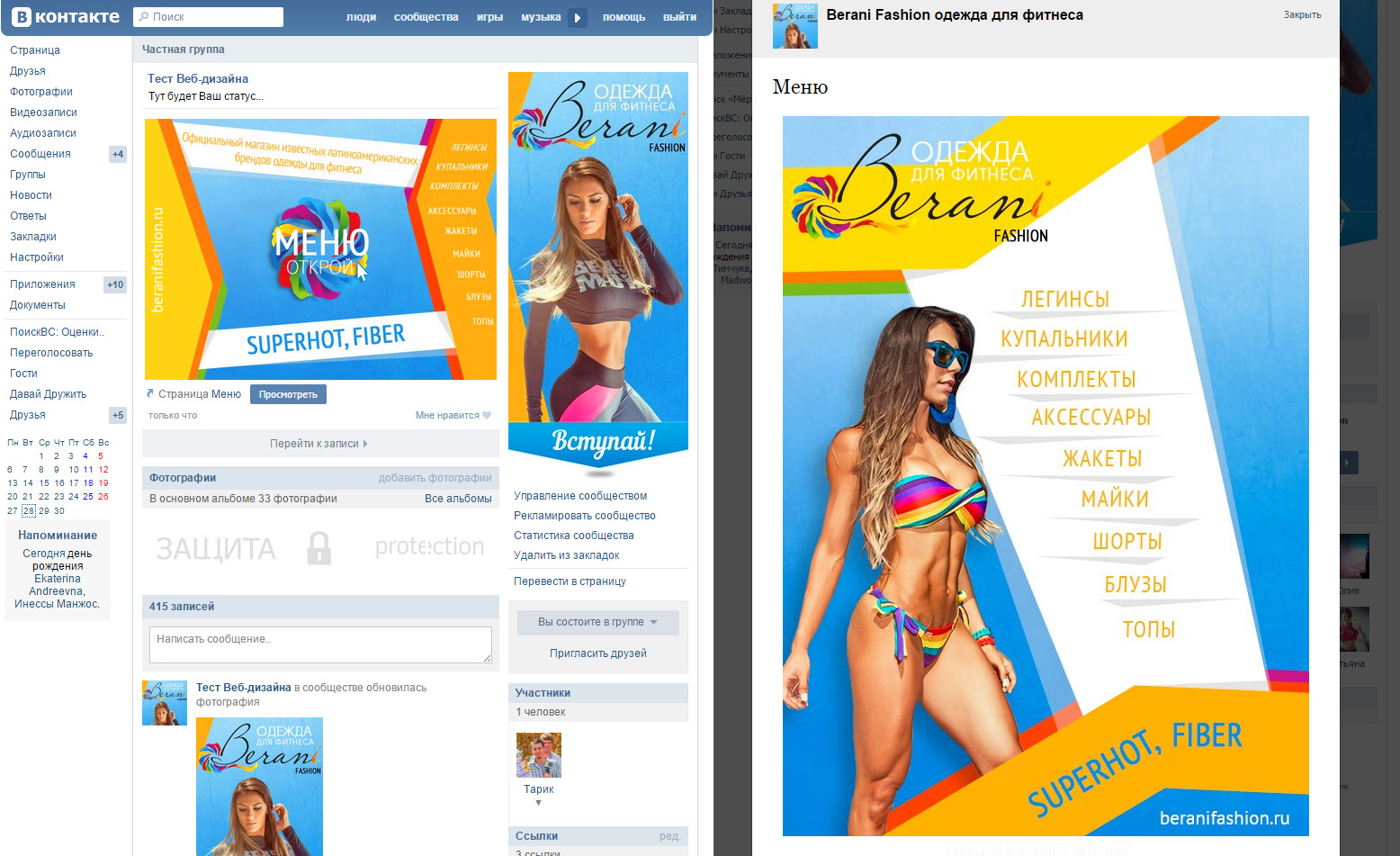
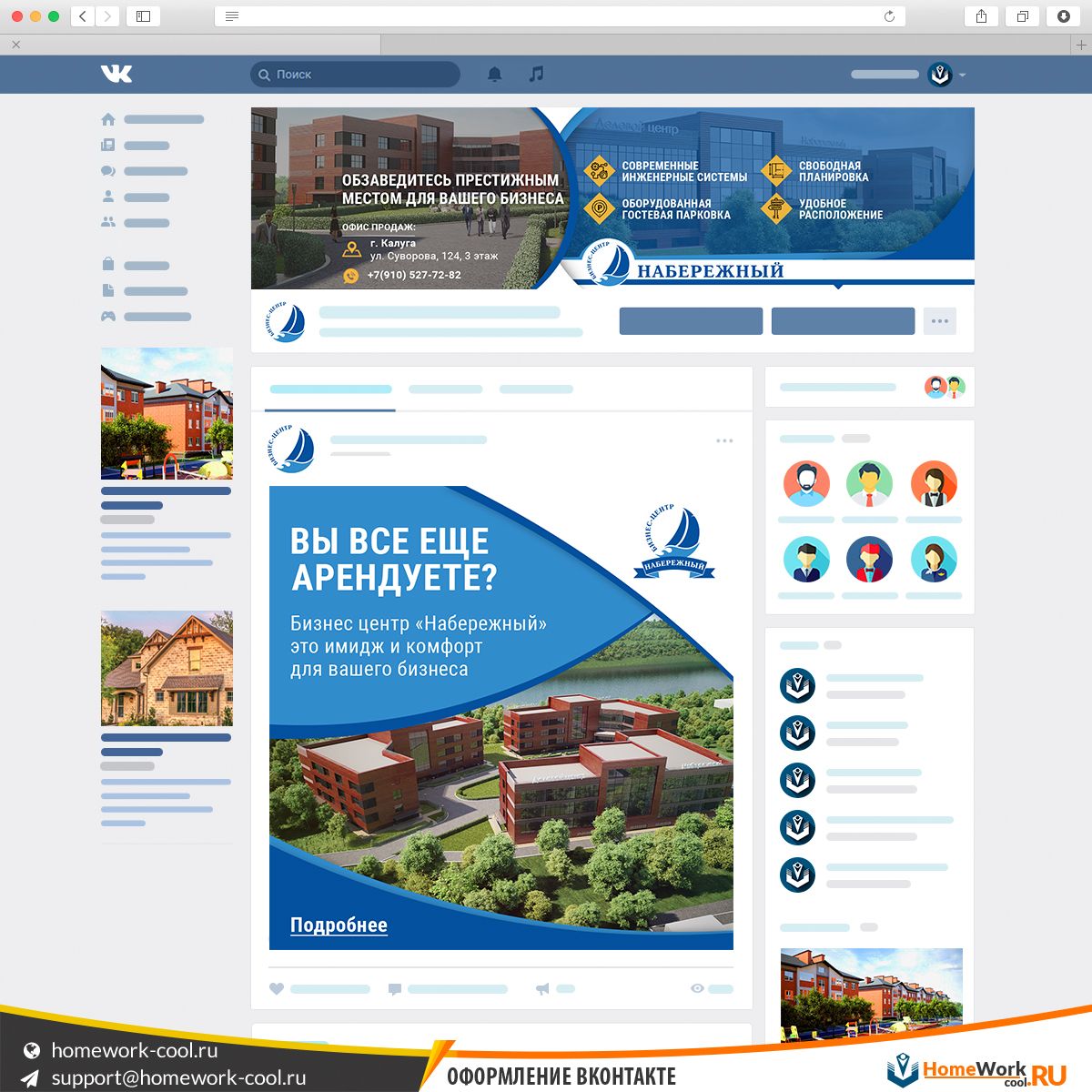
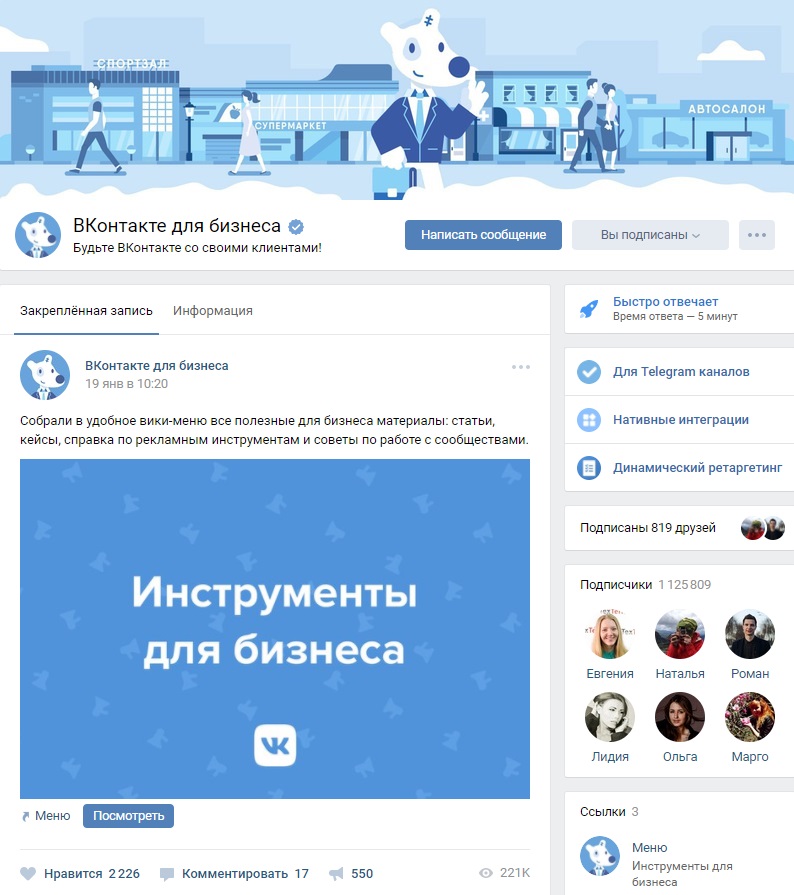
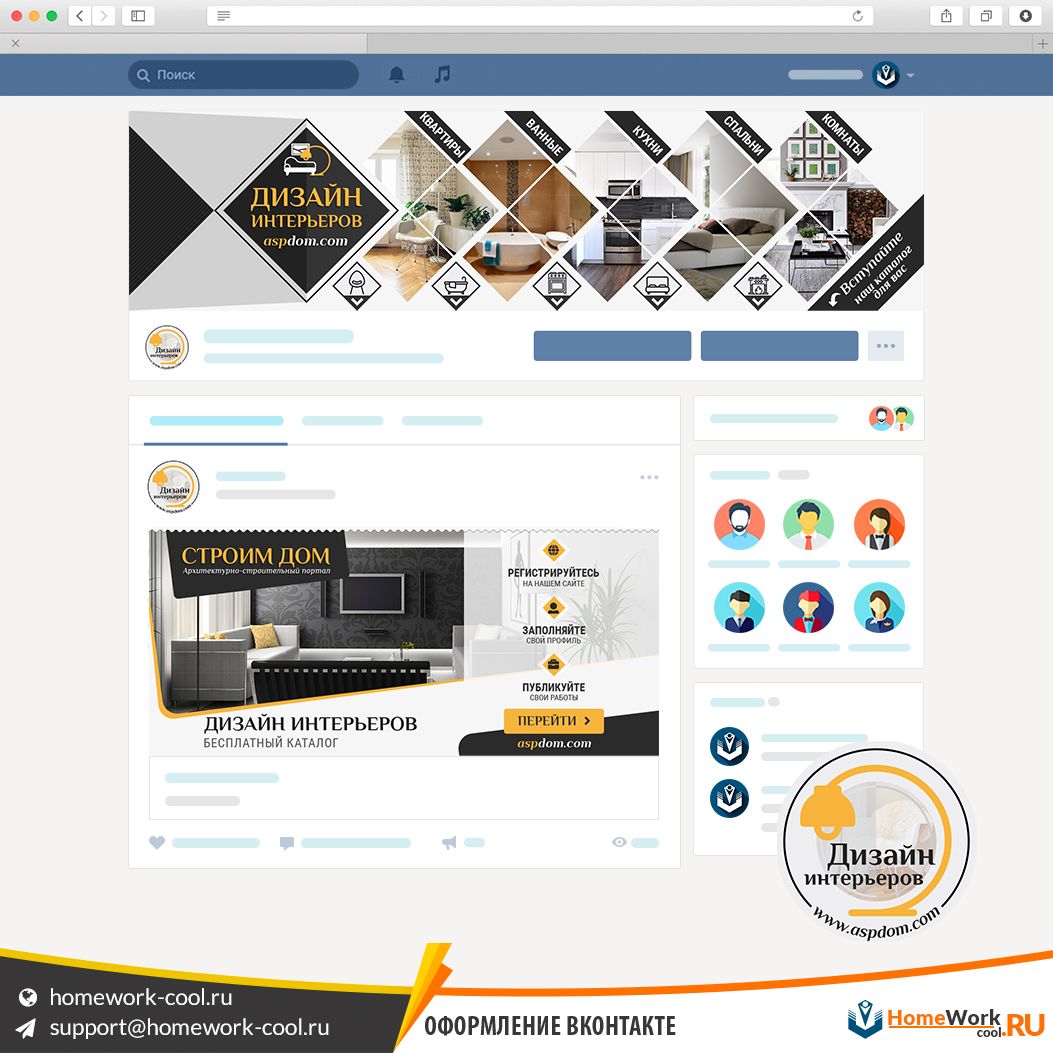
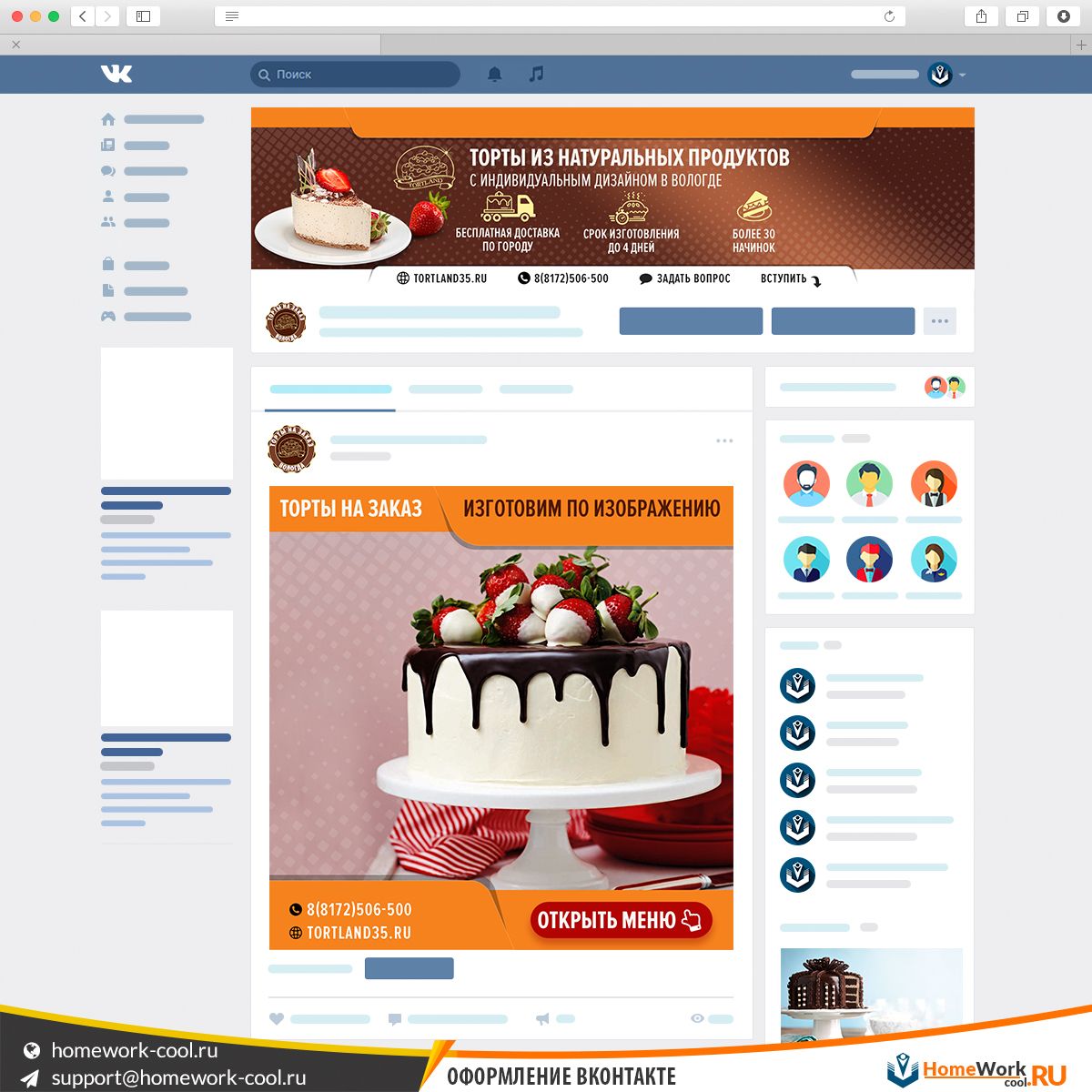
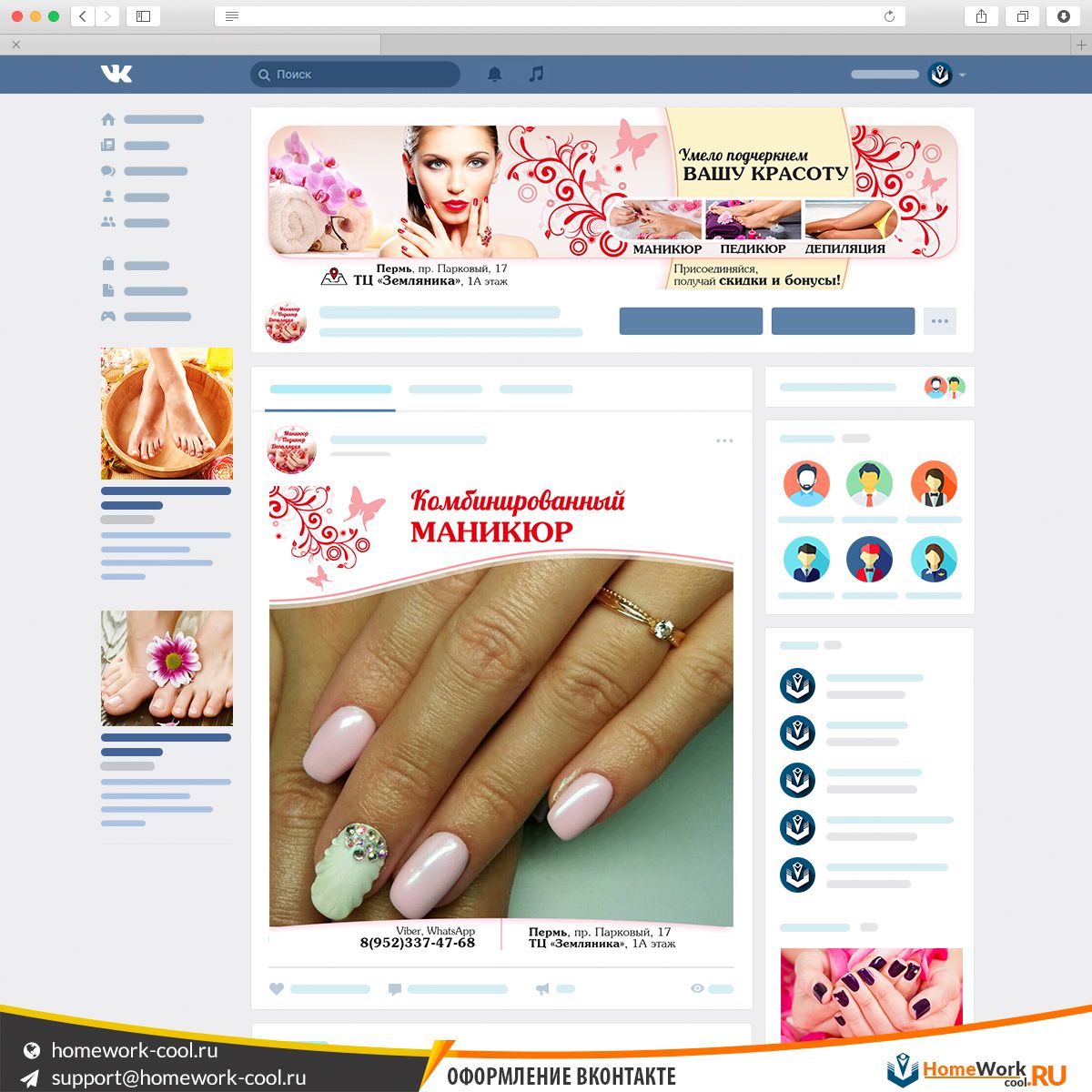
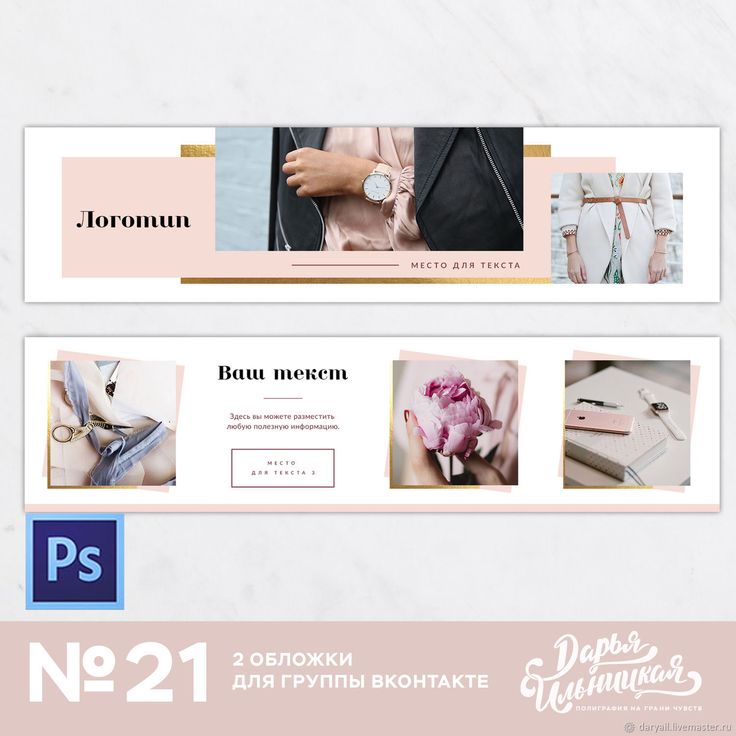
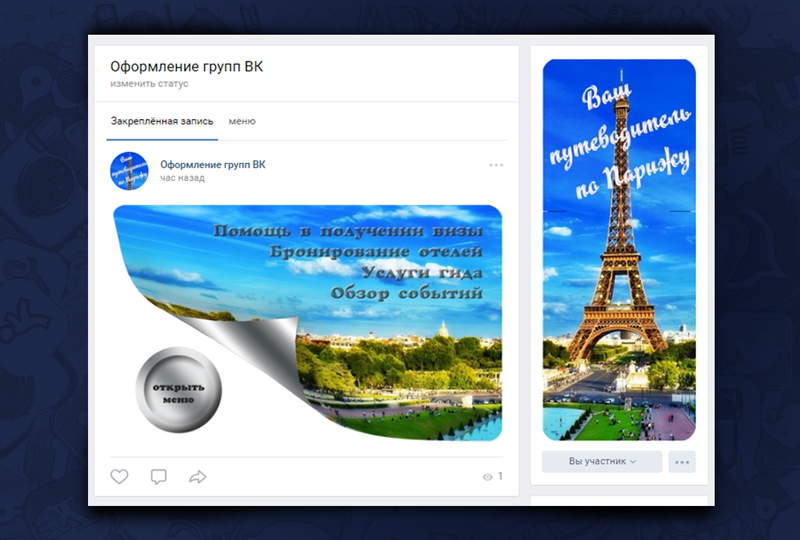
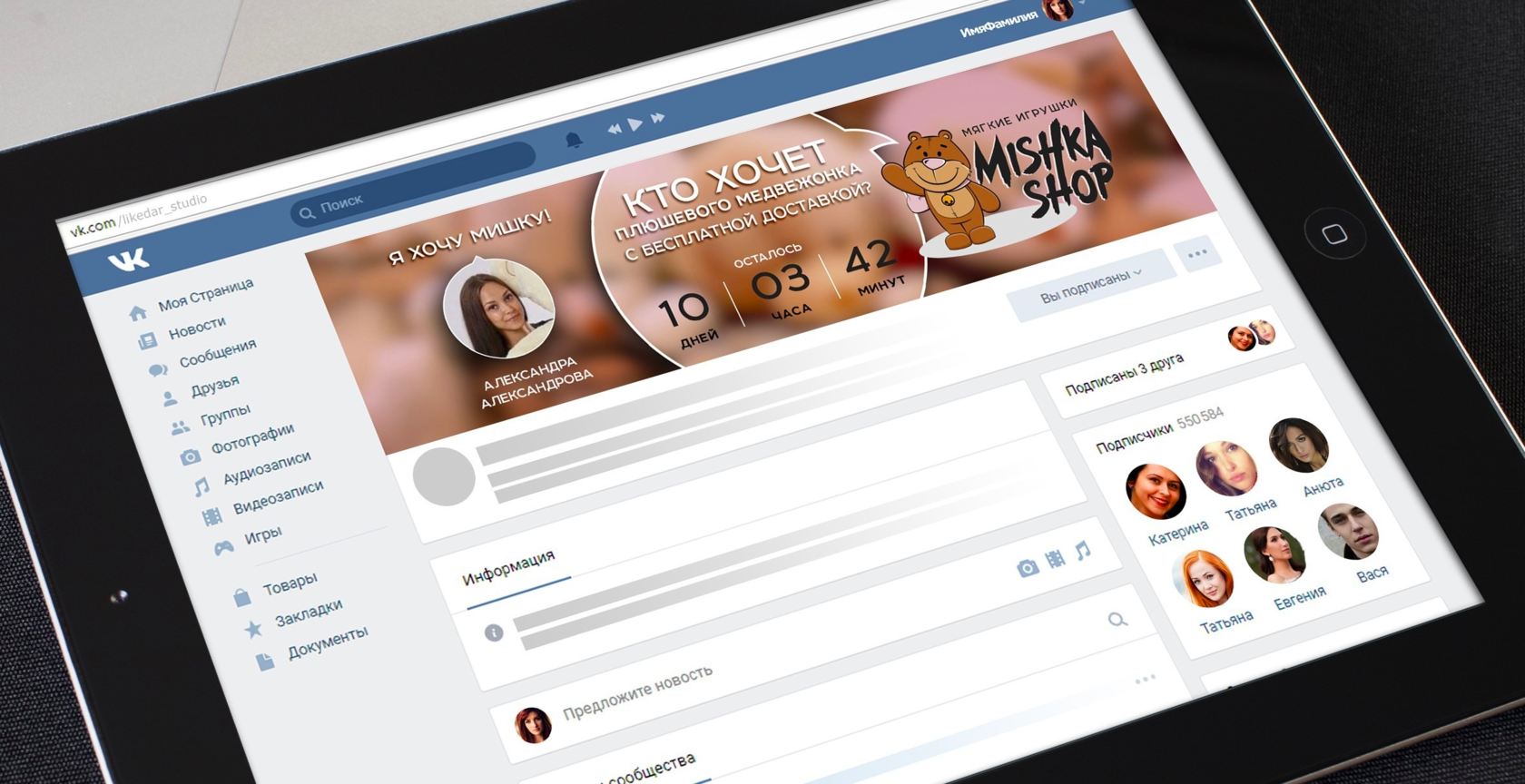
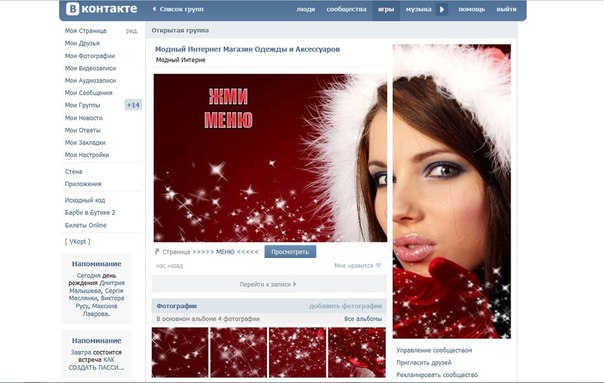
Оформление групп вконтакте, дизайн страниц, аватарок, меню в контакте и других социальных сетях от студии Смартзавод, Липецк
Мы готовы реализовать любую задумку и превратить скучную площадку для продаж в яркий и запоминающийся для пользователей объект. Сотрудники Смартзавода с удовольствием украсят все липецкие группы вконтакте, а также сообщества других регионов России.
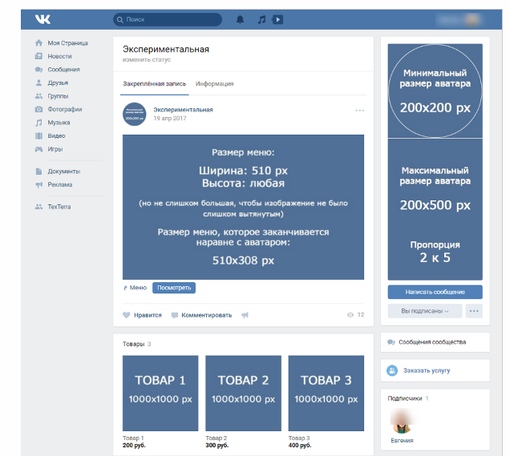
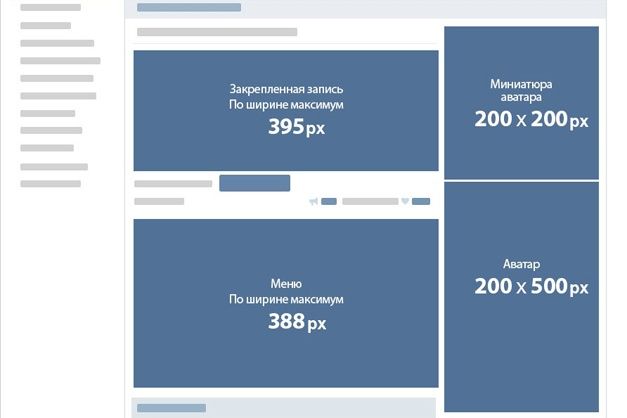
Разработка обложки или аватара для группы — 1800 Р
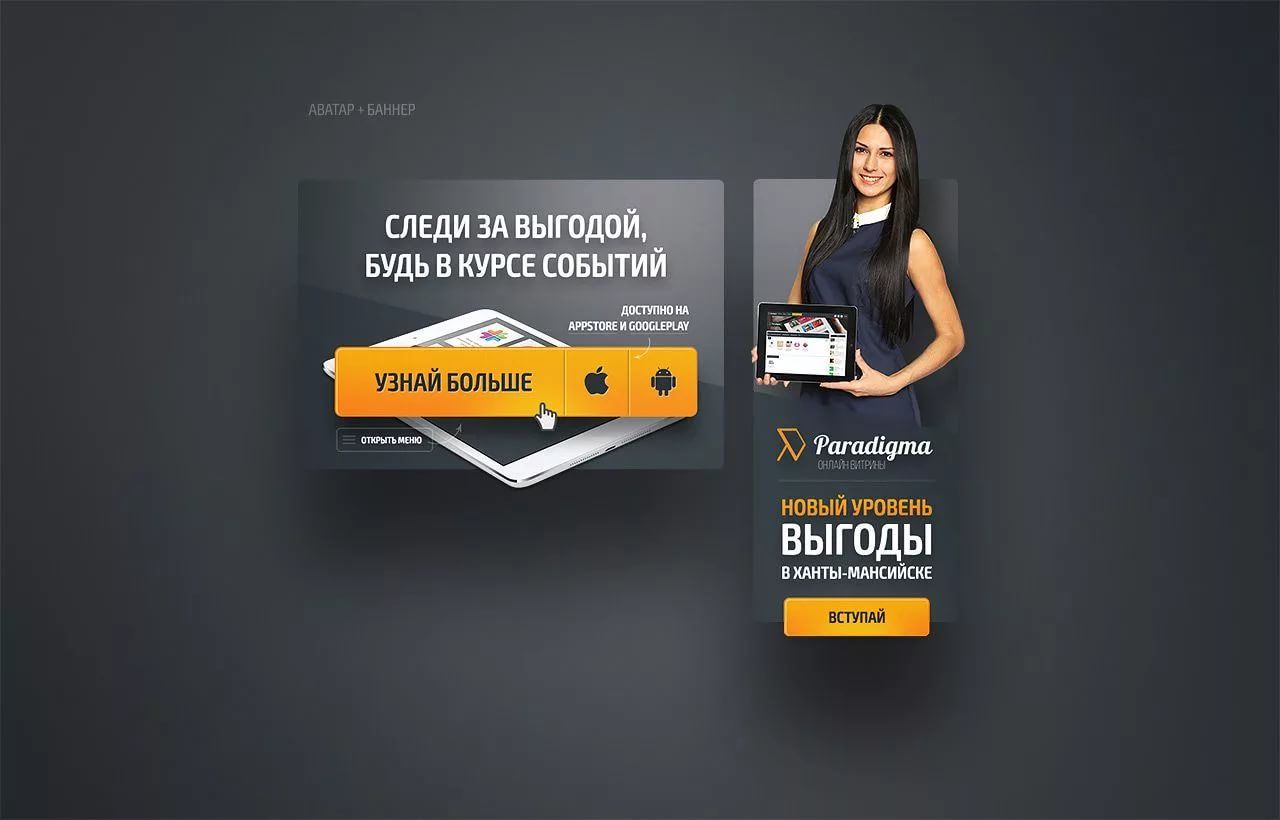
В стоимость входит оформление большого горизонтального баннера или вертикального баннера (аватара) на главной странице группы с использованием существующих элементов фирменного стиля или созданных в процессе разработки, а также установка баннера в сообщество. Разработка графического логотипа в стоимость не включена.
Разработка динамической обложки для вк — 4800 Р
При разработке создается уникальное оформление для обложки группы вк, а также подключаются базовые функции вконтакте, реагирующие на действия пользователей или меняющие внешний вид обложки раз в определенное количество времени.
Создание шаблонов для постов — 800 Р
Цена указана за один шаблон для постов, доступный для редактирования в графическом редакторе.
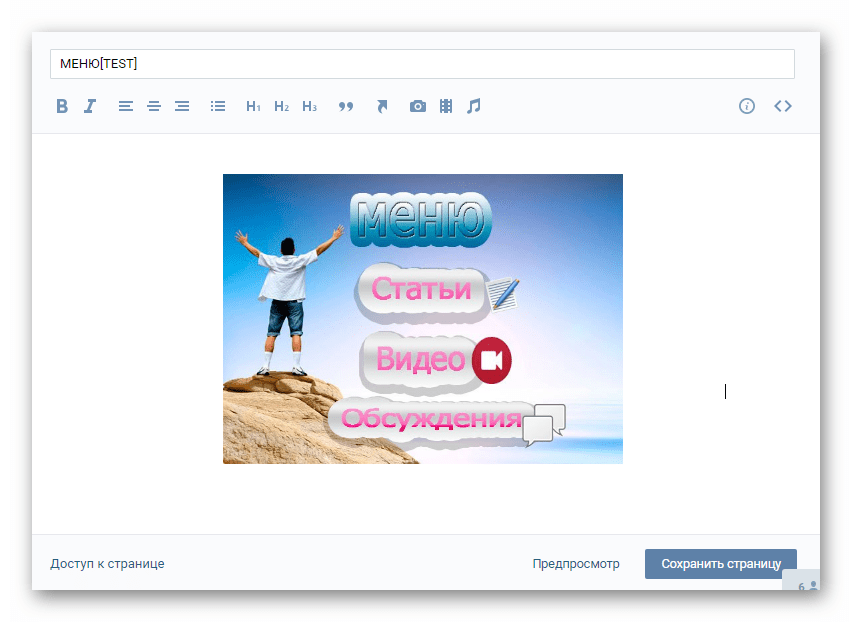
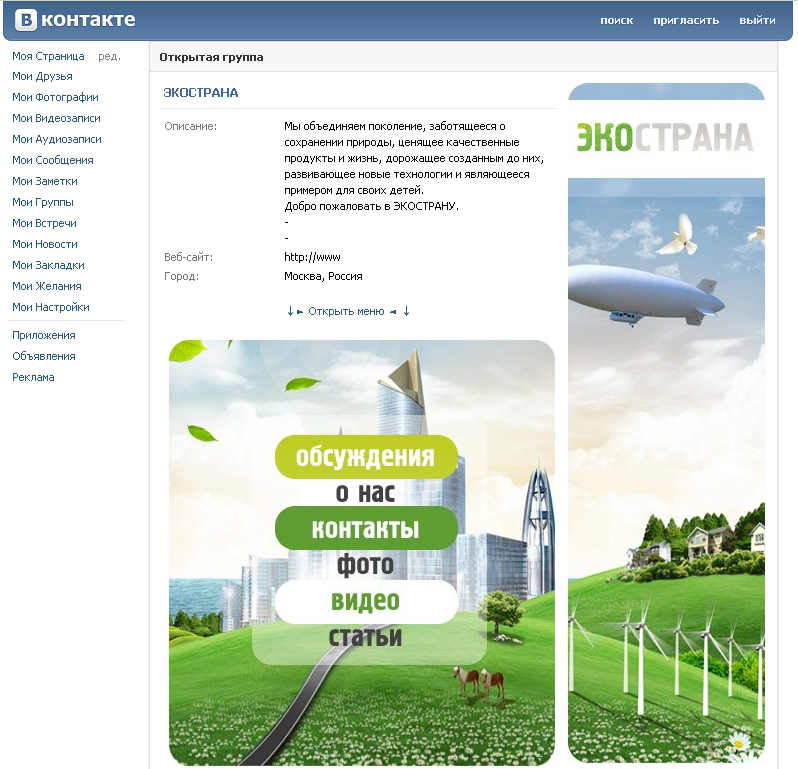
Разработка меню для группы — 1800 Р
Мы разработаем красивое и удобное меню в стиле вашей группы, которое одинаково хорошо будет смотреться как с мобильных устройств, так и с ПК. Стоимость указана для меню, состоящих до 6 разделов. Если необходимо разместить большее количество разделов, стоимость будет чуть выше.
