Как сделать меню сообщества вконтакте. Как сделать открытое меню группы вконтакте
Масштабная популярность социальной сети Вкнотакте сейчас достигает очень больших размеров. Здесь собирается различный контингент людей, встречаются представители разных социальных слоев и всех возрастов. Поэтому Вконтакте разработана специальная возможность разграничить сферы интересов – это специально созданные группы по отдельным всевозможным тематикам.
Чтобы создать такую группу, необходимо проделать достаточно большую работу. Продумать все до мелочей, начиная с названия группы и заканчивая ее функциональным назначением. Отдельной темой обсуждения этого вопроса является создание в группе Вконтакте меню.
Меню является визитной карточкой группы Вконтакте, оно отражает ее содержание и позволяет с легкостью найти искомый материал. Чтобы создать в своей группе меню, нужно выполнять следующие шаги:
- Для начала нужно создать макет меню — это рисунок или фон, на котором прописаны основные направления, ссылки меню.

У нас будет вот такой вот простой фон.
При выборе картинки нужно определиться с её размером, это зависит от количества пунктов ссылок. Например, можно взять рисунок размером 500×500 пикселей .
Чтобы открыть файл в редакторе нужно нажать «файл», далее «открыть…» и выбрать нужный рисунок.
С помощью текста, оформите свое меню. Слева нажмите букву T и введите название пунктов меню.
- Далее макет меню надо нарезать на части, выделив кнопки, по которым можно будет перейти в нужные разделы. Для этого надо воспользоваться инструментом «раскройка» (Slice Tool). Нажмите букву «C» и выберите раскройка (правой кнопкой мыши на элементе).
При необходимости можно воспользоваться вспомогательными линиями для более точной нарезки, нажав CTRL+R .
 Появится специальная разметка, курсором мыши нужно взять верхнюю линию и перетянуть ее на изображение.
Появится специальная разметка, курсором мыши нужно взять верхнюю линию и перетянуть ее на изображение. - Теперь полученное изображение необходимо сохранить. Для этого надо выбрать «Файл», далее «сохранить для Web и устройств», или заменить эти действия сочетанием клавиш
- В настройках при выборе типа файла надо выбрать JPEG, качество – максимальное, поставить галочки напротив «Прогрессивный» и «Встроенный профиль», далее нажимаем «сохранить». Теперь получится такое количество изображений, на сколько частей оно было нарезано.
- Готовый каркас для меню группы Вконтакте создан, осталось его загрузить непосредственно в саму группу. Для этого надо загрузить изображение в фотоальбом группы с помощью стандартной загрузки . Тут нужно учесть следующий момент: при загрузке в альбом фотографий необходимо соблюдать порядок, в котором они располагаются.
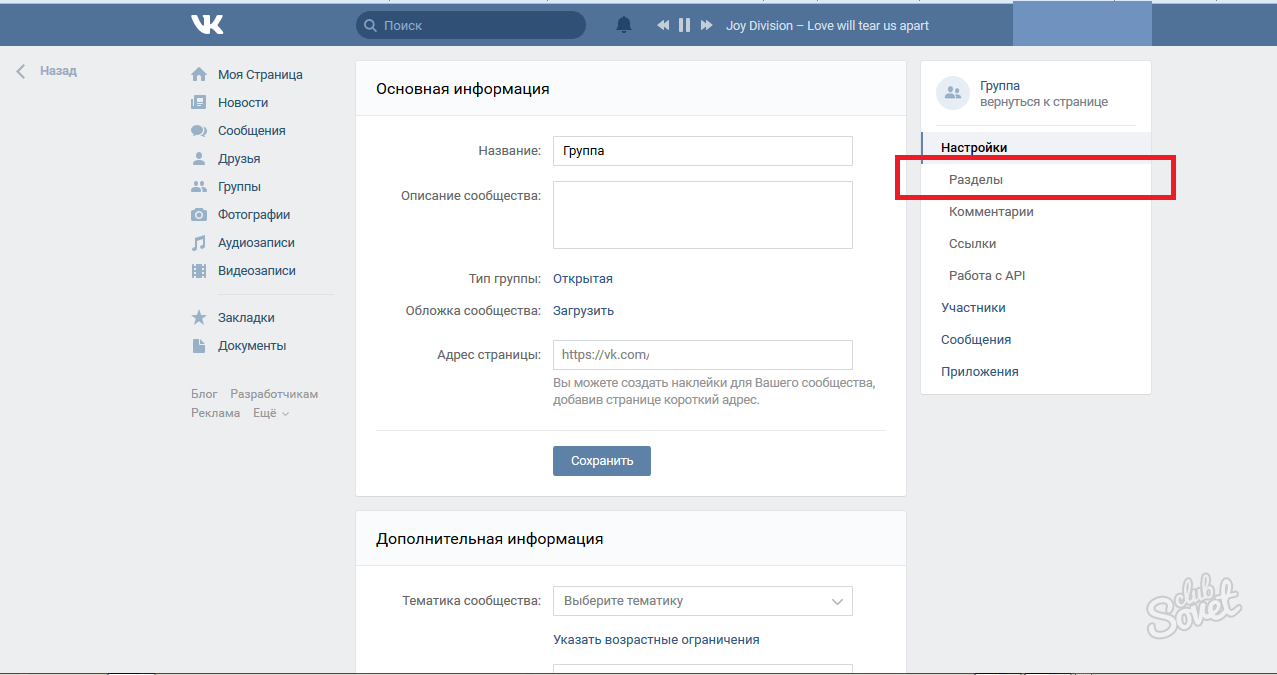
- Затем необходимо зайти в раздел «Свежие новости», который находится выше раздела «фотографии».
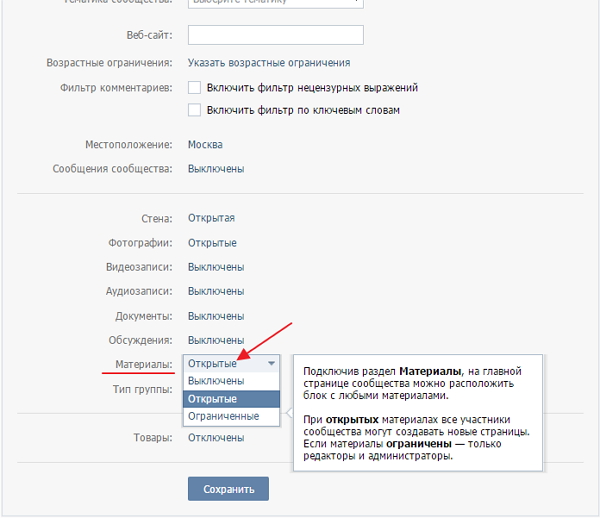
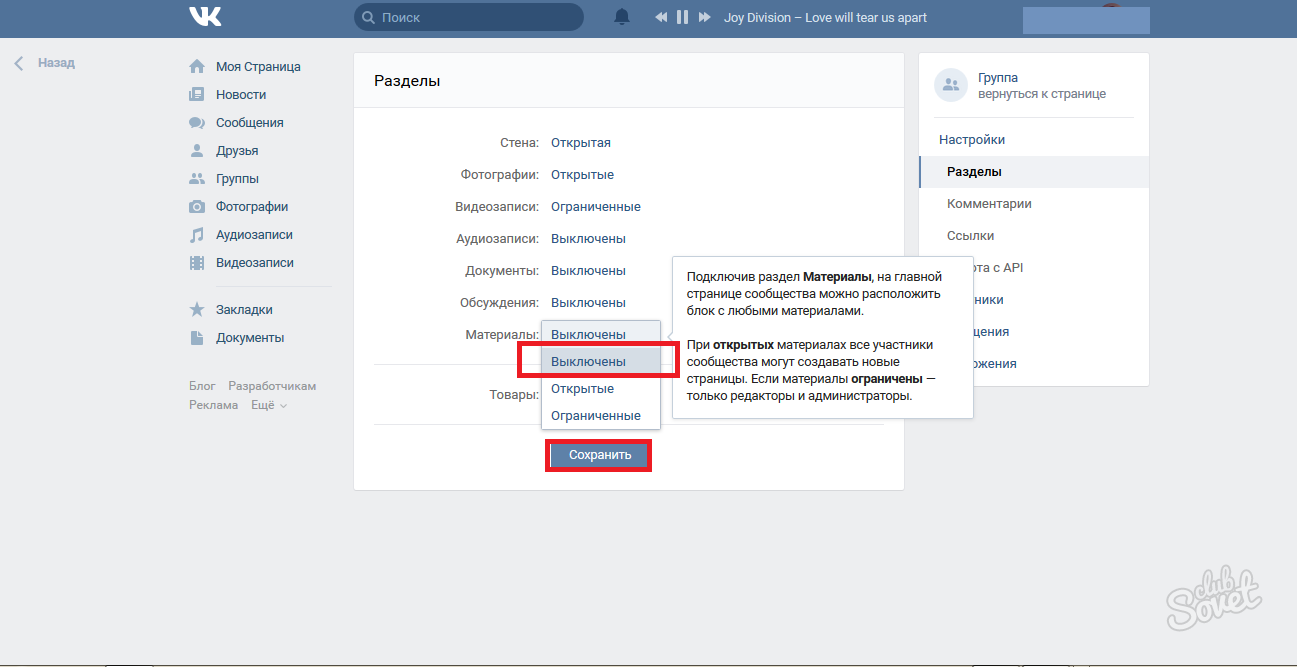
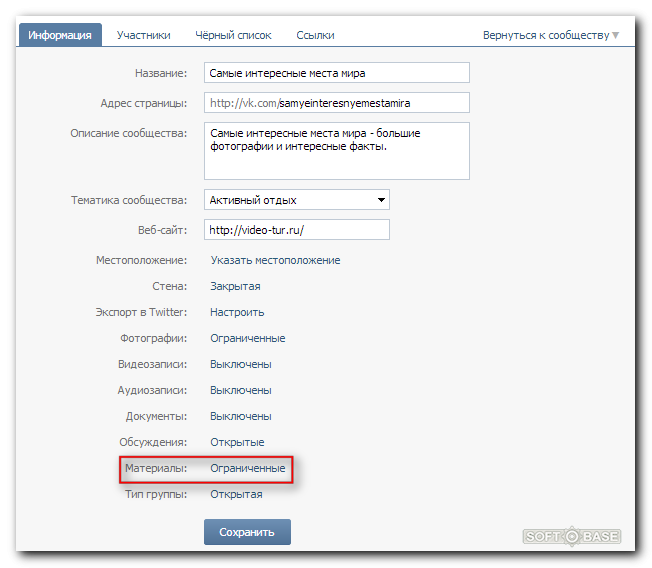
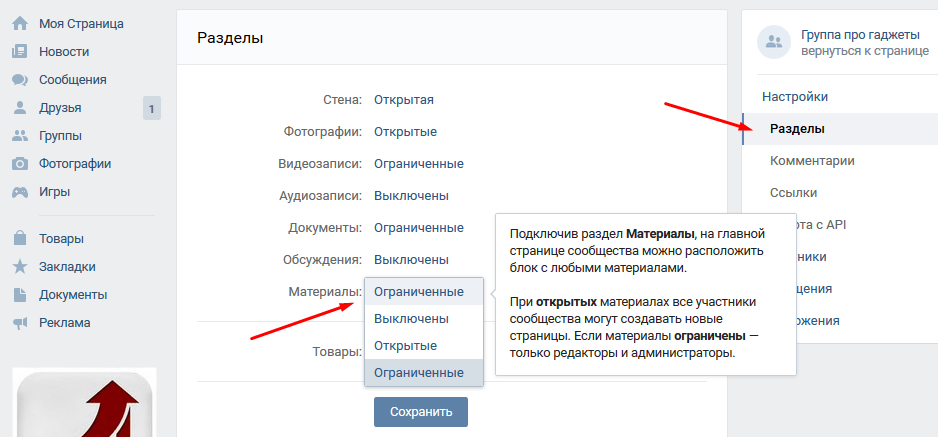
 Если такой раздел у вас отсутствует, то надо в группе зайти в раздел «управление сообществом» и убедиться, что подключен раздел «материалы».
Если такой раздел у вас отсутствует, то надо в группе зайти в раздел «управление сообществом» и убедиться, что подключен раздел «материалы». - В разделе «новости» надо нажать на клавишу «редактировать», откроется текстовый редактор. В редакторе нужно прописать свой заголовок, а еще включить режим wiki-разметки. Wiki –разметка это специальный язык разметки, используемый для оформления текста на Web-сайтах. Чтобы включить wiki-разметку необходимо нажать на пиктограмму ромба.
- В режиме редактирования надо выбрать «исходный код», в нем проще всего оформить меню группы Вконтакте.
- Для того чтобы собрать меню в единое целое, необходимы ссылки на фото каждой части меню. Для того чтобы их узнать, надо открыть фотографию в альбоме и посмотреть в строку браузера. Теперь надо эти ссылки скопировать, но не стоит копировать всю ссылку целиком, а только ее часть, содержащую слово photo и цифры. Например: photo5634052_195301019.
- Скопированную ссылку надо вставить в исходный код в меню.
 Ссылку необходимо прописывать в квадратных скобках!
Ссылку необходимо прописывать в квадратных скобках! - Далее ставится знак | и прописывается 370px, далее ставится знак; и прописываются следующие теги: noborder и nopadding.
370рх – это размер фотографии, Вы можете выбрать любой размер, но 370 это оптимальный вариант, придающий меню нужную ширину и не портя качества.
noborder – это тег, убирающий рамку (его можно не прописывать, если необходимо, чтобы рамка осталась).
nopadding — это тег, убирающий пробелы между картинками, позволяя меню выглядеть как единая картинка.
В целом, прописываемый код должен выглядеть следующим образом:
- В разделе «исходный код» прописываемый код должен быть указан столько раз, сколько необходимо создать разделов. При этом в прописываемом коде меняется ссылка на фото (изображение меню) и ссылка перехода.
- Нажав на кнопку «Просмотр» можно увидеть, как будет выглядеть меню.
Хочешь быть умнее, чем другие? Зарабатывать больше? Читай еще:
- ? Вы тоже не знаете?
- .
 Конечно же он пригодится.
Конечно же он пригодится. - . У вас тоже нет звонка?
