Как сделать логотип в Adobe Illustrator: самый простой способ
В чём преимущество векторных изображений?
Чтобы было понятно без знания профессиональных терминов, растровую и векторную графики можно охарактеризовать следующими словами:
- растровые изображения строятся из множества точек (пикселей), которые имеют форму квадрата. Поэтому, при кратном увеличении таких изображений (особенно в местах закруглений) отчётливо видны «квадратики», а сама картинка, как бы «расплывается»;
- изображения векторных форматов также состоят из отдельных объектов, но здесь это стандартные геометрические фигуры (линия, треугольник, прямоугольник, эллипс и звезда), границы которых, при масштабировании, остаются чёткими.
Помимо масштабирования без потери качества, к преимуществам «вектора» следует отнести сравнительно малый размер файла, что существенно экономит место на жёстком диске компьютера или других носителях.
Да, стоит отметить и ещё одно достоинство – «вектор» без труда экспортируется в «растр»! А чтобы проделать обратную процедуру, не имея навыков работы в векторных редакторах, придётся потрудиться.
Как сделать логотип в Adobe Illustrator, не имея специальных навыков
Да, да, не удивляйтесь – это вполне реализуемая задача. При этом, вовсе не обязательно уметь рисовать. Очень часто, начинающие предприниматели, задумываясь о дальнейшей судьбе своего бизнеса, прокручивают в голове различные варианты его будущего развития. И, однажды, наткнувшись где-то на интересное изображение, шрифт, иили комбинацию из них, замечают, что примерно таким они и хотели бы видеть логотип своей компании или бренда. Встаёт вопрос – как это можно сделать?
Если Вы имеете опыт работы в графических редакторах, можете сразу переходить к следующей статьи. Итак, разберём самый простой способ создания логотипа в Как сделать логотип в Adobe Illustrator.
После того, как сама программа уже установлена на Ваш компьютер, Вам понадобиться то самое изображение-прототип в любом цифровом формате. Подойдёт даже фото, сделанное на телефон. Переносим фото или картинку на компьютер, и пристпаем:
Подойдёт даже фото, сделанное на телефон. Переносим фото или картинку на компьютер, и пристпаем:
- запускаем Adobe Illustrator;
- заходим во вкладку «Файл», и выбираем пункт «Открыть»;
- находим расположение ранее подготовленного файла, и делаем по нему двойной клик, или выделяем и жмём кнопку «Открыть»;
- после этого изображение откроется в окне редактора. Выбираем инструмент «Выделение» и щёлкаем по картинке. По контуру рисунка появится рамка с узлами редактирования;
- дальше жмём стрелочку на панели «Трассировка изображения» и из выпадающего списка выбираем «Оттенки серого» ;
- затем жмём «Разобрать»;
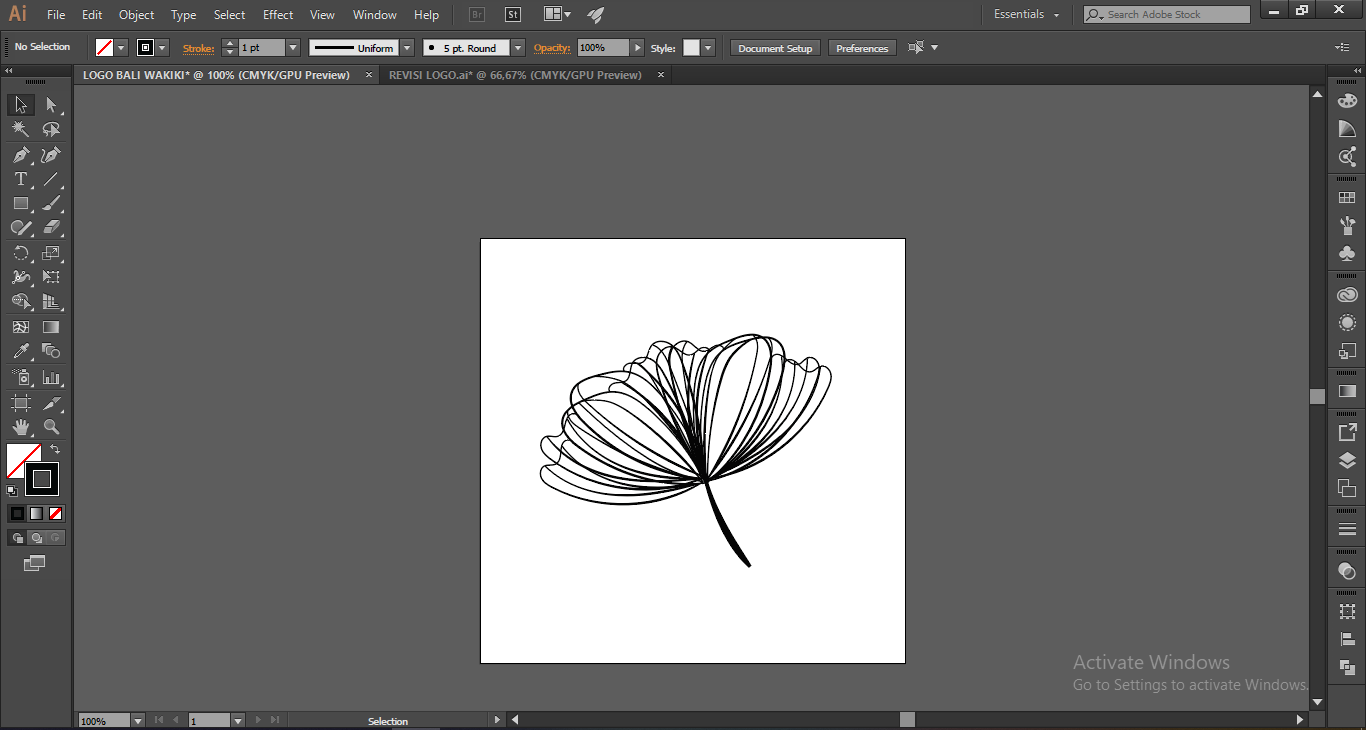
- в результате получаем нашу картинку, разложенную (разобранную) на отдельные объекты.
- Не пугайтесь, если часть текста не отобразилась, такое может случаться с нечёткими растровыми изображениями. Вы можете полностью удалить объекты, составляющие текст, и добавить свой собственный, использовав более подходящий шрифт и размер.

- Готово. Теперь каждый объект можно изменять, перемещать, или удалить, если он не нужен;
- Можно задать свой цвет заливки и обводки объектов;
- Форму объектов можно изменять при помощи инструмента «Кривые», путём перемещения узлов управления;
- Дожно добавить свой текст, и трансформировать его по своему усмотрению.
В результате можно создать свой собственный уникальный логотип. Вы можете увеличивать объекты изображения до любых размеров, и их границы будут оставаться чёткими. При необходимости печати, Вам потребуется лишь задать нужные размеры.
Профессиональная разработка логотипа
Рассмотренным выше способом каждый сможет экспериментировать столько, насколько это позволяет ему полёт его фантазии. Так, путём проб и ошибок, Вы максимально приблизитесь к пониманию того, что должен собой представлять именно Ваш логотип.
Но если лого необходимо разработать для уже существующего и успешно развивающегося бизнеса, эту задачу следует поручить профессиональным дизайнерам. Специалисты детально изучат специфику вашего бизнеса, выслушают Ваши пожелания, рассмотрят сделанные Вами наброски, и, со знанием дела, примутся за создание Вашего уникального фирменного знака. В профессиональной дизайн студии обязательно укажут на допущенные Вами ошибки (если таковые имеются) или согласятся с Вашей концепцией, если Вы двигались в верном направлении.
Запомните, фирменный стиль, составной частью которого является логотип, должен создаваться опытными профессионалами. Только в этом случае популярность и узнаваемость Вашего бренда быстро возрастёт, а бизнес перейдёт на совершенно новый, более высокий, уровень своего развития.
как с помощью Adobe Illustrator разработать дизайн выставочного стенда
 В этой статье мы расскажем вам о том, как самостоятельно, с помощью графического редактора (Adobe Illustrator), сделать фон из иконок — паттерн.
В этой статье мы расскажем вам о том, как самостоятельно, с помощью графического редактора (Adobe Illustrator), сделать фон из иконок — паттерн.Что нужно для работы?
— Логотип в формате SVG (логотип в векторе) с прозрачным фоном;
— Графический редактор Adobe Illustrator;
— Размер фона (лучше всего согласовать с полиграфией).
Шаг 1. Откройте Иллюстратор и в верхнем меню выберите “Файл” — “Новый”.
— Размер (выберите нужную систему измерения: миллиметры, пиксели, дюймы) и укажите размер;
— Цветовой режим в зависимости от того, где вы планируете использовать данный паттерн. Если в интернете — используйте RGB, для печати — CMYK.
— Растровые эффекты: чем больше значение ppi, тем качественнее получиться изображение при печати. Выберите значение 150 или 300 ppi, если вы собираетесь печатать изображение. Или используйте значение 72 ppi, если планируете использовать паттерн как, например, кавер в соцсетях.

Шаг 3. Загрузите ваш логотип в формате .SVG нажав “Файл” — “Открыть” и выбрав файл на компьютере. Если у вас нет логотипа в векторе — используйте логотип на прозрачном фоне в формате .PNG.
Шаг 4. В случае, если логотип получился слишком большим относительно рабочего полотна, редактируйте его размер используя параметр “Трансформирование” как показано на скриншоте. Поскольку размер моего полотна 1000х1000 пикселей, то я изменила размер лого и указала значение 250х250 пикселей.
Шаг 5. Теперь, чтобы разместить несколько лого в один ряд: выделите лого, кликнув по нему один раз мышкой, и, используя комбинацию горячих клавиш
Шаг 6. Выравниваем элементы:
— с помощью инструмента “Выделение” — выделяем все элементы.
— Нажимаем кнопку “Распределение центров по горизонтали”, а затем — “Вертикальное выравнивание по центру”.
Шаг 8. Выровнять все элементы по вертикали можно выделив каждый ряд отдельно и нажав кнопку “Распределение верхних краев по вертикали”.
Шаг 9. Ваш фон из логотипов готов! Сохраните изображение нажав “Файл” — “Сохранить как” и отправляйте в полиграфию.
У вас остались вопросы? Вы можете задать их в комментариях и я с удовольствием на них отвечу.
 Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.58 уроков по созданию векторных иллюстраций и логотипов в Adobe Illustrator
Подборка уроков по созданию векторных иллюстраций и логотипов в Adobe Illustrator.
Эти уроки будут полезны новичкам, желающим освоить векторный редактор: проходя эти уроки вы постепенно будете знакомиться с новыми и полезными инструментами Adobe Illustrator, которые помогут сильно сэкономить время на работу в будущем.
Flat design Tutorial: Space, Galaxy & Planets
Illustrator tutorial: Making a logo using Construction lines
Illustrator Tutorial: Flat design avatar
Workflow – Control panel
Striped colorful awnings
Set of numeric
Table Tent mock up
Speed art – opened notebook
Speed art – Flat vector icon for desktop
Illustrator Tutorial: Flat design
Illustrator tutorial: Lettering & Logotype from scratch
Illustrator Tutorial: Cartoon style shading
Illustrator tutorial: Pen Tool Techniques
Illustrator tutorial: Flat design cartoon text
Illustrator Tutorial: Seamless Background Design
Рисуем джойстик Super Nintendo
Серия из 15 уроков по созданию первой иллюстрации
Создание векторных логотипов
Как создать логотип в adobe illustrator
Автор Admin На чтение 3 мин. Просмотров 1.2k. Опубликовано Обновлено
Приветствуем вас, дорогие читатели. Сегодня мы хотим рассказать и показать вам, как быстро и легко создать какой-нибудь логотип в Adobe Illustrator.
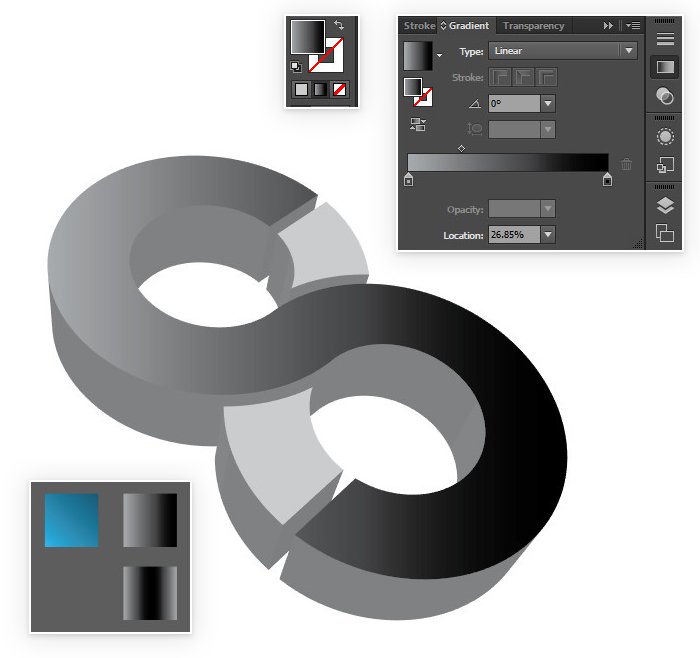
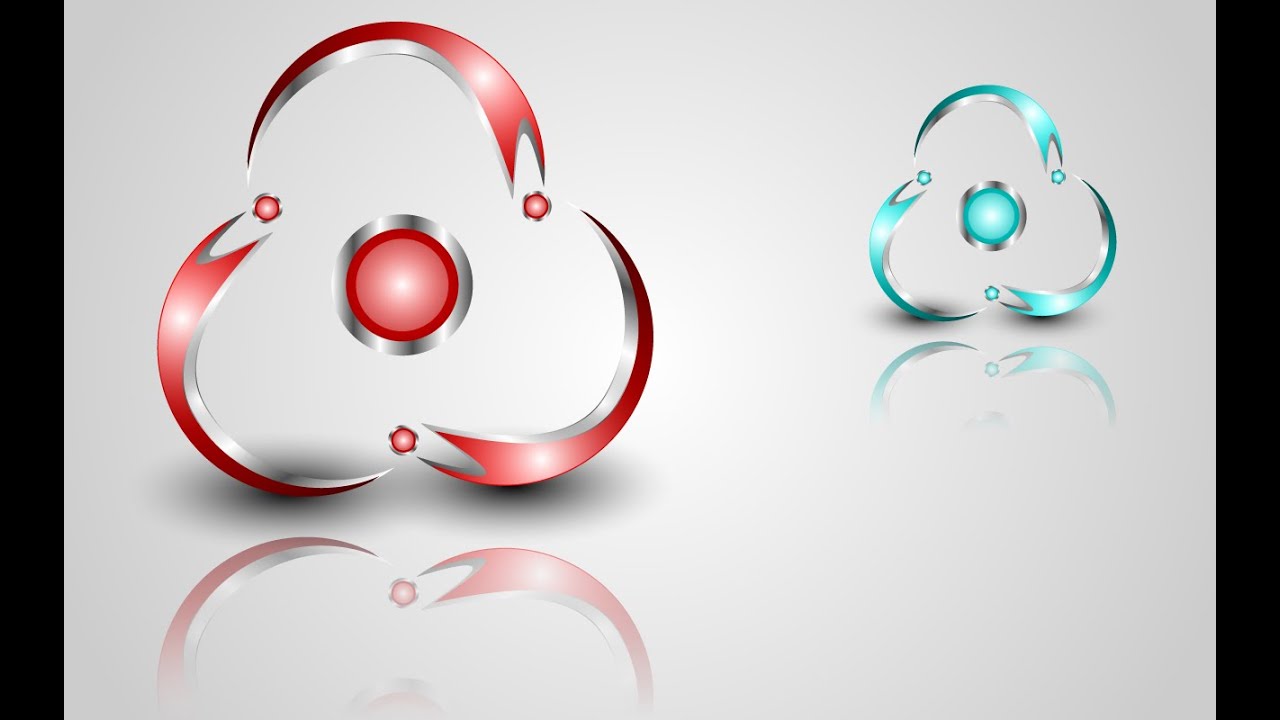
В качестве примера мы хотим показать вам, как делается градиентный логотип в Иллюстраторе, всего за несколько минут, но это при условии, что вы достаточно хорошо знаете программу. Если же нет – не беда, мы подробно расскажем о всех наших действиях.
