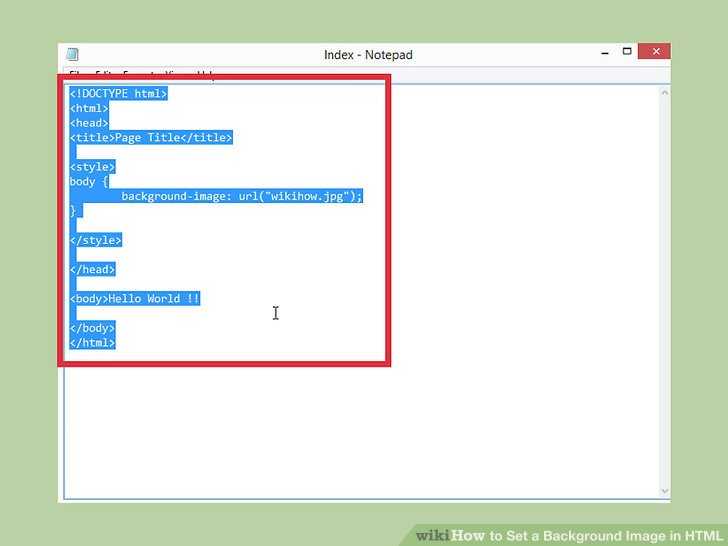
Как сделать фоновое изображение полноэкранным с помощью html+css
Я работаю с файлом html+css и хочу создать полноэкранное фоновое изображение в HTML и CSS Я установил все свойства фонового изображения . Я хочу, чтобы это фоновое изображение заполняло весь экран на устройствах и не прокручивало фоновое изображение, поэтому я пытаюсь сделать это:
Я хочу, чтобы это фоновое изображение заполняло весь экран на устройствах и не прокручивало фоновое изображение, поэтому я пытаюсь сделать это:
* {
маржа: 0;
заполнение: 0;
}
.фоновая картинка {
положение: родственник;
}
картинка {
размер фона: обложка;
фоновая позиция: центр;
фоновый повтор: без повтора;
background-attachment: исправлено;
положение: фиксированное;
высота: 100%;
ширина: 100%;
}
<дел>



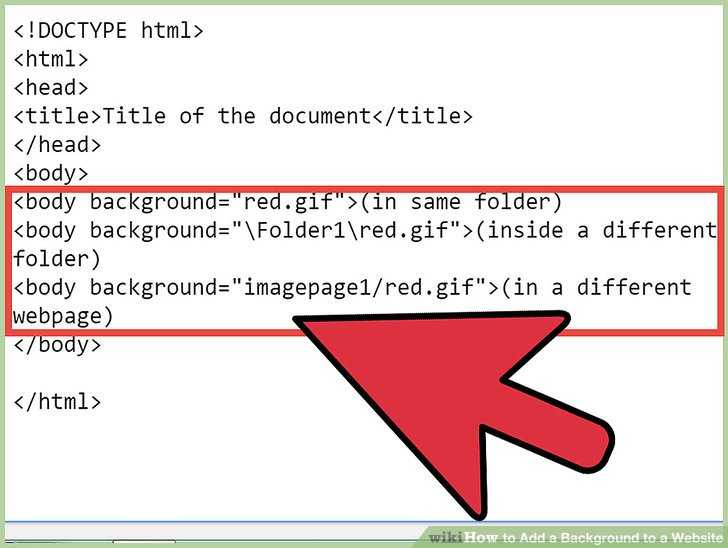
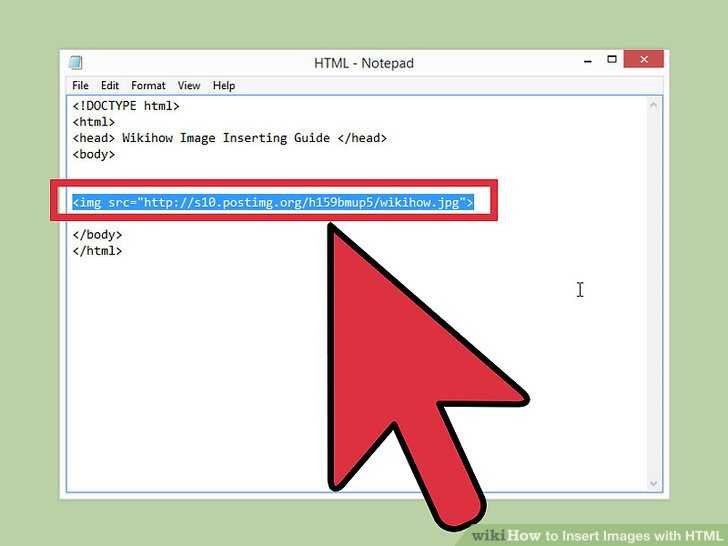
 Чтобы сделать его фоном, вы должны использовать URL-адрес изображения.
Чтобы сделать его фоном, вы должны использовать URL-адрес изображения.
 Corrupti, itaque vitae?
Corrupti, itaque vitae?