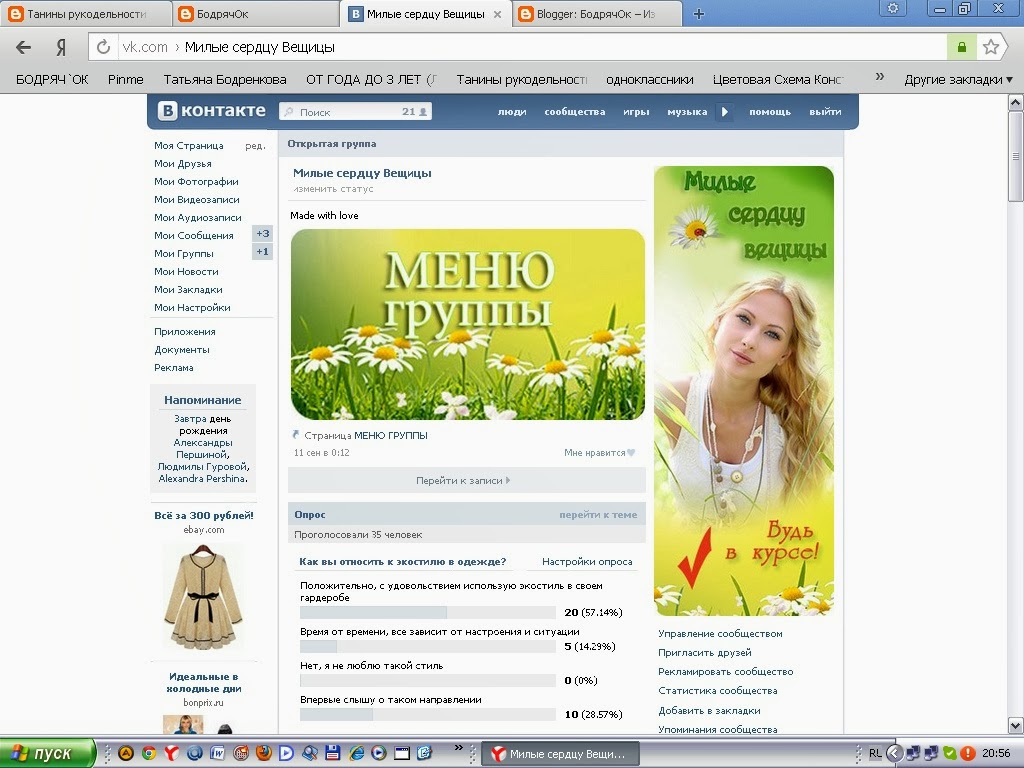
Здравствуйте, уважаемый читатель. Очень часто я просматриваю Вопросы и ответы майл и сама пользуюсь этим сервисом. На днях несколько человек задали вопросы, касаемые оформления своей группы вконтакте и темы меню. Сама посещала красиво оформленные группы и захотелось мне сделать что-нибудь подобное. Через несколько часов изучения этой темы я наконец сделала это – красивый баннер и графическое меню, причем не скрытое меню
Если вкрадце, то метод такой. Создаются в фотошопе одновременно две картинки из одной, потом одну из них надо нарезать на несколько частей. Дальше на страничке редактирования меню вставляется специальный код с внешними ссылками. А чтобы сделать меню открытым, еще одну картинку закрепляем на стене и все готово!
Я понимаю что фотошопом не все владеют, тогда поищите на просторах интернета просто картинки по теме. Принципиального отличия нет. Просто сложнее картинки подобрать.
Принципиального отличия нет. Просто сложнее картинки подобрать.
Для знатоков фотошопа я описываю процесс в коротком варианте.
Создать в фотошопе новый документ размером приблизительно 700х800 пикселей, залить его белым цветом. Вырезать в слое два окна 200х710 пикселя и 382х442 пикселя простым выделением и командой дел. Хочу уточнить, что высота может и меняться, в зависимости от картинки и Вашего желания. На нижнем слое должна быть нужная иллюстрация. Совместим прямоугольники по низу.
Теперь можно написать нужный текст и поместить кнопки меню в нужное место.
Вы видите, что я создала 2 кнопки.
Справа, в редакторе, выбираем режим wiki-разметки и вставляем следующее.
и вставляем следующее.
Для каждой картинки своя строчка. Внимание! Создавать эти записи надо только в текстовом редакторе! Не в ворде. У меня получилось такое.
Где брать номер картинки? Если правой клавишей кликнуть по картинке и открыть ее в новом окне, то в браузере увидите номер такого вида https://vk. com/photo156539370_328142608. Это он. Если там будут какие-то еще значки, их не надо учитывать.
com/photo156539370_328142608. Это он. Если там будут какие-то еще значки, их не надо учитывать.
Все готово! Единственно меню получается скрытое меню. Надо кликнуть на меню чтобы увидеть всю красоту!
Ах, да, забыла. Для совмещения картинок надо будет поиграть со строчками описания группы. Приблизительно в целом должно быть 12.
Если нам не нужное скрытое меню, делаем открытое.
Кликнув правой кнопкой мыши открывайте уже созданное меню в новой вкладке.
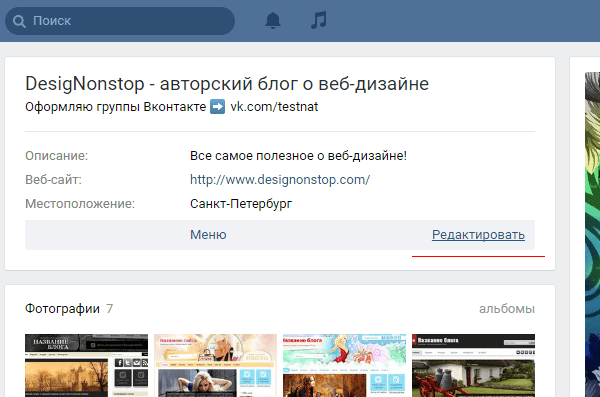
После этого, на странице с меню, нужно нажать на ссылку Редактировние.
Кликайте по вкладке Вернуться к странице. В строке браузера Вы видите чистую ссылку на эту страницу.
Надо ее скопировать.
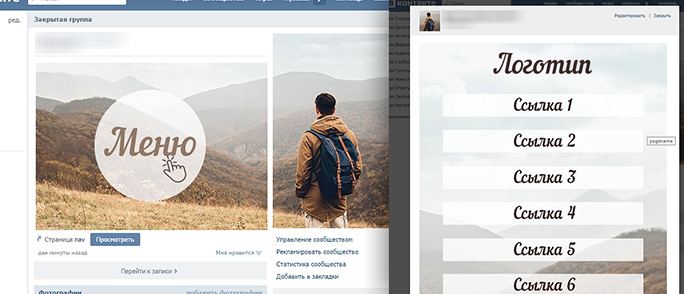
Теперь, вернувшись в свою группу, делайте запись как обычно. То есть сначала выбирайте загрузку фото. Это то, что будет открытым меню. Его тоже можно создать в фотошопе или взять любую подходящую. Затем вставляйте в сообщение скопированную ссылку. Внизу откроется изображение нашего созданного меню. Больше ссылка в сообщении нам не нужна, смело стираем и сохраняем запись.
Больше ссылка в сообщении нам не нужна, смело стираем и сохраняем запись.
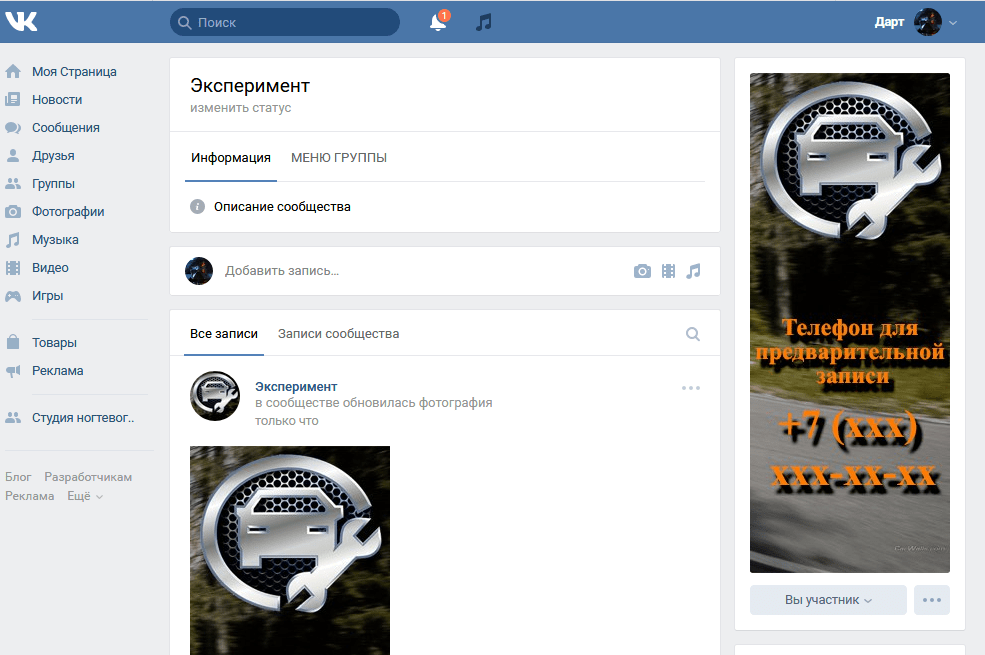
Теперь кликайте правой клавишей на дату новости и выбирайте открыть в новом окне, дальше закрепить. Сейчас, если зайти в группу у Вас появилось открытое меню.
Для совмещения картинок надо будет поиграть размерами самих картинок.
Все очень просто! Теперь Вы знаете как создать красивое меню вконтакте .
P.S. Если у вас нет фотошопа, можно скачать бесплатно(без смс и так далее) графическое приложение .
P.S. Небольшая тренировка мозга
Когда человек находится дома без головы?
Читайте также:
2014-05-10T13:22:20+00:00 Надежда Софт и просто полезное скрытое меню открытым,создать меню вконтакте Через несколько часов изучения этой темы я наконец…Надежда Трофимова
[email protected]
Administrator
Блог сайт
Через несколько часов изучения этой темы я наконец…Надежда Трофимова
[email protected]
Administrator
Блог сайтВозможно Вас также заинтересует:
Полезные ресурсы для владельцев каналов на ютубе
Чем VDS-хостинг отличается от обычного виртуального
Если у вас есть собственный сайт, то рано или поздно может наступить момент, когда вы поймёте, что виртуальный хостинг уже не справляется со всеми…
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы. Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD:
Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD:
Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
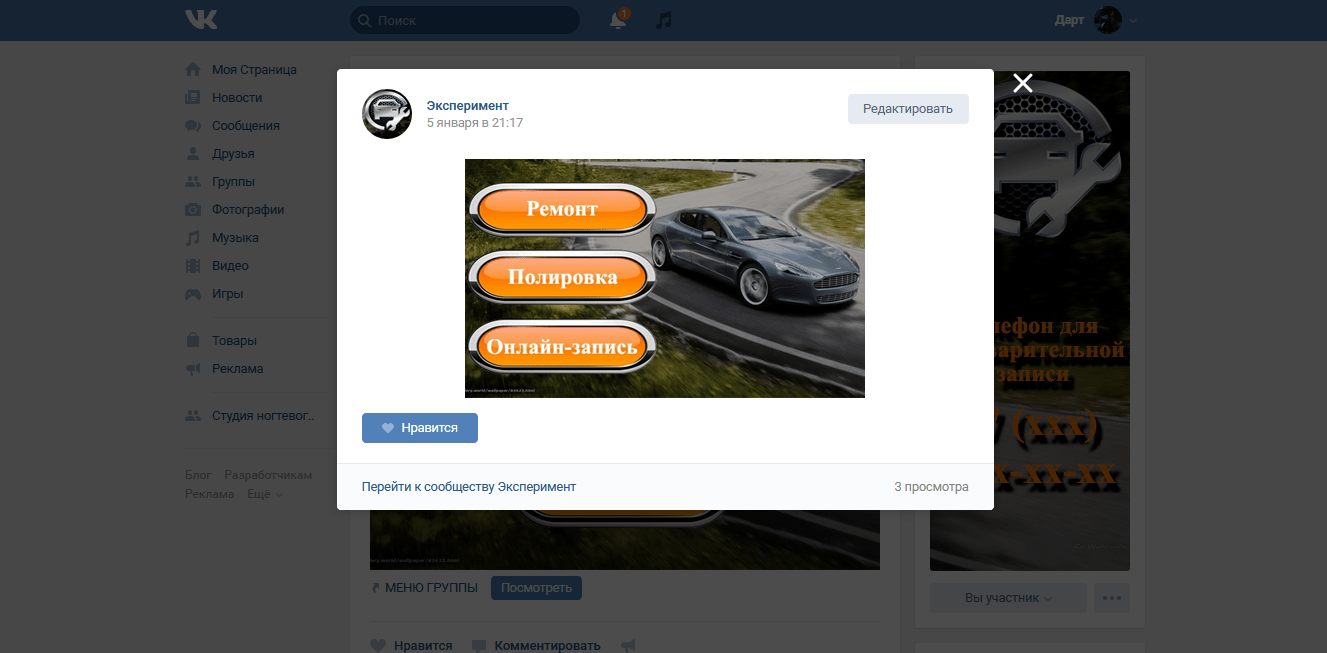
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе.
пошаговая инструкция. Сервисы для создания меню группы
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
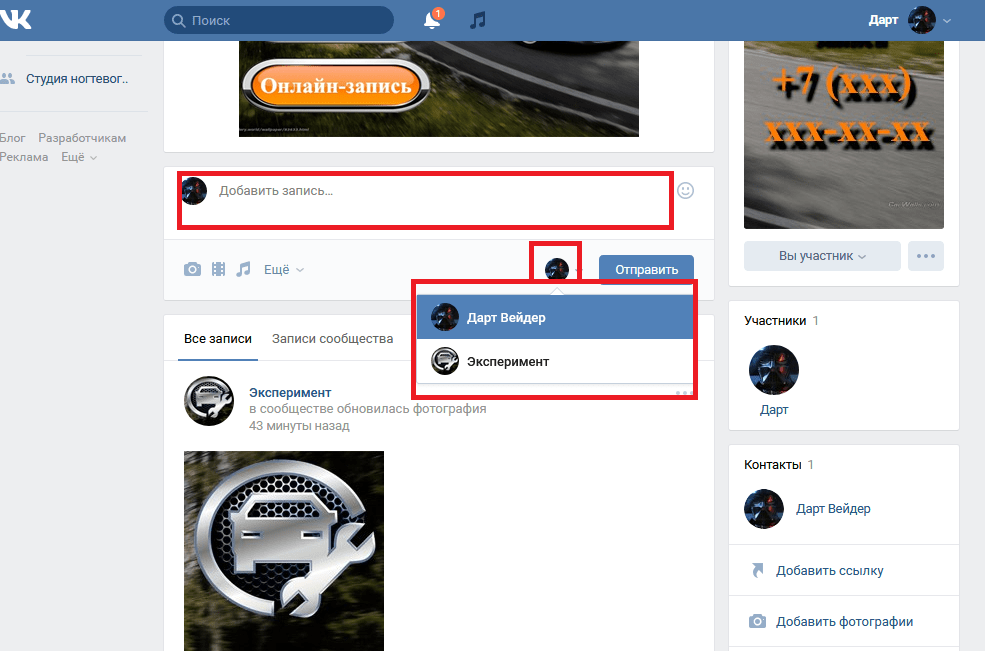
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
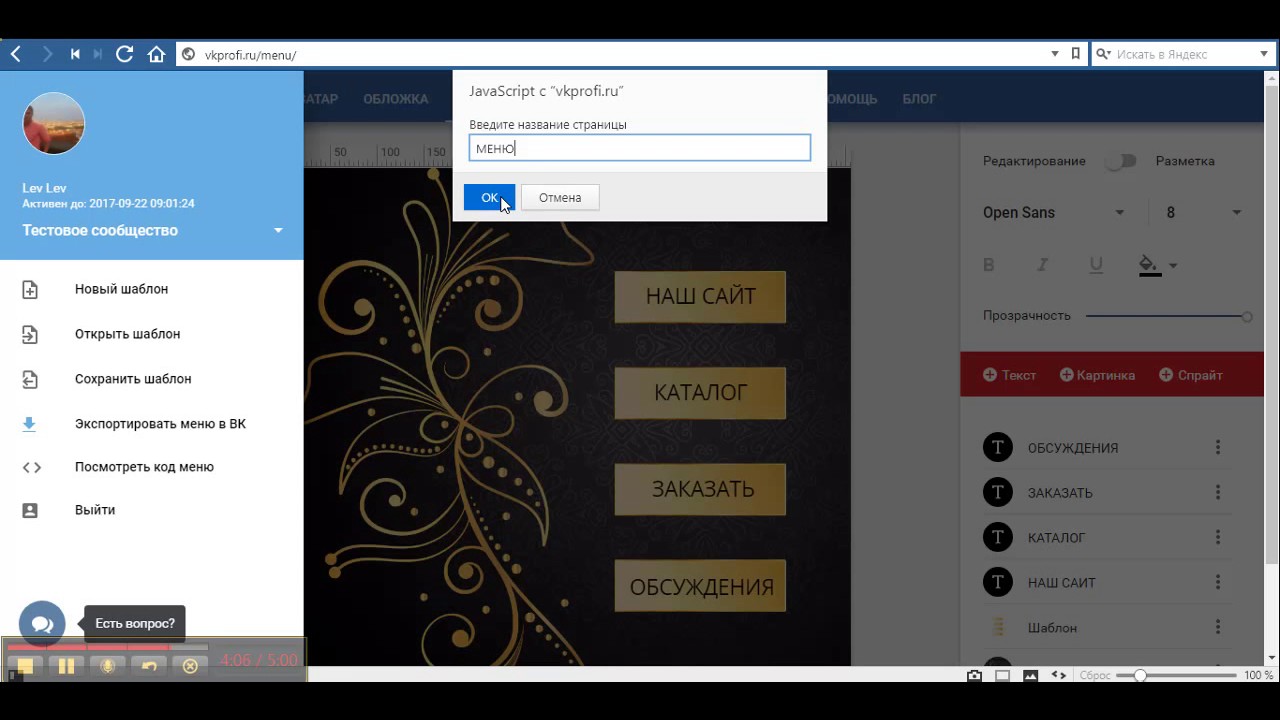
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- »
, вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню»
.
). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню»
.
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Публикуем и закрепляем.
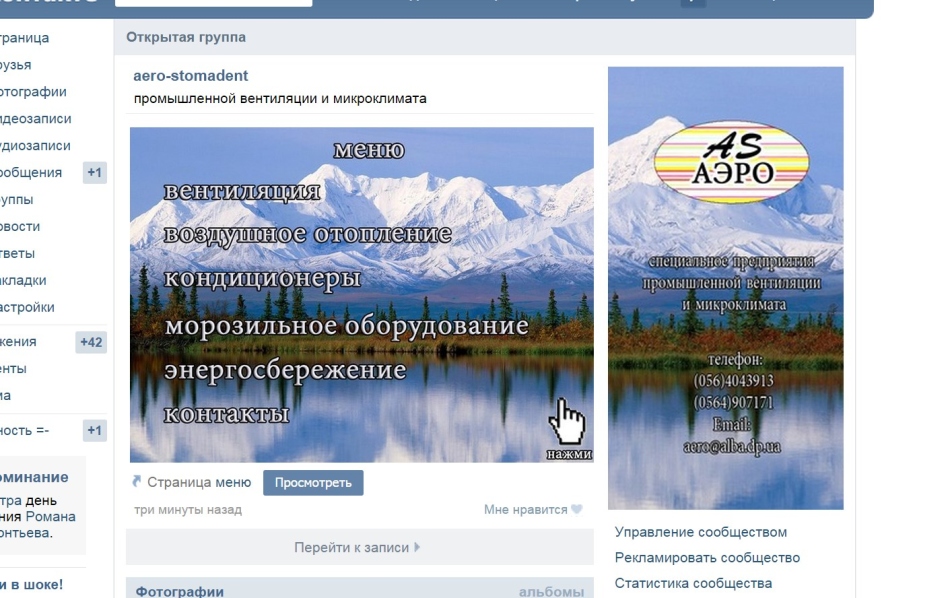
Вот такое меню у нас получилось в итоге.
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.

- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
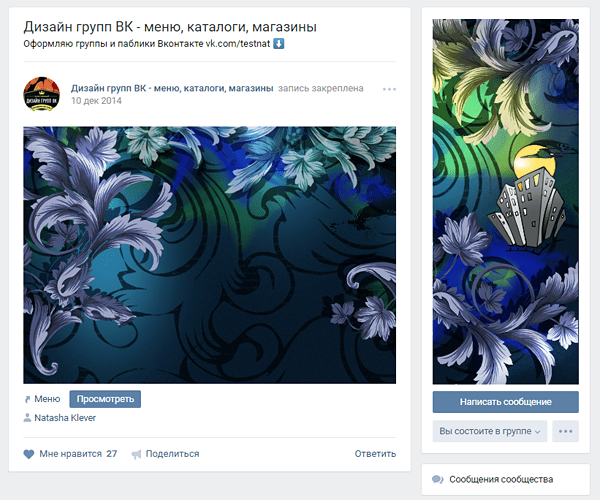
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите .
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX ?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы &p=Нaзвание_страницы
http://vk.com/pages?oid=-154457305 &p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page- ID_группы _XXX ?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будьте внимательны!
Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте . Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
«»»Вариант меню для раздела «Материалы»»»»
[]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу . По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.

- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню.
 Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим.
 При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе . Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью
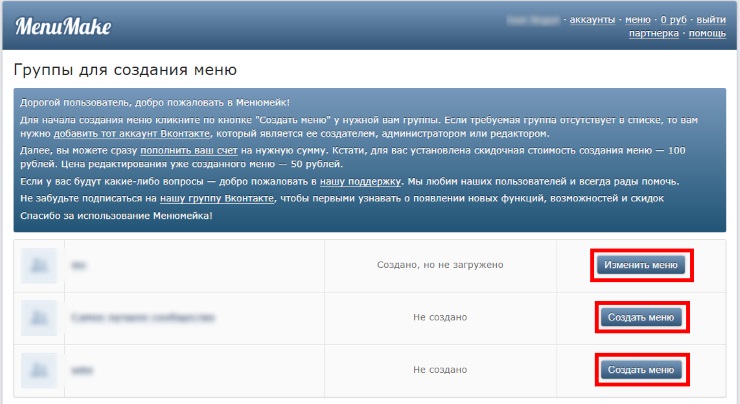
ВАЖНОЕ ОБНОВЛЕНИЕ : эта статья сильно устарела, поскольку появился специальный сервис MenuMake , который позволяет создать меню для группы автоматически. В ручном подходе больше нет необходимости. Однако, оставляю эту статью для истории.
В ручном подходе больше нет необходимости. Однако, оставляю эту статью для истории.
Группы в Контакте, это место наибольшего скопления их пользователей. Именно поэтом, многие стараются получше их оформить, дабы привлечь максимальное их количество. О графическом оформлении создателю лучше всего подумать еще перед непосредственным , одновременно с разработкой будущего .
Важно понимать, что оформление группы, это ее лицо, которое новый пользователь видит сразу, как только зайдет на страницу, только после этого он начинает знакомиться с контентом. В этом предложении, собственно и отражается вся его весомость. К тому же, графическое меню, это еще и функциональность группы, так как позволяет в кратчайшие сроки, удобно найти нужную информацию.
Поговорим об идеологии
Прежде чем начать что-либо рисовать и верстать, важно подумать, о чем должно говорить ваше меню? Чтобы понять это, стоит определиться также и с основной целью группы – развлекать, информировать или продавать.![]() От этого во многом зависит внешний вид и функциональность будущего меню.
От этого во многом зависит внешний вид и функциональность будущего меню.
Меню для привлечения посетителей
Если вы планируете публиковать развлекательный, информационный, познавательный контент стоит создать меню, которое будет отображать главные темы. Например, это могут быть разделы: последние публикации, самое популярное, о моде, здоровая еда, дети и др. Это будет служить повышению лояльности, ведь пользователям будет удобно ориентироваться в массе контента.
Меню для продаж
Напротив, если цель у страницы продавать, меню должно помогать пользователям ориентироваться среди огромного количества товаров. Лучше всего поместить в него разделы, которые направляют посетителя в каталог либо конкретную его часть, говорят о доставке, контактах, компании, акциях и обязательно на страницу контактов.
Первый этап – работаем в фотошоп
Меню для контакта начинают создавать не в социальной сети, а с помощью графических редакторов. Для этого лучше всего использовать Фотошоп, при том, что даже минимальных знаний для этого вполне достаточно. Поэтому, открываем программу и создаем шаблон меню. Размер нового документа напрямую зависит от количества разделов, которые вам нужны.
Поэтому, открываем программу и создаем шаблон меню. Размер нового документа напрямую зависит от количества разделов, которые вам нужны.
Далее вам понадобится фон. Это может быть просто белый фон, либо цвет, либо конкретная картинка. Качаете из интернета и вставляете в шаблон. Далее пишите на фоновой картинке пункты меню, которые вы запланировали. Эти надписи впоследствии превратятся в ссылки, направляющие пользователя в конкретный раздел.
Но чтобы эта картинка преобразовалась и легко сверсталась в ссылки ее надо порезать. Делается это в том же фотошопе с помощью инструмента «раскройка».
Но чтобы сделать это ровно и красиво важно задействовать вспомогательные линии, которые активируются сочетанием клавиш CTRL+R. Появятся голубые линии, которые можно потянуть и установить границы для разреза. Далее, нажимаем на инструмент «Раскройка» и в верхнем меню выбираем «фрагменты по направляющим», вследствие чего картинка четко разделяется на несколько отдельных разделов меню.
Шаг 1
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1 , где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Узнаем как изготовить меню в паблике ВК: пошаговая инструкция
Сегодня мы поговорим с вами о том, как сделать меню в паблике «ВК». Начнем мы с самых простых вещей, а затем закончим чем-то более масштабным. На самом деле если вы решили украсить свою группу, то стоит быть готовым к тому, что придется долго работать над поставленной задачей. Особенно, если вы вообще не умеете программировать и работать в графических редакторах. Давайте же поскорее посмотрим, как сделать меню в паблике «ВК».
Придумываем идею
Итак, начнем, пожалуй, с самого простого, что только может нам сегодня повстречаться — это не что иное, как продумывание идеи и общего вида вашего меню. Без этого у вас не получится создать что-то красивое, привлекательное и интересное.
Если вы думаете, как сделать меню в паблике «ВКонтакте», то лучше всего запастись временем и графическим редактором. Подумайте над всеми пунктами вашего «путеводителя», а также над тем, как визуально будет выглядеть наш итоговый объект. Придумали? Замечательно, тогда открываем графический редактор и рисуем с вами кнопки. На них делаем соответствующие надписи. Иначе говоря, готовим макет. На каждую кнопочку — отдельный файл. Можно изначально сделать все в одном документе, который вы потом «разрежете» на части. После того как этот шаг будет пройден, можем посмотреть далее, как сделать меню в паблике в «ВК». Пошаговая инструкция сможет помочь вам в этом непростом деле.
Подумайте над всеми пунктами вашего «путеводителя», а также над тем, как визуально будет выглядеть наш итоговый объект. Придумали? Замечательно, тогда открываем графический редактор и рисуем с вами кнопки. На них делаем соответствующие надписи. Иначе говоря, готовим макет. На каждую кнопочку — отдельный файл. Можно изначально сделать все в одном документе, который вы потом «разрежете» на части. После того как этот шаг будет пройден, можем посмотреть далее, как сделать меню в паблике в «ВК». Пошаговая инструкция сможет помочь вам в этом непростом деле.
Включаем материалы
Что ж, мы двигаемся с вами дальше. У нас уже готова идея для «менюшки» — все пункты расписаны, кнопки — сделаны. Остается только внедрить их в паблик и закрепить. Для этого придется включить так называемые «материалы» в настройках группы.
Если вы только что решили создать паблик, то после ввода названия у вас выскочат настройки автоматически. Там придется найти пункт «материалы» и переключить их в состояние «Подключены». После этого сохраните настройки. Только потом можно думать, как сделать меню в паблике «ВК» дальше.
Если же вы уже создали группу, а теперь думаете над ее оформлением, то вам следует нажать на «Управление сообществом», после чего выбрать «Настройки сообщества». Далее перед вами откроется уже знакомое нам окошечко. Там «подключите» материалы, сохраните изменения и продолжайте работу над вопросом. На самом деле, если вы думаете, как сделать меню в паблике в «ВК», то теперь надо подготовиться к самым сложным моментам.
Работа над фоном
Но для начала давайте займемся с вами более приятными моментами. В частности, немного поработаем над оформлением нашего меню. Кнопки уже готовы — это прекрасно. Но их надо на что-то помещать. Естественно, у вас есть возможность размещения на «белом» стандартном фоне. В этом случае данный пункт можно пропустить. Если вы хотите знать, как сделать меню в паблике «ВКонтакте», пошаговая инструкция обязательно поможет вам в создании чего-то особенного.
Итак, предположим, что мы решили создать аватарку и общий фон группы в одном цвете. То есть от «авы» как бы вытекает наше меню. Для этого стоит проявить не только фантазию, но еще и некоторые знания. В частности, от пользователя потребуется знать размер создаваемых картинок. Вы должны четко представлять, что аватарка у вас получится в виде прямоугольника, размером 200 на 710 пикселей, а фон меню — 382 на 442 пикселя. После того как вы создадите подобные «холсты», можете раскрашивать их.
Но радоваться рано — на этом наши мучения с редактором не заканчиваются. Теперь фон стоит разделить на линии. Разрежьте картинку при помощи инструмента «Slice Tool», разместите на каждом секторе свои кнопки, затемжмите «Сохранить для веб-страницы». Можно двигаться дальше.
Загрузка материалов
Возвращаемся к нашей группе в социальной сети. Итак, мы уже получили с вами кнопки, фон и аватарку. Теперь остается загрузить все это на страницу и заставить работать. Если уж с загрузкой авы проблем нет, то вот с графическим интерфейсом группы придется немного помучиться.
Для того чтобы установить аватарку на страничку, следует просто кликнуть по «Загрузить фотографию» под местом, где должен располагаться данный объект. Теперь загрузите туда файл размером 200 на 710 пикселей и сохранитесь. Посмотрите, что получилось. Можно думать дальше, как сделать меню в паблике «ВК».
Теперь мы можем с вами приступить к работе с пунктами нашей «менюшки». Мы уже сохранили «разрезанную» версию фона с кнопками. Их мы сейчас и будем загружать. На главной страничке группы посмотрите на раздел «Свежие новости». В правой части строки найдите «Редактировать». После этого перед вами появится wiki-редактор. В ней требуется просто поместить наше меню в правильном порядке. Перед этим вам необходимо создать альбом, в котором будут располагаться все наши графические файлы. Готово? Тогда можно размещать все необходимые ссылки в соответствующее поле, после чего сохранять изменения и смотреть, что же у вас получилось.