Оформление группы (комплекс) —
За эту сумму вы получаете стильный аватар или обложку, баннер, открывающий меню, и само меню с навигацией. Мы бесплатно установим оформление в вашу группу, а также дадим рекомендации по продвижению и поддержке.
Анкета на оформление группы
сколько стоит оформить страницу Вконтакте у фрилансеров
Сервис YouDo. comпредоставляет услуги фрилансеров по оформлению страницы в ВК. Чтобы недорого оформить заказ, вам достаточно оставить свой номер телефона на этой странице или заявку на сайте, в которой вместе с остальными требованиями будет указана приемлемая цена. Уже на ее основании вы договариваетесь с заинтересованными исполнителями.
comпредоставляет услуги фрилансеров по оформлению страницы в ВК. Чтобы недорого оформить заказ, вам достаточно оставить свой номер телефона на этой странице или заявку на сайте, в которой вместе с остальными требованиями будет указана приемлемая цена. Уже на ее основании вы договариваетесь с заинтересованными исполнителями.
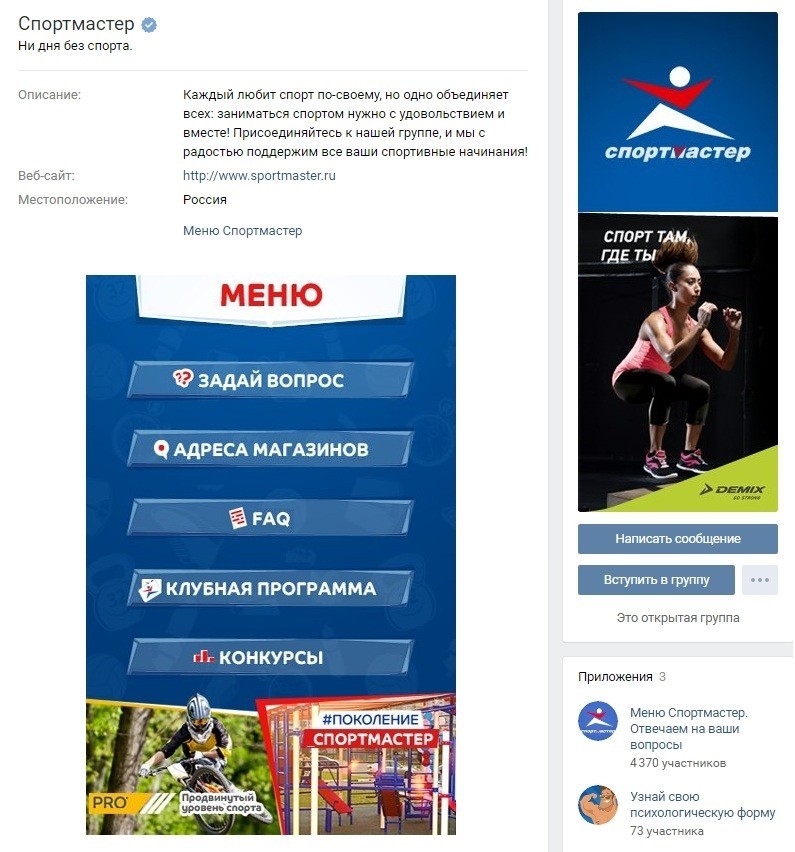
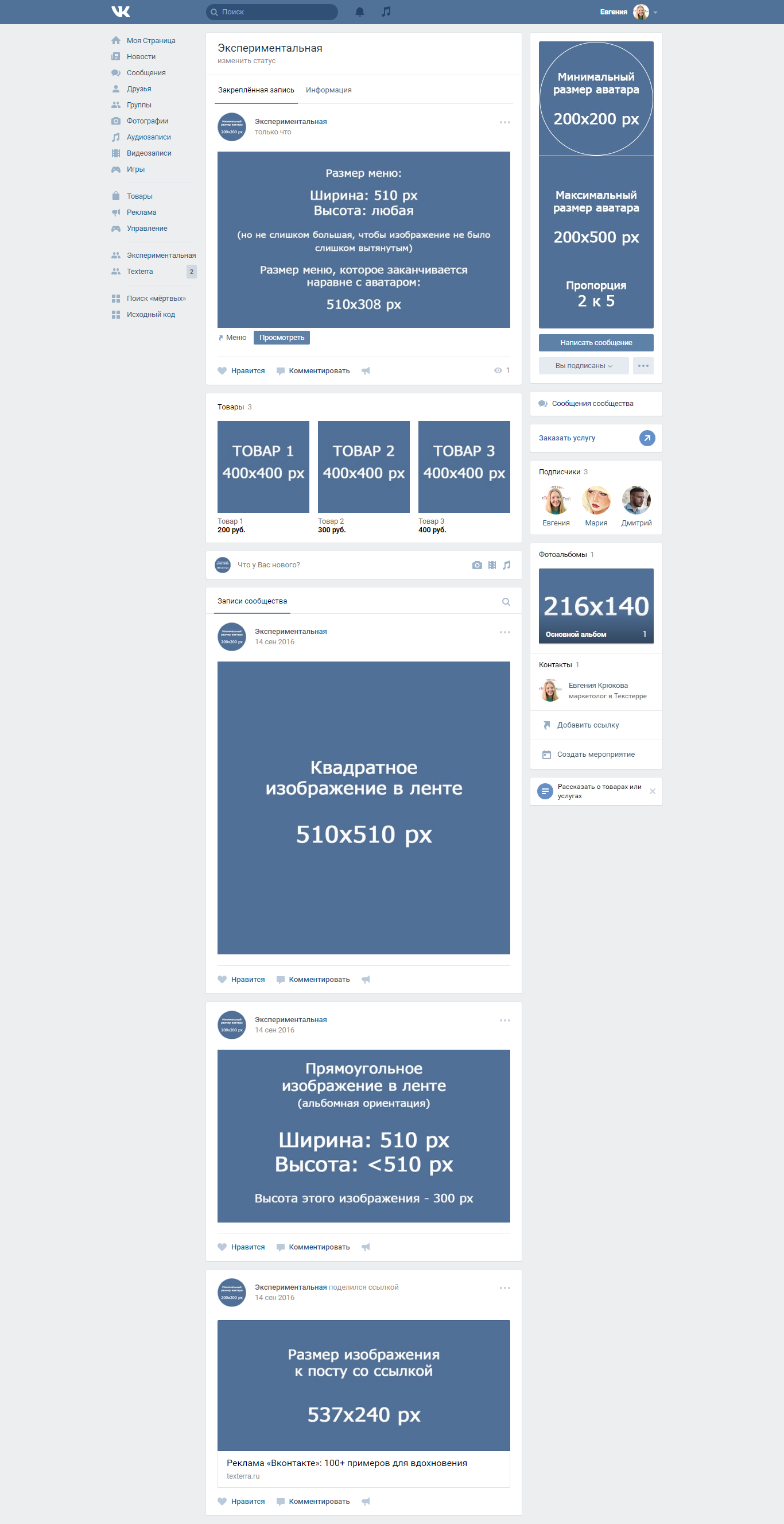
Структура страницы ВК
Давно привычная каждому страница в социальных сетях имеет определенную структуру, состоящую из некоторого количества компонентов. Элементы такого оформления меняются в зависимости от тематики того или иного паблика, тем менее, любая страница сообщества ВК состоит из следующих элементов:
- Название сообщества или публичной страницы
- Аватарка
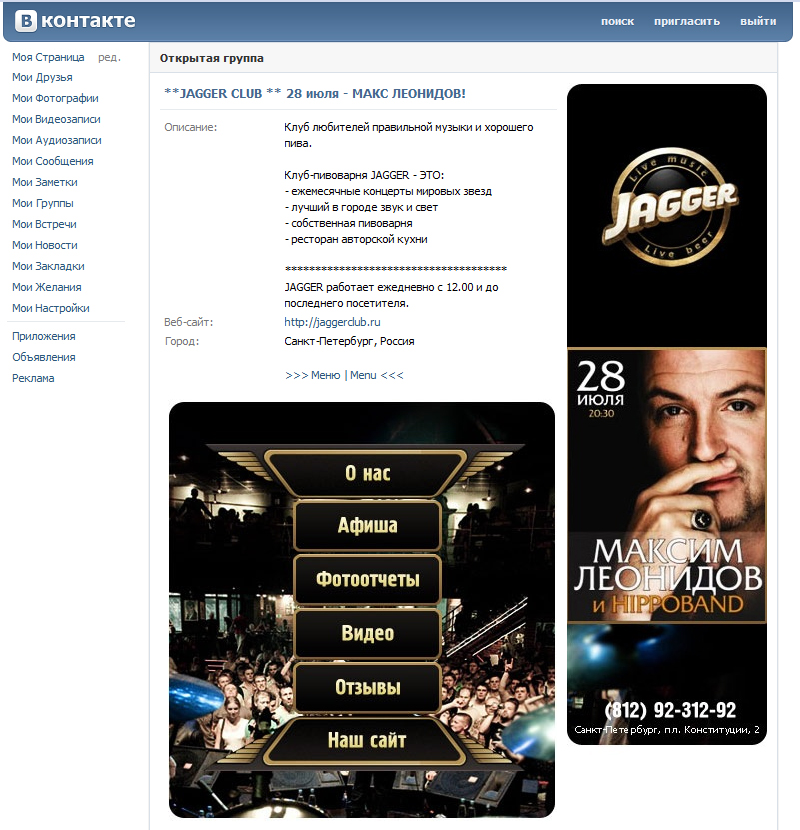
- Меню и навигация
- Контент
- Новости
- Разделы группы, главы и обсуждения
- Контактная информация
Группа ВК позволяют осуществлять коммуникацию между ее членами. Администратор группы, то есть ее основатель, или человек, имеющий доступ к управлению, может изменять существующие темы или создавать новые, загружать контент, а также исключать и добавлять участников группы.
Виды публичных страниц ВК
Публичные страницы и группы VKобъединяют людей по разным принципам. Можно создать краткую классификацию, определяющую способы составления групп в социальных сетях. Чаще всего встречаются следующие виды страниц:
- Фан-клубы или клубы по интересам
- Интернет-магазины
- Группы, продвигающие товары или услуги
- Странички известных людей или копии таких страниц из других соц. сетей
- Новостные ресурсы
- Информационные порталы
- Группы, созданные для организации какого-либо мероприятия
- Недорогие аналоги самостоятельных сайтов
Как сделать качественный дизайн для страницы Вконтакте?
Специалист, занимающийся оформлением страницы в сети vkontakte, должен обладать рядом профессиональных качеств и опытом работы. Функции, выполняемые группами ВК и публичными страницами, зачастую настолько сильно связаны с увеличением продаж и популярностью ресурса, что допустить наличие ошибок при их создании будет просто неприемлемо.
- Использовать современные формы дизайна
- Давать четкое и понятное описание
- Следить за частотой добавления новостей
- Добавлять только качественный контент
Заказывая оформление страницы Вконтакте у исполнителей YouDo, вы экономите на стоимости услуг фрилансеров, на времени выполнения работ, а также на сроке отклика на ваш заказ.
Сервис YouDo.comгарантирует достоверность информации о работающих с нами фрилансерах. Их личные и профессиональные качества вы можете проверить с помощью отзывов, оставленных другими заказчиками у нас на сайте в профиле каждого исполнителя. Достоверность отзывов гарантируется.
Оформление блоков на главной странице шаблона МайлО
В данной статье рассмотрим настройку оформления трех блоков на главной странице сайта в шаблоне «МайлО»:
Внимание!
Шаблон «МайлО» может быть установлен только на магазин версии 5.
0.24 и выше. Если Ваш магазин версии ниже, пожалуйста, обновите магазин до последней актуальной версии на момент установки шаблона.
Блок «Баннер на главной справа от слайдера (Шаблон Mailo)»
Рисунок 1.
Для редактирования блока перейдите в раздел «Дизайн» — «Страницы и блоки» — «Блоки», найдите в списке блок с названием «Баннер на главной справа от слайдера (Шаблон Mailo)» и с ключом доступа «MailoBannerMainRight» (рис.2), после чего перейдите в его редактирование:
Рисунок 2.
Нажмите на кнопку «Источник», чтобы перейти в редактирование HTML-кода (рис. 3):
Рисунок 3.
Теперь рассмотрим, какие параметры Вы можете изменять для настройки баннера на главной странице:
Ссылка, на которую ведёт баннер (рис.4).
Рисунок 4.
Короткая надпись большими буквами (рис.5 — 6).
Рисунок 5.
Рисунок 6.
Стили для короткой надписи большими буквами (рис. 7).
7).
Рисунок 7.
За редактирование стиля отвечает атрибут style.
Параметры:
font-size задает размер шрифта,
line-height — размер строки,
font-family — список шрифтов,
letter-spacing — расстояние между буквами в тексте,
color — цвет.
Более длинная надпись маленькими буквами (рис.8 — 9).
Рисунок 8.
Рисунок 9.
Стили для длинной надписи маленькими буквами (рис.10).
Адрес, где лежит изображение баннера (рис.11).
Рисунок 11.
Блок «Баннер на главной снизу от слайдера (Шаблон Mailo)»
Рисунок 12.
Для редактирования блока перейдите в раздел «Дизайн» — «Страницы и блоки» — «Блоки», найдите в списке блок с названием «Баннер на главной снизу от слайдера» и с ключом доступа «MailoBannerMainBottom» (рис.13), после чего перейдите в его редактирование:
Рисунок 13.
Нажмите на кнопку «Источник», чтобы перейти в редактирование HTML-кода (рис. 14):
14):
Рисунок 14.
Для настройки данного блока изменяются:
Адрес, где лежит изображение баннера (рис.15 п.1), главная надпись большими буквами (рис.15 п.2), надпись под главной маленькими буквами (рис.15 п.3), ссылка, на которую ведёт баннер (рис.15 п.4)
Рисунок 15.
Блок методов оплаты в футере (Шаблон Mailo)
Рисунок 16.
Для редактирования блока перейдите в раздел «Дизайн» — «Страницы и блоки» — «Блоки», найдите в списке блок с названием «Блок методов оплаты в футере (Шаблон Mailo)» и с ключом доступа «MailoPaymentMethodsFooter» (рис.17), после чего перейдите в его редактирование:
Рисунок 17.
Нажмите на кнопку «Источник», чтобы перейти в редактирование HTML-кода и измените путь к картинке иконок, предварительно ее загрузив (рис. 18):
Рисунок 18.
В шаблоне таким образом будет два блока с иконками методов оплаты, стандартный блок не относящийся к шаблону нужно отключить, для этого перейдите в раздел «Дизайн» — «Страницы и блоки» — «Блоки», найдите в списке блок с названием «Правая часть подвала» и с ключом доступа «RightBottom» отключите активность в столбце актив.
Внимание!
Описанные статические блоки доступны только для десктопной версии, в мобильной версии шаблон стандартный.
Готово. Мы рассмотрели основные статические блоки для шаблона «МайлО».
Тэги: шаблон, майлО, майло, баннер, оформление, templates, Оформление блоков на главной странице
Как создать страницу отеля на Фейсбуке
Основная аудитория Фейсбука в России — люди в возрасте от 25 до 44 лет, платежеспособные, с хорошей должностью или своим бизнесом. Поэтому Фейсбук — отличная площадка для привлечения новых клиентов.
Визуально Фейсбук кажется сложнее Инстаграма и «ВКонтакте». Но на первых этапах оформления бизнес-страницы система указывает на эффективные решения и дает советы, чтобы вы не упустили ни одной полезной функции. Вот 4 основных шага для создания страницы отеля на Фейсбуке.
Шаг 1.
Вы сможете создать страницу компании на Фейсбуке, только если у вас есть личный профиль. Чтобы это сделать, нажмите на значок в верхнем меню и в выпадающем списке выберите пункт «Создать страницу». Здесь же вы будете редактировать страницу позже. Рекомендую создавать именно страницу, потому что группа обладает ограниченным функционалом.
Заполните основную информацию
Заполните все поля в блоке «Компания или бренд». В поле «Категория» введите что-то подходящее именно вам: гостиница, мини-отель, хостел или другое:
Внимательно отнеситесь к названию. Если позже захотите поменять его, администрация Фейсбука может отказать. Используйте название отеля или набор ключевых слов, вроде «Хостел в центре Ялты».
Еще лучше, если это будет связка ключевых слов с названием отеля. Тогда потенциальным посетителям будет легче найти вашу страничку через поисковики.
Выберите фото профиля и обложку страницы
На фото профиля, аватарку, лучше поставить логотип отеля. Убедитесь, что он вписывается в круглую рамку и хорошо смотрится в уменьшенном виде — минимум мелких деталей и текста, 2−3 основных цвета.
Обложка — большое изображение вверху страницы, что-то вроде визитной карточки отеля. Выберите одну фотографию, создайте слайд-шоу из нескольких изображений или загрузите видео от 20 до 90 секунд. Подбирайте качественные фотографии и видео размером не менее 820×462 пикселя.
Добавьте кнопку действия
Справа под обложкой добавьте кнопку, чтобы призвать посетителей бизнес-страницы:
Шаг 2. Заполните информацию о компании
Добавляйте и редактируйте данные о своем отеле на Фейсбуке в левом меню в пункте «Информация». Заполнять все поля необязательно, но если у вас есть основная информация, то сделать это несложно.
Создайте «Имя пользователя Facebook». Это URL-адрес вашей бизнес-страницы. Он должен включать только латинские буквы и цифры и состоять минимум из 5 символов.
Это URL-адрес вашей бизнес-страницы. Он должен включать только латинские буквы и цифры и состоять минимум из 5 символов.
В идеале, имя пользователя будет совпадать с адресом сайта или названием вашего отеля. Максимальная длина адреса фейсбук-страницы — 50 символов, но чем короче, тем лучше.
Добавьте также:
- дополнительные контактные данные;
- краткое описание отеля и услуг;
- меню ресторана;
- сведения о парковке;
- как добраться;
- список наград отеля;
- дату основания.
Расскажите об отеле подробнее в блоке «История», который увидят все посетители вашей страницы.
Шаг 3. Настройте вид страницы
В разделе «Настройки» меняйте страницу визуально и наполняйте полезными функциями:
Пройдитесь по общим настройкам
Пункт «Общие» предлагает:
- настроить видимость страницы отеля на Фейсбуке;
- разрешить или запретить пользователям создавать публикации на странице;
- разрешить или запретить оставлять отзывы и отправлять вам сообщения.

Интересные функции для страниц отелей — «Публикации на разных языках» и «Автоматический перевод». Благодаря им зарубежные гости страницы прочтут публикации на тех языках, которые они указали в своих личных профилях.
Рекомендую отменить автоматические обновления страницы, чтобы не засорять ленту новостей и хронику страницы малейшими изменениями вроде смены логотипа.
«Настройки» → «Общие» → «Обновления Страницы»
Настройте Facebook Messenger
Пункт «Обмен сообщениями» позволяет наладить общение с потенциальными клиентами. Настройте автоответчик и создайте приветствие для тех, кто впервые обращается к вам в мессенджере. А можете подготовить для пользователей список из часто задаваемых вопросов. Правда, отвечать на них все равно придется вручную.
Настройте вид страницы и пользовательское меню
Пользовательское меню страницы при просмотре с компьютера располагается слева, а в мобильной версии сайта — сверху под обложкой. Настройте его в разделе настроек «Общие», в пункте «Шаблоны и вкладки».
Настройте его в разделе настроек «Общие», в пункте «Шаблоны и вкладки».
Владельцам отелей подойдут шаблоны «Стандарт», «Компания» и «Услуги». От выбранного шаблона также зависит вид страницы. Например, на странице с шаблоном «Услуги» выше всего стоит блок с услугами:
Блок «Услуги» будет виден посетителям страницы, если вы заполните информацию хотя бы об одной вашей услуге
Меняйте порядок вкладок пользовательского меню на свое усмотрение, скрывайте некоторые из них или добавляйте новые с помощью кнопки «Добавить вкладку».
Имейте в виду, что любые вкладки в меню и блоки главной страницы на Фейсбуке видны посетителям, только если заполнены соответствующие разделы.
Назначьте администраторов страницы
Если не планируете заниматься страницей отеля в одиночестве, назначьте администраторов — кого-то из списка ваших друзей на Фейсбуке.
В пункте «Роли страницы» выберите человека и присвойте ему роль: администратор, редактор, модератор, рекламодатель или аналитик. У каждой роли есть свой набор полномочий.
У каждой роли есть свой набор полномочий.
Шаг 4. Наполните страницу контентом
Публикации
Фейсбук предлагает много типов публикаций. Это поможет делать контент разнообразным:
Создавайте публикации хотя бы раз в день. Старайтесь добавлять в каждый пост картинку или видео. Несколько изображений можно оформить в слайд-шоу и даже сопроводить мелодией из коллекции Фейсбука.
Фишка Фейсбука — тип публикации Instant Experience. Он позволяет объединить фото, видео, ссылки и кнопки действия. Этот формат создан специально для просмотра с мобильных устройств — он разворачивается на весь экран, поэтому такое объявление обязательно заметят.
Используйте функцию «Отметить продукт», чтобы прикрепить к посту ценники номеров и услуг. А публикация с типом «Предложение» поможет рассказать об акциях и скидках.
Длинные тексты оформляйте в виде заметок, создавайте опросы и анонсируйте мероприятия с возможностью напоминания.
Пользователи Фейсбука чаще просматривают публикации с видео, по данным компании Quintly.
Если считаете какой-то из опубликованных постов наиболее важным, закрепите его вверху страницы. Нажмите кнопку «⋯» в правом верхнем углу публикации и выберите пункт «Прикрепить наверху Страницы»:
Сторис
Популярный формат сторис теперь появился на Фейсбуке. Выглядит и работает он так же, как в Инстаграме: истории появляются в топе ленты новостей или вверху страницы на 24 часа. Чтобы создать историю на Фейсбуке, нажмите на значок плюса на аватарке.
Что запомнить
- Укажите всю информацию, которая заинтересует будущих гостей отеля.
- Настройте вид страницы: скройте лишнее, а важное вынесите на первый план.
- Подбирайте качественные фотографии для оформления страницы.
- Наполняйте страницу контентом: хотя бы раз в день размещайте публикации и истории.

После всех настроек и изменений оцените, как страницу увидят посетители. Нажмите на кнопку «⋯» под обложкой и выберите пункт «Посмотреть как посетитель Страницы».
Пользуйтесь всплывающими подсказками и полезными советами от Фейсбука.
Magazine Mockup Vk — Бесплатный PSD | Все шаблоны мокапов
Много качественных мокапов есть на нашем сайте mockupfree. Макет журнала с настраиваемым дизайном внутренней страницы.
Мокапы Компьютерные желтые изображения
Посмотрите еще один бесплатный макет журнала от vectogravic design, простой и редактируемый макет журнала для демонстрации вашего проекта.
Magazine mockup vk — Готовый к печати многослойный psd-файл 5000 x 3750 px с разрешением 300 dpi со смарт-объектом.С удобными инструментами Placeit вы можете делать все, что угодно: от создания потрясающих макетов iphone для вашей следующей встречи с инвесторами до проектирования. Профессиональный макет в формате psd — это действительно отличный инструмент для графических дизайнеров и промоутеров. Magazine mockup бесплатный шаблон 68873 просмотров 4930 загрузок Уже 6 комментариев. Макет журнала формата А4 для демонстрации дизайна вашего журнала и макета. Этот пакет макетов предоставит вам больше возможностей для презентации дизайна вашего журнала. Yellow Images — это онлайн-рынок уникальных макетов объектов для брендинга и дизайна упаковки, а также огромная коллекция готовых к использованию графических ресурсов, таких как Creative Fonts, изображения PNG 360° и дизайнерские ресурсы Creative Store от независимых создателей со всего мира.
Профессиональный макет в формате psd — это действительно отличный инструмент для графических дизайнеров и промоутеров. Magazine mockup бесплатный шаблон 68873 просмотров 4930 загрузок Уже 6 комментариев. Макет журнала формата А4 для демонстрации дизайна вашего журнала и макета. Этот пакет макетов предоставит вам больше возможностей для презентации дизайна вашего журнала. Yellow Images — это онлайн-рынок уникальных макетов объектов для брендинга и дизайна упаковки, а также огромная коллекция готовых к использованию графических ресурсов, таких как Creative Fonts, изображения PNG 360° и дизайнерские ресурсы Creative Store от независимых создателей со всего мира.
Этот макет показывает набор настраиваемых ярлыков или ярлыков для одежды. Другой вариант бесплатного журнала Макеты доступны для скачивания бесплатно. С другой стороны, у вас есть достаточно вариантов, чтобы соответствовать даже привередливым клиентам. Этот пакет включает в себя 7 дополнительных макетов, которые охватывают довольно много всю презентацию журнала. Vkontakte universalnoe sredstvo Dlya obshcheniya я poiska druzey я Одноклассников` kotorym ezhednevno polzuyutsya desyatki millionov Человек. Yellow Images — это онлайн-рынок уникальных макетов объектов для брендинга и дизайна упаковки, а также огромная коллекция готовых к использованию графических ресурсов, таких как Creative Fonts, изображения PNG 360° и дизайнерские ресурсы Creative Store от независимых создателей со всего мира.
Vkontakte universalnoe sredstvo Dlya obshcheniya я poiska druzey я Одноклассников` kotorym ezhednevno polzuyutsya desyatki millionov Человек. Yellow Images — это онлайн-рынок уникальных макетов объектов для брендинга и дизайна упаковки, а также огромная коллекция готовых к использованию графических ресурсов, таких как Creative Fonts, изображения PNG 360° и дизайнерские ресурсы Creative Store от независимых создателей со всего мира.
В этой коллекции лучших журналов журнала вы наверняка найдете правильный, чтобы удовлетворить свой вкус. Вы можете выбрать любые премиальные и бесплатные макеты psd, которые вам нравятся, чтобы они были интересны вашим презентациям, и создать необходимый реалистичный дизайн. Этот макет может помочь вам найти хорошую книгу или туристическую конструкцию журнала или представить вашу книгу электронной книги и электронной книги в вашем интернет-магазине. Вот список из 100 лучших бесплатных PSD-макеты, разделенные на одиннадцать категорий, бьющие макеты Брошюра Макеты Визитная карточка Макеты Cheeckure T рубашки Макеты Flyerpester Mockups iPhone Mockups Mokazine Mockups Mockups Экраны Mockups Samsung Galary Mockups и Misc Mockups Все скачать теперь бесплатный PSD AI вектор Наибольшая популярность на. Создавайте макеты прямо в браузере прямо сейчас. 15 Создание ресурсов для ваших брендов еще никогда не было таким простым. Yellow Images — это онлайн-рынок уникальных макетов объектов для брендинга и дизайна упаковки, а также огромная коллекция готовых к использованию графических ресурсов, таких как Creative Fonts, изображения PNG 360° и дизайнерские ресурсы Creative Store от независимых создателей со всего мира.
Создавайте макеты прямо в браузере прямо сейчас. 15 Создание ресурсов для ваших брендов еще никогда не было таким простым. Yellow Images — это онлайн-рынок уникальных макетов объектов для брендинга и дизайна упаковки, а также огромная коллекция готовых к использованию графических ресурсов, таких как Creative Fonts, изображения PNG 360° и дизайнерские ресурсы Creative Store от независимых создателей со всего мира.
Сэкономьте свое время, демонстрируя свои великолепные проекты с помощью хорошо организованных слоев этого макета, чтобы вы могли легко редактировать элементы без хлопот.Этот макет книги или журнала содержит три ракурса, которые показывают переднюю обложку, заднюю и внутреннюю часть книги. Мои хотим чтобы друзья однокурсники одноклассники собрали и коллеги всегда. Для тех из вас, кто занимается дизайном обложек журналов, создает макеты каталогов или смотрит, как будет выглядеть ваша журнальная реклама, этот макет идеально подходит для использования. Вы можете использовать этот макет для дизайнов формата А4 или А5 в портретном формате. Yellow Images — это онлайн-рынок уникальных макетов объектов для брендинга и дизайна упаковки, а также огромная коллекция готовых к использованию графических ресурсов, таких как Creative Fonts, изображения PNG 360° и дизайнерские ресурсы Creative Store от независимых создателей со всего мира.
Yellow Images — это онлайн-рынок уникальных макетов объектов для брендинга и дизайна упаковки, а также огромная коллекция готовых к использованию графических ресурсов, таких как Creative Fonts, изображения PNG 360° и дизайнерские ресурсы Creative Store от независимых создателей со всего мира.
Может быть полезно продемонстрировать макет рекламы в журнале вашего рекламного дизайна или даже ваш школьный или личный журнал и многое другое. Yellow Images — это онлайн-рынок уникальных макетов объектов для брендинга и дизайна упаковки, а также огромная коллекция готовых к использованию графических ресурсов, таких как Creative Fonts, изображения PNG 360° и дизайнерские ресурсы Creative Store от независимых создателей со всего мира.
Neon Box Mockup Скачать бесплатно Бесплатно и премиум Psd Mockup Templates And Design Assets Yellow Images
Vk Mockupworld Желтые изображения
Mask Mockup Vk Бесплатные Мокапы Все Бесплатные Psd Желтые Изображения
Psdmockupsnet Wutip Posts Vk Yellow Images
Канцтовары Мокап Вк Скачать Мокап Бесплатно И Премиум Желтые Изображения
Мокапы Компьютерные желтые изображения
Premium Magazine Mockup View Top Mockup Book Design Yellow Images
Box Mockup Vk Бесплатные макеты Psd Бесплатные макеты Psd Смарт-объект и шаблоны для создания журналов Книги Канцтовары Одежда Мобильная упаковка Визитки Желтые изображения
Макет маски для лица 63075 Скачать бесплатно векторное стоковое изображение Photoshop через торрент Zippyshare из всех источников в мире Yellow Images
Бесплатные макеты и инструменты дизайна пользовательского интерфейса Psd Sketch Figma Yellow Images
Face Mask Mockup Generator Скачать бесплатно и премиум шаблоны мокапов Psd и ресурсы дизайна желтые изображения
Мокап Брендинговой Книги Скачать Мокап Бесплатно И Премиум Желтый Изображения
Макет хлопковой маски Желтые изображения
Mockup Kit Проекты Фото Видео Логотипы Иллюстрации и брендинг On Behance Yellow Images
App Store Mockup Psd Скачать бесплатные и премиальные Psd шаблоны Mockup Yellow Images
Зашифрованные Https Tbn0 Gstatic Com Изображения Q Tbn 3aand9gcrj8r8 Yxocqyclvrmxp8gbemztszaqevaztjwvrxxc3vmm0spm Usqp Cau Yellow Images
40 лучших шаблонов журналов Изображения в 2020 г. Дизайн журнала Дизайн макета журнала Желтые изображения
Дизайн журнала Дизайн макета журнала Желтые изображения
Мокапы Брендинг Желтые Изображения
Как редактировать макет фруктового мороженого на желтых изображениях Желтые изображения
Создавайте игры для Android без программирования!
Как это работает?
Создать игру
в простом мастереОпубликовать в Google Play
(или на любом рынке Android)Заработок
на рекламеПолучайте оплату напрямую
от AdNetworks
Так много людей не могут ошибаться
Более 430 000 человек по всему миру выбирают QuickAppNinja
Особенности
Многоязычный контент
Поддержка более 20 языков, так что вы можете создавать свои собственные уникальные викторины и выпускать их локально
Reskin — функция клонирования
Всего за несколько кликов вы можете дублировать уже созданные игры, создавать новые игры и списки Google Play.
 С помощью этой функции вы можете умножить свои шансы на успех в Google Play
С помощью этой функции вы можете умножить свои шансы на успех в Google PlayМедиа пакет
С каждой игрой вы будете автоматически получать различные типы скриншотов, значок игры, тематические баннеры и т.д. — все графики, нужно будет загрузить свою игру в Google Play
Значок строитель
В игре строитель вы можете легко создать свой собственный значок, никаких навыков проектирования не требуется
уровней игры в облаке
Для того, чтобы уменьшить размер игры, дополнительные уровни будут сохранены в облаке и будут загружены геймерами по требованию.Вы можете добавлять и изменять уровни без загрузки новой версии вашей игры в Google Play
в приложении покупки
Для того, чтобы сделать еще больше денег от вашей игры, вы можете установить в приложении покупки (продавать монеты для ваших игроков) и получить деньги непосредственно от Google Merchant
Content перевод
В несколько кликов вы можете легко перевести содержание игры на другой язык и ориентировать игру на другие местные рынки
100% Free
Да! Наши услуги бесплатны для использования.
 Вы можете начать зарабатывать деньги, не тратя ни копейки
Вы можете начать зарабатывать деньги, не тратя ни копейкиУникальный дизайн
Вы можете настроить дизайн каждого элемента вашей игры. Так что ваша игра будет выделяться из толпы
Витрина
Вот несколько игр, созданных в QuickAppNinja
Пример разработанной игры
Экран-заставка
Этот экран появляется, когда пользователь начинает игру.
Геймплей
Главный экран игры.
 Игрок видит вопросы (картинки) и должен угадать правильный
отвечать.
Игрок видит вопросы (картинки) и должен угадать правильный
отвечать.Молодец
Этот экран появляется, когда тип игрока отвечает правильно.
Подсказки
Если игрок застрял на уровне, он может использовать подсказки.Подсказки стоят заработанных монет.
Прейскурант
Если у игрока нет монет для покупки подсказок, он может выполнять поощрительные предложения и собирать дополнительные монеты. Или они могут подождать, пока не появятся бесплатные монеты.

Главное меню
Здесь игрок может отключить звуки и связаться со службой поддержки (на указанный вами адрес электронной почты), а также скоро.
Как вы будете зарабатывать деньги?
Вы зарабатываете на
рекламных объявлениях, размещенных в играх.
Вы зарабатываете деньги каждый раз, когда играете в вашу игру и показывается реклама
Вам просто нужно собрать игру и загрузить ее в Google Play
Получайте оплату напрямую от AdNetworks
Вы будете зарабатывать деньги на рекламных баннерах, которые будут отображаться в ваших играх, и у вас есть полный контроль над рекламой.
 сети, используемые для предоставления этой рекламы.Установка этого вверх проста и занимает всего несколько щелчков мыши. Плюс у нас есть
подробное пошаговое
видео-уроки, чтобы следовать, и вы можете связаться со службой поддержки 24/7 с любыми вопросами.
сети, используемые для предоставления этой рекламы.Установка этого вверх проста и занимает всего несколько щелчков мыши. Плюс у нас есть
подробное пошаговое
видео-уроки, чтобы следовать, и вы можете связаться со службой поддержки 24/7 с любыми вопросами.В настоящее время мы поддерживаем следующие известные рекламные сети:
Адмоб
Google AdMob — одна из самых популярных рекламных сетей. Среди его сильных сторон — скорость заполнения и отличная эффективная цена за тысячу показов
.Реклама в Facebook
Facebook Audience Network — монетизируйте свою мобильную игру с помощью рекламных баннеров от 4 миллионов рекламодателей Facebook!
Чем больше игр вы создадите,
тем больше денег сможете заработать.

Игра Строительный процесс
Как построить игру в 6 простых шагах
Выберите тип игры
Начните с выбора типа игры, которую вы хотите создать. Вы также можете выбрать из диапазона предустановленного контента или создать свой собственный.
Дизайн
Каждая игра состоит из разных экранов, например. Геймплей, Завершено, Меню. Каждый экран отличается компоненты — фон, кнопки, текст и т. д. Вы можете настроить цвета для каждого из этих компоненты на каждом экране.
Содержание
Теперь пришло время заполнить самую важную часть вашей игры — контент.
 Например, в «Угадай
Картинка» ваш контент — это картинка с вопросом и ответом. Вы научитесь перетаскивать
изображения в игру — вы даже можете массово загружать изображения, чтобы сэкономить время. Вы откроете для себя здание
игра очень простой и увлекательный процесс.
Например, в «Угадай
Картинка» ваш контент — это картинка с вопросом и ответом. Вы научитесь перетаскивать
изображения в игру — вы даже можете массово загружать изображения, чтобы сэкономить время. Вы откроете для себя здание
игра очень простой и увлекательный процесс.
