Меню группы в ВК — как сделать красивый дизайн
Автор admin На чтение 5 мин. Просмотров 2 Обновлено
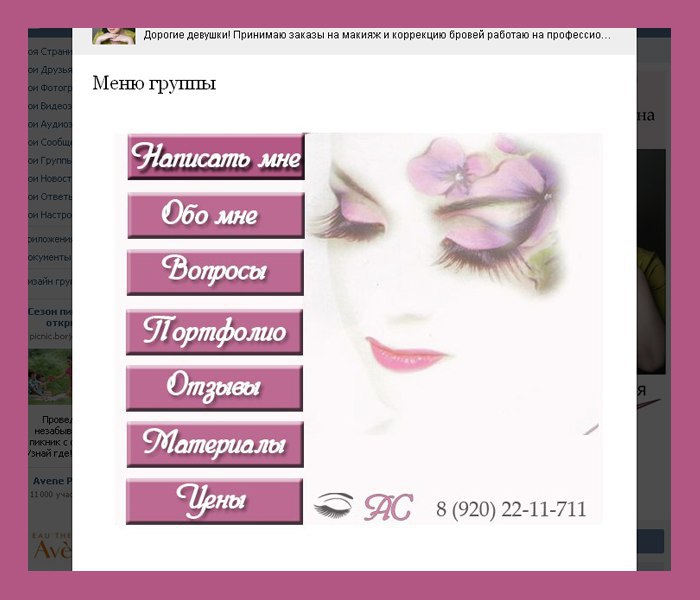
Во многих группах социальной сети можно встретить красивое меню, с помощью которого происходит быстрый переход к разделам сообщества или перенаправление на внешние ресурсы. В текущей статье расскажем, как самостоятельно сформировать меню группы в ВК. Будет представлено две инструкции: первая для текстового меню, вторая для графического.
Подготовительные работы
Перед тем как создавать ссылки на разделы группы, следует их активировать. В противном случае в сообществе будут отсутствовать вкладки с фотографиями, аудиозаписями, обсуждениями, документами и прочим.
Инструкция по активации разделов:
- Перейти в список Групп. Затем переключится на вкладку «Управление» и выбрать сообщество, в котором у пользователя есть права администратора.
- Под аватаркой группы нажать по ссылке «Управление».

- В блоке справа кликнуть по строке «Разделы».
- Напротив каждого раздела нажать по надписи «Выключены» и выбрать режим доступа: ограниченные или открытые. В первом случае добавлять материалы сможет только администратор или редактор, во втором – любой участник группы.
Когда разделы активированы, следует открыть каждый в отдельной вкладке и скопировать ссылки из адресной строки в текстовый документ. Они пригодятся при создании меню. На этом подготовка завершена, можно приступать к непосредственной работе.
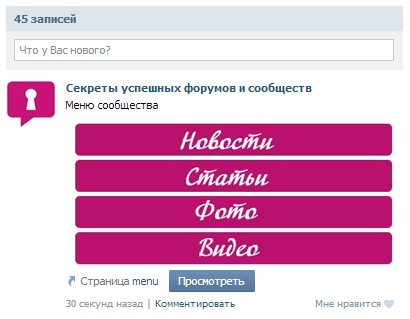
Создание текстового меню
Простое текстовое меню создается с помощью специального кода. Времени на это уйдет не более 5 минут. Последовательность действий:
- На главной странице группы, сразу под названием, перейти на вкладку «Свежие новости».
- Открыть режим редактирования wiki-страницы, нажатием на соответствующую кнопку.
- В первой строке сменить название вкладки. В нашем случае это будет «Меню».

- Используя значок <> в правой части панели инструментов, переключиться на режим wiki-разметки.
- В нижнее поле вставить код: *[http://vk.com/|Пункт меню].
- Повторить вставку с новой строки в количестве разделов будущего меню.
- Заменить ссылки и текст в соответствии со своими разделами и их названиями. Для перехода в визуальный режим редактирования следует повторно нажать значок <>.
- Кликнуть по кнопке «Сохранить страницу».
Создание текстового меню завершено. Конечно, такой формат подачи ссылок встретишь не часто, ведь администраторы групп стараются оформить свои страницы в лучшем виде и добавляют графические элементы.
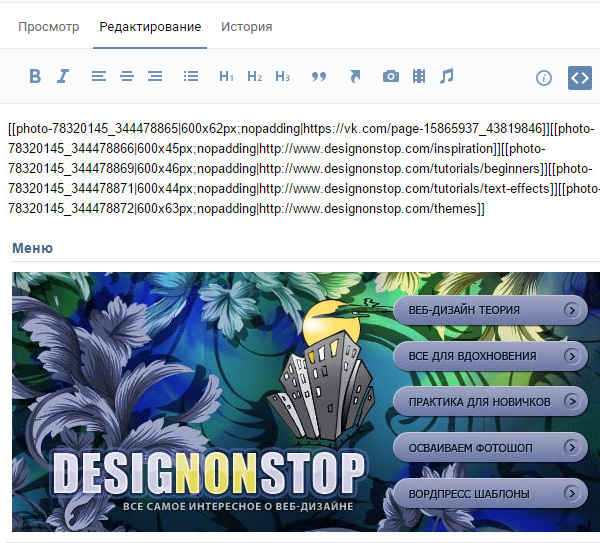
Создание графического меню
Чтобы создать красивое меню потребуются базовые навыки обращения с графическим редактором. В данном примере работа будет построена на программе PhotoShop. Если опыта нет – можно четко следовать инструкции и использовать представленные параметры.
Как сделать дизайн графического меню:
- Через поисковую систему отыскать изображение, которое послужит фоном для текста.
 Его размеры не должны быть меньше, чем 610х450 px.
Его размеры не должны быть меньше, чем 610х450 px. - Запустить PhotoShop.
- Открыть меню «Файл» и кликнуть по строке «Создать».
- Указать размеры холста (610х450 px) и разрешение (100px). Остальные параметры оставить прежними. Кликнуть «Создать».
- Открыть проводник Windows, найти загруженное изображение и перетащить его в окно программы.
- Растянуть картинку до размеров холста и нажать Enter.
- Открыть меню отображения слоев. Кликнуть правой кнопкой мыши по одному из них, после чего выбрать пункт «Объединить видимые».
- В панели инструментов, расположенной в левой части окна, выбрать «Прямоугольник». Начертить объект, который в будущем будет играть роль кнопки меню. Таких объектов нужно создать в количестве разделов. Важно чтобы «прямоугольники» были одинаковыми.
- В списке отображения слоев, выбрать слой с прямоугольником. Нажать ПКМ и кликнуть по строке «Параметры наложения».
 Затем изменить внешний вид слоя, используя представленные в открывшемся списке инструменты.
Затем изменить внешний вид слоя, используя представленные в открывшемся списке инструменты.
- Когда все прямоугольники настроены, следует активировать инструмент «Текст». После включения потребуется отчертить область текста и вписать туда название пункта меню. Операция повторяется для остальных строк. Размер текста и его стиль выбирается исходя из личных предпочтений. Главное – чтобы надпись помещалась в отмеченное место.
- В боковом меню выбрать инструмент «Раскройка».
- Выделить кнопки, учитывая высоту всего холста.
- Теперь осталось сохранить элементы будущего меню. Для этого: открыть «Файл» и выбрать «Сохранить для web».
- Указать место на диске компьютера.
После того как удалось создать картинку для каждого пункта меню, можно приступать к непосредственной публикации:
- Открыть wiki-страницу и перейти в режим редактирования, как указано ранее.
- На панели инструментов нажать на иконку фотоаппарата и выбрать загрузку с диска.

- Указать созданные ранее картинки.
- Дождаться их загрузки на сервер. Когда это произойдет, в поле будет вставлен код.
- Отредактировать код следующим образом:
- Установить ширину картинки 600px.
- После размеров изображения добавить «;» и вставить параметр «nopadding|». Благодаря нему будут удалены разрывы между картинками, что создать видимость цельного изображения.
- После вертикальной черточки «|» вставить ссылки на разделы группы.
- Сохранить созданные изменения. Также перед переходом на другую страницу рекомендуется сохранить код в текстовый документ на компьютере. Это позволит восстановить меню при возможном сбое сохранения.
Справка. Непосредственно на панели инструментов находится значок «i», который открывает инструкцию по разметке wiki-страницы. Там можно найти пояснения по созданию различных эффектов текста и списков, вставке цитат и т.д.
Подведем итоги. Если есть сложности в понимании принципов работы с разметкой wiki-страницы, то лучше создать ссылки, попросту заменив нужные участки кода. Графическое меню выглядит более привлекательно, но требует познаний, как в работе редактора кода, так и графической программы. Для начала рекомендуется создать простое меню, а дальше попытаться его улучшить в соответствии с представленными в статье инструкциями.
Если есть сложности в понимании принципов работы с разметкой wiki-страницы, то лучше создать ссылки, попросту заменив нужные участки кода. Графическое меню выглядит более привлекательно, но требует познаний, как в работе редактора кода, так и графической программы. Для начала рекомендуется создать простое меню, а дальше попытаться его улучшить в соответствии с представленными в статье инструкциями.
Картинки для меню группы ВКонтакте
Картинки для меню группы ВКонтакте
Фактически для любой группы Вконтакте графическое меню помогает привлечь внимание пользователей соцсети. А, значит, и посодействовать популярности вашего сообщества, и вашей успеваемости как его создателя.
Прежде всего, картинки для меню группы Вконтатке нужны в качестве фона. Достаточно одной картинки, ширина которой должна составлять 380-385 пикселей. Высота зависит от количества пунктов в графическом меню вашей группы.
Фоновая картинка для графического меню: пошаговое размещение
Для плодотворной работы вам будет необходима программа Photoshop.
- С помощью Photoshop откройте нужную вам картинку и, выбрав в меню программы соответствующий инструмент, прямо на изображении запишите свои пункты меню, которые потом будут видны всем посетителям группы. Понятно, что шрифт, размер и цвет букв меню вы сможете выбрать какие пожелаете.