Если же нет – не беда, мы подробно расскажем о всех наших действиях.
Изначально создаем в программе файл, размерами 300х200 мм и цветовой моделью CMYK Color.
Далее мы рисуем круг и убираем его заливку. Круг выбираем на левой панели инструментов. Заливка будет находиться там же, в виде значка с двумя квадратиками, наложенных друг на друга.
Далее вам нужно будет скопировать ваш круг, нажать комбинацию горячих клавиш Ctrl+K и, в открывшейся таблице, в первом пункте, выбрать ширину шага от 15 до 20 мм.
Далее зажимаем ALT и нажимаем на стрелочку вправо.
Далее выделяем оба получившихся круга, с правой стороны, заходим в Pathfinder, который будет в нижнем окошке списка функций в правой части рабочего стола, и выбираем Minus Front, для обрезки верхнего элемента.
Далее снова зажимаем ALT и дважды кликаем по стрелочке вправо.
После этого разукрасьте каждый из получившихся полумесяцев в разные цвета. Функция добавления цвета находится в правой части экрана, вверху. Естественно, вам нужно будет предварительно выбрать каждый из элементов.
Естественно, вам нужно будет предварительно выбрать каждый из элементов.
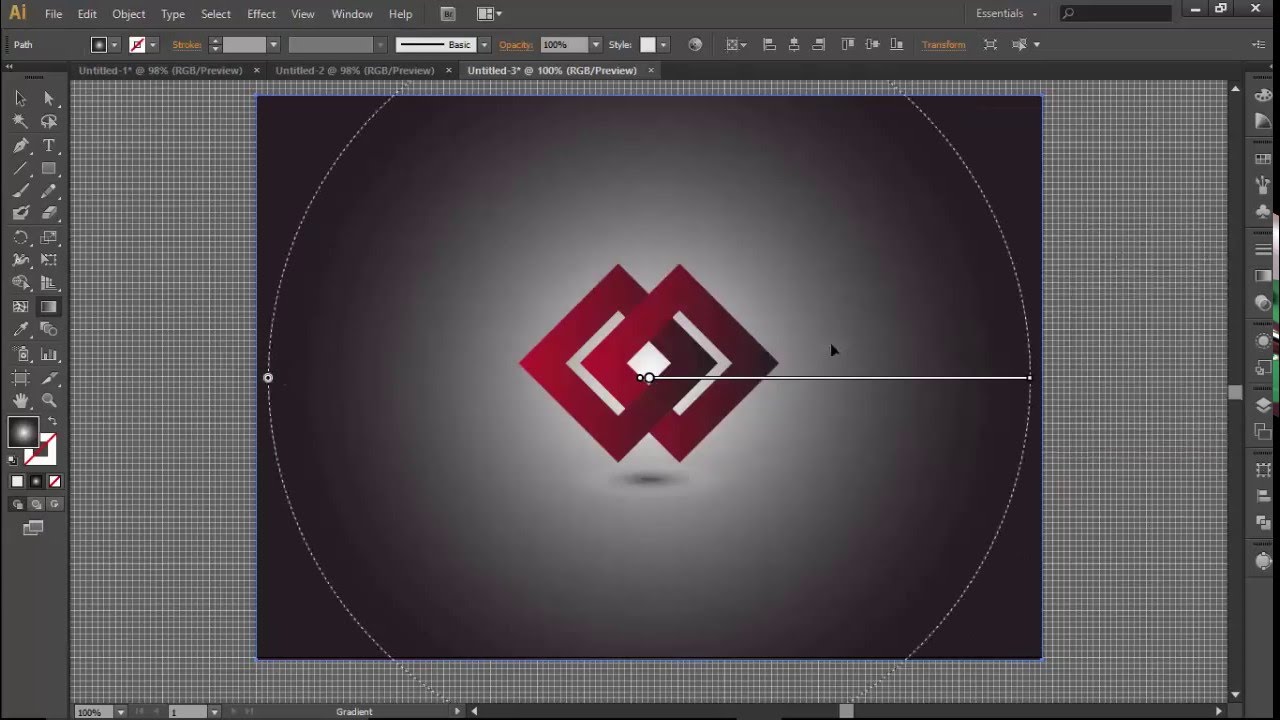
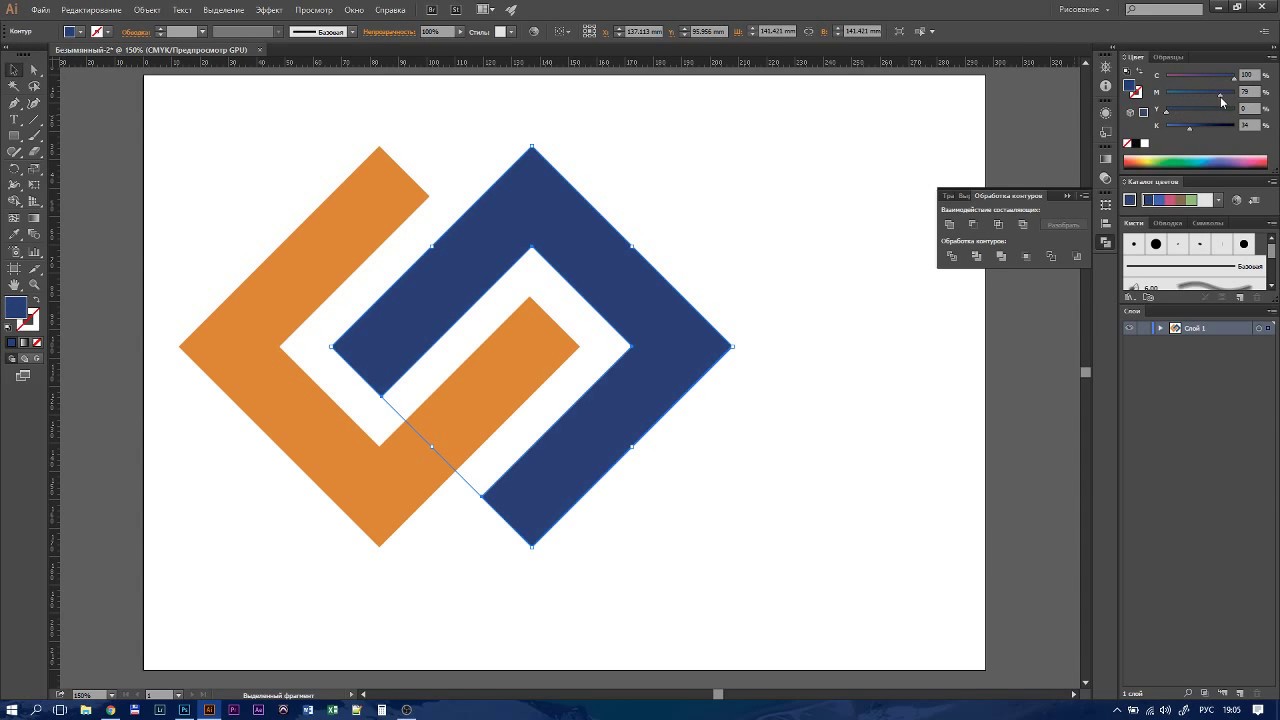
Далее, поочередно, изменяйте угол поворота ваших полумесяцев, после чего переместите заготовку на ваш левый круг. Получится следующая картина:
Сделайте 3 копии, получившегося круга. Из каждой копии удалите по одной детали, разного цвета. Таким образом, у вас получится двойной полумесяц, с различными цветами на каждой копии.
Теперь опять применяете команду Minus Front на каждую из копий. Единственное – вы должны наложить слои полумесяцев в правильном порядке, так, чтобы на средней копии у вас синий полумесяц находился над желтым. Это важно!
Если у вас останутся лишние элементы, то воспользуйтесь комбинацией горячих клавиш Ctrl+Shift+G и удалите их.
Полученные фигуры верните на первый круг. Размещайте их точно и аккуратно, чтобы не один из цветных фрагментов не выступал за пределы круга.
Теперь можно приступать к созданию градиента. Для этого выделите один из фрагментов, зажмите кнопку G и меняете цвета CMYK.
Само собой, цвет подбираете на свой вкус, под свой логотип.
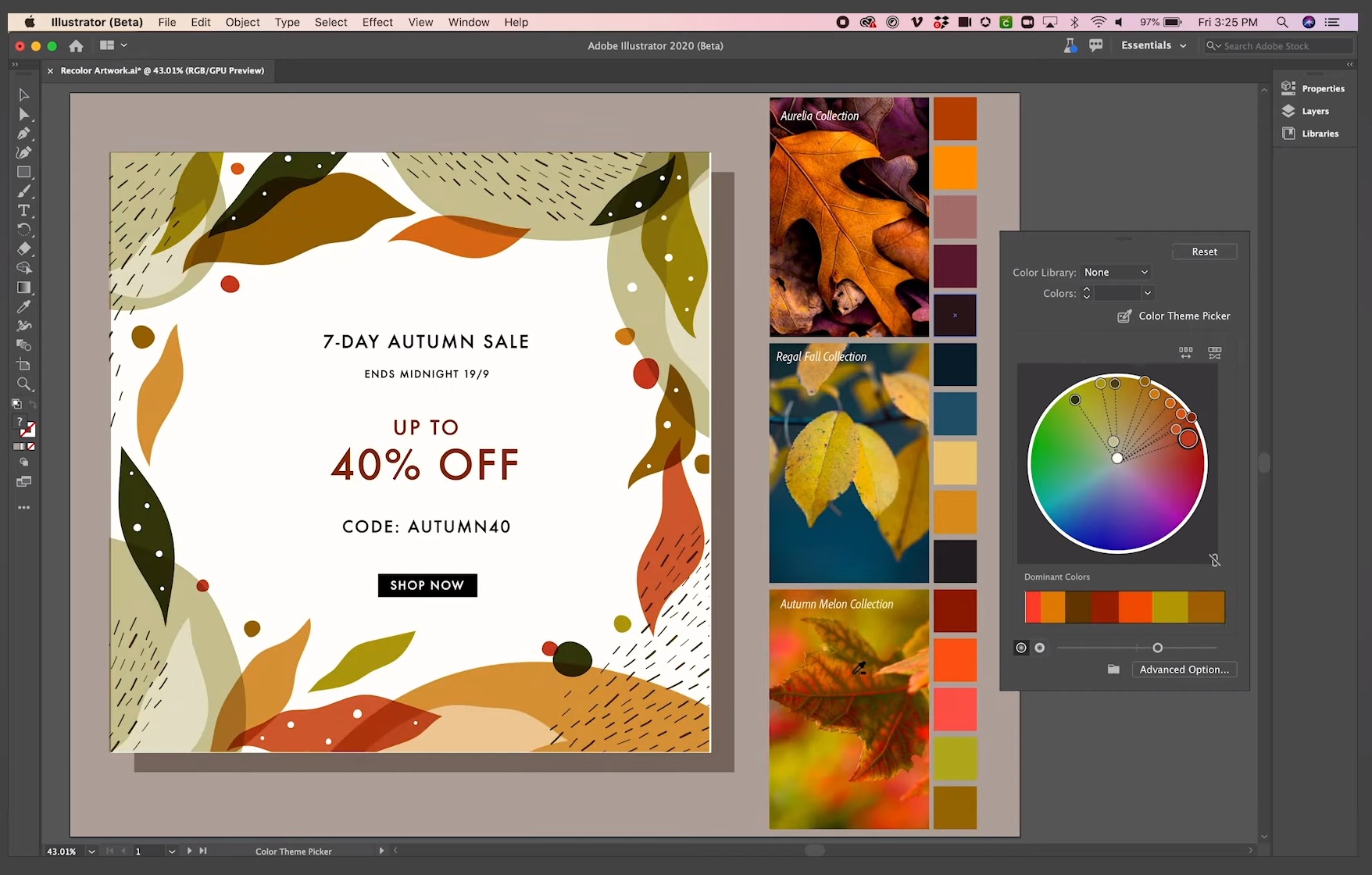
При необходимости вы можете найти вверху функцию Recolor Artwork, чтобы быстро сменить цвет вашего градиента. Сохраняете ваш логотип (как это делать правильно мы писали, в одной из наших первых статей по Adobe Illustrator) и выводите его для дальнейшей работы.