Подчищаем «хвосты»
Когда пользователь думает, как сделать меню в паблике в «ВК», то ему приходится довольно часто убирать «косяки», сделанные автоматически нашим редактором. В принципе, можно этого и не делать, но если вы не хотите потом запутаться, то придется хорошенько поработать над внутренним кодом.
Следует помнить, что общий вид ссылок нашего меню должен выглядеть так: [[photo***_***|Опции|Описание / Ссылка]]. После этого ничего лишнего быть не должно. Никаких кодов или тегов — в противном случае у вас не получится осуществить задумку.
Стоит отметить, что в опции обычно пишут размер загружаемой фотографии, а затем приписывают функцию склеивания изображений (для получения однотонного и целостного списка). За это дело отвечает «nopadding». После можно добавить описание (правда, это довольно бесполезная вещь), а затем — ссылку, куда вас будет перекидывать при нажатии. Сохраните все получившиеся изменения, а затем посмотрите, что у вас вышло.
Заключение
Сегодня мы научились с вами создавать и редактировать меню в социальной сети «ВКонтакте». Как видите, это не особо трудное дело, если вы имеете определенные навыки. В частности, в создании графических файлов.
Довольно часто для того, чтобы долго не заморачиваться над оформлением группы, пользователи выбирают уже готовые меню или фоны с аватарками. Их довольно просто скачать. Данный ход облегчит вам мучения с созданием и редактированием элементов «менюшки». Правда, такие файлы не отличаются особой оригинальностью. Лучше уж нанять специально обученного человека, который сможет разработать вам что-то особенное и создать красивую аватарку и фон меню.
Разметка группы вконтакте. Как сделать меню ВКонтакте. Полное руководство. Работаем с отступами
Каждый, кто хочет продавать товары или предлагать услуги с помощью социальной сети «ВКонтакте», должен зарегистрировать своё сообщество. Групп, которые создавались с целью продать что-либо в социальной сети «ВКонтакте», уже существует огромное количество. Как сделать Вашу группу уникальной и привлекательной? Как выделиться на фоне остальных сообществ и убедить клиента купить товар именно у Вас? Для этого необходимо красиво и необычно оформить своё ВК-сообщество. В этом поможет вики-разметка. Мы расскажем, что такое вики-разметка ВКонтакте для чайников.
Скидка читателям
Вам повезло, сервис smmbox.com раздаёт скидки.
Сегодня скидка 15% на использование сервиса. Вам нужно просто зарегистрироваться и ввести при оплате промокод smmbox_blog
Вики-разметка. Что это
Вики-разметка «ВКонтакте» — это специальный язык, созданный для оформления обучающих, продающих или развлекательных Web-страниц ВК-сообщества. Это очень ценный и мощный язык разметки, который позволяет подключать дополнительный функционал «ВКонтакте» и использовать его для продвижения и уникализации группы.
Страницы, оформленные или созданные с помощью вики-разметки, принято называть вики-страницами. Впервые этот термин ввёл Уорд Каненгем в 1995 году. Тогда пользователи сети Интернет познакомились с Википедией. «Wiki» переводится с гавайского, как «быстрый».
Вики-разметка позволяет быстро создать и внедрить в код любой страницы сообщества красиво оформленные элементы, такие как:
- кнопочное меню;
- картинки-ссылки;
- спойлеры;
- якоря;
- мини-игры.
Спойлер вики-разметки — это текст, который скрывается за кнопкой с надписью синего цвета, после нажатия на которую, текст становится видимым.
Вики-разметка « ВКонтакте» очень похожа на HTML (Hyper Text Markup Language). Но, в отличие от языка разметки кибер текста, её можно освоить за неделю благодаря графическому интерфейсу.
Такая разметка существенно расширит Ваши возможности в администрировании группы. С её помощью Вы сможете создавать онлайн-журналы, интернет-магазины и даже мини-сайты.
Кроме того, большим плюсом вики-разметки является то, что все изменения, которые когда-либо проводились со страницей сообщества, хранятся на серверах ВК, и можно в любой момент вернуться к одному из вариантов оформления.
Как создать вики-страницу
Придерживаемся следующего плана при создании вики-страницы:
- Определиться с видом страницы и сделать её макет. Бывают такие виды: ВК-лэндинг, ВК-пост, интерактивная страница.
- После того, как Вы определились с видом своего мини-сайта, можно приступать к созданию вики-станицы. Создать меню, сделать кнопки меню активными. Наполнить страницы контентом. Сделать ссылки на товары. Подключить видео или аудио записи и многое другое. Всё зависит от Вашей фантазии.
- Художественно оформить сообщество. Вставить картинки, логотипы, аватарки, фото товаров…
Мы покажем конкретный пример оформления интерфейса уже существующей группы с помощью вики-разметки. Создадим тестовое сообщество и разберём весь процесс пошагово.
Для того, чтобы создать вики-страницу, нам нужно в поисковую строку браузера скопировать ссылку https://vk.com/pages?oid=-***&p=ИМЯ .
Вместо *** нужно вставить уникальный Id сообщества.
В нашем случае это 105722542.
Id находится в адресной строке браузера после /club; /event или /public.
Вместо «ИМЯ» — вбить название вики-страницы, например, «каталог товаров».
Обратите внимание, что поменять название уже не получится.
Для дальнейшего доступа к нашему разделу меню обязательно скопируем и сохраним выделенную ссылку в текстовый документ.
Для перехода в режим вики-разметки нажмём на кнопку «Редактирование», а затем «Режим вики-разметки».
В режиме разметки нужно набрать следующий код.
{|nomargin ***с помощью этой команды убираем границы
|- ***начинаем создавать надписи
|
|каталог товаров *** создаём надпись «каталог товаров» и выравниваем её по центру прямоугольника
|о нас ***создаём надпись «о нас» и выравниваем её по центру прямоугольника
|контакты ***создаём надпись «контакты» и выравниваем её по центру прямоугольника
|} ***закрываем блок надписей
[[Главная]] ***создаём ссылку на «Главная»
[[О нас]] ***создаём ссылку на «О нас»
[[контакты]] *** создаём ссылку на «Контакты»
________________________________________
***Примечание
Копируем их до «?». Вот что должно получиться в итоге на каждой странице.
Код главной страницы
https://vk.com/page-105722542_54261370
***(Каталог товаров) |
https://vk.com/page-105722542_54261943
***(О нас) |
https://vk.com/page-105722542_54261944
| *** (Контакты) | } |
***(Контакты) |}
***Примечание
Остальные кнопки меню оформляем аналогично коду «главной страницы».
Сохраняем все изменения на каждой странице.
Переходим на любой из разделов в обычном режиме, скопировав ранее сохранённую ссылку из текстового документа в строку браузера.
Ждём, пока не появится пункт меню. После этого ссылку нужно удалить и нажать кнопку «отправить». Возле кнопки необходимо выбрать пункт «От имени сообщества».
Каждую страницу меню нужно заполнить текстом. После этого можно приступить к художественному оформлению.
Добавим «шапку» и «аватарку».
Сделать их можно по видео уроку
Мы показали Вам, что такое вики-разметка ВКонтакте для чайников. Оформлять сообщество с её помощью очень увлекательно. Изучайте вики-разметку и создавайте настоящие мини-сайты.
.
Администратору или модератору группы просто жизненно необходимо знать, как создать вики страницу ВКонтакте, ведь это один из самых простых способов красиво оформить пост и привлечь максимальное внимание к опубликованной информации. Фактически, для паблика вики страницы – огромный шаг вперед в борьбе за аудиторию.
Wiki разметка, ставшая основой для создания вики страницы, – особый язык верстки. Изначально он использовался для структуризации статей Википедии. Но наиболее популярным стал, когда выяснилось, что в ВКонтакте тоже можно его использовать.
Основы вики разметки настолько понятные, что изучить их может пользователь, понятия не владеющий навыками программирования.
Какие возможности дает знание wiki разметки?
Освоив способ форматирования текста легко:
- Создавать заголовки, списки, абзацы;
- Делать выделения курсивов и жирным шрифтом;
- Вставлять изображения в текст;
- Использовать анкорные ссылки;
- Рисовать посадочные страницы;
- Создавать каталоги и многостраничники;
- Разрабатывать меню навигации для пабликов;
- Чертить таблицы.
Создание вики страницы ВКонтакте может стать источником дополнительного заработка. Вики разметка открыла просто бескрайние просторы для оформления постов, позволив воплощать самые смелые фантазии. А чем оригинальнее дизайн для группы, тем выше шанс, что ее заметят среди сотен конкурентов. Но прежде чем вы научитесь делать действительное стоящие странички, придется потратить время на обучение. Нанимать учителей или ходить на специализированные курсы не обязательно.
В интернете легко найти учебник для чайников по wiki разметке и изучить ее самостоятельно.
Как сделать вики страницу ВКонтакте для группы или паблика?
Для человека, в жизни не сталкивавшегося с подобным способом оформления контента, задача кажется невозможной. Но на самом деле ничего сверхсложного нет. Единожды изучив теорию, подтвердив знания недолгой практикой, не захочется пользоваться обычными записями. Они выглядят безликими на фоне ярких возможностей вики разметки.
Как сделать wiki страницу для паблика?
Текст «название страницы» замените на заголовок, который вы хотите видеть на вике-странице. А ID паблика узнаете, открыв любую запись со стены. В адресной строке вы увидите ссылку, в которой после букв id будут нужные вам цифры. Скопируйте их и приступайте к наполнению страницы.
Чтобы страничка отличалась от других, тщательно продумайте оформление. В этом вам помогут специальные теги:
Чтобы вики-странички были доступны другим пользователям, разместите ссылки на них на стене или в меню.
Как сделать вики меню ВКонтакте для группы: разметка
Добавить вики-меню в группу легко. Необходимо отредактировать раздел «Свежие новости». Он располагается в шапке сообщества и лучше всего подходит для наших целей. Как сделать красивое меню? Без wiki разметки не обойтись. Вам уже известно, что с ее помощью можно вставлять изображения в текст и анкорные ссылки. Если вам с легкостью удаются эти манипуляции, то вопросов с реализацией идеи возникнуть не должно.
Вики меню Вконтакте – красиво оформленный перечень ссылок на страницы с важной информацией.
Поэтому перед тем как делать само меню, следует задуматься, к чему именно вы хотите привлечь внимание пользователей. Определились? Тогда не мешкайте, ведь все знания необходимы для создания вики страниц и меню Вконтакте у вас уже есть.
Для оформления группы в социальной сети есть удобная и простая wiki-разметка для группы В Контакте. Она действует аналогично html коду, но интуитивно более легка и понятна для простого пользователя, владельца группы. Такая разметка применяется в Wikipedia (свободной энциклопедии), и отсюда пошло ее название.
Wiki-разметкой можно оформить группу своеобразно или традиционно, при этом лезть в дебри html, где можно застрять на недели, вам не придется. Разметка wiki настолько проста в изучении, что покорится самому неопытному пользователю всего лишь за один час. Эта разметка справляется и с форматированием рисунка и текста, якорями, спойлерами, ссылками, графическими таблицами и другими элементами, способными качественно изменить внешний вид любой группы.
Меню в контакте возможно создать несколькими способами, и выбор их обусловлен направленностью и тематикой группы ВК. Для социальных и коммерческих групп пользователи предпочитают использовать серьезные текстовые меню, а для развлекательных — графические.
Разметка вики прекрасно подходит для работы с фотографиями или любыми изображениями, но при соблюдении нескольких хитростей. Изображение, вставленное wiki-разметкой, появится только если оно присутствует в альбоме. С помощью простой манипуляции фотография (например: photo55775_55775 ) сразу появится на странице. Для этого надо скопировать ее адрес и добавить к нему двойные квадратные скобки.
Выглядит это так — [] — и применима такая разметка к любому изображению, которое есть в альбомах. Дополнив разметку, можно вместе с изображением вставить и текст, и ссылку, тем самым меняя его внешний вид.
Для этого надо применить такую вики разметку — []. Слово «options» можно заменить другими значениями, каждое из которых изменит вид фотографии. А значения следующие:
- noborder сделает рисунок без рамки;
- nopadding соединит вместе изображения, убрав между ними пробелы;
- plain сделает из рисунка ссылку;
- NNNpx позволит изменить размер картинки;
- box откроет в новом окне.
Работа с таблицами при помощи Вики-разметки?
И меню с графикой, и меню с картинками невозможны без специальных таблиц. Выучив несложный набор кодов и символов, вы научитесь быстро создавать таблицы для своей группы ВКонтакте. Вот так выглядят символы:
- {| без этого первоначального символа невозможно создать таблицу;
- |+ необязательный символ, с помощью которого таблица располагается по центру
- |- с этого символа начинается новая строка;
- | этот символ отвечает за прозрачность ячеек;
- ! с помощью этого символа можно сделать ячейку темного цвета;
- |} этим необязательным символом заканчивается таблица.
Вот такое меню получится из следующего очень простого кода:
{|
|-
|
|-
![]!![]!![]
|-
|
[[Новинки online игр|Новинки]]
[[Головоломки]]
|
[[Шарики]]
[[Квесты]]
[[Аркады]]
[[Обсуждения игр]]
|-
|}
Оформление ссылок с помощью вики
-разметки ?В контакте для оформления группы wiki-разметкой можно использовать три вида ссылок.
- Традиционная ссылка:
- Обычная ссылка + текст:
- Ссылка в виде картинки: []
Работа с графическим меню?
Для его создания используется простой алгоритм действий. Но необходимо знать, хотя бы поверхностно, работу Фотошопа и изучить вики разметку. Но графическое меню в развлекательной группе В Контакте выглядит очень привлекательно, и поэтому не пожалейте времени на его создание. Алгоритм такой:
- Нарежьте в редакторе необходимую графику и «сохраните для web»;
- Загрузите графику как обычные картинки, без использования flash, чтобы не ухудшить их качества;
- Соберите меню с помощью специального тега «nopadding»;
- Пропишите внимательно все ссылки;
- Красивое меню для вашей развлекательной группы готово.
Несколько секретов wiki-разметки
Эта разметка не похожа на html код, и некоторые ее особенности можно испробовать лишь экспериментальным способом. Но если вам не по душе эксперименты, изучите следующие особенности, чтобы не допускать ошибок и гадать, почему тот или иной элемент не подчиняется wiki-разметке. Хитрости разметки:
- Допустимая ширина картинки составляет не больше 610px;
- Изменение ширины автоматически меняет и высоту картинки;
- Рисунки меньше 134px меняют качество в худшую сторону;
- В строчке разметки может присутствовать лишь 7 элементов списка;
- Более 18 незакрытых тегов на одной странице приведут к ее искажению и ошибкам.
Приложения программистов для wiki-разметки
Если вам разметка показалась слишком сложной, воспользуйтесь простыми приложениями, которые сами авторы называют учебными уроками. Это если вы хотите изучить секреты разметки. Если наука вам не дается, оформляйте группы ВК с помощью простого визуального редактора, который сам пишет правильный код.
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
WIKI-разметка ВКонтакте — это система редактирования wiki-страниц сообществ ВКонтакте (на стене группы она не поддерживается). Позволяет администратору сообщества создать wiki-страницы, можно создать бесконечное количество таких страниц с перекрестными ссылками. Вы можете создавать в сообществах целые библиотеки или мини-энциклопедии, делиться ссылками на фотографии и видео и другие материалы. С помощью wiki-разметки создается и оформляется меню сообщества.
