Как создать кисть с конической линией в Illustrator
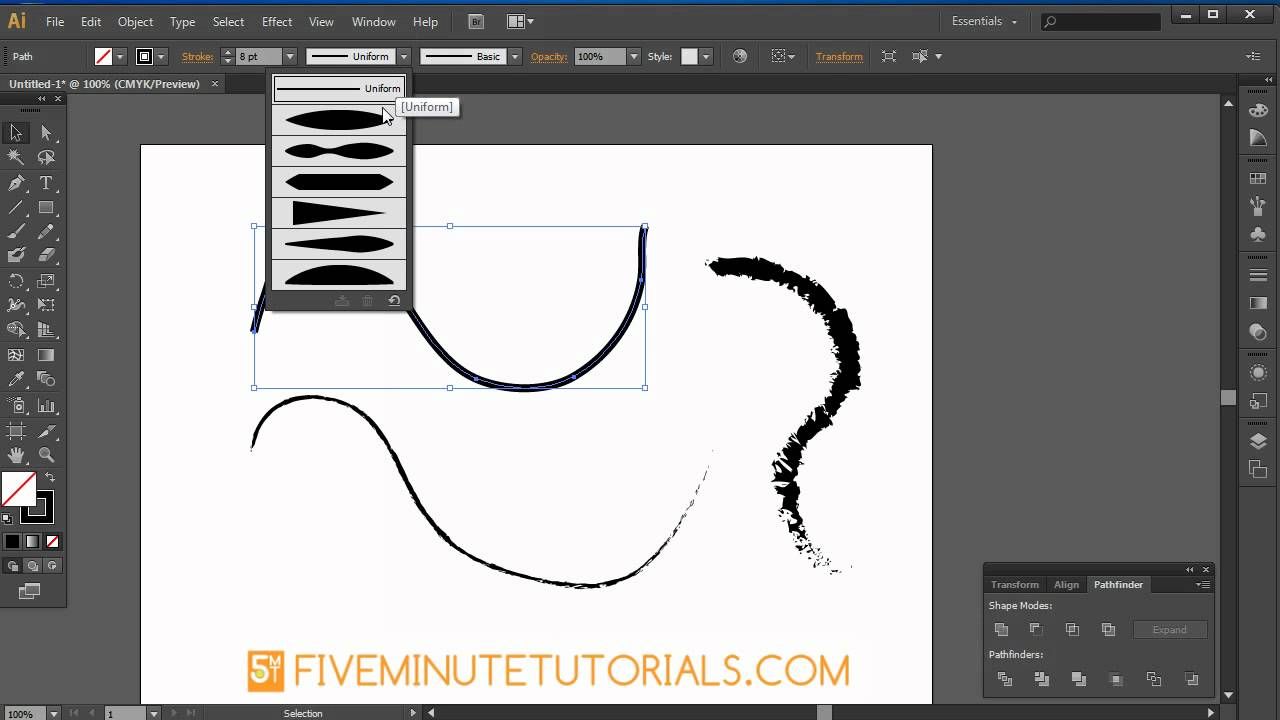
Мы собираемся взглянуть на то, как сделать простую художественную кисть в Illustrator. Коническая линия может дать прекрасный эффект на иллюстрации, и их легко сделать. 1. Создайте новый документ Illustrator.
2. Использование инструмента Ellipse
3. Использование инструмента прямого выбора
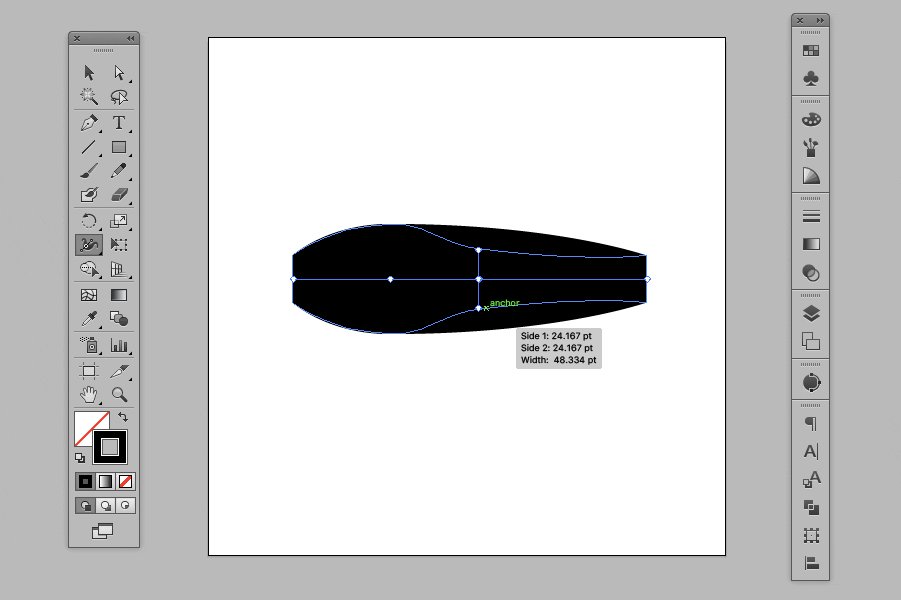
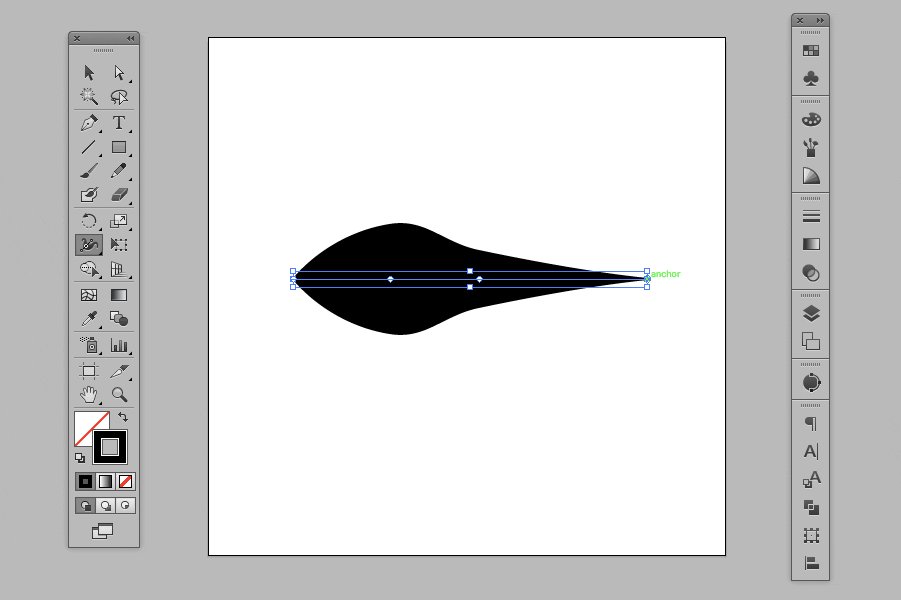
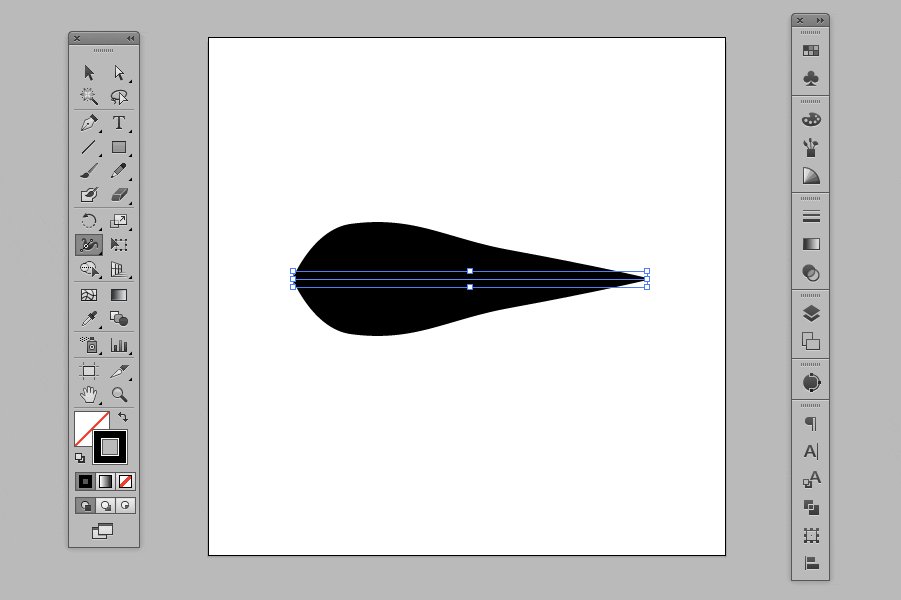
нажмите на нижнюю опорную точку круга и перетащите ее вниз, чтобы создать более длинную конусообразную форму, как показано ниже.Необязательный шаг. Если вам нужна очень заостренная коническая кисть, выберите инструмент «Преобразовать».
(Shift + C), он скрыт под инструментом «Перо». Нажмите один раз на нижнюю опорную точку, которую вы вытащили. Это преобразует точку из кривой в прямую, давая вам гораздо более острую точку.
4. Откройте палитру кистей (нажмите F5 или выберите «Окно»> «Кисти»).
5. Нажмите значок «Новая кисть» в нижней части палитры. Это открывает новое диалоговое окно Brush.
Выберите New Art Brush и нажмите ОК.
6. Возможность для вас открыть новую кисть. Здесь есть только несколько настроек, о которых нам нужно подумать, и тогда мы закончим.
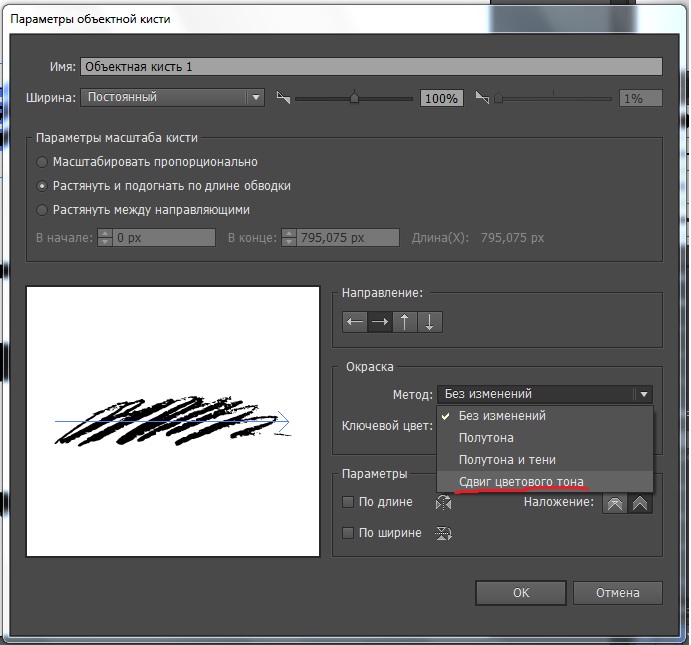
а) Установите направление кисти вверх.
б) Установите метод окраски на Hue Shift. Это просто означает, что вы можете использовать кисть любого цвета, когда захотите.
в) Дайте вашей кисти имя.
Нажмите ОК.