На этом мы закончим нашу статью, всем удачи и до новых встреч.
Как шаг за шагом создать логотип в Adobe Illustrator
Логотип является одним из наиболее репрезентативных визуальных элементов бренда, он способен донести до публики, в чем заключается его суть, и является очень мощным символом. В этом уроке я покажу вам основные инструменты, которые Illustrator предлагает для создания логотипов, и научу, как получить от них максимальную пользу. Если вы хотите узнать, как создать логотип с помощью Adobe Illustrator, вы не можете пропустить этот пост!
Если вы хотите узнать, как создать логотип с помощью Adobe Illustrator, вы не можете пропустить этот пост!
Логотип, изотип или имаготип
Обычно мы используем слово «логотип» для обозначения символа, представляющего бренд. Однако этот термин используется не совсем правильно. Прежде чем мы начнем проектировать, давайте проясним это.
- El логотип это символ, который представляет бренд и состоит из изображения и текст (или типографика).
- Когда символ состоит только из изображение, без текста, правильнее использовать термин изотип.
- Есть бренды, которые иногда используют разные части своего логотипа независимо друг от друга. Например, Nike часто представлена исключительно Swoosh. Когда изображение логотипа ассоциируется с брендом без необходимости сопровождать типографикой, мы можем называть его имаготип.
Создайте новый документ в Illustrator и наблюдайте за моделью.

Создадим новый документ. Придадим рабочему столу Формат А4, таким образом, у нас не будет недостатка в пространстве для работы. Я изменил цветовой режим в RGB.
Мы начнем с простого логотипа, который я разработал ранее. Посмотрев на эту модель, мы увидим шаг за шагом, как я его создал и какими инструментами. Они заключаются в том, что вы понимаете, как получить максимальную отдачу от того, что предлагает Illustrator. Разбив логотип, мы видим, что Он состоит из набора комбинированных фигур и текста.
Создайте все необходимые формы в Adobe Illustrator
Тело совы
Давайте сначала сосредоточимся на формах. На панели инструментов вы найдете инструмент фигур. При нажатии на нее появляется возможность создавать прямоугольники, эллипсы, звезды, многоугольники или линейные сегменты. В этом случае нам понадобится создать прямоугольник. Выберите инструмент и перетаскивая мышь создайте прямоугольник примерно тех размеров, которые вы видите на изображении выше.
Выберите инструмент и перетаскивая мышь создайте прямоугольник примерно тех размеров, которые вы видите на изображении выше.
Как перейти от прямоугольника к форме туловища совы? Нам нужно исказить это, и для этого у нас есть инструмент прямого выбора на панели инструментов. Когда вы выберете его, вы увидите, что в углах прямоугольника есть что-то вроде обработчики (круги). Если вы потянете прямо за любой из них, вы увидите, что углы поворачиваются. Чтобы деформировать один угол, просто щелкните один раз и затем потяните. Вы увидите, что этот угол перемещается, а остальное остается как было.
Начнем с левого нижнего угла, доведем ручку до предела. Мы продолжим движение к левому верхнему углу и, наконец, закруглим верхний правый угол. Так вы получите желаемую форму.
Глаз совы
Широко, чтобы присмотреться к модели. Глаза имеют ту же форму, что и тело. и для двух кругов, один внутри другого. Мы создадим прямоугольник поменьше и будем его деформироватьЭто похоже на то, что мы сделали на предыдущем шаге. Теперь мы создадим круги. Выберите инструмент эллипс. Чтобы создать идеальный круг, нужно нажать клавишу сдвиг при перетаскиваниив противном случае он мог бы деформироваться и быть скорее эллипсом, чем кругом.
Мы создадим прямоугольник поменьше и будем его деформироватьЭто похоже на то, что мы сделали на предыдущем шаге. Теперь мы создадим круги. Выберите инструмент эллипс. Чтобы создать идеальный круг, нужно нажать клавишу сдвиг при перетаскиваниив противном случае он мог бы деформироваться и быть скорее эллипсом, чем кругом.
Когда у нас есть все элементы глазка, пора его собирать. Для любой дизайнерской задачи, которую вы выполняете в Illustrator инструмент выравнивания является основным. Он может не отображаться, вы всегда можете получить к нему доступ через окно>выстроиться в линию. Это автоматически поможет вам выровнять разные элементы. Вы можете ссылаться на монтажную область, выделение или ключевой объект. Для выравнивания вам просто нужно выделить несколько объектов и eвыберите вариант выравнивания. Если вы хотите выбрать эталонный объект, сделайте выбор и щелкните объект, который вы хотите преобразовать в ключевой объект, не нажимая никаких клавиш. Центрируем зрачок во внешней части глаза.
Центрируем зрачок во внешней части глаза.
Дублируйте и переверните, чтобы создать другой глаз
Если вы заметили, другой глаз точно такой же, но в противоположном положении. Чтобы не повторять весь процесс, мы сделаем следующее: duplicar уже созданный. Вы можете сделать это с помощью command + c (копировать), а затем command + v (вставить), или вы можете выбрать нажмите клавишу выбора и перетащите. Чтобы инвертировать его, нажмите на него и на панели свойствв разделе «преобразование» в символах, указанных на изображении выше, вы можете перевернуть форму, в этом случае нам нужно, чтобы он был горизонтальным.
Создайте крыло с помощью Pathfinder или Pen Tool.
Вернемся к большой форме, вы увидите, что у нее есть крыло. На самом деле это та же форма, которую мы используем для тела, расположенного сзади и повернутого. Я воспользуюсь этой возможностью, чтобы объяснить два очень полезных инструмента для создания логотипов: инструмент «Перо» и средство поиска пути.
La перо инструмент Он есть на панели инструментов, и с его помощью можно создать крыло. Пользоваться им очень просто. Просто щелкните, чтобы создать вершины, и линии будут автоматически построены, чтобы соединиться с ними.
Другой способ построить крыло — использовать поисковик. Если он не отображается, вы найдете его на вкладке окна> Обработка контуров.. С помощью этого инструмента вы можете комбинировать или вычитать части. В этом случае мы должны выбрать вариант: меньше спереди. Дублируйте форму тела, поместите ее позади, формируя крыло, и продублируйте снова, прижмите меньше спереди и сотрите лишнее. У нас уже было бы свое крыло. Как только все формы будут созданы, вы можете собрать логотип.
Цвет и градиент для вашего логотипа в Illustrator
Пока мы не затронули вопрос цвета. При разработке логотипа важно обращать внимание на цвет, выбирать тона, которые гармонируют и отражают дух бренда. Я выбрал розовый цвет, оставлю указанный выше код цвета на случай, если он вам подойдет. Глаза не заполнены, это белая линия толщиной 0,25.
Я выбрал розовый цвет, оставлю указанный выше код цвета на случай, если он вам подойдет. Глаза не заполнены, это белая линия толщиной 0,25.
Розовая часть тела не плоского цвета, у нее есть деградированный. Существуют противоречивые мнения относительно логотипов с градиентом или без него. Прежде чем использовать их, это было опасно, потому что градиент мог быть потерян при загрузке в Интернет. Однако это проблема преодолена. Многие бренды используют градиенты в своих логотипах, такие же узнаваемые, как Instagram. Мне лично они нравятся, потому что при правильном использовании они добавляют логотипу объема.
Чтобы применить градиенты, мы должны выбрать инструмент градиента и дважды щелкнуть по объекту. Мы можем ярлык, нажав G на клавиатуре и дважды щелкнув. На панели свойств в градиенте вы можете выбрать тип градиента и отобразить меню для его изменения в трех точках. В этом случае мы выбрали градиент, который идет от черного к белому, и мы изменили черный цвет на розовый, а белый цвет мы собираемся заменить очень светлым розовым, почти белым. Перемещая полосу, которая появляется в форме и точках, вы можете изменить положение и структуру градиента.
Перемещая полосу, которая появляется в форме и точках, вы можете изменить положение и структуру градиента.
Типографика в логотипе
В тексте нет никаких сложностей, он написан шрифтом Oswlad Medium, который вы можете бесплатно скачать на сайте Google Fonts. Мы задали ему размер 17 пунктов и выбрали тот же розовый оттенок, вот как это будет выглядеть!
Как настроить шрифты в Adobe Illustrator
Поговорим подробнее о типографике! Шрифты можно преобразовать в штрихи, сломайте, деформируйте, и мы можем играть с ними. Я очень неохотно делаю это, но эй, создание логотипов — хороший ресурс, и вы должны это знать. Посмотрим на пример:
Выберем шрифт File Black, и я напишу это имя. Сейчас мы мало что можем с этим поделать. Мы должны преобразовать типографику в штрих. Для этого, мы выделяем его инструментом выделения и переходим на вкладку текста> создаем контуры. Перед этим убедитесь, что текст написан хорошо, потому что вы больше не сможете его редактировать!
Создавая контуры, вы можете обращаться со своим текстом, как с любым другим штрихом Illustrator. Как мы сделали с фигурами, с помощью инструмента прямого выделения мы собираемся изогнуть концы i и точку второго i, мы превратим его в своего рода лист, которому я собираюсь дать это бирюзовый тон. Интересно то, что слово целиком можно использовать как логотип или букву «i» как самостоятельный тип изображения.
Как мы сделали с фигурами, с помощью инструмента прямого выделения мы собираемся изогнуть концы i и точку второго i, мы превратим его в своего рода лист, которому я собираюсь дать это бирюзовый тон. Интересно то, что слово целиком можно использовать как логотип или букву «i» как самостоятельный тип изображения.
Проверьте свои логотипы с помощью мокапов в Photoshop
Хорошая идея проверить, работает ли ваш логотип, — создать мокапы в Photoshop. Это лучший способ быстро увидеть, как это будет выглядеть на самом деле и как это можно реализовать. Как вы думаете?
Как создать логотип Line Art Badge в Adobe Illustrator
Дизайн логотипов, выполненных в стиле штрихового рисунка, в настоящее время все еще остается довольно популярной тенденцией, они содержат упрощенные иллюстрации для создания минималистичного дизайна. Этот стиль кажется особенно распространенным среди тематических дизайнов логотипов на открытом воздухе, часто включая пейзажные сцены, сделанные полностью из линий, составленных в макет стиля значка. В сегодняшнем уроке по Adobe Illustrator я проведу вас через процесс создания собственного логотипа значка линии. Несмотря на то, что мы создаем весь дизайн, используя только линии, мы по-прежнему будем использовать различные полезные советы и приемы Illustrator.
В сегодняшнем уроке по Adobe Illustrator я проведу вас через процесс создания собственного логотипа значка линии. Несмотря на то, что мы создаем весь дизайн, используя только линии, мы по-прежнему будем использовать различные полезные советы и приемы Illustrator.
Иллюстрации, которые я создам в этом уроке, представляют собой дизайн логотипа в стиле бейдж в стиле логотипа с темой для кемпинга. На ней изображены минималистичные иллюстрации гор, кемпинга и озера, все из которых сделаны из дорожек с одним ударом веса. Макет затем состоит из круглого значка с добавлением арочного текста и декоративных световых лучей.
Откройте Adobe Illustrator и создайте новый документ, размер не имеет значения, поскольку векторные изображения можно масштабировать до любого размера, но вы можете отключить масштабирование обводок и эффектов на панели «Настройки» Illustrator, чтобы сохранить тот же вес обводки при работе с изображениями. масштабируется, пока вы создаете свое произведение. Начните с рисования круга на артборде. Удалите белую заливку по умолчанию, оставив только черный штрих.
Начните с рисования круга на артборде. Удалите белую заливку по умолчанию, оставив только черный штрих.
На панели «Обводка» увеличьте вес обводки примерно до 5 пт, чтобы увеличить линию. Также проверьте параметры Round Cap и Round Corner. Эти настройки не будут видны на этой форме круга, но тот же стиль линии будет также использоваться для всех последующих путей, которые мы будем рисовать.
Переключитесь на инструмент Линия и нарисуйте путь, который пересекает круг. Удерживайте клавишу Shift, чтобы линия была прямой. Выберите обе фигуры и отцентрируйте их вертикально с помощью панели «Выровнять».
Убедитесь, что у вас включены интеллектуальные направляющие из меню «Вид», а затем используйте розовую подсказку, чтобы найти центр линии. Следуйте по нему вверх, затем нарисуйте диагональную линию вниз к горизонтальной траектории.
Перейдите в Object> Transform> Reflect, отметьте опцию Vertical, затем нажмите кнопку Copy.
Переместите эту двойную линию, чтобы сформировать треугольную форму, привязав две верхние точки вместе.
Shift и щелкните обе строки с помощью инструмента «Перемещение», затем перетащите другую копию, удерживая клавишу ALT. Поместите этот дубликат влево, слегка перекрывая другие элементы.
Используйте инструмент «Ножницы», чтобы обрезать линии, где они пересекают другие пути, и удалить лишние.
Нарисуйте прямую линию между двумя путями, которые образуют средний треугольник, затем выберите Эффект> Искажение и преобразование> Зигзаг.
Настройте параметры зигзага на 5px Size и 5 Ridges Per Segment, чтобы представить упрощенный снежный раскол на вершине этой основной формы горы.
Сдвиньте зигзагообразную линию, чтобы она поместилась в пределах горы, затем нажмите ALT + перетащите копию для другой горы. Используйте инструмент «Прямой выбор», чтобы сократить путь, чтобы поместиться в этот меньший треугольник.
Нажмите на эффект Zig Zag на панели «Оформление», чтобы изменить настройки. Уменьшите количество хребтов до 3.
Нарисуйте выделение вокруг трех путей, которые образуют меньшую гору, а затем создайте отраженную копию, используя команду «Объект»> «Трансформировать»> «Отражение». Разместите дубликат на другой стороне.
Используйте инструмент Ellipse, чтобы нарисовать маленький круг, чтобы представить солнце. Перекрыть его большим кругом и обрезать лишнее с помощью инструмента «Ножницы».
