Как написать текст по контуру в фотошопе | Как сделать..
Можно выполнять различные действия с текстом для изменения их внешнего вида, например деформировать,преобразовывать, добавлять и тому подобное. Сегодня мы рассмотрим Как сделать текст вдоль и внутри контура. Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться…
Для тех кто не в теме
В программе Adobe Photoshop имеется инструмент «Горизонтальный/Вертикальный Текст», с помощью него мы пишем текст. Соответственно «Горизонтальный текст» пишется по горизонту (в линию), а вертикальный по вертикали (в столбик). Как же быть, если нужно сделать текст обтекающий фигуру? Об одном из методов как это сделать, я расскажу ниже.
Контур — в общем случае, замкнутая линия, очертание некоторой геометрической фигуры, предмета.
Начнем.
Что бы, не создавать кашу в вашей голове я пропущу теорию, и покажу на практике основные моменты как это сделать.
Что будем использовать?
- Инструмент «Перо»
- Инструмент «Горизонтальный текст»
- Панель «Символ» (для более гибкой настройки текста)
- Произвольную фигуру, предмет (в моем случае изображение)
Создайте новый слой Файл → Создать (или нажмите сочетания клавиш Ctrl + N), я использовал следующие настройки:
Ширина: 740px;
Высота: 300px;
Разрешение: 72 px;
Содержимое фона: Белый;
И закрасил слой таким цветом: #e5684b;
Шаг 1:
Поместите вашу фигуру или изображение на новый слой, для дальнейшей тренировки на нем. Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо» (P) и рисуем контур в нужном нам месте. После чего у меня получилось, примерно так
Шаг 2:
Берем инструмент «Горизонтальный текст» (T), наводим на контур и один раз кликаем мышкой, что бы написать текст. Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200
Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200
Извините, что так криво начертил контур, в последствии чего буквы получились немного смяты. Поэтому когда будете чертить контур, обязательно постарайтесь сделать переходы у углов более круглей, чтобы текст выглядел аккуратно. И так, как создать текст вдоль контура мы успешно разобрались. Идем дальше…
Текст внутри контура
В предыдущем методе, мы узнали как сделать текст вдоль контура. И так, что бы текст был внутри контура, нам нужна произвольная фигура или произвольный
Если контур будет незамкнут, соответственно текст получится вдоль контура
Шаг 1:
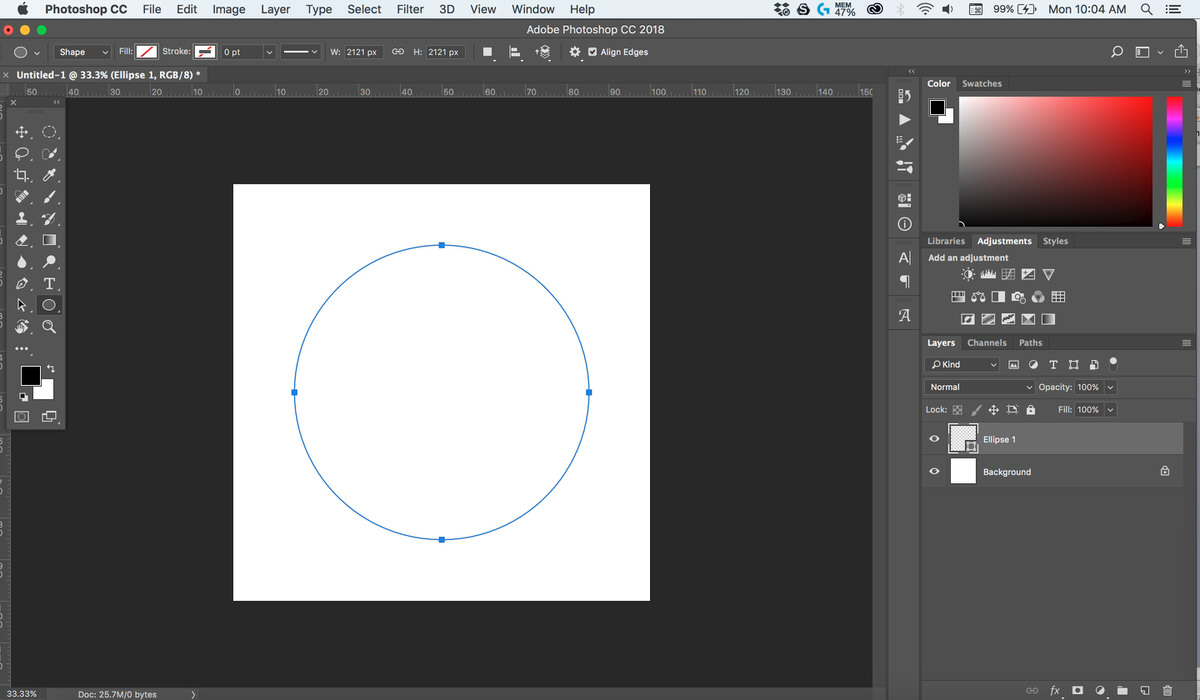
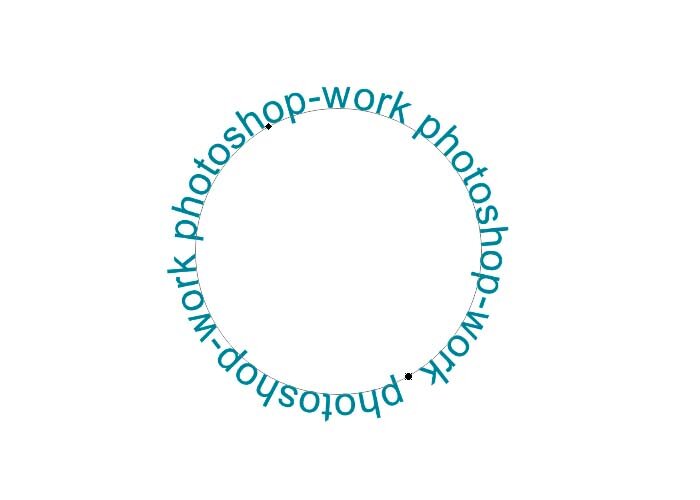
Для наглядности я использовал инструмент «Эллипс», и у меня получился круглый, замкнутый контур. Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Чему вы научились?
