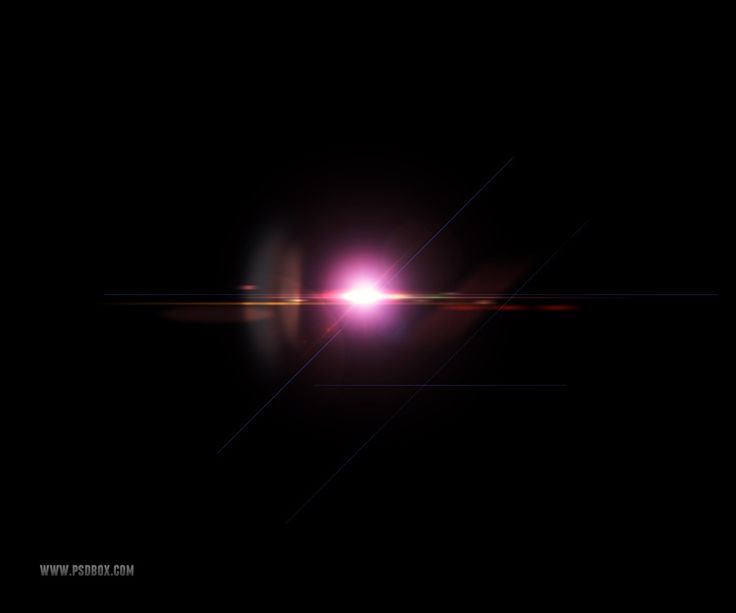
Создание солнечных лучей в Adobe Photoshop / Creativo.one
Создание солнечных лучей в Adobe Photoshop / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоФото эффектыСоздание солнечных лучей в Adobe Photoshop
Создание солнечных лучей в Adobe Photoshop
В этом коротком уроке, мы научимся создавать реалистичные солнечные лучи, используя различные инструменты в Фотошоп.
Сложность урока: Легкий
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- # Комментарии
В этом коротком уроке, мы научимся создавать солнечные лучи, используя такие инструменты, как: градиенты, режимы наложения, а также корректирующие слои, с помощью которых мы сделаем лучи более реалистичными.
Создание солнечных лучей в программе Adobe Photoshop – довольно несложное занятие и т. к есть много способов их создать, я покажу, как это сделать с помощью градиентов. Для выполнения данного урока, советую вам использовать версию Adobe Photoshop CC.
Итак, давайте начнём!
Скачать архив с материалами к уроку
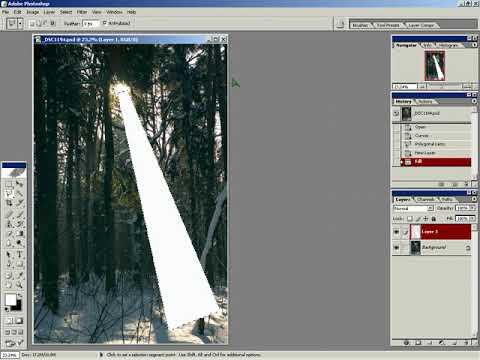
Шаг 1
Перенесите изображение в Adobe Photoshop
Теперь давайте перейдём в фильтр Camera Raw, выбрав его во вкладке Filter (Фильтр) и применим такие же настройки, как на скриншоте с уже имеющимся результатом:
Шаг 2
Теперь давайте создадим новый слой (Shift+Ctrl+N) и назовём его rays, а затем применим к нему корректирующий слой Gradient (Градиент).
Примечание переводчика:
Примечание переводчика: в окне выбора Gradient Type (Тип градиента) выберите Noise (Шум).
Используя кнопку Randomize (Рандомизировать).
После увеличения значения Roughness (Шероховатость) до 100%, мы получим следующий результат:
Также, нужно будет изменить цветовую модель RGB на Lab,
а также спрятать светлые ползунки альфа-каналов под тёмные до результата на скриншоте:
Затем, снова используем кнопку Randomize (Рандомизировать), с помощью которой Adobe Photoshop

и убираем метку рядом с надписью Restrict Colors (Ограничение цветов) (исключает особенно яркие или перенасыщенные цвета из шумового градиента).
И вот, что должно получиться:
Затем изменим в окошке настроек градиента Style (Стиль) на Angle (Угол) с появившимся результатом:
Изменим режим наложения этого слоя на Screen (Экран).
Далее, снова кликнем на окне выбора градиента и, при помощи клавиши выбора Randomize (Рандомизировать) изменим его на тот, который отображён на скриншоте:
Примечание автора: по причине того, что для смягчения краёв солнечных лучей, мы будем использовать фильтр Gaussian Blur (Размытие по Гауссу), с последующей возможностью редактирования, давайте преобразуем этот слой в  Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Это действие поможет нам менять все числовые значения, которые мы зададим для данного слоя.
Переведём данный слой в режим Smart Object (Смарт-объект).
Примечание переводчика: в результате данного действия, маска слоя применится к слою. Затем перейдём в Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и поставьте радиус размытия в районе
Шаг 3
Примечание переводчика: для более реалистичного эффекта, используйте корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) либо Curves (Кривые) и Levels (Уровни) в качестве Clipping Mask (Обтравочной маски) к слою rays и добавьте немного жёлтого тона с помощью Curves (Кривых) или Levels (Уровней).
Создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и примените его в качестве Clipping Mask (Обтравочной маски) к слою rays. Поставьте такие же настройки, как на скриншоте:
Затем, cоздайте новый корректирующий слой Curves (Кривые) и также примените его в качестве Clipping Mask (Обтравочной маски). Скорректируйте такие же настройки, как на скриншоте:
Шаг 4
Дважды кликните на слой
Примечание переводчика: автор очень часто использует кнопку Randomize (Рандомизировать) для того, чтобы сделать будущие солнечные лучи как можно более реалистичными.
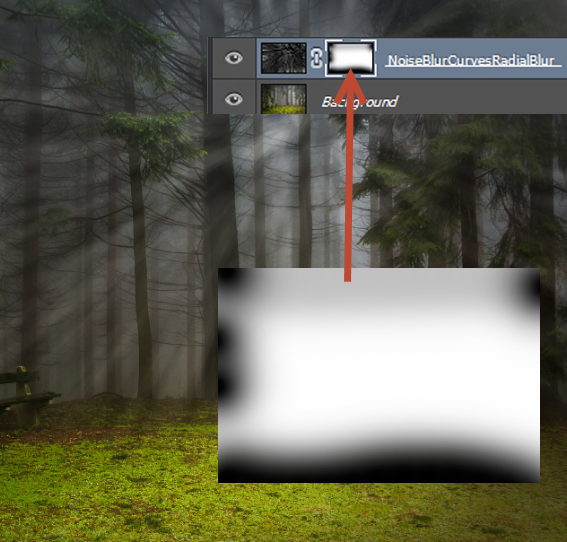
Затем создайте Layer mask (Маску слоя) для слоя rays
Примечание переводчика: автор маскирует солнечные лучи для того, чтобы они выглядели как можно реальнее из-за деревьев, через которые они должны просачиваться.
Дважды кликнем на созданный ранее корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность) и чуть подкорректируем его, как на скриншоте:
Шаг 5
Создайте новый слой Shift+Ctrl+N и сразу измените его режим наложения на 
Также, давайте кликнем дважды на созданном ранее корректирующем слое Hue/Saturation (Цветовой тон/ Насыщенность) и сдвинем ползунок Lightness (Яркость) чуть влево, как на скриншоте:
Теперь давайте создадим новый корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв и применим такие же настройки, как на скриншоте:
Затем изменим режим наложения данного корректирующего слоя на Hue (Цветовой тон) и уменьшим Opacity (Непрозрачность) до 35-40%. Получившийся результат:
И в завершение, создадим новый корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:
Результат:
Ну вот и всё! Оказывается так просто можно нарисовать солнечные лучи. Надеюсь, что урок вам понравился.
Надеюсь, что урок вам понравился.
Автор: Andrei Oprinca
Источник: www.psdbox.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
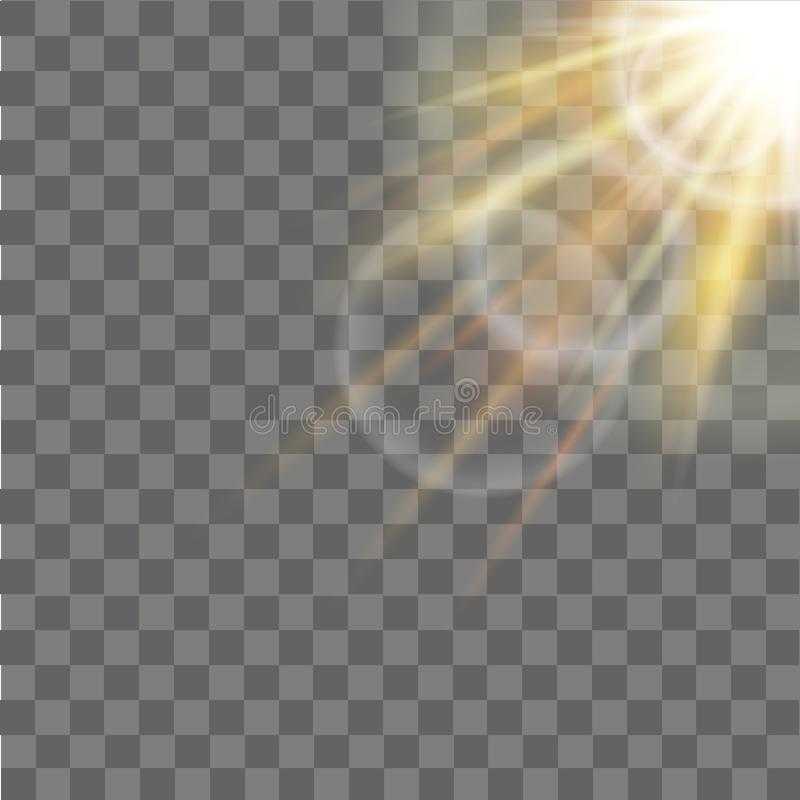
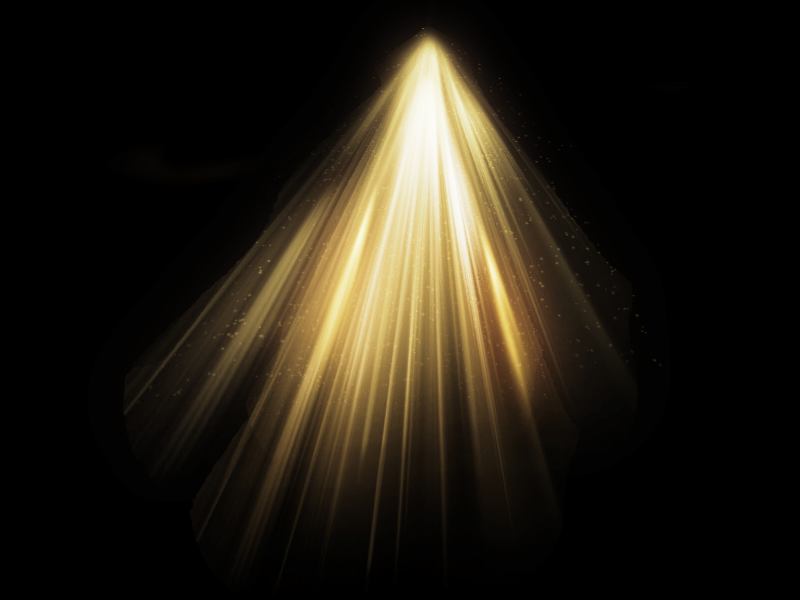
200 фотошоп наложения солнечных лучей
Услуги Ретуши Фотографий > Бесплатные Оверлеи Фотошоп > Бесплатные Оверлейсы Солнечных Лучей для Photoshop
Мы предлагаем бесплатное наложение солнечных лучей, чтобы добавить радостное и веселое настроение в Photoshop, добавив солнечные блики на фон. Каждый Sun Ray Overlay совместим с Adobe Creative Cloud, Photoshop и любым программным обеспечением, позволяющим работать со слоями. *. Формат наложений jpg позволяет применять их к фотографиям в формате Raw и JPG. Благодаря разрешению 800 * 533 пикселей вы получите качественный результат.
*. Формат наложений jpg позволяет применять их к фотографиям в формате Raw и JPG. Благодаря разрешению 800 * 533 пикселей вы получите качественный результат.
Наложение солнечных лучей #1 «Warm Haze»
Бесплатно
Наложение солнечных лучей #2 «Shades из Violet»
Бесплатно
Наложение солнечных лучей в Photoshop # 3 «Ethereal Glow»
Бесплатно
Бесплатный фотошоп оверлеи солнечных лучей #4 «A Touch из Bronze»
Бесплатно
Бесплатное наложение Sun Ray # 5 «A Pop из Light»
Бесплатно
Наложение солнечных лучей в Photoshop # 6 «White Blues»
Бесплатно
Наложение фотошопа «Солнечные лучи» #7 «Light Beam»
Бесплатно
Бесплатный оверлей для Photoshop «Солнечные лучи» #8 «Blue Dreams»
Бесплатно
Лучи из Sun Overlay # 9 «A Magic из Light»
Бесплатно
Наложение солнечных лучей прозрачный # 10 «A Ray из Gold»
Бесплатно
Наложение фотошопа Sun Ray #11 «Sunbeam»
Бесплатно
Наложение солнечных лучей Free # 12 «Distant Light»
Бесплатно
Наложение солнечных лучей #13 «Flash»
Бесплатно
Наложение солнечных лучей #14 «Confusion»
Бесплатно
Наложение солнечных лучей для Photoshop # 15 «Star»
Бесплатно
Бесплатный фотошоп наложения солнечных лучей #16 «Space Refuge»
Бесплатно
Бесплатное наложение Sun Ray #17 «Jolly Mood»
Бесплатно
Наложение солнечных лучей в Photoshop # 18 «Virtual Travel»
Бесплатно
Наложение «Солнечные лучи» для Photoshop #19 «Sweet Memories»
Бесплатно
Бесплатный оверлей для Photoshop «Солнечные лучи» #20 «Chase Happiness»
Бесплатно
Sun Overlay #21 «Marine World»
Бесплатно
Наложение солнечных лучей Photoshop #22 «Hope»
Бесплатно
Наложение солнечного луча для Photoshop #23 «Ancient Times»
Бесплатно
Наложение солнечных лучей Free # 24 «Power Splash»
Бесплатно
Наложение солнечных лучей #25 «Temptation»
Бесплатно
Наложение солнечных лучей #26 «Benison»
Бесплатно
Наложение солнечных лучей в Photoshop # 27 «Universe»
Бесплатно
Бесплатный оверлей фотошоп солнечных лучей #28 «Impulse»
Бесплатно
Бесплатное наложение Sun Ray # 29 «Illusion из Deception»
Бесплатно
Наложение солнечных лучей в Photoshop # 30 «Source из Energy»
Бесплатно
Наложения солнечных лучей были созданы в студии с помощью профессионального оборудования, такого как отражающее стекло и качественная камера. Кроме того, мы использовали различные источники освещения и температуры, чтобы убедиться, что каждый оверлей Photoshop с солнечными лучами уникален и добавит индивидуальности любому изображению. Теперь неудачную композицию или плохие погодные условия можно улучшить в Photoshop. Просто скачайте этот комплект и попробуйте любое наложение солнечных лучей, которое вам нравится.
Кроме того, мы использовали различные источники освещения и температуры, чтобы убедиться, что каждый оверлей Photoshop с солнечными лучами уникален и добавит индивидуальности любому изображению. Теперь неудачную композицию или плохие погодные условия можно улучшить в Photoshop. Просто скачайте этот комплект и попробуйте любое наложение солнечных лучей, которое вам нравится.
Наложение «Солнечные лучи» для Photoshop #31 «Sun Splash»
Бесплатно
Бесплатный оверлей для фотошопа с солнечными лучами #32 «Bokeh»
Бесплатно
Sun Overlay #33 «Light Ray»
Бесплатно
Наложение солнечных лучей #34 «Light Flare»
Бесплатно
Наложение фотошопа Sun Ray # 35 «Light»
Бесплатно
Наложение солнечных лучей Free # 36 «Pastel»
Бесплатно
Наложение солнечных лучей в Photoshop # 37 «Light Streak»
Бесплатно
Бесплатный фотошоп наложения солнечных лучей #38 «Shadow»
Бесплатно
Наложение солнечных лучей в Photoshop — Советы по использованию
Наше предложение — это набор бесплатных накладок с солнечными лучами профессионального качества, которые идеально подходят для большинства портретов на открытом воздухе. Пастельная гамма сочетается с солнечными лучами, чтобы создать легкий акцент или передать сияющую элегантность образу.