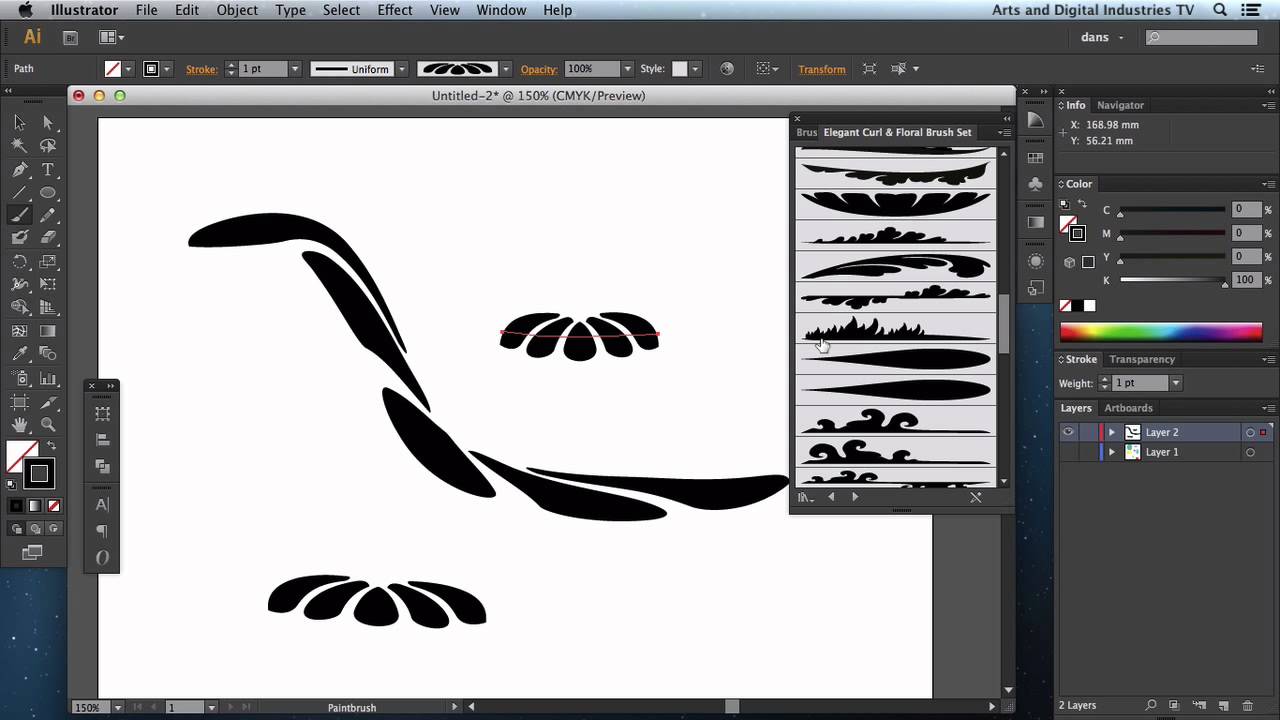
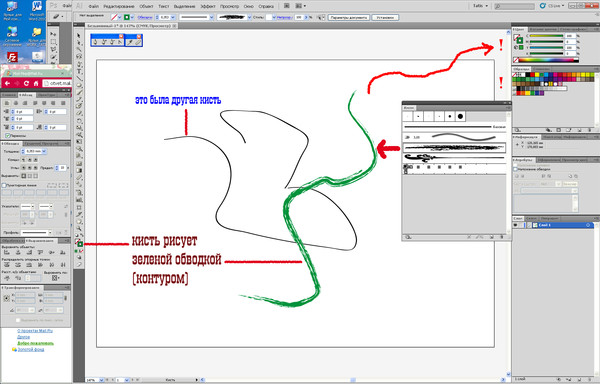
7. Теперь вы должны увидеть новую кисть в палитре кистей, готовую к использованию.
8. Помните, что вы можете наносить мазки кистью на любой путь, а не только на пути, нарисованные с помощью кисти. Таким образом, вы вытаскиваете форму звезды, набрасываете карандашом или рисуете кривую с помощью инструмента «Дуга», а затем просто нажимаете на мазок кисти в палитре «Кисти» и вуаля!
9.
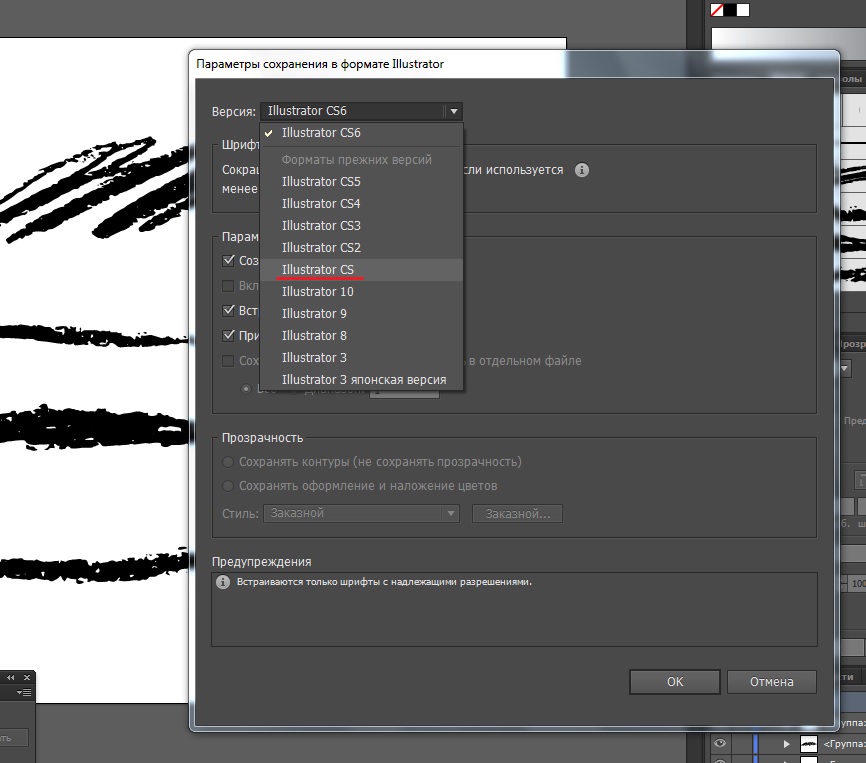
 Как только вы довольны своей кистью, вам нужно сохранить ее. Нажмите на значок папки в нижней части палитры «Кисти» и выберите «Сохранить библиотеку кистей». (Примечание: я использую CS3 здесь. В предыдущих версиях просто щелкните значок стрелки в правом верхнем углу палитры, чтобы открыть раскрывающееся меню, и выберите «Сохранить библиотеку кистей»).
Как только вы довольны своей кистью, вам нужно сохранить ее. Нажмите на значок папки в нижней части палитры «Кисти» и выберите «Сохранить библиотеку кистей». (Примечание: я использую CS3 здесь. В предыдущих версиях просто щелкните значок стрелки в правом верхнем углу палитры, чтобы открыть раскрывающееся меню, и выберите «Сохранить библиотеку кистей»).В следующий раз, когда вы захотите его использовать, снова перейдите в палитру кистей, щелкните значок папок внизу и выберите «Открыть библиотеку кистей».
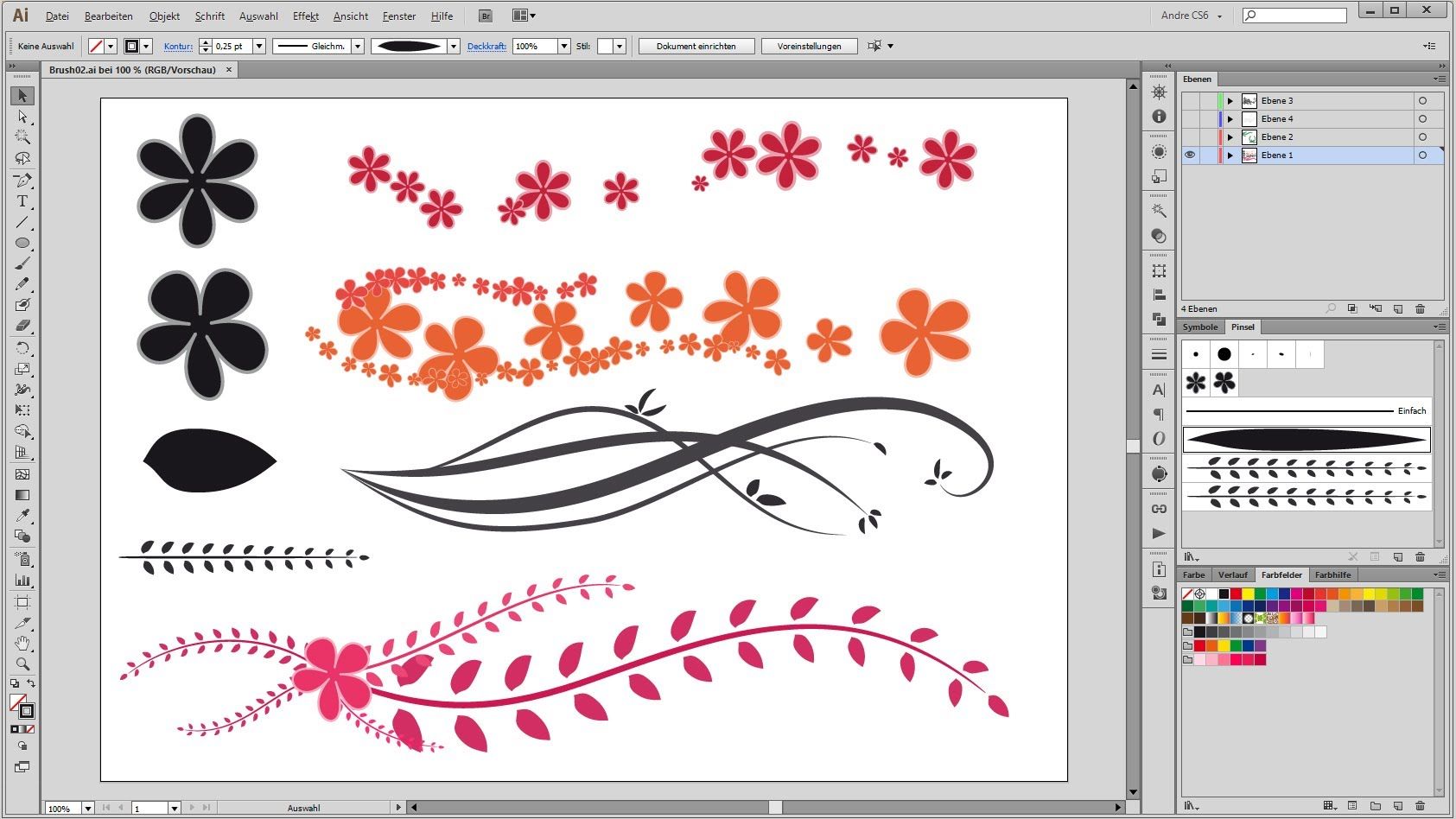
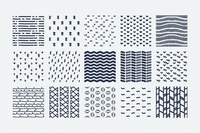
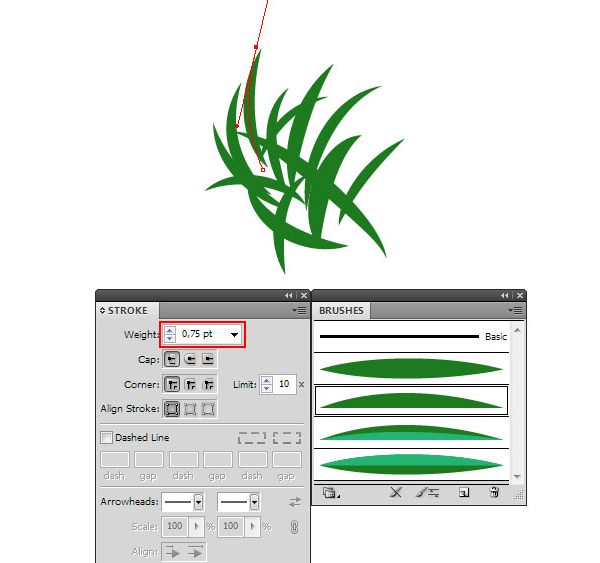
Таким же образом вы можете сделать много интересных конических кистей. Для начала просто измените форму, которую вы рисуете. Вместо круга попробуйте треугольник или простую форму листа. Вот несколько других, которые я сделал, используя те же шаги.
Если вы новичок в Illustrator и хотите больше узнать об инструментах рисования, ознакомьтесь с серией, которую я написал ранее в этом году.
Как создавать веревки и узлы с помощью кистей Illustrator
Недавно я получил электронное письмо от читателя, который попросил совета о том, как создавать веревки и узлы в Illustrator, что особенно характерно для дизайнов в морской тематике . Сразу же возникла нестандартная кисть Illustrator, поэтому я поиграл и усовершенствовал технику, которая может использоваться для того, чтобы любой путь выглядел как искривленная, запутанная и запутанная длина веревки.