Используйте смесь кругов и прямоугольников, чтобы сформировать облако. Со всеми выбранными фигурами, объедините их с панелью Pathfinder, чтобы сформировать чистый контур.
ALT + Перетащите дубликаты облака и расположите их вокруг сцены. Перекрыть некоторые облака с другими элементами.
Используйте инструмент «Ножницы», чтобы обрезать и удалить пути, где они пересекаются с другими фигурами.
Упрощая вещи до их базовой формы и воспроизводя их с помощью простых форм, вы можете создавать минималистичные иллюстрации чего угодно!
Нарисуйте палатку, создав угловую линию. Дублируйте и отразите линию и пересеките два рядом с вершиной. Расположите их в центре композиции.
Дублируйте и отразите линию и пересеките два рядом с вершиной. Расположите их в центре композиции.
Используйте инструмент «Ножницы», где линии перекрываются с горизонтальной, чтобы эффективно разместить палатку на переднем плане.
Выберите инструмент «Дуга» из группы «Линия». Удерживайте Shift и нарисуйте изогнутую дорожку от центра вниз к одному из углов. Повторите процесс на другой стороне.
Упрощенный стенд можно получить, просто нарисовав три линии, используя те же методы, которые использовались до сих пор.
Чтобы нарисовать пламя костра с другой стороны, начните с круга и перетащите верхнюю точку вверх.
Выберите инструмент «Перо», затем ALT + щелкните верхнюю точку, чтобы удалить маркеры Безье, превратив эту точку в острый угол.
Скопируйте, масштабируйте и поверните дубликат этой формы и поместите его в одну сторону, затем отразите копию для другой стороны.
Чтобы нарисовать озеро на переднем плане, начните с прямой линии, которая охватывает ширину дизайна. Удерживайте клавиши ALT и Shift и перетащите копию вертикально.
Удерживайте клавиши ALT и Shift и перетащите копию вертикально.
Используйте сочетание клавиш CMD + D для Transform Again несколько раз, чтобы получить серию равномерно распределенных линий. Выберите их все, затем добавьте эффект Zig Zag с 17 Ridges Per Segment и включенным параметром Smooth.
Перейдите в Object> Expand Appearance, чтобы навсегда применить эффект Zig Zag, который затем позволит обрезать пути, в противном случае изменение длины пути повлияет на эффект Zig Zag.
Используйте инструмент «Ножницы», чтобы разделить пути, где они пересекаются с круговым контуром, а затем удалите лишние.
Нарисуйте одну вертикальную линию, затем перетащите копию на одну сторону. Выбрав обе линии, перейдите в Object> Blend> Make.
Вернитесь в Object> Blend> Blend Options и выберите Specified Steps с соответствующим номером, который создает разрыв между строками.
Выберите основной круговой контур и скопируйте (CMD + C) и вставьте (CMD + F) дубликат. Очистите его обводку, затем щелкните и удалите самую нижнюю точку с помощью инструмента «Прямой выбор».
Очистите его обводку, затем щелкните и удалите самую нижнюю точку с помощью инструмента «Прямой выбор».
Добавьте смешанные линии к выделению, затем перейдите в Object> Blend> Replace Spine.
Вернитесь в Blend Options и включите Preview для настройки параметров. Измените параметр «Ориентация», чтобы линии расширялись от центра, а затем измените количество шагов примерно до 40.
Масштабируйте и перемещайте этот смешанный элемент, чтобы создать серию световых лучей вокруг верхней половины логотипа значка.
Сделайте еще одну копию кругового контура, очистите заливку и удалите самую верхнюю точку. Масштабируйте этот путь для использования с инструментом Type On a Path.
Введите выбранную вами формулировку для вашего логотипа значка. Установите стиль абзаца по центру, затем переместите линии интерфейса с помощью инструмента «Прямой выбор», чтобы правильно ориентировать текст на пути.
Измените стиль шрифта, чтобы разместить текст в доступном пространстве. Я использую шрифт с именем Smoothy Sans с 50 трекингом, увеличенный до максимального размера, который будет соответствовать пути.
Я использую шрифт с именем Smoothy Sans с 50 трекингом, увеличенный до максимального размера, который будет соответствовать пути.
Разработка логотипа завершена, но чтобы завершить оформление, перейдите в «Объект»> «Развернуть», чтобы преобразовать все эффекты и контуры в контурные формы. Вы можете сначала сохранить редактируемую копию, просто изменив исходные пути.
Нажмите кнопку «Объединить», чтобы объединить все в одну фигуру. Если какие-либо элементы исчезают в процессе, это означает, что некоторые элементы не были должным образом расширены. Снова используйте процедуру Object> Expand, чтобы убедиться, что все преобразовано.
Конечным результатом является стильный однотонный линейный логотип с темой на открытом воздухе. Создание основной иллюстрации с упрощенными формами и контурами помогает добиться минималистичного вида, а при компоновке дизайна в круговую схему получается аккуратный маленький значок-значок.
Хочу больше? Проверьте эти замечательные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти связанные продукты.
Рисуем линейное лого в Adobe Illustrator
Линейны логотипы до сих пор популярны. По сути это максимально упрощенная иллюстрация для использования в минималистичном дизайне. Этот стиль популярен в логотипах на туристическую тему, часто изображаются упрощенные пейзажи. Сегодня мы будем рисовать такой логотип в Adobe Illustrator.
Результат
Мы нарисуем логотип, посвященный летнему лагерю с горной тематикой.
Откройте Adobe Illustrator и нарисуйте круг.
В палитре Stroke/Обвока укажите кругу толщину обводки в 5pt (толщина зависит от размера круга). Также укажите обводке скругленные углы и концы. На круге этого изменения видно не будет, но в последующих линиях вы заметите скругление.
Возьмите инструмент Line/Отрезок линии и нарисуйте прямую линию как показано выше. Зажмите клавишу Shift, чтобы линия была прямая. Выровняйте линию по вертикальному центру относительно круга в палитре Align/Выравнивание.
Убедитесь что включены Smart Guides/Умные направляющие. С их помощью найдите вертикальный центр логотипа и нарисуйте диагональную линию к нашей горизонтальной линии.
В меню выберите Object > Transform > Reflect/Объект>Трансформация>Отразить, выберите Vertical/Вертикально и нажмите кнопку Copy/Копия.
Переместите копию линию так, чтобы линии пересекались в форме горы.
Удерживая Shift, кликните по обеим линиям инструментом Move/Перемещение, затем зажмите ALT и перетяните копию объектов влево и немного ниже.
Инструментом Scissors/Ножницы уделите лишние части линий, которые выходят за пределы горизонтальной линии.
Нарисуйте прямую линию в верхней части горы. Выберите в меню Effect > Distort & Transform > Zig Zag/Эффект>Искажение и трансформация>Зигзаг.
Настройте параметры эффекта как показано выше.
Дублируйте зигзаг на соседнюю гору. Инструментом Direct Selection/Прямое выделение сделайте линию короче.
Кликните по эффекту Zig Zag/Зигзаг в палитре Appearance/Оформление, чтобы ввести новые настройки. Снизьте количество изгибов до трех.
Выделите меньшую гору со снежной шапкой и выберите в меню Object > Transform > Reflect/Объект>Трансформация>Отразить. Поместите копию зеркально.
Инструментом Ellipse/Эллипс нарисуйте небольшой круг, который будет солнцем. При помощи инструмента Scissors/Ножницы удалите лишнее.
При помощи кругов и прямоугольника нарисуйте облако. Выделите все четыре фигуры и кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура.
Дублируйте облака, чтобы раскидать их по всему небу.
Инструментом Scissors/Ножницы удалите лишние детали.
Рисуем палатку. Для этого используем две перекрещенные линии.
Выделите их и выровняйте по центру композиции.
Инструментом Scissors/Ножницы удалите ту часть горизонтальной линии, что оказалась внутри палатка.
Возьмите инструмент Arc/Дуга, зажмите Shift и нарисуйте дугу от центра к правому углу палатки. Нарисуйте еще одну такую же зеркально.
Из линий составьте упрощенную скамейку.
Нарисуйте костер. Используйте для этого круг, однако поднимите вверх верхнюю точку.
Инструментом Pen/Перо, зажав ALT+Click, кликните по верхней точке, чтобы превратить ее в угол.
Дублируйте, масштабируйте и поверните получившуюся фигуру. Расположите ее правее оригинала. Затем отразите ее и расположите зеркально.
Рисуем озеро. Для этого нарисуйте горизонтальную линию под палаткой. Зажмите ALT и Shift и перетяните копию ниже.
Нажимайте CTRL+D чтобы множить линии, пока не заполните весь низ круга. Выделите все линии и примените к ним эффект Zig Zag/Зигзаг с параметрами как показано выше.
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, чтобы превратить волны в обычные кривые.
Инструментом Scissors/Ножницы уделите волны, выходящие за пределы круга.
Рисуем две вертикальные линии на расстоянии друг от друга. Выделяем их, в меню выбираем Object > Blend > Make/Объект>Переход>Создать.
Снова выберите в меню Object > Blend > Blend Options/Объект>Переход>Настройки перехода и выберите подходящее количество шагов.
Выделите линию круга и дублируйте ее (CTRL+C > CTRL+F). Снимите для нее обводку и удалите нижнюю точку при помощи инструмента Direct Selection/Прямое выделение.
Поместите исходные линии из перехода на окружность и выберите в меню Object > Blend > Replace Spine/Объект>Переход>Заменить траекторию.
Вернитесь в настройки перехода и настройте его как показано выше.
При необходимости масмштабируйте или меняйте положение линий в объекте перехода, чтобы создать лучи вокруг логотипа.
Создайте еще одну копию большой окружности, но на этот раз удалите верхнюю точку. Масштабируйте окружность, сделав ее больше. Инструментом Type/Текст кликните внутри окружности, чтобы ввести текст.
Масштабируйте окружность, сделав ее больше. Инструментом Type/Текст кликните внутри окружности, чтобы ввести текст.
Введите ваш текст, укажите выравнивание по центру, и инструментом Direct Selection/Прямое выделение настройте положение текста на кривой.
Укажите тексту необходимые параметры. В нашем случае это шрифт Smoothy Sans с трекингом в 50.
Логотип готов! Выделите все элементы и выберите в меню Object > Expand/Объект>Разобрать.
Затем кликните по иконке Unite/Объединить, чтобы сделать лого единым объектом.
Результат
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
Как создать логотип
Используйте векторные фигуры в Adobe Illustrator, чтобы создать логотип, который будет хорошо смотреться на экране и в печати. Самое лучшее в векторной графике — это то, что она масштабируется до любого размера — от визиток до рекламных щитов — без потери качества.
Создайте новый документ и настройте рабочее пространство.Принесите эталонное изображение, чтобы использовать его в качестве вдохновения, и используйте панель «Слои», чтобы легко управлять своими произведениями искусства.
Узнайте, как создать новый документ, сбросить рабочее пространство, разместить эталонное изображение и открыть панель «Слои».
Используйте базовые формы для создания сложных произведений искусства
Комбинируйте прямоугольники, треугольники, круги и фигуры произвольной формы для создания своих произведений искусства. Используйте быстрые направляющие для выравнивания различных элементов.
Используйте быстрые направляющие для выравнивания различных элементов.
Узнайте, как включить быстрые направляющие для простого выравнивания иллюстраций, управления динамической формой и рисования произвольной формы.
Применяйте цвета ко всем компонентам вашего логотипа с помощью интуитивно понятных элементов управления, которые позволяют легко вносить изменения. Чтобы цвета и формы вашего логотипа всегда были под рукой, просто добавьте их в свои библиотеки Adobe Creative Cloud.
Узнайте, как редактировать цвет, сохранять цвет в библиотеке и получать доступ к готовым библиотекам образцов цвета.
Теперь отрегулируйте масштаб ваших фигур и поверните их, чтобы собрать начинку на кусочке пиццы.
Узнайте, как повернуть фигуру и повторно использовать цвет из библиотеки.
Завершите свой логотип, добавив название компании, используя мощные функции набора в Illustrator. Участники Creative Cloud могут выбирать из обширной библиотеки высококачественных шрифтов от Adobe Typekit.
Узнайте, как добавлять текст, изменять шрифт, добавлять шрифты из Typekit и добавлять интервалы между буквами.
Предварительный просмотр и сохранение вашего логотипа
Посмотрите, как ваш логотип выглядит на макетах повседневных вещей, таких как футболки и визитки. И узнайте, как легко сохранить изображение вашего логотипа для печати, публикации в формате PDF, публикации в Интернете и т. Д.
И узнайте, как легко сохранить изображение вашего логотипа для печати, публикации в формате PDF, публикации в Интернете и т. Д.
Узнайте, как сохранить готовый логотип в библиотеке, сохранить его в формате PDF и выбрать другие параметры для общего использования в Интернете.
Как сделать логотип в Illustrator
Для многих дизайнеров Illustrator — лучшее программное обеспечение для создания логотипов.Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя — будь то печать, видео или цифровой формат. О чем бы вы ни мечтали, вы должны знать, как сделать логотип в Illustrator.
Логотипы выражают ценности бренда через цвет и форму. Здесь вербальное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Независимо от того, впервые вы пользуетесь Illustrator или опытный профессионал, я здесь, чтобы помочь вам шаг за шагом создать логотип в Illustrator.
Великолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого задания
2. Найдите ключевые слова
3. Набросайте свои идеи
4. Уточните свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой набросок
7. Добавьте текст
8. Добавьте цвет
9 . Представьте свой логотип
10. Экспорт окончательных файлов
Как сделать логотип в Illustrator
—
1.Начнем с творческого задания
Прежде чем вы даже откроете Illustrator, вам нужно получить хорошо написанное брифинг от вашего клиента. Без этого вы будете блуждать в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком многого! Вот лишь некоторые из них, с которых можно начать:
- Чем занимается бизнес? На кого нацелен бренд?
- Какова история компании? Имеет ли имя какое-то более глубокое значение?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Обязательно поддерживайте открытое общение со своим клиентом. И не забывайте, что вы профессионал, и вы обязаны проконсультировать клиента и направить его в правильном направлении относительно их дизайна.