- Теперь внимание: после того, как записан последний пункт, низ картинки лучше обрезать, чтобы после текста остался самый минимум пустого места. Как правило, такие картинки в готовом виде получаются аккуратнее.
- Для удобства картинку можно поделить на несколько самостоятельных (тогда пункты меню будут отделены от другого горизонтальной чертой.
 Сделать это можно инструментом «Раскрой» в Photoshop.
Сделать это можно инструментом «Раскрой» в Photoshop. - Получившиеся несколько картинок нужно сохранить в альбоме группы.
Другие картинки для меню группы ВКонтакте
- Когда пункты меню (изображения) уже находятся в альбоме группы, приступайте к следующему шагу: созданию графического меню группы Вконтакте.
- Зайдите во вкладку «Редактирование меню группы».
- Появится окошко, в которое вам нужно будет ввести код wiki разметки:
- [[photo|385px;noborder;nopadding|ПУТЬ]]
- Вместо photo нужно вставить ссылку вашего изображения (первого пункта меню).
- Вместо «путь» – ссылку, на которую ведёт картинка, если на неё кликнуть.
- Вставив одну строчку в окошко wiki разметки, вы получите первый пункт готового графического меню.
- Для того, чтобы заполнились все пункты, соответственно, нужно вставить вышеназванный код такое число раз, сколько у вас картинок. Конечно, ссылка на фото (изображение) каждый раз будет своя, соответственно, и путь при клике.

- Когда весь код wiki разметки будет вставлен и отредактирован, нажмите на кнопку «Сохранить». Просмотрите, каким получилось готовое графическое меню группы.
- Доступ к странице редактирования графического меню сделайте ограниченным, чтобы только вы смогли вносить изменения в wiki разметку.
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопки
Советуем также обратить внимание:
Как сделать меню вконтакте. Меню для группы вКонтакте, шаблоны оформления
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации.
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
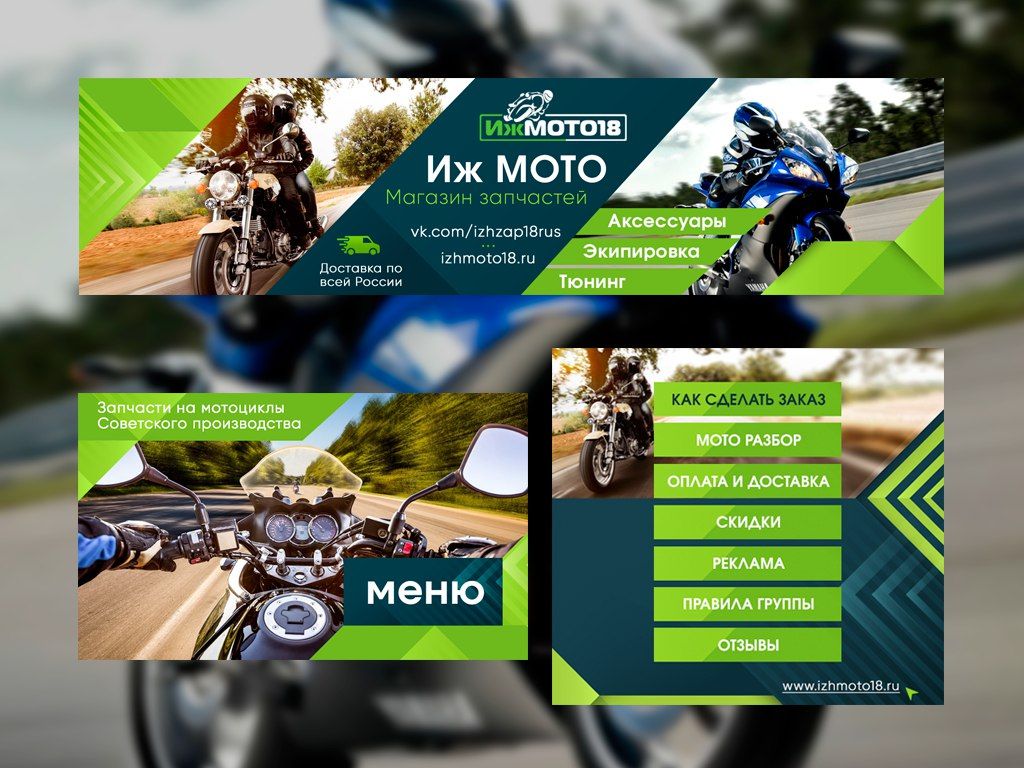
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Продающее оформление меню ВКонтакте начинается с правильного выбора. У Вас интернет-магазин, строительная компания, Вы занимаетесь коучингом или бьюти-мастер? Каждый бизнес уникален и требует особенного подхода к дизайну вики меню. Из нашей статьи Вы узнаете какие виды меню для группы ВКонтакте существуют, в чем их особенности и различия, а так же какое меню выбрать для Вашего бизнеса.
Это самый распространенный и дешевый вид меню. Позволяет создать удобную навигацию по разделам группы или на внешние ресурсы: обсуждения, фотоальбомы, каталог товаров, человека, видеозаписи, сайт компании или странички в социальных сетях. Дизайн навигационного меню обычно не бывает длиньше 1000px и умещается на одном экране монитора.
Виды навигационного меню:Данное меню имеет простой функционал и устанавливается только на одну wiki-страничку. Кнопочки меню ведут по ссылке сразу на нужный раздел группы или внешние сайты, без открытия дополнительных навигационных страниц. Это удобный вариант меню, если у Вас нет большого количества услуг/товаров и Вы не позицианируетесь как крупная компания.
Многостраничное менюОдностраничное меню подходит для небольших интернет-магазинов, фотографов, коучей и бьюти-мастеров.
Это вид навигационного меню, в котором переход по разделам группы осуществляется по структуре. Как пример: кнопочка «товары» ведет на новую wiki-страничку, на которой отображается список разделов «детская одежда», «для женщин», «для мужчин» и т.д. Каждая вики-страничка может иметь свое уникальное оформление, активные кнопки или дублировать дизайн главной странички меню.
Многостраничное меню — главная вики-страничка
Многостраничное меню будет удобным для интернет-магазинов, когда нужно помочь клиентам легко и быстро найти нужный раздел в группе.
Многостраничное меню — дополнительная вики-страничка Wiki-лендинг ВКонтакте
Вики-лендинг или как его еще называют лендинг ВКонтакте является самым популярным видом меню. Любовь к данному оформлению меню у наших клиентов не удивительна — это красивый, структурированный дизайн, вся самая важная информация о Вашей группе находится на одной страничке, активные кнопки заказа (ведут в лс администратора или в сообщения группы) и каталог товаров. Какие бы разделы Вы не захотели создать в вики-лендинге — это возможно.
- Описание компании и ее деятельности
- Категории услуг или товаров
- Отзывы клиентов через графическое оформление
- Видео-записи и промо-ролики
- Преимущества работы с Вами
- Акции и специальные предложения
- Описание услуг или товаров
- Популярные статьи в группе
- Контакты для связи с Вами
- Активную карту с адресом компании
- Ответы на часто задаваемые вопросы
Вики-лендинг является лучшим выбором для крупных компаний, оказывающих услуги, интернет-магазинов узкой направленности и коучей
Отвечаем на частые вопросы о вики меню:
Главным фактором выбора дизайна для группы ВКонтакте является тематика Вашего бизнеса и бюджет на разработку оформления. Если у Вас молодая компания или Вы только приняли решение о создании группы и хотите протестировать популярность Ваших услуг в интернете, стоит отдать предпочтение навигационному меню. Для тех, кто хочет создать красивое графическое оформление группы и получать больше заявок, советуем выбрать лендинг ВКонтакте.
Когда меню группы уже нарисовано дизайнером и установлена на вики-страничку, Вы можете с легкостью привязать его к любому посту или баннеру в закрепленном посте. Для этого Вам нужно открыть ссылку на вики-меню в новой вкладке браузера, скопировать ее, вернуться в свою группу и вставить скопированную ссылку в новый пост. Когда прогрузится превью ссылки, ее текст из поста нужно удалить. Вы можете написать любую информацию в данной публикации, призыв к действию и контакты, после чего прикрепить картинку (фото) и нажать кнопку «Опубликовать». Теперь нажимаете «Закрепить» и баннер с активной ссылкой на меню группы всегда будет на виду.
Как сделать меню в группе ВКонтакте?
Для этого Вам понадобятся навыки работы в графических редакторах, таких как Adobe Photoshop (формат psd), Adobe Illustrator (формат ai или eps) или CorelDRAW (формат cdr). Каждая из этих программ отлично справится с данной задачей. Создаете новый документ с размерами 607 px (мы советуем создать документ 608 px) в ширину и задать необходимую длину меню (высоту документа). Теперь можете приступать к дизайну. В интернете Вы найдете множество видео как создать меню ВКонтакте самостоятельно, а если Вы хотите сделать красивый, профессиональный дизайн, лучше обратиться к опытному дизайнеру.
Верстка графического меню так же имеет свои тонкости. Например: Вам нужно будет разобраться с вики разметкой ВКонтакте, научиться переключаться между возможностями редактора, потрудиться с привязкой ссылок к каждому фрагменту дизайна и правильно выставить размеры меню. Для неопытного человека данная работа может занять до нескольких дней, когда дизайнер может нарисовать графическое меню и сверстать его в группу за пару часов.
Чем отличается меню для паблика и группы ВКонтакте?
Различий в графическом оформлении меню для паблика, группы или мероприятия не существует. Разница только в установке меню на вики страничку. В мероприятиях и пабликах функция включения «Материалов» отсутствует. Именно через данный раздел создается ссылка на вики-страничку на которую будет установлено меню группы. Тем не менее существует выход из данной ситуации через публикацию вики кода, который откроет доступ к созданию вики странички.
Для опытного дизайнера создать меню ВКонтакте не проблема!
Вам надоело меню в группе ВКонтакте или Вы хотите его скрыть? Это можно сделать несколькими способами: отключить «Материалы» в настройках группы, удалить закрепленный пост с ссылкой на меню или удалить код меню на вики страничке. Самым быстрым и легким способом является отключение раздела «Материалы» — меню в группе перестанет быть видимым и при желании Вы всегда сможете его вернуть. Саму вики страничку ВКонтакте удалить нельзя.