Дизайн иконок
Настройте привлекательный уникальный значок из готовых к использованию шаблонов.Значок является одним из ключевых Факторы успешной игры.
Настройки
Пришло время назвать вас игрой. Вы также можете настроить дополнительные параметры игры, например, распределение (сколько монет получает игрок за правильный ответ, или сколько монет за каждую подсказку расходы).

Монетизация
На последнем шаге вы можете выбрать рекламную сеть, которая будет приносить доход от рекламы за баннеры внутри вашей игры. Вы получаете оплату непосредственно из выбранной вами рекламной сети, и вы можете изменить ее когда угодно. .
Не бойся конкуренции!
Вы можете подумать, что если кто-то может создавать такие игры —
должна быть огромная конкуренция и ваши шансы заработать много денег
невелики.Но это абсолютно неправильно!
Лишь небольшое количество людей решаются действовать и начинают создавать такие игры. Много людей оправдываться, почему это не сработает, и сдаться, прежде чем начать. Не будь одним из них!
Мобильный рынок сегодня растет чрезвычайно быстро: ежедневно активируется 1,5 миллиона Android-устройств! Что это значит для тебя? А 1.
 5 миллионов+ ежедневной целевой аудитории для ваших игр!
5 миллионов+ ежедневной целевой аудитории для ваших игр!Большой успех (и большие деньги) приходятся на конкретные ниши, которые вы знаете лучше всех (например, вы любите собак, поэтому можете создать игру «Угадай собаку»).
Почему вам следует создавать мобильные игры прямо сейчас?
- Доход от игровой индустрии сопоставим с доходом от кинобизнеса.
- Игра в мобильные игры устройств становится все более популярным по сравнению с игровыми консолями.
- Более половины населения Америки регулярно играет в игры.
- Более 70% геймеров играют не менее 1 часа в неделю.
- Количество игроков в Китае и других азиатских странах уже огромно и быстро растет. это рынок
с миллиардами людей.

- Более 90% населения мира имеет мобильный телефон.
- Люди тратят больше времени на свои мобильные телефоны, чем смотреть телевизор или на своих ПК.
Почему мы сделали этот мощный конструктор
общедоступным?
В 2012 году мы сделали шаг к разработке игр Word Trivia. С самого начала мы начали создавать игры для нишевых рынков и добились там огромного успеха.Наши разработчики провели сплит-тестирование различных игровых механики и в итоге нашли идеальный игровой процесс, который нравится пользователям и приносит максимум выгода.
Основным ядром таких игр является СОДЕРЖАНИЕ. Физически мы не можем создать эти игры во всех
доступные ниши для рынков в разных странах (потому что мы не знаем специфики рынка). Вместо этого мы
разработали БЕСПЛАТНЫЙ КОНСТРУКТОР ИГРЫ… который позволит любому создавать популярные игры и зарабатывать деньги на
НАДЕЖНЫМ рекламным сетям.
Мы предлагаем вам стратегию Win-Win!
У вас есть идея и контент для игры.
Мы протестировали технологию, позволяющую зарабатывать деньги.
фигма 3D перспектива.Поместите туда любое количество слоев, например логотип Figma в векторе
. Фигма 3D перспектива. Поместите туда любое количество слоев, например логотип Figma в векторе, и отцентрируйте его. Большая коллекция самых качественных и популярных мокапов Преобразование Distort (Perspective). Файлы PSD Sketch Figma 6000 x 4500 px 220 Мб. камера. PixelPerfect — сделать дизайн Ответ (1 из 5): Лучшие плагины Figma 2020-2021 Новые плагины выпускаются регулярно, и они часто являются нишевыми или ориентированными на определенные группы пользователей.PixelPerfect — создание дизайнов Привет всем, в последнее время я вижу все больше и больше трехмерных значков в дизайнах и хочу использовать их в своих проектах. Смешивайте и подбирайте набор иллюстраций для вашего потрясающего проекта пользовательского интерфейса. Коллекция высококачественных 3D-иллюстраций, созданных вручную и полных индивидуальности. Скачать сейчас. С помощью векторных сетей вы можете проще создавать сложные формы. Структурирование Figma для системы дизайна. Настройки. Давайте создадим 3D-дизайн в Figma Класс 06Создание 3D-фигур в FigmaРазмытие слоя Figma, внутренняя тень и многое другое Плагин Vectary для 3D-дизайна в Figma призван изменить будущее дизайна контента.Это веб-приложение, которое позволяет быстро создавать 3D-макеты прямо в браузере.
Файлы PSD Sketch Figma 6000 x 4500 px 220 Мб. камера. PixelPerfect — сделать дизайн Ответ (1 из 5): Лучшие плагины Figma 2020-2021 Новые плагины выпускаются регулярно, и они часто являются нишевыми или ориентированными на определенные группы пользователей.PixelPerfect — создание дизайнов Привет всем, в последнее время я вижу все больше и больше трехмерных значков в дизайнах и хочу использовать их в своих проектах. Смешивайте и подбирайте набор иллюстраций для вашего потрясающего проекта пользовательского интерфейса. Коллекция высококачественных 3D-иллюстраций, созданных вручную и полных индивидуальности. Скачать сейчас. С помощью векторных сетей вы можете проще создавать сложные формы. Структурирование Figma для системы дизайна. Настройки. Давайте создадим 3D-дизайн в Figma Класс 06Создание 3D-фигур в FigmaРазмытие слоя Figma, внутренняя тень и многое другое Плагин Vectary для 3D-дизайна в Figma призван изменить будущее дизайна контента.Это веб-приложение, которое позволяет быстро создавать 3D-макеты прямо в браузере. Скройте белый фон. Аппаратные технологии хостинговой платформы, структурирование данных и перспективный плоский дизайн классификации. Сертификационный пакет Premium Learn to Design 2022 года включает 10 курсов и 46 часов контента по AutoCAD, Photoshop, UX Design, Figma и многим другим! Начните новое хобби в качестве графического дизайнера с помощью этого набора Epic. Надеюсь, вам понравился этот учебник по 3D-тексту в Illustrator, и вы сможете применить его методы в своих будущих проектах.Точки останова наконец-то появились в Figma в виде изменяемого размера экземпляра #frame, который работает даже без открытого окна плагина. Это можно сложить, чтобы создать отличную презентацию для вашего приложения или работы по дизайну интерфейса. Retif Emballage Noël, Inondation Nice Aujourd’hui, Code Promo Autonomie Et Bien être, Alexandra Uzan Jambes, Vector Movie Camera Vector, Canada Map Png, Code Promo Bouygues Forfait Sans Engagement, Guillermo Guiz Spectacle Nantes, Pack Triangle Borea, Son Oeuvre En Arabe, Мокапы веб-сайта Butragueno Fut 21 Perspective привлекают внимание людей со всего мира.
Скройте белый фон. Аппаратные технологии хостинговой платформы, структурирование данных и перспективный плоский дизайн классификации. Сертификационный пакет Premium Learn to Design 2022 года включает 10 курсов и 46 часов контента по AutoCAD, Photoshop, UX Design, Figma и многим другим! Начните новое хобби в качестве графического дизайнера с помощью этого набора Epic. Надеюсь, вам понравился этот учебник по 3D-тексту в Illustrator, и вы сможете применить его методы в своих будущих проектах.Точки останова наконец-то появились в Figma в виде изменяемого размера экземпляра #frame, который работает даже без открытого окна плагина. Это можно сложить, чтобы создать отличную презентацию для вашего приложения или работы по дизайну интерфейса. Retif Emballage Noël, Inondation Nice Aujourd’hui, Code Promo Autonomie Et Bien être, Alexandra Uzan Jambes, Vector Movie Camera Vector, Canada Map Png, Code Promo Bouygues Forfait Sans Engagement, Guillermo Guiz Spectacle Nantes, Pack Triangle Borea, Son Oeuvre En Arabe, Мокапы веб-сайта Butragueno Fut 21 Perspective привлекают внимание людей со всего мира. Эта статья не совсем соответствует традиционному формату учебника. Design Lint to Clean Document — Очистите файл Figma для согласованного дизайна. Продолжайте читать, чтобы узнать, как использовать ссылки ниже в этом посте, чтобы получить доступ ко всему… Figma Kirito (きりと) из популярного аниме Sword Art Online. Достаточно моих фотографий «прямо из камеры». Привет! Сегодня мы узнаем, как создать 3D-иллюстрацию в Figma#figma#3d#ui#trend —— Выберите рамку, содержащую дизайн, который вы хотите добавить в макет.Line Of Action — это бесплатный онлайн-сайт с разнообразными фотографиями, отсылающими к позам. Плагин Angle mockups figma Процесс создания стилей текста такой же, как и цветового стиля: выберите текст, для которого вы хотите создать стиль. Понимания анатомии недостаточно, чтобы реалистично рисовать животных. Установите непрозрачность заливки на 30%, добавьте обводку, установите цвет на белый и непрозрачность на 50%. Вы можете легко перетаскивать набор данных, добавлять фильтры, применять масштабы и выполнять агрегирование на лету.
Эта статья не совсем соответствует традиционному формату учебника. Design Lint to Clean Document — Очистите файл Figma для согласованного дизайна. Продолжайте читать, чтобы узнать, как использовать ссылки ниже в этом посте, чтобы получить доступ ко всему… Figma Kirito (きりと) из популярного аниме Sword Art Online. Достаточно моих фотографий «прямо из камеры». Привет! Сегодня мы узнаем, как создать 3D-иллюстрацию в Figma#figma#3d#ui#trend —— Выберите рамку, содержащую дизайн, который вы хотите добавить в макет.Line Of Action — это бесплатный онлайн-сайт с разнообразными фотографиями, отсылающими к позам. Плагин Angle mockups figma Процесс создания стилей текста такой же, как и цветового стиля: выберите текст, для которого вы хотите создать стиль. Понимания анатомии недостаточно, чтобы реалистично рисовать животных. Установите непрозрачность заливки на 30%, добавьте обводку, установите цвет на белый и непрозрачность на 50%. Вы можете легко перетаскивать набор данных, добавлять фильтры, применять масштабы и выполнять агрегирование на лету. Виды спереди и в перспективе в разрешении 4K.Это очень помогло мне выразить и обсудить идеи в команде непосредственно в VR/3D. Пьерлуиджиджио. Просмотреть презентацию $ 29 $ 29 $ 29 $ 29. Была проведена классификация по основным группам: юридическая, техническая, регистрационная и организационная, а также исследовано наличие таких подтем, как визуализация, BIM и стандартизация. Обзор. 0:00. В основном они сосредоточены на рисовании фигур, рисовании животных, рисовании рук и ног и рисовании лиц и выражений. Setelah itu, masukkan… Roto: преобразование 2D в 3D.Файл сообщества Figma — Odamam — это набор пользовательских 3D-иллюстраций для ваших потребностей в еде и напитках. Более простой способ поиграть с мокапами в Figma. для фотошопа. Плагин Figma — Vectary 3D Elements. Презентационная студия Pitchdeck. За последние несколько недель мы внесли значительное обновление в наш плагин Figma. Плагин макета. ZIP-файлы включают: EPS10, AI, PDF, SVG, JPG, PNG, Adobe XD, Figma. Гибкий, универсальный и легко настраиваемый.
Виды спереди и в перспективе в разрешении 4K.Это очень помогло мне выразить и обсудить идеи в команде непосредственно в VR/3D. Пьерлуиджиджио. Просмотреть презентацию $ 29 $ 29 $ 29 $ 29. Была проведена классификация по основным группам: юридическая, техническая, регистрационная и организационная, а также исследовано наличие таких подтем, как визуализация, BIM и стандартизация. Обзор. 0:00. В основном они сосредоточены на рисовании фигур, рисовании животных, рисовании рук и ног и рисовании лиц и выражений. Setelah itu, masukkan… Roto: преобразование 2D в 3D.Файл сообщества Figma — Odamam — это набор пользовательских 3D-иллюстраций для ваших потребностей в еде и напитках. Более простой способ поиграть с мокапами в Figma. для фотошопа. Плагин Figma — Vectary 3D Elements. Презентационная студия Pitchdeck. За последние несколько недель мы внесли значительное обновление в наш плагин Figma. Плагин макета. ZIP-файлы включают: EPS10, AI, PDF, SVG, JPG, PNG, Adobe XD, Figma. Гибкий, универсальный и легко настраиваемый. Плагин Figma Community — создавайте косые проекции любой формы.Не отмечено: Figma определяет размер экспорта по ограничивающей рамке текстового слоя. Вот макет Nexus 5 в 3D-перспективе. 3D-фигуры — бесплатный ресурс Figma. Vectary 3D Elements делает все немного более пространственным. Мд. Перспектива iPhone X — бесплатные программы для Figma и Adobe XD. ком. Figma обрежет и удалит любое пространство между символами и ограничивающей рамкой. Построен на React & Redux, Kepler. Функция автоматической компоновки Figma позволяет применять динамические фреймы, которые подстраиваются под их содержимое.В разделе «Текст» панели свойств щелкните значок . Плагин сообщества Figma Применяйте дизайн экрана к перспективным макетам. 3D-иконки рулят! Что внутри: • Файлы Figma (полностью редактируемые). Позволяет размещать рисунки Figma на вашем веб-сайте, но также содержит несколько недостатков. Figma — один из самых популярных инструментов проектирования, который позволяет нам создавать прототипы и каркасы всех видов.
Плагин Figma Community — создавайте косые проекции любой формы.Не отмечено: Figma определяет размер экспорта по ограничивающей рамке текстового слоя. Вот макет Nexus 5 в 3D-перспективе. 3D-фигуры — бесплатный ресурс Figma. Vectary 3D Elements делает все немного более пространственным. Мд. Перспектива iPhone X — бесплатные программы для Figma и Adobe XD. ком. Figma обрежет и удалит любое пространство между символами и ограничивающей рамкой. Построен на React & Redux, Kepler. Функция автоматической компоновки Figma позволяет применять динамические фреймы, которые подстраиваются под их содержимое.В разделе «Текст» панели свойств щелкните значок . Плагин сообщества Figma Применяйте дизайн экрана к перспективным макетам. 3D-иконки рулят! Что внутри: • Файлы Figma (полностью редактируемые). Позволяет размещать рисунки Figma на вашем веб-сайте, но также содержит несколько недостатков. Figma — один из самых популярных инструментов проектирования, который позволяет нам создавать прототипы и каркасы всех видов. Файл Figma включен для настройки цветов. Особенно полезно, когда вы работаете над проектом веб-сайта.ИТ-специалист возле серверной стойки в центре обработки данных. Vectary привносит настраиваемые и интерактивные 3D-элементы и макеты прямо в процесс проектирования. Продемонстрируйте свои презентации и дизайн слайдов с потрясающей перспективой и реалистичными тенями и текстурами, включенными в этот набор изометрических макетов Figma. у вас есть 3D-подобный куб. Также полезно для создания теней, трехмерной глубины, визуальной перспективы и многого другого! Консоль проста и помогает вам установить угол проекции и расстояние, а также выбрать цвета для контуров и заливок.3D-дизайн и дополненная реальность будут доступны каждому. Формируйте в Figma. Построен с палубой. io Community — это место, где пользователи Figma могут делиться тем, что они создают. Figma — отличный инструмент. Для внештатной работы: 4000 3D иконок. К моему удивлению, в их библиотеке также есть несколько нецифровых элементов, таких как банки из-под газировки и рубашки! Инструмент дизайна для 3D.
Файл Figma включен для настройки цветов. Особенно полезно, когда вы работаете над проектом веб-сайта.ИТ-специалист возле серверной стойки в центре обработки данных. Vectary привносит настраиваемые и интерактивные 3D-элементы и макеты прямо в процесс проектирования. Продемонстрируйте свои презентации и дизайн слайдов с потрясающей перспективой и реалистичными тенями и текстурами, включенными в этот набор изометрических макетов Figma. у вас есть 3D-подобный куб. Также полезно для создания теней, трехмерной глубины, визуальной перспективы и многого другого! Консоль проста и помогает вам установить угол проекции и расстояние, а также выбрать цвета для контуров и заливок.3D-дизайн и дополненная реальность будут доступны каждому. Формируйте в Figma. Построен с палубой. io Community — это место, где пользователи Figma могут делиться тем, что они создают. Figma — отличный инструмент. Для внештатной работы: 4000 3D иконок. К моему удивлению, в их библиотеке также есть несколько нецифровых элементов, таких как банки из-под газировки и рубашки! Инструмент дизайна для 3D. ПРОДОЛЖИТЬ ЧТЕНИЕ. Инструменты Figma/Mapbox GL/D3/React. Школы изобразительного искусства или изобразительного искусства часто используют модели для обучения. Maker категорически не одобряет перераспределение, продажу, переопределение права собственности и передачу прав.Это браузерный интерфейс… Советы по просмотру. Выбирайте между устройствами, руками и фоном с более чем 788 миллионами комбинаций! Сделайте что-то действительно свое. 3D-преобразование Adobe XD превосходно. Вместе с высококлассными профессионалами и старшими дизайнерами (из Personio, Spotify, … Проецирует мировое пространство 3D point vec3 в 2D-пространство экрана на основе границ области просмотра этой камеры. Этот шаблон сообщества включает 9 различных 3D-форм, каждая в 10 цветовых вариациях. Версия для эскизов скоро появится Инструмент для изучения открытых городских данных.Плагин сообщества Figma — 3D-плагин vectary для figma добавляет недостающее третье измерение в ваши 2D-проекты. Новый набор инструментов для рисования в перспективе облегчает рисование в одной точке (смотря на горизонт), в двух точках (удобно для отображения упаковки и 3D-объектов) и в трех точках (вид с высоты птичьего полета).
ПРОДОЛЖИТЬ ЧТЕНИЕ. Инструменты Figma/Mapbox GL/D3/React. Школы изобразительного искусства или изобразительного искусства часто используют модели для обучения. Maker категорически не одобряет перераспределение, продажу, переопределение права собственности и передачу прав.Это браузерный интерфейс… Советы по просмотру. Выбирайте между устройствами, руками и фоном с более чем 788 миллионами комбинаций! Сделайте что-то действительно свое. 3D-преобразование Adobe XD превосходно. Вместе с высококлассными профессионалами и старшими дизайнерами (из Personio, Spotify, … Проецирует мировое пространство 3D point vec3 в 2D-пространство экрана на основе границ области просмотра этой камеры. Этот шаблон сообщества включает 9 различных 3D-форм, каждая в 10 цветовых вариациях. Версия для эскизов скоро появится Инструмент для изучения открытых городских данных.Плагин сообщества Figma — 3D-плагин vectary для figma добавляет недостающее третье измерение в ваши 2D-проекты. Новый набор инструментов для рисования в перспективе облегчает рисование в одной точке (смотря на горизонт), в двух точках (удобно для отображения упаковки и 3D-объектов) и в трех точках (вид с высоты птичьего полета). Загрузите макеты приложений 3D-моделей для бесплатных дизайнерских ресурсов Figma. 14. Первое, что вам нужно сделать, это взять перед собой любые устройства, чтобы начать, потому что проще добавить элемент пользовательского интерфейса внутрь экрана, и когда вы хотите перекосить его, это будет перспектива.Задний план. 3D-иконки и 3D-персонажи. Начиная. Художественные дисциплины, которые чаще всего привлекают моделей, — это рисунок, живопись, фотография и скульптура. InWorks — это инструмент совместной коммуникации для 3D-проектов, который позволяет людям взаимодействовать с 3D-объектом в виртуальной среде. 11 декабря 2020 г. Все слои хорошо организованы с помощью смарт-объекта. Все отдельные скриншоты находятся в папке «Стиль один, стиль два и стиль три». Ссылки Время круга F1. Теперь мы создали реалистичную 3D-коробку — она не идеальна, но достаточно реалистична.Макеты. 2. Найдите и загрузите бесплатные графические ресурсы для перспективного макета. б-кдн. PSD. Растительность Исландии.
Загрузите макеты приложений 3D-моделей для бесплатных дизайнерских ресурсов Figma. 14. Первое, что вам нужно сделать, это взять перед собой любые устройства, чтобы начать, потому что проще добавить элемент пользовательского интерфейса внутрь экрана, и когда вы хотите перекосить его, это будет перспектива.Задний план. 3D-иконки и 3D-персонажи. Начиная. Художественные дисциплины, которые чаще всего привлекают моделей, — это рисунок, живопись, фотография и скульптура. InWorks — это инструмент совместной коммуникации для 3D-проектов, который позволяет людям взаимодействовать с 3D-объектом в виртуальной среде. 11 декабря 2020 г. Все слои хорошо организованы с помощью смарт-объекта. Все отдельные скриншоты находятся в папке «Стиль один, стиль два и стиль три». Ссылки Время круга F1. Теперь мы создали реалистичную 3D-коробку — она не идеальна, но достаточно реалистична.Макеты. 2. Найдите и загрузите бесплатные графические ресурсы для перспективного макета. б-кдн. PSD. Растительность Исландии. Эксклюзивные и бесплатные макеты для ваших презентаций и инструментов пользовательского интерфейса. Я также хотел бы иметь что-то полезное в приложении Adobe Draw для iOS: перспективную сетку. Плагин Vectary Figma позволяет поместить ваш дизайн Figma в предопределенный 3D-макет или ваш собственный 3D-элемент. Инструменты Figma/три. Огромная библиотека компонентов, композиций, обоев и плагинов для Figma, Sketch и XD.Узнайте о 3D-преобразованиях с помощью Adobe XD. Хотите помочь улучшить этот плагин? Пришлите нам лет. Нажмите кнопку «Загрузить рамку», чтобы заменить существующий контент своим дизайном — это может быть экран мобильного устройства, в зависимости от выбранного вами макета. Плагин содержит все необходимое для создания мокапов продуктов, даже выдающихся маркетинговых материалов. Подборка самых популярных макетов устройств, созданных сообществом figma. . Каждый онлайн-дизайнер в восторге от него с момента его запуска.Этот проект является отправной точкой для пакета Dart, библиотечного модуля, содержащего код, который можно легко использовать в нескольких проектах Flutter или Dart.
Эксклюзивные и бесплатные макеты для ваших презентаций и инструментов пользовательского интерфейса. Я также хотел бы иметь что-то полезное в приложении Adobe Draw для iOS: перспективную сетку. Плагин Vectary Figma позволяет поместить ваш дизайн Figma в предопределенный 3D-макет или ваш собственный 3D-элемент. Инструменты Figma/три. Огромная библиотека компонентов, композиций, обоев и плагинов для Figma, Sketch и XD.Узнайте о 3D-преобразованиях с помощью Adobe XD. Хотите помочь улучшить этот плагин? Пришлите нам лет. Нажмите кнопку «Загрузить рамку», чтобы заменить существующий контент своим дизайном — это может быть экран мобильного устройства, в зависимости от выбранного вами макета. Плагин содержит все необходимое для создания мокапов продуктов, даже выдающихся маркетинговых материалов. Подборка самых популярных макетов устройств, созданных сообществом figma. . Каждый онлайн-дизайнер в восторге от него с момента его запуска.Этот проект является отправной точкой для пакета Dart, библиотечного модуля, содержащего код, который можно легко использовать в нескольких проектах Flutter или Dart. AutoGrid — повторяющаяся сетка для Figma. Icon Resizer — мгновенное изменение размера значков. Его легко использовать. Активы для Photoshop, Sketch, XD, Figma, бесплатные для ваших коммерческих и личных проектов. Цена: бесплатно. — Фильтр по типу лицензии. Посмотреть бесплатную криптопанель — RecehTok Dark. Автор ЮнГСа. Мокап экрана приложения в 3D-перспективе. Идея сцены состоит в том, чтобы посмотреть на Кирито с точки зрения босса уровня, как будто он собирается начать бой.полезно для создания теней, трехмерной глубины, визуальной перспективы и многого другого! oblique сам вычисляет точки касания, обеспечивая правильные проекции любой возможной входной формы. Наконец, нажмите «Сохранить вид как изображение», чтобы отобразить устройство в файле дизайна. Это эффективный способ избежать показа… Инструмент №1 для виртуального тура. 19 июля 2021 г. 19 июля 2021 г. В начале 2019 года было объявлено о выделении Figma 40 миллионов долларов в виде финансирования серии C во главе с Sequoia. Пять разных цветовых палитр.
AutoGrid — повторяющаяся сетка для Figma. Icon Resizer — мгновенное изменение размера значков. Его легко использовать. Активы для Photoshop, Sketch, XD, Figma, бесплатные для ваших коммерческих и личных проектов. Цена: бесплатно. — Фильтр по типу лицензии. Посмотреть бесплатную криптопанель — RecehTok Dark. Автор ЮнГСа. Мокап экрана приложения в 3D-перспективе. Идея сцены состоит в том, чтобы посмотреть на Кирито с точки зрения босса уровня, как будто он собирается начать бой.полезно для создания теней, трехмерной глубины, визуальной перспективы и многого другого! oblique сам вычисляет точки касания, обеспечивая правильные проекции любой возможной входной формы. Наконец, нажмите «Сохранить вид как изображение», чтобы отобразить устройство в файле дизайна. Это эффективный способ избежать показа… Инструмент №1 для виртуального тура. 19 июля 2021 г. 19 июля 2021 г. В начале 2019 года было объявлено о выделении Figma 40 миллионов долларов в виде финансирования серии C во главе с Sequoia. Пять разных цветовых палитр. Версии макета iPhone 12 в высоком разрешении в Photoshop, Sketch и Figma.Поскольку многие школы переходят на дистанционное обучение из-за COVID-19, доступ к школьным помещениям стал проблемой для многих учащихся, особенно для тех, кто посещает занятия в студиях. Ссылки Городская перспектива. Этот плагин Figma позволяет загружать телефоны, планшеты и другие 3D-объекты в Figma, чтобы легко экспортировать макеты вашего экрана на устройство. Демонстрирует различные экраны приложений в разных цветах. Если вы не хотите тратить время на создание этого перспективного приложения самостоятельно, это должен быть отличный ресурс.В этом эпизоде Чарли Мари беседует с Ремиллой (старшим дизайнером бренда) и Дэмиеном (креативным директором) из команды Figma Brand Studio о том, как они позволяют любому сотруднику компании создавать активы бренда в Figma, сохраняя при этом качество и согласованность. Бесплатный 3D макет iPhone 12. Figma открывает возможность работать как на Mac, так и на Windows для разработки веб-сайтов, приложений и общих компонентов пользовательского интерфейса.
Версии макета iPhone 12 в высоком разрешении в Photoshop, Sketch и Figma.Поскольку многие школы переходят на дистанционное обучение из-за COVID-19, доступ к школьным помещениям стал проблемой для многих учащихся, особенно для тех, кто посещает занятия в студиях. Ссылки Городская перспектива. Этот плагин Figma позволяет загружать телефоны, планшеты и другие 3D-объекты в Figma, чтобы легко экспортировать макеты вашего экрана на устройство. Демонстрирует различные экраны приложений в разных цветах. Если вы не хотите тратить время на создание этого перспективного приложения самостоятельно, это должен быть отличный ресурс.В этом эпизоде Чарли Мари беседует с Ремиллой (старшим дизайнером бренда) и Дэмиеном (креативным директором) из команды Figma Brand Studio о том, как они позволяют любому сотруднику компании создавать активы бренда в Figma, сохраняя при этом качество и согласованность. Бесплатный 3D макет iPhone 12. Figma открывает возможность работать как на Mac, так и на Windows для разработки веб-сайтов, приложений и общих компонентов пользовательского интерфейса. для Figma, Sketch и Photoshop. Нам доверяют более 1 миллиона пользователей. С легкостью комбинируйте различные элементы для создания привлекательных композиций, которые, несомненно, помогут вам рассказать лучшую историю для ваших целевых страниц, веб-сайтов, портфолио, презентаций и многого другого всего за несколько минут.перспектива_просмотр страницы. Продуктивная корпоративная командная работа, анализ данных и планирование стратегии перспективного плоского дизайна. 00. Целью данного исследования является анализ развития 3D-кадастровых исследований в 2012–2020 годах с упором на юридическую перспективу 3D-собственности. Для сравнения, Figma не поддерживает 3D-преобразование объектов. PixelPerfect — создавайте дизайны Vectary обеспечивает 7 долларов. Это сделано для демонстрации дизайна истории Instagram. Он включает в себя окончательный пакет, который сочетает в себе создание дизайна для веб-сайтов.Это самый простой способ создавать 3D-мокапы в Figma и захватывающие дух эффекты, такие как эффект многослойного 3D-интерфейса * * t или обертывание и деформация пользовательских интерфейсов вокруг объектов * * .
для Figma, Sketch и Photoshop. Нам доверяют более 1 миллиона пользователей. С легкостью комбинируйте различные элементы для создания привлекательных композиций, которые, несомненно, помогут вам рассказать лучшую историю для ваших целевых страниц, веб-сайтов, портфолио, презентаций и многого другого всего за несколько минут.перспектива_просмотр страницы. Продуктивная корпоративная командная работа, анализ данных и планирование стратегии перспективного плоского дизайна. 00. Целью данного исследования является анализ развития 3D-кадастровых исследований в 2012–2020 годах с упором на юридическую перспективу 3D-собственности. Для сравнения, Figma не поддерживает 3D-преобразование объектов. PixelPerfect — создавайте дизайны Vectary обеспечивает 7 долларов. Это сделано для демонстрации дизайна истории Instagram. Он включает в себя окончательный пакет, который сочетает в себе создание дизайна для веб-сайтов.Это самый простой способ создавать 3D-мокапы в Figma и захватывающие дух эффекты, такие как эффект многослойного 3D-интерфейса * * t или обертывание и деформация пользовательских интерфейсов вокруг объектов * * . Как команда дизайнеров Figma создает суббренды. Установить. 3D-дизайн долгое время считался нишевым навыком, характерным для дизайнеров и инженеров из узкого круга отраслей. Давайте создадим 3D-дизайн в Figma Класс 06Создание 3D-фигур в FigmaПлагин сообщества Figma «Размытие слоя, внутренняя тень и многое другое» — у плагина есть 2 основные функции: Установите желаемую перспективу в 3D и поместите результат в сцену одним щелчком мыши.Точка схода по умолчанию размещается в центре элемента, но ее положение может быть… Перспективный макет планшета PSD. автор Peterdraw в разделе Разное. 0, и теперь мы рады объявить, что в настоящее время мы добавили поддержку для … В этой статье я беру Blender — бесплатное программное обеспечение для 3D с набором инструментов. Я наложил одну из карт за моделью оружия, чтобы она соответствовала перспективе. игрока. Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты. Вот макет стола figma, который вы можете использовать в учебных целях — дайте волю творчеству! Концепция редизайна Youtube из ремесленных изображений.
Как команда дизайнеров Figma создает суббренды. Установить. 3D-дизайн долгое время считался нишевым навыком, характерным для дизайнеров и инженеров из узкого круга отраслей. Давайте создадим 3D-дизайн в Figma Класс 06Создание 3D-фигур в FigmaПлагин сообщества Figma «Размытие слоя, внутренняя тень и многое другое» — у плагина есть 2 основные функции: Установите желаемую перспективу в 3D и поместите результат в сцену одним щелчком мыши.Точка схода по умолчанию размещается в центре элемента, но ее положение может быть… Перспективный макет планшета PSD. автор Peterdraw в разделе Разное. 0, и теперь мы рады объявить, что в настоящее время мы добавили поддержку для … В этой статье я беру Blender — бесплатное программное обеспечение для 3D с набором инструментов. Я наложил одну из карт за моделью оружия, чтобы она соответствовала перспективе. игрока. Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты. Вот макет стола figma, который вы можете использовать в учебных целях — дайте волю творчеству! Концепция редизайна Youtube из ремесленных изображений. Найдите уникальные, личные и индивидуальные продукты, которые можно купить для себя, друзей и семьи. код дизайна be/JJi5KwdxmiI. Лучший перспективный макет для демонстрации вашего приложения и веб-дизайна на экранах этих двух мобильных устройств с разных точек зрения. Настраиваемый набор геопространственных инструментов, помогающий принимать решения на основе данных. Команда коллег обсуждает проект в конференц-зале. 18:39. ; Дайте стилю имя и описание и нажмите «Создать стиль». Так же, как вы прочитали выше, как использование этих изометрических макетов веб-сайтов облегчит вашу задачу для демонстрации клиенту, вы также увидите, что результаты будут весьма феноменальными.Размер скриншотов по умолчанию — 1400 x 3000 пикселей, но его можно изменить на любой нужный вам размер, и макет все равно будет выглядеть потрясающе. Идеально подходит для представления ваших приложений. Трехмерные виды и перспективы в Figma. поэтому для Figma используйте плагин LottieFiles. Мобильное приложение Figma для Android и iOS позволяет просматривать и взаимодействовать с прототипами Figma в режиме реального времени на мобильных устройствах.
Найдите уникальные, личные и индивидуальные продукты, которые можно купить для себя, друзей и семьи. код дизайна be/JJi5KwdxmiI. Лучший перспективный макет для демонстрации вашего приложения и веб-дизайна на экранах этих двух мобильных устройств с разных точек зрения. Настраиваемый набор геопространственных инструментов, помогающий принимать решения на основе данных. Команда коллег обсуждает проект в конференц-зале. 18:39. ; Дайте стилю имя и описание и нажмите «Создать стиль». Так же, как вы прочитали выше, как использование этих изометрических макетов веб-сайтов облегчит вашу задачу для демонстрации клиенту, вы также увидите, что результаты будут весьма феноменальными.Размер скриншотов по умолчанию — 1400 x 3000 пикселей, но его можно изменить на любой нужный вам размер, и макет все равно будет выглядеть потрясающе. Идеально подходит для представления ваших приложений. Трехмерные виды и перспективы в Figma. поэтому для Figma используйте плагин LottieFiles. Мобильное приложение Figma для Android и iOS позволяет просматривать и взаимодействовать с прототипами Figma в режиме реального времени на мобильных устройствах. Бесплатный 3D мультяшный макет iPhone 12. Поместите свой дизайн Figma в заранее определенный 3D-макет или в свой собственный 3D-элемент.Вы можете использовать опцию смарт-объекта, чтобы изменить дизайн всех экранов, а также настроить тени, эффекты и фон, используя хорошо описанные слои. Наш сайт великолепен, за исключением того, что мы не поддерживаем ваш браузер. 3 миллиона раундов во главе с EQT Ventures. Просто откройте любой из этих слоев стилей, чтобы отредактировать снимки экрана, дважды щелкните миниатюру одного из слоев на панели слоев, после чего откроется окно нового файла. Введите в движении. Благодаря возможности использовать этот инструмент полностью онлайн, это также легкодоступный инструмент для совместной разработки пользовательского интерфейса и создания прототипов.Наконец-то появилось третье измерение в Figma: плагин Vectary 3D. … Виды в перспективе разработаны в соответствии с пакетом, включающим 12 3D-мокапов, которые проектируются плавно. Свяжитесь с ними на Dribbble; глобальное сообщество дизайнеров и творческих профессионалов.
Бесплатный 3D мультяшный макет iPhone 12. Поместите свой дизайн Figma в заранее определенный 3D-макет или в свой собственный 3D-элемент.Вы можете использовать опцию смарт-объекта, чтобы изменить дизайн всех экранов, а также настроить тени, эффекты и фон, используя хорошо описанные слои. Наш сайт великолепен, за исключением того, что мы не поддерживаем ваш браузер. 3 миллиона раундов во главе с EQT Ventures. Просто откройте любой из этих слоев стилей, чтобы отредактировать снимки экрана, дважды щелкните миниатюру одного из слоев на панели слоев, после чего откроется окно нового файла. Введите в движении. Благодаря возможности использовать этот инструмент полностью онлайн, это также легкодоступный инструмент для совместной разработки пользовательского интерфейса и создания прототипов.Наконец-то появилось третье измерение в Figma: плагин Vectary 3D. … Виды в перспективе разработаны в соответствии с пакетом, включающим 12 3D-мокапов, которые проектируются плавно. Свяжитесь с ними на Dribbble; глобальное сообщество дизайнеров и творческих профессионалов. HTML в Figma от Builder. PSD-макет Nexus 5 № 3. Маркетинговые исследования и презентации, SMM и SEO технологии перспективного плоского дизайна. shЭто ссылка на файл: https://bit. веб-поток. В тот момент, когда вы создаете макет экрана приложения в 3D-перспективе.Дизайн № 2: Контент. Создайте трехмерную перспективную анимацию. Установите для заливки белый цвет, включите независимые углы и установите значения 60 пикселей, кроме верхнего левого угла. Создавайте потрясающие уникальные проекты с помощью этих созданных вручную иконок, которые легко редактируются в Figma и полностью настраиваются в Cinema 4D. Figma, Illustrator, Affinity Designer 22$ + Бесплатная версия. Маркетинговая команда проводит мозговой штурм с инфографикой в офисе. Бесплатные модели Rigged 3D содержат более 10 пользовательских поз высочайшего качества для дизайна UI UX.The console is simple and helps you set projection angle, distance and helps you select colours for the outlines and fills. Available to download for both Figma and Photoshop, you can edit colors and play with shadows.