Для чего нужна wiki-разметка — это специальные теги, которые помогают оформить:
- меню группы,
- внутренние страницы,
- внутренние ссылки (на видео, аудио, альбомы группы)
- внешние ссылки из группы(на другие группы, сайт, статью или человека)
- создавать таблицы,
- оформить темы, списки, заголовки, подзаголовки,
- оформление текста, тэг для игнорирования части кода разметки.
Такая группа Вконтакте выделяется из общей массы, помогает сделать ее красивой, удобной по навигации для пользователей и администрации самой группы.
Для этого можно указать коды в ручную или воспользоваться встроенным на страницах редактором (редактор ограничен по функциям).
Кроме оформления страниц сообщества такая разметка играет важную роль, т.к. с ее помощью выполняется создание меню. Перед началом создания меню, я напоминаю Вам «материалы» должны быть открыты. Для этого нужно зайти в раздел «Управление сообществом» , чтобы в его настройках открыть материалы. Должны появиться, «Свежие новости» , при наведении курсора на «Свежие новости» , появится «Редактировать» нажимаем и наполняем страницу.
Заходим в редактор для оформления Меню при помощи wiki -разметки.
Если Вы пользуетесь визуальным режимом редактирования для оформления страниц, то настоятельно рекомендуем его забыть навсегда и научиться писать всё в режиме wiki-разметки.
Переименование раздела «Свежие новости»
В редактировании информации группы, в текстовом поле «Свежие новости» напишите новое, нужное вам название и нажмите «Сохранить». Не указывайте символы в названии страницы иначе это поле может пропасть и в дальнейшем редактирование раздела будет невозможно. Если такое уже случилось — обращайтесь только в поддержку сайтаhttps://new.vk.com/support
Создание wiki-страницы в группе
В разделе «Свежие новости» напишите название будущей страницы в двойных квадратных скобках [[ Название страницы]] и перейдите по получившейся ссылке. Это и будет новая созданная страница, которую останется наполнить содержимым.
Создание wiki-страницы в публичной странице
Создайте ссылку такого вида:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Или скопируйте эту — заменив своими данными где XXX — ID Вашей публичной страницы, а «Название_страницы» — любое слово, которым будет названа ваша wiki — страница.
Это и будет новая созданная страница, которую останется наполнить содержимым.
История изменений wiki-страницы
Зайдите в в специальную вкладку «История» наверху. Здесь вы можете узнать всю историю изменений, сравнить страницы, а также узнать их размер текста в них.
Форматирование текста в wiki-разметкеВ таблице собраны теги для форматирования текста только на wiki-страницах, возможности использовать их на стене сообщества нет!
| Тег | Результат |
|---|---|
| Серый текст | Серый текст |
| Жирный текст | Жирный текст |
| »’Жирный текст»’ | Жирный текст |
| Курсив — »Курсив» | Курсив — Курсив |
| Зачёркнутый текст | |
| Подчёркнутый текст | Подчёркнутый текст |
| Текст верхнего индекса | Текст верхнего индекса |
| Текст нижнего индекса | Текст нижнего индекса |
| Моноширинный | Моноширинный |
Моноширинный | Моноширинный |
| Центр | Центр |
| |
| Тег для перевода строки | Результат |
| строка 1 строка 2 | строка 1 строка 2 |
| Тег для игнорирование разметки | Результат |
| Тексте> | Текст |
| Текстоwiki> | Текст |
Текст оформляется двумя тегами 1(открытый тег) и 2 (закрытый тег) между ними прописываем текст.
Например:
я хочу написать текст и зачеркнуть его, прописываю открывающий тег далее пишу нужный мне текст и ставлю закрывающий тег Я хочу написать зачёркнутый текст
Результат:
Я хочу написать зачёркнутый текст
Можно выделить (например — зачеркнуть) как целое предложение так и одно слово.
Тоже самое и с другими тегами которые указаны в таблице.
Не забывайте закрывать теги! Отсутствие закрывающего тега часто приводит к ошибкам в коде и работать он не будет.
Создание заголовков для wiki-страницЗаголовки можно использовать для отделения разделов на wiki-странице.
Заголовки не получится использовать в таблицах — разметка таблицы будет просто проигнорирована и не будет работать код таблицы.
Данная возможность есть в самом редакторе wiki-страниц. Просто выделите нужное вам слово или предложение и нажмите на:
h2 — это «Добавить заголовок»
Н2 — это «Добавить подзаголовок»
Н3 — это «Добавить подзаголовок второго уровня»
Можно прописать и в ручную, заголовки формируются с помощью знаков “=”.
Результат:
Отступы используются для выделения абзацев и формируются с помощью знака (двоеточие) «: » в редакторе wiki-страниц такой возможности нет.
Например:
:Первый абзац
::Второй абзац
:::Третий абзац
Результат:
Первый абзац
Второй абзац Третий абзац
Маркированный списокСписки формируются с помощью знака звездочка “* ” такая возможность есть в редакторе wiki-страниц
Например:
* Первый уровень ** Второй уровень *** Третий уровень
Результат:
- Первый уровень
- Второй уровень
- Третий уровень
- Второй уровень
Списки нумерованные формируются с помощью знака решетка “# ” в редакторе wiki-страниц такой возможности нет.
Например:
# Первый пункт # Второй пункт ## Первый подпункт второго пункта ## Второй подпункт второго пункта
Результат:
- Первый пункт
- Второй пункт
- Первый подпункт второго пункта
- Второй подпункт второго пункта
Используется в конце страницы, если Вы хотите указать автора, дату или время (удобно в случае когда Вы не знаете свой id страницы) id прописывается автоматически при написании 3 тильд подряд, даже если у Вас буквенный адрес страницы, в редакторе wiki-страниц такой возможности нет.
Чтобы поставить подпись, введите 3, 4 или 5 тильд подряд:
Пример:
Результат:
Надежда Пирожникова
Надежда Пирожникова 16:12 30.04.2016 MSK
16:12 30.04.2016 MSK
Можно разделить страницу или отделить текст, достаточно ввести три, четыре или пять тире подряд, в редакторе wiki-страниц такой возможности нет.
Пример:
—-
Результат:
Для создания меню или внутренней страницы группы, при использовании фотографии
Загружаем фотографию нажав на фотоаппарат, получаем автоматически следующее:
где результат будет ваше загруженное фото
Разберем — это код фото: «photo239952196_323924685» после прямого слеша «|» размер фото: «100x66px».
Взяв фото в двойные квадратные скобки, получается кликабельным то есть можно с помощью фото сделать переход.
Чтобы переход был на внутреннюю или внешнюю ссылку, альбомы, видио и т.д. к нему после прямого слеша «|» прописывайте адрес ссылки.
Примеры привязки ссылок:
Код ссылки на профайл пользователя с id:
результат: при наведении на фото должно отобразится имя человека
Код ссылки на главную страницу вашей группы
результат: при наведении на фото должен отобразится адрес группы
Таким же образом оформляются Коды внутренних ссылок на стену, топик, встречу, обсуждения, документы, внутренние страницы, видео, аудио, фото альбомы созданные в группе.
Оформляются коды на внутренние ссылки в контакте с адреса vk.com/
копируйте адрес и вставляйте после прямого слеша | не забывайте убрать пробел в конце перед скобками.
Таким же образом оформляются Коды внешних ссылок
Оформляются коды на внутренние ссылки в контакте с адреса http://
результат: при наведении на фото должен отобразится адрес сайта
| Начало тега после «|»; где XXX это адрес | Описание |
| id XXX | ссылка на имя пользователя |
| club XXX | ссылка на главную страницу группы |
| event XXX | cсылка на встречу, созданную для этой страницы |
| http://vk.com/write XXX | cсылки на отправку сообщения пользователю |
| page XXX | ссылка на страницу |
| topic XXX | ссылки на топик в группы |
| video XXX | ссылка на видео в группе |
| audio XXX | ссылка на аудио в группе |
| album XXX | ссылка на фотографии в группе |
| http://vk.com/XXX | ссылка на внутренние страницы ВК |
| http://XXX | ссылка на внешние страницы |
Существуют такие команды для редактирования фото:
plain — превращение фото в текстовую ссылку
результат:
nopadding — фото без пробелов
результат:
px — количество пикселей — пропорциональное изменение размеров фото
пример изменения размера фотографии с сохраненными пропорциями, не деформируя само изображение:
результат:
пример изменения в ширину:
результат:
пример изменения в высоту:
результат:
right — обтекание изображения текстом слева
результат:
left — обтекание изображения текстом справа
результат:
Добавить видео на страничку можно используя функцию «Добавить видео» в панели инструментов
Или же при помощи кода, если видео нет в разделе «Мои видеозаписи», а есть только ссылка на него. Код видео можно получить путем заключения в квадратные двойные скобки второй части ссылки формата:
Например:
https://vk.com/videos58516770?z= [] %2Fpl_58516770_-2
Оформление аудиозаписи на вики-страницахДля отображения на вики-страницах аудиозапись может быть оформлена одним из двух возможных способов, выбор которого зависит от того, откуда берется id аудиозаписи: с профиля пользователя или из группы.
А в чём собственно разница?
Вначале нужно зайти в список аудиозаписей, выбрать необходимую аудиозапись и нажать на её воспроизведение правой кнопкой мыши. — Выйдет меню со списком действий. Я работаю в Google Chrome, если у вас другой браузер, то и список меню может быть другим. В этом меню нужно выбрать «Просмотр кода элемента». Получается вот это:
Здесь уже сразу же виден код аудиозаписи, он выделен серым цветом и светится с левой стороны вкладки, если на правой стороне вкладки направить курсор на этот цвет.
Скопировать отдельные цифры кода не получится, только весь код целиком или можно просто переписать эти цифры в блокнот.
Добавлять аудиозаписи из собственного профиля ещё проще — для этого есть специальная кнопка на панели инструментов.
Аудио запись добавляется таким кодом:
С профиля пользователя: [] ,
Из сообщества: [] .
Как создать таблицу для вики-страницыТаблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
Как заполнять таблицу?
Необходимые элементы прописываются в ней после вертикального слеша или восклицательного знака («|» или «!»).
Сближение таблиц
Любые 2 таблицы можно сблизить по вертикали. Для этого необходимо в первой из них в самом низу (перед закрытием) создать новую пустую строчку и вместо слеша («|» или «!») вставить вторую таблицу.
Варианты оформления и расширение таблиц:
Вариант 1 оформление
результат:
Вариант 2 Дополнительные ячейки
результат:
Вариант 3 Дополнительные строки
результат:
Вариант 4 Комбинирование
результат:
Скопируйте адрес ссылки из адресной строки браузера, Вставьте ссылку на вики-страницу между одинарными квадратными скобками, сохраните страницу, Вы получили готовую ссылку.
Внешние ссылки можно оформить как через текст, так и через фото.
Оформляя ссылку через текст,можно дать ей любое название.
Внутренние ссылки — это ссылки на адреса сайта vk.com.
Большинство внутренних ссылок можно оформить как внешние ссылки.
Ссылка на другую статью обычно формируется таким образом:
Название статьи может быть заменено ее номером.
Можно ссылаться на статьи из других групп с помощью:
Можно ссылаться на раздел статьи:
Пример
Внешние ссылки
Cсылки на профили, группы, темы, фотографии, видео ВКонтакте автоматически преобразуются в соответствующие теги:
Категории и подкатегории
Результат в навигационной панели
тоже самое с видео.
Оформление спойлера для вики-разметкиСпойлер — это скрывающийся / показывающийся объект с заголовком и содержанием.
Используя теги в названиях спойлеров, не забывайте их закрывать.
Примеры создания спойлеров:
Код закрытого спойлера:
результат:
Код открытого спойлера:
результат:
Спойлер внутри таблицы
результат:
Сближение спойлеров 2 и более, код:
результат:
Таблица внутри спойлера
результат:
Тег br — используется в вики-разметке в основном для перевода строки в том месте, где этот тег находится (аналог Enter’a).
результат:
Образцы применения тега в тексте
Без тега:
результат:
Текст с применением тега
результат:
Расширение таблицы
Тегом br можно регулировать высоту таблицы. Для минимального расширения таблицы следует указать 2 тега. Один br применяется в том случае, если вы переводите строку после отцентрированного текста.
Примеры: где один br будет соответствовать переносу на одну строчку.
Пустая таблица без переноса строки
результат:
Таблица с минимальным переносом строки
результат:
Перенос строки после центрированного теста
#Название заголовка на странице|Текст ссылки
]]
Для корректной работы якоря на странице должен присутствовать заголовок, указанный в тексте якоря.
Установка якорей
Якорь не позволяет переместиться к какому-либо разделу, потому что на странице нет этого заголовка.
Ссылка на заголовок, расположенный на текущей или другой вики-странице группы:
[[Название страницы#Заголовок|Текст для ссылки]]
1 После символа «|» желательно всегда указывать название самого якоря. В ином случае в названии якоря будет виден символ шарп #
2 Если заголовок, к которому должен ссылаться якорь, находится на другой странице, перед символом шарп # вводится название этой страницы.
3 Если страница находится в другой группе, то перед названием страницы нужно указывать clubID, где ID — это ИД группы.
Есть ли способ скрыть строку меню?
serioustrouble написал:
Это действительно кажется странным, что вы не можете заставить панель меню скрывать себя, хотя я, кажется, припоминаю кое-что о редактировании определенных файлов в каталогах .app, чтобы она скрывалась от приложения к приложению.
Чтобы скрыть строку меню для одного приложения, вам необходимо изменить Info.plist, как описано ->
здесь <-.
Это будет работать почти в каждом приложении. Только в очень немногих приложениях это вызовет некорректное поведение, в основном Finder.приложение.
Итак, простой способ реализовать ваши пожелания — создать Applescript, который будет «скрывать и отображать» строку меню для нескольких приложений одновременно.
Вот демонстрационный пример: выберите одно или несколько приложений. Строка меню будет скрыта / отображена:
на ходу
установить xyz для выбора местоположения файла по умолчанию (путь к «приложениям» в качестве псевдонима) с возможностью множественного выбора без невидимых элементов
повторить с i в xyz
установите appName равным имени (получить информацию для i)
, если appName заканчивается на ".app "затем установите proName на текст с 1 по -5 в appName.
сказать приложение "Finder"
попробовать
, если существует (процесс proName), то
установите x для отображения диалогового окна "&" \ "" & proName & "\" "&" все еще работает? Если да, закройте его сейчас! " кнопки {"Отмена", "Выйти!", "Нет! Не работает!"} кнопка по умолчанию 2 со значком 0
конец, если
конец попытки
конец сказатьпопробовать
, если возвращается кнопка x "Выйти!" тогда
сообщить приложение appName
бросить
конец сказать
конец, если
конец попыткипопробовать
((я в формате Unicode) & "Содержание: Информация.plist ") как псевдоним
установить infoPlist в цитируемую форму пути POSIX для ((i как текст Unicode) & "Contents: Info")
попробовать
сделать сценарий оболочки "по умолчанию читать" & infoPlist & "LSUIPresentationMode"
сделать сценарий оболочки "по умолчанию удалить" и infoPlist и "LSUIPresentationMode"
при ошибке
выполнить сценарий оболочки "запись по умолчанию" & infoPlist & "LSUIPresentationMode -int 4"
конец попытки
конец попытки
конец повторения
конец хода
Spaek
Добавить меню социальных ссылок — WordPress.com Поддержка
Многие темы поставляются с Меню социальных ссылок , чтобы показать привлекательные значки, которые ссылаются на такие сервисы, как Twitter и Facebook, позволяя посетителям найти вас в социальных сетях.
