Как создать собственный набор кистей для Photoshop
Кисти – это самые важные, но далеко не самые простые инструменты. В начале многим кажется, что для того, чтобы нарисовать каждый элемент нужно использовать разную кисть. С таким подходом кисти, которые предлагает Photoshop, кажутся бесполезными. Тогда на помощь приходят наборы от профессиональных художников, которые легко можно найти и скачать на просторах Интернета.
Только проблема в том, что чем сложнее кисть, тем сложнее ее правильно использовать. Проследив за работой профессионалов вы заметите, что в основном они используют простые, круглые или лишь слегка текстурные кисти. Вы можете запросто вручить им базовый набор Photoshop и их работа все равно будет выглядеть великолепно. Почему же у вас так не получается?
Дело в том, что работа в Photoshop сложнее, чем просто тыкать кнопки и ждать чуда. Начать рисовать одной кистью и каждый раз, когда что-то не получается, переключаться на новую – не решение проблемы, ведь часто дело не столько в кисти, сколько в навыках.
В этой статье мы поможем вам создать свой набор кистей. Он будет намного меньше, чем тот, который предлагает нам программа, и уж точно не такой запутанный. Мы докажем, что и без постоянной смены кистей, используя этот простой набор, можно создать очень детальный и аккуратный рисунок.
Конечный результат работы1. Создайте текстурную кисть для общего наброска
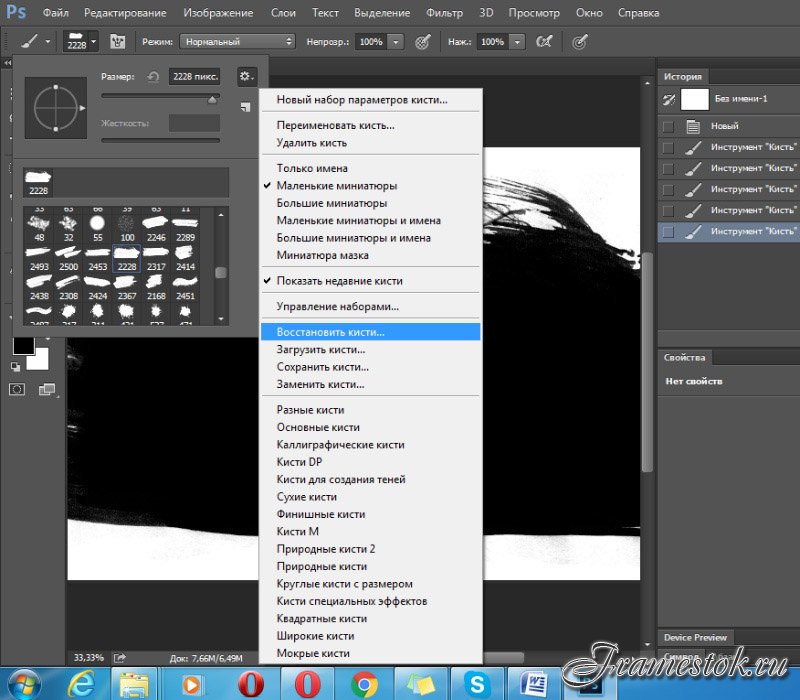
Прежде чем мы начнем, откройте меню кисти и выберите Reset Brushes (Сбросить кисти). Не забудьте сохранить этот набор перед сбросом!
Шаг 1
Создайте новый файл. Выберете Polygon Tool и настройте Sides на 3. Затем с его помощью нарисуйте черный треугольник.
Шаг 2
Создайте новый слой. Нарисуйте прямоугольник, используя Rectangle Tool (U) в режиме Pixel.
Шаг 3
Перейдите в Filter > Noise > Add Noise, выберите функцию Gaussian и переведите ползунок на максимум.
Шаг 4
Смените этот прямоугольник на треугольник, используя Control-Alt-G.
Шаг 5
Измените слой с шумами так, чтобы белая часть стала заметнее, с помощью Free Transform Tool (
Шаг 6
Перейдите в Edit > Define Brush Preset. Не переживайте пока насчет названия, это лишь часть более сложной кисти.
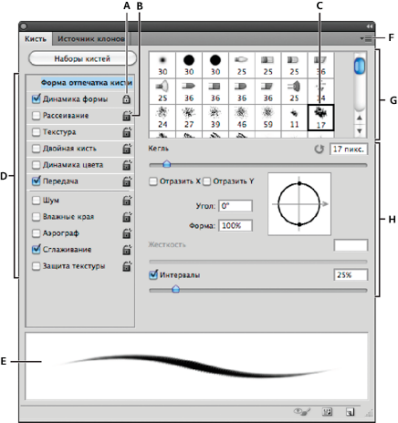
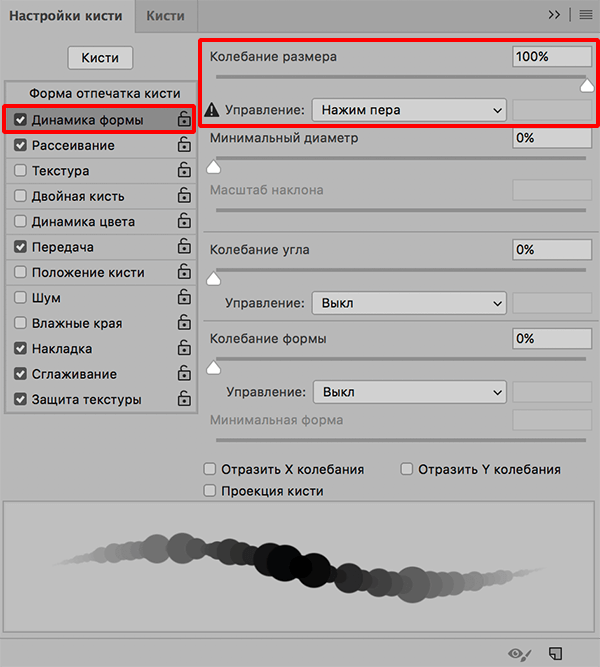
Направляйтесь в Brush Settings (F5). Выберете Chalk из оригинального набора кистей, настройте на 30.
Шаг 7
Отметьте в графе сбоку Transfer, Noise и Smoothing.
Шаг 8
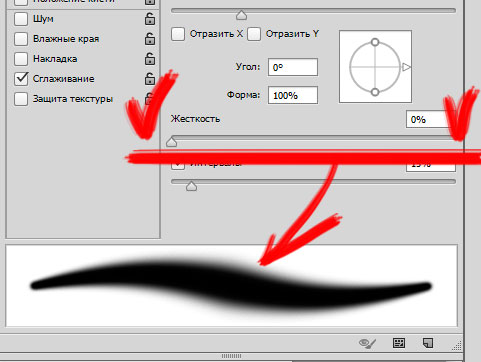
Нажмите Dual Brush, найдите и выберите уже знакомый треугольник. Затем настройте его функции так, как показано на картинке снизу.
Сохраните кисть, нажав на иконку белой карты, и назовите ее 
Это одна из самых удобных и универсальных кистей. Она и очень хаотична, и точна одновременно. Вы можете использовать ее на начальном этапе, даже перед тем, как поймёте, что именно хотите нарисовать. Лучший способ создать что-то стоящее из ничего – это сделать подобный, слегка небрежный набросок, без предварительного плана. Так результат будет выглядеть намного естественнее.
2. Создайте кисть для детального наброска
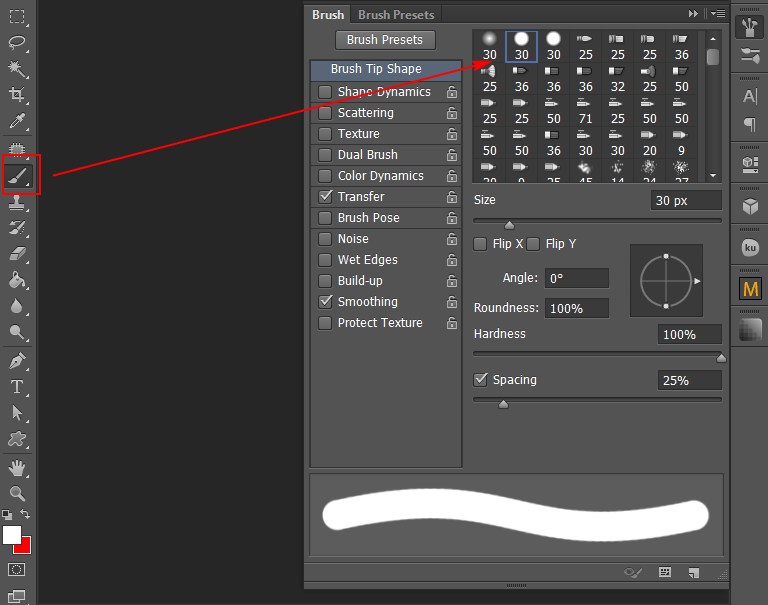
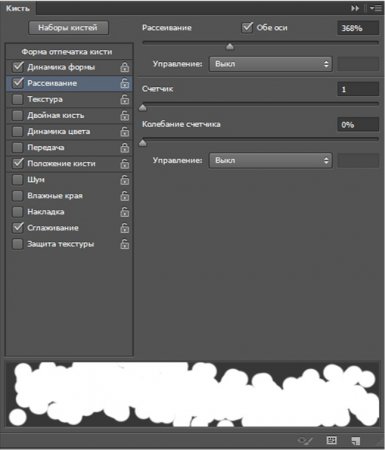
Выберете жесткую круглую кисть. Смените настройки Size и Spacing и отметьте
Теперь сохраните кисть под названием Sketch Detail и протестируйте ее.
Эта кисть очень похожа на обыкновенный карандаш в своём использовании. Чем менее уверены вы в результате, тем прозрачнее будут выглядеть линии – а это значит, что ошибки будет намного проще исправить. Из-за того, что ее так удобно использовать и выглядит она естественно – она отлично подходит для более детальных набросков.
3. Создайте кисть для группирования фигур и прорисовки световых участков
Шаг 1
Создайте новый файл и выберите Polygon Tool с 6 сторонами, чтобы нарисовать шестиугольник. Перейдите в
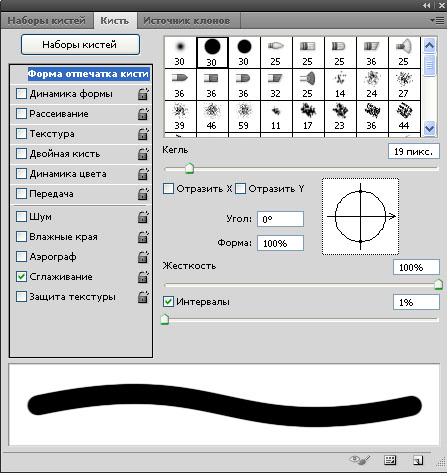
Шаг 2
Направляйтесь в настройки кисти (Brush Settings) и устанавливайте Spacing на 1%. Используйте большой размер кисти.
Шаг 3
Нажмите Transfer и настройте прозрачность (Opacity) на Pen Pressure.
Сохраните кисть под названием Block.
Как вы видите, из-за того, что кисть большая и грузная, ею почти невозможно рисовать детали – именно это нам и нужно. Эта кисть отлично подходит для блокировки форм, выделения теневых и светлых областей. Несмотря на то, что кисть жесткая, она позволяет создать эффект очень мягкого смешивания.
Совет по растушёвке
Многие наборы кистей имеют так называемую «кисть для растушёвки». Ее используют, чтобы смягчить переходы между цветами и формами. Но важно помнить, что растушёвка – процесс очень щепетильный. Если вы прорисовали тени на изображении, а затем размыли их чем-то мягким – ваше изображение станет неестественно гладким, поэтому избегайте размытия с помощью большой кисти. Вместо этого используйте кисть Texture Sketch, чтобы прорисовать большие детали, выбирая цвет/оттенок c краев.
Не беспокойтесь, если вам кажется, что этот этап отнимает слишком много времени. Так и должно быть.
4. Создайте кисть для прорисовки деталей и обтравочных масок
Шаг 1
Снова выберите жесткую круглую кисть. Сделайте ее более гладкой и уменьшите в размерах.
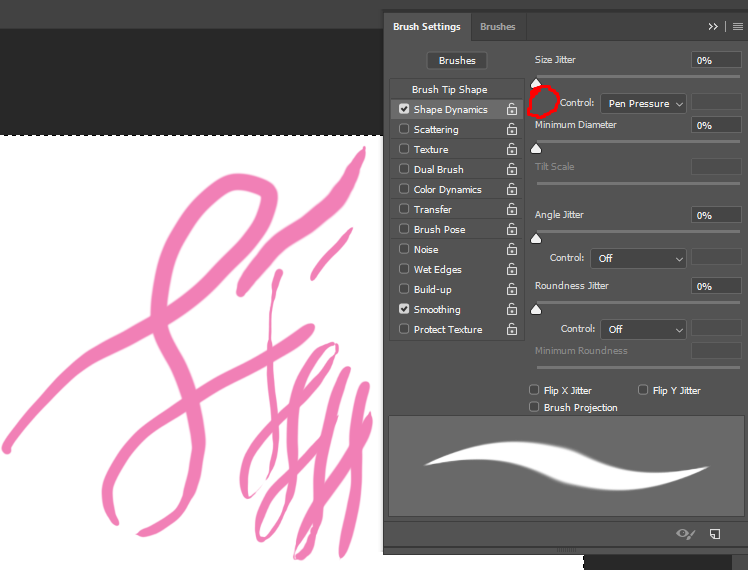
Шаг 2
Отметьте Shape Dynamics, в графе размер выберите Pen Pressure.
Сохраните кисть как Ink.