И не забывайте, что вы профессионал, и вы обязаны проконсультировать клиента и направить его в правильном направлении относительно их дизайна.
2. Найдите свои ключевые слова
Получив от клиента всю необходимую информацию, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое.Все равно никому это не покажете!
автор: Mky3. Набросайте свои идеи
Теперь используйте свои ключевые слова в качестве вдохновения и начните рисовать. Помните о запросах вашего клиента, но не бойтесь немного сбиться с пути и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не переусердствуйте. Сосредоточьтесь исключительно на переносе идей из головы в бумагу. Вы должны набросать как можно больше идей и концепций.
Вы должны набросать как можно больше идей и концепций.
Когда вы чувствуете, что исчерпали все идеи, отложите бумагу и оставьте на следующий день. Иногда нужно сделать шаг назад и посмотреть на свои наброски свежим взглядом. Вы можете обнаружить ошибки, которых не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых у вас не было раньше.
4. Уточните свои эскизы
Взгляните еще раз на все свои наброски, на этот раз критически. Ищите ошибки, ищите способы улучшить и выбирайте свои любимые моменты.Затем выберите несколько набросков, которые вам больше всего нравятся, и нарисуйте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
by Mky Делая наброски, сохраняйте то, что вам нравится, и исправляйте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, доводя его до совершенства, но не теряйте слишком много деталей. Мы усовершенствуем их, как только перенесем изображение в Illustrator.
Мы усовершенствуем их, как только перенесем изображение в Illustrator.
5. Получите отзывы клиентов
Выберите свои лучшие эскизы для отправки заказчику. Мы рекомендуем прислать 2–3 исходных концепции, но это зависит от вас и того, что вы согласовали со своим клиентом, прежде чем начинать проект.
Присылайте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сосредоточиться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также прислать подробное описание своих концептуальных набросков.Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой набросок
После того, как ваш клиент выберет тот, который ему больше всего нравится, пора перенести вашу концепцию в Illustrator!
Мы только что отправили вам бесплатную электронную книгу с логотипом.
В зависимости от эстетики, которую вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: живая трассировка в Illustrator после рисования вручную на бумаге или в Photoshop или рисование с помощью инструмента «Перо» Illustrator.
Ни один из этих методов не лучше другого, но один из них лучше всего подходит для вашего текущего проекта.
Вариант 1. Отслеживание в реальном времени
Это более простая техника: сначала рисование от руки, а затем отслеживание его в режиме реального времени с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку как можно более четкой. Помните, что это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы.Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
автор: Mky Когда вы будете довольны своим рисунком, откройте Illustrator и создайте новый документ CMYK. Импортируйте изображение, нажав «Файл»> «Поместить», или просто перетащите его на монтажную область.
Затем выберите изображение и нажмите Image Trace в верхней части экрана.
by MkyОткройте панель трассировки изображения и выберите в раскрывающемся меню вариант, который вам больше всего нравится.Параметр Силуэты обычно лучше всего отображает эскизы логотипов, но поэкспериментируйте и с другими вариантами!
by MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и жирнее (справа).
by MkyКогда результат вас устраивает, выберите изображение и нажмите «Развернуть» на панели инструментов вверху экрана.
by MkyТеперь у вас есть все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и перемещать их, пока не будете довольны результатом.
Вариант 2: Чертеж
Создайте новый документ CMYK и импортируйте изображение, щелкнув «Файл»> «Поместить», или просто перетащите его на монтажную область.
На панели слоев переименуйте слой, содержащий ваш набросок. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения и заблокировать слой. Затем создайте новый слой поверх.
Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения и заблокировать слой. Затем создайте новый слой поверх.
Выберите Pen Tool и начните обводить эскиз.
by MkyИнструмент «Перо» работает немного иначе, чем обычное перо.Вместо того, чтобы рисовать, вы будете рисовать опорные точки с помощью маркеров, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», возможно, вы не знаете, где разместить точки привязки. Представьте прямоугольник вокруг буквы, которую вы обводите. Поместите точки привязки там, где буква будет касаться этого прямоугольника. Используйте как можно меньше точек — ровно столько, чтобы контролировать форму.
Если вы также отслеживаете надписи, постарайтесь, чтобы все ручки оставались вертикальными или горизонтальными, нажимая Shift при нанесении точек.Это даст вам больше контроля над вашими фигурами, если вам понадобится отредактировать их позже.
Теперь давайте посмотрим на разницу между нанесенным логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
by Mky Хотя мне нравятся мягкие края слева, я предпочитаю более точные буквы справа. Итак, давайте посмотрим, как улучшить второе изображение: конус и надпись. Для этого нет никакого способа, поэтому доверьтесь своим инстинктам и повеселитесь.
Итак, давайте посмотрим, как улучшить второе изображение: конус и надпись. Для этого нет никакого способа, поэтому доверьтесь своим инстинктам и повеселитесь.
Небольшой трюк, который мне нравится использовать, — это растянуть все (Object> Expand) и добавить к нему немного размытия (Effect> Blur> Gaussian Blur), обычно с максимальным радиусом 4px).Когда будете готовы, разверните его снова, нажмите «Трассировка изображения», выберите параметр «Силуэты» и настройте пороговый уровень.
by MkyОбратите внимание, насколько мягкими стали края? Это делает логотип более удобным и органичным!
7. Добавить текст
Теперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пора добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, возможно, проще всего добавить его под логотипом с чистым шрифтом, соответствующим стилю.
В нашем примере мы разместим его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее похожей на значок.
Начните с создания линии или формы, которая укажет путь для слогана. Затем щелкните инструмент «Текст на контуре» и щелкните саму линию. Тогда начните печатать! Выровняйте текст по центру и разверните его по размеру.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет вашу иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом.Ваш образ должен казаться гармоничным. Не упустите возможность попробовать шрифты с засечками, без засечек или скриптовые шрифты, а также последние тенденции в области шрифтов.
Если ваш проект по дизайну логотипа представляет собой словесный знак, тип дизайна логотипа, который содержит только название бренда, вам нужно будет выразить ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы несут в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, интервалом и весом.Комбинируйте несколько форм букв, добавьте тонкое значение некоторым буквам или добавьте какой-нибудь контейнер или разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой новый набор букв.
Измените буквы, удалив или добавив к ним, или даже создайте свой новый набор букв.
Обратите внимание на то, что каждая их версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, ищите супер выразительные формы букв с эстетикой, которая очень тесно связана с тем, что делает бренд.
8. Добавьте цвет
Когда вы начинаете добавлять цвета, убедитесь, что цвета, которые вы используете, соответствуют бренду.Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Хорошие цвета логотипа должны выделяться, но они не всегда должны быть чрезмерно насыщенными. Вы можете добиться отличного контраста, используя только пастель.
Так как же именно добавить цвета к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, требующие цвета. Если это замкнутый контур, который может превратиться в фигуру, вы увидите светло-серый цвет заливки.
Создав каждую форму, можно начинать играть с цветами! Начните с группировки всех элементов одного цвета. Это облегчит вам изменение цвета позже. Затем выберите все элементы, которые вы хотите изменить, щелкните функцию «Перекрасить обложку» на панели инструментов и начните настраивать значения цвета.
by MkyВ нашем примере клиент специально упомянул, что хотел бы использовать лаванду и мяту…
by Mky… так что я создал великолепную пастельную палитру, основанную на этом направлении.
9. Представьте свой логотип
Когда ваш логотип будет выглядеть идеально, подготовьте красивую презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны предоставить клиенту!
by MkyНе нужно сходить с ума с презентацией и использовать массу модных мокапов и эффектов. Сделайте это простым, чистым и понятным.
10.
 Экспорт окончательных файлов
Экспорт окончательных файловНедостаточно иметь отличный дизайн логотипа.Вам также понадобятся подходящие файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту все файлы, которые ему могут понадобиться. Обычно это горизонтальная и вертикальная версии, а также полноцветная, черно-белая, только черная и только белая версии каждой из них.
Для каждой итерации логотипа вам нужно экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB Файл
- EPS в цветовых профилях CMYK и RGB
- Файл SVG в цветовом профиле RGB
- PNG-файл (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), щелкните «Файл»> «Цветовой режим документа» и выберите нужный профиль.Наличие версий CMYK и RGB важно для печати и цифрового использования.
Организуйте файлы, дав им правильные имена. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы создать логотип в Illustrator!
–
Каким бы сложным ни казалось погружение в процесс разработки логотипа, если вы знаете, какие шаги нужно предпринять, это превращается в увлекательный процесс! После нескольких завершенных проектов вы разработаете свой собственный уникальный рабочий процесс для создания логотипа в Illustrator, который упростит вам задачу.Просто не забывайте быть смелым, смело пробуйте новое, выходите из зоны комфорта и, самое главное, получайте удовольствие!
Хотите узнать больше о дизайне логотипов? Ознакомьтесь с нашей статьей о том, как создать логотип.
Хотите, чтобы профессиональный дизайнер разработал для вас логотип?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Как экспортировать окончательные логотипы из Adobe Illustrator — обновление 2020
После всех поисков вдохновения, набросков, раундов доработок, клиентских сражений / побед и последних небольших настроек вы готовы экспортировать логотипы для своего клиента и уже хвастаться ими в своем портфолио. Вот как мы это делаем в Hoodzpah (мы — студия брендинга, поэтому для нас это обычный танец). Этот метод направлен на то, чтобы сэкономить ваше время и здравомыслие, предугадывая потребности и вопросы вашего клиента. В нашем примере мы будем экспортировать логотипы для нашего клиента Skip.
Вот как мы это делаем в Hoodzpah (мы — студия брендинга, поэтому для нас это обычный танец). Этот метод направлен на то, чтобы сэкономить ваше время и здравомыслие, предугадывая потребности и вопросы вашего клиента. В нашем примере мы будем экспортировать логотипы для нашего клиента Skip.
К концу этого руководства вы экспортировали логотипы из Illustrator в следующих цветовых режимах и форматах файлов:
Для печати (CMYK и Pantone): EPS
Для цифровых (RGB): JPG, PNG, SVG
Для каждого из этих форматов файлов и цветовых режимов мы сохраняем версии логотипов для: Цвет, Обратный цвет и 1-цвет. Чернить.
Шаг 1. Создайте последнюю папку, в которой вы будете сохранять логотипы.
В основной папке проекта создайте новую папку, в которой вы будете сохранять только окончательные логотипы, которые вы доставляете клиенту. Это позволяет легко сжимать, связывать WeTransfer или Dropbox только одну папку для отправки клиенту после того, как вы закончите экспорт логотипов из Illustrator.
Назовите его «[Client-Name] Logos». В нашем примере мы назовем его «Пропустить логотипы»
Шаг 2. Создайте два документа Adobe Illustrator: один для печати логотипов (CMYK и Pantone), а другой — для цифрового (RGB).
В Illustrator создайте новый документ («Файл»> «Создать» или «Command + N»). В диалоговом окне «Новый документ»:
1. Выберите «Печать» на верхней вкладке предустановок документа. Это даст нам цветовой режим CMYK и разрешение 300 точек на дюйм. В этот файл мы поместим наши логотипы CMYK, а также логотипы Pantone, если мы их экспортируем.
2. Назовите файл «[Имя клиента] — [Печать]» (в нашем примере «Skip-Print.ai»). Не добавляйте лишних слов.Вы поймете почему, когда мы перейдем к экспорту.
3. На данный момент вы можете оставить размер монтажной области по умолчанию и выбрать 1 монтажную область.
4. Чтобы контролировать точные значения цвета для ваших логотипов RGB, вместо экспорта в RGB по умолчанию из файла CMYK, создайте другой главный документ Illustrator, который использует предустановку документа RGB, и разместите там свои логотипы RGB. Назовите этот файл «[Client-Name] — [Digital] .ai» (в нашем примере «Skip-Digital.ai»).
Назовите этот файл «[Client-Name] — [Digital] .ai» (в нашем примере «Skip-Digital.ai»).
Шаг 3. Создайте индивидуальные монтажные области для каждого варианта логотипа.Назовите артборд в честь любого логотипа и цветового варианта, который он содержит.
Вставьте все окончательные логотипы, которые необходимо экспортировать, в новый файл (изначально не имеет значения, находятся ли они на монтажной области по умолчанию или нет). Сгруппируйте элементы каждого варианта логотипа. Затем создайте монтажные области вокруг каждого варианта логотипа (текстовый знак, значок, логотип в цвете, черном и реверсе). Вы можете сделать это по:
1. Выберите инструмент Artboard Tool и щелкните один раз на каждом варианте логотипа (просто убедитесь, что все части логотипа сгруппированы для каждого варианта, иначе монтажная область может привязываться только к части логотипа).Illustrator автоматически подгонит монтажную область к точным размерам сгруппированного логотипа.
2. Или выберите инструмент Artboard Tool и щелкните и перетащите монтажные области. Если вы пойдете по этому пути, обязательно отцентрируйте логотип на монтажной области, используя инструменты выравнивания. Если логотип смещен по центру, будущие дизайнеры не смогут правильно выровнять логотип в своих проектах с помощью инструментов выравнивания.
3. Удалите монтажную область документа по умолчанию, когда монтажные области вашего логотипа созданы.
Размеры артборда:
Для цифрового документа RGB мы обычно стремимся к ширине от 250 до 600 пикселей (в зависимости от формы логотипа).
Для печати документа CMYK мы устанавливаем монтажные области шириной около 3–4 дюймов, в зависимости от формы. Но это можно оставить на ваше усмотрение. Подумайте, где вам, клиенту, нужно будет использовать эти логотипы. Для цифровых технологий мы создаем артборды на меньшей стороне (как это может отображаться в заголовке веб-сайта или нижнем колонтитуле электронной почты), потому что мы можем легко создавать изображения 2x и 3x, чтобы предоставить им более широкие возможности.
Наименование артборда:
Не включайте имя клиента, которое уже указано в имени документа, и оно будет включено в экспорт автоматически, когда мы выберем «использовать монтажные области» в диалоговом окне «Сохранить как»; или мы можем установить имя клиента в качестве префикса в диалоговом окне «Экспорт на экраны».Назовите монтажную область таким образом, чтобы ваш клиент понял, что это такое.
