Как создать узорную кисть в adobe illustrator
Cоздание кисти в иллюстраторе
Share this.
Кисть в Adobe Illustrator является невероятным инструментом, с помощью которого можно создавать множество разнообразных вещей от самых простых к более сложным. В этом уроке мы сосредоточимся исключительно на создании новой кисти и применение ее в действии.
Этот урок предназначен для новичков и тех, кто желает получить более глубокие знания о кисти. Процесс создания кисти куда проще, чем можно было ожидать.
Для начала вы должны знать о том, что существует несколько типов кистей, которые можно создать в Illustrator: каллиграфические, дискретные, объектные, узорчатые, объектная и кисть из щетины.
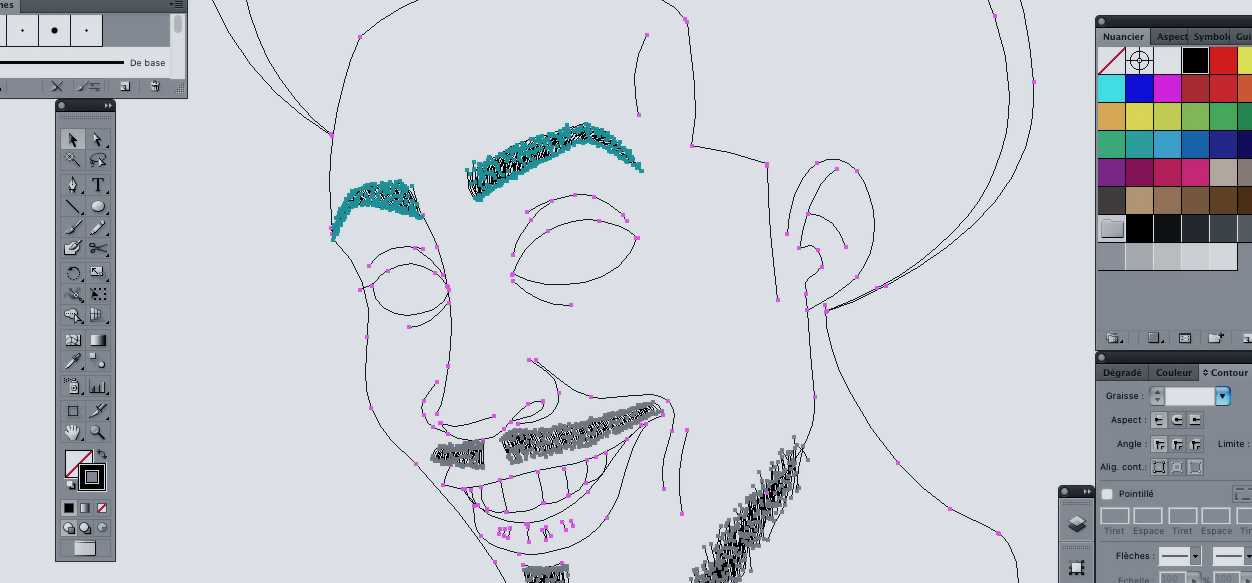
В этом уроке мы будем создавать объектную кисть. Хочу сразу заметить, что рисунки для объектной кисти не должны содержать текст. Но если вы все же хотите создать эффект мазка кисти с текстом, то следует преобразовать ваш текст в кривые прежде чем создавать кисть.
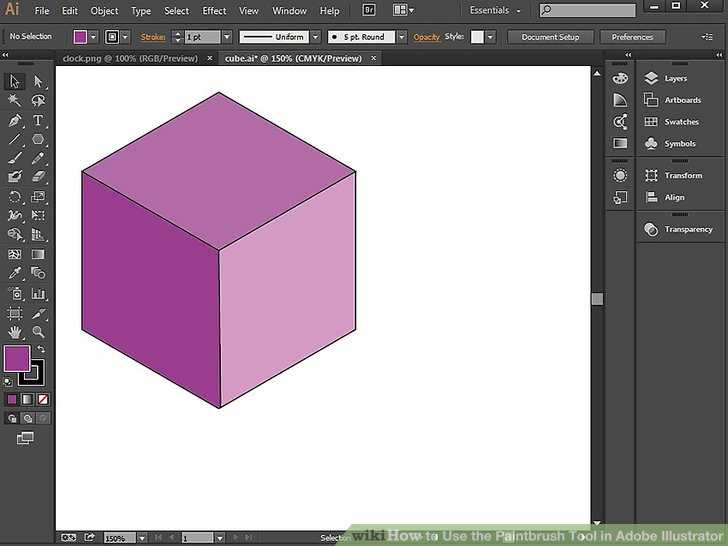
Для начала, нужно создать новый документ и в нем нарисуйте форму, которую хотите. При этом форма может быть любой, например квадрат или даже круг, может быть и более сложной.
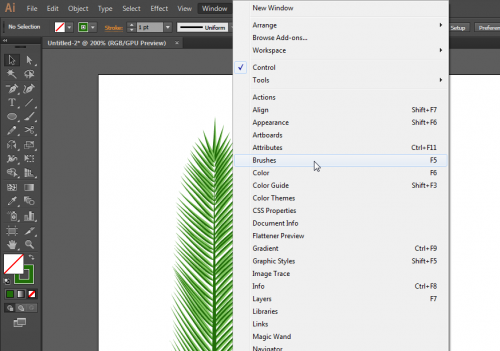
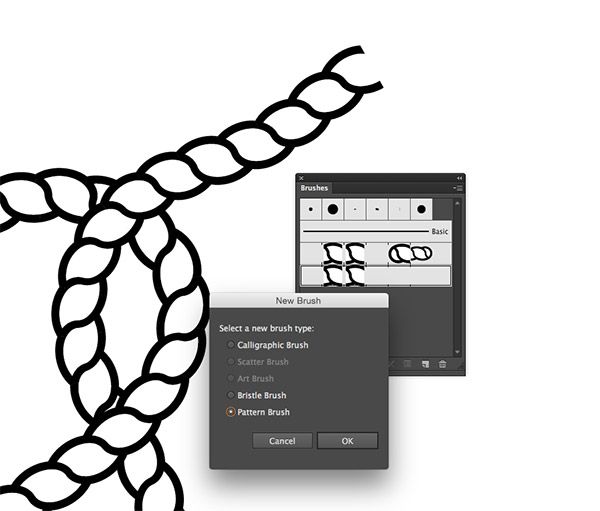
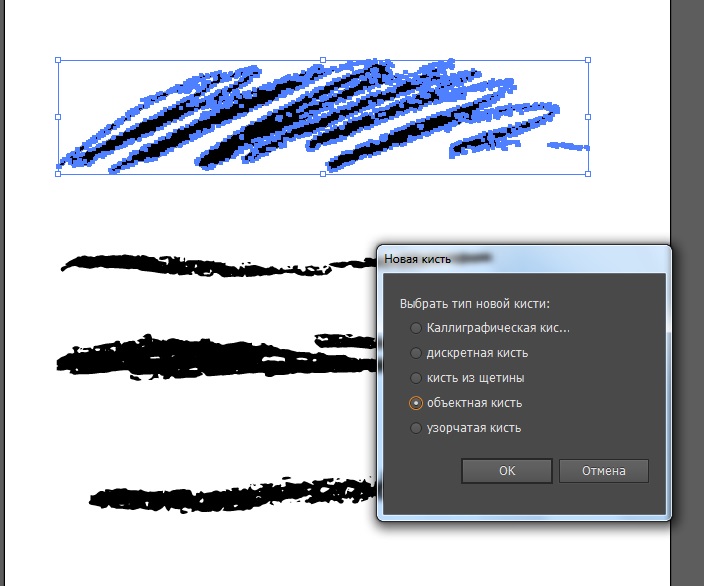
Далее выделяем все фигуры, которые вы хотите включить в кисть и переходим в палитру Кисти и выбираем Новая кисть…
В появившемся окне вам предстоит выбрать какой тип кисти вы хотите создать. В данном примере мы учимся создавать объектную кисть поэтому ее и выбираем, затем нажимаем Ок.
Теперь самое важное – задаем параметры будущей кисти.
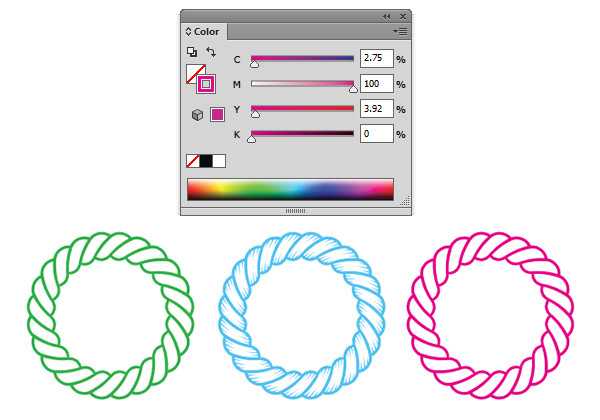
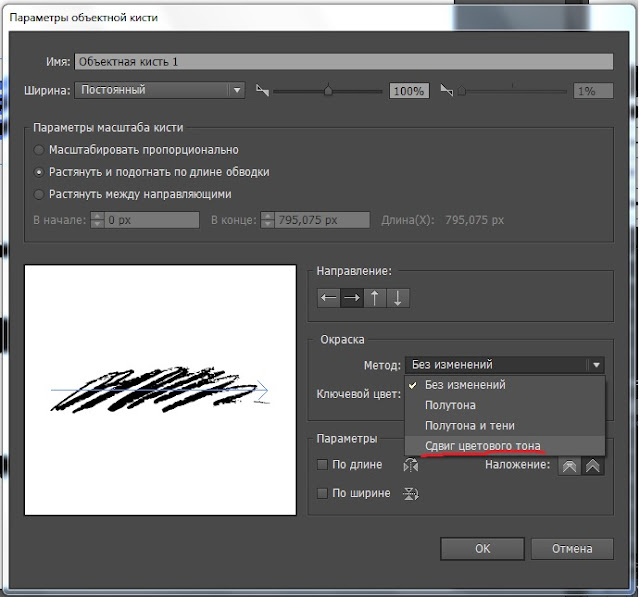
Убедительная просьба при выборе параметров проставить Метод колоризации поставить Оттенки, это важно, поскольку именно этот параметр позволяет изменять цвет кисти и цвет обводки. Если вы не выберите его то кисть всегда будет тем цветом, в котором вы ее создали.
После выбора всех необходимых параметров нажимаем Ок. После чего созданная кисть появится в палитре кистей.
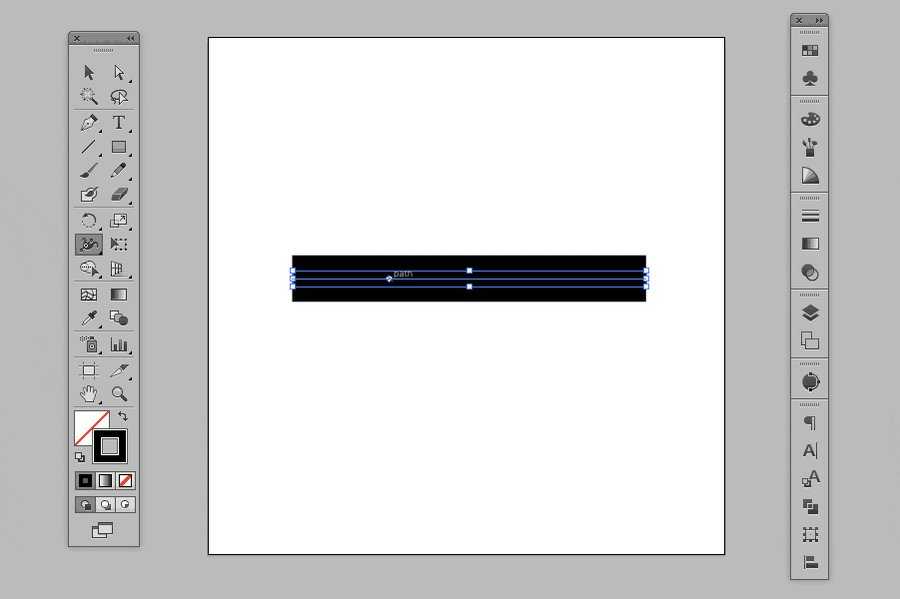
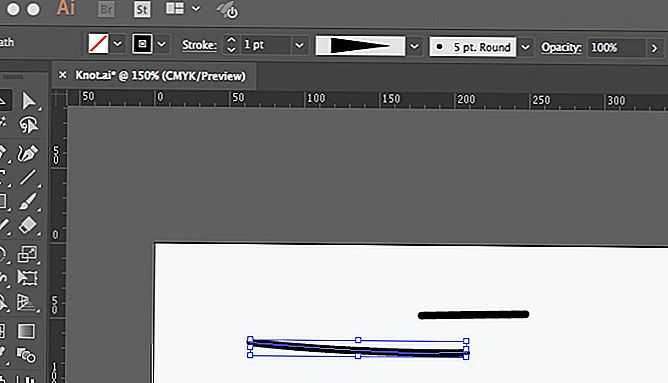
Последний момент при создании кисти – проверка. Создадим форму, например круг используя инструмент Эллипс, без заливки, цвет обводки поставим синий. Далее в палитре кистей нажимаем на нашу созданную кисть и видим что в результате у нас получилось.
Создадим форму, например круг используя инструмент Эллипс, без заливки, цвет обводки поставим синий. Далее в палитре кистей нажимаем на нашу созданную кисть и видим что в результате у нас получилось.
Именно такие простенькие на первый взгляд кисти могут сэкономить вам кучу времени в дальнейшем. Только представьте себе сколько ушло бы времени на рисование подобного круга от руки без применении объектной кисти. Вы можете сделать несколько кистей, чтобы получить формы куда сложнее и красивее. Чем больше вы будете пробовать себя в создании разнообразных кистей, тем больше и гораздо лучше у вас будет получаться. Не верите? Просто попробуйте. К примеру создание этой кисти заняло около одной минуты, а она состоит всего лишь из простых прямоугольников. Теперь представьте себе, сколько всего вы сможете сделать потратив чуть больше времени на эксперименты.
Записки микростокового иллюстратора
Всем привет! Меня зовут Елена Крылова. Этот урок появился после третьего потока нашего курса Adobe Illustrator шаг за шагом. Возникло много вопросов по Pattern Brush, и в помощь студентам я решила написать урок, чтобы осветить несколько проблемных моментов в процессе создания узорчатых кистей.
Возникло много вопросов по Pattern Brush, и в помощь студентам я решила написать урок, чтобы осветить несколько проблемных моментов в процессе создания узорчатых кистей.
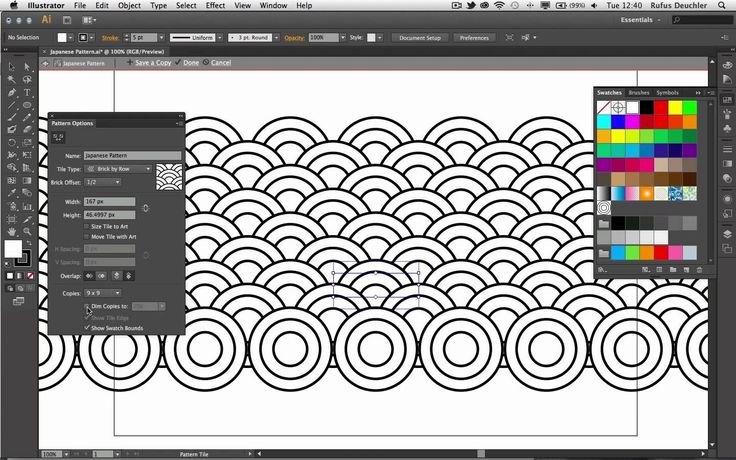
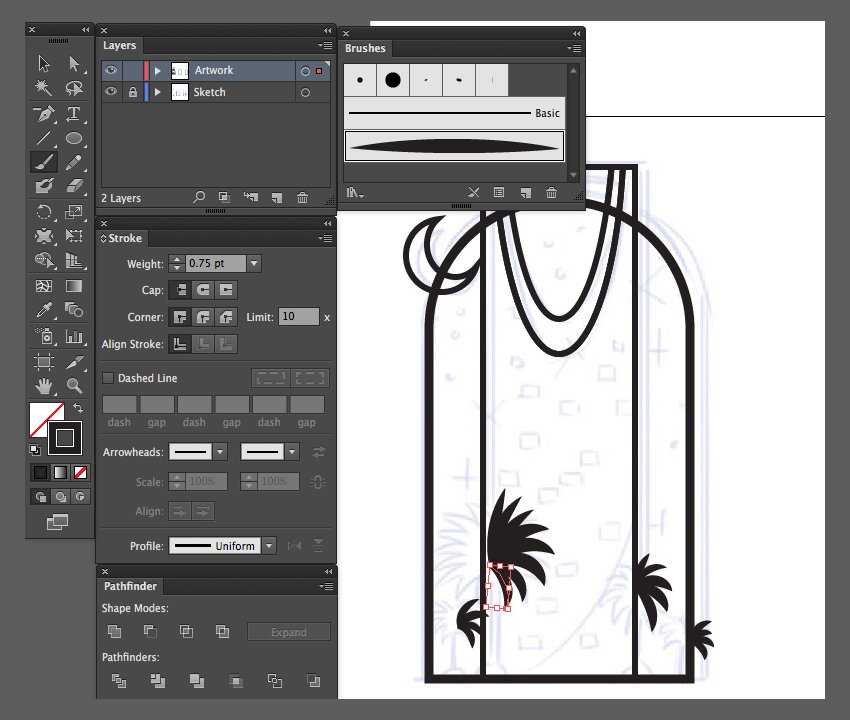
Если вы начали изучать узорчатые кисти (Pattern Brush), попробовали рисовать с их помощью круговые орнаменты (например, по этому уроку Романа: как нарисовать этнический символ или мандалу с помощью кистей Pattern Brush. и столкнулись с проблемой нестыковки узоров — образованием щелей, перекосов и тому подобного, тогда этот урок – для вас! Давайте подробнее разберемся, как правильно подготовить кусочек бордюра для узорчатой кисти, и рассмотрим наиболее частые ошибки при его рисовании.