Примеры красивого оформления менюСделать красивое оформление меню группы ВКонтакте под силу только дизайнеру и это не удивительно. Для разработки красивого дизайна нужны навыки работы в графических редакторах и хороший вкус, а это приходит с опытом. На наших примерах Вы можете сравнить как выглядит навигационное меню и вики лендинг группах ВКонтакте, а так же получить идеи для дизайна.
Заказать дизайн группы ВКонтакте — дизайнер Ирина Филипенко Заказать дизайн меню для группы ВК
Мы работаем в сфере оформления групп ВКонтакте с 2012 года и за это время выполнили более 200 проектов на разработку дизайна. Самой популярной услугой у наших клиентов является дизайн группы «под ключ» с вики-лендингом. Эта дорогая услуга в нашей студии оказывается без огромных наценок, так как Вы работаете на прямую с дизайнером и мы не берем никаких дополнительных платежей — за правки, затраченное время или покупку графики. Заинтересовало наше предложение? Свяжитесь с нами через раздел на данном сайте.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
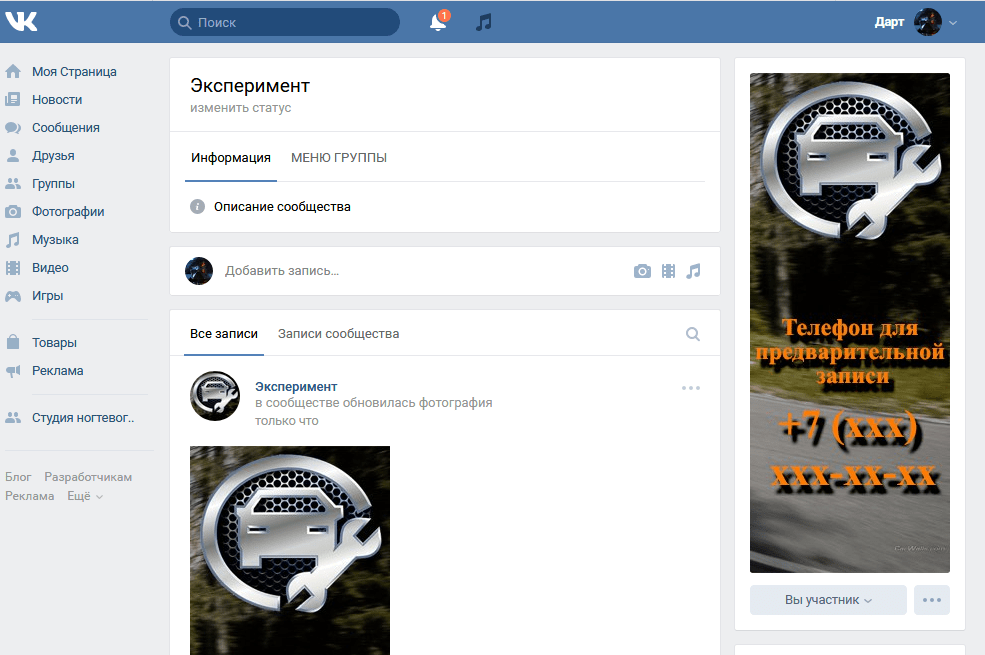
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа:), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню … а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
//vk.com/pages?oid=-34016644 &p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости , в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема:), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…
Вопросы по рабочим группам и проектам
Компания работает с различными проектами. Как привязать все сообщения, задачи, файлы к определенному проекту, чтобы в дальнейшем выбрать проект и посмотреть о нем всю информацию?
Если вам необходимо реализовать какой-то проект, вы можете создать группу, пригласить в нее только тех сотрудников, которые имеют отношение к этому проекту, поставить им задачи, загрузить необходимые файлы. Группы помогают сгруппировать все данные, задачи, файлы, сообщения, встречи в одном месте. Вы всегда сможете просмотреть какие действия, какие задачи были выполнены в той или иной группе.
В Битрикс24 есть группы и проекты. Основное отличие группы от проекта – в проекте можно задать сроки реализации проекта, сроки задач в проекте не могут выходить за рамки сроков проекта.
Поэтому если вам нужны конкретные сроки в проекте, то при создании группы вы можете выбрать тип группы — Проект. Если сроки не важны, то это может быть обычная рабочая группа.
Чем отличается группа от проекта?
Проект – это частный случай группы. Основное отличие проекта от группы – это связь сроков проекта и сроков задач. Сроки задачи проекта нельзя ставить и изменять вне сроков проекта.
Подробнее об отличии группы от проекта можно прочитать в нашей статье.
Кто может создавать группы и проекты?
Каждый сотрудник может создавать группу или проект и приглашать в нее участников. Количество групп и проектов в Битрикс24 неограниченно на всех тарифах.
Подробнее о создании группы или проекта можно прочитать в нашей статье.
Как посмотреть все группы (проекты), которые есть на портале?
Все группы на портале может посмотреть сотрудник с правами администратора. Для этого нужно активировать режим администратора.
Как архивировать группу (проект)?
Для этого во вкладке группы Основное выбрать меню Действия и в нем пункт Редактировать группу (проект). В открывшемся окне отметить Тип группы (проекта): Архивный.
Архивные группы и проекты не отображаются в общем списке групп. Найти их можно по фильтру Архивные либо с помощью поискового запроса.
Вернуть архивную группу (проект) в работу можно аналогичным способом – снять галочку с типа группы Архивная.
Как удалить группу?
Для удаления группы выберите во вкладке группы Основное пункт меню Действия > Удалить группу:
После клика откроется форма подтверждения удаления группы.
Если к группе (проекту) привязаны какие-то задачи, то нужно сначала открепить или удалить задачи, а потом уже можно будет удалить саму группу (проект).
Как удалить группу (проект), которая принадлежит уволенному сотруднику?
Удалить такую группу может администратор портала. Для этого нужно активировать режим администратора на странице Моя страница и далее в меню Действия выбрать пункт Удалить группу:
Как удалить участника из группы?
Перейдите в меню действий группы в пункт Участники. Наведите на сотрудника и нажмите крестик.
Можно ли запретить участникам группы (проекта) видеть друг друга?
Если вам необходимо разделить видимость сотрудников именно по группам, есть функция Экстранет (внешние пользователи). Экстранет-пользователи доступны на всех тарифах и входят в общее количество бизнес-пользователей, согласно тарифному плану Битрикс24. Этот инструмент позволяет работать с внешними сотрудниками, приглашать их в группы (проекты) и вести всю работу именно в рамках группы. При этом внутренние и внешние сотрудники будут видеть друг друга, только если являются участниками одной экстранет-группы (проекта).
При этом если у вас несколько экстранет-групп (проектов), то между собой участники не видят друг друга.
Как пригласить экстранет-пользователя в группу (проект)?
Пользователей можно пригласить как непосредственно при создании рабочей группы (проекта), так в любой момент после создания рабочей группы (проекта) на закладке Основное страницы уже существующей группы или проекта (меню Действия > Пригласить в группу).
Подробно этот вопрос рассмотрен в статье Работа с внешними пользователями в Экстранете.
Вы можете настроить верхнюю панели ссылок для сайта так, чтобы она была той же, что и у родительского сайта. Другими словами, он наследует верхнюю панели ссылок от родительского сайта. Кроме того, вы можете настроить верхнюю панели ссылок для сайта так, чтобы он был уникальным для этого сайта.
Параметры и процедуры настройки наследования для верхней панели ссылок различаются в зависимости от сайтов публикации и сайтов без публикации. Сведения о том, как определить, включены ли функции публикации для сайтов в вашем наборе веб-сайтов, см. в статье «Включена ли публикация для сайта?» статьи Прежде чем приступить к этой статье.
Настройка наследования для верхней панели ссылок на сайте, не публикуемом
При создании сайта в коллекции веб-сайтов, для которого не включены функции публикации, вы можете включить сайт в верхнюю панели ссылок родительского сайта и использовать ли верхнюю черту ссылок родительского сайта. Для сайта доступны три различных варианта конфигурации:
-
Унаследованные и включенные в родительский Сайт включается в качестве вкладки на верхней панели ссылок родительского сайта и использует ту же верхнюю панели ссылок, что и родительский сайт. Верхнюю часть панели ссылок невозможно настроить на этом уровне, не нарушая наследование от родительского сайта.
-
Унаследованные не включены в родительский На сайте используется та же верхняя полоса ссылок, что и у родительского сайта, но она не используется в качестве вкладки на верхней панели ссылок родительского сайта. Верхнюю часть панели ссылок невозможно настроить на этом уровне, не нарушая наследование от родительского сайта.
-
Уникальный Сайт не включается в качестве вкладки на верхней панели ссылок родительского сайта и не использует ту же верхнюю панели ссылок, что и родительский сайт. Верхняя часть панели ссылок настраивается на этом уровне и полностью отделена от родительского сайта.
Если сайт переименован из страниц Название, Описание и Значок, имя сайта не обновляется на верхней панели ссылок. Чтобы изменить имя, которое отображается на верхней панели ссылок, необходимо изменить верхнюю.
Когда вы создаете дочерний сайт, он по умолчанию отображается на верхней панели ссылок родительский веб-сайт и имеет уникальную верхнюю. Вы можете изменить эти параметры в любое время. Чтобы настроить параметры верхней панели ссылок для подчиненного веб-части:
-
В меню Действия сайта выберите пункт Параметры сайта.
-
В столбце Внешний вид и внешний вид щелкните Верхнюю панели ссылок.
-
Выполните одно из указанных ниже действий.
-
Чтобы создать настраиваемые ссылки для этого подчиненного, нажмите кнопку Прекратить наследующие ссылки. Ссылки на верхней панели ссылок родительского сайта не сохраняются при настройке наследования ссылок на него.
-
Чтобы использовать те же ссылки, что и для родительского сайта, выберите использовать ссылки от родительского сайта. Ссылки на верхней панели ссылок на подчиненного сайта удаляются при настройке использования той же верхней панели ссылок, что и у родительского сайта.