Пастельная гамма сочетается с солнечными лучами, чтобы создать легкий акцент или передать сияющую элегантность образу.
- Бесплатная программа Photoshop с наложением солнечных лучей идеально подходит для фотографий, на которых отражается солнечный свет, чтобы усилить эффект и сделать его ярче.
- Держите его умеренным и осторожным, избегая слишком сильного воздействия света.
- Используйте наложение Photoshop Sun Ray на чистом голубом небе.
- Примените его к фотографиям восхода солнца, чтобы добавить естественного света. Таким образом вы избежите слишком темных теней и слишком сильного контраста.
- Этот оверлей Photoshop с солнечными лучами незаменим, если вы хотите передать игривое и беззаботное чувство. Он все осветит и будет потрясающе смотреться на фотографиях в парке, лесу или у прудов.
- Наложение белых лучей солнца создает мечтательное настроение и наводит на мысли о чем-то чистом и невинном.
Фотографы часто рекомендуют снимать на улице при естественном дневном свете. Однако часто возникают разные проблемы, будь то облачность или высокая яркость естественного солнца. Наши бесплатные накладки на солнечные лучи вернут баланс. Они слегка подчеркивают глубину и выводят яркость на передний план, чтобы сделать фотографию многомерной и живой. Все, что вам нужно сделать, это загрузить фотошоп наложения солнечных лучей и настроить его по своему усмотрению. Настройте параметры яркости, насыщенности или цветового тона, перейдите в режим наложения. Каждый шаблон Photoshop, накладываемый солнечными лучами, прост в использовании и обеспечивает быстрый и эффективный результат.
Однако часто возникают разные проблемы, будь то облачность или высокая яркость естественного солнца. Наши бесплатные накладки на солнечные лучи вернут баланс. Они слегка подчеркивают глубину и выводят яркость на передний план, чтобы сделать фотографию многомерной и живой. Все, что вам нужно сделать, это загрузить фотошоп наложения солнечных лучей и настроить его по своему усмотрению. Настройте параметры яркости, насыщенности или цветового тона, перейдите в режим наложения. Каждый шаблон Photoshop, накладываемый солнечными лучами, прост в использовании и обеспечивает быстрый и эффективный результат.
Солнечные лучи, накладываемые с эффектом естественного освещения, заставляют все выглядеть красиво и безупречно, создавая впечатление теплой атмосферы. Неважно, с каким жанром или стилем фотографии вы работаете, наложение солнечных лучей подойдет и превратит отличную фотографию в выдающуюся.
Loading reviews …
Как получить красивые лучи вокруг солнца и ночных огней / Съёмка для начинающих / Уроки фотографии
Дата публикации: 29. 08.2019
08.2019
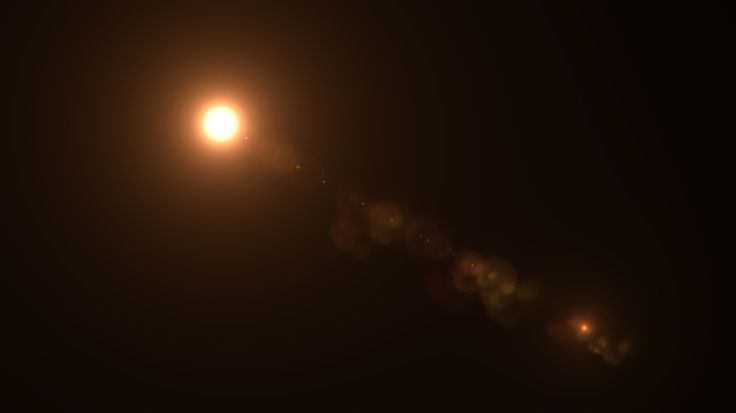
Как сделать свои снимки более эффектными? Хороший кадр складывается из множества деталей — творческих и технических. Например, красивые лучи вокруг источников света делают кадр интереснее, выразительнее.
Так, при съёмке рассветного пейзажа солнце может выглядеть просто как едва заметная точка, а может — как красивая звезда, обрамлённая лучами. То же справедливо и для ночных городских огней.
Чтобы добиться появления на фото таких лучей, не нужны ни специальные светофильтры, ни какая-либо обработка. Достаточно всего лишь правильной настройки фотокамеры.
Подобный эффект англоязычными фотографами называется Sunstars — «Солнечные звёзды». С технической точки зрения, такие звёзды — это своего рода оптический недостаток объектива, переотражение света от лепестков диафрагмы. Различные модели объективов подвержены этому эффекту в разной степени. Бывают объективы, где такой эффект получить почти невозможно в силу их оптических особенностей, а бывают такие, где вместо аккуратной звезды формируются бесформенные пятна вокруг источника света.
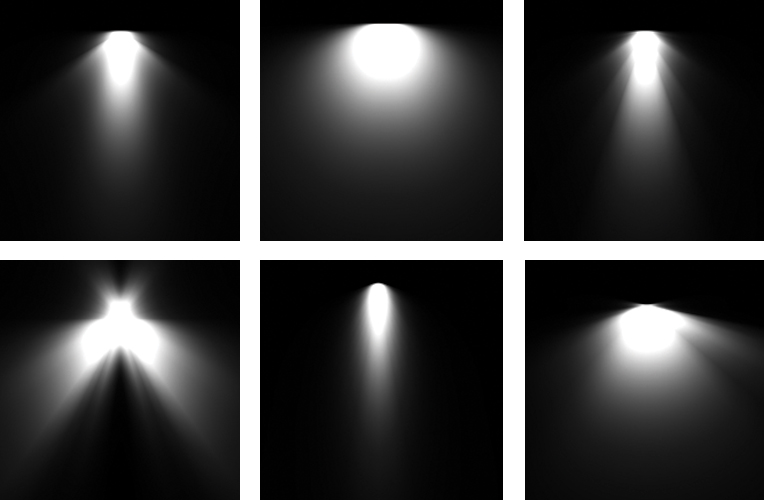
В целом же, чтобы получить такой эффект, надо всего лишь снимать на закрытой диафрагме. Обычно звёзды появляются вокруг точечных источников света начиная с f/8–f/11, а максимального размера достигают на f/14–f/16. Напомним также, что на ещё более закрытых диафрагмах, типа f/22 или f/32, качество картинки будет заметно снижаться под действием дифракции. Поэтому не стоит в погоне за солнечными звёздами закрывать диафрагму до таких значений. Ниже мы приводим пример фотографий, сделанных при разном значении диафрагмы. Можно видеть, как по мере закрытия диафрагмы появляются и звёзды вокруг фонарей.
Кроме закрытой диафрагмы, на появление звезды влияют и другие моменты. Убедитесь в корректной экспозиции. Если небо с солнцем пересвечено и вместо светила у нас просто белое пятно, то и звезды мы не увидим. То же касается и ночных огней — при съёмке необходимо сохранить максимум деталей в светлых участках.
NIKON D850 / 70.0-300.0 mm f/4.5-5.6 УСТАНОВКИ: ISO 64, F9, 4 с, 160. 0 мм экв.
0 мм экв.
При съёмке солнца важно, чтобы оно не находилось в дымке или облаках, так как в этом случае поймать в кадр звезду с лучами будет сложнее. Придётся снимать без звёзд либо ждать, пока солнце выйдет из дымки. Поэтому стоит планировать съёмку в соответствии с прогнозом погоды.
NIKON D810 / 18.0-35.0 mm f/3.5-4.5 УСТАНОВКИ: ISO 200, F14, 1/30 с, 24.0 мм экв.
Ночные огни снимать лучше в сумерках. Ночью, когда естественного света нет совсем, городские огни будут очень контрастными. Звёзды вокруг них вы получите, однако, скорее всего, они окажутся на практически чёрном фоне. Поэтому лучше снимать почти сразу после захода солнца, когда иллюминация только-только включилась и на улице ещё не совсем темно. Время заката — хорошая отправная точка для начала вечерней съёмки.
NIKON D850 / 18.0-35.0 mm f/3.5-4.5 УСТАНОВКИ: ISO 100, F16, 91 с, 18.0 мм экв.
Поскольку в кадре у нас будут яркие источники света, лучше выбирать объектив с хорошей бликозащитой, иначе на снимке окажутся «солнечные зайцы». Кроме того, может упасть контраст изображения и детализация. Все современные объективы Nikon имеют хорошую защиту от бликов. Даже оптика доступного класса, к примеру китовый Nikon AF-P DX 18-55mm f/3.5-5.6 G VR, хорошо работает с контровым светом.
Кроме того, может упасть контраст изображения и детализация. Все современные объективы Nikon имеют хорошую защиту от бликов. Даже оптика доступного класса, к примеру китовый Nikon AF-P DX 18-55mm f/3.5-5.6 G VR, хорошо работает с контровым светом.
NIKON D3500 УСТАНОВКИ: ISO 100, F16, 3 с, 57.0 мм экв.
Nikon D3500 с объективом Nikon AF-P DX 18-55mm f/3.5-5.6 G VR — фотокамера начального уровня с простым, но достаточно качественным объективом.
Интересно, что разные объективы формируют звёзды различного вида. Это связано с конкретной оптической конструкцией объектива и устройством механизма диафрагмы. Так, чем больше лепестков диафрагмы имеет объектив, тем больше лучей будет у звезды. Как правило, самые простые звёзды формируются объективами с 5-6 лепестками в диафрагме. Такое количество очень мало, звёзды получаются не эстетичными. Впрочем, сегодня на рынке уже практически не осталось объективов с таким количеством лепестков диафрагмы.
NIKON D850 / 18-35 mm f/3. 5-4.5 УСТАНОВКИ: ISO 64, F16, 3 с, 18.0 мм экв.
5-4.5 УСТАНОВКИ: ISO 64, F16, 3 с, 18.0 мм экв.
Каждая модель объектива даёт уникальный вид звезды. Поэтому, если вы хотите снимать кадры с солнцем или ночными огнями, стоит изучить, способен ли ваш объектив давать красивую звезду. Проверяется это путём создания нескольких тестовых снимков с парой вечерних фонарей в кадре.
Пример звёзд, даваемых объективом Nikon AF-S NIKKOR 24mm f/1.8G ED. Лучи получаются длинные, но не широкие.
NIKON D3500 УСТАНОВКИ: ISO 100, F16, 5 с, 36.0 мм экв.
В качестве своего основного объектива я выбрал Nikon AF-S NIKKOR 18-35mm f/3.5-4.5G ED. Несмотря на то, что в нём имеется только 7 лепестков диафрагмы, он формирует звёзды с большим количеством широких лучей. Такие лучи эффектно смотрятся на пейзажных фото с солнцем.
Nikon AF-S NIKKOR 18-35mm f/3.5-4.5G ED
Nikon AF-S NIKKOR 24mm f/1.8G ED
Солнечные звёзды — дополнительная художественная возможность, способная сделать ваши кадры более выразительными, эффектными. Любой снимок строится из таких небольших штрихов. И чем больше в вашем распоряжении подобных приёмов, тем лучше будут снимки. Делитесь в комментариях своими кадрами со звёздами от солнца или ночных огней, оставайтесь нами на Prophotos.ru!
Любой снимок строится из таких небольших штрихов. И чем больше в вашем распоряжении подобных приёмов, тем лучше будут снимки. Делитесь в комментариях своими кадрами со звёздами от солнца или ночных огней, оставайтесь нами на Prophotos.ru!
Дата публикации: 29.08.2019
Константин Воронов
Профессиональный фотограф с десятилетним опытом работы. Шесть лет занимается преподавательской деятельностью. По образованию журналист, автор курсов и обучающих статей по фотографии. Сфера интересов — пейзажная, предметная, портретная фотография.
Учимся видеть свет и тень. Как я вижу? | by PFY (Твой фотошоп)
Вы когда-нибудь задавали себе этот вопрос, как художник? Если нет, то это ваша большая ошибка. Ведь все, что вы рисуете, это только представление того, что и как вы видите, также как и законы физики — это только представление того, как это происходит на самом деле. Я даже больше скажу — то, что мы рисуем это не реальное изображение, это всего лишь интерпретация картинки, которая конструируется из информации, полученной от глаз. То есть, мир, который мы видим есть лишь интерпретация реальности, одна из многих, и не обязательно самая правдивая или идеальная из них, — лишь оптимальная для выживания нашего вида.
То есть, мир, который мы видим есть лишь интерпретация реальности, одна из многих, и не обязательно самая правдивая или идеальная из них, — лишь оптимальная для выживания нашего вида.
Почему я говорю об этом в уроке рисования? Само по себе рисование есть искусство затемнения, высветления и окрашивания определённых частей бумаги (или экрана) для создания реалистичного изображения. Другими словами, художник пытается передать изображение созданное в нашем воображении (что, собственно делает это лёгким для нашего восприятия, так как воспринимаем мы все в текстурах — ищем знакомые формы в абстрактных рисунках).
Если рисунок похож на то, что мы себе представляем, мы считаем его реалистичным. Он может выглядеть реалистично несмотря на отсутствие знакомых форм и линий, — все, что нам нужно, это несколько мазков краски, свет и тень, чтобы сделать его реалистичным в нашем восприятии. Здесь представлен хороший пример подобного эффекта:
Чтобы создать убедительный рисунок — то есть, схожий с тем, что сотворило наше воображение, нам нужно понять, как это делает мозг. В процессе чтения этой статьи, большинство материала покажется вам вполне очевидным, но вы будете удивлены, насколько наука может быть близка к рисованию. Мы воспринимаем оптику, как часть физики, а рисование — как часть метафизического искусства, но это грубая ошибка — искусство есть ни что иное, как отражение реальности, увиденной нашими глазами. Итак, чтобы имитировать реальность, в первую очередь нам нужно разобраться, что же наше воображение считает реалистичным.
В процессе чтения этой статьи, большинство материала покажется вам вполне очевидным, но вы будете удивлены, насколько наука может быть близка к рисованию. Мы воспринимаем оптику, как часть физики, а рисование — как часть метафизического искусства, но это грубая ошибка — искусство есть ни что иное, как отражение реальности, увиденной нашими глазами. Итак, чтобы имитировать реальность, в первую очередь нам нужно разобраться, что же наше воображение считает реалистичным.
Давайте вернёмся к основам оптики. Луч света попадает на предмет и отражается на сетчатку глаза. Затем сигнал обрабатывается мозгом и, собственно, формируется изображение. Общеизвестный факт, верно? Но понимаете ли вы все последствия, вытекающие из данного процесса?
Итак, здесь мы вспоминаем о самом главном правиле рисования: свет — это единственное, что мы можем видеть. Не объект, не цвет, не проекцию, не форму. Мы видим исключительно световые лучи, отражённые от поверхности, преломлённые в зависимости от ее особенностей и особенностей наших глаз. Финальная картинка в нашей голове есть совокупность лучей, попадающих на сетчатку глаза. Изображение может меняться в зависимости от особенностей каждого луча — каждый из них падает из разных точек, под разным углом, и каждый из них мог преломиться по несколько раз, прежде чем коснуться нашего глаза.
Финальная картинка в нашей голове есть совокупность лучей, попадающих на сетчатку глаза. Изображение может меняться в зависимости от особенностей каждого луча — каждый из них падает из разных точек, под разным углом, и каждый из них мог преломиться по несколько раз, прежде чем коснуться нашего глаза.
Это именно то, что мы делаем во время рисования, мы имитируем лучи, попадающие на различные поверхности (цвет, консистенция, блеск), расстояние между ними (количество диффузного цвета, контрастность, края, перспективы), и, безусловно, не рисуем мы те вещи, которые для наших глаз ничего не отражают и не излучают. Если вы «добавляете свет» после завершения рисунка, вы поступаете совершенно неправильно, так как главное в вашем рисунке — свет.
Простыми словами, тень является областью, на которую не попадают прямые световые лучи. Когда вы находитесь в тени, источник света вы видеть не можете. Вполне очевидно, верно?
Длину тени можно легко вычислить, рисуя лучи.