Вы научились писать текст вдоль и внутри контура, а так же делать с помощью этого обтекание фигуры или предмета. Эти знания можно использовать совершенно в различных целях, например создать анимацию, где текст будет плавно выезжать в форме змейки.
Краткий видеоурок
Не показывает онлайн? Тогда скачайте видеоурок по прямой ссылке, всего (33 mb).
В заключении…
Цель данной статьи заключается в том, чтобы донести до пользователя о не стандартном для всех методе, использования инструмента «Текст». После прочтения статьи к вашим навыкам прибавилось +1. Как распоряжаться этими знаниями решаете только вы и ваша фантазия. Пишите в комментарии, кто — как использовал данный метод даже выкладывайте скриншоты, нам будет очень интересно посмотреть!
Написание текста в фотошопе CS6 по кругу и диагонали
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
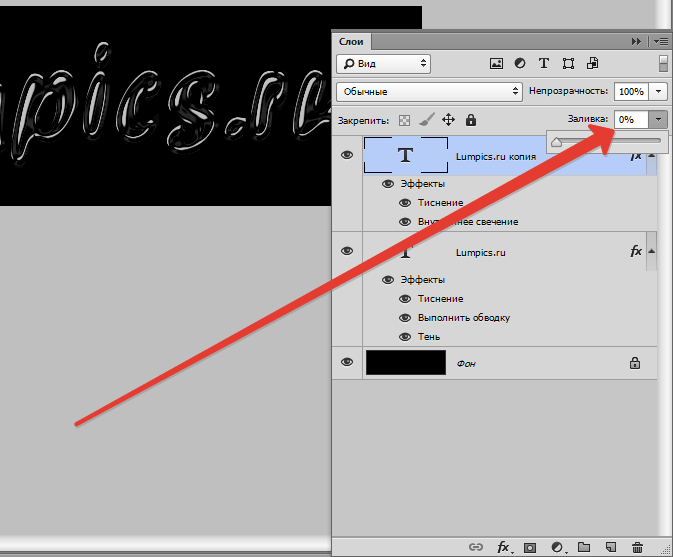
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в комментариях и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Посмотрите урок работа со слоями в фотошопе — вам станет многое понятно.
Если статья и видео были для вас полезными — в знак благодарности тискаем кнопочки социальных сетей — вдруг ваши друзья ищут подобный материал, написанный в доступной форме.
С уважением, Галина Нагорная
Понравилось это:
Нравится Загрузка…
Как сделать надпись в фотошопе закругленные. Как написать текст по кругу, кривой и контуру в фотошопе
Текст в фотошоп. Надпись по кругу.
Привет читателям сайта «Фотошоп и я».
Иногда бывает нужно написать не по прямой, а по дуге. Можно, конечно воспользоваться готовыми , но не все можно там сделать. Например, если нужно изогнуть текст, написать по дуге сбоку, то готового решения нет. Но есть прием написания текста в фотошоп , который даст возможность это сделать.
Приступим.
1. Создаем новый документ (у меня 500 на 500 пикселов)
2. Активируем инструмент «Эллипс»
3. Выбираем настройки «Контуры» на верхней панели.
4. Рисуем круг. Что бы он получился ровным, удерживаем клавишу SHIFT, если нужен овал, то не нажимаем ее.
5. С помощью инструмента «стрелка» перемещаем наш круг в центр или в то место, где будет надпись.
6. Обращаем внимание, что стрелка черная. Если нажать клавишу CTRL, то стрелка поменяется на белую и тогда контур можно будет редактировать- изменять форму, как при работе с инструментом
7.На скрине видно, как меняется цвет стрелки.
8. Теперь включаем текст, наводим курсор на окружность и он меняет вид- становится косой чертой.
9. Кликаем в нужном месте и пишем текст.
10.Что бы переместить надпись, снова выбираем черную стрелку, и тянем точку в начале надписи по окружности в нужное место. Надпись перемещается вслед за точкой.
11. С текстом можно делать все, как обычно: менять размер, цвет, шрифты. Так же можно поменять форму надписи, трансвормировав контур. Для этого:
Жмем CTRL + T.
— кликаем ПКМ (правой кнопкой мышки) на круге
— из выпавшегь списка выбираем тот метод трансформации, который нужно и меняем форму контура. Надпись будет так же менять форму.
12. Получаем итог. При сохранении, контур не будет виден и останется только надпись.
Итак мы сегодня научились делать текст в фотошоп по кругу и различным траекториям.
На сегодня все.
До встречи в следующих уроках.
Как написать текст в «Фотошоп» по кругу и внутри него: уроки
В программе Adobe Photoshop можно создавать текст не только обычного горизонтального или вертикального типа. Текст легко посылается по любому контуру, нужно лишь его предварительно нарисовать. Так создается текст, следующий по волнистой поверхности или даже текст в виде спирали. Без всяких проблем можно в «Фотошопе» написать текст по кругу. Именно этим мы займемся на данном уроке.
Урок «Фотошопа «: текст по кругу
Текст по кругу раньше использовался только в печатях и штампах. Но теперь такой прием стал особенно актуальным. На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Сначала следует создать новый файл. Если уж мы собрались пускать текст по кругу, то можно задать одинаковое разрешение изображения по ширине и высоте. Фон сделайте прозрачным. Также вы можете открыть другое изображение и уже на нём производить все эксперименты.
Текст внутри круга в «Фотошоп»
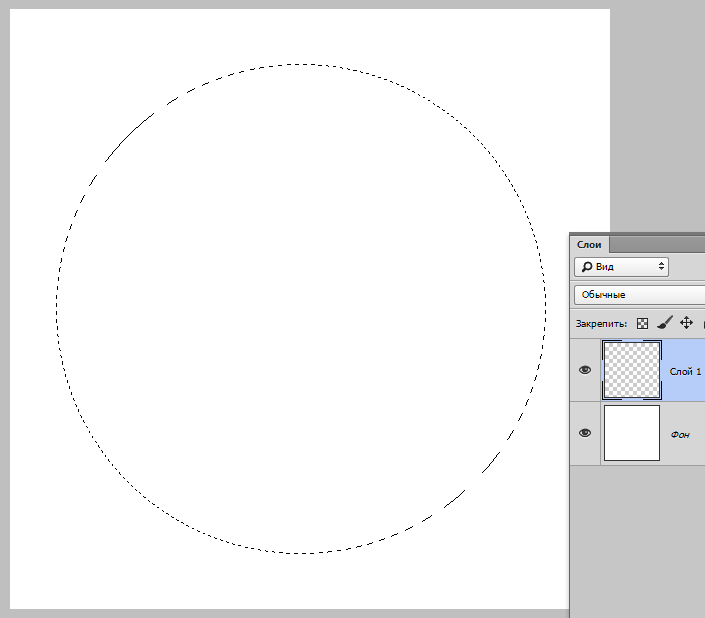
Первым делом необходимо задать контур в виде круга. Делается это при помощи инструмента «Овальная область». Он относится к группе инструментов выделения, но это совершенно не значит, что данным инструментам можно только выделять. Нарисуйте круг этим инструментом (не забудьте зажать клавишу «Ctrl»). Подвиньте его примерно в центр пустого в данный момент изображения.