Сразу же возникла нестандартная кисть Illustrator, поэтому я поиграл и усовершенствовал технику, которая может использоваться для того, чтобы любой путь выглядел как искривленная, запутанная и запутанная длина веревки.
Следуйте этому пошаговому руководству, чтобы создать завязанную веревку, используя кисти в Illustrator. Мы узнаем, как создать собственную шаблонную кисть, а затем преодолеем некоторые проблемы, которые мешают веревке сплетаться под собой и над ней. Затем мы сделаем еще один шаг и используем ту же технику для создания классного типографского искусства.
Давайте начнем с создания основного шаблона, который будет формировать нашу веревку. Откройте Adobe Illustrator и нарисуйте эллипс на артборде. Включите Smart Guides (CMD + U), затем ALT + Перетащите дубликат фигуры и выровняйте его идеально рядом с оригиналом.
Используйте индикатор Smart Guide, чтобы привязать угол прямоугольника к верхней левой части первого эллипса. Увеличьте прямоугольник, чтобы привязаться к нижнему правому пути второго эллипса.
Используйте инструмент «Ножницы», чтобы отрезать путь двух окружностей, где прямоугольник пересекается в этих двух местах.
Выберите и удалите нижнюю и левую точки первого эллипса, а также верхнюю и правую точки второго эллипса, чтобы оставить изогнутую линию.
Обязательно выберите обе половины этой изогнутой линии, затем нажмите ALT + перетащите копию, чтобы она выровнялась с оригиналом.
Несколько раз нажмите сочетание клавиш CMD + D, чтобы повторить преобразование несколько раз, чтобы смоделировать короткую длину веревки.
Возьмите инструмент «Ножницы» и обрежьте паразитный путь с конца фигуры, где он пересекается со следующим путем.
Нарисуйте круг и отрегулируйте его размер так, чтобы он соответствовал веревке, а положение выравнивало с открытой конечной точкой. Отрежьте путь в двух местах с помощью инструмента «Ножницы», чтобы удалить нежелательное перекрытие.
Повторите процесс на другом конце. Эту полукруглую форму можно использовать повторно, повернув ее на 180 °.
Эту полукруглую форму можно использовать повторно, повернув ее на 180 °.
Нарисуйте выделение вокруг всех путей и увеличьте вес штриха. Перейдите в Object> Expand и нажмите OK, чтобы преобразовать штрихи в сплошные фигуры.
Откройте панель Pathfinder и выберите параметр Unite, чтобы объединить все отдельные секции в одну непрерывную форму.
Выберите инструмент «Живая краска» и щелкните на графике веревки, чтобы активировать его, затем установите белый цвет заливки и примените его ко всем закрытым областям.
Разверните рисунок еще раз, чтобы преобразовать живые нарисованные элементы в редактируемые элементы.
Удерживая клавишу ALT, перетаскивая изображение с помощью инструмента «Выделение», создайте две дубликаты.
Тщательно выровняйте прямоугольник без заливки или обводки между двумя сегментами рисунка веревки на первом графике, используя угол как ссылку на начальную и конечную точки.
На втором рисунке нарисуйте аналогичный прямоугольник, который охватывает конец веревки, но продолжается до той же контрольной точки.
На третьем рисунке нарисуйте третий прямоугольник вокруг противоположного конца веревки, также выровняв прямоугольник с той же контрольной точкой между сегментами веревки, чтобы рисунок идеально совпадал.
Отдельно выберите каждый рисунок веревки и его прямоугольник, затем выберите параметр «Обрезать» на панели «Навигатор», чтобы обрезать фигуру по размеру.
Соберите три отдельные части и перетащите каждую на панель «Образцы».
Откройте панель «Кисти» в Illustrator и щелкните значок «Создать», чтобы создать новую кисть. Выберите опцию Pattern Brush.
Затем нам нужно настроить кисть шаблона, используя эти три образца, поместив их в правильные плитки в настройках кисти. Выберите центральную часть во втором раскрывающемся меню и примените конечные элементы к двум последним раскрывающимся спискам.
Нарисуйте путь с помощью инструмента «Перо» и примените созданную кисть, чтобы проверить ее.
Эту кисть теперь можно применять к любому пути. Используйте инструмент «Карандаш», чтобы отрисовать форму узла, затем примените кисть, чтобы превратить ее в отрезок веревки.
Используйте инструмент «Карандаш», чтобы отрисовать форму узла, затем примените кисть, чтобы превратить ее в отрезок веревки.
Чтобы точно изобразить узел, верёвку нужно переплетать, но путь в Illustrator только перекрывает сам себя. Ламе.
Жаль, что Illustrator не предлагает возможность изменять порядок расположения отдельных точек. Старомодный метод состоит в том, чтобы обрезать путь в отдельный фрагмент, который может быть расположен выше или ниже других сегментов. К сожалению, это не работает с нашей веревочной щеткой, потому что концевые части будут применены автоматически, что нарушает поток пути.
Создайте новую кисть Pattern, но на этот раз просто выберите центральную часть.
Примените эту новую кисть к узлу пути. Обрезка сегмента с помощью инструмента «Ножницы» теперь позволяет расположить траекторию выше или ниже других траекторий, сохраняя при этом идеальное выравнивание рисунка каната.
Отрежьте путь до и после каждой области, где веревка перекрывается, затем используйте сочетания клавиш CMD + {или CMD +}, чтобы изменить порядок наложения отрезанных кусков.
Это решает проблему перекрытия, но у нашей веревки больше нет конечных деталей. Давайте исправим это, создав еще одну Pattern Brush.
Примените центральную часть как обычно, но на этот раз выберите образец, соответствующий стартовой плитке. Повторите процесс с другой кистью, но выберите другой образец для конечной плитки.
Эти две новые кисти теперь могут быть применены к первой и последней части пути. Они оба имеют плитку только на одном конце, поэтому шаблон будет продолжать идеально совпадать там, где путь разделен.
Используя комбинацию трех вариантов одной и той же кисти, можно создавать все виды сложных контуров.
Одно из умных применений нашей новой веревочной щетки — легко создавать классные типографии. Используйте инструмент Карандаш, чтобы от руки слово на артборде. Помните, что вы можете дважды щелкнуть инструмент «Карандаш» и настроить его на «Редактирование выбранных контуров», чтобы вы могли заново рисовать и изменять любые ошибки.
Используйте инструмент «Ножницы», чтобы отрезать путь и изменить порядок наложения, чтобы плести веревку под или над другими сегментами.
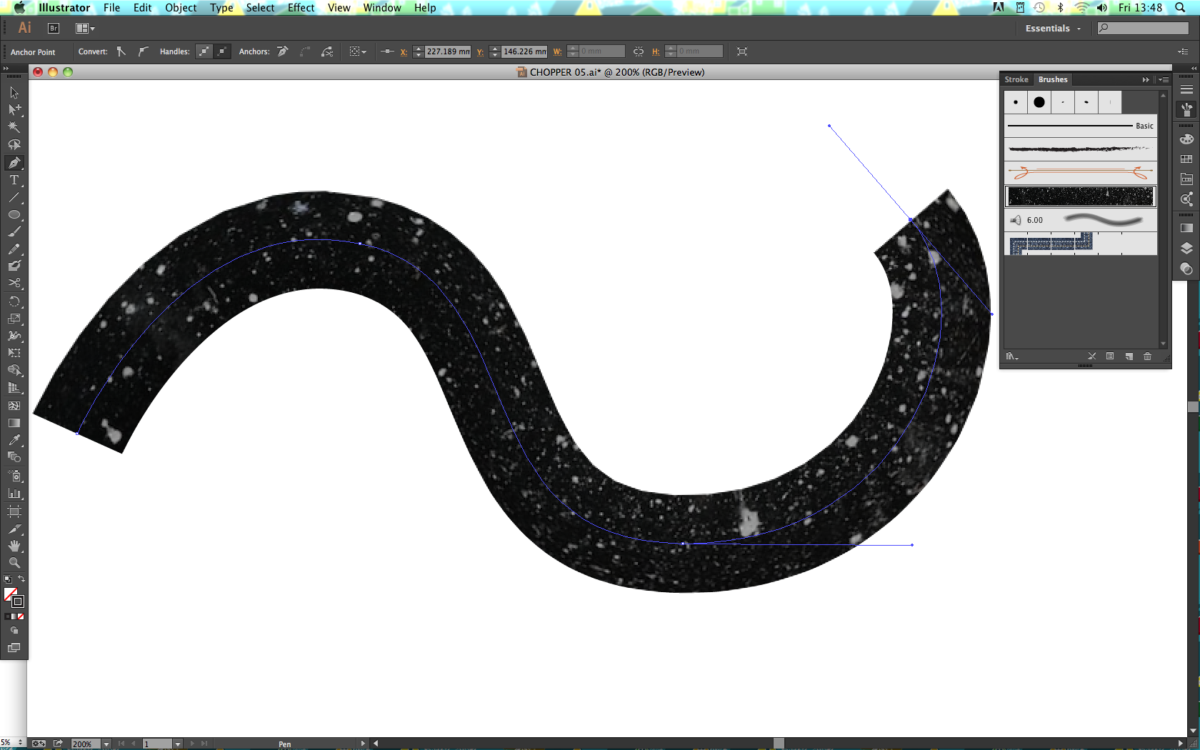
Переключитесь на Photoshop и вставьте свою верёвку на красивую текстуру фона для некоторой окончательной полировки.
Примените Color Overlay с режимом смешивания, установленным на «Multiply», при этом для слоя установите «Screen», чтобы оставалась видимой только белая область.
Добавьте маску слоя к типографскому слою и используйте кисти Photoshop, чтобы стереть части текста, чтобы придать ему проблемный вид.
Хотя этот урок основан на идее о веревках и узлах, эта же техника может быть использована для создания всех видов художественных работ с использованием кабелей, змей или даже праздничных украшений!
Как создать текстурную светотень в Adobe Illustrator — Уроки
В этом уроке вы научитесь создавать текстурную светотень, используя стандартные функции Adobe Illustrator. Мы будем генерировать органическую векторную текстуру и применять ее к объектам. Знания, полученные сегодня, помогут вашим иллюстрациям выглядеть более натурально, в ретро стиле. Вы также можете применять полученную зернистую текстуру в типографике и при создании логотипов.
Мы будем генерировать органическую векторную текстуру и применять ее к объектам. Знания, полученные сегодня, помогут вашим иллюстрациям выглядеть более натурально, в ретро стиле. Вы также можете применять полученную зернистую текстуру в типографике и при создании логотипов.
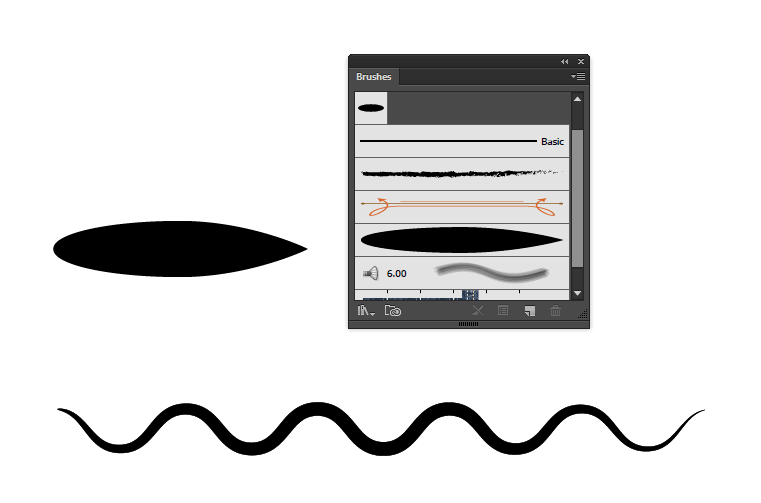
Создание текстурированной кисти
Шаг 1
Создадим прямоугольник при помощи Rectangle Tool (M) и зальем его вертикальным черно-белым линейным градиентом.
Переходим Effect > Artistic > Sponge… и устанавливаем параметры, указанные на рисунке ниже.