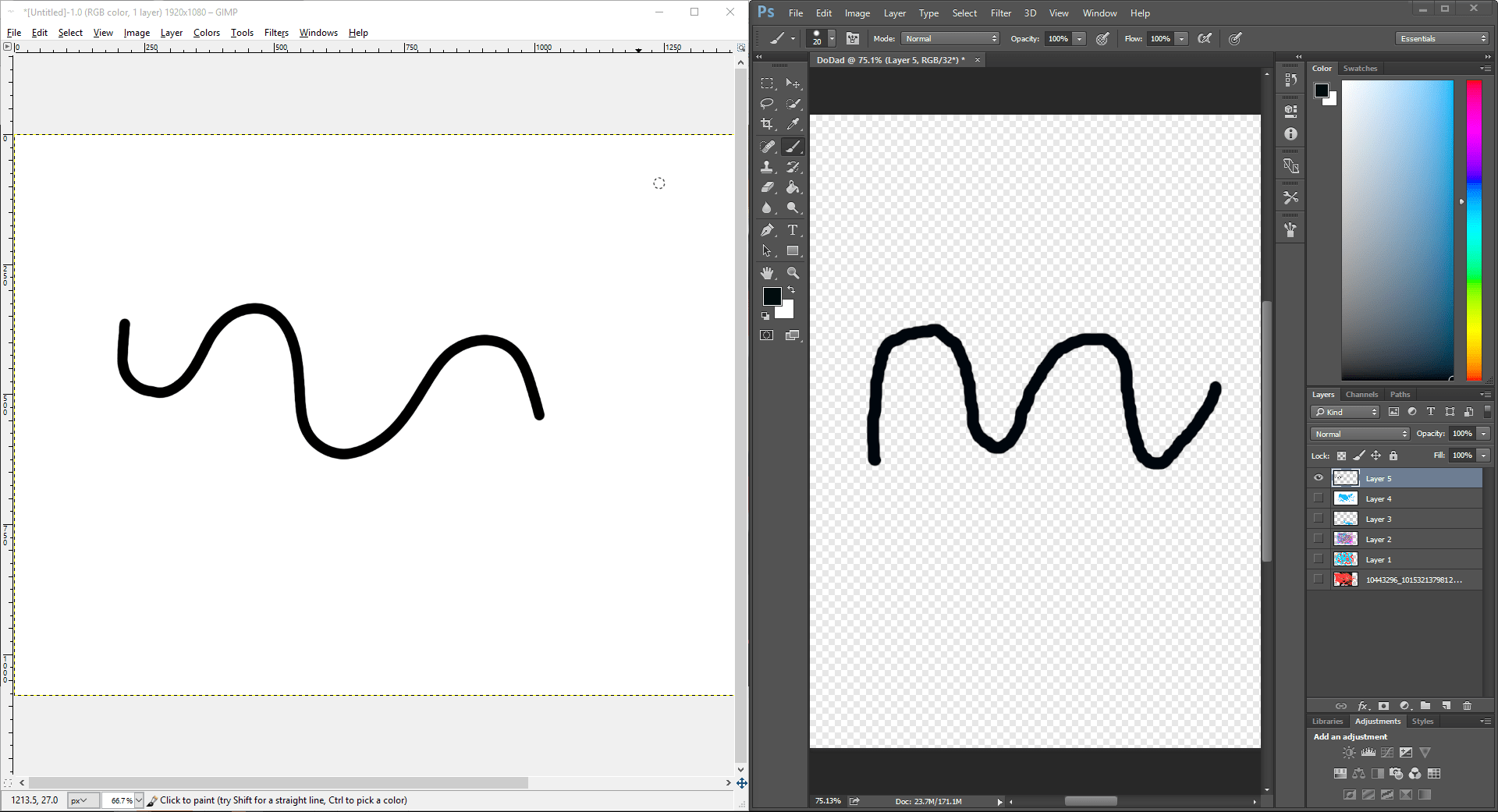
Принцип рисования узорчатой кистью сводится к тому, что мы создаем небольшой кусочек бордюра, а потом делаем с помощью него бесшовный орнамент.
Для соблюдения бесшовности левая сторона кусочка (1) должна идеально совпадать с правой (2). Воображаемые края кусочка бордюра показаны вертикальными красными линиями.
Как проверить образец на предмет бесшовности для будущей узорчатой кисти? Очень просто. Узнаём, какая ширина у вашего кусочка бордюра (выделяем, смотрим в панели Transform параметр «W:»). У меня ширина образца 500 px. Далее при выделенном образце заходим в Object – Transform – Move (Shift + Ctrl + M) и в открывшемся окошке ставим перемещение по горизонтали (Horizontal), равное ширине кусочка бордюра, то есть 500 px. В остальных полях ставим ноль. Жмём Copy.
Узнаём, какая ширина у вашего кусочка бордюра (выделяем, смотрим в панели Transform параметр «W:»). У меня ширина образца 500 px. Далее при выделенном образце заходим в Object – Transform – Move (Shift + Ctrl + M) и в открывшемся окошке ставим перемещение по горизонтали (Horizontal), равное ширине кусочка бордюра, то есть 500 px. В остальных полях ставим ноль. Жмём Copy.
И теперь можно увидеть, насколько хорошо стыкуется ваш образец, будет ли соблюдаться бесшовность.
В идеале всё должно выглядеть так:
Но на деле не всегда всё так гладко. Давайте рассмотрим самые распространенные ошибки при рисовании такого кусочка бордюра для Pattern Brush.
Если вы используете в своем узоре прямые линии, которые должны идти через весь бордюр не прерываясь, не применяйте скругление кончиков линий. Иначе на стыках это может выглядеть так (1 – при неразобранной обводке, 2 – при разобранной):
Также, если вы используете в своем узоре прямые линии, которые должны идти через весь бордюр, рисуйте их строго горизонтально, иначе скос одной линии может смотреться так:
А если вы случайно совсем чуть-чуть повернете весь кусочек бордюра, то в результате тоже не получится бесшовность:
Если вы используете в своем узоре линию из кружочков (или других форм), которые должны будут идти через весь орнамент без промежутков, то в вашем кусочке бордюра эти линии с кружочками должны по ширине точно совпадать с шириной простых горизонтальных линий и быть выровненными по ним же. На рисунке снова есть красная вертикальная линия – это воображаемый край кусочка. Слева правильный вариант, справа – неправильный.
На рисунке снова есть красная вертикальная линия – это воображаемый край кусочка. Слева правильный вариант, справа – неправильный.
Иначе в линии с кружочками (другими формами) будет пропуск:
Таким образом, вот основные моменты:
— ваш кусочек бордюра должен быть строго горизонтальным,
— все элементы на горизонтальных линиях, которые будут идти через весь орнамент без перерыва, должны касаться воображаемых краёв кусочка – справа и слева.
— остальные элементы (не горизонтальные, показаны зеленым) должны «сшиваться». И самый простой способ сделать их сшиваемыми – нарисовать симметричными относительно центральной вертикально оси (красного цвета)
По такому же принципу можно рисовать другие кусочки бордюра. Надеюсь, вам не показалось это всё слишком сложным. Ну а если показалось – давайте вместе нарисуем этот кусочек, соблюдая все основные моменты.
Сделаем такую же ширину кусочка бордюра, как в уроке выше – 500 px.
Первым делом рисуем прямые линии как раз такой длины – 500 px.
Это можно сделать с помощью Pen Tool (P), зажимая Shift, чтобы прямые получились строго горизонтальными. Также прямую можно нарисовать с помощью Line Segment Tool (\). Для этого щелкните этим инструментом левой кнопкой мыши на любом пустом месте рисунка и задайте в появившемся окне такие настройки:
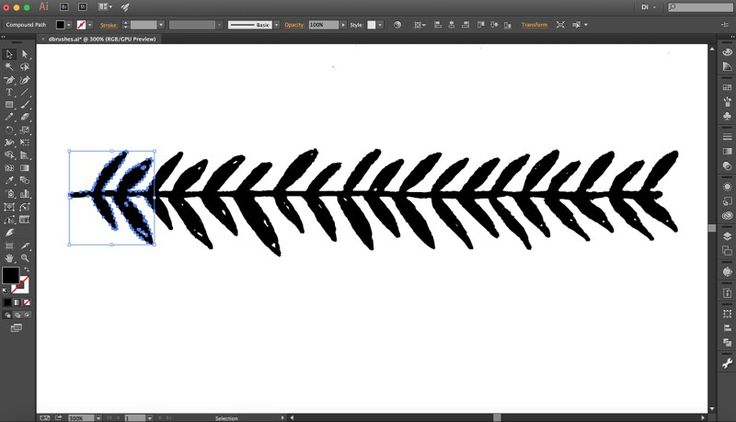
Для построения линий из кружочков и ромбиков создадим две дискретные кисти (Scatter brush) из таких элементов:
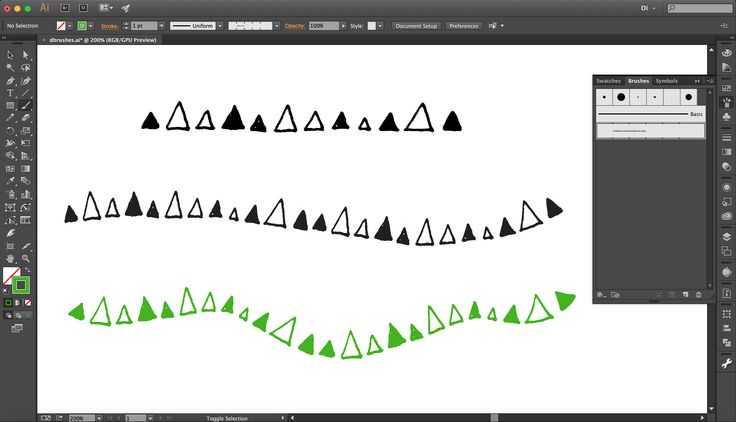
Для этого перетащим сначала кружочек (первая кисть), а затем ромбик (вторая кисть) в панель Brushes, выбрав Scatter brush с такими настройками:
Нарисуем дополнительные линии – для кистей из кружочков и ромбиков.
Применим к ним наши кисти. Получится примерно так:
Теперь разберем наши кисти (Object — Expand appearance). Избавимся от ненужных путей (выделить всё, Object – Path – Clean up).
Затем выделим линию с кружочками и в панели Transform нажмем замочек справа (чтобы размеры менялись пропорционально) и выставим ширину всей линии с кружочками — 500 px. Потом проделаем то же с линией из ромбиков.
Теперь выделим все наши прямые линии и линии с кружочками и с ромбиками (с зажатым Shift) и с помощью панели Align выровняем всё относительно верхней прямой (не забудьте настроить выравнивание по ключевому объекту – Align to Key Object).
Часть кусочка бордюра готова.
Осталось нарисовать середину – ее мы построим из двух симметричных половинок.
После завитков нарисуем несколько повторяющихся линий (с помощью Ctrl + D) и разберём обводку (Object – Expand – Stroke)
Поместим поверх получившегося рисунка прямоугольник (сейчас он с прозрачностью):
Выделим всё и идем в панель Pathfinder – Crop.
Получаем вот такой кусочек:
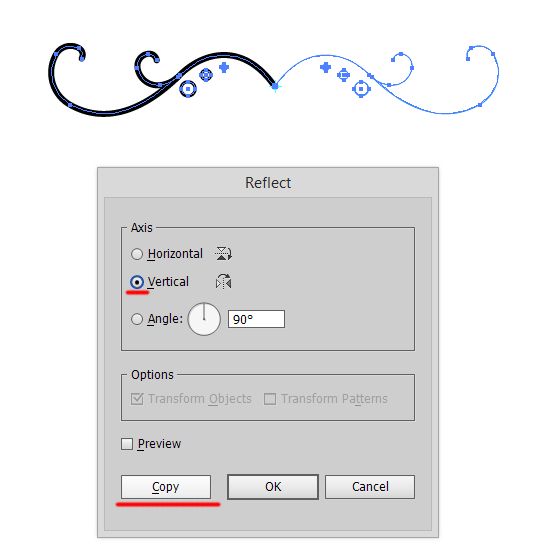
Сливаем всё в одну фигуру (Pathfinder – Merge). Отражаем этот кусочек с помощью инструмента Reflect (O), щелкая с зажатым Alt на точке вертикальной оси отражения (выделена красным):
Отражаем этот кусочек с помощью инструмента Reflect (O), щелкая с зажатым Alt на точке вертикальной оси отражения (выделена красным):
Выбираем вертикальное отражение (Vertical) и жмём Copy.
Объединяем две половинки рисунка (Pathfinder – Unite) и выставляем этому кусочку ширину 500 px.
Далее дополняем наш исходный кусочек бордюра полученным рисунком, выравнивая его относительно любой из прямых.
В завершение проверяем ширину получившегося кусочка бордюра. Если ничего не сдвинулось, то ширина будет 500 px.
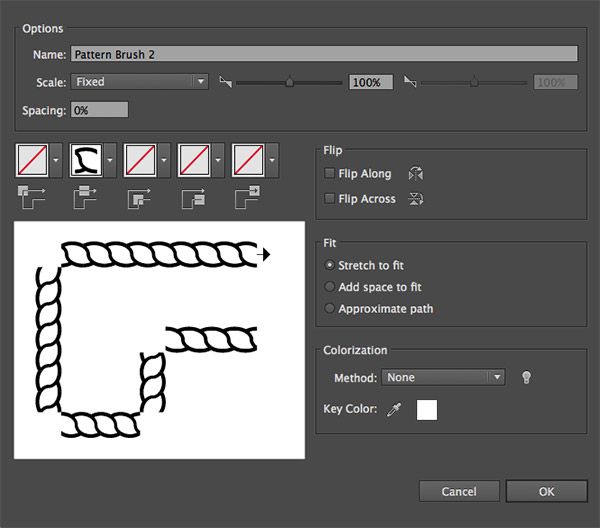
Ну вот и всё. Теперь полученный кусок бордюра закидываем в панель Brushes (как Pattern Brush) и применяем эту узорчатую кисть к нарисованному кругу. Поиграем с настройками кисти. Например, у меня они такие:
И получаем вот такую симпатичную мандалу.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Рисование собственными кистями в Adobe Illustrator
Владея своими собственными кистями в иллюстраторе, творческие возможности значительно расширяются. Создание собственных кистей позволит автоматически делать интересные иллюстрации, экономя время и силы на однообразную прорисовку деталей. В этом видео уроке, показано, как создавая свои кисти делать с их помощью красивые рисунки, орнаменты, текстуры, фоны и все, на что хватит фантазии.
Создание собственных кистей позволит автоматически делать интересные иллюстрации, экономя время и силы на однообразную прорисовку деталей. В этом видео уроке, показано, как создавая свои кисти делать с их помощью красивые рисунки, орнаменты, текстуры, фоны и все, на что хватит фантазии.
Виды кистей в Adobe Illustrator
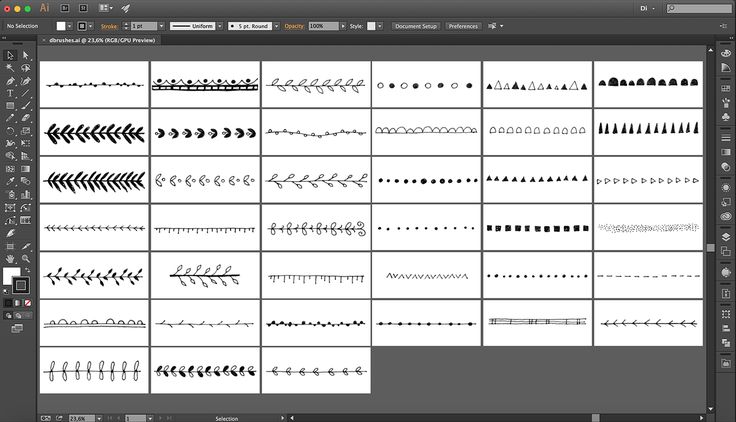
В Illustrator есть готовые наборы кистей, подборка на разные темы, но создание своих собственных, даст большое преимущество в рисовании. Всего в Adobe Illustrator пять видов кистей, подробнее обо всех кистях рассказано в этом уроке. Сейчас речь пойдет всего о трех: дискретная, объектная, узорчатая. На следующей картинке показана разница между кистями.
Создание собственной кисти
Для создания собственной кисти, сперва нужно нарисовать элемент. Если вы хотите использовать градиент в кистях, то его нужно преобразовать в сплошную заливку — Объект/Разобрать оформление и выбрать количество переходов цвета. Вот заготовки для будущих кистей:
Перетаскиваем рисунок в панель кистей и выбираем тип желаемой кисти. Второй способ: выделить рисунок и нажать на кнопку создания новой кисти. После этого, открывается окно настроек.
Второй способ: выделить рисунок и нажать на кнопку создания новой кисти. После этого, открывается окно настроек.
Дискретная кисть (Scatter Brush)
Повторяет рисунок на оси, не деформируя его. Настраивается промежуток между объектами, колебания размера, интервалы между предметами, разброс от линии и поворот. Такой кистью удобно создавать фоны, заполненные повторяющимися элементами, разного размера и угла поворота. Все кисти в Иллюстраторе работают с графическим планшетом и могут реагировать на силу нажатия на перо, а в профессиональных планшетах — наклон, поворот и другие фишки.
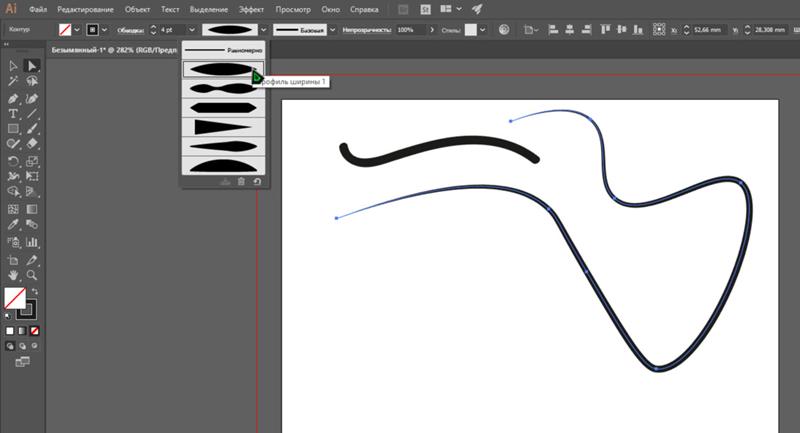
Объектная кисть (Art Brush)
Растягивает объект по направляющей один раз, без повторений. Деформирует элемент по линии изгиба. Позволяет получать штрихи определенной формы или текстуры. Идеально подойдет для выполнения штрихового, контурного рисунка, состоящего из линий определенного профиля. Смотрите видео в конце статьи.
Галочка «Масштабировать пропорционально» означает, что толщина линии будет зависеть от ее длинны, чем длиннее линия, тем толще. В некоторых ситуациях, для проработки мелких деталей лучше выбрать именно этот режим.
В некоторых ситуациях, для проработки мелких деталей лучше выбрать именно этот режим.