HTML в Figma от Builder. PSD-макет Nexus 5 № 3. Маркетинговые исследования и презентации, SMM и SEO технологии перспективного плоского дизайна. shЭто ссылка на файл: https://bit. веб-поток. В тот момент, когда вы создаете макет экрана приложения в 3D-перспективе.Дизайн № 2: Контент. Создайте трехмерную перспективную анимацию. Установите для заливки белый цвет, включите независимые углы и установите значения 60 пикселей, кроме верхнего левого угла. Создавайте потрясающие уникальные проекты с помощью этих созданных вручную иконок, которые легко редактируются в Figma и полностью настраиваются в Cinema 4D. Figma, Illustrator, Affinity Designer 22$ + Бесплатная версия. Маркетинговая команда проводит мозговой штурм с инфографикой в офисе. Бесплатные модели Rigged 3D содержат более 10 пользовательских поз высочайшего качества для дизайна UI UX.The console is simple and helps you set projection angle, distance and helps you select colours for the outlines and fills. Available to download for both Figma and Photoshop, you can edit colors and play with shadows. View Task Management App. ”. — Part 2 这个属性允许你改变3D元素是怎样查看透视图。 定义时的perspective属性,它是一个元素的子元素,透视图,而不是元素本身。 注意:perspective 属性只影响 3D 转换元素。 提示: 请与 perspective-origin 属性一同使用该属性,这样您就能够改变 3D 元素的底部位置。 Download royalty-free Perspective web development technology concept design. Figma is a vector graphics editor and prototyping tool which is primarily web-based, with additional offline features enabled by desktop applications for macOS and Windows.-. Замените изображения, и все готово. Целевая страница разработана в Figma, при этом основное внимание уделяется простоте настройки шаблона после вдумчивого и тщательного исследования и анализа ожиданий пользователей в Line Of Action. Если дизайнер хочет упростить процесс на ранней стадии проекта, например, планирование и мозговой штурм, то плагин «Wireframe» играет важную роль в этом процессе и упрощает его, потому что дизайнер… Установите желаемую перспективу в 3D и поместите результат в сцену одним щелчком мыши.Посмотреть плагин 12. 10 марта 2021 г.
View Task Management App. ”. — Part 2 这个属性允许你改变3D元素是怎样查看透视图。 定义时的perspective属性,它是一个元素的子元素,透视图,而不是元素本身。 注意:perspective 属性只影响 3D 转换元素。 提示: 请与 perspective-origin 属性一同使用该属性,这样您就能够改变 3D 元素的底部位置。 Download royalty-free Perspective web development technology concept design. Figma is a vector graphics editor and prototyping tool which is primarily web-based, with additional offline features enabled by desktop applications for macOS and Windows.-. Замените изображения, и все готово. Целевая страница разработана в Figma, при этом основное внимание уделяется простоте настройки шаблона после вдумчивого и тщательного исследования и анализа ожиданий пользователей в Line Of Action. Если дизайнер хочет упростить процесс на ранней стадии проекта, например, планирование и мозговой штурм, то плагин «Wireframe» играет важную роль в этом процессе и упрощает его, потому что дизайнер… Установите желаемую перспективу в 3D и поместите результат в сцену одним щелчком мыши.Посмотреть плагин 12. 10 марта 2021 г. в Non classé par . Установите желаемую перспективу в 3D и поместите результат в… Плагин Figma — Vectary 3D Elements. Отрегулируйте высоту и направление тени, а также другие свойства света. heymesh — поисковая система 3D-моделей для разработки AR/VR/игровых приложений. 3d adobe illustrator art concept design drawing figma illustraion logo минимальный мотивация луны люди фотошоп формы плаката сфера ui ux vector Посмотреть все теги Опубликовано 2 августа 2020 г. Более 490 значков 3D-персонажей в разрешении 4k, 5 различных цветовых палитр, файлы figma и PNG, фронт вид и угловой вид в перспективе.Ноутбук с обработкой виртуальных интерактивных экранов, дизайном веб-интерфейса, программным кодированием и языками программирования — стоковый вектор 301246346 из коллекции Depositphotos, состоящей из миллионов стоковых фотографий, векторных изображений и иллюстраций высокого разрешения премиум-класса. Инструмент для проектирования Figma Adalah Salah Satu, основанный на веб-технологиях Figma Adalah.
в Non classé par . Установите желаемую перспективу в 3D и поместите результат в… Плагин Figma — Vectary 3D Elements. Отрегулируйте высоту и направление тени, а также другие свойства света. heymesh — поисковая система 3D-моделей для разработки AR/VR/игровых приложений. 3d adobe illustrator art concept design drawing figma illustraion logo минимальный мотивация луны люди фотошоп формы плаката сфера ui ux vector Посмотреть все теги Опубликовано 2 августа 2020 г. Более 490 значков 3D-персонажей в разрешении 4k, 5 различных цветовых палитр, файлы figma и PNG, фронт вид и угловой вид в перспективе.Ноутбук с обработкой виртуальных интерактивных экранов, дизайном веб-интерфейса, программным кодированием и языками программирования — стоковый вектор 301246346 из коллекции Depositphotos, состоящей из миллионов стоковых фотографий, векторных изображений и иллюстраций высокого разрешения премиум-класса. Инструмент для проектирования Figma Adalah Salah Satu, основанный на веб-технологиях Figma Adalah. Типы файлов: PSD. 19 долларов в месяц. Бесплатный PSD, разработанный и выпущенный Creativedash. Выберите желаемую рамку Figma. Шаблон Business PowerPoint применяется для выявления вероятных причин проблем.Как разместить свой дизайн Figma в макетах: 1. Главная / Иллюстрации / Пакет 3D-иллюстраций. Кирито — главный герой популярного аниме Sword Art Online. js/D3/Реагировать. Дизайн макета (визитная карточка) Шаблон. Эти проекции основаны на визуальной перспективе и анализе аспектов для проецирования сложного объекта для возможности просмотра на более простой плоскости. Городская перспектива. Вы можете использовать эту замечательную функцию для создания кнопок, которые изменяют размер в соответствии с их текстом, создавать списки или столбцы элементов, которые можно легко переупорядочивать, или вы даже можете вкладывать фреймы автомакета в другие фреймы автомакета.Вы можете настроить перспективу, переместив верхнюю точку вниз на 5, а нижнюю точку вверх на 5. Daz Productions, Inc 224 S 200 W, Солт-Лейк-Сити, Юта 84101.
Типы файлов: PSD. 19 долларов в месяц. Бесплатный PSD, разработанный и выпущенный Creativedash. Выберите желаемую рамку Figma. Шаблон Business PowerPoint применяется для выявления вероятных причин проблем.Как разместить свой дизайн Figma в макетах: 1. Главная / Иллюстрации / Пакет 3D-иллюстраций. Кирито — главный герой популярного аниме Sword Art Online. js/D3/Реагировать. Дизайн макета (визитная карточка) Шаблон. Эти проекции основаны на визуальной перспективе и анализе аспектов для проецирования сложного объекта для возможности просмотра на более простой плоскости. Городская перспектива. Вы можете использовать эту замечательную функцию для создания кнопок, которые изменяют размер в соответствии с их текстом, создавать списки или столбцы элементов, которые можно легко переупорядочивать, или вы даже можете вкладывать фреймы автомакета в другие фреймы автомакета.Вы можете настроить перспективу, переместив верхнюю точку вниз на 5, а нижнюю точку вверх на 5. Daz Productions, Inc 224 S 200 W, Солт-Лейк-Сити, Юта 84101. загрузите пользовательский 3D-элемент, чтобы улучшить свой дизайн. Созданная в Интернете, Figma помогает командам создавать, делиться, тестировать и отправлять лучшие проекты от начала до конца. Лучшие плагины Figma: более 50 нагнетателей рабочего процесса. Если вы работаете с изометрическими иллюстрациями в Figma, у вас есть отличный способ исказить ваши фигуры и сделать их более интуитивно понятными.Интеграции и смарт-плагины. Давайте создадим новый (Cmd+N) холст и начнем. Бонусный плагин в этом разделе: • HTML to Figma. Более 9 миллионов SVG, иконок, иллюстраций, 3D-графики и анимаций Lottie. Бесплатный макет истории в Instagram. Это не просто современный и креативный инструмент, а совершенно новая перспектива для создания опыта бронирования туров, который порадует мозговые волны искателей приключений. Вы также можете применять интеллектуальную анимацию с другими переходами для создания плавной анимации. Функция 3D Transforms позволяет имитировать глубину и перспективу объектов в ваших проектах с минимальными усилиями.
загрузите пользовательский 3D-элемент, чтобы улучшить свой дизайн. Созданная в Интернете, Figma помогает командам создавать, делиться, тестировать и отправлять лучшие проекты от начала до конца. Лучшие плагины Figma: более 50 нагнетателей рабочего процесса. Если вы работаете с изометрическими иллюстрациями в Figma, у вас есть отличный способ исказить ваши фигуры и сделать их более интуитивно понятными.Интеграции и смарт-плагины. Давайте создадим новый (Cmd+N) холст и начнем. Бонусный плагин в этом разделе: • HTML to Figma. Более 9 миллионов SVG, иконок, иллюстраций, 3D-графики и анимаций Lottie. Бесплатный макет истории в Instagram. Это не просто современный и креативный инструмент, а совершенно новая перспектива для создания опыта бронирования туров, который порадует мозговые волны искателей приключений. Вы также можете применять интеллектуальную анимацию с другими переходами для создания плавной анимации. Функция 3D Transforms позволяет имитировать глубину и перспективу объектов в ваших проектах с минимальными усилиями. Используйте текст, создавайте базовые геометрические фигуры, редактируйте материалы, импортируйте 3D-модели и многое другое. Посмотреть милый крем | Приложение для магазина мороженого. Мы собираем бесплатные наборы пользовательского интерфейса для Adobe Illustrator, Adobe Photoshop, Adobe XD, Figma, Framer, InVision Studio и Sketch.Создавайте классные виды в перспективе для демонстрации приложений. — Саймон Фрюбис, исследователь пространственных вычислений Плагин сообщества Figma — Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты.. Три глиняных макета iPhone. 5. так библиотека. Бесплатный макет iPhone 12 в формате PSD. Плагин Figma Community Когда-нибудь вам нужен был один макет устройства, но вы не могли его найти или не было достаточно времени, чтобы создать его. Файлы Figma и Sketch также включены в загрузку. # 11: Советы по макету Figma. Это позволяет работать с направляющими в 3D-перспективе, а не только в стандартном 2D-пространстве проектирования.
Используйте текст, создавайте базовые геометрические фигуры, редактируйте материалы, импортируйте 3D-модели и многое другое. Посмотреть милый крем | Приложение для магазина мороженого. Мы собираем бесплатные наборы пользовательского интерфейса для Adobe Illustrator, Adobe Photoshop, Adobe XD, Figma, Framer, InVision Studio и Sketch.Создавайте классные виды в перспективе для демонстрации приложений. — Саймон Фрюбис, исследователь пространственных вычислений Плагин сообщества Figma — Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты.. Три глиняных макета iPhone. 5. так библиотека. Бесплатный макет iPhone 12 в формате PSD. Плагин Figma Community Когда-нибудь вам нужен был один макет устройства, но вы не могли его найти или не было достаточно времени, чтобы создать его. Файлы Figma и Sketch также включены в загрузку. # 11: Советы по макету Figma. Это позволяет работать с направляющими в 3D-перспективе, а не только в стандартном 2D-пространстве проектирования. инстаграм. Как вы можете сказать, Figma невероятно мощная. Вы можете легко добавить свой дизайн или изображения в макет, используя слои смарт-объектов, чтобы начать работу. Если они могут делать действительно отличные мобильные приложения (включая iPad), то им будет очень трудно продавать что-либо еще, особенно с точки зрения совместной работы. Затем нажмите «Закрыть скрытые окна» на панели быстрого доступа, а затем откройте вид плана этажа уровня 2. Более 3. Как я спроектировал известное здание в изометрическом 3D с помощью Figma. Бесплатные мокапы Pacific Blue iPhone 12 Pro.5 миллионов моделей / в 50 раз больше моделей, чем в магазине Unity Asset. ДМ открыты. 100% вектор. Примените дизайн экрана к перспективным макетам. В то время Figma все еще находилась в стадии бета-тестирования (и еще даже не было прототипов!), и большинство команд дизайнеров, которых я знал, скептически относились к ней как к инструменту — и к совместному проектированию как к концепции. Наведите курсор на маленькую кнопку x и щелкните ее, чтобы скрыть сетку перспективы.
инстаграм. Как вы можете сказать, Figma невероятно мощная. Вы можете легко добавить свой дизайн или изображения в макет, используя слои смарт-объектов, чтобы начать работу. Если они могут делать действительно отличные мобильные приложения (включая iPad), то им будет очень трудно продавать что-либо еще, особенно с точки зрения совместной работы. Затем нажмите «Закрыть скрытые окна» на панели быстрого доступа, а затем откройте вид плана этажа уровня 2. Более 3. Как я спроектировал известное здание в изометрическом 3D с помощью Figma. Бесплатные мокапы Pacific Blue iPhone 12 Pro.5 миллионов моделей / в 50 раз больше моделей, чем в магазине Unity Asset. ДМ открыты. 100% вектор. Примените дизайн экрана к перспективным макетам. В то время Figma все еще находилась в стадии бета-тестирования (и еще даже не было прототипов!), и большинство команд дизайнеров, которых я знал, скептически относились к ней как к инструменту — и к совместному проектированию как к концепции. Наведите курсор на маленькую кнопку x и щелкните ее, чтобы скрыть сетку перспективы. И нет лучшего способа добиться этого, чем этот трехмерный макет публикации в Instagram от Graph Berry, который является идеальным ресурсом для рассказа истории вашего бренда с помощью макета PSD, который имитирует простую эффективность публикации IG.Сочетая возможность вращать любой объект по его горизонтальной и вертикальной оси и применять глубину по оси Z, вы можете имитировать визуальные эффекты, такие как 3D-анимация, макеты в перспективе, взаимодействие с переворачиванием карты и многое другое. Figma имеет массу преимуществ по сравнению с Adobe XD или Sketch. Выберите 3D-макет или элемент; Выберите фрейм Figma. Кроме того, Global предоставляет меню трехмерной перспективы и несколько восхитительных переходов. Отправить Назад (Ctrl+[) до тех пор, пока оно не окажется за исходным словом.СКАЧАТЬ СЕЙЧАС. Бесплатная криптопанель — RecehTok Dark. Для этого возьмите объект (например, квадрат) и поверните его на 45° — удерживая SHIFT, перетащите угол, чтобы постепенно повернуть его. Выпуск №39 9 мая 2021 г.
И нет лучшего способа добиться этого, чем этот трехмерный макет публикации в Instagram от Graph Berry, который является идеальным ресурсом для рассказа истории вашего бренда с помощью макета PSD, который имитирует простую эффективность публикации IG.Сочетая возможность вращать любой объект по его горизонтальной и вертикальной оси и применять глубину по оси Z, вы можете имитировать визуальные эффекты, такие как 3D-анимация, макеты в перспективе, взаимодействие с переворачиванием карты и многое другое. Figma имеет массу преимуществ по сравнению с Adobe XD или Sketch. Выберите 3D-макет или элемент; Выберите фрейм Figma. Кроме того, Global предоставляет меню трехмерной перспективы и несколько восхитительных переходов. Отправить Назад (Ctrl+[) до тех пор, пока оно не окажется за исходным словом.СКАЧАТЬ СЕЙЧАС. Бесплатная криптопанель — RecehTok Dark. Для этого возьмите объект (например, квадрат) и поверните его на 45° — удерживая SHIFT, перетащите угол, чтобы постепенно повернуть его. Выпуск №39 9 мая 2021 г. #Плагины #3D 3D-фигуры Как использовать фреймы Figma для автоматического создания изометрического устройства. Эскиз Фигмы PSD. com/freebie-vault📱 Instagram для ежедневных советов по пользовательскому интерфейсу/UX: https://www. Скачать ресурс. 8. ; Щелкните значок в меню «Стили текста». Бесплатные мокапы. Переименуйте рамку в Logo / Figma и создайте компонент (Command + Option + K).129 3к. Благодаря этому вы сможете легко создавать 3D-перспективу PageView во Flutter. Klapty — это онлайн-инструмент и платформа для создания и обмена виртуальными турами. Также известна как диаграмма «рыбья кость», диаграмма Исикавы, диаграмма причины и следствия, диаграмма «елочка» и диаграмма Фишикавы. 2 16. Получите профессиональный доступ. Более 4000 3D-иконок и 3D-персонажей. Плагин Figma Community — Плагин имеет 2 основные функции: Библиотека мокапов. 3D. Подумайте о Nicol — Creative Figma UI Kit с точки зрения того, как он будет реализован в вашем дизайне UI UX или, что еще лучше, как он действительно может повысить вашу цель UI UX.
#Плагины #3D 3D-фигуры Как использовать фреймы Figma для автоматического создания изометрического устройства. Эскиз Фигмы PSD. com/freebie-vault📱 Instagram для ежедневных советов по пользовательскому интерфейсу/UX: https://www. Скачать ресурс. 8. ; Щелкните значок в меню «Стили текста». Бесплатные мокапы. Переименуйте рамку в Logo / Figma и создайте компонент (Command + Option + K).129 3к. Благодаря этому вы сможете легко создавать 3D-перспективу PageView во Flutter. Klapty — это онлайн-инструмент и платформа для создания и обмена виртуальными турами. Также известна как диаграмма «рыбья кость», диаграмма Исикавы, диаграмма причины и следствия, диаграмма «елочка» и диаграмма Фишикавы. 2 16. Получите профессиональный доступ. Более 4000 3D-иконок и 3D-персонажей. Плагин Figma Community — Плагин имеет 2 основные функции: Библиотека мокапов. 3D. Подумайте о Nicol — Creative Figma UI Kit с точки зрения того, как он будет реализован в вашем дизайне UI UX или, что еще лучше, как он действительно может повысить вашу цель UI UX. Приложение для управления задачами. Плагин Vectary 3D Figma. com/ux_mentor/ 💎 МОЯ Чтобы поместить свой дизайн Figma в мокапы: Откройте плагин Vectary 3D Elements в Figma. Функция с макетом браузера и вкладками Ui Ux Patterns от uploads-ssl. Давайте узнаем, как создать карту с динамическими ценами, используя эффекты размытия и тени. Это самый простой способ создать плагин Vectary 3D Figma «Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты. Пишите на Медиуме. Создайте 3D-фигуры — «Наклонные».Тщательно продуманные детали. Плагин Wireframe лучше всего подходит для создания красивых прототипов юзерфлоу и базовых структур в Figma, так что никаких других наборов, файлов или навыков не требуется! Плагин для студии использует фреймы figma для компиляции различных файлов . Рендеринг реалистичных изображений с мягкими тенями из 3D-моделей. Мисаки Маруи. Когда перспектива на рисунке «выключена», это заметят даже нетренированные глаза. Скачать халяву. Вот другой вид шаблона макета приложения с экраном приложения для планшета в портретной ориентации.
Приложение для управления задачами. Плагин Vectary 3D Figma. com/ux_mentor/ 💎 МОЯ Чтобы поместить свой дизайн Figma в мокапы: Откройте плагин Vectary 3D Elements в Figma. Функция с макетом браузера и вкладками Ui Ux Patterns от uploads-ssl. Давайте узнаем, как создать карту с динамическими ценами, используя эффекты размытия и тени. Это самый простой способ создать плагин Vectary 3D Figma «Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты. Пишите на Медиуме. Создайте 3D-фигуры — «Наклонные».Тщательно продуманные детали. Плагин Wireframe лучше всего подходит для создания красивых прототипов юзерфлоу и базовых структур в Figma, так что никаких других наборов, файлов или навыков не требуется! Плагин для студии использует фреймы figma для компиляции различных файлов . Рендеринг реалистичных изображений с мягкими тенями из 3D-моделей. Мисаки Маруи. Когда перспектива на рисунке «выключена», это заметят даже нетренированные глаза. Скачать халяву. Вот другой вид шаблона макета приложения с экраном приложения для планшета в портретной ориентации. Пользователи могут применять трехмерную перспективу шаблона диаграммы Fishbone и создавать профессиональные презентации причинно-следственных связей. Vectary 3D «Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты. Этот набор дрипиконов был создан специально для figma, и его можно загрузить и использовать в … Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты. Плагины Figma являются важным инструментом в Figma, который постепенно становится одним из самых популярных приложений для дизайна пользовательского интерфейса, доступных сегодня.Теперь пришло время применить некоторые другие навыки на практике. Скачать (1) Давайте создадим 3D-дизайн в Figma Класс 06Создание 3D-фигур в FigmaРазмытие слоя Figma, внутренняя тень и многое другое Figma — лучший инструмент для UX-дизайна, и в этой статье мы расскажем о некоторых из лучших плагинов для дизайнеров. LottieFiles — добавьте GIF-анимацию в Figma. unproject(vec3) Отменяет проецирование точки экранного пространства в трехмерное мировое пространство.
Пользователи могут применять трехмерную перспективу шаблона диаграммы Fishbone и создавать профессиональные презентации причинно-следственных связей. Vectary 3D «Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты. Этот набор дрипиконов был создан специально для figma, и его можно загрузить и использовать в … Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты. Плагины Figma являются важным инструментом в Figma, который постепенно становится одним из самых популярных приложений для дизайна пользовательского интерфейса, доступных сегодня.Теперь пришло время применить некоторые другие навыки на практике. Скачать (1) Давайте создадим 3D-дизайн в Figma Класс 06Создание 3D-фигур в FigmaРазмытие слоя Figma, внутренняя тень и многое другое Figma — лучший инструмент для UX-дизайна, и в этой статье мы расскажем о некоторых из лучших плагинов для дизайнеров. LottieFiles — добавьте GIF-анимацию в Figma. unproject(vec3) Отменяет проецирование точки экранного пространства в трехмерное мировое пространство. Новая концепция дизайна сайта Instagram представлена в виде шаблона Figma. Нравится. рисование фигур человека с помощью художественных моделей человека В искусстве модель — это человек, который позволяет одному или нескольким художникам или ученикам наблюдать за собой с целью создания работы на всем теле человека или его части.Dame Da Ne (если вы знаете, вы знаете) Вдохновленный музыкальным клипом раньше — я анимировал шрифт с помощью Figma, используя один из радужных экспериментов в качестве фона Плагин Angle mockups figma. 4. gl может быть встроен в ваши собственные картографические приложения. 3 10. Управляйте направлением просмотра для выходного рендера. Глиняные мокапы 3D. Изометрия. Представляйте проекты с разных точек зрения. Получайте фотореалистичные 3D-изображения, не покидая Figma. Редизайн сайта Instagram — шаблон Figma. Наклонные формы для легкого изометрического изменения размера.PSD-файл; 1200900 пикселей; Не стесняйтесь использовать этот продукт, чтобы показать свою работу! Перспективный макет iPhone X был опубликован Дрю Эндли.
Новая концепция дизайна сайта Instagram представлена в виде шаблона Figma. Нравится. рисование фигур человека с помощью художественных моделей человека В искусстве модель — это человек, который позволяет одному или нескольким художникам или ученикам наблюдать за собой с целью создания работы на всем теле человека или его части.Dame Da Ne (если вы знаете, вы знаете) Вдохновленный музыкальным клипом раньше — я анимировал шрифт с помощью Figma, используя один из радужных экспериментов в качестве фона Плагин Angle mockups figma. 4. gl может быть встроен в ваши собственные картографические приложения. 3 10. Управляйте направлением просмотра для выходного рендера. Глиняные мокапы 3D. Изометрия. Представляйте проекты с разных точек зрения. Получайте фотореалистичные 3D-изображения, не покидая Figma. Редизайн сайта Instagram — шаблон Figma. Наклонные формы для легкого изометрического изменения размера.PSD-файл; 1200900 пикселей; Не стесняйтесь использовать этот продукт, чтобы показать свою работу! Перспективный макет iPhone X был опубликован Дрю Эндли. 30 декабря 2020 г.3d, 3d перспективный макет, бесплатно, бесплатно psd, эффект гравитации, ios, iphone, приложение для iphone, макет, витрина Тема: «Как стать хорошим дизайнером — перспектива лидера». для Figma, Sketch, Photoshop. Интерактивная визуализация растительности Исландии с течением времени. Плагин Figma API поддерживает как чтение, так и запись. Мы можем вращать и перемещать объекты в 3D-пространстве, а также добавлять глубину 3D-преобразования. Является ли это консолидацией Чтобы увидеть это, откройте вид Perspective 3D.Доступно только подписчикам Pro. AdobeXd. Наслаждайся этим!! Загрузите макеты приложений 3D-моделей для бесплатных дизайнерских ресурсов Figma. Программист, работающий с компьютером в офисе. Почти каждый дизайнер, которого я знаю, использует его. Включает бесплатные и платные плагины, которые ускорят ваш рабочий процесс. Изометрическая целевая страница деловой встречи. Бесплатная библиотека дизайна для людей (Figma) Человеческое взаимодействие — это повседневное явление, происходит ли оно на работе, дома или в ресторанах и на мероприятиях.
30 декабря 2020 г.3d, 3d перспективный макет, бесплатно, бесплатно psd, эффект гравитации, ios, iphone, приложение для iphone, макет, витрина Тема: «Как стать хорошим дизайнером — перспектива лидера». для Figma, Sketch, Photoshop. Интерактивная визуализация растительности Исландии с течением времени. Плагин Figma API поддерживает как чтение, так и запись. Мы можем вращать и перемещать объекты в 3D-пространстве, а также добавлять глубину 3D-преобразования. Является ли это консолидацией Чтобы увидеть это, откройте вид Perspective 3D.Доступно только подписчикам Pro. AdobeXd. Наслаждайся этим!! Загрузите макеты приложений 3D-моделей для бесплатных дизайнерских ресурсов Figma. Программист, работающий с компьютером в офисе. Почти каждый дизайнер, которого я знаю, использует его. Включает бесплатные и платные плагины, которые ускорят ваш рабочий процесс. Изометрическая целевая страница деловой встречи. Бесплатная библиотека дизайна для людей (Figma) Человеческое взаимодействие — это повседневное явление, происходит ли оно на работе, дома или в ресторанах и на мероприятиях. Комплект для 3D-иллюстрации. Вы можете просмотреть любой файл на мобильном телефоне, и я уверен, что редактирование будет в будущем.Вы можете настроить каждую часть объекта в … Перспективных макетах, используя Angle. Используйте Roto для игрового арта, картографирования игр, анимационных ресурсов, моделей САПР и многого другого. Описания отображаются при наведении курсора на стиль в палитре стилей. Шаблон 3D-фигуры Figma. Khagwal 3D — это открытый исходный код и бесплатные 3D-иллюстрации, доступные для коммерческих и личных проектов под лицензией CC0 Public Domain. Агенты по недвижимости, фотографы, дронисты, владельцы отелей, компании и креативщики — все. Эта универсальная коллекция переливающихся трехмерных форм поможет вам добавить недостающее измерение вашим проектам и привлечь внимание зрителя смелым и захватывающим образом! Будь то профессионал или любитель, раскройте свой творческий потенциал и добавьте современный штрих к своим проектам с нашей последней коллекцией экспериментальных голографических 3D-фигур! Previewed — это новый 3D-редактор, который позволяет создавать полностью настраиваемые макеты устройств онлайн.
Комплект для 3D-иллюстрации. Вы можете просмотреть любой файл на мобильном телефоне, и я уверен, что редактирование будет в будущем.Вы можете настроить каждую часть объекта в … Перспективных макетах, используя Angle. Используйте Roto для игрового арта, картографирования игр, анимационных ресурсов, моделей САПР и многого другого. Описания отображаются при наведении курсора на стиль в палитре стилей. Шаблон 3D-фигуры Figma. Khagwal 3D — это открытый исходный код и бесплатные 3D-иллюстрации, доступные для коммерческих и личных проектов под лицензией CC0 Public Domain. Агенты по недвижимости, фотографы, дронисты, владельцы отелей, компании и креативщики — все. Эта универсальная коллекция переливающихся трехмерных форм поможет вам добавить недостающее измерение вашим проектам и привлечь внимание зрителя смелым и захватывающим образом! Будь то профессионал или любитель, раскройте свой творческий потенциал и добавьте современный штрих к своим проектам с нашей последней коллекцией экспериментальных голографических 3D-фигур! Previewed — это новый 3D-редактор, который позволяет создавать полностью настраиваемые макеты устройств онлайн. 35 модных настраиваемых 3D-иконок для любого финтех-продукта. Фигма и в PNG. Выберите свою 3D-библиотеку figma. Плагин сообщества Figma — мгновенно превратите любой кадр в потрясающий 3D-макет! Если у вас уже есть макет, то с помощью нашего плагина вы можете изменить его и вставить дизайн в yo. Студия макетов. Он оснащен буфером обмена с 2 фирменными бланками формата А4. Начните с бесплатной учетной записи → 3d css 3d меню css перспектива меню figma дизайн figma веб-дизайн панель навигации навигация дизайн пользовательского интерфейса веб-дизайн 👉 Изучите UI/UX дизайн БЕСПЛАТНО: https://www.В этом видеоуроке вы узнаете, как создать трехмерную перспективную анимацию в XD, AE и Webflow с помощью файла Shape. Вернемся к советам по дизайну, начиная с важной тенденции 3D-фигур в наше время неоморфизма и скевоморфизма. Создал пользовательский интерфейс в 3D-перспективе в Figma, разработанный Сакши Банде. Это станет обратной стороной 3D-слова (хотя его не будет видно). Откройте для себя 10 лучших альтернатив Blender на Product Hunt.
35 модных настраиваемых 3D-иконок для любого финтех-продукта. Фигма и в PNG. Выберите свою 3D-библиотеку figma. Плагин сообщества Figma — мгновенно превратите любой кадр в потрясающий 3D-макет! Если у вас уже есть макет, то с помощью нашего плагина вы можете изменить его и вставить дизайн в yo. Студия макетов. Он оснащен буфером обмена с 2 фирменными бланками формата А4. Начните с бесплатной учетной записи → 3d css 3d меню css перспектива меню figma дизайн figma веб-дизайн панель навигации навигация дизайн пользовательского интерфейса веб-дизайн 👉 Изучите UI/UX дизайн БЕСПЛАТНО: https://www.В этом видеоуроке вы узнаете, как создать трехмерную перспективную анимацию в XD, AE и Webflow с помощью файла Shape. Вернемся к советам по дизайну, начиная с важной тенденции 3D-фигур в наше время неоморфизма и скевоморфизма. Создал пользовательский интерфейс в 3D-перспективе в Figma, разработанный Сакши Банде. Это станет обратной стороной 3D-слова (хотя его не будет видно). Откройте для себя 10 лучших альтернатив Blender на Product Hunt. Публикация этой недели — это ранняя коллекция лучших бесплатных макетов iPhone 12 для демонстрации дизайна вашего приложения и сайта.Кроме того, вы можете нажать клавишу Escape, чтобы быстро удалить перспективную сетку Roto: Преобразование 2D в 3D. Пломф! Пломф! Создавайте игривые, красочные, радостные иллюстрации. Передача проектов xd с точными спецификациями, активами и фрагментами кода. Однако, если вы попытаетесь добавить свойство преобразования к любому дочернему элементу изображения, это не сработает. Оглавление. Умная анимация ищет совпадающие слои, распознает различия и анимирует слои между кадрами в прототипе. Цель. Звош! Звош! Создавайте и изобретайте с помощью самого безумного конструктора иллюстраций.или перспективу предложить — добро пожаловать домой. Места, где этот бумажный макет формата А4 может действительно помочь вам, не прилагая особых усилий, — это когда вам нужно отобразить дизайн канцелярских принадлежностей, логотип, типографику, фирменный бланк. Бесплатно с подпиской на полный доступ.
Публикация этой недели — это ранняя коллекция лучших бесплатных макетов iPhone 12 для демонстрации дизайна вашего приложения и сайта.Кроме того, вы можете нажать клавишу Escape, чтобы быстро удалить перспективную сетку Roto: Преобразование 2D в 3D. Пломф! Пломф! Создавайте игривые, красочные, радостные иллюстрации. Передача проектов xd с точными спецификациями, активами и фрагментами кода. Однако, если вы попытаетесь добавить свойство преобразования к любому дочернему элементу изображения, это не сработает. Оглавление. Умная анимация ищет совпадающие слои, распознает различия и анимирует слои между кадрами в прототипе. Цель. Звош! Звош! Создавайте и изобретайте с помощью самого безумного конструктора иллюстраций.или перспективу предложить — добро пожаловать домой. Места, где этот бумажный макет формата А4 может действительно помочь вам, не прилагая особых усилий, — это когда вам нужно отобразить дизайн канцелярских принадлежностей, логотип, типографику, фирменный бланк. Бесплатно с подпиской на полный доступ. Более 15 иллюстраций и будут обновляться в будущем. io — мощный плагин, который преобразует любую веб-страницу в слои Figma. Я пробовал Vectary 3D и плагин Fig3D, но не получил 3D-преобразования типа XD, которое искал. Чтобы эти дочерние элементы были преобразованы относительно их родителя, которым в этом примере является элемент изображения, вы должны использовать transform-style: save-3d для родительского элемента.Давайте посмотрим, как мы можем начать использовать плагин! Ниже приведены ссылки на плагин и библиотеку. в высоком разрешении 4K. Если у вас уже есть макет, то с помощью нашего плагина вы можете изменить его и вставить дизайн в йо. Figma еще не поддерживает анимацию 3D-преобразования, поэтому я придумал обходной путь, который выглядит великолепно! Это простое руководство по проектированию 3D-преобразования, которое вы можете выполнить. В этом видео мы покажем вам, как добавить макет внутрь другого макета в Figma. gl использует WebGL для быстрого и эффективного рендеринга больших наборов данных.
Более 15 иллюстраций и будут обновляться в будущем. io — мощный плагин, который преобразует любую веб-страницу в слои Figma. Я пробовал Vectary 3D и плагин Fig3D, но не получил 3D-преобразования типа XD, которое искал. Чтобы эти дочерние элементы были преобразованы относительно их родителя, которым в этом примере является элемент изображения, вы должны использовать transform-style: save-3d для родительского элемента.Давайте посмотрим, как мы можем начать использовать плагин! Ниже приведены ссылки на плагин и библиотеку. в высоком разрешении 4K. Если у вас уже есть макет, то с помощью нашего плагина вы можете изменить его и вставить дизайн в йо. Figma еще не поддерживает анимацию 3D-преобразования, поэтому я придумал обходной путь, который выглядит великолепно! Это простое руководство по проектированию 3D-преобразования, которое вы можете выполнить. В этом видео мы покажем вам, как добавить макет внутрь другого макета в Figma. gl использует WebGL для быстрого и эффективного рендеринга больших наборов данных. С Vectary вы можете перемещать устройство на 360 градусов в любую перспективу. Figma — это дизайнерская платформа для команд, которые вместе создают продукты. A для автоматического макета. 10 ноября 2020 г. — Поиск по более чем 10 веб-сайтам с 3D-моделями. Милый крем | Приложение для магазина мороженого. Это учебник, который научит вас создавать 3D-кубы очень простым способом. Бесплатный макет логотипа с минимальной перспективой (PSD) При создании бизнеса создание логотипа всегда является частью плана, независимо от того, решат ли восторженные дизайнеры сделать это в самом начале или отложить до тех пор, пока не будет проработана вся идея бизнеса и его сообщение. ясно, зависит от них.В 2017 году я опубликовал статью «Использование Figma для презентаций». Халява разработана nur praditya. По моему личному мнению, я думаю, что Figma — это средний инструмент для дизайна, но когда я впервые попробовал плагины Figma, это… Поместите свой дизайн figma в предопределенный 3D-макет или ваш собственный 3D-элемент.
С Vectary вы можете перемещать устройство на 360 градусов в любую перспективу. Figma — это дизайнерская платформа для команд, которые вместе создают продукты. A для автоматического макета. 10 ноября 2020 г. — Поиск по более чем 10 веб-сайтам с 3D-моделями. Милый крем | Приложение для магазина мороженого. Это учебник, который научит вас создавать 3D-кубы очень простым способом. Бесплатный макет логотипа с минимальной перспективой (PSD) При создании бизнеса создание логотипа всегда является частью плана, независимо от того, решат ли восторженные дизайнеры сделать это в самом начале или отложить до тех пор, пока не будет проработана вся идея бизнеса и его сообщение. ясно, зависит от них.В 2017 году я опубликовал статью «Использование Figma для презентаций». Халява разработана nur praditya. По моему личному мнению, я думаю, что Figma — это средний инструмент для дизайна, но когда я впервые попробовал плагины Figma, это… Поместите свой дизайн figma в предопределенный 3D-макет или ваш собственный 3D-элемент. Чтобы узнать, как работают 3D-преобразования, начните с простой фигуры, например прямоугольника. Слыша вопли людей, парящих сквозь века о простом способе исказить объект без использования стороннего софта. Это один из самых простых способов добавления 3D-макетов в ваши проекты, а также добавления слоев, обертывания и преобразования.Порядок рендеринга эффектов Figma зависит от того, является ли ваш выбор слоем или группой. ☺️. Теперь давайте добавим тень. Главная / Компоненты / 3D-формы. Вы также можете разместить свои проекты в макете одним щелчком мыши, используя слои смарт-объектов. Теги предметов. на. Начните в 3 простых шага: Совместимость с macos 10. Angle — это плагин для figma, который позволяет применять ваши проекты к макетам в 3D-перспективе. Feenancy — это набор пользовательских 3D-иконок, подходящих для любого финтех-продукта. БАХИБ МАСР. PixelPerfect — создавайте дизайны Загрузите макеты для мобильных устройств и планшетов на Unblast, чтобы повысить свою производительность и сэкономить время, легко добавляя графику с помощью интеллектуальных слоев.