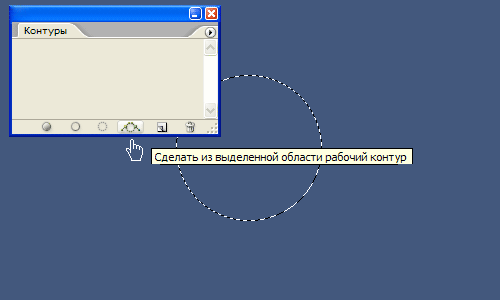
Теперь перейдите в панель «Контуры». Если она у вас не открыта, то перейдите по пути «Просмотр >> Контуры». В нижней части этой панели присутствует кнопка «Сделать из выделенной области рабочий контур». Нажмите её.
В нижней части этой панели присутствует кнопка «Сделать из выделенной области рабочий контур». Нажмите её.
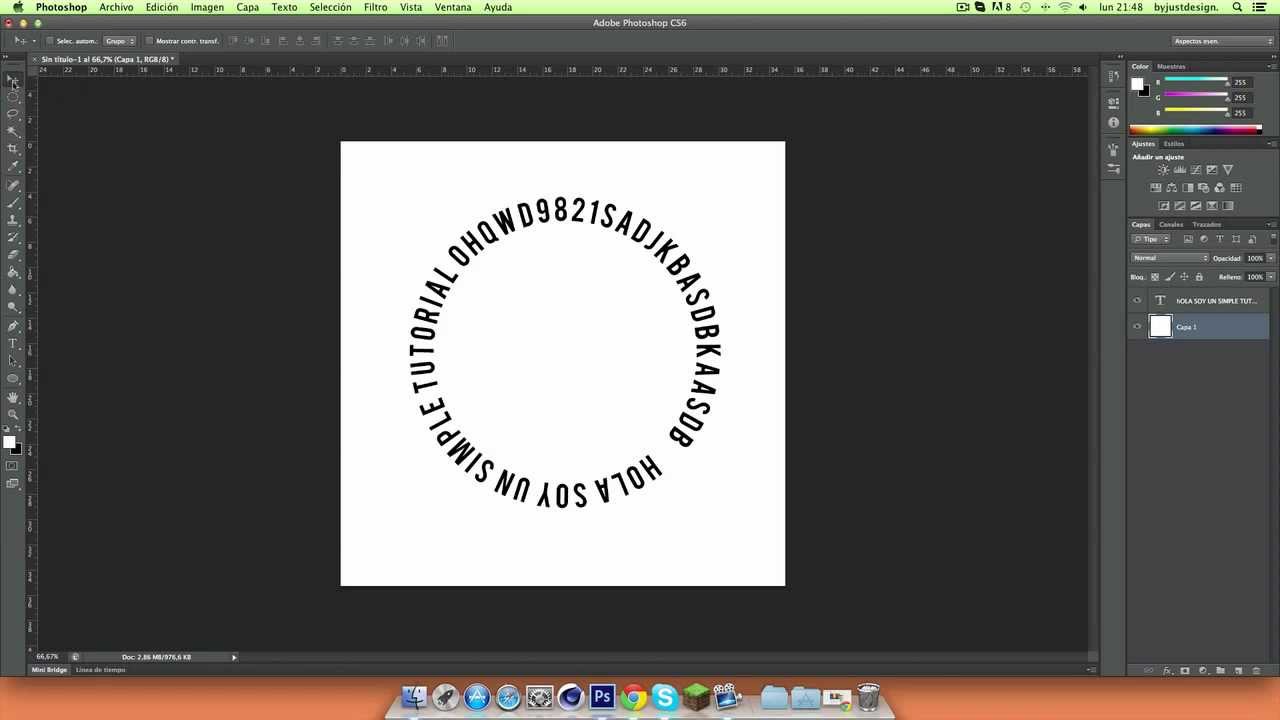
Вот и всё, контур создан! Теперь можно в «Фотошопе» разместить текст по кругу. Для этого нужно лишь выбрать инструмент «Горизонтальный текст» и щелкнуть левой кнопкой мыши по любому месту на контуре. Введите текст с клавиатуры, после чего откройте панель «Символ». Здесь можно выбрать другой шрифт, его размер (иначе надпись может не уместиться на окружности). В некоторых случаях может потребоваться изменение интервала между символами или даже увеличение их ширины.
Если хочется дополнительного улучшения внешнего вида надписи, то перейдите к панели «Слои». В ней нажмите кнопку «FX» и выберите стиль «Обводка». Увеличьте или уменьшите её по своему усмотрению. В открывшемся диалоговом окне можно перейти во вкладку «Наложение градиента». Здесь можно поиграться с настройками, выставив самые разные цвета. В результате у вас получится примерно то, что вы видите ниже.
Текстовую надпись можно спокойно вращать вдоль контура. Для этого используется инструмент «Выделение контура». Если при активированном инструменте навести курсор на текст и зажать левую кнопку мыши, то текст перемещается движениями вправо-влево. Если сдвинуть курсор ближе к центру изображения, то текст окажется внутри круга. В «Фотошопе» всё это делается очень просто. Для отключения контура нажмите сочетание клавиш «Ctrl+H».
Для этого используется инструмент «Выделение контура». Если при активированном инструменте навести курсор на текст и зажать левую кнопку мыши, то текст перемещается движениями вправо-влево. Если сдвинуть курсор ближе к центру изображения, то текст окажется внутри круга. В «Фотошопе» всё это делается очень просто. Для отключения контура нажмите сочетание клавиш «Ctrl+H».