Теперь переходим Effect > Sketch > Stamp… и подбираем параметры эффекта так, чтобы получилось нечто подобное…
Конечно, вы можете использовать другие параметры для примененных эффектов. Хочу напомнить, что доступ к опциям любого эффекта вы можете получить в панели Appearance (Window > Appearance).
Шаг 2
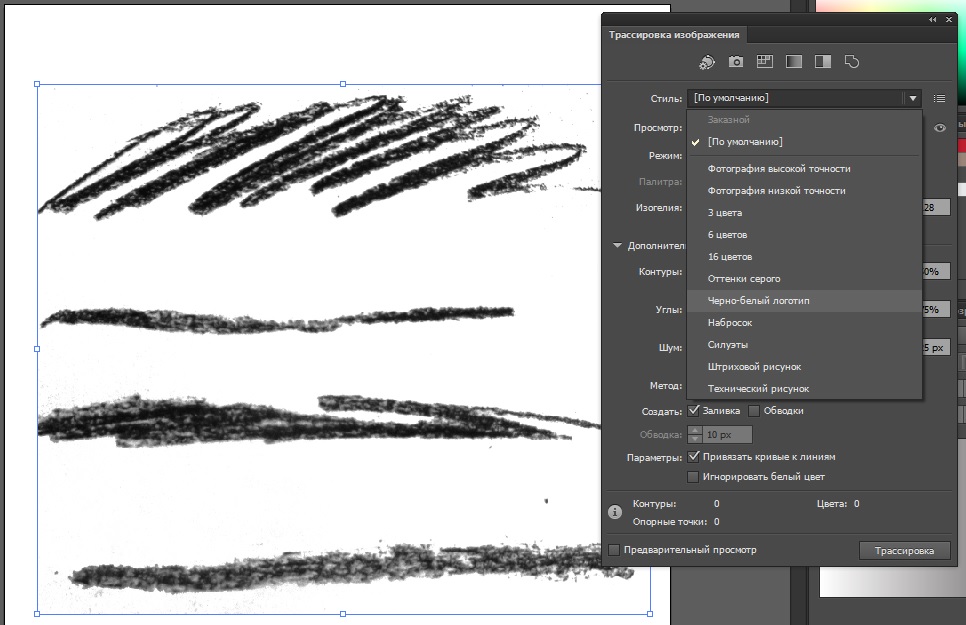
Переходим Object > Expand Appearance. Открываем панель Image Trace (Window > Image Trace…), если вы работаете в Adobe Illustrator CS6-CC2014. Если вы используете более ранние релизы приложения, то переходим Object > Live Trace > Tracing Options…. Выбираем Black & White пресет и отмечаем опцию Ignore White, затем нажимам на кнопку Trace.
Если вы используете более ранние релизы приложения, то переходим Object > Live Trace > Tracing Options…. Выбираем Black & White пресет и отмечаем опцию Ignore White, затем нажимам на кнопку Trace.
Теперь нажимаем на кнопку Expand in the Control panel. Как вы можете видеть, мы получили группу векторных объектов.
Шаг 3
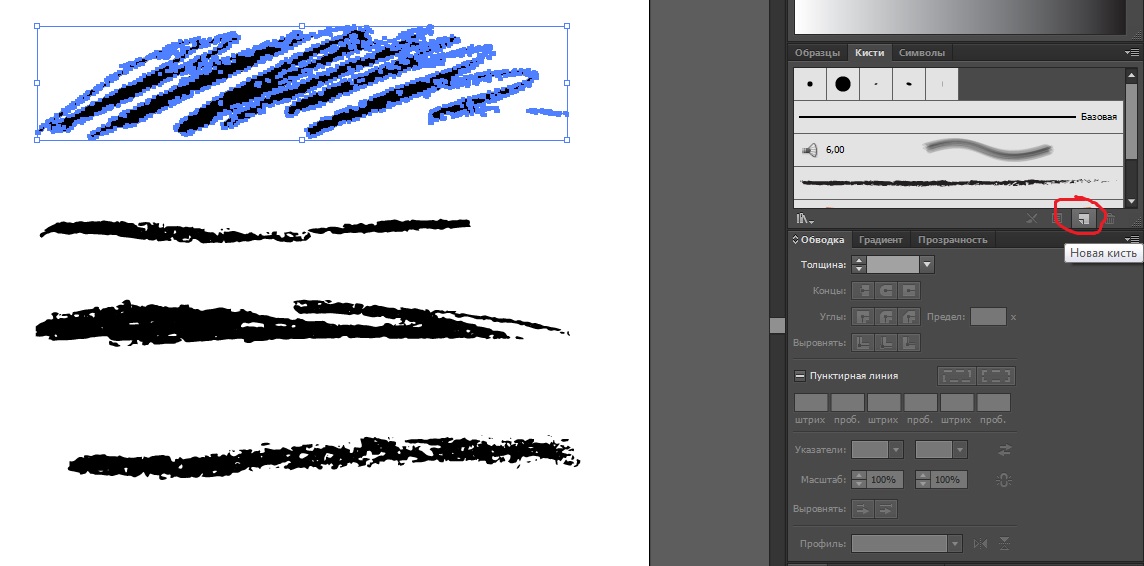
Берем Eraser Tool (Shift + E) и, удерживая клавишу Option/Alt, стираем часть объектов слева и справа так чтобы удалить скругленные углы.
Шаг 4
Перетаскиваем всю группу в панель Brushes (Window > Brushes) и в открывшемся диалоговом окне выбираем Pattern Brush.
В диалоговом окне Pattern Brush Options выбираем Colorization Method: Tints. Это позволит нам окрашивать кисть в цвет обводки.
Применим созданную кисть к произвольному пути просто для проверки.
Для управления размером кисти существует два способа. Вы можете изменить параметр Scale в диалоговом окне Pattern Brush Options или изменить толщину обводки в панели Stroke.
Создание текстурированных теней и бликов
Шаг 5
Создадим простой объект, например окружность, на котором мы будем тренироваться. Нажимаем на кнопку Draw Inside в панели Tools. Этот режим позволяет автоматически создавать Clipping Mask, то есть все объекты или их части будут не видны за пределами выбранной формы, окружности в данном случае.
Шаг 6
Выбираем нейтральный серый цвет для обводки, устанавливаем режим смешивания Screen и уменьшаем непрозрачность в панели Transparency. ежим Screen обычно используют для создания бликов на объектах. Выбираем текстурированную кисть в панели Brushes, берем любой инструмент рисования, например Paint Brush (B), и создаем мазок по краю окружности.
Для того чтобы все последующие мазки кисти имели те же свойства что и первый, снимите галочку с New Art Has Basic Appearance в сплывающем меню панели Appearance.
Еще несколько взмахов кистью и текстурированный блик готов.
Шаг 7
Для создания текстурированной тени достаточно выбрать режим смешивания Multiplyв панели Transparency и сделать цвет обводки немного темнее.
Кстати, не обязательно уменьшать непрозрачности кисти. В этом случае вы получите более контрастные и классические текстурные тени в ретро стиле. Ниже вы можете увидеть замечательные примеры использования текстурной светотени.
Happy B-Day by Invisible Creature
Orangina by Mads Berg
Вы также можете скачать бесплатно пакет текстурных векторных кистей, которые я создал, используя техники этого урока.
Акварельные кисти Illustrator | Создание индивидуальных акварельных кистей
Панель акварельных кистей в Illustrator
Панель «Кисти» в Illustrator вмещает большинство рисунков кистей, с которыми вы можете работать. Слово кисть указывает на любое ремесло, которое вы можете зарегистрировать на пути или цвет с помощью инструмента кисти. Панель кистей состоит из стандартных кистей, но вы можете использовать иллюстрацию Illustrator в качестве кисти. Например, вы можете создать форму звезды, а затем использовать ее в качестве кисти. В этой теме мы собираемся узнать о Illustrator Акварельные кисти.
В этой теме мы собираемся узнать о Illustrator Акварельные кисти.
Различные типы кистей, которые вы можете найти на панели кистей:
- Art Brushes: Помогает растянуть объект вместе с протяженностью пути.
- Щетина из щетины: помогает при нанесении мазков кистью с эффектом органической кисти с щетиной и волосками.
- Каллиграфические кисти. Помогает регистрировать штрихи, похожие на те, которые нарисованы каллиграфическим пером.
- Scatter Brushes: Помогает в рассеивании дубликатов объекта вдоль пути.
- Кисти узоров : помогает повторять узор вдоль контура.
Как создать акварельные кисти в Illustrator?
По умолчанию Illustrator предоставляет собственный пакет акварельных кистей, который можно использовать на панели «Кисти».
- Перейдите на панель «Кисти» под меню окна, затем щелкните меню библиотек кистей в левом нижнем углу и выберите «Художественный> Artistic_Watercolor».

Панель кистей и меню библиотек кистей
Вы можете создавать, редактировать и удалять из библиотеки кистей.
Художественная акварель
На панели ниже показаны различные эффекты художественной акварели.
Художественное акварельное панно
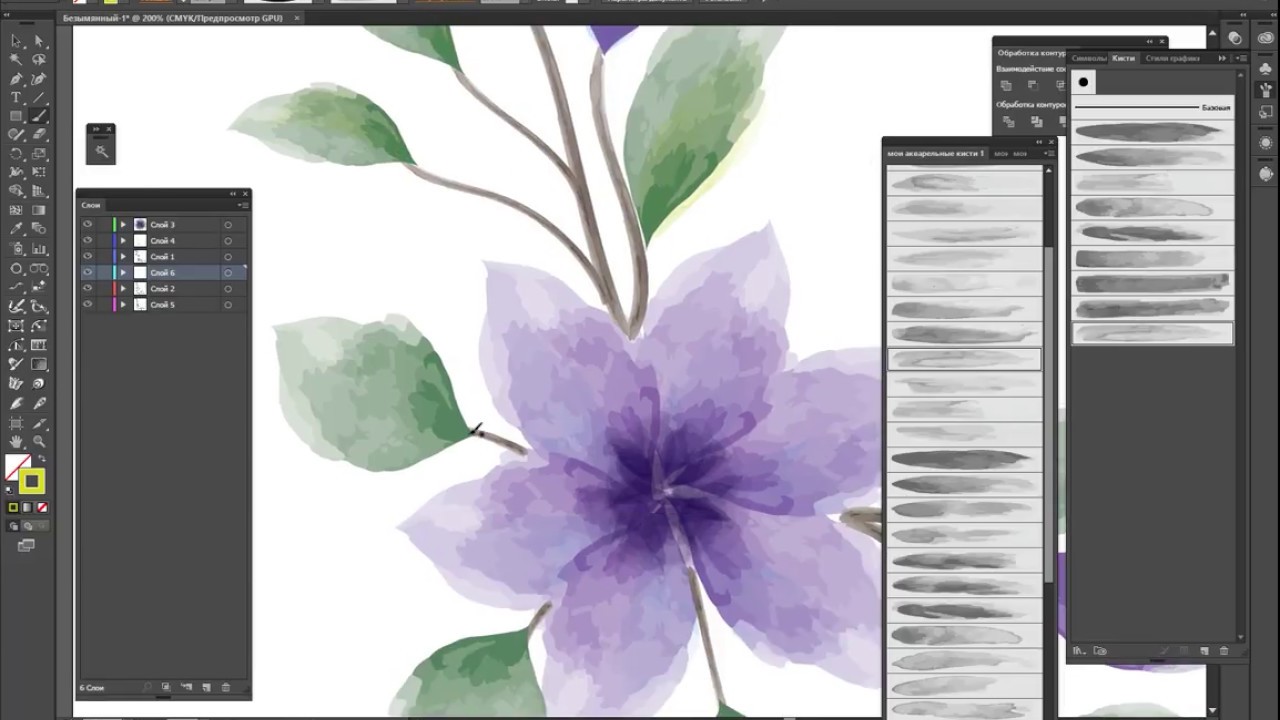
Художественное акварельное панно предоставляет вам альтернативу выбора из двенадцати различных доступных кистей.
- Чтобы использовать любую из акварельных кистей, просто выберите ее, а затем нажмите на инструмент кисть и сделайте эскиз, как вы это обычно делаете. Вы можете получить инструмент кисти с панели инструментов.
- Вы можете с комфортом изменить цвет кисти, настроив ее значение обводки, как если бы вы использовали любую другую форму.