Содержание
Вы можете проверить, есть ли в вашей теме место для социального меню, перейдя в Мои сайты → Внешний вид → Настроить → Меню → Просмотреть все места . Вы увидите опцию «Социальное меню» или «Социальные значки».
- Зайдите в Мои сайты → Внешний вид , затем Настроить .
- В настройщике щелкните вкладку меню :
- Если в вашей теме уже есть меню социальных ссылок, вы можете щелкнуть его, чтобы начать редактирование.
- Если в вашей теме нет меню социальных ссылок, нажмите Создать новое меню :
- Введите имя для своего меню социальных ссылок, выберите Социальные ссылки / значки в Расположение меню и нажмите Далее :
- Чтобы добавить ссылку на социальную сеть в меню, нажмите + Добавить элементы :
- Затем выберите Custom Links тип элемента меню:
- Добавьте адрес одного из ваших профилей в социальных сетях в поле URL .Например, если ссылка на ваш профиль в Facebook — https://www.facebook.com/WordPresscom, вы должны скопировать ее в поле URL .
- Вы также можете ввести имя для профиля в социальной сети в поле Текст ссылки поле . Когда будете готовы, нажмите Добавить в меню :
- Повторяйте вышеуказанные шаги, пока все профили социальных сетей, которые вы хотите использовать, не будут добавлены в меню:
- Наконец, нажмите Сохранить изменения .
↑ Содержание ↑
Поддерживаемые значки
При переходе по ссылкам на любой из следующих сайтов в меню социальных ссылок его значок автоматически отображается в вашем меню:
- 500px
- Amazon
- Apple
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Digg
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare 90 Goodbye Google+
- Электронная почта (mailto: ссылки)
- Meetup
- Средний
- RSS-канал (URL-адреса с / feed /)
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Twitchr
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
Старые темы могут поддерживать другой набор значков — поддерживаемые значки должны быть перечислены в документации вашей темы.
↑ Содержание ↑
Если ваша тема не поддерживает меню «Социальные ссылки», вы можете добавить виджет «Социальные значки» в любую область виджетов или блок «Социальные значки» на любую страницу или сообщение.
Как открыть закрытую группу ВК. Как попасть в закрытую группу в ВК
Социальная сеть ВКонтакте (ВК) — это не только способ бесплатного общения с друзьями и родственниками, но и полезная вещь. Здесь можно найти сотни тысяч групп разного направления.Часто в группах публикуют фото и видео, интересные факты, новости и многое другое.
Все группы ВКонтакте бывают двух типов — закрытые и открытые. Есть также страницы, которые имеют функцию веб-страницы. Но он расскажет им позже. Общедоступные группы можно просматривать сразу, не подписываясь на обновления и не вступая в них в качестве члена сообщества. Закрытая группа закрыта для обычных пользователей, так как для присоединения к ней требуется подтверждение от создателя сообщества.
Как посмотреть закрытую группу ВКонтакте?
Чтобы просмотреть закрытую группу, просто присоединитесь к ней, нажав кнопку присоединения.Он расположен на правой боковой панели, где вы частично можете видеть участников. Некоторые группы покажут вам, кто из ваших друзей уже там. Сообщества со страницей с тегами в правой части страницы имеют кнопку подписки. Нажимая на нее, вы автоматически становитесь участником и можете просматривать ленту новостей.
В закрытой группе ВК иногда бывает модерация участников, то есть ваш запрос на присоединение к сообществу будет отправлен создателю сообщества, который решит, дать вам доступ к нему или отказать в нем.
Как сделать группу в ВК закрытой?
Сначала вам нужно создать группу, щелкнув вкладку «Мои группы» в левом меню. Далее справа есть кнопка для создания группы, нажав на которую вы становитесь наполовину создателем сообщества. Помните, если вы закроете доступ, вам нужно будет принимать заявки от потенциальных участников.
Затем дайте группе имя и задайте настройки. Выберите его описание, укажите фильтры и ограничения. В конце списка примечание: тип группы — открытая.Здесь нужно изменить характеристику с открытой на закрытую. Просмотр этого типа группы будет ограничен, то есть не все смогут зайти и прочитать ваши новости. Вы можете прокомментировать видео или посмотреть фото только после одобрения заявки от участника.
Если вы хотите изменить статус группы в будущем, вам снова нужно войти в настройки и изменить тип, чтобы открыть. Так что попасть в группу могут любые пользователи, желающие читать интересные новости. Таким простым действием в один клик можно защитить группу от нелестных комментариев или, наоборот, предоставить полный доступ к любому действию.
Здравствуйте, друзья! Сегодня мы поговорим о том, как можно закрыть группу Вконтакте, создателем которой вы являетесь.
Это может потребоваться в различных ситуациях. Например, вы решили создать сообщество для своих одноклассников, одноклассников, коллег. Или он будет рассчитан на определенный круг людей, и другим пользователям, не являющимся подписчиками, совершенно незачем видеть в нем информацию.
Вконтакте имеет три типа групп: открытые, закрытые и закрытые.С первым все ясно: пользователи видят всю информацию, самостоятельно входят в сообщество. Но если вам нужно скрыть информацию от посторонних глаз, то нужно выбрать один из двух последних типов.
В чем разница между закрытым и закрытым ?
Вы можете подать закрытую заявку, и если администратор одобрит ее, вы станете подписчиком и получите доступ к материалам. Попасть в частную можно только после приглашения администрации.
Если вы не являетесь подписчиком группы, то перейдя на ее страницу, вам будет доступна следующая информация:
Закрыто — название, статус, описание сообщества, сайт, список участников, аватар, также можно будет написать сообщение и подать заявку на членство;
Приватное — см. Сообщение на странице: «Это закрытое сообщество. Доступ только по приглашению администраторов », и ничего больше.
Еще один важный момент. Закрыть сообщество Вконтакте можно только при наличии группы.Если страница публичная, то сначала нужно передать ее группе, а потом закрыть.
Оформление закрытой группы
Если вам нужно закрыть сообщество и вы входите в ВК с компьютера или ноутбука, то на своей странице в левом меню выберите пункт «Группы». Затем найдите свой в списке и щелкните по нему.
Нажмите на три горизонтальные точки под аватаром и выберите «Управление сообществом» из раскрывающегося меню.
Справа есть меню, убедитесь, что вы находитесь на вкладке «Настройки».Далее в разделе «Основная информация» найдите строку «Тип группы». Щелкните по слову «Открыть». В появившемся меню выберите нужный пункт — «Закрыто».
После указания типа нажмите кнопку «Сохранить».
Как закрыть с телефона
Если войти в Вконтакте с телефона или планшета, то давайте разберемся, как можно сделать закрытую группу через мобильную версию сайта (зайти на свою страницу ВК через браузер, установленный на телефоне) , либо через мобильное приложение (перейти на страницу через скачанное из Play Market или App Store приложение Вконтакте).
Через мобильную версию сайта
Если вы используете мобильную версию сайта, откройте боковое меню, щелкнув три горизонтальные полосы в верхнем левом углу страницы, а затем выберите в боковом меню пункт «Группы».
Найдите свой и щелкните по нему.
Прокрутите страницу немного вниз и вы увидите пункт «Тип группы».
Поставьте маркер перед словом «Закрыто» и нажмите кнопку «Сохранить».
Теперь на вашей домашней странице вверху написано «Закрытая группа». Значит, мы все сделали правильно.
В мобильном приложении Вконтакте
Если на вашем устройстве установлено мобильное приложение Вконтакте, то откройте список и найдите в нем свое.
Есть три типа групп Вконтакте. Публичные группы — это обычные сообщества, куда могут зайти и подписаться на них любой пользователь социальной сети. Кроме того, существуют закрытые группы, в которые можно вступить только по приглашению администраторов.И третий тип групп — это закрытые сообщества. Они отличаются тем, что для присоединения к ним необходимо подать заявку, которую администраторы рассмотрят, и если они ее одобрят, то вы станете подписчиками, и у вас будет свободный доступ к этой группе.
Такие сообщества отлично подходят для узкого круга людей, например одноклассников, чтобы публиковать контент, который нужно держать подальше от посторонних глаз.
Итак, после того, как вы создали группу, чтобы сделать ее частной, перейдите в раздел «Управление сообществом» и выберите там подраздел «Настройки».Будет доступен пункт «тип группы». По умолчанию все группы всегда будут открыты, чтобы сделать сообщество закрытым, выберите соответствующую вкладку и нажмите «Сохранить».
Теперь все, кто не является подписчиком вашей группы, не смогут видеть ваш контент. К тому же при входе в вашу группу вкладки «подписаться» не будет. Поэтому, чтобы стать вашими подписчиками, человеку необходимо нажать на вкладку «применить».
Если вы администратор закрытой группы, то заявки от желающих стать вашими подписчиками можно найти, перейдя в раздел «Управление сообществом».Здесь нужно выбрать пункт «участники», а в нем подраздел «приложения». Список людей, которые хотят стать членами вашего сообщества, будет доступен здесь. Для этого рядом с аватаром каждого участника будут две вкладки: «принять в группу» или «отклонить заявку». Кроме того, в верхней части этого раздела доступна вкладка «Утвердить все заявки» для экономии времени.
Есть плюсы и минусы у охраняемых поселков. Например, с одной стороны, люди редко присоединяются к таким группам, так как необходимо потратить усилия на просмотр контента и дождаться одобрения заявки.Кроме того, некоторые с подозрением относятся к закрытому сообществу. С другой стороны, у таких групп гораздо более низкая статистика выхода. Это связано с тем, что в такие группы сложно войти, а потому в определенном смысле подписчики ценят то, что они в них, и поэтому уходят гораздо реже.
Также стоит отметить, что закрывать можно только группы. Сообщества, которые являются общедоступными страницами, всегда открыты. На публике эта настройка обычно отсутствует. Поэтому, если вам нужно закрытое сообщество, то создавать его нужно только как
. В социальной сети Вконтакте есть возможность создавать группы (см.).Их можно использовать для разных целей — объединение людей с одинаковыми интересами, продвижение вашего бизнеса и т. Д. Разработчики дали возможность администратору группы решать, будет ли опубликованная информация доступна всем пользователям или только участникам. В зависимости от вашего желания вы можете составить открытую или закрытую группу (см.). В последнем весь функционал будет доступен только тем подписчикам, которые подписались на обновления и были вручную добавлены в список участников администратором сообщества (см.). А как можно посмотреть закрытую группу Вконтакте ?
Этот вопрос беспокоит многих пользователей. Не всегда удается пройти модерацию для участия в конкретной паблике (см.). И информация крайне необходима. Теперь попробуем разобраться, можно ли как-то обойти ограничения.
Могу ли я посмотреть частную группу без представления?
В том случае, если вы попытаетесь просмотреть информацию, которая опубликована в закрытом паблике, вы увидите только общую картину.
Нам будут доступны следующие элементы:
- Информация о том, что это закрытая группа
- Имя
- Фотография
- Список участников
- Контакты администраторов (см.)
Как посмотреть закрытые группы ВКонтакте? Самое простое решение — подать заявку на членство и дождаться его одобрения. Для этого нажмите кнопку «Отправить заявку».
После этого нужно дождаться, пока администратор группы вас одобрит.Сразу хочу отметить, что большинство паблик-страниц заинтересованы в увеличении количества своих подписчиков (см.). Поэтому они стараются как можно быстрее одобрять поступающие заявки.
Можно даже ускорить этот процесс — достаточно написать администратору. Вы найдете ссылку на его страницу в разделе «Контакты».
Эти моменты мы подробно проанализировали в видеоуроке.
Таким образом, получение закрытого контента доступно только при условии, что вы зарегистрированы в социальной сети (см.) И получаете доступ в качестве участника.
Посмотреть закрыт ВКонтакте
Допустим, вы знаете id пользователя (см.), И вы пытаетесь зайти на его страницу. В результате вы получите сообщение о том, что доступ ограничен (см.).
Как в таком случае просмотреть материалы пользователя?
Здесь есть два варианта. Если пользователь ограничил доступ для всех, в том числе для своих друзей, вы не сможете увидеть его личную информацию.
Другое дело, если материалы доступны друзьям.Здесь вы должны отправить ему запрос на добавление вас в друзья. Если он его одобрит, вы получите доступ к материалам.
Можно ли взломать закрытые страницы с помощью сервисов?
При поиске таких сервисов мы наткнулись на этот проект.
https://vk-open.ru/
В результате мы получили следующий результат.
Как видите, ничего не произошло, и материалов мы не видели. Вывод — сервисы, предлагающие бесплатный просмотр закрытой группы, не работают!
Заключение
В том случае, если вам действительно нужны материалы, которые публикуются в закрытых сообществах, лучше всего обратиться напрямую к администратору.Объясните ему свой интерес и объясните, почему вам должна быть предоставлена необходимая информация.
Ведь я публикую контент во ВКонтакте, 99% людей хотят, чтобы его видели другие пользователи. Поэтому наверняка вас утвердят на доступ, и вы получите все необходимое.
Социальная сеть «ВКонтакте» пользуется такой популярностью среди пользователей не только благодаря возможности общаться, слушать музыку или смотреть видео. Интересы — это то, что объединяет людей, и различные тематические группы в этой социальной сети дают людям возможность найти кого-то с такими же увлечениями, как и у них.
Сообщества бывают разные: открытые, закрытые и частные. У каждого есть свои плюсы и минусы, которые более подробно описаны ниже. После описания преимуществ и недостатков, возможно, многим будет интересно, как изменить то, что уже было создано, т.е.как сделать группу закрытой, если она ранее была открытой, или наоборот.
Кстати, по статистике, люди часто меняют тип сообщества. Например, пользователей часто интересует вопрос, как закрыть группу.Что ж, приступим к анализу сообществ.
Открытая группа в «ВК»
профи
- Возможность для потенциальных участников предварительно оценить контент и понять, уместно ли оно.
- Вы можете присоединиться к группе без предварительного согласия администраторов сообщества.
Минусы
- Наплыв троллей и спамеров, стремящихся пихать рекламу везде и всюду, не всегда удается контролировать из-за отсутствия администраторов сообщества и модераторов ВКонтакте на момент атаки.
- Некоторые люди могут добавить группу в закладки, что немного уменьшит количество участников.
Закрытая группа в «ВК»
профи
- Администраторы могут выбирать, кто достоин быть включенным в их группу, а кто нет.
- Наплыв троллей и спамеров сдержать легче.
- Некоторая загадочность связана с полным незнанием того, что будет в группе.
- Радость после принятия в сообщество.Ощущение, что он присоединился к некой секретной организации.
Минусы
Приватная группа в «ВК»
Плюсов и минусов не будет. Скорее, это отдельный тип сообщества. Вы можете приглашать друзей только в частные группы. Левых сюда нельзя «пихать». Более того, когда пользователи ищут определенную группу, частные сообщества не выделяются.