Тем не менее, рисование теней может быть достаточно непростым. Давайте взглянем на эту ситуацию: у нас есть предмет и источник света. Интуитивно мы рисуем тень следующим образом:
Давайте взглянем на эту ситуацию: у нас есть предмет и источник света. Интуитивно мы рисуем тень следующим образом:
Но постойте, ведь эта тень создана лишь одной точкой на источнике света! А что, если мы возьмём другую точку?
Как вы могли заметить, лишь точечный свет создаёт чёткую, легко различимую тень. Когда же источник света больше, или, иными словами, свет более рассеян, тень приобретает нечёткие, градиентные края.
Феномен, который я только что объяснил, является также причиной появления якобы нескольких теней из одного источника света. Такой вид тени более естественен, поэтому фотографии, снятые со вспышкой выглядят столь резкими и ненатуральными.
Хорошо, но это был лишь гипотетический пример, стоит разобрать сей процесс на практике. Это фото моей карандашницы, снятое в солнечный день. Видите странную двойную тень? Давайте взглянем поближе.
Грубо говоря, свет исходит из левого нижнего угла. Проблема в том, что это не точечный источник света, и мы не получаем хорошую чёткую тень, которую легче всего нарисовать. И тут даже рисование таких лучей совсем не помогает!
И тут даже рисование таких лучей совсем не помогает!
Давайте попробуем кое-что другое. Согласно тому, о чем я говорил выше, рассеянный свет создаётся из множества точечных источников, и будет намного понятнее, если мы нарисуем их подобным образом:
Чтобы объяснить более понятно, давайте закроем некоторые лучи. Видите? Если бы не эти рассеянные лучи, мы бы получили вполне себе чёткую, нормальную тень:
Но, постойте, если тень есть участок нетронутый светом, то как же мы видим предметы, находящиеся в тени? Как мы видим все вокруг в пасмурный день, когда все вокруг в тени от облаков? Это результат рассеянного света. Мы ещё поговорим о рассеянном свете в этом уроке.
Уроки рисования обычно описывают прямой свет и свет отражённый как вещи абсолютно разные. В них может говориться о существовании прямого света, освещающего предметы, и о возможности появления света отражённого, добавляющего немного освещения в теневую область. Вы можете увидеть диаграммы, подобные приведённой ниже:
На самом деле, все не совсем так. В основном все, что мы видим, есть отражённый свет. Если мы что-то видим, по большому счёту это потому, что свет отразился от этого чего-то. Прямой свет мы можем увидеть только если мы смотрим, собственно, прямо на источник света. Так что, диаграмма должна выглядеть следующим образом:
В основном все, что мы видим, есть отражённый свет. Если мы что-то видим, по большому счёту это потому, что свет отразился от этого чего-то. Прямой свет мы можем увидеть только если мы смотрим, собственно, прямо на источник света. Так что, диаграмма должна выглядеть следующим образом:
Но, чтобы сделать это ещё более точным, стоит внести несколько определений. Световой луч, падающий на поверхность, может вести себя по-разному в зависимости от самой поверхности.
- Когда луч отражён поверхностью полностью под тем же углом, это называется зеркальным отражением.
- Если часть света проникает в поверхность, эта часть может быть отражена ее микроструктурами, создавая нарушенный угол и результирующий в нечёткое изображение. Это называется диффузным отражением.
- Некоторая часть света может быть поглощена предметом.
- Если поглощённый луч может пройти насквозь, это называется проходящим светом.

Итак, давайте сосредоточимся только на диффузном и зеркальном видах отражения, так как для рисования они очень важны.
Если поверхность отполирована, и имеет правильную, светоблокирующую микроструктуру, то луч отражается от неё под тем же углом, под каким падает. Таким образом создаётся зеркальный эффект — так происходит не только с прямыми лучами света непосредственно из источника, но и с лучами, отражёнными от какой-либо поверхности. Почти идеальная поверхность для такого отражения — конечно, зеркало, однако некоторые другие материалы тоже в достаточной степени подходят для этого, например, металлы или вода.
Зеркальное отражение создаёт идеальную картину из лучей, отражённых от объекта под правильным углом, с диффузным же отражением все намного интереснее. Оно освещает объект более мягким образом. Другими словами, оно позволяет нам видеть объект, не причиняя вреда вашим глазам — попробуйте разглядеть солнце в зеркале (я шучу, не делайте так никогда).
У материалов могут быть разные факторы, влияющие на отражение. Большинство из них поглощают большую часть света, отражая только небольшую его часть. Как вы знаете, глянцевые поверхности больше склонны к зеркальному отражению, чем матовые. Если мы ещё раз взглянем на предыдущую иллюстрацию, мы сможем нарисовать более правильную диаграмму.
Глядя на эту диаграмму, вы можете подумать, что тут лишь одна точка на поверхности, отражающая лучи зеркально. Это не совсем так. Свет отражается зеркально на всей поверхности, просто только в одной точке он отражается точно в ваши глаза.
Вы можете провести несложный эксперимент. Создайте источник света (например, телефон или лампа) и расположите его так, чтобы он зеркально отражался от какой-либо поверхности. Необязательно, чтобы отражение было идеальным, достаточно того, что вы его можете видеть. Теперь сделайте шаг назад, продолжая смотреть на отражение. Вы можете видеть, как оно двигается? Чем ближе вы к источнику света, тем острее угол отражения. Видеть отражения непосредственно под источником света невозможно, только если вы не есть этот источник.
Видеть отражения непосредственно под источником света невозможно, только если вы не есть этот источник.
Как это относится к рисованию? Это и есть второе правило — позиция наблюдателя влияет на тень. Источник света может быть статичным, объект может быть статичным, но каждый наблюдатель видит его по-своему. Это очевидно, если мы думаем о перспективе, но мы редко думаем таким образом о свете. Ответьте предельно честно — думали ли вы когда-либо о наблюдателе, когда работали над освещением вашего рисунка?
Вы задумывались, почему мы рисуем белую сетку на глянцевых объектах? Теперь вы можете ответить себе на этот вопрос, теперь вы знаете, как это работает.
Мы пока не говорим о цвете — пока для нас лучи могут быть светлее или темнее. 0% яркости = 0% видим мы. Это не значит, что объект чёрный — мы не знаем, какой он. 100% яркости — и мы получаем 100% информации об объекте. Некоторые объекты отражают большинство лучей и мы получаем много информации о них, а некоторые поглощают часть лучей и отражают меньше, мы получаем меньше информации — такие объекты кажутся нам темными. А как объекты выглядят без света? Ответ: никак.
А как объекты выглядят без света? Ответ: никак.
Эта интерпретация поможет нам понять, что такое контраст. Контраст определяется разностью между точками — чем больше расстояние между ними в шкале яркости или цвета, тем больше контраст.
Посмотрите на иллюстрацию ниже. Наблюдатель на расстоянии х от объекта А и на расстоянии у от объекта В. Как вы видите, х = 3у. Чем больше расстояние до объекта, тем больше информации об объекте теряется, поэтому чем объект ближе, тем он для нас больше.
Далее другая ситуация. Разница между х и у здесь меньше — х = 1,3 у. Поэтому потеря информации примерно одинаковая и контраст меньше.
Так будет видеть эти объекты наблюдатель.
Но подождите, почему ближние объекты темнее, а дальние светлее? Больше яркости, больше информации, ведь так? И мы только что выяснили, что с ростом дистанции теряется информация.
Мы должны объяснить эту потерю. Почему свет далёких звёзд доходит до нас почти неизменным, а многоэтажку в нескольких милях от нас мы уже видим хуже? Все дело в атмосфере. Вы видите также тонкий слой воздуха, когда смотрите на что-либо, а воздух этот полон частиц. Пока лучи доходят до ваших глаз, они проходят сквозь множество частиц и теряют часть информации. В то же время эти самые частицы и сами могут отражать лучи в ваши глаза — поэтому мы видим небо синим. В конце концов, вы получаете лишь остатки изначальной информации, да ещё и смешанные с отражениями частиц — очень некачественная информация.
Вы видите также тонкий слой воздуха, когда смотрите на что-либо, а воздух этот полон частиц. Пока лучи доходят до ваших глаз, они проходят сквозь множество частиц и теряют часть информации. В то же время эти самые частицы и сами могут отражать лучи в ваши глаза — поэтому мы видим небо синим. В конце концов, вы получаете лишь остатки изначальной информации, да ещё и смешанные с отражениями частиц — очень некачественная информация.
Вернёмся к иллюстрации. Если мы нарисуем потерю информации градиентом, мы наглядно продемонстрируем себе, почему ближние объекты выглядят темнее. Также это объяснит нам, почему контраст между ближними объектами больше, чем контраст между дальними. Теперь для нас очевидно, почему с ростом расстояния теряется контрастность.
Наш мозг воспринимает глубину и объем путём сравнения информации, полученной от каждого глаза. Поэтому дальние объекты выглядят плоскими, а ближние объёмными.
Видимость краёв на картинке зависит от дальности объекта. Если ваш рисунок выглядит плоским и вы обводите края объектов, чтобы их выделить — это неправильно. Линии должны появляться сами по себе как границы между контрастирующими цветами, так что они основаны на контрасте.
Линии должны появляться сами по себе как границы между контрастирующими цветами, так что они основаны на контрасте.
Если вы используете одни параметры для разных объектов, они будут выглядеть как один.
После прочтения теоретической части, я думаю, вы достаточно хорошо усвоили, что же происходит, когда мы рисуем. Сейчас же давайте поговорим о практике.
Наибольшая сложность во время рисования заключается в создании трёхмерного эффекта на простом листе бумаги. Тем не менее, это мало чем отличается от рисования в 3Д. Можно долго избегать эту проблему, фокусируясь лишь на так называемом мультяшном стиле, но чтобы прогрессировать, художнику нужно встретиться лицом к лицу с главным врагом — перспективой.
Так что же общего имеет перспектива с тонированием? Наверняка больше, чем вы думаете. Перспектива помогает изображать трёхмерные предметы в 2Д измерении так, чтобы при этом они не утрачивали свой объем. И, так как предметы трёхмерные, свет падает на них под разными углами, создавая блики и тени.
Давайте проведём небольшой эксперимент: попробуйте затенить
объект, приведённый ниже, используя данный источник света.
Получится примерно так:
Выглядит плоско, да?
А теперь попробуем так:
Получится что-то такое:
Совсем другое дело! Наш объект выглядит трёхмерным благодаря тем простым теням, что мы добавили. И как же это происходит? Первый объект имеет одну видимую стену, то есть для наблюдателя это лишь плоская стена, ничего более. У другого объекта стенки три, а у двумерного объекта их три быть не может быть в принципе. Для нас зарисовка выглядит трёхмерной, и представить части, которых свет касается или не касается, достаточно легко.
В следующий раз, подготавливая зарисовку, не используйте одни только линии. Нам не нужны линии, нам нужны трёхмерные формы! А если вы даёте формам верную дефиницию, то не только ваш объект будет выглядеть трёхмерным, но и затенение покажется вам удивительно лёгким.
Когда основное плоское затенение будет готово, вы можете закончить рисунок, но не добавляйте никаких деталей прежде. Основное затенение определяет освещение и позволяет держать все в соответствии.
Основное затенение определяет освещение и позволяет держать все в соответствии.
Давайте взглянем на корректную терминологию, которую мы будем использовать, говоря о свете и тени.
Полный свет — место прямо под источником света
Блик — место, где зеркальное отражение попадает на сетчатку наших глаз. Это ярчайшая часть формы.
Полусвет — затемнение полного света в направлении терминатора
Предел — виртуальная линия между светом и тенью. Он может быть чётким или мягким и размытым.
Теневая зона — место, расположенное против источника света, и, следовательно, им не освещённое.
Отражённый свет — рассеянное отражение, падающее на мёртвую зону. Никогда не бывает ярче полного света.
Тень — место, в котором объект преграждает путь световым лучам
И хотя это и выглядит вполне очевидным, главный урок, который из этого вам нужно извлечь — чем сильнее свет, тем более ярко выражен предел. Следовательно, чёткий предел является в некотором роде индикатором искусственного источника света.
Следовательно, чёткий предел является в некотором роде индикатором искусственного источника света.
Если понять, что же такое видение, то фотография уже не выглядит столь отличной от рисования. Фотографы знают, что именно свет создаёт изображение, и используют его, чтобы показать что-то определённое. Часто в наше время говорят, что фотографии чересчур “отфотошеплены”, на самом же деле, фотографы редко снимают что-то таким, какое оно есть. Они знают, как работает свет, и используют это знание для создания более привлекательного изображения, — именно поэтому вряд ли вы станете профессиональным фотографом просто купив дорогую камеру.
Вы можете использовать два разных подхода, подбирая свет для вашего рисунка — имитировать натуральный, изображая свет таким, какой он есть, или же “играть” с ним, создавая свет, показывающий объект наиболее привлекательным.
Первый подход поможет вам создать реалистичное изображение, в то время, как второй подход поможет реальность улучшить. Это как воин в поношенных доспехах с булавой в руках против красивой девочки-эльфийки в сияющих одеждах и с волшебной палочкой.
Легко сказать, что более реально, но что действительно более завораживающее и красивое? Решение ваше, но всегда помните, что принимать его нужно до рисования, и никак не во время, или менять потому, что что-то пошло не так.
Чтобы уточнить — мы говорим именно о свете, а не о предмете рисунка. Можно нарисовать единорога или дракона в свете натуральном, а можно при помощи света облагородить истомлённого воина. Играть со светом значит располагать его источники так, чтобы наилучшим образом показать рельеф мышц или блеск оружия. В природе так происходит редко, и все объекты сцены мы воспринимаем в целом.
Поэтому, метод натурального света я советую для пейзажей, а улучшающий метод — для персонажей, но путём смешения двух подходов можно создать даже лучший эффект.
О реалистичном затенении мы можем узнать лишь непосредственно от природы. Поэтому, не берите за основу рисунки других или даже фотографии, — они могут обманывать так, что вы и не заметите. Просто посмотрите вокруг, не забывая о том, что все, что мы видим есть свет. Расположите зеркальное и рассеянное отражения, проследите за тенями, и создайте свои собственные правила. Тем не менее, не забывайте, что на фото или рисунке людям свойственно обращать больше внимания на детали, чем на обстановку вокруг них. Рисунки и фотографии легче “впитать”, так они передают только ощущения автора, на чем можно сфокусироваться. Последствие же в том, что работу будут сравнивать с другими изображениями, а не с реальностью.
Расположите зеркальное и рассеянное отражения, проследите за тенями, и создайте свои собственные правила. Тем не менее, не забывайте, что на фото или рисунке людям свойственно обращать больше внимания на детали, чем на обстановку вокруг них. Рисунки и фотографии легче “впитать”, так они передают только ощущения автора, на чем можно сфокусироваться. Последствие же в том, что работу будут сравнивать с другими изображениями, а не с реальностью.
Если вы все-таки решили использовать иной подход, я покажу вам небольшой трюк. Фотографы называют это трёхточечным освещением. Вы так же можете использовать двухточечный метод для наиболее натурального эффекта.
Давайте поместим источник света напротив мишки. Используйте его, чтобы добавить свет и тень, и растушуйте их. Этот источник света есть ключевой.
Чтобы вытащить мишку из темноты, положим его на некоторую поверхность. На поверхность будет падать свет и на неё мишка будет отбрасывать тень. Поскольку лучи, падающие на поверхность, будут диффузными, они будут отражаться и на мишку. Поэтому и появляется чёрная линия между поверхностью и мишкой — и она будет появляться под объектом всегда, только если объект не объединён с поверхностью.
Поэтому и появляется чёрная линия между поверхностью и мишкой — и она будет появляться под объектом всегда, только если объект не объединён с поверхностью.
Положим мишку в угол. Так как лучи света падают и на стену, появляется много диффузных отражений повсюду. Таким образом, даже самые тёмные участки немного освещены и контраст получается сбалансированным.
Что если мы уберём стены и заполним пространство плотной атмосферой, которую будет видно? Свет будет рассеиваться и мы снова получим много диффузных отражений. Мягкий свет и диффузные отражения слева и справа ключевого источника света называется заполняющим светом — он и будет освещать тёмные участки и тем самым сглаживать их. Если вы остановитесь здесь, вы получите освещение, которое обычно получается в природе, где солнце выступает ключевым источником света, а диффузные отражения от атмосферы создают заполняющий свет.