- Вы также можете выполнить настройку цвета и изменить толщину мазка кисти или кисти, увеличив или уменьшив массу мазка, полагаясь на то, что вы пытаетесь выполнить.

Регулировка хода и настройка акварельных кистей
Кисти, которые включены в Illustrator, немного просты. Вы можете создать свою собственную кисть, которая может быть более привлекательной. Мы рассмотрим процесс изготовления нестандартной акварельной кисти с использованием щетинной кисти.
- Согласно Adobe, щетинная кисть позволяет вам производить органические и плавные мазки, которые имитируют последствия окрашивания с помощью реальных кистей и материалов, таких как акварель.
- По умолчанию Illustrator предоставляет собственную коллекцию щетинных кистей, которую вы можете легко использовать, перейдя на панель кистей, а затем нажмите меню библиотек кистей.
- Вы получите новый выпадающий список, содержащий восемь предопределенных групп кистей, четвертой в списке является кисть из щетины.
Щетина щетка
После того, как вы нажмете на библиотеку щетинных кистей, откроется новое окно, в котором вы сможете выбрать из четырнадцати различных кистей, из которых вы можете выбрать, причем все они дают совершенно несопоставимый результат.
Библиотека щетинных кистей
Чтобы создать свою собственную щетинную кисть, выполните следующие действия:
Шаг 1 — Снова перейдите на панель кистей, а затем нажмите на новую кнопку кисти в правом нижнем углу, как показано ниже.
Шаг 2 — Вы получите новое окно, запрашивающее тип кисти, которую вы хотите создать. Убедитесь, что вы выбрали щетинную кисть, а затем нажмите ОК.
Шаг 3. После нажатия кнопки «ОК» Illustrator откроет окно параметров кисти, в котором вы можете назвать свою кисть, а затем сбалансировать ее различные настройки.
Шаг 4 — Далее вы можете увидеть альтернативную форму, которая позволяет вам выбирать из десяти различных типов головок кисти, предоставляя нам быстрый предварительный просмотр, чтобы мы знали, чего ожидать.
Для данного примера мы выберем Round Blunt.
Шаг 5 — Следующая опция — это размер, который, как следует из названия, позволяет нам управлять диаметром или шириной нашей кисти. Мы установим его на 5 мм, что упростит просмотр того, что делают другие альтернативы.
Мы установим его на 5 мм, что упростит просмотр того, что делают другие альтернативы.
Шаг 6 — Следующая опция — это длина щетины, которая позволяет нам изменять диапазон между концом щетины и точкой, где она сталкивается с ручкой.
По определению, щетина — это крошечный, жесткий грубый волосок из волокон определенных животных, обычно свиней, используемых для изготовления кистей. Таким образом, любая настройка, в которой есть термин «щетина» на этикетке, обычно управляет характеристиками участков волос кисти.
Изменяя степень щетины, вы должны знать, что чем больше длина, тем тяжелее и шире окажется кисть. Установите значение по умолчанию 130%, что даст несколько большую длину.
Шаг 7 — Далее следует плотность щетины, которая определяет количество щетинок в кончике кисти и рассчитывается в зависимости от длины щетины и размера кисти. Установите значение 30%, которое обеспечит то тонкое прозрачное наложение, которым распознаются акварельные краски.
Шаг 8 — Далее следует толщина щетины, которая, как советует термин, управляет толщиной щетины, формирующей кисть. Для данного примера мы установим толщину до 30%. Пятая альтернатива — непрозрачность краски, и она управляет уровнем непрозрачности краски, который может варьироваться от полупрозрачного до полностью размытого. Уменьшите значение по умолчанию до 65%.
В конечном счете, существует жесткость, которая управляет жесткостью щетинок. Когда вы используете более низкое значение, щетина станет более гибкой, что будет влиять на то, как окрашенная краска выглядит лучше. Установите значение до 25%.
Теперь мы будем использовать собственную акварельную кисть, которую мы создали в примере.
Вывод
Таким образом, вы можете создавать свои собственные акварельные кисти, используя щетинные кисти, каллиграфические кисти, узорчатые кисти, отсканированные изображения и т. Д. Вы также можете расширить свою библиотеку кистей с помощью набора векторных акварельных кистей, доступных в Интернете, таких как акварельные кисти векторной графики, акварельный дизайн, акварельные кисти, текстуры и т. д.
д.
Рекомендуемые статьи
Это руководство для Акварель Кисти Illustrator. Здесь мы обсуждаем шаги по созданию и производству пользовательских акварельных кистей. Вы также можете взглянуть на следующие статьи, чтобы узнать больше —
- Изучите лучшие плагины Illustrator
- Как обрезать в Illustrator?
- Растеризация объектов в Illustrator
- Графические стили в Illustrator
- Размытие в Illustrator
- Кисти в Illustrator | Создание настраиваемых кистей
- Шаги по использованию Photoshop Mixer Brush Tool
Как сделать узорчатую кисть в Illustrator — Medialoot
Кисти Illustrator
Кисти Illustrator найти немного сложнее, чем кисти Photoshop. Но не дайте себя обмануть — при правильном использовании они являются отличным ресурсом дизайна для рисованных эффектов, теней и замысловатых рисунков. Узорчатые кисти — одна из еще более редких кистей Illustrator, но сегодня вы узнаете, как легко создавать свои собственные, используя автоматическое создание углов для узорчатых кистей, доступных в Illustrator.
Шаг 1
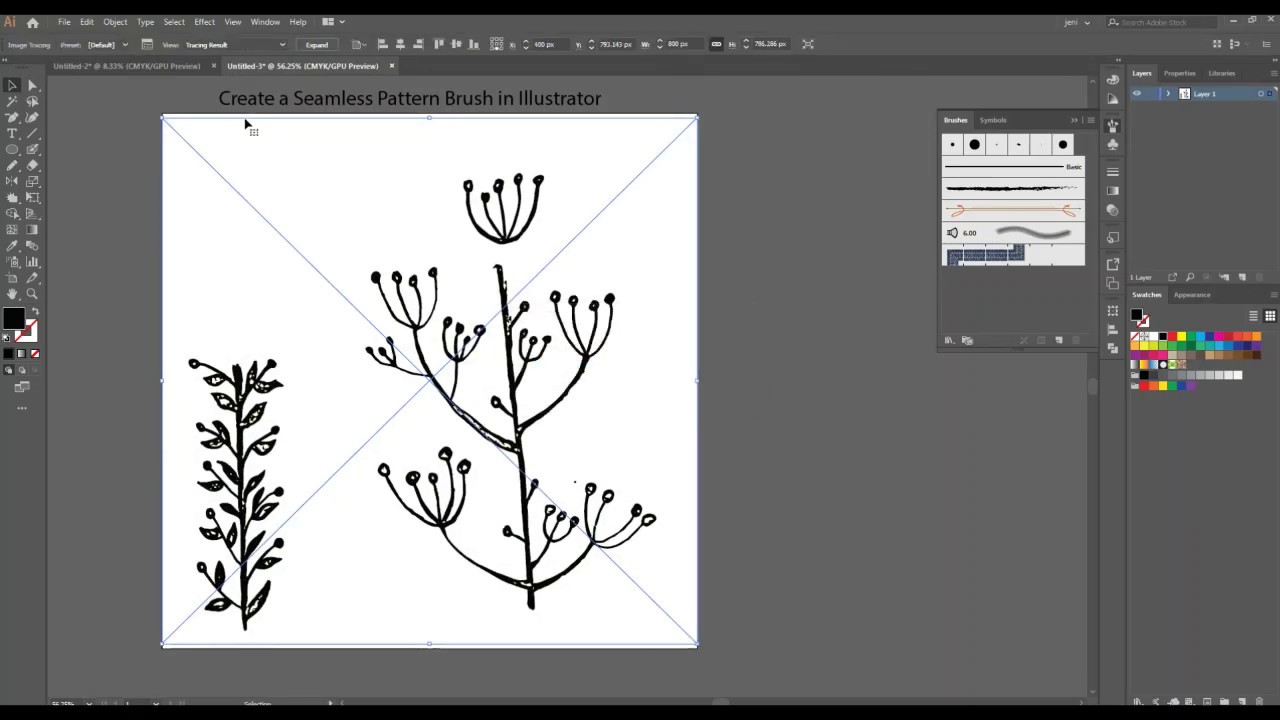
Откройте Illustrator и создайте новый файл любого размера. В этом случае я установлю размер 1800 x 1200 пикселей.
Шаг 2
Чтобы сделать процесс еще проще, используя свой любимый метод, нарисуйте любую форму для узорчатой кисти, учитывая 3 ее части: начальную, среднюю и конечную формы.
Шаг 3
Прежде чем преобразовать эту фигуру в узорчатую кисть, давайте добавим немного пространства между началом и серединой, а также между серединой и концом (это необязательно и будет зависеть от того, как вы хотите настроить узорчатую кисть).Для этого выберите инструмент «Прямоугольник» (М) и нарисуйте прямоугольник между началом и средней частью, как показано на рисунке.
Шаг 4
Выбрав инструмент «Прямоугольник», нарисуйте еще один прямоугольник между серединой и концом, как показано на рисунке.
Шаг 5
Выберите оба прямоугольника и установите для заливки значение «нет».
Шаг 6
Если у вас не отображается панель «Образцы», выберите «Окно» > «Образцы». Выберите начальную часть того, что будет нашей узорчатой кистью, и перетащите ее на панель Swatches.
Шаг 7
Теперь выберите среднюю часть (включая 2 пустых прямоугольника) и перетащите ее на панель образцов.
Шаг 8
Выберите конечную часть того, что будет узорчатой кистью, и снова перетащите ее на панель «Образцы».
Шаг 9
Отмените выбор всего и перейдите в «Окно» > «Кисти».
Шаг 10
Щелкните значок «Новая кисть» в нижней части панели кистей. В окне «Новая кисть» выберите «Узорная кисть» и нажмите «ОК».
Шаг 11
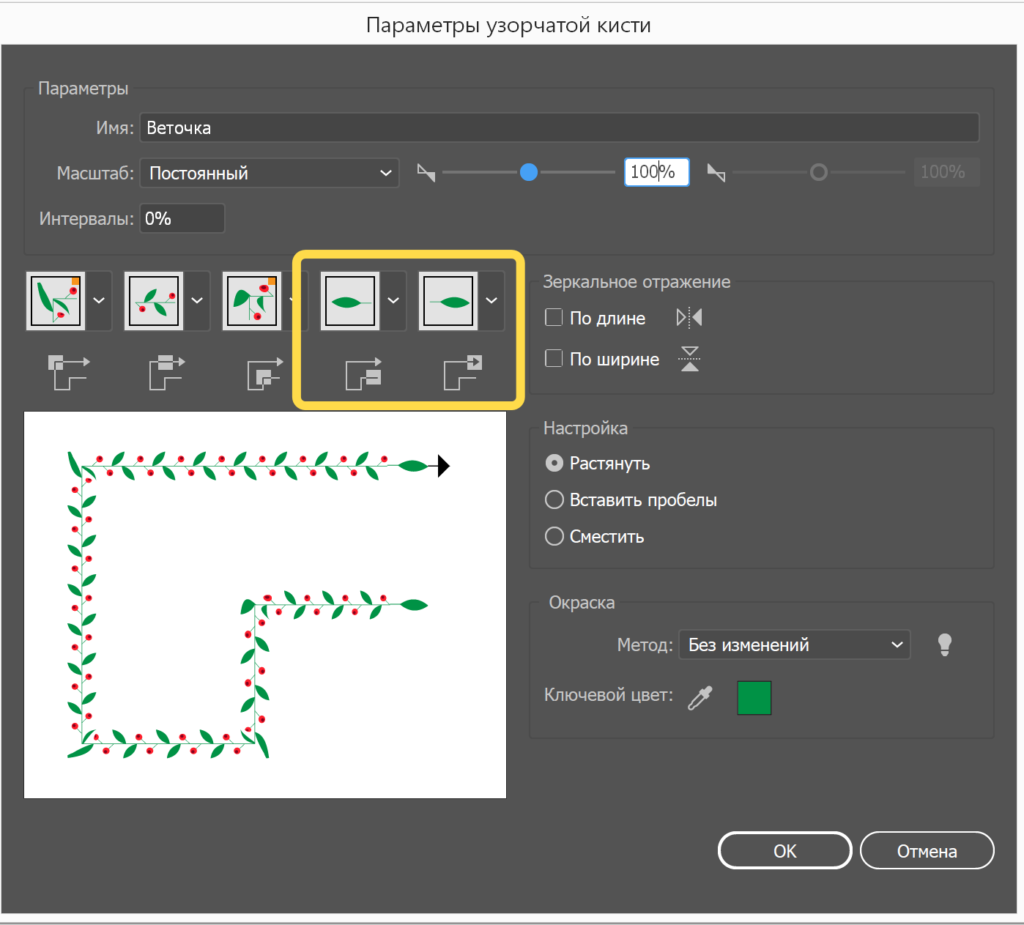
В окне «Параметры узорчатой кисти» щелкните стрелку раскрывающегося списка «Начальная плитка» и выберите начальную плитку нашей узорчатой кисти.