-
Настройка наследования для верхней панели ссылок на сайте публикации
При создании сайта публикации вы можете выбрать, следует ли использовать верхнюю панели ссылок родительского сайта. Вы можете изменить этот параметр в любое время на странице навигации Параметры навигации. Чтобы настроить параметры верхней панели ссылок для подчиненного веб-части:
-
В меню Действия сайта выберите пункт Сайт Параметры.
-
В столбце Внешний вид и внешний вид щелкните Навигация.
Заметки. Команда Навигация отображается в группе Внешний вид и функции только в том случае, если для сайта включены функции публикации и у вас есть по крайней мере разрешения, полученные при добавлении в группу разработчиков SharePoint по умолчанию для сайта. -
В разделе Глобальная навигация сделайте следующее:
-
Чтобы отобразить ту же верхнюю панели ссылок, что и у родительского сайта, выберите Отображать те же элементы навигации, что и у родительского сайта.
-
Чтобы отобразить верхнюю черту ссылок, уникальную для текущего сайта, выберите отображение элементов навигации под текущим сайтом.
Примечание: Эти параметры будут недоступны, если вы находитесь на сайте верхнего уровня в своем веб-сайте, так как на сайте верхнего уровня нет родительского сайта.
-
-
В разделе «Глобальная навигация»
-
Чтобы отобразить на верхней панели ссылок подсайты текущего сайта, выберите показать его.
-
Чтобы отобразить страницы текущего сайта на верхней панели ссылок, выберите Показать страницы.
-
Чтобы ограничить количество ссылок на сайты и страницы, которые автоматически отображаются на верхней панели ссылок, введите максимальное число динамических элементов для отображения в пределах этого уровня навигации.
-
-
Нажмите кнопку ОК.
Урок 3. Оформление группы ВКонтакте. Часть 2. Рисуем графическое меню в Photoshop
Шаг 1. Подготавливаем холст.
Открываем программу Photoshop и создаем новый файл. Для этого нажимаем пункт меню File (Файл) и выбираем там New (Новый). Название пунктов и кнопок в разных версиях программы может немного отличаться, поэтому ориентируйтесь, пожалуйста, по картинкам.
На этом шаге нам важно настроить следующие параметры:
- Задаем ширину и высоту изображения. Ширина должна быть не больше 388 пикселей. Высота может быть любой. Мы указали 500 пикселей. Важно: проверьте, чтобы в качестве единиц измерения были указаны именно пиксели, а не дюймы, сантиметры и т.п.
- Устанавливаем разрешение картинки (Resolution). По умолчанию там может стоять значение 72 или 150 пикселей/дюйм. Вы можете ничего не делать с этим.
- Режим цвета (Color Mode) должен быть выбран обязательно RGB color.
- Цвет подложки (Background contents) – прозрачный (Transparent) или белый (White). Нам кажется более удобным работать на прозрачной подложке.
- Нажимаете OK
У вас создался новый файл, в котором пока ничего нет.
Фон в виде клеточек означает, что на нем нет никакого цвета, он прозрачный (т.к. на предыдущем шаге мы выбрали прозрачную подложку).
Шаг 2. Рисуем картинку.
Теперь мы очень подробно расскажем, как нарисовать будущее меню для вашей группы. Мы предлагаем вам сделать меню в виде кнопок, т.к. оно довольно просто делается и при этом эффектно смотрится.
Чтобы нарисовать кнопку, сначала мы выбираем фигуру в виде скругленного прямоугольника. Для этого щелкаем правой кнопкой мыши на фигуру с прямоугольничком на панели рисования, а затем в появившемся меню выбираем нужную нам форму.
Затем нам нужно в панели, появившейся вверху экрана выбрать следующую кнопку:
После чего мы должны установить цвет нашей будущей фигуры. Для этого щелкаем мышкой по панели настройки цвета и в появившемся окне выбираем нужный нам цвет. Когда выбранный цвет нас устроит, нажимаем ОК:
Создаем новый слой:
Слои – это такой инструмент Photoshop, который позволяет нам размещать разные объекты как бы один поверх другого. В результате мы можем менять порядок объектов на рисунке, редактировать их или скрывать. Можно провести аналогию с работой мультипликатора: на одной прозрачной пленочке у него нарисовано море и небо, на другой – пальмы, на третьей – героиня из рекламы Баунти, которая расслабленно качается в гамаке. Накладывая одну пленочку на другую, он создает картинку, имея возможность по своему вкусу легко заменить голубое дневное небо на розовое закатное или пальмы на кактусы.
Итак, мы подготовили все инструменты к работе и можем нарисовать нашу первую кнопку. Для этого просто нажмите на рабочую область левой кнопкой мыши и потяните в сторону (не отпуская кнопку мыши).
Теперь добавим текст, выбрав на панели инструментов соответствующий инструмент и щелкнув мышкой в нужном месте экрана.
Чтобы переместить написанный текст на подходящее для него место, нажмите кнопку в виде стрелки, которая показана на рисунке, а затем, щелкнув по тексту и не отпуская кнопки мыши, перетащите текст на желаемую позицию. Таким же образом вы можете перемещать по рабочему полю любые объекты.
Чтобы отредактировать текст, снова нажмите на кнопку в виде буквы Т, а затем щелкните мышкой по тексту. Установите шрифт, размер шрифта, цвет текста по вашему вкусу.
Важно: чтобы редактировать текст или перемещать объекты, нарисованные на другом слое, вам сначала нужно выбрать этот слой.
Повторите те же действия для всех кнопок, которые вы хотите сделать в меню группы. Мы рекомендуем каждую кнопку делать в новом слое. Проще всего это сделать копированием, тогда вам не придется рисовать одинаковые кнопки вручную. Для этого выделите мышкой нужный вам слой и нажмите сочетание клавиш Ctrl + J. Затем переместите кнопку на желаемое место способом, описанным выше.
Вот что получилось:
Теперь добавим в качестве фона картинку. Нужную картинку предварительно сохраните на своем компьютере.
Затем выберите в меню File (Файл) пункт Open (Открыть) и в появившемся окне укажите путь к вашей картинке и откройте ее. У вас появится новая рабочая область, в которой есть только ваша картинка. Чтобы скопировать ее в файл, где мы с вами сейчас рисуем меню, вам нужно:
- При помощи инструмента Выделение выделить ту часть картинки, которую вы хотите скопировать. Для этого ведите по ней курсором, зажав при этом левую кнопку мышки. Вокруг выделенной части изображения появится пунктирный прямоугольник.
- Нажмите в верхнем меню пункт Edit (Править), а затем Copy (Копировать), или просто сочетание клавиш Ctrl + C
- Перейдите в тот файл, где вы рисуете меню, создайте новый слой и нажмите в верхнем меню пункт Edit (Править), а затем Paste (Вставить), или просто сочетание клавиш Ctrl + V. Скопированное изображение появится у вас на рисунке.
У нас получилось так, что изображение не соответствует размерам рисунка и его нужно уменьшить. Для этого мы нажимаем сочетание клавиш Ctrl + T. Вокруг картинки появились маркеры-прямоугольнички, двигая которые, мы можем уменьшить, увеличить или растянуть изображение:
Ну а как передвинуть изображение на свое место, мы вам уже рассказали.
Когда полученный результат вас устроит, нажмите любую кнопку на панели инструментов (или просто нажмите клавишу Enter). Перед вами откроется окно, в котором программа спрашивает вас, хотите ли вы применить к изображению сделанные изменения. Нажмите Apply (Применить).
Как вы видите на рисунке, добавленная нами фотография закрыла собой нарисованные кнопки. Если у вас произошло то же самое, то просто перетащите слой с фотографией на панели слоев в самый низ.
После этого мы решили, что хотим немного поменять цвет текста (как это сделать, мы сегодня уже рассказали), и в результате получилось вот что.
Добавим кнопкам эффекта прозрачности. Для этого выделяем слой с нужной кнопкой, а затем в поле слоев меняем параметр Opacity (Прозрачность) со 100% на немного меньшее значение. Повторяем так для каждой кнопки.
Ну и для тех, кому понравилось рисовать: добавим эффект тени к кнопкам.
В открывшемся окне можете ничего не менять и просто нажать ОК. Повторить действия для каждого слоя с кнопками (кроме текстов).
Теперь нам нужно обрезать лишнюю часть подложки рисунка:
Вот что у нас в итоге получилось:
Шаг 3. Правильно сохраняем рисунок
Теперь нам нужно разрезать эту картинку на отдельные части, чтобы каждый пункт меню можно было сохранить в виде отдельной картинки. Вот как это делается.
Нажимаем в меню File (Файл), затем Safe for web (Сохранить для веб). Перед вами откроется окно с настройками для сохранения файла. Мы рекомендуем выбрать формат png-24 (он подходит в большинстве случаев) и снять галочку напротив Transparency (Прозрачность):
После того, как вы нажмете Сохранить, у вас на компьютере появится папка images, в которой будут лежать фрагменты вашего меню.
В следующий раз мы расскажем вам, как вставить меню в группу и добавить к нему ссылки.
Домашнее задание: нарисовать и сохранить красивое меню для группы.
Если вдруг что-то осталось для вас непонятным, не стесняйтесь задавать вопросы. Вопросы оставляйте прямо здесь, в комментариях под этим уроком. Следующий урок вы получите ровно через неделю. До встречи!
Как создать меню в Инстаграм-аккаунте: настройка блока Актуальное с примерами
С каждым обновлением Инстаграм все больше напоминает торговую площадку. Магазины вовсю используют отметки товаров, а 83% пользователей узнают о новом продукте или услуге именно в этой соцсети. В марте 2019 года Инстаграм начал тестировать функцию покупки прямо в приложении, без перехода на сайт компании. Сейчас это обновление доступно 26 брендам, но в будущем ими сможет воспользоваться любой магазин.
Люди пользуются Инстаграмом, чтобы узнать больше о товаре или продавце перед покупкой. Поэтому важно помочь пользователям быстро найти всю необходимую информацию, и сделать это можно за несколько минут — создать меню магазина с помощью историй и блока Актуальное (Stories Highlights).
Рассказываем, как настроить Актуальное в профиле интернет-магазина, а также как его использовать, чтобы увеличить продажи.