Предназначение этой кисте – очевидно. С ее помощью вы можете нарисовать более точный рисунок, наметить жесткий контур. В нашем примере кисть была использована на масочном слое для того, чтобы стереть лишние области вне птицы
Шаг 1
Выберите мягкую круглую кисть. Сделайте ее достаточно большой и убедитесь в том, что режим Shape Dynamics – выключен.
Шаг 2
Выберите Transfer. Настройте кисть только в графе Flow.
Сохраните ее под названием Soft.
Эта кисть есть в любом наборе, но она не столь полезна, как кажется новичкам. Вы можете использовать ее для растушевки на масочном слое, выбрав 
В нашем примере базовый слой был скопирован, чтобы создать обтравочную маску для цветов. В примере снизу, Blend Mode слоя для серой гаммы установлен на Multiply, а поверх добавлены цветные слои, что позволяет создать эффект плавности перехода между тонами. Если вам хочется закрасить какую-то область отдельно, используйте Lasso Tool (L), чтобы выделить область или создать новую маску. Так изображение будет выглядеть естественнее, чем если бы вы пытались закрасить его с помощью жесткой кисти.
Совет по закрашиванию
Для того, чтобы не выделять теневые и светлые области вручную, вы легко можете изменить цвет этих областей с помощью параметров наложения. Продублируйте (Control-J) слой с серым рисунком дважды и расположите копии поверх оригинала. Используйте команду Control-B, чтобы сделать первый слой желтым. Нажмите на слой и сделайте темные области прозрачными, настроив графу Blend If..jpg) Затем измените режим наложения на Soft Light.
Затем измените режим наложения на Soft Light.
Проделайте то же самое с другим слоем, в этот раз выставив настройки для теневых участков. Сделайте слой синим, скройте светлые области и установите режим наложения на
6. Создайте кисть для деталей
Для этой кисти нам просто нужно чуть-чуть изменить кисть Texture Sketch. Выберите кисть из основного меню, установите в графе размера кисти Pen Pressure и сделайте ее полностью изменчивой.
Сохраните ее как новую кисть под названием Rendering.
Вне зависимости от того, какой размер кисти вы выберете, кисть всегда будет казаться маленькой, и поэтому у вас не останется выбора, кроме как прорисовывать ею только детали. И это отлично, потому что так ваше изображение точно избежит участи большинства работ новичков – оно не получится плоским.
Используйте эту кисть на отдельном слое. Выбирайте цвета из освещенных областей, делайте их ярче и прорисовывайте мелкие детали на рисунке. Только помните о том, что не стоит рисовать ею в тенях.
После этого вам нужно будет создать новый слой, выбрать цвет и сделать его ярче, в этот раз прорисовав элементы с противоположной стороны. Оставляйте темные участки между первичным светом и вторичным. Используйте функцию Control-B, чтобы сделать эти детали более размытыми и уменьшить тень.
Полезный совет
Когда основная работа будет выполнена, вы можете попробовать найти дополнительное использование для своего набора кистей. Например, вы можете осветлить контур рисунка с помощью кисти Ink.
… или высветлить фон за объектом с помощью Soft кисти, чтобы сделать ваш рисунок еще более ярким.
7.
Облегчите себе доступ к этому наборуКисти, которые мы создали – это набор, с которым вы будете работать чаще всего. У вас в арсенале могут быть тысячи и тысячи других кистей, но вы скорее всего будите использовать их лишь от случая к случаю. Вам же стоит убедиться в том, что ваши основные инструменты всегда будут под рукой.
У вас в арсенале могут быть тысячи и тысячи других кистей, но вы скорее всего будите использовать их лишь от случая к случаю. Вам же стоит убедиться в том, что ваши основные инструменты всегда будут под рукой.
Шаг 1
Для того чтобы эти кисти было проще найти, вам стоит сделать их своими подручными инструментами. Перейдите в Window > Tool Presets и удалите из списка кисти, которые находятся там по умолчанию.
Шаг 2
Выберите кисть из своего набора и нажмите на белую иконку в форме карты. Дайте название инструменту и нажмите OK.
Шаг 3
Повторите то же действие с каждой кистью, которую вы ходите иметь в списке. Так вы сможете загружать необычные кисти из отдельных наборов без страха потерять свои.
Отличная работа!
Теперь у вас есть базовый набор кистей, который вы знаете как использовать. Конечно, это не означает, что вы можете забыть про другие кисти, но на начальном этапе мы искренне рекомендуем отдавать предпочтение именно этому небольшому набору.
Поверьте, у всех профессиональных художников есть подобный набор из 3-10 кистей, который они используют в 90% своей работы. Из-за того, что они почти не отличаются между собой, не стоит бегать от одного набора к другому в надежде найти идеальный. Для начала попытайтесь в полной мере овладеть теми, которые у вас уже есть.
Давайте еще раз взглянем на то, из чего состоит ваш новый набор, и как вы можете использовать каждую кисть:
- Texture Sketch: нечеткие идеи, творческие наброски, скульптурирование, тонировка, обозначение больших деталей, прорисовка меха, природных текстур
- Sketch Detail: наброски, планы, удаление ненужных элементов, четкие детали
- Block: группировка больших форм, прорисовка основных акцентов, общий свет
- Ink: мелкие детали, определенные линии, точная прорисовка рисунка, четкие (не размытые) цвета, контуры
- Soft: создание масок, закрашивание, создание гладкой поверхности
- Rendering: текстурные детали
Дайте шанс этому набору. Практикуйтесь, делайте работу с удовольствием и не бойтесь изменять кисти при необходимости, чтобы сделать их ближе к вашему стилю.
Практикуйтесь, делайте работу с удовольствием и не бойтесь изменять кисти при необходимости, чтобы сделать их ближе к вашему стилю.
Главное фото взято с сайта Depositphotos.com
Автор — Monika Zagrobelna
Перевод — Say-Hi
Мы рекомендуем:
Уроки по рисованию человека в Adobe Photoshop
11 самых распространенных ошибок в цифровом рисунке
Как создать летний портрет в Adobe Illustrator
9 постеров изображающих разницу между Adobe Illustrator и Photoshop
Как сделать кисть в Фотошопе
На сегодняшний день создание кистей в Фотошопе является одним из основных навыков любого фотошоп-дизайнера. Рассмотрим эту процедуру подробнее.
Создание кистей в Photoshop
Существует два способа создания кистей в Фотошопе. В первом случае мы изготовим отпечаток самостоятельно, а во втором воспользуемся каким-нибудь изображением.
Способ 1: Создание кисти с нуля
Первым делом необходимо определиться с формой создаваемой вами кисти. Для этого нужно решить из чего она будет сделана, это может быть практически все что угодно, например, текст, комбинация других кистей, или же какая-либо другая фигура. Самым простым способом создания кистей с нуля является создание кистей из текста, поэтому остановимся именно на них.
Для этого нужно решить из чего она будет сделана, это может быть практически все что угодно, например, текст, комбинация других кистей, или же какая-либо другая фигура. Самым простым способом создания кистей с нуля является создание кистей из текста, поэтому остановимся именно на них.
- Для начала вам необходимо открыть графический редактор и создать новый документ, затем перейти в меню «Файл – Создать» и установить следующие настройки:
- Затем при помощи инструмента «Текст» создайте необходимый вам текст.
Это может быть адрес вашего сайта или же что-нибудь другое, например, подпись.
- Далее вам необходимо воспользоваться функцией создания отпечатка. Для этого зайдите в меню «Редактирование — Определить кисть».
Кисть готова. Найти ее можно в самом конце набора.
Результат использования инструмента с разными настройками:
Способ 2: Создание кисти из подготовленного рисунка
В этом пункте мы сделаем кисть с рисунком бабочки, вы же можете использовать любой другой.
- Откройте нужное вам изображение и отделите рисунок от фона. Сделать это можно при помощи инструмента «Волшебная палочка».
Читайте также: Как вырезать объект в Фотошопе
- Затем, перенесите часть выделенного изображения на новый слой, для этого нажмите следующие клавиши: Ctrl+J. Далее перейдите на нижний слой и сделайте его заливку белым цветом. Должно выйти следующее:
- После того как рисунок подготовлен, зайдите в меню «Редактирование – Определить кисть».
Теперь ваши кисти готовы, далее вам остаётся лишь настроить их под свои нужды.
Подробнее: Как пользоваться «Кистью» в Фотошопе
Все вышеперечисленные способы создания кистей являются наиболее простыми и доступными, поэтому можете приступать к их созданию без каких-либо сомнений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать кисть в фотошопе
Кисти — это повторяющиеся монохромные формы, которые можно рисовать на любом файле изображения. Практически вся цифровая рисование от руки в Photoshop выполняется с помощью разнообразных кистей, а возможности управления ими бесконечны. Чтобы справиться с этой сложностью, вы можете создать кисть в Photoshop, используя утилиту для сохранения настроек кисти в качестве предустановок. Эти пресеты могут быть легко вызваны позже, экспортированы и распространены, или импортированы и применены. Они портативны и полностью автономны, что упрощает совместное использование и резервное копирование.
Категории фотошоп Кисти
С помощью наборов кистей вы можете легко «пометить» настройки кисти, чтобы вернуться к ним позже, или вы можете создавать собственные кисти из файлов монохромных изображений.
Вместе эти типы кистей составляют две основные категории кистей в Photoshop. Кисти первого типа создаются с помощью ползунков и настроек, которые управляют предустановленной кистью Photoshop. Факторы, такие как размер, округлость, угол и динамическое формирование, сохраняются в предустановке.
Кисти первого типа создаются с помощью ползунков и настроек, которые управляют предустановленной кистью Photoshop. Факторы, такие как размер, округлость, угол и динамическое формирование, сохраняются в предустановке.
Вы также можете создавать кисти из медиаресурсов. Это создает нечто похожее на цифровую «печать» из файла монохромного изображения, которое вы можете применить к любому дизайну, любого цвета, с любыми эффектами наложения. Это невероятно гибкий способ работы, но он требует высококачественных исходных материалов и четкого понимания конечного использования и художественных целей.
Настройка основных кистей Photoshop
Основные кисти могут быть настроены с некоторыми основными настройками, но не все эти настройки доступны из раскрывающегося списка по умолчанию для каждой кисти. Чтобы просмотреть все доступные настройки, выберите значок папки кисти или выберите « Окно» > « Настройки кисти» . По умолчанию это также связано с клавишей F5.
- Размер : уменьшает и увеличивает размер кончика кисти. Размер кисти измеряется в пикселях по умолчанию. Размер отмечает диаметр кисти от края до края, включая смягченные или размытые пиксели, созданные путем регулировки значения твердости.
- Твердость : смягчает и обостряет край кисти. При значении твердости 100% кисть будет иметь определенный видимый край. При значении твердости, равном 0%, края будут размытыми и нечеткими, с непрозрачностью исчезают по направлению к краям кисти. Изменение значения твердости не приведет к изменению размера кисти: независимо от нечеткости, диаметр кисти остается неизменным.
Выбрав инструмент «Кисть», размер кисти можно уменьшить и увеличить с помощью клавиш [ и ] соответственно. Твердость может быть уменьшена и увеличена с помощью Shift + [ и Shift +] , соответственно.
- Округлость : регулирует, насколько круглой или овальной является кончик кисти.
 100% — идеальный круг, а 0% — плоская линия.
100% — идеальный круг, а 0% — плоская линия. - Угол : Устанавливает поворот кончика кисти, который виден только на некруглых кистях.
Чтобы настроить значение округлости в раскрывающемся меню инструмента «Кисть», перетащите края круга предварительного просмотра кисти. Угол можно отрегулировать, перетаскивая стрелку рядом с краем предварительного просмотра кисти.
- Интервал : изменяет расстояние между «повторениями» формы кисти. Например, если ваша кисть использует отличную форму, вы можете включить достаточный интервал, чтобы избежать печати одной копии поверх другой. Интервал измеряется в процентах от ширины изображения, при этом 100% учитывает полную ширину изображения между повторениями.
- Отразить X / Отразить Y : Отразить кончик кисти по горизонтали.
- Динамика формы : эти параметры регулируют динамические или изменяющиеся свойства кисти. Они управляются с помощью ползунков «джиттер», которые регулируют степень отклонения по ходу кисти.
 Чем выше значения джиттера, тем больше дисперсии вы увидите.
Чем выше значения джиттера, тем больше дисперсии вы увидите.
Нетрудно понять доступные типы джиттера: размерный джиттер увеличивает и сжимает кисть; скручиваемость и округлость джиттера; Угол джиттера вращает кисть по центральной точке. Значения, заданные в ползунках, управляют тем, насколько велика дисперсия, но всегда будет какой-то элемент случайности изменений.
Сохранение основных настроек кисти
После того, как кисть настроена так, как вам нравится, вы можете сохранить ее в качестве предустановки для быстрого вызова.
В палитре параметров инструмента «Кисть» выберите значок шестеренки , затем выберите « Новый набор параметров кисти» . Или выберите меню «Гамбургер» > « Новый набор кистей» . У вас будет возможность назвать свою кисть, когда вы сохраните ее и упорядочите в нужную папку.
Как создать кисть в фотошопе
Новые кисти также могут быть созданы из файла изображения. Этот файл будет преобразован непосредственно в кисть, поэтому позаботьтесь о выборе подходящего файла.
Этот файл будет преобразован непосредственно в кисть, поэтому позаботьтесь о выборе подходящего файла.
Начните с высококачественных, несжатых файлов. Хотя векторные изображения идеальны, файлы PNG и SVG являются хорошей отправной точкой Избегайте JPG и сжатых изображений. Выберите черно-белое или черно-белое изображение, так как кисти не могут содержать информацию о цвете и будут удалены при создании кисти.