Узорчатая кисть (Pattern Brush)
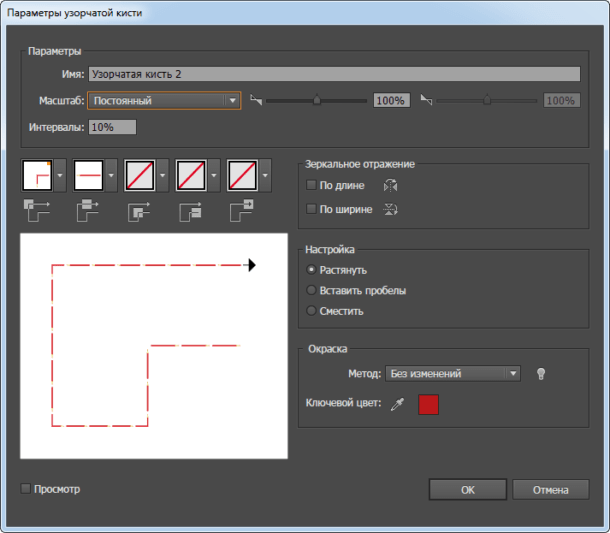
Похожа на объектную, но она не растягивает объект, а повторяет много раз на штрихе. С помощью такой кисти создаются орнаменты, узоры, рамки. Наиболее важными параметрами этой кисти, является настройка стыковки элементов:
- Растянуть — будут сжаты или растянуты в зависимости от длинны штриха и длинны элемента.
- Вставить пробелы — элементы будут накладываться один на другой.
- Сместить — стыковка происходит без искажений, но возможно увеличится длинна или форма рисунка.
Изменение настроек кисти влияет на будущие штрихи, а также может повлиять на раннее нарисованные этой кистью, если согласиться применить к ним изменения.
Когда рисунок кистью готов, необходимо его преобразовать в объект — Объект/Разобрать оформление. После преобразования эффекта кисти в объект, править линию будет невозможно, поэтому такое преобразование лучше делать в конце работы и в другой файл для передачи в печать.
почему моя кисть заблокирована в иллюстраторе?
Главная » Журнал
Автор Milena Anderson На чтение 5 мин. Просмотров 11 Опубликовано
Краткий ответ
- Может быть несколько причин, по которым ваша кисть заблокирована в Illustrator.
- Одна из возможностей заключается в том, что у вас может быть случайно выбрал опцию «Блокировать» для кисти при ее создании.
- Для проверки откройте панель «Кисти» и найдите значок замка рядом с названием кисти.
- Если вы видите замок, нажмите на него, чтобы разблокировать кисть.
- Другая возможность заключается в том, что вы могли непреднамеренно ограничить использование кисти определенным документом. или слой.

Illustrator CS5 — инструмент «Кисть» НЕ работает! *Решение*
Как исправить чувствительность к давлению в Adobe Illustrator
Как разблокировать кисть в Illustrator?
Есть несколько способов разблокировать кисть в Illustrator. Один из способов — перейти в меню «Окно» и выбрать «Библиотеки кистей». Оттуда вы можете выбрать «Открыть библиотеку кистей», а затем выбрать «Другое».
Почему я не могу использовать кисть в Illustrator?
Кисти — это векторные инструменты, которые позволяют создавать и редактировать векторные изображения. Они похожи на инструмент «Карандаш», но имеют больше возможностей для формирования и контроля внешнего вида ваших линий. С помощью кистей можно создавать различные мазки, в том числе сплошные линии, штрихи и точки.
Почему инструмент «Кисть» не работает?
Причин, по которым кисть не работает, может быть несколько. Одна из возможностей заключается в том, что для инструмента «Кисть» установлен режим, отличный от того, который вы ожидаете. Чтобы проверить это, щелкните инструмент «Кисть» на панели инструментов и посмотрите параметры в верхней строке меню. Убедитесь, что установлен режим «кисть».
Убедитесь, что установлен режим «кисть».
Другая возможность заключается в том, что размер вашей кисти слишком велик или слишком мал для области, которую вы пытаетесь нарисовать.
Как включить художественную кисть в Illustrator?
Чтобы включить художественную кисть в Illustrator, перейдите на панель «Кисти» и выберите параметр «Художественная кисть».
Почему я не могу рисовать поверх изображения в Illustrator ?
Одна из функций, которая делает Illustrator мощной программой для векторного рисования, — это возможность создавать и редактировать объекты, не затрагивая исходную иллюстрацию. Если вы попытаетесь нарисовать изображение в Illustrator, вы обнаружите, что ваша новая иллюстрация будет наложена поверх исходного изображения, а не заменит его. Это может быть полезно, если вы хотите сохранить исходное изображение нетронутым, но может разочаровать, если вы пытаетесь создать сложную иллюстрацию.
Как изменить настройки кисти в Illustrator?
Чтобы изменить настройки кисти в Illustrator, сначала выберите инструмент «Кисть» на панели инструментов. Затем на панели параметров в верхней части экрана выберите тип кисти, которую хотите использовать. Затем вы можете настроить размер, форму и другие свойства кисти.
Почему мой инструмент «Кисть» стирается?
Есть несколько вещей, которые могут быть причиной этой проблемы. Если кисть настроена на стирание, она сотрет все, что находится под ней. В качестве альтернативы, если непрозрачность установлена слишком высокой, кисть полностью сотрет все, что находится под ней. Убедитесь, что кисть не настроена на стирание, и убедитесь, что непрозрачность установлена на более низкий уровень, чтобы вы могли видеть, что стираете.
Невозможно использовать какие-либо инструменты в Illustrator?
Да, вы можете использовать инструменты в Illustrator. Существует множество доступных инструментов, которые помогут вам создавать и редактировать свои работы. Вы можете выбрать и использовать инструмент, необходимый для создания нужного эффекта.
Существует множество доступных инструментов, которые помогут вам создавать и редактировать свои работы. Вы можете выбрать и использовать инструмент, необходимый для создания нужного эффекта.
Почему параметр «Определить пресет кисти» неактивен?
Может быть несколько причин, по которым предустановка кисти неактивна. Одна из возможностей заключается в том, что вы не выбрали кисть на панели инструментов. Если вы выберете инструмент «Кисть», станут доступны предустановленные параметры кисти. Другая возможность заключается в том, что вы не создали никаких пресетов кистей. Чтобы создать набор настроек кисти, выберите инструмент «Кисть», а затем настройте параметры по своему вкусу.
Почему мой рисунок внутри неактивен?
Выбор средств затенен серым цветом, скорее всего, потому, что вы не добавляли средства на свой счет. Чтобы начать торговать, вам необходимо внести средства на свой счет.
Как вы свободно рисуете в Illustrator?
Есть несколько способов свободно рисовать в Illustrator. Первый способ — использовать инструмент «Перо». С помощью инструмента «Перо» вы можете создать любую фигуру, щелкнув и перетащив ее. Второй способ — использовать инструмент Freehand. С помощью инструмента Freehand вы можете создавать фигуры произвольной формы, щелкая и перетаскивая их. Третий способ — использовать инструмент «Кисть».
Первый способ — использовать инструмент «Перо». С помощью инструмента «Перо» вы можете создать любую фигуру, щелкнув и перетащив ее. Второй способ — использовать инструмент Freehand. С помощью инструмента Freehand вы можете создавать фигуры произвольной формы, щелкая и перетаскивая их. Третий способ — использовать инструмент «Кисть».
Как рисовать поверх чего-либо в Illustrator?
Есть несколько способов сделать это. Один из способов — использовать инструмент Draw Over. Для этого выберите инструмент Draw Over на панели инструментов. Затем выберите объект, который вы хотите нарисовать. Инструмент «Рисование поверх» позволяет рисовать поверх выбранного объекта.
Другой способ рисования поверх чего-либо в Illustrator — использование инструмента «Перо». Для этого выберите инструмент «Перо» на панели инструментов.
Почему мой Illustrator зависает на инструменте «Рука»?
Есть несколько причин, по которым ваш Illustrator может зависнуть на инструменте «Рука».
Как сбросить настройки Illustrator?
Если вам нужно сбросить настройки Illustrator, вы можете сделать это, выполнив следующие действия:
Перейдите в папку «Приложения» и найдите папку Adobe Illustrator.
Удалите следующие файлы:
Preferences.xml
Presets.xml
Cache.db
Перезагрузите компьютер.
Заново откройте Adobe Illustrator.
Как вернуть инструменты в Illustrator?
Существует несколько способов вернуть инструменты в Illustrator. Один из способов — перейти в меню «Окно» и выбрать «Инструменты». Другой способ — нажать клавишу T на клавиатуре.
Другой способ — нажать клавишу T на клавиатуре.
Как сделать свою кисть в иллюстраторе
Рисование собственными кистями в Adobe Illustrator
Владея своими собственными кистями в иллюстраторе, творческие возможности значительно расширяются. Создание собственных кистей позволит автоматически делать интересные иллюстрации, экономя время и силы на однообразную прорисовку деталей. В этом видео уроке, показано, как создавая свои кисти делать с их помощью красивые рисунки, орнаменты, текстуры, фоны и все, на что хватит фантазии.
Виды кистей в Adobe Illustrator
В Illustrator есть готовые наборы кистей, подборка на разные темы, но создание своих собственных, даст большое преимущество в рисовании. Всего в Adobe Illustrator пять видов кистей, подробнее обо всех кистях рассказано в этом уроке. Сейчас речь пойдет всего о трех: дискретная, объектная, узорчатая. На следующей картинке показана разница между кистями.
Создание собственной кисти
Для создания собственной кисти, сперва нужно нарисовать элемент. Если вы хотите использовать градиент в кистях, то его нужно преобразовать в сплошную заливку — Объект/Разобрать оформление и выбрать количество переходов цвета. Вот заготовки для будущих кистей:
Перетаскиваем рисунок в панель кистей и выбираем тип желаемой кисти. Второй способ: выделить рисунок и нажать на кнопку создания новой кисти. После этого, открывается окно настроек.
Дискретная кисть (Scatter Brush)
Повторяет рисунок на оси, не деформируя его. Настраивается промежуток между объектами, колебания размера, интервалы между предметами, разброс от линии и поворот. Такой кистью удобно создавать фоны, заполненные повторяющимися элементами, разного размера и угла поворота. Все кисти в Иллюстраторе работают с графическим планшетом и могут реагировать на силу нажатия на перо, а в профессиональных планшетах — наклон, поворот и другие фишки.
Объектная кисть (Art Brush)
Растягивает объект по направляющей один раз, без повторений. Деформирует элемент по линии изгиба. Позволяет получать штрихи определенной формы или текстуры. Идеально подойдет для выполнения штрихового, контурного рисунка, состоящего из линий определенного профиля. Смотрите видео в конце статьи.
Галочка «Масштабировать пропорционально» означает, что толщина линии будет зависеть от ее длинны, чем длиннее линия, тем толще. В некоторых ситуациях, для проработки мелких деталей лучше выбрать именно этот режим.
Узорчатая кисть (Pattern Brush)
Похожа на объектную, но она не растягивает объект, а повторяет много раз на штрихе. С помощью такой кисти создаются орнаменты, узоры, рамки. Наиболее важными параметрами этой кисти, является настройка стыковки элементов:
- Растянуть — будут сжаты или растянуты в зависимости от длинны штриха и длинны элемента.
- Вставить пробелы — элементы будут накладываться один на другой.

- Сместить — стыковка происходит без искажений, но возможно увеличится длинна или форма рисунка.
Изменение настроек кисти влияет на будущие штрихи, а также может повлиять на раннее нарисованные этой кистью, если согласиться применить к ним изменения.
Когда рисунок кистью готов, необходимо его преобразовать в объект — Объект/Разобрать оформление. После преобразования эффекта кисти в объект, править линию будет невозможно, поэтому такое преобразование лучше делать в конце работы и в другой файл для передачи в печать.
Кисти
А вы знаете, что прямо на iPad или iPhone можно создавать яркие высококачественные кисти на основе фотографий и любых других объектов, которые вас вдохновили? Сохраните кисти в библиотеку Creative Cloud и используйте их в Photoshop и Illustrator, где бы вы ни работали.
Подробнее о приложении Adobe Brush CC для iPad см. в этом видео.
Загрузите приложение Adobe Brush CC из магазина приложений iTunes.
О кистях
С помощью кистей можно применять различные стили для изменения внешнего вида контуров. Можно применять мазки кистью к существующим контурам или использовать инструмент «Кисть», чтобы одновременно нарисовать контур и применить к нему мазок кистью.
В Illustrator существуют различные типы кистей: каллиграфические, дискретные, объектные, узорчатые и кисти из щетины. Используя эти кисти, можно создать следующие эффекты.
Создают линии, подобные нарисованным с помощью каллиграфического пера и нарисованные вдоль центральной оси контура. При использовании инструмента «Кисть-клякса» можно рисовать каллиграфической кистью и автоматически разобрать мазок кисти в фигуру с заливкой, которая объединяется с другими объектами с заливкой того же цвета, пересекающимися или соседствующими в порядке размещения.
Копии объекта (например, божьей коровки или листа) распределяются вдоль контура.
Форма кисти (например, «Грубый уголь») или форма объекта отображается равномерно вдоль контура по всей длине.
Кисть из щетины
Создаются мазки, имитирующие мазки кистью из щетины.
Узор создается из отдельных элементов и повторяется вдоль контура. Узорчатые кисти могут сочетать до пяти элементов: для сторон, внутреннего угла, внешнего угла, начала и конца узора.
A. Каллиграфическая кисть B. Дискретная кисть C. Объектная кисть D. Узорчатая кисть E. Кисть из щетины
Часто с помощью дискретных и узорчатых кистей можно создать один и тот же эффект. Тем не менее между ними есть одно существенное отличие: узорчатая кисть в точности следует контуру, в отличие от дискретных кистей.
Обзор палитры «Кисти»
На палитре «Кисти» («Окно» > «Кисти») отображаются кисти для текущего файла. При выборе какой-либо кисти в библиотеке она автоматически добавляется на палитру «Кисти». Кисти, созданные пользователем и сохраненные на палитре «Кисти», связаны только с текущим файлом. Таким образом, для каждого файла Illustrator может использоваться собственный набор кистей на палитре «Кисти».
Отображение и скрытие типа кисти
Изменение режима отображения кистей
Изменение порядка расположения кистей на палитре «Кисти»
Создание дубликата кисти на палитре «Кисти»
Перетащите кисть на кнопку «Новая кисть» или выберите в меню палитры «Кисти» команду «Создать дубликат кисти».
Удаление кистей из палитры «Кисти»
Выделите кисти и нажмите кнопку «Удалить кисть» . Можно выделить кисти, не используемые в документе, выбрав в меню палитры «Кисти» команду «Выделить все неиспользуемые».
Работа с библиотеками кистей
Библиотеки кистей («Окно» > «Библиотеки кистей» > [название_библиотеки]) — это коллекции образцов кистей, поставляемых вместе с Illustrator. Можно открыть несколько библиотек кистей, чтобы просмотреть их и выбрать кисти. Можно также открывать библиотеки кистей с помощью меню палитры «Кисти».
Чтобы библиотека кистей открывалась автоматически при запуске программы Illustrator, выберите в меню палитры библиотеки кистей пункт «Постоянно».
Копирование кистей из библиотеки кистей на палитру «Кисти»
Импорт кистей на палитру «Кисти» из другого файла
Создание новых библиотек кистей
- (Windows) User/AppData/Roaming/Adobe/Adobe Illustrator < номер версии > Settings/Brushes
- (Mac OS) Library/Application Support/Adobe/Adobe Illustrator < номер версии > Settings/Brushes
- Замените <номер версии> на одно из следующих значений в зависимости от того, какая версия Illustrator установлена в вашей системе. Дополнительные сведения представлены в разделе Замена номера версии Illustrator .
Если файл библиотеки помещен в другую папку, библиотеку можно открыть, выбрав команду «Окно» > «Библиотеки кистей» > «Другая библиотека» и указав нужный файл.
Применение мазков кисти
Можно применить мазки кисти к контуру, созданному с помощью любого инструмента рисования, включая инструмент «Перо», инструмент «Карандаш» или инструменты рисования основных фигур.
Выделите контур, затем выберите кисть в библиотеке кистей, на палитре «Кисти» или панели «Управление».
Перетащите кисть на контур. Если к контуру уже применены мазки кисти, прежняя кисть заменяется новой.
Чтобы применить к контуру другую кисть, но использовать параметры мазка исходной кисти, удерживайте клавишу «Alt» (Win) или «Option» (Mac OS) при щелчке на новой кисти.
Одновременное рисование контуров и применение мазков кисти
Выберите инструмент «Кисть» .
Чтобы нарисовать незамкнутый контур, отпустите кнопку мыши, когда контур примет желаемую форму.
Чтобы нарисовать замкнутую фигуру, удерживайте нажатой клавишу Alt (Windows) или Option (Mac OS) в процессе перемещения. Рядом с курсором инструмента «Кисть» отображается небольшая петля . Отпустите кнопку мыши (но не клавишу «Alt» или «Option»), когда фигура примет желаемую форму и ее необходимо будет замкнуть.
Illustrator отмечает опорные точки в процессе рисования линии. Число опорных точек определяется длиной и сложностью контура, а также настройками допуска инструмента «Кисть».
Совет. Для корректировки формы контура, созданного с помощью кисти, выберите этот контур. Затем расположите инструмент «Кисть» на контуре и перетащите, придавая контуру требуемую форму. Можно использовать этот метод для удлинения контура, нарисованного кистью, а также для изменения формы контура между существующими конечными точками.
Параметры инструмента «Кисть»
Дважды щелкните инструмент «Кисть», чтобы задать параметры, описанные ниже.
Определяет, на какое расстояние можно переместить курсор или перо прежде, чем Illustrator добавит к контуру следующую опорную точку. Например, значение 2,5 для параметра «Отклонение» означает, что перемещения инструмента на расстояние менее 2,5 пикселя не регистрируются. Параметр «Отклонение» может принимать значения от 0,5 до 20 пикселей. Чем выше значение, тем более гладким и менее сложным будет контур.
Определяет степень сглаживания, применяемую программой Illustrator при использовании этого инструмента. Параметр «Сглаживание» может принимать значения от 0 до 100 %. Чем выше процентное значение, тем более сглаженный контур создается при рисовании.
Параметр «Сглаживание» может принимать значения от 0 до 100 %. Чем выше процентное значение, тем более сглаженный контур создается при рисовании.
Выполнять заливку новых мазков кистью
Применяет заливку к контуру. Этот параметр особенно полезен при рисовании замкнутых контуров.
Определяет, должен ли контур оставаться выделенным по окончании его рисования.
Редактировать выделенные контуры
Определяет, допускается ли изменение существующего контура с помощью инструмента «Кисть».
В пределах: _ пикс.
Определяет, насколько близко должен находиться курсор или перо к существующему контуру, чтобы можно было изменять контур с помощью инструмента «Кисть». Этот параметр доступен только в случае, если выбран параметр «Зона редактирования выделенных контуров».
Удаление мазков кисти
В палитре «Кисти» выберите команду «Удалить мазок кисти» или нажмите кнопку «Удалить мазок кисти» .
Также можно удалить мазок кисти, выбрав базовую кисть на палитре «Кисти» или на панели «Управление».