Читайте также, как использовать Инстаграм для бизнеса (ответы на частые вопросы).
Что такое Актуальное в Инстаграме
Истории в Инстаграме — это публикации, которые исчезают через 24 часа. Но вы можете сохранить их для подписчиков навсегда в специальном разделе — в Актуальном. Он находится под описанием профиля.
Актуальное в профиле @maxgoodz
Истории, сохраненные в Актуальном, будут доступны для просмотра всегда. В этом разделе можно сделать несколько подборок, давать им названия, редактировать и добавлять обложки.
Читайте также: Как использовать Инстаграм Истории для продвижения бизнеса
Как использовать Актуальное для интернет-магазина
Актуальное в Инстаграме интернет-магазина не только упрощает навигацию для подписчиков, но и экономит время продавца. Когда клиент может найти информацию в разделе самостоятельно, то поток однотипных вопросов сокращается.
Кроме того, Актуальное помогает разбивать контент по рубрикам, собирать в одном месте информацию о действующих скидках и акциях, а также знакомить подписчиков с товарами и продавцом.
Совет: периодически сообщайте подписчикам в постах и историях о том, какую полезную информацию они могут найти в Актуальном.
Вот какие разделы Актуального пригодятся в аккаунте интернет-магазина:
Навигация по профилю
Сюда советуем сохранить историю с хэштегами вашего профиля и их краткими описаниями.
Актуальное «Navigation» в профиле @artflash_msk помогает покупателям искать товары по коллекциям
Цены
Расскажите о ценах на товары и услуги, объясните в каких случаях стоимость может вырасти или уменьшиться.
@alohagaia сразу указывает цены в подборке с базовой коллекцией
Новые и сезонные коллекции
Подборки к праздникам, временам года, а также анонсы новинок.
@usta_k_ustam делится фото новой коллекции в Актуальном
Оплата и доставка
Кратко — о способах и сроках доставки и об оплате.
Актуальное «Доставка» в профиле @blackpackshop
О магазине
Здесь тезисно поделитесь принципами и ценностями бренда. Также можно упомянуть, поддерживаете ли вы благотворительные фонды.
Можно добавить в Актуальное видео с рассказом о компании, как это делает @culinarystudioclever
Мероприятия
Здесь можно разместить истории с информацией об участии в мастер-классах, выставках, маркетах.
Анонсы мероприятий в Актуальном @dariageiler
Скидки и акции
Часто это первое, что интересует подписчиков. Постарайтесь разместить эту подборку в числе первых.
@rock.and.soul проводит флэш-распродажу в Актуальном
Отзывы
Развейте сомнению подписчиков скринами отзывов довольных покупателей — чем больше, тем лучше.
В Актуальном можно разместить не только отзывы клиентов, но и публикации в разных изданиях, как это делает @woodsunlife
Инструкции по использованию товара / Рецепты
Расскажите, а лучше покажите на видео, как пользоваться вашим товаром, что можно из него приготовить или смастерить.
В Актуальное можно добавлять истории со ссылками на видео, как это делает @tatoshkina_k
Ответы на вопросы
Можно кратко ответить на распространенные вопросы, или предложить подписчикам задать свои с помощью специальной наклейки в историях.
Ответы на вопросы можно дополнять ссылками, как @maxgoodz
Товары
Расскажите подробнее о ваших самых популярных товарах.
@holynoseparfums знакомит покупателей с продуктами в Актуальном
Партнеры
Пара слов о партнерах (в том числе блогерах), ваших совместных кампаниях и сопутствующих скидках.
Актуальное @kyliecosmetics о коллаборации с Кортни Кардашьян
Эпизодический контент
Это челленджи, конкурсы, флешмобы. Лучше создавать отдельную подборку для каждого.
В Актуальном можно разместить и объявление о наборе сотрудников, как это делает @t.skirt
Покупатели
Используйте пользовательские фотографии, чтобы показать, как ваш товар используется в реальной жизни.
@dream_and_dress сохраняет в Актуальном фото покупательниц-знаменитостей
Какие-то подборки будут совсем короткими, другие будут насчитывать десятки историй. Не переживайте, вы всегда можете убрать лишнее. Иногда чем больше информации, тем спокойнее и вам, и клиентам.
Читайте также: 3 способа сделать удобную навигацию в Инстаграм-аккаунте
Как сохранять истории в Актуальном
Есть несколько способов сохранить историю в разделе Актуальное, но какой бы вы ни выбрали, сначала нужно ее опубликовать.
Первый способ
- Откройте историю, которую хотите сохранить в Актуальном.
- Нажмите на кнопку «Выделить».
- Дайте название этой подборке.
- Нажмите «Добавить».
Под описанием профиля появится ваш первый альбом с Актуальными историями.
Второй способ
- Откройте профиль и под описанием нажмите на значок «Новое».
- Выберите одну или несколько историй из архива (вы также можете выбрать подборки, предложенные Инстаграмом — если они отвечают вашим нуждам, конечно).
- Нажмите «Далее» и дайте название подборке.
- Нажмите «Готово».
Третий способ
- Откройте профиль и нажмите на значок с тремя полосками в правом верхнем углу.
- Откройте «Архив».
- Выберите нужную историю и кликните «Выделить».
- Выберите подборку, в которую хотите добавить историю.
Как редактировать и удалять истории из Актуального
Редактировать подборки Актуального так же просто, как и создавать их. Вы можете менять название, обложку или удалять истории из этого раздела.
Удалить одну из сохраненных историй:
- откройте подборку;
- долистайте до нужной публикации;
- нажмите «Ещё» и выберите «Убрать из Актуального».
Удалить целую подборку или редактировать её:
- зажмите подборку на пару секунд;
- в открывшемся окне выберите — «Удалить актуальное» или «Редактировать актуальное»;
- если выберите второе, то в открывшемся окне можно изменить название или редактировать обложку. Кстати, последнюю можно оформить в стиле профиля — об этом в следующем пункте.
Как сделать красивую обложку для Актуального
Обложки для Актуального помогают оформить профиль в едином стиле. Это можно сделать с помощью фото или иконок, которые сочетаются между собой.
@t.skirt
удачно сочетает обложки в виде фото и в виде иконок
Как установить обложку Актуального
- Откройте профиль и зажмите нужную подборку на пару секунд.
- В открывшемся окне выберите «Редактировать актуальное».
- В открывшемся окне кликните «Редактировать обложку».
- Выберите обложку из уже сохраненных историй или загрузить новую. Для этого нажмите на иконку картинки.
- Выберите обложку из галереи и поместите ее в центр кружка.
- Нажмите «Далее» → «Готово».
- Ещё раз нажмите «Готово».
Где искать картинки для обложки
Как сделать обложки самостоятельно
- с помощью специальных сервисов, таких как Canva и Fotor;
- с помощью приложений, например, Highlight Cover Maker на Google Play и Apple Store.
***
Раздел Актуальное в Инстаграме удобен как для подписчиков, так и для продавцов:
помогает ответить на частые вопросы посетителей магазина, которые все никак не решатся на покупку;
упрощает навигацию по аккаунту и помогает сделать контент более упорядоченным.
Создавайте подборки, которые подходят вашему магазину больше всего, и не забывайте наводить в них порядок: со временем вы поймете, как лучше организовать Актуальное для вашего бизнеса, и в этом разделе останутся только самые нужные рубрики.
Читайте про другие приёмы оформления аккаунта в Инстаграме: надписи на фото, коллажи, бесконечная лента.
Создание меню с квадратом для ресторанов | Центр поддержки Square
Одним из первых шагов при настройке учетной записи Square for Restaurants является создание меню. На вкладке «Меню» в Интернете вы можете быстро и легко создавать элементы, назначать их категориям, применять налоги и настраивать макет вашего POS-приложения «Рестораны».
Создать меню
Чтобы приступить к созданию меню для своей учетной записи в ресторанах, вам нужно зайти на компьютер и войти в свою Square Dashboard:
Откройте меню навигации в верхнем левом углу и щелкните Меню .
Щелкните Создать меню в правом верхнем углу. Если вам нужно отредактировать меню, выберите одно из существующих меню в раскрывающемся меню.
Введите название меню и выберите местоположение.
Если у вашего ресторана только одно место, ничего страшного — назначьте меню для одного места.
Редактировать меню
Чтобы внести изменения в существующее меню:
На панели Square Dashboard нажмите Home > Menus .
Выберите меню, которое хотите обновить.
Добавьте дополнительные группы отображения, элементы или модификаторы. Вы можете нажать Редактировать элементы , чтобы обновить несколько элементов одновременно. Когда все будет готово, выберите Done Editing .
Чтобы удалить элементы, щелкните три горизонтальные точки на элементе и выберите Удалить .
Нажмите Сохранить .
Типы меню
Меню Square for Restaurants соответствует физическому меню вашего ресторана.Если у вас есть несколько меню, которые вы используете в течение дня, у вас должно быть несколько меню в вашей учетной записи «Рестораны».
Например, если в вашем ресторане есть разные меню на завтрак, поздний завтрак, обед и ужин, это должно быть четыре разных меню в вашем POS-терминале. Если вы используете только одно меню в течение дня, каждый день, вы можете сделать его простым и просто создать одно меню. Вы также можете создать отдельные меню для особых событий или разных периодов дня.
Не нужно беспокоиться о дублировании элементов или групп отображения, поскольку вы можете назначить элементы или группы отображения нескольким меню одновременно.
После того, как вы дали своему меню имя, вы можете начать добавлять элементы, группы отображения и модификаторы.
Создание предметов
Создание элементов из редактора меню
Вы можете создавать элементы сразу в онлайн-редакторе меню.
Подсказка по меню : После добавления элементов в меню вы можете выполнить массовое действие, щелкнув Изменить элементы .
Для начала:
Перейдите на вкладку «Меню» в онлайн-панели Square Dashboard.
Щелкните Добавить элементы > Добавить несколько элементов .
Введите название и цену каждого товара> Создать товар (-а) .
Вы можете обновить несколько элементов, добавить модификаторы и назначить соответствующие категории.
Когда все будет готово, нажмите Готово .
Создание предметов из библиотеки предметов
На онлайн-панели Square Dashboard выберите Items .