Но мы можем добавить и третий вид света — обрамляющий свет. Это задний свет, расположенный так, что сам объект загораживает большую его часть. Мы видим только ту часть, которая освещает края объекта сзади — так что этот свет отделяет объект от фона.
Мы видим только ту часть, которая освещает края объекта сзади — так что этот свет отделяет объект от фона.
Обрамляющий свет не обязательно должен создавать эту обводку.
Ещё один совет: даже если фон вы не рисуете, рисуйте объект так, как будто фон есть. Так как вы рисуете в цифровом режиме, вы всегда можете подставить фон временно, чтобы рассчитать все нюансы освещения, а потом убрать его.
Свет формирует все, что мы видим. Лучи света падают на сетчатку глаза, неся с собой информацию об окружающей среде, об объектах. Если вы хотите рисовать реалистично, забудьте о линиях и формах — все это должно формировать освещение. Не разделяйте науку и искусство — без оптики мы не могли бы видеть, и уж тем более рисовать. Сейчас для вас это может выглядеть как куча теории — но посмотрите вокруг, эта теория везде! Используйте это!
Этот урок — только начало серии. Ждите второй урок, где мы поговорим обо всем, что связано с цветом.
Наслаждайтесь!
PFY
Как создать векторные солнечные лучи в Adobe Illustrator.
 Создаем эффект солнечных лучей в Photoshop Как сделать лучи от центра в фотошопе
Создаем эффект солнечных лучей в Photoshop Как сделать лучи от центра в фотошопеСегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Шаг 1.1
Создаем в фотошопе новый квадратный документ размером 500х500 пикселей, заливаем его цветом #0488e4.
Шаг 1.2
Выбираем инструмент «Текст» (Type Tool), выбираем цвет текста #46a9ee и с помощью обычного тире пишем посередине документа пунктирную строчку от края до края. Настройки текста такие, как на рисунке ниже.
Шаг 1.3
После этого на слое нажимаем правую кнопку мыши и выбираем пункт «Растрировать текст» (Rasterize Type). Потом нажимаем Ctrl+T и растягивает пунктирную полоску вверх и вниз до краев документа.
Шаг 1.4
Шаг 1.5
После этого в меню выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates). Устанавливаем настройки, как на рисунке ниже и нажимаем кнопку «Да».
Шаг 1.6
Должен получиться такой результат.
Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Шаг 2.2
Устанавливаем для этого слоя «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 10%. Теперь надо щелкнуть правой кнопкой мыши по слою и выбрать пункт «Сгруппировать в новый смарт-объект» (Convert to Smart Object). Потом опять щелкаем правой кнопкой мыши по слою и выбираем пункт «Растрировать слой» (Rasterize Layer).
В этом уроке вы узнаете, как в программе Photoshop создавать красивые солнечные лучи, проходящие сквозь ветви деревьев. Это не только прекрасный способ сделать фотографию интереснее, но это еще и очень просто. Намного проще, чем вы можете себе представить!
В конце для придания картинке большей реалистичности мы создадим полосы солнечного света, падающие на землю.
Итак, вот изображение, с которым я буду работать:
Исходное изображение
И вот этот же снимок, но после наложения эффекта:
Результат
Давайте начнем.
Шаг 1: Цветовой канал с самой высокой контрастностьюПосле того, как вы откроете исходную фотографию в программе, первым делом необходимо определить, какой из трех цветовых каналов (Красный, Зеленый или Синий) является самым контрастным. Для этого в панели слоев Layers перейдите во вкладку с каналами Channels. Вы увидите три канала, Красный, Зеленый и Синий, которые при совмещении создают все цвета вашей фотографии. Также вы увидите четвертый канал под названием RGB в верхней части панели, который на самом деле представляет собой соединение трех основных каналов:
Также вы увидите четвертый канал под названием RGB в верхней части панели, который на самом деле представляет собой соединение трех основных каналов:
Панель Channels
Нас интересует, какой же из этих трех каналов дает наибольшую контрастность. Чтобы это узнать, поочередно оставляйте видимым только один из каналов и следите за тем, как меняется при этом изображение.
Начнем с Красного канала (Red Channel), включив который мы увидим нашу фотографию в черно-белом цвете. Затем мы перейдем в Зеленый канал, отключив при этом видимость Красного и Синего каналов. Запоминайте, как изменяется изображение; перед вами предстанут три варианта вашей фотографии в черно-белом цвете, ваша задача — выбрать самый контрастный. Для моего снимка самым контрастным вариантом является Синий канал (который я продемонстрировал чуть ниже). Небо на заднем фоне отображено достаточно ярко и отчетливо, в то время как само дерево и земля, наоборот, очень темные. Именно то, что мне было нужно.
Черно-белая версия Синего канала дает наибольший контраст между небом и деревом.
Шаг 2: Создайте копию каналаТеперь, когда я знаю, что Синий канал (Blue Channel) содержит самую высокую контрастность, мне необходимо сделать его копию. Для этого просто выделите нужный канал и перетащите его на иконку New Сhannel в нижней части панели Channels:
Отпустив кнопку мыши, вы увидите только что созданную копию канала, расположенную под всеми остальными каналами, она будет называться Blue copy.
Шаг 3: Затемните теневые области с помощью команды LevelsНам необходимо еще больше повысить контраст в скопированном канале, сделав темные области полностью черными. Сделать это можно при помощи команды Levels (Уровни). Для этого перейдите в меню Image в верхней части экрана, выберете Adjustments и затем Levels. Чтобы сделать это быстрее используйте горячие клавиши Ctrl+L (Win)/Command+L (Mac). В появившемся диалоговом окне вы увидите график и три слайдера, расположенных под этим графиком: черный слайдер слева, серый посередине и белый справа. Перетащите черный слайдер вправо, по мере перемещения слайдера темные области изображения будут становиться еще темнее. Напомню, что нам нужно сделать темные области абсолютно черными.
Перетащите черный слайдер вправо, по мере перемещения слайдера темные области изображения будут становиться еще темнее. Напомню, что нам нужно сделать темные области абсолютно черными.
Перемещайте слайдер вправо до тех пор, пока темные области не станут полностью черными.
По завершению нажмите на кнопку Ok, чтобы закрыть диалоговое окно. На фотографии ниже изображение после манипуляций в Levels. Темные области теперь заполнены черным цветом, в то время как небо на фоне остается неизменным.
Копия Синего канала после затенения теневых областей
Шаг 4: Загрузите канал, как выделениеУдерживая клавишу Ctrl (Win)/Command (Mac), кликните мышкой по каналу в панели Channels:
Таким образом вы загрузите канал в виде выделения.
Шаг 5: Создайте новый пустой слой
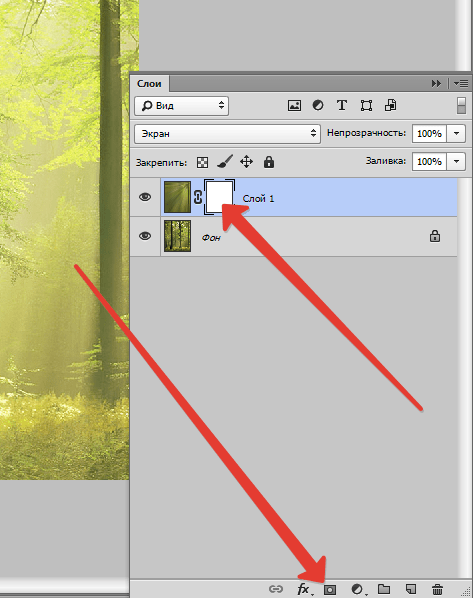
Перейдите в панель Layers (Слои) и кликните по иконке New Layer, чтобы создать новый пустой слой.
Вы увидите, что после создания нового пустого слоя изображение из черно-белого снова превратится в цветное.
Новый пустой слой Layer 1 добавлен над слоем Background.
Шаг 6: Заполните выделение белымНажмите на клавишу D на клавиатуре, чтобы установить исходные цвета для переднего и заднего фона: черный для переднего, а белый для заднего. Затем воспользуйтесь комбинацией клавиш Ctrl+Backspace (Win)/Command+Delete(Mac), чтобы на новом слое заполнить выделение белым цветом. Вы не заметите никаких изменений, если небо на фоне вашей фотографии и без того было белым, но это заполнение мы в дальнейшем будем использовать для создания солнечных лучей.
Шаг 7: Сделайте копию нового слояЧтобы сделать копию слоя Layer 1 используйте комбинацию клавиш Ctrl+J (Win)/Command+J(Mac), при этом слой должен быть выделен в панели слоев. Копия слоя появится под названием Layer 2.
Шаг 8: Примените фильтр Radial Blur к слою Layer 2Теперь пришло время самих солнечных лучей. Выделите только что созданный слой Layer 2 в панели слоев. Перейдите в меню Filter, выберете Blur — Radial Blur. На экране появится диалоговое окно фильтра Radial Blur. Повысьте значение Amount примерно до 80, впрочем, это значение зависит от размера вашего изображения и от того, какими вы хотите получить лучи. Чем больше вы выставите значение, тем длиннее будут лучи, поэтому на этом этапе вы можете поэкспериментировать.
Перейдите в меню Filter, выберете Blur — Radial Blur. На экране появится диалоговое окно фильтра Radial Blur. Повысьте значение Amount примерно до 80, впрочем, это значение зависит от размера вашего изображения и от того, какими вы хотите получить лучи. Чем больше вы выставите значение, тем длиннее будут лучи, поэтому на этом этапе вы можете поэкспериментировать.
В графе Blur Mode выбираем Zoom, а Quality выставляем на Best. Если вы работаете на маломощном компьютере или просто экспериментируете, то качество размытия можно сделать ниже, выбрав в пункте Quality “Good” или “Draft”.
В правом нижнем углу диалогового окна есть функция Blur Center, где можно выбрать точку, от которой начинается размытие, а в нашем случае, солнечные лучи. Квадратная рамка представляет наше изображение. Кликните по точке, от который вы хотели бы пустить лучи. Я хотел, чтобы на моей фотографии лучи начинались примерно от верхней четверти и из центра, поэтому расположил точку таким образом:
Нажмите на кнопку Ok, как только закончите с этими манипуляциями. Вот, что у меня получилось:
Вот, что у меня получилось:
Лучи пока что не кажутся реалистичными, но мы это исправим.
Шаг 9: Измените стиль слоя на Outer GlowЧтобы лучи немного больше выделялись необходимо добавить свечение. Для этого кликаем по иконке Layer Style, расположенной в нижней части панели слоев:
Затем из списка стилей выберете Outer Glow (внешнее свечение):
Перед нами появилось диалоговое окно стиля Outer Glow (внешнее свечение). Нет совершенно никакой необходимости менять здесь какие-либо настройки. Выставленные по умолчанию параметры прекрасно подходят для создания солнечных лучей. Просто нажмите на кнопку Ok, чтобы покинуть диалоговое окно и применить эффект:
Теперь лучи смотрятся куда лучше:
Шаг 10: Поменяйте режим наложения слоя на Soft LightСейчас солнечные лучи выглядят лучше, но все равно недостаточно реалистично, нам нужно немного смягчить их интенсивность. Мы можем сделать это, просто изменив режим наложения слоя, с которым мы работаем. Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):
Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):
Итак, вот изображение, которое я получил после применения режима наложения слоя Soft Light (Мягкий свет):
Шаг 11: Делаем копию слоя Layer 2Копируем слой Layer 2, для этого используем горячие клавиши Ctrl+J (Win)/Command+J (Mac). Программа скопировала слой и дала ему название “Layer 2 copy”.
Шаг 12: Удлиняем солнечные лучиТеперь у нас имеется две копии с лучами, одна на слое Layer 2, а вторая на Layer 2 copy. Давайте сделаем лучи на слое Layer 2 copy длиннее, чтобы придать им более естественный вид, воспользовавшись командой Free Transform (Свободная трансформация). Если вы работаете с изображением, открытым внутри окна документа, то нажмите клавишу F, чтобы перейти в полноэкранный формат (Full Screen Mode). Вы будете лучше видеть все происходящее манипуляции, что в свою очередь облегчит вам работу. Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Если вы приглядитесь к центру фотографии, то заметите небольшой значок. Наведите на него курсор и перетащите на точку, откуда исходят лучи:
Теперь зажмите клавиши Shift+Alt (Win)/Shift+Option (Mac) и переместите любой из угловых маркеров в сторону, чтобы продлить лучи. Удерживая клавишу Shift во время перемещения маркера, вы даете программе команду сохранять пропорции изображения, а удерживая клавишу Alt, вы сохраняете неподвижной центральную точку, которую вы сами задали.
Чтобы применить трансформацию нажмите клавишу Enter.
Шаг 13: Измените размер и положение слоя Layer 1, чтобы создать отражение получившихся лучей на землеНа этом этапе мы завершили создание самих лучей, но чтобы изображение выглядело естественнее, давайте создадим светящиеся участки и на земле. Как вы помните, в самом начале урока мы сделали выделение скопированного канала, затем создали новый слой (Layer 1) и заполнили его белым цветом. Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Для этого сначала кликните по слою Layer 1 в панели слоев, чтобы выделить нужный для работы слой. Затем снова воспользуйтесь горячими клавишами Ctrl+T (Win)/Command+T (Mac), чтобы вывести окно трансформации. Кликните по любой области в окне трансформации, а затем переместите его верхнюю границу рамки вниз, тем самым создав зеркальное отражение эффекта солнечных лучей. Поэкспериментируйте с положением и размером отражения, чтобы достичь максимально реалистичного результата.
Нажмите клавишу Enter, когда завершите манипуляции.
Шаг 14: Измените режим наложения слоя Layer 1Итак, чтобы сделать области, заполненные белым цветом, похожими на отблески солнечных лучей, а не на белые пятна, измените режим наложения слоя на Overlay (Перекрытие). Снова перейдите в нисходящее меню, расположенное в левом верхнем углу панели слоев и выберете режим Overlay (Перекрытие).
На этом все. Давайте посмотрим на исходное изображение и сравним его с тем, что у нас получилось:
И вот результат, который мы получили после того, как изменили режим наложения слоя Layer 1 на Overly:
Таким незамысловатым способом можно создавать эффект солнечного света.
Низкое качество американских литературных произведений в колониальный период способствовало поддержанию открытого рынка для импортной продукции и придавало особое значение формам импортирования. Никогда ранее, конечно же, столь многочисленная и занимавшая широкие просторы цивилизация не была столь образованна и столь образованный народ не создавал бы меньше художественной литературы. Может быть, была некая связь между двумя этими особенностями американской культуры — между образованностью всего общества и необразованностью правящих кругов? В современной западноевропейской культуре наиболее почтенное использование печатного слова, за исключением священных религиозных текстов, имеет место в изысканной литературе привилегированных классов. О таких культурах судят по драмам, поэмам, романам и эссе, которые, подобно дворцам и замкам, являются памятниками аристократических культур. Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в таинства аристократической художественной литературы?
О таких культурах судят по драмам, поэмам, романам и эссе, которые, подобно дворцам и замкам, являются памятниками аристократических культур. Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в таинства аристократической художественной литературы?
Печатное слово имело иное предначертание в Америке, роль менее понятную, исходя из традиционного набора критериев у историков литературы. Исключительно американский акцент на уместность, полезность, «читательский интерес», разные вкусы сделал из печатной продукции иной институт.
Не литератор, а журналист, не эссеист, а автор практических руководств, не художник, а публицист — вот типичный представитель американской пишущей братии. Его читателя найдешь не в салоне, а на базарной площади, не в монастыре или в университетском дворике, а в парихмахерской или у камина простого человека. Его печатная продукция «объективна»: она приковывает внимание к предмету, а не к самой себе. Делая меньший акцент на форму, такое печатное слово не имеет тенденции создавать класс профессиональных «ценителей», круг посвященных, которые ценят форму ради самой формы. Здесь также американская жизнь фокусируется скорее на процессе, нежели на конечном результате: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции уходят глубоко в наше прошлое и пышно расцвели отчасти потому, что в колониальный период на нащей почве еще не произрастала литературная культура.
Делая меньший акцент на форму, такое печатное слово не имеет тенденции создавать класс профессиональных «ценителей», круг посвященных, которые ценят форму ради самой формы. Здесь также американская жизнь фокусируется скорее на процессе, нежели на конечном результате: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции уходят глубоко в наше прошлое и пышно расцвели отчасти потому, что в колониальный период на нащей почве еще не произрастала литературная культура.