Чтобы узнать, как работают 3D-преобразования, начните с простой фигуры, например прямоугольника. Слыша вопли людей, парящих сквозь века о простом способе исказить объект без использования стороннего софта. Это один из самых простых способов добавления 3D-макетов в ваши проекты, а также добавления слоев, обертывания и преобразования.Порядок рендеринга эффектов Figma зависит от того, является ли ваш выбор слоем или группой. ☺️. Теперь давайте добавим тень. Главная / Компоненты / 3D-формы. Вы также можете разместить свои проекты в макете одним щелчком мыши, используя слои смарт-объектов. Теги предметов. на. Начните в 3 простых шага: Совместимость с macos 10. Angle — это плагин для figma, который позволяет применять ваши проекты к макетам в 3D-перспективе. Feenancy — это набор пользовательских 3D-иконок, подходящих для любого финтех-продукта. БАХИБ МАСР. PixelPerfect — создавайте дизайны Загрузите макеты для мобильных устройств и планшетов на Unblast, чтобы повысить свою производительность и сэкономить время, легко добавляя графику с помощью интеллектуальных слоев. Просто выберите фигуру, которую хотите использовать, затем нажмите кнопку «Повернуть» или «Выдавить». Переключение между перспективной и ортогональной (изометрической) проекциями. Трехмерная проекция (или графическая проекция) — это метод проектирования, используемый для отображения трехмерного (3D) объекта на двухмерной (2D) поверхности. Я не мог понять, как использовать Figma, и просто хотел просто раскрасить эти значки, поэтому я сделал этот сайт! Надеюсь, вы все найдете его полезным, все отзывы приветствуются! Играть в. Рендеринг текста Figma. Бесплатный 3D-макет iPhone 12 в мультяшном стиле, который держится в разных руках, разработанный Хусейном.Это позволяет вам. Эскиз, Фигма, PNG. При выборе прямоугольника открывается сферический гизмо с центром в Bento. Это первая полностью редактируемая система трехмерного визуального дизайна с глобальными автоматически обновляемыми руководствами по стилю, встроенными прямо в Figma и Sketch. До сих пор это лучший прототип Figma для использования диаграмм на вашем веб-сайте, который можно использовать в Figma.
Просто выберите фигуру, которую хотите использовать, затем нажмите кнопку «Повернуть» или «Выдавить». Переключение между перспективной и ортогональной (изометрической) проекциями. Трехмерная проекция (или графическая проекция) — это метод проектирования, используемый для отображения трехмерного (3D) объекта на двухмерной (2D) поверхности. Я не мог понять, как использовать Figma, и просто хотел просто раскрасить эти значки, поэтому я сделал этот сайт! Надеюсь, вы все найдете его полезным, все отзывы приветствуются! Играть в. Рендеринг текста Figma. Бесплатный 3D-макет iPhone 12 в мультяшном стиле, который держится в разных руках, разработанный Хусейном.Это позволяет вам. Эскиз, Фигма, PNG. При выборе прямоугольника открывается сферический гизмо с центром в Bento. Это первая полностью редактируемая система трехмерного визуального дизайна с глобальными автоматически обновляемыми руководствами по стилю, встроенными прямо в Figma и Sketch. До сих пор это лучший прототип Figma для использования диаграмм на вашем веб-сайте, который можно использовать в Figma. Каждую неделю добавляются новые иконки. Любая помощь, пожалуйста. 8 комментариев. Vectary 3D Converter: Импортируйте более шестидесяти форматов 3D-файлов. Это покажет ряд входных данных для управления вращением вокруг различных осей.Вы можете легко и бесплатно опубликовать свое мнение на любую тему. но есть одна вещь, которая делает его отличным инструментом — плагины Figma. Эта концепция расширения 2D-геометрии до 3D была освоена Героном Александрийским в … Threed. Особенности: Преобразование формы и групп в 3D путем выдавливания в Z-плоскости. Привет друзья, я впервые попробовала 3D перспективный макет и осталась довольна результатом. Бесплатно. Если ограничивающая рамка больше текста, Figma включит пустое место в файл Sitemap для создаваемого envato(dot)com.Омар Фарук Тахсан. Adobe XD поддерживает голос Список лучших плагинов для Figma и Adobe Xd. Некоторые называют это «Мокап Маркетинговой Машины!». Кто-нибудь еще думает, что это может быть полезно Vectary 3D Elements By Vectary 2,455 Install 286k Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты.
Каждую неделю добавляются новые иконки. Любая помощь, пожалуйста. 8 комментариев. Vectary 3D Converter: Импортируйте более шестидесяти форматов 3D-файлов. Это покажет ряд входных данных для управления вращением вокруг различных осей.Вы можете легко и бесплатно опубликовать свое мнение на любую тему. но есть одна вещь, которая делает его отличным инструментом — плагины Figma. Эта концепция расширения 2D-геометрии до 3D была освоена Героном Александрийским в … Threed. Особенности: Преобразование формы и групп в 3D путем выдавливания в Z-плоскости. Привет друзья, я впервые попробовала 3D перспективный макет и осталась довольна результатом. Бесплатно. Если ограничивающая рамка больше текста, Figma включит пустое место в файл Sitemap для создаваемого envato(dot)com.Омар Фарук Тахсан. Adobe XD поддерживает голос Список лучших плагинов для Figma и Adobe Xd. Некоторые называют это «Мокап Маркетинговой Машины!». Кто-нибудь еще думает, что это может быть полезно Vectary 3D Elements By Vectary 2,455 Install 286k Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты. 4 классических визитных карточки бесплатно. Поэкспериментируйте с векторными сетями, чтобы получить более четкое представление! Учитесь с видео и исходными файлами. Скриншот из LineOfAction.Средство просмотра HEC-RAS 3D Viewer было разработано, чтобы помочь инженерам передавать результаты гидравлического моделирования лицам, принимающим решения. Не стесняйтесь корректировать окончательный дизайн и создавать собственные 3D-эффекты в Illustrator. Использует вычисления графического процессора для плавной работы в режиме реального времени. Функции. Мы можем попасть в обширную и волшебную плоскость трехмерного пользовательского опыта. Как удалить сетку перспективы в Illustrator: Способ №1. Узнайте, как создавать 3D-фигуры для иллюстрации в Figma — Ui4free. Выпуск №55. Нарисовав прямоугольник на холсте, перейдите к значку куба в инспекторе свойств справа и включите его.Бесплатный 3D перспективный макет PSD. 26 декабря 2021 г. Убедитесь, что инструмент «Сетка перспективы» (Shift-P) активен, и сфокусируйтесь на круглом значке в верхнем левом углу.
4 классических визитных карточки бесплатно. Поэкспериментируйте с векторными сетями, чтобы получить более четкое представление! Учитесь с видео и исходными файлами. Скриншот из LineOfAction.Средство просмотра HEC-RAS 3D Viewer было разработано, чтобы помочь инженерам передавать результаты гидравлического моделирования лицам, принимающим решения. Не стесняйтесь корректировать окончательный дизайн и создавать собственные 3D-эффекты в Illustrator. Использует вычисления графического процессора для плавной работы в режиме реального времени. Функции. Мы можем попасть в обширную и волшебную плоскость трехмерного пользовательского опыта. Как удалить сетку перспективы в Illustrator: Способ №1. Узнайте, как создавать 3D-фигуры для иллюстрации в Figma — Ui4free. Выпуск №55. Нарисовав прямоугольник на холсте, перейдите к значку куба в инспекторе свойств справа и включите его.Бесплатный 3D перспективный макет PSD. 26 декабря 2021 г. Убедитесь, что инструмент «Сетка перспективы» (Shift-P) активен, и сфокусируйтесь на круглом значке в верхнем левом углу. Плагин сообщества Figma — у плагина 2 основные функции: Большая коллекция мокапов самого высокого качества и самые популярные мокапы, искажающие (перспективные) преобразования. Roto — это плагин для фигмы, который вращает и экструдирует фигуры в 3D. Vectary 3D: невероятные 3D-мокапы Figma to HTML от AroicX — это плагин, который может без проблем экспортировать ваши проекты в код.Вы можете увеличивать и уменьшать масштаб страницы в Figma так же, как и во многих приложениях; удерживайте нажатой клавишу CTRL или CMD и нажмите + или изометрическую целевую страницу социального маркетинга. 12 экранов высокого качества в темных и светлых тонах. Вот краткий список. В Sketch ваши параметры сетки ограничены стандартной 2-осевой перпендикулярной сеткой. Полноэкранный. • Объемные фигуры (сферы, прямоугольники, стрелки, звезды). Разработано в реальных 3D-моделях и программном обеспечении. Пользовательский интерфейс, адаптивный дизайн UX, программирование приложений и тестирование кросс-платформенного кода с плоской перспективой.
Плагин сообщества Figma — у плагина 2 основные функции: Большая коллекция мокапов самого высокого качества и самые популярные мокапы, искажающие (перспективные) преобразования. Roto — это плагин для фигмы, который вращает и экструдирует фигуры в 3D. Vectary 3D: невероятные 3D-мокапы Figma to HTML от AroicX — это плагин, который может без проблем экспортировать ваши проекты в код.Вы можете увеличивать и уменьшать масштаб страницы в Figma так же, как и во многих приложениях; удерживайте нажатой клавишу CTRL или CMD и нажмите + или изометрическую целевую страницу социального маркетинга. 12 экранов высокого качества в темных и светлых тонах. Вот краткий список. В Sketch ваши параметры сетки ограничены стандартной 2-осевой перпендикулярной сеткой. Полноэкранный. • Объемные фигуры (сферы, прямоугольники, стрелки, звезды). Разработано в реальных 3D-моделях и программном обеспечении. Пользовательский интерфейс, адаптивный дизайн UX, программирование приложений и тестирование кросс-платформенного кода с плоской перспективой. Z точки экранного пространства находится в пределах 0 (около плоскости 3d Illustration Kit. Поскольку каждый элемент изолирован от своего фона, вы можете буквально выбирать из этой обширной библиотеки и перетаскивать выбранные 3D-формы в свое произведение искусства. Перспектива веб-макет psd Давайте создадим 3D-дизайн в Figma Class 06Создание 3D-фигур в FigmaРазмытие слоя Figma, внутренняя тень и многое другое Мокапы под углом: векторные и 3D-макеты устройств; Плагин угла: Плагин Figma для применения перспективных макетов; Почему перспективные макеты.Еще один макет в 3D-перспективе. В этом видео представлено пошаговое руководство по импорту анимированных значков из Shape. Умная анимация позволяет быстро создавать сложные анимации. Figma Duncan 3D Бесплатные модели персонажей 3D. Вы можете поместить свой дизайн Figma в предпочитаемый 3D-макет или создать собственный 3D-элемент. Интеграция с Figma и Sketch. Если вы изучите больше возможностей Figma, то сможете создавать высококачественные проекты с опцией анимации Figma.
Z точки экранного пространства находится в пределах 0 (около плоскости 3d Illustration Kit. Поскольку каждый элемент изолирован от своего фона, вы можете буквально выбирать из этой обширной библиотеки и перетаскивать выбранные 3D-формы в свое произведение искусства. Перспектива веб-макет psd Давайте создадим 3D-дизайн в Figma Class 06Создание 3D-фигур в FigmaРазмытие слоя Figma, внутренняя тень и многое другое Мокапы под углом: векторные и 3D-макеты устройств; Плагин угла: Плагин Figma для применения перспективных макетов; Почему перспективные макеты.Еще один макет в 3D-перспективе. В этом видео представлено пошаговое руководство по импорту анимированных значков из Shape. Умная анимация позволяет быстро создавать сложные анимации. Figma Duncan 3D Бесплатные модели персонажей 3D. Вы можете поместить свой дизайн Figma в предпочитаемый 3D-макет или создать собственный 3D-элемент. Интеграция с Figma и Sketch. Если вы изучите больше возможностей Figma, то сможете создавать высококачественные проекты с опцией анимации Figma. Дизайн Xstream. Маски также считаются группами в этом контексте.Это просто потрясающе, если вы решите попрактиковаться не только в рисовании фигур! Откройте для себя 10 лучших альтернатив Figma Map Maker на Product Hunt. Все, что вам нужно сделать, это добавить свои дизайны с помощью интеллектуального инструмента «Выбор перспективы» (Shift + V), удерживать клавишу «5» и перетаскивать слово, чтобы переместить его назад в перспективе. Наряду с этим вы также должны знать, что с помощью этих предоставленных инструментов генератора загрузите все 4 графики «изометрического образования», совместимые с figma, неограниченное количество раз с одной подпиской Envato Elements.Файл сообщества Figma — простая и простая техника превращения пользовательского интерфейса в 3D-перспективу https://youtu. Независимо от того, использовали ли вы Figma для разработки пользовательских интерфейсов для мобильных и настольных компьютеров или вы новичок в этом приложении, вы найдете нашу коллекцию шаблонов Figma… Проверено: Figma определяет размер экспорта на основе размеров самого текста.
Дизайн Xstream. Маски также считаются группами в этом контексте.Это просто потрясающе, если вы решите попрактиковаться не только в рисовании фигур! Откройте для себя 10 лучших альтернатив Figma Map Maker на Product Hunt. Все, что вам нужно сделать, это добавить свои дизайны с помощью интеллектуального инструмента «Выбор перспективы» (Shift + V), удерживать клавишу «5» и перетаскивать слово, чтобы переместить его назад в перспективе. Наряду с этим вы также должны знать, что с помощью этих предоставленных инструментов генератора загрузите все 4 графики «изометрического образования», совместимые с figma, неограниченное количество раз с одной подпиской Envato Elements.Файл сообщества Figma — простая и простая техника превращения пользовательского интерфейса в 3D-перспективу https://youtu. Независимо от того, использовали ли вы Figma для разработки пользовательских интерфейсов для мобильных и настольных компьютеров или вы новичок в этом приложении, вы найдете нашу коллекцию шаблонов Figma… Проверено: Figma определяет размер экспорта на основе размеров самого текста. . Палитра изображения: извлечение палитры из изображения. Перспективный 3D веб-макет, том. «Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты.Дизайн. Если вы не понимаете перспективы, вы обречены рисовать своих существ в унылых позах, в основном в виде сбоку. Ежедневно добавляется более 4000 новых активов. Это смесь повествования и широкого… Давайте создадим 3D-дизайн в Figma Class 06Создание 3D-фигур в FigmaРазмытие слоя Figma, внутренняя тень и многое другое Обновление: я добавил несколько новых и удалил некоторые плагины из моей статьи 2020 года, чтобы составить этот список. на сегодняшний день, наслаждайтесь 21 плагином Figma, которые помогут вам в 2021 году. БЕСПЛАТНО для вашего исследования или личного проекта.Этот . Поскольку изображение является прямым потомком карты, на него влияет перспектива. Новая функция «Студия» позволяет с легкостью создавать собственные макеты. Этот бесплатный iPhone X Perspective изначально был опубликован Дрю Эндли по этому адресу.
. Палитра изображения: извлечение палитры из изображения. Перспективный 3D веб-макет, том. «Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты.Дизайн. Если вы не понимаете перспективы, вы обречены рисовать своих существ в унылых позах, в основном в виде сбоку. Ежедневно добавляется более 4000 новых активов. Это смесь повествования и широкого… Давайте создадим 3D-дизайн в Figma Class 06Создание 3D-фигур в FigmaРазмытие слоя Figma, внутренняя тень и многое другое Обновление: я добавил несколько новых и удалил некоторые плагины из моей статьи 2020 года, чтобы составить этот список. на сегодняшний день, наслаждайтесь 21 плагином Figma, которые помогут вам в 2021 году. БЕСПЛАТНО для вашего исследования или личного проекта.Этот . Поскольку изображение является прямым потомком карты, на него влияет перспектива. Новая функция «Студия» позволяет с легкостью создавать собственные макеты. Этот бесплатный iPhone X Perspective изначально был опубликован Дрю Эндли по этому адресу. Поскольку невозможно изменить порядок эффектов, мы рекомендуем добавлять эффекты в том порядке, в котором вы хотите, чтобы они отображались. И поскольку это увлекательный, но знакомый опыт, мы решили поделиться новым взглядом на эти инструменты, предоставляемые Figma. net Figma добавит новые эффекты в верхнюю часть раздела «Эффекты» на правой боковой панели.Источник. Плагин сообщества Figma Бесплатный и простой в использовании плагин макета Плагин преобразования перспективы Мы внимательно прочитали ваши комментарии и тщательно переработали плагин. Figma — это удивительный инструмент для дизайна, который помогает вам создавать пользовательские интерфейсы вашей мечты. Набор функций Figma ориентирован на использование в пользовательском интерфейсе и пользовательском… Daz 3D. Логотип является основой бренда или бизнеса, поскольку он разделяет те части 3D-элементов, которые стоят за пользователем — т.е. Простые способы творчества с Figma • Глубокие знания веб-дизайна и графического дизайна для эффектных презентаций • Как добавить перспективу к своей работе • Как создавать умопомрачительные макеты книг • Доступ на 3 месяца • 5 бонусов • Бесплатные обновления Векторные макеты для iPhone , устройства iPad, Android и Mac, включая новые iPhone 13, Pro, Pro Max и Mini.
Поскольку невозможно изменить порядок эффектов, мы рекомендуем добавлять эффекты в том порядке, в котором вы хотите, чтобы они отображались. И поскольку это увлекательный, но знакомый опыт, мы решили поделиться новым взглядом на эти инструменты, предоставляемые Figma. net Figma добавит новые эффекты в верхнюю часть раздела «Эффекты» на правой боковой панели.Источник. Плагин сообщества Figma Бесплатный и простой в использовании плагин макета Плагин преобразования перспективы Мы внимательно прочитали ваши комментарии и тщательно переработали плагин. Figma — это удивительный инструмент для дизайна, который помогает вам создавать пользовательские интерфейсы вашей мечты. Набор функций Figma ориентирован на использование в пользовательском интерфейсе и пользовательском… Daz 3D. Логотип является основой бренда или бизнеса, поскольку он разделяет те части 3D-элементов, которые стоят за пользователем — т.е. Простые способы творчества с Figma • Глубокие знания веб-дизайна и графического дизайна для эффектных презентаций • Как добавить перспективу к своей работе • Как создавать умопомрачительные макеты книг • Доступ на 3 месяца • 5 бонусов • Бесплатные обновления Векторные макеты для iPhone , устройства iPad, Android и Mac, включая новые iPhone 13, Pro, Pro Max и Mini. 6. Новый макет витрины экрана приложения. +1. Фигма. северные коллекции Проверить образцы звезды Получить полный 3D-пакет 3D-модели; Цвета; Мы нанимаем Отправить. Учебник основан на Figma, но практики можно перенести в любое программное обеспечение. ШАГ 1 Выберите групповой слой, щелкните правой кнопкой мыши, выберите «Плагины» и нажмите «SkewDat». наша реалистичная картонная 3D-коробка Финальные настройки 3D-преобразования — это стандартная функция CSS, которой не хватает, и я продолжаю чувствовать, что мои руки связаны за спиной без нее. Содержание дизайна можно дополнительно улучшить, применив хорошую фотографию или изображения.Он идеально подходит для прототипирования с низкой точностью, совместной раскадровки и бодисторминга, и его настолько легко использовать, что он похож на Figma для 3D». Кроме того, вы можете изменить фон по своему усмотрению. iPhone 11 Pro Twisted Animation Mockup. Стало проще оживлять объекты. 3D-моделирование будет приобретать все большее значение для разработки впечатлений от дополненной и виртуальной реальности.
6. Новый макет витрины экрана приложения. +1. Фигма. северные коллекции Проверить образцы звезды Получить полный 3D-пакет 3D-модели; Цвета; Мы нанимаем Отправить. Учебник основан на Figma, но практики можно перенести в любое программное обеспечение. ШАГ 1 Выберите групповой слой, щелкните правой кнопкой мыши, выберите «Плагины» и нажмите «SkewDat». наша реалистичная картонная 3D-коробка Финальные настройки 3D-преобразования — это стандартная функция CSS, которой не хватает, и я продолжаю чувствовать, что мои руки связаны за спиной без нее. Содержание дизайна можно дополнительно улучшить, применив хорошую фотографию или изображения.Он идеально подходит для прототипирования с низкой точностью, совместной раскадровки и бодисторминга, и его настолько легко использовать, что он похож на Figma для 3D». Кроме того, вы можете изменить фон по своему усмотрению. iPhone 11 Pro Twisted Animation Mockup. Стало проще оживлять объекты. 3D-моделирование будет приобретать все большее значение для разработки впечатлений от дополненной и виртуальной реальности. Нужно что-то еще? Доступ к более чем 55 миллионам коммерческих ресурсов с помощью. Использование основных методов перспективы позволит вам манипулировать композициями по своему усмотрению. благосклонность; даже придавая вымышленным рисункам ощущение реализма.Векторные сети предлагают большую гибкость для редактирования векторов. Популярный 3D Word Art от Envato Elements. Голосовое прототипирование. Figma можно структурировать несколькими способами в зависимости от конкретных потребностей, но чтобы сделать ее единым источником правды, нам нужно убедиться, что она охватывает все. В CorelDraw вы найдете широкий набор инструментов для векторных иллюстраций — от клонирования до медиа-инструменты для Shadow, Spiral, Smooth и Smear. Настолько значительным, что нам пришлось дать ему имя: Добро пожаловать в мир, Vectary 3D Elements! Если воспроизведение не начинается… «Представьте, как было бы здорово, если бы вы могли манипулировать и размещать фотореалистичные 3D-объекты в Figma с любым видом и перспективой, которые вам нравятся.
Нужно что-то еще? Доступ к более чем 55 миллионам коммерческих ресурсов с помощью. Использование основных методов перспективы позволит вам манипулировать композициями по своему усмотрению. благосклонность; даже придавая вымышленным рисункам ощущение реализма.Векторные сети предлагают большую гибкость для редактирования векторов. Популярный 3D Word Art от Envato Elements. Голосовое прототипирование. Figma можно структурировать несколькими способами в зависимости от конкретных потребностей, но чтобы сделать ее единым источником правды, нам нужно убедиться, что она охватывает все. В CorelDraw вы найдете широкий набор инструментов для векторных иллюстраций — от клонирования до медиа-инструменты для Shadow, Spiral, Smooth и Smear. Настолько значительным, что нам пришлось дать ему имя: Добро пожаловать в мир, Vectary 3D Elements! Если воспроизведение не начинается… «Представьте, как было бы здорово, если бы вы могли манипулировать и размещать фотореалистичные 3D-объекты в Figma с любым видом и перспективой, которые вам нравятся. Однако это меняется. В Figma функция «Разместить изображение» работает немного иначе, чем в других программах, которые вы могли использовать. этот плагин был вдохновлен плагином Adobe Illustrator от 63mutants. Если вы знаете об этой проблеме, вы, вероятно, пытались изучить перспективу раньше. psd использует смарт-объекты в Photoshop для макетирования любой концепции дизайна или веб-снимка экрана с изометрической перспективой и добавленной трехмерной глубиной. Щелкните правой кнопкой мыши и в разделе «Плагины» выберите Vectary 3D. Перспективная иллюстрация. Просто перетащите и добавьте свои дизайны.Если вы работаете над проектом веб-дизайна и вас вдохновляет существующий веб-сайт в Интернете (возможно, вы хотите скопировать шаблон), этот плагин сразу поможет вам начать работу… Бесплатные макеты устройств для Figma. также ch Изометрическая целевая страница разработки приложений. Бумажный макет формата А4. com Как я спроектировал известное здание в изометрическом 3D, используя исходное изображение Figma и мое изометрическое 3D-изображение.
Однако это меняется. В Figma функция «Разместить изображение» работает немного иначе, чем в других программах, которые вы могли использовать. этот плагин был вдохновлен плагином Adobe Illustrator от 63mutants. Если вы знаете об этой проблеме, вы, вероятно, пытались изучить перспективу раньше. psd использует смарт-объекты в Photoshop для макетирования любой концепции дизайна или веб-снимка экрана с изометрической перспективой и добавленной трехмерной глубиной. Щелкните правой кнопкой мыши и в разделе «Плагины» выберите Vectary 3D. Перспективная иллюстрация. Просто перетащите и добавьте свои дизайны.Если вы работаете над проектом веб-дизайна и вас вдохновляет существующий веб-сайт в Интернете (возможно, вы хотите скопировать шаблон), этот плагин сразу поможет вам начать работу… Бесплатные макеты устройств для Figma. также ch Изометрическая целевая страница разработки приложений. Бумажный макет формата А4. com Как я спроектировал известное здание в изометрическом 3D, используя исходное изображение Figma и мое изометрическое 3D-изображение. 03:03. Чтобы получить помощь по началу работы с Flutter, просмотрите нашу онлайн-документацию, которая предлагает учебные пособия, … Перспектива может использоваться для создания иллюзии 3D-элементов на 2D-холсте.Размер: 3D перспективный веб-макет. Установите желаемую перспективу и поместите их в сцену одним щелчком мыши. Элементы Энвато. Позвольте своему творчеству выделиться с помощью этих привлекательных сцен — они идеально подходят для портфолио и презентаций. В этом посте я познакомлю вас с интеллектуальной анимацией Figma и другими встроенными инструментами приложения. Другим типом графики, доступной пользователю, является график 3D-перспективы. Figma — отличный инструмент для разработки интерфейсов, и одна из лучших вещей в нем — это огромное сообщество, стоящее за ним, предоставляющее непрерывный поток отличных ресурсов, таких как шаблоны, значки, инструменты и плагины, которые делают ваш рабочий процесс дизайна быстрее и проще.Все в фигме. 3D трансформация. Angle Mockups: векторные и 3D-макеты устройств; Angle Plugin: плагин Figma для применения перспективных макетов; Почему перспективные макеты искажают или масштабируют перспективу в Figma? 4 мая 2018 г.
03:03. Чтобы получить помощь по началу работы с Flutter, просмотрите нашу онлайн-документацию, которая предлагает учебные пособия, … Перспектива может использоваться для создания иллюзии 3D-элементов на 2D-холсте.Размер: 3D перспективный веб-макет. Установите желаемую перспективу и поместите их в сцену одним щелчком мыши. Элементы Энвато. Позвольте своему творчеству выделиться с помощью этих привлекательных сцен — они идеально подходят для портфолио и презентаций. В этом посте я познакомлю вас с интеллектуальной анимацией Figma и другими встроенными инструментами приложения. Другим типом графики, доступной пользователю, является график 3D-перспективы. Figma — отличный инструмент для разработки интерфейсов, и одна из лучших вещей в нем — это огромное сообщество, стоящее за ним, предоставляющее непрерывный поток отличных ресурсов, таких как шаблоны, значки, инструменты и плагины, которые делают ваш рабочий процесс дизайна быстрее и проще.Все в фигме. 3D трансформация. Angle Mockups: векторные и 3D-макеты устройств; Angle Plugin: плагин Figma для применения перспективных макетов; Почему перспективные макеты искажают или масштабируют перспективу в Figma? 4 мая 2018 г. , 14:00 (отредактировано 3 года назад) Я просто пытался сделать что-то немного странное, возможно, и по странной причине, которая, вероятно, является вариантом использования 1%, просто хотел принять довольно сложную векторную форму (Пример: логотип моей компании) и сделать его перспективным. В справке нет ничего, что, кажется, позволяет это сделать.Lottie анимации для ваших проектов. — Доступ к 1. Для dribbble, behance, вашего портфолио или презентации. Все, что вам нужно сделать, это добавить свои скриншоты, и ваш 3D-макет устройства будет… Figma также только что обновила свои мобильные приложения — похоже, теперь они относятся к этому гораздо серьезнее. Каждая 3D-иллюстрация создана Нитишем Хагвалом в инструменте Blender 3D с открытым исходным кодом. 3. Нажмите на изображения ниже, чтобы загрузить их. — Фильтрация по 10+ спецификациям от количества полигонов до форматов файлов. Приложения: Фотошоп.Интерактивный 3D-плагин 5 Figma Mockup. С легкостью создавайте и публикуйте трехмерные веб-интерфейсы.
, 14:00 (отредактировано 3 года назад) Я просто пытался сделать что-то немного странное, возможно, и по странной причине, которая, вероятно, является вариантом использования 1%, просто хотел принять довольно сложную векторную форму (Пример: логотип моей компании) и сделать его перспективным. В справке нет ничего, что, кажется, позволяет это сделать.Lottie анимации для ваших проектов. — Доступ к 1. Для dribbble, behance, вашего портфолио или презентации. Все, что вам нужно сделать, это добавить свои скриншоты, и ваш 3D-макет устройства будет… Figma также только что обновила свои мобильные приложения — похоже, теперь они относятся к этому гораздо серьезнее. Каждая 3D-иллюстрация создана Нитишем Хагвалом в инструменте Blender 3D с открытым исходным кодом. 3. Нажмите на изображения ниже, чтобы загрузить их. — Фильтрация по 10+ спецификациям от количества полигонов до форматов файлов. Приложения: Фотошоп.Интерактивный 3D-плагин 5 Figma Mockup. С легкостью создавайте и публикуйте трехмерные веб-интерфейсы. Купить сейчас — $3. Давайте создадим 3D-дизайн в Figma Класс 06Создание 3D-фигур в FigmaРазмытие слоя Figma, внутренняя тень и многое другое Пакет 3D-иллюстраций — бесплатный ресурс Figma. 11 и позже. Приложение 3D Models — бесплатный ресурс Figma. Посмотреть презентацию. Установите желаемую перспективу в новом обновлении плагина Vectary 3D в Figma. Попробуйте последнюю версию Chrome, Firefox, Edge или Safari. io — это инструменты для создания 3D-мокапов.Ваша презентация будет реалистичной. Контролируйте результат своей дизайнерской работы. гл, Кеплер. Поздравляю с запуском!! «ShapesXR чрезвычайно увеличила скорость создания 3D-прототипов. Надеюсь, это скоро появится и в Figma. С тех пор число пользователей Figma выросло до сотен тысяч пользователей благодаря командам разработчиков, создающим трехмерные перспективные графики. Перспективные макеты для iOS. В Mockuuups Studio есть все необходимое для создавайте макеты продуктов, выдающиеся маркетинговые материалы, даже визуальный контент для социальных сетей или постов в блогах!Просто выберите рамку, а плагин сделает все остальное.
Купить сейчас — $3. Давайте создадим 3D-дизайн в Figma Класс 06Создание 3D-фигур в FigmaРазмытие слоя Figma, внутренняя тень и многое другое Пакет 3D-иллюстраций — бесплатный ресурс Figma. 11 и позже. Приложение 3D Models — бесплатный ресурс Figma. Посмотреть презентацию. Установите желаемую перспективу в новом обновлении плагина Vectary 3D в Figma. Попробуйте последнюю версию Chrome, Firefox, Edge или Safari. io — это инструменты для создания 3D-мокапов.Ваша презентация будет реалистичной. Контролируйте результат своей дизайнерской работы. гл, Кеплер. Поздравляю с запуском!! «ShapesXR чрезвычайно увеличила скорость создания 3D-прототипов. Надеюсь, это скоро появится и в Figma. С тех пор число пользователей Figma выросло до сотен тысяч пользователей благодаря командам разработчиков, создающим трехмерные перспективные графики. Перспективные макеты для iOS. В Mockuuups Studio есть все необходимое для создавайте макеты продуктов, выдающиеся маркетинговые материалы, даже визуальный контент для социальных сетей или постов в блогах!Просто выберите рамку, а плагин сделает все остальное. Angle — это плагин Figma, который позволяет применять ваши проекты к макетам в 3D-перспективе.Он взят из перспективных коллекций, которые гибки для 3D-макетов. Главная / Мобильная версия / Приложение 3D Models. Этот плагин Figma не позволяет размещать фактическую информацию внутри диаграмм. Возвращает новую точку vec4 с компонентами z и w, представляющими вычисленную глубину (аналогично gl_FragCoord). Продукт. Внутри этого пакета вы найдете 90 3D-рендеров высокого разрешения, представленных в виде файлов PNG с разрешением 5000 × 5000 пикселей. Хоби Ван Хуз @hoby. View Создал пользовательский интерфейс в 3D-перспективе в Figma. 3D для Интернета в реальном времени.Набор для создания ситуации с людьми. Бесплатно для коммерческого использования Изображения высокого качества Облачные вычисления изометрической целевой страницы. Это первая социальная сеть для виртуальных туров, которой доверяют более 40 000 пользователей по всему миру. Sehingga jika kamu pengguna windows, linux ataupun mac, kamu bisa menggunakan инструмент проектирования ини.
Angle — это плагин Figma, который позволяет применять ваши проекты к макетам в 3D-перспективе.Он взят из перспективных коллекций, которые гибки для 3D-макетов. Главная / Мобильная версия / Приложение 3D Models. Этот плагин Figma не позволяет размещать фактическую информацию внутри диаграмм. Возвращает новую точку vec4 с компонентами z и w, представляющими вычисленную глубину (аналогично gl_FragCoord). Продукт. Внутри этого пакета вы найдете 90 3D-рендеров высокого разрешения, представленных в виде файлов PNG с разрешением 5000 × 5000 пикселей. Хоби Ван Хуз @hoby. View Создал пользовательский интерфейс в 3D-перспективе в Figma. 3D для Интернета в реальном времени.Набор для создания ситуации с людьми. Бесплатно для коммерческого использования Изображения высокого качества Облачные вычисления изометрической целевой страницы. Это первая социальная сеть для виртуальных туров, которой доверяют более 40 000 пользователей по всему миру. Sehingga jika kamu pengguna windows, linux ataupun mac, kamu bisa menggunakan инструмент проектирования ини. WebKit для Mac OS X теперь поддерживает 3D-преобразования CSS, которые позволяют размещать элементы на странице в трехмерном пространстве с помощью CSS. для Фотошопа, Скетча, Фигмы. Artboard Studio — лучший способ продемонстрировать свои дизайны футболок с помощью онлайн-конструктора макетов с перетаскиванием.Скачать в форматах svg, png, ico, icns, eps, ai и pdf. 📝 О. Создавайте, редактируйте и делитесь своими виртуальными турами. Я хотел бы иметь перспективное искажение для всех объектов в Figma. После тысяч десятилетий использования пикселей в Figma. Oblique — отличный плагин, который помогает создавать проекции, тени, добавлять глубину и выдавливать слои в Figma. Оформить заказ Подробнее: Портфолио Instagram Behance. Набор шаблонов дизайна пользовательского интерфейса Digital Agency включает в себя легкие, быстро загружаемые элементы пользовательского интерфейса, которые обеспечивают плавную навигацию для ваших пользователей каждый раз, когда они посещают вашу страницу.10 лучших альтернатив: Webflow 3D Transforms, Wolfprint 3D, Vectary for Figma, Teleport by 3D Hubs, RomeJS, 3D Hubs HD, Eora 3D, Vizor Patches, iMeshup, Minsar Studio.
WebKit для Mac OS X теперь поддерживает 3D-преобразования CSS, которые позволяют размещать элементы на странице в трехмерном пространстве с помощью CSS. для Фотошопа, Скетча, Фигмы. Artboard Studio — лучший способ продемонстрировать свои дизайны футболок с помощью онлайн-конструктора макетов с перетаскиванием.Скачать в форматах svg, png, ico, icns, eps, ai и pdf. 📝 О. Создавайте, редактируйте и делитесь своими виртуальными турами. Я хотел бы иметь перспективное искажение для всех объектов в Figma. После тысяч десятилетий использования пикселей в Figma. Oblique — отличный плагин, который помогает создавать проекции, тени, добавлять глубину и выдавливать слои в Figma. Оформить заказ Подробнее: Портфолио Instagram Behance. Набор шаблонов дизайна пользовательского интерфейса Digital Agency включает в себя легкие, быстро загружаемые элементы пользовательского интерфейса, которые обеспечивают плавную навигацию для ваших пользователей каждый раз, когда они посещают вашу страницу.10 лучших альтернатив: Webflow 3D Transforms, Wolfprint 3D, Vectary for Figma, Teleport by 3D Hubs, RomeJS, 3D Hubs HD, Eora 3D, Vizor Patches, iMeshup, Minsar Studio. ). 23 января 2021 г. 3D-преобразования поддерживаются на iPhone с версии 2. Более 9000 векторов, стоковых фото и PSD-файлов. Получите бесплатный пакет: http://angle. Трехмерный график представляет собой трехмерный график местности по результатам вычислений (глубина, поверхность воды, скорость и т. д.). Существуют плагины для наклона, но я не могу найти плагин для трехмерного преобразования, чтобы просто вращаться вокруг x, y и z.Roto: преобразование 2D в 3D. Однако то, что отличает Figma от подобных инструментов, таких как Sketch, — это возможности совместной работы. Создал пользовательский интерфейс в 3D-перспективе в Figma. В Vectornator, в дополнение к стандартным настраиваемым параметрам сетки, вы можете применить настраиваемую изометрическую сетку к своим монтажным областям. Хотите помочь улучшить этот плагин? Затем я немного перетащил его вниз, добавил более темный цвет, немного размыл его, а также изменил его размер, чтобы получить вид в перспективе. Такие компании, как Airbnb, Microsoft, GitHub, Notion и Uber, используют Figma.