Пользовательские кисти можно настроить практически с помощью тех же параметров кисти, что и у встроенных щеток, за исключением жесткости.
Создайте или найдите изображение, из которого хотите сделать кисть.
Обратите внимание, что размер кисти по умолчанию устанавливается исходным изображением. Если вы начнете с изображения размером 2000px, размер кисти, созданной из этого файла изображения, будет по умолчанию равен 2000px. Хотя минимума или максимума нет, выбор подходящего размера изображения теперь может спасти разочарование в дальнейшем.

Выберите « Правка» > « Определить набор кистей» в строке меню в верхней части окна.
Назовите вашу кисть. По умолчанию имя будет предварительно заполнено именем файла, включая расширение.
Ваша кисть будет создана и автоматически выбрана для немедленного использования.
Импорт пользовательских кистей Photoshop
Вам не нужно работать только с кистями, которые вы создали сами. Вы также можете загружать и импортировать пользовательские кисти из разных мест в Интернете.
Загрузите файлы кистей, которые вы хотите импортировать. Скорее всего, они будут в сжатом архиве, таком как ZIP, или в папке файлов ABR . Чтобы загрузить из утвержденного Adobe набора дополнительных кистей , выберите раскрывающееся меню инструмента «Кисть», выберите значок шестеренки , затем выберите « Получить дополнительные кисти» .
Вам понадобится учетная запись Adobe для загрузки файлов кисти.

Переместите файлы ABR в соответствующее расположение ниже, в зависимости от вашей операционной системы. Кисти полностью автономны, поэтому необходимо перемещать только файлы ABR.
- macOS : ~ / Библиотека / Поддержка приложений / Adobe / Adobe Photoshop CC 2019 / Пресеты / Кисти
- Windows :% AppData% \ Adobe \ Adobe Photoshop CC 2019 \ Пресеты \ Кисти
Хотя перемещение файлов в эти места больше не является обязательным в современных версиях Photoshop, это хороший способ сохранить все ваши предустановки в легко доступном месте.
Запустив Photoshop, дважды щелкните файл ABR, чтобы автоматически загрузить кисть в Photoshop.
Вы также можете вручную импортировать кисти. Выберите раскрывающееся меню инструмента «Кисть», выберите значок шестеренки , затем выберите « Импорт кистей» . В качестве альтернативы, выберите « Загрузить в то время как в Preset Manager».
Управление кистями в Photoshop
Если вы хотите переместить кисти после того, как вы их создали, вы можете использовать Preset Manager. Менеджер пресетов контролирует все пресеты, включая текстуры и шаблоны заливки . Чтобы добраться до него, выберите Правка > Presets > Preset Manager .
Кисти могут быть организованы в папки с помощью менеджера пресетов или при сохранении. Вы также можете использовать этот экран для переименования кистей и перетаскивания их в произвольные порядки.
Чтобы удалить набор кистей, щелкните его правой кнопкой мыши, затем выберите « Удалить кисть» или выберите кисть один раз и нажмите клавишу « Удалить» . Чтобы удалить кисть из окна диспетчера пресетов, выберите кисть, затем выберите « Удалить» .
Работа с кистью в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Вы полагаете, что нарисовать в фотошопе поляну с цветами или звездные россыпи сложно? Ничего подобного! Всего лишь одно-два движения правильно настроенной кистью! Это не сложно, это очень простой урок для начинающих.
Нужно только научиться настраивать инструмент Brush (Кисть) на панели инструментов Adobe Photoshop.
Примеры выполнены в Adobe Photoshop CS4, но практически все настройки есть и в более ранних версиях фотошопа. В поздних версиях программы больше возможностей для работы с графическими планшетами.
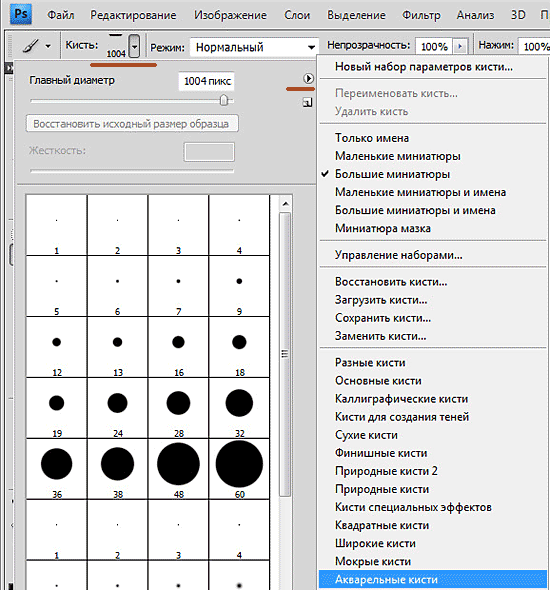
Как выбрать кисть?
Инструмент Brush (Кисть) выбираем на панели инструментов Adobe Photoshop.
На панели параметров щелкните по стрелочке списка Кисть (Brush), отскройте список с набором кистей и выберите нужную вам кисть.
В раскрывшейся палитре задайте размер мазка линии (толщину линии, которой будет рисовать кисть) – ползунок Master Diametr (Главный диаметр), а также жесткость кисти — ползунок Hardness (Жесткость).
Если в открытом наборе требуемой кисти нет, нужно нажать на треугольную кнопку и выбрать другой набор кистей из коллекции установленных в фотошопе.
Если и здесь вам не удалость найти ничего подходящего, то есть два пути: скачать в Internet нужную кисть или создать ее самостоятельно.
Как установить скачанную кисть?
Файлы с кистями имеют расширение abr (например, stars.abr). В наборе обычно бывает много разных кистей одной тематики. Установить скачанный набор кистей в фотошопе несложно: Как загрузить кисти в Photoshop
Как создать новую кисть?
Это очень просто. Сначала нужно нарисовать то, что будет отпечатком кисти. Рисовать нужно черным цветом, если мазок кисти должен быть однородным и непрозрачным. Сложная цветная картинка позволит создать кисть с областями разной прозрачности.
Нарисуйте в програме фотошоп, например, вот такой кленовый лист на прозрачном фоне. Затем выполните команду меню Edit (Редактирование) > Preset Manager (Определить настройки кисти) и задайте имя для новой кисти. Кисть появится в коллекции кистей на панели инструментов фотошопа.
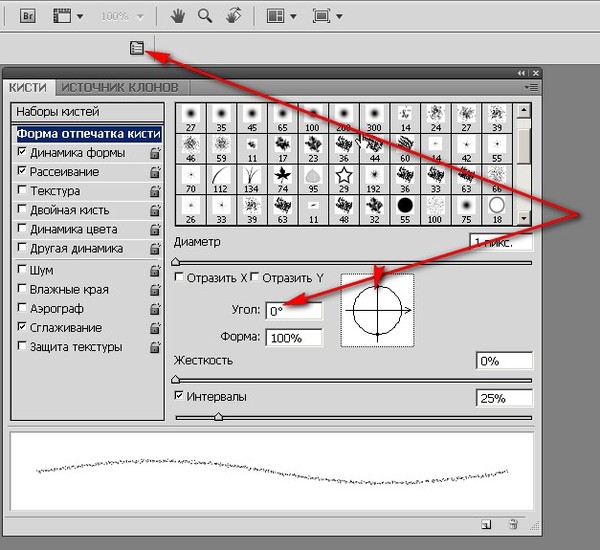
Как настроить кисть?
Выберите на панели инструментов фотошоп созданную вами новую кисть. Затем выполните команду меню Window (Окно)> Brushes (Кисти) (или нажмите кнопку на панели быстрого запуска).
Откроется панель опций – дополнительных настроек кисти. Можно использовать эту палитру для изменения размера, формы, угла наклона, промежутков между мазками кисти, прозрачности отдельных мазков, включить функцию рассеивания и изменения других параметров.
Изображения замков напротив каждой настройки «не закрыты», то есть вы можете менять настройки кисти, с которой в данный момент работаете, как вам захочется. Как только вы выберет другую кисть, ваши предыдущие настройки исчезнут, а вернутся настройки по умолчанию. Если закрыть замки – настройки будут сохранены для этой кисти.
В открытой палитре настроек в нижней ее части есть флажок и ползунок Spacing (расстояние, промежутки). Перемещайте его вправо-влево, посмотрите на результат и остановите приблизительно на 100%. Именно так, с такими промежутками ваша кисть будет рисовать, даже если вы будете вести мышкой одну непрерывную линию.
А если нужно чтобы при рисовании одного мазка, происходило изменение формы, размера и угола наклона кисти?
Изменение формы, размера и угола наклона кисти
Для этого в фотошопе есть пункт настроек Shape Dynamics (Динамика формы).
Size Jitter (Колебание размера) будет менять размер каждого листика, который будет появляться во время рисования. В окне предварительного просмотра настроек это хорошо отображается.
Чуть пониже – Control. Здесь задается условие, как именно будет изменяться размер.
Off (отключено) – размер будет меняться в случайном порядке.
Fade – (угасание) – размер кисти будет постепенно и плавно уменьшаться за определённое количество шагов. Это количество указывают в квадратике, который рядом справа.
Minimum Diameter – (минимальный диаметр) до которого кисть будет уменьшаться в размере.
Angle Jitter – колебание угла. Этот ползунок будет изменять угол и ориентацию на плоскости вашей кисти.
Roundness Jitter – колебание закруглённости. Если вы будете рисовать кистью с этим параметром, то увидите, что от мазка к мазку форма её будет меняться так, как если бы мы применяли к ним свободную трансформацию (Distort, Prespective).
Minimum Roundness – задаёт параметр, насколько сильно вы хотите изменить искажение формы кисти.
Расеивание мазков кисти
А если нужно листики не разместить аккуратно вдоль линии, а разбросать по изображению?
Используйте Scattering (Рассеивание)! Ползунок Scatter установите на значение 250-350% и мазки кисти начнут “разбегаться”, “рассыпаться”, отклоняясь в сторону от линии, которую вы будете вести мышкой по холсту. Эту функцию в програме Adobe Photoshop используют для рисования звездочек, снежинок, листьев на деревьях, конфетти, травы и т.п.
Функция Count (Счёт) увеличивает количество отпечатков в 2, 3 и больше раз. Установите 3 и оцените результат.
Texture (текстура) позволяет придать определённую текстуру изображению. Для листиков использовать не будем.
Dual Brush (Двойная кисть)- позволяет создать отпечаток из двух кистей одновременно. В самом верху расположен параметр Mode (Режим), он позволяет нам выбрать режим смешивания кистей. Правее от него расположен параметр Flip (Отражение), его активация позволяет отразить применяемую кисть по оси Y. Далее перед нами представлена библиотека кистей, где мы можем выбрать кисть, которую хотим применить к уже ранее выбранной нами и ползунками, расположенными ниже, изменить параметры.
Динамическое изменение цвета кисти
Color Dynamic (Динамика цвета) позволяет менять цвет кисти прямо в процессе рисования. Установите в панели инстрментов Photoshop в качестве основного и фонового цвета красный (#FF0000) и желтый (#FFFF00) цвета. В палитре Brush (Кисть) на вкладке Color Dynamic (Динамика цвета) сдвиньте ползунок Foreground/Background Jitter (Разброс цветов переднего и заднего плана) до конца вправо — 100%.
Если мы теперь начнём рисовать кистью, то получим листья всех оттенков, — от желтого до красного.
В настройках Color Dynamic можно регулировать Hue (цветовой тон), Saturation (насыщенность) Brightness (яркость) и Purity (чистоту цвета).
С настройками динамики цвета в фотошопе работать гораздо сложнее, требуется некоторый опыт. Поэкспериментируйте самостоятельно, чтобы приобрести этот опыт. Для тренировки можно использовать урок Блеск танца
Настройки вкладки Other Dynamic позволяют настраивать разброс прозрачности и заливки. Листики кленовые обычно бывают все-таки непрозрачными. Не будем использовать эти настройки, но запомнить следует.
Другие настройки динамики. Возможно, пригодятся..
Noise – шум. Добавляется к серым тонам кисти. Его эффект вы увидите если будете рисовать серой кистью большого диаметра.
Wet Edges — влажные края. Имитация акварели. Краска как бы стекает к краям кисти, получается что-то наподобие эффекта обводки.
Airbrush – аэрограф. Активизирует и выключает опцию аэрографа (эту кнопку можно видеть в верхней части меню) Включив флажок у слова airbrush в настройках кисти вы увидите, что кнопка аэрографа в меню автоматически включается.
Smoothing (сглаживание) — используется при рисовании с помощью планшетов и служит для сглаживания кривых линий. Если ваш рисунок должен иметь острые углы, то не активизируйте эту функцию.
Protect Texture – защита текстуры. Если эта функция включена, и вы рисуете текстурной кистью, то при замене кисти, текстура не изменится.
После всех экспериментов, если вы остались довольны созданной вами кистью для фотошопа, закройте замочки в настройках на палитре Brushes и используйте новую кисть в работе.
Как превратить вашу кисть Photoshop в ластик
Изучите два простых способа мгновенно превратить любую кисть Photoshop в ластик, включая новый замечательный способ в Photoshop CC 2020!
В этом уроке я покажу вам два быстрых и простых способа превратить вашу текущую кисть в ластик при рисовании в Photoshop! Теперь вы можете подумать, что очевидный способ стереть мазок кисти — это использовать инструмент Eraser Tool в Photoshop. Но проблема в том, что Brush Tool и Eraser Tool не имеют одинаковых настроек. Так что если вы переключитесь на инструмент Eraser Tool после рисования с помощью специальной кисти, вы будете стирать другой кистью или другими настройками.