В Западной Европе литература правящих классов была вначале написана на мертвом и чужом «классическом» языке; недоступность увеличивала ее престиж, а также могущество и самомнение тех, кто обладал ключами от античных храмов знаний. В аристократических культурах до сих пор, как правило, предполагается, что творения Древней Греции и Рима никогда не смогут быть сравнимы с работами простых современных авторов. Классическое обучение для английского правящего класса длительное время состояло в изучении античных классиков — в Оксфорде они многозначительно названы просто «великие»; предполагалось, что будущий представитель правящих классов должен познать литературу для избранных на греческом и латинском языках прежде, чем обратиться к национальной литературе. В Америке же многое в этой области должно было быть изменено. Некоторые из наиболее культурных людей могли выступать против увековечивания «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переводивший Овидия в Виргинии в 1620е годы, знание древних языков никогда не давало такого высокого, как в Англии, престижа в нашей культуре. /1ы качали с национальной литературы, которая приобрела грсстиж благодаря своей практичности.
В Америке же многое в этой области должно было быть изменено. Некоторые из наиболее культурных людей могли выступать против увековечивания «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переводивший Овидия в Виргинии в 1620е годы, знание древних языков никогда не давало такого высокого, как в Англии, престижа в нашей культуре. /1ы качали с национальной литературы, которая приобрела грсстиж благодаря своей практичности.
Поскольку книги г стличие ст разговорного гзыка нуждались в транспортировке, особенность книжной культуры в колониальной Америке (или в различных ее частях) была связана с развитием средств передвижения. Гак как книги являются физическими объектами, изготовляемыми в некоем определенном месте, они имеют тенденцию оседать неподалеку от места производства или,во всяком случае,недалеко от центров распространения. Поэтому писать о книгах Америки колониального периода так, как если бы они были повсюду одинаковыми, совершенно неверно.
В колониальный период центры импорта и продажи книг и, возможно, даже чтения располагались вдоль Атлантического побережья. Было проще пропутешествовать тысячу миль по воде, чем сотню по суше, и гораздо менее хлопотно было везти с собой дюжину книг на борту корабля в течение шести недель, чем на суше десять дней. Книжная культура состояла в значительной степени из импорта. Многие характерные черты американской жизни были связаны с этим простым обстоятельством и с особыми способами импортирования.
Книги являли собой продукт урбанизации, а до Революции не было ни одного удаленного от моря скольконибудь значительного города. Даже в 1790 году каждый из восьми городов с населением более шести тысяч человек находился на побережье. Следствием продвижения на Запад и строительства удаленных от моря городов явилось возникновение городских центров, которые в меньшей степени были подвержены влиянию европейской литературной культуры. Однако лишь спустя много десятилетий с тек пор, как в Америке были выпущены первые книги, они стали заменять книги, ввозимые из Англии.
Сознание американского города было устремлено через море к Лондону. «Поскольку его взоры были обращены в большей мере на восток, нежели на запад, — отмечает Карл Брайден бо, — он больше напоминал европейское общество в американг ской обстановке». Более того, практически все без исключения важнейшие пути заселения Америки брали начало из какогонибудь восточного прибрежного города. Основные города на побережье представляли собой как бы многочисленные воронки, через которые британская книжная культура втекала внутрь страны и распространялась далее в сельскую местность. Литературная культура колониальной Америки, таким образом, оставалась длительное время пропущенной через городской фильтр. Единственным важным исключением была Виргиния, на территории которой множество рек и производство табака обусловили распространение книг до границ частных плантаций, но культурный поток, льющийся через всю Виргинию, уже был отфильтрован в Лондоне.
Ни один из пяти крупнейших городов не установил неоспоримого культурного господства над колониальной жизнью в целом. Несмотря на сходство в формах правления, в тавернах и дружеских развлечениях, имели место серьезные локальные различия, важные для будущего американской культуры. Мы привыкли считать Бостон культурным центром Америки XVII века, однако до 1680 года городская жизнь как Нью-йорка (в то время все еще именовавшегося Новым Амстердамом), так и Ньюпорта, могла поспорить с бостонской. Хотя Бостон был наиболее многонаселенным из ранних колониальных городов, к 1760 году он уже уступал Нью-йорку и Филадельфии. На протяжении XVIII столетия, таким образом, среди колониальных городов имело место состязание за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, а Нью-йорк не намного отставал; Ньюпорт и Чарлстон были уже большими городами по английским провинциальным масштабам. Постепенно появились многочисленные города меньшего размера: Портсмут, Салем, Хартфорд, НьюХейвен, Новый Лондон и Олбани, если упомянуть лишь некоторые из них. Какойлибо приоритет если и был, то часто перемещался в ту или иную сторону.
Несмотря на сходство в формах правления, в тавернах и дружеских развлечениях, имели место серьезные локальные различия, важные для будущего американской культуры. Мы привыкли считать Бостон культурным центром Америки XVII века, однако до 1680 года городская жизнь как Нью-йорка (в то время все еще именовавшегося Новым Амстердамом), так и Ньюпорта, могла поспорить с бостонской. Хотя Бостон был наиболее многонаселенным из ранних колониальных городов, к 1760 году он уже уступал Нью-йорку и Филадельфии. На протяжении XVIII столетия, таким образом, среди колониальных городов имело место состязание за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, а Нью-йорк не намного отставал; Ньюпорт и Чарлстон были уже большими городами по английским провинциальным масштабам. Постепенно появились многочисленные города меньшего размера: Портсмут, Салем, Хартфорд, НьюХейвен, Новый Лондон и Олбани, если упомянуть лишь некоторые из них. Какойлибо приоритет если и был, то часто перемещался в ту или иную сторону. Когда Филадельфия стала самым многонаселенным городом, люди не могли забыть, что им незадолго до того был Бостон, а к концу XVIII столетия жители Нью-йорка начали питать надежду, что они, может быть, в свою очередь потеснят Филадельфию. Однако никогда не существовало американского Лондона или Парижа, неоспоримого исторического центра, лидера в политической, культурной и коммерческой сферах.
Когда Филадельфия стала самым многонаселенным городом, люди не могли забыть, что им незадолго до того был Бостон, а к концу XVIII столетия жители Нью-йорка начали питать надежду, что они, может быть, в свою очередь потеснят Филадельфию. Однако никогда не существовало американского Лондона или Парижа, неоспоримого исторического центра, лидера в политической, культурной и коммерческой сферах.
В результате американская литературная культура, даже несмотря на магистральную связь с Лондоном, начала поразному реагировать на локальные проблемы и многообразную жизнь континента. В последующие столетия это также будет определять книжную культуру нации. Колониальный период создал свое культурное наследие из разнообразия религиозных воззрений, из многочисленных местных способов зарабатывать на жизнь, из сотни других региональных различий, каждое из которых сделало бы гегемонию какогото одного района затруднительной. Процветание книжного импорта в нескольких колониальных городах, таким образом, расширило возможности выбора лучшей продукции.
В сегодняшнем уроке мы научимся создавать оригинальные солнечные лучи в ретро стиле, используя эффект трансформации и пути с обводкой. Описанные здесь техники позволят вам быстро переделывать созданные нами векторные лучи, получая бесконечное число вариаций.
Шаг 1
Запускаем Adobe Illustrator и открываем новый документ (Cmd/Ctrl + N). Рабочая область может быть любого размера. При создании солнечных лучей можно работать как в режиме RGB, так и CMYK.
Шаг 2
Берем Pen Tool (P) или Line Tool (\) и рисуем горизонтальный путь, удерживая Shift. Этот путь имеет обводку произвольного цвета и не имеет заливки. Установим ширину — 4px в панели Stroke (Window > Stroke).
Выберем Arrowhead и уменьшим масштаб стрелки в панели Stroke.
Шаг 3
Группируем созданный путь (Cmd/Ctrl + G). Выделяем всю созданную группу, затем переходим Effect > Distort & Transform > Transform…. В диалоговом окне Transform Effect устанавливаем угол, равный 360/20, где 20 это число лучей, из которых будет состоять наше солнце. Устанавливаем количество копий — 19. Число копий равно количеству лучей минус один луч. Выбираем левый центральный квадрат в манипуляторе контрольной точки, затем нажимаем кнопку OK.
Устанавливаем количество копий — 19. Число копий равно количеству лучей минус один луч. Выбираем левый центральный квадрат в манипуляторе контрольной точки, затем нажимаем кнопку OK.
Шаг 4
Нарисуем маленькую окружность при помощи Ellipse Tool (L). Центр этой окружности находится на горизонтальном пути, который был создан в шаге 2.
Перетащим окружность в группу, к которой был применен эффект Transform. Это действие необходимо совершить в панели Layers.
Как вы можете видеть, эффект Transform был мгновенно применен к новому объекту. Применение эффекта к группе дает нам возможность быстро вносить новые объекты в лучи нашего векторного солнца, не настраивая каждый раз параметры трансформации для этих объектов.
Шаг 5
Изменим локально ширину пути при помощи Width Tool (Shift + W), так как это показано на рисунке ниже.
Как и следовало ожидать, это изменит внешний вид нашего лучистого светила.
Шаг 6
Создадим еще один пучок лучей. Рисуем горизонтальный путь из центра созданного солнца. Для наглядности я использовал красный цвет для обводки. Применим к пути переменную Width Profile 1 в панели Stroke.
Рисуем горизонтальный путь из центра созданного солнца. Для наглядности я использовал красный цвет для обводки. Применим к пути переменную Width Profile 1 в панели Stroke.
Шаг 7
Выделяем весь красный путь, затем переходим Effect > Distort & Transform > Transform… и устанавливаем параметры, указанные на рисунке ниже.
Теперь красный путь можно перекрасить в цвет уже существующих лучей, то есть в черный.
Лучистое солнцу в ретро стиле готово.
Шаг 8
Техники, которые были использованы в этом уроке, позволяют нам быстро создать новые разновидности лучей из уже существующих. Например, мы можем заменить стиль Arrowhead и Width Profile в панели Stroke.
Или изменить параметры эффекта Transform, что приведет к изменению числа лучей. Доступ к параметрам трансформации вы можете получить в панели Appearance (Window > Appearance).
На рисунке ниже показан набор лучей, который я получил за несколько минут.
Шаг 9
Приступим к финальному оформлению нашего векторного лучистого солнца в ретро стиле. Создаем прямоугольник при помощи Rectangle Tool (M) с заливкой коричневым цветом, который будет играть роль фона. Для цвета обводки луча и заливки окружности выбираем светло-коричневый цвет.
Выделяем все элементы солнца, затем переходим Effect > Stylize > Outer Glow… и устанавливаем параметры, указанные на рисунке ниже.
Шаг 10
Создадим два прямоугольника одинаковой высоты, но разной ширины и разместим их так, как показано на рисунке ниже. Нижний прямоугольник залит более темным оттенком синего цвета.
При помощи Pen Tool (P) создадим треугольник, соответствующий изогнутой части ленты. Заливка этого объекта имеет самый темный оттенок синего цвета.
Добавим точку на левой стороне нижнего прямоугольника при помощи Pen Tool (P), затем сместим ее вправо.
Шаг 11
Выделяем нижний прямоугольник и треугольник, берем Reflect Tool (O) и кликаем в центре большего прямоугольника, удерживая Opt/Alt. В открывшемся диалоговом окне выбираем ось Vertical, и наживаем кнопку Copy.
В открывшемся диалоговом окне выбираем ось Vertical, и наживаем кнопку Copy.
Установим для прямоугольника режим смешивания Overlay и понизим прозрачность до 20% в панели Transparency.
Вот как это должно выглядеть. Я надеюсь, вам понравился этот урок по работе в Adobe Illustrator и Вы с легкостью сможете применять эти методы в своих будущих векторных проектах.
Второе исследование было проведено во главе с А. Боярским из Лейденского университета. Он использовал данные рентгеновских лучей в обсерватории XMM-Newton, собранные в рамках анализа скоплений Персея и галактики Андромеды. Никак не связанные между собой группы, тем не менее пришли к одним и тем же результатам. Их выводы были практически идентичны: необъяснимая линия излучения с энергией 3,52 кэВ.
Энергия и место нахождения сигнала согласуется с распадом формы темной материи — 7,1 кэВ стерильного нейтрино, которое превращается в фотон и обычное нейтрино. Фотон получает почти точно половину энергии исходной частицы из-за крошечной массы обычного нейтрино.
Стерильные нейтрино - это нейтрино, не включенные в Стандартную модель физических частиц и не подвергающиеся слабым взаимодействиям — они не взаимодействуют c W- и Z-бозонами, которые являются носителями слабого взаимодействия. Есть много причин, которые позволяют рассматривать стерильные нейтрино в качестве возможных членов «зоопарка» частиц. В частности, простейшие, хорошо работающие модели, которые гласят о том, что обычные нейтрино с их массой требуют существования по меньшей мере двух стерильных нейтрино.
Отсутствие взаимодействия у стерильных нейтрино делает крайне сложным их создание. Чтобы возникнуть в юной Вселенной, стерильные нейтрино должны были слегка смешаться с обычными нейтрино при помощи нейтринных осцилляций, поэтому активные нейтрино, созданные в процессе охлаждения Вселенной после Большого Взрыва, могут частично конвертироваться в стерильное разнообразие. Тот же самый процесс, только наоборот, происходит при распаде стерильных нейтрино под действием нейтринных осцилляций.
Вимп на 35 ГэВ
Последнее исследование выбросов гамма-лучей из центральных областей Млечного Пути, проведенное астрофизиками Гарварда, Чикагского университета, MIT, Лаборатории Ферми и Принстона, позволило глубже заглянуть в данные космической обсерватории Ферми. В результате было обнаружено убедительное доказательство проявлений темной материи в форме вимпов.
Ученые выяснили, что после учета известных источников гамма-излучения остаются дополнительные источники ГэВ-гамма-лучей, подлежащих анализу. Наличие такого избытка, как утверждается, имеет статистическую вероятность в 40 сигма (5 сигма, как правило, считается экспериментальным доказательством в физике элементарных частиц).
Сигнал впервые был зарегистрирован в 2009 году и по-разному интерпретировался: как синхротронное излучение, миллисекундные пульсары и аннигиляция, либо распад темной материи.
Последнее исследование показало, что избыток гамма-лучей грубо сферически симметричен и расположен в центре сверхмассивной черной дыры Стрельца А*. Исследование заключило, что лучшей на текущей момент интерпретацией будет свидетельство аннигиляции вимпов 35 ГэВ нижней пары кварк-антикварк, которые сами по себе в конечном счете распадаются на компоненты, в том числе и на гамма-лучи с энергией в несколько ГэВ.
Исследование заключило, что лучшей на текущей момент интерпретацией будет свидетельство аннигиляции вимпов 35 ГэВ нижней пары кварк-антикварк, которые сами по себе в конечном счете распадаются на компоненты, в том числе и на гамма-лучи с энергией в несколько ГэВ.
Даже несмотря на то, что исследование, описанное выше, выдвигает предположение об аннигиляции вимпа темной материи в 35 ГэВ, само по себе это недостаточно убедительное доказательство. Лучшим доказательством было бы обнаружение такого сигнала в карликовых галактиках, в которых полно темной материи.
Но и без этого поиск, который был проведен коллаборацией Fermi-Large Area Telescope, охватывал все 25 известных карликовых сфероидных галактик, которые окружают Млечный Путь. Хотя результаты этого исследования формально отрицательны, статистическая вероятность колеблется в пределах 2,5 сигма, этот избыток может намекать на то, что карликовые галактики излучают такой же избыток гамма-лучей, как и галактика Млечный Путь. Наблюдения с повышенной чувствительностью смогут прояснить этот вопрос в ближайшие годы.
Признаки существования частиц темной материи становятся существеннее. На сегодняшний день « », то есть конкретных доказательств пока нет, но вполне вероятно, что темная материя может состоять из нескольких видов новых частиц, в соответствии с предположением Гарвардского физика Лайзы Рендалл. От этого темная материя не становится менее увлекательным и сложным понятием.
Использование света. Цифровая фотография без Photoshop
Использование света
Про встроенную вспышку забудьте сразу. Считайте, что у вас профессиональная камера, и вспышки там просто нет.
Внешняя вспышка, установленная на камеру, – тоже не самое оптимальное решение. Ее лучше установить не на камеру, а на отдельную стойку. В качестве рассеивателя подойдет зонт и различные просвечивающие полупрозрачные материалы.