Шаг 4. Если вы еще этого не сделали, нарисуйте штрихи, обведите текст, убедитесь, что цвет правильный, и упростите сложные, наложенные друг на друга фигуры.
Обвести контуром все шрифты. Выделите все живые шрифты и нажмите Cmd + Shift + O, чтобы выделить все шрифты. Или выберите все живые шрифты и перейдите в меню «Тип»> «Создать контуры». Это превращает редактируемый текст в векторную форму.Поэтому, если вы хотите сохранить рабочую версию шрифта, сохраните другой файл с меткой «Рабочий» или «Редактируемый» в папке проекта (но не в этой окончательной папке с логотипами).
Почему этот шаг? Таким образом, вы гарантируете, что тип логотипа никогда не изменится, даже если кто-то другой откроет файл, у которого нет шрифта.
Обведите любые штрихи. Выберите любую обводку или контур и перейдите в «Объект»> «Контур»> «Обводки контура».
Почему этот шаг? Чтобы сохранить точный внешний вид вашего дизайна в будущем.Если у другого дизайнера, использующего ваши файлы, нет вашей кисти или он масштабирует логотип штрихом, не включив параметр «Пропорционально масштабировать», он может изменить логотип и создать несоответствие бренда.
Дважды проверьте, что цвета, которые вы используете, соответствуют тем, которые вы одобрили с клиентом, и что они одинаковы для всех логотипов (вы не хотите случайно использовать два разных синего цвета, хотя они должны быть одинаковыми). Если вы сохраняете версии логотипа CMYK и Pantone, создайте собственный образец цвета для цвета Pantone. В модальном окне «Новый образец» выберите «Плашечный цвет» вместо «Обработка», назовите образец после имени Pantone и введите значения CMYK для цвета Pantone.
В модальном окне «Новый образец» выберите «Плашечный цвет» вместо «Обработка», назовите образец после имени Pantone и введите значения CMYK для цвета Pantone.
Примечание. Если вы работаете с логотипом и брендом, обязательно покупайте книги Pantone на бумажных носителях, чтобы вы могли выбирать цвета CMYK и Pantone в зависимости от того, как они будут печататься.
Упростите свой логотип до минимума необходимых форм. Если вы сделали значок из множества различных векторных фигур, выберите все фигуры одного цвета и используйте инструменты Pathfinder, чтобы объединить их вместе.Если вы показывали отрицательное пространство в логотипе с помощью белой формы, то используйте инструмент «Минус», чтобы фактически выбить эту форму. Иногда, когда вы объединяете или вычитаете фигуры с помощью инструмента «Обработка контуров», цветовая заливка или обводка теряются в процессе. Если это произойдет, просто повторно выберите составной контур и повторно примените желаемый цвет.
Почему этот шаг? Так что изменить логотип в будущем, когда он использует его в своем собственном дизайне, практически невозможно. И поэтому у вас не возникнет проблем с наложением при печати виниловых наклеек, тиснении, вышивании логотипа и т. Д.
Шаг 5: Экспорт окончательных файлов
Как только вы убедитесь, что все в порядке, начните экспортировать свои форматы файлов. Если у вас есть форма за параметрами обратного логотипа, чтобы вы могли их видеть, скройте или удалите эту форму перед экспортом. Мы собираемся сохранить файлы следующих форматов:
Экспорт этих форматов файлов логотипов из файла Digital Illustrator: .png (прозрачный фон)
.jpg
.svg (вектор)
Вы можете экспортировать все сразу, выбрав «Файл»> «Экспорт»> «Экспорт для экранов».
В диалоговом окне «Экспорт для экранов»:
1. В нижнем левом углу выберите значок с маленькими прямоугольниками и линиями, чтобы увидеть полные заголовки монтажной области. Выберите все свои монтажные области, кроме цветных логотипов Pantone.
Выберите все свои монтажные области, кроме цветных логотипов Pantone.
2. В разделе «Экспорт в» в правой части диалогового окна щелкните значок папки и выберите созданную вами папку «[Client-Name] Logos». Затем создайте новую подпапку с именем «Цифровой» и нажмите «Выбрать».
3. В разделе «Экспорт в» отметьте / выберите «Создать подпапки» и «Форматировать», чтобы при экспорте файлов они группировались в папки по форматам JPG, PNG, SVG.
4. В разделе «Форматы» добавьте форматы для JPG, PNG и SVG. Нажмите кнопку «Добавить масштаб», чтобы продолжить добавление дополнительных форматов в различных масштабах. JPG-100, JPG-80 и т. Д. Относятся к различным параметрам качества JPG. Чтобы сохранить логотипы в точном размере, выберите масштаб 1x. Чтобы также включить увеличенные версии изображений логотипа, вы можете выбрать «Добавить масштаб» и выбрать 2x (в 2 раза больше исходного размера) или указать размер в раскрывающемся списке «Масштаб». Приятно включать для клиента варианты изображения точного и большего размера (особенно если у него нет в штате дизайнера, который мог бы сделать это позже).SVG не предлагает вариантов масштабирования, поскольку это векторный формат, который можно бесконечно масштабировать.
5. Щелкните «Экспорт монтажной области».
6. Перейдите в папку, в которую были экспортированы файлы, и систематизируйте файлы, создав подпапки для Color, Black и Reverse; а также вложенные папки для различных масштабов / размеров. В разделе «JPG» вы можете полностью удалить параметры «Обратный», так как JPG-файлы плоские на белом фоне и не отображаются.
Экспортируйте эти форматы файлов логотипов из файла Print Illustrator:
.eps (vector)
Экспортируйте их, выбрав «Файл»> «Сохранить как».
В диалоговом окне «Сохранить как»:
1. Выберите «Illustrator EPS (eps)» в качестве формата.
2. Обязательно отметьте / выберите «Использовать монтажные области» и отметьте / выберите «Все», чтобы экспортировать все отдельные монтажные области.
3. В папке Final Logos создайте подпапку с именем «Печать» и нажмите «Сохранить».
4. Перейдите в папку, в которую были экспортированы файлы, и очистите ее, создав подпапки для Color (с подпапками для «Стандартная печать CMYK» и «Печать Pantone»), Black и Reverse.Это поможет вашему клиенту в будущем, когда ему нужно будет выбрать, какой файл использовать.
Вуаля! Ваша последняя папка с логотипом будет выглядеть примерно так!
Если у вас есть Dropbox, вы можете отправить ссылку клиенту для загрузки. Или вы можете создать Zip-файл папки и отправить его своему клиенту через WeTransfer. Убедитесь, что клиент знает, что он несет ответственность за хранение копии своих файлов в безопасном месте. Вы можете сказать это красиво, например так: «Пока мы стараемся сохранять резервные копии всей работы наших клиентов, вы должны сохранить версию этих окончательных файлов на своих серверах.Если по какой-то ужасной причине наши серверы выйдут из строя или будут уничтожены в результате случайного пожара, вам понадобится собственная копия. Так что сохраните их на своем жестком диске, на резервном диске и, возможно, даже на флэш-накопителе для хорошей меры ».
Бесплатное руководство по дизайну логотипов — профессиональный дизайн логотипа в Adobe Illustrator
Логотипы являются важной частью современного визуального ландшафта. Чтобы научиться создавать свои собственные, важно уметь определять компоненты и методы проектирования, лежащие в основе наиболее успешных логотипов.В этом курсе мы разберем сложные логотипы, чтобы объяснить, почему и как они работают, и предложим методический подход к созданию логотипа в Illustrator. Эти учебные пособия сочетают теорию с гайками и болтами, которые подчеркивают простоту и удобочитаемость: принципы, лежащие в основе лучших дизайнов логотипов.
Темы включают:
- Выбор правильного шрифта
- Дизайн с простыми формами
- Добавление блеска, текстуры, скошенных краев и прозрачности
- Дизайн с отрицательным пространством
- Выбор цвета логотипа
- Подготовка окончательных файлов
* Примечание. для этого курса использовалась версия Adobe Illustrator CC.
Создайте логотип, который выделяется из толпы, с помощью этих видеоуроков.
* Полностью объясненный учебник от начала до конца.
* Предоставляет вам секретные техники создания.
Вы также получаете файл проекта для улучшения рабочего процесса.
Содержание и обзор
Этот курс, состоящий из более 45 лекций и 2,5 часов содержания, содержит пошаговые инструкции по дизайну логотипа.
Наряду с этим вы также получаете AI.Рабочий файл для загрузки и практики по руководствам.
Опыт разработки логотипов не требуется; однако у вас должна быть полная или бесплатная пробная версия Adobe Illustrator, даже если вам не нужны предварительные знания для работы с этой программой.
По окончании этого курса. Вы узнаете, как создавать уникальные символы, добавлять элементы к словам, использовать геометрические фигуры и инициалы и правильно размещать текст.
Студенты овладевают основами Illustrator и создают логотипы в цвете, черно-белом и в различных форматах.Все эти навыки сделают вас более ценным дизайнером или позволят вам использовать свое творчество для создания собственных логотипов.
Создание логотипа с помощью Adobe Illustrator — Цифровая стипендия для библиотек Бостонского колледжа
Это руководство написано Сарой ДеЛорм, младшим библиотекарем цифровых стипендий.
Illustrator является частью Adobe Creative Suite, обычно используемого в графическом дизайне. Оно отличается от других программ для проектирования тем, что создает векторных изображений , что делает каждый дизайн бесконечно масштабируемым.Это означает, что изображение может быть увеличено или уменьшено по мере необходимости без пикселизации или потери качества изображения. По этой причине это идеальный инструмент для создания логотипов! Узнайте больше об Adobe Illustrator на сайте Adobe.
Прежде чем вы начнете, неплохо было бы иметь грубый набросок или представление о том, как вы хотите, чтобы ваш логотип выглядел. При создании логотипа лучше всего сохранять простой и универсальный дизайн. В этом уроке я буду создавать свой логотип из основных форм. Взгляните на логотипы любимых компаний для вдохновения!
Шаг 1. Создание монтажной области
Когда вы откроете Illustrator, вам будет предложено создать монтажную область.Это чистый холст, с которым вы будете работать. Поскольку наш логотип будет векторным и масштабируемым, размер вашей монтажной области не повлияет на размер вашего логотипа. Я выбрал размер Letter, который установлен по умолчанию. Вокруг вашего логотипа может быть пустое пространство, и мы можем изменить размер холста позже.
Шаг 2. Инструмент «Форма»
Инструмент формы универсален! Мы можем воссоздать любой объект для логотипа, уменьшив его до основных форм. Вы можете удерживать кнопку формы, чтобы открыть меню, из которого вы можете выбрать форму, которую хотите создать! Для этого урока я решил создать логотип в виде рожка мороженого.Я начинаю с шарика мороженого, который можно упростить до формы круга — инструмента Эллипс.
Все формы, созданные в Illustrator, являются действующими , это означает, что я могу вернуться и отредактировать их после того, как я их создал. Например, если я хочу превратить его в рожок шоколадного мороженого, я могу выделить свою форму и выбрать образец коричневого цвета в верхнем меню. Есть два способа изменить цвета вашей фигуры. Кнопка цвета заливки слева и кнопка цвета обводки справа.Цвет заливки изменит весь цвет фигуры, а цвет обводки изменит только контур фигуры.
Далее я создам конус, который можно упростить до треугольника. Для треугольника нет настройки инструмента формы, поэтому я выберу настройку многоугольника. Затем я могу изменить количество сторон многоугольника, перемещая синюю точку, которая появляется между опорными точками, до тех пор, пока не отобразятся три стороны. Я также могу настроить размер и поворот треугольника, щелкнув и перетащив каждую из синих точек привязки по краю фигуры.
Затем я могу щелкнуть и перетащить конус на исходный круг. Однако, когда я перетаскиваю обе формы вместе, мой конус перекрывает круг мороженого. Чтобы изменить расположение кругов в пространстве, выберите «Объект» → «Упорядочить» → «На передний план».
Используя описанные выше шаги, добавьте столько дополнительных форм или деталей к вашему логотипу, сколько захотите. Я создам брызги, используя параметр «Прямоугольник» инструмента «Форма».
Шаг 3: Добавление текста
Если на этом этапе вы хотите добавить текст к своему логотипу, выберите текстовую кнопку в меню левой панели. На монтажной области щелкните и перетащите, чтобы создать текстовое поле, и введите текст. Текст тоже жив, и вы можете редактировать его по мере необходимости. Используйте предоставленное меню, чтобы изменить размер, цвет и шрифт.
Шаг 4: Сохранение и экспорт вашего дизайна
Поскольку мы разрабатываем логотипы, перед сохранением будет полезно обрезать монтажную область, чтобы подчеркнуть ваш дизайн.Для этого выберите Object → Artboard → Fit to the artwork bounds. Файл → сохраните дизайн для использования в будущем. По умолчанию ваш дизайн будет сохранен как документ Adobe Illustrator или .AI. Другие варианты включают файлы Adobe PDF или SVG. Вы можете импортировать или встроить этот сохраненный файл в любую будущую работу, где вы хотите разместить логотип!
Если вы хотите экспортировать свой дизайн как файл другого типа, выберите «Файл» → «Экспорт» → «Экспортировать как». После этого вы сможете выбирать из других типов файлов, таких как JPEG, PNG или PSD.
Если вы используете другие программы Creative Cloud (например, Photoshop) и хотите добавить свой дизайн непосредственно в свою библиотеку для облегчения доступа, выберите весь дизайн (не оставляйте никаких фигур) и перетащите его в библиотеки меню на правой панели. Теперь вы готовы добавить свой собственный логотип к продуктам любого размера!
Adobe Illustrator и другое программное обеспечение Creative Cloud доступно для использования в Digital Studio. Полный список программного обеспечения и оборудования можно найти на нашем веб-сайте.
Глоссарий
- Векторная графика : компьютерные изображения, которые создаются путем прокладки пути через оси x и y рабочей области. Это означает, что векторные проекты можно масштабировать до бесконечности. Они могут быть такими большими или маленькими, как вы хотите, без пикселизации изображения. Стандарт для векторных файлов — это формат масштабируемой векторной графики или SVG.