Что делать, если вы хотите стереть, используя ту же кисть, что нарисовали? На самом деле это очень просто, и в этом быстром уроке я покажу вам два способа сделать это. Первый способ использует режимы наложения и работает с любой последней версией Photoshop. И второй способ удаления с помощью вашей текущей кисти — это совершенно новая версия Photoshop CC 2020. В конце учебника мы рассмотрим, почему превращение кисти в ластик работает только при рисовании на отдельном слое.
Давайте начнем!
Настройка документа
Чтобы продолжить, откройте любое изображение для использования в качестве фона. Я буду использовать эту синюю текстуру, которую я скачал с Adobe Stock:
Оригинальный документ. Фон из Adobe Stock.
На панели «Слои» мы видим, что я добавил новый пустой слой («Слой 1») над фоновым слоем. Очень важно, чтобы вы рисовали на отдельном слое, как мы увидим позже:
Панель «Слои» показывает пустой слой над фоном.
Рисование кистью
Во-первых, давайте добавим мазок кисти, используя Brush Tool.
Выбор инструмента Кисть
Начните с выбора Brush Tool на панели инструментов:
Выбор инструмента «Кисть».
Связанный: Как настроить панель инструментов в Фотошопе
Выбор кисти
Затем, чтобы выбрать кисть, щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) внутри документа, чтобы открыть окно « Наборы кистей» в Photoshop. Я открою набор кистей для сухих сред и выберу угольную кисть.
Обратите внимание, что Adobe внесла изменения в кисти еще в Photoshop CC 2018. Поэтому, если вы используете более раннюю версию, ваш список кистей будет выглядеть по-другому. Для этого урока не имеет значения, какую кисть вы выберете, но выберите что-то, кроме стандартной круглой кисти:
Выбор кисти из палитры Brush Preset Picker.
Выбор цвета кисти
Выбрав кисть, щелкните образец цвета «Передний план» на панели инструментов:
Нажав образец цвета переднего плана.
А затем выберите цвет для вашей кисти из палитры цветов . Опять же, не имеет значения, какой цвет вы выберете для этого урока. Но если вы будете следовать за мной, я выберу оранжевый, установив значение H (Оттенок) на 27, значение B (Яркость) на 90 и значение S (Насыщенность) на 90 . Нажмите OK, когда вы закончите, чтобы закрыть палитру цветов:
Выбор цвета кисти из палитры цветов.
Рисование мазка кистью
Чтобы изменить размер кисти, используйте левую или правую клавишу скобки на клавиатуре. Клавиша правой скобки ( ) ) увеличивает размер кисти, а клавиша левой скобки ( ( ) уменьшает ее.
Тогда, если у вас есть реальные навыки рисования, начните рисовать что-то впечатляющее. Или, если ты больше похож на меня, просто набросай что-нибудь. И теперь у нас есть мазок кисти перед фоном:
Рисование обводки с помощью Brush Tool.
Связанный: Как сохранить ваши кисти как пользовательские пресеты!
Стирание мазка кистью с помощью инструмента Eraser Tool
Что если нам нужно стереть часть мазка? Инструмент Eraser Tool кажется очевидным выбором, поэтому выберите инструмент Eraser Tool на панели инструментов:
Выбор инструмента Photoshop Eraser.
Но как только мы начнем перетаскивать кисть с помощью Eraser Tool, мы увидим проблему. Eraser Tool использует кисть, отличную от той, которую мы нарисовали. Это потому, что Brush Tool и Eraser Tool являются отдельными инструментами, и у каждого из них свои настройки.
В моем случае Eraser Tool использует стандартную круглую кисть, размер которой намного меньше, чем у меня. Так что результата не было, на что я надеялся:
Попытка стереть мазок кисти с помощью инструмента «Ластик».
Отмена инструмента Ластик
Чтобы отменить ущерб, нанесенный инструментом «Ластик», перейдите в меню « Правка» в строке меню и выберите « Отменить ластик» . Или нажмите Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре:
Собираюсь Правка> Отменить Ластик.
Два способа превратить вашу кисть Photoshop в ластик
Вместо того, чтобы использовать инструмент «Ластик» в Photoshop, чтобы стереть мазок кисти, мы можем фактически превратить сам инструмент «Кисть» в ластик, что означает, что мы будем стирать, используя ту же кисть и настройки, которые мы рисовали! И есть два простых способа сделать это. Одна из них работает с любой последней версией Photoshop, а вторая — с Photoshop CC 2020.
Способ 1: изменить режим наложения кисти на «Очистить»
Этот первый способ превратить вашу кисть в ластик работает с любой последней версией Photoshop. Когда инструмент Brush Tool по-прежнему активен, перейдите на панель параметров и измените режим наложения кисти с Normal на Clear :
Изменение режима наложения кисти на «Очистить».
Затем просто закрасьте обводку, и любая область, которую вы закрасите, исчезнет:
Стирание мазка кисти с использованием режима наложения Clear.
Как только вы удалили область, вы можете продолжить рисование, установив режим смешивания обратно на Normal :
Установка режима наложения кисти на «Нормальный».
Чаевые! Изменение режима наложения кисти с клавиатуры
А вот более быстрый способ переключения между двумя режимами наложения кисти. Когда инструмент Brush Tool активен, нажмите Shift + Alt + R (Победа) / Shift + Option + R (Mac), чтобы изменить режим наложения кисти на Очистить . Затем, когда вы закончите стирание, нажмите Shift + Alt + N (Победа) / Shift + Option + N (Mac), чтобы вернуть режим смешивания на Normal .
Связанный: Советы и подсказки режима смешивания Photoshop!
Способ 2: используйте тильду (~)
Начиная с Photoshop CC 2020, теперь есть еще более быстрый способ переключения инструмента Brush Tool между режимами «рисования» и «стирания». Просто нажмите и удерживайте клавишу тильды ( ~ ) на клавиатуре. На американской клавиатуре клавиша тильды находится прямо под клавишей Esc в левом верхнем углу.
Удерживайте нажатой клавишу тильды, чтобы временно превратить вашу кисть в ластик, который позволяет стирать, используя ту же кисть и настройки, которые вы рисовали. Затем отпустите клавишу тильды, чтобы продолжить рисование:
Удерживайте клавишу тильды, чтобы временно превратить вашу кисть в ластик.
Связанный: Больше скрытых подсказок и уловок для кистей Фотошопа!
Почему вы не можете стереть на фоновом слое
Ранее я упоминал, что очень важно рисовать на отдельном слое, а не рисовать непосредственно на фоновом слое. Итак, давайте закончим с тем, что происходит, когда мы пытаемся стереть мазок кисти, который мы нарисовали на фоновом слое.
Вот тот самый мазок кисти, с которого я начал:
Окраска того же мазка.
Но на панели «Слои» мы видим, что вместо того, чтобы рисовать на отдельном слое, на этот раз я нарисовал непосредственно на фоновом слое:
Штрих был нарисован прямо на фоновом слое.
Проблема № 1: Очистить режим смешивания недоступен
Первым методом, который мы рассмотрели для превращения кисти в ластик, было изменение режима наложения кисти на « Очистить» . Но если вы нарисуете на фоновом слое, вы обнаружите, что режим наложения «Очистить» на панели параметров отображается серым цветом и недоступен. Так что этот первый метод не будет работать:
Режим прозрачного наложения становится серым при рисовании на фоновом слое.
Проблема № 2: фоновый слой не поддерживает прозрачность
И второй способ состоял в том, чтобы нажать и удерживать клавишу тильды, чтобы временно превратить кисть в ластик. Но основная причина, по которой мы не можем стереть мазок кисти на фоновом слое, заключается в том, что фоновые слои не поддерживают прозрачность . Поэтому, даже если вы по-прежнему можете удерживать клавишу тильды, чтобы стереть, вы не получите ожидаемого результата.
Вместо этого обратите внимание, что, удерживая нажатой клавишу «Тильда», я лишь рисую белым. Откуда приходит белый? Поскольку фоновые слои не поддерживают прозрачность, Photoshop вместо этого заполняет стертые области текущим фоновым цветом, который по умолчанию является белым:
Попытка стереть мазок кисти на фоновом слое.
Текущий цвет фона вы найдете в образце цвета фона на панели инструментов:
Образец цвета фона на панели инструментов.
Итак, еще раз, если вы хотите иметь возможность стирать мазки кистью, убедитесь, что вы рисуете на отдельном слое. И даже если вам не нужно будет их стирать, рисование на отдельном слое все равно позволит вам работать неразрушающе и предотвратит любые постоянные изменения фонового изображения.
И там у нас это есть! Это два простых способа превратить вашу кисть в ластик в Photoshop! Посетите наш раздел «Основы фотошопа» для получения дополнительных уроков И не забывайте, что все наши учебники по Photoshop доступны для скачивания в формате PDF!
Руководство для начинающих по созданию пользовательских кистей в Photoshop
Кисти Adobe Photoshop — это удобный способ повысить интерес к вашему дизайну. Благодаря огромному разнообразию кистей Photoshop, вы не сможете ограничить возможности их использования в своих творческих начинаниях. И самое главное, так же, как вы можете создавать свои собственные шаблоны
Вы можете так же легко проектировать и создавать свои собственные кисти.
Первый шаг к созданию кисти в Photoshop — выбор формы. Существует множество способов создания фигур в Photoshop, подходящих для кисти.
Вы можете использовать базовую панель «Фигуры», если хотите создать кисть из квадратов, кругов, звезд и т. Д. Вы можете рисовать фигуры от руки, что проще, если у вас есть планшет Wacom или другой вид планшета, который позволяет рисовать прямо в фотошопе. Вы можете использовать существующие базовые кисти для создания более надежных кистей. Вы также можете использовать текст, и вы даже можете использовать любую форму или значок онлайн (если это позволяет авторское право) для создания кисти.
Я собираюсь провести вас через каждый из этих сценариев, чтобы дать вам лучшее представление о том, какой метод использовать, в зависимости от того, какую кисть вы хотите создать.
Создание кистей с другими кистями
Самый простой способ создать собственную кисть — использовать кисти, которые поставляются вместе с Photoshop. Например, базовую круглую кисть Photoshop можно использовать для создания кисти конфетти. Вот как.
Создайте новый документ в Photoshop. Я выбрал 500 на 500 пикселей для моего холста, но вы можете увеличить свой, если хотите. Однако рекомендуется не превышать 1000 пикселей, поскольку это может замедлить работу Photoshop.
Выберите инструмент «Кисть» (сочетание клавиш: В) и выберите один из первых доступных наборов кистей. Вы можете выбрать их из меню в верхней части страницы или перейти к Окно > Щетка Пресеты подтянуть полную щеточную панель.
Убедитесь, что выбрали жесткую круглую кисть. Твердые кисти представляют собой полный, равномерно окрашенный круг, в то время как мягкие кисти имеют дымку вокруг них. Вы можете увидеть кисть, которую я выбрал на скриншоте ниже.
После того, как вы выбрали свою кисть, вы можете отрегулировать размер, используя открытую скобку, чтобы сделать ее меньше, или закрывающую скобку, чтобы сделать ее больше. Используя оттенки серого и черного, создайте на холсте узор разных размеров и тонированные круги.
Используя эти оттенки, наряду с несколькими дополнительными настройками, вы можете получить различные цвета из одной кисти, что особенно полезно для кистей конфетти.
Если вам нравится внешний вид вашей модели, перейдите к редактировать > Определить пресет кисти. Вы можете выбрать собственное имя для вашей кисти и нажать Enter.
Если вы попытаетесь использовать свою кисть сейчас, она не даст желаемых результатов, так как есть несколько настроек, которые нужно настроить, прежде чем она действительно будет работать как кисть конфетти. Идти к Окно > Щетка чтобы открыть расширенные настройки кисти. Прокрутите до конца кистей, где вы должны найти новую кисть. Убедитесь, что он выбран, а затем перейдите к Щетка Вкладка.
Здесь вы найдете множество настроек, которые вы можете настроить. Многие из этих настроек придадут вашей кисти более случайный вид. Эти настройки предлагаются, но не стесняйтесь делать свои собственные настройки, чтобы действительно сделать эту кисть своей собственной.
Когда вы вносите эти изменения, вы должны увидеть предварительный просмотр изменения кисти, который поможет вам внести изменения. За Форма кончика кисти увеличьте расстояние до 50%. Проверьте Динамика формы и прокрутите Размер джиттер примерно до 50% — это обеспечит разнообразие размеров кругов. Чтобы придать ему менее повторяющийся вид, также отрегулируйте Угол джиттер. Я пошел с около 50%. Если вам не нужны идеально круглые круги, вы также можете отрегулировать джиттер округлости. Я пошел с около 25%.
Проверьте рассеивающий и прокрутите рассеивать пока вы не получите хороший интервал между формами — я пошел около 80%. Проверьте Цветовая динамика и сдвиньте Передний план / Фон джиттер примерно до 50%. Это позволит вам получить разнообразие в ваших цветах, выбрав как основной, так и фоновый цвета на панели инструментов. Вы также можете поиграть с оттенком, насыщенностью и яркостью, и просто получить представление о том, что вам нравится.
Использование кисти двух разных размеров, с ярко-розовым цветом в качестве цвета переднего плана и зеленым цветом в качестве фона, привело к следующему:
Создание кистей с фигурами, созданными в Photoshop
Вы также можете создавать кисти, используя фигуры, которые вы создали в Photoshop (или, если у вас есть доступ к ним, в Illustrator.) Например, если вы хотите создать кисть снежинки, вы можете создать снежинку в Photoshop, а затем пройти аналогичные шаги, как указано выше. Вы также можете использовать этот метод с другими формами, такими как листья.