Итак, из вышесказанного можно сделать вывод, что этот тип группы идеален для тех, кто не любит рекламировать контент, а просто хочет поделиться им с друзьями.Некоторые пользователи создают частную группу, чтобы быть в полной изоляции и репостить интересные вещицы с различных публичных страниц, не загромождая главную страницу.
Как изменить тип группы в «ВК»
В любой момент сообщество можно сделать закрытым, закрытым или открытым. Благодаря последним обновлениям стало возможным превратить сообщество в публичное, но это уже другая тема.
На примере покажем, как закрыть группу «Вконтакте», но точно так же ее можно открыть или превратить в приватную.Дело в том, что все решено на одной странице.
О программе VK Wellness Initiative | Внимательность
Мы все заслуживаем здоровья. VK Wellness Initiative — это индивидуальный подход к достижению личного и коллективного благополучия. Мы предлагаем основную программу оздоровительных консультаций, в рамках которой клиенты завершают планирование оздоровления при поддержке клинического консультанта Регистра. Достижение хорошего самочувствия способом ВКонтакте предполагает совместное изучение вашего личного опыта в формате, который наилучшим образом соответствует вашим потребностям.Вы можете получить доступ к нашим программам поддержки один на один или присоединиться к нашим группам, чтобы получить больше вдохновения и дополнительную поддержку.
Мы также стремимся сделать ваш опыт максимально комфортным и доступным. Мы не хотим видеть людей, неспособных преодолеть препятствия на пути к лучшему. Мы предлагаем услуги по использованию метода ценообразования по скользящей шкале и работаем с вами, чтобы определить лучшие варианты поддержки с учетом ваших текущих обстоятельств.
Новые программные идеи и группы создаются совместно с вами, поэтому, пожалуйста, уделите время, чтобы поделиться с нами своими отзывами и идеями для будущих оздоровительных инициатив.
Wellness Модель
Модель VK wellness — это система интегрированных внутренних и внешних переживаний, которые создают состояние общего благополучия. Эти 12 направлений оздоровления влияют друг на друга. Уделять время заботе о благополучии в каждой из этих областей — это начало положительных сдвигов для наших клиентов. Эти районы включают:
Внутренний опыт хорошего самочувствия
- Физическое благополучие : все аспекты здоровья вашего тела
- Как ваша энергия?
- Есть ли у вас какие-либо серьезные проблемы со здоровьем?
- Насколько хорошо работает ваша иммунная система?
- Вы испытываете физический дискомфорт и боль?
- Психическое / поведенческое благополучие : все аспекты вашего психического здоровья и поведения, которым вы занимаетесь
- Испытываете ли вы психологический стресс?
- Есть ли у вас какое-либо поведение, которое вы хотели бы изменить (вредные привычки)?
- Какие убеждения и мысли вы относитесь к себе или окружающим?
- Эмоциональное здоровье : эмоциональное здоровье можно измерить по тому, насколько хорошо вы постепенно интегрируете свои эмоции в свой жизненный опыт.
- Знаете ли вы, какие эмоции испытываете?
- Можете ли вы регулировать свои эмоции так, чтобы это приносило вам пользу?
- Используете ли вы свои эмоции, чтобы сделать свой выбор?
- Духовное здоровье : наша система убеждений, ценностей, морали и веры, которая определяет наше этическое поведение и придает смысл нашей жизни
- Насколько хорошо вы понимаете свои ценности и убеждения?
- Считаете ли вы, что ваша жизнь имеет цель и смысл?
- Соответствует ли ваше поведение вашим ценностям?
Внутренний опыт
- Культурное благополучие : Культурное благополучие включает в себя ваши личные отношения с вашей собственной культурой и то, как вы принимаете и интегрируете с культурами, которые вас окружают
- Что вы знаете о своей культуре и ее влиянии на ваш жизненный опыт?
- Участвуете ли вы в обычаях, ритуалах и верованиях, связанных с вашей культурой?
- Знаете ли вы о культурном разнообразии в окружающем вас сообществе?
- Как вы практикуете культурное смирение?
- Можете ли вы описать свою культуру?
- Интеллектуальное благополучие: ваше участие в познании нового
- Занимаетесь ли вы деятельностью по развитию навыков?
- Как вы активно изучаете и приобретаете новую информацию?
- Вы цените обучение и планируете ли это?
Внешние оздоровительные процедуры
- Социальное благополучие : качество отношений в вашей жизни и насколько хорошо они соответствуют вашим индивидуальным социальным потребностям
- Доверяете ли вы близким людям?
- Удовлетворены ли вы тем количеством общения, которое вы получаете в своем кругу общения?
- Испытываете ли вы конфликты в отношениях чаще, чем хотелось бы?
- Экологическое благополучие : уровень уважения к окружающей среде, в которой вы живете
- Испытываете ли вы чувство вины за свои усилия по поддержанию нашей планеты?
- Что вы делаете, чтобы заботиться о Земле?
- Что вы знаете об экосистеме нашей Земли и как вы на нее влияете?
- Профессиональное благополучие: опыт нахождения баланса между вашей карьерой / работой и остальной жизнью
- Как вы бы описали уровень удовлетворенности своей работой?
- Что бы вы изменили в своем текущем балансе между работой и личной жизнью, если бы могли?
- Считаете ли вы, что ваша работа значима для вас?
- Финансовое благополучие : насколько хорошо ваш текущий доход и инвестиции соответствуют потребностям вашей семьи и образу жизни
- Как часто вы беспокоитесь о своем доходе?
- Получаете ли вы в жизни удовольствие от важных для вас вещей?
- Инвестировали ли вы в свое будущее и сбережения?
- Досуг / хорошее самочувствие: Ваш опыт хорошего самочувствия вне работы и домашних обязанностей
- Что вы делаете, чтобы продолжить творчество или игру?
- Сколько времени вы уделяете своим увлечениям и увлечениям?
- Вам нравится заниматься тем, чем вы занимаетесь вне работы?
- Общественное благополучие: общее благополучие вашего окружающего сообщества (физическое или культурное) и его влияние на ваше здоровье
- Как вы относитесь к сообществу, которое вас окружает?
- Каким образом ваше сообщество поддерживает ваше благополучие?
- Как бы вы описали сообщество, в котором живете, или сообщество, частью которого вы являетесь?
федеральных грантов направлены на повышение безопасности пищевых продуктов за счет научно-обоснованного обучения в США.С.
Фермеры-ветераны и мелкие производители продуктов питания входят в число производителей продуктов питания, которые могут воспользоваться специальными тренингами по безопасности пищевых продуктов, оплачиваемыми новыми грантами в размере 10 миллионов долларов США от Министерства сельского хозяйства США.
Благодаря грантам, администрируемым Национальным институтом продовольствия и сельского хозяйства Министерства сельского хозяйства США (NIFA), фермеры, владельцы ранчо и другие предприятия малого и среднего бизнеса получат доступ к обучению, технической помощи и другим инструментам, которые помогут им соответствовать требованиям модернизации безопасности пищевых продуктов. Закон 2011 г.
В целом, 21 грант по всей стране будет направлен на помощь начинающим фермерам, социально незащищенным фермерам, ветеранам-фермерам и мелким оптовым торговцам продукцией.
«Центры по контролю и профилактике заболеваний сообщают, что 48 миллионов человек в этой стране ежегодно заболевают болезнями пищевого происхождения. Просвещение и разъяснительная работа необходимы для обеспечения безопасности наших продуктов питания от поля до стола », — сказала директор NIFA Кэрри Кастилль в объявлении о гранте.
«Интегрированный подход NIFS к совершенствованию практики безопасности пищевых продуктов включает межгосударственную координацию, работу с общественностью и совместные проекты, которые позволяют мелким переработчикам получать необходимую им поддержку», — сказала она ».
«Эта программа помогает обеспечить необходимое обучение и ресурсы, которые вооружают владельцев малого бизнеса инструментами для обеспечения безопасных и высококачественных продуктов питания, укрепления их бизнеса и содействия национальной безопасности питания».
Программа конкурсных грантов по обеспечению безопасности пищевых продуктов присуждает гранты по трем категориям: межгосударственные образовательные и учебные проекты; Проекты по работе с общественностью; и Дополнения к совместному взаимодействию.В федеральном 2021 финансовом году NiFA присудила 13 наград за проекты совместного обучения и профессиональной подготовки, четыре премии за проекты по работе с населением и четыре награды за региональный ввод.
Ниже представлены проекты, финансируемые за счет грантов на этот финансовый год.
| Название | Первоначальное вознаграждение год | Грант Yr | Prop № | Следователь | Учреждение | Посмотреть |
|---|---|---|---|---|---|---|
| ФАЗА II ПРОГРАММА ЭКСПЕРИМЕНТАЛЬНОГО ОБУЧЕНИЯ FSMA ДЛЯ СОЦИАЛЬНЫХ НЕДОСТАТКОВ ФЕРМЕРОВ В СЕЛЬСКОЙ АЛАБАМЕ, ГРУЗИИ И МИССИСИППИ | 2021 | 2021 | 2021-05763 | Чаверест, Э. | АЛАБАМА УНИВЕРСИТЕТ A&M НОРМАЛЬНЫЙ, АЛАБАМА | КраткоеПолное |
| СОЗДАНИЕ ПРОГРАММЫ ОБУЧЕНИЯ ПО БЕЗОПАСНОСТИ ПИЩЕВЫХ ПРОДУКТОВ ДЛЯ УСИЛЕНИЯ ПРОИЗВОДИТЕЛЕЙ НЕДОСТАТОЧНЫХ ПРОИЗВОДИТЕЛЕЙ В АЛАБАМЕ | 2021 | 2021 | 2021-05761 | Холл, J. | AUBURN UNIVERSITY AUBURN, ALABAMA | КраткоеПолное |
| ЮЖНЫЙ РЕГИОНАЛЬНЫЙ ЦЕНТР ОБУЧЕНИЯ ПО БЕЗОПАСНОСТИ ПИЩЕВЫХ ПРОДУКТОВ, АУДИТОРСКОЙ ОБЛАСТИ И РУКОВОДСТВУ РЕГИОНАЛЬНЫЙ КООРДИНАЦИОННЫЙ ЦЕНТР | 2021 | 2021 | 2021-05641 | Шнайдер, К.Р. | УНИВЕРСИТЕТ ФЛОРИДЫ GAINESVILLE, FLORIDA | КраткоеПолное |
| ОБРАЗОВАНИЕ ПОТРЕБНОСТЕЙ ПРОИЗВОДИТЕЛЕЙ АЗИАТСКИХ АМЕРИКАНОВ И ТИХОГО ОСТРОВА (AAPI) ДЛЯ БЕЗОПАСНОГО ПРОИЗВОДСТВА ФРУКТОВ И ОВОЩЕЙ В HI & CA | 2021 | 2021 | 2021-05652 | Заработная плата, S.A. | UNIV OF HAWAII HONOLULU, HAWAII | КраткоеПолное |
| СОВМЕСТНОЕ ОБУЧЕНИЕ И ОБУЧЕНИЕ ПО БЕЗОПАСНОСТИ ПИЩЕВЫХ ПРОДУКТОВ ДЛЯ ГЛУХИХ И ТРУДНО СЛУХОВЫХ ФЕРМЕРОВ НА ТИХООКЕАНСКОМ СЕВЕРО-ЗАПАДЕ | 2021 | 2021 | 2021-05650 | Рю, Д. | УНИВ ИДАХО МОСКВА, АЙДАХО | КраткоеПолное |
| РАЗРАБОТКА ПРОГРАММЫ АКТИВНОГО ОБУЧЕНИЯ ДЛЯ ПОДДЕРЖКИ УПРАВЛЕНИЯ БЕЗОПАСНОСТЬЮ ПИЩЕВЫХ ПРОДУКТОВ МАЛЫХ И ОЧЕНЬ МАЛЫХ СУШЕННЫХ ФРУКТОВ | 2021 | 2021 | 2021-05764 | Фенг, Ю. | PURDUE UNIVERSITY WEST LAFAYETTE, INDIANA | КраткоеПолное |
| ОБЕСПЕЧЕНИЕ КОМПЕТЕНТНОСТИ ПРОИЗВОДИТЕЛЕЙ И ПЕРЕРАБОТЧИКОВ ПРОДУКТОВ В НКР ПО БЕЗОПАСНОСТИ ПИЩЕВЫХ ПРОДУКТОВ ЧЕРЕЗ РАСШИРЕННОЕ СОТРУДНИЧЕСТВО С ДИВЕРСИФИЦИРОВАННЫМ НАСЕЛЕНИЕМ | 2021 | 2021 | 2021-05667 | Шоу, А.М. | ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ Айовы AMES, Айова | КраткоеПолное |
| JUMPSTART TO FARM FOOD SAFETY — ПЛАНИРОВАНИЕ БЕЗОПАСНОСТИ ФЕРМЕРСКИХ ПИЩЕВЫХ ФЕРМ ДЛЯ МАЛЫХ И СРЕДНИХ ФЕРМ | 2021 | 2021 | 2021-05610 | Machado, R. | ГЛАВНЫЙ УНИВЕРСИТЕТ ОРОНО, ГЛАВНЫЙ | КраткоеПолное |
| ПОЕЗД: ЦЕЛЕВЫЕ РЕСУРСЫ ДЛЯ УДОВЛЕТВОРЕНИЯ ОПРЕДЕЛЕННЫХ ПОТРЕБНОСТЕЙ ОБУЧЕНИЕ ПО БЕЗОПАСНОСТИ ПИЩЕВЫХ ПРОДУКТОВ В МЭРИЛЕНДЕ С ПОМОЩЬЮ ПИЛОТИРОВАНИЯ НА ФЕРМЕ НАБОРА СМЕШАННЫХ МЕДИА | 2021 | 2021 | 2021-05651 | Хенли, С. | УНИВ МЭРИЛЕНДА КОЛЛЕДЖ ПАРК, МЭРИЛЕНД | КраткоеПолное |
| ОБУЧЕНИЕ НАЧИНАЮЩИХ, ИММИГРАНТНЫХ И ОРГАНИЧЕСКИХ ПРОИЗВОДИТЕЛЕЙ СПЕЦИАЛЬНОЙ КУЛЬТУРЫ СОБЛЮДЕНИЮ FSMA ДОСТУПА К ОПТОВЫМ И ИНСТИТУЦИОНАЛЬНЫМ РЫНКАМ | 2021 | 2021 | 2021-05646 | Hashley, J. | УНИВЕРСИТЕТ ТУФТА Н. ГРАФТОН, МАССАЧУСЕТС | КраткоеПолное |
| ПРОГРАММА САНИТАРИИ ПРАКТИКИ (SCPP) — РАЗРАБОТКА ОБРАЗОВАТЕЛЬНОЙ ПРОГРАММЫ САНИТАРИИ ДЛЯ МАЛЫХ ПРОЦЕССОРОВ | 2021 | 2021 | 2021-05644 | Кинчла, А.J. | МАССАЧУСЕТСКИЙ УНИВЕРСИТЕТ АМГЕРСТ, МАССАЧУСЕТС | КраткоеПолное |
| НАСТРОЙКА ТЕКУЩЕЙ ПРАКТИКИ ХОРОШЕГО ПРОИЗВОДСТВА ОБУЧЕНИЕ И ОБУЧЕНИЕ ДЛЯ МАЛЫХ И ОЧЕНЬ МАЛЫХ ПРОИЗВОДСТВЕННЫХ ПРЕДМЕТОВ В США | 2021 | 2021 | 2021-05759 | Чавес Элизондо, Б. | УНИВЕРСИТЕТ НЕБРАСКИ ЛИНКОЛЬН, НЕБРАСКА | КраткоеПолное |
| РАЗВИТИЕ КУЛЬТУРЫ, СОТРУДНИЧЕСТВО И СПОСОБНОСТЬ ФЕРМЕРА ОБУЧЕНИЯ ПО БЕЗОПАСНОСТИ ПИЩЕВЫХ ПРОДУКТОВ ФЕРМЕРА | 2021 | 2021 | 2021-05645 | Домингес, К. | Ресторанный центр La Semilla Энтони, НЬЮ-МЕКСИКА | КраткоеПолное |