Преобразование мазков кисти в кривые
Можно преобразовать мазки кисти в рамки контура, чтобы редактировать отдельные компоненты контура кисти.
Illustrator помещает компоненты разобранного контура в группу. В группу входят контур и подгруппа, содержащая кривые мазков кисти.
Создание или изменение кистей
Вы можете создать каллиграфическую, дискретную, объектную, узорчатую кисть или кисть из щетины, а затем настроить ее параметры нужным образом. Чтобы создать дискретную, объектную или узорчатую кисть, необходимо сначала создать для нее рисунок.
При создании рисунка для кисти следуйте приведенным ниже рекомендациям.
Рисунок не должен содержать градиенты, наложение, другие мазки кисти, объекты сетки, растровые изображения, диаграммы, маски и файлы, добавленные командой «Поместить».
Рисунки для объектных и узорчатых кистей не должны содержать текст. Чтобы создать эффект мазка кисти с текстом, преобразуйте текст в кривые и затем создайте кисть с использованием этих кривых.
Для узорчатых кистей создайте до пяти элементов узора (в зависимости от конфигурации кисти) и добавьте эти элементы на палитру «Образцы».
Вы можете затем использовать созданные кисти для новых документов, добавив определения кистей в профиль нового документа. Дополнительные сведения о профилях новых документов см. в разделе О профилях новых документов..
Создание кисти
Нажмите кнопку «Новая кисть» в палитре «Кисти». Или перетащите выбранный рисунок на палитру «Кисти».
Если требуется, чтобы граница между частями рисунка, которые используются для создания узорчатой кисти, отсутствовала, отключите параметр «Сглаживание» в меню «Редактирование > Установки > Основные» (в Windows) или «Illustrator > Установки > Основные» (в Mac OS).
Изменение кисти
- Чтобы изменить параметры кисти, дважды нажмите на нее на палитре «Кисти». Задайте параметры кисти и нажмите кнопку «ОК». Если текущий документ содержит контуры, раскрашенные кистью, для которых используется измененная кисть, отображается сообщение.
 Выберите параметр «Применить к мазкам», чтобы изменить ранее существовавшие мазки. Выберите параметр «Оставить мазки», чтобы оставить ранее существовавшие мазки неизменными и применить измененную кисть только к новым мазкам.
Выберите параметр «Применить к мазкам», чтобы изменить ранее существовавшие мазки. Выберите параметр «Оставить мазки», чтобы оставить ранее существовавшие мазки неизменными и применить измененную кисть только к новым мазкам. - Чтобы изменить рисунок, используемый дискретной, объектной или узорчатой кистью, перетащите кисть на рисунок и внесите необходимые изменения. Удерживая нажатой клавишу Alt (Windows) или Option (Mac), перетащите измененную кисть на исходную кисть на палитре «Кисти».
- Чтобы изменить контур кисти, не обновляя соответствующую кисть, выделите контур и нажмите кнопку «Параметры выделенного объекта» в палитре «Кисти» или выберите параметры выделенного объекта во всплывающем меню палитры «Кисти».
Параметры кисти
Можно задать разные параметры для разных типов кистей. Чтобы изменить параметры кисти, дважды нажмите на нее на палитре «Кисти».
К дискретным, объектным и узорчатым кистям применяются одинаковые параметры окраски.
Чтобы изменить настройки экземпляра обводки для объектной или узорчатой кисти, нажмите на значок «Параметры выделенного объекта» на палитре «Кисти» и установите нужные значения. Для объектной кисти помимо ширины обводки, можно задать такие параметры, как зеркальное отражение, настройку размера и цвет. Для узорчатой кисти помимо настроек масштабирования, можно задать такие параметры, как зеркальное отражение, настройку размера и цвет.
Для объектной кисти помимо ширины обводки, можно задать такие параметры, как зеркальное отражение, настройку размера и цвет. Для узорчатой кисти помимо настроек масштабирования, можно задать такие параметры, как зеркальное отражение, настройку размера и цвет.
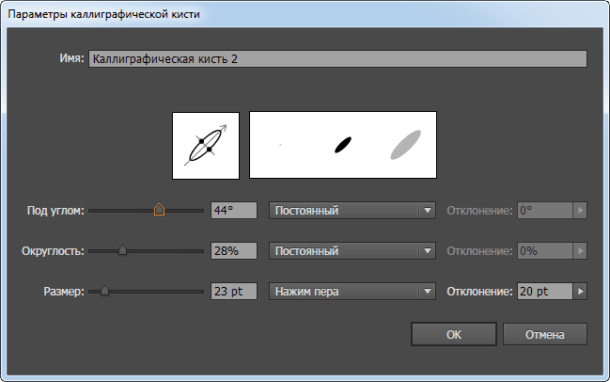
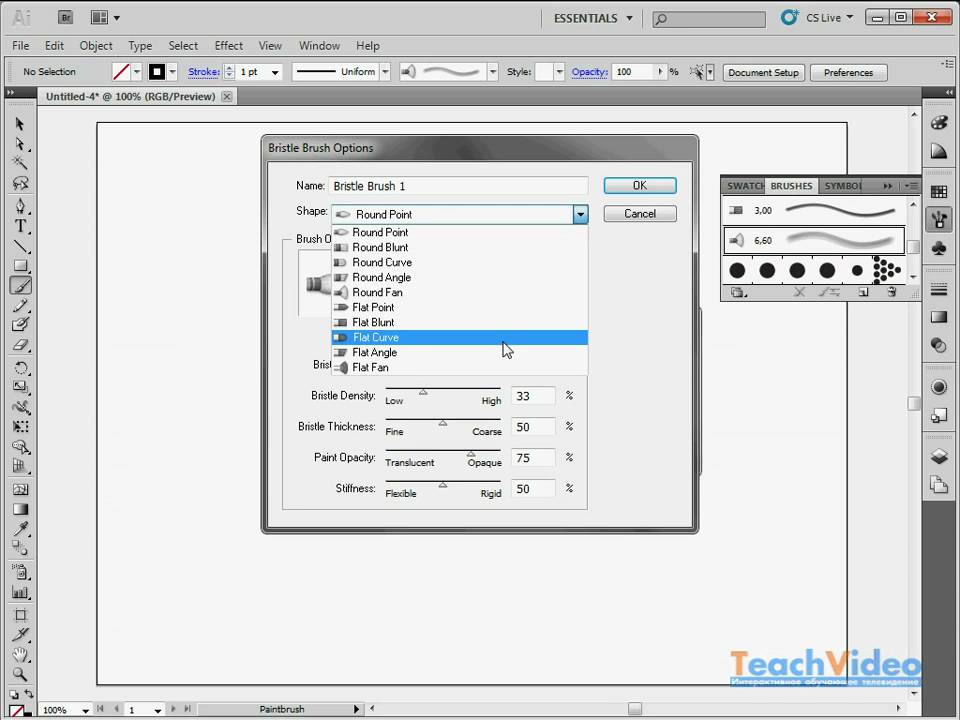
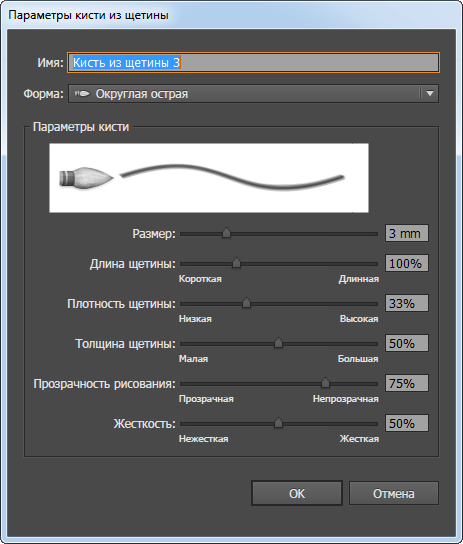
Параметры каллиграфической кисти
Определяет угол поворота кисти. Перетащите стрелку в окне просмотра или введите значение в поле «Угол».
Определяет округлость кисти. Перетащите черную точку в окне просмотра в направлении от центра или к центру либо введите значение в поле «Округлость». Чем больше значение, тем больше округлость.
Определяет диаметр кисти. Задайте диаметр с помощью ползунка «Диаметр» или введите значение в поле «Диаметр».
В раскрывающемся списке справа от каждого параметра можно выбрать формы кисти. Выберите один из следующих вариантов:
Создается кисть с заданным углом, округлостью и диаметром.
Создается кисть со случайными вариациями угла, округлости и диаметра. В поле «Варианты» задается значение, указывающее диапазон, в пределах которого могут колебаться характеристики кисти. Например, если параметр «Диаметр» имеет значение 15, а параметр «Варианты» — значение 5, то диаметр может быть в пределах от 10 до 20.
Например, если параметр «Диаметр» имеет значение 15, а параметр «Варианты» — значение 5, то диаметр может быть в пределах от 10 до 20.
Создается кисть, для которой угол, округлость и диаметр различаются в зависимости от нажима планшетного пера. Этот параметр лучше всего использовать с параметром «Диаметр». Он доступен только при работе с графическим планшетом. Введите значение в поле «Варианты», чтобы задать диапазон колебания исходного значения характеристики кисти. Например, если параметр «Округлость» имеет значение 75 %, а параметр «Варианты» — значение 25 %, то самому легкому мазку будет соответствовать 50 %, а самому жирному — 100%. Чем слабее нажим, тем более наклонным получается мазок кисти.
Создается кисть, диаметр которой зависит от манипуляций с копировальным колесиком. Этот параметр предназначен для использования с аэрографом с копировальным колесиком на цилиндрическом контейнере и с графическим планшетом, способным определять это перо.
Создается кисть, для которой угол, округлость и диаметр различаются в зависимости от наклона планшетного пера. Этот параметр особенно полезен при использовании одновременно с параметром «Округлость». Он доступен только в том случае, если графический планшет способен определять, насколько положение пера близко к вертикальному.
Этот параметр особенно полезен при использовании одновременно с параметром «Округлость». Он доступен только в том случае, если графический планшет способен определять, насколько положение пера близко к вертикальному.
Создается кисть, для которой угол, округлость и диаметр различаются в зависимости от местоположения пера. Этот параметр наиболее полезен для управления углом наклона каллиграфических кистей, особенно при работе с кистью традиционного типа. Он доступен, только если графический планшет способен определять направление наклона пера.
Создается кисть, для которой угол, округлость и диаметр различаются в зависимости от поворота планшетного пера. Этот параметр наиболее полезен для управления углом каллиграфической кисти, особенно при использовании такой кисти, как плоское перо. Он доступен, только если графический планшет способен определять тип поворота.
Параметры окраски для дискретной, объектной и узорчатой кистей
Цвет, применяемый дискретной, объектной или узорчатой кистью, зависит от текущего цвета обводки и метода окраски кисти. Чтобы задать метод окраски, выберите один из следующих параметров в диалоговом окне «Параметры кисти».
Чтобы задать метод окраски, выберите один из следующих параметров в диалоговом окне «Параметры кисти».
Отображает цвет в том же виде, что и на кисти на палитре «Кисти». Выберите параметр «Нет», чтобы кистью применялся тот же цвет, что и на палитре «Кисти».
Отображает мазок кисти в оттенках цвета обводки. Черные участки рисунка приобретают цвет обводки, менее интенсивно окрашенные участки приобретают оттенки цвета обводки, а белые участки остаются белыми. При использовании для обводки плашечного цвета параметр «Оттенки» формирует оттенки плашечного цвета. Выберите этот параметр для черно-белых кистей или в случае, если необходимо раскрасить мазок кисти плашечным цветом.
Полутона и тени
Отображает мазок кисти в оттенках и тенях цвета обводки. Этот параметр обеспечивает сохранение черного и белого, а все промежуточные оттенки от черного к белому через цвет обводки. Из-за добавления черного цвета печать на одной форме при использовании параметра «Полутона и тени» с плашечным цветом может оказаться невозможной. Выберите параметр «Полутона и тени» для кистей в градациях серого.
Выберите параметр «Полутона и тени» для кистей в градациях серого.
Сдвиг цветового тона
Использует на рисунке кистью ключевой цвет, отображаемый в поле «Ключевой цвет» (по умолчанию ключевой цвет — тот, что преобладает на рисунке). Все детали рисунка, сделанные кистью ключевого цвета, приобретают цвет обводки. Другие цвета на рисунке кистью преобразуются в цвета, близкие к цвету обводки. При использовании параметра «Сдвиг цветового тона» сохраняются черный, белый и серый цвета. Выберите параметр «Сдвиг цветового тона» для кистей, в рисунке которых используется несколько цветов. Чтобы изменить ключевой цвет, выберите инструмент «Пипетка» — «Ключевой цвет», переместите пипетку в поле предварительного просмотра в диалоговом окне и нажмите на цвет, который следует использовать в качестве ключевого. Цвет в поле «Ключевой цвет» изменится. Нажмите на инструмент «Пипетка» еще раз, чтобы отменить его выделение.
Чтобы просмотреть информацию и примеры для каждого из вариантов, щелкните «Инфо».
Cоздание кисти в иллюстраторе
Share this.
Кисть в Adobe Illustrator является невероятным инструментом, с помощью которого можно создавать множество разнообразных вещей от самых простых к более сложным. В этом уроке мы сосредоточимся исключительно на создании новой кисти и применение ее в действии.
Этот урок предназначен для новичков и тех, кто желает получить более глубокие знания о кисти. Процесс создания кисти куда проще, чем можно было ожидать.
Для начала вы должны знать о том, что существует несколько типов кистей, которые можно создать в Illustrator: каллиграфические, дискретные, объектные, узорчатые, объектная и кисть из щетины.
В этом уроке мы будем создавать объектную кисть. Хочу сразу заметить, что рисунки для объектной кисти не должны содержать текст. Но если вы все же хотите создать эффект мазка кисти с текстом, то следует преобразовать ваш текст в кривые прежде чем создавать кисть.
Для начала, нужно создать новый документ и в нем нарисуйте форму, которую хотите. При этом форма может быть любой, например квадрат или даже круг, может быть и более сложной.
При этом форма может быть любой, например квадрат или даже круг, может быть и более сложной.
Далее выделяем все фигуры, которые вы хотите включить в кисть и переходим в палитру Кисти и выбираем Новая кисть…
В появившемся окне вам предстоит выбрать какой тип кисти вы хотите создать. В данном примере мы учимся создавать объектную кисть поэтому ее и выбираем, затем нажимаем Ок.
Теперь самое важное – задаем параметры будущей кисти.
Убедительная просьба при выборе параметров проставить Метод колоризации поставить Оттенки, это важно, поскольку именно этот параметр позволяет изменять цвет кисти и цвет обводки. Если вы не выберите его то кисть всегда будет тем цветом, в котором вы ее создали.
После выбора всех необходимых параметров нажимаем Ок. После чего созданная кисть появится в палитре кистей.
Последний момент при создании кисти – проверка. Создадим форму, например круг используя инструмент Эллипс, без заливки, цвет обводки поставим синий. Далее в палитре кистей нажимаем на нашу созданную кисть и видим что в результате у нас получилось.
Далее в палитре кистей нажимаем на нашу созданную кисть и видим что в результате у нас получилось.
Именно такие простенькие на первый взгляд кисти могут сэкономить вам кучу времени в дальнейшем. Только представьте себе сколько ушло бы времени на рисование подобного круга от руки без применении объектной кисти. Вы можете сделать несколько кистей, чтобы получить формы куда сложнее и красивее. Чем больше вы будете пробовать себя в создании разнообразных кистей, тем больше и гораздо лучше у вас будет получаться. Не верите? Просто попробуйте. К примеру создание этой кисти заняло около одной минуты, а она состоит всего лишь из простых прямоугольников. Теперь представьте себе, сколько всего вы сможете сделать потратив чуть больше времени на эксперименты.
Как создать кисть-конфетти в Adobe Illustrator
Кто еще любит кисти в Иллюстраторе? Их забавно создавать и играться с ними. Как один из проектов “Недели любви”, я покажу вам как создать свадебную-конфетти дискретную кисть. Идеально для начинающих так как тут не используется инструмент Перо.
Идеально для начинающих так как тут не используется инструмент Перо.
Потом я покажу вам как использовать эту кисть для создания простого Графического Стиля, который может быть использован для создания стильной плашки или рамки в свадебной канцелярии.
1. как создать основное сердечко.#
Шаг 1#
Создать сердечко в Иллюстраторе можно многими способами. Этот метод я предпочитаю потому, что он дает ровную форму, и знакомит с некоторыми очень удобными функциями программы.
Используя инструмент Эллипс – Ellipse Tool (L), создайте круг. С помощью Инструмента выделения – Selection Tool (V) и Alt-Сдвига продублируйте круг так, чтобы он слегка перекрывал предыдущий.
Шаг 2#
Давайте объединим эти фигуры используя панель Обработка контуров- Pathfinder (Window > Pathfinder). Выделите обе формы и кликните кнопку Объединить – Unite чтобы создать из них единую форму.
Шаг 3#
Верхняя часть сердечка уже приняла свою форму, так что настало время сделать нижнюю. У вас три опорные точки внизу формы.. Давайте удалим по одной с каждой стороны с помощью Инструмента Удаление Опорных Точек – Delete Anchor Point Tool (-). наведите мышку на точку, которую хотите удалить этим инструментом, и затем кликните.
Шаг 4#
Ручки на самой нижней точке создают острый угол внутрь фигуры. Мы не можем это обратить, но но можем их распрямить.
С помощью инструмента Прямое Выделение Direct Selection Tool (A), кликнем на проблемную точку. Вдоль верхней части интерфейса, вы увидите параметры опорных точек. Выберите первый вариант, конвертировать выбранную опорную точку в угол – Convert selected anchor point to corner.
Шаг 5#
Держа точку выделенной, используйте Стрелочку Вниз на клавиатуре чтобы опустить точку вниз на 30 точек.
Затем с помощью инструмента Прямое Выделение Direct Selection Tool (A) кликаем на одну из боковых точек. Поместите указывающую вниз ручку на полпути между точкой и нижней частью сердечка, убедившись, что ручка по-прежнему указывает в том же направлении. Повторите то же на другой стороне. Это завершит форму сердечка.
Поместите указывающую вниз ручку на полпути между точкой и нижней частью сердечка, убедившись, что ручка по-прежнему указывает в том же направлении. Повторите то же на другой стороне. Это завершит форму сердечка.
2. Как создать серию разноцветных сердечек#
Шаг 1 #
Я буду использовать процесс окрашивания, описанный у Beto Garza. Он создает цветовые палитры, используя Blend ( Переход) между двумя фигурами. Я очень рекомендую вам его Урок по созданию автопортрета.
Давайте сначала продублируем оригинальное сердечко таким же способом, каким дублировали окружности. Выделите сердечко Инструментом Выделение – Selection Tool (V) и затем зажимая Alt сдвинем сердечко в сторону, так, чтобы еще осталось место для трех будущих сердечек между ними.