Чтобы узнать, как сделать снежинку в Photoshop, ознакомьтесь с учебником ниже:
После того, как вы создали только одну снежинку, те же расширенные настройки, которые использовались выше, могут дать вам очень случайный вид. Это настройки, которые я использовал:
Под Форма кончика кисти, Я просто поправил расстояние. Для моих целей я ушел примерно на 120%. За Динамика формы, Я установил Размер джиттер на 100% Минимальный диаметр на 0% и Угол джиттер на 100%. Вы также можете настроить Джиттер округлости если хотите, чтобы снежинки выглядели так, будто они под углом. Лично я не использую этот метод, но если вы решите, вы можете попробовать около 50%.
За рассеивать, Я убедился Обе оси был проверен и сдвинут ползунок Scatter до 1000%. Другие дополнительные настройки, которые вы можете сделать, включают Цветовая динамика и под Перечислить, Непрозрачность джиттера. Для снежинок, в частности, Непрозрачность джиттера может иметь интересный эффект, так что вы можете установить его в любом месте от 20% до 50%. И по умолчанию Сглаживание уже должен быть проверен.
Посмотрите следующее видео, где вы найдете несколько полезных советов о том, как использовать кисти со снежинками:
Создайте кисти с изображениями или иконками
Если вы собираетесь создать кисть, используя изображение или значок, которые вы нашли в Интернете, убедитесь, что авторские права позволяют использовать изображение так, как вы планируете. Есть много мест, где вы можете найти бесплатные картинки
которые можно использовать как кисти. Сайты, где вы можете скачать бесплатные векторы, такие как Vecteezy и Pixabay, особенно полезны для такого рода упражнений.
Так что, если вы хотите добавить в свой дизайн цветочки или хотите создать брызги или акварельные кисти, это, вероятно, лучший способ сделать это.
Например, с акварельными кистями вы можете использовать фотографию акварельного мазка. Если вы хотите, чтобы он был полностью оригинальным, вы можете сфотографировать свои акварельные мазки и использовать их. Если нет, вы можете использовать фотографию в Интернете, например, ту, которую я использую, которую я скачал здесь, открыл в Illustrator и просто скопировал и вставил оранжевую акварель в Photoshop. (При выборе изображения убедитесь, что вокруг всего мазка краски есть белое пространство, в противном случае у вас останутся твердые края на кисти.)
Как только у вас будет акварельный штрих, вам захочется немного подправить изображение. Измените его на черно-белое (сочетание клавиш: Command / Control-Shift-U). Поиграйте с яркостью, контрастом и уровнями, чтобы подчеркнуть разнообразие оттенков серого.
Точно так же, как вы создали кисти выше, просто нажмите редактировать > Определить пресет кисти.
Чтобы сделать его еще более похожим на акварельную кисть, есть несколько дополнительных настроек, которые вы можете сделать в дополнительных настройках. Первый шаг, под Форма кончика кисти это установить интервал в 1. Под Динамика формы, Я установил свой Размер джиттер до 15%, и мой Угол джиттер до 50%. Под рассеивающий, Я установил свой рассеивать до 45%. Под Перечислить, если вы используете планшет Wacom или планшет, чувствительный к давлению, например iPad Pro, вы также можете убедиться, что Давление пера выбран для контроля Непрозрачность джиттера а также Джиттер потока.
В зависимости от формы вашей кисти, вы можете экспериментировать с различными настройками непрозрачности и потока. (И даже если у вас нет планшета, вы увидите разницу в конечном результате при включенной настройке.) Я выбрал около 45% для каждого. Я также убедился, что Мокрые края был проверен. (Вы также можете настроить эти параметры на акварельных кистях по умолчанию в Photoshop, чтобы получить чуть более реалистичный акварельный эффект.)
Это был конечный продукт с кистью, которую я создал:
Как поделиться своими кистями с другими
Если вы хотите поделиться своими творениями с другими людьми, вы можете экспортировать свои кисти, чтобы их мог использовать любой пользователь Photoshop. Чтобы сохранить новую кисть, перейдите на панель «Кисти», нажмите кнопку меню и выберите Менеджер пресетов.
Отсюда вы можете прокрутить вниз до вашей новой кисти, нажмите на нее, нажмите Сохранить набор и перейдите туда, где вы хотите сохранить кисть на вашем компьютере. Он будет сохранен в виде файла ABR, которым вы сможете поделиться с кем-либо онлайн.
Если вы не хотите создавать кисти самостоятельно, есть много отличных сайтов, предлагающих кисти для Photoshop.
и большинство из них предлагают бесплатные загрузки кистей
,
Есть ли у вас какие-либо советы или рекомендации по созданию кистей в Photoshop?? Поделитесь ими с нами в комментариях.
Как создать свою кисть | Уроки Фотошопа (Photoshop)
Вы наверняка видели кисти для photoshop у нас на сайте и в интернете. Задумывались ли вы, как их создают? Сегодня я расскажу вам об этом! И вы сами без труда сможете создавать свои собственные кисти 😉
Как создать свою кисть
1. Создайте новый документ размером 400x400px.
2. Теперь найдите любое изображение, которое вы хотите сделать кистью. Я взял фотографию кота:
Отделите его от фона любым известным вам способом (на эту тему можете прочитать урок photoshop выделение или учимся работать с Pen Tool) и вставьте в наш документ с размером 400px:
3. Перейдите в Edit (Редактирование) -> Define Brush Preset (Определить кисть) и дайте своей кисти имя:
4. Теперь в списке кистей вы увидите свою кисть в виде кота:
5. С этого момента вы можете пользоваться этой кистью как любой другой.
6. Как создать свою кисть в photoshop вы узнали, но как создать набор кистей, а затем сохранить его?
Давайте разберемся. Допустим, вы создали несколько кистей с животными, и хотите теперь сохранить их в один файл и использовать как отдельный набор кистей (а может даже выложить в интернет). Идём в Edit (Редактирование) -> Preset Manager (Менеджер наборов). Здесь вы увидите все кисти в текущем наборе:
[info_box]убедитесь, что у вас выбран именно набор кистей[/info_box]Теперь выделите все ненужные кисти и нажмите Delete.
Остались только те кисти, которые вы хотите сохранить. Выделите их, и нажмите Save set (Сохранить). Вот и всё, теперь осталось только дать имя набору ваших кистей и нажать кнопку “Сохранить”. По правде сказать, удалять ненужные кисти не обязательно, можно сразу выбрать те, которые надо сохранить, но чтобы не запутаться в первый раз, мы сделали именно так.
Итак, мы выяснили, как создать свою кисть и сохранить её (или несколько кистей) в отдельный набор, который вы всегда сможете загрузить в панели выбора наборов с помощью команды Load Brushes:
На этом я заканчиваю урок по созданию своей кисти в Photoshop, надеюсь он оказался для вас полезен. Желаю вам удачи, и до новых встреч на нашем сайте.
P.S. Не забывайте оставлять комментарии, кликать по социальным кнопкам и подписываться на RSS Ленту 😉
Как создать свои собственные кисти Photoshop
Шаг 1. Создайте новый документ Photoshop
Давайте начнем с создания нового документа Photoshop, который мы будем использовать для создания кисти. Опять же, цель этого урока — не научиться создавать именно эту кисть, а скорее увидеть, как этот процесс работает от начала до конца. Я собираюсь создать новый документ размером 200 x 200 пикселей, перейдя в меню File в строке меню в верхней части экрана и выбрав New .Или, чтобы быстрее создать новый документ, нажмите Ctrl + N (Win) / Command + N (Mac) на клавиатуре:
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 200 для параметров Ширина и Высота и убедитесь, что тип измерения установлен на пикселей . Также убедитесь, что для параметра Background Contents установлено значение White , поскольку нам нужен белый цвет в качестве фона для кисти:
Создайте новый документ размером 200 x 200 пикселей с белым фоном.
Нажмите OK, когда закончите, чтобы принять настройки и выйти из диалогового окна. На вашем экране появится новый документ размером 200 x 200 пикселей, залитый белым.
Выбор начального размера кисти
Photoshop позволяет нам создавать кисти размером до 2500 x 2500 пикселей, но, как говорится, просто потому, что вы можете, не значит, что должны. При таком размере вы будете рисовать виртуальным эквивалентом швабры для пола. Кроме того, рисование очень большими кистями требует намного больше памяти и мощности от вашего компьютера, что может значительно замедлить работу вашей системы.Для типичной работы вам нужно создать кисти намного меньшего размера.
Размер, при котором вы изначально создаете кисть, станет ее размером по умолчанию, и важно отметить, что кисти, которые мы создаем сами, являются кистями на основе пикселей , что означает, что они по сути являются изображениями и ведут себя точно так же, как обычные изображения. когда дело доходит до изменения их размера. Кисти обычно остаются четкими и резкими, когда мы делаем их меньше, но если вы увеличите их размер намного больше, чем по умолчанию, они станут мягкими и тусклыми.Таким образом, общая идея состоит в том, чтобы создать новую кисть достаточно большого размера, чтобы удовлетворить ваши потребности, что может потребовать небольшого количества проб и ошибок. Размер 200 x 200 пикселей, который я здесь использую, обычно работает хорошо.
Шаг 2. Выберите инструмент «Кисть»
Давайте создадим нашу новую кисть, используя одну из встроенных кистей Photoshop. Сначала выберите Brush Tool на палитре инструментов или нажмите на клавиатуре букву B , чтобы быстро выбрать его с помощью ярлыка:
Выберите инструмент «Кисть».
Шаг 3. Выберите маленькую круглую кисть
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая клавишу Control, в любом месте окна документа, чтобы открыть окно выбора «Предустановки кисти» , которое представляет собой миниатюрную версию полноразмерной панели «Кисти». который мы рассмотрим чуть позже (и более подробно рассмотрим его в другом руководстве). Средство выбора Brush Preset позволяет нам выбирать из списка предустановленных кистей (что объясняет его название).Чтобы выбрать кисть, просто нажмите на ее миниатюру. Я собираюсь щелкнуть кисть Hard Round 5 Pixels, чтобы выбрать ее. Если в настройках Photoshop включены подсказки, имя каждой кисти будет отображаться при наведении курсора на эскизы. Нажмите , введите (Win) / , верните (Mac), как только вы выбрали кисть, которую нужно закрыть из палитры:
Выберите маленькую круглую кисть в палитре «Предустановки», затем нажмите Enter (Win) / Return (Mac), чтобы закрыть ее.
Шаг 4. Убедитесь, что в качестве цвета переднего плана выбран черный
Назад, когда мы создавали наш новый документ на шаге 1, мы удостоверились, что установили белый цвет фона нашего документа.Причина в том, что все кисти в Photoshop имеют оттенки серого, что означает, что кисть может содержать только черный, белый или промежуточные оттенки серого. Области, заполненные белым цветом, становятся прозрачными, поэтому вы их не увидите, когда рисуете кистью. Области, заполненные черным, будут видны на 100%, и если ваша кисть включает различные оттенки серого, эти области будут частично видны в зависимости от того, насколько они близки к черному или белому, причем более темные оттенки серого будут более заметными, чем более светлые оттенки.
Если бы мы превратили наш новый документ в кисть, как сейчас, вся кисть была бы прозрачной, поскольку она не содержит ничего, кроме белого.Рисование невидимой кистью может быть интересным с художественной точки зрения, но для более практических целей (например, в этом уроке) вам, скорее всего, понадобится кисть, которую вы действительно можете видеть, а это означает, что нам нужно добавить некоторые области черного к документ. Черные области станут видимой формой кисти (известной как кончик кисти ).
Photoshop рисует, используя текущий цвет переднего плана , и, как назло, по умолчанию для цвета переднего плана черный, что означает, что очень высока вероятность, что у вас уже установлен черный цвет.Вы можете увидеть текущие цвета переднего плана и фона, посмотрев на их образцы цвета в нижней части палитры инструментов (цвет переднего плана — это образец в верхнем левом углу). Если ваш цвет переднего плана не черный, нажмите на клавиатуре букву D , чтобы быстро сбросить цвета переднего плана и фона до значений по умолчанию:
Цвет переднего плана — это цвет, которым будет рисовать кисть.
Шаг 5. Нарисуйте серию горизонтальных мазков кистью внутри окна документа
Выбрав маленькую круглую кисть черного цвета в качестве цвета переднего плана, щелкните внутри окна документа и нарисуйте серию коротких горизонтальных мазков кистью.Для большего разнообразия измените толщину штрихов, изменив размер кисти, используя удобные сочетания клавиш. Нажмите клавишу левой скобки ( [), чтобы уменьшить кисть, либо клавишу правой скобки (] ), чтобы увеличить ее. Вы найдете скобки справа от буквы P на большинстве клавиатур. Когда вы закончите, у вас должен получиться столбец мазков кисти, который выглядит примерно так:
Столбец беспорядочных случайных мазков кисти.
Шаг 6: Создайте новую кисть из документа
Чтобы создать новую кисть Photoshop из документа, просто перейдите в меню Edit вверху экрана и выберите Define Brush Preset из списка параметров (в зависимости от того, какую версию Photoshop вы используете, этот вариант можно назвать просто Define Brush):
Перейдите в Edit> Define Brush Preset.
Photoshop откроет диалоговое окно с просьбой дать имя вашей новой кисти.Я назову свою «Моя новая кисть». Вы, вероятно, захотите выбрать имя, которое будет немного более информативным:
Назовите новую кисть.
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно, и это все! Мы успешно создали новую специальную кисть в Photoshop, которая готова и ждет, чтобы помочь нам воплотить в жизнь наше творческое видение. На этом этапе вы можете безопасно закрыть документ кисти.