- Живые формы : Это относится к формам в дизайне. Поскольку векторная графика представляет собой построенный контур, этим контурам можно назначать такие атрибуты, как размер, цвет и текстуру.Это означает, что даже после того, как вы нарисуете фигуру, вы можете вернуться и изменить ее внешний вид.
- Опорные точки : это синие точки по краю каждого контура, созданного в вашем рабочем пространстве — на линиях и на фигурах. Точки привязки направляют путь и могут использоваться для корректировки направления и кривой. Вы можете настроить эти точки, щелкнув и перетащив.
- Библиотеки Creative Cloud : этот инструмент позволяет пользователям загружать свои проекты в свою личную библиотеку для использования в другом программном обеспечении Creative Suites, мобильных приложениях и веб-браузерах.Пользователи также могут получать доступ к фотографиям Adobe Stock из библиотек Creative Cloud, а также делиться ими и сотрудничать с другими пользователями. Более подробную информацию можно найти на сайте Creative Cloud.
Все, что вам нужно знать о создании логотипов в Illustrator
Логотипы повсюду, повсюду вокруг нас. Просто посмотрите, что на вас надето — скорее всего, вас заклеймили как пони Наскара, даже не осознавая этого.А теперь ваша очередь добавить к этому миксу, потому что вас попросили разработать логотип.
Прежде чем мы зайдем слишком далеко, давайте поговорим о том, что именно вас просили сделать. Для начала, что такое логотип?
Элементы логотипа
Логотип — это графический элемент, который представляет что-то о компании и ассоциированном бренде. Большинство логотипов состоит из двух элементов: логотипа и логотипа .
Логотип представляет собой иллюстрацию или графику.
Логотип — это типографская обработка слова или фразы. Большинство логотипов каким-то образом стилизованы, но есть и такие, которые созданы с использованием оригинального шрифта или даже созданы вручную. Качества, отображаемые в логотипе, также говорят о бренде и его послании.
В качестве примера возьмем логотип Nike:
Логотип Nike состоит из двух отдельных элементов: галочки и слова «Nike».«Галочка — это логотип, а« Nike »- это логотип.
Так что же представляют собой эти вещи? Логотип в виде галочки представляет собой крылья Ники, греческой богини победы. Но галочка также воплощает в себе гораздо больше об духе Nike: скорость, изящество, мощь, ловкость или лицо ребенка, который пролетел мимо вас на футбольном поле.
Стилизованный логотип «NIKE». Логотип Nike не оставляет сомнений в том, что бренд — это уверенность и смелость.
Некоторые бренды выбирают только одно или другое. Например, Apple и Twitter выбрали логотип, а Canon — только логотип. FedEx пошла с логотипом, но таким образом, чтобы создать дополнительную форму, создав стрелку из отрицательного пространства между буквами E и x.
Создание сильного логотипа
Невозможно узнать все возможные способы использования вашего логотипа в будущем, но есть некоторые вещи, которые вы можете сделать сейчас, чтобы ваша работа продолжалась.
1. Независимость логотипа и логотипа. Важно, чтобы логотип и логотип работали вместе, чтобы поддержать бренд, но не менее важно — если не больше — чтобы каждый из них мог стоять самостоятельно.
Думаю об этом; вам не нужно ничего видеть, кроме этой галочки, чтобы знать, на какую марку снаряжения вы смотрите. А сколько раз вы видели толстовки с надписью «Nike»?
Все лучшие логотипы состоят из элементов, которые могут сами за себя постоять.
Вот еще несколько примеров логотипов, которые вы все равно узнаете без текста:
2. Стремитесь к простоте. Посмотрите на коллекцию известных логотипов. Скорее всего, все они относительно простые знаки. Вы вряд ли найдете слишком много цветов, градиентов, бесчисленных толщин линий или слишком сложных форм среди множества.
3.Ожидайте его использования. Подумайте о том, как ваш логотип может быть использован. Будет ли он крошечным, на стене здания, на шляпе, на торте, на экране или еще где-нибудь? Чем проще ваша оценка, тем легче ему будет справиться со всеми этими проблемами, не развалившись, или, что еще хуже, стоить вашему клиенту руки и ноги для воспроизведения.
Например, логотип Starbucks появляется на вывесках, упаковке и многом другом.
Кредит изображения: Алан Сунг / FlickrЗачем создавать свой логотип с помощью Illustrator?
Это правило простоты подводит нас к сути этой статьи и к тому, для чего вы, вероятно, пришли сюда: Adobe Illustrator.Да, есть другие программы, которые сделают то, что мы собираемся обсудить, но ни одна из них не справится с этой работой с таким же уровнем универсальной уверенности и легкости.
Использование Adobe Illustrator для создания вашего логотипа является разумным по ряду причин, но давайте сосредоточимся на самой важной: векторах.
Когда вы работаете в Illustrator, вы работаете с векторами.
Проще говоря, векторы позволяют рисовать с помощью математики.Не волнуйтесь, вам не нужно знать, что такое синус, или уметь определять кривую Безье; программа сделает за вас все эти беспорядочные вычисления.
Все, что вам нужно знать, это то, что когда вы проектируете с помощью векторов, вы проектируете с точностью, и ваша работа может быть изменена до любого размера без потери деталей. Это означает, что данное векторное изображение может быть маленьким, как учетная карточка, или проецироваться на фасад здания, и оно будет выглядеть точно так же.
Эта математическая точность дает дизайнеру поразительный уровень контроля над своей работой. Вы можете контролировать толщину линий, идеальные кривые, закругленные углы, редактировать типографику и многое другое.
Шаги по созданию логотипа
Нет правильного способа создать логотип. Некоторые дизайнеры сразу переходят к использованию пикселей, сначала набросав набросок на бумаге, и, вероятно, найдется хотя бы один, кто балуется черной магией, чтобы добиться успеха.
Какой бы путь вы ни выбрали, следите за своей работой, маркируйте слои и помните о послании бренда.
Мы предлагаем следующий метод:
1. Проведите исследование
Посмотрите на другие логотипы в отрасли и тенденции дизайна в этой области. Вам не нужен логотип, который выглядит как у всех, но вы также не хотите выделяться по неправильным причинам.
2.Понять миссию
Если это логотип для кого-то другого, поговорите с ним и поймите, чего они хотят достичь. Также убедитесь, что вы оба находитесь на одной странице с точки зрения результатов.
Ожидает ли клиент нескольких форматов файлов? Ожидают ли они разных размеров для использования в социальных сетях? Сколько изменений вы хотите внести? Какой крайний срок? Все это следует продумать заранее.
Помимо логистики, для бесперебойной и успешной работы вам необходимо понимать их бренд: какой продукт или услугу предлагает компания? Кто их целевая аудитория? Кто их конкуренты?
Если это ваш логотип, убедитесь, что у вас есть четкое представление обо всем, о чем вы просите клиента.Подумайте о цветах, эстетике и настроении — обо всем, что клиент должен вам передать или что вам нужно будет выяснить самому.
3. Начало работы с бумагой
Если вас не устраивает Illustrator или цифровой дизайн, начните с бумаги. Каждый может набросать идею карандашом или ручкой. Чистый лист бумаги может быть менее пугающим, чем пустой экран. Набросайте несколько разных идей. Наличие нескольких вариантов — хорошо, особенно если вы имеете дело с клиентом.
4. Перейти в Illustrator
Пришло время воспроизвести и усовершенствовать этот дизайн в Illustrator. В следующем разделе статьи мы более подробно рассмотрим фактические инструкции по созданию логотипа в Adobe Illustrator.
5. Представить, исправить, доставить
Последний шаг — представить свою работу клиенту, внести правки и предоставить конечный продукт на основе вашей заранее оговоренной сделки. Мы предлагаем показывать клиенту не более трех-пяти сильных опционов.
Этот логотип может стать частью вашего портфолио, и вы хотите быть уверены, что работа, которую вы представляете, всегда представляет вас как дизайнера.
У дизайнера Аарона Драплина есть отличное видео о процессе создания логотипа, которое вы можете просмотреть ниже:
Создание логотипа в Illustrator
Поначалу Adobe Illustrator может немного ошеломить своим множеством панелей и многим другим, но как только вы научитесь использовать программу, вы сможете многое с ней сделать.
Посмотрите видео ниже, чтобы узнать, как настроить Illustrator для создания логотипа:
В Illustrator есть несколько инструментов, которые можно использовать для создания фигур и текста, из которых состоит ваш логотип. Это хорошее место для начала, если вы только начинаете заниматься дизайном.
Инструмент Shape
Используя сочетание клавиш M или щелкнув инструмент фигуры в меню инструментов, вы можете создавать прямоугольники, прямоугольники с закругленными углами, круги, многоугольники и звезды.
Видео ниже — отличное введение в инструмент Фигура для начинающих:
Инструмент «Перо»
Инструмент «Перо» (сочетание клавиш P) — один из наиболее сложных инструментов для использования в Illustrator, который отлично подходит для создания фигур произвольной формы.
Вы можете использовать игру Безье, чтобы точно понять, как работает инструмент «Перо».
Инструмент «Линия»
Добавьте тонкие или толстые линии в свой дизайн с помощью инструмента «Отрезок линии» (горячая клавиша \), отрегулировав размер штриха.
Инструмент Type
Добавьте свой логотип с помощью инструмента «Текст» (сочетание клавиш T).
Есть много сайтов, на которых легко найти идеальный шрифт, но обязательно соблюдайте лицензию на шрифт, особенно если этот логотип относится к коммерческому предприятию.
С помощью инструмента «Текст» вы можете не только выбрать шрифт, но и отрегулировать интервал между буквами (кернинг) и интервал между строками (интерлиньяж).
Инструмент создания контуров
Помните, как я упоминал, что Illustrator отлично подходит для логотипов, потому что позволяет создавать векторы? Если вы хотите векторизовать свой текст, вы можете сделать это, щелкнув текст правой кнопкой мыши и выбрав Create Outlines .
Используйте этот инструмент только в том случае, если вы уверены, что ваш текст выглядит именно так, как вы этого хотите, или если вы планируете перемещать буквы по отдельности. Создание контуров из вашего шрифта означает, что текст больше не доступен для редактирования.
Это также означает, что если вам нужно поделиться логотипом с кем-то, у кого нет шрифта, который вы использовали, это не имеет значения.
Кроме того, вы можете использовать эту функцию для изменения размера или перемещения букв ближе или дальше друг от друга, не заходя на панель символов.
Инструмент для создания форм
Если вы хотите создать свой логотип полностью вне форм, инструмент Shape Builder Tool ( Shift + N ) — ваш новый лучший друг.Вы можете использовать это, чтобы эффективно комбинировать формы.
Это действительно требует, чтобы вы могли рассматривать серию фигур как нечто большее, чем просто фигуры — есть бесконечные возможности, когда вы думаете об объединении фигур или удалении частей перекрывающихся фигур.
Вы можете увидеть, как именно конструктор фигур можно использовать в дизайне логотипа, в видео ниже:
Следопыт
Если вы находите инструмент Shaper Tool сбивающим с толку, панель Pathfinder ( Windows> Pathfinder ) предлагает более простой, но менее надежный метод объединения и вычитания объектов.
Инструмент цвета
Когда вы знаете, с какими цветами вы работаете, вы можете создать цветовую палитру в Illustrator и держать ее под рукой. Если вы хотите изменить цвет элемента в своем дизайне, наличие этого образца означает, что вы можете просто использовать инструмент пипетки, чтобы легко изменить цвет. Посмотрите это в действии на видео ниже:
Управление версиями вашего логотипа в Illustrator
У Аарона Драплина также есть несколько отличных советов для вашего процесса в Illustrator.Он рекомендует создать форму, продублировать ее, отработать вторую форму и продолжать делать это на протяжении всего процесса проектирования.
Таким образом, вы можете легко вернуться к более раннему этапу вашего дизайна, если вы недовольны своим прогрессом. Это также позволяет вам легко создавать несколько версий логотипа, начиная с разных точек.
Увидеть все вместе
Вы можете увидеть, как большинство этих инструментов собраны вместе, чтобы создать логотип менее чем за минуту:
Что делать, если у вас нет иллюстратора?
Продукты Adobe дорогие.Если вы хотите начать карьеру в дизайне, вы, вероятно, захотите инвестировать в учетную запись Creative Cloud. Но если вы просто хотите создать одноразовый логотип, есть альтернативы, которые стоит рассмотреть.
Вы можете создать логотип с помощью Microsoft Word или с помощью бесплатных онлайн-генераторов логотипов. Несколько онлайн и настольных альтернатив Illustrator предложат вам аналогичные возможности.
Кроме того, вы можете получить Photoshop и Lightroom намного дешевле, чем весь пакет Adobe CC, поэтому вместо этого вы можете использовать Photoshop для создания логотипа.Только не забывайте, что Photoshop использует пиксели, поэтому ваш дизайн не будет масштабируемым.
Хотите быстро создавать другие типы визуальных эффектов? Попробуйте PicMonkey, чтобы получить мощные инструменты для дизайна и редактирования фотографий.
Делайте больше с вашим iPhone: 70+ советов, которые вы должны знатьВаш iPhone может многое, о чем вы, возможно, не подозреваете.Ознакомьтесь с этими изящными советами, приемами и руководствами для пользователей iPhone!
Читать далее
Об авторе Нэнси Месси (Опубликовано 887 статей)Нэнси — писательница и редактор, живущая в Вашингтоне.Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Более От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
46 отличных руководств по Adobe Illustrator для креативного дизайна логотипов
Логотип — это самая важная часть вашего брендинга, поэтому убедитесь, что его дизайн поддается определению, а также запоминается, чтобы он описывал вашу компанию и ее бизнес.И при создании дизайна логотипа было бы намного лучше, если бы он был соответствующим образом построен в векторной программе, такой как Illustrator, чтобы его можно было использовать в ЛЮБОМ возможном приложении, сохраняя полную масштабируемость и функциональность для печатных СМИ, а также в Интернете. Как сказала Мелани Шеллито в комментариях «Более 50 пошаговых руководств по фотошопу по созданию логотипа».