Введите информацию о позиции.
Введите информацию об изменении.Если у вашего товара есть штрих-код, добавьте SKU или UPC в поле SKU. Добавить отдельные варианты: Добавить несколько вариантов:
Вы можете добавить варианты к элементу, щелкнув Добавить вариации в представлении одного варианта и Добавить / удалить варианты в представлении нескольких вариантов. Откроется экран ниже, на котором вы сможете быстро добавить новое название варианта, цену и артикул.
Если вы уже создали меню, выберите меню, в которые вы хотите добавить свой элемент.Если вы не создали меню, вы можете добавить элементы в меню позже.
Если у вас есть созданные наборы модификаторов, вы можете добавить набор модификаторов к своему элементу. Если нет, узнайте, как создавать наборы модификаторов.
После завершения редактирования свойств элемента нажмите Сохранить .
Создание групп отображения
Группа отображения — это простой инструмент, который поможет вам организовать отображение меню в приложении POS для ресторанов. Группы отображения используют цвет, размер и параметры размещения, чтобы элементы меню были организованы для облегчения доступа в приложении. Примечание : В настоящее время группы просмотра не включаются в отчеты.
Группы дисплея функционируют как подраздела вашего меню. Если в вашем физическом меню есть подразделы, такие как закуски, вина или десерты, вы можете создать группы отображения, соответствующие вашим физическим меню. Группы отображения можно использовать в нескольких меню. Они также представляют собой отдельные обозначения от категорий, что позволяет настраивать макет меню, не влияя на отчеты или маршрутизацию принтера.
Для создания группы отображения:
Перейдите на вкладку Menus на своей онлайн-панели Square Dashboard.
Выберите Добавить группу отображения и введите новое имя группы отображения.
Выберите цвет отображаемой группы.
Выберите размещение вашей группы отображения. Примечание : Если у вас есть несколько групп отображения, вы можете выбрать отображение групп на главном экране или внутри других групп.
Сохранить .
Чтобы добавить элементы в группы отображения:
В нижней части группы отображения щелкните поле Добавить элемент .
Прокрутите раскрывающийся список или введите имя элемента.
Если вам нужно отредактировать или удалить элемент, просто щелкните три горизонтальные точки> Удалить из группы отображения .
Макет POS
Используя опцию POS Layout, вы полностью контролируете, как будет выглядеть ваш POS Square for Restaurants.Настройте и измените порядок отображения элементов, групп отображения, категорий или функций (например, comp или void ) в вашем POS.
Для доступа и редактирования редактора макета торговой точки:
Выберите Меню приложений в верхнем левом углу и щелкните Меню .
Нажмите Изменить макет POS в правом углу.
Используйте панель параметров справа, чтобы настроить размер плитки, переместить страницы или удалить плитки.
Вы можете перемещать плитки по экрану, перетаскивая плитки в новое место на экране. Имейте в виду, что расположение плитки относительно других плиток может ограничивать ее размер.
Если вы хотите добавить элементы или группы отображения в свое меню, наведите указатель мыши на пустое место и щелкните + .
По завершении нажмите Сохранить .
Примечание. Вы также можете добавить функции в макет торговой точки, чтобы помочь членам вашей группы быстро получить доступ к некоторым из их наиболее распространенных действий.
Square for Restaurants разработан для обеспечения универсальности — он оптимизирован для различных стилей обслуживания и управления. Мы рекомендуем вам поиграть с обоими и посмотреть, что лучше всего подходит для вашего бизнеса. Просмотрите полное сравнение функций Square POS, бесплатного плана Square for Restaurants и плана Plus.
Группы меню
Функция «Группа меню» позволяет упростить управление пунктами меню в Clock POS. Например, кофе, горячий шоколад и чай могут составлять группу меню горячих напитков.
Как создать
Создавая каждый пункт меню, вы можете указать его группу меню. Если его нет, группа меню будет создана автоматически. Узнать больше о пунктах меню здесь.
Вы можете просмотреть существующие группы меню, выбрав «Управление» -> «Группы меню».
Как редактировать
Нажмите кнопку «Открыть» рядом с группой меню, чтобы открыть ее экран редактирования и выбрать ее значок, размер значка, порядок сортировки и цвет.
Иконка: Щелкните значок, чтобы установить его для этой группы меню
Размер значка: В раскрывающемся меню выберите размер значка.
Порядок сортировки: число (1, 2, 3 и т. д.), определяя позицию, в которой будет отображаться ваша группа меню. В приведенных ниже примерах изображений порядок сортировки для группы меню салатов установлен на «3». Это означает, что группа меню появится третьей. Если порядок сортировки нескольких групп меню одинаков, они будут отсортированы в алфавитном порядке.
Цвет: Нажмите кнопку «Цвет» и выберите цвет группы меню из палитры.
Блок: Этот флажок заставит эту группу меню покрыть весь «блок» экрана, как показано на изображении ниже.
«Две строки»: Этот флажок заставит вашу группу меню располагаться в две строки, как на изображении ниже.
Скрыть текст: Этот флажок заставит вашу группу меню располагаться в две строки, как на изображении ниже.
Включено в eMenu: Флажок указывает, будут ли эта группа меню и элементы меню в ней включены в ваше eMenu.
Обновление: Используйте эту кнопку, чтобы применить изменения, внесенные в группу меню.
Сброс: Это приведет к сбросу настроек группы меню по умолчанию.
Как настраивать меню и добавлять пункты меню в Total Touch Restaurant POS
В меню выберите «Описание отдела». Это ваша высшая иерархия отчетности, а также построения меню.
Настройка отделов
- Заполните свои отделы группами меню, например: еда и напитки.
- Флажки рядом с каждой группой меню могут быть включены как отрицательный отдел. Это сообщит об отрицательных продажах в ваш отдел для получения купонов или вознаграждений.
- Затем выберите Группы отчетов. Это приведет к дальнейшей разбивке вашей отчетности, а также группировки меню. Например, приложения, закуски, десерты, пиво, вино и газированные напитки.
- Закройте, а затем выберите пункт меню, чтобы создать элементы.
Создание групп меню
- Сначала выберите «Описания групп меню».
- Начните добавлять свои группы меню в список, например: еда и напитки.
- Они появятся в полях ниже, цвет которых можно изменить.
Добавление элементов
- Выберите элементы меню. Экран, который вы увидите, будет группой меню.
- Справа под группой кнопок меню вы увидите группы меню, которые были созданы, например: еда и напитки.
- Чтобы начать добавлять элементы, установите группу кнопок меню и отдел в одну и ту же группу, то есть: еда.
- В раскрывающемся меню «Группа отчетов» выберите группу элементов, которые вы хотите добавить, например: приложения, закуски, десерты и т. Д.
- Добавьте элемент меню в поле «Описание блюда».
- Далее заполните поля: cost — ваша стоимость; количество — для отслеживания количества; цена — стоимость клиента; points — для отслеживания лояльности по базе клиентов.
- Для сохранения нажмите кнопку «Новый элемент».
- Ваши товары будут в вашей базе данных, но еще не в меню.
Назначение пунктов меню
- Назначьте пункты своему меню, отметив «Назначить элементы», а затем выбрав «Конфигурация меню».
- В разделе «Меню» или «Группа киоска» вы увидите созданные вами группы.
- Для доступа к различным группам меню установите флажок «Назначить группы меню».
- При этом группы меню появятся в полях ниже.
- Как только это будет завершено, вернитесь к пунктам меню.
- Щелкните «Назначить элементы», чтобы начать создание меню.
- Выберите каждый элемент и сохраните.
- Дайте им разные цвета.
Проверка вашего меню через POS-систему
- Вход в POS-систему
- Вы увидите меню, которое вы создали.
- Нажмите кнопку «Группы», чтобы сразу увидеть группы.цвета
Как создавать группы плиток в меню «Пуск» Windows 10
Если вы переходите с Windows 7 на Windows 10, вы заметите большие изменения в меню «Пуск». Когда вы откроете меню «Пуск» в Windows 10, вы увидите «плитки» приложений с правой стороны. Некоторые из них являются «живыми» и отображают анимированные обновления, например, приложения «Новости» и «Погода».
Другие плитки приложений и системные элементы статичны и просто отображают то, чем они являются. Например, 7-zip или другие приложения для архивирования файлов, или если вы закрепите системные настройки в меню «Пуск»; эти плитки не будут живыми.
С плитками в меню «Пуск» можно многое настроить. Один из них — разбить их на отдельные группы. Вот как это сделать.
Группы плиток в меню «Пуск» в Windows 10
Когда вы впервые начнете работать с Windows 10, вы увидите, что некоторые плитки уже находятся в группах. Например, вы увидите группы плиток приложений «Производительность» и «Изучение». Вы можете легко добавить больше плиток в эти существующие группы, перетащив их в существующую группу.
Этот процесс аналогичен перестановке значков на вашем смартфоне. В приведенном ниже примере я перемещаю плитку Microsoft News из группы «Обзор» в группу «Производительность».
Создание собственных групп плиток в меню «Пуск»
Но давайте взглянем на создание новой настраиваемой группы плиток. Просто перетащите нужные плитки в группу в открытую область меню «Пуск». В следующем примере я закрепил некоторые системные настройки на «Пуск» и хочу создать группу плиток системных настроек.Я просто перетащил все, что хотел, в открытую область меню «Пуск».
Затем, чтобы дать группе плиток имя, просто наведите указатель на группу, и вы увидите всплывающее окно «Имя группы».
Нажмите Группа имен , и откроется поле, в котором вы можете ввести любое имя, которое вы хотите дать своей группе плиток.
Примечание: Самый простой способ начать систематизировать живые плитки — это развернуть меню «Пуск», чтобы оно стало немного больше.Просто щелкните и перетащите края меню, как при изменении размера меню «Пуск». Это дает вам больше возможностей для работы и организации всего.
Изменение размера плиток меню «Пуск»
Имейте в виду, что вы также можете изменять размер плиток в меню «Пуск». Это позволяет вам организовать и расположить плитки в вашей группе по своему вкусу. Для этого просто щелкните плитку правой кнопкой мыши и выберите Изменить размер и выберите маленький, средний, большой или широкий.