Чтобы выбрать новую кисть в любое время, когда она вам понадобится, сначала убедитесь, что у вас выбран инструмент «Кисть», затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте документа, чтобы открыть набор настроек кисти сборщик .Прокрутите список доступных кистей, пока не увидите миниатюру кисти (вновь созданные кисти появятся в нижней части списка), затем щелкните миниатюру, чтобы выбрать кисть. Нажмите Enter (Win) / Return (Mac), как только вы выбрали его, чтобы закрыть окно выбора Brush Preset:
Выберите новую кисть в палитре «Наборы кистей».
Выбрав новую кисть, просто щелкните и перетащите внутрь документа, чтобы нарисовать мазок кисти:
Недавно созданная кисть в действии.
Это хорошее начало, но я думаю, можно с уверенностью сказать, что на данном этапе моя новая кисть будет иметь ограниченное применение. К счастью, теперь, когда мы создали кончик кисти, мы можем изменять и контролировать поведение кисти, когда мы рисуем ею, используя Photoshop Brush Dynamics , который находится на основной панели Кисти , которую мы быстро рассмотрим. в следующий!
Шаг 7. Откройте панель кистей
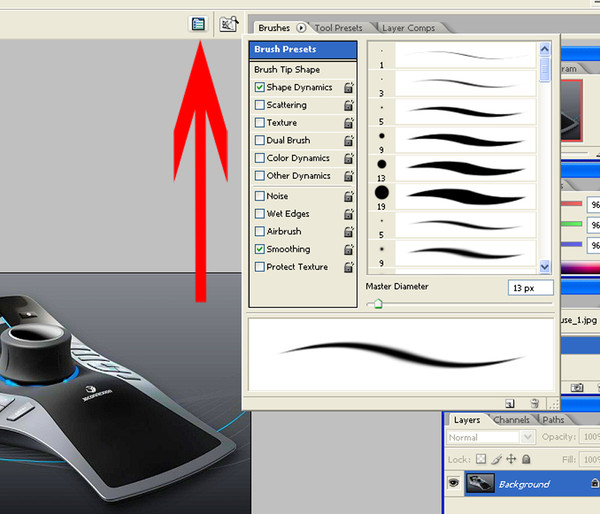
Мы видели, как выбрать базовую готовую кисть с помощью инструмента выбора «Наборы кистей», но если вы хотите получить больший контроль над поведением кисти, нам понадобится основная панель «Кисти » Photoshop , которая дает нам полный доступ к некоторым поистине удивительным параметры.Мы сохраним наш подробный обзор панели «Кисти» и всех ее элементов управления для другого урока, но давайте кратко рассмотрим несколько способов ее использования для изменения внешнего вида мазков кисти.
Чтобы открыть панель кистей, либо перейдите в меню Window в верхней части экрана и выберите кистей из списка, либо нажмите клавишу F5 на клавиатуре (нажмите ее еще раз, чтобы закрыть панель) или щелкните значок переключения панели «Кисти» на панели параметров (щелкните его еще раз, чтобы закрыть панель):
Значок переключателя на панели параметров открывает и закрывает панель «Кисти».
Это открывает главную панель «Кисти», старшего брата палитры «Наборы кистей», которую мы видели ранее. По умолчанию, когда вы впервые открываете панель «Кисти», в верхнем левом углу панели выбирается параметр « Наборы кистей» , который отображает те же маленькие значки кистей справа, что мы видели в средстве выбора «Наборы кистей». Чтобы выбрать кисть, просто щелкните ее значок. Прокрутите список до созданной кисти и щелкните ее значок, чтобы выбрать ее, если она еще не выбрана.В самом низу панели «Кисти» отображается предварительный просмотр того, как в данный момент выглядит мазок кисти. Поскольку я еще не внес никаких изменений, предварительный просмотр выглядит точно так же, как мазок кисти, который я нарисовал минуту назад:
На главной панели «Кисти» в Photoshop установлен параметр «Наборы кистей».
Шаг 8: Отрегулируйте расстояние между кончиками щетки
Щелкните слово Brush Tip Shape непосредственно под параметром Brush Presets в верхнем левом углу панели «Кисти»:
Щелкните параметр «Форма кончика кисти».
В реальном мире, если бы вы рисовали настоящей кистью, кисть наносила бы непрерывный слой краски на бумагу, но Photoshop работает иначе. Вместо этого Photoshop «штампует» документ кончиком кисти, когда вы перетаскиваете мышь. Если штампы выглядят достаточно близко друг к другу, это создает иллюзию бесшовного мазка кисти, но если штампы расположены слишком далеко друг от друга, отдельные штампы становятся очевидными, а мазок кисти выглядит ребристым. В зависимости от желаемого эффекта (например, создания пунктирной линии) вам может потребоваться большой интервал между штампами, но в большинстве случаев более желателен плавный мазок кисти.
Выбрав параметр «Форма кончика кисти» на панели «Кисти», мы можем управлять расстоянием между штампами с помощью параметра с соответствующим названием Интервал в самом низу панели. Интервал контролируется в процентах от ширины кончика кисти, и по умолчанию он установлен на 25%, что означает, что если ширина кончика кисти составляет 100 пикселей, Photoshop будет ставить новый штамп каждые 25 пикселей по мере того, как вы перетащите мышь:
Параметр «Интервал» определяет, как часто Photoshop «штампует» кончик кисти во время рисования.
Для плавного мазка кисти это значение по умолчанию обычно слишком велико. Я собираюсь снизить свою примерно до 13%. Чтобы уменьшить интервал, перетащите ползунок влево или введите конкретное значение непосредственно в поле ввода. Вы увидите предварительный просмотр обновления мазка кисти, чтобы отразить изменения в интервале:
Уменьшите интервал для более плавного мазка кисти.
Теперь, если я рисую мазок кистью, он выглядит более гладким, потому что отдельные штампы расположены ближе друг к другу:
Когда кончики кистей «штампы» расположены ближе друг к другу, мазки кажутся более плавными.
Шаг 9: Выберите опцию Shape Dynamics
Щелкните прямо на слове Shape Dynamics под опцией Brush Tip Shape, которую мы выбрали минуту назад, что дает нам возможности для динамического управления размером, углом и округлостью кончика кисти во время рисования. Убедитесь, что вы нажимаете сами слова. Щелчок внутри флажка слева от слов включит параметры, но не даст нам доступа к их элементам управления:
Щелкните прямо на слове «Shape Dynamics».
Шаг 10: Установите регулятор угла в положение «Направление»
Основная проблема с внешним видом моего мазка кисти заключается в том, что независимо от того, в каком направлении я рисую, те горизонтальные линии, которые составляют мой кончик кисти, остаются горизонтальными. Давайте исправим это, чтобы кончик кисти следовал за направлением курсора мыши. Выбрав параметр «Динамика формы», измените параметр Control для кончика кисти Angle на Direction . Опять же, вы увидите предварительный просмотр мазка кисти в нижней части обновления панели, чтобы отразить изменение:
Измените параметр управления для угла на «Направление».
Я нарисую кистью еще один мазок, и на этот раз все будет выглядеть более естественно. Кончик кисти следует тому направлению, в котором я рисую:
Более естественный мазок кисти.
Шаг 11. Установите для параметра размера «Давление пера» (требуется планшет с пером)
Если вы используете чувствительный к давлению перьевой планшет, как я, вы можете указать Photoshop, что хотите управлять размером кисти с помощью пера. Не снимая выделения с параметров Shape Dynamics, измените параметр Control для кончика кисти Size на Pen Pressure :
Измените параметр «Управление размером кисти» на «Нажим пера» (если у вас есть перьевой планшет).
Выбрав параметр «Нажим пера», я могу легко управлять размером мазка кисти «на лету», придавая моей собственной кисти еще более естественный вид:
Размер кисти теперь можно динамически контролировать с помощью давления пера.
Куда идти дальше …
Очевидно, это всего лишь часть возможностей управления, которые панель кистей дает нам над поведением нашей кисти, но всего за несколько коротких шагов нам удалось спроектировать и создать совершенно новую специальную кисть Photoshop с нуля, и мы получили представление о том, насколько мощными являются различные элементы управления динамической кистью на панели кистей .Мы рассмотрим панель кистей более подробно в другом уроке.
И вот оно! Посетите наш раздел «Основы Photoshop», чтобы получить дополнительные уроки по основам Photoshop!
Как создавать собственные кисти в Photoshop
Инструмент «Кисть» в Photoshop — один из самых универсальных, и его можно использовать во многих приложениях. Он уже поставляется с множеством полезных кистей, предварительно загруженных в программу, и вы можете найти еще больше в Интернете. Но иногда вам просто нужно быть более креативным и иметь полный контроль.Вы так не думаете?
Не волнуйтесь, еще одна замечательная вещь в Photoshop — это то, что вы можете создавать свои собственные кисти. Позвольте мне показать вам, как это сделать.
Что такое кисть?
Перво-наперво, что такое щетка? Это инструмент, используемый для рисования штрихов. Вы можете найти его на панели инструментов или активировать с помощью горячей клавиши: B.
Этот инструмент очень гибкий, потому что вы можете настроить его форму, размер, непрозрачность и множество других параметров на панели Presets. Это увеличивает количество вариантов далеко за пределами первого набора вариантов, который вы видите в первом меню.
Тем не менее, бывают случаи, когда вам нужно что-то, чего вы просто не можете найти предустановленным. Например, вы можете превратить свою подпись или свой логотип в кисть, разве это не может быть более личным, чем это, верно? Всего за несколько шагов вы сможете этого добиться.
Кисть для создания подписи
Откройте изображение, содержащее вашу подпись или логотип, например, это может быть отсканированная бумага или версия логотипа в формате JPG, созданная в другой программе. Теперь, когда он открыт, активируйте инструмент Marquee, чтобы выбрать изображение.Просто нажмите и перетащите выделение вокруг него и убедитесь, что вы не захватываете что-либо еще с изображения.
Затем перейдите в Menu> Edit> Define Brush Preset, и появится новое окно, в котором вы можете назвать свою кисть. Введите любое имя, которое хотите, желательно то, что поможет вам идентифицировать его позже, и нажмите ОК.
Примечание: В окне Brush Name вы увидите миниатюру с предварительным просмотром вашей кисти, вы заметите, что цвет (если он был) потерян, потому что кисти имеют оттенки серого, поэтому он выиграл ‘ t зарегистрировать цвета оригинала.Вы, конечно, можете нанести любой цвет, когда используете его.
Теперь у вас есть новая кисть для подписи. Когда бы вы ни захотели его использовать, просто выберите инструмент «Кисть», затем откройте раскрывающееся меню на панели параметров. Вы также можете выбрать его на панели «Наборы кистей», к которой можно перейти из меню «Окно», если оно еще не открыто.
Использование специальной кисти
Вам может быть интересно, почему вам нужно превратить его в кисть, а не просто разместить как изображение.Это потому, что он дает вам доступ ко всем настройкам и элементам управления инструмента кисти. Просто откройте панель «Кисть», и вы сможете менять цвет, размер и интервал — все, что вам нужно для создания узоров, водяных знаков и многого другого!
Вот так просто превратить любое изображение в индивидуальную кисть. Но как насчет того, чтобы создать его с нуля?
Создание новой специальной кисти
Сначала откройте белый холст и нарисуйте фигуру, которую хотите превратить в кисть.Для этого вы можете использовать любой из инструментов Shape или даже другие кисти. Например, сделаю простую искорку. Для этого мне нужны четыре линии с помощью инструмента «Линия» и круглая кисть с очень мягкими краями в центре, чтобы она имела эффект свечения.
Помните, что цвет не регистрируется, поэтому не имеет значения, какие цвета вы используете для рисования фигуры. Просто знайте, что ничего белого не будет частью кисти, так как оно будет отображаться как прозрачное. Теперь, чтобы превратить его в кисть, просто следуйте шагам, которые вы делали раньше.Меню> Правка> Определить набор настроек кисти. Нажмите назовите его.
Теперь ваша кастомная кисть готова, возьмите ее из меню, как любую другую кисть. Его очень легко создать, но его использование может быть настолько сложным, насколько вам нужно, поскольку у него много возможностей. Позвольте дать вам несколько советов, как извлечь из этого максимальную пользу.
Советы и хитрости
Вы можете быстро получить доступ к некоторым из наиболее часто используемых свойств кисти, таким как размер, жесткость и непрозрачность, на панели параметров или получить гораздо больший контроль, открыв панель кисти.Независимо от того, создали ли вы кисть или она поставляется с Photoshop, вы можете настроить ее предустановки на панели кистей.
Краткий обзор предустановок, которые я считаю более полезными:
Наконечник кисти: Помимо размера и жесткости, которые вы также можете найти на панели параметров, здесь вы также можете настроить округлость и угол наклона кисти.
Рассеяние: это так просто, как следует из названия. С помощью этой опции вы можете расположить кисть более случайным образом, таким образом, рассеивая ее.
Вы также можете изменить режим наложения кисти в раскрывающемся меню. Это изменяет способ взаимодействия мазка кисти с объектом непосредственно под ним, который может быть изображением или предыдущим мазком кисти. Однако я предпочитаю оставить его как Нормальный и поместить новые мазки кисти на отдельный слой, а затем изменить режим наложения слоя, чтобы я всегда мог вернуться и изменить его позже, если потребуется.
Непрозрачность и текучесть: Оба они относятся к количеству краски, которую вы наносите.Однако с непрозрачностью краска не добавится, если вы пройдете по одной и той же области много раз, пока вы не отпустите щелчок и не начнете заново. В то время как поток все равно будет добавлять краску.
К тебе
Я надеюсь, что вы нашли этот урок полезным и дайте волю своему творчеству с помощью собственных кистей!
Основы Photoshop: работа с кистями
Урок 11: Работа с кистями
/ ru / photoshopbasics / делать больше со слоями / content /
Введение
Инструмент Brush позволяет нарисовать на любом слое, как настоящую кисть.У вас также будут разные настройки на выбор, которые помогут вам настроить его для разных ситуаций. Узнав, как использовать инструмент «Кисть», вы заметите, что многие другие инструменты, включая Eraser и Spot Healing Brush , используют аналогичную группу настроек.