Надпись по кругу в «Фотошоп»
Дальнейшие действия зависят только от вашей фантазии. Надпись по кругу в «Фотошопе» сделана, но она в данный момент чувствует себя очень одиноко. Вставьте внутрь какой-нибудь рисунок или логотип компании/студии/сайта. Затем вы можете вставить фон. Для этого просто добавьте на новый слой любую картинку. Сделайте этот слой самым нижним.
Писать по кругу в «Фотошоп»
Теперь вы поняли, что писать по кругу в «Фотошопе» очень просто. Нужно лишь знать, какие для этого нужно использовать инструменты. Но на этом урок по написанию в «Фотошопе» текста по кругу не заканчивается. Как и было обещано, кратко рассказываем о втором способе размещения текста по круглому контуру.
Как и было обещано, кратко рассказываем о втором способе размещения текста по круглому контуру.
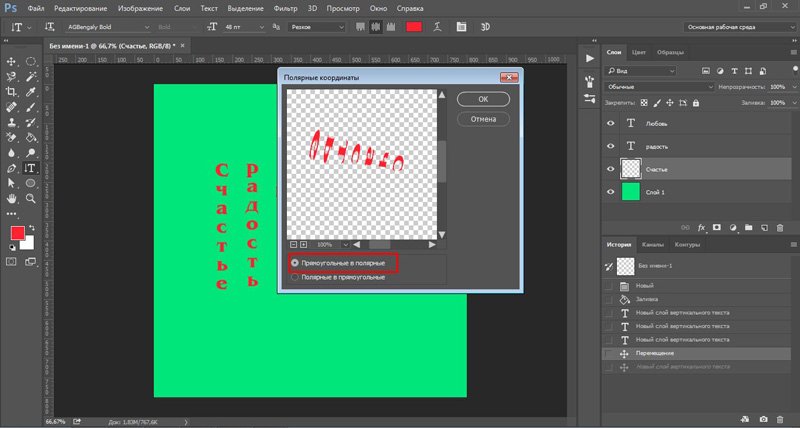
Создайте новый файл с одинаковой шириной и высотой. В центре документа пропишите текст. В панели «Символ» увеличьте масштаб по вертикали до 200%. У вас получится вытянутая в высоту надпись. Затем проследуйте по пути «Фильтр >> Искажение >> Полярные координаты». Отметьте пункт «Прямоугольные в полярные» и нажмите кнопку «OK». Текст сразу напишется по кругу. Недостаток данного способа — вам придется растрировать текст, из-за чего его дальнейшее редактирование окажется невозможным.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Как сделать текст по кругу или полукругом в Ворде
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
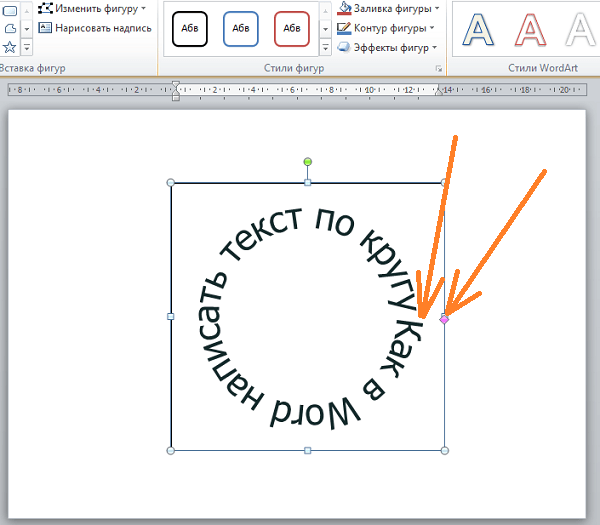
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» – «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки», затем «Контур фигуры» – «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как написать текст по кругу, кривой и контуру в фотошопе. Создание изогнутого текста
4 голосаДоброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите , знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Основы коммерческого веб-дизайна » и «Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Текст в фотошоп. Надпись по кругу.
Привет читателям сайта «Фотошоп и я».
Иногда бывает нужно написать не по прямой, а по дуге. Можно, конечно воспользоваться готовыми , но не все можно там сделать. Например, если нужно изогнуть текст, написать по дуге сбоку, то готового решения нет. Но есть прием написания текста в фотошоп , который даст возможность это сделать.
Приступим.
1. Создаем новый документ (у меня 500 на 500 пикселов)
2. Активируем инструмент «Эллипс»
3. Выбираем настройки «Контуры» на верхней панели.
4. Рисуем круг. Что бы он получился ровным, удерживаем клавишу SHIFT, если нужен овал, то не нажимаем ее.
5. С помощью инструмента «стрелка» перемещаем наш круг в центр или в то место, где будет надпись.
6. Обращаем внимание, что стрелка черная. Если нажать клавишу CTRL, то стрелка поменяется на белую и тогда контур можно будет редактировать- изменять форму, как при работе с инструментом
7.На скрине видно, как меняется цвет стрелки.
8. Теперь включаем текст, наводим курсор на окружность и он меняет вид- становится косой чертой.
9. Кликаем в нужном месте и пишем текст.
10.Что бы переместить надпись, снова выбираем черную стрелку, и тянем точку в начале надписи по окружности в нужное место. Надпись перемещается вслед за точкой.
11. С текстом можно делать все, как обычно: менять размер, цвет, шрифты. Так же можно поменять форму надписи, трансвормировав контур. Для этого:
Жмем CTRL + T.
— кликаем ПКМ (правой кнопкой мышки) на круге
— из выпавшегь списка выбираем тот метод трансформации, который нужно и меняем форму контура. Надпись будет так же менять форму.
12. Получаем итог. При сохранении, контур не будет виден и останется только надпись.
Итак мы сегодня научились делать текст в фотошоп по кругу и различным траекториям.
На сегодня все.
До встречи в следующих уроках.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Напишите круговой текст и текст вокруг других фигур
“ Как написать круговой текст в фотошопе? », — спросил Шантану на уроках графического дизайна.
“ Как написать текст вокруг прямоугольника, треугольника и произвольной формы? », — так сформулирован вопрос, присланный читателем TechWelkin.