Шаг 12
Нажмите на стрелку раскрывающегося списка «Конечная плитка» и выберите конечную плитку нашей узорчатой кисти.
Шаг 13
Нажмите на стрелку раскрывающегося списка «Боковая плитка» и выберите среднюю плитку нашей узорчатой кисти.
Шаг 14
Со всеми 3 основными частями, давайте поработаем над углами.Щелкните стрелку раскрывающегося списка «Внешняя угловая плитка» и выберите параметр «Автоцентрирование».
Шаг 15
Щелкните стрелку раскрывающегося списка «Плитка внутреннего угла», а также выберите параметр «Автоцентрирование».
Шаг 16
Наконец, в раскрывающемся меню метода раскрашивания выберите «Оттенки» и нажмите «ОК». Как видите, наша новая узорчатая кисть добавлена на панель кистей.
Шаг 17
Инструментом Pen Tool (P) нарисуйте любую фигуру.
Шаг 18
Теперь просто нажмите на нашу новую узорчатую кисть на панели кистей, чтобы применить ее к нашей фигуре.
Шаг 19
Если вы хотите изменить цвет кисти, перейдите на панель «Образцы» и выберите любой цвет для цвета обводки.
Создание узорчатой кисти в Illustrator
Вы когда-нибудь использовали узорчатую кисть в Illustrator? Шаблонные кисти предлагают уникальный способ легкого добавления завершающего штриха к вашим проектам. По сути, они могут создать рамку для вашего произведения искусства, которая полностью регулируется, не искажая форму или контуры рамы.
Создавать узорчатую кисть весело! Это немного похоже на сбор головоломки, за исключением того, что вы также можете создать головоломку с нуля. Вот забавный учебник с шагами, рекомендациями и советами по созданию собственной уникальной узорчатой кисти в Illustrator.
Что вам нужно:
- Adobe Illustrator (я использую CS6, но это работает в любой версии, поддерживающей шаблонные кисти)
Направляющие для узорчатой кисти
- Имеется 5 плиток: а) боковая плитка, б) плитка внутреннего угла, в) плитка внешнего угла, г) начальная плитка и д) конечная плитка.(Две угловые плитки часто имеют одинаковый дизайн, но могут быть и разными.
 )
) - Угловая плитка должна быть квадратной.
- Высота остальных плиток должна быть равна высоте угловой плитки.
- Выровняйте рисунок на каждом тайле перед компиляцией кисти.
- Градиенты, стили, маскированные объекты и другие кисти нельзя использовать в узорчатой кисти. Если желателен эффект градиента, вместо него можно использовать смеси.
Советы для достижения успеха:
- Используйте направляющие и интеллектуальные направляющие для точного выравнивания плитки.
- Создайте незаполненные ограничивающие рамки для каждой плитки, чтобы управлять размещением плитки в узоре.
- Оставайтесь простыми: простые контуры и фигуры будут отображаться лучше и быстрее, если их использовать в качестве шаблона.
Процесс:
1. Нарисуйте боковую плитку
Устанавливает базовый узор, который будет повторяться на сторонах фигуры. Когда я рисую элементы тайла, я также создаю направляющие с обеих сторон тайла. После того, как я буду доволен плиткой, я сгруппирую элементы вместе и повторю это с обеих сторон, чтобы убедиться, что плитки полностью бесшовные.
После того, как я буду доволен плиткой, я сгруппирую элементы вместе и повторю это с обеих сторон, чтобы убедиться, что плитки полностью бесшовные.
2. Нарисуйте конечные плитки
Как оказалось, две дополнительные боковые плитки с каждой стороны идеально расположены для создания моей начальной и конечной плитки. Я просто немного изменю дизайн и добавлю несколько простых фигур для создания этих плиток. Опять же, я нарисую направляющие с обеих сторон. Они будут использованы позже.
3. Нарисуйте угловую плитку(и)
Угловые плитки создать сложнее всего, но они обеспечивают якорь узора и часто несут в себе стиль всего узора.Поэтому важно, чтобы они были правильными. Есть две угловые плитки, внешний угол и внутренний угол. В этом уроке я буду использовать один и тот же дизайн для обеих угловых плиток. Для начала я просто продублирую свою боковую плитку в другом месте монтажной области (используя клавишу Shift, чтобы держать ее строго к востоку или западу от других плиток). Слева есть место для создания угловой плитки.
Слева есть место для создания угловой плитки.
Я хочу сделать свой угловой дизайн симметричным, чтобы я мог отражать его по оси 45 градусов от предполагаемой угловой области. После того, как я создал одну сторону своего углового дизайна, я сгруппирую его, затем щелкните правой кнопкой мыши > Преобразовать > Отразить > -45 градусов и нажмите «Копировать».
При необходимости создайте направляющие, которые помогут выровнять плитки и сделать элементы угловой плитки симметричными. После небольшой очистки дизайна моя угловая плитка выглядит так:
4. Сведение рисунка и прикрепление к границам
Если вы использовали контуры штрихов, графические стили, художественные кисти или другие узорчатые кисти, сейчас лучше расширить эффекты. (Если хотите, сохраните исходные плитки в другом слое Illustrator и расширьте эффекты на копии плиток.)
Затем нарисуйте незаполненную ограничивающую рамку за каждой плиткой, сгруппируйте элементы каждой плитки (включая ограничивающую рамку) вместе и нарисуйте направляющие вокруг всех плиток. Рисование незаполненной ограничивающей рамки вокруг каждой плитки помогает выровнять плитки в окончательном узоре. Убедитесь, что поле является нижним слоем в каждой группе плиток. Убедитесь, что рисунок внутри плитки заканчивается ограничивающей рамкой, и при необходимости обрежьте его.
Рисование незаполненной ограничивающей рамки вокруг каждой плитки помогает выровнять плитки в окончательном узоре. Убедитесь, что поле является нижним слоем в каждой группе плиток. Убедитесь, что рисунок внутри плитки заканчивается ограничивающей рамкой, и при необходимости обрежьте его.
5. Создание образцов из плиток
Выбирая по одной группе плиток, перетащите ее на панель образцов.Назовите каждый новый образец описательно. У меня есть четыре плитки на панели образцов, названные и готовые к использованию в новой узорчатой кисти.
6. Соберите узорчатую кисть!
На панели кистей создайте новую Узорчатую кисть. Чтобы определить каждую плитку, сначала щелкните плитку, а затем щелкните нужный образец, который будет применен к этой плитке. Я дал своим образцам описательные имена на панели образцов, чтобы мне было легко помещать образцы в каждую соответствующую плитку. Вот настройки, которые я использовал:
Метод раскрашивания установлен на нет в данном случае, потому что я хотел бы, чтобы моя узорчатая кисть всегда сохраняла цвета, которые я определил, независимо от того, какой цвет образца выбран. Однако если вы хотите, чтобы цвет узорчатой кисти соответствовал определенному цвету обводки, выберите один из других методов раскрашивания, например «Оттенки».
Однако если вы хотите, чтобы цвет узорчатой кисти соответствовал определенному цвету обводки, выберите один из других методов раскрашивания, например «Оттенки».
Когда все настройки вас устраивают, нажмите OK , и вы получите совершенно новую узорчатую кисть! Теперь он готов к применению к фигурам и контурам в ваших проектах. Для этого написанного от руки дизайна (объявляющего ранний праздничный ужин в нашей семье) я использовал однотонную версию нашей узорчатой кисти, чтобы создать элегантную рамку вокруг дизайна.
Чтобы узнать больше о тонкостях узорчатых кистей, посетите эту справочную страницу Adobe.
В Creative Market есть много красивых узорчатых кистей. Некоторые из моих фаворитов входят в набор
«Монументальные винтажные векторные кисти» Винсента Ле Муана. Я также включил несколько узорчатых кистей ручной работы в деревенском стиле в The Brush Studio
. Вы когда-нибудь создавали узорчатую кисть?
Бет Руфенер, владелица магазина Ornaments of Grace, жена, мама двоих детей, графический дизайнер, фотограф-любитель, начинающий гурман, иногда музыкант и страстный коллекционер шрифтов. Она и ее семья живут за пределами Риттмана, штат Огайо.
Она и ее семья живут за пределами Риттмана, штат Огайо.
Ресурсы в виде изображений : SwiftType от Vintage Design Co для создания эффектов рукописного ввода с помощью Autumn Pack от Aperture Vintage.
Начать рисовать от руки?
Бесплатные листы для написания букв
Загрузите эти рабочие листы и начните практиковаться с помощью простых инструкций и упражнений по отслеживанию.
Скачать сейчас!Об авторе
Следующий СледоватьУчебное пособие по созданию пользовательских кистей в Illustrator
Многое можно сделать с помощью инструментов «Кисть» в Illustrator. От создания чернильных брызг и эффектов краски до каллиграфического текста и игривых форм — варианты безграничны. Почему? Потому что вы можете создавать, редактировать и добавлять множество инструментов кисти самостоятельно! Но прежде чем вы впадете в отчаяние, знайте, что создавать собственные кисти не так сложно, как вы думаете! Сегодня я покажу вам, как создавать собственные кисти в Illustrator и как использовать их для создания цветочного дизайна!
От создания чернильных брызг и эффектов краски до каллиграфического текста и игривых форм — варианты безграничны. Почему? Потому что вы можете создавать, редактировать и добавлять множество инструментов кисти самостоятельно! Но прежде чем вы впадете в отчаяние, знайте, что создавать собственные кисти не так сложно, как вы думаете! Сегодня я покажу вам, как создавать собственные кисти в Illustrator и как использовать их для создания цветочного дизайна!
1. Прежде чем создавать собственные кисти в Illustrator, возьмите свои кисти! Щелкните Окно >> Кисти.Панель кистей откроется на вашем экране.
2. Теперь приступим к созданию нашей первой кисти! Выберите Pen Tool слева и создайте треугольник, разместив три опорные точки на монтажной области, не забудьте соединить третью обратно с первой. Затем давайте зададим нашей кисти коричневый цвет, чтобы мы могли нарисовать несколько веток. Выглядит немного забавно, верно?
Совет: Вы можете поиграть с формой, растянув одну из опорных точек внутрь или наружу с помощью инструмента прямого выбора. Удлиненные треугольники делают мазки более элегантными!
Удлиненные треугольники делают мазки более элегантными!
3. Теперь перетащите треугольник на панель Brush Tool. Illustrator попросит вас выбрать тип кисти, сейчас мы выберем Art Brush. После того, как вы нажмете OK, откроется новая панель, где мы можем выбрать направление нашей кисти. Широкий конец нашего треугольника будет нижней частью нашей ветки, поэтому он направлен вниз.
4. Ура! Мы создали нашу самую первую кисть! Теперь давайте используем инструмент «Перо», чтобы нарисовать линию, по которой будет проходить наша новая кисть.Мы можем нарисовать изогнутую линию для ветки с помощью Pen Tool. Удерживая левую кнопку мыши, размещайте опорные точки и перемещайте мышь, чтобы создать кривую линию. Затем выберите кисть и вуаля! мы создали ветку!