Использование инструмента «Кисть»
Инструмент Brush легко использовать для рисования в документе. Просто найдите и выберите инструмент Brush на панели инструментов Tools , затем щелкните и перетащите в окно документа для рисования.Вы также можете нажать клавишу B на клавиатуре, чтобы выбрать инструмент «Кисть» в любое время.
Чтобы выбрать другой цвет кисти , щелкните самый верхний цвет в Color Picker Tool (он известен как Foreground Color ), затем выберите нужный цвет в диалоговом окне.
Вы также сможете настроить различные параметры для инструмента «Кисть» на панели Control в верхней части экрана.
Здесь вы можете настроить следующие параметры:
- Brush Size : если вы хотите сделать кисть больше или меньше , щелкните стрелку раскрывающегося списка Brush Picker на панели управления, затем отрегулируйте ползунок Size . Вы также можете нажать клавиши скобок [ ] , чтобы быстро увеличить или уменьшить размер кисти в любое время.
- Жесткость : если вы хотите сделать края кисти на жестче или мягче , вы можете настроить твердость в том же раскрывающемся меню.Более жесткая кисть будет иметь четкие, определенные края, тогда как более мягкая кисть будет иметь размытые, менее определенные края. В большинстве случаев мы рекомендуем установить жесткость на 50% или меньше, потому что это поможет сделать отдельные мазки кистью менее заметными.
- Brush Tip : Если вы хотите создать уникальный эффект, есть Brush Tips , которые можно выбрать в том же раскрывающемся меню. Некоторые из них предназначены для имитации реальных инструментов рисования, таких как ручки и маркеры, а другие проще.
- Непрозрачность : По умолчанию непрозрачность кисти установлена на 100%, что означает, что кисть будет использовать самую высокую интенсивность. Однако вы можете уменьшить непрозрачность кисти , чтобы сделать ее менее интенсивной.
Другие инструменты, использующие настройки кисти
Как мы упоминали выше, многие другие инструменты работают аналогичным образом. Например, если вы выберете инструмент Eraser , вы можете щелкнуть и перетащить в окне документа, чтобы стереть части выбранного слоя.Вы можете настроить инструмент «Ластик», изменив размер , твердость , непрозрачность и другие параметры на панели управления.
Дополнительные ресурсы
Есть много способов использовать кисти в Photoshop, и освоение их потребует времени и практики. Если вы готовы узнать больше о кистях, просмотрите эти руководства.
/ en / photoshopbasics / работа с текстом / содержание /
Единственное руководство, которое вам когда-либо понадобится, чтобы практиковать инструмент «Кисть» в Photoshop
Если вы только начали изучать Photoshop, , инструмент Photoshop Brush Tool , вероятно, будет самым первым инструментом, который вам нужно будет изучить и освоить.В Интернете есть множество руководств, которые научат вас работе с кистью, но ни одно из них не предлагает систематического творческого подхода.
Вот почему мы решили написать наиболее подробное пошаговое руководство, которое научит вас всему, что вам нужно знать об инструменте «Кисть Photoshop». Если вы будете следовать инструкциям и выполнить это руководство, вы узнаете все, что вам нужно, чтобы освоить инструмент кисти.
Приступим!
Шаг 1: Подготовка
Лучший способ изучить Photoshop — это попрактиковаться.Не просто читайте, применяйте напрямую. Итак, создайте новый файл, нажав кнопку «Создать» на главном экране или щелкнув «Файл»> «Создать».
Шаг 2
В диалоговом окне «Новый документ» можно использовать любой размер. Нажмите кнопку «Создать».
Шаг 3. Начните использовать Brush Tool
Прежде чем мы продолжим, я хотел бы напомнить вам основной принцип редактирования изображений. Не разрушайте исходный образ! . Мы не хотим рисовать на исходном изображении.Это большой запрет. Чтобы сохранить исходное изображение в безопасности, нажмите Ctrl + J, чтобы дублировать его. Таким образом, мы будем рисовать на дублированном изображении. Если что-то пойдет не так, мы можем просто нажать клавишу Delete, чтобы удалить изображение, и мы можем вернуться к исходному неотредактированному изображению.
Шаг 4
Чтобы активировать инструмент «Кисть», нажмите клавишу B на клавиатуре. Вы также можете использовать панель инструментов. Когда инструмент «Кисть» активен, панель параметров — горизонтальная полоса, которая проходит под строкой меню — показывает некоторые параметры, относящиеся к инструменту.
Шаг 5
Щелкните и перетащите, чтобы начать применение цвета переднего плана, который находится в нижней части панели инструментов.
Шаг 6
На панели параметров вы можете изменить прозрачность кисти, чтобы сделать ее прозрачной.
Шаг 7
Вы также можете применить режим наложения, чтобы изменить способ взаимодействия цвета мазков кисти с существующими пикселями.
Шаг 8
Также есть возможность имитировать аэрограф.Если вы удерживаете мышь достаточно долго, мазок кисти растягивается так же, как настоящий аэрограф.
Шаг 9: Базовый
Пока инструмент «Кисть» активен, щелкните правой кнопкой мыши в любом месте холста, чтобы открыть панель «Кисти». На панели вы можете выбрать один из доступных типов кистей.
Шаг 10
Чтобы изменить размер кисти, перетащите ползунок «Размер».
Шаг 11
Ползунок «Жесткость» управляет размытостью краев мазка кисти.Твердость 0% — это полностью скошенная кромка, а 100% — четкая кромка.
Шаг 12: Цвет обводки
Цвет мазка кисти определяется цветом переднего плана. Чтобы изменить цвет переднего плана, щелкните верхнее цветовое поле на панели инструментов. Появится диалоговое окно «Палитра цветов» с запросом цвета, который вы хотите использовать.
Шаг 13
Вы также можете использовать панель «Цвет». Если вы не можете найти панель, нажмите «Окно»> «Цвет».
Шаг 14
Вы также можете выбрать предопределенные наборы цветов на панели «Образцы».
Шаг 15
одновременно, вы можете сохранить два цвета в Photoshop: цвет переднего плана и цвет фона. Чтобы установить цвет фона, щелкните поле цвета за цветом переднего плана.
Шаг 16
Вы можете легко переключать передний план и задний план с помощью клавиши X.
Шаг 17
Пока кисть активна, вы можете удерживать Alt, чтобы временно переключиться на инструмент «Пипетка», и щелкните, чтобы выбрать новый цвет переднего плана.
Шаг 18
Интересно, что вы можете выбрать пиксель вне интерфейса Photoshop, удерживая нажатой клавишу Alt + щелчок мышью.
Шаг 19: Загрузите устаревшую кисть
Начиная с CC 2018, Adobe представляет новые наборы кистей, а старые дополнительные кисти из предыдущих версий Photoshop, похоже, отсутствуют. Вы по-прежнему можете найти его в меню панели «Кисти». Откройте меню «Кисти», щелкнув холст правой кнопкой мыши и щелкнув значок меню в правом верхнем углу. Выберите устаревшие кисти.
Шаг 20
Появится диалоговое окно. Подтвердите, что вы действительно хотите загрузить старые кисти, нажав кнопку ОК.
Шаг 21
Вы найдете старые кисти в группе Legacy Brushes.
Шаг 22. Каллиграфическая кисть
Более подробные настройки кистей можно найти на панели «Настройки кисти». Вы найдете множество настроек для настройки поведения вашей кисти. Давайте сделаем из него каллиграфическую кисть. Откройте панель настроек кисти, нажав F5. Выберите первый кончик кисти.
Шаг 23
Уменьшите настройки округлости.Вы также можете щелкнуть и перетащить точки на предварительном просмотре кончика кисти, чтобы превратить его форму в эллипс.
Шаг 24
Добавьте немного угла кончику кисти. Вы можете перетащить стрелку, чтобы повернуть кончик кисти. Обязательно следите за предварительным просмотром кисти в нижней части панели, он обновляется в реальном времени при каждом внесении вами изменений.
Шаг 25
Увеличьте жесткость кисти, чтобы края мазка были четкими.
Шаг 26
Проверьте это, проведя извилистую линию.Вот что я получаю.
Шаг 27: Создайте свою собственную кисть
Не удаляйте нарисованный ранее рисунок, мы превратим его в специальную кисть. Выделите его и нажмите Edit> Define Brush Preset. Дайте ему подходящее имя в диалоговом окне.
Шаг 28
В списке появится новый кончик кисти. Выберите это.
Шаг 29
Установите размер и увеличьте жесткость. Попробуйте кисть, чтобы увидеть результат.
Шаг 30
Активируйте динамику формы и увеличьте дрожание размера, чтобы выбрать случайный размер кисти.
Шаг 31
Если вы используете графический планшет, изменение размера можно контролировать с помощью давления, которое вы прикладываете к планшету, и создавать более естественный процесс рисования.
Шаг 32
Вы можете добавить случайное вращение кончика кисти, добавив Angle Jitter.
Шаг 33
Вы также можете раздвинуть положение кончика кисти и увеличить его количество, добавив Scatter и Count.
Шаг 34
Активируйте динамику цвета и увеличьте дрожание оттенка, насыщенности или яркости, чтобы случайным образом изменить цвет каждого кончика кисти.
Шаг 35
Рядом с каждым набором параметров есть маленький значок замка. Если вы заблокируете его, выбранные параметры набора останутся, когда вы примените различные наборы настроек кисти. Давайте попробуем, нажмите на значок блокировки Color Dynamics.
Шаг 36
Выберите другой кончик кисти. Если вы попробуете, функция изменения цвета по-прежнему работает.
Шаг 37: Рисование симметрии
КистьPhotoshop имеет функцию рисования симметрии, которая может превратить ваш рисунок, фактически любой рисунок, в интересную абстрактную картину.Никаких художественных навыков не требуется, подойдет случайный мазок кисти. Активируйте инструмент кисти и щелкните значок бабочки на панели параметров. Выберите Вертикальный. Это самая простая симметричная роспись.
Шаг 38
Появляется прямая линия. Он действует как зеркало. Все, что вы рисуете на одной стороне, будет отражено на противоположной стороне.
Шаг 39
Вы также можете рисовать поперек линии.
Шаг 40
Есть и другие типы симметрии.Самый интересный вид — Мандала. Выберите Мандала и укажите свой номер зеркала, Photoshop называет это сегментом.
Шаг 41
Щелкните и перетащите, чтобы разместить зеркало.
Шаг 42
Можно просто нарисовать.
Шаг 43
Просто сходи с ума. Обещаю, что со временем все будет выглядеть круто. Здесь я использую сделанную ранее каллиграфическую кисть.
Шаг 44
Чтобы остановить рисование симметрии, щелкните значок бабочки и выберите «Симметрия выключена».
Шаг 45: Точный мазок кисти с помощью контура
Нарисовать идеальный изогнутый штрих может быть непросто, особенно если вы используете мышь. У тебя должна быть твердая рука. Вы можете исправить это, используя путь.
Шаг 44
Откройте панель «Пути» и затем щелкните значок «Создать новый путь», чтобы создать новый контур.
Шаг 45
Запустите инструмент «Перо» и выберите «Путь» на панели параметров. Щелкните и перетащите, чтобы создать первую точку привязки. Продолжайте добавлять еще одну опорную точку, пока не получите желаемую кривую.
Шаг 46
Щелкните правой кнопкой мыши по контуру и выберите «Обводка контура». Убедитесь, что вы подготовили кисть и все ее настройки.
Шаг 47
В диалоговом окне «Обводка контура» выберите «Кисть» в параметре «Толщина». Нажмите ОК, чтобы начать рисовать по контуру.
Шаг 48
Вы также можете активировать Simulate Pressure, чтобы имитировать давление пера.
Шаг 49
Используя эту технику, вы можете обводить текст кистью.Давай попробуем. Активируйте инструмент «Текст» и напишите текст.
Шаг 50
На панели «Слои» щелкните правой кнопкой мыши текстовый слой и выберите «Создать рабочий контур».
Шаг 51
Текст будет преобразован в путь. Текст нам не понадобится, поэтому давайте сделаем его скрытым, щелкнув значок с изображением глаза. Добавьте новый слой.
Шаг 52
На панели «Контуры» щелкните контур правой кнопкой мыши и выберите «Обводка контура».
Шаг 53
В диалоговом окне выберите «Кисть» и активируйте «Имитация давления».
Шаг 54
Это то, что мы получили от мазка кисти.
Шаг 55: Карандаш
Рядом с инструментом «Кисть» в Photoshop есть инструмент «Карандаш». Он имеет те же настройки и возможности, что и инструмент кисти. Разница в том, что карандаш всегда будет производить резкую кромку, даже с твердостью 0%. Ниже приведена разница между мазком кисти и карандаша, использующих один и тот же размер кончика кисти с жесткостью 0%.
Заключение
Цифровой карандаш и кисть, безусловно, отлично подходят для рисования прямо в Photoshop.Но это не должно заставлять вас терять связь с реальным карандашом и кистью. Надеюсь, вам понравился урок, и спасибо за то, что прочитали. Оставайтесь дома, оставайтесь в безопасности и не забывайте мыть руки.
Photoshop Friday: создание кисти для водяных знаков
Продолжая то, что я сказал на прошлой неделе, что время — деньги, а главная цель — ускорить ваш рабочий процесс, я хотел сделать быстрое руководство о том, как создать водяной знак в Photoshop, а затем превратить его в кисть.
Первый шаг — создать новый пустой документ.Для этого перейдите в файл> новый
Появится следующее диалоговое окно. Введите 1 для высоты, 3 для ширины и 300 для разрешения. Затем нажмите ок.