Закрепить приложения для запуска
Обратите внимание, что не все установленные приложения создают плитку в меню «Пуск».Поэтому, чтобы все было на месте, вам, вероятно, потребуется закрепить некоторые из установленных приложений в меню «Пуск». Для этого просто перетащите приложение из столбца Apps слева в группу плиток справа. Или вы можете щелкнуть правой кнопкой мыши приложение из списка и выбрать Прикрепить к началу , а затем переместить плитку в нужное место.
Перемещение целых групп плиток
После создания группы вы можете переместить все это в нужное место в меню «Пуск». Просто нажмите на панель названия группы и перетащите ее в нужное место.Например, вот я перетаскиваю группу «Системные настройки» ближе к верху.
Подведение итогов
Вот и все. На снимке ниже я создал несколько групп плиток, чтобы вы имели представление о том, что вы можете сделать. Также стоит отметить, что в этом примере я добавил четвертый столбец плиток в меню «Пуск».
Я никогда особо не полагался на меню «Пуск» в предыдущих версиях Windows, но в Windows 10 я нахожу его интуитивно понятным и действительно забавным в использовании.Что вы думаете о новом меню «Пуск» в Windows 10?
Настройка ограниченного ящика на вынос Меню
Введение
В наши дни огромное количество заведений начинает набирать обороты. Однако многие из них не созданы для крупномасштабного бизнеса на вынос. Место проведения имеет единую телефонную линию, и ему необходимо быстро обрабатывать телефонные заказы, чтобы другие могли дозвониться. По состоянию здоровья персонал должен быть минимальным.
Чтобы справиться с этими проблемами, многие заведения стали предлагать подмножество своего меню в виде комбинированного набора. Например, заведение может предлагать только три предмета: обед на двоих, обед на 4 и обед на 6. Каждый прием пищи предлагает ограниченный выбор предметов из вашей сети, закусок и десертов.
Это руководство покажет вам, как использовать существующее меню и модификаторы пунктов меню для создания таких комбинированных блюд.
Общие сведения о модификаторах меню
Модификаторы пунктов меню позволяют использовать пункты меню в качестве модификаторов.Представьте, что у вас есть категория меню Салат и категория меню сторон . Покупатели могут заказать эти товары по меню. Например, они могут заказать садовый салат по меню за 8,99 долларов или картофель фри из сладкого картофеля за 5 долларов. Однако вы также можете предложить их как часть пункта меню Main . Если клиент заказывает Main , он / она может выбрать салат или гарнир как часть основной цены (или с небольшой дополнительной оплатой).
Например, если клиент заказывает основной сэндвич, TouchBistro может быть настроен так, чтобы предлагать салаты или пункты бокового меню, включенные в стоимость основного меню, или за небольшую дополнительную плату.
Использование модификаторов пунктов меню Преимущество состоит в том, что отчеты о расходах на продукты питания и инвентарь (упрощенная инвентаризация или система инвентаризации ингредиентов) остаются точными. Мы также можем использовать модификаторы пунктов меню , чтобы быстро создать наше меню подбора.
Создание комбинированного меню Категория и пункты меню
Первое, что нужно сделать, это составить карту вашего основного предложения комбо-предметов.
1. Войдите в систему как Admin и нажмите Admin | Настройки администратора.
2. Нажмите Меню .
3. Нажмите Категории меню .
4. Нажмите значок Добавить + в правом верхнем углу, чтобы добавить новую категорию меню .
5. Дайте вам Категория меню имя, чтобы представить комбинированные элементы, которые вы будете предлагать как часть вашего ограниченного меню выбора. Например, Pickup Boxes .
6. Установите принтер билетов и налоги по умолчанию. Если вы настроили несколько налогов, Категория меню по умолчанию включает только налог 1 . Поэтому не забудьте нажать Налоги по умолчанию и проверить правильность ваших налогов.
7. Нажмите Значок и Цвет , чтобы присвоить этой категории собственный уникальный значок и цвет.
8. Коснитесь Готово после выполнения этих настроек.
9. Вернитесь к экрану Меню и коснитесь Пункты меню .
10. Коснитесь только что созданной категории (например, Pickup Boxes ).
11. Нажмите значок Добавить + в правом верхнем углу, чтобы добавить новый пункт меню .
12. Создайте свой первый комбо-подбираемый предмет. Установите цену. Поскольку мы собираемся создать его из существующих пунктов меню, если для ваших пунктов меню уже установлена стоимость, оставьте поле Стоимость пустым.
13. У вас также может быть ограниченное количество таких комбинированных обедов каждый вечер. Эти поля со списком в основном готовятся в течение дня, и как только они распроданы, вы закрываете их на ночь. В этом примере каждую ночь мы продаем только десять еды за 2 коробок. Если вы планируете это сделать, нажмите Обратный отсчет и установите предел и сведения о предупреждении.
14. В поле Описание вы можете указать, какие категории меню составляют эту комбинацию, и количество вариантов выбора из каждой.Это будет полезно позже, когда вы установите принудительных модификаторов для каждого из этих комбинированных приемов пищи.
15. Нажмите Готово , чтобы сохранить этот пункт меню.
16. Повторите эти шаги для дополнительных комбинированных элементов, которые вы хотите добавить в свое меню выбора.
Создание групп модификаторов
1. Вернитесь на экран Меню и коснитесь Модификация элемента .
2. Коснитесь значка Добавить в правом верхнем углу, чтобы добавить новую группу модификаторов .
ххх
3. Создайте свою первую группу модификаторов для Mains , которую вы хотите использовать в своих комбинациях звукоснимателей. Это будут принудительные модификаторы. Поставьте 1 в поле Minimum number прямо сейчас. Позже мы увидим, как настроить минимум для каждой конкретной комбинации (Еда на 2, Еда на 4, Еда на 6). Также выберите значок.
ххх
4. Коснитесь значка Добавить и коснитесь Добавить меню Элемент , чтобы добавить, какие сети вы хотите предлагать как часть поля со списком.
5. Найдите в верхней части меню Категории меню , которые вы хотите создать для своего выбора Mains . В этом примере в наших наборах для пикапов есть только три варианта сэндвичей. Не предлагая, скажем, гребешка для холодной нарезки и бублика с копченым лососем, мы можем упростить наш запас белков и хлеба.Коснитесь каждого из них, которое хотите включить, а затем коснитесь Готово .
ххх
6. Нажать Готово .
7. Повторите процесс для групп модификаторов Combo Sides и Combo Desserts . Нажмите значок Добавить в правом верхнем углу, чтобы добавить вторую группу комбо-модификаторов.
8. Создайте группу модификаторов Combo Sides с теми же настройками, что и ранее.Выберите пункты меню . Опять же, мы выберем ограниченный набор наших приложений. Коснитесь Готово . Наконец, если коснитесь стороны, если у некоторых из них есть заряды. Например, в комбинированный набор можно добавить картофель фри и луковые кольца, но за дополнительную плату. Коснитесь Готово .
9. Наконец, повторите для Combo Desserts . Выберите пункты меню . Опять же, мы выберем ограниченный набор наших десертов. Коснитесь Готово .
10. Теперь, когда у нас есть группы модификаторов для создания наших ящиков, мы должны связать их с фактическими пунктами меню выбора, которые мы создали выше. Коснитесь значка Информация , связанного с первой созданной вами группой комбо-модификаторов (например, Комбо-десерты ). Коснитесь Назначить элементам меню .
11. Коснитесь категории самовывоза, которую вы добавили на шагах выше, а затем выберите каждое из своих блюд . Коснитесь Готово .
12. Повторите действия для остальных групп комбинированных модификаторов (например, Combo Mains , Combo Sides ).
13. Нажмите Отмена и вернитесь к экрану Меню .
Точная настройка модификаторов комбо
Если вы помните в шагах выше, все наши группы модификаторов были установлены на 1, то есть принудительный модификатор обычно закрывается только после одного выбора.
Однако в полях описания комбинированного обеда мы указали максимальное количество блюд из каждой категории.На этих этапах мы установим конкретные критерии выбора для каждой группы модификаторов.
1. Нажмите Пункты меню .
2. Коснитесь созданной вами категории (например, Pickup Boxes ).
3. Коснитесь одного из пунктов меню.
4. Прокрутите вниз до опции Модификаторы . Вы увидите группы комбо-модификаторов, которые вы добавили к ним в предыдущем разделе.
5. Ваши группы модификаторов могут отображаться не в лучшем порядке. Например, мы хотим, чтобы человек, принимающий заказ, спрашивал у клиента основной выбор, затем гарниры, а затем десерты. В настоящее время TouchBistro запрашивает сначала основные блюда, затем десерты, а затем гарниры. Итак, нажмите Сортировать .
6. Щелкните полосу подбора и перетащите группу модификаторов в нужное место в порядке. Например, мы перетаскиваем Combo Sides после Combo Mains .
7. Tap Готово Сортировка .
8. Затем нажмите первую группу модификаторов, чтобы установить конкретные критерии выбора.
9. В нашем пункте меню « Meal for 6 » мы отметили, что покупатель может выбрать 4 вида сети.
10. Введите 4 в поле Счетчик принудительных модификаторов и нажмите Готово .
11. Повторите действия для других групп модификаторов. Например, установите Combo Sides для Forced Modifier Count из 6 элементов и Combo Desserts для Forced Modifier Count из 3 элементов.
12. Повторите эти шаги для остальных пунктов меню.
Создание меню пикапа
1. Вернитесь к экрану Меню и коснитесь Меню .
2. Хотя вы можете добавить свою категорию меню подбора к одному из существующих меню , вы, вероятно, захотите создать новое меню . Итак, нажмите значок Добавить + вверху справа.
3. Дайте своему Menu название, например, «Pickup Menu».
4. Убедитесь, что он включен, а затем нажмите Добавить категорию меню .
5. Коснитесь категории комбинированного меню (например, Pickup Boxes ), чтобы добавить ее.
6. Если вы используете онлайн-заказ и хотите, чтобы эта категория использовалась в качестве вашего нового онлайн-меню для заказа, включите Онлайн-заказ .
7. Нажмите Готово для сохранения.