Совет: Добавьте несколько строк для создания разных ветвей. Вы можете придать им разные цвета, чтобы добавить объем вашему дизайну. Просто нажмите на объект или линию, для которой вы хотите изменить цвет, затем нажмите «Объект» >> «Развернуть внешний вид» и измените цвет.
5. Вы можете делать гораздо больше, чем просто создавать мазки кистью. Мы также можем создавать кисти для создания фигур. Давайте попробуем это. Нажмите на инструмент «Прямоугольник» и выберите инструмент «Звезда».
Совет: Маленькие фигуры проще в использовании и превращаются в кисти, поскольку они сохраняют свою форму, когда вы рисуете короткие линии с помощью инструмента «Перо».
6. Наша ветка выглядит довольно скудно, давайте добавим листиков и оживим ее! Используйте Star Tool, чтобы создать звезду, и придайте ей зеленый цвет для листьев.Затем перетащите объект на панель инструментов «Кисть». Это наша новая кисть!
7. Посмотрите, что произойдет, если мы нарисуем маленькие изогнутые линии и применим к ним наш новый инструмент «Кисть».
Совет: Отрегулируйте размер или перетащите опорные точки, чтобы изменить форму после применения инструмента «Кисть». Вы можете продублировать свои фигуры и добавить к листьям много разных цветов для осеннего образа.
8. Вот и все! Создать собственные кисти в Illustrator не так уж сложно, и вы можете использовать их для создания множества различных дизайнов.
Если вам понравилось это руководство по созданию пользовательских кистей в Illustrator, не забудьте посетить наш блог и подписаться на нас в Facebook , где вы найдете больше полезного контента, подобного этому.
Наконец, мы также предлагаем курс графического дизайна здесь, на веб-курсах Бангкока, поэтому, пожалуйста, позвоните нам или отправьте нам электронное письмо, когда вы будете готовы вывести свои дизайнерские навыки на новый уровень!
Как использовать кисть-кляксу в иллюстраторе
Вам должно понравиться такое слово, как «клякса».«Это, несомненно, глупо и весело, что объясняет, почему даже у опытных дизайнеров может возникнуть соблазн отказаться от инструмента Adobe Illustrator Blob Brush. На самом деле, кисть-клякса имеет некоторые явные отличия от обычной кисти, что делает ее мощным инструментом дизайна для профессионалов, несмотря на ее глупое название. С учетом сказанного, давайте углубимся в то, как максимально эффективно использовать инструмент «Кисть-клякса» в своих работах.
С учетом сказанного, давайте углубимся в то, как максимально эффективно использовать инструмент «Кисть-клякса» в своих работах.
Чем отличается кисть-клякса от обычной?
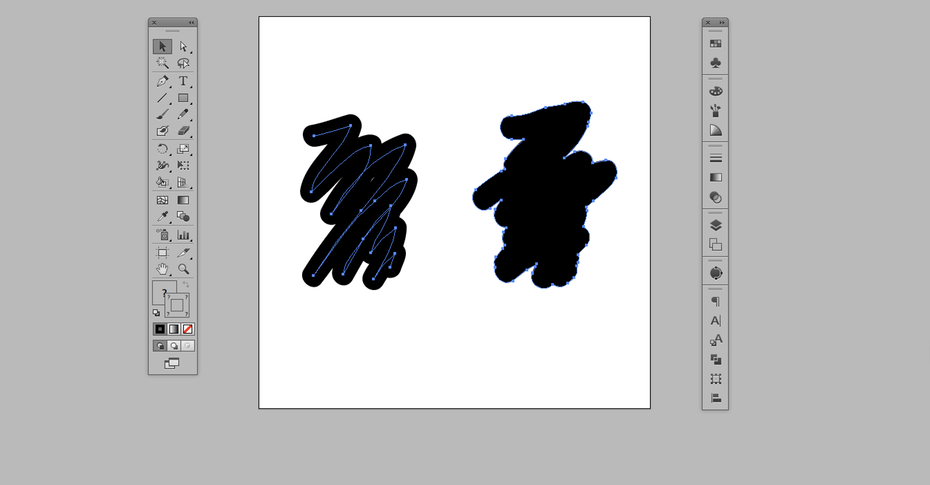
— Обычная кисть слева, кисть-клякса справа
Приведенное выше сравнение иллюстрирует разницу между обычной кистью и кистью-кляксой.
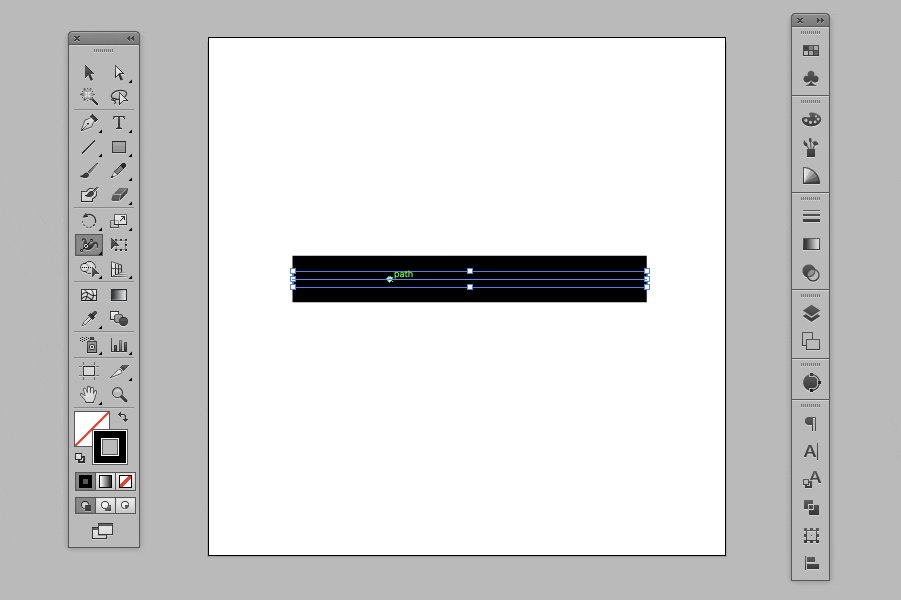
Слева мы видим линию, нарисованную с помощью обычной кисти (B). Глядя на выделенные синим векторные данные, мы можем видеть, что мы создали линию (или штрих) с двумя конечными точками. Черный цвет, окружающий эту обводку, определяется не ее внешним периметром, а скорее «весом» обводки (Окно>Обводка). Проще говоря, увеличение веса вашего штриха сделает вашу загогулину толще!
Справа мы видим похожую волнистую линию, на этот раз нарисованную с помощью инструмента «Кисть-клякса» (Shift + B).Глядя на выделенные синим векторные данные, мы видим, что вместо создания линии с двумя конечными точками мы создали полную фигуру с черной заливкой — каплю, если хотите.
Что делает кисть-кляксу особенной?
— Аддитивное рисование с помощью кисти-кляксы
Удобная функция инструмента «Кисть-клякса» заключается в том, что вы можете добавлять к своей фигуре, сохраняя при этом простую единую форму. В приведенном выше примере я нарисовал одну фигуру, созданную с помощью кисти-кляксы, четыре раза, добавляя к ней немного больше с каждым мазком.Выделенные синим цветом векторные данные показывают, что мы существенно расширяем нашу фигуру каждый раз, когда применяем к ней кисть-кляксу (без добавления дополнительных слоев или фигур).
Так почему бы не использовать обычную кисть? Ну, подумайте о рисовании кистью. Обычно художники используют множество мазков кисти, чтобы заполнить область холста или создать фигуру заданного цвета. Кисть-клякса позволяет вам работать аналогичным образом: вы можете сделать много разных штрихов и все равно получить одну фигуру заданного цвета.Попытка сделать это с помощью обычной кисти оставила бы у вас много перекрывающихся векторных штрихов, которые затем нужно было бы расширить и объединить вместе для достижения аналогичного результата. Далеко не так удобно!
Далеко не так удобно!
Не забывайте, что у вас есть опции
— Параметры панели кисти-кляксы
Кисть-клякса имеет все те же параметры панели, что и обычная кисть. Двойным щелчком по пресету кисти вы можете изменить угол, округлость и размер. Это может быть полезно для имитации различных стилей кисти, таких как каллиграфия, или еще более полезно для окантовки в углу фигуры.
Когда кисть-клякса наиболее полезна?
—
Теперь, когда вы получили представление о том, как работает кисть-клякса, давайте посмотрим, как кисть-клякса может быть полезна для практических задач в вашем рабочем процессе дизайна, таких как заполнение областей цветом, передача ощущения живописи или даже для отслеживания фигур с фотографий. Ниже приведены примеры того, как кисть-клякса могла бы использоваться в реальном дизайне.
Использование кисти-кляксы для цвета
by olimpio Изображение дерева на этом логотипе выполнено в свободном и плавном стиле.Листья и ветки свободно предложены жестовыми формами и перекрывают зеленый слой. Вместе эти формы создают ощущение пышности без лишней детализации. Учитывая, что эта многослойная зеленая фигура не определяется строгим контуром (которому можно было бы придать заливку), она идеально подходит для инструмента «Кисть-клякса». В этом случае форма может начинаться в центре дерева и расширяться наружу множеством штрихов, пока лиственная область не будет заполнена таким образом, чтобы сохранить стилистическую чувствительность, аналогичную остальной части дизайна.
Вместе эти формы создают ощущение пышности без лишней детализации. Учитывая, что эта многослойная зеленая фигура не определяется строгим контуром (которому можно было бы придать заливку), она идеально подходит для инструмента «Кисть-клякса». В этом случае форма может начинаться в центре дерева и расширяться наружу множеством штрихов, пока лиственная область не будет заполнена таким образом, чтобы сохранить стилистическую чувствительность, аналогичную остальной части дизайна.
Использование кисти-кляксы в качестве инструмента редактирования
by BATHIВ качестве альтернативы, эта иллюстрация содержит множество странных точек, форм и капель — все это можно создать с помощью инструмента «Кисть-клякса». Мы также видим в этом произведении потенциал для аддитивных и субтрактивных мазков.
Другими словами, возможно, имел место процесс создания и измельчения форм, пока не была реализована окончательная часть. Кисть-клякса — действительно идеальный инструмент для переработки дизайна таким образом, учитывая, что фигуры можно срезать с помощью инструмента «Ластик» (Shift + E), а затем снова добавить с помощью кисти-кляксы.
Использование кисти «Клякса» для повседневных фигур и форм
by SHANAshayНаконец, в этом дизайне много повседневных линий и форм. Мягкий цвет, который заполняет волосы, одежду и тени тела — все это свободно очерченные формы в стиле от руки.
Если вы стремитесь создать более непринужденный образ, кисть-клякса может оказаться удобной, поскольку она позволяет быстро набрасывать различные формы, чтобы использовать их в качестве заливки волос, румян или теней для тела. Затем эти формы можно легко добавлять или вычитать, пока не будет достигнут желаемый нюанс.
Пора серьезно заняться кистью-кляксой
—
Надеюсь, теперь вы согласны с тем, что кисть-клякса не так уж и глупа. Ну… это зависит от того, как вы его используете, но это не значит, что он не может одновременно помочь в профессиональных дизайнерских работах! В следующий раз, когда вы почувствуете, что застряли на иллюстрации или просто ищете новые инструменты для расширения своего набора дизайнерских навыков, подумайте о том, чтобы внедрить кисть-кляксу в свой рабочий процесс.
Хотите облегчить себе поиск и работу с клиентами?
Зарегистрируйтесь как дизайнер на 99designs.
Каллиграфия кистьюс использованием планшета Wacom — Hello Brio
В первом руководстве по преобразованию бумаги в цифру я показал вам, как отсканировать или сфотографировать готовую работу над надписями и преобразовать ее в векторную графику с помощью Image Trace в Illustrator.
Вот как настроить планшет Wacom для работы с Illustrator, чтобы он мог получать удовольствие от написания букв кистью.
Итак, сначала несколько букварей. Я только что получил планшет Wacom на свой день рождения (спасибо, мама и папа!), так что это очень новинка для меня.Во-вторых, мой любимый вид надписей кистью — двусторонние маркеры Tombow. На самом деле, я так их люблю, что создал пост «Введение в кисть для письма» с советами для начинающих о том, как практиковаться, например, как научиться делать толстые и тонкие мазки.