Шаг 2#
Выделите оба сердечка и создайте Переход (Blend) между ними, используя Object > Blend > Mark или Control-Alt-B. Таким образом, вы получите еще несколько сердечек между первыми двумя.
Чтобы гарантировано получить всего 5 сердечек, выделите наш переход и пройдите Object > Blend > Blend Options ( Параметры перехода) , и в пустом поле Specified Steps ( Количество шагов) выставите значение 3, так как мы хотим еще три фигуры между нашими двумя.
Шаг 3#
Когда вы посмотрите на группу Переход в панели слоев, вы заметите, что внутри группы есть три элемента пути (строка, в которой находится переход) и две оригинальных фигуры. Теперь вы можете выбрать две оригинальные фигуры и менять их цвет, пока вы не получите градиент в цветах, которые вы хотите использовать для вашего конфетти. Я выбрал пастельный розовый (#f2a7cb) и индиго (#2e3192).
3. Как расположить сердечки#
Шаг 1#
До того, как мы расположим сердечки в форе круга, давайте освободим их от Перехода. Выберите Переход в панели слоев и нажмите Объект > Разобрать (Object > Expand). Это превратит Переход в группу из пяти фигур.
Это превратит Переход в группу из пяти фигур.
А теперь давайте разгруппируем фигуры, оставив их выделенными и пройдем Объект- Разгруппировать (Object > Ungroup). Теперь в панели слоев вы увидите что фигуры разгруппированы.
Шаг 2#
Используя Инструмент выделение – Selection Tool (V), составьте из сердечек круг… Он не должен быть идеальным так как впоследствии будет искажен.
Шаг 3#
Затем, используя инструмент свободное трансформирование Free Transform Tool (E), поверните каждое сердечко. Эффект этой кисти в случайном расположении конфетти, так что расположение сердечек под разными углами играет главную роль.
Шаг 4#
Давайте изменим размер сердечек чтобы они были более случайны. Инструментом выделение Selection Tool (V) выберем несколько сердечек. Затем пройдем Объект > Трансформирование > Масштабирование ( Object > Transform > Scale). Я уменьшил размер на 50 %.
Я уменьшил размер на 50 %.
Затем я уменьшил размер остальных сердечек на 40 %, так что получилось небольшая вариация.
Вот примерно что у нас получилось до того, как мы создадим кисть.
4. Как создать Дискретную Кисть#
Шаг 1#
Начнем создавать кисть. Выберите все – Select All (Control-A) и затем откройте панель Кисти – Brushes panel (Window > Brushes). Кликните Создать новую кисть ( New Brush) на нижней части панели.
Шаг 2#
Появится всплывающее окно с выбором какую кисть вы хотите создать; выберите Дискретная Кисть (Scatter Brush) и кликните ОК. Теперь открылось окно Меню Настроек Дискретной Кисти (Scatter Brush Options).
Дайте имя своей кисти, и давайте рассмотрим каждую настройку, чтобы вы знали причину своего выбора.
- Случайный (Random): Они все выставлены на случайный, потому что мы не хотим единообразный внешний вид у разбросанного конфетти.
 При выборе этой опции, вы сможете выбирать параметры значений.
При выборе этой опции, вы сможете выбирать параметры значений. - Размер (Size): Так как я создал сердечки достаточно большими, я выставил маленькое значение размера и небольшие его вариации. Причина этому то, что на конфетти мы не будем смотреть в перспективе.
- Расстояние (Spacing): Это значение выставите так низко, насколько с небольшой вариацией. Это потому, что конфетти немного наезжают друг на друга.
- Разброс (Scatter): Разброс означает, насколько фигуры отклонятся с нарисованного пути… я хочу чтобы это случилось относительно аккуратно.
- Поворот (Rotation): Необходимо чтобы фигуры упали в различных положениях… поэтому поворот выставляется в обоих наибольших значениях.
Когда закончите. нажмите ОК.
Шаг 3#
Вы можете применить вашу кисть-конфетти к любому пути по вашему желанию… вот она на прямой линии.
5. Как создать простую рамку.#
Шаг 1#
Давайте используем эту кисть на базовой графике. Я добавлю причудливую рамку из конфетти вокруг имен нашей вымышленной пары, Гвен и Карен.
Я добавлю причудливую рамку из конфетти вокруг имен нашей вымышленной пары, Гвен и Карен.
Используя инструмент Эллипс – Ellipse Tool (L), я нарисую круг за именами так, чтобы мы были уверены что рамка не перекроет имена. Откройте Панель Оформление (Window > Appearance).
Шаг 2 #
Нажмите на Обводку (Stroke) где нарисована кисть, и выпадающее меню покажет вам кисти из Панели Кистей. Выберите там вашу кисть с конфетти. По умолчанию, у нее будет выставлена толщина в 1 пиксель, которую вы можете поменять кликнув на ссылку Обводка Stroke (которая приведет вас в панель настройки обводки)
Шаг 3#
Давайте добавим еще конфетти. С выделенной обводкой, кликните на выкатное меню в правом верхнем углу и выберите Продублировать Объект(Duplicate Item). Это удвоит все значения и настройки Обводки. Мы немного отредактируем ее кликнув на ссылку Обводка и поменяв Толщину Обводки на 0,75 пикселей.
Шаг 4#
Теперь перетащите строку Заливка наверх панели Оформление (Appearance) и поменяйте цвет на белый. Так мы завершим нашу рамку.
Шаг 5 #
Если вы хотите сохранить эту рамку для дальнейшего использования, откройте панель Стили графики (Graphic Styles) с выделенной рамкой и нажмите на Новый Стиль Графики (New Graphic Style). Так мы сохраним ее на будущее чтобы применять к другим формам.
Отличная работа, все готово!#
Надеюсь вам понравилось создание этой многообъектной кисти из конфетти. Если у вас есть какие-нибудь вопросы по ее созданию, или вы закончили этот проект, пожалуйста расскажите об этом в комментариях!
Автор: Sharon Archer-Thomas
День 11. Кисти в Иллюстраторе (Adobe Illustrator) часть 2.
Каллиграфические кисти, в том числе новая кисть для cs4 Кисть-Клякса. Помогают создать имитацию рисования пером, поддерживают нажим на графическом планшете.
Помогают создать имитацию рисования пером, поддерживают нажим на графическом планшете.
Дискретная кисть, распределяет готовые объекты (например, ромашка) вдоль пути кисти.
Объектная кисть. Берется или создается форма кисти (пример, лепестки подсолнуха), которая растягивается вдоль всего контура.
Узорчатые кисти. Создается элемент узора, который равномерно копируется вдоль всего пути кисти. Всего может быть 5 элементов: для сторон, внутреннего угла, внешнего угла, начала и конца узора.
Палитра Кисти в Иллюстраторе.
Создание копии кисти – для этого нужно перетащить кисть на кнопку Новая кисть
Редактировать настройки кисти можно щелкнув 2 раза по кисти в палитре Кисти.
В библиотеке кистей вы можете найти множество кистей для имитации акварели, создания рамочек и т. д.
Создание своей кисти.
- Рисуем объект, который затем станет кистью, и перетаскиваем его на палитру кисти.

- Открывается диалоговое окно выбора кисти.
- Выбираем, какую кисть хотим создать, настраиваем ее параметры.
Для создания каллиграфической кисти не нужно создавать никаких объектов, достаточно щелкнуть по кнопке Новая кисть на палитре Кисти.
Создание узорчатой кисти.
- Рисуются части кисти.
- Помещаются в палитру Образцы.
- Выбираем команду Новая кисть на палитре кистей.
- Создать узорчатую кисть.
- В Кнопки мозаики помещаем образцы из поля ниже.
Нельзя создать кисти
- из градиентов, но можно вместо градиентов использовать переходы цвета.
- из объектов, залитых узором (бесшовной заливкой).
- объектов залитых Сетчатым градиентом (стечатой заливкой, мешем, mesh)
Рисовать кистями можно 3 способами:
- Работаем сразу инструментом Кисть Рисуем сначала контур Карандашом, Пером.
- Выделяем нарисованный объект.
 Щелкаем по образцу кисти в палитре Кисти.
Щелкаем по образцу кисти в палитре Кисти. - Перетащите кисть на созданный контур. Цвет кисти будет зависеть от цвета, который задан на панели инструментов для окраски контура. Но мы можем его менять еще и в настройках кисти (см ниже). Изменить форму мазка можно инструментом Прямое выделение.
Для подготовки мазков кисти к печати или на стоки вы должны превратить мазок кисти в обычный векторный объект, который можно будет редактировать как любые кривые Безье. Меню Объект — Разобрать оформление.
Параметры инструмента Кисть.
Открывается при двойном щелчке на панели инструментов на кнопке Кисть.
- Точность. Определяет, на какое расстояние можно переместить курсор или перо прежде, чем Illustrator добавит к контуру следующую опорную точку. Чем выше значение, тем более гладким и менее сложным будет контур.
- Сглаживание. Степень сглаживания контура при рисовании.
 Изменяется от 0 до 100%. Выполнять заливку новых мазков кистью. Заливает нарисованный контур.
Изменяется от 0 до 100%. Выполнять заливку новых мазков кистью. Заливает нарисованный контур. - Сохранять выделенным. Если галочка стоит, то контур останется выделенным после того как вы закончите его рисовать.
- Зона редактирования выделенных контуров. Определяет, допускается ли изменение существующего контура с помощью инструмента Кисть.
- В пределах: _ пикселов. Показывает, насколько близко должен находиться курсор или перо к существующему контуру, чтобы можно было изменять контур с помощью инструмента Кисть. Параметр доступен, если выбран параметр Зона редактирования выделенных контуров
Настройки кистей.
Параметры каллиграфической кисти.
- Угол — угол поворота кисти.
- Округлость показывает круглая или сплющенная будет кисть.
- Диаметр – размер кисти.
В раскрывающемся списке от каждого параметра можно выбрать дополнительные настройки кисти, нужно понимать, что некоторые из них будут работать, только если у вас есть графический планшет.
- Фиксированная. Параметры кисти не меняются в процессе рисования.
- Случайно. Параметры изменяются в случайном порядке.
- В поле Варианты указывается диапазон колебаний настроек (+, — 3, например).
- Нажим, изменение настроек зависит от нажима планшетного пера (полная имитация рисования кистью на бумаге)
- Копировальное колесико работает с пером аэрограф
- Наклон. Настройки кисти зависят от наклона планшетного пера.
- Месторасположение. Настройки кисти зависят от направления наклона планшетного пера (есть не у всех планшетов).
- Поворот. Настройки кисти зависят от поворота планшетного пера.
Настройки окраски для дискретной, объектной и узорчатой кистей.
По-умолчанию цвет следа кисти такой же как цвет на панели инструментов у обводки в тот момент когда кисть создавалась и потом мы цвет кисти менять не можем, если не поменяем настройки кисти в поле Окраска Метод.
- Без окраски. Цвет мазка не меняется.
- Полутона. Мазок окрашивается в оттенки цвета. Черные цвета в цвет обводки на палитре инструментов, более светлые цвета — в оттенки цвета обводки на палитре инструментов.
- Полутона и тени. Черный и белый цвета остаются неизменными. Остальные цвета приобретают оттенки цвета обводки на палитре инструментов.
- Сдвиг цветового тона. Меняется полностью цвет мазка кисти.
Параметры дискретной кисти.
- Размер – размер объектов.
- Интервал – расстояние между объектами.
- Разброс – насколько близко объекты находятся к центральной линии мазки кисти (контуру).
- Поворот – угол поворота объектов.
- Поворот относительно – угол поворота относительно страницы или контура.
Параметры узорчатой кисти.
- Масштаб изменяет размер элементов
- Интервал задает расстояние между элементами.
- Кнопки мозаики настраивают применение разных узоров к разным участкам контура
- Зеркальное отражение По длине или По ширине – отражает кисть.
- Настройка: Растянуть. Растягивает или укорачивает части кисти.Вставить пробелы. Вставляет пустое пространство между мазками.
Сместить. Смещает части кисти внутрь или снаружи контура.
Параметры объектной кисти.
- Ширина. Изменяет ширину рисунка относительно его исходной ширины.
- Сохранять пропорции. Сохраняет пропорции при рисовании.
- Направление. Определяет направление рисунка относительно движения кисти.
- Зеркальное отражение По длине или По ширине – отражает кисть.

Кисть-клякса, настройка и рисование.
Переводные уроки по работе с кистями на выбор:
Попугай
Имитация пера и туши
Уроки по кистям от Виктории Кошелевой
Самые популярные бесплатные кисти Adobe Illustrator
В этом посте мы делимся с вами коллекцией отобранных бесплатных кистей Adobe Illustrator . Если вам нужно расширить свой дизайн с помощью кистей, здесь мы собрали самые популярные бесплатные кисти Adobe Illustrator. Просто взгляните на них, все они бесплатны и имеют премиальное качество, так что вы можете без всяких сомнений сделать свой дизайн намного лучше с помощью этих кистей Illustrator.
Сохраняйте хорошее настроение и наслаждайтесь коллекцией!
Рекомендуем также посмотреть:
- Лучшие Мокапы подушек (бесплатно и премиум)
- Крутые паттерны в стиле Мемфис для дизайнеров
- Бесплатные крутые шрифты для уникального и креативного дизайна
1.
 24 бесплатные векторные кисти Illustrator с обводкой сухой кистью
24 бесплатные векторные кисти Illustrator с обводкой сухой кистьюЭтот отличный набор из 24 кистей подойдет для тех, кто работает над дизайн-проектом, которому нужен состаренный вид. Каждый мазок кисти можно использовать как отдельный рисунок или наносить с помощью инструментов «Кисть» или «Карандаш».
Скачать
2. Бесплатный набор инструментов дыма
Дополнительный пакет для премиального набора инструментов Smoke Toolkit 2 с новыми шаблонами, формами дыма, элементами и фоном.
Скачать
3. Коллекция из 53 бесплатных масляных пастельных кистей для Illustrator
Этот набор кистей включает в себя множество различных форм, размеров, текстур, пятен и каракулей. Другими словами, в этом наборе есть кисть для любой задачи рисования.
Скачать
4. Бесплатные векторные кисти для губной помады для Illustrator
Кисть Illustrator с отпечатком губной помады послужит отличным источником при разработке узоров и фонов для творческих проектов, таких как поздравительные открытки и баннеры.
Скачать
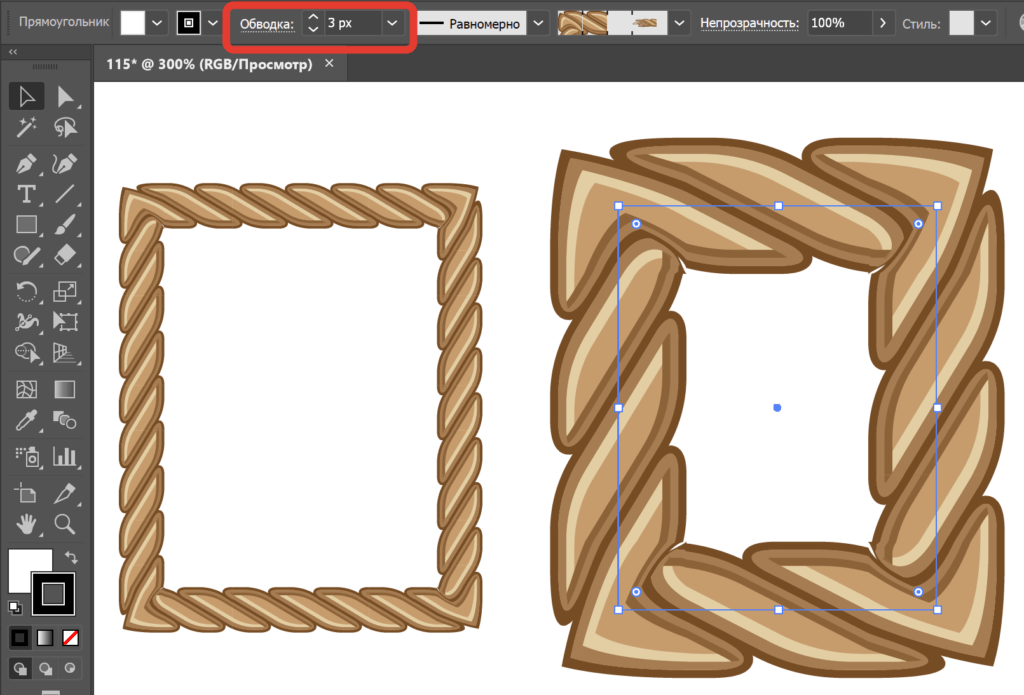
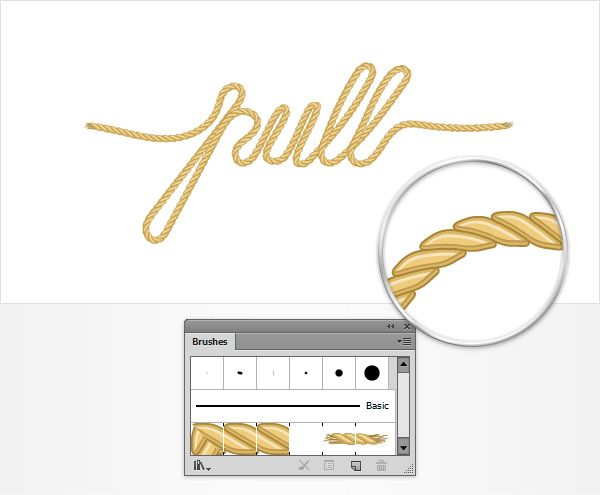
5. Бесплатная Веревочная кисть для Illustrator
Идеальная кисть Illustrator с текстурой в стиле веревки. Эта кисть идеально подходит для добавления границ и текстуры к различным видам искусства и графического дизайна.
Скачать
6. Бесплатные кисти для винтажных баннеров для Illustrator
Это уникальные абстрактные кисти для Illustrator. Они идеально подходят для добавления небольших значков баннеров и графики к вашим произведениям искусства и дизайнам.
Скачать
7. Бесплатные кисти для Illustrator
Идеально подходит для цифрового рисования и специальных эффектов в Adobe Illustrator. Содержит различные штрихи и стили. Загрузите и используйте эти кисти для своих рисунков, гравюр, эффектов или любой другой работы.
Скачать
8. Бесплатные кисти для Illustrator
В этой коллекции вы найдете 40 толстых текстурных кистей для нативного макияжа и многое другое. Вы получите тонкие кисти, идеально подходящие для контуров, толстые для заполнения больших областей и стандартные для универсальных текстурных кистей.
Вы получите тонкие кисти, идеально подходящие для контуров, толстые для заполнения больших областей и стандартные для универсальных текстурных кистей.