Люди, изучающие Photoshop, часто задают такой вопрос, и чаще всего им советуют выучить path drawing . Но я бы сказал, что метод рисования контуров предназначен для серьезных профессионалов Photoshop.Написание текста вокруг произвольной формы требует рисования контура, но если вы просто хотите написать текст вокруг круга или других геометрических фигур, вот быстрый и простой способ. Выполните следующие действия:
- Откройте Photoshop и создайте новый холст
- Выберите инструмент «Создание эллипса» на панели инструментов
- Перетащите указатель мыши, чтобы нарисовать эллипс (если вам нужен идеальный круг , нажмите и удерживайте клавишу SHIFT при перетаскивании мыши)
- Теперь выберите инструмент для написания текста на панели инструментов
- Наведите курсор мыши на окружность (границу) нарисованного круга. Курсор мыши преобразуется в «двутавровую» (называемую двутавровой балкой) , когда он будет находиться прямо над окружностью. Возможно, вам придется немного навести указатель мыши на границу, чтобы получить курсор в виде двутавровой балки.
- Когда появится курсор в виде двутавровой балки, щелкните и начните вводить текст. Текст будет согнутым по кругу!
- Вы можете нажать и удерживать клавишу CTRL и перетащить текст по кругу.
Просто!
А теперь еще один приятный совет!
СМОТРИ ТАКЖЕ: От PSD до WordPress Theme
Фактически вы можете использовать описанный выше метод , чтобы написать текст вокруг ВСЕХ фигур, доступных в меню пользовательских фигур. Итак, вы можете рисовать эллипс, круг, квадрат, прямоугольник, прямоугольник с закругленными углами, многоугольник … и даже любую произвольную форму !! Просто нарисуйте фигуру и начните печатать вокруг нее, как описано выше.
Надеюсь, эти советы были для вас полезны. Пожалуйста, дайте мне знать, если у вас возникнут вопросы. Спасибо за использование TechWelkin!
Создание драматических текстовых эффектов круглой формы в Photoshop
Создание круглого текста в Photoshop — не сложный процесс, но есть способы сделать его более впечатляющим.Здесь мы рассмотрим два разных метода создания кругового текста в графике для вымышленной компании Flintstone Tire.
Шаг 1. Сделайте круг, введите текст
Возьмите инструмент «Фигуры», убедитесь, что он установлен на «Контуры», а не «Фигуры», и нарисуйте круг. Затем щелкните инструмент «Текст» на краю круга и введите текст.
Шаг 2: Увеличьте до размера
Увеличьте размер текста или увеличьте трекинг — или их комбинацию — до тех пор, пока он не будет умещаться по краю вашего круга.Затем вы можете повернуть весь круг, пока не получите желаемую ориентацию.
Шаг 3: лучший подход
Текст внизу перевернут, поэтому плохо читается. Итак, вот способ лучше. Сначала удалите последний фрагмент текста.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 4. Дублируйте текстовый кружок
Дублируйте слой с кругом и используйте инструмент «Текст», чтобы набрать нужный текст.Он будет выглядеть примерно так же, как и раньше.
Шаг 5. Отразите текст
Возьмитесь за одну из маленьких ручек внутри текстового круга и перетащите его так, чтобы текст появился внутри круга, а не за его пределами. Это может быть немного сложно, так как ручки трудно увидеть и их трудно схватить.
Шаг 6: Смещение базовой линии
На панели «Символ» уменьшите параметр «Сдвиг базовой линии», чтобы текст был опущен так, чтобы верхние части букв совпадали с кругом.Теперь нижний фрагмент текста — это правильный путь для чтения.
Шаг 7. Еще один фрагмент текста в круге
Вы можете использовать тот же процесс для создания текста заголовка, который здесь выделен сжатым полужирным шрифтом. Но в этом есть что-то неуклюжее; нижняя часть букв близко друг к другу, но верхняя часть слишком далеко друг от друга.
Шаг 8: Другой подход
Вот второй способ создания круглого текста. Начните с набора текста без кружка в виде обычной строки.
Шаг 9: Деформация текста
Откройте диалоговое окно «Деформация текста» на панели параметров, когда выбран инструмент «Текст», и выберите искажение «Дуга». Установите максимальное значение параметра Bend +100.
Шаг 10: Масштабирование до
Когда деформированный текст уменьшен до середины круга, он выглядит неправильно. Конденсированный шрифт сглажен, создавая некрасивый контраст между горизонтальными и вертикальными штрихами.
Шаг 11: Сузьте его
Снова используя панель «Символ», измените ширину шрифта по горизонтали — в этом случае хорошо подойдет ширина 30%.Обратите внимание, как все символы увеличиваются, исходя из центра.
Шаг 12: Дублируйте и переверните основу
Дублируйте текст и установите величину изгиба на -100, чтобы он изгибался в противоположном направлении. Здесь я добавил черный фон, чтобы текст выделялся.
Шаг 13: Создание тени, часть первая
Теперь мы добавим круглую тень вокруг текста, что придаст ему более трехмерное качество. Начните с создания круга с помощью инструмента «Фигуры», на этот раз выбрав «Форма», а не «Путь».Убедитесь, что обводки нет, и откройте панель «Стиль слоя». Здесь на панели «Параметры наложения» установите для параметра «Непрозрачность заливки» значение 0, чтобы форма стала невидимой.
Шаг 14: Создание тени, часть вторая
Добавьте внутреннюю тень, оставаясь на панели стилей слоя. Установите значения Choke и Size так, чтобы они выглядели правильно.
Шаг 15: Результат тени
Перетащите новый слой «Форма тени» над текстом и используйте «Свободное преобразование», чтобы масштабировать его так, чтобы он был того же размера, что и текстовый слой.
Шаг 16: Завершение
Дублируйте слой Shadow Shape и отмасштабируйте его так, чтобы он также соответствовал внешнему кругу текста. Добавьте любые украшения, которые вам нравятся: я добавил логотип f посередине и светящийся протектор шины снаружи.
Концентрический текст в фотошопе | Джордж Орнбо
Концентрический текст в Photoshop | Джордж ОрнбоПоследнее обновление
Однажды вы можете быть достаточно сумасшедшими, чтобы захотеть написать концентрический текст в Photoshop.Это довольно неразборчиво и, вероятно, вызовет у вас головную боль, но если вы все же хотите это сделать, читайте дальше.