8. Если вы используете онлайн-заказ, нажмите Меню загрузки , чтобы загрузить новое меню загрузки .
Использование комбинированных блюд
1. Если клиент звонит в заказ, нажмите Заказы .
2. Коснитесь вкладки Доставка / Выгрузка и коснитесь Выгрузка .
3. Заполните детали Takeout .
4. Коснитесь вкладки Меню выбора .
5. Коснитесь категории меню Pickup Boxes .
6. Выберите нужный пункт меню, например Еда для 4 .
7. Теперь вы увидите предварительно запрограммированные группы модификаторов. Красные числа обозначают общее количество вариантов для каждой комбинации приема пищи. В изображенном примере покупатель может выбрать три бутерброда, четыре стороны и два десерта.
8. После того, как вы выберете заранее запрограммированное количество вариантов выбора, TouchBistro перейдет к следующей группе модификаторов.
9. После завершения всех настроенных групп принудительных модификаторов вы можете принять оплату по телефону или выйти из экрана заказа.
10. Ваш заказ будет отображаться на экране Takeout в ожидании оплаты, когда покупатель прибудет на самовывоз.
Что делать, если в ваших пунктах меню уже есть принудительные модификаторы пунктов меню?
Если вы добавляете элемент меню в качестве модификатора, и этот элемент меню уже имеет модификатор элемента меню, элемент меню, выбранный в качестве модификатора, вызовет появление своего собственного модификатора.В нашем примере, до того, как наше заведение пошло самовывозом только с предложением сокращенного меню самовывоза, все наши бутерброды имели группу меню сторон . Когда вы добавляете бутерброд с индейкой и беконом, принудительный модификатор Sides будет вызывать и предлагать серверу запросить сторону закусочной. В этом случае вам нужно будет отключить существующие принудительные модификаторы.
Это руководство расскажет, как отключить принудительные модификаторы для пунктов меню.
Как мне создать и отредактировать свое меню? | Веб-руководство UVM Drupal
ШАГ 1. Сделайте пункт ГЛАВНОГО МЕНЮ
- Добавьте контент, сделайте свою новую страницу / узел
- При редактировании черновика узла слева есть вертикальная вкладка «Настройки меню.»В этом пункте установите флажок« Предоставить ссылку на меню »
- В родительском элементе выберите либо свою группу, либо другой элемент меню, дочерним элементом которого вы хотите, чтобы текущий узел стал.
- Сохраните и опубликуйте свою страницу
- Зайдите в настройки групп (администраторы), чтобы изменить порядок / внешний вид главного меню.
ПРИМЕЧАНИЕ: Пункт меню будет отображаться только в том случае, если страница опубликована.
Полезные скриншоты
ШАГ 2. Создайте меню TOGGLE
Теперь вам нужно принять решение.Является ли пункт главного меню, который вы сделали, достойной целевой страницей, содержащей важный контент, который вы хотите сохранить, или он был скорее заполнителем для пункта главного меню?
Целевая страница не требуется
- Перейти в «Мой верстак»
- Выберите ссылку на свою группу в разделе «Мои группы» — обратите внимание, что это отличается от «Мои сайты».
- На этой странице есть несколько вкладок, выберите вкладку «Группа».
- Выберите ссылку «Меню», затем «Список ссылок».
- Найдите элемент главного меню, который вы ищете (обратите внимание, что он может находиться не в том месте, где вы хотите, но вы можете прочитать четырехстороннюю стрелку, чтобы перетащить / опустить в соответствующее место).
- «Редактировать» — ссылку на пункт главного меню, которую вы хотите сохранить. В поле пути введите:
- Сохраните вашу работу. Вы создали переключатель главного меню и можете начать добавлять элементы подменю (ШАГ 3).
Сохранять содержимое узла главного меню в качестве важного содержимого целевой страницы
- Перейти в «Мой верстак»
- Выберите ссылку на свою группу в разделе «Мои группы» — обратите внимание, что это отличается от «Мои сайты».
- На этой странице есть несколько вкладок, выберите вкладку «Группа».
- Выберите ссылку «Меню», затем «Список ссылок».
- Найдите элемент главного меню, который вы ищете (обратите внимание, что он может находиться не в том месте, где вы хотите, но вы можете прочитать четырехстороннюю стрелку, чтобы перетащить / опустить в соответствующее место).
- «Редактировать» — ссылку на пункт главного меню, которую вы хотите сохранить. Вырежьте (Control + X) номер узла и введите вместо него:
- Сохраните вашу работу.
- Поскольку вы хотите, чтобы люди могли найти узел / текст, который вы только что удалили из переключателя главного меню, вы создадите эту страницу заново.На странице «Меню группы» нажмите «Добавить ссылку» в правом верхнем углу. Вы можете продублировать имя переключаемого элемента главного меню или дать ему другое подходящее имя, например «Обзор» или «Добро пожаловать» — в конце концов, контент, на который делается ссылка, — это контент, который раньше находился на этой странице главного меню.
- Теперь вставьте (Control + V) путь узла / xxxxx в поле пути.
- Сохранить. Теперь вы сможете вернуться в главное меню и обнаружить, что ваш пункт меню является переключателем, а НЕ ссылкой, но вы создали ссылку под ним на соответствующий контент.
Полезные скриншоты
Можно ли оставить меню развернутым?
Хотя предпочтительным методом является свертывание меню (длинные расширенные меню не идеальны), вы все равно можете его развернуть. Вместо использования
ШАГ 3: Создайте элементы ПОДМЕНЮ
Эти два шага идут рука об руку, потому что вам не нужен переключатель, если у вас нет подменю.
- Добавьте контент, сделайте свою новую страницу / узел
- При редактировании черновика узла слева есть вертикальная вкладка «Настройки меню». Под этим элементом установите флажок «Предоставить ссылку на меню».
- В родительском элементе выберите элемент главного меню, в котором должен отображаться элемент подменю.
ПРИМЕЧАНИЕ 1: Если вы еще не завершили ШАГ 2, чтобы превратить элемент главного меню в переключатель, то элемент главного меню не будет отображаться в этом раскрывающемся списке. - Сохраните и опубликуйте свою страницу.
- Перейдите в «Мой рабочий стол»
Я редактор группы (без прав администратора), как мне заказать меню?
На вертикальной вкладке «Настройки меню» вы можете использовать раскрывающийся список «Родительский элемент», чтобы решить, где страница находится в порядке вашего меню. Ниже находится раскрывающийся список для упорядочивания номеров, который называется «Вес» — не самый интуитивно понятный способ упорядочить страницу, но это функция Drupal по умолчанию, поэтому вот наше самое упрощенное описание. Выпадающий диапазон от -50 до 50.Как ни странно, число -50 поместит вашу страницу / узел на самый верх в вашем меню. Число 50 будет наименьшим числом в вашем меню (например, на странице «Свяжитесь с нами»). Если вы считаете, что переупорядочиваете некоторые пункты меню правильно и не видите ожидаемого результата, поговорите с администратором / издателем вашего сайта. Любое изменение порядка меню, выполненное в интерфейсе групп (доступное только администраторам), переопределит работу, выполненную в этом раскрывающемся поле веса.
Полезные скриншоты:
Я изменил имя узла меню (заголовок страницы), но не вижу, чтобы это изменение отражалось в меню.Что мне делать? (редакторы и админы)
Вам также потребуется настроить заголовок ссылки меню, чтобы отразить это изменение на вкладке меню при редактировании узла:
Полезные скриншоты:
Сгруппируйте связанные кнопки и меню на панели инструментов
Вы можете переупорядочивать и изменять кнопки, меню и команды меню на панели инструментов с помощью мыши или вы можете использовать диалоговое окно Переупорядочить команды , к которому вы можете получить доступ с помощью клавиатуры.Задачи, которые можно выполнить с помощью клавиатуры, обозначаются как (клавиатура доступна).
Вы можете добавить разделительную полосу перед первым и после последнего элемента в группе, чтобы отличать группу от других кнопок и меню на панели инструментов.
Сгруппировать связанные кнопки и меню на панели инструментов
В меню Инструменты щелкните Настроить .
Убедитесь, что панель инструментов, которую вы хотите изменить, отображается.
Как?
В диалоговом окне Настроить щелкните вкладку Панели инструментов .
Установите флажок для панели инструментов, которую вы хотите отобразить.
Чтобы добавить разделительную полосу, не закрывайте диалоговое окно Customize , щелкните правой кнопкой мыши нужную кнопку на панели инструментов, а затем щелкните Begin a Group . Полоса разделителя добавляется слева от кнопки на горизонтальной панели инструментов и над кнопкой на вертикальной панели инструментов.
Примечание Чтобы удалить разделительную полосу между двумя кнопками, перетащите одну кнопку ближе к другой.
Сгруппировать связанные кнопки и меню на панели инструментов (доступно с клавиатуры)
В меню Инструменты щелкните Настроить .
Убедитесь, что панель инструментов, которую вы хотите изменить, отображается.
Как?
В диалоговом окне Настроить щелкните вкладку Панели инструментов .
Установите флажок для панели инструментов, которую вы хотите отобразить.
В диалоговом окне Customize щелкните вкладку Commands .
Щелкните Изменить порядок команд .
Щелкните Панель инструментов , а затем щелкните нужную панель инструментов в списке Панели инструментов .
В списке Controls щелкните нужную кнопку или меню.
Щелкните Изменить выделение .
Щелкните Начать группу в контекстном меню. Полоса разделителя добавляется слева от кнопки или меню на горизонтальной панели инструментов и над кнопкой или меню на вертикальной панели инструментов.
Примечание: Чтобы удалить разделительную полосу с панели инструментов, щелкните Разделитель в списке Элементы управления , а затем щелкните Удалить .
.


 Его размеры не должны быть меньше, чем 610х450 px.
Его размеры не должны быть меньше, чем 610х450 px. Затем изменить внешний вид слоя, используя представленные в открывшемся списке инструменты.
Затем изменить внешний вид слоя, используя представленные в открывшемся списке инструменты.
 Сделать это можно инструментом «Раскрой» в Photoshop.
Сделать это можно инструментом «Раскрой» в Photoshop.