Скачать
9. Бесплатные векторные кисти для Adobe Illustrator
Скачать
10. 131 бесплатная рисованная кисть для Adobe Illustrator
Супер детализированные и реалистичные кисти для Adobe Illustrator. Они эффективны и очень просты в использовании. Были приняты все меры для того, чтобы качество этих кистей оставалось на самом высоком уровне на каждом этапе.
Скачать
11. 12 бесплатных кистей с эффектом мелка для Adobe Illustrator
В отличие от типичных художественных кистей, которые растягиваются, чтобы соответствовать размеру, они повторяются вдоль контура для более реалистичного вида. Применяйте кисти к мазкам или рисуйте непосредственно с помощью инструмента «Кисть», чтобы добавить неправильные очертания к вашей работе.
Скачать
12.
 30 бесплатных винтажных кистей для растушевки для Adobe Illustrator
30 бесплатных винтажных кистей для растушевки для Adobe IllustratorПридайте своим иллюстрациям старомодный оттенок. Эти кисти имеют различные нарисованные от руки узоры линий в горизонтальной, вертикальной, диагональной и перекрестной ориентации, которые можно использовать для затенения ваших цифровых рисунков.
Скачать
13. Бесплатные кисти Illustrator
Затенение — одна из самых трудоемких задач цифровых иллюстраций. Но с этим набором кистей Illustrator вы сможете сократить эту работу вдвое.
Скачать
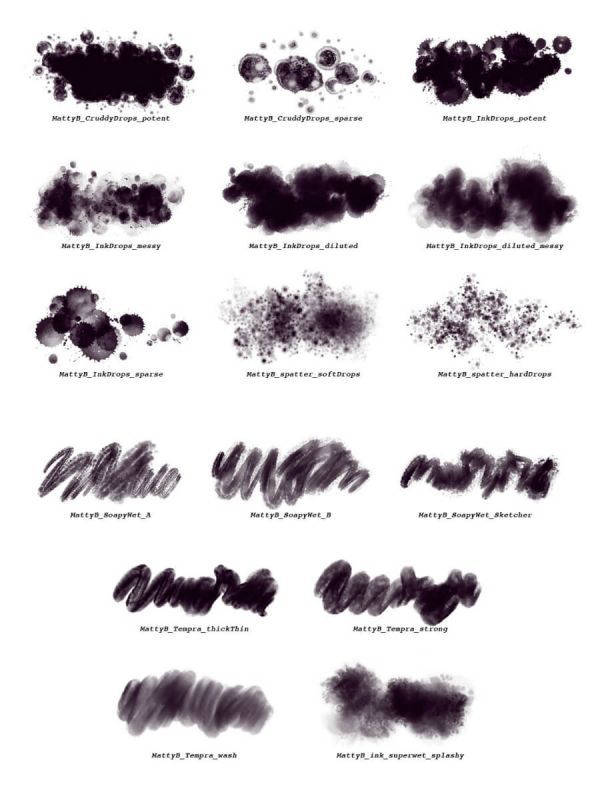
14. Бесплатные японские акварельные кисти для Illustrator
Эта коллекция красивых кистей Illustrator включает набор акварельных кистей, вдохновленных японскими рисунками. Он включает в себя как кисти для рисования, так и кисти для каллиграфии, которые идеально подходят для творческих художников и иллюстраторов.
Скачать
15. Бесплатные основные векторные кисти для Illustrator
В этой коллекции вы найдете 150 высококачественных кистей, нарисованных вручную, которые придадут вашим проектам ощущение органичности ручной росписи. Они отлично подходят для использования в иллюстрациях, а также в качестве отдельных элементов дизайна.
Они отлично подходят для использования в иллюстрациях, а также в качестве отдельных элементов дизайна.
Скачать
16. Бесплатный набор из 24 кистей-маркеров для Adobe Illustrator
Эти классные 24 кисти, подлинно изготовленные из настоящих ручек, предлагают множество стилей и размеров наконечников, от тонких контурных штрихов до толстых и неряшливых каракулей.
Скачать
17. Бесплатный набор кистей Preppy Art Illustrator
Созданный из настоящих мазков, этот бесплатный набор кистей для Illustrator, нарисованный от руки, необходим каждому дизайнеру и художнику. Он включает в себя 29 кистей в векторном формате с текстурами, вдохновленными дизайнами 1960-х годов.
Скачать
18. Бесплатный образец из коллекции кистей Patts
Эта коллекция кистей Patts представляет собой набор кистей премиум-класса для Adobe Illustrator. Вы можете скачать бесплатный образец для тестирования кистей и использовать их в своих личных проектах.
Скачать
Как сделать кисти для Adobe Illustrator
Научиться создавать собственные кисти Adobe Illustrator — это то, что должен знать каждый дизайнер и иллюстратор.
Почему?
Преимущества огромны. Если вы не знаете, как сделать свои собственные кисти, вы находитесь в невыгодном положении. Вот почему так важно понимать, как создавать кисти Adobe Illustrator.
- Создание собственных кистей может сэкономить массу времени.
- Пользовательские кисти придают вашему векторному рисунку фирменный стиль.
- Понимание того, как создавать кисти, поможет вам более эффективно использовать существующие кисти.
Вот лишь несколько примеров клиентов RetroSupply, которые использовали наши кисти Illustrator для создания умных работ.
Каждый из этих дизайнов был создан с помощью набора инструментов Vector Brush Toolbox от RetroSupply.
Мы потратили более 100 часов на создание этих кистей. Но мы как-то охренели.
Мы купили старый исходный материал для достоверности, сделали намного больше, чем нам было нужно (чтобы мы могли выбрать лучший), а затем протестировали их (AKA играли с ними).
Хорошей новостью является то, что вам не нужно платить ни копейки, чтобы получить те же самые эффекты.
Вам просто нужно потратить немного времени, чтобы научиться создавать кисти для иллюстраторов.
В этом уроке я покажу вам, как создавать собственные векторные кисти, которые можно использовать для добавления уникальных штрихов к вашей работе.
Начнем!
Типы кистей Illustrator
Существует пять типов кистей Illustrator. Выбор правильного требует небольшого количества проб и ошибок, но вот краткое определение категорий кистей Illustrator.
Кисти для каллиграфии
Кисть для каллиграфии была разработана, чтобы имитировать внешний вид ручек и кистей. Этот тип кисти идеально подходит для рукописного письма в Illustrator.
Этот тип кисти идеально подходит для рукописного письма в Illustrator.
Дискретные кисти
Дискретная кисть получает существующее векторное изображение и распределяет его по траектории. Я обычно использую эти типы кистей для создания органических текстур, таких как губки или гранжевые кисти.
Художественные кисти
Художественная кисть получает вектор и растягивает его по линии. Это, как правило, очень хорошо работает для карандашных кистей, акварельных кистей, перьевых кистей и многого другого. Если они слишком растянуты или сжаты, вы можете получить шаткие результаты. Но в целом это мои фавориты.
Узорчатые кисти
Узорчатая кисть позволяет управлять работой каждого угла кисти, включая угловые углы и левую и правую точки завершения.
Щетинные кисти
Эти кисти имитируют настоящие кисти. Когда вы используете эти кисти, вы увидите различия в том, как отображаются щетинки кисти и как они работают при разных давлениях и углах.
Шаг 1. Создайте исходный материал.
Вы можете сделать свою художественную кисть из любой векторной формы. В RetroSupply мы почти всегда используем реальный исходный материал.
Например, в наборе кистей InkWash из The Vector Brush Toolbox мы использовали чернила и воду для создания настоящих мазков кистью. Затем мы отсканировали их и преобразовали в векторы.
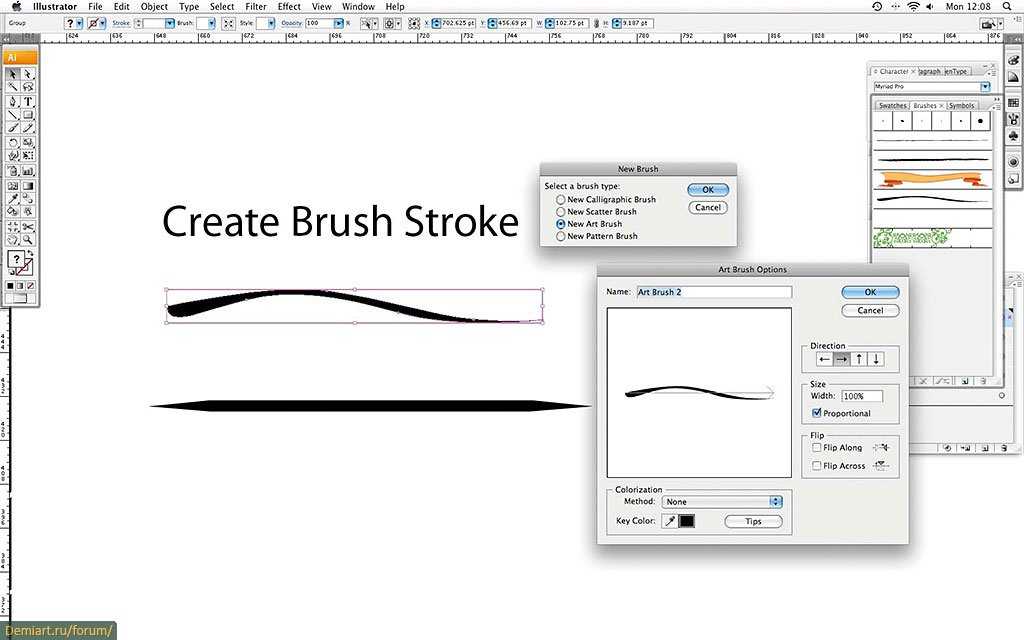
Шаг 2. Выберите фигуру и выберите «Новая кисть».
Выберите исходный материал. Затем откройте панель кистей («Окно» > «Кисти») и выберите «Новая кисть…».
Для этой акварельной кисти мы выбираем Художественную кисть. Это позволит кисти немного растянуться и сохранит вид акварельной кисти в нашей работе.
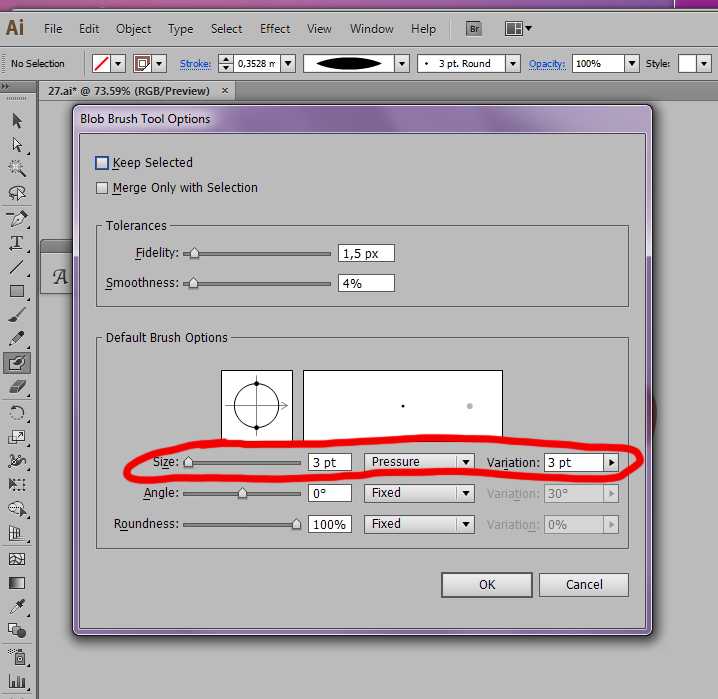
Шаг 3. Выберите настройки на панели параметров кисти.
Трудно сказать, как их настроить. У всех по-разному. Но настройки, которые у меня есть здесь, являются хорошим местом для начала.
Используйте эти настройки в качестве отправной точки. Затем, после того, как вы поэкспериментировали с кистями, вы можете внести изменения, дважды щелкнув кисть. Это снова откроет панель параметров кисти и позволит вам внести изменения.
Затем, после того, как вы поэкспериментировали с кистями, вы можете внести изменения, дважды щелкнув кисть. Это снова откроет панель параметров кисти и позволит вам внести изменения.
Шаг 4. Нажмите «ОК» и проверьте свою новую кисть Illustrator.
Если вы сейчас посмотрите на панель кистей, вы должны увидеть свою новую кисть. Вот тот, который мы только что сделали — он сделал это!
Шаг 5. Проверьте свою новую щетку.
А теперь самое интересное. Попробуйте свою новую кисть. Просто создайте обводку с помощью инструмента «Перо», «Кисть» или любого другого средства по вашему выбору.
Попробуйте выбрать новый цвет кисти, чтобы убедиться, что настройка «Оттенок» работает. Вот как выглядела наша новая кисть для набора векторных кистей InkWash.
Чем хороши настраиваемые кисти Adobe Illustrator? Например, взгляните, как мы использовали наши векторные кисти InkWash, чтобы добавить ярких красок к этому милому рисунку осьминога.

Можете ли вы себе представить, насколько больше времени ушло бы на раскрашивание без специальной кисти Illustrator? Не говоря уже о том, что эта кисть дает нам эффект настоящей акварели.
Я не могу не подчеркнуть, насколько использование пользовательских кистей может улучшить вашу игру в Illustrator.
Есть 37 секунд? Расскажите в комментариях, как вы используете (или хотели бы использовать) кисти Illustrator в своих работах.
Нет времени делать кисти своими руками?
Ознакомьтесь с нашим огромным выбором профессиональных кистей для Adobe Illustrator. Он включает в себя более 200 кистей для иллюстратора, включая чернильные ручки, карандаши, мел, акварель, полутона и многое другое.
Другие статьи, которые, как мы думаем, вам понравятся
- Как создать эффект ручной росписи в Adobe Illustrator
- Как нарисовать грустную шиншиллу с помощью пользовательских кистей в Adobe Illustrator
- Как сделать кисти с перекрестной штриховкой без растяжения в Adobe Illustrator
- Основные сочетания клавиш в Adobe Illustrator
- Как сделать детскую ретро-иллюстрацию в Adobe Illustrator
Товары
Посмотреть все
Как сделать собственную кисть Illustrator
Брант Уилсон Опубликовано
Создать пользовательскую кисть для Illustrator намного проще, чем вы могли ожидать. Этот урок был запрошен многими моими читателями после того, как я опубликовал этот бесплатный набор из 35 абстрактных кистей Illustrator. Возможности бесконечны в том, что касается создания кистей в Illustrator, но я хотел, чтобы вы начали в правильном направлении и позволили вам двигаться дальше. (Цель — подразнить вас, поэтому вы хотите попробовать сами!)
На самом деле было бы довольно сложно сделать этот урок более подробным, потому что создание пользовательских кистей Illustrator, честно говоря, не может быть проще. Тем не менее, есть несколько вещей, которые вам нужно знать в первую очередь. Нет сомнений, что кисти действительно экономят время для профессионала и очень удобны для новичка. Если вы можете научиться и практиковаться в создании пользовательских кистей, то вы опередите большинство своих конкурентов. Это руководство, на котором основаны другие руководства.
Это руководство, на котором основаны другие руководства.
В Illustrator можно создавать 4 типа кистей: каллиграфические, художественные, точечные и узорчатые. Сегодня мы рассмотрим создание Художественной кисти. Пока мы изучаем, как сделать художественную кисть, вы можете поэкспериментировать с другими типами кистей таким же образом; единственные различия — это настройки и то, как действуют кисти при применении. В мире Photoshop есть бесконечные возможности для выполнения определенной задачи, и вы должны знать обо всех доступных инструментах и настройках, которые могут помочь вам достичь желаемых результатов. Разработка инструментов с нуля может быть длительным и трудным процессом для всех дизайнеров, особенно для начинающих. Но, если вы хотите стать полностью самостоятельным и творческим, то вы должны пройти эти уроки. Это похоже на программирование, но вручную. Для загрузки доступны тысячи пользовательских кистей Illustrator, которые были разработаны с большой точностью.
Примечание редактора. Если вы хотите узнать больше о создании пользовательских кистей Illustrator, у меня есть удобный учебник по «методу раскрашивания».
Если вы хотите узнать больше о создании пользовательских кистей Illustrator, у меня есть удобный учебник по «методу раскрашивания».
Сначала откройте новый документ Illustrator и придайте ему любую форму, которую пожелаете. Вы можете буквально превратить ЛЮБУЮ форму в кисть, даже квадрат, если хотите. Вот что я сделал. Вокруг разбросаны пара баров и несколько блоков. На данном этапе не нужно беспокоиться о формах, потому что, попробовав это несколько раз, вы поймете, как формы влияют на вашу кисть.
Кисти Illustrator отличаются от кистей для акварели, и их можно использовать для создания различных крошечных геометрических фигур, рисунков или других произведений искусства с нуля. Кисти Illustrator можно использовать для иллюстрации практически всего в различных произведениях искусства, например, для иллюстрации текста или рисунка в дизайне плаката.
Выберите все формы, которые вы хотите сделать кистью. Затем в палитре кистей нажмите маленькую стрелку в левом верхнем углу и выберите «Новая кисть».
Вы получите возможность выбрать 1 из 4 типов кистей. Выберите «Художественная кисть» и нажмите «ОК».
Также очень важно выбрать направление кисти, в котором она выступает, чтобы добиться идеального мазка, которого вы хотите. Вы можете создать несколько пользовательских кистей, чтобы каждая кисть помогала вам в работе. Профессиональные дизайнеры используют несколько кистей, чтобы создать идеальный шедевр для своих клиентов. Вы можете перевернуть кисть по горизонтали или вертикали, чтобы перевернуть штрих, который она производит.
Теперь вы должны быть в настройках кисти. ВАЖНО: Убедитесь, что вы выбрали «Оттенки» в качестве метода раскрашивания. Это позволяет вам изменять цвет кисти, как цвет обводки. Если вы не выберете «Оттенки», ваша кисть всегда будет иметь тот же цвет, что и при ее создании. Есть много других настроек, с которыми вы можете поиграть, включая направление мазка кисти. Выберите свои настройки и нажмите OK.
Теперь вы должны увидеть новую пользовательскую кисть в палитре кистей.
Теперь создайте форму, чтобы протестировать вашу кисть. Я использовал круг, как показано ниже:
Теперь убедитесь, что у вас выбрана обводка в палитре инструментов, и нажмите на свою пользовательскую кисть в палитре кистей, чтобы применить ее к кругу, чтобы увидеть, что вы получите:
Пользовательские кисти простой способ получить формы, на которые в противном случае ушли бы часы, чтобы нарисовать их вручную. Теперь, когда у вас есть кисть, вы можете начать наносить ее в любое время. Просто отрегулируйте размер штриха, чтобы получить желаемый эффект/формы. На изображении ниже все, что я сделал, это использовал только что созданную кисть, продублировал ее, наложил на нее и отрегулировал масштаб, цвета и размеры штрихов.