Приблизительное время чтения: 2 минуты
Оглавление
Создание концентрической линии
Обратите внимание, что это работает только в Photoshop CS и выше. Если вы используете более старую версию Photoshop, этот метод не сработает.
Чтобы создать линию для текста, нам нужно создать для нее путь. Здесь вам понадобится перо, но с небольшой практикой это несложно.Сначала включите линии сетки, выбрав «Просмотр»> «Показать»> «Сетка». Затем выберите инструмент Elipse Tool и нарисуйте три круга, которые вы будете использовать в качестве ориентира для рисования. Убедитесь, что они расположены равномерно. Сетка здесь пригодится, так как вы можете просто щелкнуть точку, удерживать Shift и нарисовать круг.
По кривой
Затем выберите инструмент «Перо» и в параметрах вверху убедитесь, что у вас выбран контур, а не слои формы. Начните рисовать свой путь и старайтесь как можно точнее следовать за краем круга.Не волнуйтесь, если он не идеален, вы можете вернуться в конце и исправить это. Лично мне не нравится, чтобы моя линия была идеальной, но это зависит от вас. После того, как вы закончили путь, вы можете использовать инструмент «Прямое выделение» и инструмент «Перо», чтобы переместить любые точки, которые вам не нравятся, или даже создать новые. Вот что у меня получилось.
Добавление текста
Убедитесь, что путь выбран, а затем выберите инструмент «Текст». Наведите указатель мыши на начало пути, и вы увидите, что значок изменился.Это означает, что текст будет следовать по маршруту выбранного вами пути. Затем щелкните и начните вводить текст. Весь ваш текст должен быть в одной строке, и если текст длиннее доступного места, он не будет отображаться. Вы можете обойти это, выделив весь текст, а затем уменьшив размер шрифта.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
БЕСПЛАТНЫЙ генератор изогнутого текста
Воспользуйтесь нашим бесплатным генератором круглого текста, чтобы создать текст в кружке, круговой текст или изогнутый текст. Вы можете скачать текст круга как прозрачное изображение в формате png и использовать его для любых целей.Если вам нужен текст в png, то это решение для вас. Он идеально подходит для тех, у кого нет Photoshop или кому нужно быстрое и простое решение для создания изогнутого текста за секунды. Вы можете одним щелчком мыши добавить кружок или шар к своей кривой письма.
Арка текста — отличный способ обтекания текстом значков или изображений и добавления визуального интереса к вашему контенту. Если вы внимательно посмотрите и немного попрактикуетесь, то текст с арками поможет вам усилить и улучшить визуальное воздействие вашей презентации или проекта.
Среди многих вещей, которые вы можете сделать для редактирования текста, арка — одна из наиболее популярных в дизайне. Арочный текст визуально привлекателен и действительно может добавить приятный эффект в проект.
Но как это сделать? Никакого программного обеспечения скачивать не нужно. Воспользуйтесь нашим бесплатным онлайн-генератором изогнутого текста и загрузите только текст или текст по кругу, если вы выберете этот вариант. Если вы все еще не знаете, как изогнуть текст или как использовать наше приложение для изогнутого текста, посмотрите видео ниже, которое проведет вас через каждый шаг.Вы также найдете объяснение того, как выгибать текст в Word, Illustrator, Photoshop и PowerPoint.
Генератор открытого изогнутого текста
Как использовать генератор кривых произвольного текста
- Выделите изогнутый текст. Есть 3 варианта (арочный текст вверх или вниз, вверх или круговой текст)
- Выберите шрифт кривой из списка шрифтов (вы можете изменить его позже).
- Введите текст. Справа вы увидите изогнутые буквы.
- Загрузить.
- Чтобы создать несколько изогнутых слов, загрузите каждое по отдельности или переместите каждое слово, чтобы освободить место для следующего.
Если вы хотите узнать, как сгибать текст в Word, Illustrator, Photoshop или Powerpoint, следуйте приведенным ниже инструкциям.
Как использовать текстовый генератор произвольного круга
- Следуйте инструкциям выше, но выберите вариант с круглым текстом.
- Введите текст. Вы увидите текст в кружке справа.
- К тексту круга можно добавить круг, круглый узор или шар.Текст может быть снаружи или внутри круга.
Образцы, которые вы можете создать (в приложении есть еще сотни опций).
Как создать изогнутый текст в Word
Изогнутый текст Word полезен, когда вы хотите добавить его в документ Word. Слово изгибает текст, но если вы хотите создать изображение (текст в формате png), то лучше использовать средство создания изогнутого текста, указанное выше.
Если вам нужен криволинейный текст в формате Word, см. Следующие пояснения.
Перейдите к вставке -> WordArt (из параметров текста).Значок может отличаться в вашей версии, но он все равно будет называться WordArt.
Выберите любой стиль.
Дважды щелкните текстовое поле и введите текст.
Перейдите на вкладку «Формат фигуры», выберите «Текстовые эффекты» -> «Преобразовать».
Вы увидите различные варианты пути и эффекта деформации.
Перетащите оранжевую точку, чтобы изменить угол кривой.
Вы также можете использовать генератор текста кривых и копировать и вставлять в Word.Для этого нажмите кнопку выше и создайте изогнутый текст. Скачайте и скопируйте. Вставьте его в документ Word или нажмите «Вставить» -> «Изображение» -> выберите текст кривой загрузки. Вы можете копировать и вставлять в любой документ и файл, кроме Word.
Как выгибать текст в Illustrator
- Откройте проект иллюстратора на вкладке «Файл» или найдите свой файл в браузере, щелкните правой кнопкой мыши, затем щелкните «Открыть с помощью», а затем «Иллюстратор». Это самый простой способ, потому что он работает на компьютерах Windows и Mac.
- Создайте текст, который нужно изогнуть, с помощью инструмента «Текст». Вы найдете значок на панели инструментов (он выглядит как заглавная буква T).
- Выберите эффект дуги: выделите текст, который вы хотите изогнуть, и перейдите к эффекту, затем деформируйте, а затем «Сдвиг». Вы увидите всплывающие окна с ползунками для регулировки дуги вашего текста.