Ниже мы представляем очень полезные уроки Adobe Illustrator , которые помогут вам в разработке профессионального логотипа для вашего бизнеса. Также используйте как можно больше техник для своей выгоды.
Отличные уроки по дизайну логотипов
Векторные логотипы: обзор и способы их создания
by Logaster
Векторная графика широко используется в полиграфической промышленности и в веб-дизайне, что позволяет создавать высококачественные изображения любого размера, будь то цветной логотип или крупномасштабный рекламный баннер для рекламного щита. В этой статье вы познакомитесь с основами векторной графики.
Быстрый совет: как создать текстурированный логотип в стиле ретро
, Райан Квинтал
Узнайте, как создать векторный логотип в стиле ретро в Adobe Illustrator с Райаном Квинталом.Мы будем использовать простые формы, эффекты, маски прозрачности и бесплатный пакет гранжевых текстур от PSD TutsPlus, чтобы создать окончательный эффект.
Создание логотипа Mercedes
, Андрей Мариус
В этом уроке я покажу вам, как создать логотип Mercedes. Это довольно простое руководство.
Как создать дизайн логотипа в стиле кубизма в Illustrator
, Chris Spooner
Следуйте этому пошаговому руководству по процессу создания логотипа, чтобы увидеть, как создается дизайн логотипа в кубистском стиле, состоящий из множества детализированных векторных граней.Мы не только создадим реальный дизайн в Adobe Illustrator, но я также опишу весь процесс разработки логотипа в этом уроке, от начальных набросков до завершения окончательного дизайна.
Создание безумно крутого логотипа
от Abduzeedo
В этом посте я покажу вам, как мы создавали логотип. Я пропущу части рисования, да, перед тем, как перейти к компьютеру, было много рисунков.
Создайте шероховатый круглый логотип
, Andrew Houle
В этом руководстве я хочу подробно рассказать, как интересно создать текст вдоль пути и применить его к обычному приложению.Несмотря на то, что круглый логотип использовался всегда, он все еще может быть эффективным, если сделать его хорошо, при этом смешиваясь с некоторым современным дизайном. В этом случае мы собираемся использовать векторную графику, а затем разложить ее. Это придаст ему вид поношенного пляжа, к которому я стремлюсь. Надеюсь, вам понравится, поехали…
Используйте Illustrator для создания забавного трехмерного логотипа персонажа
Дэвид Лапланте
В этом уроке мы воспользуемся инструментом 3D Illustrator для создания текста с глубиной. Мы придадим буквам индивидуальность, разместив их под углом и выбрав забавный шрифт.Мы добавим сумасшедшего кролика и объединим все цвета, добавив простую штриховку. Наконец, мы добавим этому забавному логотипу эффект стикера. В этом уроке мы рассмотрим довольно много вопросов, поэтому запустите Illustrator и приступим!
Создание логотипа Mac Finder
, Андрей Мариус
В этом уроке я покажу вам, как создать логотип Mac Finder. Все начинается с простого прямоугольника и изогнутого пути. Затем, используя некоторые параметры Offset Path и Pathfinder, вы создадите остальные формы.Наконец, используя несколько линейных градиентов вместе с толстыми штрихами и базовыми эффектами.
Крис Спунер
Личный проект, над которым я сейчас работаю с другом-разработчиком, — это веб-сайт myNiteLife. В рамках общего процесса дизайна одной из первых задач проекта была разработка логотипа и бренда для веб-сайта. Следуйте этой пошаговой документации всего процесса разработки логотипа от концепции до завершения.
Abduzeedo 2010 Дизайн логотипа
, Abduzeedo
В этом уроке / практическом примере я покажу вам, как я создал символ и что за ним вдохновило. Мы будем использовать Adobe Illustrator для урока.
Создание дизайна логотипа от начала до конца
Крис Спейн
В этом руководстве по дизайну логотипа мы перейдем от получения задания на дизайн до завершения проекта и доставки конечных продуктов клиенту.
by DryIcons
В рамках этого руководства мы собираемся спроектировать и разработать логотип для воображаемой компании под названием «LTD».
Создание логотипа Toyota
, Андрей Мариус
В этом уроке вы научитесь создавать логотип Toyota. Все дело в кругах и панели Pathfinder. Вам нужно будет создать серию кругов точных размеров.
Как создать логотип в стиле ретро-значка / эмблемы
, Chris Spooner
Значок / эмблема логотипов в стиле ретро — модный тренд в настоящее время, и неудивительно, почему — они супер крутые! А теперь давайте построим свой.
Учебное пособие: Web 2.0 Отражение логотипа в векторном формате в Illustrator
, автор Jay Hilgert
Это руководство действительно было запрошено читателем BittBox, мистером Байтом, и его идея сразу же привлекла мое внимание. Спасибо, мистер Байт. Еще одно замечание: я включил много скриншотов для наглядности, но на самом деле этот процесс очень прост.
Как сделать векторный логотип значка в Adobe Illustrator
by reADactor
В этом уроке вы узнаете, как создать логотип со значком, забором и колючей проволокой, используя простые формы, специальную кисть и несколько простых инструментов Illustrator.
Создание логотипа BMW
Андрея Мариуса
Теперь вы можете научиться создавать логотип BMW. На данный момент это один из самых простых руководств по логотипу. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Обработка контуров и некоторого эффекта деформации вы получите желаемые формы.
Создайте чистый ретро-значок в Adobe Illustrator
by Tyler
В этом уроке мы собираемся создать чистый ретро-значок / серию в Adobe Illustrator.Они отлично подходят для добавления на веб-сайт, рекламы и т. Д., Чтобы выделить текст.
Подсказка: создайте логотип в виде герба с текстурным фоном
by Gabriella Guo
В этом уроке вы узнаете, как создать органический, естественно выглядящий кондитерский логотип, добавив текстурированный фон. Основные методы, описанные в этом руководстве, включают контур, завихрения, деформацию и режим наложения. Давай начнем!
Создание логотипа Chevrolet
, Андрей Мариус
В этом уроке я покажу вам, как создать логотип Chevrolet.Вы можете столкнуться с некоторыми проблемами при создании общих форм, но сетка и привязка к сетке помогут вам с этим справиться.
Логотип Zee в Illustrator
, Abduzeedo
С идеей «Оставаться в курсе» я решил поиграть в Illustrator, чтобы создать для него собственный шрифт. Также я хотел, чтобы логотип немного напоминал логотип Abduzeedo. Мы все еще работаем над логотипом и слоганом, но я покажу вам эту концепцию.
Big Bocca — Иллюстративный логотип
by IllustrationClass
Этот иллюстративный логотип итальянской анимационной студии покажет вам очень быстрый поворот и политику дизайна, с которой нам иногда приходится иметь дело в наших художественных поисках, чтобы создать лучшую работу, которую мы можем.
и пошаговое руководство для Vivid Ways
Криса Спунера
Недавно я закончил работу над проектом со Скоттом Макинтайром из Vivid Ways и Джоном Филлипом из Spyre Studios. Моей частью проекта была работа над новым дизайном логотипа для веб-сайта и бренда Vivid Ways. Вот мой процесс разработки и пошаговое руководство по созданию окончательного логотипа в Adobe Illustrator.
Создание логотипа Audi
, Андрей Мариус
В следующем уроке вы научитесь создавать логотип Audi.В основном это круги, штрихи и палитра Pathfinder. Это довольно простое и быстрое руководство, но вы можете найти кое-что интересное о работе с этими классическими инструментами.
при ограниченном бюджете
, Дрю Данлэп
В этом уроке я расскажу о своем творческом процессе, использованном при разработке логотипа для британского хип-хоп дуэта Second Nature.
Быстрый совет: создайте красочную нарезанную сферу для использования в качестве дизайна логотипа
, автор Maciej Lenartowicz
В этом кратком совете мы рассмотрим, как легко создать привлекательную цветную сферу, которая станет отличной основой для успешного логотипа.Давайте начнем!
Создание логотипа Opel
от Андрея Мариуса
и руководства по логотипу Opel, на следующих этапах мы будем использовать некоторые классические инструменты, такие как инструмент «Прямоугольник», инструмент «Эллипс» или инструмент «Прямое выделение», а также некоторые довольно простые эффекты, такие как «Падение». Тень, смещение пути, отражение и перемещение и зигзаг.
Создать черно-белый логотип
by Computer Arts
Следующее руководство поможет вам понять процесс создания фирменного стиля, работы с формами и использования головы, чтобы увидеть, что эффективно, а что нет.Создавая новую идентичность, вы должны помнить, что внимание к деталям — это все, и вам нужно сосредоточиться на расстоянии между буквами, общем балансе и форме.
Глянцевый векторный текст логотипа Web 2.0 за 5 простых шагов
, автор Jay Hilgert
Я нашел массу руководств по Photoshop о том, как это сделать, но вы будете удивлены, насколько просто и легко получить «глянцевый» текстовый эффект в векторе с помощью Illustrator.
Создание логотипа Quicktime
, Андрей Мариус
Сообщение от Пита с вопросом, могу ли я сделать учебник по созданию логотипа QuickTime.Вот что вышло после нескольких попыток. Это не очень сложный учебник, но вы можете узнать кое-что интересное.
Как создать красочную ленту в стиле логотипа
, Chris Spooner
Учебное пособие нацелено на то, чтобы дать вам представление о том, как действительно создать классную графику, а не о полном процессе разработки логотипа. Мы будем использовать различные инструменты и методы в Adobe Illustrator, чтобы создать великолепный векторный дизайн с тонкими градиентами и штриховкой.
3D логотип
автор: ndesign-studio
Из этого туториала Вы узнаете, как за считанные минуты создать логотип с трехмерным градиентом, используя эффекты Warp и 3D. Он отлично подходит для создания 3D-графики и значков.
Создание логотипа Opel
, Андрей Мариус
На следующих этапах мы будем использовать некоторые классические инструменты, такие как инструмент «Прямоугольник», инструмент «Эллипс» или инструмент «Прямое выделение», а также некоторые довольно простые эффекты, такие как «Тень», «Смещение контура» и т. Д. Отражение и движение и зигзаг.
Учебное пособие по логотипу Обамы
by ClickPopMedia
Я подумал, что покажу несколько действительно полезных приемов Illustrator, сделав логотип Обамы. В этом уроке мы рассмотрим Pathfinder, Envelope Warps, Opacity Masks и Gradient Meshes. И мы будем использовать падающую тень!
Reader Tutorial: Логотип с эффектом геометрического цветка в Illustrator
Томас Варил
В этом уроке я покажу вам, как я сделал этот красивый логотип для одного из моих клиентов в Чешской Республике.Не стесняйтесь использовать его в качестве вдохновения, но, пожалуйста, не копируйте его ни в какой форме.
Создание логотипа Volkswagen
, Андрей Мариус
В следующем уроке вы научитесь создавать логотип Volkswagen. Вам понадобятся только простые круги, градиенты, штрихи и некоторые базовые эффекты. Вы можете столкнуться с некоторыми проблемами с формами букв, но сетка и привязка к сетке упростят вашу работу.
Создание блестящего логотипа в Illustrator
by StylishLogo
Создать логотип из блестящего стекла в Photoshop легко, но как это сделать в Adobe Illustrator?
Вы можете легко сделать это с помощью этого урока, я подготовил изображения шаг за шагом, чтобы упростить его, также вы видите векторный формат (.svg) в конце этого руководства.
Создайте сшитый логотип Adidas
, Андрей Мариус
В следующем уроке я покажу вам, как создать пришитый логотип Adidas. Сначала вы создадите основные формы, используя инструменты прямоугольника и эллипса. Для вышитых эффектов вы будете использовать некоторые эффекты шероховатости и каракулей. Наконец, для создания эффекта сшивки вы будете использовать несколько простых штриховых штрихов.
Как создать красочную иконку в стиле логотипа в Illustrator
, Chris Spooner
Следуйте этим шагам, чтобы создать яркую и красочную иконку в стиле логотипа.Этот стиль абстрактной трехмерной формы стал популярной тенденцией в мире дизайна логотипов.
Создание 3D-логотипа Opera
, Андрей Мариус
В следующем уроке я покажу вам, как создать простого персонажа-пингвина. Двадцать семь подробных шагов познакомят вас с основными инструментами и методами построения фигур. После того, как вы создадите начальные пути, вы добавите несколько основных цветов и эффектов. Наконец, вы узнаете основные сведения о технике наложения.
Разработка логотипа
, Тони Сох
Разработка логотипа — обычная задача в Adobe Illustrator. В этом заключительном проекте мы подведем итог тому, что мы узнали в Illustrator, чтобы создать свой собственный логотип. Я покажу вам процесс рисования логотипа, и, надеюсь, вы почувствуете себя увереннее после этого урока.
Создание бренда, логотипа и руководства по стилю Rockstar в Illustrator
, Collis Ta’eed
В этой серии руководств, состоящих из нескольких частей, я расскажу вам о процессах и дизайне, которые я использовал для создания бренда Rockable Press и его множества различных приложений как офлайн, так и онлайн.Мы начнем с рассмотрения создания логотипа, внешнего вида и бренда Rockable.
Создайте шероховатый символ предупреждения о ядерной опасности
, Андрей Мариус
В следующем уроке я покажу вам, как создать шероховатый символ ядерной опасности за девять последовательных шагов. Это довольно простое руководство, предназначенное для начинающих пользователей. Вы узнаете много интересного о работе с сеткой, основных инструментах, градиентах, обводках и некоторых приятных эффектах.
Учебное пособие: логотип Death Metal
, Джеймс Стоун
В этом уроке я подробно объясню, как я создавал самый популярный из всех моих логотипов; логотип дэт-метала.Это будет симметричный векторный логотип, отрисованный вручную.
Как создать значок логотипа с помощью буквы W и специальной художественной кисти
by reADactor
В этом уроке вы снова прочитаете о простой, но очень эффективной функции Adobe Illustrator, используемой для создания значка логотипа. Я уверен, что вы уже прочитали множество руководств, из которых вы узнали, как создать собственную художественную кисть, часто используемую для создания завихрений. Вы увидите, что простые пользовательские художественные кисти могут помочь вам не только в дизайне украшений и узоров, но и в дизайне логотипов.