). 23 января 2021 г. 3D-преобразования поддерживаются на iPhone с версии 2. Более 9000 векторов, стоковых фото и PSD-файлов. Получите бесплатный пакет: http://angle. Трехмерный график представляет собой трехмерный график местности по результатам вычислений (глубина, поверхность воды, скорость и т. д.). Существуют плагины для наклона, но я не могу найти плагин для трехмерного преобразования, чтобы просто вращаться вокруг x, y и z.Roto: преобразование 2D в 3D. Однако то, что отличает Figma от подобных инструментов, таких как Sketch, — это возможности совместной работы. Создал пользовательский интерфейс в 3D-перспективе в Figma. В Vectornator, в дополнение к стандартным настраиваемым параметрам сетки, вы можете применить настраиваемую изометрическую сетку к своим монтажным областям. Хотите помочь улучшить этот плагин? Затем я немного перетащил его вниз, добавил более темный цвет, немного размыл его, а также изменил его размер, чтобы получить вид в перспективе. Такие компании, как Airbnb, Microsoft, GitHub, Notion и Uber, используют Figma. Adobe XD недавно добавил это. Откройте плагин Vectary 3D в Figma. е. Выпуск №39. Плагин сообщества Figma позволяет создавать макеты с 3D-моделями устройств. Вы можете выбрать Умную анимацию из списка переходов при создании прототипа. Размер файла: 3 МБ. Я добавил пару идей о том, как вы можете их использовать на странице примеров. Выберите предпочитаемый макет и нажмите кнопку «Использовать выбранную рамку», чтобы поместить свой дизайн в макет. Создавайте и итерируйте быстро с готовыми к производству результатами. Теперь введите сочетание клавиш W, T, чтобы расположить открытые виды мозаикой.Я все еще хочу, чтобы ваши ценные отзывы, чтобы улучшить его. Современные и … 1. 3d персонаж 3d люди figma 3d. 1. Это естественное расширение 2D-преобразований, которые мы описали в предыдущем сообщении в блоге. Самый быстрый способ использовать мокап для вашего проекта. Во время своей презентации разработчик пользовательского интерфейса Робин Паличка проведет вас через слои, фреймы и компоненты и соединит их, чтобы создать новый артборд в figma и написать текстовые поля: #название #количество #цена #изображение скопировать этот артборд несколько раз создать лист Google с рубрика: … Дизайн в Figma Доработка дизайна из прототипа цветом, изображением и т.
Adobe XD недавно добавил это. Откройте плагин Vectary 3D в Figma. е. Выпуск №39. Плагин сообщества Figma позволяет создавать макеты с 3D-моделями устройств. Вы можете выбрать Умную анимацию из списка переходов при создании прототипа. Размер файла: 3 МБ. Я добавил пару идей о том, как вы можете их использовать на странице примеров. Выберите предпочитаемый макет и нажмите кнопку «Использовать выбранную рамку», чтобы поместить свой дизайн в макет. Создавайте и итерируйте быстро с готовыми к производству результатами. Теперь введите сочетание клавиш W, T, чтобы расположить открытые виды мозаикой.Я все еще хочу, чтобы ваши ценные отзывы, чтобы улучшить его. Современные и … 1. 3d персонаж 3d люди figma 3d. 1. Это естественное расширение 2D-преобразований, которые мы описали в предыдущем сообщении в блоге. Самый быстрый способ использовать мокап для вашего проекта. Во время своей презентации разработчик пользовательского интерфейса Робин Паличка проведет вас через слои, фреймы и компоненты и соединит их, чтобы создать новый артборд в figma и написать текстовые поля: #название #количество #цена #изображение скопировать этот артборд несколько раз создать лист Google с рубрика: … Дизайн в Figma Доработка дизайна из прототипа цветом, изображением и т. д.; а также изображение, которое может дать представление о продукте, услуге или контенте, который мы пытаемся предоставить.Бесплатный набор векторных макетов iPhone 12 Pro для Sketch и Figma. Кредиты: UXMisfit. 19 отзывов. Бесплатные пять мокапов iPhone 12 Pro. фигма 3d перспектива
д.; а также изображение, которое может дать представление о продукте, услуге или контенте, который мы пытаемся предоставить.Бесплатный набор векторных макетов iPhone 12 Pro для Sketch и Figma. Кредиты: UXMisfit. 19 отзывов. Бесплатные пять мокапов iPhone 12 Pro. фигма 3d перспективадизайна стеганых одеял с пантографом.Информация об изображении. Длина от 11 до 12 футов. Эта галерея означает
дизайн стеганых одеял с пантографом. Информация об изображении. Длина от 11 до 12 футов. Эта галерея предназначена для наших нынешних и новых клиентов, чтобы они могли выбрать, какой пантограф они хотели бы стегать. 25 долларов. Используя задние ручки вашей стегальной машины с длинным рукавом, вы проследите напечатанный рисунок на бумаге с помощью лазера, направленного на бумажный рисунок. 08.05.2011 01:56. Они смешивают и сочетают дизайны для квилтинга с пантографом СКАЧАТЬ $ 7.Постоянно добавляю новые! Еще 5 новинок в цифровом формате на июль 2021 года! Плюс новые дизайны Prostitcher!!! Идите к Простичеру. Входящий в комплект набор игл крепится к каретке рамы для квилтинга. Идеально подходит для домашних стегальных систем, машин с длинным и коротким рукавом. Мы определили его из надежного источника. Я всегда добавляю новые шаблоны в свою библиотеку дизайна E2E, так что заходите почаще. Мелисса@sewshabbyquilting. Добавить в корзину. 015/квадратный дюйм до $0. Мы согласны с этим типом бесплатных печатных рисунков пантографа. Я могу сделать любой дизайн от края до края (E2E), пантограф или непрерывную линию в цифровой форме.Сплошные узоры Сортировать по. 45. Я занимаюсь квилтингом с 1991 года и около 10 лет занимаюсь квилтингом на длинной руке.
25 долларов. Используя задние ручки вашей стегальной машины с длинным рукавом, вы проследите напечатанный рисунок на бумаге с помощью лазера, направленного на бумажный рисунок. 08.05.2011 01:56. Они смешивают и сочетают дизайны для квилтинга с пантографом СКАЧАТЬ $ 7.Постоянно добавляю новые! Еще 5 новинок в цифровом формате на июль 2021 года! Плюс новые дизайны Prostitcher!!! Идите к Простичеру. Входящий в комплект набор игл крепится к каретке рамы для квилтинга. Идеально подходит для домашних стегальных систем, машин с длинным и коротким рукавом. Мы определили его из надежного источника. Я всегда добавляю новые шаблоны в свою библиотеку дизайна E2E, так что заходите почаще. Мелисса@sewshabbyquilting. Добавить в корзину. 015/квадратный дюйм до $0. Мы согласны с этим типом бесплатных печатных рисунков пантографа. Я могу сделать любой дизайн от края до края (E2E), пантограф или непрерывную линию в цифровой форме.Сплошные узоры Сортировать по. 45. Я занимаюсь квилтингом с 1991 года и около 10 лет занимаюсь квилтингом на длинной руке. Представлять на рассмотрение. Инженерные требования utsa Меню Quilts Complete предоставляет большой выбор бумажных и цифровых рисунков для квилтинга с пантографом / E2E от многочисленных дизайнеров. Добавить в «Избранное» Старая традиция, цифровая выстегиваемая выкройка, дизайн, пантограф Дизайнер: Hermione Agee 1 ряд = 7. Красивая непрерывная линия выстегивания пантографа, разработанная Линдой В. Уилл О’Уисп, номер 5. 95. Ну, вот краткий ответ: Пантограф представляет собой конструкцию от края до края, которая непрерывно стегается по всему одеялу.В этом видео директор по образованию APQS Дон Кавано показывает, как легко выполнить лоскутное одеяло с помощью бумажного пантографа, и поделится секретами, позволяющими закончить лоскутное одеяло в рекордно короткие сроки, стегая от края до края. Выкройки пантографов и фотографии стеганых одеял, сделанных с каждой выкройкой. • Только для вашего личного использования. Изображение не доступно. Все конструкции пантографов, которыми я поделился до сих пор, имеют ширину 4 дюйма.
Представлять на рассмотрение. Инженерные требования utsa Меню Quilts Complete предоставляет большой выбор бумажных и цифровых рисунков для квилтинга с пантографом / E2E от многочисленных дизайнеров. Добавить в «Избранное» Старая традиция, цифровая выстегиваемая выкройка, дизайн, пантограф Дизайнер: Hermione Agee 1 ряд = 7. Красивая непрерывная линия выстегивания пантографа, разработанная Линдой В. Уилл О’Уисп, номер 5. 95. Ну, вот краткий ответ: Пантограф представляет собой конструкцию от края до края, которая непрерывно стегается по всему одеялу.В этом видео директор по образованию APQS Дон Кавано показывает, как легко выполнить лоскутное одеяло с помощью бумажного пантографа, и поделится секретами, позволяющими закончить лоскутное одеяло в рекордно короткие сроки, стегая от края до края. Выкройки пантографов и фотографии стеганых одеял, сделанных с каждой выкройкой. • Только для вашего личного использования. Изображение не доступно. Все конструкции пантографов, которыми я поделился до сих пор, имеют ширину 4 дюйма. Используйте Quilter’s Creative Design или Quilter’s Creative Design Pro для разработки и печати пантографов нестандартного размера, блоков и целых макетов лоскутных одеял с вашего домашнего компьютера.Корзина (0 шт.) Учебный центр. Вы обнаружите, что у нас есть невероятный выбор моделей нового типа, старых стандартов и элегантных, нестандартных дизайнов. Прямоугольные конструкции бывают ДВУХ ориентаций: горизонтальной и вертикальной. Ограничено наличием на складе. Рисунок пантографа для квилтинга обычно используется стегальными машинами с длинной рукой. Если вы местный, я распечатаю их для просмотра в моей студии или в гильдии. Разорвите свой тайник и сделайте лоскутный оригинал или используйте лаймовые, фиолетовые и синие ткани батика для красивого классного одеяла! Дизайнер: Скотт Фланаган.Есть также небольшие наборы шаблонов, которые предлагают экономию по сравнению с покупкой их по отдельности. Одеяло из золотой нити. Пантограф. Два дизайна. Простая оплетка и плетение. (Плюс S/H $25.
Используйте Quilter’s Creative Design или Quilter’s Creative Design Pro для разработки и печати пантографов нестандартного размера, блоков и целых макетов лоскутных одеял с вашего домашнего компьютера.Корзина (0 шт.) Учебный центр. Вы обнаружите, что у нас есть невероятный выбор моделей нового типа, старых стандартов и элегантных, нестандартных дизайнов. Прямоугольные конструкции бывают ДВУХ ориентаций: горизонтальной и вертикальной. Ограничено наличием на складе. Рисунок пантографа для квилтинга обычно используется стегальными машинами с длинной рукой. Если вы местный, я распечатаю их для просмотра в моей студии или в гильдии. Разорвите свой тайник и сделайте лоскутный оригинал или используйте лаймовые, фиолетовые и синие ткани батика для красивого классного одеяла! Дизайнер: Скотт Фланаган.Есть также небольшие наборы шаблонов, которые предлагают экономию по сравнению с покупкой их по отдельности. Одеяло из золотой нити. Пантограф. Два дизайна. Простая оплетка и плетение. (Плюс S/H $25. Галерея лоскутных одеял. С супер стильными силуэтами в сочетании с нашими собственными уникальными принтами, наши дизайны причудливы… Наслаждаться созданием лоскутных одеял с шаблонами Stippling от Thimblelady не может быть проще. В наличии. Horizon Number 3. Фильтры. 00 . Tear Away — Block. 5″ 6″ 7″ Посмотреть полную информацию. Плата за смену нити или специальную нить $5.Это означает, что вам нужно как минимум от 5 до 6 дюймов свободного места для квилтинга, чтобы выстегнуть дизайн на вашем квилте. Если вы ищете интересные пантографы, которые повторяются, вы их нашли. Реалистичные патриотические одеяла и фильмы. Это отличная обучающая игрушка для семей с детьми или для людей, которые занимаются рукоделием, например, пэчворком, деревообработкой, моделированием и т. д. Много раз вы можете сопоставить тему лоскутного одеяла с одним из их узоров. 99. Форматы цифровых шаблонов включают CQP, DXF, HQF, IQP, MQR, PAT, QLI, SSD, TXT, WMF, 4QB или PLT, PDF и файл изображения PNG.Отказ от ответственности: несмотря на то, что информация, доступная на этом сайте, предоставлена добросовестно и считается правильной во всех отношениях, мы не несем ответственности за любые ошибки, содержащиеся в … Бесплатные шаблоны пантографа.
Галерея лоскутных одеял. С супер стильными силуэтами в сочетании с нашими собственными уникальными принтами, наши дизайны причудливы… Наслаждаться созданием лоскутных одеял с шаблонами Stippling от Thimblelady не может быть проще. В наличии. Horizon Number 3. Фильтры. 00 . Tear Away — Block. 5″ 6″ 7″ Посмотреть полную информацию. Плата за смену нити или специальную нить $5.Это означает, что вам нужно как минимум от 5 до 6 дюймов свободного места для квилтинга, чтобы выстегнуть дизайн на вашем квилте. Если вы ищете интересные пантографы, которые повторяются, вы их нашли. Реалистичные патриотические одеяла и фильмы. Это отличная обучающая игрушка для семей с детьми или для людей, которые занимаются рукоделием, например, пэчворком, деревообработкой, моделированием и т. д. Много раз вы можете сопоставить тему лоскутного одеяла с одним из их узоров. 99. Форматы цифровых шаблонов включают CQP, DXF, HQF, IQP, MQR, PAT, QLI, SSD, TXT, WMF, 4QB или PLT, PDF и файл изображения PNG.Отказ от ответственности: несмотря на то, что информация, доступная на этом сайте, предоставлена добросовестно и считается правильной во всех отношениях, мы не несем ответственности за любые ошибки, содержащиеся в … Бесплатные шаблоны пантографа. Что такое пантографный квилтинг? Стегание пантографом. Особенности Grace QuiltCAD Pantograph Design Software: Макет лоскутного одеяла. Вы найдете идеальный пантограф для любого одеяла! Цифровая выкройка для квилтинга длинной руки, ручная машинка с пантографом Bernina Gammill Statler Длинная рука Объявление от 627handworks Объявление из магазина 627handworks 627handworks Из магазина 627handworks.Vertigo 10″ Pantograph / E2E Quilting Design on Paper. У меня есть как цифровые, так и бумажные пантографы на выбор. БЕСПЛАТНАЯ доставка. Quilts Complete предоставляет большой выбор бумажных и цифровых пантографных / E2E стегальных рисунков от многочисленных дизайнеров. Обратите внимание, что Почта Австралии переживает задержки с доставкой посылок из нашего региона Оригинальные стеганые, ручная вышивка и аппликации Дизайны Groovy Patterns Пантографы изготовлены из прочного толстого 24 фунта Обычная цена $ 15 00 $ 15 Это переплетение рядов и рисунков помогает сохранить пантографы Все пантографы.Тейлор измеряет 121 дюйм в длину и поставляется со следующими размерами. Минимальная плата за стеганое одеяло составляет 80 долларов. Если рисунок линии прослеживается по первой точке, идентичная, увеличенная или уменьшенная копия будет … chandrakantihospital@gmail. Мы все еще поражены тем, как …Эти схемы пантографного квилтинга для длинных или бытовых машин представляют собой конструкции пантографных стегальных рисунков непрерывной линии на бумажном рулоне, предназначенные для использования на стегальных машинах с длинными рукавами.Большая глубина и высота длинного рукава обеспечивают достаточно места для управления вашими большими стегаными одеялами.Используя возможности программного обеспечения Electric Quilt Design, вы можете создавать свои собственные пантографы, распечатывать их и использовать для машинного квилтинга. Посмотрите, как наши падающие цветы приземляются на вашем одеяле! Бумажные конструкции пантографов. Автоматический размер шаблона. 5 из 5 звезд (353) 8.30$ доставка. Проектирование и печать пантографов еще никогда не были такими простыми! Пантограф или «панто» представляет собой непрерывную линейную конструкцию. Этот метод не точен и требует слишком много времени. • Сшейте нижнюю часть квилта. Подготовка выкройки пантографа Прежде чем мы даже начнем думать о выстегивании, необходимо подготовить выкройку.Перьевые пантографы. Пантографы — это рисунки от края до края, которые можно вышивать на одеяле в виде повторяющегося узора. Шаблоны блоков. 00 / 5 долларов. Бумажный пантограф Ambrosia 7. Если вы не видите желаемого дизайна, мы можем купить любой цифровой шаблон, который вы хотите. 5 дюймов. Ознакомьтесь с нашей полной линейкой продуктов Grace, если вы сегодня закажете программное обеспечение для проектирования пантографов Grace QuiltCAD. Оцифрованные дизайны для квилтинга с длинной рукой — Поиск. Stuck On Quilting Добро пожаловать в наш удивительный магазин аппликаций. Выкройка рулона пантографной бумаги Star Light для квилтинга на длинной руке от Lorien Quilting.9 долларов. Нажмите на миниатюру изображения, и оно откроется в виде слайд-шоу. У нас есть сотни доступных дизайнов, и мы также предоставим вам новый или специальный дизайн. Выкройки доступны для немедленной загрузки. Пантограф Double Bubble Petite Paper 5. Познакомьтесь с нашими дизайнерами. Это позволяет вам печатать и склеивать один ряд для домашних машин и небольших длинных рук. . Бесплатные печатные шаблоны для квилтинга с пантографом. Многие люди заходят в Интернет, чтобы найти бесплатную загрузку для печати. Совы Бренды.к. Просмотрите эксклюзивную коллекцию линеек Creative Grids®, а также многие другие примечательные понятия. Каждый из них доступен в бумажном или цифровом формате. Отличный пантограф от края до края с современным дизайном. бумага, которая производится и поставляется из США. Нажмите на ссылки, связанные с каждым дизайнером, чтобы просмотреть их пантографы / шаблоны рулонов. Портретные стеганые одеяла от Точеного в ткани, уроки квилтинга онлайн, выкройки пантографов, выкройки аппликаций, лекции и мастер-классы по квилтингу. Просто используйте наметочный аэрозольный клей, чтобы прикрепить бумагу к одеялу, а затем сшейте, чтобы получить великолепные результаты! Просмотрите наш огромный выбор дизайнов для квилтинга Urban Elementz, от простых до сложных. С 2007 года мы являемся лидером в области высококачественных оцифрованных дизайнов для квилтинга для компьютеризированного квилтинга.ДБ2П-П-55. Вот несколько изображений бесплатных печатных пантографов с самым высоким рейтингом в Интернете. 00 $ 25. Колокольчик. Граница волны трафарета лоскутного одеяла. Этот шаблон будет доступен для скачивания сразу после покупки. Если сайт предоставляет что-то, связанное с New Pantograph Designs. На самом деле они не собираются ничего платить за это, но все равно платят. Включает в себя непрерывный дизайн вышивки одиночного прохода End-to-End Quilting™, так как Quilts Complete предоставляет большой выбор бумажных и цифровых рисунков для квилтинга с пантографом / E2E от многочисленных дизайнеров.Эта электронная выкройка была первоначально опубликована в октябрьском выпуске журнала Quilter’s World за 2004 год. Вы будете поражены тем, как каждый дизайн непрерывно перетекает по вашему стеганому одеялу и сочетается друг с другом для красивой презентации. Нажмите здесь, чтобы перейти на нашу главную страницу каталога Panto. сплошное перо. рисоварка долларового магазина; дешевые дома на продажу в округе роуэн, nc узор лоскутного одеяла хороших времен; должностная инструкция по стратегическому планированию; shurflo bait sentry 1100 Поделись своим бизнесом. Создайте яркое одеяло с помощью простых разноцветных полосок! Используйте различные предварительно нарезанные полоски шириной 2 ½ дюйма, чтобы придать этому замысловатому одеялу индивидуальность.(если не указано иное). Вот несколько рисунков Патрисии Риттер и моего пантографа для стегания на машинке с длинным рукавом, доступные на сайте urbanelementz. (0) 16 долларов. * Удивительный пантограф на синем / зеленом одеяле с французской косой (от French Braid Quilts with a … Шаблоны пантографа. Шаблоны для одеяла Трафареты Ремесла Шитье Стеганое одеяло Пантограф Квадратный трафарет для квилтинга Пантографы с длинной рукой Geo помогает нам в наших усилиях — это отношения, которые мы поддерживаем с нашими клиентами. Примеры пантографов Конструкции пантографов могут различаться по ширине, от простых до сложных конструкций.В продаже! Выкройка стеганого пантографа Bird Song от Дениз Шиллингер и Патрисии Риттер. Наши выкройки не подлежат фотокопированию, оцифровке или хранению каким-либо иным способом, кроме формата, в котором они были приобретены. Идея сшить 0 лоскутных одеял. 75-дюймовый пантограф / дизайн для квилтинга E2E на бумаге 16 долларов. Пантограф — это длинная конструкция, которая охватывает всю длину стола с длинной рукой. Quilts Complete также предлагает нить Glide и ватин Quilters Dream по сниженным ценам. 00 в США) Что такое. Новые товары Бумажные выкройки с пантографом.Это сделает ваше одеяло красивым и придаст ему чистый вид. Как использовать наши продукты. Это список шаблонов пантографа, которые у меня есть. Главная Оцифрованные узоры Пантографы от края до края Пантографы от края до края. Beautiful on a quilt Quilts Complete предоставляет большой выбор бумажных и цифровых рисунков для квилтинга с пантографом / E2E от многочисленных дизайнеров. Одеяла памяти. страницы для книги клиентов. 5 долларов. Закрыть поиск. Я предлагаю квилтинг по индивидуальному заказу и от края до края на моих машинах для квилтинга Gammill.Быстрый магазин. Если вы только начинаете или хотите освоить несколько новых техник квилтинга, это место для начала. Название каждого шаблона находится под изображением и показывает размер шаблона. Садовое одеяло Грейси. Шаблоны пантографа действительно помогают создать забавный дизайн на вашем одеяле. Дизайнер: Гермиона Эйджи. У меня есть разнообразный выбор доступных моделей, перечисленных ниже. Эти файлы дизайна от края до края завершат ваше одеяло в кратчайшие сроки. АМ-П-725. 00 Все цены включают налог на товары и услуги.Бесплатные печатные шаблоны для квилтинга с пантографом — бесплатные печатные шаблоны для квилтинга с пантографом, Интернет в настоящее время предоставляет большинство точек, которые вам требуются. Бесплатное видео можно найти, щелкнув вкладку «Клуб шаблонов», а затем… Коллекция Modern Quilt Pantographs полна современных вариантов завершения вашего стегального проекта. Полноцветные шаблоны с пошаговыми инструкциями; Две книги, одна о панелях, другая о узорах; Шаблон и пантографы для квилтеров с длинным рукавом; Галерея, показывающая узорчатые стеганые одеяла во множестве цветовых решений; Кошки; Что еще кому нужно? КАКИЕ НОВОСТИ.Если вам нравится шить с использованием техники сшивания полос, обязательно взгляните на выкройку лоскутного одеяла с девятью нашивками, которая использовалась для таинственного стеганого одеяла на Новый год 2015 года. Быстрый просмотр. Пантографы позволяют стегать узор от края до края, покрывающий всю верхнюю часть стеганого одеяла. Из-за того, как Q-Zone Hoop стегается с этим пантографом. 31. С тысячами веб-сайтов, которые утверждают, что их можно бесплатно загрузить для печати, может быть сложно определить, какие из них являются законными, а какие нет.4 доллара. Сумасшедший квилтинг. У них есть программа «панто месяца», в которой я участвовал, но, поскольку я покупал больше пантографов, чем стегал стеганые одеяла для клиентов. LILLY JUNE — это стегальная машина Innova с длинной рукой 26 дюймов, расположенная на раме высотой 12 футов. Matrix 10″ Pantograph / E2E Quilting Design on Paper $16. Тысячи вариантов от края до края или по всей поверхности, блоки, границы и углы, проекты из цельной ткани и многое другое. У Golden Threads есть ряд отличных идей и инструментов, которые помогут вам создать отличный одеяла.Цельное полотно, бордюры, блоки, наборы и пантограф. В каждой раскрывающейся категории вы найдете несколько вариантов. Выстегивание осуществляется с помощью рисунков Quilting Made Easy, которые можно использовать на домашней швейной машине, а квилтеры Longarm могут использовать эти шаблоны в качестве пантографа. 4dq, wmf, pdf, cmd, cqp, dxf, edr, hqf, iqp, csv, pat, qcc, qdata, qli, ssd, tap, txt, xy и gpf Просмотрите нашу обширную коллекцию бесплатных шаблонов для квилтинга, таких как дизайн границы, современный Выкройки для квилтинга, компьютеризированные выкройки от края до края для Statler Stitcher по лучшей цене Как стегать пантограф Онлайн-класс.Все пантографы со скидкой 50%. Ваши шаблоны будут отформатированы для работы с вашей конкретной системой. Узоры для квилтинга с пантографом Стежок за стежком 18 апреля 2019 г. — Блог об услугах по выстегиванию на длинной руке в Эннисе, штат Массачусетс. Ручная машинная стежка по индивидуальному дизайну. Переплет и специальные работы. Мы отправляем по всей стране стегальную машину «Калейдоскоп». Многие пантографы и На этом сайте представлена линия шаблонов, разработанных Маргарет Баклью для Trails of Thread | Выкройки2Одеяло.Blackstrap Выберите из обширной библиотеки включенных шаблонов или создайте свой собственный! Отражайте или вращайте узоры или чередуйте узоры и ряды одним касанием пальца! Все, от дизайна рисунка, создания пантографа, настройки макета до точного размещения рисунка на вашем квилте, доступно у вас под рукой с помощью сенсорной панели Quilt Path. Тейлор. Quilting Creations Pieces of My Heart, 5-1/4… Изучите основы квилтинга с пантографом на длинной раме для квилтинга в этом учебном пособии для начинающих по квилтингу с Лией Дэй.3 доллара. НОВЫЕ пантографы. У меня есть три ценовые категории для моих пантографов в зависимости от плотности конструкции. Piece N Quilt возглавляет Наталья… Используйте программное обеспечение для проектирования пантографов Grace QuiltCAD для печати пантографов, блоков и бордюров нестандартных размеров со своего домашнего компьютера. ком . СПАСИБО. Вот несколько примеров пантографов, которыми я владею и использую на стеганых одеялах. В этом уроке мы будем использовать существующий трафарет, изменим его размер и клонируем, чтобы создать пантограф, который можно распечатать и использовать с помощью функции Cost concious & дотошный, Longarm Quilting Services, специализирующийся на удлинении вашего стеганого одеяла так, как ВЫ этого хотите.05/кв. дюйм в зависимости от сложности пантографа. Пантографы для начинающих. Изготовлено из лучшего стеганого хлопка и современного плавкого полотна (а. Постоянное предоставление клиентам … Quilts Complete предлагает большой выбор бумажных и цифровых рисунков для квилтинга с пантографом / E2E от многочисленных дизайнеров. PDF Pattern Packs — шаблоны для квилтинга бесплатно Каталог выкроек Главная › Пантографы.Квилтинг на заказ Наборы выкроек для пантографов Dawnas Design Нитки, квилтинг, пантограф, дизайны для квилтинга, дизайн для квилтинга, квилтинг, пантограф, квилт, шитье E2E Design Library.Размеры примерно 10 дюймов на 135… Lorien Quilting. a Steam-A-Seam 2), наши дизайны аппликаций доступны в виде плавких аппликаций, вырезанных лазером, или отдельных шаблонов аппликаций, чтобы вы могли сходить с ума со своим тайником. Стеганый пантограф Star Light от Lorien Quilting. Этот веб-сайт был перемещен на новый сервер. Первоначальная цена 15 долларов. Дизайн пантографа повторяется и заполняет определенную ширину вашего одеяла. Узоры доступны от традиционного стиля семейной реликвии до современного и веселого. Онлайн заказ.Узнайте, как быстро и легко стегать пантографы, используя метод размещения пантографов «БЕЗ математики — без измерений». Бесплатные шаблоны пантографов для печати. Посмотрите видео ниже, чтобы продемонстрировать некоторые из наших продуктов и узнать, как их использовать. Люблю имя этого и счастливый счастливый дизайн! Это один дизайн, который я выстегнул для QuiltCAD Original Pattern Software. Создавать. Цены варьируются от 1 цента за кв. 5-дюймовые полоски (медовые булочки) (21) Машинные иглы 10/70 (3) Дизайн границы трафарета для квилтинга.Инструкции по изменению размеров рисунков для границ или для использования на больших машинах. Быстрый просмотр. Мармелад № 2. Пожалуйста, выберите нужную длину. ) Проекты пантографов Urban Elementz печатаются на бумаге с взаимосвязанными рисунками, которые совпадают, когда вы размещаете квадраты рядом друг с другом. Завихрения, листья, круги и многие другие темы придают этой коллекции ностальгический классический стиль. Плата за загрузку стеганого одеяла Время, необходимое для загрузки стеганого одеяла на машину 25 долларов. Используйте компьютеризированную стегальную машину с этими цифровыми пантографами для машинного стегания рисунков от края до края.(Если у вас нет компьютеризированной машины, вы, вероятно, ищете бумажные/печатные рисунки для длинных рук. 1 доллар. Urban Elementz. Я собрал набор из 24 листов пантографа, которые можно сделать своими руками, и к ним прилагались система каркаса Husqvarna в течение года или двух. Пантографы — это просто шаблоны для квилтинга, которые дублируются снова и снова, чтобы сшить по ширине верха вашего квилта. Получите его уже в среду, 19 января. Пантографы, пиктограммы (неповторяющиеся пантографы), шаблоны лоскутных одеял, книги, шансы и … пантограф из люцерновой бумаги 6.• Распечатать выкройку Стегальные стежки и пантографы для машинного квилтинга — всего 51 товар. Включает в себя обширную библиотеку из более чем 200 шаблонов (блоки, непрерывные линии, углы и многое другое!) Создавайте и проектируйте свои собственные пантографы, блоки и границы. Дизайн Вики Это лоскутное одеяло! : — Дизайны для Jinny Beyer Quilts Children Членство в клубе моделей за 10 долларов* Цельная ткань* Специфический узор* Разное* Точка к точке* Предложения по дизайну* От края до края* Блоки* Треугольники* Границы и углы* Фон и разное* Рождество и зима* Дизайны для Джуди Стеганые одеяла Нимейера* Пояс* Рамки* Выкройки Дайанны * Клуб выкроек за 10 долларов* Подарочные сертификаты* LDS … 2262 Holly N Curls E2E.Это обеспечивает предварительный просмотр того, как будет выглядеть ваше одеяло. Простегивание длинной руки на столах. 00 Мгновенная загрузка Вы получите электронное письмо с инструкциями по загрузке. каракули дизайн. Цветы 30-х годов 30 Одеяла. Некоторые из вас просили об этом, и… Привет! Я Мелисса. неровность. 1К подписчиков. Щелкните здесь, чтобы просмотреть дополнительные выкройки в формате PDF в нашем магазине выкроек. Наведите курсор мыши на стегание с пантографом Zoom. Узоры включают в себя: плавкую аппликацию, блок месяца, пантографы, свободные непрерывные линейные блоки и панто с принтом и лентой.Щелкунчик Вудс 10-дюймовый лоскутный пантограф. Просто, Умно, Доступно! 349 долларов. Капли дождя на воде Modern E2E Small. Если макет кажется запутанным, попробуйте работать только с тремя тканями для … Цифровые дизайны для квилтинга для компьютеризированных стегальных машин Мы специализируемся на высококачественных цифровых дизайнах для квилтинга в 11 компьютеризированных форматах для квилтинга. Это всего лишь небольшой образец, чтобы дать вам представление о том, каким будет дизайн от края до края… Золотые нити — пантографы 2 дюйма — 5 дюймов — пантографы / шаблоны рулонов, продаваемые Донитой Рив с компанией Lakeside Quilt Company как часть ее длинной руки, короткой руки, и товары для домашнего квилтинга.Цифровая выкройка для квилтинга длинной руки, ручная машинка с пантографом Bernina Gammill Statler Длинная рука Объявление от 627handworks Объявление из магазина 627handworks 627handworks Из магазина 627handworks. 6 дюймов высота 160 дюймов длина. 6 долларов. Стиль. 00 $13. Янтарные пантографы Это всего лишь несколько примеров из каждой категории. Осень — мое самое любимое время года. Ниже вы найдете выкройки, которые были специально созданы для ваших компьютеризированных стегальных машин (Мои выкройки не представлены в бумажной форме или формате).6.50$ доставка. 8 долларов. Блочная компоновка. Начните стегать пантограф. Эти дизайны варьируются от цветочных до звездных и геометрических до круглых. Добавить в корзину Добавить в корзину . Персонализируйте свои одеяла, импортировав фотографии для отслеживания и создания узоров. В этом году раздел цифровых пантографов и оцифрованных мотивов кажется двумя наиболее активными категориями на сайте. «Точная» пантографная система? Поистине революционная новая система, созданная для квилтеров с длинным рукавом! Теперь вы можете создавать схемы пантографа, удобно устроившись сзади машины.) Если вы знаете о других веб-сайтах или обнаружили учетную запись в социальной сети для сайта, который уже указан в списке, сообщите нам об этом… Пантографы — стегание от края до края. Пантографы для квилтинга / Выкройки рулонов / Пакеты выкроек. Прием карт American Express, Discover, MasterCard, Visa и Paypal. Добавить в корзину Товар добавлен. 5-дюймовый дизайн пантографа / E2E для квилтинга на бумаге. Учитесь. Рекомендуемая производителем розничная цена: Розница: Продажа: 16 долларов США. Прессование / обрезка / квадратная подложка 30 долларов США. Дизайн пантографа. Магазин. Моя машина управляется вручную, а не с помощью компьютера.1 2. Существует 7 размеров квадратных блоков: Квадратные блоки: 4×4, 5×5, 6×6, 7×7, 8×8, 9×9, 10×10 Учиться. узоры2одеяло. Бумажные шаблоны пантографов вложены друг в друга. Бесплатные шаблоны для квилтинга с пантографом для печати. Бесплатные шаблоны для квилтинга с пантографом для печати. Номер 1. (1 отзыв покупателя) 20$. Обязательно выберите правильный формат для своей машины. Пантографы | Сьюзан К. Квилтинг. 599 долларов. Выровняйте длинную линейку или другой прямой край по верхней части рисунка так, чтобы линейка касалась «самого высокого». Дизайн пантографа покрывает ваше одеяло одним повторяющимся рисунком, стеганым рядами.В настоящее время недоступные пантографы Urban Elementz — Loop the Loop Пантографы представляют собой длинные листы бумаги (от 12 до 14 футов) с напечатанным на них непрерывным рисунком. машинная вышивка; Мини-шаблоны и бордюры; Пантографы. 00 — Первоначальная цена 15 долларов. На самом деле на вашем веб-сайте есть сотни бесплатных компьютерных загрузок. Наши пантографы сконструированы таким образом, что их нельзя размещать равномерно по всей длине одеяла. НЕ включено в нашу акцию 12 за 12 долларов. Точная система пантографа. Добавить в корзину .Он включает в себя изящные закрученные линии, смелые геометрические формы, современные листья и лозы и многое другое. Это онлайн-класс, который вы можете просмотреть сразу после регистрации. Этот дизайн предлагается в различных стилях продукта. Даже посылки экспресс-почтой доставляются медленнее, чем раньше. В благодарность нашим клиентам и членам клуба за отличный год компания Norma Reel из студии лоскутного шитья Norma сняла видео о том, как использовать нашу выкройку для рождественских чулок. Узор называется Розовая лоза. 99 ПРОДАЖА.Одеяло Кэрол со стрекозой. 50 – 16$. Магазин по-1. Вот несколько наших любимых веб-сайтов, нажмите, чтобы посетить: . Конструкция меньшего размера подойдет для домашних машин с 9-дюймовым пространством для арфы или больше. Выкройка пантографа от Лауры Ли Фриц. Куртка со стеганым узором и дизайном. Главная О компании Longarm Услуги Одеяла для футболок Контакты Магазин здесь Блог Цифровые дизайны для квилтинга Квилтинг выполняется на длинном рукаве APQS Millennium на 12-футовой раме. 35 х 14. или Лучшее предложение. У нас тонны… Золотые нити — Главная страница.Пантографы, машинное стегание, непрерывная линия, цифровые выкройки, бумажные выкройки, интеллектуальные выкройки, выкройки статлера, iq выкройки. 95-399 долларов. 00 долларов США. Пантографы представляют собой узоры для квилтинга с непрерывной линией на бумажном рулоне, предназначенные для использования на стегальных машинах с длинным рукавом. Пляж Беллс. Вдохновлять. ОБСЛУЖИВАНИЕ КЛИЕНТОВ. Я всегда добавляю новые выкройки в свою библиотеку дизайна E2E, так что проверяйте… Узнайте, как стегать пантографы Leah’s Mix n’ Match на длинной руке И домашней швейной машине! Новое и обновленное к 2021 году руководство Leah’s Pantograph Quilting Guidebook возвращается и обновляется с большим количеством информации о том, как стегать … Главная / Магазин / Шаблоны для непрерывного квилтинга / Пантографы / Пантографные шаблоны от края до края.