- Примените эффект дуги: с помощью ползунков создайте желаемый эффект дуги на тексте. Вы можете увидеть окно предварительного просмотра, чтобы оценить корректировки дуги. Когда вы добьетесь желаемой арки, нажмите OK.
Как выгибать текст в Photoshop
В Photoshop есть несколько способов согнуть текст. Идеальный способ сформировать текст в Photoshop — создать векторный контур, а затем добавить текст к нему. Этот метод более сложный, но результат более профессиональный.
Самый простой способ — использовать инструмент «Деформация текста». Инструмент деформации текста немного деформирует текст, но если предположить, что вы не создаете профессиональное произведение искусства, результат должен быть достаточно хорошим.
- Откройте новый документ (файл -> новый).
- Выберите инструмент «Текст».
- Введите текст, который нужно изогнуть.
- Выберите текстовый слой.
- Перейдите в Layer -> Smart Objects -> Convert to Smart Object.
- Перейдите в Edit -> Transform -> Warp.
- Выберите опорные точки и перетащите их.
- Нажмите «Применить преобразование».
Как выгибать текст в PowerPoint
Для создания изгиба текста вам понадобится текущая версия Microsoft PowerPoint.
Вы можете создать новую презентацию или открыть существующую. Перейдите в главное меню и выберите новый слайд. Нажмите «Вставить» и выберите «Текстовое поле». Убедитесь, что текст, который вы вводите в текстовое поле, выровнен по центру (для этого используйте сочетание клавиш Ctrl + E).
Выделите текст, нажмите «Вставить», затем «WordArt» и выберите в меню нужный стиль. Затем перейдите в Инструменты рисования Формат / Формат формы и выберите Текстовые эффекты, а затем трансформируйте. Вы увидите несколько вариантов изменения формы выделенного текста.
Параметры в разделе «Следовать по пути» включают «Арка», «Арка: круг», «Вниз» и «Кнопка». Вы можете выбрать тот, который лучше всего подойдет для вашего проекта. Если текст недостаточно длинный, чтобы его можно было выгнуть, вы можете увеличить размер шрифта.
По завершении вы увидите желтую точку в текстовом поле. Щелкните по нему правой кнопкой мыши и, удерживая кнопку мыши, укажите, как далеко вы хотите растянуть арку.
Type Tool в Photoshop CS6 + — Создание текста в / на фигурах и контурах
Одна из интересных вещей, которые можно сделать с текстом в Photoshop (версии CS +), — это создание его внутри или вдоль фигур и путей.Это означает, что вы можете создавать различные формы и контуры, а затем либо заполнять их текстом, либо заставлять текст плавно перемещаться по их рабочим контурам. Это также означает, что всякий раз, когда вы редактируете этот рабочий путь, текст также будет обновляться соответствующим образом. Так что это довольно крутая и действительно легкая задача.
Создание текста внутри фигур
Начните с выбора инструмента Shape Tool , чтобы создать любую форму, которая вам нравится. В этом примере настройки инструмента Polygon Tool изменены для создания простой формы звезды.
Затем выберите инструмент Type Tool и поместите курсор над формой. Вы заметите, что вокруг курсора появляется пунктирный эллипс, что означает, что любой созданный текст будет добавлен внутри фигуры.
Щелкните внутри фигуры, чтобы начать добавлять текст. Вы можете выбрать шрифт, размер, цвет, выравнивание и любые другие свойства форматирования текста сейчас или после создания текста.
Введите текст и щелкните значок Принять любые текущие изменения на панели параметров.В этом случае для добавления текста использовалась опция «Вставить Lorem Ipsum».
Это создаст текст на отдельном слое, но он все равно будет внутри формы.
Создание текста внутри контуров
То же самое применимо и к контурам, за исключением того факта, что контуры не будут видны, как фигуры, после создания текста.
Итак, выберите любой инструмент Shape Tool и выберите параметры Path на панели параметров. В этом примере инструмент Custom Shape Tool используется для создания формы сердца.
Выберите инструмент Type Tool , щелкните внутри контура и введите свой текст.
Теперь, когда вы выберете любой другой слой, контур исчезнет, оставив текст в форме контура.
Создание текста вдоль контуров
Это работает как для контуров заполненных фигур, так и для пустых рабочих контуров. Итак, после того, как вы создадите любой из них, выберите инструмент Type Tool и наведите курсор на путь. На этот раз через него появится пунктирная волнистая линия, указывающая на то, что текст будет создан вдоль пути, а не внутри него.
Щелкните и начните вводить текст. Вы заметите, как текст течет по пути по часовой стрелке.
На данный момент не беспокойтесь о том, как выглядит текст, и как только вы закончите, щелкните значок Принять любые текущие изменения на панели параметров.
Использование инструмента выделения контура для изменения текста контура
Если вы выберете инструмент Path Selection Tool , вы сможете изменить текст, созданный вдоль рабочего контура, несколькими различными способами.
1- Перемещение концов текста
Переместив курсор мыши к началу текста, вы заметите, что рядом с ним появляется небольшая стрелка. Затем вы можете щелкнуть и перетащить, чтобы сдвинуть начало по часовой стрелке.
Однако при перемещении курсора мыши ближе к концу текста с другой стороны от курсора появится небольшая стрелка. Поэтому, если вы щелкните и перетащите прямо сейчас, вы сдвинете конец против часовой стрелки.
Проблема в том, что если вы перетащите текст слишком далеко, он будет обрезан в конце.Круг, после которого текст начинает исчезать, представляет конец видимой области.
Вы можете щелкнуть и перетащить этот круг, чтобы отобразить текст.
2- Перемещение всего текста
Однако более простой способ переместить текст целиком — это поместить курсор на сам текст, стрелка появится с каждой стороны курсора.
Затем вы можете щелкнуть и перетащить текст по пути
3- Переворот текста по пути
Вы также можете перетащить внутрь или наружу по контуру, чтобы перевернуть текст поверх него.Это означает переключение между внутренним и внешним текстом.
Заключение
Просто имейте в виду, что текст, созданный внутри или вдоль фигур и контуров, по-прежнему остается текстом, который можно редактировать, форматировать и изменять. Таким образом, вы можете изменить любые параметры форматирования, значения отступа, параметры выравнивания и т. Д. Все сводится к тому, как вы хотите, чтобы текст выглядел внутри или вдоль контура.