Кроме того, вы можете использовать листы белого матового плексигласа (примерно 50×40 см). Перемещая лист относительно источников света, отрегулируйте качество света. Чтобы изображение получилось контрастным и резким, установите плексиглас ближе к лампе вспышки. С удалением плексигласа от лампы свет становится более рассеянным, изображение получается менее резким.
С удалением плексигласа от лампы свет становится более рассеянным, изображение получается менее резким.
Начиная работать со светом, попробуйте самую простую схему – с одним источником. Добавляйте источники света, когда это действительно необходимо, и вы уверены, что получившаяся схема освещения позволит улучшить результат.
На источник рисующего света желательно установить софт-бокс, зонт здесь менее предпочтителен. Установите софт-бокс, включите пилотный свет и посмотрите, как все выглядит. При необходимости добавьте и другие источники света, чтобы сформировать объем и нужные блики, разместите отражатели, чтобы заполнить темные участки.
В зависимости от задачи вы можете использовать моноблок без насадок или установить тубус. Тубус создаст жесткое контрастное освещение с точечными бликами и четкими тенями, что подчеркнет форму и фактуру изделий. Обычно они используются вместе с софт-боксами, отражателями и заполняющим светом (рис. 8.1, 8.2).
Рис. 8.1. Схема постановки света
8.1. Схема постановки света
Рис. 8.2. Пример использования тубуса
В случае отсутствия тубуса вы можете распечатать «световое пятно» на листе бумаги и подложить его в качестве фона.
Если вам нужно получить равномерно освещенный белый фон, осветить его можно со стороны камеры и с противоположной стороны насквозь. В обоих случаях фон окажется отдельным источником света, что не может не отразиться на освещении предмета. Иногда возникает необходимость уменьшить свет от фона с помощью черных экранов. При съемке разных предметов только с одним источником света (контровое освещение), вы можете экспериментировать с фоном и настройками камеры (рис. 8.3, 8.4).
Рис. 8.3. Схема постановки света
Рис. 8.4. Пример использования одного источника света – контровое освещение
Расставляя источники света, следите, чтобы от них не образовались двойные тени, а также наблюдайте за соотношением яркостей, чтобы не лишить изделие объема.
Если источник света велик или расположен очень близко к предмету, освещение будет плоским, а изображение – слишком низкоконтрастным. Для съемки крупных предметов желательно использовать большое оборудование – вспышки, софт-боксы. Если вы будете снимать непрозрачные объекты на фоне источника света, то есть в контровом свете, установите спереди и сбоку подсветку, чтобы передний план не получился темным.
В работе можно использовать не только стандартные схемы постановки света (рис. 8.5, 8.6). Нередко для выразительности хорошо экспериментировать как с расстановкой источников света, так и с их комбинированием. Важно учитывать и другие моменты – экспозицию, фокусировку, глубину резкости, ракурс.
Рис. 8.5. Схема постановки света
Рис. 8.6. Пример нестандартной постановки света
Если вместе со вспышками вы используете лампу накаливания, выдержка должна быть длинной, порядка одной секунды, иначе от слабого света лампы толку не будет. На лампу попробуйте насадить самодельные цветные фильтры, поэкспериментируйте с балансом белого (рис. 8.7, 8.8).
На лампу попробуйте насадить самодельные цветные фильтры, поэкспериментируйте с балансом белого (рис. 8.7, 8.8).
Рис. 8.7. Измененный баланс белого
Рис. 8.8. Использование светофильтра, установленного на источник освещения
Не стоит забывать, что для съемки также неплохо использовать естественный рассеянный свет. Объект вы можете разместить у окна (рис. 8.9, 8.10). С противоположной стороны расположите отражатель для подсветки темных участков. Чтобы сделать свет из окна более мягким, завесьте окно просвечивающей занавеской. Если ткань будет цветной, это повлияет на снимок.
Рис. 8.9. Схема постановки света
Рис. 8.10. Снимок сделан с использованием света из окна
Прямой солнечный свет, в отличие от света из окна, даст сильный контраст с резкими переходами между светом и тенью.
Снимая с импульсными источниками, вы можете определить экспозицию с помощью специального прибора – флэшметра. Он стоит недешево. Поэтому, фотографируя цифровой камерой, проще сделать несколько пробных кадров и определить точную экспозицию по гистограмме.
Он стоит недешево. Поэтому, фотографируя цифровой камерой, проще сделать несколько пробных кадров и определить точную экспозицию по гистограмме.
Данный текст является ознакомительным фрагментом.
Луч света в киберпространстве
Луч света в киберпространстве Даже если общественная дискуссия о свободе интернета неизбежно заканчивается призывами дать отпор авторитарным правительствам, западные политики не должны позволять подобной риторике взять верх над здравым смыслом. В противном случае
Источники света
Источники света Добавить в сцену источник света можно с помощью командvoid glLight[i f](GLenum light, GLenum pname, GLfloat param)void glLight[i f](GLenum light, GLenum pname, GLfloat *params)Параметр light однозначно определяет источник,и выбирается из набора специальных символических имен вида GL_LIGHTi, где i должно лежать в
Источники света и камеры
Источники света и камеры
Данные объекты не относятся к моделируемым типам. Тем не менее, это очень важные объекты, так как сложно представить серьезный проект, в котором отсутствовали бы камеры и источники света.Камеры и источники света (рис. 2.8) – это объекты сцены,
Тем не менее, это очень важные объекты, так как сложно представить серьезный проект, в котором отсутствовали бы камеры и источники света.Камеры и источники света (рис. 2.8) – это объекты сцены,
Создание источников света
Создание источников света Все возможности для работы с источниками света предоставляет группа Lights (Освещение) на вкладке Render (Тонирование) ленты. Кроме того, можно воспользоваться командами меню View ? Render ? Light (Вид ? Тонирование ? Освещение) или кнопками на панели
Точечный источник света
Точечный источник света Точечный источник света имитирует обычную лампочку. Свет от такого источника распространяется во всех направлениях. При этом интенсивность светового потока может ослабляться по мере удаления от источника, как это и происходит в жизни.Пример
Редактирование источников света
Редактирование источников света
Конечно же, существующие источники света можно редактировать. Для этого предназначены специальные палитры, работать с которыми значительно удобнее, чем создавать источники света в режиме командной строки.Чтобы открыть палитру Lights In Model
Для этого предназначены специальные палитры, работать с которыми значительно удобнее, чем создавать источники света в режиме командной строки.Чтобы открыть палитру Lights In Model
Точечный источник света
Точечный источник света Формирование нового точечного источника света осуществляется командой POINTLIGHT , вызываемой из падающего меню View ? Render ? Light ? New Point Light или щелчком на пиктограмме New Point Light на панели инструментов Lights или Render.Точечный источник света испускает лучи во
Удаленный источник света
Удаленный источник света Создание нового удаленного источника света осуществляется командой DISTANTLIGHT , вызываемой из падающего меню View ? Render ? Light ? New Distant Light или щелчком на пиктограмме New Distant Light на панели инструментов Lights или Render.Удаленный источник света испускает
Источники света
Источники света
Источники света – такие же объекты библиотеки ArchiCAD, как и рассмотренные выше, однако к ним невозможно получить доступ, используя инструмент Object (Объект). Дело в том что основное отличие источников света от других объектов – это возможность излучения
Дело в том что основное отличие источников света от других объектов – это возможность излучения
Создание источников света
Создание источников света Все возможности для работы с источниками света предоставляет группа Lights (Освещение) на вкладке Visualize (Визуализация). Кроме того, можно воспользоваться командами меню View ? Render ? Light (Вид ? Тонирование ? Освещение) или кнопками на панели инструментов
Точечный источник света
Точечный источник света Точечный источник света имитирует обычную лампочку. Свет от такого источника распространяется во всех направлениях. При этом интенсивность светового потока может ослабляться по мере удаления от источника, как это и происходит в природе.Пример
Источники света
Источники света
Хотя источники света являются такими же объектами библиотеки ArchiCAD, как и рассмотренные выше, они тем не менее вынесены в отдельную ветвь и вы не получите к ним доступа, используя инструмент Object (Объект). Дело в том, что основное их отличие от других объектов
Дело в том, что основное их отличие от других объектов
Качество света
Качество света Умелое использование света от различных источников дает фотографу большие возможности (рис. 5.1). Научившись правильно использовать свет в фотографии, вы не только не будете испытывать необходимость исправлять снимки на компьютере, но и существенно
Использование искусственного света
Использование искусственного света Источники света в фотографии условно могут выполнять роли, о которых рассказывается в данном разделе.Рисующий свет. Источник рисующего света должен быть всегда один, теоретически это основной свет в композиции – направленный свет,
Как добавить световые лучи к изображениям с помощью Photoshop
От световых мечей до солнечных лучей существует множество творческих способов добавить световые лучи к изображению. В этом уроке по Adobe Photoshop мы даем новую жизнь стандартному изображению маяка из нашей библиотеки. Вы можете сделать свои фотографии из отпуска яркими или имитировать внеземную деятельность в любом формате JPEG или PNG — просто поиграйте с этим классным эффектом.
В этом уроке по Adobe Photoshop мы даем новую жизнь стандартному изображению маяка из нашей библиотеки. Вы можете сделать свои фотографии из отпуска яркими или имитировать внеземную деятельность в любом формате JPEG или PNG — просто поиграйте с этим классным эффектом.
Вот как мы включили свет на этом маяке с помощью Photoshop.
Шаг 1. Откройте изображение в Photoshop
После того, как вы выбрали изображение, вам сначала нужно открыть его в Adobe Photoshop на вашем компьютере. Для этого урока мы использовали бесплатное изображение маяка.
Шаг 2: Лассо для светового луча
С помощью инструмента «Многоугольное лассо» нарисуйте желаемую форму светового луча. Обязательно сделайте этот первый луч света немного уже, чем вы хотели бы, чтобы конечный продукт выглядел. Позже мы увеличим его вторым лучом.
Шаг 3: Залейте луч света градиентом
На вкладке «Слой» прокрутите «Новый слой-заливка» и выберите «Градиент».
Шаг 4.
 Установите непрозрачность градиента
Установите непрозрачность градиентаВ появившемся окне установите желаемую непрозрачность градиента. Мы использовали около 60 процентов. Убедитесь, что выбран цвет «Нет», а режим «Нормальный». Затем нажмите Хорошо.
Шаг 5. Отрегулируйте угол градиента
В зависимости от того, в каком направлении вы хотите направить луч, вам потребуется настроить угол градиента. В появившемся окне вы можете ввести нужный градус угла. Для этого изображения мы установили его на ноль, чтобы казалось, что свет исходит из маяка.
Шаг 6. Преобразование градиента в смарт-объект
Вы можете увидеть это предупреждение после нажатия кнопки «ОК». Если это так, просто нажмите «Преобразовать в смарт-объект».
Шаг 7: Размытие градиента
Затем перейдите на вкладку «Фильтр» в меню и прокрутите вниз до пункта «Размытие». Выберите Размытие по Гауссу и установите нужный радиус. Для этого градиента мы установили радиус равным 10.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видео-советам, дизайнерским хитростям и предложениям прямо в свой почтовый ящик.
Шаг 8. Наметьте второй луч света
Используя инструмент Polygonal Lasso Tool, нарисуйте желаемую форму светового луча. На этот раз сделайте его немного шире, чем градиентный луч, хотя в самом узком месте он должен быть примерно такого же размера. В этом случае самое узкое место находится там, где он встречается с маяком.
Шаг 9: Добавьте слой Кривых
Щелкните круглый значок в меню в правом нижнем углу программы и выберите Кривые. Коробка откроется с диагональной линией.
Шаг 10: Настройте слой Кривые
Перетащите среднюю точку линии вверх, пока луч не заполнится нужным количеством света. Он должен выглядеть примерно так же ярко, как показано на изображении.
Шаг 11: Размытие слоя «Кривые»
Еще раз выберите параметр «Размытие по Гауссу» в меню «Фильтр» (в разделе «Размытие»). Установите желаемый радиус размытия и нажмите ОК.
Шаг 12. Добавьте слой Кривые ко всему изображению
Чтобы настроить общее освещение фотографии, что помогает создать более реалистичный эффект, вам нужно создать еще один слой Кривые. На этот раз немного перетащите точку в левом нижнем углу поля Кривые вверх.
На этот раз немного перетащите точку в левом нижнем углу поля Кривые вверх.
Шаг 13: Добавьте облака к изображению
Облака делают луч света более реалистичным, так как влага позволяет воздуху удерживать свет. Чтобы добавить слой облаков, перейдите в «Фильтр», «Рендеринг» и выберите «Облака». Появится эффект полупрозрачного облака.
Шаг 14: Увеличьте размер облаков
Чтобы сделать облака больше, что придаст туманный вид, нажмите Command+T. Затем возьмите угол слоя с облаками и перетащите наружу, чтобы увеличить размер облака.
Шаг 15. Удалите часть облаков кистью
С помощью инструмента «Кисть» удалите облака из нежелательных областей, оставив луч света и несколько других пятен покрытыми облаками. Пятна облаков и затуманенный свет будут выглядеть более реалистично, чем постоянный покров облаков по всему изображению.
Шаг 16: Создайте еще один слой с облаками
Повторите шаг №13, чтобы увеличить текстуру и видимость облаков.
Шаг 17: Добавьте слой кривых к облакам
Нажмите значок корректирующего слоя в правом нижнем углу и выберите Кривые. Используйте второе раскрывающееся меню на более поздней панели, чтобы выбрать Синий. Слегка перетащите линию вниз, чтобы усилить более теплые желтые тона и сделать второй слой с облаками более выраженным.
Шаг 18: Настройте цвет слоя кривых
Используя тот же выпадающий список, выберите красный цвет и переместите линию немного вверх.
Шаг 19. Смахните ненужные облака
С помощью инструмента «Кисть» сотрите несколько облаков, чтобы смягчить эффект. Используйте круговые движения по областям, которые вы хотели бы очистить. Оставьте несколько облаков вокруг луча света и предполагаемого источника света, а также оставьте несколько пятен над отражающими областями, такими как вода.
Шаг 20: Сгруппируйте слои
Выберите все слои в нижней правой панели и щелкните левой кнопкой мыши или используйте CTRL+щелчок. Затем выберите «Группировать из слоев», и появится всплывающее окно. Нажмите Хорошо.
Затем выберите «Группировать из слоев», и появится всплывающее окно. Нажмите Хорошо.
Шаг 21: Дублируйте группу
Щелкните левой кнопкой мыши или CTRL+щелчок по группе и выберите Дублировать группу. Световой луч станет намного ярче. Затем добавьте маску слоя, используя значок в правом нижнем углу. Используйте инструмент «Кисть» на световом луче.
Шаг 22: Настройте непрозрачность светового луча
Откройте группу 1, щелкнув стрелку рядом со значком папки, и отрегулируйте непрозрачность слоев светового луча, пока они не достигнут желаемой яркости. Непрозрачность находится в верхней части панели «Слои». Просто щелкните по нему и перетащите стрелку к проценту непрозрачности, который выглядит лучше всего.
Шаг 23: Добавьте наложение градиента
Чтобы создать эффект реалистичного свечения ближе к источнику светового луча на изображении, вам нужно создать еще один градиент. Выберите дубликат группы и, используя инструмент «Градиент», перейдите в верхний левый угол и выберите параметр «От переднего плана к прозрачному» (убедитесь, что белый установлен в качестве цвета переднего плана). Затем щелкните и перетащите инструмент «Градиент» за пределы изображения за источником света примерно на середину изображения. Угол и длина вашей градиентной линии будут варьироваться в зависимости от изображения и желаемого эффекта.
Затем щелкните и перетащите инструмент «Градиент» за пределы изображения за источником света примерно на середину изображения. Угол и длина вашей градиентной линии будут варьироваться в зависимости от изображения и желаемого эффекта.
Сохраните изображение
Готово! Просто сохраните новое светящееся изображение в любом нужном вам формате. Мы решили сохранить наш маяк в формате PNG. Перейдите в «Файл», затем «Сохранить как» и выберите тип файла.
Вот конечный продукт:
А вот как это выглядело раньше:
Теперь, когда у вас есть навыки, чтобы принести в мир немного больше света, попробуйте их на некоторых из наших королевских особ. -бесплатные изображения.