Креативный дизайн Квилтера. Бумажный пантограф. Они стоят 0 долларов. Сертификация программы аренды Longarm CAD Edmonton Quilt поставляется с более чем 200 выкройками, ИЛИ вы можете создавать неограниченное количество собственных выкроек — даже создавать и отслеживать выкройки по фотографиям! Легко воплощайте свои идеи в жизнь с помощью этого удобного программного обеспечения. Если вы можете проследить, вы можете стегать с помощью длинной руки. **ВСЕ ЦЕНЫ В ДОЛЛАРАХ США**. Мы берем на себя этот вид графики Quilting Pantographs, который может быть самой популярной темой, такой как мы разделяем ее в google pro или facebook.Падающие цветы — пантограф для квилтинга. Пантографы — отличный выбор, если вы ищете общий дизайн и хотите, чтобы детали и ткани были в центре внимания стеганого одеяла. Современные вертушки Розмари. Длинноручные инструменты и расходные материалы. . Наша специализация — цифровые выкройки для квилтинга, и у нас есть более 6000 рисунков в более чем 2200 наборах, из которых вы можете выбирать. В этом видео Линда В. Тейлор покажет вам, как выполнить лоскутное одеяло с использованием рисунка пантографа. Имя пользователя. Если вы знаете какой-либо цифровой дизайн, который вам нужен, но не видите его ниже, позвольте мне. Эти традиционные мотивы из этой коллекции пантографов создают непрерывные красивые узоры для ваших нужд в квилтинге.Однако вы должны иметь в виду, что вы МОЖЕТЕ никогда больше не использовать этот пантограф, если он тематический. -J&B Sewing Machines является ведущим поставщиком швейных принтеров DTG, чернил DTG, Epson F2100, бытовых и промышленных швейных машин и тканей в Великобритании и Европе. 30 доставка + 5$. Советы и рекомендации по узорам для квилтинга 12 апреля 2017 г. В разделе «Мои выкройки» 34 УНИКАЛЬНЫХ ПАНТОГРАФИИ 3 июля 2016 г. В разделе «Квилты от края до края» Одеяло Divided Blooms 6 октября … Дизайн Scribbles. Потратьте 25 долларов США или больше на один заказ и получите бонусный пакет в свой аккаунт БЕСПЛАТНО! ПОСМОТРЕТЬ БОНУСНЫЙ НАБОР ЗДЕСЬ.Все шаблоны лоскутных схем, доступные в Интернете, являются оригинальными дизайнами Thimblelady и ими можно свободно делиться. как бы вы ни называли свои схемы квилтинга с непрерывной линией, все машинные стегальные машины знают, что это означает быстрое стегание и довольных клиентов. Запомните меня? Пароль. Нажмите сюда, для получения дополнительной информации. Позвольте нам закончить ваше одеяло быстро — от 75 долларов » Нужна подарочная карта? Услуги по квилтингу We Quilt It (Выдача/почта) Одеяла для футболок. В настоящее время заказы через сайт не принимаются. Пантограф — это общий дизайн, который прошивается через 3 слоя стеганого одеяла.Покупайте в Интернете большой выбор выкроек для шитья, бумажных пантографов для квилтинга, а также швейных линеек и инструментов. Посетите сайты Urban Elementz, Anne Bright Designs или Intelligent Quilting, чтобы просмотреть другие дизайны. Это цифровые дизайны машинной вышивки для квилтинга от края до края, которые при выравнивании в пяльцах обеспечивают практически бесшовный, профессиональный эффект сплошного квилтинга, который имитирует… Пантографы для квилтинга. Они придают приятную ровную текстуру верхушкам стеганых одеял и отлично подходят для стеганых одеял из плотных тканей.Выстегивание выполняется из стороны в сторону, сверху вниз по всему стеганому одеялу, не обращая внимания на составной или аппликационный дизайн верха. Распечатайте и наклейте один повтор пантографа за 4 доллара. Хэнди Квилтер. Пантографы и дизайны для квилтинга. Цифровая выкройка Тэмми Оберлин. 50. Joust Number 6. Компьютер QuiltPath используется для точного проектирования. Вся ткань имеет ширину 44/45 дюймов и оценивается в ярдах, если не указано иное. Добавить в избранное Batty Bats … Quilts Complete предлагает большой выбор бумажных и цифровых рисунков для квилтинга с пантографом / E2E от многочисленных дизайнеров.Добавить в корзину Выкройки цифровых пантографов для квилтинга. Пантографы для выстегивания Groovy Patterns предназначены для использования с машинами с длинными и средними рукавами с дополнительным стилусом или лазером. ком +91-9528063249 | 9536375815; какие части организма становятся ископаемыми. множество шаблонов пантографа бесплатно. Шантильи номер 4. Выстегивание выполняется по всему квилту без учета … Quiltin4Fun предлагает полные линии ниток Signature 100% Cotton Solids и Variegated, а также Superior King Tut, So Fine 50 и Bottom Line.хитрый медведь. Рулон составляет ок. бесплатно; Пантографы. Включает 10 страниц советов по началу работы, в том числе серию практических шаблонов для обучения основным движениям, необходимым для выстегивания дизайнов. 025 за квадратный дюйм. Выкройка одеяла из свежего винограда Скачать. Шаблон для выстегивания пантографа, или панто, обычно используется машинными стегальными машинами с длинной рукой или машинными стегальными машинами с использованием рамы. Являетесь ли вы маркером для квилтинга, создающим для себя или своих близких, или владельцем бизнеса по выстегиванию, не стесняйтесь наслаждаться моими выкройками и расходными материалами.80. Бесплатные шаблоны пантографов для квилтинга непрерывной линии E2E. Стеганая галерея. Паттерны пантографа от края до края. дюйм. Новое удобное программное обеспечение делает дизайн лоскутных одеял проще, чем когда-либо! Креативный дизайн Quilter Pro. Ложка сахара 0 Одеяла. Подсластите свое одеяло нашим канадским кленовым листом! Размер: высота по ширине Цифровой формат: 10″ x 13. DB2-P-7. Выпускается в размерах King и Queen. com … PDF Pattern Packs — выкройки для квилта Бесплатный каталог выкроек Главная › Пантографы. На всякий случай, если вы хотите сделать макет или заработать некоторые макеты, вы не должны делать это вручную.С сидячими моделями BERNINA Q 16, Q 16 PLUS и Q 20 выстегивание со свободной подачей становится детской игрой. com Отправьте только по звонку, тексту или электронной почте, чтобы установить приложение. Фотографии висящего на стене стеганого одеяла любезно предоставлены Бекки Томпсон, https://powertoolswiththread. «ТЛЦ Шерил». Библиотека дизайна E2E. 95 + 5 долларов. Эта страница содержит загружаемые PDF-файлы полного и индивидуального каталога. Стегальный пантограф представляет собой общую конструкцию, которая прошивается через 3 слоя стеганого одеяла. Как только ваша пантографная бумага будет закреплена на месте, вытяните нить по краю вашего одеяла.Перед началом работы обязательно проверьте натяжение в области ватина, чтобы убедиться, что ваша машина красиво сшивает. Паттерны пантографа для новичков. Пурпурное одеяло из батика Лоис. Цены на пантографы могут варьироваться от 0 долларов. Подробнее читайте здесь: https://l Услуги стегальных машин Longarm, расположенные в Северной Юте. Наслаждайтесь большим стеганым искусством даже в небольшом пространстве. Осень — мое любимое время года. 18 января 2022 г. встык / современные одеяла / запас старой ткани. Выберите варианты. Пантографы предназначены для простегивания поперек лоскутного одеяла рядами.25 дюймов — 2 ряда/рулон — длина 144 дюймаЧастичные эталонные ряды сверху и снизу. Магазин сотен стеганых изделий Что такое Pantograph & E2E Designs? Вот некоторые определения и примеры работы, которую я делаю/могу выполнять на своем длинном плече. 60 доставка. Мы получаем такую графику бесплатных цифровых пантографов, которая может быть самой популярной темой, позже мы нормируем ее в google plus или facebook. Канадский кленовый лист — пантограф для квилтинга. E2E, длинная рука, выкройки для квилтинга с непрерывной линией, напечатанные на бумаге длиной от 10 до 12 футов. Сшивание бумаги, бесплатные мотивы для квилтинга и бесплатные выкройки для квилтинга: 5 страниц с бесплатными выкройками для сшивания бумаги и другими бесплатными вещами на этом сайте.Артикул: АМБРОЗИЯ. будет ли Джейсон против Майкла Майерса? Алекс. ТЕМЫ. 75. Фактический дизайн действительно изменился, когда я сделал одеяло, поскольку я столкнулся с некоторыми препятствиями на этом пути, которые нужно было решить. Мгновенная загрузка! Все дизайны вышивки End-to-End Quilting™ со скидкой 50%, как указано. Один ряд — 8. Urban Elementz посвящен ДОБРО ПОЖАЛОВАТЬ — ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ: ВСЕ ЗАКАЗЫ ОБРАБАТЫВАЮТСЯ В СУББОТУ. Эти рисунки пантографа для квилтинга для длинных рук или бытовых машин представляют собой рисунки пантографов для квилтинга с непрерывной линией на бумажном рулоне, предназначенные для использования на стегальных машинах с длинными рукавами.Если вы хотите использовать дизайн, которого у меня еще нет, я беру фиксированную плату в размере 5 долларов. Ниже перечислены 64 веб-сайта, которые предлагают цифровые дизайны для компьютерных стегальных машин с длинным рукавом. Urban Elementz стремится поддержать ваше путешествие в повышении уровня этих ремесел с помощью наших пантографов, шаблонов, трафаретов и аппликаций от чисто функциональных до уровня искусства. 99 $ 4. Просто нажмите одну из обратных ссылок справа, чтобы начать. Пантографы также используются для стегания краев и окантовки пояса вокруг вашего стеганого одеяла.В Quiltin4Fun мы также предлагаем ватин для квилтинга Quilters Dream, бумажные выкройки пантографа и некоторые детали для машин KenQuilt. Кроме того, в моем магазине доступны цифровые пантографы для машинного квилтинга. Бумажный пантограф Double Bubble #2 7 дюймов. Я брал уроки в Университете Лонгарм. Наши цены на пантографы основаны на трех уровнях плотности. Бесплатные печатные шаблоны для квилтинга с пантографом. Многие люди заходят в Интернет, чтобы найти их для бесплатной загрузки. Большинство стеганых одеял, которые отправляются для стегания на длинной руке, выбирают этот тип стегания.Но если у вас есть большая машина, вы хотите максимально увеличить пространство для квилтинга! Бумажные пантографы — это самый быстрый и простой способ феноменального стегания от края до края! У нас есть большой выбор дизайнов. ABC123 6 Одеяла. БУМАЖНЫЕ ПАНТОГРАФЫ обычно печатаются с одним или двумя полными рядами и с частичными рядами для следующего ряда строк. Ниже мой папа описывает дизайн, который он построил. ПОПРОБУЙТЕ, ПРЕЖДЕ ЧЕМ КУПИТЬ! Загрузите наши бесплатные шаблоны пантографов и протестируйте их, чтобы убедиться, что наши файлы будут хорошо работать с вашей системой.Обратите внимание, что мы не продаем пантографы на этом сайте. Стегание полевых цветов. Пантографы — это выкройки, которые простегивают от левого края квилта к правому краю, и выстегивание завершается независимо от рисунка верха квилта. Сейчас у меня есть два таких простых дизайнерских пакета: Pretty Simple и Super Simple. Каждый из этих загружаемых дизайнов пантографов представлен в двух размерах. Мы также делаем индивидуальные одеяла от начала до конца. Или используйте его, чтобы обвести стеганое одеяло для шитья со свободной подачей материала.Квилтинговые трафареты. Предназначен для использования в качестве узора по всей поверхности или от края до края, повторяющегося рядами по всему одеялу. Все о перьях. Большинство проектов также включают форматы DWF, GIF и PDF. Укротитель новой линии. дюйм до 3 центов за кв. Распечатайте один шаблон, всю строку или все одеяло отсюда. Я делаю все виды квилтинга от всех моделей до пантографа и квилтинга на заказ. При оснащении дополнительным планшетным ПК на базе Windows PantoVison® предоставляет вам возможности для сложной компоновки дизайна, редактирования и полного контроля над окончательными рисунками пантографа или блоками квилтинга.13. Я Карен Фарнсворт, владелица ателье Wildflower Quilting, и я так рада, что вы заглянули! Я продаю оригинальные (разработанные мной!) бумажные панто и загружаемые выкройки для компьютеризированных систем квилтинга, включая следующее: Используйте этот защитный прозрачный виниловый пластик пантографа, чтобы удерживать выкройки пантографа на месте на раме для квилтинга машины. > Сайт… Цифровые паттерны в форматах QLI, IQP, PAT, HQF, CQP, TXT, SSD и PLT. 00 в час или его часть, добавленная quilter, если применимо. Chicfetti предоставляет множество бесплатных печатных материалов, в том числе бесплатные печатные формы с монограммами. Все пантографы доступны на бумажных рулонах от Digi-Tech Paper или в виде загружаемых файлов с Digi-Tech Digital. Большинство также доступны на сайтах Urban Elementz и … Scribbles Дизайн.… Распечатайте свои выкройки. Перейти к содержанию. Эти шаблоны могут быть выполнены с использованием бумажных шаблонов или цифровых программ, таких как QCT5. В базовый набор Plastic Pattern Perfect входит все необходимое, чтобы начать стегать удивительные пантографы. Плата за пантограф в размере 00, чтобы частично компенсировать стоимость. Piece N Quilt возглавляет Наталья… Scribbles Design. QuiltCAD — это оригинальное программное обеспечение для проектирования выкройки стеганых одеял от The Grace Company. Нажмите здесь, чтобы увидеть больше предметов, представляющих интерес для машинных квилтеров. Настоящие блоки были разделены на части и аппликированы, но самой большой проблемой было выяснить, как заставить центральную часть, состоящую из частей, соответствовать верхней и нижней белым формам аппликации.Шаблоны для Statler, CompuQuilter, IntelliQuilter, PC Quilter, HandiQuilter, Shirley Stitcher II и других. В продаже! Выкройка стеганого пантографа с сердечками и бордюрами от Морин Фостер. Компания Piece N Quilt управляется Натальей Боннер, профессиональным инструктором по лоскутному одеялу и художником Gammill. Свяжитесь со мной по любым вопросам, которые могут у вас возникнуть. Выстегивание выполняется из стороны в сторону, сверху вниз по всему стеганому одеялу, не обращая внимания на составной или аппликационный дизайн верха. Вы найдете выкройки для стеганых одеял, выкройки для кошельков, выкройки для начинающих, выкройки для рождественского шитья и выкройки для шитья скатертей.15 долларов. Мы больше не предоставляем услуги стегания для других, но как основатели Лиги длинноруких стегальщиков, которые занимаются стеганием для других, у нас есть карта-справочник, которая поможет вам найти лоскутное одеяло рядом с вами! Наши цифровые лоскутные дизайны E2E можно найти здесь. Эти файлы ниже на этой странице. Вы можете свободно двигаться или выбрать пантограф из нашего ассортимента. Fast A Pantograph — это вспомогательное средство для рисования, упрощающее копирование изображений или рисунков в увеличенном масштабе. © 2022 Энн Брайт Дизайн.10 доставка. Положите выкройку на ровную поверхность (подойдет стол стегальной машины). Это бесплатно для членов MASTERS CLUB и всего 20 долларов для НЕ-ЧЛЕНОВ, на которые действует скидка — ее видео обычно продаются намного дороже. Выстегивание, шитье и творчество обеспечивают идеальную среду для синтеза прошлого, настоящего и будущего. Если вы сможете найти способ получить адрес электронной почты этого человека, то это означает, что вы, безусловно, будете иметь полное право управлять любым типом веб-сайта, который ему или ей нужно использовать.Наши компьютеризированные выкройки совместимы с более чем 15 различными системами, а также у нас есть ручные выкройки. Если вам нужна выкройка, но вы не видите ее на моем веб-сайте, отправьте мне электронное письмо, и я посмотрю, смогу ли я ее получить. для тебя. КОНЕЦ К КОНЦУ СТЕГАЮЩИЕ РАЗМЕРЫ. После того, как вы разместите или закажете, ваша покупка станет каталогом Edge to Edge. Добавить в корзину. Вместо этого наши предназначены для предустановленного пространства (это пространство определяется каждым отдельным рисунком), и это пространство сохраняется на протяжении всего квилтинга.Popcorn Nu… стегание с пантографом. Миниатюрный пантограф. 00. Вы можете прочитать о том, как измерить свое одеяло и получить квадратный дюйм здесь. Надеюсь, вы любите их так же сильно, как и мы! — Шантильи -. 007 Sheep & Lambs Pantograph от Linda V. Maple Swirl 10. Quiltin4Fun предлагает полные линейки нитей Signature 100% Cotton Solids и Variegated, а также Superior King Tut, So Fine 50 и Bottom Line. Поиск по названию: отображение всех пантографов. Некоторые машины имеют только 3 дюйма пространства для квилтинга, поэтому рисунки должны были быть очень лаконичными и простыми в использовании.Нажмите на любой элемент для получения более подробной информации и увеличения. ком. Позвоните в наш магазин по телефону 608-313-3322, чтобы разместить заказ. 25 дюймов. Пантограф (от греческих корней παντ- «все, всякий» и γραφ- «писать», от их первоначального использования для копирования письма) представляет собой механическое соединение, основанное на параллелограммах, так что движение одной ручки при отслеживании изображения, производит идентичные движения вторым пером. Вернуться к подфоруму. Выберите вариант Petite Pantograph Tear Away — Block Paper Pantograph Tear Away Tear Away — Corner.Уроки Quilting It Freemotion доступны для тех, кто хочет научиться выстегивать в технике свободного движения, и не забудьте получить… Пантографы для квилтинга, также называемые узорами для квилтинга с длинным рукавом, — отличный способ вышивать дизайн от края до края. на одеяле. Ссылки и ресурсы. В Quiltin4Fun мы также предлагаем Quilters… Quilts Complete предлагает большой выбор бумажных и цифровых рисунков для квилтинга с пантографом / E2E от многочисленных дизайнеров. Ниже приводится список пантографов, шаблонов валков, пантограмм, панто и пакетов шаблонов, предназначенных для длинных, коротких и бытовых машин.Все модели можно приобрести по отдельности, но все они включены в одну из коллекций. загрузите бесплатные выкройки стеганых одеял и просмотрите стеганые одеяла с использованием тканей robert kaufman последние коллекции хлопчатобумажных тканей для стегания quiltbug — это магазин тканей для стеганых одеял. Пантографы 8 дюймов и больше. Посмотрите, что мы можем создать вместе! Получите лучшие предложения на стегальные пантографы, посетив Nuance Custom Pantographs! Мы подарим незабываемые воспоминания о тех людях, домашних животных, вещах и местах, которые вы любите. 00–30. Все выкройки оригинальные изделия, разработанные Ким Даймонд, владельцем студии Sweet Dreams Quilt Studio.Edge to Edge (E2E) или пантографы — это дизайны, которые стегают поверх вашего стеганого одеяла. Цифровые образцы отправляются по электронной почте после получения заказов. Мы идентифицировали его из послушного источника. Чем выше плотность стегания, тем выше стоимость стегания. Разработанный размер 15. Каждый из дизайнов вышивки End-to-End Quilting™ от Designs by Juju представлен в 13 размерах. Бесплатные шаблоны, аппликации и пантографы можно найти на нашем новом сайте шаблонов: www. Удобные панели почти без усилий направляют вашу стегальную машину по рисункам, когда вы толкаете машину.Ежевика. Пантографы — это узоры для квилтинга, которые вышиваются поверх одеяла. Бугапалуза Нэнси. Просмотрите наши бесплатные выкройки одеял, аксессуаров и одежды. Высота узора: 1 ряд … Узоры для квилтинга непрерывной линией. Птичий глаз. ЦИФРОВЫЕ (компьютеризированные системы квилтинга): Zip-файл включает в себя: BQM, CQP, DXF, GPF, HQF, IQP, PAT, QLI, … просмотреть все шаблоны в этой коллекции. (Компьютер не требуется, но вам понадобится лазерная указка, прикрепленная к вашей машине, чтобы вы могли следить за дизайном.Дизайны можно прикреплять, вкладывать друг в друга и изменять их размер, чтобы создавать собственные шаблоны пантографов в неограниченных размерах. 299 долларов. Квилтер с длинной рукой возьмет дизайн пантографа и поместит его под пластиковый слой на столе, а затем проследит этот рисунок с помощью лазера или стилуса, найденного на головке машины. Бумага 5 дюймов: 8 дюймов x 11 дюймов. Ряды печати: 1. Современные пантографы. Печать в масштабе. От края до края, от границы до границы, Pantos…. ALF-P-65. Стеганый пантограф Набор Водолея Стеганый пантограф с длинной рукой , Сегодня мы с гордостью предлагаем более 8000 уникальных дизайнов, разделенных на удобные для навигации страницы категорий.Бумажный пантограф кладется на стол, прикрепленный к задней части рамы для квилтинга, и крепится свет, похожий на лазерную указку… Пантографы, изображенные выше, выглядят следующим образом (слева направо) — Звуковая волна, Мармелад, Диагональный плед (вверху) , Соты (внизу) и Намылить, Промыть, Повторить. Бесплатно+Ручная+Квилтинг+Узоры | Для Quilter » Архив блога — Бесплатные печатные шаблоны пантографа. «Моя жена познакомила меня с стеганием на длинной руке, и я получаю удовольствие от обучения! Ваши выкройки легко распечатать и использовать, спасибо, что сделали бумажные пантографы доступными!» ~ Филипп, 30 мая 2014 г. — Феникс — пантограф Патриции Э.Цифровой файл включает CQP, DXF, HQF, IQP, MQR, PAT, QLI, SSD, TXT, WMF и 4QB или PLT. Его представила организация в лучшем поле. 10 долларов. Bumpity обязательно станет мгновенным хитом на всех ваших лоскутных одеялах. Пожалуйста, выберите один из вариантов ниже, чтобы увидеть больше информации о каждом из них. Выкройку можно использовать на любом количестве стеганых одеял по вашему желанию, однако выкройки не предназначены для использования в массовом производстве стеганых одеял, если только не получено прямое письменное согласие от Timeless Quilting Designs. (0) 14 долларов. волнистый стеганый узор пантографа от lorien quilting.Афтон. Цифровые загрузки включают следующие типы цифровых и печатных файлов: CQP, DXF, HQF, IQP, PAT, PLT, QLI, QCC, SSD, TXT, PDF, BMP, JPG, PNG. Вот ряд изображений пантографов для квилтинга с самым высоким рейтингом в Интернете. Merry and Bright 9. Чтобы улучшить это, мы поощряем их высказывать свое мнение и участвовать в диалоге с нами на нашем веб-сайте, который также служит для нас каналом для освещения новых поступлений и рекламных акций. Ritter доступен в бумажном, самопечатном и цифровом вариантах. Дизайн обычно охватывает всю длину одеяла и может стоить 4 доллара США за квадратный фут пантографа.Каждый непрерывный мотив соединяется, чтобы создать красивые сплошные узоры вложенных стеганых одеял. Ширина 5 дюймов, печать в два ряда, длина 144 дюйма. Выпускается как в одинарном, так и в тройном исполнении. YouTube. 53. Расскажите нам, что вы имеете в виду. Шаблоны Groovy созданы для того, чтобы снова и снова идеально копировать узор для квилтинга на ваших красивых лоскутных одеялах. Перечисленные ниже веб-сайты предлагают бумажные или печатные образцы для стегальных машин с длинным рукавом. Оцифрованные выкройки для компьютеризированных систем квилтинга. Стеганый пантограф Aspen Set Стеганый узор пантографа с длинной рукой.Бумажный рулон высотой 15 дюймов, ну, я прекратил членство. Просто настройте пантограф для печати на нескольких страницах. Многие из наших рисунков от края до края являются тематическими и имеют особую привлекательность, но при этом обеспечивают «удобное» повторение для бумажного пантографа и Печатные рисунки для выстегивания на длинной руке. Серия Q Sit Down. Пантограф: выстегивание с помощью пантографа выполняется с использованием напечатанного бумажного рисунка с повторяющимся рисунком. Если у вас возникнут какие-либо проблемы, сообщите мне по телефону 208-676-8689 ИЛИ через Страница контактов.Бумажный пантограф — Бумажные рулоны с отпечатанными рисунками для квилтинга, которым вы следуете с задней стороны своей машины с длинной рукой. Кол-во: Добавить в список желаний. 50 / 5 долларов. Мы предлагаем одни из самых низких цен онлайн на все ваши материалы для квилтинга, OMNI, KingTut, So Fine, Glide, Signature, Permacore, Bottomline, нитки для квилтинга Microquilter и многое другое! Мы также продаем всю линейку ватина Hobbs по низким ценам. Выкройки валков для стегальных машин с длинными и короткими рукавами. Существуют бесплатные печатные шаблоны для квилтинга с пантографом, которые помогут справиться с индивидуальными шаблонами.801-472-3899 Цифровые выкройки для квилтинга. Groovy Patterns Swigs — Пантограф — Выкройки для квилтинга, Пантографы для квилтинга, Бумажные выкройки пантографов для стегальных машин с длинной рукой.
Что такое пантографный квилтинг? Стегание пантографом. Особенности Grace QuiltCAD Pantograph Design Software: Макет лоскутного одеяла. Вы найдете идеальный пантограф для любого одеяла! Цифровая выкройка для квилтинга длинной руки, ручная машинка с пантографом Bernina Gammill Statler Длинная рука Объявление от 627handworks Объявление из магазина 627handworks 627handworks Из магазина 627handworks.Vertigo 10″ Pantograph / E2E Quilting Design on Paper. У меня есть как цифровые, так и бумажные пантографы на выбор. БЕСПЛАТНАЯ доставка. Quilts Complete предоставляет большой выбор бумажных и цифровых пантографных / E2E стегальных рисунков от многочисленных дизайнеров. Обратите внимание, что Почта Австралии переживает задержки с доставкой посылок из нашего региона Оригинальные стеганые, ручная вышивка и аппликации Дизайны Groovy Patterns Пантографы изготовлены из прочного толстого 24 фунта Обычная цена $ 15 00 $ 15 Это переплетение рядов и рисунков помогает сохранить пантографы Все пантографы.Тейлор измеряет 121 дюйм в длину и поставляется со следующими размерами. Минимальная плата за стеганое одеяло составляет 80 долларов. Если рисунок линии прослеживается по первой точке, идентичная, увеличенная или уменьшенная копия будет … chandrakantihospital@gmail. Мы все еще поражены тем, как …Эти схемы пантографного квилтинга для длинных или бытовых машин представляют собой конструкции пантографных стегальных рисунков непрерывной линии на бумажном рулоне, предназначенные для использования на стегальных машинах с длинными рукавами.Большая глубина и высота длинного рукава обеспечивают достаточно места для управления вашими большими стегаными одеялами.Используя возможности программного обеспечения Electric Quilt Design, вы можете создавать свои собственные пантографы, распечатывать их и использовать для машинного квилтинга. Посмотрите, как наши падающие цветы приземляются на вашем одеяле! Бумажные конструкции пантографов. Автоматический размер шаблона. 5 из 5 звезд (353) 8.30$ доставка. Проектирование и печать пантографов еще никогда не были такими простыми! Пантограф или «панто» представляет собой непрерывную линейную конструкцию. Этот метод не точен и требует слишком много времени. • Сшейте нижнюю часть квилта. Подготовка выкройки пантографа Прежде чем мы даже начнем думать о выстегивании, необходимо подготовить выкройку.Перьевые пантографы. Пантографы — это рисунки от края до края, которые можно вышивать на одеяле в виде повторяющегося узора. Шаблоны блоков. 00 / 5 долларов. Бумажный пантограф Ambrosia 7. Если вы не видите желаемого дизайна, мы можем купить любой цифровой шаблон, который вы хотите. 5 дюймов. Ознакомьтесь с нашей полной линейкой продуктов Grace, если вы сегодня закажете программное обеспечение для проектирования пантографов Grace QuiltCAD. Оцифрованные дизайны для квилтинга с длинной рукой — Поиск. Stuck On Quilting Добро пожаловать в наш удивительный магазин аппликаций. Выкройка рулона пантографной бумаги Star Light для квилтинга на длинной руке от Lorien Quilting.9 долларов. Нажмите на миниатюру изображения, и оно откроется в виде слайд-шоу. У нас есть сотни доступных дизайнов, и мы также предоставим вам новый или специальный дизайн. Выкройки доступны для немедленной загрузки. Пантограф Double Bubble Petite Paper 5. Познакомьтесь с нашими дизайнерами. Это позволяет вам печатать и склеивать один ряд для домашних машин и небольших длинных рук. . Бесплатные печатные шаблоны для квилтинга с пантографом. Многие люди заходят в Интернет, чтобы найти бесплатную загрузку для печати. Совы Бренды.к. Просмотрите эксклюзивную коллекцию линеек Creative Grids®, а также многие другие примечательные понятия. Каждый из них доступен в бумажном или цифровом формате. Отличный пантограф от края до края с современным дизайном. бумага, которая производится и поставляется из США. Нажмите на ссылки, связанные с каждым дизайнером, чтобы просмотреть их пантографы / шаблоны рулонов. Портретные стеганые одеяла от Точеного в ткани, уроки квилтинга онлайн, выкройки пантографов, выкройки аппликаций, лекции и мастер-классы по квилтингу. Просто используйте наметочный аэрозольный клей, чтобы прикрепить бумагу к одеялу, а затем сшейте, чтобы получить великолепные результаты! Просмотрите наш огромный выбор дизайнов для квилтинга Urban Elementz, от простых до сложных. С 2007 года мы являемся лидером в области высококачественных оцифрованных дизайнов для квилтинга для компьютеризированного квилтинга.ДБ2П-П-55. Вот несколько изображений бесплатных печатных пантографов с самым высоким рейтингом в Интернете. 00 $ 25. Колокольчик. Граница волны трафарета лоскутного одеяла. Этот шаблон будет доступен для скачивания сразу после покупки. Если сайт предоставляет что-то, связанное с New Pantograph Designs. На самом деле они не собираются ничего платить за это, но все равно платят. Включает в себя непрерывный дизайн вышивки одиночного прохода End-to-End Quilting™, так как Quilts Complete предоставляет большой выбор бумажных и цифровых рисунков для квилтинга с пантографом / E2E от многочисленных дизайнеров.Эта электронная выкройка была первоначально опубликована в октябрьском выпуске журнала Quilter’s World за 2004 год. Вы будете поражены тем, как каждый дизайн непрерывно перетекает по вашему стеганому одеялу и сочетается друг с другом для красивой презентации. Нажмите здесь, чтобы перейти на нашу главную страницу каталога Panto. сплошное перо. рисоварка долларового магазина; дешевые дома на продажу в округе роуэн, nc узор лоскутного одеяла хороших времен; должностная инструкция по стратегическому планированию; shurflo bait sentry 1100 Поделись своим бизнесом. Создайте яркое одеяло с помощью простых разноцветных полосок! Используйте различные предварительно нарезанные полоски шириной 2 ½ дюйма, чтобы придать этому замысловатому одеялу индивидуальность.(если не указано иное). Вот несколько рисунков Патрисии Риттер и моего пантографа для стегания на машинке с длинным рукавом, доступные на сайте urbanelementz. (0) 16 долларов. * Удивительный пантограф на синем / зеленом одеяле с французской косой (от French Braid Quilts with a … Шаблоны пантографа. Шаблоны для одеяла Трафареты Ремесла Шитье Стеганое одеяло Пантограф Квадратный трафарет для квилтинга Пантографы с длинной рукой Geo помогает нам в наших усилиях — это отношения, которые мы поддерживаем с нашими клиентами. Примеры пантографов Конструкции пантографов могут различаться по ширине, от простых до сложных конструкций.В продаже! Выкройка стеганого пантографа Bird Song от Дениз Шиллингер и Патрисии Риттер. Наши выкройки не подлежат фотокопированию, оцифровке или хранению каким-либо иным способом, кроме формата, в котором они были приобретены. Идея сшить 0 лоскутных одеял. 75-дюймовый пантограф / дизайн для квилтинга E2E на бумаге 16 долларов. Пантограф — это длинная конструкция, которая охватывает всю длину стола с длинной рукой. Quilts Complete также предлагает нить Glide и ватин Quilters Dream по сниженным ценам. 00 в США) Что такое. Новые товары Бумажные выкройки с пантографом.Это сделает ваше одеяло красивым и придаст ему чистый вид. Как использовать наши продукты. Это список шаблонов пантографа, которые у меня есть. Главная Оцифрованные узоры Пантографы от края до края Пантографы от края до края. Beautiful on a quilt Quilts Complete предоставляет большой выбор бумажных и цифровых рисунков для квилтинга с пантографом / E2E от многочисленных дизайнеров. Одеяла памяти. страницы для книги клиентов. 5 долларов. Закрыть поиск. Я предлагаю квилтинг по индивидуальному заказу и от края до края на моих машинах для квилтинга Gammill.Быстрый магазин. Если вы только начинаете или хотите освоить несколько новых техник квилтинга, это место для начала. Название каждого шаблона находится под изображением и показывает размер шаблона. Садовое одеяло Грейси. Шаблоны пантографа действительно помогают создать забавный дизайн на вашем одеяле. Дизайнер: Гермиона Эйджи. У меня есть разнообразный выбор доступных моделей, перечисленных ниже. Эти файлы дизайна от края до края завершат ваше одеяло в кратчайшие сроки. АМ-П-725. 00 Все цены включают налог на товары и услуги.Бесплатные печатные шаблоны для квилтинга с пантографом — бесплатные печатные шаблоны для квилтинга с пантографом, Интернет в настоящее время предоставляет большинство точек, которые вам требуются. Бесплатное видео можно найти, щелкнув вкладку «Клуб шаблонов», а затем… Коллекция Modern Quilt Pantographs полна современных вариантов завершения вашего стегального проекта. Полноцветные шаблоны с пошаговыми инструкциями; Две книги, одна о панелях, другая о узорах; Шаблон и пантографы для квилтеров с длинным рукавом; Галерея, показывающая узорчатые стеганые одеяла во множестве цветовых решений; Кошки; Что еще кому нужно? КАКИЕ НОВОСТИ.Если вам нравится шить с использованием техники сшивания полос, обязательно взгляните на выкройку лоскутного одеяла с девятью нашивками, которая использовалась для таинственного стеганого одеяла на Новый год 2015 года. Быстрый просмотр. Пантографы позволяют стегать узор от края до края, покрывающий всю верхнюю часть стеганого одеяла. Из-за того, как Q-Zone Hoop стегается с этим пантографом. 31. С тысячами веб-сайтов, которые утверждают, что их можно бесплатно загрузить для печати, может быть сложно определить, какие из них являются законными, а какие нет.4 доллара. Сумасшедший квилтинг. У них есть программа «панто месяца», в которой я участвовал, но, поскольку я покупал больше пантографов, чем стегал стеганые одеяла для клиентов. LILLY JUNE — это стегальная машина Innova с длинной рукой 26 дюймов, расположенная на раме высотой 12 футов. Matrix 10″ Pantograph / E2E Quilting Design on Paper $16. Тысячи вариантов от края до края или по всей поверхности, блоки, границы и углы, проекты из цельной ткани и многое другое. У Golden Threads есть ряд отличных идей и инструментов, которые помогут вам создать отличный одеяла.Цельное полотно, бордюры, блоки, наборы и пантограф. В каждой раскрывающейся категории вы найдете несколько вариантов. Выстегивание осуществляется с помощью рисунков Quilting Made Easy, которые можно использовать на домашней швейной машине, а квилтеры Longarm могут использовать эти шаблоны в качестве пантографа. 4dq, wmf, pdf, cmd, cqp, dxf, edr, hqf, iqp, csv, pat, qcc, qdata, qli, ssd, tap, txt, xy и gpf Просмотрите нашу обширную коллекцию бесплатных шаблонов для квилтинга, таких как дизайн границы, современный Выкройки для квилтинга, компьютеризированные выкройки от края до края для Statler Stitcher по лучшей цене Как стегать пантограф Онлайн-класс.