Вы можете сделать несколько кистей, чтобы сделать их более сложными, и чем больше вы будете это делать, тем лучше у вас получится. Серьезно, это заняло около минуты с одной кистью (сделанной из простых прямоугольников!). Представьте, что вы можете сделать, если потратите некоторое время на эксперименты?
Брант Уилсон
Я главный редактор Bittbox. com. Днем я дизайнер и разработчик, а когда возникает желание, я писатель и музыкант. Мне нравятся винтажные рекламные объявления и пазлы с абсурдным количеством деталей. Подпишись на меня в Твиттере.
com. Днем я дизайнер и разработчик, а когда возникает желание, я писатель и музыкант. Мне нравятся винтажные рекламные объявления и пазлы с абсурдным количеством деталей. Подпишись на меня в Твиттере.
Как создать кисть в Adobe Illustrator (примеры)
Хотя в Adobe Illustrator уже имеется множество кистей на выбор, я считаю, что некоторые кисти не всегда практичны, или они не выглядят как настоящие мазки. Вот почему я предпочитаю иногда делать и использовать собственные кисти.
Я уверен, что некоторые из вас думают так же, и именно поэтому вы здесь, верно? Не можете найти идеальную кисть для акварельного проекта или портретного наброска? Без проблем!
В этом уроке вы узнаете, как создавать нарисованные от руки кисти, настраиваемые векторные кисти и узорчатые кисти в Adobe Illustrator.
Примечание. Все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- Как создать пользовательскую кисть
- Как создать нарисованную вручную кисть
- Как создать узорную кисть
- Подведение итогов
Как создать пользовательскую кисть
На самом деле, в Adobe Illustrator можно настроить любую кисть, и если вы хотите создать ее с нуля, конечно, вы тоже можете это сделать. Следуйте инструкциям ниже.
Следуйте инструкциям ниже.
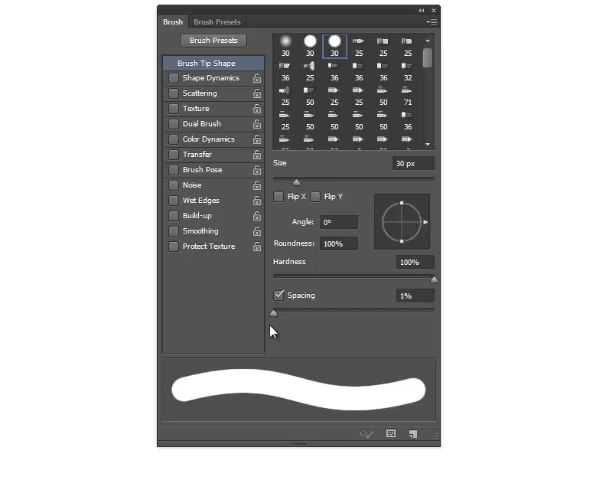
Шаг 1: Откройте панель «Кисти» из верхнего меню Окно > Кисти .
Шаг 2: Нажмите на свернутое меню и выберите Новая кисть . Вы увидите пять типов кистей.
Примечание. Точечная кисть и Художественная кисть отображаются серым цветом, поскольку вектор не выбран.
Вот краткий обзор того, как они выглядят.
Каллиграфическая кисть аналогична штриху пера или карандаша. Его часто используют для рисования или письма от руки.
Точечная кисть создается из существующего вектора, поэтому для создания точечной кисти необходимо выбрать вектор.
Художественная кисть также создана из существующего вектора. Обычно я использую инструмент «Перо», чтобы создать неправильную форму и превратить ее в кисть.
Кисть из щетины похожа на настоящий мазок кисти, потому что вы можете выбрать мягкость кисти. Вы можете использовать его для создания акварельных эффектов.
Вы можете использовать его для создания акварельных эффектов.
Узорчатая кисть позволяет создавать кисть из векторных фигур, а также управлять расстоянием между фигурами для создания мазков узорчатой кистью.
Шаг 3: Выберите тип кисти и настройте параметры. Настройки для каждой кисти разные.
Например, если вы выберете Каллиграфическая кисть , вы сможете изменить ее округлость, угол и размер.
Честно говоря, размер кисти меньше всего беспокоит, потому что вы можете регулировать размер кисти по мере ее использования.
Как создать рисованную кисть
Не можете найти идеальные акварельные или маркерные кисти для своего проекта? Что ж, самые реалистичные из них создаются настоящими кистями! Это просто, но в то же время сложно.
Это просто, потому что вы можете использовать физическую кисть для рисования на бумаге, а сложная часть заключается в векторизации мазка кисти.
Вот набор нарисованных от руки акварельных кистей, которые я создал некоторое время назад.
Хотите узнать, как я добавил эти нарисованные от руки кисти в Adobe Illustrator? Следуйте инструкциям ниже.
Шаг 1: Сделайте снимок или отсканируйте нарисованные от руки кисти и откройте его в Adobe Illustrator.
Шаг 2: Векторизация изображения и удаление фона изображения. Я обычно удаляю фон изображения в Photoshop, потому что это быстрее.
Ваша векторная кисть должна выглядеть примерно так, когда она выбрана.
Шаг 3: Выберите векторизованную кисть и перетащите ее на панель «Кисти». Выберите Art Brush в качестве типа кисти.
Шаг 4: В этом диалоговом окне можно изменить стиль кисти. Измените имя кисти, направление, раскраску и т. д. Выберите Tints and Shades , иначе вы не сможете изменить цвет кисти при ее использовании.
Нажмите OK и вы можете использовать кисть!
Как создать узорчатую кисть
Этот метод можно использовать для превращения вектора в кисть. Все, что вам нужно сделать, это перетащить векторный узор или фигуру на панель «Кисти».
Все, что вам нужно сделать, это перетащить векторный узор или фигуру на панель «Кисти».
Например, я покажу вам, как сделать узорчатую кисть из этой иконки солнца.
Шаг 1: Выберите вектор солнца и перетащите его на панель Кисти . Появится окно настроек новой кисти.
Шаг 2: Выберите Pattern Brush и нажмите OK .
Шаг 3: Измените настройки параметров узорчатых кистей. В этом окне настроек вы можете изменить интервал, цветопередачу и т. д. Обычно я меняю метод раскрашивания на Tints and Shades. Вы можете изучить параметры и посмотреть, как это выглядит в окне предварительного просмотра.
Нажмите OK , как только вы будете довольны узорчатой кистью, и она отобразится на панели «Кисти».
Попробуйте.
Совет: Если вы хотите отредактировать кисть, просто дважды щелкните кисть на панели «Кисти», и снова откроется окно настроек «Параметры узорчатой кисти».
Завершение
Вы создаете кисть с нуля или из векторной формы в Adobe Illustrator. Я бы сказал, что самый простой способ — перетащить существующий вектор на панель «Кисти». Помните, что если вы хотите сделать нарисованную от руки кисть, вы должны сначала векторизовать изображение.
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Обновление кистей Adobe Illustrator
Мы в Vectornator знаем, что кисти — это очень важно.
Мы стремимся к тому, чтобы вы поняли наше программное обеспечение и чтобы им было легко пользоваться. Но если вы графический дизайнер, вы, вероятно, не используете все время только одно программное обеспечение.
Источник изображения: Эмили Бернал Некоторые из них проще в использовании, чем другие, а Adobe Creative Cloud известен своей сложностью в освоении для начинающих. Вот где мы вступаем.
Вот где мы вступаем.
Мы являемся экспертами в том, чтобы сделать программное обеспечение для дизайна простым в использовании, и мы здесь, чтобы помочь вам понять, как использовать кисти Adobe Illustrator (и наши собственные), а также дать вам несколько советов по дизайну.
Adobe Creative Cloud — это группа приложений, созданных Adobe, которые можно использовать для графического дизайна, редактирования видео, фотографии и многого другого. Creative Cloud может быть отличным вариантом, если у вас есть творческий проект или личный проект, но он стоит довольно дорого.
Adobe Illustrator сам по себе стоит 19,99 долларов в месяц с годовым обязательством или 29,99 долларов на ежемесячной основе. Весь Creative Cloud стоит 49,99 долларов в месяц.
Vectornator, с другой стороны, бесплатен. Подписка не требуется, и за платным доступом не скрываются никакие функции.
Но мы рекомендуем вам попробовать несколько платформ, когда вы только начинаете работать профессиональным дизайнером. Есть множество бесплатных и платных платформ на выбор.
Есть множество бесплатных и платных платформ на выбор.
Adobe Illustrator и Vectornator также могут работать вместе над дизайн-проектом. Если в одном из них отсутствуют функции, которые предоставляет другой, вы можете просто экспортировать файл из одного в другой.
Вы можете найти качественные кисти для дизайнерских проектов на обеих платформах. Это просто зависит от того, на какой платформе вы предпочитаете работать над своим дизайн-проектом.
В этой статье обсуждаются стили кистей Illustrator и Vectornator и способы их использования для создания цифрового дизайна.
Во-первых, давайте поговорим о различных типах кистей Illustrator и о том, для чего они лучше всего подходят.
Типы кистей Illustrator
У Adobe есть множество креативных кистей Illustrator, а также кисти различных размеров и форм для создания цифровых дизайнов.
В наборе кистей Illustrator есть пять основных типов кистей, кроме того, у вас есть возможность создать свою собственную кисть.
В этой статье мы сосредоточимся на пяти основных типах кистей, которые вы можете использовать для создания кистей. Мы рассмотрим основы кистей и то, чем отличается каждый стиль дизайнерской кисти.
Каллиграфическая кисть
Источник изображения: Adobe IllustratorКаллиграфическая кисть Adobe позволяет создавать мазки, похожие на штрихи каллиграфического пера.
Каллиграфия — это искусство написания слов и букв. Вы можете узнать больше о каллиграфии в нашем руководстве по леттерингу.
Кисти для каллиграфии Illustrator имеют острие под углом, а размер кисти можно увеличивать или уменьшать в зависимости от ваших предпочтений. Кисти для каллиграфии идеально подходят для создания красивых галочек и изысканных рисунков.
Дискретная кисть
Источник изображения: Adobe Illustrator Коллекция дискретных кистей Adobe впечатляет. Это одна из самых креативных кистей иллюстратора.
Эта кисть рассеивает копии объекта (например, листа или жука) по пути. Это может создать уникальный узор и идеально подходит для окантовки рисунка или создания границ.
Опять же, размер кисти можно изменить по своему вкусу.
Художественная кисть
Источник изображения: Adobe IllustratorХудожественная кисть Illustrator позволяет растягивать форму кисти или объекта и равномерно распределять ее по траектории.
Варианты художественных кистей в Illustrator бесконечны, а художественные кисти или узорчатые кисти — это увлекательные способы создания объемности в дизайне.
Узорчатая кисть
Источник изображения: Adobe IllustratorС помощью узорчатой кисти Illustrator вы можете создать узор из отдельных плиток, который будет повторяться вдоль контура. Это может включать до пяти плиток.
Узорчатая кисть Illustrator пользуется популярностью среди дизайнеров. Они похожи на рассеивающие кисти и могут использоваться для создания краев или границ в дизайне.
Кисти с цветочным узором особенно популярны и интересны в использовании. Узорчатые кисти могут стать забавным дополнением к вашему набору кистей и дизайн-проекту.
Щетка из щетины
Источник изображения: Adobe IllustratorКисть из щетины Illustrator позволяет создавать мазки из щетины, которые выглядят как кисть с щетиной, как если бы вы рисовали кистью.
С помощью кисти из щетины вы можете имитировать внешний вид картин с помощью естественных и плавных мазков. Вы также можете имитировать акварельные кисти с настройками кисти из щетины.
Акварельные рисунки особенно популярны в этом году и могут сделать ваши рисунки кистью супермодными.
Параметры кисти из щетины в Illustrator позволяют выбирать кисти из щетины из его библиотеки или создавать собственные кисти (круглые, плоские или веерные). Кроме того, вы можете установить свои параметры, как вам нравится, такие как длина кисти, непрозрачность и жесткость.
Теперь, когда вы знакомы с набором кистей Illustrator, давайте научимся их использовать.
Как использовать кисти Adobe Illustrator
Использование Creative Cloud может быть пугающим для начинающих, но вы не одиноки. Мы здесь, чтобы помочь.
Мы научим вас пользоваться кистями в Adobe Illustrator и дадим несколько профессиональных советов по дизайну для вашего творческого проекта.
Создание мазков кистью
Самый простой из основных советов кисти, давайте поговорим о том, как сделать мазок кистью.
Вы можете создавать мазки кистью по траектории с помощью инструментов рисования Illustrator, таких как инструмент «Перо», инструмент «Карандаш» или инструменты базовой формы.
Для этого необходимо:
- Выберите путь, затем выберите кисть на панели кистей, в библиотеке или на панели управления.
- Перетащите кисть поверх контура. (Примечание. Если к контуру уже применены мазки кисти, новая кисть заменит старую кисть.)
Совет по дизайну — Чтобы применить новую кисть к контуру, используя настройки мазка кисти, которые вы использовали с оригиналом.кисть, вы можете удерживать клавишу Alt в Windows или Option в Mac при нажатии на новую кисть.
Удалить мазки кистью
Итак, теперь вы знаете, как создать мазок, поэтому давайте поговорим об удалении мазка кистью, созданного вами по ошибке или на практике.
- Сначала выберите зачищенный путь, который вы хотите удалить.
- На панели кистей выберите «Удалить мазок кистью».
- Альтернативный метод : Выберите «Основную» кисть на панели управления или на панели кистей.
Вуаля! Теперь вы можете легко делать ошибки в дизайне кистей и знать, как их исправить.
Давайте рассмотрим некоторые из наиболее важных деталей проектирования с помощью кистей.
Рисование контуров при нанесении мазков кистью
Теперь вы знакомы с созданием мазков кистью, поэтому давайте рассмотрим несколько советов по многозадачности.
Если вы хотите создать контур, одновременно применяя мазок кистью, выполните следующие действия.
- Сначала выберите предпочитаемую кисть в библиотеке кистей или на панели «Кисти».
- Затем выберите инструмент «Кисть».
- Расположите указатель прямо там, где вы хотите, чтобы мазок кисти начинался, а затем перетащите его в нужном направлении, чтобы создать путь. Вы заметите, что пунктирная линия будет следовать за указателем при перетаскивании.
- В зависимости от того, хотите ли вы открытый путь или замкнутую форму, выполните одно из следующих двух действий:
- Для открытого пути вы можете просто отпустить кнопку мыши, когда путь примет желаемую открытую форму.
- Для замкнутой формы вы можете удерживать нажатой клавишу Alt в Windows или клавишу Option в Mac во время перетаскивания. Вы заметите, что инструмент «Кисть» отображает небольшую петлю. Затем отпустите кнопку мыши (все еще удерживая нажатой клавишу Alt или Option), когда хотите закрыть фигуру.

Illustrator установит опорные точки во время рисования. Эти точки определяются длиной и сложностью нарисованного пути, а также выбранными вами настройками допуска кисти.
Изменение формы контура кисти
Чтобы изменить форму контура кисти, выполните следующие действия:
- Выберите контур.
- Затем поместите инструмент «Кисть» на контур и перетащите его, пока контур не примет нужную форму.
Совет по дизайну . Эту технику можно использовать для удлинения контура и изменения формы контура между существующими конечными точками.
Хитрости инструмента «Кисть»
В Illustrator есть множество опций и лайфхаков для инструмента «Кисть». Давайте поговорим о том, что они из себя представляют и как их использовать в своих интересах.
Вы можете дважды щелкнуть инструмент «Кисть», чтобы включить следующие инструменты:
- Сглаживание : Сглаживание определяет степень сглаживания, которое будет применяться Illustrator.
 Гладкость может варьироваться от 0% до 100%, и чем выше процент, тем более плавным будет путь, который вы рисуете.
Гладкость может варьироваться от 0% до 100%, и чем выше процент, тем более плавным будет путь, который вы рисуете. - Верность : Инструмент «Верность» определяет, насколько далеко вам нужно переместить мышь или перо, прежде чем Illustrator добавит новую опорную точку. Верность может варьироваться от 0,5 до 20 пикселей, и чем выше значение, тем более плавным и менее сложным будет нарисованный вами путь.
- Заливка Новые мазки кистью : Этот инструмент автоматически применяет заливку к любому контуру, который вы рисуете. Если вы часто рисуете закрытые пути, возможно, вы захотите включить это.
- Сохранить выбранное : Инструмент сохранения выбранного определяет, будет ли Illustrator продолжать выбирать ваш контур после его рисования.
- Редактировать выбранные пути : Инструмент редактирования выбранных путей определяет, можете ли вы изменить существующий путь с помощью инструмента «Кисть» или нет.

- В пределах: [x] пикселей : Этот инструмент определяет, насколько близко перо или мышь должны находиться к контуру, чтобы редактировать его с помощью инструмента «Кисть». Этот параметр доступен, только если выбран параметр «Редактировать выбранные пути».
С помощью этих советов вы сможете сделать каждый мазок кисти своим в Adobe Illustrator!
Но Illustrator — не единственная платформа, предлагающая кисти. Не забудьте поискать другие платформы, которые могут делать то же самое.
Попробуйте кисти Vectornator
Существует множество программ для графического дизайна с отличными вариантами растровых художественных кистей, но дизайнерам и иллюстраторам, которые хотят работать с векторными кистями, сложнее найти хороший инструмент.
Мы помещаем вектор в Vectornator с нашими наборами кистей и предлагаем отличные варианты кистей для дизайнеров, которым нравится работать с векторными кистями.
Посмотрите это видео о кистях Vectornator.
Мы одержимы обновлением нашего программного обеспечения, чтобы улучшить каждый аспект нашего процесса проектирования. В нашем обновлении 4.4 мы внесли некоторые существенные изменения в наш инструмент «Кисть».
В Vectornator 4.4 все мазки кисти являются векторными путями, а не векторными фигурами. Пути, которые вы создаете с помощью коллекции кистей Vectornator, невероятно настраиваемые и легко редактируемые векторные пути.
Ознакомьтесь с нашим руководством для начинающих по созданию надписей кистью, чтобы узнать все об использовании Vectornator для создания надписей.
Настройте свои кисти с помощью Vectornator
С Vectornator у нас есть предустановленные наборы векторных кистей для начинающих, но вы также можете создать свою собственную уникальную библиотеку кистей, специфичных для ваших проектов и дизайнерских предпочтений.
Наши предустановленные кисти очень похожи на кисти для Illustrator, с неограниченными возможностями настройки ваших кистей.
Хотите, чтобы у кисти был зазубренный край? Индивидуальная галочка? Уникальный дизайн завитков? Без проблем.
Вы можете легко изменить размер, форму, контур, гладкость и скорость кисти для создания своих кистей. Затем вы можете сохранить эту пользовательскую кисть в редакторе кистей.
Совет по дизайну — вам нужно сохранить свою первую пользовательскую кисть, чтобы увидеть редактор кистей. После сохранения в верхней части этой панели появится раздел «Ваши кисти».