Как обрезать изображение по кругу в Photoshop
В настоящее время мы видим, что многие приложения запрашивают круглые изображения для изображений профиля.Если они удобны в использовании, они сами обрезают изображение по кругу. В противном случае вам нужно обрезать изображение по кругу в Photoshop и загрузить в приложение. Хорошо то, что кадрирование изображения в Photoshop занимает меньше минуты. Плохо то, что вам нужно открыть Photoshop и заняться работой. 😞
Связано: Недавно я написал руководство по инструменту «Кадрирование» в Photoshop, в котором я объяснил весь процесс кадрирования. Ссылка откроется в новой вкладке.
Прежде чем я продолжу, я хочу показать вам финальное изображение, на котором изображение парня обрезается по кругу.
Итак, приступим к руководству.
Видео
Если вам нравится смотреть видео, вот видеоурок для вас.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 1. Нарисуйте круг с помощью инструмента Marquee Tool
Возьмите инструмент Elliptical Marquee на панели инструментов или нажимайте Shift + M снова и снова, пока он не появится.
Боковая панель: Я написал руководство по инструменту Elliptical Marquee в Photoshop. Если вам нужно узнать больше об Elliptical Marquee Tool в Photoshop, отправляйтесь туда. Ссылка откроется в новой вкладке.
Шаг 2. Нарисуйте круговое выделение
Удерживая нажатой клавишу Shift , нарисуйте выделение вокруг лица. Клавиша Shift гарантирует, что выделение всегда будет круглым. Если вы используете инструмент «Прямоугольная область», удерживая нажатой клавишу Shift , выделение останется квадратом.
Прямо сейчас вам не нужно беспокоиться о центре круга. Мы скорректируем это на следующем шаге.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 3. Отрегулируйте центр выделения
Теперь переместите указатель мыши внутрь круга.Вы заметите, что курсор изменится. Это показывает, что вы можете переместить свой выбор.
Теперь поместите круг в удобное для вас место. Область внутри круга будет областью, которая останется после завершения обрезки.
Шаг 4. Копирование выделенной области на новый слой
Теперь мы собираемся скопировать выделенную область на новый слой.
Нажмите Ctrl + J / Cmd + J , чтобы скопировать выделение на новый слой. Откройте панель слоев, нажав F7 , и вы увидите новый слой.
Скройте «Фоновый слой», щелкнув по кнопке, выделенной красным прямоугольником. Как только это будет сделано, все изображение исчезнет, кроме выбранной области, и вы увидите фон, показанный выше. Такой вид фона в Photoshop говорит о том, что на самом деле в изображении нет фона. Область прозрачная.
Шаг 5. Обрезка изображения по кругу в Photoshop
После этого мы собираемся обрезать все прозрачные пиксели, чтобы выделение осталось.Это самый важный шаг в этом уроке по кадрированию изображения по кругу в Photoshop.
Перейдите в Image> Trim и выберите Transparent Pixels. Нажмите ОК.
Как только это будет сделано, Photoshop обрежет все, кроме лица.
Шаг 6. Не сохраняйте его в JPG
Если вам не нужен фон, не сохраняйте его в JPG. JPG не поддерживает прозрачность и автоматически добавляет белый фон.Сохранить в PNG, поскольку PNG поддерживает прозрачный фон.
Перейдите в Файл> Сохранить как или нажмите Ctrl + Shift + S / Cmd + Shift + S , выберите формат PNG и сохраните. Вот и все. Вот как вы обрезаете изображение по кругу в Photoshop.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Совет по Photoshop: текст-заполнитель
Возможность вставки текста-заполнителя Lorem Ipsum уже некоторое время присутствует в меню типа. Но теперь вы можете установить его автоматически при использовании инструмента «Текст». Зачем вам это, возможно, вы спрашиваете? Я использую его постоянно, и вот несколько способов, которыми я считаю его полезным:
1- Для меня создание макета и ведение журнала — две очень разные вещи.Составление фактического макета использует художественную часть моего мозга, в то время как ведение журнала использует более академическую сторону. Поэтому я обнаружил, что если я пытаюсь вести дневник во время или даже сразу после создания макета, это просто не работает. Ведение дневника не ведется и не рассказывает историю того, что происходит на моих фотографиях. Поэтому вместо этого, когда я создаю макет, я добавляю в макет текст-заполнитель или «фиктивный» текст, чтобы я мог вернуться позже для ведения журнала.
2- Я думаю о тексте-заполнителе как о еще одном элементе моей страницы.Если меня не беспокоит ведение журнала, я могу сосредоточиться на макете фотографий, элементов и текста как части общего дизайна.
3- Если вам нравится создавать эскизы макета, текст-заполнитель упрощает добавление областей для текста в ваш эскиз.
4- Он также отлично подходит для создания любых макетов, таких как семейный информационный бюллетень.
5- Вы можете добавить его к слоям формы и использовать в качестве украшения на своей странице. Например, создание формы круга и заполнение текстовым заполнителем.Вы можете вернуться позже и добавить цитату, стихотворение или текст песни.
Это всего лишь несколько вариантов использования этой полезной функции!
Чтобы включить текст-заполнитель Lorem Ipsum при создании новых текстовых слоев в ваших документах, выберите «Правка»> «Настройки»> «Тип». Отметьте текстовое поле Заливка слоев нового типа заполнителем.
ШАГ ЗА ШАГОМ:
1- Откройте или создайте страницу или эскиз.
2- Возьмите инструмент «Прямоугольник». На панели параметров выберите «Путь».
3- Вытяните рамку желаемого размера и формы для размещения текста.
4- Воспользуйтесь инструментом «Текст» и выберите «Шрифт, размер и цвет шрифта».
5- Щелкните внутри поля или фигуры, и появится текст-заполнитель. (Вы должны увидеть, как ваш текстовый курсор принимает круглую форму, когда вы наводите курсор на свою фигуру и внутри нее.)
Вы можете легко добавить текст внутри или поверх фигуры или произвольной фигуры!
1- Создайте свою форму, в данном случае я создал форму эллипса.Возьмите инструмент «Текст» и перетащите нашу фигуру. Убедитесь, что для инструмента формы установлено значение «Путь» на панели параметров. Он действительно работает со слоями формы, но я предпочитаю использовать опцию Path, если только я не хочу матовый слой под моим текстом.