С учетом всего сказанного, в этой статье основное внимание будет уделено тому, как получить эффект пера-кисти, напоминающий маркер Tombow, с помощью перо Wacom Intuos Pen and Touch Tablet и Adobe Illustrator.
Краткий обзор: я расскажу вам, как настроить Illustrator и экспресс-клавиши, а затем мы перейдем к написанию кистью!
Настройка сочетаний клавиш Illustrator
4 инструмента, которые можно настроить в качестве экспресс-клавиш на планшете и которые отлично подходят для создания надписей кистью в Illustrator: инструмент выбора (V), инструмент кисти (B), инструмент отмены (CMD+Z) и инструмент сглаживания.По умолчанию Illustrator не имеет сочетания клавиш для инструмента сглаживания, поэтому нам просто нужно его настроить.
Перейдите в «Правка» → «Сочетания клавиш»… и прокрутите, пока не увидите «Гладкий». Щелкните в поле ярлыка и введите ярлык. Вы можете установить этот ярлык для чего угодно; Я установил свой на SHIFT + S и перезаписал другой инструмент, который я не использую.
Назовите и сохраните свои пользовательские ярлыки при появлении запроса.
Настройка планшета Wacom для Illustrator: горячие клавиши и сопоставление
Перейдите на панель «Системные настройки» и откройте настройки планшета Wacom в Illustrator. Сопоставьте каждую из четырех экспресс-клавиш с нажатиями клавиш четырех инструментов, о которых я упоминал ранее. Вот как у меня настроено:
Сопоставьте каждую из четырех экспресс-клавиш с нажатиями клавиш четырех инструментов, о которых я упоминал ранее. Вот как у меня настроено:
Еще я настроил отображение. Я хочу использовать часть своего планшета на весь экран, чтобы моя рука не упала с края планшета, если я подойду слишком близко к краю экрана (вроде того, как вам может не нравиться рисовать буквы или рисовать на край альбома для рисования
Все эти настройки зависят от ваших личных предпочтений, но такая настройка моего планшета помогла мне быстрее к нему адаптироваться.
Готово к рисованию: настройка кисти в Illustrator
В Illustrator откройте панель «Кисти» и нажмите, чтобы создать новую кисть. При появлении запроса выберите тип «Каллиграфическая кисть» и нажмите «ОК». В панели, вот настройки, которые я использовал. Мой любимый инструмент для работы с бумагой — Tombow Brush Marker, поэтому я попытался воссоздать внешний вид и разницу между тонкими и толстыми слоями того, как я использую маркер, в Illustrator (я очень сильно нажимаю на Tombows). Вы можете настроить параметры в соответствии с вашими потребностями.
Вы можете настроить параметры в соответствии с вашими потребностями.
Настройки, которые я использовал:
- Угол -36 Фиксированный
- Округлость 56% Фиксированная
- Размер 54 pt, давление, дисперсия 54 pt
Надпись от руки с помощью планшета Wacom — Учебное пособие на HelloBrio.com — настройки пера кисти в иллюстраторе для воссоздания маркера кисти Tombow
Кроме того, убедитесь, что параметры инструмента «Кисть» установлены таким образом, чтобы получилась сглаженная линия. Выбрав инструмент «Кисть», нажмите «Ввод» на клавиатуре и установите для параметра «Верность» значение 3, а для параметра «Гладкость» — 15%.У меня также установлен флажок «Сохранить выделенное», поэтому после того, как я нарисую обводку, я могу легко переключиться на инструмент «Сглаживание» и отредактировать его на месте.
Практика
Как и в посте «Введение в кисть», начните с попытки сделать однородные мазки. Совершенствование нажима с помощью обычной кисти требует много практики, как и это. Хотя я определенно новичок в этом (и часто использую инструменты отмены и сглаживания), это забавный процесс, и если вы усердно относитесь к этому, вы можете быстро улучшить свои результаты.
Хотя я определенно новичок в этом (и часто использую инструменты отмены и сглаживания), это забавный процесс, и если вы усердно относитесь к этому, вы можете быстро улучшить свои результаты.
Практикуйте мазки кистью в Illustrator на планшете Wacom
Не знаете, с чего начать рисовать кистью?
Электронная книга «Начало работы с кистью». Это всеобъемлющее руководство поможет вам приступить к работе с подробным обзором материалов, отработкой ударов, упражнений и последующих шагов для вашего увлечения.
Купить сейчас: Начало работы с кистью
Веселись
Вот быстрый рисунок и каракули, которые я сделал, используя эти настройки кисти в Illustrator, а затем перетащил их в Photoshop, чтобы добавить бумажный фон и цвета.
Осенний дудл — Учебное пособие по иллюстратору и написанию рукописных букв: Каллиграфия кистью с использованием планшета Wacom — HelloBrio.com
Надеюсь, это руководство было полезным. Пока я все еще привыкаю к своему планшету, я получаю от этого массу удовольствия.Если вы являетесь пользователем Wacom, поделитесь своими советами по созданию надписей ниже!
Пока я все еще привыкаю к своему планшету, я получаю от этого массу удовольствия.Если вы являетесь пользователем Wacom, поделитесь своими советами по созданию надписей ниже!
Фото на обложке Джорджи Коббс
Использование кисти «Клякса» в Illustrator
Не так давно вы узнали, как использовать инструмент «Кисть» в Illustrator, а позже научились создавать собственные кисти. Есть еще один инструмент кисти, о котором вам нужно знать: Кисть-клякса. До недавнего времени эта кисть была единственной доступной в Illustrator для iPad, но она не так хорошо известна в настольной версии Illustrator.Давайте узнаем, что он может сделать.
Выбор и использование кисти-кляксы
Удерживайте указатель на инструменте «Кисть», чтобы открыть и выбрать инструмент «Кисть-клякса». Вы также можете нажать Shift+B , чтобы переключиться на этот инструмент.
Теперь нарисуйте что-нибудь на монтажной области и во время работы перекрывайте некоторые штрихи, например, рисуя петлю. Когда вы закончите, переключитесь на инструмент «Выделение» и выберите свой рисунок.
Когда вы закончите, переключитесь на инструмент «Выделение» и выберите свой рисунок.
Как видите, кисть-клякса создает заполненные фигуры по мере того, как вы рисуете, и объединяет их там, где они перекрываются.Это принципиально другой результат, чем обычная кисть, которая производит штрихи.
Больше после прыжка! Продолжить чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите сегодня.
Рисунок 1 Обычная кисть (вверху) создает штрих, здесь показана кисть со скругленными углами. Кисть-клякса (внизу) создает незаштрихованную заполненную фигуру и объединяет перекрытия по мере рисования.
Чтобы отредактировать эскиз кисти-кляксы после его создания, вам придется использовать другие инструменты — нет ни штрихов для редактирования, ни каких-либо параметров, которые можно применить после создания рисунка кисти-кляксы.
Настройки кисти-кляксы
У вас есть контроль над тем, как рисует кисть-клякса: дважды щелкните инструмент, чтобы открыть диалоговое окно «Параметры инструмента».
Параметры аналогичны кистям для каллиграфии. Вот что вы можете сделать:
Keep Selected указывает, что при рисовании последний мазок остается выделенным, даже если вы поднимаете указатель и начинаете новый. Пока этот параметр включен, мазки кисти «Кисть-клякса» будут сгруппированы по мере их рисования.
Объединить только с выделением указывает, что новые штрихи объединяются только с выбранными. Если флажок не установлен, новый штрих будет сливаться с любым путем, с которым он столкнется. Попробуйте неотмеченную настройку по умолчанию, нарисовав фигуру с помощью инструмента «Фигура», отменив выделение, а затем нарисовав поверх нее кисть-кляксу.
Fidelity определяет, насколько далеко нужно переместить указатель, прежде чем Illustrator добавит новую опорную точку. Меньшие значения соответствуют точности и будут создавать больше точек при точном соответствии движения указателя.Более высокие значения — Smooth; Ваши мазки сглаживаются по мере их рисования, а полученные фигуры будут иметь меньше опорных точек.
Размер, угол и округлость — это те же элементы управления, которые доступны для каллиграфической кисти, типа по умолчанию, который используется при первом выборе обычного инструмента «Кисть».
Округлость варьируется от полностью плоской (0%) до полностью круглой (100%), с овальными формами между крайними значениями. Угол виден только тогда, когда параметр Roundness установлен ниже 100%.
Каждое из трех значений может быть фиксированным, случайным или изменяться в зависимости от давления, наклона, направления, вращения или использования колесика стилуса. При выборе настройки, отличной от Fixed, поля Variation Amount становятся активными, поэтому вы можете указать пределы эффекта. Попробуйте их, чтобы увидеть результаты, когда вы рисуете с помощью кисти-кляксы.
Изменение параметров «Кисть-клякса» повлияет только на последующую иллюстрацию — существующая иллюстрация не является «живой», и на нее не повлияют изменения, внесенные в этом диалоговом окне.
Комбинация кисти «Клякса» и кисти
Кисть-клякса создает заполненные фигуры, края которых могут выглядеть не так, как если бы они были нарисованы кистью. Чтобы избежать этого, попробуйте это:
- Выберите рисунок «Кисть-клякса»
- Откройте панель «Кисти», выбрав «Окно» > «Кисти»
- Откройте библиотеку кистей, такую как Artistic_ChalkCharcoalPencil , выбрав Открыть библиотеку кистей > Художественный в меню панели или с помощью кнопки Библиотеки кистей в нижнем левом углу
- Нажмите на любую кисть, чтобы применить ее — и теперь вы сделали рисунок «Кисть-клякса» более нарисованным от руки, добавив мазок кистью.
Рисунок 2. Hello, написанное кистью Blob Brush и обведенное кистью Charcoal Pencil
пользовательских кистей в Illustrator | George Ornbo
Пользовательские кисти в Illustrator | Джордж ОрнбоПоследнее обновление
Пользовательские кисти в Illustrator — отличный способ добавить в дизайн. Вот краткое руководство, как они работают и как их использовать.
Приблизительное время прочтения: 2 минуты
Содержание
В этом уроке мы покажем, как создать простую кисть, которая создаст звездное небо для ночной иллюстрации.В этом уроке мы сосредоточимся на дискретных кистях.
Вы можете скачать файл Illustrator здесь
Как создать пользовательскую кисть
Создать пользовательскую кисть очень просто. Вы рисуете объекты прямо на холсте. Чтобы создать звезды, я обманываю и использую Star Tool, но вы можете нарисовать это вручную.
Затем выделите все фигуры с помощью инструмента выбора и вызовите окно Обработки контуров, выбрав Окно > Обработка контуров. Щелкните добавить в область фигуры. Это объединит все звезды вместе, чтобы мы могли перетащить их в окно кистей.
Когда вы будете довольны тем, что нарисовали, откройте окно «Кисти», выбрав «Окно» > «Кисти». Затем, выделив звезды, перетащите их в окно кистей. Выберите «Новая дискретная кисть» и дайте ей имя. Теперь ваша кисть готова к использованию. После того, как вы добавили звезды в окно кистей, удалите звезды с холста.
Затем, выделив звезды, перетащите их в окно кистей. Выберите «Новая дискретная кисть» и дайте ей имя. Теперь ваша кисть готова к использованию. После того, как вы добавили звезды в окно кистей, удалите звезды с холста.
Использование кисти
Чтобы использовать кисть, просто выберите инструмент кисти (сочетание клавиш B) и рисуйте на холсте.Если вы нарисуете кривую, звезды будут разбросаны вокруг нее. Это очень похоже на инструмент Symbol Scatter Tool, но, как это часто бывает в Illustrator, есть несколько способов сделать что-то.
Изменение кисти
После того, как вы нарисовали звезды с помощью кисти, вы можете немного изменить кисть. Дважды щелкнув кисть в окне кисти, вы можете изменить многие параметры. Вам предоставляется возможность обновить пути, которые вы уже нарисовали на холсте, так что это отличный способ точно настроить желаемый эффект.
Есть новости или предложения по этой статье?
Вы можете отредактировать его здесь и отправить мне запрос на включение.



 )
)