Затем вы можете сохранить столько кистей, сколько захотите, и эти кисти будут сохранены во всех ваших рабочих документах в Vectornator.
Как использовать кисти Vectornator
Создание мазка кистью
Кисти в Vectornator можно использовать двумя способами. Вы можете нарисовать их с помощью инструмента «Кисть» или применить к существующему контуру.
- Чтобы нарисовать мазок кистью, просто коснитесь значка «Кисть» на панели инструментов, чтобы выбрать его, или нажмите клавишу B на клавиатуре.
- После выбора инструмента «Кисть» параметры кисти появятся под разделом «Обводка» на вкладке «Стиль». Вы можете использовать эти настройки для создания новых кистей, использования предустановленных кистей и изменения профиля кисти.
Совет по дизайну . Используйте эти мазки кистью с помощью инструмента «Перо», чтобы создать более детальный дизайн.
Настройка ширины мазка кисти
Размер мазка кисти полностью зависит от вас! Вы можете изменить ширину мазка кисти, выполнив следующие простые действия:
- Справа от инструмента «Кисть» найдите ползунок. Это позволит вам изменить ширину кисти.
- Переместите ползунок вверх или вниз в зависимости от ваших предпочтений. Более низкое значение сделает вашу кисть тоньше, а более высокое значение сделает ее шире.

Совет по дизайну . Тот же ползунок с надписью «Ширина обводки» находится в разделе «Инспектор обводки».
Изменение плавности контура
Наш инструмент «Кисть» работает так же, как ручка и бумага, поэтому вы можете рисовать новый контур от руки так же, как на бумаге.
Векторный путь будет следовать пути, который вы рисуете, с точностью, зависящей от установленного вами значения сглаживания.
Чтобы изменить Smoothness, откройте раздел Appearance в Инспекторе и выполните следующие действия:
- С помощью пальца/карандаша отрегулируйте ползунок «Сглаживание».
- Если вы хотите, чтобы путь кисти точно следовал тому, что вы рисуете, вы можете установить гладкость на 0%.
- Чем выше это значение, тем больше Vectornator будет сглаживать кривые кисти и упрощать созданный вами путь.
Совет по дизайну . Теперь вы также можете использовать режим «Нажим» в профилях кистей при использовании Apple Pencil.Это делает такие вещи, как векторная каллиграфия, намного проще и органичнее.
Редактирование формы пути кисти
Наш инструмент «Кисть» будет создавать векторные пути во время работы, что означает, что их очень легко редактировать и изменять!
- Вы можете изменить положение и тип узлов вдоль путей кисти так же, как вы делаете это с обычным векторным путем.
Совет по дизайну . Если вы хотите вернуть мазкам кисти заполненную форму, просто используйте кнопку «Контур» на вкладке «Контур».
Благодаря нашему новому обновлению мазки кисти автоматически отменяются после их рисования, что помогает избежать внесения нежелательных изменений в мазки.
И если вы измените цвет кисти или любое другое свойство, эти изменения повлияют только на следующий путь, который вы рисуете с помощью инструмента «Кисть». Но если вы хотите применить их задним числом, вы также можете это сделать.
Поздравляю, эксперт по кистям!
Ты эксперт по кистям, Гарри!
К настоящему времени вы должны быть знакомы с типами кистей, предлагаемых Illustrator и Vectornator, их вариантами кистей и способами их использования для создания дизайнерских проектов.
Но вам не нужно выбирать между Illustrator или Vectornator для вашего творческого проекта; мы рекомендуем вам попробовать их и посмотреть, что работает лучше всего. Независимо от того, используете ли вы Adobe Illustrator, Vectornator или оба, мы знаем, что вы создадите несколько красивых цифровых иллюстраций.
Нам нужны ваши цифровые проекты! Следите за нами в социальных сетях и упоминайте нас в любых сообщениях, которые вы делаете с дизайнами Vectornator.
Кисти в Illustrator | Создание настраиваемых кистей для вашего проекта
Кисти в Illustrator — это объекты, которые вы раскрашиваете или регистрируете в других объектах как штрихи. Например, предположим, что вы создаете овальный объект, вы можете зарезервировать его в качестве нового стиля кисти на панели кистей. Затем вы можете использовать любой инструмент кисти, которым хотите раскрасить овал. Кисти — это исключительное произведение искусства, которое, если их зарегистрировать в виде мазков, выглядит как традиционные мазки кистью. Они также используются для регистрации художественных работ в повторяющихся или рассредоточенных рисунках вдоль пути. Вы можете использовать инструмент «Кисть» для рисования кистями. Любой путь, который вы создаете с помощью инструмента «Кисть», автоматически получает мазок по всей его длине. Кисти полезны, поскольку они не ограничиваются путями, созданными с помощью инструмента «Кисть». Реальность такова, что вы можете зарегистрировать кисть на любом выбранном пути.
Они также используются для регистрации художественных работ в повторяющихся или рассредоточенных рисунках вдоль пути. Вы можете использовать инструмент «Кисть» для рисования кистями. Любой путь, который вы создаете с помощью инструмента «Кисть», автоматически получает мазок по всей его длине. Кисти полезны, поскольку они не ограничиваются путями, созданными с помощью инструмента «Кисть». Реальность такова, что вы можете зарегистрировать кисть на любом выбранном пути.
Типы кистей в Illustrator
В Illustrator есть пять типов кистей. Выбор правильного требует небольшого проб и ошибок. Ниже приведены пять типов кистей:
- Дискретные кисти: Дискретная кисть получает векторный рисунок, который уже присутствует, и распределяет его по контуру. Такие кисти создают естественные текстуры, такие как гранжевые кисти или губка.
- Каллиграфические кисти: Каллиграфическая кисть должна была имитировать внешний вид кистей и ручек.
 Этот тип кисти идеален для работы над буквами от руки в Illustrator.
Этот тип кисти идеален для работы над буквами от руки в Illustrator. - Узорчатые кисти: Узорчатая кисть позволяет управлять работой каждого угла, включая угловые углы и правую и левую конечные точки.
- Художественные кисти: Художественные кисти получают вектор и растягивают его по линии. Это действительно хорошо работает для акварельных кистей, кистей-карандашей, кистей-перьев и т. д. Если их слишком сильно растянуть или сплющить, вы можете получить неустойчивые результаты.
- Кисти из щетины: Щетки из щетины имитируют внешний вид настоящих кистей. Когда вы используете эти кисти, вы заметите разницу в том, как выглядят щетинки кисти и как они работают под разными углами и давлением.
Нанесение и рисование кистями
Кисти Illustrator можно использовать двумя способами. Вы можете нарисовать их с помощью инструмента «Кисть» (B) или зарегистрировать их на уже существующей траектории.
1. Инструмент «Кисть»
Чтобы сделать набросок с помощью мазка с помощью инструмента «Кисть» (B), выберите инструмент «Кисть» (B), выберите кисть на панели «Кисть» и начните рисовать.
Зарегистрируйте путь, который уже присутствует: Выберите путь, а затем выберите кисть на панели кистей. Панель кистей — это место, где вы можете изучить четыре типа кистей, упомянутых ранее. Дискретные и каллиграфические кисти будут отображаться в небольшом поле для миниатюр, в то время как кисти «Узор» и «Художественные» отображаются в параллельном прямоугольнике, если перспектива миниатюры выбрана в раскрывающемся списке на панели кистей. Если ваша панель кистей закрыта, нажмите «Окно и кисти», чтобы разблокировать ее.
2. Параметры панели кистей
- Раскрывающееся меню панели кистей: Это меню позволяет переключать вид кистей, выбирать неиспользуемые кисти, разблокировать дополнительные библиотеки кистей и многое другое.

- Кнопка меню «Библиотеки кистей»: При нажатии этой кнопки открывается раскрывающееся меню для разблокировки дополнительных библиотек кистей в вашей системе или резервирования коллекции кистей.
- Кнопка удаления мазка кистью: Нажатие этой кнопки удаляет мазок при выборе пути с кистью.
- Варианты обводки: Нажатие этой кнопки открывает кнопку «Параметры обводки» для специально выбранного мазка кисти.
- Новая кисть: При нажатии этой кнопки создается новая кисть с помощью кнопки «Новая кисть».
- Удалить кисть: Щелчок по этой кнопке удаляет кисть из панели кистей.
Как создать художественную кисть?
Создать художественную кисть намного проще, чем вы ожидали. Следующие шаги помогут вам создать художественную кисть.
Шаг 1: Создайте набросок для Художественной кисти. Эффекты и градиенты нельзя использовать при создании Художественной кисти.
Шаг 2: Выберите все созданные наброски и перетащите их на панель кистей. Когда появится диалоговое окно «Новая художественная кисть», выберите «Новая художественная кисть» из альтернатив, чтобы получить параметры «Художественная кисть».
Шаг 3:
Направление: Параметр «Направление» определяет наклон рисунка относительно пути, по которому зарегистрирована кисть. Выберите любую из четырех стрелок, чтобы изменить этот вариант. Синяя стрелка, которая появляется в области предварительного просмотра, позволяет вам наблюдать, как рисунок будет нарисован на пути.
Шаг 4:
Ширина: Измените это значение, чтобы описать, насколько большим будет изображение в связи с путем, на котором зарегистрирована кисть. В большинстве случаев вы хотите проверить поле «Пропорционально», чтобы отношение высоты к ширине не менялось при масштабировании объекта, для которого зарегистрирована кисть.
Шаг 5:
- Отразить поперек и Отразить вдоль: Эти флажки позволяют перевернуть рисунок по вертикальной и горизонтальной оси.
- Раскрашивание: Вариант раскрашивания похож на варианты растровой кисти.
Шаг 6: Нажмите OK, чтобы зарезервировать новую художественную кисть.
Как создать каллиграфическую кисть?
Ниже приведены шаги по созданию каллиграфической кисти:
Шаг 1: Нажмите новую кисть на панели кистей и выберите «Новая каллиграфическая кисть» в диалоговом окне «Новая кисть». Это разблокирует альтернативы каллиграфической кисти.
Шаг 2: Вы можете изменить угол, округлость и размер в зависимости от ваших требований.
Шаг 3: Нажмите OK, чтобы создать каллиграфическую кисть.
Как создать узорчатую кисть?
Pattern Brushes предлагает отличный способ легко добавить последний штрих к вашим проектам. Ниже приведены шаги по созданию узорчатой кисти.
Ниже приведены шаги по созданию узорчатой кисти.
Шаг 1: Создайте набросок узорчатой кисти. Эффекты и градиенты нельзя использовать при создании Художественной кисти.
Шаг 2: Выберите все созданные изображения и поместите их на панель кистей.
Когда диалоговое окно новой кисти разблокирует предпочтительную новую узорчатую кисть из альтернатив, будут использоваться альтернативы узорчатой кисти.
- Масштаб: Масштаб определяет, насколько маленьким или большим будет рисунок на пути, по сравнению с размерами рисунка.
- Интервал: Интервал определяет расстояние между артами. Нажмите «ОК», чтобы создать узорчатую кисть.
Заключение. Кисти в Illustrator
Кисти имеют множество преимуществ. Создание собственных кистей поможет вам во многих проектах, поскольку оно уникально и креативно. Поэтому создание собственных кистей Adobe Illustrator очень важно. Ниже приведены причины:
Ниже приведены причины:
- Создание кистей поможет вам сэкономить много времени.
- Пользовательские кисти придают вашим векторным изображениям фирменный стиль, а знание того, как создавать кисти, поможет вам более продуктивно использовать уже имеющиеся кисти.
Рекомендуемые статьи
Это руководство по работе с кистями в Illustrator. Здесь мы обсуждаем типы кистей и способы создания нашей индивидуальной кисти. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Различные эффекты размытия в Illustrator
- Руководство по инструменту ширины в Illustrator
- Панель акварельных кистей в Illustrator
- шагов по использованию инструмента Shape Builder в Illustrator
- Использование Smooth Tool в Illustrator
- Полное руководство по эффекту неона в Illustrator
- Эффекты кисти дерева для архитектурного дизайна
Создание узорчатой кисти в Illustrator
Beth R
31 марта 2021 г. · 6 мин чтения
· 6 мин чтения
Вы когда-нибудь использовали узорчатую кисть в Illustrator? Шаблонные кисти предлагают уникальный способ легкого добавления завершающего штриха к вашим проектам. По сути, они могут создать рамку для вашего произведения искусства, которая полностью регулируется, не искажая форму или контуры рамы.
Создавать узорчатую кисть весело! Это немного похоже на сбор головоломки, за исключением того, что вы также можете создать головоломку с нуля. Вот забавный учебник с шагами, рекомендациями и советами по созданию собственной уникальной узорчатой кисти в Illustrator.
Что вам нужно:
- Adobe Illustrator (я использую CS6, но это работает в любой версии, поддерживающей шаблонные кисти)
Направляющие для узорчатой кисти
- Имеется 5 плиток: а) боковая плитка, б) плитка внутреннего угла, в) плитка внешнего угла, г) начальная плитка и д) конечная плитка. (Две угловые плитки часто имеют одинаковый дизайн, но могут быть и разными.
 )
) - Угловая плитка должна быть квадратной.
- Высота остальных плиток должна быть равна высоте угловой плитки.
- Выровняйте рисунок на каждом тайле перед компиляцией кисти.
- Градиенты, стили, маскированные объекты и другие кисти нельзя использовать в узорчатой кисти. Если желателен эффект градиента, вместо него можно использовать смеси.
Советы для достижения успеха:
- Используйте направляющие и интеллектуальные направляющие для точного выравнивания плитки.
- Создайте незаполненные ограничивающие рамки для каждой плитки, чтобы управлять размещением плитки в узоре.
- Оставайтесь простыми: простые контуры и фигуры будут отображаться лучше и быстрее, если их использовать в качестве шаблона.
Процесс:
1. Нарисуйте боковую плитку
Устанавливает базовый узор, который будет повторяться на сторонах фигуры. Когда я рисую элементы тайла, я также создаю направляющие с обеих сторон тайла. После того, как я буду доволен плиткой, я сгруппирую элементы вместе и повторю это с обеих сторон, чтобы убедиться, что плитки полностью бесшовные.
После того, как я буду доволен плиткой, я сгруппирую элементы вместе и повторю это с обеих сторон, чтобы убедиться, что плитки полностью бесшовные.
2. Нарисуйте торцевые плитки
Как оказалось, две дополнительные боковые плитки с каждой стороны идеально расположены для создания моей начальной и конечной плитки. Я просто немного изменю дизайн и добавлю несколько простых фигур для создания этих плиток. Опять же, я нарисую направляющие с обеих сторон. Они будут использованы позже.
3. Нарисуйте угловую плитку(и)
Угловые плитки создать сложнее всего, но они обеспечивают якорь узора и часто несут в себе стиль всего узора. Поэтому важно, чтобы они были правильными. Есть две угловые плитки, внешний угол и внутренний угол. В этом уроке я буду использовать один и тот же дизайн для обеих угловых плиток. Для начала я просто продублирую свою боковую плитку в другом месте монтажной области (используя клавишу Shift, чтобы держать ее строго к востоку или западу от других плиток). Слева есть место для создания угловой плитки.
Слева есть место для создания угловой плитки.
Я хочу сделать свой угловой дизайн симметричным, чтобы я мог отражать его по оси 45 градусов от предполагаемой угловой области. После того, как я создал одну сторону своего углового дизайна, я сгруппирую его, затем щелкните правой кнопкой мыши > Преобразовать > Отразить > -45 градусов и нажмите «Копировать».
При необходимости создайте направляющие, которые помогут выровнять плитки и сделать элементы угловой плитки симметричными. После небольшой очистки дизайна моя угловая плитка выглядит так:
4. Сведение рисунка и прикрепление к границам
Если вы использовали контуры штрихов, графические стили, художественные кисти или другие узорчатые кисти, сейчас лучше расширить эффекты. (Если хотите, сохраните исходные плитки в другом слое Illustrator и расширьте эффекты на копии плиток.)
Затем нарисуйте незаполненную ограничивающую рамку позади каждой плитки, сгруппируйте элементы каждой плитки (включая ограничивающую коробку) вместе и нарисуйте направляющие вокруг всех плиток. Рисование незаполненной ограничивающей рамки вокруг каждой плитки помогает выровнять плитки в окончательном шаблоне. Убедитесь, что поле является нижним слоем в каждой группе плиток. Убедитесь, что рисунок внутри плитки заканчивается ограничивающей рамкой, и при необходимости обрежьте его.
Рисование незаполненной ограничивающей рамки вокруг каждой плитки помогает выровнять плитки в окончательном шаблоне. Убедитесь, что поле является нижним слоем в каждой группе плиток. Убедитесь, что рисунок внутри плитки заканчивается ограничивающей рамкой, и при необходимости обрежьте его.
5. Создание образцов из плиток
Выбирая по одной группе плиток, перетащите ее на панель образцов. Назовите каждый новый образец описательно. У меня есть четыре плитки на панели образцов, названные и готовые к использованию в новой узорчатой кисти.
6. Соберите узорчатую кисть!
На панели кистей создайте новую Узорчатую кисть. Чтобы определить каждую плитку, сначала щелкните плитку, а затем щелкните нужный образец, который будет применен к этой плитке. Я дал своим образцам описательные имена на панели образцов, чтобы мне было легко помещать образцы в каждую соответствующую плитку. Вот настройки, которые я использовал:
Метод раскрашивания установлен на нет в этом случае, потому что я хотел бы, чтобы моя узорчатая кисть всегда сохраняла цвета, которые я определил, независимо от того, какой цвет образца выбран. Однако если вы хотите, чтобы цвет узорчатой кисти соответствовал определенному цвету обводки, выберите один из других методов раскрашивания, например «Оттенки».
Однако если вы хотите, чтобы цвет узорчатой кисти соответствовал определенному цвету обводки, выберите один из других методов раскрашивания, например «Оттенки».
Когда все настройки вас устроят, нажмите OK , и вы получите совершенно новую узорчатую кисть! Теперь он готов к применению к фигурам и контурам в ваших проектах. Для этого написанного от руки дизайна (объявляющего ранний праздничный ужин в нашей семье) я использовал однотонную версию нашей узорчатой кисти, чтобы создать элегантную рамку вокруг дизайна.
Чтобы узнать больше о тонкостях узорчатых кистей, посетите эту справочную страницу Adobe.
В Creative Market есть множество симпатичных узорчатых кистей. Некоторые из моих фаворитов представлены в наборе монументальных винтажных векторов Винсента Ле Муана
. Я также включил несколько узорчатых кистей ручной работы в деревенском стиле в The Brush Studio
. Вы когда-нибудь создавали узорчатую кисть?
Бет Руфенер, владелица магазина Ornaments of Grace, жена, мама двоих детей, графический дизайнер, фотограф-любитель, начинающий гурман, иногда музыкант и страстный коллекционер шрифтов.