Мелисса Мейпс
Старший креативный менеджер по маркетингу
Мелисса создаёт разные вещи, от рассказов до выпечки. Она пишет, редактирует и помогает управлять брендами и творческими проектами в Storyblocks.
Добавление световых эффектов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
16 ноября 2021 г. , 19:38:10 по Гринвичу
, 19:38:10 по Гринвичу
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете (бета-версия)
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ и редактирование облачных документов
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Используйте инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основные слои
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Нокаут для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая тональная коррекция
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматирование абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Монтаж видео в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применение определенных фильтров
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Фильтр «Световые эффекты»
позволяет создавать множество световых эффектов на изображениях RGB. Вы можете
также используйте текстуры из файлов в градациях серого (называемых картами рельефа )
для создания 3D-эффектов и сохранения собственных стилей для использования в других
картинки.
Вы можете
также используйте текстуры из файлов в градациях серого (называемых картами рельефа )
для создания 3D-эффектов и сохранения собственных стилей для использования в других
картинки.
Фильтр «Эффекты освещения» работает только с 8-битными изображениями RGB в Photoshop. Для использования эффектов освещения у вас должна быть поддерживаемая видеокарта. Для получения дополнительной информации см. этот FAQ.
Выберите Фильтр > Рендеринг > Эффекты освещения.
В меню «Стили» в верхнем левом углу выберите стиль.
В окне предварительного просмотра выберите отдельные источники света, которые вы хотите настроить. Затем в верхней половине панели свойств выполните любое из следующих действий:
- Выберите тип источника света (точечный, бесконечный или точечный) в верхнем меню.
- Отрегулируйте цвет, интенсивность и размер активной области.
В нижней половине панели свойств настройте весь набор источников света с помощью следующих параметров:
Раскрасить
Нажмите, чтобы изменить общее освещение.

Экспозиция
Управляет детализацией света и тени.
Глянец
Определяет, насколько поверхности отражают свет.
Металлик
Определяет, что лучше отражает: свет или объект, на который падает свет.
Атмосфера
Рассеивает свет, как если бы он сочетался с другим светом в комнате, например солнечным светом или флуоресцентным светом. Выберите значение 100, чтобы использовать только источник света, или значение –100, чтобы удалить источник света.
Текстура
Применяет канал текстуры.
Быстро освойте специальное рабочее пространство «Световые эффекты». Этот учебник от Дэна Мугамяна представляет собой пошаговое руководство.
Также посмотрите это обзорное видео о световых эффектах от Matt Kloskowski.
Вы можете выбрать один из нескольких типов освещения:
Точка
Излучает свет во всех направлениях прямо над изображением — как лампочка.
Бесконечный
Излучает свет по всему плану — как солнце.
Место
Излучает эллиптический луч света. Линия в окне предварительного просмотра определяет направление и угол освещения, а ручки определяют края эллипса.
На панели «Свойства» выберите «Точка» в верхнем меню.
В окне предварительного просмотра отрегулируйте свет:
- Чтобы переместить источник света, перетащите его в любое место на холсте.
- Чтобы изменить распространение света (отражая свет, приближающийся или удаляющийся), перетащите белую часть кольца интенсивности в центре.
Значение интенсивности 100 соответствует максимальной яркости, нормальное освещение составляет около 50, отрицательная интенсивность убирает свет, а интенсивность -100 не дает света.
На панели «Свойства» выберите «Бесконечно» в верхнем меню.

Отрегулируйте свет:
- Чтобы изменить направление, перетащите ручку в конце линии.
- Чтобы изменить яркость, перетащите белую часть кольца интенсивности в центре элементов управления освещением.
- Чтобы изменить направление, перетащите ручку в конце линии.
В верхней части панели «Свойства» выберите Spot.
В окне предварительного просмотра отрегулируйте источник света:
- Чтобы переместить источник света, перетащите его внутри внешнего эллипса.
- Чтобы повернуть источник света, перетащите его за пределы внешнего эллипса.
- Чтобы изменить угол точки доступа, перетащите край внутреннего эллипса.
- Чтобы увеличить или уменьшить эллипс, перетащите один из четырех внешних маркеров.
- Чтобы изменить степень заполнения эллипса светом, перетащите белую часть кольца интенсивности в центре.
Используйте меню Presets в рабочей области Lighting Effects, чтобы выбрать один из 17 стилей освещения. Вы также можете создавать свои собственные пресеты, добавляя источники света к настройкам по умолчанию. Для фильтра «Эффекты освещения» требуется как минимум один источник света. Одновременно можно редактировать только один источник света, но для создания эффекта используются все добавленные источники света.
Вы также можете создавать свои собственные пресеты, добавляя источники света к настройкам по умолчанию. Для фильтра «Эффекты освещения» требуется как минимум один источник света. Одновременно можно редактировать только один источник света, но для создания эффекта используются все добавленные источники света.
2 часа прожектора
Прожектор желтый средней (17) силы света с широким (91) фокус.
Синий Омни
Синий верхний всенаправленный свет полной (85) интенсивности без фокус.
Круг Света
Четыре прожектора. Белый имеет полную (100) интенсивность и концентрированный (8) фокус. Желтый имеет сильную интенсивность (88) и концентрированный фокус. (3). Красный имеет среднюю (50) интенсивность и концентрированный (0) фокус. Синий имеет полную (100) интенсивность и средний (25) фокус.
Пересечение
А
белый прожектор средней (35) интенсивности с широким (69) фокусом.
Переход вниз
Два белых прожектора средней (35) силы света с широким (100) фокус.
По умолчанию
Прожектор белый средней интенсивности (35) с широким фокусом (69).
Пять огней вниз / Пять огней вверх
Пять белых прожекторов, направленных вниз или вверх, с полной (100) интенсивностью с широким (60) фокусом.
Фонарик
Всенаправленный желтый свет средней (46) интенсивности.
Прожектор
Прожектор белого цвета средней (35) силы света с широкой (69) фокус.
Параллельно направленный
Направленный синий свет полной (98) интенсивности без фокусировки.
RGB-подсветка
Красные, синие и зеленые огни, излучающие свет средней
(60) интенсивность с широким (96) фокус.
Мягкий прямой свет
Два направленных огня белого и синего цвета. У белых мягкая (20) интенсивность. Синий имеет среднюю (67) интенсивность.
Софт Омни
Мягкий всенаправленный свет средней (50) интенсивности.
Мягкий прожектор
Белый прожектор полной (98) силы света с широким (100) фокус.
Три вниз
Три белых прожектора мягкой (35) интенсивности с широкой (96) фокус.
Тройной прожектор
Три прожектора слабой (35) силы света с широкой (100) фокус.
В рабочей области «Эффекты освещения» выполните одно из следующих действий:
- В левом верхнем углу щелкните значки источников света, чтобы добавить типы «Точечный», «Точечный» и «Бесконечный». Повторите по желанию для максимум 16 огней.
- На панели источников света (по умолчанию внизу справа) перетащите источник света на значок корзины, чтобы удалить его.

- В левом верхнем углу щелкните значки источников света, чтобы добавить типы «Точечный», «Точечный» и «Бесконечный». Повторите по желанию для максимум 16 огней.
В диалоговом окне «Эффекты освещения» выполните одно из следующих действий:
- Чтобы создать набор параметров, выберите «Пользовательский» в меню «Набор параметров» и щелкните значки источников света, чтобы добавить типы «Точечный», «Точечный» и «Бесконечный». Повторите по желанию для максимум 16 огней.
- Чтобы сохранить стиль, нажмите «Сохранить», назовите стиль и нажмите «ОК». Сохраненные пресеты включают в себя все настройки для каждого источника света и появляются в меню «Стиль» всякий раз, когда вы открываете изображение.
- Чтобы удалить предустановку, выберите ее и нажмите «Удалить».
В рабочей области «Эффекты освещения» канал «Текстура» позволяет управлять эффектами освещения с помощью изображений в градациях серого (называемых картами рельефа). Вы добавляете карты рельефа к изображению как альфа-каналы. Вы можете добавить любое изображение в градациях серого к своему изображению в качестве альфа-канала или создать альфа-канал и добавить к нему текстуру. Для эффекта рельефного текста используйте канал с белым текстом на черном фоне или наоборот.
Для эффекта рельефного текста используйте канал с белым текстом на черном фоне или наоборот.
При необходимости добавьте альфа-канал к вашему изображение. Выполните одно из следующих действий:
- Чтобы использовать текстуру на основе другого изображения (например, ткань или вода), преобразовать это изображение в оттенки серого, затем перетащите канал оттенков серого из этого изображения в текущий изображение.
- Перетащите существующий альфа-канал из другого изображения в текущее изображение.
- Создайте альфа-канал на изображении, затем добавьте текстура к нему.
В рабочей области «Эффекты освещения» выберите канал в меню «Текстура» в диалоговом окне «Свойства». (Выберите либо добавленный вами альфа-канал, либо красный, зеленый или синий канал изображения.)
Перетащите ползунок высоты, чтобы изменить текстуру с плоской (0) в Горный (100).
Еще нравится это
- Создание и редактирование масок альфа-канала
- Добавление эффектов освещения
Купить Adobe Photoshop или запустите бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как реалистично улучшить световые лучи в Photoshop
В качестве общего намека на творческую порядочность в своей работе я стараюсь избегать фотографий типа «влиятельных». Вы знаете, кого я имею в виду. Фотографии людей, стоящих на краю какого-то шикарного вида, улыбающихся, но, конечно, редко смотрящих в камеру. Обычно в кадре заметно видно какой-нибудь фирменный продукт. Дело не в том, что такие изображения неправильны ни по исполнению, ни по замыслу, а скорее слегка утомительны и преувеличены.
С учетом сказанного, есть один тип фотографий, которые я делаю снова и снова, и я признаю, что они попадают в категорию, от которой я стараюсь держаться подальше большую часть времени. Я люблю делать фотографии в ночное время, когда лучи света падают в темноту космоса.
Проблема в том, что без чрезвычайно мощного источника света довольно трудно добиться ярко выраженных световых лучей. Короче говоря, обычный потребительский фонарик или налобный фонарь, скорее всего, не будет обладать достаточной силой света.
Вот где очень простая часть волшебства Photoshop может сделать эти фотографии по-настоящему выдающимися. В этом уроке я покажу вам простой способ улучшить световые лучи на ваших изображениях с помощью Photoshop.
Прежде чем мы начнем
Как и в большинстве других видов фотографии, ваши конечные результаты напрямую зависят от качества исходного материала. Прежде чем переходить к постобработке, вы всегда должны стремиться получить как можно больше правок в камере. Это означает правильную экспозицию относительно элементов ваших изображений, точную фокусировку и соответствующие настройки ISO.
Хотя этот метод может улучшить световые лучи на любой фотографии, результат будет сильно различаться как по качеству, так и по реалистичности в зависимости от плотности исходного цифрового файла.
Хорошо, а теперь повеселимся!
Сначала обработать
Хорошей практикой является сохранение улучшения световых лучей на фотографиях до самого конца постобработки. Это означает, что вы должны обработать все остальные аспекты изображения так, как вы хотите, чтобы они отображались на готовой фотографии, прежде чем применять шаги, которые мы собираемся обсудить. Вот файл RAW нашего примера изображения до какой-либо постобработки.
Вот это фото после того, как я закончил глобальные и локальные настройки. Короче говоря, за исключением несколько тусклого луча, излучаемого налобным фонарем, изображение, показанное здесь, выглядит именно так, как мне нравится.
Я выполнил все настройки экспозиции, контраста, цвета, резкости и шумоподавления. Независимо от того, какое программное обеспечение вы используете для завершения постобработки, вам нужно будет перенести изображение в Photoshop, чтобы закончить работу. Поскольку я использую Lightroom Classic CC, я выбираю «Редактировать в Photoshop».
Как усилить световой луч
После того, как вы загрузили свое изображение в Photoshop, пришло время начать невероятно простой процесс улучшения этого луча света. Мы проделаем всю операцию с очень простой маской слоя. Для начала выберите инструмент «Многоугольное лассо» (сочетание клавиш «L»).
Представим, что мы рисуем фигуру, соответствующую естественному отклонению света от источника. В данном случае фара. Итак, начиная с основания светового луча, мы создадим нашу форму. Просто нажмите и отпустите, затем нарисуйте первую линию. Я рекомендую расширить эту первую строку за пределы холста изображения. Я объясню почему.
Соедини точки
Теперь осталось нарисовать больше линий и соединить их. Щелкните каждую точку, чтобы связать линии вместе, пока не вернетесь к начальной точке. Это завершит форму автоматически. В этот момент фигура также будет двигаться вместе с так называемыми «марширующими муравьями». По сути, это будет выглядеть как треугольник.
По сути, это будет выглядеть как треугольник.
Именно из этой формы мы создадим нашу первую маску. Поверьте, все это имеет смысл!
Добавить корректирующий слой яркости
Щелкните значок слоя регулировки яркости, чтобы добавить слой регулировки яркости и контрастности. Photoshop автоматически создает маску для этого слоя на основе только что нарисованной формы.
Здесь происходит волшебство. Увеличьте ползунок яркости.
Стрела. Разве это не круто?! Все, что произошло, это то, что увеличение яркости повлияло только на форму, которую мы создали с помощью инструмента «Многоугольное лассо».
Маска из перьев
Однако проблема со светом осталась. Посмотрите, как неестественно теперь выглядит луч, испускаемый фарой. Мы можем исправить это, отрегулировав растушевку нашей маски. Щелкните значок маски в окне корректирующей маски.
Увеличение растушевки маски делает края более мягкими и выглядят так, как будто они естественным образом расходятся из конечной исходной точки.
Разве это уже не выглядит намного лучше?
Создать несколько масок
К этому моменту мы могли бы полностью закончить или повторить шаги, которые мы уже изучили, чтобы «сложить» дополнительные маски слоя на основе форм, которые мы нарисовали с помощью инструмента «Многоугольное лассо». На этом конкретном изображении я собираюсь создать еще один более интенсивный луч внутри того, который мы уже сделали.
Теперь нужно просто добавить еще один корректирующий слой яркости, как мы это делали раньше. Затем отрегулируйте яркость и растушевку маски.
Не думайте, что ваши маски ограничены регулировкой яркости. Вы можете добавить любую корректировку, которую вы выберете.
В этом случае я хочу охладить луч, чтобы он лучше соответствовал исходному цвету света фары. Для этого я нарисую еще одну фигуру с помощью инструмента «Многоугольное лассо», но на этот раз я выберу настройку «фотофильтр» и добавлю охлаждающий фильтр.
А помните, я сказал, что была причина, по которой мы расширили маску за реальную границу холста изображения? Мы узнаем почему в следующем разделе. Все сводится к реалистичности.
Точная настройка
Когда дело доходит до настройки такого типа, всегда важно понимать механизм эффекта, который вы моделируете или усиливаете. В этом случае мы улучшаем путь света от данного источника.
Как вы, наверное, знаете, свет расходится по мере своего распространения, отсюда и расширение нашего светового луча. Не только это, но и чем дальше он ощутимо перемещается, тем менее ярким он становится для наших глаз. Свет по существу исчезает в пространстве.
Чтобы имитировать этот естественный принцип, мы будем «приглушать» световой луч по мере его продвижения к краю кадра с помощью инструмента «Кисть».
Мы выберем каждый слой и выборочно настроим маски так, чтобы казалось, что свет мягко рассеивается. Убедитесь, что вы установили кисть на черный цвет.
Здесь вам нужно будет принять собственное решение, основанное на вашем конкретном изображении. Поэкспериментируйте с различной непрозрачностью и скоростью потока. Если вы удалили слишком много, просто переключите кисть на белый цвет и верните эффект по мере необходимости.
Разве Photoshop не великолепен?
И все! Вот наша последняя фотография с усиленным световым лучом.
Учитывая то, с чего мы начали…
…общая творческая сила этого крутого редактирования очевидна.
Подведем итоги
Когда дело доходит до улучшения (и даже имитации) световых лучей на ваших изображениях, вы должны помнить несколько ключевых рекомендаций:
- Начните с наилучшего возможного изображения
- Сохраните ваши улучшения светового луча до самого конца обработки
- Сохраняйте реализм, понимая свет — он расходится и рассеивается (в нашем восприятии) по мере своего распространения
- Сложите столько масок, сколько вам нужно
- Не забудьте растушевать маски!