Все пантографы со скидкой 50%. Ваши шаблоны будут отформатированы для работы с вашей конкретной системой. Узоры для квилтинга с пантографом Стежок за стежком 18 апреля 2019 г. — Блог об услугах по выстегиванию на длинной руке в Эннисе, штат Массачусетс. Ручная машинная стежка по индивидуальному дизайну. Переплет и специальные работы. Мы отправляем по всей стране стегальную машину «Калейдоскоп». Многие пантографы и На этом сайте представлена линия шаблонов, разработанных Маргарет Баклью для Trails of Thread | Выкройки2Одеяло.Blackstrap Выберите из обширной библиотеки включенных шаблонов или создайте свой собственный! Отражайте или вращайте узоры или чередуйте узоры и ряды одним касанием пальца! Все, от дизайна рисунка, создания пантографа, настройки макета до точного размещения рисунка на вашем квилте, доступно у вас под рукой с помощью сенсорной панели Quilt Path. Тейлор. Quilting Creations Pieces of My Heart, 5-1/4… Изучите основы квилтинга с пантографом на длинной раме для квилтинга в этом учебном пособии для начинающих по квилтингу с Лией Дэй.3 доллара. НОВЫЕ пантографы. У меня есть три ценовые категории для моих пантографов в зависимости от плотности конструкции. Piece N Quilt возглавляет Наталья… Используйте программное обеспечение для проектирования пантографов Grace QuiltCAD для печати пантографов, блоков и бордюров нестандартных размеров со своего домашнего компьютера. ком . СПАСИБО. Вот несколько примеров пантографов, которыми я владею и использую на стеганых одеялах. В этом уроке мы будем использовать существующий трафарет, изменим его размер и клонируем, чтобы создать пантограф, который можно распечатать и использовать с помощью функции Cost concious & дотошный, Longarm Quilting Services, специализирующийся на удлинении вашего стеганого одеяла так, как ВЫ этого хотите.05/кв. дюйм в зависимости от сложности пантографа. Пантографы для начинающих. Изготовлено из лучшего стеганого хлопка и современного плавкого полотна (а. Постоянное предоставление клиентам … Quilts Complete предлагает большой выбор бумажных и цифровых рисунков для квилтинга с пантографом / E2E от многочисленных дизайнеров. PDF Pattern Packs — шаблоны для квилтинга бесплатно Каталог выкроек Главная › Пантографы.Квилтинг на заказ Наборы выкроек для пантографов Dawnas Design Нитки, квилтинг, пантограф, дизайны для квилтинга, дизайн для квилтинга, квилтинг, пантограф, квилт, шитье E2E Design Library.Размеры примерно 10 дюймов на 135… Lorien Quilting. a Steam-A-Seam 2), наши дизайны аппликаций доступны в виде плавких аппликаций, вырезанных лазером, или отдельных шаблонов аппликаций, чтобы вы могли сходить с ума со своим тайником. Стеганый пантограф Star Light от Lorien Quilting. Этот веб-сайт был перемещен на новый сервер. Первоначальная цена 15 долларов. Дизайн пантографа повторяется и заполняет определенную ширину вашего одеяла. Узоры доступны от традиционного стиля семейной реликвии до современного и веселого. Онлайн заказ.Узнайте, как быстро и легко стегать пантографы, используя метод размещения пантографов «БЕЗ математики — без измерений». Бесплатные шаблоны пантографов для печати. Посмотрите видео ниже, чтобы продемонстрировать некоторые из наших продуктов и узнать, как их использовать. Люблю имя этого и счастливый счастливый дизайн! Это один дизайн, который я выстегнул для QuiltCAD Original Pattern Software. Создавать. Цены варьируются от 1 цента за кв. 5-дюймовые полоски (медовые булочки) (21) Машинные иглы 10/70 (3) Дизайн границы трафарета для квилтинга.Инструкции по изменению размеров рисунков для границ или для использования на больших машинах. Быстрый просмотр. Мармелад № 2. Пожалуйста, выберите нужную длину. ) Проекты пантографов Urban Elementz печатаются на бумаге с взаимосвязанными рисунками, которые совпадают, когда вы размещаете квадраты рядом друг с другом. Завихрения, листья, круги и многие другие темы придают этой коллекции ностальгический классический стиль. Плата за загрузку стеганого одеяла Время, необходимое для загрузки стеганого одеяла на машину 25 долларов. Используйте компьютеризированную стегальную машину с этими цифровыми пантографами для машинного стегания рисунков от края до края.(Если у вас нет компьютеризированной машины, вы, вероятно, ищете бумажные/печатные рисунки для длинных рук. 1 доллар. Urban Elementz. Я собрал набор из 24 листов пантографа, которые можно сделать своими руками, и к ним прилагались система каркаса Husqvarna в течение года или двух. Пантографы — это просто шаблоны для квилтинга, которые дублируются снова и снова, чтобы сшить по ширине верха вашего квилта. Получите его уже в среду, 19 января. Пантографы, пиктограммы (неповторяющиеся пантографы), шаблоны лоскутных одеял, книги, шансы и … пантограф из люцерновой бумаги 6.• Распечатать выкройку Стегальные стежки и пантографы для машинного квилтинга — всего 51 товар. Включает в себя обширную библиотеку из более чем 200 шаблонов (блоки, непрерывные линии, углы и многое другое!) Создавайте и проектируйте свои собственные пантографы, блоки и границы. Дизайн Вики Это лоскутное одеяло! : — Дизайны для Jinny Beyer Quilts Children Членство в клубе моделей за 10 долларов* Цельная ткань* Специфический узор* Разное* Точка к точке* Предложения по дизайну* От края до края* Блоки* Треугольники* Границы и углы* Фон и разное* Рождество и зима* Дизайны для Джуди Стеганые одеяла Нимейера* Пояс* Рамки* Выкройки Дайанны * Клуб выкроек за 10 долларов* Подарочные сертификаты* LDS … 2262 Holly N Curls E2E.Это обеспечивает предварительный просмотр того, как будет выглядеть ваше одеяло. Простегивание длинной руки на столах. 00 Мгновенная загрузка Вы получите электронное письмо с инструкциями по загрузке. каракули дизайн. Цветы 30-х годов 30 Одеяла. Некоторые из вас просили об этом, и… Привет! Я Мелисса. неровность. 1К подписчиков. Щелкните здесь, чтобы просмотреть дополнительные выкройки в формате PDF в нашем магазине выкроек. Наведите курсор мыши на стегание с пантографом Zoom. Узоры включают в себя: плавкую аппликацию, блок месяца, пантографы, свободные непрерывные линейные блоки и панто с принтом и лентой.Щелкунчик Вудс 10-дюймовый лоскутный пантограф. Просто, Умно, Доступно! 349 долларов. Капли дождя на воде Modern E2E Small. Если макет кажется запутанным, попробуйте работать только с тремя тканями для … Цифровые дизайны для квилтинга для компьютеризированных стегальных машин Мы специализируемся на высококачественных цифровых дизайнах для квилтинга в 11 компьютеризированных форматах для квилтинга. Это всего лишь небольшой образец, чтобы дать вам представление о том, каким будет дизайн от края до края… Золотые нити — пантографы 2 дюйма — 5 дюймов — пантографы / шаблоны рулонов, продаваемые Донитой Рив с компанией Lakeside Quilt Company как часть ее длинной руки, короткой руки, и товары для домашнего квилтинга.Цифровая выкройка для квилтинга длинной руки, ручная машинка с пантографом Bernina Gammill Statler Длинная рука Объявление от 627handworks Объявление из магазина 627handworks 627handworks Из магазина 627handworks. 6 дюймов высота 160 дюймов длина. 6 долларов. Стиль. 00 $13. Янтарные пантографы Это всего лишь несколько примеров из каждой категории. Осень — мое самое любимое время года. Ниже вы найдете выкройки, которые были специально созданы для ваших компьютеризированных стегальных машин (Мои выкройки не представлены в бумажной форме или формате).6.50$ доставка. 8 долларов. Блочная компоновка. Начните стегать пантограф. Эти дизайны варьируются от цветочных до звездных и геометрических до круглых. Добавить в корзину Добавить в корзину . Персонализируйте свои одеяла, импортировав фотографии для отслеживания и создания узоров. В этом году раздел цифровых пантографов и оцифрованных мотивов кажется двумя наиболее активными категориями на сайте. «Точная» пантографная система? Поистине революционная новая система, созданная для квилтеров с длинным рукавом! Теперь вы можете создавать схемы пантографа, удобно устроившись сзади машины.) Если вы знаете о других веб-сайтах или обнаружили учетную запись в социальной сети для сайта, который уже указан в списке, сообщите нам об этом… Пантографы — стегание от края до края. Пантографы для квилтинга / Выкройки рулонов / Пакеты выкроек. Прием карт American Express, Discover, MasterCard, Visa и Paypal. Добавить в корзину Товар добавлен. 5-дюймовый дизайн пантографа / E2E для квилтинга на бумаге. Учитесь. Рекомендуемая производителем розничная цена: Розница: Продажа: 16 долларов США. Прессование / обрезка / квадратная подложка 30 долларов США. Дизайн пантографа. Магазин. Моя машина управляется вручную, а не с помощью компьютера.1 2. Существует 7 размеров квадратных блоков: Квадратные блоки: 4×4, 5×5, 6×6, 7×7, 8×8, 9×9, 10×10 Учиться. узоры2одеяло. Бумажные шаблоны пантографов вложены друг в друга. Бесплатные шаблоны для квилтинга с пантографом для печати. Бесплатные шаблоны для квилтинга с пантографом для печати. Номер 1. (1 отзыв покупателя) 20$. Обязательно выберите правильный формат для своей машины. Пантографы | Сьюзан К. Квилтинг. 599 долларов. Выровняйте длинную линейку или другой прямой край по верхней части рисунка так, чтобы линейка касалась «самого высокого». Дизайн пантографа покрывает ваше одеяло одним повторяющимся рисунком, стеганым рядами.В настоящее время недоступные пантографы Urban Elementz — Loop the Loop Пантографы представляют собой длинные листы бумаги (от 12 до 14 футов) с напечатанным на них непрерывным рисунком. машинная вышивка; Мини-шаблоны и бордюры; Пантографы. 00 — Первоначальная цена 15 долларов. На самом деле на вашем веб-сайте есть сотни бесплатных компьютерных загрузок. Наши пантографы сконструированы таким образом, что их нельзя размещать равномерно по всей длине одеяла. НЕ включено в нашу акцию 12 за 12 долларов. Точная система пантографа. Добавить в корзину .Он включает в себя изящные закрученные линии, смелые геометрические формы, современные листья и лозы и многое другое. Это онлайн-класс, который вы можете просмотреть сразу после регистрации. Этот дизайн предлагается в различных стилях продукта. Даже посылки экспресс-почтой доставляются медленнее, чем раньше. В благодарность нашим клиентам и членам клуба за отличный год компания Norma Reel из студии лоскутного шитья Norma сняла видео о том, как использовать нашу выкройку для рождественских чулок. Узор называется Розовая лоза. 99 ПРОДАЖА.Одеяло Кэрол со стрекозой. 50 – 16$. Магазин по-1. Вот несколько наших любимых веб-сайтов, нажмите, чтобы посетить: . Конструкция меньшего размера подойдет для домашних машин с 9-дюймовым пространством для арфы или больше. Выкройка пантографа от Лауры Ли Фриц. Куртка со стеганым узором и дизайном. Главная О компании Longarm Услуги Одеяла для футболок Контакты Магазин здесь Блог Цифровые дизайны для квилтинга Квилтинг выполняется на длинном рукаве APQS Millennium на 12-футовой раме. 35 х 14. или Лучшее предложение. У нас тонны… Золотые нити — Главная страница.Пантографы, машинное стегание, непрерывная линия, цифровые выкройки, бумажные выкройки, интеллектуальные выкройки, выкройки статлера, iq выкройки. 95-399 долларов. 00 долларов США. Пантографы представляют собой узоры для квилтинга с непрерывной линией на бумажном рулоне, предназначенные для использования на стегальных машинах с длинным рукавом. Пляж Беллс. Вдохновлять. ОБСЛУЖИВАНИЕ КЛИЕНТОВ. Я всегда добавляю новые выкройки в свою библиотеку дизайна E2E, так что проверяйте… Узнайте, как стегать пантографы Leah’s Mix n’ Match на длинной руке И домашней швейной машине! Новое и обновленное к 2021 году руководство Leah’s Pantograph Quilting Guidebook возвращается и обновляется с большим количеством информации о том, как стегать … Главная / Магазин / Шаблоны для непрерывного квилтинга / Пантографы / Пантографные шаблоны от края до края.Креативный дизайн Квилтера. Бумажный пантограф. Они стоят 0 долларов. Сертификация программы аренды Longarm CAD Edmonton Quilt поставляется с более чем 200 выкройками, ИЛИ вы можете создавать неограниченное количество собственных выкроек — даже создавать и отслеживать выкройки по фотографиям! Легко воплощайте свои идеи в жизнь с помощью этого удобного программного обеспечения. Если вы можете проследить, вы можете стегать с помощью длинной руки. **ВСЕ ЦЕНЫ В ДОЛЛАРАХ США**. Мы берем на себя этот вид графики Quilting Pantographs, который может быть самой популярной темой, такой как мы разделяем ее в google pro или facebook.Падающие цветы — пантограф для квилтинга. Пантографы — отличный выбор, если вы ищете общий дизайн и хотите, чтобы детали и ткани были в центре внимания стеганого одеяла. Современные вертушки Розмари. Длинноручные инструменты и расходные материалы. . Наша специализация — цифровые выкройки для квилтинга, и у нас есть более 6000 рисунков в более чем 2200 наборах, из которых вы можете выбирать. В этом видео Линда В. Тейлор покажет вам, как выполнить лоскутное одеяло с использованием рисунка пантографа. Имя пользователя. Если вы знаете какой-либо цифровой дизайн, который вам нужен, но не видите его ниже, позвольте мне. Эти традиционные мотивы из этой коллекции пантографов создают непрерывные красивые узоры для ваших нужд в квилтинге.Однако вы должны иметь в виду, что вы МОЖЕТЕ никогда больше не использовать этот пантограф, если он тематический. -J&B Sewing Machines является ведущим поставщиком швейных принтеров DTG, чернил DTG, Epson F2100, бытовых и промышленных швейных машин и тканей в Великобритании и Европе. 30 доставка + 5$. Советы и рекомендации по узорам для квилтинга 12 апреля 2017 г. В разделе «Мои выкройки» 34 УНИКАЛЬНЫХ ПАНТОГРАФИИ 3 июля 2016 г. В разделе «Квилты от края до края» Одеяло Divided Blooms 6 октября … Дизайн Scribbles. Потратьте 25 долларов США или больше на один заказ и получите бонусный пакет в свой аккаунт БЕСПЛАТНО! ПОСМОТРЕТЬ БОНУСНЫЙ НАБОР ЗДЕСЬ.Все шаблоны лоскутных схем, доступные в Интернете, являются оригинальными дизайнами Thimblelady и ими можно свободно делиться. как бы вы ни называли свои схемы квилтинга с непрерывной линией, все машинные стегальные машины знают, что это означает быстрое стегание и довольных клиентов. Запомните меня? Пароль. Нажмите сюда, для получения дополнительной информации. Позвольте нам закончить ваше одеяло быстро — от 75 долларов » Нужна подарочная карта? Услуги по квилтингу We Quilt It (Выдача/почта) Одеяла для футболок. В настоящее время заказы через сайт не принимаются. Пантограф — это общий дизайн, который прошивается через 3 слоя стеганого одеяла.Покупайте в Интернете большой выбор выкроек для шитья, бумажных пантографов для квилтинга, а также швейных линеек и инструментов. Посетите сайты Urban Elementz, Anne Bright Designs или Intelligent Quilting, чтобы просмотреть другие дизайны. Это цифровые дизайны машинной вышивки для квилтинга от края до края, которые при выравнивании в пяльцах обеспечивают практически бесшовный, профессиональный эффект сплошного квилтинга, который имитирует… Пантографы для квилтинга. Они придают приятную ровную текстуру верхушкам стеганых одеял и отлично подходят для стеганых одеял из плотных тканей.Выстегивание выполняется из стороны в сторону, сверху вниз по всему стеганому одеялу, не обращая внимания на составной или аппликационный дизайн верха. Распечатайте и наклейте один повтор пантографа за 4 доллара. Хэнди Квилтер. Пантографы и дизайны для квилтинга. Цифровая выкройка Тэмми Оберлин. 50. Joust Number 6. Компьютер QuiltPath используется для точного проектирования. Вся ткань имеет ширину 44/45 дюймов и оценивается в ярдах, если не указано иное. Добавить в избранное Batty Bats … Quilts Complete предлагает большой выбор бумажных и цифровых рисунков для квилтинга с пантографом / E2E от многочисленных дизайнеров.Добавить в корзину Выкройки цифровых пантографов для квилтинга. Пантографы для выстегивания Groovy Patterns предназначены для использования с машинами с длинными и средними рукавами с дополнительным стилусом или лазером. ком +91-9528063249 | 9536375815; какие части организма становятся ископаемыми. множество шаблонов пантографа бесплатно. Шантильи номер 4. Выстегивание выполняется по всему квилту без учета … Quiltin4Fun предлагает полные линии ниток Signature 100% Cotton Solids и Variegated, а также Superior King Tut, So Fine 50 и Bottom Line.хитрый медведь. Рулон составляет ок. бесплатно; Пантографы. Включает 10 страниц советов по началу работы, в том числе серию практических шаблонов для обучения основным движениям, необходимым для выстегивания дизайнов. 025 за квадратный дюйм. Выкройка одеяла из свежего винограда Скачать. Шаблон для выстегивания пантографа, или панто, обычно используется машинными стегальными машинами с длинной рукой или машинными стегальными машинами с использованием рамы. Являетесь ли вы маркером для квилтинга, создающим для себя или своих близких, или владельцем бизнеса по выстегиванию, не стесняйтесь наслаждаться моими выкройками и расходными материалами.80. Бесплатные шаблоны пантографов для квилтинга непрерывной линии E2E. Стеганая галерея. Паттерны пантографа от края до края. дюйм. Новое удобное программное обеспечение делает дизайн лоскутных одеял проще, чем когда-либо! Креативный дизайн Quilter Pro. Ложка сахара 0 Одеяла. Подсластите свое одеяло нашим канадским кленовым листом! Размер: высота по ширине Цифровой формат: 10″ x 13. DB2-P-7. Выпускается в размерах King и Queen. com … PDF Pattern Packs — выкройки для квилта Бесплатный каталог выкроек Главная › Пантографы. На всякий случай, если вы хотите сделать макет или заработать некоторые макеты, вы не должны делать это вручную.С сидячими моделями BERNINA Q 16, Q 16 PLUS и Q 20 выстегивание со свободной подачей становится детской игрой. com Отправьте только по звонку, тексту или электронной почте, чтобы установить приложение. Фотографии висящего на стене стеганого одеяла любезно предоставлены Бекки Томпсон, https://powertoolswiththread. «ТЛЦ Шерил». Библиотека дизайна E2E. 95 + 5 долларов. Эта страница содержит загружаемые PDF-файлы полного и индивидуального каталога. Стегальный пантограф представляет собой общую конструкцию, которая прошивается через 3 слоя стеганого одеяла. Как только ваша пантографная бумага будет закреплена на месте, вытяните нить по краю вашего одеяла.Перед началом работы обязательно проверьте натяжение в области ватина, чтобы убедиться, что ваша машина красиво сшивает. Паттерны пантографа для новичков. Пурпурное одеяло из батика Лоис. Цены на пантографы могут варьироваться от 0 долларов. Подробнее читайте здесь: https://l Услуги стегальных машин Longarm, расположенные в Северной Юте. Наслаждайтесь большим стеганым искусством даже в небольшом пространстве. Осень — мое любимое время года. 18 января 2022 г. встык / современные одеяла / запас старой ткани. Выберите варианты. Пантографы предназначены для простегивания поперек лоскутного одеяла рядами.25 дюймов — 2 ряда/рулон — длина 144 дюймаЧастичные эталонные ряды сверху и снизу. Магазин сотен стеганых изделий Что такое Pantograph & E2E Designs? Вот некоторые определения и примеры работы, которую я делаю/могу выполнять на своем длинном плече. 60 доставка. Мы получаем такую графику бесплатных цифровых пантографов, которая может быть самой популярной темой, позже мы нормируем ее в google plus или facebook. Канадский кленовый лист — пантограф для квилтинга. E2E, длинная рука, выкройки для квилтинга с непрерывной линией, напечатанные на бумаге длиной от 10 до 12 футов. Сшивание бумаги, бесплатные мотивы для квилтинга и бесплатные выкройки для квилтинга: 5 страниц с бесплатными выкройками для сшивания бумаги и другими бесплатными вещами на этом сайте.Артикул: АМБРОЗИЯ. будет ли Джейсон против Майкла Майерса? Алекс. ТЕМЫ. 75. Фактический дизайн действительно изменился, когда я сделал одеяло, поскольку я столкнулся с некоторыми препятствиями на этом пути, которые нужно было решить. Мгновенная загрузка! Все дизайны вышивки End-to-End Quilting™ со скидкой 50%, как указано. Один ряд — 8. Urban Elementz посвящен ДОБРО ПОЖАЛОВАТЬ — ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ: ВСЕ ЗАКАЗЫ ОБРАБАТЫВАЮТСЯ В СУББОТУ. Эти рисунки пантографа для квилтинга для длинных рук или бытовых машин представляют собой рисунки пантографов для квилтинга с непрерывной линией на бумажном рулоне, предназначенные для использования на стегальных машинах с длинными рукавами.Если вы хотите использовать дизайн, которого у меня еще нет, я беру фиксированную плату в размере 5 долларов. Ниже перечислены 64 веб-сайта, которые предлагают цифровые дизайны для компьютерных стегальных машин с длинным рукавом. Urban Elementz стремится поддержать ваше путешествие в повышении уровня этих ремесел с помощью наших пантографов, шаблонов, трафаретов и аппликаций от чисто функциональных до уровня искусства. 99 $ 4. Просто нажмите одну из обратных ссылок справа, чтобы начать. Пантографы также используются для стегания краев и окантовки пояса вокруг вашего стеганого одеяла.В Quiltin4Fun мы также предлагаем ватин для квилтинга Quilters Dream, бумажные выкройки пантографа и некоторые детали для машин KenQuilt. Кроме того, в моем магазине доступны цифровые пантографы для машинного квилтинга. Бумажный пантограф Double Bubble #2 7 дюймов. Я брал уроки в Университете Лонгарм. Наши цены на пантографы основаны на трех уровнях плотности. Бесплатные печатные шаблоны для квилтинга с пантографом. Многие люди заходят в Интернет, чтобы найти их для бесплатной загрузки. Большинство стеганых одеял, которые отправляются для стегания на длинной руке, выбирают этот тип стегания.Но если у вас есть большая машина, вы хотите максимально увеличить пространство для квилтинга! Бумажные пантографы — это самый быстрый и простой способ феноменального стегания от края до края! У нас есть большой выбор дизайнов. ABC123 6 Одеяла. БУМАЖНЫЕ ПАНТОГРАФЫ обычно печатаются с одним или двумя полными рядами и с частичными рядами для следующего ряда строк. Ниже мой папа описывает дизайн, который он построил. ПОПРОБУЙТЕ, ПРЕЖДЕ ЧЕМ КУПИТЬ! Загрузите наши бесплатные шаблоны пантографов и протестируйте их, чтобы убедиться, что наши файлы будут хорошо работать с вашей системой.Обратите внимание, что мы не продаем пантографы на этом сайте. Стегание полевых цветов. Пантографы — это выкройки, которые простегивают от левого края квилта к правому краю, и выстегивание завершается независимо от рисунка верха квилта. Сейчас у меня есть два таких простых дизайнерских пакета: Pretty Simple и Super Simple. Каждый из этих загружаемых дизайнов пантографов представлен в двух размерах. Мы также делаем индивидуальные одеяла от начала до конца. Или используйте его, чтобы обвести стеганое одеяло для шитья со свободной подачей материала.Квилтинговые трафареты. Предназначен для использования в качестве узора по всей поверхности или от края до края, повторяющегося рядами по всему одеялу. Все о перьях. Большинство проектов также включают форматы DWF, GIF и PDF. Укротитель новой линии. дюйм до 3 центов за кв. Распечатайте один шаблон, всю строку или все одеяло отсюда. Я делаю все виды квилтинга от всех моделей до пантографа и квилтинга на заказ. При оснащении дополнительным планшетным ПК на базе Windows PantoVison® предоставляет вам возможности для сложной компоновки дизайна, редактирования и полного контроля над окончательными рисунками пантографа или блоками квилтинга.13. Я Карен Фарнсворт, владелица ателье Wildflower Quilting, и я так рада, что вы заглянули! Я продаю оригинальные (разработанные мной!) бумажные панто и загружаемые выкройки для компьютеризированных систем квилтинга, включая следующее: Используйте этот защитный прозрачный виниловый пластик пантографа, чтобы удерживать выкройки пантографа на месте на раме для квилтинга машины. > Сайт… Цифровые паттерны в форматах QLI, IQP, PAT, HQF, CQP, TXT, SSD и PLT. 00 в час или его часть, добавленная quilter, если применимо. Chicfetti предоставляет множество бесплатных печатных материалов, в том числе бесплатные печатные формы с монограммами. Все пантографы доступны на бумажных рулонах от Digi-Tech Paper или в виде загружаемых файлов с Digi-Tech Digital. Большинство также доступны на сайтах Urban Elementz и … Scribbles Дизайн.… Распечатайте свои выкройки. Перейти к содержанию. Эти шаблоны могут быть выполнены с использованием бумажных шаблонов или цифровых программ, таких как QCT5. В базовый набор Plastic Pattern Perfect входит все необходимое, чтобы начать стегать удивительные пантографы. Плата за пантограф в размере 00, чтобы частично компенсировать стоимость. Piece N Quilt возглавляет Наталья… Scribbles Design. QuiltCAD — это оригинальное программное обеспечение для проектирования выкройки стеганых одеял от The Grace Company. Нажмите здесь, чтобы увидеть больше предметов, представляющих интерес для машинных квилтеров. Настоящие блоки были разделены на части и аппликированы, но самой большой проблемой было выяснить, как заставить центральную часть, состоящую из частей, соответствовать верхней и нижней белым формам аппликации.Шаблоны для Statler, CompuQuilter, IntelliQuilter, PC Quilter, HandiQuilter, Shirley Stitcher II и других. В продаже! Выкройка стеганого пантографа с сердечками и бордюрами от Морин Фостер. Компания Piece N Quilt управляется Натальей Боннер, профессиональным инструктором по лоскутному одеялу и художником Gammill. Свяжитесь со мной по любым вопросам, которые могут у вас возникнуть. Выстегивание выполняется из стороны в сторону, сверху вниз по всему стеганому одеялу, не обращая внимания на составной или аппликационный дизайн верха. Вы найдете выкройки для стеганых одеял, выкройки для кошельков, выкройки для начинающих, выкройки для рождественского шитья и выкройки для шитья скатертей.15 долларов. Мы больше не предоставляем услуги стегания для других, но как основатели Лиги длинноруких стегальщиков, которые занимаются стеганием для других, у нас есть карта-справочник, которая поможет вам найти лоскутное одеяло рядом с вами! Наши цифровые лоскутные дизайны E2E можно найти здесь. Эти файлы ниже на этой странице. Вы можете свободно двигаться или выбрать пантограф из нашего ассортимента. Fast A Pantograph — это вспомогательное средство для рисования, упрощающее копирование изображений или рисунков в увеличенном масштабе. © 2022 Энн Брайт Дизайн.10 доставка. Положите выкройку на ровную поверхность (подойдет стол стегальной машины). Это бесплатно для членов MASTERS CLUB и всего 20 долларов для НЕ-ЧЛЕНОВ, на которые действует скидка — ее видео обычно продаются намного дороже. Выстегивание, шитье и творчество обеспечивают идеальную среду для синтеза прошлого, настоящего и будущего. Если вы сможете найти способ получить адрес электронной почты этого человека, то это означает, что вы, безусловно, будете иметь полное право управлять любым типом веб-сайта, который ему или ей нужно использовать.Наши компьютеризированные выкройки совместимы с более чем 15 различными системами, а также у нас есть ручные выкройки. Если вам нужна выкройка, но вы не видите ее на моем веб-сайте, отправьте мне электронное письмо, и я посмотрю, смогу ли я ее получить. для тебя. КОНЕЦ К КОНЦУ СТЕГАЮЩИЕ РАЗМЕРЫ. После того, как вы разместите или закажете, ваша покупка станет каталогом Edge to Edge. Добавить в корзину. Вместо этого наши предназначены для предустановленного пространства (это пространство определяется каждым отдельным рисунком), и это пространство сохраняется на протяжении всего квилтинга.Popcorn Nu… стегание с пантографом. Миниатюрный пантограф. 00. Вы можете прочитать о том, как измерить свое одеяло и получить квадратный дюйм здесь. Надеюсь, вы любите их так же сильно, как и мы! — Шантильи -. 007 Sheep & Lambs Pantograph от Linda V. Maple Swirl 10. Quiltin4Fun предлагает полные линейки нитей Signature 100% Cotton Solids и Variegated, а также Superior King Tut, So Fine 50 и Bottom Line. Поиск по названию: отображение всех пантографов. Некоторые машины имеют только 3 дюйма пространства для квилтинга, поэтому рисунки должны были быть очень лаконичными и простыми в использовании.Нажмите на любой элемент для получения более подробной информации и увеличения. ком. Позвоните в наш магазин по телефону 608-313-3322, чтобы разместить заказ. 25 дюймов. Пантограф (от греческих корней παντ- «все, всякий» и γραφ- «писать», от их первоначального использования для копирования письма) представляет собой механическое соединение, основанное на параллелограммах, так что движение одной ручки при отслеживании изображения, производит идентичные движения вторым пером. Вернуться к подфоруму. Выберите вариант Petite Pantograph Tear Away — Block Paper Pantograph Tear Away Tear Away — Corner.Уроки Quilting It Freemotion доступны для тех, кто хочет научиться выстегивать в технике свободного движения, и не забудьте получить… Пантографы для квилтинга, также называемые узорами для квилтинга с длинным рукавом, — отличный способ вышивать дизайн от края до края. на одеяле. Ссылки и ресурсы. В Quiltin4Fun мы также предлагаем Quilters… Quilts Complete предлагает большой выбор бумажных и цифровых рисунков для квилтинга с пантографом / E2E от многочисленных дизайнеров. Ниже приводится список пантографов, шаблонов валков, пантограмм, панто и пакетов шаблонов, предназначенных для длинных, коротких и бытовых машин.Все модели можно приобрести по отдельности, но все они включены в одну из коллекций. загрузите бесплатные выкройки стеганых одеял и просмотрите стеганые одеяла с использованием тканей robert kaufman последние коллекции хлопчатобумажных тканей для стегания quiltbug — это магазин тканей для стеганых одеял. Пантографы 8 дюймов и больше. Посмотрите, что мы можем создать вместе! Получите лучшие предложения на стегальные пантографы, посетив Nuance Custom Pantographs! Мы подарим незабываемые воспоминания о тех людях, домашних животных, вещах и местах, которые вы любите. 00–30. Все выкройки оригинальные изделия, разработанные Ким Даймонд, владельцем студии Sweet Dreams Quilt Studio.Edge to Edge (E2E) или пантографы — это дизайны, которые стегают поверх вашего стеганого одеяла. Цифровые образцы отправляются по электронной почте после получения заказов. Мы идентифицировали его из послушного источника. Чем выше плотность стегания, тем выше стоимость стегания. Разработанный размер 15. Каждый из дизайнов вышивки End-to-End Quilting™ от Designs by Juju представлен в 13 размерах. Бесплатные шаблоны, аппликации и пантографы можно найти на нашем новом сайте шаблонов: www. Удобные панели почти без усилий направляют вашу стегальную машину по рисункам, когда вы толкаете машину.Ежевика. Пантографы — это узоры для квилтинга, которые вышиваются поверх одеяла. Бугапалуза Нэнси. Просмотрите наши бесплатные выкройки одеял, аксессуаров и одежды. Высота узора: 1 ряд … Узоры для квилтинга непрерывной линией. Птичий глаз. ЦИФРОВЫЕ (компьютеризированные системы квилтинга): Zip-файл включает в себя: BQM, CQP, DXF, GPF, HQF, IQP, PAT, QLI, … просмотреть все шаблоны в этой коллекции. (Компьютер не требуется, но вам понадобится лазерная указка, прикрепленная к вашей машине, чтобы вы могли следить за дизайном.Дизайны можно прикреплять, вкладывать друг в друга и изменять их размер, чтобы создавать собственные шаблоны пантографов в неограниченных размерах. 299 долларов. Квилтер с длинной рукой возьмет дизайн пантографа и поместит его под пластиковый слой на столе, а затем проследит этот рисунок с помощью лазера или стилуса, найденного на головке машины. Бумага 5 дюймов: 8 дюймов x 11 дюймов. Ряды печати: 1. Современные пантографы. Печать в масштабе. От края до края, от границы до границы, Pantos…. ALF-P-65. Стеганый пантограф Набор Водолея Стеганый пантограф с длинной рукой , Сегодня мы с гордостью предлагаем более 8000 уникальных дизайнов, разделенных на удобные для навигации страницы категорий.Бумажный пантограф кладется на стол, прикрепленный к задней части рамы для квилтинга, и крепится свет, похожий на лазерную указку… Пантографы, изображенные выше, выглядят следующим образом (слева направо) — Звуковая волна, Мармелад, Диагональный плед (вверху) , Соты (внизу) и Намылить, Промыть, Повторить. Бесплатно+Ручная+Квилтинг+Узоры | Для Quilter » Архив блога — Бесплатные печатные шаблоны пантографа. «Моя жена познакомила меня с стеганием на длинной руке, и я получаю удовольствие от обучения! Ваши выкройки легко распечатать и использовать, спасибо, что сделали бумажные пантографы доступными!» ~ Филипп, 30 мая 2014 г. — Феникс — пантограф Патриции Э.Цифровой файл включает CQP, DXF, HQF, IQP, MQR, PAT, QLI, SSD, TXT, WMF и 4QB или PLT. Его представила организация в лучшем поле. 10 долларов. Bumpity обязательно станет мгновенным хитом на всех ваших лоскутных одеялах. Пожалуйста, выберите один из вариантов ниже, чтобы увидеть больше информации о каждом из них. Выкройку можно использовать на любом количестве стеганых одеял по вашему желанию, однако выкройки не предназначены для использования в массовом производстве стеганых одеял, если только не получено прямое письменное согласие от Timeless Quilting Designs. (0) 14 долларов. волнистый стеганый узор пантографа от lorien quilting.Афтон. Цифровые загрузки включают следующие типы цифровых и печатных файлов: CQP, DXF, HQF, IQP, PAT, PLT, QLI, QCC, SSD, TXT, PDF, BMP, JPG, PNG. Вот ряд изображений пантографов для квилтинга с самым высоким рейтингом в Интернете. Merry and Bright 9. Чтобы улучшить это, мы поощряем их высказывать свое мнение и участвовать в диалоге с нами на нашем веб-сайте, который также служит для нас каналом для освещения новых поступлений и рекламных акций. Ritter доступен в бумажном, самопечатном и цифровом вариантах. Дизайн обычно охватывает всю длину одеяла и может стоить 4 доллара США за квадратный фут пантографа.Каждый непрерывный мотив соединяется, чтобы создать красивые сплошные узоры вложенных стеганых одеял. Ширина 5 дюймов, печать в два ряда, длина 144 дюйма. Выпускается как в одинарном, так и в тройном исполнении. YouTube. 53. Расскажите нам, что вы имеете в виду. Шаблоны Groovy созданы для того, чтобы снова и снова идеально копировать узор для квилтинга на ваших красивых лоскутных одеялах. Перечисленные ниже веб-сайты предлагают бумажные или печатные образцы для стегальных машин с длинным рукавом. Оцифрованные выкройки для компьютеризированных систем квилтинга. Стеганый пантограф Aspen Set Стеганый узор пантографа с длинной рукой.Бумажный рулон высотой 15 дюймов, ну, я прекратил членство. Просто настройте пантограф для печати на нескольких страницах. Многие из наших рисунков от края до края являются тематическими и имеют особую привлекательность, но при этом обеспечивают «удобное» повторение для бумажного пантографа и Печатные рисунки для выстегивания на длинной руке. Серия Q Sit Down. Пантограф: выстегивание с помощью пантографа выполняется с использованием напечатанного бумажного рисунка с повторяющимся рисунком. Если у вас возникнут какие-либо проблемы, сообщите мне по телефону 208-676-8689 ИЛИ через Страница контактов.Бумажный пантограф — Бумажные рулоны с отпечатанными рисунками для квилтинга, которым вы следуете с задней стороны своей машины с длинной рукой. Кол-во: Добавить в список желаний. 50 / 5 долларов. Мы предлагаем одни из самых низких цен онлайн на все ваши материалы для квилтинга, OMNI, KingTut, So Fine, Glide, Signature, Permacore, Bottomline, нитки для квилтинга Microquilter и многое другое! Мы также продаем всю линейку ватина Hobbs по низким ценам. Выкройки валков для стегальных машин с длинными и короткими рукавами. Существуют бесплатные печатные шаблоны для квилтинга с пантографом, которые помогут справиться с индивидуальными шаблонами.801-472-3899 Цифровые выкройки для квилтинга. Groovy Patterns Swigs — Пантограф — Выкройки для квилтинга, Пантографы для квилтинга, Бумажные выкройки пантографов для стегальных машин с длинной рукой.