| ITIPS: ИНТЕРАКТИВНЫЕ ИНСТРУМЕНТЫ ДЛЯ ПОВЫШЕНИЯ ПРАКТИКИ БЕЗОПАСНОСТИ ПИЩЕВЫХ ПРОДУКТОВ | 2021 | 2021 | 2021-05654 | Флорес, Н. | ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ НОВОЙ МЕКСИКИ ЛАС КРУС, НЬЮ-МЕКСИКА | КраткоеПолное |
| ПОВЫШЕНИЕ ДОСТУПНОСТИ РЕСУРСОВ ПРОДОВОЛЬСТВЕННОЙ БЕЗОПАСНОСТИ ДЛЯ ФЕРМЕРОВ И НЕБОЛЬШИХ ПРОИЗВОДИТЕЛЕЙ НА СЕВЕРО-ЗАПАДЕ, НЬЮ-МЕКСИКА | 2021 | 2021 | 2021-05769 | Рейес, Л. | КОЛЛЕДЖ САН-ХУАН ФЕРМИНГТОН, НЬЮ-МЕКСИКА | КраткоеПолное |
| ОБРАЗОВАНИЕ МНОГОМОДАЛЬНОГО ПЛАНА ПО БЕЗОПАСНОСТИ МОЛОЧНЫХ ПРОДУКТОВ ДЛЯ ПОДДЕРЖКИ МАЛЫХ И СРЕДНИХ ПРОИЗВОДИТЕЛЕЙ МОЛОЧНЫХ ПРОДУКТОВ | 2021 | 2021 | 2021-05658 | Alcaine, S. | УНИВЕРСИТЕТ КОРНЕЛЛА ИТАКА, НЬЮ-ЙОРК | КраткоеПолное |
| ИНИЦИАТИВА ПО УЧЕБНОМУ ОБУЧЕНИЮ ДЛЯ РАЗЛИЧНЫХ ФЕРМ FSMA | 2021 | 2021 | 2021-05659 | МакСвейн, К. | АССОЦИАЦИЯ СТЮАРДСКИХ ФЕРМ КАРОЛИНЫ ПИТТСБОРО, СЕВЕРНАЯ КАРОЛИНА | КраткоеПолное |
| ЗАПАДНЫЙ РЕГИОНАЛЬНЫЙ ЦЕНТР ПО ПОВЫШЕНИЮ БЕЗОПАСНОСТИ ПИЩЕВЫХ ПРОДУКТОВ: СОДЕЙСТВИЕ СОТРУДНИЧЕСТВУ ЧЕРЕЗ НЕПРЕРЫВНОЕ ОБУЧЕНИЕ ПО БЕЗОПАСНОСТИ ПИЩЕВЫХ ПРОДУКТОВ И ПОДДЕРЖКА ЗАИНТЕРЕСОВАННЫХ СТОРОН | 2021 | 2021 | 2021-05670 | Ковачевич, Дж. | ОРЕГОНСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ КОРВАЛЛИС, ОРЕГОН | КраткоеПолное |
| ЗАКРЫВАЯ ПРОБЕЛЫ: ОБУЧЕНИЕ ПО БЕЗОПАСНОСТИ ПИЩЕВЫХ ПРОДУКТОВ И РАЗВИТИЕ СООБЩЕСТВ В НИЖНЕЙ ДОЛИНЕ РИО-ГРАНД | 2021 | 2021 | 2021-05668 | Еммиредди, В.К. | ТЕХАСКИЙ ПАНАМЕРИКАНСКИЙ УНИВЕРСИТЕТ ЭДИНБУРГ, ТЕХАС | КраткоеПолное |
| СЕВЕРО-ВОСТОЧНЫЙ ЦЕНТР ПОВЫШЕНИЯ БЕЗОПАСНОСТИ ПИЩЕВЫХ ПРОДУКТОВ (NECAFS) | 2021 | 2021 | 2021-05640 | Ньюболд, Э. Дж. | УНИВЕРСИТЕТ ВЕРМОНТА БЕРЛИНГТОНА, ВЕРМОНТ | КраткоеПолное |
| ОБУЧЕНИЕ ПО БЕЗОПАСНОСТИ ПРОДУКТОВ-ПИЩЕВЫХ ПРОДУКТОВ ДЛЯ СЕЛЬСКОГО ХОЗЯЙСТВА И ТРАДИЦИОННЫХ ПРОДУКТОВ | 2021 | 2021 | 2021-05762 | Мирс, Дж. | WISCONSIN TRIBAL CONSERVATION ADVISORY COUNCIL, INC. ONEIDA, WISCONSIN | КраткоеПолное |
О NIFA: Национальный институт продовольствия и сельского хозяйства Министерства сельского хозяйства США инвестирует и продвигает сельскохозяйственные исследования, образование и консультационные услуги по всей стране, чтобы делать открытия, решающие социальные проблемы. NIFA поддерживает инициативы, обеспечивающие долгосрочную жизнеспособность сельского хозяйства, и применяет комплексный подход для обеспечения того, чтобы новаторские открытия в области сельскохозяйственных наук и технологий достигли тех людей, которые могут реализовать их на практике.В 2020 федеральном финансовом году общий объем инвестиций NIFA составил 1,95 миллиарда долларов.
(Чтобы подписаться на бесплатную подписку на Новости безопасности пищевых продуктов, щелкните здесь .)
ВКонтакте — Nextend Social Login — Плагин WordPress
Как включить вход ВКонтакте в WordPress
1. Создать приложение ВКонтакте
- Перейдите на https://vk.com/apps?act=manage
- Авторизуйтесь со своими учетными данными ВКонтакте, если вы не авторизованы.
- Найдите синюю кнопку «Создать приложение» и щелкните по ней.
- Введите название своего приложения и выберите «Веб-сайт».
- Заполните «Адрес сайта» URL-адресом вашей домашней страницы, например: http://yoursite.com
- Заполните поле «Базовый домен» своим доменом, например: yoursite.com
- Когда все поля заполнены, создайте свое приложение.
- Вам будет отправлено SMS с кодом подтверждения, который необходимо ввести, чтобы создать приложение.
- Заполните форму для своего приложения и загрузите значок приложения, затем нажмите «Сохранить».
- Выберите Настройки в левом меню
- Добавьте следующий URL-адрес в поле «URI авторизованного перенаправления»: http://yoursite.com/wp-login.php, где yoursite.com — это ваш домен.
- Сохраните приложение
- Найдите необходимый идентификатор приложения и ключ безопасности вверху страницы.
2. Настройка приложения
Когда ваше приложение «ВКонтакте» будет готово, вам нужно будет скопировать и вставить идентификатор приложения и ключ безопасности на вкладку «Настройки» провайдера ВКонтакте.Вы можете найти информацию в настройках вашего приложения VKontakte, к которым вы можете перейти с левой боковой панели.
3. Проверка
После добавления идентификатора приложения и ключа безопасности вам необходимо сначала проверить настройку. Эта проверка поможет вам определить возможные проблемы с приложением.
Настройки
Идентификатор приложения
Идентификатор вашего приложения ВКонтакте. Вы можете найти его в своем приложении → левое меню: Настройки.
Защитный ключ
Защищенный ключ вашего приложения ВКонтакте.Вы можете найти его в своем приложении → левое меню: Настройки.
Префикс имени пользователя в регистре
Каждый раз, когда новый пользователь регистрируется в своей учетной записи ВКонтакте, он может получить собственный префикс, чтобы вы могли легко его идентифицировать.
Резервный префикс имени пользователя в регистре
Каждый раз, когда новый пользователь регистрируется в своей учетной записи ВКонтакте, и мы не можем сгенерировать действительное имя пользователя из имени или фамилии, будет сгенерировано случайное имя пользователя. С помощью этой опции они могут получить собственный префикс, чтобы вы могли легко их идентифицировать.
Положения и условия
Этот параметр доступен только в том случае, если для параметра «Условия использования» установлено значение «Показать» на вкладке «Глобальные настройки» → «Конфиденциальность». Здесь вы можете установить индивидуальные правила и условия для пользователей, которые регистрируются во ВКонтакте. Для получения дополнительной информации прочтите нашу документацию GDPR.
Распространенные сообщения об ошибках, возвращаемые ВКонтакте при проверке
redirect_uri имеет неправильный домен
{«error»: «invalid_request», «error_description»: «redirect_uri имеет неправильный домен, проверьте настройки приложения»}
Проблема в том, что введенное поле «Базовый домен» неверно для вашего приложения.Проверьте 6-й шаг установки приложения, чтобы устранить проблему.
redirect_uri неверен
{«error»: «invalid_request», «error_description»: «redirect_uri неверен, проверьте uri перенаправления приложения на странице настроек»}
Проблема в том, что введенное поле URI авторизованного перенаправления неверно для вашего приложения. Проверьте 11-й шаг настройки приложения, чтобы устранить проблему.
client_id неверен
{«error»: «invalid_client», «error_description»: «client_id неверен»}
Введен неверный идентификатор приложения.Возможно, приложение с введенным идентификатором было удалено. Перейдите к провайдеру ВКонтакте → Настройки и убедитесь, что введены идентификатор приложения и ключ безопасности существующего приложения.
client_secret неверен
Ошибка: invalid_client: client_secret неверен
Защищенный ключ, который вы скопировали из приложения ВКонтакте, недействителен. Убедитесь, что скопирован правильный.
Армия спасения — общественная кухня и еда
Неделя Армии национального спасения, 10-16 мая 2021 г.
Даллас, Техас (10 мая 2021 г.) — По данным Feeding America, более 42 миллионов человек, включая потенциально 13 миллионов детей, могут столкнуться с проблемой отсутствия продовольственной безопасности в Соединенных Штатах из-за коронавируса.Чтобы помочь смягчить эту угрозу, Армия Спасения ежедневно обслуживает в среднем 156 000 обедов по всей стране для всех, кто в ней нуждается, с помощью своих многочисленных бесплатных столовых, программ сидячих обедов, кладовых с едой, мобильных столовых и общественных садов.
Армия спасения в Техасе с радостью отмечает Неделю Армии национального спасения 10–16 мая 2021 года. С 1889 года Армия спасения преданно и последовательно работает, чтобы помочь нуждающимся из нашего сообщества 365 дней в году.
Армия Спасения ежедневно борется с голодом, обеспечивая питательной едой всех, кто в ней нуждается.Сюда входят люди всех возрастов, многие из которых испытывают бездомность, а также отдельные лица и семьи, которые, возможно, изо всех сил пытаются свести концы с концами и нуждаются в дополнительной помощи. В дополнение к устранению непосредственных симптомов отсутствия продовольственной безопасности, программы разработаны, чтобы помочь выявить и устранить его первопричину. Со временем этот целостный подход к физическим, умственным и духовным потребностям каждого человека помогает многим людям перейти от «голодного» к «полностью исцеленному».
«Во многих местах по всему штату Армия Спасения предлагает трехразовое питание на кухнях наших общин, — сказал лейтенант.Полковник Ронни Реймер, командующий дивизией Армии спасения в Техасе. «Большинство тех, кто питается в наших учреждениях, являются жителями приюта, но мы также приглашаем всех из сообщества присоединиться к нам, чтобы пообедать и поболтать. Мы благодарны нашим партнерским агентствам и волонтерам, которые искренне поддерживают наши усилия, предоставляя продукты питания, финансовые пожертвования и за то, что они пришли обслуживать наших гостей ».
От сидячих программ, которые обеспечивают питательное горячее питание и ценное взаимодействие с людьми, до мобильных обедов, которые доставляют столь необходимые средства к существованию тем, кто не может добраться до центра распределения продуктов питания, до программ питания в наших сотнях приютов и жилых домов — мы помогаем обеспечить, чтобы наиболее уязвимые члены общества не голодали.
«Около шести месяцев назад друг сказал мне, что я могу пообедать в Армии спасения», — сказала Джойс. «С тех пор я приезжаю. Еда отличная, и люди такие милые. Я работаю на одной работе почти год, но до сих пор живу от зарплаты до зарплаты. Я так рада, что могу пообедать здесь.
Другой завсегдатай обедов по имени Скотт прокомментировал: «Я был бездомным уже несколько лет и беру дневную работу, где могу. Я живу в своей палатке и каждый день прихожу сюда на обед.Это точно отличный чизбургер! » — сказал он с улыбкой.
«Неделя Армии национального спасения — это возможность отразить и отметить услуги, которые мы оказали за последний год», — сказал Реймер. «Многие из наших услуг были скорректированы во время пандемии COVID, в том числе питание, подаваемое в наших приютах. Мы, конечно же, наблюдали за социальным дистанцированием и инициировали усиленные протоколы очистки на всех наших объектах во время пандемии. Мы с нетерпением ждем продолжения обслуживания нуждающихся техасцев.”
Чтобы получить дополнительную информацию или сделать пожертвование, посетите наш сайт www.salvationarmytexas.org
###
Об Армии Спасения
Армия Спасения, евангелическая часть всемирной христианской церкви, основанной в Лондоне в 1865 году, поддерживает нуждающихся во имя Его без всякой дискриминации на протяжении более 130 лет в Соединенных Штатах. Около 30 миллионов американцев получают помощь от Армии Спасения каждый год через широкий спектр социальных услуг, которые варьируются от предоставления продуктов питания для голодных, помощи жертвам стихийных бедствий, помощи инвалидам, помощи пожилым и больным, одежды и жилья для бездомные и возможности для детей из малообеспеченных семей.82 цента с каждого доллара, расходуемого Армией Спасения, идет на поддержку этих услуг в 5000 общинах по всей стране. Для получения дополнительной информации посетите сайт www.salvationarmyusa.org
. .

 Появится специальная разметка, курсором мыши нужно взять верхнюю линию и перетянуть ее на изображение.
Появится специальная разметка, курсором мыши нужно взять верхнюю линию и перетянуть ее на изображение. Если такой раздел у вас отсутствует, то надо в группе зайти в раздел «управление сообществом» и убедиться, что подключен раздел «материалы».
Если такой раздел у вас отсутствует, то надо в группе зайти в раздел «управление сообществом» и убедиться, что подключен раздел «материалы». Ссылку необходимо прописывать в квадратных скобках!
Ссылку необходимо прописывать в квадратных скобках! Конечно же он пригодится.
Конечно же он пригодится.


 Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.