- Не бойтесь настраивать цвет усиленных световых лучей
По своей сути, улучшение световых лучей в Photoshop — это чрезвычайно простой способ мгновенно добавить мощности вашим изображениям. Несмотря на то, что мы использовали показанный здесь пример, вы можете применить эту технику к любой сцене с точечными источниками света, такими как автомобильные фары, уличные фонари, или к любому сценарию, где вы можете творчески увеличить яркость световых лучей.
Несмотря на то, что мы использовали показанный здесь пример, вы можете применить эту технику к любой сцене с точечными источниками света, такими как автомобильные фары, уличные фонари, или к любому сценарию, где вы можете творчески увеличить яркость световых лучей.
Пробуйте, экспериментируйте и, как всегда, обязательно делитесь с нами своими результатами!
ИСПОЛЬЗОВАНИЕ КАНАЛОВ, ЧТОБЫ НАПРЯЖИТЬ СОЛНЕЧНЫЙ ЛУЧ В ВАШ, ИМЕННО ТЕМНЫЙ И МУЧНЫЙ МИР луч света, проникающий через окно, имел бы смысл) он творит чудеса. В основном вам нужно нарисовать луч света с помощью инструмента Polygonal Lasso. Затем это выделение становится альфа-каналом, который вы будете размывать, чтобы края были красивыми и мягкими. Затем вы затемняете фотографию и осветляете луч. Теперь вы можете решить (ближе к концу урока), будет ли луч покрывать ваши объекты (и это часто может действительно сделать его реалистичным) или луч просто будет падать за ними на стену.
|
27 Учебные пособия по освещению и абстрактным эффектам в Photoshop
Дизайн · Учебные пособия по Photoshop
Стивен Снелл Опубликовано
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Photoshop предоставляет дизайнерам все возможности для создания интересных световых эффектов. Обладая глубоким знанием Photoshop и творческим подходом, вы сможете создавать потрясающие эффекты для своего дизайна, изображений и фотоманипуляций.
К счастью, есть много экспертов по Photoshop, которые готовы написать подробные руководства, чтобы продемонстрировать потенциал.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и элементов дизайна
Вот некоторые из лучших руководств по использованию различных световых и абстрактных эффектов. Следуйте нескольким из этих руководств, чтобы изучить различные приемы, а затем дайте волю своему творчеству и найдите несколько способов самостоятельного использования световых эффектов.
Как создать супергероя в Photoshop
С помощью этого урока вы узнаете, как создать потрясающий дизайн супергероя, в котором прекрасно используются цветовые и световые эффекты. Конечно, вы сможете использовать эти методы в своих собственных проектах, чтобы добиться впечатляющих результатов.
Окружающий свет и лучи
Создайте реалистичные световые лучи, проходящие через окна.
Добавление световых полос к фотографии с помощью Photoshop
Световые полосы можно добавить с помощью инструмента «Кисть» и настроить с помощью стилей слоя. Украсьте фотографии легко, как только вы изучите эту технику.
Добавление блестящего следа к фотографии
Это забавный эффект, который отлично работает с правильными типами фотографий, такими как тот, который использовался в руководстве.
Master Stylish Light Effects
В этом уроке от Фабио Сассо показано, как создать красивый эффект с цветом и светом, который можно использовать с вашими фотографиями.
Космические световые эффекты за 10 шагов
В этом руководстве описан процесс создания обоев или фона в космическом стиле. Вы создадите эффект, который использует формы, цвет и свет, чтобы создать что-то запоминающееся.
Создайте плакат с космической типографикой в стиле ретро
Узнайте, как создать пост в ретро-стиле с яркой типографикой и красивыми световыми эффектами.
Классический световой эффект
Этот потрясающий эффект, напоминающий лампочку, выглядит очень реалистично.
Как создать красочный постер в стиле ретро с помощью простых шагов
Цвета и световые эффекты творчески используются вместе в этом уроке, который показывает, как создать потрясающий дизайн плаката.
Создание абстрактного золотого круга с помощью набора кистей «Дым» в Photoshop
Этот абстрактный эффект можно использовать и в других типах дизайна.
Создайте светящийся 3D-текстовый эффект
Добавьте интриги к базовому 3D-текстовому эффекту, добавив несколько привлекательных световых эффектов.
Искрящаяся горячая девушка в Photoshop
Узнайте, как использовать световые эффекты, чтобы дополнить и улучшить фотографии.
Очень крутой эффект затмения в Photoshop
С помощью этого урока вы научитесь создавать эффект затмения, который может быть полезен для других типов дизайна и фотоманипуляций.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
Красочный световой эффект в Photoshop
Конечным результатом этого урока является простой дизайн, демонстрирующий свет и цвет на темном фоне.
Прекрасная дама с эффектом струящегося света
Создайте художественную фотоманипуляцию, следуя этому видеоруководству.
Создать дым
Эффект дыма, созданный здесь, использует световые эффекты для улучшения внешнего вида.
Покажи мне свет
Добавьте к фотографии специальные эффекты или используйте эти приемы для более сложных манипуляций с фотографиями.
Волшебный эффект плывущей скалы
Световые эффекты не являются центральной темой этого дизайна или руководства, но световые эффекты, безусловно, имеют решающее значение для конечного результата. Вы можете использовать эти техники по-разному в своей работе.
Easy Star Light в Photoshop
Создайте фон или обои в форме звезды с яркими цветами и красивыми световыми эффектами.
Как создать эпическую сцену с порталом
Эта техника фотоманипуляции создает яркое свечение.
Как создать звуковую волну в Photoshop
Используйте цвет и свет для создания потрясающего эффекта звуковой волны, который отлично смотрится на черном фоне.
Создание световых бликов и эффектов ломо
В этом учебном пособии по редактированию фотографий показан интересный способ использования эффектов световых бликов для улучшения фотографии. Этот подход можно использовать с самыми разными фотографиями, поэтому его стоит добавить в свой репертуар.
Создание эффекта огненных частиц в Photoshop
Начиная с нуля, вы можете создавать огненные частицы, которые станут центральной точкой вашего дизайна, или использовать эту технику в своих собственных фотоманипуляциях с дизайнами для различных целей.
Super Slick Dusky Lighting Effects
Украсьте фотографию заката забавными световыми эффектами.
Текстовый эффект вымирания
Этот красочный трехмерный текстовый эффект включает световые эффекты для создания впечатляющего конечного результата.
Создание «Постоянного скольжения»
Добавьте цветовые и световые эффекты, чтобы придать фотографиям приятный вид.
Красочные портретные эффекты в Photoshop
В этом забавном редактировании фотографий используются световые эффекты, а также цвет.
Стивен Снелл
Стивен — ветеран отрасли с почти двадцатилетним опытом веб-дизайна. Он сыграл важную роль в запуске (2007 г. ) и развитии блога Vandelay Design. Vandelay Design — один из ведущих блогов о веб-дизайне, который посетило более 50 миллионов человек. Стивен также был постоянным автором на других веб-сайтах, таких как Smashing Magazine и Envato’s Tuts+, а также был автором Smashing Book. Свяжитесь со Стивеном в LinkedIn.
) и развитии блога Vandelay Design. Vandelay Design — один из ведущих блогов о веб-дизайне, который посетило более 50 миллионов человек. Стивен также был постоянным автором на других веб-сайтах, таких как Smashing Magazine и Envato’s Tuts+, а также был автором Smashing Book. Свяжитесь со Стивеном в LinkedIn.
Текстовый эффект Light Beam !
Домашний
02
Oct’10
hansen-fotografie.tumblr.com
Дата регистрации:
сен 2010
3777
Голосуй!
Привет всем, сейчас я покажу вам классный текстовый эффект, который придает нам объемный вид и луч света.
Что нам нужно: Только программа Photoshop!
Рейтинг
Требуемые файлы
Final Image
Step
01
hansen-fotografie.tumblr.com
Участник с:
Сентябрь 2010
В этом уроке я использовал широкий фон. Нажмите «Файл», затем «Создать», чтобы создать новый документ RGB размером 12×6 дюймов. (размер на ваше усмотрение) с разрешением 100 ppi, затем нажмите OK. Нажмите D, затем нажмите Option + Delete (Mac) или на ПК (Alt + Backspace).
Нажмите «Файл», затем «Создать», чтобы создать новый документ RGB размером 12×6 дюймов. (размер на ваше усмотрение) с разрешением 100 ppi, затем нажмите OK. Нажмите D, затем нажмите Option + Delete (Mac) или на ПК (Alt + Backspace).
Шаг
02
hansen-fotografie.tumblr.com
Участник с:
сент. 2010 г.
Теперь щелкните инструмент «Текст» (T) и используйте Arial Black размером около 190-200 пикселей и нажмите клавишу X, чтобы установить цвет текста на белый. Введите любое слово, которое вы хотите, я использовал FOX в этом уроке и поместите его вверху справа (как изображение).
Step
03
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
Нажмите Command и щелкните значок миниатюры текстового слоя (миниатюра T) на панели слоев, чтобы загрузить форму букв в качестве выделения. Пока выделение включено, создайте новый слой (слой 1), затем выберите, затем изменить, затем границу. В диалоговом окне «Выбор границы» выберите «Белый» в меню «Использовать» > нажмите «ОК», чтобы заполнить выделение белым цветом. На панели «Слои» щелкните и перетащите слой 1 вниз, чтобы переместить его под текстовый слой. Теперь измените параметр Blending с Normal на Dissolve, чтобы получить пятнистый эффект.
Пока выделение включено, создайте новый слой (слой 1), затем выберите, затем изменить, затем границу. В диалоговом окне «Выбор границы» выберите «Белый» в меню «Использовать» > нажмите «ОК», чтобы заполнить выделение белым цветом. На панели «Слои» щелкните и перетащите слой 1 вниз, чтобы переместить его под текстовый слой. Теперь измените параметр Blending с Normal на Dissolve, чтобы получить пятнистый эффект.
Step
04
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
Затем нажмите Command + D, чтобы отменить выделение. Затем выберите текстовый слой и нажмите Command + Delete (ПК: Ctrl + Backspace), чтобы изменить его цвет на черный.
Step
05
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
Теперь создайте новый слой (слой 2) и поместите его под слой 1. Таким образом, сверху будет текст, затем слой 1, затем слой 2, затем фон в качестве нижнего. Выберите Слой 1 и нажмите Command + E (ПК: Ctrl+E), чтобы объединить вниз (слой 2). Это сохранит эффект растворения и вернет слой в обычный режим наложения. (изображение слоя 1 и слоя 2 были объединены).
Таким образом, сверху будет текст, затем слой 1, затем слой 2, затем фон в качестве нижнего. Выберите Слой 1 и нажмите Command + E (ПК: Ctrl+E), чтобы объединить вниз (слой 2). Это сохранит эффект растворения и вернет слой в обычный режим наложения. (изображение слоя 1 и слоя 2 были объединены).
Step
06
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
Выберите слой 2, затем выберите «Фильтр», затем «Размытие», затем «Радиальное размытие». Сумма 100 и метод размытия для масштабирования. Это сложная часть в этом уроке, в диалоговом окне центра размытия щелкните цель и поместите ее прямо над вершиной X. Используйте свое чувство, мне потребовалось две попытки, чтобы успешно разместить в нужном месте.
Шаг
07
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
(опционально) вы можете изменить размер источника света, нажав Command + T (PC: Ctrl+T), чтобы войти в свободное преобразование и переместить источник света по своему усмотрению. Затем нажмите символ галочки, чтобы применить преобразование.
Затем нажмите символ галочки, чтобы применить преобразование.
Step
08
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
Создайте новый слой (слой 3) и поместите его сверху (стек слоев), чтобы сверху был слой 3, за ним слой ТЕКСТ, слой 2 и фоновый слой. Выберите инструмент «Градиент» (G) в редакторе градиентов, установите прозрачность переднего плана и нажмите «ОК».
Step
09
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
Измените цвет переднего плана на белый и с помощью инструмента «Градиент» (те же настройки, что и в шаге 8), щелкните и перетащите небольшую линию радиального градиента от источника эффекта размытия (та же точка на шаге 6) прямо в верхней части изображения. слово X. Это добавит эффект свечения.
Шаг
10
hansen-fotografie. tumblr.com
tumblr.com
Участник с:
сент. 2010 г.
Выберите текстовый слой. Щелкните значок всплывающего меню в правом верхнем углу панели слоев и выберите «Преобразовать в смарт-объект».
Step
11
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
После создания смарт-объекта нажмите Command + J (ПК: Ctrl+J), чтобы продублировать слой TEXT, называемый копией FOX. Выберите слой копии FOX и щелкните и перетащите слой под слоем FOX (исходный текстовый слой). И выберите «Редактировать», затем «Трансформировать», затем «Отразить по вертикали». Используйте инструмент перемещения (V) и поместите его чуть ниже слова FOX, чтобы оно выглядело как отражение. (см. изображение)
Step
12
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
На этом этапе, если вы считаете, что луч света недостаточно силен, просто примените больше радиального размытия, вы можете применить те же настройки, выбрав «Фильтр», затем в верхней части меню «Фильтр» вы увидите «Радиальное размытие». Щелкайте сколько хотите, но мы не хотим заполнять этим все изображение, оставьте немного места по краям. (см. изображение шага 13).
Щелкайте сколько хотите, но мы не хотим заполнять этим все изображение, оставьте немного места по краям. (см. изображение шага 13).
Step
13
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
Выберите слой копии FOX. Затем выберите «Правка» > «Трансформировать» > «Искажение». И исказить отражение, как тень, вызванную светом. (см. изображение)
Step
14
hansen-fotografie.tumblr.com
Участник с:
Сентябрь 2010
Теперь добавьте маску слоя к слою копии FOX. Установите цвет переднего плана на черный и выберите инструмент «Градиент». Я использовал тот же прозрачный градиент, но на этот раз установил тип градиента на Linear Gradient.
Step
15
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
С теми же настройками, что и в шаге 14, Shift+перетащите градиентную линию на маске слоя от нижней части документа примерно до четверти исходного текста, чтобы сгладить резкие края. Вам не обязательно следовать этому шагу, вы можете сделать все возможное, чтобы сделать нижние края текста отражения более блеклыми. (см. изображение на шаге 16)
Вам не обязательно следовать этому шагу, вы можете сделать все возможное, чтобы сделать нижние края текста отражения более блеклыми. (см. изображение на шаге 16)
Step
16
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
Снова выберите основной текстовый слой и щелкните значок добавления стиля слоя (символ fX) в нижней части панели слоев и выберите параметр смешивания. В разделе «Смешать, если» в нижней части диалогового окна можно смешивать слои на основе яркости. Мы хотим сделать световые блики перед текстом, поэтому перейдите в раздел «Подлежащий слой» и нажмите Option+Click (PC: ALT+Click) и нажмите примерно посередине, вам решать, сколько световых бликов вы хотите. прорезать. (см. изображение)
Step
17
hansen-fotografie.tumblr.com
Дата регистрации:
сент. 2010 г.
В этом шаге мы собираемся придать этому тексту несколько цветов.

 Самое замечательное, что выбор за вами.
Самое замечательное, что выбор за вами.
 Давайте сначала начнем с окружающих областей, поэтому вам нужно инвертировать выделение, нажав Command-Shift-I (ПК: Control-Shift-I). Затем нажмите Command-L (ПК: Control-L), чтобы открыть «Уровни», и перетащите нижний правый ползунок «Выходные уровни» влево (как показано), чтобы затемнить окружающие области. Перетащите его дальше, чем вам кажется нужным, потому что позже вы сможете отрегулировать его. Нажмите OK, чтобы применить затемнение.
Давайте сначала начнем с окружающих областей, поэтому вам нужно инвертировать выделение, нажав Command-Shift-I (ПК: Control-Shift-I). Затем нажмите Command-L (ПК: Control-L), чтобы открыть «Уровни», и перетащите нижний правый ползунок «Выходные уровни» влево (как показано), чтобы затемнить окружающие области. Перетащите его дальше, чем вам кажется нужным, потому что позже вы сможете отрегулировать его. Нажмите OK, чтобы применить затемнение. Снова осветлите его больше, чем вам кажется нужным, а затем нажмите OK. Нажмите Command-D (ПК: Control-D), чтобы отменить выбор луча.
Снова осветлите его больше, чем вам кажется нужным, а затем нажмите OK. Нажмите Command-D (ПК: Control-D), чтобы отменить выбор луча.