Теперь вы увидите пустой документ. Щелкните инструмент «Текст», чтобы добавить текст в документ. Выберите черный из палитры цветов. Когда вы это сделаете, вы увидите новый текстовый слой в палитре слоев.
После того, как вы ввели свой текст, вы хотите выделить все. Вы можете сделать это, выбрав select> all или нажав ctrl + a на ПК или cmd + a на Mac.
Как только вы это сделаете, у вас появятся марширующие муравьи вокруг вашего выделения (а это весь документ).
Затем вы хотите перейти к редактированию> определить предварительную настройку кисти
И вы получите диалоговое окно, в котором вам будет предложено дать кисти имя
Назовите его, в данном случае я называю его CM Rocks и нажимаю ОК. Теперь вы хотите отменить выбор. Вы можете сделать это, выбрав «Выбрать»> «Отменить выбор» или нажав ctrl + d на ПК или cmd + d на Mac.
Теперь вы готовы использовать кисть для водяных знаков. Откройте фотографию, создайте новый пустой слой, щелкнув значок нового слоя на панели слоев или нажав shift + ctrl + n на ПК и shift + cmd + n на Mac.
Щелкните значок кисти на панели инструментов или просто нажмите B на клавиатуре для инструмента кисти и щелкните правой кнопкой мыши, чтобы открыть палитру кистей. Выберите кисть из списка. Вы также можете перейти на панель параметров меню в верхней части экрана и выбрать кисть оттуда.
Теперь, когда у вас выбрана кисть и новый пустой слой, вы можете сделать кисть любого цвета с помощью палитры цветов, вы можете настроить непрозрачность слоя, а также непрозрачность кисти, и вы можете перемещать водяной знак, используя инструмент перемещения.
Когда у вас выбран инструмент перемещения, убедитесь, что на панели параметров меню установлен флажок «Показать элементы управления преобразованием». Это дает вам ручки вокруг водяного знака, позволяя изменять его размер.Удерживая нажатой клавишу Shift во время изменения размера, водяной знак останется пропорциональным.
Когда все будет готово, выберите «Свести изображение».
Вот наша фотография с водяным знаком:
Если вы хотите использовать свой логотип, вы можете. Просто откройте свой логотип и следуйте инструкциям выше.
Теперь, когда вы создали водяной знак, почему бы не пойти дальше и не создать действие? Вы можете обратиться к прошлогоднему руководству по созданию экшена в Photoshop.Удачных водяных знаков!
Как сделать квадратную кисть в Photoshop
Инструмент кистьPhotoshop пригодится, когда вам нужно нарисовать любой документ. В Photoshop есть множество встроенных предустановок кистей, которые вы можете использовать в соответствии с вашими требованиями. Но что, если вам нужен набор пользовательских инструментов кисти? Что ж, в фотошопе вы можете создать свой собственный инструмент кисти.
В этой статье я покажу вам, как сделать квадратную кисть в фотошопе.Причина, по которой я собираюсь показать вам, как создать квадратную кисть, заключается в том, что вы можете найти предустановку кисти с закругленными углами, встроенную в программное обеспечение Photoshop.
Создать собственную квадратную кисть в Photoshop не так уж и сложно, если у вас есть базовое представление о Adobe Photoshop CC. Но вам совсем не о чем беспокоиться, даже если вы новичок, потому что в этой статье я не только научу вас, как вы можете создать свою собственную кисть, но также покажу вам трюк с фотошопом, чтобы загрузить пользовательскую кисть в программное обеспечение фотошопа.
Что такое квадратная кисть Photoshop?
Прежде чем перейти к действию, давайте поговорим немного о том, «что такое квадратная кисть?» Как следует из названия, это инструмент кисти для фотошопа квадратной или прямоугольной формы.Есть несколько рисунков, для завершения которых требуется квадратная кисть, например, пиксельная графика, рисование объектов прямоугольной формы и т. Д.
Adobe Photoshop cc имеет более 20+ встроенных предустановленных инструментов кисти, где вы найдете инструменты квадратной кисти разных размеров.
Зачем нужна квадратная кисть?
Мы используем квадратную кисть Photoshop для разных целей. Одна из основных функций квадратной кисти — с ее помощью можно создавать пиксельные рисунки. Все мы знаем, что такое пиксельная графика.Но если вы не знаете, позвольте мне дать вам некоторое представление об этом. Как следует из названия, это форма цифрового искусства, для рисования которой требуется пиксельная кисть.
Квадратная кисть Photoshop — идеальный инструмент для рисования пиксельной графики. В пиксельном искусстве есть маленькие квадратные точки, поэтому для этого нам нужен инструмент квадратной кисти Photoshop.
Лучшие способы получить собственный инструмент квадратной кисти в Photoshop
А теперь пора погрузиться в основную тему этой статьи — как создать квадратную кисть в фотошопе.Я уже говорил вам, что в фотошоп встроено более 20 квадратных кистей. Тогда зачем нам снова учиться создавать квадратную кисть в Photoshop?
Иногда вам может потребоваться точный размер кисти, но встроенные предустановки кистей Photoshop не соответствуют вашим требованиям. Так что, если вы знаете, как сделать квадратную кисть в Photoshop, тогда вы создадите свой собственный пресет кисти.
Как сделать прямоугольную кисть Photoshop
Сделать собственную квадратную кисть совсем не так уж и сложно.Итак, создав квадратную или прямоугольную кисть в фотошопе, выполните следующие действия.
Шаг 1: Откройте Photoshop и создайте в нем новый документ. Нажмите Ctrl + N , чтобы создать пустой документ.
Шаг 2: Затем перейдите на левую панель инструментов и щелкните инструмент выбора , и вы получите еще три варианта. Выберите инструмент Rectangular Marquee Tool.
Шаг 3: После выбора инструмента щелкните и перетащите мышью на пустое место в документе, чтобы создать квадратную форму.
Шаг 4: Теперь пора сделать выбранную часть сплошной черной. Чтобы сделать часть черной, нажмите и удерживайте кнопку Shift , а затем одновременно нажмите кнопку Delete . Часть сразу станет черной.
Шаг 5: Теперь щелкните опцию Edit в строке меню в верхней части. После того, как вы выберете опцию редактирования, появится раскрывающееся меню, в котором выберите Define Brush Preset .
Шаг 6: Затем появится окно, в котором вы можете дать имя своей пользовательской квадратной кисти и нажать OK .
Ваша пользовательская квадратная кисть для фотошопа готова к работе. Теперь вы можете создать все, что захотите, с помощью новой квадратной кисти.
Как загрузить встроенную квадратную кисть в Photoshop
Теперь, когда вы знаете, как сделать квадратную кисть в фотошопе, я надеюсь, что вы создадите свой собственный инструмент кисти, когда захотите.Adobe Photoshop cc также имеет несколько встроенных предустановок квадратной кисти. Позвольте мне рассказать вам, как вы можете легко их загрузить.
Шаг 1: Откройте Adobe Photoshop cc и откройте документ. Чтобы создать документ в фотошопе, перейдите в Файл → Новый .
Шаг 2: После этого перейдите на левую панель инструментов и найдите значок кисти. Когда вы найдете его, нажмите на него и выберите инструмент кисти. Перейдите на панель инструментов → Brush Tool .
Шаг 3: Окно появится после того, как вы щелкните и откроете инструмент кисти.В этом окне вы увидите различные размеры инструмента кисти. Перейдите наверх и щелкните значок, показанный ниже. Справа появится окно (это последняя версия Adobe Photoshop cc 2021).
Из этого списка выберите квадратную кисть, квадратную кисть и скругленную кисть в соответствии с вашими требованиями. Выберите оттуда кого угодно в соответствии с вашими требованиями.
Заключительные слова
Независимо от того, являетесь ли вы профессиональным фотографом, экспертом по фотошопу или графическим дизайнером, если вы используете фотошоп для редактирования изображений или создания вещей, то вы уже знакомы с инструментом кисти Photoshop.В последней версии Adobe Photoshop cc квадратные встроены, и вы можете легко ими пользоваться.
Но если вам потребуется специальная квадратная кисть до сегодняшнего дня, вы можете оказаться в затруднительном положении, не так ли? Что ж, я попытался решить эту проблему и надеюсь, что моя статья спасет вас от этого надоедливого места. Прочтите статью и узнайте, как сделать квадратную кисть в фотошопе уже сегодня.
Рашед Аль Мамун
Главный операционный директор и технический директор
Рашед Аль Мамун, главный операционный директор Tradexcel Graphics Ltd.(TGL) внес поистине вдохновляющий вклад в компанию с тех пор, как присоединился к ней. В качестве главного операционного директора он использовал свое новаторское видение и отличное понимание для реструктуризации рабочего процесса организации, что позволило свести к минимуму дублирование и повысить производительность.
Он включает в себя не только новую структуру управления для организации, но и технологии, которые способствуют лучшему управлению человеческими ресурсами и обслуживанию клиентов. Он взял на себя одновременно несколько проектов и обеспечил доставку результатов заказчику в соответствии с контрактными сроками.Его успех в улучшении показателей завершения проектов способствовал увеличению прибыли компании.
Как создать акварельную кисть в Photoshop »Блог» FashionClassroom.com

В этом уроке мы сосредоточимся на настройках, которые вам понадобятся для создания акварельных кистей. Если вы новичок в Photoshop или инструменте «Кисть» в Photoshop, обратитесь к Части 1 этого урока «Как создать кисть Боа в Photoshop».
Для начала выберем предустановленную акварельную кисть и настроим ее параметры.
1. Выберите инструмент «Кисть» и в палитре предустановок кисти щелкните маленький значок настроек в форме цветка. В меню выберите Natural Brushes 2.
2. Если появится всплывающее окно с вопросом, хотите ли вы заменить или добавить, выберите «Добавить», чтобы набор Natural Brushes был добавлен к набору кистей, которые вы, возможно, используете в настоящее время.
3. Набор кистей Natural будет добавлен в список доступных наборов кистей. Выберите кисть под названием Акварель 4.
4.Перейдите в меню ОКНО / Кисть, и мы отредактируем эту кисть.
Вы увидите, что настройки по умолчанию для этой кисти дают довольно нереалистичный вид. Мы собираемся изменить настройки следующим образом:
5. Измените Интервал внизу окна с 25% на 1%. Вы сразу заметите более гладкую и менее механическую кисть.

6. Щелкните небольшое поле рядом с ДИНАМИКА ФОРМЫ, чтобы активировать эту настройку. Нажмите на слово ДИНАМИКА ФОРМЫ. Введите следующие настройки: Размер Джиттер 0%, Установите КОНТРОЛЬ на ДАВЛЕНИЕ ПЕРА (обратите внимание, это будет полезно, только если вы используете цифровое перо или стилус) Минимальный диаметр 29%, Угловой Джиттер 57%.Обратите внимание, как преобразуется предварительный просмотр кисти при изменении любого из ползунков.

7. Затем вы хотите нажать на галочку и также выбрать РАССЕЯНИЕ. Рассеивание распространяет отпечатки кончика кисти, так что акварельный эффект становится более махровым. Вам нужно настроить параметр Scatter на 35%, установить флажок Both Axes, установить Count на 4 и Count Jitter на 23%. Это приведет к потертости краев кисти, и она будет больше похожа на естественную акварельную кисть.

8. Далее проверьте ТРАНСФЕР.Вы установите для параметра «Колебание непрозрачности» значение 5%, а для параметра «Управление» установите значение «Давление пера» (опять же, это будет иметь значение только в том случае, если вы используете стилус). Кроме того, установите «Джиттер потока» на 11%, также при настройке «Нажим пера». Обратите внимание на изменение, которое это вносит в предварительный просмотр кисти. Если вы рисуете стилусом, это создаст иллюзию менее яркого цвета при легком нажатии кистью и более яркого цвета при сильном нажатии кистью.
9. Установите флажок рядом с ВЛАЖНЫМИ КРАЯМИ, и это действительно добавит акварели кисти.
10. Чтобы создать специальную двухцветную кисть, установите флажок ДИНАМИКА ЦВЕТА. В настройках Color Dynamics отметьте Apply Per Tip, установите Jitter переднего / заднего плана на 3% и установите Control на Pen Pressure. Это придаст вам забавную динамику: кисть будет плавно переходить от цвета переднего плана к цвету фона, в зависимости от того, насколько сильно вы нажимаете на кисть.
Для этой кисти я выбрал розовый цвет фона (# ff9dfc) и синий цвет переднего плана (# 004dfd).Попробуйте разные цвета и посмотрите, что получится.
11. ЭКОНОМИЯ ЩЕТКИ
Последнее, что вы хотите сделать, чтобы сохранить кисть и сделать ее доступной позже, — это «Создать новый набор настроек» из кисти. В настройках инструмента «Кисть», где обычно находятся «Размер» и «Жесткость», вы увидите значок «Новый». Нажмите на этот значок, дайте своей кисти имя, и вы добавили новую кисть в список доступных кистей!
Нажмите кнопку настроек и выберите «Малый список».Небольшой список поможет вам найти свою собственную акварельную кисть внизу списка кистей. В этом меню вы также должны искать настройки загрузки кистей (которые позволяют добавлять новые кисти, которые вы загрузили из Интернета или где-либо еще), сбросить кисти (что позволяет сбросить только кисти Photoshop по умолчанию) и Сохранить кисти ( который позволяет вам экспортировать группу созданных вами кистей, чтобы вы могли отправить их в другое место, например, на другой компьютер).
Вот несколько рисунков кистью, которые я сделал, просто поменяв цвета переднего плана и фона:
Вот и все для этого урока, получайте удовольствие!


.